Новый интерфейс Яндекс.Браузера возвращается в бету — Новости Яндекс.Браузера
Пост в архиве.
4 августа 2015, 15:03
Новый интерфейс Яндекс.Браузера возвращается в бета-версии 15.9, которую вы можете попробовать уже сегодня. Причем теперь он объединяет в себе не только удачные идеи из проекта Кусто, но и привычные решения из классического интерфейса. И это еще не все. В новое бете мы также тестируем две новые функции, отвечающие за безопасность пользователей. Для нашей команды важно узнать ваше мнение, поэтому не проходите мимо комментариев.
Калипсо
Калипсо — это новый интерфейс для Яндекс.Браузера, который во многом основан на идеях из Кусто. Например, анимированные фоны на новой вкладке, легкая прозрачность интерфейса, богатые ответы в поисковых подсказках. Реализации некоторых других идей не нашли должного отклика среди пользователей, поэтому мы будем работать над ними дальше.
Как вы и просили, вкладки в Калипсо по умолчанию расположены сверху. Вернуть их вниз можно через контекстное меню или настройки. Сейчас внешний вид вкладок зависит от их расположения, но в будущих сборках мы приведен их к единому стилю. И это не единственное заимствование из классики. Клик по адресной строке теперь открывает знакомое вам Табло. Домен сайта теперь всегда на виду и располагается рядом с заголовком страницы (точное расположение определится в будущем).
Кстати, у нас есть идея попробовать вариант с боковыми вкладками. В браузере это еще не готово, но мы уже можем показать один из макетов.
Если вы используете классический интерфейс, то включить новый можно через главное меню браузера (Дополнительно — Перезапустить в новом интерфейсе). Интерфейс Калипсо доступен в сборках для Windows и Linux. Версия для OS X запланирована.
Безопасный WiFi
Чуть раньше мы уже рассказывали о том, что в бете Яндекс.Браузера для Android появилась возможность шифровать трафик, если он передается через небезопасную WiFi-точку. Это помогает защитить личные данные от перехвата и подмены в публичных местах, например, в кафе и гостиницах. Теперь эта защита доступна и пользователям настольной бета-версии.
Защита паролей от фишинга
Даже длинный и сложный пароль не всегда помогает против мошенников. Ведь зачастую его проще украсть, чем взломать сервис. Одним из наиболее распространенных методов воровства паролей является фишинг. Злоумышленники создают точную копию популярного сайта, и пользователь сам вводит туда пароль, не заметив подделки. В нашей бете появилась технология, защищающая от этого. Яндекс.Браузер будет предупреждать пользователей, если они вводят пароли от известных ресурсов на страницах, которые не имеют к ним никакого отношения.
Установить новую бету можно с browser.yandex.ru/beta.
browser.yandex.ru
Как включить новый интерфейс Яндекс браузера

Яндекс.Браузер начинал свою работу фактически клоном Google Chrome. Разница в браузерах была минимальная, но со временем компания превратила свой продукт в независимый браузер, который в качестве основного все чаще и чаще выбирают пользователи.
Первое, что стремится изменить любая программа — интерфейс. Для браузера это особенно важно, так как от качественно продуманного и реализованного интерфейса зависит многое. И если он окажется неудачным, то пользователи просто перейдут на другой браузер. Именно поэтому Яндекс.Браузер, решив обновить свой интерфейс до современного, решили оставить довольными всех своих пользователей: каждый, кому не нравится современный интерфейс, может отключить его в настройках. Точно так же, каждый, кто еще не перешел со старого интерфейса на новый, может сделать это при помощи настроек Яндекс.Браузера. О том, как это сделать, мы и расскажем в этой статье.
Включение нового интерфейса Яндекс.Браузера
Если вы до сих пор сидите на старом интерфейсе браузера, и хотели бы шагать в ногу со временем, то за несколько кликов вы можете обновить внешний вид браузера. Для этого нажмите на кнопку «Меню» и выберите «Настройки»:

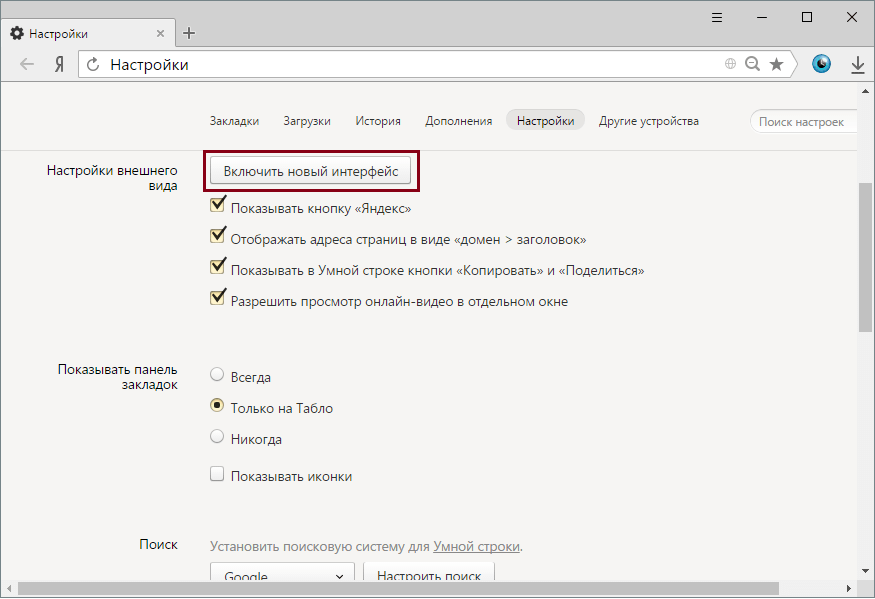
Найдите блок «Настройки внешнего вида» и нажмите на кнопку «Включить новый интерфейс»:

В окне подтверждения нажмите «Включить»:

Дождитесь перезапуска браузера.
Отключение нового интерфейса Яндекс.Браузера
Ну а если вы наоборот решили вернуться к старому интерфейсу, то сделайте это так. Нажмите на кнопку «Меню» и выберите «Настройки»:

В блоке «Настройки внешнего вида» нажмите на кнопку «

В окне с подтверждением о переходе в классический интерфейс нажмите «Выключить»:

Браузер перезапустится уже с классическим интерфейсом.

Вот так просто можно переключаться между стилями в браузере. Надеемся, эта информация была для вас полезной.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
изменения в новом интерфейсе Яндекс.Директа — Новости рекламных технологий Яндекса
Удобнее и быстрее: изменения в новом интерфейсе Яндекс.Директа
В новом интерфейсе Директа появилась возможность настраивать ретаргетинг и автотаргетинг и смотреть статистику по целям. А ещё мы добавили несколько небольших, но важных изменений в редактирование и управление кампаниями — исключительно для того, чтобы сделать вашу работу с ними удобнее и приятнее.
Ретаргетинг и автотаргетинг
Новый интерфейс Директа теперь позволяет управлять ретаргетингом: создавать новые условия или менять существующие на уровне групп кампаний. Например, можно назначить ставку по одному или сразу нескольким условиям ретаргетинга. В разделе «Мои кампании» появилась специальная вкладка:
Здесь же можно посмотреть, какие условия отработали лучше — допустим, отсортировать те, что принесли больше всего конверсий.
Автотаргетинг — второе полезное обновление интерфейса. Теперь его можно включать и выключать в таблице управления фразами. А ещё можно задавать ставку.
Статистика по целям
Добавили возможность оценивать эффективность рекламы, опираясь на данные о стоимости конверсии по цели. Выберите нужные цели для аналитики и посмотрите статистику по ним:
Изменения в дизайне для удобной работы
Вы просили — мы сделали. Благодаря вашим отзывам и пожеланиям в новом интерфейсе появился ряд изменений для упрощения работы.
1. Новая колонка «ID», с помощью которой можно сортировать кампании по моменту создания:
2. Отправить кампанию на модерацию или посмотреть статистику можно буквально в пару кликов — соответствующие быстрые ссылки появятся, если нажать на шестерёнку в левой части экрана.
3. Если вы работает с кампаниями нескольких клиентов, логин клиента поможет не терять контекст и с лёгкостью переключаться между задачами. В таблице:
… и на странице редактирования:
4. Условия показа теперь отображаются на странице редактирования баннеров:
5. А у превью текстово-графических объявлений появится их номер:
6. Если в группе объявлений не выбраны условия показа, Директ предупредит об этом:
7. Изменения для работы с креативами в графических и текстово-графических объявлениях.
- Появилось отображение размера креатива. А при его замене в сохранённом объявления доступные изображения в галерее фильтруются по размеру.
- При замене креатива теперь открывается меню со списком пунктов-фильтров:
8. Появились удобные кнопки копирования.
Копирование из предыдущей группы:
Копирование из предыдущего объявления:
Дублирование:
При копировании группы объявлений сразу открывается новая страница редактирования этой группы.
Тестируйте обновления и делитесь с нами обратной связью — удобны ли они в работе, что ещё можно было бы улучшить в новом интерфейсе? А мы будем, как всегда, внимательно следить за обратной связью и внедрять самые востребованные идеи.
yandex.ru
Браузер. Бета — Блог Яндекса
24 марта 2015, 17:05
Почти четыре месяца назад, в конце ноября 2014 года, мы выпустили альфа-версию нового Яндекс.Браузера. Когда речь идёт о программном обеспечении, слово «альфа» означает предварительную версию. Это не готовый продукт, а скорее опытный образец. Альфа-версию можно сравнить с наброском картины: общий замысел художника понятен, но работы предстоит ещё очень много.
Обычно альфа-версии используются для закрытого тестирования: программу дают попробовать ограниченному числу испытателей-добровольцев, которые потом высказывают своё мнение. Мы, однако, решили открыть альфа-версию нового Яндекс.Браузера для всех желающих. У нас скопилось много идей о том, каким должен быть браузер будущего, и мы рассчитывали поделиться этими идеями с вами — чтобы послушать, что вы скажете в ответ.
Расчёт оказался верным: мы получили рекордное количество отзывов. Их оказалось даже больше, чем осенью 2012 года, когда вышел первый Яндекс.Браузер. Мы хотим сказать спасибо всем, кто оставлял замечания, сообщал о неполадках и вносил предложения — в блоге Яндекса, в клубе браузера, на «Хабрахабре», в социальных сетях или через форму обратной связи. Мы изучили все отзывы до единого и продолжаем работу над браузером — теперь с учётом ваших пожеланий.
С сегодняшнего дня новый Яндекс.Браузер переходит в стадию бета-тестирования. Если задачей альфа-версии было показать вам наше видение браузера будущего, то бета-версия — это следующий шаг. Её задача — сделать будущее настоящим. Это своего рода испытательный полигон, где мы будем улучшать уже сделанное и пробовать новое.
Мы объединили в одной бета-версии две разных сборки браузера: классическую и новую. После установки вы можете выбрать, в каком интерфейсе работать: в новом — с прозрачными панелями и «Изнанкой» — или в классическом интерфейсе Яндекс.Браузера.
В новый интерфейс мы внесли несколько доработок. Во-первых, обновился механизм работы со вкладками. Отыскать вкладки, которые вы открыли, но ещё не успели просмотреть, теперь стало проще — они помечаются кружком.
Во-вторых, в новом интерфейсе появились закладки. Чтобы увидеть панель закладок, нужно кликнуть по заголовку страницы или открыть новую вкладку.
Разработка браузера — это долгий, но увлекательный процесс. Если вы хотите принять в нём участие — загружайте бета-версию для Windows и OS X и не забывайте рассказывать нам о том, что вам нравится, что не очень и что вы хотели бы изменить или добавить.
yandex.ru
Будущее [отсутствие] интерфейсов браузеров от Яндекса / Яндекс corporate blog / Habr
Только что Яндекс сделал важный шаг, который, как мы надеемся, приближает нас к будущему браузеров и тому, как будут выглядеть интерфейсы, через которые мы взаимодействуем с интернетом. Мы представили новую альфа-версию Яндекс.Браузера, которая по сути является новым подходом к интерфейсам браузеров.Меня зовут Гена Лохтин. В Яндексе я отвечаю за проектирование интерфейса нового Браузера, и специально для Хабра хочу сейчас рассказать, почему мы пришли к такому новому интерфейсу и какие трудности нам удалось преодолеть по дороге. Внутри для нового браузера мы использовали кодовое название «Кусто» (чуть ниже расскажу почему). Так что иногда я буду использовать его в тексте.
Всё началось ещё в 2012 году с вопроса, который задают себе многие авторы браузеров: как сделать так, чтобы интерфейс занимал меньше места и оставлял его сайтам? Вопрос кажется простым. И первые идеи ответов на него тоже простые. Кто-то убирает табы в заголовок окна, кто-то — иконки расширений к адресной строке.
Но никто ещё не предлагал такого радикального решения, как мы. Чтобы прийти к нему, и решить все те проблемы, которые оно ставит, — понадобилось несколько лет. Ведь это не только убирание рамок. Нужно, чтобы браузером при этом было удобно пользоваться. Внутри «Кусто» много новых интерфейсных решений, над которыми мы долго работали и которые долго тестировали. Итак.
Начну с пары слов о названии. Деталь нового браузера, которая первой бросается в глаза, — анимированные фоны с зацикленными видео. На самом первом из них были колышущиеся на ветру кусты. И именно так все внутри и начали сначала называть новый продукт. Вместе с тем, как наша первоначальная идея развивалась, улучшалась и менялась, нам стало обидно, что название отражает только самый поверхностный взгляд. Поэтому мы придумали новое имя, созвучное с прошлым, но лучше отражающее внутренний смысл того, что мы делали. И назвали проект Кусто — в честь известного учёного, исследователя и путешественника. Браузер — это окно в мир, рамки которого мы решили не просто раздвинуть, а стереть.
За прошедшие десятилетия интернет изменился кардинально. Количество доменов росло в геометрической прогрессии, а сами сайты превратились из простых html-страничек с текстом, гиперссылками и редкими картинками в полноценные веб-приложения с навороченной инфраструктурой. Сайты сейчас это не только страницы с информацией, но и графические редакторы, офисные пакеты, музыкальные плееры, социальные сети, онлайн-кинотеатры — таким программам становится тесно в современных обозревателях.
А что произошло с браузером за все это время? Появились вкладки, в значительной степени упростившие работу в сети. Была изобретена универсальная адресно-поисковая строка, доказывающая, что поиск является неотъемлемой частью интернета. Во всем остальном современный браузер — это все та же программа для загрузки страничек с массивным серым интерфейсом, доминирующим над контентом.
Создатели браузеров и раньше делали попытки сделать интерфейс менее заметным. Но все шаги делались постепенно и больших изменений в этой программе не произошло. Недавно у Safari появилась прозрачность, но как оформительский прием, — интерфейс по-прежнему остается серым. Какие-то примеры «спрятанных интерфейсов» можно найти среди видеоплееров. Вспомните, как выглядит Quicktime.app, когда проигрывает видео.
Или текстовый редактор iA Writer:
Сделать буквальную незаметность интерфейса браузера его важнейшим свойством никто не пытался. Браузер стал по сути главной программой в операционной системе. Многие пользователи вообще не выходят из него большую часть времени, решая все свои задачи средствами веб-приложений. Именно на использовании сайтов как приложений сделали акцент в Opera, создав Coast. Но сайты-приложения — это и реальность десктопа, с которой его еще никто не примирил.
Так может быть, пора иначе посмотреть на привычный инструмент? Браузеру как программе для просмотра веб-страничек хорошо бы отправиться в прошлое.
Именно эти размышления в конечном счете привели нашу команду к идее отказаться от привычных форм и создать новый Яндекс.Браузер, сочетающий в себе минималистичный интерфейс и признание сайтов, как приложений. Но получилось у нас это не сразу.
Первая идея
Рома Воронежский уже давно обратил внимание на то, как выглядят сайты в современных браузерах — полосато.
Это браузер, в который злоумышленник загрузил фейсбук:
А ведь по сути браузер — это окно, за которым мы видим интернет. Вспомните старые массивные окна с широкой рамой, а потом взгляните на современные.
Первое, что может прийти в голову при поиске ответа на этот вопрос, идея вообще отказаться от любых браузерных элементов при просмотре сайта. Интерфейс браузера мог бы становиться видимым, когда существенно необходим. Похожим образом прогресс обошелся с сотовыми телефонами, лишив их аналоговой клавиатуры в пользу экрана.
Представьте себе окно без рамок и панелей, вся доступная площадь которого была бы отведена под контент страницы, а интерфейс браузера возникал бы при необходимости (например, при приближении курсора мыши к границе экрана). Когда-то очень давно мы себе представляли это вот так:
Столь радикальная идея продержалась не очень долго. Браузерное окно в любом случае должно содержать системные элементы для закрытия и сворачивания. Помещать подобные кнопки поверх сайта не имеет смысла уже потому, что это испортит внешний вид страницы, да и сами кнопки будет трудно найти визуально. Если копнуть глубже, то окажется, что и кнопку главного меню не стоит скрывать. Мы бы и рады спрятать «бутерброд» в контекстное меню или придумать всплывающий вариант, но наш опыт исследования поведения пользователей показал, что подобная кнопка просто обязана быть не просто в одном и том же месте, но и всегда на виду. Иначе высок риск, что большинство пользователей просто никогда и не узнают о возможностях, которые скрываются за ней. Добавим к этому заголовок сайта, за которым отныне скрываются все остальные инструменты для работы со страницей. В общем, минимальная панель в шапке браузера все равно нужна.
Шапка браузера — это не единственное, что должно было остаться на виду. Идея вкладок была настолько хороша, что отказаться от них сейчас практически невозможно. А мы пытались. Вот только каждый наш вариант в результате оказывался еще одной реинкарнацией все тех же вкладок. Подробнее и с некоторыми примерами более ранних вариантов вы можете ознакомиться чуть ниже, а сейчас мы покажем один из первых рисунков нового браузера:
Осталось понять, как вписать в новый браузер необходимый интерфейс, но при этом избежать возвращения серых панелей.
Прозрачный браузер
Сама идея прозрачности существуют в тех или иных формах уже долгие годы. Вспомните интерфейс Aero в Windows. Казалось бы, простое и очевидное решение. Но используя его, мы сталкиваемся с рядом сложностей, которые, возможно, и не дали всем создателям браузеров превратить серые панели в прозрачные панели.
Реализовать настоящую прозрачность было не трудно. Берем контент страницы, скрывающийся за интерфейсом, и накладываем на него несколько эффектов, включая размытие по Гауссу.
Создавая новый Яндекс.Браузер, мы с самого начала отталкивались от идеи, что контент превыше всего, поэтому никакой интерфейс не должен нависать над ним. А прозрачные панели — это все равно прозрачные панели. Они, конечно, визуально не является жесткой структурой самого браузера и позволяют размыть границы между сайтом и интерфейсом. Но интерфейс от этого никуда не девается.
Над шапкой надо было поработать. Браузер должен быть частью страницы по ощущениям, окрашиваясь в средний цвет ближайших к себе пикселей и дополняя её легким оттенённым отражением. Граница между сайтом и интерфейсом исчезла.
Было трудно придумать, как именно должна работать прозрачность в шапке, если она находится в самом начале страницы. От варианта накладывать шапку поверх первых строк сайта мы отказались сразу — браузер не должен перекрывать собой контент страницы. Следующей попыткой была идея брать цвета ближайших к шапке пикселей и уже на этой базе имитировать прозрачность. Получилось примерно так:
Не самый плохой вариант, но бросается в глаза, что родной интерфейс сервиса Twitter визуально исказился. Стали искать другие варианты. Например, взяли цвет не ближайших пикселей, а фона страницы. Вот как это стало выглядеть на Facebook:
Без искажений контента, но все равно выглядит искусственно. Пожалуй, пропустим наши дальнейшие мучения с подбором цветов и их комбинаций и сразу перейдем к актуальному на данный момент варианту. Уже, наверное, никто и не вспомнит, когда была предложена идея использовать не цвета пикселей, а брать полноценные отражения ближайшего к шапке контента. Немного магии и получился вот такой текущий вариант:
Особенно эффектно смотрятся ресурсы с фоновым видео:
Не будем называть это финальным вариантом. Работа над прозрачностью браузера все еще идет, и конечный результат может быть уже совсем другим. Мы также решили дать вебмастерам специальный инструмент, с помощью которого можно управлять цветом и прозрачностью панелей. Например, бета-версия наших Карт теперь выглядит вот так:
Когда скачаете Кусто, можете еще посмотреть на tigran.ru/panorama, где tigran, один из руководителей направлений Яндекса, выкладывает панорамы, снятые с воздуха. Вы тоже можете попробовать режим прозрачности на своем сайте. Для этого мы подготовили специальный API.
Вкладки-приложения
Почти во всех современных браузерах вкладки выглядят одинаково. Фавиконки, заголовки страниц и массивная надстройка вокруг всего этого. Главным и наиболее заметным в этой ситуации является браузер, а не сайты. Добавим к этому, что вкладки до сих пор представляют собой просто набор никак не связанных между собой документов, вместо того чтобы олицетворять запущенные веб-приложения и упрощать пользователю работу с ними.
В попытке избавиться от излишнего интерфейса, но при этом сохранить и развить возможность переключения между сайтами мы обратились к опыту Табло. Если вы хотя бы раз видели Яндекс.Браузер, то знаете, что Табло это такие визуальные закладки, упрощающие доступ к любимым и часто посещаемым сайтам. Ничего лишнего вокруг — только ссылки на сайты, оформленные так, чтобы максимально быстро находить глазами нужный ресурс: в виде логотипов, а не мелких скриншотов сайтов.
Несколько эскизов и вот наши вкладки стали выглядеть так же, как виджеты в Табло. А если сайты во вкладках и в Табло начали выглядеть одинаково, то почему бы не объединить эти сущности в одно целое? Так и поступили. Одновременно с этим мы переместили их в нижнюю часть экрана по образу и подобию панели запущенных приложений в Windows или Mac OS X. В результате, в определенный момент вкладки у нас выглядели вот так:
Еще через некоторое время мы перенесли кнопку создания новой вкладки в самый угол окна. Хотели окончательно избавить вкладки от интерфейсных излишков хотя бы рядом с ними.
Вот только первые же исследования на живых людях показали, что кнопку в углу найти значительно труднее, чем ее же, но рядом с вкладками. Пришлось вернуться к прежнему варианту. Куда большую проблему представляло то, что открытые вкладки было весьма сложно отличить от неоткрытых (т.е. от виджетов бывшего Табло). Какие бы метки мы не изобретали, добровольцы-исследователи продолжали испытывать дискомфорт. Добавим к этому, что виджеты Табло, которые легли в основу внешнего вида новых вкладок, изначально нельзя было назвать достаточно миниатюрными. Эти минусы в конечном счете привели нас к решению отказаться от объединения Табло и вкладок. Табло вновь вернулось в почти прежнее место, а вкладки стали уменьшаться в размерах.
Сейчас наши вкладки выглядят уже вот так:
Обратите внимание на три точки у вкладки Кинопоиска. Это индикатор группировки. Если сайты это не просто странички, а веб-приложения, то почему бы не добавить группировку по домену так, чтобы на панели вкладок пользователи явно видели запущенные сервисы, а не кашу из документов. Достаточно кликнуть по группе, чтобы раскрыть ее. При этом страницы одного сайта представлены одним и тем же цветом, чтобы не только упростить визуальный поиск, но и сохранить логику работы с приложениями.
Изнанка
Яндекс располагает огромными поисковыми знаниями, которые могли бы найти свое место в новом Яндекс.Браузере. Мы могли бы собрать эту информацию и предложить ее в удобном формате пользователю, как расширенный вид данных о просматриваемой в данный момент странице. И работа над этим началось еще до начала проектирования нового браузера. Каким-то чудом даже сохранилась фотография с эскизом на стене в переговорке:
Эскиз этот в конечно счете воплотился в прототипе, который мы называли Феноменом:
И даже не в одном. Вот особенно оригинальный вариант с использованием закладочного меню:
И кто знает, какие бы еще экзотические варианты могли бы мы увидеть, если бы не идея создать новый прозрачный браузер. Прозрачный тонкий интерфейс не оставил нам никаких вариантов, кроме как добавить в браузер новый слой поверх просматриваемого сайта. Так и появилась Изнанка — особый режим, который содержит не только Умную строку, Табло и все остальное, от чего мы очистили интерфейс, но и наследие Феномена в виде рекомендаций и расширенной информации по сайту. Попасть на Изнанку можно через клик по заголовоку страницы:
Кстати, обратите внимание, что на скриншоте выше представлены заголовки из двух разных ОС. Мы хотели, чтобы наш браузер даже на разных системах выглядел одинаково.
Изнанка это не новое окно, а слой поверх открытой страницы. В этом режиме вы можете совершить со страницей привычные действия, например, отредактировать ее адрес, добавить в закладки или в Табло. Помимо этого, в нижней части Изнанки содержится расширенная информация, связанная с сайтом. Например, ссылки на схожие ресурсы, более выгодное предложение по товару или карта с указанием адреса.
Работа над Изнанкой продолжается. В будущем разновидностей контекстной информации будет больше, да и сам режим может измениться.
Богатый поиск
Изнанка это не единственное наше направление в рамках интеграции с поисковыми технологиями. Вы уже знаете, что наша Умная строка обладает рядом особенностей. Например, умеет прямо в подсказках отвечать на простые вопросы. Подсказки это, вообще, очень удобный способ для взаимодействия с пользователем, который получает необходимую информацию без непосредственного перехода в поисковый сервис. Работа над поисковыми ответами в подсказках идет еще с тех пор, когда мы готовили самую первую версию Яндекс.Браузера. Вот, например, самый ранний эскиз:
В текущей альфа-версии нового Яндекс.Браузера можно заметить появление богатых ответов, которые уже содержат не только текст или иконки, а фрагменты текста, картинки и быстрые ссылки на подстраницы ресурса.
В планах на ближайшее время у нас есть и другие нововведения. Например, возможность получать расширенную информацию через простое выделение слова на странице. Вот один из примеров:
Новая анимированная вкладка
И в завершение коротко расскажем про, пожалуй, самую эффектную особенность альфы.
Новую вкладку в Яндекс.Браузере и раньше можно было персонализировать за счет фонов. Но статику не сравнить с теплым ламповым видео, которое теперь поддерживается в браузере. Живой пейзаж, фрагмент красивой местной природы, уложенный в 15-ти секундную петлю. Словами это не передать — смотрим видео:
К подбору роликов мы подошли серьезно. Наша команда дизайнеров снимала их в самых разных уголках России: на озере Байкал, в Саянских горах, в Приэльбрусье. При желании анимацию можно всегда отключить.
Сегодня мы поделились с вами своими мыслями и ранней сборкой, скачать которую можно на browser.yandex.ru/future. Хочется еще раз повторить, что это еще только альфа (но ее можно смело устанавливать параллельно с текущей версией Яндекс.Браузера). Ваши отзывы могут достаточно сильно повлиять на ее судьбу и помочь нам. Например, нам очень интересно узнать мнение аудитории Хабрахабра об идее сделать в новом браузере специальный «режим разработчика», включение которого позволило бы вернуть некоторые привычные элементы (как вариант, отображение адреса сайта в заголовке). Впереди у нас много работы, а сам новый браузер не стоит ждать раньше будущего года.
Поделитесь с нами своими отзывами и идеями?
habr.com
Компания Яндекс — Технологии — Что такое Яндекс.Браузер
Браузер — это окно в интернет. Многие держат его открытым целыми днями: мимо него бежит лента новостей, в нём мы наблюдаем за жизнью наших друзей, к нему обращаемся, когда хотим что-то найти. Но интернет не всегда выглядел так, как мы привыкли. Вернее, долгое время он вообще никак не выглядел.
В браузере мы видим не интернет, а Всемирную паутину, или веб. Сам интернет — это инфраструктура, комплекс сетей, в которые объединены компьютеры по всему миру. А веб — способ наглядно представить хранящуюся на них информацию в виде связанных между собой страниц. На этих страницах могут быть текст, картинки, видеоролики, разнообразные кнопки, ссылки и многое другое. Чтобы все эти элементы работали и отображались корректно, страницу нужно открыть в специальной программе. Эта программа и есть браузер.
Немного истории
Прообраз современного веба и, соответственно, первый браузер появились в 1991 году в ЦЕРН — европейской организации по ядерным исследованиям. Один из её сотрудников, Тим Бернерс-Ли, придумал провязать научные документы гиперссылками и решить таким образом проблему поиска информации в огромном архиве института. Первый браузер назывался WorldWideWeb и выглядел примерно вот так.Браузер WorldWideWeb в 1993 году. Источник — страница Тима Бернерса-Ли на w3.orgТам же, в ЦЕРН, появилась и первая веб-камера. Учёные, у которых была одна кофе-машина на несколько этажей, поставили рядом с ней камеру, которая несколько раз в минуту отправляла фотографии на их компьютеры — всё для того, чтобы можно было, не отрываясь от работы, узнать, есть ли в машине кофе.
В начале 90-х появились не только веб и первые браузеры — тогда же начинали работать первые коммерческие интернет-провайдеры. До этого интернет финансировался правительством и доступ в него был только в больших университетских центрах и военных организациях. Теперь же в сеть мог выйти любой человек с домашнего компьютера.
Интернет стал публичным, а с появлением веба и сравнительно простых в освоении браузеров вроде Mosaic и Netscape Navigator — ещё и наглядным. Из инструмента научного сообщества он постепенно стал превращаться в средство массовой коммуникации, а затем, с ростом аудитории, и в глобальную торгово-развлекательную площадку.
Последняя версия браузера Mosaic, выпущена в 1997 году. Источник — Википедия.
Сегодня сотни миллионов людей ежедневно ищут в сети информацию и новости, слушают музыку и смотрят фильмы, играют, общаются, покупают. Чтобы всё это стало возможным, браузерам пришлось многому научиться. Простейший пример — отображение нескольких страниц в одном окне. Вкладки стали появляться в популярных браузерах только в первой половине 2000-х — теперь же навигацию в сети без них трудно представить.
Из чего сделан Яндекс.Браузер
Первая версия Яндекс.Браузера была выпущена в 2012 году. Создавая его, мы использовали уже существующие наработки. Например, «движок» для нашего браузера мы выбрали такой же, как у Safari и Google Chrome — называется он WebKit. Чтобы объяснить, почему мы выбрали именно его, надо хотя бы в двух словах рассказать, что вообще делает движок.
Если коротко, то он собирает сайты по инструкции — примерно так же, как мы собираем мебель, которая приехала из магазина в нескольких коробках. Страницы сайтов становятся такими, какими мы привыкли их видеть, только на экране компьютера. Пока вы не смотрите на них через браузер, они существуют в виде документов со ссылками на «детали» (например, картинки, которые используются для фона и кнопок) и кодом, который определяет, как их надо соединить. Примерно так в разобранном виде выглядит страница yandex.ru.
Это только маленькая часть кода страницы yandex.ru — целиком он длиннее, чем вся эта статья.
У каждого движка есть свои особенности — именно поэтому один и тот же сайт может немного по-разному выглядеть в разных браузерах. Если создатель сайта не учитывает эти особенности, то какой-нибудь браузер может неправильно понять его инструкции и собрать что-то некрасивое или вообще неработающее. Мы не стали придумывать собственный «движок», чтобы разработчикам сайтов не приходилось адаптировать свои сайты ещё и под него. Вместо этого был выбран популярный WebKit, на который уже ориентируются большинство веб-разработчиков.
У WebKit есть несколько реализаций — наш браузер работает на той, что развивается в проекте Chromium. Им занимаются сразу несколько крупных компаний — причём ко всеобщей выгоде. Если одна компания придумывает какое-то техническое улучшение, от этого выигрывают все (если интересно, почитайте, например, о том, как разработчики Яндекс.Браузера помогли значительно ускорить все программы на основе Chromium). Кроме того, это позволяет совместно продвигать современные веб-стандарты, то есть делать интернет удобнее и безопаснее.Что делает Яндекс.Браузер особенным
Самый очевидный ответ — это дизайн. С самого начала мы старались сделать так, чтобы интерфейс не был громоздким. Наш идеал браузера — это не просто окно, а «панорамное окно» в интернет: во весь экран и с минимум деталей. Какое-то время мы вообще пробовали сделать прозрачный браузер — этот проект назывался Кусто. Тестирование показало, что далеко не все пользователи готовы к таким переменам, зато некоторые нововведения, вроде анимированных фонов и умной поисковой строки, многим пришлись по душе. В той версии Яндекс.Браузера, над которой мы работаем сейчас, лучшие идеи, опробованные в Кусто, сочетаются с классическими интерфейсными решениями. Теперь наш браузер выглядит вот так.Это Яндекс.Браузер для Windows. Версии для Mac OS и Linux пока выглядят иначе.
Дизайн — это не только внешний вид, но и практичность. В Яндекс.Браузере есть много незаметных на первый взгляд решений, которые делают его удобным. Например, чтобы увидеть Табло со ссылками на часто посещаемые сайты, необязательно открывать новую вкладку, достаточно нажать на адресную строку. Благодаря этому путь до нужной страницы сокращается на один шаг.
Той же цели — сэкономить время и клики — служит Умная строка нашего браузера. Используя данные Яндекса о популярных поисковых запросах, она может подсказать адрес нужного сайта, даже если вы на нём никогда не были, и предложить перейти на vk.com человеку, который забыл переключить раскладку и успел напечатать «млюс». На некоторые простые вопросы — вроде [курс доллара], [погода в самаре] или [формула объема шара] — Умная строка может ответить самостоятельно, так что пользователю даже не придётся переходить на новую страницу, чтобы получить информацию. Другой пример продуманного дизайна тоже связан с адресной строкой. В мобильной версии Яндекс.Браузера она расположена внизу экрана, а не наверху, как у большинства браузеров, — просто потому что так до неё удобнее дотянуться большим пальцем. Экраны смарфтонов становятся всё больше, а наши пальцы пока не удлиняются, вот и приходится с этим считаться.Ещё одна особенность нашего браузера состоит в том, что он сам ищет для вас интересную информацию. Открыв новую вкладку, вы увидите внизу блок, озаглавленный «Дзен: ваши персональные рекомендации». В нём собираются статьи и видео на темы, которыми вы обычно интересуетесь. Уникальность Дзена в том, что за составление ленты публикаций отвечает машинный интеллект: он собирает их не из тематических RSS-подборок, а со всего интернета — с помощью поисковых технологий Яндекса. Если Дзен заметит, что у вас появились новые интересы, он начнёт учитывать их при составлении ленты.Чтобы пользоваться браузером было комфортно, он должен быть не только красивым и удобным, но и ещё и быстрым и безопасным. За последнее в Яндекс.Браузере отвечает Протект — комплекс технологий, которые берегут пароли, блокируют мошеннические сайты, позволяют без приключений подключаться к публичным сетям Wi-Fi и оплачивать услуги в интернете. Со скоростью помогает режим Турбо. Он автоматически включается при медленном соединении и ускоряет загрузку страниц. Это происходит за счёт уменьшения объёма данных: «тяжёлое» содержимое страницы — обычно это видео и картинки — сжимается на серверах Яндекса и только после этого передаётся пользователю. В результате экономится не только время, но и трафик.Если вам интересно следить за тем, как развивается Яндекс.Браузер, вы можете установить егобета-версию и участвовать в тестировании новых возможностей Браузера.
yandex.ru
знакомимся поближе — Новости рекламных технологий Яндекса
Быстрое и удобное управление
Навигация и структура. Рекламный аккаунт в новом интерфейсе состоит из четырех уровней: кампании, группы, объявления и фразы. Теперь можно переходить из кампаний сразу к объявлениям или из групп к фразам. К примеру, выделите определенные группы и с помощью переключателя над таблицей и перейдите во вкладку «Фразы». Вы увидите список ключевых слов, которые принадлежат только выбранным группам. Такая фильтрация доступна на любом уровне.
Рассмотрим пример, когда у компании сменился адрес офиса. Чтобы обновить название локации во всех объявлениях, выделите рекламные кампании и перейдите во вкладку «Объявления». Теперь в поиске над таблицей введите название старой локации и в фильтре выберите объекты с активным статусом. В таблице отобразятся нужные объявления, даже если они находятся в разных кампаниях и группах. Далее вы можете заменить адрес на новый во всех объявлениях, не переключаясь между разными кампаниями.
Так же легко можно остановить сразу несколько кампаний, групп или ключевых слов: выделите объекты на нужном уровне и в выпадающем меню «Действия» выберите операцию.
В скором времени возможностей массового редактирования станет еще больше — мы очень стараемся оперативно добавлять в Директ новые полезные функции.
Ключевые слова и подбор фраз. У ключевых фраз появилось два новых инструмента: индикатор прогноза трафика и подбор ключевых слов. Ползунок с прогнозом помогает понять, на какой трафик вы можете рассчитывать при той или иной ставке.
Подбор ключевых фраз основан на работе сервиса Подбор слов. Вы можете получить список ключевых слов и прогноз показов, не покидая Директ. Для этого перейдите в любую группу объявлений и в меню «Действия» выберите пункт «Подбор фраз». Откроется окно с полем ввода и тремя колонками. Теперь напишите общую фразу в строку над таблицей, а затем перенесите ключевые слова в группу объявлений.
Параметры и ставки. Изменить настройки кампании или группы теперь можно также не перезагружая страницу. Чтобы открыть параметры, нажмите на кнопку «Действия» рядом с названием объекта. Вы увидите окно со старым интерфейсом — все изменения вносятся так же, как и раньше.
Вся статистика под рукой
Данные. Вы сами выбираете, какие показатели будут отображаться в панели управления. Анализировать показатели и корректировать настройки можно в одном окне. Для настройки дашборда нажмите кнопку «Вид» на любом уровне и в выпадающем меню отметьте данные для отображения: клики, показы, конверсии.
Мастер отчетов. Подробная статистика по-прежнему доступна в Мастере отчетов. А параметры для отображения можно выбрать ещё до перехода в него. Для этого отметьте кампании, группы или объявления, выберите период и в меню «Действия» нажмите на «Перейти в Мастер отчетов». Чтобы открыть инструмент в обычном режиме, без заранее выбранных параметров, перейдите по ссылке в нижнем меню «Показать ещё».
В статистике теперь можно выбирать нужные срезы для отчёта, а также менять их порядок по своему усмотрению. Это позволяет вам группировать данные и показатели эффективности на одном экране так, как нужно для решения именно ваших задач.
История изменений. Вы можете проверить, с чем связаны те или иные изменения в рекламе с помощью истории изменений. Например, у вас сократилось число кликов за последнюю неделю. Заглянув в историю, вы сможете понять, что такое изменение может быть связано с остановкой одной из кампаний или изменением ставки.
Отчёт с историей изменений находится в нижнем меню «Показать ещё».
Таргетинги и рекламные форматы
Смарт-баннеры. Редактор смарт-баннеров теперь также находится в меню «Показать ещё». Напомним, что такой формат помогает интернет-магазинам автоматизировать настройку рекламы. Смарт-баннеры автоматически подставляют в объявление товар из фида (файла-каталога) и сами подбирают подходящую аудиторию.
Чтобы создать смарт-баннер вам нужно:
- Создать креатив или выбрать готовый шаблон.
- Создать кампанию.
- Привязать к группе объявлений баннер и фид.
Узнать подробности о создании креативов, настройке фидов и требованиях к смарт-баннеров можно в соответствующем разделе помощи.
Турбо-страницы в Директе. Чтобы перейти в редактор турбо-страниц, выберите пункт в «Показать ещё». Инструмент не так давно вышел из бета-тестирования и теперь доступен всем рекламодателям. Используйте его, если у вас нет мобильной версии сайта или она долго загружается.
Чтобы подключить подключить турбо-страницу, нужно:
- Создать страницу или отредактировать готовый шаблон.
- Получить уникальную ссылку.
- Вставить ссылку в специальное поле в окне создания объявлений.
С помощью турбо-страниц пользователь может ознакомиться с вашим предложением в ускоренном формате, не переходя на сайт. В мобильном интернете скорость открытия сайта сильно влияет на конверсию — пользователи менее терпеливы, когда совершают покупки со смартфонов.
Подробнее о том, как создавать турбо-страницы и управлять ими, читайте в помощи.
Ретаргетинг. Это универсальный инструмент для возврата аудитории после первичного онлайн- или офлайн-контакта. Он сделает рекламу еще эффективнее и позволит настроить показ объявлений вашей базе клиентов. Для этого настройте условия подбора аудитории и ретаргетинга — выберите соответствующий пункт в «Показать еще».
Инструмент работает с сегментами Метрики или Аудиторий. В Метрике можно выбрать посетителей сайта с определенным поведением и сегментировать их на основе нахождения на разных этапах воронки: например, выделить людей, которые пробыли на сайте больше минуты или уже добавили товар в корзину.
Вы можете загрузить в Аудитории свои списки клиентов — телефоны или e-mail, чтобы показать им рекламу в РСЯ, а также подобрать аудиторию по геолокации или аудиторию вашей медийной рекламы. Если вам нужен еще больший охват, то создайте сегмент похожей аудитории: люди, которые ведут себя на сайтах так же, как и ваши клиенты.
Смотрите советы по настройке ретаргетинга и созданию сегментов в разделе помощи, а также в нашей статье про работу с клиентской базой.
Если у вас возникнут вопросы по обновленному интерфейсу или другим инструментам, вы можете обратиться в отдел клиентского сервиса.
Высоких показателей!
yandex.ru