PAGE — Перевод на русский
EnglishUpcoming edits to your Place Page won’t be reflected in your Places account.
Предстоящие изменения страницы места не отражаются в вашем аккаунте Google Адресов.EnglishThey had a 12-page supplement in the Wall Street Journal the day it launched.
В день её выпуска появилось 12-страничное приложение к Wall Street Journal.EnglishA list of apps that can be used to share the page appears on the screen.
EnglishIn the «Web Content» section, use the «Page zoom» menu to adjust the zoom.
В разделе «Веб-контент» настройте размер текста, используя меню «Масштаб страницы».EnglishOnceinstalled, the tracking code is triggered each time a visitor views the page.
EnglishRelevancy is determined by over 200 factors, one of which is the PageRank for a given page.
Релевантность определяется различными факторами, которых насчитывается более 200.
EnglishThe cache: operator shows you an archived copy of a page indexed by Google.
Оператор cache: показывает вам архивированную копию страницы, проиндексированной Google.EnglishPagination and page breaksDocuments ›
EnglishGo to the app’s page in the Chrome Web Store and click the Install button.
EnglishScroll to the bottom of the page and modify the setting for Google+ pages.
Прокрутите страницу вниз и измените параметр добавления страниц Google+. Помимо этого анализа, мы ищем связь между +страницей и соответствующим веб-сайтом.
Помимо этого анализа, мы ищем связь между +страницей и соответствующим веб-сайтом.EnglishClick the gear icon at the top of your Google Mail page, and choose Mail settings.
Нажмите на значок шестеренки в верхней части страницы Google Mail и выберите Настройки почты. com,» Если ссылка указывает на страницу, которая находится не в домене google.com,
com,» Если ссылка указывает на страницу, которая находится не в домене google.com,EnglishRather than giving you a «Poor» landing
Englishyou might see a warning if a page has some non-secure components.
могут показываться предупреждения о наличии на странице небезопасных компонентов.перевод, произношение, транскрипция, примеры использования
Это слово встречается на двухсотой странице.
There is a picture on the next page.
На следующей странице есть картинка.
Turn over and look at the next page.
Переверни и посмотри на следующей странице.
Turn to Page 5, column 2.
Перейдём к странице 5, столбец 2.
The book ends on page 364.
Книга заканчивается на странице триста шестьдесят четыре.
Leave the last page blank.
Оставьте последнюю страницу пустой.
a thin line across the page
тонкая линия поперёк страницы
Right, open your books on page 16.
Так, откройте учебники на шестнадцатой странице.
Limit the vita to one page.
Биография не должна превышать одну страницу.
a solid line across the page
сплошная линия поперёк страницы
The answers are over the page.
Ответы находятся на следующей странице.
He lost his place on the page.
Он потерял место, на котором читал. / Он забыл, на каком месте страницы читал.
There’s a diagram on page 25.
На двадцать пятой странице есть диаграмма.
For full details see page 99.
Для получения полной информации перейдите на страницу 99.
Julie skimmed the sports page.
Джули бегло просмотрела спортивную страницу.
Pick a random word on the page.
Выберите любое слово на этой странице.
The page was headed ‘Expenses’.
Страница была озаглавлена «Расходы».
a diagonal line across the page
диагональная линия поперёк страницы
There is an example on page 10.
На десятой странице есть пример.
The footnote refers to page 26.
Сноска относится к двадцать шестой странице.
I scanned the page for her name.
Я пробежал страницу глазами в поисках её имени.
I never read the business pages.
Я никогда не читаю деловые новости.
It’s about a page and a quarter.
Это около страницы с четвертью.
The address is given on page 15.
Адрес приведен на пятнадцатой странице.
Реализация паттерна Page Object на Python + pytest / Хабр
Что такое Page Object
Это популярный паттерн, который является де-факто стандартом в автоматизации тестирования веб-продуктов. Основная идея состоит в том, чтобы разделить логику тестов от реализации.
Каждую веб-страницу проекта можно описать в виде объекта класса. Взаимодействие пользователя описываются в методах класса, а в тестах остается только бизнес-логика. Данный подход помогает избежать проблем с тестами при изменении верстки веб-приложения.
Page Object определяет в себе части:
- Base Page \ Base Class — Реализует в себе необходимые методы для работы с webdriver.
- Page Object \ Page Class — Реализует методы для работы с элементами на веб-страницах.
- Tests — Реализует тесты, описанные бизнес-логикой тест-кейса.
Схема паттерна Page Object.
Чтобы наглядно объяснить тему, реализуем автоматизированный тест.
Теоретическая часть реализации
Шаги:
- Пользователь открывает браузер;
- Пользователь вводит в адресную строку https://ya.ru/;
- Пользователь вводит слово “Hello” в строку поиска;
- Пользователь нажимает кнопку “Найти”.
Ожидаемый результат:
Пользователь перенаправлен на выдачу поиска. Выдача поиска имеет подпункты (видео, картинки и тд.).
Проверка: на странице поиска присутствует бар навигации и элементы “картинки” и “видео”.
Практическая часть реализации
Для понимания статьи необходимо знать базовые конструкции Python, ООП, понимать принципы и функции Selenium.
Будем использовать библиотеки: selenium и pytest. Установить их можно через пакетный менеджер pip.
pip install selenium
pip install pytestТак же не забываем скачать драйвер для браузера. В статье используется chrome webdriver. Скачать его можно по ссылке. Для работы с ним положите файл в корневой каталог проекта.
Создаем фикстуру
Для начала необходимо реализовать инициализацию для WebDriver. Описывать её будем в фикстуре. Фикстуры в pytest — функции которые имеют свою периодичность выполнения.
Это альтернативная замена SetUp и TearDown методов в unittest. С помощью фикстуры, можно подготовить начальное состояние системы для проведения тестирования.
В pytest есть зарезервированное имя для файла с фикстурами — conftest.py.
Создаем файл conftest.py и реализуем функцию c именем — browser.
Помечаем ее декоратором @pytest.fixture и передаем параметр scope со значением session. Это означает что данная функция-фикстура будет исполнятся только 1 раз за тестовую сессию.
import pytest
from selenium import webdriver
@pytest.fixture(scope="session")
def browser():
driver = webdriver.Chrome(executable_path="./chromedriver")
yield driver
driver.quit()Далее мы описываем часть, которая будет выполнятся перед тестами. В ней происходит инициализация webdriver с указанием где располагается chromedriver. Далее используем конструкцию yield, которая разделяет функцию на часть — до тестов и после тестов.
В части “после тестов” мы вызываем функцию quit, которая завершает сессию и убивает экземпляр webdriver.
Base Page
Создаем файл BaseApp.py. В классе BasePage определяем базовые методы для работы с WebDriver.
from selenium.webdriver. support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
class BasePage:
def __init__(self, driver):
self.driver = driver
self.base_url = "https://ya.ru/"
def find_element(self, locator,time=10):
return WebDriverWait(self.driver,time).until(EC.presence_of_element_located(locator),
message=f"Can't find element by locator {locator}")
def find_elements(self, locator,time=10):
return WebDriverWait(self.driver,time).until(EC.presence_of_all_elements_located(locator),
message=f"Can't find elements by locator {locator}")
def go_to_site(self):
return self.driver.get(self.base_url)
support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
class BasePage:
def __init__(self, driver):
self.driver = driver
self.base_url = "https://ya.ru/"
def find_element(self, locator,time=10):
return WebDriverWait(self.driver,time).until(EC.presence_of_element_located(locator),
message=f"Can't find element by locator {locator}")
def find_elements(self, locator,time=10):
return WebDriverWait(self.driver,time).until(EC.presence_of_all_elements_located(locator),
message=f"Can't find elements by locator {locator}")
def go_to_site(self):
return self.driver.get(self.base_url)В классе BasePage создаем конструктор, который принимает driver — экземпляр webdriver. Указываем base_url, который будет использоваться для открытия страницы.
Далее создаем методы find_element (ищет один элемент и возвращает его) и find_elements (ищет множество и возвращает в виде списка).
Это обертка над WebdriverWait, который отвечает за явные ожидания в Selenium.
В функции определяем время, которое по умолчанию равно 10-и секундам. Это время для поиска элемента. Метод go_to_site — вызывает функцию get из WebDriver. Метод позволяет перейти на указываемую страницу. Передаем в него base_url.
Page object
Наш класс для веб-страницы реализуется в файле YandexPages.py
from BaseApp import BasePage
from selenium.webdriver.common.by import By
class YandexSeacrhLocators:
LOCATOR_YANDEX_SEARCH_FIELD = (By.ID, "text")
LOCATOR_YANDEX_SEARCH_BUTTON = (By.CLASS_NAME, "search3__button")
LOCATOR_YANDEX_NAVIGATION_BAR = (By.CSS_SELECTOR, ".service__name")
class SearchHelper(BasePage):
def enter_word(self, word):
search_field = self.find_element(YandexSeacrhLocators.LOCATOR_YANDEX_SEARCH_FIELD)
search_field.click()
search_field.send_keys(word)
return search_field
def click_on_the_search_button(self):
return self. find_element(YandexSeacrhLocators.LOCATOR_YANDEX_SEARCH_BUTTON,time=2).click()
def check_navigation_bar(self):
all_list = self.find_elements(YandexSeacrhLocators.LOCATOR_YANDEX_NAVIGATION_BAR,time=2)
nav_bar_menu = [x.text for x in all_list if len(x.text) > 0]
return nav_bar_menu
find_element(YandexSeacrhLocators.LOCATOR_YANDEX_SEARCH_BUTTON,time=2).click()
def check_navigation_bar(self):
all_list = self.find_elements(YandexSeacrhLocators.LOCATOR_YANDEX_NAVIGATION_BAR,time=2)
nav_bar_menu = [x.text for x in all_list if len(x.text) > 0]
return nav_bar_menuСоздаем класс YandexSeacrhLocators. Он будет только для хранения локаторов.
В классе описываем локаторы:
LOCATOR_YANDEX_SEARCH_FIELD — локатор поисковой строки
LOCATOR_YANDEX_SEARCH_BUTTON — локатор кнопки “Найти”
LOCATOR_YANDEX_NAVIGATION_BAR — локатор бара навигации (Картинки, Видео и т.д.)
Создаем класс SearchHelper, наследуемся от BasePage.
Реализуем вспомогательные методы для работы с поиском:
enter_word — ищет элемент строки поиска, кликает и вводит в поиск необходимое слово;
click_on_the_search_button — ищет элемент кнопки поиска и кликает на неё;
check_navigation_bar — ищет элементы навигации и получает атрибут text. Создает список и фильтрует по условию. Если длина строки больше нуля, то добавляет элемент к списку. Для примера, переопределим время по умолчанию установив его — 2 сек.
Создает список и фильтрует по условию. Если длина строки больше нуля, то добавляет элемент к списку. Для примера, переопределим время по умолчанию установив его — 2 сек.
Tests
from YandexPages import SearchHelper
def test_yandex_search(browser):
yandex_main_page = SearchHelper(browser)
yandex_main_page.go_to_site()
yandex_main_page.enter_word("Hello")
yandex_main_page.click_on_the_search_button()
elements = yandex_main_page.check_navigation_bar()
assert "Картинки" and "Видео" in elementsСоздаем тестовую функцию test_yandex_seacrh, которая будет принимать фикстуру browser. Далее первой строчкой создаем объект страницы — yandex_main_page. Из объекта вызываем методы взаимодействия с элементами страницы. В функции описывается верхнеуровневая логика действий пользователя.
Перенесем все что реализовали на схему, аналогично схеме Page Object. Переименуем блоки под название файлов из статьи.
Как видите, нам удалось реализовать паттерн на практике.
Оставлю ссылку на готовый репозиторий. Спасибо за прочтение!
Что такое Page Rank и ТИЦ
Что такое Pagerank? Google Pagerank (иногда просто PR) — алгоритм расчета авторитетности страницы, которая используется поисковиком Google. PR – числовая величина, которая характеризует «важность» страницы в Google. Чем больше ссылок на страницу, тем она становится «более важной». Таким образом, количиство внешних ссылок – показатель очень важный при раскрутке сайтов. Кроме того, «вес» страницы А определяется важностью ссылки, которая передаётся из страницы В. PR – один из вспомогательных факторов при ранжировании сайтов с результатами поиска.
Название Pagerank является торговой маркой Google. Pagerank процесс был запатентован (Патент США 6285999). Интернет большой, веб-страницы, напротив, малые. Много из них имеют похожий контент. Пользователь может найти этот сайт, только если запустит поиск, и страница появиться на верхней позиции. Однако если существуют сотни похожих страниц, то которая из них появиться первой? Ответ на это основатели Гугла вложили в формулу Page Rang. Тот, кто использует ее, может сделать свое присутствие в Интернете заметным. В раскрутке сайтов – Page Rang имеет особенно важное значение.
Тот, кто использует ее, может сделать свое присутствие в Интернете заметным. В раскрутке сайтов – Page Rang имеет особенно важное значение.
Яндекс использует ТИЦ (тематический индекс цитирования) в поисковой системе, определяет «авторитетность» Интернет-ресурсов с учётом качественной характеристики ссылок на них из других сайтов. Качественную характеристику называют «весом» ссылки. Вычисляют её по специально выведенному алгоритму. Большую роль играет тематическая близость ресурса и посылаемых на него сайтов. Тематический индекс цитирования призван обеспечить релевантность размещённых ресурсов в рубриках поисковика. ТИЦ не является строго количественным показателем. Он даёт только округленные значения, которые помогают определиться касательно «важности» ресурсов каждого тематического участка.
ТИЦ вычисляется для Интернет-ресурсов. При определении ТИЦ берутся ссылки только тех ресурсов, которые поисковая система проиндексировала и по которым она ищет запрос. Его можно измерять для всех ресурсов, на которые кто-либо ссылался хотя бы раз. При подсчете ТИЦ сайта не учитываются ссылки из веб-бордов, форумов, сетевых конференций, немодерированных каталогов и других ресурсов, в которые кто-либо может добавлять ссылки без контроля со стороны владельца ресурса. Также не учитываются ссылки из сайтов, размещенных на бесплатных хостингах. Такие ссылки имеют нулевое значение.
Его можно измерять для всех ресурсов, на которые кто-либо ссылался хотя бы раз. При подсчете ТИЦ сайта не учитываются ссылки из веб-бордов, форумов, сетевых конференций, немодерированных каталогов и других ресурсов, в которые кто-либо может добавлять ссылки без контроля со стороны владельца ресурса. Также не учитываются ссылки из сайтов, размещенных на бесплатных хостингах. Такие ссылки имеют нулевое значение.
ТИЦ пересчитывают в среднем дважды в месяц. За это время одни сайты появляются, другие исчезают. Соответственно, вес ссылок изменяется и изменяется величина ТИЦ. ТИЦ призван быть показателем оценки ресурса в Интернете.
Что такое Thank-You-Page (страница благодарности)
Что такое страница благодарности
Зачем использовать страницу благодарности
Что писать на странице благодарности
Как использовать страницы благодарности при подписке на рассылку
Полезные ссылки
Что такое страница благодарности
Thank you page, или страница благодарности — это страница, которую сайт показывает пользователю после оплаты, оформления заказа, — в общем любого конверсионного действия. В некоторых случаях конверсионное действие подтверждают письмом, SMS-сообщением или уведомлением на сайте.
В некоторых случаях конверсионное действие подтверждают письмом, SMS-сообщением или уведомлением на сайте.
Кроме благодарности, которая вызывает у покупателя приятные эмоции, страница благодарности может нести пользу. На ней можно делиться полезной информацией: какой следующий шаг, какие сейчас есть акции, предлагают подписаться на соцсети или рассылку.
Dribble благодарят за регистрацию и приглашают на экскурсию по сервису
Зачем использовать страницу благодарности
Есть 3 причины использовать страницу благодарности:
- подтвердить пользователю, что действие совершено;
- отметить конверсию в аналитике;
- вызвать эмоцию: поблагодарить, вызвать улыбку и сказать что-то полезное.
В каких случаях уместно показывать эту страницу:
- завершена регистрация;
- оформлена заявка;
- спасибо за заказ;
- оплачены товары в корзине;
- оформлена подписка на новости;
- заказан обратный звонок.

Пример страницы благодарности за оформленный заказ
Thank you page иногда используют для отслеживания конверсии в аналитике. Например, клиент оформил заказ или в вашу базу добавился новый подписчик. Он тут же автоматически переходит на страницу благодарности. Если он туда не перейдёт, система аналитики не засчитает конверсию.
Что писать на странице благодарности
Помимо благодарности за заказ и эмоциональной картинки стоит сообщить пользователю что-то полезное.
Благодарность с предложением скидки
Что разместить на странице благодарности[1].
Следующий шаг. На странице благодарности показывают какой следующий шаг после оформления заявки. Если это заказ в интернет-магазине или на странице вебинара — информацию о том, что придет письмо, перезвонит менеджер или заказ будет отправлен.
Информация о товаре. Можно показать информацию о том, как использовать товар или информацию о магазине.
Промокод. Эта страница — хорошее место, чтобы предложить пользователю сделать еще один заказ или заказать дополнительный товар или получить скидку.
Промокод на первую покупку за регистрацию в розыгрыше
Рекомендации на странице благодарности
Призыв к действию. На этой странице уместно предложить пользователю указать дополнительную информацию о себе: например, дату рождения или заполнить анкету пользователя. Зарегистрироваться, чтобы было удобнее оформить следующий заказ.
Подписка на другие каналы связи. Также можно предложить пользователю оставаться на связи — подписаться на рассылку или соцсети.
Как использовать страницы благодарности при подписке на рассылку
Чтобы подписаться на рассылку, пользователь заполняет форму, где указывает адрес электронной почты и имя. После этого ему обычно показывается благодарственная страница или всплывающее окно с благодарностью и следующим шагом.
Всплывающее окно рассказывает что будет дальше
Главная задача благодарственной страницы после заполнения формы подписки — помочь пользователю завершить double opt-in подписку. Для этого на thank you page можно разместить:
- Инструкцию по подтверждению подписки. Написать о следующем шаге: что придет письмо, что нужно будет кликнуть на ссылку подтверждения.
- Добавление в адресную книгу. Предложить добавить адрес в белый список или адресную книгу. Разместить GIF, видео или текстовую инструкцию, как это сделать.
- Контакты службы поддержки. Предложить обратиться за помощью, если что-то пошло не так.
Затем пользователю на почту приходит письмо подтверждение подписки на рассылку. Перейдя по ссылке в этом письме, пользователь соглашается получать рассылку. По ссылке он тоже может перейти на благодарственную страницу. Тут уместно поблагодарить за подтверждение подписки и дать полезную информацию.
На этом этапе пользователю полезны:
- Предложение подписаться на страницы бренда в соцсетях.
- Новости, акции, актуальные предложения компании.
- Преимущества компании.
В UniSender мы показываем актуальные события месяца
Благодарственная страница помогает пользователю и полезна для бизнеса. Планируя такие страницы, проявляйте заботу о пользователе. И он отблагодарит вас лояльностью и хорошим отношением.
Полезные ссылки
- Thank you page. Как оформить страницу после подписки.
- 30 классных примеров приветственных писем.
- Страница благодарности: 21 идея с описанием.
что это, как улучшить| Postium
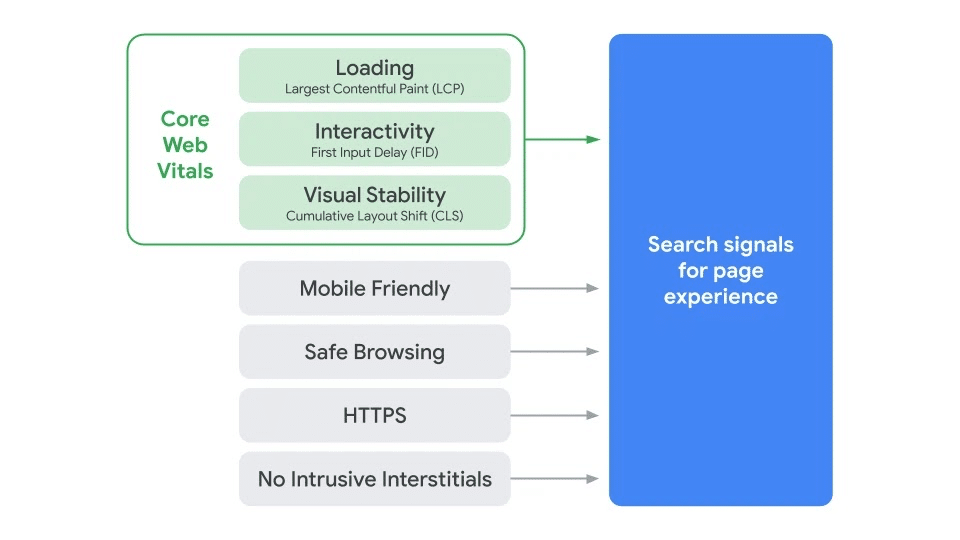
Google сделал официальный анонс появления нового сигнала ранжирования Page Experience (восприятие страницы пользователем).
Сигнал будет запущен в мае 2021 года и объединит в себе Core Web Vitals и UX-сигналы, чтобы дать комплексную оценку взаимодействия пользователя с каждой страницей.
Рекомендуем: Jesica – приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков. Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.
В данном случае, речь идет о таких сигналах, как скорость загрузки страниц, удобство при просмотре с мобильных устройств, наличие безопасного протокола HTTPS, отсутствие навязчивой рекламы, а также о новых метриках Core Web Vitals: производительность загрузки, интерактивность, визуальная стабильность.
Google анонсировал новый сигнал в ещё мае этого года. Показатели, учитывающиеся в Page Experience должны помочь вебмастерам повысить процент удовлетворенных пользователей сайтом: улучшить конверсии, время загрузки страниц и опыт взаимодействия.
Показатели, учитывающиеся в Page Experience должны помочь вебмастерам повысить процент удовлетворенных пользователей сайтом: улучшить конверсии, время загрузки страниц и опыт взаимодействия.
Также в ближайшее время, разработчики планируют протестировать визуальный индикатор, который будет выделять страницы с высоким показателем Page Experience в результатах поиска. Если тестирование пройдёт успешно, оно также будет развёрнуто для всех пользователей в мае 2021 года.
Чтобы подготовиться к грядущим изменениям, Google выпустили ряд инструментов, которые вебмастера смогут использовать, чтобы улучшить свой сайт. Первый шаг — провести аудит страниц в масштабе всего сайта и посмотреть, что можно улучшить. Отчет Search Console по Core Web Vitals покажет, как работает ваш сайт и укажет на основные проблемы. После того, как вы определили возможности, Page Speed Insights и Lighthouse могут помочь вам в устранении любых обнаруженных вами проблем.
Ранее Google Мой Бизнес представил новые данные в статистике, а также обновил рекомендации по работе с Discover.
Что такое целевые страницы (Landing Pages)?
Представьте ситуацию, когда пользователь, нуждающийся в покупке какого-либо товара или услуги, обращается за помощью к поиску Google, Яндекс, Rambler, Aol, MSN, Yahoo! и другим системам. Его вниманию предоставляется огромная масса конкурирующих рекламных предложений в виде объявлений контекстной рекламы или графических баннеров. Вот тут и начинается основная магия…
Данную ситуацию можно сравнить с блюдом «печенья с сюрпризом»: что внутри — неизвестно, пока не откроешь. Пользователь, конечно, может «кликнуть» на зацепившее его внимание объявление и перейти на разместивший его ресурс, но если он не найдет того что искал, в первые 3-8 секунд, то он потеряет интерес к сайту и перейдет к следующему. Такой поиск может продолжаться бесконечно долго, он утомляет пользователя, «охлаждает» его азарт, и, следовательно, коммерческие ресурсы теряют потенциального покупателя или клиента.
Эффективность рекламной кампании оценивается конверсией — то есть переходом посетителя в потребителя, в покупателя или в активного пользователя. Если после переадресации с рекламного объявления пользователь отказывается от предложения рекламодателя, второй теряет не только возможную прибыль, но и средства, затраченные на размещение рекламы.
В таких ситуациях на помощь приходят целевые страницы (LP, landing page, страницы захвата) — яркие, информативные, привлекающие внимание посетителя и не перегружающие его ненужной информацией. Их также называют «посадочными», так как, образно говоря, они обеспечивают «мягкую посадку» пользователю на основной ресурс, тем самым располагая его к активному действию, будь то покупка, регистрация, загрузка какого-либо файла, подписка, заполнение нужной формы или просто переход на требуемую страницу.
Задачи целевых страниц: продажи, продажи и еще раз продажи!
Целевая страница (Landing Page) — это возможность для продавца или сервиса за несколько секунд рассказать о своих товарах и услугах самое главное, а для потенциального клиента — убедиться в том, что он попал «точно в цель». Одна из задач создания целевых страниц — формирование положительного восприятия рекламы и замена «стандартного» трюка, основанного на различных импликациях, полноценным информационным блоком. Продажа товара, услуги или любое другое необходимое web-мастеру активное действие — вот основная задача целевых страниц, которые, как правила характеризуются более высокой конверсией, чем страницы основного сайта.
Одна из задач создания целевых страниц — формирование положительного восприятия рекламы и замена «стандартного» трюка, основанного на различных импликациях, полноценным информационным блоком. Продажа товара, услуги или любое другое необходимое web-мастеру активное действие — вот основная задача целевых страниц, которые, как правила характеризуются более высокой конверсией, чем страницы основного сайта.
Другая немаловажная задача Landing Page — это возврат инвестиций (ROI) или окупаемость рекламной кампании. Предположим, при помощи контекстной рекламы на главную страницу вашего интернет-магазина перешло 100 пользователей, где стоимость одного пользователя это 1 условная единица. Из 100 человек только 3 совершили нужное вам действие (покупка, регистрация и так далее), таким образом, ваша конверсия составила 3%. Потратив сто условных единиц вы получили троих фактических клиентов. При использовании даже самых простых целевых страниц ваша конверсия составит 2-х значные числа. Возьмем, к примеру, минимальное из них, 10%. При затратах в 100 условных единиц вы получаете 10 клиентов. Эффективность вашей рекламы возрастает в 3.5 раза!
Возьмем, к примеру, минимальное из них, 10%. При затратах в 100 условных единиц вы получаете 10 клиентов. Эффективность вашей рекламы возрастает в 3.5 раза!
Где используются целевые страницы?
-
При проведении кампаний в системах контекстной рекламы с оплатой за клик, PPC (например: Google AdWords, Яндекс Директ, Бегун от Rambler, FaceBook, MSN, Yahoo и другие менее известные и маcштабные), трафик будет направлен на целевые страницы, оптимизированные под «ключевые слова», используемые в поисковых запросах.
-
При проведении баннерной рекламной кампании, где рекламный графический материал размещен на тематическом ресурсе, ориентированном на целевую аудиторию. К примеру: баннеры, рекламирующие продукцию известных производителей электроники и компьютерной техники на новостном портале для IT-специалистов.
-
Рассылки, маркетинговые или информационные письма, содержащие ссылку на целевую страницу ресурса. Например, рекламная рассылка от интернет-магазина, составленная с учетом характера предыдущих покупок пользователя.

-
Рекламная кампания в блогах — когда переадресация происходит на целевую страницу ресурса, с которым у владельца блога заключено партнерское соглашение на размещение постовых, баннеров или PR-статей.
-
Рекламная кампания в социальных медиа (например, в LiveJournal, Facebook, Twitter, Вконтакте, Одноклассники или на общедоступных медиахостингах Flickr, Picasa, YouTube и других), при которой переадресация осуществляется на целевую страницу рекламодателя, заключившего договор о размещении рекламных материалов (графических или текстово-графических баннеров) с медиа-ресурсом.
Следует отметить, что целевые страницы могут различаться своим содержимым и побуждать пользователя к определенному действию, в котором заинтересован web-мастер — к покупке, регистрации, заполнению анкеты, загрузке какого-либо мультимедийного содержимого и тому подобному.
17-04-2011
Что такое страница о нас?
Страница «О нас» обычно используется всеми типами предприятий, чтобы дать клиентам больше информации о том, кто участвует в данном бизнесе и чем именно он занимается. Часто предоставляется история бизнеса, а истории ответственных лиц обычно выражаются в коротких статьях, обычно сопровождаемых фотографиями.
Часто предоставляется история бизнеса, а истории ответственных лиц обычно выражаются в коротких статьях, обычно сопровождаемых фотографиями.
В зависимости от конкретной компании также включается некоторая информация о целях, отношении или других аспектах культуры, которые строго не связаны с деловой практикой.Страница о нас часто является отражением цели и личности компании, ее владельцев или высокопоставленных сотрудников. Наконец, на странице также может быть указана контактная информация или информация о местонахождении. Один из способов восприятия концепции о нас — текстовый автопортрет или короткая автобиография, созданная компанией.
Какова цель страницы о нас?
Основная цель страницы о нас — проинформировать читателя о компании и ее деятельности. Это простая цель, которую так или иначе должны достичь почти все компании.Однако есть и другие причины, по которым страницы с информацией о нас часто используются на бизнес-сайтах. Текст на этих страницах — это маркетинговый инструмент для бизнеса, который привлекает потенциальных клиентов как историей, так и устремлениями бизнеса, а также добавляет человеческий фактор. Кроме того, страницы «О нас» используются в поисковом маркетинге как способ найти потенциальных клиентов с помощью веб-поиска.
Кроме того, страницы «О нас» используются в поисковом маркетинге как способ найти потенциальных клиентов с помощью веб-поиска.
Что означают наши страницы для интернет-магазинов?
Электронная торговля — это быстрорастущий сегмент общей коммерции, при котором каждый день открывается все больше магазинов.Страница о нас помогает компании выделиться на фоне конкурентов. Эта индивидуализация ценна для предприятий, которые используют прямую доставку или иным образом продают товары, предлагаемые другими магазинами. Покупатели придают большое значение цене, способам доставки и обслуживанию клиентов, но также помнят магазин с более развитой индивидуальностью. Страница о нас помогает интернет-магазинам наладить отношения с покупателями и укрепить доверие, добавив имени и истории к имени на витрине.
Страницы «О нас» служат во многом с той же целью для розничных продавцов, которые также продают менее распространенные или уникальные товары. Кроме того, они позволяют подробно объяснить, что привело владельца магазина электронной торговли к конкретному рынку, а также мыслительный процесс, который привел к созданию и продаже товаров.
Полномочия страницы — млн унций
Что такое авторитет страницы?
Page Authority (PA) — это оценка, разработанная Moz, которая предсказывает, насколько хорошо конкретная страница будет ранжироваться на страницах результатов поисковой системы (SERP).Оценка авторитетности страницы варьируется от 1 до 100, причем более высокие оценки соответствуют большей способности к ранжированию.
Инструменты: проверьте вашу PA с помощью Link Explorer
Page Authority основывается на данных из нашего веб-индекса и учитывает десятки факторов. Как и Domain Authority, он использует модель машинного обучения для определения алгоритма, который лучше всего коррелирует с рейтингом в тысячах SERP, по которым мы прогнозируем, а затем производит оценку Page Authority с использованием этого конкретного расчета.
Как оценивается авторитетность страницы?
Мы оцениваем авторитетность страницы по 100-балльной логарифмической шкале. Таким образом, значительно легче увеличить свой счет с 20 до 30, чем с 70 до 80. Мы постоянно обновляем алгоритм, используемый для расчета авторитета страницы, поэтому вы можете видеть, что ваш счет время от времени колеблется.
Мы постоянно обновляем алгоритм, используемый для расчета авторитета страницы, поэтому вы можете видеть, что ваш счет время от времени колеблется.
Что такое «хороший» авторитет страницы?
Из-за того, как рассчитывается авторитет страницы (см. «Техническое определение авторитета страницы» ниже), его лучше всего использовать в качестве сравнительной метрики (а не абсолютной конкретной оценки) при проведении исследования результатов поиска и определении того, какие страницы могут иметь более мощные или важные ссылочные профили, чем другие. Поскольку это сравнительный инструмент, не обязательно иметь оценку «хороший» или «плохой» авторитет страницы.
Авторитет страницы и авторитет домена
В то время как авторитет страницы измеряет прогнозируемую силу ранжирования отдельной страницы, авторитет домена измеряет силу целых доменов или поддоменов. Однако показатели рассчитываются с использованием одной и той же методологии — поэтому во многих отношениях они больше похожи, чем различаются.
Где найти авторизацию страницы?
Показатели авторитета страницы включены в десятки платформ SEO и онлайн-маркетинга в Интернете.
В экосистеме Moz вы можете проверить авторитет домена с помощью проводника ссылок, MozBar, бесплатной панели инструментов SEO Moz или в разделе анализа результатов поиска в обозревателе ключевых слов. Показатели авторитета также включены во все кампании Moz Pro, а также в наш API.
Техническое определение полномочий страницы
Полномочия страницы рассчитываются так же, как полномочия домена, но на уровне отдельной страницы. Авторитет страницы основан на данных из веб-индекса Mozscape и включает в себя количество ссылок и десятки других факторов (всего более 40).Важно отметить, что , а не учитывают определенные элементы на странице, такие как использование ключевых слов или оптимизация контента.
Как и авторитет домена, авторитет страницы рассчитывается с использованием алгоритма машинного обучения и, следовательно, будет колебаться по мере изменения данных, вводимых в алгоритм. По этой причине лучше использовать авторитет страницы в качестве относительной метрики для сравнения с другими страницами, в отличие от абсолютного значения, «оценивающего» ранжируемость любой отдельной страницы.
По этой причине лучше использовать авторитет страницы в качестве относительной метрики для сравнения с другими страницами, в отличие от абсолютного значения, «оценивающего» ранжируемость любой отдельной страницы.
Как я могу повлиять на авторитет страницы?
Как и авторитет домена, авторитет страницы — это целостный показатель, на который сложно повлиять напрямую.Он состоит из совокупности показателей, каждая из которых влияет на оценку. Эта многофакторная зависимость является преднамеренной: поскольку Google учитывает множество факторов при ранжировании страницы, метрика, которая пытается ее вычислить, также должна включать в себя множество факторов.
Лучший способ повлиять на авторитет страницы — это улучшить ее ссылочный профиль. Этого можно достичь, получив внешние ссылки с других авторитетных страниц, которые, в свою очередь, выступят в качестве «вотума доверия» авторитету вашей страницы.
Почему изменились полномочия моей страницы?
Страница Авторитет зависит от многих факторов и, следовательно, может меняться по множеству причин. Дополнительную информацию о том, почему меняется авторитет страницы, и модель для интерпретации этих колебаний можно найти в разделе «Почему изменился мой авторитет?» раздел здесь.
Дополнительную информацию о том, почему меняется авторитет страницы, и модель для интерпретации этих колебаний можно найти в разделе «Почему изменился мой авторитет?» раздел здесь.
Продолжайте учиться
Что такое одностраничный веб-сайт и как его использовать для бизнеса?
Нет ничего хуже загроможденного сайта. Это не только выглядит непрофессионально, но и теряет клиентов.По статистике, 55 процентов всех пользователей проводят на сайте вашей компании всего 15 секунд, прежде чем потеряют интерес и уйдут. Менее устойчивый трафик означает меньшее количество конверсий, поэтому, если вы сильно полагаетесь на цифровой доход, скорее всего, ваш загроможденный сайт больше вредит вам, чем помогает.
К счастью, все больше и больше предприятий находят простое решение этой проблемы путем развертывания одностраничных веб-сайтов.
Что такое одностраничный веб-сайт?
Термин «одностраничный веб-сайт» — это именно то, на что он похож — хотя для того, чтобы правильно разработать и развернуть его, вам нужно серьезно подумать о том, что вы делаете и как собираетесь достигни этого.
Проще говоря, одностраничный веб-сайт — это одностраничный веб-сайт, который использует только одну HTML-страницу. На большинстве одностраничных веб-сайтов есть строки меню, как у обычных обычных веб-сайтов. Тем не менее, вместо того, чтобы переносить вас на разные HTML-страницы, выбор пункта меню просто перенаправляет пользователей к заранее заданному HTML-якору где-нибудь на одной странице сайта. Обычно это достигается с помощью JavaScript, CSS3, Ajax и jQuery.
Огромное количество креативщиков недавно приняло одностраничный веб-сайт, хотя более крупные транснациональные корпорации также начали внедрять временное развертывание одностраничных веб-сайтов в качестве страниц предварительного просмотра и заполнителей, чтобы начать рекламную деятельность перед большим запуском.
Почему предприятиям нравятся одностраничные сайты? Преимущества развертывания одностраничного веб-сайта очевидны с точки зрения пользователя, но многие владельцы бизнеса также получают выгоду от их использования.
Прежде всего, создание одностраничного веб-сайта почти всегда будет быстрее, чем тратить время на создание более крупного веб-сайта с меньшими страницами. При создании одностраничного веб-сайта процесс дизайна обычно занимает немного больше времени, потому что HTML немного сложнее.Но в долгосрочной перспективе это обычно более быстрый вариант. Одностраничные веб-сайты также намного проще поддерживать, когда контент нуждается в обновлении, потому что все это находится в одном месте, где легко найти.
Многие владельцы бизнеса также считают черновик одностраничного веб-сайта полезным упражнением в том, чтобы научиться более кратко описывать свои продукты и услуги. Поскольку одностраничный веб-сайт ориентирован на дизайн, рекомендуется сохранять как можно меньше копий — и, следовательно, непостоянные клиенты будут ценить получение заметок о том, кто ваша компания и чем она занимается.Если сомневаетесь, если можете сказать меньше слов, сделайте это.
Как создать одностраничный веб-сайт? Если кажется, что одностраничный веб-сайт может быть подходящим для вашего малого бизнеса, вам будет приятно узнать, что создать их не так уж и сложно. Хотя они обычно более сложны с точки зрения HTML-кодирования, существует множество динамических генераторов и бесплатных поставщиков шаблонов, которые упрощают процесс. Если ваш сайт использует WordPress, вы даже можете превратить загроможденный сайт в одностраничный сайт за считанные минуты.
Хотя они обычно более сложны с точки зрения HTML-кодирования, существует множество динамических генераторов и бесплатных поставщиков шаблонов, которые упрощают процесс. Если ваш сайт использует WordPress, вы даже можете превратить загроможденный сайт в одностраничный сайт за считанные минуты.
В качестве альтернативы, веб-разработчики-фрилансеры часто могут создать одностраничный сайт за считанные дни.
Есть ли у одностраничных сайтов какие-либо недостатки?Одностраничные веб-сайты могут быть невероятно динамичными и освежающе простыми маркетинговыми инструментами для развития вашего бизнеса, но это не значит, что они идеальны для всех.
Некоторые разработчики утверждают, что замена многостраничного сайта на одностраничный может нанести ущерб видимости компании в Интернете.Это связано с тем, что, когда вся информация о вашей компании расположена на одной странице, вы не сможете проиндексировать несколько страниц с разными ключевыми словами и метаописаниями, которые могут помочь вашим продуктам и услугам появляться на менее очевидных страницах результатов поиска.
Это проблема поисковой оптимизации (SEO), которая не гарантированно повлияет на каждый веб-сайт или бизнес, и иногда может работать на пользу компании, укрепляя авторитет страницы с помощью более ограниченного набора ключевых слов.Но этот риск может быть результатом проб и ошибок, поэтому некоторые эксперты предупреждают, что нельзя слишком полагаться на одностраничный веб-сайт.
В конце концов, только вы знаете, что правильно для вашего бизнеса. Просто не забудьте сделать домашнее задание, прежде чем вы решите поэкспериментировать с одностраничным веб-сайтом, и убедитесь, что у вас есть четкие цели и ключевые показатели эффективности, чтобы быстро и решительно решить, работает ли одностраничный веб-сайт на вас, а не против вас.
Лист бумаги Фото через Shutterstock
Что такое время загрузки страницы? Как улучшить время загрузки страницы
Определение
Время загрузки страницы — это время, необходимое для загрузки и отображения всего содержимого веб-страницы в окне браузера (измеряется в секундах).
Обзор
Время загрузки страницы — это показатель веб-производительности, который напрямую влияет на взаимодействие с пользователем и прибыль компании. Он указывает, сколько времени требуется для полной загрузки страницы в браузере после того, как пользователь щелкнет ссылку или сделает запрос.
На время загрузки страницы влияет множество различных факторов. Скорость загрузки страницы зависит от хостинг-сервера, пропускной способности при передаче и дизайна веб-страницы, а также от количества, типа и веса элементов на странице.Другие факторы включают местоположение пользователя, устройство и тип браузера.
Как работает время загрузки страницы
«Секундомер» начинается, когда пользователь делает запрос, и заканчивается, когда все содержимое страницы отображается в запрашивающем браузере. Ниже приведен типичный цикл запроса-ответа с различными шагами, которые влияют на время загрузки страницы:
- Пользователь вводит URL, отправляет форму или щелкает гиперссылку
- Браузер делает запрос к серверу по сети
- Запрос обрабатывается веб-сервером
- Веб-сервер отправляет ответ обратно браузеру
- Браузер начинает получать запрошенную страницу (известную как время до первого байта)
- Браузер анализирует, загружает и отображает содержимое страницы
- Вся запрошенная страница становится доступной в браузере
Влияние времени загрузки страницы
Сайты и веб-сервисы, которые загружаются быстро, имеют более высокий уровень взаимодействия и взаимодействия. Фактически, доход зависит от быстрой загрузки страниц. Вот несколько тематических исследований, подтверждающих это:
Фактически, доход зависит от быстрой загрузки страниц. Вот несколько тематических исследований, подтверждающих это:
- Google: Поисковый гигант обнаружил, что увеличение времени загрузки страницы на полсекунды (с 0,4 до 0,9 с) привело к снижению трафика и доходов на 20%.
- Financial Times: Этот издатель цифровых новостей провел исследование, чтобы попытаться понять влияние скорости на взаимодействие с пользователями и доход. Они обнаружили, что задержка в 1 секунду во времени загрузки страницы приводит к 4.На 9% снизилось количество прочитанных статей, а при задержке в 3 секунды — на 7,2%. Кроме того, более медленный веб-сайт имел более низкую скорость продления подписки.
- GQ Magazine: Всего за один месяц после сокращения времени загрузки страницы с 7 до 1,5 секунд количество уникальных посетителей увеличилось с 6 миллионов до 11 миллионов. Кроме того, среднее время, проведенное на веб-сайте, увеличилось с 5,9 до 7,8 минут, что привело к увеличению скорости взаимодействия с рекламой на 108%.

Как уменьшить время загрузки страницы
Есть много способов улучшить этот показатель, но вот некоторые из наиболее распространенных:
- Сжатие файлов: Уменьшает размер CSS, HTML, JavaScript, изображений и других веб-элементов.(Проверьте ImageOptim для Mac, чтобы сжать изображения).
- Минификация: Оптимизирует код, удаляя неиспользуемый код, пробелы, комментарии и т. Д.
- Сокращение перенаправлений: Каждый раз, когда веб-страница перенаправляет браузер на другой сервер, пользователю предоставляется дополнительное время для завершения цикла запрос-ответ. По возможности лучше избавиться от них.
- CDN: Сеть доставки контента (CDN) размещает контент географически ближе к вашим пользователям, чтобы они могли получать его быстрее.
Заключение
Веб-сайты с небольшим временем загрузки страниц работают лучше почти по всем направлениям. Они хорошо ранжируются в поисковых системах, обеспечивают более положительный пользовательский опыт и видят более высокие конверсии и доход.
Они хорошо ранжируются в поисковых системах, обеспечивают более положительный пользовательский опыт и видят более высокие конверсии и доход.
Поскольку средний вес страницы растет, сейчас как никогда важно постоянно сосредоточиваться на улучшении времени загрузки страницы и производительности. В этом вам могут помочь инструменты с открытым исходным кодом, такие как наставник.
Определение веб-дизайна: что такое макет страницы?
В графическом дизайне макет страницы относится к процессу размещения и упорядочивания текста, изображений и графики на странице программного обеспечения для создания таких документов, как информационные бюллетени, брошюры и книги, или для привлечения читателей на веб-сайт.Цель — создать привлекательные страницы, привлекающие внимание читателя. Часто этот процесс включает использование набора правил дизайна и определенных цветов — определенного стиля публикации или веб-сайта — для соответствия визуальному бренду.
Программное обеспечение для верстки
Макет страницы учитывает все элементы страницы: поля страницы, блоки текста, расположение изображений и иллюстраций и часто шаблоны для усиления идентичности публикации или веб-сайта. Измените все эти аспекты дизайна страницы с помощью таких приложений, как Adobe InDesign и QuarkXpress для печатных публикаций.Для веб-сайтов Adobe Dreamweaver и Muse предоставляют дизайнеру одинаковые возможности.
Измените все эти аспекты дизайна страницы с помощью таких приложений, как Adobe InDesign и QuarkXpress для печатных публикаций.Для веб-сайтов Adobe Dreamweaver и Muse предоставляют дизайнеру одинаковые возможности.
В программном обеспечении макета страницы дизайнеры контролируют выбор шрифта, размер и цвет, расстояние между словами и символами, размещение всех графических элементов и цвета, используемые в файле.
До появления программного обеспечения для настольных издательских систем в середине 1980-х годов макет страницы обычно достигался путем вощения и вставки блоков печатного или наборного текста и изображений, вырезанных из книг с картинками, на листы бумаги, которые позже были сфотографированы для изготовления печатных форм.
Adobe PageMaker была программой макета первой страницы, которая упростила расположение текста и графики на экране — больше никаких ножниц или грязного воска. Adobe в конечном итоге прекратила разработку PageMaker и переместила своих клиентов на InDesign, который до сих пор пользуется популярностью среди дизайнеров высокого класса и коммерческих полиграфических компаний вместе с QuarkXpress. Такие программы, как серия PagePlus от Serif и Microsoft Publisher, также являются популярными программами верстки. Другие более простые программы, которые вы, вероятно, использовали, которые предлагают возможности макета страницы, включают Microsoft Word и Apple Pages.
Такие программы, как серия PagePlus от Serif и Microsoft Publisher, также являются популярными программами верстки. Другие более простые программы, которые вы, вероятно, использовали, которые предлагают возможности макета страницы, включают Microsoft Word и Apple Pages.
Элементы дизайна страницы
В зависимости от проекта дизайн страницы включает использование заголовков, введение, часто включаемое в более крупный шрифт, основной текст, кавычки, подзаголовки, изображения и подписи к изображениям, а также панели или коробочную копию. Расположение на странице зависит от выравнивания элементов дизайна, чтобы представить читателю привлекательный и профессиональный вид. Графический дизайнер внимательно выбирает шрифты, размеры и цвета, которые гармонируют с остальной частью страницы.Баланс, единство и масштаб — все это факторы, необходимые для хорошо продуманной страницы или веб-сайта.
Потрясающе красивая или сложная страница, которую читателю трудно просмотреть или обработать, упускает из виду элементы хорошего дизайна: ясность и доступность. В случае с веб-сайтами зрители нетерпеливы. У сайта есть всего несколько секунд, чтобы привлечь или оттолкнуть зрителя, а веб-страница с неясной навигацией — это провал дизайна.
В случае с веб-сайтами зрители нетерпеливы. У сайта есть всего несколько секунд, чтобы привлечь или оттолкнуть зрителя, а веб-страница с неясной навигацией — это провал дизайна.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьКак создать и добавить страницу
страниц WordPress — это стандартный встроенный тип сообщений, который позволяет вам публиковать контент в своем блоге WordPress.Однако возможность использования страниц ранее не использовалась, пока WordPress не выпустил версию 1.5 в 2005 году. До этого времени WordPress в основном функционировал как инструмент для ведения блогов, который позволял пользователям только писать и публиковать сообщения. В конце концов, у пользователей возникла потребность в разных типах сообщений, которые позволили бы им отличать динамические сообщения блога от статических страниц, которые редко меняются.
Посты и страницы кажутся похожими, но они совершенно разные. Страницы WordPress — это вневременные объекты, которые позволяют пользователям создавать статические страницы веб-сайтов, не перечисленные в архивах блогов.В отличие от сообщений в блогах, страницам нельзя назначать категории или теги.
Страницы WordPress — это вневременные объекты, которые позволяют пользователям создавать статические страницы веб-сайтов, не перечисленные в архивах блогов.В отличие от сообщений в блогах, страницам нельзя назначать категории или теги.
Что такое страницы в WordPress?
Как и сообщения, страницы WordPress — это еще один тип сообщений, который встроен в WordPress.
Обычно мы добавляем на страницы контент, который не нужно часто обновлять. Страницы представляют собой контент статического типа, например страницу «О нас», «Оглавление», «Свяжитесь с нами» и «Напишите нам».
Посты против страниц
Страницы и сообщения выглядят одинаково. Но если вы присмотритесь, то увидите, что они используются по-другому.По умолчанию вы не можете организовывать страницы WordPress с помощью тегов или категорий, как в сообщениях.
Pages удобны для публикации статического контента, для которого не нужны кнопки публикации в социальных сетях. Например, вам обычно не нужно публиковать страницу с юридическим отказом от ответственности в социальных сетях. Еще одно различие между сообщениями и страницами заключается в том, что по умолчанию пользователи не могут комментировать страницы. Однако вы можете включить эту функцию, и мы расскажем об этом позже в этой статье.
Например, вам обычно не нужно публиковать страницу с юридическим отказом от ответственности в социальных сетях. Еще одно различие между сообщениями и страницами заключается в том, что по умолчанию пользователи не могут комментировать страницы. Однако вы можете включить эту функцию, и мы расскажем об этом позже в этой статье.
Страницы могут быть организованы в иерархическом порядке.Например, вы можете создавать подстраницы (дочерние страницы) под страницей (родительской). Однако вы не можете организовать сообщения в иерархическом порядке.
Прежде чем узнавать, как использовать страницы WordPress, давайте сначала рассмотрим, как создавать страницы WordPress.
Добавление новой страницы в WordPress
Создание страниц в WordPress — простой и быстрый процесс. Если вы хотите опубликовать на своем сайте долгоживущую информацию, но не знаете, где опубликовать этот контент, это решит вашу проблему.
Из этой статьи вы узнаете, как создавать страницы для загрузки контента, не нуждающегося в регулярном обновлении, и как использовать страницы WordPress. Вот пошаговое руководство по созданию страниц WordPress.
Вот пошаговое руководство по созданию страниц WordPress.
Как создать новую страницу в WordPress
Создание страниц WordPress почти то же самое, что создание сообщений. Однако, когда вы создаете сообщение, WordPress позволяет вам выбирать категории и теги, а страницы — нет. Вы можете переупорядочивать страницы, используя номер для переупорядочивания, но у публикаций такой возможности нет.
Следуйте этим рекомендациям, чтобы создать страницу WordPress:
- Чтобы создать страницу WordPress, войдите в админку панели управления, используя свои данные для входа (имя пользователя и пароль).
- Наведите курсор на пункт меню « Pages » в меню навигации, расположенном в левой части панели инструментов. Щелкните « Добавить новый ».
- После этого вы будете перенаправлены в редактор страниц WordPress. Если вы используете обновленную версию WordPress (WordPress 5.0 и выше), вы увидите редактор блоков / Гутенберга.

- Однако, если вы используете старую версию WordPress (WordPress 4.9 или ниже) или плагин, который позволяет использовать старый классический редактор, вы это увидите.
Добавить заголовок к страницам WordPress
В редакторе блока / Гутенберга вы найдете большое белое поле в центре страницы со словами « Добавить заголовок ». Установите здесь понятный заголовок для своей страницы, например «О нас», «Напишите для нас» или «Политика конфиденциальности».
Если вы используете классический редактор, вверху вы увидите « Добавить новую страницу », за которым следует текст « Введите заголовок здесь ». Введите заголовок вашей страницы в это поле заголовка.
Создание контента на страницах WordPress
После добавления заголовка следующая часть — создать контент для страницы. Вот как вы можете сделать это как в классическом редакторе, так и в редакторе Block / Gutenberg.
Создание контента с помощью классического редактора
Начните вводить текст в текстовой области, предоставленной классическим редактором.Вы можете изменить тип вводимого текста. По умолчанию он установлен как тип абзаца. Чтобы изменить тип текста, нажмите стрелку раскрывающегося списка (см. Изображение ниже), и вы увидите различные типы текста, такие как заголовки (h2-H6). Выберите желаемый тип.
Рядом с этим раскрывающимся меню вы найдете панель инструментов для форматирования текста. Здесь вы можете изменить стиль текста (полужирный или курсив), добавить список (пронумерованный или маркеры), добавить цитату, выровнять текст (слева, справа и по центру), вставить ссылку и тег для чтения.
Щелкните последний значок на панели инструментов форматирования, чтобы изменить цвет текста, отменить предыдущее действие и другие параметры.
Нажмите кнопку « Добавить медиа », чтобы добавить аудио, изображения или видео на свою страницу WordPress. Когда пользователь нажимает «Добавить медиа», появляется новое окно. Вы можете выбирать файлы из существующей медиатеки.
Когда пользователь нажимает «Добавить медиа», появляется новое окно. Вы можете выбирать файлы из существующей медиатеки.
Вы также можете загружать файлы со своего компьютера напрямую через раздел « Загрузить файлы ». Вы можете перетаскивать файлы со своего компьютера или загружать файлы с помощью кнопки « Select Files ».
Как создать страницу «Обо мне» с помощью классического редактора
Создание контента с помощью редактора блоков / Гутенберга
Редактор Гутенберга работает как плагин для построения страниц. По этой причине добавление мультимедийных страниц очень удобно в редакторе страниц WordPress. Как следует из названия, этот редактор использует «блоки» для создания страниц.
Вы можете спросить, что такое блоки? Блок — это любой элемент содержимого, который вы используете в редакторе для создания содержимого страницы.
С помощью этого редактора вы можете быстро создавать сложные макеты в WordPress без использования каких-либо построителей или кодирования.
Щелкните значок « + », чтобы просмотреть блоки, доступные для создания содержимого.
Вот наиболее часто используемые блоки, которые вы можете использовать для создания контента для страниц WordPress в редакторе Gutenberg.
- Параграф — этот блок устанавливается как тип блока по умолчанию для создания контента для редактора.
- Изображение — блок изображения помогает добавлять изображения на страницу тремя способами: i.е., с помощью загрузки, библиотеки мультимедиа или вставки изображений с помощью URL-адреса.
- Заголовок — тидинги играют решающую роль в поисковой оптимизации.
 Они также помогают пользователям организовать контент, чтобы посетители могли легко понять структуру вашего контента.
Они также помогают пользователям организовать контент, чтобы посетители могли легко понять структуру вашего контента. - Галерея — блоки галереи позволяют отображать несколько изображений в расширенном формате галереи.
- Список — у вас есть два варианта с блоками списка. Вы можете добавить маркированный или нумерованный список.
- Цитата — этот блок придаст любому цитируемому тексту визуальный акцент.
- Аудио — блок Аудио позволяет добавлять встроенное аудио на страницу WordPress.
- Обложка — этот блок позволяет загружать изображение или видео с наложением текста. Он отлично работает с заголовками! Вы можете добавить изображение из существующей медиатеки или загрузить его из своей системы.
- Файл — с помощью этого блока вы можете добавить ссылку на скачиваемый файл pdf.
- Видео — видеоблок позволяет добавлять встроенное видео из существующей медиатеки или загружать новое из вашей системы.

Как установить избранное изображение для страниц WordPress
Использование классического редактора
- При создании / редактировании страницы в классическом редакторе в правой части классического редактора вы увидите вариант избранного изображения в нижней части редактора.
- Щелкните стрелку и выберите « Установить избранное изображение ». Перед вами появится новое окно.
- Выберите существующее изображение из библиотеки или нажмите «Загрузить».Затем вы можете либо перетащить файлы сюда, либо щелкнуть по кнопке «Выбрать», чтобы загрузить избранное изображение прямо из вашей системы / компьютера.
- Не забудьте добавить замещающий текст, который поможет вам в SEO.
- После выбора изображения нажмите « Установить избранное изображение ».
Использование редактора Гутенберга
- При создании / редактировании страницы в редакторе Гутенберга вы увидите вкладку с названием « Featured image ».

- Выберите « Установить избранное изображение », щелкнув стрелку раскрывающегося списка.(Вариант избранного изображения в редакторе Gutenberg )
- Затем выберите изображение прямо из медиабиблиотеки или загрузите изображение из своей системы.
- После выбора изображения нажмите кнопку « Установить избранное изображение », расположенную в правом нижнем углу окна.
Организация страниц WordPress (отношения родитель / потомок)
Как мы уже упоминали, страницы WordPress не могут быть классифицированы с помощью категорий или тегов. Однако что, если у вас есть несколько похожих типов страниц, и вы хотите их организовать?
Ответ на этот вопрос заключается в том, что WordPress позволяет вам упорядочивать похожие страницы, используя расположение родительской страницы и дочерней страницы (подстраницы) .Используя дочерние страницы (подстраницы), вы можете легко поддерживать иерархию страниц WordPress. Фактически, вы можете создать столько подстраниц на одной главной (родительской) странице, сколько захотите.
Фактически, вы можете создать столько подстраниц на одной главной (родительской) странице, сколько захотите.
Следуйте нашим пошаговым инструкциям ниже, чтобы узнать, как создавать и управлять родительскими и дочерними страницами на веб-сайте WordPress. Родительской страницей может быть любая уже созданная вами стандартная страница.
Создание дочерней страницы в классическом редакторе
При создании / редактировании страницы найдите раздел « Page Attributes » в правой части окна.Там вы найдете раскрывающееся меню с надписью « Parent ». Нажмите на нее, чтобы выбрать страницу, которую вы хотите сделать родительской для страницы, которую вы редактируете в данный момент.
После настройки родительской страницы нажмите кнопку « Опубликовать », чтобы сохранить изменения.
Создание дочерней страницы в редакторе Гутенберга
При добавлении / редактировании страницы в редакторе Гутенберга в разделе « Document » найдите вкладку с именем « Page Attributes ». Там вы найдете раскрывающееся меню с надписью « Parent Page ». В раскрывающемся меню выберите страницу, которую вы хотите установить в качестве родительской для текущей страницы.
Там вы найдете раскрывающееся меню с надписью « Parent Page ». В раскрывающемся меню выберите страницу, которую вы хотите установить в качестве родительской для текущей страницы.
Как выбрать разные шаблоны для страниц в WordPress
Хотите изменить шаблоны страниц для сайта WordPress? Первый шаг — получить доступ к админке панели инструментов, чтобы создать новую страницу или отредактировать существующую.
Изменить шаблон страницы в классическом редакторе
При использовании классического редактора прокрутите вниз до раздела « Page Attributes » в правой части окна и найдите раскрывающееся меню с надписью « Template ».Щелкните по нему, чтобы выбрать шаблон, который вы хотите использовать для своей страницы.
Изменить шаблон страницы в редакторе Гутенберга
В редакторе Гутенберга возможность изменения шаблона страницы также присутствует в разделе « Атрибуты страницы », который можно найти в разделе « Документ ».
Обратите внимание, что не каждая тема WordPress имеет несколько шаблонов, доступных для страниц. Возможность изменить шаблон страницы будет недоступна, если для страниц есть только один шаблон.
Изменение порядка страниц WordPress
Знаете ли вы, что WordPress позволяет вам эффективно менять порядок страниц?
По умолчанию страницы в WordPress расположены в алфавитном порядке. Но что, если вы хотите изменить порядок страниц и указать, какая из них будет первой? Вы можете изменить порядок страниц WordPress, присвоив им номера.
Как изменить порядок страниц WordPress
- Перейдите на страницу « Edit Pages ».
- Наведите курсор на страницу и нажмите « Quick Edit ».
- Вы можете изменить порядок страниц, пронумеровав их. Используйте номер 1 для первой страницы, 2 для второй и так далее. Вы даже можете использовать отрицательные числа, например -1 или -2 и т. Д.
Вы также можете изменить порядок страниц WordPress, установив бесплатный плагин , например Simple Page Ordering:
- Перейдите к Плагины -> Добавить новый .

- Найдите «Простой порядок страниц».
- Установите и активируйте плагин.
- Открыть страницы -> Все страницы .
- Щелкните страницу, которую хотите переместить, и удерживайте кнопку мыши.
- Перемещайте страницу вверх и вниз, пока не доберетесь до нужного места.
- Отпустите кнопку мыши, чтобы перетащить страницу на новое место.
Включение / отключение комментариев в редакторе Гутенберга
- Находясь в области панели инструментов WordPress, наведите курсор на пункт меню « Pages » в левой части панели инструментов и нажмите « All Pages ».
- Наведите курсор на страницу, для которой вы хотите включить / отключить комментарии. Щелкните опцию « Edit » под заголовком страницы. ( Quick Edit также позволяет пользователям включать / отключать комментарии).
- Теперь щелкните вкладку « Обсуждение » в правой части редактора Гутенберга.

- Установите или снимите флажок « Разрешить комментарии »:
- Проверено: Разрешить комментарии.
- Не отмечено флажком: Отключает комментарии.
Включение / отключение комментариев в классическом редакторе
- При создании / редактировании страницы классического редактора прокрутите вниз до раздела « Обсуждение ».
- В разделе « Обсуждение » установите или снимите флажок « Разрешить комментарии »:
- Проверено: Разрешить комментарии.
- Не отмечено флажком: Отключает комментарии.
Примечание: Помните, что этот параметр работает для будущих комментариев. Это не помогает удалять или удалять существующие комментарии на страницах WordPress.
Как опубликовать свою страницу WordPress
После того, как вы добавили весь контент и установили изображение для своей страницы, самое время опубликовать вашу страницу. Опубликовать страницу в WordPress действительно просто.
Опубликовать страницу в WordPress действительно просто.
Опубликовать страницу WordPress в классическом редакторе
Чтобы опубликовать страницу в классическом редакторе, просто щелкните синий значок « Publish » в правой части окна.
После нажатия кнопки « Опубликовать » ваша страница будет немедленно опубликована.
Опубликовать страницу WordPress в редакторе Гутенберга
Чтобы опубликовать страницу с помощью редактора Гутенберга, нажмите синюю кнопку « Опубликовать » на верхней панели справа.
После нажатия кнопки « Опубликовать » ваша страница будет немедленно опубликована.
Примечание: Если вы не хотите публиковать страницу сразу, вы можете сохранить страницу как черновик и опубликовать его позже. Вы также можете запланировать публикацию страниц WordPress.
Бонус: Как добавлять категории и теги на страницы WordPress
По умолчанию WordPress не позволяет добавлять категории или теги к страницам, так как эта функция ограничена записями WordPress.
Однако вы можете добавлять теги и категории, используя плагин « Create And Assign Categories For Pages ».
Установите и активируйте плагин Create And Assign Categories For Pages. Теперь создайте новую страницу или отредактируйте уже созданную страницу. Теперь вы увидите категории сообщений и теги, доступные для ваших страниц. Это просто!
Заключение
Помните, что создание сообщений и страниц разные, поэтому, если вы хотите назначить категории и теги для своего блога, создание сообщений будет для вас идеальным выбором.Но если вы также собираетесь добавлять контент, к которому требуется быстрый доступ и не требующий частых обновлений, выберите страницы WordPress.
Что такое названия страниц и метаописания? [РАЗЪЯСНЕНИЕ]
Заголовки страниц и метаописания — это короткие фрагменты HTML-кода, которые можно найти на каждой веб-странице. Они показывают заголовок веб-страницы и ее описание, аналогично заголовку и аннотации на лицевой и оборотной сторонах книги. Они сообщают вам, о чем книга (или страница), прежде чем вы ее откроете (или нажмете ссылку).
Они показывают заголовок веб-страницы и ее описание, аналогично заголовку и аннотации на лицевой и оборотной сторонах книги. Они сообщают вам, о чем книга (или страница), прежде чем вы ее откроете (или нажмете ссылку).
Заголовки страниц и метаописания действуют как устройство краткого обобщения, которое пользователи Интернета могут использовать, чтобы решить, содержит ли страница, указанная в индексе поисковой системы, информацию, которая ответит на их запрос.
Вы, вероятно, привыкли видеть заголовки страниц и метаописания каждый день в результатах поиска, например, классические 10 синих ссылок , которые вы раньше видели в результатах поиска Google, но не знали их названия (до сих пор).
Заголовки страниц и метаописания невероятно важны для SEO-кампании вашего сайта.
Google отображает заголовки страниц в виде интерактивных ссылок и метаописаний под ними.
В этом руководстве мы обсудим, что такое заголовки страниц и метаописания, почему они важны, наши рекомендации по их написанию и как добавить их на свой веб-сайт.
Что такое метаданные?
Метаданные — это данные, которые записываются в код или под слоем кода, чтобы предоставить дополнительную информацию программному обеспечению, которое их читает.
Существует множество примеров метаданных, и в Википедии их полдюжины.
Вы найдете метаданные на фотографиях, которые вы делаете, включая географическое местоположение, где была сделана цифровая фотография, а также ISO фотографии, фокусное расстояние, использовалась ли вспышка и т. Д.
Метаданные можно найти в цифровых музыкальных файлах, включая название песни, имя исполнителя, тип музыки, жанр и т. Д.
Видео также содержат метаданные, и они очень похожи на метаданные, используемые на HTML-страницах (обсуждаемые ниже), поскольку название видео и его описание будут указаны в коде метаданных внутри него.
Метаданные для веб-сайтов — это глубокая тема, поскольку для владельцев веб-сайтов (или «веб-мастеров») доступно множество вариантов тегов метаданных, каждый из которых можно оптимизировать, чтобы упростить поиск и использование вашего веб-сайта. Двумя наиболее важными из них являются тег заголовка (или «заголовок страницы») и метатег описания.
Двумя наиболее важными из них являются тег заголовка (или «заголовок страницы») и метатег описания.
Что такое заголовки страниц?
Заголовки страниц или «Теги заголовков» — это небольшие фрагменты HTML-кода, которые вы можете найти в исходном коде веб-страниц.
Выглядят они так:
Если вы используете браузер Chrome, вы можете найти исходный код этой страницы, нажав «Ctrl + U» или следуя этим инструкциям.
Это название страницы, выбранное автором или веб-мастером. Он отображается в заголовке вкладки браузера, который вы используете в данный момент, а также используется при добавлении страницы в закладки.
Этот заголовок отображается поисковыми системами, такими как Google, на своих страницах поиска. Пользователь, как и вы, может затем использовать этот заголовок страницы, чтобы определить, содержит ли связанная страница информацию, которую он ищет.
Если в теге
 support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
class BasePage:
def __init__(self, driver):
self.driver = driver
self.base_url = "https://ya.ru/"
def find_element(self, locator,time=10):
return WebDriverWait(self.driver,time).until(EC.presence_of_element_located(locator),
message=f"Can't find element by locator {locator}")
def find_elements(self, locator,time=10):
return WebDriverWait(self.driver,time).until(EC.presence_of_all_elements_located(locator),
message=f"Can't find elements by locator {locator}")
def go_to_site(self):
return self.driver.get(self.base_url)
support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
class BasePage:
def __init__(self, driver):
self.driver = driver
self.base_url = "https://ya.ru/"
def find_element(self, locator,time=10):
return WebDriverWait(self.driver,time).until(EC.presence_of_element_located(locator),
message=f"Can't find element by locator {locator}")
def find_elements(self, locator,time=10):
return WebDriverWait(self.driver,time).until(EC.presence_of_all_elements_located(locator),
message=f"Can't find elements by locator {locator}")
def go_to_site(self):
return self.driver.get(self.base_url) find_element(YandexSeacrhLocators.LOCATOR_YANDEX_SEARCH_BUTTON,time=2).click()
def check_navigation_bar(self):
all_list = self.find_elements(YandexSeacrhLocators.LOCATOR_YANDEX_NAVIGATION_BAR,time=2)
nav_bar_menu = [x.text for x in all_list if len(x.text) > 0]
return nav_bar_menu
find_element(YandexSeacrhLocators.LOCATOR_YANDEX_SEARCH_BUTTON,time=2).click()
def check_navigation_bar(self):
all_list = self.find_elements(YandexSeacrhLocators.LOCATOR_YANDEX_NAVIGATION_BAR,time=2)
nav_bar_menu = [x.text for x in all_list if len(x.text) > 0]
return nav_bar_menu



 Они также помогают пользователям организовать контент, чтобы посетители могли легко понять структуру вашего контента.
Они также помогают пользователям организовать контент, чтобы посетители могли легко понять структуру вашего контента.