| data-bare | Признак того, что загрузка стилей отключена. Если добавить атрибут, соцсети будут отображаться в виде текстового вертикального списка. | Наличие или отсутствие атрибута. |
| data-copy | Позиция кнопки Скопировать ссылку. Кнопка Скопировать ссылку может отображаться, если используется параметр limit. |
Значение по умолчанию: |
| data-description | Текст, которым нужно поделиться. | Строка. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-direction | Направление списка кнопок. |
Значение по умолчанию: |
| data-hashtags | Хэштеги. Актуальны и работают только для Твиттера. | Строка, указывается без знака #.Несколько хэштегов указываются через запятую, без пробела. |
| data-image | Изображение, которым нужно поделиться. | URL изображения. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-lang | Язык блока. Локализуются подписи кнопок соцсетей и кнопка Скопировать ссылку. |
Значение по умолчанию: |
| data-limit | Количество соцсетей, отображаемых в виде кнопок. Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут отображаться в pop-up по нажатию кнопки . | Натуральное число или отсутствие атрибута. |
| data-nonce | Идентификатор директивы Content Security Policy. Используется для подтверждения безопасности скрипта блока «Поделиться». | Строка, сгенерированная сервером. |
| data-popup-direction | Направление открытия pop-up. |
Значение по умолчанию: |
| data-popup-position | Расположение pop-up относительно контейнера блока. Значение outer может понадобиться в том случае, если из-за специфики верстки вашего сайта pop-up обрезается соседними элементами страницы. |
Значение по умолчанию: inner. |
| data-services | Список идентификаторов социальных сетей, отображаемых в блоке. | См. список идентификаторов поддерживаемых соцсетей. Несколько соцсетей указываются через запятую без пробела. Значение по умолчанию: |
| data-size | Размер кнопок соцсетей. |
Значение по умолчанию: |
| data-title | Заголовок, которым нужно поделиться. | Строка. По умолчанию указывается заголовок страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-url | Ссылка, которой нужно поделиться. | Любой URL. По умолчанию указывается URL страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
yandex.ru
Блок «Поделиться» от Яндекс. Установка и настройки
Делимся с помощью Яндекса
Сейчас, с бурным развитием социальных сетей, уже трудно представить себе, чтобы на каком-нибудь сайте отсутствовали т.н. блоки соц. кнопок, позволяющие поделиться ссылкой на страницу в социальных медиа. Само собой, ведь это основной элемент SMO оптимизации сайта.
Лично я на многих своих сайтах использую блок «поделиться» от Яндекс. Устанавливается он очень просто, имеет компактный код, различные варианты отображения и собственный скрипт для отправки сообщений (//share.yandex.ru/go.xml). Кроме того, перед написанием данной статьи, заметил, что в «арсенале» социальных кнопок появилась ещё и кнопка для Google+.
В моём курсе по быстрому созданию сайта есть видеоурок по установке данного блока, сейчас же сделаю текстовую версию этого урока.
Установка и настройка блока «поделиться» от Яндекса
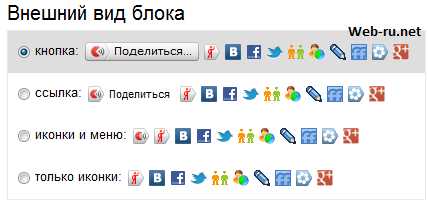
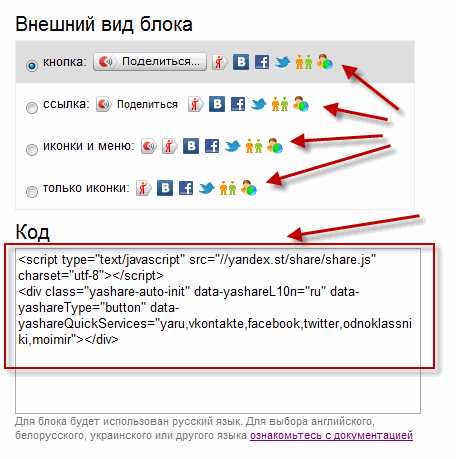
Сперва переходим по адресу http://api.yandex.ru/share/. Затем выбираем желаемый внешний вид блока:

Внешний вид
Я обычно выбираю первый вариант. На мой взгляд, выглядит более солидно.
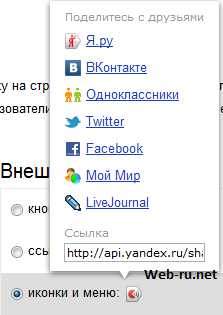
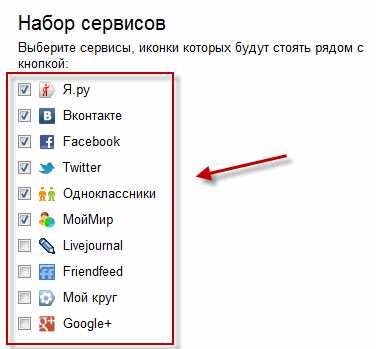
Слева, в разделе «Набор сервисов» можно отметить, какие сайты социальных медиа будут отображены в виде кнопочек. Если вы уберёте все галочки в Наборе сервисов и в разделе «Внешний вид блока» отметите «только иконки», то вообще ничего отображено не будет.
Если же убрать все сервисы из набора и во внешнем виде отметить любой пункт, кроме последнего, то получим очень компактный вид с постоянным набором социальных сервисов:

Блок «Поделиться» от Яндекс — минималистичный вид
Таким образом, всё очень просто: выбираем понравившийся вид, нужные сервисы для отображения рядом с кнопкой, копируем код и вставляем его в страницы сайта.
На WordPress лучше всего вставить этот код в шаблон записей и страниц (Single.php и Page.php) после текстового содержимого.
Добавление новых соц. сервисов в блок «Поделиться»
Если вам вдруг не хватает соц.сервисов, представленных в Наборе сервисов, то можно добавить и другие. Для этого надо зайти сюда, и добавить их в код блока (в строку data-yashareQuickServices).
Поясню на примере. Как только вы зашли на страницу блока «Поделиться» от Яндекс, то код выглядит так:
Т.е. будут отображены кнопки от Я.ру, Вконтакте, Facebook, Twitter, Одноклассников и Моего мира. Если после moimir приписать, например, blogger (через запятую), то отобразится ещё и кнопка для Blogger.
Ещё пара достоинств у блока «Поделиться» в исполнении Яндекса:
В общем, удобно.
Loading…web-ru.net
Блок «Поделиться» от Яндекса v.2
Ну вот, наконец-то Яндекс обносил шару кнопок соцсетей. Теперь их внешний вид стал гораздо симпатичнее.
Блок «Поделиться» помогает посетителям вашего сайта быстро публиковать ссылки на интересные им страницы в социальных сетях и блогах.
Блок «Поделиться» позволит пользователям вашего сайта или блога в один клик поделиться контентом сайта в социальных сетях.
Как добавить блок на страницу
Вы можете создать блок для своего сайта с помощью конструктора (https://tech.yandex.ru/share/). Описание дополнительных параметров ищите в документации.

Или настроить все вручную.
- Подключите скрипт блока. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут async=»async».
<script src="https://yastatic.net/share2/share.js" async="async"></script> - Поместите блок в контейнер. В качестве контейнера можно использовать любой блочный элемент, добавив атрибут class=»ya-share2″.
<div data-services="vkontakte,twitter,facebook,gplus" data-counter></div>Настроить блок вы можете с помощью атрибутов контейнера (см. в таблице ниже).
Поддерживаемые атрибуты
| Атрибут | Описание | Возможные значения |
|---|---|---|
| data-bare | Признак того, что загрузка стилей отключена. Если добавить атрибут, соцсети будут отображаться в виде текстового вертикального списка. | Наличие или отсутствие атрибута. |
| data-counter | Признак того, что на кнопке соцсети отображается счетчик публикаций. Внимание! На кнопке Твиттера счетчик публикаций отображаться не будет — Твиттер больше не поддерживает API с количеством публикаций. | Наличие или отсутствие атрибута. |
| data-copy | Позиция кнопки Скопировать ссылку. Кнопка Скопировать ссылку может отображаться, если используется параметрlimit. |
Значение по умолчанию: last. |
| data-description | Текст, которым нужно поделиться. | Строка.Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-image | Изображение, которым нужно поделиться. | URL изображения.Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-lang | Язык блока. Локализуются подписи кнопок соцсетей и кнопка Скопировать ссылку. |
Значение по умолчанию: ru. |
| data-limit | Количество соцсетей, отображаемых в виде кнопок. Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут доступны по нажатию кнопки . | Натуральное число или отсутствие атрибута. |
| data-services | Список идентификаторов социальных сетей, отображаемых в блоке. | Несколько соцсетей указываются через запятую без пробела. Значение по умолчанию: vkontakte,facebook,twitter |
| data-size | Размер кнопок соцсетей. |
Значение по умолчанию: m. |
| data-title | Заголовок, которым нужно поделиться. | Строка. По умолчанию указывается заголовок страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-url | Ссылка, которой нужно поделиться. | Любой URL.По умолчанию указывается URL страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
Как было раньше. Очерки истории
Дата 28.12.2010
Взамен буржуйского AddThis (www.addthis.com) с кнопочками для сохранения понравившихся постов в соцсети, поставил на свой блог блок от Яндекса «Поделиться».
Блок «Поделиться» позволит читателям вашего блога в один клик поделиться понравившемся постом в социальных сетях. Вещь полезная и нужная. Потому что, когда информация распространяется непринужденно и появляются естественные ссылки, популярность блога, несомненно будет расти.
Дизайн блока «Поделиться» легко настраивается. На Яндексе есть подробная документация и инструкции по установке (//api.yandex.ru/share/).
Можно выбирать социальные сети, которые будут отображать на поверхности. Остальные появляются в открывающемся окошке после нажатия на ссылку «Поделиться». По умолчанию доступными сделал: Я.ру, Твиттер, Фейсбук и ЖЖ.
Список поддерживаемых сервисов
В настоящее время Блок «Поделиться» поддерживает обмен ссылками с пользователями следующих социальных сетей:
- Blogger;
- Digg;
- Evernote;
- delicious;
- facebook;
- FriendFeed;
- Google Buzz;
- Google Reader;
- Juick;
- LinkedIn;
- Живой Журнал;
- Мой Круг;
- Мой Мир;
- MySpace;
- Одноклассники.ru;
- Twitter;
- ВКонтакте;
- Я.Ру;
- Яндекс.Закладки.
В отличие от сервиса AddThis, Яндекс поддерживает самые популярные в рунете. В AddThis их столько много за счет иностранных социалок, что пока отыщещь нужный, то желание поделиться ссылкой со своими друзьями может пропасть навсегда :).
Настройка дизайна и оптимизация внешних ссылок
Визуализацию яндексовского социального блока пришлось немного подправлять с помощью CSS: указав размер и цвет слова «Поделиться» и задав отступы для контейнера соцблока.
Но есть одно «но». Теперь каждая страница получила сразу же по 10 исходящих ссылок! (другие спрятаны под ссылкой «Поделиться»). Если будут появляться новые социальные сайты, то и ссылок на каждой странице увеличится. А этого не очень хочется для своего блога. Потому я поместил весь код в тег
<code><!--noindex--></code> <code><script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script></code> <code><div data-yashareType="link" data-yashareQuickServices="yaru,twitter,facebook,lj"></div></code> <code><!--/noindex--></code>
Хотелось бы как-то добавить rel="nofollow"
UPD: Находчивый Georg подсказал в комментах решение этого вопроса :).
fortress-design.com

Всем привет. Если вы заметили, то у меня на страницах появились плавающие кнопки социальных сетей (одноклассники, в контакте, твиттер, фейсбук и другие), которые расположены вертикально слева и сегодня я расскажу, каким образом мне удалось их установить на сайт.
Не так давно я начал продвигать блог через социальные сети и первым делом поспешил установить кнопки социальных сетей, которые помогают посетителям делиться ссылкой на статью с друзьями в соц сетях.
Смысл их в следующем. Если ваш статья очень интересная и полезная для посетителя, он захочет рассказать о ней и другим людям.
Выбрав из кнопок ту социальную сеть, в которой он зарегистрирован (в настоящее время у каждого человека создан профиль даже не в одной соц. сети), сделав одно нажатие по кнопке и ссылка в виде заголовка на статью будет размещена в аккаунте посетителя.
Что в итоге вы получаете:
1) Увеличивается ссылочная масса сайта, что положительно скажется на ранжировании страниц площадки в выдаче ПС.
2) Вы получаете бесплатный трафик на сайт.
3) Рост показателей ТИЦ — тематический индекс цитирования и PR — page rank.

Как создать кнопки социальных сетей
В сети появилось большое множество сервисов предоставляющие такую услугу. Я выбрал только два из них, которые использовал и рекомендую другим.
Благодаря Dimox, популярнейшего блогера, появился отличный сервис Share42.com. Он настолько прост в использовании, что с помощью него установить кнопки соц сетей на сайте сможет даже школьник.
Первое. Переходим на сайт Share42.com. Далее выбираем какого размера будут значки кнопок 32×32, 24×24 или 16×16.
Теперь кликаем по тем кнопкам, которые будут добавлены к вам на сайт. Можете накликать хоть штук 20. Я выбрал самые основные одноклассники, в контакте, твиттер, фейсбук.
Не забывайте и про кнопки из вкладки «Прочие». Они помогут оформить RSS подписку или сделать закладку страницы.
Второе. Теперь настраиваете необходимые под себя опции и выбираете горизонтальное или вертикальное размещение кнопок.
Если было выбрано выбрано много социалок, тогда можно ограничить их показ, указав нужное количество кнопок для отображения.
Ставим кодировку сайта UTF-8. Выбираем язык подсказки иконок «Русский». Если есть желание добавить иконку сайта Share42.com, тогда ставим напротив галочку.
Третье. Сейчас можете просмотреть тестовый результат отображения кнопок социальных сетей, а далее скачиваете архив со скриптом.
Четвертое. Самая сложная часть установить работу скрипта на блоге. Распаковываем скаченный ранее скрипт на компьютере. С помощью FTP — менеджера закачиваем папку share42 к себе на хостинг.
Я для своего удобства в корне файлов блога создал отдельную папку file и залил папку share42 именно туда.
Вот такой получился адрес к папке:
http://seoslim.ru/file/share42 |
http://seoslim.ru/file/share42
Так как я делаю социальные кнопки для wordpress, поэтому выбирал из списка тип сайта: wordpress.
Генератор тем временем сформировал скрипт, который необходимо вставить в то место, где будут выводиться иконки голосования.
Я использую вертикальные кнопки, поэтому полученный код вставляю в файл footer.php перед закрывающим тегом </body>.
Те, кто будет делать горизонтальный блок кнопок рекомендую вставить полученный скрипт в файл single.php в любое место, где хотите их увидеть.
Последним шагом останется только оформить стиль социальных иконок сайта. Для этого можете закинуть мой код или использовать свой.
#share42 {
left: 0px;
margin-top: -180px;
opacity: 1;
padding: 6px 6px 0px;
position: fixed;
top: 50% !important;
}
#share42:hover {
opacity: 0.85;
} |
#share42 { left: 0px; margin-top: -180px; opacity: 1; padding: 6px 6px 0px; position: fixed; top: 50% !important; } #share42:hover { opacity: 0.85; }
Не забудьте обновить страницу. Только после нескольких десятков экспериментов можно добиться отличного результата, который будет красиво сочетаться с дизайном площадки.

Социальные кнопки от Яндекс
Сервис Яндекс предлагает установить кнопку «Поделиться» с выпадающим списком кнопок социальных сетей. Посетители аналогично, как и в Share42.com будут оставлять ссылки в своих аккаунтах на ваш сайт.
Переходим на страницу Яндекс API и выбираем в левой панели те кнопки, которые вы хотите к себе добавить.

Выбираем внешний вид блока и копируем код в файл single.php в то место, где хотите осуществить их показ на сайте.

Перезагружаем страницу и радуемся полученному результату.
Подробно про установку блока «Поделиться» рассказано в видео ниже:
Если вы используете для статистики сайта Яндекс Метрику у меня для вас замечательная новость, так как ссылки, добавленные с помощью кнопки «Поделиться» можно отследить через этот сервис.
На этом все. Если есть вопросы или предложения я обязательно вас выслушаю и постараюсь помочь. Всем пока, до новых встреч.
seoslim.ru
Социальные сети все сильнее проникают в нашу жизнь: сегодня наличие у сайта страницы или группы в социальных сетях — скорее норма, чем исключение, а многие пользователи Вконтакте используют свою ленту в качестве агрегатора новостей с интересующих их сайтов. Самый простой и, наверное, эффективный способ привлечения трафика из соцсетей — это размещение share-кнопок на страницах сайта. В этой статье немного рассуждений о проблемах таких кнопок и попытка найти идеальное решение.
Внешний вид
Это самая очевидная проблема: социальных сетей много, у каждой свой дизайн share-блока. По отдельности они выглядят вполне прилично, но при установке всех вместе получается полная каша. Что с этим делать? Во-первых, можно просто оставить одну-две соцсети, выглядеть это будет не так ужасно. Во-вторых, можно использовать обычные иконки с share-ссылкой. К сожалению, в первом случае идут лесом пользователи «второстепенных» соцсетей, а во втором не видно пузомерок — количества лайков и твитов.
Быстродействие
В пору быстрого интернета все меньше приходится задумываться об оптимизации скорости загрузки сайта. Однако с каждым годом растет количество пользователей мобильного интернета, который пока не может похвастаться высокими скоростями. А социальные кнопки способны заметно замедлить загрузку сайта. Интересный факт: еще в 2007 году Amazon сообщил, что каждые лишние 100мс при загрузке сайта снижают продажи на 1%. А Google с 2010 года учитывает скорость загрузки при ранжировании сайтов в поисковой выдаче. И хочется ли после этого ставить нативные кнопки?
Что же делать?
К счастью, есть много сервисов, с помощью которых можно установить к себе на сайт одну кнопку «Поделиться», объединяющую сразу все нужные социальные сети. Самым популярным в Рунете подобным инструментом является блок «Поделиться» от Яндекса. И он действительно хорош: аккуратные иконки, лаконичный код и даже наличие API для разработчиков. Но как всегда, хочется чего-то большего. Для себя я определил вот какие критерии идеального сервиса социальных кнопочек:
- Наличие российских социальных сетей
- Быстрая и гибкая кастомизация блока
- Счетчик, суммирующий нажатия по иконкам всех сервисов
- Возможность отправлять страницу в Evernote, по почте, добавлять в закладки, а также печатать.
- Надежность
PLUSO — молодой сервис, который удовлетворяет всем вышеуказанным требованиям, вот какие кнопочки он позволяет делать, всего более 300 вариаций:
А какими сервисами социальных кнопок пользуетесь вы?
habr.com
Казалось бы, давно в прошлом времена, когда нужно было регистрироваться во всех социальных сетях, чтобы получить код кнопок для своего сайта, а потом возиться с оформлением, чтобы органично вписать все эти кнопки в дизайн. Однако и сейчас не обходится без подводных камней, информацией о которых я и хочу поделиться. В настоящее время существует множество сервисов, реализующих блок кнопок, позволяющих оперативно поделиться ссылкой на материал. Их преимущества по сравнению с одиночными кнопками очевидны:
- не нужно получать отдельно код для каждой кнопки,
- аккуратный дизайн,
- уменьшение времени загрузки страниц (не во всех случаях),
- возможность отслеживания статистики (не у всех сервисов).
Долгое время я пользовался на своих проектах бесплатными сервисами: AddThis и Ya.share. AddThis я использовал, главным образом, из-за наличия статистики и возможности выводить счетчик «поделившихся».
Ругаем AddThis
В один прекрасный день, просматривая страницы сайта я обнаружил 200 кб лишнего кода, содержавшего теги и текст:<html lang="en" xml:lang="en" xmlns="http://www.w3.org/1999/xhtml">
AddThis utility frame
полную версию этого «лишнего кода» можно увидеть здесь.
Разумеется, первым делом я загуглил «AddThis utility frame» и обнаружил несколько сотен тысяч страниц с разных сайтов содержащих такой же мусор (убедиться).
Не трудно догадаться, что в тот же день я снял скрипт AddThis со всех проектов, что рекомендую сделать и тем, кто продолжает его использовать.
Ya.share со временем вылился в замечательный инструмент.
Что в нём радует:
- можно нарисовать любые кнопки под дизайн сайта!
- не нужно получать уникальный код для каждого сайта (в отличие от AddThis)
- статистика доступна из Яндекс.Метрики
- статистика не генерирует добавочный мусор в url (в отличие от AddThis)
- с недавних пор можно вывести счетчики статистики (пока что не для всех сервисов которыми можно поделиться)
1. Официальный конструктор блока «поделиться» включает не все сервисы, вот наиболее полный перечень:
yaru,yazakladki,vkontakte,facebook,gplus,twitter,odnoklassniki,moimir,lj,
diary,pinterest,surfingbird,friendfeed,moikrug,blogger,tutby,digg,
evernote,delicious,gbuzz,greader,juick,liveinternet,
linkedin,myspace,pocketВыглядит это так:
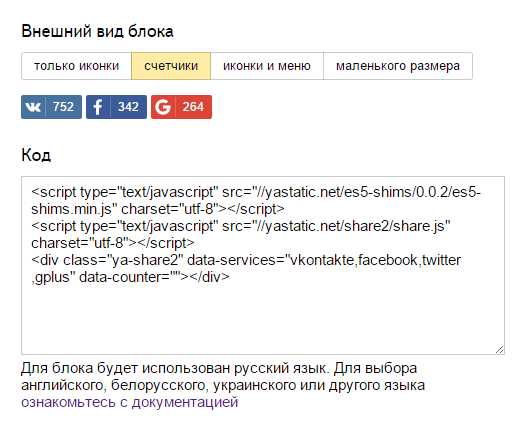
2. Счетчики пока что не афишируются. Т.е. Яндекс их никому не предлагает, а «в крысу» использует на своих проектах (например).
Код полной версии счетчиков:
В этом коде вывода счетчиков, в data-yashareType=«small», вместо «small» можно указать, например, «big», и это, соответствующим образом отразится на размере кнопок счетчиков:
А вот в коде блока «поделиться» размер кнопок подобным образом менять нельзя. Если нужны большие кнопки для «поделиться» без счетчиков, то их можно нарисовать самостоятельно.
Важно: в некоторых любительских мануалах в качестве источника для счетчиков указывают yandex.st/share/cnt.share.js хотя счетчики прекрасно довольствуются yandex.st/share/share.js используемым для блока «поделиться», а при выводе на одной странице скрипты конфликтуют, поэтому, если планируете выводить и блок «поделиться» и блок со счетчиками, то достаточно один раз вывести в шапке сайта и его будут использовать оба блока.
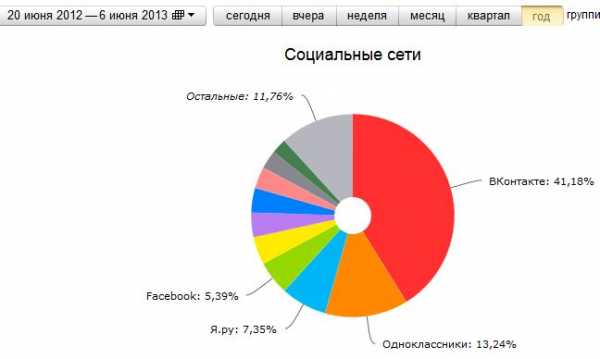
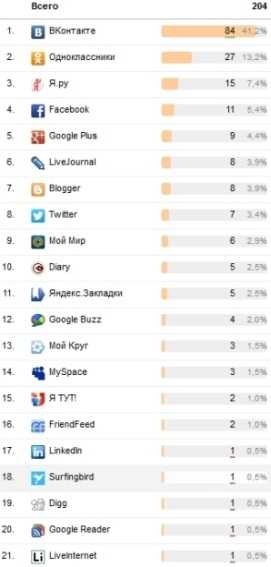
Многие разработчики не видят смысла публиковать абсолютно все кнопки из имеющегося в Ya.share набора (или не знают о существовании новых кнопок) и ограничиваются лишь наиболее популярными сервисами. Надеюсь, что моя скромная статистика окажется небесполезной. Почти год назад поставил блок «поделиться» на свежесозданном сайтике, представляющем собой несколько распознанных методичек по ремонту автомобильной техники. Результаты:

Подробная статистика кликов по каждому сервису
 Кнопки Дайриков, surfingbird и tutby были добавлены около полугода назад. Кнопка pocket — сутки назад.
Кнопки Дайриков, surfingbird и tutby были добавлены около полугода назад. Кнопка pocket — сутки назад.Не радостное
1. Очень вяло обновляется конструктор блока «поделиться».2. Статистика счетчиков выводится только по кнопкам Ya.share. Т.о., если наряду с ними использовать счетчики с другим API, то они будут показывать разные результаты:
3. Счетчики не отображают количество поделившихся на страницах с кириллическими url, типа сайт.рф/раздел/статья256
4. На ресурсных картинках можно видеть кнопки «ссылка на страницу» (html), «отправить ссылку письмом» (postcard) и другие, однако скрипт на эти параметры не реагирует и как их активировать не особо понятно
Надеюсь изложенные в посте нюансы окажутся интересны и полезны не только для меня и Вы не зря потратили время на прочтение. Буду признателен за конструктивные замечания и предложения по улучшению поста.
habr.com
Блок «Поделиться» в социальных сетях от Яндекса
Приветствую, дорогие друзья! Сегодня я расскажу про замечательный сервис Яндекса — блок «Поделиться», который можно разместить на сайте и посетители смогут публиковать в своих социальных сетях ссылки на понравившиеся им страницы.

Чем он выгодно отличается от других подобных ему скриптов или плагинов? Во-первых, здесь представлены социальные сети, ориентированные в первую очередь на русскоязычных пользователей — это Вконтакте, Одноклассники, Мой Мир. А во-вторых, блок «Поделиться» создан крупной и широко известной компанией Яндекс, которая не допустит внедрение вредоносного кода, что иногда себе позволяют недобросовестные разработчики.
Иногда мне приходилось задумываться: зачем в конце каждой статьи размещать кнопки социальных сетей? Быть может на самом деле они не приносят никакой пользы, а их значение при этом сильно преувеличено? Давайте разберёмся!
Предназначение кнопок социальных сетей на сайте
Основное предназначение кнопок социальных сетей на сайте — дать удобную возможность посетителям сайта поделиться интересной статьёй или новостью на своей странице в социальной сети.

Но этим преимущества не ограничиваются:
- Если посетители активно нажимают на кнопки поделиться — это хороший социальный сигнал для сайта, значит размещённый на нём материал нравится пользователям и они готовы рекомендовать его своим друзьям.
- Ускоряется индексация новых страниц сайта роботами поисковых систем, для большего эффекта я рекомендую использовать хэштеги.
- Наблюдается рост трафика из социальных сетей. Как правило, пользователи соцсетей заводят знакомства по интересам, а значит трафик является целевым. Вам же нужны новые клиенты или подписчики?
- Увеличение количества обратных ссылок неплохо скажется на ранжировании сайта, даже если они закрыты от индексации, то всё равно вносят свой вклад в продвижение, как минимум улучшая поведенческие факторы.
Статистику кликов по кнопкам можно отслеживать в Яндекс Метрике, она доступна в стандартном отчёте Содержание — Кнопка «Поделиться».
Как вы считаете, кнопки социальных сетей нужны на сайте? Поделитесь своим мнением в комментариях 😉 А я перехожу от теории к практике и проведу небольшой обзор блока «Поделиться».
Настройка и установка блока «Поделиться»
Для начала работы давайте перейдём на официальную страницу сервиса. Перед вами откроется конструктор блока, где необходимо выбрать социальные сети, кнопки которых планируется разместить на сайте.
На момент составления обзора на выбор представлено более 20 сервисов, для рунета наиболее известными являются Яндекс.Коллекции, Вконтакте, Facebook, Одноклассники, Мой Мир, Pinterest, Twitter, Blogger, Livejournal, Viber, WhatsApp, Skype, Telegram. С полным списком вы можете ознакомиться на официальном сайте.
Внешний вид блока настраивается и представлен в трёх вариантах:
- Только иконки — выбранные вами иконки и ничего лишнего:
- Иконки и меню — в зоне видимости только три иконки, остальные скрыты под кнопкой с выпадающим списком:
- Маленького размера — то же самое, что в первом варианте, только иконки меньшего размера:
После настройки внешнего вида на этой же странице вы получите код скрипта, который необходимо скопировать и вставить в шаблоне сайта, например, в конце статьи. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут async="async" изменив код таким образом:
<script src="https://yastatic.net/share2/share.js" async="async"></script>Опытные вебмастера имеют возможность модифицировать скрипт, используя инструкции технической документации. Дополнительные атрибуты позволяют управлять блоком, изменяя язык, размеры и расположение кнопок, а также другие параметры, настраивать заголовки, описание и многое другое. Кроме того, доступно API блока «Поделиться».
webliberty.ru