В разделе Сайты Вы можете управлять сайтами и IP-адресами. Сайт представляет собой место на диске, на которое ссылаются один или несколько доменов, либо поддоменов.
- Управление сайтами
- Управление IP-адресами
Создание сайта
Для создания нового сайта Вам необходимо указать директорию, в которой он будет расположен. Директория для сайта будет создана относительно домашней директории. Имя директории может состоять из латинских букв, цифр и следующих символов: «—» (тире), «.» (точка) и символ «/» (слэш) для указания вложенной директории.

Для создания сайта Вам необходимо ввести Имя сайта и нажать кнопку Создать. При этом будет создана директория с именем сайта, в ней будет создана директория

В некоторых случаях, например, при размещении файлов сайта, Вам может потребоваться узнать полный путь до корневой директории вашего сайта. Вы можете включить его отображение, нажав на соответствующую иконку  , находящуюся над таблицей со списком сайтов и прилинкованых доменов.
, находящуюся над таблицей со списком сайтов и прилинкованых доменов.
Прилинковка/отлинковка доменов
В этом же разделе Вы можете прилинковывать/отлинковывать Домены или Поддомены к сайтам/от сайтов. Напротив нужной директории с сайтом нажимаете Прилинковать
 . После этого выбираете свободный домен, по которому будет открываться этот сайт.
. После этого выбираете свободный домен, по которому будет открываться этот сайт. 
Таким образом, один сайт может работать с множеством доменов/поддоменов.
Также рядом с каждым доменом/поддоменом есть кнопка  , при нажатии на которую домен/поддомен отлинковывается от сайта и становится свободным, т.е. его можно прилинковать к любому другому сайту на аккаунте.
, при нажатии на которую домен/поддомен отлинковывается от сайта и становится свободным, т.е. его можно прилинковать к любому другому сайту на аккаунте.
Управление сайтами
Ниже представлена таблица всех сайтов на аккаунте. Рядом с каждым сайтом есть кнопка 
 , нажав на которую Вы сможете увидеть оказываемую данным сайтом нагрузку.
, нажав на которую Вы сможете увидеть оказываемую данным сайтом нагрузку. 
Помимо этого, рядом с каждым доменом/поддоменом есть кнопка ![]() , нажав на которую Вы сможете выбрать необходимую версию
, нажав на которую Вы сможете выбрать необходимую версию

Также в этом окне Вы можете задать необходимые директивы или же использовать уже готовые параметры для популярных CMS.

Управление IP-адресами
Мы предлагаем в аренду IPv4-адрес из собственных PA-сетей с полным оформлением в соответствии с правилами RIPE NCC. В данном подразделе Вы можете:
- Привязать домен к IP-адресу
- Установить исходящий IP-адрес для сайтов

У уже использующихся IP-адресов Вы можете управлять автопродлением и при необходимости удалить ненужный IP-адрес.
Привязка домена к IP-адресу
Для того, чтобы привязать домен к IP-адресу, Вам необходимо выбрать из списка нужные домены, после чего нажать на кнопку «Заказать«.

Обращаем ваше внимание, что Вам необходимо будет подтвердить списание средств с баланса вашего аккаунта.

Если у Вас уже есть выделенный IP-адрес, то вы можете прикрепить к нему другие домены, выбрав домены из списка в соответствующем блоке IP-адреса

При необходимости, домены можно открепить от IP-адреса, сняв галочки у нужных доменов в списке.
Установка исходящего IP-адреса
Вы можете установить IP-адрес, с которого будут осуществляться исходящие запросы с вашего сайта. Для того, чтобы установить IP-адрес для исходящих запросов, Вам необходимо выбрать из списка нужные домены, после чего нажать на кнопку «Заказать«.

Обращаем ваше внимание, что Вам необходимо будет подтвердить списание средств с баланса вашего аккаунта.

Если у Вас уже есть выделенный IP-адрес, то вы можете использовать его в качестве IP-адреса для исходящих запросов. Для этого необходимо выбрать из списка нужные домены в соответствующем блоке IP-адреса.

Если необходимо установить существующий IP-адрес в качестве IP-адреса для исходящих запросов для всех сайтов, то Вы можете это сделать в блоке «Управление IP-адресами«, выбрав его из выпадающего списка.

Создание сайта на хостинге Beget и установка WordPress
(Последнее обновление: 07.03.2020)Всем привет! После всех подготовительных работ (регистрация домена, покупка хостинга, привязка домена к хостингу) настало время разместить ваш сайт или блог непосредственно в интернете. Затем автоматически установить (за минуту) cms WordPess для вашего нового проекта и можно смело приступать к написанию постов, оформлять свой блог, устанавливать нужные плагины и так далее. И так, создание сайта на хостинге Beget и установка WordPress — пошаговое руководство.
Об этом я буду писать подробно здесь, на страницах лучшего в мире блога.

 Создание сайта на хостинге Beget и установка WordPress Фото бегет
Создание сайта на хостинге Beget и установка WordPress Фото бегетNEW! Если вам нужно создать сайт или блог с нуля, то подробная пошаговая инструкция с картинками и видео находится тут. NEW: Добавил видео, как создать сайт и установить WordPress, смотрите:
Создание сайта на Beget и установка WordPress. Видео
Создание сайта на хостинге Бегет и установка ВордПресс пошаговая инструкция с картинками.
Как добавить и настроить домен на хостинге Beget (Бегет)
Переходим на официальный сайт Beget. Зайдите в панель управления хостингом. Для добавление существующего домена, а также для регистрации нового, необходимо зайти в раздел «Домены и поддомены»:

 Зайти в раздел Домены
Зайти в раздел ДоменыВ появившемся окне Добавление доменов и поддоменов введите название своего домена:

 Управление доменами и поддоменами
Управление доменами и поддоменамиЕсли вам нужно зарегистрировать новый домен, то откройте вкладку — Зарегистрировать домен. На следующей открывшейся странице вписываем имя домена и доменную зону, отмечаем галочкой Создать новый сайт и направить домен на него и нажимаем кнопку Добавить домен:

 Управление доменами
Управление доменамиПосле выполнения этой операции Вам необходимо подождать 10-15 минут (это время необходимо для того, чтобы домен успешно прописался на DNS-серверах). Вот и всё. Готово. Блог Вы создали, но он работать пока не будет. Для полного счастья не хватает только CMS (Система Управления Контентом).
Как установить WordPress на Beget (Бегет) для сайта
Раздел «Автоматическая установка CMS» позволит быстро установить супер популярную систему вордпресс или любую другую:

 Системы управления контентом (CMS)
Системы управления контентом (CMS)После открытия раздела Вы увидите список CMS для установки на свой сайт. Для установки CMS на любой из сайтов, Вам необходимо нажать на выбранную CMS, в нашем случае, на логотип WordPress:

 Системы управления контентом (CMS)
Системы управления контентом (CMS)После нажатия на логотип CMS Вы можете ознакомиться с более подробной информацией о ней, выбрать требуемую редакцию и установить CMS на сайт одним кликом! Немного о Вордпресс.
WordPress это самая популярная система управления контентом для ведения собственного блога. WordPress бесплатен и свободен к распространению. С каждым днем сфера применения WordPress расширяется от блогов до корпоративных сайтов и сложных информационных порталов.
Выберите сайт для установки из открывающего списка. Затем, нужно заполнить необходимую информацию.
Логин администратора: для входа в панель управление блога.
Пароль администратора: тоже самое. Потом можно поменять в настройках блога.
E-mail администратора:

 Данные для управления сайтом WordPress
Данные для управления сайтом WordPressБаза данных будет создана автоматически и также реквизиты для доступа к базе данных:

 Информация о сайте и реквизиты для доступа к бд
Информация о сайте и реквизиты для доступа к бдЗапишите на всякий случай ваши данные. И нажмите установить:

 CMS устанавливается, процесс инсталляции дистрибутива полностью завершится через пару минут
CMS устанавливается, процесс инсталляции дистрибутива полностью завершится через пару минутПосле установки движка у вас появится Список установленных CMS:

 Сайты, где установлена CMS WordPress
Сайты, где установлена CMS WordPressПереименование, редактирование файла wp-config-sample.php и настройка соединения с базой данных
NEW! Сейчас уже файл редактировать не нужно, так, как в последних версиях вордпресс файл wp-config.php уже существует. Вам только остаётся внести в его нужные данные:
Имя БД — меняем database_name_here на имя БД;
Имя пользователя БД — меняем username_here на имя пользователя, совпадаем с именем БД;
Пароль БД — меняем password_here на пароль БД;
Имя сервера — localhost (здесь ни чего не меняем).
Наконец последний общий для всех CMS этап. Необходимо указать вашей CMS, как подключаться к новой базе данных. В большинстве случаев это делается правкой одного конфигурационного файла CMS wp-config-sample.php. Самый простой способ отредактировать файл, — сделать это через файловый менеджер:

 Файловый менеджер
Файловый менеджерНайдите файл wp-config-sample.php в public_html, выделите его и нажмите правую кнопку мышки. В выпадающем меню выберите Переименовать:

 Переименование файла
Переименование файлаПереименуйте файл wp-config-sample.php в wp-config.php, сохраните. Далее, выделите файл wp-config.php кликните правой мышкой на нем. Из меню нужно выбрать Правка. Откроется Ваш привычный текстовый редактор, в котором Вы можете отредактировать этот файл. В нем Вам нужно указать (регистрационные данные которые Вы записали) имени БД, пользователя БД и пароля БД. Обычно этот файл хорошо прокомментирован, и найти необходимые строчки не составляет труда.
- Имя сервера — localhost
- Имя БД — имя БД,оно имеет следующий вид: логин_постфикс
- Имя пользователя БД — совпадаем с именем БД
- Пароль БД — пароль БД
Отредактировав файл, выберите в меню текстового редактора Файл — Сохранить или нажмите Ctrl + S, после чего закройте текстовый редактор. Вот и все! Вы выполнили все шаги и теперь Ваш сайт уже должен начать работать на нашем хостинге. Если же не внести нужные реквизиты в этот файл, то у вас будет появляться при открытие сайта такая надпись:
Ошибка установки соединения с базой данных (Error Establishing Database Connection)
Поэтому лучше не откладывать на потом и править файл wp-config.php сразу же после установки WordPress на хостинг. Да, вписывайте данные без ошибок.
Не забывайте, что свежезарегистрированный домен заработает не сразу, равно как и домен, у которого изменялись DNS-записи. Но совсем скоро блог начнет открываться по своему имени и Вы сможете начать принимать на нем первых посетителей.
Для входа в панель управления вашего блога нажмите ссылку «ваш сайт.ru/wp-admin». Введите свои данные, войдите и Вы в панели управления своего блога:

 Вход в админ панель
Вход в админ панельВот пожалуй и все, о чем я хотел рассказать вам сегодня. Если возникнут вопросы, прошу писать в комментариях. Удачи. До скорой встречи.
Заказ домена состоит из трёх шагов.
На этом шаге Вам необходимо выбрать свободное доменное имя.
В случае, если имя занято, Вам будет выведено предупреждение об этом, как показано на скриншоте.
Необходимо указать персону, на которую будет зарегистрирован домен. Если Вы регистрировали домены через нас ранее, Вы можете выбрать сохраненную персону из списка. Все поля обязательны для заполнения.
При установке галочки на Private Person, указанные ФИО не будут отображаться при проверке домена по общедоступной базе
Если вы уже регистрировали домены через нас, то можно выбрать персону с заполненными ранее данными. При регистрации персона сохраняется автоматически.
На третьем шаге Вы можете проверить корректность указанных данных, а также указать, необходимо ли создавать для данного домена отдельный сайт:
Для того чтобы Ваш сайт открывался по домену, который зарегистрирован не у нас, Вам необходимо добавить домен в данном разделе, а также изменить у своего регистратора NS-сервера на наши:
В данном случае под сайтом подразумевается директория на диске. Например, если мы заказываем домен mydomain.ru и выбираем «Создать новый сайт«, на диске будет автоматически создана директория ~/mydomain.ru, а в ней директория public_html, куда и необходимо будет загружать файлы сайта.
В данном случае необходимо будет из списка уже существующих сайтов выбрать сайт (директорию), к которому будет прикреплён поддомен.
В таком случае домен будет создан, но не будет закреплён ни за одним из сайтов (директорией).
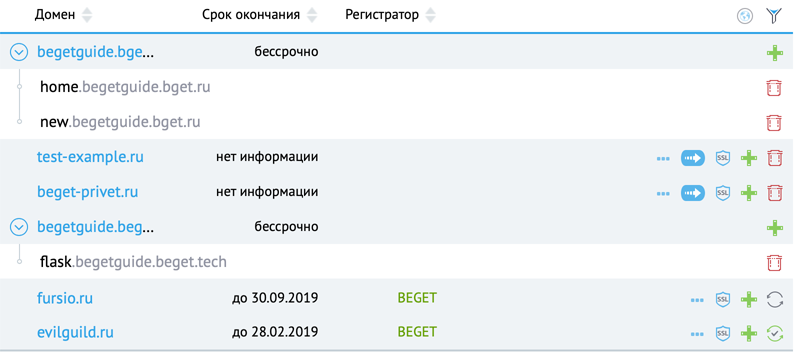
Управление доменами
Для удобства представлена таблица со всеми доменами на аккаунте.

Для доменов отображается период делегирования, если они зарегистрированы через нас или находятся под нашим обслуживанием.
В этом разделе также можно перенести домен под наше обслуживание. Для переноса домена (чтобы вы могли производить продление вашего домена через нашу компанию) Вам необходимо кликнуть по кнопке переноса напротив нужного домена 
Для всех доменов (кроме технических) доступно: — удаление из системы;
— удаление из системы; — заказ/установка SSL-сертификатов.
— заказ/установка SSL-сертификатов.
Также доступна возможность передать домен на другой аккаунт со всеми поддоменами и почтой (или без них).
Для доменов, находящихся под нашим обслуживанием, также доступны опции: — продлить домен;
— продлить домен; — включить/выключить автопродление.
— включить/выключить автопродление.
В том случае, если на Вашем аккаунте есть бонусные домены, автопродление происходит за счет бонусов. В том случае, если на момент автопродления на аккаунте нет бонусных доменов и недостаточно средств, домен не продлевается. На административный email высылается предупреждение. Попытка повторяется через сутки.
Управление доменами .RU и .РФ под обслуживанием регистратора Beget
Если Ваше доменное имя в зоне .RU/.РФ зарегистрировано через нас как регистратора доменных имён, то в разделе Администраторы у Вас есть возможность просмотреть персону, на которую домен зарегистрирован, и, при необходимости, подкорректировать данные администратора домена, которые не относятся к идентификационным, или же сформировать в автоматическом режиме заявление для смены администратора домена.
 Для редактирования данных Вам необходимо напротив нужного домена нажать на кнопку
Для редактирования данных Вам необходимо напротив нужного домена нажать на кнопку 
После внесения нужных изменений нажмите на кнопку «Изменить«.
Также Вы можете получить код для смены регистратора домена Authinfo-code при нажатии на соответствующую кнопку  . Обращаем Ваше внимание, что cогласно пункту 7.8 Правил регистрации доменных имён в доменах .RU и .РФ Администратор не вправе передать поддержку сведений о доменном имени другому регистратору:
. Обращаем Ваше внимание, что cогласно пункту 7.8 Правил регистрации доменных имён в доменах .RU и .РФ Администратор не вправе передать поддержку сведений о доменном имени другому регистратору:
- если истёк срок регистрации доменного имени;
- в течение 30 дней с момента получения администратором права администрирования от другого лица;
- в случае невыполнения запроса регистратора о предоставлении сведений и документов в установленный срок;
- в случае, если ведется судебный процесс, предметом которого является спор в отношении указанного доменного имени.
В том случае, если вам необходимо сменить полностью администратора домена, то вы можете сформировать уже готовое заявление в разделе Администраторы. Для этого напротив нужного домена необходимо нажать на кнопку ![]() и затем нажать на кнопку «Изменить администратора домена«. У вас появится форма, такая же как и для регистрации домена. В неё необходимо будет внести данные нового администратора и нажать на кнопку «Изменить«:
и затем нажать на кнопку «Изменить администратора домена«. У вас появится форма, такая же как и для регистрации домена. В неё необходимо будет внести данные нового администратора и нажать на кнопку «Изменить«:

На следующем этапе система предложит вам проверить введённые данные. Если всё верно, то нажимаем на кнопку «Сформировать заявление»

Заявление успешно сформировано. Теперь вам необходимо его скачать доставить его нам одним из следующих способов (в зависимости от типа персоны текущего администратора домена):

- Если производится смена с физического лица:
Заявление может быть доставлено почтой в ООО «Бегет» по адресу: 195027, Россия, г. Санкт-Петербург, а/я 209. В таком случае подпись на письме должна быть заверена нотариально, и к письму должна быть приложена копия паспорта текущего владельца домена (первый разворот и страница со штампом о постоянной регистрации). Заявление также может быть доставлено текущим владельцем лично в офис ООО «Бегет», при этом необходимо иметь при себе паспорт. - Если производится смена с юридического лица:
Заявление может быть доставлено почтой в ООО «Бегет» по адресу: 195027, Россия, г. Санкт-Петербург, а/я 209 или лично в офис ООО «Бегет». Заявление должно быть заверено подписью уполномоченного лица и печатью. К заявлению должны быть приложены копии следующих документов: ИНН, ОГРН, приказ о назначении уполномоченного лица, доверенность (в случае подписания не исполнительным органом). Копии документов должны быть также заверены подписью уполномоченного лица и печатью.
Отследить статус заявки вы можете в подразделе «Заявки на смену администратора«. При необходимости, заявку можно также отменить. Обращаем ваше внимание, что если заявление на изменение администратора уже отправлено, но вы отменили заявку в этом разделе, то оно всё равно будет принято и обработано.

Управление SSL-сертификатами
Для любого домена/поддомена можно установить SSL-сертификат для того, чтобы Ваш сайт работал по проколу https. Для этого напротив нужного домена необходимо нажать на кнопку 
Для заказа SSL-сертификата необходимо во вкладке «Заказать SSL-сертификат» выбрать тип сертификата и заполнить форму.
 После выпуска сертификата он будет автоматически установлен на Ваш домен.
После выпуска сертификата он будет автоматически установлен на Ваш домен.Если у Вас уже есть приобретённый SSL-сертификат, то его можно установить во вкладке Установка SSL-сертификата.

Также мы предоставляем нашим клиентам возможность заказа и установки бесплатного сертификата Let’s Encrypt. Сделать это можно во вкладке «Бесплатный SSL-сертификат»

Хостинг Бегет — как загрузить сайт
- Подробности
- Категория: Хостинг
- Просмотров: 1197
Начинаем делать свой сайт правильно…
Заходим по ссылке https://beget.ru/ — и видим:

Нажимаем виртуальный хостинг — потому что для начала это самое то, еще долго может не потребоваться другой: vps или vds (пока на них не обращайте внимание, потому что это очень сложно для новичка да и не нужно!).
Нажали? далее видим:

Выбираем тут тариф — первый самый дешевый у них на два домена(то есть два сайта вы сможете разместить), второй для 5 сайтов, я начинал сразу с пяти, потому что у меня уже было такое количество на бесплатных серверах и новые задумки и планы. В общем выбираем, нажимаем заказать и выскакивает следующее окошко:

Тут нам предлагают заполнить свои данные, аккуратно заполняем и нажимаем зарегистрировать. Все ваш аккаунт на хостинге вашем первом вы успешно завели!
Далее вам на почту прилетят пароли и данные для входа, аккуратно сохраните их, потому что они нужны всегда!
Заходим на свой первый платный хостинг
Какие ваши следующие действия для того, чтобы начать непосредственно работу с хостером? Следующий этап — переходим по ссылке https://cp.beget.ru/login_.php — неважно или заходим с их главной страницы(вводим логин и пароль, мне удобнее с этой ссылки, потому что у меня браузер, который пароли запоминает).

Вводим логин и пароль и входим в свой аккаунт. У них вы также получаете 30 дней или полмесяца первых бесплатно и можете протестировать свой сайт и, если понравится, то оставайтесь.
Далее ваши действия: пополняете если хотите счет через яндекс деньги, вебмани и тд или через карту банковскую неважно и вы полноправный владелец «места для своего сайта».
Как загрузить сайт на хостинг Бегет?
Если у вас уже есть свой сайт, то загрузить его на «место хранения и работы», который мы завели проще простого.
Алгоритм действий при загрузке статичного самописного сайта на хостинг Бегет:
- Заходите во вкладку «сайты» создаете сайт вписывая его название в поле: «Имя директории»
- Заходите во вкладку «домены» — тут вы можете либо зарегистрировать новый домен, либо прикрепить уже существующий(я уже писал — как приобрести домен второго уровня) или либо выбрав «зарегистрировать новый домен» — регите у них, может чуть дороже. А так вообще при оплате за год, насколько я помню, у них там есть также — домен в подарок! Так что не спешите сразу). Домен прикрепляется не сразу, а в течение полдня, по разному.
- Далее заходите во вкладку «cms» — выбираете ваш сайт и выбираете wordpress (вордпресс) или joomla к примеру и устанавливаете, что хорошо на Бэгете они устанавливаются в пару кликов вместе с базой данных.
- Далее вы подключаетесь по ftp(фтп) через программу Total Commander или FileZilla. Вводите данные, которые вам присылали(работу с этими программами мы будем еще обсуждать). Соединяетесь и видите, что появился ваш домен и в ней папка public.html именно это и есть корневая директория вашего сайта — именно в эту папку просто загружаете файлы и папки вашего сайта, который вы может делали на локальном компьютере. И все проверяйте ваш сайт должен работать!
Примерно такой же принцип действия с динамическими сайтами на cms — обычно там требуется перенос файлов темы вашего сайта, может быть потребуется версия вашего движка и перенести базу данных и все, ну об этом в следующих постах. Помню как я к первому платному хостингу как долго шел, а тут вы получаете все готовенькое!) Удачи в начинаниях!
PS и самое интересное — у Бегета появился встроенный антивирус — теперь Вы сразу же получите уведомление, если ваш сайт попытаются заразить.
PPS сейчас у них еще и за 10 минут подключается бесплатный ssl сертификат ) можете себе представить уровень сервиса? Круто, вчера на Юкоз устанавливал 4 часа — разница???
Добавить комментарий
Действия на аккаунте отдающей стороны
На отдающей стороне необходимо скачать файловую структуру сайта и базу данных. Сделать это можно в разделе
BackUp, выбрав дату резервных копий «Текущее состояние» и папку,
в которой расположен сайт на отдающей стороне.

Следующим этапом будет скачивание базы данных, в том-же разделе
BackUp, так же за «Текущее состояние»
После того, как вы создадите заявки на создание резервных копий способом «Скачать по ссылке», и они будут выполнены, ссылки для скачивания будут доступны во вкладке «История заданий»,
нажав на которые (Статус: Выполнено) вы сможете скачать файлы резервных копий к себе на компьютер.
Последним шагом будет перенос домена на принимающую сторону. Заявку на перенос домена можно запросить в личном кабинете аккаунта отдающей стороны, в разделе Домены
Действия на аккаунте принимающей стороны
Первым делом необходимо создать сайт на принимающей стороне. Сделать это можно в разделе Сайты.
Если сайт использует базу данных, Вам необходимо создать новую базу данных, в которую мы на следующем шаге импортируем созданный нами дамп. Для этого введите желаемое имя БД, введите и запомните пароль и нажмите на кнопку «Добавить».
После создания база появится в списке. Нажмите на иконку phpMyAdmin, чтобы перейти в него. Вам может потребоваться ввести пароль от БД,
который Вы только что задавали. Войдите в phpMyAdmin.
Не забывайте о нашем
«Руководстве»: подробную информацию по этому разделу Панели управления Вы можете получить там.
Теперь нам нужно загрузить наш дамп в БД. Нажмите вкладку «Импорт», выберите файл резервной копии БД с Вашего компьютера с помощью кнопки
«Обзор» и нажмите кнопку «Вперёд»:
Остаётся закачать и распаковать их на принимающей стороне. Закачать файлы Вы можете при помощи FTP соединения или Файлового менеджера. Распаковать архив вы сможете с помощью SSH консоли или Файлового менеджера.
Настройка сайта для работы с новым аккаунтом (принимающей стороной) подразумевает измение системных путей (если таковые используются) на новые, получить которые можно в разделе Сайты, и измение параметров для подключения к базе данных в конфигурационных файлах.
Дополнительные материалы по данной теме
Ниже представленны статьи, в которых более подробно расписаны отдельные приёмы и проблемы, которые используются при переносе сайтов
Создание сайта на любом хостинге практически одинаковое, разница лишь в панели управления хостера. Процесс создания сайта состоит из следующих этапов: регистрация домена, прилинковка домена к хостингу, установка движка.
Я рассмотрю случай, когда домен уже зарегистрирован. Если домена у Вас еще нет, то зарегистрировать домен можно и в хостера Beget.
Итак, если домен у Вас уже есть, то переходите в панель управления хостингом. Первый месяц после регистрации хостингом можно пользоваться бесплатно, не пополняя баланс. А потом, пополняйте счет на любую сумму. Заходите в раздел Домены:
На этой странице пишем имя домена и доменную зону. Ставим маркер напротив Создать новый сайт и направить домен на него. Лучше всего создавать для каждого сайта свою директорию, которую для удобства желательно называть также, как и домен. После этого нажимайте на кнопку Добавить домен.
Вот собственно и все. Осталось установить движок WordPress «либо выбрать на хостинге другую бесплатную CMS» и можно заниматься дальнейшей настройкой плагинов и шаблона, а так же писать статьи. На хостинге Beget WordPress устанавливается в несколько кликов. В отдельной статье уже рассказывалось как установить WordPress на сайт, который расположен на Бегет.
Добавление нового или уже существующего домена
Авторизуйтесь на сайте (beget.com/login)
На главной странице в панели управления выберите Домены

На странице «Управление доменами» перейдите Добавить или зарегистрировать домен

Для регистрации домена:
- Введите имя домена
- Выберите доменную зону
- Нажмите «Зарегистрировать«

Далее, для регистрации домена на ваше имя необходимо ввести личные данные:

На последнем шаге (подтверждения данных для регистрации), проверьте чтобы был активен пункт «Создать новый сайт для имя-домена.ru». Сайт в данном случае это директория на диске, где размещаются файлы вашего сайта. Сайт будет автоматически создан и привязан к домену. Самостоятельно привязать домен к сайту вы можете в меню «Cайты» нажав кнопку «Прикрепить домен».

Важно!
Для того чтобы домен стал доступен (отвечал при переходе по адресу http://вашдомен.ru), необходимо подождать обновления DNS серверов около 24 часов (актуально при любой смене DNS для домена) или настроить файл hosts.
Для добавления уже существующего домена, зарегистрированного у другого регистратора доменных имен:
- Введите имя домена
- Выберите доменную зону
 Нажмите на кнопку «Добавить домен«. Далее ожидайте обновления DNS серверов в течении 24 часов.
Нажмите на кнопку «Добавить домен«. Далее ожидайте обновления DNS серверов в течении 24 часов.- Перейдите на сайт регистратора Вашего домена (там, где регистрировали доменное имя) и направьте его на хостинг, указав следующие DNS сервера:
ns1.beget.com ns2.beget.com ns1.beget.pro ns2.beget.pro
Важно!
Для того чтобы домен стал доступен (отвечал при переходе по адресу http://вашдомен.ru), необходимо подождать обновления DNS серверов около 24 часов (актуально при любой смене DNS для домена) или настроить файл hosts.
← Регистрация аккаунта и выбор тарифаКак припарковать домен к хостингу? → Инструкция была полезной для вас? Да 13 Нет 2
Описание работы с Beget.API. Beget
| API (интерфейс прикладного программирования) — это программный интерфейс или ряд функций для администрирования сайтов, доменов, почты и т. д. | |
 | API в основном предназначен для программистов и разработчиков, однако его может использовать любой.Пожалуйста, будьте осторожны при использовании API для работы с вашей текущей учетной записью. Beget.API позволит использовать большинство функций панели администрирования непосредственно из ваших собственных скриптов, систем управления контентом (CMS) и других программных продуктов. |
Что я могу сделать, используя Beget.API?
- Получать информацию об учетной записи веб-хостинга;
- Администрирование резервных копий безопасности;
- Администрирование планировщика заданий;
- Настроить DNS;
- Администрирование баз данных;
- Создание и удаление сайтов на аккаунте;
- Управление настройками доменов;
- Управление почтовыми ящиками.
Наша команда всегда рада узнать больше о ваших пожеланиях.
Пожалуйста, присылайте ваши отзывы о работе с Beget.API по адресу [email protected].
Как сделать сайт
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создать сайт с нуля
«Черновик макета»
Перед созданием веб-сайта может быть целесообразно нарисовать макет макета дизайна страницы:
Панель навигации
Side Content
текст какой-то текст ..
Основное содержание
Некоторый текст, некоторый текст.,
текст какой-то текст ..
текст какой-то текст ..
Нижний колонтитул
Первый Шаг — Базовая страница HTML
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, который описывает стиль документа HTML. Мы будем комбинировать HTML и CSS для создания базовой веб-страницы.
Пример
Заголовок страницы
Кузов {
семейство шрифтов: Arial, Helvetica, без засечек;
}
Сайт, созданный мной.
Пример объяснил
- Декларация
- Элемент
- Элемент
- Элемент
</code> определяет заголовок документа</li><li> Элемент<meta> </code> <code> должен определять набор символов как UTF-8</li><li> Элемент<meta> </code> <code> с name = "viewport" делает веб-сайт хорошо выглядящим на всех устройствах и разрешения экрана</li><li> Элемент <code> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://textrunet.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://textrunet.ru/wp-content/cache/autoptimize/js/autoptimize_3512189cf8f9c3c2b2abac23220f52d5.js"></script></body></html>
 Нажмите на кнопку «Добавить домен«. Далее ожидайте обновления DNS серверов в течении 24 часов.
Нажмите на кнопку «Добавить домен«. Далее ожидайте обновления DNS серверов в течении 24 часов.