Библиографическое описание документа | Научная Библиотека Пермского Государственного Национального Исследовательского Университета
Общие положения по оформлению ссылок, цитат, списка литературы к учебным и научным работам
Оформление результатов учебной и научной работы (реферат, курсовая работа, дипломная работа, научная статья, доклад, диссертация) является одним из важнейших этапов научно-исследовательской и творческой работы.
Данный этап работы (оформление библиографической части рукописи) включает:
- использование цитат и ссылок;
- оформление списка литературы;
- библиографическое описание литературы.
Оформление вторичных документов опирается на:
ГОСТЫ:
- ГОСТ 7.9-95 (ИСО 214-76). Система стандартов по информации, библиотечному и издательскому делу. Реферат и аннотация. Общие требования
- ГОСТ 7.82-2001 Система стандартов по информации, библиотечному и издательскому делу.

- ГОСТ 7.1-2003. Межгосударственный стандарт. Система стандартов по информации, библиотечному и издательскому делу. Библиографическая запись. Библиографическое описание. Общие требования и правила составления
- ГОСТ Р 7.0.5-2008. Национальный стандарт Российской Федерации. Система стандартов по информации, библиотечному и издательскому делу. Библиографическая ссылка. Общие требования и правила составления
- ГОСТ Р 7.0.12-2011. Национальный стандарт Российской Федерации. Система стандартов по информации, библиотечному и издательскому делу. Библиографическая запись сокращение слов и словосочетаний на русском языке. Общие требования и правила
- ГОСТ Р 7.0.11-2011 Национальный стандарт Российской Федерации. Система стандартов по информации, библиотечному и издательскому делу. Диссертация и автореферат диссертации. Структура и правила оформления
* Документы представлены в правовой сиситеме КонсультантПлюс. Доступ возможен с любого компьютера библиотеки.
Доступ возможен с любого компьютера библиотеки.
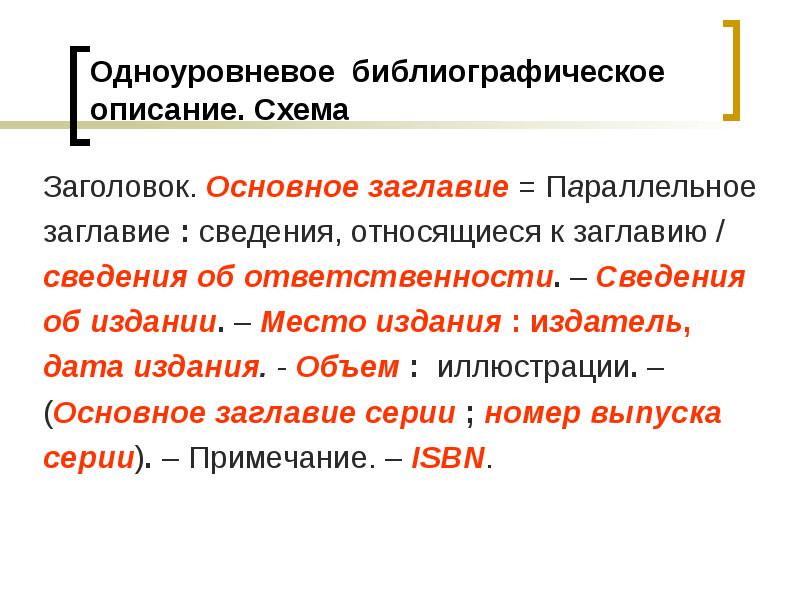
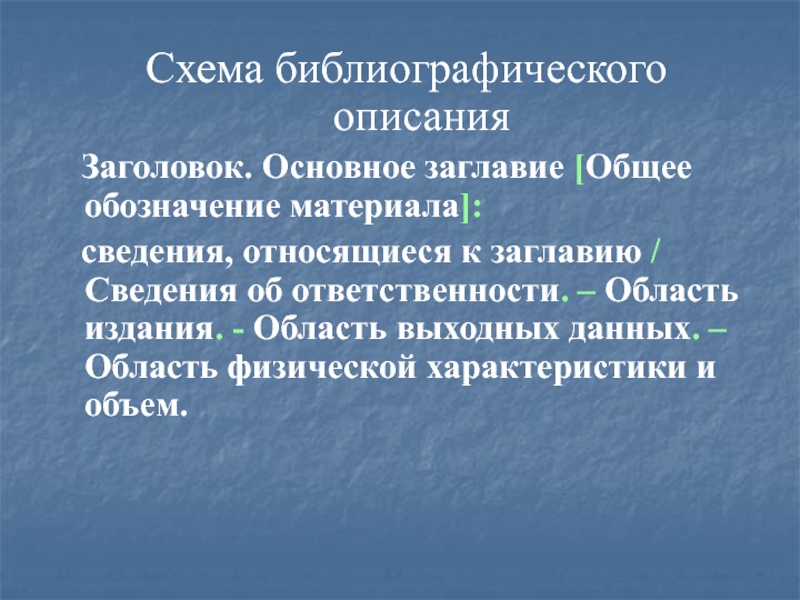
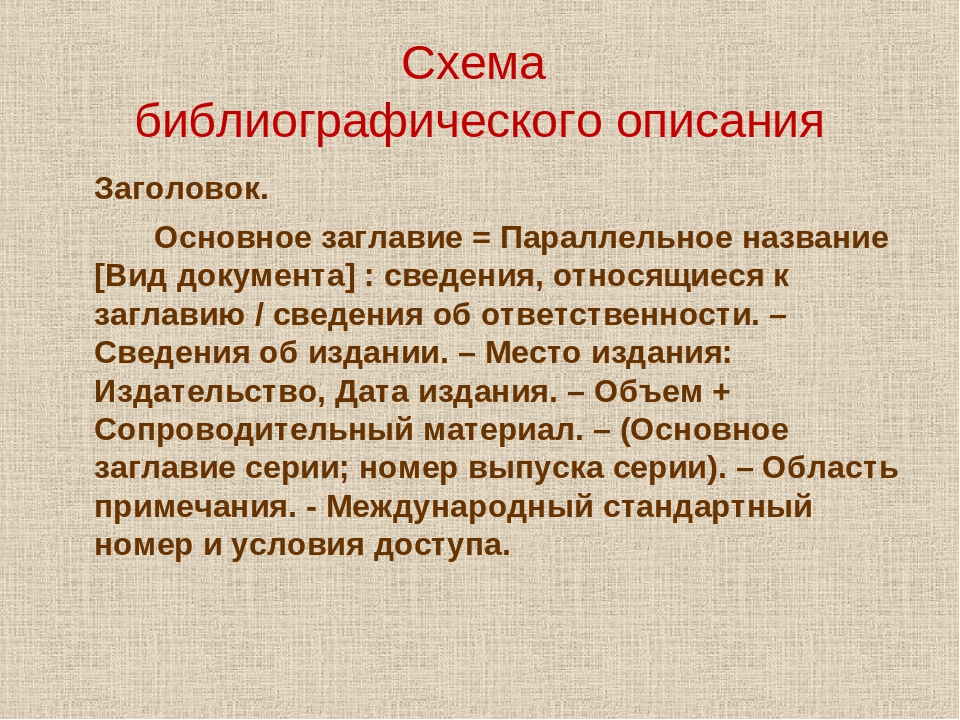
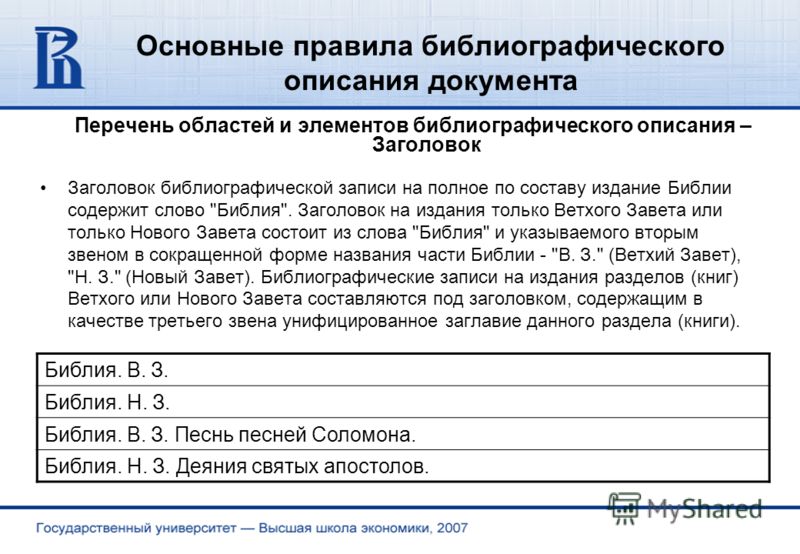
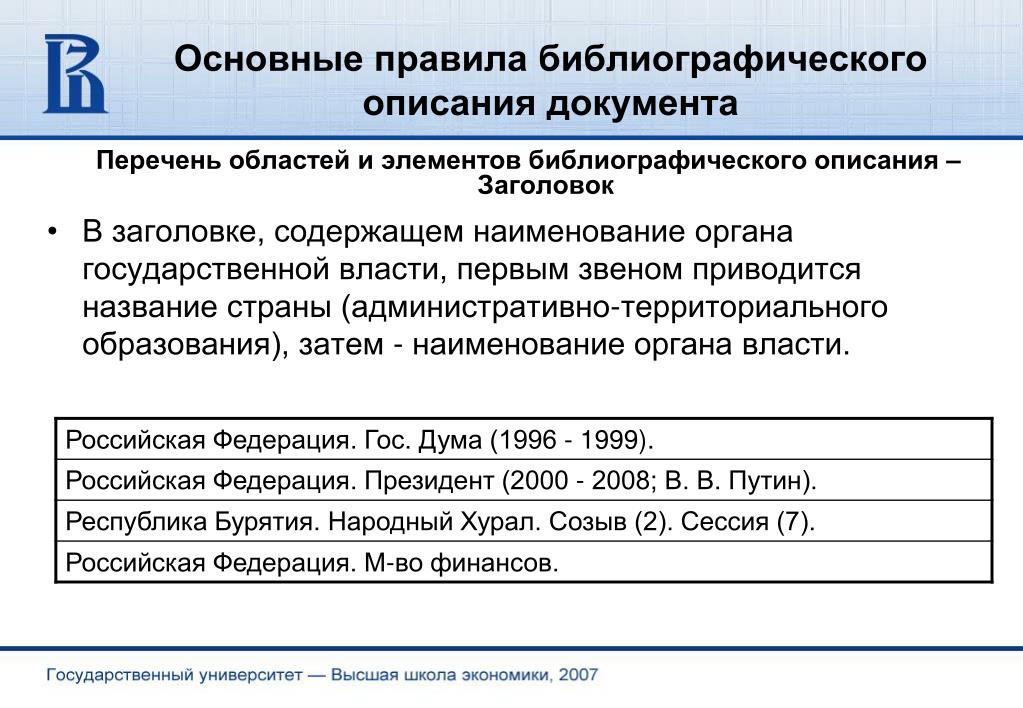
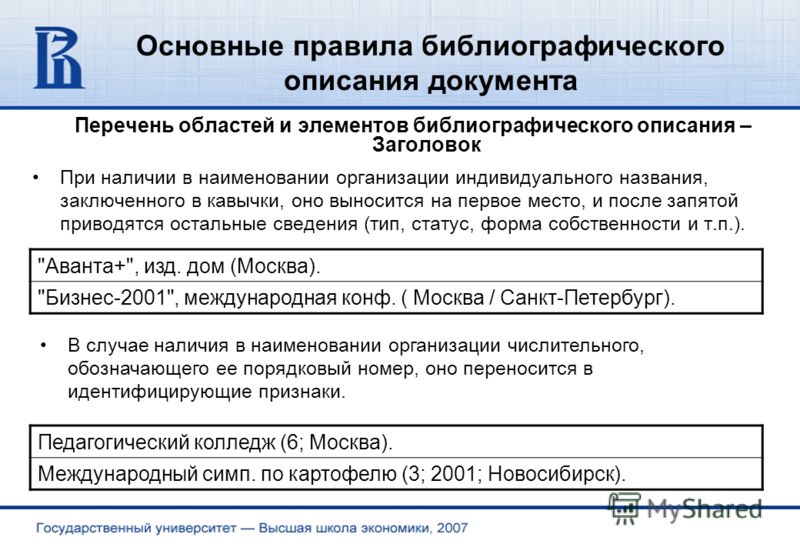
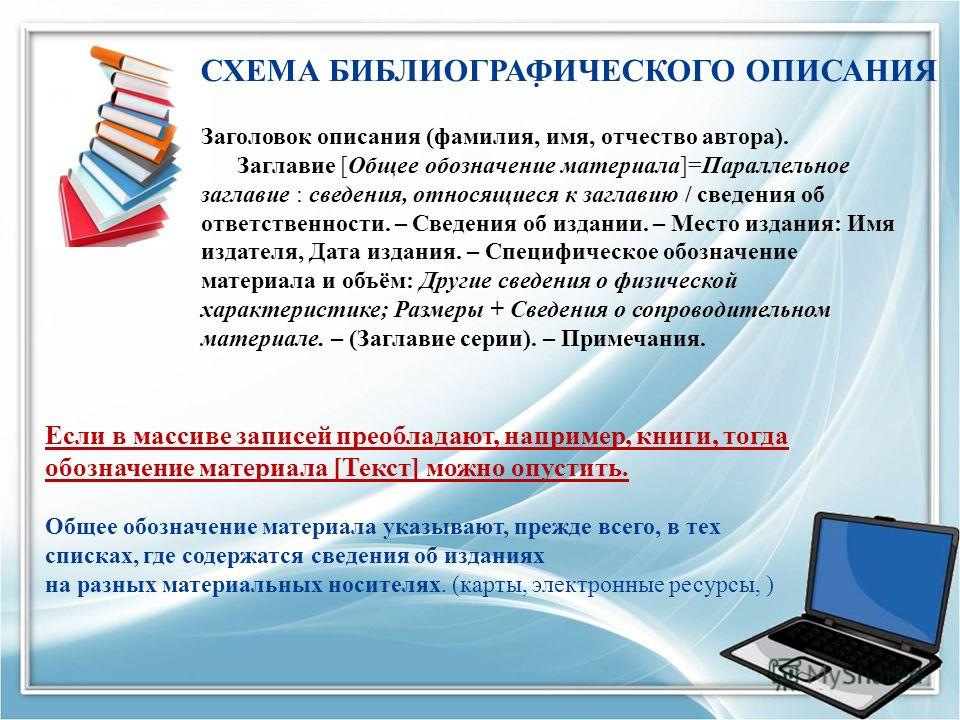
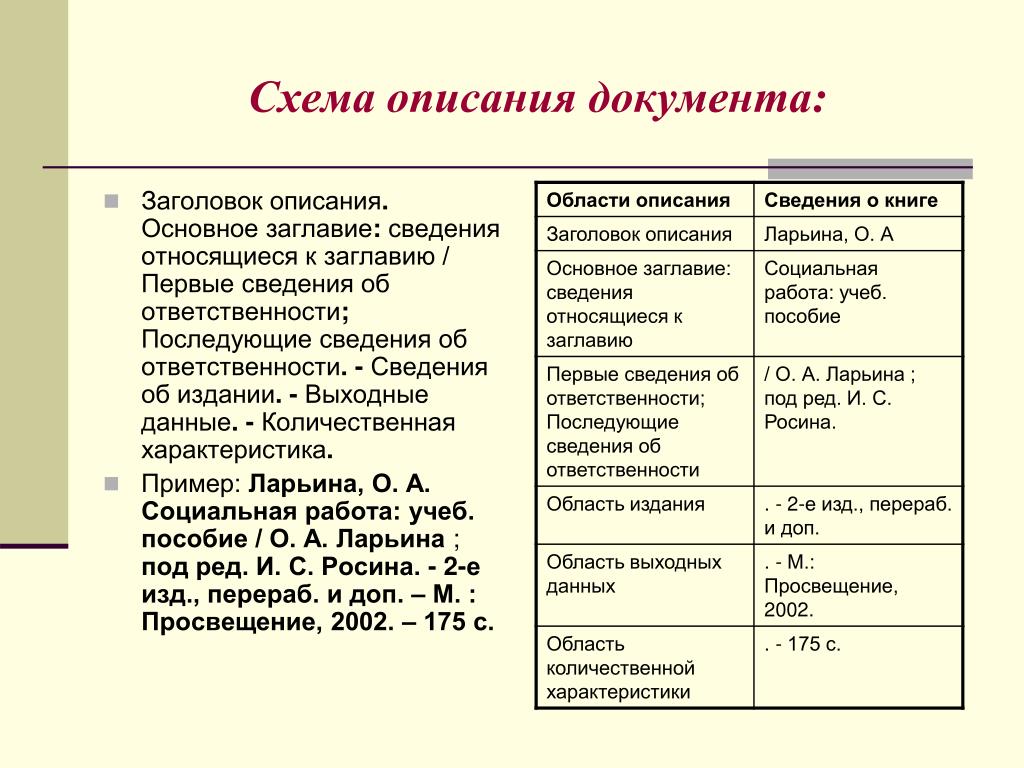
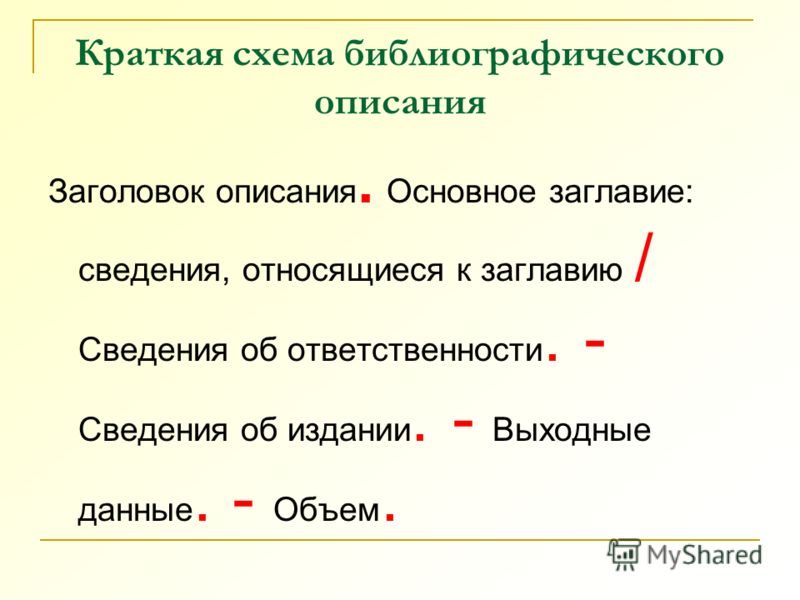
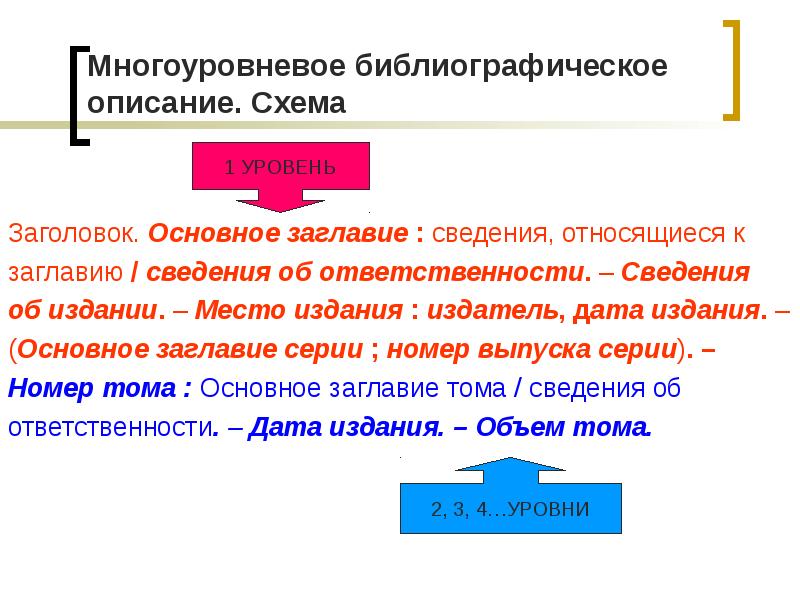
Общая схема библиографического описания документа в целом
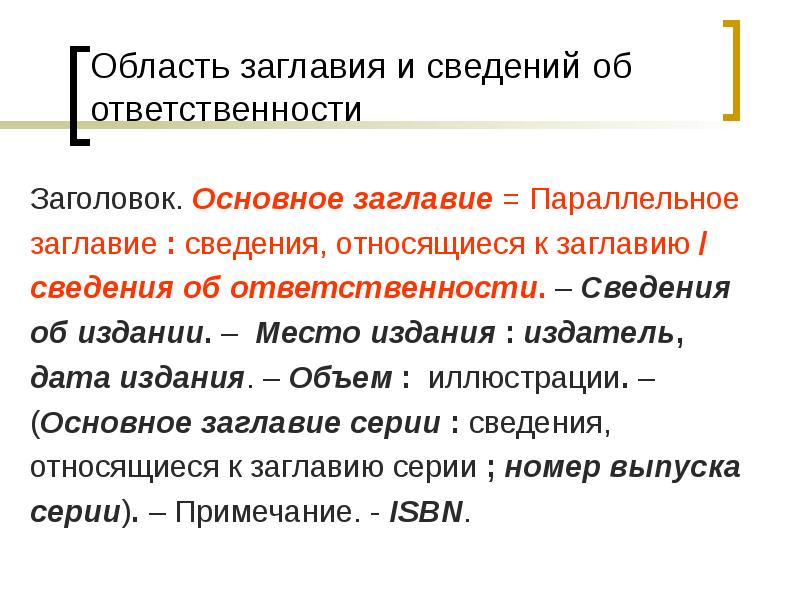
Заголовок. Основное заглавие [Вид документа] : сведения, относящиеся к заглавию / Сведения об ответственности. – Сведения об издании. – Место издания : Издательство, Дата издания. – Объем. – (Основное заглавие серии ; номер выпуска серии).
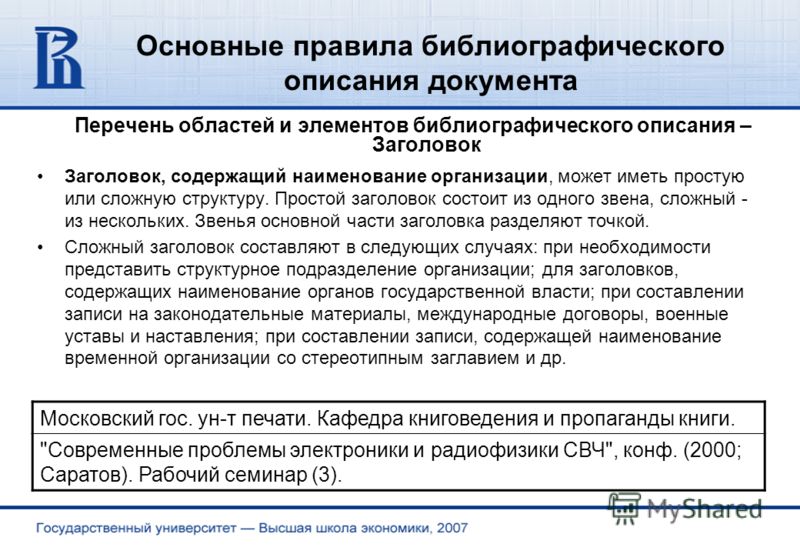
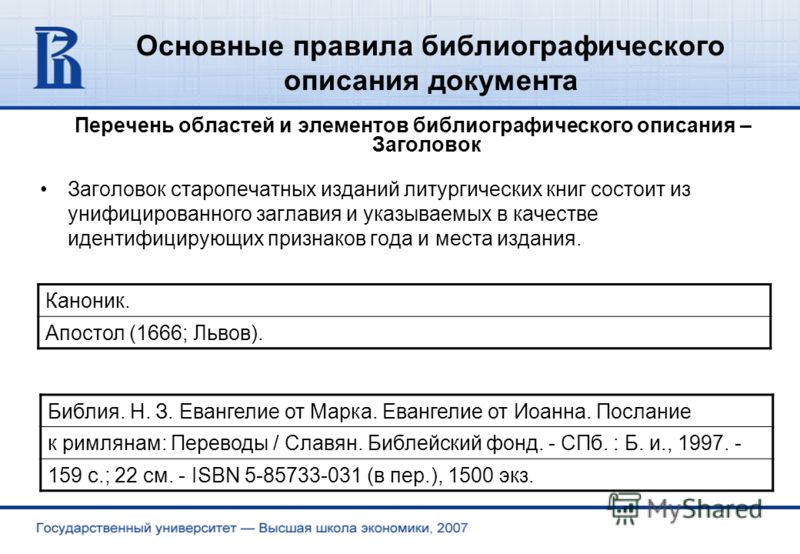
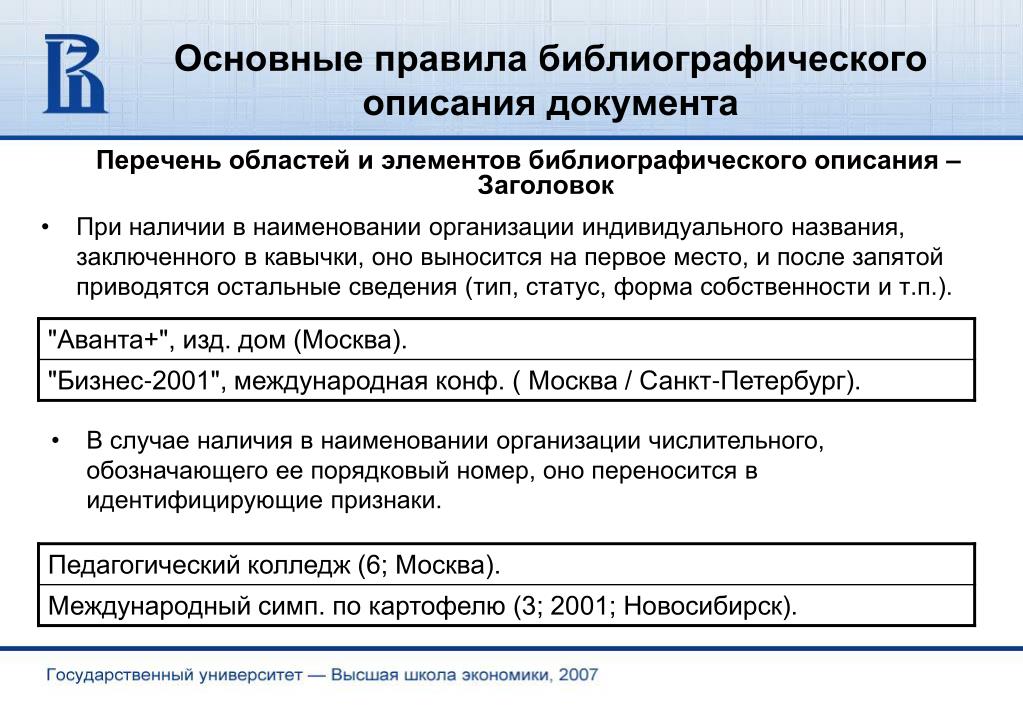
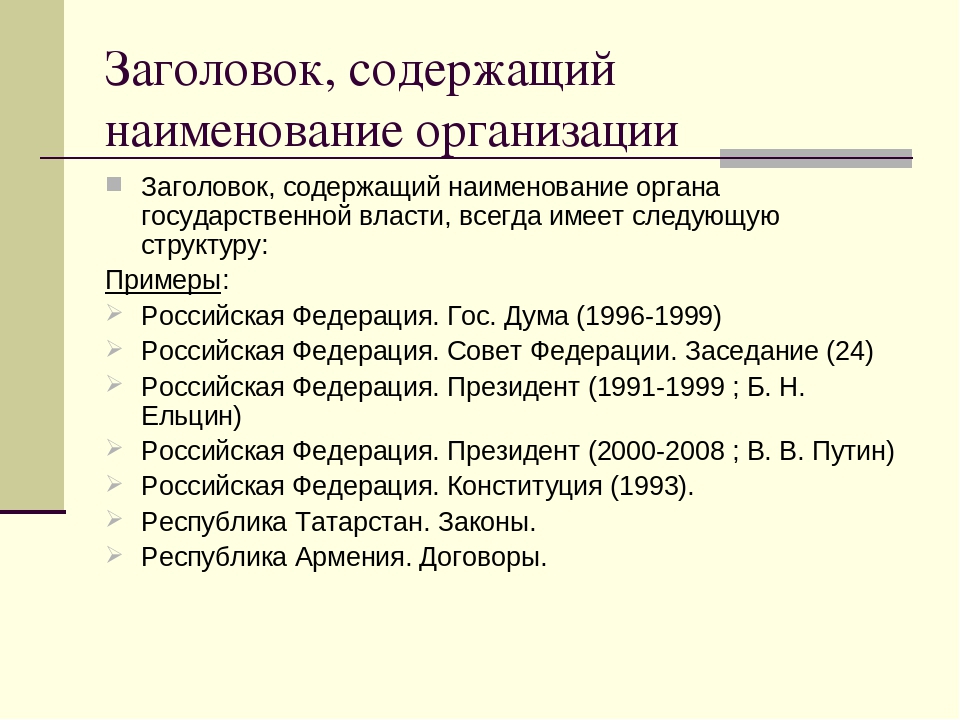
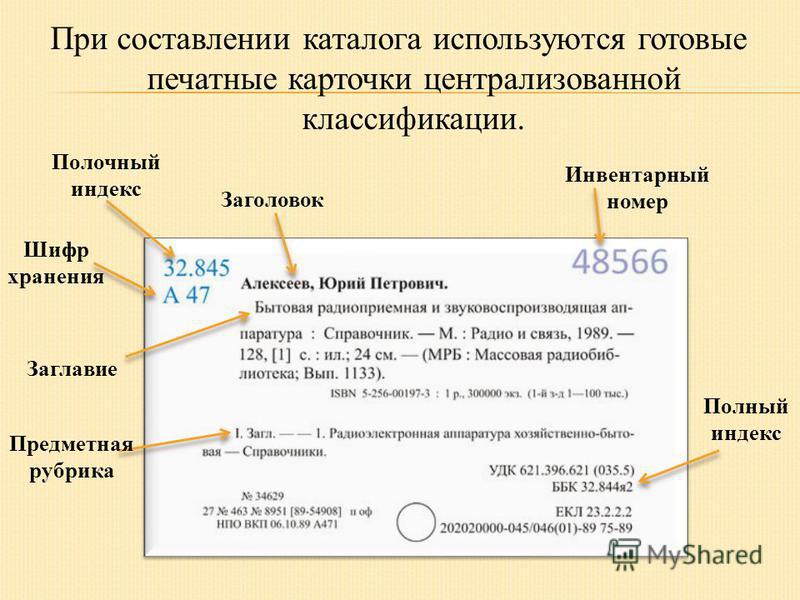
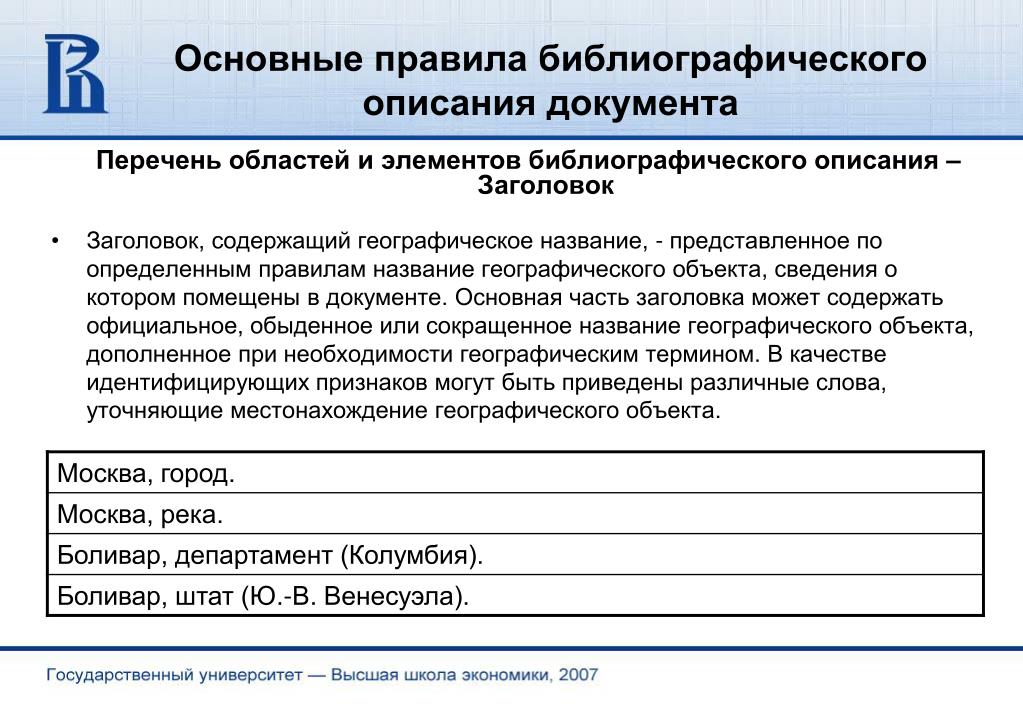
Заголовок — это элемент библиографической записи, расположенный перед основным заглавием произведения.
Он может включать имя лица (имя лица — условно применяемое понятие, включающее фамилию, инициалы или имя и отчество, псевдоним, личное имя или прозвище в качестве фамилии), наименование организации, унифицированное заглавие произведения, обозначение документа, географическое название, иные сведения. Заголовок применяют при составлении записи на произведение одного, двух и трех авторов. Если авторов четыре и более, то заголовок не применяют, запись составляют под заглавием произведения.
При наличии двух и трех авторов указывают только имя первого автора или выделенного на книге каким-либо способом (цветом, шрифтом). Имена остальных авторов приводят в библиографическом описании в сведениях об ответственности.
Основным заглавием является заглавие книги или статьи, а сведением, относящимся к заглавию — пояснение жанра, типа издания, для кого предназначено данное издание.
Например: сборник статей, учебное пособие для студентов вузов и т.п.
Сведения об ответственности — это сведения о соавторах, составителях, редакторах, художниках, переводчиках и т. п. и/или о той организации, которая принимает на себя ответственности за данную публикацию.
Сведения об издании включают качественную и количественную характеристику документа — переработанное, стереотипное, 2-е и т. п.
Выходные данные — это сведения о месте и времени издания, издательстве или издателе. Названия городов и издательств не сокращаются. Слова «издательство», «издательский дом», «издательская группа, «издатель», «издание» и т. п. сокращаются согласно ГОСТу и применяют, если они грамматически связаны с наименованием издателя.
Названия городов и издательств не сокращаются. Слова «издательство», «издательский дом», «издательская группа, «издатель», «издание» и т. п. сокращаются согласно ГОСТу и применяют, если они грамматически связаны с наименованием издателя.
Например: . – Москва : Изд. дом на Страстном; . – Пермь: Изд-во Перм. гос. науч.-исслед. ун-та.
В случае, когда имя издателя, наименование издающей организации вошло в предыдущие области в полной форме, в данной области его можно сократить до наиболее краткой формы, вплоть до акронимной.
Например: . — Пермь : ПГНИУ;. — Москва : МГУ
Объем — это количество страниц или страницы, на которых опубликована статья в журнале или сборнике.
Общая схема библиографического описания составной части документа
Сведения о составной части издания [Вид документа] // Сведения об издании, в котором помещена составная часть. – Примечания.
Образцы библиографического описания документов
I. Однотомные издания
Однотомные издания
Описание под заголовком, содержащим имя лица
Книга одного автора
1. Шефов, Н. А. Русь. Российская империя / Н. А. Шефов. – Москва : Вече, 2004. – 464 с. : ил. – (Все войны мира).
2. Шелепина, И. Г. Математическое моделирование в управлении : учеб. пособие / И. Г. Шелепина ; Федер. агентство по образованию, Иванов. гос. энергет. ун-т им. В. И. Ленина. – Иваново : ИГЭУ, 2004. – 100 с.
Книга двух авторов
3. Алексеев, П. В. Философия : учебник для вузов / П. В. Алексеев, А. В. Панин ; Моск. гос. ун-т им. М. В. Ломоносова. – 3-е изд., перераб. и доп. – Москва : Проспект : Изд-во Моск. ун-та, 2005. — 60 с. — (Классический университетский учебник).
Книга трех авторов
4. Долин, П. А. Электробезопасность : задачник : учеб. пособие для вузов / П. А. Долин, В. Т. Медведев, В.
Книга, переведенная с другого языка
5. Черчилль, Г. А. Маркетинговые исследования / Г. А. Черчилль ; пер. с англ. под общ. ред. И. В. Крылова. — Санкт-Петербург : Питер, 2002. — 752 с. – (Маркетинг для профессионалов).
Книга, переведенная с другого языка с указанием автора перевода
6. Азимов, А. Краткая история биологии / А. Азимов ; пер. с англ. В. В. Алпатова. – Москва : Мир, 1967. – 174 с. – (В мире науки и техники).
Описание под заглавием
Книга четырех и более авторов
7. Антимонопольная политика и развитие конкуренции на финансовом рынке / Л. И. Барон [и др.]. – Москва : ТЕИС, 2003. — 166 с.
8. Условные обозначения на оборудование в тепловых и технологических схемах теплоэнергетических объектов : учеб. пособие / В. С. Рабенко [и др.] ; Федер. агентство по образованию, Иванов. гос. энергет. ун-т им. В. И. Ленина. – Иваново : ИГЭУ, 2004. – 88 с.
гос. энергет. ун-т им. В. И. Ленина. – Иваново : ИГЭУ, 2004. – 88 с.
Книга под редакцией
9. Правоведение : учебник для вузов / под ред. М. Б. Смоленского. – Изд. 3-е, перераб. и доп. – Ростов на Дону : Феникс, 2004. – 416 с. – (Высшее образование).
10. Региональное и муниципальное управление в условиях рынка : сб. ст. /под ред. Н. И. Архиповой, А. П. Сысоева. – Москва, 2004. — 359 с.
Тезисы докладов
11. Электромашинные и машинно-вентильные источники импульсной мощности : тез. докл. науч.-техн. конф., 28 мая 1987 г. / Том. политехн. ин-т. – Томск : ТПИ, 1987. — 112 с.
Методические пособия
12. Васильева, Н. А. Методические указания по теме «Учитесь читать быстро и эффективно на немецком зыке» / Н. А. Васильева ; под ред. Л. Ф. Субботиной ; Федер. агентство по образованию, Иванов. гос. энергет. ун-т им. В. И.
13. Авдюнин, Е. Г. Системы теплоснабжения промышленных предприятий : учебное пособие : В 2 ч. Ч. 1. Тепловые сети и тепловые пункты систем теплоснабжения / Е. Г. Авдюнин, Ю. Г. Ершов, Н. К. Шарафутдинова ; Федер. агентство по образованию, Иванов. гос. энергет. ун-т им. В. И. Ленина. – Иваново : ИГЭУ, 2004. – 108 с.
Стандарты
под заглавием
14. Установки газотурбинные. Нормальные условия и номинальные показатели : ГОСТ Р 5220-2004 (ИСО 3977-2 : 1997). – Введ. 2004-01-14. – Москва: Изд-во стандартов, 2004. — 111, 3 c.
под заголовком
15. ГОСТ Р 5220-2004 (ИСО 3977-2 : 1997). Установки газотурбинные. Нормальные условия и номинальные показатели. – Введ. 2004-01-14. – Москва: Изд-во стандартов, 2004. – 111 с.
Сборник стандартов
16.Правила учета электрической энергии : (сб. основных нормативно-техн. док., действующих в обл. учета электроэнергии). – Москва : Госэнергонадзор России : Энергосервис, 2002. — 366 с.
учета электроэнергии). – Москва : Госэнергонадзор России : Энергосервис, 2002. — 366 с.
Патентные документы
под заглавием
17. Приемопередающее устройство : пат. 2187888 Рос. Федерация: МПК7 Н 04 В 1/38, Н 04 J 13/00 / Чугаева В. И. ; заявитель и патентообладатель Воронеж. науч.-исслед. ин-т связи. — № 2000131736/09 ; заявл. 18.12.00 ; опубл. 20.08.02, Бюл. № 23 (II ч.). – 3 с.
под заголовком
18. Пат.2187888 Российская Федерация, МПК7 Н 04 В 1/38, Н 04 J 13/00. Приемопередающее устройство /Чугаева В. И. ; заявитель и патентообладатель Воронеж. науч.-исслед. ин-т связи. — №2000131736/09 ; заявл. 18.12.00 ; опубл. 20.08.02, Бюл. № 23 (II ч.).-3 с.
II. Многотомные издания
Отдельный том
21. Филимонов, Ю. П. Металлургическая теплотехника. В 2 т. Т. 2. Тепловые устройства в черной металлургии / Ю. П. Филимонов, С. Б. Старк, В. А. Морозов. – Москва : Металлургия, 1974. – 520 с.
П. Филимонов, С. Б. Старк, В. А. Морозов. – Москва : Металлургия, 1974. – 520 с.
Сериальное издание
22. Соловьевские исследования : сб. науч. тр. / редкол.: М. В. Максимов [и др.]. — Иваново, 2004. – 267 с. — (Труды / Иванов. гос. ун-т ; вып. 8).
23. Заяц, Д. В. Регионы России : Центрально-Черноземный район / Д. В. Заяц. – Москва : Чистые пруды, 2009. — 30 с. : ил. — (Библиотечка «Первого сентября». Серия «География» ; вып. 22).
III. Неопубликованные документы
Диссертация
24. Меркулов, В. А. Исследование и разработка способов эффективности и надежности конденсационных устройств теплофикационных турбин : дис. …канд. техн. наук : 05.14.14 : защищена 28.06.04 : утв. 10.09.04 /Меркулов Валерий Александрович. – Иваново, 2004. – 178 с. – Библиогр.: с. 144 -154.
Автореферат диссертации
25. Вихарев, А. В. Прогнозирование изменения параметров маслосодержащей изоляции силовых трансформаторов с учетом влияния уплотнения узлов по результатам эксплуатационного мониторинга : автореф. дис. … канд. техн. наук / Вихарев Алексей Владимирович. – Иваново, 2004. – 24 с.: ил. – Библиогр.: с. 24.
Прогнозирование изменения параметров маслосодержащей изоляции силовых трансформаторов с учетом влияния уплотнения узлов по результатам эксплуатационного мониторинга : автореф. дис. … канд. техн. наук / Вихарев Алексей Владимирович. – Иваново, 2004. – 24 с.: ил. – Библиогр.: с. 24.
Депонированная научная работа
под заголовком
26. Разумовский, В. А. Управление маркетинговыми исследованиями в регионе / В. А. Разумовский, Д. А. Андреев ; Ин-т экономики города. – Москва, 2002. –21 с. : схемы. – Деп. в ИНИОН Рос. акад. наук 15.02.02, №139876.
под заглавием
27. Социологическое исследование малых групп населения / В. И. Иванов [и др.] ; М-во образования Рос. Федерации, Финансовая академия. – Москва, 2002. — 110 с. – Деп. в ВИНИТИ 13.06.02, № 145432.
IV. Электронные ресурсы
Электронные ресурсы локального доступа
под заглавием
28. Энциклопедия спорта Кирилла и Мефодия [Электронный ресурс]. – Электрон. дан. – Москва : Спортивная книга, 2002. – 8 электрон. опт. дисков (CD ROM) : зв., цв. – (Современная мультимедиа – энциклопедия). — Систем. требования: Реntium; 8Мбайт ОЗУ ; MS Windows 95 и выше ; 4- скоростной CD–ROM ; видеокарта SVGA 65536цв. ; 16-битная звуковая карта. – Загл. с упаковки.
Энциклопедия спорта Кирилла и Мефодия [Электронный ресурс]. – Электрон. дан. – Москва : Спортивная книга, 2002. – 8 электрон. опт. дисков (CD ROM) : зв., цв. – (Современная мультимедиа – энциклопедия). — Систем. требования: Реntium; 8Мбайт ОЗУ ; MS Windows 95 и выше ; 4- скоростной CD–ROM ; видеокарта SVGA 65536цв. ; 16-битная звуковая карта. – Загл. с упаковки.
Электронные ресурсы удаленного доступа
под заголовком
29. Степанов, В. К. Интернет в профессиональной информационной деятельности [Электронный ресурс] : учебник / В. К. Степанов. — Режим доступа: http:// textbook.ореnweb.ru/index.html.
под заглавием
30.Методика подготовки научно-аналитического обзора, курсовой, дипломной работы [Электронный ресурс] : учебно-методические материалы / Том. политехн. ун-т ; сост. Н. И. Кубракова, О. М. Васильева ; под ред. Н. И. Размариловой. – Электрон. текстовые дан. (1 файл). — Томск, 2004. — Режим доступа: http:// www. lib.tru.ru/fullext/m/2004/m26.pdf, свободный. — Загл. с экрана.
lib.tru.ru/fullext/m/2004/m26.pdf, свободный. — Загл. с экрана.
Примеры аналитического описания
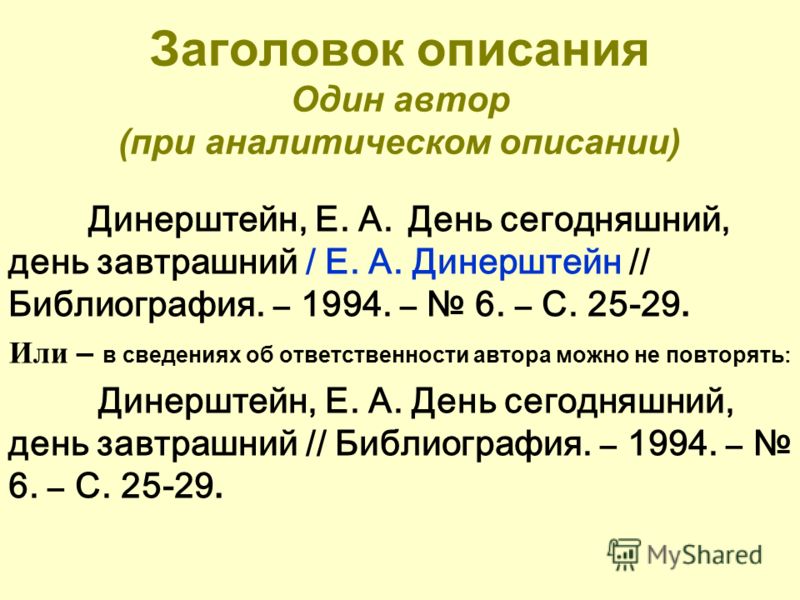
Статья из книги или другого разового издания одного автора
31. Коротков, В. И. Классификация и составные части станков / В. И. Коротков // Деревообрабатывающие станки : учебник / В. И. Коротков. – Москва, 2003. — С. 50-55.
или сокращенный вариант
32. Классификация и составные части станков / В. И. Коротков //Деревообрабатывающие станки : учебник / В. И. Коротков. – Москва, 2003. – С. 50-55.
Статья из сериального издания, имеющая частное заглавие выпуска
33. Генезис, природа и развитие античной философии / Д. Реале, Д. Антисери // Западная философия от истоков до наших дней / Д. Реале, Д. Антисери ; пер с итал. С. Мальцевой. – Санкт-Петербург, 1994. — Вып. 1 : Античность, гл. 1. — С. 3-15.
Статья из журнала одного автора
34. Хлебалин, Ю. М. Эксергетический метод – основа анализа систем теплофикации с целью повышения их эффективности и конкурентоспособности / Ю. М. Хлебалин // Промышленная энергетика. – 2005. – № 3. – С. 2-5.
Хлебалин, Ю. М. Эксергетический метод – основа анализа систем теплофикации с целью повышения их эффективности и конкурентоспособности / Ю. М. Хлебалин // Промышленная энергетика. – 2005. – № 3. – С. 2-5.
или сокращенный вариант
35. Эксергетический метод – основа анализа систем теплофикации с целью повышения их эффективности и конкурентоспособности / Ю. М. Хлебалин // Промышленная энергетика. – 2005. –№ 3. – С. 2-5.
Статья из журнала двух авторов
36. Гришин, А. М. Ретроспективный анализ системы прогноза лесной пожарной опасности / А. М. Гришин, А. И. Фильков // Экологические системы и приборы. – 2005. -№ 8. – С. 29-36.
или сокращенный вариант
37. Ретроспективный анализ системы прогноза лесной пожарной опасности / А. М. Гришин, А. И. Фильков // Экологические системы и приборы. – 2005. – № 8. – С. 29-36.
Статья из журнала трех авторов
38. Сугробов, В. М. Перспективы использования геотермальных ресурсов Камчатки / В. М. Сугробов, В. И. Кононов, О. Б. Вереина // Энергосбережение. — 2005. – № 3. – С. 70-73.
М. Сугробов, В. И. Кононов, О. Б. Вереина // Энергосбережение. — 2005. – № 3. – С. 70-73.
или сокращенный вариант
39. Перспективы использования геотермальных ресурсов Камчатки / В. М. Сугробов, В. И. Кононов, О. Б. Вереина // Энергосбережение. – 2005. – № 3. – С. 70-73.
Статья из журнала четырех и более авторов
40. О выборе схемы электроснабжения насосных станций магистральных нефтепроводов с двигателями большой мощности / С. И. Бак, Л. В. Грахова, Д. Г. Демичева, И. С. Хитрюк // Промышленная энергетика. – 2005. – № 3. – С 25-28.
Или
41. О выборе схемы электроснабжения насосных станций магистральных нефтепроводов с двигателями большой мощности / С. И. Бак [и др.] // Промышленная энергетика. – 2005. – № 3. – С.25-28.
Статья из энциклопедии
42. Промышленность / Д. Ю. Никологорский // Новая Российская энциклопедия : в 12 т. – Москва, 2003. – Т. 1 : Россия. – С. 485-490.
Электронная статья
43. Использование современных технологий компьютерной графики в промышленном дизайне и рекламе [Электронный ресурс] / С. В. Быков // Информационные технологии, системы управления и электроника : Всерос. науч.-техн. конф., Екатеринбург, 25 апр. 1997 : тез. докл. / Урал. гос. техн. ун-т [и др.]. – Режим доступа: http://www.ustu/ru/main/inftech/sys_rasp/a8.html (04.02.2005).
Использование современных технологий компьютерной графики в промышленном дизайне и рекламе [Электронный ресурс] / С. В. Быков // Информационные технологии, системы управления и электроника : Всерос. науч.-техн. конф., Екатеринбург, 25 апр. 1997 : тез. докл. / Урал. гос. техн. ун-т [и др.]. – Режим доступа: http://www.ustu/ru/main/inftech/sys_rasp/a8.html (04.02.2005).
Нормативные акты
44. Об обязательном экземпляре изданий : постановление Правительства РФ от 3 декабря 2002 г. № 859 // Собр. Законодательства Рос. Федерации. – 2003. – № 49. – Ст. 4888.
ГОСТ 7.1-2003 Библиографическая запись. Библиографическое описание. Общие требования и правила составления
%PDF-1.3
%
377 0 obj
>/Metadata 374 0 R/AcroForm 378 0 R/Pages 354 0 R/Type/Catalog/PageLabels 351 0 R>>
endobj
374 0 obj
>stream
Acrobat Distiller 5.0 (Windows)Файл загружен с http://www.ifap.ru2004-04-05T15:29:14Z2008-04-23T19:19:57+04:002008-04-23T19:19:57+04:00PScript5. dll Version 5.2application/pdf
dll Version 5.2application/pdf
Третий заголовок в Google — HI-TECH MEDIA
В августе 2018 года Google начала тестирование третьего заголовка и второго описания для текстовых объявлений. Обсудим, что изменилось, и что с этим делать.
Обсудим, что изменилось, и что с этим делать.
Суть нововведения:
- Появилась возможность добавить третий заголовок к объявлению. Если раньше вместо третьего заголовка был показан адрес сайта, сейчас его можно заменить собственным текстом. Это, безусловно, полезно. Вы можете добавить дополнительный call-to-action или рассказать о выгоде.
- Появилась возможность добавить вторую строчку описания объявления. Мобильные объявления стали шире, теперь в них может быть до 4 строк текста.
Это позволит сделать объявления более информативными. - Максимальное количество символов в каждом из описаний объявления выросло с 80 до 90 символов. Общее количество символов в описании выросло с 80 до 180 символов. Теперь вы точно сможете рассказать всё о вашем предложении.
Особенности, которые нужно учитывать:
- Могут быть показаны не все три заголовка. Заголовки могут чередоваться между собой, чтобы Google мог найти лучшее сочетание. Поэтому заголовки лучше составлять так, чтобы они могли быть прочитаны и поняты в любом порядке.

- Описание 2 и заголовок 3 могут быть скрыты на ряде устройств. Всю основную информацию лучше поместить в Заголовки 1 и 2, и основное (первое) описание.
Зачем это было сделано?
В первую очередь, это поможет Google повысить средний CTR объявлений. Такая схема показа позволит алгоритмам обучаться быстрее, чтобы продолжать повышать качество рекламных кампаний.
Это упростит жизнь и рекламодателям. Фактически это ещё один шаг к автоматическому a/b тестированию объявлений. Если раньше процесс тестирования проходил вручную и требовал серьезных временных затрат на аналитику, то сейчас всю работу будет делать алгоритм. Подобный подход в скором времени будет применен и к адаптивным объявлениям, где будет доступен выбор из 5 заголовков, 5 описаний и 15 изображений.
В конечном счёте это приведёт к упрощению ведения рекламной кампании для рекламодателя. Можно будет один раз полностью заполнить все доступные заголовки и описания объявления, после чего тестирование и выбор лучшего варианта будет проходить в автоматическом режиме.
Стоит ли добавлять третий заголовок и описание?
Конечно же стоит. Это не займёт много времени, и при этом заметно улучшит эффективность вашей рекламной кампании. Google прогнозирует средний рост эффективности на 10%. Фактически, вы сможете получать на 10% больше клиентов за тот же рекламный бюджет.
А мы уже воспользовались новыми возможностями и с нетерпением ждем аналогичных нововведений для адаптивных объявлений.
Как написать самые эффективные заголовки объявлений в AdWords — БЛОГ ADVENTUM
Вам нужно быть очень креативным, чтобы выделиться среди 9 других рекламодателей (или среди 4-х конкурентов, если вы показываетесь на мобильных устройствах). Так как же все это сделать?
Процесс написания объявлений в AdWords иногда становится угнетающим, ведь нужно уместить все ваше предложение в таком небольшом пространстве.
“Всего 25 знаков в заголовке?!
“Не использовать слово «кликните»? Но ведь это как раз то, что мне от них надо!”
“Я не смогу уместить здесь все преимущества моего продукта…»
Итак, сегодня мы расскажем о 6 проверенных способах, которые обеспечат вас более высоким CTR, увеличат показатели качества и конверсию.
1. Отразите конечную цель посетителя
Конечная цель – это то, чего в конечном итоге хочет получить ваша целевая аудитория. Четкое понимание этого и станет секретом написания успешного объявления, которое будет выделяться среди моря одинаковых ключевых слов.
Пример: Допустим, вы продаете косметику для борьбы с акне, и ваши посетители вбивают такие запросы: «Как избавиться от акне?». Ваш заголовок не должен спрашивать о том, с чем пользователь уже столкнулся, и писать: «У вас акне?». Как рекламодатель, вы и так прекрасно знаете, что такая проблема существует у вашей ЦА.
Вместо этого вы должны говорить об их конечной цели – о том, что они хотят в итоге получить. Например, использовать такой заголовок: «Избавьтесь от акне раз и навсегда». Не тратьте драгоценное пространство заголовка на то, о чем и вы, и посетитель уже знаете. Вместо этого дайте посетителям решение их проблемы – то, что они ищут.
2. Используйте таймер обратного отсчета, чтобы вызвать чувство «боязни потерять»
Знаете ли вы, что мы становимся более мотивированными, когда осознаем, что что-то упускаем и, наоборот, можем получить? Этот хорошо известный психологический прием называется «боязнь потери», и он может оказывать сильное влияние на увеличение конверсии и CTR в AdWords. К счастью, внести немного эффекта боязни потерять в объявления не очень сложно.
К счастью, внести немного эффекта боязни потерять в объявления не очень сложно.
Недавно Google запустил виджет обратного отсчета, который вы можете встроить непосредственно в ваши текстовые объявления. Все, что вам нужно – это добавить этот маленький сниппет в заголовок или описание:
{=
Затем появится такое всплывающее окно:
Так выглядит модификатор обратного отсчета3. Отслеживайте актуальность своих объявлений
Теперь остановимся на понятии своевременности объявления. Конечно, вы замечали, что некоторые вещи наиболее актуальны или релевантны, когда относятся к событиям, которые только-только произошли?
Быть актуальными и своевременными в своих объявлениях – предельно важно, ведь то, что произошло в последнее время, будет приковывать глаз и вызывать интерес намного больше, чем то, что произошло три месяца назад.
Попробуйте потестировать объявление, говорящее, например, о том, сколько клиентов сделали у вас покупки в прошлом месяце или году.
Мы провели тест объявления для фирмы по налоговому учету и сделали два разных объявления:
Исходное объявление (в топе) и измененное (снизу)Каков результат? Более актуальное, своевременное объявление показало колоссальное увеличение CTR на 217% и увеличение конверсий на 23%. И, готовы поспорить, что даже сама цифра повлияла на конверсию.
4. Будьте супер уникальными
Числа легко усваиваются: исследования показывают, что включение их в объявление способно сделать его более точным и надежным.
Вот отличный пример от компании MECLABS, в котором Эми Хебдон создал новые объявления с акцентом на числа, чтобы понять, как оно может конкурировать с остальными:
Исходное объявление (в топе) и измененное (снизу)Как вы думаете, какое из них показало лучший результат? Первое!
Шутка, новое объявление победило! Оно получило на 88% больше CTR при уровне доверия в 99%. Почему так произошло? Специфика нового объявления, возможно, повлияла чуть больше на доверие, чем контрольное.
Как повысить эффективность объявления еще больше? Сделать его еще более специфичным.
Доказано, что специфичные числа, такие как 1542, могут увеличить эффективность объявления больше, чем если использовать число в таком виде: 1500+. Если вы хотите добавить число в объявление, то обозначьте его как конкретное число.
Помните, что чем ярче вы выделяетесь, чем точнее вы пишете, тем более правдоподобными для пользователя вы становитесь. И чем вы более честны в своих объявлениях, тем у вас больше шансов стать новым Дэвидом Блейном, ну или просто дарить людям приятные впечатления.
5. Персонализируйте
Бывает так, что когда дело доходит до написания объявлений, вы попадаете в ловушку, будучи немного эгоцентричным? Используете ли вы такие слова, как «мы», «нас» , «мне», «нам» и «я»? Такие слова, не ориентируются на потребности потенциального покупателя и могут помешать вам получить долгожданный клик.
Когда дело доходит до написания текстов, которые продают, мы не можем не согласиться со словами Джона Кораока:
Второе лучшее слово — «Вы». Лучшее слово – это имя клиента.
Поскольку мы все еще в каменном веке рекламы и не можем добавить имя посетителя в наши объявления AdWords автоматически, мы должны довольствоваться вторым вариантом.
Итак, как вы разработать объявления AdWords, которые используют силу личного обращения, чтобы повысить эффективность рекламы? Возьмите, к примеру, эти объявления:
Какое выделяется из остальных и больше побуждает кликнуть на него?
Можно утверждать, что Shopify и Volusion делают большую работу, и мы знаем, что AmeriCommerce проигрывает. Награда «Лучшее решение для электронной коммерции»? Пффф. Хватит о себе. Что вы можете сделать для меня?!
Подумайте над вариантами, где вы могли бы включить слово «вы» в заголовок или первую строку описания. И наслаждайтесь результатом.
6. Создавайте «локальные» объявления
Многие рекламодатели таргетируются более, чем на один город при создании своих кампаний в AdWords. Многие даже рекламируются на всю страну.
Даже если вы предлагаете услуги на мировом уровне, вы должны быть желанными для ваших потенциальных клиентов и показать им, что помощь ждет прямо за углом.
У вас, возможно, уже есть номер 8-800, который вы используете во всех ваших расширениях AdWords и на целевых страницах. Но знаете ли вы, что наличие телефонных номеров с географической близостью к посетителю может удвоить показатели переходов?
Да, верьте этому или нет, но ваши 8-800 номера могут работать и против вас.
Итак, как можно протестировать это в объявлениях AdWords?
Настройка геотаргетинга позволяет показывать объявления в определенной стране, области или группе местоположений, а также в некотором радиусе вокруг точки на карте. Геотаргетинг позволит вам обращаться к пользователям, которые живут в регионах, где вы предлагаете свои товары и услуги. Ваша цель – чтобы клиенты знали, что вы прямо за углом, протягиваете им руку помощи.
Ваша цель – чтобы клиенты знали, что вы прямо за углом, протягиваете им руку помощи.
Теперь можно пробовать!
В то время как многие ваши конкуренты беспокоятся о 1000 ненужных мелочей, вместо того, чтобы улучшать свои объявления, вы запаслись боеприпасами, чтобы сделать ваши объявления AdWords самыми эффективными объявлениями в мире.
Так почему бы не начать пробовать уже сегодня?
Желаем успехов!
PS Материал написан на основе примеров с AdWords, но, естественно, эти же примеры можно и нужно применять и для Яндекс.Директа.
По материалам unbounce.com.
ГОСТ Р 7.0.100–2018 Библиографическая запись. Библиографическое описание. Общие требования и правила составления
Национальный стандарт на библиографическое описание – ГОСТ Р 7.0.100–2018 «Библиографическая запись. Библиографическое описание. Общие требования и правила составления» утверждён приказом № 1050-ст Федерального агентства по техническому регулированию и метрологии (Росстандартом) от 03 декабря 2018 года. В соответствии с указанным приказом ГОСТ Р 7.0.100–2018 вводится в действие с 1 июля 2019 г.
В соответствии с указанным приказом ГОСТ Р 7.0.100–2018 вводится в действие с 1 июля 2019 г.
Стандарт разработан Российской книжной палатой, Российской государственной библиотекой и Российской национальной библиотекой. Стандарт разработан на основе международных стандартных правил библиографического описания ISBD («International Standard Bibliographic Description»), последней по времени создания версии консолидированного издания 2011 г. Международные правила в новом стандарте адаптированы к отечественной практике библиографирования с учётом положений межгосударственного стандарта ГОСТ 7.1–2003 «Библиографическая запись. Библиографическое описание. Общие требования и правила составления».
Стандарт вводится в действие в целях унификации библиографического описания всех видов информационных ресурсов в соответствии с международными правилами, а также обеспечения совместимости данных и процессов обмена информацией на национальном и международном уровнях.
ГОСТ Р 7.0.100–2018 является базовым документом для подготовки различных нормативно-методических материалов по библиографическому описанию всех видов информационных ресурсов; устанавливает общие требования и правила составления библиографического описания ресурса, его части или группы ресурсов; набор областей и элементов библиографического описания, последовательность их расположения, наполнение и способ представления элементов, применение предписанной пунктуации и сокращений.
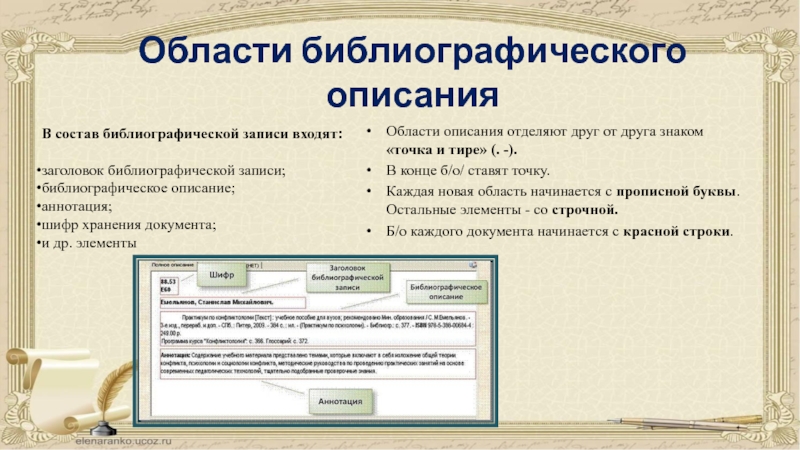
В соответствии с ГОСТ Р 7.0.100–2018 в состав библиографического описания входят следующие области:
– область заглавия и сведений об ответственности;
– область издания;
– специфическая область материала или вида ресурса;
– область публикации, производства, распространения и т. д.;
– область физической характеристики;
– область серии и многочастного монографического ресурса;
– область примечания;
– область идентификатора ресурса и условий доступности;
– область вида содержания и средства доступа;
Новая область «Область вида содержания и средства доступа» введена в состав библиографического описания для соответствия ISBD и заменит элемент «Общее обозначение материала». В отличие от Области 0 ISBD, которая является обязательной и располагается в начале описания, Область вида содержания и средства доступа в ГОСТ 7.0.100-2018 является факультативной и занимает место после всех областей описания.
В стандарте впервые обозначены три статуса элементов описания обязательные (обеспечивающие идентификацию ресурса), условно-обязательные (обеспечивающие расширенную информацию о ресурсе) и факультативные (библиографические сведения, обеспечивающие дополнительную библиографическую характеристику ресурса). Обязательные элементы приводятся в любом описании; состав и использование условно-обязательных и факультативных элементов определяет библиографирующая организация.
Обязательные элементы приводятся в любом описании; состав и использование условно-обязательных и факультативных элементов определяет библиографирующая организация.
Другие изменения касаются внутренней структуры стандарта, терминологии, структуры библиографического описания (по количеству и составу областей и элементов), названий некоторых областей описания.
Структура HTML-кода | htmlbook.ru
Если открыть любую веб-страницу, то она будет содержать в себе типичные элементы, которые не меняются от вида и направленности сайта. В примере 4.1 показан код простого документа, содержащего основные теги.
Пример 4.1. Исходный код веб-страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример веб-страницы</title>
</head>
<body>
<h2>Заголовок</h2>
<!-- Комментарий -->
<p>Первый абзац. </p>
<p>Второй абзац.</p>
</body>
</html>
</p>
<p>Второй абзац.</p>
</body>
</html>Скопируйте содержимое данного примера и сохраните его в папке c:\www\ под именем example41.html. После этого запустите браузер и откройте файл через пункт меню . В диалоговом окне выбора документа укажите файл example41.html. В браузере откроется веб-страница, показанная на рис. 4.1.
Рис. 4.1. Результат выполнения примера
Далее разберем отдельные строки нашего кода.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">Элемент <!DOCTYPE> предназначен для указания типа текущего документа —
DTD (document type definition, описание типа документа). Это необходимо, чтобы
браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML
существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText
Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но
различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал,
согласно какому стандарту отображать веб-страницу и необходимо в первой строке
кода задавать <!DOCTYPE>.
Чтобы браузер «не путался» и понимал,
согласно какому стандарту отображать веб-страницу и необходимо в первой строке
кода задавать <!DOCTYPE>.
Существует несколько видов <!DOCTYPE>, они различаются в зависимости от версии HTML, на которую ориентированы. В табл. 4.1. приведены основные типы документов с их описанием.
| DOCTYPE | Описание |
|---|---|
| HTML 4.01 | |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> | Строгий синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> | Переходный синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN» «http://www.w3.org/TR/html4/frameset.dtd»> | В HTML-документе применяются фреймы. |
| HTML 5 | |
| <!DOCTYPE html> | В этой версии HTML только один доктайп. |
| XHTML 1.0 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> | Строгий синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> | Переходный синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Frameset//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd»> | Документ написан на XHTML и содержит фреймы. |
| XHTML 1.1 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»> | Разработчики XHTML 1.1 предполагают,
что он постепенно вытеснит HTML. Как видите, никакого деления на виды
это определение не имеет, поскольку синтаксис один и подчиняется четким
правилам. |
Разница между строгим и переходным описанием документа состоит в различном подходе к написанию кода документа. Строгий HTML требует жесткого соблюдения спецификации HTML и не прощает ошибок. Переходный HTML более «спокойно» относится к некоторым огрехам кода, поэтому этот тип в определенных случаях использовать предпочтительнее.
Например, в строгом HTML и XHTML непременно требуется наличие тега <title>, а в переходном HTML его можно опустить и не указывать. При этом помним, что браузер в любом случае покажет документ, независимо от того, соответствует он синтаксису или нет. Подобная проверка осуществляется при помощи валидатора и предназначена в первую очередь для разработчиков, чтобы отслеживать ошибки в документе.
В дальнейшем будем применять преимущественно строгий <!DOCTYPE>, кроме
случаев, когда это оговаривается особо. Это позволит нам избегать типичных
ошибок и приучит к написанию синтаксически правильного кода.
Часто можно встретить код HTML вообще без использования <!DOCTYPE>, веб-страница в подобном случае все равно будет показана. Тем не менее, может получиться, что один и тот же документ отображается в браузере по-разному при использовании <!DOCTYPE> и без него. Кроме того, браузеры могут по-своему показывать такие документы, в итоге страница «рассыплется», т.е. будет отображаться совсем не так, как это требуется разработчику. Чтобы не произошло подобных ситуаций, всегда добавляйте <!DOCTYPE> в начало документа.
<html>Тег <html> определяет начало HTML-файла, внутри него хранится заголовок (<head>) и тело документа (<body>).
<head>Заголовок документа, как еще называют блок <head>, может содержать текст и теги, но содержимое этого раздела не показывается напрямую на странице, за исключением контейнера <title>.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> Тег <meta> является универсальным и добавляет целый класс возможностей,
в частности, с помощью метатегов, как обобщенно называют этот тег, можно изменять
кодировку страницы, добавлять ключевые слова, описание документа и многое другое. Чтобы браузер понимал, что имеет дело с кодировкой UTF-8 (Unicode transformation format, формат преобразования Юникод) и добавляется данная строка.
Чтобы браузер понимал, что имеет дело с кодировкой UTF-8 (Unicode transformation format, формат преобразования Юникод) и добавляется данная строка.
<title>Пример веб-страницы</title>Тег <title> определяет заголовок веб-страницы, это один из важных элементов предназначенный для решения множества задач. В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера (рис. 4.2).
Рис. 4.2. Вид заголовка в браузере
Тег <title> является обязательным и должен непременно присутствовать в коде документа.
</head>Обязательно следует добавлять закрывающий тег </head>, чтобы показать, что блок заголовка документа завершен.
<body>Тело документа <body> предназначено для размещения тегов и содержательной части веб-страницы.
<h2>Заголовок</h2> HTML предлагает шесть текстовых заголовков разного уровня, которые показывают
относительную важность секции, расположенной после заголовка. Так, тег <h2> представляет
собой наиболее важный заголовок первого уровня, а тег <h6> служит
для обозначения заголовка шестого уровня и является наименее значительным.
По умолчанию, заголовок первого уровня отображается самым крупным шрифтом
жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h2>…<h6> относятся
к блочным элементам, они всегда начинаются с новой строки, а после них другие
элементы отображаются на следующей строке. Кроме того, перед заголовком и
после него добавляется пустое пространство.
Так, тег <h2> представляет
собой наиболее важный заголовок первого уровня, а тег <h6> служит
для обозначения заголовка шестого уровня и является наименее значительным.
По умолчанию, заголовок первого уровня отображается самым крупным шрифтом
жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h2>…<h6> относятся
к блочным элементам, они всегда начинаются с новой строки, а после них другие
элементы отображаются на следующей строке. Кроме того, перед заголовком и
после него добавляется пустое пространство.
<!-- Комментарий -->Некоторый текст можно спрятать от показа в браузере, сделав его комментарием. Хотя такой текст пользователь не увидит, он все равно будет передаваться в документе, так что, посмотрев исходный код, можно обнаружить скрытые заметки.
Комментарии нужны для внесения в код своих записей, не влияющих на вид страницы.
Начинаются они тегом <!— и заканчиваются тегом —>. Все, что находится
между этими тегами, отображаться на веб-странице не будет.
Все, что находится
между этими тегами, отображаться на веб-странице не будет.
<p>Первый абзац.</p>Тег <p> определяет абзац (параграф) текста. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.
<p>Второй абзац.</p>Тег <p> является блочным элементом, поэтому текст всегда начинается с новой строки, абзацы идущие друг за другом разделяются между собой отбивкой (так называется пустое пространство между ними). Это хорошо видно на рис. 4.1.
</body>Следует добавить закрывающий тег </body>, чтобы показать, что тело документа завершено.
</html>Последним элементом в коде всегда идет закрывающий тег </html>.
Как сделать информативные заголовки и описания страниц для Google
Автор: Ombm Дата: 16 Февраль 2018
Google создает заголовки и описания страниц полностью автоматически. При этом учитывается как содержание страницы, так и ссылки на нее с других сайтов. Заголовок и описание страницы предназначены для того, чтобы пользователь смог получить общее представление о странице и определить ее релевантность своему запросу.
При этом учитывается как содержание страницы, так и ссылки на нее с других сайтов. Заголовок и описание страницы предназначены для того, чтобы пользователь смог получить общее представление о странице и определить ее релевантность своему запросу.
Чем больше информации вы предоставляете Google о своей странице, тем выше качество ее описания. Расширенные описания страниц дают веб-мастеру сайта со структурированным контентом (например, отзывами или данными о компаниях) возможность разметить его таким образом, чтобы каждый помеченный фрагмент текста представлял определенный тип данных (например, название ресторана, его адрес или рейтинг).
Чтобы получить эти сведения, мы используем различные источники, в том числе описательную информацию, содержащуюся в заголовке и метатегах каждой страницы. Кроме того, мы используем общедоступную информацию (например, текст ссылок или данные из каталога Open Directory Project (DMOZ)), а также создаем расширенные описания веб-страниц на основе разметки в коде страницы.
Хотя мы не можем вручную изменять заголовки и описания для отдельных сайтов, мы постоянно работаем над повышением их релевантности. Вы можете помочь нам обеспечить высокое качество создаваемых заголовков и описаний ваших страниц, следуя приведенным ниже рекомендациям.
- Создавайте информативные заголовки страниц
- Создавайте точные метаописания
- Запрещайте использование данных DMOZ в результатах поиска для сайта
Создавайте информативные заголовки страниц
Заголовок является важным элементом результата поиска, поскольку позволяет пользователям получить общее представление о содержании сайта и его релевантности поисковому запросу. Часто пользователь принимает решение о переходе на сайт именно на основе информации в заголовке. Вот почему следует с особым вниманием отнестись к созданию заголовков для ваших страниц.
Ниже приведено несколько советов в отношении заголовков.
Если мы обнаружим, что в заголовке какого-либо результата поиска имеются перечисленные выше недостатки, мы попытаемся сгенерировать более качественный заголовок на основе текста ссылок, содержания страницы и других источников. В некоторых случаях для того, чтобы заголовок страницы более точно отражал ее релевантность поисковому запросу, в результатах поиска может использоваться заголовок, созданный Google, даже если исходный заголовок является кратким, информативным и качественным. Этому есть простое объяснение: тег заголовка, указанный веб-мастером, не может изменяться в зависимости от запроса. Поскольку нам известен запрос пользователя, мы можем найти на странице альтернативный текст, который лучше объясняет релевантность результата. Альтернативный текст в заголовке помогает как пользователю, так и вашему сайту. Просматривая результаты поиска, пользователи ищут введенные ключевые слова и другие признаки релевантности предлагаемого контента. Следовательно, правильно подобранный заголовок увеличивает вероятность того, что пользователь перейдет на ваш сайт.
В некоторых случаях для того, чтобы заголовок страницы более точно отражал ее релевантность поисковому запросу, в результатах поиска может использоваться заголовок, созданный Google, даже если исходный заголовок является кратким, информативным и качественным. Этому есть простое объяснение: тег заголовка, указанный веб-мастером, не может изменяться в зависимости от запроса. Поскольку нам известен запрос пользователя, мы можем найти на странице альтернативный текст, который лучше объясняет релевантность результата. Альтернативный текст в заголовке помогает как пользователю, так и вашему сайту. Просматривая результаты поиска, пользователи ищут введенные ключевые слова и другие признаки релевантности предлагаемого контента. Следовательно, правильно подобранный заголовок увеличивает вероятность того, что пользователь перейдет на ваш сайт.
Если заголовки ваших страниц в результатах поиска изменены, проверьте, не связано ли это с описанными выше проблемами. Если проблемы отсутствуют, вероятно, альтернативный заголовок более соответствует запросу. Если вы считаете, что исходный заголовок более уместен, сообщите нам об этом на справочном форуме для веб-мастеров.
Если вы считаете, что исходный заголовок более уместен, сообщите нам об этом на справочном форуме для веб-мастеров.
Создание точных метаописаний
В атрибуте description метатега <meta> можно указать краткие сведения о содержании страницы. В некоторых случаях Google использует метаописание в описании страницы в результатах поиска, если, по нашему мнению, оно позволяет пользователям получить более точное представление о странице. Качественные метаописания могут способствовать увеличению количества переходов на ваш сайт. Ниже представлены рекомендации по правильному использованию метаописаний.
Запрет на использование данных DMOZ в результатах поиска для сайта
Одним из источников, которые Google использует при создании описаний страниц, является каталог Open Directory Project. Если вы не хотите, чтобы мы его использовали, добавьте на страницы специальный метатег.
Чтобы ни одна поисковая система, поддерживающая метатеги, не могла использовать эту информацию при создании описания страницы, добавьте в код следующую строку:
<meta name="robots" content="NOODP">
Если же нужно заблокировать эту информацию в описании страницы только для Google, используйте другой вариант:
<meta name="googlebot" content="NOODP">
Если метатег «robots» используется для других директив, их можно объединить. Пример:
Пример:
<meta name="googlebot" content="NOODP, nofollow">
Обратите внимание, что после добавления этого метатега на страницы может пройти некоторое время, прежде чем измененные фрагменты попадут в индекс.
Если вам не нравится содержание заголовка или фрагмента, проверьте, не встречается ли аналогичный текст на вашем сайте. Если это содержание действительно появляется на ваших страницах, удалите его, и изменения будут отражены в результатах поиска Google после очередного сканирования вашего сайта. Если такого контента на странице нет, попробуйте выполнить в Google поиск нужного заголовка или фрагмента, заключенного в кавычки. В результатах будут показаны веб-страницы, на которых этот текст используется для ссылки на ваш сайт. Затем свяжитесь с разработчиками найденных сайтов и попросите их изменить информацию о ваших материалах. Внесенные ими корректировки вступят в силу после очередного сканирования.
Как запретить создание описаний
Чтобы запретить автоматическое создание описаний для ваших страниц в результатах поиска Google, используйте тег <meta name=»nosnippets»>.
Если вам нужно создать сайт, оптимизировать его и продвинуть в ТОП, взять на поддержку или заниматься ведением контектной рекламы, обращайтесь к нашим специалистам.
Как писать заголовки страниц и метаописания для SEO [2020]
Чтобы написать лучшие заголовки страниц и метаописания, вы должны сделать их уникальными, убедиться, что они не слишком короткие или длинные, использовать точные ключевые фразы для каждой страницы , не вставляйте ключевые слова и пишите для людей, а не для роботов.
Эти правила просты и им легко следовать, а в результате хорошо оптимизированных заголовков страниц и метаописаний на ваш сайт будет больше трафика.
В дополнение к этим правилам вы также можете использовать несколько основных методов продаж и рекламы, которые помогут вам создать лучший заголовок страницы или идеальное метаописание, включая позиционирование Уникальной точки продажи (УТП) и использование психологических триггерных слов.
В этом кратком руководстве мы расскажем, что такое заголовки страниц и метаописания, почему они так важны для поисковой оптимизации (SEO) и как их можно оптимизировать, как профессионалы.
Для занятых маркетологов и владельцев бизнеса в пути, вот краткая шпаргалка, которую вы можете скачать и следовать. Кроме того, вы можете следовать руководству Google по поисковой оптимизации.
Что такое заголовки страниц и метаописания?
Заголовки страниц и метаописания — это два отдельных фрагмента кода HTML, которые должны быть найдены на каждой странице Интернета.Как и в книге, они сообщают вам название страницы, на которой вы находитесь, и ее краткое содержание. Затем они используются поисковыми системами, такими как Google, для создания удобной для чтения ссылки на веб-сайт из своего индекса.
Требуется трудный для чтения URL-адрес, например:
https://www.hulu.com/series/chernobyl-849bed9a-2da8-484b-8cdf-d7000090fc5d
и превращает его в удобную для чтения ссылку, например:
Смотреть онлайн Чернобыль | Hulu (Бесплатная пробная версия)
Веб-браузеры также используют заголовки страниц в панелях браузера, чтобы их можно было легко идентифицировать при переходе от одной вкладки к другой — очень полезно, когда у вас одновременно открыто несколько вкладок — и в качестве имен закладок, которые вы можете сохранить.
Почти все поисковые системы отображают заголовки и описания страниц — вы можете называть их метаданными — одинаково, почти доходит до почти идентичных цветов для ссылок заголовков страниц и текста мета-описания.
Что такое заголовок страницы?
Заголовки страниц — это отдельные строки текста, которые вы видите в результатах поиска при добавлении страницы в закладки и на вкладке в строке браузера, и их можно сравнить с названиями книг. Обычно они представляют собой краткое описание страницы, на которую ведет ссылка.
Строка кода для заголовков страниц — это очень простой фрагмент HTML-кода, который выглядит следующим образом.
Если вы перейдете к исходному коду этой страницы (используя правильный ярлык для вашего браузера), вы обнаружите, что тег заголовка для этой страницы:
В Google это выглядит так:
Оптимизируя заголовки страниц для SEO, мы можем увеличить вероятность того, что на них будут нажимать, что приведет к увеличению посещаемости веб-сайта.
Что такое метаописание?
Метаописание — это краткое описание страницы, похожее на рекламное объявление на обратной стороне книги. Они суммируют содержание, которое вы найдете, щелкнув ссылку страницы на странице результатов поисковой системы.
Как и заголовки страниц, они также написаны с использованием короткого HTML-кода, который вы найдете в исходном коде большинства веб-сайтов (ну, по крайней мере, на всех оптимизированных веб-сайтах).
Тег meta description выглядит так:
Если вы изучите мета-тег описания в исходном коде этой страницы, вы увидите, что он выглядит так:
В Google это выглядит так:
Плохо написанные или отсутствующие метаописания могут привести к тому, что люди не заметят страницу в результатах поиска Google, что является плохой новостью для владельцев бизнеса, которые хотят посещать свои страницы, а не своих конкурентов.
Как Google использует названия страниц и метаописания?
Важно понимать, как люди реагируют на метаданные, поскольку именно на основе этого поведения Google разрабатывает страницы результатов поиска (сокращенно SERP).
Google изменяет дизайн и внешний вид поисковой выдачи несколько раз в день (в зависимости от искомого запроса), чтобы определить, как лучше всего отображать информацию для своих пользователей.
Эти изменения могут варьироваться от увеличения и уменьшения размера используемого шрифта и цветов элементов в результатах поиска (недавний пример — поле «Реклама» в Google Рекламе с зеленого на черный и обратно) до размера изображений в SERP — это то, какая часть страницы посвящена избранным сниппетам (Святой Грааль для людей, занимающихся поисковой оптимизацией), и буквально тысяч изменений дизайна и алгоритмов.
В результате вы должны понимать и поведение поиска вашего целевого клиента и , как Google будет отображать результаты для для каждого поискового запроса .
Google может отображать результаты по-разному. Каждая поисковая фраза дает разные результаты в зависимости от того, что «думает» алгоритм Google, что хочет увидеть поисковик. Классические «десять синих ссылок» иногда заменяются новыми функциями. В настоящее время поисковики видят диаграммы знаний, карусели изображений, поля ответов и множество других функций.
Например, давайте поищем «десять синих ссылок». Этот поиск дает нам классические десять синих ссылок с отдельными описаниями. При наличии десяти синих ссылок поисковик часто выбирает результат вверху страницы на первой позиции.
Сегодня на страницах результатов поиска Google находится , намного больше, чем .
При некоторых поисках в верхней части страницы появляется карусель связанных изображений, чтобы привлечь внимание и к глазам человека, и к его первому щелчку.
Введите запрос «игра престолов», и вы, скорее всего, найдете результаты, аналогичные показанным на изображении ниже:
Некоторые поисковые запросы возвращают «Сети знаний». Это поля, похожие на виджеты, которые появляются в правой части страницы. Обычно в них перечислены сведения о компании, которые могут соответствовать исходному поисковому запросу.
Например, поиск «аварийный сантехник» дает локализованные ответы. На графике также изображен местный сантехник:
.Существует также Featured Snippet (ранее называвшийся «Поле для ответа»).
Эти небольшие фрагменты информации пытаются напрямую ответить на исходный поисковый запрос, чтобы просматривающий пользователь быстро получил необходимую информацию. В зависимости от типа поискового запроса это может привести к одному из следующих последствий:
- Пользователь нажимает ссылку в ответе
- Пользователь читает ответ, не нажимает на ссылку и оставляет
Некоторые специалисты по SEO видят в избранных сниппетах отравленную чашу. Есть очевидное преимущество в том, что ваш веб-сайт появляется первым в результатах поиска, но если никто не нажимает на ссылку и не видит страницу, с которой был получен ответ, то, с точки зрения владельца веб-сайта, от появления на этой странице мало что можно получить .
Есть очевидное преимущество в том, что ваш веб-сайт появляется первым в результатах поиска, но если никто не нажимает на ссылку и не видит страницу, с которой был получен ответ, то, с точки зрения владельца веб-сайта, от появления на этой странице мало что можно получить .
Что еще хуже, так это то, что не только исходная ссылка на первую позицию получает меньшее количество посещений, но и страницы на других девяти позициях сдвигаются намного дальше вниз по странице — из-за размера Featured Snippet — что уменьшает их общее количество. впечатлений и ссылок тоже.
Принимая во внимание вышеизложенное, несмотря на то, что становится все более важным, чтобы заголовки и описания страниц были оптимизированы для SEO, чтобы увеличить рейтинг кликов (CTR — процент показов, которые приводят к кликам по URL), не менее важно , сделать убедитесь, что ваш контент является наиболее доступным и легким для понимания, на случай, если он может быть использован в качестве ответа для Featured Snippet.
Чтобы узнать, как оптимизировать контент для отображения в избранных фрагментах, ознакомьтесь с нашим полным процессом и руководством по ранжированию в «нулевой позиции».
Использует ли Google в своем алгоритме показатель CTR?
У Google есть сотни, если не тысячи, факторов в своем алгоритме ранжирования, которые он использует для определения того, где сайт должен ранжироваться. Google неоднократно заявлял, что он не использует рейтинг кликов URL-адреса как часть алгоритма, а также не использует слова заголовка страницы или мета-описания.
Однако многие утверждают обратное, ссылаясь на то, что процент переходов действительно влияет на , насколько хорошо сайт или страница ранжируется. Эти утверждения, хотя во многих случаях и убедительны, не все коррелируют с точным противовесом тому, что Google действительно использует показатель CTR в своем алгоритме. Вместо этого мы в Exposure Ninja считаем, что Google вместо этого уделяет больше внимания тому, насколько хорошо браузеры реагируют на контент, который он хорошо ранжирует.
Эти утверждения, хотя во многих случаях и убедительны, не все коррелируют с точным противовесом тому, что Google действительно использует показатель CTR в своем алгоритме. Вместо этого мы в Exposure Ninja считаем, что Google вместо этого уделяет больше внимания тому, насколько хорошо браузеры реагируют на контент, который он хорошо ранжирует.
Например, если плохой контент занимает первую позицию и Google определяет (с помощью сложного уровня компьютерной инженерии), что его поисковым пользователям не нравится контент (например, потому что он не представляет ценности), и ищут альтернативные страницы, он проверит другую страницу и посмотрит, как она работает, пока не найдет идеальное соответствие.
Еще до этого, конечно же, появится система оценки содержания страниц Google — плохо написанный, дублированный или плагиатский контент не должен попадать в топ Google (акцент на «не должно»).
Вместо того, чтобы сосредотачиваться на том, как Google использует рейтинг кликов или любую другую метрику для ранжирования контента, мы рекомендуем сосредоточиться в первую очередь на создании максимально качественного контента и убедиться, что заголовки ваших страниц и метаописания одинаково хороши.
Как оптимизировать заголовки страниц и метаописания
Прежде чем вы узнаете, как придерживаться лучших практик написания новых заголовков страниц и метаописаний, мы сначала хотим выделить несколько дополнительных советов по написанию метаданных, которые помогут отделить ваши заголовки и описания от тех из ваших конкурентов, которые следуют стандартное руководство в других «руководствах по написанию заголовков страниц и метаописаний».
Оптимизация под внешний вид поисковой выдачи
Прежде чем вы начнете писать свои новые метаданные, сначала попробуйте тот же поиск, который, по вашему мнению, будет использовать ваш будущий клиент, и просмотрите, как Google отображает результаты.
Вы видите только десять синих ссылок или есть Featured Snippet?
Google постоянно пытается показать правильный дизайн поисковой выдачи для каждого поискового запроса, поэтому, если вы напишете заголовок страницы или метаописание, которое не соответствует тому, как Google собирается показывать результаты, вы помогаете своим конкурентам, выполняя их работу. заработать клик проще сделать.
заработать клик проще сделать.
Всегда проверяйте, как Google отображает результаты поиска перед тем, как вы начнете писать.
Кроме того, намерение поисковика также будет влиять на внешний вид поисковой выдачи и на то, как должны выглядеть заголовок страницы или метаописание.
Оптимизация для поиска
Цель поиска — это желание человека, выполняющего поиск, когда он начинает свой первый поиск.
Мы разделяем цель поиска на четыре типа:
- Информационная
- Коммерческий
- Транзакционный
- Навигация
Информационный поиск — это поиск, который вы выполняете при поиске дополнительной информации об услуге, мероприятии или продукте, который вы собираетесь купить, например о фотоаппарате.
«Обзор Canon 4000D »
Коммерческий поиск — это поиск по лучшей цене на продукт, услугу или событие.
« Бюджетный семейный отдых в октябре »
Транзакционные поиски — это поисковые запросы, которые вы выполняете, когда хотите совершить прямую покупку, попробуйте перед тем, как купить или нанять что-то или кого-то на короткое время, например детского аниматора.
« Книга детского праздника фокусник »
Навигационный поиск — это тот поиск, который вы выполняете, когда хотите перейти непосредственно на страницу, которую ищете, например страницу загрузки приложения Instagram.
« Приложение Instagram »
Если вы не уверены, какие типы слов о намерениях могут использовать ваши клиенты, следующий список охватывает многие из наиболее часто используемых слов. Попробуйте сопоставить их с ключевыми фразами, по которым вас больше всего беспокоит рейтинг в Google, но также попробуйте спросить своих нынешних клиентов о вопросах, которые у них возникли перед покупкой ваших продуктов или услуг.
Используйте уникальные точки продажи (УТП)
Ежедневно компании по всему миру проводят A / B-тесты результатов поиска Google, тратя при этом серьезные деньги.
Программа Google Реклама проходит цикл тестирования и улучшения. В хорошо зарекомендовавших себя отраслях компании, вероятно, проверили, какие УТП лучше всего работают, чтобы заработать клик в течение нескольких лет.
Просматривая объявления вверху и внизу страницы результатов Google, вы можете выявить важные моменты, которые мы могли упустить в процессе исследования ключевых слов.
В приведенном ниже примере есть список ключевых слов, которые мы можем найти полезными для наших собственных клиентов-сантехников, некоторые из которых мы, возможно, не учли в процессе исследования ключевых слов.К ним относятся следующие:
- 24/7
- Быстрый ответ
- Без платы за вызов
- Проблемы с дренажем
Если компании готовы тратить деньги на эти слова и фразы, можно с уверенностью предположить, что они являются правильным типом ключевых слов для того, чтобы вызвать ответ от поисковика. Это также говорит о том, что они тоже приносят прибыль.
Это также говорит о том, что они тоже приносят прибыль.
Использование их в ваших новых метаданных может быть выигрышным!
Используйте психологические триггеры
Использование правильных психологических формулировок в ваших метаданных — еще один путь к успеху.Вам нужно только посмотреть на рекламу, чтобы увидеть, что правильные слова в нужном месте могут привести к продаже.
Вы можете передавать свои сообщения по-разному, и есть несколько замечательных исследований и сообщений в блогах о том, как они влияют на CTR. В статье CoSchedule «Как написать призыв к действию в шаблоне с 6 примерами» объясняется, насколько полезным может быть процесс в более широком масштабе. Один из самых полезных постов — «380 слов, вызывающих сильные эмоции, которые сделают вас более убедительными» восхитительного Бушра из The Persuasion Revolution .
Вот несколько наших любимых слов:
- Учить
- Сохранить
- Откройте для себя
- Проверено
- Эксклюзив
- Решить
Изображение собственности CoSchedule
Прежде чем начать писать, сделайте копию
Прежде чем вы начнете писать и заменять метаданные на своем веб-сайте, вы должны сначала загрузить копию существующих заголовков страниц и метаописаний. Затем вы можете скопировать и улучшить их, а также сохранить для использования в будущем. Это особенно удобно в тех случаях, когда редакция метаданных приводит к уменьшению на кликов на , поэтому старые метаданные могут быть извлечены и повторно загружены.
Затем вы можете скопировать и улучшить их, а также сохранить для использования в будущем. Это особенно удобно в тех случаях, когда редакция метаданных приводит к уменьшению на кликов на , поэтому старые метаданные могут быть извлечены и повторно загружены.
Screaming Frog — лучший инструмент для загрузки метаданных сайта, но для него требуется лицензия после первых 500 URL.
Если вам нужно бесплатное решение, попробуйте средство извлечения метатегов, созданное Buzzstream.
После сбора наших URL-адресов и их метаданных мы затем копируем их в заранее подготовленный шаблон заголовка страницы и мета-описания, ссылка на который находится ниже, который включает в себя базовую формулу измерения символов, чтобы вы могли легко обнаружить слишком длинные метаданные.
Загрузите наш шаблон заголовка страницы и мета-описания с Google Диска.
После того, как мы заполнили электронную таблицу загруженными метаданными и связанным URL, мы назначим соответствующие ключевые фразы для этой страницы, чтобы гарантировать их использование в новом заголовке страницы и метаописании. Это гарантирует, что при появлении ссылки в результатах поиска соответствующие ключевые слова будут выделены полужирным шрифтом .
Это гарантирует, что при появлении ссылки в результатах поиска соответствующие ключевые слова будут выделены полужирным шрифтом .
Как писать метаданные
Процесс написания метаданных прост.Если у вас есть предыдущий опыт регулярного написания сообщений в блогах или копирайтинга, этот процесс будет легкой задачей.
Важно подумать о размещении ключевых слов. Мы не собираемся набивать ключевые слова, пока метаданные не станут похожи на переполненный чемодан. Вместо этого мы будем использовать правильное ключевое слово в нужном месте.
Самое важное место для размещения ключевых слов — это начало или первая половина заголовка или описания. Люди просматривают поисковую выдачу, а не читают каждое слово, поэтому не скрывайте ключевые слова и не позволяйте их легко пропустить!
В течение долгого времени исследования результатов поиска Google с помощью айтрекинга показывали, что размещение ключевых слов в золотом треугольнике было оптимальным выбором. Но по мере изменения дизайна страницы результатов и увеличения числа мобильных пользователей треугольник стал менее актуальным. Исследования тепловой карты Google показывают, что движение глаз пользователя различается в зависимости от дизайна отображаемых результатов поиска.
Но по мере изменения дизайна страницы результатов и увеличения числа мобильных пользователей треугольник стал менее актуальным. Исследования тепловой карты Google показывают, что движение глаз пользователя различается в зависимости от дизайна отображаемых результатов поиска.
Принимая во внимание все изменения и стандартные соглашения, мы по-прежнему считаем, что размещение ключевых слов в начале заголовка и описания страницы увеличивает вероятность получения клика.
Например, при создании заголовка для нашего сообщения «5 типов хэштегов, объясненных (и как их использовать)», мы использовали вероятный поисковый запрос (« типов хэштегов ») в начале перед завершением с заявлением используйте для поисковика (« как ими пользоваться »).
Лучшая длина заголовка страницы в 2019 году
В этом руководстве мы будем говорить о максимальной длине символа в заголовках страниц, но на самом деле максимальная длина заголовков страниц составляет пикселей и пикселей.
Каждая буква имеет разную ширину в пикселях. Например, буква E с большой буквы имеет большую ширину в пикселях (12 пикселей), чем буква E в нижнем регистре (10 пикселей) в результатах поиска Google.
Это причина того, что так много заголовков обрезается в результатах поиска Google.Они могут иметь максимальную длину 70 символов, но могут превышать максимальную длину 600 пикселей (на настольном компьютере).
По этой причине мы рекомендуем вам ввести максимум до 70 символов , но также использовать средство проверки ширины в пикселях, чтобы узнать, будут ли ваши новые заголовки страниц усечены.
Максимальная длина заголовка страницы составляет 60 символов на мобильных устройствах и 70 символов на настольных компьютерах. Минимальная длина символа для заголовков страниц на обоих устройствах составляет 30 символов .
Мы рассмотрим, как тестировать длину пикселя заголовка страницы в разделе «Как тестировать новые заголовки страниц и метаописания» позже.
Лучшая длина мета-описания в 2019 году
Максимальная длина мета-описания составляет 155 символов — но только на настольных устройствах. Для результатов мобильного поиска он короче — 130 символов . Минимальная длина символа для метаописаний на обоих устройствах составляет 70 символов .
Это связано с тем, что Google выделяет меньше места для метаописаний на мобильных устройствах, поскольку в противном случае они могли бы занимать большую часть экрана, что привело бы к большему количеству прокрутки для пользователя.
Как и в случае с заголовками страниц, длину метаописания лучше всего измерять в пикселях.
Максимальная ширина метаописаний составляет 730 пикселей, на мобильных устройствах и 928 пикселей, на настольных устройствах.
Мы предпочитаем записывать наши метаописания максимум из 130 символов , а затем дважды проверять их длину в пикселях с помощью средства проверки длины в пикселях.
Мы рассмотрим, как проверить длину пикселя мета-описания в разделе «Как тестировать новые заголовки страниц и метаописания» позже.
Как написать идеальные заголовки страниц для SEO
1. Сделайте каждый заголовок страницы уникальным
Каждая страница вашего веб-сайта должна быть уникальной, как и ее заголовок и мета-описание.
Каждый заголовок страницы должен быть индивидуальным и индивидуальным для каждой страницы, чтобы кто-то мог легко различать страницы.
Это простая задача, если вы работаете над веб-сайтом для малого бизнеса, который имеет всего 25 страниц, но для более крупных веб-сайтов, таких как магазины электронной коммерции, у вас могут быть сотни категорий и тысячи товаров, для которых нужно создать новые метаданные.
В этих случаях мы рекомендуем создавать индивидуальные заголовки страниц и метаописания для ваших самых важных и прибыльных страниц, таких как страницы категорий или ваших бестселлеров, а затем использовать динамическое создание метаданных для оставшихся страниц. Это сложный процесс , поэтому, пожалуйста, заранее поговорите со своим веб-разработчиком, чтобы узнать, как это сделать.
Это сложный процесс , поэтому, пожалуйста, заранее поговорите со своим веб-разработчиком, чтобы узнать, как это сделать.
Помните, что заголовки ваших страниц должны быть уникальными резюме страницы и не вводить в заблуждение.Если ваша страница не посвящена « лучших бухгалтеров в Эдинбурге, », то на ней не должно быть такого заголовка.
Не забывайте, что в код всегда указывайте ваши уникальные точки продажи и несколько важных триггерных слов и фраз.
2. Используйте уникальные целевые ключевые слова
Когда вы ищете фразу в Google, вы сразу же начинаете сканировать каждый заголовок на предмет введенных вами слов. Если вы вводите поисковый запрос «телескопическая селфи-палка » и ни на одной из страниц нет этих слов в заголовке, возможно, вы не уверены, на какой странице есть продукт, который вы ищете.
Начинайте каждый заголовок страницы с наиболее логичных слов, описывающих страницу, и, в идеале, сохраняйте фразы, используемые в каждом заголовке, уникальными, чтобы не было двух одинаковых.
Если у вас есть три страницы, и все они начинаются с « Fitness Classes », но не утверждают, что одна страница посвящена йоге , а другая — аэробике , как потенциальные клиенты найдут нужную страницу для бронирования? учебный класс?
По возможности, начинайте с ваших ключевых слов, чтобы они были ближе к тем областям, где люди просматривают в первую очередь, — но не беспокойтесь, если вам нужно поместить ключевые слова в сторону середины или конца .
В идеале, старайтесь как можно больше не ставить их в конце.
Если заголовок вашей страницы недостаточно конкретен или уникален, Google может использовать вместо него собственный заголовок страницы, что может снизить показатель CTR, что означает потерю трафика.
3. Не делайте их слишком короткими
Заголовки должны быть короткими, как если бы вы платили за рекламу в газете на всю страницу и затем использовали только четверть страницы.
У вас есть полная ширина результатов поиска для рекламы вашего бизнеса и информации, продуктов или услуг, которые вы предлагаете.
Заголовки страниц должны иметь длину не менее 30 символов .
Мы рекомендуем использовать заголовки длиной от 30 до 60 символов и , чтобы они не становились слишком длинными и не превышали ограничения Google на количество символов, как описано в следующем разделе.
4. Не делайте их слишком длинными
Если заголовки ваших страниц длиннее примерно 70 символов , Google, скорее всего, усечет их и поставит вместо них многоточие, как показано в примере ниже.
Если заголовок слишком длинный, Google может не только обрезать его и использовать многоточие, но и иногда добавлять название бренда веб-сайта в конец и сокращать заголовок еще дальше .
Это особенно важно, если ключевые слова расположены ближе к середине или в конце заголовка страницы. Если ваш заголовок слишком длинный, ваши ключевые слова не будут видны, и вероятность того, что страница будет нажата, значительно снизится.
Если ваш заголовок слишком длинный, ваши ключевые слова не будут видны, и вероятность того, что страница будет нажата, значительно снизится.
Заголовки страниц иногда становятся слишком длинными, потому что в конце используется название бренда.Если вы — известный бренд, это различие может подтолкнуть кого-то перейти на вашу страницу, а не на ваших конкурентов.
Например, если вы покупаете роскошные часы, и у вас есть выбор купить часы прямо на веб-сайте TAG Heuer или в магазине крупнобюджетных часов Bob, что бы вы выбрали?
Вы, вероятно, выбрали бы прямой переход на веб-сайт TAG Heuer, потому что знаете, кто они, и у вас есть уровень доверия к их бренду (что является важной частью E-A-T).
Мы рекомендуем, чтобы заголовки ваших страниц были не длиннее 70 символов (по состоянию на июль 2019 г.).
5. Пишите для людей, а не роботов
Заголовки ваших страниц никогда не должны быть:
Ваши заголовки должны быть написаны и читаться человеком, поскольку на вашу страницу будет нажимать реальный человек, а не робот.
При написании заголовков страниц прочтите их про себя пару раз, чтобы убедиться, что они читаются правильно. Иногда, когда мы беспокоимся о том, чтобы включить правильные слова и ключевые слова в заголовки наших страниц, мы можем легко забыть, для кого мы их пишем, поэтому убедитесь, что ваше слово имеет смысл, прежде чем загружать его.
Каждый заголовок страницы является рекламой вашего бизнеса, и он должен точно отражать содержание страницы. Как и реклама, она не должна вводить в заблуждение.
Примеры заголовков Perfect Page
Следующие ниже примеры заголовков страниц являются одними из лучших заголовков страниц, которые мы нашли в результатах поиска Google за последние несколько недель.
Как написать идеальное метаописание для SEO
1. Сделайте каждое мета-описание уникальным
Каждая страница вашего веб-сайта должна иметь уникальное метаописание, точно описывающее содержание страницы.
Написание метаописаний может быть трудоемкой задачей, поэтому, как и в случае с заголовками страниц, вы должны отсортировать все свои страницы в порядке приоритета и соответственно создать новые метаописания.
Как и в случае с заголовками страниц, метаописания могут создаваться динамически для более крупных веб-сайтов, поэтому, пожалуйста, поговорите с разработчиком своего веб-сайта о том, как это сделать.
Помните, что каждый заголовок страницы должен быть уникальным резюме страницы и не вводить в заблуждение. Если ваша страница не посвящена «, как приобрести подходящую страховку для вашего дома », ваше метаописание не должно включать эту фразу.
Если ваше метаописание неточно, Google может использовать собственное метаописание, взятое из содержания страницы, что может значительно снизить CTR.
Не забывайте, что в код всегда указывайте ваши уникальные точки продажи и несколько важных триггерных слов и фраз.
2. Используйте уникальные целевые ключевые слова
Вы должны включать ключевые слова как в заголовок страницы, так и в мета-описание. Это увеличивает вероятность того, что поисковый пользователь обнаружит поисковый запрос или ключевую фразу, которую искал.
Начало каждого метаописания с правильных целевых ключевых слов может быть эффективным для увеличения CTR страницы. В качестве альтернативы, если начать с некоторых из упомянутых выше мощных триггерных слов, это также может увеличить рейтинг кликов, поэтому не бойтесь изменять и проверять свое описание, пока не найдете что-то, что работает.
Google также обрезает или сокращает слишком длинные метаописания в зависимости от используемого устройства. По этой причине мы рекомендуем оставлять ключевые слова в начале вашего метаописания, чтобы они случайно не обрезались в конце.
3. Не делайте их слишком короткими
Короткие метаописания легко пропустить, когда люди просматривают результаты поиска. Если у вашего конкурента длинное описание, которое занимает много места, оно не только будет выделяться больше, но также займет больше места на экране и подтолкнет другие страницы вниз по странице результатов поиска.
Мы рекомендуем, чтобы ваши метаописания состояли из минимум 70 символов (по состоянию на июль 2019 г. ).
).
4. Не делайте их слишком длинными
Как и длинные заголовки страниц, длинные метаописания также будут усечены Google.
Мы рекомендуем, чтобы ваши метаописания не превышали 130 символов (по состоянию на июль 2019 г.).
Метаописание может содержать до 155 символов в результатах поиска на рабочем столе, но поскольку в обоих используется одно и то же метаописание, мы рекомендуем оставаться в безопасности, делая описания короче.
5. Пишите для людей, а не роботов
Мета-описания предоставляют много места для донесения вашего сообщения, поэтому вместо того, чтобы набивать как можно больше ключевых фраз, вместо этого напишите отличную рекламу для своей страницы.
Опишите, как контент на вашей странице предлагает идеальный ответ на запрос пользователя, будь то информация, продукт или услуга.
Пишите на языке, который хочет видеть ваш целевой клиент, и избегайте излишней деловой речи. Компании не покупают продукты или услуги — покупают люди, поэтому пишите для них.
Следующие ниже примеры метаописаний — одни из лучших заголовков страниц, которые мы нашли в результатах поиска Google за последние несколько недель.
Следует ли включать вашу торговую марку в заголовок?
Плагиныдля веб-сайтов, такие как Yoast SEO Plugin для WordPress, позволяют добавлять название бренда или сайта в качестве суффикса к заголовкам страниц.
По нашему опыту, гораздо разумнее указывать бренд или название веб-сайта в процессе написания заголовка страницы. Это позволяет нам гарантировать, что заголовок отображает наилучшую информацию для пользователя поиска.
Хотя иногда это может ограничивать количество доступных символов — особенно если название бренда или веб-сайта длинное — это предпочтительнее альтернативы, когда заголовок в поисковой выдаче усечен для размещения названия бренда, как показано в приведенном ниже примере из блог Moz.
Исключением является добавление бренда или названия сайта в качестве суффикса, когда либо название бренда получает достаточно поисковых запросов в месяц, что было бы разумнее разместить его в начале названия, либо сам бренд широко известен.
Например, название бренда Amazon лучше всего писать в начале заголовка его домашней страницы, тогда как у новой компании могут возникнуть проблемы с получением кликов, если название бренда начинается с заголовка.
В качестве альтернативы мы рекомендуем оценить, что более важно для вашего бизнеса.Если исключение вашего бренда из заголовка страницы означает, что вы можете выделить больше места для символов для лучшей фразы или ключевых слов, которые можно использовать в заголовке, подумайте об исключении вашего бренда. Нет двух одинаковых случаев, поэтому рассматривайте это в индивидуальном порядке.
Как проверить заголовки и метаописания новых страниц
Перед загрузкой новых заголовков страниц и метаописаний лучше всего сначала проверить, как они выглядят, в инструменте, который также должен проверить их характер и ширину в пикселях.
Для быстрой проверки новых метаданных или коротких списков новых заголовков страниц и метаописаний мы рекомендуем использовать бесплатную программу проверки ширины пикселей для мета-заголовков и описаний страниц от Paul Shapiro .
Этот инструмент позволяет очень быстро проверять изменения, которые вы можете внести в свои метаданные, чтобы вы могли сразу же загрузить их, не беспокоясь.
Если вы используете этот инструмент для более длинных списков, вы можете загрузить и экспортировать результаты в виде файла CSV, который затем можно будет просмотреть позже.
Кроме того, вы можете загрузить все свои URL-адреса в Screaming Frog и использовать его инструмент SERP Snippet для просмотра, редактирования и экспорта изменений, которые необходимо внести в ваши метаданные.
Отслеживайте и оптимизируйте ваши метаданные
Написание или оптимизация новых заголовков страниц или метаописаний — это не разовая задача.После того, как вы загрузили свои метаданные, вам нужно будет проанализировать положительные или отрицательные последствия ваших изменений.
Если ваши изменения приводят к уменьшению количества кликов на вашем веб-сайте, возврат к старым метаданным будет первым шагом.
С другой стороны, если вы видите улучшение рейтинга кликов на страницах с новыми заголовками или метаописаниями, стоит обратить внимание на то, какие были изменения и можно ли применить эти улучшения и на других страницах.
Для этого вы можете использовать бесплатный инструмент Google, Google Search Console,
.Альтернативным инструментом для отслеживания изменений CTR является великолепный инструмент Big Metrics, который преобразует данные Search Console в простые для понимания данные и графики.
Изображение собственности Big Metrics
Создание тегов заголовка и описания для SEO: Wordtracker
Двумя наиболее важными элементами на странице для SEO являются заголовки и описания.Однако они имеют другое значение с точки зрения того, как алгоритм Google оценивает вашу страницу.
Часто задаваемый в Wordtracker вопрос: «Что мне делать с этими ключевыми словами, когда я получил их от вашего инструмента?» Эта статья расскажет вам именно об этом и позволит вам оптимизировать свои страницы наилучшим образом.
В этом разделе мы рассмотрим два наиболее важных элемента страницы для SEO — заголовки и описания. Они имеют разную ценность с точки зрения того, как алгоритм Google оценивает вашу страницу.
Тег заголовка очень важен с точки зрения ранжирования, так как это первое место, на которое Google пытается установить релевантность страницы поисковому запросу.
Тег description в значительной степени игнорируется алгоритмом, но он жизненно важен для вашего SEO, поскольку отображается в результатах поиска, и фактически это ваш первый шаг к потенциальному клиенту.
Вот как они выглядят в поисковой выдаче (я искал доставка шоколада ):
Внесение изменений в вашу поисковую оптимизацию на странице не заставит страницу волшебным образом подняться вверх по результатам поиска.Однако это позволит вам максимально использовать потенциал, полученный от других занятий. Мы также обсудим влияние каждого из этих элементов, что позволит вам провести анализ затрат и выгод, чтобы определить, стоит ли вносить изменения. Часто может случиться так, что некоторые изменения просто не принесут достаточной выгоды, чтобы покрыть стоимость внедрения.
Часто может случиться так, что некоторые изменения просто не принесут достаточной выгоды, чтобы покрыть стоимость внедрения.
Хорошие методы SEO всегда должны сопоставлять выгоду от изменения чего-либо и его стоимость. Соблазн состоит в том, чтобы просто посоветовать клиенту реализовать все на каждой странице, часто во имя лучших практик.Часто это совершенно неправильный подход. Оптимизатор поисковых систем должен пытаться максимизировать потенциал веб-сайта, но не дороже, чем может вернуть любое изменение.
Есть несколько элементов, на которые стоит обратить внимание (кроме фактической копии на странице), которые больше всего влияют на выдачу результатов поиска. Сюда входят (но не ограничиваются):
- тег заголовка
- тег описания
- товарных позиций
- изображений
В этом отряде мы просто посмотрим на название и описание, так как для их создания нужно больше, чем кажется на первый взгляд.Мы перейдем к другим элементам на странице в следующем разделе.
Тег заголовка
Тег
Покажите мне несколько примеров
В качестве примера мы будем использовать нашу страницу доменных имен .
Вот как это выглядит в результатах поисковой системы:
И вот как это выглядит, когда страница публикуется на внешних сайтах, включая социальные сети, такие как Facebook, Twitter и LinkedIn:
Метаописание
Тег описания предназначен для краткого описания содержимого веб-страницы.Хотя тег заголовка очень ограничен, мета-описание дает вам немного больше места, чтобы рассказать пользователям, что вы предлагаете, и дает им вескую причину для перехода на вашу страницу.
Так выглядит тег описания:
Покажите мне несколько примеров
Давайте посмотрим, как метаописание для нашей страницы хостинга VPS отображается в результатах поиска:
Как писать теги заголовков и метаописания, которые получают клики
Ниже приведены несколько советов, которые могут помочь вам создать теги заголовков и метаописания, на которые нажимают.
Общие советы по написанию метаданных
• Включите подробные сведения о специальных предложениях, как в примере ниже
• Поощряйте читателя к действию и привнесите ощущение срочности, особенно если есть ограниченное по времени специальное предложение, как в примере ниже.
• Используйте эмоциональные и психологические триггеры. Узнайте больше в этом руководстве от Moz.
• Сосредоточьтесь на том, что читатель получит от щелчка мышью. Отдавайте предпочтение «своему» перед «нашим».
Если вам нужен общий совет о том, как написать копию для вашего веб-сайта, ознакомьтесь с этим руководством.Вы можете применить полученные уроки к тегам заголовков и метаописаниям.
При написании тегов заголовков:
• Заголовок должен быть в высшей степени релевантным содержанию, найденному на этой конкретной странице.
• Поместите важные ключевые слова и фразы ближе к началу тега заголовка, чтобы они привлекали внимание.
• Пишите естественно для посетителей и избегайте лишних слов.
• Избегайте дублирования. У каждой страницы будет своя тема, поэтому у нее должен быть уникальный заголовок.
• Можно включить название вашего бренда в конце тега заголовка, но в первую очередь сосредоточьтесь на том, чтобы донести свое сообщение.
• Храните от 60 до 64 символов или столько символов, сколько вы можете уместить на 512-пиксельном дисплее. Если вы напишете заголовок длиннее этого, он обрежется, и в нем появится многоточие «….».
• Сделайте это убедительным. Тег заголовка должен быть достаточно привлекательным, чтобы побудить посетителей щелкнуть, чтобы узнать больше о том, что вы предлагаете.
При написании метаописаний:
• Создавайте уникальные описания для каждой страницы вашего сайта.
• Создайте убедительное описание, используя релевантные ключевые слова.Убедитесь, что описанное — это то, что получит искатель.
• Пробуждать любопытство. Предоставьте достаточно информации, чтобы объяснить, о чем эта страница, но не настолько, чтобы это разрушило фактор любопытства.
• Включите в свое мета-описание призыв к действию, чтобы дать читателю четкую инструкцию о том, какие действия следует предпринять и что от этого нужно.
• Используйте метаописания от 150 до 154 символов. Если они будут слишком длинными, поисковые системы отключат лишние символы.
Примечание о длине
Несмотря на то, что мы предоставили приблизительный диапазон длины тегов заголовков и метаописаний, реальность немного сложнее, чем это, поскольку Google использует размер пикселя, а не длину символа, чтобы решить, сколько отображать .По этой причине рекомендуется протестировать свои заголовки и описания с помощью такого инструмента, как этот, из Интернета.
Как выбрать правильные ключевые слова?
Ключевые слова или ключевые фразы, которые вы используете в тегах заголовков и метаописаниях, должны соответствовать содержанию на странице. Поэтому, если у вас есть целевая страница, на которой вы рекламируете свадебные приглашения, попробуйте использовать такие ключевые слова, как «элегантные свадебные приглашения» или «дешевые свадебные приглашения».
Например, если вы используете инструмент 123 Reg Search Engine Optimiser, вы получите рекомендации по ключевым словам, которые следует использовать для оптимизации метатегов и содержания на ваших веб-страницах.
Это экономит ваше время на поиск ключевых слов. Кроме того, после того, как вы выберете основное ключевое слово, инструмент также предложит, где его добавить для правильной оптимизации страницы:
Если вы перейдете в раздел «Проверьте свой сайт», он также сообщит вам, есть ли у вас страницы, которые отсутствуют метаописания, поэтому их можно сразу добавить.
Оптимизация метаданных
Так как же убедиться, что теги заголовка и метаописание продолжают работать правильно? Как и большинство других вещей в SEO, это касается анализа данных и определения того, что работает.Самый простой способ сделать это — отслеживать рейтинг кликов в Google Search Console и находить страницы с разумным объемом, но с низким рейтингом кликов (CTR). Оптимизируйте метаданные для этих страниц, используя шаги, описанные выше.
Убедитесь, что вы не пренебрегаете своими метаданными — постоянно следите за тем, что происходит. Но не вносите изменения слишком часто — любая корректировка может занять некоторое время, и если вы постоянно меняете что-то, вы не будете знать, работает ли то, что вы делаете.
Наконец, хотя CTR — полезный показатель, это не единственный показатель, на который следует обратить внимание. Высокий CTR, но низкое среднее время пребывания на странице может указывать на то, что, хотя ваши метаданные интересны, ваша веб-страница не отображает то, что люди хотят или ожидают. Такая ситуация свидетельствует о кликбейте, и ее следует избегать. Цель состоит в том, чтобы побудить людей посетить ваш сайт, а не заставить их щелкнуть.
Если вам нужно дополнительное вдохновение относительно того, какой язык следует использовать в своих метаданных, просмотрите объявления AdWords, которые используют люди в вашей нише, и посмотрите, на какие копии они готовы тратить деньги на продвижение.
Заключение
Хотя теги заголовков и метаописания не играют прямой роли в повышении рейтинга вашего сайта в поисковых системах, они имеют решающее значение для взаимодействия с пользователем и побуждают пользователей переходить на ваш сайт. Так что не игнорируйте их, поскольку они единственные элементы, стоящие между результатом поиска и посетителем.
Новый тег максимальной длины заголовка и мета-описания для SEO
Тема: HTML / CSSPrev | След.
Длина тега заголовка HTML
Нет жестких правил относительно длины тегов title и meta description.Тем не менее, рекомендуемая длина заголовка составляет от 65 до 70 символов, включая пробелы, потому что больше, чем это, вероятно, будет усечено в результатах поиска. Поэтому старайтесь, чтобы длина заголовка не превышала 65 символов, включая пробелы, для наилучшего воспроизведения. Всего вы можете указать до 70 символов, но постарайтесь не превышать это количество. Вы можете использовать следующее текстовое поле для создания тега заголовка.
У вас осталось 70 символов
Разметка тега заголовка
Совет: Google недавно увеличил длину заголовков на страницах результатов поисковых систем (SERP) с 50-60 символов до примерно 70 символов при условии, что длина содержимого тега заголовка не должна превышать 600 пикселей.
HTML Meta Description Длина тега
Рекомендуемая длина метаописания составляет от 150 до 160 символов, включая пробелы. Вы даже можете использовать меньше символов, и это отлично работает, если ваши описания выглядят привлекательно и читаются лучше, но не пытайтесь создавать длинные описания, которые не имеют особого смысла, или описания, содержащие более 160 символов. Вы можете использовать следующее текстовое поле для создания мета-тега описания.
У вас осталось 160 символов
Разметка тега мета-описания
Примечание. Создание Google заголовков и описаний страниц (или «фрагментов») для результатов поиска полностью автоматизировано и учитывает как содержание страницы, так и ссылки на нее, которые появляются в сети.
Важность тега заголовка в SEO
Title дает пользователям быстрое представление о содержании, доступном на веб-странице. Часто это основная информация, используемая для решения, по какому результату нажать на страницах результатов поисковой системы (SERP). Вот почему тег


 </p>
<p>Второй абзац.</p>
</body>
</html>
</p>
<p>Второй абзац.</p>
</body>
</html>