Самостоятельное создание сайтов на конструкторе WordPress
Удобный и практичный конструктор позволяет реализовать задуманный проект с нуля. Итак, давайте поговорим о том, как самостоятельно создавать сайты на конструкторе Ворд Пресс, какие преимущества и недостатки имеет движок.
ТОП-5 причин использования WordPress для создания сайта или блога
Группой независимых агентств проводилось статистическое исследование в отношении того, какой движок пользуется наибольшим спросом у пользователей и максимально удобен. Оказалось, что более чем в 35% случаев, люди отмечали именно данную систему управления.
Причин может быть несколько, но не лишним будет подчеркнуть, что если в 2015 году на WordPress работали лишь 24% ресурсов, то сегодня, показатель достиг уже 64%. Впрочем, давайте выделим пять причины, по которым, CMS приобрела такое широкое распространение и популярность:
- CMS WordPress предлагается пользователям полностью бесплатно. Любой человек сможет воспользоваться данным конструктором, чтобы сконструировать сайт с нуля и с минимальными расходами.

На заметку: Ворд Пресс распространяется на основании лицензии открытого типа GNU GPL. Продукт разрешается использовать в разных целях, включая личные и коммерческие. - Безграничный спектр использования. WordPress подойдет для реализации любого проекта, будь то блог, интернет-магазин, сайт крупной компании.
- Простота в работе. Пользование ВордПрессом не вызывает затруднений и не требует специализированных познаний. Многие исполнители работают с таким сайтом на интуитивном уровне.
- Сайт можно сконструировать и опубликовать на нем первый контент в течение пяти минут.
Разумеется, чтобы получить качественный продукт на работу с CMS WordPress придется потратить больше времени, чем пять минут. Впрочем, даже существующие шаблоны подходят для оформления сайтов без дополнительных работ.
Интересно: Сегодня многие популярные компании, известные люди, знаменитые музыкальные группы по достоинству оценили предлагаемый движок. Им пользуются Sony Music и Reuters, Rolling Stones и Snoop Dogg, крупные СМИ, политические партии, дизайнеры, юристы и люди других востребованных профессий.
Им пользуются Sony Music и Reuters, Rolling Stones и Snoop Dogg, крупные СМИ, политические партии, дизайнеры, юристы и люди других востребованных профессий.
Подготовительный этап к созданию сайта на ВордПресс
Шаг 1. Выбор хостинга и регистрация доменного имени
Вовсе не обязательно оплачивать хостинг на начальной стадии создания коммерческого проекта. Вполне возможно работать на бесплатной платформе wordpress.com. Этого достаточно, чтобы вести личный блог-дневник или постить простые фотографии домашних собачек.
Если же, вы планируете создать крупный проект, то рекомендуется выбрать платный хостинг.
Совет: Для выбора хостинг-провайдера можно обратиться в Reg.
Выбор домена – это существенный этап, поскольку он в дальнейшем станет своеобразным маркером проекта для работающих поисковых систем. Справиться с данной задачей помогут советы:
- лучше имя, которое совпадает с названием сайта. К примеру, Одноклассники – ok.ru;
- имя должно быть максимально коротким;
- выбранный адрес должен хорошо «звучать» и иметь смысл;
- не повлияет на тех. параметры веб-ресурса, но это может отразиться на уровне доверия аудитории.
Совет: Оптимальный вариант — домены в зонах инфо и ком, орг и нет, а также, ряд других вариантов, рассчитанных именно на реализацию коммерческих проектов.
Шаг 2. Самостоятельная установка WordPress.
Покупка хостинга и домена завершена, пора переходить к установке WordPress. Процедура не сложная, но может потребовать внимательности.
На заметку: Некоторые провайдеры предлагают тарифные планы, где CMS уже предустановлена. Выбрав такой вариант, можете опустить данный шаг и перейти сразу к следующему. Если нет, то следуйте предложенным советам.
Установка ВордПресс для последующей работы, потребует выполнения таких действия:
- Перейти на официальную страницу Ворд Пресс и скачать дистрибутив.
- Распаковать полученный архив.
- Загрузка файлов в корневой каталог (можно в субдиректорию). Для этого можно воспользоваться FTP-клиентом (например, FileZilla). Там помещен файл «index.html». Новый проект будет иметь адрес — www.vash-site.ru.
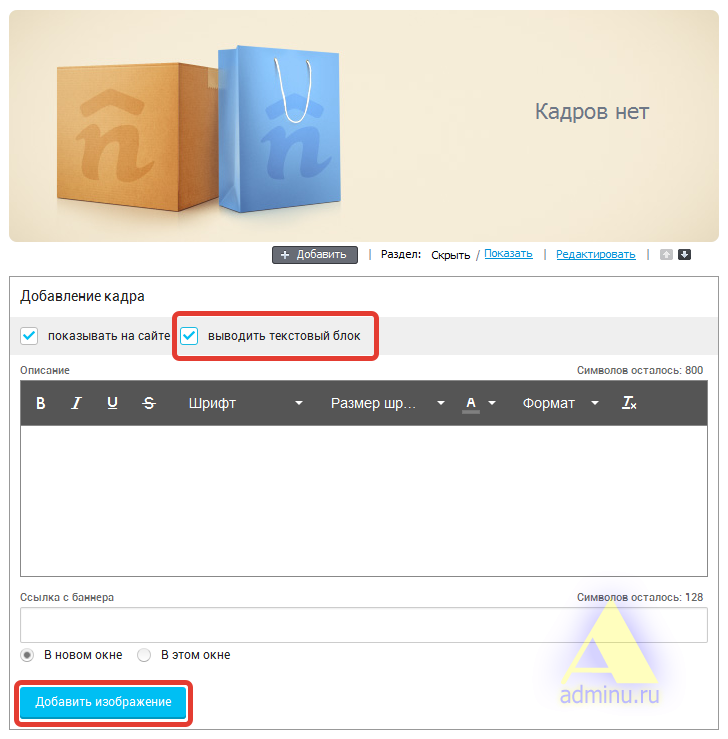
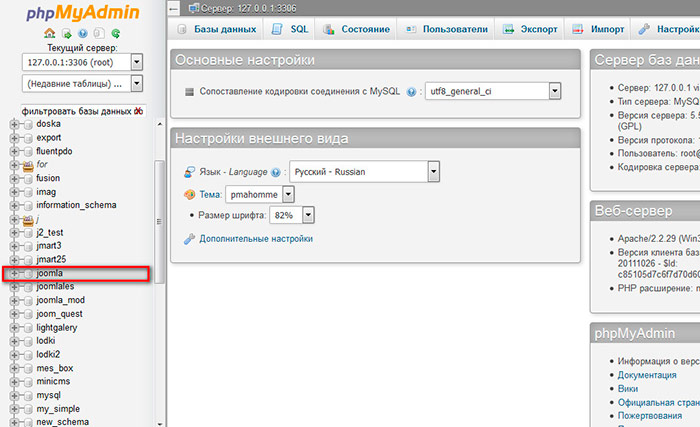
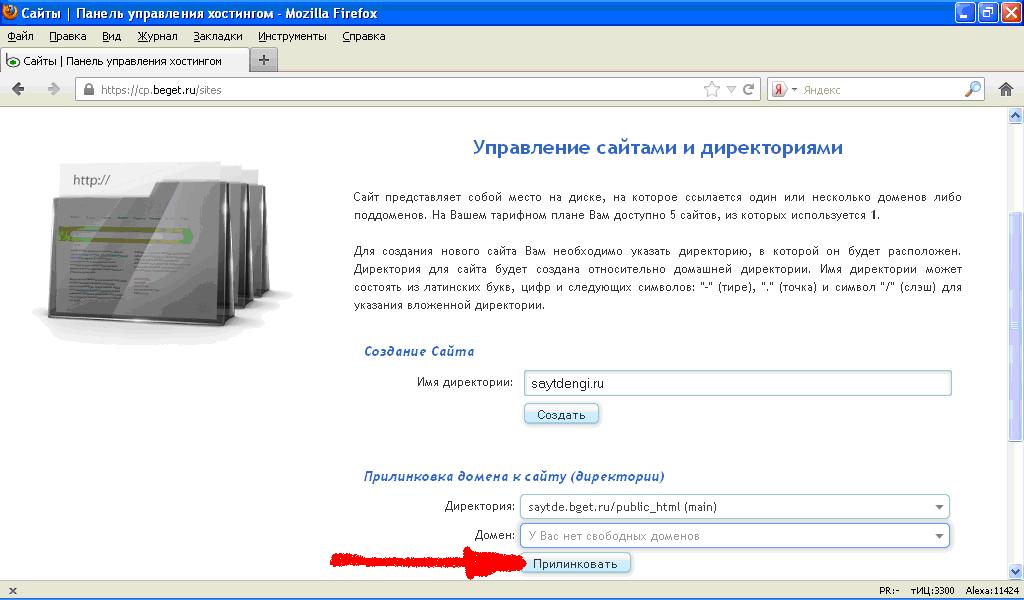
- Через браузерную ссылку осуществить подключение. Сведени предоставляет провайдер. Требуется внести данные, как на картинке.

- Если все действия были сделаны правильно, то перед вами появится такая картинка
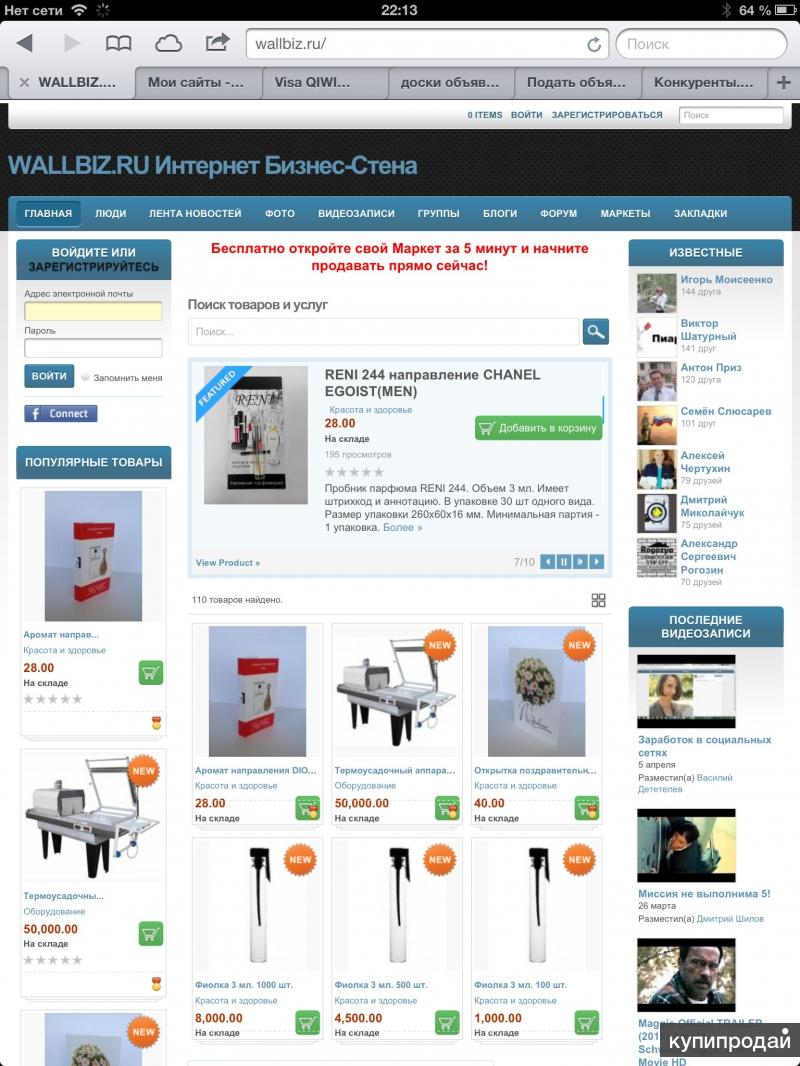
- По основному URL-адресу должен открываться сайт. Визуально, это будет выглядеть следующим образом.
Перечисленные действия позволят создать простой и понятный во всех отношениях сайт. В дальнейшем, остается только войти в панель администрирования и начать настройку всех систем внутри «движка».
Основной этап работы с CMS WordPress
Подготовительный этап закончен. Вы все сделали правильно, подготовив базовую площадку для непосредственной работы с проектом. Следующие действия должны быть ориентированы на выполнение нескольких последовательных шагов.
Шаг 1. Выбираем тему для WordPress
Именно дизайн шаблона «отвечает» за то, как будет выглядеть ваш сайт в итоге. Важно серьезно подойти к этому вопросу, поскольку от этого зависит восприятие ресурса пользователями. Помочь с выбором шаблона ВордПресс помогут такие советы:
Помочь с выбором шаблона ВордПресс помогут такие советы:
- Можно выбрать темы, предлагаемые даром и за плату. Бесплатные представлены в каталоге WordPress. Все шаблоны проходят специальную проверку на безопасность и соответствие техстандартнам. Если хотите платный вариант, то лучше приобретать продукты, одобренные разработчиками «движка».
- Неважно, на каком языке представлен шаблон – на русском или на английском. Перевести не составит сложности и много времени.
- Найти подходящий шаблон в каталоге не проблема. Для этого потребуется использовать специальный фильтр. Достаточно отметить требующиеся параметры и применить заданный фильтр.
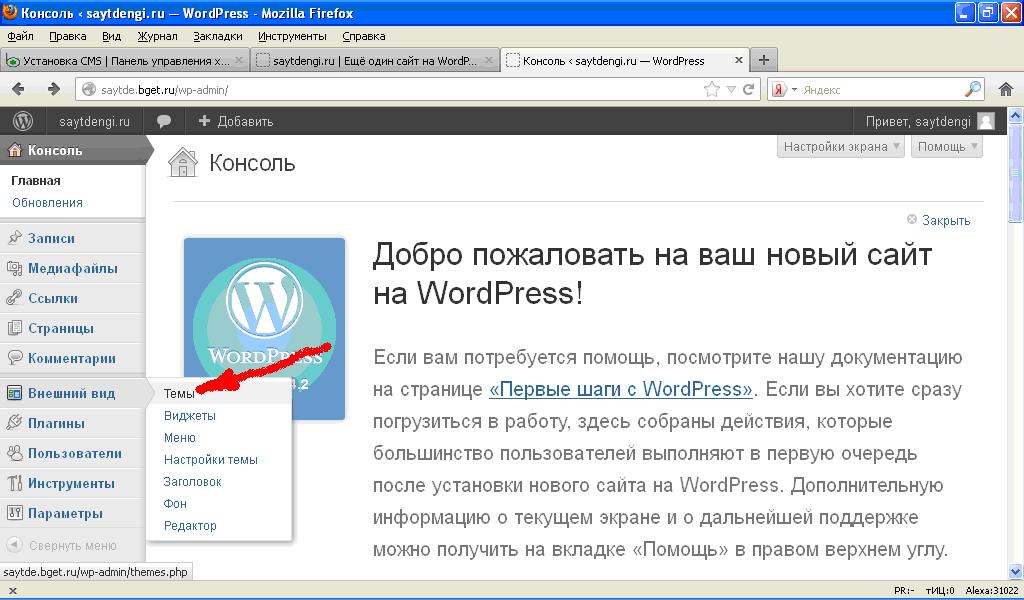
На заметку: Интересные варианты дизайна представлены в подборке «Текстерры». - Установка ВордПресс может быть выполнена двумя способами. В админке, через «Внешний вид-Темы» с нажатием кнопки «Добавить новую» или через скачивание дистрибутива, о котором было рассказано ранее.
Когда новый шаблон установлен и активирован, можно переходить к его настройкам. Процесс не слишком сложный, но потребует внимательности и соблюдения предлагаемых инструкций. Далее предложены пошаговые рекомендации, позволяющие это сделать.
Процесс не слишком сложный, но потребует внимательности и соблюдения предлагаемых инструкций. Далее предложены пошаговые рекомендации, позволяющие это сделать.
Шаг 2. Настройки CMS WordPress
Данный шаг необходим, чтобы привести в нужное состояние базовые настройки системы. Чтобы движок нормально функционировал, не потребуется устанавливать дополнительные плагины, но настроить выбранную тему нужно обязательно.
Внимание: Настройки нужно выполнять с учетом выбранного шаблона, поскольку они могут различаться. При выборе англоязычной темы ее потребуется предварительно русифицировать. Для настраивания выбранной темы, потребуется выполнить ряд простых манипуляций. Речь идет о таких пошаговых инструкциях:
- Зайти в админку Вордпресс и выбрать «Настройки». В каждом разделе нужно указать соответствующие данные.
Важно: Поле «Членство» не заполняется, поскольку на начальном этапе развития сайта, регистрироваться тут захотят только вредители и боты.

- Раздел «Написание» заполняется с учетом выбора соответствующих параметров. Сначала можно сделать дефортные настройки форматирования, а также, определиться с параметрами центральной рубрики и формата записей.
- Для размещения заметок, необходимо ввести адрес сервера, порт, логин/пароль. Новичкам рекомендуется постить темы только в админке.
- В разделе «Сервисы обновления» необходимо опубликовать хотя бы один поисковик. В этом случае, КМС будет самостоятельно уведомлять поисковые базы о появлении на сайте новых материалов. Внесенные изменения нужно будет сохранить.
- Рекомендуется к установке плагин WordPress Ping Optimizer. Это необходимо, чтобы сайт не попал в список спамеров.
- Под блоговые посты необходимо создать отдельную страничку, где они будут отображаться. Число записей на одной странице и в лентах RSS так же прописывается.
- В «Настойках обсуждения» также потребуется установить соответствующие тех.
 параметры. Настройте блоки «Модерация комментариев» и «Черный список». Это позволит перенаправить комменты на модерацию или в «Спам».
параметры. Настройте блоки «Модерация комментариев» и «Черный список». Это позволит перенаправить комменты на модерацию или в «Спам». - Настраиваем «Медиафайлы». Здесь размещаются настройки по умолчанию. В разделе «Постоянные ссылки» можно определить, какой должна быть ссылочная масса структурно. К примеру, наименование может иметь датировку, префикс и другеи элементы.
Когда базовые настройки ВордПресс выполнены, необходимо продумать и собственные настройки шаблона.
Русифицирование темы на WordPress
Важным вопросом может стать русифицирование выбранной темы. Для решения этой проблемы достаточно установить на ПК программу Poedit. Она помогает выполнить перевод шаблона на русский язык. В консоли потребуется выбрать «Создать новый перевод» и указать требующийся язык.
В «Исходный текст» будет представлен текст на английском языке, а в поле «Перевод» уже на русском.
Останется лишь сохранить переведенные фразу, после чего программа загрузит их на жесткий диск ПК.

Совет: Альтернативным вариантом Poedit, может стать плагин плагин Loco Translate, который выполняет те же функции.
Шаг 3. Индивидуальные настройки шаблона ВордПресс
Каждый проект имеет персональные настройки. Исходя из начальных положений в настройках, можно понять общие закономерности и правильным образом настроить выбранную тему. Рассмотрим вариант настройки на примере темы «Twenty Nineteen». Порядок действий будет такой:
- В меню выбрать «Внешний вид — Настроить».
- В «Свойства» можно загрузить логотип и указать наименование ресурса. Здесь же доступны возможности создания краткого описания проекта и добавление фавиконки.
- Раздел «Цвета» позволит подобрать цветовую схему и цвет использованного фотоснимка
- В «Меню» кликнуть по «Создать меню». Обязательно укажите наименование и другие данные.
- Постепенно добавляйте нужные страницы и кликните по кнопке «Опубликовать».

- Раздел «Виджеты» необходим, чтобы добавлять их на сайты. С 2019 года в шаблонах WP появился сайдбар.
Технические настройки на этом завершены. Шаблоном можно начинать пользоваться и размещать информацию, относящуюся к конкретному проекту.
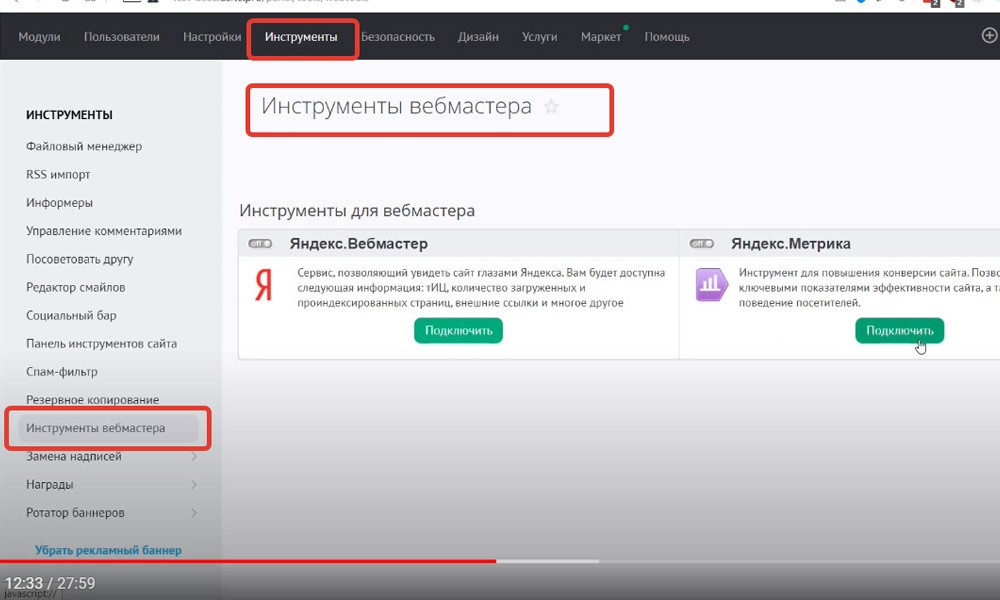
Шаг 4. Установка аналитических сервисов и подключение сайта к кабинетам для веб-мастеров
Опасность установки большого числа плагинов – это серьезное замедление работы сайта. Многие новички совершают такую ошибку считая, что их ресурс будет работать лучше, но в итоге, сталкиваются с другими проблемами. Здесь не стоит забывать, что плагины – это только инструмент, а не общая цель создания сайта.
Плагины выполняют многие функции, но самая главная – это обеспечение безопасности работы сайта. На ресурс могут негативно повлиять:
- Излишние правки кода и манипуляции с установкой дополнительных утилит приведут к утрате сведений. Плагины позволят этого избежать, поскольку могут автоматически создавать резервную копию ресурса.
 Здесь можно назвать такие плагины, как: «WP Database Backup», «BackUpWordPress», «Backup and Restore WordPress».
Здесь можно назвать такие плагины, как: «WP Database Backup», «BackUpWordPress», «Backup and Restore WordPress». - Взлом сайта и возможная кража кода. Злоумышленники часто используют такую «лазейку», но при грамотно построенной защите, проблему можно легко решить. Можно порекомендовать «Loginizer Security».
Несколько слов стоит сказать о плагинах, которые помогают бороться со спамом. Здесь подойдут такие, как «Disqus», «Akismet» или «Antispam Bee». Плагин «All in One SEO Pack» обеспечит подключение проекта к ЛК для вебмастеров. В настройках для веб-мастеров прописывается код верификации.
Другой плагин «Head, Footer and Post Injections» обеспечит работу с «Вебмастер», «Метрика» и Google Analytics
Шаг 5. Создание страниц и записей
В 5-ой версии WordPress используется специальный плагин Gutenberg. Он похож на встроенные редакторы других конструкторов и позволяет формировать обычные страницы. Благодаря ему, можно создавать различные структуры, вставлять фото и записи, виджеты и видеоролики.
 Блоки легко поменять местами, поскольку программа весьма проста в использовании. Порядок создания новой страницы такой:
Блоки легко поменять местами, поскольку программа весьма проста в использовании. Порядок создания новой страницы такой:- Выбрать «Страницы — Добавить новую».
- Добавить заголовок, написать текст и кликнуть по «Плюс».
- Для вставки фотографии, необходимо выбрать соответствующий блок, затем источник фото и размещение его на общей странице.
- После редактирования контента остается только опубликовать страницу и проверить корректность ее отображения.
По приведенной инструкции осуществляется публикация материалов на всех основных страницах сайта. Сложного в этом ничего нет, потому что в шаблоне представлено много полезных блоков.
Выводы
Завершая представленный материал можно сказать, что создание с нуля сайта на WordPress – это трудоемкий процесс. Потребуется немало времени, чтобы из стандартного шаблона сделать интересный и оригинальный проект. Если все делать правильно и по инструкции, то готовый ресурс будет выгодно отличаться среди других, аналогичных сайтов.

Как создать сайт самостоятельно (и бесплатно)?
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Хотите создать сайт, но не знаете, с чего начать? Поздравляем! Вы пришли по адресу.
Использование конструктора веб-сайтов или CMS, такой как WordPress, так же просто, как создание учетной записи в социальных сетях – просто зарегистрируйтесь, загрузите свой контент и начните делиться им.
Можно ли создать сайт бесплатно?
На сегодняшний день, каждый может создать сайт бесплатно, независимо от имеющихся технических навыков, знаний в области программирования и веб-дизайна. Это может быть довольно сложной и пугающей задачей для новичков, но с ней можно справиться, если у вас есть правильные цели и эффективные инструменты, которые помогут вам получить максимальную отдачу от процесса создания дизайна.
Что вы должны понимать, так это то, что запуск бесплатного веб-сайта требует некоторого времени и усилий, и вам придется самостоятельно завершить все этапы процесса разработки проекта. Создание сайта самостоятельно не такая уж сложная задача, если вы знаете основные этапы данного процесса и вам удалось выбрать правильные инструменты.
Конструкторы веб-сайтов и системы управления контентом — это два популярных способа современной разработки веб-сайтов «сделай сам». Оба варианта позволяют запускать качественные проекты и управлять ими, и оба не требуют серьезного опыта программирования или веб-дизайна.
Веб-конструкторы более интуитивно понятны, просты и удобны, чем CMS, хотя последние позволяет получить большую творческую свободу и продвинутую настройку дизайна сайта. Вам не нужно быть профессионалом в области кодирования или опытным веб-дизайнером, чтобы освоить, а также использовать конструкторы — настолько понятны и просты эти системы.
Однако когда речь заходит об использовании CMS, вы должны быть готовы потратить больше времени и усилий на освоение процесса: использование систем управления контентом изначально предполагает определенные знания в области веб-разработки и дизайна. Так что, вы просто не сможете обойтись без редактирования кода, если собираетесь запустить профессиональный сайт с достойной внимания производительностью и эксклюзивным дизайном.
При выборе наиболее подходящей и эффективной платформы имеет смысл учитывать несколько аспектов. К ним относятся ваши знания основ программирования, навыки, опыт веб-дизайна, тип проекта, который вы собираетесь начать, краткосрочные и долгосрочные цели и т. д.
д.
Настало время обсудить основные нюансы использования обоих типов систем, чтобы помочь вам найти лучшее решение, которым вы будете удовлетворены в долгосрочной перспективе.
Выберите, какую платформу для создания веб-сайта использовать
Универсальность бесплатных веб-сайтов не означает, что вы должны выбрать самый первый сервис, с которым столкнетесь. Существуют системы, которые лучше всего подходят для ваших конкретных задач веб-дизайна и пользуются всемирной популярностью благодаря своим функциям, возможностям и решаемым задачам.
Давайте посмотрим на лучшие инструменты разработки веб-сайтов, которые уравновешивают простоту использования с гибкостью и доступностью.
Wix — лучший конструктор для создания сайта бесплатно
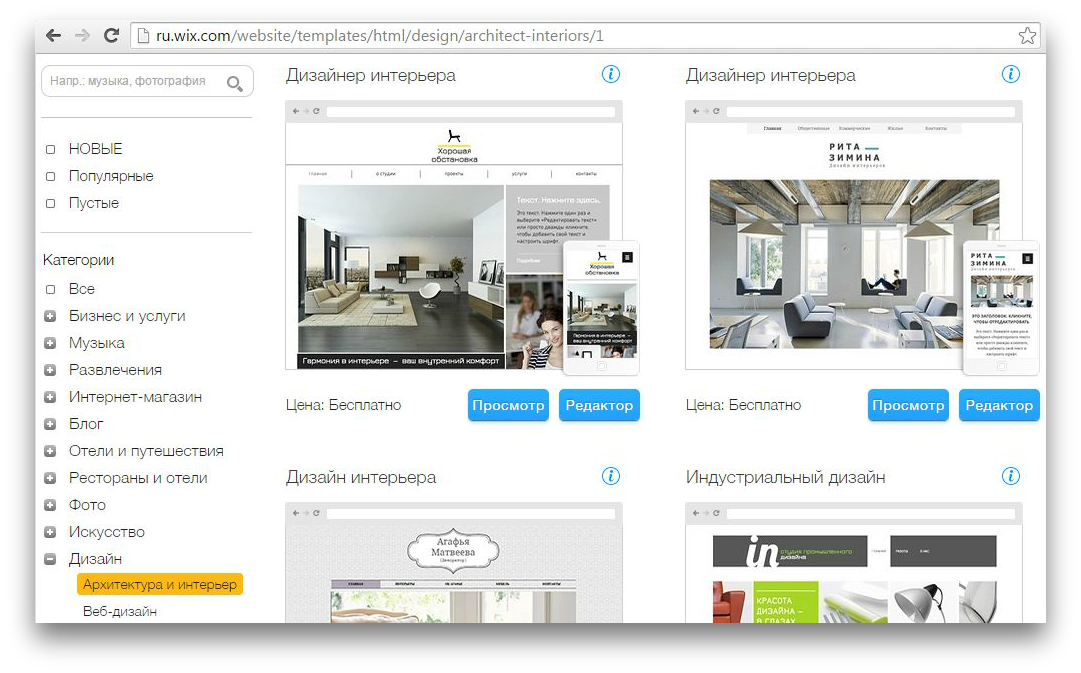
Wix — это лучший конструктор, который вы можете выбрать и использовать для запуска полнофункционального сайта без инвестиций в проект. Данная система уже поддерживает миллионы веб-сайтов по всему миру, и вы можете так же выбрать ее для разработки любого личного или бизнес-проекта.
Когда речь заходит о выборе лучшей бесплатной платформы для веб-сборки, у Wix вообще нет конкурентов. Вряд ли найдется пользователь (будь то новичок или профессионал), который ничего не слышал об этом конструкторе. Есть несколько бесплатных функций, которые выделяют систему из толпы:
- Современные шаблоны — Wix может похвастаться одной из самых удивительных коллекций мобильных готовых дизайнов, доступных бесплатно. В настоящее время насчитывается более 550 высококлассных тем, а многие другие находятся в стадии разработки. Дизайн на 100% настраивается, и вы можете получить доступ к нескольким инструментам настройки дизайна, которые могут придать вашему проекту эксклюзивную привлекательность.
- Wix ADI — конструктор выделяется из толпы благодаря своему бесплатному инструменту искусственного дизайн-интеллекта (ADI), который позволяет легко, быстро и беспроблемно редактировать веб-сайт. Эта функция обеспечивает автоматизированный процесс веб-дизайна, давая возможность пользователям создавать персонализированный макет и структуру веб-сайта, отвечая на ряд вопросов, которые система генерирует по умолчанию.
 То, что вы должны сделать -это просто предоставить информацию о вашем веб-сайте/бизнесе, загрузить необходимый контент и подождать, пока система создаст проект для вас.
То, что вы должны сделать -это просто предоставить информацию о вашем веб-сайте/бизнесе, загрузить необходимый контент и подождать, пока система создаст проект для вас. - Редактор WYSIWYG — для тех пользователей, которые не хотят использовать инструмент ADI, конструктор позволяет создавать сайты, работая в редакторе WYSIWYG. Именно здесь вы можете использовать удобную функцию перетаскивания для разработки веб-сайта самостоятельно. Редактор абсолютно бесплатен и имеет встроенную поддержку редактирования для обеспечения наилучшего возможного результата. Именно вы отвечаете за процесс веб-разработки. Удобная функция предварительного просмотра позволяет увидеть процесс разработки веб-сайта в действии, таким образом, контролируя каждый его этап. Кроме того, можно создать мобильную версию вашего сайта, сделав правки в мобильном редакторе совершенно бесплатно.
- Магазин бесплатных приложений — Wix может похвастаться одной из самых впечатляющих коллекций бесплатных приложений и виджетов, доступных в интегрированном Wix App Market.
 Есть десятки бесплатных нишевых дополнений и виджетов, которые вы можете просмотреть и выбрать для дальнейшей интеграции в свой проект.
Есть десятки бесплатных нишевых дополнений и виджетов, которые вы можете просмотреть и выбрать для дальнейшей интеграции в свой проект. - Блоги — Wix поставляется с довольно хорошей платформой для ведения блогов, позволяющей создавать, управлять и обновлять полнофункциональные блоги. Здесь вы можете публиковать и планировать публикации статей, интегрировать мультимедийные файлы, включать функцию комментирования и добавлять другие элементы, которые необходимы для разработки вашего блога.
- Электронная коммерция — конструктор веб-сайтов также может похвастаться достойным движком электронной коммерции, который позволяет вам запускать и управлять небольшим и средним интернет-магазином. Данная функция дает возможность добавлять и обновлять галереи товаров, настраивать параметры оплаты/доставки/налога, настраивать инструменты управления веб-магазином, создавать и внедрять купоны на скидки/бонусы, выбирать из нескольких адаптивных шаблонов электронной коммерции, импортировать/экспортировать товары из CSV-файлов и т.
 д.
д.
Бесплатная версия Wix позволяет создать красивый веб-сайт на поддомене под брендом Wix. Имея бесплатный тарифный план, вы можете использовать практически все функциональные возможности конструктора. План бесконечен, что дает возможность каждому не только протестировать возможности сервиса, но и создать с его помощью несколько типов сайтов для практики и совершенствования своих навыков. Имейте в виду, однако, что бесплатный план поставляется с системным рекламным баннером, поддоменом и некоторыми другими ограничениями.
uKit — мощный конструктор сайтов для вашего бизнеса
uKit — это мощный конструктор сайтов для развития малого бизнеса. Платформа была специально создана с учетом потребностей и требований малого и среднего бизнеса и, таким образом, она поставляется с широким набором функций, необходимых для создания подобных проектов.
Однако конструктор также может быть использован для запуска других видов проектов благодаря своей гибкости, интуитивно понятному подходу к веб-дизайну, потрясающей простоте использования и удобству. Теперь взгляните на набор функций uKit, чтобы узнать его сильные стороны:
Теперь взгляните на набор функций uKit, чтобы узнать его сильные стороны:
- Бесплатная коллекция шаблонов — конструктор предоставляет доступ к множеству бесплатных адаптивных шаблонов, которые по умолчанию являются отзывчивыми и настраиваемыми. Для персонализации выбранной темы не требуется никаких специальных технических навыков или знаний кодирования – удобный редактор перетаскивания вместе с опцией предварительного просмотра позволит вам полностью взять на себя ответственность за процесс создания веб-сайта. Кроме того, в случае необходимости можно переключать шаблоны на любом этапе процесса веб-разработки.
- Интеграция виджетов — uKit позволяет создавать индивидуальную структуру сайта с помощью интеграции виджетов. Количество виджетов, которые вы можете выбрать и использовать для своего проекта, не так уж велико, но все они идеально подходят для любого макета сайта.
- Бесплатный SSL сертификат — платформа позволяет получить максимальную отдачу от безопасности вашего сайта, позволив вам подключить расширенный SSL сертификат.
 Данная функция абсолютно бесплатна для всех подписчиков системы. Это способствует дополнительной безопасности веб-сайта, что особенно важно для сайтов, содержащих конфиденциальную информацию или платежные данные.
Данная функция абсолютно бесплатна для всех подписчиков системы. Это способствует дополнительной безопасности веб-сайта, что особенно важно для сайтов, содержащих конфиденциальную информацию или платежные данные. - Временные права управления сайтом — эта функция упрощает процесс разработки сайта для агентств дизайна и веб-дизайнеров, работающих в командах. uKit позволяет назначать временные права управления веб-сайтом определенным пользователям, чтобы они могли вместе работать над созданием проекта. Чтобы предотвратить потерю контента, система автоматически создает резервную версию вашего проекта, что является еще одним неоспоримым преимуществом данного конструктора.
Сервис имеет бесплатную 14-дневную пробную версию, которой более чем достаточно для проверки и тестирования всех его функциональных возможностей. В конце пробного периода вы сможете подписаться на один из платных планов, которые поставляются с несколькими преимуществами. До того времени ваш сайт будет храниться в течение года на хостинге uKit, но он не будет доступен в интернете.
WordPress — лучшая хостинговая платформа (CMS) для сайта или интернет-магазина
WordPress — это самая популярная бесплатная система управления контентом, которая изначально была запущена для ведения блогов, но позже превратилась в программное обеспечение для веб-дизайна, применяемое для разработки всевозможных интернет-проектов. CMS несколько отличается от стандартных конструкторов сайтов с точки зрения сложности и степени настройки сайта.
Это не самое лучшее решение для новичков, которые имеют нулевые навыки веб-дизайна, но оно определенно отлично подходит для опытных веб-разработчиков, которые имеют некоторый опыт веб-дизайна и готовы справиться с нюансами редактирования кода. Чтобы получить представление обо всех преимуществах WordPress, которые он готов предложить, взгляните на список основных моментов CMS:
- Интеграция плагинов — WordPress выделяется из толпы благодаря своим обширным возможностям интеграции плагинов, которые позволяют использовать систему в качестве универсальной платформы для веб-сборки.
 Обширная интеграция плагинов позволяет использовать CMS для разработки всех типов проектов. Так, плагин WooCommerce, например, можно использовать для запуска всевозможных интернет-магазинов, в то время как плагин Elementor позволяет создавать веб-страницы WordPress. Это делает платформу достойным инструментом для создания полнофункциональных персональных/деловых сайтов практически без навыков кодирования.
Обширная интеграция плагинов позволяет использовать CMS для разработки всех типов проектов. Так, плагин WooCommerce, например, можно использовать для запуска всевозможных интернет-магазинов, в то время как плагин Elementor позволяет создавать веб-страницы WordPress. Это делает платформу достойным инструментом для создания полнофункциональных персональных/деловых сайтов практически без навыков кодирования. - Выбор шаблона — система предлагает набор интегрированных шаблонов, которые полностью настраиваемы, но вы также можете просмотреть обширную коллекцию сторонних дизайнов, чтобы выбрать тот, который идеально подходит для вашей индивидуальной разработки веб-сайта. Выбирая наиболее подходящую тему, вы получаете доступ к множеству инструментов настройки дизайна и функций, которые помогают придать ей персонализированный вид.
- Хостинг и домен — как CMS, WordPress не предоставляет никаких вариантов хостинга или домена. Вы можете выбрать любого хостинг-провайдера по своему усмотрению, а также планы и доменное имя, которые он предлагает.
 Когда дело доходит до выбора хостинга, Bluehost оказывается наиболее подходящим решением. Это хостинг-провайдер номер один, который официально рекомендован WordPress. Он предоставляет множество хостинговых решений и преимуществ, включая установку WordPress в один клик, быструю скорость загрузки страниц, высокие показатели безотказной работы и другие преимущества, которые большинство пользователей CMS определенно оценят. Система также выделяется из толпы своей доступностью. Вы можете воспользоваться ее преимуществами всего за $2,95 в месяц, что, безусловно, является неоспоримой изюминкой системы.
Когда дело доходит до выбора хостинга, Bluehost оказывается наиболее подходящим решением. Это хостинг-провайдер номер один, который официально рекомендован WordPress. Он предоставляет множество хостинговых решений и преимуществ, включая установку WordPress в один клик, быструю скорость загрузки страниц, высокие показатели безотказной работы и другие преимущества, которые большинство пользователей CMS определенно оценят. Система также выделяется из толпы своей доступностью. Вы можете воспользоваться ее преимуществами всего за $2,95 в месяц, что, безусловно, является неоспоримой изюминкой системы.
Рассмотренные выше наиболее популярные веб-строительные платформы – это те, которые заслуживают особого внимания, когда речь заходит о разработке сайтов самостоятельно. Какое решение лучше всего подходит для ваших потребностей в веб-дизайне? Какие из них можно использовать для запуска вашего личного или бизнес-проекта?
Окончательный выбор в конечном итоге зависит от ваших намерений в области веб-дизайна, требований и типа проекта, который вы планируете запустить. На самом деле, имеет смысл протестировать каждую из этих ссистем, чтобы выяснить, какая из них больше всего соответствует вашим потребностям, основываясь на вашем собственном опыте. Все эти системы абсолютно бесплатны – это всего лишь вопрос вашего времени и опыта, чтобы выбрать ту, которая будет соответствовать вашим нуждам больше всего.
На самом деле, имеет смысл протестировать каждую из этих ссистем, чтобы выяснить, какая из них больше всего соответствует вашим потребностям, основываясь на вашем собственном опыте. Все эти системы абсолютно бесплатны – это всего лишь вопрос вашего времени и опыта, чтобы выбрать ту, которая будет соответствовать вашим нуждам больше всего.
Получите и подключите бесплатное доменное имя
Теперь, когда вы протестировали и выбрали правильный инструмент для создания сайта, самое время перейти к выбору доменного имени. Выбор домена имеет большое значение, когда речь заходит о повышении репутации и популярности вашего проекта. Никакие поддомены здесь не допускаются, так как это, несомненно, негативно скажется на дальнейшем продвижении вашего бизнеса.
Выбор доменного имени должен основываться на нескольких аспектах. Оно должно быть понятным и легко запоминающимся, чтобы ваши потенциальные посетители сайта или клиенты могли держать его в памяти, а не записывать где-то. Оно также не должно быть слишком длинным и обязательно иметь связь с названием вашей компании или нишей, на которой вы фокусируетесь.
При выборе домена учитывайте следующие рекомендации:
- Простота. Доменное имя должно быть лаконичным, простым и запоминающимся.
- Длина. Не делайте его слишком длинным или перенасыщенным символами: чем оно короче – тем легче пользователю будет сохранить его в памяти.
- Узнаваемость. Доменное имя не должно содержать бессмысленную комбинацию букв, символов и цифр. Вместо этого, оно должно включать слово или фразу, которые будут как-то связаны с вашим бизнесом, типом сайта и специализацией и т. д.
- Репутация бренда. Красивое доменное имя должно быть отражением вашего фирменного стиля: оно должно подчеркивать и усиливать ваш бренд, делая его устойчивым по отношению к конкуренции в нише.
Можно ли бесплатно получить и подключить достойное доменное имя при работе с создателями сайтов? Или вам все равно придется платить за узнаваемое доменное имя?
Вы будете рады узнать, что большинство конструкторов веб-сайтов (в том числе рассмотренные выше) допускают пользовательское подключение доменного имени, предоставляя эту опцию совершенно бесплатно. Более того, авторитетные конструкторы часто имеют специальные предложения и скидки для премиум-пользователей.
Более того, авторитетные конструкторы часто имеют специальные предложения и скидки для премиум-пользователей.
Например, Wix предоставляет бонусное доменное имя для пользователей, которые подписываются на годовой план и делают разовый платеж. Это позволяет сэкономить до 10-30 долларов в зависимости от выбранной доменной зоны. Вам не нужно делать ничего особенного, чтобы подключить домен к вашему сайту. Это будет автоматически сделано, как только вы его получите. Очень просто, экономит время и удобно!
Настройка вашего сайта
Итак, вы решили использовать конструктор сайтов и уже выбрали для него доменное имя. Что вы должны сделать, чтобы процесс прошел успешно? Какие шаги необходимо предпринять, чтобы выполнить задачу и получить полнофункциональный готовый веб-сайт, соответствующий вашим личным/деловым потребностям? Ниже перечислены пункты, которые необходимо соблюдать при настройке вашего веб-сайта:
- Зарегистрируйтесь в выбранной вами системе. Некоторые сервисы позволяют зарегистрироваться с помощью учетных записей социальных сетей, но также можно использовать свой адрес электронной почты.

- Выберите шаблон. Откройте коллекцию шаблонов и изучите категории, чтобы выбрать тему, соответствующую вашей нише и специализации.
- Настройте его. Откройте панель мониторинга и узнайте, какие инструменты настройки предлагает система, чтобы обеспечить вашему сайту максимальную производительность и наилучшую визуальную привлекательность.
- Создай свой сайт. Теперь самое время разработать дизайн вашего сайта и настроить необходимые параметры. Загрузите контент, который вы считаете важным, и создайте столько страниц, сколько вам нужно. Это самая трудоемкая часть всего процесса создания сайта.
- Выберите план, который больше всего подходит для вашего сайта. Изучите ценовую политику системы и функции, которые она подразумевает. Выберите план, который вам больше всего нравится.
- Выберите доменное имя. Если вы закончили с дизайном вашего сайта, выберите доменное имя, чтобы выйти в онлайн.
 Конструкторы веб-сайтов предлагают подключение домена в один клик, тем самым упрощая процесс.
Конструкторы веб-сайтов предлагают подключение домена в один клик, тем самым упрощая процесс. - Опубликуйте готовый сайт. Наконец, опубликуйте свой сайт и наслаждайтесь им!
Шаги, перечисленные выше, содержат подробные рекомендации о том, как начать работу с вашим сайтом. Выбор платформы и получение доменного имени — это только первые два шага, необходимые для запуска полнофункционального проекта. Как только вы закончите с этими шагами, вы можете приступить к выбору дизайна и загрузке контента. Не спешите делать это и подходите к процессу с умом.
Что вы также должны знать, так это то, что популярные веб-строительные платформы, подобные рассмотренным выше, всегда поставляются с интегрированными инструментами веб-дизайна и советами о том, как получить максимальную отдачу от каждого этапа процесса разработки веб-сайта. К ним относятся всплывающие подсказки и меню, несколько вариантов поддержки клиентов, рекомендации и видео/текстовые учебники и т. д., которые предоставляют четкую информацию о процессе создания веб-сайта.
д., которые предоставляют четкую информацию о процессе создания веб-сайта.
Следование этим советам в конечном итоге позволяет получить персонализированный веб-сайт, который не будет иметь ничего общего с выбранным вами шаблоном. Завершив процесс настройки сайта, перейдите к публикации проекта.
Еще один вопрос: Должно ли создание сайта сводиться только к процессу разработки или есть нечто большее, чтобы сделать ваш проект успешным?
На самом деле, запуск веб-сайта — это только одна часть процесса веб-разработки. Как только вы сделаете его доступным в интернете, вам следует позаботиться о нескольких важных нюансах, а именно:
- SEO оптимизация. Тщательно отрегулируйте необходимые SEO-параметры сайта, чтобы повысить его рейтинг в поисковых системах. Это помогает выдерживать конкуренцию в нише, продвигать свой бренд и в конечном итоге генерировать больше трафика.
- Качество контента. Убедитесь, что вы регулярно обновляете контент своего сайта.
 Однако обратите внимание на качество добавляемого контента. «Контент-главное» — не забывайте об этом!
Однако обратите внимание на качество добавляемого контента. «Контент-главное» — не забывайте об этом! - Социальные сети. Еще одним фактором успешного продвижения сайта является эффективный маркетинг в социальных сетях. Потратьте время на создание группы в социальных сетях, поощряйте пользователей присоединяться к ней, вводите специальные предложения для повышения лояльности пользователей и применяйте другие маркетинговые стратегии (или разрабатывайте свою собственную), чтобы сделать ваш недавно созданный сайт популярным среди целевой аудитории. Пусть ваши усилия по созданию веб-сайтов увенчаются успехом!
Платить или не платить за сайт?
Несмотря на то, что конструкторы сайтов и CMS предоставляют возможность запускать полнофункциональные проекты и управлять ими практически бесплатно, они не являются полностью бесплатными. Каждая из этих платформ поставляется с платными подписками (или плагинами), которые охватывают широкий спектр функций, инструментов и вариантов веб-дизайна. Стоят ли оплаченные варианты инвестиций в долгосрочной перспективе?
Стоят ли оплаченные варианты инвестиций в долгосрочной перспективе?
Определенно, да. Вы получаете инструмент, который ставит вас во главе процесса разработки веб-сайта, обеспечивая свободу действий, продуманный и интуитивно понятный подход к веб-дизайну, а также доступ к нескольким инструментам настройки дизайна.
С одной стороны, вы можете использовать эти функции, не вкладываясь в них финансово, и результат вам понравится. Однако если вы действительно намерены начать полнофункциональный проект с высокой производительностью и впечатляющей визуальной привлекательностью, мы настоятельно рекомендуем перейти на один из платных вариантов, предоставляемых платформой, которую вы выбрали.
Это, безусловно, достойная инвестиция, которая обязательно окупится. Более того, подписка не настолько дорогая, и в большинстве случаев вам придется платить пару долларов в месяц только для того, чтобы получить результат, который будет соответствовать всем вашим потребностям и нуждам веб-дизайна.
В заключение
Если вы действительно собираетесь создать сайт, то лучший способ сделать это быстро и без каких-либо затрат — использовать конструктор сайтов. Такие услуги охватывают широкий спектр потребностей в веб-дизайне и позволяют самостоятельно запустить достойный проект. Нет необходимости иметь дело со студиями веб-дизайна или нанимать разработчиков. Вместо этого вы получаете возможность сэкономить, пользуясь первоклассным результатом, который превзойдет ваши ожидания.
Конструкторы сайтов, рассмотренные в статье, являются лидерами ниши. Они позволяют запускать достойные сайты в кратчайшие сроки и с минимальными финансовыми вложениями. Протестируйте их, чтобы выбрать решение, которое отлично подходит для ваших конкретных потребностей.
Всем успешной работы и творчества!
Источник
7 простых шагов (инструкция) + личный совет
Хотите узнать, как можно создать сайт бесплатно для своего бизнеса? Решили освоить новую профессию или просто разобраться в информационных технологиях? Мечтаете освоить продажи через интернет, но не имеете средств, чтобы нанять профессионалов? В этой статье мы расскажем, как можно сделать полноценный сайт без вложений, какие инструменты для этого нужно использовать, а также разберем процедуру создания пошагово, чтобы вы смогли ее повторить при необходимости.
Содержание статьи:
Для начала разберемся с терминологией. Сайт – это совокупность страниц, связанных друг с другом логическими цепочками и ссылками. Эти страницы располагаются на физическом сервере, предоставляющем услуги хостинга. У сайта есть собственное уникальное доменное имя: если его ввести в адресную строку браузера, то вы попадете на нужный вам портал.
Хостинг – это услуга, которая предоставляется различными компаниями. Она подразумевает выделение заказчику (пользователю) части ресурсов сервера. Чтобы было понятнее, можно сравнить хостинг с арендой магазина в бизнес-центре.
В данном примере бизнес-центр – это весь сервер, а ваш магазин, который в нем расположен – часть ресурса сервера, ограниченная определенными рамками. Как правило, ограничения касаются объема диска (например, вам выделят 1 гигабайт), оперативной памяти (к примеру, на сервере установлено 32 гигабайта памяти, а вам отводится 1 гигабайт) и количества ядер процессора.
Хостинг, домен и сайт – это ключевые термины, которые нужно запомнить, потому что они будут использоваться в нашей статье постоянно.
(Смотрите видео всего 10 минут и вы узнаете, как создать сайт всего за 10 минут)
Создать сайт бесплатно: зачем делать сайт
Сегодня интернет прочно вошел в жизнь современного человека: в нем ищут необходимую информацию, общаются с коллегами и друзьями, совершают покупки и развлекаются. Согласно статистике, интернет на постоянной основе использует около 70% россиян, то есть около 100 миллионов человек. Если добавить к этому страны СНГ, то общее количество пользователей приближается к 170 миллионам. Это огромная аудитория, которая потенциально готова платить за интересующие их услуги или товары.
Если добавить к этому страны СНГ, то общее количество пользователей приближается к 170 миллионам. Это огромная аудитория, которая потенциально готова платить за интересующие их услуги или товары.
Если вы занимаетесь бизнесом, то обязательно используйте интернет, как маркетинговое средство: вашу рекламу увидят миллионы пользователей. Причем вы сможете отрегулировать выдачу рекламы только заданному кругу лиц, которые вас интересуют.
Например, если вы продаете парфюмерию и косметику ручной работы, то вашей целевой аудиторией будут женщины возрастом от 20 до 40 лет, со средним уровнем дохода, проживающие в непосредственной близости от вашего города. Если вы работаете в Москве, то вряд ли будете пересылать посылки в Анадырь.
Кстати! Подобный таргетинг рекламы очень выгоден – к вам будут приходить клиенты, которые заинтересованы в вашей продукции и могут стать потенциальными покупателями.
Если вы имеете свой бизнес или только задумываетесь о нем, то вам просто необходимо создать сайт бесплатно. На нем вы выложите информацию о своих товарах и услугах, прикрепите к нему контактные данные или платежную систему, чтобы люди могли делать заказы и оплачивать их в автоматическом режиме в любое время суток.
На нем вы выложите информацию о своих товарах и услугах, прикрепите к нему контактные данные или платежную систему, чтобы люди могли делать заказы и оплачивать их в автоматическом режиме в любое время суток.
При грамотном подходе сайт приносит клиентов больше, чем традиционный магазин. Этому есть логичное объяснение. Например, вы живете в Киеве и открываете магазин в одном из районов. Ваши клиенты – люди, которые живут в этом районе Киева и которые знают о вашем магазине. Жители из других районов вряд ли поедут в ваш магазин, поэтому аудитория будет весьма ограничена.
Но если вы открываете интернет-магазин, то все ограничения снимаются: продажи можно делать по Киеву или другому городу, предлагая услугу доставки курьером или самовывоз, а также продавать товары людям по всей стране, отправляя посылки почтовыми службами и транспортными компаниями. Если вы хотите зарабатывать на продаже различных товаров, то приходите на мой курс по созданию и продвижению интернет магазина с нуля. С точки зрения скорости заработка денег — интернет магазин лучше, чем сайт/блог,так как уже в первый месяц вы сможете сделать первые продажи и именно это я показываю во время обучения!
С точки зрения скорости заработка денег — интернет магазин лучше, чем сайт/блог,так как уже в первый месяц вы сможете сделать первые продажи и именно это я показываю во время обучения!
Сайт – это эффективный инструмент, который поможет вам увеличить продажи, рассказать о себе или донести до аудитории какую-то информацию. Сайт может быть коммерческим (то есть связанным с непосредственными продажами товаров или услуг) или информационным, на котором выкладывается полезные статьи, фотографии и видео. И первые, и вторые порталы могут приносить прибыль владельцу, если грамотно подойти к вопросу.
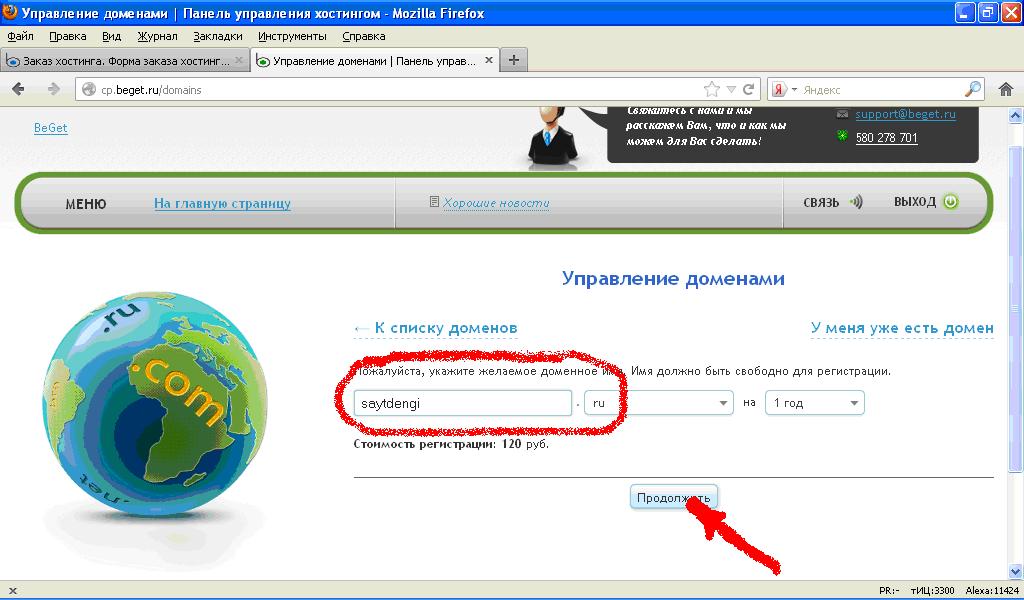
Шаг 1. Выбираем цель, имя и хостинг
Мы уже познакомились с основными терминами и определились, для чего нужно делать сайты. Теперь разберемся, с чего начинать этот процесс. Первым делом нужно определиться с целью, для которой создается портал. Задайте себе вопрос – для чего мне это нужно?
В большинстве случаев их создают с коммерческой целью, чтобы привлекать посетителей и продавать им рекламу, товары, услуги или информацию. Также могут быть и некоммерческие цели, например, вы хотите сделать городской портал, собрать аудиторию единомышленников, познакомить людей со своими идеями, создать имидж для себя или для компании.
Также могут быть и некоммерческие цели, например, вы хотите сделать городской портал, собрать аудиторию единомышленников, познакомить людей со своими идеями, создать имидж для себя или для компании.
После выбора цели нужно определиться с форматом, в котором будет реализован проект. Это может быть:
1. Сайт-одностраничник, который знакомит человека с нужной информацией (например, сайт-визитка, рассказывающий о компании или предлагаемых услугах).
2. Полноценный портал, состоящий из десятков или сотен страниц. Подобные сайты обычно создают компании, на страничках они рассказывают о своих услугах и товарах, о наработанном опыте, о сотрудниках, клиентах и пр.
3. Интернет-магазин, в котором выкладываются товары с актуальными ценами и описанием. Интернет-магазин – это сайт, созданный для продаж, это его основная задача.
После того, как была выбрана цель создания и формат, нужно определиться с названием будущего портала – доменным именем. Мы рекомендуем выбирать имена, которые будут связаны с вашим бизнесом или направлением деятельности.
Например, если вы продаете ножи, то домен можно выбрать knife.ru или nozhi.com, если телефоны – то smartfon.com и пр. Выбрать доменное имя не так просто, как кажется – многие из них уже заняты другими пользователями, поэтому вам нужно будет хорошо подумать. Проверить, свободно ли имя, можно через различные сервисы (например, reg.ru и его аналоги). Получить доменное имя можно бесплатно, но этот вариант хорош лишь для новичков или некоммерческих проектов. Если вы будете заниматься бизнесом, то лучше купить домен – он стоит около 10 долларов в год.
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
Когда доменное имя будет выбрано, следует заняться поиском подходящего хостинга. Услуги хостинга предоставляет большое количество компаний и на разных условиях: вы можете найти полностью бесплатные предложения или недорогие, со стоимостью около 10-12 долларов в год.
Услуги хостинга предоставляет большое количество компаний и на разных условиях: вы можете найти полностью бесплатные предложения или недорогие, со стоимостью около 10-12 долларов в год.
Для небольших проектов, сайтов – визиток и экспериментов достаточно бесплатного хостинга, но для коммерческих проектов (интернет-магазин, портал компании и пр) лучше купить услугу. Дело в том, что на бесплатном хостинге может ограничиваться скорость, добавляться реклама, он может быть часто недоступным и т.д., что для бизнеса недопустимо.
Если планируется делать крупный интернет-магазин, который будет посещать больше 1000 человек в день, то понадобится не обычный хостинг, а аренда виртуального или физического сервера. Подобная услуга стоит дороже, но вы получите полноценный сервер, которым сможете управлять сами, как будто своим компьютером.
Создать сайт бесплатно: как подобрать домен
Выше мы рассмотрели вопрос, что такое доменное имя и для чего его используют, когда хотят создать сайт онлайн. Разберем детальнее, как правильно выбирать и покупать домен. При выборе учитывайте следующие нюансы:
Разберем детальнее, как правильно выбирать и покупать домен. При выборе учитывайте следующие нюансы:
1. Название должно быть оригинальным и хорошо запоминающимся. Не нужно называть сайт qw1354dkew – такое имя никто не запомнит, а человек, случайно попавший на него, просто закроет, подумав, что это портал мошенников, которые создали его автоматически. Примеры удачных названий можно подсмотреть у конкурентов или придумать свое. Составьте два десятка вариантов, а затем выберите лучший.
2. Помните, что краткость – сестра таланта. Не нужно придумывать название больше 15 символов. Вполне реально ограничиться 8-10 символами, включив в них тире или нижнее подчеркивание.
3. Постарайтесь исключить из названия «сложные» буквы, которые непонятно как набирать в латинице. Например, вы выбрали название nozh.ru. Посетитель запомнит его, как нож.ру, но при наборе буква «ж» может исказиться, например, в «j» или «zj». В итоге потенциальный клиент попадет к вашим конкурентам.
4. Старайтесь ограничить использование символов «-» и «_» в названии. Это не обязательное правило, и если подходящее вам имя уже занято, то можно добавить в него соответствующий символ. Но если есть вариант не использовать его, то лучше не используйте.
Старайтесь ограничить использование символов «-» и «_» в названии. Это не обязательное правило, и если подходящее вам имя уже занято, то можно добавить в него соответствующий символ. Но если есть вариант не использовать его, то лучше не используйте.
5. Постарайтесь не делать названия, созвучные с известными порталами. Не надо называть свой сайт «jandex» или «goggle», потому что пользователь наверняка попадет именно на крупный портал, введя название в поиске.
Когда вы выберете два десятка вариантов, проверьте, не заняты ли они. Это можно сделать на порталах регистраторов имен: reg.ru, nix.ru и пр. Введите выбранные названия, и система выдаст вам, можно ли их зарегистрировать, или они заняты. Также система предложит вам помощь с подбором, вставляя дополнительные символы, изменяя написание и пр.
Создать сайт бесплатно: как подобрать хостинг
Как мы уже выяснили, хостинг – это услуга размещения сайта на сервере. Серверы постоянно находятся в активном состоянии, они доступны 24 часа в сутки, у них есть резервные каналы питания и связи, то есть ваш сайт будет работать постоянно, без отключений и постоянных перезагрузок. Но для этого нужно выбрать хорошую компанию-хостера, которая занимается этим не первый год, которая следит за своей репутацией и имеет в штате грамотных инженеров.
Но для этого нужно выбрать хорошую компанию-хостера, которая занимается этим не первый год, которая следит за своей репутацией и имеет в штате грамотных инженеров.
Стоимость хостинга невелика: для сайтов с малой нагрузкой (до 500 человек в сутки) она обойдется порядка 10 долларов в год, для средней нагрузки (от 500 до 5000) около 40 долларов в год, а для высоко нагруженных порталов (от 5000 уникальных посетителей в сутки) стоимость будет составлять около 30 долларов в месяц (вам понадобится выделенный сервер). Если вы новичок, то вам достаточно будет купить самый дешевый хостинг за 10 долларов в год, причем платить за него можно помесячно.
Чтобы выбрать хорошего хостера, нужно обращать внимание на следующие нюансы:
1. Насколько надежные и стабильные сервера у компании. Этот показатель называется UpTime, то есть время работы. У хорошего хостинга аптайм равен 99.95%. Если у серверов низкий аптайм, то сайт будет часто недоступен, а клиенты уйдут к конкурентам.
2. Удобная панель управления. Управлять хостингом вы будете через веб-интерфейс, войдя в личный кабинет. Обычно управление осуществляется через cPanel, ISPmanager и другие виды панелей управления. Эти панели должны быть переведены на русский язык, в них не должно быть ничего лишнего и пр.
Удобная панель управления. Управлять хостингом вы будете через веб-интерфейс, войдя в личный кабинет. Обычно управление осуществляется через cPanel, ISPmanager и другие виды панелей управления. Эти панели должны быть переведены на русский язык, в них не должно быть ничего лишнего и пр.
3. Наличие службы поддержки с большим количеством контактных данных. Поддержка помогает оперативно решать проблемы, возникающие в процессе работы сервера. Большое количество способов связи нужно для того, чтобы суметь связаться с инженерами в любое время. Например, если на сайте указана только форма обратной связи, то это значит, что поддержка может отвечать очень долго, а если есть номер телефона – то она работает 24 часа в сутки.
4. Цена на услуги. Обычно хостинг предлагает несколько тарифных планов: для новичков с малой нагрузкой, со средней нагрузкой и с высокой нагрузкой. В большинстве случаев вам подойдет начальный тариф. Но он может быть у всех разный: у кого-то 10 долларов в месяц, у кого-то 30 долларов, причем стоимость никак не влияет на качество обслуживания.
5. Наличие отзывов в интернете. Чем известнее компания, тем большее количество людей использует ее услуги и тем больше отзывов они оставляют. Но отзывы – это косвенный параметр, ведь хостеру ничего не стоит заказать написание положительных комментариев. Изучайте тематические группы и форумы, чтобы получить нужную информацию, или же просто обратитесь к более опытным пользователям за помощью в выборе.
Шаг 2. Создать сайт бесплатно: выбираем реализацию
Когда вы выбрали домен и хостинг, определились с целью сайта и его типом, пришло время решить, как именно вы его сделаете. Существует несколько способов реализации:
1. Использование конструктора
Это самый простой и доступный способ, который подойдет даже новичкам. В сети представлено большое количество конструкторов, например, Ucoz, Wix, Ukit – вы без проблем найдете их, если введете соответствующий запрос в поисковой системе. В любом конструкторе есть подробное описание, как им пользоваться. Как создать сайт инструкция может быть в виде видео-уроков, письменного описания или в виде интерактивной помощи: вы будете нажимать на соответствующие кнопки, а система – подсказывать, что они делают и для чего нужны.
2. Использование CMS (движки сайта)
Существует множество популярных CMS – Joomla, Bitrix, WordPress и прочее. Вам нужно будет просто установить их на хостинге, после чего ваш сайт будет доступен всему миру. Этот вариант немного сложнее, чем конструктор, но он открывает перед вами серьезные перспективы: вы сможете менять дизайн, добавлять новые модули и страницы, масштабировать проект и сохранять базы данных.
3. Самостоятельное написание кода
Этот вариант хорош для тех, кто хочет научиться делать сайты самостоятельно, вникнув во все нюансы. Страницы создаются на HTML-языке, стили страниц на CSS, различные действия – на языках Java и пр.
Оптимальным вариантом считается использование CMS, но отбрасывать конструкторы и самостоятельное создание страниц также не стоит. Рассмотрим все эти варианты подробнее.
Создать сайт онлайн: конструктор сайтов
Если вы не хотите разбираться в программировании, настройках хостинга и подключениях домена, то конструктор сайта станет оптимальным вариантом для вас. Конструктор – это специальный онлайн-сервис, в котором можно создать собственный портал, используя технологию WYSIWYG (что расшифровывается как What You See Is What You Get, то есть что видишь – то и получаешь). Вам нужно будет просто выбирать графическое оформление: шаблон сайта, его расцветку, расположение блоков и пр. Вы сможете вставить свой логотип на созданный конструктором сайт, загрузить в него файлы и описания, добавить текст и пр, но полного доступа к исходному коду не получите.
Конструктор – это специальный онлайн-сервис, в котором можно создать собственный портал, используя технологию WYSIWYG (что расшифровывается как What You See Is What You Get, то есть что видишь – то и получаешь). Вам нужно будет просто выбирать графическое оформление: шаблон сайта, его расцветку, расположение блоков и пр. Вы сможете вставить свой логотип на созданный конструктором сайт, загрузить в него файлы и описания, добавить текст и пр, но полного доступа к исходному коду не получите.
К наиболее популярным конструкторам относится:
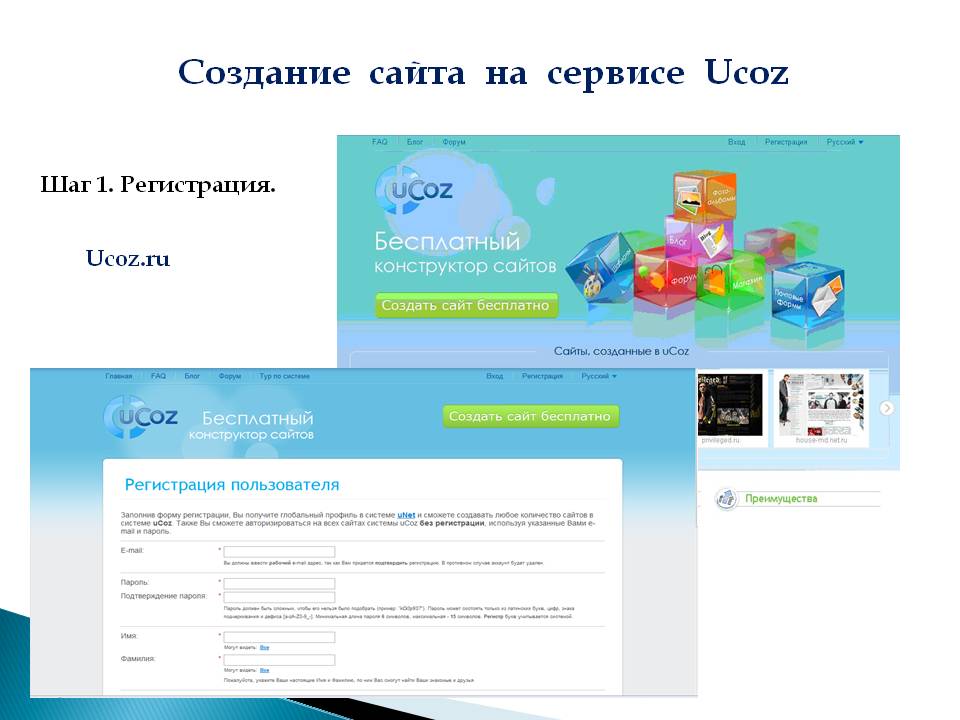
1. ru
Это один из первых конструкторов, получивший распространение в рунете. На нем были созданы сотни миллионов сайтов различного объема и посещаемости. У конструктора удобное визуальное оформление, с которым вы без труда разберетесь, грамотная служба поддержки, детальное описание функций и выгодные условия сотрудничества. Например, вы можете создать и держать свой сайт на укозе совершенно бесплатно, вам выдадут 400 мегабайт свободного места и персональный домен. За 3 доллара в месяц вы получите гигабайт места, встроенный антивирус, мобильную версию сайта и возможность прикрепления персонального домена. За10 долларов в месяц вы сможете создать полноценный интернет-магазин, в котором будет 10 гигабайт места, онлайн-чат, бекап данных, модуль для продвижения и другие необходимые вещи.
За 3 доллара в месяц вы получите гигабайт места, встроенный антивирус, мобильную версию сайта и возможность прикрепления персонального домена. За10 долларов в месяц вы сможете создать полноценный интернет-магазин, в котором будет 10 гигабайт места, онлайн-чат, бекап данных, модуль для продвижения и другие необходимые вещи.
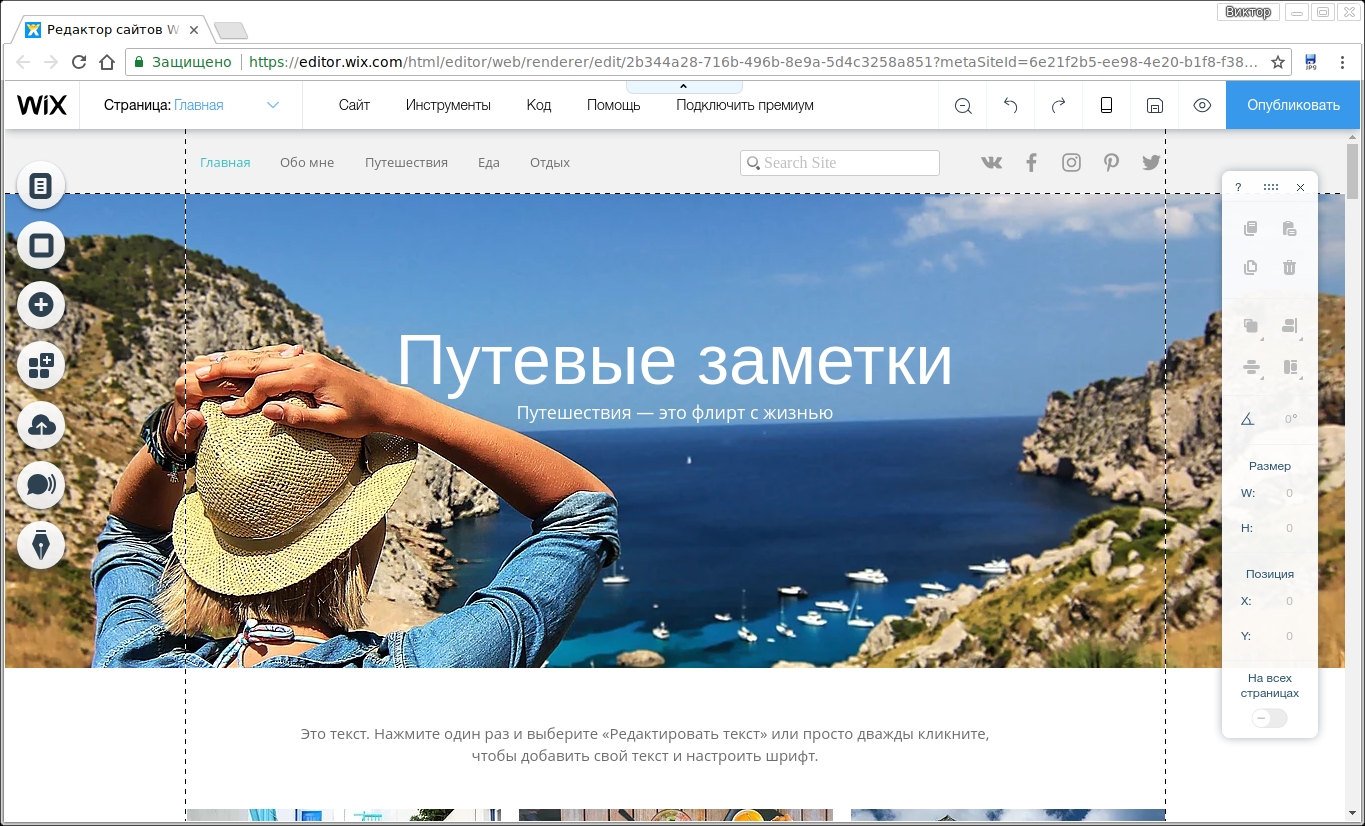
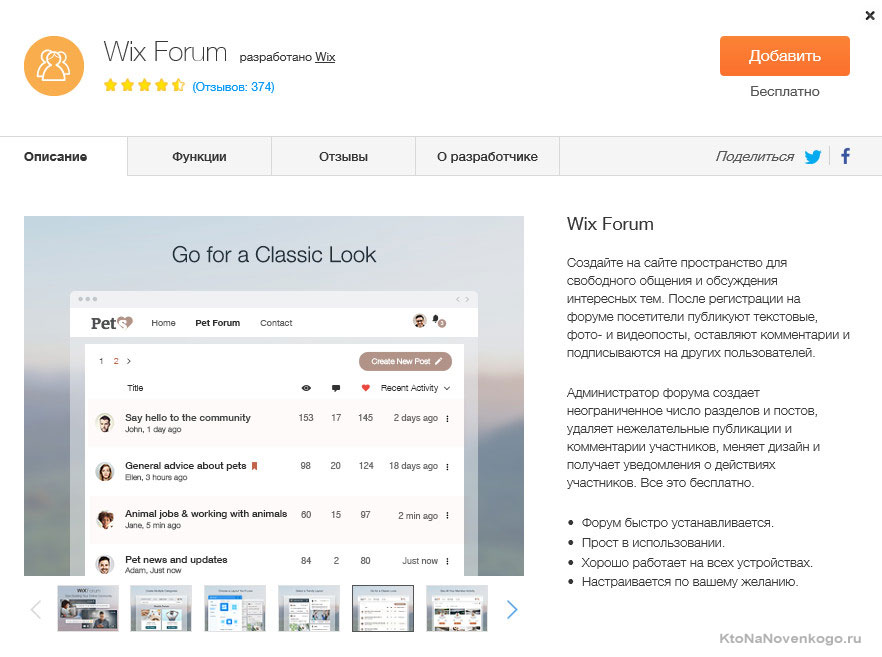
2. Wix
Популярный, удобный и интуитивно понятный конструктор, при помощи которого можно создать простой сайт буквально за 10 минут. На страницах сервиса вы найдете детальное описание его возможностей, а также получите интерактивные подсказки во время работы с конструктором. Тарифная сетка у сервиса достаточно гибкая: можно пользоваться бесплатной версией, или же создать полноценный сайт с множеством дополнительных модулей, заплатив за это около 3-5 долларов в месяц.
3. Сервис
UKITПодойдет для тех, кто хочет не просто сделать портал, но и продвинуть его в поисковых системах. Этот конструктор дает такую возможность бесплатно, плюс предлагает готовые проекты по продвижению от профессиональных SEO-специалистов. Пользоваться UKIT очень приятно и удобно: система максимально продумана и оптимизирована, в ней можно создавать как простые сайты-визитки, так и полноценные интернет-магазины на тысячи товаров. К вашим услугам UKIT предложит 350 разнообразных шаблонов на 40 тематик, а также возможность уникализации имеющихся шаблонов, чтобы вас не путали с конкурентами.
Пользоваться UKIT очень приятно и удобно: система максимально продумана и оптимизирована, в ней можно создавать как простые сайты-визитки, так и полноценные интернет-магазины на тысячи товаров. К вашим услугам UKIT предложит 350 разнообразных шаблонов на 40 тематик, а также возможность уникализации имеющихся шаблонов, чтобы вас не путали с конкурентами.
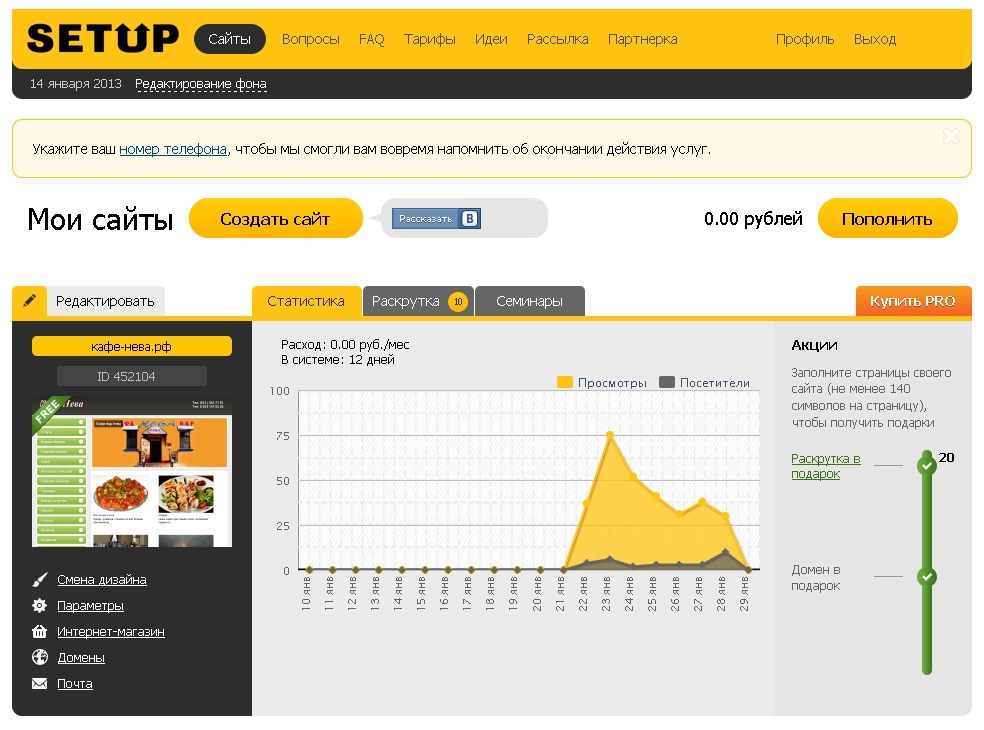
4. UMI
Молодой, но перспективный сервис, который подходит для создания визиток, интернет-магазинов или бизнес-порталов. Вы получаете все необходимое в комплекте: домен, хостинг, собственную почту, возможность продвижения и даже начальную рекламу. Портал предложит вам несколько сотен адаптивных шаблонов, удобную систему управления, мобильную версию портала и широкий выбор тарифных планов от 0 до 5 долларов в месяц.
5. Nethouse
Современный и интуитивно понятный конструктор сайтов, который поможет вам реализовать проекты любого уровня сложности без знания программирования. Создать свой продукт вы сможете буквально за пару минут, пользоваться им можно или бесплатно, или оплатив небольшую сумму для открытия дополнительных возможностей.
Как создать сайт бесплатно конструктором
Рассмотрим общие принципы использования конструктора. Учтите, что у разных конструкторов алгоритмы создания могут отличаться, но в целом они достаточно похожи. Процесс выглядит следующим образом:
1. Вы регистрируетесь в службе, указываете свой почтовый ящик, выбираете логин и пароль. Иногда регистрация не нужна – авторизоваться можно через социальную сеть.
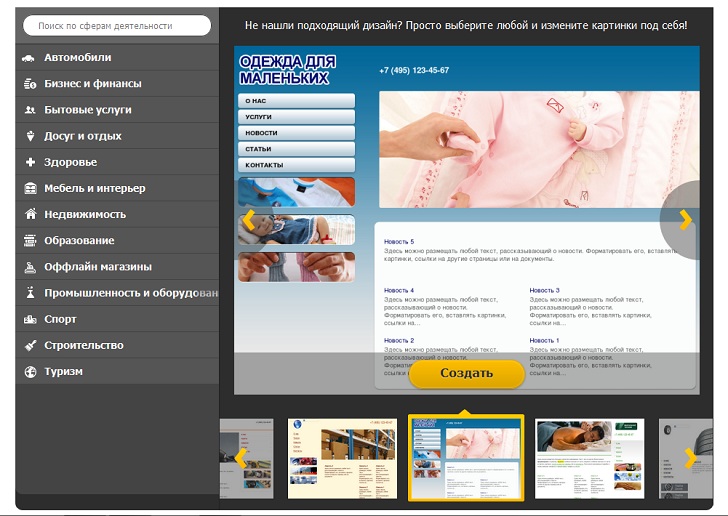
2. Выбираете шаблон, который подходит под ваш проект. Шаблонов в конструкторах достаточно много, поэтому пересмотрите несколько вариантов, а не останавливайтесь на первом попавшемся. Лучше всего выбирать тематические шаблоны. Например, если вы торгуете автозапчастями, то выбирайте шаблоны на автотематику.
3. Персонализация. Этот шаг подразумевает введение доменного имени, присвоение сайту названия, загрузку логотипов и пр. На данном этапе вы сможете подредактировать шаблон, например, изменить шапку, расположение блоков и пр. Добавление и изменение блоков производится интуитивно понятным способом – чем то процесс напоминает работу в PowerPoint. Вам нужно будет просто перетаскивать их, менять размеры и пр. Вы сможете добавлять страницы, создавать фото-видеогалереи, изменять меню, устанавливать кнопки для социальных сетей, привязывать к сайту блог или форум.
Вам нужно будет просто перетаскивать их, менять размеры и пр. Вы сможете добавлять страницы, создавать фото-видеогалереи, изменять меню, устанавливать кнопки для социальных сетей, привязывать к сайту блог или форум.
4. Запуск портала. На этом этапе вы сможете просмотреть будущий сайт, поправить мелкие недочеты, изменить расположения блоков, посмотреть возможности для продвижения и пр. Учтите, что после запуска вы сможете в любой момент менять все что угодно, поэтому если на этом этапе вы еще не определились с какими-то вопросами, то можете смело жать кнопку «далее».
Создать сайт бесплатно используя CMS – системы
CMS расшифровывается как Content Management System и переводится как система управления контентом, что полностью описывает суть процесса. Также CMS часто называют термином «движок сайта». При помощи CMS вы сможете управлять всем содержимым портала: добавлять и удалять страницы, менять расположение блоков, корректировать меню и пр. Также в CMS включены начальные модули для продвижения портала, что может стать очень полезным для вашего бизнеса.
Современный рынок предлагает множество видов CMS как российского, так и зарубежного исполнения. У каждой CMS есть определенные нюансы, достоинства и недостатки, поэтому подбирать их нужно в зависимости от того, какой сайт вы планируете делать.
Их можно условно разделить на две группы: бесплатные и платные. По сути, бесплатные ничем не отличаются от платных, разве что при покупке вы получаете доступ к расширенным функциям, постоянным обновлениям, технической поддержке и пр. Но платить не обязательно: вполне можно обойтись бесплатными движками. К наиболее распространенным бесплатным CMS относится:
1. WordPress
Один из самых старых и самых известных движков, который актуален и до сих пор. Идеально подходит для создания сайтов-визиток, блогов, интернет-магазинов и пр. Легок в использовании, позволяет редактировать исходный код, имеет огромное комьюнити, тысячи шаблонов и модулей.
2. Joomla
Прямой конкурент WordPress, который подойдет для создания как визитки, так и полноценного корпоративного портала. Немного сложнее WP, но открывает перед пользователем не меньше возможностей. Перед тем, как пользоваться Джумлой, обязательно изучите инструкцию и прочитайте пару руководств о ней.
Немного сложнее WP, но открывает перед пользователем не меньше возможностей. Перед тем, как пользоваться Джумлой, обязательно изучите инструкцию и прочитайте пару руководств о ней.
3. Drupal
Интересный движок, на котором можно создать корпоративный сайт, интернет-магазин, собственную социальную сеть или сайт для портфолио. Немного сложный в освоении, но разобраться с ним можно за пару вечеров. Открывает широкие возможности в настройке и кастомизации.
4. InstantCms
Предназначен для создания городских порталов, собственных социальных сетей, онлайн-клубов и сайтов знакомств. Может использоваться для коммерческих целей, прост в обращении и освоении, но
4. OpenCart
Отличная CMS, которая рассчитана на создание интернет-магазинов. На этом движке можно создавать проекты любой сложности, начиная от одностраничника, и заканчивая магазинами на тысячи товарных позиций. Имеет модули для интеграции платежных систем, для связи с базами данных, для загрузки и выгрузки товаров. Достаточно проста в освоении, но для тонкой настройки вам понадобится разобраться в языке PHP или нанять специалиста.
Достаточно проста в освоении, но для тонкой настройки вам понадобится разобраться в языке PHP или нанять специалиста.
Обратите внимание! Я настоятельно рекомендуют выбирать именно WordPress. Это наиболее простой и эффективный движок. Кроме того, я регулярно провожу бесплатные тренинги, как сделать сайт своими руками на WordPress. Тренинг длится всего 4 дня, в режиме онлайн. Вам нужно всего лишь повторять за мной. И спустя 4 дня у вас будет собственный сайт, сделанный самостоятельно. Если что-то в процессе не получится, я обязательно помогу. Для регистрации на тренинг вам нужно лишь оставить адрес электронной почты – на него придет уведомление о начале обучения.
К платным системам, на которых можно создать сайт коммерческой направленности, относится:
1. Битрикс
Российская система управления, обладающая огромными возможностями. Подходит для реализации проектов любой сложности и объема, имеет мощное комьюнити и грамотную техподдержку. Из преимуществ можно выделить интуитивно понятную среду, возможность интеграции с другими продуктами 1с, хорошую производительность и возможность тонкой настройки (понадобятся специальные знания). Этот вариант станет идеальным для интернет-магазинов, которые уже работают с продуктами 1с битрикс, склад, бухгалтерия и пр.
Из преимуществ можно выделить интуитивно понятную среду, возможность интеграции с другими продуктами 1с, хорошую производительность и возможность тонкой настройки (понадобятся специальные знания). Этот вариант станет идеальным для интернет-магазинов, которые уже работают с продуктами 1с битрикс, склад, бухгалтерия и пр.
2. CMS
Удобная, практичная и красивая CMS, освоить которую не составит труда. Ее основные плюсы – более 500 уникальных шаблонов, грамотная служба поддержки и детальное описание функций. С помощью UMI вы сможете создать портал любой направленности и сложности: коммерческий продукт, интернет-магазин, сайт компании и пр.
3. OsCommerce
Интересная система, которую используют для создания быстрых и функциональных интернет-магазинов. Работает быстро и не нагружает сервер, имеет множество настроек и дополнений, хорошо интегрируется с базами данных и платежными системами. Этот вариант подойдет для тех, кто хочет создать качественный интернет-магазин, не вкладывая много сил и времени в разработку и настройку: запустить его вы сможете буквально за 10 минут, после чего останется наполнить странички товаром и приступить к продажам.
Создать сайт бесплатно: самостоятельное создание сайта
Если вы решили создать сайт бесплатно, разобравшись со всеми нюансами, освоив программирование, работу с хостингом и базами данных, то вам понадобится изучить язык HTML, CSS, PHP и другие технологии.
Найти уроки по этим языкам не составит труда: в сети есть сотни самоучителей для начинающих, видео уроков, тестов и прочего. Глубоко вникать вам не придется: создать обычную страничку можно буквально за 10 минут, а небольшой сайт из 10-15 страничек – за вечер.
Конечно, если вы хотите сделать полноценный интернет-магазин, то для этого нужно учиться и тренироваться, но простой сайт вполне можно собрать, обучаясь вечерами по 1-2 часу в день.
Сайт создается в три этапа:
1. Делается макет сайта. Обычно его рисуют в растровых редакторах. Макет – это то, как будет выглядеть готовый сайт после запуска.
2. Производится верстка. Берется макет, сделанный на предыдущем этапе, и из него создается программный код, который будет работать на сервере. Проверяется правильность работы кода на различных браузерах, в мобильной версии и пр.
Проверяется правильность работы кода на различных браузерах, в мобильной версии и пр.
3. Внедряется PHP-код. Благодаря этому сайт становится динамическим, начинает отвечать на запросы пользователя, выдавать ему нужные данные и пр.
Детально разбирать эти пункты мы не будем – это тема для отдельной статьи. Просто вы должны понимать, что самостоятельное создание – самый сложный и трудозатратный процесс, но пройдя все этапы, вы научитесь делать профессиональные порталы и в будущем сможете зарабатывать на этом деньги.
Шаг 3. Заливка сайта на хостинг
Этот шаг нужно будет проделать только в том случае, если вы выбрали вариант самостоятельного создания или использования CMS. Если было принято решение создать сайт онлайн в конструкторе, то его можно пропустить – ваш портал уже будет размещаться в сети интернет.
Рассмотрим, как делается заливка в том случае, если вы создали сайт самостоятельно на своем компьютере. Вам нужно купить доменное имя и хостинг (мы писали выше, как это сделать). После покупки компании вышлют вам письма с логинами-паролями на вход в их систему управления, а также с данными для настройки.
После покупки компании вышлют вам письма с логинами-паролями на вход в их систему управления, а также с данными для настройки.
Далее вам нужно зайти в панель управления доменным именем и указать, что он будет располагаться на заданном хостинге. Это делается путем внесения изменений в NS-записи в панели доменного регистратора.
Что именно внести в запись, вы узнаете от своего хостинг – провайдера – он пришлет вам нужные значения. Данные записываются в DNS-записи (строки CNAME, А и пр), а обновление происходит на протяжении 6-12 часов, хотя может занять и до 72 часов. За это время вы должны успеть настроить сайт, чтобы, когда DNS-адреса обновятся, вы смогли попасть на его страницы.
После привязки домена нужно зайти в панель управления хостингом. В ней нет ничего сложного – работать можно в интерактивной среде, перенося файлы прямо через браузер. Для этого можно воспользоваться функцией «Диспетчер файлов», расположенной во вкладке «Файлы». Выберите нужные на вашем компьютере и перенесите их в корневую папку /public_html.
Диспетчер файлов достаточно удобен для переноса небольшого количества файлов, но если у вашего сайта сложная структура, десятки папок и сотни страниц, то лучше воспользоваться FTP-клиентом.
Обратите внимание! Это может быть обычный TotalCommander, FileZilla и другие программы. В них нужно указать адрес хоста, с которым происходит соединение, имя пользователя, пароль и порт, через который произойдет связь. Все эти данные выдаются провайдером во время покупки. Если данные потерялись, то обратитесь в службу поддержки, и вам помогут их восстановить.
Разобраться с TotalCommander будет немного сложнее, чем с FileZilla, но зато он умеет работать с архивами, раскрывая их прямо на хостинге. FileZilla так не умеет – вам придется переносить файлы по одному, что может занять больше времени.
Если вы решили не создавать сайт самостоятельно, а использовать CMS, то все произойдет намного проще.
Кстати! У 95% российских хостингов имеется возможность автоматической установки популярных движков WordPress, Joomla, Drupal и других. Вам нужно будет просто выбрать в панели управления нужный движок и запустить его распаковку.
В процессе он задаст вам несколько вопросов, предложит выбрать логин и пароль для администратора, подключить базы данных для хранения информации, выбрать кодировку и пр. Никаких сложностей с настройкой у вас не возникнет – достаточно просто отвечать на простые вопросы и читать подсказки, которые будут всплывать в процессе.
Если же у вашего хостинга нет услуги автоматической установки CMS или вы планируете установить некий редкий движок, который не входит в стандартный пакет, то действовать нужно по следующему алгоритму:
1. Вы скачиваете выбранную CMS с «родного» сайта. Обычно она лежит в архиве, поэтому ее нужно распаковать.
2. При помощи TotalCommander или FileZilla распакованные файлы переносятся на ваш хостинг в папку /public_html.
3. Вы заходите в адресную строчку, набираете свое доменное имя и добавляете к нему /wp-admin/install.php. То есть если ваш сайт называется knife.ru, то чтобы запустить процесс установки нужно ввести в адресной строке knife.ru/wp-admin/install.php для системы WordPress. Для других CMS адрес будет другой – узнать его можно в помощи к выбранному движку. После этого вы увидите мастер настройки, в который нужно будет ввести нужные данные.
Когда установка выполнится, вы сможете войти в админ-панель своего сайта и продолжить настройку: выбрать шаблон, установить различные плагины, добавить пользователей-администраторов, менеджеров, продавцов и прочее.
Здесь же можно менять дизайн сайта, добавлять к нему различные счетчики, метрики, страницы, редактировать комментарии, создавать новые страницы. Одним словом, через CMS вы сможете полноценно работать и управлять своим сайтом.
Шаг 4. Создать сайт бесплатно: наполняем сайт
Читайте также: Работа с текстом в интернете для заработка от 300$ + личный совет
Когда вы развернули на хостинге движок, залили свои странички или просто воспользовались конструктором, вы получили лишь скелет сайта. Он работает, у него есть какой-то дизайн, но он абсолютно бесполезен для пользователей. Чтобы они заходили на него, просматривали страницы и совершали покупки, его нужно наполнить контентом.
Он работает, у него есть какой-то дизайн, но он абсолютно бесполезен для пользователей. Чтобы они заходили на него, просматривали страницы и совершали покупки, его нужно наполнить контентом.
Контент бывает текстовый, видео, фото, музыкальный и пр. Наиболее часто в коммерческих нишах встречаются тексты и фото, иногда – видео. Вам нужно подготовить несколько статей, рассказав миру, кто вы такие, чем занимаетесь, как работаете, осуществляете ли отправку, как принимаете оплату и другие подробности. После этого наполните сайт товарами, добавьте к ним актуальные цены и описания.
Если это сайт-визитка, то опишите свои услуги, расскажите про опыт и реализованные кейсы, создайте короткие промо-ролики и другой контент. Если это сайт компании, то расскажите:
- об этапах своего становления;
- о коллективе;
- о занимаемых нишах и преимуществах перед конкурентами.
Если это информационный портал, то добавляйте на него интересные данные, фото, музыку и пр.
Вопрос с наполнением контентом не такой простой, как может показаться на первый взгляд. Во-первых, тексты должны быть уникальными и интересными, нельзя просто надергать статей у конкурентов и рассчитывать, что у вас сразу будут сотни клиентов.
Скорее всего придется писать статьи самому или нанимать копирайтеров. Статьи пишутся согласно тематике сайта, на основе подобранных ключевых слов. Например, если вы предоставляете услуги установки пластиковых окон, то вам нужно будет написать несколько статей о том, что такое окна, как их монтируют, какие виды бывают и пр. Подобрать ключевые слова можно через сервисы Яндекса и Гугла, после чего составить на основе подборки семантическое ядро с точками входа посетителей и пр.
С фотографиями тоже нужно быть внимательным: нельзя бездумно собирать изображения с сайтов – конкурентов:
- их нужно брать с разных порталов, аккуратно внедряя в тематические тексты;
- заполняя теги для картинок, чтобы поисковые системы понимали, о чем идет речь в статье, считали ее уникальной и приводили к вам только тематических пользователей.

Обратите внимание! Контент играет важную роль в формировании вашего портала. Именно он позволяет поисковым системам проиндексировать ваш сайт и задать для него правильную тематику. Именно контент позволяет порталу подниматься на первые места в поиске, он приводит посетителей и превращает их в клиентов.
Поэтому, изучая как создать сайт инструкция, обязательно уделите внимание построению контентного плана и написанию подходящих статей. Также не забывайте регулярно добавлять новый контент, чтобы поисковые системы не считали его заброшенным. Оптимальный вариант – выкладывать минимум по одной статье в неделю, причем появляться она может как на главной, так и в тематических разделах, например, в блоге.
Шаг 5. Встречаем первых посетителей
Мало просто создать сайт, нужно сделать так, чтобы на него приходили посетители, ведь именно это и есть вашей целью. Добиться этого достаточно трудно, намного сложнее, чем создать качественный портал. Процесс продвижения сайта в поисковых системах называется SEO-оптимизацией, он подразумевает под собой проведение определенных действий, направленных на рост аудитории портала.
Процесс продвижения сайта в поисковых системах называется SEO-оптимизацией, он подразумевает под собой проведение определенных действий, направленных на рост аудитории портала.
Первое, что нужно сделать: создать семантическое ядро, то есть подобрать слова, которые относятся к вашей тематике, сгруппировать их по разделам, выделить высокочастотные, среднечастотные и низкочастотные запросы. Затем на основе этих слов подготовить интересные тексты, в которых будут призывы к действию, и разместить их на портале. Через некоторое время поисковые системы проиндексируют ваши тексты, и они появятся в поиске. Человек будет вводить запрос в поисковик, видеть ваши страницы и переходить на них.
Рейтинг и позиции у страниц будут разные – на одни посетители будут приходить чаще, на другие – реже, с некоторых вообще выходить. Все это необходимо анализировать, изучать и использовать. Если посетители приходят на страницу описания услуги, то оттуда их можно направлять на страницу вызова мастера или совершения заказа. Если посетители приходят в блог вместо главной страницы, то из него можно сделать ссылки на нужные страницы.
Если посетители приходят в блог вместо главной страницы, то из него можно сделать ссылки на нужные страницы.
Также нужно будет сделать внутреннюю перелинковку страниц. Перелинковка – это расставление ссылок, ведущих в разные части сайта. Обычно они делаются с тематических страниц. Например, вы пишете статью о том, как выбрать краску для межкомнатных дверей. В этой статье есть описание нитроэмалей, акриловых и вододисперсионных красок. Ранее на сайте вы выкладывали статьи о достоинствах и недостатках этих красок, поэтому их можно связать ссылками. Пользователь, читая статьи, сможет переходить по ним, и получать больше полезной информации.
Чтобы анализировать показатели сайта, точки входа и выхода, аудиторию и другие параметры, следует установить различные метрики, например, Google Analytics или Яндекс-Метрика. Также есть различные счетчики посетителей, например, от сервиса LiveInternet. Собирая и анализируя информацию, вы сможете увеличивать количество посетителей и превращать их в клиентов, подталкивая к нужным действиям.
Изучая руководства по SEO, вы наверняка наткнетесь на описание технологий увеличения ссылочной массы на ваш сайт. Стоит ли покупать ссылки и расставлять их в различных каталогах, на форумах и на смежных сайтах? Сегодня это практически бессмысленное занятие, более того, оно может нанести вред молодому порталу.
Резкое наращивание ссылочной массы говорит поисковикам о том, что применяются черные технологии раскрутки, и они понижают сайт в выдаче. Наращивайте количество ссылок естественным путем, создавая тематические паблики на форумах, добавляя комментарии в обсуждения, вставляя линки в вопросы и пр.
Шаг 6. Оптимизация и улучшение юзабилити
Итак, вы создали свой первый сайт и даже получили первых посетителей. Что делать дальше? Со временем вы наверняка поймете, что у вашего детища есть недостатки и проблемы. Во-первых, это не уникальный шаблон, который встречается и на других порталах. Во-вторых, это не оптимизированная структура, в которой пользователи могут путаться. В-третьих, отсутствие каких-то специальных модулей, облегчающих работу и автоматизирующих процесс. В-четвертых, малое количество посетителей или некачественный трафик (слишком мало пользователей совершают целевое действие).
В-третьих, отсутствие каких-то специальных модулей, облегчающих работу и автоматизирующих процесс. В-четвертых, малое количество посетителей или некачественный трафик (слишком мало пользователей совершают целевое действие).
Чтобы улучшить ситуацию, вам нужно будет постоянно менять и развивать свой сайт. Делать это можно самостоятельно или с привлечением специалиста. Нужно решить, что для вас важнее – деньги или время. Если вы готовы тратить по нескольку часов в день на изучение новых технологий и программ, на аналитику и чтение профессиональной литературы, то можно заниматься развитием самостоятельно. Если учиться не хочется или времени просто нет, то логичнее нанять специалистов, которые доведут до ума начатое.
Первым делом нужно протестировать сайт на юзабилити. Это недорогая услуга, которая помогает понять, что может пойти не так при заходе пользователя на страницу. Благодаря тестированию вы узнаете, насколько грамотно сделана ваша структура, сможет ли посетитель попасть на продающие страницы, корректно ли отображаются у него страницы, работают ли скрипты и пр. Не удивляйтесь, если кажущаяся вам логичность структуры будет раскритикована тестером: пользователи всегда найдут способ заблудиться в трех страницах.
Не удивляйтесь, если кажущаяся вам логичность структуры будет раскритикована тестером: пользователи всегда найдут способ заблудиться в трех страницах.
Затем нужно будет уникализировать шаблон сайта, подогнав его под вашу тематику, оформив в корпоративных цветах, добавив различные элементы, подразделы, пункты меню и пр. Не нужно перегружать сайт, добавляя на него музыку или десятки рисунков, не надо использовать яркие и несочетающиеся цвета: наймите грамотного дизайнера, чтобы он сделал вам шаблон, и конверсия значительно вырастет.
Последний этап – это анализ трафика и улучшение его характеристик. Вас интересуют только целевые клиенты или люди, которые в будущем смогут ими стать, поэтому нет необходимости собирать посетителей, которые никогда не совершат покупки в вашем магазине.
Составьте портрет стандартного покупателя, определите свою целевую аудиторию и подстраивайте свой сайт именно под нее. Благодаря этому вы сможете повысить уровень конверсии, увеличить количество продаж и более грамотно расходовать рекламные бюджеты.
Шаг 7. Привлечение посетителей
Создать сайт бесплатно – не сложно. Сложно привлечь на него посетителей, которые будут совершать нужные вам действия. Привлечение через внутреннюю оптимизацию, добавление текстов и расстановку ссылок часто не дает приемлемого результата, поэтому для увеличения продаж приходится использовать другие способы. Одним из наиболее популярных считается контекстная реклама. Она работает по следующему принципу:
1. Вы регистрируетесь в Яндексе, Гугле и других сервисах, предоставляющих услуги контекстной рекламы.
2. Составляете объявление, которое будет отображаться в поисковой системе при вводе определенных запросов. Заголовок объявления не должен превышать 30 символов, текст – 80 символов.
3. Оплачиваете рекламную компанию, пополняя свой счет. После этого выбираете параметры показа (целевая аудитория, регионы и пр) и запускаете объявления.
4. Объявления появляются в поиске и люди начинают переходить по ним. Ваша задача добиться того, чтобы каждый посетитель совершал нужное действие: покупку, регистрацию, звонок и пр.
Это самый простой способ привлечения аудитории, причем не самый затратный. Потратив 50-80 долларов, вы сможете привлечь на сайт около 1000 посетителей, тем самым увеличив продажи в несколько раз.
Учтите, что от правильности составления объявления зависит очень многое: в нем должен быть призыв к действию, заголовок должен цеплять и принуждать пользователя к переходу на ваш портал. Экспериментируйте с ними, выбирайте правильные точки входа, меняйте текст, чтобы расходовать бюджет максимально эффективно.
Личные советы о том, как создать сайт бесплатно
Если вы задались целью сделать сайт самостоятельно, то без изучения языков программирования вам не обойтись. Вы можете собрать его на конструкторе, но так или иначе вам понадобится изменять в нем какие-то детали, что-то добавлять и убирать, прописывать теги и прочее. И без знания HTML вам не обойтись. Поэтому первым делом ознакомьтесь со следующими темами:
1. Введение в HTML
Вам не надо погружаться глубоко в язык гипертекстовой разметки, достаточно выучить основные теги, понять, как работают контейнеры, как строится логика и прописываются дополнительные атрибуты.
2. CSS
Каскадные таблицы стилей. Эта технология используется для описания и оформления html-страниц: чтобы не вписывать код по оформлению в каждую страничку, можно просто задать стиль в небольшом файлике, и он применится ко всему сайту.
3. PHP
Популярный скриптовый язык, который используется для разработки веб-приложений. Попутно с ним вы освоите работу с базами данных, различными фреймворками и другими технологиями, после чего сможете создавать профессиональные сайты.
В целом, мы рекомендуем не работать с конструкторами, а устанавливать движок WordPress и развивать собственный сайт. Этот путь дает вам несколько весомых преимуществ и делает независимым от третьих лиц.
Во-первых, у вас будет собственный домен, а не заимствованный, которым вы сможете управлять.
Во-вторых, если скорость работы сайта вас перестанет устраивать, или вы просто вырастете из имеющегося тарифного плана, то всегда можно переехать на новый хостинг или на выделенный сервер.
В-третьих, вы получите полный доступ к управлению собственным сайтом. Вы сможете менять код, устанавливать различные модификации и шаблоны, запускать скрипты, привязывать его к платежным системам и кассовым аппаратам. Вам никто не будет указывать, никто не будет ограничивать ваши действия и способы заработка.
Совет! Начинать создание с нуля тоже не стоит: вы потратите на продукт чересчур много времени и в итоге он будет все равно хуже, чем созданный через CMS.
Самописные сайты хороши только для частного использования, а не для бизнеса: вы будете знать его структуру, логику работы, нюансы, но любой другой человек вряд ли разберется в управлении проектом. А в CMS есть удобная система управления, через которую можно настраивать сайт в визуальном режиме. Через нее можно будет добавлять новых пользователей, менять настройки, запускать скрипты и редактировать код.
Создать сайт бесплатно: главные шаги, которые вам нужно выполнить:
1. Определение цели и тематики сайта.
Определение цели и тематики сайта.
2. Подбор ключевых слов, создание семантического ядра.
3. Разработка структуры будущего сайта.
4. Покупка домена, хостинга, установка движка.
5. Наполнение портала необходимой информацией.
6. Коррекция и улучшение юзабилити.
7. Раскрутка портала в поисковых сетях, получение прибыли.
Ничего сложного в этих шагах нет: справиться с ними сможет даже человек, далекий от электронной коммерции и программирования. Но вам придется учиться и развиваться в процессе, поэтому будьте к этому готовы. Если же вы не хотите тратить время, то просто наймите опытную компанию, которая разработает вам сайт под ключ: так будет быстрее и проще.
Как создать сайт бесплатно: подводя итог
Теперь вы знаете, как создать сайт инструкция содержит подробное описание всех действий и шагов. Как видите, процесс достаточно длительный, сложный, но если кропотливо трудиться, реально достичь успеха.
Если же вы хотите на практике увидеть, как создать сайт бесплатно, приглашаю на мой авторский тренинг по созданию сайтов. Он длится всего 4 дня, но построен на практических заданиях. Я показываю в режиме реального времени, как работать с движком Вордпресс, устанавливать и настраивать его, как выбирать хостинг и доменное имя, как переносить сайт на хостинг. Предоставляю много другой ценной и полезной информации. То есть, вы сможете своими руками создать сайт онлайн.
Он длится всего 4 дня, но построен на практических заданиях. Я показываю в режиме реального времени, как работать с движком Вордпресс, устанавливать и настраивать его, как выбирать хостинг и доменное имя, как переносить сайт на хостинг. Предоставляю много другой ценной и полезной информации. То есть, вы сможете своими руками создать сайт онлайн.
Даже если что-то не будет получаться, не стоит переживать – я помогу решить все проблемы. Поэтому можете быть уверены, что во время прохождения тренинга вы сможете создать сайт бесплатно своими руками.
Для участия в обучении просто перейдите по ссылке и оставьте адрес электронной почты. На него придет сообщение о дате начала обучения и ссылка в ваш личный кабинет!
Создать бесплатный сайт — Блог
Существуют различные способы создания бесплатного сайта в интернете. На некоторых сайтах вы можете настроить свой сайт, подписавшись на готовый шаблон сайта без каких-либо знаний в области программирования, и вы можете легко изменить содержимое в предоставленной вам панели администратора.
Тем не менее, в этот блог мы включим WordPress, Joomla OpenCart, Datalife и так далее. Мы поговорим о создании бесплатного сайта с использованием CMS, как этот.
Чтобы создать сайт, вам сначала понадобится домен и хостинг. Вы можете найти достаточно бесплатных доменов и хостов первого и второго уровня в Интернете. Для этого вы можете ввести «бесплатные домены» или «бесплатный хостинг» в поисковых системах по отдельности, чтобы получить оба из них по отдельности или объединить их, или использовать сторонние домены компаний, предлагающих бесплатный хостинг.
О чем думать, когда вы получаете бесплатный хостинг?
Как правило, компании, предлагающие бесплатный хостинг, могут размещать рекламу в любой части вашего сайта при создании сайта. Также убедитесь, что на вашем хостинге есть поддержка MySQL. Мы рекомендуем внимательно прочитать информацию о хостинге при покупке бесплатного хостинга.
Как создать сайт после покупки домена и хостинга?
Большинство хостинговых компаний могут устанавливать CMS одним щелчком мыши на панели администратора (cPanel, DirectAdmin и т. Д.). Если это невозможно, вам следует посетить официальные сайты CMS, упомянутые выше, и загрузить их в архив (zip, rar, tar и т. Д.). Затем вам нужно загрузить этот архив в папку вашего хоста (обычно в форме pulblic_html или root.) После загрузки вы должны выбрать этот архив и дать команду «извлечь файлы» из архива. После удаления файлов из архива вы увидите, что файлы CMS сгруппированы в одну папку.
Д.). Если это невозможно, вам следует посетить официальные сайты CMS, упомянутые выше, и загрузить их в архив (zip, rar, tar и т. Д.). Затем вам нужно загрузить этот архив в папку вашего хоста (обычно в форме pulblic_html или root.) После загрузки вы должны выбрать этот архив и дать команду «извлечь файлы» из архива. После удаления файлов из архива вы увидите, что файлы CMS сгруппированы в одну папку.
Я подготовил файлы в папке, что дальше?
Следующим шагом является создание базы данных MySQL и пользователя MySQL для создания данных. Создайте базу данных MySQL в панели администратора, предоставленной вашим хостом, затем создайте и зашифруйте имя пользователя MySQL. Введите созданное имя пользователя из вашей панели администратора в эту базу данных (база данных MySQL) и сохраните.
Я подготовил данные MySQL, что мне теперь делать?
Теперь вам нужно открыть папку, в которой вы разместили CMS в вашем веб-браузере. Некоторые CMS просто должны открыть папку, чтобы установить их, а некоторые должны написать «/ install» после папки.
После того, как вы откроете эту папку, вы сможете ввести свою личную информацию, некоторые другие мелкие детали, мгновенно установить любой шаблон, ввести данные MySQL, установить имя пользователя, пароль для панели администратора и так далее. последовательные шаги представлены. После выполнения этих шагов установка CMS будет завершена, и когда вы введете имя домена вашего сайта в веб-браузере, вы увидите шаблон CMS по умолчанию. Это означает, что вы уже создали свой собственный сайт бесплатно.
Я создал свой сайт, как мне внести изменения сейчас?
Когда ваш веб-сайт будет готов, вы можете получить доступ к панели администратора, предоставленной CMS, введя имя пользователя и пароль, которые вы установили при установке этой CMS. Каждая CMS имеет свое собственное дополнение для доступа к панели администратора (например, в WordPress вы можете ввести «/ wp-admin» в конце папки, где находится CMS).
Получив доступ к панели администратора, вы можете использовать те же готовые шаблоны CMS, не обладая знаниями в области программирования, чтобы изменять дизайн веб-сайтов, создавать меню и редактировать страницы в соответствии с вашими предпочтениями.
Как создать сайт бесплатно — Копирайтер Ольга Новикова
Создать сайт на конструкторе Джимдо бесплатно на русском языке совсем не сложно, если закрыть глаза на то, что все настройки у конструктора теперь на иностранном языке. Но если ты все же решишься это сделать, то бесплатный SaaS сервис сайтов Jimdo и автоматический переводчик в браузере тебе в помощь! Конструктор легок и удобен в управлении и не требует специальных знаний в области программирования.
Чтобы собрать свой сайт, тебе необходимо всего лишь обладать большим желанием. Ты можешь сконструировать любой тип веб-сайта – профессиональный или персональный:
Если ты хочешь перенести домен, зарегистрированный на Jimdo на другой хостинг, тебе будет нужен код для переноса твоего домена — AuthCode (Authinfocode в случае с доменами *.de).
Данный код ты можешь запросить у технической поддержки в любое время. Свяжись с техподдержкой через вкладку «Questions» на панели управления сайтом или по ссылке и тебе вышлют необходимый для переноса твоего домена код (Auth(info)Code). У тебя будет
возможность разместить свой сайт на доменах com, *.net, *.org, *.info, *.biz, а также *.de и .ch.
Свяжись с техподдержкой через вкладку «Questions» на панели управления сайтом или по ссылке и тебе вышлют необходимый для переноса твоего домена код (Auth(info)Code). У тебя будет
возможность разместить свой сайт на доменах com, *.net, *.org, *.info, *.biz, а также *.de и .ch.
Информация: Перенос твоего домена к другому хостеру не означает, что твой договор с Jimdo будет расторгнут. Если ты хочешь отказаться от подписки, сообщи об этом в службу технической поддержки. Если тебе все равно непонятно, где и куда писать сообщение для службы поддержки, тогда для тебя есть специальная форма связи со специалистами Джимдо. Ответы на часто задаваемые вопросы можно посмотреть здесь. Чтобы быть в курсе последних новостей в области веб-дизайна, продвижения, электронной коммерции, новостей Jimdo, читай новости в блоге.
Джимдо на русском языке теперь не отвечает на вопросы своих пользователей. Поэтому все обращения в службу поддержки приходится писать через онлайн переводчик. Не очень удобно, конечно, но вполне
возможно. Ответы приходят тоже на иностранном. А в декабре 2019 г. служба поддержки Джимдо сообщила, что им пришлось добавить префикс free к домену сайтов, использующих бесплатный тариф.
Теперь все они jimdofree вместо просто jimdo.
Не очень удобно, конечно, но вполне
возможно. Ответы приходят тоже на иностранном. А в декабре 2019 г. служба поддержки Джимдо сообщила, что им пришлось добавить префикс free к домену сайтов, использующих бесплатный тариф.
Теперь все они jimdofree вместо просто jimdo.
Как объяснил мне сотрудник поддержки, это было сделано для того, чтобы отличать бесплатные веб-сайты от других, а также для повышения рейтинга Google всех веб-сайтов Jimdo. И это никак не повлияет на рейтинги сайтов в поисковых системах, потому что была установлена правильная переадресация со старых адресов на новые.
Действительно, был установлен редирект 301 на все страницы моего сайта. И мне пришлось делать переезд моего сайта со старого домена на новый в Яндекс Вебмастере. Джимдо пообещал, что не менять этот префикс снова не будет. По крайней мере, в ближайшее время этого нет в планах компании. Ну что ж, посмотрим.
Но на всякий случай советую также почитать отзывы о
других конструкторах сайтов. (здесь их очень много и все со ссылками на сайты). О продвижении сайта читай здесь.
(здесь их очень много и все со ссылками на сайты). О продвижении сайта читай здесь.
Как создать сайт бесплатно самостоятельно. Создание сайта своими руками с нуля
Создать сайт бесплатно можно всего двумя способами: создать его самостоятельно или найти компанию или человека, который не возьмет вознаграждения за свой труд и затраченные ресурсы. Если у вас есть такие знакомые, обратитесь к ним. Если знакомых вебмастеров нет, а в интернете никто не соглашается работать бесплатно, то придется заплатить или сделать сайт самостоятельно.
Оглавление:
Создать сайт самостоятельно
Что бы научится создавать сайты самостоятельно нужно не так много времени. С развитием современных IT технологий, сайты делать можно без специальных навыков с помощью конструкторов контента. Но к сожалению они не дают такой гибкости как использование CMS, верстки и программирования.
Создание сайта с чего начать
Решили изучать основы и понять технологию производства сайта, то почитайте этот материал. Возможно он прольет свет на этот процесс и разложит все поп полочкам.
Возможно он прольет свет на этот процесс и разложит все поп полочкам.
Читать подробнее…
Бесплатные платформы для создания сайта
Сначала хотел описать различные CMS, потом подумал что это лишнее (в крайнем поиск поможет). Все на самом деле просто, не знаешь что выбрать? Выбирай популярное. Для блогов очень популярно использовать CMS WordPress а для всего остального CMS Joomla.
Создать сайт на Joomla
Если Вы выбрали сайт на Joomla, то эта статья поможет вам ее установить на компьютер или хостинг, разработать или установить шаблон и развернуть полноценный сайт.
Читать подробнее…
Создать сайт на html в блокноте
Для того что бы сделать сайт не всегда нужна платформа. Иногда достаточно сделать пару html страниц и разместить их в интернете. Делать такие страницы лучше всего в блокноте. Думаю, что это самый лучший инструмент для работы с html, css и php файлами. Но блокноты бывают разные и пожалуй те, что обладают подсветкой кода, самые привлекательные. Но статья не об этом. Изучив данный материал у Вас появится сайт и начальные навыки работы с языком разметки html и css.
Но статья не об этом. Изучив данный материал у Вас появится сайт и начальные навыки работы с языком разметки html и css.
Читать подробнее…
Создать сайт при помощи конструктора сайтов
Да, этот вариант очень привлекателен, если возможности конструктора Вас устраивают. У данного способа есть свои минусы и плюсы. Но на сегодняшний день он является самым простым бесплатным способом создать сайт. Здесь будут рассмотрены несколько на мой взгляд лучших и надежных конструкторов. Ну конечно после изучения этого материала наличие своего сайта Вам обеспечено.
Читать подробнее…
Инструменты для создания сайта
Как ни крути, а удобные инструменты без которых процесс был бы настоящей мукой просто необходимы. Здесь я собрал набор инструментов и сервисов, которые полностью удовлетворяют мою потребность в них. Думаю будут полезны и Вам.
Читать подробнее…
Учебники, книги и самоучители по созданию сайтов
Если Вы решили, что создать сайт бесплатно по инструкции не достаточно и не утоляет Вашу жажду знаний, то я подобрал для Вас подборку литературы от гуру нашего дела.
Читать подробнее…
Все материалы категории:
5 бесплатных инструментов для создания профессионального веб-сайта
Большинство людей согласятся, что создание профессионального веб-сайта требует либо большого количества кода, либо больших денег. Однако с появлением конструкторов веб-сайтов вам не нужны оба. Фактически, с помощью этих инструментов теперь вы можете создать свой собственный профессиональный веб-сайт, не тратя ни копейки. В этом посте я расскажу о некоторых из самых эффективных конструкторов сайтов, которые вы можете использовать для создания сайта своей мечты — бесплатно!
WordPress.com — платформа номер один для создания веб-сайтов. Сегодня он поддерживает 25% всех веб-сайтов или более 80 миллионов блогов по всему миру. Причина, по которой мне нравится WordPress, заключается в том, что: 1. он легко настраивается и 2. предлагает множество полезных функций, таких как возможность выбора персонализированной темы и возможность увеличения функциональности веб-сайта с помощью плагинов.
WordPress также предлагает раздел комментариев и форму обратной связи, которые очень помогают, когда вы хотите большего взаимодействия с читателями. В WordPress я могу просматривать блоги других людей и расширять свою сеть, комментируя другие сообщения.WordPress является бесплатным, но вы всегда можете изменить свое доменное имя за такую плату, чтобы оно не читалось как «yourbusinessname.wordpress.com».
Blogger, как и WordPress, — еще один популярный блог-сайт, который можно использовать для создания профессионального веб-сайта. Когда я впервые начал вести блог еще в старшей школе, я использовал Blogger. С Blogger вы можете легко настроить свой веб-сайт, используя виджеты и короткие коды.
В отличие от других веб-сайтов, blogger размещается на хостинге Google, поэтому вы в основном получаете свое собственное место в Интернете, которое находится на серверах Google (так что вам не нужно платить за собственный хостинг).Если вам нужен собственный домен (без blogspot. com после имени вашего сайта), вам нужно только перейти в Настройки и добавить функцию пользовательского домена под адресом блога.
com после имени вашего сайта), вам нужно только перейти в Настройки и добавить функцию пользовательского домена под адресом блога.
Если вы хотите заработать немного денег, вы также можете монетизировать свой веб-сайт в Blogger с помощью Google Ad sense. Вы можете подумать, что это легко, но для этого требуются большие знания в области интернет-маркетинга. Blogger лучше всего использовать для специализированных сайтов и для людей, которые хотят попробовать свои силы в ведении блога.
Tumblr известен своей способностью размещать мультимедийный контент на своей платформе.Это отличное место, чтобы начать личный блог или создать свое онлайн-портфолио. Он также известен как сайт художественных и креативных плакатов. Для людей творческих профессий — иллюстратора, графического дизайнера, фотографа. И я должен сказать, что это самый модный блог-сайт из всех. Вы можете использовать Tumblr для размещения мультимедийного веб-сайта, наполненного контентом, который нравится вам и вашим подписчикам.
Самое лучшее в Tumblr — это то, что, когда вам нравятся другие веб-сайты, они будут отображаться на вашей панели инструментов, и вы сможете повторно опубликовать их в блоге или поделиться ими с сообществом.Эта функция не только помогает в продвижении других хороших веб-сайтов, вы также получаете доступ к сообществу.
Если вы художник и хотите, чтобы профессиональный веб-сайт выглядел потрясающе, Weebly — это платформа для вас. Weebly предлагает эстетически приятный адаптивный дизайн, который хорошо работает как на ноутбуках, так и на портативных устройствах. Среднестатистический человек, не разбирающийся в кодировании, может создать красивый веб-сайт в Weebly. Я создал здесь свой собственный сайт менее чем за 30 минут.
Weebly — один из лучших разработчиков веб-сайтов электронной коммерции для владельцев малого бизнеса.Помимо функций создания веб-сайтов своими руками, Weebly также предлагает возможность загрузки кода веб-сайта, чтобы вы могли сохранить форматирование, если решите перейти на другую платформу.
Как и Weebly, Wix — это еще один бесплатный конструктор веб-сайтов, который можно использовать для создания красиво оформленных веб-сайтов без необходимости учиться программировать. Все темы на Wix адаптивны и отлично смотрятся на разных устройствах. Несмотря на то, что это бесплатный конструктор сайтов, темы Wix не выглядят дешевыми и устаревшими. Это один из немногих конструкторов сайтов, которые бесплатно предлагают * действительно красивый * веб-сайт.
Wix рекомендуется для самозанятых художников и предпринимателей. Это отличный конструктор сайтов для музыкантов, художников и писателей, которые хотят продемонстрировать свой талант и поделиться им со всем миром. Вы можете создавать красивые портфолио, которые непременно найдут отклик у потенциальных клиентов и покупателей. И самое приятное — все это можно сделать бесплатно!
Показанное фото: Ли Кэмпбелл через unsplash.com
Как создать сайт: 54 бесплатных или недорогих инструмента
Как создатель веб-сайта, вы можете быть немного ошеломлены всеми шагами, которые необходимо предпринять, чтобы воплотить свое видение в жизнь.![]() От того, как создать веб-сайт до того, какие цвета и шрифты вы можете использовать, от источников изображений до доступных вам платформ, мы составили список, который поможет вам в кратчайшие сроки от идеи до создания.
От того, как создать веб-сайт до того, какие цвета и шрифты вы можете использовать, от источников изображений до доступных вам платформ, мы составили список, который поможет вам в кратчайшие сроки от идеи до создания.
Вот наш список из 54 бесплатных или дешевых инструментов для создания собственного веб-сайта. Они не расположены в каком-то определенном порядке, и мы признаем, что некоторые из них будут лучше, чем другие, в зависимости от ваших потребностей. Есть много инструментов, поэтому используйте их как отправную точку. Наслаждайтесь и удачи!
Получить доменное имя
Поднимите… ну.Вы хотите сами владеть своим доменным именем, а не привязывать его к какой-либо одной услуге или платформе. С помощью Hover вы регистрируете свой домен, а затем используете его с любыми услугами. Это дает вам возможность перемещаться, не беспокоясь о перемещении вашего доменного имени.
Создать сайт
Конструкторы веб-сайтов помогают — да — создавать ваш веб-сайт с нуля. Они предлагают шаблоны и инструменты, которые помогут осуществить это. Вот некоторые из наших любимых:
Они предлагают шаблоны и инструменты, которые помогут осуществить это. Вот некоторые из наших любимых:
Wix — Хорошо известный бесплатный конструктор сайтов с перетаскиванием.За премиум-функции взимается дополнительная плата: от 5 долларов в месяц за базовые обновления до 29 долларов в месяц для сайтов, требующих большого объема памяти, возможности видео, дизайна логотипа и удаления всей рекламы Wix.
Webflow — Создайте свой веб-сайт с помощью более 100 настраиваемых шаблонов. Webflow упрощает работу с автоматическими обновлениями, настраиваемыми возможностями SEO, редактированием на странице и многим другим. Вся необходимая персонализация без необходимости кодирования с вашей стороны.
Squarespace — еще один популярный и мощный конструктор веб-сайтов с возможностью перетаскивания с множеством элегантных настраиваемых тем и бесплатным создателем логотипов.Планы начинаются с 12 долларов в месяц для базового уровня и поднимаются до 40 долларов в месяц при полном использовании множества инструментов электронной коммерции и маркетинга.
Weebly — бесплатный конструктор с функцией перетаскивания, который включает в себя корзину покупок, SEO, а также поддержку в чате и по электронной почте. Дополнительные премиум-функции начинаются от 7 до 30 долларов в месяц за неограниченное хранилище, больше функций коммерции и безопасности, а также приоритетную поддержку.
Pixpa — Конструктор сайтов портфолио со встроенными клиентскими галереями, блогами, магазином электронной коммерции и круглосуточной поддержкой.Цены начинаются от 7 долларов в месяц и доходят до 16 долларов в месяц за неограниченное количество страниц, управление запасами и расширенные списки рассылки.
Pixieset — Этот конструктор предлагает бесплатное членство по подписке до 40 долларов в месяц с упором на шаблоны на основе изображений. Уровни членства, похоже, в первую очередь зависят от места для хранения.
Создайте свой сайт
Эти инструменты могут помочь вам понять, как по-настоящему настроить свой веб-сайт, если вы отказываетесь от шаблонов и любите код.
Цветовые схемы
Цветовые кругипомогут вам определить, какие цветовые комбинации лучше всего подходят для вашей эстетики.
Adobe Color — Расширенное цветовое колесо с множеством опций и движущихся частей, которые помогут вам создать идеальную цветовую палитру.
Paletton — Еще одно цветовое колесо с очень простым интерфейсом.
Coolors — ваш пробел будет генерировать случайные цвета, и вы можете заблокировать их или удалить их, нажимая клавишу пробела, чтобы создать больше, чтобы дополнить ваш выбор.Вы также можете использовать приложение Coolers для iOS.
Цветовой код — вместо того, чтобы перетаскивать точки вокруг колеса, просто перемещайте указатель мыши по экрану для создания цветов и боковое меню для добавления параметров. Также бесплатно.
COLOURlovers — Эта бесплатная коллекция, созданная сообществом, хоть и кажется простой, но имеет отличные цветовые схемы, узоры и уникальные изображения.
Шрифтов
Создайте такой же уникальный веб-сайт, как и вы, с помощью разнообразных шрифтов, которые подчеркнут вашу индивидуальность или бренд. Вот несколько инструментов, которые могут вам помочь:
Вот несколько инструментов, которые могут вам помочь:
Font Squirrel — Обширная коллекция отобранных вручную высококачественных шрифтов.
MyFonts — Если вы видели шрифт, который вам нравится, но не знаете его имени, загрузите его снимок экрана и позвольте сайту найти его или аналогичный для вас, используя их What The Font! Окно поиска .
Google Fonts — Откройте для себя и настройте индивидуализированные шрифты и легко интегрируйте их на свой сайт. Просто введите свое слово или предложение и увидите его в любом из 999 доступных шрифтов — и все это бесплатно.
Typetester — отличный инструмент для параллельного сравнения шрифтов, позволяющий создавать шрифты, сужать параметры или проверять, какие шрифты подходят друг другу.
Стоковые изображения и векторные изображения
Изображения и значки, чтобы выделить ваш сайт:
Pixabay — Обширная (насчитывающая более 1,8 миллиона) коллекция стоковых изображений, векторных изображений, иллюстраций и видео без лицензионных отчислений.
NounProject — векторные иконки, созданные сообществом, бесплатно с указанием автора или $ 1 без указания авторства.Доступно более 1 миллиона значков, и ежедневно добавляются новые. Платная опция позволяет использовать иконки без лицензионных отчислений.
Photo Pin — поиск по изображениям через Flickr API, которые разрешены для повторного использования (с указанием ссылки на автора). Ознакомьтесь с их часто задаваемыми вопросами, чтобы узнать о лицензировании и разрешениях перед загрузкой, чтобы убедиться, что вы понимаете, как работает атрибуция!
Findicons — Большая коллекция (+500000) бесплатных иконок и иллюстраций, а также бесплатный конвертер иконок для преобразования ваших иконок в любой нужный вам формат.
Подгузник — все еще пополняется, это бесплатная коллекция эстетически приятных изображений в высоком разрешении с изображением цветных людей.
Pexels — Красивые, современные, модные изображения предоставляются бесплатно с указанием авторства фотографа. Все изображения можно загрузить в различных размерах в соответствии с вашими потребностями.
Все изображения можно загрузить в различных размерах в соответствии с вашими потребностями.
Unsplash — И последнее, но не менее важное: на этом сайте представлены высококачественные редакционные изображения от мирового сообщества фотографов, на которых размещено более 1 миллиона фотографий для ваших потребностей в брендинге.Изображения могут быть загружены в разных размерах, упоминание фотографа приветствуется.
Редактирование изображений
Photoshop / Lightroom — Золотой стандарт редактирования изображений, используемый ведущими профессионалами, теперь имеет новую цену в 9,99 долларов в месяц как часть Adobe Creative Cloud, что делает его немного более доступным для новых пользователей, чем раньше.
GIMP — полностью бесплатный редактор с открытым исходным кодом и популярная альтернатива Photoshop, совместимая с Mac, Windows и Linux.
Pixlr — бесплатная браузерная альтернатива программным редакторам изображений. За 3,99 доллара в месяц пользователи могут перейти на дополнительные функции (3000 оверлеев, а также наклейки и тексты), а за 14,99 доллара в месяц пользователи могут получить нулевую рекламу, больше функций (более 28000 наложений!), А также круглосуточную поддержку.
Canva — Браузерный редактор изображений с функцией перетаскивания, созданный для не дизайнеров. Выбирайте макеты, фоновые изображения и добавляйте текст для создания впечатляющих изображений и циклических видеороликов. Загрузите свои собственные изображения, используйте бесплатные включенные или купите изображения премиум-класса за небольшую плату.
BeFunky — простой в использовании редактор фотографий на основе браузера, который также можно использовать для создания коллажей и шаблонов для маркетинговых материалов. Получите его бесплатно, если не возражаете против рекламы, или заплатите подписку, чтобы отказаться от рекламы.
Контент для вашего сайта
Если вы создаете веб-сайт, мы предполагаем, что вы можете добавить на него контент. Начните с этих инструментов:
Ведение блога
WordPress — это самая популярная платформа для ведения блогов (мы также используем ее для блога Hover).Бесплатно и легко использовать с бесконечным выбором плагинов.
Tumblr — стандарт микроблогов позволяет вам быстро обмениваться изображениями, аудио, видео, текстом и всем остальным, о чем вы можете подумать, со своей аудиторией. Это тоже бесплатно.
Svbtle — Урезанный интерфейс позволяет вам сосредоточиться на письме, а не перегружать вас массой виджетов, меню и других отвлекающих факторов. Это обойдется вам в 6 долларов в месяц.
Ghost — еще одна платформа для ведения блогов, не отвлекающая от отвлекающих факторов, Ghost предлагает великолепный параллельный обзор ваших писем и предварительный просмотр конечного продукта.Бесплатно при самостоятельном хостинге или платных планах от 29 долларов в месяц, которые включают плагины для членства, подписок, информационных бюллетеней и безопасности.
Posthaven — Делая все проще, Posthaven уникален тем, что позволяет отправлять сообщения в свой блог, отправляя электронное письмо. Просто напишите свой контент, добавьте вложения и отправьте. Цена еще проще — всего 5 долларов в месяц.
Postach.io — с легкостью публикуйте статьи из других приложений, которые вы уже используете, включая Dropbox, Evernote и Pocket.Бесплатно или 5 долларов в месяц за дополнительные функции, такие как несколько сайтов, сайты, защищенные паролем, и несколько авторов. Бонусные баллы за взлом домена.
Формы
Reformed — бесплатный простой редактор форм, который заполняет любые элементы, которые вам нужны, и генерирует HTML. Вам нужно будет немного знать HTML для дальнейшей настройки формы, а собирать записи и управлять ими — решать вам.
Google Forms — Как и большинство других вещей Google, Google Forms — это многофункциональный инструмент для создания форм, доступный совершенно бесплатно.Создавайте опросы, собирайте адреса электронной почты, популярные викторины и многое другое с помощью супер-простого интерфейса.
pForm — быстрый и бесплатный инструмент для создания HTML-форм. Выберите стиль, элементы, которые нужно включить, а затем загрузите HTML. Добавьте дополнительные функции с помощью MachForm, чтобы включить автоматическую отправку результатов на вашу электронную почту, электронные письма с автоответчиком, загрузку файлов и платежи PayPal за 15 долларов в месяц.
Добавьте дополнительные функции с помощью MachForm, чтобы включить автоматическую отправку результатов на вашу электронную почту, электронные письма с автоответчиком, загрузку файлов и платежи PayPal за 15 долларов в месяц.
Wufoo — Используйте их шаблоны или просто нажмите, какие элементы вы хотите включить в форму и настроить по своему усмотрению.Интегрируется с Twitter, MailChimp, WordPress и предлагает инструменты отчетности и анализа. Бесплатно для одного пользователя с тремя формами, тремя отчетами и 10 полями. Платные планы начинаются с 14 долларов в месяц.
JotForm — многофункциональный редактор, который позволит вам создавать настраиваемые формы и даже размещать их для вас. Бесплатно при 100 ежемесячных представлениях. Платные планы начинаются с 9,95 долларов в месяц и включают в себя больше представлений, платежей, хранилища и учетных записей дополнительных пользователей.
Zoho — редактор с перетаскиванием, который упрощает создание форм.Zoho также будет собирать и обрабатывать отправленные формы. Доступно для бесплатных или платных планов, начиная с 8 долларов в месяц, для большего количества записей, хранения, индивидуального брендинга и других функций.
Доступно для бесплатных или платных планов, начиная с 8 долларов в месяц, для большего количества записей, хранения, индивидуального брендинга и других функций.
Комментарии
Disqus — Добавьте красивый раздел комментирования в любой раздел вашего сайта. Disqus позволяет посетителям открывать для себя другой интересный контент с вашего сайта, который вызывает дискуссии, а также позволяет устанавливать уведомления и отслеживать взаимодействие. Он прост в использовании и, что самое главное, бесплатный.
IntenseDebate — бесплатная платформа для комментирования, созданная разработчиками WordPress, PollDaddy и Akismet.Функции включают возможность твитнуть комментарий, автоматически удалять или автоматически фильтровать комментарии, получать уведомления по электронной почте и предотвращать спам-комментарии.
Информационные бюллетени
MailChimp — многофункциональный сервис, который позволит вам создавать красивые электронные письма и опросы, организовывать подписчиков в разные списки, использовать A / B-тестирование, анализировать успех ваших кампаний и многие другие функции. Если у вас больше 2000 подписчиков, перейдите на ежемесячную учетную запись всего за 9,99 долларов США или купите кредиты для оплаты каждой отправки.
Если у вас больше 2000 подписчиков, перейдите на ежемесячную учетную запись всего за 9,99 долларов США или купите кредиты для оплаты каждой отправки.
Campaign Monitor — отличный инструмент для создания писем с возможностью перетаскивания и значимой аналитики и интеграции с социальными сетями. Планы начинаются с 9 долларов в месяц.
AWeber — полнофункциональная платформа с редактором перетаскивания, сегментацией подписчиков, аналитикой и даже передачей RSS в электронную почту, чтобы автоматически держать людей в курсе. Бесплатно, если у вас меньше 500 подписчиков.
Инструменты веб-аналитики
После того, как вы создадите сайт, вам нужно будет отслеживать его активность. Вот инструменты, которые помогут вам в этом:
на месте
Google Analytics — бесплатный инструмент Google позволит вам узнать все, что нужно знать об успехе вашего веб-сайта, например, где посетители проводили больше всего времени, где они ушли и откуда они пришли, чтобы помочь вам оптимизировать ваш сайт на основе поведения посетителей. .
.
Matomo Analytics — платформа веб-аналитики с открытым исходным кодом, которая обещает защитить ваши данные и конфиденциальность, предоставляя пользователю 100% владение. Этот дает отличное представление о том, что работает (и, что более важно, что не ), и бесплатный, если вы разместите его самостоятельно. В противном случае цены зависят от посещаемости страницы, начиная с 29 долларов в месяц за просмотр 50 тысяч страниц.
Ubersuggest — бесплатный инструмент аналитики, помогающий идентифицировать ключевые слова, создавать идеи контента и увеличивать поток трафика.Ценовые пакеты начинаются с 29 долларов в месяц и включают обучающие видеоролики, шаблоны, отслеживание и множество услуг поддержки клиентов. Подпишитесь на рассылку новостей, чтобы получать бесплатные консультации экспертов.
Crazy Egg. Посмотрите, как посетители взаимодействуют с вашим веб-сайтом, с помощью тепловых карт, показывающих, где люди нажимали, и посмотрите с высоты птичьего полета, где люди взаимодействуют с вашим сайтом и где они останавливаются. Используйте эту информацию и редактируйте свой сайт, чтобы увеличить вовлеченность, трафик или конверсию. Планы начинаются с 9 долларов в месяц.
Используйте эту информацию и редактируйте свой сайт, чтобы увеличить вовлеченность, трафик или конверсию. Планы начинаются с 9 долларов в месяц.
Open Web Analytics — полностью бесплатная платформа веб-аналитики с открытым исходным кодом, которая включает тепловые карты, геолокацию и отслеживание поисковых запросов для понимания посетителей, их путешествий и навигации по вашему сайту. Лучше всего то, что здесь нет дополнительных продаж — сервис полностью полагается на пожертвования своих пользователей.
За пределами площадки
Google Alerts — бесплатный и простой инструмент, который будет отправлять вам уведомление всякий раз, когда вы упоминаетесь в Интернете — по имени, бренду или названию компании или по любому выбранному вами ключевому слову.
BuzzSumo — узнайте, где вы были упомянуты или сколько раз опубликовали статьи в разных социальных сетях. Узнайте, какой связанный контент в тренде или какие вопросы люди задают в Интернете. Этот инструмент бесплатный для получения наилучших результатов. Платные планы с полными результатами, несколькими пользователями, предупреждениями, анализом контента и многим другим начинаются с 99 долларов в месяц.
Платные планы с полными результатами, несколькими пользователями, предупреждениями, анализом контента и многим другим начинаются с 99 долларов в месяц.
Hootsuite — отличная универсальная платформа для управления социальными сетями, Hootsuite позволяет настроить настраиваемую панель управления, чтобы вы никогда не пропустили упоминание и расширяли свое присутствие в Интернете.Вы должны иметь возможность получить все необходимое из бесплатного плана, но в противном случае пакет первого уровня начинается с 29 долларов в месяц.
Sprout Social — Оптимизируйте свои социальные сети и поймите своих подписчиков. Как и Hootsuite, этот инструмент собирает множество данных для анализа вовлеченности и подписки, а также помогает вам организовать рабочий процесс. Sprout Social обойдется вам в 99 долларов каждый месяц, чтобы планировать публикации, электронные письма и управлять своим календарем в социальных сетях.
Как создать бесплатный веб-сайт с Wix
Wix — один из лучших в мире онлайн-разработчиков веб-сайтов, в котором создано более 150 миллионов сайтов, и вы можете бесплатно настроить его за считанные минуты, следуя нашему пошаговому руководству .
Wix сосредоточен на богатых темах и шаблонах HTML5, что делает его идеально подходящим для сайтов, использующих много визуальных медиа.
ЦенаWix
Wix предлагает бесплатный план веб-хостинга и ряд премиальных планов в соответствии с вашими потребностями.
Подключить домен
Самый простой
4,50 $ / мес
- Показывает рекламу бренда Wix
- Пропускная способность 1 ГБ
- 500 МБ Хранилище
Комбо
Для личного пользования
$ 8.50 / мес
- Пропускная способность 2 ГБ
- 3 ГБ памяти
Без ограничений
Предприниматели и фрилансеры
12,50 $ / мес
- НЕОГРАНИЧЕННАЯ пропускная способность
- Хранилище 10 ГБ
VIP
Поддержка первого приоритета
24,50 $ / мес
- НЕОГРАНИЧЕННАЯ пропускная способность
- Хранилище 20 ГБ
Business Basic
Принимать онлайн-платежи
17 $ / мес
- Принимать онлайн-платежи
- 100% БЕСПЛАТНО
- НЕОГРАНИЧЕННАЯ пропускная способность
- Хранилище 20 ГБ
Безлимитный бизнес
Развивайте свой бизнес
25 $ / мес
- Принимать онлайн-платежи
- 100% БЕСПЛАТНО
- НЕОГРАНИЧЕННАЯ пропускная способность
- Хранилище 35 ГБ
Бизнес VIP
Получить полный пакет
35 $ / мес
- Принимать онлайн-платежи
- 100% БЕСПЛАТНО
- НЕОГРАНИЧЕННАЯ пропускная способность
- Хранилище 50 ГБ
Гарантия возврата денег
Вы можете попробовать Wix в течение 14 дней, и если вы не будете удовлетворены на 100%, вы вернете свои деньги.

Указанные цены относятся к годовой подписке, полностью оплаченной в момент покупки. Цены не включают НДС, который определяется в зависимости от страны выставления счета.
Художники, фотографы, дизайнеры и практически все, кто рисует, поет, делает зарисовки, снимает фильмы, говорит или нуждается в демонстрации продуктов и услуг с использованием мультимедийных материалов на красивой платформе, должны использовать Wix.
Лучше всего то, что не требуется никакого программирования и опыта веб-дизайна.
Приступим…
1. Создайте бесплатный аккаунт Wix
Первым шагом является регистрация учетной записи в Wix, указав свой адрес электронной почты ( или учетная запись в социальной сети ) и пароль ( Подсказка: нажмите на снимок экрана ниже, чтобы начать работу. Рекомендуется открыть эту ссылку в новая вкладка, чтобы вы могли продолжить чтение остальной части руководства здесь ().
Быстрый запуск Wix
Wix поддерживает более 150 миллионов веб-сайтов в 190 странах мира.
-
Wix действительно очень удобен и прост в использовании.
Воспользуйтесь широким набором инструментов, которые упрощают настройку веб-сайта во всем, что вы можете себе представить. Их индивидуальный план SEO адаптирован к конкретным потребностям вашего сайта на основе требований, которые вы укажете вместе с ними. Отличное SEO может иметь решающее значение!
2. Выберите тип веб-сайта
Wix предлагает огромный выбор тем и шаблонов практически для любого типа сайтов, и, чтобы немного упростить задачу, вы можете выбрать вариант « лучше всего подходит » с самого начала:
Вы можете передумать позже, но если вы не уверены на этом этапе, прочтите наш список конструкторов веб-сайтов, соответствующих сайтам, для которых они лучше всего подходят.
Если вы собираетесь продавать товары в Интернете, я рекомендую вам обратиться к одному из ведущих разработчиков веб-сайтов электронной коммерции.
3. Выберите шаблон веб-сайта
Вот где вы можете увидеть настоящую мощь Wix в действии. Выбрав лучший шаблон веб-сайта, вы можете полностью создать свой сайт одним нажатием кнопки:
Существует множество отличных бесплатных шаблонов на выбор, но если вы решите «обновить до » позже, вы легко сможете вернуться и просмотреть их высококачественные профессиональные шаблоны.
Найдя понравившийся шаблон, нажмите « Редактировать », чтобы начать работу с ним.
4. Отредактируйте шаблон
Редактор представляет собой законченный графический интерфейс дизайна, который можно использовать для внесения изменений в каждый аспект шаблона. Например, щелкните заголовок сайта в редакторе и измените текст на название вашего нового сайта:
Хорошая идея — поэкспериментировать с редактором, чтобы понять, что предлагается. Щелкните любую часть сайта, чтобы открыть контекстное меню, в котором отображаются параметры, относящиеся к этой части страницы.
Вы можете изменить что угодно — включая картинки, графику, текст и так далее. Однако пусть вас не смущает разница между изменениями дизайна страницы и содержанием сайта.
В качестве упражнения щелкните и изучите функциональные возможности каждого элемента меню на этой странице (, включая элементы меню навигации в левой части экрана, и все элементы меню в верхней части экрана ).
На скриншоте выше вы можете увидеть несколько сообщений в блоге.Они отображаются на первой странице по мере их публикации — они не являются частью дизайна сайта. Фактически, в верхнем сообщении блога содержатся инструкции о том, как добавлять контент. Мы рассмотрим это через минуту.
После внесения нескольких изменений вы можете либо « Предварительный просмотр, «, « Сохранить » черновик копии, либо « Опубликовать » изменения.
5. Сохраните шаблон
Нажмите « Опубликовать », чтобы увидеть изменения в действии. На этом этапе Wix потребуется имя для этого сайта:
На этом этапе Wix потребуется имя для этого сайта:
Укажите что-то значимое, но помните, что лучше найти и приобрести хорошее доменное имя, чем использовать сложное и непривлекательное имя по умолчанию.Вы можете сделать это на более позднем этапе путем обновления, когда сайт будет готов к запуску.
После того, как изменения были сохранены, вам нужно решить, публиковать ли сайт вживую и делать ли его видимым для поисковых систем:
Поскольку у вас еще нет контента, я рекомендую вам сначала скрыть его от поисковых систем, чтобы они не индексировали вещи, которые не будут частью вашего сайта, когда он будет готов.
Однако важно вернуться и включить этот параметр, как только ваш сайт будет готов к индексации в Google и других поисковых системах.
Вам, , определенно, нужна оптимизированная для мобильных устройств версия вашего сайта, поэтому убедитесь, что выбран второй вариант. Мобильные сайты быстро становятся более популярными, чем традиционные сайты, ориентированные на пользователей ПК, поэтому вы должны обслуживать людей, просматривающих их на планшетах и смартфонах.
На этом этапе вы сможете получить доступ к сайту в Интернете по URL-адресу, предоставленному Wix — он будет похож на staff69.wix.com/wix-demo .
6. Добавить содержимое
До этого момента мы в первую очередь занимались изменением дизайна страницы ( вы можете изменить дизайн любой страницы, выбрав ее из раскрывающегося списка в главном меню в верхней части экрана ), но мы также должны иметь возможность добавлять новые страницы и сообщения в блогах.
Щелкните статью или сообщение в блоге в дизайне и выберите Добавить и редактировать сообщения в блоге :
Отсюда вы можете добавить новый контент и удалить статьи по умолчанию, которые не будут частью сайта.
Wix предоставляет отличный графический редактор, который поможет вам форматировать текст и добавлять изображения и другие мультимедийные материалы без необходимости изучать HTML. Если вы можете использовать WORD или другой текстовый редактор, вы без проблем сможете вести блог и писать с помощью Wix.
В зависимости от особенностей выбранного вами шаблона избранные сообщения и статьи могут автоматически появляться на главной странице, например:
Вот и все.Довольно быстро и легко, правда? Не говоря уже о полностью бесплатном. Однако, если вы намереваетесь запустить профессиональный бизнес-сайт, вероятно, вам потребуется обновить его, чтобы иметь возможность использовать собственный домен — и воспользоваться дополнительными функциями.
7. Управление учетной записью
Может случиться так, что вы решите создать более одного сайта с помощью Wix, и в этом случае вам нужно управлять своими сайтами из панели управления учетной записью. Чтобы попасть туда, нажмите на логотип Wix в правом верхнем углу экрана редактора, чтобы открыть страницу обзора:
Отсюда легко выбрать сайт для работы из основного списка.Вы также можете изучить все, что Wix может предложить, включая их последние сообщения в блогах, которые могут предоставить некоторую полезную информацию, чтобы держать вас в курсе последних событий, доступ к рынку приложений и, самое главное, поддержку.
5 причин, по которым вы никогда не должны делать сайт бесплатно в 2021 году
4. Страницей в Facebook не обойтись,
Поскольку такие сайты, как Facebook или Twitter, позволяют бесплатно размещать страницы для бизнеса или личного использования, возникает соблазн использовать их вместо веб-сайта.В конце концов, бизнес-страница Facebook по-прежнему будет легко отображаться.
Однако страницы социальных сетей весьма ограничены с точки зрения функций. Конечно, вы можете указать свой служебный адрес и контактную информацию на своих страницах, но, опять же, пользователям будет сложнее найти ваши страницы через Google — потенциально важный источник трафика.
Вы не получите доступа к некоторым функциям, которые были бы добавлены в конструктор веб-сайтов, таким как меню блюд, например, если вы управляете рестораном или кафе.
Если вы серьезно относитесь к своей работе в Интернете, заведите страницы в Facebook и Twitter, а также свой веб-сайт.
5. Хороший веб-сайт обойдется вам всего в несколько долларов в месяц
Создание собственного веб-сайта не требует больших затрат. Фактически, большинство разработчиков веб-сайтов начинают с 5 долларов в месяц. Для этого вы можете получить сайт с множеством функций, включая хостинг, примерно от 8 долларов в месяц.
Некоторые конструкторы веб-сайтов начинают с 5 долларов в месяц, хотя обычно вам все равно придется мириться с рекламой или плохим URL.Увеличьте эту сумму до 7-8 долларов в месяц, и вы сможете создать сайт на своих условиях
Если вы привержены своему сайту, нет причин не платить за него. Вы получите правильный URL, без рекламы, больше и больше улучшенных функций, и вам будет очень легко найти свой сайт в Интернете.
Вы можете быть обеспокоены тем, что создать целый веб-сайт сложно. Однако создание сайта с помощью конструктора веб-сайтов — Wix — наш любимый, но Squarespace и Weebly — отличные альтернативы — невероятно просто. Вам не нужно ничего кодировать, и эти разработчики добавят хостинг домена со своими пакетами.
Вам не нужно ничего кодировать, и эти разработчики добавят хостинг домена со своими пакетами.
Помните, когда услуга бесплатна, вы продукт. Создание платного сайта даст вам лучший веб-сайт с большим количеством функций и не будет стоить целого состояния.
Создатель бесплатных веб-сайтов в Австралии Создайте бесплатный веб-сайт. как создать свой собственный сайт бесплатно. Создайте свой собственный интернет-магазин
Австралийский производитель и владелец бесплатных веб-сайтов.
Мгновенная настройка сайта и регистрация домена — без ожидания. Начать сейчас
Создайте бесплатный веб-сайт с помощью нашего простого в использовании конструктора веб-сайтов за считанные минуты! Вы платите только за хостинг ( 13 долларов в месяц, ограниченное по времени предложение: 6 долларов в месяц в течение первых 6 месяцев).
Выберите из нашей коллекции эксклюзивных шаблонов, разработанных нами.
Попробуйте демоверсию (посетив нас на настольном компьютере) или зарегистрируйтесь сегодня! И если вы когда-нибудь застрянете, наш дружелюбный персонал службы поддержки из Брисбена будет рад вам помочь!
Попробовать демо Зарегистрироваться
Как создать собственный сайт?
Зарегистрируйтесь
Используйте собственный домен или закажите его через нас.
Введите свое содержание
Добавьте и систематизируйте содержимое с помощью нашего простого редактора в стиле Word.Выберите дизайн
Выберите из нашей галереи шаблонов и оживите свой сайт!
Особенности системы
- Создать собственный сайт бесплатно
- Мгновенная установка — бесплатно создайте собственный веб-сайт за считанные минуты
- Совершенно бесплатный * веб-сайт с неограниченным количеством веб-страниц, плата только за хостинг.
- Используйте доменное имя по вашему выбору (при наличии)
- Хостинг от
13 долларов в месяцограниченное по времени предложение: 6 долларов в месяц в течение первых 6 месяцев, самый дешевый веб-хостинг в Австралии! - Бесплатная система управления контентом (CMS)
- Растущий выбор профессиональных дизайнов веб-сайтов на выбор
- Измените дизайн своего сайта одним нажатием кнопки, сколько хотите!
- Добавьте корзину и продавайте в Интернете!
- Встроенные модули галерей и слайд-шоу
- Абсолютно никаких контрактов
- Индивидуальные исполнения доступны по запросу
- Нет рекламы, портящей внешний вид вашего сайта
- Оптимизируйте свой сайт для поисковых систем (SEO)
- Специальная помощь через наши форумы поддержки
Полный список функций
Мне нравится пользоваться бесплатными сайтами, и я рекомендовал вас многим людям.Мне нравится, что закулисная часть моего веб-сайта настолько проста в использовании и идеально подходит для моего бизнеса. Вы будете оперативны, когда у меня возникнут вопросы, с которыми мне нужна помощь, и мне нравится, что у вас тоже австралийский бизнес
Эрика Брутон ericraft.com.au
Больше отзывов* Что вы имеете в виду, говоря о создании собственного бесплатного веб-сайта?
Фактический веб-сайт является бесплатным, что означает, что вам не нужно платить за дизайн и разработку самого веб-сайта.Мы также бесплатно предоставляем вам Систему управления контентом (CMS). Однако есть несколько других сопутствующих расходов, связанных с наличием веб-сайта, которые мы постарались предоставить как можно дешевле; а именно хостинг ( 13 долларов в месяц, ограниченное по времени предложение: 6 долларов в месяц в течение первых 6 месяцев) и регистрация домена.
Существуют также дополнительные дополнительные функции, такие как почтовые ящики, и некоторые из дополнительных компонентов (например, интернет-магазин), которые повлекут за собой небольшие дополнительные расходы, но мы всегда сообщаем вам о стоимости.
Бесплатный конструктор сайтов для начинающих
Что такое конструктор сайтов?
Конструктор веб-сайтов — это готовая к использованию платформа, которую вы можете использовать для создания веб-сайтов для своего бизнеса. Система перетаскивания позволяет создать веб-сайт всего за час! Более 190 профессиональных шаблонов дизайна позволяют вам выбрать лучший из них для вашего первого веб-сайта, и вы сразу увидите окончательный результат своего веб-сайта.
Есть ли какие-либо планы подписки / сборы для конструктора веб-сайтов?
Конструктор сайтов бесплатен и будет всегда.Выберите любой пакет хостинга и сразу же приступайте к созданию своего сайта.
Будет ли провайдер брендировать мой сайт?
Нет. Вы сможете удалить логотип Hostens, который будет отображаться на вашем веб-сайте. Все элементы веб-сайта легко доступны: темы, кнопки, функции, разделы и т. Д. Ваша задача — только выбрать, какие компоненты вы хотите использовать, и разместить их в нужном месте веб-сайта.
Могу ли я перенести созданный мной веб-сайт к другому провайдеру?
№Нет возможности перенести ваш сайт на другого хостинг-провайдера.
Могу ли я создать интернет-магазин с помощью конструктора сайтов?
Да, легко. Выберите готовый шаблон для своего интернет-магазина и выберите один из более чем 14 платежных шлюзов.
Есть ли у этого конструктора сайтов функции, удобные для общения?
Да, вы можете перетащить функцию, которая связывает ваш веб-сайт с сообществом социальной сети.
Могу ли я сохранить демо-версию и использовать ее позже?
№На данный момент нет возможности сохранить демо-версию. Пожалуйста, закажите тарифный план веб-хостинга, таким образом созданный сайт будет защищен автоматически.
Будет ли мой сайт оптимизирован для мобильных устройств?
Да. Ваш веб-сайт будет адаптирован и точно отображаться на различных устройствах: мобильных телефонах, планшетах или настольных компьютерах.
Будет ли мой сайт защищен SSL?
Да, мы предоставляем бесплатный сертификат SSL, который вы можете легко установить, перейдя по этой ссылке: https: // www. hostens.com/knowledgebase/how-to-enable-lets-encrypt-certification-for-a-domain/.
hostens.com/knowledgebase/how-to-enable-lets-encrypt-certification-for-a-domain/.
Могу ли я редактировать свой сайт через мобильный телефон?
Есть возможность управлять сайтом с мобильного телефона. Это не специализированное приложение, однако вы можете подключиться через браузер и обновить сайт за считанные минуты.
Доступна ли электронная почта в конструкторе сайтов?
Поскольку мы предлагаем полный пакет хостинга, вы сможете создавать почтовые ящики через панель управления cPanel. Дополнительную информацию можно найти здесь: https: // www.hostens.com/kb-category/email/.
Могу ли я улучшить свой сайт с точки зрения SEO?
Да, конструктор веб-сайтов предлагает функцию управления SEO. Вы можете связать свой веб-сайт с аналитикой Google и отслеживать информацию о посетителях с каждой страницы вашего веб-сайта.
Предоставляете ли вы поддержку в управлении веб-сайтом?
Да, есть. Не стесняйтесь обращаться к нам 24/7 через чат или систему продажи билетов. Также вы можете использовать нашу базу знаний: https://www.hostens.com/knowledgebase/ или интерактивное руководство здесь: https: // builder.hostens.com/brand/249104/#helpOverlay.
Также вы можете использовать нашу базу знаний: https://www.hostens.com/knowledgebase/ или интерактивное руководство здесь: https: // builder.hostens.com/brand/249104/#helpOverlay.
Бесплатный конструктор сайтов Создайте сайт с BlueVoda
Начните создание собственного веб-сайта немедленно
Щелкните ниже, чтобы загрузить последнюю версию нашего отмеченного наградами конструктора веб-сайтов BlueVoda, и разместите свой веб-сайт в сети уже сегодня!
(кликните сюда)Знания о веб-дизайне HTML не требуются (очень простое использование — перетаскивание)
Включены готовые шаблоны веб-сайтов (создание неограниченного количества веб-страниц)
«Публикация в один клик» Выйди в Интернет за секунды!
Создание неограниченного количества веб-сайтов (без ограничений)
Дайте волю своему воображению!
В нашей библиотеке изображений, где вы сможете загрузить сотни БЕСПЛАТНЫХ логотипов, шаблонов, фонов веб-страниц и заголовков веб-сайтов. У вас также будет доступ к десяткам видеоуроков, которые охватят все аспекты создания и публикации ФАНТАСТИЧЕСКОГО веб-сайта!
У вас также будет доступ к десяткам видеоуроков, которые охватят все аспекты создания и публикации ФАНТАСТИЧЕСКОГО веб-сайта!
С BlueVoda вы можете создать все, от простой домашней страницы до красивого многостраничного веб-сайта. Если вы когда-нибудь застрянете или вам понадобится помощь, наша служба поддержки находится всего в одном клике мыши. Радоваться, веселиться!
BlueVoda — это полнофункциональный конструктор веб-сайтов, который на 100% полностью чист. Есть НЕТ шпионского или рекламного ПО внутри него. С BlueVoda вы сможете создать такой же фантастический веб-сайт, как этот.Учетная запись веб-хостинга VodaHost требуется для публикации.
Очень впечатлен … Спасибо BlueVoda!
Я только начал использовать этот конструктор сайтов, чтобы создать свой первый сайт. Пока никаких проблем не возникало. Их пошаговые руководства действительно легко понять, чтобы создать веб-сайт. Их форум — отличное место для полезных советов, советов и обновлений. Но, честно говоря, я обнаружил, что лучше всего то, что я могу так хорошо общаться с их службой поддержки.Я просто отправил им электронное письмо с моей конкретной проблемой, и я был приятно удивлен их быстрыми и довольно эффективными ответами.
Но, честно говоря, я обнаружил, что лучше всего то, что я могу так хорошо общаться с их службой поддержки.Я просто отправил им электронное письмо с моей конкретной проблемой, и я был приятно удивлен их быстрыми и довольно эффективными ответами.Мой друг посоветовал мне использовать этот конструктор веб-сайтов для разработки и создания веб-сайтов, и я просто хотел сказать, что он меня действительно впечатлил.
Престижность и спасибо за то, что вы так приложили руку …
Margo88, 12 марта 22:32:20
Замечательные вещи этот конструктор сайтов
BlueVoda — это суперсовременный конструктор веб-сайтов, который любой может использовать для создания веб-сайтов за считанные минуты.Создатель веб-сайтов WYSIWYG упрощает выполнение основ, но этот конструктор веб-сайтов позволяет вам использовать различные плагины, скрипты, потоковые мультимедиа, флэш, формы и многое другое. При всестороннем сравнении он превосходит конкурентов (такие программы, как Cabanova, Angelfire или Freewebs). Конечно, цена (бесплатно!) Тоже подходящая! Конструктор веб-сайтов BlueVoda, без сомнения, лучший способ создать веб-сайт.
Конечно, цена (бесплатно!) Тоже подходящая! Конструктор веб-сайтов BlueVoda, без сомнения, лучший способ создать веб-сайт.
EP_Guy, 18 января 10:53:46
Абсолютно люблю программное обеспечение BlueVoda; отличный опыт создания веб-сайтов
Я использую этот конструктор сайтов и их услуги хостинга в течение последних 4 лет для своих бизнес-сайтов и личных сайтов.Я доволен услугами, которые я получил с ними за эти годы, и буду продолжать их использовать.У них хорошие цены на хостинг, а их возможности лучше, чем у многих конкурентов. На самом деле это избавляет вас от необходимости искать его бесконечно. Все очень просто, и нет никаких скрытых новых цен, взимаемых из ниоткуда.
В любом случае я снова использую этот конструктор веб-сайтов, чтобы создать веб-сайт для нового предприятия.
В целом впечатления отличные, рекомендую обязательно.
mailman9, 16 янв 13:01:15
Без сомнения рекомендую BlueVoda
Без сомнения, рекомендуется — отличные цены на веб-хостинг и потрясающие возможности этого конструктора веб-сайтов для создания веб-сайтов! Спасибоdmdlink, 16 янв 08:32:13
Конструктор сайтов BlueVoda стоит использовать!
Я думаю, что стоит использовать этот конструктор сайтов. Я опробовал несколько на рынке, и это всегда приводило к явному раздражению.BlueVoda постоянно обновляет конструктор своих веб-сайтов новыми дополнениями и информирует вас о последних обновлениях SEO для повышения рейтинга вашего сайта — это нравится! — Плюс поддержка всегда готова помочь любым способом создать веб-сайт. Похоже, в этом случае WYSIWYG подходит именно вам.
Я опробовал несколько на рынке, и это всегда приводило к явному раздражению.BlueVoda постоянно обновляет конструктор своих веб-сайтов новыми дополнениями и информирует вас о последних обновлениях SEO для повышения рейтинга вашего сайта — это нравится! — Плюс поддержка всегда готова помочь любым способом создать веб-сайт. Похоже, в этом случае WYSIWYG подходит именно вам.Я полностью доволен всей упаковкой. Ищу возможность открыть еще один счет сейчас — очень приятно.
Бэби-бумер 1947, 12 января 8:46:00
Очень рад, что нашел этот конструктор сайтов
Я так рад, что нашел этот конструктор сайтов до того, как нанял веб-дизайнера.Я использовал их превосходные шаблоны для создания веб-сайта, и он выглядит действительно профессионально. Это совсем не выглядит универсальным. Я смог настроить свои веб-страницы с учетом специфики SEO. А инструмент перетаскивания сделал это намного проще, поскольку я понятия не имею о материалах HTML. Никто не заметит разницы, если вы создадите веб-сайт с помощью этого конструктора веб-сайтов, а не нанимаете профессионала. Это тоже бесплатно! Ну, на самом деле вы используете VodaHost, это та же компания, но в любом случае это очень удобно.Меня хвалили за дизайн, и, самое главное, мой бизнес увеличился.
Это тоже бесплатно! Ну, на самом деле вы используете VodaHost, это та же компания, но в любом случае это очень удобно.Меня хвалили за дизайн, и, самое главное, мой бизнес увеличился.
webstar21, 09 января 01:03:55
Создать веб-сайт с BlueVoda очень просто!
Привет, меня зовут Тамара. Я скачал этот конструктор сайтов по рекомендации друга. Мне нужны были дополнительные деньги, так как я учусь на дневном отделении. В свободное время я создаю собственные украшения и продаю их на территории кампуса. Около нескольких месяцев назад один профессор предложил мне создать веб-сайт и продавать его в Интернете, чтобы заработать больше денег.Сначала я собирался попросить друга создать для меня сайт, но он сказал мне сделать это самому и использовать BlueVoda. Я так счастлив, что он порекомендовал мне этот конструктор веб-сайтов, потому что создать веб-сайт было совсем несложно. Сайт отлично выглядит, очень им доволен. Продажа довольно много, а торговые счета и тележки для покупок — это большой плюс! В любом случае люблю то, что вы можете превратить свое хобби и творчество в хорошо заработанные НАЛИЧНЫЕ !!
млевый, 08. 01 14:09:32
01 14:09:32
BlueVoda — это конструктор сайтов для начинающих
Этот конструктор сайтов замечателен для любого новичка.Я начал разрабатывать веб-сайты для своих друзей, а затем перешел к друзьям друзей и т. Д. Теперь я делаю более 5 веб-сайтов для людей в неделю. Мне действительно это нравится. Никогда бы не подумал, что у меня будет время создать сайт, не говоря уже о 5 за одну неделю. Без BlueVoda я бы не справился. Этот конструктор веб-сайтов делает все настолько простым, что я могу создать веб-сайт примерно за полчаса. И опубликовать это. Все сделано за вас, никаких технических знаний не требуется. Вы можете создать столько веб-сайтов, сколько захотите, и каждый останется уникальным.Меня уже ничто не остановит — я тоже думаю о том, чтобы получить у них учетную запись реселлера! Тогда я могу предложить услуги веб-дизайна И веб-хостинга!
Dimitri81, 6 января 09:56:13
«Простота использования» — еще ничего не сказано !!!!!
Мой собственный брат пытался заставить меня сильно взимать плату за создание моего веб-сайта, поэтому я решил поискать более доступные варианты. Я наткнулся на конструктор сайтов BlueVoda и сразу приступил к работе. До того, как начались какие-либо новые переговоры с моим братом, я уже самостоятельно создал очень красивую первую страницу.Так случилось, что я создал свой веб-сайт всего за несколько дней, и мне никогда не приходилось просить его о помощи. Я даже включил на свой сайт несколько видео и флеш-функций, которые действительно впечатлили моего брата. Как только он взглянул на программное обеспечение, он обнаружил больше возможностей, которые побудили его начать это большое сравнение между BlueVoda и другими разработчиками веб-сайтов. Угадайте, кто победил?
Я наткнулся на конструктор сайтов BlueVoda и сразу приступил к работе. До того, как начались какие-либо новые переговоры с моим братом, я уже самостоятельно создал очень красивую первую страницу.Так случилось, что я создал свой веб-сайт всего за несколько дней, и мне никогда не приходилось просить его о помощи. Я даже включил на свой сайт несколько видео и флеш-функций, которые действительно впечатлили моего брата. Как только он взглянул на программное обеспечение, он обнаружил больше возможностей, которые побудили его начать это большое сравнение между BlueVoda и другими разработчиками веб-сайтов. Угадайте, кто победил?bgoodmac, 05 янв 16:32:10
Первоклассный конструктор сайтов.
Я довольно опытный конструктор веб-сайтов и хорошо знаком с большей частью доступного программного обеспечения типа WYSIWYG.В конце концов, я рекомендую конструктор сайтов BlueVoda. Другие просто НЕ ИМЕЮТ той функциональности или простоты использования, которые есть у BlueVoda. Вот … это должно упростить сложное решение 🙂
Вот … это должно упростить сложное решение 🙂sameer.gujar, 1 января 22:55:31
Этот бесплатный конструктор сайтов получил два больших пальца вверх!
Мне нравится, что это бесплатно! Скачать этот конструктор веб-сайтов было действительно легко — нужно просто отправить мой адрес электронной почты, и все. После использования этого программного обеспечения для создания своего веб-сайта я не думаю, что смогу вернуться к другим, которые я использовал.Просто действительно красиво, быстро и просто. Я начал с одного веб-сайта, но я просто подсел на него и создал еще 3 сайта с помощью этого конструктора веб-сайтов. Хостинг с ними тоже прошел гладко. На моих сайтах не было простоев.Они предлагают отличные продукты и услуги. Два больших пальца вверх!!
racefan20n11, 31 декабря 01:49:52
BlueVoda Rocks!
BlueVoda намного лучше, чем FrontPage. С ним так легко работать, а имеющиеся под рукой руководства имеют решающее значение. Совершенно невероятно, что вы могли создать сайт за часы.
Совершенно невероятно, что вы могли создать сайт за часы.shasta4u, 20 декабря 07:21:36
BlueVoda — идеальный способ создать веб-сайт
Думал, что попробую создать сайт с помощью этого конструктора сайтов просто для удовольствия, потому что это было бесплатно. Вау, я был так впечатлен этим; Я решил начать бизнес по созданию веб-сайтов в качестве карьеры. BlueVoda действительно идеально подходит для всех!BigBum2, 15 декабря 04:15:35
Супер обучающие программы!
Я не сразу загрузил BlueVoda, только уроки.За ними было так легко следить, что я знал, что смогу создать сайт с помощью этого программного обеспечения без проблем. После того, как я установил конструктор сайтов, я начал и не останавливался, пока почти полностью не закончил свой сайт. Это было сногсшибательно. То, что я не был уверен, что у меня есть готовый продукт, было поистине удивительным.Джейсон Кеннеди, 20 ноября 2005 г., 06:25:23
.


 параметры. Настройте блоки «Модерация комментариев» и «Черный список». Это позволит перенаправить комменты на модерацию или в «Спам».
параметры. Настройте блоки «Модерация комментариев» и «Черный список». Это позволит перенаправить комменты на модерацию или в «Спам». 

 Здесь можно назвать такие плагины, как: «WP Database Backup», «BackUpWordPress», «Backup and Restore WordPress».
Здесь можно назвать такие плагины, как: «WP Database Backup», «BackUpWordPress», «Backup and Restore WordPress». Блоки легко поменять местами, поскольку программа весьма проста в использовании. Порядок создания новой страницы такой:
Блоки легко поменять местами, поскольку программа весьма проста в использовании. Порядок создания новой страницы такой:
 То, что вы должны сделать -это просто предоставить информацию о вашем веб-сайте/бизнесе, загрузить необходимый контент и подождать, пока система создаст проект для вас.
То, что вы должны сделать -это просто предоставить информацию о вашем веб-сайте/бизнесе, загрузить необходимый контент и подождать, пока система создаст проект для вас. Есть десятки бесплатных нишевых дополнений и виджетов, которые вы можете просмотреть и выбрать для дальнейшей интеграции в свой проект.
Есть десятки бесплатных нишевых дополнений и виджетов, которые вы можете просмотреть и выбрать для дальнейшей интеграции в свой проект. д.
д. Данная функция абсолютно бесплатна для всех подписчиков системы. Это способствует дополнительной безопасности веб-сайта, что особенно важно для сайтов, содержащих конфиденциальную информацию или платежные данные.
Данная функция абсолютно бесплатна для всех подписчиков системы. Это способствует дополнительной безопасности веб-сайта, что особенно важно для сайтов, содержащих конфиденциальную информацию или платежные данные. Обширная интеграция плагинов позволяет использовать CMS для разработки всех типов проектов. Так, плагин WooCommerce, например, можно использовать для запуска всевозможных интернет-магазинов, в то время как плагин Elementor позволяет создавать веб-страницы WordPress. Это делает платформу достойным инструментом для создания полнофункциональных персональных/деловых сайтов практически без навыков кодирования.
Обширная интеграция плагинов позволяет использовать CMS для разработки всех типов проектов. Так, плагин WooCommerce, например, можно использовать для запуска всевозможных интернет-магазинов, в то время как плагин Elementor позволяет создавать веб-страницы WordPress. Это делает платформу достойным инструментом для создания полнофункциональных персональных/деловых сайтов практически без навыков кодирования. Когда дело доходит до выбора хостинга, Bluehost оказывается наиболее подходящим решением. Это хостинг-провайдер номер один, который официально рекомендован WordPress. Он предоставляет множество хостинговых решений и преимуществ, включая установку WordPress в один клик, быструю скорость загрузки страниц, высокие показатели безотказной работы и другие преимущества, которые большинство пользователей CMS определенно оценят. Система также выделяется из толпы своей доступностью. Вы можете воспользоваться ее преимуществами всего за $2,95 в месяц, что, безусловно, является неоспоримой изюминкой системы.
Когда дело доходит до выбора хостинга, Bluehost оказывается наиболее подходящим решением. Это хостинг-провайдер номер один, который официально рекомендован WordPress. Он предоставляет множество хостинговых решений и преимуществ, включая установку WordPress в один клик, быструю скорость загрузки страниц, высокие показатели безотказной работы и другие преимущества, которые большинство пользователей CMS определенно оценят. Система также выделяется из толпы своей доступностью. Вы можете воспользоваться ее преимуществами всего за $2,95 в месяц, что, безусловно, является неоспоримой изюминкой системы.
 Однако обратите внимание на качество добавляемого контента. «Контент-главное» — не забывайте об этом!
Однако обратите внимание на качество добавляемого контента. «Контент-главное» — не забывайте об этом!


 Мне нравится, что закулисная часть моего веб-сайта настолько проста в использовании и идеально подходит для моего бизнеса. Вы будете оперативны, когда у меня возникнут вопросы, с которыми мне нужна помощь, и мне нравится, что у вас тоже австралийский бизнес
Мне нравится, что закулисная часть моего веб-сайта настолько проста в использовании и идеально подходит для моего бизнеса. Вы будете оперативны, когда у меня возникнут вопросы, с которыми мне нужна помощь, и мне нравится, что у вас тоже австралийский бизнес