60+ крутых бесплатных уроков по Adobe Photoshop – Сей-Хай
Photoshop – универсальный инструмент, которым пользуется почти каждый. Графические дизайнеры, фанаты ретуширования, типографы и эксперты в 3D-печати. Несмотря на конкуренцию со стороны Sketch и Affinity Photo, программа от Adobe остается стандартом в отрасли.
В этой статье вы найдете качественные бесплатные туториалы как для новичков, так и для профи.
С чего начать
Ничего не знаете о фотошопе? Это нестрашно: все когда-то начинали с нуля. Этот раздел поможет сделать первые шаги в программе. Уже что-то умеете? Листайте на следующую страницу – вас ждут уроки посложнее.
1. Знакомство с Photoshop
Начать свой путь в Photoshop мы советуем с этого туториала от Adobe. Вы познакомитесь с рабочей областью Photoshop и узнаете, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и устранять ошибки.
2. Как изменить размер изображения
Это удобное руководство научит вас, как изменить размер изображения без ущерба для качества изображения.
3. Как изменить размер изображения – 2
Подробнее о том, как изменить размер изображения, но на этот раз в виде серии роликов от Adobe. Здесь есть несколько дополнительных советов, например, как обрезать картинку.
4. Как работать со слоями (Layers)
Этот туториал покажет, как использовать слои, изменять размер содержимого, добавлять изображения и работать с фоном в Adobe Photoshop CC.
5. Как настроить качество изображения
Этот учебник научит вас увеличивать яркость и цвет, а также улучшать качество ваших изображений в Adobe Photoshop CC.
6. Как выделить объект
Отсюда вы узнаете, как создать выделение, работать с популярными инструментами и точно настроить края выделения.
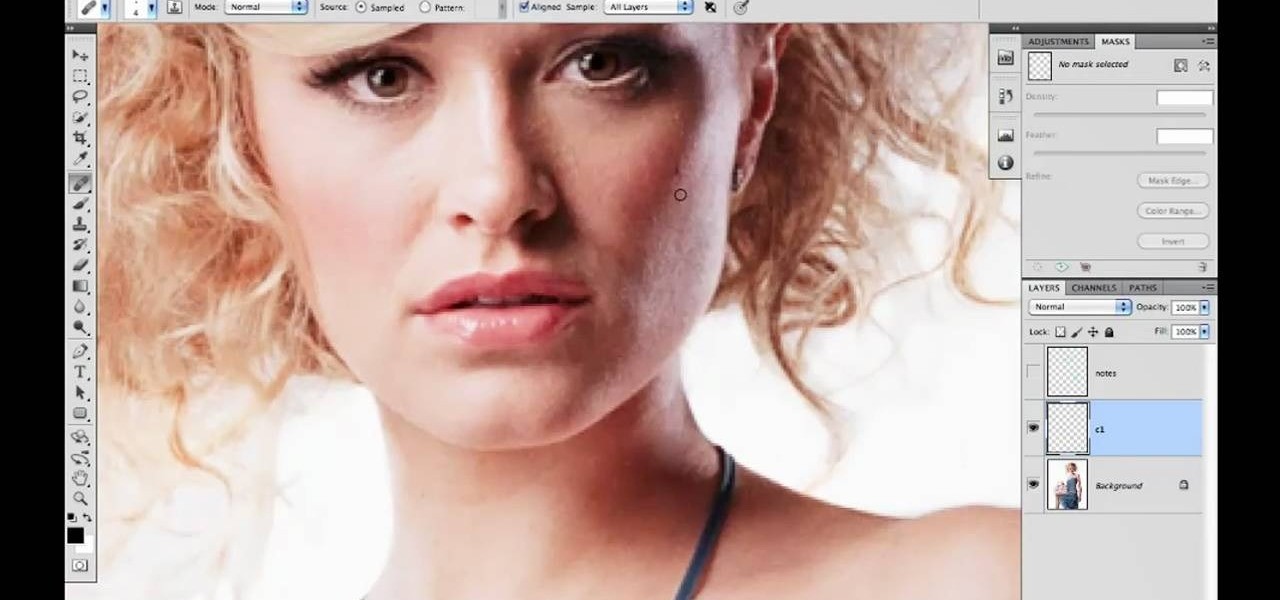
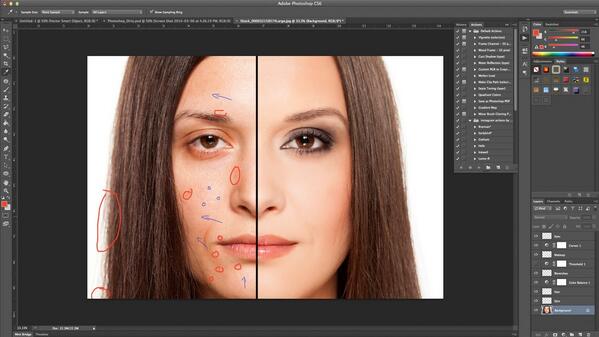
7. Как ретушировать изображения
Эта инструкция покажет, как удалять ненужные объекты, добавлять объекты путем клонирования и исправлять другие недостатки с помощью фотошопа.
8. Как добавить текст и фигуры
В этом пошаговом руководстве показано, как добавить текст и фигуры, а также настроить их после добавления.
9. Как использовать инструмент Pen
Марк Уайт объясняет, как использовать инструмент Pen так, чтобы это было эффективно. Это простая функция, которая станет настоящим помощником в работе с Photoshop.
10. Как использовать инструмент Brush
Марк Уайт рассказывает, как использовать инструмент Brush. Кроме того, здесь подробно объясняется, что означают все значки.
11. Как объединить изображения
Умение комбинировать фото/картинки – один из самых мощных аспектов Photoshop. Этот урок покажет, как это делать.
12. Как применять фильтры
Это руководство показывает, что с помощью фильтров в Photoshop CC легко добавлять быстрые эффекты к изображению. Фильтры также можно комбинировать для создания уникальных результатов, как показано в этом руководстве.
13. Отредактируйте свою первую фотографию
Этот учебник для начинающих научит вас, как отредактировать вашу первую фотографию. Здесь описаны главные методы.
14. Мгновенно обменивайтесь своими фотографиями и рисунками
Как быстро показать свою работу клиентам и коллегам, поделиться идеями по электронной почте, в сообщении и соцсетях? Все это вы узнаете в этом уроке.
15. Что такое Camera Raw?
В этой видео-демонстрации рассматриваются принципы и использование Camera Raw.
16. Создайте свой первый дизайн
Create your first design – это серия роликов, в которых рассказывается, как работать со слоями, комбинировать изображения, использовать маски и добавлять эффекты. Все навыки потом можно использовать для создания уникального коллажа.
17. Создайте изображение для социальных сетей
В этом путеводителе для начинающих фотошоперов вам расскажут, как объединить фотографию, текст и иллюстрацию для постов в Facebook и других соцсетях.
18. Как использовать слои Photoshop: 6 главных советов
Очень полезный урок для тех, кто не до конца разобрался со слоями. Вы узнаете, как создать слои, сгруппировать их и настроить прозрачность.
19. Как использовать маски слоев в Photoshop
Маски – еще один элемент, без которого немыслима работа в Photoshop: без них ваша работа будет выглядеть плоской. В этой статье вы узнаете 7 советов, которые упростят вашу работу с масками.
20. Быстрое выделение
Пошаговое руководство покажет три основных метода создания простых выделений. Кроме того, здесь подробно рассматриваются параметры маски.
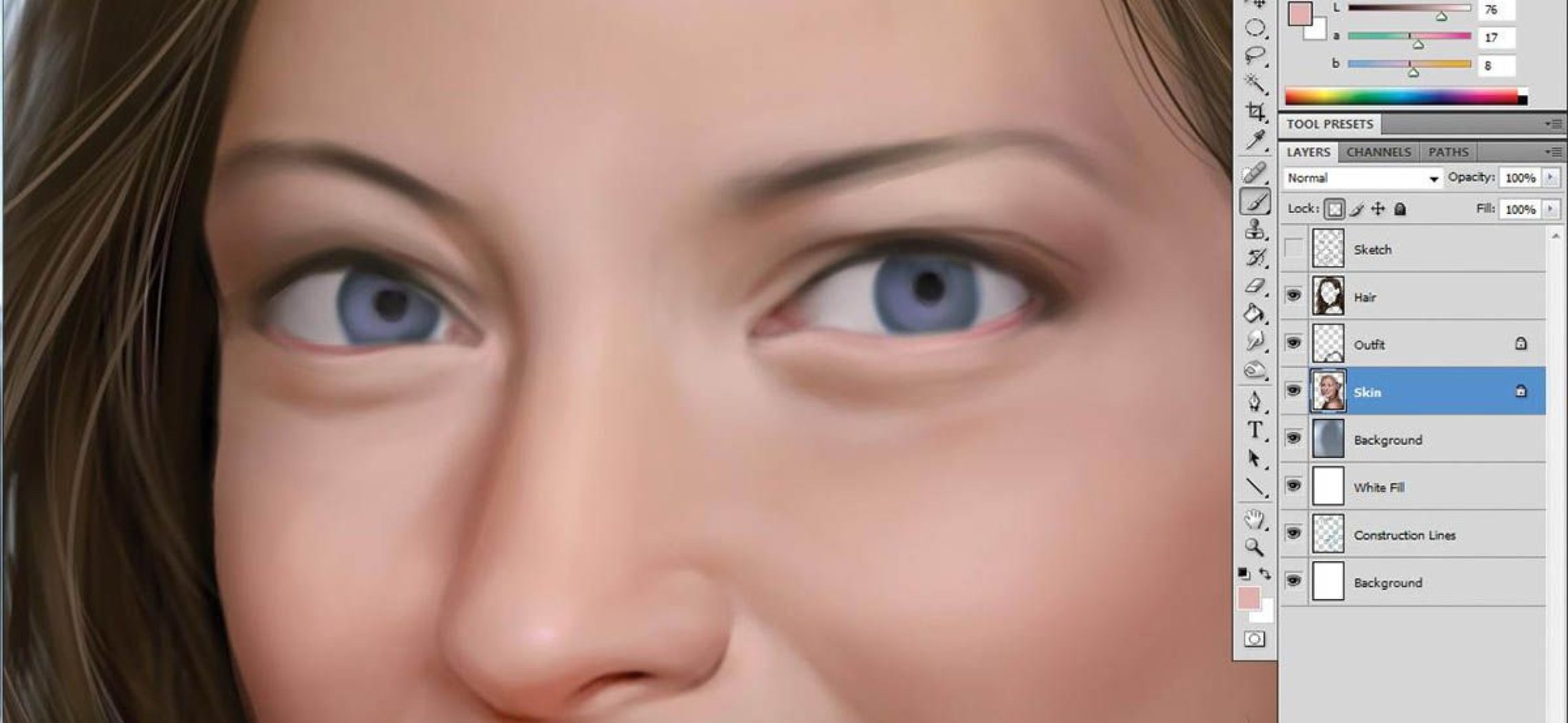
21. Цифровая живопись с Photoshop CC для начинающих
Этот туториал раскладывает процесс создания простой цифровой живописи от начала до конца. Если вы умеете работать с настоящим холстом и красками, то многие методы будут вам знакомы.
Курс Photoshop для начинающих Веб-дизайнеров — Онлайн обучение Фотошоп с нуля
Посмотрите видео об онлайн курсе Photoshop для начинающих. Вы узнаете, как эффективно построить обучение основам Фотошоп и за 7 часов научиться самому создавать с нуля графические изображения для веб-сайта, полиграфии, рисовать баннеры, корректировать любые фотографии и создавать самые необычные иллюстрации и уникальное оформление.Курс посвящен основам работы в Photoshop и подойдет для начинающих дизайнеров и веб-дизайнеров, верстальщиков и программистов. А также для всех кому интересно развитие в области дизайна.
Чему вы научитесь
- Научитесь свободно и уверенно работать в программе Photoshop
- Выбирать нужные инструменты и команды для реализации своих задач
- Грамотно применять функции, ускоряющие выполнение работы
- Также узнаете о роли web-дизайнера в процессе создания сайта
- В процессе обучения рекомендуем завести блокнот и из своих записей/конспектов вы получите полноценный справочник по работе с графическим редактором Photoshop
На протяжении всего курса, Вы будете получать практические советы и рекомендации работе с графикой.
 Выполнять упражнения для закрепления полученных знаний в практическом применении.
Выполнять упражнения для закрепления полученных знаний в практическом применении.Если вы планируете развиваться далее в области веб-дизайна/создания дизайна для сайтов — рекомендуем также пройти наш базовый курс Верстка сайтов на HTML/CSS для начинающих
Программа обучения включает видео уроки по изучению Photoshop с нуля. Благодаря практическим упражнениям, Вы сможете закрепить полученные знания по основам Фотошоп для эффективного применения и дальнейшего развития в области дизайна и веб-дизайна.
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса Photoshop для начинающих Веб-дизайнеров.
Нарине Мирзаян
О преподавателе курса
- Профессиональный веб-дизайнер международного уровня
- Создает дизайн веб-сайтов, мобильных приложений
- Прекрасно владеет программой Adobe Photoshop
«Моя цель при создания курса Photoshop для начинающих — подготовить крепкую грамотную основу знаний и практического применения программы Adobe Photoshop.
Мои уроки будут, как волшебная палочка в Ваших руках, для достижения вершин мастерства дизайна»
Уроки Фотошопа — Digital-агентство Romapad
Всем привет! Решил собрать мои уроки Фотошопа в одно место. Ниже вы найдете 29 бесплатных, пошаговых видеоурока по Фотошопу для начинающих на русском общей продолжительностью более 2-х часов. Из уроков вы узнаете как начать работать в Фотошопе с нуля.
Содержание статьи:
1. Фотошоп для начинающих с нуля
2. Слои в Фотошопе
3. Как выделять в Фотошопе
4. Слой маска в Фотошопе
Обратите внимание! Фотошоп очень часто обновляется. По этой причине нет смысла делать уроки Фотошопа для какой-то определенной версии. Представленные ниже уроки Фотошопа были записаны в более ранней версии Фотошопа, но они на 90% совместимы с более поздними версиями.
Уроки разбиты на 3 группы:
Группа 1: Фотошоп для начинающих с нуля. Здесь я собрал уроки Фотошопа, которые будут полезны тем, кто приступает изучать Фотошоп с нуля. Группа состоит из 10-ти видеоуроков по Фотошопу для чайников. Если вы только начинаете знакомство с Фотошопом, начните пошагово проходить уроки из этой группы.
Здесь я собрал уроки Фотошопа, которые будут полезны тем, кто приступает изучать Фотошоп с нуля. Группа состоит из 10-ти видеоуроков по Фотошопу для чайников. Если вы только начинаете знакомство с Фотошопом, начните пошагово проходить уроки из этой группы.
Группа 2: Слои в Фотошопе. Группа состоит из 5-ти видеоуроков по Фотошопу. В уроках этой группы я пошагово объясняю как работать со слоями в Фотошопе. Вы узнаете что такое слой. Научитесь создавать и удалять слои. Для начинающих, уроки из этой группы, будут крайне полезны, умение пользоваться слоями один из ключевых навыков которым необходимо овладеть с самого начала.
Группа 3: Как выделять в Фотошопе. Обучение Фотошопу с нуля обязательно включает умение выделять в Фотошопе. Ниже вы найдете 15 великолепных видеоуроков по Фотошопу, которые посвящены выделениям и маскам. Когда вы научитесь выделять в Фотошопе ваш творческий потенциал раскроется еще больше.
Если вы хотите разобраться как пользоваться Фотошопом, пошагово проходите 29 бесплатных урока по Фотошопу.
Если вам понравятся мои бесплатные уроки Фотошопа для начинающих с нуля, у меня есть платный курс по Фотошопу для более продвинутого уровня. Предлагаю вам ознакомится с ним. Вот ссылка на страницу курса.
Надеюсь мои уроки Фотошопа придутся вам по душе. Я старался )
Уроки Фотошопа
Фотошоп для начинающих с нуля
Урок по Фотошопу #1. Где скачать Фотошоп. Какой версией пользоваться. Какой язык интерфейса выбрать? Русский или английский?
Урок по Фотошопу #2. Как сделать сброс настроек в Фотошопе. Сделать настройки по умолчанию. Как сбросить настройки инструментов в Фотошопе.
Урок по Фотошопу #4. В этом уроке начинаем изучать рабочие пространства. Вы узнаете что это такое, зачем они нужны. Мы научимся настраивать рабочее пространство. Научимся работать с палитрами.
Урок по Фотошопу #5. Этот урок является продолжением предыдущего урока. Продолжаем изучать рабочие пространства. В этом уроке будет показано, как сохранять, удалять и сбрасывать рабочие пространства. Из уроков про рабочие пространства вы узнаете как настраивать Фотошоп под себя.
Этот урок является продолжением предыдущего урока. Продолжаем изучать рабочие пространства. В этом уроке будет показано, как сохранять, удалять и сбрасывать рабочие пространства. Из уроков про рабочие пространства вы узнаете как настраивать Фотошоп под себя.
Урок по Фотошопу #7. В этом уроке мы еще дальше зайдем в изучении компьютерной графики, мы начнем работать с растровыми изображениями в Фотошопе. Растровые изображения являются прерогативой Фотошопа. Я познакомлю вас с концепцией растровых изображений. Разобравшись с этой темой вы станете по настоящему ценным профессионалом.
Урок по Фотошопу #8. Растровые объекты требуют к себе деликатного отношения. Не правильно обращаться с растровыми объектами вы потеряете качество изображения. В этом видео я научу вас как можно избежать этих неприятных артефактов при трансформации, заключая растровый объект в смарт-объект.
Урок по Фотошопу #9. В этом видеоуроке мы будем работать со строчным текстом в Фотошопе. При работе строчный текст используется часто. Я покажу самые базовые моменты о которых должен знать каждый новичок.
Слои в Фотошопе
Слои в Фотошопе без сомнения являются одним из самых важных аспектов. Слои в Фотошопе настолько важны, что они имеют собственную палитру и для них специально существует отдельный, большой пункт в верхнем меню.
Научитесь пользоваться слоями в Фотошопе просматривая наши уроки Фотошопа. Если вы начинающий, вы должны понять как работают слои в Фотошопе с первых дней обучения. Наши уроки Фотошопа помогут вам понять слои в Фотошопе очень быстро. Ниже представлено 4 урока по Фотошопу созданных для того, чтобы научить новичков всему необходимому при работе со слоями в Фотошопе.
Урок по Фотошопу #10. Не разобравшись в послойной структуре PSD-файла вам будет очень сложно работать в Фотошопе. PSD — это родной формат для Фотошопа. В этом уроке я объясню как устроен PSD-файл.
Урок по Фотошопу #12. В этом уроке мы продолжим изучать концепцию слоев в Фотошопе. По прохождении урока вы еще больше полюбите слои в Фотошопе. К вам начнет приходить понимание, на сколько слои удобны и оптимизируют работу в Фотошопе. Пока мы не будем создавать грандиозный проект, напротив, на очень простых примерах и пояснениях мы продолжим разбираться в этой, новой для вас теме.
Урок по Фотошопу #13. В этом уроке вы узнаете как создавать и удалять слои. Поверьте, это не так просто, как звучит. Мы разберем не только базовые возможности, но пойдем в тонкости и максимально оптимизируем это навык.
Урок по Фотошопу #14. В этом уроке мы поговорим про особый слой, который называется Background. У него есть несколько особенностей. Такой слой может быть только один. Вы не можете изменять его порядок в стопке слоев, он всегда находится снизу. У этого слоя у вас не получится изменить режим наложения или непрозрачность. Так или иначе, у вас всегда есть возможность преобразовать слой Background в обычный слой. Нужно хорошо разобраться в этих нюансах чтобы не путаться.
Как выделять в Фотошопе
Умение создавать выделения и маски один из важнейших навыков в Фотошопе. Например, когда вы хотите поменять цвет глаз или удалить ненужные вещи с изображения вам нужно выделить эти объекты. Выделив объекты вы будете воздействовать только на них, а не выделенные объекты останутся нетронутыми.
Если вы не знаете как выделять в Фотошопе, то эти уроки Фотошопа, то, что вам нужно. Эта коллекция уроков хороший ресурс для новичков или тех, кто оттачивает навыки владения Фотошопом.
Ниже представлено 15 качественных уроков Фотошопа посвященных выделениям и маскам.
Урок по Фотошопу #15. Adobe Photoshop предлагает много инструментов для выделения объектов, а именно: Quick Mask, Rectangular marquee, Elliptical marquee, Lasso, Polygonal Lasso, Magnetic Lasso, Magic Wand, Color Range и другие. Зачем же нужно выделение? Смотрите видеоурок и узнаете.
Зачем же нужно выделение? Смотрите видеоурок и узнаете.
Урок по Фотошопу #16. В Фотошопе существует ряд общих операций для выделениями. Объединение, вычитание, вычитание пересечений и т.д. Данные техники нужны постоянно. В этом видео вы получите полную инструкцию как это работает.
Урок по Фотошопу #17. Как было сказано выше, в Фотошопе огромное количество инструментов для создания выделений. Все эти инструменты разбиты на группы. В этом видео мы рассмотрим группу геометрических инструментов выделения.
Урок по Фотошопу #18. До сих пор, в нашем путешествии по инструментам выделения, мы рассмотрели принципы и геометрические инструменты выделения такие как Rectangular Marquee Tool и Elliptical Marquee Tool. Rectangular Marquee Tool позволяет нам легко выделить прямоугольные и квадратные области, а Elliptical Marquee Tool позволяет нам выделять круглые и овальные области. Но что если перед нами стоит задача выделить что-то более сложной формы чем прямоугольники и круги? В этом и следующем уроках мы будем учиться выделять объекты сложных форм, такие как люди, предметы интерьера, автомобили и т.д. Начнем с инструментов группы Lasso в этом видео.
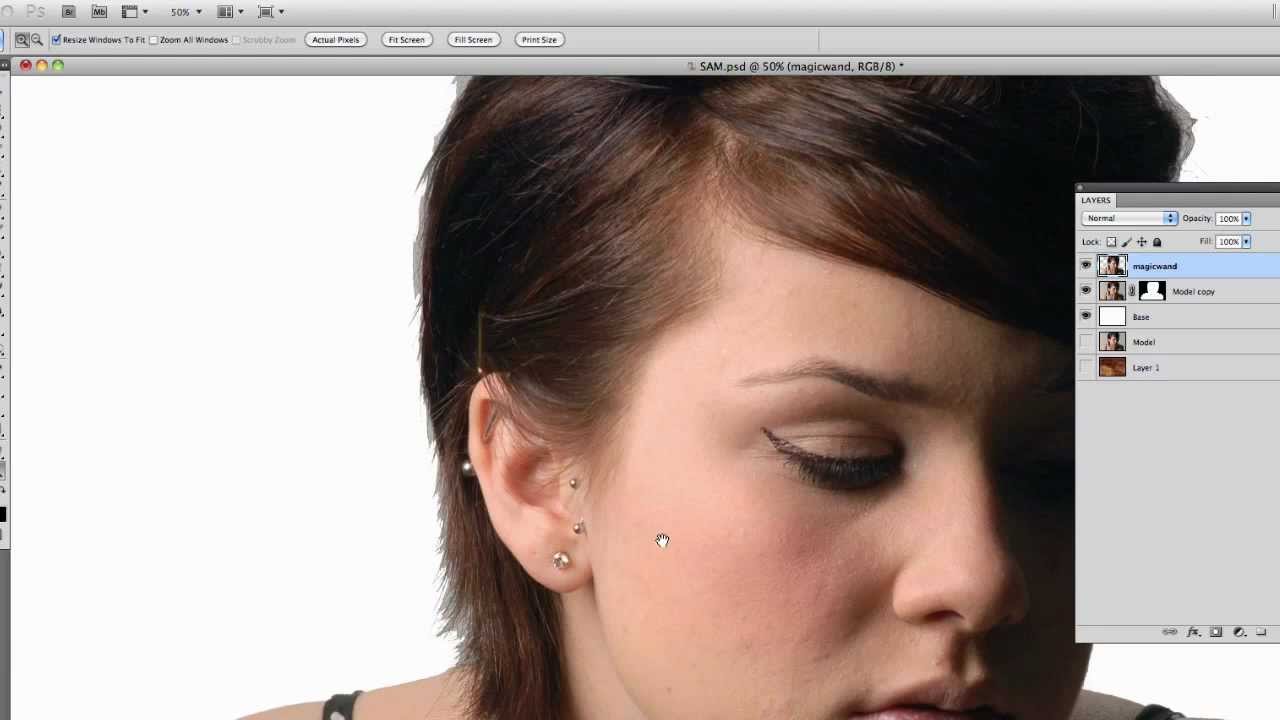
Урок по Фотошопу #19. В этом видео мы посмотрим на алгоритм работы инструмента Magic Wand (Волшебная палочка). Magic Wand Tool позволяет выделять области с похожим цветом. В большинстве ситуаций чтобы создать выделение с помощью Magic Wand вам достаточно сделать клик мышкой, но есть важные нюансы и вариации которые мы рассмотрим в этом видеоуроке.
Урок по Фотошопу #20. В предыдущем уроке мы изучили работу инструмента Волшебная Палочка. В этом уроке мы рассмотрим Quick Sellection Tool. Этот инструмент похож на Волшебную Палочку, но в Фотошопе появился в более поздних версиях и более продвинутый. В отличии от Magic Wand Tool, Quick Sellection Tool умеет распознавать не только похожие цвета, но и похожие текстуры что дает более точный результат в распознавании границ объектов. Еще одно большое отличие данного инструмента от Magic Wand Tool в том, что мы работаем им как кистью. Смотрите видеоурок и все увидите сами.
Еще одно большое отличие данного инструмента от Magic Wand Tool в том, что мы работаем им как кистью. Смотрите видеоурок и все увидите сами.
Урок по Фотошопу #21. В этом видеоуроке мы изучим команду Color Range и поймем почему она так хороша для создания выделений основанных на тоне или цвете. Color Range эффективный и простой способ выделять в Фотошопе объекты с разными цветами. Как и для других инструментов выделения, время, затраченное на освоение этой команды, окупается очень быстро.
Урок по Фотошопу #22. Иногда вам нужно подредактировать выделение после того, как оно уже создано. В этом вам помогут техники показанные в данном видеоуроке. Перемещение, трансформация и скрывание выделения бывает очень полезно. Смотрите видеоурок и вы научитесь это делать.
Урок по Фотошопу #23. Для большей гибкости и эффективности вашей работы, разработчики Фотошопа предусмотрели ряд операций для комбинирования инструментов выделения. Когда вы пройдете этот урок ваша продуктивность в Фотошопе станет еще больше.
Слой маска в Фотошопе
Предыдущие 9 видеоуроков по Фотошопу были посвящены выделениям. Следующие 6 уроков посвящены маскам.
Выделение можно сохранить в альфаканал. Альфаканал хранит в себе выделение в виде черно белого изображения называемым маской. Маска это инвертированное выделение. Маска покрывает не выделенную область изображения и защищает от любого воздействия и редактирования. Вы можете конвертировать хранящиеся в альфаканалах маски обратно в выделения посредством загрузки альфаканала в изображение.
Урок по Фотошопу #24. Как уже говорилось выше, маска это инвертированное выделение. В этом уроке я помогу вам понять эту концепцию.
Урок по Фотошопу #25. Урок по Фотошопу #26. Уроки #25, #26 раскрывают тему масок в Фотошопе очень подробно. Маски слоя один из самых важных инструментов в Фотошопе. Если говорить в первом приближении, они делают часть слоя невидимым, а часть слоя видимым. Большим преимуществом использования масок слоя является то, что они позволяют работать с изображениями недеструктивно, это означает что они не уничтожают пиксели на изображении. Маски слоя управляют видимостью слоя, группы или корректирующего слоя. Когда маска слоя полностью белая, слой полностью видимый. Когда маска слоя полностью черная, слой полностью невидимый.
Большим преимуществом использования масок слоя является то, что они позволяют работать с изображениями недеструктивно, это означает что они не уничтожают пиксели на изображении. Маски слоя управляют видимостью слоя, группы или корректирующего слоя. Когда маска слоя полностью белая, слой полностью видимый. Когда маска слоя полностью черная, слой полностью невидимый.
Урок по Фотошопу #27. В этом видео речь пойдет о быстрой маске (Quick Mask). Как вы, вероятно, догадываетесь, из названия, быстрая маска в Фотошопе позволяет вам создавать и редактировать выделения быстро. У быстрой маски есть свои плюсы и минусы. В некоторых случаях, например, для визуализации выделения Быстрая Маска крайне удобна. Но есть моменты где быстрая маска не даст вам желаемого результата. В этом видеоуроке я помогу вам разобраться в принципах работы быстрой маски в Фотошопе.
Урок по Фотошопу #28. Обтравочные маски в Фотошопе это мощный способ контролировать видимость слоя, в этом смысле обтравочные маски похожи на маски слоя. Видимый результат работы этих двух видов масок может не отличаться, но маски слоя и обтраыочные маски очень разные. Маска слоя использует черный и белый цвета, чтобы отображать или скрывать части слоя, а обтравочная маска использует контент и прозрачность одного слоя чтобы управлять видимостью другого. Посмотрим как это работает!
Урок по Фотошопу #29. Подводя итог к теме масок в Фотошопе стоит уделить внимание двум небольшим но важным опциям. Опция Fither и опция Anti alising.
Я делал эти уроки Фотошопа такими, каких не хватало мне, когда был чайником в Фотошопе. Уверен, что эта серия пойдет многим на пользу. Уверен, что если вы внимательно изучите мои уроки Фотошопа ваш уровень владения Фотошопом вырастет очень сильно. Не забывайте, что у меня есть пошаговый курс по Фотошопу продолжительностью 4 часа 30 минут. Ссылка на курс.
Уроки фотошопа для начинающих пользователей и не только
Уроки Photoshop, представленные на данном сайте, являются наглядным обучающим пособием, как для опытных пользователей программы, так и для начинающих. Из уроков вы узнаете многие тонкости работы с программой и общий принцип работы с фотошопом.
Из уроков вы узнаете многие тонкости работы с программой и общий принцип работы с фотошопом.
Вы можете просматривать урок и параллельно производить те же действия, тем самым практикуя сразу же, а не начинать с теории. Уроки фотошопа для начинающих помогут вам изучить основы программы: как работать со слоями, как использовать линейки, сетки и направляющие при работе, как пользоваться плагинами и многое другое.
Изучая основы работы в фотошопе вы ознакомитесь с панелью программы и основными ее функциями, научитесь работать со слоями и стилями, узнаете в чем отличие растровой графики от векторной.
Все уроки на сайте разбиты на разделы по специфике тем и уроки фотошопа для начинающих расположены в разделе «Для чайников». Именно этот раздел я рекомендую вам посетить в первую очередь, если вы только начали изучать фотошоп.
Разделы сайта предполагают обучающие уроки для различных специальностей, к примеру в разделе «Обработка фото» находятся уроки по обработке фотографий, которые будут полезны для начинающих и продвинутых фотографов.
Основным принципом моих уроков является — непосредственное участие пользователя в момент обучения, т.е. при просмотре видео обучающийся повторяет мои действия, а не просто наблюдает, тем самым закрепляет в памяти урок. Данный метод обучения гораздо эффективнее обучения по учебникам (книгам).
При создании уроков я использую самую свежую на тот момент версию программы фотошоп,я люблю все новое и если выходит какая-то версия программы, я сразу же ее обновляю, что советую делать и вам, поскольку с выходом каждого обновления в фотошопе появляются различные удобные и интересные «плюшки».
И так, если вы решили изучить программу фотошоп, то уроки фотошопа для начинающих вам в достижении данной цели очень даже помогут.
Экспресс- курс «Фотошоп для начинающих»
Экспресс-курс «Фотошоп для начинающих» Начинающего пользователя фотошопа часто смущает и приводит в затруднение обилие информации, которое ему предстоит освоить. Наш курс по Adobe Photoshop прост для восприятия, и будет понятен любому пользователю. Наши методические принципы: доступность от простого к сложному, наглядность, практика. Каждая последующая тема курса Adobe Photoshop логически связанна с предыдущей. Обучение фотошопу рационально дополнено теоретическими основами, без которых невозможно полноценное восприятие информации. Цель курса — дать базовые понятия о функциональных возможностях редактора Adobe Photoshop и принципах обработки изображений, заложить основы работы с базовыми инструментами программы фотошоп.
Наш курс по Adobe Photoshop прост для восприятия, и будет понятен любому пользователю. Наши методические принципы: доступность от простого к сложному, наглядность, практика. Каждая последующая тема курса Adobe Photoshop логически связанна с предыдущей. Обучение фотошопу рационально дополнено теоретическими основами, без которых невозможно полноценное восприятие информации. Цель курса — дать базовые понятия о функциональных возможностях редактора Adobe Photoshop и принципах обработки изображений, заложить основы работы с базовыми инструментами программы фотошоп.
По окончании курса Вы будете уметь:
- Заменять цвета любых элементов на изображении;
- С помощью инструментов цветокоррекции даже неудачные снимки возвращать к жизни и делать их намного привлекательнее;
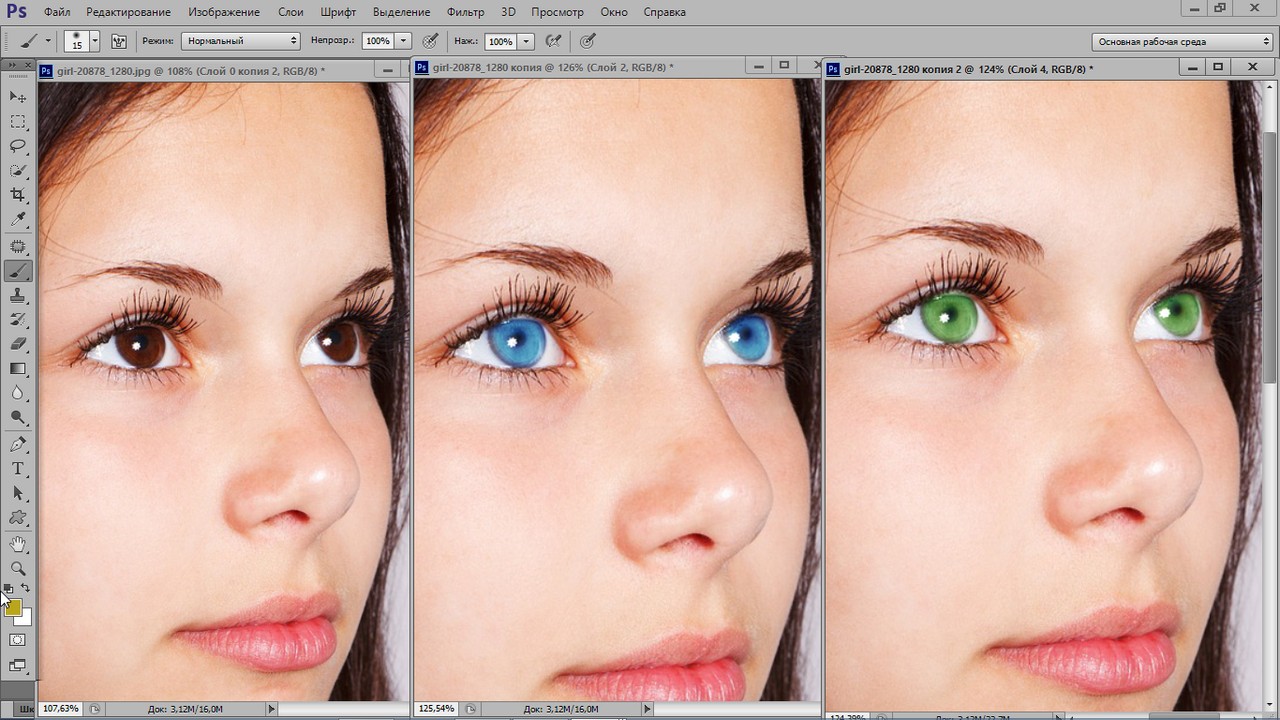
- C лёгкостью менять цвет глаз, губ, отбеливать зубы;
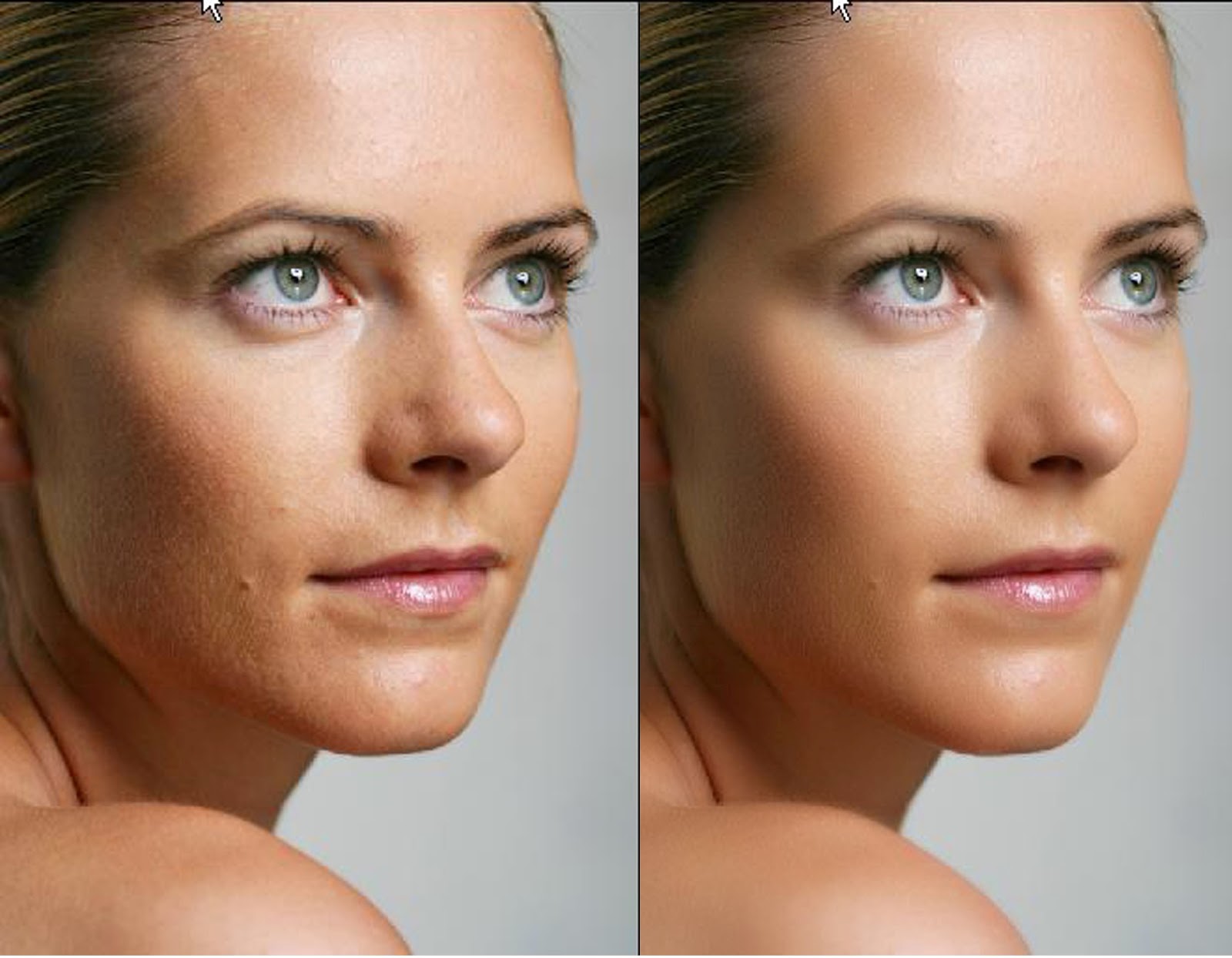
- Устранять любые дефекты кожи, делая лица красивее и привлекательнее;
- Работать с фильтрами, для создания различных эффектов на фотографиях;
- Добавлять текст на любое изображение, используя текстовые эффекты;
- Если ваши знания в области Adobe Photoshop обрывочны или вы учились самостоятельно, выполняя отдельные уроки наш курс отличный вариант систематизировать и дополнить ваши знания. Каждое занятие будет записано онлайн для домашнего закрепления пройденного материала
Программа курса:
Adobe Photoshop,
Грамотная настройка программы для дальнейшей работыНастройка управления цветом(CMS color management system «цветовые профили» какой выбрать для работы?)
Настройка интерфейса для комфортный работы
Инструменты трансформирования
Слои: как мощный инструмент коррекции изображений
Форматы файлов psd или jpg? (какой лучше: или учимся выбирать подходящий формат для сохранения)
Adobe Photoshop,
Знакомство с основными коррекциями (яркости, цвета, тонирования, расширение динамического диапазона снимка)
Знакомство и изучение локальных коррекций программы
Инструменты выделения.
Выполнение практического задания (фотомонтаж, подготовка заготовки для печати print-dvd)
«Упрощенные» инструменты — Healing Brush Tool, Spot Healing Brush Tool, Clone Stamp
Особенности и проблемы применения Clone Stamp Tool «Восстанавливающая кисть»
Отмена операций. Панель «История».
Модуль ACR (Adobe Camera Raw ) основы работы, изучение всех вкладок коррекций
Размер изображения (грамотная подготовка изображения для публикации в интернет)
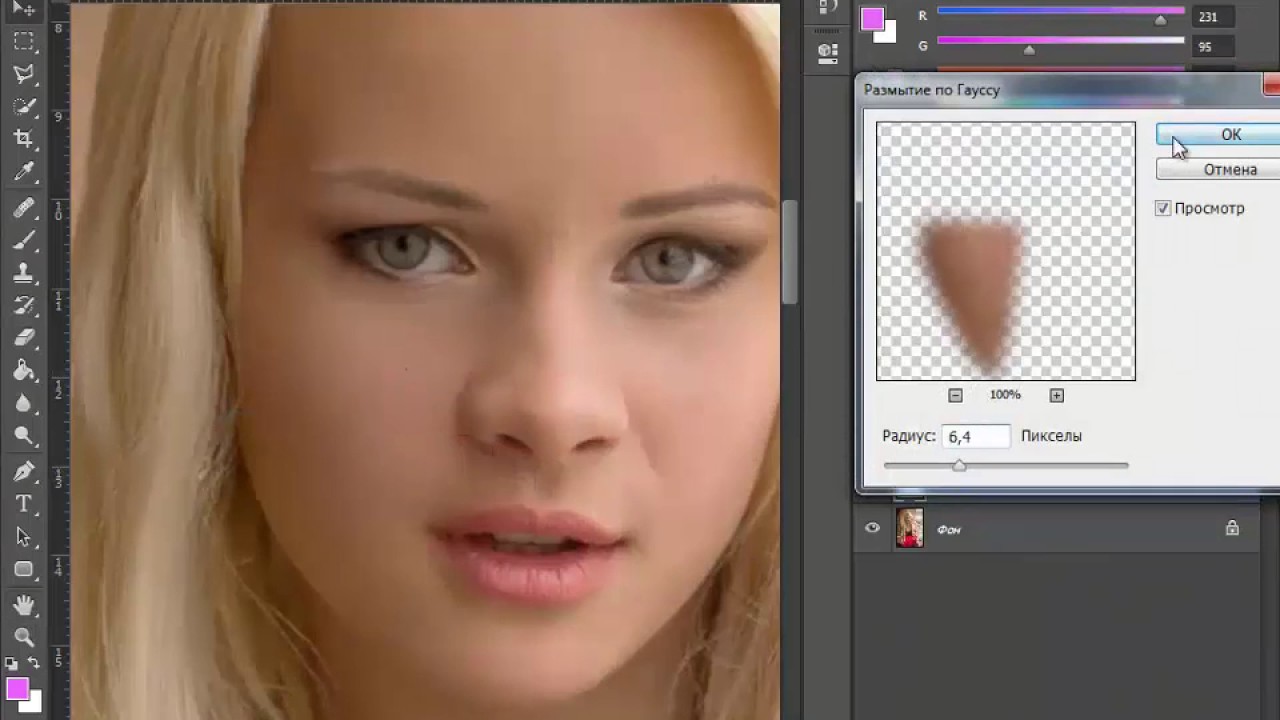
Фильтр пластика (или худеем и набираем объем тела в 2 клика, способы увеличения глаз, добавляем объем волосам)
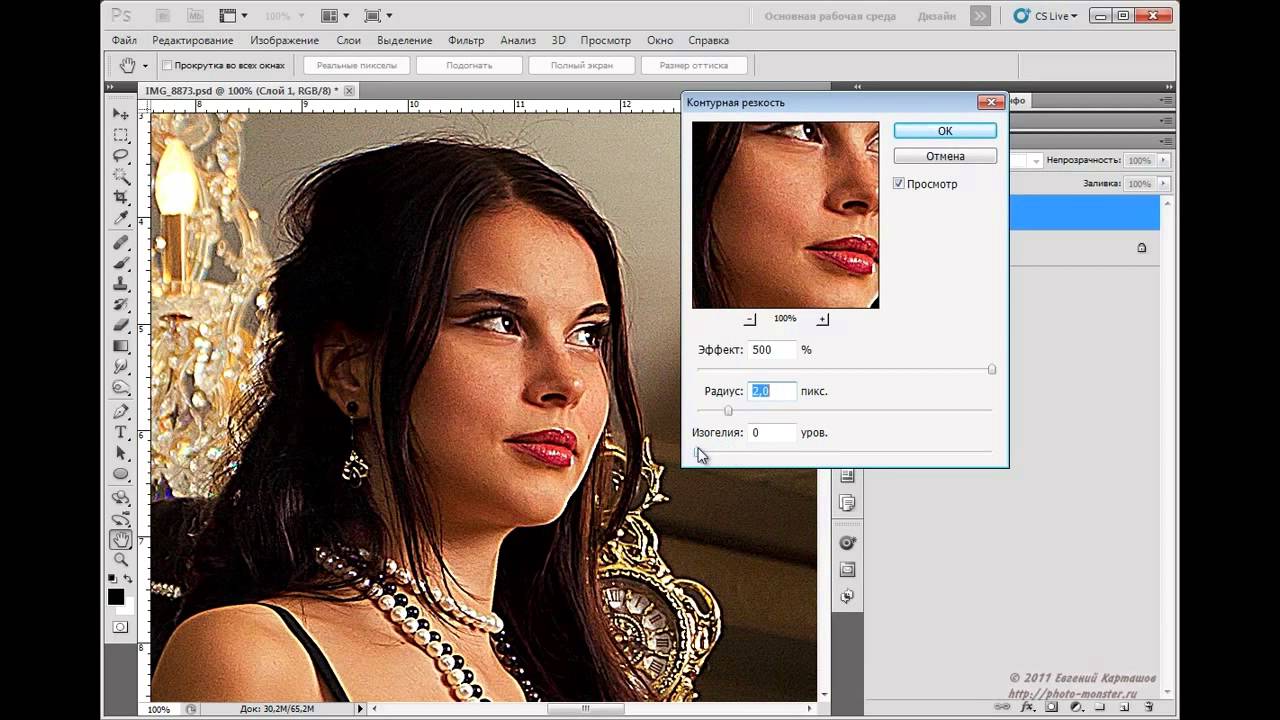
Повышение резкости изображения. «Инструментом резкость»
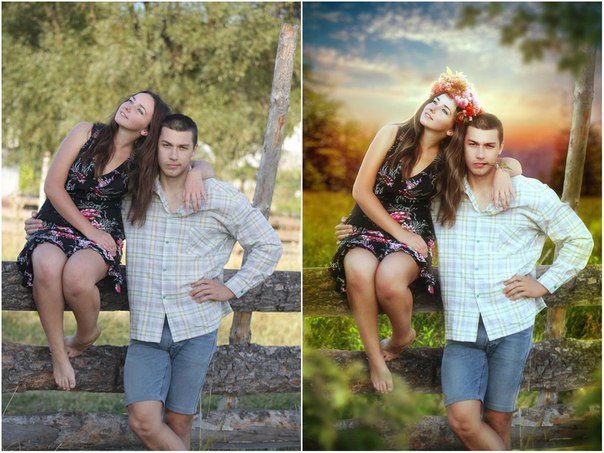
Первичная обработка (кадрирование, поправка экспозиции, цветокоррекция, быстрая ретушь,)
Размещение на одном холсте два изображения До После
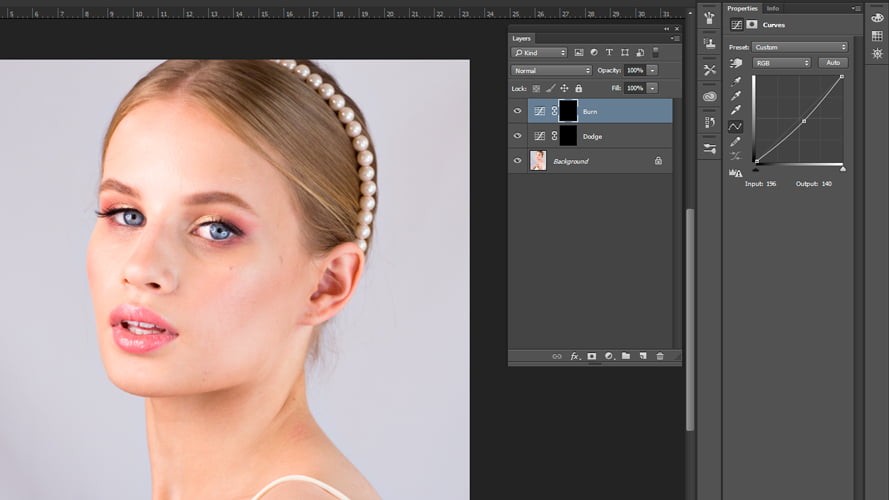
Инструмент «Кривые» как мощный механизм цветокоррекции.
практическая работа (устранение паразитного оттенка на фотографиях, усиления контраста изображения).Установка Цветового баланса инструментом «Кривые».
Учимся правильно читать гистограмму.
Измерительные инструменты: Eyedropper (пипетка) и палитра Info.
Приятный скин тон (цвет лица) на что обращать внимание при обработке.
Цвет фотографии разбор цветовых схем круг Иттена, (разбор примеров с одноцветной, дополнительной и триадной цветовой схемой)
Понятие и разбор корректирующих слоев.
Что такое Маска? и методы ее применения, возможность стереть изображение без его удаления.
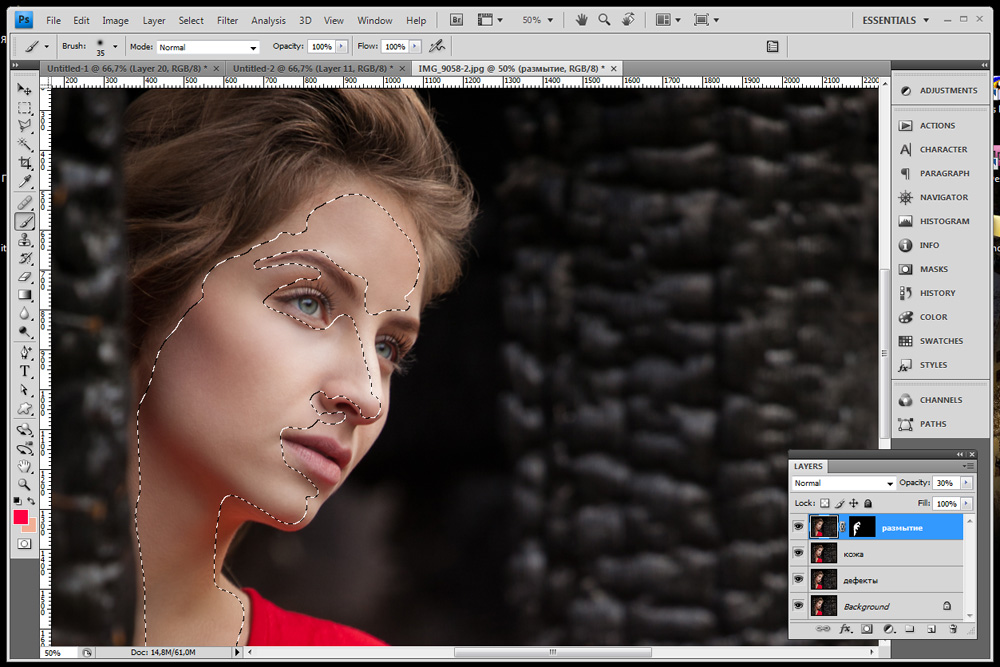
Разбор 3-х методов ретуши (создание новой кожи через шум размытие; бархатистая кожа; быстрый способ ретуши через плагин)
Изучение способа удаления цветовых пятен с тела. (синяки под глазами, морщины)
Практическое задание обработка снимка с применением знаний предыдущих занятий.
Тонирование снимка.
Непрозрачность слоя.
Режимы наложения. Учимся накладывать текстуры (дым, шум, царапины, стилизация старой фотографии, блики солнца, снег)
Обработка фотографии от и до.
Применение фильтров для размытия, повышения резкости.
Разбор методов размытия и повышения резкости через фильтры.
Черно Белая фотография
Знакомство с владкой «Канылы» Выбор канала как основы для заготовки будущей ЧБ.
Разбор методов перевода снимка в ЧБ.
Доработка заготовки ЧБ снимка с помощью инструмента «Кривые».
Знакомство с инструментом «Микширование каналов».
- Урок 8. (Бонусный)
Ускорение методов работы, создание автоматических масок на основе HSL различия.
Режимы наложения «darken» и «lighten» как способ разграничения обработки
Выполнение итоговых работ.
Занятия проводит Азат Светлов https://vk.com/azat_izh, ретушер, преподаватель фотошколы
ДЛЯ ЗАПИСИ НА КУРС, ВЫСЫЛАЙТЕ В ЛИЧНОМ СООБЩЕНИИ: ФИО, СОТ. ТЕЛ, НОМЕР ГРУППЫ ИЛИ ЗВОНИТЕ:
Тел: 55-99-44, 55-19-14
Идет постоянный набор в утреннюю и вечернюю группы.
Практические задания для работы в графическом редакторе Adobe Photoshop
Редактор растровой графики Adobe Photoshop:
инструменты выделения и рисования, фильтры, трюки и спецэффекты
Практическая работа № 1 – «Базовые операции при редактировании изображений»:
- Задание № 1.1 – Инструменты выделения и рисования. Магнитное лассо
- Задание № 1.2 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.3 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.4 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.5 – Инструменты выделения и рисования. Магнитное и многоугольное лассо
- Задание № 1.6 – Инструменты выделения и рисования. «Пересадка» голов
- Задание № 1.7 – Инструменты выделения и рисования. «Пересадка» голов
- Задание № 1.8 – Инструменты выделения и рисования. Замена фона
- Задание № 1.9 – Инструменты выделения и рисования. Градиентная заливка
- Задание № 1.10 – Инструменты выделения и рисования. «Переодевание очков»
- Задание № 1.
 11 – Инструменты выделения и рисования. Раскрашивание изображения
11 – Инструменты выделения и рисования. Раскрашивание изображения - Задание № 1.12 – Инструменты выделения и рисования. Раскрашивание фотографии
- Задание № 1.13 – Инструменты выделения и рисования. Перевод цветного изображения в чёрно-белое
- Задание № 1.14 – Инструменты выделения и рисования. Ретуширование старой фотографии
- Задание № 1.15 – Инструменты выделения и рисования. Дополнительное задание
- Задание № 1.16 – Инструменты выделения и рисования. S-образный изгиб
- Задание № 1.17 – Инструменты выделения и рисования. Слияние двух картинок. Способ I
- Задание № 1.18 – Инструменты выделения и рисования. Слияние двух картинок. Способ II
Практическая работа № 2 – «Текстовые эффекты»
- Задание № 2.1 – Текстовые эффекты. Надпись огнём. Способ I
- Задание № 2.2 – Текстовые эффекты. Надпись огнём. Способ II
- Задание № 2.3 – Текстовые эффекты. Надпись льдом
- Задание № 2.4 – Текстовые эффекты. Надпись кровью
- Задание № 2.5 – Текстовые эффекты. Болотная надпись
- Задание № 2.6 – Текстовые эффекты. Лазерная надпись (имитация неонового света)
- Задание № 2.7 – Текстовые эффекты. Буквы под снегом
- Задание № 2.8 – Текстовые эффекты. Надпись металлом
- Задание № 2.9 – Текстовые эффекты. Хромированный текст. Способ I
- Задание № 2.10 – Текстовые эффекты. Золотой текст
- Задание № 2.11 – Текстовые эффекты. Надпись из ртути
- Задание № 2.12 – Текстовые эффекты. X-files надпись
- Задание № 2.13 – Текстовые эффекты. Буквы под водой
- Задание № 2.14 – Текстовые эффекты. Хромированный текст. Способ II
- Задание № 2.15 – Текстовые эффекты. Ржавый текст
Практическая работа № 3 – «Создание текстур»
- Задание № 3.1 – Текстуры. «Дерево»
- Задание № 3.2 – Текстуры.
 «Камень»
«Камень» - Задание № 3.3 – Текстуры. «Камуфляж»
- Задание № 3.4 – Текстуры. «Песчаник»
- Задание № 3.5 – Текстуры. «Вода». Вариант I
- Задание № 3.6 – Текстуры. «Вода». Вариант II
- Задание № 3.7 – Текстуры. «Металл»
- Задание № 3.8 – Текстуры. «Puzzle» (мозаичная поверхность)
- Задание № 3.9 – Текстуры. «Кирпичи»
- Задание № 3.10 – Текстуры. «Multicolor» (многоцветная текстура). Изображение 1
- Задание № 3.11 – Текстуры. «Multicolor» (многоцветная текстура). Изображение 2
- Задание № 3.12 – Текстуры. «Гранит»
- Задание № 3.13 – Текстуры. «Мрамор»
Практическая работа № 4 – «Эффекты имитации»
- Задание № 4.1 – «Имитация штампа»
- Задание № 4.2 – «Имитация дождя»
- Задание № 4.3 – «Рисуем космос»
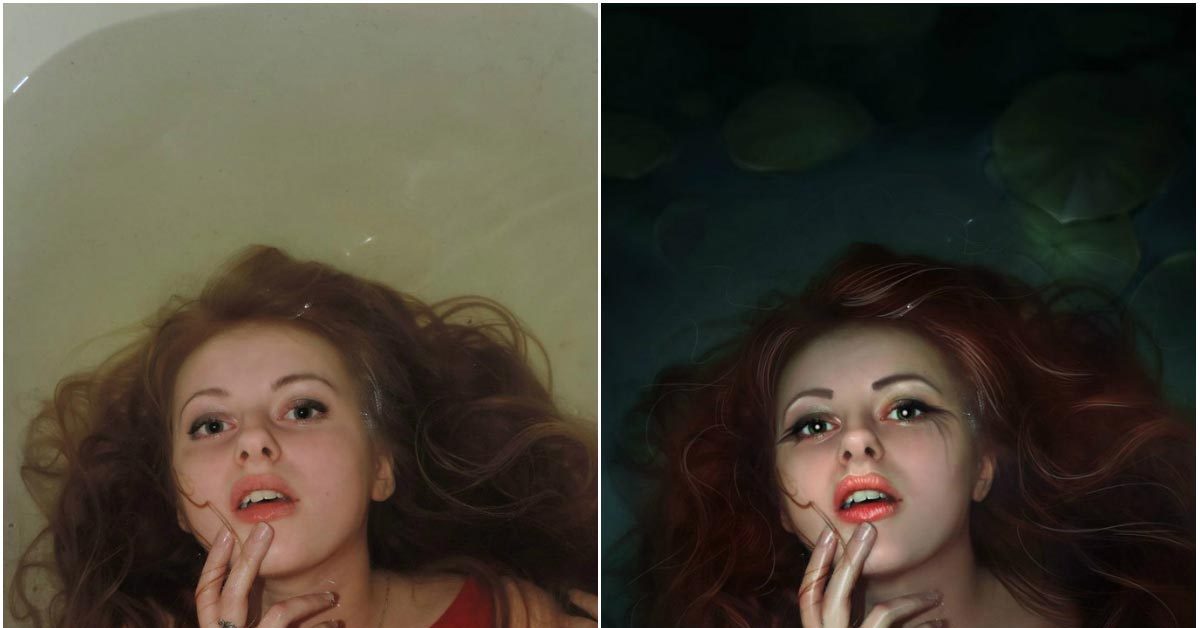
- Задание № 4.4 – «Имитация отражения в воде»
- Задание № 4.5 – «Имитация изображения, погружённого в воду»
- Задание № 4.6 – «Эффектный взрыв»
Практическая работа № 5 – «Создание рамок»
- Задание № 5.1 – «Градиентная рамка»
- Задание № 5.2 – «Художественная рамка». Вариант I
- Задание № 5.3 – «Художественная рамка». Вариант II
- Задание № 5.4 – «Художественная рамка». Вариант III
- Задание № 5.5 – «Фигурная рельефная рамка»
Практическая работа № 6 – «Имитация объёма»
- Задание № 6.1 – «Трехмерное преобразование»
- Задание № 6.2 – «Металлические трубы»
- Задание № 6.3 – «Металлический болт»
- Задание № 6.4 – «Пуговица»
- Задание № 6.5 – «Завернутый уголок»
- Задание № 6.6 – «Стеклянная кнопка»
- Задание № 6.7 – «Шестеренка»
- Задание № 6.8 – «Объемный шар»
Контрольная работа № 1
Практическая работа № 7 – «Школа высшего мастерства»
- Задание № 7.
 1 – «И снова – ОГОНЬ»
1 – «И снова – ОГОНЬ» - Задание № 7.2 – «Рисуем облака или дым»
- Задание № 7.3 – «Туманный пейзаж»
- Задание № 7.4 – «Рисуем птичье перо»
- Задание № 7.5 – «Техника рисования»
Контрольная работа № 2
НОУ ИНТУИТ | Adobe Photoshop X6 для начинающих
Форма обучения:
дистанционная
Стоимость самостоятельного обучения:
бесплатно
Доступ:
свободный
Документ об окончании:
Уровень:
Для всех
Длительность:
4:14:00
Выпускников:
2039
Практикум по Adobe Photoshop X6 подготовлен для непрофессионалов, т.е. людей, знакомых с основами работы на ПК, но не знакомых с фотоделом и вебдизайном по роду своей профессии.
Занятия ориентированы на школьников, студентов, людей пожилого возраста, желающих не просто познакомиться с компьютерной графикой, но и быстро научиться редактировать цифровые фотографии на ПК “своими руками”. На занятиях рассматриваются следующие темы: Превращаем фотографию в рисунок художника (Фильтры Photoshop), Рисуем грузовик, Рисуем фоторамки, Создание оригинальных шрифтов в Photoshop, Фотомонтаж (коллаж), Реставрация и ретушь поврежденных изображений, Ретушь внешности человека, Работаем со слоями и ряд других. Практикум по Adobe Photoshop X6 подготовлен для непрофессионалов, т.е. людей, знакомых с основами работы на ПК, но не знакомых с фотоделом и вебдизайном по роду своей профессии. Занятия ориентированы на школьников, студентов, людей пожилого возраста, желающих не просто познакомиться с компьютерной графикой, но и быстро научиться редактировать цифровые фотографии на ПК “своими руками”.
Дополнительные курсы
2 часа 30 минут
—
Что такое Adobe Photoshop
Рассматривается интерфейс программы, дается представление о фильтрах Photoshop. Приводятся примеры использования фильтров Эскиз, Имитация, Масляная живопись. Рассказано о подключаемых внешних фильтрах (плагинах).
Приводятся примеры использования фильтров Эскиз, Имитация, Масляная живопись. Рассказано о подключаемых внешних фильтрах (плагинах).—
Учимся рисовать в Photoshop
Рассматриваются инструменты рисования Adobe Photoshop CS6 на примере рисования грузового автомобиля (фургона для перевозки мебели).—
Создание фоторамки
На занятии изучаются различные способы создания рамочек для фотоснимков: с помощью фильтров, градиентной заливкой, заливкой узором и текстурой.—
Реставрация и ретушь поврежденных изображений
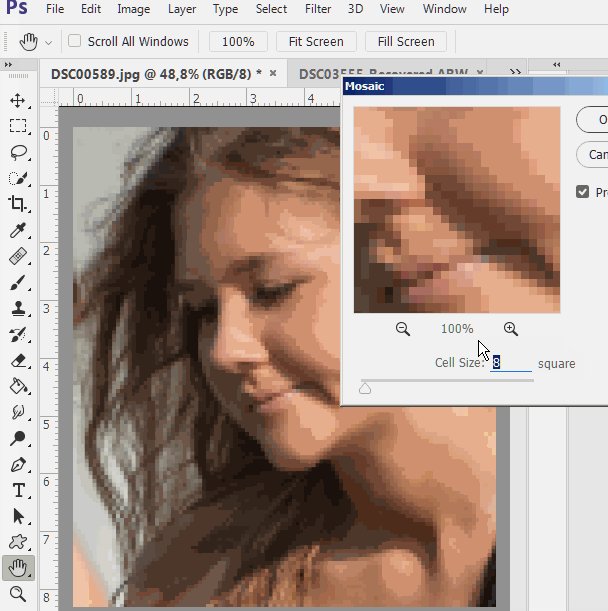
На занятии пошагово рассматривается ретушь изображения с использованием следующих приемов: Поворот и новое кадрирование (обрезка) изображения, Устранение крупных и мелких пятен, Устранение на фотографии царапин и трещин.—
Инструменты цветной ретуши изображений
На занятии показана работа с тремя инструментами Photoshop: Точечная восстанавливающая кисть, Восстанавливающая кисть и инструментом Заплатка. Показано, как удалить на снимке родинку, пирсинг, татуировку или – дату съемки.—
Меняем внешность человека
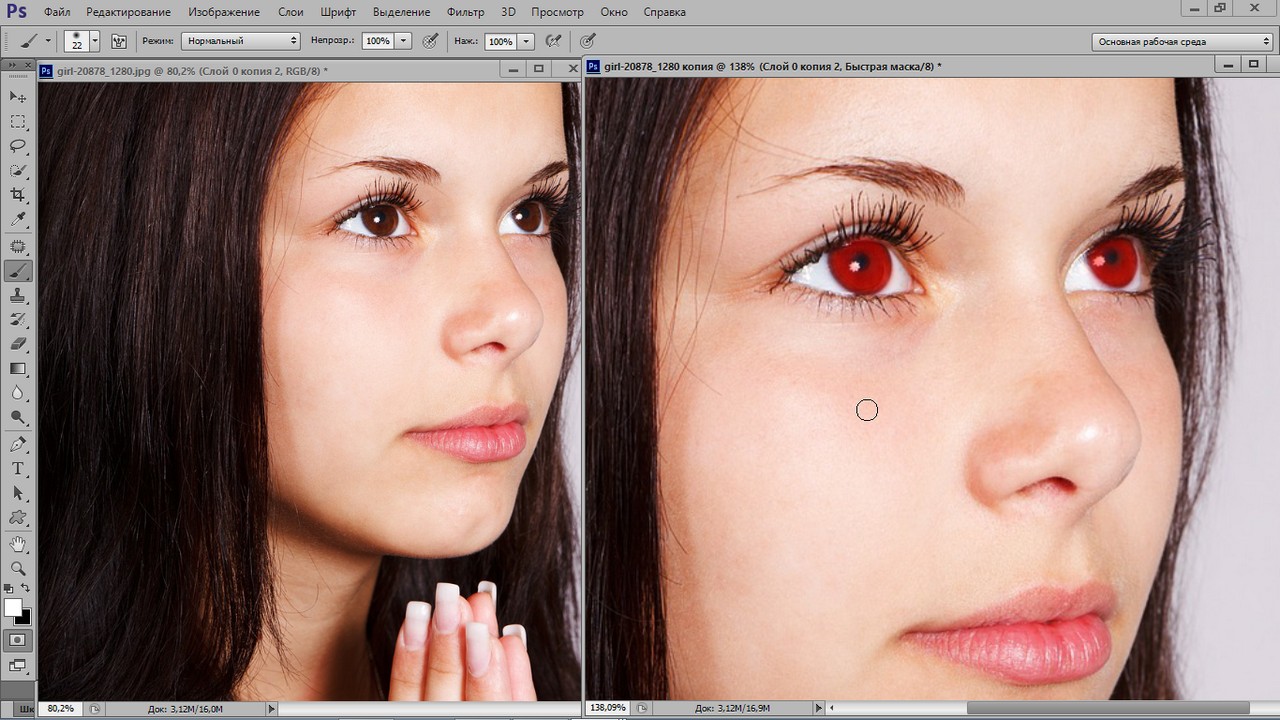
Учимся улучшать фотографии с изображениями людей: Устраняем дефект «красные глаза», Меняем цвет глаз, Меняем цвет волос и убираем седину. Улучшаем кожу лица. Показана работа с фильтром Пластика.—
Работаем со слоями
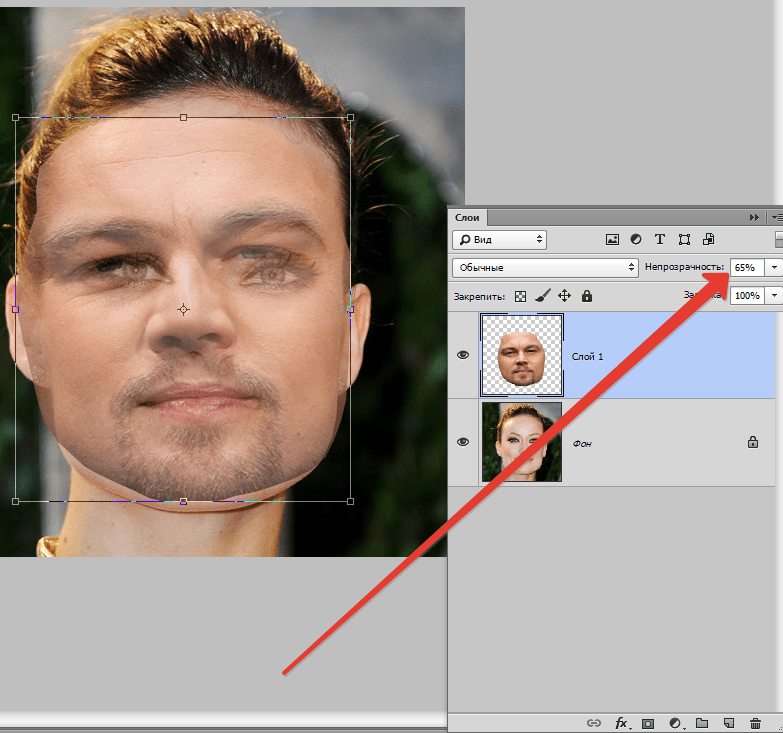
На занятии дается понятие «слои», показаны основные приемы работы со слоями. Учимся делать коллаж из двух слоев, загар, сильный загар. Методом смешения слоев отбеливаем зубы фотомодели.
Учимся делать коллаж из двух слоев, загар, сильный загар. Методом смешения слоев отбеливаем зубы фотомодели.—
66 отличных уроков по Photoshop, чтобы попробовать
Каждый пользователь может извлечь пользу из руководств по Photoshop, независимо от их опыта. Поскольку это приложение, богатое инструментами и возможностями и существующее так долго, любому цифровому художнику может быть легко упустить из виду прекрасные возможности учиться и делать больше с помощью программного обеспечения.
Вот здесь и появляется наш обзор блестящих руководств. Для тех, кто только начинает, лучшие уроки Photoshop для начинающих помогут понять основы и направят вас на правильный путь.После того, как вы овладеете основами, промежуточные учебные пособия по Photoshop могут помочь улучшить ваши навыки и познакомить с новыми техниками. И даже если вы думаете, что овладели всем этим, вы, вероятно, еще можете научиться чему-то еще, и именно здесь вам помогут расширенные учебные пособия.
Уроки Photoshop: быстрые ссылки
Поскольку Photoshop постоянно расширяется и добавляет функции, что-то новое для изучения. Имея все это в виду, вот наш обзор лучших руководств по Photoshop, которые вы можете получить бесплатно в Интернете сегодня.
Кроме того, не забудьте еще больше улучшить работу в Photoshop с помощью наших обзоров лучших бесплатных кистей Photoshop и новейших плагинов Photoshop. И если вы ищете приложения вне Adobe, то всегда есть альтернативы Photoshop, которые вы можете рассмотреть.
Лучший на сегодня Adobe Photoshop CC предлагает
руководств по Photoshop для начинающих
01. Photoshop для начинающих
Если вы полный новичок, то уроки Photoshop — отличный способ познакомиться с программным обеспечением. В этом трехчасовом видео Дэн Скотт, сертифицированный инструктор Adobe по Envato Tuts +, проведет вас через все необходимое для начала работы. Нет необходимости в каких-либо предыдущих знаниях Photoshop, а также в навыках фотографии или дизайна в этом отношении. Если вы хотите забежать вперед, все разделы и время просмотра перечислены на странице YouTube.
В этом трехчасовом видео Дэн Скотт, сертифицированный инструктор Adobe по Envato Tuts +, проведет вас через все необходимое для начала работы. Нет необходимости в каких-либо предыдущих знаниях Photoshop, а также в навыках фотографии или дизайна в этом отношении. Если вы хотите забежать вперед, все разделы и время просмотра перечислены на странице YouTube.
02. Изучите Photoshop за 5 минут: учебник для начинающих
Тянете время? Есть много коротких и приятных уроков по Photoshop для начинающих, и вот один из наших любимых.Всего за пять минут Julian Ball of Flow Graphics проведет вас по основным инструментам и интерфейсу, а также даст вам хорошее представление о программном обеспечении.
03. Познакомьтесь с Photoshop
(Изображение предоставлено Adobe)Часть серии руководств по Photoshop, разработанных самой Adobe. Знакомство с Photoshop обучает вас основным инструментам и методам работы с программой. Вы познакомитесь с рабочей областью и узнаете, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и исправлять ошибки.
04. Учебное пособие по Photoshop на iPad для начинающих
Прошло несколько лет с момента дебюта Photoshop на iPad, и, как и настольная версия флагманского приложения Adobe, программное обеспечение постоянно развивается семимильными шагами.
Этот учебник с канала YouTube Art and Design дает отличное руководство по последней версии Photoshop для iPad с пошаговой демонстрацией того, как использовать PS на планшете Apple. Всего за полчаса вы узнаете, как перемещать слои, использовать инструменты рисования, создавать обтравочные маски и многое другое с помощью карандаша Apple (хотя есть несколько стилусов для iPad, которыми вы можете рисовать, не забывайте. )
)
05. Как изменить размер изображения
(Изображение предоставлено Мэттом Смитом)Изменение размера изображения, вероятно, одна из первых вещей, которую вы захотите сделать как новичок, и вот один из лучших руководств по Photoshop, чтобы объяснить Это. Как изменить размер изображения в Photoshop, вы узнаете, как изменить размер холста, использовать обрезку и многое другое, и все это без слишком большого ущерба для качества изображения.
06. Как работать со слоями
(Изображение предоставлено Adobe)Слои — это одна из тех фундаментальных концепций, которые вам нужно знать, и вот еще один из собственных руководств Adobe по Photoshop, который проведет вас через основы .Как работать со слоями, вы узнаете, что такое слои и как использовать панель «Слои», как изменять размер содержимого слоя и как добавлять изображения в многослойный файл.
07. Как настроить качество изображения
(Изображение предоставлено Adobe)Узнайте, как настроить качество изображения, с помощью этого краткого руководства по Photoshop. В этой серии из четырех видеороликов вы научитесь повышать яркость и цвет, а также улучшать качество изображений в Photoshop.
08. Как делать выделения
(Изображение предоставлено Adobe)Некоторые уроки Photoshop помогут вам быстро и легко овладеть жизненно важными навыками, и вот отличный пример.В разделе «Как сделать выделение» рассказывается, как создать выделение, работать с инструментами выделения и точно настроить края выделения.
09. Как ретушировать изображения
(Изображение предоставлено Adobe)Как ретушировать изображения — это три учебных пособия по Photoshop в виде видео. Они расскажут, как удалить ненужные объекты, добавить объекты путем клонирования и исправить другие недостатки изображений с помощью инструментов ретуширования в Photoshop.
10. Как добавлять текст и формы
(Изображение предоставлено Adobe) Эта коллекция из четырех руководств по Photoshop демонстрирует, как добавлять текст и формы. При этом они остаются редактируемыми, и вы можете настраивать их до мельчайших деталей.
При этом они остаются редактируемыми, и вы можете настраивать их до мельчайших деталей.
В одном из собственных руководств Creative Bloq по Photoshop Марк Уайт объясняет, как использовать инструмент Photoshop Pen — простую функцию выделения, которая позволяет заливать, обводить или делать выделения из всего, что вы рисуете.
(Изображение предоставлено Марк Уайт)В другом уроке по Photoshop от Марка Уайта вы узнаете, как использовать инструмент «Кисть» в Photoshop.Это пошаговое руководство содержит полезные инструкции по значению каждого значка в палитре «Кисть».
13. Как сделать фотоколлаж
(Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)Узнайте, как комбинировать изображения для создания простого фотоколлажа в Photoshop с помощью этого урока от Мэтта Смита. Вы можете использовать эту технику для создания собственных коллажей из фотографий и, возможно, в конечном итоге надстроить свои композиции для создания более сложных дизайнерских коллажей из ваших собственных творений.
14. Как применять фильтры
(Изображение предоставлено Adobe)Узнайте, как применять фильтры, позволяющие добавлять к изображению быстрые эффекты. Фильтры также можно комбинировать для получения уникальных результатов, что прекрасно демонстрируют эти два связанных руководства по Photoshop.
15. Отредактируйте свою первую фотографию.
(Изображение предоставлено Adobe)Уроки Photoshop для начинающих можно найти по разным предметам, и это научит вас, как редактировать вашу первую фотографию. Выявите лучшее в своих изображениях с помощью описанных здесь полезных приемов.
16. Как использовать маски слоев Photoshop
(Изображение предоставлено Джеймсом Патерсоном) Один из собственных руководств Creative Bloq по Photoshop, Как использовать маски слоев Photoshop, поможет вам оптимизировать рабочий процесс цифрового искусства. Любой новичок быстро поймет, что маски слоев — одна из самых фундаментальных частей программы: без них ваша работа будет выглядеть плоской. Следуйте этим советам и ярлыкам, чтобы работать быстрее и проще.
Любой новичок быстро поймет, что маски слоев — одна из самых фундаментальных частей программы: без них ваша работа будет выглядеть плоской. Следуйте этим советам и ярлыкам, чтобы работать быстрее и проще.
17. Как удалить фон в Photoshop
(Изображение предоставлено Джо Гиливер)В другом нашем собственном уроке фотошопов вы познакомитесь с несколькими способами удаления фона в Photoshop.Джо Гулливер начинает с того, что объясняет, как использовать инструмент «Волшебная палочка» и инструменты «Быстрое выделение» для удаления фона, прежде чем перейти к более продвинутым методам.
18. Создайте свой первый дизайн
(Изображение предоставлено Adobe)«Создайте свой первый дизайн» — это серия руководств по Photoshop, в которых рассказывается, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять креативную графику, текст и т. Д. и эффекты. Затем вы можете использовать эти навыки, чтобы объединить ресурсы дизайна в простую уникальную композицию для печати или использования в Интернете.
19. Как создать мем в Photoshop
(Изображение предоставлено Мэттом Смитом)В наши дни социальные сети посвящены мемам, и создание их — полезный навык. В одном из наших последних руководств по Photoshop «Как создать мем в Photoshop» Мэтт Смит объясняет, как создать несколько мемов за считанные секунды.
20. Как использовать слои Photoshop: 6 основных советов
(Изображение предоставлено: Future)Этот урок, Как использовать слои Photoshop: 6 основных советов, научит вас использовать систему слоев Photoshop; ключ к раскрытию универсальности программного обеспечения.Здесь вы узнаете, как создавать слои, блокировать их, группировать и настраивать прозрачность.
21. Цифровая живопись с помощью Photoshop CC для начинающих
(Изображение предоставлено Эдди Расселом) Цифровая живопись с помощью Photoshop для начинающих разбивает процесс создания простой цифровой картины от начала до конца. Если вы можете работать на холсте красками, то многие из тех же техник рисования, которые вы используете, будут перенесены непосредственно в цифровую живопись в Photoshop.
Если вы можете работать на холсте красками, то многие из тех же техник рисования, которые вы используете, будут перенесены непосредственно в цифровую живопись в Photoshop.
Следующая страница: Уроки Photoshop для среднего уровня
Как использовать Photoshop: Уроки Photoshop для начинающих
Вы, наверное, слышали об Adobe Photoshop, даже если не являетесь профессиональным графическим дизайнером.Эта замечательная программа полезна для любого бизнеса и личного пользования. Хотя это может показаться пугающим или ошеломляющим, научиться пользоваться Photoshop может быть проще, чем вы думаете.
Изучение того, как использовать Photoshop, может оказаться огромным подспорьем при построении бизнеса прямой поставки. Вы можете использовать его для создания графики, такой как макеты футболок для вашего веб-сайта, редактирования и улучшения фотографий продуктов или создания рекламных объявлений, таких как баннерная реклама и графика продаж — и это лишь некоторые из них.
Существуют десятки руководств и инструкций по Photoshop, которые могут показать вам все, что нужно, в том числе уроки Photoshop для начинающих и экспертов.
Если у вас нет опыта использования графического программного обеспечения, не беспокойтесь. Из этого туториала Вы узнаете, как начать работу и научиться работать с изображениями в Photoshop. Изучив основы, вы можете переходить к более сложным урокам Photoshop.
Как использовать Photoshop
Adobe Photoshop — это программа для обработки изображений и графического дизайна, которую используют тысячи людей в самых разных сферах по всему миру. Это не только для фотографий, но вы можете использовать Photoshop для дизайна веб-сайтов, редактирования видео и создания 3D-изображений.Прежде чем вы сможете начать работу с Photoshop, вам необходимо приобрести тарифный план и загрузить Photoshop на свое устройство. После того, как вы загрузили программное обеспечение, вы можете начать знакомство с интерфейсом, который очень интуитивно понятен.
Введение в Adobe Photoshop
Если вы новичок в Photoshop, перед началом работы важно понимать анатомию интерфейса. Когда вы откроете программу, вы увидите главное меню вверху, как и другие программы. Слева вы увидите боковую панель с основными инструментами.Справа вы увидите инструмент «Цвет» и инструмент «Слои».
Как открыть документ в Photoshop
Чтобы создать новый документ или открыть файл на вашем компьютере, нажмите «Файл» в верхнем левом меню. Выберите «Новый», чтобы создать новый пустой документ. Или нажмите «Открыть», чтобы просмотреть свой компьютер и открыть существующий файл.
При создании нового документа появится диалоговое окно. В этом окне вы можете назвать файл и выбрать нужный размер и разрешение.Это полезно, если вашему веб-сайту требуется файл определенного размера для правильного отображения фотографий. Размеры нашей фотографии составляют 880 пикселей в ширину и 450 пикселей в высоту. Разрешение 72 пикселя / дюйм будет работать для онлайн-изображений. Но если вам нужна качественная печать, мы рекомендуем 300 пикселей / дюйм. (Предупреждение: это значительно увеличит размер файла, поэтому будьте осторожны.)
Нажмите ОК и готово! Вы готовы к работе.
Имейте в виду, что Photoshop «заблокирует» этот новый документ, что не позволит вам вносить изменения непосредственно в этот слой.Чтобы разблокировать его, просто нажмите значок замка в названии слоя, и он исчезнет. Продолжайте читать, чтобы узнать больше о слоях.
Набор инструментов PhotoshopНабор инструментов на левой боковой панели станет вашим лучшим другом. Инструменты организованы в группы в зависимости от того, что они делают:
- В верхней части представлены инструменты выбора, обрезки и нарезки. Используйте их, чтобы выбрать части изображений, которые вы хотите отредактировать или улучшить, или обрезать и вырезать части, которые вы хотите исключить.

- Во втором разделе представлены инструменты ретуши и рисования. Используйте их, чтобы избавиться от нежелательных пятен на товарах, рисовать на изображении, стирать определенные части, раскрашивать их или улучшать их резкостью или размытием.
- Третий раздел — инструменты для рисования и набора текста. Используйте их, чтобы писать текст поверх изображения или рисовать на них изображения вручную с помощью инструмента «Перо». Мы рассмотрим инструмент «Перо» позже.
Изображение предоставлено: Tutorial9
Каждый раз, когда вы нажимаете на один из инструментов левой боковой панели, вы видите, что параметры инструмента всплывают под верхним главным меню.Мы рассмотрим их при обсуждении каждого инструмента.
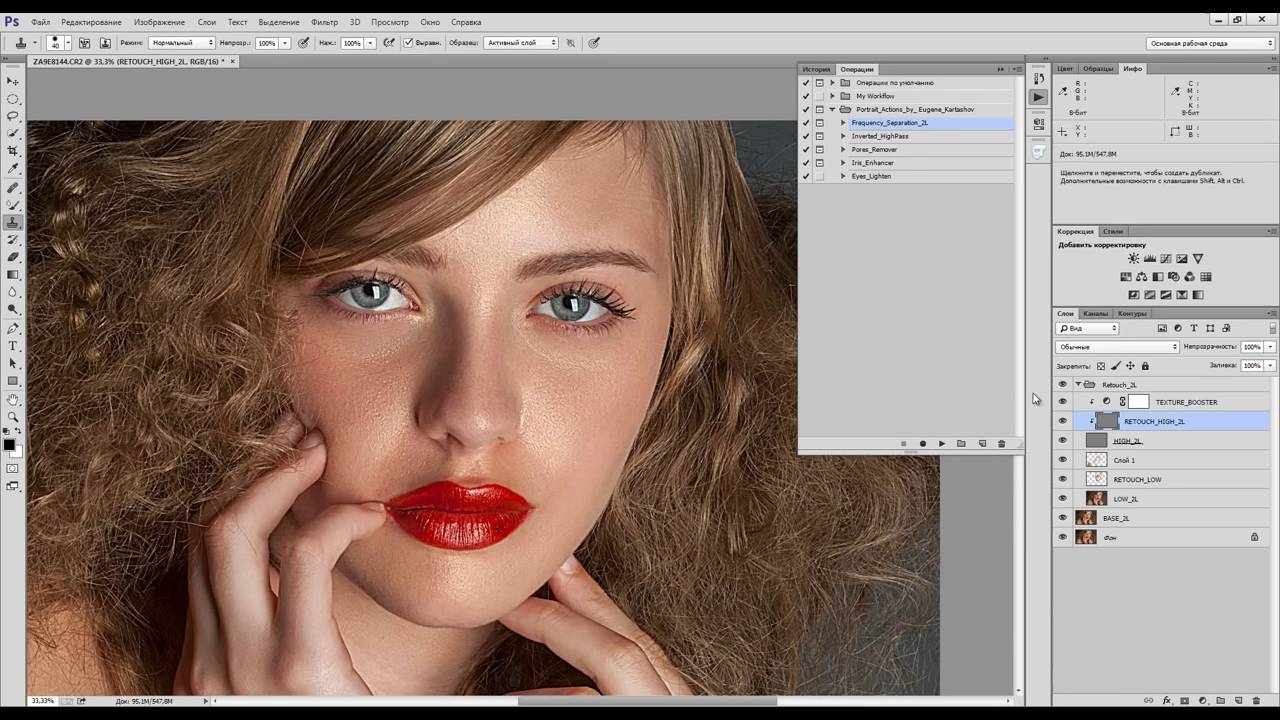
Как использовать экшены Photoshop
Как использовать слои в PhotoshopГоворя о слоях, это критически важная функция, которую нужно понимать, когда вы изучаете, как использовать Photoshop, даже для самых простых руководств по Photoshop.
Вы можете обнаружить, что Photoshop не выполняет то, что вам нужно, только для того, чтобы обнаружить, что это проблема ваших слоев. Базовые знания этой функции помогут избежать неровностей дороги и разочарований при использовании Photoshop.
Слои можно представить себе как листы стекла, уложенные друг на друга. Когда вы используете несколько слоев, легче редактировать одну часть изображения, не испортив остальную часть конечного продукта. Вы можете легко добавлять или удалять слои, а также «скрывать» их, щелкая значок в виде глазного яблока слева от имени каждого слоя.
Во многих случаях Photoshop автоматически создает новый слой для вашего действия. Например, если вы используете инструмент «Текст», чтобы писать на фоновом изображении, или если вы вставляете другое изображение в документ, создается отдельный безымянный слой.
В приведенном выше примере вы можете увидеть три слоя: один для логотипа внизу, один для текста и один для фонового изображения. Мы настоятельно рекомендуем вам давать своим слоям имена во время работы, иначе это может запутать. Для этого просто дважды щелкните там, где написано «Слой X», и введите все, что хотите.
Мы настоятельно рекомендуем вам давать своим слоям имена во время работы, иначе это может запутать. Для этого просто дважды щелкните там, где написано «Слой X», и введите все, что хотите.
Теперь, если мы хотим переместить логотип, мы можем просто щелкнуть слой с логотипом и переместить его, не затрагивая другие части документа.
Как использовать инструмент «Перо» в PhotoshopИнструмент «Перо» позволяет рисовать собственные формы.У него есть четыре различных варианта:
- Standard Pen для рисования кривых и прямых сегментов
- Curvature Pen для интуитивного рисования прямых сегментов и кривых
- Freeform Pen для свободного рисования, как если бы вы использовали ручку и бумагу
- Магнитное перо для рисования пути, которые привязываются к краям определенных определенных краев, для большей точности
Сейчас мы рассмотрим, как использовать стандартный инструмент «Перо». Дополнительные советы см. В руководствах по Adobe Photoshop по инструментам «Перо».
Выберите стандартный инструмент «Перо», щелкнув и удерживая значок пера и выбрав тот, который называется «Инструмент« Перо »». Вы также можете использовать различные инструменты «Перо», щелкнув главный значок в меню панели инструментов, а затем набрав «shift + P» в качестве сочетания клавиш.
Каждый раз, когда вы щелкаете по документу, вы создаете точку привязки. Точки привязки действуют как угол или точка изгиба вашей фигуры.
Например, вы можете нарисовать звезду, щелкнув все места, где должны быть углы звезды.Чтобы закрыть звезду, щелкните первую нарисованную точку привязки.
Изображение предоставлено: Adobe
Чтобы нарисовать фигуру с кривыми:
- Щелкните в том месте, где вы хотите разместить первую привязку. Но не отпускайте — вместо этого перетащите мышь, чтобы создать направляющие линии, которые будут формировать кривую. Форма вашей кривой будет зависеть от длины и наклона ваших направляющих линий.
 Отпустите кнопку мыши, когда нарисовали направляющую линию.
Отпустите кнопку мыши, когда нарисовали направляющую линию. - Щелкните в том месте, где должен заканчиваться сегмент кривой, где кривая изменит свой угол или направление.Допустим, вы хотите сделать С-образную кривую. Для этого: щелкните, чтобы создать вторую точку привязки, затем перетащите мышь в направлении, противоположном тому, которое вы перетащили, чтобы создать первую направляющую линию на шаге 1. Если вы хотите сделать S-образную кривую вместо C-образной, перетащите указатель мыши в том же направлении, что и первая направляющая линия.
- Повторяйте этот процесс, пока не получите нужную форму. Примечание: вы можете переместить любую из ваших узловых точек или изменить положение любых ваших направляющих линий в их конечных точках.Для этого удерживайте нажатой клавишу «Control», прежде чем щелкнуть любую из этих точек, и удерживайте ее, пока не закончите. Если вы случайно создали дополнительную точку, забыв ввести клавишу Control, вы можете нажать «Control + Z», чтобы отменить последний шаг (или вы можете нажать «Правка» → «Отменить» в верхнем меню). Control + Z работает для всего, что вы делаете в Photoshop, поэтому запомните этот удобный ярлык.
Изображение предоставлено: Adobe
Как использовать инструмент «Текст» в PhotoshopИнструмент «Текст» позволяет писать слова на изображении.Удерживая значок инструмента «Текст» на левой панели инструментов, вы увидите возможность печатать горизонтально или вертикально.
Как и все другие инструменты, при нажатии на него в главном меню отображаются дополнительные параметры. Вы также можете редактировать, используя панель «Персонаж», которая дает вам еще несколько вариантов.
В Photoshop встроено множество стилей шрифтов, но вы всегда можете установить свой собственный, если у вас есть собственный шрифт для вашего бренда. Это можно сделать, установив файл OTF или TTF в папку со шрифтами на Mac или ПК.После перезагрузки компьютера шрифт должен быть доступен в Photoshop.
Инструмент «Текст» имеет множество опций, в том числе изменение:
- Размер и цвет, а также такие стили, как курсив, маленькие заглавные буквы, подчеркивание, зачеркивание, надстрочный и подстрочный индекс
- Расстояние между каждой строкой текста, а также расстояние между буквами
- Вертикальный и горизонтальный масштаб вашего текста или его высота или ширина
Градиент — это плавный переход цвета между двумя или более цветами.Градиенты служат отличным фоном для фотографии продукта или рекламы. Они могут быть простым способом добавить немного цвета и профессиональный вид.
Инструмент «Градиент» позволяет выбрать один из предустановленных параметров или создать свой собственный градиент.
Чтобы создать градиент:
- Щелкните значок ведра с краской. Удерживайте ее, пока не появится меню. Выберите «Инструмент градиента».
- Используйте меню параметров, которое отображается под строкой главного меню. Если вы нажмете на раскрывающееся меню, вы найдете предустановленные градиенты на выбор.
- Вы также можете щелкнуть панель вместо раскрывающегося списка. Когда вы это сделаете, откроется редактор градиентов. В этом диалоговом окне вы можете выбрать одну из предустановок и при желании внести свои изменения. Если дважды щелкнуть цветные остановки, которые отображаются в строке под полем «Сглаживание», вы можете выбрать собственные цвета для предустановленного шаблона градиента.
- Выбрав нужные параметры градиента, нажмите «ОК».Теперь вы можете нарисовать его в своем документе, щелкнув начальную точку, удерживая мышь и перетащив линию в точку, где вы хотите, чтобы градиент заканчивался. Например, если вам нужен диагональный градиент, вы можете щелкнуть верхний левый угол документа и перетащить его в правый нижний угол.
- Photoshop создаст градиент, заполняющий слой.

В верхнем меню вы увидите пять вариантов общего градиента:
- Линейный градиент: прямая линия, как в примере выше.
- Радиальный градиент: круговой узор, идущий наружу симметрично от начальной точки.
- Угловой градиент: поворот против часовой стрелки вокруг начальной точки.
- Отраженный градиент: зеркальный линейный градиент по обе стороны от начальной точки.
- Ромбовидный градиент: ромбовидный узор от середины до внешних углов.
Изображение предоставлено: Adobe
Как использовать инструмент «Лассо» в PhotoshopИнструмент «Лассо» помогает выбрать определенные части изображения, чтобы вы могли изолировать их, вырезать или редактировать / улучшать отдельно от остальная часть изображения.Это отличается от инструментов прямоугольника или круга, поскольку вы можете создать произвольную форму вместо прямоугольника или круга.
Инструмент «Лассо» предлагает три варианта:
- Стандартное лассо. Чтобы использовать это, просто нарисуйте фигуру, которую хотите вырезать, удерживая нажатой кнопку мыши. Рекомендуется вернуться к исходной точке, чтобы контролировать способ закрытия выделения. Если вы не вернетесь к начальной точке, он проведет прямую линию между начальной и конечной точкой, чтобы закрыть выделение.
- Многоугольное лассо. Этот инструмент позволяет рисовать многоугольник с прямыми сторонами. Вместо того, чтобы перетаскивать мышь для создания нужной формы, вы можете щелкнуть каждую точку, где вы хотите закончить линию вашего многоугольника.
- Магнитное лассо. Этот инструмент «умный» для большей точности. Он автоматически привязывается к выбранному вами элементу, чтобы вы могли выбрать его с большей точностью, чем вручную. Просто щелкните начальную точку на краю элемента и, удерживая мышь, обведите элемент.Когда вы отпустите кнопку мыши, Photoshop создаст выделение.

Если вы хотите увеличить или уменьшить определенную часть вашего выделения, вы можете добавить его, удерживая клавиши «Control + Shift», пока вы рисуете больше, или удерживая «Control + Alt» для вычитания из ваш выбор. Вы также можете сделать это, выбрав параметры «Добавить к выделенному» или «Вычесть из выделенного» в строке меню инструмента «Лассо», которая отображается под строкой главного меню в верхней части экрана.
Опять же, если вы случайно отмените выбор, вы можете просто набрать «Control + Z», и он вернется. Спасатель! Если вы хотите, чтобы ваш выбор исчез, нажмите «Control + D» для «отменить выбор». Это работает для любого выделения в Photoshop, а не только для выделения лассо.
4 преимущества Photoshop для малого бизнеса
- Последовательный брендинг
Малым предприятиям может быть сложно разработать единый брендинг, не имея инструмента дизайна, на который можно положиться. Adobe Photoshop может помочь вам создать бренд на многих различных платформах, который ваша аудитория сможет легко и четко идентифицировать, облегчая им выбор покупки у вас. - Изображения продуктов высшего класса
Создание высококачественных изображений продуктов может быть разницей между тем, чтобы побудить клиентов купить ваш продукт, или посетителей, решивших покупать у ваших конкурентов. Фотографии продукта — это наиболее близкая вещь к вашему реальному продукту для онлайн-покупателей. Используя Photoshop для создания ярких изображений, вы можете укрепить доверие к своему бренду и заставить посетителей вашего сайта покупать у вас, а не у других брендов. - Отличные маркетинговые материалы Нет ничего лучше, чем увидеть отличные маркетинговые материалы для бренда в социальных сетях, электронном маркетинге, контекстной рекламе и других маркетинговых каналах, которые кричат о социальных доказательствах.С Photoshop вам не нужно нанимать фрилансера для создания ресурсов для ваших новых кампаний.
 Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих.
Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих. - Веб-дизайн
Если вы работаете в малом бизнесе, в вашей команде может не быть веб-дизайнера или разработчика. Если вы решите работать с агентством веб-дизайна, вам понадобится метод творческого общения, чтобы показать, что вам от них нужно. Photoshop — отличный инструмент для этого, так как вы можете скачать PSD шаблон веб-сайта, который вы можете настроить в соответствии с требованиями, и отправить его в свое агентство для работы.
Когда вы начинаете бизнес по прямой поставке, наличие некоторых навыков редактирования изображений может оказаться бесценным. Изучение того, как создавать изображения в Photoshop с помощью базовых руководств по фотошопу, — отличный способ научиться самому. В дополнение к этому руководству вы найдете множество руководств по Adobe Photoshop, таких как учебные пособия по Photoshop для начинающих, пользователей среднего уровня и экспертов.
С помощью простого поиска в Google вы можете научиться пользоваться Photoshop в нужном для вашего времени темпе и с нужным уровнем навыков.
По мере развития ваших навыков вы сможете управлять большей частью своих цифровых активов, не прибегая к услугам эксперта по дизайну. Когда вы изучаете Photoshop, вы можете сэкономить время и деньги и гарантировать, что все будет именно так, как вы хотите.
Для чего вы планируете использовать Photoshop в своем бизнесе прямой поставки? Если вы уже используете его, для чего вы его используете? Расскажите нам об этом в комментариях ниже.
Хотите узнать больше?12 руководств для начинающих по началу работы с Photoshop
Эта серия поддерживается Ben & Jerry’s Joe, новой линейкой Ben & Jerry’s Fair Trade и замороженными кофейными напитками со льдом.Узнай больше об этом здесь.
Adobe Photoshop, повсеместное и стандартное в отрасли графическое программное обеспечение для фотографов, дизайнеров, цифровых художников, а также обычных энтузиастов, может быть непонятным приложением, чтобы понять его при первом запуске. К счастью, на огромном пространстве Интернета разбросаны учебники всех форм и размеров, которые помогут вам быстро приступить к работе.
К счастью, на огромном пространстве Интернета разбросаны учебники всех форм и размеров, которые помогут вам быстро приступить к работе.
В этом посте я собрал по кусочкам 12 отличных уроков по Photoshop, предназначенных для начинающих.Если вы новичок или случайный пользователь этого программного обеспечения, вы зашли в нужное место.
Поскольку это специально для начинающих — и поскольку надежный набор функций Photoshop почти бездонный — я пропустил промежуточные и продвинутые темы, такие как рисование с помощью инструмента «Перо» и работа с 3D-эффектами.
Если у вас есть советы для начинающих фотографов, поделитесь ими в комментариях ниже.
Это руководство на SitePoint, популярном сайте для веб-профессионалов, проведет вас через основы работы с Photoshop и основные инструменты, доступные в вашем распоряжении.Это отличная отправная точка, которая даст вам понимание того, с чем вы боретесь.
Учебное пособие начинается с обзора рабочего пространства Photoshop с высоты птичьего полета, чтобы читатель познакомился с местностью. Затем рассматриваются основные концепции, такие как сохранение файлов (и различные популярные форматы для Интернета), введение в ярлыки, которые должны знать все Photoshoppers, как выбирать цвета и многое другое.
Если вы только начинаете работать с Photoshop, вы, несомненно, будете проводить много времени, используя панель «Инструменты», которая содержит различные инструменты для работы с шрифтом, раскрашиванием, рисованием, перемещением объектов и т. Д.
В этом уроке Photoshop вы получите обзор различных инструментов, содержащихся на панели «Инструменты», для новичков. От инструментов выделения до инструментов ретуши вы узнаете все о них и их использовании.
Самая важная концепция Photoshop, которую вы должны понимать, — это система слоев. Слои позволяют складывать различные объекты и изображения, чтобы ваша работа была разделена, упорядочена и легко редактировалась.
Это руководство проведет вас через практические пошаговые инструкции по использованию слоев (так что запустите Photoshop и приготовьтесь испачкать руки перед тем, как погрузиться в работу).
В фотографии фильтры — это аксессуары для фотоаппаратов, которые вы надеваете на объектив, чтобы делать фотографии с захватывающими эффектами. Эта концепция в цифровом виде встроена в Photoshop и представляет собой удобный способ быстрого редактирования изображений. Фильтры могут быть функциональными (например, фильтры «Повышение резкости» для исправления размытых фотографий) или стилистическими (например, фильтры «Текстура», которые придают изображениям уникальные текстурные эффекты).
Прочитав это руководство, вы откроете для себя возможности фильтров в Photoshop.
Стили слоя — это один или несколько эффектов, изменяющих слой. Например, если вы хотите сделать слой полупрозрачным или если вы хотите придать своему тексту один из тех изящных эффектов градиента «Web 2.0», вы можете сделать это, применив и настроив стили слоя.
Добавление стилей слоев с использованием предустановок стилей слоев, которые поставляются с Photoshop, действия различных эффектов слоя и многое другое, рассматриваются в этом руководстве.
Корректирующие слои — это слои Photoshop, которые влияют на все остальные слои под ними (если вы не используете корректирующий слой в качестве обтравочной маски — но это дополнительная тема для другого дня).Обычно он используется для улучшения графики, например, если вы хотите настроить цвета изображения (что можно сделать с помощью корректирующего слоя «Цветовой баланс»).
Этот ускоренный курс по корректирующим слоям показывает, что с ними можно делать в Photoshop.
Для большинства обычных пользователей Photoshop наиболее интересной и важной утилитой является способность программы исправлять, улучшать и исправлять фотографии в цифровом виде.
В этом учебном пособии Photoshop рассматриваются различные инструменты и команды, которые можно использовать для ретуширования и улучшения изображения, в том числе использование инструмента «Патч», инструментов повышения резкости и т. Д.
Д.
Если вы хотите добавить текстовую подпись к фотографии, выложить копию брошюры или создать шедевр типографского плаката, инструмент, который поможет вам выполнить работу, — это скромный, но мощный инструмент «Текст».
Создание текстовых слоев, изменение размера и изменение текста, а также настройка характеристик текста, таких как отслеживание и высота строки, — вот лишь некоторые из тем, затронутых в этом руководстве.
Команда «Свободное преобразование» станет вашим незаменимым инструментом для изменения размера, поворота и модификации графики.Этот урок Photoshop покажет вам, насколько удобна функция Free Transform в вашем рабочем процессе редактирования изображений.
Может быть, вы хотите удалить фон с фотографии или выбрать только определенный объект на изображении и использовать его в другом документе Photoshop. Как бы то ни было, выбор вещей на холсте — задача, которую вы должны выполнять много раз в своей торговой карьере.
Выделите 30 минут, следуйте этому руководству по Photoshop, и вы будете знать все, что нужно знать о различных инструментах и методах выбора областей в вашей работе.
Если вы хотите ускорить рабочий процесс и расширить возможности Photoshop, лучше всего понять, как управлять предустановками. В этом руководстве конкретно рассматривается установка кистей Photoshop и управление ими, но также вы узнаете о различных других предварительных настройках, таких как узоры, пользовательские формы и т. Д.
Вы повторяете определенные задачи в Photoshop снова и снова? Возможно, вы постоянно вручную изменяете размер изображений до определенной ширины, а затем сохраняете их в формате JPEG для использования в своем блоге.Или, может быть, вы обнаружили идеальную комбинацию и последовательность фильтров и стилей слоев и хотели бы иметь способ автоматически применять ее к пакету изображений. Попробуйте экшены Photoshop, функцию, которая позволяет записывать и сохранять последовательность действий.
В этом руководстве из 6 частей вы узнаете о встроенных экшенах Photoshop, а также о том, как записывать и сохранять экшены.
Эти 12 уроков помогут вам освоить Photoshop. Если вы добились успеха с другими учебниками, которых нет в этом списке, сообщите нам о них в комментариях ниже.
Серия , поддерживаемая Ben & Jerry’s Joe
Эта серия поддерживается Ben & Jerry’s Joe, новой линейкой Ben & Jerry’s Fair Trade и замороженными кофейными напитками со льдом. Узнай больше об этом здесь.
Дополнительные ресурсы для разработки и дизайна от Mashable:
— 40+ ресурсов по веб-дизайну и разработке для начинающих — 10 бесплатных и забавных значков птиц Twitter для вашего веб-сайта — 11 способов ускорить WordPress — 10 бесплатных инструментов для создания каркасов для дизайнеров — 10 красивых бесплатных наборов иконок, нарисованных от руки
Изображение любезно предоставлено iStockphoto, izusek
Adobe Photoshop CC Учебники для начинающих: обучение за 7 дней
- Подробности
Сводка обучения
В этом курсе вы узнаете, как использовать и играть с Photoshop CC — The номер # 1 инструмент для редактирования фотографий.Онлайн-уроки представляют собой видеоролики, которые помогут вам быстро освоить Photoshop IDE.
Что я должен знать?
Ничего! Это руководство по Photoshop для начинающих.
Программа
Введение| Учебник | Что такое Photoshop CC? Полное введение | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Учебное пособие | Как использовать рабочее пространство в PhotoShop CC | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Учебное пособие | Учебное пособие по Photoshop LAYERS | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Учебное пособие Учебное пособие с расширенной маской 905 Материал
Photoshop для начинающих — 6 самых важных первых шагов Большинство людей хотят создавать специальные эффекты с помощью Photoshop, но, как и все инструменты, способные к продвинутой работе, стоит сначала освоить основные основы. 1. Изучите инструменты анализа изображений — гистограмму, пипетку и информационную палитруЭти три инструмента предоставляют вам важную информацию о вашем изображении или фотографии. Гистограмма расскажет вам все, что вам нужно знать об экспозиции фотографии, является ли она недоэкспонированной или переэкспонированной, а также о тональном диапазоне. Инструмент «Пипетка» предоставит вам ценную информацию о цветах изображения; особенно если есть цветовой оттенок (цветовой оттенок является нежелательным общим доминирующим цветом), вам необходимо исправить.Палитра информации (или окно) предоставит числовую обратную связь при использовании пипетки, а также при использовании других инструментов. Это важный справочник для продвинутой работы, поэтому о нем стоит узнать вначале. 2. Узнайте, как выпрямить наклонное изображение. Определите угол наклона с помощью линейки.Изучение использования инструмента «Линейка» позволит вам точно определять угол наклона горизонта, а затем его можно использовать с командой «Повернуть холст» для быстрой коррекции наклонного изображения.Никаких догадок! Когда так много людей используют камеры только с экранами на задней панели, а не с надлежащим видоискателем, стало обычным явлением выходить из камеры под сильным наклоном к ним. Научившись пользоваться комбинацией линейки и поворота холста, очень легко исправить эти изображения! 3. Научитесь обрезать изображение — используйте инструмент «Обрезка» Обрезка — это процесс удаления чего-либо по краям фотографии, что не усиливает эффектности фотографии.Затем следует изучить инструмент «Кадрирование», поскольку кадрирование — очень важный творческий процесс. Очень мало фотографий, которые нельзя обрезать. Слишком многие новички в Photoshop просто принимают содержимое фотографии в том виде, в котором она поступила с камеры, не задумываясь о том, можно ли визуально улучшить изображение, обрезая ненужные края. 4. Научитесь удалять следы пыли и пятна — используйте инструменты Healing Brush и Clone Stamp.Даже со встроенной современной системой очистки сенсора вы можете обнаружить, что ваше изображение содержит следы пыли или другие дефекты. Их часто можно увидеть в областях с гладким тоном, например, при ясном небе. Их следует удалить с помощью инструмента «Восстанавливающая кисть», особенно полезного для гладких цветов и тонов, таких как небо, и инструмента «Штамп». Инструмент Clone Stamp необходим для удаления или исправления деталей, которые инструмент Healing Brush довольно часто просто портит.Быстро освоите эти два важных инструмента, чтобы по-настоящему очистить важные изображения. 5. Научитесь корректировать тональные значения — используйте команду «Уровни»Следующим логическим шагом будет исправление проблем с экспозицией или диапазоном тонов. Если изображение слишком темное или светлое, самое время исправить это. Для тональной коррекции вам нужно научиться использовать команду «Уровни». Команда уровней использует гистограмму для отображения тонов, поэтому ваши предыдущие знания из шага 1, приведенного выше, действительно помогут вам сейчас.Я сказал вам, что это логическая обучающая последовательность! 6. Научитесь удалять оттенки цвета — используйте команду «Цветовой баланс» Несмотря на то, что современные камеры способны правильно интерпретировать цвет света, попадающего на датчик, они также часто ошибаются, что приводит к фотографии с очевидным доминирующим цветом. Это называется цветовым оттенком, и его необходимо удалить с помощью команды «Цветовой баланс». После того, как доминирующий цвет будет исправлен, вы можете при желании сделать более творческие улучшения цвета. Вот шесть самых важных вещей, которым должен научиться новичок в Photoshop. Каждый из этих шагов можно освоить довольно быстро, и полученные знания обеспечат прочную основу для всей вашей будущей работы в Photoshop; хотите ли вы просто улучшить семейный снимок или создать произведение искусства со специальными эффектами. Об авторе: Adobe Photoshop CC для начинающих: изучение основных возможностей Photoshop CC | Уилл Бартлетт стенограммы 1. Photoshop для начинающих Основные возможности ПРОМО: Добро пожаловать на этот курс Photoshopped для начинающих. Меня зовут воля, и я использую Adobe Photoshopped около 15 лет для изменения логотипов моей компании. Быстро редактируйте фотографию, чтобы сделать ее ярче. Удалите прыщи, измените форму объекта, удалите что-то с изображения или просто измените размер изображения.В настоящее время я руковожу созданной в Торонто компанией по производству видео, онлайн-образовательным центром, обучившим более 200 000 человек, а также каналом по созданию фильмов на YouTube под названием Alien. Что ж, этот курс был разработан, чтобы научить вас понимать и использовать основные функции магазина фотографий. Таким образом, всего за короткий период времени вы сможете выполнять задачи и делать фотошопы, которые часто возникают, например, как удалить объект с изображения. Удалите прыщи или прыщи с лица человека.Как придать фотографии новый вид. Удалите фон с изображения, чтобы он выглядел прозрачным, или быстро выполните любую общую задачу. В Photoshopped большинство онлайн-курсов по фотошопу длятся много часов и будут уделять слишком много внимания инструментам или командам, которые вы, вероятно, никогда не будете использовать. Этот курс предоставит вам быстрые и простые уроки для изучения основных функций Adobe Photoshopped CC. 40 лучших руководств по Photoshop, которые сделают вас мастером PhotoshopAdobe Photoshop — одно из самых мощных и популярных программ для редактирования фотографий в мире. Однако Photoshop имеет так много функций и требует сложного обучения. Потребуются годы, чтобы самому разобраться во всех тонкостях. Вот почему мы собрали 40 лучших руководств по Photoshop , которые вы можете попробовать сегодня. Эти уроки Photoshop разделены на три раздела:
Давайте приготовимся исследовать чудесный мир PhotoShop! Уроки Photoshop для начинающих1. Полное руководство по Photoshop для начинающихЭто один из лучших уроков Photoshop для тех, кто впервые открывает Photoshop.Здесь вы найдете несколько простых советов о том, как использовать слои, инструмент кисти, преобразование, текст и многое другое. Дата публикации: 28.10.2017 Количество просмотров: 411255 просмотров
2. Учебное пособие по Photoshop Refine Edge для начинающихУсовершенствованное руководство для новичков, созданное одним из наших любимых каналов Youtube «Цветные фотографии» . Знание того, как использовать эту технику, поможет вам вырезать любой объект из изображения и разместить его на белом или прозрачном фоне, что является полезным инструментом для интернет-магазинов. Дата публикации: 17 марта 2017 г. Количество просмотров: 185721 просмотр 3. Знакомство с Photoshop CCЭто короткое 3-минутное видео от Adobe Creative Cloud представляет собой профессиональную презентацию нового Photoshop CC. Вы узнаете, как создать новый документ в Photoshop и начать с ним работать. Дата публикации: 19.01.2018 Количество просмотров: 22017 просмотров 4.Слои Photoshop и маски слоев для начинающихЕще одно полезное видео от Эда Грегори, объясняющее слои и маски слоев. Дата публикации: 10 августа 2016 Количество просмотров: 108919 просмотров 5. Обрезка изображений в форме круга с помощью PhotoshopУзнайте, как обрезать изображение по кругу, из этого простого 5-минутного видео. Он был опубликован некоторое время назад. Однако техника обрезки изображения осталась прежней. Дата публикации: 3 мая 2014 г. Количество просмотров: 1026826 просмотров 6. Как ЛЕГКО сделать СЛОЖНЫЕ выделения в PhotoshopЭтот краткий видеоурок от tutvid познакомит вас с полезной техникой, которая позволяет вырезать людей или любой другой объект с фотографии. Дата публикации: 13.07.2018 Количество просмотров: 43,655 просмотров 7.Как удалить что-нибудь с фотографии с помощью PhotoshopВы когда-нибудь делали фото в людном месте и хотели вырезать всех этих людей на заднем плане? С помощью этого базового урока Photoshop вы сможете вырезать из фотографии что угодно. Дата публикации: 12.06.2014 Количество просмотров: 4475496 просмотров 8. Как изменить размер изображения без потери качестваИзменение размера изображений в Photoshop — еще один важный навык, которым необходимо обладать для использования этого программного обеспечения.Возможно, вам придется изменить размер изображения для вашего блога, веб-сайта или визитки с фотографией, поэтому посмотрите это видео, чтобы узнать об этом трюке. Если вы ищете онлайн-инструмент, попробуйте этот инструмент для изменения размера изображений. Дата публикации: 27 мая 2017 г. Количество просмотров: 584,744 просмотров 9. Как использовать инструмент «Текст» в Photoshop CC TutorialИспользуйте инструмент «Текст» несколькими способами после использования этого пошагового видео от Guru99.После просмотра этого руководства вы узнаете, как набирать текст, изменять шрифты, накладывать текст на фигуру и многое другое. Дата публикации: 6 мая 2014 г. Количество просмотров: 286633 просмотров 10. ЛЕГКОЕ средство для удаления фона, скрытое в Photoshop!Из этого урока Photoshop вы узнаете, как стереть фон без выделения или масок. Этот видеоурок с более чем миллионом просмотров пригодится вам. Дата публикации: 20 сен 2018 Количество просмотров: 1527951 просмотр 11. Как сделать цвета яркими с помощью PhotoshopЕсли у вас есть изображение, которое выглядит тусклым, вы можете сделать цвета яркими с помощью этого простого видео-руководства. Этот трюк будет удобен для портретов и хедшотов, но также может быть применен к пейзажным изображениям. Загрузите исходные файлы бесплатно по ссылке под видео. Дата публикации: 30.11.2016 Количество просмотров: 2333797 просмотров 12.Как использовать Brush Tool в Photoshop CCДля тех из вас, кто только начинает использовать Photoshop, этот видеоурок научит вас пользоваться инструментом «Кисть». Вы можете найти и загрузить различные кисти в Интернете и по-разному использовать их для своих фотографий и дизайнов. Статья по теме: Как установить кисти Photoshop Дата публикации: 6 мая 2014 г. Количество просмотров: 173706 просмотров 13.Двойная экспозиция: конкурс творческой фотографииВот простое видео-руководство Кейси Косли, которое проведет вас через процесс создания потрясающего изображения с двойной экспозицией. Эта техника объединяет два изображения в одно. Не забывайте о трех важнейших элементах отличной фотографии с двойной экспозицией: объект, фон и постобработка. Дата публикации: 29.06.2016 Количество просмотров: 109050 просмотров 14.Базовое ретуширование кожи для начинающихДжессика Кобейси — известный фотограф и ютубер с более чем 1 миллионом подписчиков. В этом уроке Photoshop она научит вас базовым техникам ретуширования кожи, которые будут выглядеть естественно и красиво. Дата публикации: 26 февраля 2017 г. Количество просмотров: 289830 просмотров 15. Цвет кожи «Молоко и шоколад» в фотошопеПо сути, этот видеоурок расскажет, как изменить цвет кожи в Photoshop.Его можно использовать для пляжных или будуарных фотографий, на которых много кожи. Дата публикации: 06.07.2017 Количество просмотров: 300492 просмотра 16. Как получить двухцветный фотоэффектКраткое руководство в Photoshop о двухцветном фотоэффекте, которое выглядит стильно и современно. Этот фотоэффект можно применить к изображениям для социальных сетей, например, Instagram или Facebook. Дата публикации: 4 октября 2017 г. Количество просмотров: 15192 просмотров 17.Удивительные советы, приемы и приемы Photoshop CC (28 из них!)Этот видеоурок пригодится как новичкам в Photoshop, так и профессионалам. Он сочетает в себе 28 советов и приемов Photoshop, в том числе поиск центральной точки, изменение цвета автомобиля и многое другое. Дата публикации: 30 сен 2015 Количество просмотров: 1199071 просмотр 18. Как повысить резкость и экспортировать для Интернета в PhotoshopЭто видео проведет вас через процесс повышения резкости и сохранения изображения для Интернета, чтобы оно всегда выглядело идеально.Руководство создано PHLEARN, любимым каналом Youtube с более чем 1,7 миллиона подписчиков и множеством полезных руководств по Photoshop. Дата публикации: 7 марта 2019 г. Количество просмотров: 23108 просмотров 19. Как сделать фильтр Snapchat в PhotoshopВы когда-нибудь слышали о геофильтрах Snapchat? Они применяются, когда вы посещаете какое-либо место, мероприятие или страну. Геофильтры помогут оживить ваши изображения и сообщить людям, где вы находитесь.Создайте свой собственный геофайлер Snapchat с помощью этого краткого руководства. Дата публикации: 28 марта 2016 г. Количество просмотров: 66,144 просмотров 20. Как сделать логотип в Photoshop Создайте плоский современный логотип с тенями с помощью этого простого видеоурока Дата публикации: 27.01.2017 Количество просмотров: 890,049 просмотров 21.Как создать анимированный GIF в PhotoshopЗнаете ли вы, что с помощью Photoshop можно создавать файлы GIF и видео? Это руководство от Adobe Creative Cloud научит вас создавать анимированный GIF в Photoshop. Дата публикации: 8 марта 2016 Количество просмотров: 1753482 просмотра 22. Создание Outrun Retro-Futuristic Pixel Text Effect Учебное пособие по PhotoshopРетро-ностальгические шрифты и дизайн снова становятся модными.Из этого туториала Вы узнаете, как создать винтажный логотип 80-х с розовым, синим и желтым цветами. Дата публикации: 10 апр 2017 Количество просмотров: 72,501 просмотров 23. Как заменить небо в PhotoshopВ этом видеоуроке вы узнаете, как заменить небо и сопоставить цвета и тона. Чтобы все выглядело так, как будто раньше было новое небо. Дата публикации: 17 февраля 2014 г. Количество просмотров: 233945 просмотров 24.Простой Dodge & Burn в PhotoshopDodge & Burn — это неразрушающий метод, который использует светлые и темные участки изображения, чтобы определить, где уклоняться и сжигать. Вы можете скачать образец фото в блоге Phlearn, перейдя по ссылке под видео. Дата публикации: 01.01.2019 Количество просмотров: 25. Реалистичный эффект неонового света в PhotoshopСоздайте потрясающий винтажный логотип в неоновом свете, следуя этому простому уроку Photoshop.Вы узнаете, как использовать текстовый инструмент вместе с Camera RAW и многое другое. Дата публикации: 29 марта 2018 г. Количество просмотров: 1 26. Как создать карандашный рисунок из фотографии в PhotoshopЗнаете ли вы, что с помощью Photoshop вы можете превратить любую из ваших фотографий в красивые карандашные рисунки? Посмотрите этот видеоурок, чтобы узнать, как это сделать. Дата публикации: 10 февраля 2015 г. Количество просмотров: 837977 просмотров 27.Как размыть фон в PhotoshopРазмытый фон придает фотографии профессиональный вид. Фактически, вы можете размыть фон на любом изображении с помощью Photoshop. Дата публикации: 11.06.2018 Количество просмотров: 90,264 просмотров Расширенные уроки Photoshop28. Удивительная сила ретуширования с частотным разделением в PhotoshopЧастотное разделение — это сложная техника ретуширования для опытных пользователей Photoshop.Он принимает текстуру одного слоя, но тона и цвета другого слоя. Таким образом, вы можете работать отдельно с текстурами и тонами. С более чем 2 миллионами просмотров это один из самых популярных уроков Photoshop по ретуши. Дата публикации: 18.06.2014 Количество просмотров: 2538130 просмотров 29. Дизайн клубникиСоздайте красивую и вкусную клубнику с цветными вкраплениями, используя это руководство.Для этого можно использовать киви или любой другой фрукт. Дата публикации: 26 мая 2018 г. Количество просмотров: 96050 просмотров 30. Как добавить узор на одежду в PhotoshopИз этого урока вы узнаете, как добавить текстуру или узор на одежду в Photoshop. Дата публикации: 28.06.2016 Количество просмотров: 517397 просмотров 31.Как создать книжный портретСоздайте портрет с буквами с помощью этого краткого руководства. Вы можете использовать такой логотип для своего личного бренда, веб-сайта или социальных сетей. Дата публикации: 27.11.2017 Количество просмотров: 543888 просмотров 32. Эффекты MakeSmoke в PhotoshopИз этого туториала Вы узнаете, как создать эффект дыма. Для этого руководства вы можете использовать любой понравившийся портрет. Дата публикации: 20 февраля 2016 г. Количество просмотров: 719343 просмотра 33.Как творчески смешать два изображения в PhotoshopУзнайте, как смешать два изображения для создания потрясающих фотоманипуляций. Вы будете использовать инструмент выделения, маску слоя и наложение градиента. Дата публикации: 5 декабря 2018 г. Количество просмотров: 230,446 просмотров 34. Манипуляции с летающими фотографиямиВот еще один урок от Натаниэля Додсона от tutvid. В этом видео вы узнаете, как создать фотоманипуляцию с левитацией .Дата публикации: 26.10.2018 Количество просмотров: 283673 просмотра 35.Как создать макет продукта в PhotoshopУзнайте, как создать макет бумажной кофейной чашки в Photoshop. Эту технику можно применить и для создания любого другого мокапа. Дата публикации: 14.11.2017 Количество просмотров: 397022 просмотров 36. Как создать 5 удивительных эффектов глюков в PhotoshopЭффект глюка выглядит винтажно и ностальгически. В этом видео вы увидите пять отличных техник создания эффекта сбоя, которые вы можете использовать для своих изображений. Дата публикации: 09.01.2017 Количество просмотров: 354,608 просмотров 37. Эффект прозрачной одежды | Учебник PhotoshopПрозрачная одежда на изображении выглядит фантастически и волшебно. Этот прием широко используется в веб-дизайне и интернет-магазинах. Следуйте этому простому уроку, чтобы узнать, как сделать прозрачную футболку на фотографии. Дата публикации: 17.06.2017 Количество просмотров: 500313 просмотров 38.Как раскрасить черно-белые изображения в PhotoshopУ вас есть дома старые черно-белые портреты, которые вы хотите раскрасить? Следуйте этому руководству, чтобы узнать, как раскрасить монохромную фотографию. Дата публикации: 8 февраля 2018 г. Количество просмотров: 418694 просмотра 39. Как изменить прическу в PhotoshopВот отличный урок, который научит вас менять прическу в Photoshop. Дата публикации: 06.09.2017 Количество просмотров: 244,634 просмотров 40. Как редактировать видео в PhotoshopКак вы уже знаете, Photoshop можно использовать не только для редактирования неподвижных изображений, но и для редактирования видео. Здесь вы увидите процесс начала работы с видео в Photoshop и познакомитесь с некоторыми фантастическими функциями, которые он предлагает для видео. Дата публикации: 12 мая 2015 г. Количество просмотров: 442973 просмотра К тебеМы надеемся, что этот список руководств по Photoshop был вам полезен.Если вы искали что-то, чего нет в списке, сообщите нам об этом в разделе комментариев ниже. Мы с радостью найдем и добавим его для вас. Ресурсы для фотошопа Теперь, когда вы увидели все эти невероятные фотографии, надеюсь, вы воодушевлены. И я надеюсь, что вы будете рады выйти — и сделать несколько фантастических фотографий! Но если вы хотите постоянно вдохновляться, вам обязательно стоит подписаться на рассылку новостей PhotoBlog.Мы отправляем нашим подписчикам много интересного — например, вдохновение, советы и секреты фотографии. Все для того, чтобы помочь вам делать фотографии мирового класса. Я уже упоминал, что все это совершенно БЕСПЛАТНО? (О, и мы пришлем вам памятку о естественном освещении, которая поможет вам использовать свет способами, о которых вы никогда не задумывались.) Итак, чтобы начать делать потрясающие фотографии и постоянно чувствовать вдохновение, введите свой адрес электронной почты: Загрузите БЕСПЛАТНУЮ шпаргалку по освещению фотографииПодпишитесь и получите бесплатно загружаемую шпаргалку по освещению фотографии Спасибо за подписку. |
 11 – Инструменты выделения и рисования. Раскрашивание изображения
11 – Инструменты выделения и рисования. Раскрашивание изображения «Камень»
«Камень» 1 – «И снова – ОГОНЬ»
1 – «И снова – ОГОНЬ»
 Отпустите кнопку мыши, когда нарисовали направляющую линию.
Отпустите кнопку мыши, когда нарисовали направляющую линию.

 Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих.
Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих. Вот мой рекомендуемый список из 6 базовых вещей, которые должен усвоить любой новичок в Photoshop:
Вот мой рекомендуемый список из 6 базовых вещей, которые должен усвоить любой новичок в Photoshop: Дополнительное преимущество ранней обрезки изображения заключается в том, что вы также уменьшаете размер файла, в результате чего дальнейшие изменения изображения выполняются намного быстрее, поскольку вы используете меньше памяти и дискового пространства.
Дополнительное преимущество ранней обрезки изображения заключается в том, что вы также уменьшаете размер файла, в результате чего дальнейшие изменения изображения выполняются намного быстрее, поскольку вы используете меньше памяти и дискового пространства.
 В курс входит несколько файлов изображений, которые вы можете загружать на практике во время просмотра каждого урока, и вы можете воспроизводить каждый урок столько раз, сколько вам нужно.Этот курс познакомит вас с фотографиями, сделанными в магазине, до такой степени, что вы сможете их открыть. Отредактируйте фотографию по своему вкусу и сохраните изображение в желаемом формате. Мы расскажем, как создать новый проект Photoshopped. Работа с панелью «Слои» Windows. Работайте со всеми основными инструментами, выполняя разные задачи. Импортируйте и изменяйте размер изображений. Удалите фон для прозрачности. Удалите прыщи или другие пятна со своих фотографий, экспортируйте в разные форматы. Как добавить изменение текста, размер шрифта и многое другое.2. Введение: спасибо за регистрацию в этом курсе магазина фотографий. Меня зовут воля, и я использую Adobe Photoshopped около 15 лет для изменения логотипов моей компании. Быстро редактируйте фотографию, чтобы сделать ее ярче. Удалите прыщи, изменившие форму части объекта. Удалите что-нибудь из изображения или просто измените размер изображения. Я научу вас именно тому, что вам нужно знать, чтобы выполнять задачи, которые возникают еженедельно или даже ежедневно, как владельцу малого бизнеса, предпринимателю или любому, кому нужно быстро изменить образ. Этот курс был разработан с расчетом на эффективность, и я могу гарантировать вам, что если вы никогда раньше не пользовались фотошопом или только начинаете в фотошопе в течение часа или около того, вы будете полностью знакомы с фотошопом и иметь возможность выполнять задачи редактирования фотографий.Еще раз спасибо за запись на этот курс, и давайте начнем 3. Знакомство с макетом и панельными окнами Photoshops: Итак, прямо сейчас у меня открыто окно поиска на компьютере Mac. Вот здесь я скачал три файла. Я вам их покажу. Итак, первая 1 — это изображение чьего-то лица с прыщами, следующие изображения — снимок с граффити на колонне. Итак, мы будем использовать эти три файла, мм, чтобы каким-то образом изменить изображение.
В курс входит несколько файлов изображений, которые вы можете загружать на практике во время просмотра каждого урока, и вы можете воспроизводить каждый урок столько раз, сколько вам нужно.Этот курс познакомит вас с фотографиями, сделанными в магазине, до такой степени, что вы сможете их открыть. Отредактируйте фотографию по своему вкусу и сохраните изображение в желаемом формате. Мы расскажем, как создать новый проект Photoshopped. Работа с панелью «Слои» Windows. Работайте со всеми основными инструментами, выполняя разные задачи. Импортируйте и изменяйте размер изображений. Удалите фон для прозрачности. Удалите прыщи или другие пятна со своих фотографий, экспортируйте в разные форматы. Как добавить изменение текста, размер шрифта и многое другое.2. Введение: спасибо за регистрацию в этом курсе магазина фотографий. Меня зовут воля, и я использую Adobe Photoshopped около 15 лет для изменения логотипов моей компании. Быстро редактируйте фотографию, чтобы сделать ее ярче. Удалите прыщи, изменившие форму части объекта. Удалите что-нибудь из изображения или просто измените размер изображения. Я научу вас именно тому, что вам нужно знать, чтобы выполнять задачи, которые возникают еженедельно или даже ежедневно, как владельцу малого бизнеса, предпринимателю или любому, кому нужно быстро изменить образ. Этот курс был разработан с расчетом на эффективность, и я могу гарантировать вам, что если вы никогда раньше не пользовались фотошопом или только начинаете в фотошопе в течение часа или около того, вы будете полностью знакомы с фотошопом и иметь возможность выполнять задачи редактирования фотографий.Еще раз спасибо за запись на этот курс, и давайте начнем 3. Знакомство с макетом и панельными окнами Photoshops: Итак, прямо сейчас у меня открыто окно поиска на компьютере Mac. Вот здесь я скачал три файла. Я вам их покажу. Итак, первая 1 — это изображение чьего-то лица с прыщами, следующие изображения — снимок с граффити на колонне. Итак, мы будем использовать эти три файла, мм, чтобы каким-то образом изменить изображение. Теперь следующая папка, которая у нас есть, — это папка с логотипами. И здесь у нас есть E.P s в файле PNG, поэтому мы вернемся к ним немного позже в этом курсе. Итак, теперь у нас есть фото-магазин. Теперь я настроил рабочее пространство по умолчанию. Если вы не видите ни одной из этих панелей, ничего страшного. Мы вернемся к этому через минуту. Итак, это базовый макет фотомагазина. У вас есть инструменты на стороне. Здесь у вас есть несколько дополнительных опций. У вас есть целая куча разных вещей, например, панель слоев, окно персонажей истории навигатора, а затем и вверху. Как и большинство программ.Здесь у вас есть все эти разные варианты. Итак, сначала войдем в окно. Здесь будут находиться все панели. Так, например, если навигатор был закрыт, и вы не видите его на экране, перейдите в окно. Откроем навигатор. А потом это снова всплывает. То же самое и с допустимым персонажем. Итак, войдите в окно, и вы будете перемещаться вниз, пока не увидим его. Вот персонаж, а также эти функции. Вот так вот, у нас есть слои прямо здесь, и вы можете видеть другие открытые с левой стороны.Здесь у нас есть множество разных инструментов. У нас есть основной инструмент выделения. Это инструмент прямоугольной области, и если вы нажмете и удерживаете, вы увидите, что есть несколько различных вариантов. Например, круг здесь или какие-то другие формы. Теперь вы увидите, что почти у каждого инструмента есть крошечная стрелка в правом нижнем углу. Это означает, что если вы нажмете и удерживаете, вы получите дополнительные параметры. А это в основном новые инструменты. Здесь. У нас есть разные цвета. Это ваш первый цвет выбора, и это ваш цвет фона или второй цвет.Здесь у нас есть окно нашего персонажа, так что, по сути, если бы мы начали печатать, именно здесь мы могли бы редактировать этот материал. Если бы мы создали новый слой, он бы появился здесь. А на следующем уроке мы приступим к созданию нового проекта фотомагазина. 4. Создание нового проекта Photoshop: Хорошо, ребята, с возвращением.
Теперь следующая папка, которая у нас есть, — это папка с логотипами. И здесь у нас есть E.P s в файле PNG, поэтому мы вернемся к ним немного позже в этом курсе. Итак, теперь у нас есть фото-магазин. Теперь я настроил рабочее пространство по умолчанию. Если вы не видите ни одной из этих панелей, ничего страшного. Мы вернемся к этому через минуту. Итак, это базовый макет фотомагазина. У вас есть инструменты на стороне. Здесь у вас есть несколько дополнительных опций. У вас есть целая куча разных вещей, например, панель слоев, окно персонажей истории навигатора, а затем и вверху. Как и большинство программ.Здесь у вас есть все эти разные варианты. Итак, сначала войдем в окно. Здесь будут находиться все панели. Так, например, если навигатор был закрыт, и вы не видите его на экране, перейдите в окно. Откроем навигатор. А потом это снова всплывает. То же самое и с допустимым персонажем. Итак, войдите в окно, и вы будете перемещаться вниз, пока не увидим его. Вот персонаж, а также эти функции. Вот так вот, у нас есть слои прямо здесь, и вы можете видеть другие открытые с левой стороны.Здесь у нас есть множество разных инструментов. У нас есть основной инструмент выделения. Это инструмент прямоугольной области, и если вы нажмете и удерживаете, вы увидите, что есть несколько различных вариантов. Например, круг здесь или какие-то другие формы. Теперь вы увидите, что почти у каждого инструмента есть крошечная стрелка в правом нижнем углу. Это означает, что если вы нажмете и удерживаете, вы получите дополнительные параметры. А это в основном новые инструменты. Здесь. У нас есть разные цвета. Это ваш первый цвет выбора, и это ваш цвет фона или второй цвет.Здесь у нас есть окно нашего персонажа, так что, по сути, если бы мы начали печатать, именно здесь мы могли бы редактировать этот материал. Если бы мы создали новый слой, он бы появился здесь. А на следующем уроке мы приступим к созданию нового проекта фотомагазина. 4. Создание нового проекта Photoshop: Хорошо, ребята, с возвращением. Итак, приступим. Пойдем в файл. Мы бы по-новому. Теперь это окно откроется. Мы можем дать этому проекту имя. Новый проект один. Теперь это размер фактического холста фотомагазина или самого проекта.Очевидно, это резолюция. Поэтому я всегда работаю в пикселях. Но если вы собираетесь печатать, вы можете работать в дюймах. Если вы предпочитаете это, давайте перейдем к пикселям на Оба, сделаем это 1920 на 10 80, потому что я обычно работаю с большим количеством видео. Поэтому я просто сохраняю это как ширину и высоту с высоким разрешением. Так что 1920 на 10 80 Разрешение 72 вполне подойдет. Если вам нужно более высокое разрешение, допустим, вы печатаете гигантский баннер. Тогда вы можете снова перейти в 300-цветный режим rgb. Если вы собираетесь печатать, я бы посоветовал переключиться на просмотр M y que.Но для всего, что связано с Интернетом, придерживайтесь RGB. Фоновое содержимое белое. Отлично. Цветовой профиль s RGB. Вот и хорошие квадратные пиксели. Хорошо, это в основном установка. Мы можем сохранить пресет, если захотим, и мы перейдем к «Хорошо», теперь это то, что открывается. Он автоматически создал белый фоновый слой, и вы увидите, что он заблокирован. Таким образом, способ разблокировки заключается в том, что вы удерживаете опцию изменения. Итак, Altana PC или вариант на Mac, и вы просто дважды щелкните, чтобы освободить слой. Итак, выделив этот слой, вы можете увидеть, что если мы перейдем сюда с выбранным основным инструментом выделения, мы можем щелкнуть и перетащить его, кого захотите.И он того же размера, что и холст нашего проекта. Поэтому, если вы перетащите его полностью вверх, вы увидите, что он автоматически защелкнется, и вы увидите по появившимся линиям, что теперь он вернулся в исходное положение. Итак, теперь, когда у нас есть этот проект HD, если мы хотим работать, например, с большим разрешением, таким как четыре K, мы можем сделать это, перейдя в файл new, а затем изменив это, что создаст новый проект. Или мы можем перейти к изменению размера холста изображения на пиксели, а затем вставить то, что мы хотим.
Итак, приступим. Пойдем в файл. Мы бы по-новому. Теперь это окно откроется. Мы можем дать этому проекту имя. Новый проект один. Теперь это размер фактического холста фотомагазина или самого проекта.Очевидно, это резолюция. Поэтому я всегда работаю в пикселях. Но если вы собираетесь печатать, вы можете работать в дюймах. Если вы предпочитаете это, давайте перейдем к пикселям на Оба, сделаем это 1920 на 10 80, потому что я обычно работаю с большим количеством видео. Поэтому я просто сохраняю это как ширину и высоту с высоким разрешением. Так что 1920 на 10 80 Разрешение 72 вполне подойдет. Если вам нужно более высокое разрешение, допустим, вы печатаете гигантский баннер. Тогда вы можете снова перейти в 300-цветный режим rgb. Если вы собираетесь печатать, я бы посоветовал переключиться на просмотр M y que.Но для всего, что связано с Интернетом, придерживайтесь RGB. Фоновое содержимое белое. Отлично. Цветовой профиль s RGB. Вот и хорошие квадратные пиксели. Хорошо, это в основном установка. Мы можем сохранить пресет, если захотим, и мы перейдем к «Хорошо», теперь это то, что открывается. Он автоматически создал белый фоновый слой, и вы увидите, что он заблокирован. Таким образом, способ разблокировки заключается в том, что вы удерживаете опцию изменения. Итак, Altana PC или вариант на Mac, и вы просто дважды щелкните, чтобы освободить слой. Итак, выделив этот слой, вы можете увидеть, что если мы перейдем сюда с выбранным основным инструментом выделения, мы можем щелкнуть и перетащить его, кого захотите.И он того же размера, что и холст нашего проекта. Поэтому, если вы перетащите его полностью вверх, вы увидите, что он автоматически защелкнется, и вы увидите по появившимся линиям, что теперь он вернулся в исходное положение. Итак, теперь, когда у нас есть этот проект HD, если мы хотим работать, например, с большим разрешением, таким как четыре K, мы можем сделать это, перейдя в файл new, а затем изменив это, что создаст новый проект. Или мы можем перейти к изменению размера холста изображения на пиксели, а затем вставить то, что мы хотим. Так что в этом случае будет 38 40 на 2160, мы нажмем ОК 5. Работа со слоями Photoshop: и вы увидите, что он стал намного больше. Итак, здесь, в нашем навигаторе, это дает вам представление всего вашего документа и позволяет быстро увеличивать или уменьшать масштаб. А если вы увеличили масштаб, вы можете легко взять этот кусок и сориентироваться. Бросьте свое изображение, просто щелкнув и перетащив, чтобы все было очень быстро. Хорошо, давайте вернемся к 100%. И на самом деле это будет немного больше, чтобы мы могли видеть все изображение.Теперь то, что произошло: исходный слой, который был создан при создании проекта HD, все еще существует, но мы изменили размер холста. Итак, у нас есть слой, который настроен как HD, но проект из четырех K. Итак, чтобы сделать этот белый слой больше, мы можем сделать несколько вещей, чтобы мы могли его масштабировать, что я вам сейчас покажу. Итак, мы переходим к редактированию масштаба трансформации, а затем можем перейти к любому углу, щелкнув, удерживая Shift, чтобы масштаб оставался относительным. Хорошо, вот так, если вы не удерживаете shift, вы можете изменить его вот так.Но мы хотели остаться родственниками. Так что удерживайте Shift, а затем мы увеличим его масштаб, а затем отпустим Shift и снизим его. Ладно, он не такой большой. Итак, мы можем снова удерживать shift и просто увеличить его. А затем мы можем использовать клавиши со стрелками на нашей клавиатуре, чтобы убедиться, что она больше, чем размер проекта. Хорошо, теперь, когда это сделано, нам нужно признать, что мы изменили масштаб, чтобы мы могли просто нажать Return на клавиатуре, хорошо? И вы видите, что это обновилось, как что-то, что мы сделали в истории.Итак, теперь, когда это сделано, мы можем попробовать другой способ. Итак, вернемся во времени к холсту. И что нам нужно сделать, так это сделать это, если мы захотим, поэтому мы щелкнем. Да, и мы снова на этом этапе. Хорошо? Теперь, если у вас его больше нет, вы просто переходите в окно, а затем переходите в историю.
Так что в этом случае будет 38 40 на 2160, мы нажмем ОК 5. Работа со слоями Photoshop: и вы увидите, что он стал намного больше. Итак, здесь, в нашем навигаторе, это дает вам представление всего вашего документа и позволяет быстро увеличивать или уменьшать масштаб. А если вы увеличили масштаб, вы можете легко взять этот кусок и сориентироваться. Бросьте свое изображение, просто щелкнув и перетащив, чтобы все было очень быстро. Хорошо, давайте вернемся к 100%. И на самом деле это будет немного больше, чтобы мы могли видеть все изображение.Теперь то, что произошло: исходный слой, который был создан при создании проекта HD, все еще существует, но мы изменили размер холста. Итак, у нас есть слой, который настроен как HD, но проект из четырех K. Итак, чтобы сделать этот белый слой больше, мы можем сделать несколько вещей, чтобы мы могли его масштабировать, что я вам сейчас покажу. Итак, мы переходим к редактированию масштаба трансформации, а затем можем перейти к любому углу, щелкнув, удерживая Shift, чтобы масштаб оставался относительным. Хорошо, вот так, если вы не удерживаете shift, вы можете изменить его вот так.Но мы хотели остаться родственниками. Так что удерживайте Shift, а затем мы увеличим его масштаб, а затем отпустим Shift и снизим его. Ладно, он не такой большой. Итак, мы можем снова удерживать shift и просто увеличить его. А затем мы можем использовать клавиши со стрелками на нашей клавиатуре, чтобы убедиться, что она больше, чем размер проекта. Хорошо, теперь, когда это сделано, нам нужно признать, что мы изменили масштаб, чтобы мы могли просто нажать Return на клавиатуре, хорошо? И вы видите, что это обновилось, как что-то, что мы сделали в истории.Итак, теперь, когда это сделано, мы можем попробовать другой способ. Итак, вернемся во времени к холсту. И что нам нужно сделать, так это сделать это, если мы захотим, поэтому мы щелкнем. Да, и мы снова на этом этапе. Хорошо? Теперь, если у вас его больше нет, вы просто переходите в окно, а затем переходите в историю. Итак, если мы щелкнем здесь в нашем первом цвете или цвете переднего плана, это окно откроется для палитры цветов. Итак, если мы переместим это в сторону и выберем это изображение, оно выберет именно тот цвет, который это есть, чистый белый, как вы можете видеть в верхнем левом углу.Итак, мы нажали ОК, и теперь, выбрав наш инструмент «ведро с краской». Если мы щелкнем в области, которая не имеет света, пока мы находимся на этом слое, он заполнит остальную часть изображения чистым белым цветом. Итак, теперь это изображение, когда вы его выберете, имеет размер четыре К. Если мы хотим изменить цвет фона, мы выберем изображение. Выберите ведро с краской, перейдите к изображению и скажем, мы хотим, чтобы этот цвет перешел в наш основной инструмент выделения, чтобы мы могли вернуться к перемещению объектов. Если нам нужен второй цветной слой, мы переходим к слою с новым слоем.Мы могли бы дать ему имя, если захотим, или мы можем изменить имя позже, поэтому мы пойдем в ОК и выберем слой здесь. Мы сделаем двойной щелчок, а затем сможем дать ему имя, если захотим. Этот будет называться read, а затем наш новый будет называться Blue, и теперь с выбранным синим слоем. Мы вернемся к нашему инструменту «ведро с краской» и сделаем его так, как мы его описали, синим, и мы сделаем его синим, чтобы вернуться к нашему основному инструменту выделения. А теперь ты увидишь. Здесь у нас есть два слоя: синий и красный.Итак, сбоку у нас есть символ глазного яблока. Если вы щелкнете по нему, он временно отключит этот слой, пока он не включится снова, хорошо? И это в основном показывает слой под ним. Итак, на этом слое мы не можем видеть красный, потому что синий находится над ним. Хорошо, теперь, когда это выключено, мы можем видеть красный цвет, а его нет. Так что мы также можем сделать. Если мы хотим, чтобы красный был сверху, мы можем щелкнуть и перетащить его наверх. А теперь красный находится сверху, поэтому мы не видим синий. Так что, если мы хотим увидеть синий цвет, мы можем выключить красный.
Итак, если мы щелкнем здесь в нашем первом цвете или цвете переднего плана, это окно откроется для палитры цветов. Итак, если мы переместим это в сторону и выберем это изображение, оно выберет именно тот цвет, который это есть, чистый белый, как вы можете видеть в верхнем левом углу.Итак, мы нажали ОК, и теперь, выбрав наш инструмент «ведро с краской». Если мы щелкнем в области, которая не имеет света, пока мы находимся на этом слое, он заполнит остальную часть изображения чистым белым цветом. Итак, теперь это изображение, когда вы его выберете, имеет размер четыре К. Если мы хотим изменить цвет фона, мы выберем изображение. Выберите ведро с краской, перейдите к изображению и скажем, мы хотим, чтобы этот цвет перешел в наш основной инструмент выделения, чтобы мы могли вернуться к перемещению объектов. Если нам нужен второй цветной слой, мы переходим к слою с новым слоем.Мы могли бы дать ему имя, если захотим, или мы можем изменить имя позже, поэтому мы пойдем в ОК и выберем слой здесь. Мы сделаем двойной щелчок, а затем сможем дать ему имя, если захотим. Этот будет называться read, а затем наш новый будет называться Blue, и теперь с выбранным синим слоем. Мы вернемся к нашему инструменту «ведро с краской» и сделаем его так, как мы его описали, синим, и мы сделаем его синим, чтобы вернуться к нашему основному инструменту выделения. А теперь ты увидишь. Здесь у нас есть два слоя: синий и красный.Итак, сбоку у нас есть символ глазного яблока. Если вы щелкнете по нему, он временно отключит этот слой, пока он не включится снова, хорошо? И это в основном показывает слой под ним. Итак, на этом слое мы не можем видеть красный, потому что синий находится над ним. Хорошо, теперь, когда это выключено, мы можем видеть красный цвет, а его нет. Так что мы также можем сделать. Если мы хотим, чтобы красный был сверху, мы можем щелкнуть и перетащить его наверх. А теперь красный находится сверху, поэтому мы не видим синий. Так что, если мы хотим увидеть синий цвет, мы можем выключить красный. И это в основном система наслоения в большинстве программ для редактирования, таких как, знаете ли, эффекты фотошопа, Premiere Pro и так далее. Теперь, если мы хотим удалить этот слой, например, мы можем просто выбрать его правильно. Нажмите, чтобы удалить слой. Мы могли бы продублировать слой, если бы нам нужна была вторая его копия, которую мы можем снова дважды щелкнуть и вызвать это чтение, например, чтобы все было немного более организовано. Нам этого не нужно, поэтому мы можем либо щелкнуть правой кнопкой мыши, либо удалить, либо ослабить, выбрать слой и спуститься сюда в небольшую корзину.А потом делаем этот слой. Хорошо, теперь, если мы хотим, чтобы верхний слой этого слоя был немного прозрачным, чтобы мы могли видеть сквозь него, ах, слегка раскрыть синий слой. Мы могли бы сделать это легко, выбрав верхний слой, перейдя к отрывку e, а затем настроив его по вкусу, и вы увидите, как мы это делаем, по мере продвижения он будет меняться. Хорошо, так что это полностью выключено. Так что при нуле это будет то же самое, что выключить глазное яблоко. А на 100% мы раньше не увидим синего цвета. 6. Изменение размеров проектов и изображений Photoshiop. Следующее, что мы сделаем, это импортируем и изображение.Итак, перейдем к файлу. Мы перейдем к открытию, а затем перейдем к тому, где изображения были внутри изображений. Хорошо, давайте просто принесем это изображение прямо сюда. Теперь вы увидите, что синего слоя здесь больше нет. И это потому, что когда мы открыли файл, он внес его как еще один проект в фотоателье. Хорошо, так что если мы хотим перейти к оригиналу, это прямо здесь. А вот и новый, который мы принесли, хорошо? Это похоже на то, как, например, вы открыли новую вкладку в своем интернет-браузере.В данном случае мы не хотим этого делать. Итак, то, что мы действительно хотим сделать, импортируется в этот слой. Так что теперь мне нравится просто перетаскивать его внутрь. И я делаю это с помощью вкладки, указывающей на то, где изображение существует на моем компьютере.
И это в основном система наслоения в большинстве программ для редактирования, таких как, знаете ли, эффекты фотошопа, Premiere Pro и так далее. Теперь, если мы хотим удалить этот слой, например, мы можем просто выбрать его правильно. Нажмите, чтобы удалить слой. Мы могли бы продублировать слой, если бы нам нужна была вторая его копия, которую мы можем снова дважды щелкнуть и вызвать это чтение, например, чтобы все было немного более организовано. Нам этого не нужно, поэтому мы можем либо щелкнуть правой кнопкой мыши, либо удалить, либо ослабить, выбрать слой и спуститься сюда в небольшую корзину.А потом делаем этот слой. Хорошо, теперь, если мы хотим, чтобы верхний слой этого слоя был немного прозрачным, чтобы мы могли видеть сквозь него, ах, слегка раскрыть синий слой. Мы могли бы сделать это легко, выбрав верхний слой, перейдя к отрывку e, а затем настроив его по вкусу, и вы увидите, как мы это делаем, по мере продвижения он будет меняться. Хорошо, так что это полностью выключено. Так что при нуле это будет то же самое, что выключить глазное яблоко. А на 100% мы раньше не увидим синего цвета. 6. Изменение размеров проектов и изображений Photoshiop. Следующее, что мы сделаем, это импортируем и изображение.Итак, перейдем к файлу. Мы перейдем к открытию, а затем перейдем к тому, где изображения были внутри изображений. Хорошо, давайте просто принесем это изображение прямо сюда. Теперь вы увидите, что синего слоя здесь больше нет. И это потому, что когда мы открыли файл, он внес его как еще один проект в фотоателье. Хорошо, так что если мы хотим перейти к оригиналу, это прямо здесь. А вот и новый, который мы принесли, хорошо? Это похоже на то, как, например, вы открыли новую вкладку в своем интернет-браузере.В данном случае мы не хотим этого делать. Итак, то, что мы действительно хотим сделать, импортируется в этот слой. Так что теперь мне нравится просто перетаскивать его внутрь. И я делаю это с помощью вкладки, указывающей на то, где изображение существует на моем компьютере. Итак, в этом случае на моем Mac это Inside Finder. Внутри своего рабочего стола в изображениях я нажму и удерживаю его, и, удерживая его, я верну вкладку в фотошопе, все еще удерживая, и я отпущу, и затем он появится в этом слое. Он оказался очень маленьким, потому что это не большое изображение.Я считаю, что речь идет о высоком разрешении. Имейте в виду, что этот проект — четыре к. Итак, мы можем щелкнуть здесь верхний угол. Что ж, удерживайте Shift, а затем мы немного увеличим его. Давай попробуем. Я думаю, что это, и мы отцентрируем его, просто перетащив его слишком грубо с центром, пока он не зафиксируется на месте. Здесь мы нажмем возврат. Теперь у нас есть изображение посередине, и я не стал в основном грубым масштабом, поэтому я не знаю, какой это фактический размер. Хорошо, тогда мы перейдем к просмотру, изменим его на пиксели и вернемся к 1920 на 10 80.Мы нажмем ОК, уже утро, когда изображение можно обрезать, поэтому мы щелкнем. Продолжить А что произошло потом? Был ли этот урожай каким-то синим? Итак, в этом случае мы щелкнем правой кнопкой мыши и перейдем к удалению, так как синий слой нам больше не нужен. И теперь, когда мы находимся на этом слое, мы выберем его, чтобы снова изменить масштаб трансформации, и мы будем масштабировать его, удерживая сдвиг, до тех пор, пока он не заполнит экран, нажмите кнопку возврата и теперь у нас есть изображение в фотоателье. Хорошо, давайте добавим еще один слой, чтобы мы добавили граффити.Один щелчок и перетаскивание вкладки команды. Теперь отпустите, выбрав граффити, нажмите «Удерживать, сдвиг». Масштабируйте его хорошо, чтобы предложить немного, теперь он обрежет немного изображения. Так что нажмите return, потому что размер холста проекта не такой большой, как изображение. Так что, если вы действительно хотите создать холст размером с изображение, я бы предложил просто щелкнуть правой кнопкой мыши, а затем в открывшемся окне вы увидите фото-магазин. 7. Обрезка: Хорошо, сейчас мы не будем беспокоиться о верхнем слое, поэтому мы отключим его, и что мы сделаем, так это принесем наше третье и последнее изображение, которое у нас есть.
Итак, в этом случае на моем Mac это Inside Finder. Внутри своего рабочего стола в изображениях я нажму и удерживаю его, и, удерживая его, я верну вкладку в фотошопе, все еще удерживая, и я отпущу, и затем он появится в этом слое. Он оказался очень маленьким, потому что это не большое изображение.Я считаю, что речь идет о высоком разрешении. Имейте в виду, что этот проект — четыре к. Итак, мы можем щелкнуть здесь верхний угол. Что ж, удерживайте Shift, а затем мы немного увеличим его. Давай попробуем. Я думаю, что это, и мы отцентрируем его, просто перетащив его слишком грубо с центром, пока он не зафиксируется на месте. Здесь мы нажмем возврат. Теперь у нас есть изображение посередине, и я не стал в основном грубым масштабом, поэтому я не знаю, какой это фактический размер. Хорошо, тогда мы перейдем к просмотру, изменим его на пиксели и вернемся к 1920 на 10 80.Мы нажмем ОК, уже утро, когда изображение можно обрезать, поэтому мы щелкнем. Продолжить А что произошло потом? Был ли этот урожай каким-то синим? Итак, в этом случае мы щелкнем правой кнопкой мыши и перейдем к удалению, так как синий слой нам больше не нужен. И теперь, когда мы находимся на этом слое, мы выберем его, чтобы снова изменить масштаб трансформации, и мы будем масштабировать его, удерживая сдвиг, до тех пор, пока он не заполнит экран, нажмите кнопку возврата и теперь у нас есть изображение в фотоателье. Хорошо, давайте добавим еще один слой, чтобы мы добавили граффити.Один щелчок и перетаскивание вкладки команды. Теперь отпустите, выбрав граффити, нажмите «Удерживать, сдвиг». Масштабируйте его хорошо, чтобы предложить немного, теперь он обрежет немного изображения. Так что нажмите return, потому что размер холста проекта не такой большой, как изображение. Так что, если вы действительно хотите создать холст размером с изображение, я бы предложил просто щелкнуть правой кнопкой мыши, а затем в открывшемся окне вы увидите фото-магазин. 7. Обрезка: Хорошо, сейчас мы не будем беспокоиться о верхнем слое, поэтому мы отключим его, и что мы сделаем, так это принесем наше третье и последнее изображение, которое у нас есть. Теперь вы видите, что это изображение очень высокое. Это нормально. Что мы сделаем, так это просто увеличим его настолько, насколько это возможно, и мы просто оставим его таким, например. Хорошо, мы поместим это в самый конец. У нас есть этот слой, хорошо? И давайте воспользуемся нашим навигатором, чтобы немного увеличить масштаб. Хорошо? Итак, прежде чем мы перейдем к изменению изображений, а что нет, я просто хочу объяснить несколько вещей. Итак, выделив этот слой, вы увидите его в правом нижнем углу изображения. Вот маленький символ.И когда вы импортируете определенные изображения, они могут отображаться как смарт-объект. И в основном это означает, что он сохранит исходный контент в изображениях со всеми его исходными характеристиками. По сути, это означает, что вы можете выполнять неразрушающее редактирование этого изображения или слоя. Итак, чтобы изменить некоторые вещи, такие как кадрирование, вам нужно преобразовать его из смарт-объекта. В этом случае мы создадим слой, и теперь вы увидите, что этот символ исчез. Итак, этот слой был растянут, и теперь они смогут обрезать его.Хорошо, давайте перейдем к нашему инструменту кадрирования, который находится здесь, и теперь вы увидите, что на внешних углах ослабьте, перетащите куда угодно и обрежьте изображение. Так что давайте просто обрежем немного нижней части прямо здесь. А затем мы нажмем «Return», и это тоже спасет. Итак, если бы мы хотели попробовать это снова, нажмите здесь, и вы заметите, что мы можем вернуться и раскрыть и сделать этот размер холста намного больше, чтобы компенсировать фотографию. Это было больше, ах, вертикальное. Допустим, мы этого хотели. Пойдем обрезать.Хорошо, теперь у нас есть холст, который выше своей длины, но мы этого не хотим. Итак, мы снова можем перейти к нашему инструменту толпы или просто нажать на клавиатуре, а затем мы обрежем изображение для всех, а затем нажмем Return на клавиатуре, и изображение будет успешно повреждено. Увеличьте здесь немного, и мы вернемся к нашему инструменту выделения.
Теперь вы видите, что это изображение очень высокое. Это нормально. Что мы сделаем, так это просто увеличим его настолько, насколько это возможно, и мы просто оставим его таким, например. Хорошо, мы поместим это в самый конец. У нас есть этот слой, хорошо? И давайте воспользуемся нашим навигатором, чтобы немного увеличить масштаб. Хорошо? Итак, прежде чем мы перейдем к изменению изображений, а что нет, я просто хочу объяснить несколько вещей. Итак, выделив этот слой, вы увидите его в правом нижнем углу изображения. Вот маленький символ.И когда вы импортируете определенные изображения, они могут отображаться как смарт-объект. И в основном это означает, что он сохранит исходный контент в изображениях со всеми его исходными характеристиками. По сути, это означает, что вы можете выполнять неразрушающее редактирование этого изображения или слоя. Итак, чтобы изменить некоторые вещи, такие как кадрирование, вам нужно преобразовать его из смарт-объекта. В этом случае мы создадим слой, и теперь вы увидите, что этот символ исчез. Итак, этот слой был растянут, и теперь они смогут обрезать его.Хорошо, давайте перейдем к нашему инструменту кадрирования, который находится здесь, и теперь вы увидите, что на внешних углах ослабьте, перетащите куда угодно и обрежьте изображение. Так что давайте просто обрежем немного нижней части прямо здесь. А затем мы нажмем «Return», и это тоже спасет. Итак, если бы мы хотели попробовать это снова, нажмите здесь, и вы заметите, что мы можем вернуться и раскрыть и сделать этот размер холста намного больше, чтобы компенсировать фотографию. Это было больше, ах, вертикальное. Допустим, мы этого хотели. Пойдем обрезать.Хорошо, теперь у нас есть холст, который выше своей длины, но мы этого не хотим. Итак, мы снова можем перейти к нашему инструменту толпы или просто нажать на клавиатуре, а затем мы обрежем изображение для всех, а затем нажмем Return на клавиатуре, и изображение будет успешно повреждено. Увеличьте здесь немного, и мы вернемся к нашему инструменту выделения. 8. Стили слоя: Хорошо, следующее, что я вам покажу, это эффекты на слое. Итак, если мы выберем этот слой и перейдем к параметрам наложения вверху, это откроется, это стиль слоя, и у нас будет целая куча различных вариантов здесь.Итак, когда что-то выбрано, вы увидите, что изображение теперь имеет дьявола. Хорошо, мы можем легко добавить к этому различные эффекты. Так что в основном это проверено. Теперь мы выбираем это, мы можем начать редактировать этот конкретный эффект, чтобы мы могли сделать так, чтобы этот эффект вообще не отображался или полностью ослаблялся. Продемонстрируйте этот эффект. Хорошо. И это просто очень быстрые способы улучшить изображение, изменить его или сделать с ним именно то, что вы хотите. Итак, мы можем сделать Grady in overlay, если захотим, или давайте посмотрим на наложение узора.А потом снова ослабьте поезда. Эта прозрачность, если мы хотим, чтобы поверх нее была текстура сланца, например, вот так. Хорошо, в этом случае нам ничего не нужно, поэтому мы просто оставим это. Хороший. Хорошо. Другой способ войти в это — дважды щелкнуть по слою, после чего откроется стиль слоя, и вы можете сделать это в любом случае или около того, если мы начали работать именно над этим, а созданные эффекты будут влиять только на этот слой. И еще раз, если мы пойдем вниз, если мы что-то сделаем здесь, это повлияет только на нижний слой, потому что мы работаем над ним позже.9. Выбор различных областей и инструмент Magic Want: Хорошо, теперь давайте проверим некоторые другие инструменты. Итак, убедитесь, что выбран верхний слой. Перейдем к нашему инструменту прямоугольной области. Хорошо, если вы подержите его здесь, вы увидите, что это на самом деле. Хорошо, давай щелкнем и держим. Пойдем, например, на эллиптический тренажер. Теперь, если мы щелкнем перетаскиванием, и в основном это будет то, что мы выберем, поэтому давайте просто выберем здесь случайное место. Скажем так, хорошо? А теперь просто удаляем на клавиатуре.И что это делает, так это то, что он открывает слой под ним.
8. Стили слоя: Хорошо, следующее, что я вам покажу, это эффекты на слое. Итак, если мы выберем этот слой и перейдем к параметрам наложения вверху, это откроется, это стиль слоя, и у нас будет целая куча различных вариантов здесь.Итак, когда что-то выбрано, вы увидите, что изображение теперь имеет дьявола. Хорошо, мы можем легко добавить к этому различные эффекты. Так что в основном это проверено. Теперь мы выбираем это, мы можем начать редактировать этот конкретный эффект, чтобы мы могли сделать так, чтобы этот эффект вообще не отображался или полностью ослаблялся. Продемонстрируйте этот эффект. Хорошо. И это просто очень быстрые способы улучшить изображение, изменить его или сделать с ним именно то, что вы хотите. Итак, мы можем сделать Grady in overlay, если захотим, или давайте посмотрим на наложение узора.А потом снова ослабьте поезда. Эта прозрачность, если мы хотим, чтобы поверх нее была текстура сланца, например, вот так. Хорошо, в этом случае нам ничего не нужно, поэтому мы просто оставим это. Хороший. Хорошо. Другой способ войти в это — дважды щелкнуть по слою, после чего откроется стиль слоя, и вы можете сделать это в любом случае или около того, если мы начали работать именно над этим, а созданные эффекты будут влиять только на этот слой. И еще раз, если мы пойдем вниз, если мы что-то сделаем здесь, это повлияет только на нижний слой, потому что мы работаем над ним позже.9. Выбор различных областей и инструмент Magic Want: Хорошо, теперь давайте проверим некоторые другие инструменты. Итак, убедитесь, что выбран верхний слой. Перейдем к нашему инструменту прямоугольной области. Хорошо, если вы подержите его здесь, вы увидите, что это на самом деле. Хорошо, давай щелкнем и держим. Пойдем, например, на эллиптический тренажер. Теперь, если мы щелкнем перетаскиванием, и в основном это будет то, что мы выберем, поэтому давайте просто выберем здесь случайное место. Скажем так, хорошо? А теперь просто удаляем на клавиатуре.И что это делает, так это то, что он открывает слой под ним. Итак, если мы вернемся к нашему инструменту выделения, вы увидите, что он все еще выделен. Итак, все, что вам нужно сделать для этого, — это команда D или подняться, чтобы выбрать и щелкнуть De Select, что покажет вам, что выглядит нормально. И я действительно этого не хочу. Итак, я вернусь к стилю слоя. Хорошо, мы попробуем это еще раз с Rectangular Marquis, поэтому мы выберем только тех, кто ударил. И это та область фотографии, которую мы удалили, чтобы вы могли выбрать D Select.И это сделано еще раз, мы вернемся к оригиналу. Вернись к этому. Теперь переходим к последнему инструменту. А это в основном означает, что мы можем щелкать, перетаскивать и рисовать все, что захотим, любую форму. И это будет область выбора, которая удаляется. Хорошо, давайте вернемся к слою. Итак, теперь у нас есть инструмент «Волшебная палочка» и для этого примера, потому что на этом снимке много разных деталей. Это не сработало бы для этого. Но если мы перейдем к этому кадру, например, у нас будет огромная разница, как вы знаете, край лица этого человека по сравнению с белым слева здесь.Так что это будет отличный пример того, как очень легко вырезать это пятно. Здесь. У нас есть толерантность. Если мы увеличим, скажем, 40 и выберем здесь, вы увидите, что здесь не совсем все, поэтому мы можем удерживать, сдвигать и щелкать здесь, чтобы выбрать дополнительную область. Орегон увеличение допуска, выберите D Выбрать и затем повторите попытку. Больше не выделено. Перейдем к 60, чтобы выбрать еще раз. Хорошо? И если вы нажмете «Удалить сейчас», как и раньше. Это потому, что это не Раст возник.Итак, если мы нажмем ОК, мы щелкнем правой кнопкой. Здесь мы идем в рестораны, слой, и теперь мы можем начать удалять вещи из слоя с его все еще выбранным нажатием удалить. А затем, если вы очень легко и быстро нажмете на клавиатуре команду для отмены выбора, мы откроем только изображение позади. Хорошо, давай просто вернемся сюда, хорошо? Теперь мы могли выбрать другие вещи, например, губы. Теперь это будет немного сложнее.
Итак, если мы вернемся к нашему инструменту выделения, вы увидите, что он все еще выделен. Итак, все, что вам нужно сделать для этого, — это команда D или подняться, чтобы выбрать и щелкнуть De Select, что покажет вам, что выглядит нормально. И я действительно этого не хочу. Итак, я вернусь к стилю слоя. Хорошо, мы попробуем это еще раз с Rectangular Marquis, поэтому мы выберем только тех, кто ударил. И это та область фотографии, которую мы удалили, чтобы вы могли выбрать D Select.И это сделано еще раз, мы вернемся к оригиналу. Вернись к этому. Теперь переходим к последнему инструменту. А это в основном означает, что мы можем щелкать, перетаскивать и рисовать все, что захотим, любую форму. И это будет область выбора, которая удаляется. Хорошо, давайте вернемся к слою. Итак, теперь у нас есть инструмент «Волшебная палочка» и для этого примера, потому что на этом снимке много разных деталей. Это не сработало бы для этого. Но если мы перейдем к этому кадру, например, у нас будет огромная разница, как вы знаете, край лица этого человека по сравнению с белым слева здесь.Так что это будет отличный пример того, как очень легко вырезать это пятно. Здесь. У нас есть толерантность. Если мы увеличим, скажем, 40 и выберем здесь, вы увидите, что здесь не совсем все, поэтому мы можем удерживать, сдвигать и щелкать здесь, чтобы выбрать дополнительную область. Орегон увеличение допуска, выберите D Выбрать и затем повторите попытку. Больше не выделено. Перейдем к 60, чтобы выбрать еще раз. Хорошо? И если вы нажмете «Удалить сейчас», как и раньше. Это потому, что это не Раст возник.Итак, если мы нажмем ОК, мы щелкнем правой кнопкой. Здесь мы идем в рестораны, слой, и теперь мы можем начать удалять вещи из слоя с его все еще выбранным нажатием удалить. А затем, если вы очень легко и быстро нажмете на клавиатуре команду для отмены выбора, мы откроем только изображение позади. Хорошо, давай просто вернемся сюда, хорошо? Теперь мы могли выбрать другие вещи, например, губы. Теперь это будет немного сложнее. Итак, с допуском, скажем, установите 15, мы щелкнем по части губы, а затем удержим Shift и просто попытаемся увеличить размер, пока не добавим все, что хотим выбрать.Мы просто все еще держим смену. Хорошо, теперь вы увидите, что это выделено здесь отдельно, что мне не нужно. Так что мы оставим опцию, а затем удалим ее, и мы просто попробуем немного ее очистить. Ладно, это неплохо поработало 10. Изменение различных частей вашего изображения: Итак, теперь, если мы захотим это сделать, вы знаете, мы могли бы щелкнуть правой кнопкой мыши, чтобы дублировать слой на нашем дублированном слое, который является нашим слоем копии. Что мы можем сделать, так это выбрать и перейти к инверсии. Теперь, что он делает, это в основном выбирает все, кроме губ.Итак, на верхнем слое мы удаляем, удаляем. И теперь похоже, что ничего не было сделано. Но, как вы можете видеть на маленьком изображении, мы удалили все, кроме губ. Хорошо, давайте выберем D Select. И чтобы показать вам, что я здесь сделал, просто чтобы убедиться, что нижних слоев достаточно. Итак, на этом слое, если мы сейчас отключим его на этом слое, только на губах. Итак, мы получили несколько действительно крутых эффектов, например, вы знаете, что губы стали более красными. Итак, мы снова включим этот слой на верхнем слое, на котором есть только губы.И, знаете, мы действительно можем назвать это, так что это просто губы. Теперь, когда выделен только слой с губами, мы переходим к настройкам изображения, а затем у нас будет целый ряд параметров, которые мы можем изменить только на этот единственный слой, чтобы мы могли перейти, например, к яркости и контрасту. . И если мы поднимем этот вопрос, вы увидите, что это просто губы или контраст. Итак, хорошо, поэтому мы бы отменили корректировки, чтобы мы могли перейти, например, к кривым, и чтобы мы могли щелкнуть линию и создать несколько точек поворота, а затем просто выбрать более темные части изображения, или более яркие части, или средние.Итак, прямо здесь. Хорошо, мы просто встретимся с губами чуть темнее.
Итак, с допуском, скажем, установите 15, мы щелкнем по части губы, а затем удержим Shift и просто попытаемся увеличить размер, пока не добавим все, что хотим выбрать.Мы просто все еще держим смену. Хорошо, теперь вы увидите, что это выделено здесь отдельно, что мне не нужно. Так что мы оставим опцию, а затем удалим ее, и мы просто попробуем немного ее очистить. Ладно, это неплохо поработало 10. Изменение различных частей вашего изображения: Итак, теперь, если мы захотим это сделать, вы знаете, мы могли бы щелкнуть правой кнопкой мыши, чтобы дублировать слой на нашем дублированном слое, который является нашим слоем копии. Что мы можем сделать, так это выбрать и перейти к инверсии. Теперь, что он делает, это в основном выбирает все, кроме губ.Итак, на верхнем слое мы удаляем, удаляем. И теперь похоже, что ничего не было сделано. Но, как вы можете видеть на маленьком изображении, мы удалили все, кроме губ. Хорошо, давайте выберем D Select. И чтобы показать вам, что я здесь сделал, просто чтобы убедиться, что нижних слоев достаточно. Итак, на этом слое, если мы сейчас отключим его на этом слое, только на губах. Итак, мы получили несколько действительно крутых эффектов, например, вы знаете, что губы стали более красными. Итак, мы снова включим этот слой на верхнем слое, на котором есть только губы.И, знаете, мы действительно можем назвать это, так что это просто губы. Теперь, когда выделен только слой с губами, мы переходим к настройкам изображения, а затем у нас будет целый ряд параметров, которые мы можем изменить только на этот единственный слой, чтобы мы могли перейти, например, к яркости и контрасту. . И если мы поднимем этот вопрос, вы увидите, что это просто губы или контраст. Итак, хорошо, поэтому мы бы отменили корректировки, чтобы мы могли перейти, например, к кривым, и чтобы мы могли щелкнуть линию и создать несколько точек поворота, а затем просто выбрать более темные части изображения, или более яркие части, или средние.Итак, прямо здесь. Хорошо, мы просто встретимся с губами чуть темнее. Хорошо, тогда мы можем сделать блики на губах немного ярче. Они щелкнут. Ладно ладно. Итак, теперь это имеет один эффект. Еще одна вещь, которую мы можем сделать, — это сделать губы более яркими, как будто она накрасила губы помадой. Хорошо. И есть еще много других эффектов, которые мы можем сделать. Знаешь, мы можем просто сделать губы черно-белыми. Теперь, конечно, если вы так решите, края не будут выглядеть так хорошо, потому что вы выбрали их только с помощью инструментов волшебной палочки.Так что это не идеально. С точки зрения новичка, сейчас я бы не стал об этом беспокоиться. Итак, теперь у нас есть Брайтон чуть-чуть на губах. Вы можете увидеть разницу, просто нажав здесь на глазное яблоко. Следующее, что мы можем сделать, это сделать нижний слой. Мы можем добавить к этому еще несколько эффектов и изменить это, как захотим. И это не повлияет на губы, потому что у нас есть слой губ поверх этого слоя. Хорошо, давайте перейдем к настройке изображения на этом слое и перейдем к кривым. Хорошо, мы снова заработаем три очка.Вы не обязаны это делать, но мне просто нравится это делать. Так это три очка? Нет, нижняя часть здесь будет просто темной на общем изображении. И вы можете видеть, что это происходит только в волосах. ОК? И это ни на что другое не влияет. Действительно? Хорошо. Или мы могли бы пойти в Средние, хорошо? Или мы могли бы перейти к основным моментам. Вы знаете, если бы мы захотели это сделать, мы могли бы начать вводить некоторые другие вещи или мы можем немного удалить некоторые белые цвета, чтобы на изображении не было чистого белого цвета. Опять же, если вы перейдете к радикальному, это будет выглядеть не слишком хорошо.Так что идея здесь просто тонкая. Все в порядке? Я отменил это, но вы поняли идею 11. Эффекты корректирующего слоя: теперь есть еще один способ добавлять эффекты — делать это со всем. Мы делаем это с помощью корректирующего слоя. Итак, если мы перейдем к новому новому корректирующему слою, мы сможем выбрать, что мы хотим сделать. Мы можем использовать кривые.
Хорошо, тогда мы можем сделать блики на губах немного ярче. Они щелкнут. Ладно ладно. Итак, теперь это имеет один эффект. Еще одна вещь, которую мы можем сделать, — это сделать губы более яркими, как будто она накрасила губы помадой. Хорошо. И есть еще много других эффектов, которые мы можем сделать. Знаешь, мы можем просто сделать губы черно-белыми. Теперь, конечно, если вы так решите, края не будут выглядеть так хорошо, потому что вы выбрали их только с помощью инструментов волшебной палочки.Так что это не идеально. С точки зрения новичка, сейчас я бы не стал об этом беспокоиться. Итак, теперь у нас есть Брайтон чуть-чуть на губах. Вы можете увидеть разницу, просто нажав здесь на глазное яблоко. Следующее, что мы можем сделать, это сделать нижний слой. Мы можем добавить к этому еще несколько эффектов и изменить это, как захотим. И это не повлияет на губы, потому что у нас есть слой губ поверх этого слоя. Хорошо, давайте перейдем к настройке изображения на этом слое и перейдем к кривым. Хорошо, мы снова заработаем три очка.Вы не обязаны это делать, но мне просто нравится это делать. Так это три очка? Нет, нижняя часть здесь будет просто темной на общем изображении. И вы можете видеть, что это происходит только в волосах. ОК? И это ни на что другое не влияет. Действительно? Хорошо. Или мы могли бы пойти в Средние, хорошо? Или мы могли бы перейти к основным моментам. Вы знаете, если бы мы захотели это сделать, мы могли бы начать вводить некоторые другие вещи или мы можем немного удалить некоторые белые цвета, чтобы на изображении не было чистого белого цвета. Опять же, если вы перейдете к радикальному, это будет выглядеть не слишком хорошо.Так что идея здесь просто тонкая. Все в порядке? Я отменил это, но вы поняли идею 11. Эффекты корректирующего слоя: теперь есть еще один способ добавлять эффекты — делать это со всем. Мы делаем это с помощью корректирующего слоя. Итак, если мы перейдем к новому новому корректирующему слою, мы сможем выбрать, что мы хотим сделать. Мы можем использовать кривые. Например. Он ударит. Хорошо, и теперь вверху здесь вы можете видеть, что он создал корректирующий слой и открылись кривые. Таким образом, мы можем щелкнуть свойства здесь и просто перетащить это в собственное окно, если мы хотим, эм или мы можем, вы знаете, дракон даже видит, части выделяются, когда я собираюсь.Так что, если бы я хотел сделать это над историей там, или если бы я хотел сделать ее частью вкладки истории, тогда он был бы выбран прямо здесь. И теперь я могу пойти между этими двумя. Хорошо, но пока я хочу только свою. Мы выпьем за это побольше. Что мы можем сделать, так это еще раз настроить все изображение за одно. Будет ли это отображать все изображение? Немного, хорошо. А теперь, если мы отключили его, вы можете увидеть, что он делает сейчас, если бы мы захотели, мы могли бы сделать еще один черно-белый. А теперь, если мы отключим этот слой, вы увидите, что это влияет на все.Или что мы можем сделать, так это сделать его больше похожим на эффект палатки, что означает, что будет только немного цвета. Если да, то вы знаете что-то в этом роде, это тоже отличный способ получить некоторые эффекты. Хорошо, давайте отключим их, потому что они нам пока не нужны. 12. Работа с текстом: нормально. И в этом уроке мы поговорим о добавлении текста в документ фотоателье. Итак, давайте перейдем к нашему инструменту ввода текста и выберем любое место на изображении. Здесь вы увидите, что на панели слоев был создан текстовый слой.А здесь он мигает. Это означает, что мы можем запустить тип. Так что давайте просто введем все, что захотим, так что лицо крупным планом, мы вернемся к нашему основному инструменту. И затем, поскольку этот слой выбран, я смогу перемещать его независимо от того, нажимая на него. Хорошо, теперь, если бы у вас был автоматический выбор, вы бы фактически переместили фоновое изображение, потому что оно зависит от того, где вы щелкаете. Так что давайте просто вернемся к нашему инструменту «Текст» и снимем его, потому что мне нравится выбирать слой, над которым я сейчас работаю.
Например. Он ударит. Хорошо, и теперь вверху здесь вы можете видеть, что он создал корректирующий слой и открылись кривые. Таким образом, мы можем щелкнуть свойства здесь и просто перетащить это в собственное окно, если мы хотим, эм или мы можем, вы знаете, дракон даже видит, части выделяются, когда я собираюсь.Так что, если бы я хотел сделать это над историей там, или если бы я хотел сделать ее частью вкладки истории, тогда он был бы выбран прямо здесь. И теперь я могу пойти между этими двумя. Хорошо, но пока я хочу только свою. Мы выпьем за это побольше. Что мы можем сделать, так это еще раз настроить все изображение за одно. Будет ли это отображать все изображение? Немного, хорошо. А теперь, если мы отключили его, вы можете увидеть, что он делает сейчас, если бы мы захотели, мы могли бы сделать еще один черно-белый. А теперь, если мы отключим этот слой, вы увидите, что это влияет на все.Или что мы можем сделать, так это сделать его больше похожим на эффект палатки, что означает, что будет только немного цвета. Если да, то вы знаете что-то в этом роде, это тоже отличный способ получить некоторые эффекты. Хорошо, давайте отключим их, потому что они нам пока не нужны. 12. Работа с текстом: нормально. И в этом уроке мы поговорим о добавлении текста в документ фотоателье. Итак, давайте перейдем к нашему инструменту ввода текста и выберем любое место на изображении. Здесь вы увидите, что на панели слоев был создан текстовый слой.А здесь он мигает. Это означает, что мы можем запустить тип. Так что давайте просто введем все, что захотим, так что лицо крупным планом, мы вернемся к нашему основному инструменту. И затем, поскольку этот слой выбран, я смогу перемещать его независимо от того, нажимая на него. Хорошо, теперь, если бы у вас был автоматический выбор, вы бы фактически переместили фоновое изображение, потому что оно зависит от того, где вы щелкаете. Так что давайте просто вернемся к нашему инструменту «Текст» и снимем его, потому что мне нравится выбирать слой, над которым я сейчас работаю. Если мы хотим изменить текст, мы можем вернуться к выбранному инструменту ввода и, как вы знаете, отредактировать, если захотим. Например, если бы мы просто хотели крупным планом лицо. Хорошо, теперь важно понимать, что вы все еще можете редактировать его, пока он остается текстовым слоем. Если вы его конвертируете, вы больше не сможете ничего делать. Фактически, если вы попытаетесь его отредактировать, просто создадите новый текстовый слой, потому что он больше не распознает, что это текстовый слой. Ладно, давайте вернемся к игроку нового типа.Итак, не выбрав, мы можем изменить размер, если захотим, вы знаете, мы сделаем его намного меньше, или вы можете снова сделать его намного больше. Но просто щелкнув в любом месте, мы можем идеально сенатор, если мы хотим, чтобы все в порядке. И мы можем изменить цвет, если захотим. И мы также можем добавить эффекты к этому, как и к другому слою. Итак, если вы дважды щелкните по нему или перейдете к параметрам смешивания правой кнопкой мыши, у вас будет целый ряд различных параметров, например, я обычно использую ах, тень. Поэтому, если вы нажмете на включение тени и войдете в нее, вы сможете изменить непрозрачность, тип режима наложения и все остальное.Итак, что мы хотим изменить, так это расстояние, поэтому мы хотим, чтобы оно было примерно пять раз. Мы хотим ноль и просто так, так что без него и с ним. Хорошо, это может очень помочь в выделении технологий на вашем имидже. Вы также можете делать такие вещи, как внешнее свечение. Эм, знаете, внутренние тени. Интер светится. Вы можете добавлять текстуры. Так что это очень мощный инструмент. Очень хорошо. ОК? А если вам нужно другое развлечение, вы можете просто подойти сюда и просто ввести тот фонд, который вам нужен. Хорошо? Теперь, если вы хотите, чтобы в фотомагазине был шрифт другого размера, вы тоже можете это сделать.Итак, что вы можете сделать, это буквально просто перейти на новый слой и просто ввести его. Вы знаете, все, что вы хотите здесь сказать. Итак, прыщи. А затем на этом слое мы можем делать все, что захотим.
Если мы хотим изменить текст, мы можем вернуться к выбранному инструменту ввода и, как вы знаете, отредактировать, если захотим. Например, если бы мы просто хотели крупным планом лицо. Хорошо, теперь важно понимать, что вы все еще можете редактировать его, пока он остается текстовым слоем. Если вы его конвертируете, вы больше не сможете ничего делать. Фактически, если вы попытаетесь его отредактировать, просто создадите новый текстовый слой, потому что он больше не распознает, что это текстовый слой. Ладно, давайте вернемся к игроку нового типа.Итак, не выбрав, мы можем изменить размер, если захотим, вы знаете, мы сделаем его намного меньше, или вы можете снова сделать его намного больше. Но просто щелкнув в любом месте, мы можем идеально сенатор, если мы хотим, чтобы все в порядке. И мы можем изменить цвет, если захотим. И мы также можем добавить эффекты к этому, как и к другому слою. Итак, если вы дважды щелкните по нему или перейдете к параметрам смешивания правой кнопкой мыши, у вас будет целый ряд различных параметров, например, я обычно использую ах, тень. Поэтому, если вы нажмете на включение тени и войдете в нее, вы сможете изменить непрозрачность, тип режима наложения и все остальное.Итак, что мы хотим изменить, так это расстояние, поэтому мы хотим, чтобы оно было примерно пять раз. Мы хотим ноль и просто так, так что без него и с ним. Хорошо, это может очень помочь в выделении технологий на вашем имидже. Вы также можете делать такие вещи, как внешнее свечение. Эм, знаете, внутренние тени. Интер светится. Вы можете добавлять текстуры. Так что это очень мощный инструмент. Очень хорошо. ОК? А если вам нужно другое развлечение, вы можете просто подойти сюда и просто ввести тот фонд, который вам нужен. Хорошо? Теперь, если вы хотите, чтобы в фотомагазине был шрифт другого размера, вы тоже можете это сделать.Итак, что вы можете сделать, это буквально просто перейти на новый слой и просто ввести его. Вы знаете, все, что вы хотите здесь сказать. Итак, прыщи. А затем на этом слое мы можем делать все, что захотим. Мы можем сделать его очень маленьким. Мы можем изменить его цвет. И это потому, что он находится на другом уровне. Хорошо, вот этот слой и есть все. Этот слой как раз и есть. И теперь также, если мы вернемся к нашему черно-белому здесь, если мы включим его, вы увидите, что это не повлияло на этот материал. И это потому, что в системе слоев он ниже наших технических характеристик.Итак, если мы перетащим это вверх, это повлияет на текстовые слои. И это опять 74%. Так что он в совершенно черном цвете и ждите. Так что, если мы увеличим значение до 100, он будет полностью черно-белым, давайте отключим его, чтобы наверху поднялись и другие эффекты наших кривых. Если мы включим это, вы увидите, что он делает. Ладно, нам это не нужно. Итак, приступим к удалению. 13. Инструмент «Кисть». Еще мы можем перейти к инструменту «Кисть», и вы увидите, что у нас выделен слой с прыщами на лице.Итак, если мы рисуем здесь, я на самом деле нарисовал эту линию прямо на этом слое. Хорошо? И я показал вам это, потому что это не то, что вы хотите делать. Вместо этого давайте отменим. И также я должен отметить, что в фотоателье вы получаете только одну отмену, если не удерживаете опцию команды и не говорите, и тогда у вас будет несколько отмен. Или вы можете использовать свою панель истории, как это делали мы. Хорошо, поэтому вместо того, чтобы рисовать на собственном изображении, лучше работать неразрушающим образом. Итак, что мы можем сделать, это перейти к слою New. А теперь у нас есть слой, и он полностью пустой.Так что, если мы отключим все это, вы увидите, что в этом ничего нет. Итак, с помощью кисти для выбранного ослабления, вы знаете, нарисуйте здесь все, что мы хотим. Это показалось синим, потому что мы выбрали его здесь синим. Итак, если бы мы хотели чего-то еще, вы знаете, что мы могли бы сделать это, а затем мы могли бы, вы знаете, делать все, что захотите, повторить это снова. Это не сработает, если вы используете мышь. Но если у вас есть одна из этих цифровых ручек, она отлично подойдет.
Мы можем сделать его очень маленьким. Мы можем изменить его цвет. И это потому, что он находится на другом уровне. Хорошо, вот этот слой и есть все. Этот слой как раз и есть. И теперь также, если мы вернемся к нашему черно-белому здесь, если мы включим его, вы увидите, что это не повлияло на этот материал. И это потому, что в системе слоев он ниже наших технических характеристик.Итак, если мы перетащим это вверх, это повлияет на текстовые слои. И это опять 74%. Так что он в совершенно черном цвете и ждите. Так что, если мы увеличим значение до 100, он будет полностью черно-белым, давайте отключим его, чтобы наверху поднялись и другие эффекты наших кривых. Если мы включим это, вы увидите, что он делает. Ладно, нам это не нужно. Итак, приступим к удалению. 13. Инструмент «Кисть». Еще мы можем перейти к инструменту «Кисть», и вы увидите, что у нас выделен слой с прыщами на лице.Итак, если мы рисуем здесь, я на самом деле нарисовал эту линию прямо на этом слое. Хорошо? И я показал вам это, потому что это не то, что вы хотите делать. Вместо этого давайте отменим. И также я должен отметить, что в фотоателье вы получаете только одну отмену, если не удерживаете опцию команды и не говорите, и тогда у вас будет несколько отмен. Или вы можете использовать свою панель истории, как это делали мы. Хорошо, поэтому вместо того, чтобы рисовать на собственном изображении, лучше работать неразрушающим образом. Итак, что мы можем сделать, это перейти к слою New. А теперь у нас есть слой, и он полностью пустой.Так что, если мы отключим все это, вы увидите, что в этом ничего нет. Итак, с помощью кисти для выбранного ослабления, вы знаете, нарисуйте здесь все, что мы хотим. Это показалось синим, потому что мы выбрали его здесь синим. Итак, если бы мы хотели чего-то еще, вы знаете, что мы могли бы сделать это, а затем мы могли бы, вы знаете, делать все, что захотите, повторить это снова. Это не сработает, если вы используете мышь. Но если у вас есть одна из этих цифровых ручек, она отлично подойдет. Итак, у нас также есть, как вы знаете, карандаши, которые очень тонкие.Теперь вам нужно вернуть несколько крутых центральных линий на кисть, которую вы хотите. Итак, вернемся к их. Если мы щелкнем здесь, вы увидите размер кисти. Теперь он огромный, или мы можем сделать его, ну, ну, супер маленьким. Если мы хотим, мы можем изменить его размер, чтобы мы могли изменить его так, чтобы края немного отпадали. Таким образом, края стали мягче, и мы снова можем изменить цвет. И это происходит с Ли на этом слое. Хорошо, поэтому я настоятельно рекомендую любую работу, которую вы делаете в фотоателье, делать на отдельном слое. Это сэкономит вам много времени, если вам когда-нибудь понадобится повторно отредактировать проект.Итак, давайте удалим это 14. Создание фигур. Следующее, что мы можем попробовать, — это создать несколько фигур прямо здесь, вверху. Вы можете увидеть, когда это выбрано, здесь вы увидите множество различных опций. Итак, у нас есть слой заливки, слой обводки, ширина обводки и некоторые другие параметры здесь, вот здесь, влияют на само филе. Если бы мы вернули синий цвет, вы увидите, что Фил был обновлен. Сейчас, прямо сейчас, ход выключен. Но если бы мы действительно хотели обвести значение, ах, границу вокруг нашей формы на выходных, например, пикет, чтобы быть зеленым.А потом на это здесь переключился авто, что означает, что у него будет граница или обводка. Если мы выберем один рядом с ним, это означает, что обводки не будет. Допустим, мы хотели обводку фигуры побольше, чтобы сделать ее 10. Теперь, выбрав ее, вы щелкаете и перетаскиваете, и вы можете создать любую форму, какую захотите. Так что давайте просто сделаем это. И вот что мы создали. Итак, у нас есть синий цвет внутри, который является нашей заливкой, и зеленая обводка вокруг него. Если мы выберем это, мы больше не сможем его редактировать, даже если мы все еще на этом слое.Но, поскольку вы можете видеть здесь, этот символ все еще можно было редактировать неразрушающим образом. Если мы вернемся к этому инструменту, эти параметры появятся снова, и это очень важно помнить.
Итак, у нас также есть, как вы знаете, карандаши, которые очень тонкие.Теперь вам нужно вернуть несколько крутых центральных линий на кисть, которую вы хотите. Итак, вернемся к их. Если мы щелкнем здесь, вы увидите размер кисти. Теперь он огромный, или мы можем сделать его, ну, ну, супер маленьким. Если мы хотим, мы можем изменить его размер, чтобы мы могли изменить его так, чтобы края немного отпадали. Таким образом, края стали мягче, и мы снова можем изменить цвет. И это происходит с Ли на этом слое. Хорошо, поэтому я настоятельно рекомендую любую работу, которую вы делаете в фотоателье, делать на отдельном слое. Это сэкономит вам много времени, если вам когда-нибудь понадобится повторно отредактировать проект.Итак, давайте удалим это 14. Создание фигур. Следующее, что мы можем попробовать, — это создать несколько фигур прямо здесь, вверху. Вы можете увидеть, когда это выбрано, здесь вы увидите множество различных опций. Итак, у нас есть слой заливки, слой обводки, ширина обводки и некоторые другие параметры здесь, вот здесь, влияют на само филе. Если бы мы вернули синий цвет, вы увидите, что Фил был обновлен. Сейчас, прямо сейчас, ход выключен. Но если бы мы действительно хотели обвести значение, ах, границу вокруг нашей формы на выходных, например, пикет, чтобы быть зеленым.А потом на это здесь переключился авто, что означает, что у него будет граница или обводка. Если мы выберем один рядом с ним, это означает, что обводки не будет. Допустим, мы хотели обводку фигуры побольше, чтобы сделать ее 10. Теперь, выбрав ее, вы щелкаете и перетаскиваете, и вы можете создать любую форму, какую захотите. Так что давайте просто сделаем это. И вот что мы создали. Итак, у нас есть синий цвет внутри, который является нашей заливкой, и зеленая обводка вокруг него. Если мы выберем это, мы больше не сможем его редактировать, даже если мы все еще на этом слое.Но, поскольку вы можете видеть здесь, этот символ все еще можно было редактировать неразрушающим образом. Если мы вернемся к этому инструменту, эти параметры появятся снова, и это очень важно помнить. Вы должны быть на самом инструменте, чтобы увидеть эти параметры. Так что, если бы мы хотели увеличить размер границы, вы знаете, что мы можем сделать это намного больше. Или мы можем просто отключить границу. Если мы хотим изменить цвет, мы можем это сделать или можем выбрать очень точный цвет. Или мы можем скопировать и вставить определенный цвет.Хорошо, а также вы увидите здесь, что эта панель свойств открылась, и это то же самое, что щелкнуть здесь, чтобы вы могли редактировать здесь, если хотите 15. Инструмент «Ластик». Следующее, что я покажу вам, это инструмент «Ластик». Но вы увидите, что мы пока ничего не сможем сделать, потому что это все равно неизбежно. Объект. Итак, что я обычно делаю, когда работаю над своим проектом, я прав? Щелкните по слою, я дублирую его, и я поднимаю этот слой и выключаю этот слой. Довожу до самого низа.Таким образом, если мне когда-либо понадобится этот слой снова, я могу просто включить его, поместить туда, где я хочу, и снова начать редактирование. И это отличный способ быть неразрушающим. Итак, теперь у нас есть растровый слой с копией, и теперь вы увидите, что мы можем начать стирать материал. Итак, здесь вы увидите, что у нас есть несколько разных вариантов. Когда выбран инструмент «Ластик», у нас есть непрозрачность, поэтому при 100% он сотрет 100% области, предполагая, что вы выбрали инструмент полного стирания.Если это есть, то это будет так. Допустим, у вас было это только в 10, что он будет делать это, пока вы не сотрете несколько раз, чтобы продолжать делать это. И каждый раз, когда вы щелкаете, вы переходите еще немного. Но если вам 10, то вы знаете, что оно стирается намного быстрее. Хорошо, вернемся к этому. Хорошо, мы также можем увеличить размер гонок, хорошо? Или мы можем выбрать тот, который полностью стирает. Вы можете очень быстро получить классные формы и эффекты в некоторых прозрачных областях, создав такой объект, как слой с фигурами, или нарисовав что-то здесь, а затем, используя инструмент «Ластик», просто удалите немного материала.
Вы должны быть на самом инструменте, чтобы увидеть эти параметры. Так что, если бы мы хотели увеличить размер границы, вы знаете, что мы можем сделать это намного больше. Или мы можем просто отключить границу. Если мы хотим изменить цвет, мы можем это сделать или можем выбрать очень точный цвет. Или мы можем скопировать и вставить определенный цвет.Хорошо, а также вы увидите здесь, что эта панель свойств открылась, и это то же самое, что щелкнуть здесь, чтобы вы могли редактировать здесь, если хотите 15. Инструмент «Ластик». Следующее, что я покажу вам, это инструмент «Ластик». Но вы увидите, что мы пока ничего не сможем сделать, потому что это все равно неизбежно. Объект. Итак, что я обычно делаю, когда работаю над своим проектом, я прав? Щелкните по слою, я дублирую его, и я поднимаю этот слой и выключаю этот слой. Довожу до самого низа.Таким образом, если мне когда-либо понадобится этот слой снова, я могу просто включить его, поместить туда, где я хочу, и снова начать редактирование. И это отличный способ быть неразрушающим. Итак, теперь у нас есть растровый слой с копией, и теперь вы увидите, что мы можем начать стирать материал. Итак, здесь вы увидите, что у нас есть несколько разных вариантов. Когда выбран инструмент «Ластик», у нас есть непрозрачность, поэтому при 100% он сотрет 100% области, предполагая, что вы выбрали инструмент полного стирания.Если это есть, то это будет так. Допустим, у вас было это только в 10, что он будет делать это, пока вы не сотрете несколько раз, чтобы продолжать делать это. И каждый раз, когда вы щелкаете, вы переходите еще немного. Но если вам 10, то вы знаете, что оно стирается намного быстрее. Хорошо, вернемся к этому. Хорошо, мы также можем увеличить размер гонок, хорошо? Или мы можем выбрать тот, который полностью стирает. Вы можете очень быстро получить классные формы и эффекты в некоторых прозрачных областях, создав такой объект, как слой с фигурами, или нарисовав что-то здесь, а затем, используя инструмент «Ластик», просто удалите немного материала. Итак, это ластик. 16. Инструмент точечного исцеления: Хорошо, с возвращением. Итак, в этом уроке мы собираемся очистить кожу и изменить форму некоторых частей лица. Итак, вернемся к этому. Включим этот слой. Так что мы работаем только с этим. Вы увидите, что на ее лице есть некоторые следы, и мы можем удалить эти пятна очень быстро и легко с помощью инструмента для лечения пятен, который находится прямо здесь. Итак, если мы щелкнем по нему, вы увидите, что у нас также появятся некоторые параметры, а это означает, что он использует цвета и все вокруг, чтобы буквально заполнить это место.Все, что вам нужно сделать, это настроить размер так, чтобы он заполнял область, а затем вы просто щелкаете. Вы можете видеть, что похоже, что он дублировался и оставил те же три отметки. Но это большая разница, знаете ли, в большом улучшении по сравнению с тем, что у нас было изначально. Так что мы можем пойти еще дальше и спуститься туда, а затем просто удалить эти точки, если захотим. И вы знаете, если мы потратим на это несколько минут, мы сможем полностью очистить кожу этого человека, так что давайте продолжим и сделаем это до тех пор, пока. Просто отрегулируйте размер.И удалит ли это все пятна, которые мы видим сейчас? Важно сделать его просто больше, потому что в настоящее время вы не хотите копировать слишком много данных в это место, я бы сказал, что 99,9% опубликованных фотографий были отредактированы таким образом. Запомни. Хорошо, мы просто спустимся и удалим это сейчас. Кроме того, некоторые люди, которых вы знаете, иногда есть родинка или что-то на коже кого-то, что определяет их и придает характер. Определенно соединитесь с человеком. Если вы удаляете что-то подобное с кожи человека, чтобы посмотреть, действительно ли они хотят, чтобы это произошло, потому что некоторым людям это действительно нравится на фотографии.Продолжайте здесь. Теперь, даже этот материал может быть удален, как вы знаете, две строчки здесь, чтобы мы могли идти, и это буквально похоже на волшебство.
Итак, это ластик. 16. Инструмент точечного исцеления: Хорошо, с возвращением. Итак, в этом уроке мы собираемся очистить кожу и изменить форму некоторых частей лица. Итак, вернемся к этому. Включим этот слой. Так что мы работаем только с этим. Вы увидите, что на ее лице есть некоторые следы, и мы можем удалить эти пятна очень быстро и легко с помощью инструмента для лечения пятен, который находится прямо здесь. Итак, если мы щелкнем по нему, вы увидите, что у нас также появятся некоторые параметры, а это означает, что он использует цвета и все вокруг, чтобы буквально заполнить это место.Все, что вам нужно сделать, это настроить размер так, чтобы он заполнял область, а затем вы просто щелкаете. Вы можете видеть, что похоже, что он дублировался и оставил те же три отметки. Но это большая разница, знаете ли, в большом улучшении по сравнению с тем, что у нас было изначально. Так что мы можем пойти еще дальше и спуститься туда, а затем просто удалить эти точки, если захотим. И вы знаете, если мы потратим на это несколько минут, мы сможем полностью очистить кожу этого человека, так что давайте продолжим и сделаем это до тех пор, пока. Просто отрегулируйте размер.И удалит ли это все пятна, которые мы видим сейчас? Важно сделать его просто больше, потому что в настоящее время вы не хотите копировать слишком много данных в это место, я бы сказал, что 99,9% опубликованных фотографий были отредактированы таким образом. Запомни. Хорошо, мы просто спустимся и удалим это сейчас. Кроме того, некоторые люди, которых вы знаете, иногда есть родинка или что-то на коже кого-то, что определяет их и придает характер. Определенно соединитесь с человеком. Если вы удаляете что-то подобное с кожи человека, чтобы посмотреть, действительно ли они хотят, чтобы это произошло, потому что некоторым людям это действительно нравится на фотографии.Продолжайте здесь. Теперь, даже этот материал может быть удален, как вы знаете, две строчки здесь, чтобы мы могли идти, и это буквально похоже на волшебство. Теперь вы можете видеть, когда мы только что это сделали, последний внес сюда кое-что на ногтях, поэтому мы не хотим этого делать. Так что я просто собираюсь отменить это, а затем уменьшу его. Еще немного, и это сработало лучше. Так что определенно обращайте внимание, когда вы делаете это, даже на вещи вокруг губ. Если вы полностью увеличите масштаб, есть множество вещей, которые вы все равно можете удалить, если хотите.Но чем больше вы это делаете, тем больше вы меняете его по сравнению с исходным. Так что, конечно, имейте это в виду. 17. Эффект разжижения: есть эффект разжижения, который может исказить изображение. Допустим, есть фотография, сделанная вами в неудобном положении, и ваша челюсть кажется действительно широкой. Так что эффект разжижения — отличный инструмент. Теох, отрегулируйте размер вещей. Теперь вы снова меняете то, что есть на самом деле. Это не то, что вы хотите делать снова. Это полностью зависит от вас.Итак, чтобы начать искажать, мы переходим к фильтрации, а затем к сжижению. Теперь это открывается, и, в основном, у вас есть размер инструмента здесь, и у вас есть несколько различных эффектов здесь, например, деформация вперед. Я просто покажу вам быстрый пример того, что делает этот материал. Так что, если вы хотите немного подкорректировать подбородок, тогда вы выбираете прямо здесь, а затем буквально просто потянете, и подбородок немного откорректируется. Теперь, если вы будете делать это слишком много, это начнет выглядеть забавно. И в зависимости от установленного вами размера некоторые из них будут работать лучше.В некоторой степени тоже работает. Например, если вы сделаете именно это, это будет выглядеть не очень хорошо, тогда как если бы он это сделал, вы знаете гораздо более крупные, такие как это. Знаешь, это сработает намного лучше, потому что вы деформируете всю область сразу. Так что, знаете, вы могли бы немного поиграть пальцами, если бы захотели. Но, как видите, мы фактически начинаем удалять изображение сбоку. Так что, конечно, на данный момент это выглядит не так хорошо, но просто чтобы показать вам, что он делает, чтобы мы могли сделать это буквально с чем угодно.
Теперь вы можете видеть, когда мы только что это сделали, последний внес сюда кое-что на ногтях, поэтому мы не хотим этого делать. Так что я просто собираюсь отменить это, а затем уменьшу его. Еще немного, и это сработало лучше. Так что определенно обращайте внимание, когда вы делаете это, даже на вещи вокруг губ. Если вы полностью увеличите масштаб, есть множество вещей, которые вы все равно можете удалить, если хотите.Но чем больше вы это делаете, тем больше вы меняете его по сравнению с исходным. Так что, конечно, имейте это в виду. 17. Эффект разжижения: есть эффект разжижения, который может исказить изображение. Допустим, есть фотография, сделанная вами в неудобном положении, и ваша челюсть кажется действительно широкой. Так что эффект разжижения — отличный инструмент. Теох, отрегулируйте размер вещей. Теперь вы снова меняете то, что есть на самом деле. Это не то, что вы хотите делать снова. Это полностью зависит от вас.Итак, чтобы начать искажать, мы переходим к фильтрации, а затем к сжижению. Теперь это открывается, и, в основном, у вас есть размер инструмента здесь, и у вас есть несколько различных эффектов здесь, например, деформация вперед. Я просто покажу вам быстрый пример того, что делает этот материал. Так что, если вы хотите немного подкорректировать подбородок, тогда вы выбираете прямо здесь, а затем буквально просто потянете, и подбородок немного откорректируется. Теперь, если вы будете делать это слишком много, это начнет выглядеть забавно. И в зависимости от установленного вами размера некоторые из них будут работать лучше.В некоторой степени тоже работает. Например, если вы сделаете именно это, это будет выглядеть не очень хорошо, тогда как если бы он это сделал, вы знаете гораздо более крупные, такие как это. Знаешь, это сработает намного лучше, потому что вы деформируете всю область сразу. Так что, знаете, вы могли бы немного поиграть пальцами, если бы захотели. Но, как видите, мы фактически начинаем удалять изображение сбоку. Так что, конечно, на данный момент это выглядит не так хорошо, но просто чтобы показать вам, что он делает, чтобы мы могли сделать это буквально с чем угодно. Например, если бы мы хотели, чтобы рот казался немного длиннее или в буквальном смысле даже счастливее. Мы можем, знаете ли, начать вот так подниматься. Итак, следующий инструмент вернет информацию. Поэтому мы просто нажимаем и удерживаем в области, где вы можете сбросить все, что вы сделали, и это очень полезно. Хорошо, следующий инструмент — это инструмент складывания, я думаю, поэтому, если вы щелкните здесь, вы увидите, что это такое, и мы просто создадим здесь больший размер. Итак, если вы нажмете и удерживаете, он вытолкнет все в центр.Итак, чтобы дать вам лучший пример, подобный этому. Так что, если вы хотите уменьшить что-то вроде, ну знаете, меньших сережек или меньших зрачков у кого-то. Классный эффект. Как вы уже догадались, у этого все наоборот. А затем мы сдвинули его влево, что исказит его на той линии, которую вы перетаскиваете, что может дать вам действительно крутые и очень странные эффекты. Я просто собираюсь сбросить это. Здесь они вернутся к основному инструменту. Итак, как только вы закончите редактирование, просто уходите, хорошо? И затем он автоматически обновится до этого слоя.18. Осведомленность о содержании: Хорошо, следующее, что мы сделаем, — это воспользуемся функцией осведомленности о содержании в фотоателье, что является замечательной функцией. Допустим, мы хотели, чтобы наше изображение было немного больше, вы знаете, вот так, например, будет казаться немного здесь, поэтому мы попробуем это здесь, чтобы увидеть, хорошо ли это работает. И в основном то, что он собирается делать, — это ссылаться на материал прямо рядом с областью, и он заполняет его тем, что, по его мнению, должно быть там. Для этого вы выбираете эту область, поэтому я всегда просто немного перекрываю ее, а затем нажимаю Shift, Delete.Если вы перейдете к содержимому, вы получите информацию о содержимом. И здесь происходит волшебство. Итак, мы нажимаем ОК, вы увидите, что изображение заполняется этим материалом. Так что, если мы сейчас снова нажмем команду D, это не сработает идеально.
Например, если бы мы хотели, чтобы рот казался немного длиннее или в буквальном смысле даже счастливее. Мы можем, знаете ли, начать вот так подниматься. Итак, следующий инструмент вернет информацию. Поэтому мы просто нажимаем и удерживаем в области, где вы можете сбросить все, что вы сделали, и это очень полезно. Хорошо, следующий инструмент — это инструмент складывания, я думаю, поэтому, если вы щелкните здесь, вы увидите, что это такое, и мы просто создадим здесь больший размер. Итак, если вы нажмете и удерживаете, он вытолкнет все в центр.Итак, чтобы дать вам лучший пример, подобный этому. Так что, если вы хотите уменьшить что-то вроде, ну знаете, меньших сережек или меньших зрачков у кого-то. Классный эффект. Как вы уже догадались, у этого все наоборот. А затем мы сдвинули его влево, что исказит его на той линии, которую вы перетаскиваете, что может дать вам действительно крутые и очень странные эффекты. Я просто собираюсь сбросить это. Здесь они вернутся к основному инструменту. Итак, как только вы закончите редактирование, просто уходите, хорошо? И затем он автоматически обновится до этого слоя.18. Осведомленность о содержании: Хорошо, следующее, что мы сделаем, — это воспользуемся функцией осведомленности о содержании в фотоателье, что является замечательной функцией. Допустим, мы хотели, чтобы наше изображение было немного больше, вы знаете, вот так, например, будет казаться немного здесь, поэтому мы попробуем это здесь, чтобы увидеть, хорошо ли это работает. И в основном то, что он собирается делать, — это ссылаться на материал прямо рядом с областью, и он заполняет его тем, что, по его мнению, должно быть там. Для этого вы выбираете эту область, поэтому я всегда просто немного перекрываю ее, а затем нажимаю Shift, Delete.Если вы перейдете к содержимому, вы получите информацию о содержимом. И здесь происходит волшебство. Итак, мы нажимаем ОК, вы увидите, что изображение заполняется этим материалом. Так что, если мы сейчас снова нажмем команду D, это не сработает идеально. Вы можете видеть, что это похоже на то, что здесь продублировано. Но если вы обрадовались этому изображению, не зная, что все произошло именно так, как есть, знайте, это сработало нормально. Мы можем сделать это снова прямо здесь и посмотреть, сможем ли мы это улучшить. Или, может быть, только эту часть здесь, и вы сможете увидеть это довольно быстро.Мы можем начать делать этот вид намного лучше, чем он был изначально. Просто чтобы расширить границы этого, вернемся сюда, и я посмотрю, что произойдет, если мы это сделаем. Итак, мы должны быть осведомлены о содержании. А теперь посмотрите, как это невероятно. В прямом смысле. Он составлял остальную часть изображения. Мы возвращаемся к тому, что он только что сделал. Это все подделка, которой на самом деле не существует. Вот что его создал Content Aware. Удлиненная шея, тени, волосы, каждый палец с деталями. Теперь, конечно, если бы мы сделали это здесь наверху, это не создало бы ее носа или, знаете, других особенностей ее уха.Это может только продолжение образа. Если бы мы сделали это с этой стороны, это сработало бы, потому что это просто продолжило бы изображение выключенным и белым, так что мы можем попробовать это здесь. И вот почему я хочу немного перекрыть друг друга. Просто чтобы получить немного этих данных. Хорошо, теперь это не идеально, но вы можете пойти и использовать инструмент для разжижения, чтобы вернуть это обратно. 19. Удаление фона из логотипа: хорошо. Следующее, что мы сделаем, это создадим новый проект, чтобы убедиться, что это 1920 на 10 80.То, с чем мы хотим работать, пойдем на лад, избавимся от заблокированного слоя. И снова мы удерживаем опцию и дважды щелкаем там. Для этого нужно будет перемещаться и немного масштабироваться, чтобы мы могли видеть полное изображение, которое будет перемещать вкладку туда, где находилась наша папка с логотипами, и мы добавим наш PNG. Итак, вкладка с командами быстрого удержания, вводимая сюда, и теперь она имеет немного низкое качество в данный момент, и это только потому, что мы находимся в режиме масштабирования.
Вы можете видеть, что это похоже на то, что здесь продублировано. Но если вы обрадовались этому изображению, не зная, что все произошло именно так, как есть, знайте, это сработало нормально. Мы можем сделать это снова прямо здесь и посмотреть, сможем ли мы это улучшить. Или, может быть, только эту часть здесь, и вы сможете увидеть это довольно быстро.Мы можем начать делать этот вид намного лучше, чем он был изначально. Просто чтобы расширить границы этого, вернемся сюда, и я посмотрю, что произойдет, если мы это сделаем. Итак, мы должны быть осведомлены о содержании. А теперь посмотрите, как это невероятно. В прямом смысле. Он составлял остальную часть изображения. Мы возвращаемся к тому, что он только что сделал. Это все подделка, которой на самом деле не существует. Вот что его создал Content Aware. Удлиненная шея, тени, волосы, каждый палец с деталями. Теперь, конечно, если бы мы сделали это здесь наверху, это не создало бы ее носа или, знаете, других особенностей ее уха.Это может только продолжение образа. Если бы мы сделали это с этой стороны, это сработало бы, потому что это просто продолжило бы изображение выключенным и белым, так что мы можем попробовать это здесь. И вот почему я хочу немного перекрыть друг друга. Просто чтобы получить немного этих данных. Хорошо, теперь это не идеально, но вы можете пойти и использовать инструмент для разжижения, чтобы вернуть это обратно. 19. Удаление фона из логотипа: хорошо. Следующее, что мы сделаем, это создадим новый проект, чтобы убедиться, что это 1920 на 10 80.То, с чем мы хотим работать, пойдем на лад, избавимся от заблокированного слоя. И снова мы удерживаем опцию и дважды щелкаем там. Для этого нужно будет перемещаться и немного масштабироваться, чтобы мы могли видеть полное изображение, которое будет перемещать вкладку туда, где находилась наша папка с логотипами, и мы добавим наш PNG. Итак, вкладка с командами быстрого удержания, вводимая сюда, и теперь она имеет немного низкое качество в данный момент, и это только потому, что мы находимся в режиме масштабирования. Что мы можем сделать, так это щелкнуть и перетащить и просто увеличить его, насколько мы хотим, что будет, как вы знаете, примерно так, что это приведет к возврату, и теперь вы увидите, что это больше не размытое или низкое качество.Итак, мы щелкнем по нему и перенесем его в центр прямо сейчас, как есть, это изображение имеет прозрачность, поэтому, если я включу белый слой, вы увидите, что за ним ничего нет. Но если бы мы сшили их вместе. Так что давайте, Teoh объединим слои, или мы перейдем к сглаживанию. Итак, теперь белый слой находится в логотипе. Хорошо, значит, он к нему прикреплен. У нас больше нет прозрачности. Допустим, вы создали логотип, или вам отправили логотип, или вам нужно поработать с каким-то изображением, похожим на это. У него есть фон, который, как вы знаете, имеет сплошной цвет, но вам нужно его удалить.Вам нужна прозрачность. Итак, чтобы сделать это, мы можем перейти к нашему волшебному инструменту. Выбрав этот слой, вы просто нажимаете на то, что хотите удалить. Так, например, если бы я действительно просто хотел удалить черный здесь, я мог бы это сделать. Или, если бы я хотел удалить здесь только апельсин, я мог бы это сделать. И вот так, если бы я хотел удалить белый фоновый слой, хорошо, готово. Итак, введите команду g, чтобы удалить его, и вы увидите. Есть еще пара мест, в которых мне тоже нужно это сделать, так что мы это сделаем.Теперь, когда этого больше нет, мы щелкнем здесь. Нажмите «Удалить», нажмите «Удалить». Мы просто будем повторять этот процесс, пока все изображение снова не станет прозрачным. Ладно, думаю, это все. Так что, если бы мне пришлось снова принести оригинал, у него действительно есть прозрачность, вы знаете, и масштабировать его до того же размера, что и раньше, или близкого к нему. Хорошо, теперь у нас есть исходный с прозрачностью и тот, с которого мы удалили белый цвет, просто заверим вас, насколько хороша его работа, удаляя фон с помощью магии.Хотеть? Если бы мы увеличили здесь масштаб, вы бы увидели неровности.
Что мы можем сделать, так это щелкнуть и перетащить и просто увеличить его, насколько мы хотим, что будет, как вы знаете, примерно так, что это приведет к возврату, и теперь вы увидите, что это больше не размытое или низкое качество.Итак, мы щелкнем по нему и перенесем его в центр прямо сейчас, как есть, это изображение имеет прозрачность, поэтому, если я включу белый слой, вы увидите, что за ним ничего нет. Но если бы мы сшили их вместе. Так что давайте, Teoh объединим слои, или мы перейдем к сглаживанию. Итак, теперь белый слой находится в логотипе. Хорошо, значит, он к нему прикреплен. У нас больше нет прозрачности. Допустим, вы создали логотип, или вам отправили логотип, или вам нужно поработать с каким-то изображением, похожим на это. У него есть фон, который, как вы знаете, имеет сплошной цвет, но вам нужно его удалить.Вам нужна прозрачность. Итак, чтобы сделать это, мы можем перейти к нашему волшебному инструменту. Выбрав этот слой, вы просто нажимаете на то, что хотите удалить. Так, например, если бы я действительно просто хотел удалить черный здесь, я мог бы это сделать. Или, если бы я хотел удалить здесь только апельсин, я мог бы это сделать. И вот так, если бы я хотел удалить белый фоновый слой, хорошо, готово. Итак, введите команду g, чтобы удалить его, и вы увидите. Есть еще пара мест, в которых мне тоже нужно это сделать, так что мы это сделаем.Теперь, когда этого больше нет, мы щелкнем здесь. Нажмите «Удалить», нажмите «Удалить». Мы просто будем повторять этот процесс, пока все изображение снова не станет прозрачным. Ладно, думаю, это все. Так что, если бы мне пришлось снова принести оригинал, у него действительно есть прозрачность, вы знаете, и масштабировать его до того же размера, что и раньше, или близкого к нему. Хорошо, теперь у нас есть исходный с прозрачностью и тот, с которого мы удалили белый цвет, просто заверим вас, насколько хороша его работа, удаляя фон с помощью магии.Хотеть? Если бы мы увеличили здесь масштаб, вы бы увидели неровности. Хорошо, это только тот слой. Тот, который мы удалили. Белый из верхнего здесь имеет прозрачность, а белого в нем никогда не было. Так вот качество изображения. И это качество изображения с удаленным белым цветом, используемым для нас. На самом деле, я проделал довольно хорошую работу. И, конечно же, исходный файл большего размера. Вы работаете с лучшим результатом. Так что, если у вас есть файл размером 4 k, вы внесли его и удалили из него белый фон, это дало бы гораздо более качественный результат, а это означает, что края были бы намного более идеальными, и поэтому идея состоит в том, что вы хотите, чтобы исходный файл, который вы можете получить.Таким образом, работа с четырьмя тысячами изображений и выше даст гораздо лучшие результаты, потому что обычно, если вы работаете на веб-сайте, например, вам не нужно отображать четыре тысячи изображений на сайте. Тем не менее, отредактируйте четыре K, а затем на последних этапах экспортируйте гораздо меньшее разрешение, и таким образом вы сохраните качество, и все будет выглядеть великолепно. 20. Работа с файлами EPS в векторном формате: Хорошо, ребята, с возвращением. Итак, в этом уроке мы поговорим о работе с векторными файлами. А векторный файл — это файл, который можно бесконечно масштабировать.Например, векторные файлы обычно создаются в Adobe Illustrator. Но вы все равно можете использовать эти файлы в фотоателье. И способ сделать это так: у нас открыт фото-магазин, мы переходим к открытию файла, а затем переходим к логотипам. А вот и векторный файл вот тут точка e p s. Итак, если мы внесем это, он спросит меня, какого размера я хочу сделать свое изображение. Как видите, он уже настроен на 19 на 10 дюймов. Мы могли бы перейти к пикселям, и это было бы очень большое изображение. Мы могли бы, если бы мы хотели, вы знаете, сделать это 25000 с высотой 13000 или если мы собираемся печатать, что настроено прямо сейчас для Prince, похоже, мы можем буквально, как вы знаете, прямо сейчас это 83 дюйма на 44 дюйма.Итак, это огромный файл, и, конечно же, он замедлит вашу систему.
Хорошо, это только тот слой. Тот, который мы удалили. Белый из верхнего здесь имеет прозрачность, а белого в нем никогда не было. Так вот качество изображения. И это качество изображения с удаленным белым цветом, используемым для нас. На самом деле, я проделал довольно хорошую работу. И, конечно же, исходный файл большего размера. Вы работаете с лучшим результатом. Так что, если у вас есть файл размером 4 k, вы внесли его и удалили из него белый фон, это дало бы гораздо более качественный результат, а это означает, что края были бы намного более идеальными, и поэтому идея состоит в том, что вы хотите, чтобы исходный файл, который вы можете получить.Таким образом, работа с четырьмя тысячами изображений и выше даст гораздо лучшие результаты, потому что обычно, если вы работаете на веб-сайте, например, вам не нужно отображать четыре тысячи изображений на сайте. Тем не менее, отредактируйте четыре K, а затем на последних этапах экспортируйте гораздо меньшее разрешение, и таким образом вы сохраните качество, и все будет выглядеть великолепно. 20. Работа с файлами EPS в векторном формате: Хорошо, ребята, с возвращением. Итак, в этом уроке мы поговорим о работе с векторными файлами. А векторный файл — это файл, который можно бесконечно масштабировать.Например, векторные файлы обычно создаются в Adobe Illustrator. Но вы все равно можете использовать эти файлы в фотоателье. И способ сделать это так: у нас открыт фото-магазин, мы переходим к открытию файла, а затем переходим к логотипам. А вот и векторный файл вот тут точка e p s. Итак, если мы внесем это, он спросит меня, какого размера я хочу сделать свое изображение. Как видите, он уже настроен на 19 на 10 дюймов. Мы могли бы перейти к пикселям, и это было бы очень большое изображение. Мы могли бы, если бы мы хотели, вы знаете, сделать это 25000 с высотой 13000 или если мы собираемся печатать, что настроено прямо сейчас для Prince, похоже, мы можем буквально, как вы знаете, прямо сейчас это 83 дюйма на 44 дюйма.Итак, это огромный файл, и, конечно же, он замедлит вашу систему. Но качество сохраню. И я просто хочу показать вам это на секунду. Так что, если у нас все в порядке, на его создание уйдет довольно много времени. Но вы сможете использовать эти E p s и создать гигантский баннер, например, он хотел, так что мы просто подождем еще немного. Хорошо, теперь, когда он создан и создан, вы можете видеть, что мы смотрим на 5% -ный масштаб фактического изображения, если мы перешли на 100% -ное изображение Sella, потому что это действительно так.Вот как это выглядит. Итак, вы можете видеть здесь, что это изображение с удивительно высоким разрешением. Итак, вот как вы работаете с файлами победителя E.P. 21. Экспорт: Теперь мы настроены видеть его как объект, предназначенный для печати. Если вы не хотите печатать, ничего страшного. Я бы посоветовал увидеть его как человека, который делает такие вещи, как листовки или визитки. Если вы работаете только с цифровым контентом, например, с материалами, которые будут размещаться в социальных сетях вашего веб-сайта, то вам действительно нужно изменить режим на RGB.И нам не нужен такой большой файл. Итак, давайте перейдем к размеру изображения, и мы можем масштабировать его в процентах или перенастроить так, чтобы в пикселях вернулось, вы знаете, к 1920 году. Хорошо, теперь у нас есть 4,29%. Итак, если мы перейдем к 100%, вы увидите, что мы вернулись туда, где были раньше. Теперь это выглядит немного мягко, и это потому, что мы несколько раз конвертировали файл. Итак, если бы вы действительно хотели открыть файл, перейти к E.P s, а затем к 1920, как бы то ни было, вы знаете. В этом случае считается, что относительное значение ps равно 1920 10 35.Итак, мы идем в ногу, и теперь вы можете видеть, что это кристально ясно, так что это всегда лучший способ сделать это. Всегда работайте от CPS. Откройте нужный размер, а затем оттуда экспортируйте нужный размер на основе созданного вами проекта. Итак, я ввел E p s, который является вектором. Я сделал его 1920-м с размером файла чуть более 10 80, что является моим размером холста.
Но качество сохраню. И я просто хочу показать вам это на секунду. Так что, если у нас все в порядке, на его создание уйдет довольно много времени. Но вы сможете использовать эти E p s и создать гигантский баннер, например, он хотел, так что мы просто подождем еще немного. Хорошо, теперь, когда он создан и создан, вы можете видеть, что мы смотрим на 5% -ный масштаб фактического изображения, если мы перешли на 100% -ное изображение Sella, потому что это действительно так.Вот как это выглядит. Итак, вы можете видеть здесь, что это изображение с удивительно высоким разрешением. Итак, вот как вы работаете с файлами победителя E.P. 21. Экспорт: Теперь мы настроены видеть его как объект, предназначенный для печати. Если вы не хотите печатать, ничего страшного. Я бы посоветовал увидеть его как человека, который делает такие вещи, как листовки или визитки. Если вы работаете только с цифровым контентом, например, с материалами, которые будут размещаться в социальных сетях вашего веб-сайта, то вам действительно нужно изменить режим на RGB.И нам не нужен такой большой файл. Итак, давайте перейдем к размеру изображения, и мы можем масштабировать его в процентах или перенастроить так, чтобы в пикселях вернулось, вы знаете, к 1920 году. Хорошо, теперь у нас есть 4,29%. Итак, если мы перейдем к 100%, вы увидите, что мы вернулись туда, где были раньше. Теперь это выглядит немного мягко, и это потому, что мы несколько раз конвертировали файл. Итак, если бы вы действительно хотели открыть файл, перейти к E.P s, а затем к 1920, как бы то ни было, вы знаете. В этом случае считается, что относительное значение ps равно 1920 10 35.Итак, мы идем в ногу, и теперь вы можете видеть, что это кристально ясно, так что это всегда лучший способ сделать это. Всегда работайте от CPS. Откройте нужный размер, а затем оттуда экспортируйте нужный размер на основе созданного вами проекта. Итак, я ввел E p s, который является вектором. Я сделал его 1920-м с размером файла чуть более 10 80, что является моим размером холста. А теперь я собираюсь экспортировать его с тем же разрешением или меньшим, но никогда не экспортировать больше, чем реальный проект, с которым вы работаете. Так что идем сохранять как сейчас в самом низу.Здесь у нас есть четыре варианта Met, поэтому мы можем сохранить его как изображение с фотошопом, которое сохранит все слои, которые у нас есть. Если вы захотите отредактировать это позже, или мы можем изменить его, например, на и GPS, это будет основано на апдейтах фотоателье. Но это все равно будет работать, если предположить, что слои внутри Photoshopped являются векторными в формате JPEG, вы можете создать изображение TFF. Хорошо, вот как вы это экспортируете. Итак, это один из способов экспорта, или вы переходите к экспорту файлов, а затем для быстрого экспорта используется PNG. Сейчас же. PNG — фантастический формат для использования, потому что он очень хорошо сжимается без потери качества без потери визуального качества, а также сохраняет прозрачность.Так что это действительно здорово, ну, для цифровой доставки материалов, так что вы можете щелкнуть это имя, как хотите, поместить в нужную папку, и тогда это безопасно. Теперь есть также экспорт файлов, а затем экспорт как, и это даст вам довольно похожие параметры. То, что было раньше. Итак, отформатируйте у вас привязку P и G J. А с форматом вы можете выбрать, сохранять ли прозрачность или нет размер изображения и так далее. Затем вы щелкаете «Экспорт» внизу, чтобы дать ему имя и затем поместить его в папку.Вы хотите сохранить его, а затем нажать «Экспорт». 22. Эффекты фильтра: в этом уроке вы узнаете, как размыть изображение. Итак, приступим. Итак, у нас есть изображение внутри фотомагазина. У нас он заблокирован здесь, поэтому мы просто удерживаем опцию и дважды ускоряемся в фильтре. У нас есть множество различных вариантов эффектов, поэтому мы можем выбрать ISAT-стиль изображения для повышения резкости и просто дать здесь краткое представление. Так, например, пикселированные, они кристаллизуются, и вот как они будут выглядеть.
А теперь я собираюсь экспортировать его с тем же разрешением или меньшим, но никогда не экспортировать больше, чем реальный проект, с которым вы работаете. Так что идем сохранять как сейчас в самом низу.Здесь у нас есть четыре варианта Met, поэтому мы можем сохранить его как изображение с фотошопом, которое сохранит все слои, которые у нас есть. Если вы захотите отредактировать это позже, или мы можем изменить его, например, на и GPS, это будет основано на апдейтах фотоателье. Но это все равно будет работать, если предположить, что слои внутри Photoshopped являются векторными в формате JPEG, вы можете создать изображение TFF. Хорошо, вот как вы это экспортируете. Итак, это один из способов экспорта, или вы переходите к экспорту файлов, а затем для быстрого экспорта используется PNG. Сейчас же. PNG — фантастический формат для использования, потому что он очень хорошо сжимается без потери качества без потери визуального качества, а также сохраняет прозрачность.Так что это действительно здорово, ну, для цифровой доставки материалов, так что вы можете щелкнуть это имя, как хотите, поместить в нужную папку, и тогда это безопасно. Теперь есть также экспорт файлов, а затем экспорт как, и это даст вам довольно похожие параметры. То, что было раньше. Итак, отформатируйте у вас привязку P и G J. А с форматом вы можете выбрать, сохранять ли прозрачность или нет размер изображения и так далее. Затем вы щелкаете «Экспорт» внизу, чтобы дать ему имя и затем поместить его в папку.Вы хотите сохранить его, а затем нажать «Экспорт». 22. Эффекты фильтра: в этом уроке вы узнаете, как размыть изображение. Итак, приступим. Итак, у нас есть изображение внутри фотомагазина. У нас он заблокирован здесь, поэтому мы просто удерживаем опцию и дважды ускоряемся в фильтре. У нас есть множество различных вариантов эффектов, поэтому мы можем выбрать ISAT-стиль изображения для повышения резкости и просто дать здесь краткое представление. Так, например, пикселированные, они кристаллизуются, и вот как они будут выглядеть. Хорошо, это один из примеров.Другой пример — Мозаика. Вот как это выглядит, и здесь есть еще множество других вещей, с которыми вы можете поэкспериментировать. Еще мы можем сделать размытие изображения, поэтому здесь есть несколько вариантов. Каждый из них придаст вам разное размытие, внешний вид или стиль. Мне нравится использовать блочное размытие, потому что оно быстрое и очень быстро показывает, что мы делаем. Очень хорошо. Теперь это хорошо. Если бы вы хотели, например, Critic Flyer. Таким образом, вы импортируете изображение, которое вы хотите выпалить, а затем у вас есть текст.Это изображение появляется на фоне, а фоновое изображение предоставит вам какую-то текстуру. Чтобы ваши изображения казались немного более профессиональными, вы заметите, что 99% листовок или любой формы рекламы будут содержать какое-то изображение на заднем плане. Теперь некоторые из них не будут размыты, потому что у них будет часть изображения, например, здесь, или его темнее, где белый текст будет отображаться нормально, так что вам действительно не нужно будет размывать. Но размытие может быть эффективным способом сделать отличные флаеры.23. Инструмент «Клонировать штамп»: в этом уроке. Мы собираемся удалить граффити с этой подушки. Итак, что мы сделаем, мы немного увеличим масштаб. А затем, если вы удерживаете место на клавиатуре, пробел позволит вам перемещаться по изображению, фактически не перемещая изображение в слое. Так что, если я не удерживаю место и не пытаюсь его переместить, вот что происходит. Хорошо, но если я буду держать так, если я под этим, а затем удерживаю клавишу пробела, все это сдвинется. Все, что я делаю, это просто перемещаю навигацию. Это то же самое, что и это.Итак, теперь мы увеличили масштаб. Мы можем начать смотреть на наше изображение здесь и видеть, что нам нужно сделать. Итак, с помощью инструмента прямоугольной области мы выберем это и посмотрим, какой контент где находится. Итак, с выбранным слоем и ошибкой, которую мы хотим попытаться использовать, континент, где с выбранным будет использовать удаление сдвига на клавиатуре, в содержимом должно быть указано, что контент осведомлен, и мы увидим, что это нормально.
Хорошо, это один из примеров.Другой пример — Мозаика. Вот как это выглядит, и здесь есть еще множество других вещей, с которыми вы можете поэкспериментировать. Еще мы можем сделать размытие изображения, поэтому здесь есть несколько вариантов. Каждый из них придаст вам разное размытие, внешний вид или стиль. Мне нравится использовать блочное размытие, потому что оно быстрое и очень быстро показывает, что мы делаем. Очень хорошо. Теперь это хорошо. Если бы вы хотели, например, Critic Flyer. Таким образом, вы импортируете изображение, которое вы хотите выпалить, а затем у вас есть текст.Это изображение появляется на фоне, а фоновое изображение предоставит вам какую-то текстуру. Чтобы ваши изображения казались немного более профессиональными, вы заметите, что 99% листовок или любой формы рекламы будут содержать какое-то изображение на заднем плане. Теперь некоторые из них не будут размыты, потому что у них будет часть изображения, например, здесь, или его темнее, где белый текст будет отображаться нормально, так что вам действительно не нужно будет размывать. Но размытие может быть эффективным способом сделать отличные флаеры.23. Инструмент «Клонировать штамп»: в этом уроке. Мы собираемся удалить граффити с этой подушки. Итак, что мы сделаем, мы немного увеличим масштаб. А затем, если вы удерживаете место на клавиатуре, пробел позволит вам перемещаться по изображению, фактически не перемещая изображение в слое. Так что, если я не удерживаю место и не пытаюсь его переместить, вот что происходит. Хорошо, но если я буду держать так, если я под этим, а затем удерживаю клавишу пробела, все это сдвинется. Все, что я делаю, это просто перемещаю навигацию. Это то же самое, что и это.Итак, теперь мы увеличили масштаб. Мы можем начать смотреть на наше изображение здесь и видеть, что нам нужно сделать. Итак, с помощью инструмента прямоугольной области мы выберем это и посмотрим, какой контент где находится. Итак, с выбранным слоем и ошибкой, которую мы хотим попытаться использовать, континент, где с выбранным будет использовать удаление сдвига на клавиатуре, в содержимом должно быть указано, что контент осведомлен, и мы увидим, что это нормально. Это действительно хорошо поработало. Но здесь есть некоторые места, так что мы могли бы пойти, например, вот это, но это не очень хорошо работает.Вместо этого мы можем использовать инструмент клонирования, и инструмент клонирования в основном работает так же, как и с учетом содержимого, за исключением того, что вы контролируете его. Так что, если вы удерживаете опцию, вы можете выбрать область, из которой хотите получить образец. Если я посмотрю вокруг, я думаю, что рядом с ним будет отличное место, образец из Итак, я собираюсь указать его прямо здесь, удерживая опцию и щелкая. А потом я сделал пробу в этой области, перейду, и вы увидите, что происходит. Теперь я пробую это одно место, поэтому, если я щелкну здесь, вы увидите это со значком плюса справа.Он движется вместе со мной, и это та область, из которой я беру пробу. Так что давайте отменим это. Попробуем еще раз. Так что держите вариант. Мне нужен образец, скажем прямо здесь, и мы щелкнем там, а затем просто перетащим вниз, хорошо? И я проделал неидеальную работу, но если вы только что посмотрели на это изображение в первый раз, это выглядело бы так, как будто компания подошла и, знаете, давление смыло граффити. Теперь, если бы мы действительно хотели вручную закрасить граффити, которые существовали раньше. И мы просто перетащим сюда граффити, а затем откроем новый проект с настройкой размеров.Мы выберем вариант двойного щелчка, чтобы мы могли его отредактировать. Хорошо, а затем мы можем увеличить масштаб, удерживая клавишу пробела, подвести нас к тому месту, на которое мы смотрим, а затем, используя инструмент клонирования, мы, вероятно, сможем сделать немного больше. Мы можем пробовать области вокруг изображения, чтобы попытаться заполнить его. Теперь это займет намного больше времени, но вы можете получить отличные результаты, сделав это. Но в некоторых случаях поддержка контента будет работать лучше и, как вы знаете, намного эффективнее. Итак, мы выбрали наш инструмент штампа клонирования.Теперь, вы знаете, мы можем изменить размер, если нам нужен образец, но я думаю, что размер около этого должен работать лучше всего. И все, что мы собираемся сделать, это просто отбросить образец изнасилования в сторону, где были нарисованы здесь. Итак, мы сейчас в сэмпле, а потом я просто нарисую прямо здесь, а потом я собираюсь сэмплировать там и нарисую их им сэмпл. Или, может быть, мы идем. Немного более высокий образец здесь. Что ж, давайте продолжим этот процесс, и тогда вы сможете увидеть здесь. Возможно, мне придется немного использовать здесь.Или, может быть, здесь, чтобы он выглядел так, как будто он правильно смешивается. Теперь, для подобных вещей, вам просто нужно использовать что-то вроде этого года. Я принес это слишком много. Так что мы отменим это и попробуем здесь, и мы будем продолжать это делать. Итак, я хочу избавиться от этого материала. Будет ли здесь отбор проб? И, знаете, я мог бы нарисовать полностью, если бы захотел. Итак, мы попробуем прямо здесь. Почему бы нам не попробовать увеличить этот размер? Итак, мы попробуем отобрать образец прямо здесь.Разрушен поперек. Попробуй еще раз. Ладно, может прямо здесь. Теперь это также не обязательно должно выглядеть так, как было здесь изначально, потому что люди увидят исходное изображение. Они увидят только отредактированное изображение. Так что имейте это в виду. Когда вы работаете над этим, вы можете буквально изменить все, что захотите, поэтому мы сделаем это в этом году. Так что на самом деле немного измените его размер. Хорошо? Мы вернемся сюда, и я попробую что-нибудь. Здесь есть кое-что, я просто попытаюсь нарисовать, знаете, сделать так, чтобы это выглядело так, как будто это не одно и то же изображение.Может быть, сэмпл появится немного, чтобы попытаться очистить кое-что из этого. Так что здесь было бы хорошее место, чтобы я мог пойти туда и просто сделать это. Затем, вы знаете, мы могли бы пойти вверх и просто попытаться избавиться от некоторых областей, которые выглядят так, как будто они были дублированы. Но мы просто постараемся сохранить тот же цвет. Ладно, пойдем. Эээ, может быть они в этом заплатке на этих повторяющихся местах. Хорошо. И буквально рисовали и воссоздали то, что там было. Вы знаете, если мы уменьшим масштаб здесь, вы знаете, вы увидите, что это дало другой результат, чем с учетом содержимого, и это заняло гораздо больше времени, в зависимости от того, сколько времени у вас есть и что вы пытаетесь сделать.Это может быть лучший способ сделать это, но это также может быть не лучший способ сделать это. На этом мы подошли к концу курса, поэтому спасибо за зачисление. И всегда имейте в виду, что в фотомагазине все решает система наслоения. Вы знаете, когда у вас есть 25 слоев, каждый слой представляет собой отдельную часть изображения или эффект, и порядок изображений может влиять на то, как вещи были отображены и как они отображаются. Если у вас возникла проблема, вы можете попробовать устранить ее, буквально переместив слой в другое место.Или вы можете отключить глазное яблоко одного из слоев или всех слоев. Но тот, который, по вашему мнению, вызывает у вас проблему, и подтверждает, что это проблема. Сложите и отрегулируйте оттуда. Хорошо, еще раз спасибо за регистрацию на нашем курсе и надеюсь увидеть в следующем. 24. Бонус — Инструменты быстрого выбора: добро пожаловать на следующий урок в этом уроке. Мы собираемся поговорить о новом инструменте в фотоателье в последних выпусках, и это инструмент быстрого выбора. Итак, если вы перейдете сюда, в раздел инструментов, вы увидите, что здесь есть новый инструмент, называемый инструментом быстрого выбора.Так что, если вы нажмете и удерживаете это, вы получите несколько разных вариантов. Вот где сейчас существует волшебная палочка. Если бы мы хотели изолировать и отделить слона от фона, мы могли бы использовать магию, которую я показал вам в предыдущем уроке, однако, поскольку на этом изображении много похожих цветов, вы знаете, что вода сероватый, а затем серый слон, скорее всего, это приведет к желанию магии. Я не очень хорошо работаю. Поэтому для подобных ситуаций вы можете перейти к новому инструменту быстрого выбора или инструменту выбора объекта.Во-первых, мы начнем с инструмента выбора объекта, который просто позволяет вам быстро сделать выбор. На первый взгляд, похоже, что он проделал довольно хорошую работу, однако прямо здесь ему не хватает некоторых пятен, таких же на ухе сзади, и он выбрал слишком много земли здесь, а затем на передней части стопа, там, ах, некоторых точек тоже не хватает, так что в некоторых случаях это может сработать для вас сразу. Однако в нашем случае мы перейдем к инструменту быстрого выбора, и это позволит нам внести более тонкие корректировки в наш выбор.Итак, давайте подойдем к уху, и мы просто заполним его немного больше, а затем мы будем удерживать опцию на Mac или все время на ПК, и тогда это перейдет в минус. А потом мы найдем поправку, а потом отпустим. А затем просто используйте обычный плюс, чтобы выбрать больше из этого обратно к минусу, и продолжите работу над изображением, пока у нас не будут выделены все области, которые мы хотим выделить. — Хорошо, поехали, а затем мы перейдем к выделению в стихах, что инвертирует выделение на задний план вместо слона, которого мы можем нажать удалить на нашей клавиатуре.И тогда мы идем. Мы выделили слона с помощью инструмента быстрого выбора в фотомагазине.
Это действительно хорошо поработало. Но здесь есть некоторые места, так что мы могли бы пойти, например, вот это, но это не очень хорошо работает.Вместо этого мы можем использовать инструмент клонирования, и инструмент клонирования в основном работает так же, как и с учетом содержимого, за исключением того, что вы контролируете его. Так что, если вы удерживаете опцию, вы можете выбрать область, из которой хотите получить образец. Если я посмотрю вокруг, я думаю, что рядом с ним будет отличное место, образец из Итак, я собираюсь указать его прямо здесь, удерживая опцию и щелкая. А потом я сделал пробу в этой области, перейду, и вы увидите, что происходит. Теперь я пробую это одно место, поэтому, если я щелкну здесь, вы увидите это со значком плюса справа.Он движется вместе со мной, и это та область, из которой я беру пробу. Так что давайте отменим это. Попробуем еще раз. Так что держите вариант. Мне нужен образец, скажем прямо здесь, и мы щелкнем там, а затем просто перетащим вниз, хорошо? И я проделал неидеальную работу, но если вы только что посмотрели на это изображение в первый раз, это выглядело бы так, как будто компания подошла и, знаете, давление смыло граффити. Теперь, если бы мы действительно хотели вручную закрасить граффити, которые существовали раньше. И мы просто перетащим сюда граффити, а затем откроем новый проект с настройкой размеров.Мы выберем вариант двойного щелчка, чтобы мы могли его отредактировать. Хорошо, а затем мы можем увеличить масштаб, удерживая клавишу пробела, подвести нас к тому месту, на которое мы смотрим, а затем, используя инструмент клонирования, мы, вероятно, сможем сделать немного больше. Мы можем пробовать области вокруг изображения, чтобы попытаться заполнить его. Теперь это займет намного больше времени, но вы можете получить отличные результаты, сделав это. Но в некоторых случаях поддержка контента будет работать лучше и, как вы знаете, намного эффективнее. Итак, мы выбрали наш инструмент штампа клонирования.Теперь, вы знаете, мы можем изменить размер, если нам нужен образец, но я думаю, что размер около этого должен работать лучше всего. И все, что мы собираемся сделать, это просто отбросить образец изнасилования в сторону, где были нарисованы здесь. Итак, мы сейчас в сэмпле, а потом я просто нарисую прямо здесь, а потом я собираюсь сэмплировать там и нарисую их им сэмпл. Или, может быть, мы идем. Немного более высокий образец здесь. Что ж, давайте продолжим этот процесс, и тогда вы сможете увидеть здесь. Возможно, мне придется немного использовать здесь.Или, может быть, здесь, чтобы он выглядел так, как будто он правильно смешивается. Теперь, для подобных вещей, вам просто нужно использовать что-то вроде этого года. Я принес это слишком много. Так что мы отменим это и попробуем здесь, и мы будем продолжать это делать. Итак, я хочу избавиться от этого материала. Будет ли здесь отбор проб? И, знаете, я мог бы нарисовать полностью, если бы захотел. Итак, мы попробуем прямо здесь. Почему бы нам не попробовать увеличить этот размер? Итак, мы попробуем отобрать образец прямо здесь.Разрушен поперек. Попробуй еще раз. Ладно, может прямо здесь. Теперь это также не обязательно должно выглядеть так, как было здесь изначально, потому что люди увидят исходное изображение. Они увидят только отредактированное изображение. Так что имейте это в виду. Когда вы работаете над этим, вы можете буквально изменить все, что захотите, поэтому мы сделаем это в этом году. Так что на самом деле немного измените его размер. Хорошо? Мы вернемся сюда, и я попробую что-нибудь. Здесь есть кое-что, я просто попытаюсь нарисовать, знаете, сделать так, чтобы это выглядело так, как будто это не одно и то же изображение.Может быть, сэмпл появится немного, чтобы попытаться очистить кое-что из этого. Так что здесь было бы хорошее место, чтобы я мог пойти туда и просто сделать это. Затем, вы знаете, мы могли бы пойти вверх и просто попытаться избавиться от некоторых областей, которые выглядят так, как будто они были дублированы. Но мы просто постараемся сохранить тот же цвет. Ладно, пойдем. Эээ, может быть они в этом заплатке на этих повторяющихся местах. Хорошо. И буквально рисовали и воссоздали то, что там было. Вы знаете, если мы уменьшим масштаб здесь, вы знаете, вы увидите, что это дало другой результат, чем с учетом содержимого, и это заняло гораздо больше времени, в зависимости от того, сколько времени у вас есть и что вы пытаетесь сделать.Это может быть лучший способ сделать это, но это также может быть не лучший способ сделать это. На этом мы подошли к концу курса, поэтому спасибо за зачисление. И всегда имейте в виду, что в фотомагазине все решает система наслоения. Вы знаете, когда у вас есть 25 слоев, каждый слой представляет собой отдельную часть изображения или эффект, и порядок изображений может влиять на то, как вещи были отображены и как они отображаются. Если у вас возникла проблема, вы можете попробовать устранить ее, буквально переместив слой в другое место.Или вы можете отключить глазное яблоко одного из слоев или всех слоев. Но тот, который, по вашему мнению, вызывает у вас проблему, и подтверждает, что это проблема. Сложите и отрегулируйте оттуда. Хорошо, еще раз спасибо за регистрацию на нашем курсе и надеюсь увидеть в следующем. 24. Бонус — Инструменты быстрого выбора: добро пожаловать на следующий урок в этом уроке. Мы собираемся поговорить о новом инструменте в фотоателье в последних выпусках, и это инструмент быстрого выбора. Итак, если вы перейдете сюда, в раздел инструментов, вы увидите, что здесь есть новый инструмент, называемый инструментом быстрого выбора.Так что, если вы нажмете и удерживаете это, вы получите несколько разных вариантов. Вот где сейчас существует волшебная палочка. Если бы мы хотели изолировать и отделить слона от фона, мы могли бы использовать магию, которую я показал вам в предыдущем уроке, однако, поскольку на этом изображении много похожих цветов, вы знаете, что вода сероватый, а затем серый слон, скорее всего, это приведет к желанию магии. Я не очень хорошо работаю. Поэтому для подобных ситуаций вы можете перейти к новому инструменту быстрого выбора или инструменту выбора объекта.Во-первых, мы начнем с инструмента выбора объекта, который просто позволяет вам быстро сделать выбор. На первый взгляд, похоже, что он проделал довольно хорошую работу, однако прямо здесь ему не хватает некоторых пятен, таких же на ухе сзади, и он выбрал слишком много земли здесь, а затем на передней части стопа, там, ах, некоторых точек тоже не хватает, так что в некоторых случаях это может сработать для вас сразу. Однако в нашем случае мы перейдем к инструменту быстрого выбора, и это позволит нам внести более тонкие корректировки в наш выбор.Итак, давайте подойдем к уху, и мы просто заполним его немного больше, а затем мы будем удерживать опцию на Mac или все время на ПК, и тогда это перейдет в минус. А потом мы найдем поправку, а потом отпустим. А затем просто используйте обычный плюс, чтобы выбрать больше из этого обратно к минусу, и продолжите работу над изображением, пока у нас не будут выделены все области, которые мы хотим выделить. — Хорошо, поехали, а затем мы перейдем к выделению в стихах, что инвертирует выделение на задний план вместо слона, которого мы можем нажать удалить на нашей клавиатуре.И тогда мы идем. Мы выделили слона с помощью инструмента быстрого выбора в фотомагазине.