Лендинг — страница или сайт, созданный для получения конкретных целевых действий пользователей. Задача landing page — повышать конверсию, вокруг этого выстраивается дизайн и структура. Мы выбрали удачные примеры лендингов и поделили на группы по их назначению.
Особенности построения landing page
Чаще всего лендинги создают для продажи товаров, анонсирования конкурсов, регистрации на мероприятия, набора учеников или поиска сотрудников.
Можно создать посадочную страницу по своим правилам, но проще руководствоваться проверенными советами.
Дизайн
Подавайте информацию блоками, один блок — одна мысль или предложение. Чтобы отделить одну часть от другой, используйте контрастную подложку.
Важно не перегружать посадочную страницу визуальной информацией. Чем меньше на ней элементов, тем проще пользователю сосредоточиться на сути вашего предложения. Это не значит, что landing page должна состоять только из текста и картинки. Используйте динамические блоки, анимацию, свободное пространство между элементами страницы.
Контент
Предлагайте на сайте-одностраничнике только один продукт, акцию или услугу. Чем больший выбор вы предоставляете, тем меньше вероятность покупки.
На первом экране коротко расскажите о своем предложении. Никаких вводных слов, используйте эту часть страницы, чтобы завоевать внимание. Здесь должны находиться самые убедительные аргументы в пользу покупки или заказа у вас.
Обязательный элемент посадочной страницы — кнопка CTA или призыв к действию. Сделайте ее заметной и добавьте между блоками текста на всем протяжении страницы. Другой вариант — плавающая кнопка, которая перемещается вслед за пользователем.
Мы писали подробный материал о том, как сделать лендинг самому.
Важно! Лендинги не продвигают с помощью SEO, так как их жизненный цикл слишком короткий. Большинство посадочных страниц создают на время действия акции или для вывода на рынок нового товара. Пользователи приходят через email-рассылку, таргетированную, баннерную и контекстную рекламу, поэтому вряд ли удастся найти удачный пример landing page, оптимизированной под поисковики.
Вместо того, чтобы подбирать ключевые слова, сосредоточьтесь на болях клиентов и на том, как вы помогаете их решить. Подробнее об этом читайте в статье «Как написать текст для лендинга».
Примеры хороших лендингов
Мы сделали подборку лендингов с необычным дизайном и контентом. Смотрите, вдохновляйтесь и сохраняйте удачные примеры себе в подборку.
Продажа товаров
На лендинги приходит теплая аудитория, хотя бы частично знакомая с продуктом. Задача landing page — «дожать» таких посетителей и принести конверсию в виде покупки. Посмотрите примеры продающих лендингов с оригинальным подходом к подаче товара.
Производители острого соуса Mule создали красивый лендинг, чтобы рассказать о достоинствах продукта. Динамическая анимация побуждает листать страницу до конца, а часть информации о продукте упакована в развлекательное видео, из-за чего страница не перегружена текстом. В конце лендинга есть рецепты и социальные доказательства в виде отзывов покупателей с фотографиями.
На странице завода по производству бетона «Центр бетона» — много подвижных элементов, а фон повторяет цвет и фактуру бетона. Информация подана блоками с ценами, акциями, условиями работы. Яркие цвета и выезжающие картинки по бокам привлекают внимание, а небольшое количество текста упрощает поиск информации.
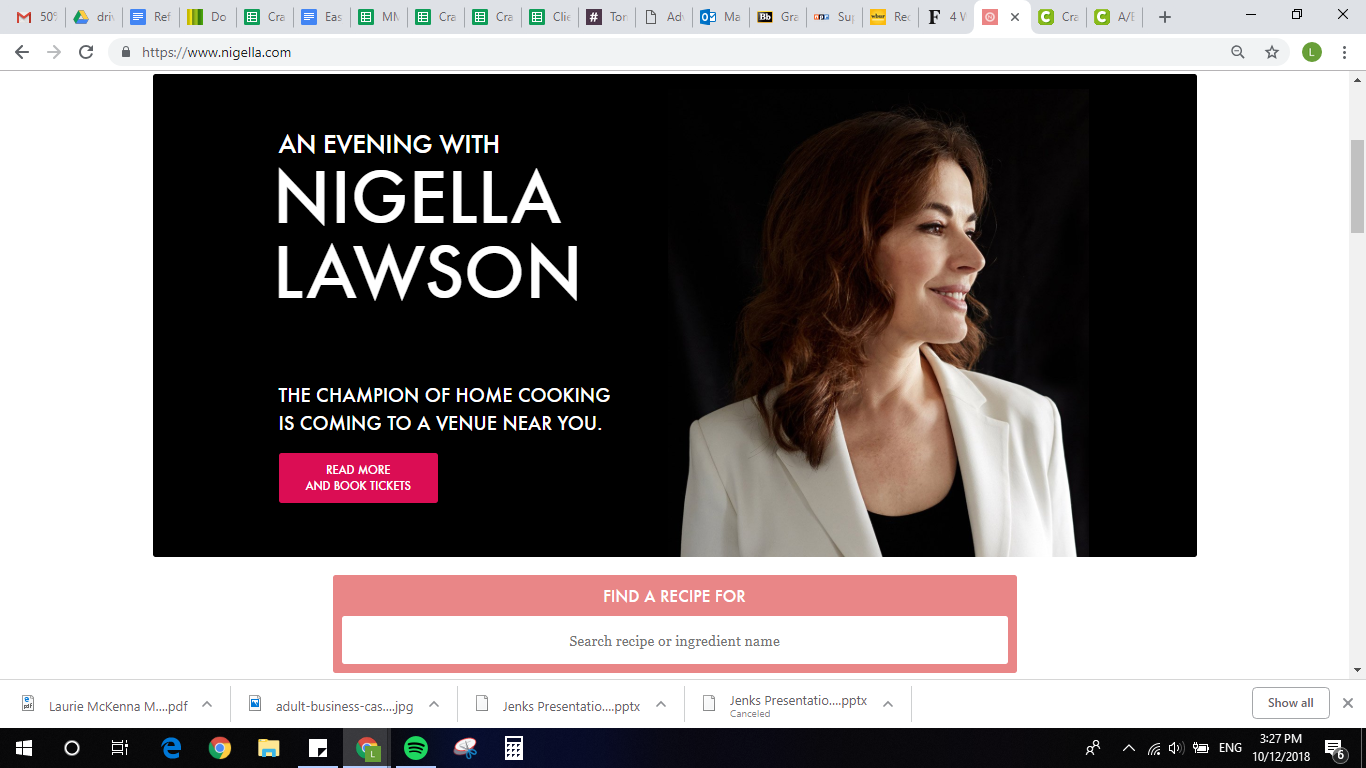
Пример красивого лендинга в сегменте B2B е>«Рокетбанк» рекламирует платежную карту с помощью лендинга. Особенность страницы в горизонтальной прокрутке вместо стандартной вертикальной. Информация представлена в сжатом лаконичном виде, чтобы не отнимать время пользователей. Преимущества карты дополнительно выделены графическими элементами, чтобы направить внимание на главное.
Страница компании «Окна людям» выполнена в стилистике написанного от руки черновика. Оригинальный ход привлекает внимание и выделяет производителя среди остальных.
«Одностраничный сайт, пример от компании «Окна людям» е>Сервис аренды электросамокатов Youdrive привлекает внимание динамическим лендингом и отсутствием больших текстовых блоков. Даже если вы не прокручиваете страницу, картинка постоянно меняется благодаря видео. Информация об условиях аренды сформулирована в нескольких коротких фразах, а между текстом и картинками оставили много места.
Конкурсы и специальные проекты
У конкурсных страниц короткий жизненный цикл, но это не значит, что стараться над их созданием не нужно. Мы собрали примеры хороших лендингов, разработанных для привлечения участников акций и конкурсов.
Компания Rafaello придумала конкурс для влюбленных. Нужно создать два аккаунта, зайти на основной сайт бренда с двух телефонов и поднести их друг к другу. Призовые баллы копятся пока пара находится на сайте. Помимо необычной механики конкурса, пользователей привлекают контрастным дизайном. На лендинге много воздуха и свободного пространства, на фоне которого выделяются блоки текста.
Лендинг для конкурса от компании Raffaello е>Регистрация на мероприятия
Лендинги удобно использовать для привлечения людей на фестивали, мастер-классы, лекции и другие мероприятия. Создавать отдельный сайт для регистрации, чаще всего, не имеет смысла, проще и быстрее сделать лендинг.
Организаторы Digital sales and marketing world приглашают маркетологов зарегистрироваться на воркшоп. Поскольку информации много, ее разбили на небольшие блоки и разбавили фотографиями. Видеоподложка на первой странице демонстрирует масштаб мероприятия.
Другой пример удачного лендинга — страница фестиваля «Пить и жарить». Организаторы добавили динамическую прокрутку, в которой буквы и фон движутся отдельно друг от друга. Разные шрифты, размеры и цвета здесь выглядят уместно, потому что соответствуют стилистике фестиваля.
Развлекательный фестиваль использует неформальный стиль для лендинга е>Набор на обучение
Страницы учебных заведений рассчитаны на два типа клиентов: ученики и учителя. Иногда к ним присоединяется третий тип — родители учеников, когда речь идет о занятиях для школьников. Задача — создать привлекательный и понятный дизайн для разных групп.
Khan Academy выбрала стиль оформления в духе энциклопедий научпоп. Чтобы донести свое послание до будущих учеников и преподавателей, на лендинге кратко сформулированы преимущества академии и добавлены яркие живые фотографии. Кнопка CTA есть почти в каждом блоке.
Вирусный контент
Поскольку лендинги продвигают с помощью рекламы, вирусность помогает сэкономить бюджет. Мечта маркетолога — страница, которую люди пересылают друг другу.
Сайт-агрегатор авиабилетов S7 ко Дню космонавтики открыл бронирование билетов на Луну, Венеру, Марс и другие планеты. Через форму лендинга можно выбрать параметры путешествия, ввести данные, получить билеты и поделиться ими в соцсетях.
S7 обыгрывает тему Дня космонавтики е>Поиск сотрудников
Иногда крупной компании проще искать сотрудников через лендинг, чем через сайты о работе. Одностраничник не накладывает ограничений в плане подачи материала, что особенно ценят компании в сфере digital.
Creative People придумали персонажей и изобразили будущих сотрудников в роли супергероев. С помощью этого приема удалось небанально и увлекательно рассказать соискателям о компании.
Creative People ищет супергероев в команду е>Творчество и юмор
Творческий проект тоже можно оформить в виде лендинга. В этом случае цель — не в достижении конверсии, а в самовыражении и в привлечении внимания.
Вы тоже можете создать посадочную страницу для реализации своих идей. Для этого не нужно быть программистом, создать лендинг поможет специальный конструктор. Как это сделать, мы подробно описываем в статье «Конструкторы лендингов: лучшие платформы для создания одностраничников».
Австралийский информационный портал SBS адаптировал рассказ из книги «Лодка» вьетнамского писателя Нам Ле и поместил его на лендинге. Это творческий проект по переводу художественных книг в визуальный формат. Получился графический черно-белый роман с интерактивными элементами. По мере прокрутки страницы обновляется текст, меняется фон и появляются дополнительные эффекты в виде дождя и молний. На момент написания статьи лендинг собрал 19 тысяч лайков.
Графический комикс анимировали с помощью лендинга е>Активисты бегового клуба Run Evolution создали шутливый лендинг, чтобы привлечь внимание к беговому клубу. Вместо того, чтобы в очередной раз рассказать о пользе здорового образа жизни, они пообещали избавить от беговой зависимости. Лендинг получил вирусный эффект и появился на многих развлекательных сайтах.
Часто лендинг создают под конкретный товар, акцию или мероприятие, поэтому он быстро теряет актуальность. Чтобы попасть в список лучших одностраничников, придумайте или позаимствуйте необычную идею оформления. Пишите короткими фразами. Добавьте картинки, видео и фото, но оставьте много незанятого пространства. Делайте кнопку CTA доступной в любом месте прокрутки лендинга.
Аудитория попадает на landing page благодаря таргетированной и контекстной рекламе. Еще один способ привлечь посетителей — настроить email и push уведомления или создать чат-бота. Это удобно сделать с помощью сервиса SendPulse.
[Всего: 6 Средний: 4.7/5]10 примеров лендингов необычных стартапов
Тенденция стартапов охватила весь мир. Начинающие бизнесмены запускают сотни собственных проектов ежемесячно, среди которых найдется немало оригинальных идей. Но достойно реализовать их удается далеко не каждому. Ниже подобраны 10 вдохновляющих примеров лендингов необычных и успешных стартапов.
1. Freewrite. Пиши не отвлекаясь
Умная пишущая машинка для современных писателей.
Стильный креативный лендинг с графичным черно-белым дизайном, параллакс-скроллингом, построенной на нюансах анимацией и красными акцентами в заголовках и СТА-кнопках. В левой половине первого разворота размещены заголовок и подзаголовок с призывом к действию, а в правой — изображение продукта с кликабельными маркерами, которые содержат дополнительную информацию об отдельных деталях. Кнопка вынесена в правый верхний угол.
Сайт хорошо продуман: в каждом блоке присутствует призыв к действию и кнопка заказа или покупки. Таким и должен быть качественный лендинг для продажи уникального продукта.
5 обязательных «фишек» эффективного лендинга для стартапа
2. Motorino Mk.II. Виниловая любовная история
Переносной виниловый проигрыватель со встроенной акустикой, USB и mp3-конвертером.
Хорошо оптимизированный кроссбраузерный лендинг в винтажном стиле с анимированной загрузкой, красивыми фотографиями и вдохновляющей типографикой. Прекрасный пример оригинальной подачи продукта — в форме своеобразной любовной истории, обращенной к читателю. Целевой аудитории с энтузиазмом описываются ощущения при знакомстве с виниловой вертушкой. Сторителлинг в копирайтинге страницы создает мощный эмоциональный фон и побуждает совершить эту покупку, пусть даже она будет немножко импульсивной.
Структура лендинга необычная: на первом развороте нет СТА или других привычных элементов. В середине страницы, перед фоновым видео, есть триггеры с функциями, оформленные в виде слайдера. Всего две кнопки покупки продукта в двух разных цветовых вариантах ждут посетителя лишь в конце страницы.
Романтичный настрой лендинга поневоле заставляет проникнуться к продукту той же любовью и восхищением, которые испытывают к нему сами создатели.
3. Wove. Гибкая электроника
Браслет с гибким сенсорным дисплеем.
Богатый на анимацию монохромный лендинг в строгих черных тонах. С продуктом нас знакомят в удобной интерактивной форме, позволяя покрутить и повертеть им, демонстрируя возможности и функции инновационного дисплея с помощью анимации и коротких текстовых блоков. Каждый разворот имеет контрастную фиолетовую СТА-кнопку в правом нижнем углу, а также огромный фоновый заголовок, называющий одну из ключевых особенностей браслета. Несмотря на оригинальный дизайн, навигация остается интуитивно понятной. Единственный ощутимый минус в том, что сайт нестабильно работает в разных браузерах.
Какие цвета лучше всего подойдут вашей посадочной странице?
4. Ara. Телефон-конструктор
Мобильный телефон со сменными модулями.
Пестрое блочное оформление лендинга повторяет дизайн анонсируемого продукта Google. Минимум анимации и эффектов. Весь первый разворот занимает фото устройства. В левой части — заголовок с подзаголовком и кнопка видео-презентации. В шапке — якорные кнопки. Внизу — простая открытая форма захвата с полем для ввода email, которая в конце страницы превращается в большую и сложную. Правда на всем сайте не найти изображения дисплея телефона, и это странно.
5. Tinitell. Родительский контроль по-шведски
Детский телефон-браслет.
Красочный и дружелюбный лендинг с популярным flat-дизайном в пастельных тонах, цвета которого ассоциируются с детскими мелками. СТА-кнопки на первых и последних разворотах улыбаются вам при наведении курсора, а презентационное видео озвучено ребенком. Разработчики сайта хорошо поработали на целевую аудиторию, замечательно передали простыми средствами удобство пользования продуктом и разместили достаточное количество призывов к действию для мотивации к предзаказу.
Как начать бизнес: 4 кейса лендингов для стартапов
6. Angee. Домашний страж с душой
Автоматизированная домашняя система безопасности.
Профессионально сделанный лендинг пейдж с классической структурой и обилием продающих триггеров. Сначала нас пугают статистикой, а потом успокаивают решением в виде новой охранной системы для дома. Содержимое лендинга закрывает все возможные возражения потенциальных клиентов. Практически в каждом блоке есть призывы к действию и конверсионные элементы. Атмосфера лендинга «ламповая» и дружелюбная.
Левый верхний угол сразу обращает внимание на то, что первая партия «Энжи» уже распродана. Для большей убедительности, об успешности проекта сообщают мощные социальные триггеры, вынесенные в низ экрана первого разворота. На видеоролике под заголовками записан профессиональный актер, а целевая кнопка предлагает занять место в очереди на новую партию продукта. Хороший маркетинговый ход.
7. Iblazr 2. Больше, чем вспышка
Второе поколение популярной фотовспышки.
Действительно крутой лендинг успешного бренда, который в очередной раз доказывает, что лучший способ подружить потенциального покупателя с продуктом — дать ему немного поиграться с ним в интерактивной форме. При прокрутке страницы нас в прямом смысле сопровождает анимированная фотовспышка, демонстрируя новые и усовершенствованные старые возможности:
- Позволяет в 2 клика сфотографировать кота под кроватью;
- демонстрирует точную настройку цветовой температуры;
- показывает разницу в качестве получаемых селфи;
- рассказывает о возможности наращивания мощностей;
- хвастается работой с профессиональными камерами;
- выступает в роли настольной USB-лампы.
Нужно признать: выглядит все это красиво и эффектно.
Интерактивности добавили и социальным триггерам в конце страницы. Также в каждом блоке есть кнопка с призывом к действию. Более форсированные продажи чередуются с нейтральными информационными формулировками.
12 примеров интерактивных товарных посадочных страниц
8. Tiptonic. Новый взгляд на медиаторы
Напечатанные на 3d-принтере насадки на ногти для музыкантов.
Позитивный лендинг в ярких оранжевых тонах. Много внимания уделено особенностям и характеристикам продукта. Здесь в достатке обучающих и сравнительных видео, отзывов известных музыкальных исполнителей. Есть пояснение лично от создателя и целый блок FAQ — ответы на все возможные вопросы потенциальных клиентов. Закрывать возражения целевой аудитории жизненно необходимо для нового товара без аналогов на рынке.
Целевая СТА-кнопка вынесена в плавающее меню на шапке сайта, сразу после якорных. На странице ближе к концу видно 3 разные формы захвата.
9. La Marzocco. Передайте своему боссу
8 причин, почему каждому офису нужна эспрессо-машина.
Забавный и эксцентричный лендинг, построенный на юморе, простой анимации и грамотном маркетинговом расчете. Презентация-шутка о благах и преимуществах, которые дает офису своя кофе-машина.
На первом развороте — ничего, кроме заголовков. Зато на последнем, «по случайному стечению обстоятельств», есть кнопка сайта La Marzocco, где можно заказать целую кофе-программу для своего офиса!
39 примеров оригинального дизайна лендингов
Партийная карточная игра для ужасных людей.
Последний лендинг принадлежит нашумевшему проекту, который резко выделился идеей на фоне других. Откровенно говоря, юмор этого лендинга балансирует на грани с китчем, а сам сайт можно назвать очень провокационным. На лендинг пейдж продвигается продукт, переступивший рамки приличия и этим снискавший популярность у большого количества людей разного пола, возраста и социального статуса. Многие другие стартапы ссылаются на Cards Against Humanity и даже сотрудничают с ним (например, Brand Deck).
На первом развороте слева расположен информационный заголовок, справа — анимация, демонстрирующая принцип игры. Дополнительный заголовок и текст ниже передают основную информацию о продукте. Под ними расположены две СТА-кнопки, основная из которых выделена желтым цветом. На сайте есть кнопки для покупки дополнительных товаров в слайдере, а сразу за ним — простая открытая форма захвата для оформления подписки. Вместо FAQ здесь блок «Ваши тупые вопросы». Русский перевод игры можно скачать бесплатно вот тут.
Выводы
Каким бы ни был перспективным и инновационным ваш будущий проект — правила маркетинга никто не отменял. Самая гениальная идея не реализуется без планирования, знания рынка и целевой аудитории. Успешными становятся лишь те, кто сумел себя правильно подать и хорошо продать. А это, как правило, результат разумного подхода, упорного труда, надежной команды и грамотно сделанного сайта.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
07-09-2016
В новый год с новым лендингом!
Лайфхак: можно не писать письмо Дедушке Морозу с просьбой отправить вам много- много качетвенных лидов и сделать ваш бизнес успешным. Пишите напрямую в LPgenerator и наш замечательный отдел дизайна исполнит ваши желания 😉
Встречайте новые 10 целевых страниц от наших специалистов, которые вы уже можете встретить на просторах рунета.
*Изображения демонстрируют только часть лендинга, обычно его хедер.
Дополнительно работы нашей компании вы можете увидеть в разделе “дизайн лендингов”.
1. Хотите украсить свою жизнь яркими красками?
2. Шоу мыльных пузырей. Незабываемые эмоции каждому!
3. Совместный вебинар LPgenerator и Mail.ru
4. Как ускорить автодиагностику на СТО в 2 раза?
5. Увеличьте производительность своего предприятия уже сегодня.
6. Узнайте, как стать лидерами рынка с помощью корпоративных СМИ.
7. Хотите выглядеть неповторимо?
8. Как на 100% обеспечить требования к огнезащите?
9. Команда профессиональных управляющих за 1 месяц увеличит ваши инвестиции.
10. Комфортный свет много лет.
Понравился дизайн?
Мы сделаем для вас целевую страницу еще лучше! Просто оставьте заявку >>>
Высоких вам конверсий!
Команда отдела дизайна LPgenerator
15-12-2014
18 примеров лендинг пейдж с плоским дизайном
При продвижении оффера с помощью лендинг пейдж хороший дизайн играет немаловажную роль в создании первого положительного впечатления пользователя. В таких широко известных компаниях как Apple, например, эту особенность восприятия целевой аудитории отлично понимают, поэтому «яблочные» лендинги доведены до невероятного визуального совершенства.
Многие дизайнеры предпочитают использовать свежий тренд плоского дизайна с его простой, но выразительной эстетикой. Целевая страница, выдержанная в этом стиле, заведомо будет практически лишена отвлекающих факторов. Яркая палитра, присущая этому стилю «от рождения», позволяет рационально организовать пространство: строгая визуальная иерархия, отсутствие пустот и провалов, достигнутое за счет равномерной заливки однотонными яркими цветами, выверенная строгая типографика текстового контента, позволяющая пользователю на лету ловить маркетинговое послание.
В этом посте собраны некоторые удачные примеры лендингов, хорошо справляющихся со своими главными задачами — передача специфики продукта, привлечение внимания к бренду и конечно конверсия. Их всех объединяет плоский стиль дизайна.
Siteleaf
SaaS-решение по управлению контентом и работой с базами данных, хранящимися в «цифровом облаке».
Mixpanel
Mixpanel — SaaS платформа, предлагающая передовую аналитику для мобильных устройств и веб-сайтов. Сервис помогает клиентам отслеживать использование продукта, измерять коэффициент конверсии, строить воронки продаж и анализировать поведение пользователей на сайте.
Bee
Mac-клиент для FogBugz, позволяющий вести командную работу над проектом с помощью интуитивно понятного приложения с красивым дизайном. Клиент глубоко интегрирован с Mac OS X, так что вы можете получать уведомления от своих товарищей по команде и использовать QuickLook, чтобы просматривать тематические вложения. В дополнение к FogBugz, Bee также работает с простыми текстовыми файлами для заметок проекта и поддерживает синхронизацию задач с GitHub и JIRA.
LogoLagoon
LogoLagoon — дизайн-студия, разрабатывающая оригинальные логотипы, ориентированные на целевую аудиторию бренда. В работе специалисты студии ориентируются на минимализм и визуальную привлекательность.
На сайте можно скачать бесплатные логотипы. Здесь также можно купить готовые лого из специального магазина и, конечно, каждый имеет возможность заказать логотип по индивидуальному дизайну, разработанный специально под ваш бизнес.
Kin
SaaS-проект KIN предлагает простое, интуитивно понятное программное обеспечение для HR-отделов, сфокусированное на персонале, а не на количестве отчетов. Перед нами, к слову, очень редкий пример удачного использования фотографии в качестве фона целевой страницы.
Envato Marketplaces
Envato — это экосистема ресурсов, которая помогает проявлять творческий потенциал для фрилансеров и содержит множество шаблонных решений для предпринимателей. На многочисленных площадках вы можете купить иллюстрации, шаблоны сайтов, файлы проекта и практически любую online графику.
Foundation
Foundation — самый отзывчивый и продвинутый фронтэнд фрэймворк в мире, как заявляют разработчики. Платформа предназначена для профессиональных дизайнеров и команд девелоперов.
Pebble
Pebble — бренд «умных» часов. Устройство связывается с iPhone или c Android-смартфоном по специальному протоколу, загружает с него нужную информацию в реальном времени, преобразует ее и отображает на дисплее. В часы можно подгружать приложения для решения множества задач.
SurveyPlanet
Вам нужен простой, но мощный инструмент для онлайн-опросов? Присмотритесь к SurveyPlanet. Сервис предлагает огромный набор бесплатных инструментов для создания опросов, а также инструменты для обработки собранных статистических данных. Весь функционал интуитивно понятен и прост.
PressKing
PressKing является первой SaaS-платформой«все-в-одном» для взаимодействия со СМИ: создания собственного пресс-центра, распространения релизов и т. д. С PressKing связи с общественностью для стартапов и других предприятий становятся проще!
Treehouse
Treehouse — образовательный проект, обучающий веб-дизайну, разработке сайтов, тому, как начать свой online бизнес и многому другому.
Основатели проекта отмечают: «Наша миссия заключается в создании доступной обучающей технологии для людей во всем мире. Мы хотим помочь им воплотить свои мечты и изменить мир».
Clogout
Clogout — приложение для мобильных устройств, удобный планировщик времени и бизнес-задач, позволяющий вести командную работу над их решением.
Fostr
Очень интересный сервис, который позволяет делиться проектами, которые вы всегда хотели закончить. Девиз компании: «Поддерживайте друг друга, следуйте за творчеством и культивируйте его в себе».
Fostr — это сообщество, где люди поддерживают проекты друг друга, потому что они действительно хотят наблюдать за их ростом, повлиять на исход и быть частью истории успеха.
Mention
Мониторинговая SaaS-платформа, позволяющая отслеживать в режиме реального времени: частоту поисковых обращений к выбранному ключевому слову, просмотры ваших постов и твитов, реакцию целевой аудитории в социальной среде.
Woopra
Woopra — SaaS-решение для обслуживания и анализа клиентской базы, предлагающее решения для маркетинга, продаж, технического обслуживания и сбора статистики.
Платформа предназначена для того, чтобы помогать организациям оптимизировать весь жизненный цикл поддержки клиентов, предоставляя персонализированные поведенческие показатели для отдельных посетителей ресурса и клиентов, отслеживаемые в режиме реального времени.
DIY
DIY — это лучшая возможность овладения всевозможными профессиональными навыками практически в любой сфере жизнедеятельности человека.
Peak
Peak помогает настроить командную работу, отслеживать продуктивность каждого участника проекта, вести учет затраченного на решение определенной задачи рабочего времени, оптимизировать сложные процессы коллективного взаимодействия. И вот еще что — вы убедились, что настоящие фотографии живых участников проекта сметают стоковые картинки в мусорную кучу, где им самое место? 😉
Squidee
Squidee — SaaS-решение, позволяющее веб-дизайнерам и разработчикам демонстрировать клиентам в режиме реального времени результаты работы над заказанным проектом. Больше не нужно утомительной переписки и сотен снятых скриншотов — заказчик видит все своими глазами.
Заключение
Представленные примеры целевые страницы могут быть очень эффективными, поскольку минималистский дизайн сразу концентрирует внимание на главном. На плоских лендингах призывы к действию — «смотреть видео», «проверить демо», «подписаться на бесплатную пробную версию» и т. д. — легко увидеть с первого взгляда. Плоский дизайн позволяет эффектно передать специфику бренда. Еще одно преимущество — нет графических элементов, которые отвлекают от смысловой нагрузки. Плоский дизайн — это очень удачный, простой и чистый стиль, который стоит протестировать в качестве альтернативы более сложным конструкциям посадочных страниц.
Высоких вам конверсий!
По материалам onextrapixel.com
26-01-2014
Landing page примеры: идеальный лэндинг пейдж пример
Принципы эффективности
Психологические аспекты
Вместо заключения
Для продвижения товаров и услуг на просторах Интернета компании все чаще прибегают к помощи лэндингов. Наглядные примеры landing page можно найти в Сети. В повседневном обиходе наших соотечественников зачастую это понятие заменяют русскоязычными аналогами: страница захвата, посадочная страница, целевая страница.
В любом случае цель лэндинга ясна – мотивация посетителей совершить какое-либо действие.
Примеры таких действий могут быть самыми разными: подписка на рассылку новостей, заполнение формы обратной связи, регистрация, оформление покупки и т.д.
Лендинг имеет свою специфику. Такая страница существенно отличается от стандартной, которую вы привыкли видеть при открытии того или другого сайта. Здесь нет привычной шапки и боковых колонок; нет огромных полотен текста, рубрик, разделов, категорий; внешних ссылок и внутренней перелинковки.
Все дело в том, что landing page преследует всего одну цель: побуждение посетителя к действию, а значит, все его внимание должно быть сосредоточено на уникальном предложении, том действии, ради которого он попал на лендинг.
Яркий пример – демонстрация новой коллекции, акционная цена, действующая ограниченный период времени, персональная скидка при регистрации и т.п.
Примеры конечных целей определяют специфику landing page. Можно выделить три группы:
- Подписной лендинг. Такая страница преследует конкретную цель – гость должен подписаться на рассылки. Наглядный пример – блог. На начальном этапе его раскручивают, увеличивая базу подписчиков, а затем переходят к монетизации.
- Регистрационный лендинг. Он стимулирует пройти регистрацию в сервисе. Зачастую роль такой landing page выполняет главная страница сайта. Примеры легко найти в Сети. По такому принципу построена социальная сеть «ВКонтакте».
- Продающий лендинг. Это один из наиболее востребованных вариантов, который оказывает воздействие напрямую на объемы продаж и финансовые показатели.
Видео здесь: https://youtu.be/4fI8Xbv_1kI
Принципы эффективности
Какую landing page можно считать правильной? Вполне логично, что по истечении некоторого времени фирма сможет ответить на этот вопрос, основываясь на том, произошли ли какие-то изменения в количестве звонков, клиентов, заказов с того момента, когда была создана страница. Это достоверный способ, однако слишком дорогостоящий как с позиции денежных затрат, так и с учетом потерянного времени в случае, если лендинг был непрофессиональным.
Есть ряд факторов, которые позволяют определить правильность landing page на этапе подготовки.
Во-первых, это дизайн и структура. Все должно быть предельно просто и однозначно.
Во-вторых, релевантность landing page. Важен исключительно целевой трафик. То есть, страница должна примерно отвечать представлениям пользователя уже на том этапе, когда он только переходит на нее. Если это условие соблюдается, в работу сразу же включается второй важный момент – уникальность предложения. Лендинг в доступной форме должен объяснить, почему именно ваше предложение заслуживает внимания, что в нем особенного в сравнении с множеством других. Примеры удачных лендингов свидетельствуют о том, что уже на начальном этапе необходимо ориентироваться на конкретный результат.
Психологические аспекты
Несмотря на то, что сама по себе интернет-страница – категория техническая, основы ее эффективности имеют психологическую природу. Лендинг грамотно и ненавязчиво подводит клиента к покупке, раскрывая все выгоды и достоинства предложения.
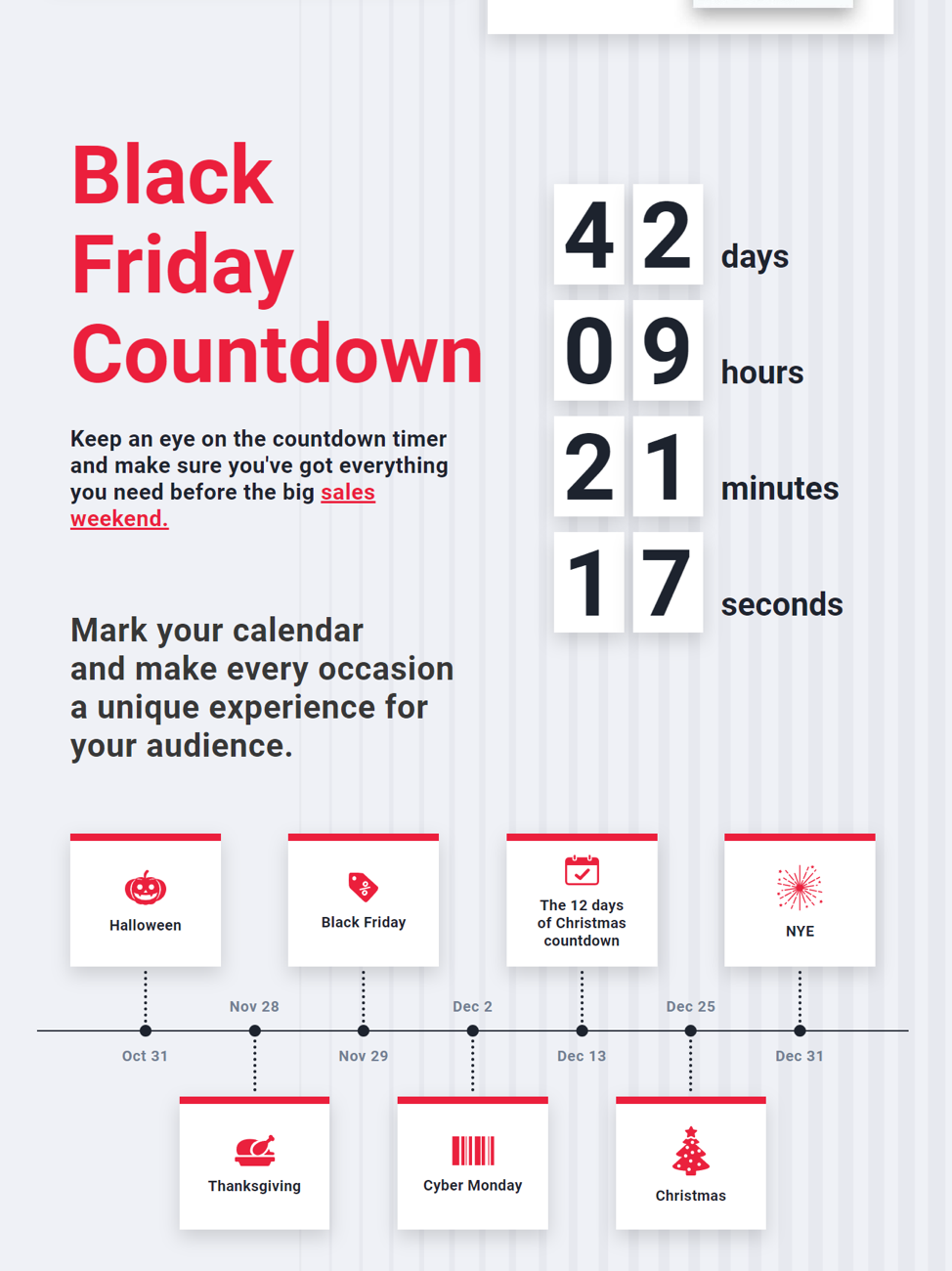
Можно привести многочисленные примеры использования психологических уловок. Это может быть таймер обратного отсчета. Чем меньше времени остается на покупку, подписку, распродажу и т.п., тем решительнее ведет себя потенциальный клиент. Еще более эффективный и любимый всеми пример психологического воздействия – подарок. Дайте посетителю что-то бесплатно и после этого направьте все усилия на достижение цели.
В числе важных психологических факторов – доверие. Лендинг не будет успешным, если он кажется сомнительным.
Повысить уровень доверия можно разными способами. Например, если вы продвигаете новый товар известного бренда, не забудьте упомянуть его. Пользователи еще не пробовали новинку, но предыдущая линейка им знакома. Используйте сертификаты, награды, ссылки авторитетных ученых и исследовательских центров. Весомый аргумент – гарантии. Например, предоставьте клиентам право вернуть товар в утвержденный срок без объяснения причин. Это повышает уровень доверия к landing page и вашей фирме в целом.
Вместо заключения
Грамотные лендинги с продающими текстами, интригующими заголовками и приятным дизайном – эффективный рекламный инструмент. Landing page способствует распространению информации о вашей компании в Сети, привлекает клиентов, обеспечивает высокую конверсию.
Высоких вам конверсий!
image source: gnuckx
27-12-2015
самые лучшие примеры landing page
Основные секреты успеха
Чего не стоит делать
Вместо заключения
В последнее время все больше успешных компаний прибегают к помощи landing page для эффективного продвижения собственного ресурса на просторах Интернета. Это полноценный, действенный и весьма доступный рекламный инструмент, который помогает расширить известность компании, представить ее товары и услуги в максимально выгодном свете, «вкусно» преподнести информацию, заинтересовать посетителя и превратить его в клиента компании. Как же выглядят лучшие примеры лендингов?
Одна из наиболее распространенных ошибок современных landing page – однотипность. Многие из них так похожи между собой, что создается впечатление, будто все они выполнены под копирку. Сотрудничество с PageLanding избавит вас от подобных конфузов. Мы предлагаем лучший вариант лендинг пейдж для каждого конкретного случая. Лендинг – это свобода для фантазии, инструмент креативного мышления. Именно нестандартным подходом, оригинальностью идеи и профессиональным исполнением лендинги выделяются из общей массы сайтов, привлекают внимание посетителей, заинтересовывают, стимулируют к сотрудничеству.
Основные секреты успеха
Главная задача лендинг пейдж – сегментация трафика по четко заданным целям. Это позволяет повысить конверсию за счет достаточно высокой релевантности страниц. Эффективность landing page неоднократно доказана маркетологами и владельцами бизнеса в различных сферах, которым удалось существенно повысить конверсию своих сайтов, добиться повышения эффективности деятельности.
Все это актуально лишь в том случае, когда речь идет о профессиональных landing page, созданных с учетом важных правил построения стратегии продвижения бизнеса за счет одностраничников.
Они учитывают множество факторов и позволяют достичь желаемого результата. После того, как сформулированы цели и задачи, специалисты приступают к созданию landing page. Хороший лендинг предполагает:
- наличие «цепляющего» текста, который содержит скрытый призыв и подает информацию о компании таким образом, чтобы у потенциального клиента возникло непреодолимое желание наладить с ней сотрудничество;
- приятный дизайн, который не будет раздражать насыщенной цветовой гаммой, отвлекать внимание от главной идеи, усложнять процесс знакомства с товарами, услугами, предложениями фирмы;
- грамотная подача контактной информации, которая позволит выйти на связь с клиентом посредством почты, телефона, профиля в социальной сети и т.д.
Лучшими считают landing page, которые имеют четкую структуру, профессионально подготовленные продающие тексты, наглядные материалы (фото, графики, видео). Огромное значение принадлежит заголовку. Лендинг должен иметь емкое интригующее название. Далее идет обоснование того, почему клиенту нужен именно этот товар (услуга). Завоевать доверие поможет статистика, отзывы клиентов, награды и сертификаты.
Подготовив посетителей landing page к сотрудничеству, предоставьте «вкусное» предложение, гарантии, бонусы. Зачастую усилить эффект позволяет ограничение во времени действия предложения.
Время от времени тестируйте лендинг, переставляя кнопки и элементы, анализируя отдачу.
Чего не стоит делать
Как известно, первое впечатление можно произвести лишь раз, а значит, категорически нельзя пренебрегать заголовком лендинг пейдж. Наиболее распространенные ошибки:
- полное отсутствие заголовка;
- недостаток информации, ввиду чего непонятно предназначение landing page;
- отсутствие призыва.
Лендинг – это не информационный портал. Его суть в предоставлении посетителям ценного предложения. Не перегружайте страничку общей информацией о компании. Четко сформулируйте выгоды для клиента, аргументируйте уникальность вашего оффера, принципиальные отличия от других предложений.
Важна конкретика и максимальное раскрытие информации. Убедитесь, что ваша идея актуальна и востребована, преподнесите ее так, чтобы заинтересовать потенциальных клиентов.
Не игнорируйте важность контента. Тексты landing page должны быть построены по всем правилам продающего контента, не должны содержать двоякой трактовки.
Потенциальный клиент никогда не купит ваш товар, если до конца не будет понимать суть предложения. Все должно быть изложено четко, понятно и однозначно. Не менее важны фотоматериалы. Не используйте стандартные картинки, заимствованные с других сайтов. Фото должно управлять эмоциями посетителей сайта, настраивать из на взаимодействие. Разработайте свой уникальный талисман. По нему ваш сайт будут узнавать, ассоциировать с определенными эмоциями. Так вы решите проблему авторских прав без ущерба для наглядности.
Вместо заключения
В условиях достаточно высокой конкуренции лендинги дают возможность получить весомые преимущества, нарастить объемы продаж и повысить финансовую эффективность деятельности. Грамотный лендинг с привлекательным дизайном и продающим текстом поможет вывести компанию на принципиально новый уровень.
Высоких вам конверсий!
image source: I AM Nikon Europe Photostream
27-12-2015
лучшие примеры [и критический разбор]
Мы собрали 35 крутых лендингов, которые вдохновят вас при разработке своего дизайна. Представлены лучшие примеры посадочных страниц именно на русском языке — поскольку зарубежный опыт не всегда применим в Рунете.
Конечно, нет предела совершенству, поэтому мы обратили внимание не только на преимущества, но и на недостатки, которые можно исправить. В некоторых случаях также предложили гипотезы, которые можно проверить A/B-тестированием. И конечно же, мы никак не комментировали содержимое сайтов — качество услуг и товаров, которые на них предлагаются.
Что же делает дизайн посадочной страницы эффективным?
Можно назвать много факторов, но важнее всего соблюдать фундаментальные правила дизайна, сосредоточенного на конверсии:
- Изложение преимуществ должно быть ясным и кратким, чтобы посетители сразу же понимали назначение страницы. Именно по такому принципу построены лучшие продающие одностраничные сайты.
- Страница должна выражать одну-единственную идею с одним главным призывом к действию (Call to action, СТА).
- При создании макета посадочной страницы используйте приемы дизайна для выделения своего СТА (пустое пространство, цвет, контраст, направляющие сигналы).
- При использовании форм для сбора данных старайтесь сбалансировать объем запрошенной информации и ценность предложения, получаемого взамен (отчет, «белая книга» и т.п.)
- Используйте модальные диалоговые окна для выведения вспомогательной информации (условия, политика конфиденциальности, подробная информация о товаре) вместо перенаправления посетителей на другие страницы (что заставит их свернуть с намеченного вами пути конверсии).
Итак, приступаем к разбору примеров действительно хороших посадочных страниц для E-commerce, мобильных продуктов и услуг, финансовых продуктов и страхования, офлайн-услуг, B2B, спецпроектов, анонсов мероприятий, HR-лендингов и вирусных landing pages.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Содержание
E-commerce
Влюбиться в продукт по фото
Крутой баннер с рисованными продуктами
О сервисе доставки продуктовых наборов
Крутая анимация первого экрана
Милые (как котики) тексты
Теплый ламповый сайт
Мобильные продукты и услуги
Отвечает на вопросы
Забавная графика
Регистрация в 2 строчки
Начать без регистрации
Проще некуда
Все самое главное в одном экране
Финансовые продукты и страхование
Просто о сложном продукте
Люди. Люди. Люди.
Продать страховку в два экрана
Офлайн-услуги
Call to Action с размахом
Продать любой ценой
Связь
Просто как в интернет-магазине
Экспериментальный минимализм
Спецпроекты
Красивое путешествие
Виральный контент для сложной тематики
Сайты B2B
Кнопка на каждом экране
Легкий дизайн посадочной страницы для сложного сервиса
Веселые картинки для B2B
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
Сначала история — потом продажи
Поиграли со шрифтами
Лендинг как авангардное искусство
Новый модный русский дизайн
HR-лендинги
Определение ЦА
Страница одного удачного элемента
Хайповые лендинги
Мемы и шуточки для своих
Шутки шутками — но не забываем про продукт
Образцово-показательный лендинг
Дочитали до конца? Круто!
Плюсы хороших лендингов
Минусы ну таких лендингов
E-commerce
Влюбиться в продукт по фото
kitchenceremony.com
Плюсы. В первую очередь — очень аппетитные картинки с налетом luxury. Большая привлекательная фотография на весь первый экран. Аккуратное и понятное меню над ней. Динамика при проскролле в следующем экране.
Можно улучшить: блок с самыми популярными товарами в каталоге. Наличие самого блока — очень хорошо, но, субъективно, фотографии могли бы быть более аппетитными (например, добавить насыпанные горкой приправы рядом с баночкой и т. д.). Хотя не поспоришь, качество фото и создание ощущения премиальности — на высоте.
Рекомендуем почитать: «ТОП-35 ошибок юзабилити и дизайна сайта»
Крутой баннер с рисованными продуктами
ji-fruits.ru
Плюсы. Яркий и привлекательный первый экран. Рисунки делают сайт выделяющимся на фоне конкурентов. Короткий текст заголовка четко формулирует, что вы можете найти на этой странице.
Второй экран — фотографии готовых наборов. Вероятно, это наиболее предпочтительный порядок для продавца, поэтому сперва размещаются коробки и только затем — фото отдельных фруктов.
Удачная иллюстрация процесса заказа — переписка в мессенджере:
Об организационных моментах доставки мы писали в статье: «Тише едешь — дальше будешь, или кому нужна срочная доставка»
Можно улучшить: серьезных недочетов мы не видим. В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на картинку).
О сервисе доставки продуктовых наборов
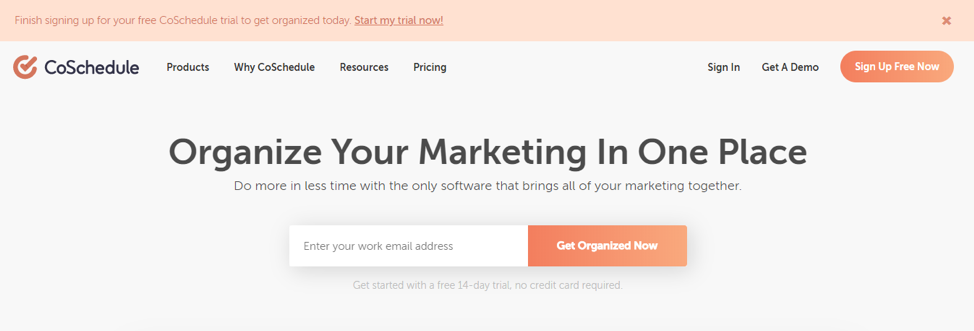
chef.yandex
Плюсы. Прекрасный пример простого лендинга — информации достаточно, чтобы посетитель сразу понял, что ему предлагают. Контраст достигается за счет цвета — ничего лишнего.
Уникальные авторские картинки — всегда хорошо:
Привлекательные фото готовых блюд и понятно организованное меню (выбор набора «Сбалансированное», «Домашнее» и т. д.).
Можно улучшить: все действительно очень хорошо. Можно поэкспериментировать и перенести блок с описанием схемы работы на первый экран (или снять фоновое видео).
Крутая анимация первого экрана
satellite-express.ru
Плюсы. Прекрасный лендинг с хорошими рисунками. Первый экран интересно ведет себя при проскролле.
Все продукты (их четыре) расположены на втором экране:
Процесс использования глюкометра наглядно показан в картинках, выполненных в стилистике сайта:
Что можно улучшить: на лендингах пользователи привыкли видеть навигационную панель в первом экране. Поскольку лендинг не длинный, без этого, конечно, можно обойтись, но все же лучше не отказываться от привычных элементов для такого типа страниц.
Рекомендуем почитать: «На что обратить внимание при оптимизации главной страницы»
Милые (как котики) тексты
www.kotofabrika.com
Плюсы. Этот сайт выделяется отличным копирайтингом. И если он покажется излишне «ми-ми-ми», то стоит вспомнить, кто является ЦА производителя. А это хозяева котиков, которые покупают для них домики. Достаточно ми-ми-ми?
Нестандартно подписанный блок для связи с консультантом (а ведь на 99% сайтов они абсолютно шаблонные, хотя кастомизировать их совсем не сложно):
И в целом стиль коммуникации очень дружелюбный и расслабленный, при этом покупатель найдет ответы на свои вопросы:
Можно улучшить: есть явные проблемы с версткой. Например, как в блоке, который мы показали выше — выровненный по ширине текст с дырками между словами. Немного спорное использование ценного пространства первого экрана:
Теплый ламповый сайт
oknaludyam.ru
Плюсы. Возможно, вы уже видели эту страницу в подборках необычных лендингов. Действительно, она выделяется на общем фоне. При высочайшей конкуренции среди продавцов окон ПВХ крайне сложно сделать сайт, который будут внимательно изучать. А эту страницу действительно интересно рассматривать.
Во втором окне сразу видим кнопку «Рассчитать стоимость» (обратная связь).
Кстати, обратите внимание на стиль подачи информации. Как и в предыдущем примере, несмотря на простоту, здесь можно найти ответы на все вопросы:
Можно улучшить: возможно, это была часть задумки «сделано на коленке», но кнопки (шрифт) выглядят не очень удачно (см. «Рассчитать стоимость» выше). Их можно оформить в стилистике сайта (рисунок ручкой), либо сделать максимально нейтральными.
Карта и Васька прекрасны
Еще один минус — текст кнопки «Рассчитать стоимость окон» не оправдывает ожиданий — вместо калькулятора открывается стандартная форма обратной связи.
Инструменты PromoPult для рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, все делают штатные специалисты системы, вам нужно только дать вводные.
Мобильные продукты и услуги
Отвечает на вопросы
lite.youdrive.today
Плюсы. Видео в первом экране привлекает внимание и отлично «продает эмоцию»: электросамокат — это быстро, стильно, радостно, динамично.
Кнопки приложений для Android и iOS — сразу под видео:
Количество текста сведено к минимуму, вместо повествовательного стиля — короткие ответы по делу:
Что можно улучшить: поскольку это лендинг для приложения, имело бы смысл разместить ссылки на Google Play и AppStore на странице несколько раз, а не один.
Рекомендуем почитать: «40+ гайдов по работе в PromoPult: привлекаем клиентов без помощи агентств»
Забавная графика
molodost.bz/fact/
Плюсы. Основной плюс — интересный подход к визуализации пути к цели. Стильные анимированные иллюстрации с умеренной иронией.
И вот такой баннер на третьем экране:
В целом нет перегруза по цветам (белый фон, черный шрифт, желтый и зеленый для акцентов), текст разбит на мелкие блоки.
Можно улучшить: неудачный первый экран, неубедительный дизайн, непонятна суть продукта. Заголовок «Достижение денежных целей в новой online-системе» не считывается, т. к. остальные элементы значительно активнее.
Решение по оформлению отзывов также кажется не очень удачным. Один отзыв занимает целый экран и… многовато экспрессии:
Ну и маленькое примечание: стоит следить за скидками. Скидка с 12 900 до 12 990 — так себе бонус.
Рекомендуем почитать: «Чек-лист по оптимизации сайта: юзабилити и коммерческие факторы»
Регистрация в 2 строчки
lingualeo.com
Плюсы. Первый экран может показаться слишком простым — так и есть. И это самый главный плюс лендинга. Присутствует емкое описание назначения приложения, но в первую очередь внимание привлекает форма регистрации. Всего два поля (или один клик на кнопку социальной сети) — и вы в деле. В общем, первый экран абсолютно самодостаточен.
Дизайнеры последовательно используют символ продукта — львенка — на всей странице:
Можно улучшить: стоит присмотреться к блоку с ценами. Из плюсов — наиболее выгодное для продавца предложение расположено посередине и выделено цветом, это хороший прием для «продажи» выгодной цены. А вот скидку хотелось бы показать более привлекательно (вынести стоимость со скидкой выше, дополнительно выделить цветом, зачеркнуть полную цену и т. д.).
Начать без регистрации
www.duolingo.com
Плюсы. Еще один сервис для изучения языков — но здесь первый экран еще круче!
Чтобы начать, не нужно даже регистрироваться. Отлично сформулирован основной посыл. Все максимально просто и ничего лишнего.
Кстати, кнопка «Начать» есть не только в самом начале, но и внизу короткого лендинга.
Можно улучшить: в целом лендинг прекрасен, но бросилось в глаза, что в довольно важном смысловом блоке шрифт внезапно стал значительно мельче. С экрана 13-дюймового ноутбука читать оказалось не совсем комфортно.
Проще некуда
https://www.strava.com/
Плюсы. 100% прямолинейность и простота.
Можно улучшить: 0% для улучшения. Можно включать в список лучших лендингов мира в категории минимализм.
Все самое главное в одном экране
ru.bookmate.com
Плюсы. Скидка крупно на первом экране. Здесь же — все нужные кнопки («Получить подписку», «Войти», «Магазины приложений») и краткая формулировка сути сервиса. Все по делу.
Привлекательный блок с бестселлерами — мотивация оформить подписку, чтобы получить к ним доступ.
Можно улучшить: call to action (CTA, призыв к действию) остается в хедере сайта при прокрутке, но, возможно, стоит поэкспериментировать с его размерами и/или добавить кнопки подписки после отдельных блоков.
Модуль SEO в системе PromoPult — для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Финансовые продукты и страхование
Просто о сложном продукте
rocketbank.ru
Плюсы. Редкий пример «горизонтального» лендинга — контент скроллится не сверху внизу, а слева направо. Много «воздуха», страница не перегружена ни текстовой, ни визуальной информацией. Удачный первый экран: крупно — изображение карты и шапка блока с тарифами.
Что можно улучшить: не самое удачное описание тарифов — слишком растянуто, пользователю сложно сориентироваться в большой таблице, которую приходится долго листать.
Люди. Люди. Люди.
www.mtsbank.ru/malomu-biznesu
Плюсы. В верхнем баннере прямо под заголовком размещена кнопка «Открыть счет». При нажатии попадаем на форму оформления заявки (а не на форму обратной связи, как это часто бывает).
Скучный банковский продукт максимально очеловечен. И не только в рамках верхнего баннера (это уже привычный прием). В каждом информационном блоке — живая фотография с эмоцией. На этом фоне тем более ярко выделяется изображение кассы (да еще и с пометкой «Акция»).
В целом это очень компактная посадочная страница (3 экрана). Все фотографии выдержаны в одном стиле, нет ощущения «стоковости». Ненавязчивая анимация оживляет сайт: при наведении курсора на блоки услуг они окрашиваются в красный и за счет тени приподнимаются над фоном.
Можно улучшить: мало call-to-action элементов. Возможно, кнопку «Открыть счет» следовало бы разместить не только в верхнем баннере, но и в середине и конце лендинга и сделать ее более очевидной. Также не хватает формы обратной связи/онлайн консультанта или номера телефона в видимой части экрана (телефон можно найти только рядом с навигацией в футере сайта, и это общий колл-центр банка, без привязки к продукту).
Рекомендуем почитать: «Как установить бесплатный онлайн-консультант на сайт [инструкция PromoPult]»
Продать страховку в два экрана
www.tinkoffinsurance.ru/autoinsurance
Плюсы. Отличный лендинг на 2 экрана! Первый — сочетание привлекательной картинки и ключевой информации (часто в угоду дизайну первый экран занимает лишь изображение с заголовком). Здесь же сразу видны основные преимущества, дополнительно выделена финансовая выгода.
И затем — схема из трех шагов:
Два экрана — три СТА (call to action) (Купить полис — Рассчитайте страховку — Позвоните мне). Все максимально лаконично, белый фон, черный шрифт, один цвет для расстановки акцентов, много воздуха, минимум слов, прямолинейный текст на кнопках.
Можно улучшить: пожалуй, все на своих местах. Но если нет предела совершенству — то в первом экране хотелось бы видеть больший контраст между подложкой и графикой/текстом.
Как настраивать контекст на профессиональном уровне — без агентства? В модуле контекстной рекламы PromoPult — автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени. Для профессионалов — множество точных настроек.
Офлайн-услуги
Call to Action с размахом
moscowfreetour.ru
Плюсы. Бейджи с наградами находятся в первом экране, прямо под навигационной панелью. Все очень ярко и стереотипно — логотип с матрешкой, собор Василия Блаженного, ушанка — в общем, то что нужно, чтобы сразу показать, что посетитель на правильной странице. Огромный заголовок не оставляет сомнений.
Шапка сайта перемещается при проскролле, так что навигационная панель и номер телефона (!) всегда доступны.
Блоки с описанием и расписанием экскурсий оформлены очень лаконично, использование графики позволяет сократить количество текста и делает информацию более наглядной:
А еще это лендинг, который можно включать в списки сайтов с самым большим количеством повторений CTA. При этом текст кнопок очень разнообразный: «Хочу на бесплатную экскурсию», «Задать вопрос», «Посмотреть экскурсии», «Записаться прямо сейчас», «Участвовать в акции», «Записаться на бесплатную экскурсию». Список можно продолжать.
Что можно улучшить: бесконечные лендинги могут быть достаточно трудны для восприятия. Примерно после ⅓ лендинга посетитель рискует забыть о том, что он уже увидел. На этой посадочной мы насчитали 17 смысловых блоков.
Продать любой ценой
qlean.ru
Плюсы. Эта страница создана, чтобы продавать. Дизайн полностью сосредоточен на конверсии. Зайдя на сайт, вы сразу видите специальное предложение со скидкой, которой необходимо воспользоваться в течение 15 минут — запущен обратный отсчет.
Предложение «Рассчитать стоимость» и напоминание о скидке остается с вами при прокрутке:
Цены в блоке с расценками отображаются сразу с 30% скидкой:
… и прежде чем уйти, вы увидите финальное предложение о заказе уборки)
В остальном лендинг тоже весьма хорош, посетитель легко находит ответы на все вопросы, тексты компактные, нет перегруза по цветам.
Интересно реализован блок с описанием, что входит в уборку каждой комнаты, все очень наглядно:
Кажется, можно смело брать в качестве примера лендинга с высокой конверсией.
Можно улучшить: возможно, скидка с обратным отсчетом — постепенно устаревающий прием, но, вполне вероятно, на этом конкретном лендинге он работает.
Запускаете рекламу в системе PromoPult? Не уверены, что все делаете правильно? Хотите сделать лучше, но не знаете как? Обращайтесь за помощью к профессионалам системы. Ваш персональный менеджер в системе PromoPult.
Связь
Просто как в интернет-магазине
moskva.mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
Плюсы. Все коротко и по делу. Посадочная страница не перегружена, много воздуха, вся информация быстро считывается.
Максимально просто и понятно оформлен блок допродажи:
Обратите внимание, USSD запросы для подключения дополнительного трафика не спрятаны в «Подробнее», а сразу видны в основном блоке. Быстрые ответы на вопросы: «что я получу», «сколько это будет стоить», «как мне это сделать».
Можно улучшить: все очень хорошо, но если уж искать способы улучшения — возможно, использовать фотографии, менее похожие на стандартные стоковые (см. первый скриншот).
Экспериментальный минимализм
www.yota.ru/#/promo
Плюсы. Очень необычный лендинг. Один экран, все что мы видим — 4 ссылки слева и большой голубой баннер справа из трех слайдов: «Реклама интернета для планшета» — «Реклама скидки 50% за привязку карты» — «Реклама Wi-Fi роутера для YOTA». Вот такой смелый минимализм и постмодернизм в действии.
Можно улучшить: не надо ничего улучшать. Идеальный экспериментальный лендинг.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
Спецпроекты
Красивое путешествие
www.visit-rogaska-slatina.si/ru
Плюсы. Фишка сайта — красивое фоновое видео. Здесь живые фотографии и анимированные элементы.
Можно улучшить: стоит поработать над шрифтами и дизайном кнопок — они кажутся устаревшими.
Виральный контент для сложной тематики
changes.docplus.ru
Плюсы. Этот лендинг веселый, виральный, качественный как с визуальной, так и с текстовой стороны.
При этом с большинства карточек есть ссылка на основной сайт.
И в конце посадочной — промокод на услугу.
Можно улучшить: ничего. Только радоваться, восхищаться и делать вовлекающие лендинги для спецпроектов.
Профессиональные инструменты PromoPult: быстрее, чем руками, дешевле, чем у других, бесплатные опции.
Съем позиций, кластеризация запросов, парсер Wordstat, сбор поисковых подсказок, сбор фраз ассоциаций, парсер мета-тегов и заголовков, анализ индексации страниц, чек-лист оптимизации видео, генератор из YML, парсер ИКС Яндекса (бесплатно).
Сайты B2B
Кнопка на каждом экране
megaplan.ru/megaplanstart
Плюсы. Сайт 100% заточен под продажи. В первом же экране — форма заявки. Затем кнопка с призывом к действию «Попробовать бесплатно» появляется после каждого блока (1 раз на каждый экран).
Сам продукт продемонстрирован очень подробно, много анимированных элементов, которые показывают, как именно пользователь сможет работать с сервисом.
Очень хороший прием — блок «Зачем Мегаплан руководителю и сотруднику». В зависимости от того, кого вы выбираете, вы видите конкретный набор преимуществ, маркированный иконками.
Можно улучшить: лендинг кажется очень длинным (14 смысловых блоков), при этом нет меню, с помощью которого можно было бы перейти к конкретному разделу. А еще удивило отсутствие фавиконки — так что каким бы масштабным ни был ваш проект, не стоит забывать о мелочах.
Легкий дизайн посадочной страницы для сложного сервиса
www.cloudpayments.ru
Плюсы. Отличный первый экран с рисованными элементами (буквы «пишут» при вас, и это привлекает внимание к провокационным заявлению). Несмотря на крайне малое количество информации, считывается суть услуги (платежный сервис) и подход (рвем шаблоны).
Кнопка «Подключить» на первом же экране — большой плюс.
Хороший подход к блоку отзывов: крупные фотографии в рост, человеческий язык.
Интересно организовано портфолио: логотипы движутся по кругу, их действительно много — и создается ощущение бесконечности. Все лого — в фирменном цвете сервиса, выглядит более стильно, чем стандартные пестрые или серые блоки.
А еще с основного лендинга можно перейти на лендинг 18+… Но мы не можем гарантировать, что среди наших читателей нет 18–, поэтому просто покажем, как организован переход. Любопытно?
Можно улучшить: среди плюсов мы упоминали кнопку «Подключить» в первом экране. К сожалению, это единственное место, где она встречается на странице. Совершенно точно не помешает продублировать ее после нескольких смысловых блоков. Никаких форм/кнопок обратной связи, кроме как в самом низу страницы, мы не нашли.
Веселые картинки для B2B
piratecode.ru
Плюсы. «Мультяшный» дизайн посадочной страницы выделяется на фоне многочисленных сайтов других разработчиков.
Яркие иллюстрации сочетаются с лаконичным текстом на белом фоне, по итогу нет ощущения перегруженности.
Хорошо смотрится параллакс: при прокручивании страницы постепенно появляется новый текст и изображения, создается ощущение истории, которую рассказывают здесь и сейчас.
Можно улучшить: проблема большинства страниц с параллаксом — медленная загрузка, и этот лендинг не исключение. И возможно, стоило бы более плотно поработать с текстовой составляющей. К сожалению, это — один из многих примеров, когда можно просто убрать название компании и разместить описание под любым другим бренднеймом.
Устранить рутину в простановке внешних ссылок можно с помощью модуля «Естественные ссылки» от PromoPult. Мы подберем качественные площадки — и к вам придет заинтересованная аудитория, которая лучше ведет себя на сайте и конвертится в покупателей.
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
another-georgia.com
Плюсы. Стильный лендинг с ненавязчивой анимацией на отдельных графических элементах. Страница выдержана в цветовой гамме грузинского флага (красные акценты на белом фоне) плюс черный текст и графика, фотографии в теплых тонах.
Нет больших полотен текста, вся информация разбита на мелкие блоки, между которыми достаточно воздуха.
Отличный прием — тексты от первого лица:
На этом лендинге удачно организован блок с отзывами-скриншотами из мессенджеров. Такой формат может вызывать больше доверия (и привлекать больше внимания), чем привычные текстовые блоки с фотографиями клиентов в окошках-кружочках.
Что можно улучшить: сейчас на посадочной странице слишком мало призывов к действию (call to action). Кнопка «Записаться» есть только в шапке сайта, при этом она не очень заметна. Стоило бы попробовать добавить более очевидные и крупные кнопки после отдельных блоков и повторить CTA несколько раз.
А вот в шапку можно добавить номер телефона и email (сейчас они в самом низу лендинга, там же и кнопки социальных сетей).
Сначала история — потом продажи
noboring-finance.ru/planerka
Плюсы. Много юмора, за котор
 Искусство Альфагетти любезно предоставлено литературным гением.
Искусство Альфагетти любезно предоставлено литературным гением.Заголовок может сделать или сломать вашу целевую страницу.
Это первое, что читатель читает, когда попадает на вашу страницу, и это основной элемент, который поможет им решить, хотят ли они читать или отскочить.
Проблема в том, что часто заголовок на целевой странице является запоздалой мыслью. Или, что еще хуже, он написан дизайнером так, что он «выглядит» хорошо.
Это верный способ убить ваш коэффициент конверсии и испортить эффективность вашей целевой страницы.
Что делает заголовок целевой страницы успешным?
У любого хорошего заголовка целевой страницы будет три ключевых элемента:
- Focus — Эффективный заголовок не будет расплывчатым. Это сократит погоню. Потеряй пух и будь проще.
- Релевантность — Заголовок должен относиться к предложению на вашей целевой странице.
- Преимущества — Любой отличный заголовок сразу скажет посетителю — какую проблему может решить эта страница.
(Бонусный элемент) Срочность — Хотя это не нужно в КАЖДОМ заголовке целевой страницы, добавление чувства срочности («действуй сейчас!») Может серьезно повысить коэффициент конверсии.
Чтобы упаковать каждый из этих элементов, вам может понадобиться сочетание заголовка и подзаголовка. Для простоты в этой статье мы будем называть оба из них «заголовком».
Давайте посмотрим на 9 посадочных страниц — одни с заголовками, ориентированными на лазер, конвертирующими заголовками, другие, которые нуждаются в некоторой подстройке, чтобы полностью раскрыть свой потенциал, а некоторые просто не попадают в цель.
Заголовки Great Landing Page
Давайте начнем с некоторых заголовков, которые соответствуют действительности. Эти заголовки используют хорошее сочетание фокус , релевантность и преимущества , чтобы привлечь посетителей и расширить предложение.
Benchmark

«Простой электронный маркетинг для бизнеса»
«Поддерживайте связь с вашими клиентами. Создавайте, создавайте и управляйте всеми вашими исходящими электронными письмами »
Мне нравится этот заголовок, потому что он делает вещи простыми. Заметьте, как Benchmark не говорит, что они «лучшие» или что вы «будете успешны»?
Вместо этого они сосредоточены на вещах, которые имеют значение. Этот заголовок сообщает посетителю , что делает продукт и что его легко использовать.
Одна вещь, которая сделала бы этот заголовок еще лучше, это добавить некоторую срочность в отношении 30-дневной пробной версии. Я мог бы протестировать что-то вроде « места ограничено, начните бесплатную пробную версию сейчас ».
Intuit Quickbase

«Лучший способ организовывать, делиться и отслеживать маркетинговые усилия»
«Будь героем. Повышайте производительность за считанные минуты! »
Вот заголовок целевой страницы, который действительно поразил владельцев бизнеса. Давайте пройдем мимо наших 3 ключевых элементов:
Focus — Этот заголовок очень прост.Intuit говорит, что это может сэкономить ваше время, и каждое слово в этом заголовке основано на этой концепции. Отлично сработано.
Релевантность — Хотя в этом заголовке ничего не говорится о бесплатной пробной версии, оно имеет отношение к предложению, поскольку оно остается сфокусированным на продукте. Помните, что все должно быть просто, а — не слишком умный с заголовками.
Преимущества — Вот настоящий блеск этого заголовка. Он не только говорит вам, что у вас будет «лучший» способ организовать свои маркетинговые усилия (и поделиться ими со своим начальником), но вы также можете стать «героем»! Кто не хочет быть героем в своей команде?
Magento

«Попробуйте провести демонстрацию Magento сегодня»
«Узнайте, как мощные, масштабируемые и гибкие решения электронной коммерции Magento могут помочь вам расти и преуспевать в сети»
Это хорошо продуманная целевая страница.Но лучше всего, заголовок действительно попадает в хомяке. Давайте взглянем через объектив наших трех ключевых элементов:
Focus — Этот заголовок остается сфокусированным на одной теме? Это действительно так: как Magento может помочь вам расти и преуспевать в Интернете. Отлично сработано.
Релевантность — Самая первая строка рассказывает о предложении на этой целевой странице (бесплатное демо).
Преимущества — Я не говорю о «мощных, масштабируемых и гибких» здесь. Это ближе к возможностям, чем к выгоде.Настоящая красота этого заголовка в том, что он говорит, что Magento поможет мне вырасти и преуспеть в сети . Это то, что изменит мою жизнь к лучшему.
Добавление некоторой срочности к этой странице через « ограниченное время » или « ограниченное пространство », вероятно, было бы достойным тестом, но я чувствую, что эта страница работает довольно хорошо, как есть.
Заголовки целевых страниц, которые требуют небольшой работы
Вот несколько целевых страниц с заголовками, которые уже были на пути к тому, чтобы стать мощными, сфокусированными заголовками.Все, что им нужно, это немного подправить.
Jugem Cart

«Откройте свой магазин сегодня»
«Jugem Cart — это комплексное решение для электронной коммерции. Мы предлагаем все функции, которые понадобятся вам для того, чтобы ваш магазин заработал в кратчайшие сроки. Начните 30-дневную бесплатную пробную версию сегодня! »
Мне действительно нравится этот заголовок, и он был указан выше, когда я впервые начал писать этот пост. Но первое предложение «Открой свой магазин сегодня» не достаточно мощное, чтобы быть намного больше, чем подзаголовок.Подзаголовок — это настоящий заголовок этого заголовка, но он настолько мал, что его легко просмотреть. Вот как я бы перестроил его:
«Откройте свой магазин сегодня с помощью универсального хостингового решения для электронной коммерции»
«Jugem Cart поставляется со всеми функциями, необходимыми для запуска успешного магазина»
«Начни бесплатно 30-дневная пробная версия сейчас »
Первая строка сообщает посетителю, что предлагается (фокус) . Вторая строка делает шаг вперед, говоря, что это те функции, которые вам нужны, чтобы иметь успешный магазин (выгода) .И последняя строка относится к предложению непосредственно (актуальность) .
Extole

«Маркетинговый маркетинг стимулирует привлечение клиентов»
Проблема с этим заголовком заключается в том, что он еще не закончен. Да, реферальный маркетинг способствует привлечению клиентов, но , как это утверждение помогает мне , и что вы предлагаете на этой странице?
Вот как я бы его реструктурировал:
«Узнайте, как вы можете использовать возможности реферального маркетинга для привлечения новых клиентов и стимулирования продаж»
Мы по-прежнему сосредоточены на привлечении клиентов, но добавили несколько элементов ,Сначала мы говорим «узнай как», что относится к загружаемому техническому документу (релевантность) . Во-вторых, мы изменили «привлечение клиентов» на «новых клиентов и стимулирование продаж» — то, что деловые люди с готовностью поймут.
Epicor

«Начни! Выберите подходящего партнера по розничной торговле для вашего бизнеса! »
Ого, кому-то действительно нравятся восклицательные знаки… и расплывчатая копия .
Одной из проблем этой страницы является то, что на самом деле она имеет два заголовка.Тот, что справа, не добавляет особой ценности и больше похож на слоган. Я бы определенно проверил, влияет ли удаление на внимание на этой странице.
Заголовок слева имеет некоторые серьезные проблемы. Первое предложение, «начать», является мусором и не добавляет никакой ценности.
Этот заголовок просто вызывает у меня вопросы вместо того, чтобы отвечать на них:
- Что я начинаю?
- Почему я начинаю это?
- Что делает Epicor «правильным… партнером» для моего бизнеса ??
Ни один из этих вопросов не дан ответ в этом заголовке.Давайте попробуем реструктурировать его:
«Программные решения для розничной торговли»
«Узнайте, как вы можете сбалансировать цены и прибыль с помощью гибкого программного обеспечения для розничной торговли»
«Получите мгновенный доступ к этим отчетам»
Этот новый заголовок гораздо больше ориентирован на , Он удаляет любые расплывчатые утверждения и сразу же отвечает на некоторые вопросы. «Узнайте, как» сохраняет наш заголовок , соответствующий к предложению на целевой странице. И, наконец, мы добавили преимуществ , поговорив о балансировке цен и прибыли.
Business-software.com

«Обзоры 10 поставщиков программного обеспечения для управления контрактами»
«Сравнения поставщиков, которые помогут вам найти лучшее программное обеспечение для управления контрактами для вашей компании»
Этот заголовок целевой страницы слишком близок к победа, которая неопытному глазу может показаться вполне приемлемой.
Этот заголовок имеет фокус. Это не расплывчато и важно. Этот заголовок имеет отношение. Первая строка относится к актуальному загружаемому предложению на целевой странице.
Но этот заголовок имеет преимущество , а не .
Помочь вам найти лучшее программное обеспечение для управления контрактами — это функция, а не выгода. Чтобы этот заголовок был действительно мощным, нужно сказать мне, ПОЧЕМУ я должен заботиться о поиске лучшего программного обеспечения для управления контрактами.
Вот пример:
«Сокращение дорогостоящих ошибок в процессе заключения контракта»
«Найдите лучшее программное обеспечение для управления контрактами для вашей компании. Получите мгновенный доступ к ведущим 10 поставщикам программного обеспечения для управления контрактами сейчас »
Новый заголовок остается , ориентированным на конечной цели, и не дает расплывчатых результатов.Это или для предложения на странице («получить мгновенный доступ»), и в нем перечислены возможные преимущества в отчете : сокращение дорогостоящих ошибок.
В качестве дополнительного бонуса идея сокращения дорогостоящих ошибок на самом деле выступает неотложной в этом заголовке, заставляя посетителя задуматься о том, могут ли они терять деньги ПРЯМО СЕЙЧАС с их текущим процессом.
Заголовки целевых страниц, которые полностью не попадают в рамки
Это заголовки целевых страниц, которые требуют больше всего работы.Хорошо, давайте посмотрим правде в глаза — эти заголовки являются мусором и должны быть полностью удалены. Давайте пробежимся по каждой целевой странице через наши ключевые элементы и напишем несколько замечательных новых заголовков…
Goldmine

«Goldmine Premium Edition Demo»
Я часто вижу эту ошибку. Компании будут использовать название продукта или название подарка в качестве заголовка.
Вот почему этот заголовок отстой. Если вы не знаете, что такое GoldMine Premium Edition, почему вы заинтересованы в демонстрации об этом?
Вместо этого нам нужно убедиться, что мы ориентируем посетителей и даем им повод для заботы.Давайте рассмотрим этот заголовок через 3 ключевых элемента.
Focus — Хотя этот заголовок в настоящее время сфокусирован на демоверсии, он действительно должен быть сфокусирован на другом: программном обеспечении CRM. Клиенты заботятся о названии продукта, только если слышали его раньше. Если они проводят первоначальное исследование потенциального программного обеспечения CRM, они хотят знать, почему этот вариант стоит своего времени. Давайте попробуем это:
«Следите за каждым клиентом, использующим Goldmine CRM»
Релевантность — Сегодня наш заголовок посвящен программному обеспечению CRM, но оно все еще скучное и не главное.Нам нужно убедиться, что там упоминается демо:
«Следите за каждым клиентом, использующим Goldmine CRM»
«Смотрите бесплатную демоверсию сейчас»
Преимущества — Наш заголовок до сих пор не является победителем. В нем упоминается демоверсия и говорится, что будет делать CRM, но на самом деле это не дает никаких преимуществ. У программного обеспечения CRM есть сотни преимуществ на выбор, но я воспользуюсь некоторыми из существующих копий Goldmine:
«Goldmine отслеживает ваших клиентов, позволяя вам сосредоточиться на продажах»
«Посмотрите бесплатную демоверсию сейчас и узнайте, как просто оптимизировать отношения с клиентами »
(Бонусный элемент) Срочность — Существует ряд ракурсов, которые можно срочно выбрать.Наилучший угол будет определяться источником трафика кампании и ключевыми словами, на которые ориентирован Goldmine. Вот один из вариантов:
«Вы когда-нибудь теряли записку клиента? Goldmine отслеживает каждого клиента для вас. Таким образом, вы можете сосредоточиться на продаже »
« Посмотрите бесплатную демоверсию сейчас и узнайте, как легко оптимизировать ваши отношения с клиентами »
Highjump

« Учитывая EDI? Подумайте об этих преимуществах! »
Этот заголовок — полный мусор.Зачем? Потому что это не добавляет никакой ценности на страницу. Мы должны убедиться, что наши три элемента присутствуют в этом заголовке, чтобы мы не потеряли ни одной конверсии.
Focus — О чем эта страница? Речь идет о генерации лидов для программного обеспечения EDI. Но что такое EDI? Это позволяет производителям и дистрибьюторам общаться друг с другом. Давайте сосредоточимся на этом:
«Решения EDI, которые обеспечивают связь между производителями и дистрибьюторами»
Релевантность — Этот заголовок до сих пор не упоминает нашу техническую документацию, поэтому давайте попробуем реализовать это:
«Бесплатно скачать : Узнайте, как решение EDI может помочь вашему бизнесу общаться с вашими партнерами »
Преимущества — Мы поправляемся, но мы все еще не совсем готовы.Давайте попробуем реализовать некоторые преимущества в этом заголовке. Одним из ключевых преимуществ системы EDI является безопасность:
«Бесплатная загрузка: узнайте, как решение EDI может защитить ваши деловые коммуникации»
(бонусный элемент) Срочность — Если проблема безопасности, почему бы не сосредоточиться о возможностях проблем безопасности, которые в настоящее время влияют на их бизнес:
«Бесплатная загрузка: узнайте, как решение EDI может защитить ваши деловые коммуникации и предотвратить дорогостоящую потерю данных»
Теперь у нас есть заголовок с некоторыми зубами.Он связывается с посетителями, сообщает им, что они получают бесплатную загрузку, и подталкивает их к конвертации.
Вы следующие …
Пора вам найти возможности для улучшения своих собственных кампаний. Запустите свои собственные заголовки мимо 3 ключевых элементов.
Оставайтесь сосредоточенными.
Оставайтесь актуальными.
Добавить преимущества.
И как всегда, тест как в аду.
До встречи в комментариях!
— Эрик Слоан
.Этот пост был обновлен в 2020 году.
Что такое целевые страницы? Целевая страница — это страница, на которую посетитель попадает на ваш сайт после нажатия на объявление (например, текстовое объявление в Google или медийное объявление). Неопытные маркетологи часто направляют весь свой PPC-трафик на свою домашнюю страницу, но это может быть большой ошибкой. Конкретные целевые страницы, адаптированные к различным предложениям, важны для обеспечения высокого качества обслуживания посетителей и конверсий с целевым сообщением, которое соответствует потребностям каждого пользователя.
Но не стоит просто проверять лучшие практики целевой страницы. Что делает отличной целевой страницей ? Как вы можете сделать потрясающие целевые страницы, которые могут похвастаться нестандартными показателями конверсии? Мы проведем вас через то, что вам нужно знать, чтобы это произошло.
, прежде чем построить целевую страницу
Прежде чем создавать свою целевую страницу, сначала спросите себя…
1. Какова цель? В идеальном мире, что бы сделали посетители, достигнув вашей целевой страницы? Будут ли они что-нибудь купить? Заполнить форму? Подпишитесь на рассылку? Скачать электронную книгу? Отбросить в сторону клавиатуру, разбить губную гармошку и разыграть сладкий блюзовый раскол? Первым шагом для любой стратегии является определение целей.(Вы должны определить конверсии, прежде чем сможете отслеживать конверсии.)
2. С кем я соревнуюсь? На самом деле это три вопроса: с кем я соревнуюсь, как они преуспевают, и как я могу скопировать их успех? Подражание — это самая искренняя форма лести, поэтому, если ваши конкуренты делают что-то, что работает, вы должны идти вперед и следовать аналогичным образом. Они будут вам благодарны (хотя это не обещание …)!
Вы можете попробовать Кирби. Можешь попробовать.
3. Кто моя аудитория? И каковы их надежды, мечты и чаяния? Как бы глупо это ни звучало, в какой-то степени это правда — чем лучше вы понимаете свою аудиторию, тем больше вы можете удовлетворить их желания и потребности. Если вы не знаете, кто ваши идеальные клиенты, будет очень сложно написать убедительную копию в голосе клиента. Так что возьмите в голову своей аудитории, в стиле Ганнибала Лектера.
4. Как они попали на мою целевую страницу? Подумайте об изменении своего сообщения в зависимости от того, откуда приходят ваши пользователи — для пользователей, которые пришли на вашу целевую страницу, пришедшую из Google, может подойти другое сообщение.из твиттера или фейсбука. Компании с большим количеством целевых страниц (более 30) генерируют в 7 раз больше потенциальных клиентов, чем те, у кого их всего несколько, поэтому нельзя отрицать их ценность. В идеале вы хотите настроить целевую страницу для каждой группы объявлений, но это довольно трудоемкая операция, поэтому начните, где сможете. Попробуйте начать с одной настраиваемой целевой страницы на кампанию и добавьте ее для отдельных групп объявлений, если позволяют ресурсы.
Как сделать большие целевые страницы, которые конвертируют
Теперь, когда мы рассмотрели фундаментальные вопросы перед страницей, давайте обсудим, как сделать потрясающими, убедительных целевых страниц.Вы также можете проверить эпизод подкаста на эту тему! Глава к цели Talk Podcast Эпизод 13: Анатомия целевой страницы зарабатывания денег.
Великих целевых страниц…
Короткие, сладкие и беспорядочные. Целевая страница должна предлагать всю необходимую информацию, но не настолько, чтобы подавлять (и, как следствие, отгонять) посетителя. Предоставьте необходимую информацию, которая заинтересует вашу аудиторию и ничего более (ознакомьтесь с этим постом для вдохновения на целевой странице).
Обеспечить высококачественный контент, который внушает доверие. Мы только что обсудили, как вы не хотите задушить посетителей, но это не значит, что вы должны быть дешевы со своим контентом — напротив, предлагайте богатый и полезный контент, если он актуален. Хороший, уверенный контент внушает доверие.
Все дороги ведут в Рим. Великолепные целевые страницы внимательно следят за всеми путями входа и выхода с их страницы. Важно ограничить количество точек выхода (в данном случае гиперссылок), покидающих вашу страницу.Цель состоит в том, чтобы направить посетителей по желаемому пути, и если ссылки служат отправной точкой от воронки, их следует использовать с осторожностью.
Другой, более вкусный вид воронки. (Изображение из Держатель концессий )
Упростите конвертацию. Цель состоит в том, чтобы максимально упростить конвертацию посетителей, обеспечивая как можно меньшее расстояние и как можно меньше барьеров между точками А и В. Следующий шаг всегда должен быть очевидным.Эта стратегия варьируется в зависимости от того, какое желаемое вам преобразование. Если это форма представления, сделайте из этого кусочек неотразимого глазного леденца. Если он загружается, сделайте кнопку, которую просят нажать.
Имеют безупречный дизайн. Информационная архитектура вступает в игру здесь, так как важно, чтобы целевая страница имела четкий, четкий дизайн, позволяющий отвечать на все вопросы без каких-либо новых. Навигация должна быть очевидной и простой, должна быть предоставлена вся необходимая информация, и ничто не должно быть между посетителем и конверсией (иначе всплывающих окон!) Если это вообще возможно, посетители должны иметь возможность конвертировать в один клик.Пусть каждый дополнительный щелчок давит на вашу совесть, как сердце, бьющееся под паркетной доской.
Очень крутая контрольная история сердца Даниэль Горовиц .
Иметь четкий призыв к действию. Призыв к действию может присутствовать в тексте заголовка, а также в тексте кнопки (пример: «отправить» или «загрузить бесплатное руководство по маркетингу»). Не должно быть никаких сомнений относительно того, какие дальнейшие шаги необходимы — сообщите своим посетителям, что именно вы хотите, чтобы они сделали, в большом, жирном тексте.Для Kajabi изменение текста кнопки «Посмотреть планы и цены» на «Начать сегодня» увеличило конверсию на 252%!
Создание привлекательных заголовков. Большинство хороших целевых страниц используют основной заголовок для подтверждения предложения и подзаголовок для более подробного объяснения или ценностного предложения (иначе, почему ваше предложение потрясающее). Примером может быть «Бесплатная электронная книга по маркетингу Facebook (заголовок)». Узнайте, как получить больше подписчиков, лайков и активности от наших маркетинговых гуру (подзаголовок).«Вы увидите множество замечательных заголовков целевых страниц в наших примерах ниже, и вы увидите, что некоторые инвертируют это так, что ценностное предложение является заголовком.
Содержит привлекательную копию. Kiss Metrics предлагает использовать специальные «гипнотические» слова для входных посетителей. Использование слова «вы» делает вашу копию чувствительной для посетителей и позволяет вести интимный разговор. Слово «представьте» побуждает читателей визуализировать использование вашего продукта и увеличивает желание. Включение слова «потому что» объясняет посетителям, почему они должны предпринять конкретные действия.Попробуйте эти сногсшибательные слова на своей целевой странице.
Сделать это о посетителе. Не надоедайте посетителю, рассказывая слишком много о себе (это правило может относиться ко многим сферам жизни). По правде говоря, посетители не заботятся о ваших целях или ваших чаяниях. Они только высматривают # 1. Продемонстрируйте , что вы можете сделать для них и как вы можете улучшить их жизнь. Мы эгоистичные существа в конце концов.
При необходимости используйте видео. Видео целевые страницы могут сделать сложные продукты более доступными и одновременно развлечь ваших посетителей.
Имейте отличное предложение. Самый простой способ получить конверсию — просто получить невероятное предложение. Убедитесь, что ваше предложение достаточно заманчиво для пользователей, и что это то, чего они действительно желают. Передайте, почему ваше предложение рушится, и вы готовы идти.
Легко сканировать с первого взгляда. Абсолютно важно, чтобы вы, посетители, могли быстро понять суть вашего предложения. Предполагается, что у вас есть около 8 секунд, чтобы убедить пользователей остаться на вашей странице, поэтому ценностное предложение должно быть быстрым и убедительным.Создавая целевую страницу, упростите сканирование, выделив свою главную точку в заголовке, используя подзаголовки и маркеры для дополнительной информации. Используйте шрифты и цвета для обозначения информационной иерархии. Как отмечает Якоб Нильсен, посетители вашей страницы — дикие, безумные животные, которые ищут быструю еду, так что подавайте ее быстро!
Содержит соответствующие, качественные изображения. Яркие, привлекательные изображения делают страницу более привлекательной и удобной для пользователя. Попробуйте добавить визуальные подсказки, чтобы подсказывать посетителю, что ему следует делать дальше.Вы можете пойти очевидным путем со стрелками или попробовать что-то более тонкое, например сделать яркую кнопку в фокусе страницы.
Выглядят великолепно и ведут себя стильно. Внешний вид может быть не всем, но он действительно имеет значение для дизайна целевой страницы. Почему привлекательный мужчина может сразиться с женщиной, использующей ту же самую линию, которая могла бы назвать менее эстетически приятного парня «ползучим»? Правда в том, что, несмотря на то, что мы учим детей, внешность меняет восприятие. Ваша целевая страница не должна выглядеть ужасно, она должна быть супер стильной.Если посетительница — цыпочка в баре, вы хотите ее удивить и забрать домой … для захватывающей игры в скрэббл!
Подберите соответствующий текст объявления. Великолепные целевые страницы используют те же ключевые слова, что и текст объявления PPC — связь должна быть очевидной, и непрерывность заверяет посетителей, что они на правильном пути. Не отправляйте кого-либо на страницу о палатках для кемпинга, если ваша реклама была о спальных мешках. И не отправляйте их на общую страницу и не заставляйте их искать продукт, который они искали.
Попросите только ту информацию, которая им нужна. Чем больше полей вы просите посетителей заполнить в вашей форме, тем меньше у вас шансов заполнить ваше предложение. Если для вашей конверсии требуется форма, получите минимум того, что вам нужно — вы всегда можете запросить дополнительную информацию на странице благодарности, когда дело будет сделано. Хотя у большинства пользователей нет проблем с указанием их имени и адреса электронной почты, запрос информации о телефонных номерах и дате рождения может привести к тому, что ваш показатель падения возрастет до 50%.Эмпирическое правило не должно включать более семи полей в вашу ведущую форму на целевой странице.
Используйте цвет в своих интересах. Любой ученик, знакомящий с искусством, может объяснить силу цвета, которая влияет на восприятие человека. Пикассо не прошел голубую фазу, потому что он был таким счастливчиком.
Это похоже на картину того, кто любит жизнь?
Книги по дизайну интерьера часто предлагают разные цвета для разных комнат и настроений — красный цвет для столовой, чтобы вдохновить на динамичный разговор, желтый для веселой, расслабленной кухни.Эта же теория цвета должна быть реализована в дизайне вашего сайта. Многие маркетологи утверждают, что определенные цвета кнопок, такие как зеленый или красный, увеличивают конверсию целевой страницы, но в конечном итоге вы хотите сосредоточиться на контрасте цвета кнопки по сравнению с цветом фона. У Пола Олислагера есть хорошее руководство по кнопкам CTA, которое стоит проверить. Проверьте различные цвета, размещения и размеры, чтобы увидеть, что работает!
Имеют нажимаемые кнопки обмена. Многие люди более чем рады сообщить о недавней покупке или поделиться ресурсом, который они сочли полезным.Добавление кнопок «Поделиться» увеличивает ваши шансы на распространение контента в социальной сети, и великолепные целевые страницы щедро используют эти кнопки. Также разумно добавлять социальные кнопки на страницу благодарности, так как пользователи с большей вероятностью поделятся вашим отличным предложением с другими после того, как они зарегистрируются самостоятельно. В качестве дополнительного бонуса, показ ваших «лайков» и подписок может также служить подтверждением из уст в уста.
Показать восторженные отзывы. Из уст в уста была и всегда будет движущая сила успеха.Виртуальные из уст в уста представлены в виде лайков, +1 и онлайн-отзывов клиентов (желательно из надежных источников, таких как крупные бренды). Если в прошлом ваш бизнес получал какие-то блестящие комплименты, обязательно продемонстрируйте их.
Мобильные дружественные. Наличие сайта, который хорошо работает на мобильных устройствах, может удвоить ваши конверсии. Если вы хотите узнать больше, ознакомьтесь с нашим руководством по созданию мобильных веб-сайтов.
Последующая страница благодарности. Страница благодарности — отличный способ направить посетителей к другим связанным материалам на вашем веб-сайте, которые могут их заинтересовать. Предоставление этой дополнительной информации на начальной целевой странице было бы отвлекающим фактором и могло бы заставить посетителей отказаться от конверсии. , Однако теперь, когда вы заключили сделку, страница благодарности — идеальное место, где можно найти сопутствующие товары, руководства и информацию, которые ваша аудитория может найти полезными, или ссылки на другие части вашего сайта, такие как блог вашей компании.
Трансляция своих сигналов доверия. Сигналы доверия, такие как логотипы известных компаний, с которыми вы ведете бизнес, награды, которые вы получили, и ассоциации, в которых вы участвуете, создают доверие у посетителей. Великолепная целевая страница делает ставку на комфорт и ободряет посетителей, чтобы они могли уверенно переходить.
быстр как Ferrari. Скорость важна, поскольку время загрузки оказывает огромное влияние на показатель отказов.Отличная целевая страница построена как пуля, так что возьмите свой секундомер и заставьте свою целевую страницу двигаться в здоровом клипе. Сократите время загрузки, не увеличивая размер файлов изображений, используя инструменты кэширования и используя быстрый веб-хостинг (некоторые из них работают намного быстрее, чем другие).
Фото Джейсон Гулдинг
Прошли много раундов A / B тестирования. Тестирование и исправление — это то, как мы учимся и совершенствуемся.A / B-тестирование вашей целевой страницы (настройка отдельных элементов и просмотр их работы в сравнении с предыдущими настройками), вероятно, является наиболее мощным инструментом для создания превосходных целевых страниц. Не уверен, где начать? Сигнал против шума обеспечивает хороший пример хорошего А / Б тестирования, который легко читается. Есть всегда что-то, что вы можете улучшить, так что никогда не прекращайте тестирование!
Относитесь к посетителям как к диким животным. Звучит безумно, но это правда — посетители вашей страницы — неистовые существа, которые ищут быструю и легкую еду.Они имеют ключевое значение, чтобы сделать вашу страницу легко сканируемой с вашей основной точкой в заголовке, используя подзаголовки, маркеры и различные шрифты и цвета для обозначения информационной иерархии.
Включено отслеживание конверсий. В WordStream мы много говорим о важности отслеживания конверсий, и это одна из лучших практик, которую мы поддерживаем в нашем новом Landing Page Grader. Убедитесь, что вы правильно настроены на отслеживание работы ваших страниц. В противном случае вы будете тратить деньги в темноте.
21 Примеры Великих Целевых Страниц
У нас есть несколько примеров отличных целевых страниц, чтобы лучше проиллюстрировать, что делает успешную целевую страницу движущей силой конверсий.
Short Stack помогает компаниям организовывать и управлять рекламными акциями Facebook и другим пользовательским контентом Facebook. Посмотрим, что здесь хорошо выглядит.
- Цвета яркие и хорошо сочетаются друг с другом
- Эта страница является чистой и незагроможденной с минимальным текстом, но все еще объясняет ценностное предложение
- Содержит кликабельное видео для более подробного объяснения Short Stack
Проверьте этот пост для более подробных советов на целевых страницах Facebook.
Gift Rocket — еще один сайт с мощной целевой страницей. Что делает Gift Rocket правильно?
- Сильный графический элемент привлекает внимание
- Заголовок объясняет в нескольких коротких словах, что такое Gift Rocket — все о
- Меньшие маркированные информационные фрагменты под заголовком легко сканируются
- Кнопка CTA понятна и легко нажимается
- Социальные кнопки присутствуют
- Более подробную информацию можно найти, прокрутив ниже сгиба .
- Сигналы доверия и отзывы существуют ниже сгиба
Kiss Metrics есть настраиваемая целевая страница для посетителей, заинтересованных в своем наборе маркетинговых инструментов.Что здесь работает?
- Четкий заголовок, объясняющий предложение и ценностное предложение
- Минималистская форма, запрашивающая только адрес электронной почты
- Яркая яркая кнопка
- Хост сигналов доверия
(описанный в нашем руководстве по инструментам управления социальными сетями) — еще один пример мощной целевой страницы. У этого есть несколько элементов, которые действительно работают в его пользу, такие как:
- Сильный заголовок, объясняющий, что такое Social Sprout, без всякой ерунды.
- Визуально привлекательный дизайн, который подчеркивает эстетику, присутствующую в самом программном обеспечении с помощью снимков экрана
- Отзывы присутствуют в нижней зеленой полосе
- Зеленая пробная кнопка расположена по центру и доминирует на странице, с заманчивым CTA и примечанием «кредитная карта не требуется» под кнопкой для дополнительного поощрения.
С программным обеспечением, похожим на Social Sprout, HootSuite — еще один веб-сайт, который имеет мощную целевую страницу, хотя и использует другой подход.Это работает хорошо, потому что это:
- Обеспечивает возможность входа в HootSuite с другими доверенными сетями, что означает, что посетителям не нужно будет заполнять столько полей формы, поскольку большая часть информации предоставляется при входе в систему .
- Подчеркивает, что программное обеспечение можно бесплатно начать с
- Он имеет сигналы доверия и отзывы, которые очень очевидны и заметны
Подход Pinterest отличается тем, что не тратит много времени на объяснение того, что такое Pinterest, поскольку они могут предположить, что большинство людей о них уже слышали.Вместо этого каждый раз при посещении сайта показывается другой пример ценности Pinterest с более широким объяснением Pinterest (найдите и сохраните все, что вас вдохновляет), которое находится ниже основного заголовка. Что Pinterest делает прямо здесь?
- Легко начать — просто нажмите одну из двух кнопок
- Pinterest подчеркивает, как легко зарегистрироваться, заявив, что это займет всего 45 секунд
- Использование базы пользователей в качестве фактора доверия. Любой сайт с 25+ миллиардами созданного пользователями контента должен делать что-то правильно
Airbnb позволяет легко арендовать дома или комнаты у людей по всему миру в условиях все более ориентированной на акции экономики.Что здесь хорошо выглядит?
- Соблазнительные фотографии, которые сразу же радуют посетителей перспективой путешествия
- Короткие, простые формы ввода, которые позволяют посетителям сразу найти места для проживания
- На этой странице мало что происходит, кроме функции поиска по месту назначения / регистрации, поэтому посетители не будут потеряны или перегружены
Lyft — альтернатива Uber для совместного использования.
- Выделяются конкретные, конкретные цифры в заголовке, где естественным образом нарисован глаз
- Использует схему дизайна F-шаблона для привлечения посетителей сайта внизу страницы, где они могут конвертировать
- Не перегружает посетителя сайта слишком большим количеством копий
- Кнопка CTA отчетливо выделяется на монохроматическом фоне
Constant Contact — это программное решение, которое помогает малым предприятиям проводить маркетинговые кампании по электронной почте.
- Облегчает преобразование super — все, что требуется, это адрес электронной почты Кнопка
- CTA гарантирует посетителю сайта, что конвертация не будет стоить ему или ей денег
- Хотя копия недостаточна, она отправляет очень заманчивое сообщение
LeanBox продает интеллектуальные холодильники на рабочем месте, которые используют машинное обучение, чтобы определить, какие предметы больше всего нравятся сотрудникам.
- Кратко затрагивает общую болевую точку в заголовке
- Короткое анимированное видео дает посетителям сайта интересный способ узнать больше
- Цитата из общенациональной газеты обеспечивает сильное социальное доказательство
- Форма не слишком длинная, поэтому конвертировать сравнительно легко
Wix помогает частным лицам и компаниям создавать простые, красивые веб-сайты.
- Минимальная копия позволяет невероятно легко понять, что предлагает Wix
- Посетителям сайта не нужно предоставлять какую-либо информацию для начала работы
- Кнопка CTA расположена по центру и отчетливо окрашена
- Пример встроенной целевой страницы позволяет посетителям сайта представить, что они могут создать
Blue Apron — это служба подписки на продукты питания, которая доставляет ингредиенты прямо к дверям потребителей.
- Заголовок адресует общую болевую точку отсутствия времени, необходимого для приготовления хорошей еды
- Кнопка CTA предлагает определенную скидку И копия прямо под ней создает дефицит
- Таблички справа и слева от кнопки CTA соблазняют посетителей сайта возможностями
- Нижняя половина страницы демонстрирует простоту процесса
Flock — это приложение, которое облегчает общение между сотрудниками, работающими в одной компании.
- Заголовок указывает на необходимость централизованного и эффективного общения на рабочем месте \
- Subhead подчеркивает разнообразные функциональные возможности, доступные с приложением
- Только с одним информационным полем преобразование не может быть проще
Squarespace, как и Wix, помогает частным лицам и предприятиям создавать веб-сайты.
- Гладкий креатив и минималистичная копия для очень приятного визуального опыта
- Копия заголовка устанавливает отраслевой авторитет
- Посетителям сайта не нужно предоставлять какую-либо информацию перед началом работы
- Пример встроенного сайта приглашает посетителей сайта представить свои возможности
Shopify продает программное решение, которое помогает частным лицам и предприятиям создавать интернет-магазины для своих веб-сайтов.
- Заголовок и подзаголовок лаконично и точно соответствуют намерениям посетителя сайта
- Визуальное объявление показывает 1) что клиенты Shopify имеют возможность создавать и 2) что магазины Shopify работают на всех устройствах
- Относительно длительный период бесплатного пробного предложения заманчиво
- Требуется только адрес электронной почты, чтобы начать процесс
Trendy Butler — это служба подписки на одежду, которая использует машинное обучение для индивидуализации гардеробов потребителей.
- Заголовок выделяется специальным предложением
- F-шаблон дизайна направляет взгляд посетителя сайта на кнопку CTA
- Подзаголовок усиливает болевую точку, которую решает Trendy Butler
- Информация не требуется, чтобы получить мяч катится
Harry’s — это служба подписки на туалетные принадлежности, которая обеспечивает потребности потребителей в бритье по дому.
- Заголовок затрагивает чувство права посетителя сайта
- Подзаголовок гарантирует удобство по требованию, которое требуется потребителям
- Минимальная копия позволяет изображениям продуктов обеспечивать обмен сообщениями
- Невероятно легко конвертировать
Exact Data предоставляет программное решение, которое размещает маркетинговые данные предприятий в централизованных местах.
- Обратный отсчет до конца специального предложения создает ощущение срочности
- Наиболее заметная часть заголовка отражает то, что ищет посетитель сайта
- Резкий контраст между цветом фона и цветом кнопки CTA
- Форма не требует много информации
Smart Sheet помогает частным лицам и предприятиям максимизировать эффективность с помощью программного решения для планирования.
- Заголовок немедленно соответствует цели посетителя сайта
- Требуется только адрес электронной почты, чтобы начать бесплатную пробную версию
- Статистика клиентов и логотипы обеспечивают мощное социальное доказательство
Bloomsy Box — это служба подписки для дома и сада, которая доставляет отобранные цветы к дверям потребителей.
- Шикарная фоновая фотография придает посетителю настроение на покупку
- Subhead удовлетворяет спрос на устойчивые решения
- Предоставляет экономящую время вторую кнопку CTA для тех, кто пытается купить подарок
Целевые страницы являются важной частью успешная стратегия входящего маркетинга.
Ни один серьезный онлайн-бизнес не может обойтись без нескольких высоко конвертирующих целевых страниц в своей воронке. Это потому, что наличие множества целевых страниц имеет большие маркетинговые преимущества.
Больше данных о перспективах. Более квалифицированный ведет. Больше конверсий.
Но создание целевой страницы, которая конвертируется, не детская игра. Это наука, которой должен овладеть каждый онлайн маркетолог и бизнес. И чтобы вам было легче, я собрал несколько лучших примеров целевых страниц в Интернете.
Почему?
Чтобы дать вам:
Лучший способ освоить любую дисциплину это учиться у лучших. Вот почему важно отметить успешную посадку страницы и разорвать их, чтобы посмотреть, что заставляет их тикать.Прежде чем мы это сделаем, Тем не менее, давайте сначала быстро разберемся с некоторыми основами.
Что такое целевые страницы и для чего они служат?
Целевая страница — это страница на вашем веб-сайте, на которую «попадают» посетители после нажатия на объявление или ссылку, стратегически размещенную для привлечения трафика на страницу. Многие владельцы бизнеса предпочитают использовать свою домашнюю страницу в качестве целевой страницы. У домашних страниц много чего происходит:
- Многочисленные ссылки
- Информация о компании
- Меню навигации
- Позиционирование бренда
Это нормально для домашней страницы, потому что она нацелена на широкий круг потенциальных клиентов.Но это означает гибель целевой страницы, потому что это отвлекает будущих клиентов.
Целевые страницы выделенной кампании сосредоточены и имеют меньше отвлечений. Это повышение конверсий, потому что посетители не заманить со страницы.
Что приводит нас к вопросу — для чего служат целевые страницы?
Цель целевой страницы
Целевая страница служит одной главной цели — преобразовывать трафик в потенциальных клиентов. Хорошо продуманная целевая страница делает это:
- Предоставление посетителям конкретных информация о продукте, услуге или любом другом предложении.
- Направление посетителей на конкретные шаги, которые они должны предпринять, чтобы получить доступ к предложению, которое вы делаете.
В этом гиперконкурентном цифровом В мире, эффективное преобразование трафика в клиентов имеет решающее значение. И это основная причина, по которой вам нужно направить трафик на оптимизированную целевую страницу вместо только вашей домашней страницы.
Хотите узнать, как создавать целевые страницы с высокой конверсией и быстрее развивать свой бизнес? Подпишитесь на наш бесплатный курс Essential Landing Page сегодня.
Два типа целевых страниц, которые вы должны знать (и использовать)
Концепция целевых страниц может звучит просто, но это больше, чем кажется на первый взгляд. Для начала, есть много целевых страниц, которые служат различным целям. Большинство попадают под 2 категории:
- Целевые страницы свинцового поколения. Их также называют страницами захвата свинца, и они имеют веб-форму. Основная цель целевых страниц генерации лидов заключается в сборе данных лидов (таких как имена и адреса электронной почты).
- Сквозные целевые страницы . Целевые страницы с переходом по ссылкам не предназначены для сбора информации о посетителях, как их коллеги. Вместо этого они усиливают действие, такое как покупка продукта или регистрация на услугу или подписку.
Теперь, когда вы понимаете, что Целевая страница, давайте быстро рассмотрим несколько факторов, которые делают для эффективного целевая страница.
10 элементов успешной целевой страницы
Так что же оптимизированная посадка страница выглядит?
Хотя мы сейчас рассмотрим несколько примеров хорошо оптимизированных целевых страниц, давайте быстро рассмотрим некоторые элементы, которые делают высокоэффективной целевой страницей .
1. Фокусируется на одной цели
Целевая страница должна иметь одну (и только одну) цель. Это может быть загрузка электронной книги, подписка на новостную рассылку или услугу, или что-либо еще, что вам нужно сделать вашим посетителям. Поскольку у него одна цель, у него должно быть только одно сообщение и CTA (которые могут быть в нескольких местах, если целевая страница длинная).
Вот пример целевой страницы, которая имеет одну ясную цель — скачать электронную книгу.

Проверьте этот пост для более целевых страниц книги.
2. Точная цель
Целевые страницы с высокой степенью конверсии имеют лазерную ориентацию. Они:
- Направлено на конкретный зрительская аудитория.
- Сосредоточиться на конкретной боли точка.
- Указывать только на один продукт / решение.
Если ваш бизнес предлагает разные продукты или услуги, вы должны создать отдельную целевую страницу для каждого. Да, это означает больше работы, но, учитывая, что несколько предложений снижают эффективность целевой страницы на 266%, целевая страница с одним предложением — это путь.
3. Простой дизайн
Простота имеет решающее значение в получении чтобы люди следовали инструкциям на вашей целевой странице. загроможденная целевая страница только приводит к путанице и заставляет посетителей высадиться в табуны. Кроме того, включение слишком большого количества элементов на целевую страницу будет отвлекать ваши посетители от того, что им действительно нужно сделать на целевой странице.
4. Неотразимая копия
Независимо от того, насколько велик ваш продукт, если вы не сможете убедить читателей, что он им нужен, ваша целевая страница не будет хорошо конвертироваться.Мало того, что ваша копия должна быть убедительной, она также должна быть задействована — и все это без использования слишком большого количества слов.
5. Броский заголовок
Ваш заголовок — ваш первый шанс зацепить ваших читателей. Из-за этого он должен быть броским. Это должно подтвердить Ваше предложение таким образом, чтобы поощрить читателей узнать больше о том, что вы предлагая им.
6. Очистить CTA
Какое действие вы хотите, чтобы ваши посетители брать? Укажите это в вашем CTA. Не должно быть никаких догадок.Отличный CTA упрощает переход посетителей с вашей целевой страницы на вашу «Денежная страница» плавно, следовательно, увеличивается количество конверсий.
 Сильный CTA на целевой странице программы построения списков GetResponse
Сильный CTA на целевой странице программы построения списков GetResponse7. Ориентирован на посетителя
Соблазнительно бесконечно говорить о своем замечательном продукте или электронной книге на целевой странице, не поддавайся искушению. Вместо этого, пусть целевая страница будет больше рассказывать о вашем посетителе, его проблемах и о том, как ваше предложение принесет пользу их жизни. У каждого есть нарциссическая сторона.Воспользуйтесь этим в своей копии целевой страницы, и вы обязательно создадите выигрышную (и прибыльную) целевую страницу.
FYI, персонализация ваших целевых страниц может увеличить ваши конверсии в 4 раза.
8. Безошибочный брендинг
Целевые страницы с высокой конверсией имеют одну общую черту — они предлагают плавный переход от источника трафика. Одним из факторов, который помогает, является последовательный брендинг. Посетитель вашей целевой страницы не должен чувствовать себя дезориентированным при переходе с одной из ваших страниц на вашу целевую страницу.
9. Социальное доказательство
Люди хотят вести бизнес с бренд, которому они могут доверять Особенно с онлайн-транзакциями, вы должны доказать, что вы законны и могут также доставить.
Вот где приходит социальное доказательство.
Используйте социальное доказательство в форме Отзывы клиентов или подтверждение от других известных брендов, чтобы увеличить Шансы вашей целевой страницы конвертировать больше.
10. Соответствующее изображение
Наш мозг интерпретирует визуальные эффекты в 60000 раз быстрее, чем текст.Так что это Важно включить изображение или видео на вашей целевой странице. Если вы можете включить выстрел вашего продукта или, еще лучше, кто-то использует его, тем лучше. это потому что визуализация предложения делает его более привлекательным, что делает посадку страница конвертируется лучше.
Пока это не исчерпывающий список из элементов, которые делают для высокой конверсии посадки страница, это хорошая основа, чтобы иметь. Это также поможет вам понять, почему показанные целевые страницы составили этот список лучших примеры страниц, чтобы черпать вдохновение из.
Без лишних слов, давайте перейдем к нашему список тогда, мы будем?
8 примеров целевых страниц для вас, чтобы украсть (этично, конечно)
Устали от создания целевых страниц, которые едва ли дойдут до финиша маркетинга?
Тогда возьмите пример с предприятий, которые освоили науку создания целевых страниц, которые конвертируются как вполне достойно. И не волнуйтесь, мы позаботились обо всей тяжелой работе для вас составив список отличных примеров целевых страниц и уроков, которые вы можете взять подальше от них.
Давай доберемся до этого.
1. Netflix
Netflix предлагает более 150 миллионов подписчиков. один бренд, который прибил маркетинг. И одна часть их маркетинга машина, которая способствовала массовому успеху, является их высокой конверсией целевая страница.

Один из лучших аспектов Netflix Целевая страница в том, что она минималистична и содержит много информации для читателя. Как?
- Они держат копию как минимум .С 12 простыми, но убедительными словами, целевая страница продает услугу и заверяет подписчиков, что они получили нечего терять при регистрации. Конечно, вы можете прокрутить страницу вниз для более информация, но большинство людей этого не делают. Эти 12 слов достаточно, чтобы получить их доска.
- Умное использование образов . Если есть одно развлечение Любители любят, у него есть широкий выбор шоу и фильмов на выбор. Netflix делает большую работу, чтобы показать, что они получили эту возможность, используя фоновое изображение, которое показывает, что подписчики популярных шоу могут рассчитывать на потребляя.
- Неотразимый CTA . Хорошо продуманный и удачный призыв к действию На этом примере целевой страницы трудно устоять. Это просто просит быть щелкнул.
Интересно также отметить, что это могла быть целая страница в длинном виде, но дизайнеры решили превратить ее в легкий трехэтапный путь. С такой целевой страницей неудивительно, что Netflix растет и продолжает расти так быстро.
2. Uber
Вы хотите использовать свою любовь к вождению, чтобы заработать деньги? Uber поможет вам сделать это.И если вы не уверены в этом, то целевая страница наверняка убедит вас в этом.

Целевая страница Uber — еще один пример того, что меньше — больше. Начиная с простого дизайна и заканчивая четкой, ясной и убедительной копией, эта целевая страница достигает своих целей — заставить водителей зарегистрироваться.
Говоря о копии целевой страницы, Uber’s отмечена наградами, поскольку она обещает читателям 2 самых трудных события в жизни — доход и свободу. Что касается формы регистрации, она удобна для пользователя, поскольку в ней есть несколько полей, которые легко заполнить, что делает процесс простым и быстрым.
Другие ключевые выводы этой посадки Пример страницы:
- Используйте язык, к которому относится ваша аудитория. В случае Uber, слова Подобно «драйву», помогите читателям относиться к предложению.
- Соответствующие изображения поддерживают ваше сообщение . Используйте изображения, которые помогают посетители вашей целевой страницы представляют себя, используя ваш продукт / услугу.
Пример целевой страницы Uber ты будешь хорошо подражать. Как бы просто это ни выглядело, это очень эффективно.
3. Расписание
Если есть одна маркетологи бороться, он держит все движущиеся части их кампаний в одном место.
Вот где приходит CoSchedule.

Три важные вещи, на которые следует обратить внимание это целевая страница:
- Гиперцелевой . Целевая аудитория CoSchedule ясна — ошеломленные маркетологи, которые хотят объединить свои маркетинговые действия. И копия целевой страницы отлично справляется с решением своих болевых точек таким образом, чтобы продукт выглядел как герой, которого они так долго ждали.
- Заголовок . Отличный заголовок целевой страницы точно говорит вам, чего ожидать от предложения, и таким образом, что вы сразу захотите нажать на него. Именно это и делает хитроумный заголовок CoSchedule.
- Призыв к действию. замечает, как CTA расширяет заголовок и, в конечном счете, то, что предлагает Coschedule. Это блестящий способ подчеркнуть, что у них есть решение, которое ищет их аудитория.
Еще один заслуживающий внимания элемент в этом Пример целевой страницы — способ, которым CoSchedule вселил чувство срочности в целевая страница.

Включая ограниченное по времени предложение, шансы этой целевой страницы на конвертацию увеличиваются. Это предложение делает отличную работу поощрения тех, кто не уверен, что зарегистрироваться, даже если это только для книга.
Это определенно целевая страница Стоит сильно ударить по нескольким причинам.
4. Работоспособный
Если вы ищете один из лучших примеров целевых страниц поколения потенциальных клиентов, Workable всегда создает достойные свайпы.

Маркетологи всегда хотят быть впереди кривая, когда дело доходит до трендов, отсюда и минималистичная целевая страница Workable дизайн.Кроме того, их аудитория — очень занятые HR-менеджеры и рекрутеры, которые хочу сразу перейти к делу. Понимая их целевую аудиторию и создавая свою целевую страницу с учетом их потребностей, выполнимо один.
Что касается простого и легкого заполнения Форма регистрации, это еще одно свидетельство того, что команда Workable наверняка знает что они делают — и для кого они это делают.
Вот несколько тонких целевых страниц Кии дизайна вы можете позаимствовать с этой целевой страницы:
- Меньше — больше .Используя минималистичный дизайн, целевая страница рассказывает больше о философии Workable — простота для вас.
- Будьте ориентированы на выгоды . Большая часть копии на целевой странице указывает на преимущества, которые вы получаете от использования платформы.
- Использование входа в социальные сети . Заполните форму, нажав на один из значков социальных сетей. Опять же, это облегчает занятым людям.
- Создайте доверие, используя отзывы . С учетом того факта, что 96% обозревателей GetApp рекомендуют Workable, читатели воодушевлены своей верой в платформу.
Lead Generation Целевые страницы могут быть сложно получить права. Но с тщательным планированием и вдохновением от некоторых из лучшие примеры целевых страниц, вы можете преуспеть в создании высоко конвертируемой для вашего бизнеса.
5. Trello
Сотрудничество над проектом никогда не бывает легким, особенно если в команде есть удаленные участники. Trello — один из лучших инструментов на рынке, который поможет вам преодолеть это препятствие. И это первая болевая точка, которую они затрагивают на своей целевой странице.

Одна из лучших частей о Trello Целевая страница — это способ, которым работают дизайн и все элементы страницы. вместе, чтобы дать вам дружеское и гостеприимное чувство. В отличие от большинства посадок Страницы, которые заставляют читателей зарегистрироваться, Trello взял более спокойный подходить.
Прокрутка вниз страницы также покажет несколько другие сильные стороны:
- Ориентированная на пользователя копия. Чтение копии на посадке Трелло Страница похожа на разговор с заинтересованным другом.Вместо того, чтобы толкать продукт в ваше лицо, копия решает проблемы, с которыми вы сталкиваетесь, и указывает на Преимущества использования Trello для преодоления этих проблем.
- Мини-учебник . Прежде чем сделать решающий шаг, Trello дает Вы получите мини-учебник о том, как пользоваться сервисом и максимально использовать его. это успокаивает технофобию (боязнь новых технологий и передовых устройства), что платформа очень проста в использовании.
Один из лучших способов обеспечить Ваша целевая страница хорошо конвертируется, чтобы рассказать обо всех ваших клиентах.И это то, что делает копию целевой страницы Trello победителем.
6. Джейкоб МакМиллен
внештатный автор, Джейкоб МакМиллен, недавно создал группу вдохновителей с единственной целью помочь другим внештатные авторы преуспевают в своем бизнесе копирайтинга. Целевая страница для Указанная группа является отличным примером эффективной длинной целевой страницы.

Для одного, сочетание цветов и Типография была настолько хорошо выполнена, посадочная страница легка на глазах (в отличие от большинство проектов, которые являются громкими).Что касается копии, он ударил гвоздь по голове касаясь наиболее распространенных болевых точек лица писателей, таких как:
- Одиночество
- Борьба за удар 6 цифры
- Масштабирование своего бизнеса
И если есть одна вещь, которую целевая страница должна делать хорошо, это развеивает у людей сомнения относительно вашего продукта и вселяет такое чувство доверия, что они с готовностью сделают следующий шаг. Этот пример целевой страницы делает именно это, с социальными доказательствами некоторых наиболее почитаемых имен в кругах писателей.

Еще одна выигрышная стратегия, используемая на этой целевой странице, — это эксклюзивность. Жирный оранжевый CTA со словами «присоединиться к списку ожидания» намекает на то, что группа является эксклюзивной и предназначена не для всех. Результат? Эффект FOMO, или страх пропустить, входит в игру, заставляя читателей подписаться очень быстро.
7. GetResponse
Курортный сезон — одно из самых оживленных времен года для всех. Но это может быть кошмаром для маркетологов, так как конкуренция становится все жестче, так как каждый продвигает свое продвижение.
GetResponse помогает маркетологам быть замеченными в напряженные времена года, как это было в случае с Ultimate Marketing Bundle для Черной пятницы. Ниже целевая страница для того же предложения:

Что делает эту целевую страницу галочкой?
С одной стороны, это решение общей болевой точки. Для большинства маркетологов маркетинг во время курортного сезона труден. GetResponse предлагает решение, облегчающее маркетинг вашего отпуска. Одного этого достаточно, чтобы заставить маркетологов перейти к предложению.
Прокрутите страницу вниз, и вы скоро найдите некоторые другие самородки, которые вы можете реализовать на следующей целевой странице. Вот хороший пример:

Включение таймера обратного отсчета — классический и тонкий способ вызвать чувство срочности на целевой странице. Наблюдение за тем, сколько дней осталось до начала сезона отпусков, является отличным способом показать посетителям, что у них не хватает времени для планирования и реализации маркетинговой стратегии праздника.
Обычно, несколько маркетологов могут упасть отстают от графика и чувствуют себя подавленными всем, что им нужно короткий промежуток времени.Ну, GetResponse тоже решает эту проблему.

«Давайте сделаем это вместе». Ничего так же утешительно, как знать, что вы не столкнулись с проблемой в одиночку. В том числе этот эмоциональный триггер, GetResponse увеличивает свои шансы на количество кликов, как люди решают, основываясь на эмоциях. Да, даже в кругах B2B.
От проекта до копии к Структура целевой страницы, это один пример целевой страницы со многими уроки на вынос.
8. Марафон контента SEMrush
Content Marathon — это письменный курс, целью которого является превращая любого в исключительного писателя.Стюарт Роджерс из Venture Beat и «управляемый от SEMrush и Института контент-маркетинга, это однозначно Конечно, инвестировать, если вы писатель.
А целевая страница?
Это определенно шедевр!

Во-первых, Стюарт тепло отеческий улыбка легко разоружает читателя и делает его открытым для всего, что он копия целевой страницы) должен сказать. Используйте изображения реальных людей на вашей целевой странице как показывают исследования, они повышают преобразования.
Эти справки:
- Посетителям легче подключиться к Ваше предложение. В конце концов, люди лучше относятся к людям, чем к неодушевленным предметам
- Выражайте свои чувства аудитория относится к своей болевой точке или радости от поиска решения

Следующий кусок гения, как это Целевая страница объясняет, как работает Content Marathon и чем он отличается другие курсы письма. Это очень важно, поскольку существует множество написанных курсов там и отделить себя имеет решающее значение, если целевую страницу нужно конвертировать хорошо.
Почему вы должны инвестировать в этот курс?

Потому что 73,4% работодателей предпочитают кандидаты, которые имеют сильные навыки письма. Это стратегическое размещение этого статистика и другие причины присоединения к марафону ловит читателя, поскольку они показать:
- Курс не просто способ получить деньги от вас. вместо этого его главная цель — улучшить шансы получить работу или заработать.
- Каждый должен работать над их навыки письма, пока они хотят зарабатывать на жизнь — будь то работающий не по найму или как наемный работник.
Прокрутите страницу вниз, вы найдете больше информация о курсе, отзывы студентов прошлого сезона и многое другое Больше. Кроме того, страница структурирована таким образом, что она делает путешествие к дно очень захватывающее. Если вы ищете пример хорошо выполненного длинная форма целевой страницы, то это точно.
лучших примеров целевой страницы — ваши могут быть следующими
Создание целевой страницы, которая хорошо конвертируется, — немалый подвиг, даже для профессионалов.
И нет идеальной целевой страницы.
Тем не менее, есть несколько общих тем, которые вы найдете в лучших целевых страницах. Используйте эти 8 примеров целевых страниц, чтобы оценить свою следующую целевую страницу и преобразовать с трудом завоеванный трафик в доход.
Если вы хотите попробовать себя в разработке идеальной целевой страницы для своей аудитории, начните бесплатную пробную версию в GetResponse сегодня:
,
Создание хорошей целевой страницы — это не ракетостроение, но оно требует определенной работы.
Вам нужно научиться делать хорошую целевую страницу, которая дает клиентам то, что они хотят. Это означает выход за рамки простого проектирования чего-то, что «хорошо выглядит».
Итак, как вы можете демистифицировать процесс и раскрыть свою целевую страницу, к изумлению наблюдающего мира?
Продолжайте читать, и я выложу это для вас.
Что такое целевая страница?
Цель отличной целевой страницы — повысить коэффициент конверсии для достижения целей маркетинга или роста бизнеса. Целевой страницей может быть ваша домашняя страница, или другая страница в рамках вашей таксономии, или это может быть отдельная страница, созданная для конкретной кампании, продажи или продукта.
Когда речь заходит о целевой странице или домашней странице или другой странице, которую посетители находят в поисковой системе, люди часто путаются.
Все сводится к тому, как они находят вашу страницу и почему страница существует в первую очередь. Люди часто находят домашние страницы через сарафанное радио или социальные сети, в то время как целевые страницы часто находят органически, используя ключевые слова и результаты поиска высокого ранга.
Каждая страница имеет свою цель: информировать, действовать в качестве шлюза для остальной части сайта (как на вашей домашней странице) или по ряду других причин.
Целевую страницу обычно продвигают через Google Adwords или другой подобный сервис, и она существует только по одной причине: конвертировать.Опять же, этот может быть вашей домашней страницей, если вы настроите его, например, для увеличения конверсий.
Вот один из лучших примеров целевых страниц, которые я видел. Это для Найджеллы Лоусон, известного шеф-повара.

На самом деле в одной простой конструкции реализованы две цели конверсии:
(1) Во-первых, она продвигает свой тур, интимный вечер с Найджеллой Лоусон. Он содержит простой заголовок, краткое описание и сильный CTA.
(2) Ниже еще один призыв к действию, этот для поиска рецептов, поэтому многие люди, вероятно, приходят на ее сайт в первую очередь.
Он содержит все эффективные элементы хорошего дизайна целевой страницы, к которым мы доберемся. Но прежде чем мы это сделаем, давайте поговорим о том, как целевая страница приносит пользу вашей компании.
Преимущества эффективных целевых страниц
Существует несколько преимуществ эффективных целевых страниц, помимо увеличения конверсий.
Получение SEO рейтинга
Целевые страницы создаются для таргетинга на определенный набор поисковых терминов. Они также продвигаются с помощью Google Adwords и других платных методов повышения.Оба они поднимают целевую страницу в рейтинге и получают ваш продукт, продвижение или продажу перед людьми, которые ищут похожие темы.
Продвижение нового продукта или продажи
Целевая страница фокусируется на одной рекламе, продукте или продаже. Он живет за пределами таксономии вашего сайта и существует исключительно для того, чтобы донести одно сообщение. Это хорошо по нескольким причинам:
- Выдвигает одну конкретную цель продаж или маркетинга на передний план для более высокой конверсии
- Это дает вам возможность выделить и отследить успех конкретного продукта, цели или набора ключевых слов. ,
Сделать процесс покупки / подписки более эффективным
Целевая страница с высокой конверсией действует просто как портал для более эффективного продвижения посетителей вниз по воронке. Вместо того, чтобы люди натыкались на ваш CTA где-нибудь на вашем правом пути или на вашей домашней странице, они сразу же находят его на целевой странице и переходят, чтобы подписаться, зарегистрироваться, купить или присоединиться.
Правда о хороших целевых страницах
Важно отметить, что не существует стандартного руководства по созданию идеальной целевой страницы.
Целевые страницы, которые конвертируются, отличаются от людей, которые на них смотрят. У каждого из них свой призыв к действию, другой читатель, другой продукт или услуга, и ниша для решения.
Например, рассмотрим эти три сценария:
- Одна целевая страница продает ультрамарафонерам туфли с нулевым падением.
- Еще одна целевая страница приглашает внутренних маркетологов на двухдневную конференцию по конверсии в Торонто.
- На третьей целевой странице просят сомелье пройти онлайн-тест на сопряжение.
Дизайн страницы, который работает для любого из этих трех, вряд ли будет работать для любого из двух других.
Это потому, что существует невероятное разнообразие между их аудиторией, целью, целью, продуктом, углом, фокусом, отраслью, нишей, восприятием, бай-ином, стоимостью, обменом сообщениями, ценностным предложением и подходом на основе рекомендаций.
(Среди целого ряда других факторов.)
Так что один размер подходит не всем.
Но есть объединяющие элементы, которые характеризуют весьма успешные целевые страницы. Я хочу дать вам как можно ближе к волшебной пуле с этими советами.
Несмотря на огромный потенциал изменения, некоторые вещи остаются неизменными. Целевые страницы с высокой конверсией часто имеют общие характеристики.
Как создать целевую страницу, которая конвертирует
Прежде чем вы даже начнете собирать свою целевую страницу, вам необходимо определить, чего вы хотите добиться.Вы хотите расширить свой список адресов электронной почты? Продвигать новый продукт? Продвинуть скидку на услугу подписки?
Как только у вас есть цель, подумайте, каким будет ваше сообщение. Как ваше предложение — будь то подписка на контент, список рассылки или продукт — может решить чью-то проблему?
Тогда вы можете начать исследование ключевых слов. Что набирают люди, когда ищут решения проблемы, которую могут решить ваша продажа, продукт или информационный бюллетень?
Когда у вас есть цель, сообщение и ключевые слова, вы можете начать собирать целевую страницу.Начните думать об элементах, которые вы хотите включить: CTA, рекламный ролик или форма.
Все эффективные целевые страницы имеют девять общих элементов. Давайте рассмотрим каждый из этих элементов подробнее.
9 Основные элементы целевой страницы
1. Заголовок убийцы
Заголовок — это то, с чего все начинается — интерес, внимание и понимание.
Это то, что заставляет посетителя остаться и узнать больше о том, что вы предлагаете — или нет.
Вот что нужно сделать:
- Заголовок должен привлечь внимание читателя.
- Заголовок должен сообщить читателю, что такое продукт или услуга.
- Заголовок должен быть коротким. Никогда не произносите больше 20 слов и желательно ограничьте его до 10.
Стоит также отметить, что если ваш заголовок дополняет изображение, объясняющее продукт или услугу, вам не нужно вдаваться в подробности копия.
Теперь, когда мы создали основы эффективного заголовка, давайте рассмотрим несколько примеров компаний, которые хорошо их написали.
Во-первых, взгляните на эту целевую страницу для популярного инструмента дизайна UX.

Заголовок короткий, сладкий и быстро доходит до сути. Этот продукт явно создан для команд.
Если посетитель относится или вдохновлен смелым заявлением InVision, это вызовет у него интерес и заставит его хотеть узнать больше.
Далее взгляните на этот заголовок из PictureMarketing. Он не пытается быть умным, но точно определяет, что сервис предназначен для предоставления.

Для службы, которая помогает предприятиям делать фотографии потребителей на мероприятиях, это совершенно очевидно.
Как только посетитель попадает на эту страницу, он знает, что предлагает компания.
Миссия выполнена. Используйте приведенные выше примеры для вдохновения при создании целевых страниц.
Теперь мы рассмотрим пример, который не так прост.
Заголовок Monsoon «Мы — люди продукта» привлекает внимание, но он не говорит посетителям, что именно они предлагают.

К счастью, они включают дополнительные пояснения в подзаголовок. И как только вы прочитаете этот подзаголовок, станет ясно, почему они не поместили всю эту информацию в основное утверждение на странице.
Просто слишком многословно, чтобы посетители могли сразу же прочитать и понять. Поэтому они сначала используют краткое утверждение, чтобы привлечь внимание, а затем дают больше деталей.
Plus, чистый дизайн страницы помогает придать силу изображению и заголовку. Поскольку нет других отвлекающих элементов, читатели могут сосредоточить свое внимание на копии.
Если ваш продукт или услуга слишком сложны, чтобы их можно было суммировать в 10–20 слов, это может быть эффективным подходом.
Наш следующий пример от MailChimp делает хорошую работу по обобщению основной цели компании, а не по конкретному продукту или инструменту.

Это еще один эффективный подход для компаний, которые предлагают различные услуги.
Конечно, целевые страницы для отдельных сервисов могут быть более конкретными. Но если вы стремитесь создать страницу, которая пробуждает интерес посетителей к вашей компании в целом, то назовите цель высокого уровня часто — лучший способ сделать это.
В этом случае MailChimp использует простое декларативное заявление, чтобы демократизировать свой продукт и подчеркнуть его важность.
2. Убедительные подзаголовки
Следующий элемент, который необходим для создания эффективной целевой страницы, — это подзаголовок.
Если заголовок заставляет посетителя выглядеть, то подзаголовок должен заставить их остаться. Вместе эти копии составляют один-два удара мощности целевой страницы.
Вот что нужно иметь в виду при создании своего:
- Обычно убедительный подзаголовок располагается непосредственно под основным заголовком.
- В подзаголовке должен быть элемент убедительности.
- Подзаголовок может быть немного более глубоким и детальным, чем основной заголовок.
Например, взгляните на домашнюю страницу Слэка:

Основной заголовок «Где происходит работа» достаточно лаконичен и привлекает внимание.
Затем в подзаголовке читатели могут узнать о платформе. Если их команде необходимо выполнить какое-либо из перечисленных заданий, ясно, что им это выгодно.
И если это так, у них будет гораздо больше шансов нажать на кнопку «Начать», чем после чтения только заголовка.
Стоит также отметить, что объяснение не всегда должно идти после самого убедительного утверждения страницы.
HelpDesk, например, переворачивает заголовок и подзаголовок на следующей целевой странице.

Основной заголовок страницы, о чем свидетельствует более крупный шрифт и центральное расположение, — «Восхитительный опыт работы с клиентами.
Хотя «справочная служба для команд, которые настаивают на этом» расположена над этим основным заголовком, это явно подзаголовок. Это намного меньше и не так заметно.
Тем не менее, он развивает общую идею заголовка, объясняя, для чего предназначена платформа.
Позиционный переключатель, кажется, преднамеренный. Взятые вместе, они формируют полное представление о том, что предлагает HelpDesk.
Plus, благодаря тому, как он представлен, внимание посетителей в первую очередь направлено на эту эмоционально загруженную фразу: «восхитительное качество обслуживания клиентов.”
Если вы попытаетесь изменить информацию на странице, чтобы поместить эту фразу перед подзаголовком, объяснение будет выглядеть не так упрощенно.
И учитывая, что единственной причиной для этого было бы встретить некоторую стандартную идею о том, как должны быть расположены заголовок и подзаголовок, нет никаких причин для этого.
Поэтому, когда вы пишете копию своей целевой страницы, помните, что вам не обязательно следовать определенной формуле.
Организуйте свой контент так, чтобы он эффективно объяснял то, что вы предлагаете, и вы будете намного успешнее общаться с читателями.
3. Изображения
Визуальный контент — это важный компонент целевых страниц, которые работают.
Фактически мозг обрабатывает изображения в 60000 раз быстрее, чем текст. Это означает, что изображения сразу же будут затронуты посетителями.
При выборе и размещении изображений помните, что
- Изображения должны соответствовать вашему продукту или услуге. Если вы продаете физический продукт, важно, чтобы ваша целевая страница содержала изображение продукта.
- Если вы продаете услугу, основной целью изображения должно быть привлечение внимания и демонстрация актуальности для посетителя.
- Картинки должны быть качественными.
А пока вы решаете, что включать, сосредоточьтесь на высококачественных и актуальных визуальных эффектах. Это не то место, где можно показывать стоковые фотографии или последние работы в Photoshop.

В конце концов, если ваши изображения — это первое, что обрабатывает посетитель, у них есть потенциал, чтобы сформировать впечатление посетителя о вашем бренде еще до того, как они прочитают вашу копию — и вам нужно, чтобы это впечатление было хорошим.
Например, Mixpanel использует изображения на следующей целевой странице, чтобы показать функциональность своего продукта и помочь объяснить его.

Эти изображения забавны и привлекают внимание.
Plus, они дают потенциальным клиентам представление о том, что такое использование платформы, и подчеркивают ее удобство для пользователя.
Для программного обеспечения и других инструментов такие скриншоты — отличный выбор.
Repumatic использует аналогичный подход и включает большие скриншоты на следующей целевой странице для отображения функциональности программного обеспечения.

Даже прежде, чем кто-то потратит время на чтение о том, что делает этот продукт, у него есть представление о том, на что будет похоже его использование.
Это, по сути, дает потенциальным клиентам визуальное понимание того, что они могут получить. И это подход, который работает для многих предприятий, основанных на услугах.
Например, Shutterstock продает изображения — поэтому вполне естественно, что у них будет целевая страница с большой высококачественной фотографией.

В конце концов, кто захочет купить фотографии для своего веб-сайта у компании, у которой не было отличного на их собственном сайте?
Вероятно, не слишком много людей.
Также важно помнить, что, поскольку многие люди будут основывать свое мнение о вашем бренде на вашей целевой странице, вы должны рассматривать это как возможность отличиться от своих конкурентов.
Например, PictureU, как и Shutterstock, также предлагает фотографии для маркетинговых целей. Поэтому имеет смысл, что они также имеют большие изображения на своих целевых страницах.

Оба сайта отлично справляются со своей визуальной страницей. Но если один из них и потенциальный покупатель не посмотрели и то, и другое, какой, по вашему мнению, они выберут для своих потребностей в имидже?
Это довольно легкий вызов.
4. Объяснение
Ваша целевая страница должна четко показывать то, что вы предлагаете.
В конце концов, если потенциальный клиент не понимает, о чем ваш продукт или услуга, вы его потеряли. Так что прямое объяснение имеет решающее значение.
Если ваша целевая страница предназначена для простого продукта или услуги, вам, возможно, удастся сойтись с заголовком и подзаголовком, которые являются единственной копией.
Но независимо от того, как вы решите подходить к своему объяснению, вот что следует иметь в виду при его написании:
- Ваше объяснение может быть интегрировано в ваш заголовок или полностью разделено.
- Объяснение должно быть ориентировано на выгоду. Пояснения являются функциональными, но функциональность должна быть наклонена в пользу пользователя.
Таким образом, ваше объяснение не обязательно должно быть отделено от вашего заголовка и подзаголовка.
На самом деле, если вспомнить примеры из предыдущих разделов, у большинства из них нет дополнительного абзаца или фрагмента текста, чтобы подробно остановиться на том, что они предлагают.
Таким образом, вместо того, чтобы думать о своем объяснении как об отдельном элементе, рассматривайте его как цель, которую ваша страница должна выполнить.
Взятые по отдельности, каждый из элементов на целевой странице может не объяснять ваш продукт или услугу. Но если они в совокупности создают четкую картину, ваша страница выполняет то, что ей нужно.
Вот почему для большинства целевых страниц лучше всего делать все просто. Возможно, вы захотите сделать свою копию «веселой» и «уникальной» — и это возможно. Но вашим главным приоритетом всегда должна быть ясность.
Вы также можете полагаться на изображения, чтобы помочь с вашим объяснением.Например, посмотрите на этот рисунок со страницы продукта Асаны:

Заголовок и подзаголовок здесь убедительны, но могут заставить читателей задуматься, что же такое «все, что вам нужно».
Асана решает эту проблему с помощью визуального прохождения своей платформы.
Это гораздо легче понять, чем текстовое объяснение, и для большинства посетителей, также гораздо интереснее.
5. Что-то о боли
Ваша первая реакция на этот подзаголовок может быть: «Что-то про…? Разве это не довольно расплывчато?
Да.Но этот момент намеренно неясен, потому что идея «боли» оставляет много места для интерпретации.
Вот психология боли: люди настроены избегать боли. Каждый продукт или услуга может помочь облегчить боль в некотором роде.
Если вы можете заставить кого-то думать о своей боли, он подсознательно будет искать облегчения от этой боли и тем самым с большей вероятностью обратится.
Вот как это сделать на целевой странице:
- Укажите, что кто-то потеряет, а не только то, что он получит.Согласно теории отвращения к потерям, мы с большей вероятностью предвкушаем боль потери чего-либо, чем ощущаем удовольствие от получения чего-то равного значения. Другими словами, приятно получить 50 долларов, но боль, которую мы испытываем от потери 50 долларов, вдвое сильнее, чем удовольствие, получаемое от получения той же суммы.
- Рассмотрите возможность применения ссылок на боль в своих рекомендациях, а также в оставшейся части копии. Поскольку боль является мощным человеческим элементом, реальные человеческие отзывы часто очень эффективны для передачи этой боли заслуживающим доверия способом.
- Обязательно снимите боль. Ваш продукт или услуга предоставляется в качестве противоядия от боли. Не представляйте проблему без предоставления решения!
По сути, вы хотите проиллюстрировать болевую точку, которая может возникнуть у вашего читателя. Затем сделайте вывод, что ваш продукт или услуга дает ответ на эту боль.
Например, у меня есть целевая страница, призванная убедить людей не терять трафик из поисковых систем.
Для начала я начну с простого интерактивного элемента — викторины:

Многие из нас могут решить проблему повышения рейтинга в Google.Подчеркивая эту проблему и предлагая
.