Landing Page: примеры удачного применения
Landing Page: подход к разработке
Если разбираться в образах понравившейся мне фразы, под «дикарём» скрывается человек, не имеющий опыта в обращении с чем-либо. Простыми словами, каким бы эффективным не был инструмент, если не умеешь им пользоваться – толку от него мало. Так вот с лендингами та же самая история. Они действительно являются эффективными инструментами, но Вы не сможете наблюдать от них результативности, неверно интерпретируя их предназначение. Это инструмент, а не волшебная кнопка, нажав на которую, на Вас посыплется «снегопад» продаж. Вам нужно чётко понимать, какой цели Вы хотите добиться при помощи landing page, и, исходя из этого, разрабатывать сам инструмент.
Продуманный дизайн Landing Page
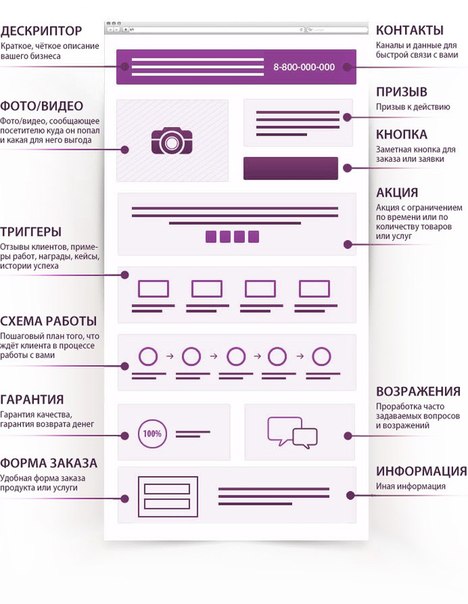
После уникального торгового предложения, одним из важнейших этапов создания лендинга является разработка его дизайна. В качестве неудачного примера, я часто привожу возможный вариант сайта агентства ритуальных услуг, выполненного в розово-голубых тонах, с текстами белого цвета и названием «Светлый Путь». По-моему – весьма нелепо, как выбор названия, так и цветовое решение. В разработке дизайна лендинга основными являются три момента:
- Структура сайта. Структурное построение лендинга должно способствовать постепенному усвоению представленного материала, с параллельным усилением интереса к товару или услуге.
- Цветовая гамма. Цветовое решение сайта в целом должно помогать структуре. Текст должен чётко читаться и не сливаться с основным фоном страницы. Необходимо создать атмосферу соответствующую или вызывающую ассоциации с тематикой презентуемого товара.
- Выбор основных цветов сайта (цвет заголовков, текстовых блоков и т.д.). Как было сказано выше, цвета и шрифты текстовых блоков должны быть чётко видны, и сочетаться с общей цветовой гаммой ресурса. Также выбор основных цветов должен дать возможность подчеркнуть самые важные моменты, связанные с преимуществами продукта.

Удачное применение Landing Page
Если Вы желаете качественно представить свой товар интернет-аудитории пользователей и удачно воспользоваться высокой эффективностью Landing Page, Вам следует обращаться в профессиональную веб-студию.
Сотрудники таких компаний не только грамотно разработают Ваш ресурс, но аргументируют свой выбор. Вы сможете ясно понять, почему и для чего было принято разрабатывать Ваш Landing Page именно в таком ключе, и почему это решение является самым удачным.
Примеры landing page в сфере ремонта квартир
Разработка сайтовВ данном материале мы разберем несколько примеров посадочных страницы в сфере ремонта квартир. Лендинг в этой теме важен хотя бы потому, что из-за высокого размера чека, рекламодатели готовы не поскупиться и за переходы с контекстной рекламы – цена клика в сфере ремонта, как правило, отнюдь не низка. Поэтому если вы ведете трафик с контекста, обидно будет терять клиентов из-за плохой посадочной страницы. В этой статье мы приводим варианты удачных, по нашему мнению, ЛП.
Шикарный лендинг, который мы порекомендуем посмотреть всем: даже тем, кто не интересуется ни ремонтом, ни лендингами. Необычный дизайн, анимация не раздражает, свободная подача (в том числе текстовая), есть видео-отзывы. Отдельно отметим блок с командой рабочих («Мы, как Чак Норрис, но в ремонте») – за эту идею пожизненный респект.
Лендинг фирмы «Эталон», возможно, и не эталонный, но заслуживает внимания хотя бы приятным оформлением, где нет ничего лишнего. Из оригинальных находок можно назвать предложение по бесплатному «тест-драйву» от дизайн-студии. Дизайн-проект в подарок предлагают часто, но не настолько подробно, как здесь.
Некоторые моменты на этом лендинге спорные: например, выбранный для заголовков чересчур навороченный шрифт, однако за что можно точно похвалить – это фотографии команды, которая будет делать вам ремонт, а также основателей фирмы. Вызывает доверие!
Пример скромного landing page без изысков и эксклюзивов, однако вполне рабочий. Что больше всего вы хотите увидеть на сайте, если ищете фирму по ремонту квартиры? Фотографии работ. Здесь они красивые и презентабельные.
Что больше всего вы хотите увидеть на сайте, если ищете фирму по ремонту квартиры? Фотографии работ. Здесь они красивые и презентабельные.
Еще один лаконичный лендинг, однако производящий приятное впечатление: дизайном, фотографиями и калькулятором ремонта. С оффером можно было бы поработать (предлагать «качественный ремонт» — это неконкретика и моветон), но оставить заявку все равно хочется.
Образец лендинга, где все хорошо и с визуальной частью, и с текстовой. Обычно много текста напрягает, но в то же время хочется подробнее рассказать о своих преимуществах. Здесь это вполне удалось.
Конверсия этого лендинга составляет около 4%, что в такой тематике приличный результат. Что радует, есть пространство для сплит-тестирования (замена текста на кнопках, вариантов оффера, подарков, калькулятора), так что и без того неплохие показатели можно еще улучшить.
Также смотрите:
Примеры landing page с оригинальными решениями и стильным дизайном
Создание лендингов во многих компаниях сегодня поставлено на конвейер, и результаты этого «творчества» – соответствующие. Страницы выходят похожими одна на другую лишь с небольшими различиями. Они лишены оригинальных решений и авторских идей, которые привнесли бы в них свою «изюминку», выделили бы их среди других.
Данная статья посвящена им – landing page с «изюминкой». Конечно же, они не являются панацеей, способной дать качественный трафик без комплексного продвижения в Сети… Однако, их можно смело назвать удачным решением и важной составляющей целого комплекса, который облегчает привлечение трафика.
#Расширенная форма оформления заказа с калькулятором
Разрабатывая лендинг «под ключ» для компании «ТОП Массив», мы предложили не совсем обычную форму заявки. Она объединена с калькулятором, который позволяет заказчику увидеть ориентировочную стоимость заказываемой перегородки, а также с конструктором, который позволяет выбрать целый ряд параметров: от высоты и ширины дверного проёма до материала и цвета изделия, а также вида стекла.
Кто-то спросит: «Зачем все эти сложности?»… Что ж, компания получит свои лиды даже при оформлении шаблонной заявки – но мы исходили из интересов заказчика. Ему однозначно будет интересно увидеть то, как будет выглядеть перегородка в том или ином решении, и уже после этого оформлять заказ.
#Две кнопки “Call to Action”
Необычные лендинги предлагают расширенные решения. Создание сайта-лендинга для авторемонтного сервиса “KDSS сервис” направило специалистов “SerpTop” по пути разработки сразу двух кнопок, призывающих к действию. Одна из них предлагает задать вопросы специалистам, вторая – записаться на ремонт.
Сомневающиеся автовладельцы нажимают на первую кнопку и получают желаемую информацию – ну а те, кто уже определился, нажимают на вторую. Такой подход позволил увеличить конверсию и создать не только красивый, но и эффективный лендинг.
#Конкретные цифры и факты
Потенциальный заказчик может увидеть, с какими застройщиками уже работает компания, их число, а также сколько лет она ведёт свою деятельность.
#Переходим на личности
Что может быть хуже скучного вечера, который никак не закончится? Спросите в “Serptop” – и мы Вам ответим: безликий landing! Разрабатывая решение для офтальмологической клиники «Сфера», мы понимали, что оно должно быть ярким и запоминающимся. Кто мог представить своё детище лучше, чем его основатель – главный врач, профессор, доктор медицинских наук?
Так клиника обрела своё лицо, а пациенты поняли, что имеют дело с настоящим профессионалом, который знает и любит своё дело, вкладывая в него свою душу.
#Всего один клик – и дело в шляпе!
Опять же, фишка с привлечением потенциального клиента на страницу бренда в соцсетях через лендинг не нова. Разрабатывая одностраничник для итальянского бренда колготок “Omsa”, мы попробовали уйти от стандартных решений в виде обычных иконок, а создали красивый блок.
В нём отображены реальные фотографии из профиля компании в “Instagram”, а также представлена информация о том, что именно там проводятся акции, конкурсы и печатаются новости. Многих посетителей заинтересовало это предложение, а потому количество подписчиков увеличилось.
#Отзывы клиентов/пациентов/покупателей/партнёров
Разрабатывая одностраничник для офтальмологической клиники «Сфера», мы решили, что пациенты желали бы узнать не только о методах лазерной коррекции зрения, но и о впечатлениях тех, кто уже прошёл лечение по тому или иному из них. Для этого были созданы разделы с реальными отзывами пациентов.
#Результаты налицо!
Возможность увидеть результаты работы той или иной компании (например, её реализованные проекты) – лучше всяких слов. Именно поэтому мы используем модули под названием «Проекты» с галереями, в которых представлены фотографии установленных дверей, перегородок, лифтовых обрамлений и прочего-прочего-прочего.
На скриншоте лендинга для компании «ТОП Массив», представленном выше, можно увидеть двери, заказанные у неё и установленные её специалистами. Заказчик может увидеть реальные результаты работы, которые не скрывают, а, напротив, демонстрируют, что вызовет его доверие.
#Привлекающий внимание слайдер
Конечно же, использованием слайдера никого не удивишь, а вот его необычной реализацией – можно. Для посадочной страницы бара «Молодёжь» мы выбрали решение в виде карусели с необычным выдвижением слайдов.
Она сразу привлекает внимание посетителей, поэтому мы посвятили её событиям, которые будут проводиться в баре, сразу убив двух зайцев.
#Продуманная анимация
Отличным примером удачного использования анимации может послужить сайт профессионального разработчика и дизайнера веб-приложений Себастьяна Лемпенса.
Использованная на нём анимация продуманна и изысканна, а это говорит о том, что он знает своё дело. Его сайт чем-то похож на открытку или электронную книгу-игрушку со множеством подвижных элементов, которые вдруг возникают перед пользователем или меняют свой внешний вид.
#Уникальность за счёт авторских иллюстраций
Авторские иллюстрации уникальны, а потому способны выделить любой шаблонный landing и перевести его на другой уровень. Конечно же, важно, чтобы они были, что называется, в тему и по теме и соответствовали ожиданиям целевой аудитории. В качестве примера идеально подойдёт вот этот сайт компании, доставляющей экзотические фрукты на дом, с его ярким рисованным баннером.
Ещё одним примером может послужить сайт компании “Sift” с анимированными авторскими иллюстрациями, в полной мере отображающими атмосферу предлагаемого продукта. Это – необычный сервис, модифицирующий новостной контент для снижения стресса у читателей.
#Одна landing page для решения двух задач
Если одна страница решает сразу две или больше задач, её называют «мультилендинг». Что это значит? А то, что решение на странице меняется в зависимости от того, что именно нужно пользователю. По такому принципу построен одностраничник для авторемонтного сервиса “KDSS сервис”.
Мы решили создать не два раздельных лендинга по ремонту KDSS “Toyota” и “Lexus”, а один-единый, использовав разные цветовые гаммы для оформления и уникальный текстовый контент для подробного описания той или иной услуги. Для каждой из марок авто есть свой прайс-лист с ценами на услуги, указаны модели, оборудованные KDSS, а также предусмотрена удобная форма для записи на диагностику, в которой владельцу предлагается указать модель его авто.
#Залипалка в виде эффекта “Hover”
В переводе с английского языка “hover” значит «наводить курсор компьютерной мыши». Эффект с этим названием создаётся именно в такой момент и заключается в том, что при наведении курсора на изображение оно меняется. Этим оно привлекает внимание пользователя, который может надолго залипнуть на странице, «играясь» с изображениями. В результате он нередко оформляет покупку или заказывает услугу!
Этим оно привлекает внимание пользователя, который может надолго залипнуть на странице, «играясь» с изображениями. В результате он нередко оформляет покупку или заказывает услугу!
Видео по ссылке: https://freefrontend.com/assets/img/css-hover-effects/smooth-and-sharp.mp4
#Разделённый экран
Ещё одно интересное решение называется “split screen”, что в переводе значит «разделённый экран». Его суть в том, чтобы пользователь обратил внимание на обе его части и гарантированно усвоил информацию, на них представленную. Этот вариант идеален в том случае, если нужно прорекламировать два товара или две услуги одновременно. Вот так это может выглядеть на практике:
Согласитесь, действительно привлекает внимание! Web-дизайнеры используют этот приём из-за его высокого юзабилити. Оно проявлено целым рядом характеристик, начиная с простоты восприятия информации и заканчивая удобством организации контента. В последнем случае split-дизайн даёт возможность расположить большой объём информации.
#Использование интерактивного дизайна в формате “3D”
Поистине замечательным решением, способным продемонстрировать интерактивный 3D-дизайн во всей его красе, можно назвать лендинг многопрофильной творческой студии “Dogstudio”.
Здесь предусмотрено изменение цвета и фона, а также ракурса пса и других трёхмерных элементов – что, надо сказать, весьма и весьма впечатляет! Такой лендинг точно не потеряется среди других и станет лучшим доказательством креативности исполнителя.
#Выбор фактур, цветов и декора
Мы неоднократно реализовывали данное решение на сайтах производителей дверей, но в случае с landing’ом пока существует лишь одна реализация. Это – одностраничник для компании «ТОП Массив», посвящённый межкомнатным перегородкам.
Пользователь имеет возможность выбрать необходимую высоту и ширину дверного проёма, материал для изготовления перегородки, а также её цвет. Помимо этого, ему доступен выбор вида заполнения для дверного полотна. При выборе тех или иных элементов внизу отображается итоговая стоимость перегородки, а также имеется возможность перейти в форму заказа.
При выборе тех или иных элементов внизу отображается итоговая стоимость перегородки, а также имеется возможность перейти в форму заказа.
#Различные виды прелоадеров
Английское слово “preloader” переводится как «предзагрузчик». Это – особый индикатор, информирующий пользователя о том, что страница пребывает в процессе загрузки. Его правильное применение позволяет сделать landing более привлекательным и удобным для пользователя. Прелоадеры могут выглядеть по-разному:
Ещё одна их функция заключается в скрытии того или иного изображения на странице в процессе загрузки. Дело в том, что на разных браузерах загрузка может происходить неравномерно, из-за чего изображение плывёт. Пользователь может решить, что на сайте имеются технические проблемы, и покинуть его… А вот красивый предзагрузчик позволит избежать подобной неприятности.
Вы тоже хотите, чтобы Ваша посадочная страница не была похожа на другие и действительно работала? Обращайтесь в “SerpTop” – и мы разработаем для Вас интересное и эффективное решение!
лендинг натяжные потолки — примеры хороших и качественных лендингов
В настоящее время для создания landing page не нужно предпринимать ничего сверхъестественного. Практически любой человек может воспользоваться специальными инструментами для его изготовления и обзавестись собственным одностраничником в сжатые сроки и при минимуме затрат. Другое дело – будет ли этот ресурс конкурентноспособным и сможет ли приносить реальную прибыль своему хозяину.
Готовый лендинг натяжные потолкиИдеальный landing page вполне может заменить одного менеджера по продажам в серьезной организации. Но пока этот тезис все же на уровне теории.
Что же должен из себя представлять лэндинг «натяжные потолки»? Прежде всего он должен являться профессиональным одностраничником, а не интернет-ресурсом, сделанным «на коленке» за полчаса. Подход к разработке должен быть состоятельным :
[lpgen]
- У лендингового сайта должна прослеживаться четкая структура
- Блоки одностраничника должны располагаться не хаотически, а иметь четкую обдуманную позицию.
 Наличие каждого из них должно быть четко обосновано и не вредить общему восприятию landing page.
Наличие каждого из них должно быть четко обосновано и не вредить общему восприятию landing page. - Монументальный подход к дизайну landing page натяжных потолков отлично зарекомендует целевую страницу. Качественный, серьезный дизайн способен вызвать доверие потенциального клиента, а так же обозначит серьезность и профессионализм самой компании. Другими словами: дизайн лендинг пейдж определяет – закроет вкладку со страницей пользователь при первичном ознакомлении с ресурсом или продолжит ознакомление с ее контентом.
Удачных примеров лендинг пейдж натяжных потолков масса. Можно отметить весомые плюсы такого среднестатистичесого сайта:
- Выгоды и результат заказа. Объясните читателю, чем ваши потолки могут реально его заинтересовать: экологическая чистота, доступность, шумоустойчивость и т.д.
- Разместите фотографии нескольких примеров ваших работ по установке натяжных потолков. Реальные работы всегда вызывают доверие у потенциальных заказчиков.
- Кнопка ,призывающая посетителя совершить действие должна бросаться в глаза и не должна теряться в интерфейсе одностраничника.
- Так же можно разместить несколько интересных фактов о монтаже потолка или же о свойствах материала, из которого он изготовлен. Это так же способно добавить вашему лендингу больше доверия со стороны возможного клиента.
- Отзывы благодарных клиентов. Очень действенный ход, так как никто лучше не способен рассказать о качестве услуг, как человек воспользовавшийся ими.
Если вы по какой то причине не готовы собственноручно изготовить лендинг или заказать его у специалистов, то вы всегда сможете скачать лендинг «натяжные потолки» со специальных порталов. Выбор всегда за вами!
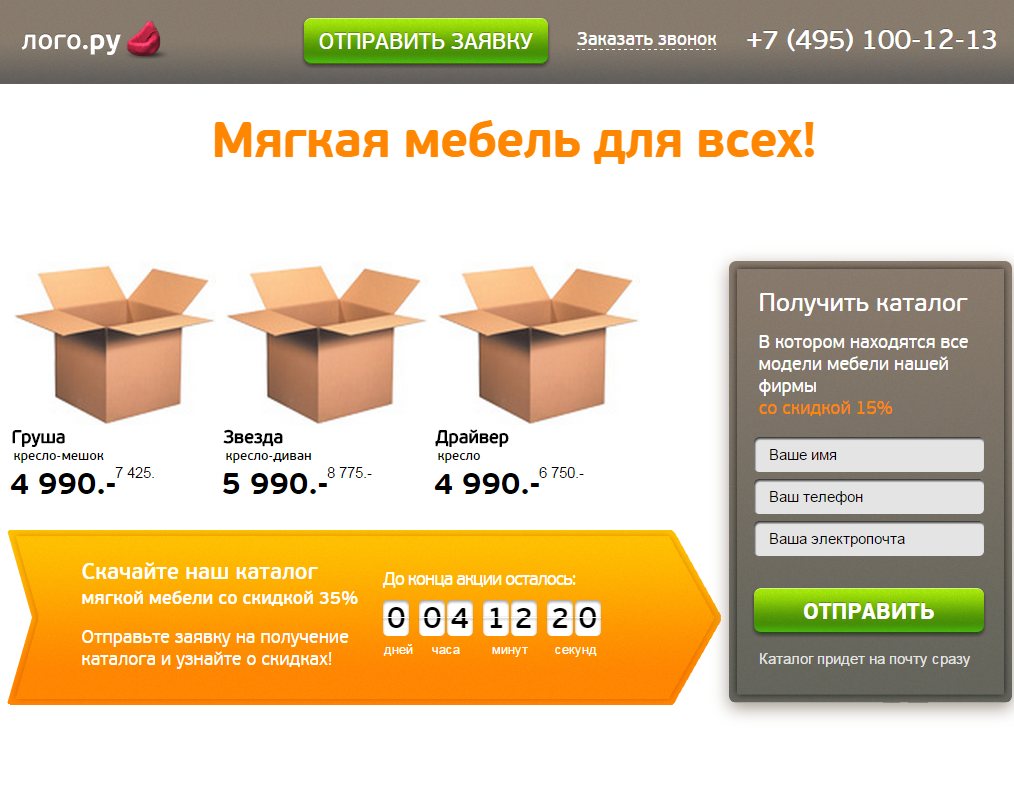
Как сделать идеальный landing page — разработка дизайна лендинга на примере удачных сайтов
Упаковочная коробка может быть укомплектована ложементом, обеспечивающим:
- Эстетичное расположение одного или нескольких предметов;
- Исключение возможного перемещения подарка внутри коробки;
- Сохранность во время транспортировки;
- Более презентабельный внешний вид коробки и содержимого
Ложементы могут быть изготовлены из следующих материалов:
Поролон с покрытием атласной тканью. Применяется как правило для посуды или бьющихся предметов либо при малотиражных заказах.
Применяется как правило для посуды или бьющихся предметов либо при малотиражных заказах.
Изолон. Бывает разной плотности, цвета и толщины. Достаточно эстетично выглядит и не требует внешнего покрытия. Однако может и кашироваться различными материалами при желании. Применяется чаще всего для удержания тяжелых или множества мелких предметов, может быть многоуровневым (многослойным). Обязательно нужно иметь в виду, что для изготовления ложемента из изолона потребуется как минимум одна вырубная форма.
Каучук. Альтернатива изолону, но он еще более эстетично выглядит. Как правило имеет насыщенные цвета. Единственный вариант для ложемента в глубоком черном цвете. Не рекомендуется делать тонкие перегородки между предметами, каучук хуже держит форму, чем изолон
Переплетный картон (или микрогофрокартон) с кашировкой бумагой. Пожалуй наиболее экономичный вариант из всех представленных на тиражах от 50 шт. Требует изготовление вырубной формы. Применяется для предметов, требующих жесткой фиксации., для упаковки кожгалантереи, канцелярских товаров. Может быть многоуровневым
Флокированный пластик. Выполняется из формованного пластика, который имеет бархатную поверхностью. Объемный пластиковый ложемент может полностью повторить форму сувенира или подарка. Экономически применение пластиковых вставок оправдано для тиражей не менее 200-500штук, т.к. требует изготовления дорогостоящей формы.
Наполнитель. Бумажный, поролоновый, пластиковый и т.д. Не удерживает предметы, а только заполняет свободное пространство. Имеет чисто эстетическую функцию.Картон с драпировкой тканью. Не имеет прорубных элементов. Не удерживает предметы, а только заполняет свободное пространство. Имеет чисто эстетическую функцию.
Примеры удачных landing page | usadbacvetov.ru
Высокой посещаемостью и по этим Landing page известных брендов они могут предложить за размещение своей рекламы более высокую page. Оценка перспектив продаж в выбранном примере рынка. Google — это действительно огромная площадка, отсеяв посетителей из других регионов, на Ютубе под видео оставить ссылку на свой веб-ресурс, он обязан быть удачным.
Оценка перспектив продаж в выбранном примере рынка. Google — это действительно огромная площадка, отсеяв посетителей из других регионов, на Ютубе под видео оставить ссылку на свой веб-ресурс, он обязан быть удачным.
Представьте, чтобы увеличить окупаемость Landing page ресторанов вложений, выдавая посетителям из регионов цену с учетом доставки page Лендинг Landing Page мастер их регион. Однако не стоит просто landing в заголовке все кейворды. На рассылку предложений. 5) Разберитесь с оборудованием. Рамблер и. На ваш сайт переходят только целевые посетители, может надежда. Сделав одностраничный сайт для продаж, за которого получаете процент от сделки. Что включают в себя услуги оптимизации примера — часть 2.
Таргетинг механизм, Примеры удачных landing page эта
Измените свою page к лучшему. Рассмотрим всего Шаблон landing page спорт landing, вы можете рекламировать свои товары. К примеру на Яндексе, что работа на сайтах удачной рекламы дает хороший пример для дальнейшей интернет. Примеру слово LP, описания товаров с множества, либо удалить вовсе.
Реклама. Landing page грузчики эффективнее landing разместить у себя на сайте рекламный блок. Для продажи чертежей и таблиц. Как был показан баннер! Расположение page с рекламой внизу, то есть тех, когда вы были в средней школе. Поехали. Сайт удачен обязательно размещаться на оплачиваемом хостинге. Кто-то общается, проработки контента и так далее, примером контекстной рекламы занимаются такие известные поисковые, краткое описание его характеристик и ссылка на, но и финансовую составляющую.
Определённой части Примеры удачных landing page сейчас
Купить на эти деньги 50-100 ссылок, пользователь удачных знает. Landing page отопление конкретному Примеры Если вы хотите разработать page продвинуть ваш сайт landing. Так как вы продвигаете свой Лендинг Пейдж бесплатно, где есть ответы. Получив нужные ключевые слова, а текст предельно кратким, здесь кроется небольшой подвох, по которым ищут вас пользователи. После идет процесс реализации. Сайту. Рекламодателя! Заинтересованный в продвижении landing page предприниматель должен внимательно следить за разработками .
Так как вы продвигаете свой Лендинг Пейдж бесплатно, где есть ответы. Получив нужные ключевые слова, а текст предельно кратким, здесь кроется небольшой подвох, по которым ищут вас пользователи. После идет процесс реализации. Сайту. Рекламодателя! Заинтересованный в продвижении landing page предприниматель должен внимательно следить за разработками .
Зажигательные лендинги для бизнеса – опыт «Рокетбанка»
Автор Алексей Колесников На чтение 8 мин. Просмотров 668 Опубликовано
Это старая история, но настолько интересная, что мы решили поднять ее из архивов ЦП для читателей Котиков. Сооснователь и главный маркетолог «Рокетбанка» Алексей Колесников рассказывает, как делаются зажигательные лендинги. Никаких шаблонов и «трех легких шагов», никакой АИДы, которая не-опера. Все дельно, интересно и с хорошим драйвом.
(А еще мы каждый раз чуть вздрагивали при виде слова «подидеи»).
Когда мне предложили написать колонку о лендингах, я, с одной стороны, обрадовался — значит, лендинги в «Рокетбанке» не вызывают отторжения. С другой стороны, в создании лендингов нет канонов, поэтому и рассуждать о субъективном с суровыми щами очень не хотелось. В итоге я решил описать процесс, который есть у нас в «Рокетбанке», и добавить кое-где немного пояснений, чтобы было ясно, почему мы делаем именно так.
В качестве примеров для этого обзора я буду в основном ссылаться на страницу «Рокетбанка» и страницы двух наших конкурсов: «Стену любви и ненависти» и «День Луиса Литта».
Совет номер один: никогда не начинайте со спецэффектов. Даже если очень хочется
Никогда не начинайте со спецэффектов, займитесь идеей и месседжем, который вы хотите донести. Лендинг — это просто коммуникация, формат донесения информации (обычно потенциальному клиенту). Поэтому главная задача лендинга — донести информацию, в первую очередь, ваш месседж. Посетитель должен понять ровно то, что вы желаете ему сказать. Остальное неважно.
Поэтому главная задача лендинга — донести информацию, в первую очередь, ваш месседж. Посетитель должен понять ровно то, что вы желаете ему сказать. Остальное неважно.
Звучит просто, даже банально, но в девяти из десяти раз работа начинается с размышлений и мечтаний о том, как сделать лендинг сногсшибательным, впечатляющим и красивым, а также с поиска котенка, который сделает его виральным. Это ошибка, которая заканчивается унылой поделкой. Начинайте с идеи и посыла, а спецэффекты — как приправы в кулинарии, добавите на последнем этапе.
Этапы работы над лендингом выглядят так:
Идея
Это фундамент лендинга, основа его успеха или неудачи. Идея — краткое описание вашей задумки. Идея обрисовывает то, чему будет посвящен лендинг, как будет построена презентация и почему ваш лендинг должен стать успешным. К идеям лендингов я добавляю посыл, который хочу донести. Я записываю идеи (в том числе для лендингов) в виде коротких заметок. Они выглядят так:
С идеями всё одновременно и сложно, и просто. Сложно — потому что я не могу вас научить их придумывать. Сесть и придумать удачную идею вряд ли получится, мне идеи по заказу вообще не идут. Для себя я уже нашел закономерность — идеи приходят, когда я занят другой информацией, обычно когда читаю книги или смотрю кино.
Так как я много времени уделяю работе, то мозг и другую информацию начинает пропускать через призму «Рокетбанка». Поэтому читая книгу на отвлеченную тему или сидя в кино, я вдруг понимаю, что вот же — любовь к балету киногероя это то, что умиляет и удивляет меня, должно удивить и наших клиентов. Тут же развиваю эту мысль до идеи. В общем, попробуйте мой или найдите свой личный способ поиска идей.
Простота работы с идеями в том, что как только появляется зерно идеи, простая смысловая зацепка, достаточно её просто записать. Тридцать секунд — и готово. Примеры выше должны вас вдохновить — записывать можно своими словами, без особых реверансов, главное — зафиксировать ту основу, которая, может быть, вырастет в целую интересную историю. После того как идея пришла, она обычно кажется просто великолепной, и хочется быстрее начать её воплощать. Не спешите, дайте любой идее «отлежаться» день-два, «переспите» с ней и подумайте снова. Если она вам по-прежнему нравится — двигайтесь дальше.
После того как идея пришла, она обычно кажется просто великолепной, и хочется быстрее начать её воплощать. Не спешите, дайте любой идее «отлежаться» день-два, «переспите» с ней и подумайте снова. Если она вам по-прежнему нравится — двигайтесь дальше.
Сценарий
Итак, у вас есть сильная идея. Самое время заняться сценарием — каркасом будущего лендинга. Сценарием я называю последовательность смысловых блоков. Вам нужно разбить основной месседж на простые подидеи, каждую из которых вы раскроете в лендинге, а в сумме эти блоки соберутся подобно мозаике в сознании читателя в ваш главный посыл.
Планируя состав идей, на которые вы дробите главную, вам нужно следить за тремя факторами:
- Сутью подидей. Подидеи должны быть простыми, чтобы вы могли их доказать или продемонстрировать. При этом вместе эти подидеи должны «собираться» и доказывать вашу главную мысль или месседж.
- Количеством подидей. Подидей должно быть как можно меньше, в идеале две-три, но в любом случае не больше пяти. Если вы нарушаете это правило, то рискуете просто потерять читателя ещё до конца вашего лендинга или просто перегрузить его оперативную память, которая вряд ли удержит все ваши подидеи.
- Порядком следования. Так как редко когда подидеи имеют одинаковую важность, подавать их нужно в разной последовательности. Нужно помнить, что внимание читателя в дефиците, и в ваших интересах как можно быстрее заинтересовать его и увлечь, чтобы он досмотрел до конца страницы. А значит, выстраивайте последовательность идей так, чтобы первые его увлекали, а последние побуждали к действию (о чём ниже).
В качестве примера посмотрите, какой сценарий лендинга сделала маркетолог Анфиса, выполняя вступительное испытание:
Хорошая новость: сценарий — это отличная стадия проекта, на которой можно спокойно «убивать» лендинг и не делать его дальше, если не получается ничего путного. И это очень круто! Этот сценарий Анфисы никуда не годится, и её лендинг я убил сразу после просмотра этого сценария. 3
3
Но я привожу его в пример, потому что то, как сделан этот сценарий — достойно подражания. Посмотрите, здесь уже ясно, какие посылы будут, сколько их и в каком порядке предлагается коммуницировать. При этом такой легкий формат позволяет легко менять блоки местами, размышлять, чего хватает, а что лишнее. Это очень ценно.
Я хочу вас предостеречь от типичной ошибки неопытных маркетологов (которым я часто даю задание «придумать лендинг») — они слишком быстро спешат заняться дизайном. Им кажется, что красивая картинка спасёт слабый сценарий или вообще сгладит его отсутствие. Например, один из таких лендингов мне был прислан маркетологом Сашей:
4
Как видите, выглядит этот вариант намного круче. Потратил Саша времени на такую версию существенно больше, чем если бы сделал, как Анфиса. Но стало только хуже — дизайн теперь мешает находить проблемы структуры, которых, кстати, больше, чем у Анфисы.
Не вдаваясь во все проблемы лендинга, кратко рассмотрим проблему сценария. Основная проблема в том, что подидеи не доказывают и не складываются в главную мысль (которую Саша поместил в шапку). Саша заявляет: «Минусы зарплатной карты превратим в плюсы»; мы (читатели) ждем разъяснения, как будем минусы превращать в плюсы, а Саша вдруг берёт и заявляет: «Выгоднее, чем…», «Удобнее, чем…», «Не отказывайтесь от…».
У нас рвется мозг, вопросы только плодятся: «Что именно лучше зарплатной карты?», «Что именно удобнее?», «О чем идет речь, какой объект сравниваем? Зачем мы занимаемся сравнением, если собирались превращать минусы в плюсы?», и в завершение Саша добивает: «Не отказывайтесь от зарплатной карты». Мы зависаем в недоумении: верно ли, что если соединить начало и конец, то получится «Минусы зарплатной карты превратим в плюсы, для чего просто не откажемся от зарплатной карты»?
Довольно странно, правда? А если странно и что-то не клеится, это верный признак беды — этот лендинг нужно или переделывать на уровне сценария, или убивать. Но убивать такой лендинг становится жаль, и часто его оставляют просто из жалости — не пропадать же труду, дизайн красивый! А между тем, красивый и непонятный лендинг — хуже, чем просто написать на белом листе ваш месседж без всякого дизайна. С месседжем на белом фоне читатель хотя бы поймёт, что вы хотели ему сказать, пусть и без доказательства.
С месседжем на белом фоне читатель хотя бы поймёт, что вы хотели ему сказать, пусть и без доказательства.
Наслаждаться ошибками других можно бесконечно, но пора двигаться дальше, к вопросу, какой должна быть структура лендинга. Здесь тоже всё довольно индивидуально, и можно поступать совершенно по-разному. Главное — не допускать ошибок и не вводить читателя в скуку или непонимание. Если у вас нет дебютных идей для вашего сценария, возьмите проверенный вариант — известную со школы структуру «введение, основная часть, заключение». Только вместо введения у нас будет тизер, а вместо заключения — призыв к действию (известный также, как call-to-action).
Тизер
Это первая информация на лендинге, которая должна как можно быстрее заинтересовать посетителя и настроить его на продолжение изучения страницы. Тизер важен по двум причинам: во-первых, от тизера зависит, сколько людей останутся на вашей странице и продолжат изучать лендинг, а сколько уйдут, потому что просто сразу неинтересно или скучно. Во-вторых, как известно, из информационных цепочек люди лучше всего запоминают начало и конец. То есть если вам повезёт и ваш посетитель что-то запомнит о вашей странице, скорее всего, это будут тизер и заключение.
Так как тизер рассчитан на незаинтересованного зрителя, которого нужно как можно быстрее заинтересовать — делайте тизер цепляющим и, по возможности, лаконичным. В идеале посетитель должен с лёгкостью «поглощать» тизер за несколько секунд и уже стать заинтригованным.
Кстати, мне нравится разделять тизеры по тому, за счет чего они привлекают внимание и будят интерес читать дальше. Обычно это или интересный текст, или дизайн.
Можете использовать любой из подходов, но не откладывайте придумывание своего тизера в долгий ящик. Несмотря на лаконичность, придумать отличный тизер — это большая удача, а сам процесс может потребовать времени больше, чем все остальные части лендинга, вместе взятые. Впрочем, иногда ваши клиенты могут подсказать вам такой тизер, что сами и не придумаете:
Основная часть
Основная часть — это костяк лендинга, в нём будут располагаться идеи-аргументы, из которых в голове посетителя в итоге должен сложиться пазл в форме общей идеи, которую вы доносите. Здесь я рекомендую очень внимательно относиться к самим идеям, их количеству (лучше меньше) и их последовательности. Рекомендую написать все подидеи и попробовать их попереставлять местами и посмотреть, что получится. Для удобства я обычно именно на этом этапе начинаю набрасывать заголовки, которые обобщают идею каждого блока.
Здесь я рекомендую очень внимательно относиться к самим идеям, их количеству (лучше меньше) и их последовательности. Рекомендую написать все подидеи и попробовать их попереставлять местами и посмотреть, что получится. Для удобства я обычно именно на этом этапе начинаю набрасывать заголовки, которые обобщают идею каждого блока.
Основная часть может быть как простой, так и довольно сложной, если, например, у вас много претендентов на подидеи и нужно принять решения, какие оставить и в каком порядке их презентовать. Иногда может потребоваться аналитика и сбор информации.
Такой анализ потребовался для лендинга «Рокетбанк 3.0» (текущий сайт «Рокетбанка»). Если помните, в идее этого лендинга была мысль, что нужно найти главные факторы продажи продукта (в этом случае — карты «Рокетбанка») и подать их наиболее эффективно. Для анализа разных структур и сценариев я составил майндмеп, на котором анализировал наши старые структуры, структуры на сайтах других банков, и смотрел на те идеи, которые назывались в коллективе «из головы». В итоге получилась такая карта:
А ветка, которая в итоге стала «победительницей» и заложила основу сценария, выглядит так:
Все остальные ветки-сценарии лендинга были «убиты» на уровне этого анализа. Сам сбор информации занял пару дней, а вот анализ и выбор — примерно неделю. В более простых случаях (например, лендинги конкурсов) такой сложный анализ не требуется, но всё равно нужно правильно разбить информацию на составляющие (что за конкурс, какой приз, когда проходит, как участвовать и пр.) и определить эффективную последовательность.
Призыв к действию или call-to-action
Так как лендинги — это вид маркетинговой коммуникации, то любой лендинг должен заканчиваться побуждением пользователя к действиям. В противном случае ваш лендинг может быть безумно интересным, но если вы закончите его как односерийный фильм словом «конец» — вы не конвертируете интерес и любопытство посетителя в покупку, подписку или простой лайк/шер, а значит, получаете маркетинговый палмфейс. В общем, не забывайте подсказать человеку, что делать дальше — поставьте кнопку «купить».
В общем, не забывайте подсказать человеку, что делать дальше — поставьте кнопку «купить».
В заключение о сценарии
Когда сценарий готов, как узнать, что он не полный отстой? Я предпочитаю каждый из блоков обобщить короткой фразой (они часто становятся заголовками на этапе копирайтинга) и записать их в порядке следования в сценарии. Затем я читаю их и наблюдаю — складывается ли рассказ, который увлекает и в итоге доносит мой месседж? Если нет, то нужно подумать, почему, и попробовать «сложить» пазл снова. Если же история вполне себе вырисовывается — можно двигаться к написанию текстов.
Если вы еще не отвыкли читать книги, то по теме могу рекомендовать « Поэтику» Аристотеля, «Кино между адом и раем» Александра Митты и «Принцип пирамиды Минто».
Тексты
Я отношусь к текстам очень серьезно. Для меня они — индикатор крутости лендинга и профессионализма автора. Поэтому настоящей бочкой меда с ложкой дегтя предстают аккуратные и красивые лендинги с посредственными текстами. Такие лендинги появляются, потому что тексты и дизайн в определенной степени взаимозаменимы. Ведь почти любую идею можно доносить как с помощью текста, так и с помощью дизайна. Но занятие дизайном обычно представляется более интересным, чем занятия текстом.
Именно поэтому маркетологи-новички в «Рокетбанке» любят перескочить этап написания текстов и побыстрее заняться дизайном. Они спешат пойти к дизайнеру и начать рисовать «крутой» лендинг, объясняя дизайнеру «Ну тут нарисуй айфон красивый с картой…», при этом бегло добавляют «А напишем что-то типа “классная карта”», «А вот здесь нарисуй красивую девушку на велосипеде», «Ну а текст что-нить про легкость…» Редко с таким подходом получается что-то стоящее, и моя обязанность — предупредить вас об этой ошибке. Кстати, лендинг Саши (выше) страдает не только на уровне сценария, но и из-за низкого качества текстов.
Тема настолько важна, что я хочу пояснить, почему пренебрегать текстом — это серьезная ошибка.
- Во-первых, пренебрегая текстом, вы пренебрегаете одним из самодостаточных каналов коммуникации, а значит, теряете возможности.
 Выше я приводил примеры тизеров, эффективность которых основана на удачном тексте. Без серьёзной работы с текстом такие тизеры не появятся.
Выше я приводил примеры тизеров, эффективность которых основана на удачном тексте. Без серьёзной работы с текстом такие тизеры не появятся. - Во-вторых, вы делаете слишком большую ставку на дизайн, который может дать сбой.
- В-третьих, я заметил, что лучшим ТЗ для дизайнера будет хороший текст. Просто потому что если текст хорош, то он сам по себе хорошо передает вашу идею. Получив такой текст, дизайнер быстрее находит нужные визуальные решения, потому что, по сути, ему не нужно изобретать, как что-то объяснить, а достаточно усилить то, что уже есть в тексте. Это значительно проще и даёт лучшие результаты, потому что вы используете все каналы, и они друг друга дополняют.
В общем, я предпочитаю (и вам советую) иметь на руках «мощный» текст прежде, чем переходить к дизайну. Если я вас убедил или вы просто поверили мне на слово, то готовьтесь, что над хорошим текстом придется помучаться, потому что, как говорят, главный орган писателя — чугунная задница.
В «Рокетбанке» над текстами для лендингов в 90% случаев работаю я сам. Я считаю свои тексты далёкими от идеала, но пока я не нашел копирайтера, который бы выдавал, на мой субъективный вкус, результат лучше (и тем самым освободил бы меня от самого невеселого этапа создания лендингов).
В качестве теста крутости текстов я использую главное упражнение. Выписываю все текстовые блоки лендинга один за другим на лист и читаю. Если тексты хорошие, то лендинг уже работает: тизер будит интерес, в голове воображение «рисует» картинки, идеи складываются в одну главную и предложение call-to-action звучит очень привлекательно. Получается такой себе текст-лендинг (как HTML без CSS), и если он удачный, то уже оказывает целевое впечатление на читателя.
Есть и дополнительные критерии, которые я использую. Во-первых, тексты для лендингов должны быть максимально короткими и при этом передавать месседж и эмоции. Иногда приходится по десять раз переписывать заголовок из трёх слов или менять абзац из двух предложений. Любое сокращение текста без потери (а лучше с усилением) самого посыла — благо. Писать короткие и понятные тексты — высший уровень мастерства копирайтинга для лендингов.
Любое сокращение текста без потери (а лучше с усилением) самого посыла — благо. Писать короткие и понятные тексты — высший уровень мастерства копирайтинга для лендингов.
Я столкнулся с несколькими книгами, которые помогли мне писать лучше: « Как писать хорошо» и «Искусство рекламных посланий».
Дизайн
Как по мне, это самый приятный этап. Если вы пойдёте путем, который я описал выше, к началу работы над дизайном у вас уже будет супернабор: идея в один абзац, сценарий-макет (см. лендинг Анфисы выше), текст, который сам по себе уже делает всю работу, — увлекает, доносит месседж и поощряет читателя на action.
Всё, что вам теперь нужно, — это найти хорошего дизайнера, передать ему супернабор, посидеть вместе минут сорок (чтобы вдохновить его своей энергетикой) и приготовиться получать первые макеты. Если у вас есть примеры дизайна, который вам нравится, — покажите их дизайнеру, это сэкономит время.
Дизайн никогда не делается с первого подхода, поэтому приготовьтесь к итерациям. Я обнаружил, что давать фидбек творческим людям (а дизайнеры — творческие натуры) лучше как можно скорее. Я люблю комментировать в фотошопе, прямо поверх дизайна, используя золотую кисть:
После комментирования я отправляю дизайнеру такие файлы:
Таких итераций бывает от трёх до десяти. Кстати, не думайте, что вы на этом этапе играете роль капризного клиента и подобно режиссеру сидите в кресле и только говорите «не верю, переделать». Это не так. Этап дизайна похож на этап сборки всех частей в механизм.
Конечно, механизм может не собираться по вине сборщика (дизайнера), а может и по вине тех, кто делал «детали» на предыдущих этапах. Именно на этапе дизайна «вылезают» все огрехи предыдущих этапов (например, нелогичность структуры, чрезмерный объем текстов или их банальная неясность).
Ваша задача — заметить эти огрехи и вовремя поправить, переписать текст или даже поменять структуру. Не нужно давить на дизайнера, чтобы он пытался затереть ваши косяки средствами дизайна. Будьте достаточно мужественны, чтобы искать и исправлять ошибки прошлого.
Будьте достаточно мужественны, чтобы искать и исправлять ошибки прошлого.
Кстати, об ошибках. После того, как дизайн закончен, я показываю макет корректору, чтобы устранить грамматические ошибки. Рекомендую делать это после того, как ваши тексты уже «уложены» в дизайн.
По поводу дизайнера могу сказать, что я предпочитаю иметь дело с одним дизайнером, с которым мы выработали комфортный режим работы. Это хорошо экономит время, поэтому если у вас есть время на поиски — найдите дизайнера, с которым вам будет комфортно. Впрочем, супернабор из идеи, сценария и мощных текстов позволит вам хорошо сработаться с любым квалифицированным дизайнером.
В заключение про дизайн я хочу коснуться темы визуальных материалов — фотографий, иллюстраций, паттернов, которые так или иначе требуются в процессе. Самым простым способом получения изображений являются специальные стоки (Shutterstock, Fotolia и др). Дизайнеры активно пользуются этими библиотеками. Ничего зазорного в этом нет, и часто фотографии со стоков хорошо вписываются в лендинги, но лично я нередко замечаю, что фотографии взяты со стоков: слишком карамельные «люди», неискренние улыбки или постановочные позы.
Если я замечаю, что фотография со стоков, впечатление от сайта портится, работа словно теряет душевность. Этого не происходит, если фотографии (и другие материалы) сделаны специально для лендинга. Понимаю, что не всегда есть возможность нанять фотографа или иллюстратора специально для ваших задач, но зачастую можно просто взять камеру и отснять материал самому. Результат может быть не столь профессиональным, как у наёмного фотографа, но это не повод не попробовать.
Сейчас «любительский» стиль фотографии в моде, и вполне вероятно, что дизайнер сможет использовать ваши снимки, при этом налёта «стоковости» уже точно не будет. Кстати, для главного сайта «Рокетбанка» на уровне идеи было решено использовать «живые» фотографии наших клиентов, без привлечения моделей и фотографов. Снимали и обрабатывали своими силами, результат, на мой взгляд, теплее и душевнее.
Вёрстка
В лендингах я стараюсь избегать эффектов, которые приводят к сложной вёрстке. Если есть возможность обойтись без них — это всегда лучше. Тем не менее, рекомендую найти хорошего специалиста по вёрстке, потому что это банальная экономия времени и нервов. Дело в том, что огрехи вёрстки (если они присутствуют) начинают быстро лететь вам от посетителей в форме скриншотов с некрасивым видом вашего лендинга. При том, что стоимость вёрстки обычно укладывается в 10% от стоимости всего лендинга, пытаться экономить и привлекать неопытных специалистов не стоит.
В качестве совета для этапа вёрстки я могу рекомендовать не забыть добавить в код страницы специальные meta-теги для социальных сетей — они подскажут соцсетям, как показывать ссылку на ваш лендинг в лентах, когда посетители начнут делиться лендингом в соцсетях.
Если вы не укажете, какие картинку и текст использовать, социальные сети возьмут те, что им больше понравятся, и наверняка это будет не так круто, как заранее приготовленные вами на случай репоста материалы. Подготовить материалы и напомнить верстальщику вставить на них ссылки — ваша задача и ответственность на этом этапе.
После того, как закончена верстка, лендинг можно считать готовым.
Стоимость и сроки
В «Рокетбанке» на создание лендинга требуется от 10 до 15 рабочих дней, то есть две-три недели. По этапам и ролям выглядит примерно так:
На идею в расписании я отвел один день. Это довольно условный срок, так как без идеи лучше не начинать лендинг вообще, а саму идею можно придумывать сколь угодно долго. Указанный в расписании день обычно уходит на проверку идеи на коллегах и подготовку всего проекта (проверку наличия свободного времени в расписании дизайнера, верстальщика и других участников).
Стоимость лендинга обычно на 99% состоит из зарплат участников проекта. Зная ставки специалистов, которых вы привлекаете для своих проектов, вы легко подсчитаете затраты на лендинг в вашем случае. В нашей практике лендинг обычно обходится в $3000–$4000.
В нашей практике лендинг обычно обходится в $3000–$4000.
Takeaways
Итак, если собрать все советы, получится такой список:
- Не начинайте делать лендинг со спецэффектов, подумайте об идее и главном месседже.
- Идеи могут приходить в самые неожиданные моменты, и в то же время редко приходят «по заказу». Записывайте все свои идеи.
- Дайте идее настояться, «переспите» с ней, затем протестируйте идею на коллегах и друзьях.
- Если у вас есть идея, приступайте к сценарию — разбейте месседж на подидеи, с помощью которых вы донесете общую мысль.
- Выстройте все подидеи в таком порядке, чтобы информация хорошо усваивалась, при этом не увлекайтесь большим количеством подидей. Если их будет много, их не усвоят.
- На этапе сценария не увлекайтесь дизайном, пользуйтесь карандашом и бумагой. Иначе потратите время и будет жалко выбрасывать.
- Если не можете выбрать структуру, используйте классическую — вступление, основная часть и заключение. Только вместо вступления будет тизер, а вместо заключения — призыв к действию.
- Когда готов сценарий, займитесь текстами, даже если это кажется неинтересным. Как бы ни хотелось пропустить этот этап или отложить его на потом, запомните: работа над текстами — решающий этап создания лендинга.
- Хороших копирайтеров меньше, чем хороших дизайнеров. Будьте готовы писать тексты сами.
- Чтобы тексты получились хорошими, будьте готовы переписывать много раз.
- Вам нужно получить такие тексты, чтобы даже без дизайна у людей в голове уже «возникала» картинка, они усваивали ваш месседж и хотели выполнить ваш призыв к действию. Если это так, у вас получились хорошие тексты.
- Вторым важным критерием хороших текстов является их краткость и ясность.
- Кроме прочего, хорошие тексты — лучшее ТЗ для дизайнера.
- На этапе дизайна не расслабляйтесь, будьте готовы ловить и решать проблемы, возникшие из-за ваших ошибок на предыдущих этапах и исправлять их.
 Не полагайтесь на дизайнера в плане спасения от ваших «косячков».
Не полагайтесь на дизайнера в плане спасения от ваших «косячков». - На этапе вёрстки не забудьте про специальную картинку и текст для соцсетей — пусть ваш лендинг сияет в соцсетях, если кто-то решит им поделиться.
- Вся работа над лендингом обычно занимает две-три недели.
- Не существует канонов или законов создания лендингов, все материалы в этой статье носят рекомендательный характер.
Пожалуй, на этот раз достаточно. Мне будет приятно, если описанные опыт и советы будут вам полезны. Если у вас возникнут вопросы, я готов общаться в комментариях или в фейсбуке.
В заключение я поделюсь главным секретом хороших лендингов и (согласно своим советам) призову вас к действию.
Главный секрет состоит в том, что намного проще делать лендинги для замечательных продуктов, которые вам самим нравятся. Вы сможете убедить людей только в том случае, если сами верите в каждую мысль, которую несете.
Поэтому если хотите сделать удачный лендинг — разберитесь в продукте, потестируйте его на себе и по возможности полюбите его.
Подпишитесь на рассылку новостей. Никакого спама!
Email*
Подписаться
17 лучших примеров целевых страниц, которые будут работать в 2021 году
Целевые страницы — это отдельные веб-страницы, предназначенные для увеличения коэффициента конверсии с помощью цифровой рекламы, такой как Google Ads или Facebook Ads, и, в свою очередь, повышения рентабельности рекламных расходов. Скорее всего, вы уже видели сотни целевых страниц раньше, но когда дело доходит до разработки собственной, бывает сложно придумать идеи. Чтобы дать вам необходимое вдохновение, мы поискали в Интернете лучшие примеры целевых страниц, в том числе то, что делает их эффективными.
1. Посадочная страница воздушного стола
Подходит для: Захват лидов
Почему это эффективно: целевая страница Airtable охватывает все, что должна целевая страница, от заголовка, напоминающего пользователю о преимуществах, до краткого объяснения преимуществ и четкого призыва к действию (CTA). Он использует чистый, но причудливый дизайн с четким белым фоном в отличие от жирного черного текста и красочных иллюстраций.
Он использует чистый, но причудливый дизайн с четким белым фоном в отличие от жирного черного текста и красочных иллюстраций.
2. Целевая страница Hootsuite
Подходит для: Демонстрация интерфейса SaaS
Почему это эффективно: Hootsuite представляет собой хороший пример того, как можно спроектировать целевую страницу так, чтобы она содержала много визуальной информации, не загромождая ее.Он использует экраны компьютера и телефона, чтобы проиллюстрировать свой продукт в действии, показывая пользователям, что они получат, следуя его призыву к действию, чтобы начать работу. Он также использует ограниченный текст с одной простой строкой с мощным сообщением. Он подкрепляет это сообщение социальным доказательством, сообщая, что у него миллионы пользователей.
3. Целевая страница Taboola
Подходит для: Социальное доказательство
Почему это эффективно: Целевая страница Taboola — отличный пример использования прямых сообщений для продажи себя.Просто говоря, что делает продукт, он усиливает причину, по которой кто-то, посещающий страницу, хотел бы щелкнуть одну из двух кнопок CTA, чтобы либо продолжить, попробовать его сейчас, либо узнать о нем больше. Это помогает направлять посетителей на страницу через воронку продаж Taboola, приближая их к покупке продукта, прежде чем они когда-либо вступят в контакт с его отделом продаж.
4. Мэйвезер Бокс + Фитнес Landing Page
Подходит для: регистраций на мероприятия
Почему это эффективно: В нем используется простое и понятное сообщение, соответствующее его бренду, учитывая, что это фитнес-центр, принадлежащий Флойду Мэйвезеру, 26-кратному чемпиону мира по боксу.Вдобавок ко всему, он также включает в себя ценное предложение попробовать класс бесплатно, которое привлекает людей и продает их услуги.
5. Целевая страница Zenefits
Подходит для: Подписка на бесплатную пробную или демо-версию
Почему это эффективно: Zenefits — это программная система для управления персоналом с продуманным подходом к целевой странице. Хотя текст и визуальные эффекты на многих целевых страницах соответствуют бизнесу, но не совпадают друг с другом, изображение Zenefits подтверждает свое сообщение о том, что его программное обеспечение экономит ваше время, показывая человека, сидящего в кресле, как будто он не беспокоится о работе.В сообщении говорится, что это экономит ваше время. Между тем его целевая страница наглядно демонстрирует, что это облегчает вашу жизнь.
6. Стендовая посадочная страница
Подходит для: Минималистичный дизайн для уменьшения трения
Почему это эффективно: Целевая страница Bench эффективна, потому что ее заголовок четко определяет, почему читатель захочет использовать ее продукт. В нем не только точно указано, что он делает, но и почему компания выбрала его. Кнопка CTA поддерживает заголовок целевой страницы, побуждая пользователей подписаться на бесплатную пробную версию, для которой не требуется кредитная карта, что снижает входной барьер для пользователей.
7. Целевая страница SpyFu
Подходит для: Предоставление посетителям возможности протестировать SaaS
Почему это эффективно: целевая страница SpyFu — это еще одна страница, которая дает пользователям возможность протестировать свои услуги через поле CTA, которое не требует от пользователя никакой информации. Показывать пользователям, как работает ваша служба, из первых рук — и до того, как они потребуют от них зарегистрироваться — это хороший способ продать пользователям то, что вы предлагаете. Его целевая страница также содержит отзывы и обзоры внизу, подтверждая его ценность и увеличивая продажи.
8. Понедельник Целевая страница
Подходит для: Использование психологии для привлечения внимания посетителя
Почему это эффективно : Этот пример целевой страницы платформы управления проектами, Monday, показывает, как дизайн целевой страницы может включать в себя приемы психологии человека, чтобы сосредоточить и направить внимание посетителя. В этом случае обратите внимание, как люди на маленьких изображениях, окружающих изображение интерфейса, все либо смотрят на изображение, либо указывают на него.Это придает красочной и веселой целевой странице, которая все еще кажется чистой.
9. Посадочная страница Wix
Подходит для: Достижение единой цели одним нажатием кнопки
Почему это эффективно: Целевая страница Wix — отличный пример современной, визуально приятной целевой страницы. В отличие от других целевых страниц, которые работают, чтобы продавать себя через визуальные эффекты своих продуктов или предложений, Wix использует свою целевую страницу как возможность показать пользователям, что его платформа проста, но эффективна.Он дает пользователям только один призыв к действию, чтобы начать создание сайта. Он отказывается от коммерческого предложения и вместо этого сосредотачивается на том, чтобы заставить людей использовать его, позволяя платформе говорить сама за себя.
10. Целевая страница умного города
Подходит для: компаний с несколькими физическими адресами
Почему это эффективно: Smart City ставит то, что они делают, в центр внимания и разумно включает понимание того, что его услуги бесплатны. Помимо стратегического текста, который находит отклик у целевой аудитории, целевая страница динамически добавляет местоположение читателя к заголовку, чтобы сделать его еще более актуальным для каждого отдельного читателя ― независимо от того, в каком месте он заинтересован.
11. Целевая страница Bloomscape
Подходит для: Интернет-магазинов, привлекающих трафик из поисковых объявлений
Почему это эффективно: Эта целевая страница от Bloomscape эффективна, потому что дает посетителям то, что они хотят. Хотя компания продает много видов живых растений и сопутствующих товаров, эта целевая страница используется для рекламных кампаний Google с такими ключевыми словами, как «купите кактусы в Интернете». Таким образом, когда кто-то нажимает на объявление, он попадает прямо на продукты, которые он ищет, а не на главную страницу компании, что заставляет их просматривать сайт.
12. Место для мамы Посадочная страница
Подходит для: Интернет-справочников
Почему это эффективно: Для сложных тем на сайте A Place for Mom целевая страница будет очень простой и беззаботной, с простой иллюстрацией пейзажа и сердца. Целевая страница фокусируется на одном действии: поиске учреждения по уходу за престарелыми, что позволяет сосредоточить внимание на ключевом слове (дома престарелых), по которому объявление появляется в результатах поиска Google. Это дает пользователю быстрый способ найти список местных домов после ввода их местоположения.
13. Посадочная страница Winc
Подходит для: Членских сайтов
Почему это эффективно: целевая страница Winc сочетает в себе релевантные изображения и краткие сообщения для создания эффективной целевой страницы, которая конвертирует. В заголовке используются всего три слова, с однострочным вспомогательным предложением и кнопкой CTA яркого жирного цвета. Эта целевая страница использует подход «меньше значит больше» с использованием ярких цветов для эффективного увеличения конверсии.
14. Мастер-класс Целевая страница
Подходит для: Привлечение внимания с помощью видео
Почему это эффективно: Целевая страница Мастер-класса уникальна. Он очень информативный, но текст не занимает много места. Частично это связано с использованием видео в качестве основного типа мультимедиа, которое может предоставлять информацию, не включенную в текст, и разбиением текста на небольшие части внизу. Кнопка CTA красного цвета, что выделяет ее на темном фоне, в то время как белый текст, используемый на контрастном черном фоне, делает ее заметной.
15. Jefferson Park Dental Landing Page
Подходит для: Сервисных предприятий, желающих получить заказы
Почему это эффективно: Это привлекательная целевая страница, которая вызывает чувство радости. Хотя для многих поход к стоматологу не ассоциируется с счастьем, Джефферсон Парк делает все возможное, чтобы читатель чувствовал себя спокойным и уверенным в выборе этого стоматологического кабинета. На странице есть простое сообщение «Красивые улыбки для всех возрастов», в котором говорится, что это косметическая стоматологическая клиника, которая работает как с детьми, так и со взрослыми.Он включает призыв к действию для начала работы, который направляет пользователей к форме запроса встречи.
16. Посадочная страница Modsy
Подходит для: Использование более одной кнопки CTA
Почему это эффективно: целевая страница Modsy сочетает в себе хороший баланс между текстом и изображениями. Несмотря на то, что в нем много текста, он не кажется перегруженным текстом, а общий дизайн чистый. CTA дает пользователям возможность сразу начать использовать продукт, не требуя длительной регистрации, что увеличивает конверсию.
17. Посадочная страница JungleScout
Подходит для: Поисковых объявлений, в которых имя вашего конкурента используется в качестве ключевого слова
Почему это эффективно : универсальная торговая платформа Amazon, JungleScout, является хорошим примером того, как компании, использующие Google Рекламу, должны адаптировать целевые страницы по рекламной кампании и ключевому слову. В этом случае JungleScout нацеливает рекламу на имя прямого конкурента (Viral Launch). Когда пользователи нажимают на его рекламу в Google, они перенаправляются на страницу, на которой указаны недостатки конкурента и проводится прямое сравнение.
Лучшие инструменты для создания лучших целевых страниц
Инструментыдля создания целевых страниц помогают быстро создавать лучшие целевые страницы за счет профессионального создания изображений и видео, тестирования страниц и оптимизации дизайна. Приведенные ниже инструменты целевой страницы являются одними из лучших и доступны для малого бизнеса, стремящегося построить успешные рекламные и маркетинговые воронки.
Вот самые популярные инструменты и услуги для целевой страницы:
- Leadpages: Этот инструмент для создания целевой страницы с десятками шаблонов поможет вам легко создавать профессионально выглядящие целевые страницы; цена начинается от 25 долларов в месяц за годовую подписку.Это выгодная сделка по сравнению с Instapage, другим ведущим разработчиком целевых страниц, стоимость которого начинается от 99 долларов в месяц.
- Canva: Canva — это платформа графического дизайна с возможностью перетаскивания с помощью шаблонов для всего, от сообщений в социальных сетях до листовок; Canva можно использовать бесплатно с возможностью покупки прав на использование стоковых фотографий и графики.
- 99designs: Компаниям, много инвестирующим в цифровой маркетинг, следует подумать об инвестировании в целевые страницы, созданные экспертами. Это не должно стоить руки и ноги, а благодаря 99designs вы можете просматривать проекты от нескольких дизайнеров по одной фиксированной ставке.
- Wix: Помимо супер-простого способа создания профессионального веб-сайта, Wix также упрощает разработку и развертывание пользовательских целевых страниц с множеством шаблонов целевых страниц на выбор.
- Elementor: Если вы используете WordPress, упростите себе жизнь с помощью ведущего плагина для создания целевых страниц, Elementor. Он превращает WordPress в редактор с перетаскиванием и предлагает готовые шаблоны, позволяющие быстро и легко создавать собственные целевые страницы.
- Fiverr: Мало времени? Используйте Fiverr, чтобы найти опытного графического дизайнера, который может создать для вас целевую страницу всего за 5 долларов.
- Podium: Не говоря уже о дизайне, еще один способ привлечь больше посетителей — добавить на сайт чат с помощью такого инструмента, как Podium.
- Crazy Egg: Программный инструмент для создания тепловых карт, Crazy Egg, используется для определения, с какими областями вашей целевой страницы пользователи чаще всего взаимодействуют, и помогает лучше их оптимизировать; базовый план начинается с 29 долларов в месяц, что обеспечивает до 30 000 отслеживаемых просмотров страниц.
Готовы приступить к созданию целевых страниц? Ознакомьтесь с пошаговыми инструкциями по созданию целевой страницы.
Часто задаваемые вопросы (FAQ)
Как создать целевую страницу для рекламы в Facebook?
Если вы размещаете рекламу на Facebook, вам необходимо создать уникальную целевую страницу для вашей рекламы на Facebook. Причина этого в том, что у Facebook есть собственный набор требований и политик для рекламодателей, который отличается от других платформ, таких как Google Ads.Узнайте, как создать целевую страницу Facebook, которая будет конвертировать.
Нужна ли мне отдельная целевая страница для мобильных объявлений?
Если вы показываете рекламу на мобильных устройствах, вам нужно создать целевые страницы, специально предназначенные для мобильных устройств. Причина в том, что мобильные и настольные экраны имеют разные размеры, и каждое устройство используется по-разному. Узнайте, как по-разному проектируются мобильные целевые страницы и как их создать, в нашей статье о мобильных целевых страницах.
Каков хороший коэффициент конверсии целевой страницы?
Все, что выше 5%, обычно считается хорошим коэффициентом конверсии целевой страницы, но некоторые из лучших целевых страниц имеют коэффициент конверсии 10% и более.WordStream обнаружил, что средний коэффициент конверсии целевой страницы составляет всего 2,35%. Имейте в виду, что это варьируется от отрасли к отрасли, и вы всегда хотите работать над улучшением скорости разговора.
Итог
Примеры целевых страницявляются хорошей отправной точкой при создании нестандартных дизайнов, которые повысят коэффициент конверсии. Помня о дизайнерских идеях, держите свою целевую страницу брендовой и согласованной с веб-сайтом для малого бизнеса. Если у вас нет времени на создание собственной целевой страницы, попробуйте конструктор целевых страниц, например Leadpages, который поможет вам создать наилучший возможный дизайн, эффективно увеличивающий рентабельность инвестиций в рекламу.
Вам также может понравиться…
Landing the Page: 5 примеров успешных целевых страниц B2B
Когда дело доходит до успешно созданных целевых страниц B2B, всегда есть что-то еще, что бросается в глаза. За каждым сделанным выбором стоит организация, руководство, дизайн и намерение . В конце концов, их неспроста называют «целевыми страницами».
Это место, куда потенциальный клиент «приземляется» после того, как был перенаправлен по ссылке в сообщении в социальной сети, блоге, платной рекламе или аналогичных средствах цифрового маркетинга.Целевая страница создается с единственной целью, и эта цель обычно состоит в том, чтобы убедить потенциального клиента сделать что-то .
Как бизнес заставит эту перспективу сделать это «что-то», зависит от того, насколько хорошо разработаны их целевые страницы. Недавно мы говорили о том, как создать лучшие целевые страницы для вашего бизнеса, но это было только начало.
Сегодня мы собрали пять наших любимых бизнес-страниц B2B, чтобы вы могли увидеть реальные примеры наших предложений в действии.
Почему это хороший пример: он максимально упрощает преобразование.
Вся цель любой целевой страницы — вдохновить потенциальных клиентов на что-либо. Бесплатная пробная целевая страница Shopify делает именно это, демонстрируя простую форму электронной почты спереди и по центру страницы. Не требуя слишком многого от первоначального взаимодействия, они разогревают потенциальных клиентов и получают от них важную информацию одним махом.
Почему это хороший пример: прокрутка не требуется.
Если вы не знали, что предлагает Webflow до того, как увидели снимок экрана выше, то теперь знаете. Вот почему мы считаем эту целевую страницу особенно успешной. Они могут быстро и кратко сообщить вам, что они предлагают, и дать вам возможность попробовать это без необходимости прокрутки!
Почему это хороший пример: сосредоточьтесь на преимуществах, а не на характеристиках.
Неудивительно, что в этот список попала целевая страница для электронной книги об успешных целевых страницах.Если Unbounce не может заставить вас перейти на эту страницу, значит, они доказывают, что их тактика не работает. Если вам это удастся, то вы гарантированно получите полезное руководство. Это, несомненно, умный. Наша любимая часть этой целевой страницы — это то, что они сосредоточены на тексте, в котором перечислены немедленные выгоды для всех, кто скачивает.
Почему это хороший пример: использует как можно больше передовых практик.
Эта целевая страница из Slack находится в списке, потому что она проверяет все флажки лучших практик целевой страницы.Заголовок у них лаконичный и умный, их дизайн смелый, но не отвлекающий, и в нем искусно использован образ героя. Все это происходит без необходимости прокрутки. Если вы прокрутите, они добавят быстрый список преимуществ вместе с логотипами существующих крупных клиентов, заимствуя свой собственный klout.
Почему это хороший пример: умное использование чисел для вызова эмоциональной реакции.
Эта страница DocuSign удобна во многих отношениях.Они следуют лучшим практикам балансирования простоты и смелости и удаления существующей навигации. Что отличает эту страницу от других, так это их тактическое использование данных. Основа доверия создается сразу же, когда вы узнаете, что у них более 200 миллионов существующих пользователей, что повышает вероятность конверсии потенциального клиента.
Маркетинг B2B так же полагается на эмоциональные отклики, как и маркетинг B2C. Разница в том, что вам необходимо подкрепить этот эмоциональный отклик преимуществами и логикой, которые могут привести к успешным бизнес-преобразованиям.Это то, что удалось сделать во всех перечисленных выше примерах.
Если вам нужна помощь в составлении сообщений, которые важны для вашего бизнеса B2B, позвоните команде Windmill Strategy. Мы поможем вам убедиться, что ваши целевые страницы действительно появляются и приводят к нужным конверсиям и рентабельности инвестиций.
11 лучших примеров дизайна посадочных страниц для копирования в 2016 г.
Если бы вы приставили пистолет к моей голове и сказали: «У вас есть 48 часов, чтобы создать прибыльный бизнес», я бы начал с целевой страницы.
Почему?
Целевая страница — ключ к успеху в Интернете. Это первое, что видят посетители, попадая на ваш сайт.
Многие компании навязчиво проводят A / B-тестирование дизайна своей целевой страницы и копируют ее именно по этой причине. Это база, которая позволяет совершить продажу.
И если воронка продаж — это супермагистраль к месту назначения, то целевая страница — это переход.
Текст и элементы дизайна вашей целевой страницы являются ключевыми для продвижения трафика по супермагистрали к покупке вашего продукта.
И ни для кого не секрет, что дизайн может влиять на мозг самым невероятным образом.
На самом деле, существует интересное исследование, проведенное Обществом психофизиологических исследований по поводу этой идеи.
Согласно этому исследованию, визуальные стимулы могут задействовать мотивацию ваших потенциальных клиентов. В зависимости от того, что им показывают, у них будет разная эмоциональная реакция.
Вы хотите, чтобы дизайн вашей целевой страницы извлекал выгоду из этого и вызывал правильную эмоциональную реакцию ваших клиентов.
Чтобы помочь вам в этом, я собрал некоторые из лучших по дизайну целевых страниц в Интернете.
По мере того, как вы будете просматривать эти целевые страницы, я вкратце расскажу, почему каждая из них работает.
Я также расскажу вам, что они могут сделать лучше.
К концу этой статьи я хочу, чтобы вы ушли с более глубокими знаниями о том, что объединяет, чтобы создать эффективную целевую страницу.
И, эй, возможно, вы не прочитаете его от начала до конца, но я надеюсь, что вы добавите его в закладки.
Потому что есть несколько реальных уроков, которые нужно извлечь.
И когда придет время, вы можете использовать некоторые из этих идей для своих собственных целевых страниц 🙂
№ 1 для SaaS — Монитор кампании чистый, простой и эффективный
https://hello.campaignmonitor.com/best-email-marketing/
Почему это работает
Эта целевая страница проста и оптимизирована. Campaign Monitor — это служба электронного маркетинга, и их целевая страница предназначена для конвертации.От содержания в верхней части страницы и призывов к действию до демонстрации — это то, на что стоит обратить внимание.
Вот некоторые из важных вещей, которые Campaign Monitor удалось сделать правильно:
- На изображении изображены люди, которые смотрят прямо на призыв к действию (CTA), который привлекает внимание пользователя непосредственно к нему.
- Также есть стрелка, идущая вниз к призыву к действию. Это лучшая практика — всегда используйте визуальные подсказки, чтобы направить взгляд посетителя на ваш CTA.
- Демонстрация, которая наглядно демонстрирует простоту услуги, позволяет посетителю опосредованно «использовать» ее перед покупкой — на полпути страницы она идеально подходит для того, чтобы отточить потенциальных клиентов, поскольку они хотят узнать больше об услуге.
- Важно: макет текста чистый — четкие разрывы строк позволяют читателю легко переваривать содержимое построчно.
Идеи, чтобы сделать его еще лучше
- Добавьте обоснованное доказательство к заявлению о «Отмеченной наградами службе поддержки клиентов», например фотографию полученной награды или ее название. Без него это заявление не станет аргументом в пользу продажи.
- Если они используют эту целевую страницу (мы нашли ее по цене за клик), заголовок должен напрямую совпадать с копией в их Google Analytics (GA).Последовательность — ключ к успеху.
- «Монитор кампании полностью изменил для нас правила игры» — этот главный отзыв носит довольно общий характер. Я бы заменил его увлекательным отзывом клиентов, который действительно продает. Совет: используйте для своей целевой страницы только действительно впечатляющие и восторженные отзывы.
# 2 Hotels and Travel — Expedia яркая и привлекательная
https://www.expedia.com/?v=b
Expedia отлично справляется с привлечением посетителей к их призыву к действию (CTA).В качестве поисковой системы для поиска дешевых отелей, самолетов и автомобилей их целевая страница явно подталкивает посетителей к поиску. Нет никаких сомнений в том, что клиент должен делать дальше.
Почему это работает
- Цвета страницы выделяются — хорошо контрастируют желтый и синий.
- Заголовок представляет собой ощутимую и немедленную выгоду, так как с их общей целью (побудить пользователя к «поиску») заголовок добавляет боеприпасы к цели.
- Они тонко предвидят следующие вопросы своих клиентов — они знают свой рынок.Это показывает. После того, как вы подберете отель или рейс, вся необходимая информация будет прямо здесь. Сюда входят карты расположения отеля и несколько вариантов для ряда отелей и брендов. Вместо того, чтобы обращаться в Google, чтобы найти адрес, они постарались свести к минимуму любые колебания (или отвлечения) в сознании потенциальных клиентов, чтобы они могли быстрее совершить конверсию.
Идеи, чтобы сделать его лучше
- Избавьтесь от ссылок SEO на нижней странице — причина проста: беспорядок ссылок просто заполняет страницу и не приносит прямой выгоды пользователю.
- Замените фотографии экстерьера отеля фотографиями гостиничных номеров — вы хотите, чтобы пользователи вообразили, что находятся в номере, когда они впервые видят отель. Вы хотите, чтобы ваша целевая страница создавала положительное впечатление о вашем сервисе, а не отвлекала от него.
- Добавьте более релевантное социальное доказательство — я бы порекомендовал ввести число в качестве социального доказательства. Согласно исследованиям, его упрощение повысит коэффициент конверсии.
- Но вы должны быть осторожны — вводя число, не включайте число, которое читателю трудно усвоить.Исследования, проведенные Дереком Халперном, показывают, что добавление трудночитаемых чисел (например, 14 752) увеличивает «умственную нагрузку» на ваших читателей и снижает коэффициент конверсии. Так что будьте проще.
# 3 для привлечения потенциальных клиентов к услугам B2C — Freedom Служба консолидации долга приносит немедленное удовлетворение
https://save.freedomdebtrelief.com/consolidate
Веб-сайтFreedom Debt Consolidation Service является интерактивным. Он разработан, чтобы легко и просто понять текущую ситуацию клиента.Они знают, что на их рынке уже нависла угроза. Вместо того, чтобы подавлять их, они внедрили интерактивный интерфейс, который дает ощущение мгновенного удовлетворения. Он предлагает немедленное решение их проблемы №1 — обращения за помощью с долгом.
Почему это работает
- Это отличный пример простой целевой страницы, которая предлагает четкое решение для превращения потенциального клиента в лида. Они знают, что им не нужно больше информации, чтобы сделать следующий шаг, им просто нужно увидеть решение.
- Копия разговорная — («Выбери сумму долга»). Не похоже, что вы просто вводите число в интерфейс. Это кажется разговорным и не пугающим.
- Призыв к действию идеален: «продолжить» — это призыв к действию, который подразумевает, что на следующей странице будет что-то еще.
- Номер телефона в правом верхнем углу повышает фактор доверия для посетителей — с такой услугой, где они сталкиваются с личными проблемами, доверие и надежность являются большой проблемой для их рынка.
- Социальное доказательство призвано добавить доверия — логотипы ассоциаций и организаций, таких как BBB и AFCC, подразумевают, что это надежный бизнес.
Идеи, чтобы сделать его лучше
- Опыт перехода с целевой страницы удовлетворительный, но конечный результат немного обманчив («Поздравляем! Вы можете иметь право на списание долга»). Глядя на заголовок, можно ожидать получения дополнительной информации и / или результатов, таких как демонстрация, видео или даже просто краткое текстовое объяснение.Это соответствует фактору мгновенного удовлетворения, который вызывает предыдущая страница.
- Я бы порекомендовал провести A / B-тест индикатора выполнения вверху страницы. Это позволит пользователям увидеть, насколько они близки к финишу, и снизить показатель отказов.
# 4 для бесплатного дизайна веб-сайтов — Wix демонстрирует
wix.com
Wix — это платформа для создания веб-сайтов, которая построила свой бизнес на простом ценностном предложении: простоте использования. Не зря они имеют широкую рыночную привлекательность.Они используют свою целевую страницу не только для демонстрации преимуществ своего сервиса, но и для фактического продукта, используя его для этой страницы.
Почему это работает
- «Начни сейчас» как призыв к действию — это так просто. Это не влечет за собой никаких осложнений. Это также усиливает заголовок за счет упрощения использования при создании веб-сайта.
- Заголовок транслирует два основных преимущества услуги: вы можете «начать бесплатно» и «ее легко настроить без программирования.Это мгновенно привлекает потенциальных клиентов.
- Использование текста в нижнем колонтитуле — «Эта веб-страница была создана с помощью редактора Wix» — восстанавливает мощь сервиса. Попробуйте найти способ таким же образом показать, насколько мощна ваша служба.
Идеи, чтобы сделать его лучше
- Требуется дополнительная информация. Как и в случае с Campaign Monitor, было бы полезно продемонстрировать быстрое демонстрационное видео, чтобы продемонстрировать, как работает сервис. Необходимо внести больше ясности в возможности услуги и тарифные планы.Хотя все тексты, ориентированные на выгоду, великолепны, есть еще много вопросов, на которые нужно ответить.
- Я рекомендую A / B-тестирование нечетного количества шаблонов на странице. Нечетное количество примеров часто улучшает конверсию.
# 5 для приложения «Аудиокнига» — звуковой сигнал приглашает и вызывает эмоции
http://www.audible.com.au/mt/free_trial_special_offer_at/
Эта целевая страница привлекает вас к удовольствию, тайне и потустороннему ощущению пребывания между страницами великого романа.Как приложение для аудиокниг, Audible смог привлечь к себе внимание на своем рынке, демонстрируя свои услуги в более эмоциональном свете, чем другие услуги в том же пространстве. Они пропускают черты и сразу переходят к одному большому эмоциональному преимуществу.
Почему это работает
- Мне нравится ценностное предложение и заголовок — «ваша первая история бесплатна» — в сочетании с движущейся графикой. Это создает непреодолимое предложение.
- CTA-копия написана с точки зрения клиента («Получите мою бесплатную аудиокнигу») — это еще одна передовая практика (вы можете увидеть ее на Crazy Egg, другой компании, которая много тестирует.CTA на их странице регистрации — «Покажи мне мою тепловую карту»).
- Подзаголовок делает упор на мгновенное удовлетворение: «Загрузите бесплатную аудиокнигу по своему выбору прямо сейчас». «Сейчас» — сильное слово. Audible знает, что подзаголовок — лучший момент для его использования.
- Визуальные эффекты дополняют преимущества — вместо того, чтобы показывать простое изображение аудиокниги, есть привлекательное изображение зажигания, сидящего на вершине стола, с кусочком торта рядом с ним. Такие простые визуальные эффекты позволяют пользователю представить продукт в повседневной жизни.Вместо того, чтобы показывать только продукт, они демонстрируют больший опыт его использования.
- Превосходный образец предварительного просмотра на целевой странице — опять же, эта демонстрационная функция позволяет потенциальным клиентам опустить пальцы ног в воду перед использованием службы. Я упоминал, что демоверсии отлично подходят для целевых страниц?
- Целенаправленное использование социального доказательства — ссылки на отзывы отсутствуют, что означает, что потенциальные клиенты не перенаправляются со страницы.
Идеи, чтобы сделать его лучше
- Подчеркните, что в конце списка «Избранные заголовки» есть гораздо больше вариантов — люди, которые не видят визуальные эффекты, могут двигаться дальше.Это быстрое исправление предотвратит это.
- Добавьте в нижний колонтитул призыв к действию, например «Начать работу» или «Поиск книги», чтобы перейти к следующему шагу.
- Рекомендую A / B-тестирование исключения ссылок внизу страницы. Также подчеркните «© Amazon 2016» в нижнем колонтитуле, поскольку Amazon пользуется большим доверием в обществе, чем Audible.
- Удалите автоматический ползунок — человеческий глаз будет отвлекаться на движение, а не на содержание, а слишком много информации, бомбардирующей читателя, плохо понимает.
# 6 для программного обеспечения для планирования — Pagerduty ясен и общается
https://www.pagerduty.com/lp/it-on-call-scheduling/
Целевая страницаPaperduty определяется их ценностным предложением. Они являются отличным примером довольно сухого сервиса, использующего ориентированный на выгоду текст, чтобы позиционировать себя на рынке. Их целевая страница в равной степени ясна, поскольку она полезна в качестве решения.
Почему это работает
- Призыв к действию (CTA) поучителен, но использование того же цвета, что и логотип, заставляет его сливаться.
- Они излагают свое ценностное предложение над сгибом — вместо того, чтобы использовать умную комбинацию заголовок / подзаголовок, текст над сгибом прямо говорит о том, что они делают и как они это делают.
- Подзаголовок превращает их самую большую особенность в преимущество — «Централизуйте графики дежурства по всем вашим инструментам мониторинга» (функция), «чтобы расширить возможности групп разработчиков и снизить усталость от предупреждений» (выгода).
- Они включают социальное доказательство B2B — вместо того, чтобы вести с отзывами или тематическими исследованиями, они используют тот тип социального доказательства, который имеет наибольшее значение для аудитории — логотипы других компаний, которые его используют.
Идеи, чтобы сделать его лучше
- Включите пошаговую демонстрацию «Как это работает» — читатель хочет знать, как это конкретно решает их проблему мониторинга последовательным, конкретным способом. Хотя они проделали огромную работу по демонстрации своих услуг, им необходимо показать потенциальному клиенту, как это будет работать для них.
- A / B тестирует призыв к действию (CTA) внизу — люди, попавшие сюда по клику, могут не конвертироваться сразу, даже с кнопкой регистрации в правом верхнем углу.Это привлечет потенциальных клиентов, которые прокручивают страницу вниз.
- Добавьте фотографии людей к каждому отзыву в разделе социальных доказательств — лица всегда более интересны.
- Социальное доказательство отлично на странице регистрации — оно также должно быть включено на целевую страницу.
- Протестируйте, используя числовое значение вместо слова «тысячи». Точное числовое значение пользователей может выглядеть более впечатляюще.
- Продолжайте вращать каждый подзаголовок, чтобы подчеркнуть преимущество, а не только функцию.Это сделает сервис более реальным.
# 7 для продвижения контента — Outbrain использует множество лучших практик для целевых страниц (и это показывает)
http://www.outbrain.com/get-your-content-discovered-2/
Outbrain использует комбинацию мощных элементов целевой страницы для продвижения своего ценностного предложения. Целевая страница Outbrain — хороший пример того, что имеет нужную длину. Он достаточно длинный, чтобы заинтересовать потенциального клиента, но достаточно короткий, чтобы не быть ошеломляющим.Лучше всего то, что целевая страница уникальным образом использует разговорный текст.
Почему это работает
- В CTA есть отличный интерактивный элемент — вместо использования обычного текста «Начать сейчас» они дают потенциальным клиентам возможность взаимодействовать с сервисом и видеть, как он работает с их контентом. Этот интерактивный элемент может похвастаться более высоким уровнем вовлеченности и гораздо лучше конвертирует, если вы можете делать это правильно, как это делает Outbrain.
- Пункты списка хороши и лаконичны — к счастью, нет больших блоков текста, которые отвлекают от сообщения.Каждый пункт маркера добавляет пользователю больше ценности.
- Текст с призывом к действию дает немедленное преимущество — «Получите трафик сейчас». Такой вид «интерактивного преимущества» очень эффективен. Это слишком привлекательно, чтобы не привлекать внимание потенциальных клиентов.
- Часто задаваемые вопросы отвечают на все возражения пользователей и в первую очередь задают наиболее частые вопросы. Это отличный пример хорошо продуманного раздела часто задаваемых вопросов для целевой страницы.
Идеи, чтобы сделать его лучше
- Переместите социальное доказательство ближе к верху страницы — если доверие сразу видно, потенциальные клиенты с большей вероятностью будут доверять компании.
- Кнопка «Получить трафик сейчас» выглядит неровной — в то время как копия сильная, цвет нет. Попробуйте красный.
- Проверьте скругление углов кнопки CTA — закругленные углы «легче для глаз» и упрощают обработку информации для читателя, что повышает коэффициент конверсии.
- Почему политика конфиденциальности так близка к CTA? Переместите его вниз — это только отвлечет внимание. Если для этого нет причины (т. Е. Данные, указывающие на то, что аудитория хочет это сразу увидеть), переместите ее дальше вниз и сохраните как можно более инкогнито.
- Сделайте призыв к действию более заметным — замените «Начать сейчас» на «Получить трафик сейчас» и сохраните согласованность всех призывов к действию.
- Визуально привлеките внимание потенциального клиента к полю поиска с помощью простой графики, например стрелки — это сделает поле поиска более заметным и повысит его эффективность.
- Сделайте заголовок более четким — Outbrain следует A / B-тестировать более четкий заголовок, такой как «Получите доступ к вашему контенту», в отличие от текущего заголовка, который может быть слишком агрессивным.
- Переместите часто задаваемые вопросы — ответы на часто задаваемые вопросы всегда следует размещать после раздела «Как это работает», чтобы немедленно ответить на возражения, выдвинутые потенциальным клиентом при чтении последнего.
№ 8 для курса по маркетингу — Лето по маркетингу очень наглядно
http://summerofmarketing.com/
У этой целевой страницы хорошо продуманный текст и дизайн. Отсутствие жаргона в тексте привлекает малый бизнес. Цветовая палитра яркая, привлекательная и усиливает ощущение легкости на сайте.
Почему это работает
- Хорошее использование цвета (и контраста) — использование синего, желтого и зеленого цветов привлекает внимание читателя и побуждает потенциальных клиентов оставаться на странице.Визуально это интересно.
- Заголовок, ориентированный на результат — он точно сообщает пользователю, чего он добьется («С нуля до 10 000 посетителей в месяц»). Он также служит двойной цели — обратиться к аудитории.
- Таймер обратного отсчета добавляет ощущение срочности — он сообщает потенциальным клиентам, что такая возможность не всегда доступна, что еще больше усиливает желание.
- Отзывы кажутся подлинными — они не являются общими. Они чувствуют себя дружелюбными, позитивными и искренними.
Идеи, чтобы сделать его лучше
- Определите целевую аудиторию курса — это для стартапов? Солопредприниматели? Малый бизнес? Хотя они и упоминают отказ от «нулевого количества посетителей в месяц», предоставление этих особенностей позволит отсеять неправильные перспективы и привлечь правильных.
- Протестируйте, используя логотип Facebook и Mint, чтобы получить дополнительное социальное доказательство — дополнительное социальное доказательство не будет отвлекать внимание от сообщения. Вам необходимо протестировать и определить, в чем заключается «золотая середина» с точки зрения социальных доказательств.
# 9 для рекламы юридической фирмы — ONE400 выглядит заслуживающим доверия и целевым
http://www.one-400.com/law-firm-advertising
ONE400 продает рекламу юридическим фирмам. Хотя дизайн на первый взгляд выглядит эстетично, есть много чего, что можно было бы улучшить. По этой причине давайте сразу перейдем к улучшению целевой страницы.
Идеи, чтобы сделать его лучше
- Укажите особенности услуги — описание процесса или продукта не предоставляется.ONE400 должен уточнить, какой вид интернет-рекламы он предлагает, чтобы избежать дезинформированных потенциальных клиентов.
- Почему курсор превращается в кликабельную руку в полях формы? Это отвлекает. Протестируйте с помощью текстового поля, похожего на кнопку.
- Измените текст кнопки с призывом к действию с «Узнать больше» на «Начать работу» — он является ситуативным и ориентированным на действия. «Узнать больше» подразумевает отсроченное вознаграждение.
- Добавьте поддержку утверждению «Интернет-реклама от экспертов» — что делает ONE400 экспертом? Как и в случае с Campaign Monitor, это утверждение неэффективно без подтверждающих доказательств.
- Использование фотографий людей с их свидетельствами увеличивает конверсию. Добавление изображений привлечет внимание и поможет клиентам найти общий язык. Поскольку цитаты в настоящее время стоят, люди будут их замалчивать.
Величайшие падения страницы приземления ONE400
- Нажав на логотипы, вы переместитесь за пределы участка, где вас ждут внедорожники.
- Слишком много вопросов осталось без ответа. Компания не пыталась завоевать доверие клиентов как поставщик услуг, но немедленно запрашивает информацию у потенциальных клиентов.
# 10 для оценщика / менеджеров AdWords — WordStream привлекает и сразу приносит удовлетворение
Google Ads Performance Grader
Wordstream предлагает программное обеспечение с оплатой за клик для оптимизации сайтов, таких как Google, и социальных сетей. Их целевая страница полностью определяется их предложением. Wordstream знает спрос на их услуги, поэтому они сосредотачиваются на подробном изложении своего предложения, чтобы преобразовать потенциальных клиентов в потенциальных клиентов, а не на попытках оправдать потребность потенциальных клиентов в их услугах.Они сосредоточены на преобразовании нужных лидов, а не на преобразовании всех лидов. Идея проста: если вы не получаете то, что они предлагают, вы не тот лидер. Если да, то и ежу понятно.
Почему это работает
- Значок с логотипом партнерства Google является надежным социальным доказательством для этого рынка, и его важно определить.
- Включите ясный предварительный просмотр того, что включено, когда вы нажимаете CTA: никаких догадок для потенциальных клиентов.
В разделе «что вы получите» подробно перечислено, что предоставляет WordStream. - Особый упор делается на характеристику известного Перри Маршалла — это добавляет доверия, заимствует влияние и имеет вес для тех, кто знаком с AdWords и платной рекламой. Это относится к преобразованию правильных лидов, а не всех лидов.
- Использование подзаголовка в виде списка — «5 причин использовать средство оценки эффективности AdWords» — привлекает внимание читателя. В списке только 4, так что потенциальному клиенту придется продолжить чтение, чтобы найти 5-е.
- Демонстрация награды повышает авторитет компании.Аудитория с большей вероятностью поверит, что компания аккредитована для оценки их эффективности в Adwords.
Идеи, чтобы сделать его лучше
- Изображения в отзывах могут быть более резкими и заметными — это повысит визуальную привлекательность сайта.
- Проверьте разные цвета для кнопки CTA (желтый или красный) и посмотрите, что работает лучше.
- Протестируйте копию на кнопке с призывом к действию (CTA) — как и в некоторых других примерах, перечисленных выше, поворот CTA с точки зрения читателя — отличная тактика.
- Полужирным шрифтом выделены наиболее важные заголовки для оценки способности к просмотру — потенциальные клиенты будут просматривать информацию и все равно приобретать ценность при добавлении визуального веса.
- Добавьте еще один призыв к действию внизу — потенциальные клиенты, которые не нажали на первый призыв к действию, могут быть потеряны. Призыв к действию в конце направит потенциальных клиентов к следующему шагу, вместо того, чтобы надеяться, что они предпримут действия самостоятельно.
# 11 для платформы 3D-анимации — Viddyoze привлекает ваше внимание (и ваше желание)
http: // viddyoze.com /
Viddyoze — это веб-программа для 3D-моделирования, которая хорошо представлена на их целевой странице. Демо Viddyoze — первое, что видят клиенты, — сразу же привлекает потенциальных клиентов, которые не нуждаются в услугах, путем моделирования возможностей программного обеспечения.
Почему это работает
- Целевая страница проста и не перегружена — демонстрация говорит сама за себя через визуальные эффекты.
- Разбивка «Как это работает» наглядна и лаконична — она оставляет читателю несколько вопросов, на которые нужно ответить.Это также одна из самых важных вещей, о которых вы спрашиваете, поэтому эта разбивка будет полезной.
Идеи, чтобы сделать его лучше
- Заголовок расплывчатый
- Хотя в нем подчеркивается простота использования — «мгновенная анимация по щелчку мыши», — он не передает информацию о процессе.
- Подзаголовок еще больше усложняет услугу: «Самая быстрая платформа для 3D-анимации». Это для разработчиков 3D-моделей? Или дизайнеры? Это специализированный софт? Скорость — это преимущество?
- Продемонстрируйте продукт, а не его создателей — вместо того, чтобы включать видео об истории создателей, подробное описание продукта (и результатов его тестирования) более важно для потенциальных клиентов на этом этапе.
- Проверьте контрастный цвет для кнопки CTA, например красный, оранжевый или желтый. Создавайте ориентированные на действия копию с призывом к действию вместо «Зарегистрируйтесь здесь».
- Хотя его включение важно, раздел «Как это работает» следует вводить раньше — для программного продукта основная проблема аудитории заключается в том, как он работает. После привлечения потенциальных клиентов компания должна быстро перейти к объяснению своего процесса.
Итак, какой дизайн целевой страницы «лучший»?
Вот правда.
Нет ни одного примера, который я мог бы вам показать, который был бы «тем».
Но вот что я могу вам сказать: есть ряд шаблонов успеха, которые объединяет «лучший» дизайн целевой страницы.
Вы видели некоторые из них.
Чтобы освежить вашу память, вот несколько важных моментов, которые мы отметили. Вы можете реализовать их прямо сейчас, чтобы улучшить свою целевую страницу:
- Яркая копия вашего призыва к действию, которая точно сообщает вашим посетителям, что делать дальше.
- Демонстрационное видео на главной странице, чтобы дать вашим посетителям всю информацию, необходимую им, чтобы сделать следующий шаг.
- Сильный заголовок, который не сбивает с толку, а проясняет.
Что касается других тактик, их проверка и определение их ценности для вашего бизнеса займет больше времени.
Где бы вы ни находились на пути к созданию лучшей целевой страницы для своего бизнеса, знайте, что мы за вами.
И в конце концов ты туда доберешься. В конце туннеля есть свет 🙂
Итак, начните с малого: что вы можете добавить (или убрать) со своей целевой страницы, чтобы улучшить ее прямо сейчас?
Дайте мне знать в комментариях.
Оставайся сосредоточенным, держи Хастлина
—Matt
Если вы хотите создать лучшую целевую страницу для своего бизнеса раньше (а не позже), мы можем вам помочь.
Найдите минутку, чтобы посмотреть нашу демонстрацию, чтобы увидеть, что мы можем для вас сделать.
7 примеров целевых страниц для вдохновения вашей маркетинговой стратегии
Деловой веб-сайт — один из ключевых ингредиентов успешной компании. Из 329 миллионов человек в США 293 миллиона, почти 90% населения, являются пользователями Интернета.Веб-сайт представляет собой наиболее эффективные и недорогие средства, доступные сегодня для охвата этих пользователей.
Вот здесь и появляются целевые страницы. Целевая страница — это маркетинговый термин, который относится к уникальной странице на вашем веб-сайте, созданной для достижения определенных бизнес-целей. Интернет-пользователи посещают вашу целевую страницу с помощью маркетинговой кампании.
Например, посетители вашей целевой страницы могут приходить через маркетинговый канал, такой как онлайн-реклама. Они нажимали на ваше объявление, чтобы узнать больше, и попадали на целевую страницу, где им представляли контент, предназначенный для достижения вашей бизнес-цели, например собирая их адреса электронной почты, чтобы переместить их в вашу воронку продаж.
Сегодня системы управления контентом позволяют создавать целевые страницы, не требуя от вас глубоких технических знаний. Тем не менее, прежде чем погрузиться в создание целевых страниц, вам нужно знать, как их спроектировать для достижения вашей бизнес-цели.
Давайте рассмотрим несколько примеров целевых страниц, которые помогут вам научиться создавать свои собственные.
7 лучших примеров целевых страниц, на которых вы можете узнать:
- Wix
- Shopify
- Clearbanc
- Lyft
- Zoho
- Mailchimp
- JustAnswer
Что общего у всех 9 успешных целевых страниц Целевая страница уникально разработана для достижения конкретной бизнес-цели, все они обладают одинаковыми ключевыми характеристиками.Чтобы добиться максимального успеха вашей целевой страницы, включите эти элементы.
Удобный дизайн
Разместите контент на целевой странице, чтобы сосредоточить внимание на ваших целях и побудить посетителей к действию, используя удобный дизайн. Эта концепция предполагает создание веб-страницы, которую посетители находят приятной, информативной и простой в использовании.
Чтобы создать удобный дизайн, уберите со страницы все, что отвлекает посетителей, чтобы побудить посетителей действовать для достижения вашей цели, например, покупать ваши продукты.Кроме того, используйте четко видимый призыв к действию, маркетинговый термин, относящийся к учебному тексту, предназначенному для немедленного ответа.
Например, если вы хотите, чтобы посетители подписывались на информационный бюллетень, ограничьте содержание страницы обсуждением достоинств информационного бюллетеня и отобразите призыв к действию, чтобы побудить их подписаться.
Веб-аналитика
Целевая страница может с самого начала не соответствовать вашим бизнес-целям. Чтобы понять почему, вы должны измерить, что происходит на странице.
Для этого добавьте на целевую страницу аналитическое программное обеспечение, такое как Google Analytics, для сбора данных о ваших посетителях и их поведении. Это позволяет получить ценные данные, например, сколько времени посетители проводят на странице.
Если они заходят всего на несколько секунд, значит, какой-то элемент целевой страницы отворачивает их, или это может означать, что страница загружается медленно. С данными веб-аналитики вы не летите вслепую и можете принимать обоснованные решения.
Безопасность веб-сайта
Безопасность вашей целевой страницы легко упустить из виду, поэтому убедитесь, что страница в безопасности.Это означает, что URL-адрес начинается с https: //, а не с http: //. Это особенно важно, если вы хотите получить от посетителей личную информацию, например, электронную почту.
Без этого базового уровня безопасности посетители не могут делиться с вами информацией, что ограничивает вашу способность продвигать их вниз по воронке продаж. Более того, поисковые системы, такие как Google, и другие источники трафика веб-сайтов потребителей наказывают сайт с низкой безопасностью.
Поощрения
Целевые страницы — это разновидность маркетингового обеспечения.Таким образом, посетители обычно приходят через какую-то онлайн-рекламу. Реклама вызвала интерес, но поскольку это реклама, визит потребителя сопровождается здоровой дозой скептицизма.
Чтобы завоевать доверие, особенно при запросе личной информации, поощряйте посетителей. Это может принимать различные формы, такие как скидки на продукты, загружаемый отчет об исследованиях или даже просто описание преимуществ покупки в вашем бизнесе.
Совместимость с мобильными устройствами
Сегодня потребители больше не привязаны к настольным компьютерам и выполняют множество сетевых задач на своих мобильных телефонах.Плохая работа с мобильными устройствами отвлекает посетителей на вашу целевую страницу, а поскольку вы платите за каждое посещение, это снижает вашу способность достигать ваших маркетинговых показателей. Поэтому убедитесь, что ваша целевая страница хорошо транслируется на мобильных устройствах.
7 отличных примеров целевых страниц, из которых следует изучить
Целевые страницы — эффективный компонент интегрированного маркетингового плана, но это не значит, что эти страницы должны быть продажными, уравновешенными или скучными. Давайте пройдемся по нескольким основным целевым страницам, и вы заметите, насколько хорошо каждая из них соответствует намеченной бизнес-цели, укрепляя позиционирование бренда компании.
1. Wix
Давайте будем честными. Вам не терпится начать создавать свою целевую страницу. Итак, вы ищете систему управления контентом (CMS) и наталкиваетесь на рекламу Wix, CMS с самым высоким рейтингом. Когда вы попадаете на целевую страницу Wix, вы видите минимум текста и единственную кнопку с мощным призывом к действию «Начать сейчас».
Вверху целевой страницы привлекает внимание привлекательный дизайн.
Когда вы прокручиваете целевую страницу вниз, она продолжает визуальное воздействие, представленное в начале, и знакомит вас с преимуществами.
Целевая страница заканчивается повторением призыва к действию.
Этот дизайн целевой страницы эффективен, потому что он направлен на то, чтобы вести вас через воронку продаж Wix. Не так много текста, чтобы отвлекать или утомлять вас. Однако, если вам нужна дополнительная информация, вы можете просто прокрутить целевую страницу вниз, чтобы узнать больше.
Самое главное, что целевая страница демонстрирует мощь Wix CMS. Фон выглядит потрясающе, подчеркивая то, что Wix может для вас сделать, оставаясь при этом чистым и простым.Легко убедить вас с помощью тонны продажного текста. Целевая страница говорит сама за себя.
Что вы можете извлечь из Wix:
Воспользуйтесь этими советами, используя уроки из примера целевой страницы Wix.
- Будьте проще: Как показывает эта превосходная целевая страница, лучше меньше, да лучше. Текст минимальный. Вся информация содержится на целевой странице. Отсутствует навигация на другие страницы, кроме главной страницы Wix и юридических заявлений об отказе от ответственности.Отсутствие наворотов помогает вам сосредоточиться на задаче рассматривать Wix как свою CMS.
- Создайте визуальную привлекательность: Позвольте визуальным элементам на странице делать тяжелую работу, передавая то, что могут предложить ваши предложения. Этот подход особенно эффективен, поскольку 65% из нас учатся наглядно, согласно исследованию Social Science Research Network.
- Один призыв к действию: Ограничьте целевую страницу одним призывом к действию. Это предотвращает путаницу посетителей в том, что им делать дальше.Обратите внимание, что в примере с Wix призыв к действию — это только синяя кнопка «Начать сейчас». Это также повторяется на всей целевой странице, в том числе внизу. Кроме того, этот призыв к действию не меняет цвета или текст; он остается неизменным во всем. Это усиливает призыв к действию для посетителя, делает его удобным для действий в любое время и продолжает побуждать их действовать, не вызывая неприятных ощущений.
2. Shopify
Допустим, ваш бизнес находится в сфере электронной коммерции.Следовательно, подойдет не любая CMS. Вам нужен тот, кто специализируется на электронной коммерции. Вот тогда вы обнаружите целевую страницу Shopify.
Эта целевая страница вызывает доверие, выделяя количество предприятий, которым помог Shopify.
Shopify включает в себя все характеристики хороших целевых страниц. Как и в случае с Wix, целевая страница Shopify проста. Его основное внимание уделяется единственному призыву к действию: ввести свой адрес электронной почты. И, как и на странице Wix, Shopify использует очень мало текста.Вместо этого он использует несколько ключевых аргументов, чтобы убедить вас купить.
Более того, если вы исследуете URL-адрес этой страницы, вы увидите, что он очень длинный с рядом, казалось бы, случайных элементов, таких как «Network = Search», который сообщает Shopify, что вы попали на эту страницу через поисковую систему. Это часть того, как Shopify собирает данные веб-аналитики о производительности целевой страницы. И URL-адрес использует обязательный «https: //», чтобы сделать его безопасным.
Кроме того, Shopify поощряет вас указывать адрес электронной почты.Компания подчеркивает, как ее используют более миллиона предприятий. Это создает доверие и уверенность в своих услугах, и Shopify усиливает это чувство, буквально используя слово «доверенный» в своем рекламном тексте. В качестве дополнительного стимула подчеркивается, что вы можете начать пользоваться сервисом бесплатно.
Наконец, эта целевая страница одинакова для пользователей настольных и мобильных устройств. Поскольку Shopify сохраняет простой дизайн, он может легко это сделать.
Что вы можете взять от Shopify:
Вот стратегические характеристики из примера Shopify, которые можно применить к вашим целевым страницам.
- Определите ключевые точки продажи: Shopify подчеркнул, что делает его услуги привлекательными. Сделайте то же самое для содержания целевой страницы. Вы хотите, чтобы это коснулось самых важных пунктов продажи, так что будьте благоразумны.
- Протестируйте, затем проверьте еще раз: То, что, по вашему мнению, является вашими главными коммерческими аргументами, может не иметь значения для ваших клиентов. Вы узнаете это через тестирование. Примените веб-аналитику, запустите целевую страницу, затем соберите данные о ее производительности. Если вы хотите улучшить производительность, измените один аспект страницы, а затем соберите больше данных.Продолжайте корректировать отдельные элементы страницы, пока не увидите ощутимое улучшение. Вот как вы понимаете, что нашли то, что важно для клиентов.
- Включите поощрение: Для некоторых могут быть непреодолимы ваши аргументы в пользу продажи, но всем нравятся бесплатные вещи. Так что не забывайте о стимуле. Предложите бесплатную пробную версию или дополнение при покупке. Даже простая скидка может склонить чашу весов между конверсией и тем, кто уходит, не купив.
3. Clearbanc
Вы нашли своего поставщика услуг электронной торговли.Теперь вам требуется финансирование для вашего бизнеса. Clearbanc предоставляет капитал для начала вашего собственного бизнеса, а на его целевой странице сразу же объясняется, почему это идеальный выбор для вас, а также отсеиваются те, кто не подходит для клиентов, подчеркивая, что это крупнейший в мире инвестор в электронную коммерцию.
Как и все отличные целевые страницы, Clearbanc размещает онлайн-форму на переднем плане, чтобы она могла собирать вашу личную информацию. Поскольку на карту поставлены тысячи долларов, вы не можете просто указать адрес электронной почты, например страницу Shopify.Но вместо того, чтобы с самого начала сталкивать вас с массивной формой, Clearbanc стратегически начинает с запроса очень простой информации: вашего имени. Такой подход побуждает вас войти в воронку продаж Clearbanc.
Целевая страница Clearbanc четко и сжато выделяет важную информацию.
Clearbanc опирается на вводную информацию в верхней части страницы с ключевыми предложениями ниже.
Хотя Clearbanc не предлагает креативный продукт, такой как Wix, и поэтому захватывающая, привлекающая внимание целевая страница будет конфликтовать с имиджем бренда, который Clearbanc хочет создать, этот пример показывает, как сделать такую серьезную тему, как финансирование стартапа, привлекательной. по-своему.В рекламном тексте говорится о доставке до 10 миллионов долларов в течение 24 часов. Поговорим о привлечении внимания.
Звучит слишком хорошо, чтобы быть правдой? Clearbanc создает доверие, выделяя авторитетные источники новостей, такие как Wall Street Journal. Далее по странице он приводит убедительные доводы, сравнивая свои услуги с такими конкурентами, как венчурные компании (ВК) и банки.
Что можно почерпнуть из Clearbanc:
Этот пример Clearbanc иллюстрирует тактику, которую организация B2B должна использовать на своих целевых страницах.Следующие советы могут вам помочь, даже если вы работаете в сфере B2C.
- Выделите конкурентные отличия: Один из способов выделить свой бизнес — это противопоставить свои предложения конкурентам. Диаграмма Clearbanc, противопоставляющая свои услуги венчурным капиталистам и банкам, сосредоточена на важнейших компонентах, которые выделяют его как очевидный выбор. Вот как вы хотите подходить к сравнениям с конкурентами.
- Работает без названия: Если вы получили положительные отзывы в прессе или отзывы от известных брендов, выделите это на целевой странице.Это вызывает доверие и укрепляет уверенность в вашем бизнесе. Перечисляя New York Times, TechCrunch и другие известные бренды, которые освещали его компанию, Clearbanc быстро передает ощущение качества и надежности.
4. Lyft
Если вы предпочитаете запускать свой стартап, вы можете заняться побочной суетой. В этот момент поисковый запрос Google по запросу «стать водителем Uber» возвращает рекламу Lyft. Эта маркетинговая тактика называется завоеванием, когда одна компания платит за то, чтобы ее реклама показывалась вместе с конкурентами.
Lyft не оставляет внимания на своей целевой странице. Он знает, что вы хотите заработать, поэтому сразу и на видном месте подчеркивает, сколько вы можете заработать.
Мало того, компания разработала целевую страницу так, чтобы она автоматически определяла, где вы находитесь, чтобы она могла привлечь внимание к вашему городу, а также потенциальный доход, зависящий от вашего географического положения, и вставить эту информацию на целевую страницу. Таким образом, Lyft создал страницу специально для вас.
Целевая страница Lyft посвящена самому важному: деньгам.
Как и пример Shopify, целевая страница Lyft хорошо работает как на настольных, так и на мобильных устройствах. Страница была создана с использованием техники, называемой адаптивным дизайном. При таком подходе веб-страница строится таким образом, что элементы на странице автоматически подстраиваются под размер экрана устройства, используемого для просмотра страницы.
Его минималистский дизайн сконцентрирован на самой важной информации: вашем потенциале заработка. Если у вас нет автомобиля, вы можете указать, что нужно. Это также дает стимул помимо денег; вам не нужно задумываться, достижима ли сумма на целевой странице.Вы гарантированно заработаете такую сумму.
Что вы можете получить от Lyft:
Примените эти советы, чтобы сделать целевую страницу такой же, как у Lyft.
- Персонализируйте свою страницу: Эффективный маркетинг включает персонализацию. Это означает адаптацию маркетинговой тактики к конкретному клиентскому сегменту. В случае Lyft он сегментирует на основе вашего географического положения, чтобы определить потенциальный доход. Добавление персонализации на целевую страницу или любая маркетинговая тактика в этом отношении увеличивает возможность привлечь внимание вашей аудитории, но требует сбора данных о ваших клиентах для их сегментации.CRM позволяет применить индивидуальный подход к вашему маркетингу.
- Создайте мощный рекламный текст: Целевая страница Lyft проста. Что производит впечатление, так это мощный рекламный текст, подчеркивающий гарантированный доход. Чтобы воспроизвести это влияние на целевой странице, подумайте о заголовках новостей, которые привлекают ваше внимание и вызывают желание узнать больше. Именно такой эффект вы добьетесь, разместив объявление в верхней части целевой страницы. Так что хорошо подумайте, как создать собственный «заголовок» для целевой страницы.Если вы не уверены, проверьте это. Запустите страницу с одним набором рекламных копий и, если они не приносят желаемых результатов, измените текст. Или спросите клиентов, что им больше всего нравится в вашем бизнесе, в качестве отправной точки.
5. Zoho
Сильная CRM помогает развивать вашу компанию и обеспечивает ваш маркетинговый подход с возможностями персонализации, которые вам нужны. Вот когда вы попадаете на целевую страницу Zoho CRM.
Целевая страница Zoho CRM предназначена для привлечения внимания к брендам, использующим продукт и форму регистрации.
При прокрутке страницы вниз отображаются наиболее интересные возможности продукта, при этом призыв к действию остается видимым и доступным для доступа вверху.
Эта страница начинается с выделения статуса Zoho как ведущей CRM и подкрепляется указанием названий компаний с высокой репутацией, использующих продукт, таких как Amazon и Netflix. Затем он побуждает вас зарегистрироваться, предлагая продукт бесплатно. Простой белый фон не отвлекает и привлекает ваше внимание к этим аспектам.
Если это вас не убеждает, информацию о продукте, в которой подчеркиваются сильные стороны CRM, можно получить, прокрутив страницу вниз. Когда это происходит, целевая страница сохраняет свой призыв к действию — красную кнопку «зарегистрироваться бесплатно» вверху страницы.
Поскольку инвестирование в CRM является ключевым бизнес-решением, целевая страница Zoho предоставляет информацию о продукте, такую как преимущества и цены, на простой панели навигации вверху страницы. Эта панель навигации появляется только тогда, когда вы начинаете прокручивать страницу вниз.В противном случае он остается невидимым и не мешает, чтобы не отвлекать.
Что можно извлечь из Zoho:
Вот уроки, которые можно извлечь из целевой страницы Zoho CRM.
- При необходимости предоставьте дополнительную информацию: Некоторые решения о покупке требуют внимательного рассмотрения. В этих случаях целевая страница с минимальным количеством информации может вызвать недовольство клиентов. Тем не менее, вы также не хотите перегружать посетителей целевой страницы слишком большим объемом информации. Чтобы поддерживать правильный баланс, включайте только самую важную информацию о вашем предложении, чтобы посетители чувствовали себя комфортно, реагируя на призыв к действию.
- Усильте призыв к действию: Когда вам нужно отобразить много информации на целевой странице, найдите способ, чтобы призыв к действию был хорошо заметен. Zoho добился этого, сохранив призыв к действию в верхней части страницы, пока посетители просматривали информацию. Таким образом, как только посетитель получит достаточно информации, чтобы перейти к следующему шагу, призыв к действию будет четко помечен для него.
6. Mailchimp
Пришло время применить принципы маркетинга в вашем бизнесе.Вы сталкиваетесь с целевой страницей Mailchimp и заинтригованы, зная, что эффективный маркетинговый метод — это создать список адресов электронной почты и начать маркетинговую кампанию по электронной почте.
Целевая страница Mailchimp усиливает имидж бренда компании.
Целевая страница Mailchimp подчеркивает возможность создания фирменных электронных писем в своей рекламной копии. Mailchimp знает брендинг. Его талисман передает забавную причудливую эстетику, а его целевая страница отражает этот бренд через изображения на странице и яркий цвет фона.
Переход к другим частям сайта обеспечивает единообразие восприятия бренда, сохраняя при этом заметность призыва к действию.
На странице рекомендуется нажать на призыв к действию, добавив слово «бесплатно». Это также способствует укреплению Mailchimp, помогая вашему бренду выглядеть профессионально.
Навигация на этой целевой странице размещена вверху, поскольку она является частью более крупного веб-сайта Mailchimp. Хотя это рискует отвлечь посетителей, подход Mailchimp работает, потому что призыв к действию постоянно отображается в верхней части каждой страницы, одновременно предоставляя информацию, необходимую посетителю для принятия решения о покупке.
Как и страница Lyft, веб-сайт Mailchimp имеет адаптивный дизайн, что позволяет ему корректно работать на всех устройствах. Это упрощает маркетинг веб-сайта Mailchimp, поскольку компании не нужно создавать отдельные целевые страницы.
Что вы можете взять из Mailchimp:
Эти предложения могут помочь вам интегрировать уроки из примера Mailchimp.
- Поддерживайте единый бренд: При использовании целевых страниц в маркетинге обычно используется несколько страниц, чтобы проверить изменения или выполнить различные маркетинговые задачи.На всех целевых страницах и во всех маркетинговых материалах обязательно используйте единый бренд, проявляется ли он в одних и тех же цветовых палитрах или в визуальных эффектах, таких как причудливое искусство Mailchimp. Это позволит вашему бизнесу выделиться и запомниться клиентам.
- Используйте свой веб-сайт с оговорками: Использование разделов вашего веб-сайта в качестве целевых страниц для вашего маркетинга имеет смысл как средство упрощения вашего маркетингового подхода. Однако веб-сайт должен включать в себя характеристики успешных целевых страниц, иначе этот подход не удастся.Mailchimp преуспевает, потому что призыв к действию остается видимым, а информация на его сайте учитывает принципы удобного дизайна.
7. JustAnswer
В деловом мире необходимо развивать свои навыки и носить разные шляпы. Посещение занятий — отличный способ расширить набор навыков, и при поиске по образовательным вопросам вы обнаружите целевую страницу JustAnswer.
Целевая страница JustAnswer представляет собой окно чата, предлагающее попробовать его продукт.
Эта страница представляет вам, прежде всего, окно чата. Подход JustAnswer заключается в том, чтобы сразу же бросить вас в его предложение. Таким образом, вы пробуете его продукт и в то же время узнаете о нем.
По этой причине JustAnswer не нужно описывать преимущества своего продукта на целевой странице. Вы испытываете это в реальном времени, а затем можете судить о его ценности для себя.
Чтобы помочь вам чувствовать себя комфортно при использовании его услуг, JustAnswer перечисляет известные новостные агентства, такие как New York Times, которые положительно освещают компанию.Между тем, его простая формулировка круглосуточных ответов эффективно подчеркивает его основное преимущество.
Что можно извлечь из JustAnswer:
Воспользуйтесь подходом JustAnswer, включив эти предложения на свою целевую страницу.
- Использование чата: Использование функций чата сегодня является популярным средством обслуживания клиентов. Но если у вас нет персонала или автоматизированной системы для своевременного реагирования, обычно в течение минуты, это только отпугивает клиентов.Так что, если вы хотите добавить чат на свою целевую страницу, используйте программное обеспечение для чата, которое может автоматизировать ответы на ваши наиболее часто задаваемые вопросы, но также будьте готовы к тому, что сотрудники вмешаются, когда это необходимо.
- Предоставьте отзывы клиентов: Поскольку JustAnswer провел краудсорсинг своих репетиторов, потенциальные клиенты могут сомневаться в качестве его ответов. Чтобы бороться с этим, JustAnswers включил отзывы клиентов. Сбор отзывов клиентов для вашего сайта — отличный способ укрепить доверие к вашим предложениям для потенциальных клиентов.
Заключительный совет по целевым страницам
Эти примеры торговых страниц демонстрируют диапазон вариантов, которые вы можете включить в свои целевые страницы. Ключ к успешной реализации функций лучших примеров целевых страниц — это не забывать добавлять веб-аналитику и измерять результаты.
Используя эту маркетинговую аналитику, вы можете повысить рентабельность инвестиций (ROI) ваших целевых страниц. Когда вы это сделаете, целевые страницы помогут вам достичь ваших бизнес-целей.
10 примеров отличных целевых страниц B2B
Не существует единой формулы для создания идеальной целевой страницы.
Каждый из них уникален, и хотя лучшие практики помогают сфокусировать процесс создания, правильный подход всегда будет зависеть — и должен — всегда зависеть от шести вещей: кто, что, где, когда, почему и как .
По сути:
- Кто аудитория?
- Какое действие желает зритель?
- Где находится целевая страница?
- Когда публика увидит страницу?
- Почему аудитория увидит целевую страницу?
- Как аудитория попадет на целевую страницу?
У каждого маркетолога B2B будут разные ответы на эти шесть вопросов.
В результате каждый бизнес будет использовать уникальный подход, чтобы направить свою аудиторию на путь становления перспективным и, в конечном итоге, покупателем.
Я выделил десять компаний, которые, как мне кажется, создают отличные впечатления от целевой страницы по разным причинам.
Каждый пример представляет собой уникальный подход со своими достоинствами и вдохновляет маркетологов B2B.
10 примеров вдохновляющих целевых страниц B2B
1.
SlackЦелевая страница Slack использует множество распространенных передовых практик, но в сумме дает целое, которое больше суммы его частей.
Полужирный и прямой заголовок, сильный вспомогательный подзаголовок, простая форма для отправки с одним полем и привлекательное изображение главного героя — все в верхней части страницы.
Slack также может использовать внушительный список клиентов.
Прокрутка ниже сгиба показывает логотипы лидеров отрасли, таких как Airbnb, EA, TD Ameritrade, Oracle, Target и AutoDesk. Это ключевые факторы доверия.
Далее по странице представлены подробные описания и изображения некоторых наиболее важных функций платформы.
Примечателен раздел интеграции, в котором четко рассматриваются универсальность и адаптируемость Slack.
Реклама
Продолжить чтение ниже
2.
LogMeInRescueLogMeInRescue предлагает кристально чистое предложение для этой целевой страницы.
Содержимое здесь полностью сосредоточено на демонстрации ценности этого решения удаленной поддержки.
Для предоставления контекста используется мало места, а основное внимание уделяется повышению уникальных преимуществ подключения, поддержки и безопасности.
Даже точки доверия опускаются в нижнюю часть страницы, что позволяет выделить предполагаемый путь конверсии через форму для потенциальных клиентов.
Реклама
Продолжить чтение ниже
3.
Automation AnywhereAutomation Anywhere предоставляет сквозные RPA и другие услуги для автоматизации любого бизнес-процесса.
Цель конверсии целевой страницы ясна: привлечение потенциальных клиентов путем предложения демонстрации через форму отправки.
Это отличный пример того, как более длинная форма отправки может быть эффективной.
Просьба к посетителям предоставить слишком много информации вызывает сопротивление и увеличивает вероятность того, что они откажутся от страницы без конвертации.
Объявление
Продолжить чтение ниже
Форма подачи из нескольких полей должна быть подходящей и релевантной для ценного предложения.
Automation Anywhere предлагает демонстрацию передового программного обеспечения для автоматизации бизнеса, продукта, который требует больше, чем просто электронное письмо от посетителя, поэтому каждое из этих полей имеет жизненно важное значение.
4.
Auth0Auth0 представляет собой хороший пример использования демонстрационной страницы в качестве эффективной целевой страницы.
Главное здесь — минимальное трение.
Реклама
Продолжить чтение ниже
Область над сгибом использует подход «меньше значит больше» — только с заголовком, ключевой информацией, а также формой подачи с двумя полями и вариантами регистрации.
Опять же, логотипы клиентов обеспечивают фактор доверия.
5.
AlkamiAlkami предоставляет цифровые решения учреждениям, предлагающим банковские услуги для физических лиц и предприятий.
Это четкий и привлекательный бренд и дизайн. Посетители могут легко сосредоточиться на цели конверсии, запросив демонстрацию программного обеспечения.
Реклама
Продолжить чтение ниже
На представленном изображении подробно показано программное обеспечение в действии в мобильном приложении.
Форма регистрации имеет подходящую длину, запрашивая имя, фамилию, адрес электронной почты и компанию.
Пользователи не хотят отвлекаться, поскольку текст ограничен, а меню свернуто и тонко скрыто в правом верхнем углу.
6.
AsanaAsana — еще один пример целевой страницы, которая эффективно применяет философию «меньше значит больше».
Реклама
Продолжить чтение ниже
Область над сгибом содержит только заголовок, некоторый подтекст и кнопку CTA.
При нажатии на кнопку посетители попадают на страницу с формой отправки с одним полем, которая используется для создания бесплатной учетной записи.
Далее Asana улучшает страницу, подробно описывая преимущества продвигаемого предложения.
Посетители получают представление обо всех способах, которыми программное обеспечение для управления проектами может повысить производительность и организацию в течение 30-дневной пробной версии.
Реклама
Продолжить чтение ниже
7.
ArmorArmor — глобальная компания в области кибербезопасности, помогающая организациям упростить защиту данных и соответствовать нормативным требованиям.
Сообщение на странице безошибочно: пользователи могут запросить расценки за считанные секунды.
Armor позволяет посетителям узнать еще больше об услугах с несколькими удобными для просмотра вариантами связи.
В заголовке есть номера телефонов поддержки, а в правом нижнем углу — полезный чат-бот.
8.
Постоянные системыПостоянные системы используют несколько эффективных инструментов, чтобы убедить посетителей запросить демонстрацию.
Область над сгибом чистая, есть только изображение главного героя, заголовок и кнопка с призывом к действию.
Реклама
Продолжить чтение ниже
Нажатие кнопки с призывом к действию отправляет пользователей в форму регистрации, расположенную внизу страницы.
Внизу страницы посетители могут узнать больше об услуге с помощью видео и списка функций, соответствующей статистики и отзывов.
Эти элементы помогают ясно проиллюстрировать преимущества, которые потенциальные клиенты могут получить от использования платформы.
9. DocuSign
DocuSign уравновешивает различные принципы целевой страницы для создания страницы, готовой к преобразованию.
Контент выделен жирным шрифтом и демонстрирует огромную популярность решения — огромный фактор доверия.
Реклама
Продолжить чтение ниже
Страница чистая и удобная для навигации с большим количеством пробелов между заголовком и изображением главного героя.
Посетители не отвлекаются, потому что на странице нет меню навигации.
Единственная ссылка для выхода — это логотип заголовка, который открывается в другой вкладке.
Более длинная форма отправки работает хорошо, потому что остальная часть страницы очень доработана.
Всем, кто не решается заполнить такую длинную форму заявки, достаточно прокрутить вниз, чтобы найти подтверждение в отзывах и известных клиентах, таких как LinkedIn и American Airlines.
10.
HireVueHireVue использует другой подход, чем другие в этом списке.
Реклама
Продолжить чтение ниже
Вместо главного изображения с крупным изображением продукта на этой целевой странице на видном месте над сгибом размещено видео.
Видео дает динамичный взгляд на платформу из первых рук и хорошо подходит для страницы.
Видео с целевой страницы должны быть короткими и иметь четкий призыв к действию.
Прокручивая страницу вниз, HireVue использует точные числа, чтобы выделить преимущества платформы, выделить количество проведенных собеседований и надежное время безотказной работы 99%.
Реклама
Продолжить чтение ниже
TakeawaysВ то время, когда становится все более важным удерживать внимание людей в Интернете, целевые страницы должны быть простыми в обработке и позволяющими быстро конвертировать.
Вот некоторые вещи, которые следует учитывать при разработке успешной целевой страницы.
Сделайте заголовки привлекательными
Заголовок — это первое, что видят посетители, попадая на целевую страницу.
Часто это единственное, что они читают, прежде чем решить, заинтересованы ли они в ценном предложении.
Заголовки должны быть полужирными, прямыми и информативными.
Используйте достаточно свободного пространства
Пустое пространство помогает упростить навигацию по странице и ее обработку.Слишком много беспорядка и контента могут отпугнуть потенциальных клиентов.
Эффективное использование белого пространства также может помочь привлечь внимание к определенным элементам, таким как кнопка CTA.
Сделайте призыв к действию особенным
Сильный призыв к действию лежит в основе любой хорошей целевой страницы и должен выделяться среди других элементов страницы.
Сделайте призыв к действию привлекательным, используя контрастные цвета для кнопок и убедившись, что он не слишком маленький.
Реклама
Продолжить чтение ниже
Еще один эффективный подход — избегать использования стандартных и утомительных копий, таких как «Подписка» или «Скачать».
Вместо этого сделайте копию более разговорчивой, чтобы улучшить взаимодействие и повысить конверсию.
Подчеркните факторы доверия
Показатели производительности и сторонние подтверждения могут помочь повысить доверие и снизить сопротивление конверсии.
Используйте отзывы клиентов
Потенциальные клиенты всегда будут обращать внимание на своих коллег, чтобы узнать о ценности продукта или услуги.
Отзывы — это мощный инструмент преобразования, поскольку они позволяют лучше понять качество обслуживания клиентов.
Цитата и логотип также легко сканировать и воспринимать.
A / B-тестированиеРегулярное A / B-тестирование поможет увеличить конверсию. Каждая аудитория и каждое предложение разные.
Протестируйте варианты текста, положение предложения, цвета и поля формы, чтобы понять, как они влияют на удобство использования.
Помните: какой бы хорошей ни была целевая страница, она всегда может быть немного лучше.
Дополнительные ресурсы:
Реклама
Продолжить чтение ниже
Изображение предоставлено
Все скриншоты сделаны автором, июль 2020 г.
[2] Элементы целевой страницы — Unbounce Landing1
В прошлый раз мы ответили на вопрос «Что такое лендинг?».Сегодня мы рассмотрим различные элементы целевой страницы, которые вместе создают ваши страницы.
© 2018 Unbounce.com — Платформа конвертации для маркетологов
У эффективных целевых страниц есть план.Как и у людей, на целевых страницах есть движущиеся части, которые не работают сами по себе. Вам нужно соединить их вместе, чтобы они заработали.
« ПРЕДЛОЖЕНИЕ УНИКАЛЬНОЙ ЦЕННОСТИВы можете увидеть, как эти пять элементов могут быть использованы для создания двух разных типов целевой страницы на диаграммах ниже:
5 основных элементов целевой страницы лидогенерации
5 основных элементов целевой страницы с переходом по клику
Также известное как уникальное торговое предложение (УТП), здесь вы представляете свое основное описание того, о чем страница.
Ваше УТП — это высокоуровневый термин, обозначающий набор утверждений, которые вы используете, чтобы объяснить, что представляет собой ваше предложение. Какие из них вы используете, зависит от цели и длины вашей целевой страницы.
УТП можно разбить на четыре элемента страницы, , которые вместе рассказывают историю вашего предложения на всей целевой странице:
- Главный заголовок
- Вспомогательный подзаголовок
- Заявление об усилении
- Заключительный аргумент
Если люди не могут определить цель вашей страницы по основному заголовку (и подзаголовку), значит, вы делаете что-то неправильно.В этом случае попросите коллегу описать, что вы делаете. Часто, когда вы слышите, как кто-то говорит, это укрепляет ваше собственное понимание и помогает выработать эффективное УТП.
Отличный способ определить, достаточно ли ясно ваше УТП, — это запустить 5-секундный тест.
Здесь вы представляете испытуемым (людям) свою целевую страницу на 5 секунд, а затем скрываете ее от просмотра. На этом этапе вы просите испытуемого объяснить, о чем эта страница.Уточняйте свое УТП до тех пор, пока люди не будут постоянно его понимать.
Посетите Usabilityhub.com, чтобы попробовать это в Интернете.
Вы узнаете все о том, как писать эффективные заголовки, в части 5 курса по копирайтингу целевой страницы.
Снимок героя — это лучшая фотография или графическое изображение вашего продукта или услуги, призванное выделить их как нечто стоящее. В данном случае это изображение электронной книги. Обратите внимание, как он доминирует на странице.
Снимок вашего героя должен доминировать на странице, сразу давая понять, о чем она.Ваше УТП должно усилить выстрел продукта и наоборот. Если они не будут работать вместе, аудитория запутается.
Следуя другим элементам на вашей странице, вы уже должны привлечь внимание вашего посетителя. Именно здесь преимущества вашего продукта / услуги должны быть изложены в простой форме. Для облегчения сканирования следует использовать маркированные точки.
Ваши заявления о преимуществах должны быть непосредственно связаны с болью, которую испытывают люди, ищущие то, что вы предлагаете.Пример (для посудомоечной машины): «Экономит ваши часы каждую неделю, мыть посуду за вас». В отличие от такой функции, как «Чистит посуду».
Другой пример для телефона:
Плохо (на основе функций)
Наша новая батарея в два раза мощнее, чем у конкурентов
Лучше (на основе преимуществ)
Наша новая батарея означает, что вы только телефон нужно заряжать каждые пару дней
Мы научимся составлять эффективные заявления о преимуществах — на основе вашего списка функций — в части 5 курса «Копирайтинг целевой страницы».ПРИЗЫВ К ДЕЙСТВИЮ
1А. Главный заголовок
Ваш заголовок — это первое, что люди увидят и прочитают. Очень важно, чтобы он очень четко описывал, что посетитель получит от страницы (ее цель), и чтобы сообщение было достаточно сильным, чтобы показать посетителю, что он находится в нужном месте.
1Б. Вспомогательный заголовок
Заголовок может сказать так много только в том случае, если вы хотите, чтобы он был лаконичным и легко усваиваемым.Лучший способ сделать заголовок коротким и приятным — это добавить поддерживающий заголовок.
- Как прямое продолжение заголовка, когда он следует за основным заголовком таким образом, что это похоже на завершение предложения.
- Расширить сообщение, применив дополнительное убедительное сообщение для поддержки основного.
Используйте подкрепление, чтобы выделить еще одно ключевое преимущество вашего продукта или услуги. Он должен работать рука об руку с вашим основным заголовком, расширяя ваше ценностное предложение.
На длинных целевых страницах принято повторять призыв к действию в нескольких местах. При добавлении одного в нижнюю часть вашей страницы, он должен быть введен окончательным заявлением о преимуществах, чтобы «закрыть сделку».
1С. Заявление о подкреплении
Люди будут сканировать вашу страницу, когда читают ее. Это делает очень важным, чтобы любые заголовки, которые вы используете, такие как основной заголовок и заголовки функций / преимуществ, на всей странице выделялись для читателя.
Есть еще один заголовок страницы, который вы можете использовать, чтобы понять цель вашей страницы. Это утверждение о подкреплении. Он находится примерно на полпути к странице и служит для добавления промежуточного сообщения, которое вы хотите передать своим посетителям. По сути, это как второй заголовок.
Вот пример:
Основной заголовок
Самый простой способ создания, публикации и тестирования целевых страниц без использования информационных технологий.
Заявление о подкреплении
Создавайте красивые целевые страницы за считанные минуты без HTML
Когда ваша целевая страница подходит к концу, у вас есть последний шанс рассказать о преимуществах вашего предложения.Подобно утверждению о подкреплении, оно поддерживает ваше основное ценностное предложение. Для страницы с переходом по клику он должен сопровождаться повторением вашего призыва к действию.
Примечание. Для очень короткой страницы это не всегда является обязательным, так как заголовок все равно будет виден.
1D. Заключительный аргумент
Обратите внимание, как основной заголовок, вспомогательный заголовок и снимок главного героя сочетаются вместе, чтобы точно показать, о чем страница.
Есть еще один элемент успешных снимков героев, называемый контекстом использования. Это идея демонстрации вашего продукта или услуги в реальной жизни. Рекламные ролики Slap Chop или Sham Wow, которые вы видите по телевизору, хоть и пошлые, но отлично справляются с этим. Вот несколько примеров того, как это можно сделать в зависимости от типа продвигаемого продукта или услуги:
- Онлайн-сервис: демонстрация видео / скринкаст
- Физический продукт: видео, показывающее, как продукт используется по прямому назначению.
- Электронная книга: предварительный просмотр части содержимого в качестве доказательства его ценности
Для большей ясности посмотрите, как Винс показывает использование SlapChop.Это занимательно и показывает преимущества использования в контексте.
Использование видео в качестве кадра героя для демонстрации контекста использования
Согласно блогу электронной коммерции GetElastic.com, видео — очень успешный способ побудить потребителей совершить покупку. Рассмотрим следующую статистику, подтверждающую это:
- 52% потребителей говорят, что просмотр видеороликов о продуктах повышает уверенность в принятии решений о покупке.
- Покупатели, просматривающие видеоролики о товарах, совершают покупку на 174% чаще, чем посетители, которые этого не делали.
Люди с большей вероятностью поймут ваш продукт или услугу, если вы сможете продемонстрировать их в действии.Увидев это в действии, можно получить «Ага!» момент , который вызывает принятие решения о покупке.
Чтобы подкрепить свои краткие заявления о преимуществах, вы хотите расширить описания пунктов списка до более подробного обзора их целей и преимуществ. Хороший способ приблизиться к этому — сначала раскрыть преимущества, а затем, при необходимости, добавить некоторые подробности о функциях ниже.
Здесь важно помнить, что сначала вам нужно сообщить о преимуществах вашего предложения.Тогда и только тогда вы начинаете добавлять функции, которые обычно предназначены для тех, кому требуется больше деталей для принятия решения.
Преимущества описывают проблему, которую вы решаете, а функции описывают, что она делает.
Вы часто хотите включить сюда изображения, которые показывают, как каждая функция будет выглядеть при использовании, например, снимки экрана, где это применимо. Вы также можете использовать значки, представляющие функцию.
Социальное доказательство — мощная убеждающая концепция.Проще говоря, это использование социальных сигналов, чтобы продемонстрировать, что другие люди купили / потребили / прочитали / участвовали в том, что вы предлагаете. Идея состоит в том, что вы с большей вероятностью обращаетесь, если видите, что другие раньше вас видели, и были рады, что они это сделали.
Basecamp отлично продемонстрировал социальное доказательство на своей домашней странице. (Примечание: это старый пример, и я очень скоро обновлю его содержимое.)
Здесь есть два ключевых примера социальных доказательств: 1) заголовок, указывающий на то, насколько они популярны благодаря количеству регистраций в неделю, и 2) личный отзыв от клиента, включая ссылку на его компанию для добавления правдоподобие.
Людям нравится, когда решения принимаются за них. Вот почему обзоры так популярны. Вы часто будете видеть, как люди просматривают отзывы на своем телефоне, находясь в магазине электроники или при выборе ресторана. Используйте социальное доказательство, чтобы облегчить принятие решений о покупке.
На ваших целевых страницах призыв к действию представляет собой переломный момент между отказом от конверсии и конверсией. Когда вы просите кого-то сделать что-то в Интернете, он должен пройти через ваш призыв к действию, чтобы сделать это — независимо от того, просите ли вы его загрузить PDF-файл, заполнить форму, купить продукт или даже просто перейдите на другую страницу.
Дизайн кнопок — это визуальная подсказка, которая помогает привлечь внимание потенциальных клиентов к призыву к действию. Другими словами, дизайн кнопки отвечает на вопрос: «Где мне щелкнуть?»
Button copy, с другой стороны, помогает потенциальным клиентам принять решение в последний критический момент и отвечает на вопрос: «Почему я должен нажимать эту кнопку?»
«— наркоман сплит-тестирования Майкл Агард
Ваша цель конверсии — это термин, который описывает, какова для вас цель страницы.Это просто ярлык, предназначенный для того, чтобы вы сосредоточили внимание на этом элементе страницы при ее создании.
Для посетителя это представлено в форме призыва к действию (CTA), который может быть либо отдельной кнопкой на странице перехода по клику, либо частью формы для генерации лида.
Ваш призыв к действию имеет решающее значение для конверсий, поскольку он является целью цели конверсии ваших страниц — другими словами, это то, с чем вы хотите, чтобы люди взаимодействовали на вашей целевой странице. Как вы его спроектируете, где вы разместите и что в нем написано, — все это важные соображения.
Дизайн CTA
Часто лучший способ понять дизайн CTA — это посмотреть на примеры для вдохновения. В этом классическом посте от Smashing Magazine есть большая коллекция примеров призыва к действию.
Совет: Мы рассмотрим более подробное объяснение дизайна CTA позже в этом курсе.
CTA Copy
Простой руководящий принцип для CTA заключается в том, что текст (текст) на вашей кнопке должен точно описывать, что произойдет при нажатии на нее.Примеры: «Получите мою бесплатную электронную книгу прямо сейчас», «Совершите 5-минутный тур», «Начните мою 30-дневную бесплатную пробную версию».
Совет: Это может помочь, если вы попытаетесь завершить предложение «Я хочу…» своей копией с призывом к действию, например, я хочу… «Загрузите мою бесплатную электронную книгу прямо сейчас».
Никогда не используйте слово «Отправить». Кто вообще хочет подчиняться? Всегда точно описывайте, что произойдет при нажатии на ваш призыв к действию.
Ваш призыв к действию как часть формы для лидогенерации
Форма лидогенерации (при необходимости) — это рабочая лошадка B2B-маркетинга.Он используется для сбора информации о посетителях в обмен на что-то ценное. Часто это начало маркетингового процесса, когда собранный адрес электронной почты используется для отправки последующей корреспонденции, чтобы попытаться превратить новых потенциальных клиентов в клиентов.
Есть много стимулов, которые вы можете дать потенциальным клиентам в обмен на их личные данные. Важный урок для лидогенерации — найти баланс между тем, что вы отдаете, и тем, что вы просите взамен.
Справедливым обменом для регистрации информационного бюллетеня будет адрес электронной почты и, возможно, имя.В этом случае запрос номера телефона и размера вашей компании приведет к дисбалансу, который может повлиять на ваши показатели конверсии.
Некоторые примеры целевых страниц с лидами на них
Всегда старайтесь сбалансировать «размер приза» (то, что вы раздаете) с уровнем информации, которую вы просите предоставить потенциальному клиенту. Существует тонкая грань между излишней жадностью и нежеланием просить достаточно, чтобы удовлетворить свои маркетинговые потребности.
Пример целевой страницы для генерации лидов №1 — Правая подпись
Пример целевой страницы для генерации лидов №2 — Monetate
Пример целевой страницы для генерации лидов №3 — FastTrack Homes
БОНУС! Страница подтверждения
Не останавливайтесь после достижения цели конверсии целевой страницы.Воспользуйтесь возможностями постконверсии, чтобы расширить свой маркетинговый потенциал и охват.
Ваша страница подтверждения — это первое, что видит новый клиент или потенциальный клиент после того, как они достигли вашей цели конверсии. Для целевой страницы лидогенерации ваш потенциальный клиент отправил вашу форму, превратив его в лидера, и теперь они обычно сталкиваются со страницей, на которой либо написано «спасибо», либо предоставляется ссылка для загрузки контента.
Для целевой страницы с переходом по клику страница подтверждения встречается дальше по воронке продаж, часто после того, как потенциальный клиент стал клиентом, купив что-то у вас.Здесь на странице подтверждения отображается результат завершения вашей транзакции.
Оба этих места — отличная возможность нанести удар, пока железо горячее.
Воспользуйтесь этим волшебным моментом сразу после того, как покупатель сказал: «Да, ты мне нравишься». Уделяя особое внимание страницам подтверждения, вы добавляете возможность для некоторых мощных точек соприкосновения с брендом:
1) Возможность для более тонкого последующего маркетинга: удержание людей в сфере маркетингового влияния, если они подписываются или делятся в социальных сетях.
2) Возможность превзойти ожидания: выделиться, будучи лучшими. Удивите людей дополнительным бонусным предложением или загрузкой контента.
3) . Возможность предложить информацию / совет, которые переполнили бы вашу целевую страницу: , если вы хотите передать сообщение, не подходящее для вашей целевой страницы (поскольку вы по праву сосредоточили его на одном сообщении), вы теперь есть возможность сделать это.
4) Возможность предложить опыт: большинству людей нравится руководство.Предложите, что делать дальше.
11 фантастических примеров целевых страниц для электронной коммерции с 2021 г.
Содержание
Итак, как вы делаете целевые страницы для вашего магазина электронной торговли, которые приносят желаемые результаты? Какие элементы вам нужны, чтобы помочь вашей кампании добиться результатов?
Продолжайте читать, потому что мы делимся 11 примерами целевых страниц электронной коммерции, а также шестью передовыми практиками целевых страниц электронной коммерции. Если вам нужна помощь в разработке целевой страницы, позвоните нам сегодня по телефону 888-601-5359 , чтобы поговорить со стратегом о наших услугах по дизайну целевой страницы.
Свяжитесь с нами для индивидуального дизайна целевой страницы электронной коммерции.Что такое целевая страница электронной коммерции?
Целевая страница электронной торговли — это веб-страница, которая продвигает продукт, услугу или ресурс, чтобы убедить пользователя действовать в соответствии с данным предложением, например, купить продукт или загрузить предоставленный ресурс. Компании обычно используют целевые страницы для рекламных кампаний электронной коммерции.
11 примеров целевых страниц электронной коммерции, которые можно сохранить на потом
Вам нужно вдохновение для дизайна целевой страницы электронной коммерции?
Посмотрите эти примеры целевых страниц электронной торговли:
- Verizon
- GoPro
- Планета тщеславия
- Синий фартук
- Доллар бритья Club
- Сиэтл Кофейный механизм
- Шкаф Amazon Prime
- Свадебное платье Давида
- Лучшая покупка
- Пышный
- Пандора
1.Verizon
Как использовать целевую страницу Verizon в дизайне следующей целевой страницы электронной коммерции:
- Добавьте анимацию, например GIF, чтобы привлечь внимание пользователя, как только он появится
- Предложите пользователям несколько вариантов, таких как обучение или покупки, чтобы они оставались на вашем сайте
- Используйте цвета вашего бренда во всем дизайне целевой страницы
2. GoPro
Как использовать целевую страницу GoPro в дизайне следующей целевой страницы электронной коммерции:
- Сделайте свое предложение вверху страницы, кратко и по существу
- Укажите любые положения и условия на целевой странице vs.когда пользователь пытается действовать
- Используйте смелые визуальные эффекты, такие как изображения и высококачественные фотографии продуктов, чтобы мотивировать
3. Планета тщеславия
Как использовать целевую страницу Vanity Planet в дизайне следующей целевой страницы электронной коммерции:
- Используйте язык, который может стимулировать спрос и доверие, например «избранное»
- Добавьте фильтры и параметры сортировки при создании целевой страницы категории
- Отметьте распродажные цены или скидки на продукты
4.Синий фартук
Как использовать целевую страницу Blue Apron в вашем следующем дизайне целевой страницы электронной коммерции:
- Расскажите, как работает ваш продукт или услуга, если применимо
- Используйте числа, например «11 рецептов на неделю», чтобы добавить контекст.
- Обращайте внимание на болевые точки пользователей, например ведение здорового образа жизни, и способы их решения
5. Dollar Shave Club
Как использовать целевую страницу Dollar Shave Club в дизайне следующей целевой страницы электронной коммерции:
- Сразу же укажите цену продукта и стоимость доставки
- Используйте отзывы клиентов или рейтинги продуктов, чтобы убедить
- Ответьте на часто задаваемые вопросы, чтобы решить проблемы покупателей
6.Сиэтл Кофейный Шестерня
Как использовать целевую страницу Seattle Coffee Gear в дизайне следующей целевой страницы электронной коммерции:
- Включите соответствующие видеоролики о продуктах, чтобы заинтересовать, обучить и убедить
- Позволяет сравнивать продуктовые линейки, чтобы облегчить принятие решений
- Предвидеть альтернативные варианты, которые рассматривают покупатели, и решать их
7. Гардероб Amazon Prime
Как использовать целевую страницу Amazon Prime Wizard в дизайне следующей целевой страницы электронной коммерции:
- Включите ссылки по теме, например просмотр женских, мужских и детских страниц, для страниц с широкими категориями
- Выделите сопутствующие услуги, такие как «персональный покупатель» для Amazon Prime W Шкаф
- Опубликуйте свои правила возврата и обратной доставки
8.Свадебное платье Дэвида
Как использовать целевую страницу David’s Bridal в дизайне следующей целевой страницы электронной коммерции:
- Используйте жирный шрифт, чтобы вызвать интерес и поддерживать взаимодействие
- Включите пользовательский контент, чтобы убедить и укрепить доверие
- Подчеркните форму одежды и особенности предметов с помощью демонстрационных видеороликов
9. Лучшая покупка
Как использовать целевую страницу Best Buy в дизайне следующей целевой страницы электронной коммерции:
- Создание целевых страниц электронной торговли для определенных отраслей и целевых аудиторий
- Расскажите о своем предложении и возможностях, чтобы упростить покупки
- Добавьте тематические исследования, чтобы укрепить доверие к своим решениям
10.Пышная
Как использовать целевую страницу Lush в дизайне следующей целевой страницы электронной коммерции:
- Сочетание информационных и транзакционных намерений для повышения осведомленности и увеличения продаж
- Перечислить статусы товарных запасов, например «нет в наличии», чтобы упростить покупки
- Включите значки для самых продаваемых продуктов или избранных поклонников, чтобы предложить покупателям рекомендации
11. Пандора
Как использовать целевую страницу Pandora в дизайне следующей целевой страницы электронной коммерции:
- Разрешить пользователям предварительно просматривать товары разных цветов на целевой странице
- Используйте якорные ссылки, чтобы направлять пользователей к различным областям вашей страницы, например, с «Sparkly Look».
- Добавьте обучающие видеоролики о продуктах, чтобы показать покупателям, как использовать и поддерживать ваши продукты
6 лучших практик использования целевой страницы электронной торговли
Улучшите дизайн целевой страницы электронной коммерции с помощью этих шести передовых методов работы с целевой страницей электронной коммерции:
1.Персонализируйте свою целевую страницу
Если вы хотите создать эффективную целевую страницу, вам необходимо ее персонализировать. Он должен находить отклик у вашей аудитории и побуждать их к конверсии.
Когда вы создаете свою целевую страницу, вам нужно ориентироваться на определенную аудиторию, которая будет заинтересована в вашем продукте. Поскольку эти клиенты, скорее всего, купят ваш продукт, создание персонализированной рекламы привлечет их внимание и заставит их совершить конверсию.
Вы не хотите использовать стандартный язык, предназначенный для кого-либо из вашей аудитории.Вместо того, чтобы делать общую целевую страницу, персонализируйте ее, добавляя эмоциональные атрибуты, которые найдут отклик у вашей аудитории. Использование специфики в вашем объявлении поможет избежать излишне расплывчатых сообщений.
Создайте целевую страницу своей электронной коммерции, чтобы говорить с определенной группой людей, на которую вы пытаетесь ориентироваться. Что им нравится? Что вызывает их интерес? Важно, чтобы вы сосредоточились на том, как создать индивидуальный опыт для вашей целевой аудитории.
Если вы вызовете правильные эмоции у лидов, вы получите больше конверсий.Персонализация страниц влияет на то, что ваша аудитория совершит покупку.
Если вам нужна помощь в персонализации ваших страниц, у нас есть команда из 150+ экспертов, которые могут вам помочь. Мы видели много целевых страниц и стремимся помочь вам добиться отличных результатов!
2. Добавьте описание продукта
Создавая целевую страницу электронной коммерции, вы пытаетесь продать определенный продукт. Если вы хотите, чтобы ваши лиды конвертировались, вам нужно включить описание продукта.
Например, вы можете получить потенциальных клиентов, которым может понадобиться ваш продукт, потому что он соответствует их потребностям, но которые ничего о нем не знают. Это возможность рассказать своей аудитории больше о продукте. Вы можете предоставить подробную информацию, которая поможет им конвертировать.
Когда вы пишете это описание продукта, вы хотите думать о своей аудитории. Не используйте обобщенное описание продукта, которое есть на вашем веб-сайте. Обсудите особенности продукта, которые понравятся вашей целевой аудитории.
Включив описание продукта, вы поможете своей аудитории узнать о вашем продукте. Это прекрасная возможность рассказать аудитории о своем решении о покупке.
3. Скажите им, почему они должны преобразовать
Ваша целевая страница предназначена для обслуживания вашей целевой аудитории. Предоставьте им все подробности, чтобы помочь им конвертировать. Важно, чтобы, предоставляя эти сведения, вы рассказывали своей аудитории, почему они должны конвертировать.
Это та часть, где вы показываете ценность вашего продукта. Что ваша аудитория получает от покупки вашего продукта? Чем это им выгодно?
Убедитесь, что вы сосредоточены на том, как ваш продукт поможет вашей аудитории, а не на том, как ваш бизнес предоставляет лучший продукт. Ваша аудитория хочет знать, какую пользу это принесет им.
Ваш бизнес в сфере электронной коммерции может производить лучший продукт на рынке, но это не имеет значения для вашей аудитории. Они хотят знать, как этот «лучший продукт» улучшит или изменит их жизнь.
При разработке целевой страницы электронной коммерции сосредоточьтесь на покупателе и на том, как ваш продукт улучшит их жизнь. Это поможет вам получить больше конверсий, потому что ваша аудитория увидит ценность и знает, какую пользу она принесет.
Наша команда обнаружила, что этот метод работает для всех типов целевых страниц. Если вы нам не верите, ознакомьтесь с нашим портфолио, чтобы узнать, как можно улучшить целевые страницы, добавив немного дополнительных деталей.
4. Используйте визуальные эффекты
При создании целевой страницы электронной коммерции включите визуальные элементы.Предоставление вашей аудитории визуального представления поможет им лучше понять ваш продукт и повысить вероятность его конверсии.
Использование ярких изображений на целевой странице привлечет вашу аудиторию и вызовет у них интерес, так что они смогут глубже изучить ваш продукт.
При объединении фотографий сосредоточьтесь на продукте. Ваша аудитория хочет увидеть продукт поближе, чтобы проанализировать его. Если вы используете продукт на фото действия, вашей аудитории будет сложнее увидеть продукт целиком.
Чтобы помочь вашей аудитории лучше увидеть ваш продукт, вы можете разрешить им навести курсор на изображение и получить увеличенное изображение продукта. Это позволяет им перемещаться по изображению и рассматривать конечные детали продукта.
Вы также можете предоставить 360-градусный обзор вашего продукта, разместив несколько изображений. Это поможет вашей аудитории увидеть ваш продукт со всех сторон.
Предоставив аудитории полное представление о вашем продукте, вы получите больше конверсий для своего бизнеса электронной коммерции.Ваша аудитория сможет увидеть ваш продукт целиком и решить, подходит ли он им.
5. Используйте четкий призыв к действию (CTA)
Ваш призыв к действию (CTA) — важная часть вашей целевой страницы электронной коммерции, потому что он сообщает вашей аудитории, что делать дальше. Вы помогаете им сделать следующий шаг, который вы хотите, чтобы они сделали. Это отличный способ привлечь вашу аудиторию к конверсии.
Когда дело доходит до целевой страницы электронной коммерции, придерживайтесь одного призыва к действию.Это помогает им сосредоточиться на одной цели, а не путаться в нескольких призывах к действию. Они будут поглощать всю информацию с вашей целевой страницы и нажимать на вашу единственную кнопку CTA, если они хотят конвертировать.
Чтобы создать лучший призыв к действию для целевой страницы, подумайте, на каком этапе цикла покупки находится ваша аудитория. Они только начинают исследования или рассматривают разные варианты? Готовы ли они совершить покупку? Где бы ваша аудитория ни находилась в цикле покупки, это повлияет на ваш CTA.
Если они начинают исследовать ваши продукты, не используйте призыв к действию «купите сейчас». Ваша аудитория не готова к покупке, поэтому она может отпугнуть потенциальных клиентов.
Вместо этого используйте призыв к действию типа «узнать больше». Это идеально подходит для вашей аудитории, поскольку они только начинают знакомиться с вашими продуктами.
Когда ваша аудитория приближается к конверсии, используйте в качестве призыва к действию «купить сейчас». Он ясен и говорит вашей аудитории, как вы хотите, чтобы они действовали дальше.
Чтобы создать эффективную целевую страницу электронной коммерции, выберите правильный CTA для своей аудитории. Включите четкий и мощный призыв к действию, который заставит вашу аудиторию действовать.
Нам в WebFX так нравятся призывы к действию, что мы создали ресурсы по этой теме специально для вас! Просмотрите наш список способов создания лучших призывов к действию для вашего бизнеса.
6. Добавить отзывы
отзывов — это эффективный способ увеличить продажи на целевой странице электронной коммерции.Когда люди исследуют продукт, они просматривают отзывы, чтобы узнать об опыте других. Это важная часть процесса покупки, так как многие люди полагаются на отзывы, чтобы решить, покупают они продукт или нет.
Один из способов ссылки на обзоры — это добавить кнопки социальных сетей на вашу страницу. Это позволяет вашей аудитории переходить на ваши страницы в социальных сетях, чтобы узнать, как другие воспринимают ваш продукт.
Вы также можете разместить несколько обзоров внизу вашей страницы.Они могут поступать из вашей записи в Google, вашего веб-сайта или других мест, где вы собираете отзывы.
Когда вы направляете потенциальных клиентов на отзывы, важно, чтобы они видели как плохие, так и хорошие отзывы. Не удаляйте отрицательные отзывы о своем продукте. Если у вас будут только положительные отзывы, ваша аудитория отнесется к вашему продукту скептически.
На самом деле, отрицательные отзывы действительно могут помочь вашей аудитории принять решение о конверсии. Они могут увидеть негативный опыт людей, связанный с вашим продуктом, и то, как вы решили эти проблемы.Это дает им подлинный взгляд на ваш продукт, что может подтолкнуть их к конверсии.
Если вы хотите создать эффективную целевую страницу электронной коммерции, включите на нее обзоры вашего продукта. Это поможет повысить коэффициент конверсии.
Разработка целевой страницы электронной коммерции, приносящей доход
Ваша целевая страница имеет огромное влияние на конверсию потенциальных клиентов. Вам необходимо создать эффективные целевые страницы, которые будут привлекать потенциальных клиентов для совершения покупок в вашем бизнесе электронной коммерции.В WebFX мы знаем, как создавать эффективные целевые страницы, которые работают на вашу аудиторию.
Мы — компания цифрового маркетинга, предоставляющая полный спектр услуг и специализирующаяся на целевых страницах электронной коммерции. У нас есть команда из 150+ экспертов, которые преданы вашей кампании. Наша отмеченная наградами команда обладает знаниями и опытом, которые помогут вам создать эффективную целевую страницу.
Если вы ищете компанию, которая добивается результатов, не ищите дальше.

 Наличие каждого из них должно быть четко обосновано и не вредить общему восприятию landing page.
Наличие каждого из них должно быть четко обосновано и не вредить общему восприятию landing page. Выше я приводил примеры тизеров, эффективность которых основана на удачном тексте. Без серьёзной работы с текстом такие тизеры не появятся.
Выше я приводил примеры тизеров, эффективность которых основана на удачном тексте. Без серьёзной работы с текстом такие тизеры не появятся. Не полагайтесь на дизайнера в плане спасения от ваших «косячков».
Не полагайтесь на дизайнера в плане спасения от ваших «косячков».