Можно использовать все возможности облака без необходимости длительной настройки ОС и установки ПО для хостинга сайта. Если вы используете классические VPS – мы сделали шаблон доступным и в этом сервисе.
Внутри шаблона Ubuntu 14.04 lamp предустановлено и настроено следующее ПО:
- NGINX 1.4 (в качестве реверс-прокси)
- Apache 2.4
- PHP 5.5
- MySQL 5.5
- ProFTPD 1.3
- PHPMyAdmin 4.0
Можно сразу развернуть сайт, пользоваться FTP и PHPMyAdmin без дополнительных настроек.
В этой статье мы рассмотрим этот шаблон подробнее и покажем, как просто можно перенести сайт на облачные VPS от Infobox.
Создание облачной VPS
Если у вас еще нет облачной VPS – закажите ee. После заказа войдите в панель управления и создайте облачный сервер.
Установите необходимые параметры сервера, не устанавливайте галочку «Разрешить управление ядром ОС». Выделите серверу один публичный IP–адрес для того, чтобы сервер был доступен из интернета. Не забудьте установить необходимую скорость сети и нажмите «Далее».
Выберите шаблон «Ubuntu 14.04 lamp», как показано на скриншоте ниже, и завершите создание сервера. После создания вы получите данные для доступа к серверу на электронную почту.
Подключитесь к серверу по SSH.
Все уже готово к работе
После подключения к серверу вы увидите данные для доступа к базе данных MySQL и FTP. Сохраните их.
Первым делом установите обновления ОС, которые помогут исправить все найденные на данный момент проблемы и сделать работу сервера надежнее. Для этого введите команду:
apt-key update && apt-get update && apt-get -y upgrade
Загружаем файлы на облачный сервер по FTP
Давайте подключимся к серверу по FTP и положим файлы сайта на сервер. Для подключения можно использовать Filezilla Client. Скачайте и установите его.
После запуска введите внешний ip–адрес сервера (такой же, как вы использовали при подключении по SSH), логин и пароль. Для подключения нажмите QuickConnect.
Подключение будет успешно установлено. Перенесите файлы сайта на сервер.
Для примера установим MogutaCMS – систему управления интернет-магазином, у которой есть и бесплатная версия. Скачайте ее, распакуйте архив и положите файлы сайта на сервер через Filezilla.
Для удобства использования Filezilla в будущем можно сохранить данные для доступа к серверу. Для этого откройте Site Manager в Filezilla, как показано на скриншоте ниже.
Нажмите New Site и введите имя для сайта.
Введите ip–адрес, выберите тип логина «Normal». Затем введите логин и пароль от сайта и нажмите Connect.
В этом случае не нужно будет каждый раз вводить данные для доступа по FTP к серверу.
Разрешаем выполнение index.php по-умолчанию
Делается это очень просто. В окне подключения по SSH выполните команду для установки редактора nano:
apt-get -y install nano
Затем отредактируйте файл конфигурации, выполнив команду:
nano /etc/apache2/sites-enabled/000-default.conf
Добавьте строку:
DirectoryIndex index.php index.html
Для сохранения изменений нажмите «Ctrl + X», затем «Y» и затем Enter.
Перезапустите Apache командой:
service apache2 restart
Откройте публичный ip–адрес сервера в браузере. Вы увидите окно установки MogutaCMS.
Устанавливаем MogutaCMS
У разных CMS могут быть разные требования к компонентам хостинга, кешированию и т.д. Тем не менее на виртуальном сервере, в отличие от классического хостинга, можно доустановить все что нужно.
MogutaCMS при установке требует библиотеку libcurl. Давайте установим ее:
apt-get install -y php5-curl
service apache2 restart
После этого установка MogutaCMS будет успешно выполнена.
Некоторые CMS умеют создавать базу данных, если ее еще нет. MogutaCMS не умеет и надо немного помочь ей. Откройте PHPMyAdmin по адресу:
публичный_ip_сервера/phpmyadmin
Введите пароль от базы данных (из приветственного сообщения SSH) и нажмите Ok.
Перейтите в раздел «Databases», введите имя базы данных на английском, выберите кодировку (utf8_general_ci, если разработчик CMS не просит иного) и нажмите Create.
Теперь установка MogutaCMS успешно продолжится, если указать созданную базу данных.
Введите название сайта, ваш email и пароль. Нажмите «Установить».
Теперь нажмите «Перейти на сайт».
Ваш сайт был успешно установлен.
F.A.Q.
В этом разделе мы будем отвечать на вопросы, которые возникают у вас при использовании шаблона Ubuntu 14.04 lamp на облачных VPS. Если в процессе установки сайта у вас возникнут вопросы — напишите нам, и мы добавим ответ в этот раздел. У вас легко получится установить CMS на облачный сервер, все непонятные моменты мы постараемся описать в статье.
Как перенести базу данных существующего сайта?
Экспортируйте базу данных с существующего хостинга или сервера. Если там, где сайт располагается сейчас, есть доступ к PHPMyAdmin, экспорт можно сделать так:
2. Выберите вашу базу данных. Перейдите в раздел «Export» и нажмите «Go».
Браузер скачает дамп базы данных.
Теперь войдите в PHPMyAdmin на облачном сервере в Infobox. Перейдите в раздел «Databases» и создайте пустую базу данных.
После создания выберите ее, перейдите в раздел «Import». Нажмите «Choose file» и выберите дамп базы с вашего компьютера. Убедитесть, что указана кодировка, соответствующая кодировке экспорта. Нажмите Go для завершения импорта.
База данных будет успешно импортирована.
Что, если размер базы слишком велик и база не загружается в phpmyadmin?
Настройкa реверс-прокси NGINX для загрузки баз более 20мб и менее 200 мб
Убедитесь, что дамп базы .sql упакован в архив zip, gzip или bzip2. Это поможет существенно уменьшить размер загружаемой базы.
Если упакованная база данных занимает по-прежнему более 20 мегабайт — увеличьте максимально разрешенный размер загружаемого файла в nginx, как показано ниже.
Для этого отредактируйте файл /etc/nginx/nginx.conf, добавив внутрь блока http{} (например, под: # server_tokens off;) параметр:
client_max_body_size 200m;
В этом случае nginx будет разрешать загрузку файлов менее 200 мегабайт.
apt-key update && apt-get update && apt-get install -y nano
Теперь отредактируйте файл командой:
nano /etc/nginx/nginx.conf
и добавьте небоходимое значение client_max_body_size.
Для сохранения нажмите ctrl+x, Y, Enter.
Для применения изменений перезапустите nginx командой:
service nginx restart
Загрузка тяжелых баз данных в mysql
Если база данных mysql занимает более 200 мегабайт в архиве или процесс восстановления дампа базы на mysql после загрузки занимает более минуты, использование phpmyadmin импорта дампа — не самая лучшая идея. Вы можете получать ошибки вида » Script timeout passed, if you want to finish import, please resubmit same file and import will resume». Можно настройть таймауты phpmyadmin и nginx для поддержки выполнения длительных операций и увеличить лимиты загрузки nginx, apache и php, но лучше использовать нативные средства mysql для загрузки таких баз.
Создайте новое подключение SFTP. Укажите ip–адрес, логин и пароль от SSH–доступа к серверу и нажмите «Connect».
Поставьте галочку, соглашаясь, что доверяете данному серверу и нажмите «ОК».
Подключение будет установлено.
Выберите дамп базы на вашем компьютере в левой панели filezilla и переместите на правую. Файл будет скопирован в директорию /root сервера.
2. Подключитесь к серверу по ssh.
Создайте новую базу данных. В приведенном ниже примере my_db – имя создаваемой базы данных.
mysql -u root -p -e 'CREATE DATABASE `my_db`;'
Потребуется ввод пароля от базы данных, указанного в приветственном сообщении SSH.
При создании базы данных можно указать кодировку:
mysql -u root -p -e 'CREATE DATABASE `my_db` CHARACTER SET utf8 COLLATE utf8_general_ci;'
Теперь импортируйте дамп базы:
mysql -u root -p my_db < database.sql
, где database.sql – имя дампа базы данных для восстановления.
База данных будет успешно восстановлена.
Заключение
Использование шаблона Ubuntu 14.04 lamp на облачных VPS от Infobox позволит вам быстро разворачивать ваши сайты в облаке и постепенно научиться администрированию сервера для полного контроля за вашим сайтом. Мы всегда рады помочь вам, если не понятно, как что-то установить или настроить на этом образе, спрашивайте.
Успехов!
Не вижу проблем. Только надо в таких случаях оговаривать цели:
- OS сервера;
- назначение сервера;
- программное обеспечение сервера (что туда надо воткнуть).
Первый пункт. OS. Рекомендую всё-таки Linux. Устойчивее в работе и нет таких проблем как у мелкософта. Но если там специфичное для мелкософта применение или программы нужно оставить мелкософт.
Второе. Назначение сервера. Тут варианты: игровой, web и так далее. Если для web, то можно использовать Linux под контайнером (это определённо лучше вирталки! меньше нагружает основную OS). Если игровой, то часть игр можно запускать и из под Linux контайнера.
Третье. ПО. Тут всё в твоей мысли и власти.
Из виртуальных можно использовать много всего и разного. Существуют XEN (xen.org), VirtualBox (Oracle.com), QEMU (вроде бы qemu.org), KVM (не помню). Это наиболее распространённые. На деле их больше. Не все работают с мелкософтом. Кроме того, если у тебя процессор от Intel более-менее новый, то на Windows 10 и таком процессоре есть Hyper-V сервер изначально (ищи в настройках винды). Это тот же XEN, но под виндой. Это всё достаточно тяжелые вещи — гостевая OS работает внутри хостовой.
Есть полегче. Как я называю — контейнерные перевозки. Шутя. На деле это последние достижения. Много легче, чем виртуалки. Но работают не хуже. На своей домашней с AMD Phenom II и RAM 8 GB запускал 3 сразу. Особо не нагружал, но софт отрабатывал. Контейнеры работают под Linux и под Windows, но везде основа — работает Linux. Представителями контейнеров являются Docker (docker.com) (у меня он работает) и Kubernetes (kubernetes.com вроде). Первый попроще, второй в чём-то проще, в чём-то сложнее. По работе одно и тоже делают. Но так как у тебя мелкософт, то на сайте мелкософта можно найти ещё контейнер от мелкософта — Azureus. И Docker, и Kubernetes, и Azureus под Windows работают. Есть ещё AWS (от амазон) и ещё куча. Сейчас все более-менее крупные конторы имеют свой контейнер. Так что найдёшь. Рекомендую именно контейнер. Если с контейнером не справишься тогда и только тогда виртуалку.
Я привык изначально создавать сайты на хостинге без каких-то предварительных этапов. С 99% клиентами так получается сделать, но иногда возникают ситуации, когда у заказчика еще нет доменного имени, а начинать работу нужно. Раньше в таких случаях можно было установить наборы XAMPP и Денвер на локальном компьютере, а потом перенести архив в онлайн, но если у вас есть свой сервер, то удобнее делать все сразу там. Сегодня расскажу как создать сайт без домена и почему это лучше Денвера.
Все действия в статье буду показывать на примере хостера Hostpro, с которым работаю уже много лет. У других компаний все должно быть плюс-минус аналогично (как минимум, часть публикации про hosts так точно).
Причины и преимущества тестового сайта на хостинге
Некоторые из этих моментов можно считать субъективными, но раз у кого-то они возникают, значит все же проблема существует. Итак, почему онлайн разработка лучше:
- Во-первых, вам не надо устанавливать никакой дополнительный софт на своем компьютере. Да, в принципе, процедура не сложная, но потом делать все эти включения/выключения сервера и т.п. Хлопотно.
- В онлайне все уже работает в той среде, в которой и должно потом запуститься. Я несколько раз читал, что могут появиться глюки при переносе проекта на веб-хостинг из-за несостыковок конфигурации.
- Возможность показать ход работы заказчику (однако, если создавать сайт без домена, то тут есть нюансы, о которых расскажу ниже).
- Вам не придется тратить время на перенос (хотя, если речь идет про разработку тестового вебсайта, то там также надо переносить его на сервер клиента).
Технический домен
Некоторые компании при покупке у них определенного хостинг-тарифа предоставляют так называемый технический домен для работы. Тут следует заметить, что:
- далеко не у всех хостеров есть такая фишка;
- почти всегда это будет имя третьего уровня, сгенерированное автоматически;
- выдается при создании нового аккаунта для вебсайта, когда доменное имя еще не куплено;
- это отличная возможность потестировать тех.возможности сервера/хостинга, предварительно установив какие-то скрипты или CMS.
Если в компании, с которой вы работаете, такая фишка не реализована, то придется смотреть инструкцию ниже.
Как создать сайт без домена
1. Итак, первым делом заходим в панель управления сайтами. У Hostpro она называется WHM (Multiadmin), используется для простоты и ускорения работы с виртуальным сервером (на серверах FastVPS все чуть более запутано, но тоже не сложно).
Вам надо создать новую учетную запись, где в поле домена указываете абсолютно любое значение, например, testdomain.com. Остальные параметры заполняете как всегда:
2. После клика по кнопке «Создать» на вебсервере появится новый сайт. Не смотря на несуществующий домен, вы сможете заходить на FTP сервер и загружать туда исходники WordPress CMS или любые другие скрипты. Все будет работать как обычно.
Вместе с этим на почту должно прийти уведомление с техническими характеристиками проекта. Вам нужно найти в них IP адрес сервера.
В некоторых случаях эта же информация отображается сразу же после создания учетной записи на странице Multiadmin панели. Либо вы найдете ее, перейдя непосредственно в cPanel вашего нового проекта.
3. Самый важный этап создания сайта на хостинге без домена — отредактировать файл hosts. Как я понимаю, в Windows он позволяет указать локальные DNS, которые даже будут перекрывать глобальные значения в интернете. В качестве DNS-записи вы задаете соответствие IP-адресу определенное доменное имя. Сейчас покажу как это делается, и все станет ясно.
Находится наш файл hosts в директории C:\WINDOWS\system32\drivers\etc (у него нет разрешения). Его можно отредактироватьс помощью любого текстового редактора — Notepad++ или стандартного Блокнтота.
Я обычно запускаю сначала саму прогу, а потом открываю в ней нужный файл. Причем тут есть один важный нюанс – чтобы после ввода вся информация без проблем сохранилась, желательно открывать программу с правами администратора. Так 100% было в Vista и Win7:
…А на десятке я по-другому не пробовал, тоже выполняю через админа. Вам нужно кликнуть правой кнопкой мышки по иконке программы и во всплывающем меню выбрать вариант «Run as administrator».
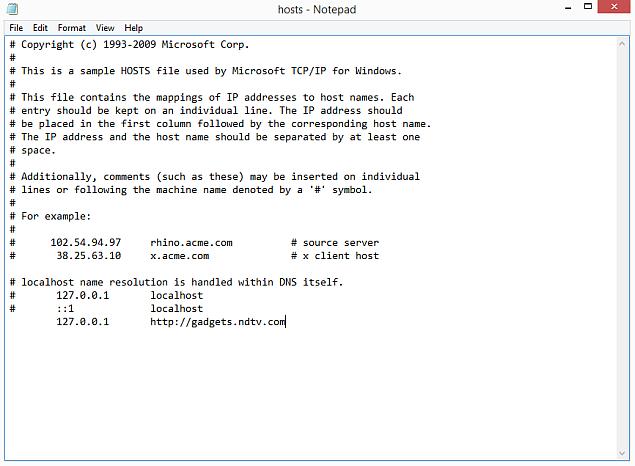
Содержимое hosts имеет приблизительно такой вид:
Здесь, как видите, для тестового testdomain.com прописан IP адрес сервера, на котором я его изначально и создал:
185.67.22.10 testdomain.com |
185.67.22.10 testdomain.com
Строчкой ниже есть еще одна запись, но в ее начале стоит символ #, который означает, что весь текст строки является лишь комментарием, а не правилом. Поэтому здесь ничего работать не будет.
#5.45.117.117 wordpressinside.ru |
#5.45.117.117 wordpressinside.ru
Думаю, принцип понятен – в редакторе с новой строки вы пишите IP, который узнали на втором шаге, а напротив него — домен создаваемого вебсайта. Затем все сохраняем.
4. После этого открываете браузер, и по доменному имени должна загружаться информация, расположенная на FTP. Внимание, важно! Данный прием будет работать ТОЛЬКО на том компьютере, где прописаны соответствующие значения в hosts. То есть, если вы хотите показать его клиенту, то расскажите, как именно ему нужно отредактировать данный файл.
Итого. Как по мне, лучше сайты сходу создавать на рабочем вебсервере без каких-то промежуточных этапов. Если же клиент по какой-то причине против этого, придется разрабатывать тестовый проект. Когда у хостера есть возможность работать с техническим доменом – используйте ее.
Если такой опции нет, то нужно сделать сайт без домена по методике, описанной выше. По сути, вы просто делаете все то же самое, как и при разработке нового веб-ресурса, но указываете тестовое имя, а затем в файле hosts добавляете локальную DNS-запись для него, что ведет на соответствующий IP сервера.
Рубрика — Создание сайта |
Рейтинг лучших хостингов в 2020 году Создание сайта
Создание сайта150
Здравствуйте, уважаемые читатели блога AFlife.ru. Актуальной для многих владельцев сайтов является проблема выбора наилучшего хостинг-провайдера.
Используем FTP для загрузки сайта на хостинг Создание сайта
Создание сайта166
Здравствуйте, уважаемые читатели блога AFlife.ru. В этой статье мы разберёмся с тем, как залить сайт на хостинг. Я подробно опишу все этапы загрузки, а
Что собой представляет хостинг для сайта Создание сайта
Создание сайта172
Здравствуйте, уважаемые читатели блога AFlife.ru! У многих начинающих вебмастеров возникает вопрос: хостинг – что это такое? Именно это понятие мы разберем в этой статье.
Запускаем сайт без аренды хостинга Создание сайта
Создание сайта1.3k.
Приветствую, уважаемые читатели блога AFlife.ru. В этой статье мы разберём, как запустить сайт без хостинга, на своем компьютере. Большинство владельцев
Рекомендации по выбору хостинга Создание сайта
Создание сайта56
Здравствуйте, уважаемые читатели блога AFlife.ru. Сегодня хочу поговорить о том, как выбрать хостинг для сайта. Это крайне важная тема, особенно для тех
Как правильно использовать редирект Создание сайта
Создание сайта63
Здравствуйте, уважаемые читатели блога AFlife.ru! Сегодня мы разберёмся с тем, что такое редирект. В статье я затрону как он работает, а также его разновидности.
Знакомим Яндекс с сайтом в ускоренном режиме Создание сайта
Создание сайта60
Доброго времени суток, уважаемые читатели блога AFlife.ru. Сегодня мы поговорим о том, как ускорить индексацию сайта в Яндексе. Я затрону не только практические
Как сайт попадает в поисковые системы Создание сайта
Создание сайта106
Приветствую, уважаемые читатели блога AFlife.ru. Сегодня на повестке дня индексация сайта в поисковых системах. Мы разберёмся с тем, что она собой представляет
SSL сертификат: что это такое и для чего он нужен сайту Создание сайта
Создание сайта116
Здравствуйте, уважаемые читатели блога AFlife.ru! Сегодня мы разберёмся с тем, что такое SSL сертификат. Я расскажу о методах защиты сайта от похищения
Закрываем сайт от поисковых роботов Создание сайта
Создание сайта67
Приветствую вас, уважаемые читатели блога AFlife.ru! В этой статье я хочу поговорить о том, как закрыть сайт от индексации. Я расскажу, как можно скрыть
Зачем нужен собственный Git-сервер?
GitHub — это замечательный сервис, но, особенно если вы — индивидуальный разработчик или небольшая компания, вы, при работе с GitHub, столкнётесь с некоторыми ограничениями. Одно из них заключается в том, что в бесплатный пакет услуг не входит хостинг приватных репозиториев. За эту возможность придётся заплатить, как минимум, $7 в месяц.
В подобных ситуациях, для того, чтобы обойти ограничения, или если вам нужно контролировать то, что происходит с вашими репозиториями, лучше всего создать собственный Git-сервер. Это, с одной стороны, поможет сэкономить, а с другой — даст полный контроль над сервером. Среди продвинутых пользователей Linux весьма распространена практика использования собственных Git-серверов, размещаемых, можно сказать, бесплатно, на уже используемых ими серверах.
В этом руководстве мы поговорим о двух подходах к управлению кодовой базой с использованием собственного Git-сервера. Первый заключается в использовании обычного Git-сервера, а второй — в применении инструмента с графическим интерфейсом GitLab. В качестве платформы для экспериментов тут используется сервер на полностью пропатченной Ubuntu 14.04 LTS, развёрнутый на VPS.
Использование Git
Здесь мы рассматриваем сценарий, в соответствии с которым у нас имеется удалённый сервер и локальный сервер. Работаем мы периодически то с одним, то с другим.
Для начала установим Git на этих двух машинах. Git можно установить либо из пакета, доступного в репозитории используемого дистрибутива, либо вручную. Тут мы воспользуемся простейшим методом:
sudo apt-get install git-coreЗатем добавим пользователя для Git:
sudo useradd git
passwd gitДля того чтобы упростить доступ к удалённому серверу, настроим вход по ssh без пароля.
Создадим ssh-ключи на локальном компьютере:
ssh-keygen -t rsaСистема спросит у вас о том, куда нужно сохранить ключ. Если вас устраивает стандартное место хранения ключа, просто нажмите Enter. Далее вам предложат задать пароль, который будет нужен для доступа к удалённому серверу.
Вышеописанная команда генерирует два ключа — открытый и закрытый. Запишите или запомните расположение открытого ключа. Он понадобится нам на следующем шаге.
Теперь надо скопировать эти ключи на сервер, что даст возможность наладить канал связи между двумя машинами. На локальном компьютере выполните следующую команду:
cat ~/.ssh/id_rsa.pub | ssh git@remote-server "mkdir -p ~/.ssh && cat >> ~/.ssh/authorized_keys"Теперь подключитесь по ssh к серверу и создайте директорию проекта для Git. Для репозитория можно использовать любую папку, которая покажется вам подходящей:
git@server:~ $ mkdir -p /home/swapnil/project-1.gitЗатем перейдите в эту директорию:
cd /home/swapnil/project-1.gitСоздайте пустой репозиторий:
git init --bareЕсли команда успешно сработала, вы увидите сообщение, подобное следующему:
Initialized empty Git repository in /home/swapnil/project-1.gitТеперь нужно создать Git-репозиторий на локальной машине. Для этого создаём директорию:
mkdir -p /home/swapnil/git/projectПереходим в неё:
cd /home/swapnil/git/projectДалее, создаём в ней файлы проекта, и, оставаясь в ней, инициализируем репозиторий:
git initОб успешной инициализации репозитория можно судить по такому сообщению:
Initialized empty Git repository in /home/swapnil/git/projectТеперь добавим файлы проекта в репозиторий:
git add .С этого момента, после добавления в проект новых файлов или после изменения существующих, нужно будет выполнять вышеописанную команду (
git add .). Кроме того, нужно будет выполнять команду git commit, задавая сообщения, описывающие коммиты. Выглядит это примерно так:git commit -m "message" -a
[master (root-commit) 57331ee] message
2 files changed, 2 insertions(+)
create mode 100644 GoT.txt
create mode 100644 writing.txtВ нашем случае здесь имеется файл, который называется GoT (в нём лежит текст обзора Game of Thrones), в который внесены некоторые изменения. Изменения внесены и в другой файл. Поэтому при выполнении команды система сообщила о том, какие изменения были внесены в файлы. В вышеописанной команде опция
-a означает обработку всех файлов репозитория. Если вы внесли изменения лишь в один файл, можно, вместо опции -a, указать имя этого файла.Например:
git commit -m "message" GoT.txt
[master e517b10] message
1 file changed, 1 insertion(+)До сих пор мы работали на локальном сервере. Теперь нам нужно отправить локальные данные на удалённый сервер, что сделает их доступными через интернет и позволит организовать совместную деятельность нескольких разработчиков:
git remote add origin ssh://git@remote-server/repo-<wbr< a="">>path-on-server..gitТеперь можно отправлять изменения с локальной машины на сервер или загружать данные с сервера, используя, соответственно, опции
push или pull:git push origin masterЕсли над проектом намереваются работать и другие программисты, сначала им надо клонировать репозиторий с сервера на своих локальных компьютерах:
git clone git@remote-server:/home/swapnil/project.gitВ данной команде
/home/swapnil/project.git — это путь к папке проекта на удалённом сервере, в вашем случае тут будет другой путь.Затем, после клонирования, надо перейти в директорию проекта:
cd /projectУ вас, вместо
project будет имя другой директории. Теперь можно приступать к работе над проектом, принимать изменения и отправлять их на сервер:git commit -m 'corrections in GoT.txt story' -a
git push origin masterМы полагаем, что вышеприведённых сведений достаточно для того, чтобы помочь тем, у кого не было опыта работы с Git, приступить к использованию собственного Git-сервера. Если вам нужен некий инструмент с графическим интерфейсом, позволяющий работать с проектом на локальной машине, можно воспользоваться чем-то вроде QGit или GitK для Linux.
QGit — графический инструмент для локальной работы с Git-репозиториями
Использование GitLab
Выше мы описали систему, позволяющую организовать совместную работу над проектами с помощью Git, полностью основанную на средствах командной строки. Работать в такой среде, конечно, сложнее, чем с GitHub. По иронии судьбы, хотя GitHub — это крупнейший в мире сервис для хостинга кода, его собственный код закрыт. Это — не опенсорсный проект, то есть, нельзя взять этот код и создать на его основе собственный GitHub. В отличие от чего-то вроде WordPress и Drupal, код GitHub нельзя загрузить и развернуть на собственном сервере.
Но, как это обычно бывает в мире опенсорса, проектам с закрытым кодом можно найти замену. В данном случае заменой GitHub может послужить весьма привлекательный опенсорсный проект GitLab. Он позволяет всем желающим разворачивать на собственных серверах нечто подобное GitHub. При этом GitLab можно использовать и для поддержки работы крупной компании или большой команды, и для организации собственного репозитория для небольшого проекта, который пока не готов к тому, чтобы представить его широкой общественности.
GitLab задействует бизнес-модель, характерную для опенсорсных проектов. А именно, имеется свободно распространяемая версия ПО, которую все желающие могут разворачивать на своих серверах, и хостинг кода, похожий на GitHub.
Свободно распространяемая версия GitLab имеет две редакции — бесплатную Community Edition (Core) и платную Enterprise Edition (существуют её варианты Starter, Premium и Ultimate). Последняя основана на Community Edition, которая отлично масштабируется, и, кроме того, включает в себя некоторые дополнительные возможности, ориентированные на организации. Это немного напоминает позиционирование WordPress.org и WordPress.com.
Среди возможностей GitLab можно отметить управление Git-репозиториями, средства обзора кода, наличие системы отслеживания ошибок, ленты активности, поддержку вики-страниц. Здесь имеется и GitLab CI — система непрерывной интеграции.
Многие VPS-провайдеры, вроде DigitalOcean, предлагают пользователям дроплеты GitLab. Если вы хотите развернуть GitLab на собственном сервере, вы можете установить эту систему вручную. GitLab предлагает пакет Omnibus для различных операционных систем. Прежде чем установить GitLab, может возникнуть необходимость в настройке почтового SMTP-сервера для того, чтобы система могла отправлять электронную почту. Рекомендовано для этих целей пользоваться Postfix. Поэтому, перед установкой GitLab, установим Postfix:
sudo apt-get install postfixВ процессе установки Postfix система задаст вам несколько вопросов. Не стоит пропускать ответы на них, но если ответы на них не даны, можно перенастроить систему, выполнив следующую команду:
sudo dpkg-reconfigure postfixПосле запуска этой команды нужно указать параметр Internet Site и задать почтовый идентификатор для домена, который будет использоваться GitLab. Далее, надо будет указать имя пользователя для Postfix и почтовый адрес. Значения остальных параметров можно не менять. После установки и настройки Postfix можно заняться GitLab.
Загрузим свежий пакет отсюда с помощью wget:
wget https://downloads-packages.s3.amazonaws.com/ubuntu-14.04/gitlab_7.9.4-omnibus.1-1_amd64.debТеперь установим его:
sudo dpkg -i gitlab_7.9.4-omnibus.1-1_amd64.debНастроим и запустим GitLab:
sudo gitlab-ctl reconfigureТеперь надо будет настроить доменное имя в конфигурационном файле, что даст возможность работать с GitLab. Откроем файл:
nano /etc/gitlab/gitlab.rbВ этом файле надо будет отредактировать параметр
external_url, указав здесь доменное имя сервера. После редактирования файла его надо сохранить, после чего только что созданный GitLab-сайт можно открыть в браузере.Сайт GitLab, открытый в браузере
По умолчанию система создаёт учётную запись администратора с именем root и паролем 5iveL!fe. Сразу после первого входа на сайт следует поменять пароль.
Смена пароля на сайте GitLab
После того, как пароль изменён, можно войти на сайт и заняться работой с проектами.
Работа с проектами в GitLab
GitLab — это серьёзная система, имеющая массу возможностей. Как в них разобраться? Позволим себе привести тут несколько изменённую цитату из фильма «Матрица»: «Увы, невозможно рассказать о том, что умеет GitLab. Вы должны увидеть это сами».
Уважаемые читатели! Пользуетесь ли вы собственными Git-серверами? Если да — просим рассказать о том, как вы их настраиваете и поддерживаете.
Есть несколько причин, по которым вы можете захотеть заблокировать определенные веб-сайты на своем компьютере. Некоторые веб-сайты могут распространять вирусы, содержать откровенный контент или даже пытаться украсть ваши личные данные. Возможно, вы более чем способны избегать этих веб-сайтов, но это не относится к каждому, кто использует ваше устройство. В таких случаях может быть лучше заблокировать определенные веб-сайты.
Существуют разные способы блокировки веб-сайтов.Вы можете заблокировать веб-сайты только в определенных браузерах, во всей операционной системе или даже на вашем сетевом маршрутизаторе. Вот как заблокировать веб-сайты.
На вашем компьютере
Если вы хотите контролировать доступ к веб-сайтам только на одном компьютере, вы можете настроить блокировку на уровне операционной системы. Этот метод блокировки веб-сайтов несложно настроить и будет работать во всех браузерах.
Как заблокировать любой веб-сайт на компьютерах с Windows
Одной из опор Интернета является система DNS, которая переводит легко запоминающиеся (и вводимые) имена, такие как www.google.com на эквивалентные IP-адреса (8.8.8.8). Хотя вы используете DNS-серверы для доступа к веб-сайтам, на вашем компьютере также есть так называемый файл HOSTS, в котором эта информация может храниться локально. Это можно использовать для отключения доступа к нежелательным веб-сайтам. Мы проверили этот метод как с Windows 7, так и с Windows 8.
1. Убедитесь, что у вас есть права администратора на вашем компьютере. Войдите в свой компьютер, используя учетную запись администратора, и перейдите в C: \ Windows \ System32 \ drivers \ etc \
2. Дважды щелкните файл с именем «hosts» и выберите Блокнот из списка программ, чтобы открыть файл.Нажмите ОК. Последние две строки вашего файла hosts должны читать «# 127.0.0.1 localhost» и «# :: 1 localhost».
2а. Если вы не можете редактировать файл, вам нужно щелкнуть правой кнопкой мыши файл с меткой hosts и выбрать «Свойства». Щелкните вкладку «Безопасность», выберите учетную запись администратора и нажмите «Изменить».
2б. Во всплывающем окне снова выберите учетную запись и установите флажок Полный доступ. Щелкните Применить> Да. Теперь нажмите ОК во всех всплывающих окнах.
3. В конце файла вы можете добавить адреса сайтов, которые нужно заблокировать.Для этого просто добавьте строку в конце файла с 127.0.0.1, а затем имя сайта, который вы хотите заблокировать — это перенаправит имя сайта на ваш локальный компьютер.
4. Чтобы заблокировать Google, например, добавьте «127.0.0.1 www.google.com» в конец файла без кавычек. Таким способом вы можете заблокировать столько сайтов, сколько захотите, но помните, что вы можете добавлять только по одному в каждой строке.
5. Повторяйте этот шаг, пока не добавите все веб-сайты, которые хотите заблокировать.
6. Теперь закройте файл hosts и нажмите Сохранить.Перезагрузите компьютер, чтобы изменения вступили в силу, и вы обнаружите, что все эти веб-сайты теперь заблокированы.

Как заблокировать любой веб-сайт на вашем Mac
Вот как заблокировать веб-сайты в OS X.
- 1. Убедитесь, что у вас есть доступ администратора к вашему Mac. Теперь откройте Терминал. Вы можете найти его в / Applications / Utilities / Terminal.
- 2. Введите sudo nano / etc / hosts и нажмите Enter. При появлении запроса введите пароль пользователя (логина).
- 3. Это откроет файл / etc / hosts в текстовом редакторе. Введите название веб-сайта с новой строки в этом формате «127.0.0.1 www.blockedwebsite.com» (без кавычек). Для каждого веб-сайта, который вы хотите заблокировать, начните новую строку и введите ту же команду, но только с именем заменяемого веб-сайта. Когда закончите, нажмите ctrl + x, а затем Y, чтобы сохранить изменения.
- 4. Теперь введите команду sudo dscacheutil -flushcache и нажмите Enter или перезагрузите компьютер, чтобы убедиться, что веб-сайты заблокированы.
Как заблокировать любой веб-сайт на уровне браузера
Блокировка веб-сайта в любом браузере — это самый простой способ выполнить свою работу.
В Firefox вы можете установить надстройку BlockSite для блокировки веб-сайтов.
- Установите надстройку, нажмите ctrl + shift + a и слева щелкните «Расширения». Теперь щелкните Параметры под BlockSite. Во всплывающем окне нажмите «Добавить» и введите имя веб-сайта, который вы хотите заблокировать. Повторите процесс для всех веб-сайтов, к которым вы не хотите получать доступ.Нажмите ОК.
- Теперь эти сайты будут заблокированы в Firefox. Вы также можете установить пароль в BlockSite, чтобы другие пользователи не могли редактировать список заблокированных веб-сайтов. Это можно сделать через меню опций, описанное в предыдущем шаге.
BlockSite также доступен в Google Chrome.
Internet Explorer позволяет легко блокировать веб-сайты. Вот как.
- Откройте браузер и выберите Инструменты (alt + x)> Свойства обозревателя. Теперь щелкните вкладку «Безопасность», а затем щелкните красный значок «Ограниченные сайты».Нажмите кнопку «Сайты» под значком.
- Теперь во всплывающем окне вручную введите веб-сайты, которые вы хотите заблокировать, один за другим. Щелкните Добавить после ввода названия каждого сайта. Когда закончите, нажмите «Закрыть» и нажмите «ОК» во всех остальных окнах. Теперь эти сайты будут заблокированы в Internet Explorer.
На телефоне или планшете
Как заблокировать любой веб-сайт на вашем iPhone и iPad
У Apple есть несколько удобных инструментов родительского контроля, которые позволяют блокировать определенные веб-сайты.Вот как.
- Выберите «Настройки»> «Основные»> «Ограничения».
- Нажмите Включить ограничения. Теперь установите пароль для ограничений. В идеале он должен отличаться от пароля, который вы используете для разблокировки телефона.
- После установки пароля прокрутите вниз и коснитесь Веб-сайты. Здесь вы можете либо ограничить контент для взрослых, либо разрешить доступ только к определенным веб-сайтам.
- Только на определенных веб-сайтах есть короткий список разрешенных веб-сайтов, включая Discovery Kids и Disney, но вы также можете добавлять сайты, нажав «Добавить веб-сайт».
- Если вы нажмете «Ограничить контент для взрослых», Apple заблокирует веб-сайты, которые считаются нежелательными, но вы можете занести веб-сайты в белый список, нажав «Добавить веб-сайт» в разделе «Всегда разрешать», или занести их в черный список, нажав его в разделе «Никогда не разрешать».
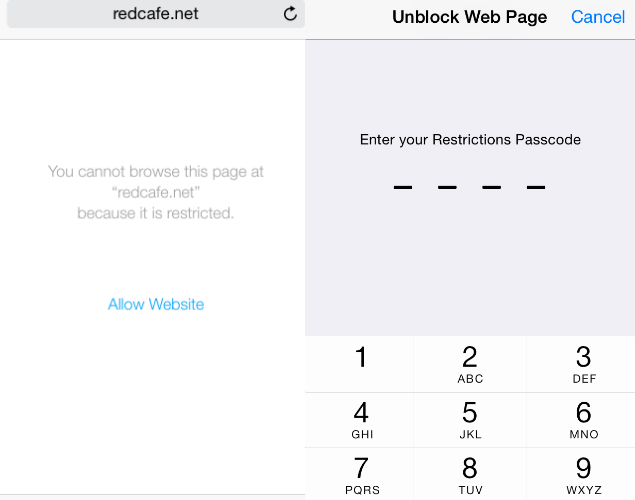
- Если вы попытаетесь получить доступ к заблокированному веб-сайту, вы увидите сообщение о том, что он ограничен. Коснитесь Разрешить веб-сайт и введите пароль ограничений, чтобы открыть этот веб-сайт.

Как заблокировать любой веб-сайт на вашем телефоне Android
На Android вы можете сделать несколько разных вещей.Если у вас есть телефон с рутированным доступом, вы можете заблокировать веб-сайты, отредактировав файл hosts на своем устройстве, чтобы перенаправить сайты, которые вы хотите заблокировать. Вам понадобится файловый менеджер и текстовый редактор — самый простой вариант — использовать наше любимое приложение ES File Explorer, которое позволяет делать и то, и другое. Вот как это работает.
- Установите ES File Explorer. Откройте ES File Explorer и нажмите кнопку меню в левом верхнем углу. Нажмите «Локальный»> «Устройство»> «Система»> и т. Д.
- В этой папке вы увидите файл с именем «хосты» — нажмите его и во всплывающем меню нажмите текст.В следующем всплывающем окне нажмите ES Note Editor.
- Нажмите кнопку редактирования на верхней панели.
- Теперь вы редактируете файл, и чтобы заблокировать сайты, вы хотите перенаправить их DNS. Для этого просто начните новую строку и введите «127.0.0.1 www.blockedwebsite.com» (без кавычек, где заблокированный веб-сайт — это имя сайта, который вы блокируете) для каждого веб-сайта, который вы хотите заблокировать. Например, вам нужно будет ввести 127.0.0.1 www.google.com, чтобы заблокировать Google.
- Перезагрузите Android-устройство.
Если этот метод слишком сложен для вас, вы можете установить антивирусное приложение, такое как Trend Micro, которое позволяет блокировать веб-сайты.
- Установите приложение и запустите его. Перейдите в Параметры> Безопасный серфинг.
- Теперь смахните до Родительского контроля и нажмите настроить учетную запись. Создайте учетную запись, и в приложении вы увидите опцию под названием Blocked List. Коснитесь его и коснитесь «Добавить». Теперь по одному добавляйте сайты, которые хотите заблокировать. Как только это будет сделано, вы не сможете получить доступ к этим веб-сайтам на своем смартфоне Android.
Как заблокировать любой веб-сайт на Windows Phone
Вы не можете выполнить полную блокировку веб-сайтов на Windows Phone, купите, вы можете загрузить браузер AVG Family Safety. По умолчанию он блокирует веб-сайты с вредоносным или откровенным контентом, и если вы приобретете антивирусную лицензию AVG и создадите учетную запись, вы можете настроить список заблокированных веб-сайтов.
Как заблокировать любой веб-сайт в вашей сети
Если у вас в доме есть сеть Wi-Fi, то проще просто настроить блокировку нежелательных веб-сайтов через маршрутизатор Wi-Fi.Большинство маршрутизаторов не имеют очень удобных интерфейсов, поэтому это может быть немного сложно, и, конечно, шаги могут отличаться для каждого маршрутизатора, но основной процесс, которому вы следуете, очень похож, поэтому, если вы просто немного терпеливы , на самом деле это довольно просто.
Изменение неправильной настройки может случайно деактивировать ваше соединение, поэтому, если вы застрянете, немедленно позвоните своему провайдеру.
- Мы пробовали это на маршрутизаторе Beetel 450TC1, предоставленном MTNL в Дели, и на маршрутизаторе Binatone, предоставленном Airtel.Шаги были одинаковыми для обоих. Для начала вам необходимо зайти в настройки вашего роутера. Откройте любой браузер и введите 192.168.1.1 в адресной строке. Нажмите Ввод. Некоторые маршрутизаторы используют другой адрес, поэтому, если это не сработает, проверьте, упоминается ли он в документации вашего интернет-провайдера.
- Теперь вам нужно будет ввести логин и пароль. Это должно было быть установлено во время установки вашего соединения — по умолчанию обычно используется имя пользователя: admin и пароль: пароль. Если нет, обратитесь к своему интернет-провайдеру и получите правильное имя пользователя и пароль.
- Как уже упоминалось ранее, интерфейс может отличаться. В нашем маршрутизаторе MTNL мы обнаружили, что можем блокировать веб-сайты в разделе «Управление доступом»> «Фильтр».
- Здесь есть раскрывающееся меню Выбор типа фильтра. Мы выбрали URL-фильтр и ввели веб-сайт, который мы хотели заблокировать, в поле URL ниже. Над этим полем есть опция Активно. Здесь мы увидели две кнопки, Да и Нет. Мы выбрали Да и нажали Сохранить. Это заблокировало сайт в нашей сети.
- Вы можете создать 16 списков заблокированных веб-сайтов, каждый из которых содержит 16 веб-сайтов, используя этот метод, что позволяет заблокировать до 256 веб-сайтов.Опять же, это будет отличаться от маршрутизатора или маршрутизатора.
Это руководство должно было помочь вам заблокировать веб-сайты практически на любом устройстве. Если вы знаете какие-либо другие методы блокировки сайтов, сообщите нам об этом в комментариях. Для получения дополнительных руководств посетите наш раздел «Как сделать».
Руководство по навигации на конкурентном рынке поставщиков облачных услуг.
2017 год — отличный год для развертывания веб-приложения.
Пейзаж поставщиков веб-услуг сейчас невероятно конкурентоспособен, и почти все они предлагают щедрые бесплатные планы в качестве попытки привлечь долгосрочных клиентов.
Эта статья представляет собой сборник советов, основанных на моем собственном опыте, по бесплатному размещению высокопроизводительных веб-приложений.Если у вас есть опыт развертывания веб-приложений, то вы, вероятно, уже знакомы со многими услугами и методами, которые мы рассмотрим, но я надеюсь, что вы все равно узнаете что-то новое. Если вы новичок в развертывании веб-приложений, я надеюсь, что эта статья поможет вам найти лучшие услуги и избежать некоторых потенциальных ловушек.
Примечание. Ни одна из этих служб мне не платит и не спонсирует. Это просто совет, основанный на моем опыте работы в различных организациях и на том, как я размещаю свои собственные веб-приложения.
Статические веб-сайты переднего плана
Первые 5 советов для статических веб-сайтов. Это автономные веб-сайты, состоящие из файлов HTML, CSS и Javascript, работа которых не зависит от пользовательских серверных API или баз данных.
1. Избегайте компаний, занимающихся «хостингом веб-сайтов»
Тысячи хостинговых компаний конкурируют за предоставление веб-услуг нетехническим клиентам и малым предприятиям. Эти компании часто отдают предпочтение рекламе / маркетингу, а не предоставлению качественных услуг; некоторые примеры включают Bluehost, GoDaddy, HostGator и iPage.
Почти все эти компании предлагают некачественный виртуальный хостинг с обманчивыми моделями ценообразования. Тарифные планы обычно не очень выгодны, и вы можете добиться лучших результатов бесплатно (или очень, очень дешево), используя инструменты, описанные далее в этом посте.
Эти услуги — только хороший вариант для людей, которые хотят как можно меньше технических навыков и готовы платить в 10-1000 раз больше в месяц в обмен на чуть более простую настройку.
Многие из этих компаний имеют хорошо отшлифованные домашние страницы, предлагающие с агрессивной скидкой «80% скидку на первые 12 месяцев». Затем они затруднят удаление способов оплаты и / или отмену плана и автоматически взимают с вас 200-400 долларов за автоматическое обновление до 12-24 месяцев «премиального плана» через год. Вот как эти компании зарабатывают деньги, не поддавайтесь на это.
2. Не размещайте на собственном оборудовании (если вы действительно не знаете, что делаете)
Другой вариант — разместить веб-сайт на вашем персональном компьютере.Это действительно очень плохая идея . Ваш компьютер будет медленным, ваш веб-сайт будет ненадежным, а ваш персональный компьютер (и вся домашняя сеть), вероятно, будет взломан. Не хорошо.
Вы также можете купить собственное серверное оборудование, предназначенное для размещения веб-сайта. Однако для этого вам понадобится твердое понимание сетевого оборудования и программного обеспечения, невероятно быстрое подключение к Интернету и надежный источник питания. Даже в этом случае вы все равно можете открыть свою домашнюю сеть для угроз безопасности, первоначальные затраты могут быть значительными, и сайт, вероятно, никогда не будет таким быстрым, как если бы он был размещен в корпоративном центре обработки данных.
3. Используйте страницы GitHub для статического хостинга веб-сайтов
Код внешнего интерфейса проекта на GitHub можно разместить с помощью GitHub Pages. Самым большим преимуществом здесь является то, что хостинг на 100% бесплатный, что довольно приятно. Они также предоставляют поддомен страниц GitHub ( yoursite.github.io ), размещенный по HTTPS.
Главный недостаток этого предложения — гибкость или ее отсутствие.
Для ультра-базового веб-сайта с файлом index.html в корне проекта, несколькими ресурсами JS / CSS / изображения и без системы сборки GitHub Pages работает очень хорошо.
Однако более крупные проекты часто имеют более сложные макеты каталогов, такие как предварительно созданный каталог src , содержащий модули исходного кода, каталог node_modules , содержащий внешние зависимости, и отдельный открытый каталог , содержащий файлы встроенного веб-сайта. , Эти проекты может быть сложно настроить для правильной работы с GitHub Pages, поскольку он настроен для обслуживания из корня репозитория.
Возможно, что сайт GH-страниц будет обслуживаться только из, скажем, подкаталога проекта public или dist , но для этого потребуется настроить поддерево git для этого префикса каталога, что может быть немного сложным.Я обнаружил, что для более сложных проектов использование облачного хранилища обычно проще и обеспечивает большую гибкость.
4. Используйте облачное хранилище для статического хостинга веб-сайтов
AWS S3, Microsoft Azure Storage и Google Cloud Storage - это сверхдешевые, сверхбыстрые и сверхнадежные сервисы для хранения файлов. Эти продукты обычно используются корпорациями для архивирования огромных коллекций данных и носителей, но вы также можете разместить на них веб-сайт по очень и очень низкой цене.
На мой взгляд, это лучшие варианты размещения статического сайта.
Эти службы позволяют загружать файлы в «ведра хранения» (подумайте о Dropbox, удобном для предприятий). Затем вы можете сделать содержимое корзины общедоступным (для чтения) для остальной части Интернета, что позволит вам обслуживать содержимое корзины как веб-сайт.
Вот руководства о том, как это сделать с каждой службой -
Самое замечательное в этой настройке (в отличие от моделей ценообразования таких компаний, как «веб-хостинг», таких как Bluehost и Godaddy), заключается в том, что вы платите только за хранилище и пропускную способность, которые вы используете .
В результате веб-сайт будет очень быстрым, масштабируемым и надежным, так как он будет обслуживаться из той же инфраструктуры, которую такие компании, как Netflix, Spotify и Pinterest используют для своих собственных ресурсов.
Вот разбивка цен -
| AWS S3 | Облачное хранилище Google | Хранилище Azure | |
|---|---|---|---|
| Хранилище файлов на ГБ в месяц | 0,023 $ | 0,026 $ | 0 руб.024 |
| Передача данных на ГБ | 0,09 $ | $ 0,11 | 0,087 $ |
Обратите внимание, что цены могут отличаться в зависимости от региона. Кроме того, некоторые из этих сервисов взимают дополнительную плату, например, за каждый HTTP-запрос GET; см. официальные страницы с ценами в сносках для получения более подробной информации.
Для большинства веб-сайтов эти затраты практически ничего не значат, независимо от того, какую услугу вы выберете. Затраты на хранение данных будут совершенно незначительны для любого веб-сайта, а затраты на передачу данных могут быть полностью устранены за счет обслуживания сайта из-за CDN (см. Совет № 10).Кроме того, вы можете использовать бесплатные кредиты, доступные для этих услуг, для размещения своих статических веб-сайтов, не платя ни копейки (перейдите к совету № 5 для получения более подробной информации).
Если вам нужно разместить сайт с большим количеством фото / видеоконтента в высоком разрешении, я бы рекомендовал хранить ваши фотографии отдельно в сервисе, таком как Imgur, и встраивать видео с Youtube или Vimeo. Эта тактика позволит вам размещать множество носителей, не оплачивая связанные с этим расходы на передачу данных.
Динамические веб-приложения
Теперь о более сложной части - дешевом хостинге веб-приложения, которое для работы полагается на серверную часть и / или базу данных.Это включает в себя большинство блогов (если вы не используете генератор статических сайтов), а также любые веб-сайты, на которых пользователи должны входить в систему и отправлять / редактировать контент. Как правило, аренда экземпляра облачных вычислений для этой цели будет стоить не менее 5 долларов в месяц, но есть несколько хороших способов обойти эту плату.
5. Воспользуйтесь бесплатными тарифными планами поставщика облачного хостинга
Самым популярным вариантом серверных приложений являются сервисы облачного хостинга, такие как Google Cloud Platform (GCP), Amazon Web Services (AWS) и Microsoft Azure.Эти сервисы находятся в жесткой конкуренции друг с другом, и у них так много доступного капитала и инфраструктуры, что они готовы отдавать деньги и вычислительные мощности, чтобы пользователи могли подключиться к своим платформам.
Google Cloud Platform автоматически предоставляет кредит на сумму 300 долларов каждому, кто присоединяется, и позволяет вам бесплатно запускать небольшой (f1-micro) сервер на неопределенный срок, а также предоставляет множество других ограничений на использование бесплатного уровня. Подробнее см. Здесь - https: // cloud.google.com/free/
AWS предлагает ограничения уровня бесплатного пользования, очень похожие на GCP, что позволяет запускать 1 небольшой вычислительный инстанс (t2-micro) бесплатно каждый месяц. Смотрите здесь - https://aws.amazon.com/free/
Microsoft Azure предлагает 200 долларов в виде бесплатного кредита при присоединении, но этот бесплатный кредит истекает через месяц. Они также предоставляют уровень бесплатного пользования в своем предложении «Служба приложений», хотя этот уровень бесплатного пользования более ограничен, чем эквивалентные предложения от AWS и GCP. Смотрите здесь - https://azure.microsoft.com / en-us / free
Лично я бы порекомендовал GCP , так как их бесплатный тарифный план является наиболее надежным, а их интерфейс веб-администрирования является наиболее совершенным и приятным в работе.
Примечание. Если вы студент, Github предлагает действительно фантастический пакет бесплатных материалов, https://education.github.com/pack, включая 110 долларов в кредитах AWS, 50 долларов в кредитах DigitalOcean и многое другое.
6. Используйте Heroku для бесплатного хостинга серверных приложений
Heroku также предлагает бесплатный уровень.Разница с Heroku заключается в том, что вы можете неограниченно долго запускать до 100 серверных приложений для
одновременно.Если операционная система делает все, что мы знаем, то компьютер без нее может существовать совершенно невозможно.
На самом деле на самых ранних компьютерах не было операционных систем; это были огромные машины, которым поручалось выполнять одну программу за раз. По этой причине им не нужны были операционные системы. Фактически, самые ранние компьютеры требовали от пользователя физического подключения и отключения проводов от коммутационной платы для получения вычислений.Но если у вас нет операционной системы, можете ли вы заставить свой компьютер что-нибудь делать?
Да. Но у тебя много работы. Без операционной системы, использующей и обеспечивающей стандартный систематический подход к работе с компьютером, вы вынуждены писать код (или программы), который должен точно указывать компьютеру, что делать. Поэтому, если вы хотите напечатать документ в текстовом редакторе, вам придется создать с нуля код, который сообщает вашему компьютеру реагировать на каждый символ, нажимаемый на клавиатуре.Затем вам нужно будет написать код, который сообщает компьютеру, как эти ответы должны транслироваться на экран. Вам нужно будет указать компьютеру, как нарисовать нужного вам персонажа! Подумайте обо всех вариантах или возможностях, которые есть в вашей программе обработки текста. Вам придется писать код для каждого из них прямо на жесткий диск.
Вернемся к нашей аналогии с генеральным подрядчиком. Если мы строим дом, мы хотим, чтобы в нем были определенные функции, такие как сантехника, электромонтажные работы и окна.В компьютере нам также нужны такие функции, как программа, которая создает документы, одна из которых имеет доступ к Интернету, а другая хранит наши фотографии. Без операционной системы ваш «плотник» не только не знает, где забить гвозди к балке, чтобы получить нужную вам комнату - вам также нужно выковать молотки, и вам нужно создать гвозди. ,
Операционная система предоставляет унифицированный набор шурупов, пиломатериалов и любого другого материала, который вам нужен. Он может перемещаться между комнатами так быстро, что вы даже не подозреваете, что покинул ту, в которой вы были.
И это действительно важно, потому что вот еще кое-что: помните, как мы говорили о том, что операционная система может концентрироваться только на одном деле за раз? Что ж, без него ваш компьютер мог бы запускать одну программу. Период. Вы можете создать документ. Вы можете спасти это. Вы можете распечатать это. Но вы не могли смотреть в этот документ и держать часы на рабочем столе. Если у вас нет операционной системы, вы вынуждены выполнять один - и только один - процесс за раз.
,Как пользоваться компьютером
Обновлено: 05.08.2020 от Computer Hope
На этой странице мы размещаем ссылки на страницы, которые помогут вам в использовании вашего компьютера, его операционной системы и другую информацию, которую, по нашему мнению, должен знать каждый пользователь компьютера.
Компьютеры разных типов
Сегодня многие устройства классифицируются как компьютеры, но эта страница предназначена для пользователей настольных компьютеров, ноутбуков, нетбуков и гибридных компьютеров.
Знакомство с компьютером
Компьютер - фантастическое устройство, и знание того, как он работает и как все работает вместе, может помочь вам лучше понять работу компьютера.
Установочный компьютер
Если вы недавно приобрели или получили компьютер, его необходимо собрать и подключить в соответствии с руководством пользователя, прежде чем что-либо делать. Если вам нужна помощь в настройке и включении компьютера, следуйте инструкциям по ссылкам ниже.
Основные сведения о клавиатуре и мыши
За исключением планшетов и смартфонов, все компьютеры имеют клавиатуру и мышь или тачпад в качестве устройств ввода. Если у вас нет опыта управления компьютером с помощью этих элементов, ознакомьтесь с полезными советами в приведенных ниже документах.
Знакомство с операционной системой
Каждому компьютеру требуется операционная система, которая позволяет программному и аппаратному обеспечению взаимодействовать с компьютером. Понимание того, какая операционная система работает на вашем компьютере, поможет вам найти помощь и узнать, что совместимо с вашим компьютером. Ознакомьтесь с операционной системой и версией, установленной на вашем компьютере.
Создать учетную запись пользователя
Сегодня на каждом компьютере может быть несколько учетных записей пользователей.Во время первоначальной настройки ваш компьютер мог создать для вас учетную запись. Если у вас есть другие пользователи дома, вы можете создать для них дополнительные учетные записи, чтобы они могли использовать компьютер, не влияя на работу других.
Установка, запуск и удаление программы
Все компьютеры поставляются с предустановленными программами, играми и другим программным обеспечением, которое вы можете использовать. Например, браузер, который вы используете для чтения этой страницы, является программой.
Создание, сохранение и открытие файлов
При использовании компьютера одной из наиболее распространенных задач, которые вы выполняете, является создание, открытие, просмотр и сохранение файлов.Ниже приведены ссылки на страницы, относящиеся к этим задачам и действиям, которые вы можете предпринять для их выполнения.
Как работать с текстом в файле
Во время работы с файлом может возникнуть необходимость в изменении любого создаваемого текста. Ниже приведены страницы, помогающие управлять текстом в файле.
Как выделять, копировать и перемещать файлы
После создания файла его, возможно, потребуется скопировать, переместить или переименовать. Ниже приведены страницы с информацией о том, как выполнять все эти задачи на вашем компьютере.
Резервные копии файлов
Компьютеры и жесткие диски, на которых хранится информация о компьютере, могут выйти из строя. Когда они все-таки выходят из строя, любая созданная вами информация может быть потеряна, если не будет создана резервная копия.
Как удалить файлы
Когда вы закончите работу с файлом, его можно удалить с компьютера, чтобы сэкономить место и упростить управление файлами. Ниже приведены страницы об удалении файла с компьютера и связанных темах.
Изменение настроек
Есть миллионы настроек, которые можно изменить на компьютере, чтобы улучшить его работу.Для большинства компьютеров большинство этих параметров можно изменить в Панели управления.
Подключение периферийных устройств
Периферийное устройство - это аппаратное устройство ввода или вывода, которое дает компьютеру дополнительные функции. Например, вы можете подключить к компьютеру принтер, чтобы печатать бумажные копии документов. Действия по установке этих устройств приведены на страницах, указанных ниже.
Подключение к Интернету
Сегодня Интернет - это наиболее часто используемая функция компьютера, которая становится необходимостью для всех.Если ваш компьютер не подключен к Интернету, см. Ссылку ниже для получения дополнительной информации о подключении к Интернету.
Использование Интернета
В Интернете содержится обширная информация. Ниже приведены несколько страниц, которые помогут найти информацию и чем заняться в Интернете.
Компьютерная безопасность
После подключения к Интернету также важно знать обо всех потенциальных угрозах безопасности для вас и вашего компьютера. Ниже приведены ссылки на страницы, которые помогут вам проинформировать вас об опасностях и о том, как оставаться в безопасности в Интернете.
Выключение и выключение компьютера
После того, как вы закончили использовать компьютер в течение дня, вы захотите выключить компьютер для экономии энергии, когда он не используется.
Компьютер для уборки
Очистка и уход за компьютером - важный шаг в поддержании оптимальной работы компьютера. См. Ссылку ниже для получения дополнительной информации о чистке компьютера и его компонентов.
Поиск и устранение неисправностей и решение проблем
Каждый компьютер столкнется с проблемами, и будут моменты, когда вам нужно будет устранить эти проблемы.При использовании компьютера рекомендуется знать, как определять и устранять проблемы или определять причину проблемы. См. Нашу страницу устранения неполадок для получения дополнительной информации.
,