Создание одностраничного сайта (лендинг) на конструкторе Wix
Лендинг – это одностраничный сайт, главной задачей которого является продвижение услуг и товаров. Поэтому в дизайне лендинга всегда присутствуют CTA-кнопки (кнопка призыва к действию), побуждающие пользователя к целевому действию (регистрации, заказу и т.д.).
Конструктор сайтов Wix предоставляет огромный выбор различных тематических шаблонов для создания лендингов. В качестве примера используем тот же шаблон, что и в других руководствах по Wix. В этом руководстве мы создадим новую страницу и опишем процесс добавления на нее готовых блоков.
Создать лендинг на Wix
Чтобы не повторяться, подробная настройка шапки и подвала сайта были описаны в пошаговой инструкции по созданию сайта-визитки на Wix.
Первый блок ниже хедера с эффектом параллакса скопируем с главной страницы, которая входит в состав шаблона выше. Поэтому сконцентрируем свое внимание на более уникальном функционале.
Сразу под хедером на полоску с эффектом параллакса добавим плеер для воспроизведения промо видео. Для этого:
Для этого:
- В боковом меню редактора переходим в раздел «Добавить» — «Видео и аудио» и перетаскиваем на страницу виджет «Одиночное видео».
- Заходим в настройки виджета. Для загрузки воспроизводимого видеоролика из медиатеки сайта или с локального устройства кликаем по ссылке «Заменить видео».
- Для встраивания видеоролика, опубликованного в социальном медиа, кликаем по иконке нужного интернет-ресурса и вставляем в текстовое поле URL-адрес видеоролика.
В расположенных ниже настройках можно включить автоматический запуск и автоматический повтор воспроизведения видеоролика. А также задать его описание.
Ниже полоски с параллаксом разместим еще одну. Для этого:
- В боковом меню слева переходим в пункт «Добавить» — «Полоска» — «Классика» и выбираем бесцветный вариант.
- Затем кликаем по границе полоски и переходим по ссылке «Изменить фон полоски».
- В появившемся диалоговом окне нажимаем «Цвет» и выбираем светло-серый оттенок.

- Через меню «Добавить» размещаем с правой стороны полоски текстовый блок.
- Редактируем его и меняем цвет шрифта на белый.
- После этого снова переходим в раздел «Добавить» — «Кнопка» — «Кнопки с текстом» и перетаскиваем на страницу элемент с рисунком ракеты.
- Добавленную кнопку располагаем ниже текстового блока и меняем ее текст.
В конструкторе сайта Wix реализована многослойная архитектура веб-документа. Это значит, что каждый элемент веб-страницы представляет собой отдельный слой. Благодаря подобному подходу их легче позиционировать, а также можно накладывать один слой на другой.
Управление слоями осуществляется в специальной панели. Для ее активации:
- Перейдите в раздел верхнего меню «Инструменты» — «Слои».
Обратите внимание, что видеоплеер находится вне основных слоев (полосок), а лежит поверх их.
- Или выделите нужный элемент, в контекстном меню (вызывается правой кнопкой мыши) выберите «Слои» — «Все слои».

Панель «Слои» позволяет скрывать отображение отдельных элементов, подсвечивать их. А также менять порядок родительских слоев путем перетаскивания. Кроме этого для изменения порядка слоев можно использовать панель «Инструменты».
Ниже серой полоски добавим полноэкранный слайдер для демонстрации продукции и услуг компании. Для этого:
- В боковом меню перейдите в пункт «Добавить» — «Интерактив» — «Слайд-шоу», «На весь экран».
- И перетащите элемент в нужную область веб-страницы.
Чтобы изменить содержимое слайдов:
- Кликните по слайду с помощью мышки и перейдите по ссылке «Управлять слайдами».
- В появившемся диалоговом окне переименуйте слайд, скопируйте, удалите его или создайте новый.
- Затем кликните по ссылке «Изменить фон слайдов» и в появившейся панели подбираем новый фон для текущего слайда. Это может быть цвет, фото или видео.
- После этого нажмите на кнопку «Настройка» и задайте параметры отображения фона в слайдере: цвет подложки, прозрачность, расположение и т.
 д.
д. - Измените текст слайда.
Проделайте перечисленные выше действия со всеми остальными слайдами.
Под слайдером разместим еще одну полоску. Процесс ее настройки аналогичен тому, который мы описали при добавлении первой полоски.
Ниже второй полоски будет располагаться репитер – это коллекция повторяющихся элементов, имеющих схожий дизайн, но содержащих разный контент. Репитеры упрощают представление и организацию содержимого различного типа на веб-странице.
Для добавления репитеров выполните следующие действия:
- В боковом меню перейдите в раздел «Добавить» — «Списки и сетки» — «Репитеры».
- Выберите нужный вариант элемента и перетащите его на страницу.
Каждый элемент репитера настраивается отдельно:
- Измените текстовое содержимое блока справа.
- После этого перейдите в блок слева и отредактируйте его дизайн.
Каждый элемент репитера состоит из контейнера и бокса. - Курсором выделите контейнер и перейдите на вкладку «При наведении».

- Нажмите на кнопку «Добавить в бокс при наведении».
- В списке выберите элемент, добавьте его в бокс и отредактируйте. После этого данный элемент будет отображаться только при наведении на него курсора мыши.
Обратите внимание, что изменения, примененные к одному блоку, отразятся и на всех остальных блоках, входящих в состав репитера.
После репитера добавим полоску «Наша команда». Для этого перейдите в меню «Добавить» — «Полоска» — «Команда».
Данный элемент содержит фотографии сотрудников компании, краткое описание каждого и перечень кнопок социальных сетей для связи. При этом полоска состоит из трех секций. В каждую из них добавьте фото сотрудника, текст, социальные кнопки и прикрепите к ним его соответствующие аккаунты в социальных сетях.
Для настройки порядка секций:
- Курсором выделите нужную секцию и кликните по ссылке «Управлять», доступной сверху.
- В появившемся диалоговом окне задайте порядок элементов и их количество.

После полоски «Наша команда» расположим блок с отзывами клиентов. Для этого выполните следующие действия:
- Перейдите в боковое меню.
- Кликните по пункту «Добавить» — «Полоска» — «Отзывы».
- Перетащите курсором нужный элемент в рабочую область редактора страницы.
- В текстовой области блока введите наиболее подходящие отзывы, полученные от клиентов.
Ниже блока с отзывами добавим форму для лидогенерации. Для этого:
- В боковом меню редактора переходим в раздел «Добавить» — «Формы и связь», «Лид-формы».
- Добавляем форму на страницу с помощью перетаскивания.
- Для редактирования определенного поля формы выделяем его и нажимаем на кнопку «Редактировать поле». В появившемся диалоговом окне можно активировать отображение подсказки, названия поля, установить ограничение по количеству символов и т.д.
- Затем выделяем весь виджет “Wix Формы” и нажимаем на иконку со знаком «+».
 После этого кликаем по полю, которое нужно добавить в веб-форму.
После этого кликаем по полю, которое нужно добавить в веб-форму. - Теперь жмем на ссылку «Настроить форму». В диалоговом окне переходим в раздел «Настройка», в котором можно задать адрес электронной почты, на которую будет приходить уведомление о новом заполнении формы. А также просмотреть данные по всем регистрациям, установить лимит на количество заполнений и т.д.
- В следующих разделах настроек задаем элемент, который будет отображаться пользователю после заполнения формы. А также платежные атрибуты для сбора денежных средств через веб-форму и т.д.
Данные, собираемые формами, отображаются в специальном разделе панели управления сайтом, созданным с помощью конструктора Wix.
Кроме всего прочего в коллекции редактора конструктора Wix доступны интерактивные элементы, которые повышают конверсионность лендинга: таймеры, всплывающие формы и т.д.
Добавим на свой вариант посадочной страницы таймер. Для этого:
- В меню слева переходим в раздел Wix APP Market, в поисковое поле вводим «таймеры» и выбираем Wix Countdown Clock.

- Расположим таймер в блоке со второй мотивирующей надписью. После этого переходим в настройки элемента.
- Здесь задаем дату окончания таймера, часовой пояс, дизайн и т.д.
Для реализации этого функционала мы будем использовать промобоксы. Это всплывающие окна, которые отображаются в редакторе конструктора сайтов Wix как отдельные веб-страницы.
Для добавления на лендинг всплывающей формы:
- В разделе бокового меню «Добавить» переходим в пункт «Интерактив» — «Промобоксы» — «Контакты» и выбираем нужный элемент.
- В режиме промобокса удаляем все его содержимое.
- После этого меняем фон промобокса.
- Переходим на лендинг, копируем расположенную ниже форму для сбора пользовательских данных. Вставляем ее в промобокс.
- Затем в настройках промобокса указываем, на каких страницах его отображать и с какой задержкой.
На созданной нами странице присутствует три CTA-элемента. Кнопка «Позвонить» расположена в правом верхнем углу хедера и две кнопки «Погнали» на полосках с мотивирующими фразами. В их настройках можно задать следующие варианты перенаправления:
Кнопка «Позвонить» расположена в правом верхнем углу хедера и две кнопки «Погнали» на полосках с мотивирующими фразами. В их настройках можно задать следующие варианты перенаправления:
- На внешний интернет-ресурс.
- На страницу сайта.
- К определенному элементу лендинга (например, форме).
- К футеру или хедеру веб-страницы.
- На определенный документ (файл).
- К отправке электронного письма на заданный email-адрес.
- К звонку на указанный номер.
- На промобокс.
Рассмотрим настройку кнопки «Позвонить». Для этого:
- В правом верхнем углу курсором выделите эту кнопку и кликните по ссылке«Настроить».
- В диалоговом окне, если нужно, редактируем надпись на элементе и заменяем значок. После этого кликаем по иконке ссылки.
- В новом окне изменяем номер телефона и сохраняем внесенные изменения.
Теперь мобильные пользователи лендинга при нажатии на иконку телефона сразу смогут позвонить по указанному номеру.
К первой кнопке мы привяжем якорную ссылку, ведущую к форме лидогенерации, расположенной внизу лендинга. Для этого:
- В настройках кнопки кликаем по иконке ссылки, которая расположена внизу диалогового окна.
- В списке «Куда ведет этот элемент?» выделяем вариант «Якорь». В параметрах справа выбираем страницу сайта и элемент (лид-форма), на который будет указывать кнопка.
- Сохраняем внесенные изменения.
Вторую кнопку «Поехали» привяжем к промобоксу. После этого нажатие на кнопку будет открывать всплывающее окно, которое мы создали ранее. Для этого:
- Переходим в настройки кнопки и в списке «Куда ведет этот элемент?» выделяем вариант «Промобокс» и справа выбираем нужный элемент.
- Нажимаем «Сохранить».
В рамках данного руководства мы достигли следующих результатов:
- Создали лендинг.
- Разместили на нем видеоплеер.
- Добавили слайдер для отображения товаров и услуг.
- Добавили несколько полосок с CTA-кнопками и настроили их поведение.

- Создали и настроили таймер обратного отсчета.
- Добавили и оформили репитеры.
- Разместили блоки с отзывами и «Наша команда».
- Создали форму для сбора пользовательских данных и настроили их обработку.
Создать лендинг на Wix
Посмотреть готовый одностраничный сайт, который у нас получился вы можете по ссылке>>>.
Лендинг – это одностраничный сайт, обладающий ограниченным функционалом. Но с помощью конструктора Wix данный тип интернет-ресурса превращается в настоящий комбайн для комплексного продвижения и лидогенерации!
Как сделать бесплатно мобильный лендинг для социальных сетей
Лендингом (Landing page) называют страницу в сети, на которой полно и сжато описывают продукты или услуги. На ней присутствует форма обратной связи для совершения клиентами активных действий. Например, человек, попавший на ресурс, сможет купить товар, зарегистрироваться в интернет-магазине, перейти на главный сайт компании.
Зачем нужна посадочная страница для соц.
 сетей
сетейПромо-страницу, содержащую в себе коммерческое предложение клиенту, в сетевом маркетинге еще называется «оффером». Цели создания посадочных страниц могут быть разными:
- продемонстрировать положительные стороны продукта;
- представлять для людей полную информацию;
- показывать реальные отзывы о товарах или услугах.
Часто лендинг может выполнять роль сайта-визитки компании или частного лица.
Как бесплатно сделать мобильный лендинг в Aqulas
Для создания мобильного лендинга нужно перейти по ссылке: https://aqulas.ru/.
Вы попадете на главную страницу сервиса. Нажмите кнопку «Создать бесплатно». На странице регистрации доступны три варианта:
- Войти через аккаунт Google.
- Продолжить с Facebook.
- Войти – создать личный кабинет без привязки к аккаунтам.
Выберите подходящий способ для продолжения и попадете на страницу, где можно выполнить настройки будущей Landing page.
В первой строке измените адрес лендинга, он должен быть коротким, запоминающимся и содержать название вашей компании.
Кликните на картинке справа и выберите подходящий рисунок, название страницы и краткое ее описание. Изображения фона можно загрузить с компьютера или использовать те, которые представлены на Aqulas.
Вам доступны тысячи бесплатных картинок, которые расположены по темам.
Дополнительно вы можете изменить:
- шрифты;
- цвет кнопок и обложки;
- подобрать видео для фона.
В коммерческой версии появится возможность убрать надпись «Сделано в Aqulas», а также использовать инструменты для аналитики: Facebook пиксель, Яндекс Метрика, Google Analytics.
В правом блоке назначьте адреса ссылок, укажите контактные данные:
- адрес основного сайта;
- телефоны компании;
- почтовые ящики.

Укажите мессенджеры, чтобы посетители смогли быстрее связаться с вами или сотрудниками компании.
- WhatsApp.
- Viber.
- Telegram.
Есть возможность использовать дополнительные блоки.
Нажмите значок «Добавить блок» и выберите подходящий из списка. Доступны такие функции, как:
- карусель картинок;
- ответы на вопросы;
- новая кнопка;
- прайс-лист;
- вставка HTML (на тарифе PRO)
Для установки блока HTML нужно перейти на коммерческую версию Aqulas..
Как встроить веб-форму на мобильный лендинг в Aqulas
В меню «Добавить блок» выберите последний пункт – HTML. Для продолжения нужно активировать коммерческую версию. Код готовой веб-формы можно получить на сайте FormDesigner.ru, а затем вставить её в блок. Пройдите на главную страницу сервиса и нажмите «Попробовать бесплатно».
Создайте новый аккаунт, используя адрес e-mail или зарегистрируйтесь через социальные сети.
Выберите один из готовых шаблонов для продолжения, например, форму оформления заказа.
Нажмите кнопку «Продолжить с этим шаблоном».
Введите название формы и нажмите «Сохранить». После этого откроется страница, на которой можно выполнить настройку формы.
А если нажать на значок в виде глаза в правом верхнем углу, то откроется результат – та форма, которую увидят посетители вашей страницы.
Она появится в новой вкладке и ее можно протестировать на работоспособность.
Какие настройки можно изменить:
- E-mail уведомления – укажите, по какому адресу вам будет отправлено письмо с информацией о том, что клиент заполнил форму.
- SMS уведомления – дополнительная услуга, позволяющая получать уведомления о действии клиентов на телефон.

- Внешний вид – задайте ширину формы, текст, который виден на кнопке отправки формы.
- Защита – антиспам, защита формы паролем, социальный замок. Можно использовать в платной версии Formdesigner.
- Гостевой доступ – ссылки на гостевые отчеты можно показывать любым пользователям, включая тех, кто не зарегистрирован в сервисе.
- Аналитика – статистические данные по просмотрам и визитам.
- Поддомен – вы можете создать поддомены для своих основных доменов и прикрепить их к формам. Опция доступна в платной версии.
- Страница для печати – шаблон для распечатки на принтере может использоваться в коммерческом варианте Formdesigner.
- Произвольный код – добавьте собственный код на страницу с формой. Нужно перейти в менеджер скриптов, там осуществляется управление. Опция используется только в платной версии.
Для изменения внешнего вида форм, используйте вкладки «Элементы», «Тема оформления», «Модули», «Логика».
На вкладке «Модули» выберите те сервисы, с которыми будут взаимодействовать ваши формы. Например, «Битрикс24» будет автоматически отправлять все лиды с форм в клиентскую базу сервиса «Битрикс».
Сам код для вставки можно отыскать, перейдя на вкладку «Получить код».
Скопируйте содержимое первого окна и вставьте в соответствующее окно на сервисе Aqulas. Сохраните изменения.
Мобильный лендинг не только поможет собрать на одной странице всю актуальную информацию о вашей компании, благодаря Landing page вы сможете увеличить количество продаж. Разместите кнопки «Перейти на сайт», «Купить со скидкой», «Получить бонус». Привлеките клиентов, украсив одностраничник картинками, видео, фотоальбомами. Расскажите об акциях компании, о преимуществах ваших товаров или услуг. На сервисе Aqulas вы сможете создать эффективный лендинг всего лишь за 10-15 минут.
Создать лендинг самому
Для того, что бы успешно реализовывать себя на ниве предпринимательства и продвигать свой бизнес совсем не обязательно отягощать себя непомерными затратами на сопутствующую рекламу. При грамотном подходе вы можете ограничиться скромными затратами и заслуженно получать прибыль от продаж своих товаров и услуг.
При грамотном подходе вы можете ограничиться скромными затратами и заслуженно получать прибыль от продаж своих товаров и услуг.
Landing page поможет вам более грамотно и акцентированно презентовать ваше предложение потенциальному покупателю. Для обретения же самой лэндинговой страницы вам потребуется всего лишь воспользоваться услугами онлайн конструктор лендинг пейдж. Причем, сделать вы это сможете совершенно бесплатно.
Передовой сервис онлайн-конструктора landing page предназначен для собственноручного создания лейдингов. От вас потребуется лишь определиться с более подходящим макетом дизайна странички, далее разместить ее на вашем домене и активировать лидогенерацию.
[lpgen]
Редактор лендинг страницыДля того чтобы создать свой собственный лэндинг в онлайн конструкторе, вам не понадобится особых навыков и знания кода HTLM и прочего. Продуманный, удобный редактор станет для вас надежным средством для верстки вашего лэндиг пейдж в режиме онлайн. Подобрав актуальный для вас шаблон, вы сможете с легкостью довести его до ума, а так же наполнить ваш лендинг актуальным контентом. Создавайте свою посадочную страницу и с легкостью загружайте на нее картинки, видеоролики, текстовую информацию и т.д.
Продуманный, удобный редактор станет для вас надежным средством для верстки вашего лэндиг пейдж в режиме онлайн. Подобрав актуальный для вас шаблон, вы сможете с легкостью довести его до ума, а так же наполнить ваш лендинг актуальным контентом. Создавайте свою посадочную страницу и с легкостью загружайте на нее картинки, видеоролики, текстовую информацию и т.д.
После процесса создания и наполнения своего бесплатного сайта landing page вы сможете с помощью специальной системы совершать анализ и управление собранных лидов. Это позволит вам добиться эффективной конверсии лидов в непосредственные продажи.
Желаете развития своего бизнеса , удачной конкуренции и существенной прибыли? В таком случае вам поможет онлайн конструктор для создания лендингов. Сделайте себе сайт landing page, заинтересуйте своих потенциальных клиентов удобным функционалом и привлекательным дизайном.
Создание лендинга для товарки и арбитража бесплатно
Для создания лендинга обычно нанимают программиста или делают все самостоятельно. Но для начинающего бизнесмена или арбитражника это не всегда по карману. Услуги программистов стоят не дешево, а учиться программировать нет ни времени, ни сил. Что тогда?
Но для начинающего бизнесмена или арбитражника это не всегда по карману. Услуги программистов стоят не дешево, а учиться программировать нет ни времени, ни сил. Что тогда?
Льешь гемблу?Ищешь топ ставку?Регистрируйся!
В таком случае на помощь приходят сервисы для создания одностраничных сайтов — конструкторы лендингов. На примере одного из них попробуем объяснить принципы их работы.
Для примера мы выбрали LP-mobi.biz. Это сервис по созданию мобильных лендингов. Создание первого лендинга совершенно бесплатно, сейчас это и проверим.
Для использования конструктора необходимо пройти регистрацию. Дальше потребуется всего 10 минут для того, чтобы самостоятельно создать первый лендинг.
Приступим к обзору!
1. После регистрации на сайте мы попадаем в личный кабинет. Выбираем вкладку «Мои лендинги» и кликаем кнопку «Добавить», чтобы создать лендинг.
2. В основных настройках можно выбрать один из готовых бесплатных шаблонов. Его выбираем, отталкиваясь от товара, который хотим продавать. Всего шаблонов 10.
Его выбираем, отталкиваясь от товара, который хотим продавать. Всего шаблонов 10.
3. Заполняем: «Название»; «Заголовок SEO» — title сайта, который отображается во вкладке; «Описание SEO» — мета-тег description; «Цена» и тд. Также нужно загрузить картинку. Загрузка картинки отвечает за то, какая картинка будет отображаться, например при копировании и отправке ссылки кому-то. Тут все предельно просто.
4. Есть можность настроить интеграцию с CRM-системой во вкладке «CRM». Это нужно для того, чтобы данные клиентов сразу подтягивались в CRM для дальнейшего обзвона и учета. Подключить можно сервис SPASHKA или LP-CRM.
5. По желанию можно настроить аналитику во вкладке «Аналитика». Есть возможность подключать аналитику Facebook, Google, Yandex метрику, Mail ru, и vk.com.
6. После всех настроек кликаем кнопку «Отправить». Все! Наш лендинг готов, осталось его только отредактировать.
7. Нажимаем на кнопку «Редактировать шаблон».
8. Теперь можно полностью отредактировать стандартный шаблон и подстроить его под себя так, как нам нужно. Здесь можно загрузить свои изображения, заменить текст, цену, указать скидки. Описываем все преимущества выбранного оффера и используем СТА. CTA – это графический элемент, который мотивирует и призывает посетителей сайта совершить конкретное действие, например: купить, скачать, подписаться на рассылку и т. д. СТА подсказывает, что именно должен сделать посетитель и чего от него ожидает разработчик этой страницы.
9. После всех настроек нажимаем кнопку «Сохранить». Все, лендинг отредактирован. Теперь нужно проверить его на ошибки и корректную работу. Также важно протестировать форму для заказа.
Подводя итоги, можно выделить несколько заметных достоинств LP-mobi:
- лендинг создается за пару минут, это очень легко и удобно;
- все 10 шаблонов под любые виды товаров бесплатны;
- Встроенный хостинг;
- есть возможность добавления пользователей;
- легко получить точную статистику по лендингам;
- Любой лендинг можно скачать и перенести на свой хостинг;
- интеграция с CRM-системой LP-CRM;
- интеграция с арендой Дропшиппинг платформ и сквозной аналитикой — CPASHKA;
- подключение счетчиков FB, VK, mail.
 ru, Яндекс Метрика, Google Analytics.
ru, Яндекс Метрика, Google Analytics.
Тарифы
По сути, все очень просто и нет ничего лишнего. С помощью такого конструктора реально создать лендинг без навыков программирования за пару минут, запустить на него трафик и получать лиды.
Создать свой бесплатный лендинг
Как создать Landing Page бесплатно
Приветствую вас на сайте Impuls-Web!
В данной статье я расскажу вам о четырех, самых простых и быстрых способа самостоятельного создания лендинг пейдж без знаний кода и вникания в различные технические сложности.
Навигация по статье:
Страница Landing Page, она же Посадочная страница, она же Страница Приземления, она же Целевая страница представляет собой одностраничный сайт, основной задачей которого является спровоцировать или подтолкнуть клиента к совершению того или иного целевого действия.
В качестве такого целевого действия может выступать :
- покупка определенного товара или услуги,
- отправка заявки,
- подписка,
- регистрация,
- отправка своих контактных данных.

Основным преимуществом лендинг пейдж является, в первую очередь, высокая конверсия, которая по статистике может в несколько раз превышать конверсию по сравнению с обычным сайтом.
Одним из факторов, благодаря которым это достигается, является отсутствие различных отвлекающих факторов. Таких как реклама, новости, баннеры или картинки в сайдбарах сайта, каталог разделов и так далее. То есть все внимание вашего посетителя сосредоточено только на одном каком-то конкретном товаре.
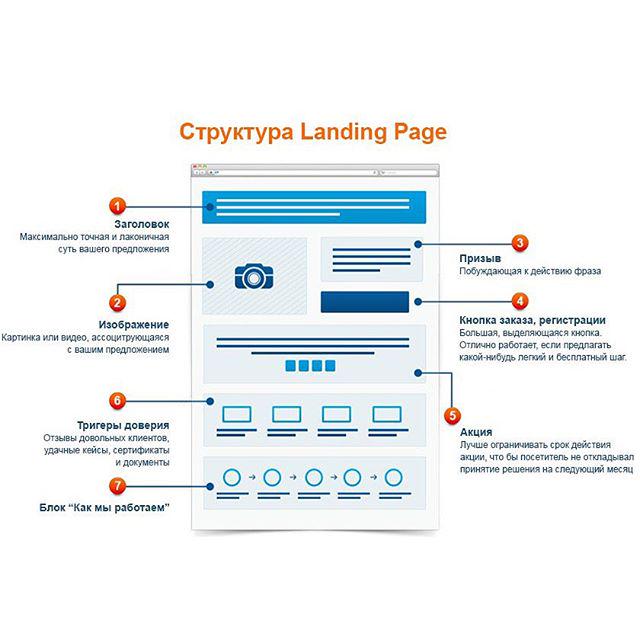
Структура Landing Page
Так же, одной из основных причин высокой конверсии является правильно логически выстроенная структура страницы с использованием различных маркетинговых трюков, триггеров, цепляющих заголовков, продающих текстов, и т.д.
Более подробно о правильной структуре продающей лендинг пейдж вы можете узнать из этого видео:
Итак, если вы все таки решились создать Landing Page своими руками, то у вас есть четыре самых простых и быстрых способа:
Первый способ.
 Использование готовых шаблонов
Использование готовых шаблоновНа сегодняшний день в интернете можно найти, скачать или купить множество различных, уже готовых, шаблонов Landing Page. Изменить в них контактные данные, возможно, какие-то тексты и изображения, выгрузить к себе на хостинг и использовать для получения заявок или продажи товаров.
Основные преимущества:
- Возможность размещать лендинг пейдж на своём хостинге
- Не нужно тратить много времени на продумывание структуры и дизайна. Можно просто заменить контактные данные и текст на свои.
- Большой выбор готовых шаблонов.
Однако, есть у него и свои недостатки.
- В первую очередь, большинство таких шаблонов не являются адаптивными. И если вы заказываете рекламу для вашего лэндинга в Яндекс.Дирест или Google Adwords то будьте готовы, что реклама на мобильных устройствах на таких лендинг пейдж осуществляться не будет.
- Если вы не меняете текст и изображения на таком шаблоне, то вы получаете не уникальный дизайн.

- Для того, что бы менять тексты и изображения на таких, шаблонах часто приходится открывать данную страницу в каком-нибудь HTML-редакторе и вносить правки в текст именно через него.
- В некоторых шаблона могут быть не рабочие отправщики сообщений и их нужно будет дорабатывать. Если вы не разбираетесь в php то нужно будет обращаться за помощью к специалисту.
По сути, данный способ создания лендинг пейдж подходит для вас в том случае, если вы хотите быстренько протестировать какую-нибудь нишу и не хотите тратить много времени, сил и денег на создание лэндинга.
В следующей статье я дам вам несколько таких шаблонов, покажу как их редактировать, настраивать под себя, выгружать на хостинг и использовать по назначению.
Второй способ. Использование онлайн-конструктора
На сегодняшний день их существует очень много.
Наиболее популярными являются:
- flexbe
- Платформа LP
- LPgenerator
Смысл их работы заключается в том, что вы регистрируетесь у них на сайте, выбираете наиболее подходящий для вас макет страницы. Затем, прямо там, на их сайте загружаете свои изображения, тексты, подбираете цвета, редактируете структуру страницы лендинг пейдж.
Затем, прямо там, на их сайте загружаете свои изображения, тексты, подбираете цвета, редактируете структуру страницы лендинг пейдж.
Все это делается легко и просто, при помощи различных визуальных редакторов и подсказок. Затем вы сохраняете эту страничку, и она сразу же размещается на хостинге данного конструктора, и вы можете уже использовать ее для продажи товаров, получения контактных данных пользователей и т.д.
Основные примущества данно способа создания лендинг пейдж:
- он очень легкий и быстрый
- Позволяет очень гибко настраивать вашу страничку
- наличие хостинга
- Так же, в таких сервисах есть, как правило, возможность сплит-тестировании, различные инструменты для анализа конверсии сайта и т.д.
- Можно создавать адаптивные страницы (правда не во всех сервисах)
- Возможность подключать к ним различные платежные системы и сервисы e-mail – рассылки
К недостаткам данного способа можно отнести:
- вам необходимо затратить определенное количество времени на то, что бы немного освоится в интерфейсе данного сервиса.

- после истечения тестового бесплатного периода вам необходимо вносить ежемесячную оплату за использование данного сервиса. При чем, эта оплата, как правило, ощутимо выше, чем просто оплата за хостинг.
- Ну и самым большим недостатком является то, что если данный сервис, к примеру, решит через полгода увеличить тариф вдвое или они вообще решат закрыться, то вам ни чего не останется, как просто смериться с данным фактом и пойти на любые условия, что ваш сайт продолжал свою работу.
В случае, если ваш Landing Page размещается на вашем хостинге, то у вас, скажем так, есть больше прав на него. Вы можете его с легкостью перенести на другой хостинг в том случае, если условия на текущем хостинге вас чем-то не устроят.
Здесь же такой возможности у вас нет, и просто так взять и перенести LendingPage созданный на таком конструкторе, без определенных технических знаний, у вас не получится.
Третий способ. Использование специальных программ
Таких как:
- AdobeMuse
- Microsoft Expression Studio
- WYSIWYG Web Builder и другие.

Основной смысл данного способа создания лендинг пейдж заключается в том, что вы устанавливаете специальную программу к себе на компьютер и в ней, при помощи визуального редактора и различных готовых модулей и шаблонов, создаете свой одностраничник.
Затем, данная программа генерирует вам готовую web-страницу, которую вы выгружаете к себе на хостинг и уже затем используете для продаж, сбора подписной базы и других целей.
Преимуществом данного способа является:
- в отличии от онлайн-сервисов, данная страница будет размещаться на вашем хостинге и вы сможете ее спокойно редактировать, переносить на другой хостинг, в общем, делать с ней все что вам захочется.
- Гибкость настройки и расширения функционала.
Основным недостатком является:
- Как правило, интерфейс таких программ немножко сложнее, чем интерфейс онлайн-сервисов, и сам процесс разработки, редактирования и выгрузки сайта на хостинг занимает на много больше времени.

- Не все программы являются бесплатными и для расширения их функционала нужно покупать платные дополнения.
Четвёртый способ – это создание Landing Page на основе существующих CMS
Это может быть:
- WordPress
- Joomla
- DruPal
- DLE или любая другая система управления контентом.
Смысл данного способа создания лендинг пейдж заключается в том, что вы заказываете себе хостинг, устанавливаете на него один из перечисленных движков, а затем ставите специальные модули, плагины или расширения и на их основе уже создаете свою целевую страницу.
На сегодняшний день практически для каждой из этих CMS существуют специальные расширения, которые направленны именно на создание Landing Page. Они представляют собой набор готовых виджетов, в которые можно легко добавлять и редактировать свои изображения, тексты, таймеры обратного отсчета, формы обратной связи и другие элементы, которые могут вам понадобится для создания полноценной Landing Page.
Так же, в одной из следующих статей я более подробно остановлюсь на плагинах для создания Landing Page для CMS WordPress
Преимущества данного способа:
- ваш Landing Page размещается на вашем хостинге, и вы можете делать с ним все, что угодно.
- Ваш лендинг пейдж будет легко редактироваться и гибко настраиваться.
- Возможность изменения не только контента, но и структуры лендинг пейдж.
- Возможность устанавливать дополнительные модули и плагины, и таким образом расширять функционал вашей Landing Page, подключая к ней те же системы оплаты, сервисы онлайн-рассылок, все возможные галереи, аналитику и много чего другого.
Недостатки:
- Основной недостаток заключается в том, что вам нужно потратить определенное время для того, что бы освоится в интерфейсе данной CMS, а так же установить и настроить все необходимые модули и плагины.
- Процесс разработки занимает больше времени чем в случае с онлайн-конструктором, к примеру.
Однако в будущем вы сможете создавать неограниченное количество таких Landing Page. При чем, в пределах одного сайта. То есть, вы один раз устанавливаете движок, ставите на него набор необходимых плагинов, создаете макет LendingPage, а затем вы можете ее просто копировать, видоизменять и использовать для продажи какого-то другого товара.
Видеоинструкция
В следующих статьях я более подробно покажу и расскажу, как можно создавать Landing Page каждым из этих способов. Поэтому, если вам интересна данная тема, не забудьте подписаться на мою рассылку, если вы еще не подписаны.
А на этом у меня все. Спасибо что дочитали статью до конца и до встречи в следующей статье!
С уважением Юлия Гусарь
Как создать свою целевую страницу в WordPress бесплатно
(Последнее обновление: 10 мая 2021 г.)Целевая страница — это полезный инструмент для повышения конверсии и более эффективного захвата потенциальных клиентов, если вам нужен проверенный способ обогатить вашу маркетинговую кампанию. При грамотном создании и применении этой целевой веб-страницы шансы на успех вашего бизнеса намного выше.
Поскольку дизайн вашей целевой страницы направлен на достижение определенной маркетинговой цели, вам необходимо выбрать правильный инструмент для создания целевых страниц в WordPress.Один из отличных подходов — найти полное решение, которое следует проверенным тактикам построения и методам оптимизации.
Чтобы получить максимальную отдачу от целевой страницы, давайте рассмотрим основные аспекты целевой страницы WordPress с высокой конверсией. Мы также расскажем, как сэкономить время на разработке целевой страницы и быстро создать ее без использования кода с помощью бесплатного конструктора веб-сайтов с перетаскиванием.
Что делает хорошую целевую страницу в WordPress?
С тысячами плагинов, доступных для WordPress, может быть сложно найти подходящий, чтобы быстро создавать целевые страницы без особых хлопот.Используя встроенные шаблоны Visual Composer Website Builder, вам не нужно начинать с нуля или учиться программировать. С шаблоном целевой страницы, дополненным вашим индивидуальным подходом, вы получите мощный полнофункциональный маркетинговый инструмент.
Этот бесплатный визуальный редактор с перетаскиванием позволяет легко создавать целевые страницы WordPress, просто перемещая элементы по странице. Что еще более важно, после запуска вы можете охватить более широкую аудиторию: каждая страница, которую вы создаете с помощью Visual Composer, удобна для мобильных устройств.Поскольку 80% пользователей использовали мобильные устройства для выхода в Интернет в прошлом году, наличие адаптивной целевой страницы чрезвычайно важно.
Зная лучшие методы работы с целевыми страницами, вы можете создать ценный маркетинговый канал, который убедит ваших посетителей действовать, повысит лояльность клиентов и увеличит прибыль.
Итак, на что нужно обратить внимание при создании целевой страницы? Вот основные принципы целевой страницы с высокой конверсией.
Цель целевой страницыВ то время как домашние страницы содержат общую информацию и представляют собой переход к более конкретным частям веб-сайта, целевые страницы полностью сосредоточены на предложении.Хорошая целевая страница имеет одну конкретную цель — это целевая страница веб-сайта, созданная для достижения одной цели, например, продажи продукта или увеличения списка подписчиков.
Как поставить цель? Подумайте о том, какое основное действие вы хотите, чтобы ваши потенциальные клиенты предприняли, и согласовайте его с интересами и ценностями вашей целевой аудитории. Таким образом вы сможете доносить до посетителей адаптированный контент и добиваться лучших результатов.
Определите свою бизнес-цель перед тем, как начать, и сосредоточьтесь на этом одном CTA (призыве к действию) при создании дизайна целевой страницы, написании текста и продвижении страницы.
Дизайн посадочной страницыПоскольку целевая страница часто зависит от кампании, ее дизайн и структура должны отражать вашу основную маркетинговую цель.
Простой макет без меню навигации, верхних и нижних колонтитулов — это проверенная структура, которая отлично подходит для конверсий. Такой дизайн помогает избежать отвлекающих факторов и фокусирует внимание посетителей на первоначальной цели вашей целевой страницы. К тому же, придерживаясь формата страницы, который посетители привыкли видеть, вы с большей вероятностью выиграете.
Однако, чтобы выделиться, объедините свой шаблон с захватывающими заголовками, привлекательным призывом к действию, формами для потенциальных клиентов и соответствующими средствами массовой информации. Все эти элементы могут способствовать достижению целевой страницы с высокой конверсией.
В Visual Composer у вас есть доступ к более чем 900 шрифтам Google, высококачественным изображениям из медиа-библиотеки Unsplash, созданию контактных форм и созданию всплывающих окон. Другими словами, вы получаете все, чтобы обогатить свой шаблон и создать целевую страницу с высокой конверсией.
Копия целевой страницыОднако отличного внешнего вида недостаточно, чтобы добиться успеха на целевой странице. Как только вы поймаете своего посетителя, исключив навигацию и добавив привлекательный (и убедительный) призыв к действию, вам следует написать убедительный и актуальный текст.
Написание фирменного и продуманного текста, ускоряющего путь покупателя, требует глубоких знаний вашей аудитории. Поэтому вместо того, чтобы сосредоточиться на своей компании и предоставляемых вами функциях, выберите подход, ориентированный на выгоду, — выделите болевую точку, которую решает ваше предложение.
Один из лучших способов убедить аудиторию — включить отзывы в качестве доказательства ценности вашего продукта. Добавляя блоки отзывов с фоновым изображением или отображая удовлетворенность клиентов с помощью звездочного элемента рейтинга Visual Composer, вы можете проверить свой продукт и повлиять на принятие решений посетителем.
Что еще может укрепить доверие? Визуальные эффекты, такие как высококачественное фоновое изображение или привлекательные изображения, демонстрирующие ваш продукт, представляют собой отличный способ усилить ваше сообщение.Используя встроенный бесплатный носитель Unsplash в Visual Composer, вы можете найти идеальное изображение для своей целевой страницы, не покидая своего сайта WordPress.
Другие способы создания посадочных страницТем не менее, даже если вы примените убедительную копию и хорошо продуманный дизайн к своей целевой странице, вы все равно можете увидеть высокий показатель отказов и низкие конверсии. В этом случае вам может потребоваться внести некоторые изменения, чтобы оптимизировать производительность вашей страницы.
Во-первых, проверьте время загрузки страницы — высокие показатели этого показателя могут повлиять на ваши конверсии и просмотры страниц.Visual Composer разработан для обеспечения высокой производительности и был протестирован на всех основных хостингах WordPress.
Формы потенциальных клиентов целевой страницы, всплывающие окна и значки социальных сетей также могут помочь вам оптимизировать конверсию целевой страницы. Создайте четкий путь посетителя с помощью умных указателей направления, и вы сможете адаптировать свою целевую страницу. Простые методы связи повышают шансы на то, что ваши посетители предпримут дальнейшие действия.
Но сначала им нужно найти вашу страницу.
Имея это в виду, ваши целевые страницы должны быть оптимизированы для поиска и следовать последним методам SEO.Например, включение ваших целевых ключевых слов на страницу привлечет трафик и увеличит количество посещений. Одним из лучших инструментов поисковой оптимизации для WordPress является Yoast SEO, который полностью совместим с плагином Visual Composer.
Основные выводы
Создание целевой страницы в WordPress не сложно и требует много времени, если под рукой есть подходящий инструмент, который сэкономит вам часы, например, Visual Composer Website Builder. Этот плагин WordPress поставляется с набором готовых к использованию мобильных шаблонов целевых страниц для различных бизнес-ниш.
Самым значительным преимуществом использования конструктора веб-сайтов является экономия времени: редактор перетаскивания может помочь вам быстро и легко создать целевую страницу. Во-вторых, вы не зависите от темы, потому что каждая часть создаваемой вами целевой страницы настраивается. Наконец, вы можете опубликовать столько целевых страниц в своем домене, сколько захотите, и даже создать другие важные страницы, такие как страница контактов или информация о компании.
Как создать целевую страницу с помощью WordPress
Вы хотите создать настраиваемую целевую страницу на своем сайте WordPress?
Целевая страница — это высокооптимизированная маркетинговая страница.Это помогает предприятиям превращать посетителей веб-сайтов в клиентов и потенциальных клиентов.
В этой статье мы покажем вам, как легко создать целевую страницу в WordPress.
Вот краткий обзор того, что мы рассмотрим в этом руководстве.
Что такое целевая страница?
Целевая страница — это специальная страница, предназначенная для увеличения продаж или привлечения потенциальных клиентов для бизнеса.
Они широко используются в платном маркетинге, электронной почте и кампаниях в социальных сетях.Пользователи, приходящие из этих источников, сначала попадают на эту страницу, поэтому она называется целевой страницей.
В чем разница между домашней страницей и целевой страницей?
Домашняя страница — это главная страница вашего веб-сайта, которую увидят пользователи, введя имя вашего домена в своем браузере. С другой стороны, целевая страница может быть отдельной страницей, на которую большинство посетителей попадают из платных или сторонних источников трафика.
Домашняя страница вашего веб-сайта предназначена для посетителей, которые могут взаимодействовать с вашим веб-сайтом, исследовать другие страницы, просматривать продукты или регистрироваться.Он содержит больше ссылок и предоставляет пользователям больше возможностей для выбора.
С другой стороны, целевая страница, также называемая «сжатой страницей», предназначена для более высоких коэффициентов конверсии. В нем меньше ссылок, и он предназначен для того, чтобы пользователи могли принять решение о покупке или предоставить свою информацию для будущих контактов.
У вашего веб-сайта может быть только одна домашняя страница, но вы можете создать столько целевых страниц, сколько хотите для разных кампаний. Например:
- Целевая страница для ваших платных рекламных кампаний
- Страница для подписчиков из вашего списка рассылки, посетителей из социальных сетей и т. Д.
- Пользователи, переходящие на страницу определенного продукта или услуги
- и многие другие…
При этом давайте посмотрим, как создать красивую настраиваемую целевую страницу в WordPress без каких-либо знаний CSS, HTML или PHP.
Мы выбрали три лучших решения для создания целевых страниц в WordPress. Эти конструкторы целевых страниц просты в использовании, оптимизированы для скорости и доступны для малого бизнеса. Вы можете выбрать решение, которое наилучшим образом соответствует вашим потребностям.
Готовы? Приступим к первому способу.
Метод 1. Создание целевой страницы WordPress с помощью SeedProd
Это самый простой способ, рекомендуемый для всех пользователей.
Для этого метода мы будем использовать SeedProd.Это лучший плагин для целевой страницы WordPress на рынке, который позволяет создавать любые типы целевых страниц без необходимости кодирования. SeedProd также оптимизирован, чтобы быть легким, быстрым и оптимизированным для SEO.
Во-первых, вам необходимо установить и активировать плагин SeedProd. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
Примечание: На WordPress.org есть бесплатная версия плагина SeedProd, но мы будем использовать версию Pro, поскольку она предлагает более мощные функции.
После активации вам будет предложено ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.
Затем вам нужно перейти на страницу SeedProd »Pages и нажать кнопку« Добавить новую целевую страницу ».
На следующем экране вам будет предложено выбрать тему целевой страницы.
SeedProd поставляется с десятками красивых шаблонов целевых страниц, аккуратно организованных для различных типов кампаний.Просто щелкните, чтобы выбрать шаблон, который вы хотите использовать в качестве отправной точки.
Вам будет предложено указать заголовок для вашей страницы и выбрать URL-адрес. Выберите броский заголовок страницы и не забудьте добавить целевое ключевое слово в URL страницы.
Это загрузит интерфейс конструктора страниц SeedProd. Этот простой конструктор перетаскивания покажет предварительный просмотр вашей страницы справа и панель инструментов слева.
Блоки — это основной инструмент проектирования в SeedProd.Вы можете использовать их для создания любого нужного вам макета. Вы также можете использовать столбцы для размещения блоков бок о бок.
Вы можете просто указать и щелкнуть любой блок на странице, чтобы настроить его. Вы также можете перетаскивать блоки, чтобы перемещать их вверх или вниз.
Вы можете добавлять новые блоки на свою страницу из левого столбца. SeedProd поставляется с популярными элементами дизайна целевой страницы, которые можно просто перетащить в любое место на странице.
Вы также можете изменить цвета фона, добавить фоновые изображения, изменить цвета и шрифты в соответствии с вашим брендом или темой.
Plus, SeedProd также имеет «разделы». Это общие области дизайна, используемые на целевых страницах. Например, заголовок, изображение главного героя, призыв к действию, отзывы, контактная форма, часто задаваемые вопросы, функции, нижний колонтитул и многое другое.
SeedProd также совместим с WooCommerce. Это позволяет создавать целевые страницы продуктов, целевые страницы электронной коммерции, рекламные страницы для продаж и других мероприятий.
БлокиWooCommerce включают кнопку добавления в корзину, оформление заказа, избранные продукты, сетку продуктов и многое другое.Это позволяет вам создавать поистине потрясающие маркетинговые кампании, не ограничивая себя темой WooCommerce.
Подключение ваших целевых страниц к сторонним инструментам
Чтобы создать хорошую целевую страницу для лидогенерации, вы можете добавить формы подписки на рассылку, где пользователи могут присоединиться к вашему информационному бюллетеню или предоставить свою контактную информацию.
SeedProd позволяет очень легко подключить ваши целевые страницы к популярным сервисам электронного маркетинга, таким как Constant Contact или Mailchimp.Просто перейдите на вкладку «Подключиться» и выберите поставщика услуг электронной почты.
Необходимо подключиться к услуге, которой нет в списке? Не волнуйтесь, SeedProd работает с Zapier, который действует как мост между SeedProd и более чем 3000+ других приложений на Zapier.
Сохранение и публикация вашей целевой страницы
Закончив редактирование страницы, вы можете просто нажать кнопку «Сохранить» и затем выбрать «Опубликовать».
Публикация целевой страницы позволит разместить ее на вашем веб-сайте.
Использование персонализированного домена для целевой страницы
У вас есть собственный домен, который вы хотите использовать для своей целевой страницы?
Это позволяет вам использовать свой веб-сайт WordPress для создания целевых страниц, страниц, которые появятся в ближайшее время, страниц продуктов, рекламных кампаний с геотаргетингом, микросайтов и многого другого с собственными доменными именами.
Вместо того, чтобы создавать многосайтовую сеть WordPress или устанавливать несколько веб-сайтов WordPress, вы можете просто создать целевую страницу и указать ее на свое собственное доменное имя.
Просто перейдите на вкладку «Настройки страницы» и затем щелкните раздел «Пользовательский домен».
Убедитесь, что ваш хостинг-провайдер WordPress позволяет использовать несколько доменов, и вы добавили доменное имя в панель управления хостингом.
Подробнее см. В нашей статье о том, как добавить псевдоним пользовательского домена для целевой страницы WordPress.
Метод 2. Создание целевой страницы в WordPress с помощью Beaver Builder
Beaver Builder — еще один популярный конструктор страниц WordPress с функцией перетаскивания.Он позволяет легко создавать целевую страницу с использованием готовых шаблонов, которые можно изменять с помощью простых инструментов перетаскивания.
Во-первых, вам необходимо установить и активировать плагин Beaver Builder. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо перейти на страницу «Настройки » »Beaver Builder , чтобы настроить параметры плагина.
На вкладке «Лицензия» нажмите кнопку «Ввести лицензионный ключ», чтобы добавить лицензионный ключ.Вы можете найти эту информацию в своей учетной записи на веб-сайте Beaver Builder.
Затем вам нужно перейти на страницу »Добавить новую страницу из панели управления WordPress, чтобы создать свою первую целевую страницу.
Beaver Builder работает со всеми популярными темами WordPress. Многие из этих тем поставляются с шаблоном целевой страницы, предназначенным для работы с надстройками компоновщика страниц. Как правило, это широкие макеты без боковой панели и виджетов.
Если в вашей теме нет такого шаблона, вы можете создать его самостоятельно, используя дочернюю тему.Подробные инструкции см. В нашем руководстве о том, как создать полноразмерную страницу в WordPress.
Выберите целевую страницу или полноразмерный шаблон в поле «Атрибуты страницы» в правом столбце и сохраните страницу, чтобы применить изменения.
Теперь вы готовы создать целевую страницу.
Нажмите кнопку «Запустить Beaver Builder» в редакторе сообщений, чтобы запустить интерфейс конструктора.
ОткроетсяBeaver Builder с шаблоном целевой страницы вашей темы.Вам нужно нажать на кнопку добавления в правом верхнем углу экрана и переключиться на вкладку «Шаблоны».
Здесь вы найдете несколько готовых шаблонов на выбор. В раскрывающемся меню группы выберите «Целевые страницы», а затем выберите шаблон, близкий к тому, что вы задумали.
После выбора шаблона Beaver Builder загрузит его в окно предварительного просмотра.
Теперь вы можете указать и щелкнуть любое содержимое страницы, чтобы отредактировать его.Вы можете изменить текст, изменить цвет фона или изображений, настроить ширину и высоту строк и столбцов.
Вы можете добавлять или удалять элементы содержимого из вашего шаблона. Просто нажмите кнопку добавления и переключитесь на вкладку строк. Вы можете добавить один или несколько столбцов.
После добавления строки перейдите на вкладку модулей. Модули — это элементы контента, которые вы можете добавить на свою целевую страницу. Beaver builder поставляется со всеми необходимыми модулями, включая текст, заголовки, кнопки CTA, видео, аудио, анимированный таймер обратного отсчета и многое другое.
Если вы удовлетворены дизайном, вы можете нажать кнопку «Готово» вверху, а затем сохранить или опубликовать свою страницу.
Теперь вы можете посетить страницу, чтобы увидеть свою целевую страницу в действии. Не стесняйтесь редактировать его снова, если вам нужно что-то изменить, добавить или удалить.
Метод 3. Создание целевой страницы в WordPress с помощью Divi
Divi — популярный плагин для создания страниц WordPress, созданный командой Elegant Themes.Он поставляется как тема с поддержкой конструктора страниц, и вы также можете использовать его как автономный конструктор страниц.
Во-первых, вам нужно установить и активировать плагин Divi Builder.
Примечание. Если вы устанавливаете тему Divi, вам не нужно устанавливать плагин компоновщика страниц. Просто следуйте нашим инструкциям по установке темы WordPress.
После активации вы можете перейти на страницу Pages »Добавить новую страницу , чтобы создать свою целевую страницу. На экране редактирования страницы нажмите кнопку «Использовать Divi Builder», чтобы запустить конструктор страниц Divi.
Затем вы увидите приветственное всплывающее окно для ознакомления с редактором, вы можете выйти из него, нажав кнопку «Начать сборку».
После этого вы увидите возможность начать с нуля, выбрать макет или клонировать страницу. Вам нужно нажать на кнопку выбора макета.
Divi поставляется с десятками готовых к использованию шаблонов целевых страниц, упорядоченных по категориям. Просто щелкните, чтобы выбрать шаблон, который вы хотите использовать в качестве отправной точки.
На следующем экране вы увидите детали макета и другие шаблоны, которые он включает. Большинство пакетов макетов будут включать шаблон целевой страницы, который вы можете использовать.
Просто нажмите кнопку «Использовать этот макет», чтобы продолжить.
Вас могут попросить указать имя пользователя вашей учетной записи Divi и ключ API. Вы можете найти эту информацию в своей учетной записи на сайте Elegant Themes.
Divi теперь загрузит и установит выбранный вами макет из библиотеки.После этого вы увидите предварительный просмотр своей страницы в конструкторе страниц.
Вы можете просто указать и щелкнуть, чтобы выбрать и отредактировать элемент на экране. Для текстовых элементов вы можете просто навести курсор на текст, который хотите отредактировать, и начать печатать.
Для других элементов на экране появится всплывающее окно с вариантами, в которых можно попробовать различные настройки.
Divi использует разделы, строки и модули для построения макетов. Вы можете добавить раздел, строку или модуль, щелкнув значок + в любом месте страницы.
Каждый модуль поставляется с различными настройками, которые вы можете настроить после его вставки. Divi имеет множество дополнительных опций для каждого элемента.
Когда вы закончите редактирование, вы можете просто нажать кнопку «Опубликовать» в правом нижнем углу экрана.
Теперь вы можете нажать кнопку «Выход из Visual Builder» на панели инструментов администратора WordPress, чтобы выйти из редактора.
Конструктор перенаправит вас обратно к действующей версии вашей целевой страницы.Вы по-прежнему можете возобновить редактирование, щелкнув «Включить визуальный редактор» на панели инструментов вверху.
Мы надеемся, что эта статья помогла вам узнать, как создать целевую страницу с помощью WordPress. Вы также можете ознакомиться с нашими проверенными советами по привлечению большего количества трафика на ваш сайт WordPress или с нашим сравнением лучших бизнес-телефонных служб для оптимизации конверсии продаж.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.Вы также можете найти нас в Twitter и Facebook.
Примечание: Чтобы помочь нашим читателям избежать паралича выбора, наша статья не включает все конструкторы целевых страниц, такие как Elementor, Leadpages, Instapage, Unbounce, ClickFunnels и т. Д. Три лучших решения, которые мы выбрали, являются лучшими решениями для малого бизнеса, потому что они просты в использовании, оптимизированы по скорости и доступны для малого бизнеса.
Какой лучший бесплатный конструктор посадочных страниц в 2021 году? (Сравнение 8 инструментов)
Вам наверняка говорили, что вывод вашего бизнеса в Интернет — лучший выбор, который вы когда-либо сделаете.Но, честно говоря, требуется не меньше усилий, чтобы заставить его работать.
К счастью, у нас могут быть ярлыки, и именно здесь на помощь приходят целевые страницы.
Хорошо сделанная целевая страница — верный способ привлечь потенциальных клиентов или клиентов к вашему бизнесу.
Однако не каждый может позволить себе нанять целую команду для создания потрясающих веб-сайтов и соответствующих целевых страниц.
Мы стремимся сократить расходы, чтобы максимально сэкономить на маркетинге. Получение BEST бесплатного конструктора целевых страниц — правильный способ сделать это.
На что обращать внимание при создании лендингов?
Как и вы, я ищу способы заработка в Интернете. Я опробовал несколько платформ, чтобы создать способы монетизации своего веб-сайта, и один из самых эффективных инструментов, которые я пробовал использовать, — это целевые страницы.
Целевые страницы — это статические одиночные веб-страницы. Многим рекламодателям нравится создавать целевые страницы, потому что они просты в создании и могут генерировать больше конверсий, используя всего одну страницу.
По сравнению с веб-сайтами, целевые страницы представляют собой единые страницы, которые предоставляют вам всю информацию, необходимую посетителям для покупки продукта, найма ваших услуг или совершения любой формы транзакции.
Целевые страницы и веб-страницы: в чем разница?Оба типа страниц можно найти в одном домене. Разница заключается в их функции.
Большинство веб-страниц предназначены для предоставления пользователям информации. Это страницы общего назначения, чтобы дать посетителям больше информации о ваших продуктах или услугах и о том, какую выгоду они могут извлечь из этого.
С другой стороны, целевые страницы нужны для увеличения рентабельности инвестиций. Они существуют для достижения ваших маркетинговых целей.По этой причине они также имеют разный дизайн.
Когда вам нужно использовать целевую страницу?Единственная цель целевой страницы — побудить пользователей сделать одно… НАЖМИТЕ.
Независимо от того, подписывается ли он на список рассылки или совершает покупку, ваша целевая страница всегда должна просить пользователей выполнить только одно действие.
Целевая страница — это привлекательная отдельная страница, которая заставит пользователей сосредоточиться на вашей маркетинговой цели.
Если вы собираетесь предоставить только краткую информацию или введение, то целевые страницы — не то.
Эти страницы предназначены для того, чтобы превратить посетителей в людей, которые будут приносить доход (в основном), например, совершать покупки, подписываться на ваши информационные бюллетени или заставлять их предоставлять свою информацию, которая жизненно важна для вас, чтобы продавать нужные продукты и услуги их в будущем.
Что вам нужно от бесплатного программного обеспечения для создания целевых страниц?Поскольку целевые страницы представляют собой отдельные веб-страницы, создавать их не должно. Скорее всего, они будут время от времени меняться в зависимости от сезона или предложения, которое вы пытаетесь сделать.
Конструктор верхней целевой страницы должен быть:
- Простым в использовании и публикации для новичков и профессионалов
- Простота создания сделок, предложений и рекламных акций
- Предоставить несколько инструментов для создания нестандартных дизайнов, соответствующих вашей маркетинговой цели
- Предоставить информация (например, показатели по собранным лидам) об активности на ваших целевых страницах
8 Лучший бесплатный конструктор целевых страниц
Учитывая качества бесплатного инструмента для создания целевой страницы, который я перечислил выше, я перепробовал многие и пришел с моим окончательным списком лучших разработчиков целевых страниц.
BuilderallЭта универсальная платформа цифрового маркетинга является перспективным партнером для создания веб-сайта вашего бизнеса в Интернете. Для всего, что связано с монетизацией вашего обычного онлайн-бизнеса, Builderall предоставляет множество бизнес-сайтов (больших или малых) со всеми инструментами, необходимыми для создания онлайн-присутствия.
Что такое Builderall?Builderall — это комплексная платформа для создания веб-сайтов и автоматизации маркетинга.Помимо разработки веб-сайтов, Builderall также позволяет новичкам и профессионалам создавать свои собственные приложения и веб-сайты электронной коммерции.
С несколькими маркетинговыми инструментами, от воронок продаж до маркетинга по электронной почте.
Целевая аудиторияBuilderall нацелена на всех деловых людей, которые хотят зарабатывать деньги в Интернете. Он предназначен для всех типов пользователей, от новичков до профессионалов, благодаря широкому спектру технических ноу-хау.
Однако это может быть как плюсом, так и минусом.Обычно, когда инструмент стремится стать универсальным инструментом, это приводит к некачественному поставщику услуг.
ФункцииУ меня есть подробный обзор Builderall, но сегодня мы сосредоточимся на его бесплатном конструкторе целевых страниц.
В чем его уникальность?Все, что связано с Builderall, — это практически функция перетаскивания. Это позволяет очень легко создавать потрясающие страницы, не обращая внимания на технические детали.
- Совместимость с мобильными устройствами
Одна из главных особенностей Builderall — это совместимость с мобильными устройствами. Каждая создаваемая вами страница автоматически преобразуется в свой мобильный аналог. Это упрощает создание целевых страниц, которые также подходят для мобильных устройств, таких как телефоны и планшеты.
- Несколько шаблонов дизайна
Начнем с того, что для создания собственной целевой страницы уже есть довольно много шаблонов.
Но что замечательно, так это то, что вы можете создать чистый лист и создать совершенно новый шаблон или собственный дизайн страницы.
Несмотря на то, что он сам по себе является конструктором веб-сайтов, дизайн ваших отдельных страниц может быть интегрирован в ваш веб-сайт WordPress. Интеграция проста, и создание вашей пользовательской целевой страницы так же быстро.
Однако для редактирования содержимого вашей пользовательской страницы потребуются веб-конструкторы, такие как Elementor.
- Создание всплывающих окон панели быстрого доступа
Опять же, создание еще одной страницы перетаскиванием.Вы можете создать простое или даже красиво оформленное всплывающее окно, чтобы еще больше повысить эффективность целевой страницы.
Против- Непоследовательная производительность пользователей
Как я уже упоминал, будучи универсальным инструментом для построения, Builderall не освоил все инструменты, необходимые для помощи пользователям. Возможны случаи непоследовательной работы вашей целевой страницы.
И порой, когда страница загружается на мобильное устройство, дизайн искажается из-за его корректировок.
- Новые обновления делают его все более сложным
Builderall полностью сосредоточен на создании и добавлении все новых и новых функций. Вместо того, чтобы интегрировать их в существующие функции, сделать обновления запутанными, а процесс разработки — немного более сложным.
ТарифыДА! Builderall — это бесплатный конструктор целевых страниц. Но у него также есть платные тарифные планы.
- Builder Plan начинается с 19,90 долларов США с учетом 2 ГБ хранилища и до 100 подписчиков.
- Marketer Plan начинается с 29 долларов США.90 с дисковым пространством 5 ГБ и до 5000 подписчиков
- Essential Plan начинается с 49,90 долларов США с хранилищем 10 ГБ и до 15000 подписчиков
- Premium Plan начинается с 69,90 долларов США с дисковым пространством 10 ГБ и неограниченным количеством подписчиков
Builderall имеет около 30+ функций. С таким количеством функций, которые можно назвать «лучшими», вы можете задаться вопросом, насколько хорошо они работают. Builderall — компания, которая хочет дать вам ВСЕ, несмотря на множество функций, я бы сказал, что она очень хорошо сдерживает свое обещание.
Хотя постоянство качества, производительности и стабильности может быть проблемой, он по-прежнему предлагает один из лучших конструкторов, особенно когда дело доходит до создания целевых страниц.
ConvertkitНазвание говорит само за себя. Convertkit, известный как мощный инструмент для создания медиафайлов для привлечения пользователей к вашему бизнесу или веб-сайту, является отличным инструментом для начинающих интернет-маркетологов и предприятий.
Что такое ConvertkitConvertkit специализируется на предоставлении инструментов для интернет-маркетинга, от электронного маркетинга до создания потрясающих медиа для привлечения потенциальных клиентов.
Это отличный инструмент, предназначенный для создания и удержания аудитории, гарантируя, что вы генерируете как можно больше потенциальных клиентов с каждой страницы, созданной с помощью Convertkit.
Целевая аудиторияЭтот конструктор идеально подходит для владельцев малого бизнеса, владельцев индивидуальных сайтов и внештатных интернет-маркетологов. Однако он также отлично подходит для агентств интернет-маркетинга, особенно при использовании платной подписки.
ВозможностиConvertkit — это инструмент электронного маркетинга, подходящий для всех типов пользователей, а также бесплатный инструмент для создания целевой страницы.
В чем его уникальность?- Конструктор целевых страниц без кода
Вам не нужно много знать о кодировании HTML или CSS, чтобы создать потрясающую целевую страницу. Имея множество шаблонов для всех типов веб-сайтов и страниц, вы можете создать отдельную целевую страницу, просто заполнив информацию, необходимую для каждого шаблона.
- Интеграция стоковых изображений с Unsplash
Получить красивые изображения, не нарушая никаких законов об авторских правах, сложно.Один из самых популярных источников качественных изображений — Unsplash.
Вместо того, чтобы загружать и выгружать изображения, вы можете просто получить доступ к сотням тысяч изображений в Интернете с помощью интеграции Unsplash с Convertkit.
Каждая создаваемая вами целевая страница предназначена для мобильной совместимости. Все предлагаемые шаблоны хорошо адаптируются, независимо от того, находится ли пользователь за мобильным гаджетом или перед своим ПК. Как бесплатный генератор целевой страницы, он автоматически настраивает вашу целевую страницу соответствующим образом, независимо от того, какое это устройство.
- Полный комплект поддержки целевой страницы
Вам не только предоставляется простой конструктор целевых страниц, но также предоставляется бесплатный и полный комплект поддержки. Это позволяет вам завершить процесс подписки, привлекая их внимание и получая доступ к их почтовому ящику.
МинусыХотя вам не нужно знать, как кодировать, все автоматизировано. Вам нужно только заполнить необходимую информацию в предоставленных шаблонах, и все готово.
Это может быть просто, но у вас не будет никаких параметров для настройки страницы.
При просмотре шаблонов можно выбрать менее 50 дизайнов целевой страницы.
Вы получаете только основную информацию о том, сколько пользователей конвертировали, подписались и отписались. Помимо этого, вам понадобится сторонний инструмент, который поможет провести углубленный анализ эффективности вашей целевой страницы.
Тарифные планыПрактически бесплатный электронный маркетинг и конструктор целевых страниц, есть также варианты премиум-класса.Но вы ограничены только одним планом, который вы платите ежемесячно по 29 долларов или ежегодно по 300 долларов (т. Е. 25 долларов в месяц).
Окончательный вердиктСуть целевой страницы — заставить пользователей совершить конверсию. Convertkit — это инструмент, который знает, как это сделать, поэтому предлагает бесплатный конструктор целевых страниц.
Хотя это эффективный инструмент электронного маркетинга, он все еще имеет много недостатков в качестве конструктора целевых страниц, предлагая очень мало возможностей как для маркетологов, так и владельцев веб-сайтов.
WixКак один из пионеров создания веб-сайтов перетаскиванием, Wix, безусловно, заработал себе репутацию одного из самых красивых конструкторов веб-сайтов на рынке.
Сделать создание веб-сайтов легким как для профессионалов, так и для новичков, создание потрясающих целевых страниц определенно не проблема для Wix.
Что такое Wix?Wix — ведущий разработчик веб-сайтов, предлагающий профессиональные веб-сайты всем своим пользователям.Миллионы пользователей любят этот облачный конструктор веб-сайтов, поэтому он также входит в число лучших платформ для создания потрясающих целевых страниц.
Недавно Wix добавила новую услугу, которая предлагает своим пользователям шаблоны целевых страниц и идеи для дизайна.
Хотя вы можете легко создать потрясающий веб-сайт с помощью набора инструментов Wix, шаблоны целевых страниц облегчают маркетологам процесс создания.
Целевая аудиторияWix бесплатен для всех.Wix — идеальный выбор, будь то большой веб-сайт или простой блог для себя. Однако при создании целевых страниц вам нужно больше знать о создании маркетинговой кампании с нуля.
Wix предлагает полный набор инструментов для создания целевой страницы с высокой конверсией. Но чтобы создать потрясающую страницу, предназначенную для маркетинга и получения конверсии, вам, возможно, потребуется больше знать о разработке целевой страницы, чем о ее кодировании.
ФункцииКак бесплатный облачный конструктор веб-сайтов, Wix также является превосходной платформой для создания привлекательных целевых страниц.
В чем его уникальность?В Wix есть все необходимое для создания веб-сайта, а также для создания целевой страницы. Как лучший конструктор целевых страниц, Wix позволяет вам добавлять кнопки, интегрировать персонализированную графику или стоковую графику из библиотеки Wix.
- Absolute Zero to Hero Customization
Вы можете создать новую целевую страницу с чистого листа. Это позволяет полностью персонализировать всю целевую страницу в соответствии с вашим брендом, вашей темой и целями вашего веб-сайта или бизнеса.
Wix постоянно выпускает новые дизайны для разных типов пользователей. Это позволяет упростить процесс создания целевой страницы и настройки ее в соответствии с вашими потребностями.
Разработанные шаблоны также готовы к использованию и публикации или могут быть полностью изменены и настроены по вашему желанию и предпочтениям.
Создаете ли вы целевую страницу впервые или создаете ли она целевую страницу, вам не о чем беспокоиться. Обслуживание клиентов — одна из основных функций Wix, которая поможет вам с момента создания целевой страницы до ее публикации.
- Скорость, безопасность и стабильность
Вам не нужно беспокоиться о нестабильной производительности Wix. Этот облачный инструмент для создания целевой страницы предлагает быстрое создание и публикацию, а также защиту ваших прав как создателя.
Вам также гарантируется, что опубликованная целевая страница будет работать безотказно на 100%.
МинусыWix — это 100% один из лучших конструкторов целевых страниц БЕСПЛАТНО. Тем не менее, он имеет массу ограничений от многочисленных рекламных объявлений (некоторые из которых могут даже составлять прямую конкуренцию вашему бизнесу) до ограниченного использования инструментов из его набора инструментов веб-конструктора.
Такой же идеальный вариант, как перетаскивание элементов дизайна на целевую страницу, но конечный результат может разочаровать.
Нетехническим пользователям легко создавать целевые страницы, но если вы полностью создадите целевую страницу с чистого листа, на вашем пути появятся автоматические корректировки и возможные ошибки в дизайне.
При разработке страниц, которые соответствуют типичным параметрам, установленным Wix, такие особенности дизайна, как размещение мультимедиа и контент, могут в конечном итоге смешиваться после публикации или просмотра с другого устройства.
Ценовые планыМногие пользователи могут утверждать, что Wix — лучший бесплатный конструктор целевых страниц, но бесплатная учетная запись имеет довольно много препятствий, потому что бесплатная учетная запись дает вам очень ограниченный доступ к замечательным функциям Wix. .
Платные планы следующие:
- Домен Connect начинается с 4,50 долларов за базовые премиум-функции
- Комбинированный начинается с 8,50 долларов для владельцев личных веб-сайтов
- Безлимитный начинается с 12 долларов.50 для предпринимателей и бизнес-сайтов
- VIP начинается с 24,50 долларов за дополнительные премиум-функции
Wix действительно популярный конструктор веб-сайтов, а также идеальный конструктор целевых страниц. Wix предлагает идеальную платформу для создания пользовательских целевых страниц, подходящих как для всех, так и для профессиональных интернет-маркетологов.
SendPulse
Комплексная услуга автоматизации маркетинга, которая помогает маркетологам создать целостную рекламную кампанию и построить доверительные отношения с клиентом.В SendPulse создание целевой страницы — простой процесс, не требующий навыков программирования или предварительного обучения.
Что такое SendPulse
По своей сути SendPulse — это сервис автоматизации электронного маркетинга, который превратился в многоканальную маркетинговую платформу. Прямо сейчас набор маркетинговых каналов и функций включает в себя кампании по электронной почте, SMS, чат-ботов для обмена сообщениями, веб-push, а также конструктор целевой страницы, средство проверки электронной почты и даже бесплатный инструмент CRM.
Целевая аудитория
Благодаря широкому спектру услуг SendPulse является идеальным выбором для малого и среднего бизнеса.Существует даже специальная программа-ускоритель стартапов, с помощью которой можно бесплатно продвигать стартап.
Возможности
SendPulse предоставляет все необходимые инструменты для охвата всего: от генерации и воспитания потенциальных клиентов до чат-ботов, которые могут помочь вашему бизнесу в обслуживании клиентов: конструктор целевых страниц; формы подписки; рассылки по электронной почте и SMTP-сервер; верификатор электронной почты; конструктор шаблонов электронной почты, создатель чат-ботов для Facebook Messenger, WhatsApp и Telegram; SMS, Web Push-уведомления; бесплатная CRM;
В чем его уникальность?
- Виджеты многоканальной подписки для вашей целевой страницы
После того, как ваша целевая страница будет запущена, ваши клиенты могут начать общаться с вами через канал, который они предпочитают — будь то Facebook Messenger, WhatsApp, электронная почта или SMS.
- Целевая страница как интернет-магазин
Добавьте галерею продуктов и описания, интегрируйте платежную систему в свою целевую страницу, и все готово. Начните принимать безопасные платежи от своих клиентов с помощью кнопок оплаты на целевой странице.
- Страница биологических ссылок для вашего Instagram
Одна страница, которая помогает направлять ваш трафик из социальных сетей в ваш магазин, веб-сайт или блог.
- Параметры SEO и аналитика для увеличения вашего трафика
Google Analytics для вашей целевой страницы помогает отслеживать действия ваших клиентов, а также предлагает варианты улучшения вашей целевой страницы.
Минусы
Чрезмерная настройка
Начинающий маркетолог может быть немного ошеломлен разнообразием вариантов настройки. Когда вы к этому привыкнете, это может послужить преимуществом, но иногда меньше — просто проще.
Тарифные планы
Что касается цен, у SendPulse есть бесплатный тариф для любых функций, кроме SMS-уведомлений. Платные планы довольно гибкие и начинаются от 8 долларов.
Окончательный вердикт
Неудивительно, что вы не ошибетесь с SendPulse, когда дело доходит до выбора конструктора целевой страницы.Лучшее в платформе — это то, что вы получаете не только настраиваемую целевую страницу, но и набор инструментов для ее продвижения и даже превращения в интернет-магазин.
MailerliteЕще один инструмент электронного маркетинга, Mailerlite, специализируется на создании аудитории и удержании ее с помощью эффективных информационных бюллетеней.
Оглядываясь назад, можно сказать, что он также предлагает бесплатный конструктор целевых страниц для создания потрясающих целевых страниц, пригодных для создания информационных бюллетеней и конверсий.
Что такое Mailerlite?Mailerlite — это инструмент, который упрощает все, что вам нужно для электронного маркетинга. Это программное обеспечение сочетает в себе лучшие инструменты, необходимые для электронного маркетинга и связанных с ним услуг, от создания вашего бренда до связи с вашей аудиторией.
От автоматических информационных бюллетеней до создания потрясающих, но простых целевых страниц и сбора информации по всем вашим кампаниям — Mailerlite — это приложение, которое действительно обеспечивает исключительный пользовательский опыт.
Целевая аудиторияMailerlite фокусируется на упрощении задачи построения аудитории, и это относится к полным новичкам в онлайн-бизнесе. Это идеальное программное обеспечение для маркетинга, подходящее для всех уровней квалификации, как для новичков, так и для специалистов.
С точки зрения создания целевых страниц это подходящий инструмент для многих, у кого нет возможности создать свою собственную целевую страницу с нуля.
Характеристики Что делает его уникальным?Одной из замечательных особенностей целевых страниц Mailerlite является сплит-тестирование.Это поможет вам определить, какие целевые страницы работают.
Вы можете протестировать до 5 различных целевых страниц и разделить трафик между ними и активно отслеживать их на своей панели инструментов.
Еще одна замечательная особенность целевых страниц Mailerlite — это интеграция со многими инструментами и программным обеспечением. Ваш рабочий процесс эффективно увеличивается за счет простой интеграции с популярными веб-службами.
Создание целевых страниц делает маркетинг более эффективным, поскольку отнимает время у процесса создания.В Mailerlite есть инструмент перетаскивания, который упрощает этот процесс. Кроме того, у вас также есть сотни шаблонов, которые вы можете выбрать и настроить самостоятельно.
МинусыОдна из ловушек при создании целевой страницы с помощью Mailerlite заключается в том, что вы не сможете вносить изменения и применять их в режиме реального времени.
К сожалению, если вам нужно внести изменения в целевые страницы, вам придется повторно опубликовать их.
- Недостаточная поддержка клиентов
Одной из распространенных проблем Mailerlite является поддержка клиентов.Есть сообщения о неадекватном обслуживании клиентов, когда дело доходит до поиска решений технических проблем, хотя я сам с ними не сталкивался.
ТарифыMailerlite предлагает и абсолютно бесплатную учетную запись, позволяющую создавать информационные бюллетени и целевые страницы.
Однако он предлагает только ограниченное количество писем каждый месяц. Все остальные премиальные подписки предлагают неограниченное количество писем каждый месяц.
- До 1000 подписчиков стоит 10 долларов
- До 2500 подписчиков стоит 15 долларов
- До 5000 подписчиков стоит 30 долларов
- До 10000 подписчиков стоит 50 долларов
Хотя эффективный конструктор целевой страницы , Основная функция Mailerlite — упростить электронный маркетинг.Создать целевую страницу легко, и это также дает пользователям возможность проверить эффективность каждой разработанной целевой страницы.
С другой стороны, использование бесплатной учетной записи ограничивает вас только количеством писем, которые вы можете отправлять каждый месяц, а стоимость отправки большего количества довольно высока по сравнению с конкурирующим маркетинговым программным обеспечением.
Что касается инструментов электронного маркетинга, вы можете проверить мое руководство: лучшие автоответчики.
Site123Не так популярен, как многие в моем списке, но Site123 — это конструктор веб-сайтов, разработанный для простых, но профессионально выглядящих веб-сайтов.
Что такое Site123?Как следует из названия, создать веб-сайт так же просто, как 123. Он предлагает пожизненные бесплатные услуги (с возможностью обновления) для всех заинтересованных пользователей. Поскольку это довольно простой инструмент для создания веб-сайтов, для многих это отличный выбор для создания целевых страниц.
Целевая аудиторияSite123 нацелен на людей с очень небольшими знаниями в области программирования. От новичков до индивидуальных интернет-маркетологов и блоггеров, а также владельцев небольших веб-сайтов, Site123 — отличное начало для изучения того, как создавать целевые страницы.
Характеристики Что делает его уникальным?Имея на выбор множество шаблонов, вы обязательно влюбитесь в любой из них.
- Универсальная панель инструментов для удобного редактирования
Это непростой инструмент перетаскивания, который позволяет полностью персонализировать шаблон. Но что он делает, так это то, что он предлагает полную панель инструментов, которая позволяет с легкостью создавать свои страницы.
Всего несколько нажатий кнопки — и ваши целевые страницы будут запущены.Все готово к тому, чтобы ваши зрители могли видеть и привлекать потенциальных клиентов, с помощью простого способа публикации целевой страницы вы можете создать гораздо больше!
Минусы- Доступ к его удивительным функциям платный
Как и другие конструкторы целевых страниц в нашем списке, мы не получаем максимальной отдачи от бесплатной учетной записи, Site123 может предложить отличные функции редактирования, но вы можете получить к ним доступ только с платной учетной записи.
- Многие шаблоны выглядят одинаково
У вас действительно много шаблонов на выбор, но, к сожалению, многие из них практически имеют одинаковый макет и не так много разнообразия в шаблонах.
Ценовые планыSite123 действительно является одним из лучших бесплатных создателей целевых страниц, однако у него есть премиум-апгрейд за 5,80 доллара в месяц.
При такой цене немного сложно не обновиться, когда у вас есть неограниченный набор инструментов и функций, которые можно разблокировать, когда вы это сделаете.
Окончательный вердиктSite123 — это бесплатный инструмент для создания целевой страницы, который лучше всего подходит для малых предприятий и веб-сайтов, которым не требуется много персонализированного контента для создания целевой страницы.
Хотя большинство их целевых страниц имеют готовый дизайн, тем не менее они потрясающие.
WeeblyWeebly, еще один известный бесплатный производитель целевых страниц, входит в число лучших разработчиков, которые предоставляют своим пользователям все необходимое для запуска и создания не только целевой страницы, но и целого веб-сайта.
Что такое Weebly?Weebly — это комплексный конструктор, который предоставляет множество инструментов и функций, необходимых любому интернет-маркетингу для создания привлекательной целевой страницы.
Целевая аудиторияWeebly отлично подходит для всех типов пользователей, от фрилансеров до маркетинговых агентств. Это инструмент для создания целевой страницы, который точно вас не разочарует.
Характеристики Что делает его уникальным?- Упрощенный пользовательский интерфейс
Weebly очень прост в использовании, хотя в нем нет функции перетаскивания, он относительно прост в использовании.Все, что вам нужно, находится на расстоянии одного клика и практически видно, что упрощает и ускоряет создание целевой страницы.
- Скорость, безопасность и стабильность
Как разработчик облачных вычислений, все, что вы делаете, защищено. Weebly имеет собственный хостинг и систему хранения, что позволяет легко получить доступ ко всему без простоев.
- Простой процесс сборки и запуска
Weebly предлагает на выбор несколько шаблонов, которые вы можете настроить самостоятельно.Поскольку это очень простой инструмент, вы можете легко создать и запустить свою целевую страницу.
Минусы- Снижение эффективности из-за организации хранения
Хотя создать целевую страницу легко, сортировка и поддержание их в хорошем порядке может оказаться затруднительным. Это снижает вашу эффективность, особенно если вы планируете проводить A / B-тестирование.
Weebly имеет привязку к платформе, что означает, что у вас возникнут проблемы с переносом целевых страниц в другой конструктор для публикации.Возможно, вам придется вручную перенести целевую страницу на свой сайт.
Ценовые планыХотя вам действительно не нужно переходить на премиум-аккаунт, Weebly предлагает прекрасный и доступный выбор тарифных планов.
- Connect Plan начинается с 5 долларов США с вашим собственным доменом.
- Pro Plan начинается с 12 долларов с вашим собственным доменом и без рекламы
- Business Plan начинается с 25 долларов со всеми доступными основными функциями
Просто и абсолютно бесплатно, это то, что каждый интернет-маркетолог потребности.
Благодаря упрощенному созданию целевых страниц с помощью Weebly, это верная победа для многих фрилансеров или владельцев сайтов, которые хотят создавать свои собственные страницы без помощи профессионала.
WebnodeИдеальный конструктор простых сайтов, это отличный создатель целевых страниц, который предлагает на выбор выбор страниц с уникальным дизайном.
Что такое Webnode?Еще один веб-конструктор в нашем списке, Webnode, возможно, не предлагает дизайн целевых страниц, но каждый из их шаблонов веб-страниц может легко превратиться в хитроумную целевую страницу.
Целевая аудиторияОриентированные на новичков, большинство дизайнов уже готовы к публикации. Однако, несмотря на простоту создания целевых страниц, это также отличный инструмент для маркетологов или рекламодателей, позволяющий создать потрясающую страницу менее чем за час.
Характеристики Что делает его уникальным?Webnode действительно работает, когда говорят, что вы можете создать веб-сайт менее чем за 5 минут.С помощью простого интерфейса перетаскивания вы можете легко создать профессиональный веб-сайт, добавляя и удаляя любые необходимые вам функции.
- Адаптивные медиа и дизайн
От звуков, видео до потрясающих изображений — все, что вы добавляете на свой веб-сайт, полностью адаптируется к различным типам устройств.
Как я уже сказал, легкость создания влечет за собой легкость публикации. Кроме того, с Webnode перенос ваших целевых страниц также довольно прост.
МинусыWebnode обладает довольно надежными функциями и не имеет современного дизайна, который многие ищут.
К сожалению, у Webnode есть только несколько вариантов дизайна на выбор, он также предлагает только базовые функции, которые предлагает типичный конструктор веб-сайтов и создатель целевой страницы.
Ценовые планыУ Webnode нет стартапов, но у него также есть 2 типа ценовых наборов: для веб-сайтов и для сайтов электронной коммерции.
Но поскольку нам нужны только целевые страницы, вот планы по созданию веб-сайта с использованием Webnode:
- Limited Plan начинается с 3,95 долларов США с небольшим обновлением использования некоторых инструментов в Webnode Мини-план
- стоит 5 долларов.96 включает доменное имя, увеличенную пропускную способность на 3 ГБ и облачное хранилище на 500 МБ
- Стандартный план стоит 11,95 долларов США с пропускной способностью 10 ГБ и облачным хранилищем 5 ГБ
- Стоимость плана Profi составляет 19,95 долларов США с неограниченной пропускной способностью и облачным хранилищем 10 ГБ
Webnode отлично подходит для блоггеров и сайтов стартапов.
Однако он тоже весьма ограничен. У него прекрасный интерфейс для создания целевых страниц, поэтому лучшее, что вы можете сделать, — это создать целевую страницу и перенести ее на более профессионально сделанный или настроенный веб-сайт.
WordPressОколо трети веб-сайтов в мире работают на WordPress, независимо от того, являются ли они бесплатными сайтами или платными доменами, WordPress, безусловно, стал лидером в создании веб-сайтов, а также лучшим бесплатным конструктором целевых страниц. .
Что такое WordPress?WordPress — лидер в создании потрясающих веб-сайтов, от полноценного сайта электронной коммерции до отдельных страниц. Это платформа, на которой можно легко разработать и запустить веб-сайт.
Как конструктор целевой страницы, все функции, предлагаемые при создании веб-сайта, одинаковы. От быстрых инструментов до бесплатных плагинов — у вас есть все необходимое для создания целевой страницы, которая обязательно принесет лиды и конверсии.
Целевая аудиторияWordPress, хотя и предлагает бесплатную учетную запись, требует определенных знаний, когда речь идет о специально разработанных целевых страницах.
Несмотря на то, что вы можете получить плагины для упрощения процесса, вы можете сделать не так много.Как конструктор целевой страницы, это то же самое, особенно когда вы собираетесь ее опубликовать.
Бесплатная учетная запись WordPress намного проще в использовании. WordPress отлично подходит для интернет-маркетологов, а также для малого бизнеса, желающего создать аудиторию в цифровом мире.
Характеристики Что делает его уникальным?- Множественные инструменты и плагины
Поскольку огромное количество веб-сайтов в мире создано под WordPress, было создано множество плагинов (как бесплатных, так и платных) для интеграции многих функций для улучшения веб-страницы.Эти плагины больше нигде не найти.
- Неограниченное количество шаблонов на выбор
Многие дизайнеры размещают свои дизайны на WordPress, это позволяет многим находить потрясающие целевые страницы, фактически не создавая свои собственные.
WordPress настолько универсален, что вы можете легко интегрировать созданную страницу с различными инструментами для маркетинга.
Cons- Limited с использованием бесплатной учетной записи
Использование бесплатной учетной записи в WordPress.com означает, что вы очень ограничены в создании потрясающих страниц и редактировании шаблонов. С другой стороны, в качестве самостоятельного решения вам необходимо позаботиться о хостинге, резервном копировании, безопасности и т. Д.
Ценовые планыWordPress.com технически бесплатен, но имеет четыре тарифных плана ( Personal, Premium, Business и eCommerce), счета за которые выставляются ежегодно.
И, конечно же, WordPress.org — это автономная версия, которая полностью бесплатна, но вам нужно платить за хостинг, темы и плагины, если вы хотите создать премиум-сайт.
На мой взгляд, лучшими конструкторами страниц для WordPress являются:
Окончательный вердиктWordPress — это полноценный конструктор веб-сайтов, который также позволяет создавать, публиковать и отслеживать ваши целевые страницы.
Однако, если вы ищете просто бесплатного создателя целевой страницы, возможно, вам не подойдет WordPress, поскольку вам предоставляется ограниченный выбор и доступные функции для создания и персонализации целевой страницы.
Заключение
Для любого интернет-маркетолога доступные варианты — это всегда путь.И, выбирая лучший конструктор целевой страницы, вы правильно выбираете функции, необходимые для создания увлекательной целевой страницы, чтобы привлечь внимание вашей аудитории.
И по этой причине вам нужен лучший конструктор целевых страниц.
Кстати, если вы хотите выбрать отличный конструктор воронки (в основном премиум-класса), ознакомьтесь с моим руководством — Лучшие построители воронки продаж
Если вы ищете настраиваемую целевую страницу, которую можно создать из чистый лист, то лучший выбор — использовать Wix.Он также имеет функции отслеживания целевой страницы.
И некоторые конструкторы целевых страниц премиум-класса, не упомянутые в этом руководстве: 1. Unbounce, 2. LeadPages, 3. Landingi.
Я настоятельно рекомендую Builderall профессионалам, которым нужен бесплатный генератор целевых страниц, который позволяет проводить сплит-тестирование и общий маркетинг. С помощью Builderall вы также можете отслеживать эффективность своих целевых страниц. Если вы находите Builderall немного запутанным, вы можете попробовать ConvertKit в качестве альтернативы.
Однако, если вы новичок в создании целевых страниц, я настоятельно рекомендую вам попробовать Weebly или Webnode. Они очень удобны и универсальны, что делает их одними из лучших бесплатных конструкторов целевых страниц для начинающих.
Как бесплатно создать целевую страницу для продвижения своего онлайн-курса | Кристал Вашер | Создать онлайн-курсы
Создайте эту страницу один раз и вставьте ссылку в любое место в Интернете, чтобы повысить свои продажи и расширить список адресов электронной почты.
Кредит: Фото Burst из PexelsОдин из самых эффективных способов расширить вашу аудиторию, список адресов электронной почты и продавать онлайн-курсы, не тратя ни копейки на рекламу, — это создание ценного контента, который ссылается на целевую страницу.
Например, я размещаю свой лучший контент на YouTube и Medium. Это помогает людям найти меня и узнать меня.
Если я проделал хорошую работу по обеспечению ценности своего контента, процент моих читателей / зрителей щелкнет ссылку в моей биографии (или описании видео), чтобы узнать обо мне больше.
Помимо YouTube и Medium, я мог бы также продвигать эту ссылку на:
- Quora
- гостевые сообщения
- Или любое другое место онлайн, позволяющий размещать ссылки.
Ссылка в моей биографии ведет людей на «целевую страницу», которая включает в себя форму подписки на мой список рассылки и список ссылок на все то, что я в настоящее время хочу продвигать.
Вот как это выглядит —
Изображение целевой страницы любезно предоставлено автором — щелкните, чтобы просмотреть всю страницу.Я не занимаюсь активным продвижением ни одного из своих курсов, потому что предпочитаю запускать один или два раза в год.
Однако я хочу, чтобы люди подписывались на мой список рассылки, проверяли мои новые публикации на Medium, покупали мою книгу и подписывались на мой канал YouTube после просмотра моих материалов.
Вы можете использовать такую страницу для продвижения страницы продаж вашего курса, веб-семинара, курса электронной почты, подкаста, книг, услуг или других цифровых продуктов.
Я бесплатно настроил целевую страницу с помощью ConvertKit.
ConvertKit предлагает бесплатный план, который позволяет вам бесплатно настраивать и размещать неограниченное количество целевых страниц, как у меня, если у вас менее 1000 подписчиков электронной почты.
Вам не нужен отдельный веб-сайт — ConvertKit разместит страницу за вас.
Настройка целевой страницы должна занять менее 10 минут от начала до конца.
Шаг 1. Создайте бесплатную учетную запись ConvertKit.
Перейдите сюда, чтобы создать бесплатную учетную запись ConvertKit. (реферальная ссылка)
Все, что вам нужно ввести, это имя и адрес электронной почты для создания учетной записи. Информация о кредитной карте не требуется.
Скриншот страницы регистрации ConvertKit.Шаг 2. Создайте новую целевую страницу
После того, как вы настроили бесплатную учетную запись, нажмите кнопку « Create New » в правом верхнем углу страницы.
Целевые страницы и формы ConvertKit — Создать новыйНа следующей странице выберите опцию «Целевая страница ».
ConvertKit — создать новую целевую страницу.Шаг 3. Выберите шаблон
ConvertKit поставляется с десятками профессионально разработанных шаблонов целевых страниц. Не стесняйтесь исследовать все дизайны. Помните, что вы можете создать столько целевых страниц, сколько захотите, с помощью своей бесплатной учетной записи.
Для создания целевой страницы в стиле «дерево ссылок» я рекомендую использовать один из шаблонов в категории « Links », например:
- Canyon
- Devon
- Harmony
- Quincy или
- Warren
Имейте в виду, что вы можете настроить изображения и цвета большинства элементов на странице после выбора шаблона.
Я выбрал шаблон « Harmony » для своей целевой страницы.
Шаг 4. Загрузите изображение вашего профиля
Чтобы заменить стандартное изображение на целевой странице на изображение вашего профиля, щелкните изображение и выберите в меню « Заменить ». Затем загрузите понравившуюся фотографию.
Учебное пособие по целевой странице ConvertKit — замена изображения профиля.Шаг 5: Редактировать / Настроить текст
Вы можете редактировать текст на целевой странице, щелкнув по нему, выделив его или удалив.Просто щелкните, чтобы навести курсор, и начните вводить текст.
Вы можете изменить шрифт, размер и цвет текста, щелкнув текстовый раздел, который вы хотите отформатировать, и изменив настройки в меню «Стили текста» справа.
Шаг 6: Настройте кнопку включения и форму
Вы можете редактировать текст на кнопке согласия, нажав на кнопку и введя свой собственный призыв к действию.
Учебное пособие по целевой странице ConvertKit — редактировать текст кнопки.Затем отредактируйте форму согласия, щелкнув под кнопкой, где написано: « щелкните, чтобы отредактировать форму .”Учебное пособие по целевой странице
ConvertKit — отредактируйте форму согласия.Это форма, которую люди увидят, когда нажмут на кнопку призыва к действию.
Вы можете редактировать текст в форме и кнопку отправки, щелкнув непосредственно текстовый элемент и внося изменения.
Вы можете добавить поля формы, нажав на знак (+) под полем электронной почты, если вы хотите, чтобы подписчики оставляли свои имена или другую информацию при регистрации.
Шаг 7. Настройка ссылок
Я рекомендую удалить существующие ссылки-заполнители на целевой странице перед добавлением собственных ссылок.
Вы можете сделать это, щелкнув любую из существующих ссылок. Затем найдите раздел с надписью « Переставьте элементы » в меню стилей ссылок и щелкните (x) на каждом из них, чтобы удалить.
Учебное пособие по целевой странице ConvertKit — удаление ссылок-заполнителей.После удаления ссылок-заполнителей вы можете добавить свою первую настраиваемую ссылку.
После того, как вы добавили ссылку, вы можете изменить текст на кнопке, щелкнув по ней и внося свои изменения.
Учебное пособие по целевой странице ConvertKit — редактирование текста ссылкиВы также можете выбрать значок для своей ссылки или отключить отображение значка в меню « стили ссылок ».
Вы можете добавлять сколько угодно ссылок. Я рекомендую ограничиться максимум шестью ссылками, чтобы на вашу целевую страницу не заходило слишком много людей.
Вы можете изменить порядок ссылок, щелкнув и перетащив ссылки в разделе « переупорядочить элементы » меню « стили ссылок ».
Шаг 8: Настройка дизайна целевой страницы
Вы можете настроить дизайн практически любого элемента целевой страницы, нажав кнопку «Настройки» на своей странице.
Учебное пособие по целевой странице ConvertKit — настройте дизайн.Здесь вы можете:
- Изменить цвет, форму и шрифт кнопок ссылок.
- Выберите отображение содержимого в один или два столбца.
- Настройте цвет значков и
- Вы можете изменить порядок ссылок и другого содержимого.
Шаг 9: Добавьте дополнительные элементы (необязательно)
Вы можете добавить дополнительный текст, изображения, кнопки, разделители и многое другое, щелкнув « Введите больше содержимого .”Учебное пособие по целевой странице
ConvertKit — добавление дополнительных материалов.Шаг 10: Настройка параметров целевой страницы
Прежде чем вы начнете делиться своей новой целевой страницей с Интернетом, вам необходимо настроить несколько дополнительных параметров.
Чтобы начать, нажмите « Настройки » в меню целевой страницы. Учебное пособие по целевой странице
ConvertKit — настройка параметров.В разделе « General, » вы можете выбрать, хотите ли вы, чтобы ваши новые подписчики видели сообщение после подписки, или вы можете перенаправить их на внешнюю страницу на своем собственном веб-сайте или платформе хостинга курсов.
Учебное пособие по целевой странице ConvertKit — сообщение об успешном выполнении или перенаправлениеНа вкладке « Доменное имя » вы можете настроить URL своей целевой страницы. Это не обязательно. Вы можете использовать URL-адрес по умолчанию, который вам дает ConvertKit, если хотите.
Учебное пособие по целевой странице ConvertKit — Настройте доменное имя страницы.На вкладке « Incentive » вы можете отправить своему новому подписчику автоматическое электронное письмо с «подтверждением», которое ему нужно будет щелкнуть, прежде чем он будет официально добавлен в ваш список рассылки.
Или вы можете выбрать «автоматическое подтверждение» новых подписчиков. Это означает, что новые подписчики будут добавляться в ваш список рассылки автоматически без необходимости подтверждения своего адреса электронной почты.
Вы также можете перенаправить своих подписчиков на стимул или «лид-магнит», который размещен на внешнем URL-адресе (например, по ссылке в Google Doc или Dropbox). Или вы можете загрузить файл PDF непосредственно в ConvertKit, и они доставят файл вашему подписчику. Учебное пособие по целевой странице
ConvertKit — поощрение для подписчиков.На вкладке « Advanced » вы можете выбрать, что будут видеть вернувшиеся посетители при посещении вашей целевой страницы. Например, вы можете продолжать показывать им ту же форму, скрывать форму или показывать настраиваемый контент, специально созданный для них.
Учебное пособие по целевой странице ConvertKit — расширенные настройкиНа вкладке «SEO и аналитика» вы можете создать оптимизированный для SEO заголовок, описание и загрузить изображение, которое будет отображаться в поисковых системах.
Вы также можете подключить инструменты аналитики, такие как Google Analytics, пиксель Facebook, ключ аналитики сегмента или код отслеживания Pinterest.
Это поможет вам понять, как работает ваша целевая страница, сколько людей ее просматривают и откуда идет ваш трафик. Учебное пособие по целевой странице
ConvertKit — SEO и аналитикаШаг 11: Сохраните и опубликуйте свою целевую страницу
После того, как вы закончите проектирование целевой страницы, последнее, что вам нужно сделать, это сохранить и опубликовать .
Вы можете изменить имя целевой страницы, щелкнув значок редактирования. В приведенном ниже примере страница по умолчанию называется «Целевая страница Harmony».Вы можете изменить это имя на любое другое.
Учебное пособие по целевой странице ConvertKit — сохраните и опубликуйтеШаг 12: Поделитесь своей ссылкой
Поздравляем! Теперь у вас есть красивая целевая страница, которую вы можете использовать для продвижения своих онлайн-курсов и других цифровых продуктов и услуг в любом месте в Интернете.
Возьмите ссылку на свою целевую страницу в меню «Поделиться» и добавьте ее в свои профили в социальных сетях, YouTube и Medium.
Я хотел бы знать, найдете ли вы эти типы пошаговых руководств полезными.Если да, оставьте комментарий ниже и дайте мне знать.
Не забудьте подписаться на публикацию Create Online Courses, если вы хотите видеть больше подобного контента в своей ленте Medium.
Как создать целевую страницу в WordPress с помощью Elementor (бесплатно) и Beaver Builder?
Хотите создать в WordPress целевую страницу, которая привлекала бы больше лидов? Создать собственную целевую страницу WordPress не так сложно, как вы думаете. Благодаря различным плагинам для создания целевых страниц, таким как elementor и beaver builder, доступные в WordPress.
“ О нас: SFWP Experts — отмеченная наградами Лос-Анджелес, компания по дизайну веб-сайтов на WordPress , специализирующаяся на предоставлении ориентированных на конверсию услуг индивидуального веб-дизайна для всех. размеры предприятий. Наши профессионалы могут создать высокоэффективную и полностью адаптивную электронную коммерцию, а также стандартный веб-сайт. У нас в SFWP Experts есть команда экспертов по написанию контента и маркетингу, призванная предоставлять высококачественный и основанный на фактах контент, чтобы знакомить нашу аудиторию с последними тенденциями, инструментами, советами и многим другим. “
Наклоняющаяся страница позволяет вам расширить список адресов электронной почты и привлечь больше потенциальных клиентов, получая личную информацию посетителя вашего сайта. Но получить информацию о пользователе непросто, как думают многие владельцы сайтов. Для этого вам понадобится интуитивно понятная целевая страница и убедительный лид-магнит.
Ваша целевая страница продвигает ваш лид-магнит, что означает, что вы должны предлагать лид-магнит, который связан с посетителем вашего сайта и создает дизайн целевой страницы, привлекающий внимание ваших клиентов.Приведенная выше статистика даст вам краткое представление о влиянии включения и использования количества целевых страниц для генерации лидов.
Независимо от того, какой у вас тип веб-сайта, будь то веб-сайт электронной коммерции или веб-сайт блогов, или стандартные услуги, предлагающие веб-сайт, создание привлекательной и убедительной целевой страницы может помочь вам превратить посетителей вашего сайта в подписчиков электронной почты. будет помогать вам в создании настраиваемой целевой страницы WordPress, которая поможет вам рекламировать вашу электронную книгу, руководство, контрольный список и все другие лид-магниты.Помните, что большинство маркетологов создают новую целевую страницу для новой маркетинговой кампании, поэтому наличие целевой страницы является одним из важнейших аспектов успешного веб-сайта.
Если вы ищете лучший плагин для живого чата для своего сайта WordPress, загляните в наш блог на 13 лучших плагинов для живого чата в WordPress (2020) для оптимизации взаимодействия с клиентами
Что такое целевая страница?Целевая страница — это отдельная страница, которая создается с учетом конкретных целей, таких как увеличение продаж, создание большего количества потенциальных клиентов, получение нового идентификатора электронной почты и многое другое.В основном целевые страницы используются для рекламы лид-магнитов или поощрений, таких как электронная книга, контрольный список, купон на скидку и многое другое.
Есть много компаний и предприятий, которые используют целевую страницу, чтобы предлагать и продвигать стимулы через различные маркетинговые каналы, такие как платный маркетинг (PPC), электронные письма, социальные сети, анкорный текст и многое другое.
Даже если вы публикуете гостевой пост на другом веб-сайте, вы можете встроить ссылку на свою целевую страницу в свой блог, чтобы увеличить количество конверсий.Поэтому, если у вас есть привлекательный лид-магнит, который относится к пользователям и помогает им в решении их проблем. Затем создайте привлекательную целевую страницу, чтобы увеличить охват вашего лид-менеджера.
Если вы хотите узнать, как создать эффективный лид-магнит, ознакомьтесь с нашим блогом «6 советов по созданию эффективного и привлекательного лид-магнита».
Не путайте лендинг и главную страницу вашего веб-сайта. Целевые страницы — это отдельные страницы, на которые вы хотите, чтобы ваши посетители попадали через SMM, платную рекламу или сторонний трафик.В то время как ваша домашняя страница действует как вход на ваш веб-сайт, куда попадают ваши пользователи после того, как они введут имя вашего веб-сайта, URL-адрес домена или целевое ключевое слово вашего веб-сайта.
Что нужно знать перед созданием пользовательской целевой страницы WordPress:Перед созданием привлекательной и убедительной целевой страницы для вашего веб-сайта рекомендуется знать характеристики, которые могут улучшить внешний вид вашей целевой страницы. Потому что, когда дело доходит до целевой страницы WordPress, важно создавать каждую мелочь.
Основная цель целевой страницы — привлечь внимание клиентов и убедить их ввести свои данные, такие как идентификатор электронной почты, имя, номер телефона и т. Д. Итак, чтобы превратить вашего посетителя в одного из ваших подписчиков, вам нужно создать целевую страницу, которая связана с пользователем.
Да, эффективность вашего лид-магнита также играет важную роль, но помните, что ваша целевая страница будет выделять ваш лид-магнит, а это означает, что вам нужно создать целевую страницу, которая сможет удерживать внимание ваших посетителей, заставлять их читать вашу ключевую информацию и убеждать их для ввода деталей.
Создание привлекательной целевой страницы WordPress, несомненно, поможет вам осуществить ваше желание. Ниже мы упомянули несколько важных советов и моментов, которые вы должны учитывать и реализовывать при создании целевой страницы для веб-сайта WordPress.
1. Создайте убедительную кнопку призыва к действиюВаша кнопка или ссылка с призывом к действию на целевой странице — это то место, куда ваши пользователи будут нажимать. Вот почему для вас важно создать убедительную кнопку призыва к действию и разместить ее в нужном месте, чтобы привлечь внимание ваших пользователей / посетителей.И не забудьте добавить полезные слова, например «скачать сейчас», «зарегистрируйтесь и получите бесплатно», «бесплатно» и т. Д. Их тип слова действия делает вашу целевую страницу более эффективной и действенной.
2. Рекламируйте ваш CTA вверху и внизу вашей целевой страницыПо этой характеристике мы не просим вас постоянно размещать ваш CTA на каждом углу. Подобные практики могут расстроить пользователя. Вы можете представить себе сценарий, в котором вы попадаете на веб-страницу, где вы обнаруживаете различные CTA (более 5), размещенные на одной странице, и каждый CTA перенаправляет вас на ту же страницу или служит той же цели.Звучит раздражающе, правда?
Да, не слишком жадничайте, ваши пользователи достаточно умны, чтобы определять, как перемещаться по целевой странице. Разместите призыв к действию (CTA) вверху и внизу целевой страницы.
3. Улучшите свои цветовые схемыНам не нужно объяснять, почему цветовые схемы важны для целевой страницы. Когда мы говорим о том, как создать целевую страницу, относящуюся к пользователю, первое и главное, что приходит в голову каждому владельцу сайта, — это выбор убедительного цвета.
Цвет, который вы используете на своей целевой странице, а также в вашем CTA, будет играть решающую роль в привлечении внимания ваших пользователей / посетителей. Вам нужно провести некоторое исследование, чтобы определить лучший цвет для вашей целевой страницы, и стоит потратить время на его разумный выбор.
4. Не включайте слишком много исходящих ссылокОдной из распространенных ошибок, допускаемых большинством владельцев сайтов, является встраивание исходящих ссылок и панелей навигации в целевую страницу.Отображение слишком большого количества исходящих ссылок может запутать вашего пользователя / посетителя, и есть вероятность, что вы ошибетесь в достижении основной цели создания целевой страницы.
Если вы интегрируете ссылку на свой веб-сайт на целевую страницу, ваш пользователь может проявить интерес, нажав на отображаемую ссылку. Но такие практики снижают шансы на выполнение основной цели и задачи. Вот почему, если вы создаете целевую страницу, не включайте слишком много исходящих ссылок.
5.Используйте видео на своей целевой страницеЧтобы сделать вашу целевую страницу более привлекательной, вы можете добавить короткое видео. Есть много исследований, которые говорят, что встраивание видео на целевую страницу привлекает внимание посетителей, а также побуждает их выполнять желаемое действие.
Ваше короткое видео может быть кратким вступлением о лид-магните или о ваших продуктах и услугах. Но убедитесь, что вы не используете видео в ущерб своему продукту или веб-сайту.
Создание целевой страницы в WordPress с использованием Elementor и Beaver BuilderСегодня создание целевой страницы и ее использование для рекламы лид-магнита стало важным аспектом каждой успешной маркетинговой стратегии.Создание привлекательной и убедительной целевой страницы в WordPress — это не трудный процесс благодаря различным плагинам для создания целевой страницы, доступным в WordPress.
Используя эти плагины, вы можете легко создать эффективную и конвертирующую целевую страницу, чтобы увеличить свой список рассылки, количество подписчиков, продажи и многое другое. Эти плагины позволяют создать целевую страницу, даже не касаясь ни единого бита кода. Это означает, что даже если у вас нет предварительных знаний в области программирования, вы также можете создать целевую страницу с высокой конверсией.
Существуют различные популярные конструкторы целевых страниц, такие как
- Elementor
- Beaver Builder
- Leadpages
- OptimizePress
- WP Страница захвата лидов
- WP ProfitBuilder
- 12 Divi 901 поможет вам в этой статье. как создать привлекательную целевую страницу с помощью Elementor, beaver builder и потенциальных страниц. Создайте целевую страницу в WordPress с помощью Elementor
- Сначала вы должны войти в свою панель управления WordPress .
- Затем перейдите в меню Плагины на левой боковой панели панели инструментов WordPress.
- Нажмите Добавить новый в меню плагинов.
- В правом углу вы можете найти панель поиска нажмите на нее и введите elementor
- После появления результатов поиска нажмите кнопку установки
- Затем нажмите кнопку «Активировать», чтобы добавить elementor в вашу панель управления WordPress
- После завершения активации вы можете найти меню Elementor на левой стороне вашего
- Чтобы создать целевую страницу, перейдите в меню Page на панели инструментов WordPress
- Нажмите Добавить новый под меню страницы на панели инструментов WordPress
- Затем вы будете перенаправлены на свой шаблон страницы WordPress там вы можете найти вкладку под названием Edit with Elementor .
- Щелкните вкладку Редактировать с помощью Elementor , чтобы получить доступ к функциям конструктора целевой страницы, предлагаемым Elementor.
- Но перед тем, как щелкнуть по редактированию на вкладке elementor, перейдите в раздел шаблона и выберите Elementor Canvas на правой боковой панели шаблона страницы WordPress. (Он будет действовать как шаблон по умолчанию для вашей страницы, который удалит все лишние элементы, ссылки и меню навигации с вашей веб-страницы и предоставит вам пустую страницу. Чтобы вы могли создать целевую страницу, которая отражает ваш бизнес и соответствует вашим desire.
- После нажатия на кнопку «Редактировать с помощью элемента» или вы будете перенаправлены в интерфейс элемента или, где вы можете щелкнуть значок шестеренки слева и выбрать элемент или холст для доступа к черной странице.
- Чтобы добавить элементы на свою целевую страницу, щелкните значок папки
- Затем появится всплывающее окно, чтобы добавить меню, такие как Блоки, страницы и мой шаблон.
- Таким образом, вы можете создать свою целевую страницу в два пути. Либо вы можете сделать это вручную, добавив каждый отдельный блок, используя функцию перетаскивания, либо вы можете выбрать готовые шаблоны целевой страницы.
- Сначала вам нужно выбрать структуру дизайна вашей целевой страницы. Во время работы с элементом вы получите различные варианты выбора нескольких столбцов.
- Elementor Builder позволяет получить доступ к шести столбцам , но если вы создаете целевую страницу, рекомендуется выбрать структуру, содержащую один или два столбца.
- После выбора структуры, затем вам нужно создать стиль и добавить элементы на вашу целевую страницу
- Слева вы можете найти элемент конструктора страниц , предлагаемый элементом, или оттуда вы можете добавлять элементы в ваша целевая страница.
- Чтобы получить доступ к меню стиля перейдите в нижнюю часть, там вы найдете символ etting щелкните по нему, чтобы добавить фон, изображение и другие элементы на вашу целевую страницу. Не только это, но также позволяет вам добавить градиент, цвет и фоновое видео на вашу целевую страницу.
- Если вы хотите добавить dit padding и margins , вы можете переключать вкладки в расширенное меню .
- После того, как вы закончите добавление и изменение раздела стилей и расширений, вы можете вернуться к элементам конструктора страниц, чтобы добавить описание и другие текстовые элементы.Вы можете сделать это, перетащив элементы заголовка и текстового редактора на дизайн целевой страницы.
- Как только вы закончите, дизайн вашей целевой страницы будет завершен, и затем вам нужно будет добавить форму подписки для сбора идентификатора электронной почты вашего посетителя.
- Перейдите к своему поставщику услуг электронного маркетинга (например, Mailchimp, Constant Contact) на панели инструментов , чтобы создать форму подписки для вашего веб-сайта.
- Если вы используете MailChimp, вы можете легко создать и изменить форму подписки.
- Вы можете нажать на создание формы регистрации вверху, после чего вы будете перенаправлены на новую вкладку, где вы увидите такие меню, как классический, сверхтонкий, горизонтальный, голый и расширенный.
- В классическом меню вы можете выбрать вкладку, которую хотите включить при регистрации. Это также позволяет вам проверить предварительный просмотр формы подписки.
- Затем после создания формы скопируйте код и вставьте его в конструктор целевой страницы.
- Чтобы встроить код, вы можете вернуться к своему элементу или вкладке конструктора страниц под элементами, вы можете найти опцию под названием HTML
- Перетащите элемент HTML на свою целевую страницу и вставьте код, который вы скопировали.
- Теперь в левой части раздела предварительного просмотра целевой страницы вы можете увидеть полностью созданную целевую страницу. Если вы знаете, как писать и внедрять код CSS, вы можете сделать свою целевую страницу более привлекательной и убедительной.
- Теперь, после завершения всех процессов, вы готовы опубликовать свою целевую страницу и рекламировать свой лид-магнит.
- Сначала вам нужно посетить их веб-сайт и купить лицензионный ключ плагина (скопируйте лицензию по мере использования ключа при настройке Beaver Builder на панели управления WordPress).
- После покупки вы получите zip-файл, который необходимо загрузить и интегрировать в свою панель управления WordPress.Не волнуйтесь, это несложный процесс.
- Просто зайдите на панель управления WordPress, перейдите в раздел плагинов и вверху вы найдете кнопку, отображающую Загрузить плагин .
- Вы должны нажать на это, после чего вы будете перенаправлены на форму загрузки плагина .
- Нажмите , выберите файл , затем выберите загруженный zip-архив и нажмите кнопку установки .
- Затем нажмите Активировать плагин .
- Перейдите к Настройка на панели инструментов WordPress
- В подкатегории настроек вы можете Параметр Конструктора страниц .
- Щелкните по нему, чтобы настроить Beaver Builder для своего веб-сайта WordPress.
- Параметр Page Builder перенаправит вас на страницу конфигурации, где вы найдете параметр под названием Лицензия на левой боковой панели .
- Щелкните по нему, затем нажмите Введите лицензионную кнопку , чтобы добавить лицензионный ключ.(вы можете найти свой лицензионный ключ в учетной записи пользователя beaver builder).
- После добавления лицензионного ключа вы можете найти заголовок вверху с надписью Update & Support Subscription — Active , которая, если вы успешно настроили конструктор Beaver в WordPress.
- Перейдите в меню Страница на панели инструментов WordPress
- Нажмите добавить новую страницу
- Затем появится новый шаблон страницы WordPress с вкладкой Beaver builder вверху рядом с текстовым редактором в соответствии с вашей темой. (сегодня большинство тем WordPress включают конструктор страниц или полноразмерные шаблоны, которые предназначены для доступа к пустой странице)
- Далее на правой боковой панели шаблона страницы WordPress вы найдете параметр, называемый шаблонами.В поле выберите вариант полной ширины или конструктор страниц. (сохраните изменения)
- После выбора атрибута страницы на правой боковой панели. Присвойте заголовок вашей целевой странице , затем щелкните вкладку Beaver builder.
- Затем вы будете перенаправлены в интерфейс конструктора бобра, который поможет вам выбрать шаблон и создать целевую страницу.
- Как показано на рисунке, вы найдете тот же интерфейс, где слева вы можете увидеть параметр «Перетащите макет или модуль, чтобы начать работу».
- И справа вы найдете такие элементы конструктора страниц, как Модуль, Строки, Шаблоны.
- Для левого элемента компоновщика страниц вы можете легко перетащить модуль или макет строки в левую сторону.
- Выбор каждого элемента по отдельности может занять много времени, и это метод проб и ошибок.
- Вместо этого вы можете перейти к шаблонам и выбрать готовые шаблоны, предлагаемые beaver builder.
- В правом элементе компоновщика страниц вы можете перейти к параметру шаблона
- В раскрывающемся меню группы вы можете выбрать целевую страницу
- Далее вы можете найти список готовых профессиональных шаблонов, которые вы можете выбрать для создания целевой страницы
- Выберите шаблон, который отражает ваш веб-сайт, а также изображение бренда
- После выбора шаблона Beaver Builder создаст такой же макет в окне предварительного просмотра (слева от вас ).
- Elementor
- Beaver Builder
- Leadpages
- OptimizePress
- WP Страница захвата лидов
- WP ProfitBuilder
- Divi
Elementor — один из хорошо известных бесплатных плагинов WordPress, который позволяет создавать целевые страницы, а также настраивать страницы вашего веб-сайта.Если вы новичок без каких-либо предварительных знаний в области кодирования и хотите создать привлекательную и легко конвертируемую целевую страницу, то elementor должен быть вашим первым выбором.
В основном, если вы планируете перевести свой физический бизнес в онлайн, elementor наверняка поможет вам выполнить ваше желание с минимальными вложениями или без них. Используя следующие шаги, вы можете создать базовую целевую страницу с помощью бесплатных шаблонов. Однако, если вы хотите создать расширенную целевую страницу, которая предлагается ведущими компаниями и веб-сайтами, вы можете перейти на elementor pro, где вы можете получить доступ к шаблонам премиум-класса, функциям настройки и многому другому.
Итак, давайте углубимся и посмотрим, как создать целевую страницу с помощью плагина Elementor.
Шаг 1: Установите и активируйте Elementor на панели управления WordPressУстановка и активация плагина Elementor в вашем WordPress не является сложным процессом.
После установки и активации elementor на своем веб-сайте WordPress, затем вы можете начать создание целевой страницы для вашего сайта.
После настройки шаблона страницы WordPress теперь вы готовы щелкнуть по редактированию на вкладке elementor, чтобы создать эффективную и впечатляющую целевую страницу для вашего веб-сайта.
Выполнение этого вручную может занять много времени, поскольку есть вероятность, что вам не удастся создать желаемый тип целевой страницы. Если вы новичок, мы рекомендуем вам использовать бесплатные готовые шаблоны, доступные в библиотеке elementor. Так как это может сэкономить много времени, а настраивая целевую страницу, вы можете проявить больше творчества.
В меню шаблона вы можете перейти к строке поиска, чтобы найти шаблон целевой страницы. Доступны как бесплатные, так и платные шаблоны, и в зависимости от ваших требований вы можете выбрать шаблон для целевой страницы.
Шаг 4. Создайте свою целевую страницу вручнуюЕсли вы выбираете шаблон целевой страницы, вы можете легко настроить каждый элемент и добавить в него дополнительные элементы, такие как видео, аудио, текст, строка, ссылка и многие другие. ваша целевая страница.
Не только это, Ellementor также позволяет дублировать строку и удалять ненужные строки и столбцы с целевой страницы. Но в этой статье мы поможем вам создать целевую страницу WordPress с нуля.
Чтобы создать целевую страницу вручную
Мы создаем целевые страницы вручную, поэтому после завершения дизайна вам необходимо добавить форму подписки, чтобы получить идентификатор электронной почты вашего посетителя и другую информацию.Если вы используете профессиональную версию Elementor, вам доступны встроенные формы подписки, которые вы можете легко интегрировать и создать привлекательную форму подписки. Затем вам нужно подключиться к вашему инструменту электронного маркетинга.
Однако, если вы используете бесплатную версию Elementor, вы можете выполнить описанный ниже процесс, чтобы создать форму подписки для своей целевой страницы.
Beaver Builder — один из популярных, мощных и лучших плагинов для целевой страницы в WordPress. Его удобный интерфейс позволяет владельцам сайтов легко создавать эффективную и высоко конвертируемую целевую страницу для веб-сайта. Доступны различные готовые шаблоны, которые вы можете использовать при создании целевой страницы.
Итак, без дальнейших задержек, давайте погрузимся в подробности и посмотрим, как получить доступ к Beaver Builder и создать целевую страницу WordPress.
Шаг: 1 Интеграция, активация и настройка подключаемого модуля Beaver BuilderПеред тем, как перейти к части установки, мы хотели бы подчеркнуть, что процесс установки Beaver Builder отличается от Elementor.
После активации плагина
После установки, активации и настройки плагина на панели инструментов WordPress в левом виджете вы можете найти опцию под названием Beaver Builder.Это означает, что вы готовы создать целевую страницу для своего сайта WordPress.
Чтобы создать свою первую целевую страницу, выполните следующие действия:
Теперь вы готовы спроектировать и создать свою целевую страницу.
Выбор шаблонов для целевой страницы
После выбора шаблона для целевой страницы WordPress, вам необходимо настроить макет, чтобы он выглядел более эффективным и привлекательным. Настройка целевой страницы — один из интересных процессов, при котором вы можете свободно выбирать и редактировать целевую страницу в соответствии со своим желанием.
Как мы уже говорили ранее, конструктор beaver предлагает удобный интерфейс, что означает, что вы можете легко настроить каждый элемент вашего шаблона, просто щелкнув по нему.вам просто нужно стилизовать элемент и сделать его более знакомым для вашего веб-сайта или бренда.
Использование вкладки настройки Вы можете легко изменить заголовок, стиль текста, выравнивание, цвет фона и многое другое. Он также позволяет вам настраивать и устанавливать идеальную высоту и ширину вашей строки и столбцов.
Если вы хотите изменить изображение, используемое в вашем храме, вы можете легко отредактировать изображение и заменить его изображением, которое хотите разместить. Если вы не хотите, чтобы в вашу целевую страницу включались какие-либо элементы, такие как строка, модуль и т. Д., Вы можете легко сделать это, нажав на крестик на этом конкретном элементе.
Не только это, но и позволяет дублировать один и тот же блок содержимого, строку, модуль и т. Д. Это означает, что если вы планируете разместить такой же блок содержимого на кнопке темы целевой страницы, вам просто нужно щелкнуть значок дубликата. Вы можете получить доступ ко всем этим, просто наведя указатель мыши или поместив курсор на конкретный элемент.
Шаг 4. Добавление строк и модулейЕсли вы хотите добавить новую строку на свою целевую страницу, вы можете легко сделать это с помощью элемента конструктора страниц.Чтобы получить к нему доступ, вы можете перейти в верхний правый угол, где вы можете найти символ «+» (значок «Добавить»), щелкните по нему, чтобы добавить новую строку на вашу целевую страницу.
Не только это, но вы также можете использовать несколько столбцов, как показано на рисунке. Для этого вам нужно выбрать опцию столбца в раскрывающемся меню «Группа». Затем вы найдете различные типы столбцов, которые вы можете перетащить на свою целевую страницу. Если вы хотите добавить правую или левую боковую панель, вы можете сделать это из того же варианта.
Далее на вкладке модуля вы получите элемент контента, который может улучшить внешний вид вашей целевой страницы.Он позволяет добавлять аудио, видео, кнопки, текстовый редактор, заголовок и многое другое. Используя модуль, вы можете добавить короткое обучающее видео о своем веб-сайте или продукте, чтобы сделать вашу целевую страницу более эффективной.
После завершения всего процесса настройки вы можете нажать кнопку «Готово» в правом верхнем углу. Затем нажмите «Сохранить черновик» и «опубликовать», чтобы увидеть изменения на целевой странице с помощью конструктора бобра.
Заключение
Целевые страницы — один из важнейших аспектов роста списка рассылки и подписчиков.Это помогает в продвижении и увеличении досягаемости вашего лид-магнита. Сочетание эффективного лид-магнита и привлекательного приземления может помочь вам улучшить посещаемость вашего веб-сайта, продажи, количество подписчиков и многое другое.
С развитием технологий создание целевой страницы в WordPress для новичка не является сложной задачей. Используя наш пошаговый процесс создания целевой страницы, вы можете легко создать целевую страницу, которая поможет вам увеличить свой лид-магнит. В следующем блоге мы подробно расскажем, как создавать целевые страницы с помощью других плагинов, таких как Leadpage, Wix и других.
Часто задаваемые вопросы
1. Могу ли я создать целевую страницу в WordPress?Да, вы можете легко создать целевую страницу в WordPress, используя различные плагины для создания целевых страниц, доступные для всех типов веб-сайтов. Конструкторы Elementor и Beaver — одни из лучших и популярных плагинов для лендингов WordPress. Его удобный интерфейс позволяет новичку легко создать целевую страницу, даже не используя ни единого бита кода. Используя платные и бесплатные шаблоны, владельцы сайтов могут легко создавать и настраивать свою целевую страницу.
2. Какой популярный конструктор целевых страниц?Создать собственную целевую страницу WordPress не так сложно, как вы думаете. Благодаря различным плагинам для создания лендингов, доступных в WordPress. Доступны различные популярные конструкторы целевых страниц, такие как
19
19 Divi
19.Сколько стоит создание целевой страницы?
Это полностью зависит от того, какой тип целевой страницы вы создаете для своего веб-сайта. Существуют плагины, такие как elementor, которые можно использовать для создания целевой страницы бесплатно, не вкладывая денег. И есть целевые страницы, которые стоят от 75 до 600 долларов в зависимости от элементов, которые вы используете на своей целевой странице. Есть компании корпоративного уровня, которые тратят 3000 долларов и больше на разработку и создание целевой страницы для контекстной рекламы.
4.Как создать бесплатную целевую страницу?Создать лендинг бесплатно не так сложно, как думают другие владельцы сайтов. Если вы используете WordPress, то с помощью elementor вы можете легко создать целевую страницу для своего сайта. Просто вам нужно выбрать шаблон для библиотеки и настроить его так, чтобы он выглядел более привлекательно и эффектно. Если вы хотите узнать подробный процесс создания целевой страницы вручную, вы можете проверить эту статью.
5.Сколько стоит бобровый строитель?Большинство людей не понимают, что beaver builder — это бесплатный плагин WordPress. Ну, это не так, если вы планируете интегрировать конструктор Beaver в свою панель управления WordPress, тогда стандартная лицензия будет стоить вам 99 долларов. Однако, если вы хотите получить доступ к его профессиональным функциям, вам придется заплатить 199 долларов, которые будут поставляться с различными премиальными темами и возможностью работы с несколькими сайтами WordPress. Если у вас есть бизнес корпоративного уровня, вы можете выбрать их агентский план за 399 долларов.
6. Работает ли конструктор бобра со всеми темами?Если говорить о совместимости Beaver Builder с темами WordPress, то большинство пользователей Beaver Builder не обнаруживают никаких проблем совместимости с WordPress. Если вы планируете выбрать конструктор бобра для создания целевой страницы WordPress, это может быть хорошим вариантом, поскольку вы можете найти вкладку конструктора бобра при создании веб-страницы и целевой страницы для своего веб-сайта. Его удобный интерфейс позволяет новичку легко оценить возможности настройки.
7. Что лучше: Divi или Elementor?Divi — это экономичный конструктор загрузочных страниц, в который не нужно вкладывать больше денег, но если вы новичок, доступ к его интерфейсу будет затруднен. С другой стороны, Elementor — популярный и широко используемый плагин, который позволяет вам настраивать вашу страницу и создавать эффективную целевую страницу для вашего сайта. он поставляется как с бесплатной, так и с платной версией, а его удобный интерфейс делает его лучшим подключаемым модулем как для новичков, так и для экспертов.Премиум-версия Elementor немного дороже, чем Divi. Если вы не новичок и хорошо разбираетесь в коде, то DIVI может быть лучшим для вас, или вы можете выбрать Elementor для создания своих веб-страниц и целевых страниц.
8. В чем разница между целевой страницей и домашняя страница?Целевая страница и домашняя страница веб-сайта играют разные роли. Целевые страницы — это отдельные страницы, на которые вы хотите, чтобы ваши посетители попадали через SMM, платную рекламу или сторонний трафик.В то время как ваша домашняя страница действует как вход на ваш веб-сайт, куда попадают ваши пользователи после того, как они введут имя вашего веб-сайта, URL-адрес домена или целевое ключевое слово вашего веб-сайта.
6 бесплатных инструментов Facebook для настройки целевой страницы
Отправьте это сообщение своему другу на:
Превратите контент в потенциальных клиентов и продажи!- контент-маркетинг, конвертирующий
- советов и приемов
- кейсов и примеров
Зарегистрируйтесь и получайте самую свежую информацию
Последнее обновление Карл
По мере снижения органического охвата Facebook, вам нужно найти творческие способы привлечь своих поклонников и увеличить охват.
Я говорил вам использовать приложения для страниц Facebook, чтобы дать людям повод для взаимодействия с вашей страницей. Теперь для этого требуются некоторые технические навыки. Если у вас нет этих навыков, есть несколько бесплатных инструментов, которые помогут настроить и запустить ваше базовое приложение Facebook page.
Ознакомьтесь с соответствующими сообщениями:
Если целевые страницы Facebook вам не нравятся, вы можете взглянуть на наш обзор Leadpages — это инструмент, который позволяет создавать потрясающие целевые страницы практически без усилий и без требуется опыт программирования.Это один из основных конкурентов Clickfunnels. Если вы не большой поклонник этого, у нас также есть статья о лучших альтернативах Leadpages, которые выполняют аналогичную функцию, но в чем-то дешевле или лучше.
Вот четыре инструмента, которые должны облегчить вашу жизнь.
Heyo — это умный инструмент для проведения конкурсов, предназначенный для малых предприятий, агентств и консультантов.
Привлекайте больше потенциальных клиентов и расширяйте свою базу данных электронной почты с помощью розыгрышей, конкурсов и специальных предложений.Получайте больше писем для ремаркетинга. Собирайте потенциальных клиентов с помощью рекламных акций, форм регистрации и целевых страниц с эксклюзивным контентом. Предложите специальные стимулы для того, чтобы стать клиентом.
Привлекайте клиентов и награждайте своих лояльных последователей кампаниями с пользовательским контентом, купонами, викторинами и забавными приложениями. Позвольте вашим существующим клиентам распространять информацию о ваших продуктах или услугах с помощью кампаний пользовательского контента, вирусных рекламных акций и развлечений, интересных викторин, опросов и многого другого.
Они предлагают привлекательные шаблоны конкурсов, простой, интуитивно понятный пользовательский интерфейс и отличную поддержку. Отличительной особенностью Heyo является то, что все их конкурсные приложения адаптируются к мобильным устройствам, поэтому вы не пропустите ни одного мобильного лидера.
ShortStack позволяет создавать целевые страницы Facebook без необходимости изучать какие-либо новые концепции. Минимальный пакет стоит 9 долларов в месяц, но вы можете зарегистрироваться бесплатно. У ShortStack есть бесплатный план с количеством фанатов 100.
- Конкурсы в Instagram — используйте ссылку в своей биографии, чтобы направлять трафик на конкурсы и галереи, где вы можете собирать потенциальных клиентов.
- Facebook Contests — Создавайте приложения Facebook, включая конкурсы и розыгрыши, чтобы общаться с подписчиками.
- Конкурсы в Твиттере — запускайте конкурсы по хэштегам и собирайте контент, созданный пользователями.
- Конкурсы YouTube. Превратите зрителей в подписчиков и быстро создайте ценные списки рассылки.
- Конкурсы целевых страниц — Создавайте брендированные целевые страницы для сбора потенциальных клиентов и увеличения конверсии.
- Встроенные конкурсы — когда кампании встроены, они получают вдвое больше просмотров, чем кампании только для Facebook.
- Hashtag Contests — Самый простой способ собрать контент, созданный пользователями, привлечь внимание и нанять послов бренда.
- Пользовательский контент — собирайте UGC, получайте права и используйте UGC, чтобы влиять на решения о покупке.
- Автоматически отправлять электронные письма людям, которые отправляют форму для вашего конкурса или целевой страницы. Тогда оставайтесь на связи, отправляя запланированные электронные письма с персонализированными сообщениями.
TabSite позволяет создавать собственные приложения и управлять ими, запускать рекламные акции на вашем веб-сайте, в блоге и на страницах Facebook.Пользователи могут добавлять несколько пользовательских приложений и предлагать предложения, конкурсы и многое другое. TabSite предлагает как приложения для простой настройки, так и систему Drag N Build для идеального дизайна без кодирования или программирования. Особенности:
- Run Sweepstakes
- Импортируйте свой блог
- Добавьте видео на YouTube
- Добавьте слайд-шоу продуктов
- Запустите конкурсы фото и видео и многое другое!
Бесплатная версия включает одну вкладку содержимого, две подстраницы с настраиваемыми именами. Управляйте страницами с помощью простого в использовании контент-менеджера.Включает интеграцию формы электронной почты с (Constant Contact, MailChimp, Delivra).
Woobox позволяет вам использовать вкладки Pinterest и Twitter бесплатно и имеет неограниченное количество поклонников на странице. Это также позволяет вам получить одну страницу бесплатно.
Я тестировал бесплатные версии этих инструментов Facebook, и наиболее привлекательными оказались инструменты приложений Facebook ShortStack и Pagemodo. Кроме того, были некоторые бесплатные инструменты Facebook, которые я исключил из этой публикации из-за плохого использования или других проблем.
Запускайте бесплатные конкурсы на своей временной шкале Facebook. Вознаграждайте поклонников и повышайте их вовлеченность, проводя розыгрыши, викторины и фотоконкурсы на своей странице в Facebook. Щелкните бесплатные инструменты в главном меню: эти приложения на 100% бесплатны и всегда будут бесплатными. Вы можете проводить любой конкурс сколько угодно раз на любом количестве страниц.
Победителей выбирайте случайным образом из числа фанатов, которым понравился пост или прокомментировал его. Задайте вопросы, а затем выберите победителей среди комментариев с правильными ответами.Пусть ваши поклонники комментируют фотографии и выбирают победителей из комментариев, набравших наибольшее количество лайков.
Pagemodo позволяет вам создать сильную социальную маркетинговую идентичность, управлять своими профилями и взаимодействовать с вашими клиентами в одном месте. Создайте обложку, создайте индивидуальную вкладку, запустите конкурс, запланируйте публикации, даже создайте и разместите графику. Вы можете настроить цвета и добавить изображения в бесплатной версии.
Если вы знаете или используете какое-либо другое бесплатное приложение для целевой страницы Facebook, сообщите нам об этом в разделе комментариев к этому сообщению.
________________
Фото на VisualHunt
Отправьте этот пост своему другу на:
Превратите контент в потенциальных клиентов и продажи!- контент-маркетинг, конвертирующий
- советы и рекомендации
- кейсы и примеры
Зарегистрируйтесь и получайте самую свежую информацию
40+ лучших тем WordPress для целевой страницы 2021 (бесплатно и платно)
Целевая страница — это страница веб-сайта, на которую пользователи попадают впервые через поисковые системы.Существуют разные типы целевых страниц, и создание или выбор готовой страницы может оказаться сложной задачей.
Планируете ли вы создать целевую страницу самостоятельно? Ищете подходящую бесплатную тему или шаблон WordPress?
Больше не о чем беспокоиться. Мы понимаем, что в такие времена каждый просто хочет, чтобы его веб-сайт работал и работал, поэтому мы проделали всю сложную работу по поиску идеальной темы и отобрали несколько, которые просты в использовании и не требуют знаний в области программирования.
Вот список из более чем 40 тем WordPress для целевых страниц. Читайте дальше…
Зачем мне лендинг?Если вы хотите продавать эксклюзивный продукт, вам нужна целевая страница. Здесь вы можете предоставить подробную информацию о конкретном продукте. Вы можете добавлять изображения, чтобы привлечь внимание зрителей. Вы также можете использовать отзывы, чтобы завоевать их доверие.
На домашней странице вкратце рассказывается обо всех продуктах. Итак, чтобы представить зрителям полную картину продукта, целевая страница — единственный вариант.
Создайте красивый блог на WordPress с помощью Elementor
Бесплатные темы посадочных страниц WordPress1. Бесплатная одностраничная бизнес-тема WordPress
One page — это многоцелевая бесплатная одностраничная тема WordPress с функциями, которые помогают вашему бизнесу расти.
Лучше всего подходит для тех, кто не хочет тратить время на создание целевой страницы с нуля.
Все, что вам нужно сделать, это установить бесплатную адаптивную тему, импортировать и бесплатный плагин для импорта, импортировать готовую к использованию целевую страницу и запустить ее.Целевая страница легко настраивается с неограниченными возможностями.
Характеристики:
- Раздел «Услуги» для краткого обзора ваших услуг
- Интегрированная контактная форма для увеличения количества запросов по электронной почте
- Импортируйте целевую страницу одним щелчком мыши
- Создано с учетом лучших практик SEO
- Совместимо с WPML
2.
Многоцелевая тема NeveNeve — это минималистичная многоцелевая тема WordPress с адаптивным дизайном, готовым к работе с сетчаткой.Он совместим с самыми популярными плагинами WordPress и подходит для агентств, электронной коммерции, блогов и сайтов-портфолио. Тему легко настроить. Он доступен как в бесплатной, так и в премиальной версии.
Характеристики
- Оптимизация для SEO
- Быстрая загрузка
- Совместимость с Гутенбергом
- Совместимость с WooCommerce
- RTL и готовность к переводу
3.
Hestia WordPress Theme для профессионаловHestia — это профессиональная бизнес-тема WordPress, в которой для дизайна используется набор материалов.Он поставляется с настраиваемым фоном, настраиваемым заголовком и настраиваемым меню. Тема адаптивна и проста в использовании. Любой может использовать его даже без каких-либо знаний в области программирования. Тема доступна как в бесплатной, так и в премиум-версии.
Характеристики
- Дизайн одной страницы
- Виджетный нижний колонтитул
- Оптимизация для SEO
- Поддержка WPML
- Готовность к WooCommerce
4.
Sydney Business ThemeSydney — это профессиональная тема WordPress для бизнес-сайтов, в которой есть все строительные блоки, необходимые для создания привлекательной главной страницы.Он имеет настраиваемый фон и настраиваемые цвета. Есть правые боковые панели и множество различных вариантов темы. Тема готова к переводу.
Характеристики
- Полноэкранный слайдер
- Изображение заголовка
- Липкая навигация
- Загрузка логотипа
- Управление макетом
5.
Строительная посадочная страница Целевая страницаBuilder — это профессиональный конструктор целевых страниц WordPress. который поставляется с полноразмерным шаблоном, множеством виджетов нижнего колонтитула, а также макетами блога и портфолио.Это готовая схема и поддержка RTL. Тема подходит для строительного бизнеса.
Характеристики
- Оптимизация для SEO
- Оптимизированная скорость
- Кроссбраузерная совместимость
- Кросс-браузерная совместимость
- Готовность к переводу
6.
VW Посадочная страницаVW Landing page — это современная тема целевой страницы WordPress без загромождений, которая имеет гибкий и визуально привлекательный макет.Есть много предварительно разработанных разделов, таких как галерея, отзывы, услуги и т. Д. Тема подходит для любого бизнес-сайта.
Характеристики
- Оптимизация для SEO
- Совместимость с разными устройствами
- Функции обмена в социальных сетях
- Встроенные кнопки CTA
- Готовы к переводу
7.
Авторская посадочная страницаЦелевая страница для авторов — это тема WordPress для профессиональных писателей, в которой есть все функции, необходимые для публикации его рецензий в Интернете.Есть макеты с одним столбцом и двумя столбцами. Тема имеет хорошую типографику, настраиваемый цвет и настраиваемый фон. Есть много вариантов тем.
Характеристики
- Оптимизировано для SEO
- Оптимизировано для скорости
- Готово к WooCommerce
- Готово к переводу
- Хорошо документировано
8. Целевая страница обозревателя
Целевая страницаReviewers — это многоцелевая тема для создания страниц WordPress, которая включает множество вариантов темы, макеты с двумя и тремя столбцами, а также цепочки комментариев.Тема оптимизирована для SEO и хорошо документирована.
Характеристики
- Адаптивный макет
- Конструктор страниц Beaver
- Гибкий заголовок
- Правая боковая панель
- Готовность к переводу
9.
Посадочная страница продуктаProduct Landing Page — это мощная тема целевой страницы WordPress, гибкая и многоцелевая. Он поставляется с настраиваемым фоном, настраиваемым цветом, настраиваемым заголовком и настраиваемым логотипом.Тема легко настраивается. Он в основном подходит для бизнес-сайтов и имеет множество функций для демонстрации продуктов.
Характеристики
- Оптимизировано для SEO
- Конструктор страниц Beaver
- Совместимость с разными устройствами
- Макет сетки
- Готов к переводу
10.
Превосходная посадочная страницаSuperb LandingPage — это многоцелевая тема целевой страницы WordPress. который имеет множество дополнительных функций.Тема имеет заголовок изображения, избранные изображения, макет сетки и правую боковую панель. Есть готовые макеты блога и портфолио.
Характеристики
- Адаптивный макет
- Возможности партнерского маркетинга
- Рекламные места
- Гибкий дизайн
- Готово к переводу
11.
Landing Page Easy WordPress ThemeLanding Pageasy — это современная и креативная тема WordPress, которая является мощным конструктором целевых страниц.Он поставляется с настраиваемым меню, гибким заголовком, правой боковой панелью и множеством виджетов нижнего колонтитула. Тема проста в установке и готова к использованию. Он совместим с самыми популярными плагинами WordPress.
Характеристики
- Оптимизация для SEO
- Совместимость с разными устройствами
- Функции для партнерского маркетинга
- Место для рекламы
- Готово к переводу
12.
Многоцелевая тема «Строительное поле»Construction field — это многоцелевая тема WordPress, которая имеет множество расширенных функций проектирования страниц.Есть полноширинные шаблоны, левая и правая боковые панели, а также параметры прикрепленных сообщений. Тема легко настраивается. Это хорошо задокументировано и больше всего подходит для строительного бизнеса.
Характеристики
- Оптимизированный для SEO
- Адаптивный макет
- Интеграция с социальными сетями
- Предварительно разработанные разделы блога
- Готовы к переводу
13.
Корпоративная посадочная страницаКорпоративная целевая страница — это удобная бизнес-тема WordPress, которая подходит для малого и среднего бизнеса и стартапов.Он имеет множество дополнительных функций для создания целевых страниц. Тема имеет хорошую типографику и настраиваемые параметры цвета. Есть много вариантов верхнего и нижнего колонтитула.
Характеристики
- Пользовательский фон
- Пользовательский заголовок
- Пользовательское меню
- Готово к электронной торговле
- Готово к переводу
14.
Тема WordPress для Buzz AgencyBuzz Agency — мощная тема целевой страницы WordPress для агентств.Он имеет двух- и трехколоночную раскладку, левую и правую боковую панель и гибкий заголовок. Есть много виджетов нижнего колонтитула. Тема адаптивна, и сетчатка готова.
Характеристики
- Оптимизация для SEO
- Адаптивный дизайн
- Расширенные параметры отображения
- Настройка тем
- Готовность к электронной торговле
15.
Вместительная многоцелевая тема WordPressCapacious — это многоцелевая тема целевой страницы WordPress, которая поставляется с множеством вариантов темы и макетами с одной или двумя колонками.Есть избранные изображения и цепочки комментариев. Тема больше всего подходит для бизнеса, веб-приложений и социальных сетей.
Характеристики
- Адаптивный дизайн
- Пользовательский фон
- Пользовательское меню
- Гибкий заголовок
- Готовность к переводу
16.
Landing Pagency WordPress ThemeLanding Pagency — это минималистичная тема целевой страницы WordPress, которая поставляется с настраиваемым фоном, настраиваемым логотипом и множеством виджетов нижнего колонтитула.Есть избранные изображения и цепочки комментариев. Тема хорошо задокументирована.
Характеристики
- Оптимизация для SEO
- Адаптивный макет
- Гибкий заголовок
- Пользовательское меню
- Готово к переводу
17.
Zita WordPress ThemeZita — это современная и профессиональная тема целевой страницы WordPress, которая имеет 8 макетов заголовков и 8 макетов виджетов нижнего колонтитула. Есть прозрачный верхний колонтитул, верхний и нижний верхний и нижний колонтитулы.Тема гибкая и легко настраиваемая.
Характеристики
- Адаптивный макет
- Готовность к WooCommerce
- Совместимость с разными устройствами
- Готовность к RTL
- Готовность к переводу
18.
Туристическое агентство — WordPress тема для праздниковTravel agency — это современная и гибкая тема WordPress, которая является расширенной темой для создания страниц и имеет множество возможностей верхнего и нижнего колонтитула. Есть красивые избранные изображения и множество вариантов тем.Тема готова к установке и проста в использовании.
Характеристики
- Оптимизация для SEO
- Адаптивный макет
- Оптимизация скорости
- Совместимость с разными устройствами
- Готовность к переводу
19.
Целевая страница приложения Целевая страницаApp — это продвинутая и многофункциональная тема WordPress, которая позволяет вам привлекательно демонстрировать свои приложения. Он поставляется с множеством функций, чтобы привлечь вашу аудиторию с помощью снимков, демонстрационных видеороликов и ссылок для загрузки приложений из магазина Google или магазина приложений.Тема современная и легко настраиваемая.
Характеристики
- Гибкий дизайн
- Мобильный отзыв
- Пользовательское меню
Пользовательский фон - Мобильный адаптивный
20.
Лендинг юристаLawyer Landing Page — это профессиональная тема WordPress для юристов, которая включает множество расширенных разделов, таких как услуги, команды и отзывы. Есть макеты блога и портфолио, а также множество вариантов тем.Тема удобна для пользователя и легко настраивается.
Характеристики
- Оптимизация для SEO
- Привлекательные баннеры
- Мощные призывы к действию
- Готовность к переводу
- Интеграция с социальными сетями
21. Базовая тема WordPress для журналов
Magazine base — это современная и стильная тема целевой страницы WordPress с расширенной типографикой, настраиваемым цветом и множеством вариантов темы. Он имеет настраиваемые заголовки, левую и правую боковые панели и множество виджетов нижнего колонтитула.Тема подходит для новостей, журналов, блогов и издательского бизнеса.
Характеристики
- Адаптивный макет
- Настройка тем
- Совместимость с разными устройствами
- Готовность к переводу
22.
Компания Elite Business WordPress ThemeCompany Elite — это профессиональная тема WordPress для корпоративных веб-сайтов с настраиваемым фоном, настраиваемым меню и избранными изображениями. Есть левая и правая боковые панели, виджеты нижнего колонтитула и параметры цепочек комментариев.Тема хорошо задокументирована.
Характеристики
- Гибкий макет
- Несколько вариантов темы
- Готово к WooCommerce
- Готово к переводу
23.
Книжная посадочная страницаBook Landing Page — это мощная тема WordPress для создания целевых страниц для электронных книг, которая имеет множество расширенных простых в использовании функций. Кто угодно может создать целевую страницу без каких-либо знаний в области программирования. Тема хорошо документирована и удобна для пользователя.
Характеристики
- Расширенная типография
- Форматы сообщений
- Готовность к электронной торговле
- Готовность к переводу
24.
Вариант посадочной страницыVariant — это современная и мощная тема целевой страницы WordPress, которая имеет множество простых в использовании функций для создания целевых страниц. Есть много возможностей для проектирования. Тема имеет макет из двух столбцов, правую боковую панель и прикрепленные сообщения. Он хорошо документирован и легко настраивается.
Характеристики
- Адаптивный макет
- Доступность готова
- Пользовательское меню
- Избранные изображения
- Готовность к переводу
25.
Safha Посадочная страницаSahfa Landing page — это современная профессиональная тема WordPress, которая подходит для бизнеса, информационных технологий и агентств. Есть собственные логотипы, пользовательский заголовок и пользовательское меню. Он имеет виджеты нижнего колонтитула, левую и правую боковые панели и макеты сетки.Тема адаптивна, и сетчатка готова.
Характеристики
- Кроссбраузерность.
- Интегрированные социальные сети
- Расширенные CTA
- Готовность к переводу
26.
Тема WordPress для предпринимателей PageilyEntrepreneur Pageily — это профессиональная тема целевой страницы WordPress, которая подходит для маркетинговых агентств, корпоративных клиентов и электронной коммерции. Он поставляется с гибким верхним колонтитулом, виджетами нижнего колонтитула и правой боковой панелью.Есть много вариантов тем. Тема готова к установке и проста в использовании.
Характеристики
- Оптимизировано для SEO
- Адаптивный дизайн
- Готово к электронной торговле
- Готово к переводу
27.
LZ Одностраничная тема WordPressLZ One page — это современная тема целевой страницы WordPress, которая поставляется с полноразмерными шаблонами, макетами сетки и форматами сообщений. Есть настраиваемые виджеты верхнего и нижнего колонтитула. Можно выбрать между макетами в штучной упаковке и полноэкранным режимом.Тема хорошо задокументирована.
Характеристики
- Гибкий макет
- Кроссбраузерность
- Интегрированные социальные сети
- Интеллектуальные призывы к действию
- Готовность к переводу
28.
PageBuilderly Landing PagePageBuilderly — это многоцелевая тема целевой страницы WordPress, которая поставляется с гибким верхним колонтитулом, виджетами нижнего колонтитула, настраиваемым меню и настраиваемым фоном. Существуют полноформатные шаблоны, макеты блогов и портфолио, а также цепочки комментариев.Тема хорошо задокументирована. Он готов к установке и прост в использовании.
Характеристики
- Оптимизация для SEO
- Адаптивный макет
- Конструктор страниц Beaver Lite
- Готовность к электронной коммерции
- Готовность к переводу
29.
Тема для WordPress AzumaAzuma — это мощная тема целевой страницы WordPress с липким заголовком, настраиваемым цветом и шрифтами, а также макетами сетки. Тема подходит для любого сайта.Он совместим с самыми популярными плагинами WordPress и легко настраивается.
Характеристики
- Сортируемые разделы домашней страницы
- Готовность к WooCommerce
- Готовность к переводу
- Поддержка видеопостов
1.
Конструкция Целевая страницаConstruction Landing Page — это многоцелевая и современная тема целевой страницы WordPress для индустрии недвижимости.Он адаптивен и быстро загружается, имеет макеты контента, настраиваемое мобильное меню и редактор перетаскивания.
Характеристики
- Контактная форма
- Слайдер отзывов
- Слайдер логотипа
- Кроссбраузерность
- WooCommerce Ready
2.
Консультации Целевая страницаConsultancy Landing Page — это стабильная и надежная тема для создания целевой страницы WordPress. Он подходит для всех консультаций и включает макеты блогов и портфолио, расширенную типографику и неограниченное количество цветов.Тема оптимизирована для SEO и готова к WooCommerce. Его легко настроить.
Характеристики
- Быстрая загрузка
- Адаптивный дизайн
- Контактная форма
- Поддержка WPML
- Кроссбраузерность
3. Тема Innovio WordPress
Innovio — это многоцелевая тема целевой страницы WordPress, которая включает красивые макеты страниц, привлекательные элементы инфографики, множество дополнительных плагинов и мощную панель администратора.Он совместим с WPBakery Page Builder, Slider Revolution, WPML и Contact Form 7.
Характеристики
- Оптимизировано для SEO
- Интегрировано в социальные сети
- Импорт демо в один клик
- Конструктор страниц с перетаскиванием
4. Тема Foton WordPress
Foton — это мультиконцептуальная тема целевой страницы WordPress для программного обеспечения и приложений, которая поставляется с демо-импортом в один клик, 50+ пользовательскими шорткодами, 2 бесплатными плагинами и профессиональной поддержкой.Он отзывчивый, легко настраиваемый, интегрирован с WooCommerce и готов к переводу.
Характеристики
- WPBakery Page Builder
- Elementor Page Builder
- Slider Revolution
- Поддержка RTL
5. Тема WordPress «Ностальгия»
Nostalgia — это адаптивная тема целевой страницы WordPress. Он поставляется с фоновым аудиоплеером, полноэкранным видео и слайд-шоу изображений, встроенными плагинами с панелью конфигурации и множеством различных схем страниц.Он совместим с несколькими устройствами и поддерживает взаимодействие с картами Google. Подходит для корпоративных и личных сайтов.
Характеристики
- jQuerry Powered
- Расширенная панель администратора
- Действительный код XHTML
- Контактная форма и информационный бюллетень
6. Тема WordPress для Engin
Elgin — это адаптивная тема целевой страницы WordPress с поддержкой Retina, которая поставляется с изображением, слайдером и видеофоном, полностраничным шаблоном и параллаксной прокруткой.Он имеет простое управление портфелем и интегрированные возможности обмена в социальных сетях.
Характеристики
- Кроссбраузерная совместимость
- Совместимость с WooCommerce
- Совместимость с RTL
- Готовность к переводу
7. Тема WordPress для целевой страницы Leadinjection
Leadinjection — это адаптивный плагин целевой страницы WordPress, созданный с использованием Bootstrap и HTML5 и CSS3. Он поставляется с опциями триггера ведущей модели, анимацией ведущей модели, конструктором страниц с перетаскиванием и революцией слайдера.
Характеристики
- WordPress Multisite Compatible
- YouTube Video Integration
- Google Map Integration
- Click to Call Button
8. Тема Pixxy WordPress
Pixxy — это многоцелевая тема целевой страницы WordPress для предприятий и стартапов, которая включает 17 тщательно созданных демонстраций, более 300 шорткодов и параметров настройки, а также множество различных заголовков и стилей меню. Он оптимизирован для SEO, и для его использования не требуется никаких знаний в области программирования.
Характеристики
- Кросс-браузерная совместимость
- WooCommerce Integrated
- WPML-совместимый
- Контактная форма 7 Поддержка
9. Тема Appilo WordPress
Appilo — это тема целевой страницы приложения WordPress с неограниченными цветовыми вариантами, современным и чистым дизайном и демонстрационной установкой в один клик. Он построен на конструкторе страниц Elementor Drag & Drop. Он создан для бизнеса.
Характеристики
- 25 дополнительных параметров темы
- Кроссбраузерная совместимость
- Контактная форма 7 Поддержка
- Поддержка нескольких языков
10.Landkit WordPress тема
Landkit — это быстрая и отзывчивая тема целевой страницы для WordPress, которая включает более 70 элементов страницы, 12 стилей заголовков, мегаменю и полноразмерный макет. Он оптимизирован для SEO, хорошо документирован и интегрирован в социальные сети.
Характеристики
- Совместимость с разными устройствами
- Готовность к RTL
- Совместимость с WooCommerce
- Готовность к переводу
11. Тема WordPress Crypterio
Crypterio — это тема WordPress для целевой страницы криптовалюты и ICO, которая поставляется с более чем 800 шрифтами Google, настраиваемым загрузчиком значков и оптимизатором скорости загрузки.У него есть опция предварительной регистрации в белом списке ICO и список ICO. Тема предлагает расширенный обратный отсчет до запуска ICO, конвертер криптовалюты и быструю круглосуточную поддержку.
Характеристики
- Полная локализация темы
- Обменные курсы в реальном времени
- Готовность смарт-контрактов
- Виджеты виртуальных монет
12. Дебютантная тема WordPress
Debutant — это тема целевой страницы Elementor WordPress, которая поставляется с демо-импортом в один клик, более 900 шрифтов Google, неограниченным количеством стилей карт Google и расширенной таблицей цен.Он хорошо документирован и включает видеоуроки, форумы и чат.
Характеристики
- Header & Footer Builder
- WPML-совместимый
- WooCommerce Ready
- Многоязычная поддержка
13. Тема WordPress
HueHue — это адаптивная тема целевой страницы WordPress с поддержкой Retina, которая включает 23 примера домашней страницы, более 600 шрифтов, настраиваемые цвета и множество различных стилей портфолио.Он имеет функцию поиска Mikado и дополнительную функцию обмена в социальных сетях.
Характеристики
- WooCommerce Integrated
- WPML Integrated
- Готовность дочерних тем
- Готовность к переводу
14. Тема WordPress для vApp
vApp — это целевая страница приложения WordPress, которая включает 20 демонстраций, 14 внутренних страниц, 29 готовых страниц, 4 настраиваемых виджета заголовков и 3 макета блога. Он имеет современный минималистичный дизайн, красивые градиентные цвета и уникальный креативный дизайн.
Характеристики
- Drag & Drop Page Builder
- 39 Custom Elementor Addons
- Поддержка WooCommerce
- Поддержка RTL
15. Жидкая тема WordPress
Fluid — это тема запуска WordPress и целевой страницы приложения, которая поставляется с демо-импортом одним щелчком мыши, более чем 40 шорткодами и множеством бесплатных плагинов. Он имеет 9 домашних страниц, 2 настраиваемых типа заголовков, боковую область и функцию привязки для одностраничных сайтов.
Характеристики
- Мощный интерфейс администратора
- WPBaker Page Builder
- Revolution Slider
- WPML Ready
Планируете ли вы создать целевую страницу #WordPress самостоятельно? Мы собрали для вас список из 30+ бесплатных # лендингов # page WordPress # тем. Нажмите, чтобы твитнуть
Если вы нашли бесплатную тему WordPress, которая соответствует вашим потребностям, двигайтесь вперед и сделайте свой первый шаг к созданию красивого веб-сайта.
Если вам понравилась статья или у вас есть отзывы, оставьте свои мысли в разделе комментариев ниже! Мы будем рады услышать от вас…
.

 д.
д.

 После этого кликаем по полю, которое нужно добавить в веб-форму.
После этого кликаем по полю, которое нужно добавить в веб-форму.



 ru, Яндекс Метрика, Google Analytics.
ru, Яндекс Метрика, Google Analytics.