Что означает «ошибка 404» и как следует бороться с подобной проблемой?
Каждый пользователь сети интернет хотя бы раз в своей жизни сталкивался с такой проблемой, как «ошибка 404». Эти слова означают, что пользователем был неверно введен адрес сайта, вследствие чего сервер выдает некую «ошибку 404».
Основная причина возникновения данной проблемы заключается в неправильном введении адреса в строку браузера. Все дело в том, что со стороны сервера выполняется запрос, однако, он не может найти запрашиваемую страницу.
В таком случае он выдает текст, по содержанию похожий на «not found nginx/1.0».
Существует и другая причина – некорректная работа сервера, который способен выдавать ошибку даже при работающем ресурсе. Такое происходит крайне редко, разве что в тех случаях, когда ресурс подвергается вирусной атаке.
Иными словами, код ошибки 404 – это несуществующая страница на сайте. Крайне важно, чтобы она оказалась привлекательна для посетителя и побудила его оставаться на ресурсе дальше.
Но, к сожалению, большинство разработчиков уделяет этой странице недостаточно внимания, тогда как она могла бы перенаправить посетителя на верный ресурс.
О том, что означает ошибка 404 красочно и подробно написано на многих ресурсах. Многие сайты предлагают интересные решения данного вопроса, однако, единственный способ быстро избавиться от проблемы – попробовать заново ввести корректный адрес и обновить страницу.
Зачастую, страница 404 на многих сайтах выглядит примитивно и не отличается от стандартного шаблона. Безусловно, простота и строгость – образец стиля, в частности для деловых и представительных сайтов компаний.

Но если ресурс по большей части мультимедийный и близок к сайтам развлекательного характера, следует использовать юмор и более креативные идеи для оформления страницы 404.
Это позволит немного задержать пользователя на странице, а также оставить о своем сайте самые приятные впечатления.
Отличным решением послужит размещение на странице, выдающей ошибку, полезной информации. Не стоит размещать банальное «error 404 not found».
Можно указать ссылки на другие источники информации схожей тематики, а также предложить посетителю альтернативные шаги. Если нет желания рекламировать сторонние ресурсы, следует указать ссылки на другие страницы собственного ресурса.
Важно не забыть разместить данные основной страницы сайта, указав ее координаты.
Еще одна неплохая идея заключается в том, чтобы указать посетителям сайта, как устранить ошибку 404. Это поможет заинтересовать их и удержать на страницах ресурса.

Используйте поле для поиска в качестве инструмента по привлечению посетителей. Безусловно, такой подход позволит упростить работу на сайте, что придаст вашему ресурсу еще большую функциональность и информативность в глазах его гостей.
Таким образом, посетитель страницы с ошибкой, сможет ввести в поисковой строке желаемый ключевой запрос, тем самым оставшись на вашем сайте.
Следующим шагом для оформления страницы 404 является добавление функции отправки отчета об ошибке.
Этот способ оформления страницы не только принесет пользу для пользователя, которого интересуют причины сбоя, но и поможет владельцу сайта разобраться в технических сложностях работы собственного ресурса.
Уделите внимание вопросу о SEO. Важным фактором является максимальное уменьшение внутренних ссылочных адресов, захламляющих сервер. Постарайтесь сократить количество битых ссылок, которые ведут на страницу 404.
Причины возникновения данной ошибки в известнейшей CMS схожи со всеми остальными. Часто люди задают вопрос о «wordpress 404 ошибка» и пытаются найти какое-то уникальное решение.
Однако ответ заключается в указании верного адреса. Достаточно просто ввести верный адрес или воспользоваться поиском по сайту, указав необходимые запросы.
Надеемся, что данная статья окажется для Вас полезной.
Удачи!
www.internet-technologies.ru
Ошибка 404 not found — что это значит и как исправить? Как устранить 404 станица не найдена?
Ошибка 404 (http status 404) — что это значит?
В статье рассмотрим, что означает ошибка 404 на сайте. Ошибка 404 — это код ответа сервера, который сообщает пользователю, что сервер не может найти запрашиваемые данные. Почему такое может произойти? Есть несколько возможных причин:
Вы допустили ошибку при вводе адреса страницы или файла в браузер. Или браузеру не удалось найти ip адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее, и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
 Error 404 not found в REG.RU
Error 404 not found в REG.RU
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
 Ошибка на WordPress
Ошибка на WordPress
 Пользовательская ошибка 404 not found
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:

Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500), причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ "\.xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|\%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*\(.*\) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (\<|%3C).*script.*(\>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|\[|\%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|\[|\%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|\.php|\.html|\.htm|\.feed|\.pdf|\.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change\.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www\.example-domain-please-change\.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch "\.(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(\.php)?|xtmpl)$|^(\..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch \.php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)\." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www\. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www\.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule ^(.*)\.css $1\.css\.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule ^(.*)\.js $1\.js\.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule \.css\.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule \.js\.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(\.js\.gz|\.css\.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch "\.md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !\.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon\.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch "\.(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>
Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Помогла ли вам статья? 2397
раз уже
помогла
www.reg.ru
что значит страница не найдена?
404-я ошибка, она же Not Found (от англ. «не найдено»), – это код ответа сервера, сообщающий о том, что он доступен для обращения клиента, но запрашиваемые данные не удается найти.
Ошибка 404 является одной из наиболее часто встречающихся. Пользователи видят ее, переходя по ссылкам, ведущим на несуществующие в данный момент документы. В результате пользователь не видит ожидаемую информацию и, как правило, сразу же уходит с сайта, что пагубно сказывается на поведенческих факторах ранжирования и лояльности к ресурсу.
Механизм и причины появления
Ошибка 404 может возникать, когда:
- пользователь неправильно ввел адрес страницы;
- страница была удалена с сайта;
- документ переместили на новый адрес, но не сделали редирект (перенаправление).
Перед тем как открывается содержимое любой страницы, устройство пользователя отправляет запрос к веб-сервису о работоспособности. В ответ сервер посылает браузеру HTTP-заголовок со статусом страницы. В норме это «200 ОК». Если искомый материал не обнаружен, сервер выдает сообщение об ошибке «404 Not Found», и пользователь видит его вместо нужной ему страницы.
Каждая цифра кода несет информацию: первая четверка обозначает, что произошла ошибка клиента, ноль – синтаксическая ошибка в URL, конечная цифра четыре означает, что запрашиваемой страницы на сервере нет.
Как избавиться
Сначала нужно найти все документы с этим кодом ответа сервера. Чтобы это сделать, можно:
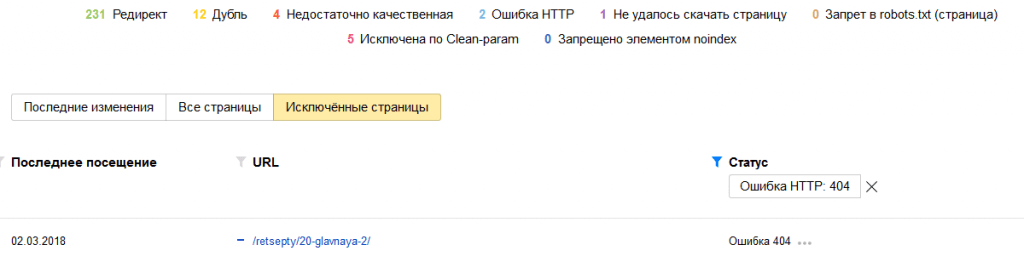
- посмотреть выгрузку проиндексированных страниц в Вебмастерах Яндекса и Гугла и выгрузить список URL с обнаруженной ошибкой 404;

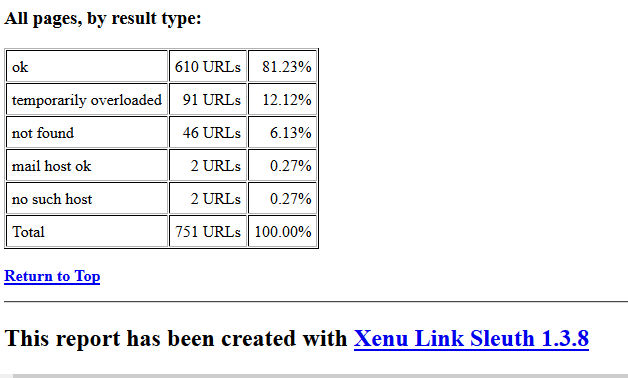
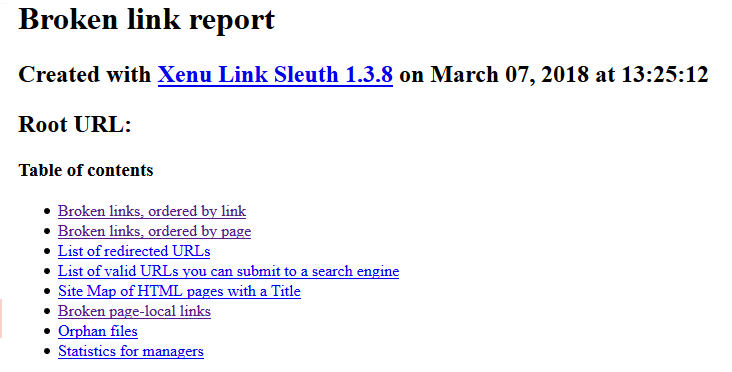
- воспользоваться любой программой, позволяющей просканировать сайт для поиска ошибок (Xenu, Screaming Frog SEO Spider и т. д.).

Если страницы были полностью удалены с сайта, но на них приходят пользователи из поисковых систем, можно вручную отправить запрос на их исключение из индекса. Обычно этого не требуется, несуществующие документы сами выпадают из выдачи, но бывают исключения, когда нужно вмешательство.
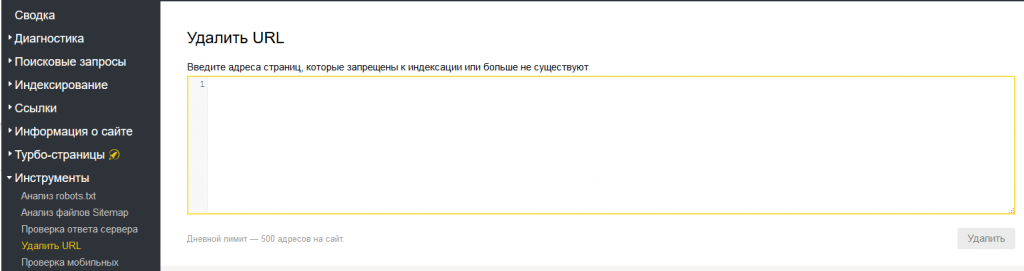
В Яндекс.Вебмастере нужно добавить список страниц с ошибкой 404 в специальное поле «Удалить URL» в разделе «Инструменты».

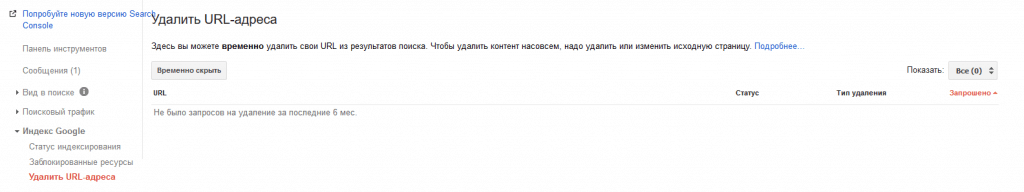
В Search Console Гугла нужно указывать документы по одному в разделе «Удалить URL-адреса» в блоке «Индекс Google».

Важно убедиться, что удаленных файлов нет в XML-карте сайта.
Если материалы не были удалены, а сменили адреса, нужно настроить перенаправление со старых на новые. Для этого используется 301-й редирект. Документы автоматически заменятся в выдаче после переиндексации и обновления поисковой базы.
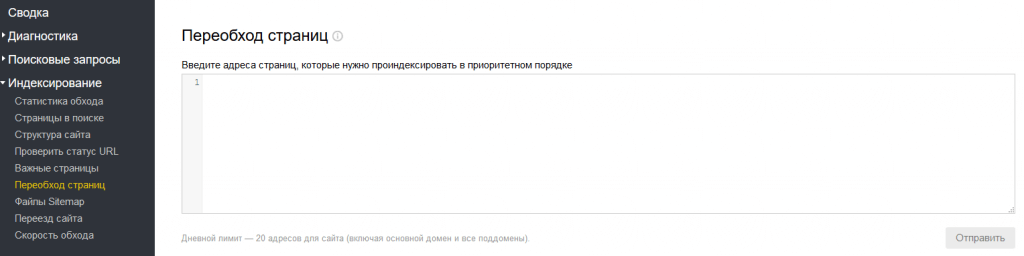
Чтобы ускорить процесс, при небольшом количестве адресов можно воспользоваться возможностью отправить поискового бота на переобход. В Яндекс.Вебмастере это раздел «Индексирование» – «Переобход страниц». Лимит определяется индивидуально для каждого сайта. Для некоторых он может составлять 30, 60, 80 URL.

В Search Console это раздел «Сканирование» – «Просмотреть как Googlebot», а потом нужно нажать на «Запросить индексирование».
Если URL очень много, нужно отправить на переобход пересозданную карту сайта.
Как быть с внутренними ссылками? Их лучше исправить в любом случае, потому что, даже если настраивать перенаправления, не очень хорошо, когда их много.
Если материалы были удалены, появляются битые ссылки. Их нужно найти с помощью сканирующих программ и обновить, удалить или заменить подходящими.

Если на страницы c 404-й ошибкой есть внешние ссылки, при возможности их нужно изменить, если покупные – необходимо снять.
Оформление
Чтобы минимизировать возможный вред от того, что пользователь попал на несуществующую страницу, ее нужно корректно настроить:
- обязательно сделать оригинальное оформление для 404-й ошибки в стиле сайта, чтобы не было стандартной «заглушки»;
- пояснить, что случилась ошибка, указать ссылку на главную, поиск, популярные категории или другие полезные материалы;
- можно написать контакты для связи с веб-мастером.
Иногда владельцы сайтов превращают страницу 404 в маркетинговый инструмент или вирусную фишку.
Например, предлагают скидку по промокоду тем, кто увидел ошибку 404, или размещают там забавную картинку, анимацию и т. д.
wiki.rookee.ru
Идеальная страница 404 ошибки, или как удержать пользователя на сайте? / Habr
Большинство пользователей, наткнувшись на страницу ошибки 404, постараются как можно скорее ее закрыть и забыть. Чтобы не потерять таким образом своих посетителей, стоит создать для этой ошибки необычное оформление. Рассмотрим детальнее, какие задачи стоят перед страницей 404 и как их воплотить.В качестве вступления отметим, что страница 404 «Не найдено» (404 Page Not Found) – это один из кодов состояния HTTP, принятых Консорциумом Всемирной паутины (W3C) в 1992 году. Для тех, кому интересно значение цифр 404, вкратце расскажем.
- Первая «4» означает, что произошла ошибка со стороны клиента. Такой ошибкой может быть неверно написанный URL или запрос несуществующей страницы. В свою очередь, первая «5» значила бы ошибку со стороны сервера.
- Цифры «04» — определяют конкретную ошибку Not Found из группы 4хх. Среди других ошибок из этой группы — 400 Bad Request, 401 Unauthorized, 402 Payment Required, 403 Forbidden и так далее.
Если небольшие сайты могут следить за корректностью своих ссылок, то на более крупных сайтах отслеживать битые ссылки, ведущие на удаленные или перемещенные файлы или страницы, становится сложнее. Еще большей проблемой становятся внешние ссылки. Будучи самой распространенной ошибкой, с которой может столкнуться интернет-пользователь, страница может оказаться ненайденной по нескольким причинам:
- был изменен URL;
- страница была удалена;
- ошибка в написании ссылки;
- сайт на данный момент находится оффлайн;
- сайт больше не существует и т. д.
Попробуем взглянуть на проблему с точки зрения пользователя. Когда пользователи сталкиваются с ошибкой 404, первый вопрос, приходящий им в голову: что мне делать дальше? После этого они, скорее всего, покинут сайт, если только Вы не найдете способ их удержать. Очевидно, что есть смысл видоизменить стандартную страницу 404.
В целом, кастомная страница ошибки 404 должна справляться с такими задачами:
- удобный для пользователя дизайн, чтобы не отпугнуть его и удержать на сайте;
- полезный контент, который бы предоставил пользователю ответ на вопрос «что мне теперь делать?» и дал простые и ясные инструкции;
- принятие во внимание вопросов SEO.
Принимая это во внимание, приведем список рекомендаций по созданию кастомной 404-й страницы.
- Будьте любезны с посетителями.Они попали на эту страницу не по своей вине. Постарайтесь выразить свое сожаление и готовность помочь.
- Не углубляйтесь в технические детали. Термин «ошибка 404» сам по себе уже в достаточной мере техничен и в то же время понятен большинству пользователей. Нет никакой необходимости отпугивать посетителей любой другой специфической информацией о причинах этой ошибки. По сути, необязательно даже использовать цифры «404», достаточно просто объяснить суть проблемы.
- Предложите пользователям проверить написание ссылки. Если они вводили адрес ссылки самостоятельно, то вполне вероятно могли допустить ошибку.
- Придерживайтесь единого стиля сайта. Дизайн страницы 404 по оформлению и по ощущениям должен быть выдержан в стиле Вашего бренда, чтобы у пользователей не возникло заблуждения, что они попали на какой-то другой сайт.
- Страница ошибки 404 не должна выглядеть как обычная страница. Ваши посетители должны ясно видеть, что страница не была найдена и не содержит какого-либо контента. Поэтому не стоит наполнять ее слишком большим количеством текста и ссылок.
- Небольшая порция юмора никогда не помешает. Довольно часто 404 страница становится для дизайнеров и разработчиков платформой для выражения своих креативных и юмористических идей. Вместо того чтобы пользователи быстро закрывали ненайденную страницу, лучше удержать их от закрытия сайта, заинтересовав забавно и изобретательно выполненной страницей.
- Будьте полезными и предоставьте ссылки на возможные совпадения. Если пользователи оказались на ненайденной странице, они, вероятно, что-то искали. Так помогите же им это найти. Разместите на странице меню или ссылки на недавно перемещенные страницы. Или почему бы не дать ссылки на самые популярные страницы Вашего сайта? Либо на самый новый и актуальный контент. Так или иначе, пользователи должны быть не более чем в одном клике от перехода на какую-либо другую страницу сайта. И, конечно же, всегда давайте ссылку на главную страницу.
- Добавьте строку поиска. Чтобы не потерять своих посетителей, позвольте им найти то, что они искали, оказавшись на странице ошибки.
- Обеспечьте способ отправить отчет об ошибке. У пользователя всегда должна быть возможность отправить вам сообщение об ошибке, если он пожелает. Это поможет Вам узнать о каких-либо внутренних недочетах сайта. Еще лучшим решением для отслеживания проблем на сайте станет автоматическое уведомление. А если произойдет внезапный всплеск 404-х ошибок, полезным будет мгновенное уведомление. Это позволит исправить проблему в режиме реального времени, пока она еще релевантна.
- Позаботьтесь о вопросах SEO. Для оптимизации сайта важно максимально сократить количество внутренних ссылок на 404-е страницы, а еще лучше вовсе исключить возможность формирования некорректных URL адресов, ведущих на страницы 404. Инструменты для вебмастеров помогут Вам отслеживать ошибки на сайте, в том числе и ошибки с кодом 404 Not found. Более того, эти инструменты помогут Вам понять, откуда берутся ошибки и как они формируются – ошибка в URL ссылки на сайте, либо это атака конкурентов.
Google:Яндекс:
Также рекомендую ознакомиться с официальной информацией о страницах 404 от поисковых систем: Google — здесь и Яндекс — здесь.
Напоследок, мы выбрали несколько самых забавных изобретательных страниц ошибки 404 у различных сайтов в интернете и предлагаем на них взглянуть.
habr.com
Яндекс: «Ошибка 404 Нет такой страницы»
Всем доброго времени суток! Совсем недавно столкнулся с ошибкой 404 именно в поисковике «Яндекс». Как понимаю многих тяготит данная проблема, поэтому я решил написать более подробную статью по данной теме. Начнем с того, что ошибка 404 может возникнуть и появится не только в поисковике.


Также она не зависит от установленной операционной системы: Windows XP, 7, 8.1, 10 или даже Android и iOS. На других сайтах может быть также надпись: «Not Found», «Страницы не существует» или «Нет такой страницы». Как вы уже поняли данная ошибка может возникнуть на любом сайте и странице.
Причины появления ошибки 404
Чаще всего такая ошибка возникает, если при запросе к серверу он не может найти такую страницу. Например, вам скинули какую-то ссылку, вы на неё пытаетесь зайти, но зайти не можете и вылезает подобное сообщение – именно потому, что данной страницы просто нет. Чаще всего это происходит, когда ссылку нечаянно меняют при отправке добавляя в неё некоторые символы.
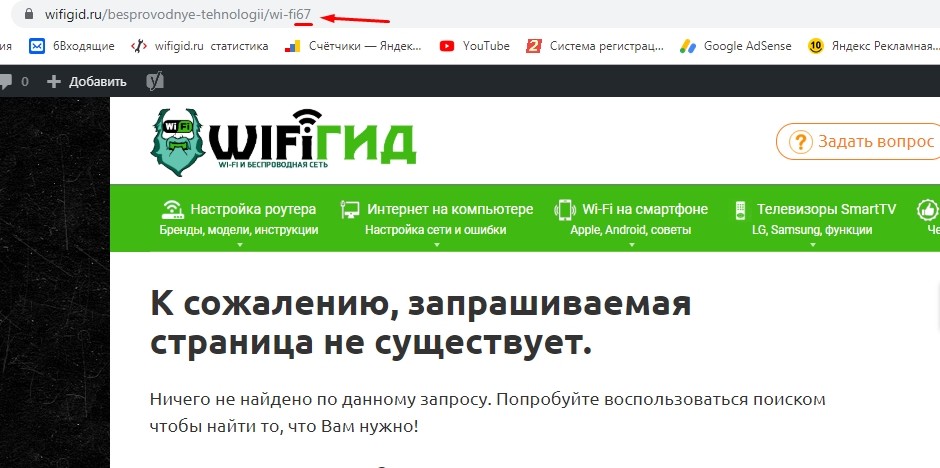
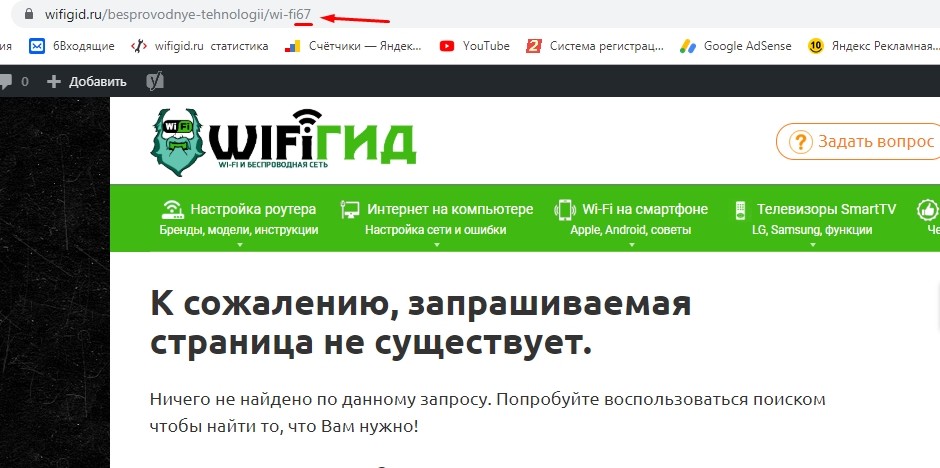
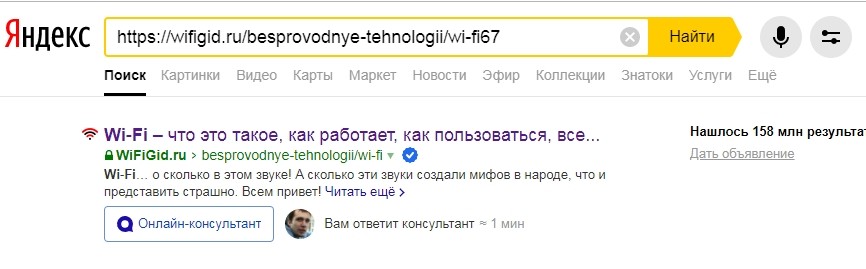
Давайте расскажу на примере. Вот у нас есть ссылка:
https://wifigid.ru/besprovodnye-tehnologii/wi-fi
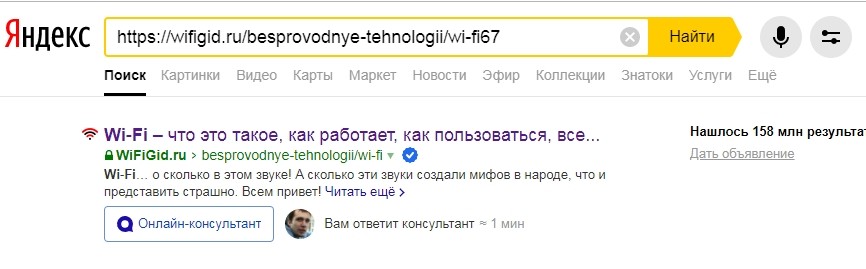
Если скопировать эту ссылку или вставить куда-то, то вы без проблем попадете на установленную страницу. Но если в строку ссылки добавить какой-нибудь символ или удалить что-то, то вы увидите вот такое окошко.


Как видите я добавил в конец ссылки два символа и теперь страница не открывается. Как видите у нас нет надписи 404 ошибки, но сам смысл и посыл подобного предупреждения – одинаковый. На других сайтах данные статьи могут иметь разный дизайн.


В первую очередь нужно проверить правильность ссылки, потому что чаще всего люди отправляя адрес страницы могут нечаянно его изменить. Очень часто бывает, когда администраторы сайтов уделают или переносят страницы в другое место. Поэтому тут вашей вины нет, как вариант можно поискать на сайте в строке поиска нужную страницу по данному запросу или теме.
Как убрать ошибку
На самом деле точно решить данную проблему нельзя, так как проблема не у вас. Если вам ссылку скинул друг или знакомый, то попросите его продублировать её. Возможно, при отправке он как я и говорил ранее, нечаянно прописал лишний символ или поставил пробел.


Второй вариант — это ещё раз попробовать прогрузить этот сайт. Найдите кнопку перезагрузки страницы и нажмите её (имеет значок закругленной стрелочки).


Очень часто пользователь сам дописывает некоторые символы – посмотрите в ссылку и удалите лишнее, если найдете. Есть ещё один действенный способ найти нужный адрес вот по такой битой ссылке. Откройте любой поисковик «Яндекс» или «Google» и вставьте данный адрес в поиск.


Я в качестве эксперимента вставил ту самую битую ссылку, куда я добавил в конец два символа и Яндекс мне быстро нашел нужный адрес. Далее просто переходим на страницу. Второй вариант — это перейти на главную страницу сайта. После этого нужно найти поисковую строчку и вписать туда название темы, которую вы искали.
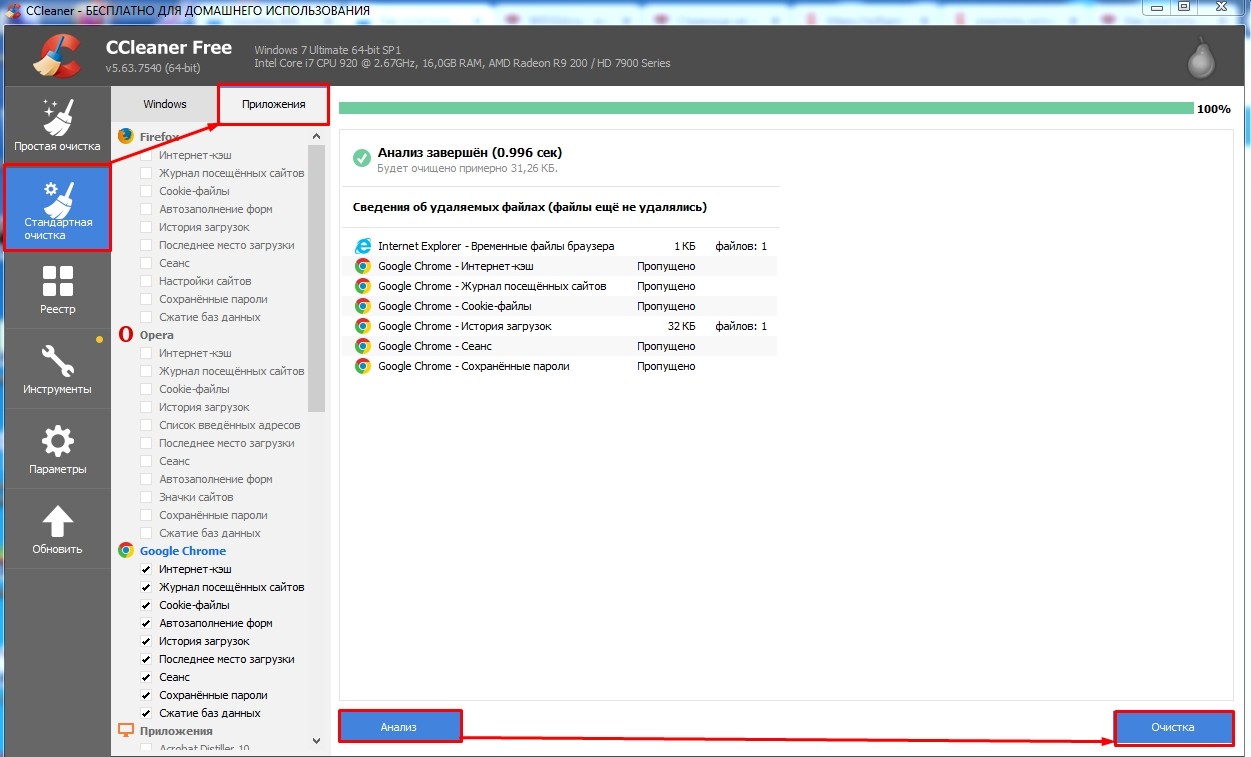
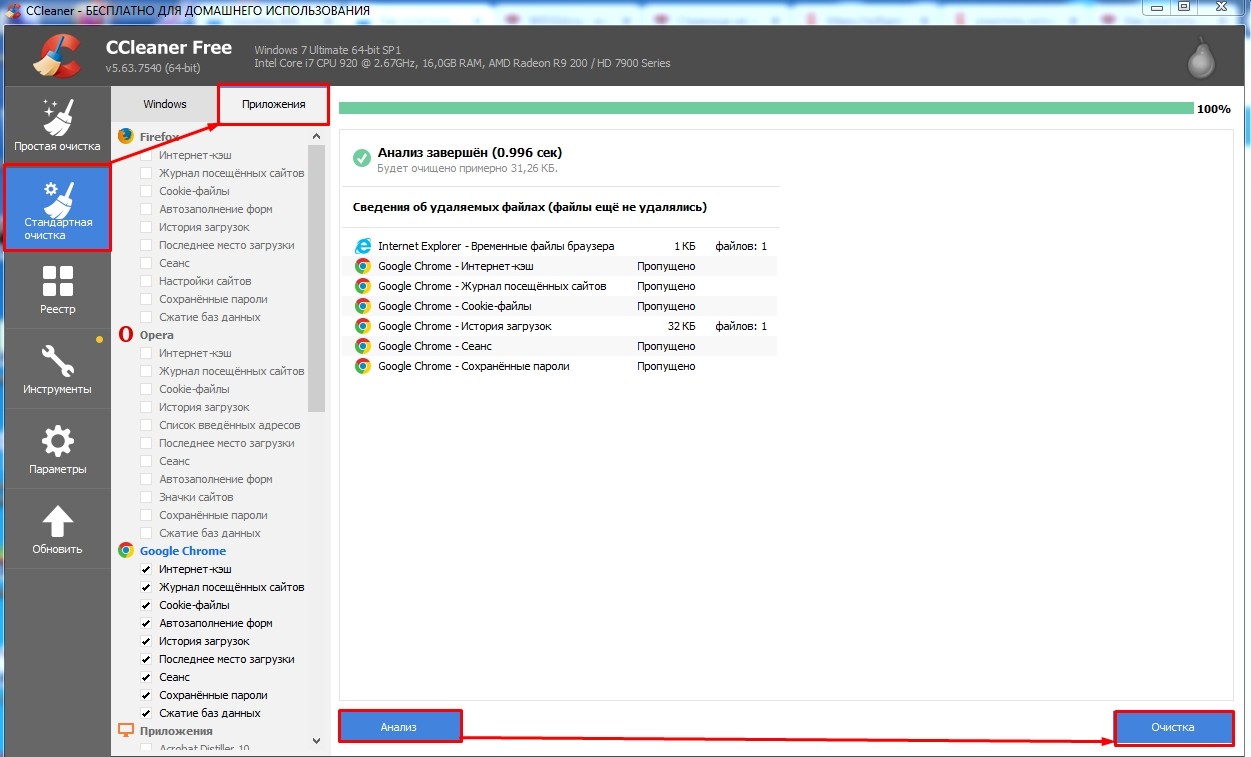
Попробуйте открыть ссылку в другом браузере: Google Chrome, Yandex, Opera и т.д. Если у вас получится открыть данную страницу, то вам нужно очистить кэш вашего браузера. Это можно сделать через «Историю браузера» в настройках. Или сделать с помощью программы CCleaner. Запускаем приложением заходим: «Стандартная очистка» – «Приложения». Установите галочки только возле своего браузера (для этого достаточно нажать на иконку). После этого нажимаем «Анализ» и «Очистка».


Если вы не можете зайти даже на главную страницу, то возможно на сервере ведутся какие-то технические работы и он пока не доступен. Поэтому можно попробовать зайти на него через какое-то время. Иногда бывает, что страница удалена с сайта самим администратором – поэтому поводу можно узнать у них, отправив свой вопрос на почту.
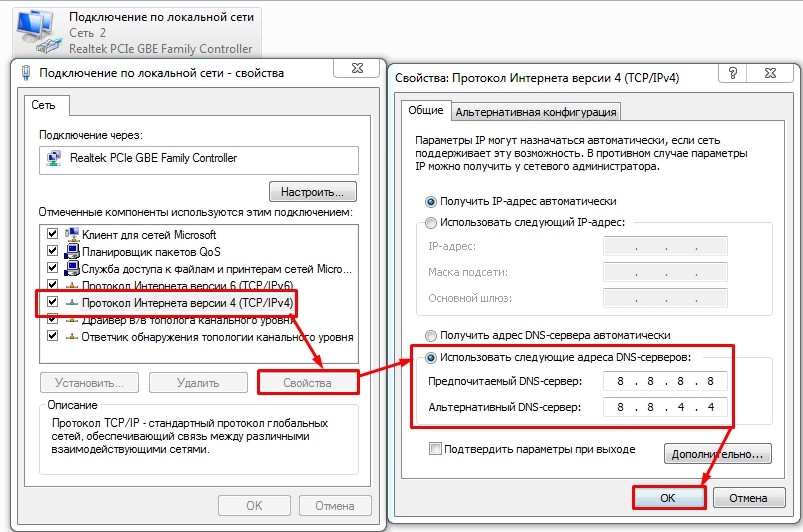
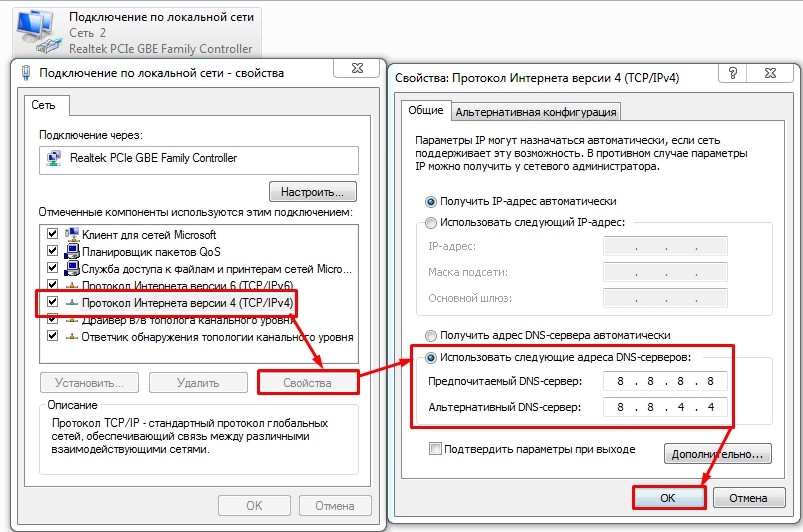
Бывают случаи, когда проблема появляется из-за кривых DNS адресов, которые используется у вашего провайдера. Но можно прописать их вручную.
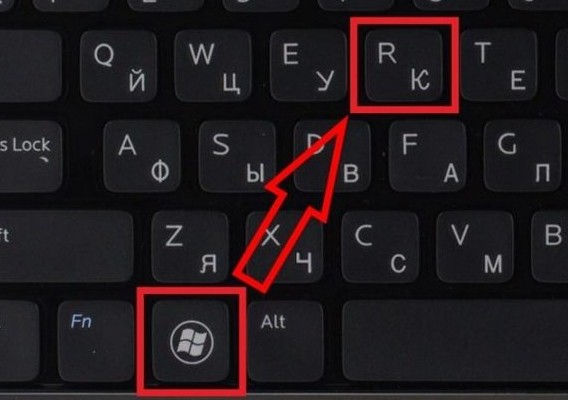
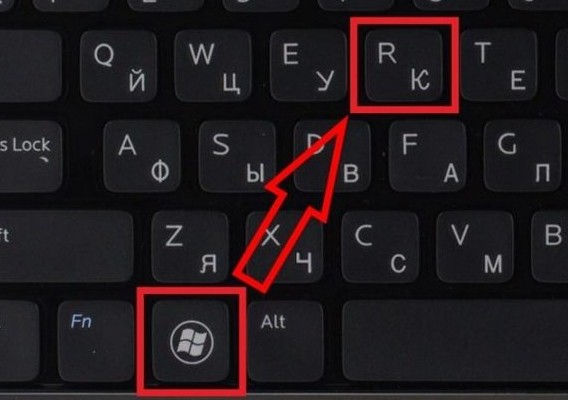
- Нажмите одновременно на клавиши «Win» и «R»;


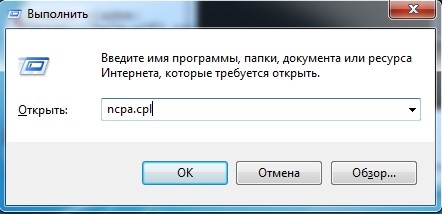
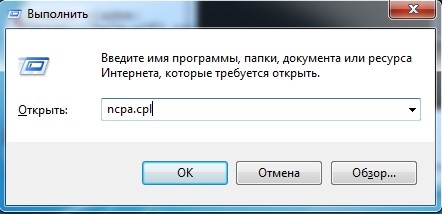
- Прописываем: «ncpa.cpl»;


- Выберите именно то подключение, через которое у вас идет интернет. Нажимаем правой кнопкой по нему и заходим в «Свойства». После этого выберите четвертый протокол и зайдите в его свойство. Укажите DNS адреса (8.8.8.8 и 8.8.4.4) как на картинке ниже. В конце два раза нажмите «ОК».


Если вам ничего не помогло, то напишите об этом в комментариях и опишите именно свой случай. Также вы можете писать свои решения там же. Помните – вы всегда можете обратиться ко мне или любому из наших специалистов там же в комментариях.
wifigid.ru
Советы по созданию своей ошибки 404
404 ошибка — самая часто встречаемая на просторах интернета. А что же означают эти до боли знакомые всем цифры? Первая цифра 4 указывает на ошибку со стороны клиента, например, плохое соединение или неверно введенный адрес в строку поиска. Другие два числа обозначают конкретную категорию ошибок, которая включает такие статусы, как Conflict, Precondition Failed, Bad Request и другие статусы четвертого класса. Возникновение данной ошибки имеет несколько причин:
- плохое соединение;
- ссылка, ведущая на адрес, устарела или была удалена;
- страницу перенесли на новый адрес;
- опечатка при вводе адреса сайта.
Даже если сайт небольшой и все «битые» ссылки тщательно отслеживаются, никто не застрахован от человеческого фактора, неверно введенного адреса или устаревшей и неактуальной ссылки. На крупных сайтах с большим количеством страниц тяжелее отслеживать устаревшие ссылки, и появляется необходимость в своей странице с информацией об ошибке 404.
Стандартную страницу с этой ошибкой знают все, выглядит она достаточно устрашающе:

К сожалению, не все посетители знают, из-за чего происходит эта ошибка и первая мысль при появлении этого окна будет: а что мне делать дальше? Я все сломал? Уйду отсюда подобру-поздорову. Даже опытного пользователя это окно может смутить или отпугнуть.
Как удержать посетителя?
Чтобы ошибка не испугала посетителя, объясните ему, что ничего страшного не произошло и нужно лишь перейти в другой раздел сайта. Тактично направьте пользователя к выходу из этого злополучного «тупика».
Существует несколько способов вернуть доверие:
-
Добавить ссылки на существующие разделы сайта. Не заставляйте его снова писать вручную адрес сайта, обновлять страницу, искать опечатки. Достаточно даже одной кнопочки «Вернуться на главную». Продублировать популярные ссылки разделов вашего сайта было бы вообще замечательно.

-
Объясните, что произошло. Не обязательно подробно расписывать о происхождении ошибки, составлять длиннющие инструкции. Достаточно обойтись одной или несколькими фразами. Слово «ОШИБКА» совсем необязательное, зачастую лишь больше вгоняет в ступор. Если сайт носит развлекательный характер, можно юморнуть и покреативить. Заставьте улыбнуться гостя, тогда он охотнее вернется на главную страницу. Но обойдемся без юмора ниже пояса и обидных шуточек, давайте уважать наших пользователей.



-
Не лишним будет добавление строки поиска по сайту, это еще больше упростит действия посетителя. Введя в строку желаемый запрос, он быстро очутится в том разделе сайта, в который должен был попасть до появления ошибки.

-
Обязательно добавление фирменного стиля или общих элементов внешнего облика сайта. Слишком сильное различие дизайна ошибки и сайта в целом настораживают. Это наводит пользователя на мысль: а не перешел ли я по какой-то нехорошей ссылке? А не покинул ли я нужный сайт. Наличие логотипа или названия компании обязательны.


-
Можно внести креатива в страницу интересной тематической анимацией, динамичные иллюстрации всегда приковывают внимание. А ошибка 404 должна вызывать интерес и желание остаться на сайте с вопросом, что еще интересного есть на этом сайте?



-
Если недавно вы переносили или удаляли достаточно большое количество страниц и точно уверены в том, что многие посетители, перейдя на ваш сайт, не найдут нужной информации, можете вставить поисковую строку системы Гугл, Яндекс. Пользователи вам скажут спасибо за то, что вы сэкономили их время, а это плюсик в карму. 😉
Как у нас
Наша страница с ошибкой 404 выглядит так:

Полностью весь внешний вид оставили в том же стиле, что и сам сайт. Не трогали верхнее меню и подвал, чтобы никого не шокировать резкими переходами. Для удобства вставили ссылки на самые популярные услуги (для клиентов) и основные разделы блога (для просто интересующихся). Обязательно добавили ссылку на главную страницу 1PS и призыв к действию «Напишите нам», чтобы уж точно никто не затерялся. Но! Учтя все технические вопросы, мы забыли про креатив. Уже работаем над этим. В скором будущем и мы обзаведемся привлекательной и забавной страничкой.
В заключении хочу сказать: страницы с ошибками бывают разными, идей для креатива множество, главное — знать меру. Бытует мнение, что на серьезных сайтах с официальным посылом не может быть своей ошибки 404, лучше обойтись стандартной. Развеем миф примерами.




1ps.ru
Что означает 404 Not Found и другие ошибки веб-страниц
Самые распространённые ошибки
Error 401 Unauthorized
Эта ошибка возникает из-за проблем с авторизацией. Чаще всего это можно исправить, заново войдя в свою учётную запись на главной странице сайта.
Если повторная авторизация не помогла, поищите проблему у себя. Но исключать неполадки сервера, на котором находится сайт, тоже нельзя, хотя они и маловероятны.
Error 403 Forbidden
Эта ошибка возникает, когда пользователь авторизовался на сайте, но по каким-то причинам не может получить доступ к некоторым страницам или файлам. Чаще всего это значит, что у него нет разрешения просматривать опубликованный контент. Также возможно, что страница просто закрыта для всех пользователей. Например, серверы Apache ограничивают доступ к каталогу файловой системы.
Error 404 Not Found
Одна из самых распространённых ошибок. Она означает, что сервер ничего не может найти по адресу, указанному в запросе. В этом случае либо вы неправильно вводите URL, либо вам попалась битая ссылка, которая ведёт на несуществующую страницу. Ещё есть вероятность того, что страницу переместили, а браузер обращается к серверу по старому адресу.
Обычно владельцы сайтов пытаются смягчить гнев пользователя, когда он видит эту ошибку. В Cети можно встретить множество примеров классно оформленных страниц с ошибкой 404.
Error 504 Gateway Timeout
Эта ошибка возникает, когда сервер не успевает ответить в течение заданного времени. Чаще всего такое происходит из-за большой нагрузки: запросы не успевают обрабатываться. Также это могут быть любые другие неполадки на стороне сервера. Всё, что вы можете сделать, — попробовать зайти на сайт снова через какое-то время.
Что делать, если браузер выдаёт ошибку
Если ошибка 504 говорит о проблемах на сервере, то ошибки класса 4хх чаще всего появляются по вине пользователя. Если вы авторизовались на сайте или вводите правильный URL, но страницы с ошибками продолжают открываться, попробуйте почистить кеш или cookie в браузере.
Удалить cookie
Cookie — это небольшие фрагменты данных. В них содержится различная информация, получаемая от веб-сервера, в том числе об авторизации пользователя на сайте.
Chrome
Для отдельных сайтов:
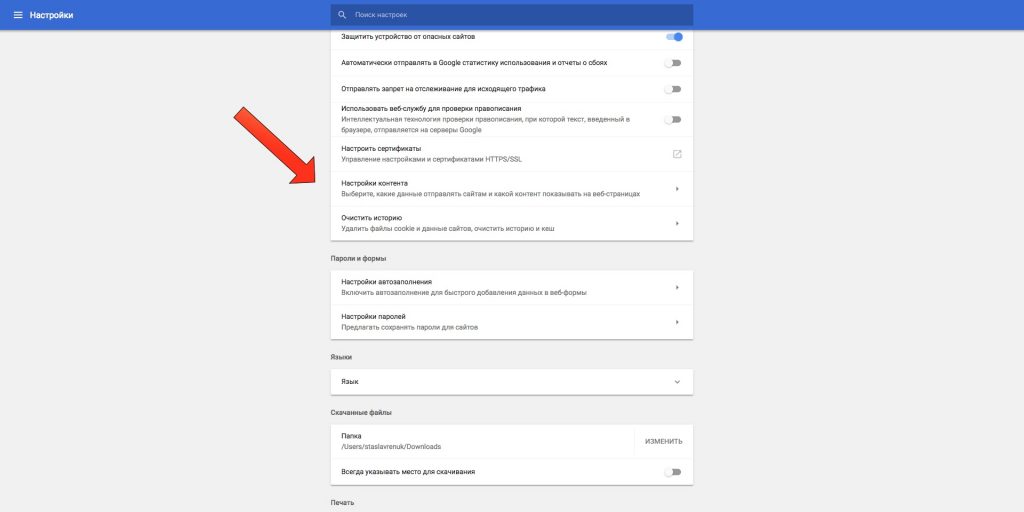
- Зайдите в «Настройки» → «Дополнительные».

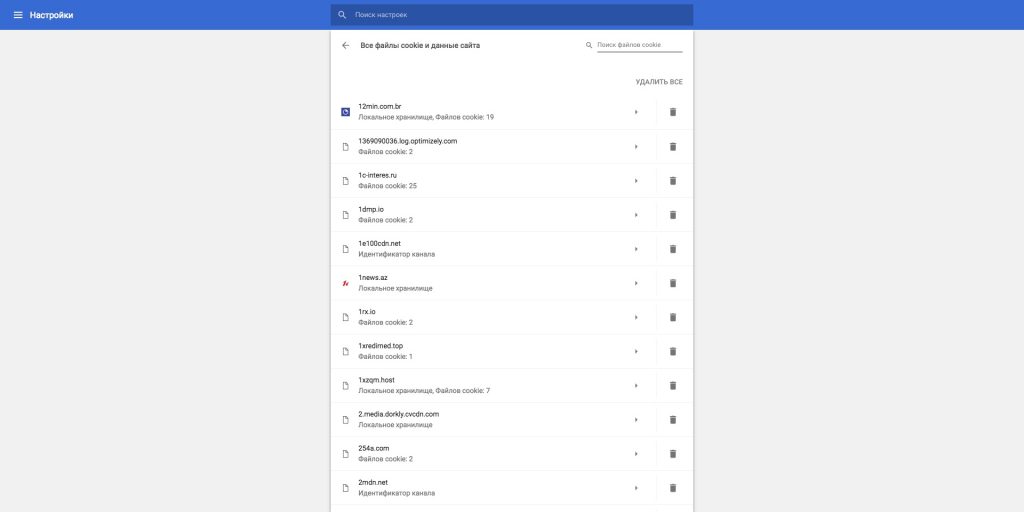
- Выберите пункт «Настройки контента» → «Файлы cookie» → «Все файлы cookie и данные сайта».

Удалить все cookie:
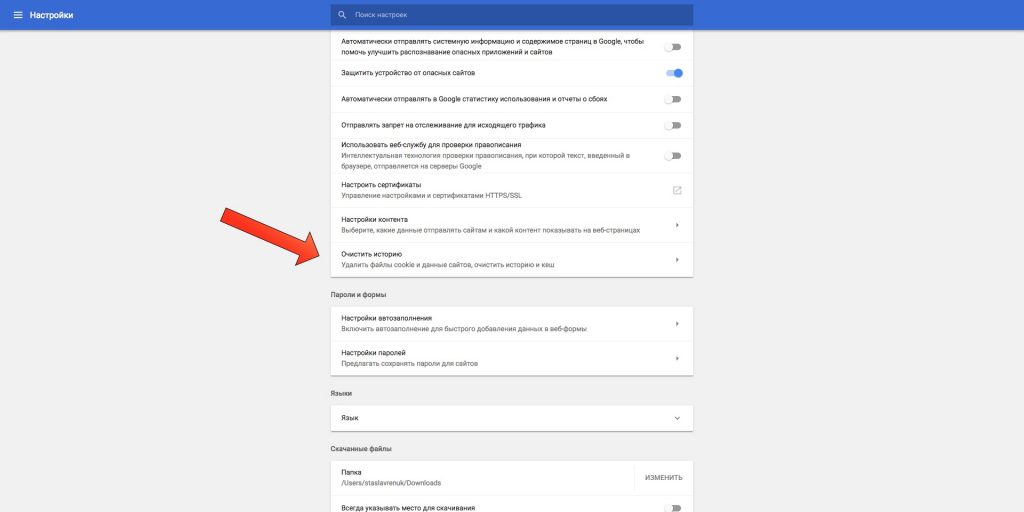
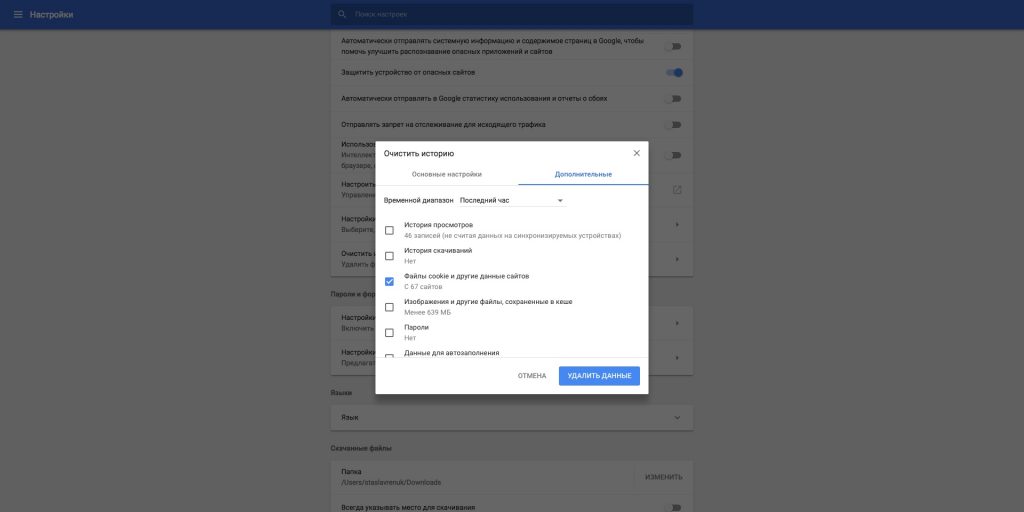
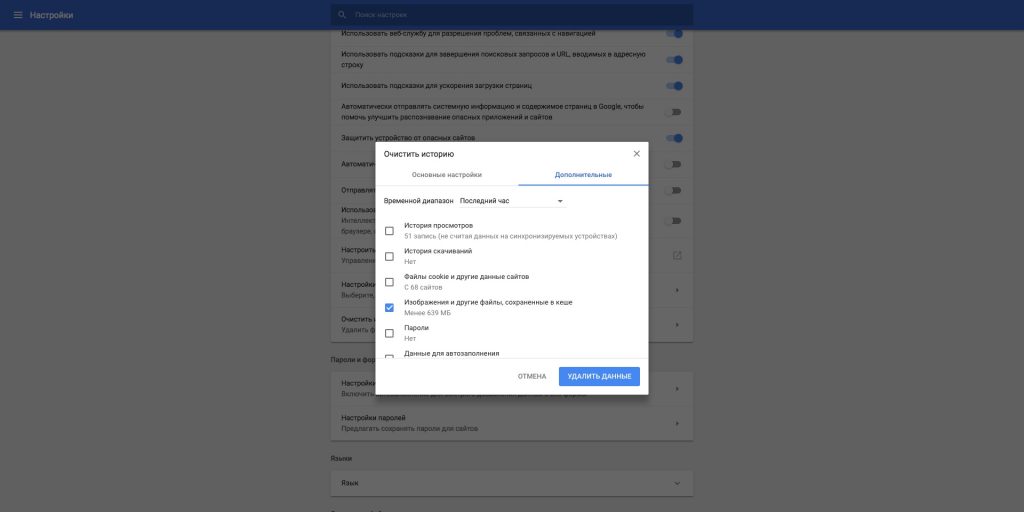
- Зайдите в «Настройки» → «Дополнительные».
- Опуститесь вниз до пункта «Очистить историю».

- Выберите для очистки «Файлы cookie и другие данные сайтов».

Яндекс.Браузер
Для отдельных сайтов:
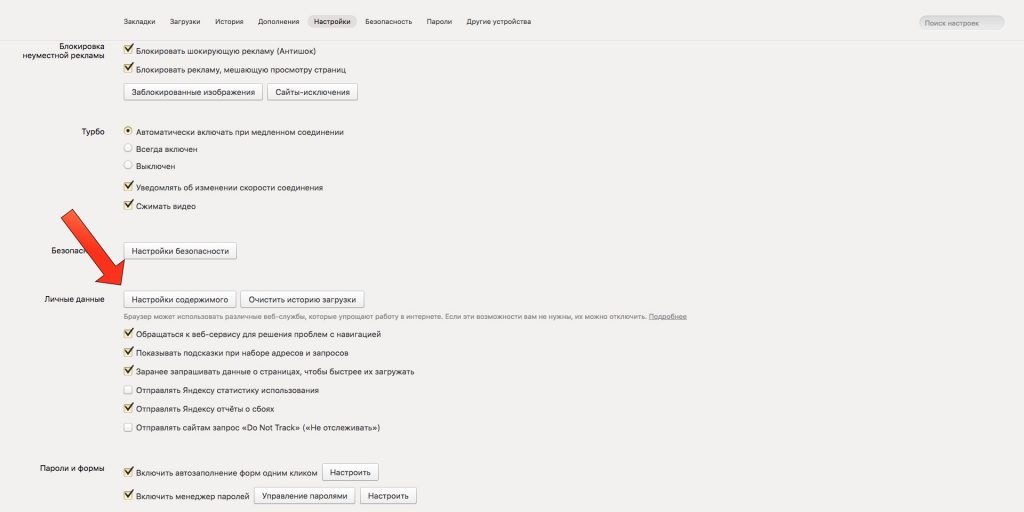
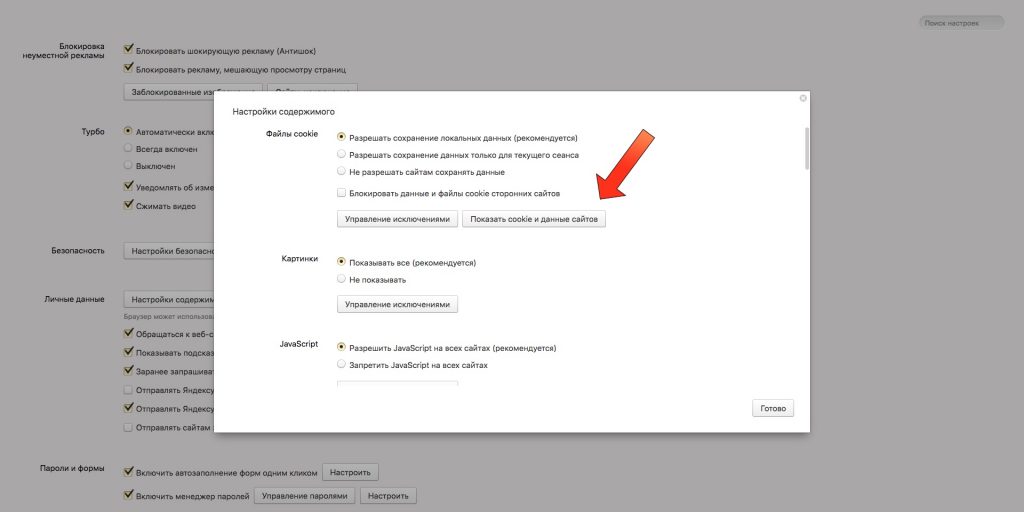
- Зайдите в «Настройки» → «Дополнительные».

- Выберите пункт «Настройки содержимого» → «Показать cookie и данные сайтов».

Удалить все cookie:
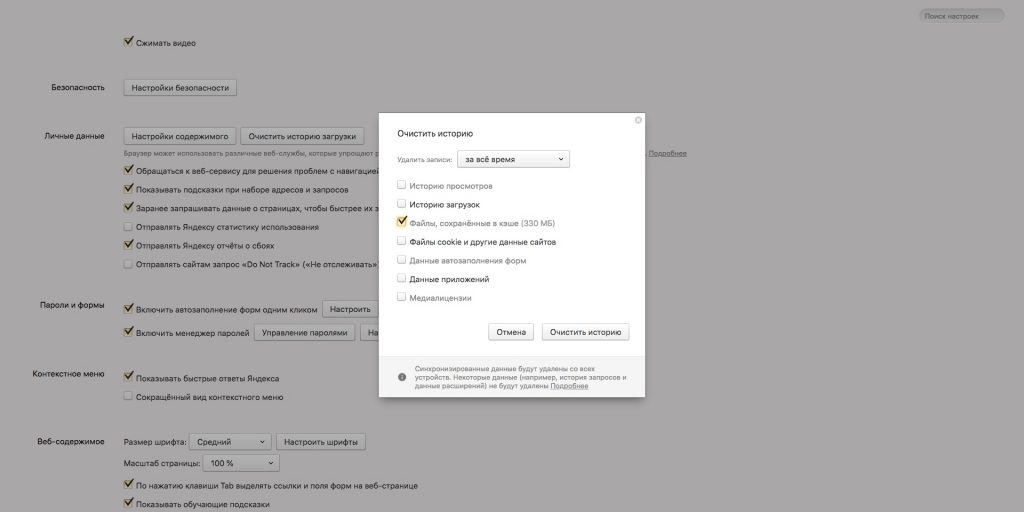
- Зайдите в «Настройки» → «Дополнительные».
- Выберите пункт «Очистить историю загрузки» → «Файлы cookie и другие данные сайтов».

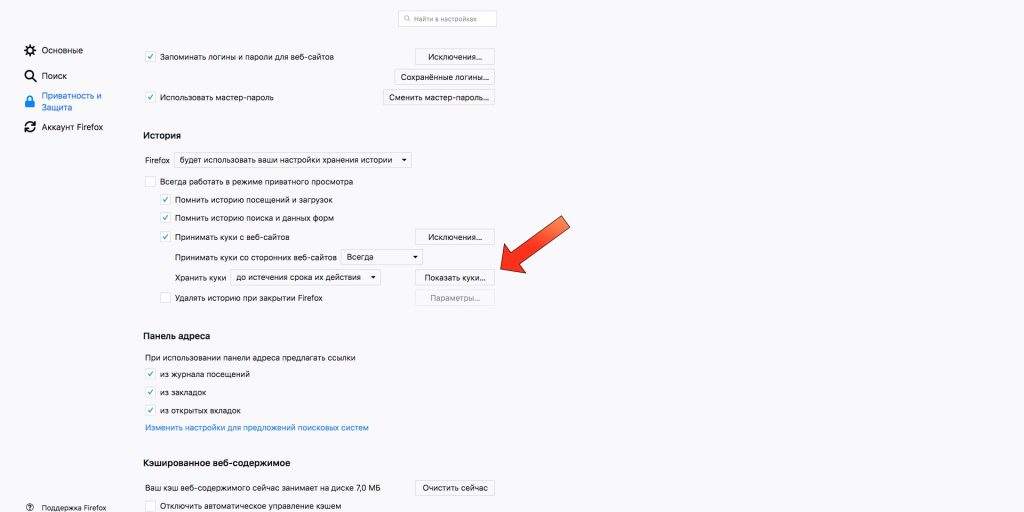
Firefox
- Откройте «Настройки» → «Приватность и защита».
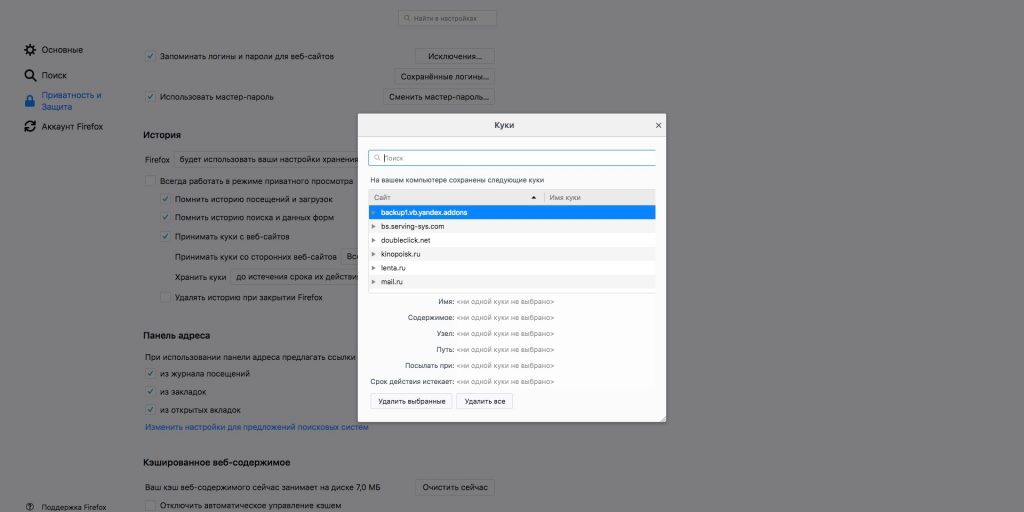
- Нажмите на «Показать куки».

- Выберите, что хотите сделать: удалить файлы отдельных сайтов или все cookie.

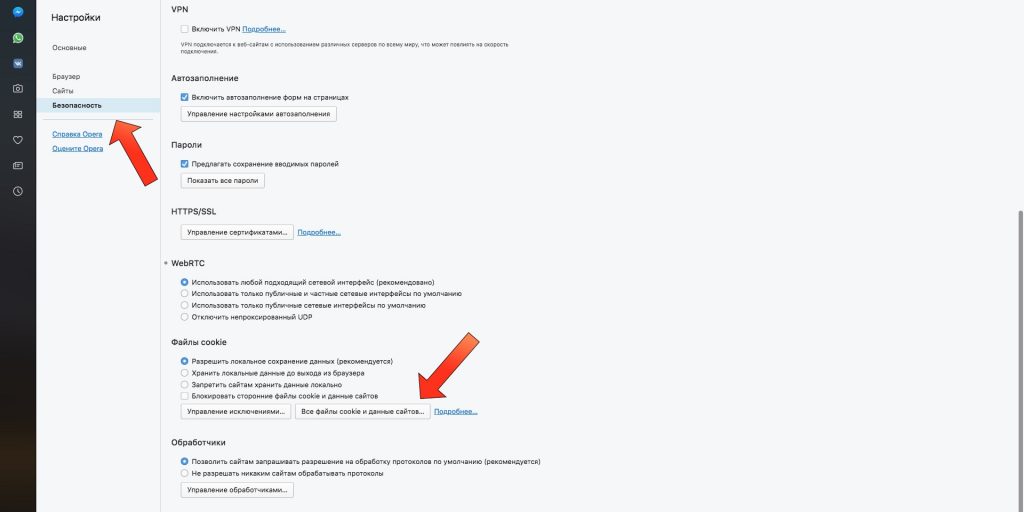
Opera
- Зайдите в «Настройки» → «Безопасность».
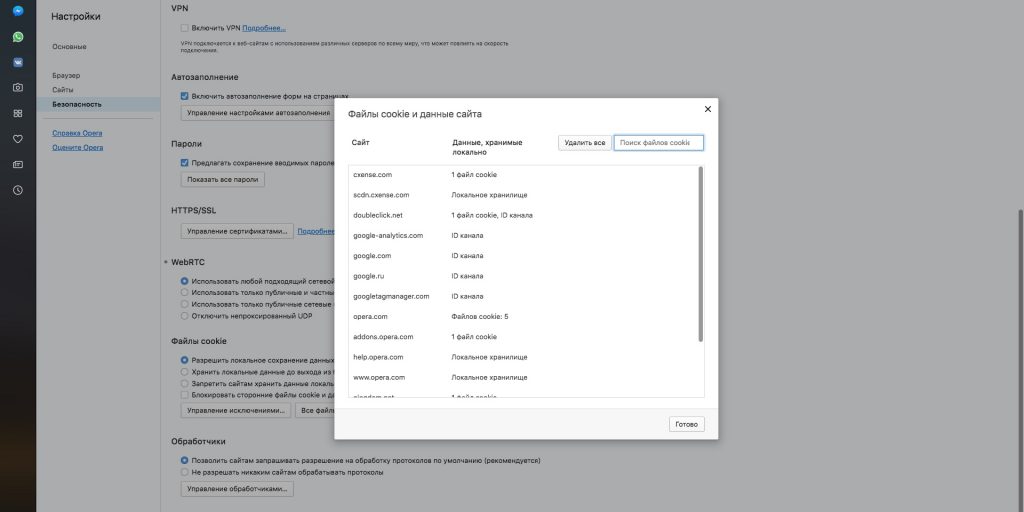
- Откройте «Все файлы cookie и данные сайтов».

- Выберите, что сделать: удалить файлы отдельных сайтов или все cookie.

Safari
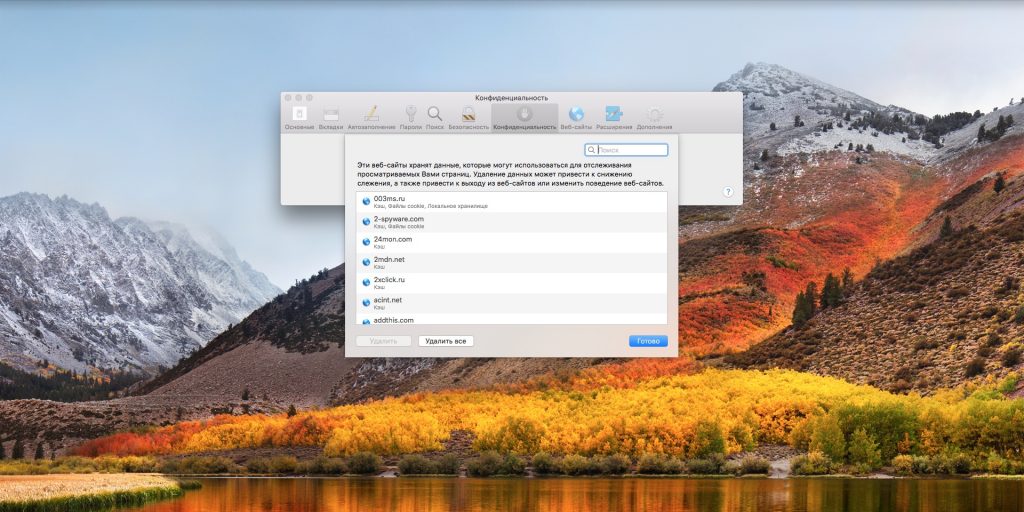
- Зайдите в «Настройки» → «Конфиденциальность».
- Нажмите на «Управлять данными сайтов».
- Выберите, что сделать: удалить данные отдельных сайтов или очистить всё.

Очистить кеш браузера
Кеш содержит данные о посещаемых веб-страницах. Бывает, на сайте произошли какие-то изменения, а браузер продолжает обращаться к старым данным.
Chrome

- Зайдите в «Настройки» → «Дополнительные».
- Выберите пункт «Очистить историю», поставьте галочку напротив «Изображения и другие файлы, сохранённые в кэше» и нажмите на «Удалить данные».
Яндекс.Браузер

- Зайдите в «Настройки» → «Дополнительные».
- Выберите пункт «Очистить историю загрузки» → «Файлы, сохранённые в кэше».
Firefox

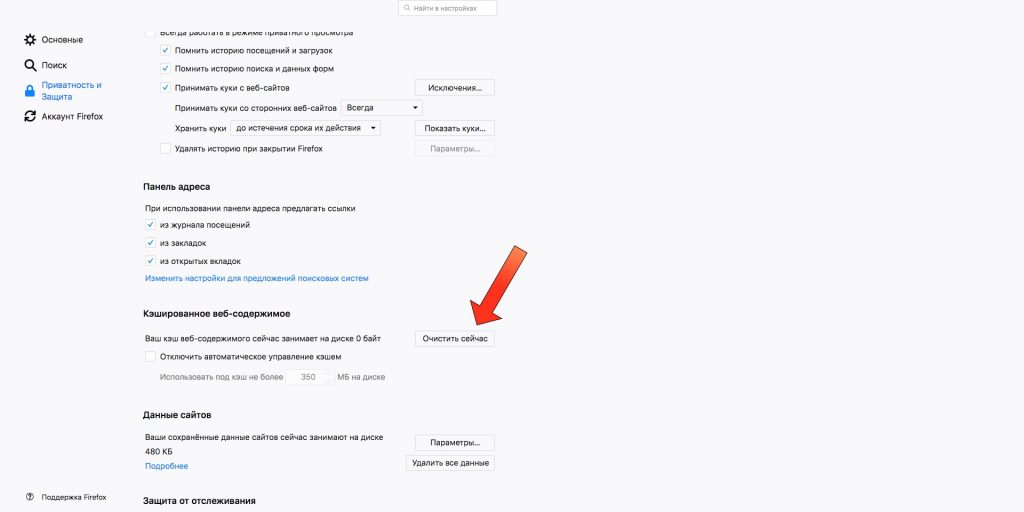
- Зайдите в «Настройки» → «Приватность и защита».
- Опуститесь вниз до пункта «Кэшированное веб-содержимое» и нажмите «Очистить сейчас».
Opera

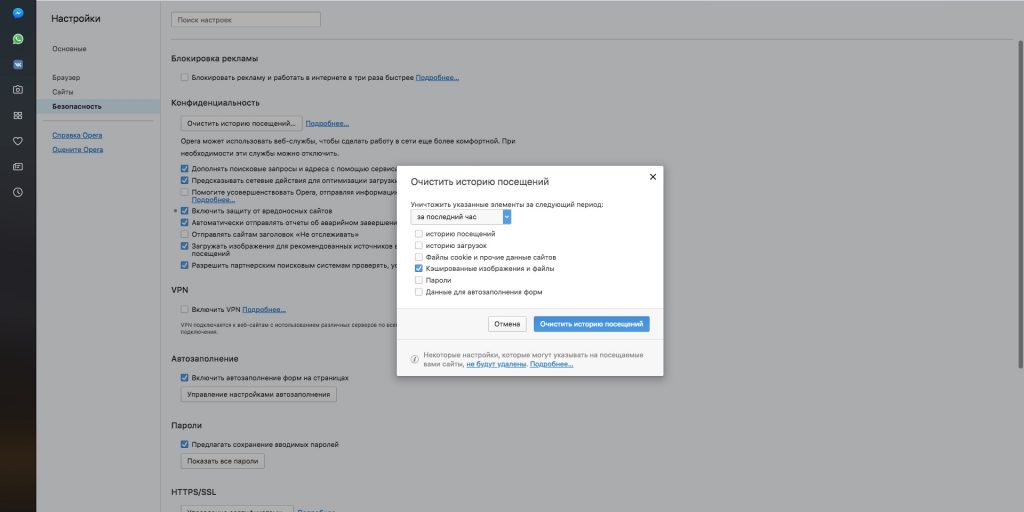
Зайдите в «Настройки» → «Безопасность» → «Очистить историю посещений».
Safari

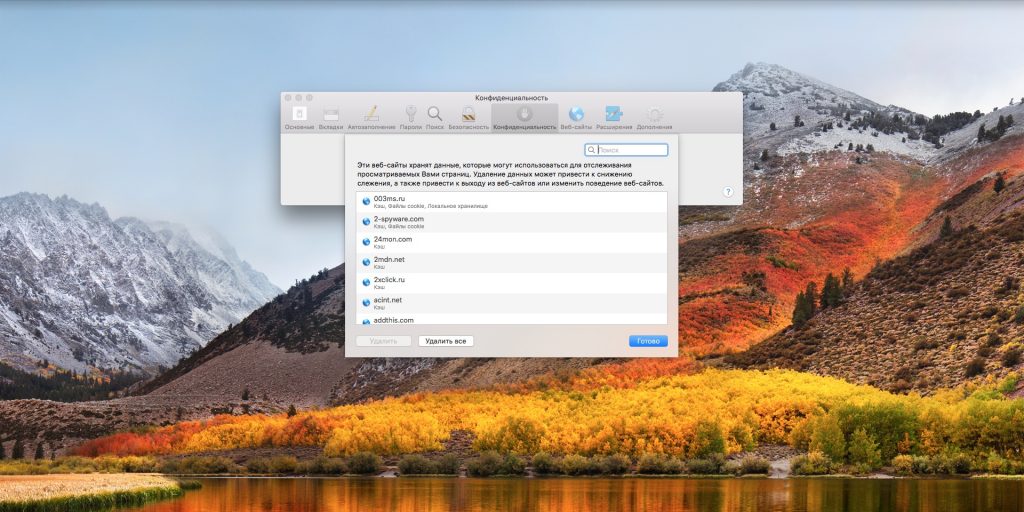
- Зайдите в «Настройки» → «Конфиденциальность».
- Нажмите на «Управлять данными сайтов».
- Выберите, что сделать: удалить данные отдельных сайтов или очистить всё.
Читайте также
lifehacker.ru









