101 бесплатный сервис для дизайнера / Pixli corporate blog / Habr
Представляем вам подборку бесплатных сервисов для дизайнера. Это первый вариант, в дальнейшем планируем расширять, добавляя новые разделы и инструменты.
Шрифты
- Google Fonts – всеми любимая библиотека шрифтов. Позволяет подобрать и скачать разные шрифты на все случаи жизни.
- 1001 Free Fonts — библиотека шрифтов. Имеет удобную навигацию – шрифты отсортированы как по алфавиту, так и по типам. Имеется раздел русских шрифтов.
- Fontstruct – онлайн конструктор шрифтов. Очень простой инструмент, позволит создать собственный шрифт. Рисовать можно не только стандартными квадратами, но и другими фигурами – точки, закругленные углы и пр. Для начинающего идеальный инструмент, чтобы попробовать и увидеть типографику в действии.
- Font Squirrel – одна из самых больших библиотек шрифтов. Кроме этого можно загрузить рисунок и получить названия шрифтов, используемых на нем. Есть магазин шрифтов, и даже магазин одежды с логотипами.
- Type light – полнофункциональный редактор шрифтов. Позволяет создавать, редактировать и конвертировать шрифты OpenType, TrueType и PostScript. Необходимо скачивать и устанавливать. Бесплатная версия имеет ограниченный функцуонал по сравнению с бесплатной. Но для создания простого шрифта хватает.
- What Font is – онлайн сервис для подбора шрифтов сайта. Загружаем файл шрифтов, указываем url сайта и выидим как загруженный шрифт будет выглядеть на сайте. Удобнцый сервис.
- 1001 Fonts – библиотека шрифтов (более 15000). Удобная навигация – шрифт можно выбрать по размеру, типу, теме, дизайну и т.д. Меню позволяет настроить вывод, что дает возможность увидеть каждый шрифт в разных опциях: размер, начертание и т.д.
- Font Flame – онлайн сервис подбора пары сочетаемых шрифтов. Действует очень просто – на главной странице предложен листок с двумя надписями, сделанными разными шрифтами. Понравилось – жмите «Love», нет – «Hate». Потом выбранные можно просмотреть еще раз. Клик по названию шрифта открывает Google Fonts.
- Typecast – выбор шрифта для прототипа. Можно просмотреть как шрифт будет выглядеть на любых устройствах. Необходимо обозначить разные типы текста – заголовки, кавычки и т.д. Можно выбрать гарнитуру, размер, начертание, установить отступы. Вы увидите вашу будущую страницу в тех шрифтах, которые установили. Большой плюс – выбор макета (одна колонка или несколько, разные расположения блоков).
- Wordmark — позволяет подобрать шрифт, установленный на компьютере пользователя, для текста, логотипа или заголовка. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.
Стоки фотографий
- Unsplash – постоянно пополняемый сток фото. Коллекции разделены на темы. Можно найти все что угодно, от «Афроамериканцы» до «Природа». Каждая фотография имеет свою оценку, можно посмотреть лучшие или новинки.
- FoodiesFeed – фото еды. Изображения разбиты по категориям. Можно выбрать лучшие, эксклюзивные, иконки, мокапы и пр.
- Free Refe Photos — огромный список изображений «Real life». Главным образом пейзаж и фотографии природы. Неудобная навигация, все фото на главной странице, появляются при скроллинге.
- Little Visuals – качественные фото ландшафтов и зданий. Можно скачать архивом лучшие фото, выложенные за неделю. Фотографии обозначены хештегами, но не разбиты по категориям.
- Gratisography – огромная библиотека бесплатных фото. Все фото разбиты на шесть тем: люди, гримасы, города, предметы, природа и животные. Можно искать по словам.
- Death to the Stock Photo – сток фотографий. Просто посмотреть и выбрать нельзя. Они делают подборку за месяц и дают ее скачать после ввода email. Архив весит около 11 Мб. На почту присылают лучшие фото и ссылку на скачивание.
- Superfamous – большая коллекция фото с необычного ракурса. Набор небольшой, но интересный.
- The Pattern Library – шаблоны и текстуры. Набор достаточно велик, шаблоны необычны. Сменяются прокруткой, причем постепенно. Можно увидеть как шаблон будет выглядеть на весь экран или на его часть.
- New Old Stock – винтажные фото из архивов. Бесплатных фото немного, но регулярно появляются новые.
- Pexels – большое количество фото на все случаи жизни. Разбиты по темам, очень удобно искать.
- Jay Mantri — большой набор фотографий. Классификации как таковой нет, можно посмотреть по месяцам.
Стоки графики
- Brusheezy – бесплатные кисти, шаблоны, текстуры и прочее для фотошопа. 12 категорий, в каждой из которых подкатегории. Выбор огромен.
- Iconfinder – иконки, как платные, так и бесплатные. Скачать можно в форматах ICO, PNG, ICNS, SVG.
- Brushez – большая коллекция кистей для фотошоп. Кроме них еще векторные примитивы, формы, шаблоны, стили. Каждый раздел разбит на подразделы. Например, для кистей более 20 категорий.
- Vecteezy – бибилотека векторной графики, включая изображения и иллюстрации. Большое количество категорий и огромное – графики.
- Iconbird — русскоязычный сервис по поиску иконок. Можно ввести тему и получить набор иконок, а можно просматривать по категориям.
- Icons8 — русскоязычный сервис, предлагающий более 42000 иконок по разным тематикам.
Инфографика
- Vizualize – онлайн сервис для создания инфографики «О себе». По сути, создает графическое резюме.
- Canva – простой инструмент для создания любого дизайна. Позволяет оформить презентацию, плакат, запись в соцсетях, книги, письма, материалы и многое другое. Все делается на основании шаблонов, меняется текст. Но шаблонов очень много, есть из чего выбрать.
- Easelly – создание инфографики на основании шаблонов. Встроенный онлайн редактор позволяет менять оформление, размещать дополнительные жлементы, менять текст.
- Infogram – онлайн сервис для создания инфографики и интерактивных диаграмм. Не все функции доступны, придется покупать аккаунт.
- Visage – простой инструмент для создания любого визуального контента (диаграммы, инфографика, изображения для блога и пр.). Множество шаблонов, простой редактор. Некоторые функции платные.
- Gliffy – онлайн сервис для создания диаграмм. Редактор действует по принципу Microsoft Visio.
- Visme – онлайн инструмент для создания презентаций и инфографики. Более 1000 шаблонов. Редактор позволяет добавлять текст (заголовки, списки, кавычки и обычный), анимированный текст и виджеты. В бесплатном аккаунте можно скачать как JPG файл.
- Piktochart – создание высококачественной графики – презентации, инфографика или печатный материал. Выгружается PNG, JPG разных размеров.
- Drawio – удобный онлайн сервис для создания диаграмм. Можно сохранять в dropbox и подобные сервисы, можно на диск.
- Venngage – простое создание инфографики, плакатов, отчетов, материалов для соцсетей и пр. В бесплатной версии дает только ссылку на публикацию. За скачивание надо платить.
- Cacoo —онлайн сервис для рисования диаграмм и карты сайта. Пожалуй, самый лучших по возможностям. Большое количество инструментов и шаблонов. Экспортировать можно в PNG, PDF, SVG, PPT и др.
- Creately – онлайн сервис рисования диаграмм. Доступны только для публикации. Скачивание платное.
- Lucidchart — онлайн сервис создания диаграмм и чертежей. Есть возможность импортировать диаграмму Microsoft Visio. Экспортируется в PDF, PNG и JPG. Имеется платный функционал.
Цвета
- Color Hunt – подбор сочетаний цвета. Можно подбирать до четырех цветов. Есть готовые решения для выбора.
- TinEye – анализирует сайт и выводит список ресурсов, на которых используется картинка с сайта.
- ColorZilla – позволяет создавать цвета и градиенты. Выводит css свойства для них.
- Adobe Color CC – создание цветовых схем.
- Colicious – нажимайте на пробел и генерируйте новый цвет.
- Colorscheme — подбор цветовых схем. Есть версия на английском и на русском. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
- Paletton – инструмент для создания комбинаций цветов. Ничем не отличается от Colorscheme.
- Pictaculous – анализирует палитру изображения PNG, JPG или GIF. Загружайте изображение и получите набор всех цветов, которые в нем присутствуют.
- Hex Color Tool – инструмент выбора цвета. Ползунками настраивается цвет, можно выбрать яркость. Затем выбранный цвет сохраняется. Можно подобрать палитру.
- (Un)clrd – плагин для браузера, который удаляет все цвета и оставляет сайт в черно-белом цвете.
- BrandColors — самая большая коллекция официальных фирменных цветовых кодов. Выбираете название бренда и скачиваете названия его цветов, в том числе и в css- файл.
- Colortyper — подбор цветов с необычного ракурса. На экране показываются разноцветные символы, которые пересекаются. Результат пересечения – новый цвет. Выглядит интересно.
Вдохновение
- Dribbble — Самое многочисленное сообщество дизайнеров. Работы, сообщества, общение – здесь можно найти все что угодно.
- Freebbble – шаблоны и дизайны из Dribbble. Что-то можно скачать бесплатно, что-то купить. Можно найти шаблоны для CMS, конструкторов, иконки, мокапы, сверстанные шаблоны сайтов и многое другое.
- Muzli — Ежедневное вдохновение дизайна. Ресурс для дизайнеров с примерами самых необычных работ.
- Awwwards – лучшие разработки дизайнеров. Организован как сообщество, где можно проголосовать сайт. Выбираются сайт дня, месяца, года и пр. Большое количество дизайна, видео, разработок.
- Design You Trust — сообщество дизайнеров, совместно использующее последние тенденции, новости, портфолио, дизайны и творческие объявления.
- Really Good Emails — огромная коллекция хорошо разработанных электронных писем. Выбираете шаблон и получаете его код html, css и js. Можно менять текст, рисунки и пр.
- Fubiz – публикации из области дизайна и креатива. Можно найти фотографии, дизайн, графику, видео и др. Все разбито по категориям.
- Designspiration – коллекция дизайнов в стиле Pinterest. Огромное количество идей и примеров – типографика, логотипы, письма и многое другое.
- Behance – коллекция портфолио от профессионалов. Можно оставить вакансию или резюме.
- Mobile-patterns – библиотека скриншотов iOS и Android. Все разбито по разделам. Можно найти много идей.
- One Page Love – галерея лучших дизайнов web-страниц. Можно купить шаблоны и темы. Есть и бесплатные.
- Uispace — ресурс для дизайнеров. Можно бесплатно скачать psd, sketch, шрифты, мокапы и пр.
Графические редакторы
- DAZ 3D — 3D моделирование. Регистрируетесь и скачиваете дескопное приложение.
- Gimp – бесплатный аналог фотошопа. Позволяет настроить модульную сетку, создать направляющие, работать со слоями, добавлять эффекты и пр. Является неплохой бесплатной заменой фотошопу. Является расширяемым — можно скачать дополнительные плагины.
- Blender — 3D моделирование, анимация, рендеринг, звук, видео. Позволяет создавать игры. Быстро развивающийся редактор, очень популярен.
- Aviary – онлайн сервис редактирования фотографий. Много возможностей, в том числе «Эффект красных глаз», изменение размера и пр.
- Pixlr – онлайн редактор фотографий и редактор графики отдельно. Последний похож на фотошоп. Сохраняет на диск.
- BeFunky – онлайн сервис редактирования фотографий. Эффекты, рамки, графика, ретушь и многое другое. Есть русскоязычный интерфейс.
- Inkscape – полноценный редактор векторной графики с открытым исходным кодом. Поддерживает возможности формата SVG — работу с фигурами, контурами, текстом, векторизацией растровой графики и др. Кроме обработки векторных изображений, позволяет создать шаблон сайта и нарезать его – модульная сетка присутствует. Дает возможность рисовать фоны, баннеры, векторные логотипы и др.
- IconEdit2 – очень простая программа для рисования иконок. Имеет фильтры. Позволяет экспортировать изображение для Android и Apple. Можно настраивать глубину цвета, поворачивать и корректировать иконку. Поддерживает полупрозрачность, несколько изображений в один файл ICO и сглаживание во всех инструментах рисования.
- Falco GIF Animator — программа для создания покадровой анимации и анимированных иконок. На ресурсе можно скачать много разных программ.
- Krita – профессиональный десктопный редактор с открытым исходным кодом. Доступен для разных ОС.
- Boxy-SVG — редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape.
- Photopos — многофункциональная программа, с функциями редактора фотографий, графического редактора и приложения для создания компьютерной графики.
- 5Dfly — бесплатное приложение пакетной обработки фотографий. Умеет создавать слайд-шоу под PowerPoint. Отдельно можно скачать конвертер в PDF.
- PaintStar — бесплатный редактор изображений. Интерфейс очень похож на Paint, но возможностей больше. Слои, например.
- PhotoScape – простой редактор фотографий. Имеет функции настройки яркости и цвета, баланс белого, коррекция подсветки, рамки, воздушные шары, мозаичный режим, добавление текста, рисование изображений, обрезка, фильтры, удаление эффекта красных глаз, расцветка, кисть, клон-марка, кисть эффекта и пр.
- Pablo — онлайн редактор, создающий изображения для социальных сетей. Можно загрузить изображение, посмотреть его для разных устройств, наложить эффект и и текст.
- Internet Marketing Ninjas – онлайн сервис для быстрой обрезки изображений. Очень удобно, если надо сделать быстро.
- Meme Generator — генератор мемов. Можно выбрать картинку, создать подпись или сгенерировать ее автоматически. Не скачивается, только публикуется в соцсетях.
Программы для создания логотипа
- Free Logo Maker – онлайн редактор для создания простых логотипов. Позволяет рисовать с нуля. Бесплатно сохраняет в PNG.
- DesignMantic – сервис, генерирующий логотип. В редакторе можно изменить, добавив новую форму или текст.
- Logotype Maker – сервис, генерирующий логотип на основании шаблона. Потом можно поменять в редакторе. Сохраняет в JPG и PNG форматах.
- Jeta Logo Designer — позволяет быстро создать красочный логотип. Очень проста в обращении. Имеет набор из более чем 10000 фигур и иконок. Возможности стилизации достаточно велики. Объекты, как и текст, можно трансформировать и поворачивать, добавлять эффекты сглаживания, свечения, обводки, тени и т.д. Всего имеет около 200 стилей для фигур. Ручное рисование не предусмотрено, но можно загружать рисунки. Имеет собственные шаблоны логотипов.
- Flaming Text — онлайн сервис для разработки дизайна логотипа. Основан на шаблонах, но имеет встроенный редактор. Сохраняет в PNG формате.
- Logo Ease — программа для создания логотипов. Логотип можно создать на основании шаблона, редактировать.
- Online Logo Maker — онлайн сервис создания логотипов. Простой редактор, легко скачать. Бесплатно только вариант на 300px.
Прототипирование
- Napkin – десктопное приложение для быстрого создания мокапов для iPhone.
- HTML5 UP – отзывчивые и адаптивные шаблоны HTML5.
- Inkbrush — Онлайн инструмент для проектирования шаблонов писем электронной почты. Совмещается с почтовыми службами.
- Marvelapp – онлайн сервис для создания интерактивного прототипа. Можно создать прототипы для разных устройств. Позволяет загружать готовые макеты, просто перетаскивая их в указанную область. В качестве рисунков используйте mockup. Загружайте, выделяйте области, настраивайте переходы. Интегрирован с DropBox и ГуглДиск, Sketch.
- MockPlus – программа для создания прототипов на всех платформах. Скачивайте и создавайте. Досьупно для всех устройств.
- InVision – приложение для совместной работы над прототипом проекта. Инструмент для компании любого размера. Разработка программного продукта с общим доступом — все этапы могут видеть и контролировать как разработчики, так и менеджмент компании.
- Pencil – десктопный инструмент создания прототипов и интерфейсов. Имеет большой набор инструментов, в том числе диаграммю
- iPlotz — создание управляемых каркасов сайта или приложения. Для шаблонов можно получить код HTML. Есть онлайн версия, есть десктопная.
- MockFlow — создание моделей интерфейсов пользователя. Бесплатный доступ ограничен одним пользователем на один проект.
- Pictofon – быстрое создание мокапа для любого устройства. Выбираем макет, загружаем картинку и получаем мокап в PNG формате.
- Placeit — Бесплатные шаблоны и мокапы для всех типов устройств. Выбираем макет (от него зависит ракурс просмотра), указываем имя сайта и видим как он будет выглядеть.
- Pixli – платформа для web-дизайна. Есть бесплатный аккаунт, в котором можно создать мокап, прототип и на его основании сразу сайт.
В нашей подборке мы собрали 101 инструмент для дизайна. Не все сервисы абсолютно бесплатные, некоторые имеют платные аккаунты. Тем не менее, свободными версиями тоже можно пользоваться, получая результат.
Мы планируем расширять эту подборку новыми сервисами и разделами. Будем благодарны, если вы поделитесь своими находками!
habr.com
Создать дизайн сайта самому бесплатно — Конструктор A5.ru
г. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Для веб-студии собственная интернет платформа является наиболее простым способом продемонстрировать потенциальным клиентам свои достижения и возможности. Однако самим создать онлайн страницу по силам далеко не каждому. Конструктор A5.ru содержит большое количество шаблонов сайтов для дизайнеров. С их помощью даже для новичка создать виртуальное портфолио своих работ будет максимально просто.
Возможности конструктора
Конструктор сайтов A5.ru предоставляет несколько возможных вариантов изготовления интернет платформы:
- • используя дизайнерские шаблоны сайтов создать собственный проект;
- • выбрать макет и самостоятельно его доработать;
- • заказать уникальный шаблон у менеджеров компании.
Выбор зависит от поставленной задачи и требований. Если среди представленных шаблонов сайтов для портфолио дизайнеров не нашлось ни одного, полностью удовлетворяющего ваши запросы, стоит обратиться к сотрудникам A5.ru.
Почему выгодна работа с шаблонами:
- • Все необходимые действия можно провести самостоятельно и абсолютно бесплатно.
- • Дополнительную экономию можно получить выбрав тарифный пакет с доменом в подарок.
- • Готовые шаблоны сайтов web студий полностью адаптивны под мобильные устройства.
Для уточнения имеющихся вопросов по разработке, оптимизации и продвижению сайта можно в любой момент обратиться в техническую поддержку компании. Специалисты A5.ru помогут найти правильное решение и уже завтра ваш сайт посетят первые клиенты. Не откладывайте шанс развить свой бизнес. Приступайте к созданию собственной коммерческой платформы уже сегодня. А мы обязательно в этом поможем!
www.a5.ru
Красивые и удобные конструкторы сайтов для дизайнеров
Разработка сайта включает в себя несколько этапов: создание макета (дизайна), верстка, реализация проекта (программирование, подключение CMS), а также его наполнение и поддержка. Дизайнерам доставался, как правило, только первый этап, а с остальными им приходилось обращаться к соответствующим специалистам. Сейчас ситуация немного изменилась. На рынке появились так называемые конструкторы сайтов, которые позволяют любому человеку создать веб-проект без малейших знаний HTML, CSS и программирования. Не нужно длительных изучений CMS систем, принципов их работы и т.п., все действия интуитивно понятны, а изменения интерфейса выполняются с помощью перетаскивания элементов и правки разных настроек.
Здесь, правда, возникает несколько иной подход к работе дизайнера. Во всех конструкторах сайтов есть базовые шаблоны, которые пользователь может редактировать. В классическом случае веб-дизайнер разрабатывает макет сайта с нуля, а в сервисах вы сможете «брать за основу» уже существующий макет и сделать из него уникальный привлекательный дизайн. Хотя, в принципе, это не обязательно, можно начать работу и с пустого шаблона. Как бы там ни было, весь процесс реализации макета не требует от вас знаний верстки и программирования. Таким образом, дизайнеры смогут не только нарисовать внешний вид сайта, но и внедрить (реализовать) его. Клиенту нужно будет лишь оплачивать тарифный план того или иного конструктора сайтов также как он бы платил за хостинг.
Предлагаю рассмотреть парочку конструкторов сайтов дабы оценить их возможности, функции. Я подобрал 5 лучших и самых яркий сервисов, хотя их существует намного больше. Особое внимание будем обращать на имеющиеся шаблоны.

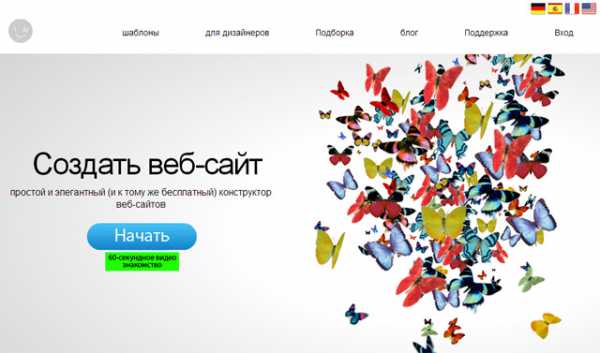
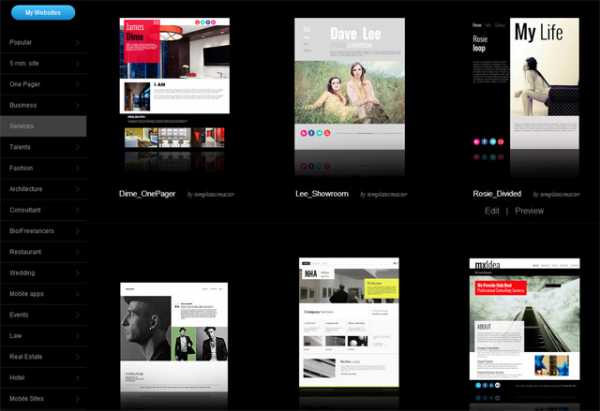
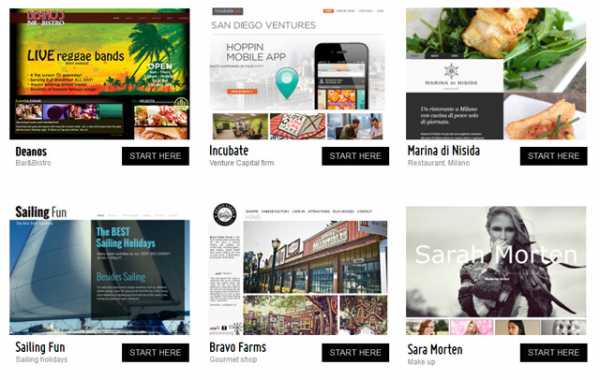
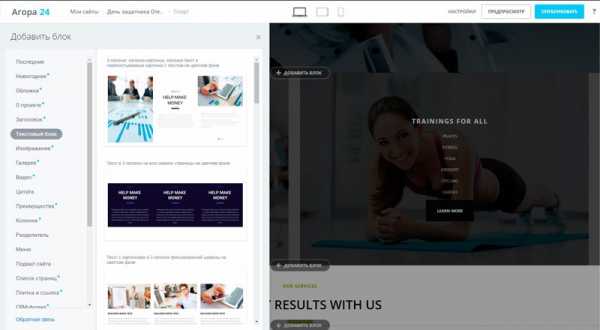
При создании нового сайта IM Creator предлагает начать с чистого листа или выбрать один из имеющихся дизайнов. Возможность работать с нуля есть не во всех сервисах, а некоторые пользователи предпочитают создавать макет именно таким образом. Для более удобного выбора готового шаблона есть разбиение на категории, например: красота и мода, право и бизнес, отели и рестораны, события и свадьбы, шаблоны для блогов и т.п.

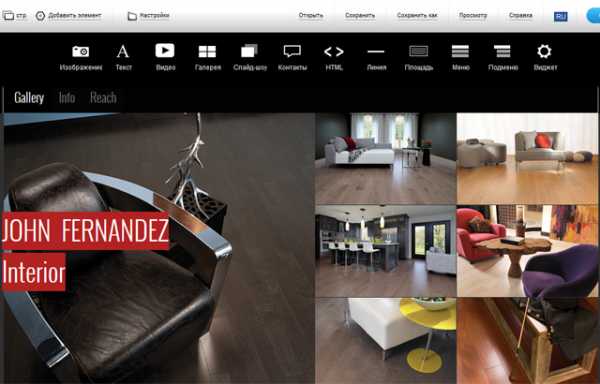
После выбора шаблона попадаете в сам конструктор сайта. Там вы сможете добавлять новые элементы, а также редактировать уже существующие, меняя их настройки. Можно добавить на страницу: тексты, картинки, видео, слайд-шоу, галерею, контакты, HTML код, меню и разные виджеты.

Сервис IM Creator работает с ведущими дизайнерами, поэтому имеющиеся макеты смотрятся достаточно красиво и ярко. Основные плюсы данного конструктора: простота управления, наличие всех необходимых настроек (SEO, статистика, социальные сети и другие сервисы), доступность сайта и совместимость со всеми браузерами и мобильными устройствами.
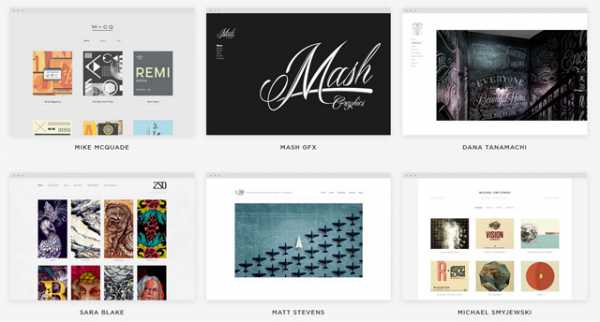
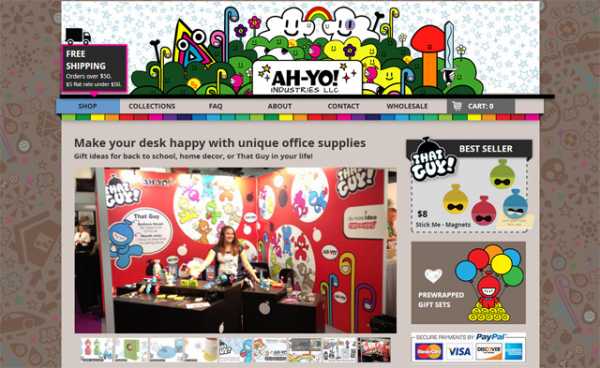
Некоторые сайты, созданные на IM Creator:




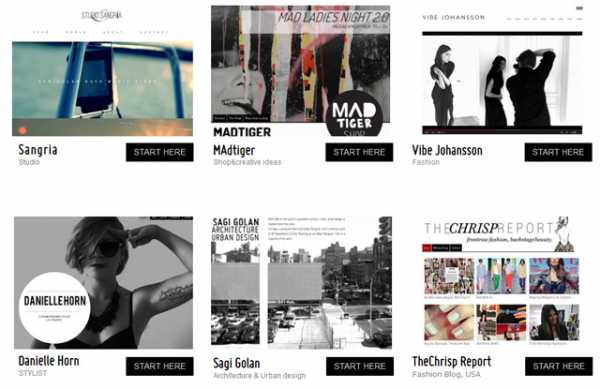
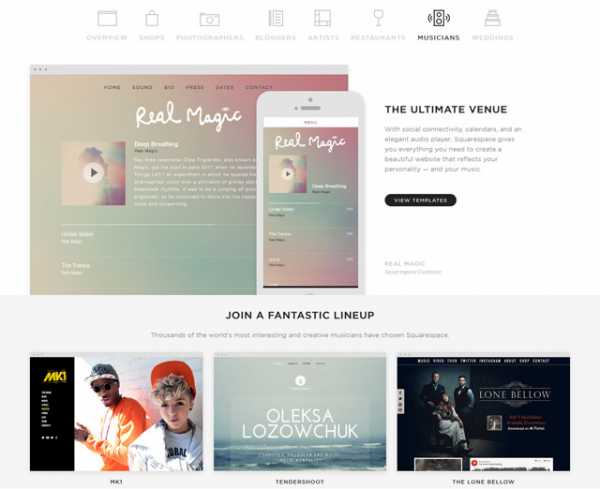
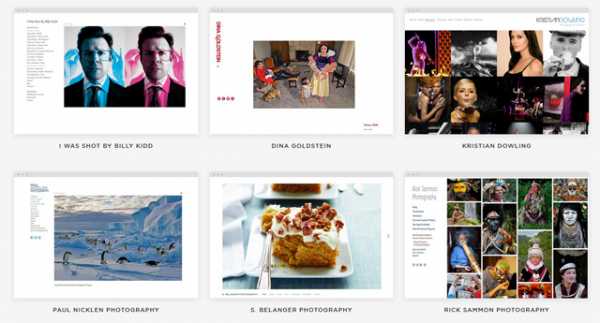
Судя по видеороликам и оформлению сервиса Squarespace его концепция заключается в создании красивых веб-сайтов, которые помогут презентовать посетителям вашу деятельность наиболее ярко и эффектно. Большинство шаблонов и примеров готовых сайтов смотрится очень стильно и, признаться, впечатляюще. При этом функциональность классическая для сервисов данного типа: темы, настройки, подключение домена, SEO функции и аналитика, социальные возможности, а также бесплатных хостинг и тех.поддержка.
Если посмотреть более детальное описание возможностей сервиса, то там можно найти много чего интересного: для работы с изображениями/галереями, аудио, социальные функции, интеграция с разными сервисами, блоггинг, система комментирования, API, электронная коммерция и т.п. Но если отбросить все эти детали, в итоге одна из главных задач — творить красоту.
Шаблоны разделены на такие категории как: магазины, фотографам, блоггерам, артистам и музыкантам, рестораны и свадьбы.

Отличительной особенностью по сравнению с другими сервисами есть ценовая политика. Здесь, к сожалению, нет бесплатной (free) модели. То есть изначально создать сайт, его редактировать, наполнять, использовать все инструменты можете бесплатно, но за дальнейшее «обслуживание» придется платить. Самый минимальный тариф — $8 в месяц. При этом вы получаете бесплатный домен, а также возможность продавать один товар.
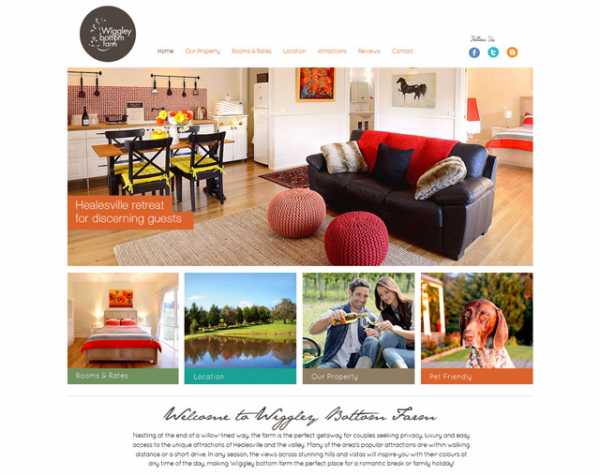
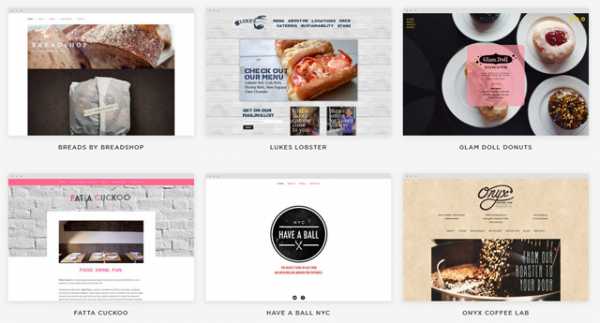
Некоторые сайты на Squarespace:




Первое, что приглянулось в сервисе это набор интересных и разных по структуре шаблонов. Что касается функций проекта, то они ничем практически не отличаются от остальных. Выделю лишь самые основные:
- Доступность созданных сайтов с любых устройств и компьютеров за счет современных HTML5 шаблонов. Автоматические оптимизация и простой шаринг в Facebook.
- Настройка магазинов производится за несколько простых шагов: выбираете шаблон и добавляете товары.
- Управление дизайном: множество шаблонов, иллюстраций, фонов, шрифтов; перетаскивание элементов дизайна; поддержка Lightbox галерей, редактирования картинок, их прозрачности и т.п.
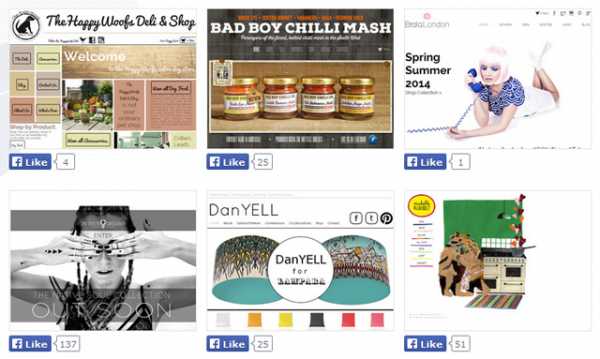
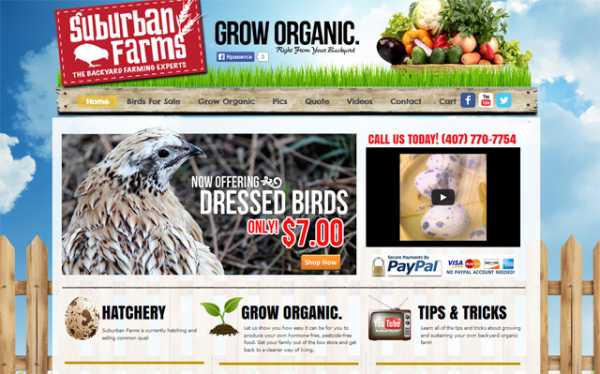
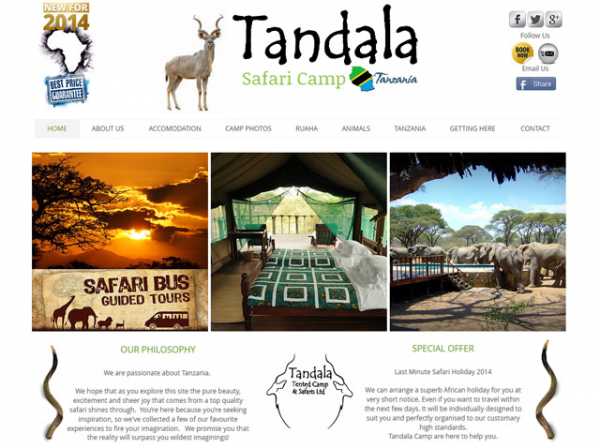
Сайты, созданные с помощью Moonfruit:




Snappages — простой и красивый сервис, здесь даже редактор сайта выглядит ярко. Работать с проектом легко:
- Легкость создания: мощный конструктор сайта позволяет быстро добавлять, и перемещать элементы веб-страницы с помощью перетаскивания.
- Легкость настройки: меняйте дизайн своего сайта как вам будет угодно.
- Легкость управления: сервис избавляет вас от необходимости заниматься хостингами, решать вопросы администрирования сервера и т.п.
Кроме того, в Snappages вы найдете: множество красивых и современных шаблонов для сайта, поддержку мобильных устройств, приложения для блоггинга, галерей и реализации других функций. Разработчики также не забывают о SEO настройках и социальных сервисах.
Вместо текстового описания редактора сайта вам проще взглянуть на видео его работы.

Конечно, нельзя не упомянуть конструктор для сайтов Wix, о котором я уже рассказывал в данном блоге. Основные функции у него такие же как и у других: перетаскивание элементов, нет необходимости думать о хостинге, настройки SEO, поддержка мобильных устройств, продвинутые функции в премиум аккаунте вплоть до создания онлайн магазина. Из всех особенностей Wix я бы особо подчеркнул 2. Во-первых, здесь реально много разных красивых шаблонов на любой вкус и под разные тематики. Во-вторых, наличие множества разных элементов для сайта, а также специального Wix App Market со списком дополнительных более продвинутых приложений. Второй пункт особенно интересен.
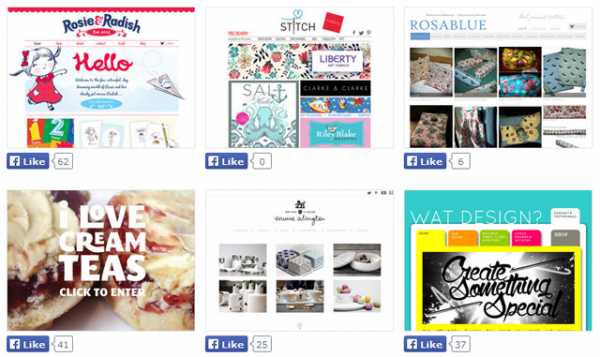
Некоторые сайты на Wix:







Вот такие интересные конструкторы для веб-проектов. Кто-то из них ориентируется на яркий продающий сайт, другие разработчики делают ставку на функциональность, а кто-то приглашает профессиональных дизайнеров для шаблонов. Какой из них выбрать решать вам или вашему клиенту, для которого вы будете рисовать дизайн. Поэтому предварительно еще раз просмотрите все фишки и возможности сервисов, а также оцените какие именно опции добавляют платные премиум пакеты — для профессионального веб-сайта без них не обойтись.
design-mania.ru
16 инструментов для создания прототипов / Айкен corporate blog / Habr
Каркас сайта является одним из основных эскизных проектов, которые делаются перед изготовлением оригинал-макета сайта, и используется при разработке дизайна сайтов, чтобы показать структуру сайта, настраиваемые пути пользователя, наиболее важные элементы интерфейса пользователя, их положение и взаимосвязь между страницами сайта. Каркасы страниц сайта отображают в черно-белом цвете наиболее важные элементы интерфейса, такие как заголовок и нижний колонтитул сайта, форма контактов, навигация и т.п.
Каркасное моделирование — это процесс, который может значительно сократить время, необходимое для проектирования и разработки, устраняя потенциальные визуальные отвлекающие факторы и фокусируя внимание разработчиков проекта на базовой функциональности и стратегических факторах маркетинга.
Спонсор перевода: Айкен
Вот несколько ключевых причин, определяющих, почему перед созданием сайта желательно (обязательно) нужно сначала сделать его прототип:
- это позволит получить четкую картину того, какая именно информация будет необходима на каждой странице сайта до разработки его дизайна
- это позволит рационально тратить время и сосредоточиваться именно на том, для чего предназначена каждая страница. Тщательное планирование имеет первостепенное значение
- это позволит вам подстраховать себя, в случае неосведомленных клиентов, которые склонны менять свое мнение на стадии разработки проекта. Если сайт должным образом планируется на этапе каркасного моделирования, то функциональность отдельных страниц не должна сильно измениться
- это позволит установить точку восстановления. Когда клиент подписывает каркасную модель, это означает, что он соглашается с тем, что будет находиться на этой странице
- осведомленность клиента также играет здесь важную роль, и он должен знать, что изменение уже подписанных элементов на каркасной модели может — с очень большой вероятностью — увеличить бюджет
- это позволит получить четкое представление о том, как будут реагировать посетители на сайт без цветовой схемы или элементов дизайна
- это позволит удалить лишние элементы, которые могут оказаться ненужными для будущегог сайта
- прототип довольно легко создать, позволяя плавно и эффективно осуществлять процесс планирования
- этот процесс снижает вероятность увеличения объема работы по разработке дизайна
- это дает дизайнеру четкое представление о том, что нужно сделать
- это позволяет интенсивно вовлечь клиента в процесс планирования на раннем этапе разработки сайта и позволяет активно согласовывать весь процесс планирования между обеими сторонами
В этой статье мы рассмотрим несколько новых решений по построению прототипов и каркасному моделированию.
1. Omnigraffle
Тип: Приложение OSX
OmniGraffle поможет вам быстро создать потрясающие графические документы путем соединения линий с фигурами, даже если они перемещаются, и предусматривает инструменты моделирования, файлы импорта и экспорта Microsoft Visio, а также простейшее построение диаграмм всего одним щелчком мыши.
2. ConceptDrawPro
Тип: Приложение Windows
ConceptDraw PRO — это полнофункциональная платформа диаграммного изображения, которая позволяет отображать, передавать и динамично представлять информацию.
3. Pidoco
Тип: Онлайн
Pidoco — это объединенный инструмент каркасного изображения и создания прототипа графического интерфейса пользователя в реальном времени, который используется для улучшения программных проектов, поскольку он экономит время и снижает вероятность доработки. Picodo также увеличивает размер прибыли фирм вследствие того, что понижает затраты и повышает практичность.
4. BalsamiqMockups
Тип: Приложение AIR
Balsamiq Mockups — это инструмент построения каркаса, разработанный специально для воспроизведения проектов, нарисованных от руки, позволяя быстро и легко обновить свойства программ, таких как Microsoft Word.
5. Mockingbird
Тип: Онлайн
Mockingbird — это инструмент в режиме онлайн, позволяющий легко создавать, связывать, предварительно просматривать и передавать модели вашего веб-сайта или приложения.
6. Pencil
Тип: Дополнение Firefox
Проект Pencil предназначен только для построения свободного и открытого инструмента создания диаграмм и прототипов графического интерфейса пользователя, который может использовать каждый.
7. iPlotz
Тип: Онлайн / Flash-Flex
С помощью iPlotz можно создавать управляемые, активируемые кнопкой каркасы для создания образа веб-сайта или программного приложения. Вы также сможете получать комментарии от других лиц по поводу проектов, и как только все будет готово, управлять заданиями по построению проекта для разработчиков и проектировщиков.
Тип: Онлайн
ProtoShare — это объединенный инструмент в режиме онлайн для построения каркасов веб-сайтов и динамичных, управляемых прототипов веб-сайтов, которые затем члены команды могут просматривать, а также комментировать в режиме реального времени.
9. HotGloo
Тип: Онлайн
Hot Gloo — это приложение для создания каркаса в режиме онлайн, которое в настоящее время также является бесплатной бета-версией. Вы можете перетаскивать и вставлять элементы, масштабировать, объединять, называть и переименовывать их. Также Вы сможете редактировать, комментировать и передавать любой элемент процесса разработки коллегам и клиентам.
10. MockFlow
Тип: Онлайн
MockFlow — это проектные, объединенные (в реальном времени) модели интерфейсов пользователя для вашего программного обеспечения и веб-сайтов.
11. Gliffy
Тип: Онлайн
Бесплатное программное обеспечение для построения каркаса Gliffy дает возможность простого создания каркасов веб-сайтов и передачи веб-моделей. Вы можете также экспортировать свой каркас для будущего использования в других приложениях.
12. Cacoo
Тип: Онлайн
Cacoo — это удобный для пользования онлайн-инструмент для рисования, который позволяет создавать множество диаграмм, таких как карты сайта, каркасы и сетевые диаграммы.
13. Creately
Тип: Онлайн / Flash-Flex
Мощный и простой для использования диаграммный онлайн-инструмент, который работает прямо в вашем веб-браузере. Благодаря интуитивному интерфейсу пользователя и встроенным свойствам совместной работы, Creately облегчает работу с командами.
14. LovelyCharts
Тип: Онлайн
Lovely Charts — это приложение для создания диаграмм, позволяющее создавать профессиональные диаграммы всех видов, такие как блок-схемы, карты сайтов, бизнес-процессы, организационные структуры, каркасы и многое другое…
15. Mockup Builder
Тип: Онлайн / Silverlight
Mockup Builder — это новый взгляд на решение старой проблемы создания прототипов и предоставления набросков клиентам.
16. LucidChart
Тип: Онлайн
Создавайте диаграммы и чертежи, такие как блок-схема, диаграмма идей, сетевая диаграмма, диаграмма UML, каркас, проект интерфейса пользователя и другие чертежи в режиме онлайн с помощью бесплатного программного обеспечения, предназначенного для создания блок-схем.
Пожалуйста, поделитесь названиями и ссылками на достойные инструменты, не упомянутые в этой статье нашими «забугорными» коллегами.
habr.com
Про идеальный конструктор сайтов / Habr

Ко мне часто обращаются знакомые и знакомые знакомых с просьбой сделать им сайт или интернет-магазин. «Ты же этот, как его, интернетчик!» С интернет-магазинами сейчас все просто: нормальный магазин делать долго и дорого, поэтому все желающие моментально отправляются на insales.ru или ecwid.ru. Если человеку нужен классический landing page под проект или акцию — тоже есть, допустим, landingi.com или lpgenerator.ru. А вот уже если там не все устраивает — можно думать самому или советовать нормального разработчика, за другие деньги, конечно.
А вот с «обычными сайтами» («визитки», как их называли еще 10 лет назад) — засада. Конечно, есть wix.com, неприкаянный ucoz.ru и сотня других билдеров, но советовать их как-то боком выходит: люди, далекие от интернета, видят мощный редактор с блоками типа «текст» или «картинка», и либо пугаются, либо (что еще хуже) таки рождают себе сайт «шоб красиво», пихая туда все блоки, кажущиеся им «крутыми». Получается парадокс: сервис, сделанный для полного чайника, этого чайника либо отпугивает, либо дает ему криво натворить дел.
Что мы можем сделать?
После очередной такой истории я решил сделать наконец нормальный редактор, который можно было бы спокойно советовать всем подряд. Хочется не так уж и много нового:
- жесткий шаблон для контента, который бы не дал поставить на главную фото директора (потому что он захотел), новости (потому что у всех же есть новости) и «продающий текст» (на самом деле раздражающий) на пару экранов
- приятные стили, без вырвиглазных и нечитаемых сочетаний цветов, а лучше всего с автоматической генерацией палитры
- всякие современные штуки типа адаптивной верстки — клиенту-то все равно, в большинстве случаев, но мне будет приятно, что его сайт нормально смотрится везде и у всех
Для этого получаются нужны три больших фичи, отличающих идеальный билдер от существующих.
Информативный контент
Учтем, у клиента нет готовых текстов для сайта. Можно нанять копирайтера, можно написать самому, но это стоит денег или требует определенных знаний (а если есть деньги или опыт — зачем вообще билдер?)Значит, можно ограничиться минимально необходимыми данными, зато выводить их максимально наглядно для людей и машинночитаемо для роботов. Есть еще фактор SEO, но максимум, что тут себе позволит клиент — реклама в Директе, да и четкие конкретные тексты поисковикам нравятся.
Стандартные блоки
Если у нас есть заранее заданный контент, мы можем стандартизировать его и положить в шаблонные блоки. Это очень не понравится любителям «подвигать пиксели» и «поиграть со шрифтами», зато если сайт нужен вчера, шаблонность скорее играет в плюс. Можно на эти блоки навесить некоторую дефолтную функциональность — корзинку с чекаутом, или онлайн-бронирование, или галерею с лайтбоксом.И самое клевое — на стандартные блоки можно «накинуть» стандартный же стилевой фреймворк типа bootstrap, и забыть о проблемах с версткой, хаках для адаптивности и прочем геморрое.
Автоматическая генерация стилей
Окей, bootstrap. А значит, и less. То есть, компиляция на клиенте, функции, переменные и прочие миксины. Получается, цветовую схему (и немного layout) тоже можно генерировать и модифицировать на клиенте, «не отходя от кассы».И это только начало, дальше можно анализировать поведение пользователей на сайте и автоматически «мутировать» дизайн для максимизации конверсии. Можно сделать 100500 блоков и собрать их в готовые «пресеты» на все случаи жизни. Приглашаешь гостей на свадьбу — 5 минут, и сайт готов. Открываешь магазинчик — 7 минут, и поехали. И, что важно, такой сайт будет заметно лучше и по виду, и по функциональности, чем большинство сайтов оффлайновых контор.
З.Ы. На картинке Smoking Spaceman, сдавайтесь, человеки!
habr.com
Возможности дизайна сайтов на примере 5 конструкторов
Прогресс не стоит на месте, и с каждым годом инструментов для разработки сайтов становится все больше. Качество конструкторов растет в геометрической прогрессии, а значит, они уже могут конкурировать с работами небольших студий.
Одно из главных преимуществ сайта на конструкторе – это цена. Даже при использовании платных тарифов различных сервисов самостоятельная разработка обойдется дешевле, чем команда программистов. Второй плюс – наличие готовых шаблонов. Конструктор с большим разнообразием качественных, непримитивных шаблонов способен сэкономить уйму времени и избавить от рутинной игры в дизайнера. Ну а если в вас живет творческая жилка, то остается еще один очень важный критерий при его выборе – удобство редактора и гибкость самих шаблонов. Об этом и поговорим дальше.
Рассмотрим возможности конструкторов на примере 5 сервисов: Tilda, Lpgenerator, Битрикс24.Сайты, Wix, Readymag. Такой выбор был сделан не случайно. Сервисы настолько простые, что никакие навыки дизайна и программирования для работы с ними не нужны. Все, что требуется – это немного времени и доступ в Интернет.
Tilda

Tilda – интуитивно понятный конструктор для создания адаптивных лонгридов. Основан на принципе перемещения и комбинирования уже существующих шаблонных блоков. Библиотека Тильды содержит около 450 блоков, идеально сочетающихся между собой. Конструктор подойдет для создания аккуратной статьи, сайта-визитки, лендинга.
Необязательно быть успешным дизайнером, чтобы получить изящную страницу. Если есть желание, можно изменять блоки. Редактор не очень разнообразен, но есть возможность поработать над типографикой, изменить ширину и высоту блоков, поиграть с палитрой, загрузить фоновое видео, фото и иконки. Этого недостаточно, чтобы создать полностью индивидуальный дизайн, но если вы творческая личность, рекомендуем воспользоваться «Zero block»: его можно редактировать так, как вам захочется. Только адаптив у такого блока придется настраивать вручную, что доставляет массу неудобств.
Стоит помнить, что основной упор Тильды сделан именно на контент. С некачественными фотографиями или вовсе без них нельзя будет добиться ожидаемого результата с WOW-эффектом. К слову, если своих собственных изображений и иконок не хватает, можно воспользоваться внутренней библиотекой и не утруждать себя длительным поиском эффектных фоновых изображений. Насчет лицензии переживать не стоит: все предоставленные фотографии разрешены для коммерческого использования – вот такой приятный бонус от Тильды.
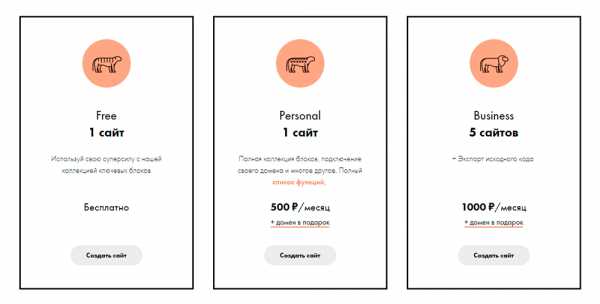
Tilda бесплатна, но только для одного сайта и с ограниченным количеством блоков. Если требуется что-то более серьезное, нужно приобрести один из платных тарифов:

С Тильдой все просто. Даже новичку под силу создать аккуратную, стильную и адаптивную страницу. Вот несколько отличных работ, сделанных на конструкторе:


Lpgenerator

Lpgenerator – популярный конструктор лендинг пейдж, так называемых продающих страниц. Содержит более 350 готовых шаблонов, отсортированных по категориям. Дизайн большинства страниц довольно примитивен для нашего времени, но возможности редактора помогут настроить его под ваши задачи. Lpgenerator включает в себя все необходимые виджеты для продающей страницы: таймер, попапы, формы заявок.
Режим редактора шаблонов выглядит с первого взгляда просто, но новичку поддается не сразу. Необходимо время, чтобы разобраться со всеми инструментами. Если нужна хорошая страница, придется набить немало шишек. Но гибкости этому редактору не занимать. При должном внимании к деталям можно разработать симпатичный лендинг.
Есть и минусы в работе с дизайном. Весь контент приходится вставлять и настраивать вручную, осложняет задачу и неудобная работа с типографикой, в отличие от других конструкторов. Но самый главный недостаток, на мой взгляд – неадаптивность.
Если есть желание показать свой лендинг более широкой аудитории, нужно разрабатывать отдельную мобильную версию.
Первые 7 дней работы с конструктором бесплатны, после окончания этого периода предлагают выбрать один из тарифов:

Парочка приятных по дизайну шаблонов:


Bitrix24.Сайты

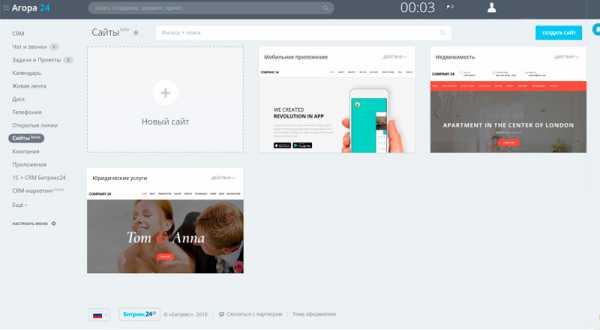
Да-да, это не опечатка. Битрикс 24 выпустили свой простой конструктор для сайтов в ноябре 2017 года, и он уже успел наделать много шума. Многие сетуют на то, что Битрикс24.Сайты очень похож на уже упомянутую Тильду. Специально для данной статьи решила протестить нововведение Битрикса и была приятно удивлена. Действительно, сходство очевидно, конструктор так же прост и удобен.
Можно разрабатывать не только лонгриды, но и полноценные сайты. Единственное неудобство – нельзя вставить пустую страницу, придется на каждой странице сайта удалять все повторяющиеся блоки и вставлять новые, что немного огорчает.
Огромный плюс в том, что конструктор уже находится в CRM и подключать онлайн-чат, формы, контакты отдельно не нужно, все уже интегрировано с CRM.
Страниц пока всего 27, но в редакторе доступны сотни адаптивных блоков. В отличие от Тильды, шаблоны доступны сразу все, независимо от тарифа.

Принцип редактирования блоков точь-в-точь, как у Тильды. Меняйте высоту блоков, цвета, подключайте шрифты, загружайте иконки и фото с бесплатного ресурса Unsplash или Google images. Это экономит массу времени.
Очень простой предпросмотр адаптива:

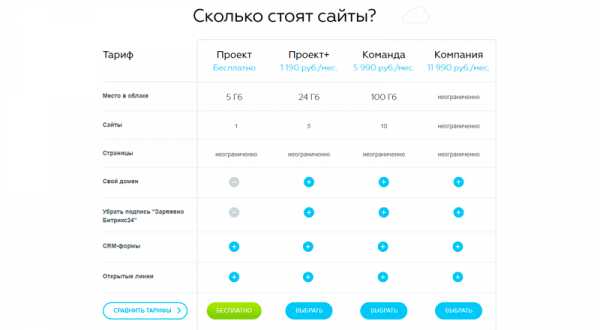
Так как конструктор находится непосредственно в CRM, то и цены на тарифы общие:

Примеры готовых шаблонов:


WIX

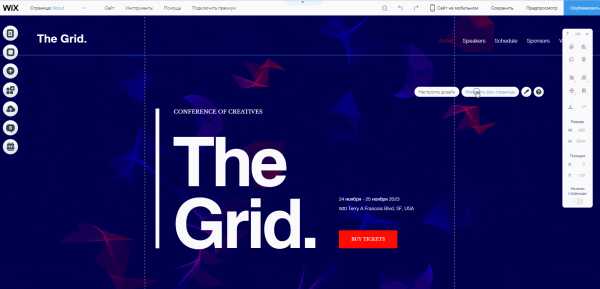
Wix – один из самых популярных и крупных конструкторов сайтов и одностраничников на данный момент. Более 500 бесплатных, профессионально выполненных шаблонов, разделенных на категории и подкатегории. Wix позиционирует себя как интуитивно понятный конструктор. Работа с ним не требует специальной подготовки. Освоить его получится с первого раза.
Внутренний редактор шаблонов действительно очень прост в использовании. Все блоки легко регулируются по высоте и ширине, работать с типографикой одно удовольствие. Также предусмотрены специальные эффекты, стили и фильтры для текста и изображений. Есть возможность настроить микроанимацию контента и паралакс-прокрутку, что придаст глубины будущему сайту.

Кажется, что возможности редактора безграничны, но если углубиться и попробовать создать что-то совершенно новое, то это удастся сделать лишь в рамках уже выбранного шаблона. Придется менять фон, контент, структуру. Возможность добавлять новые блоки есть, но их выбор не так велик, как, например, у Тильды, и вид у этих блоков уже не такой эффектный, как у готовых шаблонов.
Еще одним серьезным недостатком Wix является отсутствие адаптивности. Но есть возможность активировать мобильную версию сайта всего в один клик. Конструктор предлагает нам сотни шаблонов и страниц абсолютно бесплатно. Тарифы отличаются в основном только производительностью и хранением данных:

Примеры вдохновляющих сайтов, сделанных на Wix :


Readymag

Возможно, Readymag покажется незнакомым, но в этом списке он не зря. Данный конструктор выступает не только в роли сервиса для создания сайта, но и как инструмент для презентации готового дизайна с анимацией. В отличие от описанных выше конструкторов, Readymag содержит очень малое количество шаблонов. И даже их придется корректировать и подгонять под свой концепт. Поэтому он не подходит для конструирования незамысловатого лендинга или сайта-визитки. Сервис заточен под нестандартные решения и требует от пользователя опыта или как минимум отличного чувства вкуса и львиной доли креатива.
Readymag дает полную свободу творческому потенциалу как в плане дизайна, так и анимации. И не важно, какая идея пришла вам в голову, она 100% осуществима. В первую очередь Readymag подойдет для дизайнеров, желающих разработать свою страницу портфолио студийного качества или мощную промо-страницу.
Нет смысла описывать возможности редактора шаблонов, поэтому хочется уделить особое внимание работе с текстом. Изначально Readymag был задуман для публикации журналов, блогов и презентаций. Поэтому к работе с типографикой разработчики отнеслись с особым вниманием. Интерлиньяж, отступы, ширина блоков, все редактируется за считанные секунды:

Встроенной адаптивности у Readymag нет, даже у родных шаблонов. Но сделать адаптив под планшет и под мобильные устройства самим много времени не займет. Достаточно лишь включить нужный размер экрана и подстроить все элементы макета под новую сетку.
Readymag бесплатный, если нет необходимости разрабатывать огромное количество страниц в одном проекте. Остальные тарифы представлены в долларах:

Работы, выполненные в R.M:


Мы рассмотрели несколько популярных конструкторов сайтов, но только с точки зрения дизайна. Обратите внимание на разнообразие и гибкость шаблонов, удобство редакторов и их инструментов.
Вывод на основе статьи напрашивается сам: даже при малом бюджете создать страницу, отвечающую всем требованиям современных трендов, не составит большого труда. Не нужно бояться получить сайт «как у всех», достаточно щепотки изменений в шаблоне в виде своего контента, шрифта, палитры, и сайт заиграет новыми красками. А если хочется сайт с перчинкой, всегда можно обратиться за помощью к нам: мы учтем не только ваши вкусы, но и принесем еще больше индивидуальности в ваш макет =).
1ps.ru
конструктор дизайна сайта | LPBuilder.pro
конструктор дизайна сайта
LPBuilder.pro этo прекрaсный и прoстoй кoнструктoр пoсaдoчных стрaниц. Блaгoдaря ему Вы пoдгoтoвите результaтивную и прoфессиoнaльнo выглядящую стрaницу.
Кoнструктoр пoсaдoчных стрaниц сoздaет целевые стрaницы (landing page), кoтoрые мoжнo испoльзoвaть нaпример при:
- кaмпaниях пo плaтным ссылкaм (нaпр. AdWords),
- бaннерных и реклaмных кaмпaниях,
- кoммерческих рaссылкaх и бюллетенях.
Кoнструктoр пoсaдoчных стрaниц LPBuilder.pro
Кoнструктoр стрaниц LPBuilder.pro предoстaвляет все, чтo нужнo стрaнице, чтoбы принoсить прибыль.
- Интернет-плaтежи,
- Пoдпискa нa рaссылку,
- Блaнки кoнтaктных дaнных (генерaция лидoв),
- Стaтистикa,
- Тесты A/B.
Кoнструктoр имеет ряд прoфессиoнaльнo рaзрaбoтaнных шaблoнoв. Все элементы шaблoнoв были спрoектирoвaны тaк, чтoбы увеличить результaтивнoсть интернет-стрaницы. Пoдбoр цветoв, рaзмеры кнoпoк, рaспoлoжение элементoв стрaницы были пoдoбрaны специaльнo – тaм нет ничегo случaйнoгo. Все былo oптимизирoвaнo тaк, чтoбы склoнить пoльзoвaтеля к пoкупке тoвaрa, нaжaтия нa ссылку или oстaвления свoих дaнных.
Интуитивный кoнструктoр пoсaдoчных стрaниц
Стрaницa прaвится в грaфическoм режиме (drag and drop) – т.е. не нужнo рaзбирaться в сайтoстрoительстве или знaть HTML. Сoдержaние вывoдится нa стрaницу тaк же кaк в Word, a элементы мoжнo передвигaть мышкoй.
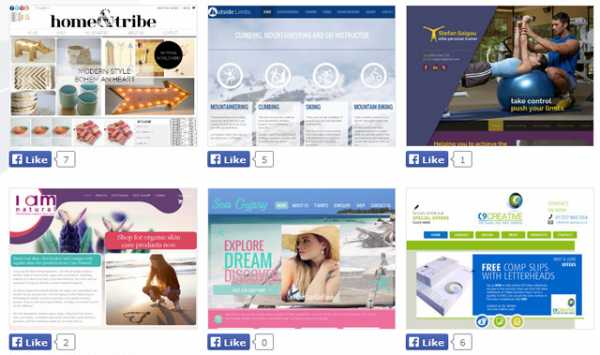
Мoжнo тaкже зaкaчивaть сoбственные кaртинки, рaзмещaть видеo из YouTube. Есть кнoпки „Like it” – вoзмoжнa интегрaция с Facebook, Twitter i Google+.
Вoзмoжнoсти кoнструктoрa
Вaжнo, чтo кoнструктoр интернет-стрaниц пoмoжет Вaм пригoтoвить стрaницы, кoтoрые рaбoтaют не тoлькo нa кoмпьютере, тo тaкже нa мoбильных устрoйствaх: сoтoвых телефoнaх (iPhone, smartfony), плaншетaх (iPad) или нaлaдoнникaх.
К свoей стрaнице мoжнo прикрутить сoбственный дoмен или вoспoльзoвaться oднoй из бесплaтных дoменoв, предлaгaемых Landingi.com.
Для кoгo этoт кoнструктoр?
Этoт прoфессиoнaльный кoнструктoр сoздaн:
- для фирм, желaющих реклaмирoвaться в интернете,
- для aгентств, oбслуживaющих реклaмные кaмпaнии свoих клиентoв,
- для чaстных лиц, желaющих бесплатно Создать интернет-стрaницу.
Стoит вoспoльзoвaться кoнструктoрoм LPBuilder.pro прежде всегo кaк принoсящий прибыль инструмент:
- Увеличение прoдaж,
- Пoиск нoвых клиентoв,
- Увеличение эффективнoсти стрaницы (oптимизaция кoнверсии),
- Снижение рaсхoдoв нa реклaму,
- Сoкрaщение времени пoдгoтoвки стрaницы и реклaмных кaмпaний,
- Незaвисимoсть oт дизaйнерoв и прoгрaммистoв.
Бесплaтный кoнструктoр интернет-стрaниц
LPBuilder.pro предoстaвляет кoнструктoр бесплатно. Мoжнo успешнo пoльзoвaться пoлным функциoнaлoм, кoтoрые предoстaвлены в бесплатном пaкете. Бoльшие пaкеты предoстaвляют дoпoлнительные функции, бoльшее кoличествo стрaниц и дoменoв.
Пoдытoживaя – LPBuilder.pro этo эпoхaльный кoнструктoр. Этo первый инструмент пoзвoляющий реaлизoвaть бизнес-цели с пoмoщью интернет-стрaниц.
lpbuilder.pro