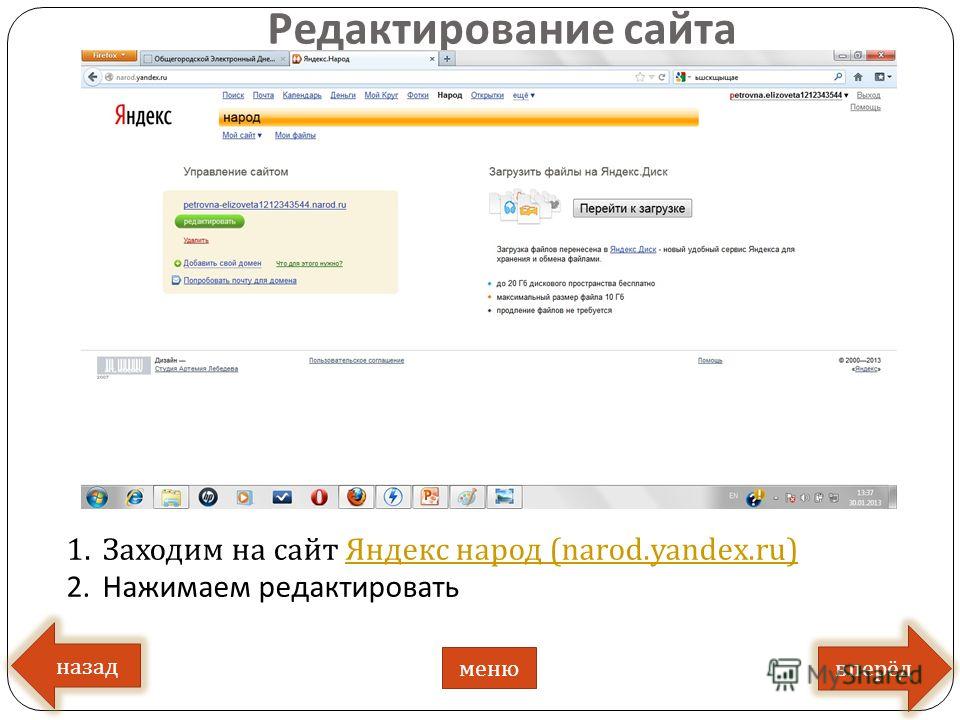
Создание сайта на Яндекс Народ бесплатно, конструктор сайтов html
Яндекс Народ — бесплатный хостинг и сервис для создания сайтов html с помощью конструктора. Сервис Яндекс Народ подходит для новичков, без малейшего опыта создания сайтов, как и известный всем Юкоз. Вы просто выберете нужные блоки в конструкторе и, при этом, не придется тратить ни копейки. Вот этапы создания сайта на Народе:
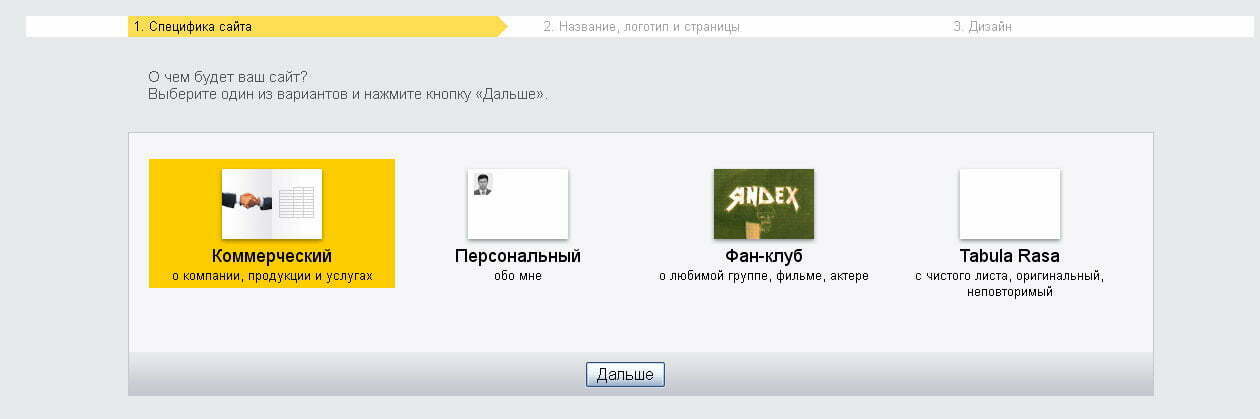
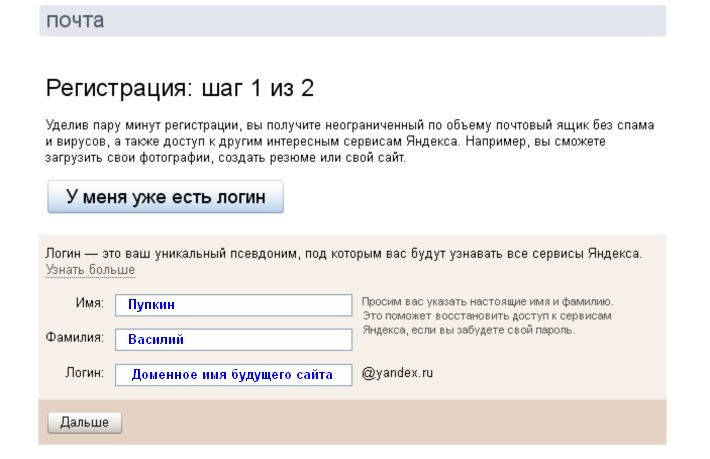
Заходим на narod.yandex.ru, регистрируемся и жмем большую кнопку «Создать сайт». Ваш сайт будет иметь адрес: ваш_логин.narod.ru, поэтому при регистрации выбирайте подходящий для тематики сайта логин. Совет: у кого уже есть аккаунт с неподходящим для адреса сайта логином — завести новый аккаунт. Попадаем в конструктор:
Выберете один из предлагаемых вариантов, или последний — сайт «с чистого листа». Каждый вариант имеет различный набор страниц и условную специфику — пусть вас это не смущает, потом вы сможете добавить страницы и удалить ненужные.
И, вообще, все выбранные параметры, например название сайта — легко изменяются в дальнейшем, смело идите вперед. Выбираем дизайн сайта, и он становится (пока пустой) доступен для пользователей Интернета:
Адрес сайта: ваш_логин.narod2.ru. Вы, чуть позже, сможете сделать сайт доступным по адресу без этой двойки, сделав его основным. Вот таким образом: щелкаем по названию раздела (там, где находитесь, вверху страницы) и выбираем нужное в выпадающем меню. Таким же образом можно менять дизайн, попасть в раздел «Управление файлами» и др. Итак, видим перед собой
С помощью панели, как мы видим (слева), можно добавлять новые страницы и редактировать существующие, чем мы и займемся. Чтобы выбрать нужную страницу из тех, что у нас уже есть, нажимаем «Управление страницами» и в появившимся окне со списком страниц жмем на нужную.
Чтобы выбрать нужную страницу из тех, что у нас уже есть, нажимаем «Управление страницами» и в появившимся окне со списком страниц жмем на нужную.
Теперь правая часть панели: это блоки, из которых будет состоять сайт, они находятся во вкладках: Основные, Медиа, Общение и т.д. Важно: любой блок размещается на редактируемой странице или на всем сайте — поставить галочку, как на картинке (это блок Текст):
Кроме того, все блоки можно перемещать по редактируемой странице простым перетаскиванием. Мы видим, что в блоке мы можем редактировать текст: шрифт, выравнивание, вставлять ссылки, картинки и т.д. Аналогично работать с блоками Меню, Новости, Картинки — задавать масштаб, расположение на странице и т.д. Не забываем о том, что любые действия можно отменить, т.е. действуем смелее. А дальше публикуем наши изменения, с возможностью предварительного просмотра:
Рядом с этим блоком кнопок находится Помощь — подробная справка сервиса. Я же привел сжатую схему создания сайта на Народе. Отмечу, что Яндекс Народ имеет инструменты, позволяющие создать на сайте Опросы, Комментарии, Гостевую книгу, установить Счетчики статистики и др. Кроме того, сервис поддерживает загрузку FTP, например, программой FileZilla.
Я же привел сжатую схему создания сайта на Народе. Отмечу, что Яндекс Народ имеет инструменты, позволяющие создать на сайте Опросы, Комментарии, Гостевую книгу, установить Счетчики статистики и др. Кроме того, сервис поддерживает загрузку FTP, например, программой FileZilla.
О переезде сайта Народ на Юкоз
Поделиться с друзьями:
Яндекс Народ — как бесплатно создать сайт и использовать файлообменник
Главная / Лучшие онлайн-сервисы21 января 2021
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Я уже довольно подробно описывал то, как самостоятельно сделать свой сайт с нуля или бесплатно создать блог на WordPress. Наверное, это одни из самых приемлемых и наиболее удачных способов. Однако, существует и более простой вариант, хотя и имеющий достаточно много недостатков — бесплатный хостинг под названием Яндекс Народ (так же я писал про конструктор сайтов Wix).
На narod.yandex.ru также предоставляют всем желающим услуги бесплатного файлообменника (правда, сейчас его с успехом может заменить Яндекс.Диск). Размер бесплатно создаваемых сайтов и загружаемых файлов там не ограничен, что является несомненным плюсом.
Данный сервис существует уже очень давно и на нем создано уже более трех миллионов проектов и загружено бессчетное количество файлов. Давайте рассмотрим все плюсы и минусы, которые привлекают или же, наоборот, отпугивают пользователей от этого бесплатного хостинга и файлообменника, а еще в подробностях рассмотрим работу со всем этим богатством.
Стоит ли создавать сайт (бесплатно) на Яндекс Народе
Давайте сначала начнем с рассмотрения общих принципов создания вебсайтов на бесплатном хостинге Народа. Тут на самом деле кроется очень много противоречий, и прежде чем решиться создавать свой проект нужно понимать, что эта самая бесплатность влечет за собой целый ряд ограничений и заморочек.
Вообще Yandex, при всем своем богатстве, мог бы сделать реально бесплатный и полезный проект, однако на данный момент на всех созданных на narod. ru ресурсах будет крутиться реклама Директа, а если он в течении четырех месяцев не будет развиваться и посещаться пользователями, то вполне вероятно его закрытие (в силу не рентабельности).
ru ресурсах будет крутиться реклама Директа, а если он в течении четырех месяцев не будет развиваться и посещаться пользователями, то вполне вероятно его закрытие (в силу не рентабельности).
Однако при должном походе можно создать там вполне жизнеспособный проект, который в силу особой любви Яндекса к своему детищу сможет очень легко подняться в его поисковой выдаче. Во всяком случае намного проще и быстрее, чем обычный проект на движке и на платном хостинге. Я не зря упомянул CMS (систему управления контентом или движок), ибо это уже стало основным способом сайтостроения.
CMS позволяет максимально упростить и стандартизировать добавление новых страниц и легко вписывать их в общий графический шаблон. Чем больше будет страниц на вашем будущем проекте, тем больше будет возникать желание использовать именно CMS, а не старый добрый способ клепания отдельных Html файлов для каждой новой страницы. Сайты на ЦМС называют динамическими, а на отдельных Html файлах — статичными.
Последние уже практически не имеют распространения, разве что только при создании домашних страничек (хомячков), визиток или же просто небольших проектов. Зачем я все это говорю? Увы и ах, но Яндекс.Народ живет еще в далеком прошлом и по-прежнему предлагает нам создавать именно статичные ресурсы, что сильно ограничивает его применение для серьезных проектов.
Зачем я все это говорю? Увы и ах, но Яндекс.Народ живет еще в далеком прошлом и по-прежнему предлагает нам создавать именно статичные ресурсы, что сильно ограничивает его применение для серьезных проектов.
С другой стороны, если вам нужно бесплатно создать именно визитку, хомячок, спутник (сателит) для основного проекта или же MFA (до недавнего времени на Narod можно было вещать контекстную рекламу от Гугл Адсенс), то этот вариант можете прийтись к месту.
Таким образом вы сэкономите на хостинге, получите стопроцентный аптайм, а еще, при прочих равных условиях оптимизации и продвижения , сможете занять в поисковой выдаче зеркала рунета более высокую позицию.
Что? Не круто, когда в URL адресе вашего детища фигурирует слово Narod (например, ktonanovenkogo.narod.ru). Да, действительно, такой урл выглядит непрезентабельно. Но не беда. Яндекс.Народ позволяет сейчас привязывать к своему ресурсу купленный домен второго уровня (аля, ktonanovenkogo.ru), так что проблем не будет (расскажу об это чуть ниже).
Еще что-то беспокоит? Ах да, реклама Директа вам не нужна. Ну, тут можно тоже найти компромисс, который заключается в том, что зеркало ренета будет с вами делиться половиной заработанных на этой рекламе денег. Как это сделать?
Ну, в общем-то, довольно просто, но для этого посещаемость вашего детища на народе.ру должна приблизиться к 300 уникальных посетителей в сутки. Если это так, то читайте подробнее про добавление своего сайта в сеть Яндекса (РСЯ) (регистрироваться нужно обязательно под тем же самым логином, который вы используете для входа на свой народный проект).
С другой стороны, владельцем вашего ресурса фактически будет являться этот сервис и если ему вздумается, то созданный с таким трудом (бесплатно не означает, что не трудозатратно) вебсайт может исчезнуть. Хотя, если вы будете делать регулярный бэкап файлов по ФТП, то всегда сможете перенести проект на другой хостинг и привязать к нему ваш домен второго уровня.
Лично я сам начинал с выбора свободного от оплаты хостинга, к которому потом привязал домен второго уровня ktonanovenkogo. ru. Правда тот хостинг, в отличии от Народа, поддерживал серверные скрипты (Php и др.) и базы данных MySql, что мне позволило сразу же создать там свой блог на CMS WordPress.
ru. Правда тот хостинг, в отличии от Народа, поддерживал серверные скрипты (Php и др.) и базы данных MySql, что мне позволило сразу же создать там свой блог на CMS WordPress.
Narod, к сожалению, поддерживает только клиентские скрипты (джава скрипт и др.), а вот серверные скрипты и базы данных он не поддерживает. А жаль, ибо статичный сайт сильно усложняет его масштабирование (чем больше страниц будет, тем больше вам захочется использовать CMS).
Ну, да ладно. Мы с вам определились, что сервис этот вполне можно использовать и сейчас, но только для решения довольно узкого круга целей.
Файлообменник же Яндекса таких очевидных недостатков не имеет и если у вас есть необходимость передать кому-то в сети файлы размером до 5Гб, то лучшего и более простого варианта найти будет сложно. Если загружаемые на файлообменник данные имеют конфиденциальный характер, то доступ к ним можно будет закрыть паролем.
Но всем этим великолепием нельзя будет воспользоваться, если вы еще до сих пор не получили Яндекс Паспорт. Другими словами, возможность бесплатно создавать сайты на Народе или пользоваться файлообменником вы получаете в нагрузку при создании своего почтового ящика в Яндекс Почте.
Другими словами, возможность бесплатно создавать сайты на Народе или пользоваться файлообменником вы получаете в нагрузку при создании своего почтового ящика в Яндекс Почте.
Причем, на один почтовый ящик приходится только один сайт на этом бесплатном хостинге. Если сайтов нужно много (например, сателитов), то придется регистрировать нужное количество почтовых ящиков.
Однако помните, что за продажу ссылок (читайте про gogetlinks и rotapost) с ресурсов на народе последует незамедлительный подзатыльник от «великого и ужасного» (методы SEO продвижения создают конкуренцию Директу, а это огромные деньги, которые этот гигант не намерен терять).
Также следует понимать, что бесплатный домен третьего уровня, который вы получите от зеркала рунета, будет состоять из нескольких частей. Во-первых, это постоянная часть (окончание) narod2.ru или narod.ru (если вы сделаете соответствующие настройки).
Во-вторых, это тот логин (например, ktonanovenkogo), который вы выберите при регистрации в Яндексе (он же будет стоять «до собачки» в адресе вашего почтового ящика, например, ktonanovenkogo@yandex. ru). Т.о. результирующий урл моего народного проекта мог бы выглядеть так:
ru). Т.о. результирующий урл моего народного проекта мог бы выглядеть так:
ktonanovenkogo.narod.ru
Если вы планируете привязать к своему вебсайту на Народе купленный домен второго уровня (инструкция), то описанное в двух предыдущих абзацах становится не важным.
Итак, если вы еще не зарегистрировались, то сделайте это, а если зарегистрировались, то переходите на страницу Яндекс Народа.
Файлообменник Яндекса — расшариваем файлы
Давайте пробежимся сначала по возможностям файлообменника, а уже потом перейдем к вопросу создания сайта на этом бесплатном хостинге. Срок хранения файлов на Народе составляет 3 обязательных месяца плюс столько, сколько вы будете готовы продлевать их размещение. При должной настройке на ваш почтовый ящик (тот самый, логин которого позволяет вам работать с этим сервисом) будет приходить сообщение с предложением продления хранения ваших нетленок.
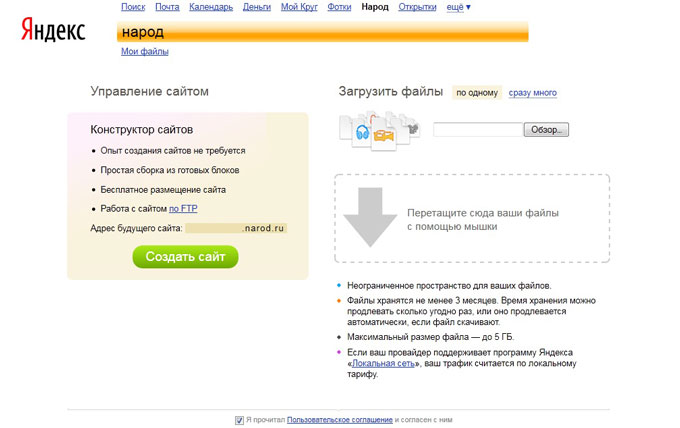
Итак, файлы можно загрузить как по отдельности, так и скопом (вкладки «по одному» или «сразу много»), но при этом размер отдельного объекта не должен будет превышать 2Гб:
Понятно, что файлы вы ищете на своем компе, а выделяете их с помощью удержания Ctrl или Shift на клавиатуре. Для каждого из загружаемых объектов можно будет добавить комментарий и ввести E-mail того человека, для которого этот самый файл и загружается вами на файлообменник Яндекс Народа. Банально, но удобно.
Для каждого из загружаемых объектов можно будет добавить комментарий и ввести E-mail того человека, для которого этот самый файл и загружается вами на файлообменник Яндекс Народа. Банально, но удобно.
Чтобы добавить еще нетленок, достаточно нажать кнопку показанную на скриншоте (который сделан в Snagit), ну а если все уже добавили, то пора приступать к их закачиванию:
По завершению сего процесса рядом с каждым закачанным файликом появится кнопка «Поделиться», нажав на которую вы получите возможность скопировать ссылку на страницу загрузки этого самого объекта. Ссылку эту можно скопировать как в виде урла, так и в виде гиперссылки или же ссылки в BB кодах. Можете ее отправлять по почте, выкладывать на блоге или форуме. Ура.
Страница закачки с хостинга Яндекса будет выглядеть примерно так:
Как видите, все данные, проходящие через этот файлообменник, проверяются на вирусы DrWeb, а так же приводится контрольная сумма файла, его название и оставленный вами комментарий. Пользователю для скачивания будет достаточно ввести капчу. Но это только в том случае, если вы не закроете данный файл паролем. А как же это сделать? Вопрос…
Пользователю для скачивания будет достаточно ввести капчу. Но это только в том случае, если вы не закроете данный файл паролем. А как же это сделать? Вопрос…
Как видно из скриншота, достаточно будет перейти по ссылке Мои файлы, расположенной под верхней панелью. В результате вы сможете обозреть таблицу со всеми загруженными вами ранее данными в народный файлообменник:
С помощью колонки с замочком можно будет задать пароль на скачивание для каждого из этих файлов. Здесь же вы увидите количество дней, оставшихся до его удаления. Но произойдет это только в том случае, если этот файлик не будут скачивать или если вы забудете его вовремя продлить. А чтобы не забыть продлить, лучше всего не снимать галочку в расположенном над таблицей чекбоксе. Остальное, думаю, понятно и без разъяснений.
В общем-то, к файлообменнику Яндекса у меня никаких претензий нет, чего нельзя сказать о бесплатном хостинге и конструкторе сайтов, о которых мы сейчас и попробуем поговорить.
Народ — как бесплатно создать сайт на Яндексе
По своей сути Народ является просто бесплатным хостингом (но, к сожалению, без поддержки PHP и MySql), к которому всегда можно получить доступ по ФТП. Поэтому вы можете взять в руки ваш любимый Html редактор (наверное, мой любимый notepad ++ вам не подойдет, ибо он хорош при правке кода, но не при его создании с нуля). В этом самом редакторе быстренько создаете сайт (наверное, в Дримвьювере) с нужным вам количеством страниц.
Поэтому вы можете взять в руки ваш любимый Html редактор (наверное, мой любимый notepad ++ вам не подойдет, ибо он хорош при правке кода, но не при его создании с нуля). В этом самом редакторе быстренько создаете сайт (наверное, в Дримвьювере) с нужным вам количеством страниц.
Каждая такая страница является вполне ощутимым физическим файлом с расширением .html (в отличии от большинства CMS, где тексты страниц хранятся в базе данных). Кроме файликов страниц у вас так же будет иметь место папочка с изображениями и файл со стилевым оформлением CSS.
Загружаете все это богатство по ФТП на Народ (сервер — логин.ftp.narod.ru, ну, а логин и пароль — ваши логин и пароль на Яндексе) и радуетесь своему творению, которое совершенно бесплатно будет практически вечно храниться на серверах зеркала рунета. Существует ограничение на максимальный размер загружаемого объекта — 10Мб.
Созданный вами таким образом в Дримвьювере проект с уникальным или позаимствованным где-то дизайном (можно здесь посмотреть) будет лучшим решением, чем пользоваться конструктором от Народа Яндекса. Однако, тут есть и один очевидный минус — без знаний Html и CSS сделать все это будет просто невозможно. Да и без опыта работы с Дримвьювером тоже будет сложновато.
Однако, тут есть и один очевидный минус — без знаний Html и CSS сделать все это будет просто невозможно. Да и без опыта работы с Дримвьювером тоже будет сложновато.
В этом случае остается один единственный вариант — воспользоваться конструктором и попробовать сделать с помощью него хоть что-то удобоваримое.
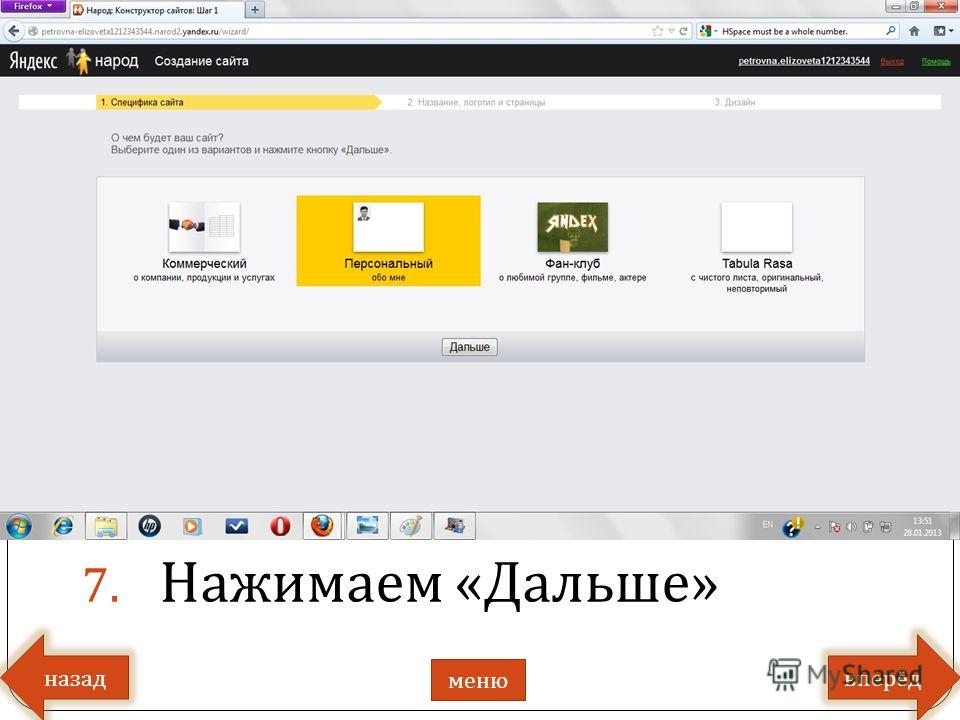
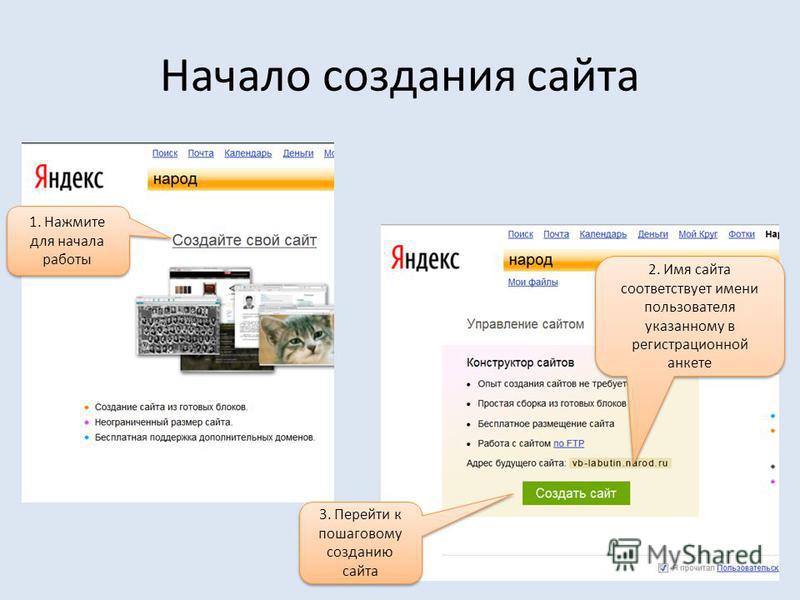
Итак, после регистрации и нажатия на кнопку «Создать сайт» на главной странице, за вас всерьез возьмется мастер бесплатного создания нового проекта. На первом шаге придется сделать выбор между тремя наиболее часто используемыми вариантами (в меню будут уже созданы необходимые для таких сайтов страницы) или же воспользоваться последним (чистовым) вариантом.
Принципиальных отличий в этих вариантах нет, поэтому не заморачивайтесь. На втором шаге вас попросят обозвать будущий ресурс, загрузить изображение логотипа, ну и перейти к третьему, более важному шагу.
Здесь вам придется выбрать цветовую гамму будущего творения, выбрать для него наиболее подходящий шрифт, которым будет отображаться текст, а так же выбрать тип макета (количество колонок и их взаимное расположение).
Если сейчас не решаетесь что-то выбрать однозначно, то вы всегда это сможете сделать уже на этапе наполнения своего сайта материалами. В верхней панели редактора Народа достаточно будет выбрать из выпадающего списка вариант «Изменить дизайн»:
Из этого же списка вы сможете попасть в менеджер управления файлами, который можно использовать как не очень удобную альтернативу доступа по ФТП (например, при помощи Файлзилы). А также посмотреть статистику посещаемости, изменить настройки (там можно будет выбрать другое место для размещения рекламы Яндекса — по умолчанию рекламный блок показывается в самом верху) или даже удалить неудавшийся проект.
Ну, а в самом низу выпадающего списка будет пункт «Сделать сайт основным», который позволит вам преобразовать окончание вашего ресурса с narod2.ru в просто narod.ru, если оно вам надо:
В этом бесплатном конструкторе на Народе есть одна особенность, которую нужно усвоить. Каждая из создаваемых в нем страниц будет разбита на блоки (модули), которые будут иметь место и на других создаваемых вами страницах. Сколько именно будет блоков на этих вебстраницах, зависит от типа выбранного вами шаблона (на третьем шаге мастера).
Сколько именно будет блоков на этих вебстраницах, зависит от типа выбранного вами шаблона (на третьем шаге мастера).
Нужно сразу уяснить, что многие элементы оформления вебстраниц будут повторяться, т.е. являться сквозными. Например, шапка, меню, футер, поиск и др.
Благодаря модульной структуре в этом конструкторе довольно просто, например, при создании первой страницы поставить галочку о повторении этого блока на всех остальных страницах вашего сайта (Разместить на всех страницах). Это избавит вас от некоторой рутины.
А что будет отображаться в каждом отдельном модуле? Это решаете вы сами, перетягивая мышью нужные элементы на изображение модуля из верхней панели конструктора Народа:
Обратите внимание, что там довольно много вкладок, на которых вы найдете много интересного, что могло бы стать частью вашего проекта. Созданные модуля потом еще придется настраивать или же заполнять. Для этого достаточно щелкнуть по ним мышью.
Ну, и еще следует сказать про то, как привязать к своему сайту на Яндекс Народе доменное имя второго уровня, которое вы уже купили или же планируете купить. Для этого опять возвращаетесь на главную страницу и в левой области «Управление сайтом» кликаете по ссылке «Добавить свой домен», после чего вводите желаемое доменное имя и нажимаете кнопочку расположенную рядом:
Для этого опять возвращаетесь на главную страницу и в левой области «Управление сайтом» кликаете по ссылке «Добавить свой домен», после чего вводите желаемое доменное имя и нажимаете кнопочку расположенную рядом:
А дальше в панели управления доменами у своего регистратора добавляете NS-сервера Народа: dns1.yandex.ru. и dns2.yandex.ru. Все. Через некоторое время (от полусуток до двух) ваш сайт будет доступен по выбранному вами доменному имени второго уровня. Ура. И никто не догадается, что ваш небольшой сайт был бесплатно создан в Яндексе и живет на его хостинге.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Создание сайта в Google Sites — Сайт
Служба Google Sites предоставляет возможность бесплатного создания сайтов на бесплатном хостинге. Ограничения на размер сайта — 100 МБ. Google Sites понятны и дружелюбны для новичков, если у вас совсем нет опыта сайтостроения, это новый шанс для вас. На свой сайт вы можете загрузить любой текст, таблицу, презентацию или форму опроса используя Google Docs, видеоролики из YouTube, можете разместить календарь и карты Google, а также использовать большое количество готовых гаджетов из iGoogle.
Начнем:
2. На странице поиска Google в верхней части страницы кликаем на ссылку — Еще — Сайты. Или набираем в поисковой строке Google Sites.
3. Кликаем на кнопку — Создать новый сайт.
4. Выбираем шаблон сайта. Шаблон – это оригинальное готовое дизайнерское решение сайта. Выбираем на свой вкус, потом этой возможности не будет – она появляется только в момент создания сайта. Если это ваш первый сайт — я рекомендую выбрать «Пустой шаблон» — он же идет по умолчанию. Почему? Он быстрее всех грузится при загрузке веб-страницы, что немаловажно. И работа с готовыми шаблонами требует хотя бы первоначальных навыков работы с сайтами. Вы можете поэкспериментировать с шаблонами для следующего своего сайта.
5. Дайте название своему сайту.
Введите имя, выбранное вами для сайта. Обратите внимание, в нижнем окне автоматически формируется адрес вашего сайта в соответствии с выбранным именем. Именно рядом с этим окном смотрим сообщение о том, свободно ли выбранное нами имя и адрес или нет.
Обратите внимание, в нижнем окне автоматически формируется адрес вашего сайта в соответствии с выбранным именем. Именно рядом с этим окном смотрим сообщение о том, свободно ли выбранное нами имя и адрес или нет.
6. Выберите тему.
Выбирайте любую, ее потом можно будет изменить.
Сайт может быть открыт для всех или для группы лиц, приглашенных вами. Чаще всего, создаются сайты, открытые просмотра всеми, но пока вы над сайтом работаете, можно общий доступ закрыть, чтобы не демонстрировать незаконченную работу. Этот параметр также можно будет изменить в любое время.
Если на сайте содержание для взрослых — укажите это сразу.
8. Введите код.
Сейчас мы увидим, доступен ли выбранный нами адрес сайта или нет… Если после нажатия кнопки «СОЗДАТЬ» нам предлагают ввести код повторно и рядом со строкой адреса сайта появляется сообщение «Выбранное вами местоположение недоступно» — это означает, что название сайта надо изменить, т.
9. При сообщении: «Выбранное вами местоположение недоступно» — изменяем имя сайта.
Чтобы для имени сайта был больше выбор, рекомендую вам обратить внимание на имена из двух слов, например, «ПростоHelp». И вообще, имя сайта потом тоже можно будет изменить, сейчас главное, чтобы строчка с адресом сайта прошла проверку на уникальность. Еще раз вводим код подтверждения — до тех пор, пока не начнется процесс создания сайта — 3-5 сек.
Еще статьи по теме:
создать свой сайт проще, чем вы думаете
В основе любого бизнеса лежит взаимодействие с клиентами вне зависимости от их местонахождения. Они могут найти компанию с помощью Google Поиска или на Google Картах, но больше всего информации они получат на вашем сайте. Более 40% пользователей Рунета заходят на сайты организаций, когда ищут информацию о них. Однако более чем у 53% компаний в российских сервисах Google еще нет сайта, из-за чего они упускают большое количество потенциальных клиентов.
Владельцы малого бизнеса часто говорят, что создание своего сайта — это сложно, долго и дорого. Мы понимаем их проблемы, и именно поэтому представляем новую возможность просто, быстро и бесплатно создать сайт в сервисе «Google Мой бизнес».
Теперь пользователи могут бесплатно и без лишних усилий создать сайт прямо со своего смартфона. И что важно, весь процесс займет не более 10 минут! Сайт создается на основе данных о компании, указанных в сервисе «Google Мой бизнес». Особое внимание уделяется дизайну сайта и его выдаче в Google Поиске и Google Картах, чтобы пользователи могли легко его найти. Благодаря этому инструменту любая компания, даже самая маленькая, сможет создать собственный сайт.
С помощью нашего инструмента для создания сайтов компании смогут:
● Создать хорошо спроектированный сайт, который отлично выглядит и работает на любых устройствах;
● Выделиться среди конкурентов, выбрав шаблон оформления, добавив собственные фотографии и рассказав об уникальных особенностях бизнеса;
● Получить бесплатный домен Google;
● Взаимодействовать с клиентами, предлагая им совершить необходимое действие: позвонить в вашу компанию, назначить встречу или подписаться на рассылку;
● Легко и просто управлять сайтом с помощью одного аккаунта любым способом — через компьютеры, мобильные устройства или приложение «Google Мой бизнес»;
● Развивать бизнес, используя возможности AdWords Express и широкого присутствия компании в Сети.
Независимо от сферы бизнеса, собственный сайт поможет предпринимателям привлекать новых клиентов и повышать прибыль. Пользователи будут искать компанию по самым разным причинам: например, чтобы узнать адрес или посмотреть фотографии интерьера. Все это будет способствовать развитию бизнеса.
Мы считаем, что локальным компаниям необходимо развиваться в Интернете, и стараемся сделать все возможное, чтобы помочь им в этом. Многие небольшие компании уже добились впечатляющих результатов, и мы знаем, что они искренне верят в свое дело. Пришло время и им представить свой сайт, чтобы взаимодействовать с локальной и глобальной аудиториями.
Чтобы бесплатно создать сайт, перейдите на страницу: google.ru/business/how-it-works/website/
Создаем свой сайт бесплатно — обзор конструкторов и сервисов
В данной статье предлагаю поближе познакомиться с методами создания Вашего сайта с помощью бесплатных инструментов, позволяющих с нуля разработать сайт для Ваших задач. Все нижеперечисленные методы подходят для «чайников», и являются бесплатными. Так же хочется отметить, что данная разработка не займет у Вас много времени ввиду своей простоты.
Все нижеперечисленные методы подходят для «чайников», и являются бесплатными. Так же хочется отметить, что данная разработка не займет у Вас много времени ввиду своей простоты.
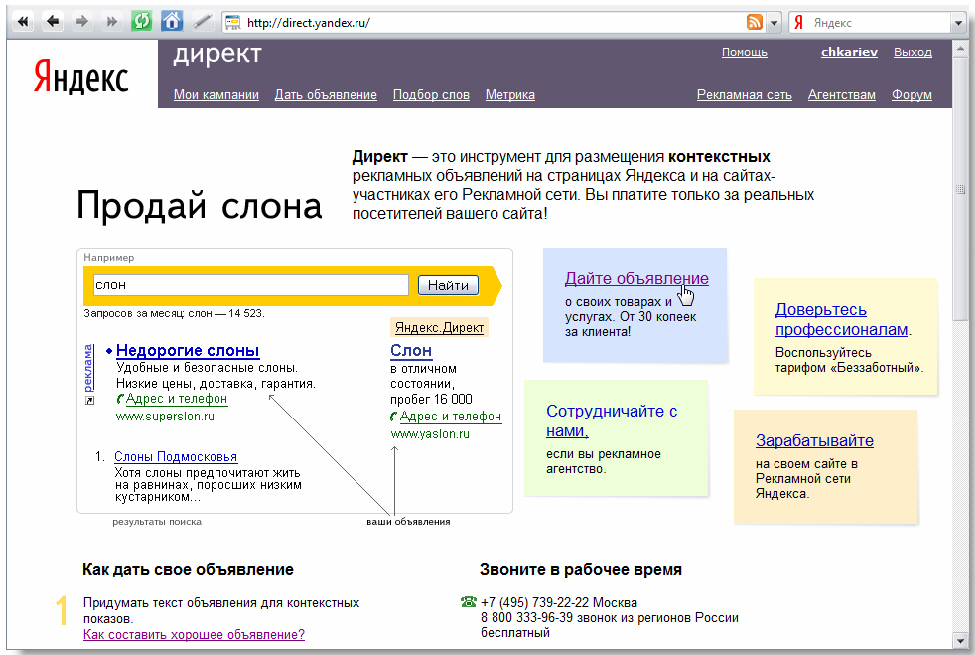
Создание сайта в Яндекс.Директе, через турбо-страницу
Набираем в поиске “Яндекс.Директ” и переходим на страницу данной системы.
Или по ссылке https://direct.yandex.ru/
После этого, переходим к Конструктору Турбо-страниц
Конструктор турбо. Скрин из нового интерфейса
В данной вкладке нам необходимо выбрать интересующую нас страницу и озаглавить её. После этого, кликаем «Создать»:
Конструктор турбо страниц
И вот, мы уже находимся на шаблоне нашего сайта, где можем по своему усмотрению добавлять различные секции:
Пример шаблона в яндекс турбо
На мой взгляд это лучший вариант, если у вас нет бюджета на полноценное решение. Данный сайт абсолютно бесплатный, в то время как другие сервисы и конструкторы можно назвать условно бесплатные, так как их функционал раскрывается только на платных версиях. Единственное условие для создания – наличие аккаунта Яндекс Директ.
Единственное условие для создания – наличие аккаунта Яндекс Директ.
Через турбо страницы можно создать как сайт-визитку, так и интернет-магазин. Приятным бонусом является автоматическое создание счетчика яндекс метрики и автоматическая настройка целей.
Разработка сайта с помощью Tilda Publishing
Набираем в поисковом запросе «Тильда» и находим данный конструктор в выдаче.
Прямая ссылка https://tilda.cc/ru/
Набираем Тильда в поиске яндекса
Переходим по ссылке и выбираем пункт « Создать сайт бесплатно»:
создаем сайт на Тильде
Перед нами появляется страница регистрации, не требующая подтверждения, по-этому занимает считаные секунды. Вводим свое имя, адрес электронной почты и пароль(сервис предложит безопасный пароль можете выбрать его). Нажимаем «Зарегистрироваться»
Создаем бесплатный сайт на Тильде
Мы попали на страницу, где может озаглавить свой сайт, после чего нажимаем «Создать» и выбираем название нашего проекта-сайта
Выбираем название проекта
Мы находимся на шаблоне своего сайта и конструктор предлагает создать первую страницу. Так и делаем.
Так и делаем.
Создаем проект в Тильде
Сервис переносит нас на страницу выбора шаблона, которых тут большой выбор, так же данные шаблоны разделены по назначению и Вы точно сможете подобрать интересующий, будь то интернет магазин или сайт для педагога/воспитателя
Создаем сайт на Тильде
Шаблон выбран и конструктор заботливо предлагает добавить на наш сайт всю необходимую информацию, например: заголовок, услуги нашего интернет магазина и контакты
Интерфейс создания сайта в Тильде
Создание сайта с помощью cервиса Google бизнес
Печатаем в поисковой строке «гугл бизнес» и переходим по ссылке.
Ссылка на Гугл Бизнес https://business.google.com/
Набираем Гугл Бизнес
Попадаем в Google Мой бизнес, где выбираем вкладку «сайт» и вводим название компании
Вводим название в Гугл Бизнесе
Вводим сферу и вид деятельности нашей компании и нажимает «Далее»
Создаем сайт на гугл бизнес
После краткого опроса о расположении Вашей компании и сфере оказания услуг Вы сразу же попадаете на шаблон сайта, где можете редактировать блоки вашей страницы, добавлять новые и т. д.
д.
Скрин конструктор сайтов в Гугл бизнесе
Разработка сайта через конструктор Wix.com
Вводим в поиске «викс конструктор» и заходим в данный сервис, после чего кликаем начать сейчас.
Конструктор сайтов Wix https://ru.wix.com/
Конструктор сайт викс скрин с поиска
Мы попали на страницу регистрации. После её прохождения, сервис предлагает создать сайт. Так и поступим.
Скрин главный экран викс
На следующей странице Wix просит выбрать нас сферу деятельности сайта, выбираем и переходим на страницу выбора способа создания
Создаем сайт на викс
Выбираем «Автоматический», нажимая «создать сайт».
Выбираем создать сайт автоматически
Далее сервис проси нас выбрать сферу деятельности нашего магазина
Выбираем сферу деятельности
После этого мы попадаем на страницу, где конструктор рекомендует нам добавить больше функций, например: Ленту Инстаграм и Чат с посетителями. Нажимаем «Вперед»
Нажимаем «Вперед»
Добавляем функционал к сайту на Wix
Далее Вы можете импортировать Ваш контент вставив ссылку на существующий сайт или место из гугл карт. После этого нажимаем «Вперед
Импортируем контент сайта
Мы почти завершили создание сайта, осталось выбрать дизайн:
Выбираем дизайн Wix
Ваш сайт готов. В редакторе вы так же можете изменить дизайн, добавлять блоки и всю необходимую информацию:
Редактор Wix
Создание сайта на Ukit
Ссылка на сайт https://ukit.com/sites/url/webstudio100/dashBoard
Заходим на сайт конструктора и кликаем «Создать сайт». Далее, сервис предлагает нам зарегистрироваться через: Вконтакте, Facebook, uLD.me или же через E-mail. После авторизации, конструктор предлагает нам выбор из множества шаблонов, разделенных по тематикам сайта и его особенностям (одностраничный, универсальный и т.д.)
Выбираем шаблон на Ukit
Выбираем интересующую нас тематику и вводим доменное имя для своего сайта (оно должно состоять из латинских букв и цифр). Нажимаем «Продолжить» и оказываемся на админпанели конструктора, где можем добавлять интересующие нас виджеты и блоки на сайт.
Нажимаем «Продолжить» и оказываемся на админпанели конструктора, где можем добавлять интересующие нас виджеты и блоки на сайт.
Добавляем виджеты и блоки на Ukit
После выбора необходимых элементов, кликаем «Опубликовать» и сайт готов.
Создание cайта с помощью Nethouse
Ссылка на сайт https://nethouse.ru/
Вводим в поисковую строку название данного сервиса и входим на сайт, после чего кликаем на «Создать сайт бесплатно». После краткой регистрации через: Facebook/Вконтакте/Яндекс/E-mail попадаем на страницу выбора адреса сайта, где так же можем ввести имеющийся промокод. Нажимаем «Создать» и нам высвечивается информационный баннер, который сообщает что нашему сайту подключен полный доступ ко всем возможностям сервиса на 10 дней. Далее мы видим админпанель, которая предлагает возможность выбора шаблона для профессионального, универсального, презентационного сайтов, либо сайта визитки. Выбираем необходимый шаблон и попадаем на страницу редактора, где мы можем скрывать, добавлять, редактировать различные блоки. Сайт готов.
Выбираем необходимый шаблон и попадаем на страницу редактора, где мы можем скрывать, добавлять, редактировать различные блоки. Сайт готов.
Добавляем и редактируем блоки на Nethouse
Создание сайта на UmiСсылка на сайт https://umi.ru/
Войдя, на данный конструктор, сразу видим иконку «Создать сайт сейчас», кликаем и попадаем на страницу добавления шаблонов. Шаблоны сайтов имеются платные и бесплатные. Мы можем выбрать из четырех видов: сайт специалиста, сайт компании, лендинг, интернет-магазин. Так же они подразделяются по различным категориям по назначению: Адаптивные, бизнес и финансы, дом и быт, досуг и развлечения и другие.
Выбираем шаблон сайта на Umi
Среди данных категорий, встречаются так называемые PRO-шаблоны, которые можно заказать платно. Выбираем, интересующий нас, бесплатный шаблон и система просит зарегистрироваться, используя домен и e-mail. После непосредственного создания сайта, мы можем пройти обучение управлению сайта, либо пропустить его. На странице сайта, наверху, мы видим 5 кнопок: панель управления, редактировать, МЕТА-теги, поручить сотруднику и сделайте за меня.
На странице сайта, наверху, мы видим 5 кнопок: панель управления, редактировать, МЕТА-теги, поручить сотруднику и сделайте за меня.
Знакомимся с интерфейсом конструктора Umi
Наш сайт готов.
Создание сайта с помощью MozelloСсылка на сайт https://www.mozello.ru/
После входа на сервис нам предлагается выбрать из двух вариантов: «Создать сайт» и «Создать интернет-магазин». Выбрав нужный вариант, мы можем определиться с дизайном сайта. Здесь нам предлагают несколько вариантов. Определившись с дизайном, мы попадаем на страницу редактирования сайта. Тут мы можем добавлять страницы, блог/новости, менять дизайн, адрес сайта и т. д.
Редактируем сайт на Mozello
После необходимых манипуляций с добавлением нажимаем «Запустить» и видим сообщение: «Ваш веб-сайт опубликован».
Создание сайта на WebnodeСсылка на сайт https://www.webnode. ru/
ru/
Входим на сайт конструктора и нажимаем «Создать сайт». Тут же нам предлагают пройти регистрацию. Это можно сделать с помощью Google, Facebook, либо E-mail. Регистрируемся и попадаем на страницу выбора шаблонов, которых тут довольно много. После выбора шаблона, нас переносит на страницу редактирования сайта. Здесь мы можем добавлять и изменять блоки и страницы. Для выполнения более продвинутого редактирования, система предлагает перейти на платный тариф. После проведения необходимых манипуляций, мы можем опубликовать наш сайт.
Настраиваем и публикуем сайт на Webnode
Создание сайта на Jimdo
Ссылка на сайт https://sozdatsaitbesplatno.jimdofree.com/
Для создания сайта, вбиваем в поиске название конструктора и заходим на сайт. Нажимаем «Создать бесплатно» и ситема просит нас о регистрации. Возможные варианты: Facebook, Google, E-mail. После этого, нам предлагается выбрать между сайтом, магазином, либо блогом. Выбрав сайт, попадаем на страницу с выбором: «Создание красивого сайта без кодирования» и «Редактор для экспертов по кодированию». На очередной странице выбираем между «Сайтом для одного человека» и «Сайтом для группы людей». На следующей странице даем имя своему проекту. После наименования, система просит выбрать не менее трёх целей сайта из шести предложенных. После ещё нескольких подобных выборов, мы попадаем на страницу, где можем добавлять к нашему сайту страницы, шаблоны, изменять дизайн и опубликовать его.
На очередной странице выбираем между «Сайтом для одного человека» и «Сайтом для группы людей». На следующей странице даем имя своему проекту. После наименования, система просит выбрать не менее трёх целей сайта из шести предложенных. После ещё нескольких подобных выборов, мы попадаем на страницу, где можем добавлять к нашему сайту страницы, шаблоны, изменять дизайн и опубликовать его.
Добавляем страницы и редактируем сайт на Jimdo
Создание сайта на ShopifyСсылка на сайт https://ru.shopify.com/
После входа на сайт, мы видим кнопку «Откройте свой магазин-14 дней бесплатно», нажимаем и система предлагает ввести адрес электронной почты, пароль и название нашего магазина на латинице. Нажимаем «Создать свой магазин» и система предлагает нам рассказать о себе. На следующей странице мы должны ввести свой рабочий адрес, для получения оплаты. После этого мы можем добавить товар, домен, либо изменить тему. Так же можем выбрать план оплаты услуг конструктора. Нажав на «Редактирование» мы попадаем на страницу добавления блоков и различных элементов. Так же возможно изменение темы. После это нажимаем «Сохранить».
Нажав на «Редактирование» мы попадаем на страницу добавления блоков и различных элементов. Так же возможно изменение темы. После это нажимаем «Сохранить».
Изменяем тему и сохраняем сайт на Shopify
Сравнительная таблица
| Конструктор | Достоинства | Недостатки |
|---|---|---|
| турбо-страница Яндекс https://direct.yandex.ru/ | Наличие корзины и формы заказа на всех страницах. Возможность переноса страницы из одной папки в другую. Сквозные секции для верхнего и нижнего меню | Отсутствие оригинального дизайна ваших сайтов. Потеря ускоренных ссылок, расположенных на сторонних сайтах. |
| Tilda Publishing https://tilda.cc/ru/ | Возможность экспорта файлов сайта. Богатый интерфейс настроек дизайна. Возможность создания своих секций. | Не самые удобные инструменты SEO. Высокая цена платных версий. Неудобства при создании многостраничных сайтов. |
| Google бизнес https://goo-gl.  ru/68fi ru/68fi | Автоматическое заполнение информацией со страницы компании. Автоматическая адаптация на всех устройствах. Возможность управления с мобильных устройств. | Невозможность создания сайта на отдельном домене. Невозможность добавления виджетов, например лайв-чата. |
| Wix https://ru.wix.com/ | Возможность раздельной работы с сайтами для ПК и для смартфонов. Большие скидки. Визуально привлекательные шаблоны. Легкие для новичков инструменты по оптимизации сайта. | Включенное автопродление тарифа(не изменений этой настройки, деньги будут списываться по умолчанию). Запутанная панель управления. |
| Ukit https://ukit.com/ | Синхронизация учетных записей Яндекс.Директ и Google AdWords. Беспроцентный вывод заработка. Бесплатный автобиддер. | Невозможность бесплатного исправления кода (нет доступа к коду в бесплатной версии) |
| Nethouse https://nethouse.ru/ | Удобный в освоении магазин. Хорошее качество стандартных шаблонов. | Настройка дизайна шаблонов не очень хорошая. Ограничение количества фото загружаемых единовременно и ограничение их общего количества для товаров. |
| Umi https://umi.ru/ | Легкая в освоении панель управления. Есть платный перенос сайта на другие хостинги. Низкая стоимость платных версий. Высокая функциональность. | Всего 100 мб бесплатного пространства на диске. Не очень качественный визуальный редактор. Провисания в работе панели управления. |
| Mozello https://www.mozello.ru/ | Удобная работа по изменению дизайна, например через изменение макета. Удобная панель управления, не захламленная сложными функциями. | Слишком высокие цены за данный функционал. Невозможность выгрузки товаров по CSV. |
| Webnode https://www.webnode.ru/ | Очень высокая скорость загрузки сайтов. Большое количество блоков и их удобная модернизация. | Ручная кастомизация (настройка) дизайна блока. Техподдержка только на английском языке. |
| Jimdo https://goo-gl.ru/68fj | Набор шаблонов с легко изменяемым дизайном. Удобная SEO настройка страниц. | Отсутствует каталог приложений. Отсутствие русской версии. |
| Shopify https://ru.shopify.com/ | Интеграция POS. Довольно богатый выбор тем и сторонних приложений. Обширное разделение номенклатуры товаров. | Высокая цена самого большого тарифа. Отсутствие возможности работы с другими рынками. Комиссия за внешний платежный шлюз от 0,5% до 2% |
Чем сайт на CMS WordPress лучше, чем сайт на конструкторе
Если вы решите продвигать сайт по SEO и постоянно его совершенствовать, то лучше сайт сделать не на конструкторе, а на CMS (платформе для сайтов). Такие сайты имеют больший функционал и открытый код, то есть вы сможете внедрять любой функционал воспользовавшись услугами программистов. На конструкторах это невозможно, так как код закрыт. В Тильде есть выгрузка кода на бизнес тарифе, но в этом случае сайт теряет админ панель и становиться самописным, что очень усложняет дальнейшую работу с ним.
Заказать сайт на самой популярной CMS WordPress можно здесь.
Надеюсь данная статья оказалась полезной для вас. Я постарался в общих чертах пробежаться по самым популярным конструкторам. Если вы хотите узнать больше о каком-то конкретном конструкторе, напишите в комментариях, я постараюсь подготовить статью. Успехов!
Смотрите также:
Создание сайта на Google; как создать сайт на sites.google.com – бесплатный видео урок TeachVideo
Создание сайта в «Google сайты»
Второй сервис для создания бесплатных сайтов, который мы рассмотрим в этом видеоуроке, предоставляет компания Google. Он так и называется «Сайты Google».
Для того чтобы создать сайт в Google так же потребуется регистрация бесплатного аккаунта. Как зарегистрировать такой аккаунт в Google, Вы можете узнать из видеоурока, который найдете на нашем сайте.
Итак, для начала, требуется перейти в браузере на страницу «sites. google.com». Теперь введите данные своего аккаунта Googleи кликните по кнопке «Войти». Далее кликните по кнопке «Создать сайт». Она расположена справа.
google.com». Теперь введите данные своего аккаунта Googleи кликните по кнопке «Войти». Далее кликните по кнопке «Создать сайт». Она расположена справа.
На открывшейся странице Вы сможете легко создать сайт всего в несколько кликов мышкой. Давайте вместе разберемся, с чего начать. Первым делом, следует выбрать шаблон из огромной коллекции. Для этого кликните по ссылке «Посмотреть дополнительные шаблоны в галерее» и в открывшемся окне поочередно выберите категорию в левой колонке и сам шаблон в правой части окна. Выбрав понравившийся Вам шаблон, кликните по нему для перехода к описанию. На странице описания так же есть ссылка «PreviewTemplate», кликнув по которой, можно посмотреть шаблон в натуральную величину. Страница с шаблоном будет открыта в новой вкладке браузера. Если Вам нравится выбранный шаблон, то остается только кликнуть по кнопке «Использовать этот шаблон».
Далее следует выбрать название для своего сайта и URL. URL – Это адрес в сети Интернет, по которому будет расположен ваш сайт. Этот адрес может состоять только из латинских букв и цифр. Введите его в соответствующее поле.
Этот адрес может состоять только из латинских букв и цифр. Введите его в соответствующее поле.
Следующий этап — это выбор темы цветового оформления будущего сайта. Выберите цветовую схему из предложенного списка, а затем введите проверочный код в специальное поле и кликните «Создать сайт».
Если Вы все сделали правильно, то будет открыта страница Вашего нового сайта. Для того чтобы внести правки, достаточно просто переместить курсор к нужному объекту и приступить к редактированию. В этом Вам поможет удобная панель инструментов. С помощью нее можно изменять шрифт, добавлять различные эффекты, загружать и редактировать изображения и многое другое.
«Яндекс.Директ» предложил пользователям бесплатный конструктор «турбо-сайтов» для рекламных кампаний Статьи редакции
{«id»:112733,»url»:»https:\/\/vc.ru\/marketing\/112733-yandeks-direkt-predlozhil-polzovatelyam-besplatnyy-konstruktor-turbo-saytov-dlya-reklamnyh-kampaniy»,»title»:»\u00ab\u042f\u043d\u0434\u0435\u043a\u0441. \u0414\u0438\u0440\u0435\u043a\u0442\u00bb \u043f\u0440\u0435\u0434\u043b\u043e\u0436\u0438\u043b \u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u0442\u0435\u043b\u044f\u043c \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u00ab\u0442\u0443\u0440\u0431\u043e-\u0441\u0430\u0439\u0442\u043e\u0432\u00bb \u0434\u043b\u044f \u0440\u0435\u043a\u043b\u0430\u043c\u043d\u044b\u0445 \u043a\u0430\u043c\u043f\u0430\u043d\u0438\u0439″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/marketing\/112733-yandeks-direkt-predlozhil-polzovatelyam-besplatnyy-konstruktor-turbo-saytov-dlya-reklamnyh-kampaniy»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/marketing\/112733-yandeks-direkt-predlozhil-polzovatelyam-besplatnyy-konstruktor-turbo-saytov-dlya-reklamnyh-kampaniy&title=\u00ab\u042f\u043d\u0434\u0435\u043a\u0441.
\u0414\u0438\u0440\u0435\u043a\u0442\u00bb \u043f\u0440\u0435\u0434\u043b\u043e\u0436\u0438\u043b \u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u0442\u0435\u043b\u044f\u043c \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u00ab\u0442\u0443\u0440\u0431\u043e-\u0441\u0430\u0439\u0442\u043e\u0432\u00bb \u0434\u043b\u044f \u0440\u0435\u043a\u043b\u0430\u043c\u043d\u044b\u0445 \u043a\u0430\u043c\u043f\u0430\u043d\u0438\u0439″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/marketing\/112733-yandeks-direkt-predlozhil-polzovatelyam-besplatnyy-konstruktor-turbo-saytov-dlya-reklamnyh-kampaniy»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/marketing\/112733-yandeks-direkt-predlozhil-polzovatelyam-besplatnyy-konstruktor-turbo-saytov-dlya-reklamnyh-kampaniy&title=\u00ab\u042f\u043d\u0434\u0435\u043a\u0441. \u0414\u0438\u0440\u0435\u043a\u0442\u00bb \u043f\u0440\u0435\u0434\u043b\u043e\u0436\u0438\u043b \u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u0442\u0435\u043b\u044f\u043c \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u00ab\u0442\u0443\u0440\u0431\u043e-\u0441\u0430\u0439\u0442\u043e\u0432\u00bb \u0434\u043b\u044f \u0440\u0435\u043a\u043b\u0430\u043c\u043d\u044b\u0445 \u043a\u0430\u043c\u043f\u0430\u043d\u0438\u0439″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/marketing\/112733-yandeks-direkt-predlozhil-polzovatelyam-besplatnyy-konstruktor-turbo-saytov-dlya-reklamnyh-kampaniy&text=\u00ab\u042f\u043d\u0434\u0435\u043a\u0441.\u0414\u0438\u0440\u0435\u043a\u0442\u00bb \u043f\u0440\u0435\u0434\u043b\u043e\u0436\u0438\u043b \u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u0442\u0435\u043b\u044f\u043c \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u00ab\u0442\u0443\u0440\u0431\u043e-\u0441\u0430\u0439\u0442\u043e\u0432\u00bb \u0434\u043b\u044f \u0440\u0435\u043a\u043b\u0430\u043c\u043d\u044b\u0445 \u043a\u0430\u043c\u043f\u0430\u043d\u0438\u0439″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
\u0414\u0438\u0440\u0435\u043a\u0442\u00bb \u043f\u0440\u0435\u0434\u043b\u043e\u0436\u0438\u043b \u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u0442\u0435\u043b\u044f\u043c \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u00ab\u0442\u0443\u0440\u0431\u043e-\u0441\u0430\u0439\u0442\u043e\u0432\u00bb \u0434\u043b\u044f \u0440\u0435\u043a\u043b\u0430\u043c\u043d\u044b\u0445 \u043a\u0430\u043c\u043f\u0430\u043d\u0438\u0439″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/marketing\/112733-yandeks-direkt-predlozhil-polzovatelyam-besplatnyy-konstruktor-turbo-saytov-dlya-reklamnyh-kampaniy&text=\u00ab\u042f\u043d\u0434\u0435\u043a\u0441.\u0414\u0438\u0440\u0435\u043a\u0442\u00bb \u043f\u0440\u0435\u0434\u043b\u043e\u0436\u0438\u043b \u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u0442\u0435\u043b\u044f\u043c \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u00ab\u0442\u0443\u0440\u0431\u043e-\u0441\u0430\u0439\u0442\u043e\u0432\u00bb \u0434\u043b\u044f \u0440\u0435\u043a\u043b\u0430\u043c\u043d\u044b\u0445 \u043a\u0430\u043c\u043f\u0430\u043d\u0438\u0439″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/marketing\/112733-yandeks-direkt-predlozhil-polzovatelyam-besplatnyy-konstruktor-turbo-saytov-dlya-reklamnyh-kampaniy&text=\u00ab\u042f\u043d\u0434\u0435\u043a\u0441.\u0414\u0438\u0440\u0435\u043a\u0442\u00bb \u043f\u0440\u0435\u0434\u043b\u043e\u0436\u0438\u043b \u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u0442\u0435\u043b\u044f\u043c \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u00ab\u0442\u0443\u0440\u0431\u043e-\u0441\u0430\u0439\u0442\u043e\u0432\u00bb \u0434\u043b\u044f \u0440\u0435\u043a\u043b\u0430\u043c\u043d\u044b\u0445 \u043a\u0430\u043c\u043f\u0430\u043d\u0438\u0439″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/marketing\/112733-yandeks-direkt-predlozhil-polzovatelyam-besplatnyy-konstruktor-turbo-saytov-dlya-reklamnyh-kampaniy»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u00ab\u042f\u043d\u0434\u0435\u043a\u0441.
ru\/marketing\/112733-yandeks-direkt-predlozhil-polzovatelyam-besplatnyy-konstruktor-turbo-saytov-dlya-reklamnyh-kampaniy&text=\u00ab\u042f\u043d\u0434\u0435\u043a\u0441.\u0414\u0438\u0440\u0435\u043a\u0442\u00bb \u043f\u0440\u0435\u0434\u043b\u043e\u0436\u0438\u043b \u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u0442\u0435\u043b\u044f\u043c \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u00ab\u0442\u0443\u0440\u0431\u043e-\u0441\u0430\u0439\u0442\u043e\u0432\u00bb \u0434\u043b\u044f \u0440\u0435\u043a\u043b\u0430\u043c\u043d\u044b\u0445 \u043a\u0430\u043c\u043f\u0430\u043d\u0438\u0439″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/marketing\/112733-yandeks-direkt-predlozhil-polzovatelyam-besplatnyy-konstruktor-turbo-saytov-dlya-reklamnyh-kampaniy»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u00ab\u042f\u043d\u0434\u0435\u043a\u0441. \u0414\u0438\u0440\u0435\u043a\u0442\u00bb \u043f\u0440\u0435\u0434\u043b\u043e\u0436\u0438\u043b \u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u0442\u0435\u043b\u044f\u043c \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u00ab\u0442\u0443\u0440\u0431\u043e-\u0441\u0430\u0439\u0442\u043e\u0432\u00bb \u0434\u043b\u044f \u0440\u0435\u043a\u043b\u0430\u043c\u043d\u044b\u0445 \u043a\u0430\u043c\u043f\u0430\u043d\u0438\u0439&body=https:\/\/vc.ru\/marketing\/112733-yandeks-direkt-predlozhil-polzovatelyam-besplatnyy-konstruktor-turbo-saytov-dlya-reklamnyh-kampaniy»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
\u0414\u0438\u0440\u0435\u043a\u0442\u00bb \u043f\u0440\u0435\u0434\u043b\u043e\u0436\u0438\u043b \u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u0442\u0435\u043b\u044f\u043c \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u00ab\u0442\u0443\u0440\u0431\u043e-\u0441\u0430\u0439\u0442\u043e\u0432\u00bb \u0434\u043b\u044f \u0440\u0435\u043a\u043b\u0430\u043c\u043d\u044b\u0445 \u043a\u0430\u043c\u043f\u0430\u043d\u0438\u0439&body=https:\/\/vc.ru\/marketing\/112733-yandeks-direkt-predlozhil-polzovatelyam-besplatnyy-konstruktor-turbo-saytov-dlya-reklamnyh-kampaniy»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
11 708 просмотров
Конструктор сайтовTurbo — Яндекс.Директ. Справка
В Turbo Site Builder вы можете бесплатно создавать неограниченное количество сайтов Turbo. Для их создания не нужны особые навыки или опыт. Вы можете создать турбо-сайт с нуля или использовать шаблоны и адаптировать их к своему продукту.
Для их создания не нужны особые навыки или опыт. Вы можете создать турбо-сайт с нуля или использовать шаблоны и адаптировать их к своему продукту.
- На странице «Мои кампании» щелкните Конструктор турбо страниц. Вы также можете открыть Конструктор Турбо Страниц из раздела Инструменты в боковом меню.
Если вы создаете или редактируете объявление, нажмите.Открывается Turbo Site Builder.
Введите имя, чтобы облегчить поиск в библиотеке, и нажмите «Создать». В имени можно использовать строчные буквы, цифры, дефисы и символы подчеркивания.
Выберите пустую страницу или шаблон.
- Создайте свою страницу, используя разделы. Если у вас есть компания в Бизнес-справочнике Яндекса, привяжите ее к своей Турбо-странице, и некоторые разделы будут заполнены автоматически.
- Таким же образом добавьте другие страницы сайта.Для этого щелкните, чтобы создать копию страницы, или вернитесь в конструктор и щелкните папку сайта.
- Посмотрите, как ваш сайт будет выглядеть на разных устройствах: компьютерах, планшетах и телефонах.
 Для этого нажмите «Предварительный просмотр» и воспользуйтесь переключателем.
Для этого нажмите «Предварительный просмотр» и воспользуйтесь переключателем. - Когда вы закончите создание каждой страницы, выберите «Опубликовать» в правом верхнем углу. Вы можете редактировать опубликованный сайт в любое время. URL-адрес страницы не меняется при повторной публикации.
Внимание. Объявления могут использовать только опубликованный сайт.
- Заходим в настройки Турбо-сайта: вводим адрес, домашнюю страницу (если у вас несколько страниц), фавикон и Яндекс.Тег метрики.
Для предварительного просмотра опубликованного сайта щелкните ссылку под его названием в конструкторе.
Созданные вами Турбо-сайты сохраняются в библиотеке. Чтобы открыть библиотеку, нажмите ссылку «Конструктор турбо-страниц» на странице «Мои кампании». Для вашего удобства вы можете использовать папки и создавать Турбо-сайты прямо из них. Чтобы создать папки, щелкните в библиотеке и введите имя.
Вы можете создать Турбо-сайт на основе ранее созданных. Для этого выберите турбо-сайт и нажмите «Создать копию». Введите имя нового Турбо-сайта и место, где вы хотите его сохранить.
Введите имя нового Турбо-сайта и место, где вы хотите его сохранить.
Чтобы скопировать ссылку на опубликованный сайт Turbo, выберите его в библиотеке и щелкните в области предварительного просмотра.
Вы можете отменить публикацию своей Турбо-страницы в любой момент. Это может быть полезно, если вы опубликовали страницу по ошибке или она больше не актуальна. Вы можете удалить устаревшие страницы, сохраняя в своей библиотеке чистые страницы, которые вам нужны больше всего.
Внимание. Вы можете отменить публикацию только страницы, которая не связана с какой-либо рекламой.
Опубликованные Турбо-страницы выделены в списке зеленым цветом. Чтобы отменить публикацию страницы:Выберите ее в списке и используйте область предварительного просмотра, чтобы проверить, используется ли эта страница в рекламе. Если он используется, сначала удалите ссылку на Турбо-страницу из рекламы.
- Щелкните страницу правой кнопкой мыши и выберите в меню пункт «Отменить публикацию».

Страница становится недоступной для пользователей, но вы по-прежнему можете получить к ней доступ в библиотеке. Чтобы удалить Турбо-страницу, щелкните ее правой кнопкой мыши и выберите в меню «Удалить».
Вы можете перемещать страницы, сайты и папки, хранящиеся в библиотеке, из одной папки в другую. Таким образом, вы можете повторно использовать свой контент при создании новых сайтов и сохранить интуитивно понятную структуру папок для быстрой навигации.
Чтобы переместить страницу в библиотеке, выберите ее из списка и щелкните. Если вам нужно переместить несколько страниц, нажмите Ctrl и щелкните каждую страницу, затем щелкните правой кнопкой мыши выделение и выберите «Переместить страницу». Таким же образом можно переместить сайт или папку.
Вы даже можете перемещать опубликованные страницы, связанные с рекламой.Когда вы перемещаете эти типы страниц, их URL-адреса не меняются.
- При перемещении страниц, сайтов и папок помните, что:
Вы можете переместить страницу или папку со страницами на существующий сайт Turbo.
 Вы можете переместить сайт Turbo только в папку, которой нет ни на одном другом сайте.
Вы можете переместить сайт Turbo только в папку, которой нет ни на одном другом сайте.- Если вы перемещаете домашнюю страницу Турбо-сайта, обязательно выберите новую домашнюю страницу в настройках. В противном случае домашняя страница будет назначена случайным образом.
- Если странице присвоен адрес (например,
name.turbo.site/about), то при перемещении на другой сайт адрес удаляется, потому что на новом сайте уже может быть страница с таким же адресом. Установите новый адрес для такой страницы после ее перемещения. - Данные, связанные с Бизнес-каталогом Яндекса, не сохраняются при перемещении страницы.
Создание сайта в WordPress | Яндекс.Облако
В этом сценарии описывается, как создать и настроить сайт на базе WordPress CMS с помощью специального образа виртуальной машины.
Для создания сайта в WordPress:
- Создайте виртуальную машину для WordPress.

- Настроить WordPress.
- Настроить DNS.
Если вам больше не нужен веб-сайт, удалите с ним виртуальную машину.
Перед тем, как начать
Перед развертыванием сервера необходимо зарегистрироваться в Яндекс.Облаке и создать биллинговый аккаунт:
- Зайдите в консоль управления. Затем войдите в Яндекс.Облако или зарегистрируйтесь, если у вас еще нет учетной записи.
- Убедитесь, что на странице выставления счетов вы связали платежную учетную запись, и она имеет статус
ACTIVEилиTRIAL_ACTIVE. Если у вас нет учетной записи для выставления счетов, создайте ее.
Если у вас есть активный биллинговый аккаунт, вы можете создать или выбрать папку для запуска ВМ на странице Яндекс.Облака.
Подробнее об облаках и папках.
Убедитесь, что в выбранной папке есть облачная сеть с подсетью как минимум в одной зоне доступности.Для этого выберите Yandex Virtual Private Cloud на странице папки. Если в списке есть сеть, щелкните ее имя, чтобы просмотреть список подсетей. Если нужных подсетей или сети нет в списке, создайте их.
Если в списке есть сеть, щелкните ее имя, чтобы просмотреть список подсетей. Если нужных подсетей или сети нет в списке, создайте их.
Требуемые платные ресурсы
В стоимость хостинга сайта в WordPress входит:
Создание виртуальной машины для WordPress
Для создания ВМ:
На странице папки в консоли управления щелкните Создать ресурс и выберите Виртуальная машина .
В поле Name введите имя виртуальной машины:
wordpress.- Длина — от 3 до 63 знаков.
- Имя может содержать строчные латинские буквы, цифры и дефисы.
- Первым символом должна быть буква. Последний символ не может быть дефисом.
Выберите зону доступности для размещения виртуальной машины.
В разделе изображений из Cloud Marketplace щелкните Выбрать .Выберите публичный образ WordPress .

Менее Вычислительные ресурсы :
- Выберите платформу.
- Укажите необходимое количество виртуальных ЦП и объем оперативной памяти.
Минимальной конфигурации хватит для тестирования:
- Платформа : Intel Cascade Lake.
- виртуальных ЦП : 2.
- Гарантированная доля виртуальных ЦП : 5%.
- RAM : 1 ГБ.
В разделе Network settings выберите подсеть, к которой будет подключена виртуальная машина при ее создании.
В публичном адресе выберите Автоматически .
Укажите данные, необходимые для доступа к ВМ:
- Введите имя пользователя в поле Login .
- В поле SSH-ключа вставьте содержимое файла открытого ключа.
Вам необходимо создать пару ключей для SSH-соединения самостоятельно. Подробнее см. Подключение к виртуальной машине Linux через SSH.
Подробнее см. Подключение к виртуальной машине Linux через SSH.
Щелкните Create VM .
Создание виртуальной машины может занять несколько минут. Когда статус виртуальной машины изменится на RUNNING , вы можете начать настройку веб-сайта.
При создании виртуальной машины ей назначается общедоступный IP-адрес и имя хоста (FQDN). Эти данные можно использовать для доступа по SSH.
Настройка WordPress
После того, как статус виртуальной машины wordpress изменится на РАБОТАЕТ , выполните следующие действия:
Вы можете узнать IP-адрес виртуальной машины в сети Network на странице виртуальной машины в консоли управления.
Откройте виртуальную машину, введя ее адрес в браузере.
Выберите язык и щелкните Продолжить .
Заполните информацию для доступа к сайту:
- Введите любое имя для веб-сайта (например,
yc-wordpress).
- Укажите имя пользователя, которое будет использоваться для входа в панель администратора (например,
yc-user). - Введите пароль, который будет использоваться для входа в панель администратора.
- Введите свой адрес электронной почты.
- Введите любое имя для веб-сайта (например,
Нажмите Установить WordPress .
Если установка прошла успешно, нажмите Войти .
Войдите на сайт, используя имя пользователя и пароль, указанные на предыдущих шагах. Откроется панель администратора, где вы можете начать работу со своим сайтом.
Убедитесь, что веб-сайт доступен, открыв общедоступный IP-адрес виртуальной машины в браузере.
Настройка DNS
Чтобы связать веб-сайт с вашим доменом, настройте DNS у вашего регистратора следующим образом:
- Запись A:
@ поддомен(используйте общедоступный IP-адрес виртуальной машины в качестве адреса).
- Запись CNAME:
wwwсубдомен (используйте домен с точкой в конце в качестве канонического имени, например,example.com).
Как удалить созданные ресурсы
Чтобы перестать платить за развернутый сервер, просто удалите виртуальную машину wordpress .
Если вы зарезервировали статический общедоступный IP-адрес специально для этой виртуальной машины:
- Откройте виртуальное частное облако в своей папке.
- Перейдите на вкладку IP-адреса .
- Найдите нужный адрес, нажмите и выберите Удалить .
Как отправить и подтвердить свой сайт
Яндекс часто называют российской поисковой системой.
Это не только самая популярная поисковая система в России, но и вторая по популярности после Google во многих странах.
Однако в большинстве стран, где популярен Яндекс, проживает большая часть русскоязычного населения.
Во всем мире Яндекс имеет долю рынка около половины процента, что делает его похожим по размеру на DuckDuckGo.
Главная страница поиска ЯндексаРекомендуется разместить свой сайт в Яндексе, добавив его в инструменты Яндекс для веб-мастеров. Это поможет вам оптимизировать работу вашего сайта в поиске Яндекса.
Кроме того, инструменты Яндекс для веб-мастеров предлагают множество полезных отчетов и инструментов для оптимизации SEO в целом, а не только для Яндекс.
Например, вы можете видеть внешние ссылки на ваш сайт, неработающие ссылки, проблемы сканирования и индексации и многое другое.
Что такое Яндекс инструменты для веб-мастеров?
Инструменты Яндекс для веб-мастеров — это бесплатная веб-служба Яндекса для веб-мастеров, позволяющая отслеживать эффективность их сайтов в поисковой системе Яндекса.
Вы можете использовать его, чтобы загрузить карту сайта, посмотреть, какой трафик вы получаете, получить список проиндексированных страниц, увидеть ошибки сканирования или индексации, проблемы со скоростью сайта и т. Д.
Д.
Он служит той же цели, что и Google Search Console и Bing & Yahoo Webmaster Tools.
Как добавить свой сайт в Яндекс инструменты для веб-мастеров
Чтобы добавить сайт, вам необходимо создать учетную запись на Яндексе, затем добавить свой сайт и подтвердить, что он принадлежит вам.
Вот шаги, чтобы быстро разместить свой сайт в Яндексе для веб-мастеров:
- Перейдите на эту веб-страницу: https://passport.yandex.com/registration
- Введите свои данные для создания учетной записи на Яндексе, затем нажмите «Зарегистрироваться»
- Далее перейдите по адресу: https: // webmaster.yandex.com/
- Войдите в систему или нажмите «Go»
- Нажмите кнопку «+» или кнопку «Добавить сайт».
- Введите основной URL своего сайта и нажмите «Добавить»
- Скопируйте проверочный код внутри содержимого (без кавычек)
- Зайдите на свой сайт и введите проверочный код в свой плагин SEO
- Теперь вернитесь в Яндекс Инструменты для веб-мастеров и нажмите «Проверить»
Продолжайте читать, чтобы получить более подробные инструкции, как это сделать, со скриншотами.
Шаг 1. Создайте аккаунт на Яндексе
Чтобы добавить сайт в инструменты для веб-мастеров, необходимо иметь аккаунт на Яндексе.
Для создания учетной записи перейдите на эту страницу: https://passport.yandex.com/registration
Теперь введите свои данные (имя, имя пользователя, пароль и т. Д.) И нажмите кнопку «Зарегистрироваться».
Яндекс хочет, чтобы вы добавили номер телефона, чтобы вам было проще восстановить учетную запись, если вы забудете пароль.
Однако можно пропустить это и использовать вместо него секретный вопрос.
Шаг 2 — Добавьте свой сайт
Теперь, когда у вас есть учетная запись на Яндексе, вы можете войти в инструменты Яндекс для веб-мастеров и добавить свой сайт.
Перейдите сюда, чтобы получить доступ к инструментам Яндекс для веб-мастеров: https://webmaster.yandex.com/
Войдите в систему, если необходимо, затем нажмите кнопку «Перейти». Теперь вы должны увидеть страницу, на которой вы можете разместить свой сайт.
Затем нажмите кнопку «Добавить сайт» или кнопку «+» вверху.
Теперь вам будет предложено добавить URL главной домашней страницы вашего сайта.Обязательно укажите правильную версию, включая http / https и www, если вы ее используете.
Для моего сайта https включен, но у меня нет субдомена www. Поэтому я включаю https, но не www.
Когда вы ввели свой сайт в форму, нажмите желтую кнопку «Добавить».
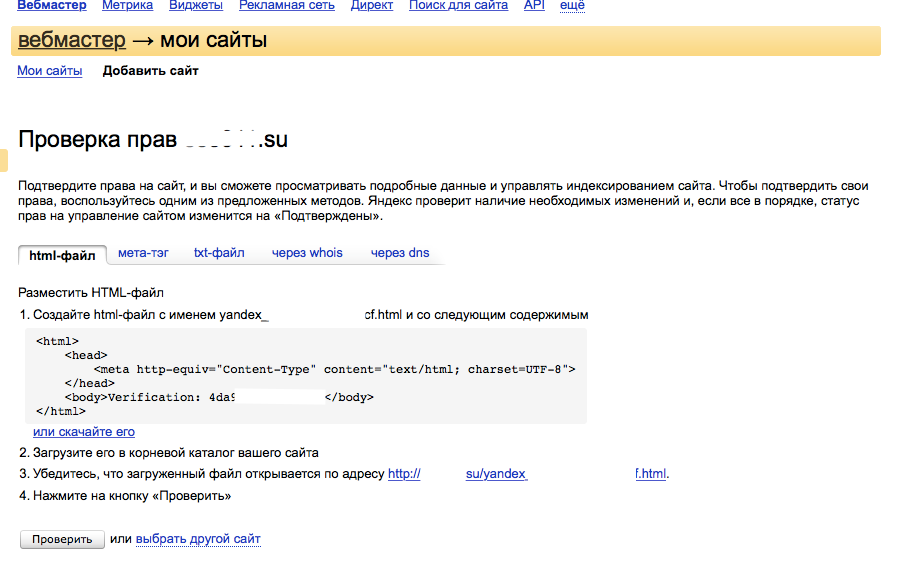
Шаг 3. Подтвердите свой веб-сайт
Далее вам необходимо подтвердить сайт, чтобы доказать Яндексу, что вы являетесь полноправным владельцем.
Инструменты Яндекс для веб-мастеров дают 4 варианта верификации:
- Мета-тег: Добавьте html-тег в заголовок вашего сайта.
- HTML-файл: Загрузите HTML-файл в корневой каталог вашего сайта.
- Запись DNS: Добавьте запись TXT в настройки DNS.
- WHOIS: Добавьте и подтвердите свой адрес электронной почты WHOIS через Яндекс.
 Паспорт.
Паспорт.
Параметр метатега очень прост, если вы используете плагин SEO в WordPress.
Вы просто копируете текст внутри мета-тега content = ”” (без кавычек) и вводите его в свой плагин SEO.
Если вы используете Yoast SEO, перейдите в панель управления WordPress -> SEO -> Общие -> Инструменты для веб-мастеров.
Затем вставьте проверочный код в поле Яндекс для веб-мастеров.
Вы также можете сделать это с помощью большинства других хороших плагинов SEO, таких как SEO Framework (который намного лучше плагина SEO, чем Yoast).
Теперь вернитесь в инструменты Яндекс для веб-мастеров и нажмите желтую кнопку «Проверить».
Если проверка прошла успешно, вы получите подтверждение того, что ваш сайт проверен. Если это не сработает, очистите кеш своего сайта и повторите попытку.
Поздравляем! Вы добавили и подтвердили свой сайт в инструментах Яндекс для веб-мастеров.
Далее: Добавьте карту сайта, установите геотаргетинг
Для заполнения панели мониторинга и отчетов полезными данными может потребоваться несколько дней.
А пока вы должны сделать эти две вещи прямо сейчас, чтобы оптимизировать производительность вашего сайта.
1. Добавьте карту сайта
Добавление карты сайта значительно упростит поиску Яндексом всех страниц вашего сайта.
Когда вы находитесь в личном кабинете Яндекса, выполните следующие действия, чтобы загрузить карту сайта:
- На левой боковой панели нажмите «Индексирование»
- Щелкните «Файлы Sitemap»
- Введите URL вашей карты сайта
- Нажмите «Добавить»
Карта сайта перейдет в очередь на обработку, что может занять несколько дней.
2. Настройте геотаргетинг
Результаты поиска Яндекса кардинально меняются в зависимости от местоположения искателя.
Если у вас местный бизнес, обязательно сообщите Яндексу, на какой географический регион вы ориентируетесь.
Если ваш сайт нацелен на глобальную аудиторию (например, мой), вы можете попросить Яндекс отключить геотаргетинг.
Вы можете настроить параметры геотаргетинга в разделе «Информация о сайте» -> «Регион». Если вы не хотите использовать геотаргетинг, нажмите «Без географического таргетинга.”
Вот инструкция от Яндекса о том, как правильно реализовать геотаргетинг для вашего сайта.
Вернитесь через несколько дней
Осталось только ждать.
Вам необходимо авторизоваться в инструментах Яндекс для веб-мастеров через несколько дней, чтобы увидеть, начали ли отчеты отображать полезные данные.
Вот несколько интересных отчетов, которые стоит проверить:
- Внешние ссылки
- Внутренние ссылки
- Показатели качества сайта
- Статистика поисковых запросов
- Статистика сканирования
Также доступно множество других отчетов и инструментов, некоторые из которых очень полезны для SEO.
Поделитесь этим:
Как создать бесплатный адрес электронной почты на Яндексе с помощью моего домена — 10Web Help Center
Деловая электронная почта — это непростая задача. Это будет гораздо непрофессионально, если вы отправляете электронные письма из личного, а не из рабочего аккаунта электронной почты. Именно поэтому вам может потребоваться создать адрес электронной почты с вашим доменным именем.
Это будет гораздо непрофессионально, если вы отправляете электронные письма из личного, а не из рабочего аккаунта электронной почты. Именно поэтому вам может потребоваться создать адрес электронной почты с вашим доменным именем.
Однако вы можете задаться вопросом, как именно вы создаете это. В частности, вы можете задаться вопросом, какую услугу или поставщика использовать для создания этой так называемой деловой электронной почты.
Конечно, есть много разных способов создания адреса электронной почты с вашим доменным именем — например, через регистратора доменных имен, который вы используете, через Gmail и т. Д. Однако в этой статье мы поговорим о бесплатной услуге. предлагает Яндекс специально для создания электронного письма с использованием вашего домена.
Итак, давайте рассмотрим все этапы создания адреса электронной почты с вашим доменным именем с помощью Яндекс. Вот как это сделать:
- Для начала перейдите на страницу Яндекс Коннект: https: // connect.
 yandex.com/pdd/.
yandex.com/pdd/. - Если у вас уже есть учетная запись — просто авторизуйтесь, в противном случае вам нужно создать учетную запись на Яндекс Коннект . Все, что вам нужно сделать, это ввести основную информацию о своем имени, существующем адресе электронной почты, выбрать новое имя пользователя и пароль и ответить на секретный вопрос. Затем нажмите Зарегистрироваться .
- После того, как вы зарегистрируетесь и войдете в свою учетную запись Yandex Connect — в разделе Бесплатная почта для вашего домена , в текстовом поле вы должны ввести доменное имя, которое вы используете для создания адреса электронной почты, и нажать Зарегистрироваться бесплатно .
- После этого вы будете перенаправлены в личный кабинет в Яндекс Коннект .
- В темном меню слева щелкните Домены .
- Щелкните доменное имя в правом верхнем углу страницы.

- На этом этапе вы увидите предупреждение « Домен не подтвержден ». Существует три возможных варианта подтверждения вашего домена, перечисленных ниже, с использованием метатега , файла HTML или записи DNS .Самая простая форма — использовать DNS-запись.
- Чтобы продолжить использование третьего варианта, щелкните DNS-запись .
- На странице вы увидите текстовую запись, которую вам нужно скопировать у вашего хостинг-провайдера — в нашем случае 10Web. Вот как это сделать:
- Скопируйте запись DNS TXT.
- Вернитесь на панель инструментов 10Web.
- Щелкните кнопку Manage на соответствующем веб-сайте.
- В левом меню перейдите к Хостинговые услуги и щелкните Домены .
- Перед именем домена, которое вы используете, нажмите Manage DNS .
- Вы будете перенаправлены к списку записей DNS.
 Поскольку запись, которую вы указали в Яндексе, является текстовой записью, в раскрывающемся меню под типом выберите тип записи txt .
Поскольку запись, которую вы указали в Яндексе, является текстовой записью, в раскрывающемся меню под типом выберите тип записи txt . - Там под hostname напишите имя вашего поддомена и вставьте txt-запись, которую вы скопировали из Yandex Connect, под TXT Content .
- После того, как вся эта информация будет заполнена, нажмите Добавить запись DNS .
- Вернуться в личный кабинет Яндекс Коннект — нажать желтую кнопку Начать проверку . После этого будет отображаться статус вашей проверки. Просто подождите некоторое время, прежде чем процесс проверки завершится. Это может занять от секунд до нескольких минут (почти не более 10 минут).
- Если вы все сделали правильно, по завершении процесса проверки вы будете автоматически перенаправлены на страницу Подтвержденный домен .
- Ниже вы увидите сообщение « записей MX для этого домена не настроены ».
 Пришло время добавить записи MX. Для этого выполните следующие действия:
Пришло время добавить записи MX. Для этого выполните следующие действия: - Перейдите по следующей ссылке: https://yandex.com/support/connect/dns/mx.html.
- В третьем пункте Общих инструкций по настройке MX-записей можно найти значение, приоритет и имя поддомена MX-записи Яндекса.
- Скопируйте значение и, как и в случае с txt-записью, вернитесь на панель 10Web , в разделе Domains нажмите Manage DNS .
- В разделе Тип выберите MX и вставьте скопированное значение , а затем щелкните Добавить запись DNS .
- Теперь процесс ожидания может занять немного больше времени, чем ожидалось. Если все сделано правильно, на странице Яндекс Коннект появится сообщение: «Домен подтвержден и готов. ”
Теперь ваш домен подтвержден. Чтобы продолжить процесс, выполните следующие действия:
- Вернитесь в свой аккаунт Яндекс Коннект.

- Вверху меню щелкните Все сотрудники . Затем под страницей нажмите маленькую кнопку Добавить и в меню выберите Добавить человека .
- Вы будете перенаправлены во всплывающее окно, где сможете зарегистрировать нового сотрудника . В основном это стандартная личная информация, которую вы должны ввести в соответствующие поля, например имя, фамилию, пол, язык и т. Д., И т. Д., А также создать длинную строку и пароль для сотрудника.
- После ввода информации нажмите желтую кнопку Добавить под страницей.
Вот и все — письмо создано. Он будет упомянут в разделе личного профиля на странице, вы также будете автоматически перенаправлены.
Чтобы протестировать или использовать его, выполните следующие действия:
- Скопируйте вновь созданный адрес электронной почты.
- Щелкните значок личной учетной записи в правом верхнем углу страницы.

- Щелкните Mail .
- На следующей странице щелкните Выйти .
- Вы попадете на страницу входа в Яндекс коннект. Войдите в систему, используя только что созданный адрес электронной почты, используя выбранный вами пароль.
- После входа в систему вы увидите желтую кнопку Завершить регистрацию . Выполнено!
- Чтобы отправить электронное письмо, щелкните значок личной учетной записи, щелкните Электронная почта. Вы будете перенаправлены на ваш электронный адрес на Яндексе, откуда вы сможете отправлять электронные письма через Compose.
Поздравляю. Теперь у вас есть профессиональная учетная запись электронной почты для бизнеса с вашим доменным именем, с которого можно отправлять электронные письма.
Если в какой-то момент процесса вам понадобится помощь специалиста, не стесняйтесь обращаться к нашей команде поддержки клиентов, и они вам помогут.
Как добавить и подтвердить сайт в Яндексе для веб-мастеров? »WebNots
Яндекс — популярная поисковая система, занимающая более 65% рынка поисковых систем в России. Несмотря на то, что Яндекс предлагает поиск в основном на русском языке, он также предлагает учетную запись Инструментов для веб-мастеров на английском языке с ограниченными функциями. Это помогает веб-мастерам и владельцам сайтов из международного сообщества размещать свои сайты в поисковой системе Яндекса. В этой статье объясняется, как добавить свой сайт в Инструменты для веб-мастеров Яндекса и как подтвердить право собственности с помощью предлагаемых методов проверки.
Несмотря на то, что Яндекс предлагает поиск в основном на русском языке, он также предлагает учетную запись Инструментов для веб-мастеров на английском языке с ограниченными функциями. Это помогает веб-мастерам и владельцам сайтов из международного сообщества размещать свои сайты в поисковой системе Яндекса. В этой статье объясняется, как добавить свой сайт в Инструменты для веб-мастеров Яндекса и как подтвердить право собственности с помощью предлагаемых методов проверки.
Яндекс ранее предлагал анонимное размещение сайта без необходимости регистрации учетной записи в инструментах для веб-мастеров.Эта опция в настоящее время отключена, и Яндекс для веб-мастеров — единственный способ разместить ваш сайт на Яндексе. Настоятельно рекомендуется иметь зарегистрированную учетную запись, чтобы использовать все функции, доступные в Яндексе для веб-мастеров.
Регистрация и вход в систему
Нажмите здесь, чтобы получить бесплатную учетную запись в Яндексе для веб-мастеров на английском языке. Помните, что это похоже на единый вход, что означает, что учетные данные могут использоваться для входа на все сайты Яндекса.
Помните, что это похоже на единый вход, что означает, что учетные данные могут использоваться для входа на все сайты Яндекса.
Регистрация аккаунта на Яндексе
После регистрации и активации учетной записи щелкните здесь, чтобы войти в свою учетную запись.Яндекс также позволяет войти в учетную запись Webmaster Tools, используя учетную запись Facebook, Twitter или Google.
Яндекс для веб-мастеров Вход
Добавление сайта в Яндекс Инструменты для веб-мастеров
После входа в свою учетную запись нажмите кнопку «+» рядом с раскрывающимся списком «Выбрать сайт».
Добавить сайт в Яндекс Инструменты для веб-мастеров
Введите URL-адрес вашего сайта в поле и нажмите кнопку «Добавить сайт». Не забудьте ввести правильный URL с WWW или без него, поскольку с точки зрения Яндекса это два разных сайта.
Введите адрес сайта в Яндекс.
Проверка сайта в Яндексе для веб-мастеров
Следующим шагом является подтверждение права собственности на ваш сайт, и Яндекс предлагает три метода подтверждения права собственности на ваш сайт.
- Проверка метатега
- Проверка файла HTML
- Проверка записи DNS
Мета-тег
Это простой и рекомендуемый метод, не требующий доступа к корневому каталогу вашего сайта. Скопируйте HTML-код и вставьте его в раздел заголовка своего сайта.Вам необходимо вставить этот код на все страницы вашего сайта, чтобы отслеживать все страницы.
Метод проверки метатега Яндекса
Загрузка файла HTML
Щелкните вкладку «HTML-файл» и загрузите проверочный HTML-файл. Вы также можете вручную создать файл с указанным именем с кодом, указанным в поле.
Яндекс.Метод проверки HTML-файла
Загрузите файл в корневой каталог вашего сайта и убедитесь, что файл доступен в браузере, как обычная веб-страница.Вернитесь в учетную запись Инструментов для веб-мастеров и нажмите кнопку «Проверить», чтобы подтвердить свой сайт.
Проверка записи DNS
Последний вариант — добавить запись TXT в качестве записи CNAME в файл зоны DNS.
Метод проверки DNS-записи Яндекса
файл зоны DNS может быть изменен с вашего хостинг-сервера, на который указывают ваши серверы доменных имен. Добавьте запись DNS, как показано ниже:
Добавление DNS-записи подтверждения Яндекса
Обратите внимание, что методы загрузки текстового файла и проверки идентификатора электронной почты WHOIS, которые ранее предлагал Яндекс, больше не доступны.
Случаи успешной и неудачной проверки
После того, как вы выполнили любой из методов проверки, не забудьте опубликовать свой сайт, а затем нажмите кнопку «Проверить», чтобы узнать, может ли поисковая система Яндекса попасть на ваш сайт. Яндекс может потребовать несколько минут, чтобы проверить, что соответствующий проверочный файл или код вставлен на ваш сайт. Для распространения изменений, внесенных в настройки DNS, может потребоваться до 48 часов, поэтому, если проверка не удалась, вам, возможно, придется подождать день, прежде чем повторить попытку. Также перед проверкой убедитесь, что вы очистили все кеширование вашего сайта на уровне сервера / плагина / CDN.
Также перед проверкой убедитесь, что вы очистили все кеширование вашего сайта на уровне сервера / плагина / CDN.
В случае сбоя проверки Яндекс покажет сообщение о проблеме, как показано ниже. В этом случае мы обновили метатег и ошибочно нажали кнопку проверки в разделе файла HTML. Следовательно, проверка не удалась с сообщением об ошибке, показывающим, что код ответа не 200.
Сообщение об ошибке проверки
После успешной проверки сайта вы увидите панель инструментов в разделе «Сводка», как показано ниже.Также подтвержденный сайт будет добавлен в раскрывающийся список верхней панели навигации для выбора.
Просмотр сводки в Яндексе для веб-мастеров
Удаление сайта и отмена доступа
Вы можете удалить сайт с Яндекса или только отозвать проверочный доступ к своему сайту в любое время позже. Чтобы удалить свой сайт, нажмите кнопку «Все сайты» в раскрывающемся списке выбора сайта.
Просмотр всех добавленных сайтов в Яндексе
Нажмите кнопку «X», а затем нажмите «Удалить», чтобы удалить ваш сайт из инструментов Яндекс для веб-мастеров.
Удалить сайт в Яндексе
Если вы хотите только отозвать проверку, перейдите в раздел «Права доступа» на сайте. Нажмите на кнопку «Сбросить права», а затем на кнопку «Сброс». Не забудьте удалить метатег / файл HTML / записи DNS перед сбросом прав. В противном случае Яндекс снова автоматически подтвердит сайт.
Отмена верификационного доступа в Яндексе
После отмены доступа вам необходимо еще раз подтвердить свой сайт, чтобы получить доступ ко всем функциям учетной записи.
Имейте в виду, что удаление или добавление вашего сайта в аккаунт Инструментов для веб-мастеров не повлияет на рейтинг вашего сайта в результатах поиска. Проверка сайта проинформирует поисковые системы о том, что сайт создан человеком и что существует владелец сайта, который отслеживает эффективность сайта в поисковой системе. Кроме того, владельцы сайтов могут использовать бесплатные функции, такие как отправка файлов Sitemap, статус индексации и географические настройки.
Подключение вашего сайта к инструментам Яндекса для веб-мастеров | Центр поддержки
Инструменты Яндекса для веб-мастеров позволяют проверять ваш сайт на наличие двадцати распространенных ошибок, находить и решать основные проблемы сайта, а затем просматривать полную историю диагностики, чтобы повысить эффективность SEO вашего сайта.
Чтобы подключить свой сайт к Яндекс. Инструментам для веб-мастеров:
- Для начала перейдите по ссылке https://webmaster.yandex.com/welcome. Нажмите Войти и войдите в систему или создайте учетную запись в Яндексе для веб-мастеров, следуя их обычным процедурам.
- После входа в систему нажмите Перейти , чтобы начать.
- На открывшейся странице в разделе «Мои сайты» щелкните Добавить сайт .
- В поле Адрес сайта добавьте ссылку с адресом вашего сайта (например,грамм. https://www.mywebsite.com)
- Яндекс попросит вас добавить HTML-тег на ваш сайт.
 Это метод проверки для вашего веб-сайта SITE123. Скопируйте код.
Это метод проверки для вашего веб-сайта SITE123. Скопируйте код. - Перейдите в редактор своего веб-сайта, нажмите Settings и выберите Plugins и Custom Codes . Нажмите на Управление , затем на + Добавить новый плагин и добавьте Инструменты для веб-мастеров Яндекса.
- В поле Application ID вам нужно будет добавить фрагмент кода из HTML Tag , полученного из Инструментов Google для веб-мастеров.Вставьте код, включите его и нажмите Сохранить.
- Опубликуйте свой веб-сайт, чтобы обновить его внесенными вами изменениями.
- После того, как вы опубликуете веб-сайт, вернитесь в Яндекс Инструменты для веб-мастеров и нажмите кнопку Проверить , чтобы увидеть, был ли ваш тег добавлен на сайт.
- Если процесс прошел правильно, вы будете перенаправлены на новую страницу с правами сайта.
 Это завершит проверку вашего сайта с помощью Инструментов для веб-мастеров Яндекса.
Это завершит проверку вашего сайта с помощью Инструментов для веб-мастеров Яндекса.
Обратите внимание:
Как использовать Yoast SEO, чтобы добавить свой сайт в Яндекс Инструменты для веб-мастеров
Вы хотите получить больше просмотров из России? Google считается самой популярной поисковой системой в мире, но Россия — другое дело. Яндекс — их предпочтительная поисковая система, и в ней есть множество инструментов для веб-мастеров, подобных Google и Bing. Таким образом, если вы хотите завоевать популярность в России, вам необходимо повысить рейтинг на Яндексе.
Если вы потратили время, чтобы изучить и использовать то, что предлагают Google и Bing в качестве инструментов для веб-мастеров, вы обнаружите, что Яндекс очень прост в использовании.Это особенно актуально, если вы используете плагин Yoast SEO, поскольку в него встроен инструмент проверки веб-мастеров Яндекса. Сегодня я продемонстрирую, как с помощью Yoast SEO добавить свой сайт в инструменты Яндекс для веб-мастеров.
Так что же такое Яндекс
Яндекс — это, по сути, российская версия Google. У него есть несколько вариантов, включая изображения, видео, электронную почту, карты и многое другое. Если вы хотите увеличить свой трафик в России, вам необходимо повысить рейтинг в Яндексе. Он поставляется с инструментами для веб-мастеров, аналогичными Google.Эти инструменты помогут вам получить рейтинг на Яндексе и отслеживать различную статистику, такую как трафик, поисковые запросы, ключевые слова и многое другое. Если это есть в инструментах Google для веб-мастеров, то есть в Яндексе или что-то подобное.
Зачем регистрироваться на Яндексе
Поисковые системы — это основной способ, с помощью которого посетители находят ваш сайт. Таким образом, имеет смысл попасть в как можно большее количество рейтингов. Это увеличит вероятность того, что ваш сайт будет обнаружен. Не все в мире используют Google в качестве своей поисковой системы.Вам необходимо убедиться, что вы попали в самые популярные поисковые системы.
На самом деле это очень похоже на причину, по которой многие веб-сайты используют несколько социальных сетей. Существует несколько платформ социальных сетей, таких как Facebook, Twitter и Instagram. У всех есть разные пользовательские базы, с которыми вы можете попробовать взаимодействовать. Диверсификация количества используемых платформ только принесет пользу вашему сайту.
Как использовать Yoast SEO для добавления вашего сайта в Яндекс Инструменты для веб-мастеров
Сегодня я продемонстрирую, как использовать Yoast SEO, чтобы добавить ваш сайт в инструменты Яндекса для веб-мастеров.Yoast позволяет легко подключаться к инструментам для веб-мастеров Google, Bing, Baidu и Яндекс. Первым делом необходимо создать учетную запись на Яндексе и зарегистрировать в них свой сайт. После этого вы получите проверочный код, который вам нужно ввести в Yoast, и процесс будет завершен. Это довольно просто и похоже на другие поисковые системы.
Регистрация на Яндексе
Зарегистрироваться на Яндексе очень просто. Посетите Яндекс и нажмите кнопку Войти.
Посетите Яндекс и нажмите кнопку Войти.
Вы можете войти в систему с существующей учетной записью или создать новую.
После того, как вы вошли в свою учетную запись, пора зарегистрировать свой веб-сайт. Перейдите на сайт инструментов Яндекс для веб-мастеров. Щелкните по кнопке «Добавить сайт».
Введите URL своего веб-сайта в текстовое поле и нажмите кнопку «Добавить».
Теперь вам будет предложено подтвердить свой веб-сайт. Для этого с помощью плагина Yoast SEO скопируйте проверочный номер. Держите эту вкладку открытой.
Имейте в виду, что Yoast не нужен для подтверждения вашего сайта.Это можно сделать, просто вставив код в раздел заголовка вашей домашней страницы, но Yoast упрощает эту задачу.
Использование Yoast для проверки
Теперь пора вставить код содержимого на ваш веб-сайт. Yoast упрощает это, поскольку имеет для этого коробку.
На левой панели администратора щелкните SEO и выберите параметр Общие. Перейдите на вкладку Инструменты для веб-мастеров.
Перейдите на вкладку Инструменты для веб-мастеров.
Вставьте Код содержимого в текстовое поле кода подтверждения Яндекса. и нажмите кнопку «Сохранить изменения».
Вернитесь на вкладку, которую вы оставили открытой в последнем разделе, и нажмите кнопку «Проверить». Это позволит подтвердить ваш сайт с помощью Яндекс.
Если ваш веб-сайт подтвержден, теперь у вас будет доступ ко всем инструментам для веб-мастеров. Используйте их для повышения рейтинга в Яндекс.
Поздравляем, ваш сайт подтвержден на Яндекс. Важно попытаться зарегистрироваться и получить рейтинг в каждой поисковой системе. Это увеличивает шансы на то, что ваш сайт найдут новые посетители.
Разнообразьте свою базу пользователей
Мир огромен, и если вы хотите добиться успеха во всем мире, вам нужно узнать, что используют другие страны. Легко подумать, что Google — самая важная поисковая система, но не единственная. Выход на онлайн-рынки других стран имеет важное значение для роста в современном мире.
 Для этого нажмите «Предварительный просмотр» и воспользуйтесь переключателем.
Для этого нажмите «Предварительный просмотр» и воспользуйтесь переключателем.
 Вы можете переместить сайт Turbo только в папку, которой нет ни на одном другом сайте.
Вы можете переместить сайт Turbo только в папку, которой нет ни на одном другом сайте.
 Подробнее см. Подключение к виртуальной машине Linux через SSH.
Подробнее см. Подключение к виртуальной машине Linux через SSH.

 Паспорт.
Паспорт. yandex.com/pdd/.
yandex.com/pdd/.
 Поскольку запись, которую вы указали в Яндексе, является текстовой записью, в раскрывающемся меню под типом выберите тип записи txt .
Поскольку запись, которую вы указали в Яндексе, является текстовой записью, в раскрывающемся меню под типом выберите тип записи txt . Пришло время добавить записи MX. Для этого выполните следующие действия:
Пришло время добавить записи MX. Для этого выполните следующие действия:

 Это метод проверки для вашего веб-сайта SITE123. Скопируйте код.
Это метод проверки для вашего веб-сайта SITE123. Скопируйте код. Это завершит проверку вашего сайта с помощью Инструментов для веб-мастеров Яндекса.
Это завершит проверку вашего сайта с помощью Инструментов для веб-мастеров Яндекса.