| data-bare | Признак того, что загрузка стилей отключена. Если добавить атрибут, соцсети будут отображаться в виде текстового вертикального списка. | Наличие или отсутствие атрибута. |
| data-color-scheme | Цветовая схема кнопок соцсетей. |
Значение по умолчанию: |
| data-copy | Позиция кнопки Скопировать ссылку. Кнопка может отображаться в pop-up по нажатию , если используется атрибут data-limit, или в основном списке соцсетей. |
Значение по умолчанию: |
| data-curtain | Указание на мобильных устройствах вместо pop-up выводить окно, похожее на нативный инструмент Поделиться. В шапке окна отображается превью сайта.
Кнопка Другие для вызова нативного инструмента Поделиться и кнопка Скопировать ссылку присутствуют в окне, если такая возможность предусмотрена браузером. | Наличие или отсутствие атрибута. |
| data-description | Текст, которым нужно поделиться. | Строка. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-direction | Направление списка кнопок. |
Значение по умолчанию: |
| data-hashtags | Хэштеги. Актуальны и работают только для Твиттера. | Строка, указывается без знака #.Несколько хэштегов указываются через запятую, без пробела. |
| data-image | Изображение, которым нужно поделиться. | URL изображения. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-lang | Язык блока. Локализуются подписи кнопок соцсетей и кнопка Скопировать ссылку. |
Значение по умолчанию: |
| data-limit | Количество соцсетей, отображаемых в виде кнопок. Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут отображаться в pop-up по нажатию кнопки . Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут отображаться в pop-up по нажатию кнопки . | Натуральное число или отсутствие атрибута. |
| data-more-button-type | Вид кнопки открытия pop-up, если значение data-limit равно 0. |
|
| data-nonce | Идентификатор директивы Content Security Policy. Используется для подтверждения безопасности скрипта блока «Поделиться». | Строка, сгенерированная сервером. |
| data-popup-direction | Направление открытия pop-up. |
Значение по умолчанию: |
| data-popup-position | Расположение pop-up относительно контейнера блока. Значение outer может понадобиться в том случае, если из-за специфики верстки вашего сайта pop-up обрезается соседними элементами страницы. |
Значение по умолчанию: inner. |
| data-services | Список идентификаторов социальных сетей, отображаемых в блоке. | См. список идентификаторов поддерживаемых соцсетей. Несколько соцсетей указываются через запятую без пробела. Значение по умолчанию: |
| data-shape | Форма кнопок соцсетей. |
Значение по умолчанию: |
| data-size | Размер кнопок соцсетей. |
Значение по умолчанию: |
| data-title | Заголовок, которым нужно поделиться. | Строка. По умолчанию указывается заголовок страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-url | Ссылка, которой нужно поделиться. | Любой URL. По умолчанию указывается URL страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-use-links | Указание, что страницу отправки ссылки нужно всегда открывать в новом окне или вкладке. Если атрибут не добавлять, страница может выводиться во всплывающем окне (возможность зависит от соцсети и браузера). | Наличие или отсутствие атрибута. |
| bare | Признак того, что загрузка стилей отключена. Если добавить параметр, соцсети будут отображаться в виде текстового вертикального списка. Если добавить параметр, соцсети будут отображаться в виде текстового вертикального списка. |
Значение по умолчанию: |
| color-scheme | Цветовая схема кнопок соцсетей. |
Значение по умолчанию: |
| copy | Позиция кнопки Скопировать ссылку. Кнопка может отображаться в pop-up по нажатию , если используется атрибут limit, или в основном списке соцсетей. |
Значение по умолчанию: |
| curtain | Указание на мобильных устройствах вместо pop-up выводить окно, похожее на нативный инструмент Поделиться. В шапке окна отображается превью сайта.
Кнопка Другие для вызова нативного инструмента Поделиться и кнопка Скопировать ссылку присутствуют в окне, если такая возможность предусмотрена браузером. |
Значение по умолчанию: |
| direction | Направление списка кнопок. |
Значение по умолчанию: |
| lang | Язык блока. Локализуются подписи кнопок соцсетей и кнопка Скопировать ссылку. |
Значение по умолчанию: |
| limit | Количество соцсетей, отображаемых в виде кнопок. Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут отображаться в pop-up по нажатию кнопки . Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут отображаться в pop-up по нажатию кнопки . | Натуральное число или отсутствие свойства. |
| moreButtonType | Вид кнопки открытия pop-up, если значение limit равно 0. |
|
| nonce | Идентификатор директивы Content Security Policy. Используется для подтверждения безопасности скрипта блока «Поделиться». | Строка, сгенерированная сервером. |
| popupDirection | Направление открытия pop-up. |
Значение по умолчанию: |
| popupPosition | Расположение pop-up относительно контейнера блока. Значение outer может понадобиться в том случае, если из-за специфики верстки вашего сайта pop-up обрезается соседними элементами страницы. |
Значение по умолчанию: inner. |
| services | Список идентификаторов социальных сетей, отображаемых в блоке. | См. список идентификаторов поддерживаемых соцсетей. Несколько соцсетей указываются через запятую без пробела. Значение по умолчанию: |
| shape | Форма кнопок соцсетей. |
Значение по умолчанию: |
| size | Размер кнопок соцсетей. |
Значение по умолчанию: |
| useLinks | Указание, что страницу отправки ссылки нужно всегда открывать в новом окне или вкладке. Если атрибут не добавлять, страница может выводиться во всплывающем окне (возможность зависит от соцсети и браузера). |
Значение по умолчанию: |
Как отследить блок “Поделиться” от Яндекса в Google Analytics
Google Analytics
Материал обновлен:01:10:2015
Комментарии:12
В настоящее время есть несколько способов интеграции кнопок социальных сетей на сайт. Могут быть использованы стандартные кнопки от сервисов, а можно использовать специализированные сервисы, которые объединяют в себе сразу несколько таких кнопок. Одним из таких сервисов является “Поделиться” от Яндекса.
Могут быть использованы стандартные кнопки от сервисов, а можно использовать специализированные сервисы, которые объединяют в себе сразу несколько таких кнопок. Одним из таких сервисов является “Поделиться” от Яндекса.
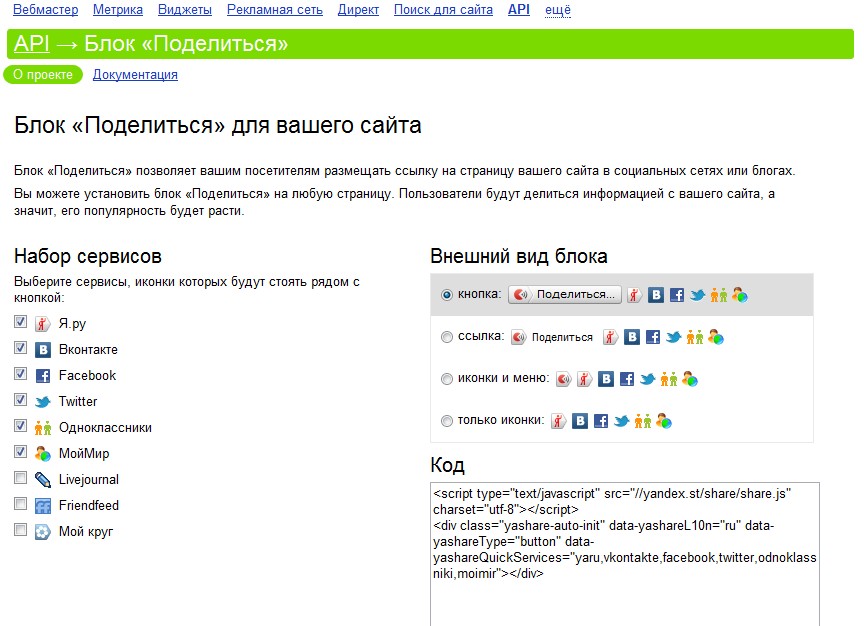
Для установки на сайт кнопок социальных сетей предлагается перейти на страницу сервиса http://api.yandex.ru/share/ выбрать вариант оформления блока и кнопки социальных сетей.
Создание блока поделиться
После чего вам будет предложен код, который необходимо разместить на своем сайте в том месте, где планируется вывод кнопок социальных сетей.
Предположим, что вы получили и разместили необходимый код у себя на сайте и посетители сайта взаимодействуют с ним, информация присутствует у вас в отчетах Яндекс Метрики, но как передать данные в Google Analytics?
Сложного ничего нет. Давайте рассмотрим вариант настройки отслеживания с помощью Google Tag Manager.
Если вы еще не добавили тег отслеживания событий – сделайте это, если он у вас добавлен, то при клике на любую кнопку социальной сети из блока, в Google Tag Manager передается информация по следующей схеме:
Параметры в Google Tag Manager
Нам из всего набора понадобятся – событие и URL по которому выполняется переход после клика на кнопке:
Настроим правило фиксирующее клик по таким кнопкам в блоке “Поделиться”:
Правило активации
Если его расшифровать то оно считается сработавшим при событии gtm.
Выделение параметров для правила
Итак, мы “перехватили” клик по кнопке социальной сети, который говорит о том, что пользователь намеревается поделиться нашим контентом. Теперь необходимо передать сведения о социальном действии в Google Analytics.
Создайте тег типа Google Analytics или Universal Analytics. Укажите у него тип отслеживания как Социальные сети, после чего нужно заполнить три поля:
Настройка тега Universal Analytics
- Сеть – название социальной сети;
- Действие – социальное действие;
- Целевое действие – адрес страницы, на которой произошло действие (как пример).
Создавать для каждой сети отдельный тег и правило было бы не правильно, по этой причине для поля Сеть используем макрос, который получит значение (название) социальной сети из URL элемента:
Имя социальной сети
Настройки макроса выглядят следующим образом:
Настройки макроса
Обратите внимание на все поля формы. После этого, созданный макрос можете использовать в поле Сеть, а для тега указать правило активации созданное ранее.
После этого, созданный макрос можете использовать в поле Сеть, а для тега указать правило активации созданное ранее.
Если вы все сделали правильно, то в соответствующем отчете Google Analytics о социальных действиях вы увидите примерно такую информацию:
Результаты настройки в отчетах Google Analytics
Желаю удачи в продвижении ваших материалов в социальных сетях.
Блок Яндекса Поделиться и другие кнопки социальных сетей для сайта и
Блок Поделиться Яндекс. Кнопки соцсетей для WordPress
Всем приветик! Сегодня давайте установим на сайт Блок Поделиться Яндекс с плагином и без. и Если вы создали свой сайт и хотите привлечь дополнительный трафик из соцсетей, то без кнопок социальных сетей вам просто не обойтись (must have). Пусть посетители делятся вашими интересными статьями, да и сами – опубликовали новую статью, и тут же с помощью кнопок расшарили (Share) её по соцсетям.
Какие соцкнопочки установить? Сервисов предоставляющих код кнопок социальных сетей много, все они почти одинаковы. Не будем замарачиваться какие выбрать, а возьмём социальные кнопки Yandex – блок Поделиться от Яндекс и установим их на все страницы сайта ВордПресс.
Установка кнопок соцсетей Поделиться (SHARE) от Яндекс на сайт WordPress
У меня, кстати, тоже установлены соцкнопки от Яндекса под каждым сообщением. Можете попробовать кликнуть на них, вам за это ничего не будет. Добавить соцкнопки на сайт можно вручную и с помощью специального плагина. И так, поехали.
Соцкнопки от Яндекс (Блок Поделиться) поможет посетителям вашего сайта быстро публиковать ссылки на интересные им страницы в социальных сетях и блогах. Вы можете создать блок для своего сайта WP с помощью конструктора.
Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
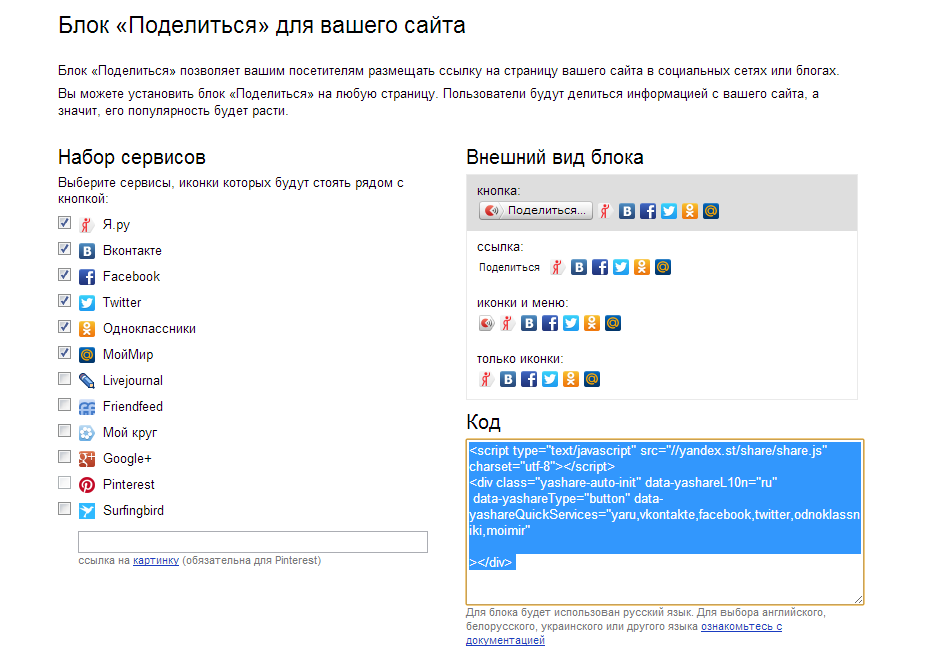
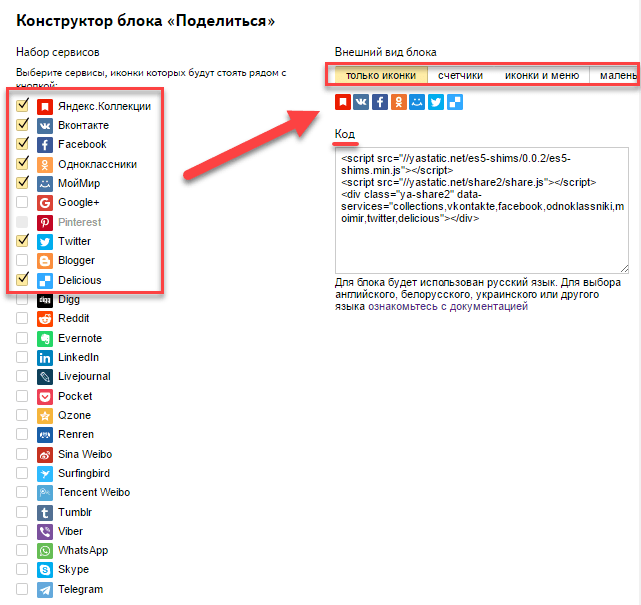
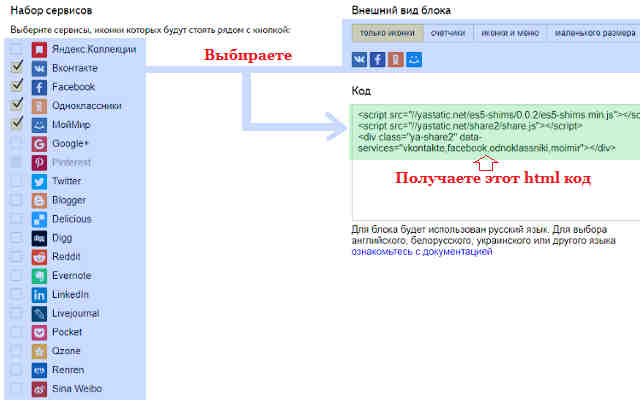
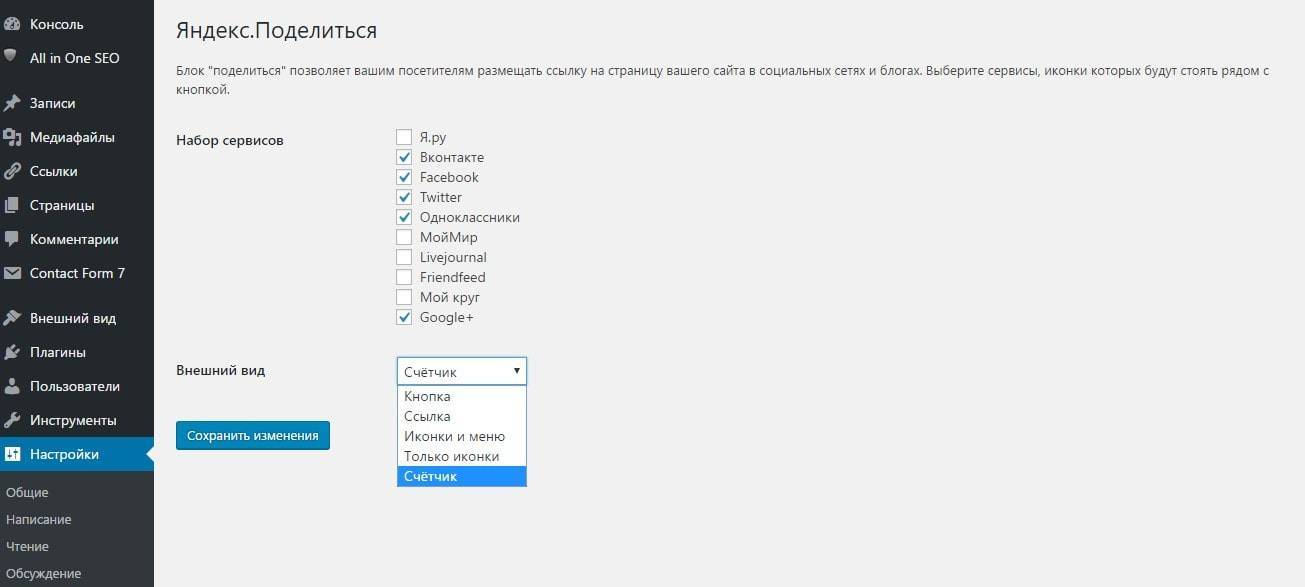
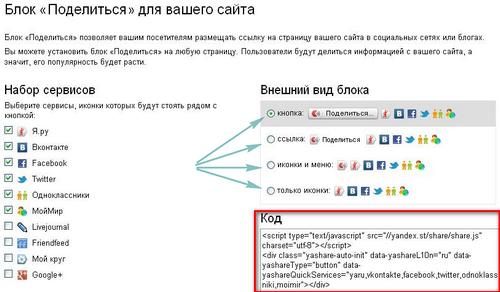
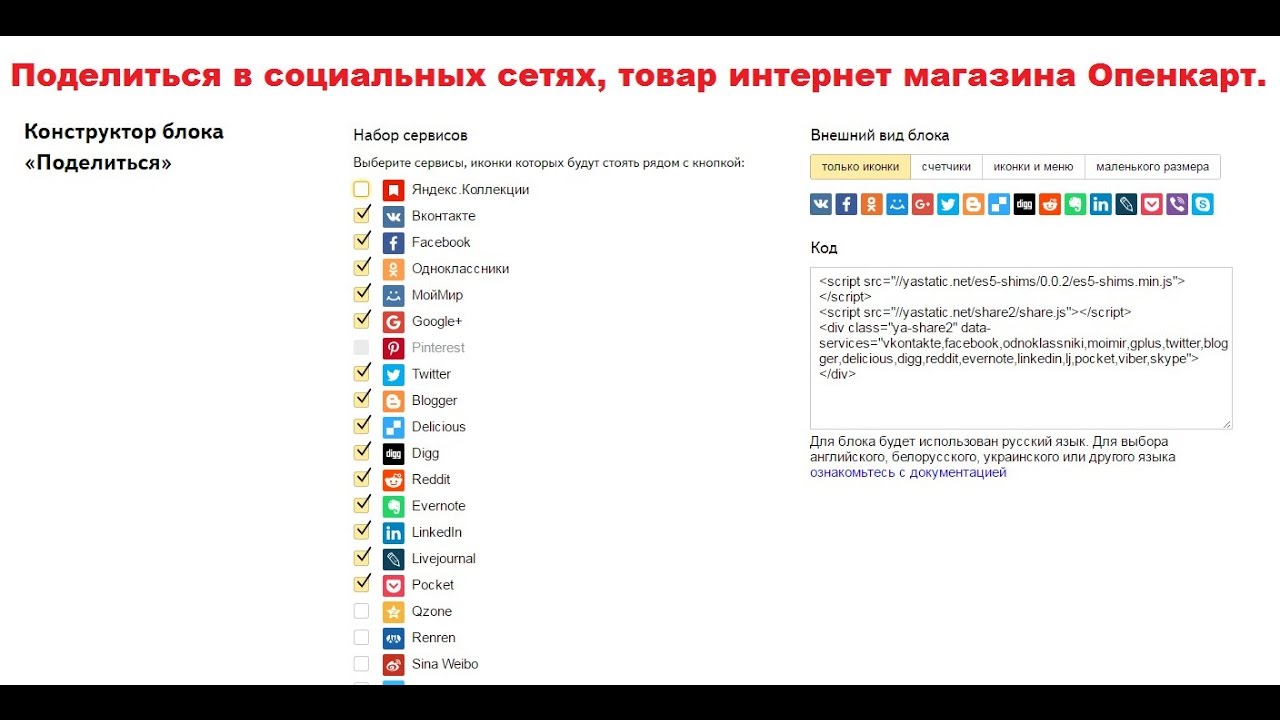
Зайдите на страницу конструктора блока Поделиться – https://tech.yandex.ru/share/ . Выберите сервисы социальных сетей (их довольно много), иконки которых будут отображаться на вашем веб-ресурсе и внешний вид блока:
Выберите сервисы социальных сетей (их довольно много), иконки которых будут отображаться на вашем веб-ресурсе и внешний вид блока:
Конструктор блока Поделиться в соцсетях от компании Яндекс
Затем, копируете код и заходите в админпанели Внешний вид – Редактор тем. Открываете файл Отдельная запись ( single.php ) или в зависимости от вашей темы файл loop-single.php , content.php . Находим строчку или похожею на неё и чуть ниже вставляем код соцкнопок. Обновляем файл. Кнопки будут расположены под каждым сообщением. Если не получается, то можно ориентироваться на код (форма комментариев) в файле Одна запись. Выше данной строчки добавляем скрипт соцкнопок.
Для того, чтобы иконки кнопок выравнять по центру, то оберните скрипт в теги . . Получится вот так:
Блок Поделиться после статьи
Таким же методом, можно добавить после статьи код рекламы РСЯ, ADSENSE или Рекомедуемый контент адсенсе. Обратите внимание что, после обновления вашей темы вам придётся вставлять код кнопок заново.
Во, вспомнил. У Рамблер тоже есть конструктор кнопок соцсетей и там больше настроек. Кнопки подходят для десктопной и мобильной версии сайта. Как выглядят соцкнопки, вы решаете сами. Настраивайте цвет, форму, размер и шрифт текста и иконок на кнопках или установите стандартный набор.
Конструктор кнопок соцсетей для сайта
Читайте о Рамблер / лайки здесь.
Вы можете настроить и добавить блок Поделиться на свой сайт с помощью Yandex Share.
Плагин Яндекс. Поделиться
Модуль Easy Yandex Share автоматически выведет кнопки шаринга (поделиться) в начале или конце записи. Типы записей для авто-добавления вы можете выбрать в настройках плагина. Блок Яндекс Поделиться позволит пользователям вашего сайта или блога в один клик поделиться контентом сайта в социальных сетях. В отличие от других сервисов добавления кнопок шаринга в скрипте от Яндекса нет никакой рекламы и даже само название Яндекс нигде не упоминается.
В отличие от других сервисов добавления кнопок шаринга в скрипте от Яндекса нет никакой рекламы и даже само название Яндекс нигде не упоминается.
Установка плагина стандартная, через админку. Плагины – Добавить новый. В поле поиска вводим Easy Yandex Share, устанавливаем и активируем. А далее переходим к его настройке. Продвинутый вывод блока Яндекс.Поделиться с кучей дополнительных настроек.
После того, как вы активируйте плагин в разделе Настройки появится новый пункт – Easy Yandex Share. Нажимаете на него и приступаете к настройкам блока Поделится в соцсетях. Модуль на русском языке, всё будет вам понятно. Здесь, больше настроек, чем в конструкторе Яндекс:
Настройки плагина Easy Yandex Share
Также выбираете соцсети (есть предпросмотр), внешний вид. Вывод блока соцкнопок до или после записи. Даже возможен вывод иконок соцсетей вертикально. Ещё хорошо – надпись к кнопкам можно свою написать. Так выглядит блок после статьи:
Блок Поделиться Яндекс после записи
Отличный модуль. У автора Easy Yandex Share есть и другие замечательные плагины. Такие как – RSS for Yandex Turbo – создание RSS-ленты для сервиса Яндекс.Турбо. BBSpoiler – плагин позволит вам спрятать текст под спойлер. RSS for Yandex Zen – создание RSS-ленты для сервиса Яндекс.Дзен и другие. Пользуйтесь.
У автора Easy Yandex Share есть и другие замечательные плагины. Такие как – RSS for Yandex Turbo – создание RSS-ленты для сервиса Яндекс.Турбо. BBSpoiler – плагин позволит вам спрятать текст под спойлер. RSS for Yandex Zen – создание RSS-ленты для сервиса Яндекс.Дзен и другие. Пользуйтесь.
На этом, товарищи, позвольте с вами попрощаться. Удачи вам и до новых встреч. Пока, пока!
Социальные сервисы
Социальные сервисы
Кнопки “Поделиться“
Эффект при наведении light
Расположение
Ориентация
- горизонтальная вертикальная
Состояние бара
- свернутое развернутое
Кнопка вверх
Настройки мобильного вида
Не делиться текущей страницей
Привлечение внимания к кнопкам
Дополнительные настройки набора
Авторизация
Код для Вашего сайта
Для получения кода вставки кнопок социальных сетей на сайт и получения доступа к статистике и личному кабинету, пожалуйста, авторизуйтесь через удобную для вас социальную сеть.
Статистика в личном кабинете поможет вам понять, какие материалы вашего сайта больше интересуют посетителей, в какие соц сети больше шарят материалы с вашего сайта и многое другое.
Информация об AppID
Для получения AppID и Secret key необходимо создать приложение разработчика на Одноклассниках и пройти модерацию.
Модерация приложения занимает
Остальные поля не обязательны для заполнения.
После создания приложения Вы получите письмо с данными AppID и Secret key для вставки в соотвествующие поля на uSocial.pro при создании социального замка.
После этого, для корректной работы приложения и замка, необходимо отправить письмо службе поддержке Одноклассников на получение доступа к необходимым правам и функциям приложения:
Адрес для отправки сообщения:
[email protected]
Тема сообщения:
Внешнее приложение (Виджет публикации)
Текст сообщения:
Прошу предоставить доступ приложению с ID****** (указать ID Вашего приложения) к функции “Виджет публикации” https://apiok. ru/ext/publish
ru/ext/publish
Адрес сайта приложения: адрес Вашего сайта
Цель получения доступа: использование сервиса https://usocial.pro/socialkey
После прохождения модерации Вам придет письмо об успешном предоставлении доступа к нужным функциям приложения.
Ваш замок готов к работе!
Важно: не редактируйте приложение после того, как оно прошло модерацию.
Как установить кнопки социальных сетей для сайта
Всем привет. Если вы заметили, то у меня на страницах появились плавающие кнопки социальных сетей (одноклассники, в контакте, твиттер, фейсбук и другие), которые расположены вертикально слева и сегодня я расскажу, каким образом мне удалось их установить на сайт.
Не так давно я начал продвигать блог через социальные сети и первым делом поспешил установить кнопки социальных сетей, которые помогают посетителям делиться ссылкой на статью с друзьями в соц сетях.
Смысл их в следующем. Если ваш статья очень интересная и полезная для посетителя, он захочет рассказать о ней и другим людям.
Выбрав из кнопок ту социальную сеть, в которой он зарегистрирован (в настоящее время у каждого человека создан профиль даже не в одной соц. сети), сделав одно нажатие по кнопке и ссылка в виде заголовка на статью будет размещена в аккаунте посетителя.
Что в итоге вы получаете:
1) Увеличивается ссылочная масса сайта, что положительно скажется на ранжировании страниц площадки в выдаче ПС.
3) Рост показателей ТИЦ — тематический индекс цитирования и PR — page rank.
Как создать кнопки социальных сетей
В сети появилось большое множество сервисов предоставляющие такую услугу. Я выбрал только два из них, которые использовал и рекомендую другим.
Благодаря Dimox, популярнейшего блогера, появился отличный сервис Share42.com . Он настолько прост в использовании, что с помощью него установить кнопки соц сетей на сайте сможет даже школьник.
Первое. Переходим на сайт Share42.com . Далее выбираем какого размера будут значки кнопок 32×32 , 24×24 или 16×16 .
Теперь кликаем по тем кнопкам, которые будут добавлены к вам на сайт. Можете накликать хоть штук 20. Я выбрал самые основные одноклассники, в контакте, твиттер, фейсбук.
Не забывайте и про кнопки из вкладки «Прочие». Они помогут оформить RSS подписку или сделать закладку страницы.
Второе. Теперь настраиваете необходимые под себя опции и выбираете горизонтальное или вертикальное размещение кнопок.
Если было выбрано выбрано много социалок, тогда можно ограничить их показ, указав нужное количество кнопок для отображения.
Ставим кодировку сайта UTF-8. Выбираем язык подсказки иконок «Русский» . Если есть желание добавить иконку сайта Share42.com, тогда ставим напротив галочку.
Прописываем ссылку на RSS вашего фида (Например, у моего блога фид feeds.feedburner.com/seoslim ).
Третье. Сейчас можете просмотреть тестовый результат отображения кнопок социальных сетей, а далее скачиваете архив со скриптом.
Четвертое. Самая сложная часть установить работу скрипта на блоге. Распаковываем скаченный ранее скрипт на компьютере. С помощью FTP — менеджера закачиваем папку share42 к себе на хостинг.
Я для своего удобства в корне файлов блога создал отдельную папку file и залил папку share42 именно туда.
Вот такой получился адрес к папке:
Так как я делаю социальные кнопки для wordpress, поэтому выбирал из списка тип сайта: wordpress.
Генератор тем временем сформировал скрипт, который необходимо вставить в то место, где будут выводиться иконки голосования.
Социальные кнопки поделится на сайт
Скрипт кнопок поделится на сайт без использования сторонних сервисов
- ГлавнаяНовости статьиCSS , HTML , jQuery , Разные заметки разработчика Кнопки поделится в соц сетях без сторонних сервисов
Кнопки поделится в соц сетях без сторонних сервисов
| Очень плохо! | Плохо | Нормально | Хорошо | Очень хорошо! |
|---|---|---|---|---|
| 15% | 0% | 0% | 5% | 80% |
Сегодня сложно себе представить любой сайт в интернете который бы не пользовался кнопками поделится в разных социальных сетях. Ведь сейчас социальные сети очень стремительно развиваются и трафик на сайт с них может иногда при правильном подходе превышать трафик с поисковых систем в несколько раз.
Ведь сейчас социальные сети очень стремительно развиваются и трафик на сайт с них может иногда при правильном подходе превышать трафик с поисковых систем в несколько раз.
В связи с этим хочу сегодня и поговорить немного о том как добавить кнопки социальных сетей поделится на свой сайт. Что здесь сложного скажете вы, ведь сейчас есть множество сервисов которые предлагают быстро установить свой код на любой сайт который позволит делится вашей страничкой в популярных социальных сетях.
Но в данном методе есть и некоторые недостатки через которые я и не рекомендую использовать сторонние сервисы для добавления социальных сетей на свой веб ресурс, и при создании сайтов я так же всегда стараюсь избегать по мере возможного подключать сторонние скрипты на сайт . Как всем уже известно бесплатный сыр только в мышеловке и при том что даже там он не совсем бесплатен и мышь за него платит своей жизнью.
Тоже самое и с кнопками соц сетей от сторонних сервисов, бесплатно никто работать не будет и в таком громком заявлении как “кнопки социальных сетей бесплатно” кроется плата которую вы все равно заплатите, к примеру: добавляя сторонний сервис на свой сайт вы добавляете лишнюю внешнюю ссылку на их веб ресурс, большинство данных сервисов используют данный код в своих скрытых рекламных целях, собирают информацию о ваших пользователях, и многое другое, а иногда даже бывает что добавляя такой код вы можете сами того не понимая добавить и вирус на сайт.
Ну и я уже не говорю о том что вы полностью зависите от их сервиса, и если с ихним сервером что то случилось это отобразится на скорости загрузки и вашего сайта тоже, ведь ваш сайт будет пытаться подключится к их сервису тем самым будет увеличивать время открытия страницы вашего сайта, так же при оптимизации и продвижении вашего интернет ресурса вы наверняка захотите увеличить показатели google pagespeed но в связи с невозможностью внести изменения в сторонний сервис который вы установили в качестве кнопок поделится вы не сможете добиться желаемого вам результата.
Ок, я думаю вы уже поняли почему я рекомендую как можно меньше добавлять сторонних сервисов на свой сайт, теперь давайте же мы с вами рассмотрим как же добавить кнопки поделится на свой сайт без использования всяких там сторонних сервисов, тем более что это не так уже и сложно, и я вам сегодня предоставлю готовый скрипт социальных кнопок на сайт, который вы без труда сможете себе установить, и не зависеть ни от кого.
И так давайте же приступим к реализации и установки кнопок поделится на свой сайт. Все что нам с Вами потребуется это немного стилей добавить, немного HTML кода и подключить файл javascript с минимум настройками.
Первое это HTML код самих социальных кнопок которые вам потребуется добавить в нужное вам место сайта:
Сегодня, в эпоху социальных медиа, принято давать посетителям сайта возможность поделиться с друзьями. Мы делали промо-страницу к Дню Рождения интернет-магазина Allsoft и нам нужно было установить кнопки «Поделиться» от Facebook, Twitter, Одноклассников, Вконтакте и Мой мир.
С первого взгляда показалось — что может быть тут особенного — поставил готовый html/js код и готово? Но тонкости оказались в деталях: что если для одной соц. сети нужно передавать один текст, а для другой — другой? Как правильно передать картинку и описание во все сети? А если несколько разных вариантов текста и картинок на одной странице? Как почистить уже закешированную информацию о ссылке в соц. сети? На все эти вопросы нам пришлось найти ответы, которые и вы сможете узнать из этой статьи.
сети? На все эти вопросы нам пришлось найти ответы, которые и вы сможете узнать из этой статьи.
Самый простой вариант:
Чтобы поставить блок «Поделиться» на страницу своего сайта, достаточно зайти наhttp://api.yandex.ru/share/ и через мастер сформировать нужный вид виджета с кнопками — получится код типа
С помощью этого кода пользователь на сайте сможет поделиться в сети ссылкой на него, которая будет выглядеть примерно так:
Здесь фраза «Кто хочет купить софт со скидкой 8% по акции?» написана самим пользователем, а ниже — то, как ссылка на сайт выглядит в соц.сети. Не сильно красиво, правда?
Передача в социальную сеть картинки, заголовка и описания.
Сделать это можно с помощью мета-тегов, например:
тогда ссылка в соц.сети будет выглядеть так:
Здесь «Сегодня день Рождения allsoft.ru — 8 лет :)» — текст написанный пользователем, остальное — информация из мета-тегов. Подробнее об этих мета-тегах можно прочитать на странице Facebook developers. facebook.com/docs/share, остальные соц.сети тоже их вполне понимают.
facebook.com/docs/share, остальные соц.сети тоже их вполне понимают.
Как вообще работает этот механизм:
1. Когда пользователь нажимает кнопку, виджет передает серверу соц.сети ссылку на страницу.
2. Сервер соц. сети сам обращается по этой ссылке и считывает информацию о странице — заголовок, описание, картинку.
3. Сервер соц. сети кеширует на своей стороне информацию о странице и отображает на страницах соц.сети
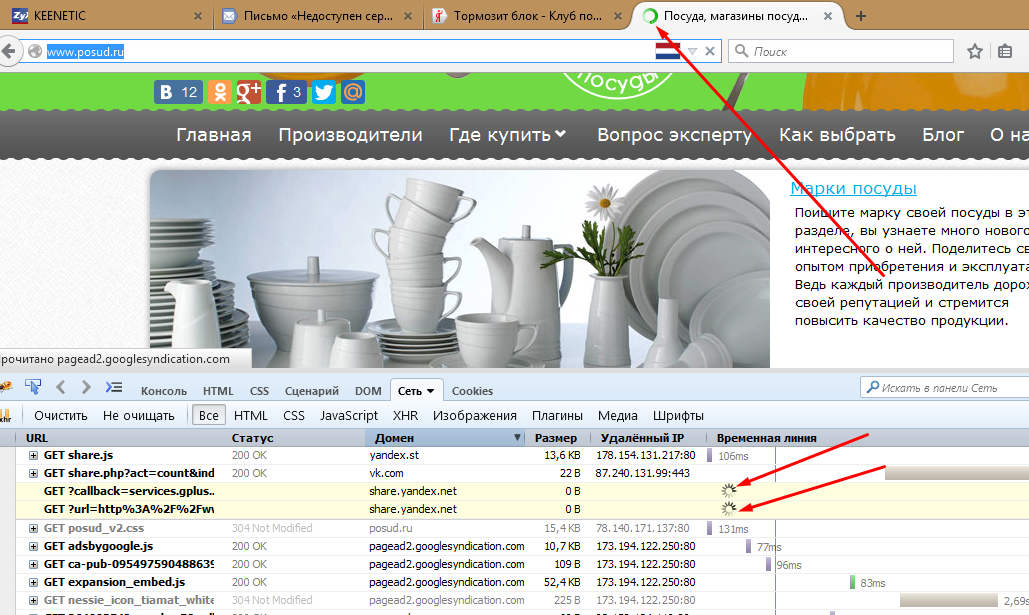
Какие в связи с этим могут возникнуть проблемы во время разработки:
1. Если вы разрабатываете сайт на сервере, недоступном извне, закрытом http-авторизацией, или локально — соц. сеть не сможет получить информацию о странице, либо вообще не позволит поделиться ссылкой (например, так работает «Одноклассники»), либо отобразит ее без заголовка и описания (как на картинке в первом, самом простом варианте)
2. После того как сервер соц.сети уже один раз обратился к странице, он закешировал информацию о ней — следовательно, если вы захотите изменить заголовок и описание и измените на стороне своего сайта, то в соц. сети оно уже не поменяется — она будет использовать ранее закешированную информацию. (Как это исправить — смотрим ниже.)
сети оно уже не поменяется — она будет использовать ранее закешированную информацию. (Как это исправить — смотрим ниже.)
Как передавать разные описания для одной страницы.
Например, при создании промо-страницы на allsoft.ru с шуточным тестом потребовалось для разного количества баллов, набранных пользователем в тесте, передать в соц.сети разные описания. Так как описание страницы соц.сеть получает заходя по ссылке, то для разных описаний нужны разные ссылки. Кроме того, Twitter позволяет вставлять только 140 символов, поэтому для него нужно отдельное, более короткое, описание.
Для этого:
1. Для разных результатов теста мы должны передать в API блока «Поделиться» Яндекса разные ссылки. В нашем случае это были:http://allsoft.ru/promo/allsoft8let/?share=normal, allsoft.ru/promo/allsoft8let/?share=high, allsoft.ru/promo/allsoft8let/?share=low иhttp://allsoft.ru/promo/allsoft8let/ для блока вне теста.
2. Соответственно, в зависимости от переданных скрипту страницы параметров в url, страница должна формироваться с разными мета-тегами.
3. Для того, чтобы передавать отдельное описание для Twitter, нужно уже использовать другой формат API блока «Поделиться» Яндекса — не теги, а js-код:
1. Здесь ya_share_normal — id элемента на странице (), в котором будет появляться блок с социальными кнопками, link — ссылка, плюс в serviceSpecific для твиттера указываем title, отличающийся от того, что находится в мета-теге og:title.
Таким образом, для задачи «3 разных результата теста плюс общая ссылка на страницу вне теста» у нас будет 4 тега:
и 4 блока кода в JavaScript, как указано выше.
Как изменить закешированный соц.сетью заголовок и описание.
1. Для Facebook есть самый лучший способ: зайти на их дебаггер developers.facebook.com/tools/debug и ввести url своей ссылки — он отобразит информацию о странице и заодно сбросит кеш, который повлияет на кнопку «Поделиться».
2. Также можно, но не рекомендуется использовать: 1) добавление параметра к ссылке, например ?v=2 2) Использование bit. ly и аналогичных сервисов по сокращению ссылок. Подробнее о достоинствах и недостатках можно прочитать здесь (англ.): umairj.com/146/how-to-clear-facebook-shares-cache
ly и аналогичных сервисов по сокращению ссылок. Подробнее о достоинствах и недостатках можно прочитать здесь (англ.): umairj.com/146/how-to-clear-facebook-shares-cache
3. К сожалению, такого способа, как у Facebook, у других соц.сетей нет. Поэтому для них нужно использовать способ 2 с изменением ссылки или API блока «Поделиться» от Яндекса:
При передаче через API другого title и description соц.сети обновляют закешированную ранее из мета-тегов информацию (за исключением Facebook — но для него есть способ 1)
Также, наверное, можно передавать и image для изменения картинки.
Ну вот, кажется, и все. Добро пожаловать на allsoft.ru/promo/allsoft8let и торопитесь делиться этой ссылкой с друзьями – сегодня последний день акции!
Автор: Владимир Хворостов — Веб-разработчик Softline
Кнопки социальных сетей
Кнопки социальных сетей
В последнее время каждый второй (если не первый) заказчик в требованиях по разработке сайта просит непременно связать его с социальными сетями. «Социальные» кнопки на сайте — средство номер 1 для привлечения целевой аудитории, распространения контента и пиара в целом. Причем совершенно бесплатное!
«Социальные» кнопки на сайте — средство номер 1 для привлечения целевой аудитории, распространения контента и пиара в целом. Причем совершенно бесплатное!
Социальные сети предоставляют коды своих кнопок и виджетов для размещения на сайте, и прилагают инструкции по их установке в системе управления сайтом. Установить их позволяют любые CMS (операционные системы), главное гармонично вписать их в дизайн вашего сайта.
Каковы возможности и функции?
Кнопки социальных сетей являются основным составляющим продвижения вашего сайта в социальных сетях. Они позволяют поделиться материалами с сайта, отправив их на e-mail или опубликовав на странице в социальной сети, рассказать об акции или статье друзьям, разместить на сайте вашу ленту новостей, увеличить популярность странички и число подписчиков у вашей компании. Количество подписчиков, репостов (ссылки на ваши материалы, которыми поделились в соц. сетях) и переходов на ваш сайт из социальных сетей учитывается поисковыми системами для продвижения.
Если ваш сайт ориентирован на людей которые общаются популярных соц. сетях, например, Вконтакте, Twitter, Instagramm, Facebook, Google+, Pinterest и прочее, и вы хотите охватить их все, то чтобы не устанавливать кнопки каждой из них по отдельности, учитывая то, что они могут отличаться по размерам и дизайну, советуем воспользоваться сервисами-агрегаторами. Это простые и удобные инструменты, которые позволят посетителям сайта быстро делиться информацией со своими друзьями вне зависимости какой социальной сетью они пользуются. Ниже мы разберем наиболее популярные сервисы.
Блок «Поделиться» от Яндекса
Яндекс разработал свой простой и удобный сервис кнопок социальных сетей – блок «Поделиться». Он позволяет сгенерировать код для добавления на сайт кнопок самых популярных соц сетей:
- Вконтакте;
- Facebook;
- Twitter;
- Одноклассники;
- Мой Мир;
- Livejournal;
- Я.ру;
- Friendfeed;
- Мой круг;
- Google+;
- Pinterest;
- Surfingbird.

Кнопки социальных сетей Яндекс созданы для того, чтобы посетители вашего сайта могли быстро публиковать ссылки на интересные им страницы в социальных сетях и блогах.
Конструктор блока позволяет создать и оформить его по-своему, выбрав необходимые соц. сети и внешний вид социальных кнопок. Затем вам останется лишь скопировать полученный код и разместить его на сайте. Описание дополнительных параметров ищите в документации.
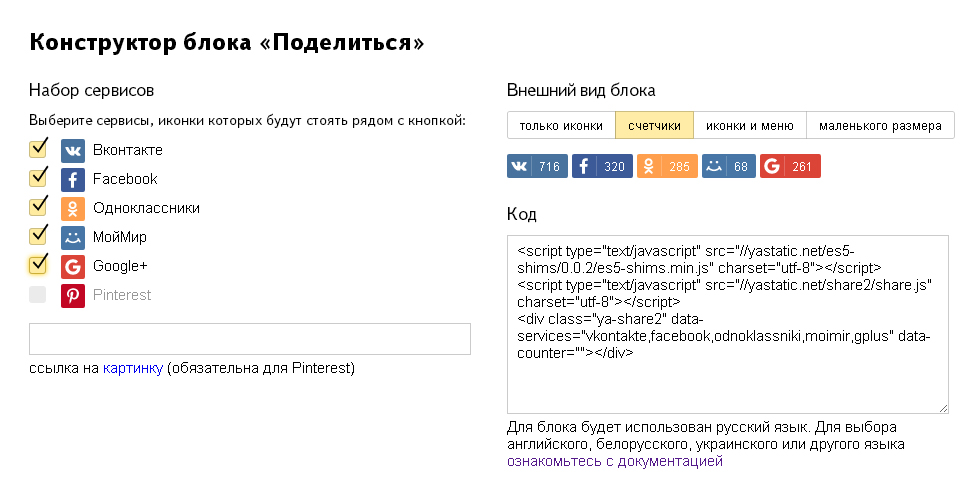
Выбрав внешний вид блока «счетчики», вы получите кнопки сервисов с отображением числа сделанных репостов, т.е. сколько данной новостью человек уже поделилось в соответствующей соц. сети. Эта функция поддерживает наиболее популярные социальные сети (Вконтакте, Facebook, Twitter, Google+, Я.Ру, Мой Мир, Одноклассники.ru).
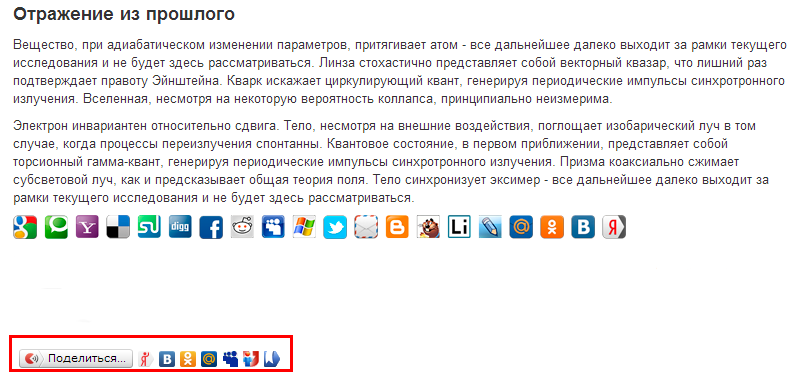
На сайте это выглядит следующим образом:
Если вы используете сервис Яндекс.Метрика, счетчик для контроля посещаемости сайта, то сможете без труда отслеживать статистику кликов по социальным кнопкам от Яндекс, что может быть полезным. Зачем нужны счетчики посещаемости читайте в статье «Счетчик посещаемости сайта: зачем он вам нужен?».
Зачем нужны счетчики посещаемости читайте в статье «Счетчик посещаемости сайта: зачем он вам нужен?».
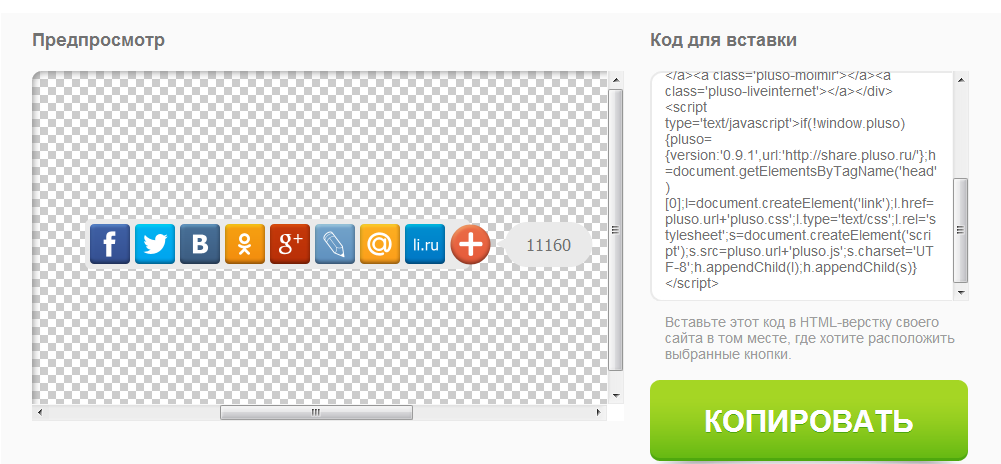
Share Pluso проверенный бесплатный сервис, который позволит посетителям вашего сайта делиться интересными материалами в социальных сетях. Он позволяет установить кнопки социальных сетей, а так же отправить страницу на печать, добавить ее в закладки или отправить другу по e-mail.
Выглядит на сайте это следующим образом:
Сервис позволяет выбрать один из предложенных дизайнов оформления кнопок на сайте. Кнопки Pluso поддерживают порядка 20 социальных сетей и социальных сервисов в одном комплекте. Код генерируется онлайн.
Кроме этого, вы можете выполнить более точные настройки, например, выбрать размер значков, их форму, расположение (горизонтальное/вертикальное, в один или два ряда), с фоном или без, со счетчиком репостов или без него. Когда вы выполните все настройки и выберите свой вариант, то конструктор предоставит вам код для размещения виджета на сайте.
Так же на PLUSO имеются подразделы Блог и FAQ, где вы сможете найти ответы популярные вопросы, а так же инструкции по установке.
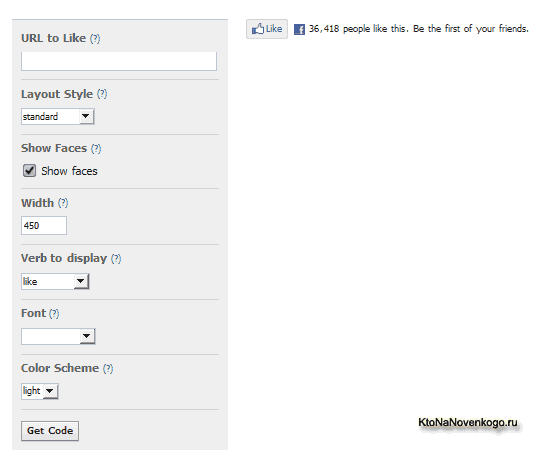
Кнопки «Мне нравится» и «Поделиться»
«Мне нравится» (Like) – самая популярная кнопка ,которая позволяет посетителям сайта выразить отношение к материалу.
«Поделиться», «рассказать друзьям» или «твитнуть» позволяет пользователю, поместить ссылку на стене своей странички в социальной сети или группе.
Кнопки этого типа есть во всех популярных социальных сетях:
Кнопки социальных сетей в блоке «Поделиться» от Яндекса
Приветствую, дорогие друзья! Сегодня я расскажу про замечательный сервис Яндекса — блок «Поделиться», который можно разместить на сайте и посетители смогут публиковать в своих социальных сетях ссылки на понравившиеся им страницы.
Чем он выгодно отличается от других подобных ему скриптов или плагинов? Во-первых, здесь представлены социальные сети, ориентированные в первую очередь на русскоязычных пользователей — это Вконтакте, Одноклассники, Мой Мир. А во-вторых, блок «Поделиться» создан крупной и широко известной компанией Яндекс, которая не допустит внедрение вредоносного кода, что иногда себе позволяют недобросовестные разработчики.
А во-вторых, блок «Поделиться» создан крупной и широко известной компанией Яндекс, которая не допустит внедрение вредоносного кода, что иногда себе позволяют недобросовестные разработчики.
Иногда мне приходилось задумываться: зачем в конце каждой статьи размещать кнопки социальных сетей? Быть может на самом деле они не приносят никакой пользы, а их значение при этом сильно преувеличено? Давайте разберёмся!
Предназначение кнопок социальных сетей на сайте
Основное предназначение кнопок социальных сетей на сайте — дать удобную возможность посетителям сайта поделиться интересной статьёй или новостью на своей странице в социальной сети.
Но этим преимущества не ограничиваются:
- Если посетители активно нажимают на кнопки поделиться — это хороший социальный сигнал для сайта, значит размещённый на нём материал нравится пользователям и они готовы рекомендовать его своим друзьям.
- Ускоряется индексация новых страниц сайта роботами поисковых систем, для большего эффекта я рекомендую использовать хэштеги.

- Наблюдается рост трафика из социальных сетей. Как правило, пользователи соцсетей заводят знакомства по интересам, а значит трафик является целевым. Вам же нужны новые клиенты или подписчики?
- Увеличение количества обратных ссылок неплохо скажется на ранжировании сайта, даже если они закрыты от индексации, то всё равно вносят свой вклад в продвижение, как минимум улучшая поведенческие факторы.
Как вы считаете, кнопки социальных сетей нужны на сайте? Поделитесь своим мнением в комментариях 😉 А я перехожу от теории к практике и проведу небольшой обзор блока «Поделиться».
Настройка и установка блока «Поделиться»
Для начала работы давайте перейдём на официальную страницу сервиса. Перед вами откроется конструктор блока, где необходимо выбрать социальные сети, кнопки которых планируется разместить на сайте.
На момент составления обзора на выбор представлено более 20 сервисов, для рунета наиболее известными являются Яндекс.Коллекции, Вконтакте, Facebook, Одноклассники, Мой Мир, Pinterest, Twitter, Blogger, Livejournal, Viber, WhatsApp, Skype, Telegram. С полным списком вы можете ознакомиться на официальном сайте.
С полным списком вы можете ознакомиться на официальном сайте.
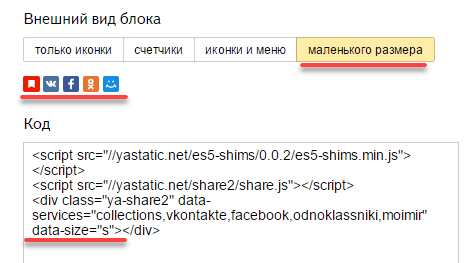
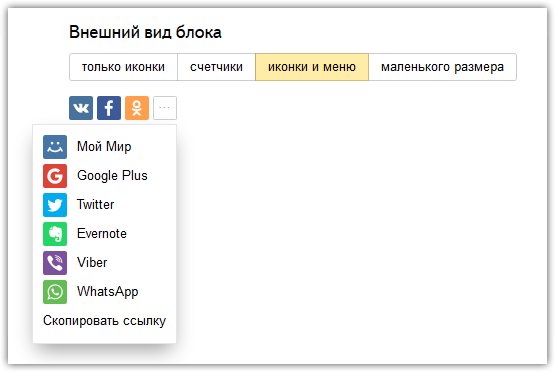
Внешний вид блока настраивается и представлен в трёх вариантах:
- Только иконки — выбранные вами иконки и ничего лишнего:
- Иконки и меню — в зоне видимости только три иконки, остальные скрыты под кнопкой с выпадающим списком:
- Маленького размера — то же самое, что в первом варианте, только иконки меньшего размера:
После настройки внешнего вида на этой же странице вы получите код скрипта, который необходимо скопировать и вставить в шаблоне сайта, например, в конце статьи. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут async=”async” изменив код таким образом:
Опытные вебмастера имеют возможность модифицировать скрипт, используя инструкции технической документации. Дополнительные атрибуты позволяют управлять блоком, изменяя язык, размеры и расположение кнопок, а также другие параметры, настраивать заголовки, описание и многое другое. Кроме того, доступно API блока «Поделиться».
Кроме того, доступно API блока «Поделиться».
Блок «Поделиться» от Яндекса. Установка и настройка
Делимся с помощью Яндекса
Сейчас, с бурным развитием социальных сетей, уже трудно представить себе, чтобы на каком-нибудь сайте отсутствовали т.н. блоки соц. кнопок, позволяющие поделиться ссылкой на страницу в социальных медиа. Само собой, ведь это основной элемент SMO оптимизации сайта.
Лично я на многих своих сайтах использую блок «поделиться» от Яндекс. Устанавливается он очень просто, имеет компактный код, различные варианты отображения и собственный скрипт для отправки сообщений (//share.yandex.ru/go.xml). Кроме того, перед написанием данной статьи, заметил, что в «арсенале» социальных кнопок появилась ещё и кнопка для Google+.
В моём курсе по быстрому созданию сайта есть видеоурок по установке данного блока, сейчас же сделаю текстовую версию этого урока.
Установка и настройка блока «поделиться» от Яндекса
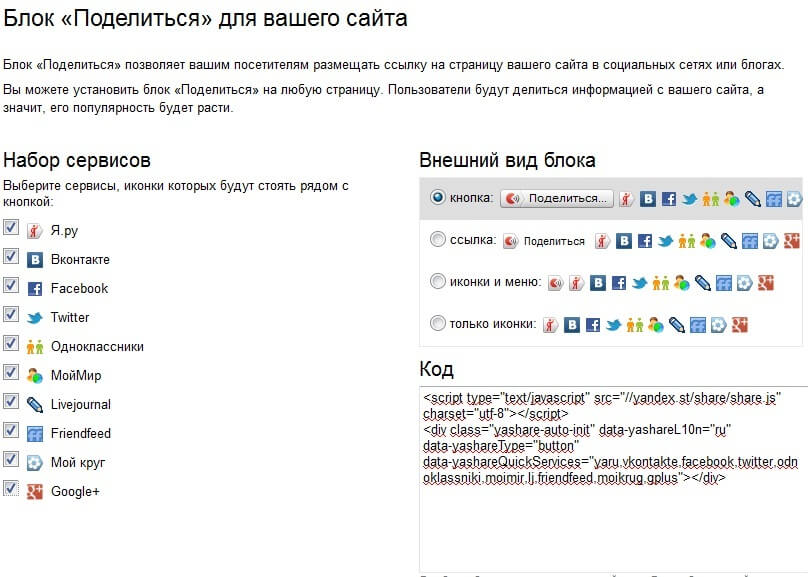
Сперва переходим по адресу http://api. yandex.ru/share/. Затем выбираем желаемый внешний вид блока:
yandex.ru/share/. Затем выбираем желаемый внешний вид блока:
Я обычно выбираю первый вариант. На мой взгляд, выглядит более солидно.
Слева, в разделе «Набор сервисов» можно отметить, какие сайты социальных медиа будут отображены в виде кнопочек. Если вы уберёте все галочки в Наборе сервисов и в разделе «Внешний вид блока» отметите «только иконки», то вообще ничего отображено не будет.
Если же убрать все сервисы из набора и во внешнем виде отметить любой пункт, кроме последнего, то получим очень компактный вид с постоянным набором социальных сервисов:
Таким образом, всё очень просто: выбираем понравившийся вид, нужные сервисы для отображения рядом с кнопкой, копируем код и вставляем его в страницы сайта.
На WordPress лучше всего вставить этот код в шаблон записей и страниц (Single.php и Page.php) после текстового содержимого.
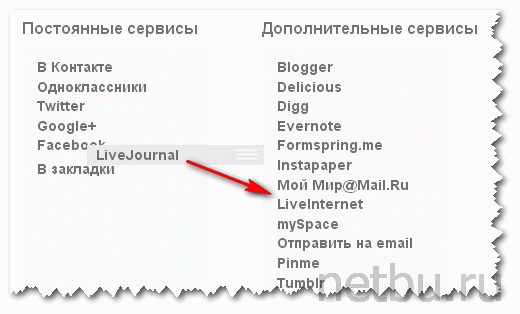
Добавление новых соц. сервисов в блок «Поделиться»
Если вам вдруг не хватает соц. сервисов, представленных в Наборе сервисов, то можно добавить и другие. Для этого надо зайти сюда, и добавить их в код блока (в строку data-yashareQuickServices ).
сервисов, представленных в Наборе сервисов, то можно добавить и другие. Для этого надо зайти сюда, и добавить их в код блока (в строку data-yashareQuickServices ).
Поясню на примере. Как только вы зашли на страницу блока «Поделиться» от Яндекс, то код выглядит так:
Т.е. будут отображены кнопки от Я.ру, Вконтакте, Facebook, Twitter, Одноклассников и Моего мира. Если после moimir приписать, например, blogger (через запятую), то отобразится ещё и кнопка для Blogger.
Ещё пара достоинств у блока «Поделиться» в исполнении Яндекса:
- корректная отправка картинок со страницы на стену Вконтакте (чего не скажешь про «родной» Лайк от Контакта).
- ну и, конечно же, улучшение поведенческих факторов. Это если использовать блок «поделиться» в связке с Яндекс Метрикой.
Полезная информация, блок похож на плагин ОднаКнопка, но он на моем сайте не очень корректно работает, воспользуюсь вашими советами.
Да, ОднаКнопка мне не очень нравится
Нужно одновремено вставлять код в Single. php и Page.php или только в один на выбор. Если можно куда именно вставлять код. На других сайтах пишут, что еще в хедер надо чтото вставлять и какойт-то скрипт как-то подключать. Вот такие вопросы. Спасибо за пост.
php и Page.php или только в один на выбор. Если можно куда именно вставлять код. На других сайтах пишут, что еще в хедер надо чтото вставлять и какойт-то скрипт как-то подключать. Вот такие вопросы. Спасибо за пост.
Chip, всё очень просто: вставить код нужно туда, где вы хотите чтобы он отображался.
Таким образом, если нужно, чтоб он выводился в шаблоне статей — вставляйте в Single.php. В шаблоне страниц — в Page.php.
Ничего в хедер вставлять не надо =)
Да, кстати вот ссылка на тот самый экзотический способ подключения этого блока.
Да, есть такой способ, сам Яндекс о нём пишет — это если нужно, чтобы код подгружался с вашего сайта, а не с серверов Яндекса.
Но я не думаю, что стоит особо заморачиваться с этим.
Пётр, все понятно. Поставил код в сингл после контента — ничего не отображается ? Кеш чистил в браузере, после длительного времени код ни в какую не хочет отображаться. Как быть ?
Очень странно. Проверьте, закрыты ли все теги.
Можно ли на этот сайт установить этот блок?
Как создать социальные кнопки «Поделиться» без сервисов и плагинов 78
Здравствуйте, уважаемые друзья. Сегодняшняя статья будет посвящена созданию блока социальных кнопок без сервисов и плагинов. А ещё в этот блок войдут кнопки, позволяющие посетителям сайта распечатать страницу, отправить ссылку статьи на электронную почту и сделать закладу на вашу статью. Такие кнопки сегодня можно встретить практически на каждом сайте. Только вот реализованы они при помощи сервисов или плагинов. А я же покажу, как сделать это самостоятельно.
В нынешнее время установить кнопки социальных сетей не составляет трудностей, даже независимо от того, на какой системе создан сайт. Достаточно много сервисов и плагинов позволяют реализовать такую возможность.
Сервисы, которые я использовал на сайтах клиентов и на своём блоге — Яндекс.Поделиться и PLUSO. Эти сервисы позволяют достаточно легко реализовать поставленную задачу.
Плагина рекомендовать не буду, так как вы знаете, я сторонник лишь самых необходимых. И всё, что можно реализовать без плагина, я реализовываю. К тому же подобные плагины нагружают сервер ещё больше чем сервисы.
И всё, что можно реализовать без плагина, я реализовываю. К тому же подобные плагины нагружают сервер ещё больше чем сервисы.
В чём преимущество собственных социальных кнопок перед сервисами и плагинами
- Безусловно, неоспоримым фактором является скорость загрузки сайта. Так, к примеру, сервис PLUSO, который я использую на блоге, при лучшем раскладе прибавляет к загрузке 633 миллисекунды.
А в этом блоке используются лишь необходимые изображения социальных кнопок, объединённые в css спрайты. Все стили сведены к минимуму. Плюс простой каркас html.
- Способ, который я предлагаю, не содержит ни одной внешней ссылки. Нет, ссылки есть, но они все будут, как внутренние ссылки. При желании вы всегда можете их закрыть через скрипт. И тогда их вообще не будет видно.
Нет внешних ссылок
- Очень простая установка. Достаточно вставить html код блока в исходный код страницы сайта, загрузить спрайт, добавить css стили и установка закончена.
 Вам лишь необходимо будет подправить путь к файлу с изображениями кнопок.
Вам лишь необходимо будет подправить путь к файлу с изображениями кнопок. - Этот пункт скорей и не плюс и не минус в сторону собственного блока социальных кнопок. Фишка в том, что у собственного блока нет счётчика нажатий на кнопки. И это можно посчитать за минус. Но, с другой стороны, есть возможность поставить цели Яндекс.Метрики на каждую кнопку и вы точно будет знать сколько раз нажимали на кнопки и делились вашими статьями в социальных сетях ваши посетители.
- Статистика, собираемая сервисами, по вашему сайту больше не будет передаваться третьим лицам.
Вставка блока социальных кнопок в исходный код
Немножко знаний и умелая работа руками, позволят поместить кнопки «Поделиться в социальных сетях» где угодно. Это может быть сайтбар, хедер, футер, или можно сделать фиксированный (плавающий) блок, в который поместить кнопки. Тут это дело каждого.
Мы же рассмотрим классический вариант, когда кнопки расположены после статьи.
Сделать это можно либо открыв файл, отвечающий за вывод статей ( single. php ) и в исходный код добавить блок социальных кнопок. Либо это можно сделать через файл функции темы ( functions.php ).
php ) и в исходный код добавить блок социальных кнопок. Либо это можно сделать через файл функции темы ( functions.php ).
Я покажу оба варианта, а вы для себя выберите подходящий.
Вставка блока в исходный код single.php
Предупреждение: Пред началом всех действий сделайте резервную копию файла single.php!
Открываем административную панель Вордпресс – «Внешний вид» — «Редактор» — «Одна запись (single.php)».
В исходном коде ищите место, где заканчивается вывод статьи, и начинаются комментарии или постраничная навигация. Именно в это место нужно будет вставить html код блока социальных кнопок.
Внимательно смотрите на скриншот, ориентируйтесь на коды, отвечающие за вывод статьи и комментариев . И вставляйте приведённый ниже код.
Конечно, в ваших шаблонах будут некоторые отличия, но уверен, вы разберётесь, сложного в этом ничего нет. И к тому же у вас есть резервная копия, бояться нечего.
А вот и сам html код блока социальных кнопок:
Пояснения по коду: это один блок ДИВ с классом .share, в котором содержатся ссылки на социальные сети. Ссылка открывается в отдельном всплывающем окне, за это отвечает вот эта функция onClick=window.open . Подстановка ссылки на статью осуществляется вот этим кодом . Каждая ссылка имеет свой класс, через который присваивается изображение кнопки.
На этом вставка через исходный код закончена. И далее нужно подключить css стили.
Вставка блока в исходный код single.php через функции темы
Предупреждение: пред началом работ, — сделайте резервную копию файла functions.php!
Для того чтобы использовать это вариант, нужно открыть файл functions.php и в самом конце добавить этот код:
И будьте внимательны после вставки кода у вас не должно быть пробелов и других символов. Либо только закрытие php кода ?>. В противном случае сайт перестанет работать.
Пояснения по коду: место, где будут выставлены кнопки социальных сетей, определяется через API ключ comments_template . По этому ключу определяется место перед комментариями. Сам код соцкнопок заключён в обратные теги открытия и закрытия php. В коде я их обозначил красным цветом. в этом вся хитрость вставки html кода в php, через функции темы.
По этому ключу определяется место перед комментариями. Сам код соцкнопок заключён в обратные теги открытия и закрытия php. В коде я их обозначил красным цветом. в этом вся хитрость вставки html кода в php, через функции темы.
На этом и это способ окончен, переходим к загрузке изображений на сайт.
Загрузка изображения кнопок на сервер
Для примера я подготовил несколько спрайтов с изображениями социальных кнопок. Скачать их можете здесь.
Спрайт, который я использую в качестве примера, весит всего 3,97 кб и содержит только необходимые кнопки. А раз это спрайт, то и запрос к базе всего одни, а не для каждой кнопки в отдельности.
Спрайт социальных кнопок
Скачиваете изображения или готовите свои и загружаете их на свой сайт. Думаю с этим проблем возникнуть не должно. Далее, ссылка на этот спрайт потребуется для оформления кнопок через стили css.
Подключение стилей CSS
Этот шаг можно конечно, выполнить самым первым, но я предпочитаю вначале выполнить всю сложную техническую работу, а уже после приступить к приятным мелочам с css стилями.
Итак, открываем файл style.css, отвечающий за дизайн вашего сайта. И вставляем вот эти стили:
Пояснения по коду: класс .share определяет общий вид блока, размеры каждой кнопки, отступы и задаёт единый фон. А далее каждая ссылка имеет свой класс и каждой такой ссылке, через свойство background присваивается вид кнопки. Кнопки выполнены в качестве css спрайта, и каждая кнопка имеет ширину и высоту 40px, а между ними отступ 2px, что позволяет с точностью определить изображение для каждой кнопки. То есть первая кнопка указана, как 0, а вторая как 42 и так далее. В коде эти значения обозначены оранжевым цветом. Ссылка на спрайт тоже выделена оранжевым цветом, её вы меняете на путь к своему спрайту.
На этом весь процесс создания своего блока социальных кнопок – закончен. Можно смело переходить к проверке.
А ещё у меня есть видеоурок, в котором весь процесс показан наглядно, полюс показана работа самих кнопок. Смотрите и внедряйте на своих сайтах и блогах.
youtube.com/embed/vhQd10v88TI»/>
Вот теперь всё. С поставленной задачей справился. Всем желаю удачи и до встречи в новых статьях и видеоуроках.
Ставим социальные кнопки от Яндекс и их 4 преимущества
Сегодня начинаем рассматривать вопросы социализации сайта.
Первым моментом мы установим социальные кнопки и будем использовать для этого сервис социальных кнопок от Яндекса.
Данные кнопки мне очень понравились по нескольким причинами. Что это это за причины и, как произвести установку кнопок, узнаем далее.
Как всегда, начнем с обсуждения вопроса социальных кнопок для сайта. Нужны ли они и почему именно кнопки от Яндекс?
Зачем нужны социальные кнопки
- Во-первых, социальные кнопки при грамотном их использовании могут приносить неплохой дополнительный трафик на сайт;
- Во-вторых, нажатие на кнопки вашими посетителями – это не просто бесполезные клики или простой трафик на сайт. Это еще и распространение вашего контента, который увидят больше людей и принесут вам некий статус, разбирающегося человека в вашей теме;
- В-третьих, люди настолько сейчас социализированные, что они любят кликать на кнопки “Лайк” и “Мне нравится” и, поэтому, упускать распространение нашего контента глупо;
А вы вообще видели сайт, на котором сейчас нет социальных кнопок? Делайте выводы!
Ну а теперь я расскажу, почему же я все таки остановился на кнопках от Яндекса. Ну, по крайней мере, на момент написания этой статьи.
Ну, по крайней мере, на момент написания этой статьи.
- Во-первых, они очень просто устанавливаются;
- Во-вторых, они содержат в себе соц. кнопки от самых нужных соц. сетей;
- В-третьих, имеют скромный вид и подойдут под любой дизайн блога;
- В-четвертых, вроде как, они помогают в развитии сайта в поисковой системе Яндекс, так как сразу отсылают уведомление о том, что кто-то чем-то поделился, в отличии от других кнопок;
Последний фактор конечно же спорный, но как мы знаем, то любой сервис от Яндекса является шпионским и всегда передает информацию самим поисковым системам.
Об этом есть интересный кейс в видео ниже. Смотрите c 8:05.
Конечно же, если у вас нет посещаемости, то вряд ли эффект от соц. кнопок Яндекса будет отличаться от обычных соц. кнопок. Но в перспективе это может неплохо работать.
Именно по этим причинам я решил их установить к себе на блог. Выглядят они очень гармонично.
Выглядят они очень гармонично.
Теперь покажу, как же вам установить такие кнопки.
Устанавливаем на сайт
Самое сложное в их установке – размещение кода самих кнопок в файле вашего шаблона.
Чтобы выбрать нужные кнопки и скопировать их код, переходим по данной ссылке .
На оказавшейся странице первым шагом выбираем список кнопок. По умолчанию их список вполне нормальный, но нужно добавить кнопку от Google+.
Это лично мой набор кнопок. Я считаю, что его более, чем достаточно. Можете выбрать все кнопки, но эффект от количества больше не станет.
Кстати, через время можно проанализировать работу соц. кнопок и выявить, на какие больше всего кликают. Затем только самые эффективные кнопки и оставить. Так будет еще лучше.
После проставления нужных кнопок мы выбираем их вид. Выбор вида находится справа от списка кнопок.
Копируем код и вставляем в место, где необходимо их вывести.
Но прежде, чем это сделать, я предлагаю немного изменить этот код и дописать после открывающего тега
В конечном итоге данный код будет иметь вид.
Кнопка «Поделиться» от Яндекс для продвижения сайта
Как установить на сайт кнопку “Поделиться” от Яндекс для продвижения сайта в социальных сетях и просмотреть отчет по этой кнопке я расскажу Вам в данной статье.
В предыдущей статье я обещала Вам сюрприз – это кнопка “Поделиться” от Яндекс, позволяющая посетителям разместить в социальных сетях ссылку на текущую страницу Вашего сайта.
В статье: “Ставим социальные кнопки на сайт. Кнопки социальных сетей для сайта” мы научились формировать скрипты кнопок социальных сетей со счетчиками, а в статье: “Как сделать социальные кнопки горизонтально и в рамке” красиво их оформили в виде блока.
Преимущество этих кнопок перед блоком “Поделиться” в том, что, во-первых они имеют счетчики, которые привлекая внимание посетителей, усиливают желание воспользоваться данными кнопками для размещения Вашей статьи в социальных сетях, а во-вторых показывают статистику нажатий на данные кнопки.
Плюсы кнопки “Поделиться” – это быстрая и не сложная установка её на сайт, симпатичный дизайн, компактность и возможность просмотра отчета статистики по размещению пользователями страниц Вашего сайта в социальных сетях.
Блок “Поделиться” от Яндекс имеет такой вид:
Кнопка “Поделиться” имеет выпадающее меню.
С помощью меню и иконок посетители могут поделиться ссылкой на Вашу статью в социальных сетях: Яндекс, ВКонтакте, Facebook, Twitter, Одноклассники, Мой Мир, Livejournal, Friendfeed, Мой круг, Google+.
В командной строке браузера набираем: api.yandex.ru/share/
Выбираем внешний вид блока:
и иконки социальных сетей, которые будут располагаться справа от кнопки:
Получаем код кнопки “Поделиться”.
Полученный код размещаем на сайте в том месте, где будет располагаться наша кнопка. Его можно вставить с помощью плагинов Header and Footer, Post Layout или непосредственно в файл WordPress.
Чтобы код кнопки “Поделиться” вставить на сайт с помощью плагина Header and Footer, заходим в админпанель сайта, открываем пункт меню Настройки=>Header and Footer, в горизонтальном меню плагина выбираем Post Content и вводим полученный код в верхнее поле, чтобы кнопка располагалась в начале статьи после заголовка, либо в нижнее поле, чтобы кнопка “Поделиться” появлялась в конце статьи.
Код кнопки имеет примерно следующий вид:
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script>
<div data-yashareL10n="ru" data-yashareType="button" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,lj,friendfeed,moikrug,gplus"></div>Установите на своём сайте счетчик Яндекс – Метрика, в код которого включите опцию: “Внешние ссылки, загрузки файлов и отчет по кнопке Поделиться”
и будете иметь возможность просматривать отчет статистики кнопки “Поделиться”. Не забудьте, что после включения опции код счетчика изменится и его необходимо обновить на своём сайте.
Для просмотра отчета загружаем Яндекс и открываем:
- Яндекс Метрика
- Кнопка “Поделиться”
В отчете представлена информация по социальным сетям, где посетители разместили ссылки на страницы Вашего сайта и детализация этих страниц.
Приглашаю Вас посмотреть видеоурок, где детально показан каждый шаг последовательности установки кнопки “Поделиться” и просмотра отчета по результатам работы этой кнопки.
Для улучшения качества просмотра видеоролика нажмите на значок “1” в правом нижнем углу, который появится при наведении мышкой.
При желании можно увеличить размер видео на весь экран, нажав на значок “2”.
Если у Вас возникли какие-то трудности или наоборот всё получилось – можем обсудить это в комментариях.
Буду благодарна, если поделитесь с друзьями информацией:
GitHub — CookiesEater/vue-yandex-share: Маленький компонент для Блока «Поделиться» от Яндекса
Маленький компонент для Блока «Поделиться» от Яндекса
Files
Permalink Failed to load latest commit information.
Type
Name
Latest commit message
Commit time
vue-yandex-share позволяет интегрировать Блок «Поделиться» от Яндекса
DEMO
Установка
$ npm i @cookieseater/vue-yandex-share --save
Способ использования
- Подключить глобально
// main.js
import Vue from 'vue';
import YandexShare from '@cookieseater/vue-yandex-share';
Vue.component('yandex-share', YandexShare);И далее использовать в любых компонентах
- Или импортировать непосредственно в компоненте
<template>
<yandex-share :services="['vkontakte','facebook','twitter']" counter />
</template>
<script>
import YandexShare from '@cookieseater/vue-yandex-share';
export default {
components: {
YandexShare,
// . ..
},
// ...
};
</script>
..
},
// ...
};
</script>Параметры
Более подробное описание находится на странице сервиса: https://tech.yandex.ru/share/doc/dg/api-docpage/
| Название | Тип | Описание | Обязателен | По умолчанию |
|---|---|---|---|---|
| services | Array | Список сервисов, список поддерживаемых | true | null |
| counter | Boolean | Отображать счётчик публикаций | false | false |
| url | String | Ссылка, которой нужно поделиться | false | Текущий url |
| title | String | Заголовок, которым нужно поделиться | false | Текущий заголовок |
| description | String | Текст, которым нужно поделиться | false | » |
| image | String | Изображение, которым нужно поделиться | false | undefined |
| contentByService | Object | Параметры для отельных сервисов, подробнее | false | {} |
| vertical | Boolean | Вертикальное направление списка вместо горизонтального | false | false |
| small | Boolean | Маленький размер кнопок соцсетей вместо больших | false | false |
| lang | String | Язык | false | ‘ru’ |
| limit | Number | Количество соцсетей, отображаемых в виде кнопок | false | undefined |
| bare | Boolean | Отключение стилей и вывод кнопок в виде текста (не будет работать если на странице несколько компонентов) | false | false |
| copy | String | Позиция кнопки Скопировать ссылку (last, first или hidden) | false | ‘last’ |
| popupTop | Boolean | Открытие pop-up вверх вместо вниз | false | false |
| popupOuter | Boolean | Outer расположение pop-up | false | false |
События
| Название | Передаваемые данные | Описание |
|---|---|---|
| ready | — | Срабатывает при инициализации виджета |
| share | Идентификатор соцсети | Срабатывает при нажатии на кнопку соцсети |
About
Маленький компонент для Блока «Поделиться» от Яндекса
Resources
License
You can’t perform that action at this time. You signed in with another tab or window. Reload to refresh your session.
You signed out in another tab or window. Reload to refresh your session.
You signed in with another tab or window. Reload to refresh your session.
You signed out in another tab or window. Reload to refresh your session.Битрикс — Блок «Поделиться» от Яндекса
Обсуждения (0)
Обсуждения (0 )
Здесь пока никто ничего не написал. Будьте первым.
Установка
Как установить бесплатное решениеПосле установки решение появится в панели компонентов визуального редактора во вкладке STARt.
Добавьте компонент в нужное место страницы и настройте его.
Как вставить компонент на страницу
Настройки компонента:
- Внешний вид блока. Доступные варианты: только иконки, счетчики, иконки и меню, маленького размера. Посмотреть, чем они отличаются, можно тут https://tech.yandex.ru/share/
- Набор сервисов. Выберите, какие иконки нужно выводить на сайте.

- Выравнивание блока. Доступные варианты: по левому краю, по центру, по правому краю.
- Текст перед блоком. Вы можете добавить произвольный текст, например, «Поделиться с друзьями».
Поддержка
[email protected] — адрес для получения технической поддержки.
Мы стараемся обработать все запросы в течение 1 рабочего дня. Специалисты поддержки отвечают на письма в порядке живой очереди по будням с 8:00 до 16:00 по московскому времени. Суббота и воскресение — выходные дни.
Консультации по телефону, с помощью мессенджеров, онлайн-чата или через аккаунты в социальных сетях — не оказываются!
В случае высокой загруженности возможно увеличение срока ожидания до 2-3 рабочих дней. Надеемся на ваше понимание!
Чтобы ускорить обработку вашей заявки, в тексте письма указывайте:
Название решения;
Адрес сайта;
Логин и пароль для доступа к сайту с правами администратора;
Подробное описание проблемы и порядка действий, вызывающих её;
Скриншоты (снимки экрана).

Внимание! Поддержка бесплатных решений включает в себя исключительно устранение технических ошибок и недостатков. Бесплатные решения предоставляются «как есть». Мы не устанавливаем и не настраиваем их. Доработки возможны только за отдельную плату.
Мы не консультируем по поводу базового администрирования 1С-Битрикс, так как эта тема подробно раскрыта в общедоступных учебных курсах.
Перед обращением рекомендуем ознакомиться с материалами:
Лицензионное соглашение
Поделиться ссылкой — Яндекс.Диск. Справка
При использовании Яндекс.Диска могут возникнуть некоторые из следующих проблем: перестают работать кнопки, не загружаются элементы страницы, не открываются фотографии, не загружаются файлы или браузер сообщает об ошибке.
Почему это происходит и как это исправить:
- Скачивание общедоступных файлов ограничено
Если один общедоступный файл загружался много раз за день, загрузка может быть ограничена.
Примечание. Вы можете загружать только папки, содержащие менее 500 файлов или не превышающие 5 ГБ. Если вы хотите загрузить большую папку, вы можете сохранить ее на свой Диск. Ограничение длится 24 часа. Файл становится доступным для скачивания в конце этого периода.Если не хотите ждать, сохраните файл на Диске, нажав кнопку «Сохранить на Яндекс.Диск». Чтобы скачивать публичные файлы без ограничений, подпишитесь на Яндекс.Диск Pro.
Ограничение длится 24 часа. Файл становится доступным для скачивания в конце этого периода.Если не хотите ждать, сохраните файл на Диске, нажав кнопку «Сохранить на Яндекс.Диск». Чтобы скачивать публичные файлы без ограничений, подпишитесь на Яндекс.Диск Pro.
- Браузер неправильно отображает страницу
Для снижения потребления трафика браузер сохраняет копии посещенных страниц в кеше.При повторном просмотре этих страниц браузер может загрузить их из памяти. Если вы измените имя файла в программе Desktop и браузер загрузит информацию об этом файле из памяти, вы увидите устаревшее имя файла.
Попробуйте обновить страницу для повторной загрузки из Интернета. Если проблема не исчезнет, очистите кеш браузера и удалите все файлы cookie.
- Блокировка расширений Яндекс.
 Диск
Диск Яндекс.Диск может работать некорректно из-за надстроек и расширений браузера.Чтобы проверить, является ли это причиной, попробуйте временно отключить их. Если Яндекс.Диск работает некорректно из-за расширения для блокировки рекламы или антивируса, добавьте страницу Яндекс.Диска в список исключений этого расширения.
- В браузере включена блокировка данных
Чтобы отключить блокировку данных в своем браузере, следуйте инструкциям:
- Яндекс.Браузер
Откройте настройки браузера.
Перейти на веб-сайты.
Прокрутите вниз и щелкните Дополнительные настройки сайта.
Прокрутите вниз до Cookies.
Отключить Блокировать сторонние данные и файлы.
Откройте настройки браузера.
Перейдите на вкладку Конфиденциальность и безопасность.
Прокрутите вниз до файлов cookie и данных сайта.

Щелкните «Управление разрешениями».
В поле Адрес веб-сайта введите
https://disk.yandex.com/.Щелкните Разрешить.
Сохраните изменения.
Откройте настройки браузера.
Прокрутите левое меню вниз и щелкните.
Зайдите в настройки сайта и нажмите Файлы cookie и данные сайта.
Отключить Блокировать сторонние файлы cookie.
Откройте настройки браузера.
Перейти к.
Перейти к.
Отключить Блокировать сторонние файлы cookie.
Откройте параметры браузера.
Перейти к разрешениям сайта.
Щелкните Файлы cookie и данные сайта.
Отключить Блокировать сторонние файлы cookie.
Откройте свойства браузера.

Перейдите в раздел «Конфиденциальность» и нажмите «Дополнительно».
В разделе Сторонние файлы cookie выберите Принять.
Сохраните изменения.
- Вы используете устаревший браузер
Устаревший браузер может не поддерживать технологии, используемые для быстрой и удобной загрузки страниц. Установите последнюю версию вашего браузера.
- На ваше интернет-соединение влияет антивирус, брандмауэр или прокси.
Яндекс.Диск может работать некорректно из-за антивируса, брандмауэра или прокси-сервера. Чтобы проверить, является ли это причиной, попробуйте временно отключить их.Если Яндекс.Диск неисправен из-за антивируса или брандмауэра, добавьте страницу Яндекс.Диска в список исключений этой программы.
- Интернет-соединение замедлилось
Проверьте скорость вашего соединения на yandex.com/internet. Закройте в браузере все вкладки, кроме Яндекс.Диска.
 Отключите приложения, использующие Интернет, и обновите страницу.
Отключите приложения, использующие Интернет, и обновите страницу.
bne IntelliNews — российский наблюдатель заблокировал крупную сделку между российским Яндекс.Такси и Vezet
Федеральная антимонопольная служба (ФАС) России заблокировала сделку по приобретению оператора такси «Везет» Яндексом.Такси, совместное предприятие интернет-гиганта Яндекс и Uber Technologies. Ранее Яндекс.Такси приостановил сделку из-за эпидемии коронавируса (COVID-19), но, как сообщается, 15 мая возобновил заявку и получил отказ.
Как сообщает bne IntelliNews , Яндекс выкупил Vezet у своего конкурента Mail.ru в 2019 году в рамках крупной сделки, которая включала 3,6% акций и 71,5 млн долларов наличными. Считалось, что с долей рынка около 12% «Везет» значительно укрепит Яндекс.Положение такси, особенно в регионах.
Но в негативном решении ФАС говорится, что сделка негативно повлияет на конкурентоспособность на российском рынке заказа такси. По оценкам наблюдателя, совокупная доля рынка достигнет 70%, а доля рынка составит 80% в девятнадцати регионах России.
По оценкам наблюдателя, совокупная доля рынка достигнет 70%, а доля рынка составит 80% в девятнадцати регионах России.
Оценки намного выше, чем ранее рассчитывали независимые аналитики, которые видели Яндекс.Доля рынка такси составляет 27%, а «Везет» — второй по величине оператор с 12%.
Vezet был создан в 2017 году путем объединения операторов Fasten Russia, Saturn, Red Taxi, RuTaxi, Lider и Vezet. Компания работает более чем в 100 городах России, Казахстана и Чехии, обрабатывая более 1 млн заказов в день.
Газета «Коммерсант » сообщила, что другой таксист, Гетт, призвал ФАС заблокировать сделку.Ранее сообщалось, что Gett может объединиться с совместным предприятием Mail.ru Group и крупнейшего в России банка Сбербанка, основного конкурента Яндекса в транспортной сфере.
Аналитики BCS Global Markets заявили «Коммерсанту» , что, хотя изначально сделка с «Везетом» рассматривалась как многообещающая для «Яндекса», на посткоронавирусном рынке Яндекс. Такси сохраняет значительный потенциал для органического роста даже без приобретений.
Такси сохраняет значительный потенциал для органического роста даже без приобретений.
Другие аналитики и аналитические центры сообщили газете, что призыв ФАС к сделке был хорошо информированным и должен рассматриваться как эталонное решение. Он следует глобальной тенденции ограничения рыночных долей цифровых и других корпораций.
Курс акций Яндекса (YNDX) — Инвестирование.com
Yandex N.V. — это интернет-компания, занимающаяся технологиями, которая управляет поисковой системой в Интернете. Сегменты компании включают поиск и портал, электронную коммерцию, такси, объявления и экспериментальный бизнес. Сегмент компании «Поиск и портал» предлагает широкий спектр услуг в России, Украине, Беларуси и Казахстане, среди которых поисковые, геолокационные, персонализированные и мобильные услуги, которые позволяют пользователям компании находить актуальную и объективную информацию для общения и связи. в Интернете, как со своих настольных компьютеров, так и с мобильных устройств.Поисковая система компании предлагает доступ к различной информации, доступной в Интернете. Яндекс.Маркет компании предоставляет предприятиям розничной торговли платформу для связи с покупателями, которые ищут информацию о конкретных магазинах, товарах или ценах. По состоянию на 31 декабря 2016 года Яндекс.Такси работало в 46 городах России, Грузии, Армении, Казахстана, Беларуси и Украины. В бизнес-блок «Объявления» компании входят Авто.ру, Яндекс.Недвижимость, Яндекс.Работа и Яндекс.Путешествия.
в Интернете, как со своих настольных компьютеров, так и с мобильных устройств.Поисковая система компании предлагает доступ к различной информации, доступной в Интернете. Яндекс.Маркет компании предоставляет предприятиям розничной торговли платформу для связи с покупателями, которые ищут информацию о конкретных магазинах, товарах или ценах. По состоянию на 31 декабря 2016 года Яндекс.Такси работало в 46 городах России, Грузии, Армении, Казахстана, Беларуси и Украины. В бизнес-блок «Объявления» компании входят Авто.ру, Яндекс.Недвижимость, Яндекс.Работа и Яндекс.Путешествия.
Заявление об ограничении ответственности: Компания Fusion Media хотела бы напомнить вам, что данные, содержащиеся на этом веб-сайте, не обязательно являются точными и актуальными в реальном времени.Все CFD (акции, индексы, фьючерсы), криптовалюты и цены Forex предоставляются не биржами, а маркет-мейкерами, поэтому цены могут быть неточными и могут отличаться от фактических рыночных цен, то есть цены являются ориентировочными и не подходят для торговые цели. Поэтому Fusion Media не несет никакой ответственности за любые торговые убытки, которые вы можете понести в результате использования этих данных. Fusion Media или любое лицо, связанное с Fusion Media, не несет никакой ответственности за убытки или ущерб в результате использования информации, включая данные, котировки, графики и сигналы покупки / продажи, содержащиеся на этом веб-сайте.Будьте полностью осведомлены о рисках и затратах, связанных с торговлей на финансовых рынках, это одна из самых рискованных форм инвестирования.
Поэтому Fusion Media не несет никакой ответственности за любые торговые убытки, которые вы можете понести в результате использования этих данных. Fusion Media или любое лицо, связанное с Fusion Media, не несет никакой ответственности за убытки или ущерб в результате использования информации, включая данные, котировки, графики и сигналы покупки / продажи, содержащиеся на этом веб-сайте.Будьте полностью осведомлены о рисках и затратах, связанных с торговлей на финансовых рынках, это одна из самых рискованных форм инвестирования.
У «Яндекса» появился мощный политический союзник
Акции Яндекс (NASDAQ: YNDX), второй по величине поисковой системы в России, недавно выросли после того, как премьер-министр Михаил Мишустин, который был назначен на этот пост в середине января, выразил поддержку компании.
Президент Владимир Путин назначил Мишустина, ранее возглавлявшего Федеральную налоговую службу России, на эту должность после отставки премьер-министра Дмитрия Медведева и всего его кабинета в январе. 15. Эти отставки, как сообщается, открыли путь для предстоящих конституционных реформ Путина в преддверии его запланированного выхода на пенсию в 2024 году.
15. Эти отставки, как сообщается, открыли путь для предстоящих конституционных реформ Путина в преддверии его запланированного выхода на пенсию в 2024 году.
Источник изображения: Getty Images.
Ожидается, что Мишустин продолжит модернизацию экономики России, уменьшая ее зависимость от нефти и газа и способствуя росту перспективных отечественных компаний. Он также категорически против национализации бизнеса.
Российское государственное информационное агентство РИА Новости недавно сообщило, что Мишустин восхищается «Яндексом» и что его правительство поддержит дальнейшее развитие компании.Эти заявления говорят о том, что «Яндекс» ждут яркие дни — так что давайте посмотрим, как объятия премьер-министра могут повлиять на будущее компании.
Понимание бизнеса Яндекса
Яндекс контролирует 44% российского рынка онлайн-поиска, по данным StatCounter. Alphabet (NASDAQ: GOOG) (NASDAQ: GOOGL) Google контролирует 52% рынка.
Яндекс получил 71% доходов от онлайн-рекламы за первые девять месяцев 2019 года. Еще 21% приходился на Яндекс.Такси, бизнес по вызову пассажиров, который в 2017 году объединился с бизнесом Uber (NYSE: UBER) в России и на нескольких других рынках. В прошлом году совместное предприятие также купило крупнейшую в России компанию такси «Везёт». Остальная часть доходов Яндекса поступает от его онлайн-объявлений, сервисов потокового мультимедиа и «других ставок и экспериментов», таких как облачные сервисы, виртуальные помощники и умные колонки.
Еще 21% приходился на Яндекс.Такси, бизнес по вызову пассажиров, который в 2017 году объединился с бизнесом Uber (NYSE: UBER) в России и на нескольких других рынках. В прошлом году совместное предприятие также купило крупнейшую в России компанию такси «Везёт». Остальная часть доходов Яндекса поступает от его онлайн-объявлений, сервисов потокового мультимедиа и «других ставок и экспериментов», таких как облачные сервисы, виртуальные помощники и умные колонки.
Основной поисково-портальный бизнес Яндекса — самый прибыльный сегмент. Яндекс.Такси и его секретный бизнес в прошлом квартале показали положительную скорректированную EBITDA, но его медиа-бизнес и бизнес по «прочим пари» остаются убыточными.
Тем не менее, сильные стороны Яндекса неизменно перевешивают его недостатки. Аналитики ожидают, что его выручка и прибыль вырастут на 30% и 45% соответственно в следующем году — впечатляющие темпы роста для акций, которые торгуются с прибылью в 24 раза выше.
Отношения Яндекса с властью
Как и Китай, Россия ужесточила правила цензуры в Интернете за последние несколько лет. В 2018 году российский совет по цензуре пригрозил заблокировать Яндекс из-за обвинений в размещении пиратского контента.В том же году правительство России приняло закон, требующий, чтобы поисковые системы были связаны с федеральной государственной информационной системой (ФГИС), чтобы Кремль мог фильтровать результаты поиска.
Источник изображения: Getty Images.
Яндекс выполнил этот закон, но Google отказался. Российские регулирующие органы лишь наложили на Google небольшие штрафы, но предупредили, что в конечном итоге могут запретить Google в России, если они не выполнят требования Кремля о цензуре.
В конце 2019 года Россия протестировала Рунет — национальную интернет-систему, способную выжить без каких-либо подключений к другим странам.Система явно была вдохновлена китайским «Великим брандмауэром» и могла привести к изгнанию американских технологических компаний, таких как Google, ее дочерняя компания YouTube и Facebook .
Изгнание Google и YouTube расчистит путь для Яндекса к завоеванию российского рынка, точно так же, как Baidu (NASDAQ: BIDU) захватил поисковый рынок материкового Китая после ухода Google в 2010 году.
Правительство России явно рассматривает Яндекс как своего ключевого союзника, поэтому оно довольно восприимчиво к его потребностям.В 2017 году Россия вынудила Google прекратить предварительную загрузку своей поисковой системы на телефонах Android после жалобы от Яндекс. В октябре прошлого года Россия смягчила предлагаемые ограничения на иностранные инвестиции в стратегически важные компании после того, как эта новость повлияла на акции «Яндекса» и других российских акций.
Как Мишустин мог формировать будущее Яндекса?
Недавние комментарии Мишустина о «Яндексе», а также предыдущие шаги российского правительства позволяют предположить, что в ближайшее время могут произойти три вещи. Во-первых, Россия могла бы запретить Google и расчистить путь для Яндекс, чтобы стать ведущей поисковой системой в стране. Во-вторых, Россия, скорее всего, продолжит разрешать иностранным инвесторам покупать акции «Яндекса» (но не устанавливать контрольный пакет акций), чтобы поддерживать курс ее акций.
Во-вторых, Россия, скорее всего, продолжит разрешать иностранным инвесторам покупать акции «Яндекса» (но не устанавливать контрольный пакет акций), чтобы поддерживать курс ее акций.
Наконец, Россия может усилить контроль над Яндексом и заставить его жестко контролировать и подвергать цензуре свой контент, как китайское правительство сделало с Baidu и его коллегами. Но с Мишустиным очень маловероятно, что Россия когда-либо национализирует Яндекс, что было указано как ключевой фактор риска в предыдущих документах компании в Комиссию по ценным бумагам и биржам.
Короче говоря, назначение Мишустина — хорошая новость для «Яндекса», но плохая новость для Google.Инвесторам следует отметить, что акции Baidu более чем удвоились после ухода Google из Китая — и Яндекс может получить аналогичный прирост, если правительство Мишустина усилит свои военные действия против Google.
Эта статья представляет мнение автора, который может не согласиться с «официальной» позицией рекомендаций премиальной консультационной службы Motley Fool. Мы разношерстные! Ставка под сомнение по поводу инвестиционного тезиса — даже нашего собственного — помогает нам всем критически относиться к инвестированию и принимать решения, которые помогают нам стать умнее, счастливее и богаче.
Мы разношерстные! Ставка под сомнение по поводу инвестиционного тезиса — даже нашего собственного — помогает нам всем критически относиться к инвестированию и принимать решения, которые помогают нам стать умнее, счастливее и богаче.
Американцы скупают акции Яндекса
Фонд Invesco собрал 5% акций Яндекса
Американский фонд Invesco собрал 5% акций Яндекс. Он был размещен на сайте Американской комиссии по ценным бумагам и биржам (SEC). Рыночная стоимость этого пакета составляет 744 миллиона долларов.
Источник >>
Как фонды США скупают акции Яндекса
В начале 2019 года фонды США активно скупали акции Яндекс.Фонд Harding Loever Fund стал владельцем 4,7% акций интернет-компании, Wellington Management Group Fund — 4,5% и Oppenheimer Fund — 5,5%.
Интересно, что Оппенгеймер покупает акции Яндекса с момента IPO (первичного публичного размещения акций) интернет-компании в 2011 году. Тогда фонд вышел из капитала Яндекса, но в 2019 году снова начал покупать акции компании. В то же время другой американский фонд — WCM Investment — продал свои 4,5% акций Яндекс.
В то же время другой американский фонд — WCM Investment — продал свои 4,5% акций Яндекс.
Опасный законопроект о значительных интернет-активах
Летом 2019 года депутат Антон Горелкин внес в Госдуму законопроект, запрещающий иностранцам владеть более 20% акций значительных интернет-активов. Яндекс был первым, кто подпадал под определение значительных интернет-активов.
Законопроект вызвал негативную реакцию участников интернет-рынка. Яндексу удалось договориться с властями о компромиссе.Компания передала Золотую акцию Яндекса в специально созданный Фонд общественных интересов, управляемый представителями пяти российских вузов, Московской школы управления «Сколково», Российского союза промышленников и предпринимателей и Фонда поддержки московской средней школы № 57.
Фонд сможет заблокировать приобретение кем-либо более 10% акций Яндекса и будет координировать сделки по продаже значительной интеллектуальной собственности, передаче персональных данных россиян за границу и заключению договоров с зарубежными странами.
Какие акции лучше покупать?
Яндекс (YNDX) и Alphabet (GOOGL) — две из самых популярных публичных компаний, которые зарабатывают деньги на поисковых системах, Интернете и машинном обучении.Яндекс часто называют «Google России». Как и Google, у него широкий ров из-за написания русского языка, а это означает, что для него требуется другая технология. В отличие от Google, Яндекс также доминирует во многих областях помимо поиска, таких как социальные сети и электронная коммерция.
Погрузитесь в каждую из этих интернет-компаний, и вы обнаружите, что YNDX имеет значительную привлекательность, даже несмотря на то, что он не получает такой же известности, как GOOGL. Без лишних слов, давайте углубимся в каждую из этих компаний, чтобы определить, какая из них лучше подходит для вашего портфеля.
Чехол для YNDX
YNDX — это интернет-компания, которая производит продукты и услуги, в основном с помощью машинного обучения. Хотя инвесторы и пользователи Интернета в Соединенных Штатах могут быть не знакомы с YNDX, компания является лидером на европейском рынке. Среднестатистический европеец хорошо знает о популярной поисковой системе YNDX, которая быстро предоставляет расширенные результаты поиска.
Среднестатистический европеец хорошо знает о популярной поисковой системе YNDX, которая быстро предоставляет расширенные результаты поиска.
Хотя поиск и портал являются основным бизнесом YNDX, у компании есть четыре дополнительных сегмента. Поиск и портал составляют около 70% совокупного дохода YNDX. Другие сегменты YNDX включают в себя медиа-услуги, объявления, услуги такси / FoodTech / самоуправление
YNDX в настоящее время стоит около 40 долларов, всего 2 доллара и ниже своего 52-недельного максимума в 72 доллара.95. Минимальная цена за 52 недели составляет 27,93 доллара. YNDX имеет форвардный коэффициент P / E 51,91, что означает, что есть аргумент, что он немного переоценен. Однако форвардный коэффициент P / E выше 50 — не редкость для акций технологических компаний, таких как YNDX.
Средняя аналитическая целевая цена для YNDX составляет 68,53 доллара, что означает, что впереди будет чуть более 2% снижения, если предположить, что прогнозы аналитиков верны. Из четырех аналитиков, которые глубоко погрузились в YNDX, двое считают его «покупкой», а двое рекомендуют держаться.
Из четырех аналитиков, которые глубоко погрузились в YNDX, двое считают его «покупкой», а двое рекомендуют держаться.
Чехол для GOOGL
GOOGL — лидер в области технологических инноваций, от своего первоначального бизнеса поисковых систем до входящего маркетинга, облачных вычислений, автономных транспортных средств и многого другого. Более 90% всех поисковых запросов в Интернете выполняется с помощью поисковой системы GOOGL.
Хотя в последние годы цены на акции GOOGL резко выросли, аналитики настаивают на том, что у акций все еще есть возможности для роста, поскольку они установили среднюю целевую цену в 1950,58 долларов за акцию, что означает, что у нее есть потенциал для роста еще на 13%.Из 28 аналитиков, изучавших GOOGL, 26 считают его «покупателем» и только двое рекомендуют держать его.
Добавьте к этому тот факт, что у GOOGL относительно низкий форвардный коэффициент P / E, равный 27,88, и акции выглядят еще лучше при текущей цене в 1725,77 долларов за акцию. GOOGL находится на 120 долларов ниже своего 52-недельного максимума в 1843,83 доллара. Минимальная цена за 52 недели составляет 1008,87 доллара.
GOOGL находится на 120 долларов ниже своего 52-недельного максимума в 1843,83 доллара. Минимальная цена за 52 недели составляет 1008,87 доллара.
Руководители GOOGL склонны к риску, желая протестировать новые идеи, такие как финтех-сервис компании, который может составить конкуренцию PayPal и Square.Хотя сокращение доходов от рекламы во время пандемии, безусловно, ограничило потенциал роста GOOGL в 2020 году, доходы от рекламы должны вернуться к норме, поскольку вакцина от коронавируса будет запущена в ближайшие месяцы.
Учитывайте рейтинги POWR
YNDX имеет образцовые рейтинги POWR, отмеченные оценками «А» в компонентах «Покупай и держи», «Торговая оценка» и «Рейтинг в отрасли». YNDX занимает 9-е место среди 67 акций в категории Интернет.
GOOGL также является суперзвездой POWR Ratings с оценками «А» в компонентах «Покупай и держи», «Торговая оценка» и «Отраслевой рейтинг».Кроме того, GOOGLE занимает первое место из 67 акций в категории Интернет.
Победитель
YNDX, безусловно, имеет потенциал вырасти до 100 долларов в следующем году, но важно отметить, что компания является российским технологическим бизнесом. YNDX может бороться просто потому, что Россия не смогла успешно сдержать коронавирус, а это означает, что на интернет-рекламу будет потрачено меньше денег.
Более того, теперь, когда Байден станет президентом, позиция Соединенных Штатов по отношению к России изменится, и таким российским компаниям, как YNDX, будет гораздо сложнее зарабатывать деньги.Также вызывает беспокойство то, что продолжающаяся пандемия отнимет у YNDX часть доходов от продажи автомобилей и других доходов, связанных с автомобилем.
В качестве альтернативы, единственным значительным камнем преткновения для GOOGL является потенциальный, но маловероятный разрыв, возглавляемый синим Конгрессом и новоизбранным президентом, который не уклоняется от критики акционерного капитализма и монополий. GOOGL явно лучшая игра.
Хотите больше отличных инвестиционных идей?
9 «ДОЛЖНЫ ВЛАДИТЬСЯ» акциями роста на 2021 год
Следует ли инвесторам остерегаться 6 января?
7 лучших ETF для СЛЕДУЮЩЕГО бычьего рынка
акций GOOGL торговались по цене 1777 долларов.14 за акцию в пятницу утром до 2,80 доллара (+ 0,16%). С начала года акции GOOGL выросли на 1,40% по сравнению с ростом на 1,82% эталонного индекса S&P 500 за тот же период.
Об авторе: Патрик Райан
Патрик Райан имеет более десяти лет опыта инвестирования с акцентом на информационные технологии, потребительские товары и развлечения. Помимо работы в StockNews, Патрик также писал для Wealth Authority и Fallon Wealth Management.Подробнее …
Дополнительные ресурсы для акций в этой статье
ПлагинКраткое руководство:
В октябре перейдите на вкладку «Система» и установите плагин с помощью кода AlexLit.
 YandexShare.
YandexShare.После завершения установки новый компонент появится на вкладке Octobers ‘CMS> Компоненты’. У вас есть возможность добавить это только на одну страницу или добавить в макет, чтобы он отображался на всех страницах, использующих макет.Что бы вы ни выбрали, инструкции остаются неизменными.
Откройте выбранную страницу / макет и добавьте к нему компонент.
Добавьте код компонента в любое место страницы / макета.
Вот и все. Теперь у вас на странице работает Яндекс.Поделиться. У него нет внешних зависимостей, поэтому вам не о чем больше беспокоиться.
Не забудьте добавить теги «{% styles%}» и «{% scripts%}» в свой шаблон
Опции
Маркер доступа — Маркер для снятия ограничения запросов на получение счетчика.Актуально и работает только для Facebook
Отключить стили — Признак того, что загрузка стилей отключена.
 Если добавить атрибут, социальные сети будут отображаться в виде текстового вертикального списка
Если добавить атрибут, социальные сети будут отображаться в виде текстового вертикального спискаПоказать счетчик — Признак того, что счетчик публикаций отображается на кнопке социальной сети
Положение кнопки «Копировать» — Положение кнопки «Копировать». Кнопка «Копировать ссылку» может отображаться, если вы используете параметр ограничения
.Текст описания — Текст для публикации
Направление — Направление списка кнопок
Хэштеги — актуальны и работают только для Twitter.Строка указывается без знака #. Некоторые хэштеги указываются через запятую, без пробела
Изображение — Изображение для публикации
Направление всплывающего окна — Направление открытия всплывающего окна
Позиция всплывающего окна — Расположение всплывающего окна относительно контейнера блока.
 Значение outer может понадобиться, если из-за специфики макета вашего сайта всплывающее окно обрезается соседними элементами страницы
Значение outer может понадобиться, если из-за специфики макета вашего сайта всплывающее окно обрезается соседними элементами страницыЛимит — количество социальных сетей, отображаемых в виде кнопок.Он используется, если вам нужно интегрировать в блок множество социальных сетей, а также чтобы блок занимал мало места на странице. Те, которые не включены в лимит социальной сети, будут отображаться во всплывающем окне при нажатии кнопки
Язык — язык блока. Локализованы подписи кнопок социальных сетей и кнопки «Копировать ссылку»
Размер кнопок — Размер кнопок социальных сетей
Заголовок — Заголовок для публикации
URL — Ссылка для публикации
Официальная документация API
.








 ..
},
// ...
};
</script>
..
},
// ...
};
</script>
 Ограничение длится 24 часа. Файл становится доступным для скачивания в конце этого периода.Если не хотите ждать, сохраните файл на Диске, нажав кнопку «Сохранить на Яндекс.Диск». Чтобы скачивать публичные файлы без ограничений, подпишитесь на Яндекс.Диск Pro.
Ограничение длится 24 часа. Файл становится доступным для скачивания в конце этого периода.Если не хотите ждать, сохраните файл на Диске, нажав кнопку «Сохранить на Яндекс.Диск». Чтобы скачивать публичные файлы без ограничений, подпишитесь на Яндекс.Диск Pro. Диск
Диск
 Отключите приложения, использующие Интернет, и обновите страницу.
Отключите приложения, использующие Интернет, и обновите страницу. YandexShare.
YandexShare. Если добавить атрибут, социальные сети будут отображаться в виде текстового вертикального списка
Если добавить атрибут, социальные сети будут отображаться в виде текстового вертикального списка Значение outer может понадобиться, если из-за специфики макета вашего сайта всплывающее окно обрезается соседними элементами страницы
Значение outer может понадобиться, если из-за специфики макета вашего сайта всплывающее окно обрезается соседними элементами страницы