Адаптивная верстка Вконтакте | Мarico
Использование вики-разметки ВКонтакте очень популярно, с помощью простых кодов можно оформлять привлекательные графические меню, вики-лендинги, вики-посты, чередуя текст и картинки. Но, пользователи все чаще выходят в интернет с мобильных устройств, и часто вики-странички в мобильной версии отображаются не корректно.
Все же есть несколько способов создать эффект адаптивной верстки и сейчас мы с вами их рассмотрим.
Можно весь дизайн разрезать на одинаковые по ширине и высоте элементы и оформить их с помощью таблицы.
Плюсы:
+ Меню будет одинаково выглядеть на всех устройствах
+ Один универсальный дизайн
Минусы:
— Главный минус — это то, что в мобильной версии кнопочки маленькие, на них неудобно нажимать пальцем — есть большой риск промахнуться, если под рукой нет стилуса)))
— На некоторых устройствах все же дизайн может отображаться некорректно — могут появляться пробелы между нарезанными картинками или показываться только левая часть таблицы. Но это встречается очень редко.
Шаблон кода :
{| fixed;nopadding;noborder
|-
|[[photoXXX_XXX|XXXpx;noborder;nopadding|ссылка]]||[[photoXXX_XXX|XXXpx;noborder;nopadding|ссылка]]||[[photoXXX_XXX|XXXpx;noborder;nopadding|ссылка]]
|-
|[[photoXXX_XXX|XXXpx;noborder;nopadding|ссылка]]||[[photoXXX_XXX|XXXpx;noborder;nopadding|ссылка]]||[[photoXXX_XXX|XXXpx;noborder;nopadding|ссылка]]
|}
(при копировании между строчками получаются пробелы — нужно их удалить, чтоб было просто с новой строки)
Результат:
Если вы хотите сделать подвижную верстку, нужно учесть, что та часть, где несколько кнопок встают в 1 ряд должна быть на белом фоне и количество кнопок должно быть кратно 2.
Плюсы:
+ Кнопки не уменьшаются на маленьких экранах
+ Создается эффект действительно адаптивной верстки
Минусы:
— Белый фон под подвижными элементами
— На некоторых устройствах элементы складываются несимметрично, например, вместо 2+2 получается 3+1
Шаблон кода:
[[photoХХХ_ХХХ|ХХХpx;noborder|ссылка]]
<center>[[photoХХХ_ХХХ|ХХХpx;noborder|ссылка]][[photoХХХ_ХХХ|ХХХpx;noborder|ссылка]][[photoХХХ_ХХХ|ХХХpx;noborder|ссылка]][[photoХХХ_ХХХ|ХХХpx;noborder|ссылка]][[photoХХХ_ХХХ|ХХХpx;noborder|ссылка]][[photoХХХ_ХХХ|ХХХpx;noborder|ссылка]]</center>
[[photoХХХ_ХХХ|ХХХpx;noborder|ссылка]]
(при копировании между строчками получаются пробелы — нужно их удалить, чтоб было просто с новой строки)
Результат:
Можно сделать 2 разных варианта — один для мобильной версии, другой для десктопной и в мобильной версии добавить кнопку»перейти в полную версию», а в полной наоборот.
Плюсы:
+ Отличное отображение всех элементов и текста на всех устройствах.
+ Удобный дизайн на всех устройствах.
Минусы:
+ В 2 раза больше работы у дизайнера и верстальщика — по сути — это 2 разных дизайна.
+ Не все пользователи замечают кнопочку перехода и не пользуются нужной версией.
Создаем дизайн, в котором элементы выстраиваются в 1 столбик.
Плюсы:
+ Меню будет одинаково выглядеть на всех устройствах
+ Один универсальный дизайн, который не «съезжает» , можно использовать любой фон))
Минусы:
— Кнопки будут или слишком большими в полной версии или слишком маленькими в мобильной.
— Ограниченные возможности дизайна,
Идеальный вариант адаптивности вики-страниц я пока не нашла, если у вас есть свои способы — делитесь в комментариях.
Ваш SMM-помощник, Мария Жукова
marico.pro
Создаем адаптированное меню на wiki.

Привет всем! В прошлой статье я начинала про вики-разметку для новичков, однако, после выхода статьи, неожиданно вышли обновления ВК и с нового 2018 года всем сообществам было предоставлено использование лонгридов.
Ну и больше я не видела вики-страничек в группах. Однако, есть небольшая моя личная радость. Личная и радость, потому что я люблю вики-код, мне неудобно читать лонги и я обычно их не открываю. Ну, может если заголовок затронет мою душу.
Это лирика, но всё же, пояснить мою любовь к вики нужно было))
А поэтому, я всё же хочу уточнить, что меню, каталоги или оформленные сообщества «по-старинке» всё же требуют использования вики-кода. И сегодня я хочу вам рассказать, как сделать адаптивное под мобильную версию меню.
Итак, основные коды я писала в предыдущей статье, а теперь практика.
Нам нужно создать меню, которое одинаково великолепно будет выглядеть как в браузерной версии, так и мобильной.
Из чего состоит меню?
- Идея
- Дизайн
- Воплощение
Дизайн предоставьте дизайнеру
Допустим, у нас есть самый просто дизайн — панель вверху и внизу, в центре нужные кнопки:

Максимальная ширина картинки меню равна предельной ширине всех вики-страниц – 607px.
Тут всё просто — в редакторе, например, Фотошоп, нарезается картинка на равные разделы, каждый сохранен в виде отдельного изображения. В редакторе вики-страниц добавляем картинки.
На картинки позже можно будет добавить ссылку, чтобы открывалась нужная информация (сайт, обсуждения, фотоальбомы).

Код вики будет выглядеть так:
[[photo273133598_456239204|607px;noborder;nopadding| ]]
[[photo273133598_456239205|202px;noborder;nopadding| ]][[photo273133598_456239206|203px;noborder;nopadding| ]][[photo273133598_456239207|202px;noborder;nopadding| ]]
[[photo273133598_456239208|202px;noborder;nopadding| ]][[photo273133598_456239209|203px;noborder;nopadding| ]][[photo273133598_456239210|202px;noborder;nopadding| ]]
[[photo273133598_456239211|607px;noborder;nopadding| ]]
Смотрим в браузере:

Смотрим в мобильной версии :

Печальная печаль.
Как это исправить? Всё достаточно просто: вики-код меню прописывается в таблице.
Выглядит теперь он так:
{|fixed;nopadding;noborder;
|-
|[[photo273133598_456239204|607px;noborder;nopadding| ]]
|-
|[[photo273133598_456239205|202px;noborder;nopadding| ]][[photo273133598_456239206|203px;noborder;nopadding| ]][[photo273133598_456239207|202px;noborder;nopadding| ]]
|-
|[[photo273133598_456239208|202px;noborder;nopadding| ]][[photo273133598_456239209|203px;noborder;nopadding| ]][[photo273133598_456239210|202px;noborder;nopadding| ]]
|-
|[[photo273133598_456239211|607px;noborder;nopadding| ]]
|}

Правда, еще и зависит от марки телефона. Мой с узким экраном упорно не хотел показывать не только расположение кнопок, а еще и саму вики-страничку. Поборола переходом через браузер, чтобы увидеть хоть что-то.
Такой вариант не на всех телефонах будет всё равно отображать корректно расположение блоков, дизайнер должен очень постараться и правильно создать элементы.
Поэтому, второй вариант возможен под каждое устройство, но с некоторыми ограничениями.
Например:
- Количество блоков меню должно быть четным. Тогда где-то отобразится по 2 кнопки, где-то по 3 в двух строках, но зато общее впечатление не испорится.
- Лучше всего использовать только белый фон под подвижными элементами, иначе будет совсем неаккуратно выглядить расположение блоков.
Все подвижные элементы прописываются в одну строку таблицы, уменьшается размер изображений так, чтобы хотя бы 2 элемента становились на экране мобильного:
{| fixed;nopadding;noborder
|-
|[[photo273133598_456239204|600px;noborder;nopadding| ]]
|-
|[[photo273133598_456239205|150px;noborder;nopadding| ]][[photo273133598_456239206|150px;noborder;nopadding| ]][[photo273133598_456239207|150px;noborder;nopadding| ]][[photo273133598_456239208|150px;noborder;nopadding| ]][[photo273133598_456239209|150px;noborder;nopadding| ]][[photo273133598_456239210|150px;noborder;nopadding| ]]
|-
|[[photo273133598_456239211|600px;noborder;nopadding| ]]
|}
Итог:

В целом, вики-страницы позволяют, хоть и в ограниченной реализации, но всё же создавать сложные меню, делить сообщества на удобные клиентам рубрики и приносить немалую пользу.
Дерзайте!
Так же рекомендуем к прочтению:
traftip.ru
Обложка в мобильном приложении VK: менять или не менять?
В конце октября в группах «ВКонтакте» появились обложки, которые пришли как альтернатива аватарам справа. Многие подметили, что «ВКонтакте» теперь ещё больше походит на Facebook.
Анонсировав нововведение, соцсеть отметила, что поддержка обложек в мобайл появится чуть позже. По факту, в приложения и m.vk обложки пришли перед Новым годом, когда большинство сообществ уже разработало и установило новую графику.
В конце декабря администраторы, открыв свои группы на обновленных iOS и Android, обнаружили на обложках некорректное отображение некоторых элементов. Из-за того, что в приложениях обложка обрезается, а на m.vk элементы интерфейса размещаются не как на десктопе, некоторые обложки стали выглядеть некорректно. Где-то пострадали изображения, где-то обрезались тексты, где-то графика с призывом написать сообщение сообществу оказалась не у дел.
Как быть, если на мобайле всё плохо?
Многие клиенты спрашивают нас, стоит ли срочно адаптировать обложки под мобильные устройства.
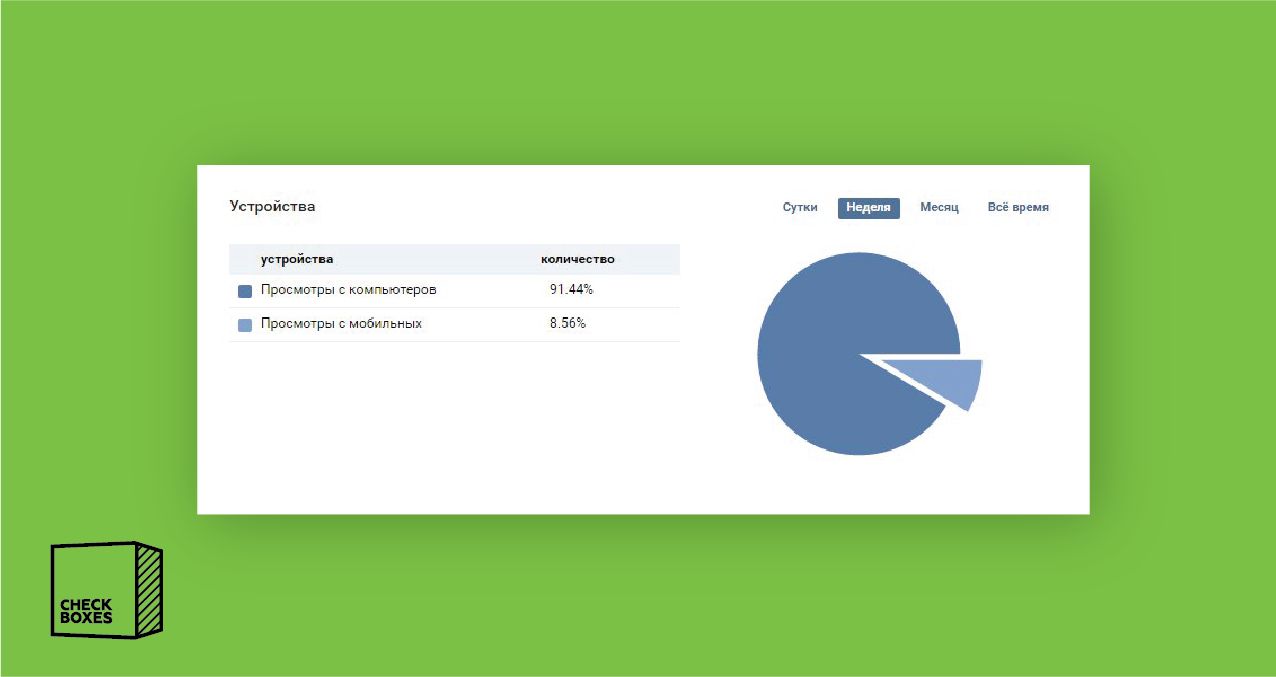
Для групп с трафиком до 20% мы рекомендуем оставить десктопный вариант. В десктоп-версии можно разместить над кнопкам призывы вступить в группу и написать сообщение сообществу — это увеличивает обращения и конверсию во вступления.Соотношение по просмотрам с разных устройств можно узнать в статистике группы.

Что с размерами?
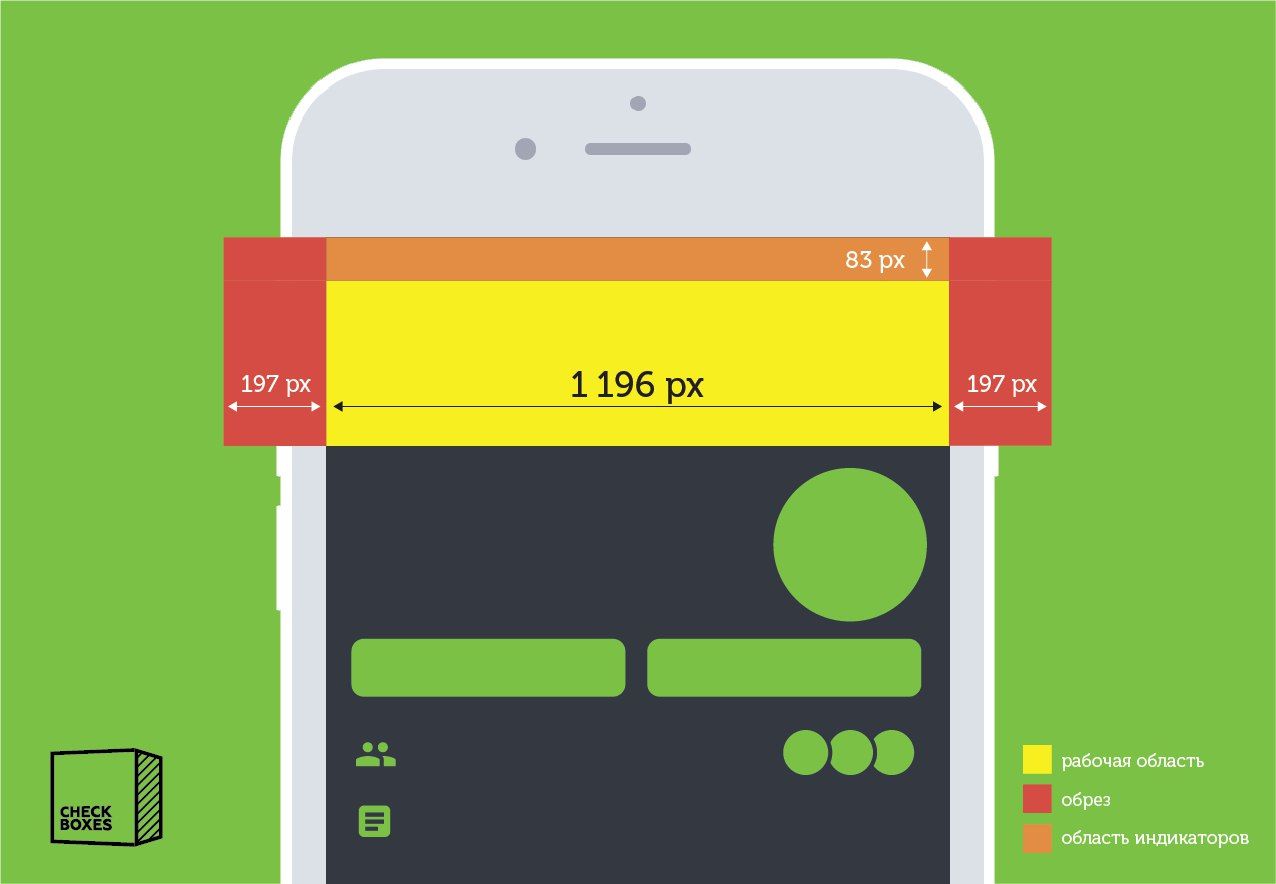
Для мобильных версий «ВКонтакте» обращайте внимание на то, чтобы графические элементы и тексты не попадали в край справа, слева и сверху. Мы рекомендуем придерживаться следующих отступов:
— 197 px слева и справа;
— 83 px сверху (зона индикаторов): с небольшим запасом, чтобы смотрелось органично.
Также на обложку попадают управляющие элементы: троеточие (доп. опции меню) и стрелка («Назад»). Чтобы значимые элементы не попали на них, к левому и правому отступам в 197 px можно добавить ещё 140 px.
Если вы хотите, чтобы обложка выглядела аккуратно на всех устройствах, рекомендуем учитывать особенности мобильных приложений VK.
Мы подготовили схему с отступами:

spark.ru
Адаптированная обложка ВК 2019

admin
В группах и сообществах ВК есть обложки, узкие фотографии сверху страницы:
Обложка — важная часть оформление, которая должна передавать смыслы и которая должна быть красиво оформлена, обложка — это первое, что видит посетитель, заходя к вам в группу.
На компьютерной версии с обложками проблем не возникает, они отображаются так, как надо. Но в мобильной версии они обрезаются.
Как это выглядит?
Допустим, вот не самая плохая обложка на ПК-версии:
Но она обрезается на телефоне вот так:
Пару букв «съело» и выглядит это неэстетично. Еще пример:
 Выглядит это ужасно, отталкивающе.
Выглядит это ужасно, отталкивающе.
Так ли важно адаптировать под мобильные?
Не все же сидят с мобильных, действительно стоит адаптировать обложку, потратить на неё время, деньги?
В ВК 90% аудитории сидят с мобильного. Если не верите — откройте статистику сообществ, которые вы ведёте и посмотрите, будет 90% аудитории с мобильных устройств ±5%.
На сколько обрезается обложка?
В мобильной версии обложка обрезается на 140 пикселей по бокам (слева — 140 и справа -140) и на 83 пикселя сверху. Версия для iOS
Версия для iOS
Как сделать обложку адаптивной?
Есть два выхода:
- Нанять дизайнера.
- Воспользоваться шаблоном, который поможет сохранить все важные части не обрезанными.
Кстати про обложки, скоро же Вконтакте появятся новые живые обложки сообществ. Не забывайте о темной теме вконтакте для iOS, а также, что есть способ регистрироваться ВК без телефона в 2019 году.
seozp.ru
Нюансы адаптации сайта для мобильных устройств
Сегодня у каждого есть в кармане мобильный телефон, а в нем мобильный браузер. Люди постоянно пользуются им в метро, на улицах и других местах, подчас самых неожиданных. Именно поэтому крайне важно сделать Ваш сайт удобным для посещения с мобильных устройств.
Зачем адаптировать сайт для мобильных устройств
Адаптация сайта для мобильных устройств даст Вам два важных преимущества перед конкурентами:
- Благодаря мобильному интерфейсу, люди быстрее достигают своих целей, значит, у вашего сайта увеличивается конверсия.
- Поисковые системы отдают предпочтение сайтам, адаптированным для мобильных устройств. Подробнее об этом читайте в статье «SEO для мобильных устройств и компьютеров: разные результаты и стратегии».
Для того чтобы понять, нужно ли адаптировать ваш сайт для мобильных устройств, можно воспользоваться вордстатом и сделать выводы на основе статистики (используйте вкладку «Мобильные»).

Также для этой цели можно воспользоваться статистикой, полученной из Яндекс.Метрики.

Способы адаптации сайта для мобильных устройств
Существует несколько способов адаптации сайта для мобильных устройств.
1. Мобильная версия сайта
Рассмотрим пример. Допустим, мы отправляем запрос с настольного компьютера. Вместе с запросом браузер отправляет User Agent – информацию о браузере и устройстве, с которого уходит запрос. Сервер анализирует User Agent и возвращает клиенту полную версию сайта.

Для того чтобы указать браузеру на мобильную версию сайта, нужно воспользоваться тегом link, указав в нем ее адрес. Таким образом, когда мы заходим на сайт с мобильного устройства, сервер видит User Agent и переадресует нас на мобильную версию 301-м редиректом.

2. Динамическая верстка страниц
Еще одним способом адаптации сайта для мобильных устройств является динамическая верстка страниц. Общий принцип работы в данном случае тот же. Сервер смотрит на User Agent клиента и, в случае если пользователь зашел с мобильного устройства, возвращает ему мобильную версию, но без редиректа.

3. Сайт с адаптивным дизайном
Третьим и последним способом является адаптивный дизайн сайта. В таком случае сервер отдает всем устройствам единую версию сайта, которая подстраивается под любой размер экрана, начиная от большого телевизора и заканчивая умными часами.

Плюсы и минусы подходов
Первые два способа используют директиву User Agent. Также их объединяет наличие двух версий сайта – обычной и мобильной. У двух этих подходов есть ряд общих особенностей:
- загружается меньше ресурсов;
- над каждой версией сайта может работать отдельная команда;
- требуется отдельная поддержка и отдельное развитие.
Для сайтов с адаптивным дизайном характерны другие особенности:
- универсальность сайта для любых устройств;
- объем ресурсов неизменен, потому что всем устройствам отдается одна и та же версия;
- над сайтом работает единая команда.
Полезные ссылки
Потребности пользователей мобильных устройств
Аналитики часто обнаруживают проблемы в поведении пользователей, перешедших на сайт с мобильных устройств. Часто причина кроется в неудовлетворении потребностей, которые можно рассмотреть в пирамиде потребностей мобильного пользователя.

Адаптация сайта под мобильные устройства
Базовой потребностью является адаптация сайта под мобильные устройства. В первую очередь, необходимо выставить правильный масштаб, чтобы пользователи могли комфортно воспринимать информацию. Для этого применяется тег meta с параметром viewport.

После использования данного тега текст может не поместиться в экран по ширине, в результате чего появится горизонтальный скролл-бар. Чтобы этого избежать, нужно заменить свойство width на свойство max-width.

После этого текст помещается в экран и переносится по словам. Однако большой заголовок все еще не влезает. Нужно уменьшить шрифт заголовка. Для этого применяются медиазапросы – css-конструкции, с помощью которых можно менять стили, в зависимости от, например, ширины окна браузера.

В данном примере мы указали размер шрифта в 72px для обычной версии и в 36px для окон, ширина которых меньше или равна 400px.

У такого подхода есть свой минус – придется прописывать такие правила для каждого элемента страницы. Есть другой способ – задать 10-пиксельную точку отсчета для корневого элемента. Нужно понимать, что 10px в данном случае – это именно точка отсчета, а не окончательный размер шрифта на странице. А для всех элементов при этом задается размер шрифта в относительных единицах Rem, привязанных к корневому элементу. Теперь, когда нам нужно поменять масштаб исходя из ширины браузера, мы просто меняем размер корневого элемента – очень удобно.

Но можно сделать еще лучше – с помощью адаптивной типографики. Адаптивная типографика – это максимально отзывчивый способ изменить размер шрифта. При изменении ширины окна браузера размер шрифта также меняется.

Данная формула говорит о том, что минимальный размер шрифта равен 12px + 2,5 единицы ширины окна браузера. Рекомендуется задавать размер шрифта не менее 12px. Если текст довольно длинный, для мобильных устройств, лучше указать хотя бы 15px.
Удобства
Удобства – это такие простые вещи, которые легко реализовать разработчикам, но которые дают большой комфорт пользователю.
Телефонные номера
Телефонные номера всегда нужно указывать в международном формате с кодом страны. При этом мобильные браузеры автоматически находят такие номера, подсвечивают их своим цветом и добавляют подчеркивание. Если Вы хотите задать свои стили для такого телефона, нужно добавить тег meta с параметром format-detection, который отключает автодетекцию.

Не забудьте, что после этого нужно будет вручную сделать телефон ссылкой. Текст ссылки при этом может быть любым, но лучше указывать номер телефона. Также важно помнить, что по номерам формата 8 800 пользователи не смогут позвонить из-за границы.

На скриншоте видно, что происходит при нажатии на ссылку с телефонным номером. Слева – iOS. Справа – десктопный браузер.
Крупные кликабельные области
На современных сайтах обычно присутствует большое количество кнопок. Даже если кнопка является небольшой иконкой, кликабельная область вокруг нее должна быть крупной, чтобы в нее было проще попасть.

Формы
Также на многих сайтах имеются различные формы с текстовыми полями. Если Вы правильно указываете для них атрибут type, пользователю будет подаваться правильная клавиатура, экономящая его время на заполнение формы.

Цифровая клавиатура

Почтовая клавиатура – добавляет @ и точку

Телефонная клавиатура
Переворачивание устройства
Мобильное устройство можно переворачивать, но здесь главное – соблюсти меру. Если кардинально изменить раскладку, могут появиться баги, поэтому нужно быть аккуратными.

Пример работы сайта при переворачивании устройства. В вертикальном режиме – кнопка с иконкой. В горизонтальном режиме – кнопка с текстом.
Вписывание фотографий в экран
Любой эффект от красивой картинки может исчезнуть, если она некрасиво вписывается в экран. Продемонстрируем вписывание картинки в экран на примере.

Устанавливаем для картинки свойство height в 100 единиц viewport. Получаем подходящий размер, но картинка выходит за экран с правой стороны.

Устанавливаем max-width в 100 %. Картинка влезла, но деформировалась по ширине.

Устанавливаем свойство object-fit в cover. Картинка вписалась и будет корректно отображаться на любом экране.

Роскошь
На вершине нашей пирамиды находятся роскошь – сложные технические приемы, позволяющие превратить ваш продукт в нечто большее, чем просто сайт.
Адаптивные изображения
Экраны современных устройств отличаются различной плотностью пикселей. Имеются в виду экраны Retina. Адаптивные изображения позволяют отдавать наиболее подходящие картинки, в зависимости от плотности пикселей экрана. Это большая отдельная тема, про которую есть два отличных доклада.
Иконки для домашнего экрана
Приложения в современном смартфоне хранятся на домашнем экране. Иконка Вашего сайта может оказаться там же, если пользователь сохранит его туда. Для того чтобы иконка выглядела красиво, нужно иметь в запасе большой набор иконок.

Хорошая новость – иконки можно генерировать автоматически. Для этого существуют специальные сервисы. Например, www.favicon-generator.org.
Когда Ваш сайт попадает на домашний экран смартфона пользователя, он воспринимает его как приложение и может запустить в любой момент времени. При этом у него может не работать интернет. Существует возможность обеспечить работу сайта без доступа к интернету. На эту тему есть хороший доклад.
Фундамент пирамиды
При всем вышесказанном, не стоит забывать о фундаменте веба.
Как измерить скорость загрузки?
- Для измерения скорости загрузки можно воспользоваться бесплатным сервисом www.webpagetest.org. У него много опций, и он рисует неплохие графики.
- У Google есть хороший инструмент, дающий советы непосредственно для Вашей страницы: https://developers.google.com/speed/pagespeed/insights/.
Как ускорить загрузку в браузере?
Ускорение загрузки сайта на стороне сервера – это достаточно специфическая задача, решение которой зависит от используемых технологий. С ускорением загрузки в браузере ситуация проще. Чтобы решить эту задачу, можно предпринять следующие шаги:
- В первую очередь, необходимо сократить количество и объем HTTP-запросов. Для этого можно предпринять следующие шаги:
- Использовать CSS-спрайты. Множество картинок оформляется в одну большую, которая отправляется в браузер и уже там нарезается.
- Использовать встроенные в CSS картинки, чтобы не тратить на них отдельный запрос (data:URL).
- Собирать один минифицированный CSS- и JS-файл.
- Подключать JS-файл в конец страницы, чтобы не блокировать отрисовку.
- Сжимать изображения с помощью таких инструментов, как ImageOptim или ImageAlpha.
- Использовать адаптивные изображения.
- Использовать CDN-сервера, которые хранят популярные библиотеки.
- Использовать поддомены. У браузера существует ограничение на параллельное скачивание ресурсов с одного домена. Использование поддоменов может увеличить количество параллельных запросов.
- Использовать сжатие – gzip, zopfli, brotli, sdch.
- Использовать браузерный кэш – Expires, Cache-Control, Last-Modified, ETag.
Подробнее об ускорении загрузки читайте в статье «Как ускорить работу мобильной версии вашего сайта».
Профилирование в браузере
С помощью современного веб-инспектора, в браузере можно по шагам посмотреть, из чего состоит загрузка сайта, и выявить проблемные моменты.

Ссылка на полную версию
В мобильной версии обязательно должна быть ссылка на полную версию сайта.
В случае с мобильной версией добавляется параметр, открывающий новую версию перезагрузкой страницы: m.example.com → example.com?v=desktop.
В случае с динамической версткой используется аналогичное решение, но в пределах одного домена: example.com → example.com?v=desktop.
В случае с адаптивным дизайном ситуация немного сложнее. Рассмотрим пример. Допустим у нас есть один файл с общими стилями и один файл с мобильными стилями. Мы можем добавить параметр, отключающий мобильные стили, оставляя только общие. Изменения вступят в силу после перезагрузки страницы.

Есть решение, работающее и без перезагрузки страницы. Для этого нужно сначала отключить мобильные стили, а затем сбросить viewport. Работает в современных браузерах.

Семантика и доступность
Разумеется, всегда нужно помнить о семантике и доступности.
Источник (видео): Мобильные штучки — Артём Курбатов.
o-es.ru
Как адаптировать сайт под мобильные устройства
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Ваш сайт должен быть адаптирован под смартфоны. Это основной приоритет на текущий год. Если вы хотите занять высокую позицию в мобильном поиске, улучшите презентацию веб-ресурса и убедитесь в том, что обеспечили посетителям своего сайта лучший пользовательский опыт.
Как понять, что сайт адаптирован под мобильные устройства
Ваш сайт адаптирован под мобильные устройства в том случае, если:
- Он хорошо загружается на любом мобильном девайсе – смартфоне или планшете.
- Загрузка происходит молниеносно.
- Сайт представляет контент в доступной форме, не заставляя пользователя использовать лупу или функцию масштабирования.
- У пользователя множество возможностей по навигации касанием.
- Посетитель мобильной версии веб-ресурса получает дополнительные преимущества от поиска на смартфоне.
- Версия интуитивно понятна поисковым системам.
Почему так важна оптимизация сайта под мобильные устройства
Оптимизация сайта под мобильные устройства – гарантия качества отображения контента на смартфонах. Поскольку наш мир стал мобильно ориентированным, оптимизация под девайсы приобретает особое значение. Если ваш сайт недоступен пользователям смартфонов или плохо настроен, вы рискуете позициями в выдаче и доходом. Поэтому вы должны делать все, что в ваших силах , чтобы сделать мобильную версию вашего сайта настолько хорошей, насколько это возможно.
С начала этого года Google использует мобильную версию сайта для определения рейтинга ресурса. Если ваш сайт не на высоте или на нем меньше контента, чем на основной, десктопной версии, вам будет сложно достигнуть высоких позиций в выдаче. Поторопитесь с адаптацией. Google подготовил специальный гид, который поможет вам сориентироваться.
Как улучшить мобильную версию сайта
Чтобы улучшить мобильную версию сайта, вы должны сосредоточиться на паре вещей:
- Убедиться в том, что у вашего сайта адаптивный дизайн.
- Повысить скорость загрузки сайта.
- Не блокировать JavaScript, HTML и CSS код.
- Не использовать межстраничную рекламу и всплывающие окна.
- Не делать слишком много редиректов.
- Выбрать правильный видовой экран.
- Проверить удобство использования мобильной версии.
- Рассказать Google о своем сайте.
Сделайте адаптивный дизайн
Есть несколько способов, которые позволят вам сделать сайт более доступным для пользователей мобильных устройств. Один из них – адаптивный дизайн, который Google активно проповедует. Единый URL упрощает задачу Google по пониманию сайта и его индексации.
Если вы используете WordPress, шанс, что ваш сайт уже адаптивен и корректно отображается на разных видах устройств довольно высок.
Не забудьте проверить масштабирование веб-ресурса в Developer Tools Google Chrome. Если это он не масштабируется правильно, вам следует поговорить со своим веб-разработчиком о коррекции версии или обсудить выбор новой темы.
Увеличьте скорость загрузки сайта
Один из самых важных моментов в работе над мобильным сайтом – это увеличение скорости загрузки страниц. Раз за разом исследования показывают, что люди быстро покидают сайты, которые медленно загружаются, и часто больше на них не возвращаются. На протяжении многих лет скорость является одним из факторов ранжирования, и Google все больше внимания уделяет решению проблем, связанных с загрузкой страниц.
Оптимизируйте изображения
Есть один способ ускорения сайта – оптимизация изображений. Не загружайте изображения HD-качества с размером 3000 х 2000. Масштабируйте их до нужного размера и делайте меньше с помощью специальных инструментов. Для этого можно использовать ImageOptim или плагины WordPress, такие как WP Smush.
Минимизируйте код
Каждый запрос, который делает сайт, оказывает влияние на его скорость. Один из способов решения проблемы – минимизация кода. Она означает, что вы группируете и связываете файлы JavaScript и CSS. В результате, браузер сокращает количество загрузок файлов, что приводит к ускорению сайта. Возможно, на словах этот процесс кажется сложным, но специальные плагины упростят работу. Попробуйте использовать WP Rocket для этой цели. Он позаботится обо всем, связанном с кэшированием.
Работайте с кэшем
С помощью кэша, вы сообщаете браузеру, что элементы страницы, которые не меняются часто могут быть сохранены в кэше. Таким образом, когда браузер повторно загружает контент, подгружается только новое и динамическое содержимое. Опять же, помочь вам в управлении кэшем может плагин WP Rocket.
Сокращайте редиректы
Редирект переводит посетителя с одной запрашиваемой страницы на другую, потому что запрашиваемая страница была перемещена или удалена. Хорошая работа с редиректами способствует улучшению пользовательского опыта. Однако большое количество перенаправлений замедляет сайт.
Не делайте бесконечные переадресации и удаляйте ссылки, ведущие на статьи с редиректом. Всегда делайте прямые ссылки.
Не блокируйте JavaScript, HTML и CSS
Блокировка затрудняет доступность сайта для Google, а это может привести к падению рейтинга. Проверить наличие блокировки можно в Google Search Console.
Повысьте удобство просмотра
Убедитесь, что ваш сайт хорошо читается на мобильных устройствах. Используйте различные девайсы, чтобы проверить типографику и внести изменения, если они необходимо. Помните: типографика может улучшить пользовательский опыт или окончательно уничтожить его.
Увеличьте размер целевых кнопок
Люди раздражаются, когда их палец не может попасть на кнопку, ссылку или пункт меню. Иногда дизайнеры недостаточно хорошо продумывают размер кнопок, что негативно сказывается на пользовательском опыте. Если такая проблема есть на вашем сайте, устраните ее.
Выберите правильный viewport
Viewport определяет ширину страницы для устройства, с которого осуществляется просмотр. Проверяя корректность viewport, вы получаете гарантию того, что посетители видят адекватную версию сайта вне зависимости от устройства, которое используют для просмотра. Если вы не настроите viewport, ваш сайт будет отображаться на мобильных устройствах точно так же, как и на десктопе, а это главное табу.
Уберите межстраничную рекламу и всплывающие окна
Начиная с этого года, Google будет наказывать сайты, которые используют большие всплывающие окна или межстраничную рекламу, формы подписки и т.д. Это часто мешает, когда пользователь стремится получить нужную информацию как можно быстрее. Лучше не используйте эти формы. Но если они необходимы, убедитесь, что вы соблюдаете правила Google.
Проверьте свой сайт и сообщите о нем Google
Перед тем, как начать работать над оптимизацией мобильной версии сайта, запустите Проверку оптимизации для мобильных устройств, чтобы увидеть, с чего нужно начать. Во время работы над сайтом тестирование нужно делать постоянно для оценки прогресса. Если ваш сайт оптимизирован, вам нужно сообщить Google о том, что он может быть проверен и индексирован. В дальнейшем для мониторинга производительности сайта используйте Google Search Console.
Настройте AMP
AMP – технология ускорения мобильных страниц. Она направлена на решение проблем со скоростью загрузки сайта. Используя специальный HTML–код, вы можете оптимизировать страницы так, чтобы Google обрабатывал их специальным образом: контент кэшируется Google и представляется в виде урезанной презентации, что позволяет загружать страницы намного быстрее.
AMP – относительное новое явление, но уже сейчас очевидно блестящее будущее, которое его ждет. Почти каждый сайт может извлечь выгоду от применения этой методики. Если у вас есть сайт на WordPress, начать работу с ускоренными мобильными страницами очень просто – нужно лишь скачать официальный плагин.
Вывод
За мобильными технологиями будущее, но будущее уже сейчас. Сделайте все возможное, чтобы исправить свой мобильный сайт и сделать его совершенным не только для краулеров Google, но, что более важно, пользователей. SEO для мобильных сайтов – это не только крутое наполнение и безупречный технический вид, но создание лучшего пользовательского опыта. Стремление к этому – верный путь в топ.

Ирина Винниченко
Контент-маркетолог SEMANTICA
Что нужно знать о мобильной индексации:
- Она отвечает потребностям пользователей
Пример демократии в интернете. Чем больше становилась доля мобильного поиска, тем больше Google хотел адаптировать индексацию и результаты под большинство. Да, если вы продаете трансформаторы, ориентированные на промышленные предприятия, возможно, не испытываете потребность в мобильной версии сайта. Но убедиться в том, что ваш сайт хорошо выглядит на мобильных устройствах все же нужно. Хотя бы для солидности.
- Не предусматривает обязательного создания мобильной версии сайта
Google разрешил не волноваться тем, кто предлагает пользователям только десктоп. Такие сайты будут индексироваться в прежнем режиме. Хуже, если мобильная версия у вас все-таки есть и оптимизирована она не так хорошо, как десктопная.
- Обеспечивает приоритетность мобильной индексации
Если вы создали невероятно полезный контент для десктопа, а в мобильной версии сайта его сократили или вообще не представили , скорее всего, Google проиндексирует второй вариант. Выход – адаптивный дизайн.
Что говорит Google?
- Если вы используете адаптивный веб-дизайн или динамический показ, где основной контент и разметка одинаковы вне зависимости от версии сайта, вам не нужно ничего менять.
- Если первый пункт не про вас, то:
- Используйте инструмент проверки robots.txt для тестирования доступности сайта роботам Google.
- Не меняете канонические ссылки.
- Добавьте и подтвердите мобильный сайт в Search Console.
- Помните: качественная десктопная версия лучше неполной мобильной.
semantica.in
Как быстро адаптировать сайт под мобильные устройства и проверить адаптацию
Гугл декларирует, что учитывает в своем поиске оптимизацию сайта для мобильных устройств. Если вы добавили свой ресурс в google webmasters, то возможно у него появилась пометка “Сайт не оптимизирован для мобильных устройств”. Это означает, что нужно провести работу по улучшению видимости ресурса в глазах google и адаптировать сайт под мобильные устройства. Нижеприведенные инструкции применимы не только для WordPress ресурсов, но и для любых других движков.
Для проверки отображения сайта на адаптивность будем пользоваться сервисом google https://developers.google.com/speed/pagespeed/insights.
Указываем адрес сайта и жмем кнопку “Анализировать”. Видно, что для этого примера степень удобства для мобильных пользователей оценивается в 69 процентов, и кроме того, есть сообщение “Возможно, страница не пройдет проверку удобства просмотра на мобильных устройствах”.
Ниже видна детализация проблем и ссылки на инструкции по их устранению.
Поставим себе цель оптимизировать сайт и улучшить показатель хотя бы до 90%, что в глазах гугла считается хорошим.
В первую очередь обращаем внимание на сообщение “Настройте область просмотра”. Начать лучше с этого пункта, потому что исправление этой проблемы автоматически повлияет на оценки гуглом размеров шрифтов и активных элементов.
Нажимаем ссылку “Как исправить” и видим следующий текст о необходимости указания тега viewport. По ссылке “Настройте область просмотра” приведена статья, разъясняющая, как использовать этот тег. Детально разбираться с ним не будем. Просто воспользуемся указанием google о том, что на сайте в блоке head нужно указать инструкцию:
По ссылке “Настройте область просмотра” приведена статья, разъясняющая, как использовать этот тег. Детально разбираться с ним не будем. Просто воспользуемся указанием google о том, что на сайте в блоке head нужно указать инструкцию:
<meta name=viewport content=»width=device-width, initial-scale=1″>
<meta name=viewport content=»width=device-width, initial-scale=1″> |
Добавляем тег на сайт и ради интереса проверяем после этого, как изменился показатель удобства для мобильных пользователей. Видим рост с 69 до 80%.
Видим рост с 69 до 80%.
Если у вас на сайте включено кэширование, то надо перед проверкой либо отключать кэш или удалять кэшированные файлы, иначе проверка может осуществляться по старым файлам.
Далее смотрим проблему в красной зоне “Адаптируйте размер контента для области просмотра”. Проблема заключается в том, что гугл делает проверку для устройства шириной в 375 пикселов, а размер некоторых элементов сайта превышает этот показатель.
Дело в том, что многие шаблоны, сделанные ранее, содержат абсолютные размеры элементов сайта. Например, в файле style.css могут быть инструкции такого вида
#wrapper { width: 1000px; }
#wrapper { width: 1000px; } |
wrapper – в данном случае это основной контейнер страницы сайта. Такой элемент, естественно, не помещается на экран шириной 375 пикселов. Также можно обнаружить и другие подобные инструкции для других элементов сайта.
Мы будем исправлять эту проблему с помощью следующего приема. Перепишем приведенные выше стили следующим образом:
#wrapper { max-width: 1000px; width: 100%; }
#wrapper { max-width: 1000px; width: 100%; } |
Броузер при формировании страницы в качестве ширины элемента будет использовать минимальное значение из двух: max-width и width. В этом случае, если ширина экрана пользователя превышает 1000px, то будет использоваться значение 1000, а если ширина экрана меньше 1000px, будет использоваться значение, равное ширине экрана (100%).
Находим и переписываем таким образом все инструкции в наших стилях, где размер элементов превышает проверяемый google – 375x.
После внесения всех изменений проверяем сайт
и видим, что показать удобства стал 94%. Цель достигнута. Сайт будет восприниматься гуглом, как удобный для мобильных пользователей.
Рекомендую добавить еще 1 инструкцию в файл style.css
img, iframe { max-width:100% !important; }
img, iframe { max-width:100% !important; } |
Это для того, чтобы картинка и фрейм всегда помещались на экране.
delaemsait.info
