47 уроков по Adobe Muse для начинающих
Полезная подборка для тех, кто начинает осваивать веб-дизайн.
Эта серия видео-уроков поможет без труда освоить популярный у графических дизайнеров редактор для создания веб-сайтов — Adobe Muse. Muse самостоятельно переводит графический макет сайта в код, экономя время на его написание.
Обзор программы Adobe Muse
Создание и редактирование графических блоков
Создание текстовых блоков
Как создать кнопку
Форма обратной связи для сайта
Всплывающая форма обратной связи
Меню с подразделами для сайта
Как добавить фавикон на сайт
Как сделать фон для сайта
Якорные ссылки
Как добавить новые шрифты
Создание мобильной версии сайта
Настройки веб страницы
Бесплатные виджеты для Adobe Muse
Админ панель (CMS) для Adobe Muse
Резиновые сайты в Adobe Muse CC
Горизонтальная прокрутка (скроллинг) страницы
Как добавить виджет (установка виджетов muse)
Как убрать полосу прокрутки (2 способа)
Динамический фон для сайта
Как закрепить меню на сайте
Эффекты прокрутки (параллакс)
Создание формы обратной связи (cForm 2.0)
Работа со ссылками и подсказками
Как изменить окно приветствия
Как вставить видео с ютуба на сайт
Резиновая верстка
Эффект при наведении на картинку курсора мыши
Резиновая верстка или параллакс эффект?
Как сделать всплывающую подсказку
Социальные виджеты. Как изменить язык?
WOW SLIDER – слайдер для сайта с анимацией
Cloudzoom – эффект зума изображений
Начальная настройка сайта в версии СС 2015.1
Как вставить таблицу из Excel в Muse
Сайт на двух языках. Переключение языка сайта
Перевод сайта из HTML в PHP
Адаптивные картинки по ширине браузера
Adobe Muse запись вебинара
Вырезаем поле E-mail в Adobe Muse
Parallax Scrolling в программе Adobe Muse
CMS в в программе Adobe Muse
Тень текста и объемные кнопки в Muse с помощью CSS
Кнопки и быстрый экспорт PSD в Adobe Muse
3D Flat Button
Шрифтовые иконки в Adobe Muse
Hover-Img
infogra.ru
Уроки по Adobe Muse для начинающих: бесплатные видео для обучения
Уроки по Adobe Muse для начинающих: бесплатные видео для обучения
Adobe Muse – профессиональная пакет для разработки сайтов с поддержкой плагинов, набором шаблонов и дополнительных расширений. Подойдет дизайнерам, фрилансерам, всем желающим зарабатывать на этом деньги.

Подборка видео уроков для начинающих поможет бесплатно изучить программу каждому, кто занимается сайтостроением, либо планирует заняться в будущем.
Что такое Adobe Muse
Визуальный редактор, который дает возможность делать сайты без единой строчки кода. Изначально задумывался для дизайнеров, чтобы дать им возможность продемонстрировать макет, оживлять его без дополнительной передачи верстальщикам. Полностью на русском языке. Позволяет делать резиновые макеты под любые устройства и без предварительного дизайна в Photoshop. Программа идеальна для лендинг пейдж, сайтов-визиток, корпоративных (без авторизации), портфолио, открыток. Не подходит для создания блогов, больших интернет-магазинов, порталов, сайтов с личным кабинетом, шаблонов писем. В качестве практики в ролике представлен процесс создания макета одностраничного сайта. По ходу работы зритель познакомится с возможностями программы, инструментарием и настройками, освоит азы и узнает много ценных советов по работе.
Видеокурс обучения с нуля
Курс представляет собой подборку из 77 роликов, в которых собраны сведения о необходимых знаниях и базовых навыках для успешного освоения программы. Подойдет для начинающих. Здесь представлены уроки по начальным настройкам проекта, создании графических и текстовых блоков, форм обратной связи, кнопок, адаптивных макетов, всплывающих подсказок, слайдеров с анимацией, двуязычных сайтов, использованию различных виджетов. Просмотрев видео и изучив все материалы, можно будет с легкостью ориентироваться и делать свои проекты.
Создание товарного лендинга
Мастер-класс по практическому выполнению лендинга для монитора. Все настройки и пошаговые инструкции будут доступны даже начинающим пользователям программы. Весь процесс демонстрируется очень подробно. Начинается работа с задания параметров документа (поля, столбцы, размер рабочего поля). Далее выбирается бэкграунд и загружается основное изображение, его можно затемнить либо осветлить по желанию. Добавляется текст, изображения и необходимые элементы (кнопки). Обычно создаются несколько блоков, где размещается различная информация (преимущества товара, важная информация о товаре, сроки доставки и т.д.). Каждый из них оформляется в заданной стилистике. На каждом этапе можно перейти и посмотреть сайт в браузере.
Красочное меню
Простой урок по созданию меню с плавными сменами состояний. Данный эффект можно использовать для любого элемента сайта. При нажатии на раздел меню, автоматически появляется бегущая полоса, которая при переключении на другой пункт исчезает и появляется уже под следующим. Такой же эффект получается при прокрутке сайта, переходя на следующий блок автоматически подсвечивается соответствующий раздел. Подробная инструкция поможет создать такой элемент быстро и легко.
Лэндинг пэйдж
На примере личных разработок блогер поделится способом создания одностраничника с помощью готовой библиотеки. Ее можно скачать совершенно бесплатно, останется только заменить текст и картинки. При использовании шаблонов из библиотеки работа намного ускоряется. Кроме того, расскажет, как закрепить шапку сайта, чтобы она всегда была наверху страницы. Покажет оформление кнопки заказа, при нажатии на которую появляется всплывающая форма заказа. Продемонстрирует способ замены стиля иконок готовыми наборами стилей графики.
Делаем мигающую кнопку
Мастер-класс по разработке оригинальной кнопки без использования виджетов. Делается это легко. Во-первых, создается текстовый фрейм, куда помещается необходимый текст, подбираются шрифты, задается цвет и форма. Затем переходят в библиотеку мини-приложений, где выбирают пустую композицию. В ней удаляют все стили и виджеты, а затем помещают готовую кнопку — это будет основной триггер. Создают кнопку для второго триггера с эффектом свечения. Все действия подробно описаны и даже новички смогут повторить их.
Делаем подсказки
Урок демонстрирует простой, но очень эффективный приём по созданию плавной анимации. При нажатии на определенный участок выплывает окно подсказки. Такой эффект можно реализовать с помощью виджета подсказка, который расположен в библиотеке в разделе «Композиция». Появляется окно, где должен располагаться целевой объект и окно триггера (здесь он играет основную роль). В это окно помещается основное изображение, при нажатии на которое будет всплывать подсказка. В настройках виджета выбирается действие, которое будет происходить при нажатии на объект (в данном случае настройка «кнопка нажата»). Далее вставляют картинки или текст, которые должны отображаться. Добавляют эффект плавного перемещения триггера.
Работа с текстом
Текст играет важную роль в оформлении сайта. Правильно подобранные и оформленные текстовые блоки привлекают внимание. В программе во вкладке «Дизайн» есть инструмент «Текст», с помощью которого можно создать вертикальный и горизонтальный текст. Его можно выделять цветом, выбирать шрифт, кегль, жирность, подчеркивание, задать кернинг и отступы, интерлиньяж. Инструменты редактирования текста находятся справа.
Яркое анимированное меню
Видео демонстрирует работу над сайтом-портфолио, которое состоит из изображения на весь экран с надписью поверх него, графического элемента мышки и раскрывающегося меню с анимированным эффектом. На экране представлен текст приветствия, активные ссылки на соцсети, раздел контакты с возможностью отправки письма по почте, разделы меню, при наведении на которые появляются полупрозрачные изображения. Все шаги работы над созданием сайта подробно рассказываются, поэтому без труда можно создать аналогичный пример, повторяя действия за автором.
Адаптивный сайт
В Adobe Muse есть возможность создания адаптированных сайтов для просмотра на мобильных устройствах и планшетах. Это очень удобно, так как нет необходимости разрабатывать специальную мобильную версию, как это было ранее. В видео дается подробная инструкция по их созданию.
vse-kursy.com
Adobe Muse Уроки. Просто, понятно, доступно. » Adobe Muse Уроки
Adobe Muse Уроки – моё открытие.
Adobe Muse Уроки. Начало.

Примерно в первой половине 2014 года, когда я первый раз познакомился с программой Adobe Muse, я воскликнул:
“Просто Супер! Как же это здорово, что теперь для создания сайтов не нужно знать языков программирования, без строчки кода! Просто, понятно, доступно! Adobe Muse Уроки!”
Думаю многие уже просто ждали выхода на рынок специальной программы, которая бы упростила и ускорила создание сайтов. Это позволило бы создавать сайты даже тем, кто не хочет влазить в глубины кодов html и css.
Именно такой продукт, такую программу и выпустила компания Adobe – программу Adobe Muse.
Я просто не смог пройти мимо и долгие долгие вечера я посвящал изучению работе в этой программе самостоятельно.
При всей своей простоте и уникальности, Adobe Muse все же имеет много нюансов и подводных камней, о которых можно сразу и не догадаться, а о некоторых вы можете не знать вовсе, причем вы возможно даже и не задумаетесь обратиться за квалифицированной помощью, поскольку не будете знать какой вопрос задавать, особенно если вы вообще никогда не сталкивались с некоторыми понятиями.
Несмотря на простоту Adobe Muse – обучение работе в ней просто необходимо.
И, зная о том что программа уже некоторое длительное время существует без моего ведома, я решил пройти обучение у тех, кто уже натыкался на различные неприятности и набил множество шишек, прежде чем научиться грамотно и с умом обращаться с этой программой. Таким образом я сэкономил свое драгоценное время, но пришлось затратить при этом некоторую часть честно заработанных средств, для того чтобы ускорить свое обучение и досконально, еще более профессионально, “по-взрослому” научиться работать в этой программе.
Ни о чем не жалею.
Получил массу полезных знаний, фишек и навыков, которые с успехом применял и применяю в создании сайтов и страничек для своих друзей, знакомых и всех тех, кто делает у меня заказы.
Adobe Muse Уроки.
В результате полученных знаний и наработанного опыта – “я стал тем, кто я есть сейчас”. А в середине 2015 года решил делиться своими знаниями и опытом со всеми, кто только начинает постигать азы данной программы. Я стал записывать видеоуроки по работе в Adobe Muse и выкладывать в интернет. Этот сайт – явился продолжением моего YouTube канала – “Adobe Muse Уроки“.
Этот сайт.
Если вы найдете этот сайт полезным и познавательным, делитесь ссылками на него со своими друзьями и знакомыми, с теми кому это будет нужно, оставляйте свои отзывы и комментарии, помогайте друг другу получить доступ к знаниям.
Приятного Вам обучения!
urokimuse.ru
10 уроков по Adobe Muse для новичков
Главное достоинство Adobe Muse — возможность создавать сайты с нуля без написания кода и изучения сложных языков программирования.
Редактор позволяет дизайнерам наполнять сайты с помощью знакомых инструментов, сотен веб-шрифтов и встроенных средств добавления интерактивности.
Серия из 10 видеоуроков на русском языке быстро введет вас в курс дела и поможет освоить этот удобный редактор.
Всплывающая форма заказа в Adobe Muse
Вставка видео с youtube средствами Adobe Muse
Круговой таймер обратного отсчета для Adobe Muse
Простой таймер для Adobe Muse
Динамически изменяющаяся шапка в Adobe Muse
Динамически меняющийся фон сайта в Adobe Muse
Плавная прокрутка и исчезновение баннера (параллакс)
Параллакс анимация коробки в Adobe Muse
Динамическая шапка в Adobe Muse 2
Параллакс превращение iphone в Adobe Muse
infogra.ru
Настройки проекта в Adobe Muse » Adobe Muse Уроки
Настройки проекта
В этом уроке вы научитесь создавать, настраивать и сохранять новый проект сайта в программе Adobe Muse. Узнаете об особенностях настройки проекта в программе Adobe Muse. Узнаете об основных настройках сайта для удобства работы и правильного отображения на большинстве различных устройств.
Настройки проекта – это первая и самая важная часть для начала работы в программе Adobe Muse.
Смотрите этот видеоурок и пишите внизу свои комментарии и вопросы.
Текст видеоурока:
Этим видеоуроком я начинаю серию видеоуроков для начинающих по работе в программе Adobe Muse. Несмотря на то, что основное мое занятие – видеомонтаж и обработка видео, иногда приходится быстро и оперативно создать для себя или своих друзей страничку в интернете. В этом мне и помогает Adobe Muse.
Это просто потрясающая программа по созданию подписных страниц, посадочных страниц, лэндинг-пэйдж, портфолио, презентаций, несложных продающих мини-сайтов, вебинарных комнат и т.д.
Программа не требует особых знаний языков программирования, имеет понятных, интуитивный и минималистичный интерфейс и представляет собой, по большей части, графический редактор веб-страниц.

Свежую версию программы Adobe Muse вы всегда можете скачать бесплатно с официального сайта компании Adobe и пользоваться ей в течении 30 дней без каких-либо ограничений. По истечении 30 дней для дальнейшего использования вам все же придется купить эту замечательную программу.
Начало. Создание нового сайта.
Итак, приступим. Это наш первый урок, в котором мы рассмотрим вопросы по созданию и настройке проекта. Открываем программу Adobe Muse, заходим в меню File -> Новый сайт.
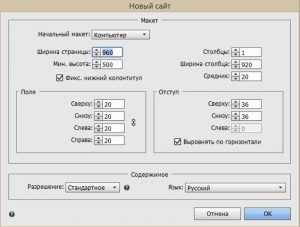
Перед нами открылось окно, в котором программа предлагает нам настроить макет и содержимое сайта.

Именно в данном окошке мы и будем делать начальную настройку сайта.
Настроки проекта. Выбор Макета сайта.
Выбираем начальный макет, который зависит от устройства, для которого мы хотим создать сайт. Это может быть компьютер, планшет или телефон. Я буду создавать макет для персонального компьютера, поэтому оставляю здесь значение по умолчанию. Забегая вперед, скажу, что после того, как вы полностью создадите один из начальных макетов, вы сможете сделать макет для двух других устройств на основе уже созданного, что конечно очень удобно.

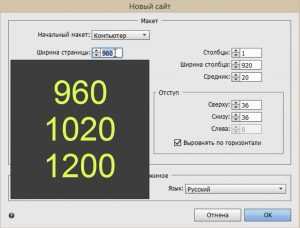
Далее переходим к настройкам размера страницы, полей и отступов. Рекомендуемое значение ширины страницы для правильного отображения сайта на большинстве устройств, а так же для удобства дальнейшей верстки – это 960, 1020 и 1200 пикселей.

В данном примере я задам значение в 1020 пикселей. Минимальная высота страницы зависит от того, насколько минимально длинной вы хотите ее сделать. Высота страницы может быть в один экран компьютера, например, 1080 пикселей при формате экрана Full HD или 7000 или 9000 пикселей, если у вас длинная продающая страница. Здесь мы выставляем именно минимальное значение. Если наша страница по ходу верстки окажется больше, то этот параметр автоматически увеличится на нужную величину. В любой момент вы сможете этот параметр изменить, вернувшись к настройкам проекта. Тут все зависит только от ваших предпочтений. Сейчас я выставляю значение в 1080 пикселей, так как считаю, что страницы моего сайта должны быть размером минимум в один экран формата Full HD.
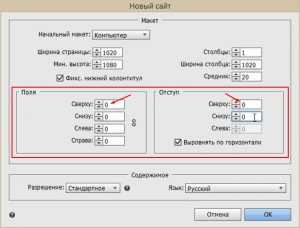
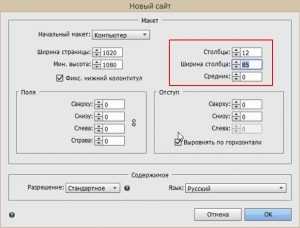
Настройки проекта – поля, отступы и столбцы.
Мы переходим к настройке полей и отступов. С настройкой полей и отступов все очень просто. Для удобства и наглядности верстки я расставляю все значения на 0 пикс.

Далее переходим к параметрам столбцов. Эти параметры нужны нам для удобства верстки. Я выставляю средник 0 пикс., количество столбцов 12, ширина 85. Как видим, ширина посчиталась программой автоматически, как деление 1020 пикс на 12.

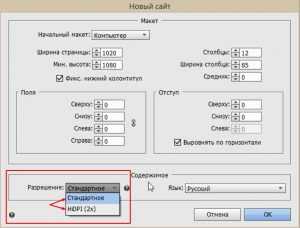
Настройка проекта – раздел “Содержимое”.
В разделе “Содержимое” мы можем выбрать главный язык сайта и разрешение. Язык оставляем русский, разрешение выбираем стандартное. Здесь есть еще режим hidpi (2x). Он пригодится только, если мы создаем сайт для дисплеев Retina с высоким разрешением. При этом режиме программа Muse оставляет всю графику на сайте в высоком разрешении. Таким образом, вес страниц значительно увеличивается, и они могут долго загружаться у посетителей вашего сайта, особенно при медленном Интернет-соединении.

Все остальные параметры-галочки оставляем по умолчанию. На этом все. Нажимаем “окей” или клавишу Enter. Начальная подготовка проекта завершена, как и наш первый урок.
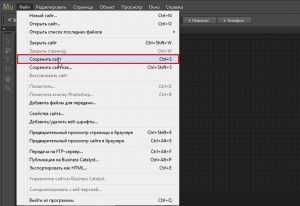
Сохранение проекта.
Давайте сохраним наш проект: зайдем в меню File -> Сохранить сайт, выберем, куда сохранить, назовем его Website1. Так пускай и будет по умолчанию. Сохраним куда-нибудь себе на жёсткий диск до следующего урока.

В этом уроке мы рассмотрели основные настройки проекта в программе Adobe Muse. В следующем уроке мы рассмотрим основные возможности программы по работе с блоками и изображениями.
Автор видеоуроков Adobe Muse –
Дмитрий Шаповалов.
urokimuse.ru
Курс «Быстрый старт в Adobe Muse» » Adobe Muse Уроки
Курс Быстрый старт в Adobe Muse предназначен для тех, кто хочет начать работать в программе Adobe Muse и не знает с чего начать. Содержит самую основную начальную информацию об установке, настройке и режимах работы программы, и позволит быстро ознакомиться с программой Adobe Muse и её возможностями, а также позволит быстро привыкнуть к её основным панелям и режимам работы для дальнейшего углубленного обучения.
Смотрите все 13 видеоуроков курса “Быстрый старт в Adobe Muse” в одном плейлисте
Бесплатный курс “Быстрый Старт в Adobe Muse” содержит самую основную необходимую информацию для начинающих. Для тех, кто только решил познакомиться с данной программой и хочет быстро в ней освоиться, и сразу начать работать.
Из уроков видеокурса Вы узнаете – что представляет собой программа Adobe Muse. Узнаете где и как её скачать, как правильно установить. Как осуществить основные настройки программы, а также познакомитесь с ее главными окнами и режимами работы.
В результате вы сможете намного быстрее освоиться и приспособиться к работе в программе. Вам будет намного легче проходить дальнейшее обучение и не бояться инструментов и панелей программы. Они станут для вас уже в значительной степени знакомы.
Уроки курса Быстрый Старт в Adobe Muse построены таким образом и в такой последовательности, чтобы максимально эффективно донести до вас всю необходимую информацию для быстрого старта в программе. Смотрите данный видеокурс внимательно урок за уроком ничего не пропуская, даже если вам кажется, что вы уже знаете то, о чём в них говорится.
Лучше всего, если после просмотра всего урока или его части вы попробуйте сами повторить все действия, которые увидели в нём. Таким образом информация из уроков усвоится вами гораздо более полно, а вы приобретете не только просто знания, но и необходимые навыки.
Успехов вам в обучении, переходите к следующим урокам.
Смотрите другие курсы:
Большой Базовый курс Adobe Muse
Курс “Гибкая верстка. Точки остановки”
Автор видеоуроков и курсов Adobe Muse
Дмитрий Шаповалов
urokimuse.ru
Подборка полезных уроков по Adobe Muse
Мы сделали подборку лучших уроков по Adobe Muse для начинающих.
Adobe Muse CC – это отличная программа, которая хорошо подходит для веб-дизайнера.
С помощью неё вы сможете:
1. Создавать сайты, не зная языка программирования
2. Разрабатывать мобильную и планшетную версию сайта. Существует поддержка дисплеев Retina.
3. Получать чистый код после разработки
4. Создавать современные эффекты, к примеру Parallax эффект.
5. Добавлять анимацию с помощью Adobe Edge Animate, которая будет работать на iPhone.
6. Получать удовольствие от работы
7. Adobe Muse постоянно обновляется, и добавляются новые фишки и возможности.
Это находка для дизайнера.
Чтобы начать работать комфортно, вы можете получить 3 бесплатных шаблона.
Если вы хотите заниматься этим профессионально, и зарабатывать деньги, тогда лучше пройти специализированный курс по Adobe Muse.
say-hi.me