uKit — Пользовательское соглашение
В настоящем Cоглашении используются следующие термины и определения:
Регистрация — процедура, в ходе которой Пользователь предоставляет достоверные данные о себе по утвержденной Лицензиатом форме, а также Логин и Пароль. Регистрация считается завершенной только в случае успешного прохождения Пользователем всех ее этапов, включая активацию, осуществляемую переходом по уникальной ссылке, отправляемой на адрес электронной почты, указанной Пользователем. Активация ссылки Пользователем является моментом заключения настоящего Соглашения между Пользователем и Лицензиатом, т.е. полного и безоговорочного согласия Сторон с условиями настоящего Соглашения.
Сервис — программный комплекс, размещенный в сети Интернет на веб-сайте https://ukit.com/ru. Сервис включает в себя, но не ограничивается совокупностью информации, текстов, графических элементов, дизайна, изображений, фото и видеоматериалов, и иных результатов интеллектуальной деятельности, а также программ для ЭВМ, содержащихся в информационной системе, обеспечивающей доступность такой информации в сети Интернет по сетевому адресу https://ukit.com/ru.
Логин — уникальное имя (псевдоним) Пользователя, указанный им при Регистрации с целью использования для идентификации Пользователя и используемый в сочетании с Паролем для получения доступа Пользователя к Сервисам Сайта.
Пароль — буквенно-цифровой код, указанный Пользователем при Регистрации, хранимый обеими сторонами настоящего Соглашения в тайне от третьих лиц и используемый в сочетании с Логином для получения доступа Пользователя к Сервисам Сайта.
Логин и пароль — идентификационные данные, введенные Пользователем, признаются Сторонами аналогом собственноручной подписи Пользователя.
Персональные регистрационные данные Пользователя — данные, добровольно указанные Пользователем при прохождении Регистрации. Данные хранятся в базе данных Лицензиата и подлежат использованию исключительно в соответствии с настоящим Соглашением и действующим международным законодательством.
Аккаунт — учетная запись, структура конкретных данных, информации и объема доступного функционала Сервиса, совокупно относящихся к единому элементу базы данных универсальной системы управления сайтом Лицензиата и индивидуализируемая учетными данными, указанными Пользователем при регистрации в указанной системе.
Персональный Интернет-сайт
Материалы (Контент) — информация в любом виде (текстовые, аудио, видео, графические файлы, фотоизображения и любые иные), используемая (в т.ч. хранимая, распространяемая, передаваемая и т.п.) Пользователем в любой форме (например, но не ограничиваясь, в форме текстового сообщения, вложенного файла любого формата, ссылки на размещение в сети и т.п.) в рамках или в связи с использованием Сервиса и его инструментов.
Триал период — период с начала использования Сервиса, в течение которого Пользователь вправе использовать Сервис на безвозмездной основе.
Гарантийный период — срок продолжительностью 14 дней с момента первого платежа Пользователя. В течение Гарантийного периода Лицензиат обеспечивает полный возврат средств Пользователю в полном объеме при получении соответствующего запроса Пользователя. Гарантийный период не распространяется на регистрацию и продление доменов и каждый последующий платеж Пользователя.
Пользователь — физическое или юридическое право- дееспособное лицо, добровольно прошедшее регистрацию на Сайте, являющееся одной из сторон настоящего Соглашения. Термины Пользователь и Сублицензиат в настоящем соглашении равнозначны между собой и имеют равную юридическую силу.
Условия использования uKit
ukit.com
Ukit — Википедия
| uKit | |
|---|---|
| Тип | SaaS |
| Основание | 2015 |
| Основатели | Евгений Курт, CEO uCoz |
| Расположение | Москва, Санкт-Петербург, Ростов-на-Дону |
| Продукция | Конструктор сайтов, веб-хостинг, биржа скриптов для сайтов |
| Число сотрудников | 150 |
| Материнская компания | uKit Group |
| Сайт | ukit.com |
uKit — российский конструктор сайтов от компании uKit Group[1]. Позволяет без знания программирования собрать сайт-визитку с формой заказа[2], сайт-одностраничник[3] или небольшой интернет-магазин[4], самостоятельно оптимизировать ключевые страницы для поиска[5] и опубликовать сайт в сети интернет на собственном домене или домене третьего уровня.
По данным РБК[1], на апрель 2016 года на платформе было создано 300 тысяч сайтов. По данным исследования RMAA Open Asia, в 2017 году число сайтов достигло миллиона, а 20% выручки давали платящие пользователи из-за рубежа
Основными пользователями конструктора стали малые бизнесы из сферы услуг (таксопарки[7], строительные и ремонтные организации, предприятия общепита[8], частные образовательные учреждения[9] и т. д.), индивидуальные предприниматели[10] и организации из сферы ЖКХ[11].
Проект зарабатывает на ежемесячной абонентской плате. С марта по декабрь 2015 года система была полностью платной (с пробным периодом в 14 дней)[12]. С января 2016 года uKit перешёл на модель freemium — начал предоставлять неограниченную во времени бесплатную версию с возможностью перехода на платные тарифы
11 декабря 2017 года разработчик uKit заявил[14], что выведет проект на ICO как составную часть платформы uKit AI, применяющей генеративные технологии в дизайне[15].
Разработка сервиса началась в 2014 году внутри компании uCoz. Проект работает на технологиях HTML5, CSS3, MongoDB и Node.js[16].
Официальный запуск состоялся в марте 2015 года[17] — и следующие 12 месяцев проект работал в режиме открытого бета-тестирования. В марте 2016 года конструктор вышел в стабильную версию
Управление сайтом в браузере[править | править код]
uKit — это SaaS-система, то есть, вся работа с сайтом происходит в браузере, а результаты — хранятся на облачном сервере. Для старта работы с системой нужно зарегистрироваться на сайте конструктора, выбрать шаблон и цветовую гамму будущего сайта.
При создании сайта владелец видит его так, как увидит и посетитель (WYSIWYG). Чтобы внести изменения в шаблон, достаточно добавить или удалить готовый блок, переместив его мышкой (drag’n’drop). Подготовка к SEO-продвижению также проходит в визуальном режиме[5]. Система автоматически сохраняет изменения, формирует бэкапы и позволяет вернуться к разным вариантам дизайна сайта
После публикации владелец может подключить к сайту статистику Google или Яндекс и популярные почтовые сервисы[20]. Дальнейшие изменения на сайте также производятся в браузере.
Готовые блоки[править | править код]
Помимо добавления на сайт текстов, изображений, файлов и описаний для поисковых систем, конструктор предлагает готовые блоки для работы с посетителями сайта-визитки:
- Мотивационные — встроенный калькулятор услуг, кнопки «призыва к действию», таймер обратного отсчета, отзывы.
- Информационные — прайс-лист, карты Google и Яндекс, виджет погоды, видео.
- Обратная связь — обратный звонок, онлайн-чат, форма заказа, форма сбора почтовых адресов.
- Социальные — число подписчиков и ленты публикаций из «Вконтакте», Facebook, Instagram, Pinterest, SoundCloud.
Система также позволяет встраивать сторонние блоки (например, свой вариант календаря или калькулятор услуг), реализованные на языке JavaScript[21].
Адаптивность[править | править код]
Сайты на uKit не имеют отдельной мобильной версии, а автоматически перестраиваются под экраны по сетке Bootstrap[22]. Владелец сайта может предварительно посмотреть в браузере, как сайт выглядит на смартфоне, планшете и ПК[23].
Ключевая особенность системы — отсутствие разграничений по возможностям в бесплатной и платной версии. Отличие версий — в промо-баннере самого конструктора в нижней части опубликованного, но неоплаченного сайта
Тарифная политика[править | править код]
Изначально uKit создавался для тех, кто совсем не умеет верстать и программировать, и имел единый тариф за использование готовых блоков без рекламы. Цена за платную версию колебалась от $5 (при помесячной оплате) до $4 — при оплате на год вперед[12].
В 2016 году по просьбам частных пользователей и веб-студий были введены дополнительные тарифы с расширенными возможностями для дизайна и настройки HTML и CSS. Они вошли в тарифы «Премиум+» и Pro (от $8 и $12 в месяц, соответственно)
В 2017 году в конструкторе появился отдельный тариф для владельцев интернет-магазинов, включающий расширенные настройки.
Предоставление https[править | править код]
С апреля 2017 года владельцы доменов второго уровня получили возможность бесплатно подключить SSL-сертификаты для своих сайтов на uKit[25].
Создание сайтов из страниц в соцсетях[править | править код]
31 мая 2016 года заработал[26] конвертер uKit Alt — система, которая автоматически создает сайт из контента на странице бизнеса в Facebook. Данные переносятся официально — по API соцсети, а сама страница продолжает существовать наравне с сайтом[27]. uKit Alt собирает из соцсети отзывы клиентов, фотографии и публикации о компании и размещает их на шаблоне сайта. После переноса данных работа с сайтом ведется в конструкторе — использование редактора страниц и оплата происходят в обычном режиме.
17 апреля 2017 года была представлена вторая версия uKit Alt: пользователи получили возможность создавать сайты из личных профилей на Facebook, а также тестировать результат работы конвертера на примере любого публичного персонажа или бренда (без получения доступа к созданному сайту — он возможен только для реального владельца FB-страницы)[28].
Помимо мультиязычной версии для Facebook, разработчиками был заявлен выпуск версии конвертера для «Вконтакте»[29]. Версия сервиса для VK появилась в сентябре 2017 года — помимо стандартных опций импорта графической и текстовой информации из паблика или профиля пользователи соцсети получили возможность автоматического импорта товаров на сайт[30].
Искусственный интеллект в конструкторе сайтов[править | править код]
8 сентября 2016 года в блоге на Хабрахабре команда uKit объявила[31], что приступает к разработке дополнения к конструктору: uKit AI[32] — системы на основе нейросети, которая сможет переносить старые сайты с любых платформ и самостоятельно улучшать их дизайн и структуру на базе блоков конструктора. В основе работы проекта лежит принцип генеративного дизайна (метод, при котором программа выдает конечный результат, опираясь на набор правил и алгоритмов).
25 апреля 2017 года uKit AI получил приз зрительских симпатий на AI Conference — мероприятии, посвященном применению ИИ, нейросетей и машинного обучения в бизнесе[33].
Работа по модели white label[править | править код]
Помимо прямой работы под собственным названием, uKit предоставляет свою платформу другим брендам по модели white label (концепция партнерства, при которой продукт производится одной компанией, а используется под марками других). Первым известным партнером конструктора по этой модели стал мексиканский доменный регистратор Pagina.mx[34].
Ограничение выбора цветов и шрифтов (до марта 2017)[править | править код]
До марта 2017 года к каждому шаблону в конструкторе были привязаны несколько готовых цветовых схем и одна комбинация шрифтов. Менять их произвольным образом было нельзя. Эта деталь отмечалась как недостаток в некоторых обзорах[35] и отзывах на сервис.
«В uKit пользователь полностью создает сайт в визуальном режиме: просто, понятно, без специальных навыков. Где смогли, уже продумали за него, но и ограничили в свободах. То есть, например, желтым по белому написать не получится… Это же касается возможности написать заголовок Comic Sans 72-го кегля. Наборы типографик будут добавляться, но без возможности смешать Arial с Times» Евгений Курт, основатель проекта, в интервью Roem (3 марта 2015)[12]
В 2016 году команда конструктора выпустила тариф Pro, который расширяет возможности по изменению цветов на сайте[36].
С 27 марта 2017 года пользователи получили возможность самостоятельно выбирать и настраивать комбинации из 15 предустановленных шрифтов[37].
Ограничения на изменение страниц[править | править код]
Часть блоков в шаблоне сайта закреплена и не поддается полной кастомизации по желанию владельца: например, это шапка и подвал сайта, — если внести в них изменения для одной страницы, они отобразятся на всех страницах сайта.
«Давайте рассмотрим на конкретном примере: в пятничный вечер вы с телефона заходите на сайт бара-ресторана, с понятной целью узнать до которого часа он работает, найти телефон для брони и карту проезда. В 99 случаев из 100 — телефон оказывается на странице „Контакты“, адрес в подвале мелким шрифтом, а время работы не упомянуто в принципе… Мы собрали все ошибки, которые так любят допускать в бизнес-сайтах, и постарались сделать так, чтобы при всем старании сайты получались максимально юзабельными для конечного пользователя. Ведь если пользователь быстро нашел то, что искал, позвонил, заказал, написал — значит, сайт выполнил свое главное предназначение» Ирина Черепанова, директор по продукту в uKit, в статье на Хабрахабре (22 апреля 2015)[38].
Ограничение Функциональности интернет-магазина (до января 2017)[править | править код]
До 2017 года стандартная возможность «карточка товара» в uKit предполагал не покупку, а заявку на товар — без возможности автоматически положить его в корзину и оплатить онлайн. Для создания магазина полного цикла с корзиной товаров было интегрировано встроенное решение от Ecwid, которое требует дополнительную ежемесячную плату, если на сайте размещено более 10 товарных позиций[39].
В конце января 2017 года команда uKit выпустила собственный виджет корзины товаров, который позволяет формировать заказ без регистрации посетителя сайта [40]. В марте того же года функционал вышел из тестовой версии и был включен в тариф Pro и новый тариф «Магазин»[41]. В мае владельцы магазинов на uKit получили возможность принимать оплату через международную систему Wallet One[42].
Официальный блог uKit
uKit AI: блог о будущем и настоящем сайтов в интернете
Список часто задаваемых вопросов о работе с конструктором сайтов
- ↑ 1 2 Сайт своими руками, Газета РБК. Дата обращения 12 декабря 2016.
- ↑ Обзор популярных конструкторов сайтов: лендинги, визитки и ресурсы для бизнеса, Cossa.ru — информационный портал о маркетинге и коммуникациях в цифровой среде.. Дата обращения 12 декабря 2016.
- ↑ Гаврилов, Сергей. Как сделать одностраничный, продающий сайт (лендинг пейдж) самостоятельно, site-builders.ru (29 ноября 2016). Дата обращения 12 декабря 2016.
- ↑ Как сделать сайт интернет-магазина?. Дата обращения 12 декабря 2016.
- ↑ 1 2 Третий выпуск спецпроекта «SEO на конструкторах» — CMS Magazine (неопр.). www.cmsmagazine.ru. Дата обращения 12 декабря 2016.
- ↑ Вадим Тылик. Исследование стратегий российских компаний по выходу на зарубежные рынки: инструменты, методики, инсайты от первых лиц бизнеса (рус.) // RMAA Open Asia. — 2017. — Октябрь. — С. 176-185.
- ↑ Бизнес на Uber: как зарабатывают посредники известного сервиса | Rusbase, Rusbase. Дата обращения 12 декабря 2016.
- ↑ Буду работать на себя: кто и как открывает бизнес в кризис | Bigpicture.ru (неопр.) (недоступная ссылка). bigpicture.ru. Дата обращения 12 декабря 2016. Архивировано 20 ноября 2016 года.
- ↑ 1 2 3 Погода мешает дяде Вазгену оплатить ваш сервис | Rusbase, Rusbase. Дата обращения 12 декабря 2016.
- ↑ Мёд – всему голова: как заработать на пчеловодстве | Biz360.ru (неопр.). biz360.ru. Дата обращения 12 декабря 2016.
- ↑ Как сайт помогает жильцам «самого плохого дома Москвы (неопр.). uPages (1 декабря 2016). (недоступная ссылка)
- ↑ 1 2 3 «Если речь о бизнесе, сайт не может и не должен быть бесплатным» → Roem.ru (3 марта 2015). Дата обращения 12 декабря 2016.
- ↑ 6 советов по запуску стартапа конструктора чего-угодно (рус.). Дата обращения 10 августа 2017.
- ↑ Конструктор сайтов разберут на токены // Газета «Коммерсантъ». — 2017-11-12. — С. 8.
- ↑ Штейнберг, Роман. Кто и как заработает на творчестве компьютерных программ (рус.). Дата обращения 12 декабря 2017.
- ↑ Компания uCoz представляет конструктор бизнес-сайтов нового поколения – uKit.com — CMS Magazine (неопр.). www.cmsmagazine.ru. Дата обращения 12 декабря 2016.
- ↑ Business geek. Продажа мобильной рекламы в России, запуск конкурента GoPro и стоимость Airbnb, The Village. Дата обращения 12 декабря 2016.
- ↑ Конструктор сайтов для малого бизнеса uKit вышел из бета-версии (неопр.). CloudCMS (12 марта 2016).
- ↑ Система бэкапов (неопр.). Блог компании uKit (28 мая 2016 года).
- ↑ Обзор сервиса uKit (неопр.). Startpack.
- ↑ Скрипты для uKit (неопр.). uscript.pro. Дата обращения 12 декабря 2016.
- ↑ Как устроен цифровой конструктор: базовые принципы. Дата обращения 12 декабря 2016.
- ↑ Первый выпуск спецпроекта от Uplab: начинаем исследование — CMS Magazine (неопр.). www.cmsmagazine.ru. Дата обращения 12 декабря 2016.
- ↑ Новый тариф Pro для сайтов (неопр.). Блог компании uKit.
- ↑ olepav. Защищаем сайты uKit с помощью HTTPS!, Официальный русскоязычный блог uKit (27 апреля 2017). Дата обращения 30 мая 2017.
- ↑ Появился инструмент для конвертации страниц в соцсетях в онлайн-витрины, Cossa.ru — информационный портал о маркетинге и коммуникациях в цифровой среде.. Дата обращения 12 декабря 2016.
- ↑ Как мы учили Facebook делать сайты или План “Конверт”. Дата обращения 12 декабря 2016.
- ↑ olepav. «uKit Alt» ver. 2.0: делаем адаптивный сайт из страницы на Facebook, Официальный русскоязычный блог uKit (17 апреля 2017). Дата обращения 30 мая 2017.
- ↑ Редакция. Появился ресурс для конвертации страниц Facebook в сайт | theRunet (неопр.). therunet.com. Дата обращения 12 декабря 2016.
- ↑ uKit Alt поможет создать сайт или магазин на основе страницы «ВКонтакте» (рус.), Retail.ru (12 сентября 2017). Дата обращения 12 сентября 2017.
- ↑ Будущее сайтов: автоматическая сборка на базе ИИ и не только. Дата обращения 12 декабря 2016.
- ↑ Startup Battle – презентация AI-проектов (рус.). ai-center.botik.ru. Дата обращения 30 мая 2017.
- ↑ Битва среди проектов искусственного интеллекта завершилась победой умного бизнес-бота | AI Conference (рус.). aiconference.ru. Дата обращения 30 мая 2017.
- ↑ Евгений Курт (uCoz): «Пользователь рублем доказал, что ему больше нравится freemium» (неопр.). www.forbes.ru. Дата обращения 30 мая 2017.
- ↑ Луценко, Дмитрий. Конструктор сайтов uKit.com (юКит): отзывы, обзор, примеры сайтов, uGuide.ru (8 декабря 2016). Дата обращения 12 декабря 2016.
- ↑ Второй выпуск спецпроекта «SEO на конструкторах» — CMS Magazine (неопр.). www.cmsmagazine.ru. Дата обращения 12 декабря 2016.
- ↑ olepav. Настройка шрифтов для uKit!, Официальный русскоязычный блог uKit (27 марта 2017). Дата обращения 30 мая 2017.
- ↑ Чудо-Юдо рыба-Юкит или 128-й конструктор сайтов на рынке. Дата обращения 12 декабря 2016.
- ↑ uKit: больше возможностей для вашего Эквид-магазина (неопр.). Блог компании Ecwid.
- ↑ Meddy. Представляем функционал для создания магазина в uKit! (неопр.). Официальный русскоязычный блог uKit. Дата обращения 9 марта 2017.
- ↑ Meddy. Запуск функционала магазина на uKit!, Официальный русскоязычный блог uKit (15 марта 2017). Дата обращения 30 мая 2017.
- ↑ Meddy. «Единая касса» от Wallet One для магазинов uKit, Официальный русскоязычный блог uKit (24 мая 2017). Дата обращения 30 мая 2017.
ru.wikipedia.org
Инструкция по созданию сайта в конструкторе uKit
Создание сайта в uKit: как выбрать шаблон для будущего сайта
Хотите узнать как зарегистрироваться в uKit и быстро и без проблем создать свой первый сайт? Расскажем и покажем как это: пошаговая инструкция от регистрации до выбора шаблона.
Шаг 1. Регистрация в системе
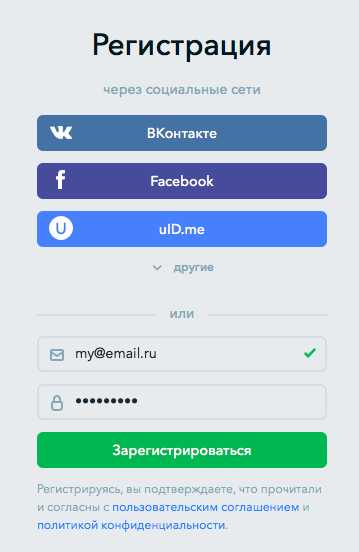
Первым делом, как в любом онлайн сервере, Вам необходимо зарегистрироваться в конструкторе сайтов uKit:
Зарегистрироваться в конструкторе сайтов uKit
Для регистрации в системе достаточно ввести свой e-mail и пароль, и вы сразу же попадете на страницу выбора шаблона для Вашего будущего сайта. От Вас даже не требуется подтверждения E-mail, все это можно сделать потом.

Шаг 2. Выбор шаблона
Самый, пожалуй, сложный шаг для новичка в сайтостроении. Но, не стоит унывать! Выбор шаблона не так страшен – конструктор uKit позволяет позже сменить шаблон на любой другой или же вносить бесконечное множество правок в существующий шаблон. Вы всегда сможете изменить любой шаблон до полной неузноваемости, для этого достаточно иметь всего лишь хороший вкус, тексты для Вашего сайта и красивые картинки 🙂
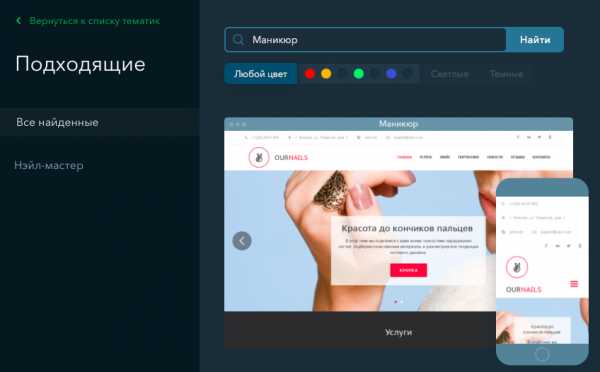
Итак, на странице выбора шаблона у нас есть масса фильтров, которые помогут найти подходящий шаблон для Вашего будущего сайта. Например, нам нужен сайт для nail-мастера (мастера по маникюру). Достаточно просто ввести запрос в поиск, и система подберет подходящие для Вас шаблоны:

Кроме того, Вы можете фильтровать найденные шаблоны по параметрам:
- категория шаблона
- цвет шаблона
- светлые/темные цветовые гаммы
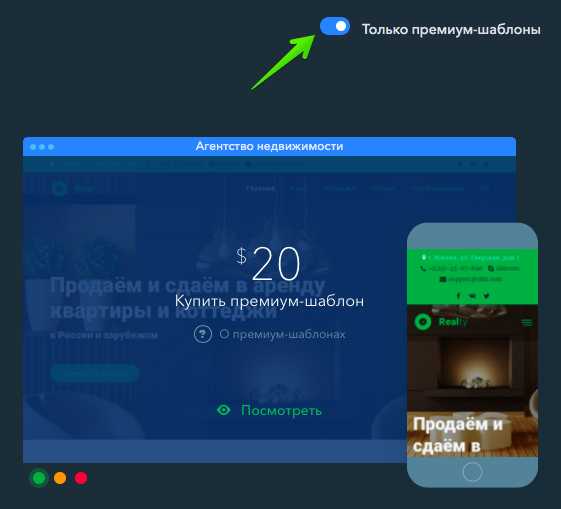
- премиум (платные) шаблоны
Премиум шаблоны отличаются большим разнообразием и более уникальным дизайном. Такие шаблоны стоят 20$. выбрать их можно применив фильтр в поиске:
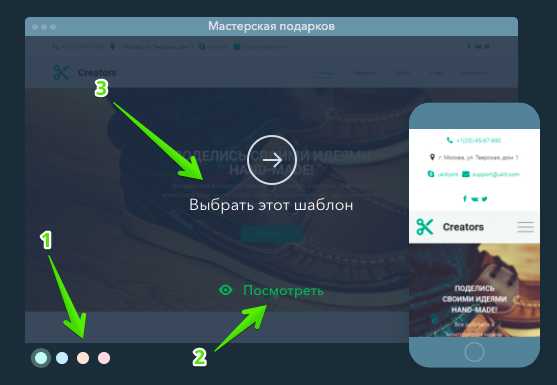
Шаг 3. Предосмотр шаблона
После того, как вы определились с выбранным шаблоном, Вы можете:
- Сменить цветовую схему шаблона
- Посмотреть как будет выглядеть шаблон на различных устройствах
- Выбрать шаблон и приступить к настройке

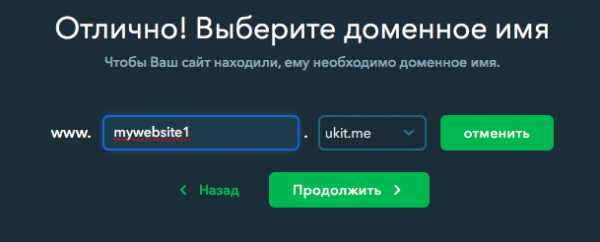
Шаг 4. Выбор адреса сайта
После выбора шаблона, система предложит Вам ввести стандартный адрес Вашего будущего сайта. Не переживайте, позже Вы сможете прикрепить свой собственный домен или приобрести персональный домен в любой зоне прямо в конструкторе сайтов всего за 11$. А пока просто введите стандартное название сайта 🙂

Шаг 5. Настройка шаблона
Вы выбрали шаблон и настроили адрес сайта, отлично! Большая часть пути создания сайта пройдена. В случае, если Вы выбрали шаблон из какой-то категории, то система предложит Вам сразу настроить самые основные данные о Вашем сайта, такие как:
- название сайта
- контакты
- адрес
- ссылки на социальные сети
Не игнорируйте данные поля, старайтесь заполнить их максимально подробно, чтобы позже Вам не пришлось возвращаться к этим настройками и Вы могли бы сразу заняться наполнением сайта.

После завершения настроек, нажмите кнопку «Перейти к редактированию сайта».
Ваш сайт готов! Поздравляем!
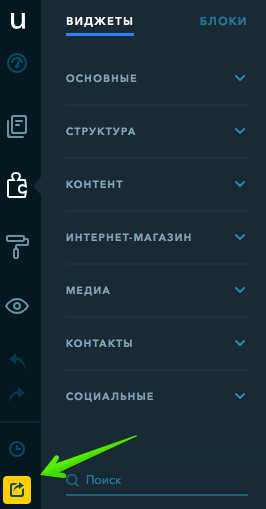
Далее, Вы попадете в конструктор сайта. В нём Вам и предстоит настраивать сайт под Ваши собственные нужны. А пока – Вы уже видите готовый сайт и можете ознакомиться с виджетами и возможностями конструктора в левой боковой колонке и опубликовать его, нажав на кнопку публикации сайта:

create-website.ukit.me
Конструктор сайтов для бизнеса uKit
Любому бизнесу нужен сайт. uKit – онлайн сервис для его создания, который под силу освоить новичку за какие-нибудь полчаса-час. В основе движка лежит очень простой в освоении визуальный редактор, что позволило свести порог вхождения в тонкости работы у новичков к минимуму. Это проще, быстрее и намного дешевле, чем, к примеру, заказ готового сайта у веб-студии. Для тех, кто часто смотрит на часы и умеет считать деньги, — вариант просто шикарный.

Есть и ещё один неочевидный плюс – платность сервиса. Ну кто всерьёз воспримет бизнес-сайт, созданный на бесплатной платформе? У клиентов и партнёров такой подход вызовет недоумение. А здесь за 5$ в месяц можно получить в своё распоряжение инструмент премиум-класса и красиво выглядеть при этом. Да и вносить оплату необязательно сразу – 15 дней триала с полностью разблокированным функционалом прилагаются. Время оценить и подумать будет.
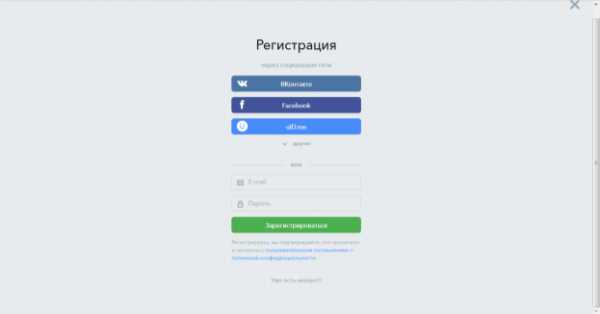
Регистрация и первое знакомство
Перед началом работы с конструктором сайтов необходимо пройти процедуру регистрации. На электронную почту придет письмо с подтверждением и ссылкой для активации учетной записи. Вход в аккаунт осуществляется стандартной парой логин-пароль или с помощью социальных сетей.
Организована система поощрения пользователей, в которой за выполнение значимых шагов выдаются значки-награды. Таким образом, после регистрации каждый пользователь получает свой первый бейдж «Newbie» или «Новый пользователь». Очередные награды выдаются за развитие сайта.
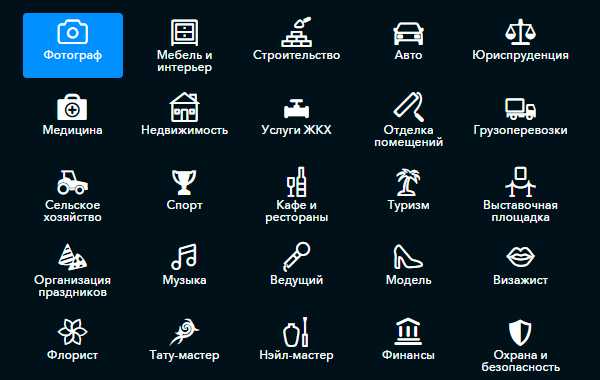
Владельцам бизнеса представлен выбор из 25 тематических групп, в каждую из которых входит несколько вариантов дизайна будущего сайта. Изменение цветовой схемы шаблона происходит в один клик, доступно от трех и более вариантов.

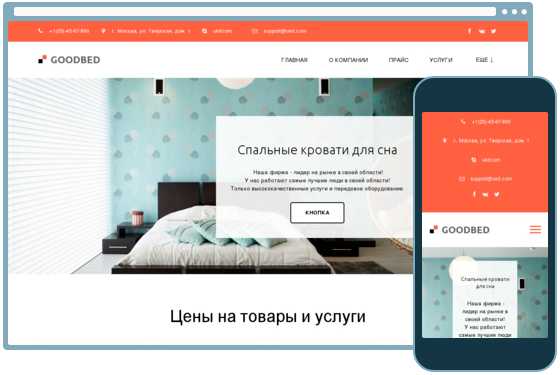
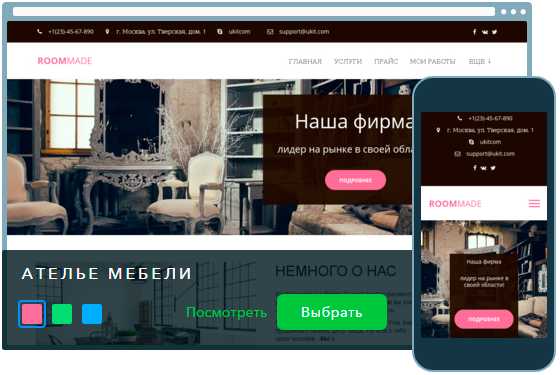
Широкий выбор тем оформления гарантирует, что Вы подберете для себя подходящий вариант и удовлетворите самые изысканные требования к дизайну сайта. Более 200 шаблонов на любой вкус! Ниже я привел пример двух из них — стильные и современные, выглядят потрясающе!


Адаптивный дизайн страниц подстраивается под экраны мобильных устройств, обеспечивая корректное отображение. Google уже использует этот параметр в качестве одного из факторов ранжирования, а Яндекс сделал анонс 20 ноября текущего года на четвертой конференции Вебмастерская.
Первоначальная настройка сайта
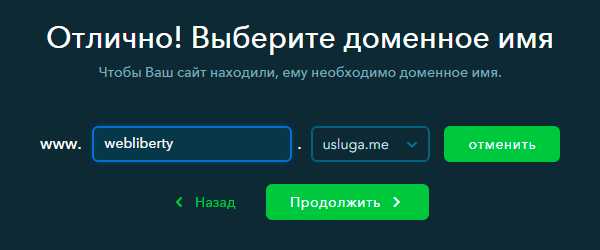
Прежде чем приступить к настройке сайта, выберите доменное имя третьего уровня в одной из доменных зон на выбор. Не переживайте, в панели управления имеется возможность прикрепить свой домен второго уровня или купить его прямо в uKit.

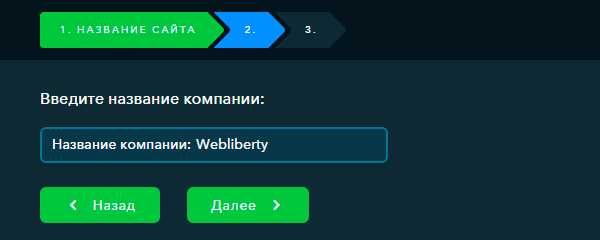
Шаг №1: напишите название компании, которое будет являться названием сайта. В дальнейшем эти и последующие настройки можно будет изменить.

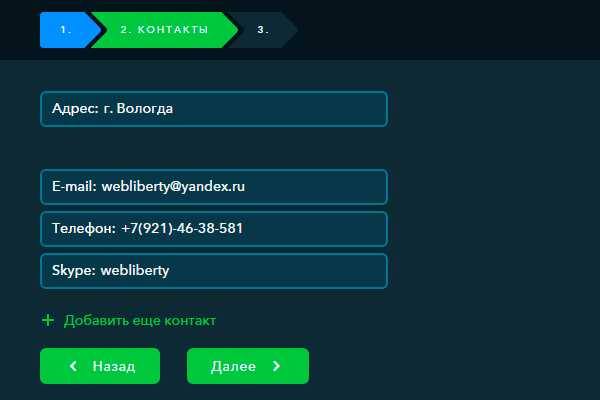
Шаг №2: заполните свои контакты, чтобы клиенты связались с Вами: электронную почту, телефон, skype. Укажите дополнительные средства связи нажатием + Добавить еще контакт, среди которых факс, ICQ, WhatsApp и другие.

Контакты организации оформлены с помощью микроразметки Schema.org — на страницах поисковой выдачи у Вашего сайта могут появиться расширенные сниппеты, значительно увеличивающие привлекательность для потенциальных клиентов.
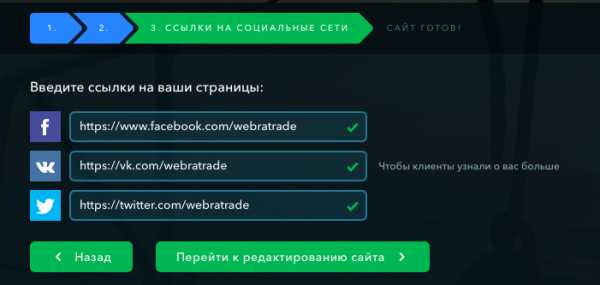
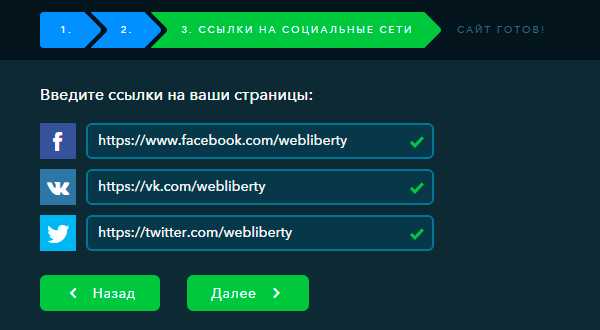
Шаг №3: укажите ссылки на профили в социальных сетях, чтобы клиенты узнали о Вас больше информации.

Редактирование в визуальном режиме и публикация сайта
Редактирование сайта происходит путем визуального перетаскивания элементов. Доступа к правке HTML и CSS нет и не будет — это принципиальная позиция uKit. Платформа ориентирована на бизнес и быстрый запуск проекта, где нет места веб-программированию.
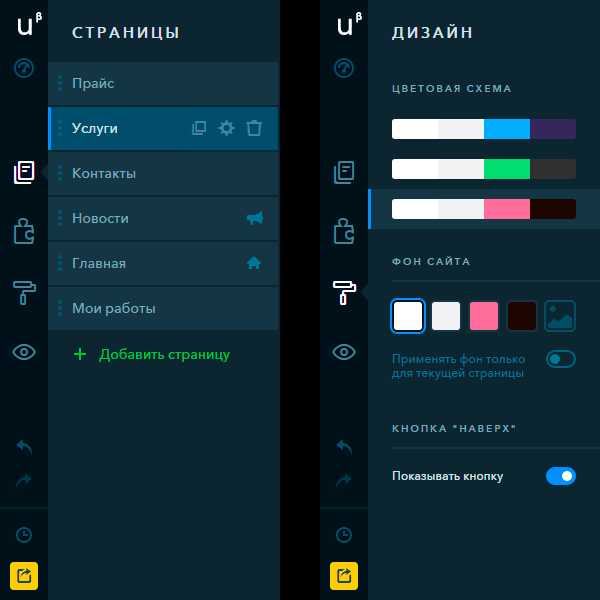
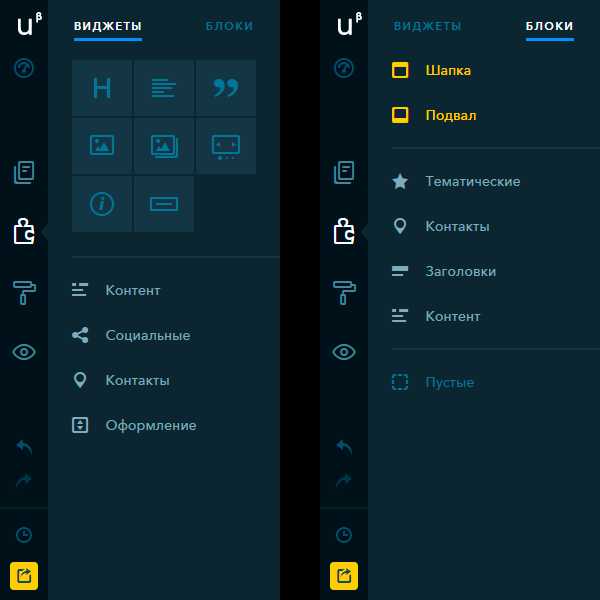
Давайте разберемся со структурой сайта. Он содержит страницы, которые формируются из отдельных блоков: шапка, подвал, контакты, заголовки, контент и тематические. Блоки, в свою очередь, содержат виджеты.

В конструкторе можно добавлять и удалять все структурные элементы сайта, перемещать их с места на место. В разделе дизайна настраивается цветовая схема и задается фон страниц, здесь же расположен переключатель отображения кнопки наверх.

На данный момент доступно более 30 виджетов. Уже сейчас можно использовать галереи и слайдеры, карточки товаров и прайс-листы, форму обратной связи и онлайн чаты (Jivosite, Livechat), управлять email-рассылками и обратными звонками и многое многое другое!
Предусмотрена система управления бэкапами. Сохраняйте текущее состояние сайта перед внесением изменений.
Почти все готово, пришло время опубликовать сайт, нажатием одноименной желтой кнопки. На этом работа не заканчивается, загляните на страницу с бейджами — это своеобразный чек-лист с заданиями. Подключите систему сбора статистики, наполняйте сайт контентом и привлекайте первых клиентов!
О преимуществах конструктора сайтов uKit
Я по достоинству оценил платформу — это действительно лучшее решение для бизнеса. Огромный выбор шаблонов, масса готовых решений и самое главное не требуются особые знания и навыки. Создать сайт с помощью конструктора очень просто — все действия выполняются простым перемещением элементов на экране и настройкой переключателей.
Преимущества площадки при продвижении сайта в поисковых системах:
- адаптивный дизайн для удобства просмотра на мобильных устройствах,
- микроразметка Schema.org для расширенных сниппетов,
- семантическая верстка на HTML5 и CSS3,
- наличие карты сайта sitemap.xml и файла robots.txt,
- подключение Яндекс Метрики и Google Analytics для сбора статистики,
- подтверждение прав на домен в Яндекс Вебмастер и Google Search Console.
Уже сейчас uKit считается одним из наиболее эффективных решений в своей нише по мнению авторитетных площадок, например site-builders.ru и других отраслевых ресурсов. Попробуйте прямо сейчас!
webliberty.ru
Конструктор сайтов uKit — обзор и пример создания сайта
Старт бизнес проекта дело трудоемкое и требующее больших вложений. Постоянная минимизация затрат и многое другое. Без этого никак не обойтись. Поэтому заказ профессионального сайта кажется необоснованной роскошью. Но есть выход – создать сайт самостоятельно. Для этого не потребуется специальных знаний. Необходим только конструктор uKit, который разработан специально для бизнес-сайтов.
Широкий узкоспециализированный функционал, множество красивых шаблонов, простое управление и отличный результат. Да, все это относится к сервису uKit. Есть сомнения? Тогда приступим к поэтапному созданию сайта и вы сами убедитесь в этом.
Регистрация и выбор шаблона
Чтобы начать использовать сервис, необходимо на нем зарегистрироваться. Для этого нужно перейти по ссылке ukit.com и нажать зеленую кнопку «Создать сайт».
Откроется форма регистрации.
 Форма регистрации
Форма регистрацииМожно авторизоваться через социальные сети, либо создать аккаунт на самом проекте. Что выбрать? Конечно же, то, что удобнее. Ну а сейчас стоит рассмотреть регистрацию на самом сервисе.
В поле «E-mail» нужно ввести действующий электронный ящик, а в поле «Пароль» придуманный пароль к uKit. После этого откроется окно с множеством различных шаблонов, но пока что рано радоваться. Вначале нужно подтвердить свой e-mail, а чтобы это сделать, найти письмо от сервиса, и перейти по ссылке.
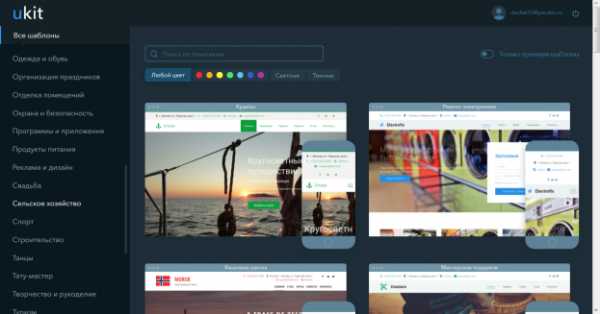
Выбор дизайн-шаблона
Все, с регистрацией покончено. Теперь пользователю открывается страница с множеством всевозможных шаблонов. Даже глаза начинают разбегаться от такого выбора. Да еще и каждый дизайн имеет несколько вариаций цветового исполнения.
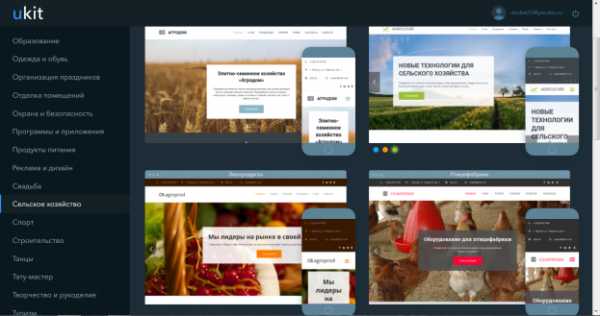
Сегодня в качестве примера предлагаю поработать над созданием бизнес-сайта по продаже сельскохозяйственного оборудования. Поэтому подбирать стоит что-то соответствующее тематике.
Итак, сначала нужно найти раздел «Сельское хозяйство» в списке слева.
 Окно выбора дизайна
Окно выбора дизайнаОткрывается страница с нужным разделом. Остается найти наиболее подходящий шаблон. К рассматриваемому примеру больше всего подойдет второй вариант.
 Окно выбора дизайна категории «Сельское хозяйство»
Окно выбора дизайна категории «Сельское хозяйство»Дальше надо навести курсор на выбранный вариант, подобрать цветовую гамму (мне понравились зеленые тона, они ближе всего к природе). И в завершение нажать на карточку шаблона.
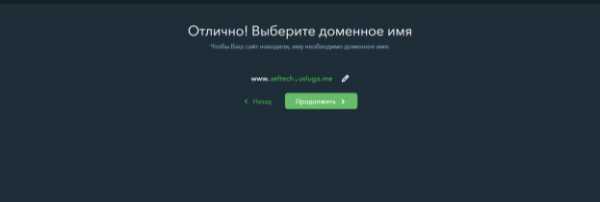
Теперь сервис предлагает выбрать сайту доменное имя третьего уровня. Что это такое и как правильно его подбирать, можно прочитать в этой /*ссылка на статью*/ статье.
 Окно подбора домена для сайта
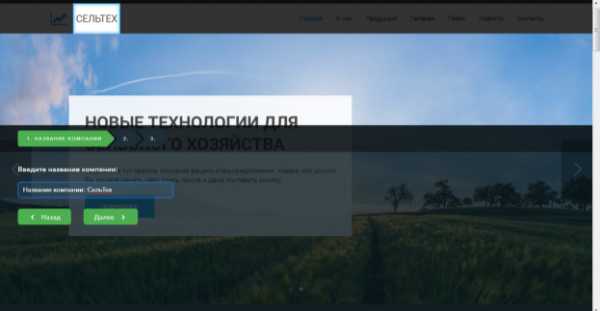
Окно подбора домена для сайтаТеперь взору откроются настройки данных о компании. Первое, что предлагается ввести – название фирмы. Для примера подойдет «СельТех», его и надо вписать в форму.
 Окно ввода названия сайта
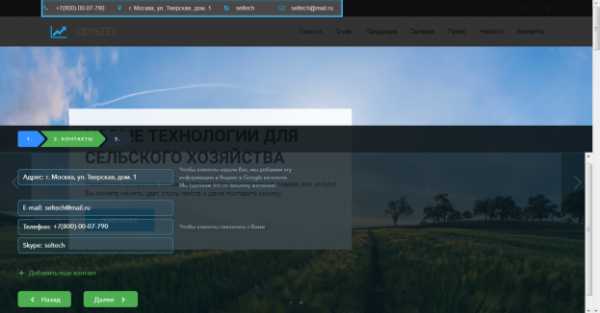
Окно ввода названия сайтаДальше необходимо указать контактные данные и, при желании, фактический или юридический адрес.
 Окно добавления контактных данных
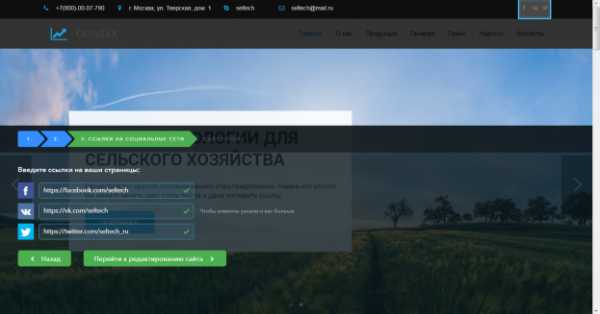
Окно добавления контактных данныхПоследний этап настройки данных о компании – добавление ссылок на группы компании в социальных сетях. Тоже, кстати, очень полезная функция.
 Окно добавления ссылок на социальные сети
Окно добавления ссылок на социальные сетиНа этом подготовительные моменты полностью окончены, наступает этап непосредственного редактирования сайта.
Панель управления uKit
После того, как проект зарегистрирован, и выполнена предварительная настройка, самое время перейти к редактированию.
Но для начала стоит рассмотреть панель управления uKit.
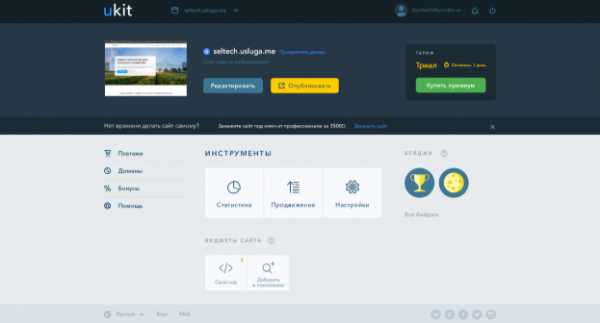
 Панель управления uKit
Панель управления uKitВ верхней части расположен созданный сайт. Рядом с его адресом есть кнопка «Прикрепить домен», она позволяет задать сайту домен второго уровня. При нажатии на нее, открывается новое окно с выбором: купить доменный адрес или прикрепить существующий.
Ниже адреса сайта на панели управления, расположены еще 2 кнопки: «Редактировать» и «Опубликовать». Справа расположен блок с еще одной кнопкой «Купить премиум». Но пока рассмотрим лишь «Опубликовать», к остальному вернемся позднее.
После регистрации сайт заблокирован от индексации, то есть поисковые системы его не видят. Посетители могут попасть на него только напрямую через адрес. Это сделано для того, чтобы скрыть еще не доработанные сайты от публики. Когда пользователь решает, что его проект готов, то необходимо нажать на эту кнопку. Сайт становится доступен через все поисковые системы.
Бейджи
Далее будем рассматривать центральную часть панели. Ее можно условно разделить на 3 группы: «Навигационное меню» – в левой части, по центру – «Инструменты и виджеты», справа – «Бейджи».
В третьей группе отображаются награды, полученные пользователем за определенные действия от uKit. Они не дают каких-либо привилегий, но хорошо мотивируют. Процесс создания сайта превращается в своеобразную игру. Чтобы посмотреть за что получен бейдж, и за какие действия получить другие, нужно нажать на любой из них.
 Окно информации о бейджах
Окно информации о бейджахИнструменты и виджеты
Центральный блок панели управления делится на 2 раздела, которые имеют свои подразделы:
1.Инструменты.
- Статистика;
- Продвижение;
- Настройки.
2. Виджеты.
- Свой код;
- Добавить в поисковики.
Необходимо рассмотреть все по порядку, начиная со статистики. Нажатие на эту ссылку выведет окно, где предлагается 2 приложения – Яндекс Метрика и Google Analytics. Принцип работы у них примерно одинаковый. Они собирают статистические данные о посетителях сайта и их действиях. Эти программы показывают насколько эффективно продвижение сайта.
 Раздел «Статистика»
Раздел «Статистика»Но использовать их можно только после публикации сайта. Что вполне логично.
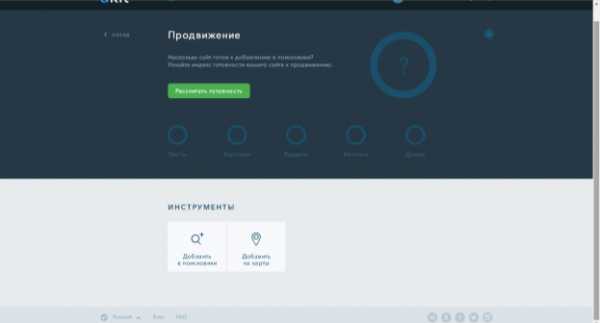
Продвижение
В категории «Продвижение» собраны инструменты для непосредственной раскрутки сайта.
Конструктор uKit предоставляет хорошую функцию – расчет индекса готовности сайта. Он рассчитывается по пяти аспектам: уникальность текстов, правильное заполнение метатегов, уникальность картинок, правильность заполнения виджетов и подключению собственного домена.
 Раздел «продвижение»
Раздел «продвижение»Чтобы узнать более подробную информацию о каком-либо аспекте, необходимо щелкнуть по нему.
Для прочих инструментов так же, как и для статистики, требуется публикация сайта.
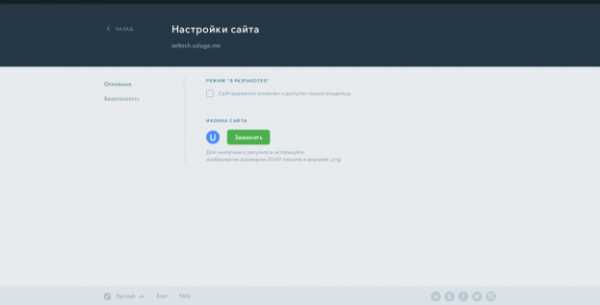
Настройки сайта
Настройки сайта вопросов вызвать не должны. Они делятся на 2 категории: основные и безопасность. К основным относится смена иконки сайта и режим «В разработке». Если его активировать, то опубликованный сайт становится доступен только разработчику.
 Раздел настройки сайта
Раздел настройки сайтаВ категории «Безопасность» есть лишь одна функция – удаление сайта. После ее применения восстановить сайт уже не получится.
Виджеты сайта
На uKit всего два стандартных виджета. Один из них «Добавить в поисковики» относится к продвижению сайта и требует предварительной публикации. Второй – редактор кода. Он является платной функцией, доступной лишь на тарифе ПРО.
Если на него нажать, то вылезет такое предупреждение:
 Предупреждение виджета «Свой код»
Предупреждение виджета «Свой код»Навигационное меню
Так называемое «навигационное меню» расположено в левой части панели управления и состоит из четырех пунктов:
- Платежи. То же самое, что и кнопка «Купить премиум». Выводит пользователя к окну выбора и оплаты тарифа.
- Домены. Выводит пользователя на ту же страницу, что и кнопка «Прикрепить домен».
- Бонусы. Реферальная программа от uKit. За каждого человека, который зарегистрируется по реферальной ссылке и совершит оплату тарифа, пользователь получает 30 дней бесплатного использования тарифа. Зарегистрировавшийся по ссылке человек получает 30% скидку на первую оплату.
- Помощь. Обратная связь с администраторами сайта.
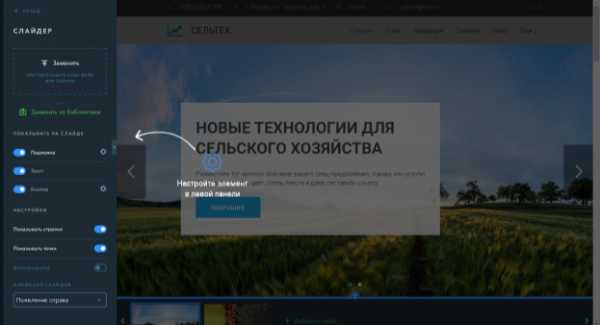
Редактирование сайта
На uKit очень хорошо проработан визуальный редактор дизайна. Для того чтобы отредактировать свойства какого-либо объекта, надо нажать на него. Слева откроется панель изменения доступных свойств. Некоторые можно включать-выключать, а для некоторых доступно изменения дизайна.
 Изменение текста
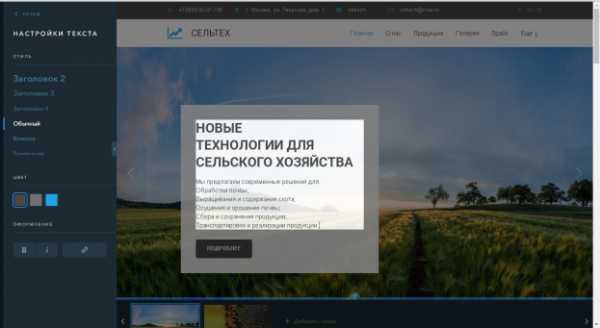
Изменение текстаИзменять текст в любом из блоков можно простым нажатием. Предлагаю заменить содержание надписи на слайдере на следующий текст: «Мы предлагаем современные решения для:
- Обработки почвы;
- Выращивания и содержания скота;
- Осушения и орошения почвы;
- Сбора и сохранения продукции;
- Транспортировки и реализации продукции».
 Изменение текста на слайдере
Изменение текста на слайдереВизуальный редактор позволяет изменять свойства и размеры, а также удалять практически все. Кроме того, он дает возможность прикреплять ссылки к большинству объектов.
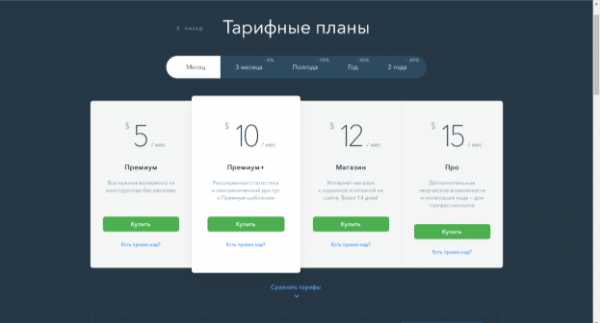
Тарифы uKit
На проекте действуют 4 тарифных плана и пробный период на 7 дней для новичков. Как такового «бесплатного» варианта тут нет. После того, как недельный срок заканчивается, необходимо перейти на какой-либо платный тариф, иначе сайт будет снят с публикации, а все возможности урезаны. Но наработки клиентов uKit не удаляются в течение года, так что для размышлений времени будет достаточно.
Как и во многих аналогичных проектах, на этом конструкторе есть скидка при покупке на длительный срок. Чем больший срок – тем больше скидка.
 Тарифы uKit
Тарифы uKitТарифы следующие:
- Премиум. Неограниченный трафик, количество страниц сайта и места на сервере. А также круглосуточная техническая поддержка, отсутствие рекламы и возможность прикреплять домены второго уровня. Цена без скидки – 5$.
- Премиум+. Все возможности тарифа Премиум, а также доступ ко всем премиум-шаблонам, и использование онлайн чата в режиме реального времени с техподдержкой. Цена без скидки – 10$
- Магазин. Возможности Премиум+, и доступ к функциям интернет-магазина. Цена без скидки – 12$
- Про. Полный функционал конструктора, вплоть до полного редактирования кода страниц и создания собственных палитр. Цена без скидки – 15$.
poisk-v-seti.ru