Как сделать на фото водяной знак в фотошопе и без него?
Доброго всем времени суток, мои дорогие друзья и гости моего блога. У вас есть настроение пофотошопить? Просто часто сталкиваюсь с такими ситуациями, что люди боятся за изображения на своем блоге (что их будут использовать где-нибудь еще), либо нужно отправить образец какой-нибудь картинки и быть уверенным, что тот человек не будет ее использовать.
Специально для этого на изображения ставят специальные так называемые водяные знаки. Они как правило не особо заметны, но созданы для того, чтобы защищать ваше имущество от нелегального использования. Ну кстати не только для этого, так как многие на гнушаются пользоваться картинками с водяными знаками. В этом случае пусть хотя бы мелькает название вашего бренда, что тоже очень неплохо. Ну ладно. Не буду вам рассказывать про принцип, а лучше на примере покажу, как сделать на фото водяной знак с помощью фотошопа и без его участия.
С использованием фотошопа
Если мне это необходимо, то в таких случаях я обращаюсь к моему любимому фотошопу. Так что откройте этого друга и загрузите туда какую-нибудь картинку, которую вы хотите защитить.
Вариант 1
- Выберите инструмент текст и напишите что-нибудь на фотографии, например адрес вашего сайта, группу в вк, ваше ФИО или ник, и т.д.

- С помощью свободного трансформирования (CTRL+T) подгоните ваш будущий водяной знак под нужные размеры и угол наклона. Например, вы можете поставить его где-нибудь внизу в углу (тогда никому ничто не помешает эту область обрезать), либо растянуть его на все фото и поставить, например по диагонали.

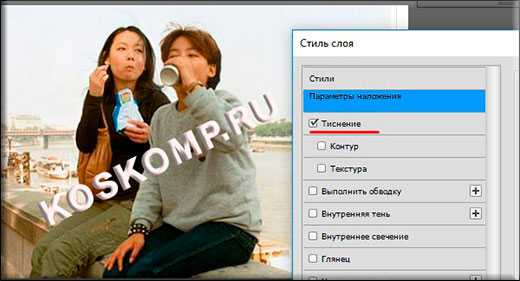
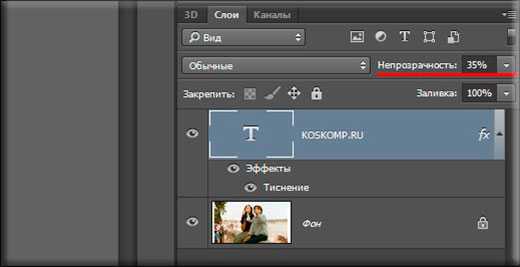
- После того, как вы подогнали знак под нужное вам расположение, то переходите в стили слоя и нажмите на галочку «Тиснение». Тогда ваш текст станет слегка объемнее.

- Ну и напоследок перейдите в панель слоев и убедитесь, что активным является слой с вашим текстом. После этого начинайте уменьшать непрозрачность, пока текст реально не станет прозрачным, но останется читаемым.

Ну как? По-моему вполне себе неплохо. Но на всякий случай я приготовил второй вариант, как это можно сделать.

Вариант 2
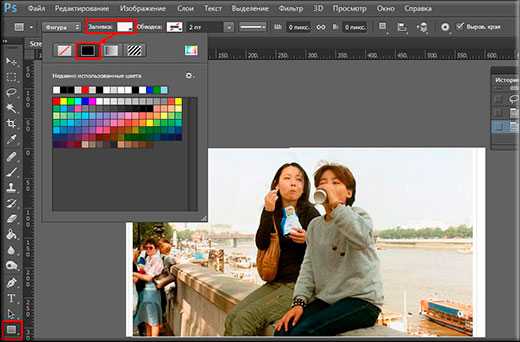
- Выберите инструмент «Прямоугольник». Его вы можете найти в панели инструментов в разделе «Фигуры». Сразу убедитесь, что в настройках инструмента стоит заливка цветом.

- Теперь выберите какой нибудь цвет для нашего прямоугольника, например серый.
- А дальше нарисуйте неширокую прямоугольную полоску во всю длину. Это делается очень просто. Вам нужно зажать левую кнопку в начале вашего пути и вести ее к концу, после чего отпустить кнопку.

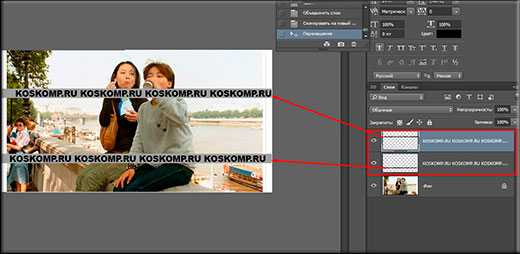
- У вас получилась серенькая полосочка. Отлично. Теперь возьмите инструмент «Текст» и напишите что-нибудь, что будет символизировать ваш бренд, например сайт. Только пишите его столько раз, чтобы он встал на всю длину изображения. После чего перетащите этот текст в наш серенький прямоугольник, естественно, чтобы он не превышал высоту этой области.

- Далее объедините эти два слоя в один (фигура и тест) и дублируйте его с помощью комбинации клавиш CTRL+J.
- А теперь распределите два этих слоя так, чтобы один стоял где-нибудь вверху, а второй где-нибудь снизу.

- Ну и последним штрихом в нашей афере будет снова понизить непрозрачность…давайте процентов до 35. Хотя тут вы уже сами можете поэкспериментировать.

Без фотошопа
А вообще даже необязательно использовать фотошоп, чтобы поставить такое средство защиты. Существует множество программ и сервисов, которые помогут вам без проблем воплотить все это в жизнь. Тем более, что не каждый будет скачивать фотошоп, чтобы делать это. В общем я вам покажу создания водяного знака на примере одного хорошего сервиса.
- Зайдите на сайт watermark.ws и пройдите несложную регистрацию, либо зайдите с помощью фейсбука, что я собственно и сделал. Сервис конечно на английском языке, но тем не менее в нем абсолютно всё понятно, и тем более я сейчас все вам расскажу.
- Для начала вам нужно будет создать папку для ваших импортированных фотографий. Для этого нажмите на «Add folder», после чего вам нужно будет задать любое имя для вашей папки. Хотя по умолчанию у вас уже будет создана одна папка, так что вам скорее всего даже не придется ничего создавать.

- Далее вам нужно будет выбрать источник вашей фотографии, т.е. либо с вашего компьютера, либо же из внешних источников, например социальных сетей или облачных сервисов. Выбирайте «Select from computer». Теперь выбирайте изображения. Кстати, вы можете загрузить сразу несколько изображений и использовать все ваши знаки сразу для них всех, что делает работу в данном сервисе еще более удобной.
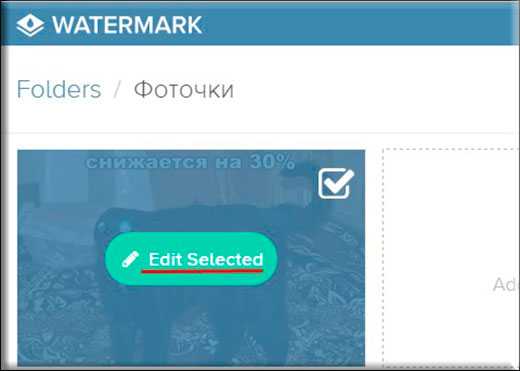
- Когда вы загрузили фотографию (или несколько фотографий), то вам нужно навести на нее и выбрать единственную появившуюся кнопку «Edit Selected».

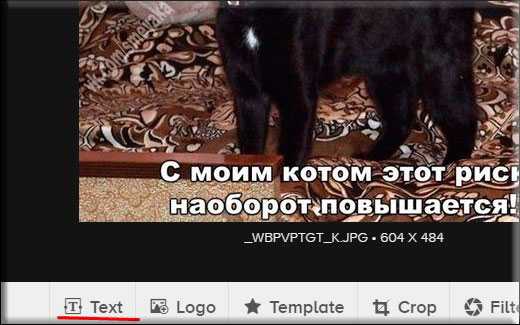
- Теперь, когда открылась картинка, мы приступим к ее защите. Видите, внизу появились инструменты для работы? Вот они то нам и будут нужны, но далеко не все. Нажмите на кнопку «Text», чтобы приступить к создании надписи.

- После этого у вас появятся другие доступные инструменты редактирования. Но для начала пишем сам текст, например адрес сайта.
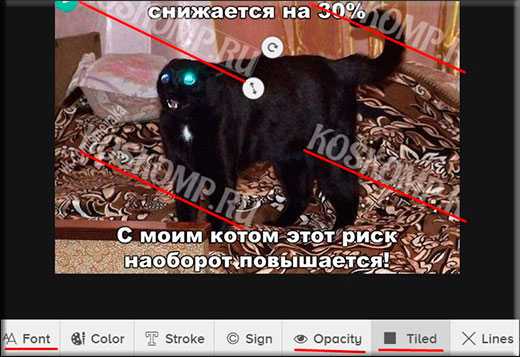
- Как видите, в текстовом блоке появилось две функции, а именно изменение размера изображения и поворот. Вы можете поиграться со всем этим, чтобы достигнуть нужного результата. Например можете опять же поставить текст по диагонали и сделать его побольше. Ну и конечно же, чтобы подвинуть эту надпись, нужно просто зажать левую кнопку мыши в ее центре и перетаскивать куда угодно.

- Теперь перейдем в меню ниже картинки. С помощью него мы отредактируем всё, что нам нужно. Например, нажмите на «Opacity» и поставьте этот показатель процентов на 35. Это сделает текст более прозрачным.
- А нажав на «Single», и выбрав пункт «Tiled», ваша надпись размножится по всему изображению. Многие делают такой ход.
- Ну а также вы можете сделать множество других замечательных функций, например выбрать шрифт (Font), либо поставить значки копирайта (Sign) и т.д. Посмотрите все функции сами.

- Ну а после того, как вы всё закончили, нажимайте на кнопку «Finish». А после завершения нажать на «Download», чтобы скачать изображение.

Вот такие вот интересные способы я вам сегодня представил. Вам решать, какие из них использовать, а может быть вы придумаете и что-то свое. Кстати, как вы считаете, чем пользоваться удобнее, сторонними сервисами или фотошопом? Ответьте пожалуйста в комментариях.
На а если вы не очень сильны в фотошопе, или же вообще в нем не разбираетесь, то я вам настоятельно рекомендую изучить просто потрясающий курс по изучению фотошопа с нуля. Здесь всё очень подробно рассказано, и что самое главное интересным и понятным человеческим языком. Я очень рекомендую просмотреть его всем начинающим. Кроме того специально для вас у меня есть небольшой бонус.
Ну а я свою статью на этом завершаю. Надеюсь, что она вам понравилась и вы не забудете подписаться на обновления моего блога и поделиться статьей в социальных сетях. Ну а я в свою очередь буду стараться и дальше писать для вас интересные и полезные статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
Как создать логотип и использовать его в качестве водяного знака
Логотип — это не просто очередной графический символ для вашего вебсайта, визитки или маркетинговых материалов. Это — фундамент, на котором строится фирменный стиль. Ваши клиенты и партнеры будут ассоциировать компанию именно с логотипом. Также вам следует обратить внимание на то, что он создается раз и навсегда. Конечно, вносить незначительные изменения в свой дизайн можно и нужно, но если через несколько лет вы решите переделать свой логотип с нуля, это может нанести серьезный удар по репутации вашего бизнеса. Поэтому так важно создать по-настоящему качественный логотип, который будет достойным символом вашего бизнеса на протяжении многих лет.
Из этой статьи вы узнаете, как создать запоминающийся логотип без водяных знаков при помощи Logaster. Более того, мы расскажем вам, как использовать логотип в качестве водяного знака на фотографиях и видеороликах.
Как создать логотип
То, какой способ создания лого вы выберите, зависит от вашего бюджета и навыков в области дизайна. Ниже мы перечислили самые распространенные способы, к которым прибегает большинство владельцев бизнеса.
Наймите дизайнера. Если для вас графический дизайн — темный лес, то мы советуем вам воспользоваться услугами профессионального дизайнера, которого вы можете найти на многочисленных фрилансерских платформах. Это хорошая возможность получить качественный лого по приемлемой цене. Однако будьте осторожны: в Интернете много недобросовестных подрядчиков, которые перестают выходить на связь сразу после получения аванса.
Нарисуйте логотип сами. У этого способа есть одно неоспоримое преимущество: делая работу самостоятельно, вы экономите деньги. Более того, так вы будете уверены, что лого получится именно такой, какой вы его себе представляли. Но вы должны уметь работать в одном из графических редакторов (например, Photoshop, Illustrator и т.д.). Также приготовьтесь потратить не один день на то, чтобы придумать несколько оригинальных идей и сделать подготовительные наброски.
Воспользуйтесь услугами студии дизайна. Решив обратиться за помощью в студию дизайна, вы можете быть уверены в том, что получите отменный логотип, соответствующий всем вашим требованиям. И это неудивительно, ведь в условиях высокой конкуренции каждое агентство старается всячески угодить своим клиентам. Единственное, что может остановить вас — это цена: профессиональные команды дизайнеров берут за свою работу немало денег. Более того, наберитесь терпения, потому что работа над эмблемой и последующие правки могут занять несколько недель.
Используйте онлайн-сервис. Если вы — начинающий предприниматель, то смело выбирайте онлайн генератор логотипов. Такие сайты предлагают пользователям все необходимое для создания эффективного логотипа по очень привлекательной цене. Более того, на некоторых платформах можно скачать свой логотип без водяных знаков и бесплатно. Заманчивое предложение, правда?
Организуйте конкурс. Существуют специальные сайты, на которых вы как заказчик можете провести конкурс на лучший логотип среди профессиональных дизайнеров. От вас лишь требуется описать свои требования к логотипу и установить бюджет. После завершения конкурса вы просматриваете все работы и выбираете понравившийся вариант. Автор лучшей работы получает выплату. Однако учтите, что этот способ не из дешевых. Чтобы в вашем конкурсе приняли участие опытные дизайнеры, ваш бюджет должен быть достаточно большим.
Как видите, каждый из перечисленных выше способов имеет свои преимущества и недостатки. Тем не менее, мы советуем вам доверить свой брендинг онлайн генераторам логотипов. Такие сервисы — это настоящее спасение для начинающих бизнесменов и владельцев небольших компаний, которые пока не готовы выделить большую сумму на логотип. Ну как, заинтересовались? Тогда в следующем разделе нашей статьи мы поговорим о том, как грамотно использовать генератор логотипов.
Как использовать логотип в качестве водяного знака?
Вся прелесть логотипа заключается в его многофункциональности. Иными словами, ваш лого может служить для самых разных целей. Например, вы знали, что логотип можно использоваться в качестве водяного знака на фотографиях и видеороликах? Водяной знак указывает на то, кто является владельцем фотографии или видеоролика, защищая ваш контент от копирования. Без водяных знаков не обходится работа ни одного фотографа, онлайн-магазина или любого другого бизнеса.
Для водяного знака вам понадобится ваш логотип на прозрачном фоне. С Logaster вы можете сделать эмблему на прозрачном фоне всего за пару кликов! Готовый логотип будет доступен для скачивания в формате PNG.
Но как добавить водяной знак на фотографию? Здесь вам не обойтись без программы Photoshop или другого графического редактора. Поскольку для неподготовленного пользователя это довольно сложно, эту задачу часто доверяют специальным сервисам, которые можно использовать прямо онлайн или скачать на свой компьютер.
Мы подготовили для вас список платформ, с помощью которых вы сможете без труда добавить водяные знаки на свой контент.
Visual Watermark
Visual Watermark — это программа для добавления водяных знаков. Программа доступна для операционных систем Windows и Mac. Здесь вы найдете понятный интерфейс и возможность редактирования сотен фотографий одновременно. Сервис предлагает защиту от автоматического удаления водяных знаков, а также многоэлементные шаблоны. Добавление водяных знаков не ухудшает разрешение оригинального изображения. Все изображения сохраняются в отдельной папке. Мы считаем, что это просто отличный вариант! На выбор пользователям предлагается три плана: Базовый ($19.95), Плюс ($29.95) и Премиум ($39.95). Вы платите всего один раз и пользуетесь программой, сколько захотите!
Watermarkly
Watermarkly — это онлайн приложение, которое позволяет вам загружать изображения со своего компьютера, Google Drive или Dropbox. Это очень удобная функция, если вы храните свой контент на этих облачных ресурсах. Вы можете обрабатывать несколько изображений сразу. Если вам нужно отредактировать действительно большое число фотографий, то лучше скачать десктопную версию Watermarkly (для Windows или Mac), в которой также есть функция добавления водяных знаков в видеоролики. Доступны три плана: Базовый ($19.95), Плюс ($29.95) и Премиум ($39.95).
Watermarquee
Отличные новости! Онлайн приложение Watermarquee добавляет водяные знаки совершенно бесплатно! А работать с такой программой — одно удовольствие. К сожалению, Watermarquee не поддерживает изображения с высоким разрешением. Есть и еще одно ограничение: вы можете загружать фотографии размером не более 3 MB. Чтобы обрабатывать более крупные фотографии, вам придется заплатить $12. И наконец, Watermarquee не добавляет водяные знаки на видео.
Watermark
Онлайн сервис Watermark позволяет вам добавлять водяные знаки на десятки фотографий одновременно. Вы можете загрузить фотографии с компьютера или импортировать их с любого облачного сервиса (и даже из Facebook). Однако у этого приложения есть один существенный недостаток: оно уменьшает ваши изображения и не позволяет вам выбирать размер экспортируемых фотографий. Базовый план доступен на бесплатной основе, но вам может быть недостаточно его функционала. Чтобы получить доступ к другим возможностям, придется платить $6.99 в месяц (или $49 в год).
Как добавить водяные знаки в Adobe Photoshop?
Не бойтесь этого названия! Работать в Adobe Photoshop — не так сложно, как вам кажется. А добавить водяные знаки на свой контент сможет даже новичок без каких-либо особых навыков. В этом видео подробно объясняется, как добавить водяные знаки на фотографию в Adobe Photoshop.
Как создать водяной знак при помощи Logaster
Logaster — это универсальный генератор логотипов, который значительно облегчает создание профессиональных логотипов и других элементов фирменного стиля. На основе указанной вами информации (ключевые слова и отрасль вашего бизнеса) умные алгоритмы Logaster генерируют сотни шаблонов логотипов, а вам останется лишь выбрать подходящий вариант. С Logaster весь процесс создания логотипа занимает не более 5 минут! Вы можете скачать готовый логотип на прозрачном фоне в формате PNG, чтобы использовать его в качестве водяного знака.
А теперь мы шаг за шагом разберем несложный процесс создания лого при помощи сервиса Logaster!
1) Укажите название своей компании и отрасль. В Шаге 1 вы должны ввести название своего бизнеса и выбрать свою отрасль из предложенного списка. Также вы можете ввести слоган своей компании, если хотите видеть его на своем логотипе.
Чтобы проверить, свободно ли выбранное вами название компании и доменное имя, используйте сайты Shopify, Name Mesh и т.д. Здесь можно подробнее почитать о том, как правильно выбрать название для вашего бизнеса.
2) Выберите иконку. На следующей странице вам будет предложен большой выбор иконок, сгенерированных специально для вашей отрасли. Для удобства вы можете искать иконки по тегам или ключевым словам.
Иконка — это, пожалуй, самая важная часть вашего логотипа. Именно этот элемент отвечает за установление эмоционального контакта с вашей аудиторией. Иконка обязательно должна соответствовать вашей специализации: так она сможет сообщить аудитории, какие товары или услуги вы предлагаете. Например, если вы — финансовый аналитик, то вам подойдет иконка с компьютером. А если ваша компания оказывает ремонтные услуги, то можете смело размещать на своем логотипе молоток.
3) Выберите цвета. Теперь пришло время подобрать гармоничную цветовую палитру, которая сможет передать особенности, цели и ценности вашего бизнеса. Если вы остановили свой выбор на нескольких оттенках, то вам нужно составить из них сбалансированную комбинацию. С этой задачей вам помогут справиться специальные программы (например, Adobe Color). А чтобы применить полученную комбинацию к вашему логотипу, вам нужно просто ввести ее HEX-код в редакторе сервиса Logaster.
Подбирая цвета для своей эмблемы, подумайте о том, какое сообщение или идею вы хотите передать через свою эмблему. Некоторые компании выбирают сдержанные оттенки (серый, синий), чтобы продемонстрировать надежность и доверие. Другие компании стремятся привлечь внимание аудитории, и поэтому делают ставку на яркие цвета (красный, желтый). Начинающие дизайнеры часто совершают серьезную ошибку, используя слишком много цветов. Ограничьтесь 1-2 основными и 1-2 дополнительными цветами. Здесь вы можете почитать о том, как правильно подобрать цвета для корпоративного логотипа.
4) Выберите шрифт. Если вам не нравится шрифт, выбранный по умолчанию, вы можете с легкостью заменить его на любой другой. Logaster предлагает впечатляющую коллекцию шрифтов. Даже самый придирчивый пользователь сможет выбрать вариант по душе! Также имейте в виду, что для названия компании и слогана можно использовать разные шрифты.
5) Скачайте готовый логотип на прозрачном фоне в формате PNG. Теперь вы можете превратить его в водяной знак при помощи сервисов, которые мы рассмотрели ниже.
Напоследок мы дадим еще несколько советов тем, кто хочет создать качественный лого. Уделите особое внимание выбранному вами шрифту. Он должен оставаться читаемым даже при увеличении и особенно при уменьшении логотипа. Отдавайте предпочтение простым стилям написания: с ними вы никогда не прогадаете. Избегайте сложных, декоративных шрифтов: они пусть и красивые, но совершенно непрактичные. Также позаботьтесь о том, чтобы ваш шрифт и иконка подходили друг другу по стилю.
Как вы уже успели убедиться, существует достаточно много способов создания логотипа. Но если вы ищите оптимальное соотношение “цена-качество”, то лучшего помощника, чем онлайн генератор логотипов, вам не найти.
В этой статье мы рассказали, как создать эффективную эмблему без водяных знаков при помощи конструктора логотипов Logaster. Также мы составили список лучших приложений, которые помогут вам легко и быстро наложить водяные знаки на ваш контент.
www.logaster.ru
Как сделать и добавить водяной знак на фото в Фотошопе
Если сайт или художник загружает в интернет авторское изображение, то очень часто на нем размещается водяной знак. Он помогает обозначить авторство и прорекламировать собственный ресурс, гарантировав увеличение репутации и посещаемости.
Водяные знаки нередко автоматически размещаются на картинки, загруженные на бесплатные и платные хостинги и сервера. Если вы хотите самостоятельно сделать водяной знак, вам потребуется воспользоваться программой Фотошоп (Photoshop). И в этом уроке мы подробно разберем процесс создания и наложения водяного знака на изображение. Поехали!
Как создать водяной знак
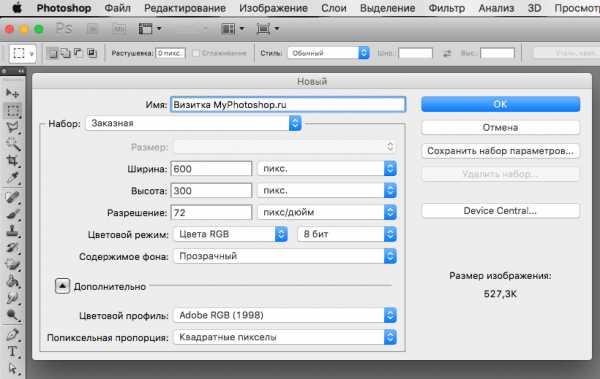
- После запуска программы нужно выбрать вкладку “Файл” и нажать на опцию “Создать”. Также можно открыть новый документ комбинацией “CTRL+N”

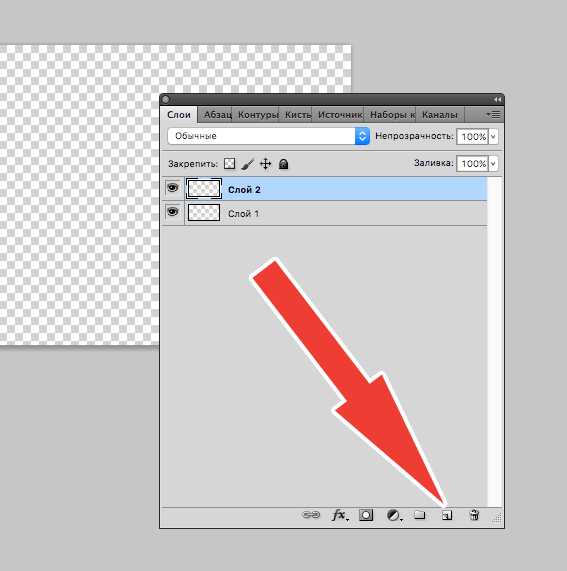
- В палитре слоев создается новый, на котором будут размещаться необходимые объекты.

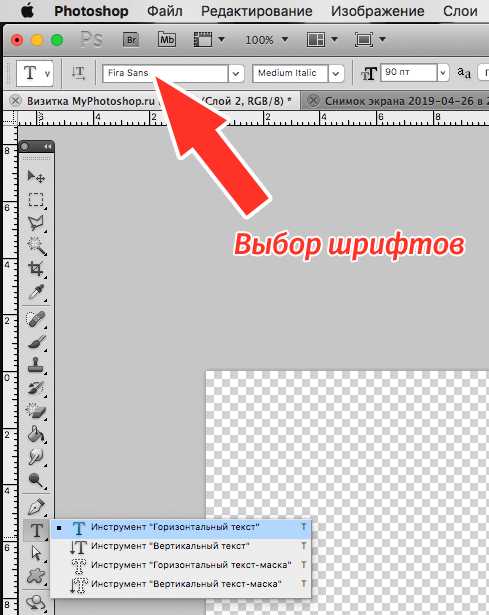
- Если требуется нанести определенную фразу в качестве водяного знака, выбирается “Горизонтальный текст” в инструментах. Также там устанавливается наиболее подходящий шрифт и выбираются другие параметры.
 Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится
Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится
В большинстве случаев водный знак нужен для нанесения адреса сайта или подписи автора изображения. Таким образом можно прорекламировать себя, если фото будет распространяться на других ресурсах.
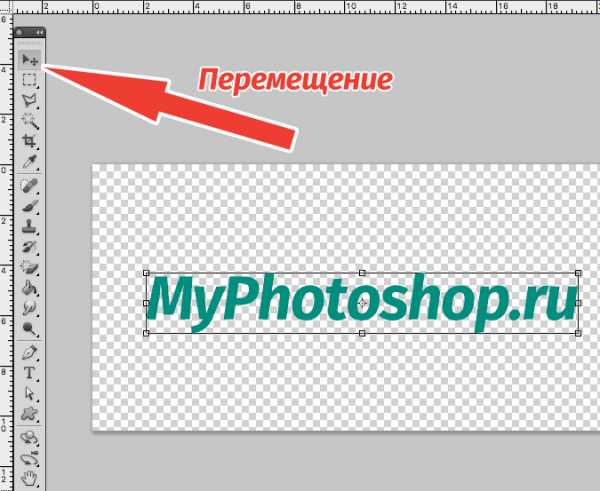
- Водяной знак можно разместить ровно по центру, для чего используется опция “Перемещение”.

- Опция “Слои – Стиль слоя” позволит наделить марку большей эффектностью, она станет более рельефной. Также функция запускается двойным кликом по нужному слою. Мы обычно просто кликаем правой кнопкой мыши на слой и выбираем
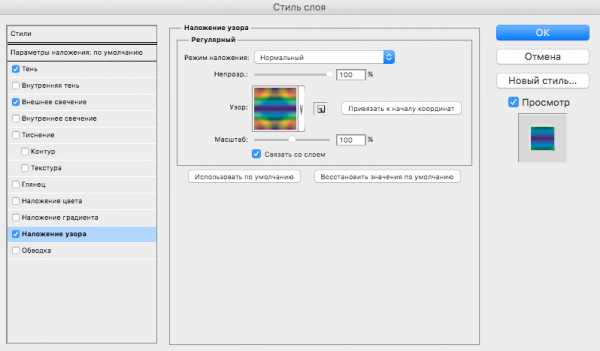
 Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы:
Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы: Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения.
Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения. - Чтобы сделать изображение почти невидимым, воспользуемся опцией “Непрозрачность”, как показано на скриншоте ниже:
 Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу.
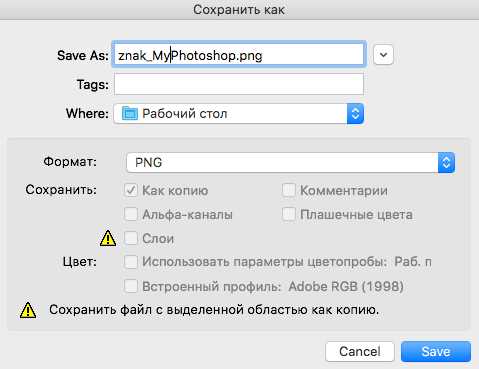
Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу. - Когда марка готова, можно приступать к ее сохранению. Для этого требуется нажать на комбинацию клавиш “CTRL+S”

Но также, если вы хотите в дальнейшем иметь возможность изменять данный водяной знак, необходимо сохранить проект в формате .psd. Таким образом вы в любой момент сможете его подкорректировать и изменить необходимые параметры: цвет, расположение тени, степень свечения и т.д. После приведения проекта в должный вид, нужно будет еще раз его сохранить, после чего он вновь будет готов к использованию.
Как наложить водяной знак на фото/изображение
После того, как мы сохранили сайт в выбранной директории в указанном формате, можно приступить к наложению его на какое-нибудь изображение. Знак будет полупрозрачным и не испортит общую картину.
Выполнить данную процедуру еще проще, чем создать вотермарку. В фотошопе требуется открыть необходимую фотографию и сам водяной знак. Мы будем использовать логотип нашего сайта, и наложим водяной знак по всей площади изображения.
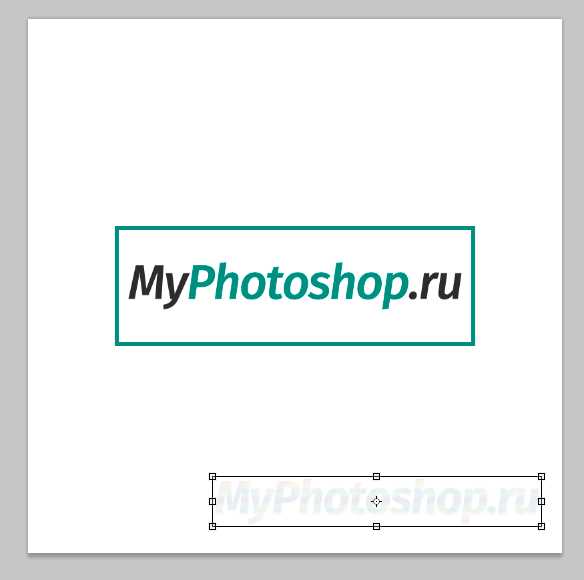
Скопируйте водяной знак на новый слой в проекте изображения, на которое будем наносить вотермарку. Используя клавиши на клавиатуре или курсор мыши, поместите знак на необходимую позицию и выберите необходимый размер. На скриншоте ниже вы можете увидеть наш водяной знак в правом нижнем углу.

Нажав на кнопку Shift можно равномерно выставить пропорции и марки, приведя ее в надлежащий вид. Эта горячая клавиша позволит быстро отрегулировать габариты файла.
А теперь мы просто будем дублировать слои и расставлять водяной знак по всей площади изображения. Так это выглядит:

Вот такими простыми манипуляциями можно буквально за полчаса получить качественный водяной знак, соответствующий всем пожеланиям. Сохраненный файл можно использовать и в дальнейшем, размещая его на другие проекты.
Создание водяного знака и его наложение в пакетном режиме с помощью программ Paint.NET и FastStone Image Viewer
 Сегодня у авторов изображений, выкладываемых в Интернете, по сути, нет более практичного способа защитить свои материалы, чем налаживать на них водяные знаки. Бороться с воровством фотоконтента активными способами можно, но это займёт много сил, а результаты могут оказаться незначительными. Главная задача водяного знака – это указание первоисточника изображения, конкретного сайта, где то или иное изображение в оригинале выложено его владельцем. Водяной знак может играть и второстепенную роль, ведь это ещё и дополнительный логотип проекта, а, следовательно, и пассивный способ заполучить узнаваемость массами.
Сегодня у авторов изображений, выкладываемых в Интернете, по сути, нет более практичного способа защитить свои материалы, чем налаживать на них водяные знаки. Бороться с воровством фотоконтента активными способами можно, но это займёт много сил, а результаты могут оказаться незначительными. Главная задача водяного знака – это указание первоисточника изображения, конкретного сайта, где то или иное изображение в оригинале выложено его владельцем. Водяной знак может играть и второстепенную роль, ведь это ещё и дополнительный логотип проекта, а, следовательно, и пассивный способ заполучить узнаваемость массами.
Как создать водяной знак, как наладить работу с его наложением на изображения в пакетном режиме, с помощью каких программ это сделать проще всего – во всех этих вопросах будем разбираться ниже.
0. Оглавление:
- Каким должен быть водяной знак
- Создание водяного знака в программе Paint.NET
- Наложение водяного знака в программе Paint.NET
- Пакетное наложение водяного знака с помощью FastStone Image Viewer
Но прежде чем приступить к конкретным инструкциям по созданию водяного знака, несколько слов о том, каким он должен быть.
1. Каким должен быть водяной знак
Водяной знак веб-проекта должен содержать адрес сайта. Реже водяным знаком может быть имя, прозвище, никнейм, если речь идёт об авторах, которые делают ставку на узнаваемость себя как публичной персоны, а не веб-проектов, в рамках которого осуществляется их деятельность. В качестве водяного знака можно использовать узнаваемый логотип, но, естественно, это более подойдёт раскрученным веб-ресурсам.
Присутствие водяного знака на изображении должно быть незаметным, с применением эффекта прозрачности. Нельзя, чтобы надпись препятствовала просмотру изображения, в то же время полупрозрачная заливка даст возможность прочитать адрес ресурса-первоисточника, если пользователь захочет посетить последний.
Идеальное размещение водяного знака – внизу либо в правом углу, либо в левом с горизонтальной ориентацией надписи.

2. Создание водяного знака в программе Paint.NET
Создадим водяной знак для нашего сайта — Tavalik.Ru, а процесс его создания поручим программе Paint.NET. Это растровый графический редактор, и это бесплатная альтернатива платным программным продуктам для работы с изображениями, в частности, известному Adobe PhotoShop. С помощью Paint.NET можно создавать целые шедевры изобразительного искусства: программа обустроена различными эффектами, фильтрами, инструментами стилизации, искажения, размытия, коррекции, создания узоров и прочими функциями для художественной обработки изображений. Функциональность Paint.NET можно увеличить за счёт дополнительных плагинов. Программа также работает с внешними устройствами – сканером и камерой. Немаловажную роль при выборе программы для создания водяного знака сыграла не только бесплатность, но также юзабельность и простота программы.
Но главным критерием выбора Paint.NET всё же стала поддержка работы со слоями. Так, водяной знак – это, по сути, шаблонное наложение, которое в дальнейшем будет применяться к изображениям. Потому у надписи или логотипа водяного знака должен быть прозрачный фон, что обеспечивается многослойной обработкой рисунков в Paint.NET.
Что же, приступим. Скачиваем Paint.NET с официального сайта разработчика, устанавливаем и запускаем.

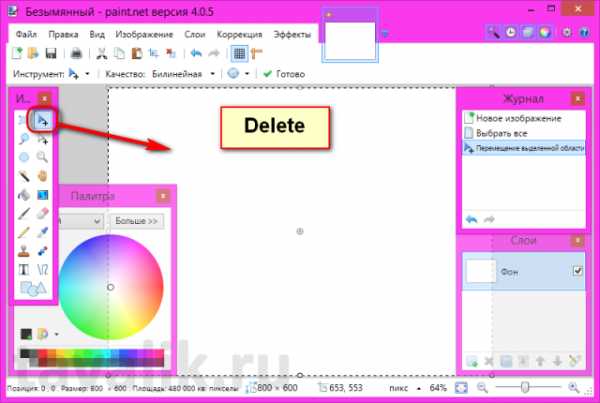
В окне программы откроется новый файл изображения с предустановленным белым фоном. Для создания налаживаемых объектов, как в нашем случае надписи для водяного знака, фон какого-бы то ни было цвета нам не нужен. Потому выбираем инструмент перемещения выделенной области, кликаем на полотно и жмём клавишу Delete.

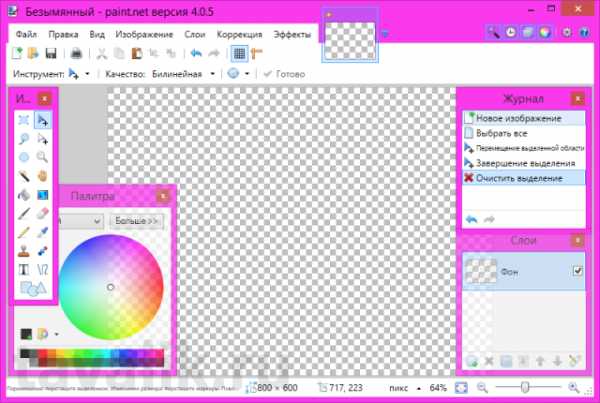
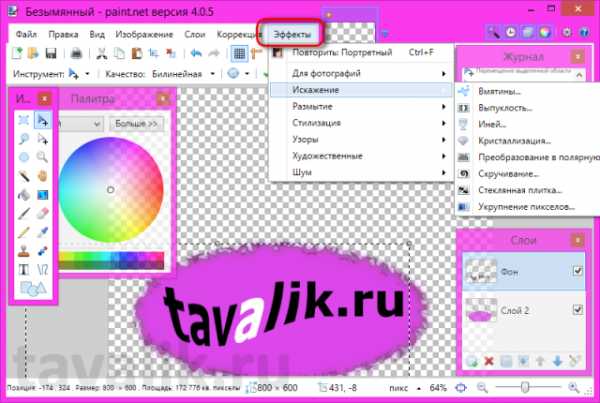
Появившееся бело-серое полотно с узором в шахматном порядке – это прозрачный фон нашего будущего водяного знака.

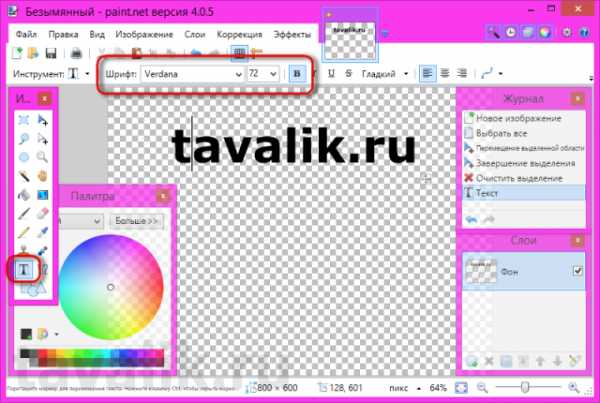
Теперь жмём кнопку текста. В поле параметров этого инструмента необходимо выбрать шрифт, его размер, возможно, жирное начертание. В нашем случае для надписи «tavalik.ru» выбран шрифт Verdana, который считается самым безопасным и оптимальным для восприятия человеческим глазом. Добавим тексту жирное начертание, а размер выберем 72. Чёрный цвет, выставленный в программе по умолчанию, оставим.

После всех действий переключаемся с инструмента для работы с текстом назад на инструмент перемещения выделенной области.
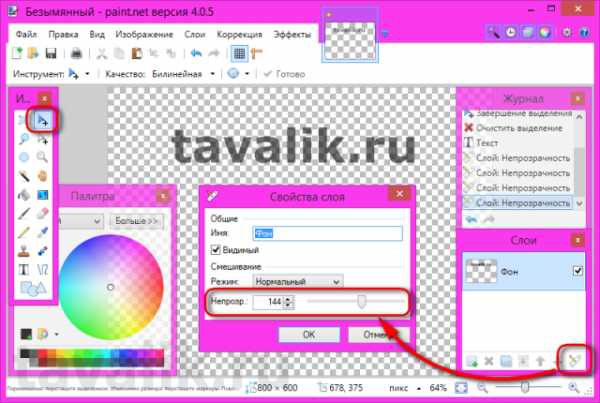
Полупрозрачный вид надписи можно сделать изначально при создании шаблона. Для этого необходимо выбрать свойства слоя и в графе настройки прозрачности с помощью ползунка установить оптимальное значение.

Однако в нашем случае такую операцию мы проводить не будем и оставим шаблон в исходном чёрном цвете. Полупрозрачный вид водяному знаку можно задать и в процессе его наложения. В этом случае те изображения, где стандартная прозрачность будет либо слишком незаметна, либо слишком бросаться в глаза, можно обработать отдельно от общей массы, применив к ним другой, более подходящий уровень прозрачности.
Процесс создания объекта для наложения, как в нашем случае, в плане проявления творческого потенциала будет сильно стеснён рамками специфики использования водяного знака, если это адрес веб-ресурса – напомним, надпись должна быть незаметной, но при необходимости читаемой. Здесь, увы, особо ни талант не проявить, ни раскрыть возможности Paint.NET. А вот для процесса создания других налаживаемых объектов, например, логотипов, штампов, эмблем, прочих бренд-символов можно смело экспериментировать с эффектами программы.

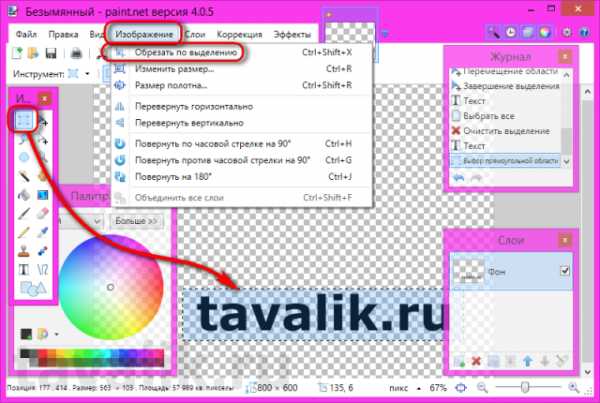
Нашу же аскетичную надпись «tavalik.ru» обрежем и сохраним в файл. Выделяем надпись инструментом прямоугольной области, жмём меню «Изображение», в нём – «Обрезать по выделению».

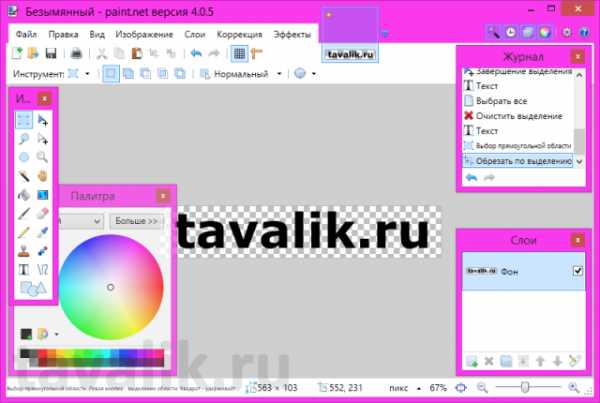
Водяной знак готов.

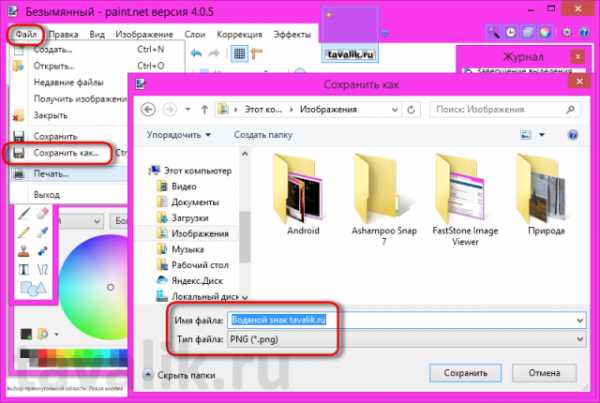
Для его сохранения жмём меню «Файл», далее – «Сохранить как» и сохраняем в выставленном по умолчанию формате «.png».

Теперь это изображение можно налаживать на фото и картинки.
3. Наложение водяного знака в программе Paint.NET
Программа Paint.NET – идеальный вариант для создания водяного знака, а вот для процесса его наложения на изображения в дальнейшем – это, увы, не совсем удачный инструмент в силу естественных обстоятельств. Так, менеджеры изображений в плане пакетной работы с рисунками, в частности, это касается автоматизации наложений, будут выигрывать у любого графического редактора. Точно так же, как и любой менеджер изображений будет уступать любому графическому редактору в возможностях рисования. Тем не менее, для разовых операций по наложению водяного знака на изображения можно использовать и Paint.NET.
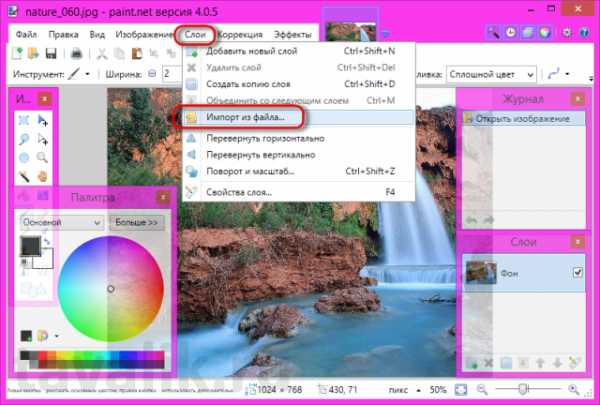
Чтобы наложить водяной знак на изображение, открываем его в программе Paint.NET. Жмём меню «Слои», далее – «Импорт из файла» и выбираем сохранённый ранее файл водяного знака.

Перетаскиваем надпись в нужное место и в свойствах слоя надписи выставляем оптимальный уровень прозрачности.

Сохраняем файл в нужном формате.
4. Пакетное наложение водяного знака с помощью FastStone Image Viewer
Налаживать водяной знак на несколько картинок, безусловно, гораздо удобнее в пакетном режиме. Такая функция – обыденная вещь для любого более-менее стоящего менеджера изображений. Но в нашем случае для пакетного наложения водяного знака будет использоваться не более-менее стоящая программа, а достаточно функциональный продукт — FastStone Image Viewer. Это бесплатный менеджер изображений, который позволяет проводить редакцию картинок в автоматическом режиме – менять их размеры, обрезать, переименовывать, изменять глубину цвета, яркость, контрастность, насыщенность, применять наложения и рамки, конвертировать в другие форматы и пр.
Скачиваем FastStone Image Viewer с официального сайта разработчика и устанавливаем программу.

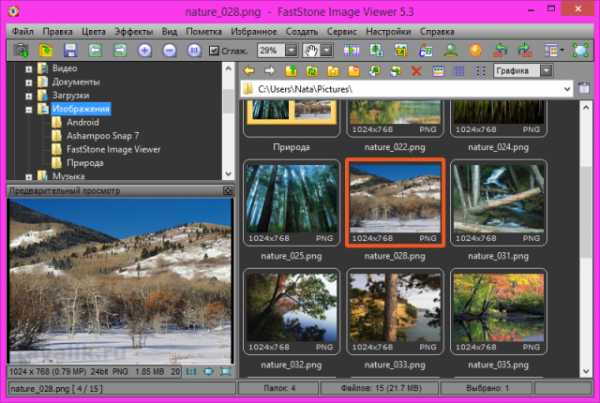
Для пакетной работы с наложением водяного знака все изображения необходимо поместить в одну папку и открыть ее в окне FastStone Image Viewer. Жмём меню «Сервис», затем – «Пакетное преобразование/переименование».

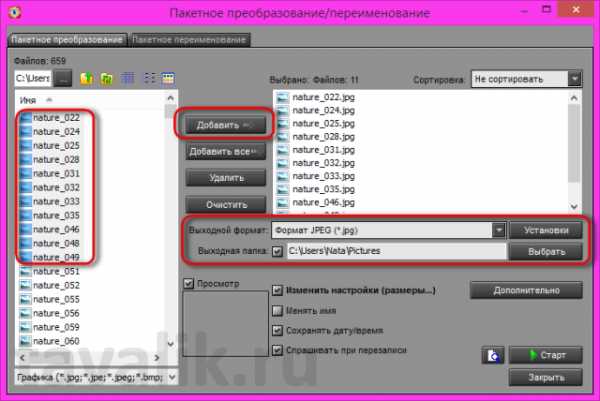
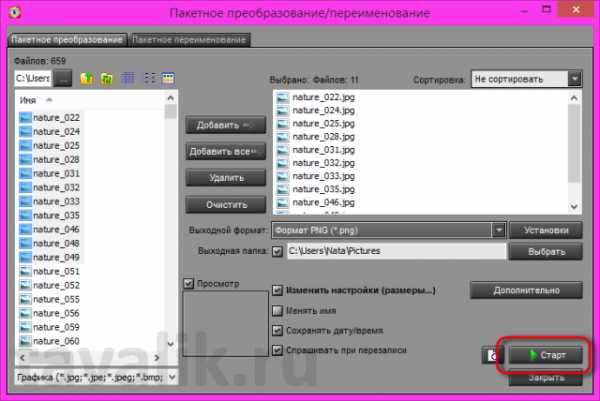
Добавляем все изображения папки или отдельные, на которые нужно наложить водяной знак. Выбираем формат и папку, куда будут помещены изображения на выходе с уже наложенным водяным знаком. Лучше назначить отличную от исходной папки, в этом случае оригиналы изображений останутся без изменений, а картинки с наложенным водяным знаком будут сохранены с теми же именами файлов, но в отдельной папке.

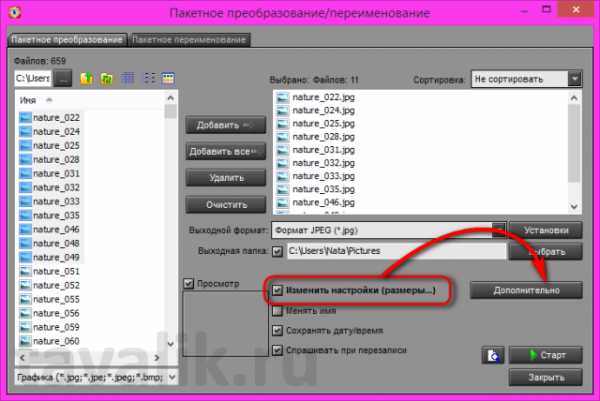
Ставим галочку на опции «Изменить настройки (размеры)» и жмём появившуюся кнопку «Дополнительно».

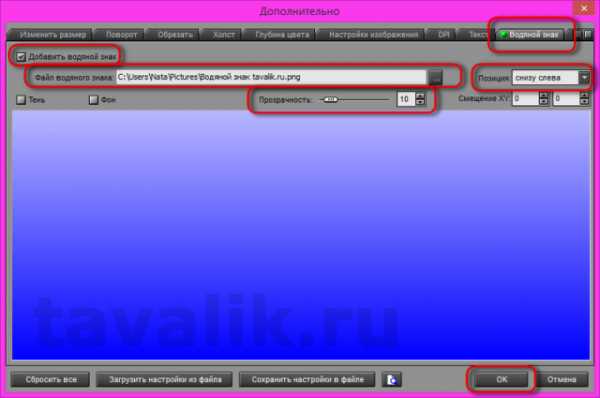
Переходим на вкладку «Водяной знак» и выставляем активной опцию «Добавить водяной знак». Указываем путь к сохранённому файлу изображения водяного знака, выставляем позицию, уровень прозрачности и жмём «ОК».

Возвратившись в общее меню преобразования изображений, можем запускать процесс наложения водяного знака – жмём кнопку «Старт».

Всё – изображения с уже наложенным водяным знаком можем искать в указанной папке.

Смотрите также:
- Установка драйверов с помощью программы DriverPack Solution
Несмотря на то, что ручная установка драйверов компьютерных комплектующих считается правильной, с фактом удобства автоматической установки с помощью менеджеров драйверов тяжело поспорить. Менеджеры драйверов – это специальные программы, которые при…
tavalik.ru
7 мобильных приложений для создания водяных знаков
Если вы не хотите, чтобы кто-то воровал ваши фотографии в социальных сетях, ставьте на них водяные знаки. Мы подобрали 7 мобильных приложений, которые помогут защитить снимки от кражи и даже сделают вас немного популярнее.
Все чаще пользователи сталкиваются с тем, что их фотографии из социальных сетей присваивают себе другие люди. Попались на краже даже некоторые знаменитости. Например, американская исполнительница K. Michelle выдала за свои несколько фотографий из инстаграма Lady Tatyana. Представьте, как обидно и неприятно видеть собственные снимки в чужом профиле! И, к сожалению, подобных случаев немало.
Самый простой и надежный способ защитить ваши фотографии — поставить на них копирайт. Если такую фотографию и своруют, то ватермарка все равно останется, и пользователи узнают, кто ее автор. А если вы сделаете водяной знак идентифицируемым, то получите больше фолловеров, подписчиков и ценителей ваших фотографий.
Мы приготовили подборку из 7 мобильных приложений, которые в два счета сделают ваши фотографии авторскими и узнаваемыми.
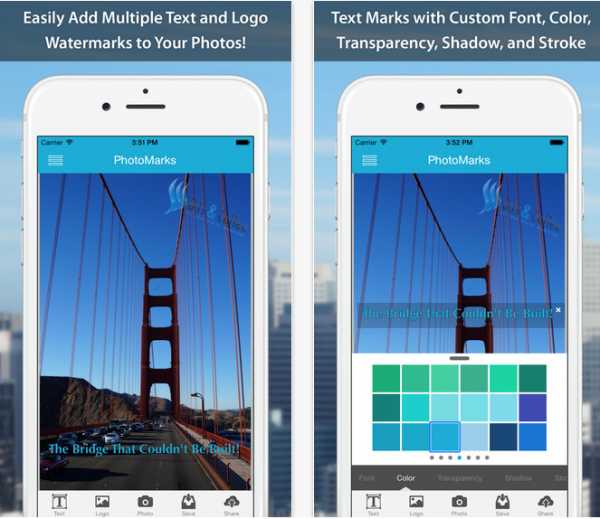
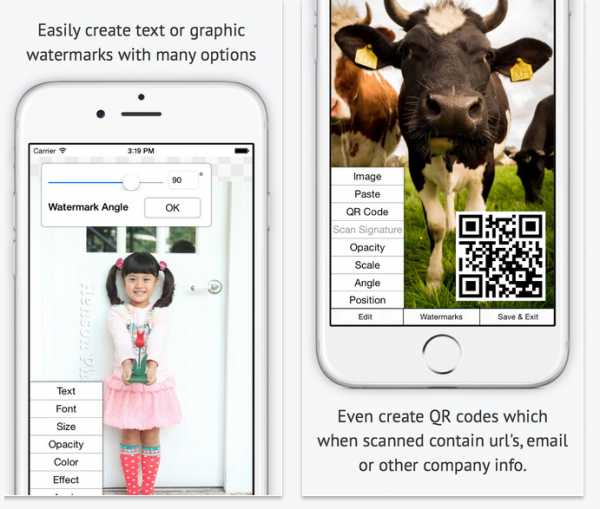
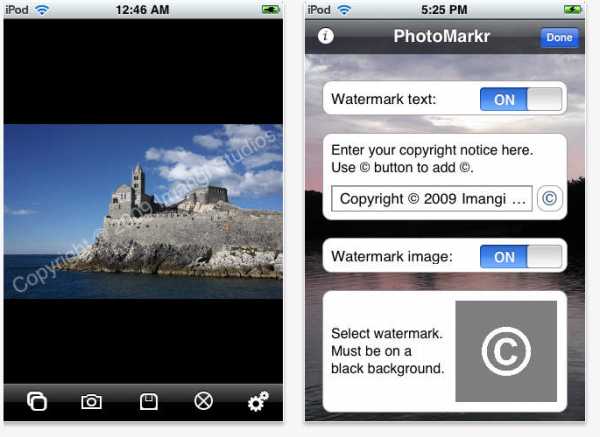
Начнем с новинки — PhotoMarks 2. Создатели настаивают на том, что процесс нанесения водяного знака еще никогда не был таким быстрым и простым. Вы можете добавлять текст или изображение на фотографии в Facebook, Twitter, Instagram, а также при отправке снимка через электронную почту. К тому же можете сохранить свой водяной знак отдельно от фотографии. Стоимость: 2.99$

Практически неограниченные возможности в создании текстового знака. А также возможность придумать свою графику, подпись или даже QR-код. Чтобы проще было начать, есть 20 отличных примеров водяных знаков, созданных с помощью приложения. Стоимость: 1.99$.

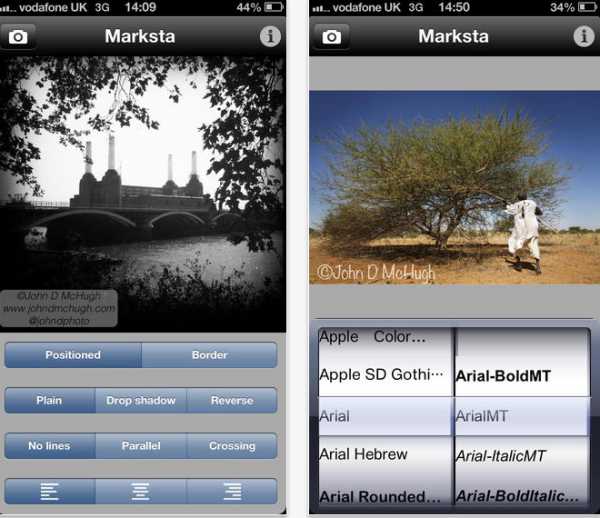
Когда Marksta только появилась, она быстро стала самым популярным приложением для создания водяных знаков. Не сдает она позиции и сейчас. У приложения огромный выбор инструментов, шрифтов, фонов, цветов, размеров и даже теней. Помещайте ватермарки на изображения в Facebook, Twitter, Instagram, Tumblr, Flickr или добавляйте ваши никнеймы из социальных сетей, адреса электронной почты на фотографии. Стоимость: 1.99$.

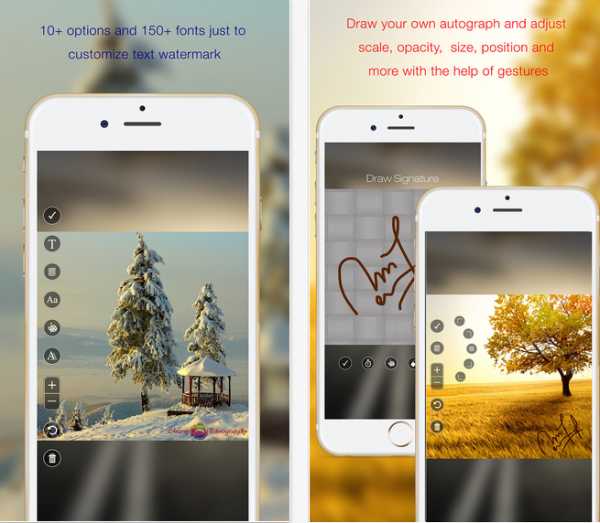
Многофункциональное приложение, которое позволит не только создать водяной знак, но и сделать подписи к снимкам или забавную фотокарточку. Можно использовать заготовленные шрифты и подписи (их 250), а можно покреативить и создать что-то свое. Стоимость: 1,99$.

Бесплатное приложение, которое по некоторым параметрам ничуть не уступает платному контенту. Помимо многочисленных полезных инструментов по созданию отличительного знака, есть возможность загрузить уже созданный вами водяной знак на свое изображение.

«Все можно сделать с помощью телефона!» Еще одно бесплатное приложение сделает водяной знак не только на фотографии, но и на видео. 150 шрифтов, возможность загружать изображения с камеры, социальных сетей, библиотеки или iTunes.

И отдельное приложение для создания водяных знаков для видеороликов. Добавляйте, тест, изображение, логотипы и подписи. Изменяйте цвета и шрифты и сохраняйте созданные ватермарки. Стоимость: 3$.

Надеемся, что наш обзор помог вам! Если вы знаете другие приложения для создания водяных знаков, поделитесь ими в комментариях.
Related
studio.everypixel.com
Наносите водяные знаки на ваши изображения. Выполняйте пакетное наложение водяных знаков одновременно.
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Редактор фотографий
- Дополнительные инструменты
- Преобразовать из JPG
- Генератор Мемов
- ИЗОБРАЖЕНИЕ с водяным знаком
- Повернуть ИЗОБРАЖЕНИЕ
- HTML в ИЗОБРАЖЕНИЕ
- ВСЕ ИНСТРУМЕНТЫ ДЛЯ ОБРАБОТКИ ИЗОБРАЖЕНИЙ
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Преобразовать из JPG
- Повернуть ИЗОБРАЖЕНИЕ
- ИЗОБРАЖЕНИЕ с водяным знаком
- Генератор Мемов
- Редактор фотографий
- HTML в ИЗОБРАЖЕНИЕ
- Войти
- Регистрация
-
- Главная страница
- Продукт
- Характеристики
- REST API
- Плагин для WordPress
- Расценки
- Язык Pусский
- English
- Español
- Français
- Deutsch
- Italiano
- Português
- 日本語
- Pусский
- 한국어
- 中文 (简体)
- 中文 (繁體)
- العربية
- Български
- Català
- Dutch
- Ελληνικά
- हिन्दी
- Bahasa Indonesia
- Bahasa Melayu
- Polski
- Svenska
- ภาษาไทย
- Türkçe
- Українська
- Tiếng Việt
- Помощь
- Вопросы-Ответы
- Инструменты
www.iloveimg.com
3 способа поставить водяной знак для «недизайнеров» — Дигибу
Поставить водяной знак на изображение – не проблема. Любой дизайнер справится с этим за несколько минут. Однако, если вы (страшно подумать) не дизайнер, то ситуация перестаёт казаться такой безоблачной. Не отчаивайтесь!
Дигибу нашёл несколько способов и на примере фотографии из меню доставки здоровой еды «Фитбанда» покажет, как легко и безболезненно разместить водяной знак.
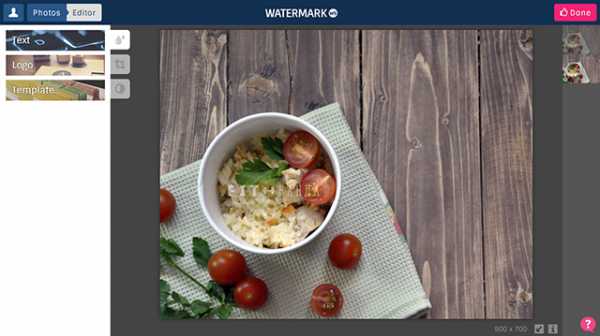
Способ 1. Поставить водяной знак с помощью специального онлайн-сервиса
Англоязычный «Watermark» — сервис, который более чем нагляден, интуитивен и прост.
Загружаете изображение, загружаете водяной знак и перетаскиваете водяной знак на то место, которое вам нужно. Логотип можно отмасштабировать, повернуть и изменить его непрозрачность. При желании вы даже можете «замостить» водяным знаком изображение полностью.
Если вы всё правильно сделали, то в итоге должна получиться примерно такая картинка:

Вот и всё! Жмём на кнопку «Done» в правом верхнем углу, и водяной знак нанесён на ваше изображение. Сервис предложит сохранить его в шаблонах, чтобы потом создавать на его основе новые изображения.
Осталось только скачать готовое изображение и пользоваться. Но не стоит с этим затягивать. Изображение будет храниться в сервисе всего неделю.
Способ 2. Поставить водяной знак в Adobe Photoshop
Не бойтесь программы Adobe Photoshop. Для того чтобы наложить в ней водяной знак, вам хватит умений обычного ПК-пользователя.
Создайте новый файл нужного размера и вставьте в него ваше изображение. Не забудьте отрегулировать непрозрачность и заливку нового слоя — так ваш водяной знак будет выглядеть гораздо лучше.
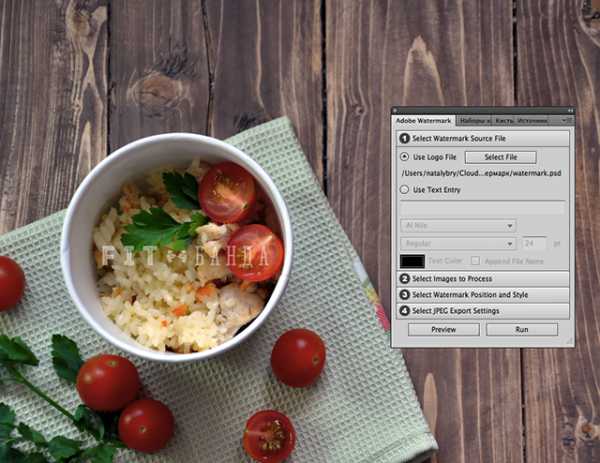
Ещё один способ указать свои права на фотографию с помощью Adobe Photoshop — установить расширение Adobe Watermark panel, которое позволяет проставить водяной знак на любое количество фотографий за раз.
Появившееся после установки расширения окошко содержит четыре простых шага:
- Выбираете водяной знак, который хотите проставить на всех фотографиях.
- Выбираете фотографии или сразу папку с фотографиями и указываете папку, в которую нужно сохранить результат.
- Регулируете расположение, размер и прозрачность водяного знака, отступы от краёв картинки.
- Выбираете качество и размер готовой фотографии, а также формат для сохранения — jpeg или jpeg для web.
После этого можно посмотреть превью и дать команду начать процесс проставления вотермарка на все выбранные фотографии.
Единственный минус Adobe Watermark panel в том, что он работает только с Adobe Photoshop CS5.

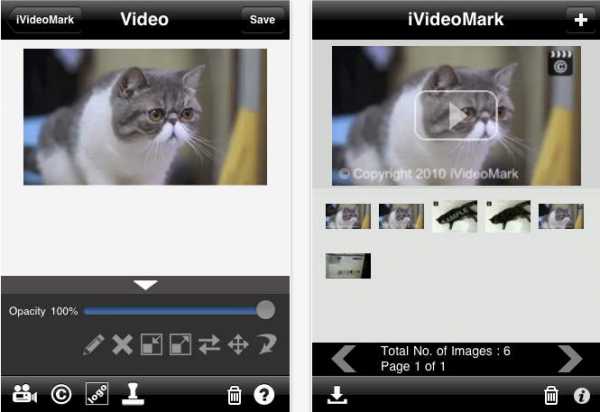
Способ 3. Поставить водяной знак в приложении для iPhone
Для владельцев «яблочных» гаджетов также существует возможность защитить своё изображение от копирования недобросовестными пользователями. Из всех найденных нами приложений, мы решили попробовать iStamp — Batch Watermark Photos.
Работа в приложении достаточно проста. Выбираете изображение или сразу несколько из имеющихся в вашем устройстве. После загрузки изображения предлагается добавить на него текст или логотип и сохранить его в шаблонах. Добавив водяной знак, можете отрегулировать его размер и прозрачность.
После вставки водяного знака изображение будет выглядеть примерно так:

Осталось сохранить изображение в своем IPhone, и можно пользоваться.
digibu.ru
















 Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится
Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится 

 Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы:
Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы: Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения.
Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения. Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу.
Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу.