Создать сайт с нуля самостоятельно, как сделать сайт самому бесплатно
Порядок обработки персональных данных
Основные понятия
Сайт — umi.ru, а также все его поддомены.
Пользователь — посетитель Сайта.
Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197110, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж.
Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI.CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб.
Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми.
Персональные данные — любая информация, относящаяся к определенному физическому лицу.
Заказ — оформление платежного документа для покупки продуктов Юми.
Соглашение
Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т.д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях:
— пользователь выразил свое согласие на такие действия;
— передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю;
— при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров;
— передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры;
— передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации;
— в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства.
Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected].
Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Подтвердите, что ознакомлены с пользовательским соглашением правилами обработки ПДн
umi.ru
Как создать сайт самому бесплатно с нуля — пошаговая инструкция
Приветствую, дорогие читатели BiznesSystem.ru. Сегодня я дам пошаговую инструкцию по которой вы сможете самостоятельно с нуля создать сайт, покажу как подключить бесплатный SSL сертификат, научу как обойтись без финансовых затрат на вебдизайнеров, верстальщиков и прочих вебмастеров. Постараюсь дать информацию максимально лаконично, без лишних размышлений и множественных вариантов выбора там где он излишен – всё будет четко и понятно.

Содержание:
- Из чего состоит и как работает сайт;
- На чем создать сайт – CMS, конструктор или код?
- Адрес сайта и правильный выбор домена;
- Выбор и регистрация хостинга (подключение бесплатного SSL сертификата);
- Инструкция по самостоятельному созданию сайта;
- Установка системы управления сайтом;
- Создание дизайна сайта (смена и корректировка);
- Основные настройки сайта, адреса страниц;
- Боковые колонки, виджеты;
- Как добавить/отредактировать страницу на сайте;
- Улучшение функционала и модернизация сайта (плагины);
- Основы поискового продвижения нового сайта.
В основном материал будет отвечать на вопросы “что и как делать”, местами я буду опускать объяснение причин, почему так а не иначе, чтобы сэкономить время, где-то дам ссылки на другие статьи, где есть объяснение, а если что-то останется непонятным, но интересным, то задавайте вопросы в комментариях – с удовольствием отвечу.
Из чего состоит и как работает сайт
Для того, чтобы картинка с сайтом появилась в браузере необходимы 3 элемента.
В теории они представлены вот так:
- Непосредственно файлы с кодом – они отвечают за внешний вид и работоспособность всех функций.
- Круглосуточно работающий компьютер с серверным программным обеспечением, поддерживающим определенные языки программирования (PHP) и базы данных (MySQL). Необходим выделенный IP адрес, в домашних интернет сетях он, как правило, динамический (меняющийся), поэтому не подходит.
- Доменное имя – адрес сайта, который вводит пользователь в браузер. Он необходим не только для визуального восприятия (вместо цифр IP адреса сервера), но и для сохранения доступа к данным сайта в случае его переноса на другой сервер – IP адрес может измениться, но домен, например BiznesSystem.ru, всегда открывает одни и те же страницы.
Чтобы создать сайт на практике надо:
- Сверстать сайт вручную с помощью кода, либо воспользоваться конструктором, либо применить готовую систему управления контентом CMS – ниже расскажу что выбрать и как технически сделать сайт.
- Зарегистрировать доменное имя в компании регистраторе – напрямую или через посредника.
- Оформить услуги хостинга – получить доступ к месту для хранения файлов, процессору и оперативной памяти сервера, который будет “крутить” программу с вашим сайтом посетителям.
Из всего этого раз и навсегда создается только доменное имя – его изменить после создания сайта уже нельзя. Вы можете как угодно менять облик и содержание страниц, перекладывать файлы на разные сервера, но адрес сайта – это константа, изменение даже одной буквы в нем это уже совсем другой сайт. По этой причине домен и оформляется юридически через регистратора закрепляя право собственности.
На чем создать сайт – CMS, конструктор или код?
Самая трудозатратная часть в создании сайта – это непосредственно его файлы, поэтому сначала несколько слов о них. Создание кода сайта называется версткой и её, как уже сказано выше можно делать либо вручную либо автоматизировано.
Ручная верстка
Это способ создания сайта, когда открывается текстовый файл и с применением HTML тегов прописываются абзацы, заголовки, картинки и другие элементы, их расположение на странице и т.д. Как выглядит код сайта можно увидеть, если нажать клавиши “Ctrl+U” на любой открытой странице в браузере.
Вручную сейчас делаются только очень простые сайты, не предполагающие никакого развития в будущем – это долго, муторно и требует знаний, о том чтобы создать сайт хорошего уровня с нуля с помощью ручной верстки для неподготовленного человека не может идти речи.
Конструкторы
Второй вариант – воспользоваться для создания сайта конструктором, предлагаемым одним из интернет сервисов. Сейчас есть такие платформы как Wix, Blogger, Ucoz, Nethouse и др., где вы можете зарегистрироваться и сделать себе сайт из готовых блоков и шаблонов.
Вариант очень простой, справится любой кто в состоянии сделать страницу в Одноклассниках.
Но есть нюансы:
- Сайт созданный в конструкторе невозможно перенести на другой хостинг, нельзя сделать его резервную копию – становитесь заложником сервиса.
- Функционал хоть и широк, но ограничен возможностями сервиса – если чего-то нет, то вы никак не сможете это реализовать.
- Ограниченные возможности по заработку на рекламе. А если не зарабатывать, то зачем создавать сайт?
- Технические проблемы с индексацией поисковиками и интеграцией с другими онлайн сервисами.
Создание сайта с помощью конструктора подойдет для некоммерческих проектов, либо в том случае, если интернет не основная часть бизнеса (просто надо чтобы была страница для галочки).
CMS (Content Management System)
Переводится как система управления контентом. Это тоже своеобразный конструктор – программа для автоматической верстки сайта, обеспечивающая не только процесс создания, но и комфортное его администрирование (добавление статей, карточек товаров, изменение структуры и т.д.). Только эти программы для сайтов не привязаны к конкретному хостингу – их можно ставить и переносить на любой сервер, у вас есть доступ к исходному коду и базе данных.
В CMS можно вносить изменения и дополнения установкой плагинов или правкой непосредственно кода.
Системы управления контентом бывают специализированные (например, только для создания интернет магазинов) и универсальные (можно реализовать всё), платные и бесплатные – выбор широк.
Т
biznessystem.ru
«Как сделать сайт самому» — пособие для чайников
Добро пожаловать на сайт Ликбез
Если вы зашли на эту страницу, значит, в вашей голове созрела замечательная идея сделать свой сайт, но пока вы смутно представляете в какую сторону двигаться. В поисках ответа на столь серьезный вопрос, вы перерываете Интернет, и чем дольше вы бродите по «лабиринтам» знаний, тем больше волос на вашей голове становятся дыбом от обилия информации и громадного количества непонятных терминов. И с каждой минутой робкое предположение, что вы чайник в вопросах сайтостроения, постепенно превращается в твердую уверенность, что вы не просто чайник, а чайник деревянный.
Стратегический вопрос – «В какую сторону идти?», мучает каждого чайника и именно на его решение он напрасно тратит кучу времени, хаотично перемещаясь с одного сайта на другой, в попытке найти ответ.
В Интернете множество сайтов, которые утверждают, что можно сделать свой сайт за день, за час и прочее. Не верьте никому! Только труд сделал из обезьяны человека, и только он поможет вам из чайника превратиться в настоящего веб-мастера. Приготовьтесь работать много и долго, а пособие «Как сделать свой сайт самому» поможет направить ваши усилия в нужное русло и прийти к намеченной цели, с наименьшими умственными, физическими и материальными затратами.
Пособие выстроено по принципу «step by step». Шаг за шагом вы пройдете все этапы создания сайта и ознакомитесь с необходимой на каждом этапе информацией. Даже не сомневаюсь, что у вас возникнет море вопросов, и не обещаю, что на сайте вы найдете ответы на все свои вопросы. Самое главное вы будете знать и понимать — что искать, как искать, и где искать. Дополнительную информацию вы сможете найти в разделе «Ликбез для чайников».
Надеюсь, что благодаря пособию «Как сделать свой сайт самому» в вашей голове выстроится четкий план действий, и вы без напрасных метаний будете уверенно идти к намеченной цели.
Выбор темы для сайта — шаг первый
На этом этапе вам предстоит серьезно задуматься над выбором темы для вашего будущего сайта. Именно от того, какую вы тему выберете, как ее раскроете, и насколько эта тема будет интересна людям, и будет зависеть посещаемость вашего сайта и его доходность (если в будущем вы планируете зарабатывать деньги с помощью сайта).
Вы научитесь, проводить анализ выбранных тем, познакомитесь с такими понятиями, как контент, характеристика целевой аудитории.
Выбор доменного имени для сайта — шаг второй
Вы узнаете, что такое домен или доменное имя, уровни домена, хостинг и какие виды хостинга бывают. Как структура доменного имени зависит от выбранного хостинга. Какие варианты регистрации домена существуют. Вы сможете ознакомиться с десятью правилами выбора доменного имени.
Выбор движка для сайта — шаг третий
Вы узнаете, что бывают статические и динамические сайты, что динамические сайты создаются при помощи CMS или движка сайта. Вы разберетесь с принципами работы CMS, ее преимуществами и достоинствами. Познакомитесь с таким уникальным инструментом для создания сайтов, как CMS Joomla. Узнаете, какая литература и видео-уроки помогут вам научиться работать с этим движком.
Делаем шаблон для сайта — шаг четвертый
Вы узнаете, что такое шаблон для сайта на CMS Joomla, где его можно взять. В случае, если вы решитесь самостоятельно сделать свой уникальный шаблон, то хорошими помощниками вам станут уроки: «Как сделать шаблон для Joomla 1.5», «Как сделать шаблон блога для Joomla 1.5», «Как сделать шаблон для Joomla 2.5». На этих уроках мы подробно, шаг за шагом, разберем код, уже готового, универсального шаблона, на основе которого вы сможете сделать свой вариант оформления сайта.
Если вам интересно изучить процесс создания шаблона в мельчайших подробностях, с самого начала, то стоит внимательно прочесть уроки «Делаем шаблон с нуля для сайтов на CMS Joomla 2.5 и Joomla 3.0».
Ну если ваш мозг не в состоянии переваривать информацию о языках HTML, CSS и PHP, даже в малых дозах, то вы можете познакомиться с уникальным продуктом для автоматизации веб-дизайна –генератором шаблонов Artisteer.
В категории «Работаем над дизайном сайта» найдете советы по оформлению элементов сайта.
Юзабилити сайта — шаг пятый
Прежде чем наполнять сайт контентом вы должны познакомиться с таким понятием, как юзабилити. Вы узнаете об основных элементах юзабилити. Сможете тщательно проработать юзабилити сайта, руководствуясь тридцатью основными правилами. Узнаете, что такое юзабилити тестирование и как его можно провести.
Внутренняя оптимизация сайта — шаг шестой
Основная масса посетителей приходят на сайт через поисковые системы. Вы узнаете, что такое внутренняя оптимизация сайта и, как с ее помощью сайт сделать более привлекательным для поисковых роботов. Познакомитесь с понятием — внутренние факторы ранжирования, научитесь составлять семантическое ядро сайта, правильно размещать и оформлять ключевые слова поисковых запросов на страницах и в мета-тегах сайта. Вы разберетесь, какие внутренние параметры сайта необходимо изменить, чтобы индексация сайта поисковыми системами проходила более корректно.
Выбор хостинга для сайта — шаг седьмой
Ваш сайт готов и пришла пора выбрать для него хостинг. Множество фирм предоставляют услуги хостинга, и выбрать лучшего провайдера дело весьма сложное для новичка. Вы узнаете о преимуществах и недостатках платных и бесплатных хостингов. На каких ресурсах можно получить информацию о ведущих хост-провайдерах. Какие системные требования предъявляются к хостингу, если ваш сайт работает на CMS Joomla. Чем руководствоваться при выборе хостинга.
Продвижение и внешняя оптимизация сайта — шаг восьмой
Чтобы о вашем сайте узнали поисковые системы, а затем и пользователи сети, необходимо заняться продвижением сайта. Вы узнаете, о наиболее популярных способах продвижения сайта, а также о том, как зарегистрировать сайт в поисковых системах и каталогах, как ускорить индексацию сайта. Займетесь внешней оптимизацией сайта и изучите все особенности работы с сылками. Узнаете, как повысить ранжирование сайта в выдачах поисковиков.
Заработок в Интернет с помощью своего сайта
Если в результате героических усилий вы сделали свой сайт, раскрутили его, и теперь у вашего веб-ресурса есть своя аудитория, то я даже не сомневаюсь, что у вас возник соблазн монетизировать свой ресурс, т.е. заставить теперь его работать на вас.
Изначально, я не собиралась писать о заработке в сети Интернет, однако обилие различной «интересной» информации по этой теме приводит к тому, что тысячи «чайников» с «кипящими» мозгами носятся со свистом по Интернету и пытаются различными способами заработать свой первый рубль. По незнанию, именно чайники влипают в различные Интернет-аферы, неграмотно используют различные сервисы, которые дают нулевой выхлоп. В результате многие часы потраченного впустую драгоценного времени оборачиваются тремя копейками в кармане. Учитывая все вышесказанное, я все таки решила написать ряд статей про заработок в Интернете, чтобы сориентировать новичков в нужном направлении.
В разделе «Полезная информация» вы найдете все необходимые программы, которые понадобятся вам при создании сайта, полезные книги, а также толковый словарь для чайников, который станет вам хорошим помощником в изучении языка веб-мастеров.
В категории «Сборка сайта Joomla» вы познакомитесь с основными моментами сборки сайта, узнаете о некоторых нюансах, которые необходимо учитывать при разработке сайта, познакомитесь с расширениями Joomla, которые будут очень полезны для вас.
Если вы начинаете изучать веб — строительство с нуля, то достаточно сложно сориентироваться в большом количестве информации, и тут вам хорошими помощниками будут видео уроки, которые значительно облегчат процесс обучения. Ссылки на самые полезные уроки вы найдете на сайте в меню «Видео уроки».
Желаю вам ясного ума, терпения и удачи! Надеюсь, что мои рекомендации помогут вам сделать свой сайт и избавиться от диагноза «чайник».
likbez-net.ru
Как создать сайт самому с нуля – Как создать сайт

Статья описывающая, как самому создать сайт с нуля. В ней описана пошаговая инструкция от HTML и CSS к JavaScript и PHP. Пошаговая инструкция, о том как сделать сайт самостоятельно и бесплатно для начинающих.
Добрый день, дорогие друзья. Добро пожаловать на сайт gabdrahimov.ru, посвящённый современному сайто строению. Данный учебник, предназначен для начинающих и продолжающих вебмастеров. Здесь вы найдёте необходимые материалы по веб-строительству, веб-дизайну и веб-программированию, которые помогут вам в изучении предмета —
На данный момент, написано уже четыре учебника для вебмастера, которые постоянно дополняются и обновляются:
- Учебник HTML
- Учебник CSS
- Учебник JavaScript
- Учебник DOM
Далее идёт статья «С чего начинается путь вебмастера?»
Чтобы начать создавать сайты, нужно изучить язык разметки HTML и язык форматирования CSS, после чего приступают к освоению адаптивной вёрстки сайтов на основе этих языков. Далее, при желании, изучают языки веб-программирования JavaScript и PHP, а также базу данных MySQL.
По идее, зная всего лишь два языка: HTML, CSS и адаптивную вёрстку сайта, можно уже сразу устроиться на работу в веб-студию, на должность HTML-верстальщика или помощника HTML-верстальщика.
Языки веб-программирования JavaScript и PHP, а также базу данных MySQL можно знать лишь поверхностно, поскольку сайты сейчас в основном создают с помощью различных CMS: WordPress, Joomla, Drupal и т.д.; и знать в связи с этим, языки веб-программирования вовсе не обязательно.
Далее дан небольшой обзор того, через какой путь проходит современный начинающий и продолжающий вебмастер.

Язык разметки HTML и язык форматирования CSS
Для того, чтобы уметь создавать сайты, нужно изучить два web-языка:
1. HTML — язык разметки,
2. CSS — язык форматирования.
Языки HTML и CSS, желательно изучать вместе, а не по отдельности.
HTML — язык разметки, с помощью которого создается структура страницы сайта, определяется какая часть страницы будет заголовком, абзацем (параграфом), фотографией, ссылкой, кнопкой и т.д.
HTML — это язык разметки.
Читать учебник по HTML.
CSS — язык форматирования, с помощью которого частям страницы назначают различные свойства влияющие на: цвет, фон, высоту, ширину, выравнивание, отступ, границу, прозрачность, позиционирование и многое другое.
CSS — это язык форматирования.
Форматирование — это изменение внешнего вида.
Читать учебник по CSS.

Вёрстка сайтов: блочная, резиновая, адаптивная
Изучив HTML и CSS, можно уже приступать к созданию сайтов, прочитав перед этим о вёрстке. Современная вёрстка сайтов включает в себя использование блочных элементов DIV и их «резиновую» ширину (в процентах). 2-3 года назад, благодаря совершенствованию браузеров, появилась возможность использовать адаптивную вёрстку.
Адапивная вёрстка включает в себя следующие понятия:
- Блочные элементы DIV
- Резиновая ширина макета (размеры в процентах %)
- Модульная сетка
- Медиазапросы CSS3
- Масштабируемые медиафайлы (изображения, аудио/видео)
Благодаря адаптивной верстке, ваши сайты будут красиво выглядеть не только на мониторах компьютеров и ноутбуков, но и на экранах планшетов и смартфонов, в независимости от того какая у них ширина: 300px или 1900px.
Например сайт Gabdrahimov.ru, создан с помощью адаптивной вёрстки и если вы попытаетесь уменьшить ширину браузера, то увидите как постепенно будут исчезать элементы дизайна, верхнее меню превратится из горизонтального в вертикальное, а левое меню «съедет» вниз. Это сделано для того, чтобы вам было удобнее просматривать сайт на мобильных устройствах.
Учебник по современной адаптивной вёрстке, предположительно будет готов концу осени 2014 года.

JavaScript, DOM, BOM, jQuery — клиент
Сайт созданный с помощью HTML и CSS может быть очень красивым и познавательным, единственное что в нём будет не хватать, так это интерактивности — взаимодействия с пользователем.
Например, если вы желаете чтобы при нажатии на какую либо часть страницы, увеличивался размер шрифта или чтобы при наведении курсора мыши на фотографию появлялось её описание и т.п., то вам нужно изучить различные клиентские языки веб-программирования и веб-технологий, а именно JavaScript, DOM, BOM и jQuery.
JavaScript (ЯваСкрипт) — это клиентский язык веб-программирования, с помощью которого можно управлять частями страницы и браузера, заставлять их двигаться, менять внешность, реагировать на различные события (щелчки мышью, нажатие на клавиатуру), создавать множество интересных программ (скриптов): тесты, анимацию, фотогаллереи (например как во Вконтакте), игры и многое другое.
Читать учебник по JavaScript.
DOM (объектная модель документа), благодаря ей теги HTML-документа начинают представлять из себя объект, в виде дерева объектов, где у каждого элемента в этом дереве имеется свой уникальный адрес. JavaScript обращаясь по этому адресу, может получить доступ к HTML-тегу и управлять им.
Читать учебник по DOM.
BOM (браузерная модель документа), структура объектов та же самая что и у DOM, только вместо объектов HTML-документа (HTML-тегов), выступают объекты браузера: окно браузера, URL страницы, история посещений, размеры экрана монитора и т.д.
jQuery — популярный фреймворк (библиотека) языка JavaScript. jQuery облегчает разработку сценариев на языке JavaScript.
JavaScript как и любой другой язык программирования достаточно сложен для изучения, особенно для тех кто не знаком ни с одним другим языком программирования. Поэтому, для него придумали различные фреймворки (библиотеки), которые позволяют создавать такие же программы как на JavaScript, но с меньшими усилиями. Одна из самых популярных на сегодняшний день библиотек JavaScript, называется jQuery.
JavaScript — клиентский язык программирования.
jQuery — популярный фреймворк языка JavaScript.
DOM и BOM — клиентские веб-технологии.

PHP, Yii, Symfony — сервер
После JavaScript, можно приступить к изучению серверного языка программирования PHP. Здесь следует прояснить разницу между клиентским и серверным языками программирования.
Клиентский язык JavaScript, может манипулировать частями страницы (заголовками, абзацами, ссылками и т.д.), а серверный язык программирования PHP, не имеет доступа к частям страницы, но зато он может манипулировать файлами на сервере: создавать/удалять файлы, читать/редактировать информацию в файлах.
Благодаря этому, с помощью языка PHP можно создавать интернет-магазины, гостевые книги, чаты, комментарии, опросы, отзывы, форумы и другие программы, в которых необходимо сохранение данных на сервере.
JavaScript управляет частями страницы, а PHP файлами (данными) на сервере и поэтому они отлично дополняют друг друга.
Также как и у JavaScript, у языка PHP тоже имеются свои фреймворки, облегчающие разработку программ на языке PHP, вот некотрые из них: Yii, Symfony, Zend Framework и др.
PHP — серверный язык программирования. Yii — фреймворк языка PHP.

База данных MySQL — сервер
MySQL — это реляционная база данных, содержащая различную информацию. Реляционная база данных — это база данных, состоящая из таблиц. Таблицы в свою очередь состоят из столбцов и строк. Строки состоят из ячеек. Каждая ячейка имеет свой тип данных.
Как уже говорилось выше, язык PHP манипулирует файлами на сервере и хранящейся в них информацией. Для упрощения процесса манипулирования информацией, обычно используют не файлы, а базу данных. Самая популярная на сегодняшний день, это база данных MySQL. Информация хранящаяся в базе данных более структурирована, чем информация хранящаяся в обычных текстовых файлах, поэтому ею легче управлять.
PHP управляет информацией, хранящейся в базе данных, путём отправления к ней различных SQL-запросов — команд, которые говорят базе данных: создать запись, читать запись, редактировать (изменить, обновить) запись, удалить запись. Упрощённо это называется CRUD (create, read, update, delete — создание, чтение, обновление, удаление).
Также существуют команды сортировки и фильтрации данных.
MySQL — реляционная база данных.

Open Server — локальный (домашний) веб-сервер
Если вы приступите к обучению серверных языков или баз данных (например PHP или MySQL), то для работы с ними, вам нужно будет поставить на свой компьютер веб-сервер. Лучший вариант на сегодняшний день, это веб-сервер Open Server, который находится по адресу:
http://open-server.ru — он бесплатный и русскоязычный.
Установив веб-сервер, можно также изучить парочку несложных, серверных технологий:
1. .htaccess — специальный файл, с помощью которого можно давать команды веб-серверу и управлять некоторыми параметрами сайта.
2. SSI — серверная технология, позволяющая создавать файлы, с помощью которых можно вносить изменения в дизайн сайта, сразу для всех страниц одновременно (редко где используется, но полезен на бесплатных хостингах, где нет возможности работать с PHP).
На этом пока всё, приступим к изучению языка HTML.
Дата публикации поста: 15 июля 2019
Дата обновления поста: 14 октября 2014
Навигация по записям
gabdrahimov.ru
Как сделать сайт с нуля самостоятельно? Пошаговая инструкция!
Информационный век развивается семи мильными шагами, сегодня уже никого не удивишь наличием собственного сайта, страницы в Интернет и заработкам с помощью информационных систем. Как сделать сайт с нуля? Как создать собственный сайт самостоятельно? На эти вопросы мы предоставим ответы.

Прежде чем приступить к освоению знаний по созданию собственного сайта с нуля, необходимо четко ответить на следующие вопросы:
Зачем вам это нужно? С какой целью вы будете его создавать? Если вы планируете создать сайт для личного пользования или для раскрутки товара (услуги), заработка. В первом случае можно вполне обойтись бесплатными сервисами по созданию сайта самостоятельно и бесплатно.
Сейчас интернет переполнен предложениями бесплатных шаблонов, конструкторов, позволяющих создать макет за минуты. Если вы хотите создать самостоятельно сайт для заработка нужно приложить значительные усилия и некоторые денежные средства.
Какой будет тема вашего сайта?
Какую информацию вы хотите разместить на своем сайте? Желательно, чтобы ваша тематика была оригинальна. Чем популярней тематика, тем больше сайтов создано, тем меньше шансов, что ваш сайт окажется одним и первых в списке поисковиков и более посещаемым соответственно.
Вы можете сделать сайт с нуля о своем хобби, любимой футбольной команде, музыке или книгах, главное, чтобы вы могли заинтересовать посетителей. Информация, размещенная на сайте, должна быть интересна и знакома, прежде всего, вам. Трудно хорошо рассказывать людям о том, в чем сам не уверен или что не вызывает интереса и желания поделиться.

Итак, ответив на данные вопросы, приступим к созданию собственного сайта. На первом этапе вам понадобятся учебники о HTML и CSS. Многие из них дают хорошие практические советы и рекомендации. Получив базовые знания по вопросу как сделать сайт с нуля и самостоятельно, вы можете начать создания своего детища.
Создание сайта самостоятельно по собственному дизайну – это несравненное удовольствие. Уяснив для себя как сделать сайт с нуля с помощью специальной литературы, выделите пару часов в день и через неделю сможете сделать свою первую страничку в сети интернет.
При помощи чего можно создать свой сайт?
В процессе работы вам понадобятся различные редакторы текстовые, графические и HTML. Достаточно неплохой вариант «HTML-Reader Rus». Он имеет описание на русском языке, также при создании страницы вы сразу сможете ее просмотреть и отредактировать. В окне программы есть все необходимые функции, что позволит Вам не возвращаться к книге по тому, как сделать сайт с нуля. Далее рассмотрим, как сделать сайт с нуля на HTML.
Ранее вы уже определились с темой сайта. Далее зарегистрируйте доменное имя. Доменное имя – имя вашего сайта (www.доменное имя.ru). Желательно, чтобы оно было оригинальным, ярким и запоминающимся.
Второй шаг: ознакомление с каскадными таблицами стилей (CSS) и основами HTML. При использовании простых методов гипертекстовой разметки вы можете дать волю своему воображению и создать уникальный сайт. У вас появится возможность побыть в шкуре копирайтеров.
Очень важно запомнить! Никогда не наполняйте свои сайты чужим контентом (копипаст). Это, по меньшей мере, не этично. К тому же вы можете попасть в фильтр поисковых систем, и уже никто кроме вас не сможет посмотреть ваш сайт. Еще один вариант обратиться за статьями к профессиональным копирайтерам или в специальные сервисы, которые за вознаграждение подберут для сайта контент.
Ниже представлен список обязательных программ, с которыми нужно ознакомиться при создании сайта с нуля самостоятельно.
1) HTML – язык-основа любого сайта.
2) CSS — язык, необходимый при дизайне сайта.
3) JavaScript – язык для написания скриптов.
4) PHP – самый востребованный язык по программированию Web-серверов. Он позволяет скрипты авторизации и регистрации, и многое другое.
5) MySQL — программное обеспечение позволяющее работать с базами данных, использует язык запросов SQL.
6) XML – самая сложная часть, которая имеет вторичное отношение к работе над сайтом. Предназначен этот язык для создания довольно сложных корпоративных сетей. Область его использования очень широка.
Шаг номер 3. Выбор хостинга для новоиспеченного сайта.
К выбору хостинга нужно подойти ответственно. Один из хороших вариантов REG.ru. О бесплатных хостингах лучше сразу забыть, особенно если речь идет о сайте, созданном для заработка. У поисковых систем требования к ним повышенные, уровень безопасности ниже.

Завершающий шаг: размещение сайта.
После того, как вы разместите свой сайт, а поисковые системы его проиндексируют, нужно заняться его оптимизацией и продвижением. Для этого регистрируйте его в каталогах, социальных закладках, обновляйте и добавляйте статьи.
Дополнительно несколько полезных советов как сделать сайт с нуля:
— не делайте слишком большие по размеру страницы;
— наиболее оптимальный размер страниц 30кб. Слишком большие по объему страницы долго загружаются;
— также избегайте использования горизонтальной прокрутки на сайте;
— не используйте слишком большие изображения и апплеты, они долго загружаются;
— умеренно пользуйтесь скриптами. Их изобилие может раздражать пользователей;
— как можно меньше используйте Flash, это позволит поисковым системам лучше ранжировать ваш сайт;
— минимизируйте использование фреймов. Страницы с фреймами плохо индексируются поисковиками. (фрейма – это окно или несколько окон внутри самой страницы)
Помните, что, прежде всего, посетителям должно быть удобно на вашем сайте. Ведь его создавали именно для них.
Не заполняйте статусную строку. Сохраните интригу. Вызовите в пользователя желание зайти на ваш сайт.
Научившись поэтапно как сделать сайт с нуля, вы станете владельцем ресурса, созданного вашими руками, умом и фантазией, который будут посещать люди, находить полезную информацию и приносить вам доход. Надеюсь, наши советы принесли вам пользу и облегчили путь создания сайта с нуля собственными руками. Желаем вам удачи и большого количества посетителей сайта.
profi-biz.ru
Создать сайт самому бесплатно с нуля
В современном мире каждое предприятие, организация или онлайн-магазин обязаны иметь свой сайт. Он нужен для действенной рекламы и продвижения продукции и услуг в Глобальной сети.
Каждую минуту миллионы человек вводят запросы в поисковики, дабы найти важную им информацию. Собственный сайт – превосходная возможность предоставить потенциальным клиентам необходимую информацию и предложить свои услуги.
К сожалению, чтобы заказать разработку сайта в профессиональной веб-студии, нужно будет хорошенько раскошелиться. Что же делать, если нет такого количества свободных финансов? Можно обратиться к фрилансерам.
Но и тут палка с двумя концами – да, они предлагают свои услуги по довольно лояльной цене, однако где гарантия, что они качественно выполнят свою работу, да и что вообще ее выполнят?
На помощь приходит конструктор сайтов SetUp, благодаря которому вы можете легко и быстро создать сайт с привлекательным дизайном, необходимыми блоками и простым интерфейсом с нуля самостоятельно, и все это абсолютно бесплатно.
Для создания не обязательно быть крутым кодером, вам не понадобятся знания html-кодировки. Просто следуйте пошаговой инструкции, указанной ниже и вы создадите полноценный интернет-ресурс.
Можно использовать более надежный хостинг Beget.com — на данный момент он самый лучший.
Создать сайт самому бесплатно с нуля на конструкторе
Итак, если у вас предварительно собрана вся информация и контент для наполнения веб-ресурса, на его создание потратится около тридцати минут.
Необходимо лишь следовать пошаговой инструкции:
- Регистрация;
- Выбор дизайна;
- Загрузка логотипа;
- Настройка слайдера;
- Загрузка текстового контента;
- Добавление разделов;
- Настройка меню;
- Размещение блоков на страничках;
- Выбор доменного имени;
- Публикация ресурса в интернете.
Всего десять шагов – и вы становитесь владельцем полноценного сайта. Давайте рассмотрим их подробнее.
- Регистрация;
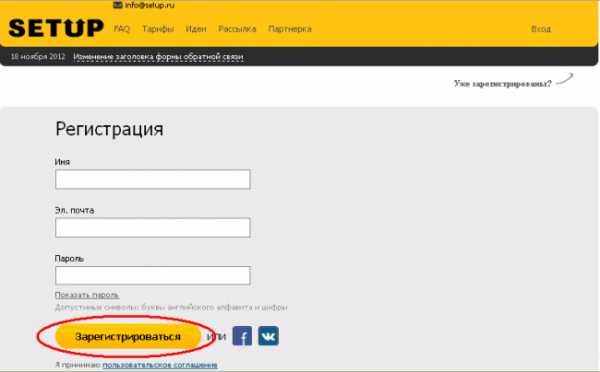
Нажмите на главной страничке Setup.RU кнопку «вход». В открывшейся форме авторизации выберите пункт «Еще не зарегистрированы? Сделайте это сейчас», перейдите по ссылке и заполните регистрационную форму. В конце будет пункт о принятии пользовательского соглашения. Отметьте его «галочкой».

После зайдите в свою электронную почту, откройте полученное письмо для подтверждения и перейдите по указанной в нем ссылке.
- Выбор дизайна;
Начиная с этого этапа вы можете создать полноценный сайт для ресторана, интернет-магазина, турфирмы или чего-либо другого самостоятельно и полностью бесплатно.
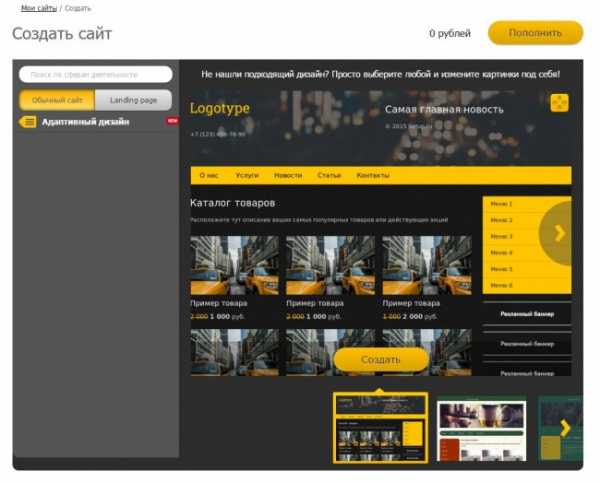
В открывшемся окне выбора дизайна сайта найдите соответствующею вашему предприятию тематику (их список находится слева).
К примеру, необходим интернет-ресурс для компании, производящей мягкую мебель. Выбираете «мебель и интерьер», после «Мягкая мебель». Просмотрите все предлагаемые шаблоны. Если ни один из них вас не устраивает, выберите наиболее подходящий по структуре. Картинки сможете заменить позже.

Тщательно продумайте, каким вы хотите видеть свой сайт и воплотите свои мечты в реальность.
- Загрузка логотипа;
Когда шаблон подобран, нажмите кнопку «создать». На вопрос системы, хотите ли вы перейти к наполнению ресурса, ответьте утвердительно.
Для того чтобы создать сайт самому бесплатно с нуля и получить домен RU, наполните более 5 страничек текстовым контентом объемом от 140 знаков.
Если вы будете продвигать свой сайт – объем должен превышать 2000-3000 знаков. И запомните – чтобы продвижение было успешным, тексты должны быть полезными, информативными, уникальными и без ошибок.
Чтобы загрузить логотип, нажмите соответствующую кнопку в левом верхнем углу (у нас это кнопка «Мягкая мебель»).
В появившееся поле загрузите с жесткого диска необходимое изображение с размером 250х80. Для отображения ее на ресурсе, нажмите на загруженную картинку.
- Настройка слайдера;
Слайдер – это «шапка» нашего сайта, его основное украшение, то, на что сразу падает взгляд посетителя. Как известно, первое впечатление – самое главное.
Поэтому следует подобрать несколько ярких, качественных, красивых картинок, отражающих суть деятельности вашего предприятия.
Нажмите на зеленый плюсик в правом нижнем углу слайдера и добавьте в открывшуюся форму загрузки выбранные изображения. Их размер должен быть 660х240. Когда вы их поочередно выберете, они появятся в слайдере.
Следующий шаг — настройка демонстрации. Укажите в соответствующих полях, через какое время должны меняться изображения, выберите понравившийся анимационный эффект, нажмите кнопку «Сохранить».
Если хотите увидеть, как будет выглядеть слайдер на готовом сайте, выберите пункт «Предпросмотр» вверху странички.
- Загрузка текстового контента;
Это очень интересный и крайне ответственный этап. Именно по указанной на главной странице информации посетитель делает выводы о целесообразности дальнейшего просмотра ресурса.
Этот текст должен освещать все те пункты, которые, как вы считаете, должен узнать ваш потенциальный клиент, посетивший интернет-ресурс.
Именно здесь нужно будет правильно перечислить все предоставляемые вами услуги и продаваемые типы товаров, красиво описать преимущества вашей компании, поделиться уже наработанным опытом и достижениями, рассказать о миссии и целях фирмы, похвалить работающий у вас персонал (если таковой имеется).
Другими словами, этим текстом вы должны пробудить у посетителя осознание, что он оказался на нужном сайте и что заказать услугу или товар именно у вас – наилучший вариант.
Можно оформить текстовый контент так, как вы желаете: поиграться со шрифтами, выделить наиболее важные пункты другим цветом, вставить гиперссылки, загрузить изображения – сделать все для того, чтобы текст был не только полезным, но и визуально приятным для чтения.
Благодаря понятному и крайне удобному интерфейсу текстового редактора, можно за считанные минуты добавить тексту все нужные опции (они находятся на панели редактирования).
Если вы не очень дружите с различными функциями для текста и не знаете, доя чего предназначено большинство из них – просто подведите курсор к их иконкам. Появившаяся подсказка поможет лучше разобраться с редактором.
Если вы не являетесь виртуозом слова или не знаете основные правила написания сео-текстов, можете заказать их у копирайтера. Благо, их очень много на различных фриланс-биржах.
- Добавление разделов
Если вам не хватает тех страниц, что есть в шаблоне, можно добавить дополнительные. Для этого в верхнем меню существует кнопка «Создать страницу».
Заполните все поля, отметьте галочкой пункт «добавить в меню», нажмите «создать». Этим же способом добавляйте и другие странички.

Прошу заметить, на конструкторе сайтов SetUp можно создавать не только простые страницы с текстом, но и полноценный раздел новостей, фотогалерею. Для интернет-магазинов актуальна возможность создания каталога товаров.
- Настройка меню;
Следующий этап – настройка левого меню. Нажмите зеленую кнопку (на ней изображен карандаш) и в открывшейся форме редактирования удалите ненужные пункты, поменяйте названия позиций и адреса определенных страниц так, как вам необходимо.
Наверняка, вы заметили кнопку «+» напротив каждой позиции. Нажмите на ней и добавьте подразделы вашего ресурса, если нужно. Таким образом можно создать сайт с древовидной структурой.
Нажмите «Сохранить» и переходите к настройке следующего меню. Можно поменять изображения, дать другое название, удалить или дополнить позиции. Помните, для каждой позиции необходимо создавать новый раздел.
- Размещение блоков на страничке;
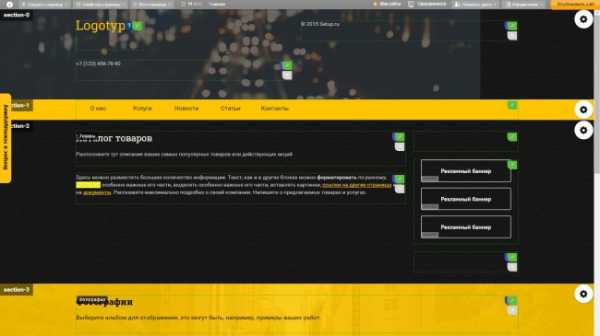
Если вам до сих пор не нравится, как выглядит сайт и разместились на нем блоки, вы можете поменять их месторасположение. Слева от текстовых блоков расположены серые стрелочки, которые помогут вам передвинуть составляющие вверх или вниз. Ненужные блоки можно удалить. Если удаление было лишним – вернуть их на место.
- Выбор домена;
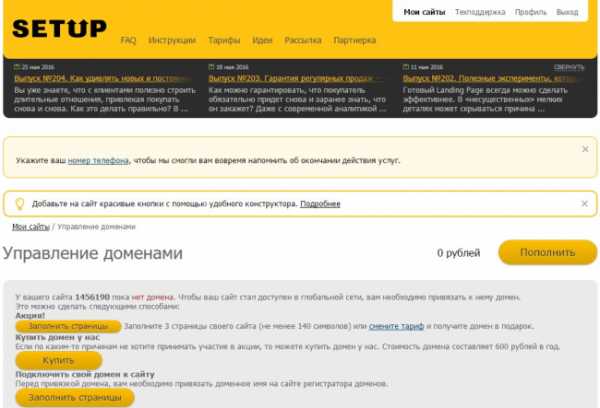
После того, как все страницы уже заполнены, пора отправлять сайт на модерацию. Когда проверка успешно закончиться, вы можете выбрать домен.

Существует три варианта получения домена:
- Получение домена бесплатно;
- Привязка к сайту уже существующего собственного домена;
- Покупка домена.
Рассмотрим каждый из вариантов.
Получение домена бесплатно
Когда ваш интернет-ресурс успешно прошел модерацию, можно подобрать домен. Как правило, доменное имя формируется еще в процессе наполнения сайта, но необходимо проверить, свободное ли оно.
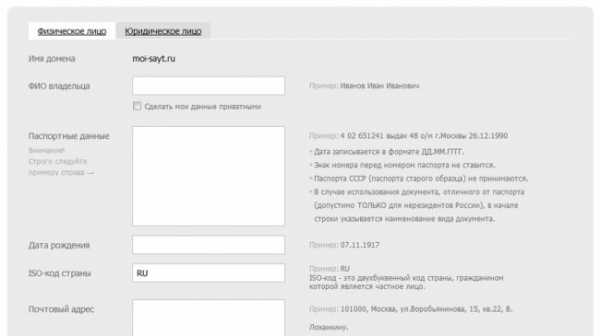
Если его никто не забронировал – можно доводить регистрацию до конца. Для этого заполните все пункты в открывшемся регистрационном окошке.

И запомните – вы можете получить бесплатно доменное имя, только если наполните минимум 5 страниц текстовым контентом объемом от 140 символов.
Желательно пропысывать только правдивую информацию, особенно имя, ведь если работа сайта будет прервана, вы никак не сможете ее возобновить или перенастроить.
Для любых дальнейших манипуляций с сайтом нужно подтверждение, что его владельцем являетесь именно вы , а не какой-то Вася Пупкин, которого вы указали при регистрации домена.
Затем нажмите «Зарегистрировать».
Финальный штрих – поздравление от системы с получением доменного имени RU бесплатно.
Привязка к сайту уже существующего собственного домена
Если вы уже являетесь владельцем домена и хотите к нему привязать полученный сайт, зайдите в пункт «домены».
В открывшемся окошке настройки доменов выберите опцию «подключить домен к вашему сайту». С помощью подсказок скопируйте настройки NS-сервера ресурса регистратора доменных имен (где вы приобрели свой домен).
После смены настроек на правильные, пропишите имя своего домена в нижний пункт формы. Подключите домен.
Покупка домена
Этот способ подойдет тем, кто очень спешит, у него нет возможности заполнять полностью сайт, а доменное имя необходимо прямо сейчас. Не дожидаясь, пока модератор проверит сайт, купите домен.
Выберите пункт «Опубликовать сайт», в появившемся окошке нажмите «купить домен».
Появилось окошко приобретения доменного имени. Но перед тем, как оплачивать его, проверьте, не занято ли понравившееся вам имя.
В стандартной регистрационной форме внимательно заполните все обязательные поля.
Нажмите «Зарегистрировать».
- Публикация ресурса в интернете;
После того, как модератор одобрил созданный вами ресурс, выбранное вами доменное имя оказалось свободным и вы его зарегистрировали, ресурс будет опубликован в интернете через 3-6 часов (пока пройдет настройка сайта).
Похожие статьи:
yakonkurent.com
Как сделать сайт самому с нуля: пошаговая инструкция
 Создание веб-сайтов дело увлекательное. В результате получаете готовый проект, в дополнение к вашей офлайн компании или готовому интернет-бизнесу.
Создание веб-сайтов дело увлекательное. В результате получаете готовый проект, в дополнение к вашей офлайн компании или готовому интернет-бизнесу.
Чаще всего создаются коммерческие площадки для заработка. Хозяин может сам продавать свои товары или предоставлять страницы для рекламы. Как сделать сайт самому с нуля? Создание многостраничного портала или визитки требует разного уровня знаний, а также платформ для установки. Что мы хотим получить в результате?
Крупный портал
Создаются и поддерживаются большой командой специалистов. Это государственные компании, поисковые порталы и крупные медиа-проекты.
Интернет-магазин
Можно наладить продажи в социальных сетях. При правильной организации торговля будет развиваться. И владелец бизнеса переходит на новый уровень: создает интернет-магазин с расширенным функционалом и приемом оплаты.
Контентный сайт
С хорошим наполнением, часто узко тематический, так легче продвигать в поисковиках. Например тема о рыбалке или воспитании детей. Могут быть блоги специалистов фриланса или оказания услуг в различных сферах. Заработок идет с рекламы или продаж партнерских товаров.
Сайт-визитка
Конструкторы на юкос и другие подобные, предоставляют пошаговый сервис создания такого сайта. Подходят для самозанятых специалистов: юристов, репетиторов, дизайнеров. Он сам разработает проект и наполнит информацией:
- подробные сведения о компании;
- прайс-лист на услуги;
- отзывы;
- контакты по которым можно получить услугу.
Интерфейс на конструкторах простой, подойдёт даже для чайников. Если следовать пошагово за предлагаемыми инструкциями то запустить готовый проект можно очень быстро.
Одностраничник или лендинг
Рекламная страничка для продажи конкретного товара или услуги, разрабатывается по основам маркетинга. Большой текст с картинками, видео, отзывами покупателей. Призывает потенциального клиента нажать кнопку и перейти на страницу оплаты.
Регистрируем домен и покупаем хостинг
Далее необходимо придумать имя проекта и поселить его по определенному адресу. Регистраторы позволяют за определенную сумму узаконить ваш проект. Хозяин придумывает название сам, а поисковик регистратора предлагает варианты. Выбрав самый удачный, сохраняете. Самая оптимальная оплата на 1 год, потом его необходимо продлить. Отправляйтесь на хостинг.
Выбирайте по нескольким параметрам:
- По тарифам, на первое время выбирайте самый маленький, впоследствии можно повысить;
- По средней цене за тариф, в который входит определенное количество памяти;
- Бонусы, например один месяц для тестирования;
- Место в рейтинге хостингов;
- Отзывы, но сильно не увлекайтесь. Хорошего пишут мало, а вот о плохом обязательно.
Выбираем СМS-платформу
Система управления контента (СМS). Хостеры предлагают на выбор систему, подходящую под ваш проект:
- WordPress, подходит для большинства: блогов, корпоративных, контентных;
- Joomla, более функциональный, для настоящих крупных проектов;
- Drupal подходит для социальных сетей, сайтов-визиток, представительских сайтов компаний;
- OpenCart платформа для интернет-магазинов.
WordPress лидер по установке: универсальный, интуитивно-понятный при установке, его выбирают 60% владельцев ресурсов в интернете.
Тема и верстка
Нужно купить шаблон или заказать индивидуальный у веб-дизайнера. Посетителям необходимо понимать с первых минут посещения, где он находится, какую информацию найдет.
Функции поиска, навигацию по страницам отдельно делает верстальщик, прописывает HTML-коды для каждого проекта, именно эти цифры видят поисковые системы. Есть бесплатные темы, особенно если вы решили воспользоваться услугами конструктора, там все входит в установку и дополнительных специалистов не потребуется, также как и расходов.
Наполняем полезной информацией
После оплаты и установки CMS все заработает в течение суток. Хозяин увидит приветственную надпись «Привет мир», начнет наполнять контентом. Выполнять всю работу может сам или обратиться на биржи фриланса. Также можно найти контент-менеджера, который будет заниматься seo оптимизацией, аналитикой и рекламой. Если у вас интернет-магазин, то его необходимо регулярно наполнять, обновлять ассортимент, делать новые карточки на каждый артикул. Создать сайт самостоятельно несложно. Работающий проект будет приносить доход, это будет радовать Вас!
25. 3. 2019(Обновлено:
25. 3. 2019
)Автор: Сергей
myrabotanadomu.ru