Как создать сайт? — База знаний uCoz
Как создать сайт?
С помощью данной инструкции каждый новичок, не разбирающийся в особенностях веб-разработок, сможет быстро, легко и бесплатно создать собственный сайт в системе uCoz. Для этого пройдите три простых шага:
Шаг 1. Регистрация в системе
Чтобы создавать сайты в системе uCoz, потребуется зарегистрироваться. Регистрация бесплатна, и после ее прохождения вы сможете создавать неограниченное количество сайтов.
Перейдите на страницу: uCoz.ru/register/
Выберите удобный способ регистрации: через ввод e-mail и пароля или через социальные сети. Указывайте действующий e-mail, потому что на него придет письмо с подтверждением аккаунта.
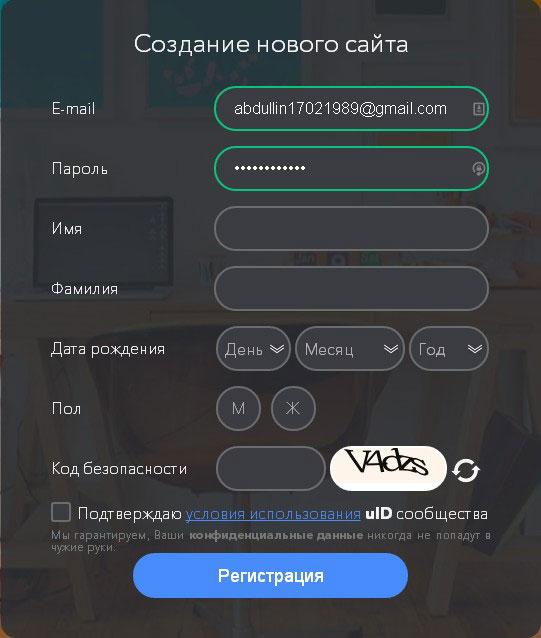
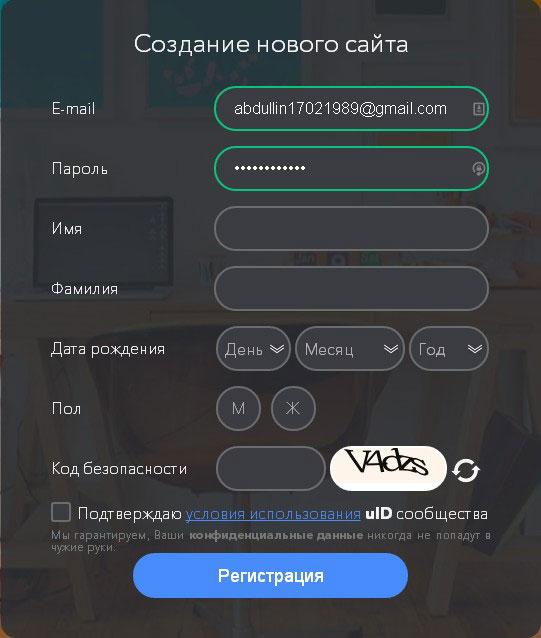
После того, как введен действующий адрес e-mail и придуман сложный пароль (или вы авторизовались с помощью социальных сетей), нажимаем на кнопку «Продолжить» и попадаем на страницу под названием «Создание нового сайта». Заполняем все пустые поля и, ставя внизу галочку, соглашаемся с условиями использования uID сообщества. Нажимаем на кнопку «Регистрация».
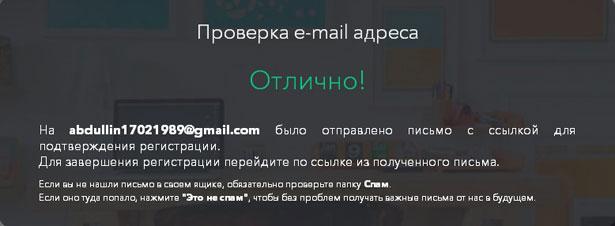
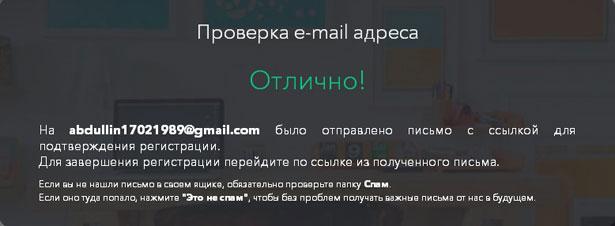
Если все поля были заполнены корректно, откроется страница с информацией об успешной регистрации, а на указанный e-mail будет отправлено письмо. Теперь необходимо проверить свой почтовый ящик.
Найдите письмо с темой «uID — Добро пожаловать в наше сообщество!». Обратите внимание, что, в редких случаях, оно может попасть в папку «Спам». В полученном письме необходимо кликнуть на кнопку «Продолжить».
Шаг 2. Настройка безопасности аккаунта
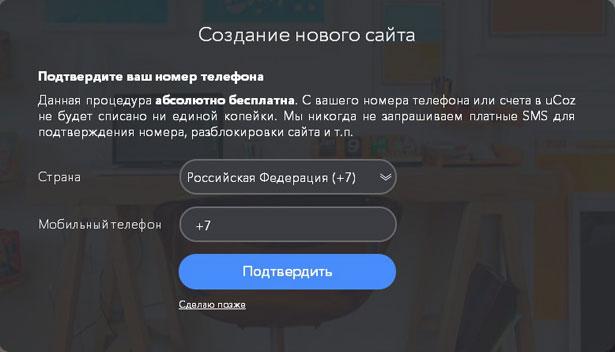
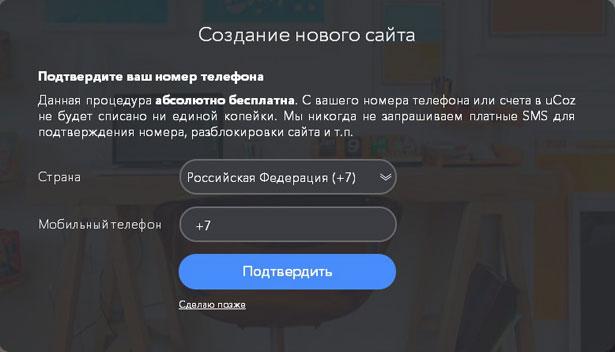
Выполнив все действия, указанные выше, вы попадете на страницу с текстом «E-mail подтвержден!». Здесь вам необходимо ввести ваш номер мобильного телефона и задать секретный вопрос для безопасной работы с сайтом (например, сайт или модуль нельзя будет впоследствии удалить, не ответив на секретный вопрос). Также вам нужно придумать ещё один пароль (
После того, как вы придумали ответ на секретный вопрос и задали пароль для панели администратора, нажимаем на кнопку «Приступить к созданию». Попадаем на страницу, где необходимо выбрать адрес сайта. Именно по данному адресу посетители будут видеть сайт в Интернете. Придумываем свободный адрес сайта, наилучшим образом описывающий ваш проект, выбираем для него доменную зону (ucoz.net, ucoz.org и т. д.) и нажимаем на кнопку «
Шаг 3. Создание и первичная настройка сайта
Успешно выполнив все инструкции, которые написаны чуть выше, вы окажетесь на странице настроек конфигурации сайта.
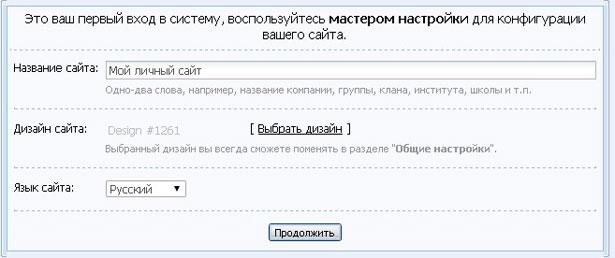
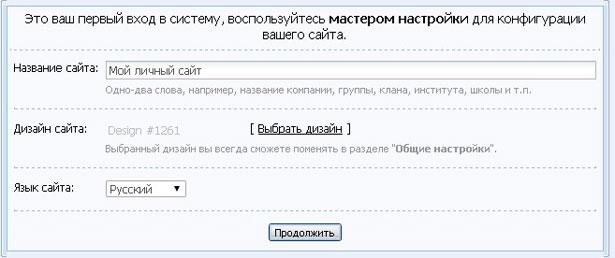
Укажите название сайта, выберите его дизайн и язык. Если вы сомневаетесь в выборе, нажмите на кнопку «Продолжить», позднее вы сможете изменить эти настройки в любой момент.
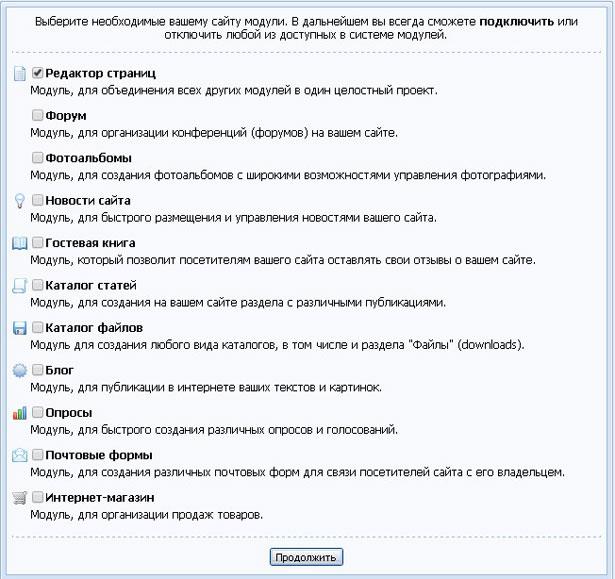
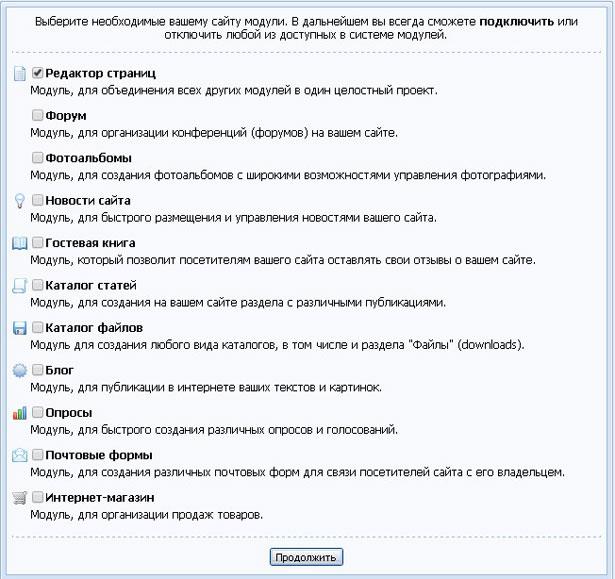
Далее перед вами появится страница с выбором модулей, которые вы хотите использовать на сайте. Нужно поставить галочки напротив тех модулей, которые вам необходимы. Если вы не уверены в том, какой именно модуль вам нужен, посмотрите инструкцию по выбору модулей или нажмите «Продолжить». После создания сайта вы сможете отключить или добавить на сайт любой модуль системы uCoz.
Поздравляем, теперь у вас есть собственный сайт! После завершения основных настроек конфигурации сайта вы автоматически будете перенаправлены в панель управления вашим проектом.
Обязательно сохраните данные, которые вам потребуются при работе над сайтом:
- Адрес сайта и ссылка для входа в панель управления (http://ваш_сайт/admin)
- Пароль для входа в панель управления (Пароль от ПУ, не путайте его с uID)
- Ответ на секретный вопрос
Как создать сайт?
Как создать сайт на uCoz. Пошаговая инструкция
uCoz
Эта статья создана для новичков, которые хотели бы с нуля создать сайт на uCoz, основываясь на пошаговой инструкции. Каждый шаг сопровождается иллюстрацией.
Посмотрите примеры сайтов созданных в uCoz.
Прежде чем начать создавать сайты на uCoz, вам нужно создать свой глобальный профиль в uID (uCoz ID). У этого глобального профиля две функции:
WebTop – панель управления вашими сайтами и профилем в системе.
uID – ваш идентификатор, с помощью которого вы можете войти на любой сайт uCoz.
Создать профиль uID можно с главной страницы uCoz: http://www.ucoz.ru/register/
Пошаговая инструкция
1. Регистрация нового пользователя (создание профиля uID). Перейдите на страницу регистрации http://www.ucoz.ru/register/ и выберите способ регистрации (ввод e-mail или вход через социальную сеть). Рекомендуем начать регистрацию именно с помощью первого способа, далее мы будем рассматривать именно этот способ. Введите достоверные данные, т.к. вы создаете не просто новый сайт, а uID-профиль, в котором в дальнейшем можно будет создавать неограниченное число сайтов. Придумайте сложный пароль, не совпадающий с паролем от вашей почты. |  |
2. После ввода e-mail адреса или клика по социальной сети, откроется форма «Создание нового сайта». Заполните все поля, поставьте галочку напротив «Подтверждаю условия использования uID сообщества». Нажмите «Регистрация». |
|
3. После успешного заполнения нам должна отобразиться информация о том, что на ваш e-mail адрес пришло письмо с просьбой подтвердить адрес. Сейчас следует перейти в свой почтовый ящик. |  |
4. В ящике открываем письмо под заголовком «uID – добро пожаловать в наше сообщество!». В этом письме нажмите кнопку «Продолжить» для подтверждения адреса. |
|
5. Нажав эту кнопку, вам откроется страница «E-mail подтвержден!». Введите свой номер телефона и выберите секретный вопрос и ответ на него (в последующем для удаления модулей или самого сайта каждый раз нужно будет отвечать на свой секретный вопрос). |
|
6. После заполнения всех полей, нажмите «Приступить к созданию». Перед нами страница с выбором адреса сайта, вводим на английской раскладке название сайта и выбираем доменную зону (ucoz.com, ucoz.net и т.д.) и затем нажимаем «Создать сайт». |
|
7. Сайт почти создан, нужно ввести название сайта, выбрать один из предложенных стандартных дизайнов, выбрать язык сайта (в последующем все это можно изменить). Нажав «Выбрать дизайн», откроется окошко с шаблонами. Выбирайте тот, который вам понравится или наиболее близко подходит вашей тематики. Нажмите «Продолжить». |
|
8. Далее перед нами появляется список модулей (не полный), которые мы хотим видеть на сайте. Поставьте галочку на тех, которые вам нужны (в дальнейшем модули можно будет добавлять и удалять). Нажмите «Продолжить». |
|
9. Теперь вы попадаете в «Панель управления» сайтом. Здесь можно настроить дизайн, все модули и т.д. |
|
10. Здесь же вы видите адрес своего сайта, нажмите на него и он откроется в новой вкладке браузера. |
|
11. Справа внизу вы увидите подсказки. Читайте их, так вы быстрее освоите uCoz. Здесь же вы видите панель администратора. |
|
12. С помощью нее включите режим конструктора, нажмите «Включить конструктор». |
|
13. Теперь вы можете в этом режиме изменить название сайта, перетаскивать блоки, менять их содержимое, добавлять новые блоки или удалять их. Для редактирования нажимайте на шестеренку, для удаления красный крестик. |
|
14. После проделанных изменений необходимо в той же панели администратора сохранить изменения, для этого во вкладке «Конструктор» нажмите «Сохранить изменения», затем «Отключить конструктор». Изменения сохранены, и вы перешли в обычный режим. |
|
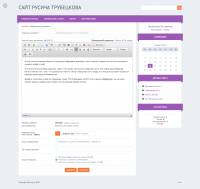
15. Напишите свою первую статью! Для этого нажмите на своем сайте «Добавить новость» или в панели администратора «Добавить материал в новости сайта». Вы перейдете на страницу добавления новости. Здесь начинается творчество! Напишите название новости (заголовок статьи), напишите в полный текст материал непосредственно свою статью. Затем в самом низу странице нажмите кнопку «Добавить». |
|
16. Итак, новость опубликована! Перейдите по ссылке в открывшемся окошке «Перейти на страницу материала». |
|
17. В новой вкладке откроется ваш первый материал на сайте. Это только начало! Впереди еще много работы, и освоить нужно многое. Эта инструкция написана для новичков, которые только-только решили создать свою страницу в интернете и поделиться своими мыслями и творчеством с другими людьми. |
|
Это самые первые шаги. Настройтесь на работу или другими словами на написание хороших и полезных статей, т.к. именно это сейчас очень важно, первый месяц посвятите себя именно этому.
Если хотите изменить дизайн своего сайта, то ознакомьтесь с материалом о том, как изменить шаблон на uCoz.
Как создать сайт на ucoz пошаговая инструкция — живой пример. Что это значит? А это значит что, я на реальном примере покажу как создать сайт на ucoz, настроить его и наполнить! Шаг за шагом я буду рассказывать и показывать что я делаю и зачем я это делаю.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р.
Работы предстоит очень много, так что самые терпеливые доберутся до победного, до того момента когда мы срежем ленточку у нашего сайта и начнём принимать на него посетителей. Ну а те кто думает что сайт создать легко и на это не нужно тратить время, и денег, сразу остановлю здесь на этом предложении, лучше не начинайте.
Покопавшись в интернете я пришёл к выводу что те инструкции которые пишут другие авторы, они не полные, эти инструкции рассказывают только ту часть знаний которую вы и сами-бы легко прошли интуитивно. Мы-же будем копать намного глубже и затронем все те тонкости которые позволяют нашему сайту быть первым среди множества конкурентов.
Это те тонкости которые обычный пользователь сайта не видит, но опытный веб-мастер постоянно на них обращает своё внимание, так как он знает что это маленькие ключики к успешному сайту.
Сезон создания сайтов открывается
Что нужно сказать сразу, что видео инструкции не будет! Видео уроки как создать сайт на ucoz я записываю в отдельный курс и скоро он появится на сайте, заметьте что он будет платный. Инструкция ниже в текстовом формате предоставляется бесплатно.
Весь материал по созданию сайта будет собирать здесь на этой странице, ниже вы увидите список в котором будут по порядку собираться ссылки. Ссылка под номером один это первый урок, ссылка под номерам два второй и так.д. На этом с вступление заканчиваем и приступаем к работе! Да поможет Вам веб-мастер))
P.s Если у вас возникнут вопросы Вы их всегда сможете задать в комментариях!
Содержание:
- Регистрация в системе ucoz
- Старая версия панели
- Установка шаблона и выбор ниши
- Добавляем информацию на сайт
- Первая настройка дизайна
- Хлебные крошки, title и боковая колонка
- Выводим название игры, плеер игры. А так-же один совет
- Выводим текст под игрой и настраиваем задний фон
- Работаем с рекламой и текстом
- Меняем шрифт у текста возле рекламы
- Дорабатываем форму добавления игр, дополнительные поля
- Выводим информацию из дополнительных полей
- Добавляем форму комментариев из контакта
- Устанавливаем социальные кнопки, меняем некоторые названия
- Как из любого модуля сделать главную страницу
- Меняем вид материала, вид игр.
- Допиливаем вид игр, добавляем стили
- Удаляем картинку и боковую колонку с главной странице
- Настраиваем сортировку игр и переключатели страниц
- Добавляем слайдер на сайт
- Покупаем адрес сайта для ucoz и планы на будущие
- Подключаем статистику от яндекса
- Добавляем сайт в яндекс вебмастер и защищаем оригинальные тексты
- На главную страницу добавляем текст
- Добавляем кнопку для категории
- Добавляем иконку favicon на сайт ucoz
- Завершаем работу над сайтом
Как добавить страницу сайта — База знаний uCoz
Как добавить страницу сайта
- Добавление страницы через панель управления сайтом
- Добавление страницы через панель инструментов
На главной странице панели управления сайтом в левой колонке найдите «Страницы» и нажмите на кнопку «Добавить»:
Введите название страницы, ее содержимое и нажмите на кнопку «Сохранить»:
Далее рассмотрены следующие блоки управления страницей:
Название
Поле «Название» содержит значение, которое мы указали на предыдущем шаге:
Оно будет отображаться на вкладках браузера (будет помещено в тег title). Давайте страницам названия, отображающие суть их содержимого.
Также название будет автоматически добавлено к URL страницы после транслитерации. В данном примере «Моя страница» будет выглядеть так: «moja-stranica», а полная ссылка: http://example.com/index/moja-stranica/0-4, где 4 — уникальный номер (ID) страницы (ЧПУ может быть отключен в настройках сайта).
Используйте поле «Название отображаемое в URL», чтобы поменять часть ссылки на страницу. Для этого нажмите на кнопку «Открыть страницу» и перейдите к редактированию содержимого страницы:
Не рекомендуется менять ссылки на страницы, после того как они были проиндексированы поисковыми системами. Исключением являются случаи, когда проводится внутренняя поисковая оптимизация сайта.
Редактор
Для управления содержимым страницы используется редактор:
На скриншоте обозначены следующие инструменты:
- Поле для ввода содержимого страницы (зависит от настройки в блоке 5).
- Включение полноэкранного режима (чтобы выйти из полноэкранного режима, нажмите на кнопку «Закрыть» в верхнем левом углу).
- Файловый менеджер и инструменты добавления на страницу изображений, CSS, ротатора баннеров, почтовых форм, информеров, RSS, формы «Посоветовать другу».
- Инструменты подсветки синтаксиса, выравнивания, изменения фона редактора, поиска, замены и отмены/повтора последних действий.
- Способ ввода содержимого страницы. Поддерживается три значения: HTML (с подсветкой кода), текст или с помощью визуального редактора.
Изображения
Чтобы вставить фото или изображение на страницу, нажмите на блок с изображением «↑» и выберите картинку на компьютере.
Если вы хотите добавить изображение, которое опубликовано в интернете, скопируйте ссылку на него и нажмите на иконку «Добавить по ссылке»:
Затем введите адрес картинки и нажмите на кнопку «Добавить»:
Изображение появится в списке загруженных:
Для его добавления на страницу используйте переменные $IMAGE1$, $IMAGE2$, $IMAGE3$ и т.д.
Для выравнивания изображения используйте $IMAGE1-left$ или $IMAGE1-right$.
SEO-настройки
После оплаты пакетов услуг «Оптимальный», «Магазин» или «Максимальный» становятся доступными SEO-настройки:
- URL материала. Латиница в нижнем регистре (a-z). В URL не рекомендуется использование слов, присутствующих в названиях папок раздела «Инструменты»/«Файловый менеджер».
- Title. Используется для кода $SEO_TITLE$. Рекомендуемая длина — 60 символов.
- Мета Description. Используется для кода $SEO_DESCRIPTION$. Рекомендуемая длина — 160 символов.
- Мета Keywords (через запятую и пробел). Используется для кода $SEO_KEYWORDS$.
Переменные $SEO_TITLE$, $SEO_DESCRIPTION$, $SEO_KEYWORDS$ нужно разместить внутри тега <head> шаблонов страниц сайта.
Опции
Содержимое временно недоступно для просмотра. Страница будет недоступна для пользователей. Чтобы посмотреть или отредактировать ее содержимое, потребуется войти на сайт как администратор.
Использовать персональный шаблон для страницы. Персональный шаблон необходим тогда, когда вам нужен абсолютно другой дизайн для страницы. Максимальное количество страниц с персональным шаблоном — 20.
Заменить внешние ссылки используя сервис u.to. Система автоматически заменит в тексте все внешние ссылки на более короткие. Такие ссылки традиционно лучше воспринимаются пользователями, а также позволяют отслеживать количество переходов. Следить за статистикой переходов сможет владелец проекта на сайте сервиса u.to, используя свой uID-идентификатор (uID). Также для внешних ссылок («Общие настройки сайта»/«Функции») можно включить проксирование.
Добавить ссылку на страницу в главное меню сайта. Если у вас в данном пункте стоит отметка, а она стоит по умолчанию, после добавления страницы, она автоматически добавится новым пунктом в меню сайта. То есть, вам отдельно не придется переходить в «Конструктор меню» и добавлять страницу вручную, все выполняется автоматически.
Настройки доступа к странице
В этом разделе настраивается доступ пользователей к добавляемой странице с помощью переключателей напротив групп.
По завершении работы со страницей нажмите на кнопку «Сохранить»:
Добавление страницы через панель инструментов
Выше описывался способ добавления страницы через панель управления сайтом, но страницу можно так же добавить и не переходя в панель управления. На главной странице или любой другой странице сайта, авторизуйтесь как администратор, после откройте панель инструментов и выберите пункт — «Редактор страниц».
Заполнение обязательных полей
- Название страницы (пропишите в данном поле желаемое название для вашей страницы).
- Содержимое страницы (описание, необходимый контент для вашей страницы, текст и картинки или видео при необходимости).
Настройка «Опций»
- Содержимое страницы временно недоступно для просмотра. В том случае, если нужно временно закрыть доступ к странице для гостей, можете отметить данный пункт и работать над наполнением страницы, когда закончите уберите отметку с этого пункта и сохраните изменения.
- Использовать персональный шаблон для страницы. Если вы хотите сделать уникальный дизайн для страницы, чтобы он отличался от общего который на сайте, можете отметить этот пункт и после работать с шаблоном данной страницы из панели управления сайтом.
- Заменить внешние ссылки используя сервис u.to. Данный пункт служит для автоматической замены в тексте всех внешних ссылок на сторонние сайты, что позволит повысить значимость страницы для поисковых систем, а также даст возможность отслеживать количество переходов по этим ссылкам.
- Добавить ссылку на страницу в главное меню сайта. При создании страницы если вы не убираете отметку с этого пункта, все новые создаваемые страницы автоматически добавляются в меню сайта. Если страницу не нужно автоматически добавлять в меню, вам стоит с данного пункта убирать отметку при создании страницы, после вручную добавите как вам нужно.
- Задать индивидуальные URL, Title, Description, Keywords. Если на сайте оплачен платный тариф от Оптимального и выше на выбор, на сайте появляется доступ к «Премиум настройкам» сео-модуля. Если перейти в эти настройки и отметить пункты (Уникальные Title, Description, Keywords и URL модулей, категорий и материалов задаются вручную), у вас при добавлении страницы появляется возможность (задавать индивидуальные URL, Title, Description, Keywords).
После завершения всех необходимых настроек для страницы, нажмите кнопку «Сохранить» внизу страницы и страница будет создана.
Как добавить страницу сайта
Как создать сайт детского сада
Когда речь заходит про создания веб-сайта, многие уверены в том, что без специальных знаний и профильного образования это им не под силу. Дескать, нужно нанимать программиста и дизайнера, иначе результат непременно вас разочарует. На самом деле всё обстоит иначе.
Конструкторы сайтов были придуманы именно для обычных пользователей — учителей, воспитателей, домохозяек, — то есть для тех, кто не искушен в навыках сайтостроения, но хочет создать свою страничку в интернете и наполнять её информацией самостоятельно.
Содержание:
- Конструктор для создания сайта детского сада
- Регистрация и создание сайта
- Определение структуры сайта
- Настройка сайта
- Свой собственный домен
uCoz – конструктор сайтов для детского сада
Создание сайта детского сайта на uCoz — идеальный вариант для тех, кто не разбирается в программировании, но хочет самостоятельно создать полноценный сайт с разделом новостей, фотоальбомом, отзывами и даже форумом!
В соответствии с ГОСТ Р 52872-2012 на сайте вашего детского сайта можно будет активировать версию для слабовидящих. Делается это в пару кликов по инструкции: https://www.ucoz.ru/help/start/obshhie-nastrojki-sajta#anchor-version
Важное преимущество сервиса uCoz перед аналогами: компания uCoz расположена в России. По законодательству РФ сайты детских и образовательных учреждений не могут располагаться на иностранных серверах. Создавая сайт на платформе uCoz, вы можете получить справку о том, что ваш сайт расположен на территории России: http://uspravka.ucoz.com
Регистрация и создание сайта
Прочитайте наше пошаговое руководство, как зарегистрироваться и создать сайт в конструкторе uCoz. На странице конфигурации сайта введите название вашего детского учреждения. Позаботьтесь о том, чтобы посетителям было легко находить ваш сайт в поиске.
Пример плохого названия:
Сайт детского сада “Солнышко”
Пример хорошего названия:
Частный детский сад “Солнышко” в Кировском районе города Екатеринбурга
Выберите подходящий дизайн (в дальнейшем его можно изменить либо установить индивидуальный или приобретенный шаблон) и нажмите “Продолжить”.
Определение структуры сайта
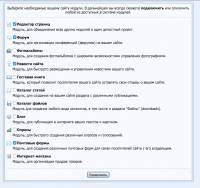
Когда вы определитесь с дизайном сайта, необходимо будет поставить галочки напротив разделов, которые вы хотите создать на вашем сайте. Этот выбор является предварительным, впоследствии мы сможете добавить любой из модулей на сайт. Либо удалить те модули, которые выбрали на этом этапе, если посчитаете, что они вам больше не нужны.
Для сайта детского садика мы рекомендуем выбрать такие модули: Редактор страниц, Новости сайта, Фотоальбомы и Почтовые формы. Если вы хотите создать раздел для общения с родителями, дополнительно активируйте модуль Форум.
Отлично, ваш сайт уже создан! Теперь необходимо настроить его и добавить вашу информацию. Об этом мы расскажем далее.
Настройка сайта
Чтобы изменить главную страницу, выполните вход на сайт как администратор:
Далее нажмите на один из значков:
Иконка слева откроет визуальный редактор, справа — HTML-редактор (для опытных пользователей). Внесите изменения и сохраните страницу.
По ссылке ниже вы можете найти полное руководство по редактированию сайта в визуальном редакторе.
Инструкция по настройке сайта в режиме визуального редактора (для новичков)
Поменять содержимое страниц всегда можно и в панели управления вашим сайтом (http://адрес-сайта/admin): Модули – Страницы – Выберите нужную в списке. Нажав на ссылку, вы сразу перейдете в редактирование.
Несколько полезных ссылок, которые помогут при настройке сайта:
Свой собственный домен
При регистрации сайта вы выбрали системный домен. Он бесплатный и позволяет всем пользователям интернета попасть на ваш сайт, если они введут этот адрес в адресной строке своего браузера.
Если вам хочется, чтобы адрес сайта выглядел привлекательнее, чтобы его было проще запомнить и быстрее написать, вы можете купить собственный домен. Инструкция по покупке домена: https://www.ucoz.ru/help/domains/kak-kupit-domen
Наличие у сайта собственного доменного имени поможет быстрее продвинуть сайт в поисковых системах и получить больше посетителей.
Как создать сайт детского сада
Здравствуйте, читатели! Возможно, кто-то из вас уже является владельцем собственного сайта, а кто-то об этом только задумывается. С последними хочется поделиться опытом и подробно рассказать о том, как создать сайт на uCoz.
Почему UCoz? Потому что он является бесплатной системой управления сайтами и его хостингом. Постараюсь рассказать так, чтобы вы сделали все правильно, бесплатно и не запутались в действиях. Я думаю, что пошаговая инструкция поможет более доступно разъяснить последовательность всех действий.
Инструкция по созданию сайта
Первый шаг заключается в создании аккаунта. Для того, чтобы создать контент, необходимо зарегистрировать свой глобальный uID-профиль в этой системе. Это дает возможность работать с данными, контактами, а также заходить к другим пользователям в данной системе.
Чтобы начать работу, нужно зайти на страничку http://www.ucoz.ru/register/ и зарегистрироваться через электронную почту. Также есть возможность регистрации через социальные сети. Тогда процесс будет быстрее. Для этого справа нажимаете на ту иконку сети, через которую хотите зайти и далее следуете инструкции.
По опыту знаю, что лучше регистрироваться через эл. почту. Личные данные, которые вводятся, должны соответствовать правде. А мы иногда в соц. сетях используем вымышленное имя, ник или девичью фамилию (если вы женщина). Поэтому при регистрации вводим правдивую информацию.
Обязательно указывайте почтовый ящик, которым пользуетесь, так как в будущем туда будет поступать разная информация и уведомления. Придумайте надежный пароль. Желательно, чтобы он не совпадал с паролем электронной почты.
После необходимо нажать «Продолжить». Откроется окно, в котором начинаем разработку нового сайта. Заполняем пустые поля, ставим согласие с правилами сообщества.


Если все заполнено правильно, тогда осуществится процесс регистрации, о чем вы будете уведомлены по электронной почте. Далее проверяем свой E-mail. Там должно быть письмо, которое сообщает, что вы приняты в uID-сообщество и должны пройти по указанной ссылке.


Дальше откроется страница, оповещающая, что электронный адрес почты подтвержден. Затем нужно подтвердить номер мобильного телефона.


Далее открывается окошко, в котором выбирается адрес будущего сайта. Именно он будет отображаться в интернете в поисковиках. Придумываем уникальный адрес и начинаем создание сайта, нажав на соответствующую кнопку.


Важным пунктом является дизайн сайта. Именно его первым видят посетители. И от этого зависит первое впечатление человека. Например, я часто даже не начинаю читать информацию, если мне не нравится оформление страницы. Конструктор предлагает некоторые варианты (шаблоны), которые могут подойти именно вам. Когда выбор будет осуществлен, нажимаете на нужный шаблон, окно закрывается, а вы продолжаете дальше оформление.


Потом открывается страница с модулями. Они понадобятся для использования на сайте. Нужно определиться с теми, которые нужны для вас и поставить напротив них галочку. Эти модули в дальнейшем можно менять, отключать или подключать. Нажимаете «Продолжить».


Далее настраиваем функции панели управления вашим сайтом. Тут корректируем все необходимые модули, дизайн и прочее.
Можете зайти на свой сайт и посмотреть, как он выглядит:


Осталось немного настроить интернет-сайт и можно приступит к его наполнению авторскими текстами. В верху экрана необходимо зайти в «Конструктор» и активировать его. Здесь можно редактировать сайт (создать название или «шапку», добавлять новости, материалы, управлять различными блоками).


Чтобы создать нужное название, нажимаем на исходный заголовок, с помощью курсора удаляем старое название и вписываем то, которое будет иметь новый сайт. После установки названия, опуститесь вниз и запишите имя человека, который имеет авторские права на контент.
Также справа будет много блоков, которые появились, когда вы активировали «Конструктор». Сама эта функция универсальна, поэтому будут отображаться как активные, так и неактивные блоки вашего ресурса. Всеми ими можно легко управлять и устанавливать те, которые нужны именно вам. Главное, не забывайте сохранять то, что нужно.
Когда все настройки установлены, переходите по ссылке добавления новости и можете смело писать свои авторские тексты. Внизу справа периодически выскакивает подсказка, которая поможет научиться пользоваться системой.
Итак, мы создали веб-ресурс на юкозе. Но в панели управления есть еще множество функций, которые могут вам пригодится, особенно если вы решили серьезно заниматься своим сайтом. Но это уже тема отдельной статьи.
Скажу честно, я сторонник того, чтобы создавать свой интернет ресурс на платном домене и хостинге. Мой блог тому пример. Но движок я использую бесплатный — WordPress. Хотите узнать больше о процессе создания блога на Вордпресс? Если да, то вам сюда.
Надеюсь, что все выше написанное поможет быстро во всем разобраться и самостоятельно с нуля создать свой уникальный сайт в системе uCoz. Поделитесь информацией с друзьями в соц. сетях, возможно изложенная инструкция им также пригодиться. Подписывайтесь на обновления блога и до встречи!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
Общие настройки сайта — База знаний uCoz
Основные
Сайт
Название вашего сайта — текст, который будет отображаться в переменной $SITE_NAME$. Этот текст будет использоваться во вкладках браузера, в шапке или нижней части сайта.
URL адрес вашего сайта — ссылка на главную страницу сайта. Используется для кода $HOME_PAGE_LINK$. Если вы поменяете доменное имя, прикрепив собственный домен второго уровня (site.ru, site.com и т.д.), нужно будет в данном поле обновить урл адрес и прописать ссылку на главную по вашему домену, который вы прикрепили.
Язык сайта позволяет изменить системные тексты на сайте. Важно понимать, что названия и тексты материалов, категорий, меню изменены не будут. После переключения языка сайта необходимо проверить страницы сайта и определить, что нуждается в ручном переводе, а что можно заменить с помощью «Замены стандартных надписей». Также стоит заметить, что настройки языка сайта не изменят язык панели управления, для этого есть отдельная опция «Язык панели управления».
Язык панели управления — эта опция позволяет выбрать необходимый язык для панели управления вашего сайта. Ещё раз повторим, что опции «Язык панели управления» и «Язык сайта» работают независимо друг от друга. К примеру, сайт может иметь панель управления на английском языке, а язык сайта — русский. И наоборот.
Информация
Материалы для взрослых — эта опция позволяет выбрать, относится ли ваш сайт и его контент к тематикам +18 (Эротика, Порнография или Иные материалы для взрослых). Важно, чтобы администратор сайта сам все правильно выбрали, если он этого не сделает корректно, тогда за него выбор сделают «Асессоры», далее на ваш сайт повесят заглушку +18 и запрет индексации сайта поисковиками.
Нелицензионный контент — эта опция позволяет выбрать, относится ли контент вашего сайта к категории распространения программного обеспечения которое защищено авторскими правами, или же вы публикуете контент без разрешения правообладателя. Важно правильно сделать выбор в данном пункте, если такой контент имеется у вас на сайте, лучше отметьте чтобы в дальнейшем не возникло проблем.
Общая тематика сайта — эта опция позволяет выбрать, к какой категории сайтом относится ваш контент. Тематик достаточно много, вы можете с легкостью найти ту тематику, под которую подходит ваш сайт.
На тех сайтах, администраторы которых по тем или иным причинам не укажут необходимые данные самостоятельно, через 3 недели будет введен опрос для посетителей. Выглядеть это будет вот так:
Если за вашим UID аккаунтом закреплен номер мобильного телефона и вы пользуетесь платными услугами (являетесь премиум пользователем), вы имеете доступ самостоятельно выбрать тематику сайта без вывода опроса для посетителей.
Для других пользователей, которые не пользуются платными услугами и за аккаунтом не закреплен номер телефона, опрос для посетителей сайта будет выводиться автоматически. Более подробно о «Классификации сайтов», вы можете прочесть в материале — здесь.
Политика использования Cookie
Предупреждение об использовании cookie — эта опция позволяет подключить вывод на вашем сайте в нижней части предупреждение на использование Cookie. После подключения данной опции, на сайте предупреждение будет выглядеть вот так:
Рейтинг
Рейтинг — это возможность добавить сайт в каталог top.ucoz.ru. Укажите тематику своего сайта и добавьте описание. После сохранения настроек сайт будет добавлен в рейтинг автоматически. А вы получите первую внешнюю ссылку на свой сайт.
Кнопки редактирования материалов
Настройки позволяют выбрать внешний вид кнопок редактирования материалов на сайте. Эти кнопки видны всем, кто имеет право добавлять и редактировать материалы на сайте.
Версия панели управления
Выберите версию панели управления, которая будет отображаться при входе. Рекомендуемый вариант — «Новая».
Версия сайта для слабовидящих
Включение данной опции позволяет посетителям регулировать размер текста при просмотре страниц вашего сайта. Также вы можете изменить следующие настройки:
- Закрепить панель вверху. Позволяет зафиксировать панель версии для слабовидящих в верхней части экрана вашего сайта. То есть, при активной этой опции, у вас при промотке страницы панель версии для слабовидящих будет всегда на виду так как она будет фиксированной.
- Включать при загрузке. Версия для слабовидящих будет автоматически включена при загрузке страницы.
- Управлять изображениями. Настройка позволяет пользователям отключать изображения.
- Управлять фоном сайта. Пользователи смогут самостоятельно задавать цвет фона сайта.
- Размеры шрифтов. Данная опция позволяет задать, какой размер шрифтов будет доступен пользователям для выбора.
- Положение и цвет кнопки. С помощью данных опций, вы можете изменить позицию кнопки включения версии для слабовидящих и ее цвет.
Панель управления версией сайта для слабовидящих выглядит следующим образом:
PRO версия сайта для слабовидящих имеет следующие преимущества: голосовое озвучивание текста, изменение интервала между символами, мягкие наборы палитры цветов и ряд других особенностей. Перейти на PRO-версию.
Поиск
Настройте вид результатов поиска по своему сайту:
- Материалы на странице — количество материалов на одной странице (к другим материалам можно перейти с помощью переключателя страниц).
- Максимальное число результатов поиска.
- Максимальное количество символов в описании — ограничение размера текста в результатах поиска; это позволит представить найденные материалы более компактно.
- Дополнять результаты поиска по тегам результатами поиска по сайту — включает в результаты как совпадения в названии и тексте материала, так и в поле «Теги материала». Это позволит получить ещё больше найденных материалов по каждому поисковому запросу. Так же, не стоит исключать, что из-за дополнения результата поиска по тегам, при совпадении результатов поиска, могут находиться дубли ( если и среди тегов, и названии есть искомое слово).
- Модули, в которых нужно осуществлять поиск — ограничивает результаты поиска материалами из указанных модулей.
- Выводить в меню фильтров — позволяет пользователю самому выбирать, по каким модулям осуществляется поиск.
- Адреса sitemap файлов — ссылки на автоматически генерируемые карты сайта в формате XML. Используйте эти ссылки в таких сервисах, как Google Webmaster Tools, Яндекс.Вебмастер.
Дата и время
В этом разделе находятся настройки времени, которое будет отображаться на вашем сайте. Это время будет использоваться для определения даты добавления или редактирования материалов, а так же в почтовых формах при рассылке сообщений.
Системные
Главная страница
Настройка позволяет задать, главная страница какого модуля будет открываться при переходе на главную страницу сайта. В качестве такой страницы может выступать главная страница любого подключенного модуля или специально созданная «Главная страница».
Функции
ЧПУ (человеко-понятный урл или HGU). При включении этой опции в адресе материала или категории будет добавляться транслитерированное название. Это позволит догадаться о содержимом страницы, не переходя на нее. Кроме того, это положительно скажется на индексации поисковыми системами.
Пример:
Без ЧПУ: http://testsite.com/blog/1
С ЧПУ: http://testsite.com/blog/zametki/1
Примечание: При активном тарифе платных услуг начиная с Оптимального и выше, у вас на сайте активируется PRO версия Seo-модуля, если вы в «Премиум настройках» подключите опцию «ИНДИВИДУАЛЬНЫЕ URL», пункт ЧПУ с общих настроек сайта исчезнет. То есть, вам по сути нужно выбрать, чем пользоваться, или системным ЧПУ или же «ИНДИВИДУАЛЬНЫЕ URL» с использованием «Seo-модуля».
Счетчик пользователей онлайн позволит с помощью переменных $ONLINE_COUNTER$ и $ONLINE_USERS_LIST$ в любом месте сайта вывести информацию о присутствующих на сайте пользователях. Чтобы блок был компактным, есть возможность ограничить количество отображаемых пользователей онлайн.
Сокращать внешние ссылки с помощью сервиса u.to. Короткие ссылки традиционно лучше воспринимаются пользователями.
Пример:
До сокращения: http://manual-main.ucoz.com/blog/?page1
После сокращения: http://u.to/D89GDg
Если выключить сокращение ссылок, то появится опция Проксировать все внешние ссылки в добавляемых материалах. Все внешние ссылки будут иметь вид http://example.com/go?http://www.anysite.com/. Это благоприятно скажется на поисковой оптимизации. Статистика переходов при этом не ведется.
Код безопасности (капча)
Код безопасности (капча) используется в качестве защиты от спама. Выберите тип кода безопасности, который будет показываться посетителям сайта. В разделе Пользователи вы найдете инструкцию по настройке показа/скрытия кода безопасности разным группам пользователей.
jQuery
Библиотека jQuery подключается автоматически на всех сайтах uCoz. Данная настройка позволяет изменить подключаемую версию библиотеки.
Помните, что скрипты, разработанные с помощью jQuery, не всегда могут гарантировать корректную работу на разных версиях библиотеки. Поэтому после переключения версии обязательно проверяйте работоспособность подключенных скриптов.
Дополнительно
Не использовать системный lightbox. Эта опция позволяет отключить системный lightbox. Далее, при необходимости, можете подключить свой или другой сторонний напрямую прописав в коде шаблона вашего сайта.
Отключить Ajax для переключателей страниц. Если Ajax включен, то при переключении страниц будет обновляться только область со списком материалов, а не вся страница.
Сайт временно отключен. При включении данной опции сайт закрывается полностью, и войти на него могут только пользователи из группы «Администраторы». После установки этой опции появится поле для указания причины закрытия сайта. Введенная причина будет отображаться на главной странице вместе с формой входа для администраторов.
Пример:
Примечание: Для страницы тех работ, когда сайт временно отключен, вы можете оформить свой дизайн, вам нужно перейти в раздел — Дизайн — Редактор — Страница «Сайт временно отключен». Вы можете красиво оформить дизайн данной страницы как вам захочется, например, можете установить таймер до окончания работ.
Реклама и копирайт
Данный раздел позволяет настроить вид копирайта системы, который отображается на сайтах без подключенных пакетов платных услуг (начиная с Оптимального и выше на выбор), которые позволяют его отключить.
API
Возможность использования API системы uCoz, которое позволяет реализовать практически любую задумку.
Основное
Социальное комментирование позволит вашим посетителям оставлять комментарии после авторизации в одной из социальных сетей. При этом рядом с комментарием будут отображаться аватар и ссылка на профиль в социальной сети.
Запретить анонимное комментирование. По умолчанию любой посетитель может оставить комментарий, оставшись неизвестным. Однако с помощью данной опции можно запретить пользователям писать анонимные комментарии.
Древовидный режим вывода комментариев позволяет распределить все комментарии по веткам, в зависимости от того, как пользователи нажимали на кнопки «Ответить» под комментариями друг друга.
Модули, в которых доступно комментирование. Позволяет отключить возможность комментирования в определенных модулях.
Внешний вид
Количество комментариев на странице ограничивает количество одновременно отображаемых комментариев у материала. Перейти к другим комментариям можно с помощью переключателя страниц, который отображается рядом с первым и последним комментариями.
Выводить новые. Позволяет выбрать порядок показа комментариев: от первого к последнему или наоборот.
Доступно два дизайна комментариев: светлый и темный.
Подписка
Включение подписки на комментарии позволяет получать уведомления на email при добавлении новых комментариев или ответов на ваш комментарий.
Контактные данные
Данный раздел позволяет настроить ваши контактные данные, которые могут использоваться при отправке уведомлений, добавлении комментариев и т.д.
Указанные данные будут отображаться в верхней правой части панели управления сайтом. Учитывайте это, если кто-то кроме вас имеет доступ к панели управления сайтом.
Домены
Данный раздел включает в себя:
- Настройки;
- Прикрепленные;
- Прикрепить домен;
- Купить домен;
- Купленные домены.
Чтобы узнать больше о том, как работать с доменами, посетите специальный раздел с инструкциями.
Редактор форм
В данном разделе находятся настройки формы добавления комментариев и материалов.
Путем перетаскивания кнопок с панели «Активные» в «Доступные» и обратно можно добиться желаемого внешнего вида формы добавления комментариев.
Вы можете выбрать подходящую вам цветовую схему из числа доступных. Если ни один из представленных вариантов вам не подходит, и вы обладаете достаточными знаниями CSS, вы можете написать свои CSS-стили и указать ссылку на файл с ними:.
Материалы
Выберите форму для добавления и редактирования материалов:
- Визуальный HTML-редактор
- BB-codes + HTML
- Чистый HTML
Как создать бесплатный веб-сайт с uCoz
В сети Интернет множество личных веб-сайтов. Ключевым преимуществом обслуживания личного сайта является полный доступ к настройкам, настройкам и содержанию сайта. Однако большинство онлайн-пользователей считают неудобства выставления счетов препятствием для открытия личных учетных записей на сайте. Несмотря на попытки нескольких серверов веб-хостинга предоставить пользователям бесплатные учетные записи веб-сайтов, недостатки в программировании и технических услугах все еще сохраняются.В отличие от своих конкурентов, uCoz — это простой в использовании и пользующийся хорошей репутацией сервис веб-хостинга, который позволяет пользователям бесплатно создавать и управлять своими собственными веб-сайтами. Выполните следующие действия, чтобы создать свой собственный веб-сайт uCoz:
- Откройте в браузере uCoz и зарегистрируйте . Начните создание своего веб-сайта, посетив веб-сайт uCoz. Для регистрации просто нажмите «Создать сайт» или «Зарегистрироваться» в меню сайта.
- Заполните регистрацию пользователя . Введите данные своей учетной записи в соответствующие поля.Вы должны использовать действующий адрес электронной почты для подтверждения регистрации на uCoz. Перед тем, как принять, рекомендуется ознакомиться с Условиями использования uCoz, прежде чем отправлять свою регистрацию пользователя. Когда все поля будут распознаны, выберите «Регистрация».
- Вход в панель управления . Теперь, когда вы успешно завершили регистрацию, войдите в свою учетную запись, введя данные своей учетной записи, такие как логин, пароль и код. Вы можете восстановить забытые данные пользователя, обратившись к своему электронному письму с подтверждением.Нажмите «Войти», чтобы продолжить.
- Выберите дизайн вашего сайта . Выберите дизайн вашего сайта из готовых тем ucOZ или настройте свой собственный. Поскольку вам дается полная свобода в обслуживании и управлении вашим веб-сайтом, вы всегда можете скорректировать и настроить параметры дизайна, когда захотите. Как только вы определились с темой дизайна, нажмите «Продолжить».
- Выберите модификации вашего сайта и интерфейс . Из представленного списка (Форум, Новости сайта, Блог, Издатель, Каталог файлов, Каталог сайтов, Доска тегов, Доска объявлений, Фотоальбомы, Интернет-опросы, Гостевая книга, Служба часто задаваемых вопросов, формы электронной почты, редактор страниц и статистика) выберите соответствующие модули для вашего сайта.Обратите внимание на краткие описания, написанные под каждой опцией. Поскольку вам предоставляется полная свобода действий, вы можете выбрать количество модулей для своего веб-сайта. Нажмите «Продолжить», чтобы продолжить.
- Перейти на ваш сайт . Вы завершили процесс регистрации и разработки своего веб-сайта. Если вы хотите внести изменения в свой сайт, просто войдите в «Панель управления», чтобы редактировать и изменять настройки.
Поздравляем с созданием вашего сайта! Не стесняйтесь просматривать функции и настройки uCoz.Ознакомление с его системой программирования даст вам лучшие результаты в управлении вашим сайтом. Ключом к поддержанию функционального и бесплатного веб-сайта является поиск надежной и эффективной службы веб-хостинга, такой как uCoz.
,Как создать сайт
Каждый может создать сайт … за считанные минуты.
Добро пожаловать! Меня зовут Ян. Я создаю веб-сайты с 1996 года. Если вам нужно создать веб-сайт, но вы не знаете, с чего начать, вы попали в нужное место!
Здесь я объясняю, как создать сайт. Я также объясняю, как получить собственное доменное имя (например, yourname.com) и как разместить свой веб-сайт (сделать его доступным для всего мира).
Есть два основных подхода к созданию веб-сайта.
- Воспользуйтесь онлайн-конструктором веб-сайтов . Это самый простой подход. Это позволяет вам создавать веб-сайт без необходимости изучать все технические детали.
- Собери сам . Здесь вам нужно знать такие вещи, как HTML, CSS, JavaScript и множество других технологий, прежде чем вы начнете.
Воспользуйтесь онлайн-конструктором веб-сайтов
Это самый простой способ создать сайт.Используя онлайн-конструктор сайтов, вы можете создать сайт без необходимости знать все технические вещи.
Чтобы использовать онлайн-конструктор сайтов, вы просто должны войти в свою учетную запись, выбрать шаблон и добавить контент. Это похоже на то, как блоггеры используют WordPress для создания сообщений в блогах, однако конструктор веб-сайтов лучше подходит, когда вам нужно больше контролировать, где и как отображается контент.
Создатели веб-сайтов обычно позволяют добавлять на ваш сайт такие вещи, как формы, фото-галереи, слайд-шоу и панели навигации.И добавление таких компонентов обычно выполняется в несколько кликов.
Хороший конструктор веб-сайтов также позволит вам предварительно просмотреть изменения перед их публикацией. Таким образом, вы сможете увидеть, как ваши изменения будут выглядеть для вашей аудитории, прежде чем ваша аудитория их увидит. Это позволяет вам экспериментировать, не беспокоясь о том, как это повлияет на пользователей вашего сайта.
Пример конструктора веб-сайтов
Вот как выглядит конструктор сайтов ZappyHost при редактировании тематического сайта ресторана.Панель инструментов позволяет быстро добавлять такие компоненты, как формы, изображения, значки социальных сетей и многое другое.
Вы также можете щелкнуть Preview перед публикацией каких-либо изменений, просто чтобы убедиться, что вы увидите их именно так, как они будут отображаться для ваших пользователей.
В этом примере веб-сайта используется шаблон «So Thai», который включает в себя все изображения. Вы всегда можете заменить эти изображения своими собственными или выбрать из тысяч стоковых изображений, поставляемых с конструктором веб-сайтов. Вы также можете переключать темы в любое время — есть сотни тем на выбор.Вы можете полностью изменить дизайн своего сайта одним щелчком мыши!
Конструктор сайтов очень интуитивно понятен, и у вас не должно быть особых проблем с его использованием. В любом случае, вот страница справки ZappyHost со списком типичных задач на случай, если вам понадобится помощь для начала работы.
примеров сайтов, созданных с помощью Builder Website
Вот два сайта, которые я настроил за 5 минут. Оба используют ZappyHost онлайн-конструктор сайтов.Я сделал это, чтобы показать вам, как легко вы можете создать веб-сайт с помощью этой системы.
Если вы думаете, что это может быть то, что вам нужно, посмотрите здесь.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Создание собственного сайта
Вы только что убедились, насколько просто создать веб-сайт с помощью онлайн-конструктора веб-сайтов. Если вы предпочитаете , а не для использования конструктора веб-сайтов, вам нужно будет создать сайт с нуля.Остальная часть этой статьи объясняет, что нужно для создания сайта с нуля.
Создание веб-сайта с нуля требует более высокого уровня технических знаний, но обеспечивает максимальную гибкость. Вы можете создать свой веб-сайт именно так, как вы хотите, без ограничений, связанных с шаблонами, плагинами или другими факторами.
Создание вашего веб-сайта с нуля потребует как минимум следующих шагов.
Зарегистрировать доменное имя
Первое, о чем вы должны подумать перед созданием веб-сайта, — это его доменное имя.
Доменное имя выглядит так: yourdomain.com .
Ваше доменное имя представляет собой URL-адрес (или постоянный веб-адрес) вашего веб-сайта. Следовательно, когда кто-либо вводит ваше доменное имя в свой браузер, он увидит ваш сайт.
Ваше доменное имя — одна из самых важных частей вашего сайта. Это единственное, что нужно знать людям, чтобы посетить ваш сайт.Ваше доменное имя также, вероятно, будет одной из самых устойчивых частей вашего веб-сайта. Вы можете пройти множество редизайнов и даже множество веб-хостов, но есть вероятность, что вы будете сохранять одно и то же доменное имя повсюду.
Вы получаете доменное имя, регистрируя его через регистратора доменных имен или хостинг-провайдера. Вы просто проверяете, доступно ли ваше предпочтительное доменное имя, а затем регистрируете его (онлайн). Большинство хостинг-провайдеров предлагают регистрацию доменного имени, когда вы подписываетесь на один из их планов хостинга (см. Ниже).
Доменные имена регистрируются ежегодно, и обычно вы можете зарегистрировать их за много лет вперед (или установить «автоматическое продление»).
Цены могут варьироваться от 10 до 15 долларов до 35 или даже 45 долларов (это для одного и того же продукта!).
Неважно, какого регистратора вы проверяете. Если доменное имя доступно, оно будет доступно всем регистраторам, которые поддерживают этот домен верхнего уровня (домен верхнего уровня — .com , .org , .info и т. д.).
Аналогичным образом, если он недоступен у одного регистратора, он будет недоступен у всех регистраторов.
Получить веб-хостинг
Веб-хостинг (или хостинг-провайдер) — это компания, которая делает ваш веб-сайт доступным для всеобщего обозрения.У них есть оборудование и технические навыки, чтобы ваш веб-сайт был доступен для всего мира 24 часа в сутки, 7 дней в неделю.
Тщательно выбирайте своего хостинг-провайдера — хороший хост будет иметь отличную поддержку. Плохой хост может вообще не иметь никакой поддержки! Если вы новичок в создании веб-сайтов, хорошая поддержка может снизить стресс, возникающий при выполнении чего-либо в первый раз.
Кроме того, некоторые веб-хостинги имеют онлайн-конструктор сайтов.Хороший конструктор сайтов может позволить создать сайт любому — даже новичку.
Если вам не нужен конструктор сайтов, вы можете создать свой сайт на своем компьютере, а затем загрузить его на свой хостинг-план, когда будете готовы к запуску. Распространенным методом загрузки файлов сайта является FTP.
Если вы хотите узнать больше о веб-хостингах, ознакомьтесь с моим руководством по веб-хостингу.
Также ознакомьтесь с планами хостинга ZappyHost, где вы также можете зарегистрировать свое доменное имя одновременно.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Создайте свой сайт
Есть много разных методов разработки веб-сайтов. У каждого разработчика свои предпочтения, но, как правило, вы сначала создаете свой веб-сайт в автономном режиме.Обычно это делается на вашем собственном компьютере или в среде разработки (если вы работаете в команде). Это позволяет вам проявить творческий подход к своему сайту. Вы можете попробовать что-то, сломать что-то, вернуть его к предыдущей версии, это не имеет значения, потому что никто не наблюдает (кроме, может быть, других разработчиков).
Как только вы довольны «автономной» версией вашего веб-сайта, вы можете загрузить ее на «рабочий» сервер (обычно расположенный в центре обработки данных вашего хостинг-провайдера).После загрузки ваш сайт увидит весь мир.
У крупных команд разработчиков часто бывают разные этапы, через которые веб-сайт проходит перед запуском в эксплуатацию. Он может запускаться на сервере разработки перед переносом на тестовый сервер, а затем, возможно, даже на «промежуточный» сервер, прежде чем окончательно выйти из режима реального развертывания.
В любом случае, для «активного» сайта требуется веб-хостинг и доменное имя (подробнее об этом ниже).
Хотя веб-строительство значительно изменилось с момента появления Интернета, фундаментальные технологии и концепции остались. Вот обзор основных навыков, необходимых для создания веб-сайта.
Вы также можете ускорить свое обучение, загрузив несколько бесплатных шаблонов и изучив, как они были закодированы. Объедините это с учебником по HTML здесь, учебником по CSS там и, возможно, даже с учебником по JavaScript, и вы будете на пути к тому, чтобы стать профессиональным фронтенд-разработчиком.
Более того, вы можете узнать, как работают базы данных, приобрести некоторые навыки PHP, немного JSON и, возможно, даже немного Python, и вы сможете начать подавать заявки на работу в качестве бэкэнд-разработчика.Добавить содержимое
Если ваш веб-сайт представляет собой небольшой сайт типа брошюры, его содержимое может быть встроено в файлы HTML. В этом случае каждый раз, когда вы добавляете новый контент, вам нужно будет создавать новый файл, а затем загружать его на сервер.
Однако большинство современных веб-сайтов имеют систему управления контентом (CMS). Это позволяет вам добавлять контент на веб-сайт без прохождения упомянутого выше процесса разработки. CMS также позволяет нетехническим людям предоставлять контент, поэтому им не нужно знать, как создать целый веб-сайт, прежде чем они смогут просто опубликовать статью на сайте.
Итак, если ваш веб-сайт использует CMS, добавление контента может быть непрерывным процессом, который работает независимо от процесса разработки веб-сайта.Другими словами, вы можете разрабатывать новый веб-сайт в своей среде разработки, в то время как поставщики контента продолжают обновлять существующий сайт через свою систему управления контентом. Когда придет время загрузить изменения, вы можете сделать это, не затрагивая их содержание. Однако, если вы вносите изменения в базу данных, содержащую контент, при разработке, вам нужно будет перенести существующие (живые) данные в новую / обновленную базу данных.
Подсказка о бесплатных сайтах
Иногда вы можете встретить компании, предлагающие вам бесплатный сайт.По сути, вы можете зарегистрироваться и начать создавать свой сайт бесплатно.
Но … небольшое предостережение!
Есть вещи, которые они могут не сказать вам, когда пытаются продать вам бесплатный сайт. Хотя некоторые компании будут полностью осведомлены об этих дополнительных расходах, другие не будут упоминать их … пока вы не зарегистрируетесь:
- Ваш «бесплатный» веб-сайт не имеет собственного доменного имени (например, www.yourname.com ). Если вы хотите иметь собственное доменное имя, вам придется заплатить за него.И вы, вероятно, заплатите больше, чем должны.
- На вашем «бесплатном» веб-сайте может отображаться реклама. Это позволяет компании (а не вам) зарабатывать деньги на вашем веб-сайте. Чтобы удалить рекламу, вам обычно придется заплатить деньги за премиум-пакет.
- Большинство действительно хороших функций на самом деле являются частью пакета «премиум» — за который вы должны заплатить.
Итак, если вы ходите по магазинам, проверьте эти три вещи, прежде чем зарегистрироваться.
Если вы выберете бесплатную опцию, я настоятельно рекомендую вам получить собственное доменное имя.Лучшим советом, который я могу дать, является регистрация собственного доменного имени. Без этого у вашего веб-сайта не будет собственного «веб-адреса».
Сейчас это может показаться не таким уж большим, но позже, когда вы создадите фантастический веб-сайт с большим количеством контента, вы поймете, что я имею в виду. Без вашего собственного доменного имени ваш «веб-адрес» на самом деле не ваш, это компания, которая предоставляет ваш «бесплатный» веб-сайт. Если они решат что-то изменить, вы можете потерять весь свой тяжелый труд. Представьте себе, что вы теряете месяцы или даже годы тяжелой работы только потому, что решили не регистрировать доменное имя!
Создание блога
Создание блога аналогично созданию веб-сайта.Вы используете точно такие же шаги, как описано выше. Однако между блогами и веб-сайтами есть небольшие различия.
Некоторые планы хостинга включают конструктор блогов. Они очень похожи на онлайн-конструкторы веб-сайтов, но вместо этого используют программное обеспечение для ведения блогов. Подобные планы ведения блога автоматически создают для вас блог при регистрации. Например, это то, что делает WordPress хостинг ZappyHost.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Тележки для покупок и сайты электронной торговли
Веб-сайты с интернет-магазинами часто называют веб-сайтами электронной коммерции. На веб-сайтах электронной торговли обычно есть корзина, в которую покупатели могут добавлять товары. Когда покупатель готов приобрести ваш продукт, он может перейти к оформлению заказа, где он может зарегистрироваться в качестве покупателя, оплатить продукт, предоставить информацию о доставке и т. Д.
Веб-сайты электронной коммерции немного сложнее обычных веб-сайтов.Например, веб-сайт электронной коммерции обычно должен иметь раздел администрирования, в котором вы можете добавлять / редактировать товары для отображения на витрине вашего магазина (наряду с другими деталями, такими как цена, описание, параметры размера / цвета и т. Д.). Веб-сайт также должен позволять клиентам осуществлять поиск в вашем каталоге продуктов и покупать ваши продукты.
Из-за дополнительных требований к сайту электронной коммерции вам потребуется нечто большее, чем простой конструктор сайтов. Если вам нужно создать веб-сайт электронной коммерции, обратитесь к конструктору веб-сайтов электронной коммерции ZappyHost.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Часто задаваемые вопросы и справка
Все еще не знаете, как создать веб-сайт? Обратите внимание на следующее:
,