как создать сайт бесплатно, с помощью данного конструктора?
Если вы имеете хоть какое-либо отношение к интернету и сайтостроению, то наверняка слышали о конструкторе сайтов Ucoz.
В интернете есть много мнений об этом сервисе и во многом они кардинально непохожи.
Преимущества и недостатки
Рассмотрим все преимущества и недостатки Ucoz и сделаем вывод о целесообразности его использования.
Дизайн
Итак, начнем с дизайна. На «Юкозе» есть около 200 бесплатных стандартных шаблонов, которые вы можете поставить сразу же при создании вашего первого сайта. Среди них есть разные — встречаются достойные, но чаще дизайн ужасен.
В последние несколько лет появилось много сервисов, продающих отличные шаблоны на эту CMS, но, если сравнивать, например с WordPress, то такие же аналогичные шаблоны распространяются в интернете абсолютно бесплатно.
Функционал
Пожалуй, самое большое преимущество Ucoz — множество модулей, подключить которые можно в считанные секунды.
Эта система обладает очень широкими возможностями, вы можете вести как небольшой блог, так и крупный портал, со своим форумом и онлайн-магазином.
И хотя по количеству модулей Ucoz опережает такие бесплатные CMS как Joomla и WordPress, в гибкости настроек и функционалу он очень отстает. К тому же по удобству использования Юкоз значительно сложнее Вордпресс и как минимум не легче Джумла.
Хостинг
Сам хостинг на этом конструкторе достаточно стабильный и мощный и это существенный плюс. К вам никогда не придет письмо счастья от хостинг-провайдера с просьбой перейти на более мощный тариф, так как посещаемость вашего сайта замедляет работу системы.
Вы просто платите 5 долларов за снятие навязчивой рекламы на сайте и пользуетесь достаточно мощным хостингом.
Если реклама не смущает, вы можете пользоваться хостингом абсолютно бесплатно.
На хостинге также есть и существенный минус, это техподдержка — она просто ужасна. Обратившись в службу поддержки, вы можете ждать ответа несколько суток.
Обратившись в службу поддержки, вы можете ждать ответа несколько суток.
Оптимизация сайта
Как уже писалось выше, функционал у Ucoz довольно слабый, если оптимизацию сайта на Джумла и Вордпресс можно решить с помощью плагинов, то в случае с Юкоз нужно будет немного попотеть. В принципе в интернете достаточно мануалов, чтобы решить этот вопрос.
Монетизация
Ни для кого не секрет, что сайты на бесплатных хостингах не принимают на некоторых крупных сервисах монетизации. К тому же если вы захотите монетизировать свой сайт, вам просто необходимо приобрести домен 2-го уровня.
При продаже ссылок на сайте у вас также могут возникнуть проблемы. Ведь для того чтобы ваш сайт мог торговать ссылками на сервисах типа SAPE, вам необходимо перейти на премиум пакет.
Как создать сайт бесплатно самому с нуля на ucoz?
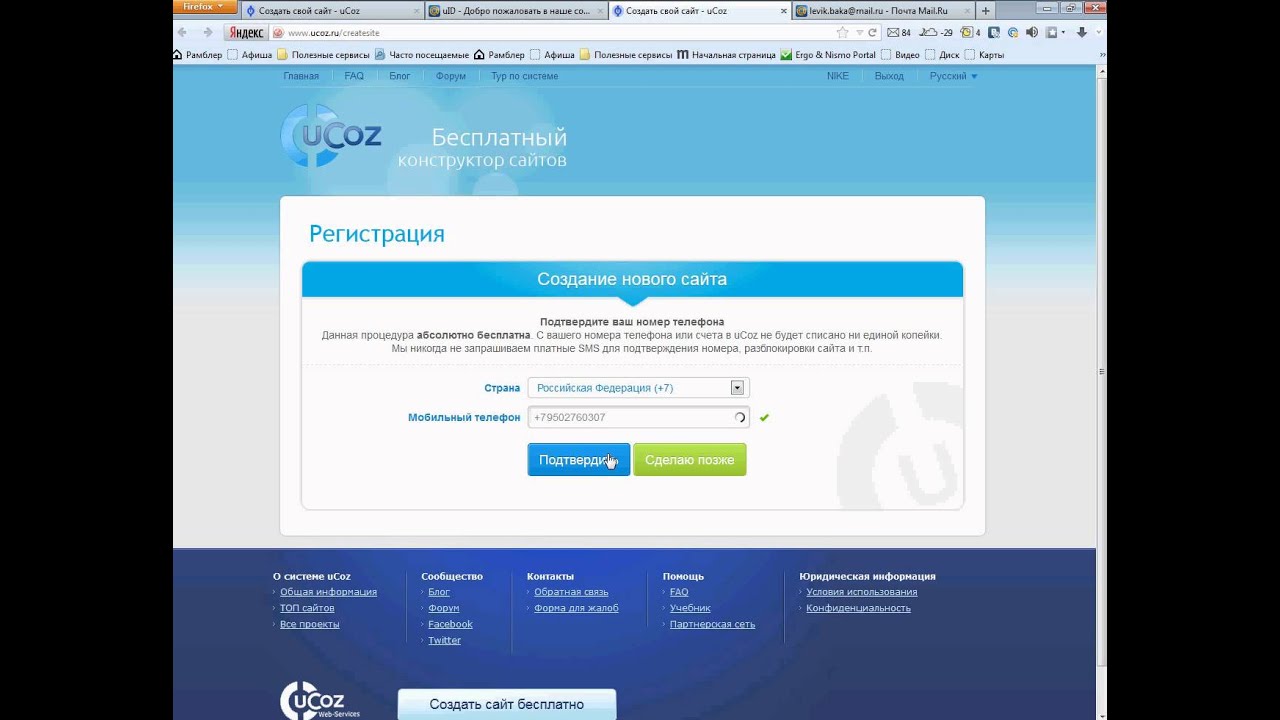
Прежде всего регистрируемся на главной странице конструктора. Необходимо будет ввести и подтвердить права на адрес электронной почты.
На втором этапе вводим основную информацию о сайте: его заголовок, описание, ключевые слова. Подбираем доменное имя и выбираем дизайн.
К сожалению, дальше будет сложнее. Нужно настроить используемые модули, удалить ненужные. Также потребуется создать страницы сайта, наполнив их нужным содержанием. Или контентом, как говорят программисты.
Итог
В целом сайты на этой CMS вполне неплохие. Но они подойдут далеко не всем.
Если вы создаете свою персональную страницу или сайт не подразумевающий его монетизацию, при этом не тратя на него деньги, тогда система Юкоз вполне подойдет.
Если же у вас серьезный портал, который вы хотите монетизировать всеми возможными способами, тогда выбирайте более подходящий движок. А подобные порталы на Юкоз, к сожалению, уже стали признаком дурного тона и недальновидности его владельца.
Дополнительно ознакомьтесь с кратким видео о том, как создать сайт на Ucoz:
youtube.com/embed/yQ8ZtoW-k60″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Создание школьного сайта в системе ucoz
ИНСТРУКЦИЯ ПО ЭКСПЛУАТАЦИИ WORDPRESS
ИНСТРУКЦИЯ ПО ЭКСПЛУАТАЦИИ WORDPRESS ДАННАЯ ИНСТРУКЦИЯ НАУЧИТ ВАС УПРАВЛЕНИЮ CMS СИСТЕМОЙ WORDPRESS. Оглавление Начало работы с WordPress… 2 Страницы… 3 Записи… 4 Редактирование записей или страниц…
Подробнее1. Интерфейс шаблона единым
Создание официального сайта школы на платформе модуля «Система хостинга образовательных порталов» Электронной системы образования Пензенской области с использованием типового шаблона 1.
Руководство администратора сайта
Руководство администратора сайта Содержание Введение… 3 Регистрация на сайте… 4 Вход на сайт… 5 Управление страницами… 5 Создание страницы… 5 Редактирование страницы… 7 Удаление страницы…
Подробнее1. Регистрация на портале
Урок по регистрации на портале, и размещению публикаций. Для того, чтобы стать автором портала и размещать здесь свои публикации (конспекты, статьи, консультации, проекты, программы, планы, любые методические
1. Создание учетной записи на портале
1. Создание учетной записи на портале Работа с порталом начинается с процедуры создания учётной записи пользователя. Учётная запись — это хранимая в компьютерной системе совокупность данных о пользователе,
ПодробнееСоздание сайта в системе Ucoz.

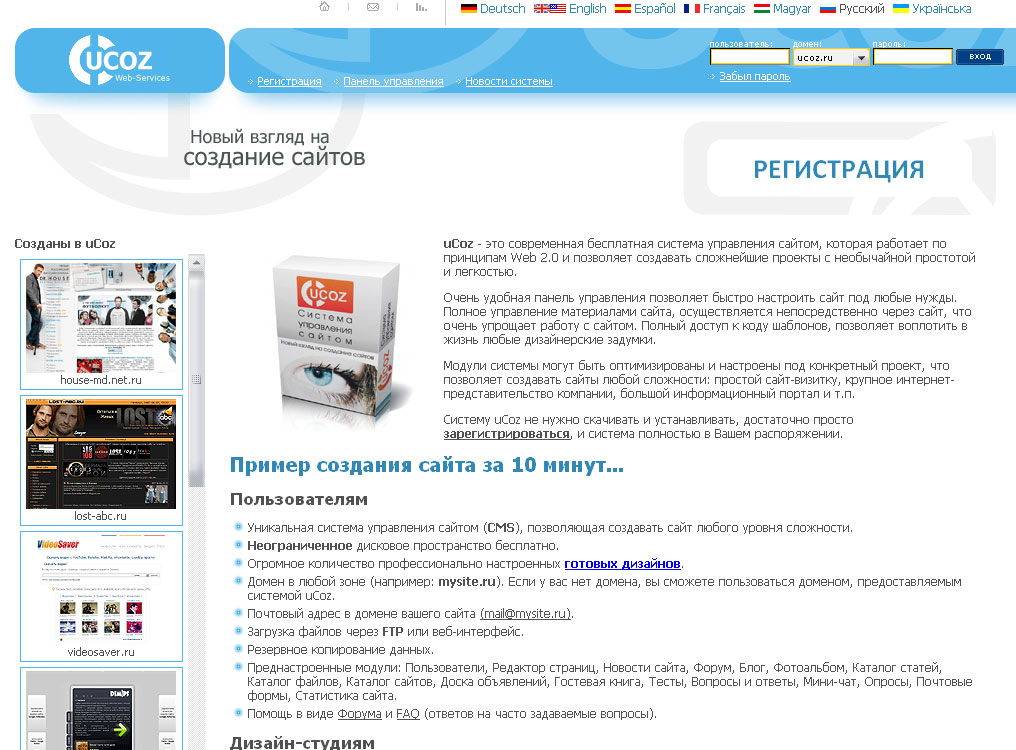
Создание сайта в системе Ucoz.ru Сначала заходим на сайт по адресу http://www.ucoz.ru/. Перед вами появится яркая страница с множеством информации. В принципе, если вы хотите побольше узнать об этой системе,
Подробнее1С-Битрикс: Управление сайтом
1С-Битрикс: Управление сайтом Курс «Пользователь портала» Группы Введение Корпоративный портал это, прежде всего, программное обеспечение, с которым надо уметь работать. Пошаговое добросовестное прохождение
Подробнее1. Знакомство с сервисом «Календарь»
1. Знакомство с сервисом «Календарь» В качестве вступления. Вы начинаем знакомство с сервисами Google с первого сервиса «Календарь». Этот сервис является достаточно простым, но очень полезным инструментом
ПодробнееРУКОВОДСТВО ПОЛЬЗОВАТЕЛЯ.
 Листов 20
Листов 20РУКОВОДСТВО ПОЛЬЗОВАТЕЛЯ Листов 20 Кокшетау, 2019 2 Руководство пользователя ОГЛАВЛЕНИЕ Оглавление ОГЛАВЛЕНИЕ…2 1. Вход в личный кабинет администратора…3 2. Кабинет администратора…3 3. Меню кабинета…4
Подробнее Руководство пользователя
Руководство пользователя СОДЕРЖАНИЕ 1. ВВЕДЕНИЕ… 3 1.1. Назначение Портала… 3 1.2. Назначение документа… 3 1.3. Уровень подготовки пользователей… 3 1.4. Перечень эксплуатационной документации…
ПодробнееВеб-портфолио студента
Веб-портфолио студента Возможности портала На портале вы можете контролировать, какие элементы и какую информацию в вашем портфолио видят другие пользователи. Такие предметы и информация называются артефактами
ПодробнееРуководство пользователя.

Руководство пользователя. Часть 3. Создание и редактирование записей. В третьей части руководства (наиболее важной) я расскажу о создании записей, возможностях редактирования и загрузке файлов. Итак, заходим
ПодробнееИнструкция для пользователей CMS Boolive
Инструкция для пользователей CMS Boolive Оглавление Вход в раздел администрирования… 3 Раздел 1. Содержимое сайта… 5 Создание или редактирование страниц… 6 Создание или редактирование формы связи…
Подробнее РУКОВОДСТВО АДМИНИСТРАТОРА
1 Образовательный портал Республики Татарстан http://edu.tatar.ru/ РУКОВОДСТВО АДМИНИСТРАТОРА Казань 2009 2 СОДЕРЖАНИЕ 1. Общие сведения… 3 1.1. Назначение системы… 3 1.2. Назначение и структура документа…
ПодробнееРуководство Пользователя
Мы рады представить вам новую разработку наших инженеров — сервис NOVIcloud, облачный сервис для удалённого видеонаблюдения, позволяющий сделать работу с нашим оборудованием максимально удобной. Подключив
Подключив
Инструкция по работе с Формами Google
Инструкция по работе с Формами Google Онлайн-сервис для создания форм опроса и тестов Формы Google предоставляет пользователю интуитивно понятный интерфейс и широкие возможности для разработки интерактивных
ПодробнееСИСТЕМА ДИСТАНЦИОННОГО ОБУЧЕНИЯ «MOODLE»
СИСТЕМА ДИСТАНЦИОННОГО ОБУЧЕНИЯ «MOODLE» Артюхова Инна Петровна, начальник отдела технических средств обучения и дистанционного образования ГУО «Минский городской институт развития образования» Введение
ПодробнееРАБОТА С ДОКУМЕНТОМ В WORD 2010
РАБОТА С ДОКУМЕНТОМ В WORD 2010 Разработчики внесли немало изменений в Microsoft Office Word 2010, хотя внешне его интерфейс мало отличается от Word 2007. Начав работать с Word 2007, многие пользователи
Подробнее1С-Битрикс: Управление сайтом 7.
 x
x1С-Битрикс: Управление сайтом 7.x Руководство по управлению каталогом товаров (без использования модуля Торговый каталог) Содержание Введение…3 Глава 1. Создание торгового каталога «Книги»…4 СОЗДАНИЕ
ПодробнееИнструкция пользователя портала НЭБ
Для читателей НЭБ предназначен для информационного обслуживания самого широкого спектра российских и иностранных граждан и рассчитан как на «простого читателя», так и на учащихся средних и высших учебных
ПодробнееРазработчик uCoz запустил сервис для создания сайта на основе страницы во «ВКонтакте» Статьи редакции
Компания uKit Group, развивающая конструкторы сайтов uCoz и uKit, запустила бесплатный сервис для создания сайта на основе страницы во «ВКонтакте». Об этом vc.ru сообщили представители компании.
3847 просмотров
Сервис работает на базе проекта uKit Alt, с помощью которого также можно конвертировать в сайты страницы Facebook. По словам разработчиков, создание занимает не больше двух минут, необходимо только вставить ссылку на нужную страницу во «ВКонтакте».
uKit Alt автоматически скопирует и расставит изображения, описание товаров и контактные данные на шаблоне будущего сайта, а также предложит добавить блоки с информацией, например, со сведениями о доставке и оплате.
Импорт и экспорт данных построен на основе API соцсети. При авторизации конструктор запрашивает доступ к данным профиля пользователя, его фотографиям, аудиозаписям, товарам, группам и другим сведениям.
После этого пользователю необходимо выбрать вариант структуры и дизайна сайта, добавить необходимые функции: корзину товаров, приём платежей, обратный звонок и так далее. Полученный сайт будет автоматически адаптирован под мобильные устройства.
Панель управления сайтом, который можно создать с помощью uKit Alt
Если доступ к данным страницы ограничен, сервис импортирует только имя и фото профиля, отметили в uKit.
Пользователь, ограничивший доступ к своему профилю во «ВКонтакте», получит сайт, на котором есть только его портрет и имя, а остальное будет шаблоном с тематическими блоками, в которых нет информации.
Сервис импортирует и расставляет контент по шаблону только в том случае, если импорт инициирует владелец профиля или сообщества.
представитель uKit Group
Данные, доступ к которым запрашивает конструктор uKit при создании сайта
Материалы из «ВКонтакте» не индексируются поисковиками, а собственный сайт открывает возможности SEO-продвижения контента, следует из описания на сайте uKit Alt.
Мы ориентируемся на тех, кто уже имеет опыт продаж через «ВКонтакте» и хочет расширить число каналов реализации. Также uKit Alt может пригодиться фрилансерам для быстрого прототипирования сайтов и лендингов на основе реального контента заказчика.
Илья Михеев
директор по маркетингу uKit Group
В будущем разработчики планируют добавить функции переноса видео, а также синхронизации новостной ленты страницы и сайта.
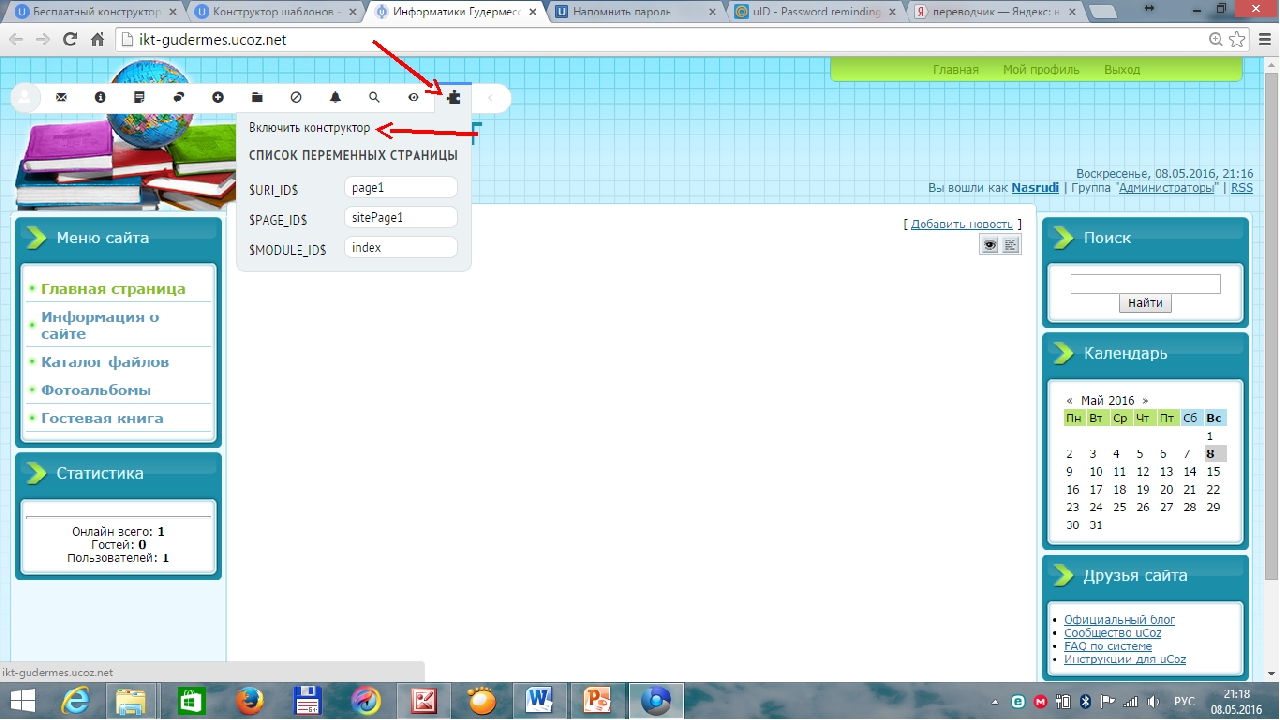
управление панелями сервиса и конструктором
uCoz — бесплатный сервис для создания динамических сайтов с помощью конструктора и предоставляющий хостинг, где размещаются эти сайты. Кстати, таких сайтов, uCoz позволяет создать любое количество.
С этой процедурой справится любой новичок, у сервиса очень понятный конструктор и удобная и простая система управления сайтами. Схема создания сайта на uCoz:
Идем на сайт uCoz и регистрируемся, процедура занимает считанные минуты. Дождитесь письма на e-mail, который вы указали при регистрации, и по ссылке из письма перейдите в Вебтоп — вашу личную страницу. После перехода система предложит задать пароль для входа в Вебтоп — задайте (отличный от uNet пароля вашего аккаунта, заданного при регистрации).
Сам Вебтоп очень напоминает обычный рабочий стол любого компьютера, там вы сможете создавать и управлять сайтами, изменять ваши личные данные, хранить нужные документы:
Кнопка «U» на нижней панели Вебтопа (как кнопка «Пуск» на рабочем столе) содержит меню, заходим: «Сайты» — Создать сайт» и, в появившемся окне, задаем имя (адрес) для сайта: адрес.ucoz.ru. Идем дальше, кнопка «Продолжить», выбираем название (по тематике, например, название этого: «Сайт вебмастеров»), язык сайта и дизайн: подходящий шаблон из более чем 200 вариантов шаблонов, который в дальнейшем можно поменять. Есть возможность для создания своего собственного дизайна:
Конструктор uCoz
Далее, кнопка «Продолжить», попадаем в Конструктор, где находятся модули — готовые блоки сайта. Модули: Редактор страниц, Новости сайта, Форум, служебные — Статистика сайта, Опросы и др., есть даже Интернет-магазин, всего пару десятков. Не торопитесь сразу добавлять их много — сделать это можно в любое время, да и удалить тоже. Используя конструктор, выбираем необходимые блоки (конструктор → реальное отображение сайта):
Не торопитесь сразу добавлять их много — сделать это можно в любое время, да и удалить тоже. Используя конструктор, выбираем необходимые блоки (конструктор → реальное отображение сайта):
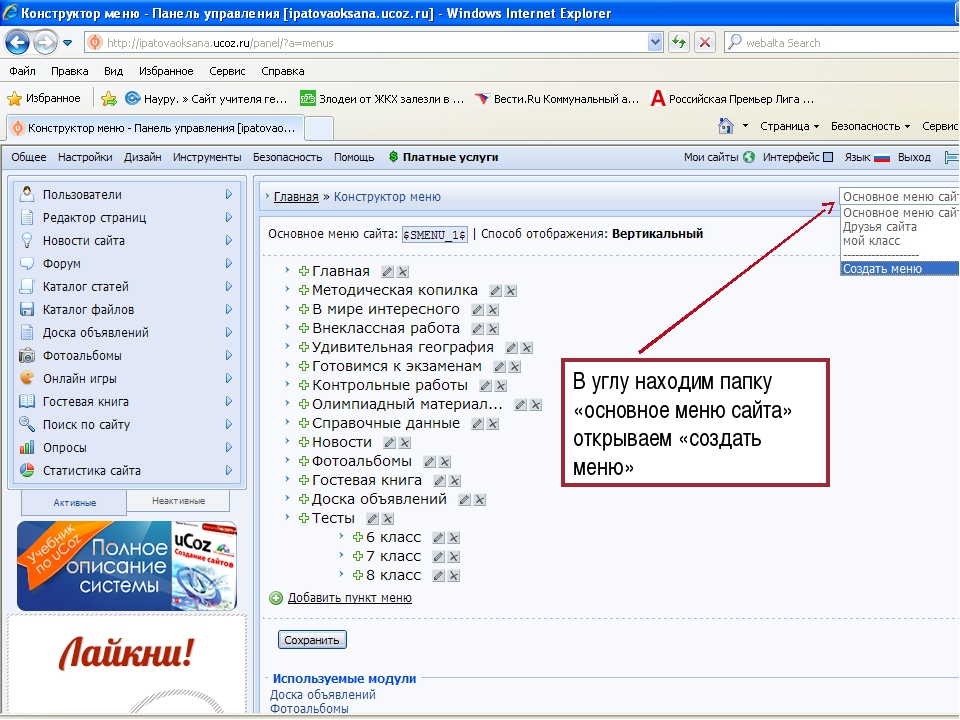
Создаем меню — горизонтальное или вертикальное (конструктор → реальное отображение сайта):
После этого жмем кнопку «Продолжить» и сайт становится доступным для пользователей Сети. Для проверки набираем его адрес в адресной строке браузера и убеждаемся в этом. А мы попадаем в Панель управления сайтом.
Панель управления
При помощи Панели управления можно добавить, настроить или удалить любой модуль, поменять веб-дизайн, создавать веб-страницы и категории, устанавливать право доступа для пользователей. Зайти в панель управления можно так: ваш_адрес.ucoz.ru/admin. Кроме того, для администратора сайта, т.е. вас, существует специальная горизонтальная панель Админбар, с выпадающим меню, которая появляется после вашей авторизации на сайте:
Вы можете наделить определенных пользователей некоторыми правами и, после их авторизации на сайте, им будет доступна сокращенная версия админбара — юзербар. Кроме того, некоторых пользователей вы сможете наделить полномочиями по добавлению на сайт материалов; модерированию материалов, добавленных другими пользователями; заниматься комментариями пользователей и т.д.
Кроме того, некоторых пользователей вы сможете наделить полномочиями по добавлению на сайт материалов; модерированию материалов, добавленных другими пользователями; заниматься комментариями пользователей и т.д.
Схему создания сайта на uCoz я изложил. Замечу только, что на этом сервисе не возбраняется зарабатывать на сайте, там же найдете информацию и по раскрутке. Сервис поддерживает загрузку файлов по протоколу FTP.
Поделиться с друзьями:
Создать сайт на ucoz. Создание сайтов на ucoz
Доброго времени суток, уважаемые читатели delajblog.ru!
В настоящее время технологии Интернета настолько развиты, что создано масса сервисов и программ для бесплатного создания сайтов и блогов. Причём процесс их создания максимально упрощён. Необходимы только самые базовые навыки пользования компьютером для реализации заветной мечты иметь свой блог или интернет -дневник. Сервисов создано масса, а сегодня рассмотрим один такой сервис как ucoz. Стоит отметить, что совсем недавно отечественный поисковый монстр Яндекс имел свой бесплатный конструктор на Яндекс народе, но в настоящее время от него он отказался и сообщил, что новые интернет-проекты можно делать в ucoz, хотя оставил такую возможность на Я.ру.
Сервисов создано масса, а сегодня рассмотрим один такой сервис как ucoz. Стоит отметить, что совсем недавно отечественный поисковый монстр Яндекс имел свой бесплатный конструктор на Яндекс народе, но в настоящее время от него он отказался и сообщил, что новые интернет-проекты можно делать в ucoz, хотя оставил такую возможность на Я.ру.
К чему это написано? Дело в том, что если сам Яндекс рекомендует делать ресурс на ucoz, то значит он его «любит» и соответственно будет хорошо его учитывать в результатах поиска.
Как создать сайт на ucoz
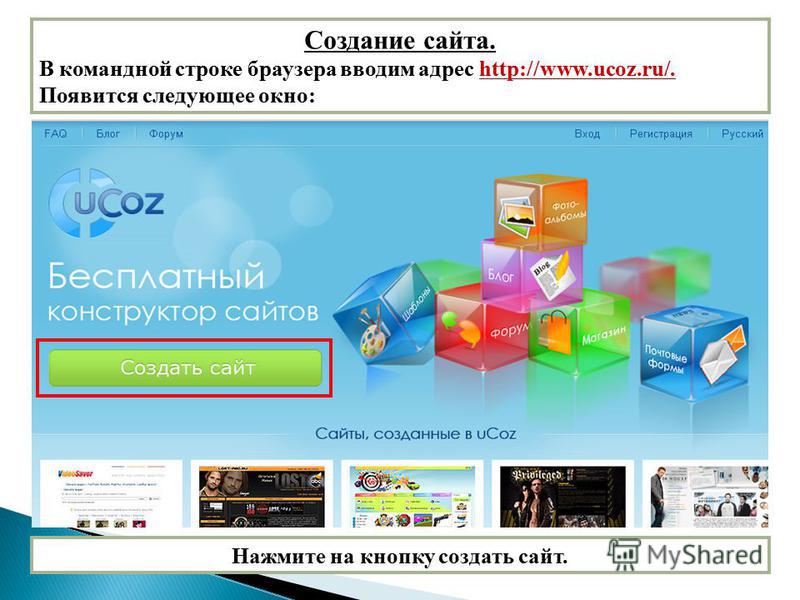
Для начала заходим на бесплатный конструктор сайтов ucoz.ru и видим начальную страницу конструктора.
Нажимаем на зеленую кнопку Создать сайт. Открывается окно регистрации.
В соответствующие поля вводим свой E-mail (вводим реальный, а не выдуманный, т.к. на него придёт письмо для активации). Пароль придумываем посложнее (на рисунке вставил простой пароль — одни цифры и видите результат — красный крестик — такой пароль не подойдёт). Выдумываем комбинацию букв и цифр. Нажимаем кнопку Продолжить.
Выдумываем комбинацию букв и цифр. Нажимаем кнопку Продолжить.
Заполняем необходимые поля. Придумываем никнейм, проставляем дату рождения, пол, место проживания, прописываем код безопсности, ставим галочку в чекбоксе (т.е. соглашаемся с условиями) и нажимаем кнопку Регистрация.
Получаем сообщение, что на адрес почты оправлено сообщение. Заходим в свой ящик и видим письмо.
Теперь нажимаем на ссылку в письме. Открывается окно.
Заполняем секретный вопрос и снова жмём Приступить к созданию сайта.
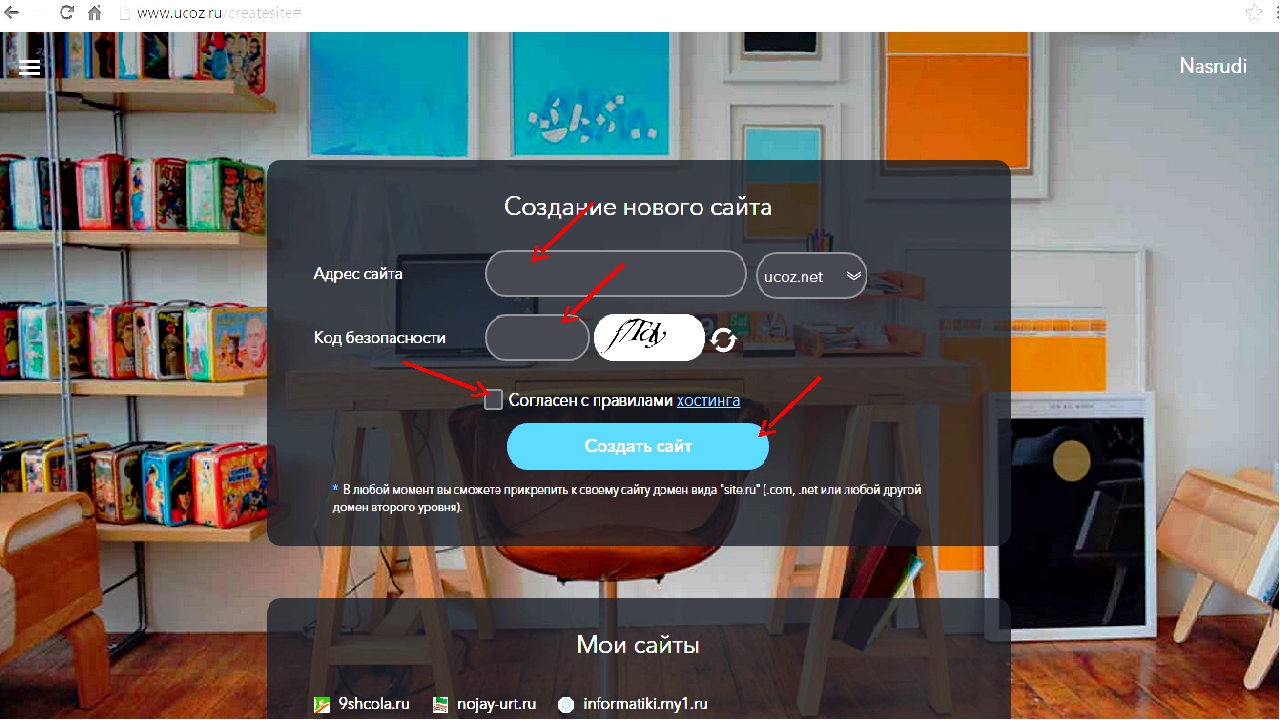
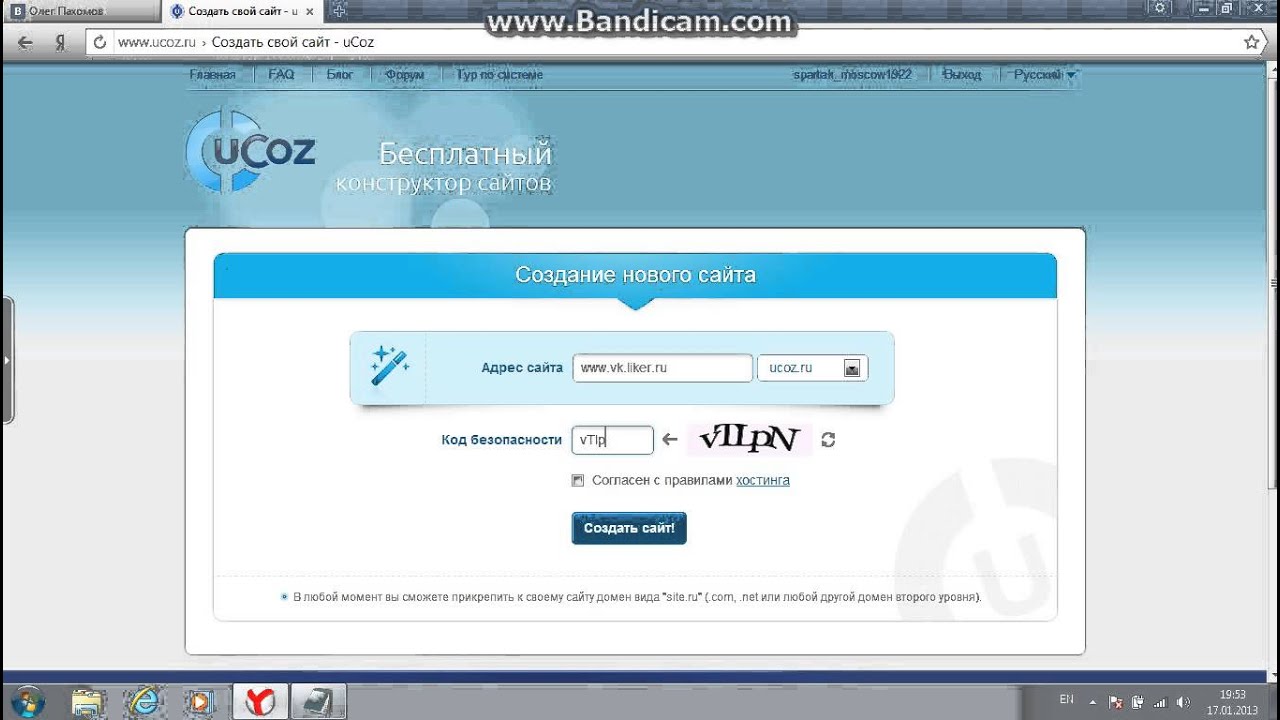
Выбираем адрес — имя вашего интернет-ресурса. Некоторые соображения по выбору описаны в статье Что такое доменное имя и его подбор. Обратите внимание, что если нажать на треугольник от ucoz.ru, то в выпадающем меню можно выбрать домен из предложенного списка. В поле адрес вписываем (Латинскими буквами) имя которое наиболее будет характеризовать ваш ресурс, например, sdelaysait. Вписываем код безопасности и нажимаем Создать сайт. И получаем поздравления.
И получаем поздравления.
По ссылке переходим в панель управления. Кратко описываем название сайта, например, Учимся создавать сайты.
Дизайн выберем позднее и жмём Продолжить.
Здесь выбираем какой ресурс будем делать: магазин, гостевую книгу, блог и т.д. Проставляем галочки в соответствующих чекбоксах, например делаем блог. Продолжить.
Нам предлагают зарегистрировать созданный сайт в топ 100 в системе Ucoz.
Заполняем соответствующие поля. Добавить. Попадаем в панель управления сайтом.
Вот на этой веб-странице и происходит настройка вашего интернет-ресурса (гсщя или ucoz). Для начала посмотрим как выглядит наш блог в интернете. Для этого нажмем ссылку адреса блога http://sdelaysait.ucoz.com и видим пока не настроенный блог.
Скажем прямо -пока видок не очень, но мы научимся его настраивать как надо. Но об этом в следующих статьях.
С уважением, Александр
Создание сайта в системе uCoz
Создание сайта в системе Ucoz. ru
ru
Сначала заходим на сайт по адресу http://www.ucoz.ru/ . Перед вами появится яркая страница с множеством информации. В принципе, если вы хотите побольше узнать об этой системе, то можете погулять по сайту и понять принцип её работы.
Далее пролистните эту страницу до самого конца и выберите кнопку «Создать сайт бесплатно»
Вы попадете на страницу регистрации http://www.ucoz.ru/register/ , создавать сайты могут только зарегистрированные пользователи. Вам нужно будет заполнить форму, указав
там достоверную информацию о себе (особенно адрес электронной почты)
Далее после заполнения всех полей формы нажмите кнопку «Регистрация», которая находится внизу страницы.
После этого появится страница с сообщением:
Для того чтобы подтвердить e-mail адрес, зайдите на свой почтовый ящик (который вы указали при регистрации) и пройдите по ссылке, указанной для
подтверждения регистрации.
Далее вы перейдете автоматически на страницу с кодом безопасности там, где вас попросят ввести цифры с картинки, чтобы подтвердить, что вы не робот и это
не авторегистрация.
После того, как вы ввели и перепроверили правильность ввода цифр, нажимайте кнопку «Отправить». После этого вы перейдете на страницу, очень похожую на рабочий стол, где будет открыто окошко, которое нужно заполнить.
После того как вы заполнили все поля, жмите кнопку «Сохранить».
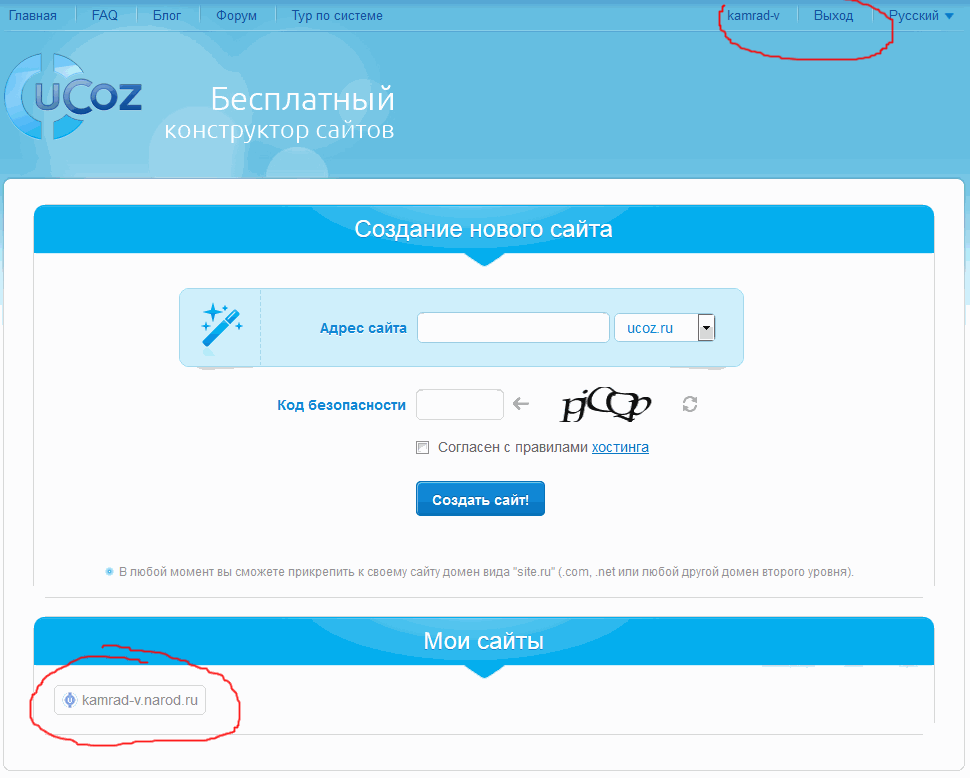
Далее вы оказываетесь на странице своего веб-топа. И перед вами будет открыто окошечко, где вы можете уже непосредственно создавать сайты.
В поле «Адрес сайта» вам нужно ввести название вашего будущего сайта. Важный момент — название, которое вы введете, должно быть уникальным в системе ucoz, иначе
вас попросят ввести другое.
Что касается домена, на котором он будет находиться, то вы можете выбрать любой из выпадающего списка, как показано на картинке.
После того как вы заполнили все поля и поставили галочку, подтверждая, что вы согласны с правилами хостинга, нажимайте кнопку «Продолжить».
Далее переходите на кнопку «Панель управления сайтом».
После проделанной процедуры к вам на почту придет письмо с поздравлением, что вы закончили регистрацию. Оно будет содержать ссылки на панель администратора и на панель управления вашего сайта (в дальнейшем вы можете использовать эти ссылки для редактирования сайта).
Теперь опять вернемся к действиям, которые нужно произвести после нажатия на кнопку «Панель управления сайтом».
Вы перейдете на страницу панели управления сайтом. Вас сразу же попросят ввести название сайта (любое, какое захотите), выбрать дизайн (в системе существует
много готовых шаблонов) и выбрать язык сайта.
Далее нажать «Продолжить». Затем вам необходимо будет выбрать модули системы, разделы которых будут находиться на сайте.
Для более легкого выбора модулей под каждым написано, что именно он позволяет делать, какую информацию он будет в себе нести.
После того как выбрали, нажимаем кнопку «Продолжить».
Далее вы окажетесь на непосредственно в самой панели управления сайтом, где в дальнейшем вы сможете выполнять любые операции с ним.
Она выглядит вот так:
А просмотреть уже получившийся сайт вы можете, пройдя по ссылке, указанной рядом с надписью «Адрес вашего сайта«.
| Создать сайт в системе uCoz: пошаговая инструкция Если вы только знакомитесь с нашей системой и у вас нет ещё ни одного сайта в uCoz, то прежде всего вам следует создать глобальный профиль в системе uCoz — uID.  uID — это уникальный идентификатор, который позволяет войти практически на любой сайт системы uCoz. uID — это уникальный идентификатор, который позволяет войти практически на любой сайт системы uCoz.Создать глобальный профиль можно с главной страницы сервиса http://www.ucoz.ru/register/
Мы очень рады, что у нас всё получилось! Это самые первые шаги, которые необходимо пройти, чтобы начать пользоваться бесплатным сайтом на uCoz. http://manual.ucoz.net/ По этой ссылке Вы найдете ряд инструкций, которые помогут просто и быстро работать с Вашим ресурсом. | |
Как создавать блоги бесплатно с помощью uCoz
Как делать блогибесплатно с uCoz Люди не могут жить без общения. Есть множество способов донести свои мысли и идеи до людей, которые в них заинтересованы. В настоящее время все больше и больше людей решают проверить, какие преимущества может дать им онлайн-общение. |
Ведение блога справедливо считается одним из самых популярных способов общения. Люди создают свои собственные блоги и регулярно публикуют в них комментарии, делясь своим личным опытом с единомышленниками. Блоги можно создавать с помощью различных платформ, доступных в наши дни в сети. Они просто предоставляют достаточно места на своих сайтах в Интернете, чтобы вы могли изложить свои идеи и мысли.Имейте в виду, что большинство таких платформ не позволяют публиковать спорные и оскорбительные сообщения, потому что, если вы это сделаете, ваша учетная запись может быть добавлена в так называемый «черный список» либо на определенный период времени, либо навсегда. Всегда помните об этом при вводе сообщений.
Если вы никогда не создавали собственный блог, то будет лучше объяснить всю процедуру на примере конструктора сайтов uCoz. Этот сервис считается лучшим и наиболее удобным инструментом, который позволяет любому пользователю, независимо от его опыта и навыков программирования, создавать блоги, форумы и обычные сайты в достаточно короткие сроки и совершенно бесплатно.
По сути, вам нужно будет сделать всего несколько шагов, чтобы получить свой блог с uCoz. Все начинается с процесса бесплатной регистрации. Этот шаг не требует особых пояснений, так как он достаточно традиционный. Вам просто нужно заполнить онлайн-форму регистрации, указав свои личные данные, ник, логин и пароль. Затем вам необходимо подтвердить регистрацию, перейдя по ссылке, которая будет отправлена вам по электронной почте. Как только эта процедура будет завершена, вам потребуется выбрать доменное имя и шаблон дизайна для веб-сайта.В итоге вы будете перенаправлены в панель управления, где вам будет предложено выбрать модуль «Блог», чтобы добавить его на сайт. Сделав это, вы сможете заполнить свой недавно созданный блог любым контентом, который сочтете подходящим. Согласны ли вы, что процесс создания бесплатного блога крайне нетребователен и доступен каждому? Вот как uCoz упрощает вам эту задачу.
Вы можете ознакомиться со следующими статьями по теме:
uCoz Обзор конструктора сайтов uKit
Московская компания uCoz предлагает множество услуг.Его стандартный сервис предназначен для опытных веб-разработчиков, но он также имеет платформу электронной коммерции в uShop, пакет A / B-тестирования в uLanding и профессиональную утилиту для создания сайтов в Divly. Он также предлагает услуги по созданию веб-сайтов в форме uKit. Это перетаскиваемый конструктор сайтов для не разработчиков, позволяющий быстро создавать чистые, красивые и отзывчивые сайты. К сожалению, дизайн не особенно податлив, а uKit не хватает некоторых крутых закулисных функций, которые делают привлекательными другие конструкторы веб-сайтов, таких как параметры настройки мобильного сайта и интегрированная статистическая отчетность.
Начало работы с uKit
При выборе параметра «Личные» на домашней странице uCoz.com вы попадете к вышеупомянутому, ориентированному на разработчиков uCoz Builder , а не uKit, что вызывает значительную путаницу. Фактически, вы должны прокрутить вниз до uKit. Вы можете избежать этой проблемы, указав в браузере адрес ukit.com, а не ucoz.com.
Укит имеет неплохую цену. За 10 долларов в месяц (7 долларов в месяц, выплачиваемых ежегодно) план Premium дает вам неограниченное количество страниц, посетителей, хранилище и сайты, круглосуточную поддержку и удобный для мобильных устройств сайт.Базовый уровень с оплатой 15 долларов в месяц (10,50 долларов в месяц с ежегодной оплатой) добавляет поддержку в чате и цели Google Analytics. Далее, уровень электронной коммерции (25 долларов в месяц или 17,50 долларов в месяц с ежегодной оплатой) основан на базовом, предлагая варианты электронной коммерции. Наконец, уровень Pro с оплатой 40 долларов в месяц (28 долларов в месяц с ежегодной оплатой) позволяет вам добавлять на свой сайт собственный HTML-код. Цены Ukit соответствуют тому, что вы платите за многие конструкторы веб-сайтов, включая Squarespace (12–40 долларов в месяц). В отличие от Editors ‘Choice pick Duda, uKit имеет бесплатный уровень, но вы должны использовать URL-адрес под брендом uKit.
Ukit предлагает набор шаблонов, которые очень похожи на те, которые вы видите в Wix и других конструкторах сайтов своими руками. На выбор предлагается 37 категорий, включая специальные варианты, такие как дизайн ногтей и тату-мастер. Всего мы насчитали 306 шаблонов. Предварительный просмотр шаблона показывает, как образец сайта выглядит на экранах настольных компьютеров, планшетов и смартфонов в портретном и альбомном форматах. Последнее уникально, учитывая, что мы еще не видели этого в других конструкторах сайтов. У вас также есть выбор цветовых решений для каждого шаблона.Нет дополнительных тегов для сортировки и мастера для сужения выбора, поэтому этот шаг может быть пугающим для начинающих разработчиков веб-сайтов.
Следующим шагом будет выбор адреса вашего сайта в домене сервиса ukit.me/usluga.me/ulcraft.com. На данный момент нет возможности зарегистрировать собственное доменное имя — вы застряли с доменом в форме [sitename] .ulcraft.com до более поздних этапов процесса публикации (подробнее об этом чуть позже). Затем вы задаете короткую серию вопросов, требуя указать название вашей компании, адрес и учетные записи в социальных сетях.Наконец, вы попадаете в четко продуманный, современный и привлекательный интерфейс для создания сайтов.
Редактирование вашего сайта
Как и в случае с Duda, на левой панели инструментов отображается мозаичная сетка с параметрами для добавления элементов на страницу вашего шаблона. Вкладки на этой панели инструментов позволяют переключаться между виджетами и блоками. В первом случае вы получаете стандартные заголовок, текст, изображение, кнопку и другие параметры сайта. Еще больше вариантов скрывается в разделах под названием Структура (разделители и пробелы), Контент (карточки, прайс-листы, таблицы), Медиа, Контакты и Социальные сети.Последний вариант позволяет вам удалять готовые разделы контента, такие как раздел портфолио или ценовая диаграмма. Одним из удобных элементов панели инструментов uKit является область поиска внизу, удобный способ добраться до нужного виджета. Мы не видели этого во многих конкурирующих сервисах. Однако в интерфейсе конструктора сайтов отсутствует кнопка «Справка».
При наведении курсора мыши на любой элемент страницы элементы управления появляются вверху. Если это блок, вы можете коснуться значка шестеренки, чтобы изменить его структуру, например, с объекта с заполнением (поле пустого пространства) на объект, занимающий всю ширину экрана.Вы также можете дважды щелкнуть элемент, чтобы получить доступ к определенным настройкам на боковой панели.
Виджет Soundcloud позволяет вам ввести URL-адрес песни и включить ее воспроизведение на вашем сайте, но вы не можете настроить его на автоматическое воспроизведение. Виджет видео позволяет вам добавлять фильмы Vimeo, YouTube или Facebook на свою страницу, но вы не можете загружать свои личные видео. Элемент SlideShare позволяет отображать файлы PowerPoint, PDF-файлы и документы Word на вашем сайте. Несколько других сторонних виджетов на боковой панели включают LiveChat, MailChimp и JivoChat.Иконки социальных сетей обеспечивают хороший контроль над вашими учетными записями и услугами, но их цвета ограничены выбранным вами шаблоном. Другой вариант — добавить виджет AddThis, который использует стандартные цвета различных социальных сетей. Вы также можете добавлять панели каналов со страниц Facebook, а также из учетных записей Twitter, Instagram и Pinterest.
Помимо достойного выбора виджетов, в uKits отсутствует большая сторонняя галерея виджетов Wix. Это особенно ограничивает, потому что uKit требует, чтобы у вас была учетная запись уровня Pro для добавления любых фрагментов HTML на ваш сайт.
Служба строго соответствует стандартам адаптивного дизайна, поэтому у вас ограниченный контроль над тем, где размещать элементы веб-сайта. Вы не можете просто разместить объекты именно там, где вы хотите, в любом месте страницы. По умолчанию они также занимают всю ширину страницы, но после некоторых экспериментов мы нашли способ добавлять столбцы, перетаскивая элементы сбоку от объекта текущей страницы. Таким образом вы можете добавить до шести столбцов, что, вероятно, все, что вам нужно для веб-страницы стандартной ширины. Если вы уменьшите ширину браузера, эти расположенные рядом элементы быстро вернутся к тому, чтобы занять всю ширину страницы.
Текстовые элементы можно изменить, щелкнув по ним напрямую, с помощью крошечного меню для форматирования, цвета и SEO. Позиционирование текста является гибким, хотя текст должен быть привязан к существующим элементам, а не в любом месте вашей страницы. Перемещение вверх и вниз по странице происходит медленно, но в целом это работает. Отменить работает в компоновщике страниц с Ctrl-Z, но нет параметров, вызываемых щелчком правой кнопкой мыши. Есть опция резервного копирования, позволяющая сохранить состояние сайта и вернуться к нему позже. Очень хорошо!
Вы добавляете страницы сайта с той же левой панели инструментов, щелкая значок страницы.У вас есть только два варианта: Страница и Новости (для блогов). Вы можете добавить описание страницы и ключевые слова для SEO. Страницы отображаются в верхней части навигации сайта, и если вы превысите разумное количество страниц, в раскрывающемся списке появится переполнение. Вы можете дублировать страницу и перемещать ее вверх и вниз по навигации. Чтобы создать вложенные подменю, вы должны войти в шестеренку настроек страницы. В отличие от других конструкторов веб-сайтов, uKit не позволяет просто перетаскивать подстраницу на запись родительской страницы.
Режим панели инструментов «Дизайн» позволяет изменить цвет фона сайта или использовать вместо него изображение.Здесь есть общие цветовые схемы, цвета фона, параметры шрифта для всего сайта, а также настройки верхнего и нижнего колонтитула. Вы также можете изменить шаблон дизайна в любое время, в отличие от Gator, выбираемого редакцией.
Работа с изображениями
После перетаскивания элемента изображения на страницу появляется фотография-заполнитель, которую можно легко обрезать, масштабировать или прикреплять к подписи. Ukit упрощает добавление собственных фотографий. Вы можете перетащить их в диалоговое окно «Библиотека изображений», где все, что вы загружаете, сохраняется для дальнейшего использования.Вы также можете выбрать из приличной коллекции стоковых фотографий (с оплатой за использование), использовать свои фотографии в Facebook или ввести URL-адрес изображения. В отличие от Wix, uKit не позволяет загружать, продавать или брать напрокат видео, которые вы загружаете на хост конструктора сайтов.
Одна вещь, отсутствующая в uKit, — это встроенная возможность редактирования фотографий, помимо вышеупомянутой обрезки. По крайней мере, ротация очень поможет. Виджет «Галерея» представляет собой простую сетку изображений, которую посетитель просматривает для более полного просмотра. Вы можете изменить вид сетки на коллаж или слайд-шоу с диафильмом внизу.Он работает нормально, но другие разработчики предлагают больше способов форматирования, с закругленными углами и т.п.
Заработок на своем сайте uKit
На панели виджетов uCoz нет простого виджета кнопки PayPal, поэтому, если вам нужна простая кнопка «Пожертвовать» или «Купить», вам понадобится учетная запись уровня Pro, чтобы вы могли войти в виджет PayPal. код. Это прискорбно, поскольку Gator позволяет добавлять коммерцию на все свои уровни. Для полноценной электронной коммерции uKit использует многофункциональное программное обеспечение для корзины покупок и витрины Ecwid.Фактически, вам нужен Эквид для продажи цифровых загрузок. Мы добавили это на тестовую страницу, и дизайн магазина отлично сочетается с дизайном нашего сайта.
Вы можете подключить свой Эквид-аккаунт или создать его прямо из конструктора сайтов. Эквид поможет вам подключить ваш магазин с помощью мастера из шести шагов. Вы выбираете макет магазина из uKit, но в остальном вы контролируете все коммерческие функции (способы доставки, инвентарь) в Эквиде.
Мобильный сайт и ведение блога
Поскольку uKit использует адаптивный дизайн, любой сайт, который вы создаете, автоматически форматируется, чтобы хорошо выглядеть на мобильных экранах.Существуют режимы редактирования для планшетов и мобильных устройств, в которых можно перетаскивать элементы и виджеты. Не у каждого конструктора сайтов есть эта опция — некоторые позволяют вам видеть только мобильное представление, но не редактировать в нем, а некоторые не имеют даже этой скудной функции — так что спасибо uKit за то, что он думает о будущем.
Когда вы добавляете страницу новостей, uKit создает страницу блога с хорошей формой для публикации. Это позволяет добавлять ссылки, изображения, видео и разделитель «Читать дальше» для длинных сообщений. Вы можете включить или отключить комментирование (для чего требуется учетная запись Disqus) и запланировать публикацию публикации на более позднюю дату и время.В целом, это отличный инструмент для ведения блога — не слишком забитый опциями и не слишком ограниченный.
Публикация вашего сайта
Нам нравится, что uKit позволяет закончить создание вашего сайта перед публикацией, с помощью четкой желтой кнопки «Опубликовать», когда вы будете готовы. После публикации сайта в окне сообщения предлагается регистрация домена, чтобы вы могли, например, отправлять людей на techlover.com, а не на techlover.ulcraft.com. Как обычно, в поле также представлены ссылки для публикации вашего сайта в Facebook и Twitter, а также ссылка для просмотра действующего сайта.Даже если вы не готовы опубликовать сайт, вы можете создать резервную копию в любой момент во время создания сайта.
Как и большинство простых онлайн-конструкторов сайтов, uKit страдает от блокировки: нет возможности переместить ваши страницы на другую службу веб-хостинга. Если это важно для вас, подумайте о Weebly, конструкторе веб-сайтов, который позволяет вам использовать весь код и ресурсы вашего сайта. Точно так же Squarespace позволяет вам переключиться на хост WordPress по вашему выбору.
Статистика и SEO
К сожалению, в uKit нет встроенной статистики посетителей сайта.Вы должны пройти через все этапы настройки и подключения учетной записи Google Analytics, чтобы получать отчеты о трафике. Это дает массу вариантов отслеживания, но обратите внимание, что эта статистика всегда задерживается на день. Встроенная статистика, например, предоставляемая Weebly, обычно предоставляется в режиме, близком к реальному.
Вы переходите на страницу «Продвижение» на панели инструментов, чтобы получить контроль над драйверами трафика на ваш сайт. Здесь кнопка «Анализировать веб-сайт» сообщает вам, действительно ли ваше творение готово к продвижению.Например, на нашем сайте не было достаточно качественного оригинального текста, чтобы его можно было даже рассматривать для продвижения. Когда ваш сайт будет готов, uKit предлагает инструменты Search Console и Business Listing, чтобы повысить вашу видимость в Интернете. Это важно, поскольку люди, создающие сайты, могут не осознавать, что их сайты не появятся в основных поисковых системах без определенных усилий, включая отправку их в эти системы и подтверждение права собственности.
Ограниченные возможности обслуживания клиентов
Единственное, чего не хватает uKit, — это комплексная служба поддержки.Конечно, есть поддержка 24/7, но это чисто по электронной почте. Вариантов живого чата нет. Когда мы отправили вопрос через контактную форму, мы получили ответ в течение часа, что быстро. Конечно, живой чат был бы намного полезнее в целом. С другой стороны, uKit имеет надежную базу знаний со статьями по большинству основных вопросов о создании сайтов.
Awesome Uptime
Время безотказной работы веб-сайта — один из наиболее важных аспектов службы хостинга. Если ваш сайт не работает, клиенты не смогут найти вас или получить доступ к вашим продуктам или услугам.
Мы использовали инструмент мониторинга веб-сайтов, чтобы отслеживать время безотказной работы нашего тестового сайта, размещенного на uKit, в течение 14-дневного периода. Каждые 15 минут инструмент проверяет наш веб-сайт и выдает предупреждение, если он не может связаться с сайтом в течение как минимум 1 минуты. Данные тестирования показывают, что uKit невероятно стабилен; Фактически, за двухнедельный период тестирования он ни разу не снизился. Вы можете доверять uKit как прочному фундаменту для веб-сайта.
Вы можете (в большинстве случаев) сделать это с помощью uKit
Обладая современным, простым в использовании интерфейсом, uKit предоставляет множество инструментов, необходимых для создания удобного для мобильных устройств, пригодного для торговли и согласованного вида сайта.У него отличный инструмент для ведения блога, и он позволяет вам решать, когда публиковать. Кроме того, uKit сохраняет ваши изображения (но не видео) в онлайн-хранилище для повторного использования — приятный штрих. Однако у вас нет обширной галереи сторонних вариантов виджетов или встроенной статистики сайта. Для лучшего комплексного обслуживания вы не ошибетесь, выбрав Duda, Gator и Wix.
Для получения дополнительных советов по веб-хостингу и советов по созданию вашего веб-сайта прочтите наши руководства о том, как создать веб-сайт, и 10 простых, но эффективных советов по SEO для увеличения посещаемости вашего веб-сайта.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки. Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности. Вы можете отказаться от подписки на информационные бюллетени в любое время.
Ucoz Web Generator — идеальный бесплатный конструктор веб-сайтов
WordPress — это система управления контентом, которую в наши дни используют многие блоггеры для создания своих веб-сайтов.Использование WordPress имеет много преимуществ для производительности вашего сайта в поисковых системах и для авторитетных целей.
В Интернете на сегодняшний день многие люди не знают, как лучше использовать WP для создания и администрирования своих веб-сайтов из-за низкого уровня понимания платформы — установка плагинов, загрузка и установка новых тем, управление настройками сайтов и т. Д. являются проблемами на своем пути для многих начинающих блогеров. И в процессе они устают, потому что на них влияют проблемы создания красивого веб-сайта.Даже в большинстве случаев многие начинающие блогеры соглашаются на blogger.com вместо этого, потому что он прост в использовании и не может использовать WordPress, но немногие из этих людей ничего не знали о том, как Ucoz помогает людям создавать бесплатные веб-сайты в Интернете.
Это идеальный конструктор веб-сайтов 20-го века и за его пределами.
Помимо использования wordpress или blogger для создания вашего веб-сайта и управления им, есть некоторые другие вещи, которые вы не можете сделать, которые доступны на Ucoz , что в большинстве случаев невозможно с любыми другими платформами, о которых я упоминал выше. и даже о других, которых я не упомянул.
Если вы ищете способы создать бесплатный веб-сайт, или вы ищете бесплатного конструктора веб-сайтов, или просто хотите узнать, какой инструмент для создания веб-сайтов будет использоваться следующим, который даст вам наилучший результат, который вы хотите. Или даже если вы серьезно ищете лучшую бесплатную хостинговую компанию, которая может помочь вам разместить ваш сайт, не платя ни копейки, тогда Ucoz восполняет этот пробел!
Когда дело доходит до бесплатного дизайна веб-сайта и создания веб-сайта с нуля с небольшими знаниями в области программирования, выбор Ucoz над любыми другими платформами будет вашим лучшим выбором.Вам больше не нужно искать на странице поиска Google способы создания своего веб-сайта или создавать собственный веб-сайт, поскольку у вас есть идеальная система, которую вы можете использовать.
Каждый блогер, начинающий блоггер или деловой человек стремится иметь красивый и идеально разработанный веб-сайт для повышения коэффициента конверсии. Никто не может выбрать веб-сайт низкого качества, за исключением тех случаев, когда этот человек не является стремясь получить максимум от своего бизнеса.
Некоторые люди даже идут дальше, устанавливая форумы и веб-портал на своих веб-сайтах, чтобы удовлетворить своих читателей, но большинство из этих функций не могут быть легко интегрированы в WP и веб-сайты блоггеров, за исключением того, что вам придется выполнять много кода и некоторые другие вещи. таких.
В наши дни читатели веб-сайтов теперь используют дизайн вашего веб-сайта, чтобы прояснить, как вы цените свой бизнес, и если вы не используете лучший дизайн, велика вероятность, что вы потеряете рынок как можно быстрее, уступив место следующему соседнему веб-сайту, который может удовлетворить их тем, что им нужно.
Для меня Ucoz — это универсальная система управления контентом, которую когда-либо видели в Интернете с тех пор, даже лучше, чем раньше. Никакая другая платформа не может дать вам все, что вы хотите, как этот веб-сайт, вы можете создавать форумы
Основная правда о Ucoz с момента его существования.Вот почему вам нужно использовать UCOZ!
- Уже более 1 миллиона пользователей (и их количество продолжает расти) — Это конструктор веб-сайтов, который использовался для создания более 1 миллиона различных веб-сайтов (личных блогов и бизнес-сайтов), а также форумов в Интернете в промежуток в пять лет. В базе данных Ucoz уже зарегистрировано более 1 миллиона веб-сайтов, как онлайн-форумы, блоги, так и личные веб-сайты, чаты, веб-порталы и некоторые другие.
- Лучший опыт работы на рынке — Ucoz существует в течение последних пяти лет, и одно это дало команде Ucoz больше возможностей проникнуть в мир дизайна и управления веб-сайтами в Интернете и стать лучшим среди них. который предлагает лучший сервис.
- 100% время безотказной работы сервера — Когда дело доходит до времени безотказной работы сервера, Ucoz — лучший! Ваш веб-сайт всегда в сети каждую минуту, каждый час и каждый день. Вам не нужно сильно беспокоиться о том, перейдет ли ваш сайт в автономный режим или нет, поскольку существует система, которая поможет вам позаботиться о сервере вашего сайта.
- Универсальная языковая интеграция — Как WordPress, так и Blogger — это платформа, к которой вы можете получить доступ только на языке по умолчанию, English, , хотя вы также можете получить свой веб-сайт на других языках, если установите некоторые сторонние плагины или если вы много знаете о языке программирования. Однако с Ucoz вам не о чем беспокоиться, поскольку он имеет 13 языков, интегрированных по умолчанию, и их количество еще не закончено. 13 официальных языков, которые вы можете получить на Ucoz, являются самыми популярными языками, такими как французский, английский, украинский, испанский и некоторые другие.
- Поисковая оптимизация включена — Одна из основных целей всех владельцев веб-сайтов — привлечь как можно больше людей, посещающих их веб-сайт ежедневно, и я тоже! Google и некоторые другие поисковые системы являются наиболее предпочтительным способом привлечь хороший трафик на свой веб-сайт. Вы не сможете получить хороший трафик, если у вас нет сайта, удобного для поисковых систем. Ucoz предлагает вам продвинутый веб-сайт, разработанный в основном для поисковых систем.
- Улучшенные оптимизированные шаблоны — Точно так же, как я сказал ранее о преимуществах поисковых систем, которые вы можете получить на веб-сайте, разработанном и размещенном Ucoz, есть и другие преимущества, такие как красивые шаблоны, которых практически нет! Нет нигде, где вы можете получить что-то подобное в Интернете, если только вы не захотите спроектировать это самостоятельно, и даже при этом вам нужно будет больше времени тратить на кодирование и некоторые другие.Если вы используете Ucoz, вы имеете право на бесплатное использование всех 250 шаблонов по умолчанию, имеющихся на платформе. Никакого стресса, никаких хлопот!
- Расширенный виджет — Модули служат точно так же, как виджет в блогах, размещенных на WP и блогах. Точно так же вы можете использовать модули, чтобы легко организовать свой сайт или форумы на Ucoz.
- Perfect Website Editor (Nice CPANEL) — Вы можете легко изменить внешний вид вашего сайта. Измените изображение заголовка, легко измените виджет и боковую панель.Вы также можете добавить новый виджет и легко удалить его на ходу! Вы также можете изменить цвет своего веб-сайта с помощью редактора. Если у вас также есть некоторые знания в области программирования, вы можете настроить свой сайт по своему вкусу с помощью расширенной функции CSS. Все зависит от вас и вы можете убрать и добавить. Это платформа WYSIWYG.
- Электронная почта на основе Интернета, настройка записей MX — Если вашей компании или бизнесу требуется адрес электронной почты, то Ucoz предлагает вам бесплатную учетную запись электронной почты на основе Интернета в вашей учетной записи хостинга.Вы также можете настраивать записи MX для своего веб-сайта прямо на ходу!
- Возможность резервного копирования ваших данных — Для кого-то вроде меня я люблю что-то менять, даже президент США Барак Обама использует эту тему только для своей кампании, потому что он знал, что люди хотят перемен. Вы можете что-то испортить, когда что-то меняете на своем веб-сайте, и достигнете стадии, когда вы можете не знать, когда перейти к следующему шагу, но вы можете получить решение своей проблемы, легко вернувшись к предыдущим настройкам с вашими данными резервной копии.Кроме того, для кого-то нехорошо не принимать перемен в этой жизни с высокими технологиями. Одна вещь, которую я понял о Ucoz , что мне больше всего нравится, — это возможность резервного копирования вашего веб-сайта одним щелчком мыши. Вам не нужно беспокоиться об установке плагинов для резервного копирования вашего сайта, как это обычно делают люди в блогах, размещенных на WordPress, и некоторых других.
- Неограниченная пропускная способность — То, что вы можете получить на Ucoz, — это больше, чем то, что вы можете получить от любых других услуг веб-хостинга где угодно.Вы можете легко делать все, что хотите, на Ucoz, поскольку лимит сервера сайта не ограничен.
- Расширенная система управления контентом — Ucoz — это платформа WYSIWYG (то, что вы видите, то и получаете). Вам не нужно беспокоиться о том, как выглядит ваш веб-сайт, так как вы можете легко сделать и отменить на своем веб-сайте. То, что вы ввели в область содержимого вашего сайта, будет результатом, который он покажет реальному миру в целом. Все, что вам нужно сделать, это разместить в своем блоге лучшее содержание и другие материалы и начать получать удовольствие!
Другие функции
- Возможность использования дополнительных доменов
- Статистика веб-сайта на ходу
- Партнерская программа, которая поможет вам зарабатывать деньги в Интернете.
- Дружественное сообщество
- Мощное руководство для лучшего понимания, например, руководства, техническая поддержка для работы и обслуживания сайта
- Различные серверы веб-сайтов в разных местах — вы можете получить ucoz.net, ucoz.hu, m1.ru, clan.su, moy.su, do.am, ucoz.ae, ucoz.org, ucoz.ru, ucoz.de, ucoz.ua, ucoz.co.uk, ucoz.kz, ucoz.lv, at.ua, 3dn.ru, и ucoz.es.
Надеюсь, вы понимаете преимущества использования Ucoz. Вы можете получить от сервиса все, что хотите, присоединившись к команде.Поделитесь своим комментарием ниже о том, какой у вас опыт работы с сервисом, если вы использовали его раньше или если у вас был какой-либо плохой опыт работы с некоторыми другими сервисами управления контентом ранее.
Спасибо за прочтение 🙂
— Olawale Daniel
uCoz запускает uKit, позволяя предприятиям создавать цифровые идентичности
Стремясь создавать большие веб-сайты для малого бизнеса, uKit — это конструктор веб-сайтов с перетаскиванием, который позволяет малым и малым предприятиям создавать персонализированные веб-сайты простым, но удивительно эффективным способом.
Веб-сайты, созданные пользователями, легко адаптируются ко всем устройствам, включая мобильные планшеты и смартфоны. Предлагая ряд шаблонов и вариантов индивидуального дизайна, сайт ограничивает возможности настройки пользователей на основе рекомендаций опытных профессионалов в области дизайна, чтобы помочь клиентам избежать неприятных сценариев, таких как несоответствие шрифтов, неудобные сочетания цветов, непрофессиональные заголовки и другие дизайнерские неудачи.
Веб-сервис доступен на английском и русском языках, и пользователи могут подписаться на бесплатную пробную версию через Facebook или Google+.
«Микро, малые предприятия и фрилансеры составляют более 95% мировых предприятий, и с ростом конкуренции присутствие в Интернете стало еще более важным. Только в Соединенных Штатах около 50% предприятий не имеют веб-сайтов. «Мы хотим помочь владельцам бизнеса сэкономить на начальных затратах на запуск с помощью самостоятельного решения, которое является очень гибким и профессиональным, но при этом доступным», — говорит Евгений Курт, генеральный директор uKit и соучредитель uCoz.
Конструктор веб-сайтов подходит для пользователей любого уровня подготовки — от стартапов, художников, фотографов, групп и фрилансеров до некоммерческих организаций.Пользователи могут подключать свои домены, продавать товары в Интернете, интегрировать различные виджеты на свои веб-сайты и многое другое.
Дополнительные дополнения к услуге, которые будут развернуты позже в этом году, включают: генератор целевой страницы; инструмент «волшебная палочка» — автоматическое преобразование с помощью ИИ страниц Facebook и устаревших веб-сайтов в новые, переработанные и адаптированные к текущим маркетинговым стандартам бизнес-сайты; решение white label для партнеров.
Видение команды uKit — предложить услугу, которая обеспечит как создание сайта, так и основной маркетинг, предоставив клиенту инструменты для электронного маркетинга, контекстной рекламы, SEO-оптимизации, а также зарегистрировав созданный сайт на соответствующих ресурсах, таких как Google, Каталоги Yelp и Yahoo.
Команда uKit открыта для сотрудничества с поставщиками программного обеспечения, предоставляя потенциально большой набор функций, разработанных ведущими компаниями, при этом сохраняя простой в использовании интерфейс с возможностью перетаскивания.
О uKit
uKit — это платформа для создания веб-сайтов своими руками с очень привлекательными и адаптивными шаблонами, которые дают пользователям полную гибкость в их дизайне. Платформа для дизайна веб-сайтов, созданная даже для наименее технически подкованных пользователей, позволяет предприятиям малого и среднего бизнеса создавать мощные профессиональные веб-сайты и с легкостью поддерживать свою цифровую идентичность.uKit создает большие веб-сайты для малого бизнеса по доступной цене.
О uCoz
uCoz — это универсальный конструктор веб-сайтов с более чем 9-летним опытом работы в индустрии веб-публикаций. Платформа работает как система готовых модулей: блог, форум, мини-чат, опросы, фотогалерея, интернет-магазин, онлайн-игры и т. Д. Одним из ключевых преимуществ uCoz перед конкурентами является то, что он предоставляет пользователям полную кодовый контроль. Компания uCoz, основанная в 2005 году, выросла до более чем 1.5 миллионов живых сайтов.
Видео — http://youtu.be/dpWHlcwkvog
КОНТАКТ: Наталия Анилионене, телефон: +79169582716, электронная почта: [электронная почта защищена]
ИСТОЧНИК uKit
70+ лучших бесплатных виджетов Ucoz для вашего веб-сайта (в 2021 году)
Что такое виджеты Ucoz от Elfsight?
ПлагинUcoz — это несложный и эффективный инструмент для оптимизации веб-сайта: создание потенциальных клиентов, поддержка клиентов, увеличение продаж, координация веб-сайта с социальными сетями и другие задачи.Плагины Elfsight позволяют решать любые задачи веб-сайтов электронной коммерции.
Что делает наши виджеты для Ucoz одними из лучших?
За семь лет плагины Elfsight зарекомендовали себя как один из самых мощных и эффективных инструментов для владельцев сайтов во всем мире. Они обладают широкими функциональными характеристиками и простотой использования, что позволяет им опережать большинство конкурентов. Вот коллекция основных преимуществ виджетов Elfsight.
- Бесплатная справка по настройке;
- Интуитивно понятный интерфейс;
- Компетентная поддержка по любым вопросам.
Воспользуйтесь всеми пользовательскими возможностями виджетов Elfsight, используя бесплатный вариант, или купите необходимый плагин со скидкой 30%.
Как я могу интегрировать виджет в свою тему Ucoz?
Вы можете добавить виджет на свой сайт. Просто зайдите в админку и выполните следующие действия:
- Выберите настройки темы;
- выберите блок, в который вы хотите вставить виджет;
- вставьте свой код из службы Elfsight Apps и примените свои изменения.
Все готово.
Какая из версий и шаблонов Ucoz может быть хорошей ценностью для виджета?
Наш виджет поддерживает любые темы опций сайта Ucoz. Мы гарантируем длительную эффективность инструментов.
Где я могу получить информацию о работе встроенного виджета?
Все наши пользователи смогут вносить необходимые изменения в настройки в удобном конфигураторе Elfsight.
Могу ли я написать специалистам службы поддержки Elfsight по электронной почте, если мне понадобится дополнительная информация об услуге?
У всех клиентов есть возможность связаться с нашими компетентными специалистами нашей службы поддержки, чтобы найти решение об использовании решений.
Как добавить виджет на сайт Ucoz
Вы можете проверить все подробности отображения каждого плагина на странице виджета.
- Перейдите к нужному виджету и настройте его в панели.
- Интегрировать код виджета в веб-сайт (в HTML-код страницы или макета: боковую панель, нижний колонтитул и т. Д.)
- Установка успешно завершена!
Ищете бесплатную поддержку по настройке вашего плагина? Не удалось обработать отображение виджета? Пожалуйста, дайте нам знать, отправив свои вопросы в службу поддержки Elfsight. Мы всегда готовы помочь.
Как начать блог бесплатно с uCoz? —
Одно из наиболее частых возражений против ведения блога — «Я недостаточно техничен, чтобы управлять веб-сайтом».Что ж, это оправдание больше не действует. Если вы знаете, как пользоваться компьютерной мышью, вы более чем способны создать и поддерживать полнофункциональный блог, который может сойти за профессионально разработанный проект.
При таком большом количестве конструкторов веб-сайтов «Сделай сам» буквально любой может опубликовать веб-сайт за считанные минуты без необходимости кодирования. В этой статье я покажу вам, что нужно, чтобы создать блог с помощью uCoz, бесплатного конструктора веб-сайтов с более чем 9-летним опытом работы в индустрии веб-публикаций.На данный момент он обслуживает более миллиона блогов и веб-сайтов по всему миру.
Как и в случае с любой другой веб-службой, вы начнете с создания учетной записи. После подтверждения вы будете перенаправлены к мастеру создания веб-сайтов. Сначала вам будет предложено выбрать адрес вашего сайта. Этот шаг не особенно важен — вы можете ввести все, что вам кажется подходящим в данный момент. Позже вы сможете подключить собственное доменное имя.
Пришло время дать своему сайту имя, выбрать тему и язык сайта (uCoz поддерживает 16 языков).Убедитесь, что вы выбрали один из шаблонов на первых 5 страницах окна выбора шаблона — они полностью адаптивны.
Я знаю, что выбрать правильный шаблон с первой попытки может быть немного сложно — существует более 200 тем, и каждый месяц добавляются новые, — но не о чем беспокоиться, поскольку вы можете легко изменить шаблон позже. А пока просто выберите дизайн, который хорошо выглядит, и начните с него.
После того, как вы выберете тему, вам будет предложено выбрать модулей для вашего веб-сайта. Модули uCoz — это строительные блоки, которые определяют функциональность вашего веб-сайта. К ним относятся Блог, Форум, Фотоальбомы, Формы электронной почты, Интернет-опросы, Электронный магазин и другие модули.
Подобно шаблону и веб-адресу, это еще одна часть веб-сайта, которую можно легко изменить в будущем, поэтому просто отметьте все, что кажется необходимым для вашего присутствия в Интернете в данный момент.
Чтобы начать блог, убедитесь, что вы выбрали модуль «Блог», «Издателя социальных сетей» и «Доска тегов».Это все, что вам нужно для начальной настройки.
Теперь вы можете загружать свой контент и настраивать внешний вид сайта. Добавить новую запись в блог на сайт так же просто, как выбрать модуль «Блог» на панели управления и нажать кнопку «Добавить новую запись». Модуль «Блог» и другие модули контента позволяют легко и быстро добавлять новый контент через интерфейсную часть сайта. Пользователи могут переключаться между визуальным редактором и панелью кодов HTML.
Визуальный редактор похож на большинство приложений Microsoft, что делает интерфейс интуитивно понятным и знакомым.Пользователи могут добавлять файлы Flash, таблицы, специальные символы, изображения, видео и даже вставлять собственный код в свои сообщения.
Для точной настройки параметров модуля «Блог» вернитесь в панель управления и нажмите «Блог»> «Настройки модуля». Вы будете удивлены глубиной настройки, которую предоставляет uCoz. В частности, вы можете выбрать:
- количество записей на главной странице;
- количество записей в RSS ленте;
- размещение переключателей страниц (внизу, вверху, внизу и вверху) и многое другое.
Вы также можете включить функцию «Всегда наверху», которая закрепляет самые актуальные сообщения в верхней части страницы.
Чтобы автоматически публиковать ваши сообщения в социальных сетях, настройте модуль публикации в социальных сетях. Просто подключите свои профили в социальных сетях и при необходимости внесите небольшие изменения. Например, вы можете добавить хэштеги к сообщению, установить логотип по умолчанию для опубликованных записей и настроить количество символов для краткого описания, которое будет использоваться при публикации.
Хотя добавление контента и настройка параметров сайта — это процесс, полностью свободный от кода, для правильного редактирования шаблонов вы должны иметь хотя бы элементарные знания HTML и CSS. Так что, если вы опытный пользователь, вы можете придать своему сайту uCoz индивидуальный вид, настроив код напрямую.
Если вы хотите, чтобы ваши читатели могли создавать профили на вашем веб-сайте, не забудьте проверить модуль «Пользователи». Это позволяет вам легко управлять зарегистрированными пользователями, определять права доступа и даже создавать индивидуальные ранги пользователей для ваших участников.
Если вы столкнетесь с какими-либо проблемами при создании своего сайта с помощью uCoz, обязательно посетите официальный сайт сообщества, где вы можете быстро найти ответы на сотни вопросов, или составьте собственный запрос, на который ответят другие эксперты uCoz.
В этой статье я рассмотрел лишь небольшую часть функций, которые uCoz предлагает бесплатно. Зарегистрируйтесь, чтобы изучить полный набор функций платформы и узнать, что еще вы можете разработать с помощью этой платформы.
Создайте бесплатный веб-сайт с помощью uCoz
Если вы планируете создать веб-сайт, вы можете рассмотреть возможность использования uCoz в качестве системы управления контентом (CMS) и веб-хостинга.Подобно WordPress и Blogger, этот российский конструктор базовых сайтов предлагает множество функций, которые не включены в две упомянутые мной CMS.
Что такое uCoz?
uCoz — бесплатный веб-хостинг со встроенной CMS. uCoz имеет набор очень полезных модулей, которые можно использовать вместе для создания полнофункционального веб-сайта, или вы можете создавать отдельные, такие как форумы, каталог, блог, объявления, покупки в Интернете и многое другое.
На данный момент это модули, входящие в платформу uCoz CMS;
- Пользователи — в этом модуле вы можете управлять всеми пользователями, зарегистрированными на вашем сайте, например отправлять личные сообщения, изменять права пользователя и т. Д.
- Форумы (Доска объявлений) — для создания полнофункционального сайта форума
- Электронный магазин (Платный модуль) — если вы хотите создать сайт покупок в Интернете, вы можете попробовать этот модуль
- Новости сайта
- Блог (веб-журнал) — для блогов
- Publisher (Каталог статей)
- Каталог файлов — Это хорошо, если вы публикуете статьи от своих пользователей или принимаете статью для публикации.
- Каталог сайта — Вы можете использовать его для создания сайта каталога, как в bikoldirectory.com
- Мини-чат
- Доска объявлений — для создания тематических объявлений см. пример здесь
- Фотоальбомы
- Онлайн-игры
- Опросы
- Гостевая книга
- Служба часто задаваемых вопросов
- Формы электронной почты
- Редактор страницы
- Статистика (счетчик посещений)
- Видео
- Тесты
- Поиск по сайту
- Издатель в социальных сетях
- Игровой блог
Все, что вам нужно, это активировать модуль, который вы хотите использовать на своем сайте, и начать добавлять свой контент.Это очень удобно для новичков, так как не требует программирования. Каждый модуль имеет настройку, в которой вы можете настроить внешний вид, но если вы хотите более сложный, вы можете использовать согласование дизайна модуля для редактирования HTML-шаблонов модулей.
Это функции uCoz, которыми вы пользуетесь бесплатно, когда регистрируетесь и создаете веб-сайт в uCoz.
- Имеет пользовательский Webtop, у которого есть приложения, игры и, в основном, ссылки на панели управления всех созданных веб-сайтов и создателя нового веб-сайта.
- 250+ шаблонов дизайна веб-сайтов на выбор, включая адаптивные
- Возможность создать собственный дизайн / шаблон или изменить любой предустановленный
- 400 МБ дискового пространства. Размер диска увеличивается по мере увеличения количества посетителей сайта и возраста сайта.
- Домены третьего уровня в 21 зоне
- Возможность привязать любой домен к сайту
- Неограниченное создание / редактирование МХ записи и создание поддомена присоединенного домена
- FTP-доступ.Учетная запись службы хостинга Depositfiles может быть прикреплена к веб-сайту, если необходимо загружать файлы большего размера.
- Редактор WYSIWYG
- Конструктор визуальных блоков
- Мобильная версия веб-сайта
- Резервное копирование проектов и шаблонов
- Импорт / экспорт RSS
- API
- Lightbox
- Механизм перезаписи
- Глобальная авторизация — (uNet)
- Сначала перейдите на uCoz, затем введите свой адрес электронной почты и пароль.
- Заполните форму, указав свои личные данные, и нажмите «Зарегистрироваться».
- Проверьте адрес электронной почты, который вы указали, затем щелкните ссылку подтверждения, чтобы завершить регистрацию.
- Теперь ваш адрес электронной почты подтвержден, затем необходимо подтвердить номер вашего мобильного телефона. добавьте свой номер или просто пропустите
- Затем добавьте секретный вопрос, затем нажмите «Начать создание веб-сайта».
- Введите желаемое доменное имя для вашего веб-сайта, код безопасности, и они соглашаются с условиями хостинга uCoz, затем нажмите «Создать веб-сайт».
- Ваш сайт был успешно создан, затем нужно настроить, нажмите «Перейти на ссылку панели управления сайтом»
- Введите имя веб-сайта, затем выберите желаемые шаблоны и нажмите «Продолжить», если все готово.
- Далее нужно установить модуль, который вам нужен, на вашем веб-сайте, вы можете установить модуль в любое время после настройки
- Готово! Теперь вы будете перенаправлены на панель администратора вашего сайта для дальнейшей настройки сайта.
Для начала я покажу вам шаги, как создать бесплатный веб-сайт в uCoz, вам не нужно ничего платить, но, как и другие бесплатные конструкторы сайтов, имя вашего сайта или домен является только поддоменом uCoz, например (yourdomain.ucoz.com) вы всегда можете купить персональный домен и привязать его к uCoz. Вы можете следовать инструкциям в моем сообщении, как купить домен, если не знаете, как покупать.
Просто выполните следующие действия, чтобы зарегистрироваться и создать сайт в uCoz.
 Поэтому крайне важно указать ваш действующий e-mail, он в будущем вам очень пригодится. Пароль сделайте обязательно сложным и запишите его в специальную новую тетрадку для паролей, пароль нельзя хранить в файле вашего компьютера. Не советуем использовать пароль от Вашей почты, в целях безопасности лучше придумать новый.
Поэтому крайне важно указать ваш действующий e-mail, он в будущем вам очень пригодится. Пароль сделайте обязательно сложным и запишите его в специальную новую тетрадку для паролей, пароль нельзя хранить в файле вашего компьютера. Не советуем использовать пароль от Вашей почты, в целях безопасности лучше придумать новый. Теперь Вам необходимо проверить свой электронный почтовый ящик.
Теперь Вам необходимо проверить свой электронный почтовый ящик. После того, как Вы придумали ответ на секретный вопрос и задали пароль для панели администратора, нажимаем на кнопку «Приступить к созданию сайта!». Попадаем на страницу, где необходимо выбрать адрес нашего сайта. Именно по данному адресу посетители будут видеть Ваш сайт в интернете! Придумываем свободный адрес сайта, выбираем для него доменную зону (ucoz.com, ucoz.net и т.д.) и нажимаем кнопку «Создать сайт!»
После того, как Вы придумали ответ на секретный вопрос и задали пароль для панели администратора, нажимаем на кнопку «Приступить к созданию сайта!». Попадаем на страницу, где необходимо выбрать адрес нашего сайта. Именно по данному адресу посетители будут видеть Ваш сайт в интернете! Придумываем свободный адрес сайта, выбираем для него доменную зону (ucoz.com, ucoz.net и т.д.) и нажимаем кнопку «Создать сайт!» После того, как вы кликните на один из шаблонов, который вы хотите выбрать для своего сайта, окошко с шаблонами закроется и нужно нажать на кнопку «Продолжить».
После того, как вы кликните на один из шаблонов, который вы хотите выбрать для своего сайта, окошко с шаблонами закроется и нужно нажать на кнопку «Продолжить».
 Начнём с верхней части Вашего сайта. Вы, возможно, слышали, как верхнюю часть сайта называют «шапкой». Вот в этой самой «шапке» мы сейчас внесём очень важное для нашего сайта изменение. Кликните по заголовку «Мой сайт», там появится курсор, само поле заголовка измениться для редактирования. Теперь стирайте надпись и пишите название Вашего сайта. В моём случае это «Добро творим».
Начнём с верхней части Вашего сайта. Вы, возможно, слышали, как верхнюю часть сайта называют «шапкой». Вот в этой самой «шапке» мы сейчас внесём очень важное для нашего сайта изменение. Кликните по заголовку «Мой сайт», там появится курсор, само поле заголовка измениться для редактирования. Теперь стирайте надпись и пишите название Вашего сайта. В моём случае это «Добро творим».