Создание Сайта на WordPress: Пошаговое Руководство
Мы не откроем Америку, если скажем, что сайт уже давно стал необходимостью для любого бизнеса, организации или даже личных проектов, а WordPress — одной из самых популярных платформ. Однако не все знают, как сделать сайт. В этом руководстве пошагово описано создание сайта на WordPress. Так что, если вы хотите пройти через весь процесс самостоятельно, поехали!
Начинаем Путешествие по WordPress
Итак, как же создать сайт WordPress? На самом деле это не так сложно, как вы думаете. В конце концов, WordPress — это система управления контентом, которая создавалась для людей, обычных пользователей, специально для того, чтобы помочь им с запуском сайтов. Следуйте нашему руководству и уже к обеду у вас будет собственный сайт/блог.
1. Определяем Тематику Контента
Создание сайта на WordPress, как и любого другого сайта, начинается с определения типа ресурса. Что вы хотите создать: блог, интернет-магазин, сайт-визитку вашей компании и т. д.?
д.?
Рекомендуем к прочтению наши статьи о различных типах сайтов (англ) и блогов.
Если вы создаёте сайт для личного пользования, выберите тему, на которой будет сосредоточен ваш сайт. Другими словами, выберите нишу, в которой вы будете работать и создавать контент.
Это может быть что угодно: фотографии, путешествия, кулинария и другое. Выберите что-то интересное для вас, чтобы со временем создание контента по этой теме не стало чем-то обременительным.
После выбора ниши, следует подумать о конечной цели вашего сайта. Планируете ли вы монетизировать его или это просто увлечение? Какие бы цели вы ни ставили перед собой, убедитесь, что они последовательны.
Вам также следует определиться с целевой аудиторией: кому будет полезен ваш ресурс? Отталкиваясь от этого, подберите правильный формат, стиль и тон контента.
2. Выбор Доменного Имени
Еще один важный шаг, над которым нужно хорошенько продумать — выбор домена. Доменное имя будет представлять ваш бренд, это первое, на что обращают внимание посетители. Убедитесь, что он отображает идею вашего сайта.
Убедитесь, что он отображает идею вашего сайта.
Что общего между Википедией, YouTube и Netflix? Краткое и уникальное имя, которое легко написать и вспомнить. Именно таким должно быть доменное имя. Вы не хотите терять посетителей только потому, что ваш домен сложно запомнить или написать правильно.
Существуют специальные генераторы доменных имён, которые помогут вам справится с этой задачей.
Если вы довольны выбранным именем, самое время проверить, доступно ли оно, и зарегистрировать его. Здесь, в Hostinger, вы можете приобрести домены с расширением .xyz, .online или .store менее чем за 1$, а домен .com — всего за 508₽.
3. Выбираем Хостинг
Для запуска сайта WordPress вам нужно найти правильный хостинг. Есть несколько важных моментов, которые следует учитывать при выборе провайдера:
- Что вам нужно: сколько ресурсов понадобится вашему сайту, каков ваш план на следующие 12 месяцев и насколько большой он будет.

- Время безотказной работы. Важно, чтобы ваш сайт работал и работал стабильно 24/7/365. Убедитесь, что хостинг гарантирует это.
- Служба поддержки. Если всё-таки так случилось, что ваш сайт не работает или у вас возникли какие-либо проблемы, важно, чтобы вы могли обратиться в службу поддержки за помощью.
- Прост в использовании. Многие владельцы веб-сайтов не имеют опыта программирования. Панель управления должна быть удобной и простой в навигации.
- Доступность. Бюджет и затраты — не последнее, что играет роль при запуске сайта. Вы не хотите платить деньги за хостинг, который не отвечает вашим потребностям.
И немножко рекламы: если вы задумываетесь про хостинг в Hostinger, забегая на перёд, скажем, что вы получите всё, что мы перечислили выше. Мы предлагаем недорогой, но качественный хостинг, поддержку клиентов онлайн, 99.9% аптайма и многое другое.
Вот краткий обзор общих планов хостинга Hostinger:
Кроме того, мы предлагаем WordPress хостинг, тарифные планы которого по умолчанию оптимизированы под эту CMS.
4. Установка WordPress
Как же установить WordPress? Ещё одно преимущество хостинга Hostinger — это удобная установка WordPress всего в несколько кликов из панели управления.
Вот как это происходит:
1. Зайдя в личный кабинет Hostinger, щёлкните значок Автоустановщика на панели инструментов.
2. Найдите кнопку WordPress и просто нажмите на неё.
3. Введите необходимые данные:
- URL — ваш зарегистрированный домен или адрес вашего сайта WordPress.
- Язык — выберите основной язык для WordPress.
- Имя администратора — имя пользователя, которое вы будете использовать для входа в панель управления WordPress.
- Пароль администратора — пароль, который вы должны ввести, чтобы войти в админку WordPress.
- Электронная почта администратора — введите активный адрес электронной почты, так как он будет использоваться для уведомлений и сброса пароля.
- Заголовок сайта — заголовок вашего сайта
- Тэглайн сайта — слоган или краткое описание того, о чём ваш сайт.

4. Нажмите на кнопку Установить.
5. Выбор Темы
Прежде чем запустить сайт, нужно убедиться, что он выглядит и работает хорошо.
Разные типы блогов или сайтов требуют разных макетов и тем. Дизайн интернет-магазина отличается от дизайна блога.
Огромный плюс в WordPress — огромное количество тем на выбор.
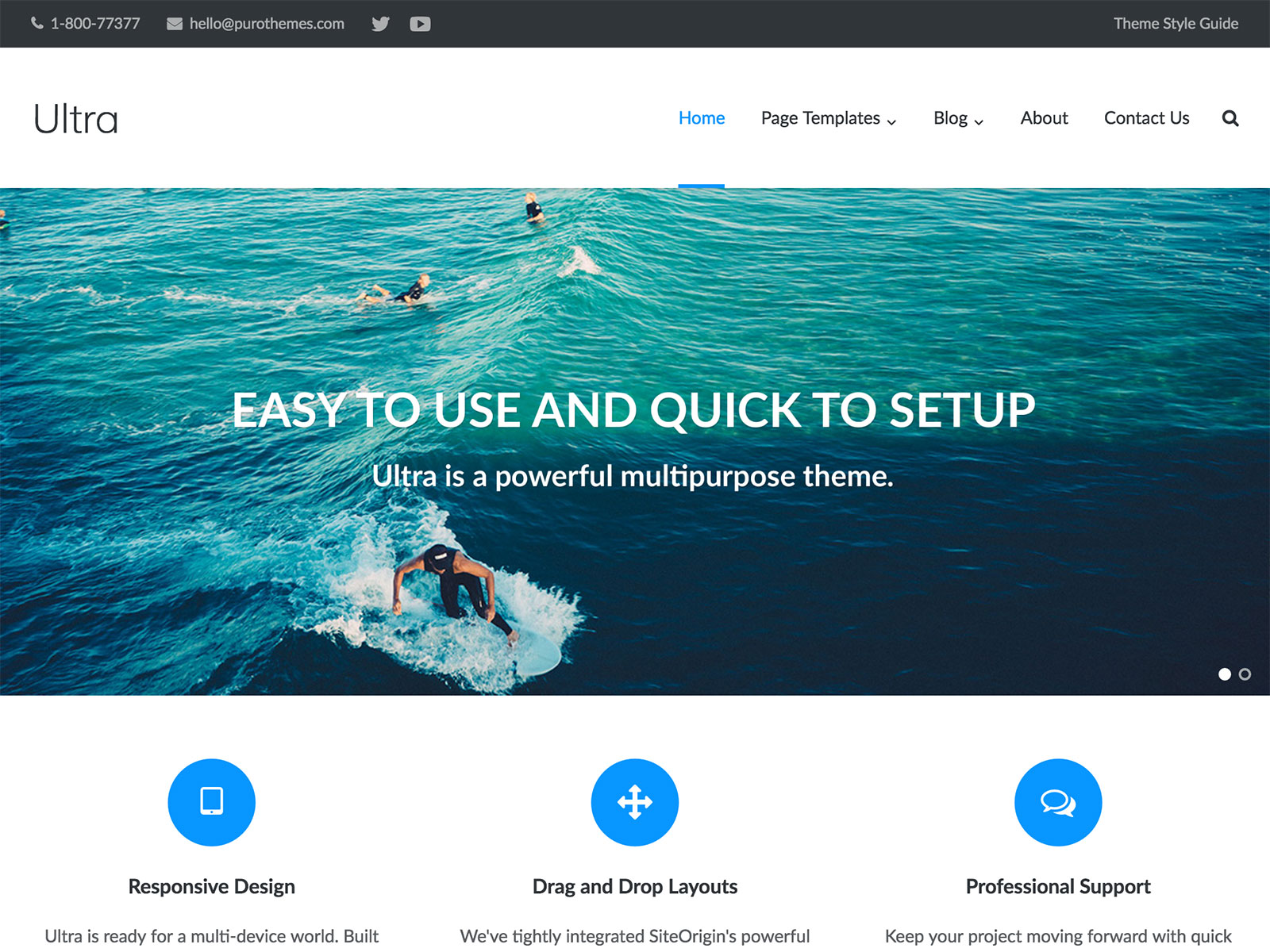
Темы WordPress бывают платные и бесплатные. Среди популярных бесплатных тем WordPress — Zakra, Shapely и Flash.
В то время как Uncode, Divi и X являются одними из рекомендуемых платных тем.
Вы можете просмотреть галерею тем WordPress и выбрать ту, которая соответствует вашим потребностям. Если вам нужна дополнительная информация о бесплатных темах, рекомендуем прочитать нашу статью на эту тему.
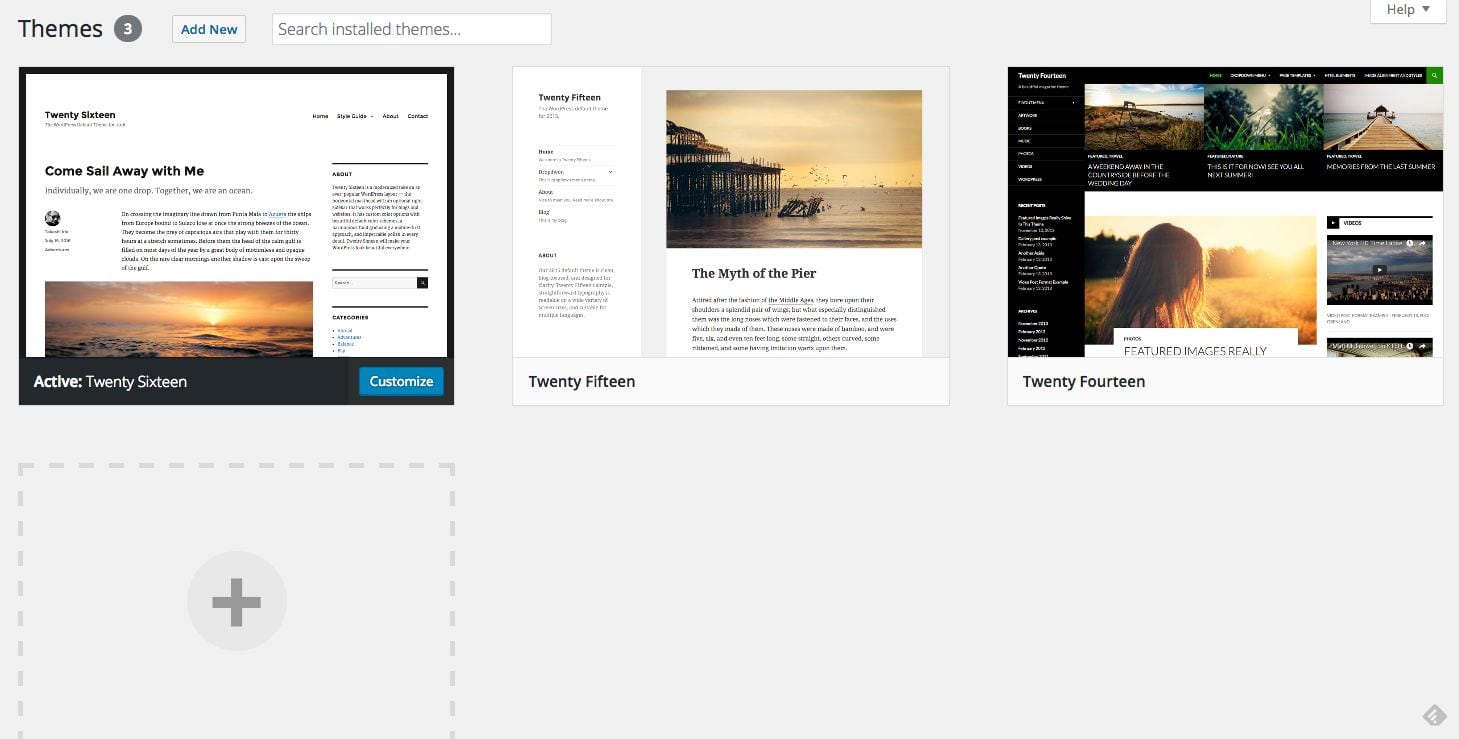
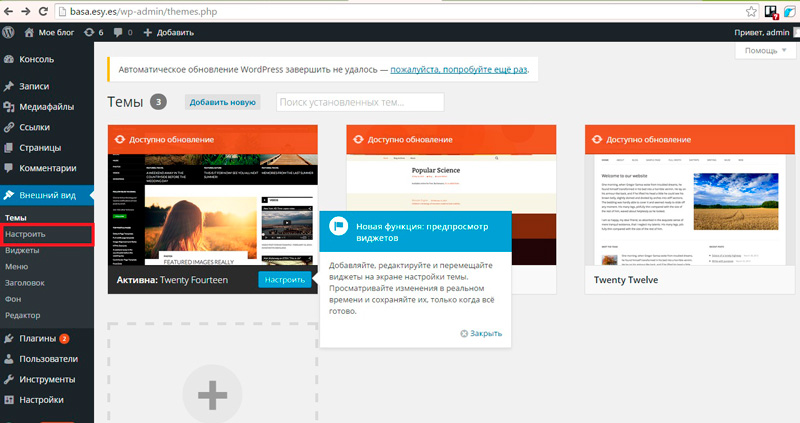
Чтобы установить тему, просто войдите в свою панель управления WordPress и наведите курсор на вкладку “Внешний вид”. Выберите “Темы” и нажмите “Добавить новую”. Найдите нужную тему WordPress и наведите на неё курсор, затем нажмите кнопку “Установить”.
Подробное руководство вы можете найти в нашей статье о том, как установить темы WordPress.
6. Установка Плагинов
Создание сайта на WordPress также включает подбор и установку плагинов. WordPress предоставляет множество плагинов, которые помогут расширить функционал вашего сайта, например, расширить административные функции, настроить защиту сайта и многое другое.
Вот некоторые из основных плагинов, с которых вы можете начать:
- WooCommerce — полезный плагин, с помощью которого вы можете превратить ваш сайт в интернет-магазин. Идеально подходит для тех, кто хочет продавать свои продукты или услуги через сайт WordPress.
- Yoast SEO — один из лучших плагинов для поисковой оптимизации (SEO). С его помощью, вы сможете публиковать более качественный, оптимизированный для поиска контент.
- W3 Total Cache ускорит загрузку вашего сайта на устройствах читателей при последующих посещениях.
- Keyy Two Factor Authentication — плагин для безопасности, защитит ваш сайт от несанкционированного доступа, запрашивает подтверждение личности через дополнительное устройство.

Как установить плагины:
- Перейдите в раздел плагинов в административной панели WordPress.
- Затем нажмите кнопку “Добавить новый” в верхней части страницы.
- Введите ключевое слово для поиска нужного вам плагина в поисковой строке, затем нажмите кнопку “Установить” возле названия плагина. Или, если вы скачали плагин заранее, просто нажмите “Загрузить плагин”. Затем “Выберите файл” — выберите архив с плагином на вашем компьютере и нажмите “Установить”.
- Чтобы активировать плагин, после процесса установки, нажмите “Активировать”.
Подробную инструкцию вы найдёте в нашей статье о том, как установить плагины для WordPress.
Как только вы всё это сделаете, приступайте к запуску сайта.
Что дальше?
Вот видите, создание сайта на WordPress — не такой уж и сложный процесс!
Тем не менее, это только начало вашего онлайн-путешествия. Следующим шагом будет создание аудитории. Другими словами, трафик. Для этого начните продвигать свой сайт, например, в социальных сетях.
Для этого начните продвигать свой сайт, например, в социальных сетях.
Также советуем прочитать нашу статью о том, как привлечь трафик на сайт.
Чтобы облегчить вашу работу по продвижению сайта WordPress, установите плагин Google Analytics.
Следите за статистикой вашего сайта и лучше изучите посетителей. Вы сможете быстро увеличить свой трафик, если будете понимать, что нравится посетителям или наоборот заставляет их уйти из вашего сайта, и как они его используют.
Следите за обновлениями WordPress, тем и плагинов. Таким образом, вы сможете улучшить производительность вашего сайта, вовремя исправляя ошибки, добавляя новые функции и повышая безопасность.
Выводы
Теперь вы понимаете, как происходит создание сайта на WordPress и что это совсем не сложно! Самый трудоёмкий и кропотливый этап работы — это этап планирования самого процесса. Мы надеемся, что наше руководство поможет вам реализовать ваши идеи и в скором времени создать и запустить собственный сайт. Давайте ещё раз напомним, что вам предстоит сделать:
Давайте ещё раз напомним, что вам предстоит сделать:
- Определится с тематикой контента на сайте: выберите нишу, сформулируйте свои цели и определите целевую аудиторию.
- Выбрать доменное имя. Придумайте короткое, простое и запоминающееся доменное имя.
- Выбор хостинга. Напомним, что Hostinger предлагает надёжный хостинг по доступной цене.
- Установка WordPress. WordPress можно установить через панель управления Hostinger всего несколькими щелчками мыши.
- Выбор темы. Создайте сайт по своему вкусу с помощью тем WordPress.
- Установка плагинов: расширьте функциональность вашего сайта с помощью плагинов WordPress.
Ольга уже около пяти лет работает менеджером в сфере IT. Написание технических заданий и инструкций — одна из её главных обязанностей. Её хобби — узнавать что-то новое и создавать интересные и полезные статьи о современных технологиях, веб-разработке, языках программирования и многом другом.
Как создать сайт на WordPress в 2021 году: полная инструкция
👍 Научим создавать сайты на WordPress бесплатно за 11 уроков. Подробнее →Большая часть пользователей, которые выбрали для себя WordPress, стараются сразу приступить к работе и начинают создавать свой первый сайт. Часто в этом процессе возникает много вопросов, ответы на которые приходится искать в разных источниках. В этом посте мы постараемся кратко и понятно познакомить вас с основами создания сайта, начиная от того, где скачать “движок”, и заканчивая созданием контента на уже рабочем сайте.
Знакомство с WordPress
WordPress – это система управления контентом (CMS) с открытым исходным кодом, разработанная с целью облегчить весь процесс создания и публикации контента на сайте. В итоге, после установки системы, вы получаете полнофункциональный сайт, готовый к размещению контента. При этом не нужно быть программистом, чтобы начать работу.
Сейчас WordPress – это система, в которой есть мощные инструменты для создания веб-сайтов любого вида и сложности (блог, форум, интернет-магазин, корпоративный сайт).
Преимущества WordPress:
- удобство управления;
- возможность расширения функционала плагинами;
- простота настройки внешнего вида;
- возможность гибкого управления пользователями;
- безопасность;
- мультиязычность.
Регистрация домена и выбор хостинга
После того, как было принято решение о создании сайта, можно приступать выбору и регистрации доменного имени.
О том, как правильно выбрать доменное имя, мы писали в одной из наших прошлых статей. Поэтому будем считать, что с этим вы определились.
Регистрация доменного имени не должна создать каких-либо трудностей. Достаточно перейти на сайт одного из доменных регистраторов, проверить доступность выбранного имени и заказать. Если нет времени и желания на поиски, то можем порекомендовать надежную компанию Beget.
Доменное имя выбрано и зарегистрировано. Теперь можно переходить к хостингу. О том, как подобрать для себя неплохой вариант с соотношением цены/качества, было подробно описано в статье Как правильно выбирать хостинг для сайта? Также компании предлагают бесплатный хостинг, который обычно используют для тестирования функционала сайтов.
Почти все компании-хостинги, помимо размещения вашего сайта, предлагают и регистрацию домена. Поэтому обе услуги можно заказать в одном месте, что сэкономит время на поиски. Техподдержка компании обычно с радостью поможет вам выполнить все необходимые настройки или предоставит подробное руководство.
Установка WordPress на хостинг
На хостингах обычно можно автоматически установить WordPress. Это означает, что вам не нужно самостоятельно разбираться с процессом установки, хостинг все сделает сам. Это детально было описано в одной из наших прошлых статей. Если автоматическая установка вам не подходит, то есть и другой способ – вручную.
Шаг 1. Перейдите по адресу https://ru.wordpress.org/ и загрузите последнюю версию WordPress.
Шаг 2. Выясните корневой каталог на сервере хостинга, в котором будут хранится файлы сайта. Обычно он называется public_html или site.ru (название домена вашего сайта).
Шаг 3. Распакуйте архив и загрузите все содержимое на хостинг. Это можно сделать через файловый менеджер в админ-панели хостинга или использовать FTP-клиент (например, FileZilla).
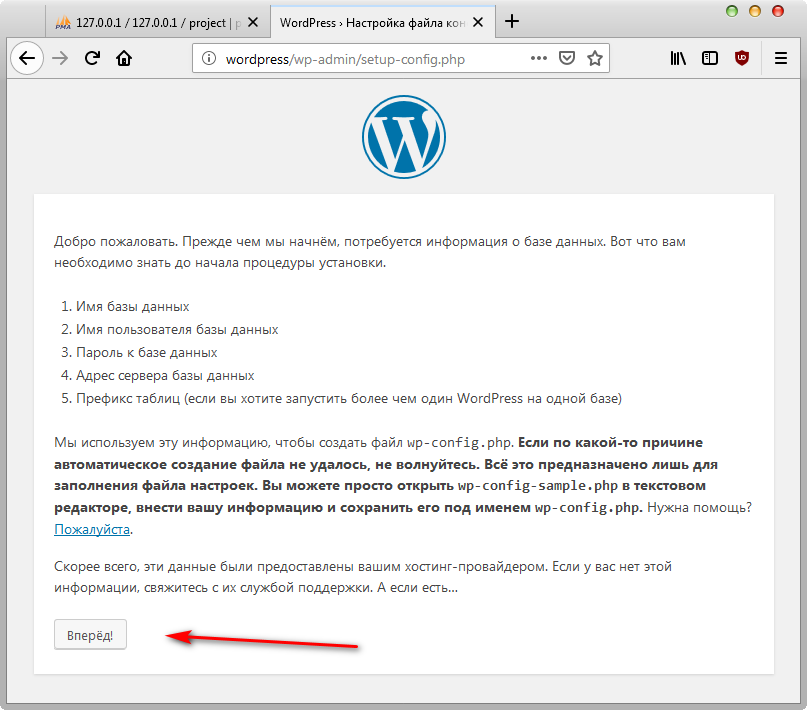
Шаг 4. Запустите установку WordPress. Для этого нужно в браузере перейти на главную страницу своего сайта (например, http://site.ru). Тут система сообщает, что вы должны знать имя базы данных, имя пользователя базы данных, пароль к базе данных и адрес сервера базы данных. Эту информацию можно выяснить у компании-хостинга. Нажмите кнопку Вперед!.
Шаг 5. Укажите необходимые данные и нажмите кнопку Отправить.
Шаг 6. Если все данные введены верно, то установщик перейдет к следующему шагу. Для этого нажмите кнопку Запустить установку.
Шаг 7. Укажите название сайта, имя, e-mail пользователя, пароль и нажмите кнопку Установить WordPress.
Шаг 8. Установка WordPress завершена. Осталось впервые зайти в админ-часть сайта. Для этого нажмите кнопку Войти.
В итоге главная страница сайта свежеустановленного WordPress будет выглядеть так:
Основные настройки сайта
После установки WordPress вы получите рабочий сайт, который уже готов к работе. Теперь следует перейти к основным настройкам сайта, которые являются базовыми и должны быть выполнены сразу.
Основными настройками являются:
- название и описание сайта,
- язык сайта,
- настройка главной страницы,
- постоянные ссылки.
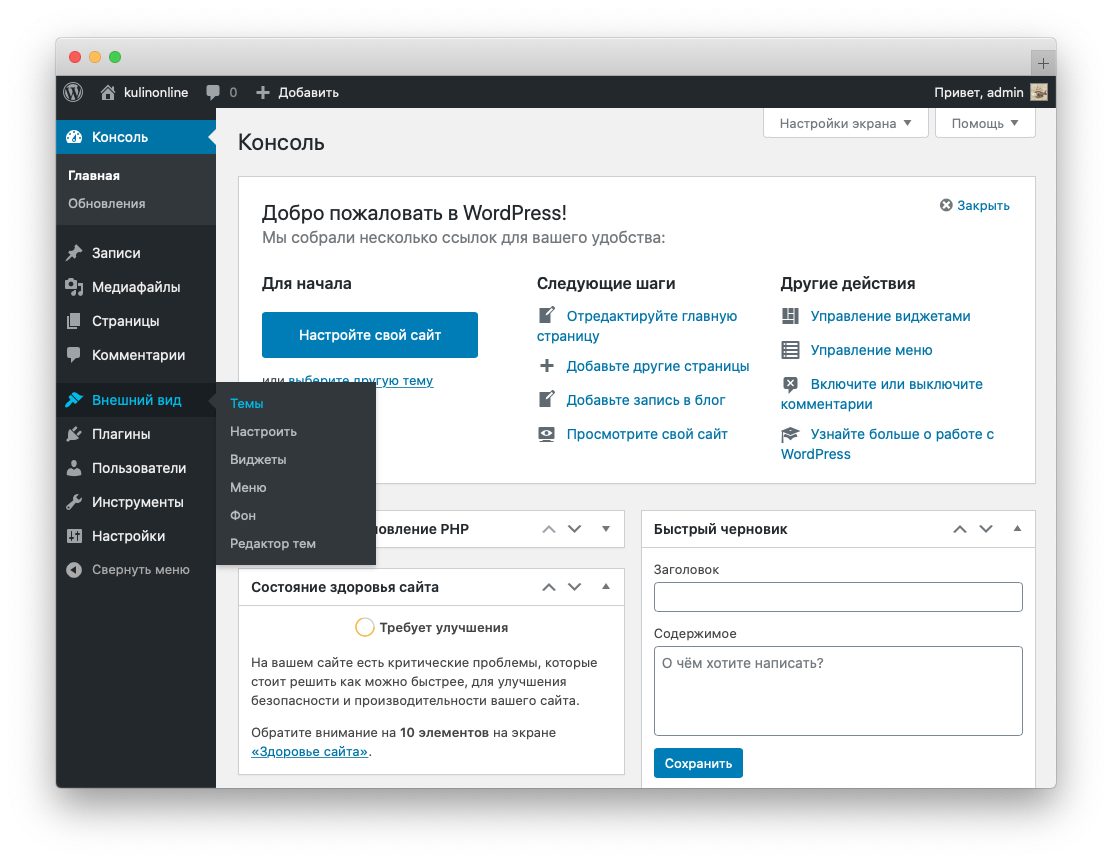
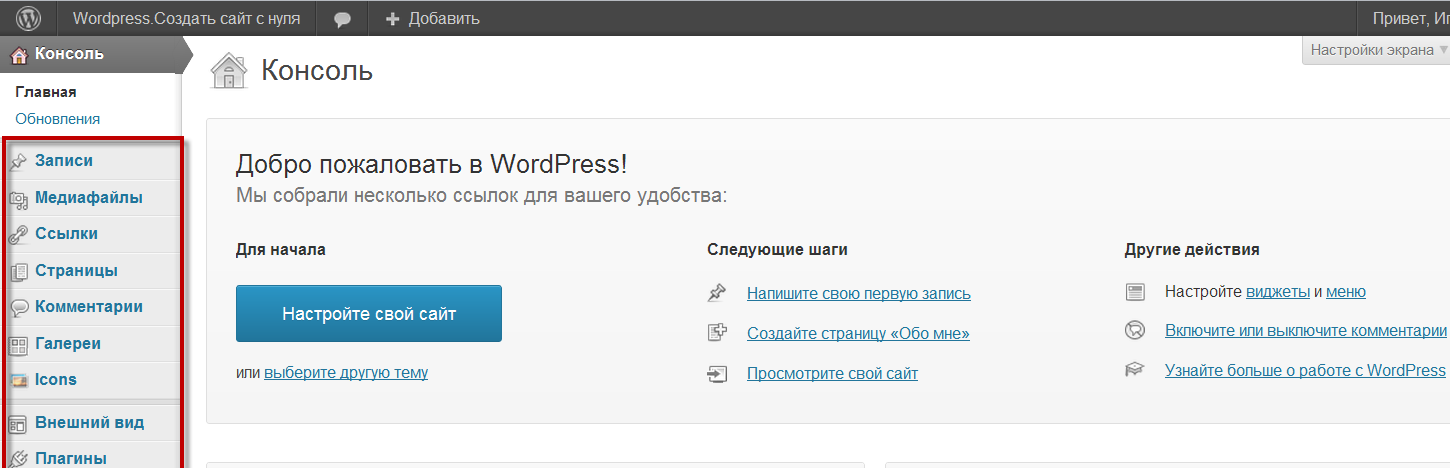
Для каждой из настроек в админке WordPress выделен отдельный раздел.
Чтобы изменить указанные при установке название, описание и язык сайта, перейдите Настройки -> Общие, где присутствуют соответствующие опции.
Для изменения главной страницы служит раздел Настройки -> Чтение. Тут можно задать отображение как последних записей сайта (по умолчанию), так и статической страницы.
Тут можно задать отображение как последних записей сайта (по умолчанию), так и статической страницы.
Настроить постоянные ссылки можно, перейдя в админ-раздел Настройки -> Постоянные ссылки.
Выбор, установка и настройка темы
Все темы для WordPress бывают платными и бесплатными. Их разницу, преимущества и недостатки мы описывали в одной из наших прошлых статей. Если вы остановились на платных темах, то в этом руководстве можете ознакомится с необходимыми критериями, которые выделяют хорошую тему от всех остальных.
Процесс установки бесплатных и премиум-тем одинаковый. Любая тема поставляется в виде архива со всеми необходимыми файлами для ее работы. Его нужно лишь распаковать и скопировать в каталог /wp-content/themes. После этого тема станет доступна в админ-разделе Внешний вид -> Темы.
Настройка любой темы осуществляться в админ-разделе Внешний вид -> Настроить.
Расширение функционала с помощью плагинов
Для добавления нужных функций WordPress-сайту (например, оптимизация изображений, организация личного кабинета и пр.) используют плагины. Как и темы, они бывают платными и бесплатными.
О том, как установить плагин, мы также подробно описывали ранее.
Создание контента
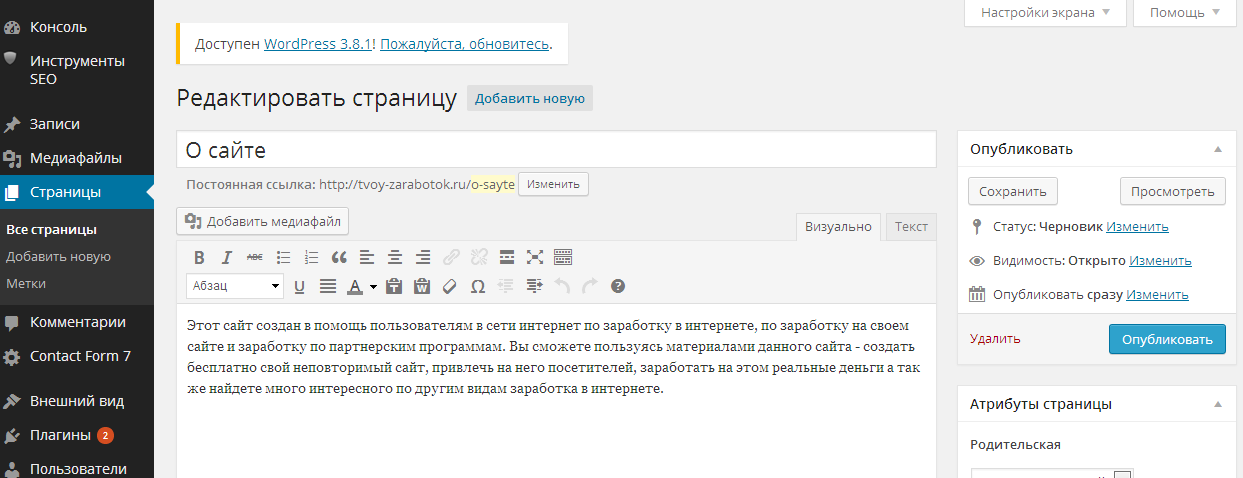
В WordPress, начиная с версии 5.0, появился мощный редактор контента Gutenberg. Он отличается новым подходом в создании контента – через блоки. Теперь каждый абзац текста, изображение, видеоролик или галерея размещаются в отдельных блоках, внешний вид которых можно гибко настроить.
Также разработчики предусмотрели возможность вернуть старый, привычный для всех, редактор (это описано в подробном руководстве).
Выводы
WordPress – это лучшая система управления контентом из ныне существующих. Простота использования и удобство – вот главные ее преимущества для пользователя, которому необходим инструмент для создания контента.
Изначально CMS WordPress предназначалась для создания блоговых сайтов. Но в процессе развития движок превратился в мощный фундамент для создания веб-ресурсов любых видов и сложности. Но сегодня на WordPress можно без знаний программирования создать интернет-магазин, форум, информационный портал, корпоративный сайт и другие популярные виды интернет-ресурсов.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится14Не нравится1Если Вам понравилась статья — поделитесь с друзьями
как создать в 2021 году
Куда движок ставить будем?Сервис WordPress.com предлагает разместить ваш сайт на своей площадке бесплатно – вы получите на нем субдомен и минимальный пакет услуг, то есть панель управления сайтом, защиту и обновления, поддерживаемые владельцами площадки, то есть собственно сообществом создателей движка.
Пройдя простенькую процедуру регистрации, вы сможете создать сайт, причем объема на сервере вам будет отпущено 3 Гб, кроме того, на ваших страницах будет крутиться реклама от WordPress, а дизайн придется выбирать из стандартного набора. Правда, можно выбрать премиум-версию услуг (+ 10 Гб дискового пространства, отсутствие рекламы, собственный дизайн, дополнительные возможности размещения контента), а также собственный домен в разных зонах. Это будет в год стоить дополнительно 99 долл. за премиум и 18-25 долл. за домен.
Правда, можно выбрать премиум-версию услуг (+ 10 Гб дискового пространства, отсутствие рекламы, собственный дизайн, дополнительные возможности размещения контента), а также собственный домен в разных зонах. Это будет в год стоить дополнительно 99 долл. за премиум и 18-25 долл. за домен.
Невозможность установки нужных вам новых плагинов, ограничения на собственную рекламу и сторонние формы регистрации при работе на WordPress.com заставляет обратиться к иным версиям движка, используемым на автономном хостинге. Обзаведясь доменом и услугами хостинг-провайдера, можно создать сайт на WordPress, бесплатно загрузив CMS с ресурса WordPress.org. В таком случае появляются широкие возможности установки дополнительных плагинов (бесплатных или платных), доработки сайта «под себя». С другой стороны, на плечи владельца сайта ложатся вопросы выбора и настройки хостинга, установки WordPress на сервере, безопасности и обновлений и проч.
Наконец, если у вас достаточно мощный домашний компьютер, который можно использовать как сервер, CMS устанавливается непосредственно на него.
Для запуска работы на WordPress следует установить скачанную предварительно CMS на сервере хостера, где будет находиться ваш сайт, воспользовавшись консолью управления (например, cPanel), доступ к которой вам предоставит хостер. В консоли выбираем «Диспетчер файлов», затем размещаем папку с движком в директории public_html. Чтобы весь сайт работал на WordPress, располагаем движок в корневом каталоге. Также можно инсталлировать движок на сервер хостера при помощи FTP-клиента, который вы создадите при регистрации сайта. Для работы с FTP-клиентом, в частности, используются специальные программы, например FileZilla.
После загрузки файлов движка на сервер необходимо создать базу данных MySQL для WordPress и прикрепить к ней пользователя, воспользовавшись соответствующим разделом в панели управления / FTP-клиенте. После успешного завершения этого процесса заходите на ваш домен – и вы увидите предложение от WordPress создать файл настроек. Далее следуйте инструкциям – внесите в таблицу имя базы данных, имя пользователя и пароль, которые вы сформировали перед этим. Затем WordPress попросит у вас имя сайта, логин и пароль, после чего можете приступать к работе с движком. Подробную инструкцию «от производителей» читайте тут.
Кстати, есть площадки, специализирующиеся на упрощении работы блогеров с WordPress. Вы можете зарегистрировать на таких сайтах субдомен или ввести собственный домен (ежели обзавелись таковым) и приступать в личном кабинете к созданию своей площадки при помощи WordPress. Никакие манипуляции с его установкой и хостингом вам не понадобятся. Естественно, пользование такими ресурсами платное.
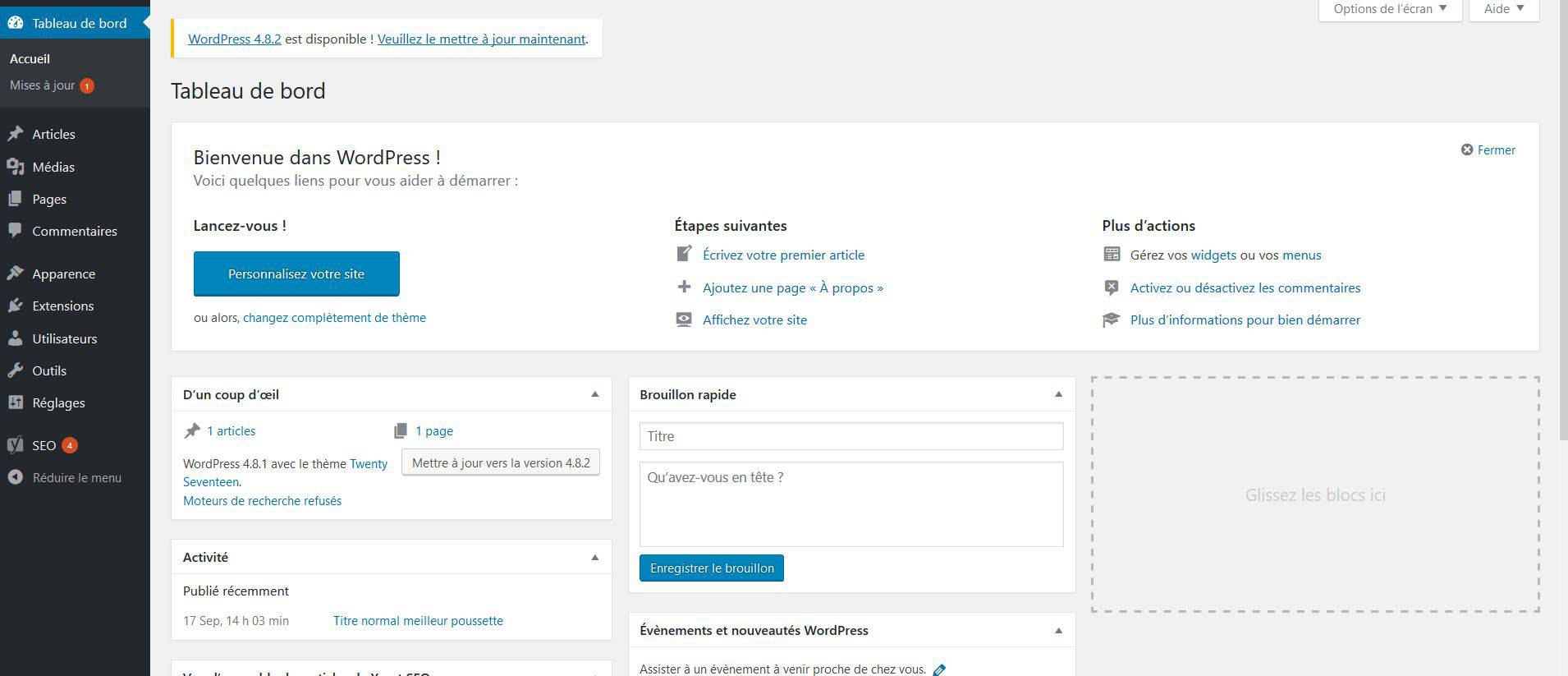
Работа собственно с движком WordPress осуществляется через консоль управления (Dashboard), размещенную по ссылке www.site—name.com/wp-admin (где www.site—name.com – адрес вашего сайта). В верхней части интерфейса находится кликабельное название вашего сайта, при переходе на который вы увидите также админпанель, позволяющую оперативно им управлять. Через меню консоли «Пользователи – Ваш профиль» можно настроить отображение админпанели и в консоли. Кроме того, в профиль можно зайти из меню, выпадающего при клике по имени пользователя справа вверху экрана. Также справа есть кнопка настроек экрана (для выбора формата отображения меню и компонентов консоли) и ссылка на справочный раздел (на английском языке).
Центральный блок консоли занят набором панелей, регулирующих взаимодействие с WorpPress. В разделе «Прямо сейчас» указывается статистика по записям, страницам, рубрикам, комментариям, отмечены активная на данный момент тема и текущая версия движка. Окно «Быстрой публикации» позволят создать новую запись и сопроводить ее медиа-контентом и метками, не переходя в меню. В панели «Свежие комментарии» вы просматриваете, одобряете, отклоняете или удаляете комменты к записям блога. «Свежее черновики» содержат последние черновики новых публикаций, а «Входящие ссылки» – упоминания вашего сайта на других источниках, собранные поисковиками.
В разделе «Прямо сейчас» указывается статистика по записям, страницам, рубрикам, комментариям, отмечены активная на данный момент тема и текущая версия движка. Окно «Быстрой публикации» позволят создать новую запись и сопроводить ее медиа-контентом и метками, не переходя в меню. В панели «Свежие комментарии» вы просматриваете, одобряете, отклоняете или удаляете комменты к записям блога. «Свежее черновики» содержат последние черновики новых публикаций, а «Входящие ссылки» – упоминания вашего сайта на других источниках, собранные поисковиками.
В разделе «Плагины» WordPress сообщает вам об обновлениях приложений и новинках, которые можно тут же установить. «Блог WordPress» публикует новости сообщества, а «Другие новости WordPress» – упоминания системы во внешних источниках. Панели можно «перетаскивать» по экрану при помощи мыши, а также настраивать через всплывающую рядом с панелью кнопку «Настроить».
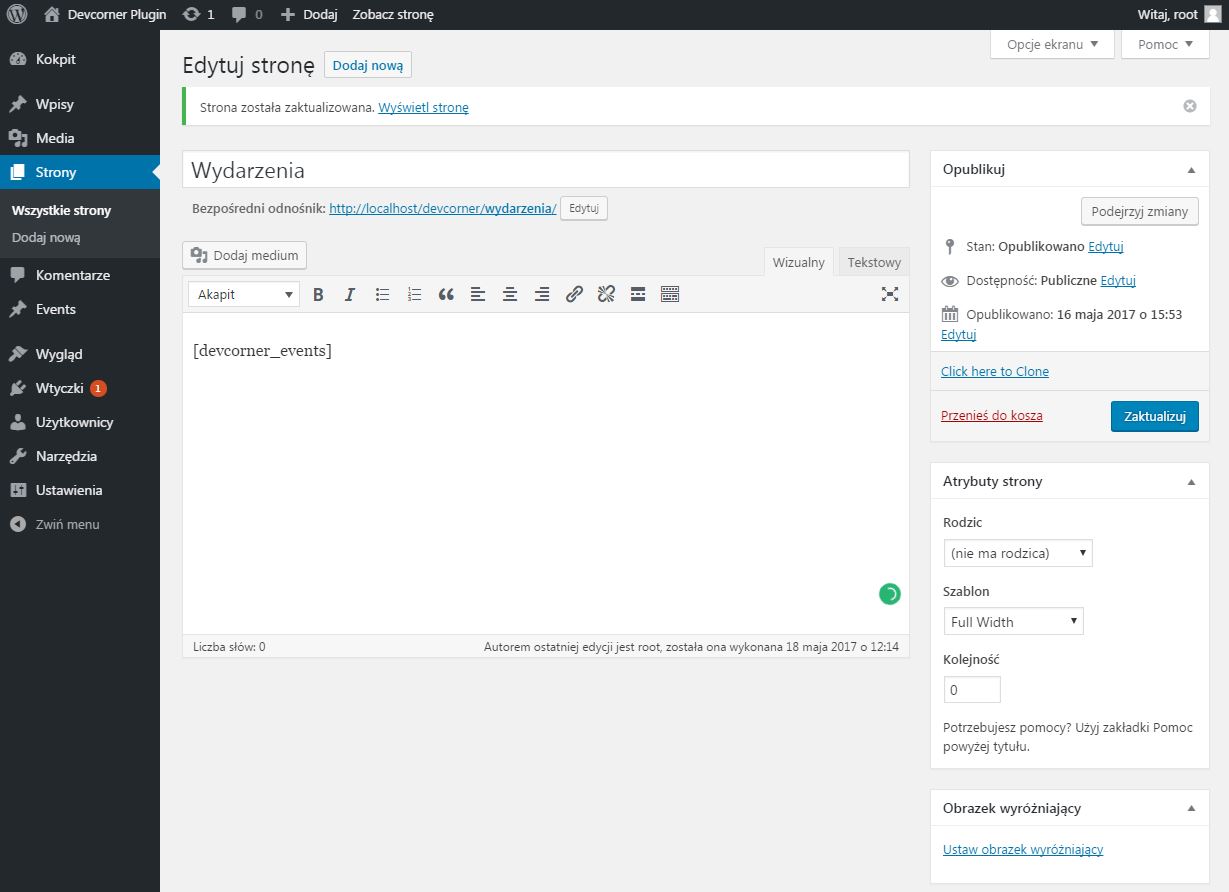
Меню (слева) содержит массу пунктов, в зависимости от выбранной темы и добавленных плагинов. «Консоль – Обновления» позволит получать информацию о новинках и добавлять плагины. В разделе «Записи» предусмотрено управление существующими записями, добавление новых, создание рубрик и меток. Кроме записей, на сайте можно создавать новые страницы. Они постоянны, не принадлежат к хронологическому потоку блога. Добавление страниц и управление ими производится через пункт меню «Страницы».
«Консоль – Обновления» позволит получать информацию о новинках и добавлять плагины. В разделе «Записи» предусмотрено управление существующими записями, добавление новых, создание рубрик и меток. Кроме записей, на сайте можно создавать новые страницы. Они постоянны, не принадлежат к хронологическому потоку блога. Добавление страниц и управление ими производится через пункт меню «Страницы».
Пункт «Медиафайлы» ведет к списку всех фото, аудио, видео, позволяет добавлять новые. Управление ссылками, размещенными на вашем сайте, осуществляется через пункт меню «Ссылки» – их можно добавлять, группировать по рубрикам. Регулировка комментариев – это к разделу «Комментарии».
Дизайнерские задачи решаются через пункт меню «Вешний вид» – здесь меняются и добавляются темы, новые блоки контента (т.наз. виджеты), например, боковые колонки; создается произвольное меню; меняются фон (цвет и изображения) на сайте, варианты отображения темы без изменения кода последней; используется редактор кода PHP и CSS файлов; осуществляется управление заголовком сайта.
В «Плагинах» вы просматриваете имеющиеся приложения, добавляете новые, редактируете их код. В «Пользователях» редактируете профиль администратора, добавляете или изменяете параметры других пользователей. «Инструменты» предназначены в частности для импорта сторонних записей на сайт и экспорта контента в резервную копию, быстрого совершения тех или иных действий на сайте.
Пункт «Параметры» описывает настройки сайта (заголовка, даты и времени, электронной почты), способы публикаций (например, удаленный), форматы записей, комментариев, страниц, медиафайлов. Особое внимание стоит обратить на подпункт «Приватность» – он регулирует доступ поисковиков к вашему сайту. Пока площадка в разработке, поисковую индексацию стоит запретить. Также важен пункт «Постоянные ссылки», через который вы можете настроить так называемые ЧПУ (человеко-понятные URLы), то есть такой формат ссылок на ваши публикации, который будет понятен и запоминаем для пользователей.
Как бы ни были разнообразны сайты, созданные на WordPress, они все же привязаны к некоему шаблону. Однако для желающих заявить о себе в сети, обойдясь минимумом затрат и специальных знаний, этот движок – незаменим.
Однако для желающих заявить о себе в сети, обойдясь минимумом затрат и специальных знаний, этот движок – незаменим.
Создание сайта на WordPress: пошаговая инструкция для «чайников»
Ежедневно люди совершают множество покупок онлайн или находят контактные данные нужной компании в поисковиках, поэтому даже небольшим компаниям, необходим сайт, чтобы являться конкурентноспособными. Но чтобы самому сделать сайт с нуля на WordPress (если вы не профессиональный разработчик), нужно потратить огромное количество времени и перелопатить кучу материала, чтобы наваять хоть что-то похожее на сайт. И со 2-3 попытки у вас действительно получится. Но для начинающих есть куда более простой способ — создание сайта в онлайн-конструкторах.
uKit – пожалуй, самый простой конструктор сайтов в нише. С его помощью можно буквально за 2-3 часа собрать достойный сайт-визитку для компании, личное онлайн-портфолио или даже небольшую витрину товаров.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем
 ru – маркетплейс рекламных платформ:
ru – маркетплейс рекламных платформ:- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Простота использования uKit никоим образом не уменьшает его функциональности. “Из коробки” доступны адаптивные шаблоны из более, чем 40 различных бизнес-тематик, полезные бизнес-виджеты и возможность тонкой настройки сайта под десктоп или мобайл. Нет необходимости дополнительной установки плагинов и скриптов.
Редактировать свой сайт в uKit можно сразу после регистрации, без заморочек с выбором хостинг-провайдера и настройки движка. При этом готовый результат работы виден сразу. Публикация и привязка домена происходит за пару кликов — и сайт доступен для просмотра в Интернет.
При этом готовый результат работы виден сразу. Публикация и привязка домена происходит за пару кликов — и сайт доступен для просмотра в Интернет.
Читайте также: ТОП-10 лучших конструкторов сайтов
Использовать CMS наподобие WordPress целесообразно в тех случаях, когда возможностей конструктора недостаточно для реализации требуемых задач. Эта пошаговая инструкция призвана помочь Вам самостоятельно сделать сайт на WordPress, не совершая типичных ошибок новичков и запустить свой сайт в течении нескольких дней. При этом сайт будет, качественный, стильный и при правильном выборе темы, адаптированным под мобильные устройства.
В чём плюсы сайта на WordPress?
WordPress — это одна из самых популярных и динамично развивающихся платформ для управления сайтами. Каждый месяц выходит минимум по одному обновлению. Так же, для дополнения функционалисности существует множество готовых и бесплатных плагинов, с помощью которых можно сделать мощный интернет портал.
Этот движок отлично подходит, как для создания личных блогов, так и для создания корпоративных, одностраничных и мультиязычных сайтов, а так же интернет-магазинов, информационных порталов и форумов. Но самое главное, что он очень простой, из базовыми функциями, такими, как публикация новых статей, может разобраться буквально каждый. А если продвинуться чуть дальше (что мы и собираемся сделать вместе с вами), можно творить чудеса!
Хостинг и домен для WordPress
Первое, что необходимо для существования нашего сайта — это имя или домен, и то место, где будет находится информация, которая является сайтом (хостинг). Даже, если Вы не намерены использовать сайт в коммерческих целях, не рекомендуем выбирать бесплатный вариант размещения на WordPress.com, т.к. данный вариант обладает некоторыми ограничениями и через год, когда посещаемость сайта вырастет и Вам захочется монетизировать трафик, могут возникнуть проблемы. Также не стоит выбирать предложения, которые созданы якобы специально для WordPress — на самом деле этой CMS не нужен специальный хостинг и всё это «развод на деньги».
Выбирайте любой платный хостинг. Лично я, для покупки домена и размещения сайта, рекомендую выбрать sweb.ru (можете при регистрации использовать промокод IHASMIIW). У sweb очень оперативная поддержка, так же они помогут, если возникают какие-либо сложности с настройкой WordPress. Если думаете, что это реклама, то можете вбить в поисковик «хостинг» и выбрать любой понравившийся.
Там же в разделе доменов, можно заказать домен. Если сайт будет продвигаться по России, лучше выбрать доменную зону .ru, если по всему миру, то .com. Сомневаетесь в выборе доменного имени? Прочтите нашу статью: Как выбрать доменное имя для сайта?
Установка WordPress
Мы определились с названием сайта, поэтому самое время перейти к установке WordPress.
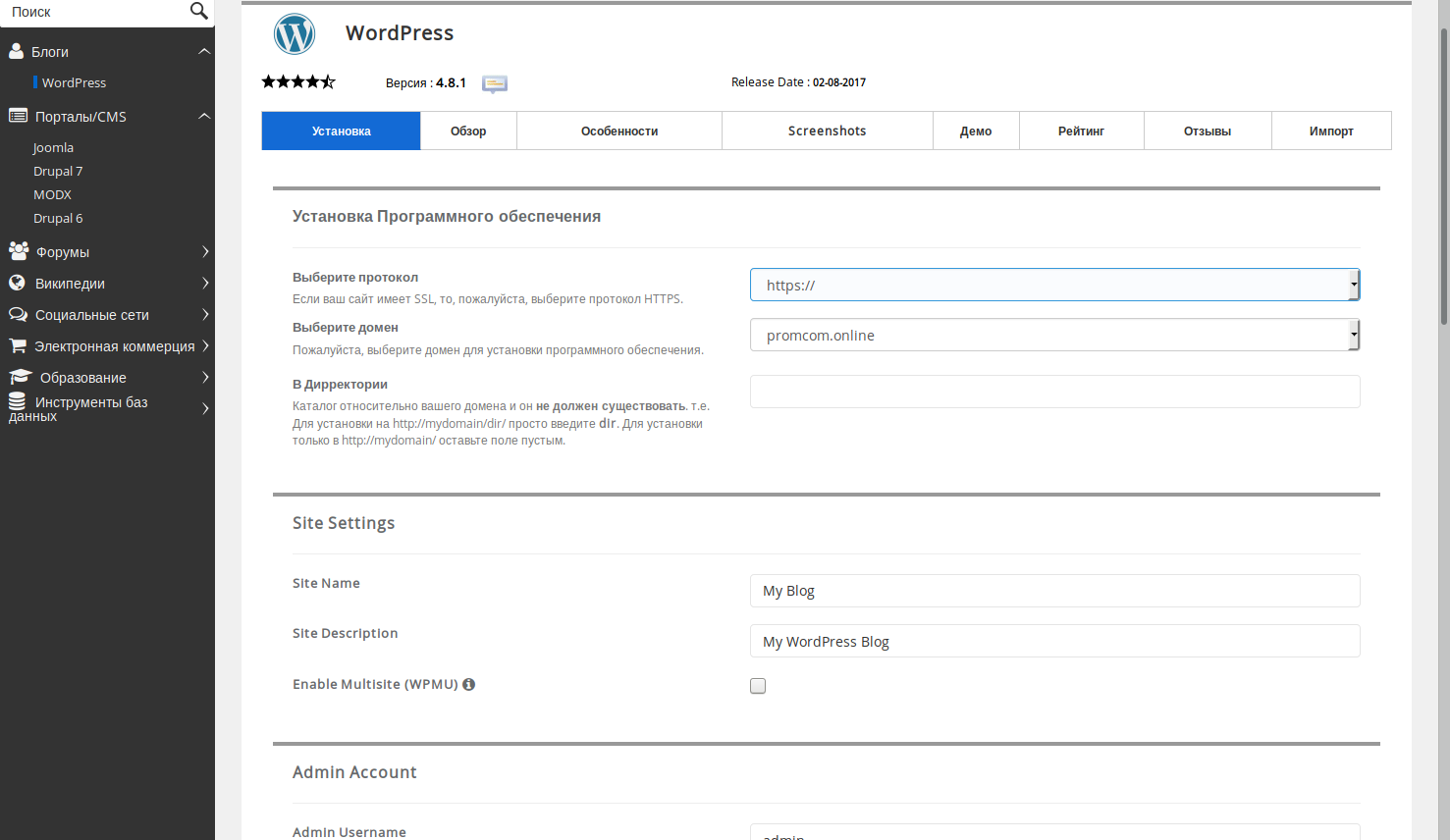
Самый простой способ, в том случае, если Вы сделали выбор в пользу Sweb.ru это в панели управления, зайти в раздел «Установка программ», и нажать «Установить» рядом со значком WordPress. Обычно тоже самое можно сделать и на любом другом хостинге.
Второй способ — это установка в ручную.
Заходим на сайт WordPress.org и скачиваем последнюю актуальную версию программы.
После скачивания необходимо распокавать архив у себя на компьютере. На рисунке ниже, файлы, которые и представляют из себя WordPress.
Теперь нам нужно, эти файлы залить на свой хостинг. Для этого лучше воспользоваться FTP-клиентом, например программой FileZilla (она бесплатная). И с её помощью загружаем файлы в папку public_html или в корневой каталог домена, на любом другом хостинге.
После успешной загрузки файлов, требуется создать базу данных. В панели управления, заходим в раздел Базы MySQL и жмём «Создать базу». В открывшемся окне, создаём имя базу и пароль. Их нужно запомнить, они потребуются Вам на следующем шаге.
А следующим шагом, будет связать базу данных, с файлами, которые мы загрузили на хостинг. В базе данных, хранятся все настройки сайта, статьи, страницы и прочая информация.
Чтобы соединить место хранение наших будующих публикаций со скелетом сайта, необходимо в файле wp-config. php указать имя базы данных, имя пользователя и пароль. Имя пользователя совпадает с названием базы данных. Ссмотрите рисунок ниже.
php указать имя базы данных, имя пользователя и пароль. Имя пользователя совпадает с названием базы данных. Ссмотрите рисунок ниже.
И теперь последний шаг, установка WordPress. В адресной строке браузера напишите адрес своего сайта, и вас автомтически перебросить на страницу установки my-site.ru/wp-admin/install.php, где потребуется указать оставшиейся настройки, такие, как название сайта, логин и пароль администратора, а так же e-mail администратора.
Поздравляем! Установка WordPress завершена! Можно двигаться дальше.
Выбор темы для WordPress
Вот мы и добрались до определяющего шага в судьбе Вашего сайта. Нет, разумеется в дальнейшем тему или шаблон, можно будет изменить, но лучше сразу же подойти к этому вопросу основательно, чтобы затем не переделывать половину сайта и не терять драгоценное время. При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
Бесплатные темы
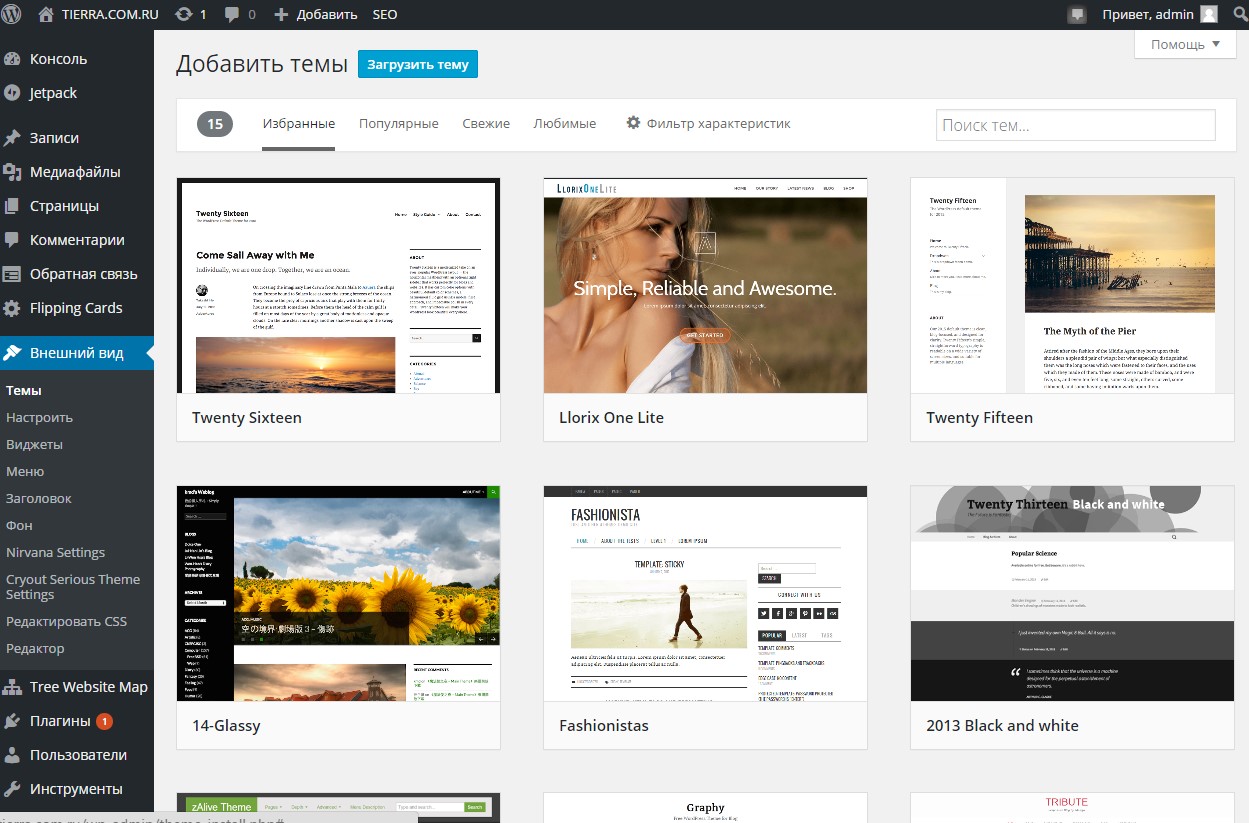
В административной панели, в разделе «Внешний вид» выбираем вкладку «Темы» и затем жмём «Добавить новую тему».
Далее заходим в «Фильтр характеристик» и ставим галочку напротив поля «Адаптивный дизайн». После этого нам будут показаны темы WordPress с уже готовым адаптивным дизайном, что позволит не делать отдельно мобильную версию сайта и сэкономит вам кучу времени и сил.
Тоже самое можно сделать на сайте WordPress.org зайдя в раздел «Темы». Только в этом случае, нужно будет сначала скачать тему к себе на компьютер, распокавать, а затем вопспользоваться функцией «Загрузить тему» в том же разделе панели управления и после установки нажать активировать.
Премиум шаблоны
После многолетнего опыта работы с сайтами на WordPress, могу заверить, что лучше покупать премиум шаблоны WordPress. Они более функциональные, чаще всего имеют несколько вариантов оформления легко настраиваются и вы в дальнейшем сами убедитесь в правильности такого выбора.
Например, можно купить тему на сайте themeforest.net. Практически все премиум шаблоны WordPress имеют адаптивную вёсртку, но есть ещё ряд характеристик, которым должна соответствовать тема, чтобы с ней было удобно работать:
1) Перевод на русский язык
2) Visual Composer или Page Builder (встроенный конструктор)
Выберите подходящую для себя тему и переходим к настройке.
Настройка WordPress
На следующем этапе, нам будет необходимо сконцентрировать на базовых настройках WordPress, которые необходимы для правильного отображения сайта и индексации в поисковых системах. Также, нужно будет настроить конфигурацию выбранной темы.
Общие настройки
Заходим в раздел «Настройки» и выбираем вкладку «Общие». Затем, как показно на рисунке вносим данные.
Ниже укажите часовой пояс, какой день в календаре сайта будет являться первым, формат даты и язык. Выбранное название сайта будет отображаться на главной странице в теге TITLE, и на других страницах после прямой черты. На первоначальном этапе, мы закрываем регистрацию на сайте, чтобы орды ботов не повалили на нём регистрироваться.
Настройки написания
В этом разделе, нужно указать только основную рубрику для Ваших публикаций. По умолчанию это рубрика Uncategorized. В дальнейшем её можно будет переименовать или заменить другой.
Настройки чтения
В этом пункте настроек, мы выбираем, что будет отображаться на главной странице: последние публикации в блог или любая другая страница. Первый вариант подходит для блогов или новостных сайтов, но для коммерческих и прочих сайтов, главную страницу лучше создавать отдельно и ставить главной в этом разделе. Для последних записей можно создать отдельную страницу Новости или Блог.
Первый вариант подходит для блогов или новостных сайтов, но для коммерческих и прочих сайтов, главную страницу лучше создавать отдельно и ставить главной в этом разделе. Для последних записей можно создать отдельную страницу Новости или Блог.
Здесь же задаём сколько записей будет выводиться на странице записей, и будет ли запись отображаться полностью или это будет только анонс. Кроме того, на этапе разработки, лучше поставить галочку напротив «Попросить поисковые системы не индексировать сайт», а потом соответственно не забыть её убрать.
Настройки обсуждения
Раздел «Настройки обсуждения» позволяет выбрать то, каким образом будут публиковаться комментарии на вашем сайте, куда будут приходить уведомления о новых комментариях, какие комменты будут помечаться, как спам, а какие уходить на модерацию, можно ли отвечать на комментарии других пользователей (древовидные комментарии) и прочее. При количестве трафика более 300 уникомов в сутки, на ваш сайт станут систематически заходить боты и оставлять спамные комментарии. Чтобы защититься от них используйте плагин Akismet, он бесплатный и автоматически определяет комментарии ботов.
Чтобы защититься от них используйте плагин Akismet, он бесплатный и автоматически определяет комментарии ботов.
В принципе можно оставить настройки по умолчанию.
Медиафайлы
В данном пункте рекомендую также оставить дефаултные настройки.
Постоянные ссылки
Здесь нужно выбрать, каким образом будет формироваться URL ваших страниц и записей. Будет ли это условный язык или ссылка будет содержать дату и название или только название, будет формироваться автоматически или задаваться в ручную.
Лично я рекомендую остановиться на формирование ссылки по названию и установить плагин Rus-to-Lat, чтобы названия сразу же формировались на латинице, а не на русском языке, так как это лучше для SEO.
Ниже можно задать префиксы для рубрик и меток.
Настройка темы
При создании сайта на WordPress, огромное значение имеет выбранная тема или шаблон. Темы обладают разным набор настроек и функционала. Заходим «Внешний вид» — «Настройки обсуждения».
Рассмотрим настройку темы на примере дефаултной темы Twenty Fifteen.
Свойства сайта
Здесь необходимо указать название сайта и короткое описание, о чём сайт. Загрузить логотип, который будет отображаться в верхней части сайта, а также добавить иконку сайта (favicon), которая будет показываться слева от названия сайта во вкладке браузера.
Изображение заголовка
Если хотите, то можете установить фоновое изображение для верхней части сайта, для этого добавьте в данном пункте настроек картинку не менее 954 пикселей в высоты и 1300 в длину.
Либо можете оставить фон белым и ничего не добавлять.
Фоновое изображение
Фон всего сайта можно настроить здесь. Но лучше оставить его нейтрального белого цвета, чтобы ни картинки, ни яркий цвет фона не отвлекал внимание от основного содержания сайта. Яркий цвет или картинка, разумеется могут являться фоном сайта, но это должно быть продуманным решением, которое органично дополнит дизайн сайта.
Меню
Создайте главное меню, которое будет отображаться на всех страницах сайта. В качестве вкладок используйте основные страницы сайта или категории.
Здесь же можно создать дополнительное меню или меню из ссылок на социальные сети.
Виджеты
Виджеты — это дополнительные модули WordPress, которые отображаются в боковой колонке (sidebar) или в подвале сайта (footer). Это могут быть самые свежие или популярные статьи на сайте, последние комментарии, поиск по сайту и прочее.
Нажмите «Добавить виджет» и выберите нужный из списка, чтобы установить дополнительный модуль на свой сайт.
Добавляем виджетСтатистическая главная страница
По умолчанию у всех сайтов на WordPress главной странице является страница, где выводится 10 последних публикаций.
Но вы можете создать главную страницу отдельно и в данном пункте настроек выбрать её главной, а также назначить ту страницу, куда будут выводится последние записи из блога.
Теперь у меня есть свой сайт?
Да, можно сказать и так. Но это лишь первый шаг на длинном пути. Всё, что мы перечислили — только базовые настройки, являющиеся фундаментом для будущих действий.
Но это лишь первый шаг на длинном пути. Всё, что мы перечислили — только базовые настройки, являющиеся фундаментом для будущих действий.
Мы обязательно продолжим публикации на тему создания сайтов и WordPress, следя за которыми вы сможете довести свой сайт до совершенства!
Бесплатный Хостинг WordPress — запустите сайт бесплатно!
WordPress – это крупнейшая в мире система управления контентом (CMS), обеспечивающая работу около 25% интернет-ресурсов. Среди причин популярности WordPress – низкий порог вхождения, простота использования, а также неограниченные возможности настройки. Установка WordPress займёт не более нескольких минут, после чего вы можете приступать к работе или изучению платформы.
Поскольку CMS имеет открытый исходный код, любой может разрабатывать свои темы и плагины, которые добавляют новые функции или позволяют дополнительно настроить сайт WordPress. Многие из этих дополнений доступны бесплатно, другие – за небольшую плату. Вы также можете разработать свои собственные дополнительные функции, изменив исходный код WordPress. Если вы новичок в WordPress, вам не стоит об этом волноваться, так как в Интернете есть тысячи руководств и учебников.
Если вы новичок в WordPress, вам не стоит об этом волноваться, так как в Интернете есть тысячи руководств и учебников.
Существует два разных вида установки WordPress. Установки WordPress.com обычно размещаются WordPress на поддомене (например, www.yourdomain.wordpress.com), а установки WordPress.org обычно размещаются на собственном хостинге пользователя с доменным именем (например, www.yourname.com).
Установки WordPress.com имеют ограниченную функциональность, и, хотя они идеально подходят для блогеров и просто админов-любителей, их не стоит использовать в целях бизнеса. Вот почему большинство предпочитает установку WordPress.org.
Преимущества WordPress.org:
- Сайт и все данные на нём принадлежат вам
- Больше возможностей для настройки, чем у WordPress.com
- У вас будет больше доступа к серверу, на котором он размещен
- Возможность устанавливать плагины и темы
- Возможность монетизации сайта за счёт запуска на нём рекламы
- Возможность интеграции вашего сайта на WordPress с другими инструментами, такими как интернет-магазин
Конечно, если вы захотите использовать WordPress. org вместо WordPress.com, то вам понадобится хостинг. Вот здесь мы можем вам пригодиться, хотя вы уже, наверно, это сами поняли.
org вместо WordPress.com, то вам понадобится хостинг. Вот здесь мы можем вам пригодиться, хотя вы уже, наверно, это сами поняли.
Как создать сайт на WordPress с нуля
Итак, вы захотели иметь собственный сайт? Прекрасно. Если думаете, что без большого объема знаний и опыта у вас ничего не получится, то зря. Прочитав этот пошаговый план создания сайта на WordPress с нуля, вы сможете за 5 минут установить вполне работоспособный веб-ресурс на самой популярной CMS (система управления, движок) в мире.
Причины популярности WordPress
Новички и профессионалы предпочитают выбирать WordPress (сокр. WP), потому что:
- Это самый распространенный движок, и под него постоянно ведется разработка новых готовых решений по расширению функциональности. Поэтому создание сайта на WordPress – это очень практично.
- Кроме того, что WP самый популярный, он же еще и самый универсальный. На WordPress можно создать блог, новостной веб-ресурс, интернет-магазин, сайт-визитку и пр.
 То есть WP как конструктор, из которого можно собрать разные варианты.
То есть WP как конструктор, из которого можно собрать разные варианты. - Под WP разработаны тысячи разнообразных шаблонов, что позволяет легко придать создаваемому сайту желаемый внешний вид.
- У WP самый дружественный интерфейс, что позволяет новичкам без особого труда управлять ресурсом.
- Добавить на сайт статью или новость в WP не сложнее, чем набрать и сохранить документ в привычном всем Word.
Познакомившись с причинами популярности CMS WordPress, давайте посмотрим, что нужно делать для создания своего первого сайта на нем.
Регистрация хостинга и домена перед созданием сайта на WordPress
В первую очередь выбираем хостинг – это сервис, который предоставляет в пользование физические устройства-сервера. Владелец будущего веб-ресурса арендует себе место на одном из таких серверов, куда устанавливает потом свой сайт. Сделав это, сайт будет доступен другим пользователям для просмотра. Ну а чтобы найти его, им нужно будет знать его адрес.
Адресом главной страницы сайта будет тот самый домен, который нужно зарегистрировать. Очень часто компании, предоставляющие хостинг, также предлагают услуги регистрации доменов. Чтобы выбрать хостинг и/или продавца доменов, стоит почитать в интернете или посмотреть на YouTube свежий рейтинг.
Рекомендации по выбору хостинга и домена:
- Хостинг желательно выбирать в том регионе, где планируют продвижение. То есть если сайт для россиян, то физические сервера должны быть в России, из-за чего связь будет лучше, и все страницы будут быстрее грузиться.
- При регистрации домена стараются выбирать такое имя, которое больше всего соответствует тематике сайта. Придумав название, смотрят, или оно свободно. Если да, регистрируют, если нет, то система обычно предлагает схожие названия. К примеру, если сайт о Форекс брокерах, то хорошее имя для него brokers-fx.ru. Если о туризме, то, например, tourizmania.com. Ну, и в таком духе. Желательно, чтобы домен не был очень длинным.

- Как показывает статистика, люди обычно доверяют адресам с понятной доменной зоной – это буквы, стоящие непосредственно после имени, т. е. различные: «.com», «.ru», «.ua», «.by», «.net», «.org».
Зарегистрированное доменное имя привязываем к сайту через панель управления веб-хостинга. В зависимости от того, какая используется панель, нужный для привязки раздел может называться: «Сайты и домены», «Дополнительные домены», «WWW-домены».
Хостинг бывает платный и бесплатный:
- Бесплатный используют в тех случаях, когда создаваемый сайт не воспринимают серьезно. Т. е. это может быть такой виртуальный дневник для себя или веб-ресурс для экспериментов.
- Платный применяют всегда, когда происходит создание коммерческого сайта, на котором планируют зарабатывать.
Платные хостинги обычно работают быстро, стабильно, имеют круглосуточную техподдержку, поддерживают высокий уровень безопасности и т. д.
Устанавливаем WordPress
Новички могут для начала установить CMS WordPress к себе на компьютер после создания локального сервера Wamp или инсталляции приложения Instant WP. Это позволит поиграться с сайтом, изменяя внешний вид, ковыряясь в файлах CSS, правя программный код и пробуя себя в разработке плагинов, тем и пр. Но в рамках этого гайда мы рассмотрим установку сразу на хостинг. Кстати, некоторые компании могут сразу автоматически поставить вам на арендованный хостинг движок WP.
Это позволит поиграться с сайтом, изменяя внешний вид, ковыряясь в файлах CSS, правя программный код и пробуя себя в разработке плагинов, тем и пр. Но в рамках этого гайда мы рассмотрим установку сразу на хостинг. Кстати, некоторые компании могут сразу автоматически поставить вам на арендованный хостинг движок WP.
Если же выбранный тарифный план или сервис хостинга такого не предусматривают, то создание сайта осуществим сами. Для этого заходим на официальный сайт WordPress и качаем оттуда новую версию движка:
Скачав архив с файлами, его нужно распаковать и загрузить на сервер через FTP-соединение. Данные для подключения по FTP даст хостинг после оплаты, а для загрузки используют любой удобный менеджер. Чаще всего это FileZilla – легкий, удобный, бесплатный.
Загрузив файлы движка, открываем сайт в браузере по основному адресу и видим:
Заполняем поля, чтобы подключиться к базе данных. Информацию для заполнения берем у компании, предоставляющей услуги хостинга. Затем нажимаем «Отправить» и видим следующее окно, в котором задаем желаемое имя сайта, пароль, адрес электронной почты. Здесь же, если требуется, можно попросить поисковые системы пока не индексировать сайт.
Затем нажимаем «Отправить» и видим следующее окно, в котором задаем желаемое имя сайта, пароль, адрес электронной почты. Здесь же, если требуется, можно попросить поисковые системы пока не индексировать сайт.
Сделав все это, жмем «Установить WordPress» и видим оповещение о том, что настройка завершена, и оказываемся в панели управления сайтом:
При этом по основному адресу открывается главная страница созданного сайта:
Чтобы с главной перейти в «Консоль» для настройки, жмем на название сайта вверху слева или вводим в адресную строку: доменное имя/wp-admin.
Важно: на этом установка сайта завершена! Поздравляю! Но в таком виде созданный и загруженный на хостинг сайт поисковикам и людям вряд ли понравится, а потому требуется предварительно кое-что настроить. Ну, и начать настройку следует с внешнего вида.
Выбираем и устанавливаем тему оформления для движка WP
Тема отвечает за внешний вид и первичную функциональность. Темы есть бесплатные и платные. На первое время особой нужды покупать тему нет, но если хотите, то это ваше право. Если подходящего варианта не окажется ни среди платных, ни среди бесплатных, то можно, к примеру, даже заказать создание темы с адаптивным дизайном для мобильных. В большинстве случаев необходимости в этом нет, т. к. в интернете масса бесплатных шаблонов, но не все одинаково хороши и безопасны. Чтобы избавить себя от неприятных сюрпризов, рекомендуется выбирать тему WordPress на официальном сайте.
На первое время особой нужды покупать тему нет, но если хотите, то это ваше право. Если подходящего варианта не окажется ни среди платных, ни среди бесплатных, то можно, к примеру, даже заказать создание темы с адаптивным дизайном для мобильных. В большинстве случаев необходимости в этом нет, т. к. в интернете масса бесплатных шаблонов, но не все одинаково хороши и безопасны. Чтобы избавить себя от неприятных сюрпризов, рекомендуется выбирать тему WordPress на официальном сайте.
Как установить тему: пошаговая инструкция
Вариант первый – в «Консоли» выбираем раздел «Внешний вид» и ищем вкладку «Темы». По умолчанию там будет несколько вариантов, но если они не устраивают, то жмем «Добавить новую»:
Откроется каталог, в котором при помощи фильтров или строки поиска в шапке можно найти подходящие варианты:
Наведя курсор на эскиз с темой, появятся кнопки «Установить» и «Просмотреть». Если нажать первую, то выбранная тема будет тут же установлена, а если выбрать вторую, то включится режим предварительного просмотра. И тогда, если владельца устроит, как выглядит его сайт с новой темой, то он может ее установить, а если нет – перейти к дальнейшему поиску.
И тогда, если владельца устроит, как выглядит его сайт с новой темой, то он может ее установить, а если нет – перейти к дальнейшему поиску.
Второй вариант установки состоит в том, чтобы скачать архив с темой на компьютер, а затем выбрать «Внешний вид» – «Темы» – «Загрузить тему»:
Третий вариант – распаковать скачанный архив и через FTP загрузить его на сервер в папку wp-content – themes.
Напоследок хочется добавить: если попалась привлекательная тема на английском языке, то это не проблема. При помощи специального софта наподобие Poedit или плагина Translate Loco темы легко переводятся на русский.
Топовую подборку профессиональных курсов по обучению созданию сайтов с нуля
Настраиваем основные функции сайта
Чтобы сайт работал корректно, для начала делаем два вида настроек:
– настраиваем CMS WordPress;
– настраиваем понравившуюся тему оформления.
Как настроить движок WP
Давайте рассмотрим теперь пошаговый план действий по настройке движка. Сначала открываем панель управления, слева в меню находим раздел «Настройки» и жмем «Общие»:
Сначала открываем панель управления, слева в меню находим раздел «Настройки» и жмем «Общие»:
Здесь можно выбрать язык, формат даты, часовой пояс и т. д. Если хостинг российский, то зачастую тут ничего менять не нужно. Обратите внимание на пункт «Членство». Если поставить тут птичку, то новым пользователям придется регистрироваться, а делать это вначале, пока сайт не раскрутится и не станет узнаваемым, точно никто не будет. Так что тут ничего не ставим.
Написание
Следующий раздел «Написание» также можно оставить без изменений. Тут можно задать настройки публикации через email, но этим обычно не пользуются. Обратите также внимание на «Сервисы обновления», где по умолчанию стоит http://rpc.pingomatic.com/. Это значит, что каждый раз после новой публикации, сайт будет отправлять уведомление о появлении новой новости, статьи или других материалов.
Чтение
Раздел «Чтение» позволяет выбрать для главной статическую страницу или отображение свежих записей. Второй вариант больше подходит для блога. Поэтому если у вас не блог, то лучше выбрать статическую страницу. Даже если при сайте есть тематический блог, то главной делают статическую страницу, создают отдельно «Блог» и там уже отображаются последние добавленные записи.
Второй вариант больше подходит для блога. Поэтому если у вас не блог, то лучше выбрать статическую страницу. Даже если при сайте есть тематический блог, то главной делают статическую страницу, создают отдельно «Блог» и там уже отображаются последние добавленные записи.
Обсуждение
Настройки в разделе «Обсуждение» стоит изучать и менять только в том случае, если планируют использовать встроенные комментарии движка WP. В таком случае особого внимания заслуживают категории «Модерация» и «Черный список».
Здесь можно задать параметры, по которым сомнительные комментарии будут отправляться в спам или в очередь для ручной модерации.
Из оставшихся разделов «Медиафайлы» и «Конфиденциальность» не трогаем, а в «Постоянных ссылках» выбираем, в каком виде будет формироваться ссылка.
В большинстве случаев тут выбирают «Название записи».
Как настроить установленную тему
У каждой темы могут быть свои настройки в зависимости от ее вида и функциональности. Чтобы приступить к настройке темы, выбираем «Внешний вид» – «Настроить». У нас сейчас активна тема Twenty Twenty, поэтому сразу откроется окно редактирования ее настроек:
Чтобы приступить к настройке темы, выбираем «Внешний вид» – «Настроить». У нас сейчас активна тема Twenty Twenty, поэтому сразу откроется окно редактирования ее настроек:
Свойства сайта
Здесь выбирают логотип, задают название сайта, описание того, о чем он, а также добавляют иконку (фавикон) – это значок, который отображается на вкладке в браузере.
Цвета
Здесь задают цвет фона для основных блоков шаблона. Если оттенки «По умолчанию» не устраивают, то жмем «Пользовательский» и выбираем нужные цвета.
Настройки темы
Здесь устанавливаем, как считаем нужным. Обычно тут ничего не меняют.
Шаблон обложки
Здесь при необходимости вносим коррективы в визуальное отображение обложки.
Фоновое изображение
Если хотим изменить фон в выбранном шаблоне, то заходим в этот раздел, жмем «Выбрать изображение» и загружает картинку, размер которой не должен превышать 2Mb. Такую подложку можно найти самому в интернете или заказать ее создание дизайнеру.
Меню
Здесь можно редактировать имеющиеся в теме менюшки или создавать и настраивать свои собственные. В первом случае все просто – открываем имеющееся меню, удаляем, переименовываем или добавляем пункты.
Если хотим добавить свое, жмем «Создать новое меню», придумываем название и затем выбираем область, в которой оно будет располагаться. Наша тема предусматривает 5 мест, где можно вставить меню. Проделав это, жмут «Добавить элементы» и выбирают, что и как будет отображаться в создаваемой менюшке.
Здесь обычно выбирают или основные страницы, или рубрики, но при желании тема позволяет также добавлять записи, метки, произвольные страницы.
Виджеты
Здесь при необходимости добавляют нужные виджеты, расширяя функциональность темы:
Настройка главной страницы
Здесь можно настроить в теме то же самое, что мы рассматривали в настройке движка WordPress, раздел «Чтение». То есть тут задаем, что и как будет отображаться на главной странице – статическая страница или последние записи.
Дополнительные стили
Если хотите отредактировать макет, добавив стили для CSS, то тема позволяет это сделать и описывает, как происходит добавление нового кода.
Выбираем и добавляем полезные плагины
Одним из главных преимуществ CMS WordPress, как уже говорилось вначале, выступает огромное количество готовых программных решений. Добавляются они при помощи плагинов, расширяющих возможности движка. Проблема в том, что обилие таких плагинов вызывает сумятицу в головах новичков. Если же начать ставить все подряд, то это снизит скорость работы сайта, что плохо для продвижения. И это не говоря уже о том, что плагины от сомнительных разработчиков могут содержать уязвимости и вредоносный код.
Поэтому предлагаю вам вместе посмотреть, какие задачи нужно в первую очередь решить при помощи плагинов, и какие из них стоит выбрать без риска ухудшить работу созданного сайта. Условно жизненно необходимые плагины помогают в решении четырех следующих задач:
- Обеспечение безопасности.

- Борьба со спамом в комментариях.
- SEO-оптимизация.
- Улучшение юзабилити и расширение функциональности.
Обеспечиваем безопасность
Угроза безопасности исходит с двух сторон:
- Непосредственно от владельца сайта, который часто меняет что-то в коде, плагинах, настройках, а потом веб-ресурс начинает работать намного хуже, чем ранее или совсем «падает».
- От злоумышленников, пытающихся подсадить на сайт вредоносный код, преследуя при этом какие-то свои интересы.
Зачастую нанесенный ущерб исправлять нет смысла, т. к. на это уйдет много времени. Да и разобраться в проблеме без привлечения стороннего специалиста вряд ли удастся, а на это требуются деньги. Поэтому проще всего восстановить последнюю работоспособную версию сайта, а для этого требуется делать регулярные бэкапы (backup).
Чтобы делать работоспособные копии сайта, обычно используют следующие проверенные плагины:
- Backup and Restore WordPress.

- WP Database Backup.
- Back Up WordPress.
Для установки новых расширений придерживаемся следующей пошаговой инструкции:
- обращаем внимание на пункт меню «Плагины», где есть категория «Добавить новый»;
- нажимаем на нее;
- в открывшемся окне вводим в строку поиска (вверху справа) название нужного плагина;
- как только система найдет его, жмем «Установить».
Как только плагин установится, в том же окне вместо кнопки «Установить», появится «Активировать». Активируем расширение. После этого можем найти плагин в меню, выбрать «Резервное копирование» и сделать бэкап.
Защитив сайт от самого себя при помощи одного из указанных плагинов, позаботимся, чтобы злоумышленники не подсадили вредоносный код. Делают они это обычно путем взлома при помощи брутфорсинга, т. е. перебора логинов и паролей. Для защиты от проникновения можно поставить плагин Loginizer.
Как не допустить спама в комментариях
Если позволять комментировать материалы на сайте всем желающим, то вскоре там появится много спама. Чтобы не допустить этого, есть два пути:
Чтобы не допустить этого, есть два пути:
- Первый состоит в том, чтобы подключить внешнюю систему комментирования, которая сама борется со спамерами. Для этих целей в последнее время используют Disqus.
- Второй заключается в установке специальных плагинов, значительно усложняющих автоматизацию спам-рассылок. Для таких целей подойдет плагин Antispam Bee, Akismet Anti-Spam. Первый из них более простой, да еще и на русском, так что новичкам лучше выбирать именно его.
После активации Antispam Bee он самостоятельно начнет препятствовать появлению спама, но если захочется что-то изменить в работе плагина, то заходим в меню «Настройки» и находим внизу нужный пункт.
Ставим плагины для SEO-оптимизации
Сам движок WordPress сделан так, что сайты на его основе довольно легко продвигать в поиске методами SEO-оптимизации. Однако несмотря на это, поработать над сайтом придется, и тут понадобятся плагины для решения таких задач:
- Добавление и обновление XML-карты сайта.

- Определение канонических страниц.
- Добавление метатегов Title и Description.
- Блокирование от индексации поисковыми алгоритмами дублей страниц.
- Оформление микроразметки.
Чтобы покрыть весь объем работ по внутренней оптимизации, понадобится три плагина. Первый решит проблему с картой сайта, второй с микроразметкой, а третий возьмет на себя все остальное.
Плагины для создания карты
На роль первого из этих плагинов подойдет один из таких:
- Simple WP Sitemap.
- Google XML Sitemaps.
- Sitemap by BestWebSoft.
Выбираем, устанавливаем любой из них. К примеру, XML Sitemaps. Сделав это, плагин самостоятельно создает карту, новичкам ничего делать не требуется. Если же вы опытный веб-мастер и сеошник, тогда можете на свой страх и риск вносить коррективы в работу плагина. С этой целью открываем меню «Настройки» и нажимаем внизу название плагина, чтобы открыть доступ к опциям.
Если решили изменять настройки плагина XML-Sitemap, то учитывайте следующее:
- В «Приоритете статьи» можно указать желаемый метод определения приоритетности при индексировании контента.

- В категории «Приоритеты» и «Изменить частоты» (Change Frequencies) можно указать поисковым алгоритмам самые, на ваш взгляд, приоритетные виды контента.
- В «Дополнительных страницах» вы можете самостоятельно добавить в карту те адреса (урлы), что не добавились автоматом.
Плагины WordPress для SEO-оптимизатора
Уже долгое время при поиске хорошего SEO-плагина рассматривать приходится один из двух вариантов:
- Yoast SEO;
- All-in-One-SEO-Pack.
WordPress не содержит опций по добавлению метатегов, но указанные плагины полностью устраняют подобные препятствия на пути оптимизатора. Если выбрали All-in-One-SEO-Pack, то через него еще можно создать XML-карту сайта.
После активации All-in-One-SEO-Pack просмотрите следующие настройки. В первую очередь отключаем разметку Schema, потому что для разметки целесообразнее задействовать специальный плагин.
Далее обращаем внимание на раздел с «Настройками главной страницы». Если на главной будут выводиться последние записи, то заполняем поле с заголовком и описанием, а если решили использовать статическую страницу, то жмем «Включить» напротив соответствующего пункта.
Если на главной будут выводиться последние записи, то заполняем поле с заголовком и описанием, а если решили использовать статическую страницу, то жмем «Включить» напротив соответствующего пункта.
Через All-in-One-SEO-Pack можно подтвердить права на веб-ресурс, чтобы подключить его к инструментам веб-мастера в Yandex WebMaster и Google Search Console. Для этого получаем проверочный код и копируем его в соответствующие поля плагина:
Закончив настраивать все по своему усмотрению, внизу страницы находим и нажимаем кнопку «Обновить настройки».
Плагины для разметки
Чтобы сделать разметку, используют:
- WPSSO Core/WPSSO JSON-LD. При помощи первого делают разметку OpenGraph, а при помощи второго Schema.org.
- WP SEO Structured Data Schema позволяет использовать JSON-LD, делая разметку Schema.org формата Article, Review, Blog Posting.
- Schema App Structured Data тоже позволяет добавлять разные виды разметки Schema.org.
Плагин WPSSO
Рассмотрим, как делается разметка на примере WPSSO Core и WPSSO JSON-LD. Устанавливаем плагины, не забываем их активировать, а затем находим в меню появившийся пункт SSO, наводим на него мышку и жмем Essential Settings.
Устанавливаем плагины, не забываем их активировать, а затем находим в меню появившийся пункт SSO, наводим на него мышку и жмем Essential Settings.
Здесь указываем общую информацию, которая отображается в шапке, после чего переходим к разделу Schema Markup, где ищем два поля – Organization Logo и Organization Banner. Тут указываем, соответственно, адрес лого сайта и баннера.
Тут же чуть ниже в Advanced Settings установлены базовые виды разметки для отдельных страничек. Открывая выпадающий список, можно изменять вид верстки по своему усмотрению, только эта опция с 2020 года в плагинах WPSSO стала платной:
Выбирая разметку, учитывайте:
- если на главную страничку будут выводить последние записи, то подойдет разметка Blog;
- если ставите статическую страницу, то используйте Website;
- для страничек с записями берем один из двух следующих видов разметки: Blog Posting или Article.
Разметка Blog Posting подходит для небольших заметок, а вот Article лучше для длинных информационных статей, гайдов.
Проставив желаемый вид разметки, сохраняют настройки плагина. С этого момента он автоматически станет использовать выбранную разметку для каждой новой странички, а еще добавит ее для уже существующих.
Плагин WP SEO Structured Data Schema
Если планируете регулярно добавлять к себе на сайт разнообразный контент (маленькие заметки, свежие новости, большие обзоры), то в таких ситуациях желательно подбирать для отдельных видов материалов свою разметку, и для этих целей лучше использовать плагин WP SEO Structured Data Schema.
Устанавливаем и активируем его, а затем при добавлении новой записи пользователь сможет вручную выбирать формат разметки:
Преимущества и недостатки:
- При каждом добавлении новой записи придется вручную указывать структурирование и вид разметки.
- Плагин поддерживает много разных видов разметки, среди которых: Aggregate Ratings, Review. В WPSSO, к примеру, такого функционала нет.
Улучшаем удобство пользования сайтом и расширяем функциональность
Для улучшения удобства использования сайта и расширения функциональной части написаны тысячи плагинов. Здесь очень важно не начать устанавливать дополнения пачками, т. к. это замедлит работу движка и в результате приведет к печальным последствиям. Однако работать над улучшением уровня комфорта для пользователей необходимо и поставить несколько плагинов все-таки придется. Как же их выбрать? В первую очередь следует сесть подумать и четко обозначить круг задач, которые планируют решить за счет установки дополнений, а потом пошагово пройтись по каждому пункту и все решить.
Здесь очень важно не начать устанавливать дополнения пачками, т. к. это замедлит работу движка и в результате приведет к печальным последствиям. Однако работать над улучшением уровня комфорта для пользователей необходимо и поставить несколько плагинов все-таки придется. Как же их выбрать? В первую очередь следует сесть подумать и четко обозначить круг задач, которые планируют решить за счет установки дополнений, а потом пошагово пройтись по каждому пункту и все решить.
К примеру, вы делаете на движке WordPress интернет-магазин. Значит, вам понадобятся плагины для e-commerce. Выберите несколько популярных, сравните их функционал, протестируйте сами, чтобы в итоге оставить один наиболее подходящий именно вам. Далее проанализируйте систему навигации. Тут важно обеспечить пользователю простые и понятные пути, чтобы он понимал, где и что ему искать. В то же время чуть ли не на каждой странице полезно разместить блоки с ссылками на похожие или наиболее интересные материалы. Это задержит пользователя на сайте, что хорошо для ранжирования, т. к. Яндекс отслеживает поведение посетителей. Кроме того, вырастет вероятность, что пользователь выполнит какую-то конверсию.
к. Яндекс отслеживает поведение посетителей. Кроме того, вырастет вероятность, что пользователь выполнит какую-то конверсию.
Обязательно стоит рассмотреть вариант добавления плагинов, которые позволят:
– быстро связаться с владельцами сайта или его представителями;
– увидеть наиболее активных пользователей;
– не пропустить кнопку подписки и пр.
После установки сайта посмотрите, какой формат ссылок WordPress ставит для новых страничек. Поисковые системы приветствуют ЧПУ – человеко-понятные урлы. Да, и сами пользователи больше доверия оказывают сайтам и страницам, адреса которых выглядят коротко и понятно. Избегайте также кириллических ссылок. К примеру, взгляните на адрес ссылки:
Он выглядит красиво и понятно. Но представьте, что вы захотели им поделиться. Копируете адрес и отправляете другу, а он видит следующее:
Подобный формат ссылок вызывает неприятное чувство и отбивает охоту ими делиться без крайней нужды. Поэтому стоит побеспокоиться о том, чтобы создание ссылки происходило правильно, и они выглядели в результате максимально привлекательно. Для этого используют один из тематических плагинов, например, WP Translitera. После того, как плагин будет добавлен и активирован, он автоматически станет переводить в латиницу название страницы и делать из него ссылку.
Для этого используют один из тематических плагинов, например, WP Translitera. После того, как плагин будет добавлен и активирован, он автоматически станет переводить в латиницу название страницы и делать из него ссылку.
Вот как было до установки плагина:
Вот как стало после установки:
Кстати, для того, чтобы плагин преобразовал в латиницу уже существующие адреса страниц, придерживаемся следующей пошаговой инструкции:
- открываем настройки;
- жмем на Translitera;
- ставим галочки напротив соответствующих полей;
- жмем «Транслитерировать».
В обязательном порядке добавляем на все страницы кнопки всех популярных социальных сетей, чтобы пользователи могли делиться материалами сайта на своих страничках и в пабликах. Чтобы поставить кнопки, подойдет дополнение Head, Footer and Post Injections. При помощи этого плагина можно добить код сразу на каждую страничку сайта или на любую отдельно взятую.
После установки и активации плагина выбирают сервис, при помощи которого будет происходить шаринг (share – делиться) материалов в соцсетях. Для этих целей подойдет, например, популярный конструктор PLUSO.
Для этих целей подойдет, например, популярный конструктор PLUSO.
Выбираем состав кнопок соцсетей, затем опускаемся ниже, где редактируем внешний вид, оцениваем результат на предпросмотре и копируем сгенерированный системой код:
Затем переходим в панель управления WordPress, открываем «Настройки» – Head and Footer», вкладка Posts и вставляем скопированный код с кнопками соцсетей в нужное место. На скрине ниже мы вставили код в блок «После контента»:
Затем жмем «Сохранить», и на существующих страницах происходит автоматическое создание нужных кнопок, через которые пользователи смогут делиться материалами в социальных сетях:
Делаем первые публикации и создаем страницы на сайте с движком WordPress
С 2018 года WordPress отказался от ранее используемого встроенного редактора в пользу Gutenberg. Этот плагин вошел в стандартный набор инструментов и выглядит, как любой визуальный конструктор страницы. В сравнении с ранее использованным в WP редактором Gutenberg более удобный и функциональный. Среди главных его преимуществ числится возможность:
Среди главных его преимуществ числится возможность:
- создавать страницу с произвольной структурой;
- добавлять в запись мультимедийные объекты и виджеты;
- менять расположение блоков.
Работать с новым редактором очень просто, т. к. он снабжен интуитивно-понятным интерфейсом. Убедиться в этом вы сможете сами после прочтения следующих подразделов, где мы рассмотрим, как происходит создание страниц и публикаций.
Создаем новую страничку
Для начала в основном меню находим раздел «Страницы», открываем его и жмем «Добавить новую».
Далее пишем заголовок и текстовый контент, а если требуется добавить какой-то новый блок, то жмем на «+».
К примеру, чтобы добавить блок с картинкой, жмем на «+» и выбираем «Изображение» (Image).
Для блока с изображениями можно выбрать готовые или добавить новые стили отображения:
Редактор Gutenberg позволяет встраивать самые разнообразные блоки, среди которых, к примеру, могут быть: любые кнопки, программный код, скрипты, интеграция постов из социальных сетей и т. п. Все это можно комбинировать и применять, чтобы оформить сайт по своему желанию.
п. Все это можно комбинировать и применять, чтобы оформить сайт по своему желанию.
Закончив редактирование страницы, вверху справа нажимают кнопку «Опубликовать». Перед публикацией можно предварительно просмотреть результат оформления страницы, нажав «Предпросмотр».
Разобравшись со страницами, давайте посмотрим, как происходит создание новых записей.
Создаем первую публикацию
Хотя рассмотренный плагин Gutenberg обладает рядом преимуществ, но при создании публикаций он проигрывает по своей функциональности ранее работавшему редактору WordPress. Поэтому рекомендуется скачать и активировать Classic Editor.
После этого для создания новой публикации переходим в раздел «Записи» и жмем на «Добавить новую»:
Затем выбираем рубрику. Если нужной нет, то переходим к созданию. И далее обращаем внимание на «Шаблон», который может быть разным в зависимости от типа записи.
Обратите внимание, что при добавлении контента в основное рабочее окно редактора, можно переключать вид отображения между вкладками «Визуально» и «Текст». Первая позволяет работать с контентом, как в обычном ворде, а если включить вторую, то появится отображение в HTML, что позволяет подправить ссылки, убрать мусорные теги, подкорректировать код мультимедийных объектов и т. д.
Первая позволяет работать с контентом, как в обычном ворде, а если включить вторую, то появится отображение в HTML, что позволяет подправить ссылки, убрать мусорные теги, подкорректировать код мультимедийных объектов и т. д.
Закончив добавлять и редактировать контент, не забудьте прописать правильные, с точки зрения поисковой оптимизации, Title и Description, а затем жмите кнопку «Опубликовать». Все, с этого момента запись появится в свободном доступе, и если ничто не препятствует индексации, а сайт добавлен в поисковую систему Google и Яндекс, то после обработки нового контента роботами страница будет отображаться в выдаче поисковиков по релевантным запросам.
Познакомившись с пошаговой инструкцией создания сайта на WordPress с нуля, вам остается приступить к наполнению своего веб-ресурса полезным контентом и заняться комплексным продвижением. У этой CMS есть все необходимое для реализации проектов любых направлений для ПК и мобильных, так что дерзайте и верьте в себя!
Если после прочтения у вас остались вопросы, то обязательно задайте их в комментариях ниже. Пишите также и о том, какие еще материалы вы бы хотели видеть?
Пишите также и о том, какие еще материалы вы бы хотели видеть?
Создание сайтов на WordPress заказать в Москве| Webernetic Family
Хотелось бы особенно отметить подход специалистов к коммуникации с клиентом. Всегда подстраиваются под наши бизнес-процессы, проявляют инициативу, «слышат» и грамотно интерпретируют каждую задачу, дают оперативные ответы, помощь и консультации по всем вопросам.
Колесник И.С. 1ak.byБлагодаря грамотным рекомендациям и профессионализму специалистов данной компании были достигнуты отличные качественные показатели.
Благодаря грамотной и оперативной работе подразделений разработки SEO продвижения был создан новый сайт и наше предприятие в короткие сроки заняло отличные позиции в поисковых системах.
ОАО «БЕЛПРОМИМПЭКС» выражает искреннюю благодарность компании «Вебернетик» за проведенный анализ текущего состояния сайта и разработку стратегии по развитию данного сайта по направлениям деятельности.
От лица руководства выражаю искренние слова благодарности специалистам компании ООО «Вебернетик» за продвижение и оптимизацию нашего сайта.
Выражаем благодарность компании Webernetic за профессиональную и качественную работу по продвижению интернет-сайтов.
Выражаем огромную благодарность всей команде Webernetic за индивидуальный и структурированный подход к клиентам, а также высокую результативность работы.
ООО «ИГВИТТА ПРО» выражает благодарность компании ООО «Вебернетик» за создание новой версии сайта и дальнейшего его продвижения, вот уже на протяжении 5 лет.
Компания «Комус Контакт» (ООО «Комус-Р2») настоящим письмом выражает
благодарность компании ООО «Вебернетик» за профессиональный подход к
сотрудничеству и предоставление качественных услуг (создание новой версии сайта
и его дальнейшее продвижение).
ООО «Стекольский» выражает свою искреннюю благодарность компании «Вебернетик» за плодотворное сотрудничество вот уже на протяжении 6 лет.
Благодарим специалистов компании «Вебернетик» за профессионализм, оптимизацию структуры нашего сайта, грамотные консультации по контенту, инициативу при решении поставленных задач, а также оперативное реагирование на запросы.
Как создать веб-сайт на WordPress: 8 простых шагов
После того, как вы добавили несколько страниц и сообщений, ваш сайт действительно начинает выглядеть как ваш собственный. Пришло время сделать еще один шаг и начать настраивать свой сайт в соответствии с потребностями вашего контента.
Конечно, вы можете настроить свой сайт множеством способов, но здесь мы сосредоточимся на четырех ключевых:
1. Измените заголовок и слоган сайта
Когда вы настраиваете свой сайт, WordPress автоматически устанавливает заголовок вашего сайта «Просто еще один сайт WordPress» (мы знаем, немного грубо).
Но вы не «просто еще один сайт WordPress», поэтому убедитесь, что вы прояснили это четко!
- Войдите в свою панель управления WordPress.

- Перейдите в «Настройки», затем «Общие».
- Добавьте заголовок вашего веб-сайта рядом с заголовком сайта.
- Рядом с «Слоган» добавьте несколько слов, объясняющих, о чем ваш сайт.
- Нажмите «Сохранить изменения» ‘
2. Добавьте меню навигации
Это действительно важный шаг в создании любого сайта.У вас может быть лучший контент в мире, но это ничего не значит, если его никто не найдет!
Большинство тем имеют по крайней мере один пункт меню, в то время как более сложные темы могут иметь несколько. Добавить его очень просто:
- Вы уже догадались! Войдите в свою панель управления WordPress.
- Наведите указатель мыши на «Внешний вид», затем нажмите «Меню».
- Добавьте имя для своего меню рядом с «Название меню», затем выберите страницы, которые вы хотите добавить, из списка внизу слева.
- Для тем с несколькими параметрами меню вы можете увидеть несколько флажков в разделе «Настройки меню», например «основной», «дополнительный» и т.
 Д.Лучше всего на данный момент выбрать основной вариант — вы всегда можете изменить это, если вас не устраивает текущая версия.
Д.Лучше всего на данный момент выбрать основной вариант — вы всегда можете изменить это, если вас не устраивает текущая версия. - Нажмите «Сохранить меню», чтобы разместить новое меню на месте!
3. Установите домашнюю страницу
Когда дело доходит до вашей домашней страницы, у вас есть два основных варианта: динамическая страница, которая обновляется всеми вашими последними сообщениями, или статическая страница, которая сохраняет то же содержание.
В любом случае:
- Войдите в свою панель управления WordPress.
- Нажмите «Настройки», затем перейдите к «Чтение».
- Вы попадете на страницу «Настройки чтения», первая из которых — «Отображение первой страницы».
- Выберите «Ваши последние сообщения» или «Статическую страницу».
- Нажмите «Сохранить изменения», чтобы изменения на главной странице вступили в силу.
Если вы выберете «Ваши последние сообщения», вы также можете выбрать количество недавних сообщений в блоге, которые отображаются на странице одновременно, и хотите ли вы отображать полный текст или сводку.
Если вы выбрали «Статическую страницу», просто убедитесь, что вы создали страницу под названием «Блог» (или аналогичную), которая может содержать все ваши последние сообщения.
4. Изменить настройки комментариев
WordPress имеет встроенную функцию комментариев, для которой автоматически устанавливается значение «on» . Комментарии — отличный способ продемонстрировать заинтересованность и построить сообщество на сайте.
Тем не менее, комментарии подходят не каждому сайту. И даже если вы хотите оставить их при себе, мы настоятельно рекомендуем вам добавить этап фильтрации, чтобы вас не перегружали спамом:
- Войдите в свою панель управления WordPress.
- Нажмите «Настройки», затем перейдите в «Обсуждение».
- Мы рекомендуем выбрать «Комментарий должен быть одобрен вручную». Таким образом, у вас есть выбор, публиковать комментарий или нет (новые появятся на вашей панели управления).
- Не забудьте нажать «Сохранить изменения»!
Если вам нужна дополнительная информация о комментариях и все возможные настройки, которые вы можете применить, есть отличная страница поддержки WordPress. org, которую мы рекомендуем проверить.
org, которую мы рекомендуем проверить.
Учебное пособие по WordPress — Namecheap
Как использовать WordPress
После того, как вы установили WordPress, пришло время познакомиться с самим программным обеспечением.Войдите в систему, указав свое имя пользователя и пароль, и вы увидите панель управления, которая предлагает понятный пользовательский интерфейс с наиболее распространенными задачами у вас под рукой.
Навигация по WordPress
Открыв панель управления WordPress, вы увидите информацию, организованную в блоки, известные как виджеты. Вы найдете пять добавленных виджетов, которые помогут вам начать работу с программным обеспечением; Краткий обзор, быстрый черновик, новости WordPress, активность и, что наиболее важно для людей, которые плохо знакомы с WordPress, виджет приветствия.
Краткий обзор содержит сводку ваших сообщений и страниц, а также любые полученные комментарии. Также есть заявление, которое сообщает, используете ли вы самую последнюю версию WordPress, которую в настоящее время использует тема.

Раздел Activity содержит сводку последних действий на вашем сайте. Эта область включает недавно опубликованные страницы и запланированные сообщения, а также последние комментарии читателей вашего блога. Отсюда вы можете модерировать комментарии, прежде чем они станут общедоступными.
Виджет Quick Draft Widget позволяет писать быстрые черновики статей и сообщений, используя упрощенную версию редактора сообщений.
Новости WordPress стоит проверить, если вам интересно, что происходит в сообществе разработчиков WordPress, и какие-либо другие новости по теме.
Обратите внимание на виджет приветствия , так как он удовлетворяет потребности новых пользователей. Здесь вы найдете ссылки на наиболее распространенные действия, необходимые для создания нового веб-сайта WordPress.
Чтобы персонализировать приборную панель, переставьте и отредактируйте разделы виджетов по умолчанию, щелкнув Параметры экрана и выбрав виджеты, которые вы хотите использовать.
Последней исследуемой областью является боковая панель слева от тире; здесь вы найдете ссылки на все функции и настройки, доступные для обновления и настройки вашего сайта. Каждый пункт меню боковой панели включает раскрывающееся меню для отображения дополнительных параметров. Например, при наведении курсора на сообщения откроются параметры для просмотра и создания сообщений, категорий и тегов.
Настройки WordPress
Общие настройки WordPress позволяют контролировать отображение вашего сайта. Отсюда вы можете изменить заголовок, слоган, язык и видимость вашего сайта.
Первая настройка, с которой вы столкнетесь, — это Site Title . Изменение заголовка не повлияет на ваш URL-адрес, он используется WordPress для вашей идентификации. Выбранный вами заголовок будет виден вашим читателям в различных местах вашего сайта, например, он будет отображаться, когда ваши подписчики получат уведомления.Он также отображается при просмотре ваших блогов и других блогов, связанных с вашей учетной записью.
 Заголовок вашего сайта может быть любым, переработанная версия вашего URL-адреса или что-нибудь, что отражает ваши страницы — лучший способ.
Заголовок вашего сайта может быть любым, переработанная версия вашего URL-адреса или что-нибудь, что отражает ваши страницы — лучший способ.Следующий параметр — Tagline , место, где можно включить краткое описание или что-то броское, чтобы описать, о чем ваш сайт.
Языковые настройки могут изменить некоторые тексты темы, отображаемые для ваших посетителей.
Элемент управления конфиденциальностью дает вам возможность сделать ваш сайт частным или общедоступным. Изменение этих настроек повлияет на видимость вашего веб-сайта, поскольку они ограничивают круг лиц, которые могут и не могут его просматривать.
Использование WordPress в качестве CMS
Многие люди думают о WordPress как о платформе для ведения блогов, но возможность создавать и обновлять статические страницы делает ее самостоятельной системой управления контентом. Если вы используете WordPress как профессиональный веб-сайт, вы будете использовать страницы, а не сообщения для большей части публикуемого контента. Вы также создадите домашнюю страницу, которая будет служить начальной целевой страницей, когда люди посещают ваш сайт.
Вы также создадите домашнюю страницу, которая будет служить начальной целевой страницей, когда люди посещают ваш сайт.
WordPress многое делает сам по себе, но плагины расширяют его функциональность. Если вы беспокоитесь о SEO или просто хотите иметь простой способ загрузить галерею изображений, активное сообщество разработчиков WordPress поможет вам.
Обеспечение безопасности и резервное копирование
Чтобы максимально использовать возможности программного обеспечения, важно убедиться, что вы используете самую последнюю версию WordPress.Многие взломанные сайты WordPress не обновились до последней версии. Это не только полезно для безопасности вашего сайта; новейшее программное обеспечение будет включать обновленные основные плагины и темы, дополнительные функции и более практичные функции.
WordPress обновляет свое программное обеспечение, чтобы обеспечить безопасность системы, и по умолчанию он может обновляться, когда доступен второстепенный выпуск. Когда дело доходит до основного выпуска, вы должны инициировать обновление самостоятельно, но вы можете автоматизировать этот процесс.Используйте плагин Easy Updates Manager, чтобы контролировать обновления. Он обеспечивает глобальные обновления на вашем сайте, включая ядро WordPress, плагины и темы, поэтому вам не нужно самостоятельно проверять наличие новых версий.
Когда дело доходит до основного выпуска, вы должны инициировать обновление самостоятельно, но вы можете автоматизировать этот процесс.Используйте плагин Easy Updates Manager, чтобы контролировать обновления. Он обеспечивает глобальные обновления на вашем сайте, включая ядро WordPress, плагины и темы, поэтому вам не нужно самостоятельно проверять наличие новых версий.
Помимо регулярных обновлений, резервное копирование является ключевой частью обеспечения безопасности вашего сайта. Существует множество инструментов, которые помогут управлять вашим сайтом, от импорта и экспорта до резервного копирования вашего контента, чтобы обеспечить его безопасность. Vaultpress и Backup Buddy — два популярных плагина для резервного копирования. Эти плагины, синхронизируясь с вашим сайтом в реальном времени, создают на своих серверах полную копию, когда вы вносите какие-либо изменения в свой сайт.Таким образом, в случае любого сбоя в работе вашего сайта или данных вы можете автоматически восстановить любую резервную копию вашего сайта за несколько кликов.
Управляемое решение, такое как наше собственное EasyWP, справляется с этим легко, без дополнительных плагинов.
Как создать свой веб-сайт на WordPress [Пошаговое руководство]
Вы решили создать веб-сайт. Если вы создаете сайт для своего физического бизнеса, личного проекта или готовитесь к открытию собственного онлайн-бизнеса, этот пост для вас.
К счастью, вы читаете это сегодня, а не десять лет назад. Технологии и Интернет развиваются так быстро, что некогда невозможные или трудоемкие задачи можно решить за один день.
То же самое можно сказать и о создании вашего веб-сайта.
Вернувшись в старые времена Интернета, до того, как существовали системы управления контентом и удобные для новичков конструкторы веб-сайтов, вам пришлось бы самостоятельно кодировать каждый аспект своего веб-сайта. Если вы не умеете программировать или не хотите учиться, тогда вам не повезло.Если, конечно, у вас не было средств на оплату труда профессионала.
Но сегодня сеть совсем другая. Любой желающий создать веб-сайт может перейти от веб-сайта без веб-сайта к опубликованному за один день.
Любой желающий создать веб-сайт может перейти от веб-сайта без веб-сайта к опубликованному за один день.
Ниже вы узнаете все, что вам понадобится для создания вашего первого веб-сайта, включая различные инструменты для создания веб-сайтов, которые вы можете использовать.
Самое сложное, с чем вам придется столкнуться, — это не создание сайта, а выбор подхода.
1. Выберите правильную платформу
Как мы только что упомянули, у вас есть масса различных вариантов для создания вашего веб-сайта. Выбор правильного подхода важен и может быть одной из самых трудоемких частей процесса.
Например, вы можете создать свой сайт полностью с нуля, используя такие языки, как HTML, CSS и другие. Вы можете использовать конструктор веб-сайтов, чтобы перетащить ваш путь к созданию базового веб-сайта. Или вы можете положиться на CMS, которая предоставит вам настраиваемую структуру для создания вашего сайта.
Лучшие варианты для новичков — использовать конструктор веб-сайтов или интуитивно понятную CMS, такую как WordPress.
Если вы планируете создать довольно простой веб-сайт, то использование конструктора веб-сайтов будет самым простым способом действий. Конструкторы веб-сайтов предназначены для начинающих. С ними процесс прост:
- Вы выбираете конструктор веб-сайтов
- Выберите тарифный план для своего сайта и потребности в трафике
- Добавьте свой домен
- Выберите тему или шаблон
- Настройте свой сайт
- Опубликуйте его на сайте интернет!
Если вы собираетесь применить этот подход, рассмотрите возможность использования конструктора веб-сайтов HostGator.Если вы уже являетесь клиентом HostGator и хотите создать простой сайт, то это не проблема.
Тем, у кого более сложные требования к сайту, лучше всего подойдет WordPress.
С WordPress ваши возможности настройки практически безграничны. Кроме того, он создан, чтобы помочь вам создавать контент и максимально эффективно использовать свой сайт. Практически каждый хостинг позволит вам быстро установить WordPress за пару кликов. И хотя это более сложная платформа, кривая обучения очень мала, что делает WordPress идеальным выбором для новичков.
И хотя это более сложная платформа, кривая обучения очень мала, что делает WordPress идеальным выбором для новичков.
В рамках этого пошагового руководства мы предположим, что вы выбрали WordPress в качестве CMS, которую собираетесь использовать для создания своего сайта.
2. Защитите свое доменное имя и хост
Для того, чтобы любой сайт работал в Интернете, вам понадобятся доменное имя и хост. Без имени домена люди не смогут получить доступ к вашему сайту, а без хоста негде хранить файлы, из которых состоит ваш сайт.
Есть способы получить бесплатное доменное имя и хостинг, например, используя поддомен более крупного сайта, например «yoursite.wordpress.com ». Однако это выглядит не очень профессионально, и вам будет сложно найти подписчиков без профессионального доменного имени.
То же самое и с покупкой собственного хостинга. Есть масса различных вариантов на выбор, но для тех, кто создает свои первые сайты, вам подойдет базовый план общего хостинга. Со временем вы, возможно, захотите обновить свой пакет, но с самого начала не нужно ничего усложнять.
Со временем вы, возможно, захотите обновить свой пакет, но с самого начала не нужно ничего усложнять.
Используя виртуальный хостинг, вы разделяете ресурсы сервера с другими сайтами, использующими тот же сервер.Это эффективно распределяет расходы между тоннами разных пользователей, поэтому ваш ежемесячный счет будет очень низким.
Как и все в Интернете, есть несколько способов защитить свое доменное имя и хостинг. Вы можете потратить время на изучение всех доступных вариантов или, чтобы не усложнять задачу, просто следуйте приведенному ниже процессу.
Вот как вы можете приобрести план виртуального хостинга у HostGator.
Сначала перейдите на эту страницу и выберите свой тарифный план.
На следующем экране вам будет предложено ввести дополнительную информацию и даже у вас будет возможность добавить доменное имя.
Выполните шаги, введите платежную информацию, и все готово.
Если у вас есть существующее доменное имя, вам необходимо указать его на новый хост. У вас также есть возможность полностью приобрести свое доменное имя у другого провайдера.
У вас также есть возможность полностью приобрести свое доменное имя у другого провайдера.
Однако, если вы уже покупаете хостинг у HostGator, гораздо проще добавить домен к вашему заказу.
3. Установите CMS на свой хост
После того, как вы позаботились о хостинге и доменном имени, пора установить WordPress.Большинство начинающих хостов упрощают это, добавляя программное обеспечение, которое позволяет вам установить выбранную CMS с помощью нескольких щелчков мышью.
Вместо того, чтобы загружать вашу CMS самостоятельно и выгружать ее себе, это программное обеспечение автоматизирует все эти технические задачи.
Для этого нам понадобится доступ к вашему серверу. Если вы выбрали такой хост, как HostGator, мы будем делать это с помощью инструмента под названием cPanel. Это программное обеспечение установлено на вашем сервере и упрощает управление серверной средой.
Вот как это сделать:
Сначала войдите на свой сервер через панель управления. При регистрации вам должна была быть предоставлена ссылка для входа, а также имя пользователя и пароль.
При регистрации вам должна была быть предоставлена ссылка для входа, а также имя пользователя и пароль.
Затем найдите инструмент под названием «Softaculous Apps Installer».
Вы увидите, что вы можете установить множество других систем управления контентом, но в этом руководстве мы будем использовать WordPress.
Итак, выберите «WordPress», введите данные своего сайта и нажмите «Установить».
После завершения установки WordPress будет установлен на вашем сайте. Еще несколько шагов, и ваш сайт будет готов для всего мира.
4. Выберите тему
WordPress станет основой вашего сайта. Но для того, чтобы настроить внешний вид вашего сайта, вам потребуется установить тему WordPress. По сути, тема — это набор файлов, которые определяют, как ваш сайт выглядит и функционирует.
Вы можете думать о WordPress как о фундаменте и строительных лесах для вашего дома — это основная структура.В то время как ваша тема — это цвет вашего дома, ваши деревянные полы — как они выглядят.
Поскольку экосистема WordPress настолько велика, у вас будут тысячи различных тем на выбор (включая бесплатные темы).
Существуют также премиальные темы, которые предоставляют вам еще большую функциональность, возможности, поддержку и многое другое. Премиум-темы обычно выглядят и работают лучше, чем платные, имеют более качественный код и имеют специальные группы поддержки.
Самое замечательное в WordPress то, что вы можете переключать темы в любое время. Это не повлияет на ваши существующие сообщения в блоге, страницы и другие медиа. Если вы выполнили много настроек, он может отображаться некорректно, но ваш контент никуда не денется.
Вот как вы можете выбрать и установить тему на свой сайт:
На внутренней стороне панели управления WordPress перейдите к Внешний вид> Темы . Затем нажмите кнопку с надписью «Добавить».
Здесь вы сможете просматривать огромный выбор бесплатных тем WordPress или даже искать тему.
Найдя понравившуюся тему, наведите на нее курсор и нажмите «Установить», а затем «Активировать». Теперь вы сможете настроить тему по своему вкусу.
Теперь вы сможете настроить тему по своему вкусу.
Если вы хотите использовать тему Premium, то процесс установки будет немного другим.
Сначала вам нужно приобрести и загрузить тему. Есть десятки мест, где вы можете приобрести высококачественные темы в Интернете, в том числе:
- Элегантные темы
- StudioPress
- ThemeForest
После того, как вы купите и загрузите свою тему, у вас будет.zip-файл, содержащий все файлы темы.
Теперь вы собираетесь загрузить этот файл в WordPress.
Перейдите к Внешний вид> Темы , затем выберите «Добавить новый». На следующем экране выберите «Загрузить тему», затем перетащите или найдите файл .zip на своем компьютере.
WordPress загрузит и установит вашу тему, просто нажмите «Активировать», и все готово.
Если вы хотите расширить возможности своего сайта, вы будете полагаться на почти бесконечную библиотеку плагинов WordPress.Существует множество бесплатных и дополнительных подключаемых модулей, которые помогут вам добавить на свой сайт любые функции, которые вы пожелаете.
Чтобы установить любые плагины, перейдите в Плагины> Добавить новый .
Здесь вы можете просматривать популярные плагины, рекомендуемые плагины или искать плагин, который вы нашли в Интернете.
5. Настройте свой сайт
К настоящему времени вы получили свое доменное имя и хостинг, установили WordPress, выбрали тему и, возможно, даже установили несколько плагинов.
Теперь самое интересное начинается — пора настроить свой сайт.
Первое, что вам нужно сделать, это создать несколько необходимых страниц.
В зависимости от вашего сайта, вы, вероятно, захотите создать дополнительные страницы, например страницу услуг, страницу ресурсов или что-то еще.
Добавить страницы на ваш сайт WordPress очень просто. Перейдя на серверную часть своего сайта, перейдите на страницу Pages> Добавить новый . Откроется экран, на котором вы можете добавить страницу на свой сайт.
Просто добавьте заголовок, текст, изображения или медиафайлы и нажмите «Опубликовать».
Если вы хотите добавить какие-либо блоги на свой сайт, вы будете следовать аналогичной процедуре. Нажмите сообщения> Добавить новый , и вы попадете на экран, который выглядит почти идентично редактору страницы. Напишите сообщение в блоге и нажмите «Опубликовать».
Подход, который вы выбираете для настройки своей темы, зависит от того, какую тему вы используете.
Например, ваша тема может иметь собственные параметры настройки, которыми вы будете управлять с другой вкладки.Если вы приобрели тему премиум-класса, проверьте документацию, прилагаемую к вашей теме, чтобы узнать, как внести изменения.
Однако вы также сможете выполнить общие настройки, выбрав Внешний вид> Настроить .
На этом экране вы сможете делать такие вещи, как изменять цветовую схему вашего сайта, элементы заголовка, меню, общие настройки темы и многое другое.
6. Запуск!
Когда вы будете удовлетворены тем, как ваш сайт выглядит и функционирует, пора запускать его. Если вы сделали все, что описано выше, ваш сайт уже должен быть в сети!
Если вы сделали все, что описано выше, ваш сайт уже должен быть в сети!
Просто введите свой URL-адрес в браузере, и вы увидите свой сайт вживую.
Если вы хотите создать свой сайт так, чтобы люди не могли видеть его в незавершенном состоянии, вы можете использовать плагин для режима «Скоро» или для режима обслуживания.
Для этого вы можете установить надстройку наподобие «Coming Soon Page & Maintenance Mode by SeedProd». Зайдите в Plugins> Add New , затем введите в поиске «скоро посевной».Затем установите плагин, который выглядит так, как показано ниже:
После того, как вы активировали плагин, перейдите к Настройки> Скоро страница и режим обслуживания , здесь вы сможете настроить внешний вид своей страницы, которая скоро появится. .
Затем, когда вы будете готовы к запуску, просто отключите плагин.
Заключительные мысли
Создание веб-сайта не так сложно, как раньше. Если вы выполнили описанные выше действия, вы будете на пути к созданию полнофункционального веб-сайта в Интернете. Обратите внимание, что вы можете использовать несколько подходов, некоторые из них проще, чем другие.
Обратите внимание, что вы можете использовать несколько подходов, некоторые из них проще, чем другие.
Например, если вы уже используете хостинг HostGator, то одним из самых простых вариантов будет использование встроенного конструктора веб-сайтов. Этот инструмент очень прост и интуитивно понятен в использовании и снабжен множеством шаблонов, соответствующих вашим потребностям.
Тем, кто хочет создать более надежный веб-сайт, рассмотрите возможность использования WordPress. Эта широко используемая CMS является основой для множества крупнейших сайтов с высокой посещаемостью во всем Интернете.Благодаря его гибкости и простоте использования вы можете создать сайт в любом стиле.
Выбор маршрута зависит от вас. Просто убедитесь, что вы проанализировали свои потребности, текущие навыки и общие цели своего сайта, прежде чем выбрать лучший подход к его созданию.
СвязанныеКак создать сайт на WordPress в первый раз
Настройка WordPress от А до Я Этот пост был первоначально опубликован в декабре. 30 июля 2015 г. и обновлено 18 июля 2019 г. и 20 февраля 2020 г.
30 июля 2015 г. и обновлено 18 июля 2019 г. и 20 февраля 2020 г.
Зачем учиться создавать веб-сайт на WordPress? Что ж, вот сценарий, который следует рассмотреть: вы встречаетесь в супермаркете с другом, которого давно не видели. Подводя итоги, вы упоминаете, что недавно начали свой бизнес и все идет хорошо. Она сразу же отвечает: «О, это здорово! Придется проверить … Какой у вас адрес веб-сайта? »
Паника. Страх. Холодный пот.
Видите ли, вы еще не взялись за то, что вы считаете непреодолимой проблемой создания веб-сайта. Вы знаете, что хотите использовать WordPress, но не знаете, как создать веб-сайт на WordPress. Кто хоть знает, с чего начать ?!
Глубокий вдох… вы можете это сделать.
Научиться создавать веб-сайт на WordPress впервые не так сложно, как вы думаете.
Как создать сайт на WordPress — Руководство для новичков
При наличии подходящих инструментов и небольшого ноу-хау у вас может быть красивый веб-сайт, которым вы будете гордиться.Вот что мы расскажем в этом руководстве:
Готовы? Давайте запустим и запустим ваш первый веб-сайт на WordPress!
Что такое WordPress?
WordPress — одна из самых популярных доступных систем управления контентом (CMS), на которой работает более одной трети всех веб-сайтов. Хотя это может показаться слишком техническим, на самом деле это довольно просто.
Система управления контентом делает именно это — она управляет тем, как отображается ваш контент.
По сути, вы предоставляете то, что хотите показать на своем сайте, а CMS заботится о том, как это будет отображаться. Это означает, что CMS — это фантастика для всех, кто хочет создать или поддерживать профессионально выглядящий веб-сайт без необходимости получать новую степень в области компьютерного программирования.
Это означает, что CMS — это фантастика для всех, кто хочет создать или поддерживать профессионально выглядящий веб-сайт без необходимости получать новую степень в области компьютерного программирования.
Доступно множество различных систем управления контентом, но мы сосредоточимся на WordPress. Он широко поддерживается, прост в настройке и, что самое главное, бесплатный в использовании (за исключением хостинга — подробнее об этом ниже). WordPress — отличный вариант для создания гибкого, отточенного веб-сайта без изучения кода.
Связано: 7 преимуществ веб-сайтов WordPress
Наверх
Кому следует использовать WordPress?
Короче говоря, любой, кто хочет простой в обслуживании, но хорошо настраиваемый сайт, должен научиться создавать веб-сайт WordPress. WordPress часто считают платформой для блогеров, но он хорошо работает для многих различных типов веб-сайтов.
Малый бизнес, которому необходимо присутствие в Интернете для рекламы, семья, желающая держать своих близких в курсе фотографий и новостей, и профессионалы, предлагающие свои услуги населению, могут извлечь выгоду из WordPress.
И да, он отлично работает и для блогов.
Наверх
Хорошо, но как работает WordPress?
Подумайте об этом так: WordPress — это ваш фреймворк . Как и в случае с домом, вы сначала начинаете с каркаса.
Думайте о WordPress как о каркасе вашего веб-сайта.
Это основа, обеспечивающая поддержку всех основных функций, которые вам понадобятся.
Затем мы добавляем содержимое . Состоит из текста, изображений и видео, которые вы используете для передачи своего сообщения посетителям. В нашей аналогии с домом это мебель, картины и предметы на вашем сайте.
Ваша тема управляет внешним видом вашего сайта; общие цвета и макеты страниц являются частью вашей темы. Это ваша краска и ковер в доме вашего сайта.
Но, когда вы изучаете, как создать веб-сайт на WordPress, что, если вы решите изменить свои цветовые схемы и переставить мебель? Вы же не хотите покупать новый дом только для того, чтобы изменить его внешний вид. Вот где создание вашего веб-сайта с помощью WordPress дает огромное преимущество. После того, как ваш контент настроен изначально, вы можете изменить свой дизайн, не создавая заново свои страницы.
Вот где создание вашего веб-сайта с помощью WordPress дает огромное преимущество. После того, как ваш контент настроен изначально, вы можете изменить свой дизайн, не создавая заново свои страницы.
Прелесть WordPress в том, что вы можете легко редактировать контент, добавлять функции или полностью переделывать свой сайт без необходимости начинать с нуля.
Вы можете расширять, удалять или редактировать содержимое без каких-либо изменений в функциональности. Вы также можете изменить свой внешний вид (то есть тему WordPress) без потери содержимого или необходимости воссоздания структуры страницы.
WordPress может многое делать прямо из коробки, но что, если вы хотите добавить функциональность?
Здесь в игру вступают подключаемых модуля .
Плагины — это дополнительные функции, которые вы можете установить (или подключить) на свой веб-сайт WordPress, чтобы добавить функциональность. Думайте о них как о добавлении приложений на ваше мобильное устройство; вы можете добавить возможности к базовой структуре, найдя плагин, который делает то, что WordPress не предлагает по умолчанию.
Наверх
Что нужно для создания веб-сайта на WordPress
Давайте перейдем к мелочам: что вам нужно для начала?
Каждому веб-сайту необходимы два основных компонента: доменное имя (также называемое URL-адресом или адресом веб-сайта) и хостинг.
Доменное имя — это то, как люди будут получать доступ к вашему сайту, а хостинг — это физические компьютеры, на которых хранятся и обслуживаются файлы сайта.
Небольшой совет: выбирайте надежную хостинговую компанию. «Дисконтный» хостинг может стоить вам гораздо дороже в долгосрочной перспективе.
Начните с защиты вашего хостинга и доменного имени.
Связано: Как купить доменное имя за 3 шага
Учетная запись хостинга GoDaddy WordPress Hosting была бы отличным местом для начала.WordPress автоматически устанавливается и настраивается на этих планах. А с управляемым хостингом такие задачи, как автоматическое обновление основного программного обеспечения, резервное копирование веб-сайтов и сканирование вредоносных программ, решаются за вас.
Если вы решите использовать план неуправляемого хостинга и установить WordPress самостоятельно, вы можете загрузить последнюю версию с WordPress.org. Любой план хостинга будет работать, если у вас есть доступ как к базе данных для хранения значений, так и к месту для загрузки файлов. Ниже мы рассмотрим самостоятельную установку.
После того, как вы защитили хостинг и зарегистрировали доменное имя, вам нужно будет собрать еще несколько вещей, чтобы ваш сайт заработал:
- Содержание — Что вы собираетесь сказать?
- Изображения и / или видео — Потому что веб-сайт с полным текстом был бы невероятно скучным.
- Тема — WordPress поставляется с несколькими установленными по умолчанию значениями, и есть много бесплатных тем на выбор, помимо опций по умолчанию. Если вы предпочитаете определенный вид, есть также темы, доступные для покупки в интернет-источниках, таких как ThemeForest .
- Чашка кофе — Хорошо, я думаю, это может быть необязательным.

Что НЕ нужно для начала:
- Дорогое программное обеспечение для редактирования или веб-дизайна — Все в WordPress создается, добавляется и редактируется в вашем веб-браузере.
- Богатый дядя или семейное наследство — WordPress бесплатный, а планы хостинга очень доступны.
- Ученая степень в области компьютерного программирования, математики или физики — как только вы знаете основы, WordPress становится проще!
По теме: Что такое управляемый хостинг WordPress?
Наверх
Самый простой способ создать сайт на WordPress
Самый простой способ настроить WordPress — это начать с учетной записи хостинга, специально предназначенной для веб-сайтов WordPress.Если вы выберете такой план, как, например, учетная запись управляемого хостинга WordPress GoDaddy, WordPress уже установлен для вас.
Хостинг WordPress GoDaddy упрощает создание вашего первого веб-сайта WordPress с помощью мастера быстрого запуска, предварительно созданных тем, основных обновлений программного обеспечения, ежедневного резервного копирования и круглосуточной поддержки.
Многие хосты предлагают возможность одним щелчком мыши или простые инструкции по установке WordPress прямо из своей панели управления. Если WordPress уже установлен, следующий раздел можно пропустить.
Наверх
Как установить WordPress вручную
Если вы любите приключения и хотите установить WordPress самостоятельно, мы все равно поможем вам. Прежде чем вы сможете установить WordPress, нам нужно будет немного поработать с настройкой. Давайте установим WordPress вручную.
1. Создайте базу данных
Начнем с создания базы данных. Веб-сайт WordPress немного отличается от того, что мы привыкли считать «стандартным» сайтом.Раньше, когда Интернет был новым (вы знаете, когда динозавры бродили по Земле), веб-сайты были всего лишь набором файлов, хранящихся на компьютере.
WordPress работает иначе; ваш сайт создается из комбинации файлов, хранящихся на сервере, И информации, сохраненной и доступной из базы данных. Это означает, что нам нужно настроить базу данных для использования WordPress.
Вы должны были получить учетные данные для входа в панель управления хостингом или cPanel. После входа в систему вы должны увидеть несколько параметров на панели управления администратора.Мы хотим начать с поиска раздела «Базы данных»; мы собираемся создать базу данных с помощью мастера баз данных MySQL.
Следуйте инструкциям мастера, чтобы создать базу данных. Вы должны указать имя базы данных и создать пользователя базы данных с паролем. При появлении запроса убедитесь, что у пользователя есть «Все права» к базе данных.
Запишите имя базы данных, имя пользователя и пароль, которые вы установили — они вам понадобятся через минуту.
2. Загрузите файлы WordPress
Далее мы собираемся настроить файлы, необходимые WordPress.Загрузите последнюю версию WordPress с WordPress.org.
Вернитесь на панель управления cPanel и щелкните Диспетчер файлов.
Оказавшись там, щелкните папку public_html; здесь вы хотите настроить свои файлы. Нажмите Загрузить и загрузите только что сохраненный zip-файл с WordPress.org.
После завершения загрузки файла вернитесь в главное окно диспетчера файлов. Щелкните файл правой кнопкой мыши и выберите «Извлечь». Это распакует все файлы, необходимые WordPress, в ваш рабочий каталог (проявите терпение, на выполнение этой части может потребоваться несколько минут).
По завершении вы увидите каталог «wordpress» в папке «public_html». Нажмите на эту папку и выберите все внутри.
В верхней части экрана нажмите Переместить и переместите все файлы в каталог pubic_html. Вы можете удалить (теперь пустую) папку «wordpress» и исходный zip-файл wordpress. Если вы все сделали правильно, у вас должна получиться файловая структура, которая выглядит следующим образом:
3. Установите WordPress
На последнем этапе откройте веб-браузер и посетите свой веб-сайт с любым доменным именем, которое вы выбрали.Процесс установки должен начаться автоматически, и вам будет предложено выбрать язык.
4. Введите учетные данные своей базы данных
Помните те учетные данные, которые мы сохранили ранее? Вот где они вам понадобятся. Введите имя базы данных, имя пользователя и пароль пользователя в соответствующие поля. Большинство хостов будут использовать localhost в качестве имени хоста.
Если вы не уверены, ваш веб-хостинг может предоставить эту информацию.
Также неплохо изменить префикс таблицы по умолчанию с wp_ на другой.Неважно, что вы выберете, просто сделайте это отличным от значения по умолчанию. Нажмите Отправить , чтобы продолжить установку.
5. Задайте имя пользователя и пароль
Теперь вы установите имя пользователя и пароль, которые вы будете использовать для входа на свой новый сайт WordPress.
Рекомендуется использовать имя пользователя, отличное от «admin».
Это имя пользователя по умолчанию, поэтому вероятность взлома вашего сайта в дальнейшем повышается.
Выберите надежный пароль или позвольте WordPress сгенерировать его для вас. Дайте своему сайту название, если хотите, и продолжайте установку.
Вот и все! WordPress установлен.
Наверх
Знакомство с приборной панелью WordPress
По мере того, как вы узнаете, как создать веб-сайт WordPress, на панели управления вы будете контролировать каждый аспект проекта. Получите доступ к панели управления, перейдя в «yourdomainname / wp-admin » в своем браузере.Войдите в систему, используя имя пользователя и пароль, которые вы создали на последнем этапе процесса установки.
Эта панель инструментов является центром всего WordPress. Когда начать?
Давайте начнем с краткого обзора различных областей, которые вы можете использовать для добавления контента на свой сайт и настройки WordPress.
Большая часть вашего веб-сайта будет построена с использованием сообщений и страниц. Сообщения обычно используются для контента, который часто обновляется, например статей в блогах. Для контента, который не меняется так часто, как, например, ссылки «О нас» или «Контакты», лучше использовать Pages .
Большинство тем по умолчанию отображают ваши последние сообщения на домашней странице (например, в блогах). Однако вы можете изменить этот параметр, чтобы всегда отображать статическую страницу, если хотите. Этот параметр, а также другие параметры, такие как установка часового пояса или изменение адреса электронной почты администратора, находятся на вкладке Настройки в левом меню.
Меню внешнего вида — это то место, где вы будете управлять своей темой и всем, что связано с визуальным отображением вашего веб-сайта.Здесь вы можете выбирать и загружать темы, создавать меню и решать, что будет отображаться на боковой панели с помощью виджетов.
Меню Plugins позволяет просматривать установленные плагины и добавлять новые.
Любой плагин, установленный на вашем сайте WordPress, будет отображаться на этой странице. Однако на вашем веб-сайте можно использовать только активированные плагины.
Иногда, когда вы устанавливаете плагин, в левое меню добавляется новый пункт (темы также могут добавлять эти меню).Однако часто новые параметры добавляются к одному из существующих пунктов меню.
Медиа-библиотека — это место, где вы можете просматривать, редактировать или удалять изображения, которые вы добавили на свой сайт WordPress. Все изображения, независимо от того, куда они добавлены, появятся в медиатеке. Например, вы можете добавить изображение к сообщению или странице прямо с экрана редактирования сообщения или страницы.
Эти изображения будут по-прежнему отображаться в галерее. Если вы добавляете изображение непосредственно в медиа-галерею, оно становится доступным из раздела «Контент» на ваших страницах.
Теперь, когда вы знакомы с различными областями, давайте выполним базовую настройку. Начните с настройки вашей структуры URL.
Связано: Новое руководство пользователя панели управления WordPress
Наверх
Установка URL-адресов путем настройки постоянных ссылок
По умолчанию WordPress использует форму написания URL-адресов, которая не подходит для SEO (поисковой оптимизации). Мы хотим изменить эту настройку, чтобы поисковые системы повышали рейтинг страниц веб-сайта в своих результатах.
Не откладывайте выполнение этой задачи — сделайте это быстро, прежде чем начинать публиковать страницы или сообщения в блоге.
Есть много других советов и приемов SEO для WordPress, которые вы можете использовать позже, но давайте начнем с установки постоянных ссылок.
На панели управления найдите ссылку категории Настройки на левой панели навигации. Выберите Settings , а затем Permalinks . По умолчанию будет выбрано правило записи обычного URL. Нам нужно это изменить, поэтому выберите Post Name и нажмите Save Changes .
Что это дало?
По умолчанию WordPress использует «беспорядочные» URL-адреса, в которых указывается идентификатор сообщения. Мы изменили их, чтобы они были более удобными и читаемыми. Это не только поможет нашим посетителям найти нужные страницы, но и будет намного лучше для SEO.
Теперь, когда WordPress будет создавать «красивые» ссылки при добавлении контента, мы можем сосредоточиться на отображении веб-сайта.
Связано: Настройка WordPress — Настройка параметров, изменение имени пользователя администратора и др.
Наверх
Выбор темы для вашего сайта WordPress
Хотя наиболее важной частью создания веб-сайта WordPress является контент, вы также должны уделять особое внимание своей теме.Тема влияет на то, как отображается ваш сайт, и на общее впечатление, которое он производит на посетителей.
При выборе хорошей темы необходимо учитывать множество факторов, но любой может научиться создавать веб-сайт, даже если вы не веб-дизайнер. В целом, вам нужна стабильная, чистая и простая в работе тема.
Вы также хотите выбрать тему, которая является отзывчивой (это означает, что она будет работать с экранами разных размеров, такими как планшеты и мобильные устройства, а также настольные компьютеры).
Многие темы также легко настраиваются, что позволяет с легкостью изменять цвета и фон. Это может помочь вам добиться более уникального внешнего вида, который лучше соответствует идее дизайна вашего веб-сайта.
Добавление контента на ваш сайт WordPress
Как я упоминал ранее, почти весь контент добавляется через публикацию или страницу в WordPress. Добавление контента на страницу и публикацию обрабатываются одинаково. С выпуском WordPress 5.0 способ ввода контента на страницу кардинально изменился.
WordPress теперь использует так называемый редактор Гутенберга, и вы можете прочитать эту замечательную статью, в которой подробно описывается, как он работает. Если вы хотите использовать классический редактор WordPress, вот что вам нужно сделать.
Есть несколько советов, которые следует учитывать при работе с вашим контентом. Справа вы увидите несколько дополнительных опций. Например, при установке избранного изображения автоматически устанавливается миниатюрное изображение, которое сопровождает сообщения во многих темах. Вы также можете сохранить элемент в формате черновика, если он еще не завершен.Это сохраняет ваши изменения, но не делает их доступными для вашего веб-сайта.
Будут видны только опубликованные сообщения и страницы.
Связанный: Как написать отличный пост в блоге
Наверх
Что дальше?
WordPress может сделать так много, что мы даже не коснулись его поверхности. Готовы к большему?
Вы можете узнать, как оптимизировать свой сайт для SEO, и узнать все о том, как сделать свой сайт WordPress более безопасным.
Как только ваш сайт WordPress будет выглядеть и работать так, как вы хотите, поделитесь им со всем миром!
Начните включать ссылку на свой веб-сайт в сообщения в социальных сетях. Добавьте ссылку на веб-сайт в свою подпись в электронном письме. Используйте плагин, чтобы начать создание списка подписчиков электронной почты… возможности безграничны.
Какими бы ни были ваши потребности, создать веб-сайт на WordPress впервые проще, чем вы могли подумать. Так что иди, развлекайся и твори!
Автор изображения: Кристофер Росс через Flickr cc
Что такое тема WordPress и как с ней создать свой веб-сайт?
Когда вы начинаете создавать веб-сайт с помощью WordPress, вам необходимо установить тему (также называемую шаблоном) для публикации ваших страниц в Интернете.В Press Customizr мы делаем эти шаблоны.
Если вы недавно открыли для себя WordPress, вот краткое введение, прежде чем переходить к теме тем.
Что такое WordPress?
WordPress — очень популярное бесплатное программное обеспечение для управления контентом (также называемое CMS), которое вы можете использовать для создания веб-сайтов. В настоящее время он используется более чем 30% веб-сайтов в Интернете (источник) и поддерживает такие разные сайты, как New York Times, сайты малого бизнеса, блоги, магазины электронной коммерции или институциональные сайты.
Как я могу создать свой сайт с помощью WordPress?
- Вам, , для этого не нужны технические знания . Все, что вам нужно сделать, это подписаться на тарифный план хостинга. Большинство хостинговых компаний предварительно установят WordPress для вас, когда вы подпишетесь на тарифный план. Например, с Blue Host вы получите предустановленные WordPress и тему Customizr. (см. здесь)
- После установки на веб-хостинг вы просто выберете тему WordPress (также называемую шаблоном), например Customizr Pro, и начнете проектировать свой веб-сайт.
WordPress действительно прост в использовании. Вы быстро сможете создавать страницы, подобные приведенной ниже.
Сколько это стоит?
Сам WordPress имеет открытый исходный код и бесплатный . Вам не нужно ничего платить, чтобы использовать его, и он распространяется под лицензией GPLv2.
Однако вам нужно будет приобрести имя веб-домена и, если у вас нет собственного сервера, , чтобы подписаться на план хостинга, который будет стоить вам несколько долларов или евро в месяц для базового плана, который обычно достаточно, чтобы начать хостинг веб-сайта.Вот список рекомендуемых веб-хостингов.
При установке WordPress вы сможете выбрать бесплатную тему на панели тем. После тестирования большинство пользователей WordPress покупают премиальную тему , которая обычно предлагает лучший дизайн и больше возможностей настройки, чем бесплатные.
Нужно ли мне быть разработчиком, чтобы использовать WordPress?
Нет. WordPress не потребует каких-либо особых технических навыков, чтобы вы могли создать свой сайт. Он прост в использовании, но, конечно, вам потребуется несколько часов, чтобы на 100% ознакомиться с интерфейсом и различными возможностями, предлагаемыми программным обеспечением.
Где найти нужную информацию?
Начиная с WordPress, может быть сложно найти нужную информацию о том, как делать простые вещи, такие как добавление миниатюры к публикации или создание меню. И это может стать еще более сложным, когда вы откроете для себя миллионы (да, миллионы) страниц о WordPress: блоги, руководства, видео, плагины, темы …! Вот почему важно помнить об основах и получать информацию из правильного источника.
После многих лет работы с этой CMS я пришел к очевидному выводу, что — лучшая отправная точка с WordPress — это прочитать предоставленную документацию… WordPress.org! 🙂
Я настоятельно рекомендую начать читать официальную документацию и руководства, перечисленные ниже.
Вы должны прочитать документацию WordPress.org для начинающих
Следующие ресурсы представляют собой подборку наиболее важных уроков по WordPress, которые вам нужно будет прочитать. Все они публикуются и обновляются на WordPress.org, вашем самом надежном источнике информации о ordPress .
Если вы новичок в WordPress, мы рекомендуем начать со следующего:
Как создать бизнес-сайт с помощью WordPress?
Вы уже знаете, насколько важно иметь собственный бизнес-сайт, чтобы сохранять свою личность в Интернете, не так ли?
Особенно, глядя на все преимущества представления вашего бизнеса в виде онлайн-веб-сайта, а также на то, насколько это просто и доступно с такими технологиями, как WordPress, вы должны немедленно встать на правильную ногу, если у вас ее еще нет.
Потому что создание бизнес-сайта всегда является одним из решений, которые помогут вам привлечь больше клиентов . Это самый простой способ позволить вашим клиентам легко связаться с вами.
Вот пять простых шагов , которым вы можете следовать, чтобы создать собственный бизнес-сайт в течение 30 минут.
- Шаг 1: Получите доменное имя и хостинг
- Шаг 2: Выберите БЕСПЛАТНЫЙ дизайн в зависимости от вашей профессии
- Шаг 3: Внесите изменения
- Шаг 4: Добавьте свою информацию
- Шаг 5: Продвигайте и поддерживайте
- Перейти к : Как создание бизнес-сайта поможет вашему бизнесу расти?
В конце этого руководства есть видео, а также всего этого процесса.
Шаг 1. Получите доменное имя и хостинг
В рамках предварительной подготовки к началу работы вам необходимо зарегистрировать доменное имя (то есть постоянный адрес вашего веб-сайта) и место для хостинга.
Я всегда рекомендую Bluehost, потому что их цены и услуги идеальны. Читайте: Почему Bluehost идеально подходит для веб-сайта малого бизнеса?
Итак, сначала мы выберем доменное имя и проверим, доступно ли оно. Если доменное имя уже зарегистрировано, вы можете придумать новое или выбрать одно из предложений.
Как только вы станете владельцем доменного имени, вы сможете получить хостинг. Выберите тарифный план и перейдите к оформлению заказа.
Bluehost имеет оптимизированную службу хостинга для WordPress , которая обеспечивает оптимизированную производительность для веб-сайтов, созданных на WordPress. Выписка на более длительный период времени (например, один год или два) будет более выгодна, чем более короткие промежутки времени. Прочтите этот обзор Bluehost, чтобы узнать несколько причин, по которым мы рекомендуем его для веб-сайтов вашего малого бизнеса.
Однако вы можете выбрать поставщика услуг хостинга в зависимости от вашего местоположения или предыдущего опыта.Существует так много хостинговых услуг, и конкуренция заставляет их предоставлять лучшие услуги.
Шаг 2. Выберите БЕСПЛАТНЫЙ дизайн для вашей профессии.
Как было решено ранее, мы выберем WordPress для создания вашего бизнес-сайта.
Почему WordPress лучше всего подходит для создания вашего бизнес-сайта
- WordPress бесплатный
- Очень просто использовать
- У вас есть множество тем (которые похожи на готовые веб-сайты, которые вы можете обновлять и персонализировать)
- Вы также есть плагины (установите их и добавьте дополнительные функции на свой веб-сайт)
- Это открытый исходный код (вы можете сделать почти все, настроив файлы кода)
- Очень управляемый, что упрощает обслуживание и обновление вашего сайта
- Это безопасно и Существует множество мер по обеспечению безопасности вашего веб-сайта WordPress
И теперь, когда мы знаем, что WordPress идеально подходит для вашего бизнес-сайта, пришло время выбрать тему.
Получите профессиональный шаблон веб-сайта
Представьте свой бизнес в Интернете с помощью впечатляющего веб-сайта. Вот шаблоны WordPress, предназначенные для этого.
У нас есть шаблоны, которые подойдут для любого бизнеса. Эти шаблоны можно использовать для любой профессии, бизнеса, агентства или компании.
Ознакомьтесь с лучшими шаблонами бизнес-сайтов
С другой стороны, у вас также есть множество бесплатных тем WordPress , которые вы можете использовать для создания бизнес-сайтов.Ознакомьтесь с этой коллекцией бесплатных тем WordPress для вашего сайта.
Вы даже можете выбрать определенную тематическую нишу. Например — существует ряд тем WordPress, предназначенных для юристов. Я рекомендую использовать такие темы, потому что эти темы профессионально разработаны для определенной профессии. Или вы можете использовать многоцелевые темы WordPress, такие как Avada или Salient.
Есть темы на любой вкус. Например — тема кондитерской, темы для веб-сайта ресторана, темы WordPress для юристов, темы для плотника, архитектора, внештатного веб-дизайнера, врача, политика, музыкального клуба, художника, салоны, b & b, отели, ювелирный магазин, зоомагазин — вы назови это!
Ознакомьтесь с лучшими темами WordPress от Templatic.
Найти подходящую тему для веб-сайта вашей компании не составит труда. Хотя это может сбивать с толку!
Для этого урока я выбрал тему iBusiness WordPress. Это бизнес-тема WordPress общего назначения с возможностью быстрого редактирования, которая упрощает настройку вашего веб-сайта. Если вы хотите создать веб-сайт с сильным призывом к действию для оптимизации конверсии, вы даже можете выбрать одну из этих тем целевой страницы.
Помимо вашей темы, вы захотите выбрать плагин, который поможет вам создать некоторые из важных функций, которые потребуются бизнес-сайту, включая настраиваемые типы сообщений, поля и поиск.Один из лучших плагинов — Toolset, который позволяет создавать эти функции без программирования PHP. Фактически, Toolset предлагает курс обучения пользовательским типам, который научит вас, как именно создавать все, что вам нужно.
Шаг 3. Внесите изменения
Теперь, когда вы сделали необходимый выбор для создания веб-сайта своей компании, пора приступить к самой работе. Это этап, на котором мы настроим ваш веб-сайт и
Вставим образец данных
Тема iBusiness WordPress поставляется с одним щелчком — кнопкой вставки данных образца.Итак, все, что вам нужно сделать, это нажать кнопку и дождаться, пока тема автоматически заполнит ваш веб-сайт данными из примеров.
Установка демонстрационных данных не является обязательной, но я настаиваю на этом. Потому что, установив образцы данных, вы немного упорядочите свой сайт, поскольку он обновит ваш сайт и сделает его таким, каким вы его видите в демонстрации темы.
Кроме того, если виджеты расположены в соответствующих местах, ваш сайт станет более структурированным.
Обновить логотип и название сайта
А теперь перейдем к брендингу вашего бизнес-сайта? Уже есть логотип? iBusiness позволяет мгновенно обновить логотип одним щелчком мыши.
Также вы можете мгновенно отредактировать слоган и заменить его своим собственным. Вот как это работает.
Если вы используете любую другую тему WordPress, эти настройки, вероятно, будут в «Внешний вид >> Настроить». Итак, если у вас уже есть логотип, вам просто нужно загрузить сюда файл изображения.
Изменение цвета и фона
Использование WordPress и предварительно разработанной темы не означает, что вы застряли в дизайне. Очевидно, вы можете внести изменения в то, как вы хотите, чтобы ваш сайт выглядел.
Вы можете сделать это с помощью серверных опций. Но в этом вся прелесть темы нажмите и отредактируйте, например iBusiness , вам даже не нужно будет входить в свою панель управления, чтобы внести изменения.
Возможность изменения цвета предоставляется в правом верхнем углу темы.Для вашего удобства и для сохранения симметрии цветов на вашем сайте варианты цвета сгруппированы.
Изменение порядка элементов страницы
И вот самый важный шаг из всех. Когда вы решаете создать свой собственный веб-сайт, разве в глубине души у вас не возникает воображаемый сайт?
Пришло время сосредоточиться на том, каким вы хотите видеть свой сайт. Какой раздел находится где, какие элементы вы хотите разместить на своей домашней странице, на боковых панелях и в нижнем колонтитуле.
Что ж, это очень легко сделать с помощью виджетов. Изменение расположения виджетов поможет вам очень легко реструктурировать ваш сайт.
Не хотите, чтобы раздел недавних комментариев на главной странице, удалите этот виджет. Хотите, чтобы календарь отображался на боковой панели, просто возьмите виджет и поместите его в нужную область виджетов.
Шаг 4: Добавьте свою информацию
Теперь, когда части проектирования и настройки выполнены, пора избавиться от примеров данных, которые предоставляет ваша тема, и обновить свой сайт полезным и свежим контентом / страницами.
Создание страниц и плавная навигация
Очень важно продуманно расположить страницы и спроектировать навигацию на вашем веб-сайте. Благодаря плавной навигации и систематическому размещению ссылок на вашем сайте посетители смогут беспрепятственно перемещаться по ним.
Итак, сначала мы должны поговорить о наиболее распространенных и важных страницах для вашего бизнес-сайта. Давайте посмотрим на список необходимых страниц для вашего бизнес-сайта. Для навигации вы можете создавать интуитивно понятные меню со ссылками на все важные страницы вашего веб-сайта.
Однако то, что вы хотите показать в меню своего веб-сайта, — это полностью ваш выбор. Но убедитесь, что в нем есть ссылки на страницы, наиболее важные для вашего сайта. Вы даже можете определить иерархию пунктов меню на основе этого. Вот руководство о том, как настроить меню на своем веб-сайте WordPress.
Главное в элегантности домашней страницы
Идеальная домашняя страница — это сочетание великолепного дизайна и отличного содержания. Домашняя страница должна в основном содержать всю важную информацию о вашем бизнесе.
Когда вы используете премиальную тему, такую как iBusiness, вы получаете продуманную домашнюю страницу . Однако с помощью параметров редактирования вы можете настраивать его столько, сколько захотите.
Вы должны быть очень осторожны при создании своей домашней страницы. Это страница, с которой будут начинать большинство ваших посетителей. Домашняя страница должна идеально отражать суть вашего бизнеса, а также содержание вашего веб-сайта.
Однако вы можете опробовать различные структуры и устройства для своей домашней страницы в любое время, когда захотите.Но когда вы используете тему WordPress iBusiness
Служебная страница / с
Это может быть отдельная страница или группа страниц , объявляющих «что вы делаете». Страницы услуг могут быть страницами, которые содержат объяснение типа услуг, цен на услуги и проделанной работы.
На странице услуг вы также можете отобразить некоторые из выполненных вами работ. Вы можете отображать каждую службу с другой страницей или просто все службы на одной странице, в зависимости от того, сколько вам нужно рассказать.
О нас
Страница «О нас» работает на том, что чем больше ваши клиенты знают вас, тем больше они вам доверяют. Всегда полезно рассказывать клиентам о себе.
Все подробности на странице о нас могут быть
- Краткая история вашей компании (если применимо)
- Информация о владельце
- Представление персонала
Или что-нибудь в целом о вас. Вы можете сделать эту страницу настолько интересной, насколько захотите!
Важно: Контактные формы
Контактная форма — очень важный модуль на веб-сайте вашей компании.
Если выбранная вами тема не имеет рабочей формы , вам не о чем беспокоиться. Существует множество плагинов для контактных форм, которые вы можете интегрировать на свой веб-сайт для создания контактных форм на вашем бизнес-сайте. iBusiness совместим с плагином Free Contact Form 7, который позволяет очень легко создавать потрясающие контактные формы.
С помощью контактной формы вы упрощаете заинтересованным посетителям возможность связаться с вами и получить помощь в их недоумении.
iBusiness совместим с бесплатным плагином Contact form 7.Просто интегрируйте его на свой веб-сайт и создайте форму с нужными полями. Убедитесь, что форма, которую вы создаете, проста.
Поскольку использование слишком большого количества полей в форме обратной связи и получение ненужной информации от пользователей приведет только к
Раздел новостей и блога
Хотя этот раздел не является обязательным для бизнес-сайта, он может работать интересно, если использовать правильно.
Но о чем вы можете написать на своем бизнес-сайте?
Вы даже можете использовать этот раздел, чтобы держать ваших пользователей в курсе.Вы можете сообщить своим пользователям, что вы изменили свою бизнес-политику, или можете использовать этот раздел, чтобы сообщить своим клиентам, что вы предоставляете 30% скидку на любую встречу, забронированную в канун нового года.
Вы даже можете использовать блог, чтобы писать истории успеха ваших счастливых клиентов (если это имеет значение для вашего бизнеса)
Шаг 5: Продвижение и поддержка
После успешного выполнения вышеуказанных шагов теперь у вас есть полностью функциональный и богатый информацией бизнес-сайт готов.Пришло время рассказать об этом.
Визитные карточки
Чтобы продвигать свой веб-сайт и дать возможность существующим клиентам / покупателям узнать о вас, просто укажите адрес своего веб-сайта на визитной карточке.
Местные рекламные каналы, такие как газеты и т. Д.
В зависимости от вашего бизнес-домена и функциональной области вашего бизнеса, вы можете выбрать, где вы хотите разместить рекламу. Например, если вы управляете рестораном, вы можете размещать рекламу на местных телеканалах и информировать людей о том, что они могут забронировать столики у вас дома через ваш веб-сайт.
Если вы инвестиционный консультант, вы можете напечатать свое объявление в региональной газете и вдохновить людей посетить ваш веб-сайт, чтобы узнать больше о ваших услугах.
Интернет-компания веб-разработчиков графических дизайнеров может продвигать себя через Интернет. Обращение к вашим координирующим компаниям с просьбой предоставить рекламные места на своих сайтах.
Рекламные акции в социальных сетях
Создайте себе страницу в Facebook и посмотрите, как быстро она сможет охватить все больше и больше людей!
В 2019 году, когда социальные сети уже взяли верх, маркетинг в социальных сетях — один из лучших способов обратиться к людям в целом.
Однако вы также можете поискать агентства по маркетингу в социальных сетях , которые могут помочь вам продвигать ваш веб-сайт через социальные сети. Вы даже можете подписаться на агентство SEO и цифрового маркетинга, чтобы убедиться, что ваш сайт набирает заслуженную популярность.
Реклама в Интернете на соответствующих веб-сайтах
Рекламные разделы на вашем веб-сайте могут помочь вам заработать. Вы можете показывать рекламу своих партнерских предприятий и тем самым зарабатывать на них. В то же время вы даже можете обратиться к смежному бизнесу, чтобы прорекламировать свой бизнес.
Например, в местном магазине аквариумов для рыб может размещаться реклама компаний по производству кормов для рыб. На сайте спа-салона может размещаться реклама косметических брендов.
Существует множество способов продвижения веб-сайта для малого бизнеса в зависимости от типа веб-сайта и целевой аудитории.
Поддержка веб-сайта вашей компании
Создание веб-сайта вашей компании не является одноразовой задачей. Бизнес-сайт время от времени требует незначительного обновления.
Не то чтобы это было обязательным, но поддержание вашего веб-сайта в актуальном состоянии всегда является хорошей практикой . Вы даже можете добавлять новые блоги, удалять ненужные страницы, обновлять существующие страницы по мере необходимости.
- Обновите последнюю информацию
- Ответ на контактные сообщения
- Следите за своим SEO
- Проверяйте скорость и оптимизируйте
и вы можете сделать так много вещей, чтобы поддерживать ваш веб-сайт свежим и обновленным. время от времени.Включая обновления программного обеспечения, обновление раздела новостей и блога и т. Д. Вы также должны следить за безопасностью своего веб-сайта, регулярно проверяя безопасность.
Как бизнес-сайт поможет вашему бизнесу расти?
Если вы не уверены, стоит ли вам покупать бизнес-сайт или нет, вот несколько из многих причин, по которым создание бизнес-сайта — отличная идея.
Расскажет о вас
Интернет сделал мир очень маленьким местом.И ваш бизнес-сайт отмечает ваше присутствие в этом маленьком мире 🙂
С вашим бизнес-сайтом вы в основном открываете двери для новых возможностей. Вы даете возможность потенциальным клиентам узнать вас, связаться с вами.
Веб-сайт может помочь вам выразить свои услуги и бизнес людям в целом. Это дает вам возможность быть найденными и узнаваемыми.
Позволяет вашим потенциальным клиентам легко связаться с вами
Контактная форма на вашем веб-сайте — самый простой способ для посетителей связаться с вами.Кроме того, вы можете напрямую указать свои контактные данные, такие как адрес электронной почты, номер телефона, адрес вашего офиса / рабочего места на своем веб-сайте.
Таким образом, любой посетитель, желающий узнать больше о ваших услугах, сможет мгновенно связаться с вами. Всегда хорошо получать электронные письма от потенциальных клиентов, заинтересованных в заключении с вами сделки.
Или вы можете общаться в чате с посетителями.
Современные бизнес-сайты склонны использовать различные инструменты для улучшения взаимодействия сайта с клиентами.И функция живого чата может помочь вам в этом.
Чтобы сделать ваш бизнес-сайт более интерактивным, вы можете использовать интеграцию с живым чатом. Ваши клиенты могут напрямую отправить вам сообщение, не заполняя контактную форму. Это более быстрый, простой и эффективный способ сделать ваш сайт более интерактивным.
Вот список из 10 лучших программ Live Chat для сравнения.
Легко показать, какие услуги вы предоставляете
Есть ли лучший способ, чем веб-сайт, для описания ваших услуг? Ясно, что нет.
На бизнес-сайте вы можете создать бесчисленных страниц услуг , чтобы ваши посетители знали все о типе услуг, которые вы предоставляете. Лучший способ сделать это — добавить мультимедийные материалы, например изображения и видео, для демонстрации своей работы. Используйте их как можно больше и убедитесь, что все они оптимизированы и не замедляют работу вашего сайта.
Рекламы (на различных каналах, таких как телевидение, Интернет, социальные сети и т. Д.) Короткие. Они не могут точно объяснить, что вы хотите.Но страницы на вашем сайте могут!
Преимущества онлайн-продаж / бронирования / встреч
Через свой бизнес-сайт вы можете предлагать своим клиентам такие услуги, как запись на прием. Или вы можете просто продавать свою продукцию. Возможности безграничны.
Если вы хотите создать веб-сайт, на котором вы предлагаете онлайн-запись на прием, это действительно просто. Вам просто нужно выбрать тему WordPress с функцией бронирования встреч.
Такие темы бронирования встреч в WordPress предварительно запрограммированы, предварительно разработаны и поставляются с готовой к использованию системой бронирования встреч.
Вот коллекция тем WordPress для записи на прием, чтобы создать свой бизнес-сайт, который позволяет онлайн-бронирование.
Продвижение через органический рейтинг
Если вы начнете ранжироваться по общим ключевым словам, связанным с вашим бизнесом , то вы обязательно получите всплеск клиентов через ваш веб-сайт.
Например: Предположим, вы терапевт из Южной Каролины, и ваш веб-сайт начинает появляться в топе результатов поиска «Терапевты из Южной Каролины», тогда вы можете ожидать, что на вашем пути появится много хороших вещей.
Однако для этого вам может потребоваться нанять специалиста по SEO или научиться и попытаться оптимизировать свой сайт самостоятельно.
Нет причин, по которым вам не следует создавать веб-сайт.
Наконец, если какая-либо из перечисленных выше причин вас не устраивает, вам все равно следует создать веб-сайт своей компании в качестве одного из усилий по модернизации вашего бизнеса.
Бизнес — это рисковать. Так почему бы не попробовать изучить этот вариант?
И, как и было обещано, вот видео всего этого процесса.
Другие сообщения, которые могут вас заинтересовать:
Готовы сейчас…?
Итак, как видите, есть всего 5 простых шагов, которые нужно выполнить, чтобы создать свой бизнес-сайт с помощью WordPress. Чтобы сделать свой бизнес-сайт более интересным, вы можете использовать одну из этих бизнес-тем WordPress и различные бесплатные плагины WordPress.
Создание веб-сайта с помощью WordPress становится увлекательным занятием, если вы знаете основы. А узнать основы WordPress действительно легко. Кроме того, он предоставляет все простые возможности для обслуживания и управления вашим сайтом.
Итак, теперь вы готовы создать свой собственный бизнес-сайт? Удачи 🙂
Как создать сайт на WordPress
Создание собственного веб-сайта может помочь вам сохранить свою прибыль как владельцу малого бизнеса. Если у вас больше времени, чем денег, хорошая новость заключается в том, что в наши дни относительно легко создать собственный сайт с нуля.
В настоящее время существует множество платформ, которые помогут вам создать веб-сайт самостоятельно, но WordPress входит в число исходных платформ для создания веб-сайтов и остается одной из самых уважаемых.Фактически, он утверждает, что на нем работают 38 процентов всех существующих сегодня веб-сайтов.
В этой статье мы покажем вам, как создать веб-сайт с помощью WordPress.org. Тем не менее, во-первых, обратите внимание на разницу между WordPress.com и WordPress.org; на WordPress.com ваш сайт будет размещен на самом WordPress, тогда как на WordPress.org вы сами выбираете свой хост. WordPress.org предоставляет лучшие параметры настройки, включая установку плагинов и широкую настройку веб-тем, поэтому многие компании предпочитают это.Послушайте, что мы хотим сказать, и решите, подходит ли вам самая популярная в мире система управления контентом.
Как создать веб-сайт с помощью WordPress: подготовка
Прежде чем вы начнете создавать свой веб-сайт с помощью WordPress, вы должны знать цель и задачи вашего сайта. Определите, какой именно сайт вы хотите создать, например, собираетесь ли вы стать платформой электронной коммерции с прикрепленным блогом или медиа-платформой с небольшим магазином. Знание идентичности вашего бренда и характера вашего продукта значительно упростит разработку подходящего сайта WordPress.
Подумайте, как ваши клиенты будут использовать ваш сайт, будут ли им заполнять формы, регистрироваться на мероприятиях, просматривать классы или покупать продукты. Это поможет вам определить, какие инструменты и плагины вам понадобятся для использования или покупки при создании своего сайта.
Также подумайте, почему ваши клиенты будут использовать ваш сайт и какие решения они ищут. Это поможет вам создать сайт, который без проблем удовлетворит потребности вашей целевой аудитории, и в конечном итоге повысит коэффициент конверсии при запуске сайта.
Шаг 1: Выберите доменное имя
Найдите и купите домены с помощью WordPress (Изображение предоставлено WordPress)WordPress имеет собственный регистратор доменных имен, который позволяет вам приобретать доменное имя при создании сайта WordPress. Кроме того, вы можете приобрести доменное имя у другого провайдера, а затем интегрировать его со своим сайтом WordPress.
Убедитесь, что ваше доменное имя представляет ваш бренд или амбиции вашего сайта и что выбранное вами расширение соответствует региону, в котором вы находитесь.WordPress и другие регистраторы доменных имен помогут вам выбрать доменное имя, которое будет полезно для вашего SEO, ранжируя их.
Шаг 2: Выберите веб-хостинг
WordPress рекомендует три веб-хоста из сотен доступных (Изображение предоставлено WordPress).Услуги веб-хостинга выделяют место на вашем веб-сайте в Интернете, чтобы он мог справиться с требованиями коммерческого веб-сайта. , например, большое количество посетителей, и остаются в сети. Если ваш сайт задуман как личный проект, которым вы делитесь с несколькими людьми, вам следует использовать WordPress.com вместо WordPress.org, так как у него есть бесплатные планы, которые позволяют небольшому количеству посетителей получить свободный доступ к вашему сайту. Однако, если вы собираетесь создать сайт для коммерческих целей, вам нужно будет выбрать услугу веб-хостинга.
Более 100 служб веб-хостинга совместимы с WordPress, но WordPress рекомендует использовать BlueHost, DreamHost или SiteGround, поскольку считает эти службы лучшими.
Шаг 3. Установка WordPress
Установите WordPress вручную или используйте службу автоматической установки (Изображение предоставлено WordPress)Многие хосты WordPress автоматизируют процесс установки WordPress.Все, что вам нужно сделать, это войти в свою панель управления WordPress или на веб-хостинге и нажать кнопку. Весь процесс занимает максимум пять минут.
Кроме того, вы можете вручную установить WordPress, загрузив пакет и создав для него базу данных на своем веб-сервере.
Шаг 4: Выберите тему
WordPress предлагает на выбор около 8000 стильных тем (Изображение предоставлено WordPress).Сайты WordPress можно настраивать до бесконечности. Темы позволяют новичкам адаптировать такие элементы, как цвет или шрифт, без каких-либо технических навыков.Однако, если вы хотите внести глубокие изменения в дизайн, вам понадобятся навыки программирования на CSS или наймите разработчика с этими навыками. Тем не менее, поскольку WordPress имеет удивительный набор настраиваемых тем в различных стилях, вы сможете этого избежать.
Сначала выберите тему WordPress. Сам WordPress предлагает 8000 тем, разработанных с учетом множества ниш для бизнеса и СМИ. Некоторые из них бесплатны, а другие платные. Перейдите из панели управления WordPress в раздел «Внешний вид», а затем «Темы» для просмотра.Когда найдете тот, который вам нравится, активируйте его.
Если одна из 8000 тем WordPress не соответствует вашим требованиям, вы можете найти ее на стороннем сайте, загрузить ее на свой компьютер в виде Zip-файла и установить на вкладке «Темы», нажав «Загрузить». Затем активируйте загруженную тему, как если бы она уже была интегрирована.
Шаг 5: Установите необходимые плагины
Плагины расширяют возможности вашего сайта и защищают его (Изображение предоставлено WordPress)Плагины — это программные дополнения, которые расширяют возможности вашего сайта WordPress.Существует множество доступных для удовлетворения функциональных требований практически любого бизнеса, включая системы инвентаризации электронной коммерции, инструменты SEO и инструменты для повышения безопасности вашего сайта.
Шаг 6: Создайте контент
Создайте контент, чтобы повысить авторитет вашего сайта (Изображение предоставлено: WordPress)Контент — это то, что придает авторитет вашего сайта и является причиной того, что сайты ранжируются в поисковых системах. Во-первых, добавьте на свой веб-сайт важную информацию, например страницы «О нас», «Часто задаваемые вопросы» и «Контакты», а также юридическую информацию (доставка / возврат и т. Д.)).
Из панели управления WordPress вы можете легко перейти на вкладку «Страницы» и создать оттуда контент.
После того, как вы добавили основной контент, вы можете создавать страницы продуктов или блоги. Установка плагина, который дает советы по SEO, например Yoast, при создании контента поможет вашему сайту лучше ранжироваться в поисковых системах.
Шаг 7. Оптимизируйте свой сайт для удобства пользователей
Поощряйте обсуждение, разрешая комментарии (Изображение предоставлено: WordPress)После того, как ваш сайт будет иметь правильную тему, домен и плагины, вам необходимо убедиться, что клиенты или читатели посещают ваш сайт наслаждается опытом.Решите, что ищет ваша аудитория, и оптимизируйте функции вашего сайта в соответствии с их требованиями.
Во-первых, создайте строку меню, которая позволит посетителям вашего веб-сайта перемещаться именно туда, куда они хотят. Выберите «Внешний вид» на панели инструментов WordPress и нажмите «Меню», чтобы создать или настроить строку меню.
Выберите, следует ли включать или отключать комментарии для поощрения беседы. Перейдите в Настройки, а затем в Обсуждение, чтобы решить, хотите ли вы, чтобы комментарии были включены для всех сообщений или только в блогах.
Резюме
Создание сайта с помощью WordPress немного сложнее, чем с такими платформами для создания сайтов, как Wix или Weebly. Дополнительные усилия окупаются благодаря почти бесконечному количеству доступных плагинов для улучшения функциональных возможностей вашего сайта. Убедитесь, что вы избегаете этих ошибок WordPress при создании своего сайта. Проведите небольшое исследование WordPress для начинающих перед тем, как начать, чтобы процесс прошел гладко.



 То есть WP как конструктор, из которого можно собрать разные варианты.
То есть WP как конструктор, из которого можно собрать разные варианты.





 Д.Лучше всего на данный момент выбрать основной вариант — вы всегда можете изменить это, если вас не устраивает текущая версия.
Д.Лучше всего на данный момент выбрать основной вариант — вы всегда можете изменить это, если вас не устраивает текущая версия.
 Заголовок вашего сайта может быть любым, переработанная версия вашего URL-адреса или что-нибудь, что отражает ваши страницы — лучший способ.
Заголовок вашего сайта может быть любым, переработанная версия вашего URL-адреса или что-нибудь, что отражает ваши страницы — лучший способ.
