Как самому создать лендинг пейдж всего за 20 минут
Если вы уже занимаетесь инфобизнесом, продаете свой коучинг или консалтинг, или только начинаете свой бизнес в интернете, то понимаете важность качественных landing pages.
Достаточно часто можно услышать совет, что нужно заказывать лендинги у дизайнеров.
Возможно.
Но здесь есть свои “подводные камни”. Нужно найти хорошего дизайнера, правильно составить тех. задание. К тому же, лендинг у хорошего дизайнера стоит немалых денег. При этом вы набьёте кучу шишек и потратите кучу денег, пока найдете “своего” дизайнера. Потому что все дизайнеры имеют разный уровень профессионализма.
А если вы захотите что-то изменить в своем лендинге, то вам нужно снова обращаться к дизайнеру.
Помимо денежных и временных затрат, есть и другие факторы.
Огромное количество лендингов перегружено дизайном. Туда запихивают все, что только можно. Это сильно отвлекает внимание от вашего предложения.
На самом деле самому создать лендинг пейдж очень просто.
Ниже я расскажу вам о самых популярных.
Описание:
Один из наиболее используемых сервисов для создания лендинг пейдж. LeadPages это простой плагин для WordPress, который позволяет быстро и легко создать лендинг пейдж.
За:
- Огромное количество шаблонов. Leadpages постоянно добавляют новые шаблоны в их библиотеку.
- Простая интеграция. У вас не возникнет проблем с интеграцией с вашим email автореспондером.
- Ваши страницы хостятся на серверах LeadPages. Это означает, что ваши страницы будут загружаться всегда очень быстро.
- Вы можете создать безлимитное количество страниц используя тариф Basic.
Против:
- Вы сильно зависите от шаблонов. Очень маленькие возможности для кастомизации.
- LeadPages не интегрируется с membership сайтом.

Цена:
Вы можете выбрать между Ежемесячной, Годовой И Двухгодичной подпиской. Чем больший срок вы оплачиваете, тем дешевле становится сервис. Стандартный пакет при годовой подписке вам обойдется за $25 в месяц. Если вы хотите использовать split тесты, то тогда уже нужен тариф Pro.
Описание:
Хотите создать привлекательные лендинг пейдж для вашего бизнеса?
Тогда OptimizePress вам подходит. Вы можете скачать OptimizePress как тему для блога или только как плагин для landing page.
Вы можете создать практически любую страницу, используя Optimizepress — продающую страницу, лендинг пейдж, membership страницы, туннели продаж, страницы благодарности, страницы в блоге и многое другое!
За:
- Большие возможности настройки.
- Есть множество шаблонов на выбор, некоторые из них доступны за небольшую плату (около $10)
- Вы можете легко интегрировать с вашим автореспондером.
- Вы можете создать безлимитное количество страниц.

Против:
- Редактор drag-and drop, но немного сложнее чем в LeadPages.
- Нет встроенной аналитики, но вы можете интегрировать Google Analytics.
- Может быть немного сложно создавать страницы, если у вас нет технической смекалки.
- Страницы будут размещены на вашем хостинге. Это означает, что они могут медленнее грузиться.
Цена
Их основной пакет стоит $97 (если вы хотите ежегодно получать обновления и техническую поддержку, то это оплата за год. Если нет, то можете один раз заплатить и пользоваться потом даже устаревшей версией). Сюда входит возможность установить на 3 ваших сайта. У них также есть Publisher Package и Pro Package. Испольльзуя эти пакеты вы можете установить на более количество сайтов или получить дополнительные возможности.
Описание:
ClickFunnels — это новая платформа для создания лендинг пейдж. В ней можно выстраивать тоннели для воронок продаж.
За
- Большое количество шаблонов с хорошим дизайном
- Вы можете создавать кастомизированные по вас страницы оплаты.

- Страницы находятся на серверах ClickFunnels, за счет чего всегда грузятся быстро.
- Простые шаблоны, которые легко использовать и кастомизировать.
- Есть встроенная аналитика, что делает легким split тесты.
- Простая интеграция с email автореспондером.
- Есть 2-х недельная тестовая версия перед покупкой.
Против:
- Не бюджетно. Самый дешевый пакет стоит $97 в месяц.
- Ограниченное количество страниц в самом бюджетном пакете.
Цена:
Базовый пакет стоит $97 в месяц. Это дает вам возможность создать 100 страниц.
Если вы хотите безлимитное количество страниц, то необходим премиальный пакет за $297 в месяц.
Какой сервис выбрать?
Здесь нет победителя.
Причина в том, что выбор сервиса для создания лендинг пейдж зависит от потребностей вашего бизнеса. Но вот некоторые факты:
Если вы хотите простой в обучении сервис (т. е. у вас нет технической смекалки) и не против типизированных шаблонов, то LeadPages специально для вас.
е. у вас нет технической смекалки) и не против типизированных шаблонов, то LeadPages специально для вас.
Если вы любите подгонять под себя страницы и бюджет ограничен, то OptimizePress идеальный для вас выбор.
Если вы хотите и можете себе позволить тратить $97 в месяц на лендинг пейдж, то ClickFunnels специально для вас.
При создании anding page есть важный момент: не переусложняйте страницу регистрации. В большинстве случаев супер-простота побеждает сложность.Так что во время выполнения нашей работы не поддавайтесь желанию сделать все сложнее, чем оно есть
Тим Эш, эксперт по оптимизации, говорит, что при создании лендинг пейдж существуют ошибки, которые распространены повсеместно. Их можно встретить почти на каждой странице.
Многие инфобизнесмены и маркетологи в действительности не ставят себя на место своих покупателей.
Когда на landing page слишком много текста, то возникает визуальный отвлекающий фактор. В этом случае призыв к действию читателю кажется недостаточно ясным.
Наиболее распространенные проблемы: полный беспорядок на странице, слишком много информации, слишком много графики, визуальных отвлекающих факторов, анимации, динамических элементов и общая переполненность. Люди неспособны разобраться в этом хаосе. Это плотно связано с большим количеством текста на странице.
Это перегружают людей. Поэтому рассчитывать на то, что они смогут прочитать и проглотить все, что вы им предлагаете, будет довольно сложно.
Большинство посетителей наверняка будут слишком ленивы и невнимательны. Они не будут тратить достаточно времени на то, чтобы детально во всем разобраться. Их способность к концентрации внимания можно сравнить со временем горения обычной спички.
В большинстве случаев супер-простота побеждает сложность
P.S. Если Вам понравилась статья и Вы считаете ее полезной, поделитесь ей с друзьями.
пошаговая инструкция по созданию landing page
09 ноября 2020 С чего начать?
 landing page) — это целевая продающая страница, которая содержит в себе описание услуги или товара, их преимущества и призыв к действию. Главная задача лендинга — побудить клиента выполнить целевое действие: оформить заказ, сделать звонок, подписаться на рассылку, записаться на консультацию и т.д. Если вам нужно увеличить продажи одного конкретного товара из вашего интернет-магазина, то лендинг — как раз то, что вам нужно.
landing page) — это целевая продающая страница, которая содержит в себе описание услуги или товара, их преимущества и призыв к действию. Главная задача лендинга — побудить клиента выполнить целевое действие: оформить заказ, сделать звонок, подписаться на рассылку, записаться на консультацию и т.д. Если вам нужно увеличить продажи одного конкретного товара из вашего интернет-магазина, то лендинг — как раз то, что вам нужно.Важно, чтобы на одной странице было только одно целевое действие. Такая сосредоточенность и делает лендинг эффективным. Попав на вашу страницу, человек не распыляется на лишнее и может сделать только то, что вы от него хотите. Правильно построенный лендинг поможет собрать контакты посетителей и увеличить продажи.
Определяем целевую аудиторию
Чтобы не продавать вслепую и всем подряд, нужно четко понимать, кто ваш потенциальный клиент. Например, если вы продаете детские футболки, ваша аудитория — родители, которые покупают футболки своему ребенку. Допустим, вы хотите сделать лендинг, чтобы продавать футболки с персонажами из «Гарри Поттера». Целевая аудитория этого продукта — родители тех детей, которые являются фанатами этих фильмов.
Допустим, вы хотите сделать лендинг, чтобы продавать футболки с персонажами из «Гарри Поттера». Целевая аудитория этого продукта — родители тех детей, которые являются фанатами этих фильмов.
Таким образом мы сузили аудиторию от «родители, покупающие футболки» до «родители с детьми-фанатами «Гарри Поттера». Чем точнее вы выделяете свою аудиторию, тем проще ей объяснить пользу вашего продукта.
Читайте еще по теме: «Как правильно составить портрет целевой аудитории?»
Выбираем вид лендинга
Предпродажные страницы
Статья, квиз, сбор контактов, лид-магнит «видео», купон
Эти страницы предназначены для сбора контактов посетителей в обмен на полезную информацию или скидку. Также же вы можете разместить статью или видео, где рассказываете о продукте, тем самым погружая клиента в тему.
Страницы благодарности
Страница благодарности с видео, стена предложений, кнопка «поделиться», подписка на соцсети, купон
После того, как клиент совершил целевое действие, отблагодарите его. Предложите подружиться с вами в соцсетях, покажите, какие товары или услуги могут быть ему также интересны, подарите скидку на следующую покупку.
Предложите подружиться с вами в соцсетях, покажите, какие товары или услуги могут быть ему также интересны, подарите скидку на следующую покупку.
Страницы с предложением
Видеопредложение, продающая статья, продающая страница, стена предложений
Разместите информацию о товаре или услуге: детальные описания, характеристики, фото, видеообзор, отзывы клиентов. Это не просто информационная страница, здесь вы делаете предложение посетителю. Можно указать цену товара рядом с кнопкой «купить» или предложить зарезервировать цену со скидкой, если клиент оставит e-mail, и только после этого перенаправить его на страницу для оформления заказа.
Допродажи
Единовременное предложение, даунселл
Увеличивайте средний чек заказов и прибыль компании, используя допродажи. Подберите товар, который может дополнять основной купленный товар. Например, если клиент приобрел рубашку, вы можете предложить взять вторую по сниженной цене. Если человек не готов купить товар или услугу, применяем технику «даунселл» — снижаем порог принятия решения и предлагаем товар по более низкой цене. В нашем случае это могут быть запасные запонки.
Если человек не готов купить товар или услугу, применяем технику «даунселл» — снижаем порог принятия решения и предлагаем товар по более низкой цене. В нашем случае это могут быть запасные запонки.
Оформление заказа
Страница оформления заказа есть в каждом проекте. Специально создавать ее не нужно, она создается автоматически. Все, что вам нужно — настроить страницу под себя.
Мероприятия
Регистрация на вебинар, приглашение на офлайн-мероприятие
Это простая страница регистрации на предстоящий вебинар или оффлайн-мероприятие. Ваша задача — вызвать интерес и желание посетить семинар. Для этого нужно продумать заголовок, сделать его цепляющим, привлекательным. Хорошим ходом будет предложить ценные бонусы всем участникам.
Партнерские
Стать партнером, партнерский кабинет
Это страницы с приглашением к сотрудничеству. Напишите на ней, какие услуги ваши партнеры могут перепродавать и какие нужно выполнить условия для получения вознаграждения. Также вы можете создать кабинет для партнера, чтобы отслеживать результаты: динамику продаж, текущий баланс, а также редактировать данные, необходимые для получения агентских вознаграждений.
Напишите на ней, какие услуги ваши партнеры могут перепродавать и какие нужно выполнить условия для получения вознаграждения. Также вы можете создать кабинет для партнера, чтобы отслеживать результаты: динамику продаж, текущий баланс, а также редактировать данные, необходимые для получения агентских вознаграждений.
Личные и корпоративные страницы
Личная страница, сайт компании, микролендинг для Instagram
Это страницы с рассказом о себе или своей компании. Добавьте на страницу портфолио, информацию о ваших услугах или товарах, отзывы.
Создайте микролендинг для Instagram и добавьте ссылку на него в шапку вашего профиля. Микролендинг позволяет разместить ссылки на страницы ваших товаров и спецпредложений, на мессенджеры, аккаунты в соцсетях и другое. Так посетители смогут напрямую переходить из Instagram в ваш магазин и связываться с вами любым удобным способом.
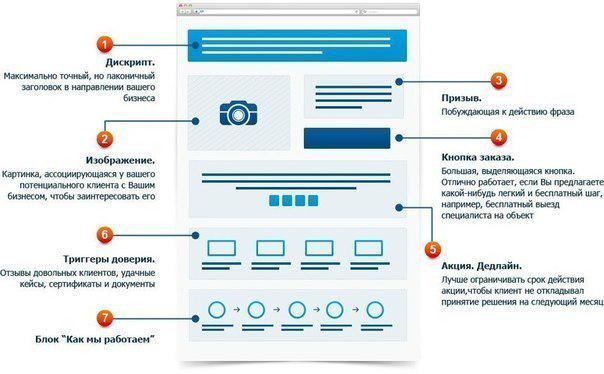
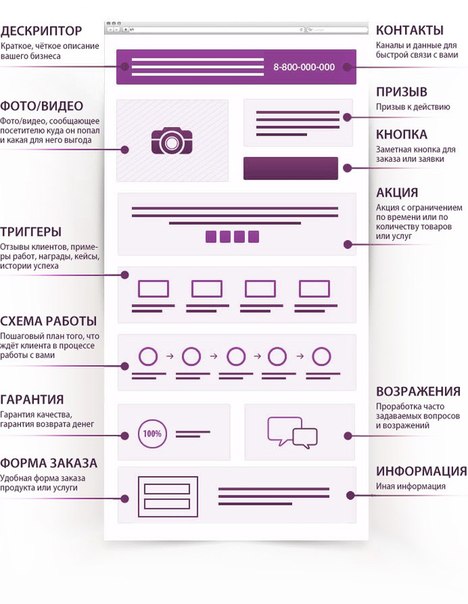
Правильно структурируем лендинг
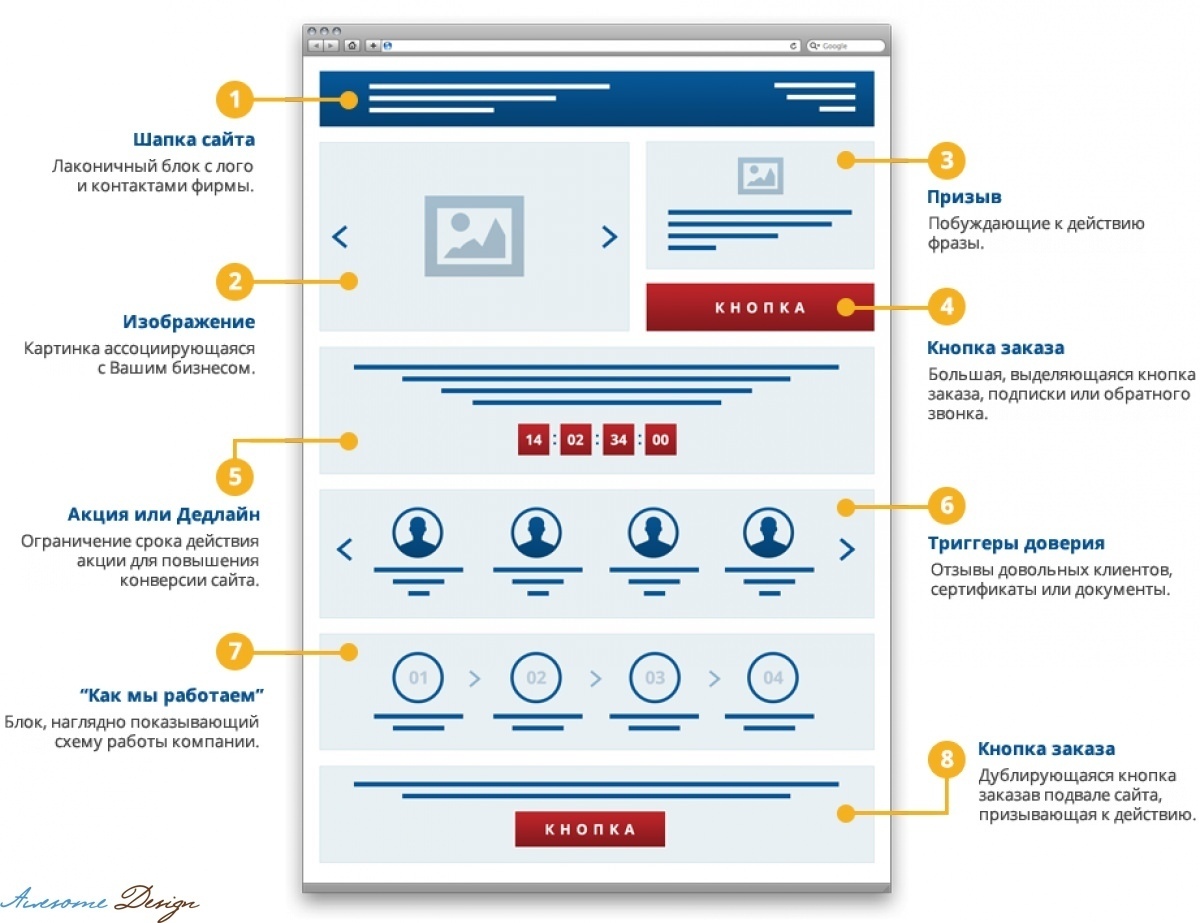
Чтобы лендинг действительно был эффективным, важно уделить особое внимание его структуре и наполнению. В зависимости от сферы бизнеса и поставленных задач, структура лендинга может отличаться, но существует базовый набор блоков, который должен содержать правильный лендинг.
В зависимости от сферы бизнеса и поставленных задач, структура лендинга может отличаться, но существует базовый набор блоков, который должен содержать правильный лендинг.
1. Шапка
Так называется верхняя часть лендинга, где обязательно размещается логотип, контактная информация (телефон, email), кнопка заказать звонок или написать в мессенджеры.
2. Обложка с заголовком и кнопкой
Задача этого блока — произвести нужное впечатление на человека и смотивировать его остаться на лендинге. Разместите яркий, цепляющий заголовок и кнопку с призывом к действию — для тех, кто сразу заинтересовался. Обратите внимание на фон обложки. Это должна быть фотография или иллюстрация хорошего качества, градиент или просто цвет. Главное: фон должен хорошо сочетаться с текстом.
3. Информация о компании
Расскажите пользователю о том, куда он попал и чем занимается ваша компания. Чем короче, тем лучше. Рекомендуем написать буквально 1-2 предложения.
Чем короче, тем лучше. Рекомендуем написать буквально 1-2 предложения.
4. Преимущества
В следующем разделе рекомендуем рассказать о ваших преимуществах. Покажите, чем вы отличаетесь от конкурентов. На большинстве рынков конкуренция высокая, поэтому необходимо объяснить, почему человек должен выбрать вас.
5. Отзывы
Наличие отзывов на сайте — один из решающих факторов, которые влияют на решение человека обратиться в компанию. Можно поэкспериментировать и добавить ссылки на посты с отзывами в соцсетях, видеообзоры и прочее.
6. Призыв к действию и форма захвата
Форма захвата — это элемент страницы с полями для сбора контактной информации потенциального клиента (имя, номер телефона, электронная почта) и кнопкой. Расположите такую форму внизу страницы и кратко опишите, что получит пользователь.
Отдельное внимание уделите кнопке с призывом к действию. Она должна быть заметной и в то же время гармонировать с остальным стилем формы и лендинга в целом.
Экспериментируйте с текстом кнопки. Заменяйте стандартное «Купить» на более привлекательное: «Заказать сейчас», «Получить скидку», «Записаться на пробное занятие» и т.д.
7. Подвал
В нижней части страницы долен располагаться подвал — визуальный элемент, содержащий контакты, иконки социальных сетей и дополнительные ссылки. Если у вас есть офис, обязательно укажите адрес — это повышает доверия клиентов.
Выбираем платформу и создаем лендинг
Любой из перечисленных выше лендингов, вы можете сделать прямо внутри платформы AdvantShop. Все есть в одном месте, удобно и практично. Без подключения дополнительных сервисов.
Вот пошаговая инструкция по созданию своего лендинга:
1. Зарегистрируйтесь на платформе AdvantShop.
Зарегистрируйтесь на платформе AdvantShop.
2. Подключите канал «Воронки продаж». Так как мы создаем не просто страницу, а воронку — последовательность этих страниц. Это как раз позволяет поэтапно вести покупателя к покупке.
3. Выберите готовый шаблон в зависимости от вашей цели. При необходимости вы сможете изменить структуру страниц, добавив туда другие блоки. Все можно гибко настраивать под ваши потребности и задумки.
4. Наполните лендинг вашим контентом: текстами, фото, видео.
Все правила создания идеального лендинга вы найдете в книге «Готовые рецепты онлайн-продаж». Скачивайте ее сейчас и применяйте в своем бизнесе.
Скачать книгу
Как создать landing page на wordpress — как разработать landing page на wordpress
Все чаще становятся популярными одностраничные лендинги – сайты с небольшими объемами информации. Это решение – самое удобное и оптимальное для предложения и реализации цифровых продуктов. Все наименования и описания располагаются на одной странице, что облегчает навигацию.
Это решение – самое удобное и оптимальное для предложения и реализации цифровых продуктов. Все наименования и описания располагаются на одной странице, что облегчает навигацию.
Одной из платформ для создания таких ресурсов выступает WordPress, на которой при помощи плагина WP Page конструируется лендинг. Начинающие бизнесмены задаются вопросом — как разработать landing page на wordpress и нужно ли делать это самому? Делать все самостоятельно не обязательно, но попробовать можно.
Как создать landing page на wordpress: несколько полезных советов
Начинается все, как обычно, со скачивания, установки и активации WP Page. Удовольствие платное, но имеет преимущества – 7 тестовых дней и единоразовая оплата лицензии, которая является пожизненной. Никаких ежемесячных платежей и дополнительных сумм.
После установки плагина в административной панели WordPress появляется строка пункта WP Page с выпадающим при нажатии контекстным меню. Выбрав в выпавшем меню подпункт Добавить страницу, пользователь оказывается в редакторе сервиса. Базовый URL по умолчанию стоит wppage. Изменить на желаемый его можно, выбрав подпункт Параметры, вкладка Ссылки. Там, в окошке Базовая ссылка, нужно изменить название вручную. После этого можно вернуться в редактор и продолжать. На верхней панели располагаются кнопки управления для работы мастера.
Выбрав в выпавшем меню подпункт Добавить страницу, пользователь оказывается в редакторе сервиса. Базовый URL по умолчанию стоит wppage. Изменить на желаемый его можно, выбрав подпункт Параметры, вкладка Ссылки. Там, в окошке Базовая ссылка, нужно изменить название вручную. После этого можно вернуться в редактор и продолжать. На верхней панели располагаются кнопки управления для работы мастера.
Одно из достоинств – наличие подсказок, как создать landing page на wordpress, и видеоматериалов с уроками добавления функционала. В них понятно и доступно разъясняются шаги по редактированию и добавлению кнопок, которые помогут новичкам.
Инструменты обозначены ясными символами, а результаты редактирования видны сразу. То есть, еще не меняя дизайн, можно выбрать Посмотреть запись – и увидеть, что представляют собой добавленные данные.
Внизу страницы редакторского меню расположен интерфейс настроек дизайна. Отредактировать фон и блоки (шапку и тело страницы), сменить цвет и добавить мультимедийные вставки легко и просто.
Что доступно из внешнего оформления:
- Фоны, цветовое оформление и картинки. Фон можно выбрать из базы или добавить свой.
- Мультимедиа – позволяет вставлять медиаблоки.
- Подписки – при помощи вставки кода подключаются почтовые рассылки.
- Интер касса – по желанию ее можно активировать для платежей на сайте.
- Комментарии соцсетей – специальная кнопка подключает сайт к социальным сетям и дает возможность оставлять комментарии.
- SEO- при помощи этой кнопки редактируются тайтл, дескрипция и другие средства оптимизации.
- Скрипты – знающие пользователи добавят нужный код в структуру.
- Обратная связь – подключение формы связи с администрацией.
Простота и функциональность делаютпроцесссоздания landing page на wordpressреальным и выполнимым даже для начинающих пользователей
Создание Landing Page в Adobe Photoshop — пошаговая инструкция — SkillsUp
Что такое лэндинг пэйдж и с чем его едят?
Landing Page (она же лэндинг или продающая страница) — ни что иное как страница, созданная по определенным правилам для максимизации конверсий. В качестве этих самых конверсий может быть подписка на рассылку, покупка товара, загрузка демо-версии программы или любое другое действие, которое вы ожидаете от пользователя на странице.
В качестве этих самых конверсий может быть подписка на рассылку, покупка товара, загрузка демо-версии программы или любое другое действие, которое вы ожидаете от пользователя на странице.
Зачем нужны Landing page?
Потребность в так называемых «продающих страницах» возникла с бурным ростом интернет индустрии и усиливающейся конкуренцией. Благодаря грамотно продуманной логике страницы можно значительно повысить продажи не увеличивая при этом рекламных бюджетов. Лэндинги также помогают с большей эффективностью работать с привлеченным через разные каналы трафиком. К примеру, если вы используете контекстную рекламу, медийные сети и баннерную рекламу на разных площадках, то использование в качестве целевой страницы специально подготовленного лэндинга значительно увеличит ROI (возврат на инвестиции) ваших рекламных каналов. Как добавить к вашему сайту лэндинг пейдж? Вам нужно либо самостоятельно сделать эту страницу либо заказать разработку landing page у специализирующихся на этом компаний, например компании e-art. С заказом всё просто, заплатил денег — получил готовую сверстанную страницу. А вот с тем чтобы самому сделать подобную страницу дела обстоят немного сложнее. Предлагаем разобраться в создании пошагово:
С заказом всё просто, заплатил денег — получил готовую сверстанную страницу. А вот с тем чтобы самому сделать подобную страницу дела обстоят немного сложнее. Предлагаем разобраться в создании пошагово:
Шаг 1: Подготовка
В создании лендинга мы будем полагаться на популярный инструмент 960 Grid System, который в поможет нам правильно расположить графику на рабочем пространстве чтобы потом насадить её на уже готовую схему блоков от 960 Grid System. В работе были использованы следующие шрифты: Source Sans Pro, Nevis и Bebas Neue, но вы можете использовать шрифты на ваше усмотрение. В качестве иконок использовался набор Impressionist Icons, который на данный момент является платным.
Для работы нам понадобятся скачать 960 Grid System. После скачивания разархивируйте его в папку и откройте PSD файл с 12 колонками под названием 960_grid_12_col.psd, он находится в папке templates\photoshop. Сперва нам нужно добавить немного рабочего места, поэтому перейдите в меню Image > Canvas Size и установите Width (Ширина) 1200px and Height (Высота) 1330px.
Оставьте 245px сверху для нашей главной картинки в шапке страницы. Остальному пространству задайте серый цвет (#f0f0f0) с помощью инструмента Rectangle Tool. Просто выберите этот инструмент и нарисуйте прямоугольную область, покрывающую всё пространство ниже наших заветных 245px, отведенных под шапку. Обратите внимание, что при создании прямоугольника вы должны задать ему нужный цвет (#f0f0f0) в палитре.
Результат должен выглядеть примерно вот так:
Шаг 2: Изображение в шапке
Для изображения в хедере рекомендуем вам подобрать тематическую картинку достаточного разрешения — 1200 на 245 пикселей будет в самый раз. Расположите картинку на свободном пространстве, которое мы оставили на предыдущем шаге, после чего размойте картинку любым известным вам способом. Например вы можете применить размытие по Гауссу перейдя в меню Filter > Blur > Gaussian Filter и поставьте радиус равным 4px.
Шаг 3: Панель навигации
С помощью Rectangle tool создайте прямоугольную область высотой 20px и шириной на всю рабочую область, после чего придайте полученному слою Opacity в 25% — таким образом мы добьёмся полупрозрачности слоя как это показано на картинке снизу.
Переключитесь на Horizontal Type Tool (T). В дальнейшем мы будем использовать шрифт Source Sans Pro — совершенно бесплатный шрифт, который можно без проблем сказать с серверов Гугла.
В опциях выставьте следующие параметры стиля:
- font family: Source Sans Pro
- font style: Bold
- font size: 16px
- text color: #aed572
После этого используйте Horizontal Type Tool чтобы написать выдуманный или реальный имейл и номер телефона. Справились? Переходим к иконкам. Как мы уже говорили выше, в данной работе использовался платный набор иконок, но вы можете вполне обойтись и бесплатным по этой ссылке — designinstruct.com/articles/resources/25-free-high-quality-minimalist-icon-sets/. Рекомендуем присвоить иконкам белый цвет (#ffffff). После того как надписи и иконки уже на своих местах — придайте им Drop Shadow эффект как это показано на рисунке.
В результате у вас должно получиться вот это:
Шаг 4: Лого-ленточка
В качестве логотипа вы можете использовать любое растровое или векторное изображение, либо же нарисовать фигуру средствами Adobe Photoshop. Перейдите в меню View > Show > Guides, таким образом вы включите предустановленные в 960 Grid System линии разметки. Если хотите получить подобную ленточку — используйте инструмент Pen Tool и попросту обведите нужный вам контур по линиям разметки, после чего придайте элементу зеленый (#79b02f) цвет.
Теперь давайте придадим нашей ленте несколько дополнительных стилей, чтобы она стала выглядеть как полноценный лого. Начнем с Inner Shadow с Opacity на уровне 35%.
… и добавим Bevel and Emboss. Для параметра Highlight Mode установите Opacity на уровне 0% (нам ведь совсем не нужен хайлайт эффект), в то время как для Shading Mode ставим Opacity в 15%. Обратите внимание как это выглядит на рисунке:
После этого добавим Gradient Overlay к элементу. Параметр Blend Mode оставьте в позиции Soft Light, а Opacity на уровне 50%. Вот так должно выглядеть окно настройки эффектов:
Далее иcпользуем Pattern Overlay чтобы приаттачить к нашей стрелочке какой-нибудь интересный паттерн. По умолчанию установлено довольно небольшое количество паттернов, поэтому рекомендуем вам поискать интересные варианты на subtlepatterns.com. После того как выберете понравившийся вам паттерн, установите Opacity на уровне 5% чтобы у вас получилось нечто такое:
Теперь можно нанести какой-нибудь текст поверх нашего логотипа. Используйте Horizontal Type Tool и напишите нужные вам символы или текст. В нашем случае это буквы «DM» в шрифте Nevis (Bold 36px) + Drop Shadow эффект.
Шаг 5: Заголовки
Для оформления заголовков был использован шрифт Source Sans Pro, заботливо выделенный Bold‘ом. Больший заголовок выполнен шрифтом с размером 24pt, меньший — 18pt.
Вот так заголовки выглядят после придания им эффекта Drop Shadow:
Шаг 6: Круги
Теперь нам с вами предстоит добавить на наш лендинг пейдж 3 круга: 2 круга одинакового размера + один побольше и соединить их линией в 5px. Чтобы сделать круги воспользуемся инструментом Ellipse Tool, а для линии подойдет Line Tool с толщиной линии в 5 px.
Далее используйте рандомный дефолтный свой любимый шрифт и напишите несколько надписей с ключевыми аспектами лэндинга. В самом большом круге добавьте +10pt к размеру шрифта.
Шаг 7: Кнопка призыва к действию (Call to action)
Итак, мы наконец-то добрались до call-to-action кнопки. Сделаем её с помощью инструмента Rounded Rectangle Tool. Выставьте радиус 3px + цвет #96c64f и нарисуйте элемент шириной 7px и высотой 35px, после чего добавьте к элементу Drop Shadow эффект:
Далее добавим Inner Shadow c Distance в 1px и Opacity на уровне 30%. Получим следующее:
И снова Bevel and Emboss для call to action кнопки. Этот эффект отлично справляется с задачей придания объёма элементам, именно поэтому мы его здесь и используем. Но с ним тоже не стоит особо перегибать, чтобы сделать эффект едва заметным, выставьте для опции Highlight Mode оставьте Opacity на уровне 0% а для Shadow Mode — на уровне 7%.
Далее добавляем к элементу эффект Gradient Overlay в режиме смешивания Soft Light с Opacity на уровне 60%:
Теперь нам с вами предстоит добавить немного шума нашей кнопке. Существует множество разных техник, но мы продолжаем использовать паттерны. Как сделать свой собственный кастомный паттерн?
- Создайте новый документ любого размера
- Создайте новый слой и удалите дефолтный бэкграунд
- Перейдите в меню Select > All
- Выберите Edit > Fill чтобы заполнить всё рабочее пространство
- Далее снимаем выделение Select > Deselect
- Добавляем достаточно заметный шум следующими действиями Filter > Noise > Add Noise
- Снова выделяем всё рабочее пространство: Select > All
- Переходим в меню Edit > Define Pattern
Поздравляем, вы создали собственный новый паттерн с шумом, который мы сейчас и добавим к кнопке. Добавляем Pattern Overlay и выбираем только что созданный паттерн.
Теперь придадим нашей многострадальной кнопке Stroke ээфект и выберем для этого один из оттенков зеленого. Сверху кнопки эффект будет едва заметным из-за цвета бэкграунда, но усиливаться к центру и нижним частям.
Далее нам нужно создать небольшой элемент, который будет служить разделителем между иконкой и текстом на кнопке. Для этого создаём вертикальную линию высотой в 10px с помощью инструмента Line Tool. Добавляем к линии эффект Gradient Overlay со следующими параметрами:
Используем тот же шрифт, который мы использовали для заголовков и пишем призыв к действию, например надпись Download it Now. Придаём тексту тёмно зеленый цвет (#4d7500) и присваиваем эффект Drop Shadow с белым (#ffffff) цветом тени и Opacity на уровне 30%.
Далее добавляем любую понравившуюся вам иконку или рисуем свою. В нашем случае это будет иконка облака.
Шаг 8: Ленточка рядом с кнопкой
Используйте ту же технику, с помощью которой мы рисовали ленточку для логотипа и дополнительно уменьшите Opacity чтобы сквозь ленточку была видна фоновая картинка. Это важно также чтобы не отвлекать посетителя от главного call-to-action. После того как ленточка будет готова, напишите на ней что-нибудь, например «100% free».
Шаг 9: Секция основного контента
Можно сказать что мы закончили с шапкой. Теперь нам предстоит проработать секцию основного контента, в которой чаще всего представлены основные характеристики и преимущества продукта.
Используйте Rectangle Tool чтобы создать элемент шириной 220px и высотой 214px. Ниже полученного прямоугольника нарисуйте еще один маленький прямоугольник 5px высотой и светло-зеленым (#91c04c) цветом. Используйте подготовленные сэты иконок и расположите выбранную иконку в центре верхней трети прямоугольника. Далее используйте Horizontal Type Tool и Source Sans Pro выбранный вами шрифт серого цвета (#262626) для заголовка и более светлый оттенок серого цвета для остального текста (#9c9c9c). Дублируйте полученный элемент три раза чтобы в итоге у вас получилось 4 подобных элемента, замените иконки и заголовки на копиях. У вас должно получиться вот так:
Используйте Nevis или любой понравившийся вам шрифт в Bold размером 18pt и напишите какое-нибудь предложение. Цвет текста тот же самый, который мы использовали для Заголовков на предыдущем этапе, а зеленый цвет — это цвет зеленых прямоугольников, которые мы тоже делали на предыдущем этапе. Сделайте ударение на словосочетании «Contact Us» — оно будет ссылкой, поэтому сделайте его подчеркнутым.
Используя такой же серый цвет, напишите несколько строчек текста и расположите его под только что созданным заголовком. Возьмите выбранную вами иконку (в нашем случае — это иконка кошелька) и придайте ей тот же зеленый цвет, что мы использовали для других зеленых иконок. После чего присвойте Drop Shadow эффект с зеленым цветом и параметрами как это показано на рисунке ниже:
Шаг 10: Футер, подвал … или как там его?
Используем Rectangle Tool чтобы создать элемент 1200px в ширину и 280px в высоту. Покрасьте его в серый цвет (#d0d0d0) — это и будет наш бекграунд для футера.
Используем Horizontal Type Tool и тот же шрифт что и раньше чтобы написать очередной Заголовок как на следующей картинке. Мы разделим наш футер на 3 секции и каждая из них будет иметь собственный заголовок. Как вы можете видеть на картинке, заголовок первого блока гласит «More About Us«. Добавим к нему Drop Shadow эффект с параметром Opacity на уровне 50% и Distance в 1px.
Используйте тот же шрифт чтобы написать текст-рыбу и придайте ему более светлый оттенок (#7a7a7a).
Используйте Line Tool чтобы создать простую серую линию, которая и будет служить разделителем между секциями.
Следующая секция будет называть «Newsletter«. Создайте поле для ввода имейла с помощью Rounded Rectangle Tool с радиусом в 3px. Придайте бекграунде очень светлый серый цвет (#f5f5f5). Give it a subtle Drop Shadow effect. Give the shape a really subtle 1px Stroke layer effect. Use the Horizontal Type Tool (T) to input some text in the shape. Добавьте пару эффектов по вкусу: например Drop Shadow и 1px Stroke. Напишите текст-рыбу для поля ввода.
Последняя секция носит название «Contact Us«. Она простая как двери и вряд ли отнимет у вас многов времени. Все шаги похожи на предыдущие, за исключением разве что более тёмных цветов для поля e-mail, location и phone number. Поэтому не будем особо на ней останавливаться.
Шаг 11: Finita la comedia
Поздравляем, дизайн вашего лендинга закончен. Теперь вы владеете основными приёмами для их создания и ограничены только вашей фантазией. Рекомендуем потренироваться и сделать 2-3 лендинга для себя или друзей для закрепления материала. В итоге у вас должно получить что-то хорошо напоминающее это:
Источник: designinstruct.com/
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
Как сделать лендинг самому + Примеры Landing page 2021
Автор Администратор На чтение 13 мин.
Внимание! К 2030 году более 57 профессий исчезнут, зарплаты во многих сферах упадут. Профессиям будущего с высокой зарплатой учат в онлайне. НАЧНИТЕ БЕСПЛАТНО, это легко.Чтобы иметь возможность продавать что-либо в интернете – требуется предоставить способ найти вашу компанию, один из них – это лендинг пейдж. Сегодня мы разберем: что такое лендинг, из каких элементов он состоит, как правильно создать одностраничный сайт и узнаем, почему он эффективнее многостраничного сайта.
Одностраничник, Посадочная или Целевая страница, Лендинг (от англ. Landing page) – это сайт, который состоит только из одной страницы (пример). Его задача – выполнение потенциальным клиентом целевого действия (оставить контакты, отправить заявку, посмотреть имиджевый ролик, подписаться на рассылку и подобное).
Почему лендинг эффективнее обычного многостраничного сайта для получения заявок и продаж? Поскольку структура лендинга очень проста, это дает ему несколько преимуществ:
- Внимание пользователя сфокусировано только на одной странице, он максимально настроен на то, чтобы произвести целевое действие
- Время изучения информации ограничено, что позволяет увеличить скорость принятия решения пользователем и сделать следующий шаг — отправить заявку или купить ваш продукт
- Лендинг создать гораздо проще, быстрее и дешевле, чем многостраничный сайт.
- Вы можете создать много одностраничников – на каждый свой продукт или категорию товаров. Вы можете сделать отдельный лендинг для какого-то мероприятия или акции.
- Вы можете легко контролировать и отслеживать каждое действие пользователя, анализировать его и повышать конверсию инструмента.
Landing page – это специальный инструмент, который был создан для продажи и получения заявок. И он прекрасно справляется с этой задачей!
# Как создать лендинг
Если вы задумались о создании лендинга, вы можете это сделать несколькими способами. Разница этих способов только в том, какую часть работы вы делаете сами, а что заказываете у специалистов.
к содержанию ↑# Вариант 1: Заказать в агентстве «под ключ»
Вам нужно будет только сформулировать бизнес-задачи вашего лендинга и предоставить агентству необходимую им информацию и изображения о вашем продукте и компании. Прототип, дизайн, верстку и интеграцию с сервисами агентство сделает за вас. Это самый дорогостоящий вариант, но вы сэкономите время на его создание.
к содержанию ↑# Вариант 2: Заказать часть работы у специалистов
Вы можете определить бизнес-задачи, создать прототип и настроить интеграцию с сервисами самостоятельно, а дизайн и верстку (или создание в конструкторе сайтов) заказать у специалистов. Этот вариант потребует от вас большей вовлеченности в процесс, но сократит стоимость разработки. Однако, следует изучить исполнителя.
к содержанию ↑# Вариант 3: Сделать все самостоятельно
Вы можете сделать свой лендинг самостоятельно в конструкторе сайтов. Это существенно сэкономит вам бюджет, но займет гораздо больше времени.
Но какой бы из этих вариантов вы ни выбрали, два первых этапа (бизнес-задачи и прототип лендинга) вам нужно сделать самостоятельно. Только вы знаете все сильные стороны вашего продукта и вашей компании, конкурентную среду и особенности вашей целевой аудитории.
к содержанию ↑
# Как правильно создать лендинг пейдж самому
В начале создания одностраничника, очень важно проработать целевую аудиторию – что беспокоит ваших клиентов, в чем заключается сложность принятия решения о покупке, какая информация важна, а какая – нет.
к содержанию ↑# Этап №1: Определить бизнес-задачу
Чтобы понять какой лендинг нужен именно вам, нужно определить бизнес-задачи, которые он будет решать.
Главная задача – дать наиболее полное представление о вашем бизнесе и продукте, сделать из холодного клиента более лояльного, который, ознакомившись с информацией в вашем сайте, будет готов выполнить целевое действие — оставить заявку, контакты, купить что-то подобное.
Бизнес-задачи могут быть разные, они зависят от степени доверия пользователей к вам и вашему продукту, например:
Исходя из бизнес-задачи, вам нужно определить продукт, который вы хотите продвигать / продавать и целевую аудиторию, для которой будет создаваться ваш лендинг – определив эти параметры, вы можете сформулировать целевое действие:
После того, как вы определили бизнес-задачу и целевое действие – можете приступать ко второму этапу.
к содержанию ↑# Этап №2: Создать прототип
Прототип – это шаблон, схема вашего будущего лендинга. Вы можете делать его в любой удобной для вас форме:
Лично я делаю их в Google Slides, поскольку это наиболее быстрый и удобный способ.
Итак,давайте посмотрим структуру лендинга.
Т.к. лендинг состоит всего из одной страницы, мы называем информационные блоки (условные страницы) лендинга экранами.
Экран – это область, которую пользователь видит на своем девайсе в один момент времени.
Прототип лендинга, как и сам лендинг, состоит из нескольких экранов:
- Первый (главный) экран – самый важный блок для успешной презентации вашего продукта потребителю.
- Промежуточные экраны (каталог, категории клиентов, отзывы, сертификаты, сравнение с аналогами, предложение, доставка).
- «Подвал, или футер», с юридической информацией или пользовательским соглашением.
# Шаг 1: Создать первый экран
Первый (главный) экран – самый посещаемый и самый важный, в нем вы должны разместить ключевое предложение компании. По данным исследования, 80% всего времени посетители тратят на первый экран и только 20% на все остальные.
Почему так происходит? Действует правило трех секунд — если клиент переходит на лендинг и за 3 секунды не понимает куда попал – он уходит. Поэтому первый экран должен быть самодостаточным и сразу отвечать на вопрос: «Чем вы занимаетесь и что предлагаете?».
Чтобы ответить на этот вопрос первый экран должен иметь несколько ключевых элементов:
Вы можете не добавлять больше ничего. Но если вы хотите усилить первый экран, для повышения конверсии мы рекомендуем добавить еще пару нюансов:
- Добавьте иконку «листайте вниз» и люди начнут чаще смотреть ваши следующие экраны.
пример иконки «листайте вниз»
- Если у вас есть продающее видео, добавьте иконку просмотра на первый экран.
пример иконки просмотра видео
Совет по созданию первого экрана
Изображение, размещенное на первом экране должно максимально иллюстрировать то, чем вы занимаетесь. Как вы можете протестировать ваше изображение? Представьте, что ваш сайт на китайском языке. Можно ли понять только по картинке то, что вы предлагаете?
Попробуйте угадать: что предлагают на этих двух сайтах?
САЙТ №1
САЙТ №2
- Первый сайт предлагает мебель для кухни, но изображение вызывает сразу несколько неверных ассоциаций: посуда, ресторан, бытовая техника.
- Второй сайт – производитель мебели. На изображении нет ничего лишнего, ничего не отвлекает внимание и дает однозначную ассоциацию.
# Шаг 2: Создать промежуточные экраны и «подвал»
Обычно лендинг состоит из 4-7 экранов. Какие вам нужны экраны и сколько их будет, вы определяете, исходя из вашей ниши, преимуществ и бизнес-задачи.
Как создается прототип промежуточных экранов:
- Определяете какие экраны вам нужны для решения вашей бизнес-задачи
- Определяете их последовательность
- Заполняете их продающими текстами и усиливаете изображениями
- Расставляете формы захвата
# Шаг 3: Правильно расположение экранов
Рекомендуемый порядок такой: сначала нужно рассказать о вашем продукте, а затем почему клиент должен купить этот продукт именно у вас.
В идеале, товарные экраны должны ответить на 4 вопроса:
- Что вы продаете?
- Кто вы, как компания?
- Зачем клиенту ваш продукт?
- Почему купить стоит именно сейчас?
Однако, экранов о причинах работы с вами существует огромное количество, но это не значит, что вам нужно использовать их все. Выберите те, которые подойдут для вашей ниши, продукта и цели больше всего.
Вот основные экраны, которые обычно используются для описания продукта:
Маркетологи выделили 15 наиболее используемых и конверсионных блоков:
Итак, когда вы определились с промежуточными экранами, осталось только создать завершающий экран вашего лендинга — «подвал», где обычно размещается:
- Контактная информация (телефон, адрес, соц.сети)
- Информация о юридическом лице
- Ссылка на политику конфиденциальности. Ее нужно расположить, чтобы не получить штраф за нарушение 152-ФЗ.
Теперь скелет вашего лендинга готов, пора наращивать на нем мускулы!
к содержанию ↑# Шаг 4: Заполнить прототип изображениями и текстом.
Стандартный экран лендинга состоит из следующих основных элементов:
Общие правила для оформления лендинга:
- Не используйте в заголовках клише: «Лучшее качество», «Команда профессионалов», «Низкая цена». В них не видно вашей уникальности и пользователю непонятно что за ними стоит.
- Усиливайте заголовки фактами и цифрами. Посмотрите на этих два заголовка. Какой из них вызывает больше доверия?
Факты создают понимание и доверие к вам у пользователей.
- Структурируйте текст, не публикуйте большие блоки информации сплошным текстом. Следуйте правилу — «1 мысль — 1 абзац». Посмотрите на этих два примера. Какой из этих текстов хочется больше прочитать?
Это улучшит восприятие информации
- Используйте реальные фото — продукта, офиса, сотрудников, руководителя, производства, клиентов. Эти фото должны быть уникальными. Не используйте стоковые фотографии. Посмотрите на эти два примера. В какую школу танцев вы охотнее пойдете?
Реальные фото повышают доверие клиентов и позволяют им познакомиться с вами поближе.
После того, как вы определили какие тексты и изображения вы разместите на выбранных вами экранах, вы можете приступить к созданию и размещению форм захвата.
к содержанию ↑# Шаг 5: Расположить формы захвата
Форма захвата — это окно с полями для ввода контактов. Она предлагает посетителю сделать следующий шаг и оставить заявку.
Формы захвата бывают 3 видов
- Закрытая форма захвата – содержит только кнопку с предложением, которая потом открывается в форму для заполнения контактов. Она не занимает много места, вы можете использовать ее в конце каталога, описания преимуществ, да и в принципе, на каждом экране.
При использовании закрытой формы захвата очень важно, как выглядит кнопка. Посмотрите на этих два примера. Как вы думаете, какая из них принесет большую конверсию?
- Открытая форма захвата – содержит оффер и форму для заполнения контактов пользователя. Ее можно применять, например, в качестве формы заказа.
- Контекстная форма захвата – привязана по смыслу к контексту экрана. Она содержит изображение, которое поясняет уникальное предложение и форму захвата.
Форма занимает отдельный экран лендинга. При таком расположении, всё внимание пользователя приковано к вашему предложению, он ни на что не отвлекается.
Формы захвата обычно располагают вначале (на первой странице), в середине лендинга, и в конце. Но в этом нет строгого правила. Вы можете разместить формы захвата на каждом экране, если вам это необходимо.
Форма захвата включает в себя кнопку призыва к действию. Вид призыва к действию определяется исходя из вашей бизнес-задачи. Он отличается разной степенью стрессовости – готовности пользователя купить ваш продукт.
В одном лендинге вы можете расположить несколько разных призывов к действию. Это позволит заинтересовать вашим предложением разных пользователей и повысить процент конверсии.
к содержанию ↑# Шаг 6: Дополнительные способы повышения конверсии
Помимо необходимых форм и смыслов, есть еще элементы, которые позволят поднять конверсию вашего лендинга без особых затрат. Мы расскажем о некоторых из них. Такими малозатратными, но очень эффективными элементами являются виджеты.
Виджеты — это дополнительные элементы интерфейса сайта, которые повышают его удобство взаимодействия с пользователем.
Виджет «Колесо фортуны»
Принцип действия виджета в том, что пользователь должен ввести свой E-mail, и после этого он получает возможность участвовать в розыгрыше. Он случайным образом получает один из бонусов, который автоматически отправляется ему в электронном письме в виде промокода.
Вы можете сами задавать количество секторов и выбирать название бонусов.
Онлайн консультант
Онлайн консультант — это форма чата для общения сотрудника компании с пользователем в онлайн режиме. Переписка в чате менее стрессовое действие, чем звонок. Такая форма хорошо работает для тех пользователей, кто не любит, или не может в данный момент разговаривать по телефону.
Виджет «Обратный звонок»
Обратный звонок — это форма для заполнения контактов пользователя для звонка сотрудника компании. Эта форма сокращает время пользователя на то, чтобы дозвониться к вам в офис.
Виджет «Мультикнопка»
Мультикнопка включает себя обратный звонок, чат и мессенджеры. Значки передвигаются по экранам вслед за движениями пользователя. Это хороший способ сократить место на экранах и не писать каждый раз ваши контакты. Пользователь может воспользоваться им в любом месте вашего одностраничника, и не тратить время на поиск ваших контактов на сайте.
Exit intent pop-up
Еще один из способов, который показал хорошие результаты повышения конверсии сайтов визиток при тестировании — экран Exit intent pop-up. Это окно, которое всплывает, если пользователь уводит мышку со страницы.
Каждый год появляется всё больше и больше виджетов. Тестируйте, проверяйте что лучше работает именно на вашей целевой аудитории, и внедряйте на вашем сайте.
Когда у вас будет готов прототип лендинга, вы можете самостоятельно, или с помощью специалистов, сверстать и оформить окончательный дизайн. А после проверки его работоспособности, вам нужно продумать где и в каком количестве вы будете размещать рекламу, чтобы обеспечить поток трафика.
к содержанию ↑# Этап №3: Подключение аналитики на сайт
Для того, чтобы понять, какие источники трафика для вас будут самыми эффективными, нужно постоянно пробовать разные способы и анализировать результаты. Для этого вам нужны инструменты аналитики. Перед тем, как запускать рекламу, проверьте, чтобы у вас были установлены счетчики яндекс метрика и гугл аналитикс.
С помощью этих систем аналитики вы сможете определить какая аудитория пришла на ваш сайт: их пол, возраст, интересы и географию. А также узнать общее количество посетителей, их время на сайте и процент отказов. Таким образом, системы аналитики помогут вам оптимизировать вашу рекламную кампанию и сделать сайт более продающим.
При запуске рекламы вы в первую очередь должны контролировать:
- Количество посетителей (сколько людей зашли на сайт)
- Количество заявок (сколько людей оставили заявку)
- Конверсия в заявку (какой процент из числа посетителей оставили заявку)
- Среднее время на сайте (сколько времени посетитель в среднем проводит время на сайте)
- Процент отказов (процент людей находившихся на сайте меньше 15 секунд)
Также вам нужно смотреть и анализировать:
- Карта кликов. С ее помощью вы увидите куда чаще всего кликают пользователи, и сможете откорректировать формы захватов.
- Карта скроллинга. С помощью нее вы сможете посмотреть что прокручивают и на что обращают внимание пользователи, и пересортировать экраны и важные для вас текста и формы.
После того, как вы начнете получать постоянный и более-менее однородный трафик, вы можете запустить A\B тестирование. Суть его состоит в том, что вы создаете две копии станицы вашего сайта, и меняете какой-то один элемент, например цвет или размер кнопки формы захвата, или расположение экранов. Далее запускаете на обе страницы поток трафика, и отслеживаете на каком из вариантов сайта больше конверсия. Так вы сможете точно, без субъективных предпочтений, выявить более эффективный вариант.
Для того, чтобы эффективно использовать все полученные заявки, нужно продумать систему обработки. Во-первых, они должны где-то храниться, во-вторых, вы должны контролировать скорость и качество их обработки. Мы рекомендуем вам использовать систему CRM, как систему развития клиентов.
к содержанию ↑# Заключение
Чтобы лендинг-пейдж давал результаты, нужно проработать и внедрить элементы на продающую страницу. после, провести аналитику и измерить результаты каждого элемента. Уже после можно улучшать лендинг пейдж и влиять на прибыль.
Мы надеемся, что эта статья станет полезным инструментом в создании вашего лендинга. Мы постарались доступно рассказать, на что обратить внимание в первую очередь. Чтобы вы смогли закрепить полученные знания и посмотреть на реальных лендингах, как выглядят и работают все эти элементы, мы подобрали для вас 35 примеров реальных эффективных лендингов.
Как создать лендинг пейдж самому
Каждый предприниматель или стартапер задается вопросом – как создать лендинг пейдж самому. Что для этого необходимо? В этой статье мы расскажем о различных вариантах, как сделать лендинг самому. Если коротко, то вы можете воспользоваться конструкторами, шаблонами или заказать лендинг в агентстве интернет маркетинга или веб студии. Далее рассмотрим все варианты.
Что такое лендинг?Для начала давайте разберемся, что такое лендинг? Лендинг пейдж, посадочная страница, страница захвата, продающая страница, подписная страница, одностраничник – все это синонимы. Подробно о том, что это такое мы уже писали в статье – Что такое лендинг
Как сделать лендинг самому
Если вы в поисках бюджетного и быстрого решения, тогда для создания лендинга вы можете использовать различные конструкторы сайтов. Например, Тильда или LPGenerator. Это шаблонные решения. Они помогут вам создать лендинг быстро. Вам не нужно разбираться в коде, верстке, доменах и хостингах. Просто зарегистрируйтесь в любом из подобных сервисов, выберите шаблон, который вам подойдет и наполните его своим контентом. Из недостатков данного решения можно выделить следующие:
– не уникальный дизайн,
– ежемесячная абонплата за использование сервиса
– ограниченное число шаблонов
Лендинг на wordpress – Как создать лендинг пейдж самому с использованием WordPressЛендинг на WordPress – вариант чуть сложнее предыдущего. Для того, чтобы создать лендинг пейдж самому на любой CMS, от вас потребуются минимальные знания о том, как зарегистрировать домен, установить вордпрес на хостинг и залить шаблон в CMS. Естественно шаблон необходимо будет наполнить своим контентом. Не стоит копировать контент у конкурентов. Он должен быть уникальным.
Преимущества такого варианта:
– вы всегда сможете найти программистов, которые доработают шаблон под ваши требования,
– Лендинг на WordPress, при желании и необходимости можно превратить в полноценный сайт или создать несколько страниц по типу посадочных.
Недостатки:
– Как уже было написано выше – необходимы знания по установке и настройке вордпресс на хостинг и некоторые другие технические знания. Но, на самом деле это не так сложно, как может показаться на первый взгляд.
Как сделать продающий лендинг
Не важно, что вы используете – конструктор или шаблоны на вордпрес, но вам нужен продающий лендинг. В другом просто нет смысла. Иначе слив рекламных бюджетов вам обеспечен. О том, как сделать продающий лендинг – этот раздел статьи.
Обычно, посадочные страницы создаются по формуле AIDA. A – attention (внимание), I – interest(интерес), D – Desire(желание), A – action(действие).
Как видите, задача лендинга – изначально привлечь внимание, зацепить пользователя и заставить его остаться на странице. Если вы будете использовать неверный призыв к действию или опишите не ту «боль» клиента, он скорее всего уйдет.
После того, как вы привлекли внимание, необходимо заинтересовать вашего потенциального клиента. Побудить желание получить ваш товар или услугу – задача следующих блоков. Финальная цель лендинга – подтолкнуть посетителя совершить ценное для вас действие (конверсию). Это может быть покупка товар или заказ услуги, или оформление заявки на сайте. Если лендинг справляется с этой задачей – отлчино! Если нет – требуется разбираться почему? Причин может быть несколько:
– лендинг долго загружается
– визуально ваш лендинг не вызывает доверия
– вы неправильно описали боли и потребности клиентов, они уходят с вашего лендинга
– часть клиентов может не доходит до вас, если вы создали неадаптивный лендинг ( то есть такой, который открывается на мобильных и планшетах не совсем корректно)
– некорректно настроена реклама. Если вы привлекаете трафик с помощью контекстной рекламы или таргетированной рекламы – проведите аудит рекламных кампаний. Посмотрите по каким ключевым словам находят ваш сайт, соответствуют ли они вашему предложеню.
Заказать лендингРешили, что не хотите разбираться в доменах, хостингах, DNS записях? Вникать в интерфейс конструкторов лендинга или использовать шаблоны лендингов? Вам нужен уникальный лендинг с высокой конверсией и вы хотите заказать лендинг киев? Тогда переходите на страницу WEB нашего сайта, оставьте заявку, и мы свяжемся с вами. Или просто звоните 067-112-70-70 или 095-604-00-01. Мы делаем разработку лендинга под ключ.
13 простых (но важных) советов по созданию лучших целевых страниц
Нет никаких сомнений в том, что целевые страницы — и прилагаемые к ним формы для сбора потенциальных клиентов — являются двумя наиболее важными элементами лидогенерации. Без них маркетологи были бы гораздо более ограничены в своих возможностях превращать посетителей веб-сайта в потенциальных клиентов, а также генерировать обратные конверсии.
Это связано с тем, что целевые страницы позволяют нам направлять посетителей сайта на страницы с более точным таргетингом, которые способны привлекать потенциальных клиентов с гораздо большей скоростью, чем формы на других веб-страницах.
Целевые страницытакже сосредотачивают внимание ваших посетителей на одном конкретном предложении, ограничивая отвлечение всего остального на вашем веб-сайте. Посетители попадают на целевую страницу с единственной целью: получить предложение, заполнив форму для сбора потенциальных клиентов.
Но превратить посетителей в потенциальных клиентов, даже с целевыми страницами, гораздо легче сказать, чем сделать. На самом деле, есть несколько рекомендаций, которые следует учитывать каждому маркетологу при настройке и оптимизации целевых страниц.
Итак, чтобы держать вас в курсе, вот ваш список советов по целевой странице, взятый из нашей новейшей электронной книги The 30 Greatest Lead Generation Tips, Tricks & Ideas .
13 советов по целевым страницам
- Включите все важные элементы эффективной целевой страницы.
- Удалите основную навигацию.
- Сопоставьте заголовок целевой страницы с соответствующим призывом к действию.
- Помните: лучше меньше, да лучше.
- Подчеркните ценность предложения.
- Поощряйте обмен в социальных сетях.
- Создайте больше целевых страниц, чтобы привлечь больше потенциальных клиентов.
- Спрашивайте только ту информацию, которая вам действительно нужна.
- Подумать, отправлять или не отправлять?
- Уменьшите беспокойство с помощью элементов доказательства.
- Сделать форму короче.
- Включите мультимедийные материалы на свои целевые страницы.
- Обратите внимание на копию.
1. Включите все важные элементы эффективной целевой страницы.
Целевые страницы, иногда также называемые «страницами для захвата потенциальных клиентов», используются для преобразования посетителей в потенциальных клиентов путем выполнения транзакции или сбора от них контактной информации. Для того, чтобы эти транзакции происходили, критически важно, чтобы ваши целевые страницы состояли из следующих компонентов:
- Заголовок и (необязательно) подзаголовок
- Краткое описание предложения, которое четко подчеркивает его ценность
- Минимум одно поддерживающее изображение
- (Необязательно) вспомогательные элементы, такие как отзывы или значки безопасности
- И что самое главное, форма для сбора информации о посетителях
2.Удалите основную навигацию.
Как только посетитель попадает на целевую страницу, ваша задача — удержать его там. Поэтому, если на странице есть ссылки, которые позволяют посетителям перемещаться по вашему веб-сайту, вы рискуете отвлечь их, что создает трения для генерации лидов и увеличивает вероятность того, что они покинут страницу еще до того, как конвертируются. И давайте посмотрим правде в глаза: ни один респектабельный маркетолог этого не хочет. Один из лучших способов уменьшить это трение и повысить коэффициент конверсии целевой страницы — просто удалить со страницы основную навигацию.Просто как тот!
3. Сопоставьте заголовок целевой страницы с соответствующим призывом к действию.
Поддерживайте единообразие сообщений как в призыве к действию (CTA), так и в заголовке целевой страницы. Если люди нажимают на призыв к действию для получения бесплатного предложения только для того, чтобы обнаружить уловку на целевой странице, вы мгновенно потеряете их доверие. Точно так же, если заголовок читается иначе, чем CTA, это может привести к путанице, и посетитель может задаться вопросом, связан ли CTA не с той страницей.Устраните любую путаницу и убедитесь, что ваша целевая страница последовательно отражает то, что вы обещали в своем призыве к действию — и наоборот.
4. Помните: лучше меньше, да лучше.
Многие из вас, наверное, знают фразу «будь простым, глупым». Примените ту же философию к своим целевым страницам. Загроможденная страница обычно приводит к отвлечению, замешательству и / или ошеломлению посетителя. Поговорим о трении целевой страницы! Вместо этого используйте пустое пространство и делайте текст и изображения на странице простыми и точными.
5. Подчеркните ценность предложения.
Выделите преимущества предложения с помощью краткого абзаца или нескольких пунктов. Лучшее описание целевой страницы предлагает больше, чем просто список того, что составляет предложение; это также четко подчеркивает ценность предложения и дает посетителям убедительный стимул для загрузки. Например, вместо «Включает спецификации продукта XYZ» скажите что-нибудь вроде «Узнайте, как XYZ может повысить производительность на 50%». Другими словами, подчеркните, как предложение решает конкретную проблему, потребность или интерес, который волнует вашу целевую аудиторию.
6. Поощряйте обмен в социальных сетях.
Не забудьте добавить кнопки обмена в социальных сетях, которые позволят вашим потенциальным клиентам продвигать ваш контент и предложения. Чтобы ограничить беспорядок, просто не забудьте включить кнопки только для социальных платформ, которые использует ваша аудитория. И не забудьте добавить опцию пересылки электронной почты, поскольку у людей разные предпочтения при обмене. Имейте в виду, что даже если ваши контакты в социальных сетях никогда не покупают у вас, всегда есть вероятность, что кто-то в их личной сети сделает это!
7.Создайте больше целевых страниц, чтобы привлечь больше потенциальных клиентов.
Согласно отчету HubSpot Marketing Benchmarks Report, компаний видят увеличение количества потенциальных клиентов на 55% при увеличении количества целевых страниц с 10 до 15 . Вывод прост: чем больше контента, предложений и целевых страниц вы создаете, тем больше у вас возможностей для привлечения потенциальных клиентов для своего бизнеса. Больше целевых страниц также обычно означает более целевой контент, который лучше подходит для различных типов покупателей, что может помочь повысить коэффициент конверсии.Чтобы увеличить количество целевых страниц на вашем сайте, инвестируйте в простой в использовании инструмент для создания целевых страниц, создавайте больше предложений, настраивайте предложения, которые у вас уже есть, для обслуживания отдельных персон и перенаправляйте контент, который у вас уже есть. Фактически, мы подробно разъясняем все вышеперечисленное в этом сообщении в блоге о том, почему вам (да, вам) нужно создавать больше целевых страниц.
8. Просите только ту информацию, которая вам действительно нужна.
Вам может быть интересно, сколько или сколько информации вы должны требовать в своих формах.На этот вопрос нет волшебного ответа, но лучший баланс — собирать только ту информацию, которая действительно необходима для квалификации потенциальных клиентов. Как правило, чем меньше полей в форме, тем выше коэффициент конверсии. Это связано с тем, что с каждым новым полем, которое вы добавляете в форму, создается больше работы для посетителя и, следовательно, меньше конверсий. Более длинная форма выглядит как больше работы, и ее часто вообще избегают. С другой стороны, чем больше полей вы потребуете, тем лучше будут эти лиды, потому что они думали, что ваше предложение достаточно ценно, чтобы гарантировать заполнение формы.По сути, лучший способ определить, какая длина формы лучше всего подходит для вашего бизнеса, — это проверить ее на себе.
9. Подумайте, «Подавать или не подавать?»
Это вопрос, который, вероятно, задает большинство ваших посетителей. Вот почему один простой, но эффективный способ повысить коэффициент конверсии формы — избегать использования слова по умолчанию «Отправить» на кнопке формы. Если задуматься, никто не хочет ни перед чем «подчиняться». Вместо этого превратите заявление в выгоду, которая связана с тем, что потенциальные клиенты получат взамен.Например, если форма предназначена для загрузки набора брошюр, на кнопке отправки должно быть указано «Получите комплект брошюр». К другим примерам относятся «Загрузите технический документ», «Получите бесплатную электронную книгу» или «Подпишитесь на нашу рассылку». Вот еще один полезный совет: сделайте кнопку большой, жирной и красочной и убедитесь, что она выглядит как кнопка, которая обычно скошена и выглядит «интерактивной».
10. Уменьшите беспокойство с помощью элементов доказательства.
Люди сейчас сопротивляются тому, чтобы отдавать свою личную информацию еще больше, чем когда-либо прежде.Это понятно, учитывая весь спам, который там есть. К счастью, есть несколько различных функций, которые вы можете добавить на свои целевые страницы, чтобы уменьшить беспокойство посетителей при заполнении формы:
- Добавьте сообщение о конфиденциальности (или ссылку на вашу политику конфиденциальности), в котором указано, что адреса электронной почты посетителей не будут передаваться или продаваться.
- Если ваша форма требует конфиденциальной информации, включите защитные пломбы, рейтинг BBB или сертификаты, чтобы посетители знали, что их информация безопасна и надежна.
- Добавьте отзывы или логотипы клиентов. Это отличный способ использовать социальное доказательство. Например, если вы предлагаете бесплатную пробную версию вашего продукта или услуги, вы можете включить несколько отзывов клиентов об этом конкретном продукте или услуге.
11. Сделайте форму короче.
Иногда люди не заполняют форму только потому, что она l занимает много времени и времени. Если ваша форма требует много полей, попробуйте сделать ее короче, изменив ее стиль.Например, уменьшите интервал между полями или выровняйте заголовки слева от каждого поля, а не над ним, чтобы форма выглядела короче. Если форма занимает меньше места на странице, может показаться, что вы просите меньше. По возможности внедряйте смарт-поля — динамические поля формы, которые автоматически подстраиваются под сокращенную версию, если посетитель уже был введен в вашу маркетинговую базу данных.
В наши дни один из способов выделить ваши целевые страницы — это включить мультимедийные материалы.
Например, у вас могут быть движущиеся файлы GIF, видео и интерактивные изображения. Хотя дизайн не обязательно является самым важным компонентом целевой страницы, важно, чтобы ваш дизайн помогал вашим целевым страницам выделяться.
Цель состоит в том, чтобы побудить пользователя загрузить ваше предложение контента. В этом может помочь дизайн.
Самым важным компонентом ваших целевых страниц является наличие копии, которая вдохновляет пользователей загружать ваше предложение. Как ты делаешь это?
Что ж, лучший способ — написать текст, ориентированный на вашу личность.Это означает, что ваш целевой рынок должен чувствовать, что они могли бы написать копию сами. Когда ваш целевой рынок чувствует, что вы понимаете его проблемы, они с большей вероятностью загрузят ваше предложение.
Примечание редактора: этот пост был первоначально опубликован в декабре 2012 года и был обновлен для полноты.
Как создавать целевые страницы с высокой конверсией
Ваша целевая страница — это лицо вашего бренда. Он знакомит посетителей в цифровом формате с предлагаемыми вами продуктами или услугами и с проблемами, которые вы решаете.
Несмотря на широкую популярность среди цифровых маркетологов по всему миру, только несколько ведущих претендентов в нише понимают суть создания целевой страницы, конверсия которой соответствует среднему по отрасли.
Что такое целевая страница?
Целевая страница — это отдельная страница, предназначенная для привлечения потенциальных клиентов. Для достижения этой цели у вас могут быть микроконверсии на целевой странице, такие как заполнение формы, подписка на бесплатную пробную версию, регистрацию интереса к продукту или услуге и т. Д.
Источник изображения: [1]Маркетологи обычно направляют на целевую страницу теплый трафик — трафик, который проявил некоторый интерес к вашему предложению. Среди других каналов ваши посетители могут получать рекламу с оплатой за клик (PPC) через социальные сети или через список адресов электронной почты.
Коэффициент конверсии целевой страницы зависит от отрасли и ее целей. Следовательно, несправедливо устанавливать идеальный коэффициент конверсии для всех отраслей.
Источник изображения: [2]Приведенный выше график иллюстрирует разницу между высокоэффективными целевыми страницами и другими.Чтобы установить для себя цель, вы можете обратиться к контрольным показателям коэффициента конверсии в вашей отрасли.
Что является первым шагом к созданию целевых страниц с высокой конверсией?
Не поддавайтесь никаким инструкциям, которые гарантируют высокую конверсию целевой страницы — их не существует. Как упоминалось в предыдущем разделе, стандарты коэффициента конверсии зависят от отрасли, что, вероятно, поможет вам установить цель на начальных этапах процесса разработки целевой страницы. Однако в качестве отправной точки вам необходимо иметь четкое представление о своем бренде и его ценностных предложениях, помимо знания базового дизайна веб-сайта и взаимодействия с пользователем (UX).
Итерации никогда не повредят, но игры в угадывание могут нанести дополнительный ущерб вашему бизнесу.
Целевые страницы требуют постоянного тестирования и оптимизации для повышения конверсии. Понимание этого — первый важный шаг на пути к оптимизации. Вы, безусловно, можете перестать гадать, чего ваши посетители хотят от вашей целевой страницы, и использовать такие инструменты, как тепловые карты, программное обеспечение для отслеживания взглядов и многое другое, для оценки поведения посетителей на вашей странице. Получение ценной информации с помощью этих инструментов может помочь вам улучшить дизайн, призыв к действию и т. Д., и тем самым может помочь вашим конверсиям.
Из чего состоит целевая страница с высокой конверсией?
Четкое верхнее изображение
Дизайн вашей целевой страницы влияет на коэффициент конверсии. Сгибание играет жизненно важную роль в оптимизации коэффициента конверсии. Все, что появляется на экране при первой загрузке страницы, является ее верхним содержанием.
Nielsen Norman Group провела исследование привычек людей просматривать интернет-страницы [1] .В исследовании приняли участие 120 участников, которые взаимодействовали с тысячами сайтов в разных нишах. Используя программное обеспечение для отслеживания взглядов, они изучили, как люди взаимодействуют с разными веб-сайтами.
Источник изображения: [3]На основании своих выводов Nielsen Norman Group пришла к выводу, что; «Пользователи делают прокрутку, но только в том случае, если то, что в верхней части страницы, является достаточно многообещающим. То, что видно на странице, не требуя каких-либо действий, побуждает нас прокручивать «.
Неудивительно, что большинство целевых страниц с высокой конверсией спроектировано так, чтобы оказывать максимальное воздействие на верхнюю часть страницы.Многие успешные целевые страницы содержат всю ключевую информацию, которая может понадобиться посетителю в верхней части страницы, почти как мини-страница продаж. Возьмем пример из VWO.
Как видите, контент в верхней части страницы включает важные элементы целевой страницы, которые помогают убедить посетителя принять меры. Включает:
- Заголовок
- Привлекающий подзаголовок
- Призыв к действию
- Социальное доказательство
Дизайн целевой страницы основан на том, чтобы с самого начала привлечь внимание пользователей.Если посетитель хочет узнать больше информации, он может затем прокрутить страницу вниз, где раскрываются важные элементы рекламного сообщения.
Заголовок с эффектом
Дэвид Огилви, основатель глобальной маркетинговой компании Ogilvy, сказал о заголовках: «Заголовок читают в пять раз больше людей, чем читают основной текст». [2] Его цитата из эпохи до интернета, но это мнение сохраняется и по сей день.
Возьмем пример целевой страницы, разработанной Imsider.RU. Они провели A / B-тест, чтобы увеличить коэффициент конверсии на своей целевой странице. Слева находится элемент управления, а справа — вариант.
Перевод заголовка ниже снимка экрана для тех, у кого русский язык ржавый.
В этом A / B тесте вариант улучшил лидогенерацию. Он произвел на 9,52% больше лидов, чем контрольный. Это значительный рост коэффициента конверсии.
По сути, заголовок должен сообщать посетителю о пользе. Это можно сделать, предложив временную выгоду и пообещав простое решение, как показано в примере выше.Независимо от вашего подхода, вы должны попытаться оптимизировать заголовок с помощью тестирования оптимизации коэффициента конверсии.
Подзаголовок зацепки
Ваш подзаголовок должен уточнить заголовок и добавить к нему больше контекста, предоставляя дополнительную информацию, чтобы убедить посетителя совершить желаемое действие. Ниже приведены четыре вещи, которые вы можете попробовать при создании подзаголовка для целевой страницы:
- Сделайте длиннее: В зависимости от дизайна целевой страницы, подзаголовок может быть в два или три раза длиннее заголовка.
- Включите ваше уникальное торговое предложение (УТП): Включите УТП в подзаголовок, если это уместно.
- Поощряйте действие: Вы можете превратить свой подзаголовок в привлекательный призыв к действию (CTA).
- Не переусердствуйте: Подзаголовок должен быть кратким, четким и сфокусированным.
VenueSphere, сторонний партнерский бизнес, предлагает тематическое исследование о важности вашего подзаголовка.
Они провели A / B-тест для своих подзаголовков, чтобы попытаться улучшить коэффициент конверсии.Вариант, второй скриншот, привел к увеличению лидов по сравнению с контролем на 69%.
Иерархия заказа: как структурировать торговый экземпляр
Как маркетолог, ваша задача — убедить посетителя целевой страницы в том, что желаемое действие, ожидаемое от него, отвечает их интересам. Это включает в себя преодоление пары фундаментальных возражений и болевых точек, которые могут быть у человека. Например:
- Предлагает ли целевая страница то, что я ищу?
- Достаточно ли информации на странице, чтобы ответить на мои вопросы?
- Это займет много времени?
Элементы, которые вы используете на целевой странице, помогут людям преодолеть эти естественные возражения против принятия мер.От того, как эти элементы расположены на странице, зависит ваш коэффициент конверсии.
Есть несколько стандартных формул копирайтинга и дизайна посадочных страниц, с которыми вам нужно познакомиться, если вы хотите увидеть рост коэффициента конверсии целевой страницы. К ним относятся:
- Внимание, интерес, желание, действие (AIDA)
- До и после моста
- Проблема, волнение, решение
- Изображение, обещание, доказательство, толчок (PPPP)
Выше приведены некоторые из примеров принципов копирайтинга, которые вы могли обратиться к вашему сайту [3] .Они особенно полезны, если вы планируете создать длинную целевую страницу.
Теория цвета: как использовать цвета на странице
Цвета и элементы дизайна на вашей целевой странице играют важную роль в первом впечатлении от вашего сайта. Понимание того, как люди реагируют на цвета и как использовать цвета на странице, связано с набором принципов дизайна, известных как теория цвета.
Есть элементы теории цвета, которые относятся к дизайну целевой страницы:
- Психология цвета
- Роль контрастных цветов в выделении элементов на странице
Цветовая схема вашей целевой страницы должна отражать ваш бренд.При разработке целевой страницы важно иметь хоть какое-то представление о цветовых ассоциациях. Вы можете обратиться к цветовому кругу, чтобы понять дополнительные цвета.
Источник изображения: [4]Используемые цвета могут помочь привлечь внимание к элементам, контрастируя их с фоном. Вот почему существует такой большой набор историй успеха, которые подчеркивают, как изменение цвета кнопки целевой страницы может увеличить или уменьшить коэффициент конверсии.
Наконец, вы должны понять, как использовать цветовой контраст для выделения элементов на странице.Многочисленные тематические исследования показывают, как изменение цвета кнопки может повлиять на коэффициент конверсии.
Подходящие изображения: выбираем нужные
Визуальные эффекты играют решающую роль в разработке целевой страницы [4] . Они разбивают фрагменты текста и делают дизайн страницы привлекательным. Однако вы должны быть осторожны, когда, как и какие изображения вы используете. Изображения могут помочь привлечь внимание к элементам страницы.
Фотографии людей обычно очень эффективны на целевой странице.Тем не менее, изображение должно соответствовать контексту. Возьмем, к примеру, POSist, ведущую ресторанную платформу SaaS. Они провели A / B-тест на своей домашней странице.
На контроле было изображение человека-героя. Вариантом была нестандартная графика.
Вариант сгенерировал на 16% больше потенциальных клиентов, что было огромным числом. Пример показывает важность тестирования.
Очистить кнопку CTA
Улучшение вашего CTA — это тест на оптимизацию коэффициента конверсии начального уровня.Тем не менее, эксперты не должны упускать из виду тесты начального уровня.
Возьмите этот пример из курсов White Card. Они хотели увеличить коэффициент конверсии на своей домашней странице. После просмотра они провели A / B-тест.
Вы видите, что на странице было внесено несколько изменений. На страницу была добавлена кнопка CTA с текстом кнопки «Начать сейчас». Был изменен цвет фона за заголовком, чтобы увеличить контраст с изображением главного героя.
Вариант сгенерировал 28.76% увеличение конверсии по сравнению с контролем. Это хороший пример мультидисциплинарного характера оптимизации коэффициента конверсии.
Значки и логотипы Trust
Важной проблемой, которую необходимо преодолеть при работе с потенциальным клиентом, является фактор доверия. Часто ваша целевая страница — это первое место, где человек воспринимает вас как бренд. В этом контексте социальное доказательство в виде отзывов и значков доверия может помочь сформировать это доверие.
Давайте вернемся к тематическому исследованию POSist.
Вместо того, чтобы остановиться на первом варианте для домашней страницы, POSist провел второй тест. Они добавили логотипы своих клиентов на главную страницу. Второй вариант привел к еще более высокой конверсии.
В тематическом исследовании POSist подчеркивается важность непрерывного тестирования и оптимизации.
Социальное доказательство
Социальное доказательство в форме отзывов, обзоров или социального взаимодействия способствует повышению коэффициента конверсии. Хорошим примером того, насколько небольшое количество социальных доказательств может повлиять на коэффициент конверсии, является старая история успеха Wikijob .
VWO помог им провести A / B-тест, когда над формой был вставлен простой отзыв.
Это небольшое изменение привело к увеличению продаж на 34%. Это огромный результат, учитывая, что характеристика состояла из трех строк текста без указания атрибута.
Существует множество способов использовать социальное доказательство на целевой странице. Вы можете и должны поэкспериментировать с размещением социальных доказательств и отзывов на странице, чтобы увидеть, влияет ли это на коэффициент конверсии вашей целевой страницы.Даже такие мелочи, как добавление количества лайков или репостов Facebook, могут повысить коэффициент конверсии.
Дизайн формы целевой страницы
Предположим, вы его используете, форма, которую вы используете на своей целевой странице, является местом, где происходит преобразование. Любая проблема с дизайном вашей формы и способом взаимодействия людей с формой приведет к снижению коэффициента конверсии целевой страницы. Совершенно очевидно, что любое улучшение, которое вы внесете в дизайн формы целевой страницы, увеличит вероятность того, что посетители ее заполнят.
Вы должны пересмотреть и оптимизировать дизайн вашей формы. Например, как правило, чем меньше полей формы вы используете, тем выше общий коэффициент конверсии. Что еще более важно, тщательный анализ аналитики форм может выделить поле формы, в котором люди не понимают, что является общей проблемой.
Существует множество тематических исследований и примеров форм, на которые вы можете ссылаться в отношении передовой практики. Обязательно просмотрите эти тематические исследования и запустите тесты, чтобы помочь увеличить количество людей, заполняющих форму.
Эксперименты с живым чатом
В зависимости от типа отслеживаемой конверсии велика вероятность, что, когда человек, наконец, дойдет до вашей формы, у него будут нерешенные вопросы о предложении. Раздел часто задаваемых вопросов на странице может предложить частичное решение этой проблемы. Однако многие люди могут не прочитать этот раздел или у них могут возникнуть вопросы, не рассмотренные в FAQ.
Программное обеспечениеLive chat может помочь решить эту проблему, предоставив пользователям возможность получить ответы на свои вопросы.Интересно, что наличие опции живого чата создает чувство дополнительной уверенности. Разработчики продукта осознали это несколько десятилетий назад. В мире полно кнопок-плацебо, которые успокаивают нас, но не работают [5] . Это не значит, что вы можете игнорировать вопросы. Тем не менее, вы должны проверить, какое влияние онлайн-чат оказывает на ваш коэффициент конверсии и сколько поддержки требуется для использования функции онлайн-чата на странице.
Заключение
Самые эффективные целевые страницы в любой отрасли часто имеют коэффициент конверсии в два или три раза выше среднего по отрасли.Если вы используете PPC-рекламу для привлечения потенциальных клиентов и ваша целевая страница имеет средний коэффициент конверсии, вы, как конкурент, можете платить почти втрое больше денег за каждого лида. И это, очевидно, ставит вас в невыгодное стратегическое положение.
И все же есть серебряная подкладка. Компании, у которых есть целевые страницы с высокой конверсией в вашей нише, не создали их случайно. Они, безусловно, провели тщательное тестирование, чтобы постепенно повышать коэффициент конверсии целевой страницы.
Продолжить чтение
Я построил целевую страницу. Что теперь?
В этой статье мы рассмотрим некоторые способы привлечь людей на свою целевую страницу и начать собирать электронные письма через формы подписки, а также дадим вам несколько советов о том, как приветствовать новых подписчиков после того, как они присоединились к вашей список.
Привлекайте людей на вашу целевую страницу
После того, как вы создали свою целевую страницу, самое время уделить ей заслуженное внимание и собрать подписчиков по электронной почте. И если вы хотите, чтобы ваша целевая страница показывалась людям, которые уже знакомы с вашим бизнесом, или вы хотите установить контакт с новой аудиторией, социальные сети могут стать хорошим маркетинговым каналом для начала.
Определите вашу целевую аудиторию: Прежде всего, вы должны знать, кто ваша целевая аудитория, чтобы вы могли эффективно ориентироваться и продавать ее.Если у вас нет четко определенной целевой аудитории или вы не понимаете, что им нужно и чего они хотят от вашего бизнеса, вам будет намного сложнее взаимодействовать с ними. Как только вы определите свою аудиторию, будет намного проще взаимодействовать с ней через специальные целевые страницы.
Ценность предложения для пользователей: Привлечение клиентов и входящий маркетинг — это все о привлечении клиентов в ваш бизнес. Для этого важно предоставить им что-то ценное и полезное.Сюда могут входить сообщения в блогах, электронные книги, официальные документы, бесплатные пробные версии, бесплатные подписки — действительно, все, что нравится вашей целевой аудитории.
Найдите свой лид-магнит: Найдите время, чтобы определить, какие части контента или бесплатные продукты наиболее популярны у вашей целевой аудитории. Экспериментируйте как можно больше, проводите A / B-тестирование с разными лид-магнитами и запрашивайте отзывы. Затем сконцентрируйте свои усилия на создании и развитии контента, наиболее популярного среди вашей целевой аудитории.
Используйте информационные бюллетени для развития отношений: После того, как потенциальные клиенты поделятся с вами своей контактной информацией, используйте маркетинг по электронной почте, чтобы отправлять электронные письма и поддерживать и развивать эти отношения. Это будет держать клиентов в курсе вашего бренда и побуждать их к конверсии.
Привлекайте органический неоплачиваемый трафик из социальных сетей. После того, как вы опубликовали свою целевую страницу, возьмите URL-адрес и поделитесь им — вместе с некоторыми подробностями о продвигаемом предложении — по всем своим социальным каналам, чтобы получить необходимое социальное доказательство, которое поможет увеличить ваши конверсии. .
Что такое целевая страница? — Sendinblue
Мы создали серию статей, которые помогут вам создать целевые страницы.
💡 На заметку
Целевые страницы доступны для планов Premium и Enterprise .
Целевая страница — это отдельная страница, на которую посетитель «попадает» после щелчка по маркетинговому призыву к действию (CTA). Это может быть реклама с оплатой за клик (например, Google Adwords), публикация в социальных сетях, баннер или маркетинговая кампания по электронной почте.
При создании целевой страницы всегда помните, что это целевая страница, предназначенная для того, чтобы направить посетителя к «конверсии» (совершению желаемого действия).
Поскольку целевая страница больше ориентирована на конверсию, чем другие страницы, такие как ваша домашняя страница, делайте ее простой и краткой, чтобы посетитель или потенциальный клиент мог выполнить желаемое действие.
Чтобы создать эффективную целевую страницу, начните с вопроса: «Какова цель этой целевой страницы?»
Давайте рассмотрим две общие цели и варианты использования целевых страниц.
Целевая страница лидогенерации
Цель: получить информацию о посетителях в форме
Если вы хотите получить информацию о посетителе, вы можете создать целевую страницу, которая объединяет форму в качестве призыва к действию (CTA). Ваш новый потенциальный клиент будет автоматически добавлен в ваш список контактов SendinBlue.
Кроме того, вы можете настроить рабочий процесс Marketing Automation для отслеживания ваших новых потенциальных клиентов.
Рекламная целевая страница
Цель: получить переходы по электронной почте и побудить к действию
Создание конкретной целевой страницы для каждого маркетингового действия или кампании может помочь повысить коэффициент конверсии.
Получатели, которые нажимают кнопку CTA вашей почтовой кампании, могут быть перенаправлены на целевую страницу, на которой рекламируется конкретный продукт, скидка, загрузка (электронная книга, приложение и т. Д.), Раздача и т. Д.
CTA для этой целевой страницы обычно представляет собой кнопку.
- «Призыв к действию», который выделяется.
- Подумайте о «воронке» покупок или открытий, через которую пройдут ваши потенциальные клиенты. Это набор событий, действий или шагов, которые посетители вашей целевой страницы уже прошли и пройдут на пути к конверсии.Чтобы быть эффективным, это должен быть простой, интуитивно понятный и последовательный процесс.
- Используйте одинаковый графический дизайн и стиль письма на протяжении всей воронки, в том числе на целевой странице, чтобы посетители / лиды легко понимали, где они находятся.
- Ближе к сути, используя четкую компоновку с коротким форматом.
- Протестируйте: ваша целевая страница должна отображаться быстро и без ошибок при загрузке и содержании. Будь проще.
Мы проведем вас через все этапы создания целевой страницы.
Редактор целевой страницы позволяет создавать целевые целевые страницы, которые автоматически соответствуют размеру экрана устройства, на котором они отображаются. Знания HTML не требуются.
Если у вас есть вопросы, не стесняйтесь обращаться в нашу службу поддержки, создав тикет из своей учетной записи. Если у вас еще нет учетной записи, вы можете связаться с нами здесь.
Как создать целевую страницу в WordPress (легкий способ)
Хотите узнать, как создать целевую страницу в WordPress, чтобы увеличить количество конверсий?
С помощью хорошо продуманной целевой страницы вы можете привлечь больше трафика на свой сайт и превратить посетителей в потенциальных клиентов и клиентов.
И не волнуйтесь, вам не нужно нанимать дизайнера для создания целевой страницы с высокой конверсией. Вы можете создать целевую страницу самостоятельно менее чем за 10 минут .
В этой статье мы покажем вам, как создать целевую страницу в WordPress, шаг за шагом.
Используйте эти быстрые ссылки, чтобы перейти к разделу, который вы хотите прочитать:
Во-первых, давайте подробно рассмотрим, что такое целевая страница.
Что такое целевая страница?
Целевая страница — это отдельная веб-страница, призванная побудить посетителей совершить 1 конкретное действие .
Она отличается от главной страницы вашего веб-сайта, потому что на главной странице содержится много информации. Ваша домашняя страница может отображать ваши последние сообщения в блоге, ссылаться на вашу страницу о себе, демонстрировать ваши самые популярные продукты и т. Д.
Но целевая страница ориентирована на привлечение потенциальных клиентов к чему-то конкретному.
Например, вы можете создать целевую страницу, чтобы убедить пользователей подписаться на ваш вебинар.
Поскольку целевая страница ориентирована только на веб-семинар и не содержит другой информации, которая отвлекала бы пользователей, они с большей вероятностью предпримут желаемое действие.
Помимо увеличения числа регистраций на вебинары, вы также можете создать целевую страницу для:
В целом, целевая страница — это мощный маркетинговый инструмент, который может помочь привлечь больше потенциальных клиентов и увеличить продажи для вашего бизнеса.
Что должна включать целевая страница?
Все успешные целевые страницы включают несколько ключевых элементов для увеличения конверсии.
Взгляните на этот пример целевой страницы от Taboola:
Ниже мы разберем элементы, которые делают эту целевую страницу успешной.
- Заголовки : Используйте привлекающие внимание заголовки, чтобы привлечь внимание к своему предложению.
- Изображения : Добавление привлекательных изображений на вашу целевую страницу делает ее более привлекательной.
- Копия : Напишите убедительную копию, чтобы рассказать посетителям, зачем им ваше предложение и какую пользу оно им принесет.
- Регистрационная форма : Включите регистрационную форму для сбора важной контактной информации посетителей, например их адресов электронной почты.
- Призывы к действию : Добавьте жирную кнопку с призывом к действию (CTA), чтобы побудить посетителей принять меры по вашему предложению.
Это лишь основные элементы целевой страницы, необходимые для увеличения числа конверсий.
Но, конечно, контент вашей целевой страницы может включать в себя более этих 5 элементов. Помня свою целевую аудиторию, вы можете добавить дополнительные элементы в соответствии с вашими целями.
Теперь вы знаете, что такое целевая страница и как она может помочь вам в достижении ваших целей конверсии. Затем давайте погрузимся в руководство о том, как создать целевую страницу в WordPress.
Как создать целевую страницу WordPress
Во-первых, для создания целевой страницы в WordPress вам понадобится конструктор целевой страницы WordPress.Мы рекомендуем SeedProd, это лучший плагин для целевой страницы WordPress и самый быстрый способ ее создания.
SeedProd предлагает более 100 профессионально разработанных шаблонов целевых страниц, чтобы вы могли быстро приступить к работе.
Он также имеет визуальный конструктор перетаскивания, поэтому настроить целевую страницу очень просто. Просто перетащите готовые блоки целевой страницы SeedProd на свою страницу, чтобы создать индивидуальный дизайн.
Эти конкретные блоки целевой страницы включают:
- Заголовки
- Изображения
- Видео
- Кнопки CTA
- Формы подписки
- Контактные формы
- Таймеры обратного отсчета
- Социальные профили
- И многое другое
Плюс, SeedProd поставляется со встроенными функциями и режимами обслуживания , так что вы можете привлечь потенциальных клиентов до того, как ваш сайт будет запущен или пока он находится в стадии разработки.
С помощью SeedProd вы можете создать целевую страницу с высокой конверсией в кратчайшие сроки, не касаясь ни строчки кода.
Итак, приступим к созданию целевой страницы с помощью SeedProd.
Установите подключаемый модуль SeedProd
Сначала вам нужно посетить веб-сайт SeedProd и приобрести плагин. Затем вы можете загрузить плагин на свой компьютер и загрузить его на свой веб-сайт WordPress. Не забудьте также активировать плагин.
Если вам нужны подробные инструкции, ознакомьтесь с руководством WPBeginner по установке плагина WordPress.
После активации плагина SeedProd вы увидите экран приветствия, на котором вам нужно активировать лицензионный ключ. Введите лицензионный ключ в соответствующее поле и нажмите кнопку Verify Key .
После проверки лицензионного ключа прокрутите страницу вниз и нажмите кнопку Create Your First Page .
После нажатия кнопки вы будете перенаправлены на панель управления SeedProd, где сможете приступить к созданию целевой страницы.
Создание новой целевой страницы с помощью SeedProd
В верхней части панели инструментов SeedProd вы увидите 4 типа страниц, которые вы можете создать: режим «Скоро появится», «Режим обслуживания», «Страница входа» и «Страница 404».
Под этими параметрами вы увидите вариант создания целевой страницы. Нажмите кнопку + Добавить новую посадочную страницу , чтобы начать.
Затем вам будет предложено выбрать шаблон целевой страницы. SeedProd предлагает массу красивых шаблонов на выбор, включая страницы продаж, страницы веб-семинаров, страницы продуктов, страницы с благодарностями и многое другое.
У вас также есть возможность выбрать пустой шаблон, если вы хотите начать с нуля.
Выберите любой понравившийся шаблон, наведя на него курсор и нажав кнопку с галочкой.
Затем вы будете перенаправлены в конструктор целевой страницы SeedProd, чтобы вы могли настроить шаблон.
Настройка шаблона целевой страницы
Как видите, в визуальном конструкторе целевой страницы SeedProd есть готовые блоки целевой страницы, которые вы можете добавить слева. Справа вы можете увидеть предварительный просмотр вашей страницы в реальном времени.
Чтобы настроить любой существующий элемент на странице, просто щелкните по нему. Например, вы можете щелкнуть форму подписки, чтобы изменить стиль, текст, размер, выравнивание и многое другое.
Если на странице есть какие-либо элементы, которые вам не нужны, просто нажмите на значок корзины, чтобы удалить их.
Чтобы добавить новые элементы на вашу целевую страницу, вы можете использовать любой из готовых блоков слева. Как мы уже упоминали, SeedProd имеет множество блоков, ориентированных на конверсию, таких как таймеры обратного отсчета, контактные формы, формы подписки, звездные рейтинги и так далее.
Добавление таймера обратного отсчета на целевую страницу — отличный способ повысить срочность и побудить посетителей действовать быстро.
Чтобы добавить таймер обратного отсчета, просто перетащите блок справа и поместите его на место в шаблоне целевой страницы.
Снова нажмите на таймер обратного отсчета, чтобы настроить его. Вы можете установить дату и время окончания, а также выбрать стиль, выравнивание и многое другое.
Вы также можете добавить готовые разделы целевой страницы, такие как призывы к действию, часто задаваемые вопросы, функции, нижние колонтитулы и т. Д. Это упрощает создание красивого макета для целевой страницы.
Чтобы добавить раздел на свою целевую страницу, наведите указатель мыши на понравившийся пример и нажмите кнопку + Добавить .
SeedProd автоматически добавит его на вашу целевую страницу, и вы можете щелкнуть по нему, чтобы настроить его, как вы это делали с блоками.
После того, как вы добавили все нужные элементы и остались довольны тем, как выглядит ваша целевая страница, нажмите кнопку Сохранить в правом верхнем углу.
Подключите свою маркетинговую службу по электронной почте
Если вы добавите форму подписки по электронной почте на свою целевую страницу, затем вам нужно будет подключить своего поставщика услуг электронного маркетинга.
Для этого щелкните вкладку Connect вверху экрана. На этой странице вы увидите список популярных сервисов электронного маркетинга, к которым вы можете подключиться, включая Constant Contact, Drip, ActiveCampaign и другие.
Найдите своего поставщика услуг электронной почты в списке и нажмите кнопку Подключить новую учетную запись .
Затем следуйте простым инструкциям, чтобы подключиться и подтвердить свою учетную запись.
Теперь, когда кто-то подписывается на вашу целевую страницу, он автоматически добавляется в ваш список рассылки.
Настройка параметров целевой страницы
Затем щелкните вкладку Page Settings . На этой странице вы можете настроить ряд различных параметров целевой страницы.
В разделе «Общие» вы можете изменить общие настройки своей страницы, например добавить заголовок страницы или изменить URL целевой страницы.
Также есть раздел настроек SEO, в котором вы можете настроить SEO целевой страницы. Если вы используете All in One SEO (AIOSEO), вы можете использовать эту страницу как ярлык для доступа к настройкам AIOSEO.
С AIOSEO вы можете легко установить заголовок сообщения и метаописание для вашей целевой страницы. Он также дает вам предварительный просмотр фрагмента, чтобы вы могли увидеть, как заголовок вашего сообщения и мета-описание будут выглядеть в результатах поиска.
А если вы используете такой плагин, как MonsterInsights, для аналитики своего веб-сайта, вы также можете использовать раздел «Аналитика» как ярлык для доступа к их настройкам.
Предварительный просмотр целевой страницы
Теперь вы хотите предварительно просмотреть свою целевую страницу, чтобы убедиться, что она хорошо выглядит на всех устройствах.
К счастью, SeedProd адаптивен и удобен для мобильных устройств, поэтому вы можете быть уверены, что ваша целевая страница будет четкой, независимо от того, какой размер экрана используют ваши посетители для просмотра.
Чтобы увидеть, как ваша целевая страница выглядит на мобильных устройствах, просто нажмите кнопку Mobile Preview внизу страницы.
Чтобы вернуться к предварительному просмотру на рабочем столе, нажмите кнопку еще раз.
После проверки отзывчивости целевой страницы пора сделать последний шаг!
Опубликовать посадочную страницу
Наконец, вам необходимо опубликовать целевую страницу, чтобы она работала на вашем веб-сайте.Сначала нажмите кнопку Сохранить , чтобы сохранить настройки. Затем щелкните стрелку раскрывающегося списка рядом с кнопкой Сохранить и нажмите Опубликовать .
После этого вы увидите сообщение об успешном выполнении от SeedProd, сообщающее, что ваша страница активна. Вы можете нажать на кнопку See Live Page , чтобы просмотреть ее.
Вот пример того, как ваша целевая страница будет выглядеть для посетителей:
Вот и все! Вы успешно создали целевую страницу в WordPress.Разве это не было просто? Теперь вы можете начать генерировать больше потенциальных клиентов и продаж с помощью целевой страницы с высокой конверсией.
Хотите узнать, как привлечь больше трафика на вашу целевую страницу и весь ваш сайт? Ознакомьтесь с нашим Ultimate WordPress SEO Guide, чтобы узнать, как оптимизировать свой сайт.
И если вы не уверены, какой плагин SEO использовать, взгляните на это сравнение Yoast SEO и All in One SEO. Это облегчит ваше решение!
Еще не используете AIOSEO? Чего же ты ждешь?
Как создать целевую страницу: 7 элементов, о которых нужно помнить
Целевые страницы — это страницы вашего веб-сайта, предназначенные для увеличения конверсии.Эти страницы всегда должны быть связаны с определенной кампанией или продуктом и должны быть нацелены на определенный сегмент клиентов с релевантным контентом, чтобы быть более эффективными.
Предоставление именно того, что пользователи ищут, с настраиваемым сопоставлением сообщений и простым интуитивно понятным интерфейсом, может положительно повлиять на коэффициент конверсии.
Вот как создать идеальную целевую страницу.
Планирование целевой страницыПрежде чем вы начнете составлять целевую страницу, вам нужно задать себе несколько вопросов:
Кто ваша цель?В отличие от вашей домашней страницы, целевые страницы должны быть адаптированы для определенной аудитории.Определение того, на какой сегмент клиентов нацелить вашу страницу, позволит вам уточнить свое сообщение. Контент, который больше нравится пользователям, увеличит ваш коэффициент конверсии.
Совет ко Дню отца: создайте две целевые страницы — одну для пап, а другую — для близких людей или членов семьи, которые могут покупать подарки для пап.
Какая цель?Целевые страницы предназначены для увеличения конверсии.Целями конверсии обычно являются покупки (для ecomm) или привлечение потенциальных клиентов (для B2B), но это может быть все, что вы определяете как успешное поведение клиента.
Вы хотите расширить свой список адресов электронной почты? Продвигать новый продукт? Заставить людей загрузить вашу последнюю электронную книгу? Подпишитесь на услугу подписки? Этот список можно продолжить. Вам нужно определить, как выглядит успешное действие пользователя, чтобы вы могли построить свою целевую страницу вокруг этой цели.
Откуда будут приходить пользователи?Пользователи, скорее всего, будут переходить на вашу целевую страницу из внешнего источника.Будете ли вы привлекать трафик на свою целевую страницу с помощью платных объявлений? Ссылка на него в рассылке по электронной почте? Воспользуетесь преимуществом SEO, чтобы получить прибыль от обычного поиска?
Каждый из этих циклов взаимодействия с клиентом отличается и влияет на взаимодействие с пользователем, когда они попадают на целевую страницу. Пользователи, переходящие из интерактивной социальной рекламы, скорее всего, будут мало знать о вашем бренде и могут нуждаться в обучении, в то время как пользователи, перешедшие по электронной почте, вероятно, будут лучше знакомы с вашими продуктами. Это будет определять, какой тип контента включать на страницу.
Независимо от того, откуда приходят пользователи, контент и изображения должны соответствовать сообщениям и изображениям в рекламе, электронных письмах и т. Д., Которые их туда доставили. Непоследовательное восприятие бренда обязательно отпугнет пользователей.
Совет ко Дню отца: привлекайте трафик на свои целевые страницы с помощью отдельных кампаний с изображениями и сообщениями, которые покажут, почему папе это понравится!
Создание целевой страницыТеперь, когда вы знаете, кто, что и где находится на целевой странице, пора ее создать.Как и в случае с любой веб-страницей, пользовательский опыт является ключом к успеху.
Контент и макет имеют решающее значение для поощрения пользователей к желаемым действиям. Слишком мало информации, и пользователи не будут чувствовать себя достаточно уверенно, чтобы сделать следующий шаг. Слишком много, и вы можете ошеломить их. Неуклюжая форма отправки или неправильно размещенный призыв к действию, безусловно, отпугнет пользователей.
Вот самые важные вещи, которые следует учитывать при создании целевой страницы:
1 — ЗаголовокИмейте четкий и емкий заголовок, который привлекает внимание пользователя и вызывает интерес и понимание продукта или продвижения.Ваш заголовок не должен превышать 10 слов.
2 — ПодзаголовокТам, где ваш заголовок зацепляет пользователя, ваш подзаголовок должен раскрывать то, что обещает ваш заголовок, побуждая его к действию. Ваш подзаголовок должен содержать от 10 до 30 слов.
3 — CTAВаш призыв к действию (CTA) заключается в том, что все важные кнопки, которые пользователь должен нажать, чтобы завершить преобразование. Независимо от того, продвигаете ли вы покупку, бесплатную пробную версию, подписку по электронной почте или что-то еще, ваш призыв к действию должен быть большим и жирным, выделяясь на фоне окружающего контента сообщением, в котором четко указано, что произойдет, когда пользователь щелкнет.
4 — ИзображенияИзображения на вашей целевой странице должны не только находить отклик у целевой аудитории, но и соответствовать предлагаемому продукту или услуге, а также кампании, которая привела пользователя на страницу.
5 — КопияКак и в случае с изображениями, сообщения и тон вашей целевой страницы должны соответствовать общему голосу вашего бренда и соответствовать источнику трафика. Ваша целевая страница должна содержать четкое объяснение того, почему пользователь должен предпринять желаемое действие.Продемонстрируйте преимущества рассматриваемого продукта, услуги или предложения, коснувшись ценностей.
Создавая основной текст, помните, что ясность и краткость — ваши лучшие друзья — постарайтесь сказать больше, используя наименьшее количество слов. Держитесь подальше от ссылок на другие страницы или сайты, так как это может только помешать желаемым действиям пользователя.
6 — Другой контентВключение другого контента, такого как видео, или интерактивного элемента, такого как викторина, может помочь увеличить вовлеченность и конверсию, если он обучает пользователя и побуждает его нажимать ваш CTA.Просто убедитесь, что он (как вы уже догадались) релевантен и соответствует вашему бренду, продукту и побуждает, а не отвлекает от желаемого действия пользователя.
7 — МакетК настоящему времени должно быть ясно, что когда дело доходит до целевых страниц, чем короче, тем лучше. Сведите к минимуму, сколько вашему пользователю нужно прокручивать, чтобы получить информацию, необходимую для нажатия этого CTA. Держите важный контент в верхней части страницы и никогда не скрывайте призыв к действию.
Для более длительной прокрутки целевых страниц рассмотрите возможность размещения нескольких CTA повсюду.
ЗаключениеПо своей природе выделенные целевые страницы будут иметь более высокий показатель отказов, чем остальная часть вашего сайта, поскольку они служат одной цели и не предназначены для поощрения перехода к другим частям вашего сайта. Помните об этих 7 важных вещах, и ваша целевая страница будет настроена на успех. Не забывайте всегда тестировать несколько вариантов этих элементов (по одному за раз), чтобы увидеть, какой из них работает лучше.
Как создать высоко конверсионные целевые страницы: 15 передовых методов
Целевые страницы — это хлеб с маслом для многих предприятий.Это особенно верно в торговле знаниями. Вам нужен способ направить ваш трафик в определенное место назначения, который может помочь потребителям совершить конверсию.
Возможно, у вас уже есть целевые страницы, но помогают ли они вашей прибыли? В противном случае вам может потребоваться внести некоторые изменения, чтобы превратить их в целевые страницы с высокой конверсией.
Это не требует капитального ремонта. Фактически, иногда самые незначительные изменения могут дать самые большие результаты, такие как изменение цвета кнопки CTA или замена изображения на более подходящее.
Мы собираемся рассмотреть несколько способов создания целевых страниц с высокой конверсией, которые может реализовать любой, у кого есть построитель целевых страниц. Если вы изо всех сил пытаетесь получить доход или расширить свой бизнес, эти советы могут помочь вам в достижении ваших предпринимательских целей.
Но сначала мы рассмотрим некоторые основы целевых страниц, включая то, что они собой представляют, почему они важны и какой «хороший» коэффициент конверсии. Если вы предпочитаете просто перейти к нашим 15 советам, нажмите здесь.
Что такое целевая страница?
Целевая страница — это веб-страница, которая предоставляет уникальные возможности.Обычно он не имеет внешних или внутренних ссылок, за исключением CTA, и большинство целевых страниц содержат как изображения, так и текст, чтобы направить читателя к желаемому результату.
Представьте себе обычный магазин. В физическом месте целевая страница может быть беседой с торговым представителем, который помогает покупателю выбрать продукт и направляет его к кассе.
Поскольку вы продаете цифровые продукты в Интернете, у вас не всегда есть возможность напрямую общаться с покупателями.Вместо этого вы используете такую тактику, как целевая страница, чтобы продавать за вас.
«Целевая страница отличается от страницы продаж тем, что она предназначена для работы с конкретным предложением и для обслуживания трафика из определенного места. #Kajabi »- Напишите в Твиттере!
При определении того, что такое целевая страница, вы можете увидеть, чем они отличаются от страниц продаж: если страница продаж может быть страницей продукта или страницей категории, доступной из любого места на сайте, целевая страница предназначена для работы с конкретным предложением. и обслуживать трафик из определенного места.Вы можете создать отдельные целевые страницы для трафика, который исходит из социальных сетей, ваших сообщений в блогах, кампаний по электронной почте, платного поискового маркетинга и вашего последнего вебинара, и все они предназначены для обслуживания аудитории, которую вы привлекаете через эти отдельные маркетинговые каналы. Идея состоит в том, чтобы согласовать предложение источника трафика с содержанием целевой страницы.
Например, если вы хотите направить трафик со своей страницы Facebook на целевую страницу, вы можете запустить рекламу в Facebook или опубликовать сообщение в Facebook, которое предлагает купон на 20% скидку на ваш последний онлайн-курс.Когда люди нажимают на ссылку, они попадают на целевую страницу, на которой обсуждается купон на 20% скидку и имитируются изображения и текст из рекламы или публикации Facebook.
Зачем вам целевая страница?
Самое замечательное в целевых страницах с высокой конверсией состоит в том, что они удаляют все, что отвлекает внимание зрителей. Например, у них нет панели навигации или боковой панели, которые могли бы побудить зрителя щелкнуть по этим ссылкам вместо ссылки в вашем CTA.
Это правда, что вы можете привлечь потенциальных клиентов с помощью страницы продаж или даже убедить кого-то купить ваш онлайн-курс на основе сообщения в блоге.Однако для большинства продаж требуется немного больше усилий.
Целевые страницы помогают вам направлять потребителей через путь покупателя в контролируемой и убедительной онлайн-среде. Часто это изображают в виде воронки.
Например, на вершине воронки потребители взвешивают свои варианты и узнают о товарах в вашем пространстве. Они не готовы покупать.
Однако по мере продвижения вниз по воронке они становятся более осведомленными о бренде и с большей вероятностью купят ваш онлайн-курс, присоединятся к вашему членскому сайту или воспользуются другим предложением.Это когда вы можете направить их на целевую страницу со специальным предложением для ваших цифровых продуктов.
Имейте в виду, что вы также можете использовать целевые страницы в верхней части воронки. Вместо того, чтобы просить зрителей покупать ваши продукты, предложите им подписаться на ваш список рассылки. Вы можете использовать лид-магнит, например бесплатную электронную книгу или раздачу товаров, чтобы превратить скучную страницу в целевую страницу с высокой конверсией.
Вам нужны целевые страницы, потому что именно эти страницы можно широко использовать на всех этапах воронки продаж.
Каков хороший коэффициент конверсии для целевой страницы?
«Хороший» коэффициент конверсии целевой страницы может быть намного выше, чем вы ожидали. Недавнее исследование, в котором анализировались коэффициенты конверсии для тысяч целевых страниц Google Рекламы, показало, что 75% маркетологов увидели коэффициент конверсии 5,31% или ниже, а средний коэффициент конверсии составил всего 2,35%. Только те, кто входит в 10% лучших, коэффициент конверсии составляет 11,45% или выше.
Эти цифры могут показаться не очень привлекательными. Верно, что у целевых страниц исторически не самые лучшие показатели конверсии, но они не так уж низки по сравнению с другими маркетинговыми стратегиями, такими как маркетинг по электронной почте и маркетинг в социальных сетях.
Одним из ключей к созданию целевых страниц с высокой конверсией является A / B-тестирование. Тестируйте, тестируйте и еще раз тестируйте! Чем больше экспериментов вы проведете, тем больше у вас шансов улучшить показатели конверсии.
По мере того, как вы оптимизируете свои целевые страницы с более низким коэффициентом конверсии, ваше внимание должно быть сосредоточено на привлечении как можно большего количества трафика на эти страницы. Это игра в числа. Чем больше людей просматривают вашу целевую страницу, тем больше у вас шансов увеличить продажи. Повысьте коэффициент конверсии, и продажи вырастут еще больше.
Кроме того, имейте в виду, что вы всегда можете сломать форму. Тот факт, что другие компании не добились большого успеха с целевыми страницами с точки зрения процента конверсии, не означает, что вы этого не сделаете. Если вы последуете приведенным ниже советам и настроите свои целевые страницы как машины для преобразования, вы можете быть удивлены результатами.
15 стратегий для целевых страниц с высокой конверсией
Теперь, когда мы рассмотрели важность целевых страниц и потенциал для конверсий, как вы оптимизируете свои целевые страницы для максимальных продаж? Это не так сложно, как кажется.
Важно помнить, что то, что работает для одного бизнеса, не всегда работает для другого. Вы могли заметить, что некоторые маркетологи поощряют компании использовать определенные цвета, шрифты, изображения и макеты страниц для своих целевых страниц. Другие маркетологи могут предположить обратное.
Вы получите наилучшие результаты от своих целевых страниц, когда протестируете определенные переменные, чтобы увидеть, какое влияние они оказывают на ваши коэффициенты конверсии. Таким образом, вы сможете найти оптимальную комбинацию для ваших конкретных цифровых продуктов и аудитории.
Мы собрали 15 советов и стратегий, которые помогут вам создавать целевые страницы с высокой конверсией. Проработайте их все и протестируйте несколько вариантов каждого из них. Это единственный способ узнать, что лучше всего подойдет для вашего бизнеса.
Вы также можете обнаружить, что на коэффициент конверсии влияют и другие факторы. Когда вы обнаружите эти переменные, обязательно принимайте их во внимание для каждой новой страницы, которую вы создаете.
1. Напишите заголовок, который убеждает.
Многие предприниматели ошибочно полагают, что это основной текст, который убеждает потребителя купить продукт.Хотя многие потребители прочитают весь текст на вашей целевой странице, некоторые никогда не пройдут мимо заголовка.
Если это убедительный, убедительный заголовок, эти потребители могут немедленно нажать кнопку «КУПИТЬ». Они уже уверены, что вы предлагаете то, что они хотят.
Слабый заголовок, с другой стороны, приведет потребителей прямо к кнопке выхода. Они не будут тратить время на просмотр оставшейся части вашей копии, потому что не верят, что вы можете предложить что-то ценное.
В этом сила хорошего заголовка — и плохого.
Чтобы написать убийственный заголовок для целевой страницы с высокой конверсией, подумайте о том, чего хочет ваша аудитория относительно продукта, который вы продаете. Что заставило бы их читать дальше, не обращая внимания на препятствия или возражения? Какую конкретную проблему решает ваш продукт или услуга?
Многие из лучших заголовков нацелены на болевую точку. Другими словами, они напрямую обращаются к проблеме, с которой борется потребитель.
Допустим, вы продаете онлайн-курсы, чтобы помочь людям похудеть.Ваш заголовок может быть нацелен на конкретную болевую точку, например разочарование из-за причудливых диет и других стратегий, которые не работают:
- Надоело платить за добавки и программы, которые оставляют вас голодными и разочарованными?
- Готовы отказаться от причудливых диет и сделать здоровый выбор для своего тела?
- Избавьтесь от мошенничества, связанного с похуданием, и научитесь естественно достичь здорового веса
Заголовочные примеры не снисходительны к потребителю и не высмеивают тему.Вместо этого они сочувствуют читателям и предполагают, что продукт предлагает более правдоподобное и реалистичное решение.
Другие формулы заголовков, которые хорошо подходят для целевых страниц, включают вопросы и утверждения, которые связаны с конкретными целями, неправильно понятыми принципами и специальными предложениями:
- Сбросьте 10 фунтов без экстремальных диет или добавок
- Забудьте то, что вы думали, что вы знали о стратегической потере веса
- Получите скидку 10% на наш самый продаваемый курс и худейте естественно
Цель — всегда привлекать внимание.Не бойтесь пробовать новые способы сделать это. Если вы можете быть забавным, оставаясь на месте, попробуйте. Если вы не можете привлечь их внимание, нельзя ожидать, что потребители обратятся к вам.
И помните: тестируйте, тестируйте и еще раз тестируйте. Как мы упоминали ранее, многие предприниматели не уделяют должного внимания заголовкам при оптимизации для конверсии, поэтому они также могут забыть проверить свои заголовки. A / B-тестирование часто используется для таких вещей, как призывы к действию, но может иметь большое значение тестирование заголовков, чтобы найти тот, который повышает конверсию целевой страницы.
2. Добавьте убедительный подзаголовок
Подзаголовок должен соответствовать заголовку выше. Он может подробно описать обещание или предложение или предоставить детали, которые могут помочь потребителям преодолеть возражения. Заголовок — это шанс привлечь внимание аудитории, а подзаголовок — привлечь их внимание.
Продолжим пример с потерей веса. Вы же не хотите, чтобы потребители думали, что вы продаете змеиное масло. К сожалению, индустрия похудания потерпела серьезные неудачи из-за мошенников.
Вы можете успокоить потребителей в своей подзаголовке, установив доверие, решив конкретное возражение или используя социальное доказательство:
- Изучите здоровые привычки у ведущего эксперта, чьи работы были опубликованы в журналах Fit and Shape.
- Откройте для себя здоровые, проверенные формулы для естественного похудения, чтобы вы могли почувствовать себя лучшей версией себя.
- Присоединяйтесь к 10 000 довольных клиентов, которые воспользовались моими стратегиями похудания.
Не стоит слишком открыто продавать в подзаголовке.Избавьтесь от любых продаж, требующих высокого давления, в пользу естественного языка, который понравится вашему целевому рынку. Как и в случае с заголовками, будьте точны и ясны. Завоюйте доверие к себе, не заговаривая через голову потребителя. По мере того, как вы продолжаете изучать, как создавать целевые страницы с высокой конверсией, написание убедительных заголовков и подзаголовков станет проще и проще.
3. Создайте визуальный фокус для вашего потенциального клиента
Целевые страницы — это не только текст. Фактически, многие хорошо работают с минимальным количеством текста, потому что используют мощные изображения.
Изображения, которые вы выбираете для целевой страницы, должны отражать ценности, убеждения и культуру вашего бренда. Например, если вы используете много юмора в своих онлайн-курсах, вы не хотите, чтобы ваша целевая страница выглядела так, как будто она принадлежит корпоративной юридической фирме.
Изображение главного героя часто хорошо подходит для целевых страниц. Большие динамические изображения могут создать визуальный фокус для потенциального клиента и вызвать у него немедленные эмоции.
Однако главное изображение не всегда необходимо для создания целевой страницы с высокой конверсией.В Knowledge Commerce не менее эффективны минимальные изображения с большим количеством пробелов.
4. Предоставьте объяснение
Некоторым целевым страницам требуется больше текста, чем другим. Это особенно верно в торговле знаниями, потому что вы должны обучать потребителя.
Вы предлагаете членский сайт, онлайн-курс или другой цифровой продукт. Но как это помогает потенциальному клиенту? Что от этого получит потребитель?
Объяснение функций и преимуществ, которые вы предоставляете с помощью своего цифрового продукта, может творить чудеса.Вы заметите, что HubSpot сделал именно это на скриншоте выше.
На целевой странице также используются маркированные списки для облегчения сканирования и несколько внутренних ссылок, чтобы помочь потребителям понять соответствующую отраслевую терминологию. Хотя обычно вам не нужны лишние ссылки на целевой странице, в некоторых случаях это может сработать.
Просто убедитесь, что вы оставляете много пробелов вокруг своего объяснения и привлекаете внимание к вашему призыву к действию или предложению. Не стоит утомлять читателя слишком большим объемом информации.
5. Сформулируйте свое ценностное предложение
Теперь мы переходим к основному принципу создания целевой страницы с высокой конверсией. Вы хотите отделить свои цифровые продукты от продуктов, разработанных другими. Что делает ваш особенный?
Ваше ценностное предложение должно быть четким, уникальным и кратким. Не поддавайтесь искушению перейти к параграфам о том, почему потенциальные клиенты должны покупать ваш цифровой продукт — возможно, используйте эту энергию на своей странице «О нас». Перейдите к сути в одном-двух предложениях.
Teambit хорошо справляется с этой задачей со своей домашней страницей, которая также служит целевой страницей. Если вы прокрутите вниз, вы увидите четко сформулированное ценностное предложение:
Компания начинает с рассмотрения возражений, а затем предлагает потребителю два простых предложения, которые могут легко вызвать конверсию.
Что такое выгодное предложение? Его не может скопировать ни одна другая компания. Это то, что делает вас особенным, уникальным и желанным. Это «почему» вашей компании — почему она существует и почему потребители выбирают вас.Вы должны уметь это очень ясно выразить.
Вернемся к нашему примеру с потерей веса. Возможно, вы продаете онлайн-курс, который обеспечивает поддержку, подотчетность и мотивацию, а также инструкции. Ваше ценностное предложение может выглядеть так: «Курс и партнер по подотчетности в одном. Мы не просто указываем вам дорогу — мы помогаем вам туда добраться ».
6. Установите логический поток
Если вы посмотрите на указанную выше целевую страницу Teambit, вы заметите, что она довольно длинная.Здесь много пробелов, но вы также увидите несколько областей текста и изображений, которые помогают передать ценность.
Логический поток этой страницы — это то, к чему вы должны стремиться. Это похоже на то, как зритель проходит через историю.
Например, если вы продаете курс по снижению веса, ваш поток может выглядеть примерно так:
- Устраните болевую точку (разочарование из-за неудачных попыток)
- Предложите решение (курс, который направляет и мотивирует)
- Опишите преимущества (результаты курса)
- Подробно опишите процесс (выделите пункты, которые объясняют каждый модуль курса)
- Предложите социальное доказательство (отзывы довольных клиентов)
- Опишите результат (более здоровое, более энергичное Я)
- Спросите о продаже (CTA для вашей страницы продаж)
Думайте, как ваш целевой потребитель.Как он или она принимает решения? Какие вопросы может задать этот человек?
Постарайтесь изложить возражения, болевые точки, вопросы и социальные доказательства в логическом порядке, чтобы не потерять своих читателей.
Создавая свой поток, не забывайте оставаться сосредоточенным. Целевая страница с высокой конверсией будет сосредоточена вокруг одного предложения, и вся информация на этой странице должна быть связана с этим одним предложением.
7. Упомяните, что потенциальный клиент может потерять
Негатив очень хорошо работает на целевых страницах.Это может показаться нелогичным, но оставайтесь с нами.
Вы когда-нибудь покупали что-то, потому что боялись упустить что-то замечательное? Возможно, у вас был купон, срок действия которого истекает через 24 часа, или, возможно, у вас было горячее желание узнать что-то, что вы могли бы отложить, если бы не пошли на это.
Упоминание того, что ваш потенциальный клиент может потерять, не конвертируясь, может закрыть сделку.
Мы снова вернемся к нашему примеру с потерей веса. Что может потерять потребитель, не купив ваш онлайн-курс?
- Возможность выглядеть и чувствовать себя здоровее
- Возможность сэкономить X% на курсе
- Потенциал для более здорового тела
Вы можете сделать это с помощью любого онлайн-курса.Допустим, вы продаете курсы по фотографии. Потенциальные потери могут включать:
- Улучшение навыков фотографии
- Шанс произвести впечатление на друзей и семью
- Возможности трудоустройства
Когда вы вызываете FOMO (страх упустить), вы подключаете желание людей иметь то, что они хотят, быть включены, и избежать негативных результатов.
8. Подчеркните то, что вы можете предложить
В этой статье мы несколько раз упоминали маркированные пункты. Для этого есть причина.
Вы, наверное, уже знаете, что маркированные и нумерованные списки делают копию более удобной для сканирования. Их легче читать, чем блоки текста, и, следовательно, текст легче читать.
Однако они тоже обращают на себя внимание. Посетите любой веб-сайт и просканируйте страницу. Если есть маркированный список, вы, вероятно, заметите, что ваш глаз сразу же его выберет.
Вы можете использовать эти знания на своих целевых страницах, чтобы привлечь внимание к наиболее важным вещам, например к преимуществам, которые вы предлагаете.Разбейте их на пункты, чтобы сделать их более выразительными.
9. Обеспечьте несколько способов связи
Хотя вы не хотите перегружать посетителя ссылками, вы также не хотите терять потенциальный бизнес. Некоторые потребители могут захотеть вернуться, чтобы купить ваши продукты. Просто они еще не готовы.
Чтобы заключить сделку для будущих продаж, предоставьте зрителю несколько способов связи. Они уже есть на вашем сайте, но позволяют им связываться с вами через социальные сети.Вы также можете указать номер телефона и адрес электронной почты своей компании.
10. Предложите гарантию
Ничто так не преобразует потребителей, как гарантия. Это снимает давление, потому что вашему клиенту не нужно беспокоиться о том, что что-то потеряет. Если они не находят в продукте ценности, они могут вернуть свои деньги.
Однако будьте осторожны с гарантиями. Вы же не хотите, чтобы люди пользовались вашим онлайн-курсом, получали от него выгоду и не платили денег. Следовательно, гарантии с указанием сроков обычно работают лучше всего.
Fairfield Inn & Suites делает это хорошо, делая свою гарантию заметной:
Они подчеркивают свою приверженность обслуживанию клиентов, называя клиента своим «приоритетом №1». Это может быть психологически мощным.
Однако сеть отелей также устанавливает границы этой гарантии. Они показывают, что более чем готовы удовлетворить своих клиентов, но есть пределы для возврата денег.
Вы можете, например, объявить о 100% гарантии в течение трех дней.Таким образом, у клиентов будет возможность прочувствовать ваш онлайн-курс и определить, подходит ли он им.
Не переусердствуйте. Убедитесь, что вы можете выполнить свою гарантию, не теряя чрезмерной нагрузки на свой бизнес.
11. Обеспечьте социальное доказательство
Социальное доказательство помогает создавать целевые страницы с высокой конверсией, поскольку оно доказывает, что другие люди считают ваши цифровые продукты полезными. Вы не просто случайная компания — вы законный предприниматель с выдающимися продуктами под вашим зонтом.
Вы можете предложить социальное доказательство несколькими способами:
Во-первых, если вы когда-либо публиковались в крупном издании, не стесняйтесь упоминать об этом. Вы продемонстрируете надежность, потому что потенциальные клиенты увидят, что другие публикации подтвердили ваши утверждения.
Вы также можете публиковать обзоры своего продукта. Если кто-то оставил яркий отзыв на вашем сайте или добавил его на сайт агрегатора обзоров, обязательно опубликуйте его.
Подтверждения тоже работают хорошо. Подумайте о том, чтобы предложить влиятельному человеку бесплатную копию вашей электронной книги или бесплатный доступ к вашему онлайн-курсу.Попросите объективный обзор.
Если влиятельному лицу нравится ваш продукт, его поддержка может стать частью вашей целевой страницы. Люди, которые следят за этим влиятельным лицом, будут более склонны к конверсии.
Не забывайте и об ассоциациях и организациях. Например, если вы являетесь членом Better Business Bureau или отраслевой организации, разместите свой значок на видном месте. Это даже более эффективно, если это регулируемая ассоциация.
12. Печать заслуживающих доверия отзывов
Отзывы — еще одна форма социального доказательства.Отправьте электронное письмо с вопросом о ваших покупателях, что они думают о ваших цифровых продуктах. Когда они ответят, опубликуйте лучшие на своей целевой странице.
Если возможно, укажите полное имя человека. Лучше фотография и ссылка на веб-сайт этого человека или его аккаунт в социальной сети. Это показывает, что вы не просто составили характеристику, а заслужили ее на законных основаниях.
Имейте в виду, что люди часто чувствуют запах обмана. Не заставляйте друзей и членов семьи писать фальшивые отзывы. Если у вас их еще нет, подождите, пока не получите.
Кроме того, убедитесь, что характеристика относится к конкретному цифровому продукту, который вы пытаетесь продать. Вы не должны допускать разногласий между формулировкой отзыва и вашим описанием продукта.
13. Используйте ваш призыв к действию
CTA, возможно, является самой важной частью вашей целевой страницы. Вы просите посетителя предпринять какие-то действия, будь то покупка вашего онлайн-курса, подписка на рассылку новостей по электронной почте или заполнение опроса.
Сделайте ваш CTA заметным. Он может быть отображен в цвете, который, например, контрастирует с фоном страницы, или увеличен с помощью большего размера шрифта. Подумайте об использовании большой кнопки для вашего призыва к действию. Часто это помогает привлечь внимание и побудить людей щелкнуть мышью.
Копия с призывом к действию должна относиться к предложению. Если вы предлагаете членство на занятиях по снижению веса, вместо того, чтобы писать «Нажмите здесь», попробуйте «Зарегистрироваться для получения членства в фитнесе» для получения копии CTA. Конкретный и сжатый текст с призывом к действию должен привести к большему количеству кликов.
Кроме того, вы можете использовать стрелки или другие визуальные индикаторы, чтобы привлечь внимание к вашему CTA. Вы пытаетесь сделать его самым заметным элементом на странице. В том же духе не скрывайте свой призыв к действию. Держите его выше сгиба. Ни для кого не секрет, что многие люди не любят прокручивать. Убедитесь, что ваш призыв к действию на странице находится на высоком уровне, чтобы не упустить возможность привлечь потенциальных клиентов.
14. Оптимизируйте форму для привлечения потенциальных клиентов
Форма для привлечения потенциальных клиентов может помочь посетителям продвигаться по пути покупателя.Однако это не поможет, если его никто не заполнит.
Когда дело доходит до формы, короче всегда лучше. Если посетитель видит, что ему нужно предоставить 10 различных частей информации, он может щелкнуть мышью, потому что у него нет времени или интереса.
Лид-формы на целевых страницах с высокой конверсией требуют минимума информации. Адреса электронной почты часто бывает достаточно. При необходимости добавьте поля для имени и физического местонахождения пользователя.
15. Обеспечьте быструю загрузку страницы
Быстрое время загрузки имеет важное значение для целевых страниц, особенно потому, что многие люди переходят на них с мобильных устройств.Если страница загружается за пять секунд, вы, вероятно, потеряете потенциального клиента.
Используйте изображения как можно меньшего размера, например, чтобы уменьшить их вес. Не добавляйте больше текста или графики, чем необходимо. Если вы используете встроенные целевые страницы Kajabi, вы можете быть уверены, что они уже оптимизированы для обеспечения скорости и удобства использования.
Бонусный совет: не забывайте о мобильных пользователях
Говоря о мобильных устройствах, не совершайте ошибку, оптимизируя только для настольных компьютеров. В зависимости от вашей аудитории более половины потребителей целевой страницы могут просматривать ее через мобильное устройство.Убедитесь, что ваша мобильная целевая страница хорошо выглядит на смартфонах и планшетах, и учтите привычки мобильных пользователей, которые склонны либо быстро переходить, либо переходить по ссылкам, а не прокручивать страницу вниз. Держите эти призывы к действию вверху страницы, чтобы ваш мобильный пользователь мог их легко найти.
Мобильная целевая страница Shopify на первый взгляд очень проста. Потребители могут попасть на страницу и точно знать, что им нужно сделать, чтобы получить бесплатную пробную версию (введите адрес электронной почты и нажмите кнопку). Те, кому нужно немного больше информации, могут на досуге прокрутить немного дальше вниз.
Проверьте свои целевые страницы
Мы уже упоминали об этом несколько раз в приведенных выше советах, но здесь мы подчеркнем это. Если вы хотите иметь лучшую целевую страницу с высокой конверсией, вам необходимо протестировать ее. Это лучший способ узнать, что работает для вас и вашей аудитории. Все, от небольших изменений до крупных капитальных ремонтов, может привести к огромным изменениям в коэффициентах конверсии вашей целевой страницы (хороших или плохих).
Думаете, зеленая кнопка CTA может улучшить конверсию? Проверь это. Есть идея для нового заголовка? Проверь это.Хотите другой образ героя? Вы уловили картину.
Перед тем, как полностью подтвердить изменение, проверьте его, чтобы увидеть, работает ли оно. Сохранение открытого духа оптимизации и тестирования означает, что вы всегда работаете над достижением наилучших результатов.
Использование Kajabi для создания целевых страниц с высокой конверсией
Вы можете использовать Kajabi для создания целевых страниц с высокой конверсией. Мы предлагаем множество готовых дизайнов, которые помогут вам продавать свои цифровые продукты быстрее и эффективнее.
Просто войдите в свою учетную запись и используйте нашего удобного помощника, чтобы перейти к функции целевой страницы.Если у вас уже есть текст и изображения, вы можете опубликовать свою целевую страницу за секунды.
Вкратце: как создавать целевые страницы с высокой конверсией
Хорошие целевые страницы могут как повысить, так и снизить коэффициент конверсии. Создание конверсионных целевых страниц может занять больше времени, но вы будете вознаграждены увеличением продаж и более качественным обслуживанием клиентов.
Вот краткое изложение наших советов по созданию целевой страницы с высокой конверсией:
- Начните с сильного заголовка и убедительных подзаголовков.Сосредоточьтесь на устранении этих болевых точек и выделении основных преимуществ вашего цифрового продукта.
- Затем установите визуальный фокус. Используйте одно или несколько изображений, чтобы направлять пользователя по странице.
- Используйте ценности, чтобы объяснить, почему ваш цифровой продукт важен. Что в этом для покупателя? Что отличает вас от конкурентов?
- Создайте логический поток и извлеките выгоду из FOMO. Проведите пользователей через различные этапы пути их покупателя, убедив их не упустить ваше специальное предложение.
- Предложите гарантию возврата денег, чтобы помочь пользователю чувствовать себя более уверенно в вашем продукте.
- Используйте социальные доказательства, такие как обзоры, публикации и отзывы, чтобы еще больше повысить коэффициент конверсии.
- Не забывайте свой призыв к действию, который убеждает пользователей нажимать! Используйте крупный шрифт, контрастные цвета и текст, который соответствует вашему предложению.
- Оптимизируйте формы привлечения потенциальных клиентов для повышения скорости и эффективности. Не заставляйте пользователей вводить больше информации, чем это абсолютно необходимо.
- Сделайте скорость загрузки страницы максимально высокой. Медленно загружающаяся страница может оттолкнуть клиентов, особенно тех, кто пользуется мобильными устройствами, еще до того, как они увидят ваши целевые страницы.
Наконец — и самое главное — тест! A / B-тестирование — ключ к созданию целевых страниц с высокой конверсией.