10 впечатляющих сайтов-портфолио дизайнеров и разработчиков 2017 года
Чтобы преуспеть на рынке web-дизайна и разработки или в качестве фрилансера, нужно иметь впечатляющее портфолио. Создатели сайта-портфолио сталкиваются с задачами посложнее, чем у других креативщиков. Их мастерство будет оценено не по картинке или тематическому исследованию, а тому как работает дизайн. Для этого обзора подобраны самые крутые, свежие дизайнерские сайты 2017 года. Сегодня много оформителей портфолио погналось за модными современными спецэффектами. Но творческий подход на основе не стареющих принципов веб-дизайна с уникальным авторским почерком – неоспоримо интересней и выглядит новаторским.
В настоящее время не уменьшается интерес к смелым дизайнерским решениям от истинных экспериментаторов. Итак, 10 лучших сайтов-портфолио дизайнеров и разработчиков на первую половину 2017 года:
01. Humaan
Сайт команды креативных дизайнеров и разработчиков из Австралии
Приятный, мягкий стиль дизайна с великолепно оформленным портфолио сайтов.
02. Cedric Pereira
Простое, но хорошо структурированное и занимательное дизайнерское портфолио
Бывший практикант Deezer и Ultranoir, французский интерактивный дизайнер сейчас заканчивает школу HETIC. Его творческий интерактив с пятном на главной странице завораживает. Креатив начинается с крутой анимированной загрузки сайта. Такие решения сходу делают портфолио дизайнера залипательным.
04. Fabian Irsara
Fabian Irsara показывает каким может быть дизайн современного сайта-портфолио
Австрийский разработчик член awwwards и основатель софт-компании Momate. Стоило ожидать от него внушительного портфолио-сайта с креативными идеями. Впечатляет элегантный глянцевый стиль с красивой типографикой. Использованы лаконичные, интригующие тексты и фишки, вроде размытия фона при прокрутке.
05. Felipe Castro
Пример яркого оформления содержательного дизайнерского портфолио
Дизайнер и фронтенд девелопер размещает свои проекты в информативном портфолио. Достойно выполненные работы сопровождаются описанием подходов, процесса создания и важных деталей (разметка, UI элементы, коды цветовой схемы и т.д.). Красиво оформлены предзагрузка страниц и скролл-эффекты для изображений.
06. Malika Favre
Продающий сайт-портфолио в стиле Flat Design английского иллюстратора
Великолепная графика проектов связно представлена в плоском плиточном дизайне. Малика поражает умением использовать позитивно-негативное пространство. Шикарно выглядит векторная графика оживленная синемаграфией. Эффектные иллюстрации на главной странице создают верный эмоциональный посыл для всего ресурса с портфолио и онлайн-магазином.
07. Web Expert
Персональное портфолио креативного фронтенд-разработчика из Италии
 Геометрия во всем дизайне: от прелоадера загрузки до декоративных шрифтов. Красивые фоновые hover-эффекты в меню, эффектные переходы и анимация с контурными фигурами.
Геометрия во всем дизайне: от прелоадера загрузки до декоративных шрифтов. Красивые фоновые hover-эффекты в меню, эффектные переходы и анимация с контурными фигурами.08. Prashant Sani
Темный сайт портфолио индийского фронтенд-девелопера со множеством маленьких изящных штрихов
Веб-разработчик специализируется на SVG, JavaScript, HTML5 и адаптивном дизайне. У его портфолио темный дизайн с геометрическими икосаэдр фигурами, эффектами в меню, трансформацией значка-бургера и яркими переходами.
09. Shantell Martin
Необычный интерактив: индивидуальность и персональный брендинг
Продающее портфолио с черно-белым дизайном походит на сон. Главная страница причудливо оформлена hover-анимациями фоновых узоров. Так, Shantell Martin связывает изящества изобразительного искусства с коммерческим миром.
10. Fabiotoste
Персональный сайт-портфолио на HTML5
Личное портфолио бразильца представляет собой микс из эффектно применяемых веб-техник, описания навыков и примеров работ.
Итоги Рейтинга Рунета за 2018 год
04.02.2019 16:15:08 Автор:Дана Кузерова
Друзья, спешим поделиться с вами радостными новостями!
Подведены итоги Рейтинга Рунета за 2018 год, и мы в очередной раз заняли лидирующие позиции и достигли новых высот.
Цель рейтинга Рунета — повысить прозрачность рынка разработки сайтов путем построения рейтинга веб-студий.
В основе методологии лежит портфель проектов веб-студии — сайты, которые разработала и поддерживает наша компания. Методология рейтинга проста и понятна. Чем больше в портфолио веб-студии актуальных проектов и чем выше у этих сайтов индекс качества с точки зрения поисковой системы Яндекс, тем выше компания-разработчик находится в рейтинге.
ASTRIO agency — лидер разработки на Magento
Далеко не секрет, что ASTRIO agency является официальным представителем Adobe Magento в России, а также сертифицированной Magento и Magento 2 студией.
По мнению Рейтинга Рунета мы лучшие в своём деле!
2 место в Рейтинге разработчиков сайтов на Magento 2018
3 место в Рейтинге разработчиков интернет-магазинов на Magento в премиум-сегменте
Мы в ТОП-20 ведущих агентств в сфере eCommerce
В рейтинге российских digital-агентств, разрабатывающих онлайн-проекты в сфере электронной коммерции, мы в очередной раз попали в ТОП-20 лучших агентств и заняли 19 место среди компаний России и СНГ.
Более подробно с рейтингом можно ознакомиться здесь: Рейтинг Рунета/Электронная коммерция 2018
Рейтинг разработчиков интернет-магазинов премиум сегмента
ASTRIO agency занимает 23 место среди разработчиков интернет-магазинов премиум сегмента!
Для участия в рейтинге студии должны были внести и подтвердить не менее пяти проектов по разработке интернет-магазинов, каждый из которых должен был быть запущен не позже 2014-го года, а минимум один из них — не позже 2017-го года.
В рейтинге представлены компании, которые способны сделать продукт любого уровня, имеющие за плечами опыт в разработке крупных проектов со сложным функционалом. Компании, которые обладают нештатной интеграцией с ERP и корпоративными системами, одной или несколькими, а также сложными модулями: конструкторами товаров, наборами, коллекциями, необычными личными кабинетами, умным поиском и сравнениями и т.д.
Данный рейтинг основан на исследовании более 30.000 онлайн-проектов.
Технологии, которые применялись для расчета рейтингового балла:
- Для каждого интернет-магазина был определен Яндекс X (индекс качества сайта), который является показателем того, насколько полезен сайт для пользователей с точки зрения Яндекса. При этом учитывался размер аудитории сайта, степень удовлетворенности пользователей, уровень доверия к сайту со стороны пользователей и Яндекса.
- Коэффициент, зависящий от даты запуска проекта (чем раньше был запущен проект, тем меньшее количество баллов за него получила студия).

Результаты исследований сформированы в четыре отдельных рейтинга в разных ценовых нишах, а также нескольких локальных срезах по странам, федеральным округам России и городам, CMS и тематическим категориям.
По ценовым диапазонам рейтинги разделены следующим образом: премиум, верхний, средний, нижний.
Полная версия результатов рейтинга доступна на официальном сайте.
Рейтинг разработчиков по отраслям проектов
ASTRIO agency – компания, способная создать качественный продукт в любой сфере деятельности. И вы можете убедиться в этом сами!
Рейтинг Рунета отметил наши проекты в следующих отраслях:
HR-менеджер
Создание сайта на MODX — Xpert-studio
Создание сайта на MODX: индивидуальное решение от специалистов
Специалисты веб-студии Xpert предлагают создание сайта на MODx в Москве – надёжный и подстроенный под ваши пожелания ресурс, залог большей продуктивности. Отношение к MODx у разработчиков сайтов двоякое. У него есть качество, которое, с одной стороны, может мешать, а с другой – быть преимуществом. Это качество – небольшое количество готовых решений. Для быстрого создания сайта MODx не подойдёт, но зато он будет отличным решением для тех, кто хочет сделать проект более индивидуальным.
Отношение к MODx у разработчиков сайтов двоякое. У него есть качество, которое, с одной стороны, может мешать, а с другой – быть преимуществом. Это качество – небольшое количество готовых решений. Для быстрого создания сайта MODx не подойдёт, но зато он будет отличным решением для тех, кто хочет сделать проект более индивидуальным.
Рассмотрим преимущества и недостатки движка
У МODx немало преимуществ, недаром он стоит в пятёрке самых востребованных движков для создания ресурса:
- у MODx открытый исходный код, поэтому в этой CMS можно вносить любые изменения и даже создавать приложения;
- удобная панель администратора, то есть вам также не составит труда управлять ресурсом;
- встроенный модуль для SEO, который позволяет поставить настройки для внутренней оптимизации сайта. Продвижение с помощью SEO-оптимизации поможет вашему ресурсу всегда находиться среди первых в выдаче, что приведёт к вам ещё больше клиентов;
- этот движок подходит для разных типов сайтов: landing page, интернет-магазин, корпоративный и др.
 ;
; - проекты, для создания которых был выбран MODx, прекрасно работают во всех браузерах, что также способствует увеличению клиентской базы;
- эта система управления имеет хорошую защиту, хотя в этом смысле мы бы посоветовали брать модификацию MODx Revolution, а не Evolution. Защита важна, так как есть множество недоброжелателей или просто мошенников, зарабатывающих деньги взломом сайтов.
Недостатки тоже есть, но их совсем мало:
- довольно сложно дорабатывать – дело как в самой системе, так и в том, что элементы имеют свои названия, отличные от остальных CMS. С другой стороны, опытные разработчики наоборот любят эту систему, так как она даёт больше возможностей и не требует изменения ядра;
- небольшое сообщество, то есть у разработчиков немного информации при возникающих сложностях;
- сайты на этой системе управления достаточно тяжёлые, поэтому работа на этапе создания идёт медленнее
Как видно, большая часть описанных недостатков имеют отношения скорее к неопытным разработчикам, чем к нашим экспертам, поэтому смело обращайтесь в нашу веб-студию, если хотите заказать создание ресурса на этом движке.
Интернет-магазин на MODx
Расскажем немного про особенности создания интернет-магазина на MODx, ведь многие выбирают данную систему управления для этих целей:
- MODx идеально подходит для создания сложных многостраничников, к которым относятся интернет-магазины;
- интернет-магазин на MODx имеет большую производительность: реакция на ваши действия, несмотря на загруженность данными, в пределах 0,6 секунд;
- многим, кто имеет дело с созданием сайтов на MODx, нравится набор модулей. Они позволяют добавить множество интересных и полезных настроек.
Закажите интернет-магазин на MODx у нас
Наши специалисты выслушают ваши идеи и пожелания, проанализируют ситуацию на рынке ваших услуг и предложат свои варианты. Наши эксперты будут согласовывать свои действия с вами на каждом этапе, чтобы вы были довольны результатом. Вам не придётся довольствоваться размытыми и беспочвенными обещаниями, не придётся отдавать свои деньги на неизвестные цели – только честная и прозрачная работа. Чтобы сделать заказ в веб-студии Xpert, закажите звонок или позвоните нам. Также на сайте даны адреса филиалов и email. Наши менеджеры всегда готовы пообщаться с вами!
Чтобы сделать заказ в веб-студии Xpert, закажите звонок или позвоните нам. Также на сайте даны адреса филиалов и email. Наши менеджеры всегда готовы пообщаться с вами!
«В состоянии дедлайна у меня открываются сверхспособности» — интервью на Skillbox
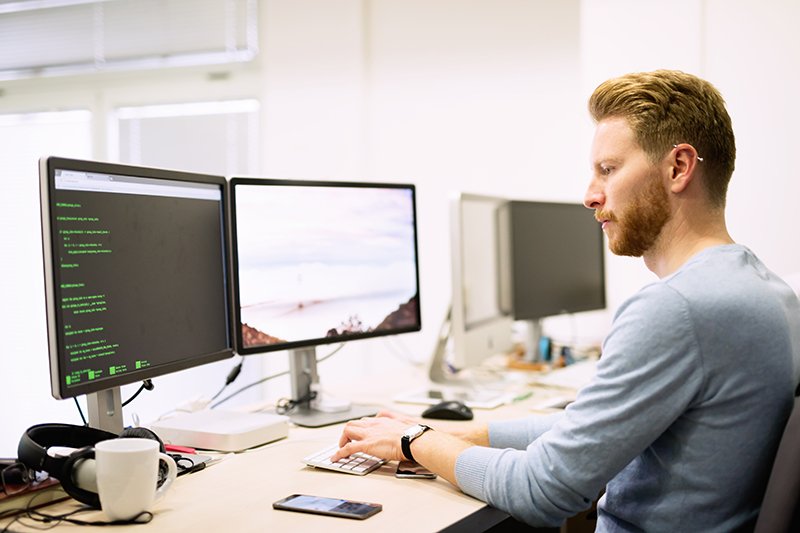
Егору Яковишену29 лет. Он руководит фронтенд-разработкой продуктов для медиа в компании Setka и является экспертом Преакселератора ФРИИ. Ведет курс по JavaScript. В интервью для Skillbox Егор рассказал о своих первых шагах в веб-разработке и поделился мнением о том, какие черты отличают настоящего мастера в этой профессии.
В интервью Егор рассказывает:
— Расскажи, пожалуйста, немного о Setka. Что это за компания?
— Setka — это технологический стартап, который родился в стенах издательского дома Look At Media, известного по таким проектам, как The Village, Wonderzine, FURFUR, Look At Me и Hopes & Fears. Для управления процессами внутри издательского дома и облегчения работы контентных команд мы создали несколько продуктов, в частности Editor и Workflow.
В этих двух продуктах сконцентрирован наш 10-летний опыт работы на рынке медиа.
— Как складывается твой обычный день в Setka?
— Я приезжаю в офис часам к 11 утра. Открываю YouTrack и смотрю задачи на день — что висит на мне, что делают коллеги, за которыми я слежу. Почти каждый день я пишу код. Часто хожу на продуктовые или технические совещания, на которых мы обсуждаем какие-то отдельные фичи или решаем стратегические вопросы по дальнейшему развитию продуктов. Иногда бывают переговоры с клиентами. И около8 часов вечера я довольный уезжаю домой.
— Сколько человек у тебя в подчинении?
— В данный момент это два middle-разработчика, над которыми я являюсь тимлидом.
— Ты для них как играющий тренер, поскольку тоже пишешь код, верно?
— Да, я сам пишу, и проверяю код, который пишут они. Мне нравится этим заниматься, поэтому все верно: я играющий тренер.
— А как вы отбираете веб-разработчиков в Setka?
— В первую очередь смотрим на реальные знания. Это гораздо важнее каких-то курсов или высшего образования. Смотрим, насколько человек близок нам по духу. Пока удается находить таких людей — у нас очень низкая текучка. Если говорить про тесты и экзамены, то помимо технических вопросов на собеседовании мы даем тестовое задание. Смотрим на элегантность решения, на качество кода, а также насколько это соответствует тем технологиям и принципам, которые мы у себя используем.
— Что можешь порекомендовать разработчикам, которые хотят попробовать себя на тестовых задачах?
— Рекомендую сервис Сodewars. Дословно переводится как «войны кодов». Там собрано большое количество различных задач, тестов, челленджей, которые можно выполнять, соревнуясь друг с другом, набирать определенные очки и таким образом прокачиваться.
Дословно переводится как «войны кодов». Там собрано большое количество различных задач, тестов, челленджей, которые можно выполнять, соревнуясь друг с другом, набирать определенные очки и таким образом прокачиваться.
— А с чего ты сам начинал обучение профессии веб-разработчика?
— Все началось в школе. Мы с другом увлекались компьютерными играми. В какой-то момент стало интересно, как все устроено изнутри. Стали копаться в коде, одновременно делали сайт на narod.ru, посвященный игре Counter-Strike. Освоил простейшие азы веб-программирования: HTML, CSS. Взял первые заказы, втянулся, некоторое время работал на фрилансе, а в 2006 году устроился в веб-студию HTML-верстальщиком. А уже в 2008 году открыл свою студию. На сегодня я занимаюсь веб-разработкой уже12 лет.
Хочу отметить, что в начале 2000-х интернет не был развит так, как сейчас. Не было никаких мобильных устройств, а полезной информации на русском языке в сети было гораздо меньше. Поэтому я учился в основном по книжкам. Верстал простые сайты, набивал шишки, смотрел примеры чужого кода, пытался повторить у себя. И так постепенно вырос.
Поэтому я учился в основном по книжкам. Верстал простые сайты, набивал шишки, смотрел примеры чужого кода, пытался повторить у себя. И так постепенно вырос.
— Как изменился набор скиллов для начинающего веб-разработчика в 2018 году по сравнению с требованиями 5-6-летней давности?
— Вход в профессию стал гораздо более плавным и дружелюбным. Сейчас существует масса фреймворков, например, React или Angular, которые позволяют быстро начать разрабатывать веб-приложения. Даже начинающий разработчик будет востребованным на рынке.
Очень важно знать английский язык. Все ключевые материалы сначала появляются на нем. Чем раньше ты их прочтешь, разберешься и начнешь применять у себя, тем круче станешь, а значит, получишь преимущество перед другими разработчиками.
Важно не сдаваться при первых же неудачах. Что-то не заработало сразу? Пиши снова, разбирайся, повторяй работу над ошибками.
Люди, которые быстро сдаются, в профессии веб-разработчика ничего не добьются.
Нужно развивать абстрактное мышление. Способность превращать задачи, о которых говорит клиент, в алгоритмы — вот что отличает опытного разработчика от начинающего.
— А какие ошибки чаще всего совершают начинающие веб-разработчики, и что им можно посоветовать?
— Я рекомендую уделять большое внимание аккуратности написания кода и вообще структуре своего приложения. Если вы научитесь писать код, но не научитесь его правильно структурировать, ваше приложение очень быстро скатится в хаос, в котором не разберетесь ни вы, ни другой разработчик, ни кто-либо вообще, кто с ним будет иметь дело. Поддерживать такое приложение будет невозможно, это будет обходиться очень дорого, будет огромное количество багов и, скорее всего, в какой-то момент его придется выкинуть и переписать.
Очень важно не ошибиться в выборе технологии. А то получится так, что вы потратите время на освоение технологии, которая будет уже неактуальна. Например, так получилось с флэшем. Другие примеры — фреймворк Backbone или язык Delphi.
А то получится так, что вы потратите время на освоение технологии, которая будет уже неактуальна. Например, так получилось с флэшем. Другие примеры — фреймворк Backbone или язык Delphi.
А вот все, что связано с машинным обучением и искусственным интеллектом, является хорошим направлением для выбора направления в профессии.
— Каким софтом для разработки ты пользуешься сам и что из сервисов, сайтов можешь порекомендовать всем разработчикам для изучения?
— Основной браузер для разработки у меня Google Chrome. В нем самые удобные средства для разработчика — Chrome Developer Tools. Остальные браузеры не выдерживают конкуренции.
Редактор кода, в котором я сейчас пишу, — это Visual Studio Code от Microsoft. Я переехал на него с редактора Atom полгода назад. VS Code работает быстрее и стабильнее, чем Atom, и не требует особой кастомизации. В Atom постоянно приходилось что-то под себя настраивать или искать отдельные решения. А в VS Code многое есть прямо из коробки, например, встроенный терминал или система контроля версии.
А в VS Code многое есть прямо из коробки, например, встроенный терминал или система контроля версии.
Из веб-сервисов, конечно, рекомендую GitHub. Это репозиторий открытого кода, там можно посмотреть, что делают другие, найти какие-то решения для себя и загрузить свой код. По сути, GitHub — это одновременно резюме и портфолио для разработчика.
Далее — это сайт StackOverflow. Практически на любой вопрос, который у тебя возникает, там уже дан ответ. Ну а если его нет, то стоит только задать, как посыпятся ответы от других разработчиков.
Главная страница Stackoverflow.comЧасто заглядываю на caniuse.com. Это сайт, где собрана информация о поддержке браузерами различных фич. Допустим, в свежем стандарте языка JavaScript вышла какая-то новая возможность, и нужно понять, какие браузеры ее уже поддерживают, какие еще нет, а где поддержка планируется.
Сам пользуюсь и другим рекомендую сайт learn.javascript.ru. Это очень подробный, хорошо написанный практический учебник по JavaScript на русском языке с огромным количеством различных кейсов, применений, особенностей работы в разных браузерах.
Это очень подробный, хорошо написанный практический учебник по JavaScript на русском языке с огромным количеством различных кейсов, применений, особенностей работы в разных браузерах.
И еще, пожалуй, будут полезны книги из из серии «You Don’t Know Javascript». Они о глубинных особенностях JavaScript — о том, как работает движок, интерпретатор. Я многое узнал о том, как работает язык изнутри. Поэтому всячески рекомендую к прочтению.
Главная страница сайта learn.javascript.ru— Что ты делаешь, чтобы войти в сознание потока, сконцентрироваться на работе с кодом?
— Перед началом работы я разбиваю задачу на мелкие подзадачи и действую по ним, вычеркивая галочку за галочкой. Я всегда работаю в первой половине дня, а лучше всего — ранним утром. Не могу работать по вечерам или ночью. Часто включаю музыку без слов, чтобы не отвлекаться. Заметил за собой, что в состоянии дедлайна у меня открываются сверхспособности, я начинаю быстро принимать решения, что и как сделать, не тратя время на второстепенные мелочи. Возможно, это неплохо для кодинга, но скверно с точки зрения управления процессами. К счастью, в Setka мы научились планировать работу так, чтобы стрессовых для разработчика моментов было как можно меньше.
Возможно, это неплохо для кодинга, но скверно с точки зрения управления процессами. К счастью, в Setka мы научились планировать работу так, чтобы стрессовых для разработчика моментов было как можно меньше.
— А за кем из разработчиков ты наблюдаешь, прислушиваешься к их мнению?
— Таких людей много. Могу назвать Дэна Абрамова. Это россиянин, который написал всемирно известную библиотеку Redux и сейчас работает над развитием React. Это настоящая звезда в мире веб-разработки, человек, который самостоятельно попал на самый верх.
Дэн Абрамов. ИсточникВсегда с интересом наблюдаю за командой, которая занимается развитием браузера Google Chrome. Они очень активно участвуют в разработке новых фич для JavaScript, выступают с докладами на конференциях.
Из российских разработчиков могу назвать Вадима Макеева (интервью с Вадимом читайте тут) и Алексея Симоненко из HTML Academy. Они уже много лет занимаются популяризацией веб-разработки в России.
Смотрю, что делает Роман Дворнов из Avito. Это опытный и талантливый веб-разработчик. Илья Кантор, чей сайт я уже упомянул сегодня — learn.javascript.ru. Но на самом деле таких людей много, я назвал тех, кого вспомнил на данный момент.
— Сколько лет нужно заниматься веб-разработкой, чтобы, условно говоря, у тебя появился черный пояс как признак мастерства? И в чем выражается профессионализм веб-разработчика?
— Чтобы получить такой черный пояс, надо пройти путь от Junior до Senior. Это займет в среднем от5 лет. Что касается мастерства веб-разработчика, то я отмечу следующие скиллы:
Понимание общих паттернов разработки. Что ведет к успеху, а что точно будет ошибочно.
Умение смотреть на ситуацию с высоты.
Умение принимать взвешенные решения.
Быстрая скорость разработки.
Умение декомпозировать задачи.
Отдельно хочу остановиться на таком скилле, как скорость разработки. Часто бывает так, что middle-разработчики, достигнув определенного мастерства, ударяются в детали. Месяцами шлифуют код и так далее. А опытный разработчик понимает, что частью фич можно пожертвовать, что-то потом отрефакторить, но нужно как можно быстрее выйти на рынок. Тогда больше шансов, что ты выживешь и займешь какую-то доминирующую позицию на рынке или как минимум не умрешь быстро.
В поисках лучшего решения…— Какие тренды в веб-разработке будут в ближайшие 2-3 года?
— Думаю, что язык JavaScript продолжит занимать очень серьезные позиции, причем не только во фронтенде, но и на бэкенде. Сейчас очень много веб-приложений со стороны бэкенда пишется при помощи Node.js, и, по сути дела, изучив язык JavaScript, можно быть full-stack-разработчиком, зарабатывать достаточное количество денег и заниматься интересными проектами.
Курс «Профессия Веб-разработчик»
Практический годовой курс для тех, кто хочет стать профессиональным веб-разработчиком, запустить свой интернет-проект или веб-сервис и получить первые заказы на разработку.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Появляется все больше фреймворков, с помощью которых можно быстро собрать приложение. По сути, фреймворки за вас продумывают правильную структуру приложения. Остается только встроить бизнес-логику в структуру фреймворка, и приложение готово.
Во фронтенде процветает так называемый компонентный подход — это когда страница составляется из большого количества маленьких независимых компонентов, каждый из которых несет собственную механику и внешний вид, а между собой они общаются при помощи общего соединяющего звена.
Эти компоненты могут переиспользоваться на разных страницах приложения или вообще даже в разных приложениях. Особенно это заметно в JavaScript, где очень популярен Node Package Manager (NPM). Это огромное хранилище, где собрано свыше650 000 тысяч пакетов. Каждый из этих пакетов — отдельный маленький или средний компонент, который можно использовать в своем приложении. Гигантский бесплатный склад, где можно найти что угодно.
Особенно это заметно в JavaScript, где очень популярен Node Package Manager (NPM). Это огромное хранилище, где собрано свыше650 000 тысяч пакетов. Каждый из этих пакетов — отдельный маленький или средний компонент, который можно использовать в своем приложении. Гигантский бесплатный склад, где можно найти что угодно.
Конечно, нельзя не отметить тренд на мобильную веб-разработку. Трафик с мобильных устройств во многих областях уже опережает десктопный. Мобильная разработка будет и дальше расти. Вот основные тренды, которые я вижу.
— Спасибо большое за интервью!
Создание сайтов Алматы | Разработка сайтов Алматы
Разработка креативных сайтов в Алматы
Почему нам стоит доверять?
Создание сайтов в Алматы — основная специализация веб-студии ABC Almaty. Мы по праву считаемся одной из лучших команд в веб-разработке не только в Алматы, но и во всем Казахстане, имея обширную филиальную сеть по всей стране. Разрабатывая сайты с 2012 года, мы набрались ценного опыта, позволяющего нам браться практически за любой проект.
Разрабатывая сайты с 2012 года, мы набрались ценного опыта, позволяющего нам браться практически за любой проект.
Мы работали на проектах самого разного уровня — разрабатывали маленькие Landing Page и крупные обучающие платформы. Совершая мелкие ошибки, наша команда набиралась ценного опыта, никогда не допуская их в будущем. За процессом разработки бдительно следит наш технический директор. Двойная технология проверки позволяет избежать ошибки на 98%, на первой стадии проверку всех веб-страниц осуществляет менеджер, а на второй стадии — технический руководитель. Появление багов и небольших ошибок, случается не чаще чем на 2% интернет проектов, реализуемых нашей компанией в Алматы.
Технологии разработки сайтов постоянно развиваются, позволяя реализовывать все более сложные системы с повышенным быстродействием. Технический прогресс также не обходит стороной нашу компанию, и мы постоянно совершенствуемся изучая новые языки и технологи разработки. Все это, обусловлено нашим желанием быть лучшими в своем деле. На данный момент, мы разрабатываем сайта на следующих технологиях:
На данный момент, мы разрабатываем сайта на следующих технологиях:
✓ Html — технология позволяющая «верстать» веб-страницы.
✓ Css — язык стилей, с помощью которого мы выполняем аккуратное форматирование текста.
✓ Php — самый популярный в мире язык программирования и разработки сайтов.
✓ Bootstrap — технология адаптивной верстки, методом сетки, для адаптации сайта под мобильные устройства
✓ Laravel — современный популярный фреймворк для веб разработки
✓ Html 5 — язык для корректного отображения анимации на сайте.
Однако, наши возможности не ограничиваются лишь теми технологиями, которые перечислены выше. Мы всегда открыты к изучению новых языков разработки сайтов, и если у вас есть предложения о работе на необычных технологиях, мы всегда открыты к работе.
Основатель Kanobu создает онлайн-энциклопедию для геймеров :: Технологии и медиа :: Журнал РБК
Гаджи Махтиев уверен, что формат энциклопедии — золотая жила. Для создания «игрового аналога IMDB» предпринимателю удалось привлечь $2 млн инвестиций от фондов и бизнес-ангелов, а также $5 млн — на весеннем пресейле токенов
Для создания «игрового аналога IMDB» предпринимателю удалось привлечь $2 млн инвестиций от фондов и бизнес-ангелов, а также $5 млн — на весеннем пресейле токенов
Фото: Из личного архива Гаджи Махтиева
Субботним утром Гаджи Махтиев встречает корреспондента журнала РБК в переполненном кафе в центре Москвы. Основатель Kanobu, одного из самых известных сайтов про игры, легко переходит на «ты» («в ИT по-другому никак») и увлеченно рассказывает о новом проекте — энциклопедии для геймеров RAWG. io. Под разработку сервиса 43-летний Махтиев собрал сильную команду, привлек финансирование от влиятельных инвесторов и готовит экспансию бренда для привлечения широкой аудитории.
io. Под разработку сервиса 43-летний Махтиев собрал сильную команду, привлек финансирование от влиятельных инвесторов и готовит экспансию бренда для привлечения широкой аудитории.
От ЮКОСа до Kanobu
Махтиев начинал карьеру в пресс-службах Министерства печати при Михаиле Лесине и Федерации интернет-образования, «дочке» ЮКОСа, которая на $10 млн в год от нефтяной компании развивала сеть учебных центров по всей стране. После ареста Михаила Ходорковского он долгое время оставался без работы, пока бывшие коллеги не посоветовали его разработчику видеоигр Sibilant Interactive братьев Либерманов — те как раз искали специалиста по коммуникациям.
Основными проектами студии тогда были квест P.H.A.S.E of Resurgence и многопользовательская W.E.L.L Online, по механике похожая на World of Warcraft. Для Махтиева новая сфера стала вызовом, рассказывает он: «Я практически ничего не знал об индустрии игр, пришлось наверстывать». Потенциал отрасли он распознал быстро: «Смотрел графики — доходы разработчиков, аудиторию и другие. Игры шли вплотную за главным развлекательным медиа того периода — кино. Перспективы были очевидны».
Игры шли вплотную за главным развлекательным медиа того периода — кино. Перспективы были очевидны».
Будучи директором Sibilant по маркетингу и PR, Махтиев заметил, что часть бюджета на продвижение продуктов эффективнее было бы использовать для запуска собственного профильного СМИ, способного приносить доход. Так родилась идея Kanobu. Название — производное от «камень, ножницы, бумага» — придумал один из Либерманов. Помимо братьев в Kanobu вложился венчурный фонд Kite Ventures. В 2011-м, спустя год после основания, контроль в Kanobu приобрел холдинг Rambler. Проект оценили в $4,5 млн, от этой цифры отталкивались, когда холдинг выкупал доли у Махтиева и Kite Ventures. Сайт тогда оставался стартапом, вспоминает Махтиев: «Мало времени и сотрудников, много задач и дел».
С новым владельцем портал вырос в сетевой проект Kanobu Network: к нему было присоединено несколько нишевых площадок. Одним из приобретений стала культовая база данных об играх AG.ru. Правда, старая команда AG. ru, развивавшая сайт с 1998 года, не сработалась с Kanobu Network и в конце 2012-го в полном составе покинула проект. В открытом письме журналисты обвинили нового собственника в снижении зарплаты внештатным сотрудникам. Махтиев дипломатично заверяет, что намерения у Kanobu Network были «доброжелательными»: «У нас были идеи по модернизации ресурса. Команда понимала, что их формат устарел, но меняться не была готова. Очень жаль, команда была крайне талантливая».
ru, развивавшая сайт с 1998 года, не сработалась с Kanobu Network и в конце 2012-го в полном составе покинула проект. В открытом письме журналисты обвинили нового собственника в снижении зарплаты внештатным сотрудникам. Махтиев дипломатично заверяет, что намерения у Kanobu Network были «доброжелательными»: «У нас были идеи по модернизации ресурса. Команда понимала, что их формат устарел, но меняться не была готова. Очень жаль, команда была крайне талантливая».
IMDB для игр
Фото: RAGW.io
Махтиев уже тогда загорелся идеей запустить «игровой аналог IMDB» — самого известного в мире сайта-энциклопедии о кинематографе. AG.ru идеально подходила на роль такой площадки — портал аккумулировал базу данных с 35 тыс. наименований игр. «Этот формат — золотая жила. Разовые затраты на создание базы и небольшие операционные затраты на ее поддержание генерируют приток поискового трафика», — объясняет Гаджи. Он мечтал специализироваться на запросах о не самых популярных играх: «Вспышка трафика во время больших игровых релизов колоссальная, но краткосрочная. Мы же сильны на средней и дальней дистанции, когда геймер пытается гуглить забытую игру или релиз, который не так сильно освещался в профильных СМИ».
AG.ru идеально подходила на роль такой площадки — портал аккумулировал базу данных с 35 тыс. наименований игр. «Этот формат — золотая жила. Разовые затраты на создание базы и небольшие операционные затраты на ее поддержание генерируют приток поискового трафика», — объясняет Гаджи. Он мечтал специализироваться на запросах о не самых популярных играх: «Вспышка трафика во время больших игровых релизов колоссальная, но краткосрочная. Мы же сильны на средней и дальней дистанции, когда геймер пытается гуглить забытую игру или релиз, который не так сильно освещался в профильных СМИ».
В 2016 году Махтиев разошелся с Rambler: холдинг сохранил за собой сервисную часть Kanobu Network, например портал по продаже игр, а предприниматель — сайты Kanobu и AG.ru, а также права на бренд Kanobu. Запускать «IMDB для игр» на основе AG.ru он все же не решился — скандал со старой командой оставил репутационный шлейф, а база сайта не содержала всех функций, которыми он планировал наделить новый проект.
В итоге разработку платформы Махтиев начал на новом сайте RAWG.io. В этой энциклопедии видеоигр собрана информация о тысячах проектов на разных платформах — консолях, ПК и мобильных устройствах. Помимо справочной информации в карточках игр есть видео и скриншоты, ссылки на стримы, профили разработчиков, оценочное время прохождения и список игровых достижений. Базу собирают как создатели, так и зарегистрированные пользователи. Последние, а их у сайта уже около 19 тыс., могут синхронизировать аккаунты самых популярных игровых площадок, таких как Steam, PSN и Xbox Live. Также база подгружает информацию из открытых источников — App Store, Google Play, GOG, Wikipedia, YouTube, Twitch, Reddit и Imgur. Автоматической синхронизации с другими платформами нет, но игры, например от Nintendo, можно добавить в базу вручную. Пользователи фактически собирают для RAWG.io большую часть данных: платформа получает статистику и персональные данные аудитории, связанные с игровыми аккаунтами. Вся эта информация публична: ее обрабатывают поисковые системы и видят другие участники портала.
Фото: RAGW.io
База RAWG.io состоит уже более чем из 56 тыс. игр от 15 тыс. разработчиков. Проект создавался с нуля, подчеркивает Махтиев: команда не использовала данные AG.ru и не привлекала аудиторию за счет созвучного IMDB бренда IGDB (адрес обошелся бы в $30 тыс., уточняет он). «Мы хотели сделать что-то свое, не копировать и не пользоваться чужой репутацией», — говорит предприниматель. Этот подход уже помог ему привлечь нескольких авторитетных разработчиков и партнеров, в том числе бывшего директора по продукту Kanobu Алексея Горностаева и бывшего технического директора Bookmate и Meduza Самата Галимова. Всего в команду RAWG.io входят 14 человек.
Всего в команду RAWG.io входят 14 человек.
Пользователям вскоре станет доступна бонусная программа, реализованная на технологии блокчейн, обещает Махтиев: за достижения в играх и участие в развитии площадки можно будет получить токены, а их обменять на товары от партнеров или другую криптовалюту. Стоимость токена пока зафиксирована на отметке ¢3, ICO запланировано на начало осени. Платформа рассчитывает продавать валюту и рекламодателям — за расчеты в токенах они получат скидку до 30%.
RAWG.io уже привлек $2 млн инвестиций от фондов и бизнес-ангелов. Среди инвесторов — Игорь Мацанюк, компания Wargaming, Игорь Рябенький и Павел Ройтберг. Консультациями проекту помогает Джон Ханке — гендиректор Niantic, компании-разработчика Pokemon Go. На весеннем пресейле токенов RAWG.io также привлекла $5 млн. Махтиев заверяет, что в большем объеме инвестиции платформе пока не нужны. До 40% привлеченных средств команда пустит на развитие сообщества. Цель к концу 2019 года — 2 млн пользователей. До конца же этого года сайт должен расширить базу до 100 тыс. игр и запустить сервис персональных рекомендаций для геймеров — на основе данных из пользовательского аккаунта система научится предсказывать, какая игра понравится вам больше всего.
До конца же этого года сайт должен расширить базу до 100 тыс. игр и запустить сервис персональных рекомендаций для геймеров — на основе данных из пользовательского аккаунта система научится предсказывать, какая игра понравится вам больше всего.
Из разработчика игр в SEO-специалисты. Интервью с Андреем Малыхиным |
На рынке SEO-услуг специалистов можно разделить на 3 вида: фрилансеры, агентства и инхаус-специалисты. Чтобы оставаться в тренде SEO-продвижения, не отставать от конкурентов, а главное неизменно показывать высокий результат клиентам, сеошникам необходимо обучаться и повышать квалификацию.
Связано это с тем, что поисковые системы совершенствуются и меняют свои алгоритмы. Соответственно, методики, которые еще вчера работали, через короткий отрезок времени могут перестать быть рабочими и эффективными. Постоянное обучение и обмен опытом позволяют держать руку на пульсе и качественно продвигать сайты заказчиков.
Очевидно, что сотрудники SEO-компаний имеют больше возможностей для развития: общаться внутри SEO-отдела, получать знания от более опытных коллег, пользоваться наработанными компанией материалами, практиковаться в продвижении различных типов сайтов.
Что касается фрилансеров и инхаус специалистов: и у первых и у вторых нет таких возможностей для развития. Но как они решают вопрос со своим обучением и развитием? Об этом в сегодняшнем интервью.
Мы пообщались с Андреем Малыхиным, который занимается продвижением крупных информационных порталов в разных тематиках. От женских и мужских до медицинских. Андрей относится к той категории специалистов, занимающихся раскруткой внутренних проектов одной компании, то есть работает инхаус (in house).
Андрей в фешенебельном ресторане!
Цель интервью — понять, как сеошники, работающие внутри компании по узкому профилю, компенсируют отсутствие ежедневного общения с коллегами и обмен опытом.
— Андрей, расскажи о себе. Как давно ты в SEO? При каких обстоятельствах произошло твое знакомство с данным направлением интернет-маркетинга? Почему ты развиваешься в этом направлении?
Как давно ты в SEO? При каких обстоятельствах произошло твое знакомство с данным направлением интернет-маркетинга? Почему ты развиваешься в этом направлении?
История достаточно интересная. В SEO я пришел случайно из разработки игр, было это в 2013 году.
Я занимался созданием Flash-игр на продажу, затем мы с товарищами решили сделать MMORPG. В нее после релиза играло порядка 100 человек, но были проблемы с продвижением, и почему-то мы решили, что именно SEO – отличный для этого канал:). В итоге, обратившись к фрилансерам, здравый смысл подсказал, что $500 за закупку ссылок (а это был их план раскрутки) игроков не приведет, и я стал сам изучать SEO.
В итоге так получилось, что со временем ушел в профессию окончательно. Кстати, увлечение никуда не делось, я вот недавно игру на Андроид выпустил, сейчас потихоньку делаю вторую многопользовательскую:), но теперь это на уровне хобби, а не как основная деятельность.
— Ты работаешь инхаус SEO-специалистом в компании и продвигаешь несколько проектов одновременно. Расскажи, почему ты выбрал такой формат работы, а не пошёл, например, в агентство? Ведь там больше возможностей для развития в качестве сеошника.
Расскажи, почему ты выбрал такой формат работы, а не пошёл, например, в агентство? Ведь там больше возможностей для развития в качестве сеошника.
На самом деле я работал в крупном московском агентстве на протяжении 2-х лет, это было до нынешнего инхауса.
В агентствах, как и в инхаусе, есть как плюсы, так и минусы. Из минусов агентства: какой бы результат ты ни показал – твоя зарплата зависит от того, оплатит клиент этот результат или нет. То есть оптимизатору бывает «не с чего платить». Таким образом, если клиент откажется платить, хотя свою работу ты, как SEO-специалист, сделал, и показал реальный результат по позициям и трафику – процент тебе чаще всего не дадут:), чаще всего, потому что бывают исключения.
А из плюсов – да, агентство – это хорошее развитие в плане опыта продвижения разных сайтов по типам и тематикам. Можно прокачаться как в продвижении услуг, так и в интернет-магазинах разных тематик, иногда приходят сайты-каталоги, но их немного. На тот момент ни одного информационного сайта в продвижении не было, с ними редко идут в агентства.
Плюсы инхауса в том, что сайтов действительно чаще всего один или парочка – ими можно заниматься капитально и прорабатывать каждую мелочь, а вот минусы – это сайты одного типа и тематики, то есть SEO по сайтам других типов проходит мимо тебя, если не будешь сам что-то делать.
— Как ты компенсируешь отсутствие общения с коллегами по цеху. Работая инхаус-специалистом нет возможностей обмена опытом с коллегами по компании.
На данный момент я единственный человек, кто занимается SEO у нас в компании. Конечно, приходится искать варианты развития, просто так с коллегами вживую уже не пообщаешься каждый день.
Хочу дать пару советов коллегам, кто находится в такой же ситуации, как и я – то есть являются единственным SEO-специалистом во всей компании:
- Развивайтесь. Берите ситуацию в свои руки. Каждый день старайтесь узнавать что-то новое. В нашей ситуации очень легко «зачерстветь». Не допускайте, чтобы новые тренды и фишки проходили мимо – в агентствах такой проблемы нет, в агентствах есть регулярные собрания с обсуждениями, а нам приходится развиваться самостоятельно.

- Не читайте форумы. А даже если читаете, проверяйте на собственном опыте, не стоит слепо верить написанному ноунеймами. То же самое относится и к телеграм-чатикам.
- Ставьте собственные эксперименты. Заведите пару личных сайтов. Таких сайтов, похожих на которые у вас в инхаусе нет, и продвигайте их в свободное от работы время.
- Обязательно берите частные заказы, можно разовые задачи, чтобы не забывать как, например, работать с интернет-магазинами или информационными порталами, если у вас в инхаусе сайт услуг.
Обязательно посещайте конференции. Даже не столько с целью послушать спикеров (вряд ли там что-то дельное и новое расскажут, кроме рекламы своих сервисов:), сколько для общения с коллегами-сеошниками. Да, в ежедневном общении вы ограничены, но периодически, хотя бы раз в месяц, старайтесь делать вылазки на конференции.
— Ты много обучаешься? Какие курсы ты посещал и можешь посоветовать другим и почему?
Я много ставлю личных экспериментов, замеряю результаты и четко, не с чьих-то слов, а исходя из собственного опыта понимаю, что «вот эта штука работает, а вот эта сеошниками явно переоценена». В агентствах такие вещи рассказывают руководители отделов, у кого есть доступ к большой базе сайтов и возможность массово проверить гипотезу. У инхаус-специалистов такой возможности, чаще всего, нет.
В агентствах такие вещи рассказывают руководители отделов, у кого есть доступ к большой базе сайтов и возможность массово проверить гипотезу. У инхаус-специалистов такой возможности, чаще всего, нет.
В плане SEO-обучения, если не брать конференции, а полноценное обучение, я посещал всего два: это «Осенний LifeHack 2016» и «Продвижение интернет-магазинов 2018», оба от Алексея Чекушина.
Очень сложно в нашей нише найти действительно актуальный источник знаний и проверенных методик, а доверять из рынка обучения SEO можно буквально паре человек. Поэтому никаких курсов, кроме этих, я не посещал. Возможно, я перегибаю, но мне важна гарантия того, что я действительно узнаю что-то новое.
Алексея я лично знал, знал его реальные результаты и достижения, поэтому никакого другого варианта не рассматривал, и в качестве дополнительного образования выбрал именно его мастер-классы.
— Расскажи о достигнутых результатах после обучения. Насколько сильно вырос твой уровень, как специалиста?
В работе у нас только информационные сайты. Мы продаем баннерную рекламу. Особенность рынка в том, что чем больше у сайта посещаемость, тем дороже стоит 1000 показов баннера.
Мы продаем баннерную рекламу. Особенность рынка в том, что чем больше у сайта посещаемость, тем дороже стоит 1000 показов баннера.
Причина в следующем: рекламодателю выгоднее заплатить больше, но открутить показы и получить результат быстрее, чем размещать баннер на сайте с суточной посещаемостью 3000 человек в месяц и ждать открутки 100 000 показов.
В конце 2016 я прошел «Осенний LifeHack», стал внедрять полученные знания и вот что получилось:
- Январь 2017 – был базовый сайт с четкой стратегией и трафиком 21,000 человек из поиска в месяц. Он тогда еще только создавался и был, по сути, достаточно новым, то есть не было даже 1000 визитов в день – ни о каких адекватных заработках на рекламе речи не шло.
- Январь 2018, то есть ровно через год, трафик составил 6,76 млн. визитов из поиска.
- Март 2018, прошлый месяц. Спустя всего 2 месяца после января, трафик уже перевалил за 8,53 млн. визитов.
- Апрель 2018. До конца месяца еще много, а трафик из поиска уже перевалил за 300,000 в сутки.

Чтобы не быть голословным (график роста проекта):
Прогнозировали ли мы такой результат? Конечно, нет.
Всего за год плотной работы мы стали сайтом №2 в Рунете по поисковому трафику в гиперконкурентной нише. Нас обгоняет только один из сайтов Mail.ru Group, но, я думаю, это ненадолго =)
Был ли такой результат достигнут только за счет прохождения «Осеннего Лайфхака»? Конечно, нет. Этот результат – работа всех участвующих в работе над проектом людей.
Говоря про возросший уровень как специалиста – прохождение мастер-класса позволило четко разложить по полочкам все гипотезы, аспекты и фишки, полученные во время работы в агентстве, максимально структурировать информацию и получить ответы для закрытия «пробелов» в знаниях SEO. Безусловно, не только послушав и записав, но и внедрив методики, я могу сказать – да, я существенно вырос, как специалист. Мы четко пересмотрели стратегию SEO для нашего проекта, которая в итоге дала такой сверхрезультат.
Я не сомневаюсь, что и курс по интернет-магазинам принесет аналогичный успех=). Пройдет время и я обязательно вернусь с обратной связью по успехам после «интернет-магазинов».
— Давай возьмем, например, мастер-класс Алексея Чекушина по продвижению интернет-магазинов, также ты был на мастер-классе «Продвижение сайтов услуг»? Как думаешь, твое обучение окупилось? Выдели несколько важных тезисов, которые ты считаешь ключевыми для прохождения обучения на таких курсах.
Услуги я пропустил, но на интернет-магазины пришел на все 4 дня.
Говоря о финансовой стороне вопроса: конечно, многих смущает шестизначный ценник (это если с VIP-днем). Смущал и меня, и, скажу честно, если бы я не знал Алексея, я бы не пошел. Но, повторюсь, я знал и его, и его результаты, поэтому я точно знал, что, скорее всего, все будет хорошо.
У Алексея достаточно грамотный подход к общению с аудиторией: более опытным специалистам на сложные вопросы он дает ответы быстро и четко – так, что все понимают, о чем речь. Это позволяет сэкономить время на более расширенные ответы менее опытным специалистам. Таким образом, все слушатели довольны.
Это позволяет сэкономить время на более расширенные ответы менее опытным специалистам. Таким образом, все слушатели довольны.
Все же я не рекомендую посещать такие мероприятия специалистам, которые:
- Едва закончили стажировку или имеют недостаточно опыта;
- Не имеют опыта продвижения хотя бы парочки ВЧ-запросов;
- Не знают, как правильно сделать robots.txt для сайта или другие базовые вещи;
- Не владеют всеми SEO-терминами. Не знают, что такое «Бандит» или «Навигационный запрос» и т.д.
То есть подобные мастер-классы – для уже более-менее состоявшихся специалистов. Собственно, такие специалисты могут себе позволить заплатить ту самую шестизначную сумму, чтобы впоследствии ее приумножить.
Давайте об окупаемости: вы внедряете методики, трафик растет => увеличивается тот или иной профит. Даже если вы фрилансер – внедряйте проверенные методики на сайтах клиентов, и они начнут платить вам больше!
Говоря об окупаемости в инхаусе – тут все просто: часто для инхауса эта шестизначная цифра не очень значительна, в сайт вкладываются гораздо большие суммы и с очень регулярной периодичностью. Внедряете, растет результат, растет профит!
Внедряете, растет результат, растет профит!
Окупаемость, я думаю, максимум полгода – это при условии, что вы будете что-то делать. А если будете прям активно действовать – наверное, месяца три.
Конечно, если вы просто прослушаете программу и уйдете – ни о какой окупаемости речи не идет =)
Это как аудит. Сам по себе аудит сайта не увеличит его позиции=), его еще внедрить надо.
У людей сомнения «отдавать или не отдавать деньги» только по одной причине: они не уверены. Не уверены либо в себе, либо в том, что методики сработают. А чтоб они сработали – надо действовать. Да, бывает непросто, некоторые вещи требуют достаточно длительной реализации, но все затраты окупается профитом.
Хочу также заметить очень важную вещь: прохождение таких мероприятий ни в какое сравнение с обычными конференциями не идет. Тут нет бессмысленной рекламы сервисов, если какой-то сервис и показывается, то только для упрощения работы + все наглядно разбирается: как, почему и зачем делать именно эти шаги.
Мастер-класс помогает «проснуться» и «вытащить голову из песка». Если вы засиделись – обязательно сходите, ведь не менее важно и общение с другими участниками мастер-класса в перерывах или после обучения + обмен контактами.
Наверное, не только сеошники, но и люди других профессий периодически испытывают чувство, когда все надоедает и хочется вообще уйти из профессии. У меня такое, честно говоря, бывает с определенной периодичностью=). Что интересно: после прохождения мастер-класса появляется невероятная мотивация что-то делать и получать результат и профит. Радуешься, что не совершил ошибку=).
— Какие проекты ты двигаешь и как тебе в этом помогает обучение? Каких знаний, на твой взгляд, тебе не хватает или в каком направлении SEO ты бы хотел прокачаться еще лучше?
Я двигаю крупные информационные порталы в разных тематиках. От женских и мужских до медицинских. Это на данный момент моя основная сфера занятости, что будет дальше – покажет время.
Прохождение подобных мастер-классов позволяет оставаться в тренде не только информационных сайтов, но и коммерческих, более того, я применил несколько фишек коммерции к нашей информационке, и знаешь – работает!=)
— Твои пожелания для всех учебных центров (не только SEO, можно маркетинг в целом). Чего не хватает в современном офлайн и онлайн диджитал обучении?
Совет всем учебным центрам, особенно тем, кто преподает «с нуля»: выстраивайте программу так, чтобы, окончив ваши курсы, человек мог решать большинство типовых задач профессии и почти сразу найти работу. Либо показать свою реальную компетенцию клиентам на фрилансе.
Помогайте выпускникам становиться достойными конкурентами действующим на рынке специалистам. Ведь, как мы знаем, конкуренция – двигатель прогресса =) Успехов!
Поделиться
10 высокоэффективных советов по веб-дизайну, подтвержденных исследованиями
В Интернете советов по веб-дизайну пруд пруди. Многие люди имеют свое мнение о том, как выглядит идеальный веб-сайт. Это потому, что дизайн в определенной степени субъективен. То, что нравится одному человеку, другому может показаться отвратительным.
Многие люди имеют свое мнение о том, как выглядит идеальный веб-сайт. Это потому, что дизайн в определенной степени субъективен. То, что нравится одному человеку, другому может показаться отвратительным.
В то же время веб-дизайн — один из важнейших факторов успеха веб-сайта. Фактически, почти половина людей говорят, что дизайн сайта является их главным фактором при оценке надежности компании.Как следствие, это также влияет на конверсии, показатель отказов и многое другое.
Вздох, если бы только был способ найти объективные данные о том, как создать успешный веб-дизайн. Подождите, есть! И некоторые из них собраны в этой статье. Оставайтесь на этой странице, чтобы получить несколько советов по веб-дизайну, подтвержденных наукой. Перестаньте полагаться на интуицию и начните делать то, что доказало свою эффективность.
Научно обоснованные советы по веб-дизайну для успеха вашего следующего веб-проекта
Далее вы найдете несколько основанных на исследованиях советов и приемов по улучшению вашего веб-дизайна.
1. Сделайте скорость загрузки абсолютным приоритетом
То, что скорость важна, это, наверное, один из наименее обсуждаемых фактов в сфере веб-дизайна. Исследования показали, что это влияет на все, от показателя отказов и удовлетворенности пользователей до конверсий и доходов.
Если ваш сайт работает медленно, посетители не останутся без дела. Период. Кроме того, поскольку пользователи заботятся, поисковые системы также учитывают скорость загрузки вашей страницы в своем рейтинге. По этой причине крайне важно, чтобы вы инвестировали в как можно более быстрый сайт.
Как? Статьи ниже направят вас на правильный путь:
2. Используйте складку
Существует ли еще такая вещь, как складка, — это часть жарких споров. Некоторые говорят, что из-за большого количества экранов в наши дни сгибание больше не имеет значения. Другие придерживаются другого мнения.
Тем не менее, факт в том, что даже в 2018 году люди проводят 57 процентов своего времени сверх меры, а затем резко сокращается. 74% своего времени посвящают первым двум просмотрам экрана.
74% своего времени посвящают первым двум просмотрам экрана.
Итак, складка все еще имеет значение. Для вашего веб-сайта это означает, что вам нужно расставить приоритеты для вашего контента и использовать доступное пространство, чтобы привлечь пользователей, чтобы они продолжали. Вот несколько советов, как это сделать:
- Используйте четкий и информативный заголовок — Объясните, что ваш сайт может сделать для посетителей, подчеркните преимущества. Будьте краткими и используйте сильные слова. Чтобы получить больше советов, посмотрите наши советы по копирайтингу.
- Включите ваш основной призыв к действию — Чтобы повысить ваши шансы на конверсию, складка — это время, чтобы начать путешествие пользователя.Убедитесь, что ваш призыв к действию ясен и заметен.
- Включите медиа — Изображения, видео или аудио помогут подчеркнуть вашу точку зрения. Подробнее о визуальном контенте мы поговорим ниже.

В этой статье вы найдете еще больше интересных примеров вышеперечисленных практик.
3. Воспользуйтесь законом Хика
Закон Хика гласит, что чем больше у человека вариантов выбора, тем больше времени у него уйдет на принятие решения.
На самом деле существует увлекательное исследование этого явления, когда людям в супермаркете предлагали попробовать более или менее разновидности джема.В конце концов, те, у кого был больший выбор, с гораздо меньшей вероятностью купили варенье, чем те, у кого было меньше вариантов выбора.
Насколько это важно для вашего сайта? Потому что вы можете повысить конверсию, просто ограничив выбор, который вы даете пользователям. Вот несколько примеров того, как это может выглядеть:
- Уменьшить количество пунктов меню
- Ограничить поля формы
- Сосредоточьтесь на одном призыве к действию
- Отображать кнопки социальных сетей только для тех сетей, в которых вы активны.

- Придерживайтесь одной цели на странице
Есть множество других способов уменьшить перегруженность вашего сайта и подтолкнуть пользователей к выбору, который вы действительно хотите, чтобы они сделали.На самом деле есть электронная книга по этому поводу.
4. Будьте проще
Продолжая тему «меньше», это также относится и к вашему дизайну в целом. Огромное исследование Google показало, что посетители не любят визуальную сложность. Суть: чем сложнее ваш дизайн, тем меньше он воспринимается посетителями как красивый.
Что это значит для вашего сайта? Помимо указанного выше, есть еще несколько идей:
- Переосмыслить боковую панель — Все больше и больше веб-сайтов отказываются от боковой панели в пользу дизайна с одной колонкой (например, той, на которой вы сейчас находитесь).Это означает меньше отвлекающих факторов и четко фокусирует внимание на содержании.
- Придерживайтесь стандартных макетов — Люди любят знакомство и могут быть сбиты с толку нестандартным дизайном сайтов.
 Поэтому может быть хорошей идеей придерживаться знакомых шаблонов дизайна и макетов. Вы все еще можете найти способы выделиться другими способами.
Поэтому может быть хорошей идеей придерживаться знакомых шаблонов дизайна и макетов. Вы все еще можете найти способы выделиться другими способами.
5. Избегайте каруселей, слайдеров, вкладок и гармошек
Владельцы веб-сайтов любят карусели. Вероятно, это одна из наиболее востребованных клиентами функций.К сожалению, исследования говорят, что они бесполезны.
Одно из самых потрясающих данных поступило из Университета Нотр-Дам. Веб-мастер заметил, что первый слайд карусели получил почти 90 процентов кликов, а остальные в основном игнорировались.
Девяносто процентов! Похоже, что другие слайды вообще не стоят того, чтобы быть там, не так ли? Похоже, веб-дизайнеры, которые отговаривают своих клиентов от использования слайдера, с самого начала имели это право.
Табуляторы и аккордеоны имеют ту же проблему, что и слайдеры и карусели — их часто игнорируют. Это усугубляется тем фактом, что немногие посетители фактически читают всю страницу. Большинство людей просто сканируют и поэтому вряд ли будут делать дополнительные щелчки, чтобы увидеть ваш контент.
Большинство людей просто сканируют и поэтому вряд ли будут делать дополнительные щелчки, чтобы увидеть ваш контент.
Однако что, если вам нужно как-то включить информацию, размещенную в этих областях? Мы приближаемся именно к этому прямо сейчас.
6. Приоритет прокрутки над щелчком
Итак, если вы не сжимаете информацию в слайдеры и / или аккордеоны, как вы ее представляете? Ответ: просто поместите все на одну длинную страницу, включая то, что обычно прячут.Серьезно, это работает.
Есть интересное исследование Crazy Egg, подтверждающее эту точку зрения. Они перешли от простой короткой страницы продаж к странице, которая была в 20 раз длиннее оригинала.
Результат: конверсия выросла на 30 процентов! Тут уж точно не над чем смеяться.
Похоже, пользователям больше нравится прокрутка, чем щелчки. Поэтому, если в настоящее время вы распространяете информацию о своем продукте на множестве разных страниц, пора пересмотреть свое мнение.
7. Прямое внимание с помощью визуальных подсказок
Одна из основных функций веб-дизайна — направлять пользователей. Вы можете сделать это, придавая разным элементам разный вес, тем самым направляя фокус туда, куда вы хотите.
Однако для этого можно использовать и более прямые визуальные подсказки. Один из них — воспользоваться тем фактом, что люди обычно смотрят в том же направлении, что и люди, которых они видят в рекламе.
Обратите внимание, как на изображении выше больше людей читают текст, на который смотрит ребенок, чем когда ребенок смотрел в камеру? Это настоящая вещь, и вы можете использовать ее, чтобы направить внимание на свой сайт, где вы хотите больше всего.
Тем не менее, вам не нужно так тонко управлять вниманием посетителей. Иногда полезно говорить об этом прямо. Например, в одном исследовании исследователи проверили упомянутые выше эффекты по простой стрелке, указывающей на что-то.
Как ни странно, более прямой метод превзошел тонкую реплику.
Пусть это станет для вас уроком.
8. Используйте людей в картинках (но избегайте стоковых фотографий)
Помимо использования их для привлечения внимания, включение других людей в изображения на вашем сайте — вообще отличная идея.Людям нравится общаться с другими людьми как в реальной жизни, так и в Интернете. Вот почему, например, у нас есть страницы в блогах.
Вы можете увидеть это в действии в одном тематическом исследовании от Basecamp. Им удалось увеличить конверсию на 102,5 процента за счет перехода с текстовой целевой страницы на страницу с большой фотографией человека на заднем плане.
Просто, но эффективно. Однако есть один нюанс: стоковыми фотографиями весь эффект легко свести на нет. Исследование Nielsen Norman Group показало, что мы очень хорошо умеем распознавать эти общие изображения и настраивать их.
По этой причине, если вы собираетесь использовать изображения людей на своем сайте, убедитесь, что они настоящие и настоящие. Включите своих сотрудников или клиентов. Просто откажитесь от запасов.
Включите своих сотрудников или клиентов. Просто откажитесь от запасов.
9. Используйте правильный порядок списка
Использование списков, как упорядоченных, так и неупорядоченных, — отличный способ сделать информацию более доступной. Однако оказывается, что и здесь человеческое внимание непостоянно.
Это происходит из-за так называемого эффекта последовательного позиционирования. В основном это говорит о том, что в списке вы, скорее всего, запомните как элементы в начале, так и в конце.Средняя часть, с другой стороны, в значительной степени забывается.
Урок здесь: перечисляя атрибуты вашего продукта или услуги, убедитесь, что самое важное расположено там, где они могут оказать влияние.
10. Используйте социальное доказательство
Последний из наших советов по веб-дизайну касается так называемой предвзятости соответствия. Это тенденция людей поступать так же, как и другие. Это означает, что если группа людей что-то одобряет, другие с большей вероятностью поступят так же.
Один из способов использовать это на своем веб-сайте — показать социальное доказательство. Если вы можете показать, что другие положительно относятся к вашему сайту, контенту, продукту или услуге, новые посетители с большей вероятностью сделают то же самое.
Вы можете легко показать это с помощью количества репостов в социальных сетях, упоминаний в СМИ и / или отзывов. Если вы хотите глубже погрузиться в эту тему, у нас есть для вас целая статья.
Какие ваши любимые советы по веб-дизайну?
Веб-дизайн — это сложная тема, которая во многом влияет на успех вашего сайта.По этой причине лучше знать, что вы делаете. Положиться на научные исследования за советом — хороший способ в этом убедиться.
Вышеуказанные методы можно использовать для повышения эффективности ваших сайтов, улучшения обслуживания посетителей, а также повышения конверсии и других показателей успеха вашего сайта. Подведем итог еще раз:
Подведем итог еще раз:
- Инвестируйте в быструю скорость загрузки страницы
- Используйте складку, чтобы зацепить посетителей в
- Уменьшите количество вариантов, чтобы улучшить конверсию
- Упростите там, где можно
- Избегайте использования каруселей, слайдеров, вкладок и аккордеонов
- Приоритет прокрутки перед кликами
- Направление внимания через визуальные подсказки
- Используйте изображения людей (но не со склада)
- Расставить приоритеты в порядке элементов списка
- Используйте социальное доказательство, чтобы сделать свой сайт более привлекательным
Надеюсь, это поможет вам улучшить свой собственный веб-дизайн.Если у вас есть дополнительные советы, исследования и информация, пожалуйста, поделитесь ими.
Есть ли у вас дополнительные советы по веб-дизайну, основанные на исследованиях? Если да, поделитесь, пожалуйста, комментариями ниже.
Блог для веб-разработчиков, веб-дизайнеров и фрилансеров
, автор — Кайл Принслоо | 15 января 2021 г.
Подробное руководство о том, как стать успешным веб-разработчиком-фрилансером в качестве новичка в 2021 году и позже. Все, что тебе нужно знать…
Читать статью
, автор — Кайл Принслоо | 8 сен.2020
Узнайте, как составить предложение, как оценить ваши услуги и многое другое, чтобы получить проект клиента …
Прочитать статью
, автор — Кайл Принслоо | 10 июл.2020
Обзор учебного курса Thinkful Software Engineering Bootcamp (гибкий) в 2021 году. Этот углубленный обзор содержит …
Читать статью
, автор — Кайл и Йоханнес | 29 мар.2020
Единственная статья, которую вам нужно прочитать о том, как привлечь клиентов в качестве внештатного разработчика (более 5700 слов) …
Прочитать статью
, автор — Кайл Принслоо | 22 января 2020
Подробная статья о том, как веб-разработчикам и веб-дизайнерам следует оценивать свои веб-сайты и услуги, чтобы привлекать больше клиентов-фрилансеров. Эта статья может изменить вашу жизнь …
Эта статья может изменить вашу жизнь …
Прочитать статью
, автор — Кайл Принслоо | 1 янв.2020
Руководство по лучшим учебным курсам по кодированию в 2021 году, в котором без лишних слов обсуждаются плюсы и минусы каждого из них, чтобы помочь вам сделать правильный выбор …
Прочитать статью
, автор Johannes Bouwer | 25 сен, 2019
Узнайте, как создавать эффективные веб-сайты, которые приносят результаты в качестве веб-разработчика. Станьте более востребованными и улучшите свои навыки веб-дизайна …
Прочитать статью
, автор — Кайл Принслоо | 19 июл.2019
Советы по повышению продуктивности, которые помогут более эффективно использовать свое время и навыки веб-разработчика. От правильных инструментов до правильных методов — в этой статье мы расскажем об этом ….
Прочитать статью
, автор — Кайл Принслоо | 28 июн. 2019
2019
Подробный обзор плюсов и минусов курса Springboard Data Science Track, который поможет вам выбрать курс для начинающих по кодированию …
Прочитать статью
, автор — Лоуренс Брэдфорд | 29 апр.2019
Узнайте больше о жизни Лоуренс и росте ее популярного блога и подкаста в этом коротком интервью …
Прочтите статью
, автор — Кайл Принслоо | 6 марта 2019 г.
Можете ли вы заработать высокий доход как разработчик-фрилансер? Да, но многое происходит за кулисами фриланса. Подробнее о плюсах и минусах …
Читать статью
, автор — Кайл Принслоо | 5 декабря.2018
У всех нас были взлеты и падения на пути к веб-разработке. Эта статья расскажет, как восстановить мотивацию и стать сильнее …
Прочитать статью
, автор — Кайл Принслоо | 14 ноября 2018
В нишу или не в нишу? Я поддерживаю отказ от ваших услуг веб-дизайна, и в этой статье объясняется, почему и как начать развивать свою карьеру фрилансера . ..
..
Прочитать статью
, автор — Кайл Принслоо | 31 окт.2018
Как вы выделяетесь на переполненном рынке? Повышая свой личный бренд. Сделайте эти шаги, чтобы лучше представить себя экспертом …
Прочитать статью
, автор — Брэд Трэверси | 10 октября 2018 г.
История Брэда потрясающая. Вы будете вдохновлены и мотивированы к действию, и его совет невозможно переоценить …
Прочитать статью
, автор — Кайл Принслоо | 1 окт.2018
Использование правильных цветов может существенно повлиять на веб-сайт вашего клиента. Узнайте, как эффективно использовать цвета …
Читать статью
, автор — Кайл Принслоо | 30 августа 2018
Чтобы клиенты были довольны, необходимо добиться успеха в качестве разработчика. Эти советы помогут вам продвигать …
Прочитать статью
, автор — Кайл Принслоо | 30 мая. 2018
2018
Поймите основы цифрового маркетинга, почему это важно и как привлечь клиентов с этими навыками …
Прочтите статью
Крис Койер | 8 мая 2018
Эти 8 вопросов, на которые отвечает Крис, помогут вам в вашем пути веб-разработки. Получите больше знаний от того, кто повлиял на миллионы разработчиков …
Прочитать статью
, автор — Кайл Принслоо | 27 фев.2018
Как заработать дополнительный доход в Интернете в 2018 году (в ваших пижамах). Изучите все шаги, которые вам нужно предпринять, чтобы получать хороший дополнительный доход и при этом работать с умом …
Читать статью
, автор — Кайл Принслоо | 29 января 2018
Эта статья представляет собой обзор программы Bootcamp Технической академии, которая поможет вам решить, хотите ли вы записаться на их учебный курс …
Прочтите статью
, автор — Кайл Принслоо | 26 ноя. 2017
2017
Понимание того, как устанавливать цены на ваши услуги, может радикально изменить ваше финансовое положение. Прочтите эту статью, чтобы узнать, как заряжать больше, не работая усерднее …
Читать статью
, автор — Кайл Принслоо | 24 ноября 2017 г.
Подробный обзор курса General Assembly Immersive по веб-разработке, в котором обсуждаются плюсы и минусы, чтобы помочь вам понять, хотите ли вы зарегистрироваться или нет …
Прочитать статью
, автор — Куинси Ларсон | 19 окт.2017
Эти 8 вопросов, на которые отвечает Куинси, помогут вам в вашем пути веб-разработки. Получите больше знаний от того, кто помог более 1 000 000 разработчиков …
Прочитать статью
, автор — Кайл Принслоо | 14 сентября 2017 г.
Не знаете, как заставить посетителей оставаться на сайте дольше? Если вас беспокоит взаимодействие, конверсии и улучшения, эта статья для вас . ..
..
Прочитать статью
, автор — Кайл Принслоо | 22 фев.2018
Thinkful Bootcamp Review в 2018 году. Этот углубленный обзор содержит подробную разбивку для тех, кто интересуется одним из лучших онлайн-курсов для начинающих по программированию …
Прочитать статью
, автор — Alex Kallaway | 2 июня 2017 г.
Узнайте больше о движении 100DaysofCode, автор Александр Каллавей. Узнайте, почему он это начал и как принять участие в этой популярной инициативе …
Прочитать статью
, автор — Кайл Принслоо | 23 янв.2018
Список самых популярных языков программирования, которые вам следует изучить в 2018 году, и где их изучать. Написано для всех уровней …
Прочитать статью
, автор — Ken Mazaika | 23 марта 2017 г.
Веб-разработчики уникальны. Вот 17 вещей, которые объясняют разницу между ними и нормальными людьми. Автор Кен Мазаика из Firehose Project …
Автор Кен Мазаика из Firehose Project …
Читать статью
, автор — Кайл Принслоо | 24 фев.2017
8 лучших платформ для продажи ваших услуг веб-разработчику и фрилансеру. Идеально подходит для существующих разработчиков. Начните продавать свои услуги сегодня …
Прочитать статью
, автор — Дэйв Раэль | 9 февраля 2017 г.
Дэйв Раэль из Developer on Fire делится своими невероятными советами и мудростью, полученными в результате интервью с более чем 200 разработчиками …
Прочитать статью
, автор — Кайл Принслоо | 29 янв.2017
Собеседования…
Некоторые ненавидят это, а другие лгут, что не ненавидят 🙂
Независимо от того, как мы к этому относимся, всем нам время от времени приходится проходить собеседования. Вот несколько самых важных советов, которые помогут пройти собеседование с веб-разработчиком …
Прочтите статью
, автор — Кайл Принслоо | 30 ноября 2016 г.
В Интернете много шума, из-за чего обычному новичку сложно что-то понять.Когда дело доходит до языков программирования, довольно сложно понять это просто. Итак, вот решение …
Прочитать статью
, автор — Кайл Принслоо | 16 ноября 2016 г.
Один из величайших мифов (и лжи) общества гласит:
Чем больше вы зарабатываете, тем богаче вы будете. Мой ответ?
БЕЗУМИЕ! Честно говоря, не имеет значения, сколько вы зарабатываете.
Возможно, вы зарабатываете шестизначный доход и все еще разоряетесь …
Читать статью
, автор — Кайл Принслоо | 3 ноя.2016
Если вы еще не слышали о них, Firehose Project — это онлайн-платформа для обучения, которая учит вас, как стать инженером-программистом (веб-разработчиком) по высокоинтенсивной учебной программе, основанной на реальных словах. Это жесткий онлайн-буткемп …
Прочитать статью
, автор — Кайл Принслоо | 2 октября 2017 г.
Веб-разработчики часто упускают из виду SEO и его важность. Все просто: если вы не оптимизируете свои сайты для SEO, значит, вы не делаете свою работу должным образом.В этой статье описаны практические шаги и способы заработка на SEO в качестве веб-разработчика …
Прочитать статью
, автор — Кайл Принслоо | 14 сентября 2016 г.
Фриланс — это как приготовить яичницу. Иногда это получается идеально, а иногда больше похоже на яичницу. В этой статье будут рассмотрены некоторые важные навыки внештатных разработчиков, которые помогут вам сделать ИДЕАЛЬНУЮ …
Прочитать статью
, автор — Кайл Принслоо | 17 августа.2016
Стать веб-разработчиком может быть так же сложно, как и заниматься каждый день. Важно знать, что нужно для успеха в качестве веб-разработчика. Вот 6 важных вещей, которые следует учитывать начинающим веб-разработчикам …
Прочитать статью
, автор — Кайл Принслоо | 21 февраля 2017 г.
Идеально для новичков. Эта статья охватывает все, что вам нужно знать о том, как работает веб-разработка, как загрузить веб-сайт в Интернет, основные основы, среду веб-разработки и многое другое…
Читать статью
40+ лучших блогов по веб-разработке за 2018 год
Автор Коди Арсено
Обновлено 2 октября 2018 года
В мире веб-разработки те, кто становятся экспертами, обычно делают это, обучаясь у своих предшественников. Чтение и подписка на правильные блоги веб-разработки значительно упрощают получение хорошего образования. Вот почему в этом посте мы составили список из лучших блогов по веб-разработке , которые помогут вам найти свою опору и приобрести необходимые навыки в современной веб-разработке.
Где научиться веб-разработке
Независимо от того, новичок ли вы в мире веб-разработки или уже много лет работаете в отрасли, всегда есть чему поучиться. Новые технологии, библиотеки и методы постоянно появляются, и если вы хотите оставаться в курсе всех этих изменений, вам нужно будет погрузиться в сообщества, группы и конференции, все вращающиеся вокруг веб-разработки.
Еще один отличный способ быть в курсе новой информации или даже получить начальное представление о том, как работает веб-разработка, — это следить за хорошо известными блогами в этой сфере.Вот почему мы составили исчерпывающий список блогов и информационных бюллетеней по веб-разработке, чтобы упростить этот процесс.
Лучшие блоги веб-разработки
Хотя эти блоги не расположены в каком-либо определенном порядке, мы попытались указать, на какие темы каждый из них фокусируется. Выберите свои фавориты на основе краткого описания ниже или просмотрите их все.
1. Codrops
Codrops предлагает блоги по различным темам, от дизайна пользовательского интерфейса и анимации страниц до форматирования изображений и общих практик JavaScript.Он также включает в себя удобный справочник по CSS, площадку для экспериментов по веб-разработке, учебные пособия, чертежи, с которых можно начать, и Collective — журнал о цифровом дизайне, который позволяет легко следить за тенденциями.
2. HTML5 Doctor
HTML5 Doctor охватывает многие функции и темы, которые вы могли пропустить при переходе с HTML на HTML5. Он также имеет полезный указатель элементов, который стоит изучить сам по себе.
Посетите веб-сайт3. CSS-Tricks
CSS-Tricks выходит за рамки простого обучения стилизации страниц.Его видео и статьи в блогах посвящены таким вопросам, как производительность в Интернете, разработка расширяемых компонентов и пересечение CSS с другими технологиями, такими как HTML и JavaScript. Ознакомьтесь с Альманахом для свойств CSS и особенностями селекторов или сразу погрузитесь в фрагменты, чтобы получить повторно используемый код.
Посетите веб-сайт4. CSS Weekly
CSS Weekly — это агрегатор, который собирает массу полезных ресурсов со всего Интернета. Его архивы наполнены идеями для максимально эффективного использования CSS и HTML, но они также касаются других стилевых фреймворков, таких как SCSS, Sass и Less. Вы можете подписаться на получение еженедельных списков рассылки самых последних и лучших новостей или отправить свои собственные ссылки, чтобы поделиться ими с сообществом.
Вы можете подписаться на получение еженедельных списков рассылки самых последних и лучших новостей или отправить свои собственные ссылки, чтобы поделиться ими с сообществом.
5. A List Apart
A List Apart фокусируется на UX и брендинге с точки зрения бизнеса и дизайна. Его статьи в блоге определенно пригодятся при масштабировании ваших проектов, но они также являются отличным чтением для тех, кто просто хочет понять философию, лежащую в основе конкретных практик разработки во внешнем интерфейсе или на стороне сервера.
Посетите веб-сайт6.Superhero.js
Superhero.js представляет собой сборник статей, в которых основное внимание уделяется тому, что заставляет JavaScript работать, а что нет. Это эффективный ресурс независимо от того, начинаете ли вы работать с языком или пытаетесь углубить свое понимание таких вопросов, как безопасность внешнего интерфейса и будущие стандарты ECMAScript.
Посетите веб-сайт7. Tutorialzine
Tutorialzine, как следует из названия, ориентирован на учебные пособия, но в нем также представлены полезные библиотеки и шаблоны. Сортировка по популярным общим предметам, таким как HTML5, CSS, jQuery, JavaScript или PHP, чтобы перейти к интересующей области. Или выполните поиск по конкретным темам, например об использовании встроенного в JavaScript API батареи устройства или освоении SQL-запросов.
Сортировка по популярным общим предметам, таким как HTML5, CSS, jQuery, JavaScript или PHP, чтобы перейти к интересующей области. Или выполните поиск по конкретным темам, например об использовании встроенного в JavaScript API батареи устройства или освоении SQL-запросов.
8. WDRL
WDRL — еще один замечательный список литературы по веб-разработке, на который вы можете подписаться и получать информационные бюллетени или читать архивные сообщения. Темы включают веб-дизайн, безопасность, веб-инструменты и рабочие процессы и многое другое.
Посетите веб-сайт9.Блог CodePen
Блог CodePen сосредоточен на функциях CodePen, но, поскольку это незаменимый инструмент для многих веб-разработчиков, это отличное место для вдохновения. Если вы часто полагаетесь на Ручки для проверки идей, этот блог является обязательным к прочтению, поскольку в нем представлены основные новые функции.
Посетите веб-сайт10. CSS Author
CSS Author — отличное место для новых приемов и ежедневных идей. В дополнение к общим статьям по CSS и обзорам методик, он включает в себя ряд инструментов для дизайна PSD и другие бесплатные вещи.
В дополнение к общим статьям по CSS и обзорам методик, он включает в себя ряд инструментов для дизайна PSD и другие бесплатные вещи.
11. Creative Bloq
Creative Bloq может позиционировать себя как блог об искусстве и дизайне, но он такой же подробный, как и любой другой блог веб-разработчиков. Это замечательно для того, чтобы узнать, как сеточные системы, CSS-анимация, большие данные и т. Д. Играют роль в реальном веб-дизайне. Обязательно проверьте это, если вашему процессу разработки требуется творческий подход.
Посетите веб-сайт12. Design Shack
Design Shack — хорошее место, чтобы узнать о культуре и практике дизайна за один раз.Когда вы не найдете шаблоны и экшены Photoshop, которые экономят время, вы откроете для себя отличные ресурсы по шрифтам, тенденции типографики и руководства по созданию веб-сайтов.
Посетите веб-сайт13. Five a Day
Агрегатор Five a Day обращается к чрезвычайно широкому кругу тем, которые некоторые другие блоги веб-разработки упускают или не раскрывают подробно. Такие предметы, как контроль версий, краудфандинг, выбор базы данных и выбор редактора кода, необходимы для эффективных современных рабочих процессов, и это хорошее место, чтобы начать изучать их.
Такие предметы, как контроль версий, краудфандинг, выбор базы данных и выбор редактора кода, необходимы для эффективных современных рабочих процессов, и это хорошее место, чтобы начать изучать их.
14. CSSWizardy
CSSWizardy — хорошее место, чтобы узнать о масштабируемых методах CSS и надежном кодировании в целом. Он также решает потенциально сложные проблемы надзора за проектом, такие как рефакторинг и управление типографским стилем.
Посетите веб-сайт15. Frontend Focus
Проблемы с Frontend Focus доступны на их сайте или по электронной почте по подписке. Эти обзоры курируются множеством участников, поэтому они охватывают различные темы, ориентированные на DOM.
Посетите веб-сайт16. Smashing Magazine
Smashing Magazine — признанный ресурс для тех, кто хочет освоить интерфейс. Вы можете искать прошлые выпуски и текущие блоги, чтобы узнать о дизайне, кодировании, графике, UX, мобильной разработке и фреймворках CMS.
Посетите веб-сайт17.
 Блог GitHub
Блог GitHubБлог GitHub полезен, даже если вы не используете GitHub для контроля версий. Есть большая вероятность, что какой-то аспект вашего кода взят из репозитория GitHub, а связь платформы с разработчиками всех мастей означает, что ее статьи в значительной степени охватывают весь спектр полезных советов и приемов.
Посетите веб-сайт18. Coding Horror
Coding Horror, написанная соучредителем Stack Overflow и Discourse, говорит о том, что вам нужно учиться как на ошибках, так и на успехах. Хотя он выходит на территорию, не ориентированную строго на веб-разработчиков, он делает это таким образом, чтобы сделать вас лучшим программистом и одновременно привнести немного юмора в вашу рутину.
Посетите веб-сайт19. DZone
DZone широко известна широким кругом тем.Если вам нужен учебник по машинному обучению, тестированию производительности, функциональному программированию, разработке для облака или гибким методам разработки, есть статьи от авторитетных участников, которые могут помочь вам в обучении.
20. Pttrns
Pttrns — хороший ресурс, когда вы устали читать и просто хотите перейти к стадии реализации. В нем представлены живые примеры шаблонов проектирования, которые позволяют легко увидеть, как концепции работают на разных платформах. Уникальный дизайн блога вдохновляет не меньше, чем его содержание.
Посетите веб-сайт21. UX Myths
Блог UX Myths идеально подходит для того, чтобы вы не попали в обычные ловушки веб-разработки. Хотя в целом это краткое чтение, оно охватывает ряд жизненно важных принципов создания приложений и сайтов.
Посетите веб-сайт22. UXPin
Блог UXPin посвящен тестированию удобства использования, дизайну взаимодействия, документации и другим часто забытым темам. Эти статьи пригодятся, когда вы пытаетесь улучшить свои продукты для требовательных клиентов.
Посетите веб-сайт23. Блог Toptal
Toptal — это торговая площадка для найма разработчиков-фрилансеров, поэтому неудивительно, что у них также есть специальный инженерный блог. В этом блоге представлены подробные руководства по разработке по широкому кругу тем.
В этом блоге представлены подробные руководства по разработке по широкому кругу тем.
24. CodeCondo
CodeCondo делится полезными новостями, руководствами, советами, ресурсами и инструментами, которые в первую очередь ориентированы на веб-дизайн и разработку. Их цель — упростить веб-разработку, предоставляя подробные и высококачественные публикации.
Посетите веб-сайт25. Новости веб-дизайнера
Новости веб-дизайнера — это каталог, в котором представлены библиотеки, API и аналогичные решения. Многие из его ресурсов ориентированы на расширение языков программирования, таких как JavaScript или PHP, но другие относятся к фреймворкам, CMS и даже расширениям браузера.
Посетите веб-сайт26. Six Revisions
Six Revisions содержит множество текущих новостей из мира разработчиков, но это не делает его технически менее полезным, чем другие блоги веб-разработки.Он включает в себя учебные пособия, ссылки на инструменты визуализации данных, ресурсы по дизайну и статьи, в которых упоминаются реальные бизнес-эксперименты. Используйте его, чтобы найти вдохновение, узнать, как продвигать проекты или просто быть в курсе новых технологий.
Используйте его, чтобы найти вдохновение, узнать, как продвигать проекты или просто быть в курсе новых технологий.
27. Speckyboy Design Magazine
Speckyboy Design Magazine — это блог, ориентированный на дизайн, посвященный CSS, JavaScript, UX-дизайну и другим технологиям. В его статьях также рассматриваются деловые отношения между дизайнерами и пользователями. Он предлагает понимание уникальных рабочих процессов, которые могут помочь в циклах создания прототипов и развертывания.
Посетите веб-сайтOneextrapixel — это сингапурский ресурс для разработчиков и дизайнеров. В нем публикуются собственные статьи, написанные профессионалами в области веб-разработки, обладающими полномочиями, подтверждающими их опыт, а также публикуются учебные материалы, галереи и бесплатные коллекции ресурсов.
Посетите веб-сайт29. Scotch.io
Scotch.io написан программистами, поэтому он, естественно, включает в себя множество отличных статей о конкретных API, рабочих процессах приложений, новостях отраслевых конференций и фреймворках. В нем также есть категория Bar Talk, наполненная карьерными фразами, которые позволяют вам сочувствовать в цифровом пространстве и находить решения проблем, о которых вы не знали, были обычным явлением.
В нем также есть категория Bar Talk, наполненная карьерными фразами, которые позволяют вам сочувствовать в цифровом пространстве и находить решения проблем, о которых вы не знали, были обычным явлением.
30. Технический блог Twitter
Технический блог Twitter — это в основном новости Twitter, но он содержит много полезных уроков об эффективных методах работы. Это полезный ресурс, который стоит посетить, если вы хотите вывести свою игру для разработчиков на новый уровень.
Посетите веб-сайт31. Tuts +
Tuts + предлагает тысячи бесплатных руководств по программированию, дизайну, трехмерной и анимированной графике, фотографии и бизнесу. Он также содержит много хороших статей о WordPress, разработке на Unix-подобных системах и языках программирования, таких как Python.Учебники Tuts + хорошо известны программистам-самоучкам.
Посетите веб-сайт32. Еженедельник веб-дизайна
Еженедельник веб-дизайна доступен в виде информационного бюллетеня по электронной почте или онлайн-архива статей. Как и в других блогах о веб-разработке, в нем обсуждаются функциональные CSS, JavaScript и HTML5, но также включены функции по использованию Google Analytics, React и подобных фреймворков.
Как и в других блогах о веб-разработке, в нем обсуждаются функциональные CSS, JavaScript и HTML5, но также включены функции по использованию Google Analytics, React и подобных фреймворков.
Боковая панель содержит пять ежедневных ссылок на дизайн, которые включают эссе, визуализацию данных, тематические исследования и ресурсы кода.Они варьируются от реализуемых инструментов до простых диковинок, но они достаточно объемны, чтобы вы, как правило, могли найти что-то полезное.
Посетите веб-сайт34. JavaScript Weekly
JavaScript Weekly существует уже много лет, поэтому он довольно хорошо связан с последними новостями. Хотя в этом блоге веб-разработчиков есть несколько руководств, в нем также обсуждаются высокоуровневые концепции, опросы и исследования, которые очень полезны для применения тех навыков, которые вы накопили.
Посетите веб-сайт35.Еженедельник по адаптивному дизайну
Еженедельник по адаптивному дизайну предназначен для тех, кто пытается создавать веб-приложения и сайты, которые действительно обслуживают современных мобильных пользователей. Блог курирует контент со всего Интернета, но также периодически проводит интервью с ведущими дизайнерами, консультантами и разработчиками.
Блог курирует контент со всего Интернета, но также периодически проводит интервью с ведущими дизайнерами, консультантами и разработчиками.
36. SitePoint
Простой учебник SitePoint делает его одним из самых посещаемых блогов веб-разработки в Интернете. В дополнение к видео и письменному контенту по различным аспектам разработки и дизайна, он включает довольно удобный форум и премиальные предложения, такие как курсы и книги.
Посетите веб-сайт37. Pixelhint
Pixelhint содержит учебные пособия, шаблоны и другие ресурсы, которые помогают создавать веб-интерфейс. Все материалы здесь бесплатны, и есть несколько отличных фрагментов кода, которые могут помочь с начальной загрузкой проекта.
Посетите веб-сайт38. Блог jQuery
Официальный блог jQuery, возможно, нечасто читают, но это исчерпывающий источник новостей об одном из самых популярных инструментов веб-интерфейса.
Посетите веб-сайт39. Блог React
Блог Facebook React — важный исходный материал для всех, кто создает приложения с помощью фреймворка.
40. JSter
JSter представляет собой исчерпывающую коллекцию библиотек JavaScript. Он также включает в себя новостные статьи, учебные пособия и ссылки на полезные ресурсы, которые могут помочь справиться с проблемами совместимости и другими распространенными препятствиями.
Посетите веб-сайт41. Блог Дэвида Уолша
Блог Дэвида Уолша публикует статьи о всех видах фронтальных и внутренних технологий. Хотя это не самый исчерпывающий ресурс, проблемы, которые он решает, освещены компетентно, а его рассказы о профессиональной жизни наверняка найдут отклик у фрилансеров.
Посетите веб-сайт42. Echo JS
Echo JS фокусируется на JavaScript, HTML5 и других темах внешнего интерфейса. Его скудный стиль, похожий на Reddit, удобен, если вы пытаетесь избежать отвлекающих факторов, а система положительных отзывов позволяет легко оставаться в курсе того, что происходит в данный момент.
Посетите веб-сайт43. Position Absolute
Бизнес-ориентированность Position Absolute отлично подходит для читателей, которым приходится руководить другими разработчиками. Вы также можете найти несколько полезных фрагментов кода JavaScript в различных публикациях.Основатель специализируется на управлении продуктами и веб-дизайне / разработке.
Вы также можете найти несколько полезных фрагментов кода JavaScript в различных публикациях.Основатель специализируется на управлении продуктами и веб-дизайне / разработке.
44. Cats Who Code
Cats Who Code содержит статьи, которые будут полезны как веб-разработчикам, так и веб-дизайнерам и веб-мастерам. Обсуждается все, от полезных трюков WordPress, фрагментов кода JavaScript и CSS до серверных веб-технологий.
Посетите веб-сайт45. Ария
Ария Хидаят, автор этого блога, поддерживает два хорошо известных проекта с открытым исходным кодом (PhantomJS и Esprima).Его сообщения посвящены таким темам веб-разработки, как API, оптимизация изображений, JavaScript, веб-фреймворки и т. Д.
Посетите веб-сайт46. Игвита
Игвита — блог инженера по веб-производительности Google Ильи Григорика. Статьи в значительной степени посвящены советам и методам, касающимся веб-производительности, безопасности и т. Д. Хотя статьи публикуются не часто, каждая из них очень хорошо детализирована и проста для понимания.
Сводка
Теперь, когда вы знаете больше о некоторых из самых полезных современных блогов веб-разработки, вы можете начать добавлять некоторые из них в свой список избранного и время от времени проверять их, чтобы прочитать их последние сообщения.Если вы новичок и не уверены, какую технологию веб-разработки вам следует начать изучать, следующая диаграмма является результатом опроса разработчиков StackOverflow, в котором показаны самые популярные технологии веб-разработки в 2018 году.
Источник: Stack OverflowОставаться в курсе последних событий с новейшими технологиями, инструментами и методами поможет вам продвинуться как веб-разработчик намного быстрее . Дайте нам знать в разделе комментариев, если вы считаете, что мы пропустили важный блог о веб-разработке, который следует указать.
10 отличных веб-сайтов, которые помогут вам изучить веб-разработку в Интернете
Если вы хотите научиться веб-разработке в Интернете, существует более чем достаточно ресурсов, чтобы научить вас всему, что вам нужно знать. Фактически, многие (если не большинство) веб-разработчиков в современном мире начали успешную карьеру, изучая веб-разработку в Интернете с нуля. Но даже самые амбициозные начинающие сталкиваются с проблемой решения, с чего начать. Ниже вы найдете нашу подборку из 10 лучших веб-сайтов, которые помогут вам изучить веб-разработку в Интернете.
Фактически, многие (если не большинство) веб-разработчиков в современном мире начали успешную карьеру, изучая веб-разработку в Интернете с нуля. Но даже самые амбициозные начинающие сталкиваются с проблемой решения, с чего начать. Ниже вы найдете нашу подборку из 10 лучших веб-сайтов, которые помогут вам изучить веб-разработку в Интернете.
Зачем изучать веб-разработку в Интернете
Как веб-разработчик, ваше доверие больше зависит от силы вашего портфолио, чем от ваших полномочий. Ваши возможности трудоустройства часто связаны с конкретными навыками и образцами вашей работы, а не с дипломом университета. Дело не в том, что правильное высшее образование не имеет значения или ценности для веб-разработчика. Скорее, это означает, что если учеба в университете не в планах, вы можете узнать все, что вам нужно знать о веб-разработке, онлайн.Индустрия веб-разработки продолжает расти в геометрической прогрессии, поэтому вы не найдете недостатка в ресурсах. Самое важное — начать.
Этот список должен помочь.
10 отличных веб-сайтов, которые помогут вам изучить веб-разработку в Интернете
Подпишитесь на наш канал Youtube
1. Team Treehouse
Team Treehouse — один из ведущих онлайн-ресурсов для обучения веб-разработке. С базовыми планами от 25 долларов в месяц вы можете получить доступ к видео-курсам под руководством экспертов и интерактивным практическим занятиям.
Они даже предлагают программу Techdegree, которая поможет вам начать новую карьеру всего за 3–12 месяцев. Помимо обучения практическим навыкам, программа также помогает создать готовое к работе портфолио. Их метод обучения включает использование видео, интерактивных викторин и задач по написанию кода.
2. Lynda.com + LinkedIn Learning
Lynda. com существует уже давно. Теперь все курсы Linda.com объединены с аналитическими данными LinkedIn для более персонализированного обучения.Вместо того, чтобы проводить вас по конкретному пути, сайт предлагает огромное количество курсов в различных областях, включая почти тысячу курсов по веб-разработке. Каждый курс разбит на серию видеороликов, которые при необходимости сопровождаются пошаговыми примерами и образцами кода. Таким образом, вы можете легко перейти к изучению практически любого предмета в удобном для вас темпе. Вы получаете неограниченный доступ за 29 долларов в месяц.
com существует уже давно. Теперь все курсы Linda.com объединены с аналитическими данными LinkedIn для более персонализированного обучения.Вместо того, чтобы проводить вас по конкретному пути, сайт предлагает огромное количество курсов в различных областях, включая почти тысячу курсов по веб-разработке. Каждый курс разбит на серию видеороликов, которые при необходимости сопровождаются пошаговыми примерами и образцами кода. Таким образом, вы можете легко перейти к изучению практически любого предмета в удобном для вас темпе. Вы получаете неограниченный доступ за 29 долларов в месяц.
3. Удеми
Udemy — гигант онлайн-обучения, предлагающий более 80 000 онлайн-курсов в самых разных категориях, включая веб-разработку.Каждый курс, предлагаемый в категории, включает неограниченный доступ к серии видеолекций от конкретного преподавателя. Кроме того, вы всегда можете взаимодействовать со студенческим сообществом Udemy для дополнительной помощи и товарищества. Вы платите за каждый курс отдельно, но вы можете бесплатно просмотреть некоторые лекции, чтобы узнать, подходит ли он вам. И курсы варьируются от начального до продвинутого. В общем, он предлагает высококачественное обучение веб-разработке.
И курсы варьируются от начального до продвинутого. В общем, он предлагает высококачественное обучение веб-разработке.
4. Codeacademy
Codeacademy — это сайт онлайн-обучения на основе курсов, который предлагает уникальный практический подход к изучению кода.Чтобы начать обучение, вы должны выбрать путь (например, веб-разработка). Каждый путь включает уроки, которые начинаются с основ и заканчиваются продвинутым практическим применением. Каждый урок включает письменные инструкции, которые помогут вам написать реальный код, который будет развиваться с каждым уроком. Это хороший подход «учиться на практике», который каждый делает в своем собственном темпе.
Они также предлагают то, что они называют Codeacademy Pro Intensives, чтобы вывести ваше обучение на новый уровень, предлагая программы, которые обеспечат готовые к работе результаты.Например, вы можете создавать реальные проекты и получать отзывы профессиональных разработчиков.
5. MDN Web Docs (бесплатно)
MDN Web Docs — ценный онлайн-ресурс, созданный открытым сообществом разработчиков, который регулярно обновляется сотрудниками Mozilla, Apple, Google и Microsoft. Вы можете легко найти то, что ищете, и найти прагматичные объяснения от надежных профессионалов. Они даже включают целые уроки для изучения веб-разработки.
Вы можете легко найти то, что ищете, и найти прагматичные объяснения от надежных профессионалов. Они даже включают целые уроки для изучения веб-разработки.
Их блог Hacks также является отличным справочником для индустрии веб-разработки.
6. Проект Odin (бесплатно)
Odin Project — отличное место, чтобы начать карьеру в веб-разработке с помощью подхода к учебной программе полного цикла, поддерживаемого сообществом открытого исходного кода. Учебная программа состоит из онлайн-руководств, блогов и курсов. Например, есть курс «Веб-разработка 101», состоящий из уроков, которые начинаются с основ и заканчиваются созданием практического веб-приложения. Таким образом, у вас будет возможность создавать достойные портфолио проекты вместе с сообществом разработчиков.
7. Coursera
Coursera — крупнейший провайдер MOOC (массовые открытые онлайн-курсы). Coursera фактически сотрудничает с ведущими университетами (такими как Стэнфорд, Принстон и Йель), чтобы предоставить вам доступ к онлайн-курсам высокого уровня. Вы можете получить ученые степени в самых разных областях, включая компьютерные науки. Эта модель больше ориентирована на систему фиксированных курсов, требующих зачисления. Обычно вы можете начать курс с 7-дневной бесплатной пробной версии, но для продолжения необходимо будет внести ежемесячную плату.
Вы можете получить ученые степени в самых разных областях, включая компьютерные науки. Эта модель больше ориентирована на систему фиксированных курсов, требующих зачисления. Обычно вы можете начать курс с 7-дневной бесплатной пробной версии, но для продолжения необходимо будет внести ежемесячную плату.
8. Кодовые войны
Codewars — один из наиболее популярных веб-сайтов, посвященных программированию, который позволяет вам совершенствовать свои навыки веб-разработчика, решая задачи на языке программирования по вашему выбору. Вы даже можете сравнить свое решение с другими для лучшего понимания.
9. WPsessions
WPsessions — это онлайн-площадка для обучения веб-разработчиков, специализирующаяся на WordPress. Метод состоит в том, чтобы научить вас всем навыкам, необходимым для создания профессиональных веб-сайтов WordPress, посредством индивидуальных занятий и полных курсов.Вы можете получить полный доступ ко всем обучающим материалам всего за 15 долларов в месяц.
10. Codeschool (теперь Pluralsight)
Pluralsight предлагает уникальную онлайн-платформу для оттачивания ваших навыков программирования для веб-разработки. Уникальность Pluralsight заключается в том, что она позволяет вам пройти тест Pluralsight IQ, чтобы выявить пробелы в ваших знаниях, чтобы вы могли сосредоточиться на изучении только тех навыков, которые вам необходимы. Вы даже можете выбрать учебные траектории, которые помогут вам в обучении, но у них также есть отдельные курсы.Вы можете протестировать это с помощью бесплатной пробной версии, а их личное членство начинается с 35 долларов в месяц.
Другие места для изучения веб-разработки
Очень сложно сузить этот список до 10, поэтому вот еще несколько ресурсов, которые вы можете проверить.
Последние мысли
Когда дело доходит до начала карьеры в веб-разработке, начало работы может оказаться самым сложным. Но как только вы это сделаете, вы можете быть удивлены тем, сколько всего вы можете узнать за один день с доступными онлайн-ресурсами. Тогда это просто вопрос совершенствования навыков для новой карьеры. Надеюсь, эти ресурсы для веб-разработчиков помогут вам на этом пути.
Тогда это просто вопрос совершенствования навыков для новой карьеры. Надеюсь, эти ресурсы для веб-разработчиков помогут вам на этом пути.
Не стесняйтесь делиться некоторыми из ваших любимых онлайн-ресурсов в комментариях ниже.
Ура!
10 советов по портфолио веб-разработчиков. За свою карьеру я видел… | Брэд Трэверси
За свою карьеру я видел много сайтов с портфолио разработчиков. У меня был собственный, и я просмотрел не менее 50 сайтов от имени других.Я видел несколько действительно отличных портфолио… и несколько ужасных. На начальном уровне найти работу может быть сложно, и хорошее портфолио может иметь решающее значение. Имея это в виду, вот 10 советов, которые улучшат ваше портфолио веб-разработчика.
Дизайн, пользовательский интерфейс и внешний вид вашего сайта — это первое, что видит каждый. Это самое важное первое впечатление. Это может показаться очевидным, но недавно я видел несколько сайтов-портфолио, которые выглядели так, как будто они были созданы в начале 2000-х. Кто-то может возразить, что как веб-разработчик ваше портфолио само по себе является наиболее важным проявлением ваших навыков, поскольку это единственная работа, которую рекрутер гарантированно увидит и выполнит. Обязательно убедитесь, что сайт вашего портфолио презентабельный и функциональный.
Кто-то может возразить, что как веб-разработчик ваше портфолио само по себе является наиболее важным проявлением ваших навыков, поскольку это единственная работа, которую рекрутер гарантированно увидит и выполнит. Обязательно убедитесь, что сайт вашего портфолио презентабельный и функциональный.
Второй пункт двоякий: у вас должен быть достаточный план хостинга, а также собственное доменное имя. Слишком часто меня просят просмотреть портфолио, которое размещено на « something.heroku-app.com » или другом бесплатном субдомене.На мой взгляд, подобные домены не демонстрируют профессионализма, если размещают ваше основное портфолио. Они могут подойти для разовых проектов и демонстрации навыков, но не для вашего портфолио. Достаточно легко купить доменное имя за 12 долларов и дешево разместить его на любом из множества вариантов виртуального хостинга. В противном случае, как кандидат на работу в Интернете, домен с минимальными усилиями создаст впечатление, что вас это не слишком заботит.
Вам также следует использовать сертификат SSL и подумать над инфраструктурой вашего сайта.Найдите что-нибудь эффективное, быстро загружающее ваши страницы и профессионально выглядящее. Если вы настаиваете на снижении затрат, существуют такие службы, как Github Pages, которые позволяют вам бесплатно использовать собственный домен и сертификат SSL и размещать веб-страницу. Если ваш сайт статичен с некоторыми ссылками и изображениями, это может быть хорошим вариантом.
Когда дело доходит до написания текста для Интернета, лучше всего взять самое важное, что вы хотите передать, и поместить его в как можно более короткий текст.Большинство людей (не только рекрутеры и работодатели) нетерпеливы. Мы все хотим мгновенного вознаграждения, а работодатели хотят точно знать, на что они смотрят, как только они посещают ваш сайт. Убедитесь, что самое важное находится в центре внимания, оно не слишком длинное и по сути. Если у вас есть раздел «о себе» из 10 абзацев, работодатели, скорее всего, даже не начнут читать.
Намного лучше иметь элегантную целевую страницу с несколькими ключевыми разделами (например, раздел «Витрина», раздел «Проект», страница «О нас» и страница контактов), чем сайт из 10–15 страниц с различными статьями и другим второстепенным содержанием.Работодатели не будут читать всю историю вашего блога. Исследования показывают, что большинство работодателей даже не просматривают резюме, и тот же самый мыслительный процесс можно легко применить к страницам портфолио … Убедитесь, что вы выделяетесь и что ваши лучшие работы легко найти.
Будьте честны в том, что вы знаете. Если вы изучали учебник по Ruby on Rails, вы, вероятно, не имеете права называть себя разработчиком Rails. Я видел портфолио, в которых перечислены буквально все языки и фреймворки. Прежде чем вы это сделаете (или если уже сделали), помните, что работодатели не глупы.Они улавливают и могут распознать, когда кандидат просто перечисляет любой стек технологий, о котором он когда-либо слышал.
Подумайте, как эта практика может разыграться в худшем случае. Представьте, что вы изучаете курс Java для начинающих и в своем портфолио указываете Java как набор навыков. Вас нанимают в какую-то компанию, и они поручают вам добавить пару новых функций к своей обширной базе кода Java. Если вы не знаете, как работать с Java-кодом , вы, вероятно, не будете знать, с чего начать.Это неловкая ситуация, которую вы хотите избежать, так что просто будьте честны. Лучше специализироваться на нескольких вещах, чем знать понемногу обо всем.
Представьте, что вы изучаете курс Java для начинающих и в своем портфолио указываете Java как набор навыков. Вас нанимают в какую-то компанию, и они поручают вам добавить пару новых функций к своей обширной базе кода Java. Если вы не знаете, как работать с Java-кодом , вы, вероятно, не будете знать, с чего начать.Это неловкая ситуация, которую вы хотите избежать, так что просто будьте честны. Лучше специализироваться на нескольких вещах, чем знать понемногу обо всем.
Если вы работали над крутыми проектами, покажите их (или сделайте ссылку на них) в своем портфолио (да). В разделе проектов вы обычно хотите иметь одну кнопку для перехода к живому проекту и одну кнопку для перехода к коду (например, Github). Однако есть некоторые исключения, например, если вы разрабатываете инструменты автоматизации командной строки (или аналогичные приложения, у которых нет проверяемого интерфейса).В таких случаях вы можете просто привязать репозиторий Github.
В дополнение к этому, изображения тоже хороши… но определенно не сами по себе. Если у вас есть изображения вашего проекта, обязательно включите живую демонстрацию и ссылку на код. Я видел портфолио с одним изображением проекта и не имел возможности проверить или увидеть его в реальном мире. Кто угодно может разместить изображение на странице, но веб-разработчик должен иметь возможность предоставить в реальном времени пример своей работы в сети . Что касается типов проектов, приложения производственного уровня, которые служат определенной цели и существуют сами по себе (т.е. сайт с собственным доменом, который люди используют, даже не зная, кто они такие), безусловно, лучше всего показать. Однако не у всех есть большое веб-приложение. Если вы относитесь к такому большинству, не стесняйтесь давать ссылки на проекты, которые наилучшим образом представляют ваши навыки. В таких случаях можно разместить проект с помощью бесплатных сервисов, таких как Heroku или Netlify.
Если у вас есть изображения вашего проекта, обязательно включите живую демонстрацию и ссылку на код. Я видел портфолио с одним изображением проекта и не имел возможности проверить или увидеть его в реальном мире. Кто угодно может разместить изображение на странице, но веб-разработчик должен иметь возможность предоставить в реальном времени пример своей работы в сети . Что касается типов проектов, приложения производственного уровня, которые служат определенной цели и существуют сами по себе (т.е. сайт с собственным доменом, который люди используют, даже не зная, кто они такие), безусловно, лучше всего показать. Однако не у всех есть большое веб-приложение. Если вы относитесь к такому большинству, не стесняйтесь давать ссылки на проекты, которые наилучшим образом представляют ваши навыки. В таких случаях можно разместить проект с помощью бесплатных сервисов, таких как Heroku или Netlify.
Если вы такой же разработчик-самоучка, как я, вы, вероятно, выполнили массу небольших проектов, чтобы изучить новые навыки и концепции. Вы не можете поместить каждое маленькое приложение со списком дел, которое вы создали, в свое портфолио. Ну, вы можете , но вы не должны . Я рекомендую выбрать из 3-6 ваших лучших проектов. Еще лучше иметь 2 больших высококачественных проекта и 10 крошечных разовых приложений (например, To Do List). Выберите лучшее и используйте его. Когда дело доходит до портфолио веб-разработчика, игра — это качество, а не количество.
Вы не можете поместить каждое маленькое приложение со списком дел, которое вы создали, в свое портфолио. Ну, вы можете , но вы не должны . Я рекомендую выбрать из 3-6 ваших лучших проектов. Еще лучше иметь 2 больших высококачественных проекта и 10 крошечных разовых приложений (например, To Do List). Выберите лучшее и используйте его. Когда дело доходит до портфолио веб-разработчика, игра — это качество, а не количество.
В наши дни есть много предложений курсов, которые научат вас веб-технологиям, проведя вас через проект среднего размера.У меня есть несколько таких. Если вы проходите обучение или курс Udemy и планируете использовать проект в своем портфолио, сделайте себе одолжение и настройте . Не нужно просто закончить курс, скопировать код в репозиторий Github и предоставить точную версию курса, как если бы это была ваша собственная работа. Я видел это бесчисленное количество раз, даже когда мои собственные учебные пособия и курсы появлялись в портфолио других. Работодатели знают эти проекты и не впечатляются, потому что видят их в портфолио стольких разных соискателей.
Настройка проекта не должна быть невероятно утомительной. Измените внешний вид, добавьте некоторые функции и возможности. Измените ресурс — если это список дел, измените его на адресную книгу или список контактов. Потратьте время на то, чтобы сделать его своим, а не просто копировать и передавать.
Работодатель должен точно знать, как с вами связаться, когда они заглянут на ваш сайт. Есть много способов добиться этого. Я бы посоветовал поставить предпочитаемый вами способ связи превыше всего, буквально, на верхней панели над меню навигации.Кроме того, вы можете добавить контактную форму внизу страницы или на отдельной странице вашего сайта. Все зависит от того, как вы хотите структурировать свой сайт, но убедитесь, что ваши контактные данные видны и легко доступны.
Это более важно для людей вроде меня, у которых нет высшего образования, потому что это показывает работодателю, что вы увлечены тем, что делаете, вы целеустремленны и обладаете знаниями. Начните с базового брендинга. Сохраняйте одни и те же цвета и старайтесь использовать одно и то же изображение, будь то выстрел в голову, логотип или что-то подобное, на разных платформах, чтобы сделать себя более узнаваемым.
Следующий шаг — уникальный контент. Если вы сможете создавать интересные статьи, такие как полезные статьи на Medium по темам разработки или канал Youtube с учебными пособиями, вы будете более уверены в своей работе и доступны. Еще один хороший вариант — профессиональная учетная запись Twitter, где вы можете твитнуть о разработке и последних стандартах в отрасли. Ваш репозиторий Github, конечно, тоже очень важен. Все эти платформы могут помочь вам создать сильный личный бренд в Интернете.Не каждый работодатель будет так глубоко вникать в вашу онлайн-историю, но они могут — и если они это сделают, вы выделитесь среди остальных.
Не пытайтесь быть кем-то, кем вы не являетесь. Не пытайтесь быть самым умным человеком в комнате. Просто будьте честны (вернемся к пункту 4). Покажите потенциальным работодателям, что вы увлечены, целеустремленны, хотите много работать и хотите улучшить их компанию. Не стесняйтесь упоминать несколько своих хобби или аннотацию о семейной жизни; эти дополнения могут сделать вас более привлекательным.Однако не забывайте сохранять простоту и не позволяйте вашей личной информации отвлекать от презентации ваших ключевых проектов и навыков.
Напомним, что самое важное, о чем следует помнить, — это быть простым, все должно быть прямым и не включать контент, который на самом деле не имеет значения. Помните: в наши дни люди действительно нетерпеливы.
Ознакомьтесь с этой статьей, чтобы увидеть несколько примеров отличных портфолио.
Помня об этих советах, вы можете создать более сильное портфолио, которое воодушевит работодателей и даст вам следующую большую работу.Удачного кодирования!
10 советов, как стать лучшим веб-разработчиком
У меня была мечта!
Я мечтал написать статью с заголовком «10 советов…». Обычно они мне не очень нравятся (да, часто это просто кликбейт), но давайте посмотрим правде в глаза, людям нравятся списки. Вот почему у нас есть тег ul в HTML.
Вы веб-разработчик и хотите стать лучше? Вы действительно должны иметь в виду улучшения: они сделают вашу работу более приятной, а вашего начальника — более счастливым.Качество, которое вы доставите, улучшится.
Как и все, вы хотите получать удовольствие от своей работы и производить продукцию хорошего качества. Так что продолжайте читать!
1. Хороший разработчик должен быть заинтересован
Я не могу представить хорошего веб-разработчика без минимального интереса к веб-разработке. В долгосрочной перспективе это изначальный вопрос: интерес поможет вам продолжать развиваться и избежать скуки.
Кто любит скучать? Вы видите, что вам чертовски скучно по 8 часов в день? Я тоже. Если вам не нравится веб-разработка, найдите что-нибудь еще, что вам понравится.
Теперь, если вы веб-разработчик, потому что вы думаете, что это просто, или потому что вы хотите заработать много денег, вы уперетесь в стену. Веб-разработка — это далеко не просто , и вам определенно нужна другая мотивация, чем просто деньги.
У вас наверняка будут взлеты и падения в вашей мотивации во время вашего пути веб-разработчика. Иногда вы просто возненавидите это. Однако я думаю, что интерес всегда возвращается. Если нет, опять же, не бойтесь попробовать что-нибудь еще. В мире полно возможностей.
2. Интересно ли вам заниматься веб-разработкой?
Если вы чувствуете, что вам нравится веб-разработка, и вы хотите узнать о ней больше, поздравляем! Вы любопытный веб-разработчик.
Интерес и любопытство идут рука об руку. Любопытство — хороший способ оценить, достаточно ли вы заинтересованы, чтобы программировать весь день.
Однако имейте в виду, что веб-разработчики не интересуются и не любопытны все время . Когда я устал или когда я трачу свой день на сложные ошибки, мне больше не любопытно.
Если вы в основном любопытны и часто думаете о разработке, если вы хотите совершенствоваться и хорошо владеть своим ремеслом, у вас есть самые важные качества, которыми должен обладать веб-разработчик: интерес и любопытство.
Это необходимый фундамент, чтобы быть счастливым и хорошим веб-разработчиком.
Вы хотите знать, интересует ли вас веб-разработка? Легко: просто код. Я бы не стал следовать никакому заранее подготовленному руководству, чтобы оказаться в реальной жизненной ситуации: возьмите лист бумаги, напишите две или три идеи для небольшого побочного проекта — и готово.
3. Хороший разработчик должен быть готов учиться
Из любопытства и интереса придет желание узнать о веб-разработке. Просто потому, что вы попытаетесь уметь кодировать, вы попытаетесь узнать, как улучшить свой код.
Поэтому вам следует попытаться учиться по книгам и у других разработчиков. Вам понадобится определенная дисциплина и приверженность, чтобы ваш учебный процесс был эффективным и продуктивным.
4. Хороший разработчик должен создавать не код, а бизнес-ценность
У меня к вам вопрос: какова главная цель хорошего веб-разработчика?
Ответ кажется простым.Веб-разработчик должен создать работающий код. Это сделает вашего босса счастливым, и все будет хорошо. Вы можете гордиться своей зарплатой в конце месяца.
Не так быстро! У меня плохая новинка. Заставить ваш код работать — это лишь вершина айсберга. Для хорошего веб-разработчика этого недостаточно. Если вы хотите, чтобы ваш босс или клиенты ценили вас (и становитесь богатым и знаменитым), вам нужно больше. Вам необходимо создать ценность для бизнеса.
Веб-разработчик — это не парень, который весь день пишет код в своем кабинете, изолированном от остального мира.Он умеет решать проблемы. В очень широком смысле.
- Во-первых, вы должны уметь решать технические проблемы своими навыками (разрабатывать новые функции, исправлять ошибки).
- Во-вторых, вы должны выйти за рамки возложенных на вас задач. Вы должны предлагать лучшие технические решения и всегда критически относиться к любым спецификациям.
- В-третьих, вам нужно думать не только о коде. Имея опыт, вы сможете выявить плохую культуру в компании или увидеть некоторые возможные организационные улучшения.
Не стесняйтесь. Ищите решения и помогайте своей компании (или клиентам). Вам не нужно решать проблемы только своим кодом. Если вы можете дать ценный совет практически по любому поводу, ваша ценность будет расти и расти. Помните: большую часть времени вы будете тратить на решение проблемы. Это очень ценный навык, который можно использовать во многих ситуациях.
Это то, что я подразумеваю: это ваша способность приносить больше. Когда люди просят вас сделать что-то, делайте больше. Даже если немного больше.Берите как можно больше на стол в зависимости от вашего опыта и способностей.
5. Стремитесь всегда улучшать свой код
Кодирование предназначено для создания функциональности, которая наверняка работает. Это также означает, что нужно сообщать другим разработчикам, что делает код.
Посмотрите на Альберта, хорошего веб-разработчика. Альберт знает, что через три месяца он не вспомнит свой код. Он знает, что многие другие разработчики добавят новые функции в его приложение. Он знает, что, когда он уйдет из компании, чтобы сделать сумасшедшую карьеру, другим веб-разработчикам придется разбираться в его коде.Он больше не будет здесь, чтобы объяснять это.
Альберт — умный, умный, умный и красивый веб-разработчик. Он также старается сделать свою архитектуру более надежной, а код — менее подверженным ошибкам.
На практике: хорошее именование, хорошая организация и хорошие модульные тесты — это три способа, которыми вы можете копать, чтобы улучшить свой код. Следуйте лучшим практикам и читайте их книги.
Ваш код должен быть максимально ориентированным на будущее: ясным, простым, легко расширяемым.
Задача непростая, но именно поэтому мы так любим развиваться.Для вызова!
6. Хороший разработчик должен принимать вызовы
Вызовов. Это простое слово вызывает в моем маленьком сердце некоторые противоречивые чувства.
Очевидно, что во время собеседований с большими начальниками, на которых я хочу работать, я буду рисковать. Вы хотите, чтобы я убил льва собственными руками, пока слон нападает на меня, а одну мою ногу съедают пираньи? Какой вызов, сэр! Нет проблем, я справлюсь!
Все боятся вызовов. Просто потому, что это сложно.Что будет, если вы проиграете? Коллеги будут издеваться над вами до скончания веков? Они начнут создавать забавный мем с твоим лицом? Может, весь интернет определит глупость твоим именем?
Вот отличный совет: вы должны видеть, что неудачи — это возможность учиться.
Могу вас успокоить: все боятся вызовов.
Однако они также должны обладать притягательной силой. Ясно потому, что вы многому у них научитесь. Вы много вырастете из них. Скука станет расплывчатой идеей, а не реальностью.
Если вы хотите быть хорошим, вам нужны проблемы, гораздо больше, чем что-либо еще. Если вы чувствуете, что ваши задачи на работе слишком просты, постарайтесь выйти из своей зоны комфорта. Попросите задание, к которому вы не привыкли или знаете, что оно сложное.
Так что выйдите за пределы своего страха и верните несколько побежденных испытаний!
7. Смирение и уважение должны руководить вашей работой
Мне пришлось работать с разработчиком, который просто не хотел учиться. Он сам это говорил. Назовем его Диланом.
Дилан был уверен, что все, что он делает, было хорошо. Независимо от того, на какие аргументы или даже на книги, написанные лучшими из лучших, на кого вы ссылаетесь, дискуссии продолжались и продолжались. У него было отличное воображение, чтобы создавать аргументы, чтобы доказать, что он (и другие) был прав.
Не будь как Дилан. Как сказал мой дорогой друг Сократ: «Я знаю, что ничего не знаю». Обучение в области веб-разработки — это бесконечный процесс. Чем больше вы узнаете, тем больше вы обнаружите, что можете узнать гораздо больше, чтобы улучшить свою работу.
Чтобы учиться, вы должны быть открыты идее обучения. Если ты все знаешь, если все делаешь хорошо, какой смысл учиться?
Очевидно, даже если сам Билл Гейтс говорит вам, что ваш код неправильный, и у вас есть веских аргументов против его мнения, вам следует разобраться с ним. Ключевое слово здесь твердое. Аргументы призваны доказать, что ваша работа здорова, а не доказывать, что вы правы перед лицом всего мира.
Какой веский аргумент? То, что было доказано в прошлом или вы можете доказать сегодня реальными данными.Цитирование чего-то известного в этой области — тоже хороший способ поделиться своими идеями. Никого не волнует субъективность: принесите доказательства на стол.
Еще один совет: попробуйте послушать других разработчиков. Это простая концепция, иногда трудно следовать. Когда кто-то указывает на ваши слабости и неудачи, легко почувствовать себя атакованным. Тем не менее, если вы обдумаете и примете эти неудачи, вы станете быстрее и сильнее.
Это ценно только в том случае, если этот кто-то четко объяснит себя убедительными аргументами.
Не торопитесь судить и других разработчиков. После рассказа Дилана, я уверен, вы можете увидеть, как я кричу на луну: «Дилан — худший разработчик на свете! Его надо сжечь на деревенской площади! ».
Вместо этого вам следует попытаться понять, почему он так реагирует, и как вы можете ему помочь . Иногда веб-разработчики создают плохой код из-за нехватки времени, плохой организации компании, личных проблем и прочего. Опять же, очень часто это проблема контекста, а не проблема разработчика.
Иногда веб-разработчики не очень уверены в себе, поэтому они не любят ошибаться. У нас есть все наши слабые места, и все мы создаем плохой код. Не судите слишком строго, иначе вас тоже вряд ли будут судить. Сочувствие и терпение или ключи здесь.
Цель состоит не в том, чтобы квалифицировать разработчиков с каждым именем, которое вы можете придумать (от «хорошего» до «наихудшего и отвратительного»), а в том, чтобы помочь им.
Попробуйте поделиться своими знаниями, чтобы разработчики росли, как маленькие цветочки. Обучение также очень полезно для вашего роста.
Может быть, ваш nemesis веб-разработчик многому вас научит!
Парное программирование и обзор кода — два замечательных инструмента, которые увеличивают ваше сочувствие.
Короче: не вините разработчиков, код или что-то еще, попробуйте решить с ними проблемы, которые у вас есть.
8. Хороший разработчик должен обладать дисциплиной и целеустремленностью
Самодисциплина важна, если вы хотите все глубже и глубже заниматься своим ремеслом.
Проще говоря, я считаю, что работяги всегда получают вознаграждение.
Тем не менее, тяжелая работа не всегда является синонимом пыток, пота и крови. Это может быть очень приятно.
Это не потому, что вы, как веб-разработки, что вы будете иметь возможность работать на нем каждую минуту своей жизни. Промедление может ударить, когда вы этого меньше ожидаете.
Вот почему важна дисциплина: если вы создадите рабочие привычки, если у вас будет хорошая организация, будет намного легче быть продуктивным и повышать свои навыки.
Быть продуктивным — это не много работать, а работать эффективно.Для этого вам нужно управлять своим временем, и вам нужно хорошо знать себя, чтобы добиться наилучшего, на что вы способны.
Создайте структуру привычек вокруг веб-разработки, планируйте свою работу, используйте методы организации и управления временем (например, Pomodoro), которые помогут вам меньше откладывать на потом и улучшить свой стиль работы.
Возьмем, к примеру, этот блог: мне нравится писать, но я не делал это постоянно в течение многих лет. Теперь мой организационный план для сторонних проектов позволяет мне писать по 25 минут каждое утро, и я добиваюсь намного большего! Простая сила привычек.
Вам также необходимо сосредоточиться на своих задачах. Закройте Facebook и все, что вам отправляет уведомления. Делайте одно дело за раз. В наши дни концентрация внимания становится все более редкой, вы можете добиться больших результатов, работая над этим.
Опять же, моя статья об обучении в качестве веб-разработчика может дать вам несколько советов по этому поводу.
Имейте в виду, что добиться приверженности и дисциплины непросто. Не будьте суровы к себе, идите шаг за шагом и не сдавайтесь!
9. Развитие — это не холодная логика: вам нужны воображение и креативность
Веб-разработка — это не холодная область, где вознаграждаются только чистые знания и логика.Это также место для творчества, где идеи более чем приветствуются. Изобретательное решение — это именно то, что нужно изобретать. Создание.
Многие веб-разработчики, такие как Роджер, приходят на работу в 9 часов и пишут код, код, код до конца дня. На следующий день то же самое. И это начинается снова, и снова, и снова. Он никогда не читает книгу или статью, никогда не пытается узнать больше того, что он уже знает.
Неважно, Роджер чувствует, что делает свою работу. Это не обязательно хорошо, но ему кажется, что это хорошо.Он был занят весь день, поэтому его работа должна быть хорошей.
Роджер на самом деле ничего не создает; создание подразумевает выход за рамки того, что вы знаете.
Даже если мне нравится программировать, мне нравится пытаться улучшать то, что меня окружает. Как уже говорилось ранее, будьте не только программистом, но и решайте проблемы. Чтобы эффективно решать проблему, необходимы воображение и творческий подход для поиска хороших и устойчивых решений.
Код — это просто инструмент. Вам нужно использовать его, чтобы как можно больше донести до своих клиентов или компании, в которой вы работаете.
Поверьте, так веселее. Хорошие и основательные знания о веб-разработке являются обязательными, но не останавливайтесь на этом. Всегда пытайтесь подвергнуть сомнению свои знания.
Создавайте собственные решения. Экспериментируйте. Попробуйте найти лучший и более эффективный способ кодирования, исправьте свои ошибки и попробуйте еще раз.
Вы станете более ценным для сообщества разработчиков, потому что у вас появятся новые и свежие идеи. Сообщите свой вывод, обсудите его с другим веб-разработчиком.Постарайтесь принести бизнес-ценность всей области веб-разработки.
Вы можете писать статьи в блогах, если у вас есть идеи, например, рассказать о своем заключении по технологиям x или y.
Внесите вклад в github и попытайтесь проявить свое собственное творчество. Дайте советы и обсудите их с другими веб-разработчиками.
Проявляя креативность и изобретательность, вы обязательно станете все лучше и лучше с более глубоким пониманием веб-разработки.
10. Хороший разработчик должен полагаться на факты, а не на чувства
Чтобы улучшить себя или указать на проблемы в вашей компании или для вашего клиента, вам нужны факты.Вы никогда никого не убедите своими чувствами. «Я чувствую, что приложение плохо написано, давайте его перепишем!» не звучит убедительно для людей, владеющих бизнесом. Они вкладывают в вас деньги, а вы не вкладываете в чувства.
Вместо этого принесите данные. Приложение, над которым вы работаете, работает слишком медленно, вы хотите улучшить его производительность? В этом случае измерьте производительность, определите проблемы, исследуйте, почему ваше приложение должно быть быстрым.
Доносите всю эту информацию до людей, которых нужно убедить, как в бизнесе, так и в сфере разработки.Если вам нужно убедить руководителя группы Альберта, всегда полезно процитировать известного и известного разработчика. Их слова имеют больший вес, чем ваши.
Вам нужно создать ценность для бизнеса, поэтому вам нужно доказать, что вы хотите принести. Чем больше у вас аргументов и данных, тем лучше. Иногда убедить нелегко, но с фактической информацией это проще.
Великий разработчик чрезвычайно ценен для компании
Я надеюсь, что эта статья дала вам несколько ключей к тому, чтобы стать еще лучше и ценнее.
Повышение вашей ценности в области веб-разработки должно быть очень мотивирующим. Ценность означает возможность выбирать лучшие проекты, лучшую работу, лучших клиентов, лучше все.
Это также приносит пользу вашей жизни. Вам понравится веб-разработка еще больше!
Не будьте слишком строги к себе: никто не может быть идеальным веб-разработчиком. Вы должны ценить себя максимально реалистично. Никто не худший, но и лучший. Мы все находимся посередине, и все мы сомневаемся в себе.
Не позволяйте себе или другим судить вас слишком серьезно: старайтесь всегда получать что-то от каждой проблемы и старайтесь учиться и расти на них.
И последнее замечание: если бы я мог определить хорошего веб-разработчика в коротком предложении, я бы сказал, что он должен уметь преобразовывать сложные проблемы в простые решения, чтобы приносить реальную пользу компании. Код сам по себе ничего не дает, но ваша способность иметь хорошие идеи в той области, которую вы развиваете, и ваши навыки общения могут иметь решающее значение!
А теперь вперед, веб-разработчик, сделайте сферу веб-разработки еще лучше!
6 лучших советов по дизайну веб-сайтов для начинающих и малого бизнеса в 2018 году
Успешный веб-сайт требует не только привлекательного дизайна, но и отличного содержания.Он должен быть разработан таким образом, чтобы обеспечивать удобство для пользователей и в то же время позволять пользователям сразу понять общую тему сайта.
6 практических советов по дизайну веб-сайтов для малого бизнеса и начинающих
1. Всегда помните о визуальном дизайне
«Картинка говорит тысячу слов». Изображения могут передать реальную ценность контента, привлечь внимание пользователя и объяснить сложные концепции.
Мы очень наглядные существа. Подумайте об этом: что вы впервые увидели в этом блоге? слова или картинки? Нас легко привлекают изображения и мы дольше сохраняем информацию с них.
Советы:
- Изображения должны отображать цель продукта
- Показать основное изображение на домашней странице
- Используйте высококачественные изображения
- Выделите изображение продукта
- Улучшите визуальный дизайн интерфейса продукта
- Интегрируйте изображения в свой дизайн
Примечание: Не используйте в веб-дизайне только красивые, но неуместные изображения. Пользователи просто проигнорируют их. Вместо этого выберите изображения, которые показывают использование продукта и привлекают внимание пользователя выдающимся визуальным дизайном.
26 марта 2018 г. компания Google официально анонсировала обновление для мобильных устройств . Это обновление наказывает сайты, не оптимизированные для мобильных устройств.
Сейчас мы живем в обществе, которое не может быть без мобильных устройств. Когда пользователь просматривает ваш сайт на мобильном телефоне, он ожидает увидеть контент точно так же, как на настольном компьютере или ноутбуке. Это требует лучшего пользовательского интерфейса для пользователя. Итак, адаптивный дизайн — необходимый элемент каждого веб-сайта.
3. Богатый интерактивный дизайн
Превосходный интерактивный дизайн веб-сайта может доставить удовольствие пользователям и улучшить взаимодействие с пользователем. Mockplus помогает быстро создавать интерактивные прототипы веб-страниц и делать дизайн вашего веб-сайта более привлекательным для пользователей.
Советы:
- Используйте контраст в дизайне
- Будьте последовательны
- Используйте соответствующие динамические эффекты
- Избегайте дизайна всплывающих окон
- Создайте превосходный дизайн формы
4.Понятный дизайн навигации
Самым важным элементом сайта является меню навигации. Это единственный способ для посетителей просматривать ваш сайт, открывать для себя и узнавать о ваших продуктах. Поэтому он должен быть простым и интуитивно понятным. При создании дизайна убедитесь, что удобная навигация является приоритетом.
Советы:
- Используйте сжатую и читаемую копию
- Используйте простую копию, но придайте индивидуальность, чтобы сделать ее простой и понятной для пользователей. Однако не забывайте акцентировать внимание на продукте — что это такое и как работает.
Ограничьте количество пунктов в меню до менее 7
Слишком много пунктов меню только сбивает посетителей с толку — им нужно тратить больше времени на чтение всех опций перед ними. Они могут в конечном итоге пропустить важные страницы.
Эмпирическое правило: пользователь должен иметь возможность получить необходимую информацию за 3 клика, начиная с домашней страницы.
Одно из основных правил юзабилити-дизайна — получить всю необходимую информацию с главной страницы за 3 клика.
Нажатие на логотип вашего бренда всегда должно направлять пользователей обратно на домашнюю страницу.
Логотип вашего бренда предназначен не только для внешнего вида. Пользователи также ожидают вернуться на домашнюю страницу, нажав на нее.
Избегайте раскрывающихся меню
Почему вам следует избегать раскрывающихся меню:
- Поисковым системам сложно сканировать раскрывающиеся меню.
- Пользователи перемещают глаза быстрее, чем мышь. Когда пользователь перемещает мышь к строке меню, чтобы щелкнуть, и появляется слишком много параметров, он сбивается с толку и, вероятно, отключится.
5. Выделите основное содержание вашего веб-сайта
Пользователи могут использовать различные ключевые слова для доступа к вашему сайту, поэтому вы должны выделить основной продукт и содержание вашего веб-сайта.Убедитесь, что пользователь с первого взгляда распознает преимущества вашего сайта.
Советы:
- Полужирный текст информации о продукте
- Покажите изображение продукта для привлечения пользователей
6. Использование «белого пространства»
«Пустое пространство» создает более сбалансированный макет, более наглядно показывая стихийные эффекты и привлекая внимание пользователей. Когда веб-сайт плохо оформлен, пользователям будет сложно понять, что сайт пытается донести.
Хорошая практика — обеспечить достаточный интервал между словами и сегментами. Это облегчает чтение. Кроме того, ограничьте количество элементов дизайна. Если элементов дизайна слишком много, внимание пользователя будет рассеянным. Улучшите взаимодействие с пользователем, используя пустое пространство, чтобы направлять пользователя, чтобы он мог быстро найти нужную информацию.
Бонусные подсказки
Corlate построен с помощью мощного WP Page Builder. Используя эту бесплатную тему WordPress, у вас будет возможность испытать лучший конструктор страниц на рынке.
6 лучших примеров дизайна веб-сайтов в 2018 году
Minimalissimo
Тема электронной коммерции
Сайт личного портфолио
Бен Хардман
ThoughtSpot
.

 ;
;


