Документация Webasyst — Документация Webasyst
Webasyst — это PHP-фреймворк (платформа) для разработки веб-приложений, у которых есть бекенд и фронтенд. С помощью фреймворка Webasyst можно создавать веб-проекты различной направленности, однако лучше всего фреймворк подходит именно для веб-проектов с бекендом и фронтендом, многопользовательским доступом и гибкой возможностью разграничения прав доступа.
Бекенд — это закрытый паролем раздел сайта для управления данными. Доступ к бекенду может иметь любое количество пользователей, и каждый пользователь имеет доступ только к тому набору инструментов, к которому у него есть доступ. Бекенд работает сразу же после установки фреймворка, и в нем изначально доступны несколько системных приложений: «Сайт», «Контакты» и «Инсталлер».
- «Сайт» — это приложение для управления страницами сайта, полноценная CMS с редактором дизайна, средствами настройки маршрутизации (распределения URL запросов между всеми установленными приложениями), и визуальным редактором текста для быстрого формирования содержимого страниц сайта.
- «Контакты» — приложение для управления всеми контактами, хранящимися в базе данных фреймворка. Контакт — это запись в базе данных, хранящая разнообразную информацию о каком-либо человеке или организации: имя, адрес, номер телефона и т. д.
- «Инсталлер» — инструмент для автоматизированной установки приложений, плагинов и тем дизайна из централизованного хранилища (репозитория) на сервере Webasyst.
Фронтенд — это собственно интернет-сайт, формируемый приложением, т. е. страницы, доступные любому посетителю без ввода пароля. Страницы сайта, работающего на основе фреймворка Webasyst, могут быть сформированы разными приложениями: «Сайт» (обычные информационные страницы), Shop-Script (страницы витрины с информацией о товарах), «Фото» (фотогалерея), «Блог» (блоги) и т. д.
Для формирования дизайна страниц фронтенда (т. е. сайта) используется механизм тем дизайна. Тема дизайна — это набор HTML-шаблонов, CSS- и JavaScript-файлов, задающих оформление страниц одного приложения. Наряду с отдельными темами для конкретных приложений существуют и семейства тем дизайна, которые позволяют придать общий внешний вид страницам, сформированным несколькими разными приложениями.
Приложение — это набор скриптов, объединенных общей логикой и выполняющихся в общем адресном пространстве. Например, по адресу вида http://yourdomain.ru/, http://yourdomain.ru/books/, http://yourdomain.ru/ и т. д. И у каждой такой витрины может свое собственное оформление — в зависимости от выбранной темы дизайна.
При написании приложения есть возможность включить в него поддержку плагинов. Плагины позволяют добиться расширения функциональности приложения без изменения его исходного кода. Плагины устанавливаются и подключаются так же просто, как и приложения: одним щелчком мыши в «Инсталлере». Плагины, которые можно подключить к нескольким приложениям, называются системными. Примеры системных плагинов: модули интеграции с платежными системами или SMS-шлюзами (для отправки SMS-сообщений средствами приложений, которые используют такой плагин).
Выгодное отличие фреймворка Webasyst от многих других программных платформ состоит в том, что в нем описан набор готовых сущностей, часто используемых при разработке бизнес-приложений: контакт, пользователь, файл, авторизация, валюта, событие, рабочий процесс и т. п. Их наличие позволяет разработчику существенно сэкономить время и удобно связать логику работы своего приложения или плагина с логикой работы других приложений и плагинов. Эта особенность фреймворка открывает широкие возможности для взаимной интеграции между различными приложениями и сильно сокращает время, затрачиваемое на разработку.
Список самостоятельной проверки продукта — Документация Webasyst
Выполните все эти проверки самостоятельно, чтобы пройти модерацию с первой попытки.
Настройка тестового стенда
- Установлен PHP 5.2 (или в IDE настроена проверка соответствия кода версии PHP 5.2). Если в системных требованиях продукта указана более высокая версия PHP, то вместо 5.2 следует использовать для тестирования именно эту версию.
- Скачайте и установите последнюю версию фреймворка Webasyst.
- Фреймворк должен быть установлен в поддиректорию домена, например,
http://localhost/check/. - URL входа в бекенд изменен на нестандартный, например,
/admin/. wa-config/db.phpдобавлен параметр'sql_mode' => 'TRADITIONAL'.- Включено логирование всех ошибок PHP:
error_reporting = 2147483647. - В приложении «Сайт» настроено минимум 2 сайта — с разными доменами. Для тестируемого приложения должны быть настроены минимум 2 поселения: в корне сайта (
*) и в «подпапке» (shop/*). Тестировать на всех поселениях всех доменов.
Чего не должно быть в программном продукте
- Возможность конфликтов с другими установленными продуктами.
- Более одной директории в корне архива с файлами продукта: архив должен содержать единственную директорию, имя которой совпадает с идентификатором продукта.
- Посторонний код в конфигурационных файлах
db.php,app.php,plugin.php,settings.php, кроме описанного в документации. Вrouting.phpв отдельных случаях допустим простой код, если без него нельзя обойтись. - Файлы PHP-классов и HTML-шаблонов с нарушением правил именования файлов и PHP-классов, описанных в документации.
- Лишние файлы, не используемые в работе продукта.
- Директории с PHP-файлами, HTML-шаблонами и файлами локализации, не содержащие файлы
.htaccessс директивойDeny from all. .htaccess.- Пустые директории.
- Вставка значений в SQL-запросы без использования плейсхолдеров (рекомендуется) или явного приведения значений к безопасному типу.
- В PHP-коде используются средства, недоступные в некоторых из версий начиная с 5.2, и описание этого ограничения отсутствует в системных требованиях.
- При использовании PHP-расширений не проверяется их наличие и в конфигурационном файле отсутствует описание соответствующего системного требования.
- При использовании функций
file_get_contents,copy,get_headers, классаallow_url_fopen, которое должно быть также описано в системных требованиях. - Сохранение, модификация или удаление файлов вне предназначенных для этого директорий
wa-cache/,wa-config/иwa-data/— например, вwa-apps/,wa-content/,wa-installer/,wa-plugins/иwa-system/. - В именах файлов или директорий используются символы, не поддерживаемые разными операционными системами.
- Создание таблиц базы данных другими способами, кроме использования файлов
- Создание полей таблиц другими способами, кроме использования файлов
install.php. - Повторное выполнение кода в файле
install.phpвызывает возникновение ошибок. - Сообщения об ошибках JavaScript в консоли браузера.
- Сообщения об ошибках в PHP-логах.
- Сообщения об ошибках в ответах сервера.
- Не выполняется экранирование символов при отображении данных, или выполняется излишнее экранирование.
- В интерфейсе пользователя неправильно обрабатывается ввод текста вида
'"></textarea><script>alert(1)</script>
- В качестве пути к бекенду используется жестко прописанный в коде фрагмент
webasyst/. - В URL для подключения к веб-странице файлов со сторонних ресурсов жестко задан протокол
http://— это может сделать нерабочим интерфейс, открытый черезhttps://. Следует использовать универсальный способ указания URL для таких файлов с использованием фрагмента//. - Во фронтенде сайта допускается индексация поисковыми системами нежелательного содержимого (технических «заглушек»), в том числе с использованием редиректов.
- Работающий отладочный код в исходном коде продукта.
- Большое количество кода, не учитывающего архитектуру и средства, предоставляемые фреймворком.
- Плагин не использует свой ID в качестве префикса для:
- имен собственных таблиц базы данных (правильный шаблон именования таблиц плагинов:
[app]_[plugin]_***, например:shop_watermark_data) - имен собственных полей, добавляемых в таблицы приложений
- собственных переменных PHP-сессий
- собственных переменных cookie
- имен глобальных переменных или функций JavaScript на страницах, где код плагина выполняется совместно с кодом приложения и других плагинов
- имен собственных таблиц базы данных (правильный шаблон именования таблиц плагинов:
- При удалении плагина не удаляются (с помощью файла
uninstall.php) созданные им поля в таблицах базы данных (кроме обоснованных случаев, когда удаление этих полей может нарушить работу приложения). - В конфигурационном файле плагина
plugin.phpв качестве обработчиков хуков указаны несуществующие методы основного класса плагина. - Плагин оплаты, доставки или интеграции с SMS-провайдером использует функции и классы некоторого определенного приложения вместо того, чтобы учитывать возможность работы с любым количеством разных приложений, в которых есть поддержка таких плагинов.
- В методе
callbackHandler()плагина оплаты отсутствует проверка на наличие, ненулевую длину и корректность значения хеша-подписи, отправляемого платежной системой, перед изменением статуса заказа приложением. - Плагин, выполняющий фискализацию платежей, не позволяет отключить функцию фискализации. Фискализация должна быть отключаемой функцией, потому что она может уже выполняться приложением или другим плагином.
- Плагин или приложение при обработке события либо в хелпере HTML-шаблона используют прерывание выполнения PHP-скрипта, например, с помощью функции
die(). - Возможность загрузки на сервер файлов с PHP- или другим кодом, исполняемым на сервере при запросе файла по ссылке или другим способом.
Чего также не должно быть в обновлении продукта
- Создание новых таблиц и добавление полей в существующие таблицы базы данных другими способами, кроме использования файлов метаобновлений.
- Повторное выполнение кода в файлах метаобновлений вызывает возникновение ошибок.
- В обновлении продукта изменено содержимое его
db.phpи отсутствуют файлы метаобновлений для добавления/изменения таблиц уже установленного продукта. - В обновлении продукта отсутствуют файлы, имевшиеся в предыдущей версии, и отсутствуют файлы метаобновлений, удаляющие эти файлы.
Критичные недочеты в функциональности и описании продукта
- Неполностью локализованный интерфейс пользователя.
- Интуитивно непонятный интерфейс без подробного описания.
- Кириллические тексты и обозначения валют на снимках экрана для англоязычной версии продукта.
- Много грамматических ошибок и опечаток в интерфейсе и описании продукта (включая снимки экрана).
- Реферальные ссылки в интерфейсе или описании продукта.
- Критичные ошибки в логике работы продукта.
developers.webasyst.ru
Файловая структура — Документация Webasyst
wa-apps
исходный код приложений
-
APP_ID
-
api
публичные API-методы приложения (необязательно)
-
css
CSS-стили приложения
-
img
файлы изображений
-
js
файлы с JavaScript-кодом
-
lib
файлы с основным PHP кодом приложения
-
locale
файлы локализации приложения (gettext)
-
plugins
плагины приложения (необязательно)
-
PLUGIN_ID
-
css
CSS-стили плагина
-
img
файлы изображений
-
js
файлы с JavaScript-кодом
-
lib
файлы с основным PHP-кодом плагина
-
locale
файлы локализации плагина (gettext)
-
templates
файлы HTML-шаблонов плагина
-
-
-
templates
файлы HTML-шаблонов бекенда приложения
-
themes
темы дизайна для фронтенда приложения
-
THEME_ID
-
theme.xml
файл-манифест темы дизайна
index.html
основной шаблон
…
другие шаблоны темы дизайна
-
-
-
widgets
виджеты приложения (необязательно)
-
WIDGET_ID
-
css
CSS-стили виджета
-
img
файлы изображений
-
js
файлы с JavaScript-кодом
-
lib
файлы с основным PHP-кодом плагина
-
locale
файлы локализации виджета (gettext)
-
templates
файлы HTML-шаблонов виджета
-
-
-
wa-cache
файлы кеша: SQL-запросы, скомпилированные шаблоны веб-страниц и т. п.
wa-config
системные конфигурационные файлы
-
apps.php
список установленных приложений
-
db.php
параметры подключения к базе данных
-
routing.php
правила маршрутизации HTTP-запросов по URL
wa-content
общее содержимое, подключаемое на страницах разных приложений: библиотеки JavaScript, CSS-стили, изображения и т. п.
wa-data
файлы, хранящие данные, необходимые для работы приложений
-
public
файлы, доступные напрямую по HTTP
-
protected
защищенные файлы, доступные только с помощью PHP-скриптов приложений
wa-installer
установочные скрипты фреймворка
wa-log
лог-файлы
wa-plugins
общесистемные плагины, например, для подключения к платежным системам, плагины расчета стоимости доставки, модули интеграции с SMS-шлюзами
wa-system
файлы с исходным кодом ядра фреймворка
wa-widgets
файлы с исходным кодом системных виджетов
api.php
точка доступа к публичным API
cli.php
обработчик запросов через командную строку (CLI)
index.php
центральный диспетчер HTTP-запросов
install.php
скрипт установки фреймворка (автоматически удаляется после завершения установки)
wa.php
скрипт для выполнения служебных команд разработчиками
developers.webasyst.ru
№4. Создание сайта — Документация Webasyst
В этой статье-инструкции описаны основы работы приложения «Сайт» на примере создания простого сайта, работающего на двух приложениях: «Сайт» и «Блог».
1. Создание сайта mydomain.ru
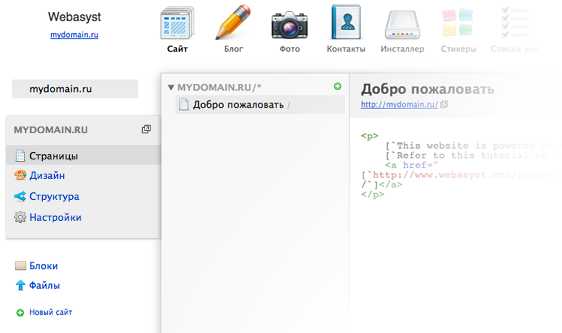
Создание сайта начинается с добавления его основного адреса в список сайтов (в левом верхнем углу интерфейса приложения «Сайт»). В нашем случае добавлять новый сайт нет необходимости, так как основной домен установки фреймворка mydomain.ru уже был добавлен автоматически при установке Вебасиста:

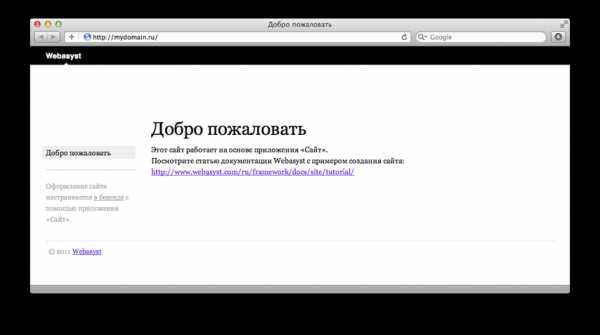
Сайт уже работает, и его можно посмотреть, открыв корневой адрес установки Вебасиста (в данном случае mydomain.ru):

Сейчас сайт состоит из одной демо-страницы «Добро пожаловать» и использует тему оформления по умолчанию под названием «Дефолт». Добавим новые разделы «Блог», «Фото», «Магазин», создадим новую страницу на сайте и попробуем немного изменить оформление сайта.
2. Маршрутизация и поселение приложений
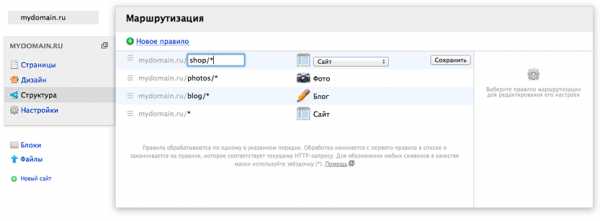
Основная структура сайта определяется его маршрутизацией: правилами, распределяющими общее адресное пространство сайта между отдельными приложениями Вебасиста. Откройте раздел управления маршрутизацией сайта:

Сейчас в правилах маршрутизации только одно правило: mydomain.ru/* -> Сайт. Правило означает, что все адресное пространство предоставлено приложению «Сайт», то есть любой запрос посетителя сайта будет передан на обработку (иначе говоря, маршрутизирован) приложению «Сайт».
Добавим, как показано на скриншоте выше, новые правила mydomain.ru/blog/* -> Блог и mydomain.ru/photos/* -> Фото.
Мы поселили приложение «Блог» по адресу mydomain.ru/blog/, и теперь любой адрес
внутри mydomain.ru/blog/ (например, /blog/2011/?tag=updates,
/blog/announcements/new-app-released/ и т. д. — в правиле маршрутизации
это указывается звездочкой *) будет передан на обработку приложению «Блог». Фото — аналогично. Все остальные адреса, не удовлетворяющие правила
mydomain.ru/blog/* и mydomain.ru/photos/*, будут переданы
приложению «Сайт» согласно правилу маршрутизации, которое действует по умолчанию.
В этой и других статьях документации для обозначения приложения, подключенного на сайте правилом маршрутизации, используется термин поселение. Термин несколько неформальный, однако он хорошо отражает суть прикрепления приложения к некоторому адресу.
Обратите внимание, что правило /blog/* в маршрутизации должно находиться выше правила /* в связи с тем, что правила обрабатываются одно за одним в порядке их отображения, и первое правило, которое подошло для текущего запроса пользователя, будет обработано, а все последующие правила будут проигнорированы. Если бы мы поставили правило /* над правилом /blog/*, то до /blog/* очередь никогда не дошла бы, потому что самое общее правило /* всегда бы срабатывало (ведь оно удовлетворяет любому адресу, запрошенному посетителем данного сайта). Чем более общим является правило, тем ниже оно должно находиться в правилах маршрутизации.
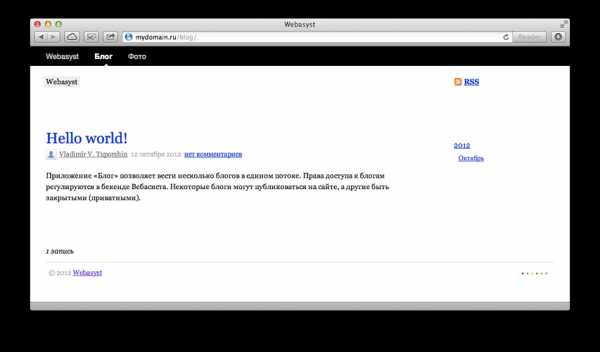
В верхнем меню общедоступной части сайта (во фронтенде) появятся ссылки «Блог» и «Фото», по которым уже будут открываться эти приложения:

Текст ссылки «Webasyst» в данном случае соответствует общему названию установки Вебасиста (названию вашей компании), которое указывается в настройках приложения «Инсталлер». Если у вас уже было введено другое название, то оно автоматически должно было подставиться вместо «Webasyst». Как бы то ни было, это название легко изменить в настройках поселения приложения.
3. Новая страница
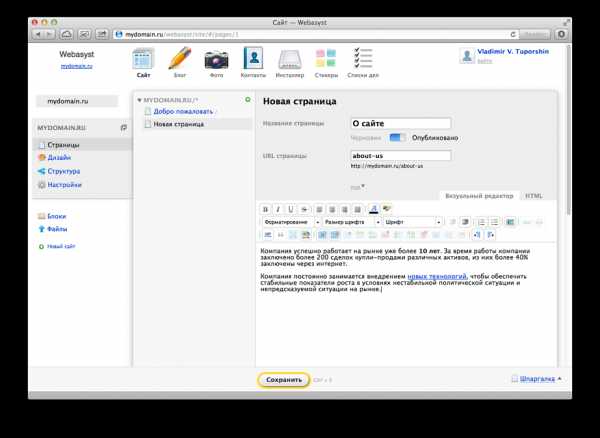
Добавим страницу «О сайте» по адресу mydomain.ru/about-us/:

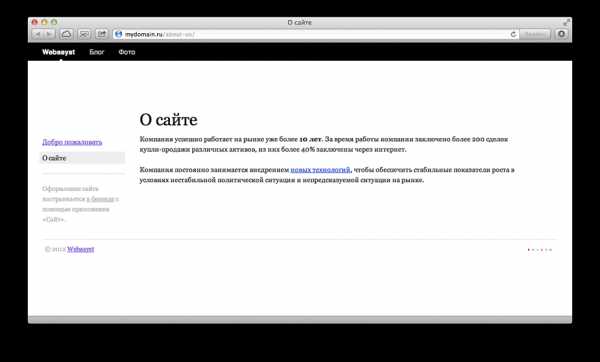
Страница появится в левом меню основного раздела сайта (/*):

Функционал страниц поддерживает иерархию, управлять которой можно перетаскиванием страниц мышкой в бекенде (драг-н-дропом). Количество уровней вложенности страниц не ограничено.
4. Блоки
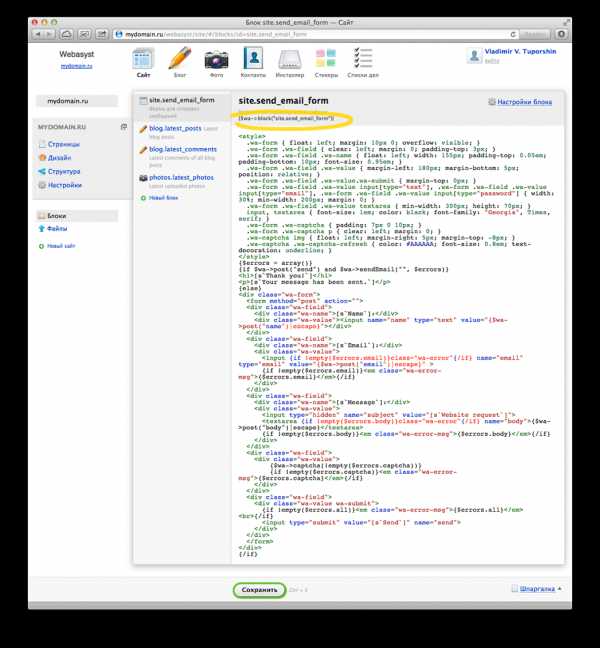
Добавим еще одну страницу «Обратная связь», на которой разместим форму отправки запроса по почте. Сделать это можно с помощью блока отправки запроса, который предоставляется базовым функционалом приложения «Сайт» (запросы отправляются на адрес, указанный в настройках приложения «Инсталлер»). В разделе «Блоки» скопируем код для вставки блока send.send_email_form:

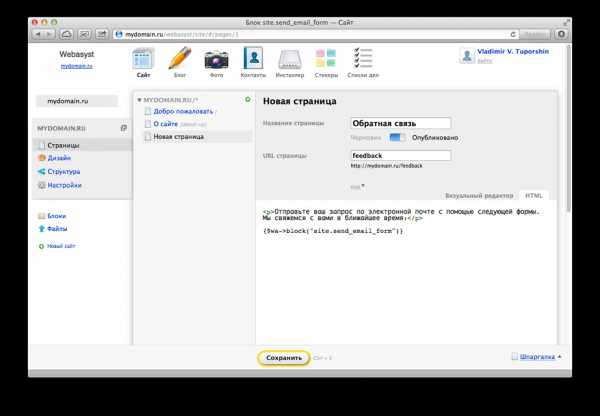
Создадим новую страницу «Обратная связь», подключив в ней блок отправки запроса:

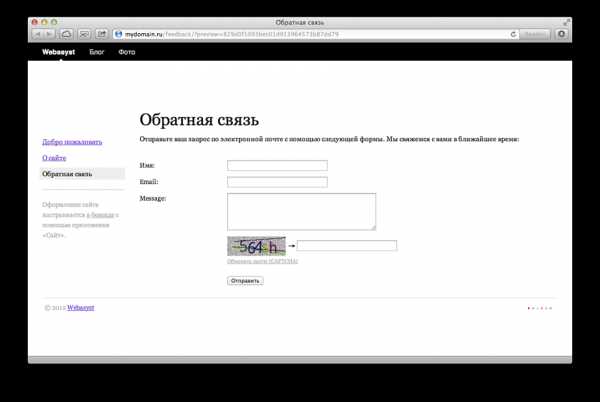
Вот так страница будет выглядеть во фронтенде:

Функционал блоков позволяет интегрировать фронтенды приложений друг с другом, размещая содержимое одних приложений в шаблонах дизайна и страницах других приложений. Содержимое блоков можно произвольно редактировать в бекенде, использовать Smarty, создавать свои собственные блоки.
5. Дизайн
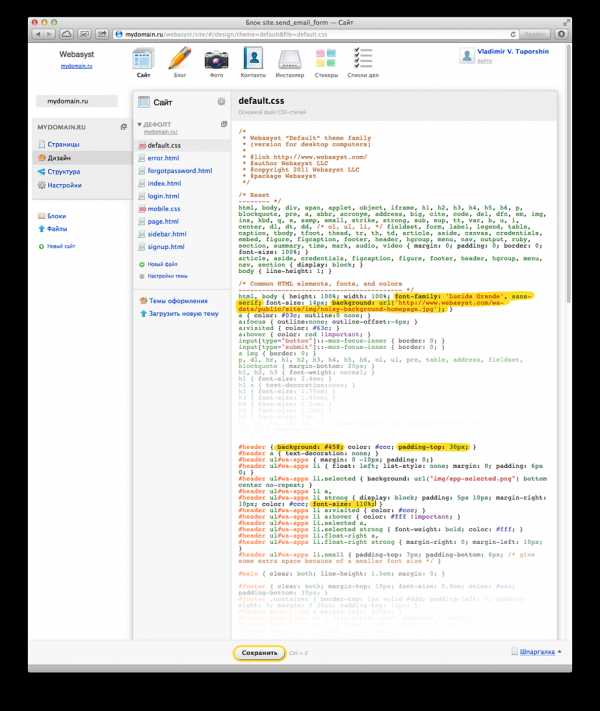
Теперь немного поменяем общее оформление сайта, которое в данный момент работает на базе «Основной» темы оформления. В левой колонке выберем приложение «Сайт»
и сделаем изменения в шаблонах дизайна sidebar.html, index.html,
default.css (изменения выполняются исключительно в демонстрационных целях; на снимке экрана
выделена часть изменений в файле default.css, остальные изменения не показаны).

Сохраните изменения и откройте сайт:

В тот момент, когда вы сохранили изменения в sidebar.html (или в любом другом файле), приложение «Сайт» автоматически
скопировало тему оформления «Дефолт» (которая до этого находилась в папке wa-apps/site/themes/default/)
в папку wa-data/public/site/themes/default/. Отныне все изменения шаблонов дизайна этой темы
будут сохраняться внутри wa-data/, что гарантирует сохранность данных при обновлении тем и приложений с помощью приложения
«Инсталлер» (при обновлении приложений Вебасиста обновляется только оригинал темы в wa-apps/, к которому можно будет
«откатиться» в случае необходимости, а в wa-data/ хранится рабочая копия шаблонов, применяемая на основном сайте). Подробнее о структуре тем оформления
смотрите в статье документации о темах оформления.
Попробуйте теперь в общедоступной части сайта перейти в приложение «Блог». Обратите внимание на то, что сделанные изменения никак не повлияли на внешний вид приложения «Блог». Несмотря на то, что изначально общедоступные части приложений «Сайт» и «Блог» выглядели идентично, они работают независимо друг от друга и используют разные темы оформления и CSS-стили. Чтобы привести оба приложения к единому виду, необходимо выполнять схожие изменения в шаблонах обоих приложений: и «Сайта», и «Блога».
Независимость тем оформлений разных приложений друг от друга без необходимости «подгонки» под предопределенные каркасы является фундаментальным правилом создания сайтов и разработки приложений на основе Вебасиста, что отличает Вебасист от многих традиционных CMS-систем. Независимость приложений друг от друга позволяет разработчикам приложений максимально гибко создавать свои приложения, не зависеть от «наследия» других приложений.
6. Еще одно поселение «Сайта»
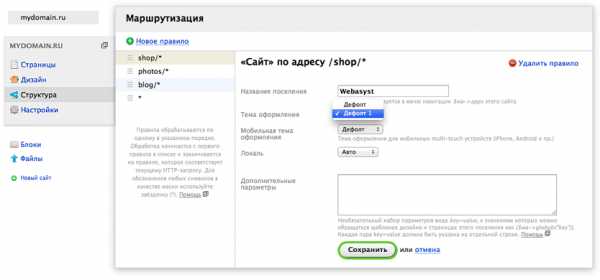
Добавим в правила маршрутизации еще одно поселение приложения «Сайт» по адресу mydomain.ru/shop/

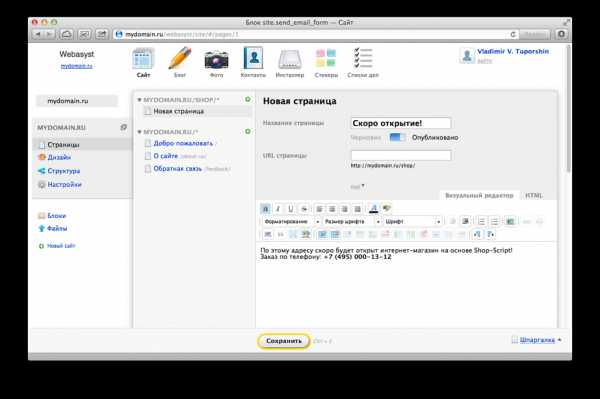
И добавим в этом поселении одну информационную страницу в качестве корневой страницы (если не добавить страницу, то по адресу mydomain.ru/shop/ будет возвращаться ошибка 404):

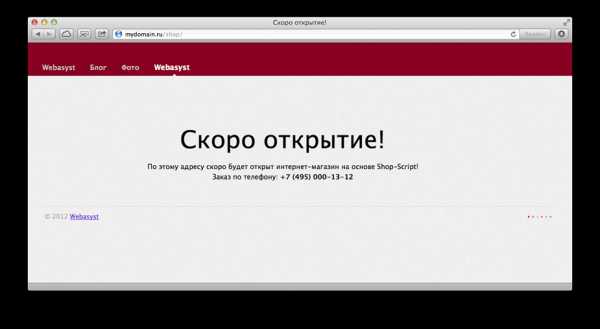
Новое поселение, так же как и существовавшее до этого, по умолчанию использует тему оформления «Дефолт», поэтому страница по адресу mydomain.ru/shop/ будет выглядеть в рамках оформления, которое мы делали ранее:

Добавленная страница «Скоро открытие» не будет отображаться в меню страниц корневого раздела сайта (ссылка «Webasyst» в верхнем меню, соответствующая поселению «Сайта» по адресу mydomain.ru/), потому что эта страница прикреплена к другому поселению — mydomain.ru/shop/.
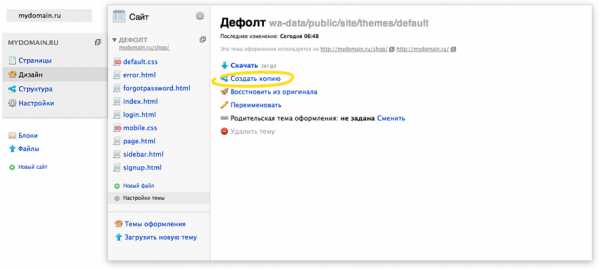
Попробуем теперь изменить оформление только нового раздела сайта mydomain.ru/shop/ (только нового поселения приложения «Сайт» в mydomain.ru /shop/), не меняя оформление основного раздела «Webasyst». Для этого необходимо создать новую тему оформления и применить ее к новому поселению, оставив как есть уже существующие тему оформления и поселение mydomain.ru/*. Создадим копию темы оформления в разделе «Темы» бекенда приложения «Сайт»:

Название копии темы — «Дефолт 1», и по желанию его можно изменить с помощью пункта меню «Переименовать» здесь же. Мы не будем этого делать и применим новую тему в настройках поселения «Сайта» по адресу mydomain.ru/shop/:

Теперь для наглядности сделаем небольшие изменения в дизайне уже новой темы (в файле default.css темы «Дефолт 1»), в результате чего получим, например,
такое оформление:

Теперь два раздела общедоступного сайта в mydomain.ru/ и mydomain.ru/shop/, работающие на одном и том же приложении «Сайт», выглядят по-разному.
7. $wa->apps()
Обратите внимание, что во всех примерах выше добавление нового правила в маршрутизацию приводило к автоматическому появлению нового пункта меню в основной навигации
на сайте. Такое поведение было обусловлено общей настройкой сайта, которая формирует массив $wa->apps():
$wa->apps() — это массив, введенный для простоты построения сайтов. Массив используется в темах оформления для формирования навигационного меню
по умолчанию и представляет собой роль посредника между маршрутизацией сайта и навигацией для пользователей. Добавляется правило маршрутизации — на сайте автоматически
появляется новый пункт меню.
Если навигационное меню сайта отличается от структуры маршрутизации (например, если ваш сайт обладает сложной структурой, либо не все приложения должны
отображаться в основном меню и т. п.), то $wa->apps() легко «отвязать» от маршрутризации, включив ручное задание
содержимого этого массива:
Массив $wa->apps() введен для простоты изначального построения сайтов, но не является обязательным для использования. В зависимости от вашей задачи
используйте автоматическое или ручное формирование массива $wa->apps() или же вообще откажитесь от него, задав
навигационное меню сайта напрямую в HTML-шаблонах или общих блоках.
8. Шпаргалка
В шаблонах дизайна и в тексте информационных страниц можно полноценно использовать инструменты шаблонизатора Smarty. В правом нижнем углу есть шпаргалка, внутри которой перечислены все основные доступные переменные и методы.
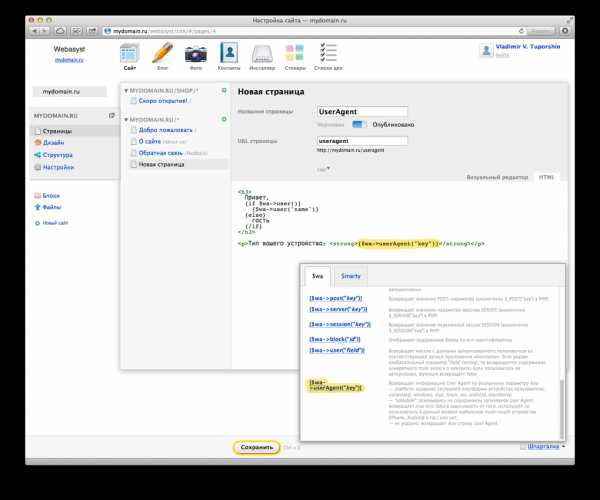
Для примера рассмотрим следующую задачу: на главной странице сайта выведем приветствие для авторизованных пользователей и информацию об операционной системе на устройстве, которое в данный момент использует пользователь:

Посмотрите, как это будет выглядеть в пользовательской части.
Инструментарий шпаргалки можно использовать в содержимом и информационных страниц, и шаблонов разных приложений.
developers.webasyst.ru
API — Документация Webasyst
Обращение к API Webasyst и установленных в нем приложений выполняется через файл api.php.
Авторизация основана на протоколе OAuth 2.0:
- Получаем токен авторизации — ключ доступа. В запросе получения токена перечисляем идентификаторы приложений, к API которых нужно получить доступ.
- Используя полученный токен, обращаемся к API-методам этих приложений. При работе с методами API учитываются права доступа пользователя, для которого был выдан токен.
Теперь подробнее об этом.
1. Получение токена авторизации
Используется немного модифицированная и упрощенная версия протокола OAuth 2.0.
Запрос на получение токена отправляет пользователя на специальную страницу авторизации Webasyst. На этой странице пользователь авторизуется со своими логином и паролем, которые используются для входа в бекенд Webasyst. Логин и пароль пользователь вводит именно на сайте с установленным фреймворком, а не в приложении-клиенте, которое пытается получить токен.
Пройдя авторизацию, пользователь разрешает или запрещает доступ к API от своего имени. Если доступ разрешается, то выдается токен. Пример токена: b936356100e3883cabf59abed991d03d.
Время жизни токена не ограничено.
Токен выдается только в случае разрешения доступа к API. Схема запроса на доступ от приложения следующая:
А. Серверные приложения
Перенаправлять пользователей для подтверждения прав доступа на
http://ACCOUNT_URL/api.php/auth?client_id=CLIENT_ID&client_name=CLIENT_NAME&response_type=code&scope=SCOPE&redirect_uri=REDIRECT_URI&format=FORMATЕсли пользователь подтверждает доступ, перенаправлять обратно на адрес
REDIRECT_URL?code=CODEв противном случае — на
REDIRECT_URL?error=access_deniedСервер выполняет POST-запрос с полями
—
code: CODE,
—client_id: CLIENT_ID,
—grant_type: ‘authorization_code’по адресу
http://ACCOUNT_URL/api.php/token?redirect_uri=REDIRECT_URI&format=FORMATОтвет может быть в формате JSON (по умолчанию) или XML (
&format=XML).{"access_token": ACCESS_TOKEN}или
<response> <access_token>ACCESS_TOKEN</access_token> </response>Б. Клиентские приложения
Перенаправлять пользователей для подтверждения прав доступа на
http://ACCOUNT_URL/api.php/auth?client_id=CLIENT_ID&client_name=CLIENT_NAME&response_type=token&scope=SCOPE&redirect_uri=REDIRECT_URI&format=FORMATЕсли пользователь подтверждает доступ, перенаправлять обратно на
REDIRECT_URL#access_token=ACCESS_TOKEN
в противном случае наREDIRECT_URL#error=access_denied
Пояснения к переменным
ACCOUNT_URL — URL корневой папки установки фреймворка Webasyst
CLIENT_ID — уникальный идентификатор приложения, например, XYZCompanyShopImportApp; для веб-приложений рекомендуется указывать домен, чтобы избежать возможных конфликтов; идентификатор приложения разработчик придумывает на свое усмотрение
CLIENT_NAME — название приложения, которое будет показано на странице запроса доступа
SCOPE — приложения, к которым нужен доступ, перечисленные через запятую, например, scope=shop,photos,blog
REDIRECT_URI — URL, на который будет перенаправлен пользователь после принятия или отказа от принятия предоставления доступа к данным приложений
CODE — одноразовый код, необходимый для получения токена; действителен в течение 3 минут
FORMAT — необязательный параметр, указывающий на формат обмен информацией; возможные варианты значений: xml или json; если параметр не указан, то по умолчанию используется json
2. Запросы к API
Формат URL
http://ACCOUNT_URL/api.php/APP_ID.METHOD?PARAMS&access_token=ACCESS_TOKEN&format=FORMAT
Пример
Например, http://mydomain.ru/api.php/shop.product.getInfo?id=4&access_token=ACCESS_TOKEN&format=xml
Альтернативный формат
http://ACCOUNT_URL/api.php?app=APP_ID&method=METHOD&PARAMS&access_token=ACCESS_TOKEN&format=FORMAT
Пример
http://mydomain.ru/api.php?app=shop&method=product.getInfo&id=4&access_token=ACCESS_TOKEN&format=xml
- METHOD
название метода, например,
shop.category.getTree,stickies.sheet.getList - PARAMS
набор параметров согласно описанию метода, например,
parent_id=0&max_level=3 - ACCESS_TOKEN
токен, полученный при авторизации
- RESPONSE
необязательный параметр, указывающий на формат ответа; возможные варианты:
xml,json(если не указан, тоjson) - APP_ID (в альтернативном способе вызова)
идентификатор приложения, например,
shop,stickies,photos,blog - FORMAT
необязательный параметр, указывающий на формат обмен информацией; возможные варианты значений:
xmlилиjson; если параметр не указан, то по умолчанию используетсяjson
В случае ошибки в ответе всегда будет доступно поле error:
JSON
{"error": "invalid_request"}
XML
<response>
<error>invalid_request</error>
</response>
Коды ошибок (элемент error)
- invalid_request
неверно сфомированный запрос; дополнительная информация об ошибке указывается в поле
error_description - access_denied
для данного токена нет доступа к запрошенному методу
- invalid_method
вызов неизвестного метода API
developers.webasyst.ru
GitHub — Документация Webasyst
Исходный код фреймворка Вебасист доступен через репозиторий на GitHub. Обратите внимание: при установке фреймворка из репозитория начальная настройка и конфигурирование производятся вручную, поскольку в репозитории отсутствует скрипт установщика.
Загрузите код фреймворка из репозитория в каталог на вашем веб-сервере: %PATH% (например,
public_html/webasyst/).Через GIT:
cd %PATH% git clone git://github.com/webasyst/webasyst-framework.git
Через SVN:
cd %PATH% svn checkout https://github.com/webasyst/webasyst-framework.git
- Создайте конфигурационные файлы фреймворка путем копирования файлов-заготовок (расположены в каталоге
%PATH%/wa-config/):cd wa-config cp apps.php.example apps.php cp config.php.example config.php cp db.php.example db.php cp locale.php.example locale.php cp SystemConfig.class.php.example SystemConfig.class.php
Файл
apps.php.exampleсодержит идентификатор только одного приложения: Контакты. Если вы хотите, чтобы в бекенде были представлены и другие приложения, их идентификаторы необходимо включить в этот файл. Подробнее см. в разделе «Конфигурационные файлы». - Откройте каталог установки (%PATH%) на запись:
cd .. chmod 0775 %PATH% # или 0777 — в зависимости от настроек сервера
Создайте новую базу данных MySQL для фреймворка и приложений. Откройте файл
wa-config/db.phpв текстовом редакторе и укажите параметры подключения к базе данных.- Запустите фреймворк в браузере (например, по адресу
http://localhost/webasyst/).
Примечание. В случае установки из репозитория обновление кода фреймворка и приложений лучше выполнять средствами GIT или SVN и не использовать приложение Инсталлер.
Репозиторий открыт только для чтения. Если вы хотите предложить изменения или дополнения в код фреймворка или приложений, вы можете воспользоваться возможностями, предоставляемыми ресурсом github.com, и оформить запрос на внесение своего кода в проект через Pull Request.
Инсталлер
При установке фреймворка из репозитория на GitHub обновления и установка новых приложений во фреймворк возможна только средствами GitHub или вручную. Приложение «Инсталлер» не входит в состав репозитория.
Установка новых приложений вручную
- Фреймворк должен быть установлен на вашем хостинге или локальном компьютере.
- Скачайте архив с файлами приложения.
- Распакуйте архив и загрузите его содержимое на сервер в подкаталог фреймворка
wa-apps/. После завершения загрузки в этом каталоге появится новый подкаталог с файловой структурой приложения. Название этого подкаталога совпадает с идентификатором приложения (APP_ID). Чтобы приложение появилось в списке приложений в бекенде необходимо «включить» его в системном конфигурационном файле
wa-config/apps.php, добавив туда следующую строку:'{APP_ID}' => trueВместо {APP_ID} нужно указать идентификатор (он совпадает с названием каталога приложения).
- Если приложение содержит фронтенд, его необходимо настроить в системном конфигурационном файле маршрутизации
wa-config/routing.php. Подробнее см. раздел «Маршрутизация запросов на фронтенд».
developers.webasyst.ru
На хостинге — Документация Webasyst
Для установки Webasyst (или Shop-Script, если вы скачали дистрибутив на сайте shop-script.ru) на веб-сервере должны поддерживаться PHP и MySQL версий, указанных в системных требованиях.
Весь процесс установки:
Теперь по порядку:
- Подключитесь к веб-серверу хостинг-провайдера с помощью FTP-клиента, например, FileZilla. Вместо FTP-доступа хостинг-провайдер может предоставлять специальный раздел для управления файлами в контрольной панели вашего аккаунта или SSH-доступ. После подключения к серверу выберите директорию, предназначенную для размещения сайтов, например:
public_html,html,htdocsилиhttpdocs(при необходимости уточните название нужной директории в службе поддержки своего хостинг-провайдера). -
Распакуйте установочный архив скриптов Webasyst в любую пустую папку на своем компьютере и загрузите извлеченное содержимое в выбранную директорию на сервере.
Скрипты Webasyst следует устанавливать в пустую директорию, в которой отсутствуют файлы других программных продуктов. Несоблюдение этой рекомендации может привести к непредсказуемым последствиям.
-
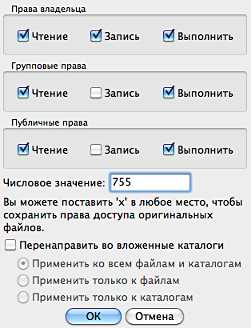
Установите права доступа к директории установки скриптов и к поддиректории
wa-installer/таким образом, чтобы пользователь операционной системы сервера, от имени которого исполняются PHP-скрипты, имел полномочия для записи файлов в эти директории.Установите права доступа к файлам
index.phpиinstall.phpтаким образом, чтобы веб-сервер мог перезаписывать их содержимое. Как правило, для этого достаточно установить одно из значений755,775либо777для директорий и644,664либо666— для файлов.
Точные значения прав доступа, соответствующие перечисленным выше требованиям, выясните у своего хостинг-провайдера.
-
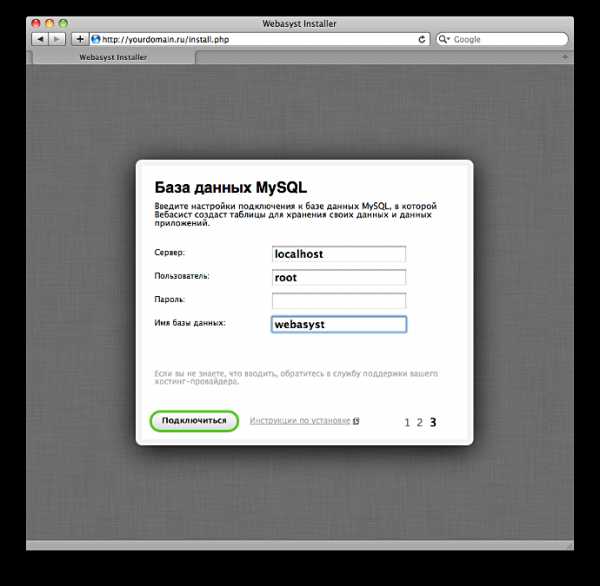
Создайте базу данных MySQL в контрольной панели хостинга и предоставьте пользователю MySQL полные права доступа к этой базе данных. Скопируйте имя пользователя, название базы данных и имя сервера MySQL из контрольной панели хостинга — их нужно будет ввести во время установки Webasyst.
-
Наберите в адресной строке браузера адрес (URL), по которому должны быть доступны приложения Webasyst. Например, если файлы установщика в шаге 2 были загружены в директорию
public_html,html,htdocsилиhttpdocs, то в браузере следует набрать доменное имя (либо IP-адрес), на котором выполняется установка, например:http://yourdomain.ru/илиhttp://111.222.333.444/.
-
Выполните инструкции, показанные на открывшейся странице. В ходе установки введите в соответствующие поля скопированные ранее имя сервера MySQL, название базы данных и имя пользователя MySQL.

После сохранения параметров подключения к базе данных перейдите по ссылке для входа в ваш Вебасист.
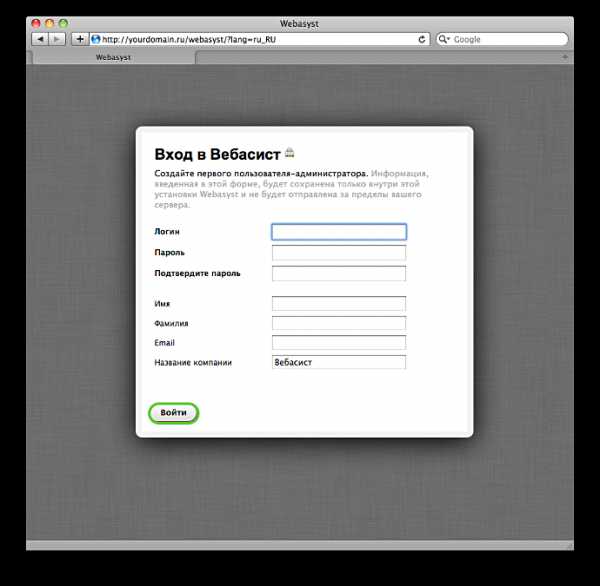
-
Укажите параметры главного пользователя: логин, пароль и адрес электронной почты. Щелкните по ссылке «Войти».

После первого входа в аккаунт установка скриптов Webasyst считается завершенной.
Нестандартные ситуации
Использование nginx в режиме FastCGI в качестве веб-сервера
Сочетание nginx и FastCGI без использования веб-сервера Apache для работы скриптов Webasyst требует специальных настроек.
Ошибка 500 («Internal Server Error»)
RewriteBase
Если при завершении установки после перехода по ссылке «Войти» в браузере появится сообщение о внутренней ошибке сервера («Internal Server Error 500»), отредактируйте файл .htaccess в корневой директории установки Webasyst, удалив символ комментария # в начале следующей строки:
#RewriteBase /
После удаления символа строка должна принять следующий вид:
RewriteBase /
Если скрипты Webasyst устанавливаются в поддиректорию домена (например, по адресу вида http://yourdomain.ru/wa/), то к символу косой черты в этой строке нужно добавить путь к директории установки фреймворка, например:
RewriteBase /wa/
Options -MultiViews
На некоторых серверах может быть запрещено использование следующей директивы в файле .htaccess, из-за чего при использовании приложений Webasyst может возникать ошибка сервера 500:
Options -MultiViews
В таком случае необходимо добавить символ # в начале этой строки, чтобы получилось следующее:
#Options -MultiViews
developers.webasyst.ru