Некоторые основные теги html для создания своего сайта
От автора: если вы решили заняться сайтостроением, то вам нужно знать хотя бы основные теги html. Это те базовые знания, которое помогут вам создать свой первый простой сайт.
В этой статье постараюсь описать основные теги языка html. Всего их более сотни, но действительно важных и постоянно нужных не так много. Самые главные теги
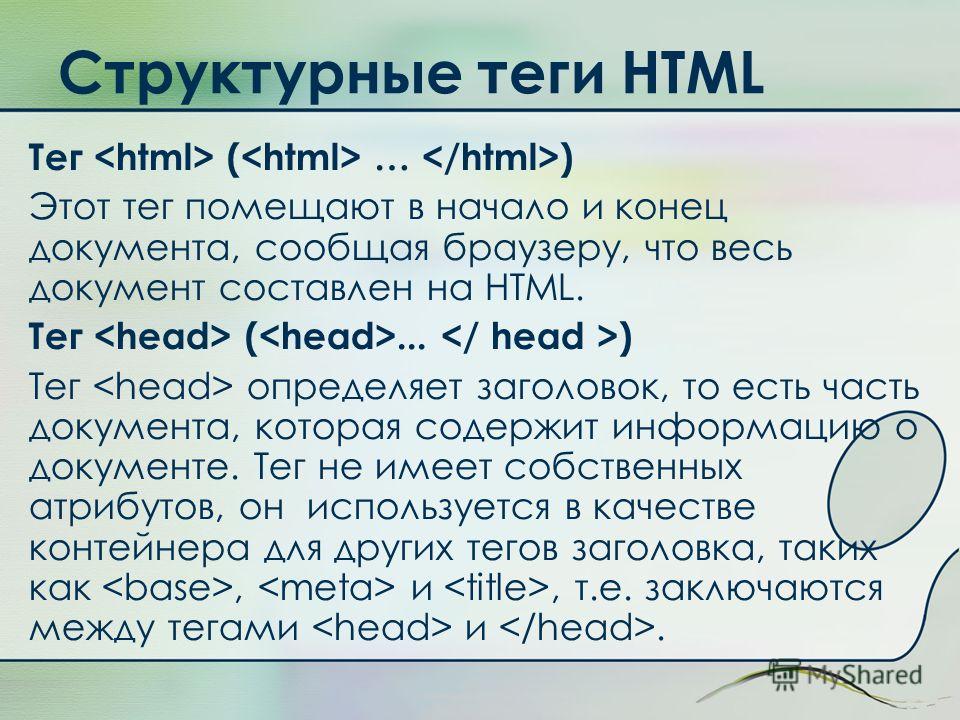
html — это глобальный тег-контейнер, в который помещается все содержимое веб-страницы. Он является парным, впрочем, как и большинство описываемых далее тегов. Если и будут попадаться одинарные, то я об этом скажу.
head — содержит разную информацию, которая никак не будет выводиться на странице, но от нее непосредственно зависит внешний вид информации. Например, в head прописывается кодировка, подключается таблица стилей и файлы javascript. То есть здесь указывается все, что нужно для корректной работы странички. Следующие четыре тега прописываются именно в head.
Следующие четыре тега прописываются именно в head.
link — с помощью этого одинарного тега подключаются внешние файлы. Например, иконка или таблица стилей.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееscript — подключает файлы с расширением js (javascript).
title — задает название страницы, ее заголовок, который будет виден в поисковиках и в браузере.
meta — одинарный тег, в котором прописывается служебная информация, такая, как кодировка или ключевые слова.
body — тело страницы. Контейнер для всего содержимого, которое будет непосредственно выведено на веб-страничку.
Теги для текста, списки
p — создает параграф или абзац, который отделяется от других элементов небольшими вертикальными отступами. Основной элемент для хранения текстовой информации.
blockquote — большая цитата, которая можете содержать в себе другие теги для ее оформления. Может состоять, например, из нескольких абзацев.
h2 — h6 — теги для выделения заголовков на веб-странице. h2 – самый главный и далее по убыванию важности.
Рис. 1. Заголовки в html.
q — маленькая цитата.
b, strong — выделяет текст жирным. Второй тег также придает словам особую важность.
em, i — выделение курсивом.
sub, sup — выводит текст в нижнем/верхнем индексе, заодно уменьшая немного размер шрифта.
ol — в html это тег нумерованного списка, пунктам которого будут присваиваться порядковые номера.
ul — маркированный список. Его пункты просто отмечаются маркером, внешний вид которого можно изменить. Маркированный список делают тогда, когда нет нужно в строгом перечислении каких-то пунктов.
li — парный тег, в который помещается один пункт маркированного или нумерованного списка. То есть ul или ol выступает лишь в роли контейнера.
Рис.2. Маркированный и немаркированный списки.
Ссылки
Для ссылок в html есть отдельный тег — <a>, который имеет один обязательный атрибут:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<a href = «адрес, куда перейти»>анкор</a></p>
<a href = «адрес, куда перейти»>анкор</a></p> |
Картинки
Картинки в html вставляются с помощью одинарного тега <img>. Обязательным атрибутом является src (source), то есть путь к самой картинке. Остальные параметры (размер, позиционирование, эффекты) лучше настраивать через css.
Таблицы
table — тег-контейнер, в который помещается вся таблица.
tr — ряд таблицы, в который вписываются ее ячейки. Сам ряд никак нельзя выделить, он выступает лишь в роли контейнера.
td — ячейка таблицы. Вот к ней как раз и можно применить какие-то стили, размер, в нее можно вписать информацию, вставить картинку или видео.
Пустые блочные и строчные контейнеры
div — пустой блочный контейнер, не выполняющий больше никаких функций. До сих пор с его помощью, например, верстают боковую колонку на сайте.
span — аналогично с дивов это пустой контейнер, но не блочный, а строчный. Чаще всего применяется для выделения отдельных кусков текста и применения к ним каких-то интересных стилей.
Мультимедиа
В список тегов html можно добавить и более современные. Например, тег video, в атрибутах которого можно задать адрес до видеоролика, а также кодеки для его проигрывания на веб-странице. Сюда же входит audio. С помощью этого парного тега можно вставить аудиозапись.
Формы
form — в этот тег помещается вся форма (обычно для регистрации, заказа чего-то). Имеет атрибуты, связывающие ее с PHP, иначе она не будет работать.
input — основной одинарный тег, который позволяет вставить в форму различные поля (для ввода текста, телефона, выбора даты рождения).
textarea — большое текстовое поле. Обычно в него можно вписать отзыв или комментарий.
Рис. 3. Простая форма, созданная с помощью тегов form и input.
HTML5
Хотелось бы также упомянуть несколько современных тегов, которые появились в HTML5.
header — шапка сайта, статьи или какого-то раздела.
footer — подвал сайта, статьи или какого-то раздела.
aside — второстепенная информация, не имеющая непосредственной связи с главным содержанием. Но в этот тег не советуют вставлять сайдбар (боковую колонку), которую лучше пока делать по-старому с помощью div.
figure — позволяет группировать элементы. Самый распространенный пример – картинка и описание для нее.
section — раздел сайта (обычно со своим заголовком).
article — независимая статья, новость или заметка.
nav — главная навигация сайта.
Конечно, это не все теги, которые появились в HTML5, но практика показывает, что именно перечисленные пригодятся вам больше всего. К сожалению, у всех этих новых элементов нет дружбы со старыми версиями Internet Explorer, поэтому для него нужно реализовывать отдельную поддержку.
В статье были описаны лишь самые распространенные элементы. Полный список тегов html c описанием можно посмотреть в каком-нибудь словаре. Самый популярный в рунете – htmlbook.
Один раз прочитав статью вы не запомните все перечисленные теги. Намного лучше они запоминаются при реальной работе над сайтом. Это были основные теги для создания сайта html. Заходите на наш блог и вы найдете гораздо больше информации по созданию собственного сайта своими руками.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьТеги HTML форм
Всем привет!
В этом уроке речь пойдет о тегах html форм.
Формы HTML — это те поля, куда мы, например, вводим свои данные при регистрации на каком — либо сайте, форуме и т.д.
Предложу начать с примера, потом подробно его разберем и рассмотрим виды форм.
И так, начнем.
<form action=»» method=»get»> <input type=»text» name=»t1″ maxlength=»25″ size=»40″ /> <input type=»text» name=»t2″ maxlength=»25″ size=»40″ /> <input type=»button» name=»but» value=»отправить данные» /> </form>
<form action=»» method=»get»> <input type=»text» name=»t1″ maxlength=»25″ size=»40″ /> <input type=»text» name=»t2″ maxlength=»25″ size=»40″ /> <input type=»button» name=»but» value=»отправить данные» /> </form> |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВсе формы начинаются с тега <form> и заканчиваются тегом </form>.
Далее, параметр action в теге указывает на адрес программы (скрипта), которая будет обрабатывать данные из нашей формы.
Параметр method указывает на способ передачи данных.
Есть два способа: GET и POST. GET:при передачи этим способом, данные добавятся в конец адрес сайта (URL), и мы их увидим в адресной строке.
Если будем передавать методом POST, то данные будут переданы скрыто от пользователя.
Тег <input> определяет как раз саму форму. Рассмотрим параметры тега <input>:
CHECKED
MAXLENGTH — определяет количество символов, которое пользователи могут ввести в поле ввода.
NAME — имя поля ввода. Данное имя используется как уникальный идентификатор поля, по которому, впоследствии, вы сможете получить данные, помещенные пользователем в это поле.
SIZE — определяет визуальный размер поля ввода на экране в символах.
VALUE — присваивает полю значение по умолчанию или значение, которое будет выбрано при использовании типа RADIO (для типа RADIO данный атрибут обязателен)
TYPE — определяет тип поля ввода. По умолчанию это простое поле ввода для одной строки текста. Поскольку параметр type определяет тип формы, то рассмотрим подробно его значения.
СНЕСKBOX — используется для выбора пользователем нескольких значений из предложенных.
Пример использования:
<form action=»» method=»get»> <input type=»checkbox» name=»ch2″ checked=»checked»/>Вариант 1 <input type=»checkbox» name=»ch3″/>Вариант 2 <input type=»checkbox» name=»ch4″/>Вариант 3 <input type=»checkbox» name=»ch5″/>Вариант 4 </form>
<form action=»» method=»get»> <input type=»checkbox» name=»ch2″ checked=»checked»/>Вариант 1 <input type=»checkbox» name=»ch3″/>Вариант 2 <input type=»checkbox» name=»ch4″/>Вариант 3 <input type=»checkbox» name=»ch5″/>Вариант 4 |
Работа с основными HTML тегами и атрибутами для новичков
Сейчас мы с вами займемся изучением основных тегов. Начнем с того, какие теги являются обязательными на странице,
формируя ее структуру.
Начнем с того, какие теги являются обязательными на странице,
формируя ее структуру.
Блок . Структура простейшей страницы
Страница сайта — это обычный текстовый файл с расширением
В служебное содержимое, которое располагается внутри тега <head>, входит много различных вещей, но пока нам нужны только две из них. Это тег <title>, задающий название страницы, которое будет видно во вкладке браузера, и тег <meta>, который задает кодировку страницы (она ставится в атрибуте
Кроме того, перед тегом <html> обычно пишется конструкция doctype, которая указывает версию языка HTML, на которой сделан сайт. Актуальная сейчас версия языка имеет номер пять и доктайп для нее должен выглядеть так — <!DOCTYPE html>.
Итак, давайте посмотрим на основную структуру страницы (чтобы запустить это пример в браузере — скопируйте его в текстовый файл с расширением .html и откройте в браузере, если у вас проблемы с этим — посмотрите видео под примером):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> Это основное содержимое страницы. </body> </html>
Как выглядит этот пример в браузере смотрите по данной ссылке.
Думаю, после того, как вы прочитали про основную структуру страницы, у вас по-прежнему остается некоторое недопонимание, как все это выглядит на практике. Поэтому я снял специальное видео, в котором покажу вам, как сделать вашу первую HTML страницу и запустить ее в браузере (в нем я также расскажу про title страницы, про кодировки, про оформление кода). Посмотрите его и только потом переходите к дальнейшему чтению:
Тут скоро будет видео как начать: как сохранить с расширением .html, структура страницы, кодировки.
Ну, а теперь, научившись создавать простейшие страницы, мы перейдем к изучению полезных тегов, которые следует использовать внутри тега <body>. Это будут теги для абзацев, заголовков, списков, ссылок и других полезных вещей. Итак, приступим.
Блок . Абзацы
Одним из основных элементов страницы являются абзацы. Их можно сравнить с абзацами в книге — каждый абзац начинается с новой строки и имеет так называемую красную строку (это когда первая строка текста абзаца немного отступает вправо). По умолчанию красной строки нет, но ее легко сделать (об этом чуть позже).
Абзац создается с помощью тега <p> таким образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<p>
Это абзац.
</p>
<p>
Это еще один абзац.
</p>
<p>
И еще один абзац.
</p>
</body>
</html>Так код будет выглядеть в браузере:
Это абзац.
Это еще один абзац.
И еще один абзац.
Блок . Заголовки h2, h3, h4, h5, h5, h6
Кроме абзацев важное значение на странице имеют заголовки. Их также можно сравнить с заголовками из книги — каждая глава имеет свой заголовок (название этой главы) и разбита на параграфы, которые тоже имеют свои заголовки. Ну, а основной текст страницы располагается в абзацах.
Заголовки создаются с помощью тегов <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Они имеют разную степень важности. В заголовке h2 следует располагать название всей HTML страницы, в h3 — название блоков страницы, в h4 — название подблоков и так далее.
Все заголовки по умолчанию жирные и имеют разный размер (это можно поменять через CSS, но об этом позже). Смотрите пример:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <h2>Заголовок h2</h2> <h3>Заголовок h3</h3> <h4>Заголовок h4</h4> <h5>Заголовок h5</h5> <h5>Заголовок h5</h5> <h6>Заголовок h6</h6> <p>Это первый абзац.</p> <p>Это второй абзац.</p> <p>Это третий абзац.</p> </body> </html>
Так код будет выглядеть в браузере:
Заголовок h3
Заголовок h4
Заголовок h5
Заголовок h5
Заголовок h6
Это первый абзац.
Это второй абзац.
Это третий абзац.
Блок . Жирный
Вы уже знаете, что заголовки по умолчанию
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<p>
Это обычный текст, а это <b>жирный</b> текст.
</p>
</body>
</html>Так код будет выглядеть в браузере:
Это обычный текст, а это жирный текст.
Обратите внимание на то, что тег <b> следует использовать внутри какого-либо другого тега, например абзаца. В этом случае абзацы создают общую структуру страницы (абзацы и заголовки), а тег b делает жирным отдельные кусочки текста.
Блок . Курсив
Кроме жирного можно сделать также и курсив с помощью тега <i>:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<p>
Это обычный текст, а это <i>курсивный</i> текст.
</p>
</body>
</html>Так код будет выглядеть в браузере:
Это обычный текст, а это курсивный текст.
Блок . Списки
Наряду с абзацами и заголовками существует еще один важный элемент страницы — это списки. Такие элементы наверняка знакомы всем пользователям интернета. Они представляют собой перечисление чего-либо (список) по пунктам. Возле каждого пункта списка обычно стоит закрашенный кружок (он называется маркер списка).
Списки создаются с помощью тега <ul>, внутри которого обязательно должны идти теги <li>. Тег ul задает сам список, а в теги li следует ложить пункты списка (то есть одному li соответствует один маркер списка). Имейте ввиду, что отдельно теги li использовать нельзя. Смотрите пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<ul>
<li>Первый пункт списка.</li>
<li>Второй пункт списка.</li>
<li>Третий пункт списка.</li>
</ul>
</body>
</html>Так код будет выглядеть в браузере:
- Первый пункт списка.
- Второй пункт списка.
- Третий пункт списка.
Списки, созданные через тег ul, называются неупорядоченными списками. Такое название им дано потому, что существуют еще и упорядоченные списки, у которых вместо маркеров-точек будут маркеры-цифры. Такие списки вместо тега ul имеют тег <ol>, а пункты таких списков также создаются через теги li.
Давайте сделаем упорядоченный список, используя тег ol:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<ol>
<li>Первый пункт списка.</li>
<li>Второй пункт списка.</li>
<li>Третий пункт списка.</li>
</ol>
</body>
</html>Так код будет выглядеть в браузере:
- Первый пункт списка.
- Второй пункт списка.
- Третий пункт списка.
Удобство упорядоченных списков в том, что я могу вставить новый пункт списка в любое место — и нумерация сама перестроится (то есть мне не приходится за ней следить в случае каких-либо изменений, как было бы в том случае, если бы я расставлял ее вручную).
Блок . Ссылки
Ссылки являются теми элементами, которые делают из интернета интернет. Нажимая на ссылки, мы можем переходить с одной страницы сайта на другу. Если бы их не было — интернет был бы просто набором страниц, никак не связанных друг с другом.
Ссылка создается с помощью тега <a>, при этом у нее должен быть обязательный атрибут href, в котором хранится адрес той страницы, на которую ведет ссылка. Смотрите пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<a href="http://phphtml.net">Ссылка на сайт phphtml.net.</a>
</body>
</html>Так код будет выглядеть в браузере:
Ссылки бывают абсолютные и относительные, кроме того, они могут вести как на ваш сайт, так и на чужой. Эти сложные моменты лучше показывать, а не описывать текстом, поэтому я снял для вас следующее видео. Посмотрите его и только потом переходите к дальнейшему чтению:
Тут скоро будет видео про ссылки абсолютные и относительные
Блок . Картинки
Давайте теперь разберемся с тем, как разместить изображение на странице вашего сайта. Для этого предназначен тег <img>, имеющий обязательный атрибут src, в котором хранится путь к файлу картинки.
Как это работает, посмотрим на следующем примере:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<img src="smile.png">
</body>
</html>Так код будет выглядеть в браузере:
Обратите внимание на то, что тег <img> не требует закрывающего тега.
Блок . Ссылки в виде картинок
Ссылкой может быть не только текст, но и картинка — для этого достаточно тег <img> вложить в тег <a>, как это сделано в следующем примере. Нажмите на картинку — и вы перейдете по ссылке на сайт phphtml.net (чтобы потом вернуться назад на книжку — нажмите кнопку «назад» в браузере):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<a href="http://phphtml.net"><img src="smile.png"></a>
</body>
</html>Так код будет выглядеть в браузере:
Блок . Разрыв строки
Вспомните, что будет, если сделать, к примеру, два абзаца рядом — в этом случае текст, который лежит в каждом из них, будет начинаться с новой строки.
Давайте убедимся в этом на следующем примере:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<p>Это первый абзац.</p>
<p>Это второй абзац.</p>
</body>
</html>Так код будет выглядеть в браузере:
Это первый абзац.
Это второй абзац.
Бывают, однако, ситуации, когда мы хотели бы, чтобы у нас был один абзац, но некоторый текст в нем начинался с новой строки. Зачем такое может понадобится? К примеру, я хочу набрать стихотворение, но не хочу разбивать каждую его строку в отдельный абзац, так как это было бы не очень логично.
Чтобы сделать такое, в том месте, где должен быть разрыв строки, следует написать тег <br>. Учтите, что этот тег особенный и не имеет закрывающего.
Давайте посмотрим на его работу на следующем примере:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<p>Это первая строка текста, <br> а это вторая.</p>
</body>
</html>Так код будет выглядеть в браузере:
Это первая строка текста,
а это вторая.
Блок . Комментарии HTML
Практически во всех языках программирования есть такое понятие как «комментарии». Комментарии — это такой текст, который будет проигнорирован браузером — на экране он будет не виден, но останется в исходном коде страницы.
Для чего нужны комментарии? Во-первых, для того, чтобы оставлять в исходном коде пометки себе или тому человеку, который будет править ваш код после вас. Во-вторых, с помощью комментариев можно убирать некоторые вещи, которые вы бы сейчас хотели удалить, но потом, может быть, захотите вернуть. Их можно просто временно закомментировать, а потом откомментировать при необходимости.
Комментарии в HTML оформляются следующим образом: сначала уголок, знак ! и два дефиса — <!—, потом текст комментария, а потом два дефиса и уголок — —>. Смотрите пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<!--
Это комментарий HTML -
на странице сайта он не отображается.
-->
Это основное содержимое страницы.
</body>
</html>Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
Текст в html
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
Вид текста на экране зависит только от тегов, он не зависит от пробелов и разбивки на строки.
Все элементы оформления HTML-документов разделяются на два типа: строчные и блочные.
Строчные элементы могут являться частью строки, а блочные элементы всегда занимают обособленное место на web-странице и всегда начинаются с новой строки. Естественно, блочные элементы могут включать в себя другие блочные элементы и строчные элементы. По вполне понятным причинам строчные элементы не могут включать в себя блочные элементы.
Объединение элементов web-страницы в блоки позволяет применять к ним единое оформление, осуществлять верстку. Достаточно будет изменить расположение блока, изменив один объединяющий тег. Естественно, это удобнее, чем менять расположение каждого элемента web-страницы по отдельности.
Строчные элементы обрамляются тегами <span>…</span>.
Для обрамления элементов блочного типа используется пара <div>…</div>.
Браузеры обрамляют div-блоки разрывами строки.
Блок <div> не может располагаться внутри блока <span>.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Блоки</title>
<meta charset="Windows-1251">
</head>
<body>
<div>Первый блок текста</div>
<div>Второй блок текста.</div>
</body>
</html>Основные теги форматирования текста
| <p>…</p> | Абзац. |
| <h2>…</h2> | Заголовок первого уровня. |
| <h3>…</h3> | Заголовок второго уровня. |
| … | |
| <h6>…</h6> | Заголовок шестого уровня. |
| <br> | Переход на новую строку. |
| <q>…</q> | Браузер автоматически берет текст в кавычки. Изменить вид кавычек можно стилевым свойством quotes. |
| <hr> | Горизонтальная разделительная линия. |
| <pre>…</pre> | Текст фиксированной ширины с сохранением всех пробелов и переносов. |
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовки и абзацы</title>
<meta charset="Windows-1251">
</head>
<body>
<h2>Заголовок<br>первого уровня</h2>
<h3>Заголовок второго уровня</h3>
<h4>Заголовок третьего уровня</h4>
<h5>Заголовок четвертого уровня</h5>
<h5>Заголовок пятого уровня</h5>
<h6>Заголовок шестого уровня</h6>
<hr>
<p>Тест абзаца</p>
</body>
</html>Создайте текстовый файл, как в примере. Сохраните его с расширением html.
Двойной щелчок по его наименованию в папке запустит браузер, установленный по умолчанию, и в него уже будет загружен ваш html-документ.
Для создания и редактирования html-страниц подойдёт даже Блокнот. Но я рекомендую использовать Notepad++ или PhpStorm.Выделение в тексте
| <b>…</b> | Полужирный шрифт. |
| <i>…</i> | Курсив. |
| <ins>…</ins> | Подчеркнутый текст. |
| <del>…</del> | Перечеркнутый текст. |
| <sup>…</sup> | Надстрочный текст. |
| <sub>…</sub> | Подстрочный текст. |
Пример
<b>Текст может быть полужирным</b>. <i>Текст может быть курсивом.</i><br>
<ins>Текст можно подчеркнуть.</ins> <del>Текст можно зачеркнуть.</del><br>
Текст может быть <sup>надстрочным</sup>. Текст может быть <sub>подстрочным</sub>.РЕЗУЛЬТАТ:
Текст может быть полужирным. Текст может быть курсивом.Текст можно подчеркнуть.
Текст может быть надстрочным. Текст может быть подстрочным.
Цитаты, переменные, адреса
| <address>… </address> | Служит для предоставления автором документа контактной информации, чтобы желающие могли связаться с автором материала. Обычно отображается курсивом. Блочный элемент. |
| <blockquote>… </blockquote> | Выделение цитат. Блочный элемент. |
| <cite>…</cite> | Выделение цитат. Обычно отображается курсивом. |
| <code>…</code> | Вывод текста шрифтом фиксированной ширины. Применяется, как правило, для вывода небольшого куска программного кода (для больших листингов используется тег <pre>). |
| <em>…</em> | Выделение важных фрагментов текста. Обычно отображается курсивом. |
| <kbd>…</kbd> | Вывод текста шрифтом фиксированной ширины. |
| <samp>…</samp> | Вывод текста шрифтом фиксированной ширины. |
| <strong>…</strong> | Сильное выделение важных фрагментов текста. Обычно отображается полужирным шрифтом. |
| <var>…</var> | Используется для отметки имен переменных. Обычно отображается курсивом. |
Читать дальше: HTML списки
Основы html для начинающих на понятном языке
Основы html для начинающих, что сейчас должен знать каждый начинающий вебмастер или блогер. Если вы хотите научиться создавать элементарные сайты, понимать сам код, знать, что за чем стоит и должно идти, без знаний основ языка хтмл этого сделать просто невозможно.
Основы хтмл
Если не знать самого элементарного, дальше вам путь закрыт. Я считаю, что каждый человек, который решил заниматься разработкой и созданием сайтов, должен знать и понимать основы, из чего состоит сам сайт, как он работает и что происходит в самом коде.
Языков программирования конечно не мало, все они по-своему сложные, но есть такие, которые нужно знать обязательно. Если вы хотите красиво оформить письмо для отправки по почте, у вас имеется своя группа Вконтакте, группа в других социальных сетях, тот же канал youtube, вам необходимо ковыряться в коде на любом из движков сайта, базовые понятия вы просто должны знать.
Навел только несколько примеров, на самом деле сейчас эти знания все чаще и чаще применяются в интернете. Я больше практик чем теоретик, поэтому в моих статьях в данной рубрике я буду показывать вам свои примеры, как и что я делал, step by step. Буду выкладывать как примеры страниц, так и целые сайты.
Html документ это самый простой текстовый документ, язык тегов, с которым вы сталкиваетесь каждый день на просторах интернета.
Основы для начинающих
Что такое html — если посмотреть, что пишет Википедия — (HyperText Markup Language) язык гипертекстовой разметки документов. Большинство страниц в интернете содержат разметку страницы на этом языке. Данный язык интерпретируется браузерами, полученный в результате форматированный текст отображается на вашем мониторе компьютера или мобильного устройства.
Данный язык по своей сути очень легкий и доступный в обучении. Выучить и понять его основы может каждый желающий человек. Для использования такого языка нужно знать и применять дескрипторы, которые еще называются тегами. Именно с помощью тегов и создается документ.
Из чего должна состоять структура документа, какие теги должны присутствовать. Давайте разберем все на одном маленьком примере. Я написал некоторый текст в MS Office и показал его вот на этом скриншоте.
Чтобы отобразить данный текст в браузере так же само, как он был написан в документе, для этого нужно к нему добавить разметку страницу, которая включает в себя некоторые теги. Для начала посмотрите на них, дальше я опишу каждый, кто за что отвечает.
<html> <body> <h3>Блог Евгения Несмелова ! Nesmelov.ru Основы html и css для начинающих</h3> <p>Добро пожаловать на мой блог, сейчас вы проходите урок по Основам HTML. Если вам понравилась данная статья, можете подписаться на данный блог, чтоб получать новые статьи на свой электронный ящик.</p> <h3>Блог Евгения Несмелова ! Nesmelov.ru Основы html и css для начинающих</h3> <p>Из каких тегов состоит любой html документ, что в него входит и где все это нужно прописать.</p> </body> </html>
<html> <body> <h3>Блог Евгения Несмелова ! Nesmelov.ru Основы html и css для начинающих</h3> <p>Добро пожаловать на мой блог, сейчас вы проходите урок по Основам HTML. Если вам понравилась данная статья, можете подписаться на данный блог, чтоб получать новые статьи на свой электронный ящик.</p> <h3>Блог Евгения Несмелова ! Nesmelov.ru Основы html и css для начинающих</h3> <p>Из каких тегов состоит любой html документ, что в него входит и где все это нужно прописать.</p> </body> </html> |
Любой код состоит из символов, которые помещаются в угловые скобки. Все это называется элементами. Все элементы, как правило состоят из двух тегов, открывающего и закрывающего. Советую вам изначально внимательно смотреть за тегами, если вы пропустите один из них и не закроете его, вам нужно будет пересматривать большие части кода, чтоб найти ошибку.
Были случаи, когда на это уходил не один день, человек обращается и просит ему помочь, он не может найти у себя ошибку на сайте, поэтому всегда смотрите очень внимательно, что и где вы пишите. Давайте теперь на данном примере посмотрим на каждый элемент из кода, что в нем написано, что это означает и что получается в итоге.
Большинство тегов парные, которые включают в себя открывающийся тег и закрывающийся.
Структура html документа
Напомню еще раз раз, нужно следовать правилам, которые присутствуют в документе. Именно так браузер понимает что находится на странице, ее последовательность, содержание и так далее.
Тег — это компонент, который говорит веб браузеру выполнить ту или иную задачу. Например присутствие абзаца, таблицы, формы или изображения.
Атрибут — изменяет тег. Например можно абзац выровнять по центру или по правому краю, задать так же расположение изображения на странице и так далее.
ВСЕГДА закрывайте теги, если вы его отрыли, обязательно нужно его закрыть. В противном случае будет ошибка и ваш документ будет некорректно отображаться на странице. Так же существуют исключения, про них не следует забывать.
Четко нужно понимать, что существует заголовок документа и его тело. Заголовок это все, что состоит в теге <head>. Тело документа (<body>), в теле документа состоит все содержимое страницы. Если возникает необходимость оставить участок кода для себя, тем самым заключить данные теги в комментарии, для этого используется тег <!>.
<meta>
После обязательного тега title, идет необязательный, но так же не мало важный тег meta. Данный тег является одинарным. С помощью данного тега задается описание для страницы (description) и ее ключевые слова (keywords).
<meta name=»keywords» content=»Ключевые слова задаются через запятую»> <meta name=»description» content=»Описание страницы не больше двух предложений»>
<meta name=»keywords» content=»Ключевые слова задаются через запятую»> <meta name=»description» content=»Описание страницы не больше двух предложений»> |
Кроме этого, в теге meta могут содержаться данные про автора страницы и другие свойства метаданных. Можно запретить индексацию страницы в целом для поисковых машин. Поставить автоматическое обновление страницы через 20 секунд или через 5 секунд с последующим переходом на другую страницу.
<style>
Тег style так же можно использовать для задания стилей на странице. Если вы используете много разных стилей css, в таком случае желательно задавать их в отдельном файле. Если нужно указать несколько из них, все это можно задать прямо в html документе.
<style type=»text/css»> .base { width: 100px; background-color: #000; height: 150px; color: #fff; }
<style type=»text/css»> .base { width: 100px; background-color: #000; height: 150px; color: #fff; } |
Или добавить стили конкретно к одному тегу, для этого внутри самого тега нужно добавить элемент style. Данный тег нужно использовать внутри контейнера <head>, который задает стили для страницы. Можно использовать несколько таких тегов, ошибкой это не будет.
<h4>
<h4> |
к оглавлению ^
<link>
Немного похожий с предыдущим тегом, с помощью тега link можно задать стили для документа, которые находятся в другом файле. Другими словами, можно подключить к существующему документу полную таблицу стилей css, которая состоит из множества свойств. Тем самым вы уменьшаете размер документа, который в итоге будет быстрее грузиться и открываться на компьютере или мобильном устройстве при слабой скорости интернета.
Подключать можно больше одного файла, тут ограничений нет. Закрывать такой тег не нужно. Если все сделать правильно, к вашему документу будут подгружаться конкретные стили из отдельного файла. Данный тег можно добавить в основы html и не забывать про его существование. В итоге получается такая картинка:
<link href=»css/style-lg.css» rel=»stylesheet»> <link href=»css/style-md.css» rel=»stylesheet»> <link href=»css/style-sm.css» rel=»stylesheet»>
<link href=»css/style-lg.css» rel=»stylesheet»> <link href=»css/style-md.css» rel=»stylesheet»> <link href=»css/style-sm. <script>С помощью тега script к документу можно подключить разные сценарии (скрипты). Присутствие закрывающего тега обязательно. Сам скрипт может располагаться в начале документа, внутри и в конце. HTML базовый список тегов с примеромКогда вы изучаете HTML для начинающих, важно иметь базовое понимание HTML-тегов. Здесь перечислены все теги Basic HTML, которые помогут вам в обучении. Тег абзаца HTMLОпределяет абзац в веб-документе. HTML-абзац определяется с помощью тега .
|
 Файл изображения ->
Файл изображения ->