Бесплатный онлайн-консультант для PrestaShop от Prodalet.ru
Установить наш код на Prestashop можно двумя способами:
Первый способ (через FTP):
Шаг 1
Необходимо зайти на хостинг вашего сайта, либо подключиться к хостингу через FTP-клиент и проследовать к директории: главная папка/themes/название вашего шаблона/footer.tpl
Шаг 2
Открыть в режиме редактора файл footer.tpl и вставить код виджета перед закрывающимся тегом </body>, сохранить изменения.
В некоторых шаблонах файл footer.tpl не подключается к каждой странице, тогда уместно использовать файл header.tpl из директории:
“главная папка” -> “themes” -> “название вашего шаблона” -> “header.tpl”.
В нем необходимо вставить код виджета перед закрывающим тегом </head> и сохранить изменения.
Второй способ (через модуль ContentBox):
Шаг 1
Шаг 2
Далее авторизуемся в админ-панели PrestaShop, переходим в раздел «Управление модулями» и загружаем модуль ContentBox
Шаг 3
После успешной загрузки модуля нажмите «Настроить»
Шаг 4
На странице настройки модуля в «Developer Configurations» выключите настройку «Use Text Editor» и нажмите «Сохранить»
Шаг 5
После этого виджеты ProdaLet. ru смогут показываться на вашем сайте
ru смогут показываться на вашем сайте
Общение в чате
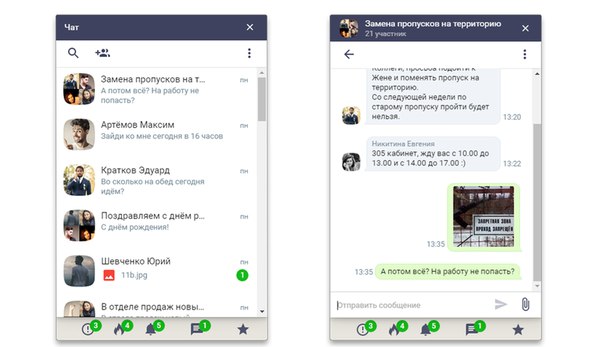
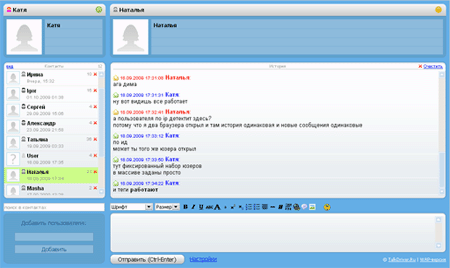
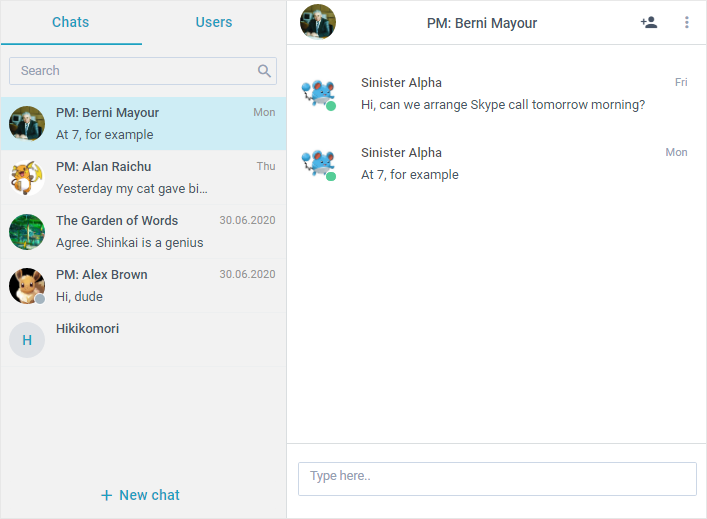
Диалоги (чаты)
Для создания нового чата нужно нажать кнопку Cоздать чат и выбрать нужный тип чата:
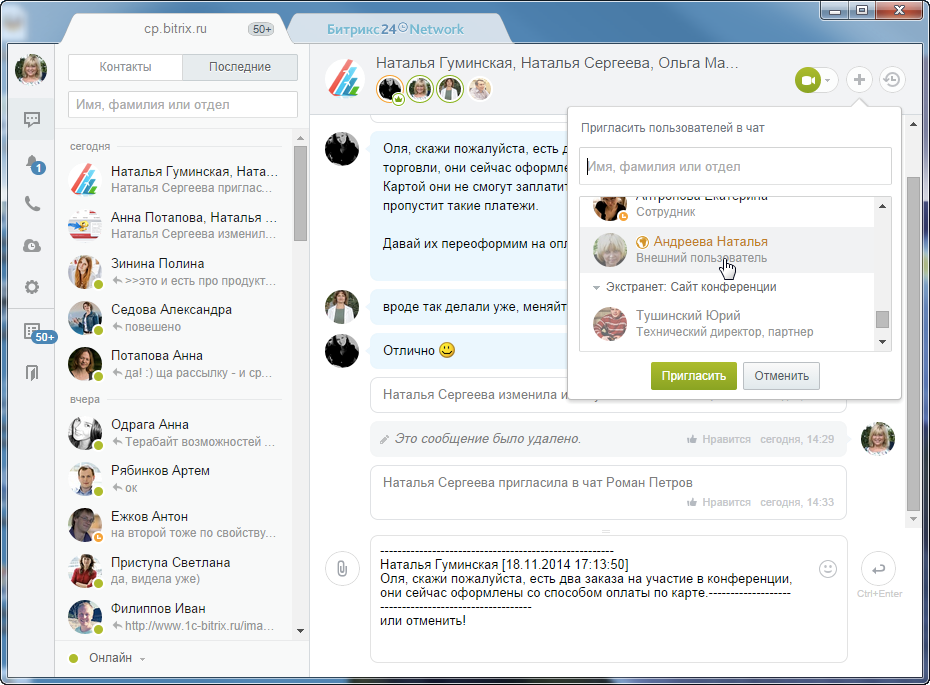
Далее нужно пригласить в него собеседника, указав фамилию, имя, e-mail или ник из его профиля:
Приглашать в чат можно не только сотрудников, но и своих клиентов, партнеров, поставщиков, у которых есть портал Битрикс24 (учетная запись Битрикс24.Нетворк):
Примечание: Общение с другими пользователями через Битрикс24.Network и возможность добавлять этих пользователей в чат доступно на платных тарифах.
Ранее состоявшийся диалог можно открыть с помощью клика на нужном чате в окне контактов Бизнес-чата.
Чаты с сотрудниками сгруппированы по дате последнего сообщения в данном чате по вкладкам в окне контактов. Вкладки и сами сообщения содержат аватары коллег.
Если вы напишете сообщение отсутствующему сотруднику в оффлайн, то по возвращении коллеги на портал оно будет доставлено, также это сообщение будет присутствовать в истории диалога.
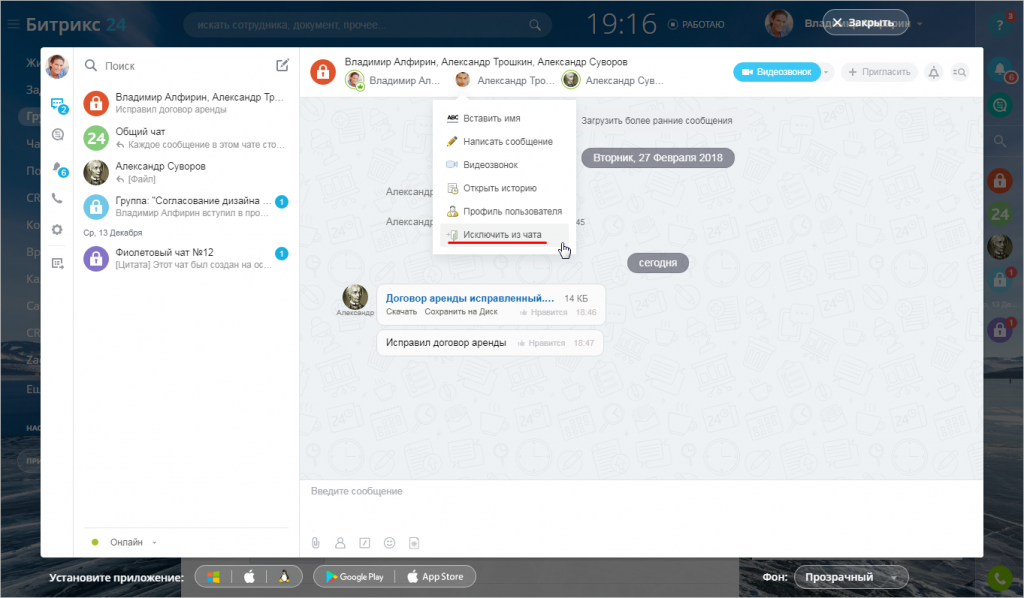
При наведении на сообщение в окне диалога появляется иконка меню действий над данным сообщением. Пункты меню зависят от того, чье это сообщение и какой контент сообщения:
- Собственное — Цитировать сообщение, Создать задачу, Обсудить в новом чате, Обсудить в Живой ленте, Редактировать сообщение и Удалить сообщение.
- Собеседника — Отметить как непрочитанное, Цитировать сообщение, Создать задачу, Обсудить в новом чате и Обсудить в Живой ленте.
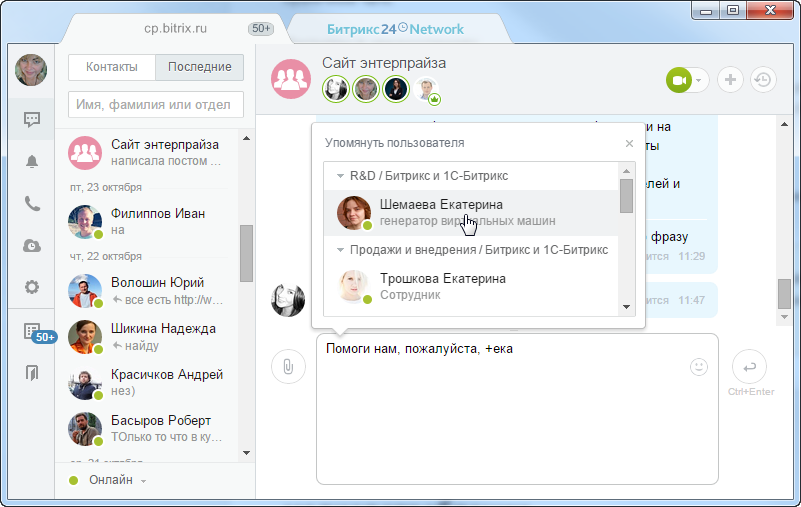
При написании сообщения можно упоминать сотрудника в Бизнес-чате. Для этого просто нажмите клавишу на клавиатуре + или @ или нажмите иконку — будет выведен диалог, где можно найти и выбрать нужного человека:
Закрепление диалогов
Часто используемые диалоги можно закреплять в контакт-листе. Для этого нужно вызвать правой кнопкой мыши меню и выбрать Закрепить диалог:
Для этого нужно вызвать правой кнопкой мыши меню и выбрать Закрепить диалог:
Открепить диалог можно аналогичным способом.
Просмотренные сообщения
Вы всегда увидите, кто прочитал ваше сообщение с помощью статуса Сообщение просмотрено:
Если вы перешли в диалог, понимаете, что адресованное сообщение важное, но у вас сейчас недостаточно времени для ответа, то можно отметить сообщения как непрочитанное, опция доступна в контекстном меню рядом с сообщением:
Сообщение будет помечено как непрочитанное и появится иконка нового сообщения:
Также в чате доступен функционал лайков и смайлов (нажав на иконку , появится соответствующий выбор).
 Также можно изменять размер поля ввода текста, потянув за верхний край.
Также можно изменять размер поля ввода текста, потянув за верхний край.
Работа с файлами
Бизнес-чат позволяет загружать файлы прямо в диалог. Для этого нужно кликнуть по соответствующей кнопке возле поля ввода сообщения и Выбрать на компьютере или Выбрать на моем Диске нужный файл:
После загрузки файл отобразится в диалоге, также его можно будет Скачать на компьютер или Сохранить на Диск по ссылкам:
Есть и более быстрый вариант загрузки файла или картинки в диалог — просто перенесите с помощью drag & drop на область Бизнес-чата нужный файл:
Если необходимо Скопировать файл из одного чата в другой, достаточно его скопировать через контекстное меню и вставить в другой диалог:
Внешние (экстранет) пользователи
Общение с внешними (экстранет) пользователями не отличается от общения с сотрудниками компании, но при этом в чате такие пользователи выделяются
Примечание: Общение с внешними экстранет-пользователями доступно на всех тарифах Битрикс24.
 Экстранет-пользователи входят в общее число бизнес-пользователей вашего портала.
Спасибо, помогло!
Спасибо :)
Не помогло
Очень жаль :(
Оставить отзыв
Экстранет-пользователи входят в общее число бизнес-пользователей вашего портала.
Спасибо, помогло!
Спасибо :)
Не помогло
Очень жаль :(
Оставить отзыв
Это не то, что я ищу
Очень сложно и непонятно
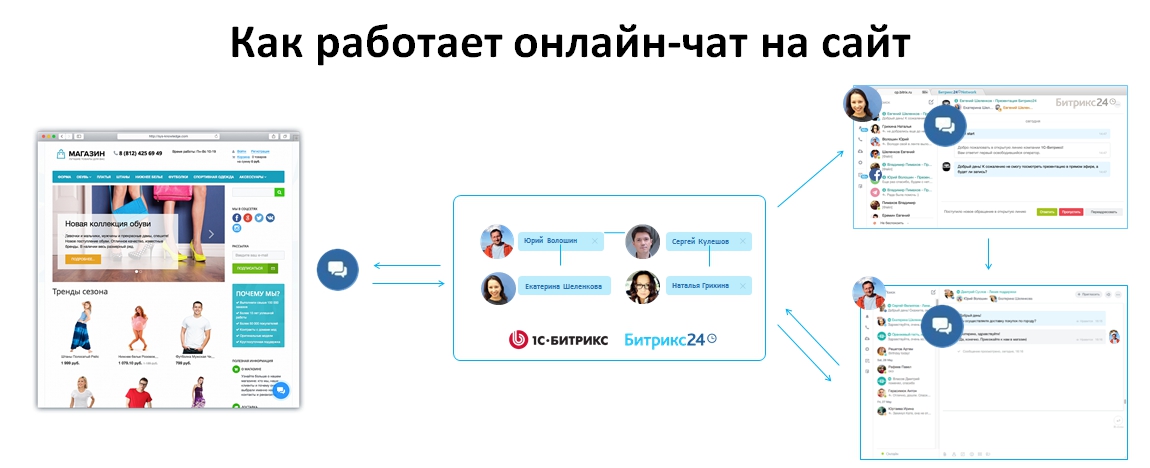
Как организовать на сайте групповой чат
В интернет существует достаточно большое количество разнообразных чатов и мессенджеров для сайта, которые функционируют в режиме онлайн. Большинство из них работает по принципу онлайн консультантов, когда посетитель задает вопрос в специальном окошке, а администратор (оператор) максимально оперативно дает на него ответ.
В рамках такого типа связи невозможно общение между собой сразу целой группы пользователей. Сегодня мы рассмотрим сервис, который удачно объединяет в себе как возможность индивидуального общения (актуально для продающих сайтов), так и группового (подойдет для обсуждения онлайн-трансляций или просто тематическим сайтам, где есть постоянная аудитория).

chatfocus – удобный онлайн чат для сайта, который с определенными ограничениями можно использовать совершенно бесплатно. О тарифных планах и ценах поговорим чуть ниже, а пока рассмотрим непосредственно сам функционал сервиса и его отличия от прямых конкурентов.
Возможность интеграции с CMS
Итак, чем прежде всего должен обладать хороший онлайн чат? Конечно же возможностью установки на любой сайт. сhatfocus можно интегрировать в любую CMS, а для самых популярных из них есть готовые модули:
- WordPress
- Joomla
- DLE
- Social Engine
- 1С-Битрикс
- IPB
- phpBB
- InstantCMS
- SMF
После интеграции все пользователи, зарегистрированные на ресурсе, будут автоматически идентифицироваться чатом. Иными словами, при написании пользователем поста в чат, он будет автоматически в нем авторизован с указанием имени, аватара и ссылки на страницу профиля.
Создание и настройка чата
Чтобы создать чат, нажмите соответствующую кнопку на главной странице сервиса, после чего пройдите несложную процедуру регистрации.

После присвоения имени своему чату Вы автоматически попадаете в личный кабинет, где производится администрирование и настройка параметров:
В разделе «Общие настройки» можно задать:
- Текст приветствия
- Пароль на вход
- Методы авторизации и возможность гостевого входа
- Возможность отправки личных сообщений и пр.
Если Вы хотите изменить внешний вид чата, то следует перейти в «Настройки дизайна»:
Возможностей конечно не слишком много, но при помощи имеющихся инструментов можно изменить:
Если Вы разбираетесь в CSS, то Вам доступна более гибкая настройка дизайна чата. Однако эта возможность недоступна на бесплатном тарифном плане. Все вносимые изменения сразу же видны в окошке предварительного просмотра.
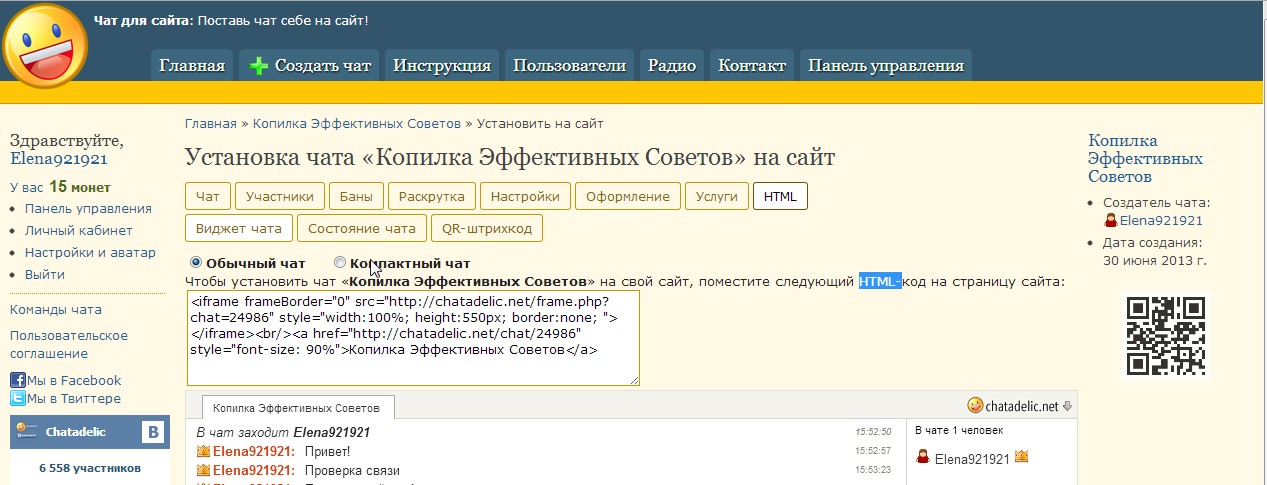
На странице «Установка на сайт» Вы получите фрагмент кода для вывода чата на своем сайте. Просто копируете его и вставляете в исходный код страниц своего ресурса:
Помимо всего вышеперечисленного в личном кабинете можно:
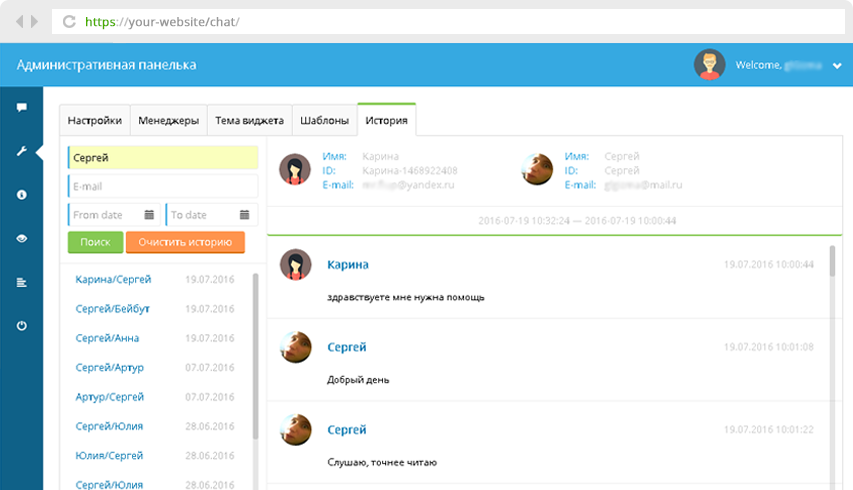
- Просматривать историю сообщений
- Получать список пользователей чата с временем их последнего посещения
- Смотреть забаненых пользователей и характер банов
- Настраивать объявления чата, которые показываются в верхней части окна
- Настраивать список смайликов и добавлять свои собственные
При помощи chatfocus очень удобно обмениваться файлами, а изображения и youtube ролики доступны для просмотра прямо в окошке чата!
Тарифы
Как мы уже упоминали, chatfocus имеет как бесплатный тарифный план, так и платные.
 Отличия по функционалу между ними хорошо иллюстрирует данная таблица:
Отличия по функционалу между ними хорошо иллюстрирует данная таблица:На бесплатном тарифе в групповом чате одновременно могу участвовать до 10 пользователей, однако их идентификация за счет интеграции, о чем мы писали выше, доступна лишь на платных тарифах. Также на тарифе Free присутствуют рекламные вставки.
Платные тарифы Pro, Premium и Special отличаются лишь числом одновременно участвующих в чате пользователей и максимальным числом обращений к страницам, на которых установлено окошко чата.
Итог
chatfocus представляет собой достаточно неплохой, функциональный чат для сайта, который помимо стандартных опций поддерживает такие возможности как: антимат, антифлуд, защиту от спама, персональные статусы участников и пр. А возможность одновременного участия в чате более 200 пользователей позволяет даже организовывать совместные групповые онлайн конференции, правда в текстовом формате 🙂
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Как сделать чат в WordPress (в 2 простых шага)
WordPress
access_time21 ноября, 2018
hourglass_empty7мин. чтения
Если у вас веб-сайт по предоставлению сервиса или интернет-магазин, вам придётся иметь дело с многочисленными запросами поддержки клиентов. Это часть территории, и если у вас нет системы для эффективного решения вопросов и проблем, вам будет трудно удерживать клиентов, и у вас может возникать вопрос, как сделать чат в WordPress.
К счастью, есть несколько инструментов, которые вы можете использовать, чтобы легко добавлять живой чат на веб-сайте WordPress. В этой статье мы обсудим:
- Возможность добавить чат для WordPress на свой сайт.
- Три лучших плагина для чата в реальном времени в WordPress.
- Как установить и настроить плагин live chat.
- Некоторые советы по тестированию системы чата в WordPress.
Обслуживание клиентов является неотъемлемой частью обеспечения сильного пользовательского опыта, поэтому давайте вернёмся к делу!
Почему вы должны добавить WordPress чат на свой сайт
Если вы используете веб-сайт, который включает в себя продажу продуктов или услуг, вам придётся иметь дело с поддержкой клиентов. Существует множество способов общения с клиентами по любым вопросам, которые могут возникнуть у них. Вы можете обрабатывать запросы по электронной почте, используя систему тикетов или через живой чат WordPress.
Существует множество способов общения с клиентами по любым вопросам, которые могут возникнуть у них. Вы можете обрабатывать запросы по электронной почте, используя систему тикетов или через живой чат WordPress.
Все эти подходы действенны. Тем не менее, WordPress чат на вашем сайте предоставляет ряд преимуществ, которые другие методы не предлагают, например:
- Более быстрое время отклика. Благодаря чату в реальном времени вы можете обрабатывать запросы поддержки почти мгновенно, пока вы онлайн.
- Более профессиональный сайт. Если ваш сайт включает в себя функцию чата, он позволяет посетителям узнать, что у вас есть люди, которые готовы и ждут, чтобы помочь им. Это, естественно, то, что клиенты любят видеть.
- Улучшенная доступность. В некоторых случаях люди не будут отправлять тикеты поддержки или электронные письма, потому что это требует слишком много времени. Однако, с живым чатом, всё, что требуется, это несколько нажатий клавиш, чтобы они начали разговаривать с кем-то, кто может помочь.

- Увеличение конверсий. В некоторых случаях потенциальные клиенты будут жить в чате, чтобы задавать вопросы о покупках, которые они рассматривают. Как только вы поговорите с ними, сделать продажу может быть намного проще, если вы знаете, как управлять разговором.
Онлайн-чат в WordPress может стать отличным дополнением ко множеству веб-сайтов. Тем не менее, не имеет смысла устанавливать его, если вы используете что-то маленькое, например, личный блог или портфолио. В большинстве случаев для веб-сайтов электронной коммерции и обслуживания будует больше всего пользы от чата в WordPress. В конце концов, это те типы сайтов, которые имеют дело с поддержкой и запросами клиентов в течение всего дня.
Однако, если вы хотите добавить живой чат на другой тип веб-сайта, вас ничто не должно останавливать. У вас есть несколько вариантов того, как сделать чат в WordPress, некоторые из которых даже бесплатны.
На самом деле, мы рекомендуем, чтобы вы включили живой чат на своём сайте, даже если у вас уже есть другой канал поддержки, например, обычные электронные письма. Чем больше вариантов вы предоставляете, тем более вероятно, что пользователи будут чувствовать себя комфортно, обращаясь к вам с любыми проблемами. Как следствие, вы сможете сделать их счастливее.
Чем больше вариантов вы предоставляете, тем более вероятно, что пользователи будут чувствовать себя комфортно, обращаясь к вам с любыми проблемами. Как следствие, вы сможете сделать их счастливее.
3 лучших плагина Live Chat для WordPress
Как вы можете себе представить, самый простой способ, как сделать чат в WordPress — это использовать плагин. В этом разделе мы познакомим вас с тремя из лучших решений WordPress Live Chat (англ). После этого мы научим вас, как сделать чат в WordPress, используя один из них.
1. Поддержка WP Live Chat
Если вы ищете плагин Live Chat для WordPress, который невероятно прост в использовании, WP Live Chat Support — отличное место для начала. Этот плагин позволяет общаться в реальном времени на своём веб-сайте, как только вы его активируете, хотя он также предоставляет вам множество настроек.
Например, вы можете изменить стиль и цвета вашего окна чата, а также автоматические сообщения, которые пользователи видят при открытии нового чата. Поддержка WP Live Chat также позволяет вам общаться с несколькими пользователями одновременно, запускать чаты с вашего собственного конца и даже проверять расшифровки из прошлых разговоров.
Поддержка WP Live Chat также позволяет вам общаться с несколькими пользователями одновременно, запускать чаты с вашего собственного конца и даже проверять расшифровки из прошлых разговоров.
В целом, поддержка WP Live Chat — это фантастический вариант для операций малого и среднего размера. Тем не менее, он поддерживает только одного «агента поддержки» в базовой версии, а это означает, что только одна учётная запись WordPress может иметь доступ к общению с пользователями.
Если вам нужно ежедневно сталкиваться со многими запросами поддержки, возможно, стоит потратить время на рассмотрение другого варианта. В качестве альтернативы вы можете перейти на премиум-версию этого плагина.
Ключевая особенность:
- Включите чат для WordPress за считанные минуты.
- Общайтесь с несколькими пользователями одновременно.
- Настройте внешний вид и поведение вашей системы чата.
- Сохраните транскрипты чата и отправьте их пользователям, если это необходимо.

Стоимость: базовый плагин является бесплатным, но есть и версия Pro.
2. Онлайн-чат от Formilla
Живой чат от Formilla (англ) — ещё один вариант плагина с высокой степенью крутизны. Он позволяет вам автоматически добавлять чат на свои страницы или использовать виджеты для большего контроля над этой функцией. Вы также можете контролировать активность пользователя через панель управления плагина и запускать чаты с любым пользователем.
Кроме того, Live Chat от Formilla позволяет запускать окна чата, которые запускаются автоматически через определённое время. Нам нравится этот подход, потому что он более естественен для пользователей, просматривающих ваш сайт. В целом, этот плагин предлагает множество функций и у него очень удобный интерфейс.
Конечно, вам нужно будет создать учётную запись Formilla (англ), чтобы использовать этот плагин. Регистрация для учётной записи проста, и вы можете выбрать бесплатный план. Возможности, которые вы получите, во многих случаях стоят дополнительных хлопот. Однако, если вы не хотите использовать сторонний сервис для своего чата, это может быть не лучшим вариантом для вас.
Однако, если вы не хотите использовать сторонний сервис для своего чата, это может быть не лучшим вариантом для вас.
Ключевая особенность:
- Настройте окна чата.
- Предоставьте посетителям оценки времени ожидания.
- Используйте виджеты для настройки размещения чата в реальном времени.
- Настройте окна чата для запуска автоматически через определённый период времени.
Стоимость: сам плагин является бесплатным, как и самый базовый план. Если вам нужна дополнительная функциональность, есть планы премиум-класса от 11,99 USD в месяц (за агент чата).
3. Нажмите, чтобы начать чат в WhatsApp.
Как следует из названия, Click to Chat for WhatsApp Chat (англ) немного отличается от других наших выборов. Что делает этот плагин, так это добавить кнопку чата на ваш сайт, который автоматически откроет экран чата WhatsApp, чтобы сразу поговорить с вашими посетителями. Для пользователей компьютеров плагин запустит WhatsApp web, который работает практически так же, как и мобильное приложение.
Потенциал этого подхода заключается в том, что WhatsApp невероятно популярен (англ) в некоторых частях мира, поэтому многие из ваших пользователей, вероятно, знакомы с ним. Кроме того, поскольку большинство людей держат при себе свои смартфоны в любое время, использование этого плагина поможет вам быстрее помочь клиентам.
Недостатком является то, что пользователи смогут видеть ваш номер, когда они открывают беседу с вами. Это означает, что вы, вероятно, захотите получить отдельный номер, выделенный только для работы с клиентами.
Ключевая особенность:
- Позволяет пользователям открывать чаты WhatsApp с вами с вашего сайта.
- Работает как для «мобильных», так и для «стационарных» пользователей.
Стоимость: сам плагин является бесплатным, как и WhatsApp. Но есть также доступная версия с дополнительной функциональностью.
Как сделать чат в WordPress (в 2 шага)
Теперь, когда мы познакомили вас с несколькими нашими любимыми плагинами чатов в реальном времени WordPress, мы покажем вам, как они работают. Для этого урока мы будем использовать WP Live Chat Support, так как его легко настроить, даже если вы новичок в WordPress.
Для этого урока мы будем использовать WP Live Chat Support, так как его легко настроить, даже если вы новичок в WordPress.
Однако это не означает, что другие плагины, о которых мы говорили, не являются отличными вариантами. Мы рекомендуем вам использовать тот, который вам больше всего нравится.
Шаг 1. Настройка плагина WordPress Live Chat
Как мы уже упоминали, настройка этого плагина проста. Перейдите на панель инструментов WordPress и затем во вкладку Плагины>Добавить новый. Затем используйте панель поиска, чтобы найти поддержку WP Live Chat, которая должна отображаться в качестве первого результата:
Идите вперед и нажмите кнопку Установить сейчас и дождитесь завершения процесса установки. Через несколько секунд эта кнопка будет заменена на кнопку Активировать. Нажмите на неё тоже, и вы можете начинать работу над настройкой своего чата в WordPress.
Как только вы активируете плагин, вы увидите новое дополнение к вашему сайту:
Посетители смогут сразу нажать на вашу кнопку чата, так что вы можете отключить её, пока не закончите настройку плагина. Для этого перейдите во вкладку Чат>Настройки, найдите параметр Включить чат и затем отключите его:
Для этого перейдите во вкладку Чат>Настройки, найдите параметр Включить чат и затем отключите его:
Не забудьте сохранить это изменение, а затем вы можете приступить к настройке вашего чата без каких-либо вмешательств.
Затем вернитесь во вкладку Общие настройки плагина и взгляните на поля Обязательные поля чата и Параметры посетителя по умолчанию. Здесь вы можете настроить информацию, которую плагин будет запрашивать у посетителей при запуске чата, и как он должен идентифицировать их для вас:
Обычно рекомендуется просить имя и адрес электронной почты посетителя, прежде чем вы будете общаться с ними. Таким образом, вы знаете, как обращаться к ним, и вы также получите их электронную почту, если вам нужно будет общаться с ними позже.
Вы также можете изменить текст, который будет показывать ваш чат в WordPress, прежде чем пользователи начнут разговор, хотя сообщение по умолчанию работает нормально:
Если вы продвинетесь дальше, вы увидите настройку, позволяющую включить живой чат WordPress на мобильных устройствах. Мы рекомендуем вам это сделать, поскольку мобильный трафик всегда растёт (англ).
Мы рекомендуем вам это сделать, поскольку мобильный трафик всегда растёт (англ).
Наконец, прокрутите вниз до нижней части страницы и найдите раздел Настройки транскрипта чата. Здесь вы можете настроить плагин, чтобы он передавал вам расшифровку вашей беседы пользователю, которому вы только что помогли:
В некоторых случаях это может быть полезным. Однако не многие сайты используют транскрипты чата, поэтому, активировать эту функцию или нет, будет зависеть от ваших собственных предпочтений. Просто имейте в виду, что если вы ожидаете иметь дело с конфиденциальной информацией в чате, отправка транскриптов может быть немного опасной, поэтому вы, вероятно, не должны использовать эту функцию.
Теперь перейдите во вкладку Стилизация на странице настроек плагина. Здесь вы можете выбрать одну из двух базовых тем для своего окна чата и выбрать, какие цвета использовать:
В идеале, ваш чат будет вести себя как расширение вашего сайта. Поэтому мы рекомендуем использовать подобную цветовую палитру, как и остальную часть вашего сайта, чтобы полностью его интегрировать.
Поэтому мы рекомендуем использовать подобную цветовую палитру, как и остальную часть вашего сайта, чтобы полностью его интегрировать.
После того, как вы выбрали тему и цвета для своего чата, прокрутите страницу вниз до тех пор, пока вы не достигнете настройки первого раздела текста. Здесь вы можете настроить все автоматические сообщения, которые будут видеть ваши посетители до и во время вашего чата. Стандарты по умолчанию работают достаточно хорошо для большинства веб-сайтов. Однако не стесняйтесь настраивать свои сообщения в чате в WordPress, если хотите.
Когда вы закончите настройку этих параметров, не забудьте сохранить изменения и снова включить чат. Теперь пришло время увидеть это в действии!
Шаг 2: Проверьте онлайн-чат вашего сайта
На данный момент ваш чат в WordPress работает. Когда кто-то посещает ваш сайт и нажимает на значок чата, вот что они увидят:
Как только они вводят свои данные, плагин попросит их подождать, пока кто-то (в данном случае, вы) не подключится к разговору:
Пока ваша панель открыта, вы получите уведомление о том, что кто-то ждёт вашего внимания в чате. Если вы нажмете на вкладку Чат, вы увидите список активных разговоров:
Если вы нажмете на вкладку Чат, вы увидите список активных разговоров:
Нажмите кнопку Принять чат, и вы чате. В большинстве случаев посетители расскажут вам, что им нужно сразу. Однако, не бойтесь сами начать разговор и поздороваться:
Вы можете завершить разговор в любое время, как и пользователь с другой стороны. Когда это произойдёт, чат исчезнет со вкладки активных посетителей. Однако вы всё равно сможете проверить его, если вы перейдёте вом вкладку Чат>История, которая может быть полезна, если вам нужно оценить других агентов.
Теперь вы знаете, как сделать чат в WordPress на своем сайте! Просто помните, что если вы используете плагин поддержки WP Live Chat, вам нужно будет держать свою панель открытой на одной из ваших вкладок браузера, если вы хотите быстро найти новые чат-запросы. В противном случае пользователи могут уставать ждать и закрывать чат, что, вероятно, не прибавит им приятного настроения.
Заключение
Добавление чата в WordPress — один из лучших способов улучшить качество поддержки ваших клиентов. Кроме того, вы всегда можете использовать его наряду с другими каналами, такими как электронная почта и поддержка по телефону, в зависимости от того, со сколькими людьми вам приходится иметь дело. Если вы используете WordPress, вы можете проверить плагин, например WP Live Chat Support (англ), чтобы добавить эту функциою на свой сайт всего за несколько шагов.
Есть ли у вас какие-либо вопросы о том, как сделать чат в WordPress и обеспечить лучшее обслуживание клиентов? Давайте поговорим о них в разделе комментариев ниже!
Расширение «Мини-чат» — База знаний uCoz
Инструкция состоит из следующих частей:
Обзор и подключение
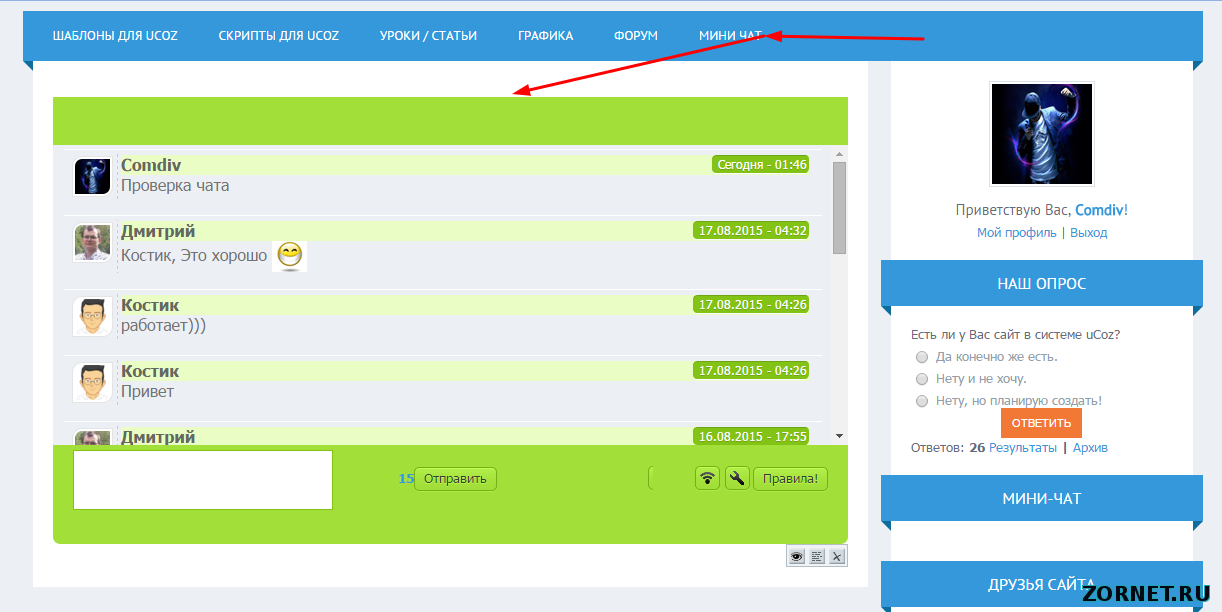
Расширение «Мини-чат» позволит организовать на сайте возможность переписки пользователей без подключения дополнительных инструментов, таких как форум или комментарии. Мини-чат размещается на любой странице в месте, выбранном администратором сайта.
Чтобы подключить расширение, нажмите на изображение «+» на главной странице панели управления и выберите в списке «Мини-чат»:
В случае успешной установки расширение появится в списке:
Теперь необходимо выбрать место для размещения чата. Для этого можно воспользоваться панелью инструментов сайта. Войдите на сайт как администратор и выберите пункт «Управление дизайном» / «Включить конструктор»:
Добавьте новый блок:
Перетащите его в боковую колонку и откройте настройки:
На вкладке «Содержимое» выберите «Site elements» / «Мини-чат»:
Теперь сохраните изменения:
Мини-чат готов к использованию.
Если вы не используете конструктор для управления дизайном сайта, то разместите переменную $CHAT_BOX$ в любом шаблоне сайта, и чат появится на страницах сайта.
Настройка
Основное
- uAPI для модуля.
 Подробнее о том, что такое uAPI, вы можете узнать на странице http://api.ucoz.net
Подробнее о том, что такое uAPI, вы можете узнать на странице http://api.ucoz.net - Уведомлять о новых сообщениях по e-mail. Каждый раз, когда пользователи будут добавлять сообщение в чат, на почту администратору будет приходить уведомление.
- Использовать код безопасности для группы «Пользователи». Код безопасности позволяет избежать нежелательных сообщений в чате (спама). Настройка включит код безопасности для группы «Пользователи». Тип кода безопасности можно изменить в настройках сайта.
- Максимальная длина сообщения — от 50 до 500 символов.
- Максимальная длина слова — от 3 до 255 символов.
- Количество хранимых сообщений (3 – 60). Устанавливает, какое количество сообщений хранится в истории чата. При превышении установленного значения сначала удаляются старые сообщения.
- Выводить новые комментарии внизу или вверху.
Поля в форме добавления
Администратор сайта может настроить количество и состав полей при отправке сообщения в чат. Это могут быть: имя, сообщение, email, сайт и два дополнительных поля.
Это могут быть: имя, сообщение, email, сайт и два дополнительных поля.
Чтобы добавить поле, нажмите на область с изображением «+» и выберите подходящее поле:
Для удаления поля нажмите на крестик рядом с ним:
В мини-чате два обязательных поля: имя и сообщение. Чтобы сделать другое поле обязательным, переключите настройку:
В поле «Список слов и их заменителей» можно прописать перечень нежелательных слов и их заменители. В случае обнаружения нежелательного слова в сообщении пользователя, оно будет изменено автоматически. Слово и его заменитель должны разделяться знаком равенства ( = ). Каждая пара должна начинаться с новой строки.
Возможности групп
В данном разделе регулируются следующие права групп пользователей:
- Добавлять сообщения
- Премодерировать сообщения (не выводить сразу)
- Отбирать свои сообщения
- Редактировать свои сообщения
- Удалять свои сообщения
- Редактировать сообщения
- Удалять сообщения
Удалить модуль
Чтобы отключить расширение «Мини-чат», выберите пункт «Удалить модуль» и введите ответ на секретный вопрос:
Также вместе с чатом будут удалены все добавленные в него сообщения.
Использование
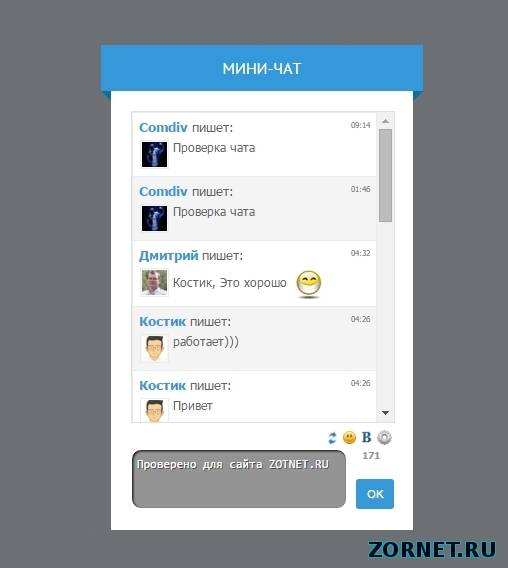
Мини-чат выглядит следующим образом:
- Частота обновления мини-чата (15, 30, 60, 120 секунд).
- Инструменты для работы с мини-чатом:
- Обновить. Обновляет блок с мини-чатом и показывает новые сообщения.
- Вставить смайл. Вызывает окно со смайлами.
- BB-коды. Вызывает окно с подсказками по BB-кодам.
- Управление сообщениями (для администраторов). Открывает окно, в котором можно редактировать сообщения мини-чата. Здесь же отображаются сообщения, которые ожидают подтверждения модератора. По умолчанию доступно только администраторам.
- Форма добавления сообщений. Содержит поля, которые были выбраны в настройке «Поля в форме добавления».
- Добавленные сообщения.
Управление дизайном
Чтобы изменить внешний вид чата, перейдите в раздел «Дизайн» / «Редактор» / «Мини-чат»:
За отображение чата отвечают шаблоны «Вид материалов» и «Форма добавления сообщений».
Вид материалов
Шаблон отвечает за вывод сообщений в мини-чате.
Переменные, доступные в шаблоне:
- $AVATAR_URL$ — Ссылка на аватар автора сообщения
- $CUSTOM1$ — Дополнительное поле 1
- $CUSTOM2$ — Дополнительное поле 2
- $DATE$, $TIME$, $WDAY$ — Дата, время и день недели добавления материала
- $EMAIL$ — E-mail
- $EMAIL_JS$ — Email-адрес для использования в ссылках
- $GID$ — ID группы автора сообщения (если гость, то 0)
- $IP_ADDRESS$ — IP-адрес
- $MESSAGE$ — Текст материала
- $NAME$ — Имя
- $NUMBER$ — Порядковый номер материала
- $PARITY$ — 1 для нечетных сообщений, 2 для четных
- $PROFILE_URL$ — Ссылка на профиль пользователя
- $SITE$ — Адрес сайта
- $STR_CUSTOM1$ — Название стандартного поля «Доп. поле 1», как указано в настройках модуля
- $STR_CUSTOM2$ — Название стандартного поля «Доп. поле 2», как указано в настройках модуля
- $STR_EMAIL$ — Название стандартного поля «Email», как указано в настройках модуля
- $STR_MESSAGE$ — Название стандартного поля «Сообщение», как указано в настройках модуля
- $STR_NAME$ — Название стандартного поля «Имя», как указано в настройках модуля
- $STR_URL$ — Название стандартного поля «Сайт», как указано в настройках модуля
- $UID$ — ID автора сообщения (если гость, то 0)
- $USERNAME$ — Имя пользователя (login)
- $USER_AGENT_PDA$ — PDA-браузер (истина/ложь)
Форма добавления сообщений
Шаблон определяет дизайн формы добавления сообщений в мини-чат. В нем действуют следующие переменные:
В нем действуют следующие переменные:
- $BBCODES_URI$ — URI (адрес) страницы со справкой по BB-кодам, если они разрешены в настройках модуля
- $FIELDS_MASK$ — Битовая маска (число), показывающая, какие поля сообщения были включены в настройках модуля: +1 — «Email», +2 — «Сайт», +4 — «Доп. поле 1», +8 — «Доп. поле 2». Для анализа битовой маски используется операция «&» условных блоков. Значение данного кода равно сумме весов всех включенных полей
- $MAX_MESSAGE_LEN$ — Максимальная длина сообщения, как указано в настройках модуля
- $MSGCTRL_URI$ — URI (адрес) страницы управления сообщениями
- $SMILES_URI$ — URI (адрес) страницы вставки смайлов, если они разрешены в настройках модуля
- $STR_CUSTOM1$ — Название стандартного поля «Доп. поле 1», как указано в настройках модуля
- $STR_CUSTOM2$ — Название стандартного поля «Доп. поле 2», как указано в настройках модуля
- $STR_EMAIL$ — Название стандартного поля «Email», как указано в настройках модуля
- $STR_MESSAGE$ — Название стандартного поля «Сообщение», как указано в настройках модуля
- $STR_NAME$ — Название стандартного поля «Имя», как указано в настройках модуля
- $STR_URL$ — Название стандартного поля «Сайт», как указано в настройках модуля
FAQ по расширению «Мини-чат»
Как изменить цвет в полосах заполнения текста?
Настройка внешнего вида мини-чата производится в Панели управления: Дизайн / Редактор / Мини-чат. Также внешний вид можно настраивать используя CSS шаблон.
Также внешний вид можно настраивать используя CSS шаблон.
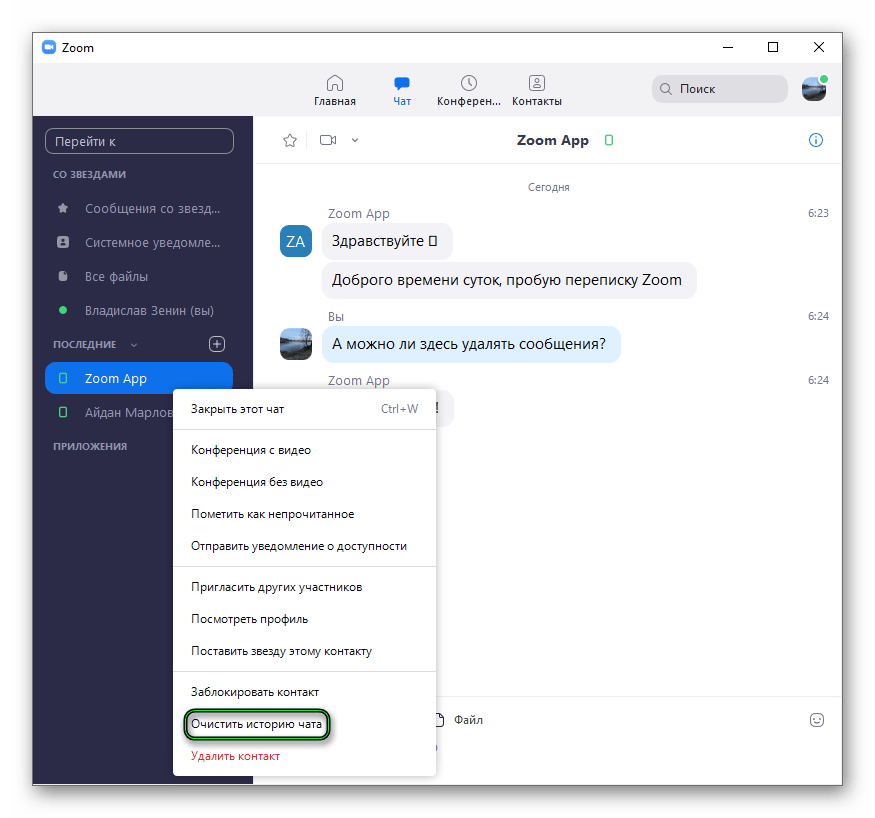
Как удалять сообщения в чате?
Сообщения удаляют из окна управления сообщениями (изучите кнопочки внизу мини-чата).
Как можно установить обновление меньше 30 сек?
В html коде, найдите строку:
<option value="0">--<option value="30">30сек<option value="60">1мин<option value="120">2мин<option value="300">5мин<option value="900">15мин</select>
В атрибуте value содержится обновление в секундах.
Как можно сделать, чтобы не все видели чат?
Используйте условные операторы не в шаблоне чата, а в шаблоне в который вы вставили вызывающий код чата:
<?if($GROUP_ID$=2 || $GROUP_ID$=3 || $GROUP_ID$=4)?>вызывающий код<?endif?>
Можно ли реализовать разные комнаты для разных пользователей?
Такой возможности нет.
Имеется ли архив сообщений, как в cbox? Это лишняя нагрузка на сервер?
Такого архива нет в модуле Мини-чат.
Как в чате по умолчанию выставить размер выводимого текста?
Используйте следующий CSS код:
.commCommentTd {font-size:14pt;}или в шаблоне вида сообщений:
<font size=14pt>$MESSAGE$</font>
Как изменить фон в чате?
Изменить фон достаточно легко, вам необходимо перейти в шаблон «Вид материалов чата», после в самый низ прописать код:
<style>body {background: #цвет_фона;}</style>
Важно: Если в чате пусто, нет вовсе сообщений, вы не увидите изменений, но если вы добавите хотя-бы одно сообщение в чат, фон сразу же отобразится.
App Store: Badoo: друзья, знакомства, чат
Хотите найти новых знакомых? Свидания, дружба или просто общение — что бы вас ни интересовало, на Badoo вы обязательно встретите того, кого ищете. Этим приложением уже пользуются миллионы человек во всем мире, поэтому вы можете искать новых знакомых где угодно — в автобусе, в баре, дома и даже в отпуске!
Badoo — самая большая сеть знакомств в мире! Пришло время узнать, что вы упускали. ..
..
Почему пользователи выбирают именно Badoo?
— Знакомства с новыми людьми: безопасно и совершенно бесплатно.
— Найдите новых знакомых поблизости или узнайте, с кем вы сегодня пересеклись.
— Мы постоянно работаем над новыми функциями, чтобы сделать ваше общение еще интереснее.
— Лучший процесс проверки безопасности. Попрощайтесь с фейками!
— Не только свайпы. Ищите людей и другими интересными способами.
— Знакомьтесь и встречайтесь с двойниками ваших любимых знаменитостей.
«МАССОВЫЙ ФЕНОМЕН» — журнал Wired
5 звезд от независимого сервиса оценки дейтинг-платформ.
Badoo можно скачать и использовать совершенно бесплатно! Однако если вы хотите повысить свои шансы на знакомство, вы можете оформить подписку на Badoo Premium.
Badoo Premium позволит вам стать популярнее, отправлять неограниченное количество сообщений и многое другое — вы можете найти подробную информацию в приложении!
Стоимость может отличаться в зависимости от вашей страны проживания, а также подлежит изменениям без предварительного уведомления. Актуальная стоимость подписки указана в приложении.
Актуальная стоимость подписки указана в приложении.
Плата будет удержана с вашего iTunes-аккаунта. Ваша подписка возобновляется автоматически, пока вы не отмените ее как минимум за 24 часа до срока истечения текущей подписки. После приобретения подписки вы можете отключить автоматическое обновление в настройках iTunes-аккаунта в любой момент.
Если вы не хотите использовать Badoo Premium, вы можете продолжать пользоваться Badoo совершенно бесплатно.
Мы надежно храним ваши личные данные. Пожалуйста, ознакомьтесь с политикой конфиденциальности Badoo и условиями обслуживания:
https://www.badoo.com/privacy
https://badoo.com/terms
Установка виджета 3CX Live Chat and Talk на WordPress
Установка модуля для сайта Live Chat
Введение
Данное руководство описывает последнюю версию модуля для сайта Live Chat, выпущенного вместе с Update 7. Update 7 в данный момент находится в стадии alpha-версии, поэтому, если необходимо, обновите свою систему.
Модуль 3CX Live Chat позволяет направлять запросы посетителей вашего сайта в систему обмена сообщениями 3CX. Также модуль позволяет позвонить в вашу компанию непосредственно с сайта, без набора телефонного номера.
Шаг 1: Настройте модуль Live Chat в 3CX
- В интерфейсе управления 3CX перейдите в раздел Messaging.
- Выберите Add Live Chat.
- Укажите URL вашего сайта. Укажите также все поддомены, для которых будет установлен Live Chat.
- Укажите, на какой добавочный номер или Очередь вызовов следует направлять сообщения и вызовы.
- Будет показан Click2Talk URL. Зафиксируйте этот URL — он используется при установке виджета Live Chat на вашем сайте.
Шаг 2: Установите код Live Сhat на вашем сайте
Установите плагин для CMS WordPress или, если вы не используете WordPress, сгенерируйте код виджета Live Chat для вашего сайта.
- Если используется WordPress, скачайте и установите плагин для WordPress
- В других случаях перейдите в HTML-генератор и сгенерируйте соответствующий код для вашего сайта.
 Если вы хотите установить дополнительный плагин для WordPress, вы также можете сгенерировать HTML-код.
Если вы хотите установить дополнительный плагин для WordPress, вы также можете сгенерировать HTML-код.
Шаг 3: Настройте виджет Live Chat с помощью мастера.
И плагин для WordPress, и генератор HTML-кода используют одинаковый мастер настройки виджета Live Chat для сайта.
- Вставьте Click2Talk URL из шага 1.
- Укажите, будет ли доступен посетителям сайта голосовой (или видео) вызов, кроме обычного чата.
- Укажите, должен ли посетитель указывать свои имя и e-mail для начала чата / вызова с оператором.
- Выберите цветовую схему виджета в соответствии с цветами вашего сайта.
- В WordPress нажмите “Start now” — виджет готов к работе. При использовании HTML-генератора скачайте код виджета и установите его на сайте.
- Укажите полный URL и сохраните блок кода.
Шаг 4: Включите виджет Live Chat на сайте
Теперь включите виджет на вашем сайте. Его можно показывать на всех или определенных страницах.
- Если используется плагин для WordPress, виджет будет включен на всех страницах по умолчанию. Включить показ виджета только на определенных страницах можно на странице Settings > General Settings. См. документацию к плагину для дополнительной информации.
- Если используется HTML-код виджета, установите его на страницах, на которых нужно показывать виджет. Для показа виджета на всем сайте, установите код в футер.
Дополнительная информация
5 супер простых способов бесплатно добавить чат на ваш сайт
Люди приходят на ваш сайт по разным причинам. Может быть, они хотят что-то купить у вас, им может потребоваться помощь с продуктом или услугой, которые они уже приобрели, или, возможно, они просто просматривают страницы. Но независимо от того, почему они здесь, у вас есть возможность пообщаться с ними и подарить им отличный опыт общения в чате.
Добавить виджет живого чата на ваш сайт стало проще и дешевле, чем когда-либо. Мы познакомим вас с пятью простыми в использовании инструментами, которые позволят вам бесплатно настроить чат для веб-сайтов.
Мы познакомим вас с пятью простыми в использовании инструментами, которые позволят вам бесплатно настроить чат для веб-сайтов.
Прежде чем мы перейдем к этим инструментам, давайте в первую очередь рассмотрим, стоит ли вам в первую очередь подумать о добавлении живого чата на свой веб-сайт.
Виджеты живого чата чаще всего используются, когда у посетителя сайта есть вопрос, на который он хочет быстро получить ответ. Предоставляя им эту возможность, вы можете предотвратить звонки телефонов и у вас есть шанс преодолеть небольшие возражения против продаж, которые в противном случае могут помешать кому-то покупать у вас.
Первое, что вам нужно подумать, — сможете ли вы отслеживать ленту чата в реальном времени, по крайней мере, в рабочее время.Если у вас много веб-трафика, это может быть постоянная работа для одного или нескольких человек. Однако для большинства малых предприятий было бы целесообразно назначить продавца или офис-менеджера, который будет внимательно следить за случайным запросом и отвечать на него.
Итак, если ваша компания заинтересована в предоставлении отличного обслуживания клиентов и увеличении продаж, и у вас есть кто-то, кто может отслеживать и отвечать на получаемые вами сообщения, мы настоятельно рекомендуем добавить на свой веб-сайт онлайн-чат. Теперь давайте рассмотрим некоторые инструменты, которые позволяют делать это бесплатно.
Tawk.to
Tawk.to — это полнофункциональный бесплатный виджет чата для веб-сайтов. Некоторые из вещей, которые нам нравятся в нем, — это его положительные отзывы, простая настройка и количество бесплатных функций.
Установка очень проста и требует всего лишь скопировать и вставить одну строку кода, который они предоставляют. Некоторые из наших любимых бесплатных функций включают возможность иметь неограниченное количество агентов (людей в вашей команде, которые общаются с посетителями сайта), мобильные приложения, стандартные ярлыки и множество интеграции с другими инструментами.
Tawk.to есть несколько платных опций, например, плата за удаление их брендов. Однако у большинства людей не возникнет проблем с использованием бесплатной версии для всех своих нужд.
MyLiveChat
MyLiveChat — еще один провайдер чата для веб-сайтов, у которого есть надежная бесплатная опция. Благодаря неограниченному объему чата, быстрой настройке, многоязычной поддержке, шаблонным ответам и возможности отправлять стенограмму чата по электронной почте, бесплатной версии будет более чем достаточно для большинства малых предприятий.
Одна важная вещь, которую мы ищем в инструменте живого чата, — это то, что он начинает каждый чат с запроса адреса электронной почты, что является отличным способом привлечь потенциальных клиентов для ваших кампаний по развитию электронной почты. MyLiveChat предоставляет эту функцию в своей бесплатной версии, как и Tawk.to и несколько других в этом списке.
Если вам действительно нужно больше, чем то, что предоставляет бесплатная опция, MyLiveChat предлагает платные планы, которые позволяют вам делать такие вещи, как удаление их брендов и возможность одновременного общения нескольких агентов с посетителями сайта.
WP Поддержка в чате
ПоддержкаWP Live Chat — отличный вариант, если ваш сайт построен на WordPress. Этот бесплатный плагин WordPress позволяет вам управлять своими чатами прямо из административной панели WordPress, избавляя от необходимости входить в другой программный инструмент.
Бесплатная версия содержит множество функций, включая возможность настраивать внешний вид окна чата, неограниченное количество одновременных чатов и настраиваемые автономные сообщения. В отличие от большинства других бесплатных инструментов чата на веб-сайтах, WP Live Chat Support не имеет своего бренда или ссылки «работает от» в окне чата, что является приятным сюрпризом.
Существует также премиум-версия плагина, которая позволяет использовать некоторые дополнительные функции, такие как триггеры при появлении окна чата, возможность инициировать чат с посетителями и улучшенные отчеты.
LiveSupporti
LiveSupporti — еще один инструмент живого чата, который предлагает отличный бесплатный план. Его легко настроить, а план Free Forever включает в себя все функции, которые могут понадобиться малому бизнесу. Вы получаете неограниченное количество чатов, неограниченное количество одновременных чатов, офлайн-сообщения и мобильные приложения.
Его легко настроить, а план Free Forever включает в себя все функции, которые могут понадобиться малому бизнесу. Вы получаете неограниченное количество чатов, неограниченное количество одновременных чатов, офлайн-сообщения и мобильные приложения.
LiveSupporti составляет всего 5 долларов в месяц и даст вам возможность иметь несколько агентов, удалить брендинг LiveSupporti, многоязычную поддержку и другие параметры настройки.
Пользовательский
Userlike — еще один вариант чата, который можно добавить в свой список. Они предлагают бесплатный план, который дает вам одного оператора и виджет чата с неограниченным количеством чатов, что является отличным местом для начала.
Их платные планы позволяют вам добавлять навыки оператора, чтобы подбирать клиентов с экспертами по определенной теме, а их «липкий чат» связывает клиентов с операторами, с которыми они взаимодействовали в прошлом, чтобы установить отношения с посетителем. Они сосредоточены на персонализации и обратной связи в своих функциях чата. Пользовательские планы начинаются от ~ 32 долларов в месяц с базовыми возможностями настройки и интеграции.
Они сосредоточены на персонализации и обратной связи в своих функциях чата. Пользовательские планы начинаются от ~ 32 долларов в месяц с базовыми возможностями настройки и интеграции.
Бонус: Домофон
Intercom — один из самых популярных сервисов онлайн-чата — не зря. У них один из лучших пользовательских интерфейсов и самые надежные функции. Если вы хотите использовать чат в реальном времени или у вас есть приложение или продукт SaaS, вам определенно стоит присмотреться к Intercom.Единственное предостережение: у них нет бесплатного варианта, хотя они позволяют вам попробовать его бесплатно в течение первых 14 дней.
Двойной бонус: HubSpot
Если вы уже используете платформу HubSpot, мы рекомендуем изучить их функцию Live Chat. Это еще один бесплатный вариант в HubSpot CRM, который вы можете добавить на свой сайт без необходимости кодирования. Он интегрируется со Slack, поэтому вы можете быть в курсе своих ответов и быстро отвечать потенциальным или существующим клиентам. Если вы хотите узнать, как это работает с точки зрения посетителей сайта, просто отправьте нам сообщение в правом нижнем углу этой веб-страницы.
Если вы хотите узнать, как это работает с точки зрения посетителей сайта, просто отправьте нам сообщение в правом нижнем углу этой веб-страницы.
Со всеми бесплатными инструментами онлайн-чата для веб-сайтов ничего не потеряете, попробовав их для своего бизнеса. Просто убедитесь, что у вас есть кто-то, кто будет следить за чатом, выберите свой любимый инструмент, и вы будете настроены и готовы к работе в кратчайшие сроки!
Какой ваш любимый инструмент чата на веб-сайте? Дайте нам знать в комментариях ниже!
Как добавить чат на свой сайт всего за 10 минут [видео]
Согласно опросам, более 30% клиентов ожидают, что онлайн-чат на веб-сайте компании предоставляется, в то время как только 9% компаний предоставляют поддержку в интерактивном чате.
Онлайн-чат — это еще и инструмент продаж. При онлайн-чате на веб-сайте конверсия может увеличиться на 45%.
Сегодня я собираюсь показать вам, как добавить чат на веб-сайт с помощью бесплатного программного обеспечения менее чем за 10 минут.
Думали ли вы, что добавит чат на свой сайт ?
Щелкните здесь, чтобы перейти прямо к 9-шаговому письменному руководству по добавлению чата на свой веб-сайт или посмотрите видео, чтобы узнать, как именно можно бесплатно добавить чат поддержки на свой веб-сайт.
Что такое чат для службы поддержки?
Онлайн-чат — это способ для предприятий поддержать клиентов с помощью разговора в реальном времени в приложении чата.
Когда ваши клиенты хотят связаться или задать вопрос, больше возможностей для общения в чате, чем по электронной почте или телефону, потому что чат — это один на один, удобный и в реальном времени.
Все больше и больше клиентов ожидают, что они смогут перейти на веб-сайт компании и начать общение с помощью виджета чата на веб-сайте, если им понадобится связаться с компанией.
К счастью, добавить чат на сайт несложно, и это не займет много времени. Вы даже можете использовать бесплатное программное обеспечение.
Давайте нырнем.
7 бесплатных инструментов живого чата для веб-сайтов
Вот инструменты, которые есть у компаний для добавления функций чата на свои веб-сайты.
- Виджет чата на веб-сайте — Окно чата в правом нижнем углу этой веб-страницы.
- Адаптивный OmniChat — чат на веб-сайте, который поддерживает предпочтительный канал обмена сообщениями клиента, например Facebook Messenger или собственный веб-чат (вход в систему не требуется).
- Чат-бот для решения проблем — чат-бот, работающий круглосуточно и без выходных, отвечает на часто задаваемые вопросы клиентов и направляет разговоры, для которых нужны живые агенты.
- Входящие для просмотра и управления Convos — просматривайте разговоры посетителей веб-сайта и отвечайте на них в режиме реального времени.

- Назначения агентов живого чата — Назначьте последующие действия лицам из группы поддержки, отдела продаж или маркетинга и т. Д.
- Мобильное приложение для ответа в любом месте — Бесплатное мобильное приложение на случай, если вы хотите поддерживать чат в реальном времени на ходу.
- Инструменты для захвата лидов и подписки — Пригласите посетителей сайта, которые начинают беседу в чате, подключиться по электронной почте, SMS или мессенджеру.
Все эти инструменты включены в бесплатную программу чата MobileMonkey.
Еще одна функция, которую следует вызвать, — это Уведомления для Live Takeover . Этот инструмент живого чата включен в любую подписку на обновление MobileMonkey.
Уведомления о захвате в реальном времени позволяют предприятиям настраивать оповещения по электронной почте, через Интернет и мобильные приложения для передачи от чат-бота к действующему агенту.
Виджет чата на веб-сайте для поддержки живого чата
Как мне получить чат на моем сайте?
Лучший способ интегрировать чат в ваш веб-сайт — это установить то, что обычно называют «виджетом чата».
С технической точки зрения виджет чата — это просто быстрая строка кода, которую вы можете легко установить на свой веб-сайт.
Этот код разместит значок чата в правом нижнем углу вашего сайта. Когда клиенты нажимают на нее, они могут общаться в чате с любым агентом вашего бизнеса.
Еще вы можете настроить бота, чтобы он мог отвечать на сообщения от всех, кто изначально общается со страницей. Затем бот может передать разговор реальному действующему агенту всякий раз, когда он собирает необходимую информацию.
Преимущества добавления живого чата на ваш веб-сайт с помощью автоответчика чат-бота
Возможность сразу же удовлетворить потребности клиентов дает бесчисленные преимущества.
Например, вместо того, чтобы ждать, пока данные из формы веб-сайта будут заполнены в системе CRM, у вас есть возможность поговорить с клиентом, когда он находится на вашем сайте, в удобное для него время.
В современном мире клиенты не хотят ждать. Они также не хотят звонить в компании и долго ждать.
Клиенты хотят поговорить с агентом, который сразу же ответит на их вопросы.
Наличие виджета чата на вашем веб-сайте позволяет вам создать бота, который будет предварительно проверять разговоры, удовлетворять запросы некоторых клиентов и при необходимости направлять других клиентов к агенту поддержки в реальном времени.
Это означает, что ваш бот будет разговаривать со всеми, кто хочет поболтать, а затем квалифицировать и определять потребности клиентов.
Оттуда разговор может быть передан нужному агенту, который может поддерживать его в режиме реального времени.
Какое приложение лучше всего для живого чата? Предоставьте клиентам возможность общаться в чате в наиболее удобном приложении
Традиционно компании могут использовать виджет чата Facebook на своем веб-сайте или использовать обычный веб-чат. И при принятии решения о том, какое приложение для живого чата лучше всего, следует учитывать плюсы и минусы обоих.
С помощью виджета чата Facebook беседы со службой поддержки происходят в приложении чата Facebook.
Преимущества как для предприятий, так и для клиентов, которые решили использовать опцию живого чата Facebook:
- Беседы постоянны: и клиенты, и компании могут продолжить разговор в Messenger в любое время
- Данные клиента Facebook Messenger по умолчанию: Facebook Messenger предоставляет компаниям контактную информацию, такую как имя, местоположение, язык и т. Д.
- Позволяет ремаркетинг: компании могут создать аудиторию рекламного ремаркетинга из контрактов Facebook Messenger
Чтобы чат в Facebook Messenger был в режиме реального времени, клиент должен войти в Facebook.
Проблема для бизнеса, который хочет общаться через чат, заключается в том, что не все их клиенты вошли в систему Facebook
Альтернативой является использование встроенного веб-чата, который позволит любому общаться со страницей без необходимости входа в учетную запись Facebook.
Встроенный веб-чат — отличное решение, поскольку он гибкий, доступен каждому клиенту и не требует входа в систему.
MobileMonkey OmniChat многоканальный виджет чата на веб-сайте объединяет лучшее из обоих решений, чтобы компания могла предлагать чат на веб-сайте в приложении для обмена сообщениями, которое хочет использовать их клиент.
Итак, как мне добавить живой чат Facebook на мой веб-сайт и одновременно предложить собственный веб-чат?
Вот 9 простых шагов, чтобы добавить на свой веб-сайт приложения для обмена сообщениями Facebook и нативные веб-сообщения.
Как добавить чат на веб-сайт, шаг за шагом
Шаг 1) Перейдите в «Чат на веб-сайте»> «Виджеты чата с клиентами» в MobileMonkey
На скриншоте ниже перейдите в «Чат на веб-сайте» в MobileMonkey, чтобы настроить виджет живого чата.
1) Перейдите в «Чат на веб-сайте», а затем в «Виджеты чата с клиентами» в MobileMonkey. В разделе «Чат на веб-сайте» перейдите в «Виджеты чата с клиентами».
Здесь вы можете создать один или несколько виджетов чата для работы на вашем сайте.
Зачем вам создавать несколько виджетов чата?
У вас может быть другое приветственное сообщение (текст в окне чата, предлагающий посетителю щелкнуть), а также другой автоответчик (начальный чат-бот, который помогает направлять беседу) в зависимости от страницы сайта.
Щелкните «Добавить виджет чата с клиентом», чтобы создать новый виджет чата на веб-сайте.
Шаг 2) Дайте виджету чата описательное имя
Теперь пора приступить к настройке виджета чата, начав с присвоения ему описательного имени, которое вы узнаете в ряду виджетов чата с клиентами.
Вам может понадобиться виджет живого чата, который имеет другое приветствие на странице с ценами, на странице контактов и на домашней странице.
Вы можете создавать различные виджеты чата с клиентами на веб-сайтах для каждой страницы и давать им имена, описывающие, на какой странице отображается виджет.
. В этом примере мы называем виджет «Виджет задач».
Шаг 3) Установите цвет виджета чата
Вы можете изменить цвет виджета чата. По умолчанию это стандартный деловой синий цвет.
3) Выберите цвет виджета чата.Измените его на любой желаемый цвет, чтобы он дополнял ваш веб-сайт и бренд.
Шаг 4) Настройте приветственное сообщение
Затем настройте приветственное сообщение. В этом примере вы можете увидеть простое приветствие: «Привет, мы готовы ответить на любые ваши вопросы!»
4) Настройте приветственное сообщение. Кроме того, можно немного пофантазировать, используя так называемое интерактивное приветствие, которое приветствует посетителей веб-сайта первым сообщением в автоответчике чат-бота.
Мы собираемся использовать первое сообщение в нашем стартовом боте в качестве приветствия. «Привет. Хотите получить скидку 15% на следующую покупку? »
Если вы хотите, чтобы клиенты начали разговаривать с вами на странице, используйте броское и привлекательное начальное сообщение.
Например, вы можете продемонстрировать продвижение по службе. Вы также можете продемонстрировать конкурс, который вы проводите, или какое-либо событие, которое происходит на вашем веб-сайте в ближайшие несколько дней; или что-то еще в этом роде.
Другими словами, все, что вы хотите, чтобы заинтересовать клиента и заинтересовать его в чате с вашей страницей.
Шаг 5) Настройте действия для ответов, которые вы получите на свой первоначальный вопрос
Следующим шагом является настройка автоответчика чат-бота, который будет направлять разговоры в службу поддержки в режиме реального времени.
В этом примере мы используем автоответчик чат-бота, предлагающий скидку в размере 15%. Добавьте «Да!» как один из возможных ответов, который может выбрать покупатель.
5) Настройте действия для ответов, которые вы получите на свой первоначальный вопрос. Затем, когда ваш клиент ответит положительно, неплохо было бы сказать что-то вроде «Отлично! Как твое имя?» (Если, конечно, мы уже не знаем их имя — тогда мы можем автоматически пропустить этот вопрос. )
)
Запрос имени гарантирует, что мы сможем добавить имя клиента в нашу базу данных.
При настройке мы могли бы настроить это как «виджет быстрого вопроса», что означало бы, что мы просто предложили пользователю кнопки с фиксированным ответом.
Однако в этом примере мы ожидаем текстовый ответ, поэтому сохраните ответ как текстовый атрибут.
Шаг 6) Рассмотрите возможность привлечения потенциальных клиентов и приглашения на подписку
Покупатель или потенциальный клиент, общающийся на вашем веб-сайте, активно взаимодействует с вашим брендом.
Это может быть прекрасное время, чтобы предложить им оставаться на связи с вашим брендом.
Этот автоответчик чата на веб-сайте может быть настроен для сбора адреса электронной почты, согласия на получение SMS, номера телефона, согласия на рассылку сообщений и многого другого.
6) Запросить адрес электронной почты В этом примере мы создадим чат-бота для захвата электронной почты, запросив у клиента адрес электронной почты.
Когда вы получите ответ, убедитесь, что вы настроили MobileMonkey, чтобы сохранить его как атрибут электронной почты.
Запросить адрес электронной почты отлично независимо от того, пришли ли они из Facebook или веб-чата.
На Facebook, хотя Facebook знает адрес электронной почты этого пользователя, они не предоставят его вам, если пользователь явно не согласится.
Теперь мы достигли стадии, когда последовательность автоматизации захватывает информацию о клиенте. Вы можете оформить беседу в любом направлении, которое вам нравится, например:
- Предоставление им меню вариантов, чтобы спросить, в чем они нуждаются сегодня мобильные устройства, автоответчики для отдельных страниц и т. д.)
Хотя вам не нужно настраивать это для начала, возможно, вам нужно, чтобы виджет чата отображался только на мобильном устройстве или компьютере (в нашем примере мы выбрали оба варианта).
7) Рассмотрите расширенные параметры виджета чата.
Вы также можете выбрать, на какой странице вы хотите, чтобы виджет отображался. Например, вы можете создать один виджет для страницы с ценами, а другой — для страницы блога.
Это означает, что ваш бот будет говорить разные вещи в зависимости от того, на какой странице находятся ваши клиенты.
В нашем примере мы будем использовать одну и ту же последовательность чата на всем сайте, но важно знать, что эти варианты существуют.
Есть много разных уровней, на которые вы можете перейти при добавлении живого чата и виджета чат-бота на свой веб-сайт, но важно не усложнять начальную настройку.
Шаг 8) Установите плагин клиентского чата на свой веб-сайт
Следующим шагом будет установка кода чата клиента на ваш сайт.
8) Установите плагин клиентского чата на свой веб-сайт.Убедитесь, что домен нашего веб-сайта внесен в белый список MobileMonkey. Этот шаг требуется только в том случае, если вы используете Facebook Messenger в качестве одного из вариантов чата на своем веб-сайте.
 Facebook не будет показывать свой виджет чата ни на одном домене, который не внесен в белый список.
Facebook не будет показывать свой виджет чата ни на одном домене, который не внесен в белый список.Теперь пора установить код на ваш сайт.
Как уже упоминалось, код устанавливается очень быстро — это всего лишь одна строка JavaScript.
Просто скопируйте его и вставьте туда, где вы обычно устанавливаете скрипты на своем сайте.Это может быть в разделе HEAD вашего веб-сайта или с помощью такого инструмента, как Google Tag Manager.
Затем, когда скрипт установлен, пора активировать виджет внутри MobileMonkey
.Шаг 9) Убедитесь, что виджет живого чата есть на веб-сайте и работает автоответчик
Всегда полезно проверять, что с точки зрения пользователя все работает так, как задумано.
9) Убедитесь, что все работает должным образом.Попробуйте просмотреть свою веб-страницу, на которой установлен виджет чата, в браузере в режиме инкогнито.Таким образом вы убедитесь, что не войдете в свою учетную запись Facebook или MobileMonkey.

И вуаля! Теперь вы можете сказать: «Я добавил чат на свой сайт».
Часто задаваемые вопросы о добавлении живого чата на веб-сайт
Достаточно ли сложно настроить виджет живого чата, который также включает чат-бота?
Нет, очень просто настроить виджет живого чата, который также включает чат-бота.
В MobileMonkey у нас есть быстрый конструктор ботов, который позволяет вам настроить несколько стандартных сообщений, на которые ваш бот будет отвечать.Это отличный способ начать работу с чат-ботами.
Затем, чтобы все наладилось, вы копируете и вставляете код виджета веб-чата MobileMonkey на свой веб-сайт, и сразу же устанавливаете и функцию живого чата, и чат-бота… это не могло быть проще!
Установить чат-бота и функции чата на свой веб-сайт так же просто, как и установить чат сам по себе! Так почему бы не начать с обоих?
Как OmniChat решает, показывать ли виджет чата Facebook Messenger или собственный виджет веб-чата?
MobileMonkey разработал совершенно уникальное решение — интеллектуальный виджет чата на веб-сайте, который определяет, вошел ли пользователь в Facebook в этом браузере.

Если да, то он считается «известным» пользователем Facebook, и в этом случае ему будет показан виджет Facebook. В противном случае им будет показан виджет чата на веб-сайте, что позволит им использовать чат, не заставляя их входить в Facebook.
Таким образом, это обеспечивает трехстороннее решение — чат Facebook Messenger, виджет живого чата без бренда и чат-бот, все в одном лице.
Однако, если ваша компания заботится только о разговорах с пользователями Facebook, вы можете просто использовать виджет Facebook.
Если вы представляете компанию, которая вообще не хочет использовать виджет Facebook, и вы хотите использовать веб-чат только 100% времени, вы также можете это сделать.
Это очень гибкое решение, разработанное для удовлетворения ваших потребностей, независимо от требований вашего бизнеса.
Почему MobileMonkey не дает клиенту возможность выбирать между использованием Messenger или виджетом чата без торговой марки?
Во-первых, люди просто не любят выбирать.

Представьте, что вы идете в продуктовый магазин и выбираете между пятью разными марками хлопьев.Возможно, вы не сделаете никакого выбора и вместо этого купите кексы.
Если вы упростите задачу для клиентов, сделав выбор за них, они с большей вероятностью будут использовать чат.
Добавление еще одного решения — это еще один барьер для чата. Это еще одно решение, которое клиент должен принять, прежде чем он сможет с кем-то поговорить.
Если интерес будет захвачен с помощью веб-чата, сможет ли компания общаться с этим пользователем также с помощью Messenger?
Если посетитель веб-сайта заходит через веб-чат, вы не сможете связаться с ним позже, если не получите его адрес электронной почты.
Хотя позже собрать их в качестве контакта Messenger не так уж просто, это не так просто, как могло бы быть в будущем.
Вся цель веб-чата — просто провести человека через дверь, а что произойдет после того, как он войдет, решать вам.

Вы можете рассматривать электронную почту, мессенджер или SMS как дополнительные возможности общения в дальнейшем (обратите внимание на эти маркетинговые инструменты с помощью SMS).
Готово! Добавьте чат на сайт сегодня
Начните с добавления чата на свой сайт! Вернитесь к 9 шагам, описанным выше, чтобы начать работу с живым чатом и чат-ботами одновременно.
Настройка занимает всего 5–10 минут; вы можете улучшить его в будущем, после того, как настроите.
Начните с того, что один и тот же виджет чата будет отображаться на каждой странице вашего сайта; а затем, когда вы захотите перейти к более сложному, вы можете сделать что-то вроде разговора в чате на разных страницах вашего сайта. Тогда ход разговора будет зависеть от контента, который у вас есть на этих разных страницах.
Есть много разных способов настроить это, и вы можете сделать их настолько сложными или простыми, насколько захотите.Все, что работает для вашего бизнеса.

Добавьте чат на свой сайт сегодня!
Мы надеемся, что вам понравился этот выпуск поезда по чат-маркетингу! Используете ли вы сейчас чат на своем веб-сайте?
Важные следующие шаги
Как добавить чат на веб-сайт: часто задаваемые вопросы (FAQ)
Для чего еще можно использовать чат?
Список случаев использования чат-ботов и примеров веб-чатов растет с каждым днем. Для бизнеса важно знать, когда и где использовать чат-ботов в своих интересах.Программное обеспечение чат-бота для бизнеса чаще всего используется для маркетинга, поддержки клиентов и продаж. Кроме того, чат-ботов можно использовать в различных маркетинговых каналах, таких как Messenger для Facebook и Instagram, текстовый маркетинг по SMS и онлайн-чат (также иногда называемый веб-чатом) для вашего веб-сайта. Платформы чат-ботов, такие как MobileMonkey, работают по всем вышеупомянутым каналам и считаются инструментами кросс-канального маркетинга.
Некоторые из наиболее распространенных вариантов использования чат-ботов включают капельные кампании, автоматизацию распространения контента и рост списков контактов электронной почты.
 Другие высокоэффективные, но не столь известные варианты использования чат-ботов включают получение большего количества отзывов с помощью бота и даже использование чат-ботов для конференц-связи Zoom и создания списка веб-семинаров.
Другие высокоэффективные, но не столь известные варианты использования чат-ботов включают получение большего количества отзывов с помощью бота и даже использование чат-ботов для конференц-связи Zoom и создания списка веб-семинаров.Чат-боты также часто используются для чата поддержки клиентов, а также в качестве инструментов маркетинга электронной коммерции для продажи большего количества товаров в Интернете.
Чат-боты Facebook Messenger и Instagram Messenger также имеют свои собственные варианты использования. Существует множество шаблонов Facebook Messenger на выбор, когда дело доходит до маркетинга Facebook Messenger, например, Free Facebook Lead Generator от MobileMonkey.
Еще в последнее время платформы чат-ботов все чаще используют инструменты SMS-маркетинга, которые могут выполнять такие задачи, как отправка текстовых сообщений и текстов напоминаний о встречах, используя ключевые слова SMS в качестве триггеров. Вы даже можете использовать своего SMS-чат-бота, чтобы получить больше подписчиков на SMS.

Как мне добавить чат Facebook на мой сайт?
Лучший способ добавить чат Facebook на свой веб-сайт — это установить так называемый «виджет чата». Добавление живого чата на веб-сайт может улучшить коэффициент конверсии на 45%.
С технической точки зрения виджет чата — это строка кода, которую вы можете легко установить на свой веб-сайт. Этот код разместит значок чата в правом нижнем углу вашего сайта. Когда клиенты нажимают на нее, они могут общаться в чате с ботом или живым агентом из вашей компании.
Какое программное обеспечение для живого чата самое лучшее?
Есть много отличных программных платформ для живого чата на выбор. Чтобы определить лучшего чат-бота для вашего бизнеса, вам нужно подумать, для чего вам нужно использовать чат-ботов.Например, вы ищете лучшего маркетингового бота, лучшие инструменты SMS-маркетинга или, может быть, лучшего чат-бота для обслуживания клиентов?
Независимо от ваших сценариев использования вам также необходимо учитывать стоимость и узнать о ценах на чат-ботов.
 Кроме того, если вы ищете простой в использовании сервис чат-бота, вам нужно найти программное обеспечение для чат-бота с конструктором чат-ботов с перетаскиванием.
Кроме того, если вы ищете простой в использовании сервис чат-бота, вам нужно найти программное обеспечение для чат-бота с конструктором чат-ботов с перетаскиванием.Как один из лучших чат-ботов для бизнеса, MobileMonkey имеет собственную запатентованную технологию OmniChatⓇ.OmniChatⓇ от MobileMonkey объединяет решения для чат-маркетинга из Facebook Messenger, Instagram Messenger, программного обеспечения для онлайн-чата на веб-сайтах, маркетинга текстовых SMS-сообщений и других наиболее эффективных маркетинговых каналов — все на одной платформе.
Если вашей целью является создание продвинутых ботов с большим количеством настроек, MobileMonkey также имеет усовершенствованный конструктор чат-ботов, а также мощные инструменты автоматизации маркетинга.
Что такое MobileMonkey?
MobileMonkey помогает предприятиям автоматически связываться с клиентами в уже используемых приложениях для обмена сообщениями.
Компании используют MobileMonkey, чтобы мгновенно привлекать и квалифицировать потенциальных клиентов, поддерживать обслуживание клиентов, а также привлекать и повторно привлекать клиентов с помощью обмена сообщениями один на один в режиме реального времени в универсальном чате и платформе автоматизации для SMS, онлайн-чата , Facebook Messenger, Instagram и WhatsApp.

MobileMonkey — лучшая платформа чат-ботов для маркетинга, продаж и поддержки клиентов, объединенная во всех приложениях для обмена сообщениями на базе технологии OmniChatⓇ.
Какие примеры веб-сайтов онлайн-чатов?
Количество веб-сайтов с чат-ботами растет с каждым днем благодаря их удобству для посетителей, а также их эффективности для отделов маркетинга, продаж и обслуживания клиентов.Некоторые популярные чат-боты включают бот Fandango, который помогает людям находить новые фильмы для просмотра в зависимости от их предпочтений, а также того, где и когда фильмы идут в кинотеатрах. У других компаний, таких как Sephora, Wall Street Journal и TGI Fridays, есть отличные примеры того, как создать бота для бизнеса.
Как поставщик услуг чат-ботов, здесь, в MobileMonkey, мы обнаружили, что одними из наиболее распространенных компаний, использующих чат-ботов в повседневных деловых операциях, являются агентства цифрового маркетинга, а также компании в сфере путешествий и недвижимости.
 Веб-чат для агентств и текстовый маркетинг для агентств оказались прибыльным дополнением к предложениям маркетингового портфеля цифровых агентств. Кроме того, существует множество примеров использования чат-ботов в индустрии туризма, а также полные руководства по чат-ботам в сфере недвижимости, которые могут подтвердить их успехи с использованием программного обеспечения для чат-ботов.
Веб-чат для агентств и текстовый маркетинг для агентств оказались прибыльным дополнением к предложениям маркетингового портфеля цифровых агентств. Кроме того, существует множество примеров использования чат-ботов в индустрии туризма, а также полные руководства по чат-ботам в сфере недвижимости, которые могут подтвердить их успехи с использованием программного обеспечения для чат-ботов.Увеличивают ли продажи чат-боты?
Да, при правильной реализации чат-боты могут увеличить продажи. Многие компании используют чат-ботов для электронной коммерции, и для изучения того, как продавать продукты в Интернете с помощью чат-ботов, требуются лишь незначительные проб и ошибки с вашими собственными продуктами или услугами.А чат-боты — это популярный маркетинговый инструмент в онлайн-бизнесе, потому что хорошо запрограммированный чат-бот — это помощник по продажам для вашего бизнеса 24/7.
Чат-боты также являются одним из самых популярных маркетинговых инструментов электронной коммерции для стимулирования маркетинговых кампаний с прямым откликом.
 Это особенно актуально для аффилированных лиц, поскольку чат-боты в целом стали обязательным инструментом партнерского маркетинга.
Это особенно актуально для аффилированных лиц, поскольку чат-боты в целом стали обязательным инструментом партнерского маркетинга.Вовлеченность — это игра в современном мире динамичного цифрового маркетинга, и продажи с помощью веб-чата могут дать вам преимущество, поскольку для ваших клиентов нет ничего более привлекательного, чем наличие виджета живого чата, с которым можно было бы взаимодействовать.
Добавление веб-чата для компонента поддержки клиентов на ваш веб-сайт и другие каналы открывает двери для многих новых возможностей продаж.3 простых способа бесплатно добавить чат на сайт
Как лучше всего добавить чат на сайт?
Быстро и легко. И этот принцип должен применяться к любому веб-сайту. Был ли он построен на платформе, такой как WordPress или Shopify, или разработан независимо.
Продолжайте и следуйте инструкциям, которые мы подготовили для вас.За считанные минуты вы сможете поддерживать своих посетителей в режиме реального времени, строить отношения с ними и увеличивать продажи.

- Как добавить чат на веб-сайт
- Как настроить виджет живого чата
- Как добавить встроенное окно чата на веб-сайт
- Как добавить Facebook Live Chat на мой веб-сайт?
- Почему вы должны добавить онлайн-чат на свой сайт
Как добавить онлайн-чат на сайт
Чтобы добавить чат на веб-сайт, вы можете выбрать один из двух методов: с помощью фрагмента кода или плагина.Диаграмма ниже суммирует их.
Есть еще третий способ. Очень гибкий и работает для всех веб-сайтов (и не только для веб-сайтов!). Но мы скоро вернемся к этому.
# 1 Добавление виджета чата на любой веб-сайт
Этот метод работает для всех веб-сайтов. Чтобы установить чат, вам нужно добавить одну строку кода в код вашего сайта.
Давайте сделаем это шаг за шагом:
Шаг 1. Зайдите на сайт регистрации Tidio, чтобы создать бесплатную учетную запись.
Шаг 2. Завершите тур по начальной настройке:
- настройте свой чат в реальном времени
- добавьте информацию об учетной записи
- выберите своего первого чат-бота
Вы можете изменить все настройки из обзора позже.
 Так что не беспокойтесь о том, чтобы достичь совершенства на этом этапе.
Так что не беспокойтесь о том, чтобы достичь совершенства на этом этапе.Шаг 3. Интегрируйте чат в свой веб-сайт
- добавьте фрагмент кода на свой веб-сайт
Добавьте фрагмент кода над закрывающим тегом


 Подробнее о том, что такое uAPI, вы можете узнать на странице http://api.ucoz.net
Подробнее о том, что такое uAPI, вы можете узнать на странице http://api.ucoz.net  Если вы хотите установить дополнительный плагин для WordPress, вы также можете сгенерировать HTML-код.
Если вы хотите установить дополнительный плагин для WordPress, вы также можете сгенерировать HTML-код.

 Facebook не будет показывать свой виджет чата ни на одном домене, который не внесен в белый список.
Facebook не будет показывать свой виджет чата ни на одном домене, который не внесен в белый список.




 Другие высокоэффективные, но не столь известные варианты использования чат-ботов включают получение большего количества отзывов с помощью бота и даже использование чат-ботов для конференц-связи Zoom и создания списка веб-семинаров.
Другие высокоэффективные, но не столь известные варианты использования чат-ботов включают получение большего количества отзывов с помощью бота и даже использование чат-ботов для конференц-связи Zoom и создания списка веб-семинаров.
 Кроме того, если вы ищете простой в использовании сервис чат-бота, вам нужно найти программное обеспечение для чат-бота с конструктором чат-ботов с перетаскиванием.
Кроме того, если вы ищете простой в использовании сервис чат-бота, вам нужно найти программное обеспечение для чат-бота с конструктором чат-ботов с перетаскиванием.
 Веб-чат для агентств и текстовый маркетинг для агентств оказались прибыльным дополнением к предложениям маркетингового портфеля цифровых агентств. Кроме того, существует множество примеров использования чат-ботов в индустрии туризма, а также полные руководства по чат-ботам в сфере недвижимости, которые могут подтвердить их успехи с использованием программного обеспечения для чат-ботов.
Веб-чат для агентств и текстовый маркетинг для агентств оказались прибыльным дополнением к предложениям маркетингового портфеля цифровых агентств. Кроме того, существует множество примеров использования чат-ботов в индустрии туризма, а также полные руководства по чат-ботам в сфере недвижимости, которые могут подтвердить их успехи с использованием программного обеспечения для чат-ботов. Это особенно актуально для аффилированных лиц, поскольку чат-боты в целом стали обязательным инструментом партнерского маркетинга.
Это особенно актуально для аффилированных лиц, поскольку чат-боты в целом стали обязательным инструментом партнерского маркетинга.
 Так что не беспокойтесь о том, чтобы достичь совершенства на этом этапе.
Так что не беспокойтесь о том, чтобы достичь совершенства на этом этапе.
 Важно, чтобы внешний вид окна чата соответствовал вашему веб-сайту. Так что продолжайте и настройте его внешний вид так, как вы хотите!
Важно, чтобы внешний вид окна чата соответствовал вашему веб-сайту. Так что продолжайте и настройте его внешний вид так, как вы хотите! Это не установка, но отличный способ пообщаться в реальном времени!
Это не установка, но отличный способ пообщаться в реальном времени!

 Он работает, когда вы в сети или офлайн.
Он работает, когда вы в сети или офлайн. Это помогает им быстро принять решение о покупке продукта или услуги.
Это помогает им быстро принять решение о покупке продукта или услуги. для этого руководства.
для этого руководства.


 Нажмите Разрешить , чтобы завершить процесс.
Нажмите Разрешить , чтобы завершить процесс.
 Вы также можете увидеть наш список лучшего программного обеспечения CRM для малого бизнеса.
Вы также можете увидеть наш список лучшего программного обеспечения CRM для малого бизнеса.

 Это приложение чата было разработано с учетом поддержки клиентов в реальном времени, но хорошо работает в других контекстах.
Это приложение чата было разработано с учетом поддержки клиентов в реальном времени, но хорошо работает в других контекстах. Он поддерживает возможность создания нескольких чатов, личных сообщений, настраиваемых тем с помощью CSS и Ajax для беспрепятственного взаимодействия с пользователем.
Он поддерживает возможность создания нескольких чатов, личных сообщений, настраиваемых тем с помощью CSS и Ajax для беспрепятственного взаимодействия с пользователем.
 Наслаждаться!
Наслаждаться!




 Если ваш сайт небольшой, этого плагина для живого чата вполне может хватить.
Если ваш сайт небольшой, этого плагина для живого чата вполне может хватить. Точно так же, если посетитель покидает чат, вы можете продолжить разговор по электронной почте.
Точно так же, если посетитель покидает чат, вы можете продолжить разговор по электронной почте. Премиум-пользователи также могут воспользоваться настраиваемыми окнами чата и мониторингом посетителей в реальном времени.
Премиум-пользователи также могут воспользоваться настраиваемыми окнами чата и мониторингом посетителей в реальном времени. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим небольшую комиссию. Не беспокойтесь, вы все равно будете платить стандартную сумму, так что с вашей стороны никаких затрат не будет.
Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим небольшую комиссию. Не беспокойтесь, вы все равно будете платить стандартную сумму, так что с вашей стороны никаких затрат не будет. Обсуждайте все, что нужно вашему бизнесу для лучшего общения. Наше программное обеспечение с открытым исходным кодом предлагает безграничные возможности для инноваций. Перенесите свои проекты на гибкую платформу для максимального контроля над вашими данными.
Обсуждайте все, что нужно вашему бизнесу для лучшего общения. Наше программное обеспечение с открытым исходным кодом предлагает безграничные возможности для инноваций. Перенесите свои проекты на гибкую платформу для максимального контроля над вашими данными. Сэкономьте на численности персонала и повысьте производительность своей команды, максимально увеличивая удовлетворенность клиентов. Масштабируемая структура ценообразования Rocket.Chat позволяет компаниям любого типа устойчиво и гибко расти.
Сэкономьте на численности персонала и повысьте производительность своей команды, максимально увеличивая удовлетворенность клиентов. Масштабируемая структура ценообразования Rocket.Chat позволяет компаниям любого типа устойчиво и гибко расти.