Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 2.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <table> служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <tr> и <td>. Внутри <table> допустимо использовать следующие элементы: <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> и <tr>.
Таблицы с невидимой границей долгое время использовались для верстки веб-страниц, позволяя разделять документ на модульные блоки. Подобный способ применения таблиц нашел воплощение на многих сайтах, пока ему на смену не пришел более современный способ верстки с помощью слоев.
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>Атрибуты
- align
- Определяет выравнивание таблицы.
- background
- Задает фоновый рисунок в таблице.
- bgcolor
- Цвет фона таблицы.
- border
- Толщина рамки в пикселах.
- bordercolor
- Цвет рамки.
- cellpadding
- Отступ от рамки до содержимого ячейки.
- cellspacing
- Расстояние между ячейками.
- cols
- Число колонок в таблице.
- frame
- Сообщает браузеру, как отображать границы вокруг таблицы.
- height
- Высота таблицы.
- rules
- Сообщает браузеру, где отображать границы между ячейками.
- summary
- Краткое описание таблицы.
- width
- Ширина таблицы.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Таблица размеров обуви</title> </head> <body> <table border="1"> <caption>Таблица размеров обуви</caption> <tr> <th>Россия</th> <th>Великобритания</th> <th>Европа</th> <th>Длина ступни, см</th> </tr> <tr><td>34,5</td><td>3,5</td><td>36</td><td>23</td></tr> <tr><td>35,5</td><td>4</td><td>36⅔</td><td>23–23,5</td></tr> <tr><td>36</td><td>4,5</td><td>37⅓</td><td>23,5</td></tr> <tr><td>36,5</td><td>5</td><td>38</td><td>24</td></tr> <tr><td>37</td><td>5,5</td><td>38⅔</td><td>24,5</td></tr> <tr><td>38</td><td>6</td><td>39⅓</td><td>25</td></tr> <tr><td>38,5</td><td>6,5</td><td>40</td><td>25,5</td></tr> <tr><td>39</td><td>7</td><td>40⅔</td><td>25,5–26</td></tr> <tr><td>40</td><td>7,5</td><td>41⅓</td><td>26</td></tr> <tr><td>40,5</td><td>8</td><td>42</td><td>26,5</td></tr> <tr><td>41</td><td>8,5</td><td>42⅔</td><td>27</td></tr> <tr><td>42</td><td>9</td><td>43⅓</td><td>27,5</td></tr> <tr><td>43</td><td>9,5</td><td>44</td><td>28</td></tr> <tr><td>43,5</td><td>10</td><td>44⅔</td><td>28–28,5</td></tr> <tr><td>44</td><td>10,5</td><td>45⅓</td><td>28,5–29</td></tr> <tr><td>44,5</td><td>11</td><td>46</td><td>29</td></tr> <tr><td>45</td><td>11,5</td><td>46⅔</td><td>29,5</td></tr> <tr><td>46</td><td>12</td><td>47⅓</td><td>30</td></tr> <tr><td>46,5</td><td>12,5</td><td>48</td><td>30,5</td></tr> <tr><td>47</td><td>13</td><td>48⅔</td><td>31</td></tr> <tr><td>48</td><td>13,5</td><td>49⅓</td><td>31,5</td></tr> </table> </body> </html>
| Основные теги | |
| <;html>;<;/html>; | Указывает программе просмотра страниц что это HTML документ. |
| <;head>;<;/head>; | Определяет место, где помещается различная информация не отображаемая в теле документа. Здесь располагается тег названия документа и теги для поисковых машин. |
| <;body>;<;/body>; | Определяет видимую часть документа |
| Теги оглавления | |
| <;title>;<;/title>; | Помещает название документа в оглавление программы просмотра страниц |
| Атрибуты тела документа | |
| <;body bgcolor=?>; | Устанавливает цвет фона документа, используя значение цвета в виде RRGGBB – пример: FF0000 – красный цвет. |
| <;body text=?>; | Устанавливает цвет текста документа, используя значение цвета в виде RRGGBB – пример: 000000 – черный цвет. |
| <;body link=?>; | Устанавливает цвет гиперссылок, используя значение цвета в виде RRGGBB – пример: 00FF00 – зеленый цвет. |
| <;body vlink=?>; | Устанавливает цвет гиперссылок на котох вы уже побывали, используя значение цвета в виде RRGGBB – пример: 333333 – серый цвет. |
| <;body alink=?>; | Устанавливает цвет гиперссылок при нажатии. |
| Теги для форматирования текста | |
| <;pre>;<;/pre>; | Обрамляет предварительно отформатированный текст. |
| <;h2>;<;/h2>; | Создает САМЫЙ БОЛЬШОЙ заголовок |
| <;h5>;<;/h5>; | Создает самый маленький заголовок |
| <;b>;<;/b>; | Создает жирый текст |
| <;i>;<;/i>; | Создает наклонный текст |
| <;tt>;<;/tt>; | Создает текст – имитирующий стиль печатной машинки. |
| <;cite>;<;/cite>; | Используется для цитат, обычно наклонный текст. |
| <;em>;<;/em>; | Используется для выделения из текста слова (наклонный или жирный текст) |
| <;font size=?>;<;/font>; | Устанавливает размер текста в пределах от 1 до 7. |
| <;font color=?>;<;/font>; | Устанавливает цвет текста, используя значение цвета в виде RRGGBB. |
| Гиперссылки | |
| <;a href=»URL»>;<;/a>; | Создает гиперссылку на другие документы или часть текущего документа. |
| <;a href=»mailto:EMAIL»>; <;/a>; | Создает гиперссылку вызова почтовой программы для написания письма по указанному адресу. |
| <;a name=»NAME»>;<;/a>; | Отмечает часть текста как цель для гипперссылок в документе. |
| <;a href=»#NAME»>;<;/a>; | Создает гиперссылку на часть текущего документа. |
| Форматирование | |
| <;p>; | Создает новый параграф |
| <;p align=?>; | Выравнивает параграф относительно одной из сторон документа, значения: left, right, justify или center |
| <;br>; | Вставляет перевод строки. |
| <;blockquote>; <;/blockquote>; | Создает отступы с обеих сторон текста. |
| <;dl>;<;/dl>; | Создает список определений. |
| <;dt>; | Определяет каждый из терминов списка |
| <;dd>; | Описывает каждое определение |
| <;ol>;<;/ol>; | Создает нумерованный список |
| <;li>; | Определяет каждый элемент списка и присваивает номер |
| <;ul>;<;/ul>; | Создает ненумерованный список |
| <;li>; | Предваряет каждый элемент списка и добавляет кружок или квадратик. |
| <;div align=?>; | Важный тег используемый для форматирования больших блоков текста HTML документа, также используется в таблицах стилей |
| Графические элементы | |
| <;img src=»name»>; | Добавляет изображение в HTML документ |
| <;img src=»name» align=?>; | Выравнивает изображение к одной из сторон документа, принимает значения: left, right, center; bottom, top, middle |
| <;img src=»name» border=?>; | Устанавливает толщину рамки вокруг изображения |
| <;hr>; | Добавляет в HTML документ горизонтальную линию. |
| <;hr size=?>; | Устанавливает высоту(толщину) линии |
| <;hr width=?>; | Устанавливает ширину линии, можно указать ширину в пикселах или процентах. |
| <;hr noshade>; | Создает линию без тени. |
| <;hr color=?>; | Задает линии определенный цвет. Значение RRGGBB. |
| Таблицы | |
| <;table><;/table> | Создает таблицу. |
| <;tr><;/tr> | Определяет строку в таблице. |
| <;td><;/td> | Определяет отдельную ячейку в таблице. |
| <;th><;/th> | Определяет заголовок таблицы (нормальная ячейка с отцентрованным жирным текстом) |
| Атрибуты таблицы | |
| <;table border=#>; | Задает толщину рамки таблицы. |
| <;table cellspacing=#>; | Задает расстояние между ячейками таблицы. |
| <;table cellpadding=#>; | Задает расстояние между содержимым ячейки и ее рамкой. |
| <;table width=#>; | Устанавливает ширину таблицы в пикселах или процентах от ширины документа. |
| <;tr align=?>; или <;td align=?>; | Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right. |
| <;tr valign=?>; или <;td valign=?>; | Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения : top, middle, или bottom. |
| <;td colspan=#>; | Указывает кол-во столбцев которое объединено в одной ячейке. (по умолчанию=1) |
| <;td rowspan=#>; | Указывает кол-во строк которое объединено в одной ячейке. (по умолчанию=1) |
| <;td nowrap>; | Не позволяет программе просмотра делать перевод строки в ячейке таблицы. |
| Фреймы | |
| <;frameset>;<;/frameset>; | Предваряет тег <;body>; в документе, содержащем фреймы; |
| <;frameset rows=»value,value»>; | Определяет строки в таблице фреймов, высота которых определена кол-вом пикселов или в процентном соотношении к высоте таблицы фреймов. |
| <;frameset cols=»value,value»>; | Определяет столбцы в таблице фреймов, ширина которых определена кол-вом пикселов или в процентном соотношении к ширине таблицы фреймов. |
| <;frame>; | Определяет единичный фрейм или область в таблице фреймов. |
| <;noframes>;<;/noframes>; | Определяет, что будет показано в окне браузера если он не поддерживает фреймы. |
| Атрибуты фреймов | |
| <;frame src=»URL»>; | Определяет какой из HTML документов будет показан во фрейме. |
| <;frame name=»name»>; | Указывает Имя фрейма или области, что позволяет перенаправлять информацию в этот фреймр или область из других фреймов. |
| <;frame marginwidth=#>; | Определяет величину отступов по левому и правому краям фрема; должно быть равно или больше 1. |
| <;frame marginheight=#>; | Определяет величину отступов по верхнему и нижнему краям фрейма; должно быть равно или больше 1. |
| <;frame scrolling=VALUE>; | Указывает будет-ли выводится линейка прокрутки во фрейме; значение value может быть “yes,” “no,” или “auto”. Значение по умолчанию для обычных документов – auto. |
| <;frame noresize>; | Препятствует изменению размеров фрейма. |
| Формы | |
| Для форм, выполняющих какие-то функции должны быть запущены соответствующие CGI скрипты на сервере. HTML только создает внешний интерфейс формы. | |
| <;form>;<;/form>; | Создает формы |
| <;select multiple name=»NAME» size=?>;<;/select>; | Создает скролируемое меню. Size устанавливает кол-во пунктов меню, которое будет показано на экране, остальные будут доступны при использовании прокрутки. |
| <;option>; | Указывает каждый отдельный элемент меню |
| <;select name=»NAME»>;<;/select>; | Создает ниспадающее меню |
| <;option>; | Указывает каждый отдельный элемент меню |
| <;textarea name=»NAME» cols=40 rows=8>;<;/textarea>; | Создает окно для ввода текста. Columns указывает ширину окна; rows указывает его высоту. |
| <;input type=»checkbox» name=»NAME»>; | Создает checkbox. За тегом следует текст. |
| <;input type=»radio» name=»NAME» value=»x»>; | Создает radio кнопку. За тегом следует текст. |
| <;input type=text name=»foo» size=20>; | Создает строку для ввода текста. Параметром Size указывается длина в символах. |
| <;input type=»submit» value=»NAME»>; | Создает кнопку “Принять” |
| <;input type=»image» border=0 name=»NAME» src=»name.gif»>; | Создает кнопку “Принять” – для этого используется изображение |
| <;input type=»reset»>; | Создает кнопку “Отмена” |
Таблицы | htmlbook.ru
Благодаря универсальности таблиц, большому числу параметров, управляющих их видом, таблицы надолго стали определенным стандартом для верстки веб-страниц. Таблица с невидимой границей представляет собой словно модульную сетку, в блоках которой удобно размещать элементы веб-страницы. Тем не менее, это не совсем правильный подход, ведь каждый объект HTML определен для своих собственных целей и если он используется не по назначению, причем повсеместно, это значит, что альтернатив нет. Так оно и было долгое время, пока на смену таблицам при верстке сайтов не пришли слои. Это не значит, что слои теперь используются сплошь и рядом, но тенденция уже наметилась четко — таблицы применяются для размещения табличных данных, а слои — для верстки и оформления.
Создание таблицы
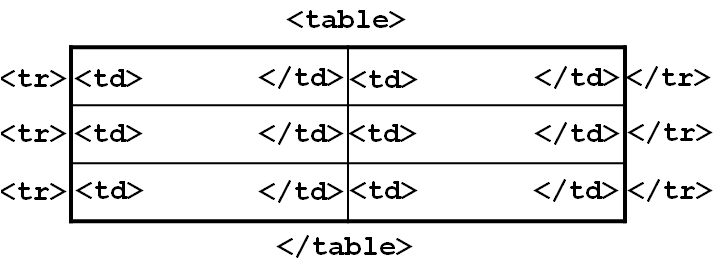
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Обычно таблицы используются для упорядочения и представления данных, однако возможности таблиц этим не ограничиваются. C помощью таблиц удобно верстать макеты страниц, расположив нужным образом фрагменты текста и изображений.
Для добавления таблицы на веб-страницу используется тег <table>. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются соответственно с помощью тегов <tr> и <td>. Таблица должна содержать хотя бы одну ячейку (пример 12.1). Допускается вместо тега <td> использовать тег <th>. Текст в ячейке, оформленной с помощью тега <th>, отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки. В остальном, разницы между ячейками, созданными через теги <td> и <th> нет.
Пример 12.1. Создание таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TABLE</title> </head> <body> <table border="1" cellpadding="5"> <tr> <th>Ячейка 1</th> <th>Ячейка 2</th> </tr> <tr> <td>Ячейка 3</td> <td>Ячейка 4</td> </tr> </table> </body> </html>
Порядок расположения ячеек и их вид показан на рис. 12.1.
Рис. 12.1. Результат создания таблицы с четырьмя ячейками
Теги для создания и оформления таблицы в html
Цель урока: создание и оформление таблицы в html
Создание таблицы в HTML
Рассмотрим теги для создания таблицы:
1 2 3 4 5 |
|
<table> <tr> <td> содержание </td> </tr> </table>
Результат:
Добавим границу для таблицы — атрибут border:
1 2 3 4 5 | <table border="1"> <tr> <td> содержание </td> </tr> </table> |
<table border=»1″> <tr> <td> содержание </td> </tr> </table>

Создания таблицы начинается с тега table (от англ. «таблица»). Тег tr служит для создания строки. В строке располагаются ячейки — тег td. Завершается таблица закрывающим тегом /table

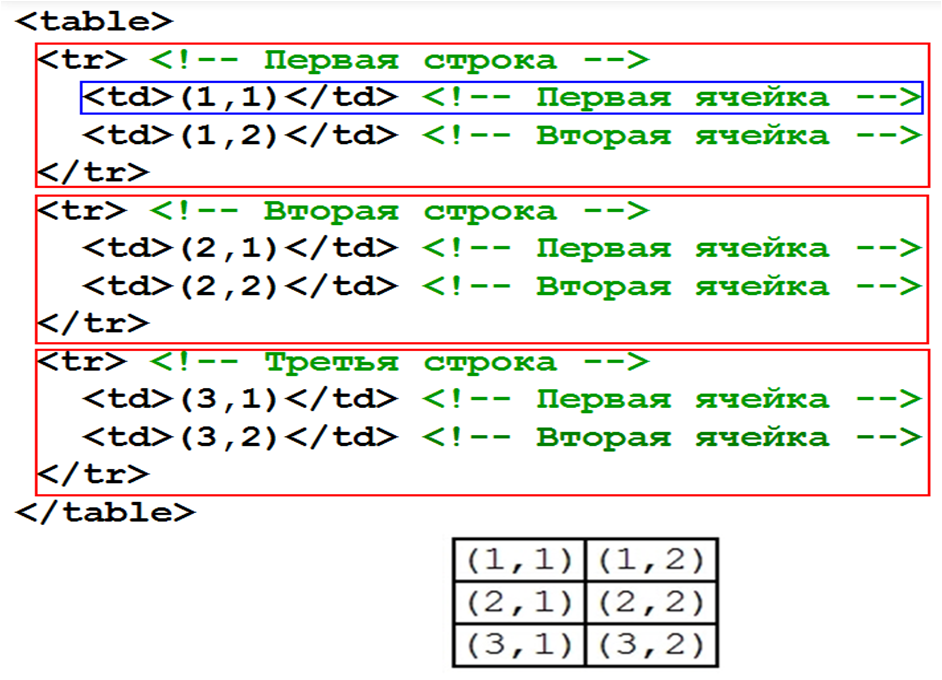
Или пример таблицы посложнее:
Атрибуты тега TABLE
align | leftcenter – табл. по центру;right — табл. вправо. |
width | 40050% |
bоrdеr | ширина |
bordercolor | цвета рамки |
сеllspacing | ширина грани рамки |
cellpadding | внутреннее расстояние до рамки |
bgсоlоr | Цвет#rrggbb |
bасkground | файл (фон таблицы) |
Важно: Для ячеек-заголовка таблицы используется тег th вместо td. Браузер размещает содержимое таких ячеек по центру и делает шрифт полужирным
Атрибуты тега TR — строки
align | left, center, right | выравнивание по горизонтали |
valign | top, middle, bottom, baseline | выравнивание по вертикали |
bgcolor | цвет | задний фон |
bordercolor | цвет | цвет границы |
Атрибуты тега TD или TH — ячейки
align | left, center, right | выравнивание по горизонтали |
valign | top, middle, bottom, baseline | выравнивание по вертикали |
width | число или процент | ширина ячейки |
bgcolor | цвет | цвет фона |
background | файл | файл фона |
bordercolor | цвет | цвет границы |
nowrap | заставляет текст внутри ячейки отображаться без переносов, одной сплошной строкой |
- Тег
captionслужит для создания заголовка таблицы - Для группировки заголовочных ячеек используется тег
thead - Для группировки основного содержимого таблицы используется тег
tbody - Тег
tfootопределяет нижнюю часть таблицы
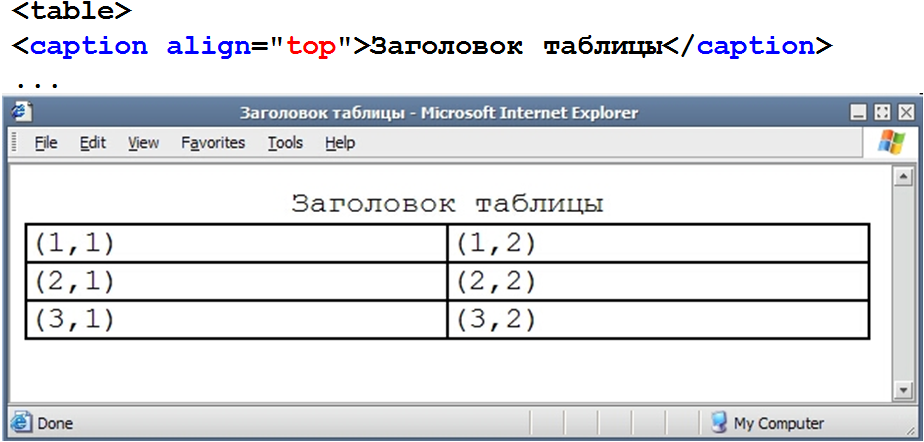
Тег caption заголовка таблицы может иметь атрибут, определяющий расположение заголовка — align — со следующими значениями:top — заголовок над таблицей,bottom — заголовок под таблицей,left — заголовок вверху и выровнен влево,right — заголовок вверху и выровнен вправо. К сожалению не все значения «работают» во всех браузерах.
Пример: Создать «каркас» таблицы со всеми тегами группировки
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <table border="1"> <caption>таблица</caption> <thead> <tr> <th>Заголовок 1</th><th>3аголовок 2</th> </tr> </thead> <tbody> <tr> <td>содержимое</td><td>содержимое</td> </tr> </tbody> <tfoot> ... </tfoot> </table> |
<table border=»1″> <caption>таблица</caption> <thead> <tr> <th>Заголовок 1</th><th>3аголовок 2</th> </tr> </thead> <tbody> <tr> <td>содержимое</td><td>содержимое</td> </tr> </tbody> <tfoot> … </tfoot> </table>
Лабораторная работа №1: Создайте таблицу по образцу. У таблицы должен быть заголовок и области для группировки (thead — 1-я строка таблицы, tbody — 2-я и 3-я строки таблицы, tfoot — 4-я строка таблицы).| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Объединение ячеек в таблице
В происходит при помощи двух атрибутов тега td: COLSPAN — объединение ячеек по горизонтали, ROWSPAN — объединение ячеек по вертикали.
Синтаксис COLSPAN:
<table> <tr> <td colspan=»2″> </td> </tr> <tr> <td> </td> <td> </td> </tr> </table>
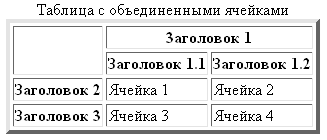
Пример: создать таблицу по образцу на картинке. Использовать слияние ячеекСинтаксис ROWSPAN:
<table> <tr> <td rowspan=»2″> </td> <td> </td> </tr> <tr> <td> </td> </tr> </table>

Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <table border="1"> <caption>Таблица с объединенными ячейками </caption> <tr> <th rowspan="2"> </th> <th colspan="2">3аголовок 1</th> </tr> <tr> <th> Заголовок 1.1</th> <th> Заголовок 1.2</th> </tr> <tr> <th> Заголовок 2</th> <td> Ячейка 1</td> <td> Ячейка 2</td> </tr> <tr> <th> Заголовок 3</th> <td> Ячейка 3</td> <td> Ячейка 4</td> </tr> </table> |
<table border=»1″> <caption>Таблица с объединенными ячейками </caption> <tr> <th rowspan=»2″> </th> <th colspan=»2″>3аголовок 1</th> </tr> <tr> <th> Заголовок 1.1</th> <th> Заголовок 1.2</th> </tr> <tr> <th> Заголовок 2</th> <td> Ячейка 1</td> <td> Ячейка 2</td> </tr> <tr> <th> Заголовок 3</th> <td> Ячейка 3</td> <td> Ячейка 4</td> </tr> </table>
Лабораторная работа №2: создайте таблицы, с расположенными в их ячейках цифрами, точно по образцу:
Группировка ячеек: COLGROUP
Элемент colgroup позволяет создавать группы колонок с одинаковыми свойствами.
Рассмотрим на примере:
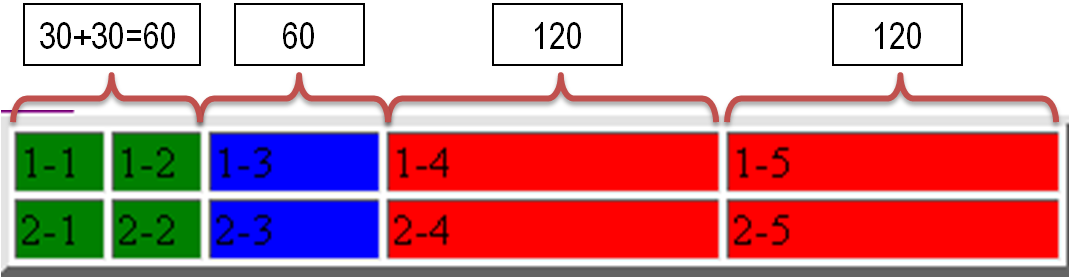
Пример: Создать таблицу по образцу
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <TABLE border="4"> <colgroup > <col span="2" /> <col /> </colgroup> <colgroup> <col span=2/> </colgroup> <TR> <TD> 1-1 </TD><TD> 1-2 </TD><TD> 1-3 </TD><TD> 1-4 </TD><TD> 1-5</TD> </TR> <TR> <TD> 2-1 </TD><TD> 2-2 </TD><TD> 2-3 </TD><TD> 2-4 </TD><TD> 2-5 </TD> </TR> </table> |
<TABLE border=»4″> <colgroup > <col span=»2″ /> <col /> </colgroup> <colgroup> <col span=2/> </colgroup> <TR> <TD> 1-1 </TD><TD> 1-2 </TD><TD> 1-3 </TD><TD> 1-4 </TD><TD> 1-5</TD> </TR> <TR> <TD> 2-1 </TD><TD> 2-2 </TD><TD> 2-3 </TD><TD> 2-4 </TD><TD> 2-5 </TD> </TR> </table>
Атрибуты тега COLGROUP
align | выравнивание содержимого столбца
не работает в Firefox |
dir | определяет направление символов:
не работает в Firefox |
span | количество столбцов, к которым будет применяться оформление (по умолчанию 1) |
style | задает встроенную таблицу стилей |
valign | вертикальное выравнивание в ячейке таблицы
не работает в Firefox |
width | ширина столбца |
HTML вложенные таблицы
Таблицы со сложной структурой проще заменять на вложенные таблицы.
Пример: создайте вложенные таблицы по образцу:
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <TABLE border="4" bgcolor="yellow">
<tr>
<td>Таблица 1</td>
<td>
<TABLE>
<tr> <td>Таблица 2</td><td>Ячейка 2-2</td> </tr>
<tr> <td>Ячейка 3-2</td><td>Ячейка 4-2</td> </tr>
</TABLE>
</td>
<tr>
<td>Ячейка 3-1</td>
<td>Ячeйкa 4-1</td>
</tr>
</TABLE> |
<TABLE border=»4″ bgcolor=»yellow»> <tr> <td>Таблица 1</td> <td> <TABLE> <tr> <td>Таблица 2</td><td>Ячейка 2-2</td> </tr> <tr> <td>Ячейка 3-2</td><td>Ячейка 4-2</td> </tr> </TABLE> </td> <tr> <td>Ячейка 3-1</td> <td>Ячeйкa 4-1</td> </tr> </TABLE>
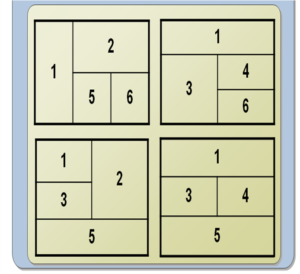
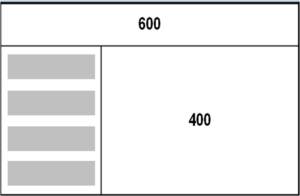
Лабораторная работа №3:- Создайте таблицу с фиксированными размерами, содержащую ячейки указанной на рисунке ширины
- Вставьте в левую нижнюю ячейку вложенную таблицу
- Фон ячеек вложенной таблицы сделайте серым

- Откройте задание, выполненное на прошлой лабораторной работе
- Добавьте в верхнюю ячейку еще одну вложенную таблицу
- Фон ячеек вложенной таблицы сделайте белым

| Теги: | Описание: | Атрибуты: | Скриншот: |
| <!DOCTYPE> | Этот параметр предоставляет интернет браузеру общую информацию об HTML документе. | html, public | |
| <!— —> | Этот тег дает возможность добавить комментарий в HTML код, который не выводится на интернет странице и не обрабатывается Web-браузером. | Нет | |
| <a> | Тег <a> предназначен для создания гиперссылок. | accesskey, charset, coords, href, hreflang, media, name, rel, rev, shape, tabindex, target, title, type | |
| <abbr> | Тег <abbr> нужен для создания аббревиатур. Он подчеркивает сокращение пунктирной линией,а при наведении мышкой можно увидеть расшифровку аббревиатуры. | title |  abbr |
| <acronym> | Тег <acronym> выделяет текст как акроним, и подчеркивает его пунктирной линией. | title |  acronym |
| <address> | Тег <address> нужен для указания контактных данных создателя Web-страницы или сайта. | Нет |  address |
| <applet> | Тег <applet> нужен для вставки на страницу апплетов(программы, на языке Java). | align, alt, archive, code, codebase, height, hspace, vspace, width |  applet |
| <area> | Тег <area> создает активные области изображения, которые являются ссылками. | accesskey, alt, coords, href, hreflang, nohref, shape, tabindex, target, type | |
| <article> | Тег <article> задает логический блок, содержание которого может бытьвроде новости, статьи, записи блога, форума и т.п. | Нет | |
| <aside> | Тег <aside> предназначен для определения блока сбоку от контента для размещения рубрик, ссылок на архив, меток и т.п. Боковая панель. | Нет |  aside |
| <audio> | Тег <audio> предназначен для вставки в Web-страницу аудиоролика. | autoplay, controls, loop, preload, src |  audio |
| <b> | Тег <b> предназначен для выделения текста жирным начертанием. | Нет |  b |
| <base> | Этот элемент устанавливается внутри тега <head> и инструктирует браузер относительно полного базового адреса текущего документа. | href, target | |
| <basefont> | Тег <basefont> нужен для создания свойств шрифта, таких как: размер, цвет и тип шрифта. | color, face, size |  basefont |
| <bdi> | Тег <bdi> необходим для отделения фрагмента текста, который должен быть отделен от основного описания.Такое оформление нужно для текстов с разными языками. | dir | |
| <bdo> | Тег <bdo> предназначен для вывода текста справа налево или слева на право. | dir |  bdo |
| <bgsound> | Тег <bgsound> предназначен для проигрывания музыкального файла, который будет проигрываться в фоновом режимена Web-странице при ее открытии. | balance, loop, src, volume | |
| <blockquote> | Тег <blockquote> предназначен для добавления цитат. | Нет |  blockquote |
| <big> | Тег <big> увеличивает размер выделенного текста относительно обычного. | Нет |  big |
| <body> | Тег <body> необходим для хранения содержимого Web-страницы, а именно контента в окне браузера.Контент, который следует выводить в документе, нужно располагать именно внутри тега <body>. | alink, background, bgcolor, bgproperties, bottommargin, leftmargin, link, rightmargin, scroll, text, topmargin, vlink | |
| <blink> | Заставляет ваш текст мигать. | Нет | |
| <br> | Тег <br> нужен для перевода строки на новую. | clear |  br |
| <button> | Тег <button> нужен для создания кнопки на вашей Web-странице. | accesskey, autofocus, disabled, form, formaction, formenctype, formmethod, formnovalidate, formtarget, name, type, value |  button |
| <canvas> | Тег <canvas> предназначен для создания области, в которую при помощи JavaScript можно нарисовать разные объекты, выводить изображения, трансформировать их и менять свойства. | height, width |  canvas |
| <caption> | Этот тег необходим для создания заголовка к таблице и может размещаться только внутри тега <table>,сразу после открывающего тега. По умолчанию отображается перед таблицей и описывает ее содержимое. | align, valign |  caption |
| <center> | Тег <center> выравнивает содержимое по центру. | Нет |  center |
| <cite> | Тег <cite> делает ваш текст цитатой либо сноской на другой источник. | Нет |  cite |
| <code> | Тег <code> предназначен для опубликования части или полного исходного кода программы. | Нет |  code |
| <col> | Тег <col> предназначен для задания ширины и других характеристик одной или нескольких колонок таблицы. | align, char, charoff, span, valign, width |  col |
| <colgroup> | Этот тег используется для задания ширины и стиля одной или нескольких колонок таблицы. | align, char, charoff, span, valign, width |  colgroup |
| <command> | Тег <command> нужен для отображения команды в виде переключателя, флажка или маркера. Этот тег необходимо размещать внутри <menu>, иначе он не будет отображаться. | checked, disabled, icon, label, radiogroup, type | |
| <comment> | Тег <comment> нужен для добавления комментариев в HTML код. Его необходимо использовать только внутри тега <body>. | Нет | |
| <datalist> | Этот тег предназначен для создания списка вариантов, которые можно выбирать в текстовом поле. | id |  datalist |
| <dd> | Тег <dd> предназначен для создания списка определений. | Нет |  dd |
| <del> | Тег <del> необходим для того чтобы показать что данный текст был удален. Обычно текст выделенный этим тегом отображается как перечеркнутый. | cite, datetime |  del |
| <details> | Этот тег предназначен для хранения описания к чему-либо, которое может быть отображено пользователем. | open | |
| <dfn> | Тег <dfn> предназначен для выделения нового термина, который оформляется курсивом. | Нет |  dfn |
| <dir> | Тег <dir> предназначен для создания списков, содержащих названия директорий. | Нет |  dir |
| <div> | Тег <div> предназначен для выделения фрагмента документа с целью изменения вида содержимого.Обычно вид блока настраивается с помощью CSS-стилей. | align, title |  div |
| <dl> | Тег <dl> предназначен для создания списка определений. | Нет |  dl |
| <dt> | Список начинается с тега <dl>, а внутри обычно содержатся тег <dt> создающий термини тег <dd> задающий определение этого термина. | Нет |  dt |
| <em> | Тег <em> нужен затем чтобы акцентировать внимание на тексте. Обычно отображается в браузере курсивным начертанием. | Нет |  em |
| <embed> | Этот элемент используется для загрузки и отображения объектов(аудио, видеофайлов, флэш и т.п.) | align, height, hidden, hspace, pluginspage, src, type, vspace, width | |
| <fieldset> | Тег <fieldset> необходим для группирования элементов формы. | disabled, form, title |  fieldset |
| <figcaption> | Тег <figcaption> предназначен для описания тега <figure>.И должен быть первым или последним элементом в группе. | Нет |  figcaption |
| <figure> | Тег <figure> предназначен для группирования разных элементов, например, картинок и подписей к ним. | Нет |  figure |
| <font> | Этот тег служит для придания вашему тексту оригинальных характеристик шрифта, таких как цвет, размер и тип.Этот тег считается устаревшим и рекомендуется им не пользоваться. | color, face, size |  font |
| <form> | Тег <form> предназначен для установки формы на Web-страницу.Форма нужна для обмена данными между пользователем и сервером. | accept-charset, action, autocomplete, enctype, method, name, novalidate, target |  form |
| <footer> | Тег <footer> нужен для реализации <<подвала>> сайта, это раздел обычно находящийся внизу HTML страницы,где размещается контактная информация, имя создателя сайта, дата и правовая информация. | Нет |  footer |
| <frame> | Тег <frame> предназначен для определения свойства отдельного фрейма, на которые делится окно браузера. | bordercolor, frameborder, name, noresize, scrolling, src |  frame |
| <frameset> | Тег <frameset> определяет структуру фреймов на Web-странице.Фреймы разделяют окно браузера на отдельные окна, расположенные вплотную друг к другу.В каждую из таких окон загружается отдельная Web-страница определяемая с помощью тега <frame>. | border, bordercolor, cols, frameborder, framespacing, rows |  frameset |
| <h2> | Этот тег необходим для создания заголовка первого уровня. Текст будет отображаться крупным жирным шрифтом.(Самый крупный заголовок) | align | h2 |
| <h3> | Этот тег необходим для создания заголовка второго уровня. Текст будет отображаться крупным жирным шрифтом.(Менее крупный заголовок чем заголовок первого уровня) | align | h3 |
| <h4> | Этот тег необходим для создания заголовка третьего уровня. Текст будет отображаться крупным жирным шрифтом.(Менее крупный заголовок чем заголовок второго уровня) | align | h4 |
| <h5> | Этот тег необходим для создания заголовка четвертого уровня. Текст будет отображаться крупным жирным шрифтом.(Менее крупный заголовок чем заголовок третьего уровня) | align | h5 |
| <h5> | Этот тег необходим для создания заголовка пятого уровня. Текст будет отображаться крупным жирным шрифтом.(Менее крупный заголовок чем заголовок четвертого уровня) | align | h5 |
| <h6> | Этот тег необходим для создания заголовка шестого уровня. Текст будет отображаться крупным жирным шрифтом.(Самый маленький заголовок) | align | h6 |
| <head> | Тег <head> нужен для хранения технических элементов, которые помогают Web-браузеру работать с этим документом.Например, хранение мета данных, которые используют поисковые системы. | profile | |
| <header> | Этот тег предназначен для создания <<шапки>> сайта, которая обычно размещается в верхней части HTML страницы. | Нет | |
| <hgroup> | Этот тег предназначен для группирования заголовков(h2-h6) Web-страницы. Внутри этого тега располагаются теги от <h2> до <h6>. | Нет | |
| <hr> | Тег <hr> предназначен для рисования горизонтальной линии. Так же дизайн этой линии можно изменять в зависимости от параметров,например: цвет и толщину. | align, color, noshade, size, width |  hr |
| <html> | <html> это глобальный тег, в который обычно заключено все содержимое Web-страницы.Исключение составляет элемент <!DOCTYPE> — он необходим для определения типа документа. | title, manifest, xmlns | |
| <i> | Тег <i> предназначен для выделения шрифта курсивом. | Нет |  i |
| <iframe> | Тег <iframe> предназначен для создания плавающего фрейма. | align, allowtransparency, frameborder, height, hspace, marginheight, marginwidth, name, sandbox, scrolling, seamless, src, srcdoc, vspace, width | |
| <img> | align | align, alt, border, height, hspace, ismap, longdesc, src, vspace, width, usemap | |
| <input> | Тег <input> предназначен для создания различных элементов интерфейса и позволяет обеспечить взаимодействие с пользователем.Такими элементами считаются: текстовые поля, различные кнопки, переключатели и флажки, расположенные на форме. | accept, accesskey, align, alt, autocomplete, border, checked, disabled, form, formaction, formenctype, formmethod, formnovalidate, formtarget, list, max, maxlength, min, multiple, name, pattern, placeholder, readonly, required, size, src, step, tabindex, type, value |  input |
| <ins> | Тег <ins> необходим для того чтобы выделить текст, который добавлен в документ как новый.Обычно отображается как подчеркнутый текст. | cite, datetime |  ins |
| <isindex> | Тег <isindex> необходим для реализации поискового индекса в вашем Web-документе. Этот тег устарел. | action, prompt |  isindex |
| <kbd> | Этот тег применяется для обозначения названия клавиш. | Нет |  kbd |
| <keygen> | Этот тег предназначен для генерации ключей. | autofocus, challenge, disabled, form, keytype, name | |
| <label> | Тег <label> предназначен для установки связи между определенной меткой, в качестве которой обычно выступает текст, и элементом формы(<input>, <select>, <textarea>). | accesskey, for | |
| <legend> | Тег <legend> предназначен для создания заголовка группы элементов формы, которая создается с помощью тега <fieldset>.Текст который располагается внутри тега <legend>, встраивается в рамку. | accesskey, align, title |  legend |
| <li> | Тег определяет отдельный элемент списка. А внешние теги <ul> и <ol> определяют вид списка – маркированный или нумерованный. | type, value |  li |
| <link> | Тег <link> предназначен для подключения внешних файлов, например: стилей CSS или шрифтов.Размещается внутри контейнера <head> и не создает ссылку. | charset, href, media, rel, sizes, type | |
| <map> | Тег <map> служит областью для элементов <area>, которые задают активные области для карт-изображений. | name | |
| <marquee> | Тег <marquee> предназначен для создания бегущей строки. | behavior, bgcolor, direction, height, hspace, loop, scrollamount, scrolldelay, truespeed, vspace, width | |
| <mark> | Тег <mark> предназначен для обозначения текста как выделенного. С помощью CSS стилей можно изменить его вид. | Нет |
HTML таблицы основы — Изучение веб-разработки
Этот раздел познакомит вас с таблицами HTML, представив самые базовые понятия — строки и ячейки, заголовки, слияние строк и столбцов, а также объединение всех ячеек в столбце в целях стилизации.
Что такое таблица ?
Таблица — это структурированный набор данных, состоящий из строк и столбцов (табличных данных). Таблицы позволяют быстро и легко посмотреть значения, показывающие некоторую взаимосвязь между различными типами данных, например — человек и его возраст, или расписание в плавательном бассейне.
Люди постоянно используют таблицы, причем уже давно, как показывает документ по переписи в США, относящийся к 1800 году:
Так что не удивительно, что создатели HTML включили в него средства для структурирования и представления табличных данных в сети.
Как работает таблица?
Смысл таблицы в том, что она жесткая. Информацию легко интерпретировать, визуально сопоставляя заголовки строк и столбцов. Например, посмотрите на приведенную ниже таблицу и найдите единственное личное местоимение, используемое в третьем лице , с полом ♀, выступающее в качестве объекта в предложении. Ответ можно найти, сопоставив соответствующие заголовки столбцов и строк.
| Субъект | Объект | |||
|---|---|---|---|---|
| Единствен. числ. | 1 Лицо | Я | меня | |
| 2 Лицо | ты | тебя | ||
| 3 Лицо | ♂ | он | его | |
| ♀ | она | ее | ||
| o | оно | его | ||
| Множ.числ. | 1 Лицо | мы | нас | |
| 2 Лицо | вы | вас | ||
| 2 Лицо | они | их | ||
Если правильно представить таблицу HTML, интерпретировать ее данные смогут даже люди, имеющие проблемы со зрением.
Оформление таблиц
Исходный код HTML (HTML source code) вышеприведенной таблице есть в GitHub; посмотрите его и живой пример (look at the live example)! Вы заметите, что таблица там выглядит иначе — это потому, что на сайте MDN к этим данным была применена таблица стилей, а приведенный в GitHub пример информации о стиле не имеет.
Не питайте ложных иллюзий — чтобы эффективно представлять таблицы в веб, необходимо придать им хорошую структуру в HTML и применить к ним таблицы стилей (CSS). В данном разделе мы сфокусируемся на HTML, чтобы узнать о том, что касается CSS, вам надо обратиться к статье Стилизация таблиц.
В этом разделе мы не фокусируемся на CSS, но все же дали простейшую таблицу стилей CSS, чтобы сделать таблицы более читабельными. Эту таблицу стилей можно найти здесь, можно также использовать шаблон HTML, применяющий эту стаблицу стилей — вместе они дадут вам хорошую основу для экспериментов с таблицами HTML.
Когда не надо использовать таблицы HTML?
HTML-таблицы следует использовать для табличных данных — это то, для чего они предназначены. К сожалению, многие используют таблицы HTML для офорления веб-страниц, например, одна строка для заголовка, одна для содержимого, одна для сносок, и тому подобное. Поднобнее об этом можно узнать в разделе Вёрстка на Начальном обучающем модуле доступности. Это происходило из-за плохой поддержки CSS в разных браузерах; в наше время такое встречается гораздо реже, но иногда все же попадается.
Короче говоря, использование таблиц в целях оформления вместо методов CSS является плохой идеей по следующим причинам :
- Таблицы, используемые для оформления, уменьшают доступность страниц для людей, имеющих проблемы со зрением: Скринридеры (Screenreaders), используемые ими, интерпретируют HTML-теги и читают содержимое пользователю. Поскольку таблицы не являются средством для представления структуры таблицы, и разметка получается сложнее, чем при использовании методов CSS, скринридеры вводят пользователей в заблуждение.
- Таблицы создают путаницу тегов: Как уже упоминалось, оформление страниц с помощью таблиц дает более сложную структуру разметки, чем специально предназначенные для этого методы. Соответственно, такой код труднее писать, поддерживать и отлаживать.
- Таблицы не реагируют автоматически на тип устройства: У надлежащих контейнеров (например,
<header>,<section>,<article>, или<div>) ширина по умолчанию равна 100% от их родительского элемента. У таблиц же размер по умолчанию подстраивается под их содержимое, так что чтобы они одинаково хорошо работали на разных типах устройств необходими принимать дополнительные меры.
Упражение: Ваша первая таблица
Итак, мы уже достаточно говорили о теории, теперь возьмем конкретный пример и построим таблицу.
- Прежде всего, создайте локальную копию blank-template.html и minimal-table.css в новой папке на вашем компьютере.
- Содержимое любой таблицы заключается между двумя тегами :
<table></table>. Добавьте их в тело HTML. - Самым маленьким контейнером в таблице является ячейка, она создается элементом
<td>(‘td’ — сокращение от ‘table data’). Введите внутри тегов table следующее:<td>Hi, I'm your first cell.</td>
- Чтобы получить строку из четырех ячеек, необходимо скопировать эти теги три раза. Обновите содержимое таблицы так, чтобы она выглядела следующим образом:
<td>Hi, I'm your first cell.</td> <td>I'm your second cell.</td> <td>I'm your third cell.</td> <td>I'm your fourth cell.</td>
Как видите, ячейки не располагаются одна под другой, на самом деле они автоматически выравниваются по отношению к другим ячейкам той же строки. Каждый элемент <td> создает отдельную ячейку, а все вместе они создают первую строку. Каждая добавленная ячейка удлиняет эту строку.
Чтобы эта строка перестала расти, а новые ячейки перешли на вторую строку, необходимо использовать элемент <tr> (‘tr’ — сокращение от ‘table row’). Попробуем, как это получится.
- Поместите четыре уже созданных ячейки между тегами
<tr>как здесь показано:<tr> <td>Hi, I'm your first cell.</td> <td>I'm your second cell.</td> <td>I'm your third cell.</td> <td>I'm your fourth cell.</td> </tr>
- Теперь, когда одна строка уже есть, добавим еще — каждую строку надо вложить в дополнительный элемент
<tr>, а каждая ячейка должна быть внутриэлемента <td>.
В результате получится таблица, которая будет выглядеть примерно так:
| Hi, I’m your first cell. | I’m your second cell. | I’m your third cell. | I’m your fourth cell. |
| Second row, first cell. | Cell 2. | Cell 3. | Cell 4. |
Добавление заголовков с помощью элементов <th>
Теперь обратимся к табличным заголовкам — особым ячейкам, которые идут вначале строки или столбца и определяют тип данных, которые содержит данная строка или столбец (как «Person» и «Age» в первом примере данной статьи). Чтобы показать, для чего они нужны, возьмем следующий пример. Сначала исходный код:
<table>
<tr>
<td> </td>
<td>Knocky</td>
<td>Flor</td>
<td>Ella</td>
<td>Juan</td>
</tr>
<tr>
<td>Breed</td>
<td>Jack Russell</td>
<td>Poodle</td>
<td>Streetdog</td>
<td>Cocker Spaniel</td>
</tr>
<tr>
<td>Age</td>
<td>16</td>
<td>9</td>
<td>10</td>
<td>5</td>
</tr>
<tr>
<td>Owner</td>
<td>Mother-in-law</td>
<td>Me</td>
<td>Me</td>
<td>Sister-in-law</td>
</tr>
<tr>
<td>Eating Habits</td>
<td>Eats everyone's leftovers</td>
<td>Nibbles at food</td>
<td>Hearty eater</td>
<td>Will eat till he explodes</td>
</tr>
</table>Теперь как выглядит таблица:
| Knocky | Flor | Ella | Juan | |
| Breed | Jack Russell | Poodle | Streetdog | Cocker Spaniel |
| Age | 16 | 9 | 10 | 5 |
| Owner | Mother-in-law | Me | Me | Sister-in-law |
| Eating Habits | Eats everyone’s leftovers | Nibbles at food | Hearty eater | Will eat till he explodes |
Проблема в том, что, хотя вы и можете представить, о чем идет речь, ссылаться на эти данные не так легко, как хотелось бы. Лучше, чтобы строка и столбец с заголовками как-то выделялись.
Упражнение: заголовки
Попробуем улучшить эту таблицу.
- Сначала создайте локальную копию dogs-table.html и minimal-table.css в новой папке на вашем компьютере. HTML содержит пример Dogs, который вы уже видели выше.
- Чтобы опознавать заголовки таблицы в качестве заголовков, визуально и семантически, можно использовать элемент
<th>(‘th’ сокращение от ‘table header’). Он работает в точности как<td>, за исключением того, что обозначает заголовок, а не обычную ячейку. Замените в своем HTML все элементы<td>, содержащие заголовки, на элементы<th>. - Сохраните HTML и загрузите его в браузер, и вы увидите, что заголовки теперь выглядят как заголовки.
Для чего нужны заголовки?
Мы уже частично ответили на этот вопрос — когда заголовки выделяются, легче искать данные и таблица выглядит лучше.
Примечание: По умолчанию к заголовкам таблицы примеряется определенный стиль — они выделены жирным шрифтом и выровнены по центру, даже если вы не задавали для них стиль специально.
Заголовки дают дополнительное преимущество — вместе с атрибутом scope (который мы будем изучать в следующей статье) они помогают улучшить связь каждого заголовка со всеми данными строки или столбца одновременно, что довольно полезно
Слияние нескольких строк или столбцов
Иногда нам нужно, чтобы ячейки распротранялись на несколько строк или столбцов. Возьмем простой пример, в котором приведены имена животных. Иногда бывает нужно вывести имена людей рядом с именами животных. А иногда это не требуется, и тогда мы хотим, чтобы имя животного занимало всю ширину.
Исходная разметка выглядит так:
<table>
<tr>
<th>Animals</th>
</tr>
<tr>
<th>Hippopotamus</th>
</tr>
<tr>
<th>Horse</th>
<td>Mare</td>
</tr>
<tr>
<td>Stallion</td>
</tr>
<tr>
<th>Crocodile</th>
</tr>
<tr>
<th>Chicken</th>
<td>Cock</td>
</tr>
<tr>
<td>Rooster</td>
</tr>
</table>Но результат не такой, как хотелось бы:
| Animals | |
|---|---|
| Hippopotamus | |
| Horse | Mare |
| Stallion | |
| Crocodile | |
| Chicken | Cock |
| Rooster |
Нужно, чтобы «Animals», «Hippopotamus» и «Crocodile» распространялись на два столбца, а «Horse» и «Chicken» — на две строки. К счастью, табличные заголовки и ячейки имеют атрибуты colspan и rowspan, которые позволяют это сделать. Оба принимают безразмерное числовое значение, которое равно количеству строк или столбцов, на которые должны распространяться ячейки. Например, colspan="2" распространяет ячейку на два столбца.
Воспользуемся colspan и rowspan чтобы улучшить таблицу.
- Сначала создайте локальную копию animals-table.html и minimal-table.css в новой папке на вашем компьютере. Код HTML содержит пример с животными, который вы уже видели выше.
- Затем используйте атрибут
colspanчтобы распространить «Animals», «Hippopotamus» и «Crocodile» на два столбца. - Наконец, используйте атрибут
rowspanчтобы распространить «Horse» и «Chicken» на две строки. - Сохраните код и откройте его в браузере, чтобы увидеть улучшения.
Стилизация столбцов
И последняя возможность, о которой рассказывается в данной статье. HTML позволяет указать, какой стиль нужно применять к целому столбцу данных сразу — для этого применяют элементы <col> и <colgroup>. Их ввели, поскольку задавать стиль для каждой ячейки в отдельности или использовать сложный селектор вроде :nth-child() было бы слишком утомительно.
Возьмем простой пример:
<table>
<tr>
<th>Data 1</th>
<th>Data 2</th>
</tr>
<tr>
<td>Calcutta</td>
<td>Orange</td>
</tr>
<tr>
<td>Robots</td>
<td>Jazz</td>
</tr>
</table>Что дает нам:
| Data 1 | Data 2 |
|---|---|
| Calcutta | Orange |
| Robots | Jazz |
Он не идеален, поскольку нам пришлось повторить информацию о стиле для всех трех ячеек в столбце (в реальном проекте, возможно, придется вводить class на всех трех и вводит правило в таблице стилей). Вместо этого, мы можем задать информацию один раз, в элементе <col>. Элемент <col> задается в контейнере <colgroup> сразу же за открывающим тегом <table>. Эффект, который мы видели выше, можно задать так:
<table>
<colgroup>
<col>
<col>
</colgroup>
<tr>
<th>Data 1</th>
<th>Data 2</th>
</tr>
<tr>
<td>Calcutta</td>
<td>Orange</td>
</tr>
<tr>
<td>Robots</td>
<td>Jazz</td>
</tr>
</table>Мы определяем два «стилизующих столбца». Мы не применяем стиль к первому столбцу, но пустой элемент <col> ввести необходимо — иначе к первому столбцу не будет применен стиль.
Если бы мы хотели применить информацию о стиле к обоим столбцам, мы могли бы просто ввести один элемент <col> с атрибутом span, таким образом:
<colgroup> <col span="2"> </colgroup>
Подобно colspan и rowspan, span принимает безразмерное числовое значение, указывающее, к какому количеству столбцов нужно применить данный стиль.
Упражнение: colgroup и col
Теперь попробуйте сами.
Ниже приведена таблица уроков по языкам. В пятницу (Friday) новый класс целый день изучает голландский (Dutch), кроме того, во вторник (Tuesday) и четверг (Thursdays) есть занятия по немецкому (German). Учительница хочет выделить столбцы, соответствующие дням, когда она преподает.
| Mon | Tues | Wed | Thurs | Fri | Sat | Sun | |
|---|---|---|---|---|---|---|---|
| 1st period | English | German | Dutch | ||||
| 2nd period | English | English | German | Dutch | |||
| 3rd period | German | German | Dutch | ||||
| 4th period | English | English | Dutch |
Заново создайте таблицу, проделав указанные ниже действия.
- Сначала создайте локальную копию файла timetable.html в новой папке на вашем копьютере. Код HTML содержит таблицу, которую вы уже видели выше, но без информации о стиле.
- Добавьте элемент
<colgroup>вверху таблицы, сразу же под тегом<table>, куда вы сможете вставлять элементы<col>. - Первые два столбца надо оставить без стиля..
- Добавьте цвет фона для третьего столбца. Значением атрибута
styleбудетbackground-color:#97DB9A; - Задайте ширину для четвертого столбца.
Значением атрибута styleбудетwidth: 42px; - Добавьте цвет фона для пятого столбца. Значением атрибута
styleбудетbackground-color: #97DB9A; - Добавьте другой цвет фона и границу для шестого столбца, чтобы показать, что это особый день и она ведет новый класс. Значениями атрибута
styleбудут:background-color:#DCC48E; border:4px solid #C1437A; - Последние два дня выходные; значением атрибута style
будет width: 42px;
Посмотрите, что у вас получилось. Если застрянете, или захотите себя проверить, можете посмотреть нашу версию в timetable-fixed.html (посмотрите живой пример).
Итог
Здесь приведены практически все базовые сведения о таблицах HTML. В следующей статье вы получите более продвинутые сведения на эту тему.
Тег | HTML справочник
HTML тегиЗначение и применение
Таблицы помогают нам систематизировать определённые данные в строки и столбцы. Они могут содержать в себе различную информацию, например, такую как текст, изображения, нумерованные и маркированные списки и т.п.
Чтобы понять, как составить таблицу, давайте рассмотрим ее простейший вариант:Основное содержимое таблицы заключается в тег <table>..</table>.
Каждая строка таблицы помещается в элемент <tr>…</tr>.
Ячейка заголовка таблицы помещается в элемент <th>…</th> (при этом содержимое отображается жирным начертанием и выравнивается по центру).
Каждая ячейка данных таблицы помещается в элемент <td>…</td>.
Наименование таблицы, если оно требуется размещается внутри элемента <caption>…</caption>(необязательный элемент). Обращаю Ваше внимание, что если Вы планируете использовать данный элемент в своей таблице, то он должен следовать в документе сразу за элементом <table>. По умолчанию наименование таблицы размещается по центру вверху таблицы (расположение заголовка таблицы возможно изменить, используя CSS свойство caption-side).
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right center | Не поддерживается в HTML5. Определяет выравнивание таблицы в соответствии с окружающим её текстом. |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона для таблицы. |
| border | 0 1 | Атрибут определяет должна отображаться граница вокруг ячеек таблицы, или нет. |
| cellpadding | pixels | Не поддерживается в HTML5. Определяет расстояние между границей ячейки и ее содержимым. |
| cellspacing | pixels | Не поддерживается в HTML5. Указывает расстояние между ячейками. |
| frame | above below hsides lhs rhs vsides box border void | Не поддерживается в HTML5. Указывает, какие части внешних границ, должны быть видны. |
| rules | none groups rows cols all | Не поддерживается в HTML5. Указывает, какие части внутри границ должны быть видны. |
| sortable | sortable | Атрибут отсутствует в спецификации HTML 5.1. Указывает, что данные в таблице могут быть отсортированы. Это логический атрибут. |
| summary | text | Не поддерживается в HTML5. Вертикальное выравнивание содержимого в ячейке заголовка. |
| width | pixels % | Не поддерживается в HTML5. Определяет ширину таблицы. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <table></title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!-- наименование таблицы--> <tr> <!--описываем первую строку--> <th>Ячейка заголовка 1</th> <th>Ячейка заголовка 2</th> <th>Ячейка заголовка 3</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!-- описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!-- конец таблицы--> </body> </html>
К данной таблице для наглядности мы добавили атрибут border (граница) со значением «1», которое определяет, что граница должна отображаться вокруг ячеек таблицы. Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.
Результат нашего примера:
Пример таблицы, составленной на HTML.Объединение столбцов
Объединение столбцов в элементах <td> или <th> допускается производить с помощью атрибута colspan (при этом ячейка растягивается вправо на заданное количество ячеек).
<!DOCTYPE html> <html> <head> <title>Пример объединения столбцов в таблицах</title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th> <!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!--описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:
Пример таблицы с объединёнными столбцами на HTML.Объединение строк
Объединение строк в элементах <td> или <th> допускается с помощью атрибута rowspan (диапазон ячеек задается сверху вниз и охватывает несколько строк – ячейка растягивается вниз).
<!DOCTYPE html> <html> <head> <title>Пример объединения строк в таблицах</title> </head> <body> <table border = "1"> <!-- начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th><!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr><!--описываем вторую строку--> <td rowspan = "2">Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 2 Строка 3</td> </tr> <tr> <!--описываем третью строку (первая ячейка занята предыдущей строкой) --> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:
Пример таблицы с объединёнными столбцами и строками на HTML.Отличия HTML 4.01 от HTML 5
В HTML 5 была прекращена поддержка 8 атрибутов и одного в 5.1.Значение CSS по умолчанию
table {
display : table;
border-collapse : separate;
border-spacing : 2px;
border-color : gray;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиТег таблицы HTML
Пример
Простая таблица HTML, содержащая два столбца и две строки:
<таблица>
г.
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег Таблица HTML состоит из одного элемента Элемент Таблица HTML может также включать Тег Тег Как добавить свернутые границы в таблицу (с помощью CSS): <таблица> определяет таблицу HTML.
и одного или нескольких элементов
,
Элементы и . определяет строку таблицы, элемент и. определяет заголовок таблицы, а
Элемент определяет ячейку таблицы. Поддержка браузера
Элемент <таблица> Есть Есть Есть Есть Есть Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
table, th, td {
border: 1px сплошной
черный;
граница-коллапс: коллапс;
}
Месяц Экономия январь 100 февраль 80 долларов