Оформляем кнопки соц сетей для сайта
Время чтения: 3 мин.
Как Вы думаете, можно ли совместить кнопки социальных сетей и изображения? Чтобы и то и другое смотрелось очень красиво и креативно. Да, можно это сделать очень интересным способом. И даже не одним, а несколькими. А если быть точнее, то в статье Вы найдете 12 способов сделать классные эффекты для кнопок социальных сетей при наведении на изображение. В некоторых случаях необходимо не просто наведение, а еще и клик мыши, что также добавляет интерактива. Необычный способ выделить свой сайт, используя именно такие эффекты при наведении на изображение.
Все 12 примеров смотрите и скачивайте по ссылке ниже:
Смотреть примерыСкачать
Кстати, по поводу эффектов при наведении, на сайте по этой теме есть еще парочка статей:
Понравился эффект — используйте!
Например, мне пришелся по душе первый эффект. Наведите на изображение ниже, чтобы увидеть эффект.

(наведите на изображение)
Довольно привлекательный способ выделить самые важные изображения как на сайте так на одностраничном продающем сайте. Но, как я уже писал, эффектов значительно больше (12!).
Шаг 1 — HTML
Для иконок, которые Вы видите на кнопках социальных сетей, используется FA (Font Awesome). Подключаются эти иконки одной строкой между блоками <head></head>:
HTML КОД
1 | <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> |
После того, как Вы скачали все исходники, необходимо выбрать понравившийся эффект. Мой эффект находится в файле index.html. В этом же файле находятся и все необходимые стили для того, чтобы создать эффект при наведении.
Копируем оттуда блок со всеми кнопками социальных сетей и изображениями. Этот блок <div> находится под список меню со всеми эффектами. В моём случае этот блок имеет такой вид:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <div>
<div>
<a href="#">
<i></i>
Вконтакте
</a>
<a href="#">
<i></i>
Facebook
</a>
<a href="#">
<i></i>
Twitter
</a>
</div>
<div>
<img src="images/tree.jpg" alt="California surf">
</div>
</div> |
Вся необходимая структура есть. Осталось задать только стили в CSS. Поэтому переходим ко 2-му и, одновременно, последнему шагу.
Шаг 2 — CSS
Стили находятся в каждом HTML файле между блоками <head></head>. То есть в каждом файле с разными эффектами, в этом блоке вверху документа находятся соответствующие стили.
Вам необходимо взять эти стили и поместить их в Ваш файл стилей:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 | .image-effect-fall-back {
width: 500px;
height: 300px;
position: relative;
margin: 0 auto;
-webkit-perspective: 800px;
perspective: 800px;
}
.image-effect-fall-back .image-layer{
position: absolute;
top:0;
left: 0;
height: 300px;
-webkit-transition: 0.6s;
transition: 0.6s;
z-index: 1;
}
.image-effect-fall-back:hover .image-layer{
-webkit-transform: rotateX(70deg);
transform: rotateX(70deg);
overflow: visible;
}
.image-effect-fall-back .image-layer img{
height: 100%;
}
.image-effect-fall-back .image-layer:before{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
box-shadow: 0 0 100px 50px rgba(0, 0, 0, 0.5);
opacity: 0;
-webkit-transition: all 0.5s;
transition: all 0.5s;
-webkit-transform: rotateX(114deg) translateZ(-26px) translateY(110px) scale(0.75);
transform: rotateX(114deg) translateZ(-26px) translateY(110px) scale(0.75);
-webkit-transform-origin: bottom;
-ms-transform-origin: bottom;
transform-origin: bottom;
}
.image-effect-fall-back:hover .image-layer:before {
opacity: 0.3;
}
.image-effect-fall-back .share-layer{
position: absolute;
bottom: 100px;
left: 0;
width: 100%;
height: 100px;
opacity: 0;
z-index: 10;
-webkit-transition: 0.6s;
transition: 0.6s;
-webkit-transform: rotateX(70deg);
transform: rotateX(70deg);
}
.image-effect-fall-back:hover .share-layer {
opacity: 1;
-webkit-transform: rotateX(0deg) translateY(-70px);
transform: rotateX(0deg) translateY(-70px);
}
/*стили для всех кнопок*/
.share-button{
display: inline-block;
text-decoration: none;
color: #ffffff;
padding: 12px;
width: 90px;
border-radius: 2px;
margin: 25px 10px;
}
/*цвет кнопок социальных сетей*/
.share-via-vk {
background-color:#4C75A3;
}
.share-via-facebook {
background-color:#3b5998;
}
.share-via-twitter {
background-color:#00aced;
} |
Сразу предупреждаю: в некоторых примерах используется jQuery, потому что там, для полного эффекта, необходимо кликнуть на изображение. Вам лишь нужно взять весь JS код, который используется на странице с понравившимся примером.
Внимание! После того, как Вы вставите CSS код в свой файл стилей, кнопки могут отображаться не совсем так, как на примере. Это может быть связано с тем, что в Вашем файле стилей заданы другие стили для элементов и классов, которые используются в демо.
Вывод
Как правило, креатив всегда приветствовался. Я думаю здесь каждый для себя сможет выбрать один эффект из 12 и использовать в дальнейшем в собственных проектах.
Успехов!
Источник: Оригинал
С Уважением, Юрий Немец
sitehere.ru
Создание ссылок со значками социальных сетей с использованием только CSS
Из этого урока вы узнаете, как создать ссылки со значками социальных сетей, используя CSS и простой HTML. С помощью современных технологий, без использования изображений или JavaScript сделаем из ненумерованного списка текстовых ссылок набор значков. Это решение поддерживается всем современными версиями браузеров и даже такими старыми, как Internet Explorer версии 8.
Демонстрация работы – Посмотреть исходный код
Значки социальных сетей
На изображении ниже показано, как будет выглядеть результат:
Начнем с создания списка ссылок, в котором у каждой ссылки осмысленный текст, затем поочередно зададим каждой ссылке стили, чтобы она была похожа на соответствующий символ социальной сети. В результате у нас будет поддержка программ, читающих с экрана.
Еще добавим короткий текст в атрибуте названия каждой ссылки, чтобы пользователи при наведении указателя мыши на ссылку смогли прочесть, что сделает тот или иной значок при нажатии на него.
Код примера
Код HTML состоит из ненумерованного списка ссылок разных социальных сетей и сервисов:
<ul> <li><a href="#non" title="Share on Facebook">Facebook</a></li> <li><a href="#non" title="Share on Twitter">Twitter</a></li> <li><a href="#non" title="Subscribe to the RSS feed">RSS</a></li> <li><a href="#non" title="Share on Flickr">Flickr</a></li> <li><a href="#non" title="Bookmark on Delicious">Delicious</a></li> <li><a href="#non" title="Share on LinkedIn">LinkedIn</a></li> <li><a href="#non" title="Bookmark with Google">Google</a></li> <li><a href="#non" title="Share on Orkut">Orkut</a></li> <li><a href="#non" title="Add to Technorati">Technorati</a></li> <li><a href="#non" title="Add to NetVibes">NetVibes</a></li> </ul>
Применим общие стили для элементов, из которых состоит список:
ul {
list-style:none;
padding:0;
margin:0;
overflow:hidden;
font:0.875em/1 Arial, sans-serif;
}
ul li {
float:left;
width:66px;
height:66px;
margin:20px 20px 0 0;
}
ul li a {
display:block;
width:64px;
height:64px;
overflow:hidden;
border:1px solid transparent;
line-height:64px;
text-decoration:none;
text-shadow:0 -1px 0 rgba(0,0,0,0.5);
border-radius:5px;
}
ul li a:hover,
ul li a:focus,
ul li a:active {
opacity:0.8;
border-color:#000;
}.facebook a {
position:relative;
border-color:#3c5a98;
text-transform:lowercase;
text-indent:34px;
letter-spacing:10px;
font-weight:bold;
font-size:64px;
line-height:66px;
color:#fff;
background:#3c5a98;
box-shadow:0 0 4px rgba(0,0,0,0.4);
}Заключение
В этом уроке мы хотели показать интересные возможности CSS. Символы социальных сетей меняются, старые социальные сети теряют популярность и появляются новые, но можно схематично изобразить большинство их символов с помощью CSS, если такой способ отображения вписывается в общий дизайн сайта. Это лучше использования изображений — сайт будет загружаться быстрее.
Автор урока Nicolas Gallagher
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Социальные кнопки на HTML / CSS3
Социальные кнопки на HTML / CSS
Это довольно часто встречающий атрибут на каждом сайт, сейчас не возможно представить хоть один сайт без социальных кнопок. В данном уроке создадим красивые кнопки на CSS, зафиксируем их на странице, а при наведении, будем анимированть плавным появлением с количеством просмотров. По нажатию на иконку пользователь будет переходить на социальную сеть.
Разметка социальной панели в HTML
Первым делом создадим каркас социальной панели. Чтобы не писать html разметку с нуля я его скопировал с предыдущего урока «Как создать форму в CSS3», в уроке я показывал, как подключать иконки на страничке и красиво оформить.
Скачайте архив с урока на компьютер и разархивируйте. В папке найдете стили и шрифты иконок, которые подключали в предыдущем видео с данного ресурса fontawesome.io.
В папке img расположена картинка на задний фон, в css папке файл style.css в которой подключили картинку, font-awesome.css содержит стили иконок, в папке fonts их шрифты, а в index.html это все подключено, остается только описать саму разметку.

Я переносу все файлы в IDE редактор PhpStorm в котором буду описывать код, а вы можете их редактировать прям через блокнот.
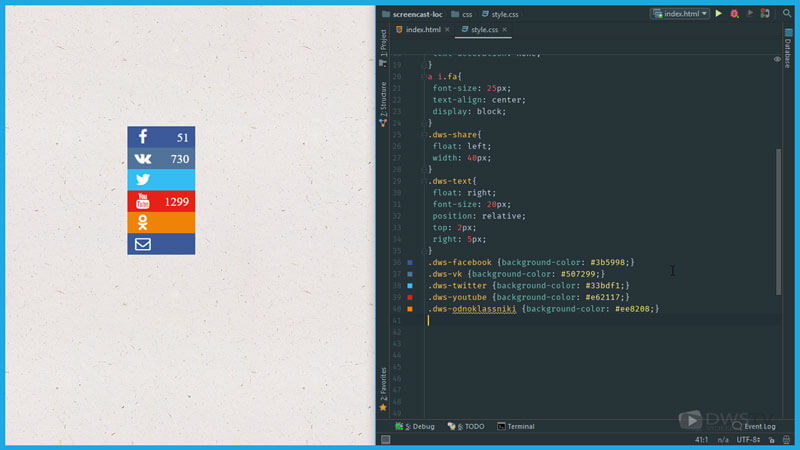
Открываем файл index.html, в head описано подключение стилей и иконок, тут я думаю все предельно понятно. Между тегами body открываем <div> с классом социал .social, который будет являться нашей оберткой кнопок.
В нутрии создадим, блок <div> с классом .dws-button, второй класс пропишем начальный суффикс dws-, этот блок продублируем шесть раз, в нем разместим ссылку с атрибутом target=_blank чтобы она открывалась в новой вкладке, затем в ней идет блок div с классом dws-share, в нем делаем список для иконки с классом .fa и приставкой второго класса fa- с атрибутом aria-hidden=true за ним добавляем блок с классом .dws-text, жмем создать (кнопка TAB) получили html каркас под иконки, которые далее оформим при помощи стилей.
div.dws-button.dws-*6>a[target=_blank]>div.dws-share>i.fa.fa-[aria-hidden=true]^div.dws-text
Затем отберем иконки, которые задействуем под социальную панель. Переходим на сайт fontawesome.io/icons и выписываем название иконок, которые будем использовать.
- vk
- youtube
- odnoklassniki
- envelope-o
Вставляем ссылки и прописываем количество подписчиков.
<div>
<div><a href="https://www.facebook.com/DWstroy-1415456785391372/" target="_blank">
<div><i aria-hidden="true"></i></div>
<div>51</div>
</a></div>
<div><a href="https://vk.com/dwstroy" target="_blank">
<div><i aria-hidden="true"></i></div>
<div>730</div>
</a></div>
<div><a href="#">
<div><i aria-hidden="true"></i></div>
<div></div>
</a></div>
<div><a href="https://www.youtube.com/channel/UCTgx8cZRD5Jz2_zGaT27S3w" target="_blank">
<div><i aria-hidden="true"></i></div>
<div>1299</div>
</a></div>
<div><a href="#">
<div><i aria-hidden="true"></i></div>
<div></div>
</a></div>
<div><a href="mailto:[email protected]">
<div><i aria-hidden="true"></i></div>
<div></div>
</a></div>
</div>
Затем приступим к оформлению стилей.
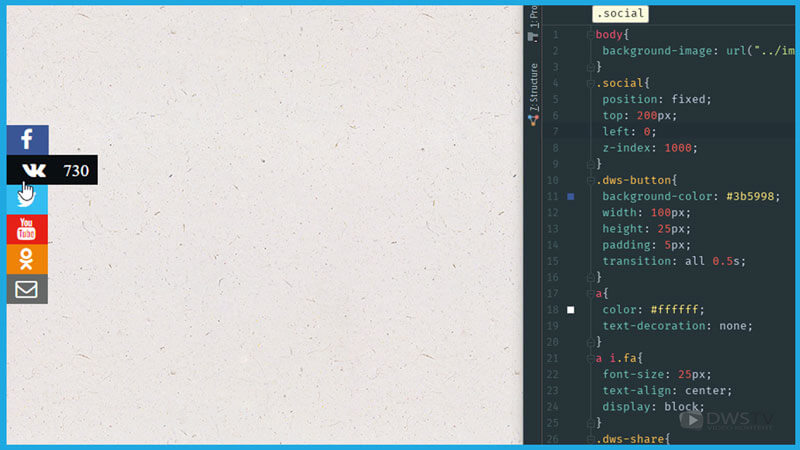
Открываем style.css, от позиционируем блок .social.
.social{
position: fixed;
top: 200px;
left: 0;
z-index: 1000;
}
Затем предадим кнопке внешний вид, указываем высоту и ширину, сделаем небольшие отступы. Зададим уменьшение ширины блока кнопки до 40 пик и скроем все, что вылезает за ее пределы при помощи overflow:hidden;. Придаем кнопке анимацию при помощи transition: all 0.5s; и прижимаем ее к левому краю меняя параметр у класса .social left=0.
.dws-button{
background-color: #3b5998;
width: 40px;
height: 25px;
padding: 5px;
overflow:hidden;
transition: all 0.5s;
}
Пропишем иконкам, и тексту которые обернутые в ссылки белый цвет, убираем подчеркивание.
a{
color: #fff;
text-decoration:none;
}
Увеличим иконки на 25 пик. и от центруем их по середине. Чтобы они встали по центру, напишем что это блочный элемент.
a i.fa {
font-size: 25px;
text-align: center;
display: block;
}
Сделаем обтекание у иконок при помощи float:left и укажем ширину в 40 пик.
.dws-share{
float: left;
width: 40px;
}
Текст прижмем к правой стороне, увеличим его на 20 пик. и отпозиционируем его по центру строки.
.dws-text{
float: right;
font-size: 20px;
position: relative;
top: 2px;
right: 5px;
}
Затем предлагаю каждой кнопки задать соответствующий цвет.
.dws-facebook {background-color: #3b5998;}
.dws-vk {background-color: #507299;}
.dws-twitter {background-color: #33bdf1;}
.dws-youtube {background-color: #e62117;}
.dws-odnoklassniki {background-color: #ee8208;}
.dws-envelope-o {background-color: #656766;}

Пропишем параметры при наведении. Первое будем менять цвет кнопки на черный, увеличим ее ширину до 50 пик., а саму иконку немного сдвинем левей на 15 пик.
.dws-button:hover{
background-color: #000;
width: 50px;
padding-left: 15px;
}
Получилось следующее. Добавим при наведении для блоков с текстом ширину.
.dws-facebook:hover{width:75px;}
.dws-vk:hover,.dws-youtube:hover{width:95px;}

Вот такие анимированные иконки получились у нас с вами. Вы можете на базе данного кода вставлять свои иконки, добавлять ссылки к ним, внедрять все это к себе на сайт. Ведь функционал до безобразия простой и довольно эффектно смотрится.
Кому понравилось видео, обязательно поделись им в социальных сетях.
Оставить комментарий:
dwstroy.ru
Как добавить кнопки социальных сетей на сайт
Способов добавить кнопки социальных сетей на сайт сейчас не мало, выбор есть и это радует. Социальные кнопки играют важную роль на странице, с ихней помощью, как многие уже знают, можно быстро сделать репост любой записи в одной из выбранной соц сети. Социальные кнопки для сайта ставят сейчас где угодно и куда угодно, но иногда не туда, куда нужно.
к оглавлению ^
Социальные кнопки для сайта
Многие уже знают на сколько сейчас развиты соц сети и как здорово, если на вашем сайте будут вот такие кнопки, с помощью которых можно добавить к себе на стенку понравившуюся запись или часть записи. Таким действием вы не только комментируете или делаете репост сообщения, но еще даете дополнительный сигнал для поисковых систем.
Мечта каждого владельца сайта, если все его записи будут репостить читатели на своих страницах в одной из социальных сетей. Сейчас больше всего идет спрос на Вконтакте, Facebook, Twitter и Одноклассники. Я бы еще добавить LiveJournal, liveinternet и Blogger. Вот эти кнопки желательно добавить на сайт для полного удобства пользователя.
Особенно Twitter сегодня заслуживает все большего внимания, с его помощью ваши новые публикации быстрее появляются в индексе поисковых систем.
Если вы владелец сайта, у вас скорей всего должен быть аккаунт в liveinternet или LiveJournal. Чтоб каждый раз не добавлять новые записи в эти сервисы, наличие ихних кнопок экономит время. В добавок много народа пользуются этими сервисами и так же могут захотеть сделать репост вашей записи в своем дневнике.
Существует несколько самых оптимальных способов, как быстро добавить соц кнопки для сайта. Сделать это можно с помощью онлайн сервисов, которые быстро и без проблем помогут с этим. Или на прямую через каждую соц сеть отдельно. Тут уже выбор у каждого свой. У меня раньше кнопки были добавлены отдельно через каждую соц сеть, сейчас я поставил с помощью сервиса.
Существует такой подобный сервис, называется он share42. Про него масса написано материала, какой он хороший и как ним нужно пользоваться. Хороший, но для обычного пользователя, который ничего не понимает в этом, будет сложно с ним справиться.
Для такого мелкого занятия копировать папки на хостинг и потом париться со стилями, сейчас это уже не рулит. Существуют другие варианты, в которых нужно скопировать и вставить уже готовый код без никаких дополнительных папок. Так что забудьте про этот сервис.
Добавляйте только самые основные кнопки соц сетей, которыми пользуется большинство, не стоит лепить десятки ненужных забытых кнопок.
Чем сегодня можно воспользоваться, чтоб добавить социальные кнопки для сайта:
- Сервис uptolike.
- Социальные кнопки яндекс.
- Добавление вручную каждой соц сети отдельно.
- Сервис Pluso.
- С помощью плагинов для WordPress (для ленивых).
Больше никуда влазить наверное не нужно, лучших способов не найти. Каждый из этих вариантов по своему хорошо. Если вы знаете более удобней или привлекательный способ, напиши пожалуйста в комментариях.
Кнопки социальных сетей необходимо вставить в конце каждой статьи, чтоб после чтения, посетитель сайта смог по желанию сделать репост вашей записи. Он не должен искать их где то в конце страницы. Самые оптимальные места, на мой взгляд, где должны быть размещены такие кнопки, это в сайдбаре и сразу в конце каждой записи.
к оглавлению ^
Uptolike
В данный момент я сам пользуюсь этим сервисом, понравился он мне. Кроме удобства, сервис uptolike имеет несколько привилегий перед другими себе подобными.
- Широкий выбор среди кнопок социальных сетей;
- Кнопки адаптированы под мобильные устройства;
- Возможность цитирования в соц сетяъ любого участка текста;
- Можно добавить кнопку наверх;
- Возможность добавления всплывающего окна на подписку в группу Вконтакте;
- Выбор размера иконок;
- Выбор стиля иконок для сайта;
- Добавить эффект при наведении;
- Изменение фона кнопки, цвета текста, фона счетчика;
- Увеличение или уменьшение текста в счетчике.
Привилегий перед другими такими сервисами достаточно, чтоб воспользоваться ним. При этом добавляется только небольшой код в виде скрипта и пара строчек со стилями. Никакой посторонней ссылки при этом нет, проверял через сервис исходящих ссылок. Если я не прав, можете меня поправить.
Кроме этого, что еще может сервис uptolike.
| Поделиться | Сделать репост страницы. |
| Добавить лайки | Пользователь имеет возможность поблагодарить автора. |
| Подписаться | Пользователь имеет возможность подписаться на группу Вконтакте. |
| Поделиться изображением | Любой желающий сможет поделиться понравившейся картинкой с сайта. |
| Опрос | При необходимости добавить и провести опрос на сайте. |
| Добавить рейтинг записей | С помощью рейтинга можно увидеть, что нравится читателям а что нет. |
| Добавить счетчик посещаемости | Установить на сайт невидимый счетчик посещаемости. |
| Плагин для WordPress | Кто ленится добавлять код, есть возможность установить плагин. |
| Плагин для Joomla | Плагин для Drupal |
| Добавить модуль Bitrix |
Как на все это посмотреть, выбрать и добавить на свой сайт? Переходим на сервис и нажимаем на первый пункт «Поделиться». В этом случае вы добавите кнопки соц сетей для сайта в конце каждой статьи.
Самые важные настройки. Выбираем какие социальные кнопки для сайта которые вы хотите видеть. При необходимости можно открыть список и выбрать еще несколько из большинства. Ставим галочку на поддержку адаптивности для мобильных устройств. После этого на мобильных телефонах, кнопки соц сетей будут отображаться всегда снизу экрана.
В дополнительных настройках отмечаем пункт Цитирование. Пользователь сможет выделить часть текста и поделиться ним. Отключаем кнопку наверх и убираем дополнительную кнопку. Так же можно добавить всплывающее окно, будет добавлена возможность сразу подписаться на группу.
Выбираем расположение кнопок по горизонтали, размер и стиль. Оформляем как вам понравится и добавляем эффект при наведении. Больше ничего делать не нужно. Для генерации кода счетчика, необходимо указать адрес сайта и почтовый ящик. Сразу после этого появится код для вставки соц кнопок на сайт.
Если у вас сайт на WordPress, открываем файл single.php и вставляем готовый код сразу после окончания контента странице. Обновляем страницу и смотрим, что получилось. Сложного ничего нет.
к оглавлению ^
Яндекс
Добавить социальные кнопки на сайт можно с помощью Яндекса. Переходим в Блок поделиться. Тут все просто, возможность добавить только иконки для сайта без никаких других посторонних фишек.
Выбираем нужные иконки сервисов. Твиттер есть только в виде иконок, без счетчиков. Выбираем внешний вид блоков и снизу будет готовый код для вставки. Как было сказано ранее, больше ничего Яндекс не добавляем, все скромно и со вкусом.
к оглавлению ^
Ручной метод добавления
В этом способе нужно открыть каждую соц сеть отдельно и настроить каждую кнопку репоста отдельно. Для добавления кнопки фейсбука нужно пройти сюда. Для одноклассников и моего мира нужно добавить данные тут. Для твиттера все происходит на этой странице. Для добавления кнопки Вконтакте переходим по этой странице.
У вас будет готовый код только от соц сетей, без никаких лишних скриптов. Наверное самый лучший способ для добавления кнопок соц сетей для сайта. Сложность возникает в том, что нужно каждую кнопку пилить отдельно, после этого вставить все в одно место и с помощью стилей css выравнивать в одну колонку. Если у вас не возникает с этим трудностей, можете пробовать.
к оглавлению ^
Вконтакте
Для добавления кнопки Вконтакте, нажимаем Подключение сайтов и виджеты, снизу будет полный перечень всех возможных добавлений. Там же идет возможность добавления комментариев на страницу, запись на стене, добавление своей группы, рекомендации, опросы, подписаться на автора и публикация ссылок. В нашем случае выбираем Публикация ссылок.
Сложного ничего нет, выбираем стиль кнопки (с счетчиком или без него), пишем текст на кнопке, вариант логотипа и внизу будет готовый код для вставки. Я сам пользовался таким ручным методом добавления, но в данный момент пробую посторонний сервис. Посмотрим, что из этого получится. Если не будет устраивать, сразу вернусь назад к ручному методу.
к оглавлению ^
Pluso
Еще один способ добавления кнопок для сайта, с помощью сервиса Pluso. Сервис тоже неплохой, у многих замечал кнопки именно от него. Выбор вариантов оформления большой, в добавок на любителя есть большие размеры изображений. Возможность добавления сетей ничем не уступает, по сравнению с другими подобными сервисами. Для установки не требуется никаких файлов, только код.
Выбираем любой стиль оформления и добавляем нужные сервисы. Немного ниже будет показан готовый пример, как все это будет смотреться на странице. Размер иконок можно выбрать большой, средний или маленький. Так же квадратные иконки для сайта или круглые, в одну строку или в две строки, горизонтальные или вертикальные. Со счетчиком или без него, без фона или установить фон под оформление дизайна вашего сайта.
После всех этих действий, снизу будет находиться готовый код для вставки на страницу. Если нужно вставить на главную страницу, ковыряемся в файле index.php, если во все ваши записи, добавляем код в файл single.php сразу после окончания записи.
к оглавлению ^
WordPress
Если вы ничего не понимаете в этом коде, что куда нужно копировать и как все это работает, выход есть. Если у вас движок WordPress, можно установить плагин, с помощью которого у вас появятся кнопки социальных сетей. Сегодня таких плагинов просто большое количество. Заходи в админку — Плагины. Можно сразу написать в поиске плагинов «соц кнопки», «social» или «вконтакте». Я уверен, вы что то найдете.
Среди большинства таких подобных плагинов для WordPress, посмотрев на рейтинг, больше всего ставят именно такие:
- Social Share Buttons for WordPress.
- Social.
- Social Media Feather — lightweight social media sharing and follow buttons.
На самом деле подобных таких плагинов очень много, нужно устанавливать и перебирать, какой вам больше понравится, правильно работает, что показывает и как его можно настроить под себя. Разберем на примере первый такой плагин Social Share Buttons for WordPress.
Сам плагин на русском языке, проблем с этим не будет. После установки, слева в меню появится новая кнопка «Share Buttons». В главных настройках ставим логотип сайта и пишем текст перед социальными кнопками.
Обязательно включаем генерацию мета данных, будет включаться заголовок и описание страницы. Выравнивание кнопок по горизонтали и выбираем, где они будут находиться. Выбираем только в постах. По желанию можно исключить необходимые страницы. В самом низу нужно указать ник в триттере.
На следующей вкладке Share настройки выбираем стиль оформления кнопок. Ниже можно включить или выключить ненужные соц сети и добавить отступы для всего блока сверху или снизу. Лишнего кода никуда ставить не нужно, плагин все сделает вместо вас.
Выбор остается уже за вами, каким способом будете пользоваться. Добавлять иконки социальных сетей через uptolike, Pluso или через Яндекс. Не стоит сразу устанавливать плагин на WordPress, попробуйте сделать все ручным методом или с помощью сервиса.
Если вы знаете еще какой то хороший сервис или способ как добавить социальные кнопки для сайта, буду благодарный за комментарий.
nesmelov.ru
Часто ли вам во время работы требуется создать кнопки share для социальных сетей Вконтакте, Facebook, Twitter и тд? У меня в работе они возникают с завидной регулярностью. Для того, что бы не перерывать тонны мануалов на десятке сайтов соц-сетей для разработчиков, я решил написать этот пост-заметку со списком ссылок для создания share кнопок. Список будет дополняться.
Переменные в листингах:
- [URL] — url страницы, которой Вы собираетесь делиться в соц сетях.
Например http://www.example.com/catalog/good/1.html. - [TITLE] — заголовок записи, который будет опубликован в соц сети.
Например Продукт нашего завода. - [DESC] — описание записи, которое будет опубликовано в соц сети.
Например Этот неведомый продукт был выпущен на нашем заводе «Торгпромсельмашхимстрой комбинат номер 5». - [IMAGE] — изображение, которое относится к публикуемой в соц сети записи.
Например http://www.example.com/images/good-1.jpg.
Для начала в блоке head страницы, нужно добавить четыре мета тега:
<meta property="og:url" content="[URL]">
<meta property="og:title" content="[TITLE]">
<meta property="og:description" content="[DESC]">
<meta property="og:image" content="[IMAGE]">А теперь размещаем ссылки.
Вконтакте
http://vk.com/share.php?url=[URL]&title=[TITLE]&description=[DESC]&image=[IMAGE]&noparse=trueОдноклассники
http://www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl=[URL]&st.comments=[TITLE]Mail.ru
http://connect.mail.ru/share?url=[URL]&title=[TITLE]&description=[DESC]&imageurl=[IMAGE]https://www.facebook.com/sharer/sharer.php?u=[URL]https://twitter.com/share?url=[URL]&text=[TITLE]Google+
https://plus.google.com/share?url=[URL]Tumblr
http://www.tumblr.com/share?v=3&u=[URL]&t=[TITLE]http://pinterest.com/pin/create/button/?url=[URL]&media=[IMAGE]&description=[DESC]phptime.ru
Иконки соц. сетей для сайта
Вы здесь: Главная — CSS — CSS3 — Иконки соц. сетей для сайта
Уже трудно себе представить современный сайт без иконок соц. сетей и мы их видим на большинстве сайтах. Откуда же берутся эти иконки? Насчет этого можно не беспокоиться, в сети распространяется огромное количество наборов бесплатных иконок на любой вкус в виде картинок.
Другой вопрос подходят ли они по стилю для вашего сайта, не отвлекают ли от контента? А сами то Вы как думаете, когда видите красно-сине-зеленые ляпистые кнопки, одинаковые на всех сайтах, как в инкубаторе.
В любом случае, если ваш сайт претендует хоть на какой-то дизайнерский стиль, то и иконки соц. сетей тоже должны стремиться к единообразию с дизайном сайта.
Иконочный шрифт Font Awesome
как нельзя кстати хорошо подходит для создания иконок соц. сетей на сайте. Давайте рассмотрим все преимущества:
- легкость внедрения в проект
- масштабируются без потери качества
- не создают http-запросов к серверу
- большой выбор векторных иконок
- легко стилизовать под свой дизайн
Сделаем HTML разметку
Создадим контейнер div с классом box, внутри которого поместим пять пунктов списка ul. В каждый пункт списка li поместим блок dlv с классом icon, внутри которых теги i с классами нужных вам иконок.
<div>
<ul>
<li>
<div>
<i></i>
</div>
</li>
<li>
<div>
<i></i>
</div>
</li>
<li>
<div>
<i></i>
</div>
</li>
<li>
<div>
<i></i>
</div>
</li>
<li>
<div>
<i></i>
</div>
</li>
</ul>
</div>
На сайте fontawesome.com, находим нужные иконки и копируем код в свой HTML-файл.
<i></i>
Подключаем иконочный шрифт, путем копирования строки с кодом и вставки между тегами head.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
Иконки соц. сетей появились на странице, теперь предстоит их стилизация.
CSS-код
Разместим иконки в центре, для этого пропишем контейнеру с классом box код ниже.
.box {
text-align: center;
Убираем у списков ul маркеры и задаем отступ сверху 60 пикселей.
.box ul {
list-style: none;
margin-top: 60px;
}
Прорисовываем блоки списка с заданной шириной и высотой, белого цвета с рамкой под цвет фон. Она не должна быть видна в обычном состоянии, а будет появляться более темного цвета только при наведении курсора.
.box ul li {
width: 40px;
height: 40px;
background: #fff;
border: solid 4px #ea86c6;
}
Отобразим список в строку:
display: inline-block;
На картинке иконки стоят не по центру, маленького размера и неправильного цвета.
Работа с классом icon
Опускаем иконки на 15% вниз:
.icon {
margin-top: 15%;
}
Задаем цвет такой же как у фона страницы и увеличиваем размер в любых относительных единицах. Это позволит на супер больших мониторах, не потерять в качестве.
color: #ea86c6;
font-size: 1.7em;
Можно было бы на этом остановиться, но тогда зачем мы делали рамку у пунктов списка?
Hover эффект для иконок
Создадим hover эффект, при котором при наведении курсора, у рамок меняться цвет.
.box ul li:hover {
border: solid 4px #b63a64;
}
У иконок изменится цвет и увеличится размер:
.box ul li:hover .icon {
font-size: 1.5em;
color: #b63a64;
}
Плавность hover эффекта достигается свойству transition. На codepen вы можете посмотреть, каким элементам это свойство задано.
See the Pen Social icons Font Awesome by porsake (@porsake) on CodePen.
-
 Создано 20.06.2018 10:22:30
Создано 20.06.2018 10:22:30 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Как добавить кнопки социальных сетей на сайт
Приветствую вас, уважаемы посетители!
Сегодня я хотела бы поговорить с вами о том как повысить позиции сайта и привлечь новых посетителей с использованием социальных кнопок, как добавить кнопки социальных сетей на сайт и почему они так важны.
Если у вас ещё нет социальных кнопок на сайте, то обязательно дочитайте статью до конца!
Навигация по статье:
Для чего нужны кнопки социальных сетей?
На сегодняшний день социальные сети стали неотъемлемой частью большинства пользователей сети интернет и люди активно ими пользуются для того, чтобы общаться со своими друзьями и знакомыми. Наличие этих кнопок стимулирует пользователей рассказать о заинтересовавшей их информации. Но это ещё не всё!
Социальные сети играют немаловажную роль в поисковом продвижении:
- Во-первых, соцсети очень активно индексируются поисковыми системами и если ссылки на ваш сайт будут в социальных сетях, то они быстрее проиндексируются.
- Во-вторых, сегодня поисковые системы уделяют большое значение поведенчискому фактору, то есть тому как ведёт себя посетитель у вас на сайте (сколько времени он там провёл, на какие кнопки нажал, сколько страниц просмотрел, куда перешёл с вашего сайта и т.д.) поэтому когда поисковый робот видит что люди делятся вашей статьеёй в соцсетях то он делает для себя вывод что данная статья является полезной. И ваш сайт становится более значимым в глазах поискового робота.
- В-третьих, когда человек нажимает на кнопку «поделиться» то ссылка на ваш сайт сразу появляется на его странице в соцсети и её видет все его друзья и могут перейти по ней.
Таким образом это дает вам дополнительные возможности по привлечению и взаимодействию с посетителями, а также дает возможность распространять контент в нескольких соцсетях, помогающих для привлечения трафика на ваш интернет-ресурс.
Чем больше делятся вашим контентом, тем больше людей с ним ознакомятся и тем больше можно получить новых уникальных посетителей.

Какие виды социальных кнопок бывают?
Бывает два вида кнопок которые можно установить на свой веб-сайт и которые имеют принципиальные различия:
- Поделиться (share buttons).С их помощью пользователи могут сообщить своим друзьям о вашем блоге либо о какой-то отдельной статье, разместив запись у себя на странице соцсети, что позволяет привлечь новых посетителей, что по своей сути, является, бесплатной рекламой вашего интернет-проекта.
- Подписаться (follow buttons). Они позволяют пользователям перейти к нам в группу или на страницу в одной из социальных сетей, где они могут, при желании, подписаться на новости нашего проекта. Это дает возможность информировать своих пользователей, через соц. сети, о появлении нового контента.
Как добавить панель социальных кнопок?
Сегодня мы рассмотрим способы добавления панели соц. сетей для сайта на WordPress с русскими социальными сетями.
Это можно сделать двумя наиболее распространенными способами:
- Первый способ — с помощью онлайн-сервисов, таких как: Share42, AddThis, ShareThis, Pluso.
Для этого вам, нужно всего лишь, выбрать необходимые параметры панели, после чего, добавить сгенерированный код в шаблон страницы. Этот вариант очень удобен особенно для тех, кто не хочет перегружать свой сайт плагинами.
- Второй способ — использовать специальные плагины. Их, конечно же, большое множество. Вот одни из наиболее распространенных: Fixed Social buttons, Simple Social Buttons, Social Share Buttons for WordPress, UpToLike, Socialize It!
Использование плагина удобно тем, что, когда угодно, можно отключить или добавить новые кнопки без необходимости для этого копаться в коде.
Настройка панели выполняется всего за несколько шагов:
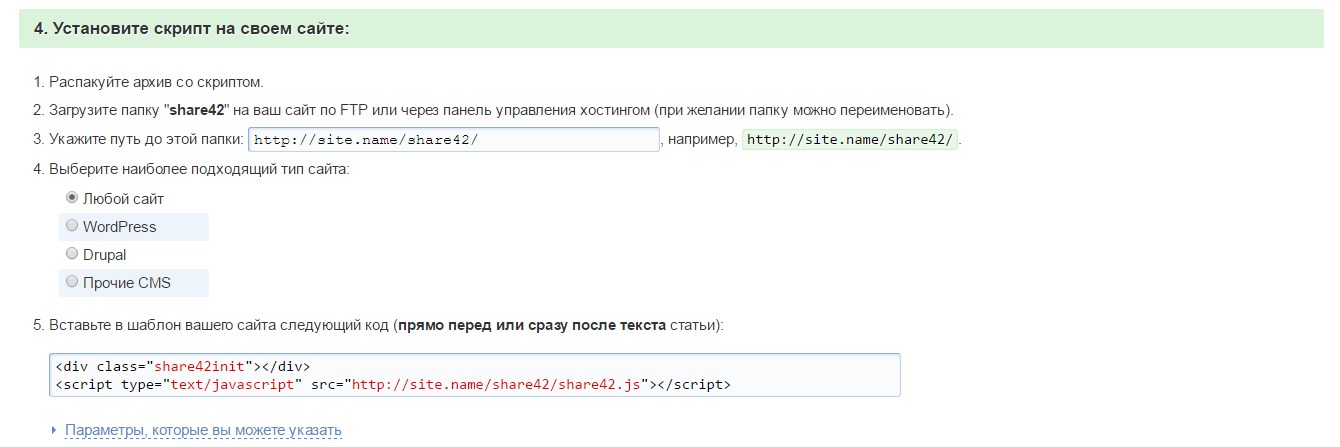
- 1.Для установки панели нам необходимо перейти на сайт Share42.
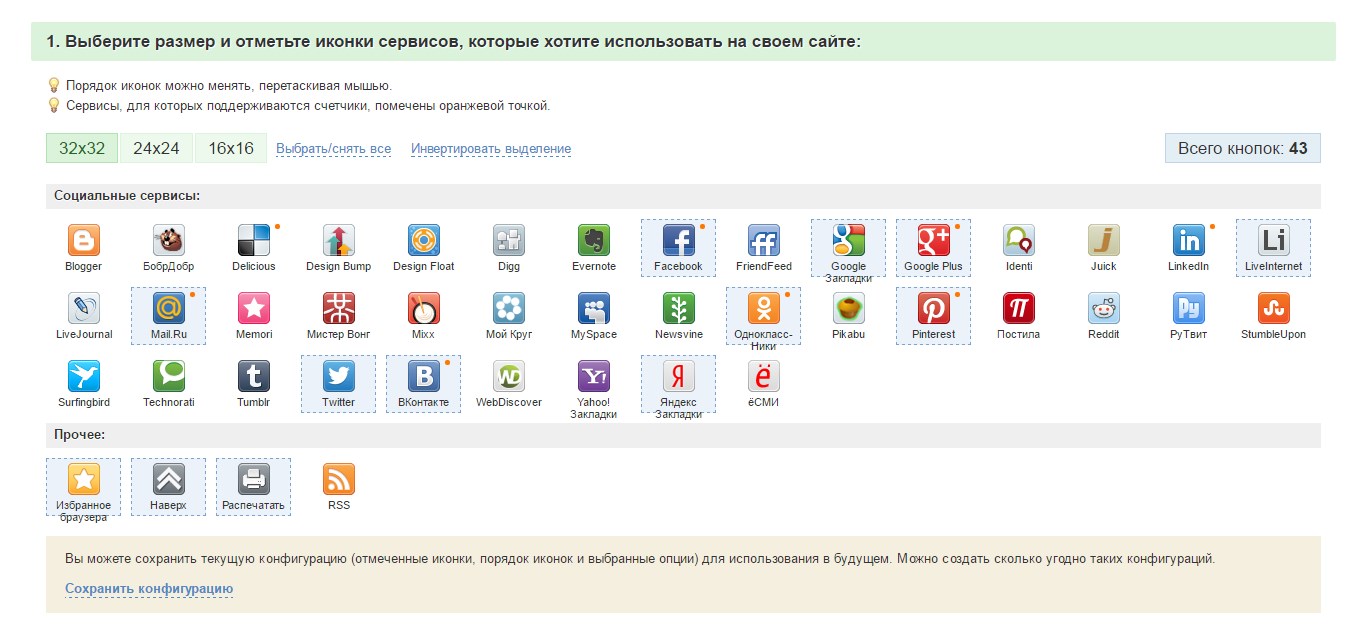
- 2.Выбираем нужные нам социальные сети, а так же указываем размер иконок:
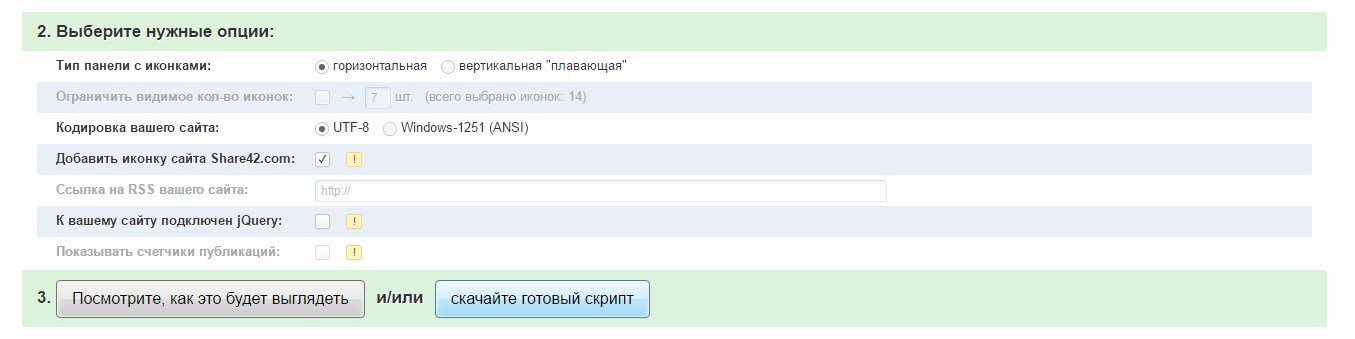
- 3.Далее, настраиваем свою панель:
- 1)Выбираем тип нашей панели (вертикальная или горизонтальная).
- 2)Выбираем кодировку UTF-8.
- 3)Соглашаемся или нет на размещение иконки Share42
- 4)В случае если у вас сайт сделан на WordPress, ставим галочку в пункте «К вашему сайту подключен JQuery»
- 4.Нажимаем кнопку «Скачать готовый скрипт», после чего, следуя инструкциям, устанавливаем скрипт себе на страницу:
- 1)Разархивируем архив.
- 2)При помощи FTP-клиента загружаем папку Share42 в корневой каталог вашего сайта на хостинге.
- 3)Указываем путь к папке.
- 4)Ставим галочку напротив CMS на базе которой сделан сайт. В нашем случае WordPress.
- 5)Вставляем в шаблон страницы сгенерированный код.



Так же, можно посмотреть, что у нас получается нажав на «Посмотрите, как это будет выглядеть».
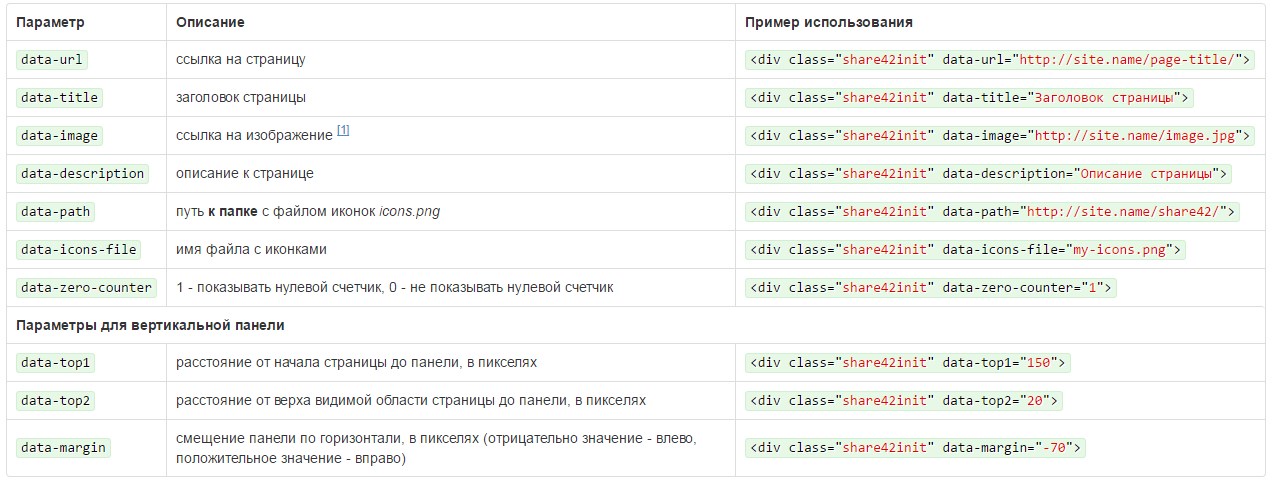
Так же, нажав ссылку «Параметры, которые вы можете указать» вы увидите таблицу с перечнем дополнительных параметров, а так же их описанием, которые можно использовать для настройки панели кнопок.

Куда вставлять код?
- Если вы хотите чтобы эти кнопку выводились под текстом статей, то данный код вам нужно будет вставить в шаблон single.php где то в самом конце.
- Если нужно вывести эти кнопки на всех страницах сайта, то кроме single.php нужно вставить код и в шаблон page.php
- Для вывода социальных кнопок в подвале сайта или как плавающую вертикальную панель – вставляем предложенный код в файл footer.php вашей темы.
- Для того чтобы открыть эти файлы подключаемся к сайту по ftp и заходим в папку:
wp-content – thems – папка с названием вашей темы.
- Для того чтобы выровнять эти кнопки по центру страницы нужно в файл style.css вашей темы прописать:
.share42init{ text-align:center; margin-top:20px; } </Files>
.share42init{
text-align:center;
margin-top:20px;
}
</Files>
Внимание! Возможно при добавлении в эти файлы кнопки соцсетей могут высветиться не в том месте, где вам нужно или не высветиться вообще. Здесь всё зависит от особенностей вашей темы и её структуры. В таком случае нужно будет поэкспериментировать с добавлением кода в другие части шаблона single.php и page.php.
Все готово! Что получиться, вы можете увидеть в конце статьи ![]()
Этот плагин для социальных кнопок на WordPress переведен на русский язык и, я думаю, у вас не возникнет трудностей с его установкой. Все достаточно просто и понятно.
Для его установки и настройки нам понядобится проделать несколько шагов:
- 1.Для начала необходимо в административной панели сайта WP выбрать пункт Плагины => Добавить новый. Далее, при помощи поиска найти, установить, и активировать плагин Social Share Buttons for WordPress.
- 2.В боковом меню админпанели появиться пункт «Share Buttons», при нажатии по нему нам доступно три пункта меню:
- 1)Главные настройки
- 2)Share настройки
- 3)Like настройки
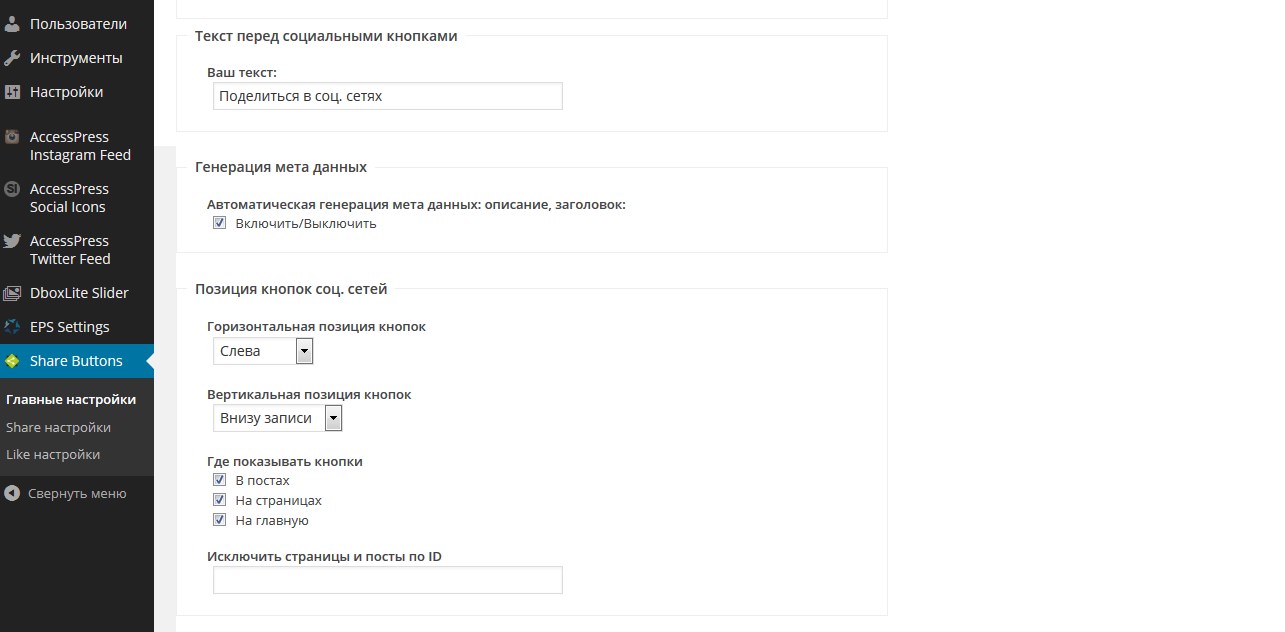
- 3.Выбрав «Главные настройки» обязательно настраиваем:
- 1)Текст, который будет отображаться перед нашей панелькой
- 2)Позицию кнопок соц. сетей. Где выбираем положение панели по вертикали и горизонтали, а так же есть возможность исключить типы страниц, где не нужно размещать панель.

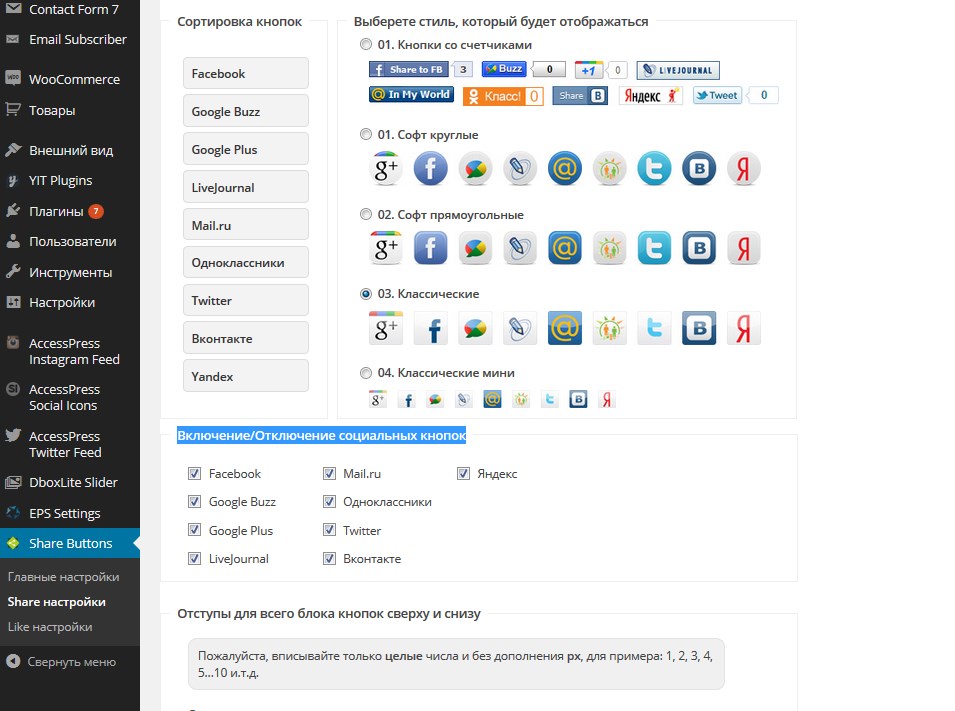
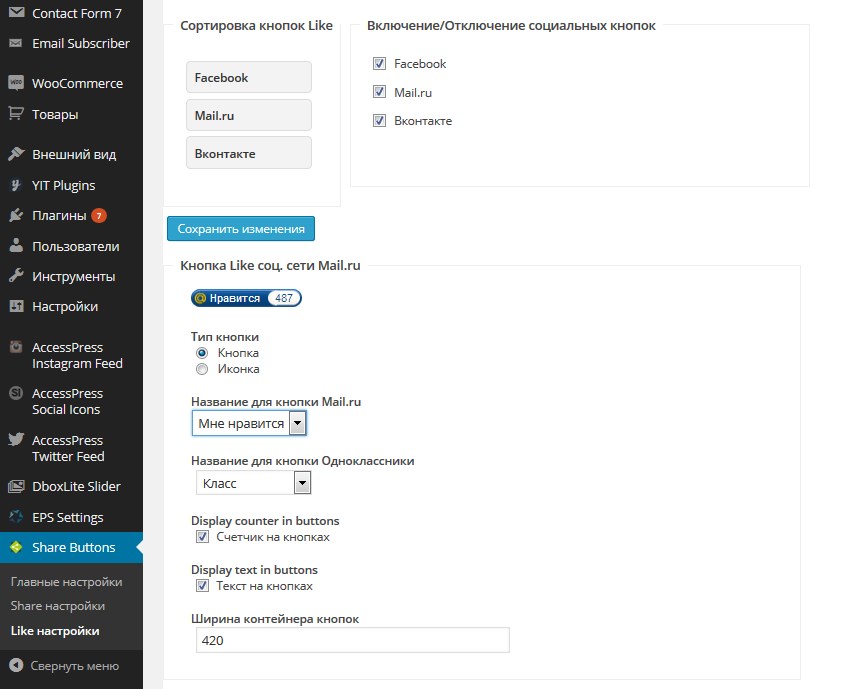
- 4.Переходим в «Share настройки». Здесь делаем следующее:
- 1)В разделе «Включение/Отключение социальных кнопок» снимаем галочки с ненужных нам иконок.
- 2)Выбираем стиль оформления иконок.
- 3)В разделе «Сортировка кнопок», путем перетаскивания, располагаем кнопки в нужной нам последовательности.
- 4)Задаем отступы сверху и снизу панели.

- 5.Выбираем «Like настройки», включаем и настраиваем нужные нам счетчики «лайков»

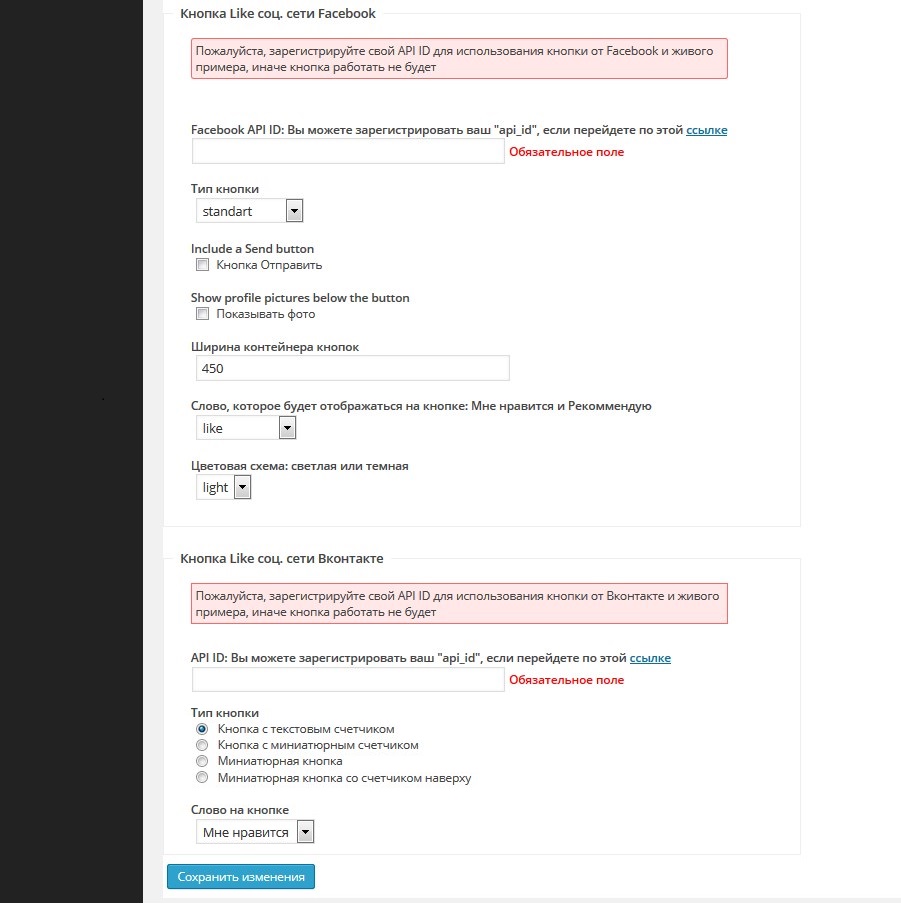
Обратите внимание! Для того, чтобы работали кнопки «лайков» Facebook и Вконтакте вам необходимо указать свой API ID. Для этого вам необходимо перейти по ссылкам приведенным над полями вода API ID. После прохождения регистрации вам будут выданы уникальные номера.

У нас должно получиться как то так:

Надеюсь что у вас всё получилось и моя статья вам помогла сделать для своего сайта красивую удобную, а главное, полезную панель соцсетей.
Если у вас остались вопросы, вы всегда можете задать их в комментариях.

Кстати, не забудьте испытать кнопки социальных стей в действии и нажать на несколько из них! Блок с этими кнопками вы сможете найти прямо под этой статьёй 🙂
Так же вы можете подписаться на новости блога и получать статьи себе на почту.
Спасибо за то что наведались ко мне в гости и до встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
 Создано 20.06.2018 10:22:30
Создано 20.06.2018 10:22:30