Социальные сети, куда же без них сегодня, они стали настолько популярны, что даже бизнес-сайты используют всякого рода лайки и кнопки поделиться. Для добавление на сайт социальных кнопок, конечно же, существует множество сервисов, но о них в другой раз. В большинстве случаев готовые решения не подходят или просто не устраивает дизайн, выбор которого у сервисов не так велик как хотелось бы. В такие моменты стает выбор, как сделать социальные кнопки? Есть много вариантов, но сегодня хотелось бы поговорить о реализации визуальной части с помощью шрифтовых социальных иконок.
Шрифтовые социальные иконки, да и вообще шрифтовые иконки, имеют ряд преимуществ таких как:
- изменение размера не влияет на качество,
- отлично отображаются на всех девайсах, в том числе и с Retina-дисплеями,
- применение практически любых CSS стилей применимых к тексту, таких как фон, цвет, тени и т.п.,
- простота реализации;
К вашему вниманию шрифты с иконками социальных сетей.
1. RONDO SOCIAL ICON FONT
Отличные шрифтовые иконки одних из самых популярных социальных сетей и не только, но к сожалению отсутствует иконка нашего, всеми любимого Вконтакте.
2. Fontello — icon fonts generator
Генератор иконок, с огромным набором уже готовых иконок. Одним из преимуществ является возможность выбрать только необходимые иконки и сгенерировать из них шрифт, что благоприятно повлияет на оптимизацию страницы и скорость загрузки такого шрифта. Из преимуществ также можно выделить наличие иконок таких социальных сетей как Вконтакте и Одноклассники.
3. Mono Social Icons Font
Идеальное решение для быстрой интеграции шрифтовых иконок в проект, уже имеется код для вставки на CSS, SCSS и пример HTML. Единственный недостаток отсутствие популярных русских социальных сетей.
4. Pixeden — Social Icon Pack
Хорошие иконки с мощной демонстрационной страницей, можно видеть всю прелесть использования шрифтовых иконок и их стилизацию средствами CSS
5. Pictonic
Ничего лишнего, только самое основное. Есть почти все соц сети включая вконтакте. Содержание архива приятно порадует не только разработчиков, но и дизайнеров.
6. Social Media Icons Pack
Пакет из 74 шрифтовых иконок
7. Socicon — the social icons font
Шрифт социальных иконок сделанный во Франции
8. JustVector Icons Font

Иконки социальных сетей на CSS
В этой статье я расскажу о эксперименте по созданию иконок социальных сетей на CSS. Они созданы не на «чистом CSS3» или «HTML5 canvas». При создании этих иконок используется традиционная техника с фоновым изображением. Цель эксперимента состоит в обеспечении кроссбраузерности, создании последовательного и универсального CSS-кода, который может быть применен в любом дизайне, приложении или теме. В принципе, это набор стилей, который позволяет отображать различные иконки, комбинируя CSS-классы.
Демонстрация
Реализация
Чтобы использовать эти CSS-иконки на вашем сайте, скачайте архив, который включает файл
<link rel=»stylesheet» href=»social-buttons.css»>
Вариант A: Вам нужно добавить класс .sb (.sb — social button) и класс иконки (например, Twitter, Facebook, RSS и т.д.) к тегу <a>. Используйте этот вариант, если вы хотите, чтобы каждая кнопка имела свой стиль.
<a href=»#»>Twitter</a>
<a href=»#»>Facebook</a>
Вариант Б: Класс .sb также используется, но только для тега-оболочки, например, для <p>, <div> или <ul>. Класс для иконки (например, Twitter, Facebook, RSS) необходимо прописать для тэга <a>. Используйте этот вариант, если хотите, чтобы кнопки имели один последовательный стиль.
<a href=»#»>Twitter</a>
<a href=»#»>Facebook</a>
</p>
<ul>
<li><a href=»#»>Twitter</a></li>
<li><a href=»#»>Facebook</a></li>
</ul>
Доступные классы CSS
Ниже приведен список доступных классов. Вы можете назначить столько классов, сколько хотите. Они очень универсальные. Вы можете смешивать и сочетать стили для получения различных результатов. Например, вы можете установить классы «large blue gradient glossy embossed text thick-border» для одной кнопки. Посмотрите демо-примеры.
Размеры
- default = 34px
- small = 28px
- large = 42px
Цвета
- blue
- purple
- red
- green
- orange
- brown
- black
- gray
- light-gray
- light-blue
- light-purple
- pink
- light-green
- yellow
Стили
- min = минимальные стили, без фона и рамки
- flat = без закругленных уголков и теней
- circle = круглая кнопка
- pressed = нажатая кнопка
- thick-border = толстые, строгие границы
- no-border = без рамки
- no-shadow = без тени
- gradient = градиент, применяется при помощи псевдо-класса :after
- glossy = глянцевый градиент, применяется при помощи псевдо-класса :before
- text = иконка с текстом
Типы иконок
- heart
- podcast
- rss
- share_this
- star
- vimeo
Как добавить свои собственные иконки
Так как социальных сетей слишком много, я включил только некоторые основные классы иконок в демо, чтобы файл стилей не был слишком большим, и сохранил их в файл social-icons.css. Вы можете добавить больше классов иконок с помощью простого кода CSS (не забудьте добавить класс .sb для ссылки <a href=»#»>) :
a.sb.youtube {
background-image: url(images/youtube.png);
}
a.sb.email {
background-image: url(images/email.png);
}
Как переопределить размер кнопки и цвет фона
Вы можете изменить размер кнопки и фон, используя следующий код CSS:
a.sb {width: 36px;
height: 36px;
background-color: #ссс;
}
Как добавить свой градиент
Градиентный фон применяется при помощи псевдо-элемент :before. Вы можете создавать свои градиенты с помощью Ultimate CSS Gradient Generator.
Обратите внимание, что SVG-градиент необходим для Internet Explorer 9, так как он не поддерживает градиент CSS3.
a.sb.gradient.custom:after {
background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9I
jEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3
BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ
2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9Ij
AlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSI
wJSIgc3RvcC1jb2xvcj0iI2I4YzZkZiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3Rvc
0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkd
Gg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSI
gLz4KPC9zdmc+);
background-image: -moz-linear-gradient(top, #b8c6df 0%, #6d88b7 100%);
background-image: -webkit-linear-gradient(top, #b8c6df 0%,#6d88b7 100%);
background-image: linear-gradient(top, #b8c6df 0%,#6d88b7 100%);
}
Как создать свой собственный стиль
Вы также можете переопределить стили по умолчанию в social-icons.css и создать свой собственный стиль. Следующий класс custom переопределяет фоновое изображение.
/* custom icon */a.sb .custom {
height: 80px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
a.sb.custom:after {
background-image: url(images/custom-bg.png);
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
/* custom icon blue */
a.sb.custom.blue {
border-color: #96a8af;
}
a.sb.custom.blue:after {
background-image: url(images/custom-bg-blue.png);
}
/* custom icon pink */
a.sb.custom.pink {
border-color: #b0a1aa;
}
a.sb.custom.pink:after {
background-image: url(images/custom-bg-pink.png);
}
/* custom icon background images */
a.sb.custom.retweet {
}
a.sb.custom.photo {
background-image: url(images/custom-icon-photo.png);
}
a.sb.custom.comment {
background-image: url(images/custom-icon-comment.png);
}
Совместимость с браузерами
Основные стили работают в любом браузере. CSS3-эффекты, таких как: закругленные углы, градиент, глянец, эффекты нажатия и тиснения, будут работать в любом браузере, который поддерживает CSS3, таких как Chrome, Firefox, Safari, Opera и IE9.
Бесплатная лицензия
Иконки 100% бесплатные и могут использоваться для любых целей. Вы можете делиться ими и изменять их.
Перевод статьи с webdesignerwall.com
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Топ 50 бесплатных иконок социальных сетей
Приветствую Вас, дорогие друзья! Сегодня хочу представить Вам подборку с самыми популярными иконками социальных сетей. Тут Вы встретите действительно очень много иконок, разных стилей, размеров и форматов. Тут по любому есть иконки на любой вкус и цвет, и Вы точно найдёте то, что Вам нужно. Так что обязательно добавляйте эту страницу в закладки.
Спасибо большое http://speckyboy.com и взгляните на прошлые подборки:
Чёрно белые иконки социальных сетей
Скачать
Классные 24 иконки социальных сетей
Скачать
Круглые социальные иконки в формате Sketch
Скачать
Социальные медиа иконки в круглом виде
Скачать
80 социальных иконок — Picons
Скачать
Отличные иконки социальных сетей в минималистическом стиле
Скачать
Современные иконки социальных закладок
Скачать
Минималистические иконки
Скачать
24 иконки под названием — Drawic
Скачать
20 PSD иконок социальных сетей в стиле Flat
Скачать
60 различных Flat иконок социальных сетей
Скачать
Отличные социальные иконки разнообразных форматов
Скачать
Flat иконки в круглом и квадратном видах
Скачать
Отличные и круглые Flat иконки социальных сетей
Скачать
72 разнообразных социальных иконок
Скачать
Квадратные и социальные Flat иконки
Скачать
Отличные и бесплатные иконки в квадратном виде
Скачать
Социальные иконки в стиле Flat
Скачать
Отличные иконки социальных медиа в стиле Flat
Скачать
30 PSD иконок социальных сетей бесплатно
Скачать
Круглые и социальные иконки — Geekly
Скачать
42 PSD иконки социальных сетей с длинной тенью
Скачать
Квадратные социальные иконки с длинной тенью
Скачать
Круглые и минималистические социальные иконки
Скачать
Круглые и минималистические иконки в PNG формате
Скачать
Социальные иконки для сайта бесплатно
Скачать
Социальные иконки с тонкими линиями
Скачать
Круглые иконки социальных закладок
Скачать
48 классных социальных иконок бесплатно
Скачать
Социальные иконки — шрифты
Скачать
Rondo — 24 социальных иконок — шрифтов
Скачать
40 различных иконок — шрифтов для сайта
Скачать
Socialicious — подборка из 62 иконок — шрифтов социальных медиа
Скачать
Квадратные иконки — шрифты бесплатно
Скачать
Тёмные шрифты — иконки социальных иконок
Скачать
Glyph иконки самых различных форматов совершенно бесплатно
Скачать
Красивые и бесплатные социальные иконки
Скачать
WPZOOM — различные социальные иконки в PSD разных размеров
Скачать
Социальные иконки в виде печатей
Скачать
110 социальных иконок в формате PNG
Скачать
Красивые и квадратные иконки социальных сетей
Скачать
24 бесплатных иконок социальных медиа в формате PNG
Скачать
28 иконок в формате PSD
Скачать
Социальные иконки с оптимизацией под Retina дисплеи
Скачать
Социальные иконки в виде марок
Скачать
15 небольших социальных иконок
Скачать
36 мини иконок социальных сетей в различных форматах
Скачать
10 PSD иконок бесплатно для сайта
Скачать
Иконки в стиле 8 — бит
Скачать
Виджет со значками социальных сетей — Справка
Многие (но не все) темы WordPress.com позволяют размещать кнопки социальных сетей в областях заголовка или подвала. Даже если в вашей теме есть эта функция, вам может потребоваться изменить расположение этих кнопок или использовать другие значки, соответствующие заголовку. Добавить значки социальных сетей на сайт можно несколькими способами.
В этом руководстве мы расскажем, как добавить кнопки соцсетей на боковую панель или в подвал сайта, используя при этом значки, которые вам подходят.
Содержание
Виджет значков социальных сетей
Виджет «Социальные иконки» показывает небольшие значки со ссылками на ваши учётные записи в социальных сетях. Его можно добавить в любую область расположения виджетов вашей темы. После добавления ссылок на ваши профили в соцсетях значки автоматически появятся на вашем сайте, чтобы посетители могли связаться с вами через свои любимые платформы.
Добавление виджета со значками социальных сетей
- Перейдите в раздел Мои сайты → Дизайн → Настроить → Виджеты.
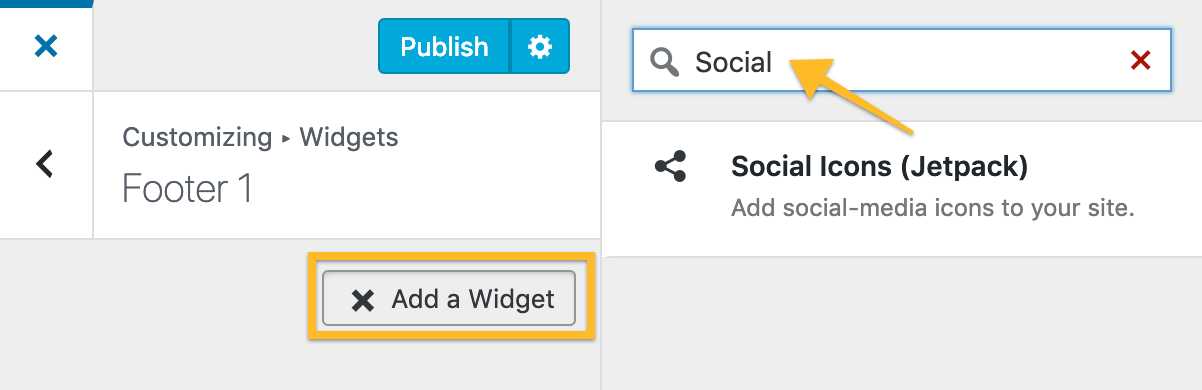
- Выберите область расположения виджетов, в которую вы хотите добавить значки социальных сетей, и щёлкните Добавить виджет.
- Найдите виджет «Значки социальных сетей» (Jetpack) и щелкните название, чтобы добавить его.

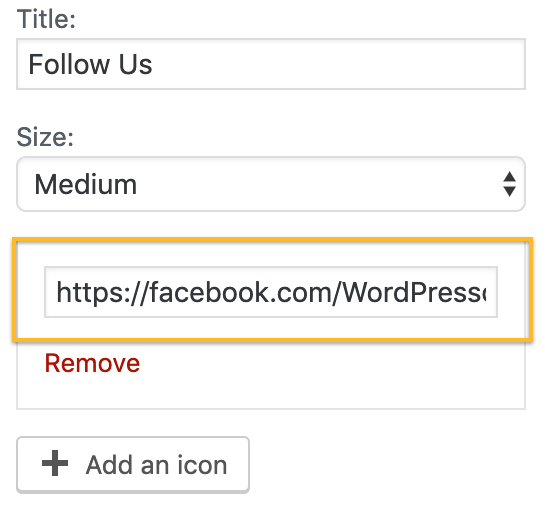
- Выберите заголовок для своего виджета.
- Выберите размер значков соцсетей: Маленький, средний или большой.

- Добавьте полную ссылку (URL-адрес) на первый профиль в социальной сети. Например, https://www.facebook.com/WordPresscom/

- Чтобы добавить еще один значок соцсети, щелкните Добавить значок и укажите URL-адрес следующего профиля.
- Когда добавлены ссылки на все профили в социальных сетях, щелкните «Опубликовать», чтобы сохранить изменения.
Теперь новенькие значки соцсетей засияют на вашем сайте.

Изменение порядка значков
Вы можете изменить порядок значков в любое время с помощью функции перетаскивания. Новый порядок отобразится в реальном времени на панели предварительного просмотра в конфигураторе.
Доступные значки
Мы поддерживаем значки различных социальных сетей.
Вот список доступных значков.500px
Amazon
Apple
Bandcamp
Behance
CodePen
DeviantArt
Digg
Dribbble
Dropbox
Адреса электронной почты (если ваш адрес [email protected], введите mailto:[email protected] в поле URL-адрес учётной записи)
Etsy
Flickr
Foursquare
Goodreads
Google+
GitHub
iTunes
Среднее
Meetup
RSS-ленты
Skype
SlideShare
Snapchat
SoundCloud
Spotify
StumbleUpon
Tumblr
Twitch
Vimeo
ВКонтакте
WordPress
Yelp
YouTube
Добавление пользовательских значков социальных сетей
Цвет значков соцсетей зависит от используемой темы. Если вы хотите добавить значки определённого цвета или получить больше возможностей для изменения их внешнего вида, вам потребуется виджет Текст или Пользовательский HTML и немного HTML-кода. Этот вариант также полезен, если вам нужно добавить значки менее популярных соцсетей.
Шаг 1. Подберите несколько значков соцсетей на свой вкус и загрузите их в Библиотеку медиафайлов.
Возможно, у вас уже есть несколько подходящих значков. Если нет, поищите «бесплатные значки социальных сетей» в Google. Выбирая изображения, будьте внимательны, чтобы не нарушить законы об авторском праве. Когда найдёте несколько подходящих вариантов, скачайте их на свой компьютер.
Затем перейдите в раздел Мой сайт → Сайт → Медиафайлы → Добавить новый, а затем загрузите на сайт все необходимые иконки.
Шаг 2. Добавьте виджет «Текст» или «Пользовательский HTML» и настройте формат кнопок с помощью HTML.
Перейдите в раздел Мои сайты → Дизайн → Настроить → Виджеты → и выберите область для виджета, в которую хотите добавить значки социальных сетей, и нажмите Добавить виджет. Найдите виджет «Текст» или Пользовательский HTML и щелкните Добавить.
По желанию укажите название своего виджета, затем добавьте HTML в соответствии с приведенной ниже структурой:
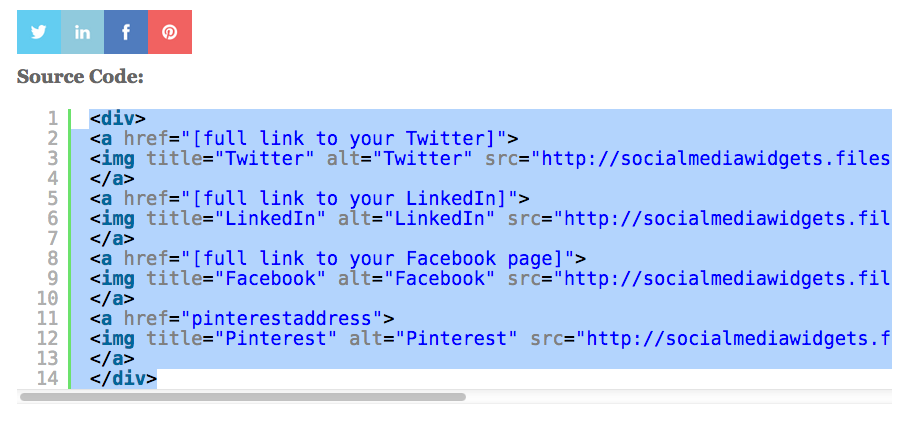
<pre><div> <a href="[full link to your Social Media Account]"> <img src="[full link to your image]" alt="[Social Account]"></a> </div></pre>
Замените данные в скобках своей информацией. Удалите скобки, оставив кавычки и всё остальное. Для полных ссылок: вставьте ссылку на страницу, на которую будет вести кнопка. Убедитесь, что каждая ссылка начинается с http:// или https://. Например, для вашей страницы в Twitter ссылка могла бы выглядеть следующим образом:
https://twitter.com/mytwitterhandle
Для URL-адресов изображений найдите значки социальных сетей в своей Библиотеке медиафайлов. Для этого зайдите в раздел Мой сайт → Сайт → Медиафайлы, щелкните изображение значка соцсети и выберите Редактировать. Затем нажмите Копировать, чтобы сохранить URL-адрес, и выберите Назад или Готово, чтобы закрыть изображение.
Повторите ввод кода для ссылок и URL-адресов изображений (для каждого добавляемого значка соцсети). Если вы хотите добавить или удалить службы или расположить их в другом порядке, отредактируйте код соответствующим образом. Возможно, придётся повозиться со значениями ширины и высоты, чтобы все значки аккуратно расположились на боковой панели. Значение 35×35 приведено в качестве примера. Вы можете заменить его любым подходящим.
Шаг 3. Когда закончите, щёлкните Опубликовать и проверьте, как смотрятся новенькие кнопки социальных сетей.
Примеры и образцы изображений
Если с поиском значков социальных сетей в Интернете возникли трудности или вам нужны примеры использования, дополнительную информацию можно найти на этом сайте.
Чтобы использовать эти значки в своём виджете, сначала создайте пустой виджет «Текст» в разделе Дизайн → Настроить → Виджеты.
Затем скопируйте блок кода для значков подходящего стиля со страницы Виджеты для социальных сетей:

Распространённые вопросы
Почему значок социальной сети не появляется на сайте?Если вы используете локализованную версию адреса своей страницы в соцсети, соответствующие значки могут не отображаться. Попробуйте заменить в ссылке расширение своей страны на глобальное расширение соцсети.
Пример: https://www.pinterest.fr/yourpinterest/ следует заменить на https://www.pinterest.com/yourpinterest/

Без социальных сетей уже не выжить. Они являются и способом общения и источником трафика на сайт. Практически у каждого ресурса есть отдельный аккаунт в социальных сетях. Сегодняшний пост посвящен социальным иконкам. С их помощью можно организовать приток подписчиков в сообщество, если конечно грамотно их разместить.
Я подготовил 20 замечательных наборов социальных иконок в плоском стиле. Идеально подойдут для сайтов соответствующим современным тенденциям дизайна — плоским стилем.
Лично я уже давно забыл о градиентах. Использую их очень редко и по большому счету стараюсь вообще не использовать. Сегодня популярен плоский стиль. Большинство веб-дизайнеров также стараются обходить стороной градиенты. Источником вдохновения послужили такие IT гигантов как Майкрософт, с их метро стилем, и компанией Apple с их новой нашумевшей IOS7.
Применить эти социальные иконки можно не только в качестве ссылок на группу или профиль. Сегодня очень популярна авторизация через социальные сети, социальные кнопки (поделиться)… Во всех этих случаях можно использовать любой набор из коллекции ниже.
Найти социальные иконки с плоским стилем довольно легко, но когда они собраны в одном месте и есть с чем сравнить, это ведь лучше, не так ли? Я надеюсь, что мой пост поможет вам, дорогие читатели, в создании крутого и современного веб-дизайна.
Недавно я публиковал пост с шаблонами для WordPress с плоским дизайном. Как раз в такие сайты и впишутся данные социальные иконки.
Набор социальных иконок №1
Набор из 16 плоских социальных иконок в форматах PSD, PNG и ICO. Коллекция включает в себя иконки таких сервисов как: Android, App Store, Apple, Bebo, Evernote, Friendster, Google Play, hi5, LiveJournal, Myspace, Odnoklassniki ,Orkut, Skype, Vimeo, Вконтакте, WordPress.

Набор социальных иконок №2
Плоские социальные иконки в плоском стиле с тенью. Набор состоит из 32 иконок в формате PSD, PNG и ICO. В архиве присутствую пиктограммы русских сатов включая Вконтакте и Одноклассники. Размер — 48 и 32px.

Набор социальных иконок №3
Набор плоских социальных иконок включает в себя изображения таких ресурсов как: Blogger, Delicious, Designbumb, Designfloat, Designmoo, Deviantart, Digg, Dribbble, Drupal, Facebook, Forrst, Foursquare, Friendfeed, Gmail, Google, Google+, HTML5, ICQ, Lastfm, LinkedIn, PayPal, Picasa, Pinterest, Reddit, RSS (Feed), Skype, StumbleUpon, Technorati, Tumblr, Twitter, Vimeo, WordPress, Yahoo и YouTube.

Набор социальных иконок №4
32 иконки социальных сетей с плоским дизайном в формате ESP. Включают в себя изображения таких сервисов как: YouTube, Dribbble, RSS, Google Plus, Vine, Paypal, Sound Cloud, Spotify, Tumblr, Instagram, Pinterest, Facebook, Etsy, Flickr, Dropbox, Deviantart, LinkedIn, Twitter, Behance, Kickstarter, Yahoo, Blogger, HTML5, CSS3, Grooveshark, Github (x2), Basecamp, Code School, Evernote, Forrst, Foursquare.

Набор социальных иконок №5
Набор круглых социальных иконок в плоском стиле в формате PNG. Набор включает в себя иконки таких сервисов как: Facebook, Google+, Twitter, Pinterest, Dribbble, Behance, Deviantart, Digg, Blogger и т. д.
Доступные размеры: 256x256px, 128x128px, 64x64px, и 32x32px.

Набор социальных иконок №6
Коллекция плоских социальных иконок в векторе.

Набор социальных иконок №7
40 круглых социальных иконок в плоском стиле с тенью в формате png и с размером 512×512.

Набор социальных иконок №8
Социальные иконки на css3.

Набор социальных иконок №9
170 (+45 бонусных) иконок в форме шестиугольника в плоском стиле. Формат — PNG. Размеры — 72×72, 96×96, 128×128, 256×256, 512×512.

Набор социальных иконок №10
40 иконок в формате PSD. Размеры — 32×32 px, 64×64 px,128×128 px, 256×256 px.

Набор социальных иконок №11
10 круглых иконок в формате psd.

Набор социальных иконок №12

Набор социальных иконок №13
Набор круглых, черно-белых социальных иконок в плоском стиле с тенью.

Набор социальных иконок №14
Набор разноцветных социальных иконок в формате PSD.

Набор социальных иконок №15

Набор социальных иконок №16

Набор социальных иконок №17

Набор социальных иконок №18
84 социальные иконки в векторном формате.

Набор социальных иконок №19
18 социальных иконок в метро стиле в формате PSD.

Набор социальных иконок №20
42 разноцветные иконки в плоском стиле. Формат — PSD.

Здравствуйте, дорогие друзья. Спешу представить Вам сегодня большую подборку иконок разнообразных социальных сетей. Данные иконки собраны только в современном стиле Flat. Другими словами, здесь всё только самое современное и полезное.
В общем смело добавляйте данную подборку в закладки.
Спасибо http://www.cssauthor.com и рекомендую:
Подборка бесплатных Flat иконок социальных закладок
Скачать
16 социальных иконок в PSD
Скачать
Социальные Flat иконки с закругленными углами
Скачать
40 квадратных и социальных иконок с длинной тенью
Скачать
Иконки с длинной тенью в Flat разнообразных социальных медиа
Скачать
Крутые и бесплатные социальные иконки в стиле Flat
Скачать
20 бесплатных социальных иконок с длинной тенью
Скачать
PSD иконки социальных медиа в Flat
Скачать
Flat иконки социальных закладок
Скачать
Бесплатные круглые Flat иконки социальных сетей
Скачать
Flat иконки в квадратном виде социальных сетей
Скачать
Бесплатные, разноцветные и серые иконки социальных закладок
Скачать
Flat иконки социальных закладок в круглом виде и разных размеров
Скачать
Очень красивые и стильные Flat иконки сетей
Скачать
Круглые иконки сетей и приложений в Flat
Скачать
Круглые и квадратные иконки социальных сетей на сайт
Скачать
Множество плоских иконок медиа в круглом и квадратном виде
Скачать
30 Flat иконок социальных сетей и популярных сервисов
Скачать
Круглые социальные иконки с длинной тенью
Скачать
Плоские и зелёные иконки социальных сетей в Flat
Скачать
Иконки квадратные сетей и с длинной тенью
Скачать
Круглые и очень стильные иконки закладок
Скачать
Минималистическая подборка белых социальных иконок
Скачать
Разнообразные иконки социальных сетей на CSS3
Скачать
Flat иконки на CSS
Скачать
Самые простые иконки социальных закладок
Скачать
42 стильных и крутых иконок сетей в Flat и с длинной тенью
Скачать
Множество квадратных и социальных иконок
Скачать
Подборка иконок социальных сетей для ваших работ
Плоский веб-дизайн — одна из самых популярных концепций дизайна пользовательского интерфейса в мире в настоящее время, которую возглавляют Google, Microsoft, Apple и другие поставщики ИТ-услуг. Поэтому мы решили поделиться с Вами коллекцией плоских круглых иконок социальных сетей, на которые стоит обратить внимание. Наборы иконок включают самые популярные социальные сети, такие как Facebook, Twitter, Google Plus, Tumblr, Linkedin, Pinterest, Youtube, Instagram и т. д.
Рекомендуем также посмотреть:
1. Набор иконок социальных сетей
Скачать
2. Иконки соц. сетей
Скачать
3. Круглые прозрачные иконки социальных сетей (Psd)
Скачать
4. Пакет флэт соц. сетей
Скачать
5. 20 иконок соц. сетей
Скачать
6. Флэт иконки социальных сетей
Скачать
7. Набор иконок для соц. сетей
Скачать
8. Соц. сети — иконки
Скачать
9. Флэт иконки для соц. сетей
Скачать
10. Социальные иконки
Скачать
11. Круглые иконки социальных сетей
Скачать
12. Иконки соц. сетей
Скачать
13. Иконки социальные
Скачать
14. Иконки флэт соц. сетей
Скачать
15. Набор иконок соц. сетей
Скачать
16. Иконки psd соц. сетей
Скачать
17. Набор иконок соц. сетей
Скачать
18. Набор иконок
Скачать
19. 80 иконок соц. сетей
Скачать
20. Набор иконок соц. сетей
Скачать
21. Векторные иконки соц. сетей
Скачать
22. Набор из 48-ми иконок соц. сетей
Скачать
23. Рисованные иконки социальных сетей
20 CSS иконок социальных сетей
Коллекция специально подобранных бесплатных HTML и CSS иконок социальных сетей и примеров кода кнопок.
- Кнопки социальных сетей CSS
О коде
Темные социальные иконки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: шрифт потрясающий.css
Автор
- Мэтт Хенли
О коде
Иконки социальных сетей
Иконки социальных сетей с наведением и обратными действиями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Ашиш Ананд
О коде
Социальные медиа 3D Ghost Buttons
Эти трехмерные призрачные кнопки разработаны с использованием только HTML и CSS.Наведите курсор на эти кнопки, чтобы увидеть эффект 3D.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Наличие на складе
О коде
3D — Социальные плитки CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: шрифт потрясающий.css
Автор
- Наличие на складе
О коде
Иконки социальных сетей
Плавающие иконок социальных сетей в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Nour Saud
О коде
Социальный ящик
Еще один ящик для ваших социальных ссылок .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Социальные иконки
Социальные иконки с визуальным 3D-эффектом в HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Дариуш Синцерек
О коде
Кнопки социальных сетей
Чистые CSS социальные кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
CSS3 Социальные кнопки, том 2
Кнопки социальных сетей с переходом CSS3 с.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
CSS3 Социальные кнопки Vol.1
Кнопки социальных сетей с переходом CSS3 с.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Габриэль Ви
О коде
Социальные ссылки куба с указанием направления только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Луис Эспиноса
О коде
социальных кнопок с подсказками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: ионы.css
Автор
- Энтони Кох
О коде
Social Connect
Это дизайн, который я нашел на Dribbble, сделанный Полом Флавиусом Нечитой. Это простой дизайн, но он один из моих любимых. Мне придется немного поработать, чтобы получить тени от блоков так, как они показаны на картинке.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: ионы.css
Автор
- Майкл Росси
О коде
Чистые социальные кнопки
Бесплатный HTML и CSS социальных кнопок .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Крис Дики
Сделано с
- HTML (Мопс) / CSS (Стилус)
О коде
Стильные социальные кнопки
Несколько крутых социальных кнопок с плавной анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Кевин Дьюар
О коде
SVG Social Icons
Круглые социальных иконок в SVG, HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Социальные ссылки
HTML и CSS социальные алмазные ссылки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Киран Хантер
О коде
Иконки социальных сетей
Иконки социальных сетей при всплывающих окнах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: шрифт потрясающий.css
Автор
- Стефан Гёльнер
О коде
Иконки социальных сетей
Значок в социальных сетях раскрывается с переходом .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Шарлотта Данн
О коде
Социальные флип-карты
Возиться с 3d преобразованием с и задержанным переходом с.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
,- Виджеты
- Блог
- Обучающие программы
- Войти в систему
- Зарегистрироваться
- Виджеты Социальные
- Facebook Feed
- Instagram Feed Бестселлер
- W Instagram Лента
- Иконки социальных сетей
- Кнопки социальных сетей
- Лента Twitter
- Галерея Vimeo
- Галерея YouTube Лидеры продаж
- Аудиоплеер Новые
- Фоновая музыка Новые
- Проигрыватель радиостанций
- Radio
- Airbnb Отзывы
- AliExpress
- Обзоры All-in-One NEW
- Amazon Отзывы
- Apple App Store
- BBB Отзывы
- Отзывы Booking
- DealerRater R eviews
- Edmunds Отзывы
- Etsy Отзывы
- Facebook Отзывы Тренды
- G2 Crowd Отзывы
- Google Play Отзывы
- Google Отзывы
- Отзывы об отелях
- Houzz Отзывы
- Отзывы о нас
- Отзывы от Trustpilot
- Отзывы Slider
- Yelp Отзывы
- eBay Отзывы
- Чат все-в-одном
- Facebook Chat
- Телеграмм-чат
- Viber Chat
- WhatsApp Trending
WhatsApp Trending- чата для контактов
- 9993 чата 10 0003 WhatsApp Trending Form
- Form Builder
Электронная коммерция- Нажмите, чтобы позвонить
- Тенденция таймера обратного отсчета
- Кнопка PayPal
- Всплывающее окно
- Тенденции в таблице цен
- 90 003 возраст проверки
Иконки социальных сетей — добавление виджета социальных иконок на HTML-сайт- Виджеты
- Блог
- Руководства
- Вход в систему
- Регистрация
- Описание
- Функции
- Как установить
- Цены
- Виджеты Социальные сети
- Facebook Feed
- Instagram Feed Bestseller
- Instagram Widget
- Pinterest Feed
- Social Media Icons
- Social Share Buttons
- Twitter Feed
- Video Gallery
- Бестселлер
- Audio Player New
- Background Music New
- Podcast Player New
- Radio Player
- Airbnb Reviews
- AliExpress
- All-in-One Reviews NEW
- Обзоры Amazon
- Обзоры в Apple App Store
- Отзывы BBB
- Отзывы о бронировании
- Отзывы DealerRater
- Отзывы Edmunds
- Отзывы Etsy
- Отзывы Facebook Trending
- G2 Crowd Отзывы
- Отзывы Google
- Отели Отзывы
- Houzz Отзывы
- Instagram Отзывы
- OpenTable Отзывы
- Отзывы от TripAdvisor
- Отзывы от TrustPilot
- Отзывы Slider
- Yelp Отзывы
- eBay Отзывы
- Все-в-одном Чат
- Facebook Chat
- Telegram Chat
- Viber Chat
- WhatsApp Chat Trending
54 красивых [Бесплатных] набора значков социальных сетей для вашего веб-сайтаВы ищете бесплатный высококачественный набор значков социальных сетей, чтобы оживить ваш веб-сайт, контент или, может быть, даже визитные карточки?
У каждого человека и компании есть свой стиль, и найти идеальный набор иконок для соответствия может быть непросто, не говоря уже о том, что отнимает много времени.
В этом посте мы собрали более 50 наборов иконок для социальных сетей, чтобы помочь вам сэкономить время и найти идеальный набор иконок — независимо от вашего стиля!
Давайте начнем.

1. Iconmonstr

Iconmonstr стал одним из моих любимых ресурсов за последние пару лет. Это позволяет вам искать множество значков (включая множество значков социальных сетей).
После того, как вы выбрали понравившуюся вам иконку, Iconmonstr позволяет вам выбрать желаемый размер:

И затем вы даже можете выбрать собственный цвет для вашей иконы:

Проверьте Iconmonstr здесь>
2. Iconfinder
.