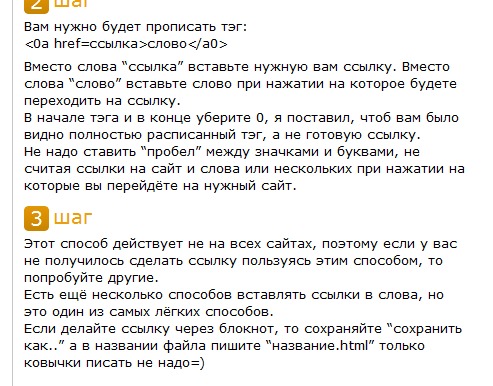
инструкция по добавлению ссылок в текст страницы
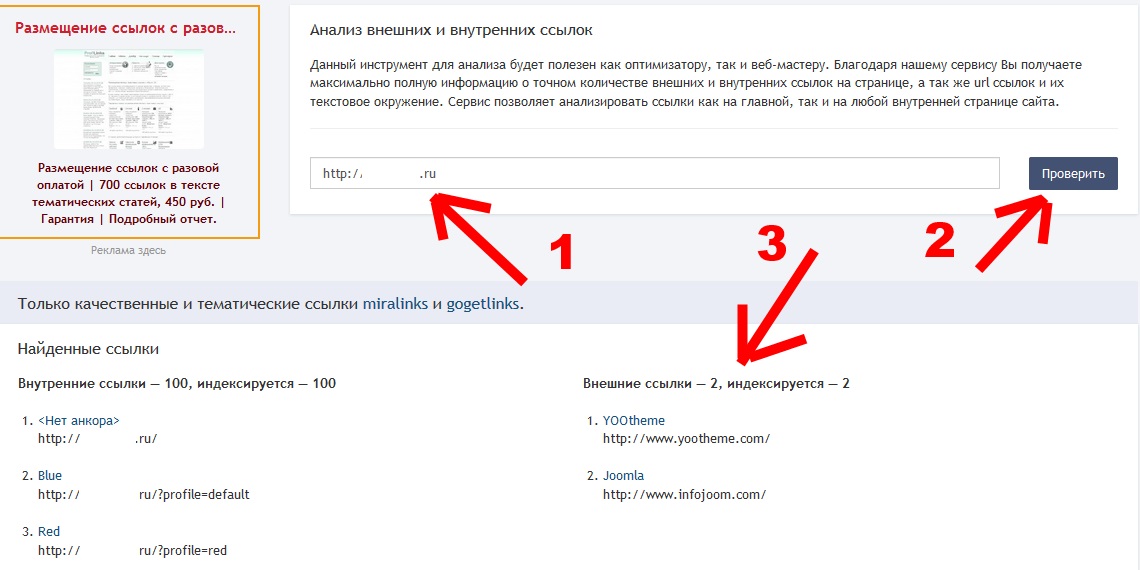
Ссылки позволяют отправлять пользователя с одной страницы в Интернете на другую. При этом ссылки могут быть внешними и внутренними. Внутренние ведут с одной страницы одного сайта на другую страницу того же самого сайта. Внешние ведут с одного сайта на другой. Например, на сайт ваших партнеров, на «Википедию», на группу «ВКонтакте» или куда-нибудь еще.
Ссылки добавляются как при создании новых страниц, так и при редактировании уже существующих.
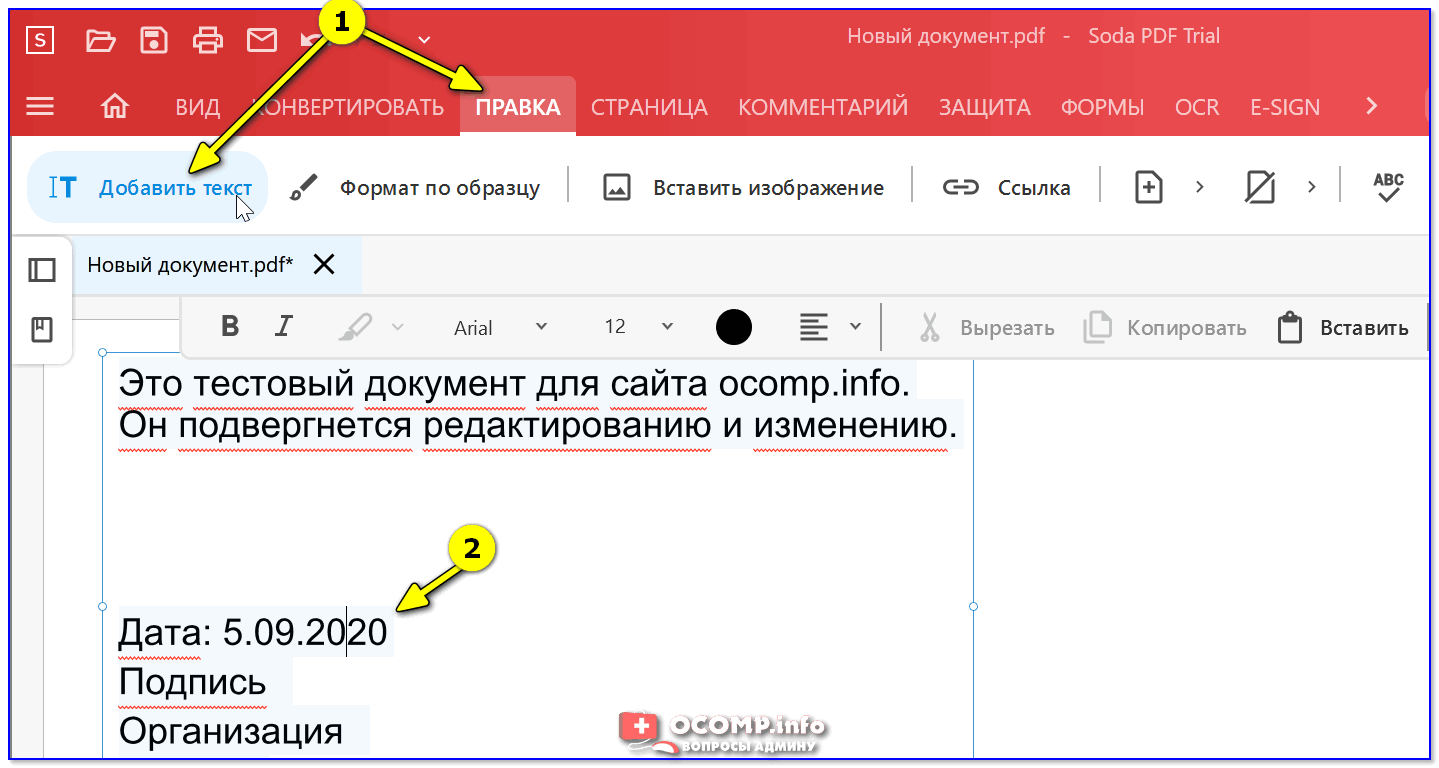
Выделите мышкой в тексте слово или фразу, которые будут являться ссылкой.
Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс).
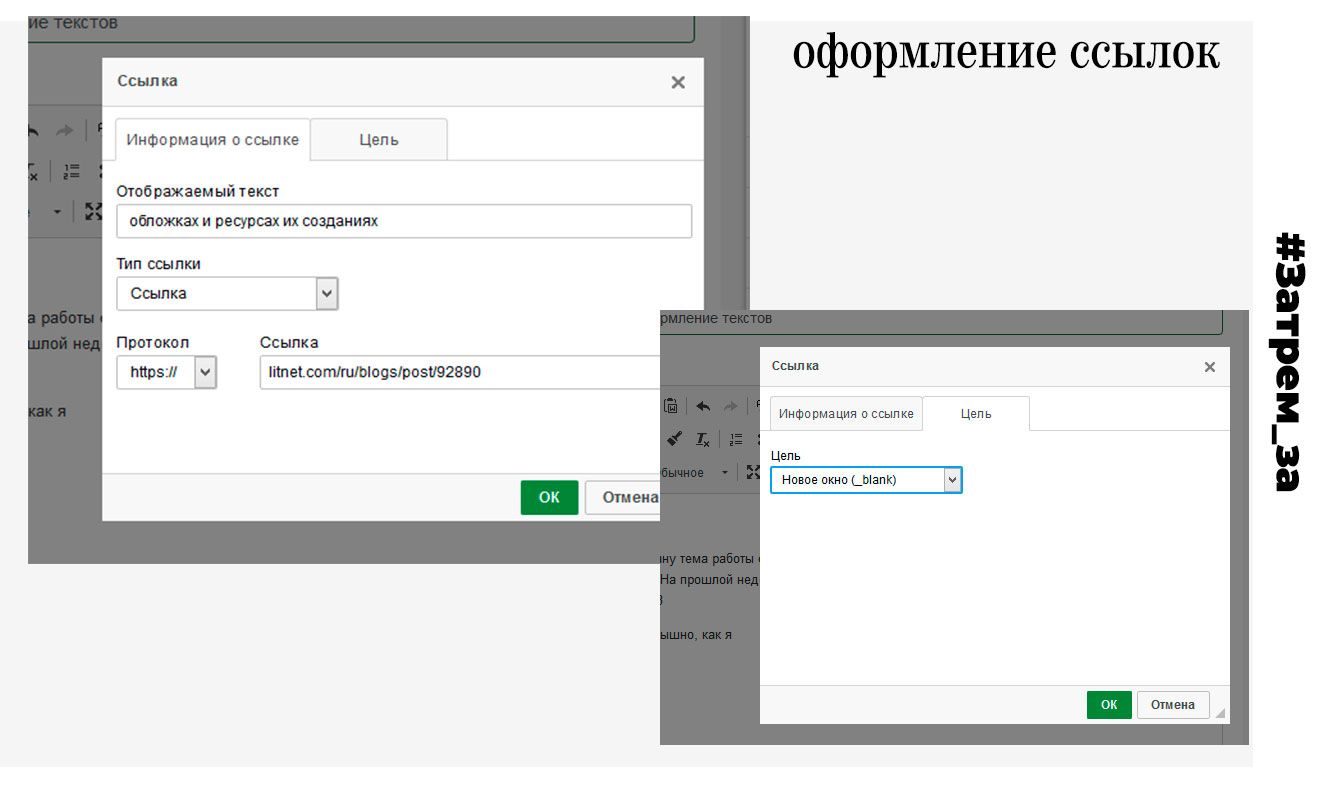
У вас открылось окно, в которое нужно будет вставить ссылку.
Скопируйте адрес той страницы, на которую должна вести ссылка.
Если вы ссылаетесь на какую-либо страницу чужого сайта, то скопируйте ее адрес полностью.
Если это другая страница вашего же сайта, то скопируйте не весь адрес целиком, а только ту часть, которая идет после доменного имени. Например, если у вас сайт nubex.ru, и вы хотите сослаться на страницу http://nubex.ru/ru/support/faq/library/picture/, скопируйте то, что идет после .ru — /ru/support/faq/library/picture/
Вернитесь на страницу с админкой сайта и вставьте то, что скопировали, в открытое окно для ссылки.
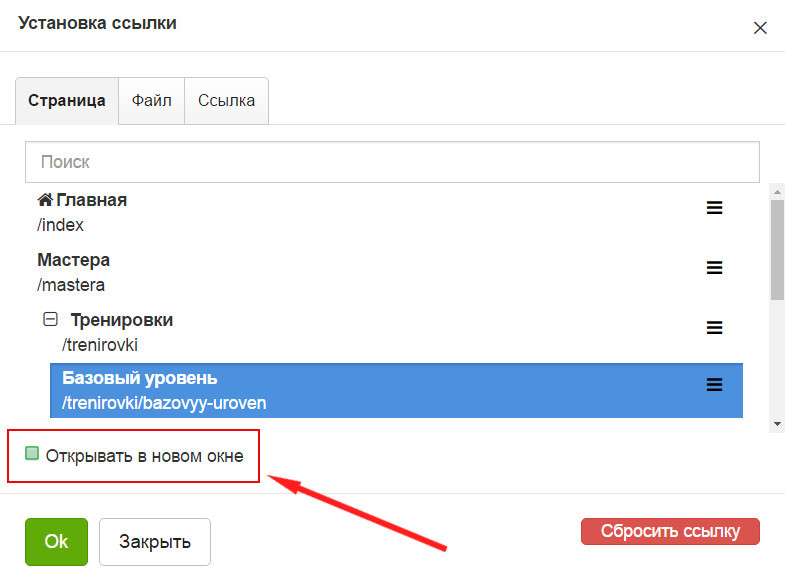
Если ваша ссылка ведет на чужой сайт, можно сделать так, чтобы она открывалась у пользователя в новой вкладке; при этом он посмотрит ссылку, но не уйдет с вашего сайта. Чтобы это сделать при добавлении ссылки откройте вкладку «
Если же ссылка ведет с одной страницы вашего сайта на другую, то открывать ее в новой вкладке НЕ нужно (то есть, при добавлении ссылки вкладку «Цель» не открываем и ничего там не указываем).
Когда вы добавили ссылку, нажмите кнопку «ОК».
Ссылка добавлена к тексту. Осталось сохранить страницу, чтобы изменения отобразились на сайте.
Видео: как вставить ссылку на своем сайте
Вставка гиперссылок в Word с помощью средства чтения с экрана
Создавайте Word в документе с помощью клавиатуры и чтения с экрана. Мы протестировали его с помощью экранного диктора, JAWS и NVDA, но оно может работать с другими устройствами чтения с экрана, если они придерживаются стандартов и приемов для работы со специальными возможности. Вы узнаете, как связать файл, веб-страницу или пустое сообщение электронной почты, а также сможете связывать их с другими расположениями в текущем документе. Вы также узнаете, как создавать закладки, вставлять подсказки экрана и изменять цвет текста ссылки.
В этом разделе
Создание автоматической гиперссылки
 В документе введите веб-адрес (URL-адрес), например www.contoso.com или адрес электронной почты, например [email protected],а затем нажмите пробел или ВВОД. Word изменяет текст на гиперссылки.
В документе введите веб-адрес (URL-адрес), например www.contoso.com или адрес электронной почты, например [email protected],а затем нажмите пробел или ВВОД. Word изменяет текст на гиперссылки.
Совет: Если вы не хотите, чтобы введенный веб-адрес или адрес электронной почты был гиперссылкой, сразу же после нажатия клавиши ПРОБЕЛ или ВВОД отмените последнее действие, нажав клавиши CTRL+Z. Если нажать клавиши CTRL+Z еще раз, Word удалит текст полностью.
Ссылка на веб-страницу, файл или пустое сообщение электронной почты
В Word вы можете создавать ссылки, которые указывают на веб-страницу, файл или новое сообщение электронной почты. В ссылку Word практически каждый элемент в Word: фрагмент текста, рисунок, фигура, снимок экрана, элемент SmartArt или значок.
Ссылка на веб-страницу
-
Поместите курсор в то место документа, где должна находиться ссылка.

-
Нажмите CTRL+K, чтобы открыть диалоговое окно «Вставка гиперссылки». Фокус окажется в поле Адрес.
-
Введите веб-адрес сайта и нажмите клавиши ALT+К, чтобы перейти к полю Текст.
-
Введите текст ссылки, который будет отображаться в документе.
-
Нажмите клавишу ВВОД.
 Диалоговое окно «Вставка гиперссылки» закроется, а курсор будет установлен после вставленной ссылки.
Диалоговое окно «Вставка гиперссылки» закроется, а курсор будет установлен после вставленной ссылки.
Создание ссылки на файл
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Чтобы вставить ссылку, нажмите клавиши ALT+С, ЮС, I. Вы услышите сообщение «Последние элементы» и название документа, который вы открывали последним.
-
Выполните одно из следующих действий:
-
Если вы недавно открывали нужный файл, найдите его в списке

-
Чтобы найти файл на компьютере, нажмите I, чтобы открыть диалоговое окно «Вставка гиперссылки». Нажимая клавишу TAB, пока не услышите «Текущая папка, дерево», нажимая клавишу СТРЕЛКА ВНИЗ, пока не найдете нужный файл, а затем нажмите клавишу ВВОД.
Совет: Если файла нет в стандартной папке
Диалоговое окно «Вставка гиперссылки» закроется, а курсор будет установлен после вставленной ссылки.
-
Создание ссылки на новое сообщение электронной почты
Иногда требуется сделать так, чтобы пользователи могли отправлять сообщения во время чтения документа.
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Нажмите CTRL+K, чтобы открыть диалоговое окно «Вставка гиперссылки».
-
Нажмите клавиши ALT+Н, чтобы создать сообщение. Вы услышите фразу «Адрес эл. почты, редактирование текста».
-
Введите адрес электронной почты, а затем нажимайте клавишу TAB для перехода к полю Тема.
-
Введите тему письма и нажмите клавиши ALT+К, чтобы перейти к полю Текст.

-
Введите текст ссылки, который будет отображаться в документе.
-
Нажмите клавишу ВВОД. Диалоговое окно Вставка гиперссылки закроется, а курсор будет установлен после вставленной ссылки.
Ссылка на расположение в документе
Вы можете использовать ссылки на заранее определенные заголовки или закладки в документе.
Инструкции по применении встроенных стилей заголовков к документу можно найти в статье «Использование заголовков».
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Нажмите CTRL+K, чтобы открыть диалоговое окно «Вставка гиперссылки».
-
Нажмите ALT+A, чтобы открыть вкладку «Выберите место в документе». Фокус находится в списке, содержа котором содержатся заголовки и закладки, ссылки на которые можно использовать в текущем документе.
-
Нажмите клавишу СТРЕЛКА ВНИЗ для перемещения вниз по списку. Когда вы достигнете нужной ссылки, нажмите ввод, чтобы выбрать ее и вставить ссылку.
Диалоговое окно закроется, а фокус вернется в текст.
Добавление закладки
Создавайте закладки для элементов в документе, чтобы создавать ссылки на них. Например, закладку можно добавить в начало абзаца, таблицы или изображения.
Например, закладку можно добавить в начало абзаца, таблицы или изображения.
-
В документе переместите курсор туда, куда вы хотите добавить закладку.
-
Нажмите ALT+N, K, чтобы открыть диалоговое окно «Закладка». Фокус будет в текстовом поле названия закладки.
-
Введите имя закладки.
-
Нажмите ввод, чтобы добавить закладку. Диалоговое окно закроется, а фокус вернется в текст.
Вставка подсказки экрана
С помощью экранных подсказок вы можете предоставить дополнительные сведения о гиперссылках в документе. Например, если вы добавили ссылку на рисунок, то можете ввести текст гиперссылки на экранную подсказку и сообщить читателю, куда она будет добавлена.
Например, если вы добавили ссылку на рисунок, то можете ввести текст гиперссылки на экранную подсказку и сообщить читателю, куда она будет добавлена.
Вы можете добавить экранную подсказку при создании новой ссылки или существующей гиперссылки.
-
Выполните одно из указанных ниже действий.
-
Если вы создаете ссылку, поместите курсор туда, куда вы хотите ввести ссылку и подсказку на экране.
-
Если вы хотите добавить экранную подсказку к существующей ссылке, выберите ссылку или поместите курсор внутри текста ссылки.
-
-
Нажмите CTRL+K, чтобы открыть диалоговое окно «Вставка гиперссылки».

-
Нажмите ALT+P, чтобы открыть диалоговое окно «Набор гиперссылки». Фокус будет в текстовом поле «Текстоваяtip».
-
Введите текст, который должен отображаться в виде подсказки.
-
Чтобы добавить подсказку к гиперссылке, нажмите ввод. Фокус вернется в диалоговое окно «Вставка гиперссылки».
-
Чтобы применить внесенные изменения, нажимая клавишу TAB, пока не услышите «ОК, кнопка», а затем нажмите ввод.
Изменение цвета текста ссылки
Чтобы изменить цвет текста ссылки во всем документе, можно использовать Word темы. Вы также можете настроить цвет темы ссылки, чтобы, например, сделать ее более доступной.
Вы также можете настроить цвет темы ссылки, чтобы, например, сделать ее более доступной.
-
Чтобы открыть меню «Темы», нажмите ALT+G, T, H.
-
С помощью клавиш со стрелками просмотрите доступные темы. Нажмите ввод, чтобы выбрать и применить тему к документу. К тексту гиперссылки применяется единый цвет и шрифт.
Настройка цвета текста ссылки
-
Чтобы открыть диалоговое окно «Создание новых цветов темы», нажмите ALT+G, T, C, C.
-
Нажимая клавишу TAB, пока не услышите «Гиперссылки», нажмите клавишу ПРОБЕЛ.
-
С помощью клавиш со стрелками найдите нужный цвет, а затем нажмите клавишу ВВОД, чтобы выбрать его.

-
Чтобы применить новый цвет, нажимите клавишу TAB, пока не услышите слово «Сохранить», а затем нажмите ВВОД.
Удаление гиперссылки
Если вы передумаете, ссылку можно удалить. Для этого сделайте следующее:
-
Откройте документ и выберите текст с гиперссылкой.
-
Чтобы открыть диалоговое окно «Вставка гиперссылки», нажмите CTRL+K.
-
Чтобы удалить выбранную гиперссылку, нажмите клавиши ALT+У. Диалоговое окно «Вставка гиперссылки» закроется, а гиперссылка будет удалена из выбранного текста. Сам текст останется неизменным.

Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Сочетания клавиш в Word
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
С Word для Mac можно создавать гиперссылки в документе с помощью клавиатуры и VoiceOver ( встроенного в Mac OS чтения с экрана). Это может быть ссылка на файл, веб-страницу или пустое сообщение электронной почты. Вы также можете добавить ссылку из одного места в другое в текущем документе с помощью заголовков или закладок, вставить подсказки экрана и изменить цвет текста ссылки.
Это может быть ссылка на файл, веб-страницу или пустое сообщение электронной почты. Вы также можете добавить ссылку из одного места в другое в текущем документе с помощью заголовков или закладок, вставить подсказки экрана и изменить цвет текста ссылки.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете VoiceOver — средство чтения с экрана, встроенное в macOS. Дополнительные сведения об использовании VoiceOver см. в кратком руководстве по началу работы с VoiceOver.
-
Рекомендуем просматривать и редактировать документы в режиме разметки.
 Средство VoiceOver может плохо работать в других представлениях.
Средство VoiceOver может плохо работать в других представлениях.
В этом разделе
Создание автоматической гиперссылки
Word может автоматически создавать гиперссылки по мере их ввести. Введите веб-адрес (URL-адрес), например www.contoso.com или адрес электронной почты, например [email protected],а затем нажмите пробел или RETURN. Word изменяет текст на гиперссылки.
Создание гиперссылки на файл, веб-страницу или пустое сообщение электронной почты
В Word вы можете создавать ссылки, которые указывают на веб-страницу, файл или новое сообщение электронной почты. Практически каждый элемент Word можно сделать ссылкой: фрагмент текста, рисунок, фигуру, снимок экрана, элемент SmartArt или значок.
Ссылка на веб-страницу
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Чтобы вставить ссылку, нажмите клавиши COMMAND+K. Откроется диалоговое окно Вставка гиперссылки.
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО, пока не услышите фразу «Веб-страница или файл, вкладка», а затем нажмите клавишу ПРОБЕЛ.
-
Чтобы перейти к текстовому полю Адрес, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите фразу «Адрес, изменить текст». Введите веб-адрес сайта назначения.

-
Чтобы добавить или изменить текст ссылки, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите «Текст, изменить текст». Введите текст ссылки.
-
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закроется, а гиперссылка будет вставлена.
Создание ссылки на файл
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Чтобы вставить ссылку, нажмите клавиши COMMAND+K. Откроется диалоговое окно Вставка гиперссылки.
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО, пока не услышите фразу «Веб-страница или файл, вкладка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы выбрать вкладку.

-
Чтобы выбрать файл, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите фразу «Выбрать, кнопка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
-
Откроется диалоговое окно Выберите файл, на который должна указывать ссылка. Для перехода по разделам диалогового окна используйте клавишу TAB или клавиши со стрелками вместе с клавишами CONTROL+OPTION. Для перехода по элементам используйте клавиши со стрелками. Для перехода между папками и вложенными папками используйте клавиши СТРЕЛКА ВПРАВО и СТРЕЛКА ВЛЕВО. Когда вы найдете нужный файл, нажмите клавишу ВВОД. Файл будет выбран, а диалоговое окно закроется.
-
Чтобы добавить или изменить текст ссылки, в диалоговом окке «Вставка гиперссылки» нажимите клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО, пока не услышите сообщение «Отображаем текст, изменить текст».
 Введите текст ссылки.
Введите текст ссылки. -
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закроется, а гиперссылка будет вставлена.
Создание ссылки на новое сообщение электронной почты
В Word также можно создавать ссылки на адреса электронной почты. С помощью такой ссылки вы сможете быстро открыть приложение Почта и отправить сообщение на определенный адрес.
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Чтобы вставить ссылку, нажмите клавиши COMMAND+K. Откроется диалоговое окно Вставка гиперссылки.
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО, пока не услышите фразу «Адрес электронной почты, вкладка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.

-
Фокус будет установлен в текстовом поле Адрес электронной почты. Введите адрес электронной почты.
-
Чтобы добавить тему, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите фразу «Тема, изменить текст», и введите тему.
-
Чтобы добавить или изменить текст ссылки, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО, пока не услышите «Текст, изменить текст». Введите текст ссылки.
-
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закроется, а гиперссылка будет вставлена.
Создание ссылки на другое место в том же документе
Вы можете использовать ссылки на заранее определенные заголовки или закладки в документе.
Инструкции по применении встроенных стилей заголовков к документу можно найти в статье «Использование заголовков».
-
Поместите курсор в то место документа, где должна находиться ссылка на закладку.
-
Нажмите command+K. Откроется диалоговое окно Вставка гиперссылки.
-
Нажимая клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО, пока не услышите «Этот документ, вкладка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
-
Нажимая клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите «Выберите место в документе, таблица», а затем нажмите клавиши CONTROL+OPTION+SHIFT+СТРЕЛКА ВНИЗ.
Чтобы перейти к списку объектов для ссылки (таких как Заголовки и Закладки), нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ.
 Чтобы развернуть элемент, нажмите клавишу СТРЕЛКА ВПРАВО. По мере перемещения озвучиваются названия элементов.
Чтобы развернуть элемент, нажмите клавишу СТРЕЛКА ВПРАВО. По мере перемещения озвучиваются названия элементов. -
Чтобы выбрать закладку или заголовок, нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
-
Чтобы добавить или изменить текст ссылки, нажимайте клавишу TAB, пока не услышите «Текст, изменить текст». Введите свой текст.
-
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закроется, а гиперссылка будет вставлена.
Создание закладки
Создавайте закладки для элементов в документе, чтобы создавать ссылки на них. Например, закладку можно добавить к фрагменту текста, началу абзаца, таблице или изображению.
-
Чтобы добавить закладку на определенное место, выделите его.
-
Чтобы перейти на вкладку «Вставка», нажимая F6, пока не услышите название выбранной вкладки. Затем нажимая клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите «Вставка, вкладка». Чтобы сделать выбор, нажмите клавишу ПРОБЕЛ.
-
Чтобы перейти в меню Ссылки, нажимайте клавишу TAB, пока не услышите сообщение «Ссылки, кнопка меню». Чтобы раскрыть меню, нажмите клавишу ПРОБЕЛ.
-
Нажимайте клавишу TAB, пока не услышите фразу «Закладка, кнопка». Затем нажмите клавишу ПРОБЕЛ. Откроется диалоговое окно Закладка, и фокус переместится в текстовое поле Имя закладки.
 Введите название закладки.
Введите название закладки.Важно: Имя закладки должно начинаться с буквы. Они могут содержать только буквы, цифры и символ подчеркиваия (например, Dev_Report_2).
-
Чтобы создать закладку, нажмите клавишу ВВОД. Диалоговое окно закроется, а закладка будет создана.
Вставка подсказки экрана
С помощью экранных подсказок вы можете предоставить дополнительные сведения о гиперссылках в документе. Например, если вы добавили ссылку на рисунок, то можете ввести текст гиперссылки на экранную подсказку и сообщить читателю, куда она будет добавлена.
Вы можете добавить экранную подсказку при создании новой ссылки или существующей гиперссылки.
-
Выполните одно из указанных ниже действий.

-
Если вы создаете ссылку, поместите курсор туда, куда вы хотите ввести ссылку и подсказку на экране.
-
Если вы хотите добавить экранную подсказку к существующей ссылке, выберите ссылку или поместите курсор внутри текста ссылки.
-
-
Нажмите command+K, чтобы открыть диалоговое окно «Вставка гиперссылки».
-
Нажимая клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите «Кнопка «Подсказка экрана»», а затем нажмите клавишу ПРОБЕЛ. Диалоговое окно «Настройка гиперссылки». Фокус будет в текстовом поле «Во время экраннойtip».
-
Введите текст, который должен отображаться в виде подсказки.

-
Чтобы добавить подсказку к гиперссылке, нажмите кнопку RETURN. Фокус вернется в диалоговое окно «Вставка гиперссылки».
-
Чтобы применить внесенные изменения, нажмите return. Диалоговое окно закроется, а фокус вернется в текст документа.
Изменение цвета текста ссылки
Чтобы изменить цвет текста ссылки во всем документе, можно использовать Word темы.
-
Нажимайте клавишу F6, пока не услышите имя вкладки, выбранной в текущий момент.
-
Нажимая клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите «Конструктор, вкладка».
 Чтобы выбрать его, нажмите пробел.
Чтобы выбрать его, нажмите пробел. -
Нажимая клавишу TAB, пока не услышите «Темы, кнопка меню», а затем нажмите клавишу ПРОБЕЛ, чтобы развернуть его.
-
С помощью клавиш со стрелками просмотрите доступные темы. Нажмите кнопку RETURN, чтобы выбрать и применить тему к документу. К тексту гиперссылки применяется единый цвет и шрифт.
Удаление гиперссылки
Если вы не хотите, чтобы введенный веб-адрес или адрес электронной почты был гиперссылкой, сразу же после нажатия клавиши ПРОБЕЛ или ВВОД отмените последнее действие, нажав клавиши COMMAND+Z. Кроме того, можно удалить гиперссылку из любого текста, не удаляя его.
-
В документе выделите гиперссылку, которую вы хотите удалить.

-
Чтобы открыть диалоговое окно «Вставка гиперссылки», нажмите command+K.
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не дойдете до кнопки «Удалить ссылку». Чтобы удалить ссылку, нажмите пробел.
-
Диалоговое окно Вставка гиперссылки закроется, а гиперссылка будет удалена из текста. Сам текст останется неизменным, а его стиль будет изменен на Обычный.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Проверка правописания в документе Word с помощью средства чтения с экрана
Сочетания клавиш в Word
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
С помощью VoiceOver (средства чтения с экрана, встроенного в iOS) можно добавлять в документы Word для iOS ссылки на веб-сайты и адреса электронной почты.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете VoiceOver — средство чтения с экрана, встроенное в iOS. Дополнительные сведения об использовании VoiceOver см. на странице Универсальный доступ в продуктах Apple.
-
Перейдите к тому месту, куда вы хотите вставить гиперссылку.
-
С помощью экранной клавиатуры введите веб-адрес (URL-адрес), например www.
 contoso.com или адрес электронной почты, например [email protected],а затем введите пробел. Word для iOS изменяет текст на гиперссылки, а VoiceOver объявляет URL-адрес или адрес электронной почты.
contoso.com или адрес электронной почты, например [email protected],а затем введите пробел. Word для iOS изменяет текст на гиперссылки, а VoiceOver объявляет URL-адрес или адрес электронной почты.
Совет: Чтобы удалить гиперссылку, удалите ее текст.
Примечание: Если вы хотите создать ссылку на файл, воспользуйтесь классической версией Word.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
С помощью TalkBack (средства чтения с экрана, встроенного в Android) можно добавлять в документы Word для Android ссылки на веб-сайты и адреса электронной почты.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете TalkBack — средство чтения с экрана, встроенное в Android. Дополнительные сведения об использовании TalkBack см. на странице Специальные возможности в Android.
Вставка гиперссылки
-
Перейдите к тому месту, куда вы хотите вставить гиперссылку.
-
С помощью экранной клавиатуры введите веб-адрес (URL-адрес), например www.
 contoso.com или адрес электронной почты, например [email protected],а затем введите пробел. Word для Android изменяет текст на гиперссылки.
contoso.com или адрес электронной почты, например [email protected],а затем введите пробел. Word для Android изменяет текст на гиперссылки.
Совет: Чтобы удалить гиперссылку, удалите ее текст.
Примечание: Если вы хотите создать ссылку на файл, воспользуйтесь классической версией Word.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
С помощью экранного диктора (средства чтения с экрана, встроенного в Windows) можно добавлять в документы Word Mobile ссылки на веб-сайты и адреса электронной почты.
Вставка гиперссылки
-
Перейдите к тому месту, куда вы хотите вставить гиперссылку.
-
С помощью экранной клавиатуры введите веб-адрес (URL-адрес), например www.contoso.com или адрес электронной почты, например [email protected],а затем введите пробел. Word Mobile изменяет текст на гиперссылки.
Совет: Чтобы удалить гиперссылку, удалите ее текст.
Примечание: Если вы хотите создать ссылку на файл, воспользуйтесь классической версией Word.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Выполнение основных задач в Word с помощью средства чтения с экрана
Знакомство с Word и навигация с помощью средства чтения с экрана
С Word в Интернете помощью клавиатуры и чтения с экрана можно создавать гиперссылки на веб-сайты и адреса электронной почты в документе. Мы проверили эту функцию с использованием экранного диктора, JAWS и NVDA, но она может работать и с другими средствами чтения с экрана, если они соответствуют общепринятым стандартам и методам для специальных возможностей.
Мы проверили эту функцию с использованием экранного диктора, JAWS и NVDA, но она может работать и с другими средствами чтения с экрана, если они соответствуют общепринятым стандартам и методам для специальных возможностей.
Примечания:
-
Если вы используете Экранный диктор в Windows 10 Fall Creators Update, для изменения документов, электронных таблиц или презентаций в Office в Интернете вам понадобится отключить режим сканирования. Дополнительные сведения см. в статье Отключение виртуального режима или режима просмотра в средствах чтения с экрана в Windows 10 Fall Creators Update.
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.

-
Дополнительные сведения о средствах чтения с экрана см. в статье о работе средств чтения с экрана в Microsoft Office.
-
Word в Интернете работает в веб-браузере, поэтому сочетания клавиш немного отличаются от тех, которые используются в классической программе. Например, для перехода в область команд и выхода из нее вместо клавиши F6 используются клавиши CTRL+F6. Кроме того, такие распространенные сочетания клавиш, как F1 (справка) и CTRL+O (открыть), относятся к командам веб-браузера, а не Word в Интернете.
В этом разделе
Быстрое создание гиперссылки
Word в Интернете может автоматически создавать гиперссылки по мере их ввести. В документе введите веб-адрес (URL-адрес), например www.contoso.com или адрес электронной почты, например [email protected],а затем нажмите пробел или ВВОД. Word изменяет текст на гиперссылки.
В документе введите веб-адрес (URL-адрес), например www.contoso.com или адрес электронной почты, например [email protected],а затем нажмите пробел или ВВОД. Word изменяет текст на гиперссылки.
Совет: Если вы не хотите, чтобы введенный веб-адрес или адрес электронной почты был гиперссылкой, сразу же после нажатия клавиши ПРОБЕЛ или ВВОД отмените последнее действие, нажав клавиши CTRL+Z. Если нажать клавиши CTRL+Z еще раз, Word удалит текст полностью.
Ссылка на веб-страницу
Вы можете ввести собственный текст ссылки, вместо того чтобы использовать в качестве него веб-адрес (URL-адрес).
Совет: Текст должен описывать назначение ссылки. Например, это может быть название веб-страницы. При наличии ссылки на страницу средства чтения с экрана прежде всего читают название страницы. Это позволяет проверить, та ли это страница, и упрощает работу со ссылками с помощью специальных возможностей. Дополнительные сведения о написании документов, доступных для людей с ограниченными возможностями, можно найти в документе Word.
Это позволяет проверить, та ли это страница, и упрощает работу со ссылками с помощью специальных возможностей. Дополнительные сведения о написании документов, доступных для людей с ограниченными возможностями, можно найти в документе Word.
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Нажмите CTRL+K, чтобы открыть диалоговое окно «Ссылка». Вы услышите фразу «Диалоговое окно, Ссылка, фокус на адрес, редактирование».
-
Введите веб-адрес конечного сайта.
-
Нажимайте клавишу TAB, пока не услышите «Отображаемый текст, редактирование». Введите текст ссылки.
-
Нажимая клавишу TAB, пока не услышите «Вставить, кнопка», а затем нажмите клавишу ВВОД.

Диалоговое окно «Ссылка» закроется, Word будет вставлена гиперссылка в документ.
Примечание: Если вы хотите создать ссылку на файл или место в текущем документе, используйте настольная версия Word.
Удаление гиперссылки
Если вы передумаете, ссылку можно удалить. Для этого сделайте следующее:
-
Перейдите к тексту с гиперссылкой.
-
Нажмите CTRL+K, чтобы открыть диалоговое окно «Ссылка». Вы услышите фразу «Диалоговое окно, Ссылка, фокус на адрес».
-
Нажмите клавишу BACKSPACE.
 Вы услышите «Выделенный фрагмент удален».
Вы услышите «Выделенный фрагмент удален». -
Нажимайте клавишу TAB, пока не услышите «ОК, кнопка», а затем нажмите клавишу ВВОД.
Диалоговое окно Ссылка закроется, а гиперссылка будет удалена из выделенного текста. Сам текст останется неизменным.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Сочетания клавиш в Word
Выполнение основных задач в Word с помощью средства чтения с экрана
Знакомство с Word и навигация с помощью средства чтения с экрана
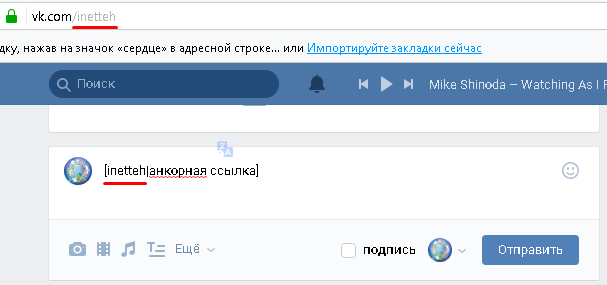
Как сделать текст ссылкой в ВК на пост или любую страницу
С сегодняшнего дня ВКонтакте поддерживает красивые ссылки на любые страницы сайта, а не только на сообщества или профили.
Разбираемся, как сделать ссылку в виде текста, что может быть ссылкой и какие есть ограничения.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: Как раскрутить группу ВКонтакте
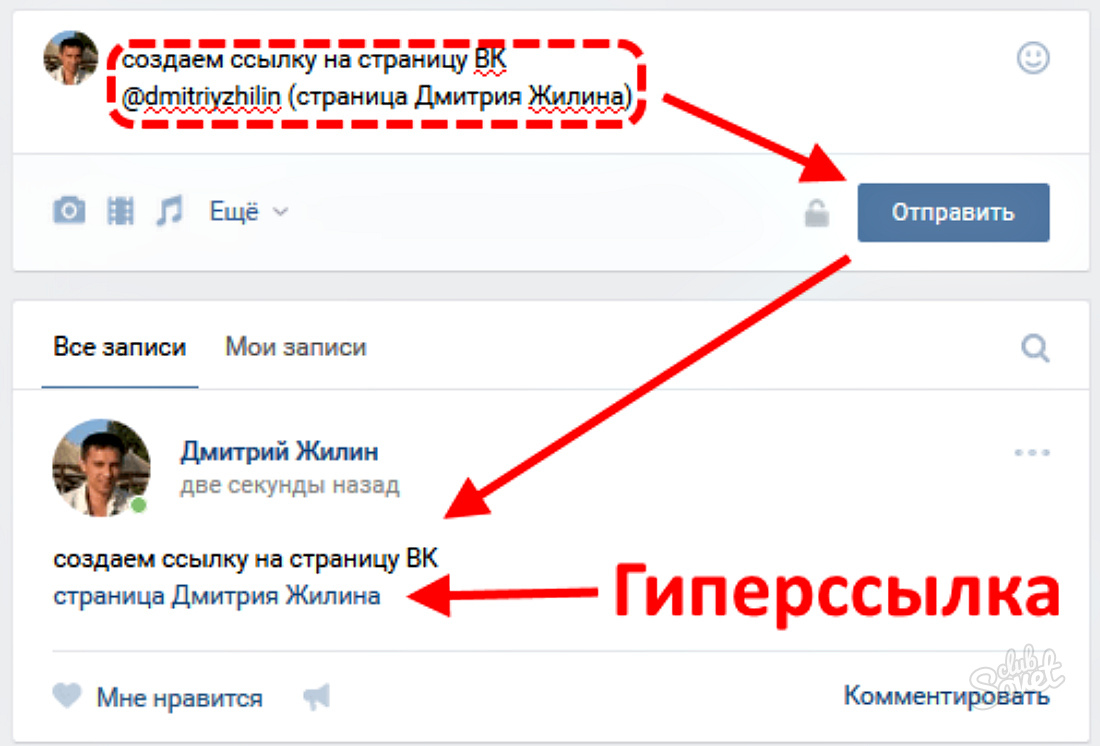
Как сделать текст ссылкой в ВК на пост или любую страницу: пошаговая инструкция
Чтобы сделать красивую ссылку в виде текста ВКонтакте, следуйте простой инструкции.
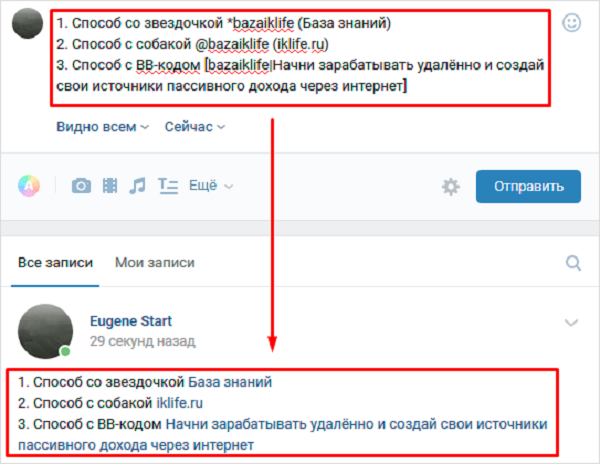
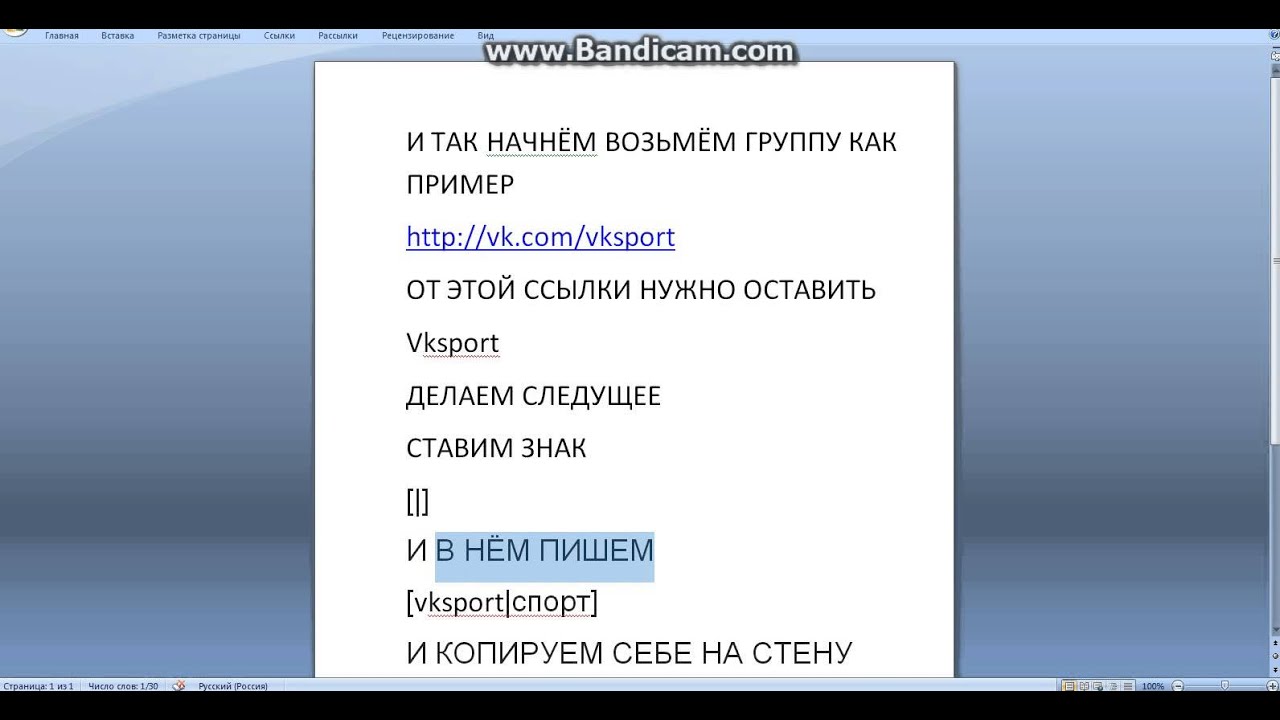
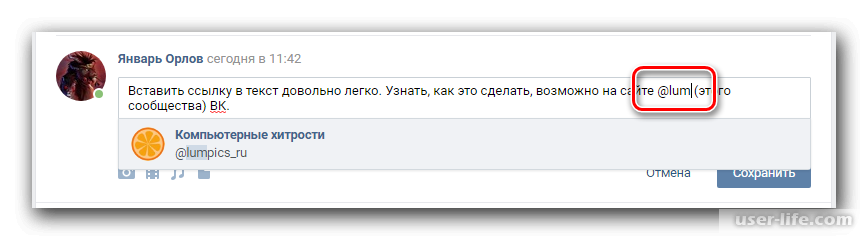
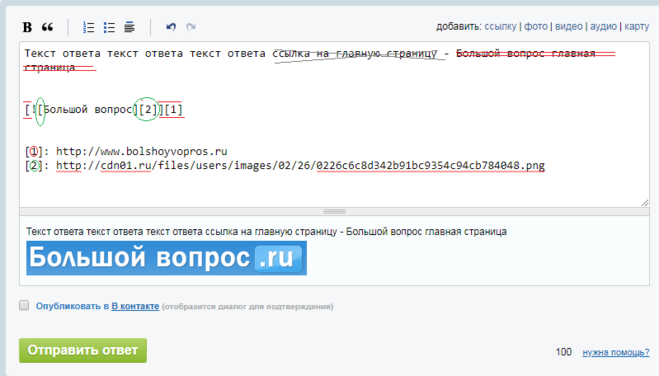
Шаг 1. Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку.
Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
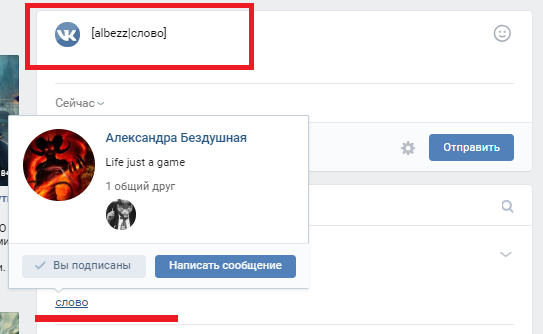
Также допускается такой вариант: [ссылка|текст].
Поддерживаются только внутренние ссылки ВКонтакте. Вы можете создавать красивые ссылки на записи, темы в обсуждениях, видео и другой контент.
Из ограничений: на документы такие ссылки давать нельзя. Также они не поддерживаются в диалогах.
В приложении для Android при вводе названия ссылки её адрес будет автоматически скрыт, а сам текст окрасится синим цветом, чтобы вы понимали, как это будет выглядеть после публикации.
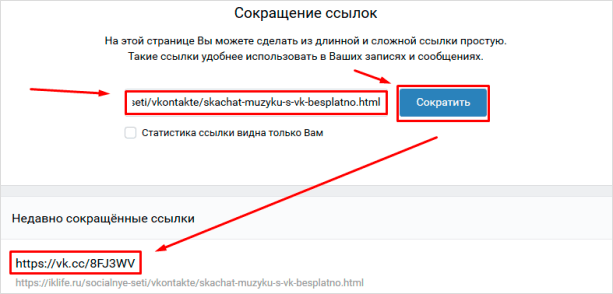
Ссылки vk.cc, которые нужны для сокращения внешних ссылок, не поддерживаются. При этом vk.me для личных сообщений работают.
Ранее в такие ссылки можно было преобразовывать только адреса личных профилей и сообществ. Создаются они так же, но вместо полной ссылки нужно указывать короткое имя страницы или её ID (id### для профилей и club/public/event для сообществ).
Создаются они так же, но вместо полной ссылки нужно указывать короткое имя страницы или её ID (id### для профилей и club/public/event для сообществ).
Напомним, что в рекламном кабинете ВК также стало возможным массовое копирование объявлений.
Как вставить ссылку в тексте страницы или записи. Якоря. » Техподдержка Prihod.ru
В последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка.
Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки.
Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок.
Как вставить ссылку в тексте страницы или записи
1. Поставим курсор в ту часть текста, куда нужно вставить ссылку
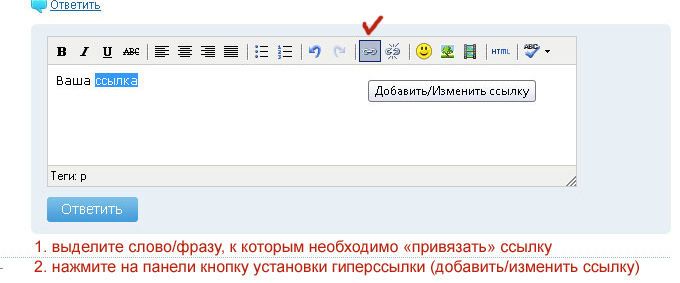
2. Набираем название ссылки и выделяем его курсором мышки
Набираем название ссылки и выделяем его курсором мышки
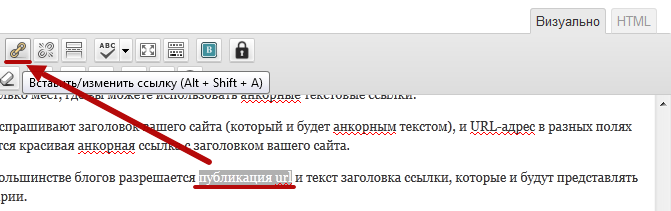
3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку
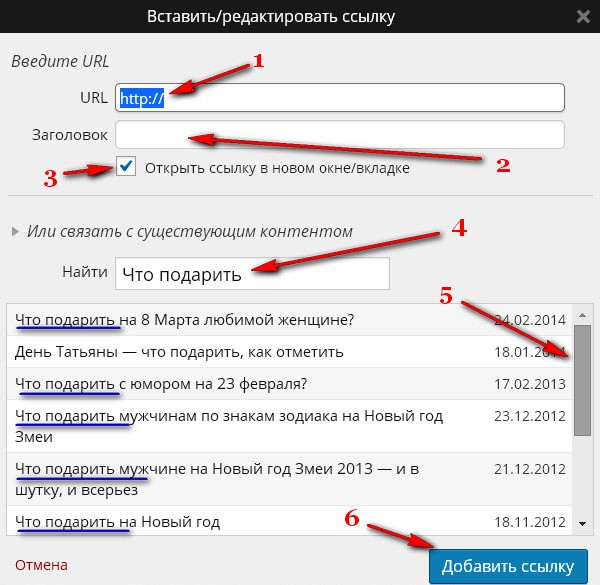
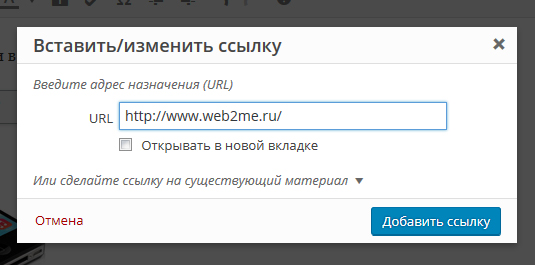
4. В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
5. Нажимаем кнопку Добавить ссылку
Примечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке».
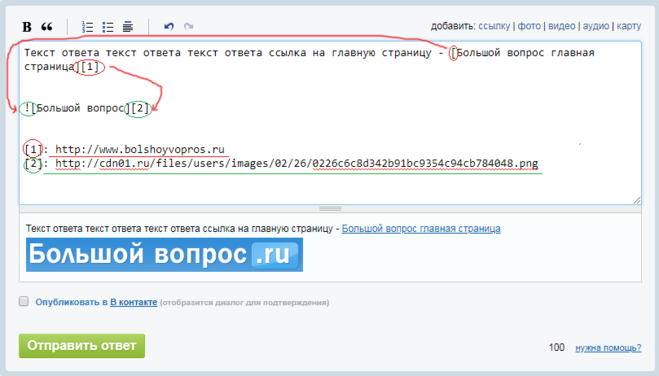
В результате в тексте раздела получаем ссылку:
Также можно размещать ссылку с помощью специального тега <a href=""></a>.
Стандартный код ссылки выглядит так:
<a href="http://site.ru">Текст ссылки</a>
Этот код можно разместить в режиме редактирования страницы/записи на вкладке «Текст».
Также этот код можно использовать для размещения ссылки в сайдбаре с помощью виджета «Текст».
Параметры:
http://site. — вместо этого адреса вставляйте нужную ссылку, протокол http:// в ссылке обязательно должен присутствовать. ru
ru
Текст ссылки — вместо этого текста напишите свой, он будет отображаться на вашем сайте.target="_blank" — с помощью этого параметра ссылка будет открываться в новом окне браузера. Код ссылки будет выглядеть примерно так:<a href="http://site.ru" target="_blank">Текст ссылки</a>
Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Пример работы якорей вы можете посмотреть на этой странице, сверху страницы есть содержание в виде ссылок, при нажатии на ссылку страница автоматически пролистается до нужного места.
<a href="#tekst">Текст ссылки</a> — ссылка на якорь
<a name="tekst"></a> — якорь, нужно вставлять в то место на странице, куда будет совершен переход по ссылке.
Слово в кавычках (тут это tekst) можно написать любое, можно использовать только латинские буквы и цифры. Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Пример кода якорей:
<a href="#tekst1">Текст ссылки1</a> <a href="#tekst2">Текст ссылки2</a> <a href="#tekst3">Текст ссылки3</a> <a href="#tekst4">Текст ссылки4</a> <a name="tekst1"></a> много текста <a name="tekst2"></a> много текста <a name="tekst3"></a> много текста <a name="tekst4"></a> много текста
Если нужно поставить ссылку на якорь с другой страницы сайта или добавить якорь в пункт меню нужно прописать полную ссылку на страницу и после слэша добавить якорь. К примеру: http://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
Просмотрено (140487) раз
Тег | htmlbook.
 ru
ru| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 2.1+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <a> является одним из важных элементов HTML и предназначен для создания ссылок. В зависимости от присутствия атрибутов name или href тег <a> устанавливает ссылку или якорь. Якорем называется закладка внутри страницы, которую можно указать в качестве цели ссылки. При использовании ссылки, которая указывает на якорь, происходит переход к закладке внутри веб-страницы.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а
также указать адрес документа, на который следует сделать ссылку. В качестве
значения атрибута href используется адрес документа
(URL, Universal Resource Locator, универсальный указатель ресурсов), на который
происходит переход. Адрес ссылки может быть абсолютным и относительным. Абсолютные
адреса работают везде и всюду независимо от имени сайта или веб-страницы, где
прописана ссылка. Относительные ссылки, как следует из их названия, построены
относительно текущего документа или корня сайта.
Адрес ссылки может быть абсолютным и относительным. Абсолютные
адреса работают везде и всюду независимо от имени сайта или веб-страницы, где
прописана ссылка. Относительные ссылки, как следует из их названия, построены
относительно текущего документа или корня сайта.
Синтаксис
<a href="URL">...</a>
<a name="идентификатор">...</a>Атрибуты
- accesskey
- Активация ссылки с помощью комбинации клавиш.
- coords
- Устанавливает координаты активной области.
- download
- Предлагает скачать указанный по ссылке файл.
- href
- Задает адрес документа, на который следует перейти.
- hreflang
- Идентифицирует язык текста по ссылке.
- name
- Устанавливает имя якоря внутри документа.
- rel
- Отношения между ссылаемым и текущим документами.
- rev
- Отношения между текущим и ссылаемым документами.
- shape
- Задает форму активной области ссылки для изображений.

- tabindex
- Определяет последовательность перехода между ссылками при нажатии на кнопку Tab.
- target
- Имя окна или фрейма, куда браузер будет загружать документ.
- title
- Добавляет всплывающую подсказку к тексту ссылки.
- type
- Указывает MIME-тип документа, на который ведёт ссылка.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег А</title>
</head>
<body>
<p><a href="images/xxx.jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip.html">Как сделать такое же фото?</a></p>
</body>
</html>Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL. )
)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>, и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку.
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/"
title="Лучшее место для поиска дополнительной информации
о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla
</a>.
</p>Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами <a></a>.
<a href="https://www.mozilla.org/ru/">
<img src="mozilla-image. png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу https://www.mozilla.org/ru/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла —
В корне у нас есть два файла — index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index.html, возможно, будет главной лендинг-страницей для связанной с проектом информации.
Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете —
Таким образом, URL-адрес, который вы используете — contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts.html">странице контактов</a>. </p>Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете —projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p>Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index., указывающую на html
htmlpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. «Подняться вверх на уровень каталога» обозначается двумя точками —..— так, URL-адрес, который вы используете../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: ../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h3>Почтовый адрес</h3>Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш
<a href="contacts. html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p>Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p>
<a href="#Почтовый_адрес">Почтовый адрес кампании</a>
можно найти в нижней части этой страницы.
</p>Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.(или даже просто html
htmlhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www..). example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/">
Скачать Firefox
</a></p>Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/">
Нажми сюда
</a>
чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки.
 URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам. - Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf">
Скачать отчёт о продажах (PDF, 10MB)
</a></p>
<p><a href="http://www.example.com/video-stream/">
Посмотреть видео (видео откроется в отдельном окне, HD качество)
</a></p>
<p><a href="http://www.example.com/car-game">
Играть в гонки (необходим Flash)
</a></p>Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
Приведём пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US"
download="firefox-39-installer.exe">
Скачать Firefox 39 для Windows
</a>Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.

- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:
Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:[email protected]">Отправить письмо для nowhere</a>
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:[email protected][email protected]&[email protected]&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
Ссылка на Телеграм – как сделать активную гиперссылку из слова в тексте или прикрепить Telegram на сайте: где добавлять кликабельный URL
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Пользователь, не привыкший к Телеге, часто теряется, когда дело доходит до приглашений. Поэтому давайте поговорим о ссылках в Телеграм и ответим на вопросы, как сделать активную гиперссылку из слов в тексте, как прикреплять Telegram-адрес на сайтах и где можно добавить кликабельный URL.
Поэтому давайте поговорим о ссылках в Телеграм и ответим на вопросы, как сделать активную гиперссылку из слов в тексте, как прикреплять Telegram-адрес на сайтах и где можно добавить кликабельный URL.
Как вставить УРЛ
Допустим, вы ведете свой канал и собираетесь делиться с подписчиками полезными источниками. Чтобы провернуть процесс, скопируйте URL и переместите в окошко с сообщением.
Если вам не нравится внешний вид, а указать источник хочется, встройте его в любую фразу.
- Напишите текст и определите, по какому слову нужно кликнуть пользователю, чтобы перейти.
- Выделите его.
- Нажмите правой кнопкой мышки и выберите режим форматирования.
- Кликните на создание ссылки. В следующий раз вы можете воспользоваться сокращенной комбинацией клавиш Ctrl+K.
- Откроется окошко. Вы увидите, какому тексту будет соответствовать URL. Вставьте его.
- Проверьте правильность и создайте линк.

- Теперь слово подсветилось синим, и после публикации пользователь сможет кликнуть на него.
- В результате сообщение будет выглядеть более аккуратным.
Обратите внимание на предпросмотр. Вы можете его отключить, нажав на крестик во время редактирования. Например, если URL много и выделять конкретный среди них вы не хотите. Превью удобно для быстрого ознакомления и просмотра на смартфонах.
Как скинуть ссылку на свой Телеграм-профиль
- Зайдите в настройки.
- Под номером телефона вы увидите свое имя пользователя. Если его нет, тапните на строку и введите любой.
- Внизу вы получите линк на свой аккаунт. Кликните на него, чтобы скопировать.
Ссылка по номеру телефона не доступна, в отличие от других мессенджеров.
Процедура одинакова для всех платформ.
Обратите внимание! Скопировать линк для приглашения в чат или в группу недостаточно: создатель должен сам вас добавить.
Как сделать ссылку на канал
- Откройте профиль.
- Нажмите сверху на шапку с названием.
- Тапните на юзернейм.
- Откроется окошко «Поделиться». Вы можете выбрать «копировать» или конкретную соцсеть.
Как скопировать ссылку на канал в Телеграм для приглашения
Если у вас есть своя приватная страница, выполните следующие шаги:
- Зайдите в профиль.
- Кликните на шапку сверху.
- Найдите значок шестеренки, откройте настройки.
- Тапните «приглашение через линк».
- Скопируйте ее или отправьте сразу другу в соцсети.
Телеграм-ссылки на чаты
- Войдите в него.
- Нажмите на шапку беседы. Откроется окно с информацией о группе.
- Зайдите в настройки и управление.
- Создайте приглашение.
- Нажмите ОК. Телеграм предупреждает, что по этой ссылке другие пользователи могут добавляться к вам в чат.
- После нажатия вам будет доступен URL.
 Достаточно ее скопировать и разместить.
Достаточно ее скопировать и разместить.
Как открыть гиперссылку в Телеграм
- Кликните на URL в посте.
- Он станет активен автоматически.
- Вы также можете сохранить его в буфере обмена, долго удержав и выделив пункт копирования.
Подводим итоги
Добавлять друзей в группы и чаты легко, для этого нужно создать инвайт и выслать его. Вставить и скопировать линк теперь также не составит труда.
Над материалом работали:
Александр Кант
SEO специалист
Word: ссылки
/ ru / word / lists / content /
Введение
Добавление гиперссылок , также известных как ссылок , в текст может обеспечить доступ к веб-сайтам и адресам электронной почты прямо из вашего документа. Есть несколько способов вставить гиперссылку в ваш документ. В зависимости от того, как должна отображаться ссылка, вы можете использовать автоматическое форматирование ссылок Word или для преобразования текста в ссылку.
Есть несколько способов вставить гиперссылку в ваш документ. В зависимости от того, как должна отображаться ссылка, вы можете использовать автоматическое форматирование ссылок Word или для преобразования текста в ссылку.
Необязательно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о гиперссылках в Word.
Что такое гиперссылки в Word
Гиперссылки состоят из двух основных частей : адреса (URL) веб-страницы и отображаемого текста . Например, адрес может быть http://www.popsci.com , а отображаемый текст может быть Popular Science Magazine . Когда вы создаете гиперссылку в Word, вы сможете выбрать как адрес, так и отображаемый текст.
Word часто распознает электронную почту и веб-адреса по мере ввода и автоматически форматирует их как гиперссылки после того, как вы нажмете , введите или пробел . На изображении ниже вы можете увидеть веб-адрес с гиперссылкой.
На изображении ниже вы можете увидеть веб-адрес с гиперссылкой.
Чтобы перейти по гиперссылке в Word, удерживайте клавишу Ctrl и щелкните гиперссылку .
Для форматирования текста гиперссылкой:
- Выделите текст, который нужно отформатировать как гиперссылку.
- Выберите вкладку Insert , затем щелкните команду Link .Вы также можете открыть диалоговое окно «Вставить гиперссылку», щелкнув выделенный текст правой кнопкой мыши и выбрав Ссылка … в появившемся меню.
- Откроется диалоговое окно Вставить гиперссылку . Используя параметры слева, вы можете выбрать ссылку на файл , веб-страницу , адрес электронной почты , документ или место в текущем документе .
- Выбранный текст появится в поле Текст для отображения: вверху.
 Вы можете изменить этот текст, если хотите.
Вы можете изменить этот текст, если хотите. - В поле Address: введите адрес, на который вы хотите создать ссылку, затем щелкните OK .
- Текст будет отформатирован как гиперссылка.
После создания гиперссылки необходимо протестировать ее. Если вы перешли на веб-сайт, ваш веб-браузер должен автоматически открыться и отобразить этот сайт. Если это не сработает, проверьте адрес гиперссылки на наличие орфографических ошибок.
Редактирование и удаление гиперссылок
После того, как вы вставили гиперссылку, вы можете щелкнуть ее правой кнопкой мыши, чтобы изменить , открыть , скопировать или удалить его.
Чтобы удалить гиперссылку, щелкните ее правой кнопкой мыши и выберите в появившемся меню Удалить гиперссылку .
Challenge!
- Откройте наш практический документ.

- Прокрутите до стр. 4 .
- В первом пункте в разделе «Напоминания сообщества» отформатируйте слово website как гиперссылку на http://www.epa.gov/recycle.
- Проверьте свою гиперссылку , чтобы убедиться, что она работает.
- Во втором пункте удалите гиперссылку из слов Parks and Recreation .
- Когда вы закончите, ваша страница должна выглядеть примерно так:
/ ru / word / page-layout / content /
ссылок в Word — специальные возможности для содержания онлайн-курса
Когда вы делаете ссылку, делайте ее содержательным текстом. Думайте о ссылке как о дорожном знаке, который говорит о том, куда вы пойдете, если последуете по нему.
Почему текст ссылки имеет значение
Имея хорошую ссылку, вы сразу поймете, что вы получите, щелкнув по ней.Это полезно для всех. Это особенно удобно для пользователей программ чтения с экрана. Иногда они слушают список ссылок на странице, чтобы понять, что там и куда они хотят перейти. Это работает только в том случае, если ссылки имеют смысл, а не если они являются загадочными URL-адресами или содержат что-то расплывчатое, например «нажмите здесь».
Иногда они слушают список ссылок на странице, чтобы понять, что там и куда они хотят перейти. Это работает только в том случае, если ссылки имеют смысл, а не если они являются загадочными URL-адресами или содержат что-то расплывчатое, например «нажмите здесь».
Значимые ссылки
Ссылка на домашнюю страницу организации, например, может быть названием организации, например «Государственный университет Райта». Хорошей ссылкой на статью о Галилее, скорее всего, будет название статьи, например «Большая ошибка Галилея.»Ссылка на страницу, которую вы сейчас читаете, может содержать« Ссылки в Microsoft Word ».
Избегайте ссылок, в которых говорится расплывчато, например «щелкните здесь» или «перейдите». Представьте, что вы едете по шоссе, вдоль которого стоят знаки, которые просто говорят «поверните сюда» и не сообщают вам, где вы окажетесь, если свернете. Сделайте ссылки конкретными.
Ссылки с надписью «нажмите здесь» похожи на дорожные знаки с надписью «поверните сюда». Они не говорят вам, куда вы идете. (Сделано по фотографии Табера Эндрю Бейна на Flickr.)
Они не говорят вам, куда вы идете. (Сделано по фотографии Табера Эндрю Бейна на Flickr.)Точно так же не создавайте ссылки, просто вставляя URL-адреса в текст.Это похоже на дорожный знак, который показывает вам координаты GPS: «39.826416, -83.991958», когда вы ищете «Государственный университет Райта». Если текст вашей ссылки является URL-адресом, программа чтения с экрана прочитает все это. Если URL-адрес полон ерунды, как и многие из них, слушатель может не понять, куда ведет ссылка.
Когда можно показать URL
Если есть краткий URL-адрес, который вы хотите, чтобы ваши ученики запомнили, например, pilot.wright.edu, то, конечно, вы можете указать его по буквам.
Или вы можете указать видимый URL-адрес, чтобы учащиеся, распечатывающие страницу, по-прежнему могли переходить на сайты, на которые вы ссылаетесь.В этом случае поместите URL-адрес в список ссылок в конце документа. Так не будет загромождать основной текст.
Как сделать ссылку в Word
- Введите текст, который вы хотите превратить в ссылку.
 Ссылка на сайт штата Райта может начинаться, например, с «Государственный университет Райта».
Ссылка на сайт штата Райта может начинаться, например, с «Государственный университет Райта». - Выделите текст, который хотите превратить в ссылку.
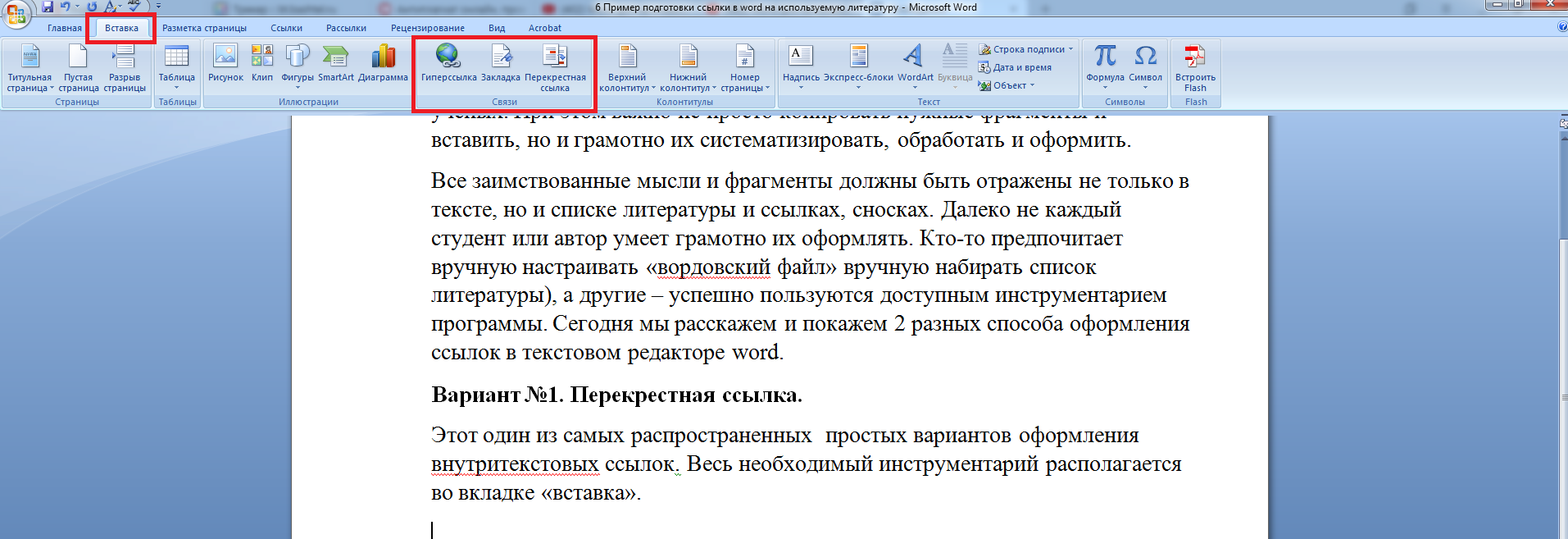
- Есть три способа вызвать окно « Insert Hyperlink », в которое вы можете добавить URL ссылки:
- Щелкните значок « Hyperlink » на ленте « Insert ».
- Щелкните правой кнопкой мыши (для компьютеров Mac) выделенный текст и выберите « Hyperlink ».
- Или используйте сочетание клавиш « Ctrl K » на ПК или « Command K » на Mac.
- В небольшом всплывающем окне « Insert Hyperlink » введите целевой URL-адрес ссылки в поле « Address » и нажмите « OK ».
Лучший способ получить этот URL — открыть страницу в браузере, а затем скопировать адрес из адресной строки браузера.Таким образом вы убедитесь, что используете правильный http, https или что-то еще, с чего они начинаются.
Также в окне « Вставить гиперссылку » вы можете щелкнуть вкладку « Этот документ », чтобы создать ссылку на любой заголовок или закладку в файле.
Эти инструкции относятся к Office 2016. Другие версии Microsoft Office могут работать немного иначе.
Видео: создавайте содержательные гиперссылки, понятные людям
В следующем видеоролике Microsoft показано, как создавать содержательные ссылки в Word.
Создать или отредактировать гиперссылку
Вы можете создавать гиперссылки, которые ссылаются на документ Word или сообщение электронной почты Outlook, которое включает стили заголовков или закладки. Вы также можете ссылаться на слайды или настраиваемые показы в презентациях PowerPoint и на определенные ячейки и листы в электронных таблицах Excel.
Советы:
Узнайте о добавлении закладок.

Чтобы добавить стиль заголовка, выделите текст заголовка, щелкните вкладку Home в Word или вкладку Формат текста в Outlook и выберите стиль в группе Стили .
Создать гиперссылку на место в текущем документе
Выделите текст или изображение, которое вы хотите отобразить в виде гиперссылки.
Нажмите Ctrl + K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
org/ListItem»>В списке выберите заголовок (только текущий документ), закладку, слайд, настраиваемый показ или ссылку на ячейку, на которые вы хотите создать ссылку.
В разделе Ссылка на щелкните Поместить в этот документ .
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется при наведении курсора на гиперссылку, щелкните ScreenTip в правом верхнем углу диалогового окна «Вставить гиперссылку » и введите нужный текст.
Создать гиперссылку на место в другом документе
Выделите текст или изображение, которое вы хотите отобразить в виде гиперссылки.

Нажмите Ctrl + K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
В разделе Ссылка на щелкните Существующий файл или веб-страницу .
В поле Искать в щелкните стрелку вниз, найдите и выберите файл, на который нужно создать ссылку.
Щелкните Закладка , выберите заголовок, закладку, слайд, настраиваемый показ или ссылку на ячейку, а затем щелкните ОК .

Необязательно: Чтобы настроить всплывающую подсказку, которая появляется при наведении курсора на гиперссылку, щелкните ScreenTip в правом верхнем углу диалогового окна «Вставить гиперссылку » и введите нужный текст.
Определение ссылки по Merriam-Webster
\ ссылка на сайт \1 : соединительная конструкция: например,
а (1) : одиночное кольцо или разделение цепи
(2) : одно из стандартизированных подразделений сюрвейерской сети, равное 7. 92 дюйма (20,1 см) в длину и служит мерой длины
92 дюйма (20,1 см) в длину и служит мерой длины
d : промежуточный стержень или деталь для передачи силы или движения. особенно : короткий шатун с отверстием или штифтом на каждом конце.
е : плавкий элемент электрического предохранителя.
2 : нечто похожее на звено цепи: например,
а : сегмент колбасы в цепочке
б : связующий элемент или фактор обнаружил связь между курением и раком
c : блок в системе связи
d : идентификатор, прикрепленный к элементу в системе (например, индексный термин в базе данных), чтобы указать или разрешить соединение с другими аналогично идентифицированными элементами. особенно : один (например, гиперссылка) в компьютерном файле
особенно : один (например, гиперссылка) в компьютерном файленепереходный глагол
: для подключения по ссылке или как будто по ссылке — часто используется с по группа, связанная с новым лейблом
: факел, которым раньше освещали путь человека по улицам.
По словам исследователей
, одна из самых популярных игр в Google Play — платформа для мошенничества с рекламой.
Одна из самых популярных игр в магазине Google Play является «основным источником мошеннического трафика и атрибуции установок игр».Таковы выводы американской консалтинговой компании по борьбе с рекламным мошенничеством Method Media Intelligence. Который-50 получил копию отчета.
Word Link, игра, разработанная Worzzle Games, является одной из лучших игр в Google Play Store, ее скачали около 50 миллионов раз. Мы связались с разработчиком игры и попросили ответ.
Согласно отчету, у Worzzle Games нет онлайн-присутствия или легкодоступных бизнес-данных. Юридический адрес указан как Grand Pavilion, Hibiscus Way, 802 West Bay Road, Grand Cayman, Cayman Islands.Разработчик Word Link указан как ZHOU JIAPING1.
Which-50 попытался найти дополнительную информацию, отслеживая регистрацию домена boooea.com, адрес электронной почты, указанный в Play Store, который, похоже, был приобретен через eNom, регистратора доменных имен. Однако детали были скрыты службой защиты конфиденциальности Whois.
Нам удалось идентифицировать единственного сотрудника из Пекина по имени Кловер Ян, который назвал себя бизнес-менеджером.
Красные флаги
Method Media Intelligence отмечает, что большинство из 477 537 обзоров Word Link в Play Store, по всей видимости, исходят от ботов.
Компания провела анализ трафика, покупая инвентарь через программную платформу и ориентируясь на приложения iOS и Android. Исследователи проверили небольшой объем трафика (100 долларов США) и обнаружили, что 80% трафика недействительны.
показов было приобретено как на iOS, так и на Android, и выяснилось, что на устройства Android приходится гораздо более высокая доля мошеннического трафика.
«Магазин Google Play, хотя и имеет дело с гораздо большим объемом заявок и пользователей, чем Apple App Store, явно не делает достаточно для борьбы с этим с помощью достаточно строгих процедур утверждения и тщательной проверки», — говорится в отчете.
«Мы надеемся, что этот подробный обзор Word Link и Worzzle приведет к удалению и повторной оценке этих приложений со стороны Google, а также к более широкому пересмотру политик Google, определяющих, какие приложения разрешены в их магазине для их пользователей». потребление.»
потребление.»
MMI также утверждает, что Word Link — это игровая атрибуция — получение кредита на установку приложений — путем прослушивания установленных приложений и регистрации информации о реферере.
«Этот пример — одно из тысяч приложений, которые совершают этот тип злонамеренной деятельности, предназначенной для подделки данных, которые меняют счет атрибуции в свою пользу», — пишут авторы.
Говорят, у этого есть два побочных эффекта; это означает, что они крадут кредиты за события эффективности кампании рекламодателя (например, установки [оплачиваются], покупки) у законных издателей при подлинном взаимодействии с людьми, и они фабрикуют события производительности (например, клики, установки [бесплатно]) из воздуха с помощью эмулятора. .
Джозеф Брукс предоставил информацию для этой статьи
Spin master word link от Сивы Сингха
О чем это?
Каждому нужны бесплатные вращения для выполнения этой миссии, монеты могут помочь вам завершить строительство своей деревни, безумие воздушных шаров даст вам больше, чем обычный набор, когда вам нужно, это просто сейчас, карточный бум даст вам дополнительные 50% карт и получите уведомление для торговля золотом, когда она доступна, все, что вам нужно, в одном месте, вы можете получить награды в игре Link master, и вы можете требовать свои награды, и никаких задач не требуется, их легко получить и легко использовать. Играйте в Spin Master Word Link и открывайте картинки деревни.Редкие карты, такие как Санта, Мартин салат, Суши, Холодный Калеб, Космический Карл, Призрачный Саймон, Зверь, Экскалибур, Андромеда, Рыцарь-Свинья доступны, и если вам действительно тяжело, просто напишите нам. доказать свой словарный запас Spin master? Наслаждайтесь азартом классической игры в слова? Хотите играть, просто проводя пальцем по экрану? Все в нашей Word Link! СКАЧАТЬ БЕСПЛАТНО! Мы предлагаем различные тесты для тренировки мозга! Особенности: — Простые, легкие правила, проведите пальцем по экрану и подключитесь, чтобы выиграть игру! — Изучите БОНУСНЫЕ слова, чтобы получить дополнительные награды! — Нет ограничений по времени, регулируйте свой темп на любом уровне — Классическая графика, легкая музыка для вас! — Играйте в автономном режиме! Wi-Fi не требуется — Вернитесь к предыдущим уровням в любое время, чтобы поделиться сложными уровнями с друзьями — Ежедневные обновления — Легкий дизайн — Удобный интерфейс — Небольшой размер игры — Ссылка на игру в слова, чтобы заполнить свободное время — Прямой переход к Coin Master Games — Без дополнительного разрешения или обязательного разрешения — Ежедневно уведомлять вас с помощью push-уведомления для добавления главной ссылки монеты — Предоставлять ссылку на каждый день С официальной страницы игры — Нет необходимости искать ссылки с наградами на других страницах социальных сетей, вы можете получить их прямо здесь — 2000+ уровней без повторов, будь мастером слова в нашем обучении! Отказ от ответственности: контент, представленный в этом приложении, поступает из общедоступных доменов и доступен в них.
Играйте в Spin Master Word Link и открывайте картинки деревни.Редкие карты, такие как Санта, Мартин салат, Суши, Холодный Калеб, Космический Карл, Призрачный Саймон, Зверь, Экскалибур, Андромеда, Рыцарь-Свинья доступны, и если вам действительно тяжело, просто напишите нам. доказать свой словарный запас Spin master? Наслаждайтесь азартом классической игры в слова? Хотите играть, просто проводя пальцем по экрану? Все в нашей Word Link! СКАЧАТЬ БЕСПЛАТНО! Мы предлагаем различные тесты для тренировки мозга! Особенности: — Простые, легкие правила, проведите пальцем по экрану и подключитесь, чтобы выиграть игру! — Изучите БОНУСНЫЕ слова, чтобы получить дополнительные награды! — Нет ограничений по времени, регулируйте свой темп на любом уровне — Классическая графика, легкая музыка для вас! — Играйте в автономном режиме! Wi-Fi не требуется — Вернитесь к предыдущим уровням в любое время, чтобы поделиться сложными уровнями с друзьями — Ежедневные обновления — Легкий дизайн — Удобный интерфейс — Небольшой размер игры — Ссылка на игру в слова, чтобы заполнить свободное время — Прямой переход к Coin Master Games — Без дополнительного разрешения или обязательного разрешения — Ежедневно уведомлять вас с помощью push-уведомления для добавления главной ссылки монеты — Предоставлять ссылку на каждый день С официальной страницы игры — Нет необходимости искать ссылки с наградами на других страницах социальных сетей, вы можете получить их прямо здесь — 2000+ уровней без повторов, будь мастером слова в нашем обучении! Отказ от ответственности: контент, представленный в этом приложении, поступает из общедоступных доменов и доступен в них..png.17d56cf4b30c272aa4d63beb8b77f112.png) Мы не претендуем на права на какой-либо контент в этом приложении. Все права принадлежат владельцам этого содержимого. Если у вас есть предложения или жалобы по поводу нашего приложения, вы можете связаться с нами по электронной почте.
Мы не претендуем на права на какой-либо контент в этом приложении. Все права принадлежат владельцам этого содержимого. Если у вас есть предложения или жалобы по поводу нашего приложения, вы можете связаться с нами по электронной почте.
Как создать гиперссылку на определенное место в том же документе Word?
Как создать гиперссылку на определенное место в том же документе Word?
Нам легко вставить гиперссылку, которая ведет на другие папки, веб-сайты, файлы и т. Д. В документ Word.Но иногда вам нужно создать гиперссылку на определенную позицию в том же документе, как вы могли бы решить эту задачу в документе Word?
Создание гиперссылки на определенное место в том же документе Word
Создание гиперссылки на определенное место в том же документе Word
Чтобы вставить гиперссылку, которая перескакивает из одного места в другое в пределах одного и того же документа, вам могут помочь следующие шаги:
1 . Сначала вы должны создать закладку. Выберите контент, который будет местом назначения гиперссылки, а затем нажмите Вставить > Закладка , см. Снимок экрана:
Сначала вы должны создать закладку. Выберите контент, который будет местом назначения гиперссылки, а затем нажмите Вставить > Закладка , см. Снимок экрана:
2 . В диалоговом окне Закладка введите имя для выбранного содержимого в текстовое поле Имя закладки , см. Снимок экрана:
3 . Затем нажмите кнопку Добавить , чтобы закрыть это диалоговое окно. Теперь выберите текст, для которого вы хотите создать гиперссылку, и щелкните правой кнопкой мыши, затем выберите Hyperlink из контекстного меню, см. Снимок экрана:
4 .В диалоговом окне Вставить гиперссылку щелкните Поместить в этот документ на левой панели Ссылка на , затем выберите имя закладки, которую вы только что создали в разделе Закладки в Выберите место в этом ящик для документов, см. снимок экрана:
снимок экрана:
5 . Затем нажмите кнопку OK , и теперь ваша гиперссылка, связанная с тем же документом, успешно создана.
Рекомендуемые инструменты повышения производительности Word
Kutools For Word — Более 100 расширенных функций для Word, сохраните свои 50% времени
- Сложные и повторяющиеся операции могут быть выполнены единовременно за секунды.
- Вставьте сразу несколько изображений из папок в документ Word.
- Объединяйте и объединяйте несколько файлов Word из папок в одну в желаемом порядке.
- Разделить текущий документ на отдельные документы в соответствии с заголовком, разрывом раздела или другими критериями.
- Преобразование файлов между Doc и Docx, Docx и PDF, набор инструментов для общих преобразований и выбора и так далее …
.


 Диалоговое окно «Вставка гиперссылки» закроется, а курсор будет установлен после вставленной ссылки.
Диалоговое окно «Вставка гиперссылки» закроется, а курсор будет установлен после вставленной ссылки.




 Средство VoiceOver может плохо работать в других представлениях.
Средство VoiceOver может плохо работать в других представлениях.

 Введите текст ссылки.
Введите текст ссылки.
 Чтобы развернуть элемент, нажмите клавишу СТРЕЛКА ВПРАВО. По мере перемещения озвучиваются названия элементов.
Чтобы развернуть элемент, нажмите клавишу СТРЕЛКА ВПРАВО. По мере перемещения озвучиваются названия элементов. Введите название закладки.
Введите название закладки.

 Чтобы выбрать его, нажмите пробел.
Чтобы выбрать его, нажмите пробел.
 contoso.com или адрес электронной почты, например
contoso.com или адрес электронной почты, например  contoso.com или адрес электронной почты, например
contoso.com или адрес электронной почты, например 

 Вы услышите «Выделенный фрагмент удален».
Вы услышите «Выделенный фрагмент удален».
 png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a> Таким образом, URL-адрес, который вы используете —
Таким образом, URL-адрес, который вы используете —  html
html html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p> html
html example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.

 Достаточно ее скопировать и разместить.
Достаточно ее скопировать и разместить. Вы можете изменить этот текст, если хотите.
Вы можете изменить этот текст, если хотите.
 Ссылка на сайт штата Райта может начинаться, например, с «Государственный университет Райта».
Ссылка на сайт штата Райта может начинаться, например, с «Государственный университет Райта».