Стильные кнопки поделится страницей в соц сетях
Сегодня сложно себе представить любой сайт в интернете который бы не пользовался кнопками поделится в разных социальных сетях. Ведь сейчас социальные сети очень стремительно развиваются и трафик на сайт с них может иногда при правильном подходе превышать трафик с поисковых систем в несколько раз.
В связи с этим хочу сегодня и поговорить немного о том как добавить кнопки социальных сетей поделится на свой сайт. Что здесь сложного скажете вы, ведь сейчас есть множество сервисов которые предлагают быстро установить свой код на любой сайт который позволит делится вашей страничкой в популярных социальных сетях.
Но в данном методе есть и некоторые недостатки через которые я и не рекомендую использовать сторонние сервисы для добавления социальных сетей на свой веб ресурс, и при создании сайтов я так же всегда стараюсь избегать по мере возможного подключать сторонние скрипты на сайт . Как всем уже известно бесплатный сыр только в мышеловке и при том что даже там он не совсем бесплатен и мышь за него платит своей жизнью.
Тоже самое и с кнопками соц сетей от сторонних сервисов, бесплатно никто работать не будет и в таком громком заявлении как «кнопки социальных сетей бесплатно» кроется плата которую вы все равно заплатите, к примеру: добавляя сторонний сервис на свой сайт вы добавляете лишнюю внешнюю ссылку на их веб ресурс, большинство данных сервисов используют данный код в своих скрытых рекламных целях, собирают информацию о ваших пользователях, и многое другое, а иногда даже бывает что добавляя такой код вы можете сами того не понимая добавить и вирус на сайт.
Ну и я уже не говорю о том что вы полностью зависите от их сервиса, и если с ихним сервером что то случилось это отобразится на скорости загрузки и вашего сайта тоже, ведь ваш сайт будет пытаться подключится к их сервису тем самым будет увеличивать время открытия страницы вашего сайта, так же при оптимизации и продвижении вашего интернет ресурса вы наверняка захотите увеличить показатели google pagespeed но в связи с невозможностью внести изменения в сторонний сервис который вы установили в качестве кнопок поделится вы не сможете добиться желаемого вам результата.
Ок, я думаю вы уже поняли почему я рекомендую как можно меньше добавлять сторонних сервисов на свой сайт, теперь давайте же мы с вами рассмотрим как же добавить кнопки поделится на свой сайт без использования всяких там сторонних сервисов, тем более что это не так уже и сложно, и я вам сегодня предоставлю готовый скрипт социальных кнопок на сайт, который вы без труда сможете себе установить, и не зависеть ни от кого.
И так давайте же приступим к реализации и установки кнопок поделится на свой сайт. Все что нам с Вами потребуется это немного стилей добавить, немного HTML кода и подключить файл javascript с минимум настройками.
Первое это HTML код самих социальных кнопок которые вам потребуется добавить в нужное вам место сайта:
<div> <div>Понравилось? Поделитесь с друзьями!</div> <div data-url=»<?php echo ‘https://’.$_SERVER[‘HTTP_HOST’].$_SERVER[‘REQUEST_URI’];?>» data-title=»Стильные кнопки поделится в соц сетях без использования сторонних сервисов»> <a data-id=»fb»><i></i> Facebook</a> <a data-id=»vk»><i></i> Вконтакте</a> <a data-id=»ok»><i></i> OK</a> <a data-id=»tw»><i></i> Twitter</a> <a data-id=»gp»><i></i> Google+</a> <a data-id=»pin»><i></i> Pinterest </a> <a data-id=»viber»><i></i> Viber </a> </div> </div>
<div> <div>Понравилось? Поделитесь с друзьями!</div> <div data-url=»<?php echo ‘https://’.$_SERVER[‘HTTP_HOST’].$_SERVER[‘REQUEST_URI’];?>» data-title=»Стильные кнопки поделится в соц сетях без использования сторонних сервисов»> <a data-id=»fb»><i></i> Facebook</a> <a data-id=»vk»><i></i> Вконтакте</a> <a data-id=»ok»><i></i> OK</a> <a data-id=»tw»><i></i> Twitter</a> <a data-id=»gp»><i></i> Google+</a> <a data-id=»pin»><i></i> Pinterest </a> <a data-id=»viber»><i></i> Viber </a> </div> </div> |
Как вы видите здесь ничего сложного нет, идет список ссылок на нужные вам соц сети, за исключением некоторых моментов. В коде присутствует такая строка как:
<?php echo ‘https://’.$_SERVER[‘HTTP_HOST’].$_SERVER[‘REQUEST_URI’];?>
<?php echo ‘https://’.$_SERVER[‘HTTP_HOST’].$_SERVER[‘REQUEST_URI’];?> |
Что это за строка? — это как раз ваша ссылка на страницу которой человек собирается поделится, и в зависимости от вашей смс на котором сделан сайт это значение можем менятся, к примеру вышеуказанная строка выведет ссылку на страницу на которой вы находитесь методом PHP , соответственно ваша страница должна или поддерживать PHP код или быть файлом php, если же у вас WordPress то можно ее заменить на:
если же у вас другой тип сайта то ссылку нужно вывести в соответствии с вашей смс. Следующее значение это название страницы TITLE которой вы собираетесь делится:
data-title=»Стильные кнопки поделится всоц сетях без испольбзования сторонних сервисов»>
data-title=»Стильные кнопки поделится всоц сетях без испольбзования сторонних сервисов»> |
Если это просто какой то одностраничный сайт то вы можете непосредственно как и в коде выше прописать свой тайтл, эсли же у вас сайт на одной из популярных смс где множество страниц и каждая генерирует свой заголовок, то вам нужно опять же обратится к документации вашей смс, для WordPress к примеру это будет код:
Так же в коде для вывода иконок социальных сетей используется иконки Font Awesome, и вы можете их так же применять у себя, но предварительно их нужно подключить на свой сайт.
Как добавить иконки Font Awesome на свой сайт вы можете ознакомится в следующей статье. В случае если вы не хотите использовать данный иконочный шрифт, вам нужно будет прописать картинки соц сетей на свое усмотрение, и внести некие изменения в код CSS.
Следующим шагом будет добавление кода CSS для кнопок поделится:
/* Стили для оформления кнопок поделиться */ #share { width:100%; margin: 0 auto; background:#fff; text-align:center; } .like { font-size: 16px; font-weight: 700; padding-top: 10px; margin-bottom: 10px; } .push { display: inline-block; min-width: 100px; margin: 5px 2px 10px 2px; font-size: 15px; text-align: center; color: #fff; cursor: pointer; padding: 5px; } .facebook {background-color:#3b5998;} .facebook:hover {background-color:#2d4373;color:#fff;text-decoration: none;} .google {background-color:#dd4b39;} .google:hover {background-color:#c23321;color:#fff;text-decoration: none;} .pinterest {background-color:#bd081c;} .pinterest:hover {background-color:#881f12;color:#fff;text-decoration: none;} .viber {background-color:#665cac;} .viber:hover {background-color:#881f12;color:#fff;text-decoration: none;} .twitter {background-color:#55acee;} .twitter:hover {background-color:#2795e9;color:#fff;text-decoration: none;} .vkontakte {background-color:#587ea3;} .vkontakte:hover {background-color:#466482;color:#fff;text-decoration: none;} .ok {background-color:#ee8208;} .ok:hover {background-color: #a05f20; color:#fff;text-decoration: none;} /* Стили для оформления кнопок поделиться */
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | /* Стили для оформления кнопок поделиться */ #share { width:100%; margin: 0 auto; background:#fff; text-align:center; }
.like { font-size: 16px; font-weight: 700; padding-top: 10px; margin-bottom: 10px; }
.push { display: inline-block; min-width: 100px; margin: 5px 2px 10px 2px; font-size: 15px; text-align: center; color: #fff; cursor: pointer; padding: 5px; }
.facebook {background-color:#3b5998;} .facebook:hover {background-color:#2d4373;color:#fff;text-decoration: none;}
.google {background-color:#dd4b39;} .google:hover {background-color:#c23321;color:#fff;text-decoration: none;}
.pinterest {background-color:#bd081c;} .pinterest:hover {background-color:#881f12;color:#fff;text-decoration: none;}
.viber {background-color:#665cac;} .viber:hover {background-color:#881f12;color:#fff;text-decoration: none;}
.twitter {background-color:#55acee;} .twitter:hover {background-color:#2795e9;color:#fff;text-decoration: none;}
.vkontakte {background-color:#587ea3;} .vkontakte:hover {background-color:#466482;color:#fff;text-decoration: none;}
.ok {background-color:#ee8208;} .ok:hover {background-color: #a05f20; color:#fff;text-decoration: none;} /* Стили для оформления кнопок поделиться */ |
Думаю описывать сам код не имеет смысла, а вот добавить на свой сайт вы можете двумя способами, первый это добавить вышеуказанный код CSS в свой основной файл стилей и второй это создать отдельный файл к примеру share-style.css и добавить код в него, после подключить скрипт добавим строку между <head></head> к примеру так:
<link href=»../share-sicial-a/share-style.css» rel=»stylesheet»>
<link href=»../share-sicial-a/share-style.css» rel=»stylesheet»> |
При этом обязательно проверяйте пути к файлу css который подключаете.
Ну и последнее это сайт файл javascript, скачать его можно под данной статьей, ну и подключить его на свой сайт , так же как и мы поступали со стилями при подключении, между <head></head> добавляем:
<script src=»../share-sicial-a/share.js»></script>
<script src=»../share-sicial-a/share.js»></script> |
Ну и опять же, проверяйте правильность путей к данному файлу при подключении. Вот собственно и все, таким образом мы подключили скрипт кнопок поделится для своего сайта и при этом не использовали ни одного стороннего сервиса для этого.
Пользуйтесь на здоровье, будут вопросы задавайте в комментариях, нужно будет добавить какую то другую кнопку поделится которой нету в скрипте, так же милости просим в комментарий к статье.
PS: Если вам нужен готовый интернет магазин но нет времени и желания заниматься его разработкой, вы можете купить уже готовый сайт интернет магазина недорого в нашей веб студии.
web-stydia.com
| data-bare | Признак того, что загрузка стилей отключена. Если добавить атрибут, соцсети будут отображаться в виде текстового вертикального списка. | Наличие или отсутствие атрибута. |
| data-copy | Позиция кнопки Скопировать ссылку. Кнопка Скопировать ссылку может отображаться, если используется параметр limit. |
Значение по умолчанию: |
| data-description | Текст, которым нужно поделиться. | Строка. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-direction | Направление списка кнопок. |
Значение по умолчанию: |
| data-hashtags | Хэштеги. Актуальны и работают только для Твиттера. | Строка, указывается без знака #.Несколько хэштегов указываются через запятую, без пробела. |
| data-image | Изображение, которым нужно поделиться. | URL изображения. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-lang | Язык блока. Локализуются подписи кнопок соцсетей и кнопка Скопировать ссылку. |
Значение по умолчанию: |
| data-limit | Количество соцсетей, отображаемых в виде кнопок. Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут отображаться в pop-up по нажатию кнопки . | Натуральное число или отсутствие атрибута. |
| data-nonce | Идентификатор директивы Content Security Policy. Используется для подтверждения безопасности скрипта блока «Поделиться». | Строка, сгенерированная сервером. |
| data-popup-direction | Направление открытия pop-up. |
Значение по умолчанию: |
| data-popup-position | Расположение pop-up относительно контейнера блока. Значение outer может понадобиться в том случае, если из-за специфики верстки вашего сайта pop-up обрезается соседними элементами страницы. |
Значение по умолчанию: inner. |
| data-services | Список идентификаторов социальных сетей, отображаемых в блоке. | См. список идентификаторов поддерживаемых соцсетей. Несколько соцсетей указываются через запятую без пробела. Значение по умолчанию: |
| data-size | Размер кнопок соцсетей. |
Значение по умолчанию: |
| data-title | Заголовок, которым нужно поделиться. | Строка. По умолчанию указывается заголовок страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-url | Ссылка, которой нужно поделиться. | Любой URL. По умолчанию указывается URL страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
yandex.ru
Социальные сети все сильнее проникают в нашу жизнь: сегодня наличие у сайта страницы или группы в социальных сетях — скорее норма, чем исключение, а многие пользователи Вконтакте используют свою ленту в качестве агрегатора новостей с интересующих их сайтов. Самый простой и, наверное, эффективный способ привлечения трафика из соцсетей — это размещение share-кнопок на страницах сайта. В этой статье немного рассуждений о проблемах таких кнопок и попытка найти идеальное решение.
Внешний вид
Это самая очевидная проблема: социальных сетей много, у каждой свой дизайн share-блока. По отдельности они выглядят вполне прилично, но при установке всех вместе получается полная каша. Что с этим делать? Во-первых, можно просто оставить одну-две соцсети, выглядеть это будет не так ужасно. Во-вторых, можно использовать обычные иконки с share-ссылкой. К сожалению, в первом случае идут лесом пользователи «второстепенных» соцсетей, а во втором не видно пузомерок — количества лайков и твитов.
Быстродействие
В пору быстрого интернета все меньше приходится задумываться об оптимизации скорости загрузки сайта. Однако с каждым годом растет количество пользователей мобильного интернета, который пока не может похвастаться высокими скоростями. А социальные кнопки способны заметно замедлить загрузку сайта. Интересный факт: еще в 2007 году Amazon сообщил, что каждые лишние 100мс при загрузке сайта снижают продажи на 1%. А Google с 2010 года учитывает скорость загрузки при ранжировании сайтов в поисковой выдаче. И хочется ли после этого ставить нативные кнопки?
Что же делать?
К счастью, есть много сервисов, с помощью которых можно установить к себе на сайт одну кнопку «Поделиться», объединяющую сразу все нужные социальные сети. Самым популярным в Рунете подобным инструментом является блок «Поделиться» от Яндекса. И он действительно хорош: аккуратные иконки, лаконичный код и даже наличие API для разработчиков. Но как всегда, хочется чего-то большего. Для себя я определил вот какие критерии идеального сервиса социальных кнопочек:
- Наличие российских социальных сетей
- Быстрая и гибкая кастомизация блока
- Счетчик, суммирующий нажатия по иконкам всех сервисов
- Возможность отправлять страницу в Evernote, по почте, добавлять в закладки, а также печатать.
- Надежность
PLUSO — молодой сервис, который удовлетворяет всем вышеуказанным требованиям, вот какие кнопочки он позволяет делать, всего более 300 вариаций:
А какими сервисами социальных кнопок пользуетесь вы?
habr.com
Кнопки поделиться в соц сетях на сайт. Все способы добавления.
Социальные сети отличный инструмент для продвижения своего сайта в интернете. Через соц сети можно настроить колоссальный трафик к своему ресурсу совершенно бесплатно используя распространенный подход — кнопки соц сетей. Кнопки социальных сетей на сайте могут значительно улучшить не только посещаемость, но и взаимоотношения с поисковиками, а соответственно снова же увеличить трафик посетителей.
В этой статье я собрал все возможные способы подключения кнопок социальных сетей для сайта, если вы не найдете нужный именно вам, тогда напишите в комментариях, обязательно добавлю. О каких методах будет рассказано:
- Блок поделиться от Яндекса;
- использование сторонних сервисов для добавления кнопок;
- плагины поделиться в социальных сетях для сайта на WordPress;
- описание добавления кнопок каждой социальной сети по отдельности;
- добавление иконок на профили в социальных сетях.
Для начала небольшой экскурс в тему, что такое и для чего нужны эти самые кнопки соц сетей для сайта.
Прекрасное видео от сервиса Pluso поможет вам легко выбрать, настроить и внедрить кнопки абсолютно на любой сайт:
На данный момент социальные сети занимают огромную роль в жизни среднестатистического человека. Практически у каждого второго есть хотя бы один профиль в социалках. По этой причине использование возможностей продвижение сайтов в социальных сетях так актуальны, это огромный мир пользователей и покупателей.
Я думаю раз вы читаете это статью, тогда вам известны примерное или точное предназначение кнопок расшаривания на сайте, а значит что мы можем переходить к основной части статьи, а именно добавлением иконок.
Яндекс кнопки соц сетей
Популярный русскоязычный поисковик предоставляет отличную возможность кнопки социальных сетей на сайт от Яндекса. Тут все до боли просто:
- Используем Конструктор блока «Поделиться» для выбора требуемых соц сетей.
- Выбираем «Внешний вид блока».
- Копируем код и вставляем в нужном месте на сайт.
Дело нескольких минут, яндекс поделиться в соц сетях отличный инструмент для разработчиков. В отличии от других сторонних сервисов, о которых мы мало что знаем, скрипт поделиться в соц сетях от яндекса навряд перестанет существовать и работать, и вам не потребуется через время все переделывать.
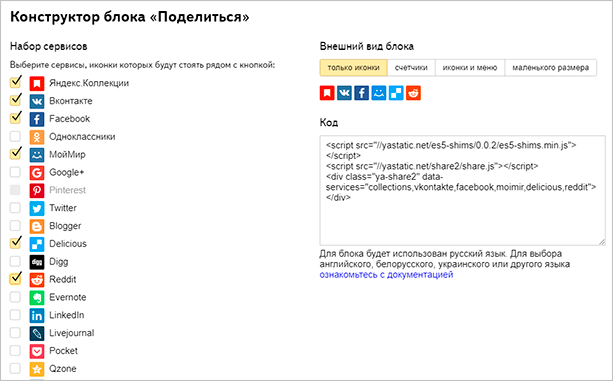
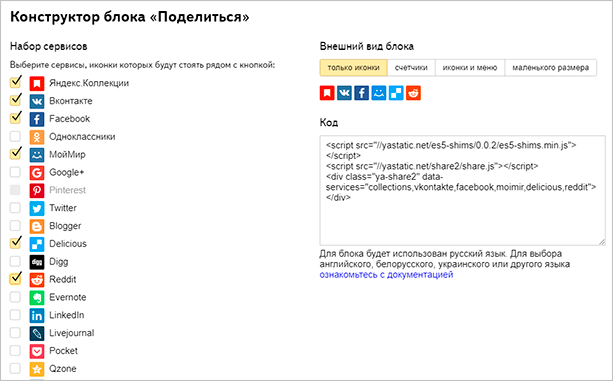
Теперь несколько картинок для лучшего понимания, выбираем какие сайты будем использовать:

Подбираем внешний вид, кнопки со счетчиком или без, маленькие или крупные и копируем код для вставки на сайт:

Все предельно просто, это даже проще чем использовать плагины, ну по крайней мере мне так кажется.
Сторонние сервисы для добавления кнопок поделиться в социальных сетях
Не буду проводить обзор всех возможных сервисов, их суть одна и та же:
- Выбираете соц сети.
- Изменяете внешний вид.
- Копируете код.
- Вставляете у себя на сайт.
Теперь список сервисов:
- http://share.pluso.ru/
- http://share42.com/ru
- https://uptolike.com/
- http://social-likes.js.org/ru/
Настройки практически идентичны, можете выбрать более понятные для вас или более широкий функционал. Пример первого сервиса:

Не буду долго описывать, незачем, все интуитивно понятно.
Плагины поделиться в социальных сетях для сайта на WordPress
Как установить кнопки соц сетей на сайт WordPress
Обычно кнопки-ссылки расположены под статьями или же на боковых сайд барах. Что бы расположить кнопки социальных сетей на ваш сайт нам потребуется провести установку и настройку требуемого плагина, или же внедрить код непосредственно в шаблон. Сперва рассмотрим плагины, а уж затем ручное добавление кнопок. Как устанавливать плагины можно прочитать тут.
Выбор плагинов для добавления кнопок поделиться в социальных сетях для сайта на WordPress впечатляет своим разнообразием, но все они по сути работают одинаково, с отличием только настроек, иконок социальных сетей, авторов, самого текста плагина и еще многими мелкими отличиями. Выбор плагина для кнопок ложиться только на ваш вкус и доверие к автору плагина.
Для данного случая мы выбрали два удобных плагина, которые именуются как Social Share Buttons и Jetpack.
Модуль «Поделиться» от плагина Jetpack.
Первым более продвинутым плагином для добавления кнопок социальных сетей на ваш сайт WordPress является Jetpack.
Данный плагин создан и обслуживается разработчиками WordPress, по этому и доверия к нему больше чем к остальным.
Обзор Jetpack и рассмотрение модулей Jetpack можно прочитать на нашем сайте. Будем считать что вы с ними ознакомились, а значит можно приступить к настройке модуля «Поделиться», для добавления кнопок социальных сетей на сайт WordPress.
Заходим в административную панель, далее Jetpack/Настройки. И выбираем группу модулей «Социальные».


 Далее находим нужный нам модуль «Поделиться» и переходим по его ссылке.
Далее находим нужный нам модуль «Поделиться» и переходим по его ссылке.
Затем нажимаем «Настроить» и нас перекидывает в меню настроек социальных сетей.
Первый блок «Публикации» предназначен для настройки автоматических публикаций новых записей в социальных сетях, нас же интересует второй блок, чуть ниже «Кнопки «Поделиться»».
В данном блоке мы выбираем нужные нам кнопки для социальных сетей.

Что бы выбрать нужные нам нужно просто перетащить кнопки социальных сетей с верхнего поля в нижнее, ниже мы увидим визуальное отображение иконок.
В следующем меню мы настраиваем стиль кнопки и места их вывода на нашем сайте.

После того как мы настроили то что нам нужно, нажимаем «Сохранить изменения» и наши кнопки социальных сетей появятся под нашими записями на сайте.
Итак, не будем ходить вокруг да около, а перейдем сразу же к установке кнопок социальных сетей. Заходим с админки в меню настройки и добавления плагинов. Через поиск находим предложенный нами Social Share Buttons for WordPress.
 Установив и активировав плагин для добавления иконок социальных сетей, заходим в появившееся новое меню с консоли нашего WordPress — Share Buttons.
Установив и активировав плагин для добавления иконок социальных сетей, заходим в появившееся новое меню с консоли нашего WordPress — Share Buttons.
Как видим, меню наше делиться на три подменю, рассмотрим и разберем каждый из них по отдельности:
Главные настройки отображения кнопок социальных сетей на сайте WordPress.

Что мы можем тут настроить?
- Мы можем загрузить логотип нашего сайта, что предаст нашим кнопкам некой зрительной привязки к нашему ресурсу.
- Текст призыв или что-то в этом роде можно разместить над кнопками.
- Автоматическая генерация мета данных которые будут привязаны к опубликованной статье в соц сети.
- Позиционирование кнопок социальных сетей, слева справа по центру по отношению к статье.
- Вертикальные позиции кнопок, внизу или вверху.
И чекбоксы выбора где отображаются ваши кнопки, с позиции «На главную» убрана галочка потому что нам не нужны кнопки под каждым анонсом статей на главной странице, так же можно исключить статьи на которых не будут отображаться иконки кнопок.

- Выбираем понравившиеся стиль и сортируем на свое усмотрение наши иконки.
- Настраиваем с какими именно соц. сетями вы хотите взаимодействовать и где соответственно продвигать свой продукт.
- Настройка отступов между иконками.

В этом цикле настроек кнопок для взаимодействия с социальными сетями на сайте WordPress нужно разбираться с каждой кнопкой отдельно, если вам будет это интересно и нужно вы сами разберетесь что к чему.
После того как все настройки были сделаны, мы сможем убедиться в их полезности и функциональности уже на вашем сайте WordPress.
Какой из плагинов использовать выбирать вам, но я рекомендую Jetpack, он часто обновляется и более быстрый в работе.
Добавление каждой кнопки соц сети по отдельности
Кнопка поделиться Вконтакте
Первым идет Вконтакте, по этому адресу можно перейти к настройке кнопки. Предложенных параметров вполне достаточно для решения индивидуальных задач:

Вы сможете выбрать стиль кнопки, текст, вариант лого, и даже написать самостоятельно текст для кнопки.
Кнопка поделиться Facebook
По аналогии с предыдущим примером даю ссылку для получения кнопки и привожу скриншот настроек:

Настройки не сложные, но написано на более профессиональном уровне. Главное подберите стиль и скопируйте код для вставки на сайт.
Кнопка поделиться Одноклассники
Все аналогично, переходим на сайт, подбираем кнопку, копируем код.

Кнопка поделиться Google+
Продвинутые настройки от Google+ немного отличаются от остальных, но разобраться можно. Ссылка для получения кода тут.

Кнопка поделиться от Твиттер
Твиттер так же предоставляет широкие настройки для кнопок. Ссылка тут, скрин ниже:

Кнопка поделиться от Mail.ru
Не многие используют, но может пригодиться и кнопка от мейл ру.

Похоже на Однокласники, с чего бы это 😆 .
Добавление иконок на профили и группы в социальных сетях на сайт
Можно часто увидеть иконки соц сетей в шапке сайта или в сайд баре, они исполняют немного другую роль нежели кнопки поделиться. Их предназначение привести пользователя на страницы ваших групп, профилей или продающих страниц в социальных сетях.
Сейчас я покажу небольшой пример того, как можно добавить иконки на профили в социальных сетях на сайт. Этот способ подойдет не только для WordPress, а и для любого другого сайта.
Итак, что нам нужно:
- Определиться с будущим местонахождением иконок;
- минимальные знания html и CSS, как не крути, а предсказать все варианты, которые могут вам понадобиться я не смогу.
- готовые картинки-иконки соц сетей, скачанные с интернета. Их можно найти очень много используя поиск.
- доступ к файлам шаблона.
Первым делом покажу небольшой код, для 2-х соц сетей, VK и G+, а так же иконку ленты FeedBurner. По аналогии вы можете добавить сколько угодно иконок.
<div> <a href="http://feeds.feedburner.com/yrokiwp"> <img title="Подписка RSS" alt="Подписка RSS" src="//feedburner.google.com/fb/images/pub/feed-icon32x32.png"/></a> </div> <div> <a href="https://vk.com/yrokiwpru"> <img title="Группа Вконтакте" alt="Группа Вконтакте" src="<?php bloginfo('template_url') ?>/images/vk.png"/></a> </div> <div> <a href="https://plus.google.com/u/0/communities/112307833797572900957"> <img title="Сообщество G+" alt="Сообщество G+" src="//yrokiwp.ru/wp-content/themes/first_2015/images/gplus.png"/></a> </div>В этом примере я показал сразу три варианта добавления иконок, первый с использованием картинок с другого сайта, второй WordPress-совский используя функцию bloginfo(), третий, более правильный и оптимальный, указание абсолютного пути к картинке на сервере.
Что касается CSS, тут я вам навряд сильно помогу, могу лишь дать несколько советов по примеру ниже:
.head-icon{ float:right; /*или left*/ margin:5px;} /*отступы по всем сторонам*/Согласен, что этого может быть мало, но я же не знаю где у вас должны быть эти кнопки. По этому с позиционированием на странице придется вам поработать самостоятельно. Если что-то будет не понятно, пишите в комментариях постараюсь помочь.
Куда добавлять код кнопок поделиться на сайт
Если вы не знаете куда добавить кнопки поделиться в социальных сетях, тогда я постараюсь вам помочь. Обычно такие кнопки расположены сразу после окончания основного контента страницы, статьи, описания товара или что-то в этом духе.
Покажу на примере WordPress, вам нужно найти в каком месте закрывается блок с основным контентом, как можно увидеть на картинке ниже он вмещает в себя, заголовок страницы, непосредственно контент, у вас может быть еще что-то, все зависит от темы. Суть в том чтобы вставить код кнопок поделиться непосредственно в том месте где заканчивается текст. Это должно выглядеть примерно так:

Если я что-то упустил и не рассказал, задавайте свои вопросы, будем решать ваши задачи вместе. На этом все, надеюсь статья была для вас полезной.
Рекомендую почитать:
yrokiwp.ru
6 сервисов кнопок социальных сетей для сайта
Приветствую! Недавно меня в обратной связи спросили, как сделать такие же кнопки социальных сетей, которые установлены у меня на сайте. И я решил дать ответ в статье, сделав обзор 6 сервисов соц. кнопок для сайта.
Преимущества и недостатки
Любой пользователь интернета при просмотре сайтов наверняка замечал на них кнопки соц. сетей, пример такие, как представлены у меня на блоге в конце статьи. Чаще всего, это небольшие значки, на которых расположена символика социальной сети и надписи типа: «рассказать другу», «поделиться» и так далее. Размещение таких кнопок принесет выгоду как автору блога, так и его читателям.
Однако необходимо отметить, что в некоторых случаях размещение кнопок может иметь небольшие минусы. Рассмотрим, зачем необходимо размещать кнопки социальных сетей на созданном блоге, а также рассмотрим основные положительные и отрицательные стороны размещения таких иконок.
Преимущества
- Возможность легко и просто делиться полезным контентом в социальных сетях.
- Увеличение посещаемости созданного интернет-проекта.
- Увеличение популярности.
- Простота установки.
- Увеличение трафика из соц. сетей.
- Это один из бесплатных способов продвижения.
- Поисковики любят, когда посетители делятся в соц. сетях.
- Доступность многих социальных сетей в одном коде.
- Огромный выбор дизайна.
- Выбор расположения кнопок.
- Возможно установить плагин.
Недостатки
- Может снизиться скорость загрузки страниц.
- При узкоспециализированной направленности интернет-проекта, можно не получить желаемого эффекта.
Обзор сервисов кнопок социальных сетей
Рассмотрим самые популярные сервисы, которые можно использовать для добавления кнопок социальных сетей на сайт.
Pluso.ru
Это полностью бесплатный сервис, который работает следующим образом. Он автоматически генерирует специальный скрипт, при помощи которого имеется возможность посетителям интернет-проекта публиковать ссылки в социальные сети. Выглядит сервис в виде кнопочек. Установка очень проста и удобна, а размещенные кнопочки красиво смотрятся на странице.
Сервис предлагает более трехсот вариантов разных кнопок! Можно очень просто выбрать наиболее понравившиеся.
Установка происходит буквально в один клик. Имеется статистика переходов.
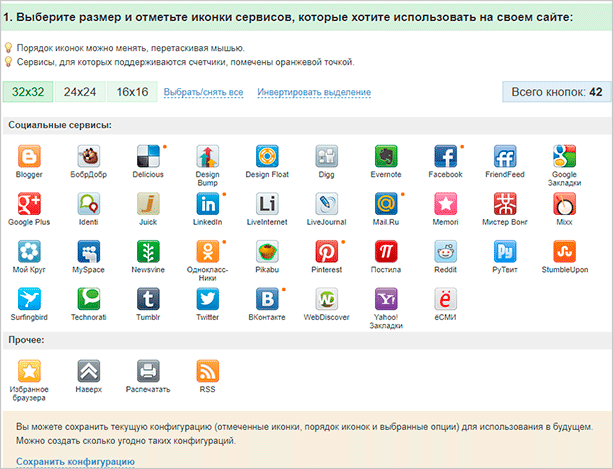
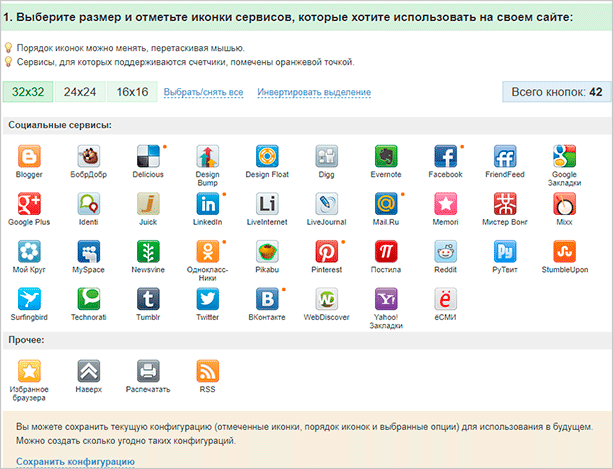
Share42.com
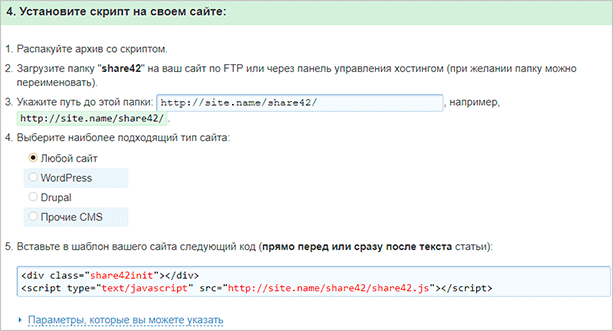
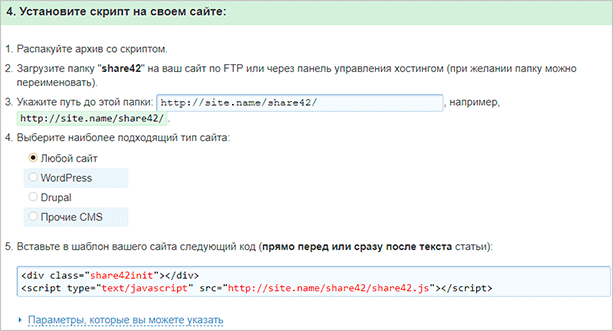
Это, наверное, один из самых интересных онлайн сервисов, при помощи которого имеется возможность сгенерировать кнопку по нескольким параметрам: размеру и внешнему виду. Кроме этого можно выбрать, как будет располагаться панель с кнопками (горизонтально или вертикально). Можно также указать кодировку. После выбора всех необходимых настроек, сгенерированный скрипт нужно скачать и поместить на свой интернет-проект в необходимое место. В основном, сразу после статьи.
Tech.Yandex.ru
Этот удобный сервис от Яндекса позволяет быстро и просто разместить специальный блок под названием «Поделиться». Кнопки очень удобные и пользователь сможет очень быстро добавить анонс статьи в свой аккаунт. Для установки необходимо поместить скрипт в необходимое место на созданном сайте.
Яндекс предлагает самостоятельно выбрать, какие социальные сети будут отображаться. Пользователь может это сделать путем простой установки галочек напротив тех кнопок, которые будут размещены на блоке. Можно отредактировать их внешний вид.
Далее система автоматически сгенерирует исходный код, который нужно будет установить у себя на блоге. К основным преимуществам этого сервиса можно отнести то, что скрипт не ставит на созданном блоге исходящие ссылки. Также имеется возможность подключения Яндекс.Метрики, для ведения статистики.
Social-Likes
Данный сервис предлагает пользователям разместить на своем сайте очень красивые и стильные кнопочки социальных сетей. Созданная сервисом форма использует css и javascript. Сгенерированная форма будет прекрасно вписываться в дизайн любого интернет-проекта. Кнопки «лайков» выполнены с использованием современной технологии jquery. Подключение очень простое и не вызовет трудностей даже у начинающих. Загрузка происходит очень быстро.
Odnaknopka.ru
Это полезный и полностью бесплатный онлайн сервис, который предлагает пользователям разместить кнопки таким образом: в один ряд, расположение в виде выпадающего меню, иконки всех сервисов в строку. После выбора вариантов отображения сервис автоматически сгенерирует специальный javascript код, который нужно будет поместить в необходимо место на сайте.
Кроме этого сервис рассказывает, как нужно добавить созданный код в шаблоны популярных CMS.
Pip.Qip.ru
При использовании данного сервиса, можно очень быстро и просто добавить необходимые кнопочки на свой сайт или блог. Для этого необходимо выполнить всего лишь три простых шага: выбрать место, где будет расположен созданный виджет, выбрать стиль кнопок и получить код. Разместивши на созданном блоге такие кнопки, посетители смогут добавлять интересные материалы в свои собственные закладки и социальные сети.
Итак, установка кнопок социальных сетей для сайта происходит очень просто, и не вызовет затруднений даже у начинающих интернет-пользователей. По желанию, можно установить или же кнопки всех имеющихся сетей, или же выбрать только какие-то определенные сети. Для этого необходимо использовать официальные виджеты или сторонние онлайн сервисы. Наиболее большой популярностью пользуются кнопочки, установленные на личных блогах, или же на новостных или развлекательных интернет-проектах. 🙂
P.S. Спасибо за внимание. А какой сервис предпочитаете вы? Жду ваши комментарии. 🙂
blogoshpora.ru
Как добавить социальные кнопки на сайт: разные варианты

От автора: мы живем в социальное время. Сегодня взаимодействие с другими людьми важно как никогда прежде, если мы говорим об интернет-бизнесе. В связи с этим, многие задумываются, как добавить социальные кнопки на сайт, чтобы улучшить социальные сигналы. Это очень разумно, поэтому мы обязательно должны выяснить, как это делается.

Важность социальных кнопок
Иногда, когда я читаю очень полезную статью, я хочу ее как-нибудь сохранить. Не ну тут конечно есть очень много вариантов, как это сделать. Например, сделать скриншот, скопировать весь текст в блокнот, скачать в виде pdf и т.д. Но во всех этих случаях владелец сайта особой пользы не получает, да и все это далеко не самые удобные способы сохранения информации.
Другое дело – социальные кнопки. Обычно при клике по одной из них вы можете поделиться записью/ссылкой на своем аккаунте в соц. сети. Потом зайдете вечерком, и ссылка будет при вас. Я так однажды настолько забил себе стенку Вконтакте полезными статьями, что до сих пор их читаю).
В общем, если сегодня я не вижу под статьей социальных кнопочек, это по крайней мере удивляет. Во-первых, это удобно для читателей. Во-вторых, приносит несомненную пользу веб-мастеру, так как если его материалы интересны, то можно получить кучу естественных социальных сигналов бесплатно. Никаких накруток и прочей бестолковой деятельности.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяВарианты размещения в шаблонах
Вообще есть три основных варианта:
Под статьей. Самый популярный и самый очевидный вариант. Он рассчитан на то, что человек полностью прочитал или пробежал глазами текст, что-то ему понравилось, и он принял решение сохранить это себе.
Над статьей. Это гораздо менее распространено. Тут расчет делается на заголовок и первые абзацы публикации. Например, увидел я заголовок “102 варианта приготовления каши”. О, интересно, сразу нажал, сохранил себе в соц. сеть, чтобы позже радовать себя разнообразием за столом.
Сбоку (вертикальное расположение + фиксация). Также достаточно распространенный вариант. Он подходит для сайтов, где сбоку есть место для расположения там узенького блока. Обычно в таком случае соц.сетей немного, от 3 до 10, чтобы поместиться по высоте на экране.
Последний вариант самый идеальный, если вам нужно максимум социальных сигналов. Потому что кнопки всегда на виду, и человек может кликнуть по ним в любой момент. Вот что угодно ему понравилось в тексте, и он кликает. Но важно, чтобы эти кнопки как-то вписывались в дизайн и не отвлекали от контента.
Как добавить на сайт кнопки соц. сетей: вариант для верстальщиков
Первый вариант я предлагаю для верстальщиков. То есть для тех, кто хоть немного разбирается в html и css и умеет стилизовать элементы. Очень часто по дизайну кнопки должны быть уникальными. Но сторонние сервисы не дают возможность сделать абсолютно любой дизайн, зачастую дело там ограничивается лишь настройкой фона и каких-то мелких параметров.
Но решение есть! Это кнопки от GoodShare. Вот так прямо и введите в поиске, и вам наверняка выдаст их сайт. Скрипт от goodshare очень легкий и простой, устанавливается с пары кликов (можно подключить из очень быстрого CDN). Если вы верстальщик или хоть немного разбираетесь, я не буду вам объяснять, как устанавливаются скрипты, потому что вы в курсе.

Гораздо более важная информация – это непосредственно вывод кнопок. В том месте шаблона, где нужно вывести иконку, например, ВК, вставляем такой код:

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться<div data-type=»vk»> Поделиться Вк <span data-counter=»vk»></span> </div>
<div data-type=»vk»> Поделиться Вк <span data-counter=»vk»></span> </div> |
При этом span data-counter является необязательным элементом. Это счетчик, который будет показывать кол-во кликов по иконке. Чтобы он работал, у вас должна быть подключена jQuery. В большинстве случаев счетчик вам не нужен, поэтому этот кусок кода вам не нужен. Собственно, все остальные кода есть в документации:

Таким образом, вы может составить нужный вам набор иконок. К слову, без стилей ничего отображаться не будет. Кнопки от goodshare придетс оформлять с нуля, но ведь вам как верстальщику именно это и нужно? Вы можете применять какие-угодно стили, вставить внутрь дива с кнопкой какой-угодно текст и любые другие элементы.
Кстати, а как же эти самые кнопки стилизовать? Ну тут есть 2 выхода. Вы можете просто добавить каждой новый стилевой класс, а можно использовать селекторы атрибута. Вот так:
Этим селектором можно прописать стили для кнопки расшаривания записи в социальную сеть Вконтакте.
Как видите, скрипт от goodshare дает отличные возможности. Он максимально оптимизирован и позволяет создать любой вид соц. кнопок.
Другие способы
Ладно, если вам не нужно существенным образом менять внешний вид кнопок и вы готовы удовлетвориться тем оформлением, которое предоставляет сторонний сервис, то используйте один из следующий сайтов, где можно установить соц. кнопки: share42.com, pluso, блок “Поделиться” от Яндекса
Или любой подходящий плагин для вашего движка. Я уверен, таких расширений достаточно много. Просто вбейте в поиск по плагинам слова вроде “social” и “share” и сразу получите что-то такое.
Я не буду подробно объяснять установку кнопок с помощью этих способов, потому что она проходит по одному сценарию и вам всего лишь нужно следовать инструкции сервисов.
Вот мы и рассмотрели коротко варианты добавления кнопочек “Поделиться”. Если вы готовы немного заморочиться, то рекомендую скрипт goodshare. Если же вам нужен полностью готовый настроенный вариант, то выбирайте любой способ из вышеперечисленных.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Как сделать кнопки социальных сетей для сайта
Приветствую, дорогие читатели!
В этой статье я расскажу, как сделать кнопки социальных сетей для сайта на WordPress. Мы будем использовать плагины, темы оформления и виджеты на HTML. Последний вариант подойдет не всем и не всегда. Но я все равно расскажу о нем, потому что далеко не каждый вебмастер захочет покупать отдельный шаблон или устанавливать дополнительные расширения на свою CMS.
Для чего нужны социальные кнопки
С помощью этих кнопок ваши гости смогут легко поделиться интересным материалом в своих социальных сетях. Это позволит вам получить крауд-ссылку и улучшить поведенческие факторы на сайте. В свою очередь, все эти аспекты сыграют положительную роль на посещаемости.
Помимо кнопок “Поделиться” вы можете просто разместить ссылки на свои социальные сети. Люди, переходящие на ваш сайт с поисковых систем, будут видеть, что, например, ВКонтакте есть группа с анонсами. Они будут подписываться и чаще заходить на ваш проект, а чем чаще на ваш сайт заходят постоянные читатели, тем выше он будет в выдаче.
Также социальные кнопки улучшают юзабилити сайта. А сейчас, как известно, роботы поисковых систем уделяют особое внимание этому фактору. Особенно это касается коммерческих сайтов, типа интернет-магазинов или крупных порталов.
Вот так, казалось бы, простая вещь несет в себе большое количество полезных плюсов для вашего проекта. Что уж говорить, если даже страница ошибки 404 имеет большое влияние на ранжирование. Удивляться нечему.
Плагины
Это наиболее простой и в то же время действенный вариант, который подойдет большинству вебмастеров. Вам нужно всего лишь установить расширение и минимально настроить его, все остальное уже продумано за вас. Далее я приведу список наиболее популярных плагинов социальных кнопок для ВордПресс.
Но перед этим стоит отметить, что расширения могут нагружать вашу CMS или конфликтовать с другими плагинами или шаблонами. Если при установке одного из далее перечисленных расширений ваш сайт перестал нормально функционировать, то не пугайтесь. Нужно всего лишь удалить плагин, после чего все внесенные им изменения автоматически откатятся.
Также я советую перед любыми изменениями делать резервную копию всех файлов сайта. Потом вы сможете легко восстановить его в прежнее состояние.
Один из самых популярных плагинов для размещения кнопок “Поделиться” на страницах сайта с ВП. Расширение имеет интуитивно понятный интерфейс и множество вариантов этих самых кнопок. Базовую версию можно установить прямо из каталога, за расширенную придется заплатить.


Тем не менее бесплатной версии вам должно хватить. На скриншоте выше представлена лишь одна вариация этих кнопок. На самом же деле в расширении их намного больше, вы убедитесь в этом сами, когда установите его и перейдете в настройки.


Все иконки можно настраивать, выбирать их размер и порядок размещения. Также можно выбрать места, где эти самые иконки будут отображаться. Как правило, их размещают внутри статей и страниц после материала. Но вы можете поставить их в любое другое место, нужно просто изменить параметр “Placement” в настройках.
Также можно менять текст, который будет отображаться при наведении на кнопки. Для этого есть отдельный пункт в настройках. Они поддерживают русский язык, но качество перевода оставляет желать лучшего. Но вы можете не беспокоиться насчет этого – настройки интуитивно понятные и простые, вы точно разберетесь.
Установить это расширение можно прямо из каталога WordPress. Просто перейдите в “Плагины” – “Добавить новый”, введите название в поле поиска и кликните на кнопку “Установить”, а после на “Активировать”. Параметры плагина можно найти в меню “Настройки” – “СоцЗакладки”.
Отличный модуль с длинным названием, который имеет лучший рейтинг среди плагинов социальных кнопок в ВордПресс. На второе место я его поставил только потому, что русскоязычные пользователи, особенно новички, могут испытывать проблемы с настройкой.
К сожалению, там нет поддержки русского языка, да и само расширение выглядит достаточно громоздким и страшным. Но это не мешает ему выполнять свою главную функцию – добавлять кнопки социальных сетей на ваш сайт.
![]()
Поэтому при желании вы можете разобраться по всех параметрах плагина. Труда это не составит, интерфейс, хоть и англоязычный, но все равно достаточно понятный.
Выбор кнопок представлен в виде картинок с пояснениями. С помощью галочек можно легко отметить те, которые вы хотите использовать. Но, к сожалению, для русскоязычного сегмента базовой версии будет недостаточно. Кнопка “ВКонтакте” доступна только в премиум-версии.
В базовой же из более-менее популярных вариантов для пользователей из СНГ есть Твиттер, Ютуб, Инстаграм. Но не спешите расстраиваться, вы можете сделать кастомную кнопку и добавить туда любую соцсеть. Правда, для этого придется потрудиться – найти иконку в хорошем качестве, самостоятельно добавить ссылку.
Также в модуле есть возможность добавления формы подписки на email-рассылку. Ее можно будет разместить в виде виджета в сайдбаре – боковой панели сайта.
Установить базовую версию модуля можно прямо из каталога. После активации вы можете выполнить поэтапную настройку. Как заявляют разработчики плагина, при каких-то проблемах вы можете обращаться на их форум (уведомление со ссылкой появится в админке) прямо на русском языке. Они постараются помочь.
В каталоге есть очень похожее расширение, но с кривым русским переводом. Вы можете установить его, если уж совсем не дружите с английским.


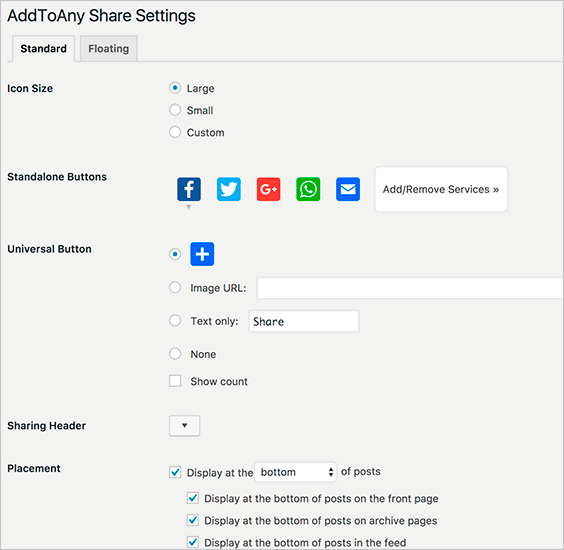
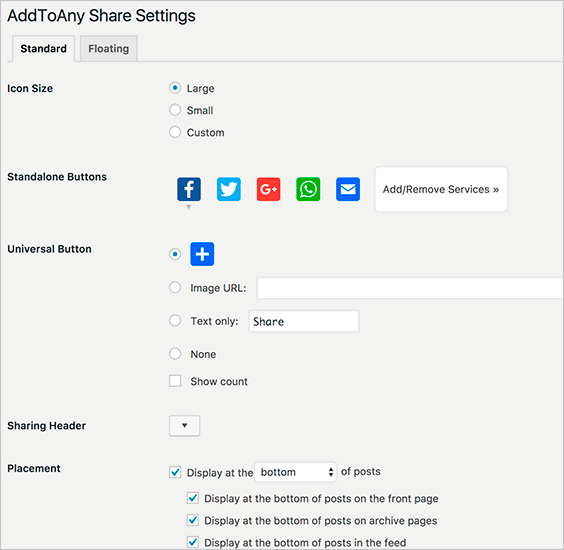
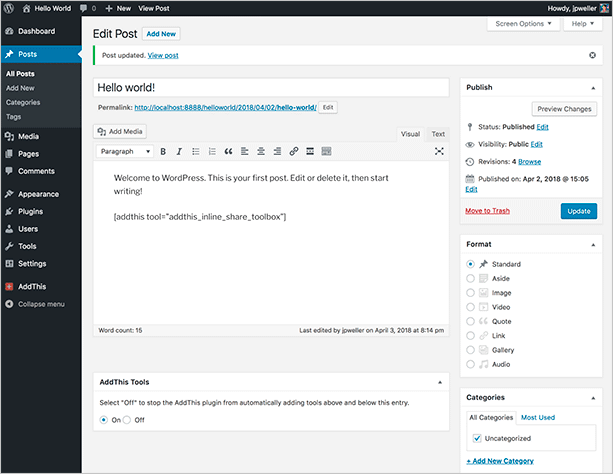
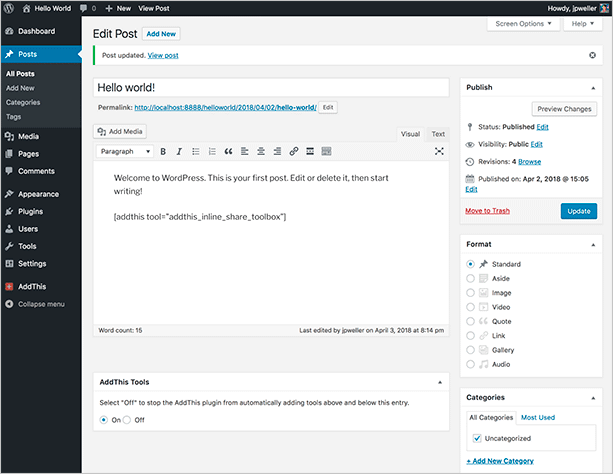
Простенький с виду модуль, который позволяет разместить кнопки на сайте с WordPress. Этот плагин – интеграция известного сервиса AddThis, с его помощью вы можете создать кнопку “Поделиться” почти для любой социальной сети. Сам модуль тоже очень универсален и позволяет работать с большим количеством сервисов из разных стран.


Чтобы пользоваться всеми благами, придется создать аккаунт в сервисе и авторизоваться в нем через окно, которое будет доступно прямо в панели управления ВордПресс. С этим сложностей возникнуть не должно, зато после регистрации и авторизации вы сможете добавлять кнопку почти любой социальной сети на свой сайт.
Иконки можно размещать в любой части сайта. Настройки, конечно, там не очень понятные. Многие новички просто не поймут значение той или иной переменной.


Также вы можете пользоваться шорткодами, настраивая отображение того или иного набора иконок для каждой статьи или страницы. То же самое можно делать при помощи специального окна “AddThis Tools”, которое появится в каждой таксономии.
HTML-код
Добавить кнопки можно и при помощи html-кода. Здесь мы не будем рассматривать самостоятельную разработку скриптов, добавляющих иконки. Лучше мы обратимся к уже готовым конструкторам, которые помогут нам легко сделать свой собственный вариант панели “Поделиться”.
Блок “Поделиться” от Яндекса
Яндекс уже позаботился о вебмастерах и сделал удобный конструктор, который работает со всеми известными социальными сетями. Вы можете выбрать нужные социальные сети, размер иконок, после чего сервис выдаст вам код, который необходимо вставить в нужное место сайта.


Вы можете выбрать несколько вариантов отображения:
- Только иконки – простые иконки, как на скриншоте.
- Счетчики – рядом с иконками будет отображаться число людей, которые поделились вашим материалом.
- Иконки и меню – несколько иконок и рядом кнопка, которая открывает окно со всеми остальными.
- Маленького размера – просто мелкие иконки.
После завершения настройки необходимо скопировать содержимое поля “Код” и далее вставить его в нужном месте сайта.
AddThis
Англоязычный сервис, который помогает вам создать социальные кнопки по своему вкусу и получить готовый код для интеграции. Он чаще всего используется для самописных сайтов.
Для ВП есть отдельный плагин, который поддерживает интеграцию с этим сервисом. Но вы, если не хотите перегружать систему, можете просто вставить код в шаблон страницы.
Сервис бесплатный, это значит, что вы прямо сейчас можете зайти и создать там аккаунт. После этого вы сможете перейти в конструктор для создания панели с иконками социальных сетей.
Очень простой и интуитивно понятный сервис на русском языке. В нем представлено большое количество разных настроек и параметров. Вы можете зайти на официальный сайт и убедиться в этом лично.


После выбора иконок и их размера вы можете выбрать тип кода. Для WordPress и Joomla там есть особые варианты. Для всех остальных CMS – стандартный. Но он, тем не менее, будет работать.


Код также придется вставлять в шаблон страницы.
Темы оформления
В некоторых шаблонах для WordPress кнопки социальных сетей уже предусмотрены. Это могут быть как бесплатные темы из каталога, так и премиум-версии из магазинов. Если вы найдете такую тему, вам не придется дополнительно устанавливать плагины или размещать какой-то код.
Если вы только продумываете создание своего проекта, не лишним будет заглянуть в магазин шаблонов и поискать там варианты с социальными кнопками.
Если вы так и не определились, то я могу посоветовать вам тему Root. В ней как раз есть все функции для создания крутого информационного проекта и кнопки социальных сетей в их числе.
Также для поиска тем с кнопками вы можете зайти в магазин шаблонов ThemeForest. Почти все самые популярные шаблоны имеют такой функционал.
Заключение
Разместить кнопки социальных сетей на сайте можно разными способами. Кому-то будет ближе самостоятельное размещение кода из конструктора, кто-то захочет установить плагин и больше ни о чем не думать, другие же отдадут предпочтение выбору правильного шаблона.
При выборе вы должны оглядываться на свой собственный ресурс. Слишком много плагинов и добавление еще одного будет проблемой? Тогда можно создать при помощи конструктора и разместить код вручную.
Не хочется? Тогда можно просто сменить шаблон на тот, который будет поддерживать такой функционал. Все зависит только от вашего решения. У каждого варианта свои плюсы и минусы.
Если вы хотите лучше разбираться в заработке на информационных сайтах, то я предлагаю вам посетить курс Василия Блинова “Как создать сайт”. В нем автор максимально подробно рассматривает все нюансы создания собственного проекта под монетизацию. Весь курс разделен на блоки с уроками. Обучение происходит последовательно в удобной интерактивной форме с домашними заданиями и общением с опытными вебмастерами.
iklife.ru