Google ускоряет Chrome, обещая +10% к скорости загрузки вкладок
Команда разработчиков браузера Google Chrome похвасталась достижением определенных успехов в оптимизации работы ПО. В недавнем обновлении Chrome 86 разработчики внесли два важных улучшения, которые должны существенно ускорить браузер и одновременно сократить потребление энергии на мобильных устройствах.
Первое улучшение касается механизма профильной оптимизации (Profile Guided Optimization, PGO). Этот метод оптимизации компилятора, при котором наиболее критичные для производительности части кода могут выполняться быстрее. Механизм PGO использует реальные сценарии, которые соответствуют рабочим процессам пользователей Chrome по всему миру. Суть сводится к том, что наиболее распространенные задачи получают приоритет и быстрее выполняются. Это механизм дебютировал в Chrome M53 на Windows и использовал Microsoft Visual C++ (MSVC). В Chrome M85 разработчики распространили PGO на Mac и Windows, задействовав транслятор Clang. Google уже приступила к развертыванию обновления.
Google уже приступила к развертыванию обновления.
Ссылаясь на собственные результаты тестов, разработчики обещают, что скорость загрузки вкладок увеличится в среднем на 10%.
Второе новшество касается управлениями ресурсами при одновременной работе с большим количеством вкладок. Путем внесения соответствущих оптимизаций разработчики сделают так, что Chrome научится более эффективно распределять ресурсы — отбирать у «спящих» вкладок (тех, что долго находятся в фоне) и давать активным вкладками, с которыми пользователь работает в конкретный момент. Эти оптимизации, как утверждают разработчиками, позволят не только повысить быстродействие и отзывчивость, но и сократить расход оперативной памяти и потребление электроэнергии. Это улучшение уже доступно в канале Beta и вполне может перейти в стабильную ветку к следующему стабильному релизу, если в процессе тестирования с ним не возникнет никаких проблем.
В Chrome 86 также ожидается функция, которая позволит принудительно отключать ненужные таймеры и трекеры JavaScript для вкладок в фоновом режиме, например, те, что проверяют позицию прокрутки. После введения ограничения они будут срабатывать не чаще 1 раза в минуту, как это сейчас реализовано в Apple Safari.
После введения ограничения они будут срабатывать не чаще 1 раза в минуту, как это сейчас реализовано в Apple Safari.
Не так давно браузере Chrome появилась весьма полезная функция группировки вкладок. В свежем обновлении разработчики также добавили наиболее запрашиваемую пользователями удобную возможность быстро сворачивать/разворачивать группы.
Источник: Chromium и The Verge
Упала скорость загрузки файлов в браузере после обновления Windows 10? Есть решение проблемы
Мы привыкли жить в мире, где скоростью интернета в 100 мбит/c мало кого удивишь. Фильмы в отличном качестве качаются за час, красивейшие топовые ААА-игры — за пару-тройку часов. Однако бывает и так, что скачивая файл с большого ресурса вы натыкаетесь на скорость из времен ADSL:
Сервер далеко? Да нет, это Google Диск. В фоне что-то еще качается? Не-а. Ну, может быть, неполадки у провайдера? Снова нет — тот же YouTube отлично показывает 8К-видео без подгрузок, а Steam качает на скорости под полсотню мегабайт в секунду. Возможно, кривое обновление Chrome? Снова нет, в Firefox скорость такая же невысокая.
Возможно, кривое обновление Chrome? Снова нет, в Firefox скорость такая же невысокая.
И такая проблема достаточно массовая: на Reddit и форуме поддержки Microsoft хватает жалоб на то, что скорость закачки через браузер низкая, а через остальные программы, в том числе менеджеры загрузок или торренты, временами на порядок выше. Это выглядит так, будто с браузером есть какие-то проблемы, но обычно переход на другой браузер проблему не решает.
Получается, что виновник глубже — то есть система? Да, это действительно может быть. Еще начиная с Windows Vista компания Microsoft встраивает в свои ОС «автонастройку окна получения» (Window Auto-Tuning). Эта функция предназначена для улучшения производительности программ, которые получают данные из сети по протоколу TCP. И вот она-то временами и сбоит после обновления Windows 10, причем привязки к определенному апдейту тут нет.
Проверить это просто — попробуйте скачать какой-либо файл с крупного сервера, типа Яндекс.Диска или Google Диска.

Починить его очень просто, для этого нужно использовать способ, который устраняет добрую половину проблем — выключить и включить. Для этого нужно нажать правой кнопкой мыши на меню Пуск и открыть PowerShell от имени администратора. После этого последовательно введите две команды: netsh int tcp set global autotuninglevel=disabled и netsh int tcp set global autotuninglevel=normal:
Если оба раза вы увидели ответом «ОК», то можете снова пытаться скачать тот же файл — вполне может быть, что скорость серьезно вырастет:
В моем случае такая проблема была и на ПК, и на ноутбуке, через Ethernet и Wi-Fi соответственно, так что она действительно достаточно массовая. Но, разумеется, стоит понимать, что способ выше не является панацеей, и что проблема может быть глубже — например, в кривых драйверах сетевого адаптера или в не самом быстром DNS.
iGuides в Яндекс.Дзен — zen.yandex.ru/iguides.ru
Стоит ли измерять скорость сайта в PageSpeed Insights?
Партнерский материал от хостинга Reddock.Владельцы сайтов часто переживают из-за низких оценок Google PageSpeed Insights (PSI). Многие буквально одержимы показателем в 100 баллов. Информационные сообщества дарят надежду на повышение позиции сайта в поисковой выдаче и увеличение в разы скорости сайта, если следовать рекомендациям. Нас тоже волнует скорость загрузки страниц, но не результаты PSI.
В статье расскажем о показателе PageSpeed Insights, в каких случаях он имеет значение и почему не стоит акцентироваться на высокой оценке.
Что такое PageSpeed Insights
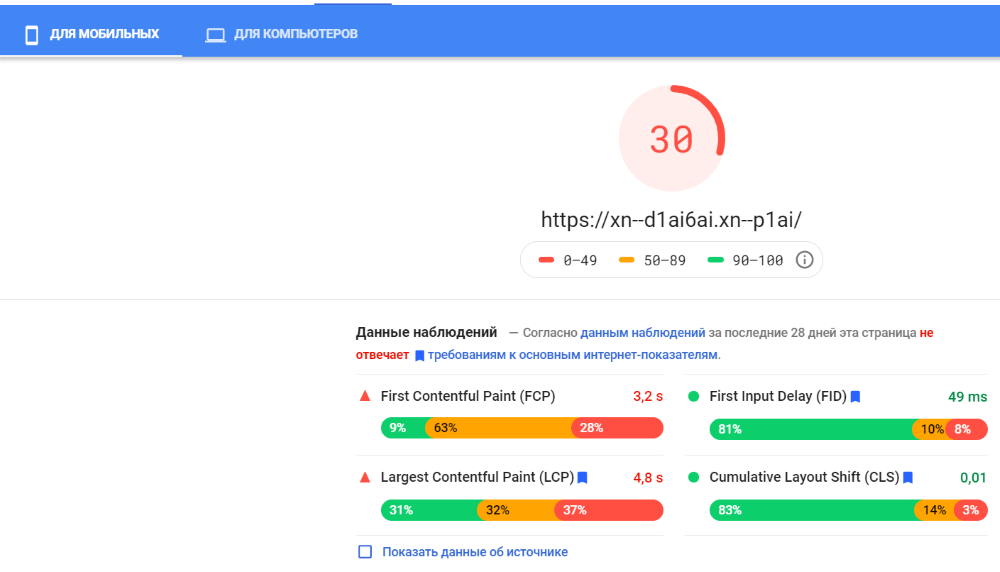
PageSpeed Insights входит в набор сервисов Speed Tools от Google. Он анализирует веб-страницы, выявляет их слабые места и предлагает решение для ускорения загрузки страниц. Удобен и прост в применении. Система рассчитывает не скорость загрузки страницы сайта, а оценку показателей, которые могут влиять на нее.Для проверки веб-страницы перейдите в PageSpeed Insights и введите в поле URL-адрес страницы для анализа. Инструмент анализирует не работу сайта в целом, а отдельной страницы на нем.
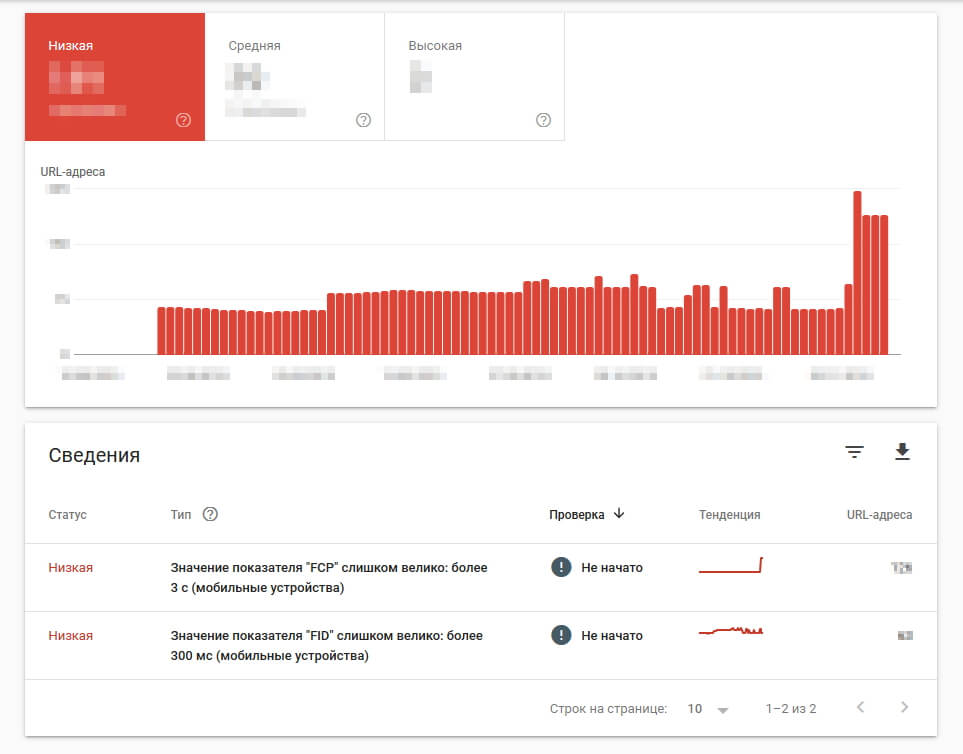
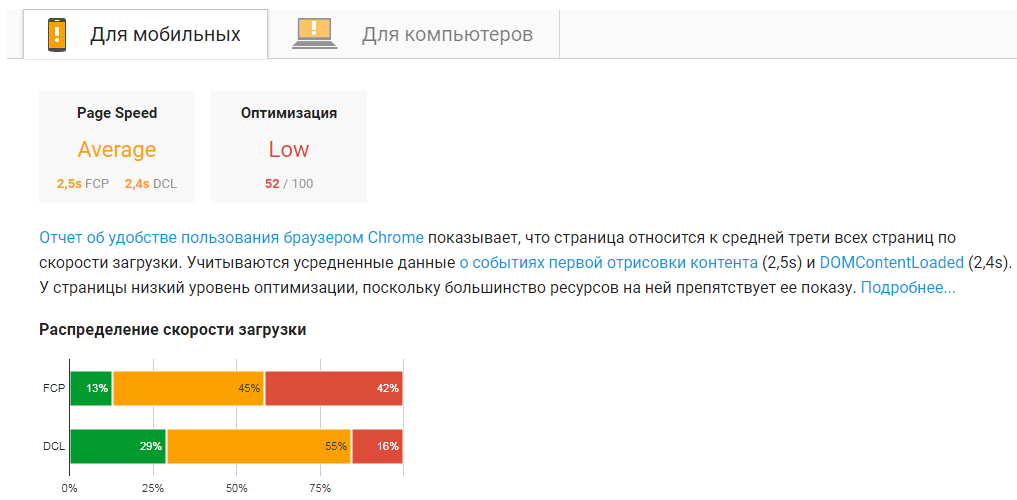
Вы получите 2 результата анализа — для мобильных устройств и десктопов. Максимальный балл — 100. Всего три уровня показателя:
- низкий, до 49 баллов,
- средний, от 50 до 89 баллов,
- высокий, от 90 до 100 баллов.
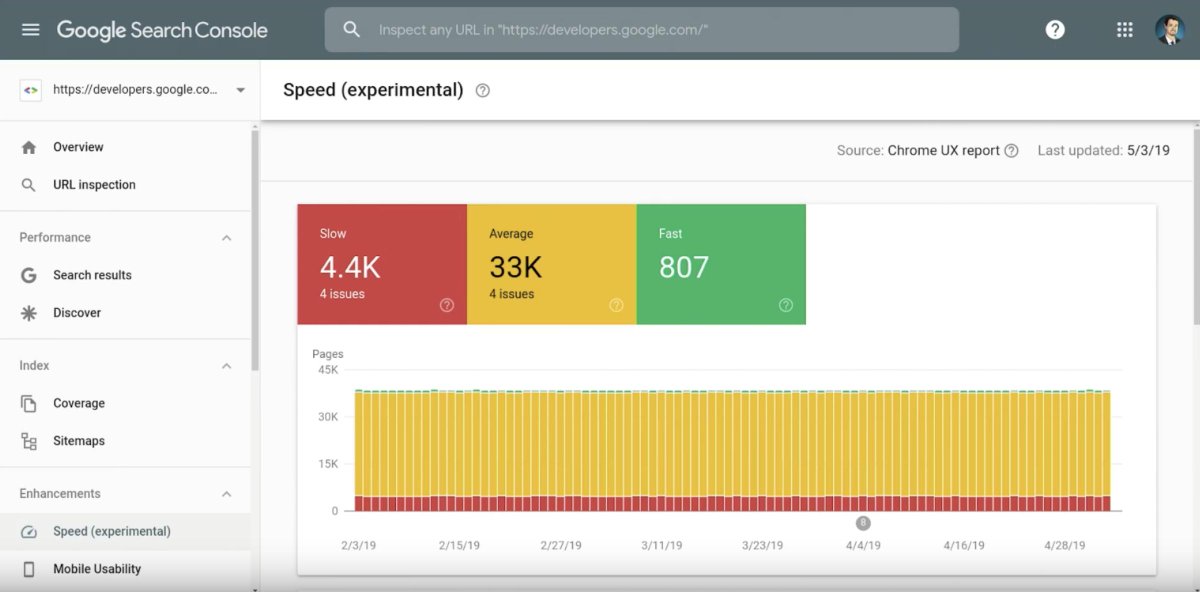
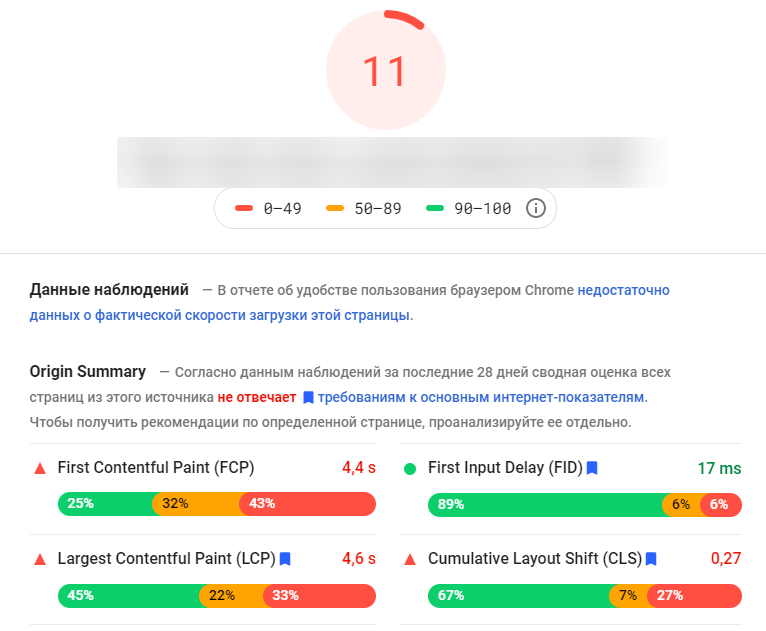
 Lighthouse — это инструмент, который анализирует время загрузки, доступность и поисковую оптимизацию веб-страниц.
Lighthouse — это инструмент, который анализирует время загрузки, доступность и поисковую оптимизацию веб-страниц.В шестой версии появятся новые показатели для измерений, а старые уменьшат влияние на общую оценку. Уже сейчас на сайте Loading.Express можно узнать показатели сайта на Lighthouse 6 версии.
Система также показывает: за какое время на странице загружается первый контент, его основная часть, сколько секунд нужно для полноценного взаимодействия пользователя с ресурсом, общий индекс скорости и др.
Обратите внимание на перечень возможностей оптимизации и диагностики. Исправление настроек по рекомендациям может помочь быстрее загружать информацию на сайте. Это не влияет напрямую, но может отразиться на итоговых результатах PSI.
В каких случаях PageSpeed Insights имеет значение
PSI — отличный инструмент, который поможет найти не всегда очевидные проблемы на сайте. Скорее всего, он не поможет ускорить загрузку сайта, но сыграет роль в улучшении общей функциональности.
Многие подсказки действительно полезны для повышения скорости загрузки сайта. Например, использование кеша браузера или уменьшение скриптов и изображений. Но не все рекомендации могут быть эффективны для вашего сайта или совместимы с какими-то плагинами.
Важно: выполнение предложенных исправлений PSI могут ухудшить работу сайта. Поручите работу по оптимизации сайтов профессиональной команде, чтобы случайно не ухудшить его функционал.
Почему не стоит брать его за основу
Анализ PSI — это имитация загрузки веб-страниц у пользователей. В основном замер показателей идет из Европы, а загрузка страниц зависит от местоположения сервера. Чем ближе сервер находится к основной аудитории, тем быстрее загружаются страницы у них.Также исправление ошибок может не влиять на PSI, потому что:

Заключение
PageSpeed Insights создан для улучшения функциональности, удобства использования и оценки скорости сайта. С помощью PSI вы сможете устранить какие-то проблемы на онлайн-проекте. Делегируйте это профессионалам, чтобы не навредить технической части.Не стоит акцентироваться на получении наивысшего балла. Целью должно быть обеспечение максимально удобного и быстрого ресурса для пользователей.
Реальная цель тестирования эффективности вашего сайта с помощью Google PageSpeed Insights не состоит в достижении высоких результатов. Вместо этого нужно найти проблемные места на вашем сайте, чтобы вы могли оптимизировать их и сократить как фактическое, так и предполагаемое время загрузки.
Старайтесь всегда быть начеку: улучшайте и оптимизируйте сайт, применяйте полезные инструменты в работе с хостингом и заботьтесь о времяпровождении пользователей. Желаем бесперебойной работы вашему онлайн-проекту!
Следите за нашими новостями в блоге и соцсетях, чтобы не пропустить новые полезные статьи.
css — Скорость загрузки Google PageSpeed Insights
Указанный вами тестер скорости загрузки веб-страниц на мобильные устройства сообщает вам, в секции Возможности, следующие рекомендации по оптимизации этой скорости:
Удалите неиспользуемый код CSS
По умолчанию браузер должен загрузить, проанализировать и обработать все внешние таблицы стилей, с которыми он сталкивается, прежде чем он сможет отображать или отображать любой контент на экране пользователя. Для браузера не имеет смысла пытаться отображать содержимое до того, как таблицы стилей были обработаны, потому что таблицы стилей могут содержать правила, которые влияют на стилизацию страницы.
Каждая внешняя таблица стилей должна быть загружена из сети. Эти дополнительные сетевые поездки могут значительно увеличить время, которое пользователи должны ждать, прежде чем они увидят какой-либо контент на своих экранах.
Неиспользуемый CSS также замедляет построение дерева рендеринга браузером . Дерево рендеринга похоже на дерево DOM, за исключением того, что оно также включает в себя стили для каждого узла. Чтобы построить дерево визуализации, браузер должен пройтись по всему дереву DOM и проверить, какие правила CSS применяются к каждому узлу. Чем больше неиспользуемого CSS, тем больше времени может понадобиться браузеру для расчета стилей для каждого узла.
Там также дают вам рекомендации для оптимизации ваших стилей, например:
CSS, необходимый для загрузки страницы, называется критическим CSS. Как правило, загрузка страницы должна блокироваться только на критических CSS. Теоретически, наиболее оптимальный подход — встроить критический CSS в HTML.
Как только HTML загружен, браузер имеет все, что ему нужно для отображения страницы. Больше не нужно делать сетевые запросы. Смотрите встраивание CSS.
Некритический CSS — это CSS, который может понадобиться странице позже. Например, предположим, что нажатие кнопки вызывает модальное появление. Модал появляется только после нажатия кнопки. Правила стиля модала некритичны, потому что модал никогда не будет отображаться при первой загрузке страницы.
Таким образом вы можете использовать следующие возможности для оптимизации скорости загрузки ваших стилей. Пересмотрите ваш внешний файл стилей и выберите из него только те стили которые требуются для загрузки критического CSS, то есть те правила стилей без которых веб-страница будет показана с какими то явными искажениями дизайна. Установите эти отобранные стили внутрь HTML элемента head.
Пересмотрите иерархическую структуру веб-страницы. Оставьте в прямом потоке загрузки только содержание которое имеет наиболее важную информацию. Например, вызывает некоторое сомнение тот факт, что ваш баннер с информацией о том, что «Реклама — двигатель торговли», является важной информацией. Также вызывает сомнение в важности слайд-шоу, которое расположено ниже. По моему скромному мнению, все то же самое, относиться к всей последующей информации. Если вы всю эту информацию установите в аккордеонах или в модульных всплывающих окнах, то тем самым вы удалите много информации из прямого потока загрузки. Для этой, второстепенной и неважной информации, стили будут не критичными и это означает что скорость загрузки повысится.
Кроме того, для дизайна UX, важно понимать, что человек может за один раз воспринимать максимально 7 объектов на веб-странице и оптимальное количество объектов равно 5. Избыточная информация может путать пользователя и он будет уходить без действий и без конверсии.
Например, вызывает некоторое сомнение тот факт, что ваш баннер с информацией о том, что «Реклама — двигатель торговли», является важной информацией. Также вызывает сомнение в важности слайд-шоу, которое расположено ниже. По моему скромному мнению, все то же самое, относиться к всей последующей информации. Если вы всю эту информацию установите в аккордеонах или в модульных всплывающих окнах, то тем самым вы удалите много информации из прямого потока загрузки. Для этой, второстепенной и неважной информации, стили будут не критичными и это означает что скорость загрузки повысится.
Кроме того, для дизайна UX, важно понимать, что человек может за один раз воспринимать максимально 7 объектов на веб-странице и оптимальное количество объектов равно 5. Избыточная информация может путать пользователя и он будет уходить без действий и без конверсии.
Включите сжатие текста. Проделайте те же самые действия, которые я сообщил выше и проверьте руководство Гугл для сжатия текста. В этом руководстве вы найдете текстовую ссылку для конфигурации сервера. Проверьте эту информацию, возможно это может быть полезным для оптимизации скорости загрузки вашей веб-страницы.
В этом руководстве вы найдете текстовую ссылку для конфигурации сервера. Проверьте эту информацию, возможно это может быть полезным для оптимизации скорости загрузки вашей веб-страницы.
Используйте современные форматы изображений. Для анализа критичных ресурсов, особенно изображений, используйте бесплатный онлайн инструмент webpagetest и выберите наиболее старую модель смартфона для тестирования. Этот инструмент создает три версии анализа веб-страницы такие как Waterfall. Выберите наиболее низкую скорость загрузки, например Run 1 и щелкните по нему. Вам покажут информацию с ресурсами анализируемой веб-страницы, например список загружаемых внешних ресурсов = 57.
1 https://vashkaweb.ru/work/sait/ text/html 0.791 s 61 ms 244 ms 451 ms 283 ms 178 ms 28.6 KB — 200 — 2 https://vashkaweb.ru…rk/sait/img/user.svg image/svg+xml 1.217 s — — — 358 ms 61 ms 1.2 KB — 200 — 3 https://vashkaweb.
ru…it/css/style.min.css text/css 1.218 s — — — 178 ms 1135 ms 214.2 KB — 200 — 4 https://vashkaweb.ru…it/img/megaphone.png image/png 1.218 s — — — 366 ms 104 ms 3.7 KB — 200 — 5 https://vashkaweb.ru…k/sait/img/paint.png image/png 1.219 s — — — 363 ms 101 ms 4.6 KB — 200 — 6 https://vashkaweb.ru…sait/img/printer.png image/png 1.22 s — — — 360 ms 109 ms 1.1 KB — 200 — 7 https://vashkaweb.ru…k/sait/img/tools.png image/png 1.22 s — — — 357 ms 114 ms 2.2 KB — 200 — 8 https://vashkaweb.ru…mg/advantagesSl1.png image/png 1.221 s — — — 401 ms 1323 ms 93.6 KB — 200 — 9 https://vashkaweb.ru…mg/advantagesSl2.png image/png 1.221 s — — — 353 ms 1372 ms 158.7 KB — 200 — 10 https://vashkaweb.ru…rk/sait/img/logo.png image/png 1.229 s — — — 372 ms 96 ms 3.5 KB — 200 — 11 https://vashkaweb.ru…it/img/promotion.png image/png 1.25 s — — — 345 ms 474 ms 3.
1 KB — 200 — 12 https://vashkaweb.ru…k/sait/img/start.png image/png 1.252 s — — — 345 ms 465 ms 2.7 KB — 200 — 13 https://vashkaweb.ru…/sait/img/rating.png image/png 1.252 s — — — 342 ms 465 ms 2.6 KB — 200 — 14 https://vashkaweb.ru…/sait/img/podium.png image/png 1.253 s — — — 345 ms 468 ms 0.9 KB — 200 — 15 https://vashkaweb.ru…/sait/img/global.png image/png 1.255 s — — — 345 ms 472 ms 0.8 KB — 200 — 16 https://vashkaweb.ru…ait/img/photo_sl.png image/png 1.261 s — — — 340 ms 489 ms 42.6 KB — 200 — 17 https://vashkaweb.ru…k/sait/img/close.png image/png 1.262 s — — — 339 ms 462 ms 0.5 KB — 200 — 18 https://vashkaweb.ru…sait/img/popupsl.jpg image/jpeg 1.264 s — — — 335 ms 1348 ms 79.8 KB — 200 — 19 https://vashkaweb.ru…t/img/right-link.png image/png 1.264 s — — — 345 ms 455 ms 0.5 KB — 200 — 20 https://vashkaweb.
ru…/sait/img/Paypal.svg image/svg+xml 1.266 s — — — 335 ms 704 ms 7.7 KB — 200 — 21 https://vashkaweb.ru…rk/sait/img/visa.svg image/svg+xml 1.267 s — — — 334 ms 713 ms 2.1 KB — 200 — 22 https://vashkaweb.ru…t/img/mastercard.svg image/svg+xml 1.269 s — — — 334 ms 734 ms 8.8 KB — 200 — 23 https://vashkaweb.ru…ait/img/computer.png image/png 1.269 s — — — 345 ms 395 ms 0.8 KB — 200 — 24 https://vashkaweb.ru…rk/sait/img/bank.svg image/svg+xml 1.27 s — — — 332 ms 692 ms 1.2 KB — 200 — 25 https://vashkaweb.ru…/img/right-arrow.png image/png 1.27 s — — — 345 ms 287 ms 0.6 KB — 200 — 26 https://vashkaweb.ru…k/sait/img/purse.svg image/svg+xml 1.27 s — — — 330 ms 616 ms 1.0 KB — 200 — 27 https://vashkaweb.ru…ait/img/sberbank.svg image/svg+xml 1.272 s — — — 331 ms 619 ms 3.1 KB — 200 — 28 https://vashkaweb.ru…t/img/left-arrow.
png image/png 1.273 s — — — 345 ms 396 ms 0.6 KB — 200 — 29 https://vashkaweb.ru…mg/advantagesSl3.png image/png 1.274 s — — — 345 ms 376 ms 55.1 KB — 200 — 30 https://vashkaweb.ru…rk/sait/img/cash.svg image/svg+xml 1.274 s — — — 330 ms 707 ms 3.0 KB — 200 — 31 https://vashkaweb.ru…ait/img/facebook.svg image/svg+xml 1.275 s — — — 328 ms 726 ms 1.2 KB — 200 — 32 https://vashkaweb.ru…work/sait/img/vk.svg image/svg+xml 1.275 s — — — 329 ms 719 ms 2.3 KB — 200 — 33 https://vashkaweb.ru…work/sait/img/ok.svg image/svg+xml 1.276 s — — — 326 ms 716 ms 1.3 KB — 200 — 34 https://vashkaweb.ru…/sait/img/google.svg image/svg+xml 1.277 s — — — 325 ms 724 ms 1.1 KB — 200 — 35 https://vashkaweb.ru…k/sait/img/smail.svg image/svg+xml 1.277 s — — — 326 ms 739 ms 2.1 KB — 200 — 36 https://vashkaweb.ru…sait/img/twitter.svg image/svg+xml 1.
278 s — — — 324 ms 731 ms 1.4 KB — 200 — 37 https://vashkaweb.ru…t/js/parallax.min.js application/javascript 1.279 s — — — 322 ms 728 ms 1.0 KB — 200 — 38 https://vashkaweb.ru…rk/sait/js/slider.js application/javascript 1.28 s — — — 323 ms 726 ms 5.8 KB — 200 — 39 https://vashkaweb.ru…/sait/js/main.min.js application/javascript 1.282 s — — — 321 ms 738 ms 14.4 KB — 200 — 40 https://cdnjs.cloudf…1.12.4/jquery.min.js application/javascript; charset=utf-8 1.626 s 4 ms 47 ms 218 ms 57 ms 193 ms 94.9 KB — 200 — 41 https://fonts.google…700,800&display=swap text/css; charset=utf-8 1.672 s 103 ms 47 ms 256 ms 58 ms 34 ms 9.7 KB — 200 — 42 https://vashkaweb.ru…sait/img/indexbg.png image/png 2.694 s — — — 150 ms 1388 ms 426.0 KB — 200 — 43 https://vashkaweb.ru…sait/img/faq_mob.png image/png 2.695 s — — — 291 ms 79 ms 20.7 KB — 200 — 44 https://vashkaweb.
ru…work/sait/img/h3.png image/png 2.699 s — — — 776 ms 57 ms 0.4 KB — 200 — 45 https://vashkaweb.ru…k/sait/img/sites.png image/png 2.703 s — — — 774 ms 1122 ms 93.1 KB — 200 — 46 https://vashkaweb.ru…tdoorAdvertising.png image/png 2.705 s — — — 771 ms 1141 ms 72.4 KB — 200 — 47 https://vashkaweb.ru…ork/sait/img/web.png image/png 2.705 s — — — 372 ms 73 ms 13.9 KB — 200 — 48 https://vashkaweb.ru…photographersMob.png image/png 2.708 s — — — 689 ms 1165 ms 110.6 KB — 200 — 49 https://vashkaweb.ru…/sait/img/formbg.png image/png 2.711 s — — — 264 ms 1499 ms 205.4 KB — 200 — 50 https://fonts.gstati…3g3D_vx3rCubqg.woff2 font/woff2 3.37 s — — — 362 ms 99 ms 8.3 KB — 200 — 51 https://fonts.gstati…9W1hyyTh89ZNpQ.woff2 font/woff2 3.372 s — — — 264 ms 194 ms 8.4 KB — 200 — 52 https://fonts.gstati…dJE3gnD_vx3rCs.woff2 font/woff2 3.
372 s — — — 190 ms 146 ms 13.8 KB — 200 — 53 https://fonts.gstati…3g3D_vx3rCubqg.woff2 font/woff2 3.376 s — — — 357 ms 99 ms 8.3 KB — 200 — 54 https://fonts.gstati…ZpC3gnD_vx3rCs.woff2 font/woff2 3.379 s — — — 113 ms 43 ms 13.8 KB — 200 — 55 https://fonts.gstati…3g3D_vx3rCubqg.woff2 font/woff2 3.38 s — — — 243 ms 170 ms 8.4 KB — 200 — 56 https://fonts.gstati…m459WlhyyTh89Y.woff2 font/woff2 3.381 s — — — 198 ms 213 ms 13.8 KB — 200 — 57 https://fonts.gstati…bZF3gnD_vx3rCs.woff2 font/woff2 3.382 s 43 ms 54 ms 291 ms 117 ms 122 ms 13.6 KB — 200 —
Выберите наиболее важные ресурсы и удалите не важные. Например, вызывает сомнение тот факт, что для представления информации на этой веб-странице, требуются специальные шрифты, такие как woff2, которые вы здесь используете и которые имеют 8 внешних файлов (это 8 отдельных запроса сервера). Браузеры уже имеют встроенные шрифты, которые вы можете просто указать в стилях, например Verdana. Для оптимизации ваших изображения используйте следующие ресурсы:
Для оптимизации ваших изображения используйте следующие ресурсы:
Устраните ресурсы, блокирующие отображение. Вероятно для этого вам могут помогать информация и мои рекомендации для первого пункта.
Для сжатия исходного кода веб-страницы вы можете использовать бесплатный онлайн инструмент HTML Compressor. Кстати, если вы откроете исходный код этого инструмента, то там вы можете видеть, что все стили встроены внутрь HTML элемента head.
По моему скромному мнению, наилучшим решение для вашего веб-сайта может быть использование фреймворка АМП, который рекомендует Гугл.
Как управлять или регулировать скорость загрузки в Chrome — Интернет И Социальные Сети
Эти дни, интернет достаточно быстр легко обрабатывать несколько задач просмотра одновременно. Тем не менее, все еще наступает тот странный момент, когда все ваше интернет-соединение страдает из-за того, что сайт использует всю доступную пропускную способность для себя.
Будь то загрузка файла или потоковое видео, определенные виды активности могут замедлить процесс сканирования. Таким образом, вы можете сделать что-нибудь об этом, кроме установки расширений браузера или используя менеджер загрузок?
Если вы на Chrome, то да! Благодаря инструментам веб-разработки, с которыми браузер Google поставляется в комплекте по умолчанию, вы можете легко создавать легко развертываемые профили регулирования сети для активного управления загрузками.
И что еще лучше, вы также можете управлять скоростью каждой вкладки в отдельности. Звучит круто, верно?
Также на Guiding Tech
#Гугл Хром
Нажмите здесь, чтобы увидеть нашу страницу статей Google ChromeСоздание пользовательских сетевых профилей
Инструменты веб-разработки Chrome, получившие название DevTools, представляют собой набор безумно мощных опций конфигурации, которые помогают разработчикам тестировать веб-сайты в различных смоделированных ситуациях, включая различные условия сети. Следовательно, эти инструменты предоставляют некоторые полезные возможности, когда дело доходит до управления скоростью загрузки с использованием сетевых дросселирующих профилей.
Следовательно, эти инструменты предоставляют некоторые полезные возможности, когда дело доходит до управления скоростью загрузки с использованием сетевых дросселирующих профилей.
К счастью, вам не нужно обладать какими-либо дополнительными знаниями, чтобы возиться с DevTools для выполнения поставленной задачи. Итак, давайте погрузимся прямо в!
Шаг 1: Откройте меню Chrome, выберите «Дополнительные инструменты», а затем нажмите «Инструменты разработчика».
Теперь вы должны увидеть загрузку панели DevTools вправо или внизу окна.
Замечания: Кроме того, вы можете получить доступ к панели DevTools, нажав клавишу F12.Шаг 2: Нажмите на вертикальный значок с многоточием — три точки — в правом верхнем углу панели DevTools. В раскрывающемся меню выберите «Настройки».
Шаг 3: Нажмите боковую вкладку регулировки. Теперь вы должны быть на экране «Профили регулирования сети». Чтобы начать создание пользовательского профиля, нажмите кнопку «Добавить пользовательский профиль».
Шаг 4: Укажите ограничение скорости загрузки в килобитах в секунду (кбит / с), используя поле в разделе «Загрузка». Выберите вставку значения в поле «Загрузка», только если вы хотите ограничить скорость загрузки, в противном случае оставьте его без изменений.
Замечания: Интернет-соединения обычно указываются в мегабитах в секунду — каждый мегабит состоит из 1000 килобит. Однако имейте в виду, что 1 килобит — это всего лишь восьмая часть более привычного килобайта, поэтому, например, при скорости 100 кбит / с вы получите только 12,5 КБ / с.Кроме того, убедитесь, что не выделено значение, превышающее максимальное пропускная способность вашего интернет-соединения, Если вы не уверены, проверьте это аккуратный инструмент преобразования чтобы узнать больше о расшифровке скорости вашего соединения.
Замечания: Поле Latency лучше всего оставить в покое, но вы можете добавить значение в миллисекундах, если хотите смоделировать задержанное или запаздывающее сетевое соединение.
Наконец, введите имя профиля. Предпочтительно, назовите его чем-нибудь, что отражает скорость загрузки профиля, поскольку это позволяет легче идентифицировать при переключении между профилями позже.
Чтобы завершить добавление профиля, нажмите Добавить. На приведенном выше снимке экрана показаны три профиля с метками Slow, Medium и Fast, добавленные со скоростями 100, 500 и 1000 кбит / с соответственно.
После создания сетевых профилей нажмите значок в форме буквы «x» в верхнем правом углу, чтобы выйти из панели DevTools. Вы всегда можете перейти на этот экран, чтобы добавить новые профили или изменить существующие.
Пользовательские профили в действии
Теперь, когда вы создали один или несколько пользовательских профилей, давайте посмотрим, как вы можете использовать их на практике, когда дело доходит до загрузки файла. Процедура также должна хорошо работать на сайтах потокового видео с автоматически настраиваемым разрешением воспроизведения, таких как YouTube.
Шаг 1: Откройте новую вкладку и перейдите на веб-страницу, с которой вы хотите начать загрузку. не надо только начните загрузку.
Затем откройте панель DevTools, а затем выберите параметр «Онлайн» в верхней части строки меню DevTools. Теперь вы должны увидеть выпадающее меню вместе со списком пользовательских профилей. Выберите предпочитаемый профиль регулирования.
Замечания: Если вы не видите опцию Online, разверните панель DevTools дальше влево.Шаг 2: Инициируйте загрузку. На скриншоте ниже показан Драйвер дисплея NVIDIA с размером файла 493 МБ при скорости загрузки 12,8 КБ / с, что составляет около одной восьмерки 100 КБ / с, как указано в профиле регулирования.
Если вы уже создали несколько пользовательских профилей, вы можете легко переключаться между ними, и загрузка должна быть настроена соответствующим образом!
Применение пользовательского профиля Fast с максимальным пределом загрузки 1000 КБ / с значительно ускорило скорость загрузки!
Важный: Применение пользовательского профиля ДО начала загрузки или воспроизведения видео имеет решающее значение для вышеуказанной процедуры!Также на Guiding Tech
Как загружать файлы в определенные папки в зависимости от их типа в Chrome
ПодробнееНесколько вещей, о которых стоит помнить
На практике DevTools немного сложнее иметь дело. Как вы уже узнали, вы должны применить пользовательский профиль ПЕРЕД выполнением загрузки, о чем вам действительно нужно помнить.
Как вы уже узнали, вы должны применить пользовательский профиль ПЕРЕД выполнением загрузки, о чем вам действительно нужно помнить.
Кроме того, есть несколько дополнительных соображений, которые необходимо учитывать. Поэтому просмотрите список ниже, чтобы узнать, что вы можете или не должны делать с DevTools и вашими пользовательскими профилями.
Вкладки изолированы
DevTools Chrome влияет только на вкладку, на которую он загружен. Это означает, что вы можете работать с другими вкладками без каких-либо неблагоприятных последствий, вызванных медленным профилем регулирования сети.
Следовательно, это дает массу преимуществ, когда дело доходит до массовых загрузок, которые в противном случае могут значительно увеличить пропускную способность.
Не выходите из DevTools
Не выходите из панели DevTools во время загрузки. Это приводит к тому, что Chrome возвращается к своему сетевому профилю по умолчанию, который запрашивает все текущие загрузки, связанные с вкладкой, для автоматического повышения нормальной скорости.
И что еще хуже, вы не можете применить пользовательский профиль в середине загрузки либо.
Переключение профилей
Не переключайтесь на стандартный онлайн-профиль Chrome. Хотя вы можете легко переключаться между пользовательскими профилями, переключение на профиль по умолчанию приводит к тому, что все загрузки возобновляются с нормальной скоростью и является необратимым.
Конечно, вы можете повторно применить пользовательский профиль и повторно начать загрузку, но зачем тратить время на первом месте?
Работа с несколькими сайтами
Вы можете применить собственные сетевые профили к любому количеству вкладок. Знайте, что вам нужно держать запущенный экземпляр панели DevTools открытым на каждой соответствующей вкладке на время каждой загрузки.
Замечания: Применение профилей к нескольким вкладкам может замедлить работу вашей сети, если объединенные значения всех профилей превысят максимально доступную пропускную способность.Когда потоковое видео
При потоковой передаче видео, убедитесь, что применили профиль перед началом воспроизведения. Однако некоторые видео могут вообще не загружаться в медленном профиле сети, если сайт видеохостинга не регулирует разрешение автоматически, в зависимости от скорости соединения.
Однако некоторые видео могут вообще не загружаться в медленном профиле сети, если сайт видеохостинга не регулирует разрешение автоматически, в зависимости от скорости соединения.
Также на Guiding Tech
Как установить несколько папок для скачивания в Chrome
ПодробнееНекоторый контроль уверен, что чувствует себя хорошо
Встроенные возможности загрузки Chrome в лучшем случае являются простыми, но с некоторыми настраиваемыми профилями регулирования под рукой вы можете иметь большой контроль над своими загрузками — или даже при потоковой передаче видео по этому вопросу.
Поначалу вам может показаться, что вся процедура немного запутана, но, как правило, она становится легче после того, как возиться с несколькими загрузками.
Итак, какие-либо предложения или советы? Раздел комментариев находится прямо ниже.
Мифы и правда о скорости загрузки сайта
Вы уже сталкивались со страшилками о падении медленных сайтов в глазах поисковиков?
Сколько же исследований проведено на эту тему! Результаты плачевные: если ваш проект загружается
дольше [числов секундах], злой посетитель с криками и визгами убежит, так ничего и не купив. Как правило, специалисты ссылаются на какие-либо источники, но это не точно.
Как правило, специалисты ссылаются на какие-либо источники, но это не точно.
Кто проводит исследования
Или, скажем иначе, кому это надо? В первых рядах всегда находится Google. Они сделали специальный сервис проверки скорости загрузки, выставляющий попугаев по шкале в 100 баллов и дающий рекомендации по улучшению ситуации.
Несколько лет назад Google решил, что так жить нельзя и начал поголовно проверять скорость загрузки сайтов и наличие адаптации под мобильники. Результаты напугали владельцев сайтов, однако, страшного не произошло. Затем Google сообщил о внедрении Mobile First Index. Так называется новый подход в ранжировании страниц с учетом скорости загрузки и наличия мобильной версии.
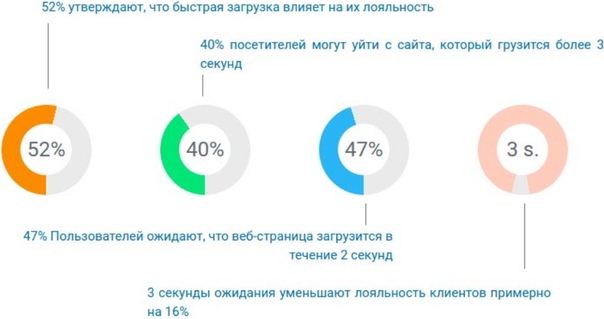
«Низкая скорость загрузки является самым раздражающим фактором для мобильных пользователей». А для нас — не самым. Куда более зубодробительны вплывашки без кнопки закрыть и, конечно же, скачать прайс.
«Низкая скорость загрузки — негативный фактор ранжирования в Google». Сложно утверждать, если ты не Гугл.
«Если сайт загружается дольше трех секунд, 53% пользователей покинут его». Если 3 секунды мы наблюдаем белый экран или?
«У мобильной страницы, скорость которой снизилась с 1 до 10 секунд, показатель отказа вырос на 123%».
Здесь сообщается, что конверсия скачет в диапазоне от двух до пяти секунд. Разница в 9 раз!
Этот пункт очень ситуативен. Пользователи мобильного интернета могут ожидать всего: туннель, помехи, удаленность, глюки сети и так далее. Поэтому, как правило, отношение более лояльное. 10 секунд смотреть на белый экран, увы, унылое зрелище.
SOASTA
«Каждая секунда задержки мобильной страницы снижает конверсию на 20%». Скажите это Фейсбуку.
Что-то проанализировав, SOASTA сообщает: скорость загрузки сайта влияет на конверсию.
Цифры такие: страницы с высокой конверсией среднем быстрее «обычных» на 26%. Результаты исследования на чужом языке от 2017 года.
Результаты исследования на чужом языке от 2017 года.
Search Engine Land
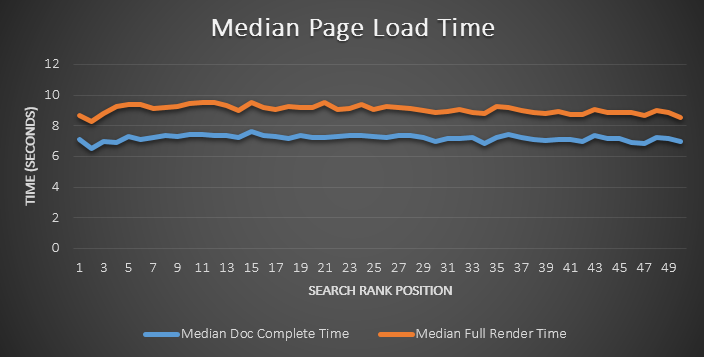
«Самые популярные сайты с большим трафиком не соответствуют критериям Google».
И таких сайтов немало. Гугловцы не могут просто взять и «опустить» популярные сайты, т.к. скорость загрузки — фактор не первостепенной важности. Если сайт интересен и полезен, его загрузки будут ждать сколько угодно долго.
В этом исследовании проверили 1000 самых популярных сайтов с помощью PageSpeed.
Стало известно,
что 2% мобильных сайтов получили 100 из 100 баллов. Сто баллов? При нынешних попугаях этого сервиса их не получит даже пустая html-страница 😉
На версиях для пк всего 4% набрали 90 баллов.
Средний показатель составил 55 баллов, средняя скорость загрузки страницы — 11 секунд.
Это частично подвергает сомнению утверждение «53% пользователей покидают сайт…»
User Interface Engineering
«Если пользователи жалуются на скорость загрузки, то на самом деле проблема в другом».
Выяснилось, что нет связи между скоростью загрузки сайта и ее восприятием посетителями. Пользователей больше беспокоит процесс поиска необходимой информацией. Если сайт по каким-либо причинам не устроил посетителя, скорость загрузки может стать последней каплей.
WP Faster
«Скорость загрузки не входит в восьмерку главных показателей эффективности сайта».
Несложно проверить: найдите сайты в топ 3 по любым запросам и проверьте их скорость.
В 2018 году продолжает держать позиции упор на юзабилити. Пусть грузится дольше, зато плавно и не дергается.
Кто прав? Уже пора бояться?
Смотрим со стороны, задаем себе вопросы и делаем выводы. Почему 53% пользователей покинет сайт? У нас есть исследование, но проводили его другие люди. Нет комплексной информации об этих сайтах и людях, которые их посетили.
Показатель отказов зависит от множества факторов, большинство из которых существовали задолго до скорости загрузки: страницы 404, кривая верстка, сложная и нелогичная структура, навязчивая реклама и т. д. Возможно, проверенные сайты показывали не тем людям.
Не забудем и тематики сайтов: интернет-магазины боятся падении конверсии больше всех. Конкуренция среди магазинов высока, если речь идет о бытовой технике, например.
Если вы выходите на рынок с уникальным и нужным товаром, сайт может грузиться сколько угодно долго, и посетитель, не имея альтернативы, будет ждать.
д. Возможно, проверенные сайты показывали не тем людям.
Не забудем и тематики сайтов: интернет-магазины боятся падении конверсии больше всех. Конкуренция среди магазинов высока, если речь идет о бытовой технике, например.
Если вы выходите на рынок с уникальным и нужным товаром, сайт может грузиться сколько угодно долго, и посетитель, не имея альтернативы, будет ждать.
Лендинги и промо — монстры графики. Если требуется представить новый продукт во всех красках, без графики, видео, анимаций не обойтись. Это будет грузиться долго, но красиво. Странцы розыгрышей призов тоже будут посещать постоянно.
Скорость загрузки — тренд. Благодаря Google появилось множество платных сервисов, показывающих разные оценки и рекомендации. А если речь пошла о бизнесе, ажиотаж неминуем. Разработчики сайтов спокойно могут выставлять услуги ускорения.
Нужно ли ускорять мой сайт?
Да, не помешает. Если ваш проект действительно долго грузится и содержит какие-либо существенные недоработки. Например, вы можете уменьшить вес картинок на сайте, сжать и объединить скрипты, включить GZIP и т.д.
Например, вы можете уменьшить вес картинок на сайте, сжать и объединить скрипты, включить GZIP и т.д.
Наличие мобильной версии — точно плюс. В эпоху удобных сайтов она жизненно необходима. Просто подумайте о том, что мобильным интернетом пользуется более половины населения РФ.
Что рекомендует Google?
Если вы заказали сайт под ключ и запустили его недавно, убедитесь в адекватной скорости загрузки сайта!
- Убедиться в наличии всего важного на мобильной версии. Вырезайте лишнее, оставляйте самое важное.
- Структурированные данные следует использовать на любой версии сайта.
- Мета-данные обязательны для обеих версий сайта.
- Можно применять разные rel=canonical и rel=alternate для каждой версии.
Без фанатизма! Сервисы оптимизации нередко советуют перенос скриптов вниз страницы, что полезно не всегда и не везде. Перенос всех файлов вниз страницы сломает большинство CMS, поэтому без привлечения специалистов подобные действия выполнять не стоит.
В качестве оптимизации часто учитывается улучшение качества кода. Это может быть дорого. Оцените стоимость работы и полученную выгоду. Стоит того? Создавайте сайт с умом!
Заказать сайт
Как увеличить скорость скачивания файлов в браузерах
Когда вы скачиваете действительно большие файлы в Chrome или другом браузере, то можете заметить, насколько это долгий процесс. Предположим, вы поставили на загрузку ISO-файл Windows 10 с официального сайта Microsoft, и скорость колеблется в районе 600 Кб/с, хотя у вас интернет в 50 Мбит/с. В такой ситуации не стоит звонить провайдеру и обвинять его в том, что тот урезает скорость.
Дело в том, что большинство современных браузеров — Chrome, Firefox, Safari и так далее — скачивают файлы в один поток, не задействовав ваш канал целиком. Это совершенно незаметно, когда качаете мелкие картинки или приложения, но попробуйте-ка так загрузить 4 ГБ.
К счастью, скорость загрузки можно увеличить несколькими способами.
1. Chrome, Opera и «Яндекс.Браузер»
В Chrome есть опция Parallel downloading в скрытых настройках. Включите её, и браузер начнёт скачивать файлы в несколько потоков.
Введите в адресную строку chrome://flags/#enable-parallel-downloading, переключите появившуюся настройку в режим Enabled и перезапустите браузер. Затем проверьте скорость.
Аналогичная опция есть и в других основанных на Chrome веб-обозревателях, например в Opera и «Яндекс.Браузере».
2. Firefox
В Firefox вам понадобится расширение Multithreaded Download Manager. Установите его, затем нажмите на значок в панели инструментов, щёлкните плюсик и добавьте URL, которых хотите скачать.
Максимальное число потоков — 6. Чтобы увеличить его, введите в адресную строку about:config, затем наберите в поиске network.http.max-persistent-connections-per-server и укажите в параметре вместо 6 другое число.
В пункте network. сделайте то же самое. Не рекомендуется злоупотреблять и выставлять больше 16 потоков. http.max-persistent-connections-per-proxy
http.max-persistent-connections-per-proxy
3. uGet и Progressive Downloader
Менеджеры загрузок в браузерах тоже постоянно испытывают проблемы с закачкой очень больших файлов. Альтернатива — использовать специализированную программу.
Один из вариантов — uGet. Это бесплатный менеджер закачек с открытым исходным кодом. Он умеет как перехватывать ссылки из браузеров, так и загружать файлы по требованию.
Количество потоков настраивается в параметрах загрузки uGet. Для этого надо при добавлении закачки указать нужное число потоков в пункте Max Connections.
uGet работает в Windows, Linux и Android.
Загрузить uGet →
Если вы предпочитаете macOS — установите Progressive Downloader, бесплатную альтернативу uGet. Нажмите Progressive Downloader → «Настройки» → «Задача» и введите необходимое количество потоков.
Загрузить Progressive Downloader →
Теперь тяжёлые файлы должны качаться куда быстрее.
Читайте также 🧐
Как проверить скорость интернета в режиме DOS | Малый бизнес
Зак Лаццари Обновлено 20 января 2021 г.
Проверить скорость интернета в режиме DOS очень просто, и запустить тест скорости можно всего за несколько минут. Команды CMD или командной строки для скорости сети являются обычными, и с помощью быстрого пинга вы можете получить результаты. Существует множество причин для проведения теста скорости, и несколько сторонних сервисов предлагают тесты скорости в качестве бесплатной или платной услуги.
Зачем проверять скорость?
Проверять скорость вашего интернета целесообразно по разным причинам.В некоторых случаях проверка скорости является средством проверки действительности вашего интернет-провайдера. Большинство контрактов на интернет-услуги предлагают диапазон пропускной способности по разным ценам. Однако провайдеры не всегда используют обещанную пропускную способность, и тест скорости помогает определить, следует ли вам обращаться в службу поддержки клиентов с жалобой или запрашивать увеличение скорости.
Однако провайдеры не всегда используют обещанную пропускную способность, и тест скорости помогает определить, следует ли вам обращаться в службу поддержки клиентов с жалобой или запрашивать увеличение скорости.
Тесты скорости также важны для предприятий и частных лиц, которым в рабочих целях требуется быстрое соединение.Любой вид бизнеса, требующий передачи пакетов данных с высокой нагрузкой, требует быстрого соединения. Тесты скорости распространены среди разработчиков, графических дизайнеров и всех, кто запускает программное обеспечение на одном или нескольких устройствах.
Геймеры, которым требуется дополнительная полоса пропускания, и даже люди, которые транслируют фильмы и музыку, также выигрывают от высоких скоростей. Современные офисы и домашние хозяйства часто зависят от быстрого Интернета для систем безопасности, подключенных телевизоров и множества других устройств. Проверка скорости, чтобы убедиться, что она достигает высоких оценок, — хорошая идея, особенно когда кажется, что Интернет тормозит.
Speed Test CMD
Командная строка используется для ввода определенной команды для проверки скорости Интернета. Это называется командой Ping, потому что она проверяет сервер и измеряет время ответа. Время, необходимое серверу для ответа, зависит от скорости вашего соединения. Если серверу требуется много времени, чтобы ответить, ваша скорость низкая, а быстрый ответный эхо-запрос коррелирует с быстрым соединением.
Для запуска этого теста служба поддержки Shaw рекомендует сначала открыть командную строку с помощью ярлыка.В Windows щелкните меню «Пуск» и введите «CMD», чтобы получить доступ к командной строке. Введите «ping google.com» и выберите «Enter», чтобы выполнить функцию и получить список результатов. В результатах есть несколько строк данных, которые показывают скорость вместе с другими показателями.
В macOS щелкните «увеличительное стекло» для функции поиска и введите «Сетевая утилита». На экране сетевой утилиты нажмите «Ping», чтобы открыть диалоговое окно для действия. Введите ту же команду «ping google.com», чтобы получить доступ к результатам.
Введите ту же команду «ping google.com», чтобы получить доступ к результатам.
Анализ результатов
Результаты показывают ряд показателей, включая скорость. Вы можете воспроизвести этот тест на любом веб-сайте, но Google дает стабильный результат, поскольку, по словам Techwiser, у него исключительно надежные и согласованные серверы.
Первая проверяемая метрика помечена как «Потеряно» и показывает, сработал ли эхо-запрос. Потеря результата 0% означает, что он работал, и все отправленные данные были получены. Если что-то было потеряно, это означает, что ваше интернет-соединение не работает должным образом.Если время ожидания запроса истекло или пункт назначения недоступен, это означает, что интернет-служба не работает.
Найдите «Avg Time =», чтобы определить значение скорости. Среднее время возврата более 1000 миллисекунд указывает на медленное соединение. В идеале время вернется ниже 100 миллисекунд, чтобы показать качественное соединение. Сравните результаты с контрактом с поставщиком интернет-услуг и позвоните, чтобы запросить увеличение скорости, если результаты меньше того, за что вы платите.
Как ограничить скорость загрузки в Google Chrome
Chrome и другие браузеры позволяют загружать файлы несколькими щелчками мыши, и все, что вам нужно сделать, это дождаться передачи файла на компьютер.Однако одновременная загрузка нескольких файлов может создать проблемы с пропускной способностью. Если это произойдет с вами, эта статья расскажет вам, как ограничить скорость загрузки Chrome и сохранить контроль над всеми своими загрузками.
Ограничение скорости загрузки
Google Chrome содержит все функции, необходимые для ограничения скорости загрузки на вашем устройстве. Метод, который мы опишем, не требует от вас установки или загрузки каких-либо дополнительных программ.
Вот все, что вам нужно сделать, чтобы ограничить скорость загрузки Chrome:
- Откройте Chrome и выберите три точки.Найдите дополнительные инструменты и нажмите Инструменты разработчика. Вы также можете получить доступ к инструментам, нажав Ctrl + Shift + I.
- Щелкните по вертикальным точкам дерева в правом верхнем углу панели DevTools и выберите «Настройки» в раскрывающемся меню.
- Выберите вкладку «Регулирование», чтобы получить доступ к экрану «Профили регулирования сети». Выберите «Добавить настраиваемый профиль…», чтобы создать новый настраиваемый профиль.
- При создании профиля вам необходимо ввести ограничение скорости загрузки в кб / с.При необходимости вы также можете ограничить скорость загрузки. Будьте осторожны, не превышайте максимальную пропускную способность. Если вы не уверены, какая у вас скорость интернет-соединения, используйте Speedtest, чтобы выяснить это в первую очередь.
- Установите ставки по своему вкусу и введите для него имя профиля. Например, вы можете назвать один профиль «Медленным», если вы хотите серьезно ограничить скорость загрузки, и создать профиль «Быстро» для максимальной скорости загрузки.
- Завершите процесс, нажав «Добавить».
Это все, что вам нужно сделать, чтобы ограничить скорость загрузки в Chrome.Вы можете вернуться на вкладку DevTools в любое время, чтобы создать новые профили или отредактировать существующие.
Важные вещи, о которых нужно помнить
Чтобы освоить DevTools, нужно немного попрактиковаться. Эта функция может сбивать с толку, поэтому важно знать, как все работает, прежде чем начинать вносить какие-либо изменения. Например, вам нужно выбрать профиль загрузки, прежде чем вы начнете скачивать файл. Прочтите список ниже, чтобы узнать, как правильно использовать эту функцию.
Изолированные вкладки
Это означает, что выбранный вами профиль загрузки работает только на той вкладке, для которой он используется.Лимит загрузки не будет перенесен на другие открытые вами вкладки. Каждая вкладка изолирована, что означает, что вам придется вручную установить скорость загрузки каждой вкладки, прежде чем начинать загрузку.
Не закрывайте DevTools
Не забудьте дождаться завершения загрузки, прежде чем закрывать панель DevTools. Если вы сделаете это в середине процесса, Chrome вернется к своим исходным настройкам.
Кроме того, перед началом загрузки необходимо активировать пользовательский профиль загрузки.Если вы уже начали загрузку, вы не сможете изменить профиль загрузки.
Не использовать профиль по умолчанию
Если вы уже создали два или более профиля загрузки, не возвращайтесь к настройкам профиля Chrome по умолчанию. Переключайтесь между созданными профилями, чтобы убедиться, что скорость загрузки всегда соответствует вашим требованиям. Если вы переключитесь на настройки профиля по умолчанию, скорость загрузки вернется к норме, и вы не сможете ничего делать, пока процесс не будет завершен.
Загрузка с нескольких сайтов
Поскольку каждый профиль загрузки привязан только к одной открытой вкладке, легко загружать с разных сайтов с разной скоростью. DevTools должны оставаться открытыми на каждой вкладке во время каждой загрузки, и вы можете открывать столько вкладок, сколько хотите. Обратите внимание, что общая скорость загрузки всех профилей не может превышать максимально доступную пропускную способность вашего интернет-соединения.
Потоковое видео
Если вы хотите транслировать видео с ограничением загрузки, убедитесь, что вы установили правильный профиль, прежде чем начинать потоковую передачу.Видео, размер которых не изменяется автоматически, не работают при низкой скорости загрузки.
Управляйте скоростью загрузки вашего браузера
Многие пользователи испытывают проблемы со скоростью загрузки, поэтому знание того, как ограничить скорость загрузки в Google Chrome, может быть очень полезным. Все, что вам нужно сделать, это создать профили загрузки и не забыть включить их перед началом загрузки. Поначалу процесс может показаться немного сложным, но через несколько раз вы научитесь с ним работать.
Вы когда-нибудь пробовали этот метод? Поделитесь с нами своим опытом в разделе комментариев ниже.
Как увеличить скорость загрузки в браузере Chrome
Google Chrome , пожалуй, самый популярный браузер для пользователей Windows. Однако нельзя не согласиться с тем, что это не самый быстрый браузер в мире. У него довольно много проблем с управлением оперативной памятью и скоростью загрузки. Если вы столкнулись с проблемой оперативной памяти, попробуйте оптимизировать Chrome, чтобы он работал быстрее, если вы имеете дело с низкой скоростью загрузки, продолжайте читать эту статью.
Увеличьте скорость загрузки в Chrome
Вот что вы можете сделать, чтобы увеличить скорость загрузки в Google Chrome:
- Включить параллельную загрузку
- Переключиться на Google DNS
- Закройте ненужные вкладки
- Используйте Online Download Manager
Поговорим о них подробнее.
1] Включить параллельную загрузку
Параллельная загрузка — это флаг, введенный в Chrome для быстрой загрузки большого файла путем разделения его на маленькие пакеты. Из-за этого скорость загрузки увеличится. Однако эта функция находится в стадии бета-тестирования и доступна только в последней версии Chrome.
Чтобы включить эту функцию, перейдите по следующему адресу и включите Параллельная загрузка .
chrome: // flags / # enable-parallel-download
Вам будет предложено перезапустить приложение, сделать это и наслаждаться быстрой загрузкой.
Fix : Низкая скорость Интернета на компьютере с Windows 10.
2] Переключиться на Google DNS
Переключение на Google DNS — одно из лучших действий, которые вы можете сделать для повышения скорости загрузки Google Chrome.
Для этого запустите Настройки на Win + I и щелкните Сеть и Интернет> Изменить параметры адаптера .
Щелкните правой кнопкой мыши подключенную сеть и выберите Свойства . Теперь дважды щелкните « Internet Protocol Version 4 (TCP / IPv4) », отметьте Использовать следующие адреса DNS-серверов, измените предпочтительный DNS-сервер на « 8.8.8.8 »и Альтернативный DNS-сервер с на« 8.8.4.4 »и щелкните Ok .
Наконец, мы должны очистить старый кэш DNS, чтобы он заработал.
Для Windows запустите Command Prompt от имени администратора, введите следующую команду и нажмите Введите .
ipconfig / flushdns
Для Chrome введите следующее местоположение в строке поиска и нажмите Очистить кеш хоста .
chrome: // net-internals / # dns
Теперь перезагрузите компьютер и наслаждайтесь невероятно высокой скоростью загрузки.
3] Закройте ненужные вкладки
Это говорит само за себя, но многие пользователи не знают, что даже если они не используют открытую вкладку в Chrome, она все равно будет использовать Интернет. Поэтому, если вы закончили работу с вкладкой, лучше закрыть ее.
4] Использовать диспетчер загрузки
С помощью диспетчера загрузки — например, этого расширения для браузера — можно увеличить скорость загрузки в Chrome. Этот Online Download Manage r отказывается использовать алгоритм загрузки Chrome, вместо этого использует собственный многопоточный процесс для увеличения скорости загрузки.
Читать дальше: Как увеличить скорость Интернета в Windows 10.
Как ускорить загрузку в Google Chrome
Если вы один из миллионов пользователей этого чрезвычайно популярного веб-браузера, вы, вероятно, заметили несколько минусов. Это прекрасно. Каждый браузер имеет ряд недостатков, и Google Chrome неплохо справляется с этой задачей по сравнению с другими.
Допустим, вы что-то загружаете прямо через браузер.Возможно, вы заметили, что скорость загрузки не соответствует вашей реальной скорости, указанной поставщиком. Но пока не переключайте браузер, потому что большинство (если не все) браузеры страдают той же проблемой. Медленная загрузка действительно может испортить вам работу в Интернете, но, к счастью, с Chrome легко ускорить как Chrome, так и скорость загрузки. Вот как это сделать.
The Tweaks
Итак, вы смотрите на скорость загрузки файла в окне Google Chrome загрузок .Заявленная скорость поднимает бровь. Вы приостанавливаете загрузку, переходите на свой веб-сайт, посвященный тесту скорости, и все в порядке с вашим подключением. Кажется, ваш торрент-загрузчик загружает файлы на максимальной скорости. Ваше приложение Steam также работает идеально с точки зрения скорости.
Ну, в чем дело?
Это проблема, с которой многие сталкивались на протяжении многих лет. Некоторые даже согласились с тем, что скорость загрузки в их браузере ниже, чем фактическая скорость загрузки в Интернете.К счастью, Google Chrome и Windows предлагают вам способы изменить и улучшить это.
Настройки Google Chrome
Первым шагом к увеличению скорости загрузки Google Chrome является изменение настроек Google Chrome. Вот как открыть вкладку «Настройки». Щелкните три точки в правом верхнем углу экрана браузера и выберите Настройки в раскрывающемся меню.
На вкладке «Настройки» прокрутите вниз и щелкните Advanced , чтобы открыть дополнительные настройки. Вот здесь меню могут отличаться от пользователя к пользователю.
Если вы видите Использовать веб-службу для устранения ошибок навигации запись, отключите этот параметр. Вы можете отключить все настройки, щелкнув соответствующий переключатель справа от них. Выполните то же действие для записи под названием Используйте службу прогнозирования, чтобы помочь выполнить поиск и URL-адреса, введенные в адресной строке .
Теперь найдите Отправить запрос «Не отслеживать» с записью вашего трафика просмотра, и вы увидите, что он выключен (по умолчанию) . Включите его, щелкнув выключателем, расположенным справа. .
Это почти все, что вы можете делать в Google Chrome. Вы можете заметить, что скорость загрузки Chrome немного увеличилась, но вы можете сделать больше в настройках Windows.
Настройки Windows
Настройки Интернета могут повлиять на скорость загрузки Chrome. К счастью, некоторые хитрые приемы помогут вам максимально эффективно использовать загружаемые файлы Chrome.
На рабочем столе щелкните значок Start в нижнем левом углу экрана. После появления меню «Пуск» введите « Свойства обозревателя » или « Свойства обозревателя » и щелкните результат левой кнопкой мыши.Появится окно с различными настройками Интернета. Перейдите на вкладку Connections в верхней части экрана и затем щелкните LAN settings в разделе Local Area Network (LAN) settings .
Убедитесь, что в окне, всплывающем после нажатия Настройки локальной сети , активна опция Автоматически определять настройки . Теперь нажмите ОК , закройте окно Свойства / Параметры Интернета и перезагрузите компьютер.Теперь ваши загрузки в Google Chrome должны быть быстрее.
После того, как вы изменили настройки Google Chrome и Windows, вы должны увидеть увеличение скорости вашего Google Chrome в целом. Однако следует помнить о других вещах.
О чем следует помнить
Тот факт, что вы внимательно следили за всем вышеперечисленным, не означает, что скорость загрузки Chrome резко возрастет. Ограничения все еще существуют, и определенные действия и процессы приведут к снижению скорости загрузки Chrome.Некоторые из этих вещей очевидны, а другие — нет.
Во-первых, чем больше загрузок выполняется одновременно, тем медленнее они все будут. Однако, если вы видите одну активную запись на вкладке загрузок в Chrome, и она не работает с точки зрения скорости, виновник кроется в другом месте.
Например, вы можете загружать игру в приложениях Steam или Epic Games. Эта загрузка повлияет на скорость загрузки Chrome. В качестве альтернативы, ваша торрент-программа может быть активной, и могут происходить активные загрузки.
Даже если ваши торрент-файлы закончили загрузку, они могут быть в процессе Seeding , который съедает большую часть вашей загрузки. Вы можете не знать об этом, но процесс загрузки может повлиять на скорость загрузки. Убедитесь, что вы приостановили все загрузки игр и торрентов или отключили соответствующие приложения, если вы что-то загружаете через Chrome.
Все складывается
Некоторым приложениям не нужно загружать / выгружать что-либо, чтобы повлиять на скорость.Пока приложение использует Интернет для работы, оно поглощает часть вашей пропускной способности. По общему признанию, это, вероятно, очень маленький кусок, но все складывается. Если у вас одновременно работает много приложений, от музыкальных плееров, таких как Spotify, до антивирусных программ, ваши загрузки Chrome могут это почувствовать.
Проблема с этими приложениями в том, что они часто запускаются в лотке (стрелка в правом нижнем углу экрана). Щелкните эти приложения правой кнопкой мыши, чтобы закрыть их и увидеть, как скорость загрузки в Google Chrome повысилась.
Наконец, если вы играете в онлайн-игру, вы можете поспорить, что это замедлит ваши загрузки. Онлайн-игры, особенно MMORPG, как правило, разъедают ваш Интернет. Итак, закончите игру, выключите ее, загрузите нужные файлы и снова запустите игру.
Chrome и скорость загрузки
Любая активность в Интернете может повлиять на скорость загрузки Chrome. Убедитесь, что вы изменили настройки Chrome и Windows и запускаете по одному приложению, игре или загрузке за раз.Вы не хотите перегружать свой Интернет или маршрутизатор.
Испытывали ли вы когда-нибудь подобные проблемы со скоростью загрузки? Помогли ли упомянутые решения ускорить загрузку Chrome? Может быть, у вас есть советы? Не стесняйтесь попасть в раздел комментариев ниже и добавить свои мысли / вопросы / советы.
7 советов по увеличению скорости загрузки Chrome на 35%
Google Chrome — один из самых быстрых браузеров, доступных сегодня. Однако в плане загрузки файлов в Chrome нет ничего особенного.Он имеет базовые функции и относительно стандартные скорости загрузки.
К счастью, есть несколько быстрых приемов, которые могут значительно ускорить процесс загрузки.
Применив следующие советы, я смог увеличить скорость загрузки Chrome до на 35% быстрее !
Проверьте, давайте копнемся!
# 1 Включите функцию параллельной загрузки в Chrome
Если вы никогда не слышали об этой функции, ничего страшного. Параллельная загрузка в Chrome — это экспериментальная функция, поэтому она недоступна сразу после выпуска.
Вкратце, согласно KeyCDN, параллельная загрузка может увеличить скорость загрузки примерно до 33%. Вот как включить функцию параллельной загрузки в Chrome.
1. Перейти на chrome: // flags /
2. Найдите «параллельная загрузка» в строке поиска.
3. В разделе Параллельная загрузка выберите Включено .
4. Перезапустите Google Chrome, чтобы изменения вступили в силу.
После этого вы должны заметить улучшение скорости загрузки.Однако, поскольку сама функция все еще экспериментальная, возможно, произойдет сбой с другими настройками или расширениями.
В этом случае верните параллельную загрузку к настройке «По умолчанию».
# 2 Удалите или отключите неиспользуемые расширения, чтобы освободить некоторую пропускную способность
Некоторые расширения используют вашу полосу пропускания, когда работают в фоновом режиме. Если эти расширения больше не нужны, их можно удалить или отключить навсегда. Просто перейдите на страницу chrome: // extensions / и выберите расширение, которое вы хотите удалить.
Однако, если вам, вероятно, понадобится расширение в будущем, вы можете просто временно отключить его. Это действие переведет расширение в спящий режим, но всегда готово, когда вам это нужно.
Известно, что при меньшем количестве расширений Chrome может потреблять меньше памяти и работать быстрее.
# 3 Закройте все веб-страницы, которые могут украсть вашу пропускную способность
Современные веб-сайты имеют много фоновых ресурсов, и они могут отнять пропускную способность даже после завершения процесса загрузки.
Убрав эти вкладки, вы можете сэкономить пропускную способность и помочь Chrome сосредоточить пропускную способность для загрузки файлов. Я сделал руководство о том, как найти, какие вкладки Chrome замедляют работу вашего ПК. . Оттуда вы можете выбрать лучшие страницы, чтобы оставить открытыми или закрытыми.
Если есть важные веб-страницы, которые вам понадобятся позже, попробуйте использовать расширение с именем OneTab . Это расширение будет хранить URL страницы со всех вкладок.
# 4 Оставьте Chrome в покое при загрузке
Хотя это не обязательно, всегда рекомендуется оставлять Chrome в покое во время процесса загрузки, особенно при загрузке большого файла.Таким образом, компьютер может сконцентрировать свою вычислительную мощность только на Chrome.
Есть некоторые положительные действия, которые вы можете сделать во время ожидания, например, дефрагментацию жесткого диска, сканирование на вирусы или завершение документа. Эти устройства обычно не используют пропускную способность интернета и обладают относительно низким энергопотреблением, поэтому использовать их можно безопасно.
# 5 Убедитесь, что внутри Google Chrome
нет вирусов или вредоносных программ. Вредоносное ПОобычно использует подключение к Интернету для загрузки нежелательных программ или передачи ваших ценных данных хакеру.
Не только опасно, но также может прервать загрузку. К счастью, в Chrome есть встроенная антивирусная программа, которую можно использовать для сканирования самого себя и вашего компьютера в целом.
Перейдите на страницу chrome: // settings / cleanup и нажмите кнопку «Найти», чтобы начать процесс сканирования. Если вредоносная программа обнаружена, Chrome покажет вам отчет, и вы сможете удалить его впоследствии.
# 6 Всегда используйте последнюю версию браузера
Нет сомнений в том, что более поздняя версия браузеров обычно имеет больше функций, лучшую стабильность и улучшенную производительность.
Поэтому убедитесь, что вы используете последнюю версию Google Chrome. Проверить наличие обновлений можно по этому адресу chrome: // settings / help
Возможно, вам придется перезапустить Chrome после установки обновления.
# 7 Расширение Online Download Manager может увеличить скорость загрузки
Используя расширение Online Download Manager , я смог увеличить скорость загрузки примерно на 35%.
Это расширение изменяет функцию загрузки по умолчанию в Chrome и использует собственный многопоточный процесс.Это значительно повысило бы скорость, не жертвуя при этом вычислительной мощностью.
Само расширение имеет несколько полезных функций, включая автоматическое обнаружение, поддержку различных форматов файлов, загрузчик видео и многое другое. Более того, расширение бесплатное и регулярно обновляется разработчиком
.Хорошо, вот как вы можете повысить скорость загрузки Chrome за считанные минуты.
Вы видите отличия? Оставьте свой отзыв в комментарии ниже!
5 способов увеличить скорость загрузки в Google Chrome
Google Chrome давно известен своими проблемами при загрузке, такими как сбой сети и другие проблемы с загрузкой. К счастью, , после множества запросов от пользователей, Google выпустил несколько решений для этих проблем. В этой статье мы поговорим об увеличении скорости загрузки в Google Chrome . Это должно помочь всем, однако имейте в виду, что эта статья предназначена для увеличения скорости, если есть какие-либо проблемы с вашим Windows или Chrome. Если сервер, с которого вы выполняете загрузку, находится не близко к вам или это медленный сервер, эта статья вам не поможет. Также рекомендуется уточнить у вашего ISP , чтобы убедиться, что нет никаких проблем с вашим маршрутизатором или подключением.Существует несколько причин, по которым ваш файл загружается медленно. Ниже перечислены наиболее распространенные причины. клиент правильно.
Метод
1. Использование флага параллельной загрузки Google После публичного запроса , Google выпустил флаг, который вы можете использовать в своем клиенте Google Chrome . Он все еще находится в экспериментальном режиме и доступен не всем. Однако, если вы используете полностью обновленный клиент Google Chrome, вы действительно можете использовать этот флаг параллельной загрузки без каких-либо проблем. Этот флаг в основном позволяет Chrome загружать файл фрагментами (как и другие загрузчики) , что приводит к более высокой скорости загрузки в Chrome.Чтобы включить этот флаг, выполните следующие действия: —- Откройте Google Chrome.
- В поле URL выше введите следующий адрес и нажмите клавишу ВВОД.
chrome: // flags / # enable-parallel-download
- Теперь измените значение выделенной опции на «Включено» с «По умолчанию».
Изменение значения флага - Перезагрузите Chrome.
Проверьте, решена ли проблема. Если вы по-прежнему сталкиваетесь с низкой скоростью загрузки, попробуйте повторно загрузить файл, поскольку Параллельная загрузка вступит в силу при следующей загрузке.
Метод 2: переход на Google DNS
Переход на DNS от Google на самом деле приведет к повышению производительности вашей сети Network в целом, что потенциально поможет увеличить скорость загрузки Google Chrome . Мы расскажем вам, как именно изменить ваш DNS и очистить старый кеш DNS, чтобы обеспечить наилучшие результаты. Чтобы правильно изменить DNS , выполните следующие действия: —- Нажмите и удерживайте Windows Key и Нажмите I .Этот ярлык должен открыть приложение Windows Settings .
- После открытия Windows Settings Перейдите к «Сеть и Интернет»
- Нажмите опцию «Изменить настройки адаптера» Изменение DNS
- Теперь щелкните правой кнопкой мыши на вашем сетевом адаптере и нажмите перейти к «Свойства»
- Дважды щелкните «Протокол Интернета версии 4 (TCP / IPv4)» IPv4
- Выберите опцию «Использовать следующие адреса DNS-серверов»
- Теперь просто введите «8.8.8.8 »на предпочтительном DNS-сервере и« 8.8.4.4 »на альтернативном DNS-сервере . Изменение DNS-сервера
Теперь мы собираемся очистить старый DNS-кеш как на вашей Windows, так и на Гугл Хром.
В Windows
- Удерживайте клавишу Windows и Нажмите X . Выберите Командная строка (администратор) или PowerShell (администратор)
- Введите следующую команду для обновления DNS-серверов: —
ipconfig / flushdns
- Проверьте, сохраняется ли проблема.
В Google Chrome
- Откройте свой Google Chrome.
- В разделе URL введите этот URL и нажмите Enter.
chrome: // net-internals / # dns
- Это должно открыть страницу кэша распознавателя хоста Google Chrome . Нажмите «Очистить кеш хоста». Очистить кеш хоста.
- . Перезагрузите Google Chrome и компьютер.
Метод 3. Отключить настройки автоматического прокси
Настройки вашего прокси-сервера также могут быть причиной этой ситуации, поскольку иногда прокси-сервер, предоставляемый вашим маршрутизатором, может повлиять на фактическую скорость загрузки в целом, заблокировав некоторые портов .Чтобы отключить автоматические настройки прокси , выполните следующие действия: —- Нажмите и удерживайте клавишу Windows и нажмите клавишу R . Это должно открыть программу Run .
- Введите «inetcpl.cpl» и нажмите клавишу ввода, чтобы открыть Свойства Интернета.
- Теперь подождите, пока откроется окно Window , затем перейдите на вкладку «Подключения», и нажмите «Настройки LAN».
- Теперь убедитесь, что сняли отметку со всех опций и нажмите OK .Снятие отметки в настройках прокси
- Перезагрузите компьютер и проверьте, улучшилась ли скорость загрузки на Chrome или нет.
Метод 4: Отключение планировщика пакетов QoS
Windows на самом деле резервирует некоторую пропускную способность вашего Интернета, чтобы сэкономить пропускную способность и сохранить некоторые данные доступными для других программ, чтобы все работало бесперебойно . Эта функция в основном предназначена для старых компьютеров и маршрутизаторов и может быть отключена, если у вас есть хороший маршрутизатор и скорость не ниже 2 МБ / с .Чтобы отключить планировщик пакетов QoS , выполните следующие действия: —- Нажмите и удерживайте клавишу Windows и нажмите клавишу R . Это должно открыть программу Run .
- После открытия запуска введите « gpedit.msc» в поле типа. Открытие GPedit.msc
- Теперь перейдите к «Конфигурация компьютера> Административные шаблоны> Сеть> Расписание пакетов QoS».
- Дважды щелкните «Ограничить резервируемую пропускную способность».
- Нажмите «Отключено» , затем нажмите «Применить».
Отключение планировщика пакетов QoS - Перезагрузите компьютер и проверьте скорость загрузки.
Метод 5. Отключение функции автонастройки окна приема
Эта функция также доступна для старых маршрутизаторов и компьютеров до , чтобы максимизировать скорость соединения. Однако это снижает производительность , если у вас есть маршрутизатор хорошего качества и минимальная скорость 2 МБ / с , который может управлять несколькими подключениями одновременно.Чтобы отключить функцию автонастройки окна приема, выполните следующие действия:- Удерживайте клавишу Windows и Нажмите X . Выберите Command Prompt (Admin) или PowerShell (Admin).
- Введите следующие команды одну за другой и нажмите ввод
netsh int tcp set global autotuninglevel = disabled ipconfig / release ipconfig / обновить ipconfig / flushdns
Эти команды должны обновить ваш IP-адрес и очистить DNS , поэтому вам не нужно перезагружать компьютер, однако, если вы можете это сделать, мы рекомендуем перезагрузить компьютер, чтобы убедиться, что все настройки были применены.
Выводы
Если ни один из этих приемов не поможет вам увеличить скорость загрузки в Google Chrome. Вполне возможно, что ваш Firewall блокирует некоторые порты, которые снижают общую производительность вашего Chrome-клиента. К счастью, у нас есть статья по этой теме, которую вы можете прочитать (здесь). Если и у вас это не сработает, вы можете попробовать использовать сторонний загрузчик , такой как FDM или IDM , чтобы увеличить скорость загрузки.Часто задаваемые вопросы
Почему Chrome загружается так медленно?
Google Chrome загружается так медленно, потому что он не разбивает загружаемый файл на части, а пытается загрузить файл целиком. Вы можете решить эту проблему, установив флажок Параллельная загрузка.
Как увеличить скорость загрузки Chrome?
Вы можете увеличить скорость загрузки Google Chrome, отключив такие функции Windows, как планировщик пакетов QoS, и применив оптимальные сетевые настройки, как показано в нашей статье, чтобы минимизировать ограничение полосы пропускания для скорости вашего соединения.
Как увеличить или увеличить скорость загрузки Google Chrome
РЕКОМЕНДУЕТСЯ: Загрузите этот инструмент, который поможет вам безопасно исправить распространенные ошибки Windows и автоматически оптимизировать производительность системыGoogle Chrome — один из широко используемых браузеров в современном мире. У него чистый интерфейс, полезные расширения, стабильные протоколы безопасности и простая навигация. Но бывают случаи, когда загрузка контента с помощью Google Chrome требует больше времени ожидания. Это может раздражать и напрасно тратить драгоценное время.
Однако с помощью некоторых настроек и методов загрузки вы можете ускорить работу браузера Google Chrome. Продолжайте читать статью, чтобы узнать, как повысить скорость загрузки в Интернете и ускорить загрузку Google Chrome.
Как ускорить загрузку Google Chrome и увеличить лимит скорости
Увеличить медленную скорость загрузки из Интернета в вашем браузере Chrome можно несколькими способами. Вы можете попробовать один метод за раз и проверить, работает ли он для вас. Попробуйте проверить это в течение нескольких дней и попробуйте следующее решение.Это повлияет на загрузки, включая документы, фильмы, музыку и любые типы файлов.
Метод №1 — отключение некоторых расширений Chrome
Google Chrome позволяет загружать расширения, чтобы сделать работу в Интернете более удобной и эффективной. Но некоторые расширения используют вашу пропускную способность, даже если вы ими не пользуетесь. Это помогает удалить или отключить их, особенно если вы больше не используете эти расширения.
- Запустите браузер Google Chrome.
- Перейдите к chrome: // extensions / в адресной строке.
- Проверьте список ваших расширений и посмотрите, можете ли вы удалить некоторые из них. Вы можете временно отключить их или удалить навсегда.
СМОТРИ ТАКЖЕ: Как удалить или отключить Chromecast в Google Chrome
Метод № 2 — Освободите вкладки в браузере
Иногда мы паркуемся на веб-сайтах вкладок, к которым хотим вернуться позже. Но для этого потребуется некоторая часть вашей драгоценной полосы пропускания, чтобы они продолжали работать. Проверьте вкладки браузера и закройте веб-сайты, которые вам больше не нужны.Другой способ — скопировать и вставить эти сайты в свои локальные заметки, чтобы вы могли копировать и вставлять их обратно в браузере, когда вам нужно их посетить.
Метод № 3 — Обновите браузер Google Chrome до последней версии
Обновления браузера обычно содержат оптимизацию, которая ускоряет просмотр.
- В браузере Google Chrome нажмите кнопку «Еще» в правом верхнем углу.
- Перейти в справку.
- Щелкните О Google Chrome.
- Загрузите доступные обновления.
Метод № 4 — Разрешить параллельную загрузку в Chrome
Снимок экрана: Windows Dispatch- В адресной строке браузера Chrome введите chrome: // flags и нажмите Enter.
- Введите параллельную загрузку в поле поиска.
- Ищите параллельную загрузку.
- В раскрывающемся меню выберите «Включено».
- Нажмите «Перезапустить».
Метод № 5. Очистите данные браузера Chrome
- Нажмите кнопку «Дополнительно» в браузере Google Chrome.
- Перейдите в Инструменты.
- Выберите Очистить данные просмотра.
- Установите флажки рядом с Очистить кеш и Удалить файлы cookie и данные других сайтов и подключаемых модулей.
- Установите время.
- Щелкните Очистить данные просмотра.
Метод № 6 — Включение предварительной выборки страниц в браузере Chrome
Снимок экрана: Windows DispatchСВЯЗАННЫЕ С: исправление NET :: ERR_CERT_COMMON_NAME_INVALID в Chrome
- Перейдите в настройки браузера Chrome.
- Ищите конфиденциальность и безопасность.
- Выберите опцию «Файлы cookie и другие данные сайта».
- Ищите страницы предварительной загрузки для более быстрого просмотра и поиска.
- Теперь вы можете включить его.
Метод № 7 — Сканирование и проверка компьютера на наличие вредоносных программ и вирусов
- Перейдите в меню настроек Google Chrome.
- Найдите Reset и очистите.
- Выберите Очистить компьютер.
- Выберите «Найти». Он начнет сканирование на вирусы.
- Нажмите «Удалить», чтобы удалить вредоносное ПО.
У вас есть другие уловки, которые помогут ускорить медленную загрузку в Google Chrome? Это может помочь и другим пользователям! Пожалуйста, поделитесь ими в разделе комментариев ниже.

 Как только HTML загружен, браузер имеет
все, что ему нужно для отображения страницы. Больше не нужно делать
сетевые запросы. Смотрите встраивание CSS.
Как только HTML загружен, браузер имеет
все, что ему нужно для отображения страницы. Больше не нужно делать
сетевые запросы. Смотрите встраивание CSS. ru…it/css/style.min.css text/css 1.218
s — — — 178 ms 1135 ms 214.2 KB — 200 —
4 https://vashkaweb.ru…it/img/megaphone.png image/png 1.218
s — — — 366 ms 104 ms 3.7 KB — 200 —
5 https://vashkaweb.ru…k/sait/img/paint.png image/png 1.219
s — — — 363 ms 101 ms 4.6 KB — 200 —
6 https://vashkaweb.ru…sait/img/printer.png image/png 1.22
s — — — 360 ms 109 ms 1.1 KB — 200 —
7 https://vashkaweb.ru…k/sait/img/tools.png image/png 1.22
s — — — 357 ms 114 ms 2.2 KB — 200 —
8 https://vashkaweb.ru…mg/advantagesSl1.png image/png 1.221
s — — — 401 ms 1323 ms 93.6 KB — 200 —
9 https://vashkaweb.ru…mg/advantagesSl2.png image/png 1.221
s — — — 353 ms 1372 ms 158.7 KB — 200 —
10 https://vashkaweb.ru…rk/sait/img/logo.png image/png 1.229
s — — — 372 ms 96 ms 3.5 KB — 200 —
11 https://vashkaweb.ru…it/img/promotion.png image/png 1.25
s — — — 345 ms 474 ms 3.
ru…it/css/style.min.css text/css 1.218
s — — — 178 ms 1135 ms 214.2 KB — 200 —
4 https://vashkaweb.ru…it/img/megaphone.png image/png 1.218
s — — — 366 ms 104 ms 3.7 KB — 200 —
5 https://vashkaweb.ru…k/sait/img/paint.png image/png 1.219
s — — — 363 ms 101 ms 4.6 KB — 200 —
6 https://vashkaweb.ru…sait/img/printer.png image/png 1.22
s — — — 360 ms 109 ms 1.1 KB — 200 —
7 https://vashkaweb.ru…k/sait/img/tools.png image/png 1.22
s — — — 357 ms 114 ms 2.2 KB — 200 —
8 https://vashkaweb.ru…mg/advantagesSl1.png image/png 1.221
s — — — 401 ms 1323 ms 93.6 KB — 200 —
9 https://vashkaweb.ru…mg/advantagesSl2.png image/png 1.221
s — — — 353 ms 1372 ms 158.7 KB — 200 —
10 https://vashkaweb.ru…rk/sait/img/logo.png image/png 1.229
s — — — 372 ms 96 ms 3.5 KB — 200 —
11 https://vashkaweb.ru…it/img/promotion.png image/png 1.25
s — — — 345 ms 474 ms 3. 1 KB — 200 —
12 https://vashkaweb.ru…k/sait/img/start.png image/png 1.252
s — — — 345 ms 465 ms 2.7 KB — 200 —
13 https://vashkaweb.ru…/sait/img/rating.png image/png 1.252
s — — — 342 ms 465 ms 2.6 KB — 200 —
14 https://vashkaweb.ru…/sait/img/podium.png image/png 1.253
s — — — 345 ms 468 ms 0.9 KB — 200 —
15 https://vashkaweb.ru…/sait/img/global.png image/png 1.255
s — — — 345 ms 472 ms 0.8 KB — 200 —
16 https://vashkaweb.ru…ait/img/photo_sl.png image/png 1.261
s — — — 340 ms 489 ms 42.6 KB — 200 —
17 https://vashkaweb.ru…k/sait/img/close.png image/png 1.262
s — — — 339 ms 462 ms 0.5 KB — 200 —
18 https://vashkaweb.ru…sait/img/popupsl.jpg image/jpeg 1.264
s — — — 335 ms 1348 ms 79.8 KB — 200 —
19 https://vashkaweb.ru…t/img/right-link.png image/png 1.264
s — — — 345 ms 455 ms 0.5 KB — 200 —
20 https://vashkaweb.
1 KB — 200 —
12 https://vashkaweb.ru…k/sait/img/start.png image/png 1.252
s — — — 345 ms 465 ms 2.7 KB — 200 —
13 https://vashkaweb.ru…/sait/img/rating.png image/png 1.252
s — — — 342 ms 465 ms 2.6 KB — 200 —
14 https://vashkaweb.ru…/sait/img/podium.png image/png 1.253
s — — — 345 ms 468 ms 0.9 KB — 200 —
15 https://vashkaweb.ru…/sait/img/global.png image/png 1.255
s — — — 345 ms 472 ms 0.8 KB — 200 —
16 https://vashkaweb.ru…ait/img/photo_sl.png image/png 1.261
s — — — 340 ms 489 ms 42.6 KB — 200 —
17 https://vashkaweb.ru…k/sait/img/close.png image/png 1.262
s — — — 339 ms 462 ms 0.5 KB — 200 —
18 https://vashkaweb.ru…sait/img/popupsl.jpg image/jpeg 1.264
s — — — 335 ms 1348 ms 79.8 KB — 200 —
19 https://vashkaweb.ru…t/img/right-link.png image/png 1.264
s — — — 345 ms 455 ms 0.5 KB — 200 —
20 https://vashkaweb. ru…/sait/img/Paypal.svg image/svg+xml 1.266
s — — — 335 ms 704 ms 7.7 KB — 200 —
21 https://vashkaweb.ru…rk/sait/img/visa.svg image/svg+xml 1.267
s — — — 334 ms 713 ms 2.1 KB — 200 —
22 https://vashkaweb.ru…t/img/mastercard.svg image/svg+xml 1.269
s — — — 334 ms 734 ms 8.8 KB — 200 —
23 https://vashkaweb.ru…ait/img/computer.png image/png 1.269
s — — — 345 ms 395 ms 0.8 KB — 200 —
24 https://vashkaweb.ru…rk/sait/img/bank.svg image/svg+xml 1.27
s — — — 332 ms 692 ms 1.2 KB — 200 —
25 https://vashkaweb.ru…/img/right-arrow.png image/png 1.27
s — — — 345 ms 287 ms 0.6 KB — 200 —
26 https://vashkaweb.ru…k/sait/img/purse.svg image/svg+xml 1.27
s — — — 330 ms 616 ms 1.0 KB — 200 —
27 https://vashkaweb.ru…ait/img/sberbank.svg image/svg+xml 1.272
s — — — 331 ms 619 ms 3.1 KB — 200 —
28 https://vashkaweb.ru…t/img/left-arrow.
ru…/sait/img/Paypal.svg image/svg+xml 1.266
s — — — 335 ms 704 ms 7.7 KB — 200 —
21 https://vashkaweb.ru…rk/sait/img/visa.svg image/svg+xml 1.267
s — — — 334 ms 713 ms 2.1 KB — 200 —
22 https://vashkaweb.ru…t/img/mastercard.svg image/svg+xml 1.269
s — — — 334 ms 734 ms 8.8 KB — 200 —
23 https://vashkaweb.ru…ait/img/computer.png image/png 1.269
s — — — 345 ms 395 ms 0.8 KB — 200 —
24 https://vashkaweb.ru…rk/sait/img/bank.svg image/svg+xml 1.27
s — — — 332 ms 692 ms 1.2 KB — 200 —
25 https://vashkaweb.ru…/img/right-arrow.png image/png 1.27
s — — — 345 ms 287 ms 0.6 KB — 200 —
26 https://vashkaweb.ru…k/sait/img/purse.svg image/svg+xml 1.27
s — — — 330 ms 616 ms 1.0 KB — 200 —
27 https://vashkaweb.ru…ait/img/sberbank.svg image/svg+xml 1.272
s — — — 331 ms 619 ms 3.1 KB — 200 —
28 https://vashkaweb.ru…t/img/left-arrow. png image/png 1.273
s — — — 345 ms 396 ms 0.6 KB — 200 —
29 https://vashkaweb.ru…mg/advantagesSl3.png image/png 1.274
s — — — 345 ms 376 ms 55.1 KB — 200 —
30 https://vashkaweb.ru…rk/sait/img/cash.svg image/svg+xml 1.274
s — — — 330 ms 707 ms 3.0 KB — 200 —
31 https://vashkaweb.ru…ait/img/facebook.svg image/svg+xml 1.275
s — — — 328 ms 726 ms 1.2 KB — 200 —
32 https://vashkaweb.ru…work/sait/img/vk.svg image/svg+xml 1.275
s — — — 329 ms 719 ms 2.3 KB — 200 —
33 https://vashkaweb.ru…work/sait/img/ok.svg image/svg+xml 1.276
s — — — 326 ms 716 ms 1.3 KB — 200 —
34 https://vashkaweb.ru…/sait/img/google.svg image/svg+xml 1.277
s — — — 325 ms 724 ms 1.1 KB — 200 —
35 https://vashkaweb.ru…k/sait/img/smail.svg image/svg+xml 1.277
s — — — 326 ms 739 ms 2.1 KB — 200 —
36 https://vashkaweb.ru…sait/img/twitter.svg image/svg+xml 1.
png image/png 1.273
s — — — 345 ms 396 ms 0.6 KB — 200 —
29 https://vashkaweb.ru…mg/advantagesSl3.png image/png 1.274
s — — — 345 ms 376 ms 55.1 KB — 200 —
30 https://vashkaweb.ru…rk/sait/img/cash.svg image/svg+xml 1.274
s — — — 330 ms 707 ms 3.0 KB — 200 —
31 https://vashkaweb.ru…ait/img/facebook.svg image/svg+xml 1.275
s — — — 328 ms 726 ms 1.2 KB — 200 —
32 https://vashkaweb.ru…work/sait/img/vk.svg image/svg+xml 1.275
s — — — 329 ms 719 ms 2.3 KB — 200 —
33 https://vashkaweb.ru…work/sait/img/ok.svg image/svg+xml 1.276
s — — — 326 ms 716 ms 1.3 KB — 200 —
34 https://vashkaweb.ru…/sait/img/google.svg image/svg+xml 1.277
s — — — 325 ms 724 ms 1.1 KB — 200 —
35 https://vashkaweb.ru…k/sait/img/smail.svg image/svg+xml 1.277
s — — — 326 ms 739 ms 2.1 KB — 200 —
36 https://vashkaweb.ru…sait/img/twitter.svg image/svg+xml 1. 278
s — — — 324 ms 731 ms 1.4 KB — 200 —
37 https://vashkaweb.ru…t/js/parallax.min.js application/javascript 1.279
s — — — 322 ms 728 ms 1.0 KB — 200 —
38 https://vashkaweb.ru…rk/sait/js/slider.js application/javascript 1.28
s — — — 323 ms 726 ms 5.8 KB — 200 —
39 https://vashkaweb.ru…/sait/js/main.min.js application/javascript 1.282
s — — — 321 ms 738 ms 14.4 KB — 200 —
40 https://cdnjs.cloudf…1.12.4/jquery.min.js application/javascript;
charset=utf-8 1.626 s 4 ms 47 ms 218 ms 57 ms 193 ms 94.9 KB — 200 —
41 https://fonts.google…700,800&display=swap text/css;
charset=utf-8 1.672 s 103 ms 47 ms 256 ms 58 ms 34 ms 9.7 KB — 200 —
42 https://vashkaweb.ru…sait/img/indexbg.png image/png 2.694
s — — — 150 ms 1388 ms 426.0 KB — 200 —
43 https://vashkaweb.ru…sait/img/faq_mob.png image/png 2.695
s — — — 291 ms 79 ms 20.7 KB — 200 —
44 https://vashkaweb.
278
s — — — 324 ms 731 ms 1.4 KB — 200 —
37 https://vashkaweb.ru…t/js/parallax.min.js application/javascript 1.279
s — — — 322 ms 728 ms 1.0 KB — 200 —
38 https://vashkaweb.ru…rk/sait/js/slider.js application/javascript 1.28
s — — — 323 ms 726 ms 5.8 KB — 200 —
39 https://vashkaweb.ru…/sait/js/main.min.js application/javascript 1.282
s — — — 321 ms 738 ms 14.4 KB — 200 —
40 https://cdnjs.cloudf…1.12.4/jquery.min.js application/javascript;
charset=utf-8 1.626 s 4 ms 47 ms 218 ms 57 ms 193 ms 94.9 KB — 200 —
41 https://fonts.google…700,800&display=swap text/css;
charset=utf-8 1.672 s 103 ms 47 ms 256 ms 58 ms 34 ms 9.7 KB — 200 —
42 https://vashkaweb.ru…sait/img/indexbg.png image/png 2.694
s — — — 150 ms 1388 ms 426.0 KB — 200 —
43 https://vashkaweb.ru…sait/img/faq_mob.png image/png 2.695
s — — — 291 ms 79 ms 20.7 KB — 200 —
44 https://vashkaweb. ru…work/sait/img/h3.png image/png 2.699
s — — — 776 ms 57 ms 0.4 KB — 200 —
45 https://vashkaweb.ru…k/sait/img/sites.png image/png 2.703
s — — — 774 ms 1122 ms 93.1 KB — 200 —
46 https://vashkaweb.ru…tdoorAdvertising.png image/png 2.705
s — — — 771 ms 1141 ms 72.4 KB — 200 —
47 https://vashkaweb.ru…ork/sait/img/web.png image/png 2.705
s — — — 372 ms 73 ms 13.9 KB — 200 —
48 https://vashkaweb.ru…photographersMob.png image/png 2.708
s — — — 689 ms 1165 ms 110.6 KB — 200 —
49 https://vashkaweb.ru…/sait/img/formbg.png image/png 2.711
s — — — 264 ms 1499 ms 205.4 KB — 200 —
50 https://fonts.gstati…3g3D_vx3rCubqg.woff2 font/woff2 3.37
s — — — 362 ms 99 ms 8.3 KB — 200 —
51 https://fonts.gstati…9W1hyyTh89ZNpQ.woff2 font/woff2 3.372
s — — — 264 ms 194 ms 8.4 KB — 200 —
52 https://fonts.gstati…dJE3gnD_vx3rCs.woff2 font/woff2 3.
ru…work/sait/img/h3.png image/png 2.699
s — — — 776 ms 57 ms 0.4 KB — 200 —
45 https://vashkaweb.ru…k/sait/img/sites.png image/png 2.703
s — — — 774 ms 1122 ms 93.1 KB — 200 —
46 https://vashkaweb.ru…tdoorAdvertising.png image/png 2.705
s — — — 771 ms 1141 ms 72.4 KB — 200 —
47 https://vashkaweb.ru…ork/sait/img/web.png image/png 2.705
s — — — 372 ms 73 ms 13.9 KB — 200 —
48 https://vashkaweb.ru…photographersMob.png image/png 2.708
s — — — 689 ms 1165 ms 110.6 KB — 200 —
49 https://vashkaweb.ru…/sait/img/formbg.png image/png 2.711
s — — — 264 ms 1499 ms 205.4 KB — 200 —
50 https://fonts.gstati…3g3D_vx3rCubqg.woff2 font/woff2 3.37
s — — — 362 ms 99 ms 8.3 KB — 200 —
51 https://fonts.gstati…9W1hyyTh89ZNpQ.woff2 font/woff2 3.372
s — — — 264 ms 194 ms 8.4 KB — 200 —
52 https://fonts.gstati…dJE3gnD_vx3rCs.woff2 font/woff2 3. 372
s — — — 190 ms 146 ms 13.8 KB — 200 —
53 https://fonts.gstati…3g3D_vx3rCubqg.woff2 font/woff2 3.376
s — — — 357 ms 99 ms 8.3 KB — 200 —
54 https://fonts.gstati…ZpC3gnD_vx3rCs.woff2 font/woff2 3.379
s — — — 113 ms 43 ms 13.8 KB — 200 —
55 https://fonts.gstati…3g3D_vx3rCubqg.woff2 font/woff2 3.38
s — — — 243 ms 170 ms 8.4 KB — 200 —
56 https://fonts.gstati…m459WlhyyTh89Y.woff2 font/woff2 3.381
s — — — 198 ms 213 ms 13.8 KB — 200 —
57 https://fonts.gstati…bZF3gnD_vx3rCs.woff2 font/woff2 3.382 s 43
ms 54 ms 291 ms 117 ms 122 ms 13.6 KB — 200 —
372
s — — — 190 ms 146 ms 13.8 KB — 200 —
53 https://fonts.gstati…3g3D_vx3rCubqg.woff2 font/woff2 3.376
s — — — 357 ms 99 ms 8.3 KB — 200 —
54 https://fonts.gstati…ZpC3gnD_vx3rCs.woff2 font/woff2 3.379
s — — — 113 ms 43 ms 13.8 KB — 200 —
55 https://fonts.gstati…3g3D_vx3rCubqg.woff2 font/woff2 3.38
s — — — 243 ms 170 ms 8.4 KB — 200 —
56 https://fonts.gstati…m459WlhyyTh89Y.woff2 font/woff2 3.381
s — — — 198 ms 213 ms 13.8 KB — 200 —
57 https://fonts.gstati…bZF3gnD_vx3rCs.woff2 font/woff2 3.382 s 43
ms 54 ms 291 ms 117 ms 122 ms 13.6 KB — 200 —