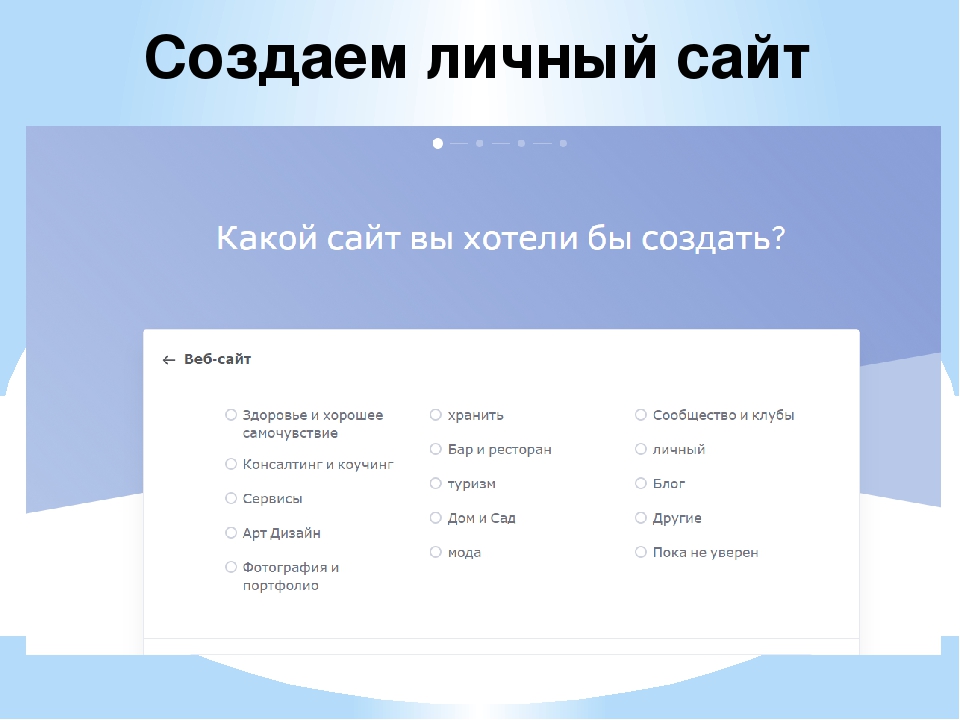
Инструкция как создать свой сайт Как создать сайт. Пошаговая инструкция Все еще думаете, как создать свой сайт? Конструктор uWeb – отличное решение для начинающих! Платформа предполагает множество шаблонов дизайна, которые вы можете редактировать по своему усмотрению. Для тех, кто ни разу не работал с языком программирования HTML, предусмотрен визуальный редактор. Также при оплате тарифа конструктор предоставляет качественный хостинг и множество полезных инструментов.
Уже сотни пользователей выбрали uWeb в качестве конструктора для создания собственного сайта! Достаточно оформить регистрацию, и вы получите бесплатный тестовый период длительностью в 15 дней. Ниже приведена пошаговая инструкция, благодаря которой вы сможете создать свой сайт в интернете уже сейчас!
1. Вы можете выбрать любой удобный для вас способ регистрации — через email и пароль, или же ускоренную регистрацию через социальные сети. Если вы ранее создавали сайты через систему uCoz, то вы можете войти через свой uID.
Мы же рассмотрим вариант регистрации через электронную почту. Введите действующий адрес почты и придумайте пароль, обязательно сложный. Проследите за тем, чтобы ваш пароль никто не узнал.
2. После того, как вы ввели свой почтовый адрес, придумали пароль, нажимайте «Продолжить». Далее вы будете перенаправлены на страницу «Создание сайта». Заполняем все необходимые поля и нажимаем кнопку «Регистрация».
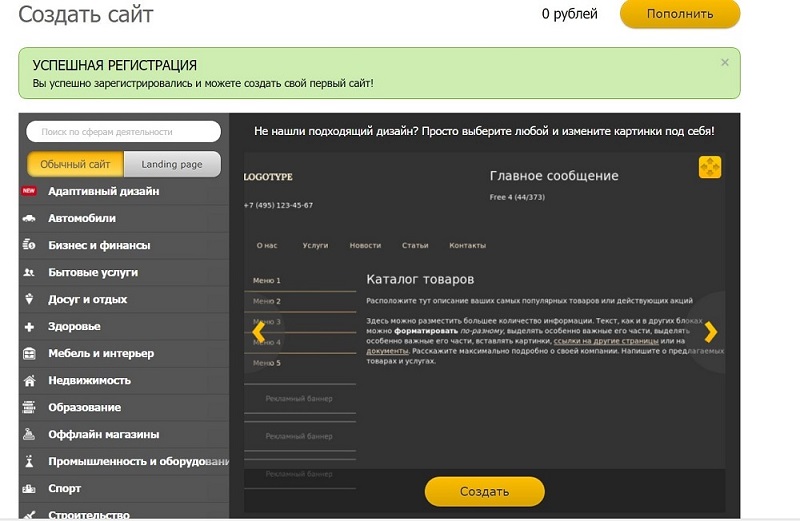
3. Если все поля заполнены корректно, вам откроется страница, которая сообщает об успешном прохождении регистрации. Далее вам придет уведомление на email с подтверждением регистрации.
4. После того, как вы перешли по ссылке из письма, вы попадаете на страницу «Email подтвержден!». Для продолжения кликните на кнопку «Продолжить процесс регистрации».
5. Здесь необходимо ввести свой мобильный номер телефона, куда придет код с подтверждением. Не беспокойтесь: отправка кода совершенно бесплатна.
6. После того, как номер мобильного телефона будет подтвержден, вы попадете на страницу заполнения данных, необходимых для завершения создания сайта.
7. Завершив заполнение, кликните на заветную кнопку «Создать сайт», затем вы окажетесь на странице с мастером настройки. Вот здесь и начинается самое интересное! Вы, конечно, будете делать по своему вкусу, мы лишь приведем пример.
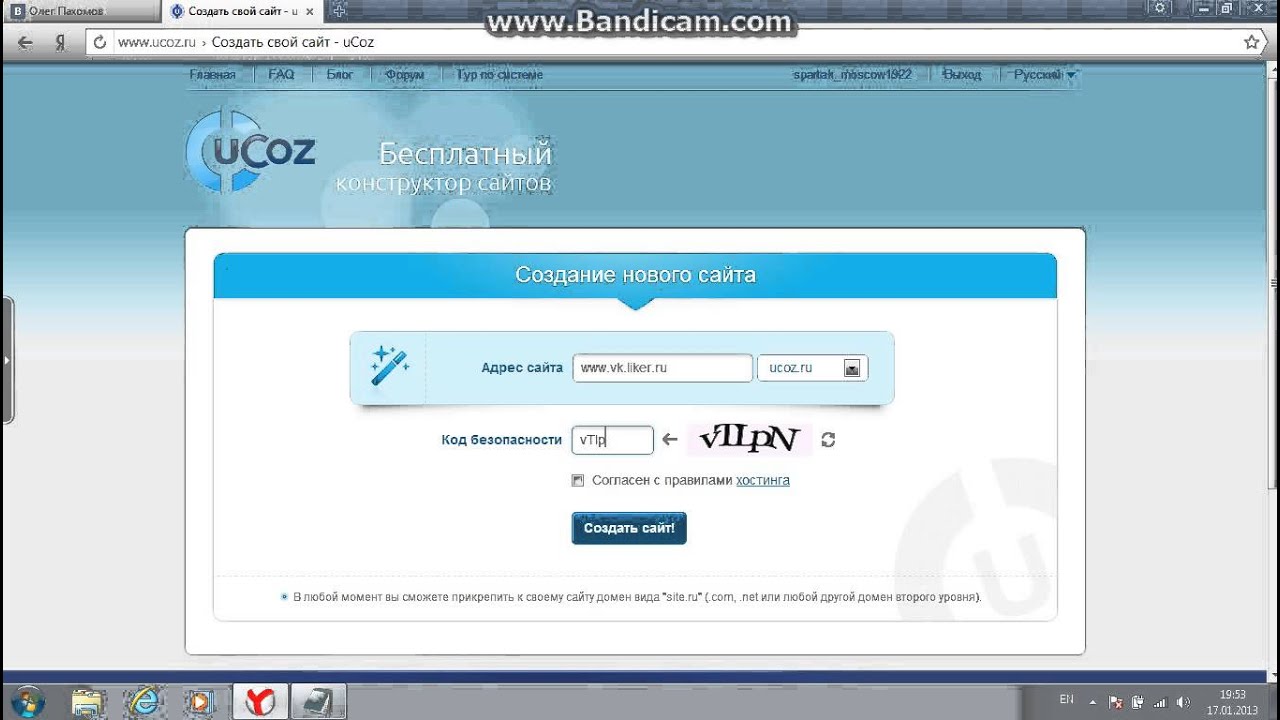
Для начала, выберите название сайта.
Пусть это пусть «сайт о здоровом образе жизни».
7. Далее нам необходимо определиться с дизайном сайта. Нажимаем «Выбрать дизайн» и откроется окно с сотнями готовых шаблонов! Вам осталось лишь выбрать, как будет выглядеть ваш будущий сайт.
После того, как вы выберете дизайн, окно с шаблонами закроется и в мастере конфигурации настроек вам нужно будет нажать «Продолжить».
8. Следом откроется страница с выбором модулей, которые вы можете использовать на своем сайте.
Необходимо отметить галочкой те модули, которые вам пригодятся, в зависимости от цели создания сайта. В последствии вы можете отключать/подключать необходимые модули. Мы пока отметим все модули для работы в тестовом режиме.
9. Добро пожаловать в панель управления! В появившемся окне содержится информация, которая позволит наиболее полно ознакомиться с конструктором.
10. Наконец вы зашли в саму панель управления. Здесь можно настроить модули и дизайн.
У вас уже есть сайт! Осталось лишь несколько шагов до того, чтобы приступить к наполнению сайта оригинальным контентом.
11. Для того, чтобы увидеть сайт, необходимо кликнуть по ссылке «Адрес вашего сайта».
Вот он, наконец! Впереди нас ждет только самое интересное!
12. В первую очередь нам необходимо убрать промо баннер под изображением. Возвращаемся в панель управления, переходим в пункт меню «Дизайн» — «Управление дизайном (шаблоны)» — “Глобальные блоки» —– «PROMO» И видим следующую картину:
То, что выделено красным, нам как раз и нужно удалить с тегом div.
В таком редакторе достаточно легко удалить текст. А вот и результат наших стараний:
13. Уже непосредственно на сайте входим через uID
После этого наверху выйдет горизонтальное меню. В выпавшем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Включить конструктор».
14. И вуаля! Вы перешли в простой и удобный редактор сайтов uWeb, который позволит создавать сайт без специальных знаний.
15. Для начала изменим название сайта. Пусть это будет «Спорт». Достаточно нажать на «Мой сайт», и редактирование в конструкторе откроется автоматически!
Не забудьте сохранить внесенные изменения, в верхнем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Сохранить изменения».
16. Вот и настало время наполнять сайт контентом! Для этого нажимаем «Добавить новость» и нам снова открывается удобный визуальный редактор.
17. Кликаем «Добавить». Наша запись опубликована, о чем сообщает окошко «Добавление материала». В этом окне кликните по ссылке «Перейти на страницу материала», чтобы увидеть окончательный результат.
Отключаем режим редактирования в горизонтальной панели, и вот он — наш сайт!
Безусловно, это еще только начало. Впереди еще много увлекательной работы, в ходе которой вы раскроете массу возможностей конструктора! Необходимо осваивать новые модули, редактировать дизайн по своему желанию, наполнять сайт качественным оригинальным содержимым. Это необходимо в первую очередь для того, чтобы поисковые системы обнаружили, что на сайте публикуется уникальный контент и вывели его на верхние позиции выдачи. Это повысит посещаемость сайта, и читатели будут возвращаться к вам снова и снова!
Читайте также: Как создать свой сайт в Битрикс24
Создание сайта может казаться сложным процессом, требующим труда опытных программистов.
С Битрикс24 это больше не так! Вы сможете создать свой сайт буквально за 10 минут, связать его с CRM и сразу начать продавать. Для этого потребуется выполнить несколько простых шагов.
Настройка прав для доступа к созданию сайтов доступна на тарифах
Команда и
Компания . Узнайте больше про права доступа в статье Права на сайты.
VIDEO
Вся работа ведётся из раздела Сайты левого меню. Перейдите туда и нажмите Новый сайт :
Выберите шаблон сайта
Для Битрикс24.Сайтов есть большое количество готовых шаблонов и коллекция постоянно пополняется. Выберите наиболее подходящий вашему бизнесу шаблон.
Если ни один из вариантов вам не понравился, вы всегда можете создать сайт с нуля.Пустой шаблон и наполните его только нужными блоками.
Выберите цветовую палитру сайта. Она повлияет на внешний вид некоторых элементов, например Виджета.
Добавьте необходимые блоки
Далее нужно настроить шаблон под вашу компанию. Сначала добавьте необходимые блоки. Кликните Добавить блок там, где вы хотите его разместить.
Битрикс24.Сайты имеют большой набор блоков любой направленности. Размещайте контакты вашей компании, фотогалереи, видеоролики и многое другое. Вы найдете блоки для реализации любых идей для вашего сайта.
Редактирование блоков
Когда структура сайта готова и все блоки размещены, нужно добавить контент и отредактировать дизайн. Каждый блок имеет две панели работы с ним.
Редактировать — основные настройки блока и его содержания.
Дизайн — редактирование внешнего вида блока.Стрелки позволяют менять порядок блоков на странице.
Действия — список операций, которые можно выполнить с блоками: скрывать от просмотра, копировать, вырезать и т.д.Кнопка с корзиной удаляет данный блок.
Как опубликовать сайт?
Как только вы закончили редактирование и ваш сайт полностью готов, кликните Опубликовать в правом верхнем углу и ваш сайт сразу станет доступен в сети!
Количество
опубликованных сайтов зависит от тарифа Битрикс24. Если вы переходите на тариф, в котором количество опубликованных сайтов меньше текущего, то сайты не отключатся, но вы не сможете сохранять изменения пока не снимете с публикации лишние сайты.
Как видите, создание сайта — это просто и не требует дополнительной квалификации. А на всю работу ушло совсем немного времени :)
Рекомендую также прочитать:
Где и как создать свой сайт музыканту? Существует множество онлайн-сервисов для быстрого создания функционального веб-сайта, но не все они приспособлены к конкретным потребностям создателей музыки.
Имея так много доступных вариантов, нужно сначала сосредоточиться на главной цели вашего музыкального сайта. Если это необходимо просто для того, чтобы создать фан-базу или привлечь людей на концерты, то достаточно такого варианта, такого как Tumblr или Squarespace. Если ваша основная цель — продавать песни, билеты и товары, вам лучше изучить сайт, ориентированный на электронную коммерцию, такой как Music Glue.
Кроме того, Bandzoogle обладает всей этой функциональностью и многим другим — делитесь своей музыкой, размещайте блог, вставляйте видео, создавайте календари событий, подписывайте людей на свою рассылку и продавайте материалы с одного и того же сайта.
Как работают конструкторы сайтов? Лучшие конструкторы созданы для того, чтобы избавиться от головной боли при создании платформы для вашей музыки.
Большинство сайтов предлагают пользовательские шаблоны в качестве отправной точки или простую систему перетаскивания, позволяющую размещать на странице функции там, где они вам нужны. Кодирование не требуется, если только вы не хотите с этим работать.
Большинство разработчиков сайтов также предлагают функции поисковой оптимизации в стандартной комплектации, помогая людям легче находить вашу музыку, и у вас под рукой будет множество аналитических материалов, которые помогут понять вашу аудиторию и узнать, сколько людей слушают ваши наработки.
Большинство сайтов в этом руководстве по созданию сайтов содержат бесплатную пробную версию, поэтому вы можете поэкспериментировать с созданием сайта перед принятием решения покупки расширенного варианта. В конечном итоге, чем дороже план подписки, тем больше функций вы откроете, поэтому стоит инвестировать в услугу, которая отвечает вашим краткосрочным и долгосрочным потребностям.
См. также: 8 наших любимых плагинов от iZotope Лучшие конструкторы сайтов для музыкантов прямо сейчас:
1. Bandzoogle Ценообразование: Lite — 8.29$, Standart — 12,46$, Professional — 16,63$ в месяц.
Пользовательские домены. Продавайте музыку и товары напрямую фанатам, без комиссии. Социальная интеграция медиа. Ограниченные параметры для редактирования шаблонов. Bandzoogle — это конструктор веб-сайтов, нацеленный исключительно на производителей музыки. Создать свой сайт Bandzoogle очень просто: выберите один из 100 шаблонов, затем используйте инструменты перетаскивания, чтобы добавить страницы и настроить шрифты, цвета и макеты. Ваш сайт также будет мобильным, поэтому он будет работать без проблем на всех устройствах.
Важно отметить, что легко добавлять свои мелодии и транслировать их прямо с вашего сайта. Если у вас есть медиафайлы на Soundcloud, Bandcamp или YouTube, вы можете интегрировать их.
Bandzoogle также является отличным рынком для продажи музыки, товаров и билетов на концерты напрямую.
Если вы хотите расширить свое фан-сообщество, вы можете добавить на свой сайт виджет регистрации по электронной почте и интегрировать календарь концертов, чтобы люди знали, где вы будете выступать в будущем. Если вы уже используете Bandsintown, вы можете синхронизировать свою учетную запись с сайтом Bandzoogle.
2. Wix Ценообразование: Wix Connect — 4.5€, Combo — 8,50€, Unlimited — 12,50€ в месяц.
Широкий выбор шаблонов. Добавление собственной музыки и видео. Всесторонняя аналитика. С помощью Wix легко создать музыкальный веб-сайт с нуля, благодаря отличным инструментам перетаскивания, или вы можете выбрать из множества поразительных пользовательских шаблонов, нацеленных прямо на музыкантов, — они разбиты на полезные категории, включая DJ & Producer, Solo Artist и группа.
Если вы не можете найти понравившийся шаблон, ответьте на несколько вопросов с помощью системы Wix ADI (Artificial Design Intelligence), и сайт будет создан для вас.
Если вы уже пользуетесь услугами по продвижению туров и билетов, например, Bandsintown или Songkick, они также могут быть легко включены в ваш сайт Wix.
В первую очередь для музыкантов легко загружать свои собственные треки — файлы MP3 FLAC & 320kbs — позволяя фанатам слушать вашу музыку прямо на сайте без необходимости загружать дополнительное программное обеспечение.
См. также: Что такое нормализация звука и как ее применять? Если вашей конечной целью является продажа музыки и товаров, вы можете сделать это без комиссии, прямо в интернет-магазине Wix. У вас под рукой будет множество статистики и аналитики, чтобы отслеживать производительность и отлаживать свой подход к маркетингу.
3. Music Glue Фокус на электронную коммерцию. Проверенная производительность с известными группами. Music Glue больше ориентирован на музыкальную сторону электронной коммерции, позволяя вам с легкостью продавать треки, альбомы, товары и билеты, напрямую своим фанатам. Если вам нужна дополнительная убедительность, у Music Glue есть форма, управляющая онлайн-продажами для огромных групп, включая Metallica, Iron Maiden и Blondie.
Создание мобильного сайта бесплатно, поэтому вам не нужно беспокоиться о ежемесячной оплате. Существует ограниченное количество тем на выбор, которые вы можете легко настроить, а также перенести свое собственное доменное имя. Однако есть одна загвоздка: Music Glue изымает 10$ от вашего заработки.
Если вы продаете футболки, Music Glue даже предлагает свою собственную услугу печати по требованию без первоначальных затрат, поэтому вам не нужно беспокоиться об упаковке или хранении.
Чем больше вы погружаетесь в онлайн-продажи, тем более креативным вы можете стать. Music Glue позволяет вам запускать предзаказы и предлагать клиентам скидки и пакеты VIP-билетов, чтобы повысить конверсию.
4. BandVista Продажа товаров без комиссионных. Предназначен специально для групп и музыкантов. Легко настраивается. Если вам нужен простой и удобный музыкальный веб-сайт, работающий быстро, BandVista стоит изучить. Хотя шаблоны не самые изысканные, именно функции, которые вы можете предложить своим поклонникам, действительно выделяют BandVista.
Для начала, есть встроенный музыкальный проигрыватель, поэтому поклонники могут мгновенно почувствовать вкус вашего звука и стиля. Кроме того, очень просто встроить видео с YouTube, Vimeo и Facebook.
Блоги — это отличный способ держать фанатов в курсе ваших последних действий. Есть даже возможность добавить виджет на подписку. Хотя электронная коммерция не самая сильная сторона BandVista, ресурс дает легко создать электронный магазин для товаров и музыки. Более того, вы сохраняете 100% прибыли.
См. также: Руководство покупателя: модули и стойки 500 Series BandVista предлагает бесплатную пробную версию.
5. Difymusic Хотя этот конкретный конструктор сайтов не предлагает огромных возможностей с точки зрения инструментов дизайна и функциональности, если ваша цель — быстро и легко вывести свою музыку в интернет, стоит обратить внимание на Difymusic, особенно если вы также хотите продавать музыку или товары. Конструктор использует плагины для добавления музыки на ваш сайт, но поддерживает широкий диапазон стримминговых платформ, включая Spotify, Soundcloud, Deezer и Apple Music.
Вы также можете использовать сервис для изготовления и продажи своих товаров; Difymusic может производить все, от футболок и дисков до винила и наклеек. Добавление собственного магазина происходит по цене, но это единовременный сбор в размере 9,99 евро. После запуска, берет 5% комиссионных с продаж, если вы решите управлять собственными запасами, или 20% комиссионных, если вы оставляете это на разработчиков платформы.
6. Squarespace Squarespace — отличный конструктор сайтов для музыкантов, если первоклассный дизайн, надежность и гибкость, находятся на вершине вашего списка пожеланий.
Squarespace предлагает неограниченное хранилище и высокую пропускную способность, так что вы сможете свободно загружать изображения, музыку и видео, а также вести блог на свое усмотрение. Squarespace предлагает бесплатную пробную версию, чтобы вы могли попробовать функционал. Расширенные возможности обойдутся в 15$ в месяц.
7. Tumblr Бесплатное использование. Полезные социальные элементы. Ежедневно загружайте до 10 МБ музыки. Нет вариантов электронной коммерции. Если у вас нет большого (или какого-либо) бюджета на новый сайт, Tumblr предлагает множество функций и инструментов для музыкантов полностью бесплатно.
По сути, это блог-сайт, но это намного больше, чем может показаться на первый взгляд. Можно настроить внешний вид блога с помощью ряда тем. Есть также платные варианты, если необходимо что-то более престижное.
См. также: Руководство покупателя: эквалайзеры В дополнение к основному элементу блога, на ваш сайт Tumblr можно добавить дополнительные страницы, которые могут включать в себя все, от галереи или видео, до контактной формы.
8. Weebly Глубокая аналитика через Weebly app. Быстро и безопасно. Множество опций настройки сайта. Weebly специально не нацелен на музыкантов, но это не значит, что он не предлагает много возможностей для создания оригинального, увлекательного веб-сайта для размещения вашей музыки и общения с фанатами. Каждая из стильных тем Weebly готова к немедленному запуску и может быть настроена в соответствии с вашими потребностями, включая видео фоны, анимированные эффекты, а также музыку и видеохостинг.
Если вы более опытный пользователь, пользовательские инструменты HTML / CSS и Javascript позволят вам углубиться и адаптировать его к вашим потребностям.
Сайт Weebly бесплатен. Подключение домена обойдется в 4$ за месяц (за 9$ получите неограниченное хранилище, бесплатное доменное имя и интернет-магазин).
Как создать свой сайт бесплатно самому? — My Master Если вы задумались о том, чтобы создать сайт самостоятельно без подключения соответствующих специалистов, но вы не владеете даже основами программирования, для вас все же есть альтернативное решение – разработка сайта используя конструктор сайтов либо используя CMS (Content Management System или система управления содержимым). Именно об этом и пойдет речь в данной статье.
Сразу отвечу на ключевой вопрос: “Что все таки лучше выбрать: конструктор сайтов или CMS?”. Однозначно это конструктор сайтов.
С помощью конструктора сайтов вы изначально сможете подобрать один из множества шаблонов подходящий типу и тематики вашего сайта, а далее уже перетаскивать предлагаемые конструктором блоки и настраивать их с помощью несложного в понимании интерфейса конструктора, прямо в окне вашего браузера. И это будет самым легким способом для разработки и размещения в сети Интернет небольшого личного сайта, такого как: лендинг пейдж, визитка или корпоративный сайт.
Самыми популярными конструкторами сайтов на текущий момент являются: Wix, uKit и uCoz. Все они имеют ряд особенностей и собственных фишек, но в общем имеют общую концепцию. Обычно, минимальная стоимость разработки сайта на конструкторе стоит от $50 в год.
Хотите развивать свой бизнес в Интернете и иметь больше заказов?
Для разработки сайта на одной из популярных CMS вам для начала необходимо будет приобрести доменное имя вашего будущего сайта и услуги хостинг провайдера для его размещения в сети. Как и в случае с конструкторами, популярные CMS имеют большое количество бесплатных шаблонов и плагинов на любой вкус, но как я уже упоминал, часто требуют хотя бы базовое понимание веб-программирования.
Основным плюсом разработки сайта на CMS является удобство в редактировании содержимого сайта и возможность создания более сложных сайтов, например интернет-магазинов. Поэтому, многие сайты которые вы видете в сети разработаны именно на CMS, просто в них изначально был заложен бюджет порядком выше и использовались не готовые решения, а специально кастомизированные под нужды конкретного проекта. Поэтому за разработкой сайта на CMS обычно обращаются к опытным специалистам, которые смогут все сделать именно так как вы пожелаете.
Статья на тему: Как открыть успешный интернет-магазин. Пошаговая инструкция.
На данный момент существует большое количество бесплатных CMS на любой вкус. При выборе стоит отталкиваться от того какого типа сайт вы планируете создать. Каждая CMS изначально заточена под определенные цели, но в зависимости от ее популярности вам будет доступно большое количество модулей для реализации разнообразных задач.
На сегодняшний день стоит отметить такие CMS как: WordPress, Opencart, Drupal, MODX Revolution и т.д.
Подводя итоги стоит отметить, что для создания простого сайта и размещения его в сети, вам будет достаточно выбрать один из популярных конструкторов сайтов. Что касается более сложных проектов, то здесь уже стоит рассматривать создание сайта на одной из популярных CMS, но в таком случае нужно иметь базовые навыки в веб-программировании либо же обращаться за помощью к специалистам.
Статья на тему: Как правильно выбрать веб-студию
Как создать свой сайт WordPress с динамическим контентом Как сделать мой сайт профессиональным? Это вопрос, который задают себе многие начинающие разработчики веб-сайтов при планировании своего проекта.
Но на самом деле один из наиболее эффективных способов по-настоящему улучшить ваш базовый веб-сайт и сделать его профессиональным, настраиваемым – это добавить динамический контент. Динамический контент даст вашим пользователям гораздо больше удовольствия от посещения вашего сайта.
Что такое динамический контент? Динамический контент относится к интерактивному веб-контенту, который изменяется в зависимости от времени, местоположения и пользователя. Когда пользователь переходит на динамический веб-сайт, WordPress будет извлекать правильную информацию из базы данных для отображения пользователю в зависимости от того, на какой странице он находится.
Со статическим контентом то, что вы видите в интерфейсе, не изменится. На самом деле, вам, скорее всего, понадобится помощь разработчика, если вы захотите внести в него какие-либо изменения. Однако с динамическим контентом владельцы веб-сайтов могут мгновенно редактировать все на сервере без программирования.
Чтобы проиллюстрировать это, если вы находитесь на веб-сайте тренажерного зала, вы можете посмотреть на различные доступные тренажерные залы. Конечно, у каждого спортзала будет своя информация, такая как собственное название, адрес и список помещений. Поэтому, когда вы нажимаете на каждый спортзал, вы увидите различный контент, связанный с ним, который вы не найдете на других страницах.
Преимущества динамического контента Динамический контент дает вашему сайту много преимуществ, которых не может предложить статический контент.
Лучший пользовательский интерфейс. Пользователи смогут видеть адаптированный к ним контент, например различные предложения, которые будут меняться в зависимости от их поведения.Улучшите свои KPI. С помощью динамического контента вы можете улучшить конверсию и снизить показатель отказов на своем веб-сайте, создавая индивидуальный контент.Плавная навигация. Динамический контент обеспечивает удобство работы с веб-сайтом по сравнению со статическим контентом, поскольку вы можете легко найти контент, который ищете.Легко обновляется. Вы можете просто редактировать свою страницу в серверной части WordPress без необходимости нанимать опытного разработчика.Реагирует на размеры экрана. Динамический веб-сайт легко адаптируется к разным размерам экрана по сравнению со статическим.Мы рекомендуем два способа создания динамического содержимого. Ниже мы покажем вам два варианта и то, как именно вы можете создавать свои веб-сайты с помощью обоих.
1 Создание динамического содержимого с помощью Toolset Blocks и Gutenberg
Информация и Скачать
Запуск Toolset Blocks предлагает новый способ создания динамического контента в WordPress с помощью редактора блоков Gutenberg.
С момента своего запуска год назад Gutenberg значительно улучшился, чтобы предложить вам простой и интуитивно понятный способ разработки и реализации ваших веб-сайтов.
Это включает в себя динамический контент, который разработчики веб-сайтов могут создавать с помощью Gutenberg с помощью Toolset Blocks.
Как работают блоки Toolset? Toolset Blocks – это новый плагин, который можно использовать по двум направлениям:
Создавайте собственные расширенные функции, такие как шаблоны контента, архивы и представления. Поддержка динамических источников для блоков, что делает ваши настраиваемые поля и таксономии доступными для отображения на ваших страницах. Таким образом, вы можете использовать блоки Toolset, чтобы легко добавлять динамический контент в любые сообщения, страницы или шаблоны без какого-либо кодирования.
Ниже я создал пример шаблона контента для демонстрационного веб-сайта тренажерных залов, который гарантирует, что каждый пост в тренажерном зале будет иметь одинаковый дизайн, но разный контент благодаря динамическому контенту.
Как создать шаблон содержимого с динамическим содержимым с помощью блоков Toolset Давайте создадим шаблон для пользовательского типа записи Gyms на нашем сайте.
Вам нужно будет установить Toolset Blocks перед тем, как начать, и убедиться, что вы знаете основы использования редактора Gutenberg.
Есть два основных источника, из которых вы можете рисовать динамический контент с помощью Toolset Blocks. Вы можете использовать источник из текущего сообщения или из настраиваемого поля. Ниже мы рассмотрим оба варианта, чтобы показать, когда вам может понадобиться их использовать.
Отображение динамического содержимого из текущего сообщения Перейдите в Toolset> Dashboard и щелкните опцию Create Content Template рядом с типом сообщения, для которого вы хотите создать шаблон контента.
Теперь мы можем начать добавлять наши блоки для создания нашего шаблона контента. Представим, что я хочу добавить изображение.+ в верхнем левом углу, чтобы добавить блок.
Прокрутите вниз, пока не найдете список блоков Toolset и добавьте блок Image .
Теперь вы увидите вопрос, предлагающий вам использовать динамические источники или нет. Щелкните Да .
Выберите источник для вашего изображения. Это определяет, какой контент WordPress будет отображать в зависимости от того, какой вариант вы выберете. Я хочу отображать избранные изображения каждого спортзала в блоке, поэтому я выберу опцию Featured Image Data .
На правой боковой панели вы можете дополнительно настроить изображение, если, например, хотите изменить источник динамического содержимого или стилизовать изображение.
Отображение динамического содержимого из настраиваемого поля Мы можем использовать тот же шаблон содержимого, что и раньше, для создания блоков с динамическим содержимым из настраиваемого поля.
Перейдите к списку блоков Toolset и добавьте блок Single Field .
На боковой панели справа в разделе Источник поля выберите тип поля Настраиваемое поле .
В раскрывающемся списке Custom Field Groups выберите тип сообщения Gyms . Обратите внимание, что это будет тот пользовательский тип сообщения, из которого вы хотите извлечь настраиваемое поле.
В раскрывающемся списке «Настраиваемое поле» выберите настраиваемое поле, которое нужно отобразить. Я выбрал опцию Рейтинг .
Если вы переключаетесь между разными сообщениями о спортзале на интерфейсе, вы увидите, что в каждом сообщении отображается правильная цена для этого спортзала благодаря динамическому контенту. Обратите внимание на то, что нам вообще не нужно было использовать код для создания нашего динамического контента.
Я добавил несколько других блоков с динамическим содержимым в свой шаблон содержимого. Посмотрите, как это сейчас выглядит на интерфейсе.
2 Создание динамического содержимого с итоговым значением Еще один не менее эффективный способ создания динамического контента – использование темы Total для создания встроенных динамических шаблонов сообщений.
Какие функции предлагает Total? Total – одна из самых популярных тем в WordPress, которая содержит ряд функций, которые можно легко настроить без необходимости загружать несколько плагинов для выполнения этих задач.
Легкий импорт демо – превратите свой пустой сайт в полнофункциональный сайт, наполненный контентом, одним щелчком мыши, выбрав импорт одной из 40+ готовых демоверсий Total.Конструктор страниц с перетаскиванием – Total интегрирован с популярным конструктором страниц WPBakery, чтобы предоставить вам интуитивно понятный конструктор страниц с перетаскиванием, чтобы вы могли легко создавать свой веб-сайт.Сотни элементов конструктора страниц – Воспользуйтесь преимуществами сотен элементов конструктора страниц Total, чтобы настроить свои страницы. Легко настраивается – используйте настройки интерактивного настройщика, чтобы изменить ряд элементов на вашем сайте, включая цвета, шрифты, ширину и многое другое.Удобство для разработчиков – Total поставляется с рядом встроенных хуков и фильтров, которые упрощают изменение вашей темы с помощью более 450 фрагментов, доступных из онлайн-документации.И, конечно же, вы можете создавать динамический контент с помощью Total. Ниже приведен пример того, чего можно достичь, сделав простой элемент портфолио динамическим.
Как создать шаблон динамического контента с Total Перейдите в Visual Composer> Шаблоны и нажмите Добавить . Затем дайте вашему шаблону имя.
Сначала я добавлю элемент Post Media, который будет отображать все медиа, которые вы добавляете в свои сообщения.
Затем я включу модуль «Содержимое публикации », который будет отображать любой контент, добавленный к сообщениям в редакторе.
С Total вы можете включить несколько элементов сообщения в свой динамический шаблон. Добавьте заголовок сообщения, метаданные, связанные элементы, теги, социальные ссылки и многое другое. Когда закончите, нажмите Опубликовать .
Теперь нам нужно назначить динамический шаблон настраиваемому типу записи нашего портфолио. Для этого перейдите в Настройщик WordPress, затем перейдите в Портфолио и выберите шаблон, который вы только что создали, в разделе Динамический шаблон (Дополнительно) .
Теперь вы можете увидеть свои медиа в действии. Нажмите «Сохранить и опубликовать», и ваш динамический контент должен быть готов.
Создание динамических шаблонов – особенно отличный вариант, если вы создаете веб-сайты для клиентов.
Расскажите нам о своем опыте создания динамического контента! Теперь у вас есть два метода для создания динамического контента. Вы можете загрузить Toolset Blocks или Total Theme сегодня и начать превращать свой веб-сайт с простого на индивидуальный.
Использовали ли вы какой-либо инструмент для добавления динамического контента на свой сайт? Сообщите нам, как это сработало для вас, в комментариях ниже!
Источник записи: https://www.wpexplorer.com
HTML Учебник для начинающих | websitesetup.org Готовы? Пошли.
Надежный HTML Чтобы продемонстрировать перспективный характер HTML, вы можете открыть первый в мире веб-браузер, который был написан самим сэром дядей Тимбо в 1991 году.
Хорошо структурированный HTML-документ все равно будет отображаться. У него не будет никаких стилей (CSS 1 не указывался до 1996 года, а в 2000 году был выпущен IE5 для Mac с почти полной реализацией), а некоторые из более экзотических знаков препинания или символов могут быть заменены их кодами символов, но вы все равно можете читать содержимое.И для подавляющего большинства сайтов контент — это то, за чем приходят пользователи.
Например, вот обзор контрольного списка веб-доступности на этом самом сайте, созданный в браузере 1991 года:
Статья о веб-доступности на этом сайте в браузере WorldWideWeb
1991 г. Чтобы продемонстрировать перспективный характер HTML, давайте взглянем на первую в истории веб-страницу в современном браузере — в данном случае Firefox 77 (Developer Edition):
Как видите, он отлично отображает — и полностью реагирует при сужении окна:
Никто больше не пишет HTML вручную, дедушка! Иногда мне говорят, что никому больше не нужно изучать HTML, потому что в наши дни никто не пишет HTML вручную.
Но кто-то еще должен написать шаблоны и компоненты. А разработчикам, использующим WordPress или React, необходимы знания HTML, чтобы оценить качество шаблонов или компонентов, которые они планируют использовать.
Аналогия: решение не готовить и пойти в ресторан со шведским столом.Вы получите гораздо более вкусную и более питательную еду, если каждое блюдо будет приготовлено профессиональными поварами с использованием лучших ингредиентов, чем если каждое из них представляет собой замороженную готовую еду, приготовленную в микроволновой печи скучающим стажером, которому все равно. .
Структура элемента HTML Прежде чем мы начнем разбираться в том, что представляет собой хороший HTML, давайте взглянем на структуру элемента HTML.
Вот HTML-тег, который сообщает браузеру, что «это абзац»:
Браузеры не заботятся о верхнем или нижнем регистре в HTML:,, и даже — все одно и то же.Но обычно мы используем строчные буквы, потому что заглавные буквы выглядят как крик. Это открывающая бирка. Большинство — но не все — теги имеют соответствующий закрывающий тег.
Как и в случае с открывающим тегом, закрывающий тег заключен в угловые скобки, но здесь имени тега предшествует обратная косая черта, которая сообщает браузеру, что это закрывающий тег:
Как видите, имя тега заключено в угловые скобки. Открывающий тег, содержимое между открывающим и закрывающим тегами и закрывающий тег — это элемент HTML.Здесь у нас есть два элемента абзаца:
Я абзац!
И я тоже!
По умолчанию веб-браузер отображает их с пустой строкой между абзацами.
Теги также могут иметь атрибуты, которые предоставляют браузеру дополнительную информацию о теге. Некоторые атрибуты разрешены для всех тегов, другие — только для подмножества.Атрибуты имеют имена и присвоенные значения в открывающем теге.
Это сообщает браузеру, что этот конкретный абзац на английском языке:
Некоторые атрибуты не принимают значения. Например, — это сокращение от ; любой формат является допустимым. Будьте осторожны с логическими атрибутами; как сказано в спецификации,
Ряд атрибутов являются логическими атрибутами. Наличие логического атрибута в элементе представляет истинное значение, а отсутствие атрибута представляет ложное значение… Чтобы представить ложное значение, атрибут должен быть полностью опущен.
Теги могут иметь несколько атрибутов:
Это сообщает браузеру, что этот конкретный абзац написан на английском языке и принадлежит к классу, называемому «предупреждение» (который мы можем, например, покрасить в красный цвет, чтобы выделить его из окружающих абзацев).
Некоторые атрибуты могут принимать несколько значений, разделенных пробелами:
Этот абзац является членом класса «Discount» (возможно, мы хотим стилизовать его, чтобы привлечь к нему внимание), а также является членом класса «Season» (возможно, мы хотим показать изображение рождественской елки рядом с Это).
И это все, что вам нужно знать о структуре тега HTML.
Выбор правильного элемента HTML Иногда мне нравится думать, что HTML похож на английский язык. Его довольно легко читать, но гораздо труднее писать — так много причуд и неточностей.
Несмотря на то, что HTML имеет такой небольшой словарный запас (в среднем 2,5-летний ребенок говорит больше слов на своем родном языке, чем элементы HTML), HTML для многих людей неточен. Нечеткий HTML может затруднить анализ контента поисковыми системами, вспомогательными технологиями, такими как программы чтения с экрана для слепых посетителей, и нетрадиционными устройствами, такими как Apple Watch и голосовые помощники.
Когда я говорю о «хорошем» HTML, я на самом деле имею в виду «семантический» HTML: теги, которые максимально точно описывают контент. Вам нужно задать философский вопрос: что такое , это такого содержания? И какой тег лучше всего описывает, что это такое, а не то, как он выглядит. Очистите свой разум от любых мыслей о цветах, интервале, границах или типографике; это не содержимое, а только его внешний вид, и они определяются CSS.
Иногда очень легко описать содержание.Например, рассмотрим этот список из трех лучших песен The Cheeky Girls:
Дерзкая песня (Прикоснись к моей заднице) (Ура, ура!) Веселый праздник! Снимай обувь Легко видеть, что это список, и порядок его ввода имеет значение.
Мы бы использовали тег HTML
(упорядоченный список), чтобы окружить весь этот список, и каждая запись будет заключена в (элемент списка):
Наглая песня (Touch My Bum)
(Ура, ура!) Это развязный праздник!
Снимайте обувь
Хотите, чтобы на графике отображался стиль обратного отсчета до номера один? Просто используйте обратный атрибут в
: <старый обратный>
Снимайте обувь
(Ура, ура!) Это развязный праздник!
Наглая песня (Touch My Bum)
Предполагая, что вы работаете в современном браузере, вы увидите список с обратным отсчетом:
Снимите обувь (Ура, ура!) Веселый праздник! Cheeky Song (Прикоснись к моей заднице) Иногда не сразу очевидно, какой тег использовать.
Конечно, каждый из пунктов меню — это ссылка, а что еще? Это еще один список — список страниц моего сайта. Но в этом списке порядок не имеет значения; Габриэла могла быть первой, а Моника — второй.
Для неупорядоченного списка мы используем
с каждой записью, например:
Преимущество использования списка здесь заключается в том, что некоторые люди с ограниченными возможностями должны использовать вспомогательные технологии, и Интернет знает, что с ними делать. Например, программа чтения с экрана скажет что-то вроде «Список из пяти элементов» и обычно дает пользователю возможность пропустить список или перейти к следующему списку.
Что касается вспомогательных технологий, давайте дадим дополнительную информацию пользователям программ чтения с экрана и заключим наш
в элемент, например:
Как вы могли догадаться, сообщает браузеру, что это основная навигация. Пользователю программы чтения с экрана сообщат, что он находится в, и у него, вероятно, будет сочетание клавиш, чтобы перейти прямо к или пропустить его до конца.
Разметка общей веб-страницы Хотя эта статья длинная, у нас нет места, чтобы рассмотреть все элементы HTML.В Mozilla Developer Network (MDN) есть полезный набор руководств и превосходный справочный сайт, который является полезным ресурсом даже для опытных веб-профессионалов, которые забыли точный синтаксис чего-либо.
Итак, давайте создадим настоящую веб-страницу, подобную той, которую вы видели сотни раз раньше, будь то сайт с видео, сайт газеты, сайт продажи товаров или скромный блог. Наш небольшой сайт посвящен музыкальному гению The Cheeky Girls.
Для разработки веб-сайтов вам не понадобится множество дорогих программ или мощный компьютер, только редактор кода и браузер.
Я использую бесплатный редактор Microsoft Visual Studio Code с открытым исходным кодом, но есть и многие другие, такие как Sublime Text, Atom, BlueGriffon.
Итак, давайте погрузимся в кодирование.
Установка строительных лесов Прежде чем мы сможем написать наш контент, нам потребуется кое-какие строительные леса. Если ваш редактор кода поддерживает сохранение фрагментов или шаблонов, его можно использовать для каждой создаваемой веб-страницы:
Cheeky Chap: главная
Строка 1 — это эквивалент магического заклинания, чтобы сообщить браузеру, что готовящийся код является последней и лучшей версией HTML. Строка 2 сообщает браузеру, что основное содержание веб-страницы на английском языке. Строка 3 открывает «заголовок» веб-страницы — это блок информации о странице, который помогает браузеру правильно ее обрабатывать. Строка 4 сообщает браузеру, что мы используем кодировку символов, которая может обрабатывать все человеческие языки и смайлики, которые вам когда-либо понадобятся.Если вы когда-нибудь видели веб-страницу со странными символами, такими как «£», � »или пустыми квадратами в середине слов, вы знаете, зачем нам эта строка. Строка 5 — еще одно магическое заклинание. Он указывает браузеру отображать веб-страницу по ширине устройства, на котором она отображается, и помогает переформатировать сайты на широкие настольные дисплеи и узкие мобильные экраны. Строка 6 — единственная, которую вы должны изменить. страницы — это текст, который сначала зачитывается пользователю программы чтения с экрана, чтобы убедиться, что он на правильной странице.Он также определяет порядок сортировки в закладках браузера, поэтому я использую систему, в которой сначала указывается имя сайта (так что все закладки на сайте сгруппированы вместе), а затем заголовок страницы. Например,<title> Cheeky Chap — Home , Cheeky Chap — About Monica . Не существует единственно верного способа написать свой; золотое правило — быть единообразным на всех страницах вашего сайта.</li></ul><h4><span class="ez-toc-section" id="i-16"> Добавление нашего контента </span></h4><p> Пришло время добавить код, специфичный для нашего сайта.HTML — это язык разметки, поэтому мы часто называем процесс преобразования текстового содержимого в HTML «разметкой».</p><h5><span class="ez-toc-section" id="i-17"> Тело </span></h5><p> Теперь мы закрыли<head>, давайте откроем<body>. (Строго говоря, теги<head></head> и<body> <script defer src="https://textrunet.ru/wp-content/cache/autoptimize/js/autoptimize_3512189cf8f9c3c2b2abac23220f52d5.js"></script></body> не нужны, но, поскольку вы увидите их на сайтах других людей, важно знать, что они делают).<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i2.wp.com/timeweb.com/media/718.png' /><noscript><img src='/800/600/https/i2.wp.com/timeweb.com/media/718.png' /></noscript></p><p> Введите<body> в свой редактор кода. В зависимости от вашего редактора и его настроек он может автоматически генерировать закрывающий тег</body>.В таком случае поместите несколько пустых строк между открывающим и закрывающим тегами, чтобы случайно не ввести код после закрывающего тега</body>, так как он не будет отображаться и будет раздражать.</p><p> Помните, я сказал, что когда вы пишете свой HTML, вы не должны обращать внимания на то, как будет выглядеть страница?</p><p> Есть одно исключение из правила: <strong> подумайте о том, в каком порядке находится контент. </strong> По умолчанию браузер показывает весь контент в исходном порядке (вы можете изменить это, но это требует больше работы).Итак, мы посмотрим на контент, который идет первым, и сначала напишем этот HTML.</p><h5><span class="ez-toc-section" id="i-18"> Заголовок </span></h5><p> Первый отдельный фрагмент контента на нашей странице — это баннер вверху. Он будет вверху каждой страницы нашего сайта.</p><p></p><p> HTML-код всего баннера будет заключен в теги<header></header>.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/blog.promopult.ru/wp-content/uploads/2012/02/in_3.png' /><noscript><img src='/800/600/https/blog.promopult.ru/wp-content/uploads/2012/02/in_3.png' /></noscript> Как сказано в спецификации HTML, «элемент заголовка представляет собой группу вводных или навигационных средств».</p><p> Внутри у нас есть изображение дерзких девушек, которое также служит ссылкой на главную страницу, основным заголовком страницы («Я нахальный парень!») И дополнительным текстом.</p><p> Давайте посмотрим на изображение, которое является ссылкой на главную страницу.</p><p> Интерактивные ссылки (несколько сбивает с толку) не используют тег<link>; они используют тег <a>, который означает «якорь». Этот тег имеет атрибут <em> href </em>, который определяет место назначения ссылки. Обычная текстовая ссылка имеет такую структуру:</p><pre data-enlighter-language="html"> <a href="index.html"> Домашняя страница </a> </pre><p> На экране появится текст «Домашняя страница», вероятно, подчеркнутый синим цветом, и если вы щелкните по нему, браузер очистит экран и загрузит индекс <em>.HTML </em>.</p><p> Однако в нашей ссылке нет текста, это просто кликабельное изображение.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/biz-anatomy.ru/wp-content/uploads/2017/05/11.jpg' /><noscript><img src='/800/600/https/biz-anatomy.ru/wp-content/uploads/2017/05/11.jpg' /></noscript> Самый простой способ разместить изображение в Интернете — использовать тег <img>.</p><p> Он имеет такую структуру:</p><pre data-enlighter-language="html"> <noscript><img class="lazy lazy-hidden" src = "dog.jpg" alt = "хорошая собака"></noscript><img class="lazyload lazy lazy-hidden" src = "dog.jpg" alt = "хорошая собака"><noscript><img src = "dog.jpg" alt = "хорошая собака"></noscript> </pre><p> Атрибут <em> src </em> указывает на файл, который будет загружен на веб-страницу в этот момент. Второй атрибут, <em> alt, </em>, предназначен для «альтернативного текста». Это для тех, кто не видит изображение из-за нарушения зрения или из-за того, что они отключили изображения в своем браузере, чтобы получить доступ к контенту быстрее и дешевле.</p><p> Вам не нужно писать «изображение…» или «изображение…»; программа для чтения с экрана автоматически добавит это. Каждый <img> должен иметь атрибут <em> alt </em>. На старых сайтах вы можете увидеть пустой замещающий текст (<em> alt = ”” </em>). Это означает, что изображение не несет никакой информации и не имеет функции, оно чисто декоративное.</p><p> На современных сайтах декоративные изображения применяются с использованием CSS, а не в HTML, поскольку они предназначены исключительно для представления, а не для содержания.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/workion.ru/wp-content/uploads/2015/08/0-90.jpg' /><noscript><img src='/800/600/https/workion.ru/wp-content/uploads/2015/08/0-90.jpg' /></noscript> В WebAIM есть полезное введение в формате викторины по написанию хорошего альтернативного текста.</p><p> Если ваше изображение находится в формате SVG, старые версии Safari (до версии 9.1.1 для настольных ПК или iOS версии 9.3.2) нуждаются в дополнительном атрибуте роли (который игнорируется другими браузерами):</p><pre data-enlighter-language="html"> <noscript><img class="lazy lazy-hidden" src = "walrus.svg" alt = "морж, кокетливо дующийся" role = "img"></noscript><img class="lazyload lazy lazy-hidden" src = "walrus.svg" alt = "морж, кокетливо дующийся" role = "img"><noscript><img src = "walrus.svg" alt = "морж, кокетливо дующийся" role = "img"></noscript> </pre><p> Обратите внимание, что <img> не имеет закрывающего тега. На некоторых старых веб-сайтах вы можете увидеть, что написано <noscript><img class="lazy lazy-hidden" src = ”dog.jpg” alt = ”a nice dog” /></noscript><img class="lazyload lazy lazy-hidden" src = ”dog.jpg” alt = ”a nice dog” /><noscript><img src = ”dog.jpg” alt = ”a nice dog” /></noscript>, что называется «самозакрывающийся». Любой из них в порядке.</p><p> Чтобы сделать интерактивное изображение, которое является ссылкой на вашу домашнюю страницу, нам нужно вложить один тег в другой.Нам нужно сделать одно изменение: если изображение является ссылкой, текст <em> alt </em> должен описывать место назначения ссылки («Домашняя страница»), а не содержание изображения.</p><pre data-enlighter-language="html"> <a href="index.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/site-builders.ru/_bl/0/42091694.jpg' /><noscript><img src='/800/600/https/site-builders.ru/_bl/0/42091694.jpg' /></noscript> html"> <noscript><img class="lazy lazy-hidden" src = "cheeky-girls.jpg" alt = "Home"></noscript><img class="lazyload lazy lazy-hidden" src = "cheeky-girls.jpg" alt = "Home"><noscript><img src = "cheeky-girls.jpg" alt = "Home"></noscript> </a> </pre><p> Следующая часть нашего заголовка — это название сайта — «I’m a Cheeky Chap». Поскольку это заголовок всей страницы, мы дадим ему самый важный уровень заголовка:<h2><span class="ez-toc-section" id="i-19"> Я нахальный </span></h2> .</p><p> HTML имеет 6 уровней заголовков, изобретательно названных<h2><span class="ez-toc-section" id="i-20">, </span></h2><h3><span class="ez-toc-section" id="i-21"> и т. Д. На каждой конкретной странице должен быть только один </span></h3><h2><span class="ez-toc-section" id="_toc">, а подзаголовки не должны «пропускать» уровень. Иерархия заголовков очень важна для пользователей вспомогательных технологий при навигации по странице. Если ваша страница имеет разумную иерархию заголовков, вы можете использовать ее для автоматического создания оглавления, чтобы посетители могли перемещаться по длинным текстам — для этого можно скопировать и вставить сценарий сгенерированного toc Стюарта Лэнгриджа.</span></h2></p><p> Почти все AT имеют ярлык для перехода к следующему заголовку; в коммерческой программе чтения с экрана JAWS и бесплатной программе чтения с экрана NVDA клавиша H означает «перейти к следующему заголовку», а нажатие «2» выполняет переход к следующему<h3><span class="ez-toc-section" id="i-22"> (среди множества других быстрых клавиш для навигации).</span></h3> <img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/hhcGFWVXLH0/maxresdefault.jpg' /><noscript><img src='/800/600/https/i.ytimg.com/vi/hhcGFWVXLH0/maxresdefault.jpg' /></noscript></p><p> Теперь все, что осталось сделать, это пометить текст «дань уважения музыкальному гению The Cheeky Girls». На самом деле это не заголовок, это больше похоже на строчку («короткая, легко запоминающаяся фраза, используемая организацией, чтобы люди узнавали ее или ее продукты»).</p><p> Поскольку HTML не имеет специального тега strapline, мы заключим его в элемент<p>, который даст нам полный заголовок:</p><pre data-enlighter-language="html"> <заголовок>
<a href="index.html"> <noscript><img class="lazy lazy-hidden" src = "cheeky-girls.jpg" alt = "Home"></noscript><img class="lazyload lazy lazy-hidden" src = "cheeky-girls.jpg" alt = "Home"><noscript><img src = "cheeky-girls.jpg" alt = "Home"></noscript> </a>
<h2><span class="ez-toc-section" id="i-23"> Я нахальный парень! </span></h2>
<p> Дань музыкальному гению The Cheeky Girls </p>
</header> </pre><p> Далее на странице идет навигация. Мы уже знаем, как это построить:</p><pre data-enlighter-language="html"> <nav>
<ul>
<li> <a href = "моника.html "> О Монике </a> </li>
<li> <a href="gabriela.html"> О Габриэле </a> </li>
....
</ul>
</nav> </pre><h5><span class="ez-toc-section" id="i-24"> Основное содержание </span></h5><p> А теперь пора обратить наше внимание на основное содержание — суть страницы.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds04.infourok.ru/uploads/ex/08b3/0014f042-bf5c0600/img8.jpg' /><noscript><img src='/800/600/https/ds04.infourok.ru/uploads/ex/08b3/0014f042-bf5c0600/img8.jpg' /></noscript></p><p> HTML имеет специальный элемент для этого,<main>, который обернет все содержимое на снимке экрана выше. Заголовок серии из трех постов — «Почему Cheeky Girls такие классные», поэтому мы присвоим ему метку заголовка.Мы уже использовали<h2><span class="ez-toc-section" id="i-25"> в заголовке, и его должно быть только одно на странице, поэтому мы заключим его в </span></h2><h3><span class="ez-toc-section" id="i-26">. </span></h3></p><p></p><p> Далее у нас есть три сообщения, каждое из которых является самодостаточным и имеет собственный заголовок.</p><p> Для каждого из них мы будем использовать элемент<article>. Не попадитесь в ловушку, думая, что<article> предназначен только для новостных статей или сообщений в блогах; думайте об этом как о предмете одежды. Вы можете носить другую рубашку с брюками, которые вы носите; ваши брюки — это один предмет одежды, ваша рубашка — другой.</p><p> Страница, полная видео, может заключать каждое видео и синопсис в<article>; страница со списком продуктов может заключать каждый продукт в<article>. Использование элемента<article> дает дополнительное преимущество, помогая Apple Watch создавать визуально привлекательный макет содержимого.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/bigoga.ru/wp-content/uploads/2016/01/capture-20160121-150353.png' /><noscript><img src='/800/600/http/bigoga.ru/wp-content/uploads/2016/01/capture-20160121-150353.png' /></noscript></p><p> Мы дадим заголовку каждой статьи тег заголовка. Следующим по порядку является<h4><span class="ez-toc-section" id="i-27">, поскольку мы использовали </span></h4><h3><span class="ez-toc-section" id="i-28"> в качестве заголовка для основного содержания. Мы дадим каждому заголовку тег </span></h3><h4><span class="ez-toc-section" id="i-29">, потому что все они находятся на одном уровне иерархии.</span></h4></p><pre data-enlighter-language="html"> <основной>
<h3><span class="ez-toc-section" id="_Cheeky_Girls"> Почему Cheeky Girls такие классные </span></h3>
<статья>
<h4><span class="ez-toc-section" id="i-30"> Статья </span></h4>
<p> Работа Cheeky Girls .. </p>
<p> С тех пор… </p>
<p> Как тонкие явления… </p>
</article>
<статья>
<h4><span class="ez-toc-section" id="i-31"> Другая статья </span></h4>
…
<статья>
<статья>
<h4><span class="ez-toc-section" id="i-32"> И еще одна статья </span></h4>
…
<статья>
</main> </pre><h5><span class="ez-toc-section" id="i-33"> Нижний колонтитул </span></h5><p> Остался только один фрагмент контента для разметки: нижний колонтитул.</p><p> Неудивительно и приятно интуитивно, что HTML дает нам для этого элемент<footer>. Но что насчет содержимого внутри него (которое гласит: «Авторские права Брюса Лоусона. Изображение заголовка Мэтта Бака»)?</p><p> В спецификации говорится об элементе <small>:</p><blockquote><p> Маленький элемент представляет собой боковые комментарии, например мелкий шрифт.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/aff1.ru/images/2019/prew/nullsite.jpg' /><noscript><img src='/800/600/https/aff1.ru/images/2019/prew/nullsite.jpg' /></noscript></p><p> Мелкий шрифт обычно содержит заявления об отказе от ответственности, оговорки, юридические ограничения или авторские права. Мелкий шрифт также иногда используется для указания авторства или соответствия лицензионным требованиям.</p></blockquote><p> Авторские права и указание авторства как раз и являются целью этого содержания, поэтому мы помечаем нижний колонтитул следующим образом:</p><pre data-enlighter-language="html"> <нижний колонтитул>
<small> Авторские права Брюса Лоусона. Изображение заголовка от Мэтта Бака. </small>
</footer> </pre><h4><span class="ez-toc-section" id="i-34"> Гарантия качества </span></h4><p> И теперь, когда мы закончили, давайте проверим качество нашего кода.</p><p> W3C имеет бесплатный валидатор HTML, с помощью которого можно проверить страницу в Интернете, загрузить файл или скопировать и вставить ваш код в форму.Вы всегда должны проверять свой код перед применением стилей, написанием скрипта или публикацией его в Интернете.</p><p></p><p> Если вы также установите флажок «Схема» перед нажатием кнопки «Проверить», валидатор покажет вам любые ошибки, а также иерархию заголовков и логическую структуру вашей страницы.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/faberlic-set.ru/wp-content/uploads/2020/04/%D1%80%D0%B5%D0%B3%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%86%D0%B8%D1%8F-%D0%B4%D0%BE%D0%BC%D0%B5%D0%BD%D0%B0-1.jpg' /><noscript><img src='/800/600/http/faberlic-set.ru/wp-content/uploads/2020/04/%D1%80%D0%B5%D0%B3%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%86%D0%B8%D1%8F-%D0%B4%D0%BE%D0%BC%D0%B5%D0%BD%D0%B0-1.jpg' /></noscript></p><p></p><p> Не беспокойтесь о предупреждении «[элемент навигации без заголовка]»; зрячие пользователи поймут, что пользователи навигационных и вспомогательных технологий будут проинформированы автоматически.</p><h3><span class="ez-toc-section" id="_HTML-5"> Что делать, если нет подходящего элемента HTML? </span></h3><p> Иногда вы обнаруживаете, что для вашего содержания нет подходящего HTML-элемента.</p><p> Предположим, например, что в середине абзаца мы хотим сообщить вспомогательным технологиям и программному обеспечению для перевода, что фрагмент контента написан на французском языке. В таких случаях есть общий тег с именем <span>:</p>.<pre data-enlighter-language="html"> <p> Когда я впервые услышал The Cheeky Girls, я подумал <span lang = "fr"> Ой ла ла! </span> и купил розовые шорты.</p> </pre><p> Для обертывания более крупных компонентов существует еще один общий тег под названием<div>, сокращенно от «деления».</p><p> Представьте, что вы хотите сгруппировать навигацию и объявление вместе, чтобы вы могли стилизовать его как боковую панель слева от вашего контента.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/investbro.ru/wp-content/uploads/2017/05/1-1.jpg' /><noscript><img src='/800/600/https/investbro.ru/wp-content/uploads/2017/05/1-1.jpg' /></noscript> Элемент <sidebar> отсутствует, потому что HTML касается значения содержимого, а не его отображения. Наше объявление будет помещено в элемент<aside>, который в спецификации определяется как «представляет собой раздел страницы, состоящий из контента, который косвенно связан с контентом вокруг элемента aside и который может считаться отдельным от этого контента».</p><p> Как вы знаете, наша навигация будет проходить внутри<nav>. И сгруппируем их так:</p><pre data-enlighter-language="html"> <div>
<aside> ... </aside>
<nav>… </nav>
</div> </pre><p> Одним из самых серьезных препятствий для доступа в Интернет является чрезмерное использование<div> вместо точного HTML-элемента. Как сказано в спецификации:</p><blockquote><p> Элемент div вообще не имеет особого значения … Авторам настоятельно рекомендуется рассматривать элемент div как крайний случай, когда никакой другой элемент не подходит.Использование более подходящих элементов вместо элемента div улучшает доступность для читателей и упрощает сопровождение для авторов.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/248006.selcdn.ru/main/upload/setka_images/15341825062020_4fb6fa4fbc0158ec7cf1e48acc6733dd567fe239.png' /><noscript><img src='/800/600/https/248006.selcdn.ru/main/upload/setka_images/15341825062020_4fb6fa4fbc0158ec7cf1e48acc6733dd567fe239.png' /></noscript></p></blockquote><h3><span class="ez-toc-section" id="i-35"> Микроданные </span></h3><p> Последняя версия HTML (часто называемая HTML5) дала нам новый механизм для добавления атрибутов «структурированных данных» к нашим данным, чтобы сделать их смысл понятным для машин.</p><p> Это, пожалуй, наиболее полезно в сочетании со словарями для различного рода контента, написанными Schema, соучредителем которого являются Google, Microsoft, Yahoo и Яндекс.</p><p> Поисковые системы — не единственные потребители микроданных. Apple использует его, чтобы решить, как отображать информацию на Apple Watch. Расширения браузера также могут использовать это.</p><p> В сообщении в блоге с некоторыми впечатляющими цифрами, показывающими, как различные организации увеличили свой поисковый трафик с помощью структурированных данных, Google сказал:</p><blockquote><p> Добавляя разметку к своему содержанию, вы помогаете поисковым системам понимать различные компоненты страницы.</p></blockquote><p> Schema имеет огромный список различных типов словарей от геопространственной геометрии до индуистских блюд, используемых авиакомпаниями и службами тестирования COVID.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun1-29.userapi.com/c851416/v851416528/16287b/hTR5YS7lgMA.jpg' /><noscript><img src='/800/600/https/sun1-29.userapi.com/c851416/v851416528/16287b/hTR5YS7lgMA.jpg' /></noscript> Но давайте посмотрим на схему сообщения в блоге.</p><p> Каждая статья размечена следующим образом:</p><pre data-enlighter-language="html"> <article itemscope itemtype = "https://schema.org/BlogPosting">
<h3 itemprop = "headline"><span class="ez-toc-section" id="i-36"> Рождение дерзких девушек </span></h3>
<time itemprop = "dateCreated pubdate datePublished"
datetime = "1982-10-31"> 31 октября 1982 г. </time>
<p> .... </p>
<p> .... </p>
</article> </pre><p> Здесь атрибут <em> itemscope </em> сообщает поисковой системе, что объем этого сообщения в блоге содержится в этом элементе<article>.Различные <em> itemprops </em> указаны в конкретном словаре схемы, за исключением значения <em> pubdate </em> на <em> itemprop </em>, которое не из схемы, но требуется Apple для WatchOS.</p><p> Вы заметите, что в этом примере я использовал элемент <time>. Атрибут <em> datetime </em> указывает дату (и, возможно, время) в однозначном формате YYYY-MM-DD, в то время как видимое текстовое содержимое элемента может быть любым: «День рождения Cheeky Girls», «Вторник», «31».<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun9-53.userapi.com/c622628/v622628078/1f80/eK4Y1F9d-xI.jpg' /><noscript><img src='/800/600/https/sun9-53.userapi.com/c622628/v622628078/1f80/eK4Y1F9d-xI.jpg' /></noscript> Октябрь 82 »,« Праздник Святой Карен и Непорочная доска для серфинга ».</p><h3><span class="ez-toc-section" id="i-37"> Формы </span></h3><p> Формы — это то, что делает Интернет интерактивным, а не просто носителем, предназначенным только для чтения. Никому не нравится заполнять формы, и еще меньше людей любит их кодировать. Золотое правило для форм состоит в том, что каждое поле ввода должно иметь соответствующую метку.</p><p> Вот демонстрация, которую я сделал из поля формы без метки и поля формы с меткой. Они выглядят одинаково, но у верхнего нет надлежащего ярлыка, а у второго есть. Нажмите на текстовую метку нижней метки, и вы увидите, что она фокусируется на соответствующем поле ввода.</p><p></p><p> Это значительно упрощает фокусировку ввода для кого-то с проблемами управления моторикой — или, может быть, для вас, пытающегося установить крошечный флажок на маленьком экране в ухабистом поезде.</p><p> Это также жизненно важно для пользователей программ чтения с экрана, которые будут перемещаться по полям в форме (по умолчанию только ссылки и поля формы могут быть выделены табуляцией).<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/delajblog.ru/wp-content/uploads/2016/11/3-5.jpg' /><noscript><img src='/800/600/https/delajblog.ru/wp-content/uploads/2016/11/3-5.jpg' /></noscript> Когда они переходят в поле ввода, программа чтения с экрана объявляет содержание связанной метки, тип поля и любую другую информацию, например, является ли это обязательным полем.</p><p> Код для этого простой. Поля ввода присваивается уникальный идентификатор, и метка связывается с ним с помощью атрибута for:</p>.<pre data-enlighter-language="html"> <label for = "food"> Какая ваша любимая еда? </label>
<ввод> </pre><p> Если сложить все вместе, простая форма с одним полем будет выглядеть так:</p><pre data-enlighter-language="html"> <form action = "/ form-handle-page.html" method = "post">
<p>
<label for = "food"> Какая ваша любимая еда? </label>
<input name = ”food”>
</p>
<button type = ”submit”> Отправить </button>
</form> </pre><p> Атрибут действия формы — это URL-адрес страницы, которая получит форму, выполнит любую требуемую работу и, возможно, скажет что-то вроде «спасибо! Ваша информация получена ».Атрибут метода сообщает браузеру, как отправить эту информацию на сервер.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun9-75.userapi.com/c628418/v628418650/2258d/djvZWDak_sc.jpg' /><noscript><img src='/800/600/https/sun9-75.userapi.com/c628418/v628418650/2258d/djvZWDak_sc.jpg' /></noscript></p><p> Атрибут name в <input> позволяет серверу получить доступ к информации, представленной в каждом поле, и, следовательно, должен быть уникальным в этой форме — за исключением случая переключателей, в которых все взаимоисключающие параметры имеют одно и то же имя. (вот как браузер узнает, что это группа).</p><h4><span class="ez-toc-section" id="i-38"> Скрытие этикеток </span></h4><p> Иногда вам может не понадобиться видимая этикетка. Вот пример, когда ярлык «Поиск» перед вводом кажется излишним.</p><p></p><p> Мы можем связать поле ввода с текстом «Поиск», который является содержимым кнопки отправки, используя <em> aria-labelledby </em>:</p><pre data-enlighter-language="html"> <input type = "text" aria-labelledby = "searchbutton">
<button type = "submit"> Поиск </button> </pre><p> Мы могли бы использовать <em> aria-label </em>:</p><pre data-enlighter-language="html"> <input type = "text" aria-label = "Search"> </pre><p> Но всегда лучше отдавать предпочтение видимому тексту на странице, потому что он будет переведен, если страница будет запущена с помощью инструмента перевода, тогда как текст, «скрытый» в атрибутах HTML, не будет.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/iv-seo.ru/uploads/posts/2020-04/medium/1587645810_kak-sozdat-sajt-samomu-poshagovaya-instrukcziya.png' /><noscript><img src='/800/600/https/iv-seo.ru/uploads/posts/2020-04/medium/1587645810_kak-sozdat-sajt-samomu-poshagovaya-instrukcziya.png' /></noscript></p><h4><span class="ez-toc-section" id="i-39"> Группировка полей формы </span></h4><p><fieldset> группирует кластер связанных полей. Например, шаблон поля с тремя датами рождения или любой набор переключателей или связанных флажков.</p><p><legend> как первый дочерний элемент<fieldset> обеспечивает перекрывающую метку для всей группы, которая дает им контекст. Затем отдельные поля и их метки сообщают вам, какие варианты / опции и т. Д. Доступны. По желанию,<legend> может содержать элемент заголовка<h3><span class="ez-toc-section" id="i-40"> — </span></h3><h6><span class="ez-toc-section" id="i-41">.</span></h6></p><p> В этой разметке группируются радиокнопки, позволяющие посетителю указать предпочтительный способ связи:</p><pre data-enlighter-language="html"> <fieldset>
<легенда>
Как нам лучше всего связаться с вами?
</legend>
<p>
<label for = r1> Телефон <label>
<input id = r1 type = radio name = contact_pref>
</p>
<p>
<label for = r2> Электронная почта <label>
<input id = r2 type = radio name = contact_pref>
</p>
<p>
<label for = r3> Тайные лучи контроля разума <label>
<input id = r3 type = radio checked name = contact_pref>
</p>
</fieldset> </pre><p> Браузеры на основе Chromium отображают это с выделенной группировкой:</p><p></p><h4><span class="ez-toc-section" id="i-42"> Проверка ввода в браузере </span></h4><p> Как и в случае с любым другим HTML, тип элемента, который вы выбираете, должен отражать тип контента, который посетитель должен ввести в поле формы.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/ZPpPh7IeJnA/maxresdefault.jpg' /><noscript><img src='/800/600/https/i.ytimg.com/vi/ZPpPh7IeJnA/maxresdefault.jpg' /></noscript> Если вы хотите, чтобы они выбрали один вариант из нескольких вариантов, переключатели позволят это. Или <select> позволяет выбрать из более длинного списка вариантов (например, страну проживания).</p><p> <input> может принимать множество атрибутов. Обязательный атрибут очень полезен; браузер автоматически предупредит пользователя, если он попытается отправить форму с пустым обязательным полем. Вы можете ограничить количество символов, которые может ввести пользователь, с минимальной длиной <em> </em> и максимальной длиной <em> </em> и даже требовать определенный формат ввода.</p><p> Например:</p><pre data-enlighter-language="html"> <input pattern = "[0-9] [A – Z] {3}" name = "part"
title = "Номер детали - это цифра, за которой следуют три заглавные буквы."> </pre><h4><span class="ez-toc-section" id="i-43"> Типы ввода </span></h4><p> Существуют и другие механизмы, позволяющие браузеру выполнять проверку ввода с помощью атрибута type, чтобы сообщить браузеру, какой тип ввода ожидается:</p><ul><li> <input type = tel> сообщает браузеру, что ожидается номер телефона.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/WCdKakzoawU/maxresdefault.jpg' /><noscript><img src='/800/600/https/i.ytimg.com/vi/WCdKakzoawU/maxresdefault.jpg' /></noscript></li><li> <input type = email> ожидает действительный адрес электронной почты.</li><li> <input type = number> предложит браузеру отклонить нечисловой ввод. Обратите внимание, что type = number следует использовать только для количества — номера телефонов, номера кредитных карт, номера паспортов являются числовыми, но не количествами.</li></ul><p> На мобильных устройствах большинство браузеров будет использовать тип ввода для настройки предлагаемой виртуальной клавиатуры:</p><ul><li> type = email показывает буквенно-цифровую клавиатуру с символом «@» и точкой, как и во всех адресах электронной почты.</li><li> type = number покажет только цифры и десятичный разделитель, соответствующий регионам пользователя.</li><li> type = date отобразит какое-то системное средство выбора даты.</li></ul><p> Существует много типов ввода — их слишком много, чтобы перечислять здесь, — но основной подход к разметке остается прежним: подумайте о том, что означает ваш контент, а не о том, как он будет выглядеть.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/2bblogger.ru/wp-content/uploads/2020/06/2btraveler-kak-sozdat-sait-na-wordpress-samostoyatelno.png' /><noscript><img src='/800/600/https/2bblogger.ru/wp-content/uploads/2020/06/2btraveler-kak-sozdat-sait-na-wordpress-samostoyatelno.png' /></noscript></p><h4><span class="ez-toc-section" id="i-44"> Автозаполнение форм </span></h4><p> Разрешив браузерам автоматически заполнять формы, посетители должны делать меньше, поэтому они с большей вероятностью заполнили форму и подписались / купили ваш продукт. Автозаполнение в браузерах: «Глубокое погружение» — отличная статья от eBay об этом.</p><h3><span class="ez-toc-section" id="i-45"> Устаревшие элементы </span></h3><p> Есть и другие HTML-теги — в спецификации, ориентированной на разработчиков, перечислены их все.</p><p> Крайне важно избегать использования элементов, помеченных как «устаревшие», поскольку это устаревшие части HTML, которые все еще существуют в спецификации, потому что они используются на некоторых старых (или плохо написанных) сайтах, но теперь являются устаревшими.</p><h3><span class="ez-toc-section" id="i-46"> Заключение </span></h3><p> В ходе этой статьи вы узнали несколько наиболее часто используемых тегов HTML.</p><p> Самое главное, что вы узнали философию написания хорошего семантического HTML: выберите тег HTML, который наиболее точно представляет <strong>, что означает </strong> содержимого, не учитывая, как он будет отображаться.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/dlcache.com/images/1d8/sozdaysait.com.gif' /><noscript><img src='/800/600/http/dlcache.com/images/1d8/sozdaysait.com.gif' /></noscript></p><p> Итак, теперь идите и создавайте фантастические веб-сайты, которые будут молниеносными, с отличным SEO и которые работают на всех типах устройств, для людей с разными способностями и ограниченными возможностями!</p><h2><span class="ez-toc-section" id="i-47"> Полное руководство по созданию вашего сайта </span></h2><p> Веб-сайты. Мы все слышали о них, посещаем их и потребляем их контент, но что они собой представляют? Как они возникают? Короткий ответ заключается в том, что это документы, которые читаются веб-браузерами и отображаются на вашем экране, но длинный ответ намного сложнее, чем это.Это то, что мы здесь, чтобы помочь ответить.</p><p> Хотя есть много способов создать веб-сайт, популярным выбором снова и снова является использование конструктора веб-сайтов. Независимо от того, являетесь ли вы новичком или профессионалом в области дизайна, разработчики веб-сайтов, такие как Wix, предлагают решения для ваших нужд. Наше полное руководство проведет вас через основные шаги, необходимые для создания сайта с помощью Wix.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds05.infourok.ru/uploads/ex/1350/00092787-733f0fa8/img31.jpg' /><noscript><img src='/800/600/https/ds05.infourok.ru/uploads/ex/1350/00092787-733f0fa8/img31.jpg' /></noscript> Эта статья также поможет вам понять все движущиеся части веб-сайта, независимо от того, какой путь вы выберете.</p><p> Вот некоторые моменты, которые следует учитывать при создании веб-сайта:</p><ol><li><p> Типы веб-сайтов</p></li><li><p> Варианты создания</p></li><li><p> Веб-страницы</p></li><li><p> Дизайн и содержание</p></li><li><p> Доменные имена</p></li><li><p> Веб-хостинг</p></li><li><p> SEO</p></li><li><p> Веб-аналитика</p></li></ol><p> Давайте подробнее рассмотрим каждый элемент.</p><h4><span class="ez-toc-section" id="01"> 01. Типы веб-сайтов </span></h4><p> Процесс создания вашего веб-сайта начинается на этапе концепции, когда вы просто думаете о том, какой веб-сайт вам нужен.Эта мысль должна определяться вашими целями для вашего сайта и вашей целевой аудиторией. Вы хотите зарабатывать деньги в Интернете? Возможно, вы хотите поделиться своими рецептами? Какой бы ни была ваша конечная цель, она должна быть отражена в вашем выборе веб-сайта. Только с этого момента вы сможете по-настоящему понять, какая платформа лучше всего подходит для ваших нужд и особенности того, что должен содержать ваш веб-сайт.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/seranking.ru/blog/wp-content/uploads/2020/09/%D1%82%D0%B8%D0%BB%D1%8C%D0%B4%D0%B0-min.png' /><noscript><img src='/800/600/https/seranking.ru/blog/wp-content/uploads/2020/09/%D1%82%D0%B8%D0%BB%D1%8C%D0%B4%D0%B0-min.png' /></noscript></p><p> Если вы еще не определились с тем, какой веб-сайт вам больше всего подходит, мы предлагаем уделить время, чтобы узнать больше о различных типах доступных веб-сайтов и ознакомиться с этими идеями веб-сайтов.Имея так много различных вариантов, это исследование поможет вам сузить игровое поле и принять обоснованное решение о своем сайте. Мы рекомендуем вам записать некоторые элементы, которые выделяются для вас при просмотре этих списков, а затем вернуться к этому руководству, чтобы пройти через остальную часть процесса создания.</p><p> Чтобы дать вам представление о нескольких вариантах, вот некоторые из наиболее популярных типов веб-сайтов и способы их создания:</p><p> Обратите внимание, что типы веб-сайтов не исключают друг друга.Вы можете создать интернет-магазин, у которого также есть блог. Или вы можете начать блог, а затем продавать товары. Одна из лучших частей создания собственного веб-сайта — это то, что у вас есть гибкость, чтобы решить, что для вас наиболее целесообразно.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/wavifun.ru/wp-content/uploads/2017/05/sozdanie-sajjta-s-nulya.png' /><noscript><img src='/800/600/https/wavifun.ru/wp-content/uploads/2017/05/sozdanie-sajjta-s-nulya.png' /></noscript> Можно объединить множество различных элементов, чтобы создать сайт, соответствующий вашим потребностям.</p><blockquote> «Как и у людей, у каждого веб-сайта есть свои потребности. Постарайтесь определить, что это такое и каких целей вы хотите достичь, чтобы создать действительно оригинальный успешный веб-сайт.»</blockquote><p> — Ади Хури, руководитель отдела продуктового маркетинга бренда Wix</p><p> Если вы уже определились с типом веб-сайта, который хотите создать, вы можете начать с нуля или просмотреть шаблоны веб-сайтов, разделенные на категории. Там вы найдете множество дизайнерских шаблонов для любой вообразимой ниши веб-сайта. Это может помочь вам получить более конкретное вдохновение и понять, какие элементы вы можете захотеть включить в свой сайт.</p><h4><span class="ez-toc-section" id="02"> 02. Параметры создания </span></h4><p> Существует несколько различных способов создания веб-сайта и различные инструменты Wix, которые могут помочь вам в зависимости от вашего опыта и ваших потребностей.Ниже приведены некоторые из предлагаемых нами маршрутов с объяснением того, как они работают и для кого они лучше всего подходят:</p><p> <strong> 1.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/oJPHy6oVJ2w/maxresdefault.jpg' /><noscript><img src='/800/600/https/i.ytimg.com/vi/oJPHy6oVJ2w/maxresdefault.jpg' /></noscript> </strong> <strong> Wix ADI </strong></p><p> <strong> 2. </strong> <strong> Wix Editor </strong></p><p> а. Шаблоны</p><p> б. С нуля</p><p> c. Velo</p><p> <strong> 3. </strong> <strong> Нанять профессионала </strong></p><p> <strong> 01. Wix ADI </strong></p><p> <em> Подходит для: полного новичка или тех, кому нужно быстро создать веб-сайт. </em></p><p> Wix ADI — это бесплатная платформа для создания веб-сайтов, которая использует технологию искусственного интеллекта, чтобы создать для вас индивидуальный веб-сайт за считанные минуты.Во-первых, вам нужно будет ответить на несколько вопросов о том, какой тип веб-сайта вы ищете, что вы хотите, чтобы ваш веб-сайт содержал, а также о некоторых предпочтениях в дизайне. Затем вы позволяете инструменту делать тяжелую работу. Он создаст сайт, созданный в соответствии с вашими предпочтениями, с индивидуальным дизайном и содержанием, встроенным в сайт. Он также предоставит оптимизированную для мобильных устройств версию вашего сайта без каких-либо корректировок.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/avatars.mds.yandex.net/get-zen-pub-og/3533010/pub_5f217409cc1a863f99a9df36_5f241913f54a9f26f36ca1b6/orig' /><noscript><img src='/800/600/https/avatars.mds.yandex.net/get-zen-pub-og/3533010/pub_5f217409cc1a863f99a9df36_5f241913f54a9f26f36ca1b6/orig' /></noscript></p><p> Вы, конечно, можете пойти и внести некоторые изменения в дизайн или настройки по своему усмотрению, однако о технической части мы позаботимся.Для более продвинутых возможностей вы можете перейти к использованию обычного редактора Wix, чтобы добавить любые дополнительные элементы, которые вы имели в виду.</p><p> Мы настоятельно рекомендуем попробовать Wix ADI, если вы не уверены в создании сайта для себя, вам просто нужно немного больше времени или вы ищете отличную отправную точку для своего сайта.</p><p> <strong> 02. Wix Editor </strong></p><p> <em> Подходит для: всех, кто хочет создать свой сайт. Может быть новичком или опытным. </em></p><p> Редактор Wix — это платформа, которую вы можете использовать для создания и редактирования собственных сайтов.Он использует инновационную технологию перетаскивания, которая позволяет вам легко добавлять или изменять элементы на вашем сайте, и имеет множество встроенных вариантов дизайна. Истинное преимущество редактора заключается в том, что он предоставляет ряд различных способов, которые помогут вам создать профессиональный веб-сайт, и дает вам гибкость в настройке вашего сайта по своему усмотрению.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/joomaby.com/images/imgcatalog/news-img/Free.jpg' /><noscript><img src='/800/600/https/joomaby.com/images/imgcatalog/news-img/Free.jpg' /></noscript></p><p> а. <u> Шаблоны </u></p><p> <em> Подходит для: шаблоны действительно для всех и всех, кто хочет выйти в Интернет. </em></p><p> Шаблоны веб-сайтов — отличный выбор для тех, кто хочет создать свой собственный сайт.Шаблоны Wix созданы профессиональными дизайнерами, и вы можете выбрать их из более чем 900 вариантов. Вы можете быть уверены, что в какую бы нишу ни попал ваш сайт, вас всегда будет ждать шаблон. Мы предлагаем изучить эти шаблоны веб-сайтов по категориям, чтобы найти тот, который лучше всего соответствует вашим потребностям или предпочтениям в дизайне. Вы также можете погрузиться в эти веб-сайты Wix для вдохновения и дать вам представление о том, как выглядит шаблон в действии.</p><p> Независимо от того, какой шаблон вы выберете, редактор Wix дает вам возможность легко добавлять и удалять элементы сайта, чтобы вы могли адаптировать внешний вид своего сайта.Каждый раз, когда вы выбираете шаблон в Wix, вы автоматически попадаете в редактор Wix, который позволяет вам настраивать его по своему усмотрению.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/sayt-s-nulya.ru/images/proverka_indeksatsii.jpg' /><noscript><img src='/800/600/http/sayt-s-nulya.ru/images/proverka_indeksatsii.jpg' /></noscript></p><p> г. <u> С нуля </u></p><p> <em> Подходит для: тех, кто не боится дизайна и не боится белого холста. </em></p><p> Для тех, кто хочет создать веб-сайт с нуля, редактор Wix — отличный вариант. Вы можете выбрать полностью пустой холст или шаблон с минимальным встроенным макетом без какого-либо дополнительного дизайна, оставив все остальное на ваше усмотрение.Это дает вам полную свободу представлять свой сайт так, как вы хотите, и добавлять любые элементы, которые вы хотите.</p><p> Выбрав пустой шаблон, вы попадете прямо в редактор Wix, чтобы перетащить нужные компоненты. Это позволяет вам поиграть с макетом, цветами, кнопками, функциями и многим другим.</p><p> г. <u> Velo </u></p><p> <em> Подходит для: тех, кому нужны расширенные возможности настройки </em>.</p><p> Создание сайта с помощью редактора Wix также позволяет использовать Velo от Wix.Velo — это платформа для кодирования, которая позволяет вам добавлять на свой сайт пользовательские функции. Вы можете начать разработку своего сайта с помощью редактора, а затем добавить базы данных для создания динамического контента или использовать встроенный редактор кода, чтобы добавить JavaScript и настроить функциональность и интерактивность вашего сайта.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/lKod_eJi8xU/maxresdefault.jpg' /><noscript><img src='/800/600/https/i.ytimg.com/vi/lKod_eJi8xU/maxresdefault.jpg' /></noscript></p><p> Вы также можете подумать о создании веб-приложений, которые дополнят ваш веб-сайт и выведут его на новый уровень. Вы можете использовать приложения Wix на своем сайте, а затем настроить их поведение с помощью API Velo.Таким образом, вы действительно можете добавить любой элемент на свой сайт.</p><p> Преимущество использования Velo в том, что это встроенная функция, которая легко встраивается в сайты Wix. Находясь в редакторе Wix, вам просто нужно включить «Dev Mode», чтобы начать добавлять свой собственный код. Velo также предоставляет производственные инструменты, чтобы вы могли отслеживать и исправлять свои веб-приложения в режиме реального времени, не покидая платформу.</p><p> <strong> 03. Нанять профессионала </strong></p><p> <em> Подходит для: тех, кто хочет выглядеть более профессионально, не тратя много времени.</em></p><p> Если вы ищете выдающийся веб-сайт, лучше всего нанять профессионала. Вы можете нанять специалиста по Интернету в начале своего пути, который поможет вам создать сайт с нуля, или вы можете пригласить кого-то после того, как вы начали процесс создания, чтобы помочь с более конкретными задачами.<img class="lazy lazy-hidden" src="//textrunet.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/XlZNTK0AfjA/maxresdefault.jpg' /><noscript><img src='/800/600/https/i.ytimg.com/vi/XlZNTK0AfjA/maxresdefault.jpg' /></noscript></p><p> Если вы ищете кого-то, кто поможет со всем вашим веб-сайтом, мы рекомендуем начать с веб-дизайнера. Веб-дизайнеры создают веб-сайты для того, чтобы зарабатывать на жизнь и могут гарантировать, что ваш сайт будет иметь желаемый внешний вид, функциональность и функциональность.Хотя наем дизайнера будет стоить вам больше денег, чем создание сайта в одиночку, они могут гарантировать, что ваш сайт получит профессиональный вид.</p><p> Есть и другие аспекты отличного веб-сайта, с которыми вам может помочь фрилансер. Они могут включать в себя разработку определенного элемента на вашем сайте, помощь в создании контента сайта и помощь в SEO.</p><p> Чтобы найти веб-профессионала, вы можете просмотреть список партнеров Wix, доступных вам через Wix Marketplace.Этот онлайн-рынок представляет собой собрание опытных веб-профессионалов, которые могут помочь с каждым аспектом вашего сайта. Обратите внимание, что все участники Wix Marketplace проходят проверку Wix, что гарантирует их качество. Чтобы найти идеальное соответствие, вы можете легко просмотреть прошлые проекты партнеров и отзывы клиентов или ответить на несколько вопросов о своих потребностях, и система подберет для вас подходящего профессионала.</p><h4><span class="ez-toc-section" id="03"> 03. Веб-страницы </span></h4><p> Теперь, когда вы выбрали тип веб-сайта и инструмент для создания, найдите время, чтобы спланировать, что вы хотите добавить на свой веб-сайт.Это решение должно соответствовать вашим общим целям для вашего сайта. Как правило, цели вашего сайта будут отражены на веб-страницах, которые вы выбираете для создания, поскольку они отображают информацию, которую вы хотите, чтобы посетители вашего сайта находили.</p><p> Вам может быть интересно, что же такое веб-страница и чем она отличается от веб-сайта? По сути, веб-сайт — это набор информации, обычно связанной с определенной темой или брендом, размещенный в Интернете и доступный для посещения людьми.Обычно веб-сайты состоят из множества веб-страниц, каждая из которых предоставляет уникальную информацию. Они придают вашему сайту структуру и позволяют отображать больше контента, снимая нагрузку с домашней страницы. Чтобы решить, какие страницы лучше всего подходят для вашего веб-сайта, мы предлагаем провести небольшое исследование, чтобы узнать, что делают со своими конкурентами.</p><p> Некоторые из лучших веб-сайтов имеют следующие популярные веб-страницы:</p><p> Каждый из них может находиться на разных страницах вашего веб-сайта, однако все они собираются вместе, чтобы улучшить ваш сайт и рассказать полную историю.Помня об этом, убедитесь, что ваши веб-страницы гармонично сочетаются друг с другом. Вы также можете добиться этого, создав одностраничный веб-сайт, который берет эти разные страницы и размещает их на одной постоянно прокручиваемой странице.</p><p> Мы предлагаем начать создание вашего веб-сайта с вашей домашней страницы, так как она отражает основную идею и цель вашего сайта. Следуя этому важному шагу, вы можете добавлять больше страниц по мере развития вашего сайта и бренда. Эти дополнительные веб-страницы также гарантируют, что посетители вашего сайта получат от вас всю необходимую информацию.Это может включать в себя, среди прочего, как с вами связаться, четкое отображение продуктов или информации о доставке. Имейте в виду, что слишком большое количество страниц может утомить посетителей. Вместо этого вы должны стратегически решить, какая информация важна, а какая, возможно, может быть опущена.</p><h4><span class="ez-toc-section" id="04"> 04. Дизайн и содержание </span></h4><p> На этом этапе вы, вероятно, думаете о сути своего сайта, а именно о его дизайне и содержании. Фактически, 48% людей назвали дизайн веб-сайта фактором номер один при принятии решения о надежности бизнеса, делая структуру вашего сайта решающей для его успеха.Поэтому мы предлагаем подумать о том, какие элементы дизайна и контент вы хотите включить на свой сайт, и убедиться, что все элементы безупречно работают вместе, чтобы создать незабываемый пользовательский опыт.</p><p> Веб-дизайн и контент веб-сайта идут рука об руку и должны дополнять друг друга. Они рассказывают историю вашего бренда и в конечном итоге позволяют посетителям сайта эффективно взаимодействовать с вашим сайтом. Чтобы быть уверенным, что ваш контент и дизайн говорят на одном языке и рассказывают полную историю, рассмотрите оба варианта одновременно.Если вы хотите, чтобы ваш сайт приносил удовольствие и поднимал настроение, вы можете показать это в выбранных вами цветах, отображаемых изображениях, а также в словах, которые вы используете.</p><blockquote> «Существует более 2 миллиардов веб-сайтов, и мы все посещаем многие из них ежедневно. Благодаря визуальному и текстовому контенту у вас есть возможность заявить о себе и выделить свой сайт. Это место, где можно добавить индивидуальности вашего бренда. Если вы придерживаетесь более традиционных взглядов, не нужно выходить из себя. Часто уникальная копия или классная визуализация — это все, что вам нужно, чтобы ваш сайт запомнился.»</blockquote><p> — Ади Хури, руководитель отдела продуктового маркетинга бренда Wix</p><p> <strong> Дизайн </strong></p><p> Веб-дизайн — это все, что вы видите, когда заходите на сайт. Эти визуальные элементы помогают посетителям понимать, взаимодействовать и эмоционально связываться с тем, что они видят на своем экране. Это, пожалуй, самая заметная и, следовательно, самая важная часть любого веб-сайта.</p><p> Хороший веб-дизайн состоит из множества элементов. Некоторые из наиболее важных компонентов включают цвета и навигацию.Однако есть много других вещей, которые следует учитывать, например изображения, видео и то, как посетители сайта могут прокручивать ваш сайт.</p><p> Wix предоставляет тысячи встроенных элементов дизайна для удовлетворения этих потребностей. Вы можете использовать уникальные формы и шрифты, просматривать профессиональные изображения и видео, встраивать расширенные эффекты прокрутки и многое другое. Эти элементы дизайна — это то, что может вывести ваш сайт на новый уровень и гарантировать, что вы выделитесь из толпы.</p><p> Здесь мы сосредоточимся на некоторых из наиболее фундаментальных элементов веб-дизайна:</p><p> <u> Цвета </u></p><p> Цвета — одно из первых, что люди замечают при переходе на ваш сайт.Они также обладают способностью вызывать определенные эмоции, что делает их необходимыми для того, чтобы рассказать миру, кто вы и что вы собой представляете. Их также можно использовать, чтобы выделить определенные части вашего сайта. Мы предлагаем использовать дополнительные цвета или те, которые имеют противоположные оттенки для различных элементов вашего сайта. Это помогает ему выглядеть единообразно, но при этом позволяет привлечь внимание к наиболее важным кнопкам или элементам.</p><p> Подумайте, какие цвета лучше всего подходят вашему бренду, и обязательно придерживайтесь основного цвета и нескольких второстепенных.Слишком много цветов может ошеломить и повредить вниманию посетителя. Подумайте, как эти варианты представляют ваш бренд. Как вы понимаете, выбор желтого фона придаст вашему сайту совершенно иной вид, чем выбор коричневого.</p><p> Опять же, используйте цвета с умом и намеренно, сохраняя самые яркие оттенки для тех частей вашего сайта, которые требуют наибольшего внимания. Это также помогает сделать ваш сайт более доступным для людей с нарушениями зрения, позволяя им легче видеть отдельные части вашего сайта.</p><p> <u> Меню </u></p><p> Меню, являющееся центральной точкой навигации вашего веб-сайта, позволяет посетителям выполнять поиск по вашим страницам. Это одно из первых мест, куда мы обращаемся, когда хотим найти систематизированную информацию на любом посещаемом нами сайте. Поэтому крайне важно тщательно продумать, что включить в свое меню.</p><p> Более того, ваше меню должно отражать цели вашего сайта и соответствовать веб-страницам. Например, если вы продаете одежду, вы можете подумать о меню, в котором товары делятся на категории.В этом случае наличие раздела «О нас» может быть менее актуальным для верхней части вашей страницы. Кроме того, если вы некоммерческая организация, страница «О нас» имеет решающее значение для понимания вашего учреждения.</p><blockquote> «Помните, что меню — это карта вашего сайта. Если вы добавите нужные страницы в свое меню в правильном порядке, это может стать залогом успеха вашего сайта ».</blockquote><p> — Ади Хури, руководитель отдела продуктового маркетинга бренда Wix</p><p> Поскольку меню в конечном итоге будет определять, что люди найдут на вашем сайте, мы настоятельно рекомендуем вам рассмотреть эти варианты, когда вы думаете о том, что включить в меню вашего сайта.</p><p> <u> Кнопки </u></p><p> Одна из самых важных частей веб-сайта — это кнопки. Кнопки — это то, что переводит людей на следующий шаг и позволяет посетителям взаимодействовать с вашим сайтом, покупая товары, подписываясь на ваш блог, подписываясь на ваши услуги и многое другое. В свою очередь, они помогают отслеживать взаимодействие с вашим сайтом. Если люди нажимают на кнопки на вашем сайте, они, вероятно, проводят там какое-то время, разбираясь в ваших предложениях и, в конечном итоге, помогают вашему сайту добиться успеха.</p><p> При этом ваши кнопки должны быть заметными и четкими. Если посетитель не уверен, что произойдет после того, как он нажмет кнопку, он вряд ли нажмет. Кроме того, если они не могут найти нужную кнопку, они, скорее всего, вообще откажутся от своих усилий.</p><p> Чтобы избежать этих потерь, убедитесь, что вы добавляете кнопки с открытым текстом или с иконками, которые можно идентифицировать. Например, люди поймут значение узнаваемых символов социальных сетей, таких как Facebook и Instagram, или стрелки вниз, указывающей на загрузку.Добавьте яркие цвета к своим кнопкам, поиграйте с их размером и найдите стратегическое место на своем сайте, чтобы они привлекали заслуженное внимание.</p><p> <u> Визуальные элементы </u></p><p> Хотя весь веб-дизайн является визуальным, существуют определенные элементы, которые действительно улучшают визуальное восприятие. Такие вещи, как изображения, видео, фигуры и эффекты прокрутки, служат для того, чтобы сосредоточить внимание и сделать ваш сайт запоминающимся. Подумайте, какие визуальные элементы лучше всего подходят к тем цветам и кнопкам, которые вы уже определили.Опять же, последовательный веб-дизайн будет иметь решающее значение для создания успешного веб-сайта.</p><p> С Wix вы можете просматривать фото- и видеотеку, пока не найдете визуальные эффекты, которые больше всего дополняют ваш бренд или продукты. Кроме того, вы можете загружать и редактировать собственные изображения и видео и легко встраивать их на свой сайт. Вы также можете попробовать различные варианты фона, эффекты прокрутки и макеты прямо в редакторе Wix.</p><p> <u> Мобильный дизайн </u></p><p> Подумайте, как часто вы и ваши друзья разговариваете по телефону.В последние годы исследования показали, что более половины пользователей Интернета в мире приходится на мобильные устройства, и это число постоянно растет. Это означает, что вам стоит подумать о мобильном дизайне вашего сайта и убедиться, что все, что работает на настольном компьютере, работает и на телефоне.</p><p> Поскольку экраны телефонов намного меньше обычных экранов компьютеров, компоновка и дизайн должны быть другими. Это требует расстановки приоритетов в отношении того, какие элементы вы хотите показывать в первой видимой части вашего сайта или в верхней части, а также в других местах.Некоторые элементы сайта, возможно, придется полностью удалить из вашей мобильной версии, чтобы обеспечить максимально удобную работу с мобильными устройствами.</p><p> В результате вам нужно будет четко указать в верхней части вашего сайта, как пользователи могут найти другие страницы сайта. Многие мобильные сайты используют гамбургер-меню, которое состоит из трех строк в верхней части вашего сайта, которые многие ассоциируют с меню сайта. Это упростит пользователям поиск всех соответствующих веб-страниц. Подумайте, что может потребоваться включить в мобильное меню, которое может просто отображаться на большом экране, например определенные кнопки или ссылки.</p><p> <strong> Контент </strong></p><p> Есть много аспектов успеха сайта, однако на базовом уровне помните, что контент — это король. Тип визуального и текстового контента, который будет добавлен на ваш сайт, будет определять, как посетители будут взаимодействовать с ним и, в конечном итоге, приобретут ли они ваши услуги или продукты.</p><p> Создаваемый вами контент, вероятно, будет играть центральную роль на вашем веб-сайте, поскольку он помогает посетителям понять, что вы предлагаете. Большинство сайтов имеют некоторую форму комбинации содержимого, например текста с изображениями или видео, чтобы информация была удобоваримой.Мы предлагаем потратить время на то, чтобы написать то, что вы хотите, чтобы ваш сайт говорил, исследуйте, какие типы изображений лучше всего дополняют ваш текст, и поймите преимущества, которые предоставляют видео.</p><p> Ваша контент-стратегия также должна соответствовать вашим целям. Если вы хотите побудить посетителей совершить определенное действие на вашем сайте, вы должны прояснить это. В качестве альтернативы, если цель состоит в том, чтобы представить новый продукт, возможно, лучше всего будет использовать рекламный видеоролик.</p><p> Помните, что ваш контент может быть динамичным и должен меняться по мере развития ваших продуктов или предложений.Вы также можете адаптировать свой контент, чтобы он лучше соответствовал вашему бренду по мере его изменения. Это гарантирует, что все выровнено и дает вашему сайту наилучшие шансы на успех.</p><h4><span class="ez-toc-section" id="05"> 05. Доменные имена </span></h4><p> Возможно, одним из самых важных элементов контента на вашем сайте является его имя. Доменное имя — это название вашего сайта, которое позволяет легко идентифицировать и найти ваш сайт в Интернете. Наличие собственного доменного имени также важно, поскольку оно помогает вашему сайту выглядеть профессионально. Часто домены совпадают с названиями брендов, например Wix и wix.com.</p><p> Первый шаг — понять, что такое домен — это позволит вам выбрать доменное имя, которое соответствует вашему бренду и доступно. Затем вам нужно будет выбрать расширение домена, например .com или .net. После того, как вы выберете имя, ваш домен нужно будет купить и зарегистрировать через официального регистратора доменов, такого как Wix.</p><p> Итак, как доменные имена работают с Wix? Если вы публикуете свой сайт бесплатно, без обновления, Wix предоставит вам домен. Это доменное имя не будет полностью настраиваемым, однако ваш сайт по-прежнему будет полностью функциональным.</p><p> В качестве альтернативы вы можете решить приобрести доменное имя, и в этом случае вы сами решаете, как назвать свой сайт. Wix является сертифицированным регистратором доменов, а это значит, что вы можете найти и зарегистрировать домен для своего сайта прямо на платформе. Также важно отметить, что с Wix, если вы обновите свой сайт, вы получите частный домен бесплатно в течение первого года.</p><h4><span class="ez-toc-section" id="06"> 06. Веб-хостинг </span></h4><p> На этом этапе вам может быть интересно, как мне убедиться, что мой веб-сайт действительно работает в сети и доступен для поиска другим людям.Это то, что предоставляет веб-хостинг. Итак, что такое веб-хостинг? Услуги хостинга — это, по сути, хранилище для вашего веб-сайта. Они гарантируют, что на вашем веб-сайте есть место для жизни в Интернете, что сделает его доступным для всех в Интернете.</p><p> С Wix бесплатный веб-хостинг автоматически включается при публикации вашего веб-сайта, поэтому нет необходимости искать внешний хостинг. Когда вы нажмете «Опубликовать», ваш сайт будет размещен на серверах Wix, которые обеспечивают расширенный мониторинг безопасности для обеспечения защиты вашего сайта.Хотя веб-хостинг имеет первостепенное значение для веб-сайтов в целом, с Wix вам вообще не придется беспокоиться о хостинге.</p><h4><span class="ez-toc-section" id="07_SEO"> 07. SEO </span></h4><p> Решающим шагом в обеспечении успеха вашего сайта является SEO или поисковая оптимизация. SEO — это, по сути, практика оптимизации вашего сайта для повышения его рейтинга в Google и других поисковых системах, что, в свою очередь, приносит вам больше веб-трафика.</p><p> SEO — это сложный мир, который включает в себя множество шагов, включая оптимизацию содержания и дизайна вашего сайта.Однако будьте уверены, с Wix SEO ваш сайт будет поддерживаться надежной инфраструктурой, отвечающей потребностям поисковых систем.</p><p> Если вы не знакомы с SEO, мы рекомендуем использовать SEO Wiz, инструмент Wix, который дает вам индивидуальный план настройки SEO для вашего сайта. В частности, это может помочь проиндексировать ваш сайт в Google за считанные секунды, что означает, что Google просканирует ваш сайт и начнет отображать его в результатах поиска.</p><p> SEO требует предоставления правильного контента на вашем сайте, чтобы удовлетворить потребности пользователей, которые могут искать релевантные запросы.SEO Wiz может сделать предложения о том, как вы можете настроить свой контент, и объяснит, как эти изменения могут помочь вашему ранжированию. Следование этим инструкциям может повысить шансы вашего сайта на высокий рейтинг в поисковых системах. Однако имейте в виду, что для того, чтобы увидеть результаты SEO, нужно время, и ваш сайт может не сразу получить высокий рейтинг.</p><p> Wix также предлагает инструменты SEO для продвинутых пользователей, позволяющие им оптимизировать свои сайты по своему усмотрению. К таким инструментам относятся, среди прочего, редактор robots.txt, динамические карты сайта XML и настраиваемые канонические теги.</p><h4><span class="ez-toc-section" id="08"> 08. Веб-аналитика </span></h4><p> Еще одним важным шагом мониторинга, чтобы убедиться, что ваш сайт оптимизирован и процветает, является использование инструментов веб-аналитики. Эти инструменты могут помочь вам понять, насколько успешен ваш сайт и как люди взаимодействуют с ним, чтобы вы могли определять болевые точки и принимать обоснованные решения.</p><p> Веб-аналитика поможет вам собрать данные, например, сколько людей посетили ваш сайт, где они щелкнули, сколько людей приобрели конкретный продукт, какие географические регионы мира были наиболее прибыльными — и это лишь некоторые из них.Эти данные могут помочь вам подобрать контент и продукты на вашем веб-сайте, чтобы они соответствовали вашей аудитории.</p><p> Однако, что, пожалуй, наиболее важно, вы можете использовать инструменты веб-аналитики, чтобы помочь вам понять, как ведут себя пользователи, когда они заходят на ваш сайт. Например, возможно, когда вы создавали свой сайт, вы чувствовали, что кнопка оформления заказа была четко отображена, но на самом деле многие пользователи покидают ваш сайт, не дойдя до него. Это может означать, что кнопке нужно изменить расположение, видимость или цвет, чтобы пользователям было легче ее найти.Подобные выводы можно сделать с помощью инструментов, которые помогут вам проанализировать, что происходит на вашем сайте, и, в конечном итоге, являются изменениями, которые могут помочь вашему бизнесу процветать.</p><p> Мы предлагаем использовать Wix Analytics, который автоматически доступен для всех сайтов Wix и включает важные данные и уникальные настраиваемые отчеты, которые могут помочь вашему сайту процветать. Wix Analytics предоставит вам важные данные, такие как количество посетителей сайта, сколько времени люди проводят на ваших страницах, количество продаж и многое другое.С помощью Wix вы также можете добавить Google Analytics на свой сайт и без проблем связать ваш сайт с платформой аналитики для создания важных данных и отчетов для вашего использования.</p><p> Эти данные затем можно использовать для улучшения вашего веб-сайта. Например, если вы заметили, что один товар продается больше, чем другой, вы можете подумать о том, чтобы выставить его на более заметном месте. Или, если одно сообщение в блоге читается поверх других, подумайте, почему это может быть так, чтобы вы могли смоделировать будущие сообщения после этого. Такие решения могут помочь вашему сайту добиться успеха в долгосрочной перспективе.</p><p> <strong> Автор: Аманда Вайнер </strong></p><p> Специалист по оптимизации контента</p><h2><span class="ez-toc-section" id="7"> 7 вещей, необходимых для создания веб-сайта </span></h2><h3><span class="ez-toc-section" id="i-48"> Что мне нужно для создания веб-сайта? </span></h3><p> Итак, вы подумываете о создании веб-сайта, но вы новичок во всем этом. Вы даже не знаете, с чего начать. Если у вас нет четкого списка шагов, которыми вы можете руководствоваться, может быть легко застыть в тупике до того, как вы начнете.</p><p> Чтобы помочь вам, вот пошаговое руководство о том, что вам нужно для запуска веб-сайта.</p><p></p><h3><span class="ez-toc-section" id="1"> 1. Цель </span></h3><p> Если вы находитесь на стадии обдумывания создания веб-сайта, возможно, у вас уже есть хороший старт (большинство людей не хотят иметь веб-сайт, не имея представления о том, для чего это было бы). Тем не менее, прежде чем идти дальше, действительно проясните для себя, чего вы хотите, чтобы ваш сайт выполнял.</p><p> Если вы начинаете бизнес, основанный на предоставлении услуг, веб-сайт должен точно сообщать, что вы предлагаете и почему люди должны вас нанять.Если вы начинаете бизнес, основанный на товарах, ваша цель — убедить людей добавить эти товары в свою корзину и оформить заказ. Если вы начинаете блог, чтобы поделиться своей глубокой непреходящей любовью к спагетти-вестернам, цель может быть столь же простой, как найти несколько таких же умов, которым нравится читать ваши сообщения.</p><p> Какой бы ни была ваша конкретная цель, все остальные шаги, описанные здесь, могут сыграть роль в помощи вам в ее достижении, поэтому важно, чтобы вы продумали этот шаг, прежде чем идти дальше.</p><p></p><h3><span class="ez-toc-section" id="2A_Name"> 2.A Name </span></h3><p> Этот обманчиво простой шаг может оказаться одним из самых сложных для многих людей. Это не требует много утомительной работы, но требует принятия трудного творческого решения, и на этом этапе легко застрять и с трудом двигаться вперед.</p><p> При покупке доменного имени для своего веб-сайта вы должны думать не только о том, что хорошо звучит. Частью вашего мозгового штурма должен быть поиск доступных доменных имен по ходу дела. Вам не обязательно регистрировать точный домен в качестве имени, которое вы хотите, чтобы ваш веб-сайт имел, но повторным посетителям будет намного проще найти вас снова, если имена совпадают, поэтому стоит попробовать придумать что-то оригинальное. что вы можете захватить.com, чтобы не использовать странные варианты написания.</p><p> Этот шаг почти наверняка покажется вам трудным, но не позволяйте ему длиться вечно. Дайте себе крайний срок и сделайте это. Лучше иметь несовершенное на 100% имя, чем вообще не иметь имени или веб-сайта.</p><p></p><h3><span class="ez-toc-section" id="3"> 3. Веб-хостинг </span></h3><p> Обычно вы можете зарегистрировать свое доменное имя и купить веб-хостинг одним махом, поскольку большинство планов хостинга включают как минимум одно доменное имя как часть пакета (а иногда и больше).Выбор правильного плана хостинга может быть немного сложным, но небольшая базовая информация о том, чем отличаются типы веб-хостинга, должна дать вам довольно четкое представление о том, что использовать.</p><p> Если вы только начинаете и ваш веб-сайт будет меньше, без преданных подписчиков, доступный общий план, вероятно, будет работать нормально, и вы можете получить его всего за несколько долларов в месяц.</p><p></p><h3><span class="ez-toc-section" id="4"> 4. Дизайн </span></h3><p> Каждый веб-сайт, который вы видите в сети, имеет базовый веб-дизайн, который кто-то должен был создать.Когда дизайн веб-сайта интуитивно понятен и выполняет свою работу, вы не обязательно много думаете об этом, но это потому, что кто-то другой думал за вас в процессе разработки, чтобы убедиться, что сайт легко соответствует потребностям посетителей.</p><p> У вас есть несколько вариантов дизайна вашего веб-сайта. Вы можете нанять кого-нибудь, кто имеет опыт веб-дизайна, чтобы создать что-то уникальное, соответствующее вашим потребностям. Вы можете использовать конструктор веб-сайтов, чтобы создать его самостоятельно, используя шаблоны и интуитивно понятный интерфейс дизайна.Или вы можете попробовать самостоятельно изучить веб-дизайн и создать веб-сайт с нуля. Имейте в виду, что последний вариант будет непростым, если у вас нет предыдущего опыта (и действительно в этом нет необходимости в нашу эпоху простых в использовании конструкторов веб-сайтов), но если веб-дизайн — это набор навыков, который вам нужен иметь, создание вашего первого веб-сайта — хорошая практика.</p><p></p><h3><span class="ez-toc-section" id="5"> 5. Контент </span></h3><p> Как и в случае с веб-дизайном, вы, вероятно, никогда особо не задумывались о работе, связанной с обработкой всех слов на страницах веб-сайтов, которые вы посещаете.Но кто-то вложил это время и потрудился, и вы тоже должны это сделать.</p><p> Это еще один шаг, на котором, возможно, стоит нанять профессионала, который поможет вам, особенно если цель вашего веб-сайта — что-то продать. Профессиональные копирайтеры веб-сайтов знают, как улучшить позиционирование бизнеса и определить язык, который, скорее всего, побудит посетителей к действию. И если писательство не ваша сильная сторона, вы, вероятно, потратите много времени и умственной энергии на худшие результаты, чем если бы вы наняли кого-то, кто действительно знает, что делает.</p><p> Если вы решили написать контент самостоятельно, найдите время, чтобы ознакомиться с лучшими практиками онлайн-копирайтинга. Такие сайты, как Copyblogger и Copyhackers, могут дать несколько советов, которые помогут вам разобраться в тонкостях.</p><p></p><h3><span class="ez-toc-section" id="6"> 6. План цифрового маркетинга </span></h3><p> Возможно, вы думали, что создание веб-сайта — это сложная часть (и это непросто), но как только ваш веб-сайт запустится, вы быстро поймете, как трудно заставить людей его проверить вне. Для этого вам понадобится интернет-маркетинг.</p><p> Подумайте о типах тактик онлайн-маркетинга, которые имеют наибольшее значение для вашего веб-сайта, и разработайте план, который поможет повысить осведомленность о вашем веб-сайте и привлечь трафик. Никто не будет покупать ваши продукты или читать ваш контент, пока не найдет ваш сайт. Чтобы достичь цели, поставленной на первом этапе, вам необходимо приложить постоянные маркетинговые усилия, чтобы привлечь вашу аудиторию к вам.</p><p></p><h3><span class="ez-toc-section" id="7_Google_Analytics"> 7. Google Analytics </span></h3><p> Один из самых ценных инструментов, который нужен каждому владельцу веб-сайта, совершенно бесплатен.Настроить Google Analytics легко, и это одно из первых действий, которые вы должны сделать, когда ваш сайт будет готов к запуску. Этот инструмент предоставляет подробные сведения о том, сколько людей приходят на ваш сайт, как они нашли вас, вернулись ли они снова и кто они (с демографической точки зрения).</p><p> Информация, которую вы получаете из Google Analytics, подскажет вам, работает ли ваш маркетинг и какая тактика работает лучше всего. Он сообщит вам, какие типы посетителей с наибольшей вероятностью совершат действия, такие как покупка или подписка по электронной почте, а какие, скорее всего, покинут сайт в течение нескольких секунд, даже не вернувшись.Он подскажет вам, какие изменения вы должны внести в свой веб-сайт и какие маркетинговые усилия с течением времени помогут лучше достичь вашей общей цели.</p><p> Создание веб-сайта сопряжено с определенными трудностями, но как только вы узнаете основные шаги, которые необходимо предпринять, вам будет легче разработать план продвижения вперед. Как только он будет запущен, вы, конечно же, столкнетесь с целым рядом новых проблем, но видеть, как растет ваш трафик, а ваш веб-сайт, — это приятно. Если вы ждали, чтобы начать, потому что не знаете, что делать, просто сделайте шаг за шагом и сделайте это.Удачи!</p><p> Кристен Хикс — внештатный писатель из Остина, постоянный ученик и постоянно стремится узнавать что-то новое. Она использует это любопытство в сочетании с ее опытом работы в качестве внештатного владельца бизнеса, чтобы писать о предметах, ценных для владельцев малого бизнеса, в блоге HostGator. Вы можете найти ее в Твиттере по адресу @atxcopywriter.</p><p><h4></h4><em> Связанные </em></h4></p><h2><span class="ez-toc-section" id="_-_24"> Как начать бизнес веб-дизайна (всего за 24 часа) </span></h2><p> Создание собственного бизнеса в области веб-дизайна — самое большое удовольствие, которое я когда-либо получал во время работы.Также было <strong> тонны работы </strong>.</p><p> В создании бизнеса нет ничего легкого, и то же самое можно сказать о создании собственного агентства веб-дизайна. Это требует умения, целеустремленности, настойчивости, смелости и последовательности. Нет никаких ярлыков.</p><p> Кроме, конечно, когда есть…</p><p> Я дам вам несколько ярлыков. Здесь и сейчас. (Я уже слышу разочарование в голосе отца. «<em> Разглашает коммерческую тайну ?? </em>», — вероятно, говорит он.)</p> <iframe src="https://www.youtube.com/embed/P7n3R4Z91eM?rel=0&&autoplay=0" frameborder="0" allowfullscreen=""/> </iframe><p></p><p> И нет необходимости вкладывать свои кровно заработанные деньги в дорогой или запутанный курс веб-дизайна.</p><p> Благодаря упорному труду, терпению и <em> тонне </em> проб и ошибок я проложил свой собственный путь к успеху веб-дизайнера. Конечно, мне очень помогали через различные каналы поддержки, в том числе случайные интернет-люди, которые любезно писали мне советы, которые я мог найти через Google.</p><p> А теперь моя очередь ответить на просьбу.</p><p> Ниже я дал вам план <strong> из 13 шагов, которому нужно следовать, </strong>, чтобы построить свой собственный бизнес веб-дизайна всего за <strong> 24 часа </strong>. Ага, вы не ослышались. 24 часа.</p><p> Это <em>, конечно, </em> может занять больше времени. Но все зависит от вас. (и текущий уровень ваших навыков веб-дизайна)</p><h3><span class="ez-toc-section" id="_-_13"> Как начать бизнес в области веб-дизайна за 13 шагов </span></h3><p></p><p> Хорошо, больше никакой болтовни. Перейдем к <strong>, работа </strong>. <br/></p><h4><span class="ez-toc-section" id="1-2"> 1) Спросите себя: «Почему?» </span></h4><p> Нет, серьезно.Спросите себя, <strong>, почему, </strong>, вы хотите это сделать.</p><p> Как я только что закончил, открытие бизнеса в области веб-дизайна — это большая работа. Не поймите меня неправильно, плодов вашего труда будет <em>, так что </em> того стоит. Но вам нужно четко определить свои цели и задачи.</p><p> Когда вы застряли в строке кода или имеете дело с требовательным клиентом, который не знает, чего он хочет, или вам нужно отклонить еще одно социальное приглашение, чтобы уложиться в срок, вам нужно еще раз вернуться к вопросу, почему именно вы делаем это в первую очередь.Это сохранит вашу мотивацию и постоянство.</p><blockquote><p> <strong> «У каждого есть план, пока он не получит удар по лицу». — <strong> Майк Тайсон </strong> </strong></p></blockquote><p> Что касается меня, я хотел построить онлайн-бизнес, не зависящий от местоположения, который позволил бы мне проводить больше времени, занимаясь любимыми делами.</p><p> Для этого мне нужно было вести простую жизнь и получать скромный доход. После обширных исследований стало ясно, что ведение собственного бизнеса в области веб-дизайна позволит мне сделать именно это.</p><h4><span class="ez-toc-section" id="2-2"> 2) Найдите свою нишу </span></h4><p> Тебе, наверное, надоело слышать, как забили до смерти это клише. Но вы хотите знать, почему это повторяется так часто?</p><p> Потому что это 100% правда.</p><p> Это особенно актуально в индустрии веб-дизайна. Веб-дизайн настолько <strong> невероятно переполнен </strong>. Конкуренция ожесточенная.</p><p> Что еще хуже, у многих людей был негативный опыт общения с веб-дизайнерами. Некоторым достаточно просто услышать вслух «дизайн веб-сайта», чтобы покрыть их мозг патокой.</p><p> Сколько раз вам приходили телефонные звонки или электронные письма на ломаном английском из Индии, которые пытались продать вам веб-дизайн? Некоторым это первое, что приходит в голову, когда кто-то начинает говорить с ними о веб-дизайне.</p><p> Между острой конкуренцией и негативными ассоциациями с вашей работой, вам придется отказаться от своей работы за вас. Недостаточно просто быть «веб-дизайнером».</p><p></p><p> Что отличает вас? Почему ты особенный? Что <em> вы, </em>, можете предложить такого, чего не предлагает никто другой?</p><p> Ответы на эти вопросы помогут вам вырезать свой собственный маленький кусок огромного пирога веб-дизайна.</p><p> В поисках своей собственной ниши веб-дизайна я обнаружил, что, хотя все предлагали веб-сайты «<em> красивый </em>», «<em> профессиональный </em>», «<em> отзывчивый </em>» и «<em> доступный </em>», по сути, никто не продавал <strong> быстрый </strong> веб-дизайн.</p><p> Это был мой билет.</p><p> Я построил весь свой бизнес на этой простой предпосылке. В то время как большинству дизайнеров требуются недели или даже месяцы, я могу создать ваш сайт всего за пару дней.В одном случае я даже создал веб-сайт для джентльмена менее чем за 24 часа.</p><p> <strong> СВЯЗАННЫЙ: </strong> Как я привлек одного из крупнейших руководителей в Канаде в качестве клиента</p> <strong> СОВЕТ ОТ ПРОФЕССИОНАЛА: </strong> Я создал первую в мире социальную сеть для веб-дизайнеров в Launchers. Присоединяйтесь к нам, и я помогу вам найти свою нишу! Подпишите здесь.<h4><span class="ez-toc-section" id="3-2"> 3) Создайте свой бренд </span></h4><p> Вы знаете, как я назвал этот бизнес веб-дизайна, который специализируется на быстром дизайне веб-сайтов?</p><p> <strong> RapidWebLaunch </strong>.</p><p> Броский? Нет. Сексуально? Нисколько. Легко вспомнить? Не совсем.</p><p> Но если бы вам пришлось спросить кого-то, чем я занимаюсь, основываясь только на названии компании, я почти уверен, что он сможет ответить правильно.</p><p> Успешный бренд именно так и поступает. Он максимально эффективно передает ваше ценностное предложение. Ваш бренд состоит из таких вещей, как:</p><ol><li> Логотип</li><li> Цветовая шкала</li><li> Слоган / слоган</li><li> Голосовая связь / обмен сообщениями</li></ol><h5><span class="ez-toc-section" id="i-49"> Логотип </span></h5><p> Если у вас есть деньги, попросите профессионального графического дизайнера сделать для вас.Но если у вас ничего нет в копилке, как у меня, вы можете сделать свой собственный логотип.</p><p> Убедитесь, что ваш логотип будет отлично смотреться независимо от того, где он размещен. (например, каналы социальных сетей)</p><h5><span class="ez-toc-section" id="i-50"> Таблица цветов </span></h5><p> Выберите 2 или 3 цвета, которые станут основой всего вашего бренда. Они будут использоваться во всем, от вашего логотипа до вашего веб-сайта, ваших маркетинговых материалов и всего, что между ними. <br/></p><h5><span class="ez-toc-section" id="i-51"> Слоган / слоган </span></h5><p> Сделайте это простым, но запоминающимся.</p><p> Шахта? ? <em> Быстрый и доступный веб-дизайн. Гарантированно. </em> <br/></p><h5><span class="ez-toc-section" id="i-52"> Голосовая связь / обмен сообщениями </span></h5><p> Может быть, это вас немного сбивает с толку.</p><p> Вы должны думать о своем бренде как о личности. Каковы ценности этого человека? Симпатии и антипатии? Сильные и слабые стороны? Стиль речи? Возраст? Пол?</p><p> Важно учитывать вашу целевую аудиторию при разработке сообщений вашего бренда. Если вы ищете толпу пожилых людей старше 60 лет, то они не захотят слушать какой-нибудь панк в шапочках, потягивающий фраппучино и снэпчат-панк вроде вас.</p><h4><span class="ez-toc-section" id="4-2"> 4) Зарегистрируйте свое доменное имя </span></h4><p> Теперь, когда вы придумали название компании, торговую марку и логотип, пора зарегистрировать свой домен!</p><p> (примечание <strong>: </strong> некоторым людям нравится проверять, доступно ли их предпочтительное доменное имя <em>, прежде чем </em> выбирают название компании, поэтому вы можете изменить порядок шагов №3 и №4, если вы один из этих людей )</p><p> Существует <strong> мириада </strong> компаний, у которых вы можете зарегистрировать домен.</p> Когда я только начинал, я не знал многих из них.Поэтому я остановился на GoDaddy. Теперь, когда у меня больше опыта, я бы не рекомендовал их. Меня раздражает слишком много мелочей, но этого недостаточно, чтобы переехать в другое место. Я прочитал много хорошего о Namecheap, и многие блоггеры, кажется, их используют.<p> Тем не менее, в зависимости от инструмента веб-дизайна, который вы решите использовать, они могут вам даже не понадобиться… <br/></p><h4><span class="ez-toc-section" id="5-2"> 5) Выберите подходящий инструмент для дизайна веб-сайтов </span></h4><p></p><p> <strong> Сейчас </strong> дела становятся интересными.</p><p> В наши дни существует так много разных инструментов для создания веб-сайтов. Я уверен, что вы слышали о некоторых из них. Вот некоторые из самых популярных вариантов на выбор.</p><p> Давайте быстро взглянем на каждого, не так ли? <br/></p><h5><span class="ez-toc-section" id="Weebly"> Weebly </span></h5><p> Weebly — один из моих любимых. Это, безусловно, самый простой в использовании способ, благодаря которому ваши клиенты могут редактировать свой собственный сайт в любое время, когда это необходимо. Большая функция, которую хотят почти все.</p><p> Кроме того, с точки зрения бизнеса Weebly имеет отдельную версию своей платформы, сделав <em> всего </em> для таких веб-дизайнеров, как вы и я.</p><p> Это позволяет легко маркировать их продукты и профессионально представлять себя.</p><p> Некоторые снобистские веб-дизайнеры называют Weebly «<em> слишком </em> просто», но все зависит от вашей точки зрения. Моя целевая аудитория — владельцы малого бизнеса, которые хотят быстро и по доступной цене выходить в Интернет. У них мало или совсем нет знаний в области интернет-маркетинга.</p><p> Благодаря этому Weebly идеально подошел мне и моему бизнесу.</p><p> По крайней мере, на время.</p><p> Теперь, когда мой бизнес вырос и мои навыки улучшились, я перешел на WordPress.</p><p> <strong> СВЯЗАННЫЕ: </strong></p><h5><span class="ez-toc-section" id="WordPress"> WordPress </span></h5><p> WordPress — самая популярная платформа для веб-дизайна в мире, и не зря.</p><p> Он чрезвычайно универсален и настраивается. Вы можете сделать WordPress тем, чем вам нужно. Этот самый блог работает на WordPress.</p><p> <strong> Но </strong> с удивительной универсальностью увеличивает сложность. Здесь довольно крутая кривая обучения. Если вы полный новичок в веб-дизайне, вам будет сложно.</p><p> Если вы собираетесь стать веб-дизайнером, вам стоит в какой-то момент изучить WordPress. А пока используйте более простой инструмент, например Weebly, чтобы получить некоторый опыт.</p><p> На данный момент я использую WordPress почти для всех сайтов моих клиентов.</p><p> <strong> СВЯЗАННЫЙ: </strong> Weebly против WordPress: какая платформа веб-дизайна вам подходит? <br/></p><h5><span class="ez-toc-section" id="Shopify"> Shopify </span></h5><p> Если вы специально специализируетесь на создании веб-сайтов электронной коммерции для своих клиентов, вам нужно создавать их с помощью Shopify.Прямо вверх.</p><p> Это платформа для веб-дизайна электронной коммерции №1 в мире. Они постоянно внедряют новые продукты и идеи, чтобы упростить продажу товаров в Интернете.</p><p> У них также есть версия платформы для торговых посредников, на которой вы можете создать несколько источников дохода с помощью их различных продуктов.</p><p> Очень рекомендую! <br/></p><h5><span class="ez-toc-section" id="Squarespace"> Squarespace </span></h5><p> Squarespace рекламировала меня на Facebook, Twitter, YouTube, Instagram, телевидении, радио, рекламных щитах и почти во всех моих любимых подкастах.Их <strong> везде </strong>.</p><p> Нет сомнений в том, что они популярны, но не могу сказать, что у меня есть мнение о них. Просто потому, что я никогда не пользовался их продуктом.</p><p> Я рекомендую вам проверить их и узнать, что вы думаете. <br/></p><h5><span class="ez-toc-section" id="Wix"> Wix </span></h5><p> Wix — еще одна популярная платформа для веб-дизайна своими руками. Более простой, чем WordPress, но более продвинутый, чем Weebly, он может похвастаться рядом функций, которых я так жаждал на платформе Weebly.</p><p> Но, по моему опыту, скорость загрузки веб-сайтов у Wix очень низкая.Что нужно иметь в виду. Попробуйте сами и дайте мне знать, если я ошибаюсь! <br/></p><h5><span class="ez-toc-section" id="i-53"> Джимдо </span></h5><p> Я не знаю <em> ничего </em> о Джимдо. Честно.</p><p> Я знаю, что они — небольшой игрок в мире веб-дизайна своими руками. Вот и все. Считал неправильным не включать их каким-либо образом. <br/></p><h4><span class="ez-toc-section" id="6-2"> 6) Время создавать свой сайт! </span></h4><p> Woop woop! Приступим к строительству!</p><p> Теперь у вас есть все необходимое для начала работы на собственном веб-сайте.</p><p> Я мог бы написать в блоге миллиард отдельных сообщений о том, что нужно для создания успешного веб-сайта, но ни у кого нет на это времени.А пока просто запомните эти основные принципы:</p><ol><li> Будьте проще. Меньше — больше. Чисто, минималистично, красиво.</li><li> Ваш сайт <strong> ничего </strong> без изображений и видео высокого качества. Они должны составлять около 70-80% вашего контента.</li><li> Всегда думайте о телефоне при проектировании. Сейчас большая часть трафика идет с мобильных устройств. Убедитесь, что ваш сайт на 100% реагирует на все устройства!</li><li> Скорость — это все. Убедитесь, что вы сжали все изображения, чтобы они были как можно меньше без ущерба для качества.И не добавляйте слишком много модного кода или раздутых приложений и расширений!</li><li> Ваш пользовательский опыт должен быть фантастическим. Сделайте <strong> кристально чистым, </strong> то, что вы ожидаете от посетителей. Направьте их по этому пути. Хотите, чтобы они подписались на вашу рассылку новостей? Купить подогреватель чашек ручной работы? Позвоню тебе? Покажи им, как. Если вы этого не сделаете, ваши посетители уйдут так же быстро, как и прибыли.</li><li> Не делайте ни одной из этих распространенных ошибок веб-дизайна. ????</li></ol><p> Очевидно, что создание хорошего веб-сайта требует немного больше усилий, но этого достаточно, чтобы вы начали.Вы будете учиться на ходу, как и я!</p><h4><span class="ez-toc-section" id="7-2"> 7) Выберите платформу для выставления счетов </span></h4><p> Тебе ведь нравится, когда тебе платят?</p><p></p><p> Вам нужна платформа для выставления счетов, которая:</p><ul><li> Позволяет легко создавать красивые и профессиональные счета-фактуры</li><li> Автоматически отслеживает расходы (благодарите меня в налоговый сезон)</li><li> Имеет автоматическое регулярное выставление счетов за продукты по подписке</li><li> Может обрабатывать платежи по кредитным картам</li></ul> Я использую FreshBooks для выставления счетов и Stripe для обработки моей кредитной карты.FreshBooks теперь имеет встроенный обработчик кредитных карт, но у них не было, когда я подписался на них много лет назад. Кроме того, они легко интегрируются с Stripe.<p> У них тоже есть бесплатная версия. Идеально для начинающих.</p><p> <strong> СВЯЗАННЫЙ: </strong> Мой полный обзор FreshBooks <br/></p><h4><span class="ez-toc-section" id="8"> 8) Настройте процессор кредитной карты </span></h4><p> Как я уже сказал, я использую Stripe.</p><p> Не начинайте создавать сайты для клиентов, пока у вас не будет этой настройки. В наши дни почти каждый хочет расплачиваться кредитной картой.Он защищает и вас, и вашего клиента.</p><p> У вас также будет возможность предварительно авторизовать списание средств с клиентов. Я не приступаю к работе, пока не получу 50% залог.</p><p> 50% до начала работы, 50% после завершения работы. Отсеивает всех отрывочных людей. <br/></p><h4><span class="ez-toc-section" id="9"> 9) Продвигайте свой новый блестящий бизнес в области веб-дизайна! </span></h4><p></p><p> У вас есть логотип, руководство по бренду, веб-сайт, а также настройка выставления счетов и обработки платежей. Теперь вы готовы приступить к созданию веб-сайтов и изготовлению бумаги! <br/></p><h5><span class="ez-toc-section" id="i-54"> Настройте профиль здесь: </span></h5><ul><li> Google Мой бизнес (<strong> решающий </strong>)</li><li> Yelp (на самом деле просто заполнитель)</li><li> Facebook (если вы думаете, что вам нужно… Я лично ненавижу Facebook и теперь удалил его)</li><li> Twitter (раньше был моей любимой социальной сетью, но сейчас он слишком токсичен)</li><li> Pinterest (отлично подходит для блогов)</li><li> YouTube (если вы не снимаете видео, значит, вы сильно отстаете)</li><li> Instagram (я использую его не для бизнес-маркетинга, а скорее как доказательство того, что я практикую то, что проповедую)</li><li> Reddit (может быть очень полезен, если у вас толстая кожа)</li><li> Quora (в основном для идейного лидера)</li><li> Лаунчеры (социальная сеть для веб-дизайнеров!)</li></ul><p> На этом пока что оставим.Не забудьте выбрать лишь несколько из этих платформ, чтобы потратить на них свое время. Если вы попытаетесь использовать их все, вы разойдетесь и ничего не добьетесь. Оставайся сфокусированным!</p><p> <strong> СВЯЗАННЫЙ: </strong> Как получить больше отзывов в Google от ваших клиентов (за один простой шаг)</p><h4><span class="ez-toc-section" id="10"> 10) Поиск новых клиентов </span></h4><p> Это самая сложная часть работы веб-дизайнера.</p><p> В Интернете есть много разных мест, где можно найти людей, которые ищут веб-дизайнеров, но позвольте мне сказать вам следующее: <br/></p><h5><span class="ez-toc-section" id="i-55"> Ваш самый ценный актив — ВАША сеть </span></h5><p> Ваши друзья, семья, коллеги, контакты в социальных сетях, нынешние или бывшие клиенты, все, с кем у вас хорошие отношения.Это люди, которые помогут вам получить клиентов, когда у вас нет портфолио.</p><p> Это займет время. Вам нужно набраться терпения и много работать. Но вы начнете видеть «эффект снежного кома», когда будете закрывать один веб-сайт за другим. Один довольный клиент рассказывает всем в своей сети и так далее, и так далее…</p><p> Теперь, когда я разобрался с этим, вот еще несколько мест, которые могут быть полезны для таких фрилансеров, как вы. <br/></p><h5><span class="ez-toc-section" id="Upwork"> Upwork </span></h5><p> Upwork — самая популярная в мире платформа для фрилансеров.В нем немало послов и недоброжелателей.</p><p> Здесь вы можете найти несколько прилично оплачиваемых вакансий. Просто будьте готовы приложить немало усилий, чтобы выделиться из огромной толпы напряженных индийских и филиппинских соревнований. Особенно, когда у вас нет опыта, на который можно положиться. <br/></p><h5><span class="ez-toc-section" id="i-56"> Гуру </span></h5><p> Guru похож на Upwork, только меньше. — сказал Нуф. <br/></p><h5><span class="ez-toc-section" id="_Google"> Карты Google </span></h5><p> Хотите быстро найти новых клиентов для веб-дизайна? Выбирайте местный.</p><p> Откройте Карты Google, найдите все местные предприятия в вашем районе и посмотрите, есть ли у них веб-сайты.Если они этого не делают, сходите к ним в гости. Если они это сделают, но это отстой, иди навестить их.</p><p> Я уже слышу ваши жалобы. «Я должен разговаривать с людьми лично?» «Но я отстой в продажах!» «Я слишком стесняюсь этого».</p><p> Самое лучшее происходит в этой маленькой области <em>, всего </em> за пределами вашей зоны комфорта. Ты можешь это сделать. ???? <br/></p><h5><span class="ez-toc-section" id="Craigslist"> Craigslist </span></h5><p> Это старая школа, но она все еще может работать.</p><p> Большинство людей, которые ничего не знают о веб-дизайне, но знают, что им нужен веб-сайт, понятия не имеют, куда им следует обратиться, чтобы найти веб-дизайнера.Итак, они направляются в то же место, где ищут все, что им нужно купить, — на Craigslist.</p><p> Идите туда и начните отвечать на запросы людей. Просто будьте готовы не получать много денег.</p><p> <strong> СВЯЗАННЫЙ: </strong> Как НЕ продавать услуги веб-дизайна (10 ошибок, которых следует избегать)</p><h4><span class="ez-toc-section" id="11"> 11) Зацикливайтесь на своем клиентском опыте </span></h4><p> Когда вы, наконец, приземлитесь на своего первого клиента веб-дизайна, вам нужно будет относиться к нему как к чертовой принцессе. Я говорю о <strong> умопомрачительных </strong> уровнях добра.</p><p> Ваши клиенты всегда будут вашим самым мощным активом. С того момента, как они впервые найдут вас в сети, до того момента, когда они отправят вам последний платеж, они должны быть поражены.</p><p> <em> Ничего особенного </em> слишком мало. Каждое небольшое взаимодействие должно продвигать идею вашего бренда.</p><p> Например, вот что видят мои посетители после того, как отправят запрос на расценки:</p><p></p><p> Он маленький, но более запоминающийся, чем «Спасибо за отправку! Мы скоро свяжемся с вами.”</p><p> А вот что происходит, когда посетители моего блога получают страницу 404 в моем блоге:</p><p></p><p> Если вы сможете улучшить качество обслуживания клиентов, у вас не будет проблем с построением успешного бизнеса в области веб-дизайна.</p><h4><span class="ez-toc-section" id="12"> 12) Масштабирование агрегата и автоматизация </span></h4><p> Автоматизируйте как можно больше задач и процедур. Такие вещи, как:</p><ul><li> Отправка счетов</li><li> Обработка платежей</li><li> Электронная почта</li><li> Свинец</li><li> Управление воронкой</li></ul><p> Здесь есть что распаковать, и мне придется написать об этом в отдельных сообщениях в блоге.Я опубликую их здесь, как и я.</p><p> На данный момент просто сосредоточьтесь на том, чтобы начать работу и привлечь новых клиентов. <br/></p><h4><span class="ez-toc-section" id="13"> 13) Подумайте о дополнительных услугах, которые вы можете предложить </span></h4><p> Малому бизнесу нужны веб-сайты. Но что еще нужно малому бизнесу?</p><p> Например:</p><p> Проявите творческий подход. Сколько проблем <em> вы, </em>, можете решить для своих клиентов?</p><p> Я начал предлагать только услуги веб-дизайна. По мере того, как я оттачивал свои навыки, я начал выпускать дополнительные продукты и услуги.Как и перечисленные выше.</p><p> Риск показаться излишним, будьте осторожны, чтобы вначале не растеряться. Начните с развития навыков веб-дизайна, а затем постепенно увеличивайте их.</p><p> Я сейчас нахожусь в том месте, где небольшая команда помогает мне идти в ногу со спросом. Рост FTW! <br/></p><p> <strong> СВЯЗАННЫЙ: </strong> Как создать РЕАЛЬНЫЙ пассивный доход с помощью вашего веб-дизайна</p><h3><span class="ez-toc-section" id="i-57"> Готовы начать свой собственный бизнес в области веб-дизайна? </span></h3><p> Несмотря ни на что, это потребует много работы.Но в жизни все, что стоит иметь, не дается легко.</p><blockquote><p> <strong> «Чтобы начать, не обязательно быть великим в чем-то, но нужно начать, чтобы добиться успеха в чем-то». — <strong> Зиг Зиглар </strong> </strong></p></blockquote><p> Хотя вы, безусловно, можете следовать этому руководству, чтобы построить и подготовить свой бизнес веб-дизайна всего за <strong> 24 часа </strong>, но вы также можете не торопиться с этим и <strong> расти в своем собственном темпе </strong>.</p><p> И будет много взлетов и падений.Покупатели, как правило, приходят волнами. В одну минуту у вас будет больше клиентов, чем вы сможете обслужить, а в следующую вы будете выпрашивать новых клиентов.</p><p> Но это не значит, что работы не нужно делать. Простой в работе — идеальное время, чтобы заняться другими делами.</p><p> Не смотря ни на что, просто <strong> начало </strong>.</p><p> <strong> СВЯЗАННЫЙ: </strong> Позвольте мне разобрать ваши 14 самых серьезных оправданий для того, чтобы не начинать бизнес</p><p> Я чувствую, что проложил довольно четкий путь к созданию бизнеса веб-дизайна с нуля.Надеюсь, вы сочтете это полезным!</p><p> Если вам понадобится помощь, напишите мне по адресу [адрес электронной почты защищен] <br/></p><h3><span class="ez-toc-section" id="i-58"> Часто задаваемые вопросы </span></h3><p></p><p> Вот самые частые вопросы, которые я получаю об открытии бизнеса в области веб-дизайна:</p><h4><span class="ez-toc-section" id="i-59"> Сколько я должен взимать за дизайн веб-сайта? </span></h4><p> Мне так часто задают этот вопрос, что я написал об этом целую запись в блоге прямо здесь. На этот вопрос нет однозначного ответа. Популярный ответ — просто «<em> берите столько, сколько вы стоите </em>», но, когда вы только начинаете, все не так просто.</p><p> Лично я всегда цитирую в индивидуальном порядке. Я заранее решил, сколько я хочу зарабатывать в час, а затем прикинул, сколько часов потребуется на создание веб-сайта. При этом вначале я предложил <strong> больших скидок </strong>, чтобы пополнить свой портфель. Трудно убедить кого-то работать с вами, когда у вас нет доказательств ваших навыков.</p><p> Будьте готовы поработать несколько раз бесплатно!</p><h4><span class="ez-toc-section" id="i-60"> Как мне передать веб-сайт клиенту, когда он будет готов? </span></h4><p> Это зависит от клиента и его уровня подготовки.Некоторым будет достаточно удобно, чтобы вы могли просто передать сайт, в то время как другим нужно больше рук.</p><p> Остальное зависит от инструмента, который вы используете. Самые популярные инструменты CMS предлагают возможность создавать логины для отдельных учетных записей, поэтому вы можете просто создать новую учетную запись и отправить своему клиенту логин.</p><p> Если они предпочитают полную конфиденциальность и безопасность, вы можете удалить свою учетную запись после создания учетной записи для них.</p><h4><span class="ez-toc-section" id="i-61"> Когда мне следует поднять цену на дизайн веб-сайта? </span></h4><p> Повышение цен — процесс очень постепенный.Нет конкретного числа.</p><p> Что я могу вам сказать, так это то, что когда я дошел до того момента, когда мне больше не НУЖЕН клиент для оплаты счетов в этом месяце, это дает вам полную свободу взимать плату, которую вы хотите, и выбирать клиентов, которые подходят вам. . Но на это потребуется время.</p><p> Постарайтесь не клянчить дела! В противном случае люди не будут уважать вас.</p><h4><span class="ez-toc-section" id="i-62"> Как мне предоставить точную расценку на дизайн веб-сайта? </span></h4><p> Определите, какая у вас минимальная почасовая ставка, а затем укажите количество часов.Итак, если вы решите, что вам нужно зарабатывать минимум 30 долларов в час, а создание веб-сайта займет около 10 часов, вы можете указать цену в 300 долларов.</p><p> Есть много способов цитировать, но я так делаю.</p><h4><span class="ez-toc-section" id="i-63"> Какие навыки мне нужно знать, чтобы стать веб-дизайнером? </span></h4><p> Мне так часто задают этот вопрос, что я написал об этом целую запись в блоге. <strong> Прочтите здесь: </strong> Хотите стать веб-дизайнером? Тогда вам нужно иметь эти 10 навыков</p><h4><span class="ez-toc-section" id="i-64"> Должен ли я зарегистрировать доменное имя моего клиента самостоятельно или попросить их сделать это и предоставить мне к нему доступ? </span></h4><p> Зависит от клиента.У большинства моих клиентов уже есть домен, поэтому они просто предоставляют мне к нему доступ.</p><h2><span class="ez-toc-section" id="8-2"> 8 шагов для создания веб-сайта </span></h2> (Последнее обновление: 10 мая 2021 г.)<p> Многие блоггеры и владельцы бизнеса побывали там, где вы сейчас находитесь: им нужен был веб-сайт, но они не знали, с чего начать.</p><p> Прежде всего, вдохните, выдохните и расслабьтесь!</p><p> Создать веб-сайт намного проще, чем вы думаете.</p><p> В этой статье будет рассмотрен процесс создания веб-сайта за восемь простых шагов.Мы начнем с некоторых предостерегающих советов по правильному планированию, которые углубятся в темы хостинга, доменных имен, управления контентом и дизайна сайта. Затем мы продолжим краткое обсуждение того, как лучше всего добавлять контент на сайт, и некоторые рекомендации по полезным плагинам для веб-сайтов, которые вы можете использовать. В заключение мы дадим советы, как привлечь посетителей на сайт.</p><h3><span class="ez-toc-section" id="1-3"> 1. Определите, для чего нужен ваш сайт </span></h3><p> Когда малый бизнес впервые создает веб-сайт, владелец нередко недооценивает или переоценивает роль, которую этот сайт будет играть в их бизнесе.В результате им, возможно, придется обновить свой план хостинга в течение первых нескольких месяцев или на какое-то время они будут платить за уровень хостинга, в котором они не нуждаются.</p><p> Самое время выяснить, для чего предназначен ваш сайт, — это еще до того, как вы выберете план хостинга.</p><p> Например, к сайту блога и интернет-магазину будут предъявляться разные требования, и необходимо учитывать более тонкие различия. Некоторым интернет-магазинам никогда не потребуется поддерживать более десяти страниц продуктов, в то время как другим потребуется каталогизировать тысячи продуктов.Многие веб-сайты розничной торговли должны будут осуществить переход на электронную коммерцию, но это не данность — некоторые из них могут быть рекламными сайтами, ориентированными на привлечение трафика в обычные магазины.</p><p> Что касается блогов, имейте в виду, что тот, на котором размещено огромное количество видео / изображений, потребует больше ресурсов сервера, чем тот, на котором размещено несколько текстовых сообщений.</p><p> Хостинг-провайдеры создают пакеты и устанавливают тарифы на основе ресурсов сервера, принимая во внимание такие факторы, как требования к хранилищу и пропускной способности.Определение того, как ваш сайт будет функционировать в рамках вашего бизнеса, является важным шагом в создании нового сайта. Фактически, предполагаемое использование сайта также должно влиять на ваши решения на всех следующих этапах.</p><h3><span class="ez-toc-section" id="2-3"> 2. Выберите подходящий тарифный план </span></h3><p> При покупке хостинг-провайдера вы столкнетесь с конкурентным рынком, на котором многие компании соперничают за ваш бизнес. Такие факторы, как используемая технология, ежемесячные ставки и обслуживание клиентов, стали ключевыми отличительными чертами, которые помогают клиентам выбрать поставщика, который им подходит.</p><p> Вот список того, чего следует ожидать при выборе тарифного плана хостинга:</p><ul><li> Поставщик должен предлагать ряд планов для удовлетворения различных потребностей.</li><li> Плата за установку не взимается.</li><li> Провайдер должен предлагать бесплатные инструменты для создания веб-сайта и панель управления для управления сайтом.</li><li> Популярные CMS, такие как WordPress, должны полностью поддерживаться.</li><li> Планы хостинга должны поддерживаться высокопроизводительными серверами для обеспечения оптимальной надежности веб-сайта.</li><li> Служба поддержки клиентов должна включать поддержку по электронной почте и по телефону, в идеале 24/7.</li></ul><p> Доменные адреса электронной почты, поддержка нескольких доменов или сайтов, выделенные серверы, аварийное восстановление, расширенные параметры безопасности и другие функции расширенного плана также должны быть доступны.</p><p> В некоторых случаях владельцы бизнеса, которые выбирают более продвинутый план хостинга, делают это, потому что им требуется доступ к выделенному серверу.</p><p> Самый дешевый хостинг предоставляется с использованием общих серверов, на которых на одном компьютере работает множество веб-сайтов.При виртуальном хостинге существует ограниченный доступ к ресурсам сервера и ограничения для приложений, которые вы можете запускать, плюс производительность сайта может пострадать, если нагрузка всех других сайтов станет слишком высокой.</p><p> Доступный вариант, который помогает предприятиям избежать ограничений виртуального хостинга, — это VPS-хостинг.</p><p> VPS — это виртуальный частный сервер. Выделенная виртуальная машина обеспечивала полный доступ к возможностям сервера, обеспечивая быструю и надежную работу.</p><p> Если вы ищете полное руководство о том, как выбрать лучшего провайдера веб-хостинга в соответствии с потребностями вашего бизнеса, мы поможем вам.</p><h3><span class="ez-toc-section" id="3-3"> 3. Зарегистрируйте доменное имя </span></h3><p> Ключевой частью любого веб-сайта является его доменное имя. Хотя он связан с веб-сайтом, это не постоянное соединение. У каждого веб-сайта есть IP-адрес, который является его официальным идентификатором в Интернете. При создании вашего веб-сайта IP-адрес вашего сайта будет связан с приобретенным вами доменным именем. Если вы купите другое доменное имя в будущем, будет легко перенаправить ваш сайт на новый домен.</p><p> Когда вы покупаете доменное имя, продавцом (<em> регистратор </em>) обычно выступает веб-хостинговая компания.За небольшую плату вы можете получить эксклюзивный доступ к доменному имени, которое идеально подходит для вашего бизнеса. Вы можете выбрать популярное расширение, например .com, или более новое расширение, например .club или .shop.</p><p> Доменное имя имеет жизненно важное значение для идентификации владельца веб-сайта в Интернете. Следует с особой тщательностью выбирать тот, который наиболее эффективно представляет бизнес.</p><p> Вы можете получить доменное имя бесплатно, но это плохая идея. Компании по созданию веб-сайтов, такие как WordPress и Squarespace, позволят вам использовать поддомен <em> </em>, как и ваш сайт.wordpress.com, например. Тем не менее, бизнес с таким доменом может не восприниматься всерьез, поэтому важно инвестировать в собственный домен.</p><h3><span class="ez-toc-section" id="4_CMS"> 4. Выберите CMS </span></h3><p> Не рекомендуется управлять содержимым вашего веб-сайта вручную с помощью HTML, CSS и скриптов — не тогда, когда вместо этого вы можете использовать CMS (систему управления контентом), такую как WordPress.</p><p> Если вы все же решите создавать свой сайт и управлять им без CMS, вы захотите воспользоваться преимуществами конструктора сайтов. Существуют отличные варианты, которые включают профессионально разработанные шаблоны, поэтому даже без какого-либо опыта вы сможете создать красивый сайт, который будет работать на всех устройствах.</p><p> Но зачем брать на себя обязанности системы управления контентом, когда существует ряд платформ CMS, которые сделают за вас большую часть работы?</p><p> Миллионы веб-сайтов по всему миру, некоторые из которых принадлежат очень крупным компаниям, размещены на таких CMS, как WordPress, Drupal или Joomla. Хостинг на таких платформах проще, обеспечивает подходящую гибкость и производительность, которая соответствует потребностям веб-сайтов малого бизнеса, сайтов электронной коммерции, блогов или всего предприятия.</p><p> Когда вы выбираете пакет хостинга на основе CMS, вы можете ожидать повышения производительности от серверов, оптимизированных для этой платформы.Это означает высокую надежность и быструю загрузку страниц, а также то, что большинство CMS имеют встроенные возможности безопасности и мониторинга для обеспечения безопасности ваших данных.</p><h3><span class="ez-toc-section" id="5-3"> 5. Создайте свой сайт </span></h3><p> Каждому владельцу веб-сайта нужен привлекательный и удобный для использования веб-сайт, который привлекал бы посетителей и заставлял бы их возвращаться. Но когда новичок окунается в мир дизайна веб-сайтов, все может быстро пойти не так, как надо, и в игру вступят дикие шрифты и цветовые схемы, сжигающие сетчатку глаза.</p><p> Важно, чтобы все было просто.Ваш сайт должен быть легко читаемым и удобным для навигации. Простой дизайн может значительно повысить удобство использования сайта.</p><h4><span class="ez-toc-section" id="i-65"> Выберите тему </span></h4><p> Используете ли вы конструктор сайтов, CMS или проектируете без посторонней помощи, у вашего сайта будет тема. Он определяет общий макет сайта, включая размер и размещение изображения баннера, цветовую схему, расположение и внешний вид текста и другие факторы дизайна.</p><p> Если вы используете CMS, вы начнете с очень простой темы по умолчанию.Чтобы выделить свой сайт среди других, вам нужно будет найти новую тему, которая будет оказывать желаемое влияние, когда посетители переходят на ваш сайт.</p><p> У вас будет множество тем на выбор — некоторые бесплатны, а некоторые будут стоить вам. WordPress предлагает множество тем бесплатно, и они легко настраиваются, поэтому, даже если вы выберете популярную, с некоторыми настройками, вы сможете сделать ее своей собственной.</p><h4><span class="ez-toc-section" id="i-66"> Создайте привлекательный макет </span></h4><p> Хотя ваша тема будет предлагать расположение текста по умолчанию, вы сможете изменить цветовую схему, направить вас к читаемым шрифтам и т. Д., вы несете ответственность за то, чтобы дизайн оставался в рамках основных границ удобства использования.</p><p> Не создавайте сайт, в котором внешний вид важнее удобства использования. Выбирайте приятные цвета, которые будут резонировать с вашей аудиторией. При разработке текстового контента используйте удобный для глаз шрифт и оставляйте много свободного места. Разделите контент на легко потребляемые части и устраните визуальный беспорядок.</p><p> Вы должны выбирать графику с учетом вашей аудитории, поскольку она может помочь установить связь между вами и вашими посетителями.Вы можете найти недорогие стоковые фотографии и даже бесплатные в Интернете на таких сайтах, как Unsplash. Однако имейте в виду, что очень большие изображения могут снизить производительность вашего сайта. Это означает, что все ваши изображения должны быть оптимизированы, чтобы они не увеличивали время загрузки страницы.</p><h4><span class="ez-toc-section" id="i-67"> Сделайте это мобильным </span></h4><p> Важно учитывать пользователей, которые будут заходить на ваш сайт с мобильных устройств, таких как телефоны и планшеты. Чтобы ваш сайт был удобен для мобильных устройств, вам нужно стремиться к созданию адаптивного дизайна <em> </em>.Это означает, что будет только одна версия вашего контента, и она будет отображаться по-разному в зависимости от устройства, используемого для доступа к нему.</p><p> Многие темы созданы с адаптивным дизайном как встроенной функцией, но можно настроить шаблон таким образом, чтобы сайт выглядел плохо или неправильно работал на мобильных устройствах.</p><p> При создании дизайна подумайте о том, какие элементы вашего контента будут наиболее ценными для ваших пользователей, и убедитесь, что эти элементы можно быстро найти на мобильном устройстве.При выборе шрифтов и реализации функциональных элементов учитывайте мобильных пользователей — кнопки и меню, которые легко нажимать с помощью курсора мыши, могут быть трудными для работы с пальцем на экране мобильного устройства.</p><h3><span class="ez-toc-section" id="6-3"> 6. Добавьте контент на свой сайт </span></h3><p> Независимо от того, выбрали ли вы CMS или глубоко разбираетесь в коде HTML и CSS, в какой-то момент вы перейдете от разработки своего сайта к добавлению контента. Вам придется принять важные решения, некоторые из которых могут даже отправить вас обратно на этап проектирования.Добавление вашего контента — это использование правильной структуры.</p><ul><li> Если вы ведете блог, должны ли ваши сообщения быть организованы по дате или теме?</li><li> Как лучше всего организовать страницы продуктов в интернет-магазине?</li><li> Как сделать страницу часто задаваемых вопросов или Политику конфиденциальности доступной, но доступной только при необходимости?</li></ul><p> Ответы на подобные вопросы потребуются при определении наилучшей структуры содержания вашего сайта.</p><p> Помимо структурных проблем, следует учитывать и сам контент.Ваш сайт будет представлять ваш бизнес. В некоторых случаях, с точки зрения пользователя, ваш сайт <em> — это </em> компании. Вы должны убедиться, что контент в полной мере использует возможность передачи ваших сообщений единым тоном бренда.</p><p> Мы углубимся в эту тему при обсуждении последнего шага, но пока имейте в виду, что ваш контент, а не шрифт или цветовая схема, сделает тяжелую работу, когда дело доходит до взаимодействия с посетителями. Убедитесь, что ваш контент правильно представляет ваш бренд.</p><h3><span class="ez-toc-section" id="7-3"> 7. Установите полезные плагины </span></h3><p> Есть много вспомогательных приложений для систем управления контентом; они называются плагинами, и они могут значительно расширить возможности и функциональность вашего веб-сайта. Большинство из них привязано к той или иной CMS, но вы можете найти плагин любой категории практически для любой CMS, которую выберете, и вы можете использовать аналогичные вспомогательные приложения для собственных сайтов.</p><p> Вы можете добавить плагины, которые обеспечивают повышенную безопасность или позволяют контролировать производительность вашего сайта.Здесь каждый найдет что-то для себя: от плагинов, которые помогут вам улучшить SEO вашего сайта, реализации контактной формы, управления резервными копиями или борьбы со спамом, есть множество плагинов на выбор.</p><p> На этапе установки и разработки подумайте о необходимых плагинах и перед запуском загрузите и установите их.</p><h3><span class="ez-toc-section" id="8-3"> 8. Привлекайте посетителей </span></h3><p> После того, как ваш сайт заработает, вам нужно будет предпринять шаги для привлечения посетителей. В приведенном ниже списке перечислены распространенные подходы, которые владелец сайта может использовать, чтобы привлечь больше посетителей.</p><ul><li> <strong> Используйте социальные сети. </strong> Социальные сети стали важной частью повседневной жизни многих людей, и ваш бизнес должен присутствовать в этом мире. Это подразумевает наличие прямой ссылки на ваши Twitter и Facebook, которые будут отображаться на вашем сайте. Точно так же ваш профиль в социальных сетях и сообщения должны ссылаться на ваш сайт. Использование социальных сетей в качестве платформы для охвата аудитории — это проверенная тактика, и вы должны быть включены в свою веб-стратегию. Подумайте о своей целевой аудитории, когда выбираете платформы социальных сетей, на которых вы будете присутствовать.Если вы, например, визажист, то вам захочется быть в Instagram и Facebook, но LinkedIn может не быть для вас приоритетом.</li></ul><ul><li> <strong> Сосредоточьтесь на SEO. </strong> Убедитесь, что ваш контент содержит ключевые слова, которые ваша целевая аудитория использует для поиска вашего сайта. Не переусердствуйте, потому что содержание, перенасыщенное ключевыми словами, приведет к снижению рейтинга вашего сайта в результатах поиска.</li><li> <strong> Поддерживайте отличные обратные ссылки. </strong> Обратные ссылки — это ссылки между веб-сайтами.Если другой веб-сайт ссылается на ваш, у вас есть обратная ссылка. Если ваш сайт содержит внешнюю ссылку, это обратная ссылка для целевого сайта. Правильно размещенные обратные ссылки (то есть те, которые появляются на авторитетных веб-сайтах) не только привлекают посетителей, которых вы хотите, но они также играют значительную роль в ранжировании вашего сайта поисковыми системами.</li><li> <strong> Иметь четкий и последовательный голос бренда. </strong> Когда посетители заходят на ваш сайт, они ожидают, что им будет представлено четкое ценностное предложение, которое синхронизируется с их первоначальным введением в ваш бизнес, будь то публикация в социальных сетях, обратная ссылка или онлайн-реклама.Обеспечение сильного и последовательного послания вашего бренда способствует унификации взаимодействия с пользователем и укрепляет ваше присутствие в Интернете по всем каналам.</li></ul><h3><span class="ez-toc-section" id="i-68"> Создать сайт легко! </span></h3><p> Если вы не сделали этого раньше, переход с <em> без веб-сайта </em> на <em> отличное присутствие в Интернете </em> может показаться сложной задачей. Тем не менее, при правильном подходе, с учетом требований вашего бизнеса, вашего конечного пользователя и постоянного голоса бренда это можно сделать! Мы надеемся, что восьмиэтапный процесс, который мы прошли вместе, помог доказать, что он не так уж и сложен.</p><p> Если вы знаете, куда вы направляетесь, с четкими целями относительно того, что будет делать ваш сайт, отметите такие задачи, как покупка пакета хостинга и домена, и создадите привлекательный сайт с отличным контентом, у вас будет веб-сайт, который является идеальным представителем вашего бизнеса в Интернете. <br/></p><h2><span class="ez-toc-section" id="_-_2021"> Как создать веб-сайт с нуля 2021 </span></h2><p> Создание веб-сайта — самый быстрый способ ускорить развитие вашего бизнеса.</p><p> Это лучший способ развивать свой бренд, находить новых клиентов и увеличивать продажи.Если вы являетесь владельцем бизнеса в 2021 году, вам нужен бизнес-сайт, который сделает всю работу за вас.</p><p> Ваш бизнес-сайт строится сам по себе. Он автоматизирует и продает. Он связывает с клиентами и продвигает сделки.</p><p> Ваш веб-сайт ищет людей и возможности по всему миру 24/7. Узнаваемость бренда, привлечение потенциальных клиентов, удержание клиентов, лояльность, продажи и цифровой дом, который можно назвать вашим — все начинается с создания веб-сайта.</p><p> Хорошие новости: создать новый веб-сайт для вашего бизнеса проще, чем вы думаете.Вы знаете, как пользоваться компьютером, и у вас есть доступ к Интернету, а это значит, что вы можете создать и запустить свой веб-сайт по невысокой цене.</p><p> Этот учебник шаг за шагом проведет вас через создание веб-сайта и покажет вам несколько лучших в своем классе примеров бизнес-веб-сайтов, на которые можно положиться в поисках вдохновения.</p><h3><span class="ez-toc-section" id="i-69"> Как создать сайт, шаг за шагом </span></h3><p> Выполните следующие действия, чтобы создать и запустить свой веб-сайт уже сегодня:</p><ol><li> Определитесь с целью вашего сайта</li><li> Выберите конструктор сайтов</li><li> Выберите веб-хостинг</li><li> Выберите собственное доменное имя</li><li> Определитесь с компоновкой</li><li> Добавить соответствующие страницы</li><li> Подключить платежную систему</li><li> Добавить инструменты для бизнеса</li><li> Предварительный просмотр, тестирование и публикация вашего веб-сайта</li></ol><h4><span class="ez-toc-section" id="1-4"> 1.Определитесь с целью вашего сайта </span></h4><p> Прежде чем приступить к созданию веб-сайта, важно понять свои цели. Цели дают вам долгосрочное видение и помогают управлять своим временем и ресурсами, чтобы вы могли создать лучший веб-сайт.</p><p> Установите конкретные цели для своего бизнес-сайта, например:</p><ul><li> Продажа физических или цифровых товаров</li><li> Услуги по продаже</li><li> Предоставление посетителям возможности узнать больше о вашей компании</li><li> Выражение индивидуальности вашего бренда</li><li> Обмен обновлениями и объявлениями</li><li> Выделение отзывов клиентов</li><li> Превращение посетителей сайта в потенциальных клиентов</li><li> Расширение вашего присутствия в Интернете</li></ul><p> Это нормально, если у вашего бизнес-сайта есть несколько целей.Просто не забудьте разработать стратегию для достижения каждого из них.</p><p> Например, скажем, ваша цель — продавать физические товары — как ваш веб-сайт будет это делать? Сможете ли вы организовать свой магазин так, чтобы посетителям было легче знакомиться с вашими коллекциями? Вы думаете о том, чтобы предлагать скидки для новых покупателей, чтобы стимулировать продажи? Какие платежные шлюзы вы будете использовать?</p><p> Чем более подробны ваши цели, тем легче вы сможете их спланировать и добиться успеха с помощью своего бизнес-сайта.</p><h4><span class="ez-toc-section" id="2-4"> 2.Выберите конструктор сайтов </span></h4><p> Самый быстрый способ создать бизнес-сайт — воспользоваться конструктором сайтов. Простой в использовании конструктор веб-сайтов поможет вам быстро начать работу с небольшими усилиями или навыками кодирования. Новые владельцы бизнеса извлекают выгоду из этих инструментов, потому что они могут легко создать веб-сайт.</p><p> Лучший конструктор сайтов электронной коммерции:</p><ul><li> Предоставьте шаблоны для ускорения создания вашего веб-сайта</li><li> Позвольте вам настраивать шаблоны</li><li> Сэкономьте время и деньги по сравнению с наймом веб-дизайнера или веб-разработчика</li><li> Предлагаем библиотеку стоковых изображений и видеороликов</li><li> Иметь инструмент перетаскивания, позволяющий легко вносить изменения</li><li> Упростите оптимизацию вашего сайта для поисковых систем</li></ul><p> Иногда вам могут потребоваться дополнительные параметры настройки вашего веб-сайта.Хороший инструмент для создания веб-сайтов также предоставит вам доступ к файлам HTML или CSS. Таким образом, вы можете редактировать код и при необходимости полностью контролировать свой сайт.</p><p> Если вы открываете интернет-магазин, продаете услуги или ведете блог, вы можете использовать конструктор сайтов Shopify, чтобы быстро создать свой сайт. Когда вы создаете веб-сайт на Shopify, вы можете получить доступ к красивым, адаптивным к мобильным устройствам темам, круглосуточной поддержке в режиме реального времени и бесплатным сертификатам SSL, а также можете принимать платежи прямо на своем веб-сайте (третьи лица не требуются).Это также полноценная система управления контентом (CMS), позволяющая организовывать и управлять своим цифровым контентом.</p> Планы<p> начинаются с 29 долларов в месяц. Если вы хотите попробовать Shopify, прежде чем переходить на платный план, вы можете начать с 14-дневной пробной версии.</p><h4><span class="ez-toc-section" id="3-4"> 3. Выберите веб-хостинг </span></h4><p> Каждый веб-сайт, который вы когда-либо посещали, размещен на сервере. Веб-хостинг — это процесс освобождения места на сервере для вашего веб-сайта, обычно предлагаемый провайдером. Веб-хостинг делает файлы на вашем сайте (изображения, код, аудио и т. Д.) видно в Интернете.</p><p> Выбор хостинг-провайдера может быть сложной задачей. Каждая хостинговая компания предлагает разное количество ежемесячных передач данных, учетные записи электронной почты, хранилище и другие услуги. То, как вы платите, также может отличаться от поставщика к поставщику (например, ежемесячные платежи по сравнению с ежегодными). Поэтому для успеха вашего сайта необходимо время, чтобы точно знать, что вам нужно от веб-хостинга.</p><p> Найдите провайдеров веб-хостинга, которые предлагают следующее:</p><ul><li> <strong> <strong> Неограниченная пропускная способность </strong>, </strong>, поэтому вам никогда не придется платить за дополнительный трафик веб-сайта по мере вашего роста.</li><li> <strong> Уровень 1 Соответствие PCI, </strong> для обеспечения безопасности данных клиентов.</li><li> <strong> Простая установка </strong>, чтобы создать свой веб-сайт за считанные минуты и иметь возможность мгновенно обновлять функции.</li><li> <strong> Быстрые серверы </strong>, чтобы клиенты могли быстро загружать ваш веб-сайт, где бы они ни находились.</li><li> <strong> Неограниченная пересылка электронной почты </strong>, чтобы сэкономить время и помочь вашему бизнесу выглядеть профессионально.</li><li> <strong> Ваш собственный домен </strong>, поэтому вы можете быстро создать и зарегистрировать доменное имя для своего веб-сайта.</li></ul><p> Shopify предлагает быстрый, надежный и неограниченный веб-хостинг для малого бизнеса по всему миру, независимо от того, какой тарифный план вы выберете. Shopify также предоставляет бесплатный домен для новых веб-сайтов, пока вы не будете готовы создать собственный. Узнайте больше о плане хостинга веб-сайтов Shopify.</p><p></p><h4><span class="ez-toc-section" id="4-3"> 4. Выберите собственное доменное имя </span></h4><p> Доменное имя похоже на цифровой адрес, по которому люди находят вас в Интернете. Это повышает доверие к вашему бизнесу и помогает повысить рейтинг при поиске по ключевым словам, связанным с отраслью.Вы можете настроить доменное имя, чтобы клиентам было легче запомнить вас и позже найти вашу компанию.</p><p> Некоторые компании, например, интернет-магазин модной одежды Biko, творчески подходят к своим доменным именам. Бренд использует домен ilovebiko.com. Он понятен, но понятен и помогает клиентам правильно настроиться, когда они приходят.</p><p></p><p> При выборе доменного имени обязательно:</p><ul><li> Сделайте его кратким, ярким и запоминающимся</li><li> Избегайте дефисов и цифр</li><li> Попробуйте защитить домен верхнего уровня, например.com</li><li> Проверьте другие TLD, например, указанную страну или .shop</li><li> Включите ключевые слова для поисковой оптимизации (SEO), если возможно</li><li> Используйте генератор доменных имен для вдохновения</li></ul><h4><span class="ez-toc-section" id="5-4"> 5. Определитесь с макетом </span></h4><p> Теперь, когда у вас настроено доменное имя и веб-хостинг, пора выбрать макет вашего сайта. Конструктор вашего веб-сайта, скорее всего, предложит темы или шаблоны, которые вы можете установить в своем магазине. Используйте эти шаблоны в качестве отправной точки для создания базового веб-сайта.</p><p> Темы обычно разбиты на категории. Некоторые из них могут быть лучшими для больших каталогов продукции. Другие предназначены для предприятий сферы услуг и определенных отраслей, таких как рестораны или здоровье и красота.</p><p> Магазин тем Shopify содержит более 70 платных и бесплатных тем, каждая со своими стилями и функциями. Вы можете выбирать из тем, созданных всемирно известными дизайнерами, включая Happy Cog, Clearleft и Pixel Union. Каждая высококачественная тема настраивается и удобна для пользователя и позволяет предварительно просматривать витрину магазина по мере внесения в нее изменений.</p><p></p><p> При выборе идеальной темы учитывайте следующие моменты:</p><ul><li> Темы бывают разных стилей. Ищите тот, у которого эстетический дизайн, который вы хотите.</li><li> Все темы имеют встроенные функции. Подумайте, что вам нужно, исходя из целей вашего веб-сайта. Например, если ваша цель — упростить поиск продуктов, поищите тему с автоматически заполняющейся панелью поиска. Если вы хотите выделить награды и похвалы, рассмотрите тему, в которой есть раздел для СМИ.</li><li> Не выбирайте темы на основе цветов или шрифтов. Вы можете настроить эти детали позже.</li><li> Протестируйте разные темы, прежде чем переходить к ним. Вы никогда не зацикливаетесь на теме. Если вы решите, что вам не нравится адаптивный дизайн темы на мобильных устройствах, вы можете установить новую, не воссоздавая все свои веб-страницы.</li></ul><p> Если вам нужна помощь в проектировании магазина или требуется дополнительная настройка, вы всегда можете нанять эксперта по веб-дизайну. Мы предлагаем нанять эксперта по Shopify, чтобы помочь вашему магазину добиться огромного успеха.</p><h4><span class="ez-toc-section" id="i-70"> Бесплатный список для чтения: советы по дизайну интернет-магазина </span></h4><p> Внешний вид вашего интернет-магазина может иметь большое влияние на продажи. Дайте волю своему внутреннему дизайнеру с помощью нашего бесплатного тщательно подобранного списка впечатляющих статей.</p> Получите бесплатный список чтения<h4><span class="ez-toc-section" id="i-71"> Получите наш список чтения «Дизайн магазина» прямо на свой почтовый ящик. </span></h4><p> Почти готово: введите адрес электронной почты ниже, чтобы получить мгновенный доступ.</p><p> Мы также будем присылать вам обновления о новых образовательных руководствах и историях успеха из информационного бюллетеня Shopify. Мы ненавидим СПАМ и обещаем сохранить ваш адрес электронной почты в безопасности.</p><h4><span class="ez-toc-section" id="_14-_Shopify"> Спасибо за подписку. Скоро вы начнете получать бесплатные советы и ресурсы. А пока начните создавать свой магазин с бесплатной 14-дневной пробной версией Shopify. </span></h4><p> Начать</p><h4><span class="ez-toc-section" id="6-4"> 6. Добавьте соответствующие страницы </span></h4><p> Соответствующая страница на вашем веб-сайте означает разные вещи в зависимости от типа вашего бизнеса.Если у вас есть сайт электронной торговли, необходимы страницы продуктов и страницы коллекций. Если вы ресторан, вам нужна страница с меню и специальными предложениями. Фрилансеры, скорее всего, добавят страницу портфолио, чтобы продемонстрировать свои работы.</p><p> Но ваш бизнес-сайт должен делать больше, чем просто продвигать ваш бизнес. Он должен завоевать доверие посетителей и помочь им понять ваш бизнес.</p><p> Стандартные страницы, которые вы хотите включить на свой веб-сайт:</p><ul><li> <strong> Домашняя страница </strong>.Это вход на ваш сайт. Он расскажет, кто вы и что вы предоставляете. Используйте домашнюю страницу, чтобы произвести хорошее впечатление на посетителей и направить их к действиям на вашем сайте.</li><li> <strong> Страницы продуктов или услуг. </strong> Создайте страницы, которые объясняют ваши предложения и побуждают покупателей покупать. Вы захотите создать отдельные веб-страницы для каждого продукта или услуги, которые вы предоставляете.</li><li> <strong> Контактная страница </strong>. Это дает покупателям возможность связаться, если у них возникнут вопросы. Вы можете указать различные способы получить поддержку или направить людей к часто задаваемым вопросам.Или создайте контактную форму, в которой люди заполняют свою информацию и отправляют сообщение в вашу службу поддержки.</li><li> <strong> <strong> Страница часто задаваемых вопросов </strong> <strong>. </strong> </strong> Здесь вы можете ответить на часто задаваемые вопросы о вашем бизнесе. Это отличный способ стимулировать самообслуживание и освободить группы поддержки клиентов.</li><li> <strong> О странице </strong> <strong>. </strong> Создайте страницу, которая расскажет вашу историю и объяснит вашу бизнес-модель. Страница «О нас» помогает общаться с посетителями и укрепляет доверие между ними и вашим бизнесом.Вы также можете добавлять ссылки на свои профили в социальных сетях.</li><li> <strong> Страницы политики. </strong> Независимо от того, какая у вас бизнес-модель, вам необходимо соблюдать определенные правовые правила. Например, вам потребуются правила возврата и правила доставки.</li></ul><p> Необязательно останавливаться на достигнутом. Стремитесь создавать любые страницы, вызывающие доверие у клиентов, например сообщения в блогах или руководства для покупателей, и показывать свое предложение в лучшем свете.</p><p></p><h4><span class="ez-toc-section" id="7-4"> 7. Подключите платежную систему </span></h4><p> Конечная цель создания вашего веб-сайта с нуля — увеличение продаж.Вы хотите, чтобы посетители могли легко совершать покупки через ваш сайт. Безупречная платежная система не подлежит обсуждению.</p><p> Shopify позволяет владельцам бизнеса легко принимать кредитные карты и другие популярные способы оплаты. Вы можете предложить варианты экспресс-оплаты, такие как Shop Pay, G Pay или PayPal, или позволить клиентам оплачивать с течением времени с помощью Afterpay.</p> Culture Kings предлагает несколько вариантов оплаты на своей странице оформления заказа<p>. Когда вы настраиваете Shopify Payments, вам не нужно иметь дело со сторонними активациями. Вам просто нужно ввести свой идентификационный номер работодателя и банковские реквизиты, чтобы быстро начать продажи в Интернете.Shopify Payments поставляется с любым планом Shopify.</p><h4><span class="ez-toc-section" id="8-4"> 8. Добавьте инструменты для бизнеса </span></h4><p> Как владелец малого бизнеса, вы привыкли делать все самостоятельно. Но иногда вам может понадобиться небольшая дополнительная помощь. Веб-сайт вашего предприятия можно легко превратить в продавца в цифровом формате.</p><p> В дополнение к визуальным ресурсам и функциям из вашего шаблона Shopify предлагает более 3200 надстроек и плагинов для упрощения управления некоторыми частями вашего онлайн-бизнеса. В Shopify App Store вы можете найти бесплатные приложения Shopify, которые помогут:</p><ul><li> Создать список рассылки</li><li> Найдите популярные товары для продажи в Интернете</li><li> Запуск рекламы в Facebook</li><li> Создание всплывающих окон для лидогенерации</li><li> Предложить поддержку в чате</li><li> Создание программ лояльности</li><li> Интеграция с сайтами онлайн-продаж</li><li> Добавьте другие платежные шлюзы в корзину</li></ul><p></p><p> Эти бизнес-инструменты могут открыть для вашего веб-сайта новые возможности, улучшающие качество обслуживания клиентов и повышающие продажи.Все сводится к поиску подходящих приложений и цен, которые соответствуют потребностям вашего бизнеса.</p><p> Бесплатный веб-семинар:</p><p> <b> Как найти и найти выгодный продукт для продажи </b></p><p> Менее чем за 40 минут мы расскажем, как найти идеи продукта, как их проверить и как продать продукт, когда у вас появится идея, которую вы хотите реализовать.</p><h4><span class="ez-toc-section" id="9-2"> 9. Предварительный просмотр, тестирование и публикация вашего веб-сайта </span></h4><p> Создание профессионального веб-сайта для вашего бизнеса — это начало, а не конец.Протестируйте свой сайт. Проведите быструю проверку пользовательского опыта и убедитесь, что ваши продукты и услуги представлены хорошо. Дважды проверьте, нет ли битых ссылок или изображений. Отправьте свой веб-сайт коллегам, друзьям и родственникам, чтобы убедиться, что он загружается быстро, правильно и удобен для мобильных устройств.</p><p> Если вы следовали этому пошаговому руководству, ваш новый бизнес-сайт должен быть готов к работе! В последний раз взгляните на него, чтобы убедиться, что все в порядке, затем нажмите «Опубликовать».</p><h3><span class="ez-toc-section" id="i-72"> Теперь, когда ваш бизнес-сайт работает, что дальше? </span></h3><p> Начните с похлопывания себя по спине.Вы прошли через самый сложный этап развития своего бизнеса в Интернете. Теперь помните, ваш веб-сайт не является статическим активом, который нужно заблокировать и никогда больше не трогать. Регулярно посещайте свой бизнес, чтобы продолжать добавлять контент или обновлять его с помощью фирменного стиля, новых продуктов и объявлений, а также любых других небольших настроек, которые вы сочтете необходимыми.</p><p> В качестве следующих шагов вы, вероятно, захотите начать продажи в Интернете. Если вы создали магазин Shopify и готовы зарабатывать деньги в Интернете, прочтите, как получить первую продажу за 30 дней.</p><p> А если нет, сейчас самое лучшее время для того, чтобы открыть свой бизнес в Интернете. Готовы ли вы совершить прыжок?</p><p> <em> Иллюстрация Рэйчел Танстолл </em></p><h4/></h4><hr/><h4><span class="ez-toc-section" id="_14-_Shopify-2"> Готовы создать свой первый бизнес? Начните бесплатную 14-дневную пробную версию Shopify — кредитная карта не требуется. </span></h4><hr/> <br/><h3><span class="ez-toc-section" id="_-_FAQ"> Создание веб-сайта FAQ </span></h3><h4 itemprop="name"><span class="ez-toc-section" id="i-73"> Как лучше всего создать веб-сайт? </span></h4><p> Есть много способов создать веб-сайт. Вы можете использовать бесплатный конструктор веб-сайтов, создать собственный веб-сайт на WordPress или написать код вручную.Конструкторы веб-сайтов, такие как Shopify, Wix, GoDaddy и Squarespace, — лучший способ создать веб-сайт для начинающих.</p><h4 itemprop="name"><span class="ez-toc-section" id="i-74"> Какой самый простой конструктор сайтов? </span></h4><p> Shopify имеет самый простой конструктор сайтов. Он включает в себя все необходимое для создания веб-сайта и начала продаж в Интернете. Выбрать шаблон, добавить новые продукты или услуги и быстро начать бизнес в Интернете очень просто.</p><h4 itemprop="name"><span class="ez-toc-section" id="_2021"> Сколько будет стоить сайт в 2021 году? </span></h4><p> Сайт с Shopify может стоить всего 29 долларов в месяц.Базовый план включает в себя бесплатный хостинг веб-сайтов, дает вам возможность продавать в социальных сетях и на онлайн-рынках, а также предлагает бесплатные приложения, которые помогут расширить функциональность вашего веб-сайта.</p><h4 itemprop="name"><span class="ez-toc-section" id="i-75"> Как мне бесплатно создать свой сайт? </span></h4><p> Вы можете создать веб-сайт электронной коммерции с нуля, используя бесплатную 14-дневную пробную версию Shopify. В этот период вы можете получить доступ к бесплатным шаблонам и инструментам для дизайна веб-сайтов, чтобы бесплатно создать свой сайт.</p><h2><span class="ez-toc-section" id="i-76"> Как начать бизнес в области веб-дизайна </span></h2><p> Об этом не всегда легко думать, особенно если вы только начинаете карьеру веб-дизайнера или разработчика и чувствуете легкую черту синдрома самозванца.</p><p> Но вот в чем дело:</p><p> Если вы не взимаете конкурентоспособную ставку в первый день и готовы позволить потенциальным клиентам занижать вас или, что еще хуже, просить вас работать бесплатно, то это займет много времени. вы можете начать требовать тех ставок, которых вы заслуживаете.</p><p> Итак, вот что я бы порекомендовал вам сделать, чтобы определить цены для вашего бизнеса:</p><ol><li> Узнайте, сколько конкуренты взимают плату за те же услуги.</li></ol><p> <strong> (например, 7500 долларов за оптимизированный веб-сайт) </strong></p><ol><li> Используйте среднюю ставку конкурента (или свою собственную, если она у вас есть), чтобы рассчитать свой ежемесячный доход на основе ожидаемого количества клиентов.</li></ol><p> <strong> (например, 7500 долларов США x 2 = 15000 долларов США в месяц) </strong></p><ol><li> Сложите все ваши бизнес-расходы за месяц, включая такие вещи, как:<ul><li> Персональный брендинг, веб-хостинг и другие вещи, необходимые для поддержки вашего сайта</li><li> Маркетинг и расходы на рекламу</li><li> Плата за программное обеспечение</li><li> Темы и плагины WordPress</li><li> Аренда офиса (даже если вы работаете из дома) плюс коммунальные услуги</li><li> Страховые сборы</li><li> Налоговые платежи (вы должны откладывать расчетные налоги каждый месяц, чтобы не мучиться в конце года для их выплаты)</li><li> Расходы, связанные с сотрудниками</li></ul></li></ol><p> <strong> (e.грамм. 2,500 долларов в месяц) </strong></p><ol start="4"><li> Вычтите предполагаемые ежемесячные расходы из ежемесячного дохода.</li></ol><p> <strong> (например, 15000 долларов — 2500 долларов = 12500 долларов) </strong></p><p> Если вы хотите, чтобы ваш бизнес был успешным, и вы хотите получать удовольствие от выполняемой работы, вы должны получать прибыль.<div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div id="comments"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Leave a Reply <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/kak-zavesti-svoj-sajt-kak-sdelat-svoj-sajt-samostoyatelno-uroki-sozdaniya-sajta.html#respond" style="display:none;">Cancel Reply</a></small></h3><form action="https://textrunet.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p><textarea name="comment" id="comment-form" rows="10" cols="60" tabindex="4"></textarea></p><p><input class="text author" id="comment-author" name="author" type="text" value="" size="30" tabindex="1" /> <label for="comment-author"><strong>Author</strong> (required)</label></p><p><input class="text email" id="comment-email" name="email" type="text" value="" size="30" tabindex="2" /> <label for="comment-email"><strong>Email</strong> (will not be published)(required)</label></p><p><input class="text url" id="comment-url" name="url" type="text" value="" size="30" tabindex="3" /> <label for="comment-url">Website</label></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Post Comment" /> <input type='hidden' name='comment_post_ID' value='9027' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div><nav class="singlenav cf"><div class="older">« <a href="https://textrunet.ru/raznoe/skorost-zagruzki-gugl-sorry-this-page-cant-be-found.html" rel="prev">Скорость загрузки гугл: Sorry, this page can’t be found.</a></div><div class="newer"><a href="https://textrunet.ru/raznoe/sajt-pod-mobilnye-ustrojstva-optimizaciya-sajta-dlya-mobilnyx-ustrojstv-seo-na-vc-ru.html" rel="next">Сайт под мобильные устройства: Оптимизация сайта для мобильных устройств — SEO на vc.ru</a> »</div></nav></div><div id="widgetarea-one" class="col4"><aside id="search-10" class="widget widget_search cf"><form method="get" class="searchform" action="https://textrunet.ru/"> <input type="text" class="field" name="s" value="" /> <input type="submit" class="submit" name="submit" value="search" /></form></aside><aside id="categories-14" class="widget widget_categories cf"><h3><span>Рубрики</span></h3><ul><li class="cat-google"><a href="https://textrunet.ru/category/google">Google</a></li><li class="cat-seo"><a href="https://textrunet.ru/category/seo">Seo</a></li><li class="cat-dizajn"><a href="https://textrunet.ru/category/dizajn">Дизайн</a></li><li class="cat-zarabot-2"><a href="https://textrunet.ru/category/zarabot-2">Заработ</a></li><li class="cat-zarabot"><a href="https://textrunet.ru/category/zarabot">Заработок</a></li><li class="cat-sozdat"><a href="https://textrunet.ru/category/sozdat">Как создать</a></li><li class="cat-lending-2"><a href="https://textrunet.ru/category/lending-2">Лендинг</a></li><li class="cat-lending"><a href="https://textrunet.ru/category/lending">Лендинги</a></li><li class="cat-raznoe"><a href="https://textrunet.ru/category/raznoe">Разное</a></li><li class="cat-sovety"><a href="https://textrunet.ru/category/sovety">Совет</a></li><li class="cat-sovet"><a href="https://textrunet.ru/category/sovet">Советы</a></li><li class="cat-sozdat-2"><a href="https://textrunet.ru/category/sozdat-2">Создать</a></li><li class="cat-urok"><a href="https://textrunet.ru/category/urok">Уроки</a></li><li class="cat-yandeks"><a href="https://textrunet.ru/category/yandeks">Яндекс</a></li></ul></aside></div></div><div id="footer-bg"><div id="footer" class="lw"><p>© 2025 textrunet.ru — Жизнь диктует — я записываю — All Rights Reserved.</p></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://textrunet.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --></body></html> 


 Если вас пугает код, то можете перейти в более простой визуальный HTML редактор. Выглядеть он будет примерно так:
Если вас пугает код, то можете перейти в более простой визуальный HTML редактор. Выглядеть он будет примерно так: Добавляем название статьи и её содержание. По своему желанию вы можете добавить теги, изображения, вставить видео, таблицы и многое другое.
Добавляем название статьи и её содержание. По своему желанию вы можете добавить теги, изображения, вставить видео, таблицы и многое другое.
 Выберите Пустой шаблон и наполните его только нужными блоками.
Выберите Пустой шаблон и наполните его только нужными блоками. Здесь же указывается, будут ли отображаться блоки при просмотре сайта на различных устройствах.
Здесь же указывается, будут ли отображаться блоки при просмотре сайта на различных устройствах.
 Независимо от того, являетесь ли вы ди-джеем, продюсером или группой, лучшие конструкторы веб-сайтов для музыкантов дают вам пространство для размещения работ, событий и товаров.
Независимо от того, являетесь ли вы ди-джеем, продюсером или группой, лучшие конструкторы веб-сайтов для музыкантов дают вам пространство для размещения работ, событий и товаров. Прошли те времена, когда нужно было нанимать веб-дизайнера для сложного художественного решения.
Прошли те времена, когда нужно было нанимать веб-дизайнера для сложного художественного решения.
 В отличие от других разработчиков сайтов для музыкантов, Bandzoogle не взимает комиссионных с продаж.
В отличие от других разработчиков сайтов для музыкантов, Bandzoogle не взимает комиссионных с продаж. Ваш сайт обеспечит все полезные для музыканта преимущества, которые вы ожидаете от создателя веб-сайтов премиум-класса, от подключения ваших социальных сетей и встраивания музыкальных клипов и других медиафайлов до мобильной оптимизации.
Ваш сайт обеспечит все полезные для музыканта преимущества, которые вы ожидаете от создателя веб-сайтов премиум-класса, от подключения ваших социальных сетей и встраивания музыкальных клипов и других медиафайлов до мобильной оптимизации.

 Цены колеблются от 9,95 до 15,85 долларов в месяц.
Цены колеблются от 9,95 до 15,85 долларов в месяц. Их огромный выбор шаблонов, включая сделанные на заказ варианты для музыки и развлечений, завоевали множество наград. Хотя Squarespace не предназначен специально для музыкантов, для создателей музыки есть что предложить. Интеграция с дружественными к музыке сторонними сайтами включает Eventbrite, Soundcloud и все обычные социальные сети, без необходимости устанавливать какие-либо дополнительные плагины. Более того, если у вас есть музыка или товары для продажи, можно создать интернет-магазин.
Их огромный выбор шаблонов, включая сделанные на заказ варианты для музыки и развлечений, завоевали множество наград. Хотя Squarespace не предназначен специально для музыкантов, для создателей музыки есть что предложить. Интеграция с дружественными к музыке сторонними сайтами включает Eventbrite, Soundcloud и все обычные социальные сети, без необходимости устанавливать какие-либо дополнительные плагины. Более того, если у вас есть музыка или товары для продажи, можно создать интернет-магазин.
 Есть даже встроенные инструменты для редактирования изображений, так что вы можете точно настроить стиль изображений.
Есть даже встроенные инструменты для редактирования изображений, так что вы можете точно настроить стиль изображений. Так как, скорее всего, если вас интересует ответ на такого рода вопрос, вы не владеете достаточными навыками в области веб-программирования и создание сайта на одной из популярных CMS как минимум займет у вас гораздо больше времени и усилий для ее освоения и достижения своей цели.
Так как, скорее всего, если вас интересует ответ на такого рода вопрос, вы не владеете достаточными навыками в области веб-программирования и создание сайта на одной из популярных CMS как минимум займет у вас гораздо больше времени и усилий для ее освоения и достижения своей цели. Соответственно, чем выше стоимость тарифного плана, тем больше у вас для этого возможностей.
Соответственно, чем выше стоимость тарифного плана, тем больше у вас для этого возможностей.
 Очевидные ответы будут включать в себя улучшение дизайна или добавление множества необычных функций.
Очевидные ответы будут включать в себя улучшение дизайна или добавление множества необычных функций. Это означает, что информация может меняться в зависимости от того, на что смотрит пользователь, обеспечивая гораздо более интерактивный опыт.
Это означает, что информация может меняться в зависимости от того, на что смотрит пользователь, обеспечивая гораздо более интерактивный опыт.
 Самое приятное то, что некодеры теперь могут легко создавать именно то, что они задумали, используя Gutenberg и интегрированные плагины.
Самое приятное то, что некодеры теперь могут легко создавать именно то, что они задумали, используя Gutenberg и интегрированные плагины.
 Сначала вы выбираете опцию + в верхнем левом углу, чтобы добавить блок.
Сначала вы выбираете опцию + в верхнем левом углу, чтобы добавить блок. На этот раз я добавлю настраиваемое поле для оценок каждого спортзала в качестве динамического содержимого.
На этот раз я добавлю настраиваемое поле для оценок каждого спортзала в качестве динамического содержимого.

 Для портфолио это может быть избранное изображение, галерея, видео и т.д.
Для портфолио это может быть избранное изображение, галерея, видео и т.д. Используя их, вы можете один раз создать шаблон и мгновенно назначить его всем элементам вашего портфолио. Не только это, но если вам нужно изменить макет, все, что вам нужно сделать, это отредактировать шаблон, и все элементы вашего портфолио также будут обновлены.
Используя их, вы можете один раз создать шаблон и мгновенно назначить его всем элементам вашего портфолио. Не только это, но если вам нужно изменить макет, все, что вам нужно сделать, это отредактировать шаблон, и все элементы вашего портфолио также будут обновлены. Откройте веб-страницу, выбрав «Документ»> «Открыть из полной справки по документу», и введите URL-адрес. в коробке.
Откройте веб-страницу, выбрав «Документ»> «Открыть из полной справки по документу», и введите URL-адрес. в коробке. И это в значительной степени верно — 35,8% Интернета работает на WordPress, который собирает страницы из шаблонов, к которым можно применять различные темы. Joomla и Drupal работают аналогично. Другие разработчики используют такие фреймворки, как React, которые склеивают заранее написанные компоненты.
И это в значительной степени верно — 35,8% Интернета работает на WordPress, который собирает страницы из шаблонов, к которым можно применять различные темы. Joomla и Drupal работают аналогично. Другие разработчики используют такие фреймворки, как React, которые склеивают заранее написанные компоненты. (Если вы уже знаете это, можете пропустить этот раздел.)
(Если вы уже знаете это, можете пропустить этот раздел.) Но это только значение по умолчанию, отображение можно изменить с помощью отдельного языка, называемого каскадными таблицами стилей (CSS), без какого-либо изменения HTML.
Но это только значение по умолчанию, отображение можно изменить с помощью отдельного языка, называемого каскадными таблицами стилей (CSS), без какого-либо изменения HTML.
 Песня «Touch My Bum» объективно лучше, чем «Cheeky Holiday» (и, вполне возможно, лучшая песня на свете). Вот почему они пронумерованы.
Песня «Touch My Bum» объективно лучше, чем «Cheeky Holiday» (и, вполне возможно, лучшая песня на свете). Вот почему они пронумерованы. Рассмотрим это горизонтальное меню навигации на моем фан-сайте Cheeky Girls:
Рассмотрим это горизонтальное меню навигации на моем фан-сайте Cheeky Girls: Здесь же указывается, будут ли отображаться блоки при просмотре сайта на различных устройствах.
Здесь же указывается, будут ли отображаться блоки при просмотре сайта на различных устройствах.





 Рассмотрим это горизонтальное меню навигации на моем фан-сайте Cheeky Girls:
Рассмотрим это горизонтальное меню навигации на моем фан-сайте Cheeky Girls: