Чем проверить скорость загрузки сайта — 8 лучших инструментов
Скорость загрузки сайта — это фактор ранжирования для поиска и фактор восприятия для человека. Если веб-ресурс загружается медленно, его не полюбят ни поисковики, ни пользователи. Поэтому продвижение сайта не проходит без проработки юзабилити, а юзабилити всегда включает в себя ускорение загрузки страниц.
Мы собрали в одной статье лучшие, по нашему мнению, инструменты для проверки скорости загрузки сайта: вам осталось выбрать подходящий для себя сервис. Так вы сможете найти те гири и якоря, которые тянут веб-ресурс на дно поисковой выдачи.
Короткий перечень сервисов без подробностей:
Дальше — разбираем особенности каждого из этих инструментов.
- Google PageSpeed Insights
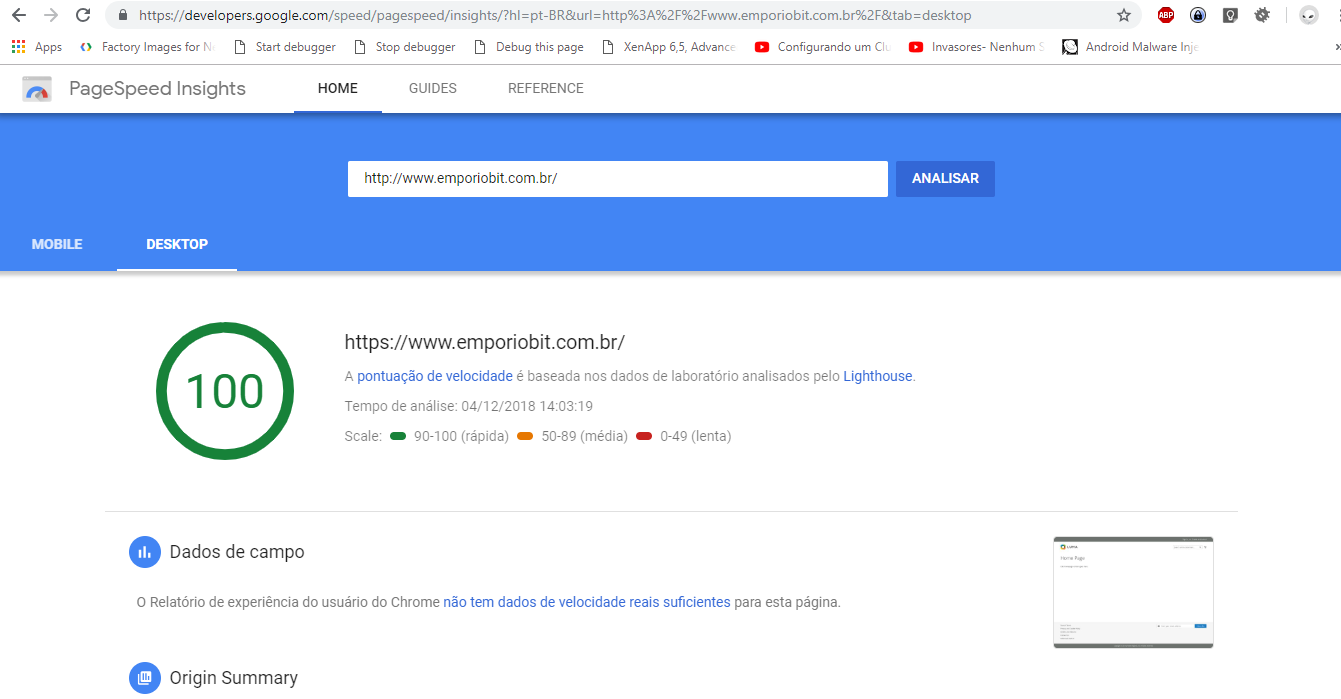
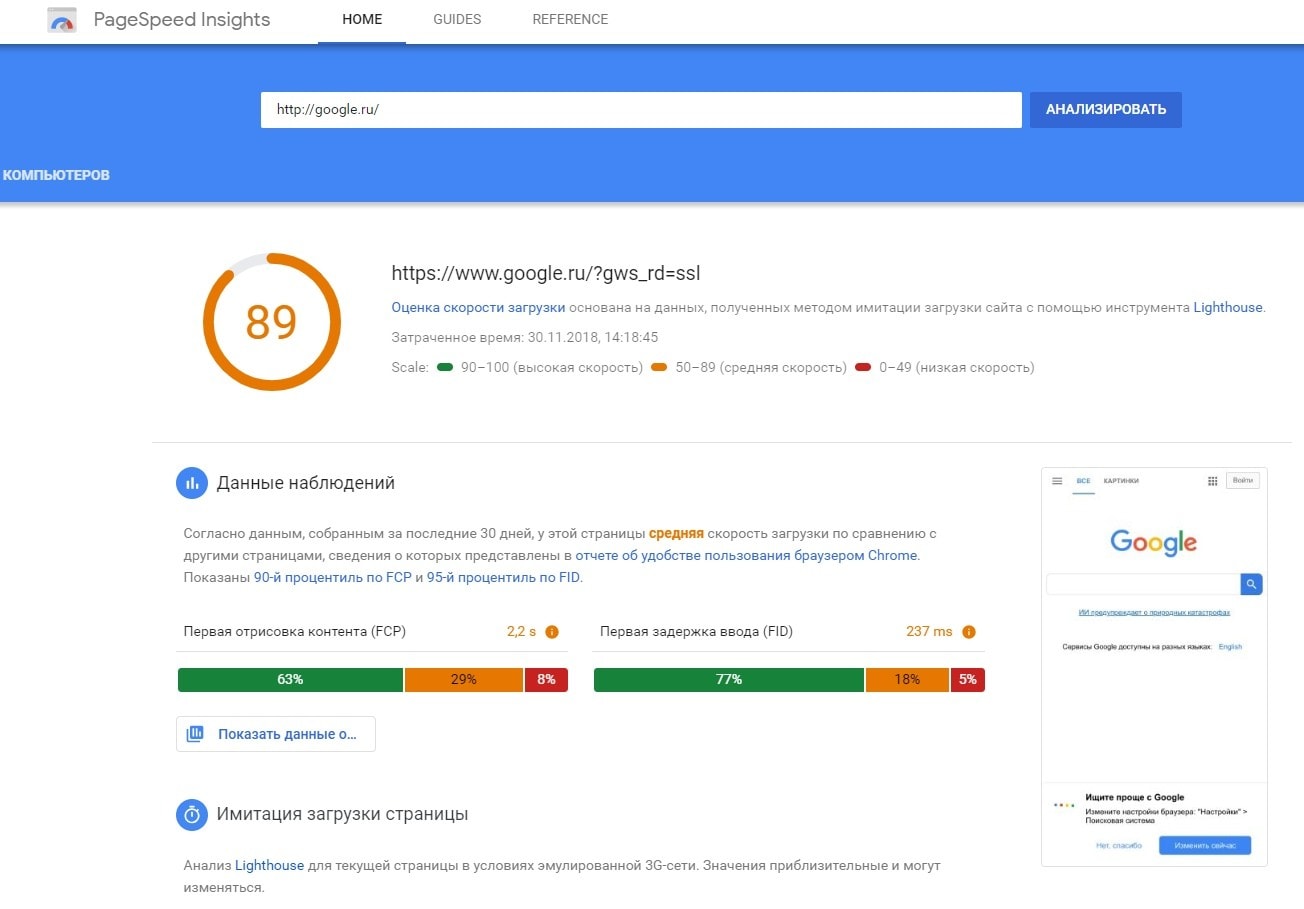
Google PageSpeed Insights — официальный инструмент от Гугл для проверки скорости загрузки сайта. Один из самых используемых среди веб-мастеров и SEO-оптимизаторов.
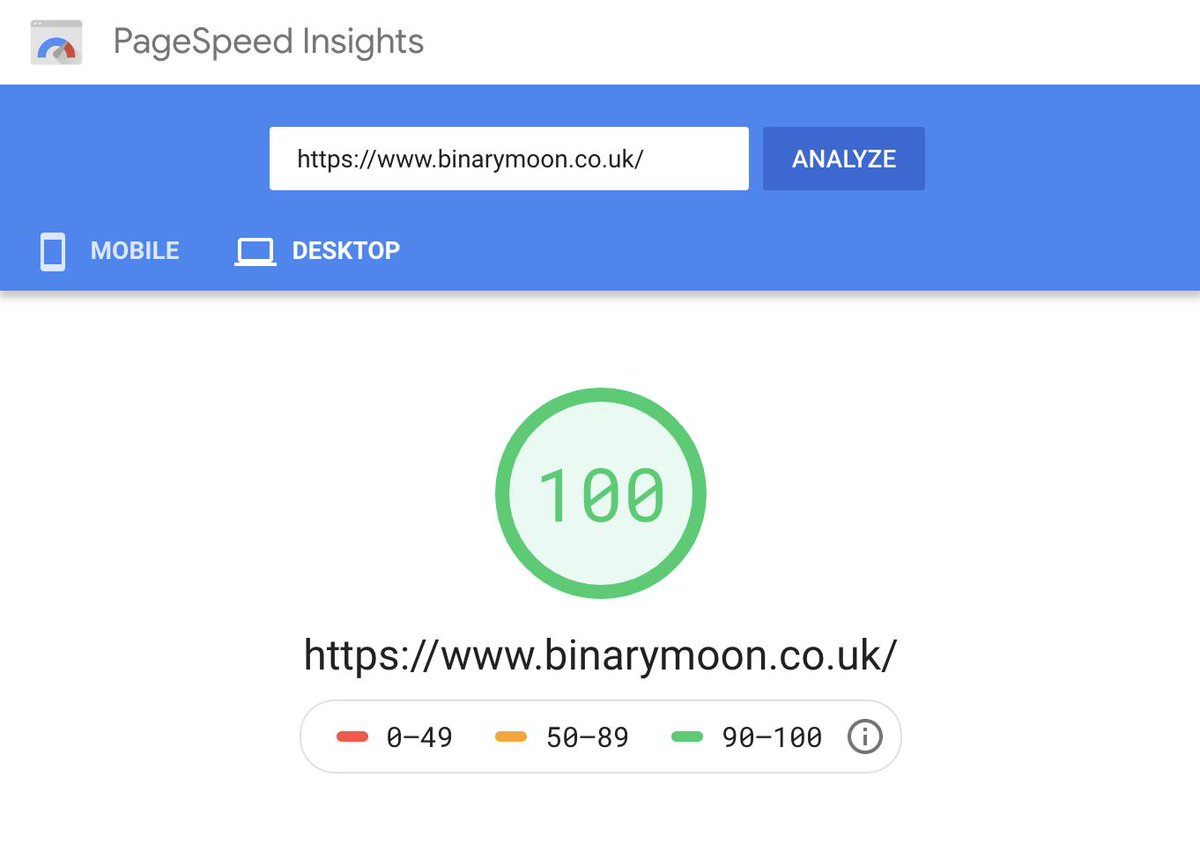
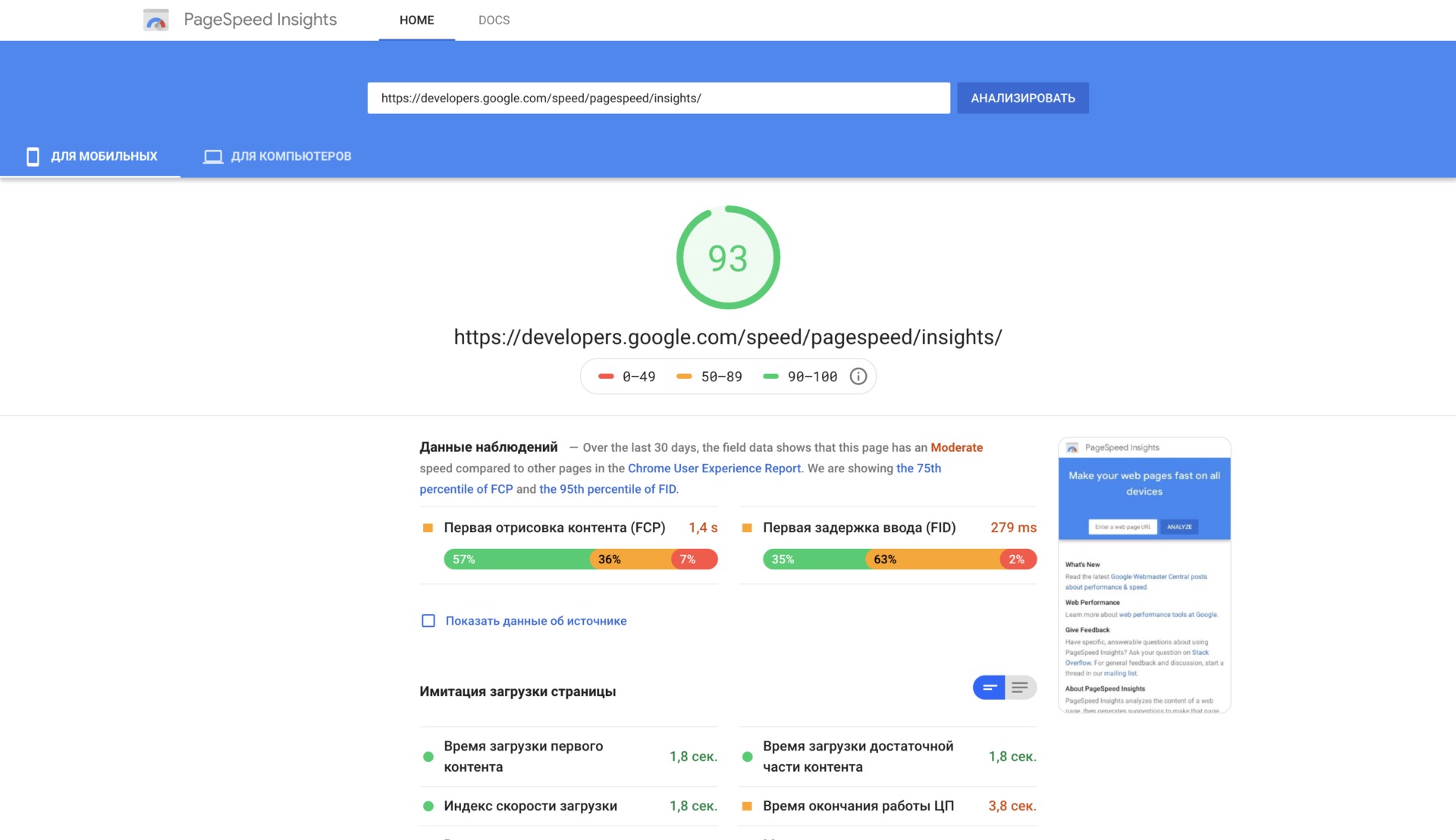
В 2018 году этот сервис глобально обновился. Новый интерфейс выглядит так:
Возможности и функции сервиса также изменились.
- Повысились планки метрик: быстрой веб-площадкой теперь может считаться та, которая получает показатель от 90 до 100 баллов. Раньше для максимальной оценки достаточно было 80.
Итоговое количество баллов складывается из оценок скорости работы веб-портала. Скорость здесь — свойство многослойное, и потому она анализируется по нескольким временным характеристикам. - Появился отчет «Данные наблюдений»: он будет доступен, если по сайту достаточно статистических данных. Похожий отчет в этом сервисе был и раньше, от него осталась одна из характеристик по источнику — «Первая отрисовка контента», которая оценивает время до того момента, когда на экране пользователя появляется контент страницы. Новая метрика здесь — «Первая задержка ввода»: она отображает время между первым взаимодействием пользователя с веб-ресурсом и ответом страницы на это действие.

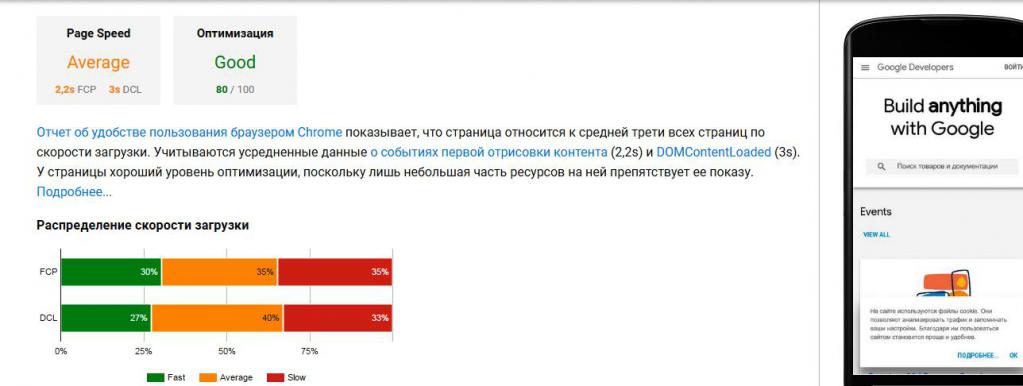
- Новый раздел «Имитация загрузки страницы»: сервис имитирует загрузку страницы в условиях 3G и оценивает ряд параметров. Эти параметры принципиально меняют оценку сайта:
- время загрузки первого контента — когда браузер начал отображать первый элемент на странице;
- индекс скорости загрузки — время, по истечении которого весь контент страницы становится доступен для просмотра;
- время загрузки для взаимодействия — за какое время страница полностью прогружается для взаимодействия пользователя;
- время загрузки достаточной части контента — когда становится виден основное содержимое сайта;
- время окончания работы ЦП (центрального процессора) — показатель серверных настроек: время, за которое основной поток страницы разгружен, чтобы обрабатывать пользовательские команды ручного ввода;
- максимальная потенциальная задержка FID — период в миллисекундах, который занимает ответ страницы на действия пользователя.

- Разделы «Оптимизация» и «Диагностика»: перечень работ, которые сервис предлагает провести на сайте, чтобы улучшить показатели.
Настолько радикальное обновление сервиса стало важным для многих веб-мастеров: ведь данный сервис от Google, а Google определяет скорость загрузки сайта одним из ключевых факторов ранжирования.
Сложно не прислушиваться к тому,
кто определяет положение твоего сайта в поисковой выдаче.
Поэтому мы поставили Google PageSpeed Insights в самый топ перечня. Но если этот инструмент вам не подходит или нужна альтернативная точка зрения, всегда можно обратиться к другим полезным сервисам, которые могут проверить скорость работы сайта.
- Pingdom Tools
Подробный инструмент, который использует более 70 глобальных факторов для анализа сайта, в том числе скорость загрузки.
Сервис оценивает скорость загрузки в миллисекундах и дает общие рекомендации.
С помощью Pingdom можно анализировать время работы веб-ресурса, производительность и взаимодействие с пользователями.
В итоговой таблице формируются полные данные по каждому из обращений к серверам (скрипты, картинки и так далее). Это помогает понять, что́ конкретно мешает сайту загружаться быстрее.
Проверять ресурс можно, имитируя обращения к серверу из разных стран (Япония, Германия, Великобритания, США, Австралия и Бразилия).
Простой и удобный сервис, помогающий проверить скорость загрузки сайта в секундах.
Тестовый запрос производится из канадского Ванкувера.
Фишки сервиса: хранит историю (можно сравнить, что стало лучше или хуже) и включает в себя анализ Google PageSpeed Insights и YSlow. Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Есть платная версия с бо́льшим количеством функций и расширений.
- Uptrends.com
Сервис предлагает много разных настроек с самого начала: проверка скорости загрузки сайта на мобильных устройствах или на декстопе, подбор расширения экрана или модели гаджета, установка полос пропускания в интернет-соединении, выбор браузера и города обращения к сайту.
Так же, как и Gtmetrix, показывает в том числе оценку от Google PageSpeed Insights:
Анализирует содержимое веб-ресурса и отображает сведения в виде графиков и таблиц:
- PR-CY
Комплексный русскоязычный сервис для анализа сайта. В числе бесплатных функций есть и измерение скорости:
В бесплатной версии можно также проанализировать параметры индексации веб-ресурса в поиске, проверить на вирусы и санкции, посмотреть статистику по посещаемости, оценить социальную активность, юзабилити и мобилопригодность.
В платных версиях в инструменте можно задавать до 60 адресов для сравнительного анализа и проверки внутренних страниц (коды ответов сервера, скорость загрузки каждой страницы, метатеги).
- Web Page Test
Как и в случае с Uptrends, при начальной настройке Web Page Test можно выбрать геолокацию, браузер и девайс для имитации запроса.
Сервис проводит три теста и сравнивает число обращений. Так выявляются ошибки в организации кэширования, собираются данные по каждой загрузке:
Из особенностей: сохраняет скриншоты и показывает, какая группа запросов потребовала больше всего времени для загрузки.
- Sitespeed
Второй (и последний) русскоязычный сервис, позволяющий проверить скорость загрузки сайта и оценить его доступность:
Сервис отправляет несколько запросов к заданной странице с разных дата-центров и оценивает скорость каждого.
По результатам теста вы получаете рекомендации по улучшению показателей. Также можно получить сформированный отчет на почту.
- Load Impact
Завершает хит-парад хардкорный Load Impact — один из самых требовательных сервисов проверки скорости загрузки веб-ресурса. Тест этого сервиса по сути проводится по принципу DDOS-атаки. На сайт производится симуляция больше сотни активных соединений и несколько десятков обращений от пользователей.
В связи с такой нагрузкой тест проходит несколько минут. Если нет времени ждать или в конкретный момент на сайте пиковая нагрузка, придется выбрать другой инструмент.
Но если решите остаться, ожидание вполне себя оправдает — вдобавок к обычным показателям скорости вы получите содержательный график скорости загрузки в зависимости от количества обратившихся к сайту пользователей:
Мы рассказали, как проверить скорость загрузки сайта онлайн с помощью самых разных сервисов. Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
Скорость загрузки страниц сайта: анализ, проверка, инструменты
О чем статья?
● Как вес контента и хостинг влияют на скорость загрузки;
● Какими инструментами можно измерить скорость работы сайта;
● Что нужно сделать, чтобы ее повысить.
Скорость загрузки сайта – один из факторов ранжирования. Большое время загрузки негативно влияет на позиции в выдаче. И Яндекс, и Google отдают предпочтение быстрым ресурсам.
От скорости зависит поведение пользователей – чем быстрее сайт загрузится, тем выше вероятность, что посетитель останется и выполнит целевое действие. То есть конверсия и другие, связанные с ней бизнес-параметры — ROI, LTV, продажи – также привязаны к быстродействию.
То есть конверсия и другие, связанные с ней бизнес-параметры — ROI, LTV, продажи – также привязаны к быстродействию.
Оптимальное время загрузки — 2-3 сек. Идеальное — время реакции пользователя, то есть, 0,5 сек. Однако для высоконагруженных веб-приложений оптимальная скорость может отличаться. В таких случаях нужно провести проверку скорости и высчитать среднее время загрузки сайтов конкурентов и ориентироваться на него.
Что влияет на скорость
Система сайта. Сайт по сути система связанных электронных документов: файлов, изображений, видео, непосредственно кода. Размер документов влияет на скорость. Большой вес — нет быстродействия. Сначала узнайте вес собственного сайта. Для этого:
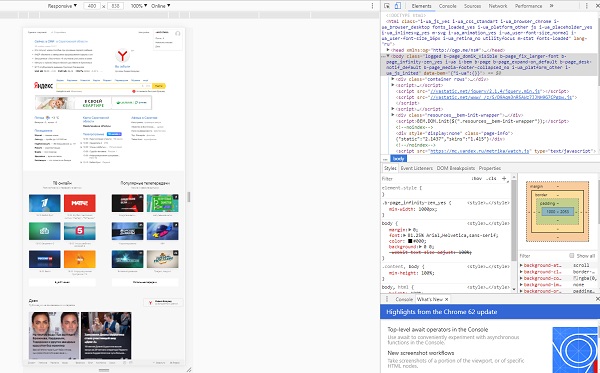
- Откройте страницу через Google Chrome,
- Зайдите в инструменты разработчика с помощью кнопки F12
- Перейдите на вкладку Networks
- Отключите кэш (disable cache) и посмотрите значение в нижнем левом углу.

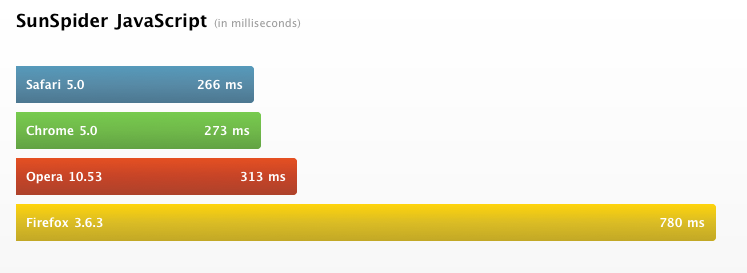
Затем с помощью сервиса Performancebudget.io узнайте необходимый вес сайта, чтобы он быстро загружался. Введите желаемое время и выберите тип интернет-соединения.
Система выполнит аналитику по сайту, рассчитает оптимальное значение для заданного соединения, покажет варианты распределения веса по типам данных и выдаст время, в течение которого будет загружаться страница при разных вариантах подключения к интернету.
В примере видим, что для кабельного соединения тестируемый ресурс может весить еще больше, чем сейчас. Для мобильного интернета 3G (780 кб/сек) он должен быть не более 192 kb, иначе скорость загрузки составит 4,17 сек.
Хостинг — вторая причина медленной работы страницы. Некоторые провайдеры размещают сайты клиентов на виртуальном хостинге. Если их становится слишком много, скорость загрузки сильно снижается. Это происходит из-за повышенной нагрузки на сервер. Хостинг должен подходить под технические требования ресурса.
Это происходит из-за повышенной нагрузки на сервер. Хостинг должен подходить под технические требования ресурса.
Как проверить скорость
Google Page Speed Insights. Один из самых популярных SEO-инструментов для анализа сайтов. Он может определить скорость загрузки десктопной и мобильной версий и дать рекомендации по ее увеличению. Он показывает, как быстро страница загружалась у реальных пользователей, а также по итогам имитации с помощью инструмента Lighthouse. Поисковик считает быстрым тот ресурс, который получил 90-100 баллов.
Page Speed Insights измеряет скорость загрузки сайта по шести параметрам.
-
Первая отрисовка контента – показывает время между началом загрузки страницы и появлением первого блока текста или изображения.

-
Индекс скорости загрузки – т.е. скорость появления контента на странице.
-
Отрисовка крупного контента – время, которое требуется на отрисовку большого блока текста или изображения.
-
Время загрузки для взаимодействия – страница полностью готова к работе с посетителем.
-
Сумма всех периодов от первой отрисовки контента до загрузки для взаимодействия, когда скорость выполнения задач была выше 50мс.
- Совокупное смещение макета – процент, на который смещаются при загрузке видимые элементы области.
По отчетам веб-аналитики сразу видно, что можно сделать с сайтом, чтобы улучшить его работу.
Чтобы проверить скорость загрузки страниц на мобильных устройствах, можно воспользоваться другим инструментом от Google – Test My Site.
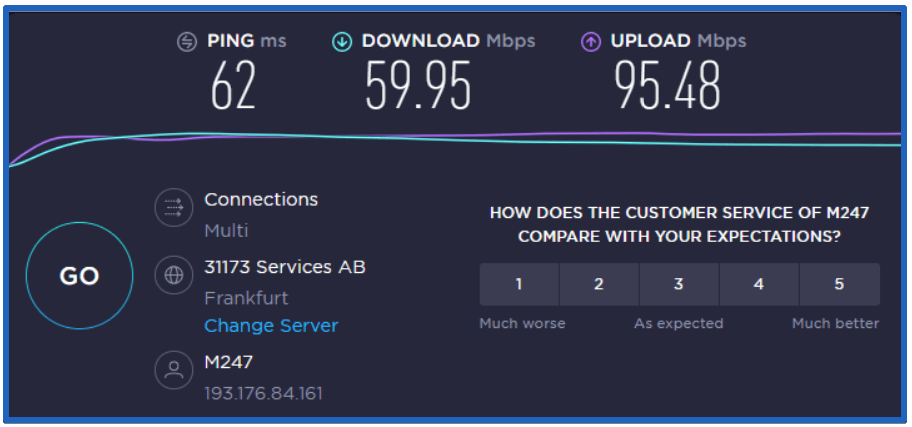
SpeedTest.me. Сервис, который показывает, как загружается сайт в разных регионах мира. В нашем примере скорость загрузки в России составила 2,16 сек.
ToolsPingdom.com. Инструмент помогает провести анализ сайта и причин низкой скорости загрузки. Перед запуском тестирования выберите регион. России в списке нет, поэтому советуем установить Швецию как ближайшую из перечня.
В примере мы рассчитали следующие показатели:
- Page size (размер страницы) — 909,8 Кб;
- Load time (время загрузки) — 2,55 сек.;
- Requests (количество запросов) — 71;
- Faster than (доля сайтов, которые медленнее тестируемого) — 60%;
- Performance grade (уровни производительности) — 69.
Если performance grade меньше 100, ищите и устраняйте проблему. Что-то «съедает» производительность.
Сервис указывает на проблемы и присваивает им рейтинг: 0 — худшее значение, 100 — лучшее. В примере основная проблема — отдельные JS-скрипты. Они замедляют быстродействие.
В примере основная проблема — отдельные JS-скрипты. Они замедляют быстродействие.
Есть аналитика распределения ссылок и размера файлов.
WebPageTest. Здесь для проверки нужно выбрать локацию и браузер. В примере локация — Амстердам, браузер — Google Chrome. Сервис делает три проверки скорости. Он показывает время загрузки первого варианта страницы — то, что сразу увидит пользователь, и время полной загрузки сайта. В примере 3,544 сек и 3,692 сек соответственно.
Процентное соотношение размеров и запросов между системами сайта:
Как увеличить скорость
-
Уменьшите количество запросов. На запросы и ответы уходит время. Сократив их количество, мы увеличим скорость работы сайта.
 Для этого загружайте все файлы, которые возможно, статично без использования запросов к базе данных. Дополнительно объедините CSS и JS в отдельные файлы. В этом помогут плагины Gulp, Grunt, WebPack.
Для этого загружайте все файлы, которые возможно, статично без использования запросов к базе данных. Дополнительно объедините CSS и JS в отдельные файлы. В этом помогут плагины Gulp, Grunt, WebPack.
-
Оптимизируйте CSS и JavaScript. На скорость загрузки сайта сильно влияет размер и количество CSS и JS файлов, поэтому сожмите их с помощью онлайн-инструментов CSS Minifier и CSS Compressor для CSS; и JS Minifier и JavaScript Compression Tool для JS. Поместите скрипты JS в самый конец кода перед закрывающим тегом .
-
Оптимизируйте изображения. Фотографии обычно занимают основную долю в размере файла. Сожмите их в формате png, jpg, svg с помощью инструментов Kraken.io и TinyPNG. С помощью сервисов iconizr для svg и css.spritegen.com для png, gif, jpeg объедините все иконки в спрайт. Не размещайте на сайте фотографии большего размера, чем необходимо.
-
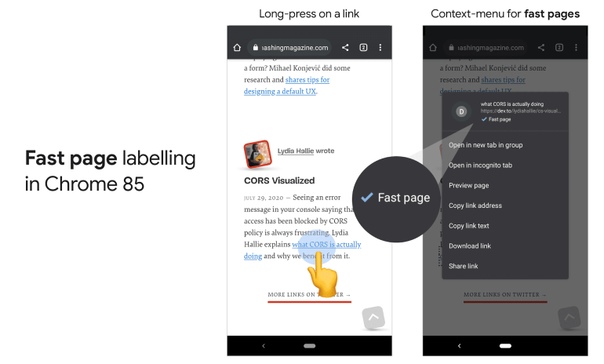
Используйте технологии для мгновенной загрузки контента.
 В Яндексе — это Турбо-страницы, в Google — Accelerated Mobile Pages. Технологии позволяют создать легкие версии страниц, которые весят в десять раз меньше. Это помогает быстро загружать страницы, в том числе и на мобильных устройствах.
В Яндексе — это Турбо-страницы, в Google — Accelerated Mobile Pages. Технологии позволяют создать легкие версии страниц, которые весят в десять раз меньше. Это помогает быстро загружать страницы, в том числе и на мобильных устройствах.
Шпаргалка
-
Рассчитайте скорость загрузки — это важный фактор ранжирования. Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — взяв среднюю скорость загрузки сайтов конкурентов. На скорость влияют вес сайта и хостинг.
-
Оценивайте вес сайта с помощью инструментов вебмастера Google Chrome. Желательный вес сайта узнайте через инструмент Performancebudget.io. В нем рассчитывается максимальный размер файлов сайта, который подходит для желаемого времени загрузки под каждый тип интернет-соединения.

-
Выберите хостинг под технические особенности ресурса. Откажитесь от размещения на виртуальном хостинге.
-
Проверьте скорости загрузки. Проверка производится с помощью специальных сервисов: SpeedTest.me, ToolsPingdom.com, WebPageTest. Они подсчитают, за сколько времени загрузился сайт, количество запросов, размеры, уровни производительности, распределение ресурсов по весу и запросам.
-
Улучшайте скорость. Сократите количество запросов, по которым обращаются к серверу. Для этого объедините CSS в один файл и скрипты JS тоже в отдельный файл. Оптимизируйте их через инструменты CSS Minifier, CSS Compressor для CSS, и JS Minifier и JavaScript Compression Tool для JavaScript. Размещайте js скрипты перед закрывающим тегом .
-
Оптимизируйте изображения. Делайте из иконок спрайты, сжимайте и оптимизируйте фотографии с помощью Kraken.
 io и TinyPNG. Используйте фотографии только требуемого размера.
io и TinyPNG. Используйте фотографии только требуемого размера.
-
Настройте Турбо-страницы от Яндекс и AMP от Google для загрузки легкой версии страниц.
Материал подготовила Светлана Сирвида-Льорентэ.
Как скорость загрузки сайта влияет на SEO? – Artjoker
В последних рекомендациях мы нашли ответ на вопрос, влияет ли на SEO скорость загрузки сайта. Правда в том, что алгоритм поисковика использует множество факторов, и скорость является одним из них. Поскольку Google может измерять точное время загрузки сайта и из-за этого снижать релевантность страниц, seo продвижение сайта в поисковых системах выходит отныне на новый уровень.
Падение скорости напрямую влияет на количество отказов – в современном мире люди отказываются заходить на медленные сайты. Люди не знают времени загрузки, но могут оценить скорость загрузки сайта по своим ощущениям.
Отдельным разделом стоит последнее обновление Google Speed Update, которое коснулось исключительно мобильных телефонов. С июля 2018 года все страницы, которые будут загружать медленнее чем, за 3 секунды, будут искусственно опущены в результатах поиска. Чтобы не попасть впросак, необходимо проверить скорость загрузки страниц сайта Google.
Как проверить скорость загрузки сайта?
Для оценки времени загрузки существует большое количество инструментов. На некоторых серверах и системах существуют внутренние оценщики скорости, но в этом случае мы рекомендуем использовать несколько инструментов, что анализ скорости загрузки сайта получился максимально точный.
Инструменты для оценки скорости:
Для мобильных страниц рекомендуется использовать специальный инструмент – Google Lighthouse. Он может работать при слабом сигнале и даже офлайн.
В ходе проверки инструменты сравнивают вас с «идеальными» показателями по таким критериям: качество вёрстки в HTML, CSS и JS; уровень пинга из разных городов; использование кеша; количество переходов со страницы на страницу и др. После анализа страницы приложение предложит рекомендации, с помощью которых можно увеличить скорость загрузки сайта целиком для Google.
Хорошая скорость загрузки сайта (норма)
В измерении и норме для загрузки сайта есть большие диапазоны, которые связаны с различием баз данных и других внутренних особенностей.
Важно понимать, что норма скорости измеряется не только по главной странице. Например, в случае с интернет-магазинами главная страница будет самой лёгкой, поскольку не отображает каталогов товаров, а рассчитана на привлечение клиента.
Поэтому для сайта хорошим временем загрузки является 1,07-1,12 секунды, а по скорости загрузки сайта 173-205 Кб/с. Однако если тест проверка скорости загрузки сайта онлайн от Google показывает цифры ниже этой, не спешите паниковать – у этой компании другие параметры оценки сайта.
Однако если тест проверка скорости загрузки сайта онлайн от Google показывает цифры ниже этой, не спешите паниковать – у этой компании другие параметры оценки сайта.
Требования Google к скорости загрузки сайта
Как показывает база данных PageSpeed Insights, поисковик делит сайты по времени загрузки на быстрые, средние и медленные.
Для десктопных версий сайтов цифры выглядят так:
- Хорошая скорость – менее 1 секунды;
- Средняя – от 1 до 2,1 секунды;
- Плохая – более 2,1 секунды.
Для мобильных устройств цифры немного ниже, поскольку считают их с учётом более слабого интернета:
- Хорошая скорость – менее 1,6 секунды;
- Средняя – от 1,6 до 3 секунд;
- Плохая – более 3 секунд.
Отметим, что в понятие «нормальная скорость» входит и хорошая, и средняя – под санкции от Google попадает только самая медленная категория.
Как увеличить скорость загрузки страниц сайта для Google?
Наиболее простой способ повысить скорость загрузки страницы сайта в секундах – применить советы, которые предлагает Google PageSpeed Insights.
Кроме рекомендаций от инструментов, вот что ещё можно сделать для увеличения скорости загрузки страницы:
- Сократите HTTP-запросы. Сделать это можно, объединив все CSS и JavaScript в один файл. Также можно минимизировать ресурсы, удалив лишние пробелы в файлах;
- Используйте завершающий слэш. Это снизит время поиска и позволит увеличить скорость загрузки интернет сайтов;
- Оптимизируйте изображения и видео. Нет смысла загружать фотографии с высоким разрешением на мобильный сайт. Сжимайте и конвертируйте для экономии места.
После проведения всех рекомендаций попробуйте измерить скорость загрузки сайта в Google ещё раз. Проверяйте время от времени показатели скорости загрузки, чтобы не выпасть из требований.
Скорость загрузки страниц — моя вики
Скорость загрузки сайтов важна не только с точки зрения удобства для посетителей и владельца сайта, но также является одним из факторов ранжирования.
При прочих равных условиях, позиции будут выше у того сайта, который быстрее загружается.
Ориентировочные стандарты загрузки страницы:
- Средняя — 2-3 секунды
- Медленная — более 4-х секунд
- Нормальная – быстрее 1-й секунды
- Данные приблизительные, в целом нужно ориентироваться на скорость загрузки сайтов в своей тематике.
Google получает данные о скорости загрузки сайта/страницы из:
- Данные из Панели инструментов Google
- Время ответа роботу Google
- Браузер Google Chrome Тулбар
- Google Toolbar
В каких случаях нужно проверять скорость сайта и давать рекомендации:
- Если сайт грузится больше 4 секунд (высокий приоритет задачи)
- Если на сайте оптимизированы все остальные моменты и нужно получить бонус в ранжировании за счет оптимизации скорости (низкий приоритет задачи)
Как узнать скорость загрузки сайта
Переходим по ссылке: https://developers. google.com/speed/pagespeed/insights
google.com/speed/pagespeed/insights
Вводим название сайта в строку проверки и нажимаем проверить.
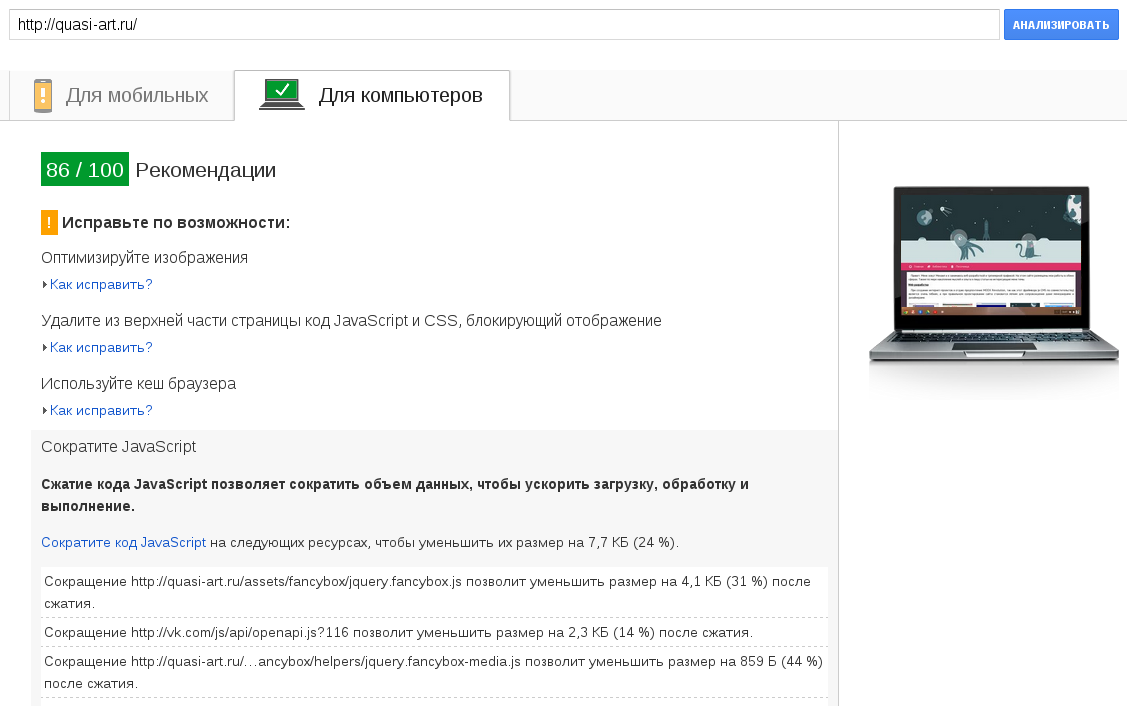
После чего получаем отчет для мобильных устройств и для компьютеров:
В данном отчете уже будут готовые рекомендации, которые нужно будет перенести в Тз:
Какими еще инструментами можно воспользоватся для измерения скорости загрузки сайта:
а) Ping Dom
Показывает загрузку всех объектов (images, CSS, JavaScripts, RSS, Flash, frames/iframes) сайта в секундах. Цветными индикаторами показано начало загрузки, получение отклика, загрузка первого байта и окончание загрузки.
б) Gt Metrix
Много развернутой информации по загрузке сайта.
в) LoadImpact
Особое внимание заслуживает данный ресурс. Он создает небольшую ddos-атаку на сайт, благодаря чему удается определить не только скорость загрузки сайта, но и оценить, насколько большой поток посетителей он способен выдержать. Проще говоря, сервис имитирует одновременное посещение сайта большого числа людей. Их максимальное количество – 50 «имитированных» пользователей.
Их максимальное количество – 50 «имитированных» пользователей.
Начиная с первого «искусственного» посетителя, сервис постепенно, равномерно увеличивает их количество до 50-ти. При этом показано количество одновременных запросов, нагрузка на сервер сайта (скорость работы хостинга) и ряд других менее важных параметров. Всего ddos-атака на веб-ресурс длится пять минут. После этого сервис нарисует график, по которому можно судить об устойчивости сайта.
Как ускорить загрузку сайта?
Скорость загрузки сайта зависит от двух составляющих: первая – это серверная часть (генерация страницы на сервере), а вторая – это клиентская часть (отображение сайта в браузере пользователя).
Для оптимизации сайта на стороне сервера необходимо индивидуально подходить к проблеме, есть некоторые факторы, которые влияют на загрузку сайта:
- Производительность сервера
- Нагрузка на сервер
- Время отклика сервера
Данные показатели напрямую зависят от хостинга. Поэтому ответственно подойдите к его выбору, чтобы избежать проблем в дальнейшем.
Поэтому ответственно подойдите к его выбору, чтобы избежать проблем в дальнейшем.
А вот для клиентской части есть несколько простых советов, которые помогут загрузке сайта быстрее:
- Уменьшите количество HTTP-запросов
- Поместите все CSS в начале страницы, а JS — в конце
- Уберите повторяющиеся и не используемые скрипты
- Используйте кэширование
- Оптимизируйте изображения
- Используйте gzip- сжатие
Работа с кодом страницы
Первое, на что нужно обратить внимание, так это на исходный код сайта и его страниц. Он должен быть оптимизирован с точки зрения скорости работы. И в данном направлении следует выделить три основных вида действий.
1. Настройка CSS. Сначала необходимо настроить CSS-код (файл стилей сайта). Во-первых, если есть возможность реализовать какой-то элемент страницы не в виде плагина или скрипта, а CSS, то именно файлу стилей следует отдать предпочтение. CSS имеет приоритет над другими вариантами кода. Во-вторых, в общем коде сайта или страницы необходимо подключение CSS. И лучше, если подключение к CSS-файлам будет прописано в «хедере» (header), а не в «теле» (body) кода. Благодаря этому страница сможет загружаться постепенно, т.к. при этом сразу будут применяться файлы стилей. Если же файлы CSS будут подключаться где-то в «body», то страница, пока все ее элементы не загрузятся, может не отображаться.
Во-вторых, в общем коде сайта или страницы необходимо подключение CSS. И лучше, если подключение к CSS-файлам будет прописано в «хедере» (header), а не в «теле» (body) кода. Благодаря этому страница сможет загружаться постепенно, т.к. при этом сразу будут применяться файлы стилей. Если же файлы CSS будут подключаться где-то в «body», то страница, пока все ее элементы не загрузятся, может не отображаться.
2. Минимализация кода. При любых ситуациях, да и на любых сайтах, стоит стремиться уменьшать объем кода (особенно скриптов и сценариев). Чем их будет меньше, тем меньший объем информации придется загружать браузеру пользователя, а значит и увеличится скорость работы страницы. «Выкинув» все скрипты, без которых можно обойтись, затем следует «почистить» код. Речь идет об удалении всех лишних пробелов, каких-то ненужных символов, комментариев по коду (они тоже загружаются) и знаков табуляции. Помогают это сделать различные сервисы по «чистке» кода страницы.
3. Оптимизация кода. И наконец, проделав два предыдущих действия, стоит заняться оптимизацией кода. Речь идет о грамотном расположении элементов, входящих в состав кода. Все сценарии следует располагать как можно ниже по коду, чтобы сначала загружалась более важная информация – тексты, видео, картинки и т.д. – а лишь после них отрабатывались скрипты. Конечно, скорость загрузки всей страницы окажется при этом такой же, но теперь пользователи получают нужную им информацию до того, как страница полностью загрузится. Другими словами, раньше посетителям приходилось ждать загрузки всей страницы, а теперь они могут пользоваться сайтом, как только загрузится основной контент, что происходит намного раньше.
И наконец, проделав два предыдущих действия, стоит заняться оптимизацией кода. Речь идет о грамотном расположении элементов, входящих в состав кода. Все сценарии следует располагать как можно ниже по коду, чтобы сначала загружалась более важная информация – тексты, видео, картинки и т.д. – а лишь после них отрабатывались скрипты. Конечно, скорость загрузки всей страницы окажется при этом такой же, но теперь пользователи получают нужную им информацию до того, как страница полностью загрузится. Другими словами, раньше посетителям приходилось ждать загрузки всей страницы, а теперь они могут пользоваться сайтом, как только загрузится основной контент, что происходит намного раньше.
Работа с изображениями
1. Выбор правильного расширения. Картинки чаще всего сохраняются в трех форматах. Каждый из них имеет свои преимущества и недостатки, и грамотное их использование поможет в увеличении скорости загрузки сайта.
GIF – формат, подходящий в тех случаях, когда огромного качества изображения не требуется. Файлы с расширением .gif занимают меньший вес, нежели картинки других форматов, поэтому и скорость загрузки сайта будет выше. Отсюда вывод – стремитесь использовать изображения в формате .gif. Но нужно иметь ввиду, что используя GIF, вы «теряете» в цветопередаче, т.е. при этом ухудшается качество изображения.
Файлы с расширением .gif занимают меньший вес, нежели картинки других форматов, поэтому и скорость загрузки сайта будет выше. Отсюда вывод – стремитесь использовать изображения в формате .gif. Но нужно иметь ввиду, что используя GIF, вы «теряете» в цветопередаче, т.е. при этом ухудшается качество изображения.
JPG – еще один формат изображений, подходящий для фотографий. Данный формат стоит использовать, когда требуется получить золотую середину между качеством изображения и его объемом.
PNG – самый качественный формат, но и объем таких файлов наибольший. Использовать .png нужно только в тех случаях, когда требуется сохранить изображение в высоком качестве. Во всех других ситуациях лучше отдавать предпочтение .gif или .jpg.
2. Сжатие изображений. Помимо выбора правильного формата можно также и сжимать изображение. За уменьшение объема файла приходится платить его качеством, поэтому увлекаться данным процессом особо не стоит.
Существует немалое количество сервисов, позволяющих оптимизировать картинки, поэтому проблем с данным действием возникнуть не должно.
Оптимизация изображений для увеличения скорости загрузки страниц сайта
3. Уменьшение размеров изображений. И наконец, можно уменьшать размеры изображений, от чего автоматически снижается размер файла. Очевидно, что в этом случае скорость загрузки страницы сайта повышается.
Уменьшить размер картинки или фото позволяет любой графический редактор, даже встроенный в операционную систему Windows «Paint».
Очень важно загружать на сервер сайта уже уменьшенное в графическом редакторе изображение, а не добавлять картинки на сайт, а затем уменьшать их с помощью возможностей редактора в админ-панели движка. Дело в том, что во втором случае изображение сначала будет загружаться в полном объеме, а потом уменьшаться, из-за чего скорость загрузки страницы останется прежней.
Использование кеша
И третье направление, над которым нужно работать, это использование кеша. Кеширование – это «запоминание» определенных деталей страницы браузером. Первый раз браузер загружает всю страницу (все скрипты и css-параметры) и при этом запоминает некоторые элементы. При повторных загрузках данного сайта все кешированные элементы не загружаются повторно, а берутся из браузера. Поэтому скорость загрузки страницы возрастает, причем значительно.
При повторных загрузках данного сайта все кешированные элементы не загружаются повторно, а берутся из браузера. Поэтому скорость загрузки страницы возрастает, причем значительно.
У кеширования есть один серьезный недостаток – из-за того что некоторые динамические элементы страницы (скрипты и стили css) запоминаются браузером, то при их изменении на сайте о них пользователю будет неизвестно (т.к. браузер показывает ему тот вариант, который он запомнил). Лишь когда кеш обновится станет заметно изменение.
Существует несколько способов включения кеширования.
Во-первых, это можно сделать с помощью плагинов. Существуют специальные плагины, которые формируют кеширование, что позволяет увеличить скорость загрузки сайта. Для каждого движка существуют свои плагины, например, для WordPress можно использовать «Hyper Cache».
Во-вторых, можно подключить специальные скрипты, по сути выполняющие те же действия, что и плагины. Однако качество их работы выше, но есть и серьезный недостаток – они платные. Одним из таких скриптов кеширования является MaxCache (стоимость около 10 долларов), позволяющий снизить нагрузку на сервер и увеличить скорость загрузки страницы в 100 раз.
Одним из таких скриптов кеширования является MaxCache (стоимость около 10 долларов), позволяющий снизить нагрузку на сервер и увеличить скорость загрузки страницы в 100 раз.
Пример рекомендаций в Тз:
Сократите код JavaScript на следующих ресурсах, чтобы уменьшить их размер на 19,5 КБ:.
Сокращение http://www.site.com.ua/…RJwb5n2cPerOtTw34B6mzRiUNi1rZJbaQLiGU.js позволит уменьшить размер на 10,7 КБ после сжатия.
Сокращение http://www.site.com.ua/…mcLz8_00RMt9A9Ud5xsS4fiSi3ArVfSZMKjy4.js позволит уменьшить размер на 4,7 КБ после сжатия.
Сокращение http://www.site.com.ua/…MLrjr9xXAC0JufqSSch4oAbkZstSqYdc4uuck.js позволит уменьшить размер на 4,2 КБ после сжатия.
Для сокращения кода, можно использовать:
Так ли важна скорость загрузки сайта, или о «пользе» Google PageSpeed Insights
13 апреля, 2017, 10:00
15379
Возможно вы слышали о сервисе Google PageSpeed Insights. Это инструмент из «джентльменского набора» SEO-шника, который якобы позволяет определить скорость загрузки сайта и дает рекомендации о том, как эту скорость повысить. Полезно? Казалось бы да. Но не все так просто.
Это инструмент из «джентльменского набора» SEO-шника, который якобы позволяет определить скорость загрузки сайта и дает рекомендации о том, как эту скорость повысить. Полезно? Казалось бы да. Но не все так просто.
Мы обратили внимание, что многие SEO-специалисты уделяют этому сервису чересчур много внимания. Часто ссылки на него занимают первые места в технических заданиях специалистов по поисковой оптимизации. И в большинстве случаев плохие показатели сайта в этом сервисе являются обоснованием SEO, что мол вот, поэтому у вас все плохо с ранжированием. Многие расценивают рекомендации сервиса как руководство к действию, тратят кучу времени и сил на то, чтобы получить высокий балл в PageSpeed Insights и часто даже не задумываются, а так ли это все нужно.
Для начала отметим, что PageSpeed Insights имеет только косвенное отношение к Google. Этот сервис поддерживается и развивается независимым комьюнити web-мастеров и разработчиков и прямого отношения к поисковому гиганту он не имеет.![]() То есть его рекомендации основаны на мнении сторонних людей, а не исходят напрямую от Google.
То есть его рекомендации основаны на мнении сторонних людей, а не исходят напрямую от Google.
Еще один факт на который не все обращают внимание. PageSpeed Insights вовсе не показывает реальную скорость загрузки сайта. Балл, который он выдает – это внутренняя метрика сервиса, а не действительная скорость загрузки страницы.
Скорость загрузки сайта важна прежде всего для посетителя сайта, а не для робота поисковика.
Существуют другие инструменты, которые показывают реальную скорость загрузки. Например WebPagetest или Pingdom Website Speed Test. Но даже их советам слепо следовать не стоит, потому что предназначение таких сервисов в том, чтобы помочь найти баланс между скоростью загрузки сайта и его функциональностью. Именно так — найти баланс, а не сделать сайт молниеносно быстрым в ущерб всему остальному.
При ранжировании поисковой выдачи, Google учитывает более чем 200 факторов и скорость загрузки сайта – далеко не основной из них. Поисковик сам об этом говорит. Вот выдержка из официального блога компании:
Вот выдержка из официального блога компании:
Скорость загрузки сайта в Google PageSpeed Insights не так важна, как его релевантность. На данный момент, показатель скорости загрузки влияет на выдачу менее чем 1% результатов поиска.
Иначе говоря, не нужно сильно беспокоиться, если только ваш сайт находится в «красной зоне» сервиса PageSpeed Insights. И это понимают во многих компаниях, включая лидеров рынка.
Давайте посмотрим какими показателями PageSpeed Insights награждает тот же Amazon.com:
Или Apple.com:
А это — Rozetka.com.ua:
Как видно, показатели далеко не рекордные.
А как обстоят дела с информационными ресурсами, которые полагаются на большую долю поискового трафика. Уж они-то должны оптимизировать сайты для хорошей выдачи в Google, верно?
Тем не менее:
The New Yorker:
Meduza.io:
Картина понятная. Многие крупные компании и информационные ресурсы проваливают тесты в PageSpeed Insights. И ничего страшного в этом нет.
Многие крупные компании и информационные ресурсы проваливают тесты в PageSpeed Insights. И ничего страшного в этом нет.
Так стоит ли вообще прислушиваться к советам PageSpeed Insights? Да. Но с умом.
Например, если сервис говорит, что картинки на сайте очень большие и их стоит уменьшить на 80% – то это нужно сделать. Но если вы получили рекомендацию «Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы», то слепо следовать ей не стоит, ведь зачастую такие действия приводят к ошибкам в нормальной работе сайта.
Выводы напрашиваются очевидные. Прежде всего, нужно четко понимать, что показатели PageSpeed Insights носят рекомендательный характер. Полученные в ходе анализа метрики ни в коем случае нельзя использовать как прямое руководство к действию.
Тем более не стоит гнаться за заветным показателем в 100 баллов – практически недостижимым идеалом, которого даже Google не всегда достигает. Стремясь повысить скорость загрузки сайта, нужно сопоставлять затраты на оптимизацию и итоговый результат. Во многих случаях, повышение рейтинга на 3-5 баллов не стоит затраченных сил, времени и денег.
Во многих случаях, повышение рейтинга на 3-5 баллов не стоит затраченных сил, времени и денег.
PageSpeed Insights – полезный инструмент для выявления серьезных проблем в скорости загрузки, но это вовсе не бенчмарк, высокий бал в котором гарантирует улучшение позиций сайта в поисковой выдаче.
Автор: Александр Серый, Sense Production e-commerce agency
Кто быстрее? 6+ инструментов для проверки скорости загрузки сайта
Скорость загрузки сайта — один из важных факторов, который влияет на позиции сайта. Данный параметр также существенно влияет на конверсию, показатель отказов и другие KPI для бизнеса.
Высокая скорость работы сайта положительно сказывается на пользовательском опыте. Медленные страницы отталкивают клиентов, быстрые страницы помогут привлечь их и удержать. Медленные сайты негативно влияют на доход, и наоборот. При прочих одинаковых условиях пользователь выберет тот сайт, который быстрее загружается и не заставит его ждать.
При прочих одинаковых условиях пользователь выберет тот сайт, который быстрее загружается и не заставит его ждать.
Поэтому есть 2 пути: либо предоставить пользователям быстрый сайт, либо наблюдать за тем, как пользователи (клиенты) буду уходить в другое место (к конкурентам). Особенно это важно, когда речь о мобильных устройствах. Ведь у них каналы доступа и мощности похуже, чем у ПК.
Google о скорости сайта
Еще в далеком 2010 году сотрудники Google Амит Сингхал и Мэтт Каттс написали в блоге для вебмастеров о том, что скорость загрузки сайта в Гугл является одним из фактором ранжирования поиска для десктопов.
Начиная с июля 2018 года скорость загрузки страницы стала фактором ранжирования для мобильного поиска. Сотрудники Google отметили, что данный фактор влияет только на самые медленные страницы.
Поэтому, чтобы сайт занимал первые позиции в органическом поиске Google, об анализе скорости сайта и последующей оптимизации точно не стоит забывать.
Оптимальная скорость сайта и её влияние на бизнес
Сотрудники Amazon выяснили, что на 1% снижаются продажи при падении скорости загрузки сайта всего на 100 мс. Существует еще достаточно много исследований по влиянию скорости загрузки на конкретный бизнес. Некоторые можно почитать здесь, здесь или посмотреть на инфографике.
Цифры могут разниться, но всё сводится к одному. Чем быстрее сайт, тем больше конверсий и продаж, больше удовлетворенность посетителя, больше количество просмотренных страниц, меньше отказов и больше органического трафика.
Отметим основные моменты:
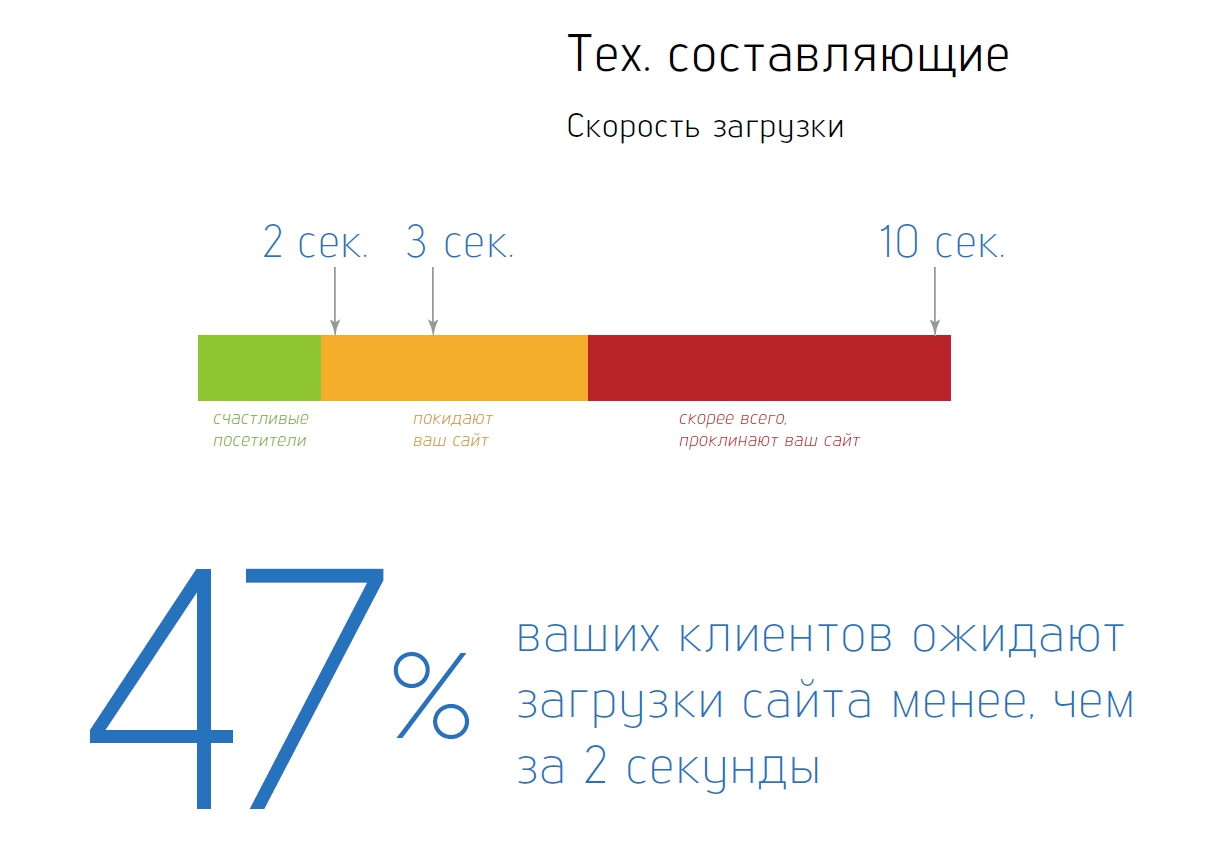
- Менее 2-х секунд — оптимальное время загрузки страницы
- 50% посетителей уходят сайта, если скорость загрузки более 3 секунд
- Каждая секунда (даже доли секунды) заметно влияет на конверсию
Важные параметры для анализа скорости сайта
Прежде чем перейдем проверке скорости загрузки сайта, определим наиболее важные параметры, на которые необходимо обратить внимание:
- Время для получение первого байта (TTFB).
 Это промежуток времени с начала загрузки страницы до получения первых данных. Данный параметр можно считать основным показателем оптимизации сервера, где расположен сайт.
Это промежуток времени с начала загрузки страницы до получения первых данных. Данный параметр можно считать основным показателем оптимизации сервера, где расположен сайт. - Первая отрисовка страница (начало рендеринга, начало отображения страницы). Временной отрезок времени от начала загрузки страницы до отображения первого бита контента.
- Фактическое время загрузки (загрузка DOM). Загрузка базовых элементов страницы, после которых страница готова для взаимодействия с пользователем.
- Полная загрузка страницы. Время, когда обработаны все основные и отложенные элементы.
Где проверить скорость загрузки сайта
Владельцы сайта зачастую не знают насколько быстро их сайт загружается у других пользователей. На скорость работы сайта может влиять мощность устройства, кэш браузера и его разновидность, скорость домашнего или мобильного интернета, удаленность клиента от сервера и другие факторы. Поэтому если у вас сайт загружается быстро, не факт что у всех происходит быстрая загрузка сайта.
Чтобы проверить скорость сайта, мы подобрали лучшие инструменты для анализа. Рекомендуем проверить, насколько быстр ваш сайт!
PageSpeed Insights
Самый популярный сервис от Google, с помощью которого можно проверить скорость загрузки сайта для десктопов и для мобильных устройств. Сервис наглядно показывает количество набранных баллов для страницы от 0 до 100.
Среди основных метрик в PageSpeed Insights отметим:
- Первая отрисовка контента (FCP) — время от начала загрузки до момента отображения первого бита контента из DOM. Присутствует процентное распределением данных на основе загрузок страницы за прошедшие 30 дней. Высокая скорость считается до 1 сек., средняя 1-3 сек, низкая — более 3 сек.
- Первая задержка ввода (FID) — время с момента, когда посетитель впервые взаимодействует с сайтом, до времени, когда браузер сможет ответить на это взаимодействие. Аналогично представлены данные в виде процентного соотношения. Для FID высокая скорость — до 100 мс, средняя от 100 до 300 мс, низкая — более 300 мс.

- Имитация загрузки страницы. Здесь выводятся данные по таким показателям: Время загрузки первого контента, Время загрузки достаточной части контента, Индекс скорости загрузки контента, Время окончания работы ЦП, Время загрузки для взаимодействия, Максимальная потенциальная задержка после первого ввода
Сам аудит делиться на 3 части:
- Оптимизация. В этом разделе представлен список рекомендаций как можно улучшить скорость загрузки страницы, каких показателей можно добиться, если реализовать ту или иную рекомендацию.
- Диагностика. В данном разделе отображаются сведения о соответствии анализируемой страницы рекомендациям касательно веб-разработки сайта.
- Успешные аудиты. Показан перечень аудитов, пройденных с хорошей оценкой.
Напомним, с конца 2018 года сервис использует Lighthouse в качестве механизма анализа скорости сайта. Заявлено, что можно получать одинаковые аудиты и в PageSpeed Insights, и в Chrome DevTools.
GTmetrix
Отличный сервис для теста скорости сайта , который оперирует данными Google и Yahoo, поэтому и основные оценки называются PageSpeed Score и YSlow Score. Немаловажные выводятся показатели о полном времени загрузки страницы, размере страницы и количестве запросов.
Немаловажные выводятся показатели о полном времени загрузки страницы, размере страницы и количестве запросов.
По умолчанию тестируется страница с Канады с использованием браузера Chrome.
Для PageSpeed и YSlow имеются свои рекомендации с оценкой и приоритетом данных рекомендаций. Некоторые из них пересекаются, но тем не менее советуем заглянуть в каждую вкладку.
Стоит отметить, что при проверке PageSpeed в первую очередь учитываются рекомендации для мобильных устройств. У YSlow нет определенных правил для мобильных, поэтому оценка будет аналогична десктопу.
Очень полезна вкладка Waterfall. На ней отображена так называемая карта водопада, которая визуализирует поведение страницы при загрузке. Здесь можно увидеть очередность запросов, статус ответа HTTP, происхождение файла (откуда загружается), размер загружаемого файла, очень подробное время загрузки файла и (или) выполнения.
Такая информация действительно может помочь найти проблемы с производительностью. Если не знакомы как интерпретировать данные Waterfall, ознакомьтесь с документацией.
Если не знакомы как интерпретировать данные Waterfall, ознакомьтесь с документацией.
Для зарегистрированных пользователей доступен выбор 1 из 7 регионов сервера для анализа, выбор браузере (Chrome десктоп и мобильный, Firefox), выбор скорости интернета. Сохраняется история тестирования. Доступна вкладка Timings с данными о TTFB, отрисовке, загрузке DOM и другие.
Pingdom Tools
После теста скорости сайта в данном сервисе получаем основной отчет в виде таких показателей: рейтинг страницы, размер страницы, время загрузки, количество запросов.
Тест можно производить из серверов 7 регионов.
В отчете выводятся также рекомендации всего по 7 показателям, количество тех или иных ответов сервера. По каждому пункту дается оценка (Отлично -“A”, Хорошо -“С”, “D”, Плохо – “F”)
Полезно будет посмотреть какой контент преобладает при загрузке (скрипты, файлы стилей, изображения и т.д), каков их размер или количество запросов. Наглядно видно с какого сайта подгружаются больше скриптов или других данных.
Похожим образом, как у GTmetrix, реализован “водопад” запросов с детализированной информацией о каждом запросе (размер файла, время загрузки, заголовки ответа). Кроме того, можно отсортировать запросы по очередности загрузки, времени ответа, типу ответа и т.д.
WebPageTest
Бесплатная проверка скорости сайта с разных локаций со всего мира с использованием реальных браузеров и на выбранной скорости соединения интернета. Анализ скорости сайта можно выполнить из нескольких городов Америки, Европы, Азии, Австралии и даже Африки, используя различные браузеры.
Список расширенных настроек впечатляет. Например, можно посмотреть скорость при повторном визите тестируемой страницы. По умолчанию производиться 3 последовательных теста, после чего результаты предоставляются наихудшие (проанализировать можно информацию со всех тестов).
Вверху страницы находятся оценки для наиболее важных показателей (А и В — отлично, С — средне, D — плохо):
- Время получения первого байта
- Постоянное HTTP соединение (keep-alive)
- Использование сжатия Gzip
- Сжатие изображений
- Кэширование статического контента в браузере
- Использование CDN для статического контента (css, js, изображения)
Далее представлены количественные результаты по таким показателям: время загрузки, время получения первого байта, начало рендеринга, кол-во DOM элементов. Для Загрузки документа (фактической скорости загрузки страницы) и Полной загрузки страницы представлены соответствующие данные по времени загрузке, количеству запросов и размеру загруженных данных.
Для Загрузки документа (фактической скорости загрузки страницы) и Полной загрузки страницы представлены соответствующие данные по времени загрузке, количеству запросов и размеру загруженных данных.
На главной странице тестирования расположен водопад последовательных запросов со страницы с подробной информацией по каждому запросу:
Подробные данные по поддержке Keep-Alive, сжатию, компрессии, кэшированию и CDN представлены во вкладке Performance Review:
Получить наглядную информацию о количестве запросов и количеству загруженных байт, разбитую по типам файлов, можно во вкладке Content Breakdown:
Похожая информация по кол-ву запросов и кол-ву байт, но уже с разбивкой используемого домена, находится во вкладке Domain:
Во вкладке Request Map можно получить интересную и наглядную карту запросов. Например, можно увидеть список сервисов, подключенных через Google Tag Manager.
Chrome DevTools
В браузере также можно сделать проверку сайта на скорость. Как было выше сказано, данные должны быть похожие с PageSpeed Insights, так как используется одна технология Lighthouse. Но результаты анализа все-таки немного отличаются и имеют несколько иное представление. Отображаются 5 основных метрик с детализированным отображением каждой из метрик.
Как было выше сказано, данные должны быть похожие с PageSpeed Insights, так как используется одна технология Lighthouse. Но результаты анализа все-таки немного отличаются и имеют несколько иное представление. Отображаются 5 основных метрик с детализированным отображением каждой из метрик.
Чтобы открыть инструмент, можно в браузере Chrome воспользоваться быстрым сочетанием клавиш Ctrl+Shift+I (для Windows) или Cmd+Opt+I (для Mac). Либо через Меню/Дополнительные инструменты/Инструменты разработчика.
Дополнительно можно воспользоваться вкладкой Network, в которой можно увидеть кол-во запросов, размер загружаемых данных, время загрузки, детализированную информацию по каждому запросу.
Think with Google — Test My Site
Здесь можно запустить проверку скорости загрузки сайта для мобильной версии сайта и узнать текущую и среднюю скорость загрузки за месяц. Также, добавив вручную конкурентов, можно сравнить скорость загрузки сайта с ними.
В данном сервисе можно поиграться с потенциальным доходом от сайта, заполнив данные по месячной посещаемости, проценте конверсии и получаемой прибыли.
Например, при текущих данных увеличении скорости на полсекунды (с 1.9 до 1.4) потенциальный годовой доход составит около $1500. Google таким образом намекает, что каждая доля секунды в скорости загрузки сайта играет роль.
Dotcom-tools
Особенность инструмента в том, что можно проверить скорость сайта для 25 городов по всему миру и узнать где быстро загружается сайт, а где медленно. Плюс скорость проверяется для первого и повторного визита.
Перед тестом скорости сайта можно выбрать браузер: Chrome, Firefox, IE и мобильные браузеры для Android, iOS, Windows Phone и Blackberry. При выборе мобильного браузера доступен выбор около 70 устройств!
После теста можно увидеть среднюю скорость загрузки страницы, а также сравнить скорость для каждого города. Как сказано выше, скорость измеряется для первого и повторного визита. Также доступны данные о размере страницы и количестве разных ответов сервера.
На вкладке Page Speed Insight расположена аналогичная информация с одноименного сервиса. Посмотреть подробный водопад запросов можно, нажав на кнопку Waterfall или пиктограмму возле скорости загрузки напротив каждого города. Отдельно здесь выделены самые быстрые запросы и самые медленные
Посмотреть подробный водопад запросов можно, нажав на кнопку Waterfall или пиктограмму возле скорости загрузки напротив каждого города. Отдельно здесь выделены самые быстрые запросы и самые медленные
Uptrends
С помощью сервиса Uptrends можно быстро проверить загрузку сайта для мобильной и десктопной версии, оценку от Google Page Speed, размер загружаемой страницы, количество запросов. При запуске тест есть выбор локации из 10 городов. Для мобильной версии можно выбрать модель телефона из двух десятков и скоростной канал (2G, 3G, 4G). Для ПК дополнительно можно выбрать разрешение экрана, скоростной канал и используемый браузер при тесте.
Доступны рекомендации, аналогичные Google PageSpeed Insights, водопад запросов и статистика по количеству запросов, в зависимости от типа объекта и размера.
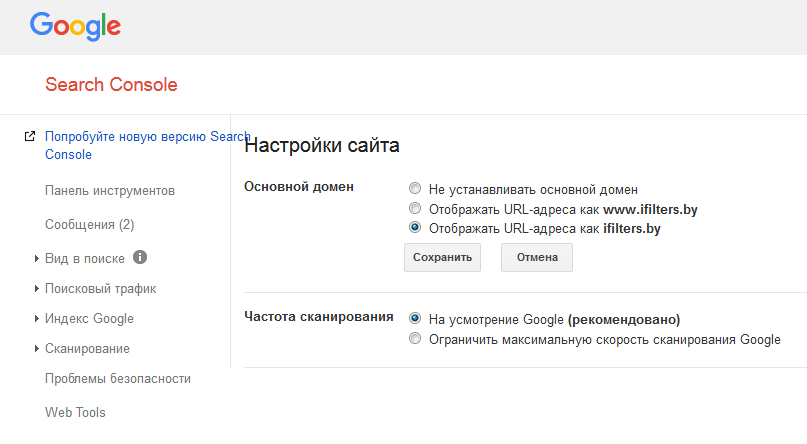
Google Search Console
С помощью Google Search Console владельцы сайта могут отследить на временном промежутке показатели гугл скорости для мобильной версии сайта и для ПК. Данные поступают из отчета об удобстве пользования браузером Chrome.
Данные поступают из отчета об удобстве пользования браузером Chrome.
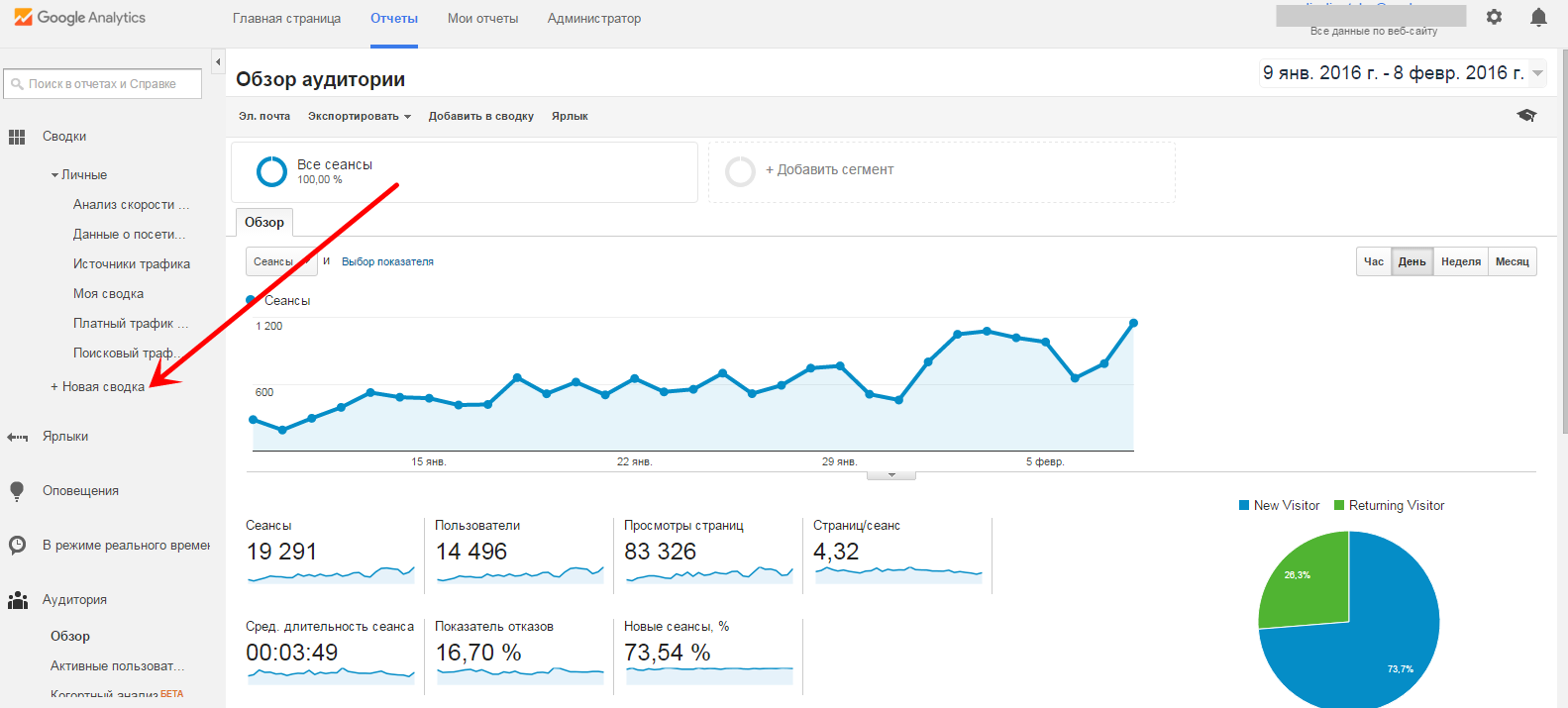
Google Analytics
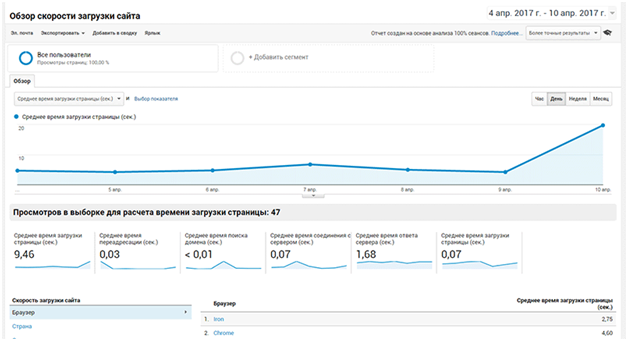
Для владельцев сайта предоставляются данные по скорости загрузки сайта в гугл: среднее время загрузки сайта, среднее время загрузки каждой страницы и ее отклонение от среднего показателя, скорость сайта в зависимости от браузера, страны и города и т.д.
Находятся отчеты по данному пути: Google Analytics > Поведение > Скорость загрузки сайта
Sucuri Load Time Tester
Сервис подойдет для быстрого анализа TTFB (времени до первого байта) и времени полной загрузки сайта для 16 локаций, водопад
Site24x7
Отличается Site24x7 от других, что перед проверкой скорости загрузки сайта доступно более 100 локаций со всего мира, включая Киев. После теста выводится скорость по PageSpeed, время загрузки страницы, количество запросов, размер страницы. Доступен краткий водопад запросов, информация о типах загружаемых файлов и рекомендации с того же PageSpeed Insights.
Yellow Lab Tools
Сервис помогает обнаружить проблемы с производительностью и качеством кода. Отдельным отчетом представлен временной график загрузки всех скриптов, позволяющий отследить ошибки и предупреждения. Можно выбрать устройство для тестирования: ПК, планшет или мобильный телефон.
Данные предоставляются путем загрузки страницы через PhantomJS и сбора разных метрик с помощью Phantomas. Yellow Lab Tools больше подходит для оптимизации кода сайта.
Load Impact
С помощью данного сервиса можно протестировать производительность сайта и узнать насколько он выдерживает нагрузку (небольшой DDOS). Происходит эмуляция активности пользователей на сайте в течении нескольких минут, после чего будет доступен график изменения времени отклика в зависимости от количества запросов и количества пользователей.
По умолчанию тест длиться около 3 минут при нагрузке до 25 виртуальных пользователей. После регистрации можно запустить тест на 15 минут при максимальной нагрузке до 100 виртуальных пользователей. Увеличить кол-во активности пользователей можно уже в платных тарифах.
Увеличить кол-во активности пользователей можно уже в платных тарифах.
Выводы
Скорость сайта — важный фактор для ранжирования в мобильном и десктопном поиске Google. От скорости загрузки сайта значительно зависит показатель конверсии с сайта. Если сайт загружается менее 1 секунды — отлично, до 2 секунд — хорошая оценка, свыше 3-х секунд — повод задуматься об оптимизации сайта.
Для анализа скорости сайта, чтобы иметь полную картину, необходимо использовать несколько инструментов для тестирования. На наш взгляд, точно стоит проверить скорость сайта с помощью Google PageSpeed Insights, если вы оптимизируете сайт под Google. Некоторые сервисы предоставляют сухие данные на основании только данного сервиса, поэтому они не вошли в нашу подборку.
Множество детализированной информации для анализа можно найти в WebPageTest и GTmetrix. Сделать замер скорости первого и повторного визита для 25 городов мира с последующим анализом данных позволяет Dotcom-tools. Быстро сравнить скорость сайта с конкурентами можно с помощью Think with Google — Test My Site.
Как скорость загрузки сайта влияет на позиции в Яндекс и Google?
Как скорость загрузки сайта влияет на позиции в Яндекс и Google?
Проблема загрузки сайта — актуальна и понятна не только владельцам сайтов, но и простым пользователям. В ее решении заложен ряд показателей, которые также оказывают существенное влияние на место сайта в поисковых системах. В этой статье вы узнаете о том, как самостоятельно можно проверить время загрузки сайта и сделать этот показатель лучше.
Время загрузки — что такое?
Неправильное понимание термина “время загрузки” влечет за собой массу проблем, а вместе с этим и низкие показатели активности пользователей и невысокую популярность страницы. Поэтому для начала нужно просто разобраться с тем, что это такое.
Полное время загрузки страницы — это суммарное время, которое было потрачено на загрузку всех элементов страницы. Это начинается с запроса к серверу: время подключения к DNS, протокол по которому передаются данные в сети, перенаправление, загрузка визуального контента и так далее.
Полное время загрузки сайта делится на несколько компонентов:
-
Время ответа сервера. Данный элемент показывает насколько быстро сеть и сервер вернули ответ на запрос к сайту. Сюда относятся DNS (система, которая позволяет преобразовывать символьные имена доменов в адреса IP) и TCP (процесс передачи данных интернета). Соответственно: чем больше время, тем медленнее прогружается сайт, а пользователь все это время видит только белый монитор.
-
Time To First Byte или TTFB. Один из главных показателей. Демонстрирует время, необходимое серверу для того, чтобы обработать запрос и выслать ответный сигнал браузеру. К примеру, запрашивая php-страницу, ответ будет получен только после обработки сигнала специальной программой, которая соединяет запрос с базой данных. На это оказывает существенное влияние настройки сервера, оптимизация кода, а также расстояние пользователя от сервера. Это значит, что чем удаленнее пользователь от сервера — тем дольше ответ будет до него идти.
 К примеру, месторасположение клиента в Санкт-Петербурге, а сервера с сайтом в Австралии или в Новой Зеландии. Ответ будет идти дольше, чем, если бы сервер располагался в Санкт-Петербурге.
К примеру, месторасположение клиента в Санкт-Петербурге, а сервера с сайтом в Австралии или в Новой Зеландии. Ответ будет идти дольше, чем, если бы сервер располагался в Санкт-Петербурге.
Отметим, Time To First Byte отвечает также за сортировку страниц в поисковой выдаче, но об этом подробнее будет рассказано далее в статье.
-
Обработка HTML, загрузка содержания. Это время, которое браузер потратил на обработку HTML, загрузку стилей сайта, изображений и скриптов. В этом показателе все строится на правильно написанном оптимизированном коде, а также на размерах содержания рабочих файлов сайта.
-
Время до рендиренга страницы. Отвечает за загрузку на странице визуальной части контента. Данный фактор зависит от скорости сервера, а также от качества и количества медиа-файлов (фото, видео). Для пользователя именно этот показатель отождествляется со скоростью загрузки страницы.

Факторы, влияющие на позиции сайта в Google и Яндексе
Казалось бы, какая связь между скоростью загрузки и ранжированием сайтов? По словам сотрудников компании Google, этот показатель является ключевым и оказывает прямое влияние на выдачу страницы в поисковых системах. В компании Яндекс не делали заявлений по этому поводу, однако, читая справку для вебмастеров, можно наткнуться на замечание, в котором написано, что при выборе хостинга нужно принимать во внимание скорость доступа, и лучше использовать хостинг, который обеспечивает высокую скорость загрузки сайта.
Изучая влияние этого фактора на выдачу в поисковиках, был проведен ряд исследований, которые анализировали влияние времени загрузки на ранжирование. Так, специалисты MOZ пришли к следующим выводам:
1. Существует четкая взаимосвязь между Time To First Byte и позицией сайта: меньшее количество времени получения первого байта лучше сказывается на выдаче.
2. Исследователи не обнаружили соотношения между полным временем загрузки страницы и ее местом в Google.
Это позволяет сделать вывод: время ожидания первого байта позволяет оказать влияние на ранжирование. При этом полная загрузка сайта не сказывается на позициях сайта. Хотя ни для кого не секрет, что при соотношении позиций в поисковых системах влияние оказывает поведенческий фактор, а длительное время загрузки негативно отражается на этом показателе.
Получается, что эти факторы не принимают участие напрямую в ранжировании, но оказывают влияние на другие факторы, которые, как раз оказывают влияние на позиции сайта в поисковой выдаче.
Представители Яндекса ранее заявляли о том, что почти 40% пользователей уходят со страницы, если время загрузки составляет более 10 секунд. Кроме того, 74% пользователей уходят с сайта, если время загрузки на мобильном устройстве превышает 5 секунд.
Также из-за продолжительной загрузки страницы могут страдать и другие показатели: время пребывания на сайте, количество внутренних переходов и активность взаимодействия с контентом.
Влияние поведенческих факторов на время загрузки
Приведем пример, как уменьшая время загрузки можно улучшить данные поведенческих факторов:
Для одного нашего клиента мы провели работы по сокращению времени загрузки. Так, были оптимизированы изображения, скрипты и стили; подключен хостинг, оптимизирующий доставку контента; подключены технологии композитной загрузки данных и облачного подхвата медиа-файлов.
Итог:
-
время загрузки большинства страниц сократилось с 10 до 2,8 секунд;
-
время ответа сервера сократилось с 3,5 до 0,5 секунд.
Влияние на показатель отказов:
-
Влияние среднего времени загрузки и показателя отказов.
 Уменьшая время загрузки, показатели отказов также сократились на 8-10%.
Уменьшая время загрузки, показатели отказов также сократились на 8-10%.
-
Взаимосвязь среднего времени загрузки и количества страниц за сеанс. Сокращение времени загрузки увеличило количество страниц за сеанс с 3 до 5. Кроме того, конверсия зависит от скорости загрузки. Несколько исследований обнародовали данные, согласно которым увеличение времени на 100 мс делаем выше конверсию на 1%.
Оптимальные факторы времени загрузки страницы
Перед анализом времени загрузки, укажем показатели. После изучения вопроса уже можно выделить следующие требования:
-
время до Time To First Byte: до 300 мс. Google советует 200 мс, однако на практике даже 300 иногда достаточно сложно достичь;
-
время загрузки страницы: 3-5 секунд;
-
время получения изображения: до 1,5 секунд.

Анализируя данные, можно с уверенностью сказать, что время загрузки страницы оказывает влияние как на позиции сайта в поисковых системах, так и на показатели конверсии. Оперативная загрузка сказывается на факторе поведения посетителей и на удобстве пользователей нахождения на сайте, а, следовательно, и на выгоду, которую он может принести.
Грамотно воплотить в жизнь данные указания, оптимизировать время загрузки сайта и улучшить ранжирование – трудоемкая задача, требующая квалификации и владение последними технологиями. Поэтому лучше такую задачу поручить профессионалам — в этом вам поможет компания Artrix. Мы улучшим время загрузки сайта, оптимизируем влияющие факторы и повысим популярность ресурса. С менеджерами компании Artrix можно связаться по телефону +7 (812) 293 55 44 или через электронную почту [email protected].
Звоните и пишите! Улучшите работу сайта!
Поделиться
Насколько быстро должен загружаться веб-сайт и как это ускорить
- Короче говоря, ваш веб-сайт должен загружаться как можно быстрее!
- Идеальное время загрузки для мобильных сайтов 1-2 секунды.

- 53% посещений мобильных сайтов прекращаются, если страницы загружаются дольше 3 секунд.
- Двухсекундная задержка во времени загрузки привела к тому, что процент отказов достигал 87%.
- Сам Google стремится к времени загрузки менее половины секунды
- ОЧЕНЬ МЕДЛЕННЫЙ САЙТ может быть ОТРИЦАТЕЛЬНЫМ фактором ранжирования Google.
- Среднее время загрузки мобильных сайтов при подключении 3G составляет 19 секунд. Модели предсказывают, что издатели, чьи мобильные сайты загружаются за 5 секунд, получают в 2 раза больше доходов от мобильной рекламы, чем те, чьи сайты загружаются за 19 секунд.
- Люди не возвращались на веб-сайты, загрузка которых занимала более четырех секунд и которые формировали «негативное восприятие» компании с плохо организованным сайтом, или рассказывали о своем опыте своей семье и друзьям.
- Медленное время загрузки — основная причина, по которой посетители отказываются от оформления заказа.
- В исследованиях загрузка времени страницы увеличивается с 1 до 3 с — вероятность отскока увеличивается на 32%.

- В исследованиях загрузка времени страницы изменяется от 1 до 5 с — вероятность отскока увеличивается на 90%.
- В исследованиях загрузка времени страницы изменяется от 1 до 6 с — вероятность отскока увеличивается на 106%.
- В исследованиях загрузка времени страницы изменяется от 1 до 10 с — вероятность отскока увеличивается на 123%.
- В недавнем исследовании среднее время загрузки веб-страницы составило 3,21 секунды.
- Согласно недавнему исследованию, среднее время загрузки мобильной веб-страницы составляет 22 секунды.
- На каждые 100 мс снижения скорости загрузки домашней страницы клиентская база компании увеличивала конверсию на основе сеансов на 1,11%.
- Пользователи читают меньше статей каждый день, в то время как загрузка каждой веб-страницы задерживается. Скорость сайта негативно влияет на глубину сеанса пользователя, независимо от того, насколько мала задержка.
- Две трети британских потребителей (67%) называют медленное время загрузки основной причиной отказа от онлайн-покупок.

- 47 процентов потребителей ожидают, что веб-страница загрузится за две секунды или меньше.
- 40 процентов потребителей будут ждать не более трех секунд, пока веб-страница отобразится, прежде чем покинуть сайт
- 52 процента онлайн-покупателей заявили, что быстрая загрузка страницы важна для их лояльности к сайту.
- Покупатели часто отвлекаются, когда их заставляют ждать загрузки страницы. 14 процентов начнут делать покупки на другом сайте, а 23 процента перестанут делать покупки или уйдут от своего компьютера.
- Не забудьте оптимизировать изображения — это самое важное, что вы можете сделать, чтобы сократить время загрузки.Загрузите фоновые изображения через внешний CSS. Сведите к минимуму пробелы, возврат строки и теги комментариев. Удалите ненужные теги META и содержимое META. Сведите к минимуму ненужный javascript и другие сценарии на стороне клиента. Мне кажется, технический подход к улучшению пользовательского опыта должен начинаться со скорости сайта.

- Более быстрый сайт должен повысить уровень удовлетворенности посетителей и количество конверсий.
- Google может сканировать ваш сайт медленнее, если у вас очень медленный сайт (подтверждено Google).
- Сайты розничной торговли и путешествий — 79 процентов онлайн-покупателей, которые не удовлетворены посещением, с меньшей вероятностью совершат покупку на этом сайте снова. 64 процента просто купили бы в другом интернет-магазине.
- Сайты розничной торговли автомобилями загружаются в среднем за 6 секунд.
- Сайты с товарами в упаковке загружаются в среднем за 6,1 секунды.
- Финансовые сайты загружаются в среднем за 5,1 секунды.
- Сайты здравоохранения загружаются в среднем 5,6 секунды.
- Медиа-сайты занимают в среднем 5.5 секунд на загрузку.
- Розничные сайты загружаются в среднем 6 секунд.
- Технологические сайты загружаются в среднем 6,8 секунды.
- Сайты о путешествиях загружаются в среднем 6,7 секунды.

- Повышение показателя скорости вашего сайта для настольных ПК в отрыве от создания привлекательного пользовательского опыта не приведет к волшебному увеличению рейтинга в Google в краткосрочной перспективе.
- Рейтинги — это сложный процесс, насчитывающий более 200 сигналов, но теперь скорость является одним из них. Знайте, что «содержание» и релевантность по-прежнему важны.Скорость загрузки веб-сайта и страницы может повлиять на рейтинг Google, но не в такой степени, как высококачественные ссылки, хорошие заголовки и контент, которые удовлетворяют намерения посетителей поисковой системы.
Прочтите, чтобы получить более сложный взгляд на то, как скорость сайта влияет на уровень удовлетворенности посетителей и вашу прибыль.
Каждая секунда имеет значение
ЦИТАТА : «Akamai провел исследования, которые обнаружили, что две секунды на самом деле являются порогом для приемлемости сайта электронной коммерции.
Это означает, что это то, с чем пользователи любят делать покупки. В Google мы стремимся к менее чем за полсекунды ». Майл Охе, Google, 2010
Людям нравятся быстрые сайты.
И Google тоже. На самом деле, Google настолько любит быстрые сайты, что переводит сайты в так называемый индекс « сначала мобильные, ».
ЦИТАТА : «S peed определенно является фактором ранжирования? ДА . »Джон Мюллер, Google 2019
« Скорость сайта », как сообщает Google в приведенном выше видео и цитате, — это фактор ранжирования.Но, как и в случае с любым другим фактором, Google подтверждает, что — это сигнал ранжирования, обычно небольшой, «нюансированный».
Bing тоже хочет быстрых сайтов:
ЦИТАТА : « Время загрузки страницы: медленное время загрузки страницы может привести к тому, что посетитель покинет ваш веб-сайт, возможно, еще до того, как контент будет загружен, в поисках информации в другом месте.
Bing может расценить это как неудовлетворительный пользовательский опыт и неудовлетворительный результат поиска. Быстрая загрузка страницы всегда лучше, но веб-мастера должны сбалансировать абсолютную скорость загрузки страницы с положительным и полезным пользовательским интерфейсом. ”Руководство для веб-мастеров Bing, 2020
Как быстро должны загружаться веб-сайты? Что ж, конкретного порога как такового нет;
ЦИТАТА : « Итак, у нас есть гипотетические данные и практические данные, так что у нас действительно нет порога для выдачи , но в основном рекомендация , я бы сказал, просто сделать сайты быстрыми для пользователей, вот что это кипит. до . »Мартин Сплитт, Google, 2019
Быстрый сайт — это хороший пользовательский опыт (UX), а удовлетворительный UX ведет к более высоким конверсиям, и теперь, когда Google продвигает« mobile first index » “, тем, кто вкладывается в SEO, пора действовать.
ЦИТАТА : « Скорость загрузки вашего веб-сайта имеет решающее значение, но часто полностью игнорируется в любом онлайн-бизнесе, включая поисковый маркетинг и поисковую оптимизацию. И это включает время загрузки страницы на мобильных устройствах: согласно новому анализу, среднее время, необходимое для полной загрузки мобильной целевой страницы, составляет 22 секунды. Тем не менее, . 53% посещений прекращаются, если мобильному сайту требуется больше трех секунд для загрузки . Это большая проблема. ”Dainial An, Google, 2017
Очень медленные сайтов — это плохой пользовательский опыт — а Google — это всего около хорошего UX в наши дни.
Дело в том, что более быстрый веб-сайт приносит пользу всем, от Google до ваших клиентов. Если у вас есть веб-команда, и вы не знаете, что еще делать (и на данный момент вы максимально использовали другие возможности), проинструктируйте своих разработчиков, как повысить скорость вашего веб-сайта для вас и пользователей Google.
«Насколько очень медленный сайт отрицательный фактор ранжирования » исторически было более полезной интерпретацией утверждения о том, что « скорость веб-сайта является фактором ранжирования Google ».
МЕДЛЕННЫЙ САЙТ может иметь ОТРИЦАТЕЛЬНЫЙ рейтинг.
Я был очевидцем очень медленных веб-сайтов (10 секунд и более), на которые оказывалось негативное влияние в Google, и, во-вторых, из заявлений сотрудников Google:
ЦИТАТА : «Мы действительно говорим, что у нас есть небольшой фактор для страницы, которые занимают , очень медленно загружаются , если принять во внимание ». Джон Мюллер, Google, 2015
Google может сканировать ваш сайт медленнее, если у вас медленный сайт.И это действительно плохо, особенно если вы добавляете много нового контента или вносите много изменений в контент на сайте.
ЦИТАТА : «Мы наблюдаем чрезвычайно высокое время ответа на запросы, отправленные на ваш сайт (иногда более 2 секунды для получения одного URL ). Это привело к тому, что мы серьезно ограничили количество URL-адресов, которые мы будем сканировать с вашего сайта ». Джон Мюллер, Google, 2015
Джон специально сказал, что 2 секунды нарушают ПОЛЗУЧУЮ активность, а не способность РЕЙТИНГ, но вы понимаете.
Джон Мюллер недавно заявил:
ЦИТАТА : «RE: [скорость страницы] Итак, мы говорим, что у нас есть — небольшой коэффициент для страниц, которые очень медленно загружаются , где мы примите это во внимание ». Джон Мюллер, Google, 2015
и
ЦИТАТА : «Убедитесь, что они [веб-страницы] загружаются быстро для ваших пользователей. Я стремлюсь к времени менее 2–3 секунд » Джон Мюллер, Google, 2016
и от другого сотрудника Google, когда его спросили о сайте, который загружался за 5 секунд:
ЦИТАТА :« Я бы не стал беспокоиться.
об этом слишком много.Сделайте это настолько быстро, насколько это возможно. »Гэри Илес, Google, 2016
и
ЦИТАТА :« Я полагаю, что здесь есть два аспекта, когда вы смотрите на скорость сервера. С одной стороны, — это воспринимаемая скорость браузера, время, необходимое для отображения страницы, и это определенно фактор ранжирования. , вероятно, не самый большой фактор ранжирования. И обычно мы стараемся различать сайты, которые действительно медленные, и сайты, которые вроде как нормальные.Так что простая оптимизация на основе миллисекунд не повлияет ни на что в результатах поиска…. другая часть скорости сервера больше связана со сканированием, то есть с тем, насколько быстро мы можем сканировать страницы с вашего сайта, и это не является прямым фактором ранжирования, но влияет на то, как быстро мы можем обнаруживать новое и измененное содержание на вашем сайте. »Джон Мюллер, Google, 2016
В 2017 году Google заявил относительно сканирования и индексирования вашего сайта:
ЦИТАТА :« Для робота Googlebot быстрый сайт является признаком исправных серверов, поэтому он может получать больше контента за такое же количество подключений.
С другой стороны, значительное количество ошибок 5xx или тайм-аутов соединения сигнализируют об обратном, и сканирование замедляется ». Гэри Иллис, Google, 2017 г.
Что касается « мобильного первого индекса », Google не может сразу использовать скорость мобильной связи в качестве фактора ранжирования, но:
ЦИТАТА : « Я не думаю мы сможем сделать это с самого начала. Хотя это хороший момент. Может, нам стоит это где-то прояснить… Но по большей части так же, как мы используем скорость для настольных компьютеров, я не видел, чтобы мы делали это вначале.Это то, чем мы хотели бы заниматься в долгосрочной перспективе, но не вначале ». Джон Мюллер, Google, 2016
Позже Google подтвердил, что скорость сайта действительно будет фактором ранжирования на мобильных сайтах, когда он будет полностью развернут:
Как быстро должен загружаться ваш сайт?ЦИТАТА : « [Google — это ] объявляет, что начиная с июля 2018 года скорость страниц будет фактором ранжирования для мобильного поиска .
«Обновление скорости», как мы его называем, повлияет только на страницы, которые обеспечивают самую медленную работу пользователей, и повлияет только на небольшой процент запросов.Он применяет один и тот же стандарт ко всем страницам, независимо от технологии, используемой для создания страницы. Намерение поискового запроса по-прежнему является очень сильным сигналом, поэтому медленная страница может по-прежнему иметь высокий рейтинг, если у нее отличный, релевантный контент. ”Чжихенг Ван и Доантам Фан, Google, 2018
Исторически большинство из нас было сосредоточено на том, чтобы наши настольные версии нашего сайта загружались как можно быстрее, но с Google, сначала переключившимся на мобильный индекс и увеличив количество пользователей на мобильных устройствах, мы также должны Теперь ориентируемся на мобильную скорость тоже .
Исследование Doubleclick (принадлежит Google), опубликованное в сентябре 2016 года Alex Shellhammer, DOUBLECLICK, 2016 , предлагает:
QUOTE : «Среднее время загрузки мобильных сайтов составляет 19 секунд при подключении к 3G.
‘
и
QUOTE : ‘ Медленная загрузка сайтов расстраивает пользователей и негативно влияет на издателей. В нашем новом исследовании «Потребность в скорости мобильной связи» мы обнаружили, что 53% посещений мобильных сайтов прекращаются , если загрузка страниц занимает более 3 секунд.Сайты ‘
и
QUOTE : ‘, которые загружаются за 5 секунд по сравнению с наблюдаемыми 19 секундами: Видимость рекламы выше на 25% (и) Средние сеансы на 70% дольше (и ) Снижение показателя отказов на 35% »
В отчете делается вывод:
ЦИТАТА : « Хотя есть несколько факторов, которые влияют на доход, наша модель прогнозирует, что издатели, чьи мобильные сайты загружают за 5 секунд заработайте до 2 раз больше дохода от мобильной рекламы , чем те, чьи сайты загружаются за 19 секунд.
‘
, Google, 2018 также подготовил следующую инфографику по отраслевым тестам загрузки страниц:
Недавние тематические исследования о производительности скорости сайта
ЦИТАТА : « Учтите следующее: мобильные сайты отстают от сайтов для настольных компьютеров. в ключевых показателях взаимодействия, таких как среднее время пребывания на сайте, количество страниц за посещение и показатель отказов. Для розничных торговцев это может быть особенно дорогостоящим, поскольку 30% всех покупок в Интернете теперь совершаются с мобильных телефонов. Средний мобильный сайт розничной торговли в США загружался за 6,9 секунды в июле 2016 года , но, согласно последним данным, 40% потребителей покидают страницу, загрузка которой занимает более трех секунд. И 79% покупателей, недовольных работой сайта, говорят, что они с меньшей вероятностью совершат покупку на том же сайте снова. »
В начале 2018 года Pingdom предложила нам новое понимание того, как время загрузки влияет на показатель отказов:
ЦИТАТА :« Из миллионов тестов, выполненных с помощью тестов скорости нашего веб-сайта, мы обнаружили что среднее время загрузки веб-страницы составляет 3.
21 секунда … [] Мы обнаружили, что неудивительно, что время загрузки страницы напрямую влияет на показатель отказов…. [] Как только время загрузки страницы превысит 3 секунды, показатель отказов взлетит до 38% к тому времени он достигает 5 секунд! ”Pingdom, 2018
Существуют и другие сторонние тематические исследования скорости сайта, подтверждающие эти выводы из Google, Pingdom и Doubleclick up:
- В 2016 году Ancestory.com зафиксировал 7% положительный рост конверсий после улучшение времени рендеринга веб-страниц на 68%, уменьшение раздувания страниц на 46% и сокращение времени загрузки на 64%.
- В 2016 году в презентации AliExpress утверждалось, что они сократили время загрузки своих страниц на 36% и зафиксировали увеличение заказов на 10,5% и повышение коэффициента конверсии для новых клиентов на 27%.
- В 2016 году искусственная задержка, добавленная к Telegraph , привела к снижению количества просмотров страниц на 11% при задержке в 4 секунды и на 44% при задержке в 20 секунд.

- В 2016 году компания Trainline сократила задержку на 0,3 с в своей воронке продаж, а выручка увеличилась на 8 миллионов фунтов стерлингов в год.
- В 2016 году Instagram увеличил количество показов и количество взаимодействий с прокруткой профиля пользователя, просто ускорив свой сайт.
- В 2016 году FT объявила, что тесты нового, более быстрого FT.com показали, что пользователи были на 30% более вовлечены в работу с сайтом.
- В 2017 году Zitmaxx Wonen сократил время загрузки до 3 секунд, а конверсия подскочила на 50,2%. Выручка от мобильной связи увеличилась на 98,7%.
- В 2017 году COOK увеличил коэффициент конверсии на 7% после сокращения среднего времени загрузки страницы на 0.85 секунд. Показатель отказов также снизился на 7%.
- В 2017 году оптимизация производительности Pinterest привела к сокращению времени ожидания на 40%, увеличению органического трафика на 15% и увеличению конверсии подписок на 15%.
- В 2017 году BBC заявила, что теряет дополнительно 10% пользователей за каждую дополнительную секунду, необходимую для загрузки их сайта.

- В 2018 году Карузелл внес изменения, которые сократили время загрузки их страниц на 65%. Это сокращение привело к увеличению органического трафика на 63%; показатель кликабельности рекламы увеличился в три раза, а количество обращений в чат увеличилось на 46%.
- В 2018 году Web Studio Sparkbox развернула обновления производительности и AMP-страницы на своем сайте, что позволило им улучшить преобразование решения для драйверов в органическом трафике. Эта ставка увеличилась до 5,57%, что более чем вдвое превышает первоначальную ставку в 2,69%.
- В 2018 году Zalando завершила работу, которая сократила время загрузки на 100 мс, что привело к увеличению выручки на 0,7%.
- В 2018 году Tokopedia снизила время рендеринга с 14 до 2 с для соединений 3G.Это сокращение привело к впечатляющему увеличению посетителей на 19%; новых пользователей увеличивается на 7%; общее улучшение сеансов на 35%; количество активных пользователей увеличилось на 17%, а количество сеансов на пользователя выросло на 16%.

- В 2018 году Missguided решила, что для посетителей Android удалит BazaarVoice. Это означало улучшение среднего времени загрузки страницы на 4 с и привело к увеличению дохода на 26%.
Очень интересно:
ЦИТАТА : «На каждые 100 мс снижения скорости загрузки домашней страницы клиентская база Mobify получала 1.Прирост конверсии на основе сеансов на 11%, что соответствует среднегодовому увеличению дохода на 376 789 долларов США. Аналогичным образом, на каждые 100 мс снижения скорости загрузки страницы оформления заказа клиенты Mobify увидели рост конверсии на основе сеансов * на 1,55% *, что составило среднегодовой прирост выручки в размере 526 147 ‘ долларов (с wpostats, 2016 )
Еще один очень интересный недавний эксперимент по скорости, проведенный в Forbes, 2016 также пришел к выводу:
ЦИТАТА : «За период тестирования пользователи читали меньше статей каждый день, при этом возникали задержки при загрузке каждой веб-страницы.
”
Время загрузки страницы Эффект 7 дней 28 дней На 1 секунду медленнее -4,9% -904,6% секунды — -5,0% На 3 секунды медленнее -7,2% -7,9% ЦИТАТА : «Из нашего теста ясно, что скорость нашего веб-сайта влияет как на этих потоков доходов, в краткосрочной перспективе, в размере сотен тысяч фунтов, а в долгосрочном — миллионы. Скорость сайта отрицательно влияет на глубину сеанса пользователя, независимо от того, насколько мала задержка. Медленные сайты также пагубно влияют на количество читаемых статей. Чем медленнее сайт, тем сильнее эффект. Данные показывают, как с точки зрения пользовательского опыта, так и с точки зрения финансового воздействия, что есть очевидные и ценные преимущества в том, чтобы сделать сайт еще быстрее.
На основе этого исследования мы решили потратить еще больше времени на то, чтобы в ближайшие месяцы сделать каждый аспект нового веб-сайта FT.com еще быстрее.”FORBES, 2016
Другие исследования найти трудно, но они укажут, что как можно быстрее .
В этом видео от 2014 года медленная загрузка является одной из основных причин, по которой люди отказываются от процесса оформления заказа:
Исследования (хотя и с 2013 года) предполагают, что медленная загрузка оказывает повышенное влияние на электронную коммерцию. веб-сайты:
ЦИТАТА : «2-секундная задержка загрузки во время транзакции привела к тому, что процент прерывания составил 87%. .Это значительно выше, чем базовый уровень отказов в 67% ».
Тэмми Эвертс, Radware, 2013
В исследовании 2012 года было обнаружено, что:
ЦИТАТА : «Две трети британских потребителей (67%) называют медленное время загрузки основной причиной, по которой они откажется от покупки в Интернете «. Дэвид Мот, Econsultancy.com, 2012
Мэйл Охе, из Google, в 2010 году заявила:
ЦИТАТА : « 2 секунды — это порог приемлемости веб-сайтов электронной коммерции.В Google, , мы стремимся к менее чем за полсекунды. «
Это требование было основано на независимом исследовании, проведенном компанией Akamai еще в 2009 году:
ЦИТАТА :« На основе отзывов 1048 опрошенных онлайн-покупателей компания Forrester Consulting пришла к следующим основным выводам. :
- 47 процентов потребителей ожидают, что веб-страница загрузится за две секунды или меньше
- 40 процентов потребителей будут ждать не более трех секунд, пока веб-страница отобразится, прежде чем покинуть сайт.

- 52 процента онлайн-покупателей заявили, что быстрая загрузка страниц важна для их лояльности к сайту.
- Покупатели часто отвлекаются, когда их заставляют ждать загрузки страницы. 14 процентов начнут делать покупки на другом сайте, а 23 процента перестанут делать покупки или уйдут от своего компьютера.
- Низкие показатели продаж и туристических сайтов приводят к потере продаж. 79 процентов онлайн-покупателей, которые не удовлетворяют посетителей, с меньшей вероятностью совершат покупку на этом сайте снова.64 процента просто купили бы в другом интернет-магазине.
Дополнительные результаты показывают, что быстрая загрузка страницы является ключевым фактором лояльности потребителя к сайту электронной коммерции , особенно для тех, кто много тратит. 79 процентов онлайн-покупателей, которые сталкиваются с неудовлетворительным посещением, с меньшей вероятностью совершат покупку на том же сайте снова, в то время как 27 процентов с меньшей вероятностью совершат покупку в обычном магазине того же сайта, что позволяет предположить, что влияние плохого онлайн-опыта выйдет за пределы Интернета и может привести к потере продаж в магазине.
” Akamai 2009
Десять лет назад исследование, проведенное по заказу той же организации, показало, что интернет-покупатели с большей вероятностью покидают веб-сайт, если загрузка загружается более четырех секунд.
Исследование, проведенное Akamai в 2006 году, показало, что пользователи теряют терпение по отношению к веб-сайтам, для отображения которых требуется время.
Akamai заявила, что . 75% из 1058 опрошенных людей не вернулись на веб-сайты, загрузка которых занимала более * четырех * секунд .
Время, необходимое для появления сайта на экране, уступило высоким ценам и стоимости доставки в списке покупателей, ненавидящих животных, как показало исследование.Akamai проконсультировался с группой, которая регулярно совершала покупки в Интернете, чтобы узнать, что им нравится и не нравится в сайтах электронного поиска. Около половины зрелых интернет-покупателей, совершающих покупки в Интернете более двух лет или тратящих в Интернете более 1500 долларов (788 фунтов стерлингов) в год, считают время загрузки страницы своим приоритетом.
Akamai утверждает, что треть опрошенных покидает сайты, для которых требуется время для загрузки, по которым трудно ориентироваться или требуется слишком много времени для обработки процесса оформления заказа.
Четырехсекундный порог — это половина времени, когда предыдущие исследования, проведенные в первые дни бума интернет-покупок, предполагали, что покупатели будут ждать, пока сайт загрузится.Что еще хуже, исследование показало, что опыт покупателей на сайте розничной торговли окрашивает все их представление о компании, стоящей за ним.
Около 30% респондентов заявили, что у них сформировалось «негативное восприятие» компании с плохо организованным сайтом, или они расскажут о своем опыте своей семье и друзьям. Дальнейшее исследование, проведенное Akamai, показало, что почти половина интернет-магазинов в списке 500 лучших торговых сайтов США загружается дольше четырехсекундного порога.
В ходе опроса было опрошено 1058 чистых покупателей в течение первых шести месяцев 2006 г.
Консультанты Jupiter Research провели опрос для Akamai.
Правильность этого исследования на 100% зависит от вашего собственного опыта. Например, если вы ЗНАЕТЕ, что нужная вам информация, вероятно, находится на определенной веб-странице, вы, вероятно, подождете намного больше десяти секунд, чтобы увидеть информацию. Но если вы не …
Неоспоримо, однако, это было давнее убеждение в хорошем дизайне сайта практики, что ваши потребности веб-сайте для быстрой загрузки, если вы хотите, чтобы держать посетитель счастливы.Это исследование только подтвердило это.
И это было много лет назад.
Сегодня скорость загрузки сайта является критически важной областью разработки веб-сайтов и прибыльной электронной коммерции.
Пользователи настольных компьютеров ожидают, что сайт загрузится в течение секунды или двух. Мобильные пользователи пока немного более терпеливы.
Посмотрите ниже, как медленная загрузка влияет на ваш бизнес:
Скорость загрузки
Google предоставляет большую помощь веб-мастерам, чтобы помочь сделать веб-сайт быстрее.
Следующее исследование также предоставлено Google:
Пропускная способность или способность отправлять и получать данные является важным фактором при разработке электронного документа для распространения через Интернет.
Важно, чтобы ссылка на Интернет (от компьютера, обслуживающего страницы к клиентам) имела достаточную пропускную способность, чтобы выдерживать ожидаемую нагрузку.
В противном случае реакция пользователей будет неудовлетворительно медленной.
Некоторые люди сегодня ВСЕГДА подключаются к Интернету по телефонной линии, используя модем со скоростью от 28,8 до 56 килобит в секунду (кбит / с).
Это «узкополосное» соединение требует, чтобы пользователь дождался установления коммутируемого соединения, прежде чем он сможет получить доступ к Интернету, и означает, что использование Интернета при подключении происходит медленно.
Широкополосные услуги предлагают значительно более высокие скорости передачи данных, что позволяет предоставлять такие услуги, как высокоскоростной доступ в Интернет.
Это также могут быть «всегда активные» подключения к Интернету.
Однако то, что выглядит великолепно и быстро загружается в рамках высокоскоростного сетевого подключения веб-менеджера, не обязательно работает так же хорошо для обычного пользователя Интернета.
Вероятно, лучше всего предположить, что у вашего пользователя есть возможность МЕДЛЕННОГО подключения, и стремиться обеспечить для него максимально возможное удовлетворение пользовательского опыта.
Тогда — выигрывают все.
Как ускорить загрузку вашего сайта
Оптимизируйте свои изображения !!
- Не забудьте оптимизировать изображения — это самое важное, что вы можете сделать, чтобы сократить время загрузки.Оптимизация означает просто сохранение для Интернета, например, в Photoshop.
Сохраните JPG-файлы для фотографий и Gif-файлы для изображений с большими однотонными блоками.
- Есть несколько способов оптимизировать изображения, и вот один, если у вас есть Adobe Photoshop. Для ваших JPG, PNG и других файлов, которые могут быть не GIF, откройте их в Adobe Photoshop и просто выберите Файл> Сохранить для Интернета и уменьшите изображение до 70% (JPG). Вы, вероятно, даже не заметите разница в качестве, но вы уменьшите размер изображения почти вдвое.
Загрузка фоновых изображений через внешний CSS
- Можно представить изображения как часть фона, вызываемую через внешние таблицы стилей CSS.
- Браузеры загружают фоновые изображения после всего остального. Используя эту технику, ваш текст будет загружаться мгновенно, и пользователи вашего сайта могут свободно перемещаться по странице, пока загружается ваше модное изображение размером 50 КБ.
- «Ссылка» всегда добавляется в раздел «Заголовок», т.е. в любом месте между и, добавьте этот код: CSS ”>
Минимизируйте пробелы, возврат строки и теги комментариев
- Каждая буква или пробел в вашем HTML-коде занимает один байт. Звучит немного, но все складывается. Мы обнаружили, что, проработав исходный код страницы и удалив ненужные пробелы и комментарии, вы можете сократить до или даже более (если ваш HTML неэффективен) 10% от размера файла.
Удалите ненужные теги META и содержимое META
- Старайтесь включать только те метатеги, которые необходимы вашей странице.
Минимизируйте ненужный javascript и другие клиентские сценарии
- Javascript и другие «функциональные» элементы на стороне клиента могут замедлять вашу страницу. Удалите их, если это не совсем необходимо.
Рекомендации правительства Великобритании:
«Документы, публикуемые в Интернете, должны быть небольшого размера, иметь эффективные ссылки и содержать только необходимые данные и графику».
Руководящие принципы для веб-сайтов правительства Великобритании
Иллюстрированное руководство для команд веб-управленияМой собственный пример Тестирование скорости сайта как фактор ранжирования
Некоторое время назад я решил ускорить работу сайта Hobo, чтобы проверить, не повлияло ли увеличение скорости загрузки страницы положительное влияние на рейтинг или объем трафика, который Google отправляет на ваш сайт.
Мы рассмотрели реальную страницу на Hobo и все файлы, участвующие в создании страницы, и посмотрели, где можно улучшить скорость.
По сути, мы взяли 299 КБ (упс!) И уменьшили его до «старой школы» при целевом размере 50 КБ с помощью:
- переработав наш индивидуальный шаблон темы WP и CSS
- сжав файлы CSS и Javascript
- уменьшив изображение размер
- отключение неэффективных плагинов
- удаление некоторых Javascript
- проверка CSS и HTML
- улучшение доступности страницы
- загрузка скрипта формы только на страницу контактов
- Сторона сервера сжатия Gzip
До
До
Общее время загрузки: 10.
5 секунд
- Всего объектов: 78 (299,2 КБ)
- Внешних объектов: 4 (3,6 КБ)
- (X) HTML: 1 (22,5 КБ)
- CSS: 6 (43,5 КБ)
- Скриптов: 3 (97,8 КБ)
- Изображений: 68 (135,5 КБ)
После
- Общее время загрузки: 0,3 секунды
- Всего объектов: 12 (50,8 КБ)
- Внешних объектов: 1 (1,3 КБ)
- (X) HTML : 1 (16,5 КБ)
- CSS: 3 (8,2 КБ)
- Скриптов: 0
- Изображений: 8 (26,2 КБ)
Сначала я проверил Pingdom, и из изображений ниже вы можете видеть, что мы значительно улучшены показатели скорости загрузки важных страниц, в первую очередь за счет оптимизации размера файла изображения:
… мы также воспользовались ярлыком и установили WP BJ LAZY LOAD на наш сайт WordPress, чтобы ускорить процесс еще больше.Этот плагин также хорошо работает с WP SUPERCACHE, что также значительно увеличивает скорость сайта.
Это был рискованный маневр, потому что в то время мы понятия не имели, как Google будет обрабатывать эти настройки «ленивой загрузки», когда контент загружается на пользователя, прокручивающего страницу.
Пока все работает — и улучшение времени загрузки, которое позволяет плагин, того стоит.
Я буду продолжать повышать скорость своего сайта, когда смогу.
Это отличное видео об ускорении веб-страниц, предназначенное специально для разработчиков — и я воспользуюсь советами в нем, чтобы еще больше повысить скорость на этом сайте:
Что повлияло на повышение скорости загрузки страницы В моем рейтинге?Повлияли ли эти огромные различия в скорости загрузки на рейтинг веб-сайтов Hobo положительно или отрицательно?
В конце концов, Google действительно сказал, что скорость сайта является одним из «факторов ранжирования»… до всех последних разъяснений сотрудников Google.
Ну, нет , не то чтобы я измерил с какой-либо точностью в краткосрочной перспективе.
Повышение показателя скорости вашего сайта для настольных ПК в отрыве от создания привлекательного пользовательского опыта не приведет к волшебному увеличению рейтинга в Google в краткосрочной перспективе.
Как в свое время говорили многие SEO, и Мэйл Охе подтвердила в видео 2010 года:
ЦИТАТА : «Ранжирование — это тонкий процесс, и существует более 200 сигналов, но теперь скорость является одним из них. .Знайте, что «содержание» и релевантность по-прежнему важны ». Maile Ohye, Google, 2010
Является ли этот сигнал ранжирования и небольшое улучшение скорости оправданием того, что вы потратите часы на переработку вашего сайта? Само по себе — это не так — когда вам нужно выбирать между задачами по очистке SEO, перепланировкой веб-сайта, контент-маркетингом или, в первую очередь, повышением актуальности вашей страницы.
Технический подход к улучшению пользовательского опыта, мне кажется, начнется со скорости сайта.
Более быстрый сайт должен улучшить, например, уровень удовлетворенности посетителей и количество конверсий. Это вполне может иметь эффект второго порядка на ваш рейтинг с течением времени — поскольку многие SEO считают, что СИГНАЛЫ ЗАВЕРШЕНИЯ ЗАПРОСА И УДОВЛЕТВОРЕНИЯ являются важными показателями того, как Google упорядочивает страницы результатов поисковой системы.
Если честно, я никогда не ожидал, что более быстрое время загрузки сайта напрямую улучшит рейтинг моего сайта.
Тем не менее, мне нужен был более быстрый сайт — несмотря на все преимущества, перечисленные в начале этой статьи.
Я все еще использую Google Search Console (AKA Google Webmaster Tools) и другие упомянутые инструменты, чтобы следить за скоростью загрузки и доступностью веб-сайта.
Скорость загрузки веб-сайта и страницы является фактором ранжирования Google, но….
ЦИТАТА : «содержание» и релевантность »по-прежнему первичны» Мэйл Охе, Google, 2010
Скорость загрузки веб-сайтов и страниц может повлиять на рейтинг Google, но не в такой степени, как ссылки, хорошие заголовки и контент, который удовлетворяет намерения посетителей поисковой системы.
Мой тест подтвердил то, что я уже думал.
Быстрый хост может считаться обязательным условием, и быстрый сайт тоже, если ваш веб-дизайнер имеет хоть какое-то представление.
В наши дни меня довольно часто спрашивают о скорости сервера и рейтинге Google. Это может быть часть алгоритма на каком-то ОЧЕНЬ минутном уровне (почему бы и нет?), Но небольшие различия в скорости загрузки страницы никогда не будут так важны, как фактическая полезность или релевантность страницы, которую вы хотите ранжировать.
Нельзя наносить губную помаду на свинью, и пытаться делать это в долгосрочной перспективе рискованно.%, и загрузка вашего веб-сайта занимает несколько минут, это неудобно для пользователей, и, вероятно, ваш сайт не будет приносить пользу вашему онлайн-бизнесу в ближайшее время. И если это так, то для скорости вашего сайта будет иметь отрицательный рейтинг для вашего сайта.
Вот несколько отличных видео от Google, которые помогут вам ускорить загрузку вашего веб-сайта:
и
Бесплатные тесты и инструменты скорости загрузки веб-сайтов и страниц
Есть несколько отличных инструменты скорости страницы, с помощью которых вы можете запускать бесплатные отчеты, чтобы помочь вам создать быстро загружающийся веб-сайт:
- https: // разработчики.google.com/speed/pagespeed/insights/
- https://www.webpagetest.org/
- https://gtmetrix.com/
- https://tools.pingdom.com/
- https: // www.uptrends.com/tools/website-speed-test
Как оптимизировать ваш сайт
Прежде чем углубляться в , Google рекомендует время загрузки страницы и другие шаги по оптимизации веб-сайта по скорости и производительности, позвольте мне дать вам представление о том, как концепция скорости развивалась с годами.
Если посмотреть на историю, всегда была одержимость скоростью. Вы могли бы заметить, что каждое поколение в свое время внесло свой вклад в повышение скорости, будь то в области технологий, науки или искусства.
Однако сегодня скорость стала основным решающим фактором; будь то при покупке машины, которую вы используете для поездок на работу, при найме коллег, с которыми вы работаете, или при оценке курьера, который только что вручил вам курьера. Эффективность каждого оценивается на основе скорости, с которой они выполняют конкретную задачу.
Когда вы уже знаете, что скорость стала повсеместной в нашей жизни, зачем игнорировать медленную скорость загрузки страницы вашего веб-сайта?
Какое время загрузки страницы рекомендуется Google?Рекомендуемое время загрузки страницы для веб-сайтов как на мобильных, так и на настольных устройствах <3 секунд, сообщает Google. Однако, по словам гиганта поисковых систем, в настоящее время среднее время загрузки веб-страниц на мобильных устройствах составляет 22 секунды.
Если вы проанализируете некоторые из самых популярных веб-сайтов в Интернете, привлекающих трафик, вы можете найти аналогичную закономерность — все они имеют скорость загрузки менее 4 секунд. Если вы расстроены, проезжая мимо медленно движущегося транспорта, то еще больше расстроитесь при просмотре медленно загружающегося веб-сайта.
В отличие от медленно движущегося трафика, когда дело доходит до Интернета, у вас есть несколько вариантов. Если вы попадаете на сайт с плохой скоростью загрузки страницы , вы всегда можете вернуться в поисковую систему и выбрать ближайшего конкурента.
Если это не так, вы можете напрямую ввести адрес другого веб-сайта, который предоставляет аналогичные услуги, и получить к нему доступ.
Если вы владелец веб-сайта, расскажите об этом с точки зрения целевой аудитории. Если у вас есть веб-сайт, загрузка которого занимает более трех секунд, возможно, вы окажете услугу своим конкурентам, перенаправив целевых пользователей.
Согласно исследованию, проведенному AKAMAI в 2018 году, традиционный тайминг Page Load Speed должен быть изменен, поскольку ожидания пользователей росли вместе со сложностью страницы.В исследовании говорится, что средний пользователь Интернета в 2018 году ожидает, что веб-страница станет полностью интерактивной, как только она загрузится.
В нем говорится, что первая реакция пользователя, который входит на страницу, — это либо щелкнуть кнопку, либо прокрутить вниз. К сожалению, из-за медленного времени до интерактивности (TTI) пользователи в конечном итоге испытывают «ярость от щелчка», которая представляет собой не что иное, как многократное двойное нажатие из-за разочарования.
Вот почему владельцам веб-сайтов важно понимать, сколько времени требуется для загрузки веб-страницы, в какой момент пользователь впервые взаимодействует со страницей и, прежде всего, получает ли пользователь эффект присутствия.
SEO-агентства и веб-мастера вводят новшества в эти аспекты, и в ближайшие дни можно ожидать множества улучшений в Интернете, чтобы пользовательский опыт оставался приятным и увлекательным.
Компания Google была на переднем крае ускорения работы в Интернете и разработала Lighthouse — автоматизированный инструмент с открытым исходным кодом для повышения качества веб-сайтов.
Lighthouse предварительно загружен вместе с браузером Chrome, что позволяет даже нетехническому пользователю проверить скорость загрузки страницы на веб-сайте.
Без лишних слов, давайте углубимся в то, как заставить веб-сайты и мобильные сайты загружаться в пределах , рекомендованного Google время загрузки страниц . Перед этим, вот несколько терминов, которые могут появиться в контенте. Если вы новичок, я рекомендую вам понять концепции, прежде чем читать дальше.
Вот некоторые важные термины Google Lighthouse, которые вы должны знать при оптимизации веб-сайтов для повышения скорости. 1. First Contentful Paint (FCP)First Contentful Paint — это точка, в которой пользователи видят исходный текст, цвет или изображение, загружаемое с вашего сайта.
2. Первая значимая отрисовка (FMP)Первая значимая отрисовка — это точка, в которой браузер отображает наиболее приоритетный контент для пользователя. Оптимизация критического пути рендеринга на основе важности поможет добиться более быстрого FMP.
3. Индекс скорости (SI)Индекс скорости определяет время, необходимое реальным браузерам для визуальной загрузки вашей веб-страницы. Чем ниже индекс скорости, тем быстрее будет загружаться ваш сайт.
4. Первый простой ЦПНа этом этапе пользователь впервые взаимодействует с вашей веб-страницей, и до недавнего времени это называлось «Первое взаимодействие». На этом уровне некоторые интерактивные элементы могут стать доступными для пользователей, но определенно не все.
5. Время до взаимодействия (TTI)Время до взаимодействия отмечается, когда все интерактивные элементы на вашей веб-странице становятся полностью функциональными.TTI следует рассматривать как метрику, чтобы понять, полностью ли оптимизирован ваш сайт по скорости.
Есть веб-сайты, которые взламывают TTI и пытаются загрузить контент. Это может привести к большему количеству кликов, поскольку пользователи застревают на одной странице без какой-либо возможности для взаимодействия с ней.
6. Расчетная задержка ввода (EIL)Расчетная задержка ввода — это оценка того, сколько времени требуется вашему приложению для ответа на ввод пользователя в миллисекундах во время наиболее загруженного 5-секундного окна загрузки страницы.Если задержка превышает 50 мс, пользователи могут воспринимать ваше приложение как тормозящее.
С момента объявления Core WebVitals некоторые из этих факторов стали критическими факторами ранжирования.
Прочтите нашу подробную статью о Core WebVitals , чтобы узнать больше об этом новом подтвержденном Google факторе ранжирования и его влиянии на ранжирование в поисковой выдаче в ближайшие дни.
Что такое бюджет производительности?Согласно недавнему исследованию, проведенному Google, ведущие веб-сайты каждые шесть месяцев проводят мониторинг производительности, чтобы убедиться, что их пользователи остаются довольными общими впечатлениями.На недавнем мероприятии Google I / O, которое завершилось 8 мая, инженеры Google ввели новый термин под названием «Бюджет эффективности».
Бюджет эффективности устанавливает стандарты для оценки эффективности вашего веб-сайта. Бюджет производительности веб-сайта можно оценить на основе различных факторов. Эти факторы помогают веб-мастерам выявлять и устранять проблемы, прежде чем пользователи смогут с ними столкнуться.
- TTI — вы можете установить TTI или время до взаимодействия в качестве одного из показателей, чтобы понять, получают ли пользователи бесперебойную работу в Интернете.
- Ресурсы — если на вашей веб-странице меньше 150 КБ ресурсов в виде текста, изображений и js, это обычно считается хорошим. Чем меньше размер JavaScript, тем быстрее будет загружаться страница.
- Lighthouse Performance Index — если общий показатель скорости сайта в Lighthouse равен 90 выше, это обычно считается положительным сигналом скорости загрузки.
Многие ведущие компании, такие как Walmart и Twitter, уже установили бюджет производительности, чтобы гарантировать, что окончательная сборка, которая будет запущена для пользователей, не будет тормозить.Если новый ресурс страницы влияет на бюджет производительности как минимум на 1%, ресурс отправляется технической группе для исправления.
В дополнение к этому, Google также объявил, что инструмент Lighthouse теперь будет поддерживать файл JSON с бюджетом количества ресурсов, который можно загрузить в интерфейсе командной строки Lighthouse.
Новая функция LightWallet гарантирует, что цели бюджета производительности, установленные вашими разработчиками, соответствуют ожиданиям. Эта новая функция в настоящее время доступна в версии Lighthouse с интерфейсом командной строки.Это было специально создано для малых предприятий, чтобы без особых проблем контролировать скорость загрузки своего веб-сайта.
Как установить бюджет производительности?Базовый файл бюджета, созданный как сценарий JSON, включает типы ресурсов, выделенный бюджет и общее количество запросов. Если у вас возникли проблемы с созданием файла budget.json, вы можете посетить калькулятор бюджета производительности сайта, который может создать отчет для вашего сайта.
Согласно исследованию, проведенному Google в сотрудничестве с Awwwards, было обнаружено, что Скорость загрузки страницы оказывает наибольшее влияние на взаимодействие с пользователем на мобильных устройствах.
В исследовании также говорится, что скорость загрузки страницы должна считаться критической. Другие факторы, такие как простота поиска того, что ищут пользователи, насколько хорошо сайт вписывается в экран, простота и привлекательность сайта, менее важны, чем скорость загрузки страницы.
Взаимосвязь между высокой скоростью загрузки и показателем отказов не требует введения. Вы уже знаете, что если у вас есть сайт, который загружается бесконечно, пользователи, попадающие на страницу, отскакивают без взаимодействия.
Недавнее исследование, проведенное Google, показало, что у сайта, который загружается в течение 1-3 секунд, показатель отказов может увеличиться на 32%. Более того, у сайта, который загружается за 1-5 секунд, показатель отказов может увеличиться на 90%.
С точки зрения бизнеса, скорость загрузки вашего веб-сайта напрямую влияет на рентабельность инвестиций и успех вашего бизнеса.
Представьте себя владельцем продуктового веб-сайта, загрузка которого занимает 6 секунд. Если 90% ваших посетителей покидают сайт из-за недостаточной скорости, это может уменьшить количество продаж и просмотров страниц, что повлияет на общий успех вашего бизнеса.По словам Google, вложение времени и денег на оптимизацию вашего веб-сайта по скорости окупится.
Google недавно привел во время Google I / O пример того, как Pinterest и Tinder увеличили рентабельность инвестиций, улучшив скорость загрузки страницы . Следует отметить, что Pinterest и Tinder являются официальными партнерами Google.
Пример веб-сайта TinderКомпания Tinder, которая увидела уменьшение количества свайпов на своем веб-сайте, решила уменьшить свою полезную нагрузку до 210 КБ.Чтобы достичь бюджета производительности в 210 КБ, разработчики снизили основную нагрузку на JavaScript до менее 150 КБ и установили для своих изображений с отложенной загрузкой менее 50 КБ.
РезультатПосле внедрения улучшений скорости Tinder смог уменьшить TTI до менее 6 секунд в сети 3G, что привело к большему количеству пролистываний с веб-сайта, чем с мобильных устройств.
Пример использования PinterestВ Pinterest наблюдалось снижение вовлеченности пользователей, и компания продолжила реализацию бюджета производительности.Они использовали продвинутые инструменты, чтобы уменьшить размер полезной нагрузки JavaScript на 200 КБ.
РезультатВскоре после внедрения новой сборки время до взаимодействия уменьшилось на 6 секунд. Прежде всего, новый веб-сайт, оптимизированный для скорости, начал обеспечивать более высокую рентабельность инвестиций в Pinterest, и их ежемесячный рост доходов составил 44%. Веб-сайт теперь является их основным источником для большего количества регистраций.
Собирая все это вместе, Google принципиально пытается донести до веб-мастеров, что его основной бизнес, а именно поиск, использует скорость как один из основных факторов для ранжирования и отображения веб-сайтов, Period.
Как рассчитать идеальный бюджет производительности для вашего сайта?Для веб-сайта, который стремится к TTI в 4 секунды, может потребоваться уменьшить размер изображений, JavaScript и других ресурсов до менее 400 КБ. В частности, говоря о JavaScript, Google утверждает, что каждые дополнительные 100 Кбайт JavaScript могут увеличить TTI на 1 секунду.
Способы достижения рекомендованного Google времени загрузки страницыКак мы обсуждали ранее, многие факторы приводят к низкой скорости загрузки веб-страницы.Изображения, JavaScript и количество отправленных запросов обычно являются полезной нагрузкой, которая заставляет браузеры загружаться, а пользователей ждать.
Давайте рассмотрим некоторые из рекомендуемых Google способов обеспечить, чтобы эти неизбежные компоненты оставались на скромном уровне, чтобы пользовательский опыт оставался приятным, а веб-сайт получал большую рентабельность инвестиций.
Оптимизация изображений для повышения скоростиИзображения составляют основную часть полезной нагрузки, которую получают браузеры. Оптимизация изображений может увеличить скорость и, в конечном итоге, улучшить взаимодействие с пользователем.
Хорошо оптимизированное изображение — ваша волшебная палочка для хорошего взаимодействия с пользователем. Вы можете сделать это, реализовав на своем веб-сайте три разных тактики — Lazyload, CDN и Responsive.
Что такое отложенная загрузка и как она влияет на скорость страницы?Допустим, ваш веб-сайт — это модная ниша, а большая часть его ресурсов — изображения. Поскольку вы не можете пойти на компромисс с качеством изображения, вы можете в конечном итоге загрузить изображения размером 1 МБ или более 5 МБ.
Вы должны понимать, что большинство населения во всем мире все еще использует медленный Интернет.Ваш веб-сайт доставит им проблемы, поскольку он забирает их драгоценные интернет-данные и, что более важно, время! Здесь вам может помочь Lazy Load.
Реализовав отложенную загрузку на своем веб-сайте, вы можете гарантировать, что только некоторые ресурсы изображений, обычно изображения на экране, передаются в браузер при первоначальной загрузке.
Изображения за пределами экрана доставляются, когда пользователь достигает области просмотра, заданной в дизайне вашего веб-сайта. Во время начальной загрузки загружаются только размеры закадровых изображений, чтобы страница не ломалась.
Вы можете включить отложенную загрузку на своем веб-сайте, добавив несколько кодов JavaScript. Если вы используете установку WordPress, вы можете использовать множество плагинов.
Однако Google упростил задачу разработчикам, анонсировав новый набор JavaScript, который работает с браузером Chrome.
Все, что вам нужно добавить, это код JavaScript
. Chrome начнет ленивую загрузку всех изображений на ваш сайт. Та же функция предоставляется и для iFrames, и теперь вы можете отложить загрузку iFrames, добавив код




 Для этого загружайте все файлы, которые возможно, статично без использования запросов к базе данных. Дополнительно объедините CSS и JS в отдельные файлы. В этом помогут плагины Gulp, Grunt, WebPack.
Для этого загружайте все файлы, которые возможно, статично без использования запросов к базе данных. Дополнительно объедините CSS и JS в отдельные файлы. В этом помогут плагины Gulp, Grunt, WebPack.
 В Яндексе — это Турбо-страницы, в Google — Accelerated Mobile Pages. Технологии позволяют создать легкие версии страниц, которые весят в десять раз меньше. Это помогает быстро загружать страницы, в том числе и на мобильных устройствах.
В Яндексе — это Турбо-страницы, в Google — Accelerated Mobile Pages. Технологии позволяют создать легкие версии страниц, которые весят в десять раз меньше. Это помогает быстро загружать страницы, в том числе и на мобильных устройствах.

 io и TinyPNG. Используйте фотографии только требуемого размера.
io и TinyPNG. Используйте фотографии только требуемого размера.
 Это промежуток времени с начала загрузки страницы до получения первых данных. Данный параметр можно считать основным показателем оптимизации сервера, где расположен сайт.
Это промежуток времени с начала загрузки страницы до получения первых данных. Данный параметр можно считать основным показателем оптимизации сервера, где расположен сайт.
 К примеру, месторасположение клиента в Санкт-Петербурге, а сервера с сайтом в Австралии или в Новой Зеландии. Ответ будет идти дольше, чем, если бы сервер располагался в Санкт-Петербурге.
К примеру, месторасположение клиента в Санкт-Петербурге, а сервера с сайтом в Австралии или в Новой Зеландии. Ответ будет идти дольше, чем, если бы сервер располагался в Санкт-Петербурге.

 Уменьшая время загрузки, показатели отказов также сократились на 8-10%.
Уменьшая время загрузки, показатели отказов также сократились на 8-10%.






 Это означает, что это то, с чем пользователи любят делать покупки. В Google мы стремимся к менее чем за полсекунды ». Майл Охе, Google, 2010
Это означает, что это то, с чем пользователи любят делать покупки. В Google мы стремимся к менее чем за полсекунды ». Майл Охе, Google, 2010  Bing может расценить это как неудовлетворительный пользовательский опыт и неудовлетворительный результат поиска. Быстрая загрузка страницы всегда лучше, но веб-мастера должны сбалансировать абсолютную скорость загрузки страницы с положительным и полезным пользовательским интерфейсом. ”Руководство для веб-мастеров Bing, 2020
Bing может расценить это как неудовлетворительный пользовательский опыт и неудовлетворительный результат поиска. Быстрая загрузка страницы всегда лучше, но веб-мастера должны сбалансировать абсолютную скорость загрузки страницы с положительным и полезным пользовательским интерфейсом. ”Руководство для веб-мастеров Bing, 2020 об этом слишком много.Сделайте это настолько быстро, насколько это возможно. »Гэри Илес, Google, 2016
об этом слишком много.Сделайте это настолько быстро, насколько это возможно. »Гэри Илес, Google, 2016 С другой стороны, значительное количество ошибок 5xx или тайм-аутов соединения сигнализируют об обратном, и сканирование замедляется ». Гэри Иллис, Google, 2017 г.
С другой стороны, значительное количество ошибок 5xx или тайм-аутов соединения сигнализируют об обратном, и сканирование замедляется ». Гэри Иллис, Google, 2017 г.  «Обновление скорости», как мы его называем, повлияет только на страницы, которые обеспечивают самую медленную работу пользователей, и повлияет только на небольшой процент запросов.Он применяет один и тот же стандарт ко всем страницам, независимо от технологии, используемой для создания страницы. Намерение поискового запроса по-прежнему является очень сильным сигналом, поэтому медленная страница может по-прежнему иметь высокий рейтинг, если у нее отличный, релевантный контент. ”Чжихенг Ван и Доантам Фан, Google, 2018
«Обновление скорости», как мы его называем, повлияет только на страницы, которые обеспечивают самую медленную работу пользователей, и повлияет только на небольшой процент запросов.Он применяет один и тот же стандарт ко всем страницам, независимо от технологии, используемой для создания страницы. Намерение поискового запроса по-прежнему является очень сильным сигналом, поэтому медленная страница может по-прежнему иметь высокий рейтинг, если у нее отличный, релевантный контент. ”Чжихенг Ван и Доантам Фан, Google, 2018 ‘
‘ ‘
‘ 21 секунда … [] Мы обнаружили, что неудивительно, что время загрузки страницы напрямую влияет на показатель отказов…. [] Как только время загрузки страницы превысит 3 секунды, показатель отказов взлетит до 38% к тому времени он достигает 5 секунд! ”Pingdom, 2018
21 секунда … [] Мы обнаружили, что неудивительно, что время загрузки страницы напрямую влияет на показатель отказов…. [] Как только время загрузки страницы превысит 3 секунды, показатель отказов взлетит до 38% к тому времени он достигает 5 секунд! ”Pingdom, 2018


 ”
” На основе этого исследования мы решили потратить еще больше времени на то, чтобы в ближайшие месяцы сделать каждый аспект нового веб-сайта FT.com еще быстрее.”FORBES, 2016
На основе этого исследования мы решили потратить еще больше времени на то, чтобы в ближайшие месяцы сделать каждый аспект нового веб-сайта FT.com еще быстрее.”FORBES, 2016  Тэмми Эвертс, Radware, 2013
Тэмми Эвертс, Radware, 2013 
 ” Akamai 2009
” Akamai 2009  Akamai утверждает, что треть опрошенных покидает сайты, для которых требуется время для загрузки, по которым трудно ориентироваться или требуется слишком много времени для обработки процесса оформления заказа.
Akamai утверждает, что треть опрошенных покидает сайты, для которых требуется время для загрузки, по которым трудно ориентироваться или требуется слишком много времени для обработки процесса оформления заказа. Консультанты Jupiter Research провели опрос для Akamai.
Консультанты Jupiter Research провели опрос для Akamai. Следующее исследование также предоставлено Google:
Следующее исследование также предоставлено Google: Это также могут быть «всегда активные» подключения к Интернету.
Это также могут быть «всегда активные» подключения к Интернету. Сохраните JPG-файлы для фотографий и Gif-файлы для изображений с большими однотонными блоками.
Сохраните JPG-файлы для фотографий и Gif-файлы для изображений с большими однотонными блоками.
 5 секунд
5 секунд

 Мой тест подтвердил то, что я уже думал.
Мой тест подтвердил то, что я уже думал.