Проверка скорости загрузки сайта в Google Page Speed
Скорость загрузки страниц принято мерять в миллисекундах. В процессе проведения исследований специалисты Amazon посчитали, что продажи снижаются на 1% вследствие падения скорости загрузки страниц на 100 мс.
Многие пользуются мобильными устройствами для выхода в Интернет. Покупки, серфинг и всё остальное. Смартфоны работают медленнее ПК, особенно с мобильным соединением. Получается, что для шустрого отображения контента на мобильных девайсах нужно работать более кропотливо.
Медленные сайты задействуют больше ресурсов сервера, пиковые нагрузки выше. Такие сайты обходятся дороже, им нужен более мощный хостинг. При этом, эффективность их ниже во всех смыслах. Люди, ожидающие загрузки страницы более 3-х секунд, обычно уходят ко следующему результату выдачи.
В свое время Google представил сервис Page Speed – официальный инструмент для измерения скорости сайтов. Подобных сервисов немало, но по понятной причине веб-мастера предпочитают ориентироваться на рекомендации поисковика, в котором им предстоит продвигать свои проекты.
Как пользоваться Page Speed?
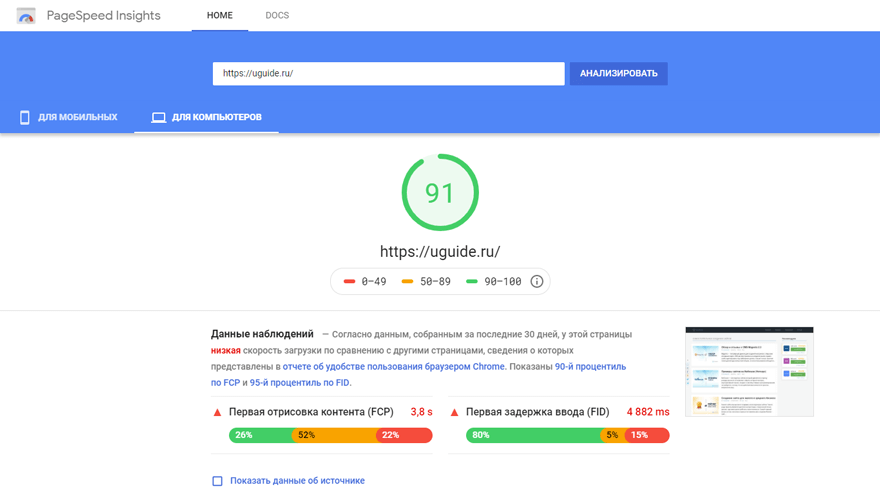
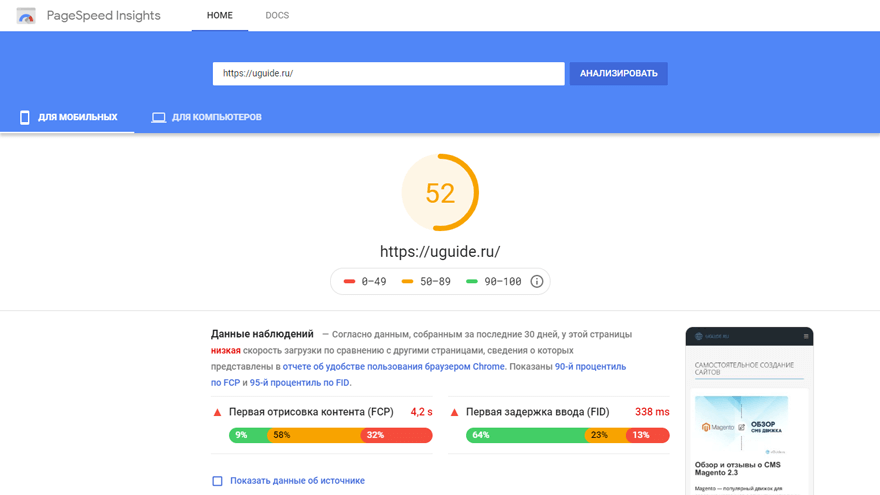
Для получения сводки и рекомендаций по оптимизации любого сайта достаточно перейти на страницу Page Speed Insights (PSI) и ввести в единственное поле интересующий домен. Запуск процесса, минута ожидания, и вы получаете целую гору полезной информации.
Результат тестирования делится на 2 группы показателей – для обычной и мобильной версии. Для каждой из них система покажет набранное количество баллов, исходя из всех задержек и обнаруженных проблем. Максимум можно набрать 100 попугаев. Отличным результатом считается показатель от 80. Свыше 90 – шикарным.

Мобильная и десктопная версии почти всегда набирают разное количество баллов, хотя эти показатели могут и совпасть, вероятность есть. Но роли это не играет. Что же высчитывает сервис? Множество показателей: время загрузки первого контента и достаточной его части, максимальные задержки, время окончания работы ЦП, индекс скорости загрузки, время загрузки до взаимодействия и прочие.
Общий смысл таков: PSI считает по этапам время, которое потребуется странице, чтобы стать полностью готовой для взаимодействия с пользователем. То есть плавного скроллинга, просмотра изображений, ввода данных и т. д. Использования всего, что находится в поле зрения.

Полученные результаты система под капотом сравнивает с другими сайтами, которые находятся в базе. Если ваши пузомерки окажутся выше 98% других сайтов, но вы получите 100 баллов. Если лучше 75% — то всего лишь 50. То есть характеристика относительная, конкурирующая. Чем больше быстрых сайтов в системе, тем ниже по отношению к ним будут показатели какого-то условного ресурса, если его не оптимизировать постоянно.

Другими словами, на показатели PSI можно и нужно ориентироваться. Они дают представление о скоростных параметрах, влияющих на отношение и самого поисковика, и пользователей к ресурсу. Игнорировать их нельзя. Но и расстраиваться не стоит, увидев результат ниже 100 баллов, — всё представлено в сравнении, а не натуральной величиной в вакууме.
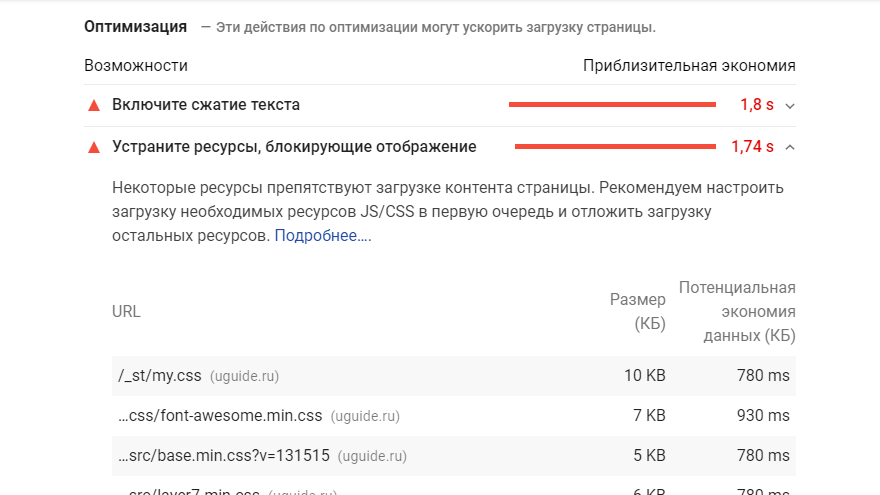
Самое ценное, что даёт Page Speed – это рекомендации по увеличению производительности. Статистика даёт советы с короткой расшифровкой в действиях и показывает приблизительную экономию времени загрузки в миллисекундах. Список рекомендаций может быть очень длинным. Говоря по-честному, понимать это всё может только опытный веб-мастер. Но и для новичков есть понятные советы – сжать картинки (напр. TinyPNG), изменить формат чего-то, снизить количество переадресаций, убрать избыточные виджеты и т. д.
Для проверки скорости загрузки страниц сайта можно использовать дополнительные инструменты:
- GTmetrix – https://gtmetrix.com/
- Pingdom Tools – https://tools.pingdom.com/
- Web Page Test – https://www.webpagetest.org/
Выводы и рекомендации
Google Page Speed – крайне полезный инструмент веб-мастера. Своего рода бенчмарк скорости работы сайтов от главной поисковой системы мира. На него ориентируются все в большей или меньшей степени.
Сервис выдаёт довольно точные показатели производительности и кучу рекомендаций различной степени сложности воплощения. Не все из них полезны, встречаются и вредные, противоречивые в отдельно взятой ситуации. Поэтому детально и эффективно работать с инструментом могут лишь действительно опытные веб-мастера, понимающие суть происходящего.
Имитация загрузки страниц в PSI происходит с помощью Lighthouse – опенсорсного программного комплекса для оценки качества сайтов. Всё вышеописанное бесплатно.
Узнав оценку своего сайта, не спешите расстраиваться, если она окажется недостаточно высокой. При выдаче попугаев сервис учитывает результаты сотен тысяч других сайтов, их сравнительная средняя производительность влияет на балл вашего. Расслабьтесь, выдохните и выполните неспеша, качественно наиболее очевидные, важные рекомендации PSI. Этого окажется достаточно в большинстве случаев для поднятия скорости до комфортного уровня. Для всех — и людей, и поисковых систем.
uguide.ru
Как получить 100% в Google Page Speed Insights
Веб-сайт требует для своего создания много дней для работы над дизайном, много недель для работы над программированием и несчетное количество часов для работы над правками. Но тут появляется новая проблема: сайт не такой быстрый, как хотелось бы.
Скорость становится ключевым фактором при выборе, когда дело доходит до создания конверсии и оптимизации сайта для поисковых систем. Но сделать сайт быстрее – достаточно непростая задача. Часто бывает сложно выяснить, что именно делает сайт медленнее, чем он должен быть. Проблема может заключаться как в плохо написанном коде, так и в элементах или изображениях. Выявить и решить эти проблемы нужно как можно скорее.
Если вы проверите ваш сайт через Google’s PageSpeed Insights, согласно которому будет 100%, значит он достаточно быстрый. Google предоставит предпочтительное решение проблемы, чтобы веб-сайт загружался быстрее. Чем быстрее загружается сайт, тем ниже показатель отказов. Если сайт быстрый, у вас есть больше шансов ранжироваться выше в поисковике Google среди медленных сайтов, приводящих к высоким показателям отказов. К счастью, Google предоставляет бесплатный инструмент, позволяющий узнать, что необходимо исправить. Однако они не дают точных инструкций, как добиться 100%. Здесь представлены способы поднятия уровня сайта в Google’s Page Speed Insights до 100%.
Почему необходимо учитывать скорость загрузки страницы
Скорость загрузки становится важным фактором, когда дело доходит до ранжирования сайта выше, основываясь на данных поисковика Google. Если ваш веб-сайт не будет входить в топ-10 лучших страниц, то вы не сможете попасть на первую страницу поисковика.
Кстати подавляющее большинство просто не переходит на вторую страницу. Поэтому ни для кого не секрет, что у первых 10 результатов будет большинство кликов. Итак, расположение на первой странице поисковика имеет первостепенную важность для успешности компании и веб-сайта.
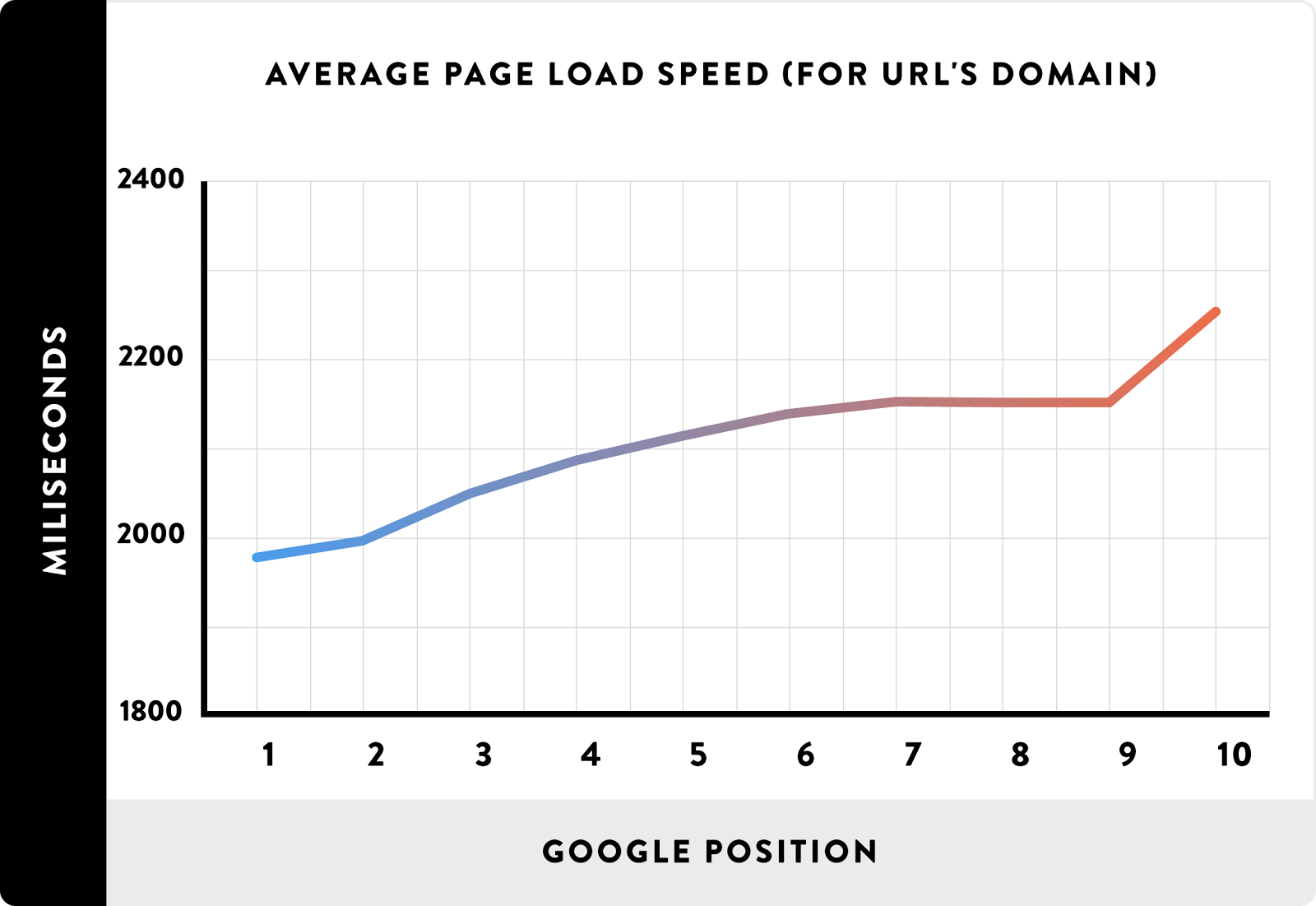
Недавно Backlinko (Сайт Брайана Дина) провели исследование, где было проанализировано более миллиона страниц результатов поисковой системы (SERPs) в Google.
Полная статья-исследование доступна по ссылке (на английском).
Целью исследования было выяснить, какие признаки есть среди первых 10 лучших сайтов по результатам поиска.
Достаточно скоро они обнаружили, что средняя скорость загрузки страницы любого предоставленного сайта была огромным фактором, влияющим на расположение в рейтинге повыше.
В Google позиции, занимающие самое высокое положение, были одинаковыми.

Быстрая скорость прогрузки страниц на сайте. Создатели явно поработали над скоростью, чтобы у них получился хорошо оптимизированный сайт.
Кроме того, у сайтов с высоким рейтингом очень низкий показатель отказов по сравнению со второй или третьей страницей. Есть существенная взаимосвязь между быстрыми сайтами и низкими показателями переходов.
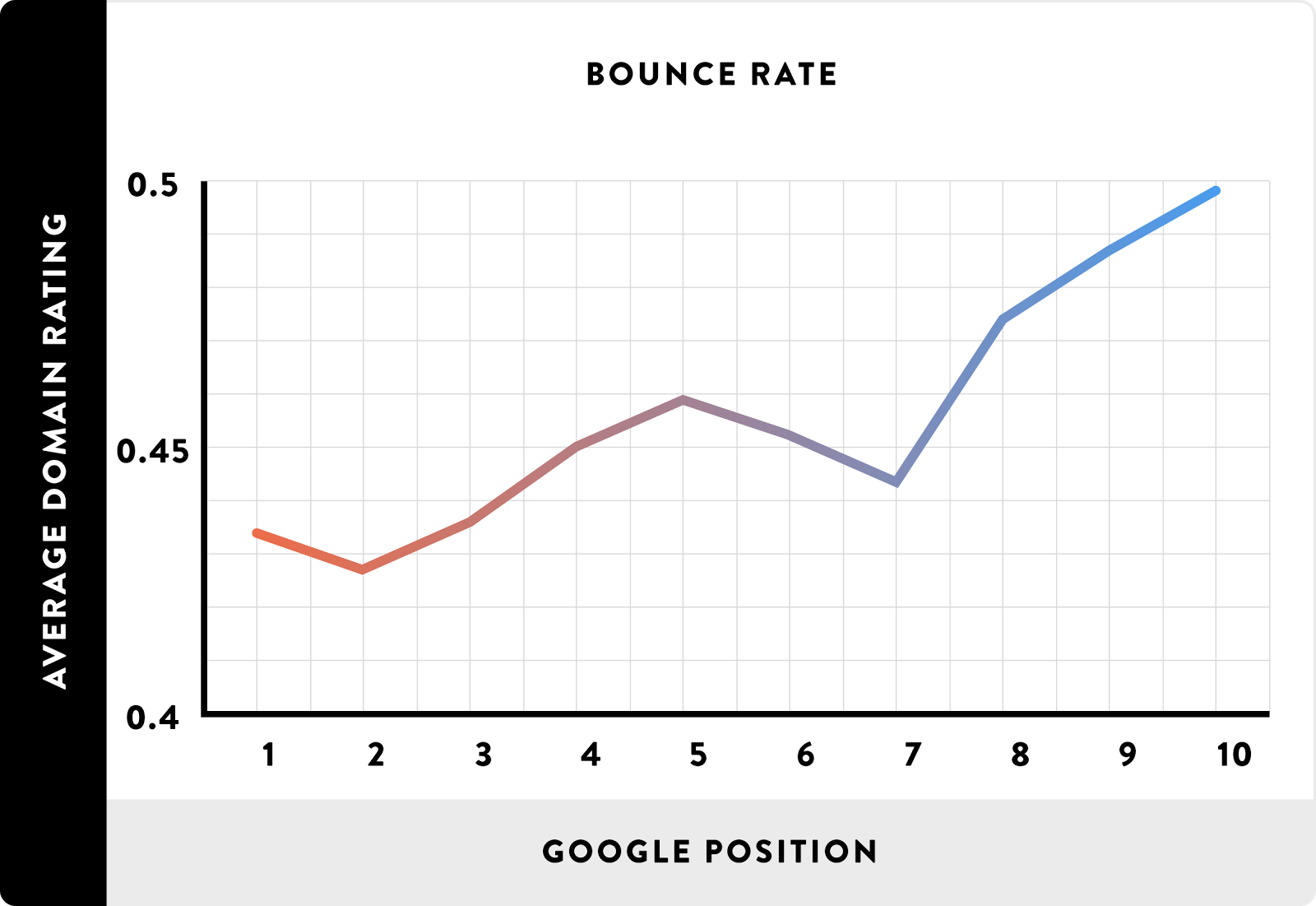
Аналогично показатель отказов был затронут в исследовании Брайна Дина:

Фактор влияния скорости сайта влияет на показатель отказов — и опосредованно — влияет на позицию.
Данная корреляция была недавно поддержана и продолжает поддерживаться до сих пор в инструментах сервиса PageSpeed от Google. Они выяснили, что по мере увеличения загрузки страницы резко увеличивается вероятность поднять сайт в поисковике.
Это значит, что если страница грузится 10 секунд, то кто-то покинет сайт ожидая прогрузки с вероятностью более, чем в 120%! Посмотрите на график от Backlinko сверху, согласно ему все ранжированные сайты на первой странице Google загружают страницы менее 3 секунд. И согласно последнему отчету Google, большинство веб-сайтов крайне медленные.
Среднее время загрузки большинства сайтов составляет 8 секунд, а может превышать и 11 в сфере высокотехнологичной индустрии. Однако самый лучший результат теста был менее 3 секунд. Практически у всех нет сигнала, когда речь заходит о быстрой загрузке сайта. Если вы хотите попасть на первую страницу поисковика Google, то ваш сайт должен грузиться менее чем за 3 секунды. Исследование Backlinko показало, что тестирование от Google еще больше укрепило свои позиции.
В другом исследовании от Big Commerce были выявлены коэффициенты конверсии торговых онлайн-площадок, которые варьировались в среднем в 1-2%. Portent использовали последние данные для собственного исследования. Они выяснили, что ускорение загрузки страницы с двух секунд до одной дает рост дохода за просмотр страницы на 100%. Поднятие скорости до двух секунд может удвоить просмотры и доход.
Что же заставляет загружаться страницу медленно?
Самыми распространенными причинами для медленной загрузки считаются тяжелые изображения и плохо написанный код. Если вы посмотрите на какой-нибудь современный сайт, то заметите, как он до последней капли забит изображениями, и без их оптимизации такие страницы занимают до нескольких мегабайт.
Размер и вес страницы часто измеряется байтами, то есть байты это общий размер для измерения веб-страницы. Согласно сравнительным тестам от Google идеальный размер для страницы составляет менее 500 КБ.
Одна из концепций из отчета Google выражается во впечатляющей цитате: «Так или иначе, быстрее – значит лучше, а меньше — значит больше». Это достаточно веский аргумент, если учитывать, что 70% страниц превышает 1МБ, 36% больше 2МБ, и 12% — более 4МБ. Google выяснил, что страница весом всего в 1,49МБ, что сопоставимо с размером среднего HD-изображения, требует 7 секунд для загрузки страницы. Во время исследования они даже обнаружили веб-страницу с изображениями, каждое из которых в среднем занимало 16 МБ. Google дает понять, что у нас есть возможность улучшить наши сайты.
Как проверить полную и мобильную версию сайта
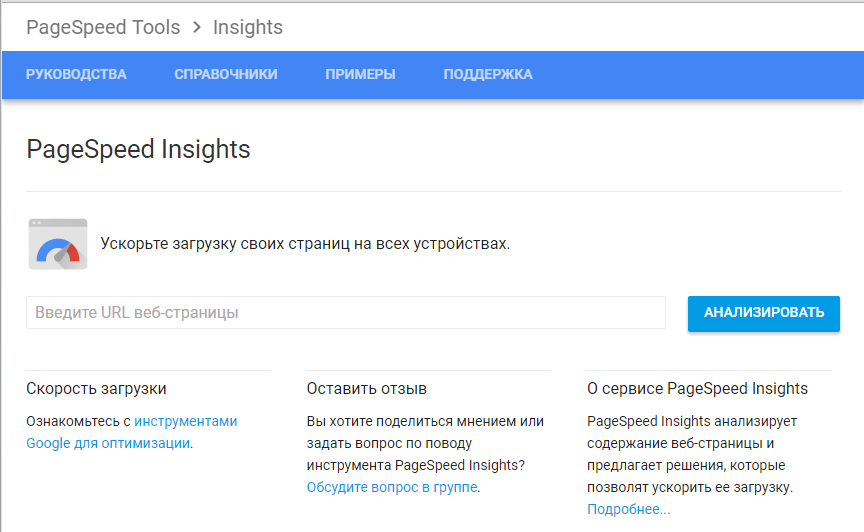
Осознание того, медленные веб-сайты «убивают» конверсию – только начало. Основные проблемы, лежащие на поверхности – только первый шаг. Большинство сайтов работает медленно из-за больших изображений, но это не обязательно касается всех. Чтобы внести какие-либо поправки для повышения статуса до 100% в Page Speed Insights необходимо точно знать, что именно вызывает медленную загрузку. Для начала работы нужно открыть инструмент Page Speed Insights и ввести адрес своего сайта.

Чтобы начать анализ сайта, необходимо кликнуть на кнопку «Анализировать». Получившийся отчет будет содержать все, что необходимо знать о сайте и что мешает его работе.
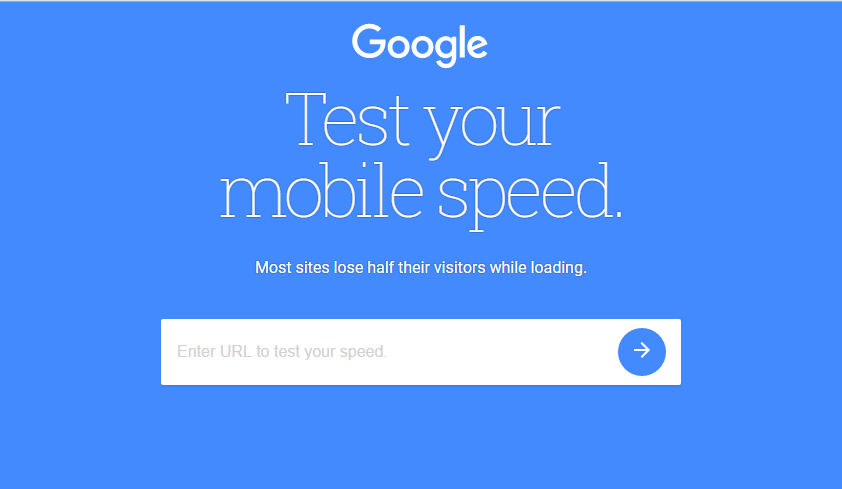
Чтобы добиться 100%, необходимо проработать все пункты из Page Speed Insights. Сначала мы хотим начать с верхних пунктов. Затем следует протестировать мобильную версию нашего сайта отдельно. Для этого можно использовать тестировщик мобильной версии от Page Speed Insights, однако, Google выпустил обновленную и более точную версию для проверки. Для этого нужно перейти на сайт Test My Site и ввести адрес своего сайта.

Обработка потребует несколько секунд, после этого у вас будет подробный отчет о том, как работает мобильная версия сайта по сравнению с другими. Он также покажет, сколько посетителей вы потеряете из-за более низкой загрузки сайта.
Помните: рекомендуемая скорость загрузки – 3 секунды или меньше.
4 способа привести показатели к идеальным в Page Speed Insights
Заполучить заветные 100% в Google Page Speed Insights сложная задача, не решающаяся в одночасье, придется потратить много времени, работая над решением ряда проблем.
Поможет в этом информация на https://www.youtube.com/watch?v=youstCMC8oQ
Также существует четыре лучших способа, с помощью которых можно ускорить свой сайт и заполучить заветные 100% с помощью Google. Однако необходимо помнить о важности правильного ведения сайта компании.
1. Сжатие изображений.
Самая большая причина медленной загрузки сайта – это большие изображения. После того, как я исправил эту проблему, я выявил её огромное влияние на скорость. Сжатие изображений одно из лучших способов для оптимизации. Вы сэкономите в среднем на 50% или более на размере изображения, используя простые инструменты сжатия. Если вы работаете на WordPress, то лучшим способом сделать это, не тратя много времени, будет использование плагина. Мой любимый плагин для сжатия изображений WP Smush:

У WP Smush есть множество отличных бесплатных инструментов. Можно сжать изображения автоматически, добавив плагин. Он сканирует медиа-библиотеку на WordPress и находит изображения для сжатия. Можно сжимать тонны изображения, для этого их нужно загрузить сразу в плагин. Единовременно сжимается до 50 изображений. В настройках можно включить автоматическое сжатие изображений при загрузке.
Есть много других плагинов для различных сайтов. В магазине от компании Shopify можно использовать Crush.pics.
Если вы не знакомы с плагинами или не хотите ими пользоваться, то можно обратиться к другим бесплатным инструментам онлайн: Compress JPEG, Optimizilla и другие. Они быстрые и бесплатные, позволяют сжать до 20 изображений за один раз. Например, Optimizilla уменьшил размер файла за 2 секунды на 68% практически без ухудшения качества.
2. Используйте кеширование браузера.
Кеширование браузера оказывает большое влияние на скорость загрузки страницы. Для загрузки ресурсов сайта потребуется больших усилий. Нужно прогрузить каждого элемента и изображения на странице, а также тяжелый HTML и кодинг. Каждый раз, когда кто-то загружает ваш сайт, этот процесс происходит снова и снова, что слишком долго. В этом случае поможет кэширование браузера. Это работает путем «запоминания» ранее загруженной информации, поэтому не нужно перезагружать её каждый при каждом посещении. Когда посетитель переходит на другую страницу вашего сайта, все основные данные (логотипы и футер) больше не нужно загружать, что значительно увеличит скорость. Итак, как это сделать? К счастью, не нужно быть профессионалом в кодировании, поскольку можно воспользоваться плагином W3 Total Cache для сайтов на WordPress. У него более миллиона активных установок, его считают самым популярным плагином для кэширования.
Если верить W3 Tota lCache, он способен увеличить общую производительность сайта как минимум в 10 раз. Кроме того, утверждают, что плагин поможет добиться более высоких результатов в PageSpeed от Google. Инструмент также поможет уменьшить HTML, который будет загружаться в следующий раз, JavaScript и CSS, давая до 80% экономии пропускной способности. Использовать W3 Total Cache можно сегодня, даже если у вас нет опыта в кодировании.
3. Уменьшите свой HTML-код.
Сведите к минимуму пространство, занимаемое HTML-кодом. Минимизация – это процесс удаления или исправления ненужных или продублированных данных, не влияя на то, как браузер будет обрабатывать HTML-код. Это также подразумевает исправление, форматирования и удаления, сокращения ненужного кода в случаях, когда это возможно. Один из лучших инструментов – HTML Minify. Можно скачать этот плагин бесплатно и установить его бесплатно в свою учетную запись WordPress. После установки нужно сделать несколько манипуляций, чтобы изменения вступили в силу. Если вы хотите увеличить скорость, минимизация скрипта будет большой победой.
Вы можете убить одним выстрелом сразу двух зайцев. Поскольку Google Page Speed Insights рекомендует минимизировать HTML, JavaScript и CSS, нужно включить настройки «HTML» и «InlineJavaScript». Самое замечательное в этом плагине то, что он расскажет вам, какое действие подходит для каждого параметра. Если вы не знакомы с тем, как работают эти параметры, выберете следующие параметры. Минимизация кодирования окажет мгновенное влияние на отчет Page Speed Insights.
4. Выполните АМР.
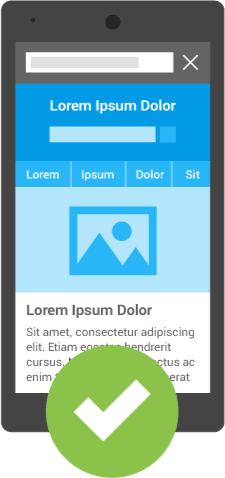
AMP это сокращение от Accelerated Mobile Pages (ускоренные мобильные страницы). Это проект от Google, предназначенный для ускорения загрузки страниц в мобильной версии. Принцип его работы заключается в создании формата с открытым кодом, удаляются тонны ненужного контента, заставляя страницы прогружаться почти мгновенно. Пример страницы с AMP:

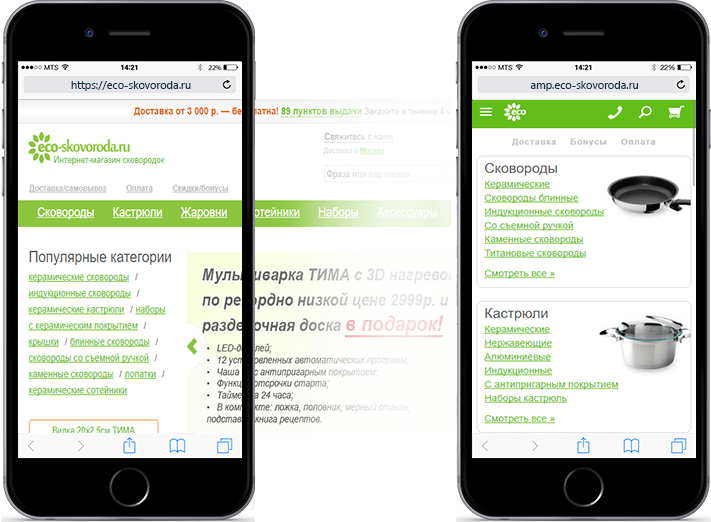
Ускоренные мобильные страницы часто относят к лучшим в поисковике Google, поскольку они загружаются мгновенно. У них не так много оформления, что способствует быстрой загрузке контента, которая необходима пользователю в мобильной версии сайта. Когда пользователь выбирает статью на основе АМР , то видит её следующим образом:

Это упрощенная версия реального веб-сайта, которая позволяет пользователю перемещаться по разным историям, не покидая веб-страницу. Например, можно просто прокрутить влево или вправо для прочтения следующей статьи.
Google AMP Viewer Tinder UX для контента.Данная функция работу пользователей на мобильных устройствах. Прошли те времена, когда приходилось ждать 10 секунд загрузки сайта и еще 10 секунд, чтобы вернуться с результатам поиска, а потом еще 10 секунд для загрузки следующего сайта. Вы можете получить доступ к содержимому нескольких статей, не нажимая кнопку «Назад». Это чрезвычайно эффективно для ускорения вашего сайта и снижения вероятности того, что кто-то уйдет. Множество компаний используют AMP.
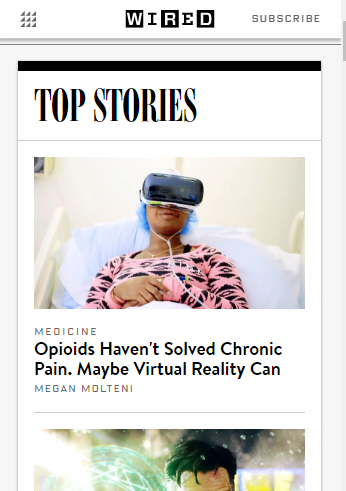
Компания WIRED начала внедрять AMP, чтобы лучше работать с клиентами:

Они обнаружили, что мобильная версия сайта слишком медленная. Из-за этого конверсии просто не происходило, а также были проблемы с удержанием посетителей.
Инвестирование в AMP оказало большое влияние на компанию. Коэффициент кликабельности из обычного поиска сайта возрос на 25%, а в новостях обнаружили 63% увеличение на рекламе.
Gizmodo AMP и отметили значительные улучшения на своей мобильной версии. Они получили более 100 тысяч посещений страниц каждый день из-за скорости загрузки, которая стала в 3 раза быстрее, чем стандартные мобильные страницы. Конверсия также возросла на 50%. Исходя из этого, можно с уверенностью сказать, что АМР играет огромную роль в повышении Google Page Speed Insights.
Менее опытные пользователи могут воспользоваться плагином для WordPress — AMPforWP. У него около 80000 активных установок, постоянная поддержка и обновления. Плагин включает в себя конструктор страниц, который позволяет легко перетаскивать элементы страниц. Это один из самых простых способов создания AMP-контента. Все, что вам нужно сделать, это загрузить и установить плагин на панели инструментов WordPress и активировать его. Оттуда вы можете использовать конструктор страниц для каждого нового поста, которое вы загружаете. Затем эти страницы создают AMP-версию, которая будет отображаться в результатах мобильного поиска.
AMP — проверенный способ ускорить работу вашего мобильного сайта.Можно воспользоваться рядом других инструментов, которые уже более детально работают над поднятием рейтинга сайта.
Заключение
Создавая веб-сайт, вы тратите много времени, чтобы сделать его совершенным. Каждый элемент и каждое изображение должны быть первоклассными. Когда речь заходит о конверсии и посещении сайта, скорость всегда будет играть важную роль. Люди не хотят ждать 10 секунд, пока будет прогружаться сайт, поэтому они возвращаются к результатам поиска и выбирают другой сайт.
Google предлагает удобный сервис для выявления проблем, тормозящих работу вашего сайта. Потому что на основе скорости загрузки формируется список сайтов в поисковике. Используйте инструмент Google Page Speed Insights, чтобы выяснить проблемы, замедляющие прогрузку веб-страницы. Основной причиной медленной загрузки считают большие изображения, поэтому нужно начать с их оптимизации и сжатия. Затем следует воспользоваться плагинами для кэширования, которые быстрее загружают сайт и делают меньше запросов на сервере.
После этого обратите внимание на код. Ненужный код, замедляющий сайт, удаляется или редактируется на этом этапе. Заключительным шагом станет внедрение AMP. Он позволяет загружать страницы практически мгновенно.
Все эти проверенные инструменты помогают решить проблему медленной загрузки и заполучить заветные 100% в PageSpeed Insights.
marketer.ua
Speed Index | Tools for Web Developers | Google Developers
developers.google.com
Lighthouse Scoring Guide | Tools for Web Developers
developers.google.com