75+ бесплатных шаблонов лендингов в формате psd, html и wordpress
Современный шаблон инста лендинга на тему черной
→
Простой но в то же время эффективный шаблон лендинга на медицинскую тематику. Фотографии высокого качества, настрйока своего логотипа, 3 цветовых решения на выбор. Все
morepsd.ru
45 бесплатных адаптивных HTML5-шаблонов сайтов
Когда HTML5 стал поддерживаться современными браузерами,его начали использовать практически во всех современных сайтах. HTML5 в связке с CCS3 предоставляет огромные возможности для создания удивительных, функциональных и удобных сайтов.
В этой подборке я попытался собрать наиболее качественные адаптивные шаблоны сайтов, построенные на HTML5 и CSS3. Несмотря на то, что они бесплатные, вы можете увидеть, что большинство этих шаблонов выглядят как премиум-шаблоны.
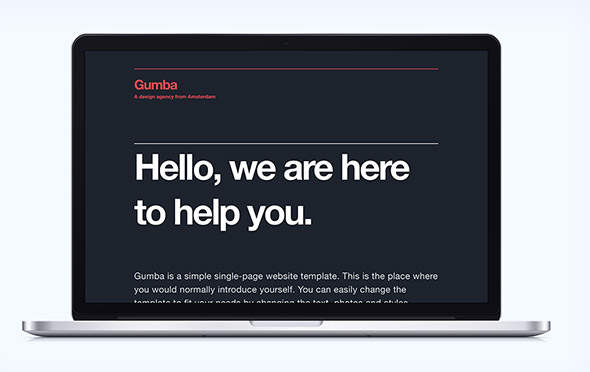
1. Gumba – минималистический HTML5/CSS3 шаблон портфолио

Gumba – минималистический HTML5/CSS3 шаблон портфолио
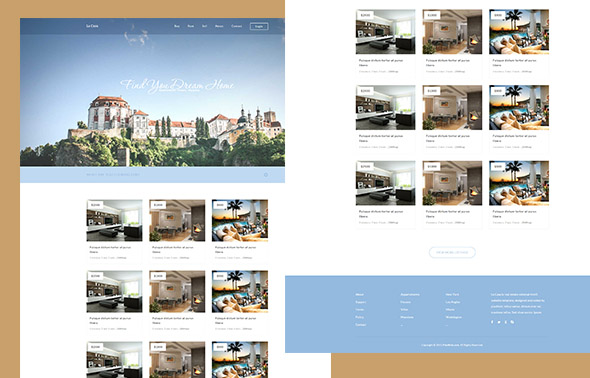
2. La Casa – HTML шаблон сайта отеля

La Casa – HTML шаблон сайта отеля
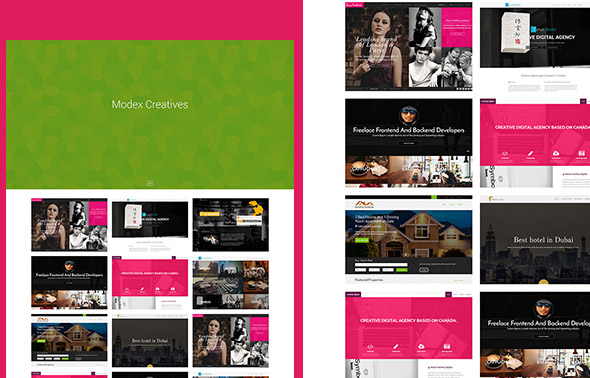
3. Modex – шаблон портфолио на Bootstrap

Modex – шаблон портфолио на Bootstrap
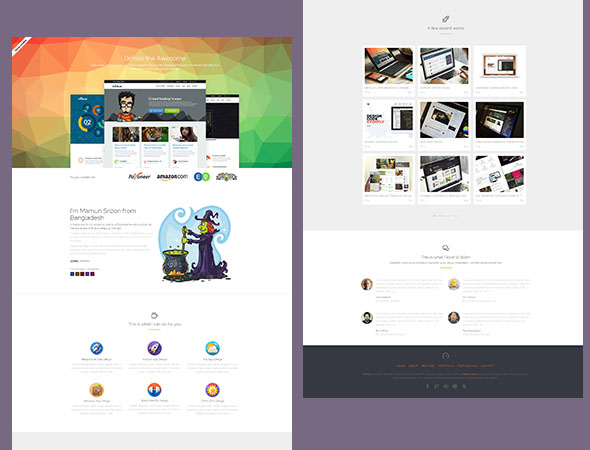
4. Drifolio – бесплатный html-шаблон портфолио

Drifolio – бесплатный html-шаблон портфолио
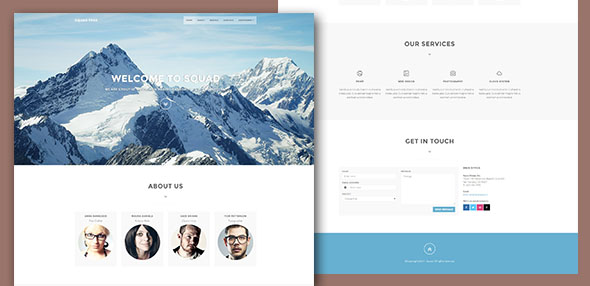
5. SquadFree – бесплатный шаблон на Bootstrap HTML5

Squad Free — адаптивный шаблон на bootstrap
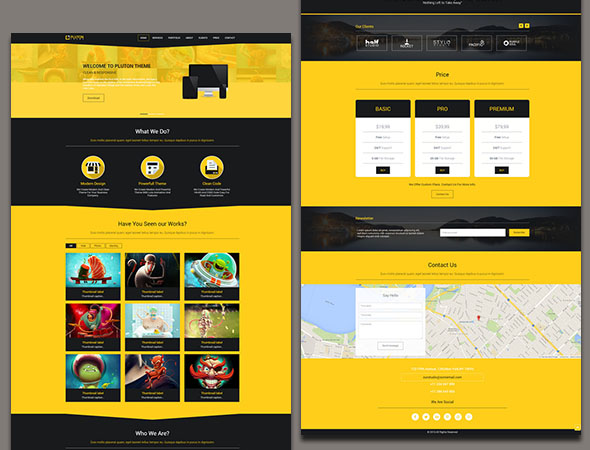
6. Pluton – бесплатный одностраничный шаблон на Bootstrap HTML5

Pluton — бесплатный одностраничный шаблон на Bootstrap HTML5
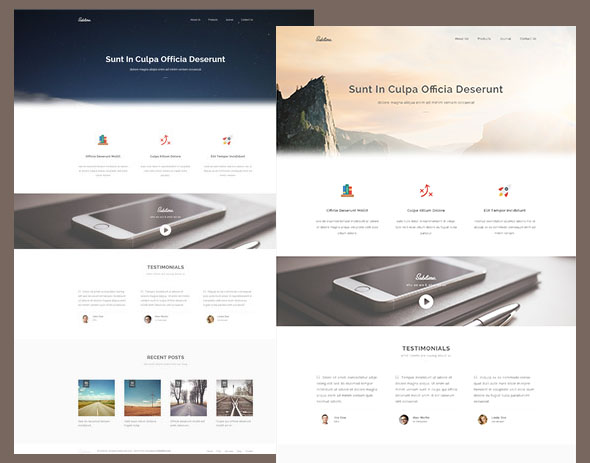
7. Sublime – прекрасный HTML5/CSS3 шаблон сайта

Sublime – прекрасный HTML5/CSS3 шаблон сайта
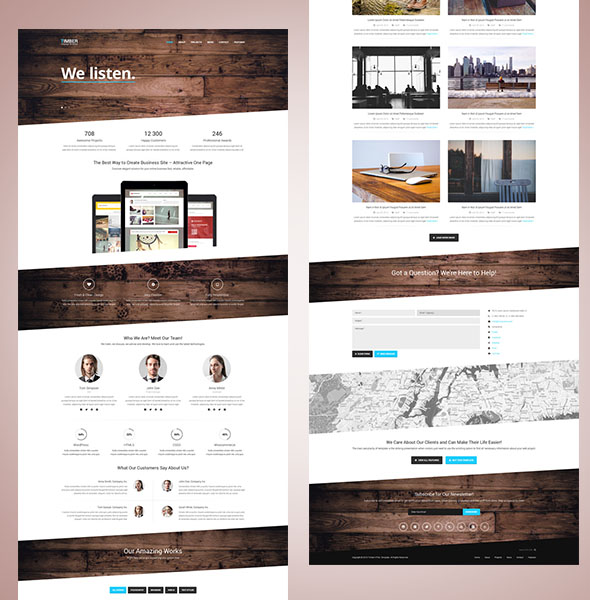
8. Timber – одностраничный шаблон на Bootstrap

Timber – одностраничный шаблон на Bootstrap
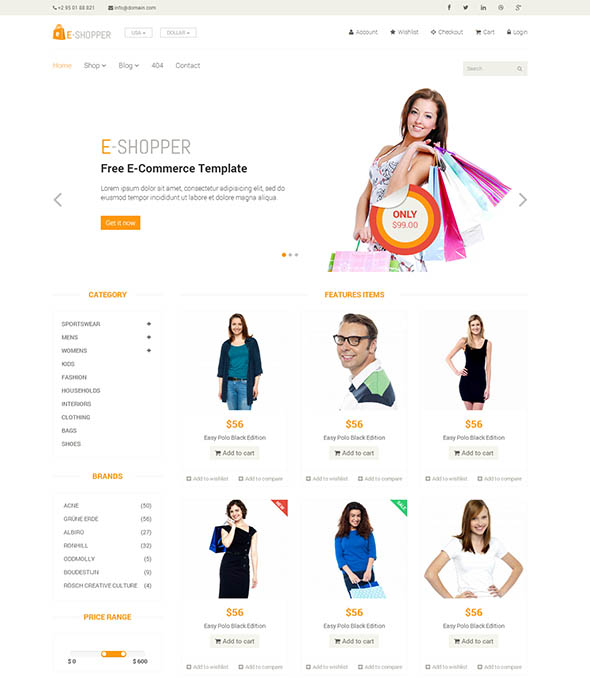
9. E-Shopper — бесплатный шаблон для интернет-магазина

E-Shopper — бесплатный шаблон для интернет-магазина
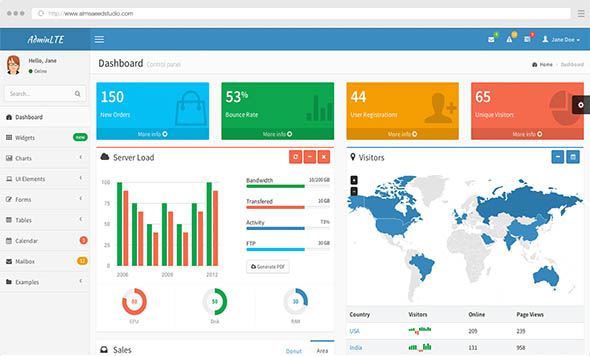
10. AdminLTE — шаблон панели управления администратора

AdminLTE — шаблон панели управления администратора
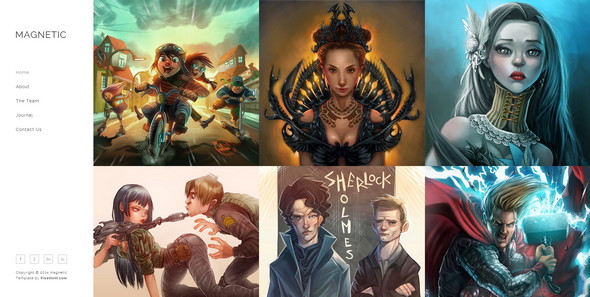
11. Magnetic — бесплатный шаблон для сайта фотографа

Magnetic — бесплатный шаблон для сайта фотографа
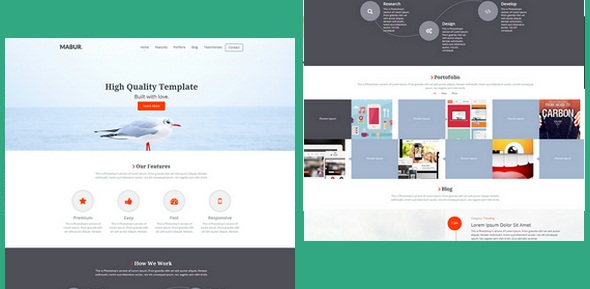
12. Mabur — адаптивный шаблон для портфолио

Mabur — адаптивный шаблон для портфолио
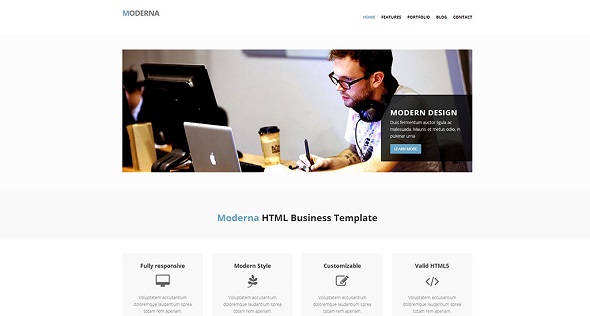
13. Moderna — адаптивный шаблон сайта на Bootstrap

Moderna — адаптивный шаблон сайта на Bootstrap
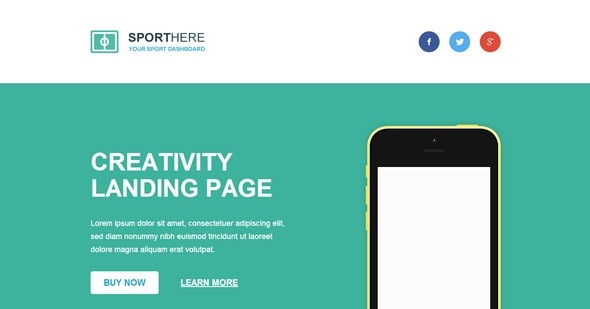
14. Sport Here — минималистичный шаблон сайта

Sport Here — минималистичный шаблон сайта
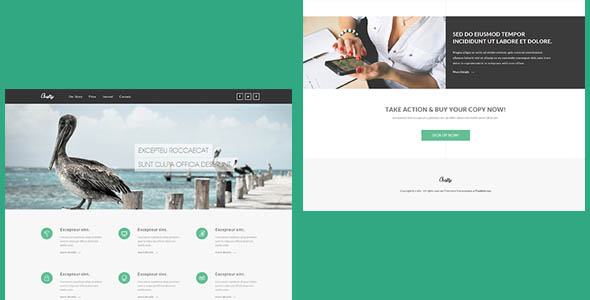
15. Crafty — адаптивный шаблон корпоративного сайта

Crafty — адаптивный шаблон корпоративного сайта
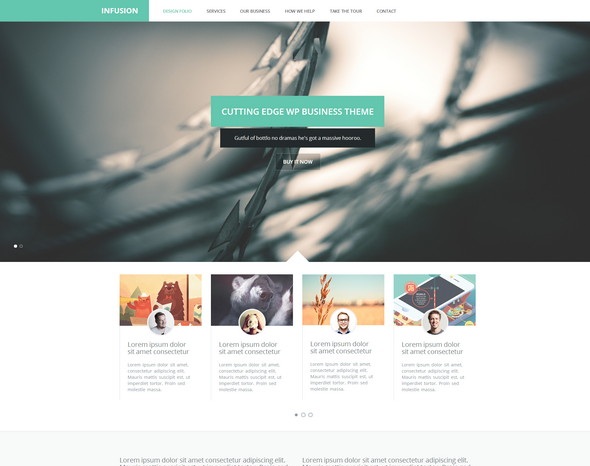
16. Infusion — одностраничный шаблон портфолио

Infusion — одностраничный шаблон портфолио
17. Yebo — HTML/CSS шаблон сайта в плоском стиле

Yebo — HTML/CSS шаблон сайта в плоском стиле
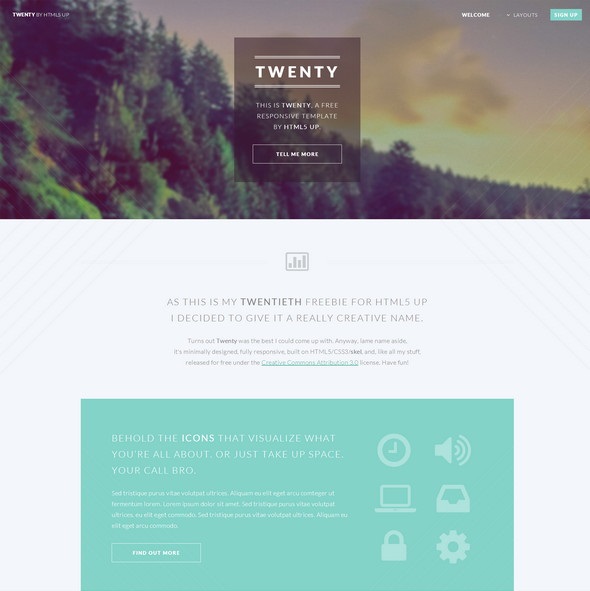
18. Twenty — шаблон на HTML5 с эффектом параллакса

Twenty — шаблон на HTML5 с эффектом параллакса
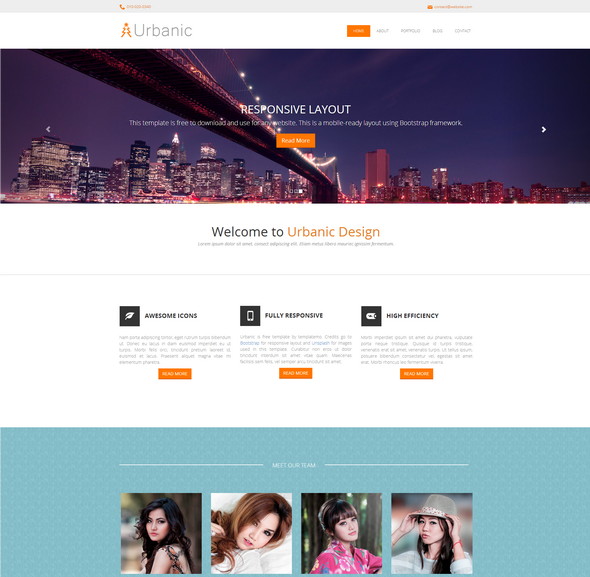
19. Urbanic — шаблон на Bootstrap

Urbanic — шаблон на Bootstrap
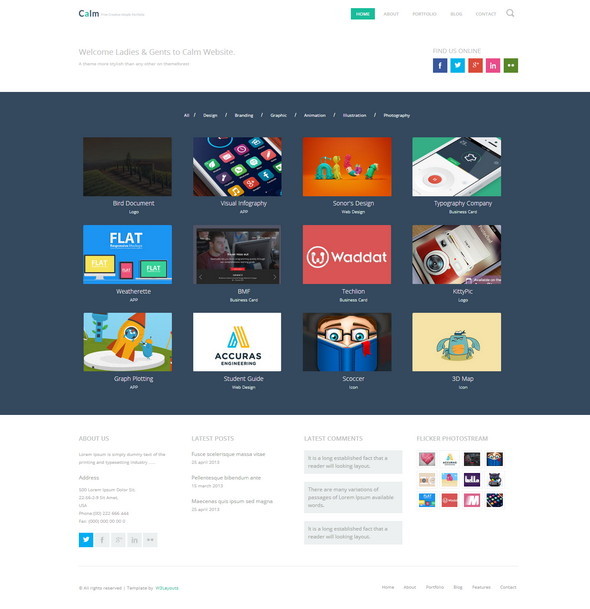
20. Calm — шаблон портфолио

Calm — шаблон портфолио
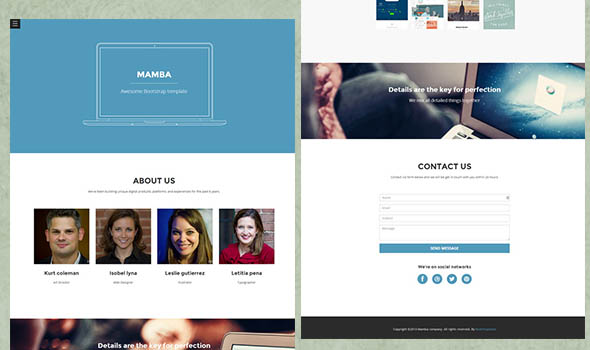
21. Mamba — одностраничный шаблон

Mamba — одностраничный шаблон
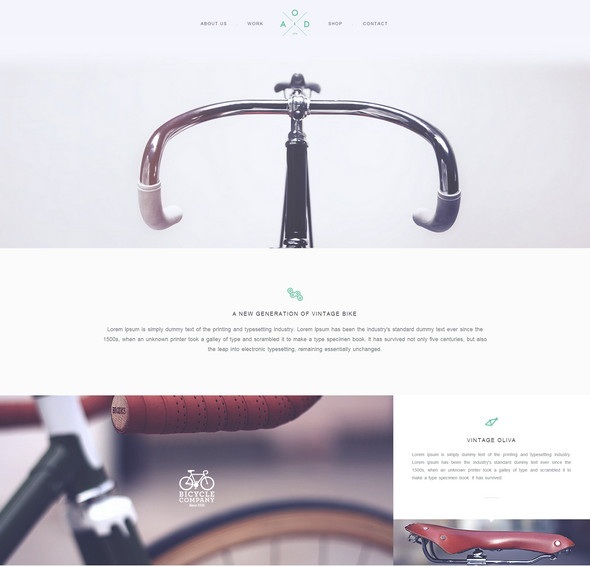
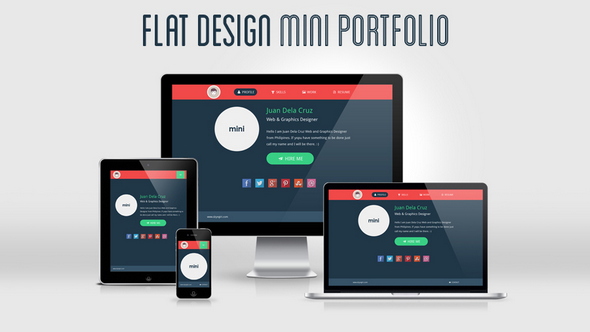
22. Шаблон портфолио в плоском стиле

Шаблон портфолио в плоском стиле
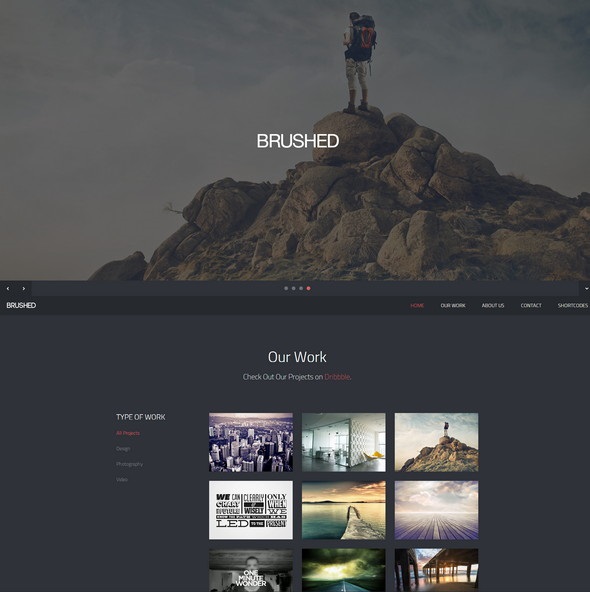
23. Brushed — одностраничный адаптивный шаблон сайта

Brushed — одностраничный адаптивный шаблон сайта
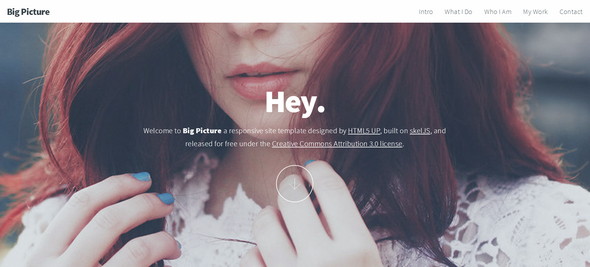
24. Big Picture — шаблон сайта на HTML5

Big Picture — шаблон сайта на HTML5
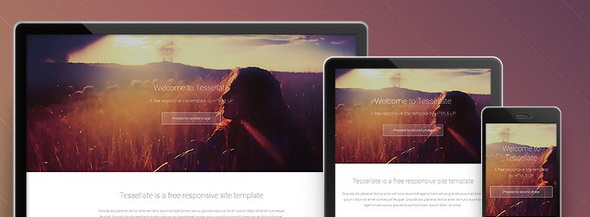
25. Tesselatte — бесплатный адаптивный шаблон сайта

Tesselatte — бесплатный адаптивный шаблон сайта
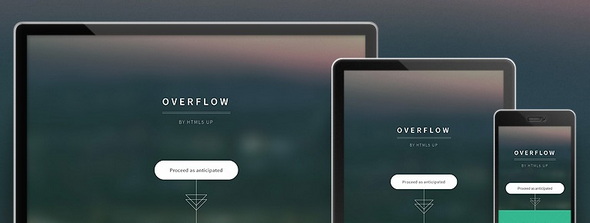
26. Overflow — адаптивный шаблон сайта на HTML5

Overflow — адаптивный шаблон сайта на HTML5
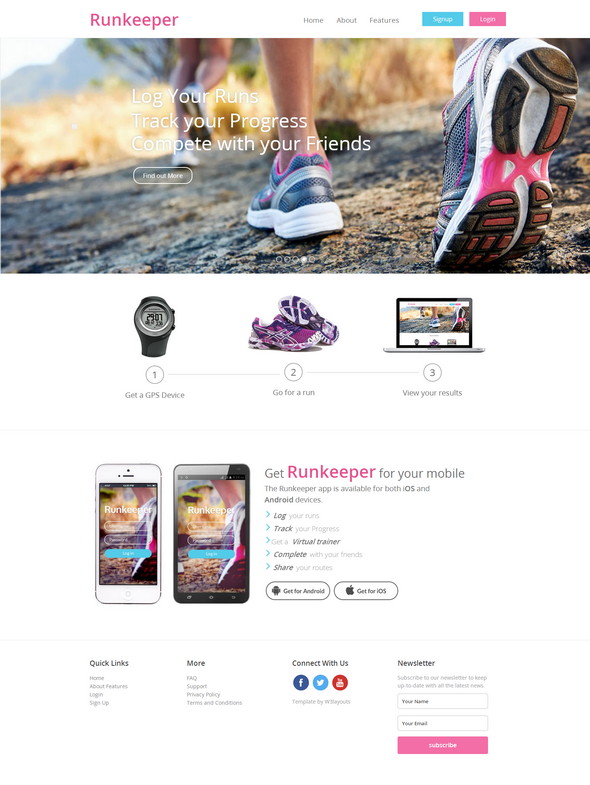
27. Runkeeper — шаблон сайта мобильного приложения

Runkeeper — шаблон сайта мобильного приложения
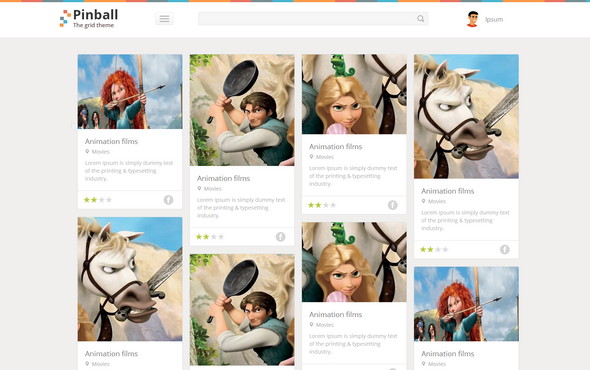
28. Pinball — адаптивный шаблон блога

Pinball — адаптивный шаблон блога
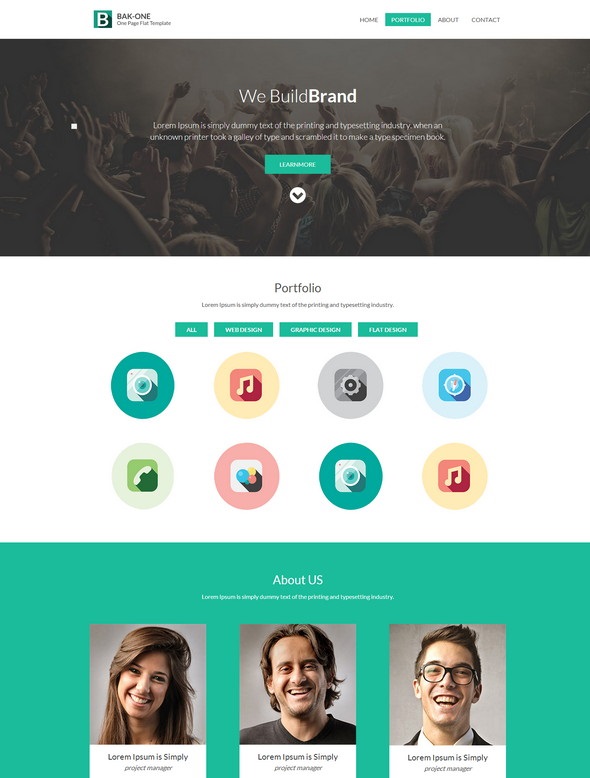
29. Bak One — одностраничный адаптивный шаблон сайта

design-secrets.ru
Одностраничный шаблон сайта

Всем привет. Очередная статья с одностраничный шаблоном сайта. Его можно назвать также и Landing Page. Правда вы должны понимать отличие
Одностраничный сайт
Одностраничник в первую очередь это сайт, который имеет всего одну страницу, на которой может быть любой контент, вплоть до одного изображения логотипа или какого-то видеоролика.
Сайт Landing Page
Landing Page — это не просто одностраничный сайт. Это сайт, который детально рассказывает на одной странице о какой-либо услуге или продукте. Но это даже не главное. Главное в лэндинге — это призыв к какому либо действию: заявка на обратный звонок, заявка на заказ, регистрация, услуга бесплатного звонка, получение скидки и так далее. То есть такой сайт должен искусно рассказать о чем либо, заинтересовать пользователя и вынудить его сделать какое-либо действие на сайте.
В данном шаблоне таким действием является подписка по email на новости. Перед блоком с подпиской идут 6 блоков с различной информацией:
- Красивая заставка с фоновым изображением, жирным заголовком, изображением телефона и кнопками
- 4 горизонтальных блока с информацией (конкурентные преимущества, качества товара или услуги и так далее)
- Блок с изображением девайса, а скорее приложения для него, текстовая информация и две кнопки, предлагающие скачать приложения для разных мобильных операционных систем.
- Блок с видеопрезентацией и кнопками социальных сетей
- 3 последние новости из Twitter
- Симпатичный блок со скриншотами приложения и его качествами, оформленными списком с иконками
- Ну и сам блок с формой подписки на новости
Шаблон очень привлекателен. Стильные иконки и кнопки, голубые тона, адаптивная верстка. Я бы посоветовал подобрать к этому шаблону какой-нибудь стильный кириллический шрифт от Google.
На этом у меня все, обязательно посмотрите «Демо», шаблон Вам должен понравится. Всем пока.
Шаблон одностраничника html. Редактирование шаблона
Шаблон одностраничника html нельзя просто взять и использовать. Шаблоны одностраничников требуют редактирования.
Как отредактировать шаблон одностраничника html
Как отредактировать шаблон одностраничного сайта под себя – вопрос для новичков в инфобизнесе очень актуальный. В Сети вы можете найти и скачать много разных шаблонов, на все случаи жизни.
Сможете найти много статей о том, как редактировать скачанные шаблоны. Из этой статьи вы узнаете некоторые маленькие хитрости (фишки, как принято сейчас говорить), которые помогут сделать редактирование более понятным и простым.
Шаблон одностраничника html. Скачивание бесплатного шаблона
Чтобы найти и скачать бесплатный шаблон одностраничника, нужно вбить в поисковую строку браузера фразу «Скачать шаблон одностраничника html». Выбрать, например, шаблон Александра Новикова. На примере этого шаблона я буду показывать процесс редактирования шаблонов.
Скачайте архив шаблона по предложенной в статье ссылке.
Разархивируйте архив в отдельную папку, которая будет содержать несколько файлов и папок.
Внимательно рассмотрите все материалы в этих папках и файлах.
Перед началом работы сделайте копию папки «Готовый шаблон», в неё будете вносить изменения. Если ошибётесь, то у вас всегда будет правильный вариант, и вы сможете начать редактирование заново.
Когда копия папки создана, откройте её, дважды кликнув левой кнопкой мыши, и рассмотрите внимательно её содержимое.
Для редактирования шаблона подписной страницы потребуются две папки: папка «img» с графическими материалами и файл «index» с изображением шаблона одностраничника.
Шаблон одностраничника html. Редактирование файла «index»
Нажмите правой кнопкой мыши на название файла, выберите «открыть с помощью…» и откройте файл в любом браузере, например в Google.

На скриншоте отмечены красным те места, которые нужно отредактировать:
- Название страницы в браузере – «Пример подписной страницы»
- Рисунок, изображённый на подписной странице
- Основной текст страницы подписки
- Кнопку подписки
- И ссылки на «Политику конфиденциальности», «Службу поддержки» и другие, которые будут вам нужны.
Редактирование HTML- кода
Редактировать код можно несколькими способами. В этой статье будет рассмотрен способ редактирования с помощью программы Notepad++. Скачивать и устанавливать эту программу легко, рассказывать об этом в данной статье не буду.
Нажмите правой кнопкой мыши на название файла и выберите «Edit with Notepad++» или «Открыть с помощью Notepad++».
Откроется код html одностраничника, часть которого вы видите на скриншоте ниже.

В строке меню обведена кнопка для сохранения изменений, обведено название файла, который мы редактируем – index.html и название страницы между тегами <title> и</title> . Это название мы и будем менять в первую очередь.
Для этого сотрите текст автора, и напишите своё название (у меня– «Редактирование»). Сохраните сделанные изменения. Перейдите на страницу с шаблоном подписной и обновите её с помощью стрелочки, обведённой красным квадратом.
Как видите, страница изменила своё название -“Редактирование”.
Замена изображения в шаблоне одностраничника html
Для замены изображения в шаблоне одностраничника html необходимо загрузить выбранное изображение в папку «img».
На скриншоте изображён код, который необходимо заменить (подчёркнут красным). Сначала написан адрес рисунка – img/BOX006.png, а затем атрибут alt рисунка – «Коробка». Адрес указывает, что рисунок находится в папке img. В эту папку и нужно загрузить выбранный вами рисунок.

После загрузки назовите рисунок латиницей, атрибут alt картинки назван в статье «Руки».
Сначала удалите код рисунка, а затем вставьте свои данные. Должно получиться, как на скриншоте ниже.

В этом же коде вы сразу сможете изменить и размер изображения – width=”350″ height=”337″.
Вот второй секретик. Изменять оба размера не нужно. Достаточно заменить один из них, другой размер подстроится автоматически.
После произведённых действий сохраните изменения, а затем обновите страницу с шаблоном.
Текст в коде замените на свой.
Поменяйте ссылку на политику конфиденциальности. Это должна быть ссылка с вашего блога. Но если вы ещё не создавали её, то можно использовать временно авторскую редакцию.
Скопируйте ссылку и вставьте её между двумя кавычками в коде подписной страницы.
Сохраните изменения и обновите страницу. Проверьте, как работает ссылка на политику конфиденциальности.
В конце страницы вы можете таким же образом изменить ссылку на службу поддержки, вставить ссылку на свой сайт. На скриншоте стрелками указаны ссылки на «Политику конфиденциальности» и на мой блог. Эти ссылки я вставила, заменив ссылки Ал. Новикова, которые были в шаблоне подписной страницы до редактирования.
Редактирование формы подписки в сервисе рассылок Джастклик
Чтобы заменить подписную форму в шаблоне, необходимо сделать некоторые шаги в сервисе рассылок, которым вы пользуетесь.
Буду рассказывать, как это сделать на примере сервиса Джастклик. Да и в любом другом сервисе рассылок шаги эти идентичны, лишь с некоторыми особенностями. Итак:
- Создаём группу контактов в сервисе рассылок;
- Создаём форму подписки для этой группы контактов;
Как создать группу контактов и форму подписки в сервисе Джастклик можно прочитать в статье на моём блоге.
Замена формы подписки в шаблоне
Скопируйте код формы от сервиса рассылок в программу Notepad++, создав новый файл нажатием на изображение белой папки с крестиком, смотрите скриншот.
Удалите код формы подписки из шаблона подписной страницы.
На скриншоте форма подписки начинается с 81 строки и заканчивается 110 или с открывающегося тега формы “<form” до закрывающегося тега “</form”>/. На место удалённого кода вставьте код формы подписки от Джастклик.
Это самый простой путь для вставки формы подписки от вашего сервиса рассылок. Но он не совсем правильный, потому что немного нарушается дизайн шаблона одностраничника html.
Подробно в этой статье об этом рассказывать не буду, просто скажу, что заменяется лишь первая строка формы подписки шаблона на первую строку формы от вашего сервиса рассылки.
Если захотите, то вы всегда сможете найти видео уроки на эту тему на Ютубе.
Итак, в статье рассмотрен вопрос редактирования шаблона одностраничника. Вы узнали как редактировать HTML- код в программе Notepad++, как заменить изображение в шаблоне одностраничника html и форму подписки.
Если статья была полезной, поделитесь ей с друзьями.
Удачных и красивых шаблонов вам.
Матвеева Галина.
matveevagal.ru