Как поставить водяной знак на фото
Защитить фотографии с помощью Watermarkly можно на раз, два, три. Раз — Выбрать фото для нанесения водяного знака. Два — создать или выбрать шаблон водяного знака. Три — скачать фотографии с водяным знаком.
Остались вопросы? Свяжитесь с нами, пожалуйста!
Шаг 1 — Выберите фотографии
На Watermarkly вы можете загрузить фото со своего компьютера, Google Drive или Dropbox.
Как загрузить фото с компьютера
Перетащите фото или целые папки в окно Watermarkly. Вы так же можете кликнуть на Выбрать изображения, выбрать опцию «с Моего Компьютера» и выбрать фотографии/папки в диалоге «Открыть файл». Чтобы выбрать все фотографии в папке нажмите Ctrl+A (на Windows) или Cmd+A (на Mac).
Как загрузить фото с Google Drive
Нажмите Выбрать изображения и выберете опцию «с Google Drive» в меню. Откроется диалог для одобрения доступа Watermarkly к вашему аккаунту. Программа запросит разрешение прочесть фото с вашего Google Drive. Как только вы разрешите Watermarkly доступ к вашим фотографиям, откроется диалог для выбора файлов с Google Drive. Вы можете выбрать одну или несколько фото нажав на них, удерживая при этом Shift на клавиатуре.
Как загрузить фото с Dropbox
Нажмите Выбрать изображения и выберете опцию «с Dropbox» в меню. Откроется диалог для одобрения доступа Watermarkly к вашему аккаунту.
Программа запросит разрешение прочесть фото с вашего Dropbox. Как только вы разрешите Watermarkly доступ к вашим фотографиям, откроется диалог для выбора файлов с Dropbox. Вы можете выбрать одну или несколько фото нажав на них, удерживая при этом Shift на клавиатуре.
Убрать фото
Чтобы очистить выбранное, нажмите на кнопку «Очистить».
Остались вопросы? Свяжитесь с нами, пожалуйста!
Шаг 2 — Создайте новый водяной знак
На этом шаге вы можете настроить знак (вид, расположение, прозрачность и масштаб) и персонализировать его. Вы можете добавить логотип (Добавить логотип), обычный текст (Добавить текст) или же комбинировать оба способа (Добавить группу, скоро появится).
В Watermarkly вы найдёте 10 встроенных шаблонов, которые помогут быстро создать собственный водяной знак. Шаблон водяного знака может содержать логотип и до трех строк текста. Добавьте столько шаблонов, сколько вам нужно для создания своего нового водяного знака.
Нажмите на кнопку Добавить группу и выберите нужный шаблон. Чтобы добавить собственный логотип, выберите шаблон со значком логотипа.
В зависимости от выбранного шаблона вы должны указать собственный логотип и текст (заголовок, подзаголовок, номер телефона и т.д.).
Нажмите на элемент водяного знака (логотип или текст), чтобы выбрать его. Рядом с ним появятся варианты конфигурации.
Остались вопросы? Свяжитесь с нами, пожалуйста!
Watermarkly предоставит следующие опции:
Автомасштабирование водяных знаков. Когда вы создадите водяной знак, Watermarkly автоматически изменит его размер и положение для каждого фото в группе. Эта опция уменьшит водяной знак для изображений меньшего размера и увеличит — для фото большего размера. И всё это делается автоматически.
Масштабирование фотографий. Выберите один из способов масштабирования: не масштабировать, масштабировать по ширине (до указанной ширины в пикселях), масштабировать по высоте (до указанной высоты в пикселях),масштабировать по ширине и высоте (до указанной ширины и высоты в пикселях). Не публикуйте фотографии с высоким разрешением онлайн, чтобы их не украли.
Предпросмотр фото с водяным знаком
Кнопка Предпросмотр клейма откроет экран, который позволит отредактировать положение водяного знака для некоторых фото в группе. Вы сможете пролистать выбранные изображения и посмотреть как на них выглядит водяной знак. Если вам не нравится расположение, нажмите на водяной знак и перетащите его туда, куда хотите. Вы так же можете изменить размер водяного знак, если это необходимо.
Когда вы останетесь довольны результатом, закройте диалог кликнув по кресту в правом верхнем углу и нажмите Добавить водяной знак, чтобы начать проставлять водяные знаки.
Нанести водяной знак
Когда вы выставите все настройки вывода, нажмите Добавить водяной знак, чтобы начать проставлять водяные знаки на фотографиях.
Не забывайте, что оригиналы останутся неизменными. Они всегда остаются нетронутыми на вашем компьютере или аккаунте в Google Drive/Dropbox.
Остались вопросы? Свяжитесь с нами, пожалуйста!
Здесь вы можете найти инструкции «как сделать водяные знаки на фотографиях» или «как сделать водяные знаки на видео» с помощью нашего приложения для настольных компьютеров для Windows и Mac.
watermarkly.com
Как сделать водяной знак в фотошопе и автоматически добавлять его на фото
Водяной знак — это способ защиты своих авторских прав на фотоконтент. Это может быть логотип фирмы, фамилия автора, ссылка на сайт или любое другое уникальное слово или изображение, указывающее на ваше авторство.
Знак называют водяным в связи с тем, что по стандарту его нужно делать полупрозрачным. Ведь на изображении важно само содержимое, а знак не должен привлекать к себе основное внимание. Правильный водяной знак — это неяркая полупрозрачная метка у края изображения.
В каких случаях полезно использовать водяной знак
- Чтобы защитить от копирования свой фотоконтент, который вы выкладываете в сети интернет, например, в социальных сетях или персональном сайте. Изображения с чужими водяными знаками неохотно копируются пользователями. Даже если все-таки кто-то, например, репостнул себе в публичную группу такое изображение, то вытекает второй случай пользы таких знаков…
- Пиар. Пользователи, которые, несмотря на ваш водяной знак, скопировали себе на сайты или публичные странички, создают вам бесплатную рекламу. Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.
- Не забываем о банальной раскрутке бренда. Люди, копирующие ваш контент, распространяют его по всем мысленным и не мысленным источникам. А постоянное мелькание бренда оставляет в памяти некий след, который потом сослужит пользу, в том числе и коммерческий успех.
- Если фотоконтент достаточно специфический, как, например, на этом сайте, где я выкладываю обучающие скриншоты, чтобы
Как делать водяной знак
Для начала определитесь что это будет: логотип, ссылка, какое-то слово или что-нибудь другое. Например, на своем сайте в качестве водяного знака я использую ссылку стилизованную под основной логотип сайта. Если картинка где-нибудь и мелькнет, то заинтересованный пользователь знает как найти первоисточник.
Водяной знак нужно сделать небольшого размера. Лучше придерживаться своего некого стиля. На мой взгляд, знак качества — это стабильность, поэтому не стоит дергать знак на каждой фото в разных местах. Лучше пусть это будет всегда одно и тоже место. ИМХО.
Сделайте знак полупрозрачным и погасите яркость красок. Он не должен быть броским и кидаться в глаза. На изображении главное само содержимое, а не ваш «вырви глаз» водяной знак.
Используя вышеуказанные советы, сначала сделаем набросок.
Откройте любое изображение и поместите в него ваш будущий водяной знак.
В рамках этой статьи мы не будем учиться делать логотипы или красивые надписи. Это совсем другая история и у каждого она своя…
Предполагается, что у вас уже есть заготовка, из которой вы намерены сделать водяной знак.
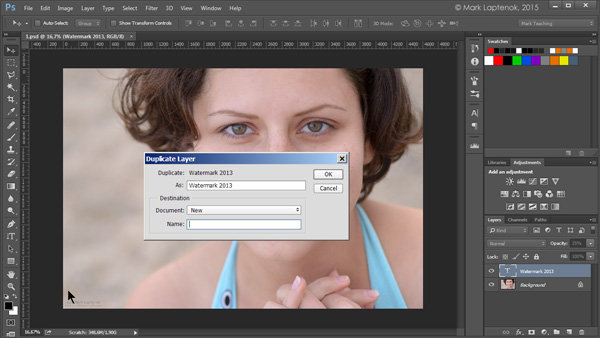
Далее повествование пойдет на примере логотипа этого сайта. Он был сохранен отдельным файлом. Чтобы добавить его к другому изображению в фотошопе, следуйте этим инструкциям.
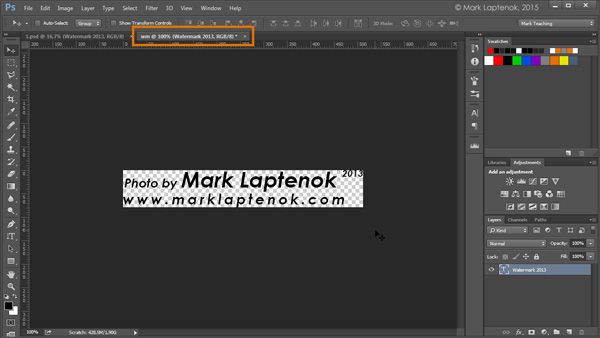
В результате у вас должны быть два слоя на палитре с основным изображением и картинкой/текстом, что только что добавили.
После этого установите необходимый размер водяного знака, чтобы он не был слишком маленьким или большим.
Для этого, проследите чтобы картинка с логотипом была выбрана (как на скриншоте выше — выбранный слой отмечен синим цветом), выберите инструмент Свободная трансформация Ctrl+T. Вокруг недоиспеченного водяного знака появится ограничительная рамка. Двигайте ее за углы, чтобы уменьшить/увеличить картинку.
Совет
Чтобы картинка пропорционально изменялась, удерживайте клавишу Shift, когда тяните за углы.
Закончив с размером, нажмите клавишу Enter или кнопку в виде галочки на панели параметров инструмента.
Теперь нужно переместить водяной знак в неприметное место. Классический вариант — нижний правый угол.
Для этого выберите инструмент Перемещение V. Проследите, чтобы активным слоем была картинка с логотипом, а затем перетащите его в нужное место.
Примечание
Установив в нужно место, для пущей красоты и точности, можно еще более детальней подвинуть картинку. Для этого, при выбранном инструменте Перемещение, нажимайте на клавиши со стрелками на клавиатуре и картинка будет сдвигаться ровно на 1 пиксель (что такое пиксели). Если при этом еще и удерживать клавишу Shift, то сдвиг будет сразу на 10 пикселей.
Последний этап — создание эффекта полупрозрачности.
Для этого, проследите, чтобы активным был слой с водяным знаком, двигайте ползунок параметра Непрозрачность до тех пор пока, не найдете золотую середину.
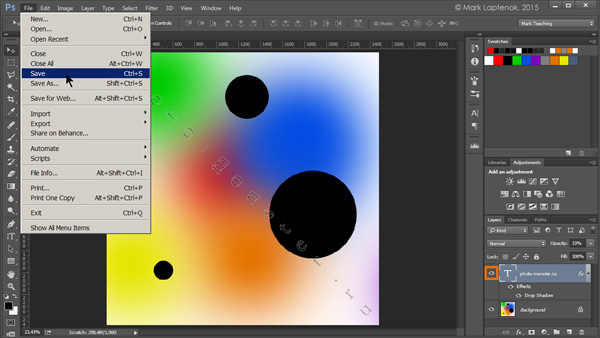
По идее, водяной знак готов. Все эти действия по созданию водяного знака в фотошопе не занимают много времени и если вы редко собираетесь прибегать к данному способу защиты фото, то можно на этом остановится. Но если вы собираетесь работать часто с водяными знаками и с большим количеством фотографий, то лучше всего сделать экшен для автоматического добавления водяного знака.
Автоматическое добавление водяного знака с помощью экшена
Напомню, что экшен — это автоматическая операция с заранее прописанным алгоритмом действий. Нажав на одну кнопку, фотошоп сам выполнит все заложенные действия в считанные секунды. Это мощный инструмент для экономии времени. Подробнее о том, что такое экшены в фотошопе и как ими пользоваться.
Поскольку у нас сейчас стоит задача избавиться от многочисленной нудной работы, использование экшена идеально для этого подойдет.
Данный экшен будет работать так:
Открываем в фотошопе фотографию и нажимаем воспроизведение экшена с водяным знаком. Повторяем эти действия для каждой фотографии.
Здесь ничего сложного нет, главное чтобы действий было как можно меньше и все они были четкие и понятные программе.
Шаг 1
Экшен будем создавать на заранее открытой фотографии. Поэтому выберите и откройте в фотошопе любую.
Шаг 2
Я рассматриваю пример на своем заранее созданном логотипе. Этот файл должен быть у вас сохранен на компьютере. Выберите папочку, где он будет лежать. Это местоположение больше нельзя будет менять / переименовывать, в том числе другие папки предшествующие конечной. Проще говоря, поместив картинку, например, по такому пути:
Шаг 3 Откроем палитру.
Откройте палитру с экшенами / операциями: Окно — Операции или клавиши Alt+F9.
Вот так она должна выглядеть:
Шаг 3 Начинаем запись.
Создайте новую папку для своих экшенов. Нажмите на третью справа кнопку. Появится окно, в котором придумайте имя папки.
Теперь создадим новую операцию. Нажмите на вторую справа кнопку Создает новую операцию. Придумайте ей имя.
После нажатия на кнопку Записать, вы увидите, что на палитре стала активной кнопка записи (красный значок), как на видеокамере. Это значит, что началась запись наших действий в программе.
Шаг 4
Первым делом выполняем команду открыть картинку с будущим водяным знаком: Файл — Открыть или Ctrl+O. Далее найдите картинку у себя на компьютере.
Картинка должны открыться на новой самостоятельной вкладке (что такое вкладки).
Шаг 5
Следующая задача скопировать логотип и перенести на исходную фотографию.
Для этого нажмите клавиши Ctrl+A. Мы сделали полное выделение содержимого картинки, по периметру должны появиться «марширующие муравьи».
Сделаем копию Ctrl+C. Так картинка была скопирована в буфер обмена.
Перейдите на предыдущую вкладку с открытой фотографией и вставьте туда скопированный логотип — Ctrl+V.
Шаг 6
Просто перетащить логотип в нужное место нельзя. Фотошоп, может быть, и запомнит координаты, но когда вы будете открывать фотографии других размеров, водяной знак может оказаться чуть ли не по середине фотографии. Это ерунда. Нужно сделать так, чтобы фотошоп всегда определял где края у фотографии и выравнивал логотип относительно их расположения.
Для этого на палитре слоев выделите слой с самой фотографией и нажмите Ctrl+A, чтобы выделить его весь.
Примечание
У меня фоновый слой получил название «Layer 1» из-за моих прыжков из разных локализаций фотошопа. Если вы используете русскоязычную версию программы, то у вас должно быть написано «Фоновый слой».
Следующим шагом опять сделайте активным слой с логотипом. Мы будем его позиционировать относительно только что созданной выделенной области. О том как происходит выравнивание объектов в фотошопе у меня есть отличная статья.
Выберите инструмент Перемещение — V.
На панели параметров инструмента нужно нажать кнопки:
Шаг 7
Убираем рамку выделенной области — Ctrl+D, она нам больше не понадобится.
Итак, мы только что прижали водяной знак в самый нижний правый угол. Но так близко к краям это не красиво. Нужно сделать небольшие отступы от краев.
Для этого при выбранном инструменте Перемещение, зажав клавишу Shift нажмите по одному разу на левую и верхнюю стрелочки на клавиатуре. Произойдет сдвиг картинки на 10 пикселей в заданные стороны. Если этого много, нажимайте на стрелочки без Shift’a, тогда сдвиг будет по 1 пикселю.
Финальный аккорд — на палитре слоев измените непрозрачность логотипа. Я поставил 60%.
Шаг 8
Закройте вкладку с логотипом, которая была создана на 4 шаге. Она должна быть второй по счету.
Для этого ОБЯЗАТЕЛЬНО сначала нажмите на эту вкладку, чтобы она стала активной (активная вкладка подсвечивается более ярким цветом), после этого нажмите на крестик. Иначе, фотошоп запишет в экшен закрытие нашей основной вкладки с фотографией.
В итоге файл экшена должен выглядеть следующим образом:
Не забудьте нажать на кнопку Стоп, чтобы завершить запись экшена.
Проверка на работоспособность
Вновь откройте любую фотографию. На палитре операций, нажимая на стрелочку возле названия экшена, можно скрыть/отобразить подробный список действий. Чтобы не загромождаться лучше скрыть.
Для активации экшена, выделите его на палитре и нажмите кнопку Воспроизвести.
Результат
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Как сделать водяной знак в Ворде
При использовании текстового процессора Microsoft Word, в некоторых ситуациях, пользователям требуется вставить водяной знак на страницу документа в Ворде. Это могут быть образцы бланков или инструкций, другие документы, которые защищаются подобным образом от копирования или предупреждают об ограничении ответственности.
Водяной знак или подложка вставляются в виде текста или графического изображения. В большинстве случаев, вкачестве подложки используется надпись в виде текста, логотип, эмблема и т. п.
Водяной знак в Word помогает привлечь внимание, например, текст со словом «образец», рекомендует пользователю правильно заполнить некий документ или бланк. В других случаях, подложка защищает документ от использования другими лицами, потому что на нем имеется водяной знак, свидетельствующий о принадлежности документа определенному лицу или организации.
Пользователю нужно в Word сделать подложку. Поэтому, возникает вопрос, как сделать водяной знак в Ворде, поставить подложку сразу на все страницы документа Word, или только на одну страницу.
В программе MS Word уже имеется стандартный набор подложек, которые можно использовать в разных ситуациях. Кроме того, пользователь может самостоятельно создать собственную подложку, которую вставит на страницу документа.
В этом руководстве вы получите инструкции, при помощи которых можно создать водяной знак в программах Word 2019, Word 2016, Word 2013, Word 2010, Word 2007.
Как в Ворде поставить водяной знак на всех страницах документа
Сейчас мы разберемся, как сделать подложку в Ворде, которая будет отображаться на всех страницах документа в едином стиле. Водяной знак можно нанести на текст в документе или на пустой лист.
В версиях Word 2007 и Word 2010 выполните следующее:
- В открытом документе Word откройте меню «Разметка страницы».
- Нажмите на кнопку «Подложка», которая находится в группе «Фон страницы».
В версиях Word 2013 и Word 2016 выполните действия:
- В документе Microsoft Word войдите в меню «Дизайн».
- В группе «Фон страницы» нажмите на кнопку «Подложка».
В текстовом редакторе Word 2019 пройдите следующие шаги:
- Откройте документ Ворд, войдите в меню «Конструктор».
- Нажмите на кнопку «Подложка», расположенную в группе «Фон страницы».


Откроется стандартные шаблоны, состоящие из нескольких групп:
- Заявления об отказе от ответственности (Заявления об ограничении ответственности).
- Конфиденциально.
- Срочно.
В каждой группе находится несколько готовых образцов, с определенным текстом и различным расположением водяного знака на странице.
- Если вас устраивает стандартный шаблон с полупрозрачным текстом, выберите подходящий вариант подложки.


- Данный водяной знак будет добавлен на все страницы в документе Word.


Как вставить водяной знак в Word пользовательского типа
Мы рассмотрели вставку стандартной подложки, но в большинстве случаев, пользователям требуется своя собственная текстовая надпись. Поэтому необходимо создать свою пользовательскую подложку, которую нужно вставить на страницы документа.
Для этого, потребуется предпринять следующие действия:
- Нажмите на кнопку «Подложка».
- В открывшемся меню выберите «Настраиваемая подложка…».


В окне «Печатная подложка», в разделе «Текст» необходимо выбрать нужные варианты:
- язык — язык, на котором будет написан текст;
- текст — текст подложки написанный заглавными или прописными буквами;
- шрифт — шрифт текста водяных знаков;
- размер — размер подложки относительно страницы документа;
- цвет — цвет текста подложки, по умолчанию используется серый полупрозрачный цвет;
- макет — расположение подложки: по диагонали или горизонтально.
- Выберите подходящие параметры, нажмите на кнопку «ОК».


- В итоге, на страницах документа появится подложка, созданная пользователем.


Как сделать водяные знаки в Word из изображений
В некоторых случаях, в качестве подложки нужно использовать изображение. В этом случае, вместо водяного знака из текста будет использоваться рисунок.
Пройдите шаги:
- Нажмите на кнопку «Подложка».
- В выпадающем меню нажмите на пункт «Настраиваемая подложка…».
- В окне «Печатная подложка» выберите опцию «Рисунок».
Здесь можно изменить масштаб изображения в процентах, по умолчанию выбран параметр «обесцветить».
- Нажмите на кнопку «Выбрать».


- Вставьте изображение с компьютера в документ Word.
- В окне «Печатная подложка» нажмите на кнопку «ОК».


Как переместить или уменьшить размер водяного знака в Word
Случаются ситуации, когда необходимо изменить размер подложки: уменьшить или увеличить водяной знак, или переместить его в определенное место на странице документа.
Нам потребуется использовать функцию работы с колонтитулами:
- Щелкните дважды левой кнопкой мыши на месте верхнего или нижнего колонтитула. После этого, подложку можно отредактировать.
- С помощью маркеров по краям водяного знака перетащите подложку (текст или рисунок) в нужное место на странице, увеличьте или уменьшите размер, по своему желанию.


Как добавить настраиваемый водяной знак в коллекцию подложек
Для того, чтобы постоянно не создавать настраиваемые подложки, используемые регулярно, которых нет в коллекции встроенных стандартных подложек, необходимо добавить пользовательские подложки в коллекцию программы.
Вам также может быть интересно:
Пройдите следующие шаги:
- Сначала создайте собственную подложку и добавьте ее в документ Word.
- Дважды кликните в верхней части страницы документа для открытия верхнего колонтитула.
- Наведите курсор мыши по водяной знак для его выделения.
- Откройте вкладку «Конструктор» («Дизайн», «Разметка страницы»), нажмите на кнопку «Подложка».


- В открытом меню нажмите на пункт «Сохранить выделенный фрагмент в коллекцию подложек…».


- В окне «Создание нового стандартного блока» дайте имя новой подложке, а затем нажмите на кнопку «ОК».


В коллекции подложек появится новая группа «Общие», в которой будут находиться пользовательские шаблоны водяных знаков.
Как вставить водяной знак в Word на одну страницу документа
Иногда, может потребоваться сделать подложку только на одну страницу в документе Word, оставив другие страницы документа без водяных знаков.
Вставка водяного знака в Word на одну страницу документа делается следующим образом:
- Войдите в меню «Макет» («Макет страницы»).
- В группе «Параметры страницы» нажмите на кнопку «Разрывы».
- В открывшемся меню «Разрывы разделов» нажмите на пункт «Следующая страница».


- Дважды щелкните по верхней части следующей страницы для того, чтобы в окне программы отобразились нижний и верхний колонтитулы.


- В группе «Переходы» нажмите на кнопку «Как в предыдущем разделе».


- Закройте окно колонтитулов, войдите в меню «Конструктор» («Дизайн», «Разметка страницы»).
- Нажмите на кнопку «Подложка», вставьте водяной знак на страницу документа.


В этой статье я рассказал о добавлении подложки для первой страницы документа. Если нужная страница для вставки водяного знака находится в середине документа, потребуется удалить колонтитулы с обоих сторон этой страницы.
Выводы статьи
Если возникает вопрос, как поставить водяные знаки в Word, пользователь может использовать в программе вставку подложки из текста или рисунка (изображения). По умолчанию, подложка вставляется во все страницы документа Word, имеется способ добавить водяной знак только на одну страницу документа.
Похожие публикации:
Автор статьи: Василий Прохоров — основатель сайта Vellisa.ru
vellisa.ru
Как создать водяной знак? #2
Инструменты, которые Вам понадобятся

1. Бумага
Подойдёт бумага распространённого формата А4 (210 × 297 мм), используемая для печати на принтере.
Важно, чтобы лист был однотонным, неисписанным, неиспользованным с обеих сторон, а также не мятым и не имел выделяющейся фактуры. Иначе контрастные цветовые переходы, складки, рельеф и текст, просвечивающийся с обратной стороны, могут «ввести в заблуждение» трассировщик и усложнить последующую оптимизацию векторного изображения.
Подбирайте бумагу так, чтобы цвет материала, которым Вы будете рисовать, как можно сильнее контрастировал с цветом бумаги. Например, я использую обычную белую бумагу для принтера, так как рисую тёмными материалами. Если бы я рисовал белой краской, то выбрал бы чёрную или тёмно-коричневую бумагу. Такой подход поможет программе аккуратнее выполнить трассировку.
Для сложных рисунков удобно использовать бумагу для рисования. Она продаётся отдельными листами или сшитой в скетчбуки. Такая бумага, чаще всего, имеет желтоватый тон и менее гладкую фактуру, чем «принтерная» бумага.
Используйте тот формат бумаги – больше, равный или меньше А4 – который покажется Вам наиболее удобным. Возможно, Вам проще рисовать в малом масштабе на небольшом листе, или наоборот в большом масштабе на крупном листе. Выбирая формат бумаги, помните о том, что рисунок должен либо поместиться в кадр (если Вы будете фотографировать картинку), либо в сканер (если будете сканировать). Также, если Вы планируете оцифровывать рисунок с помощью сканера, то старайтесь рисовать крупнее, что обеспечить достаточную точность трассировки. Например, для рукописного текста «Mark Laptenok» ширина надписи равная 8,5 сантиметрам является приемлемой для сканирования и последующей векторизации, а 3 сантиметра – неприемлемой.
2. Графитовый карандаш или гелевая ручка, или маркер
Подберите тот инструмент, который будет оставлять на бумаге однородный след.
Если Вы планируете рисовать графитовым карандашом, то не используйте стирательную резинку, чтобы не накладывать линии друг на друга и не повреждать поверхность бумаги. Вместо корректирования рисуйте заново в чистом месте листа. Если на листе не осталось свободного места, то не переворачивайте его, а возьмите новый.
Мне нравятся графитовые карандаши, потому что я чувствую, как карандаш оставляет след. Они различаются по твёрдости1. Слишком твёрдый карандаш может оставлять либо глубокий след, повреждая поверхность бумаги, либо неконтрастный, «жидкий», след. Тем не менее, твёрдыми карандашами удобно рисовать тонкие линии. Мягкий карандаш быстро стачивается (в процессе рисования линия утолщается) и оставляет контрастный, «жирный», след. При этом, сила нажатия может быть достаточно слабой, чтобы рисунок чётко выделился на светлом фоне.
Также, для измерения рисунка Вам понадобится линейка с сантиметровой шкалой. Результаты измерений пригодятся Вам на одном или нескольких шагах: во время сканирования (или фотографирования) и подготовки растрового изображения к трассировке.
3. Цифровой фотоаппарат или сканер
Фотоаппарат или сканер поможет оцифровать – «перенести» в компьютер в виде растрового изображения в одном из соответствующих форматов: RAW, JPEG, TIFF или BMP – рисунок, выполненный на бумаге.
Подойдёт любой цифровой фотоаппарат, объектив которого способен сфокусироваться на небольшом расстоянии от листа бумаги.
В зависимости от возможностей фотоаппарата сохранять снимки можно как в формате RAW, так и в JPEG. Выбирайте тот формат, с которым Вам удобнее обходиться. В пошаговой инструкции я покажу, как оцифровывать рисунок с помощью трёх распространённых типов камер: фотоаппарата, встроенного в мобильное устройство (снимки буду сохранять в формате JPEG), компактной камеры (снимки буду сохранять, также, в формате JPEG) и зеркального фотоаппарата (снимки буду сохранять в формате RAW).
Помимо фотоаппарата с установленными картой памяти и заряженным аккумулятором либо приготовьте USB-провод, с помощью которого можно скопировать снимки на жёсткий диск компьютера, либо считывающее устройство (на англ. card reader), поддерживающее тот тип карт памяти, которые используются в Вашем фотоаппарате.
Если Ваш фотоаппарат оборудован креплением к штативу, и Вы располагаете последним, также, пусть штатив будет поблизости. Я опишу порядок съёмки как «с рук», так и с применением опоры.
Планшетный сканер – отдельное устройство или встроенное в многофункциональное устройство – отлично справиться с задачей оцифровывания.
Если выбирать между сканером и фотоаппаратом, то в большинстве случаев я выберу сканер, потому что последний быстрее и проще настроить для решения рассматриваемой задачи. Я покажу эту особенность в пошаговой инструкции. Однако, если формат рисунка велик (больше формата сканера), то фотоаппарат в данном случае станет незаменимым помощником. Дополнительно, камера, способная сохранять изображения в формате RAW, при корректно выбранных условиях освещения и экспозиции, а также грамотной редакции RAW-изображения обладает преимуществом перед неспециализированным планшетным сканером: позволяет создавать качественный материал для трассировки и, как следствие, получать векторное изображение, более приближенное к исходному рисунку.
Как я отмечал в первой части урока, если у Вас есть графический планшет, то ни бумага, ни инструменты для письма, ни фотоаппарат или сканер Вам не понадобятся. Открывайте графический редактор векторных изображений (о нём я скажу в следующем пункте), выбирайте инструмент, выполняющий функцию свободного рисования, и создавайте основу будущего водяного знака прямо в редакторе.
Несмотря на то что для современного фотографа наличие графического планшета желательно, я буду рассматривать тот случай, в котором Вы располагаете минимальным набором техники: компьютером и фотоаппаратом. Даже сканер – это уже дополнение. Хотя, он встречается в домашней или офисной обстановке, по моим наблюдениям, чуть чаще, чем графический планшет.
4. Графический редактор векторных изображений Inkscape

Inkscape – бесплатная программа, предназначенная для оперирования векторными изображениями. С помощью неё можно не только выполнять векторизацию и оптимизировать векторные изображения, но и редактировать последние и сохранять результат в виде растрового изображения в формате PNG-24. Также, применительно к задаче, рассматриваемой в настоящем уроке, программа подходит для оформления водяного знака, в частности, придания ему универсальности.
Распространяется через официальный сайт проекта.
Программа поддерживает операционные системы семейства Windows и Mac OS, то есть является кроссплатформенным приложением.
Интерфейс современной версии доступен на нескольких языках, в том числе на русском и английском. Настроить язык интерфейса можно внутри установленной программы, нет необходимости отдельно устанавливать определённую локализованную версию.
Я буду демонстрировать, как создавать водяной знак, с помощью версии 0.91 с англоязычным интерфейсом, установленной на компьютер под управлением операционной системы Windows. В пошаговой инструкции приведу в скобках аналогичные наименования команд и клавиш на русском языке.
В качестве альтернативы рассмотренной программе выступает программный комплекс CorelDRAW Graphics Suite, который включает, в частности, графический редактор CorelDRAW и модуль для трассировки растровых изображений CorelTRACE.
Комплекс является платным программным обеспечением. Тем не менее, полнофункциональная 30-ти дневная пробная версия доступна для скачивания (без регистрации и дополнительных «телодвижений») с официального сайта разработчика, компании Corel, с интерфейсом на русском языке или с интерфейсом на английском языке.
В отличие от Inkscape CorelDRAW Graphics Suite может функционировать в рамках лишь операционной системы семейства Windows, а также является достаточно громоздким комплексом: имеет больший объём дистрибутива, устанавливается дольше, обладает большим количеством приложений и дополнительных модулей, а также разнообразием параметров трассировки, в котором легко запутаться без предварительной подготовки. Тем не менее, модуль CorelTRACE позволяет выполнять векторизацию гибко, предоставляет пользователю широкие и глубокие возможности. Трассировка растровых изображений – это искусство. В опытных руках CorelDRAW Graphics Suite может раскрыть её тонкости.
Продолжительное время я применял CorelDRAW в решении задачи, рассматриваемой в настоящем уроке. Это происходило до тех пор, пока я не подыскал более эффективный и удобный инструмент. Им оказалась для меня Inkscape. Поэтому я поделюсь с Вами опытом взаимодействия с последней.
5. Графический редактор растровых изображений Adobe Photoshop (дополнительно)
Применение Photoshop не является обязательным ни в создании основы водяного знака, но в универсализации последнего. Скорее, Photoshop в рассматриваемой методике выступает в роли дополнительного инструмента, его применение избыточно.
Если Ваш водяной знак не требует оформления (то есть задача заключается в том, чтобы лишь получить цифровое изображение рисунка и сохранить его в формате, пригодном для дальнейшего использования) или если средства Inkscape будут достаточными для того, чтобы придать марке нужное Вам оформление, то сохранение водяного знака в форматах PNG и PDF Вы сможете осуществить, не выходя за пределы Inkscape. Это удобно – выполнять «компьютеризированные» этапы рассматриваемого процесса с помощью одной бесплатной кроссплатформенной программы с англоязычным или русскоязычным интерфейсом на выбор!
Тем не менее, в настоящем уроке я отвожу Photoshop отдельные шаги в инструкции. Я использую программу в сканировании, для преобразования RAW-фотографии в JPEG-изображение, оформления основы в соответствии с выбранной мной идеей в качестве примера, гибкого преобразования готового водяного знака в формат PNG, а также сохранения марки в формате PSD.
Также, Photoshop обеспечит мне поддержку на тот случай, если рисунок, запечатлённый в JPEG-снимке или сканкопии, я посчитаю нужным предварительно отредактировать: подготовить к трассировке – чтобы результат последней получился более качественным, и мне не пришлось тратить много времени на оптимизацию векторного изображения.
Я буду использовать версию CC 2014.2.2 с англоязычным интерфейсом, в которую установлен программный модуль Camera Raw версии 8.7.1. В пошаговой инструкции аналогичные наименования команд и клавиш на русском языке, традиционно, приведу в скобках.
Завершаю обзор инструментов, необходимых для создания водяного знака.
Выберите идею, определите удобные для Вас инструменты. Когда будете готовы, создайте свой собственный графический водяной знак. Пошаговую инструкцию, которую охватывают текущая и несколько следующих частей настоящего урока, я подготовил, чтобы помочь Вам в этом.
Пошаговая инструкция
Покажу, как добиться такого результата:

1 шаг. Рисую основу

Беру подготовленный лист бумаги, несколько одинаковых карандашей, кладу перед глазами набросок будущего водяного знака.
Рисую несколько раз текст «Mark Laptenok». Даже, если в какой-то момент получаю приемлемый вариант, продолжаю рисовать. Важно иметь выбор перед глазами.
После рисования 3-10 проб останавливаюсь и помечаю, например, «галочкой» или восклицательным знаком, наиболее подходящий вариант. Если десяти повторений было недостаточно, то выполняю ещё 3-10 рисунков одного и того же элемента.
Покончив с одним элементом, рисую следующий.
С учётом того, что спираль находится в составе готового водяного знака, сохранённого в векторном изображении, я не буду рисовать её заново. Также, надпись «photography» я создам позже, «внутри» графического редактора.
Замечания:
Рукописный текст в примере – «Mark Laptenok» – состоит из двух элементов. Если у меня получается красиво нарисовать первое слово, а второе выходит недостаточно хорошо, я отмечаю наилучший вариант первого слова. Затем выполняю 3-10 рисунков только второго слова. В графическом редакторе я смогу собрать отдельные элементы в одном водяном знаке. Другими словами, можно разбить первоначальный логический элемент ещё на несколько элементиков и рисовать каждый элементик по отдельности. Тем не менее, чем больше элементов, тем больше времени занимает их балансировка, комбинирование относительно друг друга.
Если Вы, как и я, рисуете карандашом, следите за уровнем сточенности графитовой сердцевины. Особенно аккуратным следует быть с мягкими карандашами. Поэтому либо периодически останавливайтесь и затачивайте карандаш, либо подготовьте (заточите) несколько одинаковых по мягкости карандашей. В последнем случае, как только толщина линии слишком сильно «уклоняется» от первоначальной, кладите сточенный карандаш и берите новый, чтобы не прерываться в рисовании и не «упустить линию».
Помечайте пробы, которые Вы выбрали, чтобы не запутаться. Надпись «Mark Laptenok» я выполнял около 30-ти раз до тех пор, пока не подобрал оптимальное начертание. Все варианты заняли у меня полтора листа формата А4. Благодаря пометкам на отсканированных листах я быстро нашёл варианты, с которыми продолжил работать в графическом редакторе.
Обратите внимание, стирательную резинку я намеренно не использую. Причины озвучил ранее. Уберите её в стол, чтобы она Вас не соблазняла.
Рисуйте в том масштабе, в котором Вам удобно. Если масштаб большой, то подготовьте несколько одинаковых пишущих инструментов и несколько чистых листов бумаги. Планируя выполнять рисунки в большом масштабе, предварительно примите во внимание способ, которым Вы будете оцифровывать изображение. Один рисунок целесообразно оцифровывать целиком, поэтому подберите формат бумаги, который будет удобно сканировать или фотографировать.
Если Вы хотите отсканировать свои рисунки, то перейдите к следующему шагу. Если Вы планируете их сфотографировать, то продолжите с 5-ого шага.
2 шаг. Сканирую рисунок. Подготовка

Кладу лист с рисунком в сканер и запускаю Photoshop.
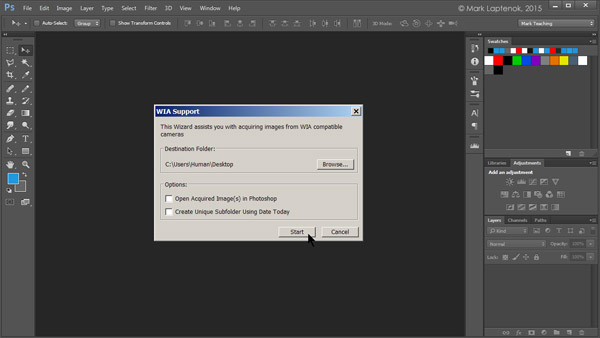
Выбираю в главном меню команду «File» («Файл») > «Import» («Импортировать») > «WIA Support» («Поддержка WIA2»).
В появившемся диалоговом окне с заголовком «WIA Support» нажимаю кнопку «Browse…» («Обзор…»). Всплывает окошко с заголовком «Обзор папок». Указываю в окошке место на компьютере, в которое программа сохранит сканкопии (растровые изображения в формате BMP). Выбираю «Рабочий стол» и нажимаю кнопку «OK». Окошко исчезает.
В окне «WIA Support» снимаю «галочки» напротив параметров «Open Acquired Image(s) in Photoshop» («Открыть полученные изображения в программе Photoshop») и «Create Unique Subfolder Using Date Today» («Создать уникальную подпапку с указанием текущей даты в её имени»).
Нажимаю кнопку «Start» («Старт»), расположенную в нижней части окна. Последнее исчезает.
Появляется диалоговое окно с заголовком «Выбор устройства». В списке по центру окна выбираю пиктограмму с названием сканера. К моему компьютеру подключён один сканер, поэтому список состоит из одного элемента. Нажимаю кнопку «OK», расположенную в нижней правой части окна. Последнее исчезает.
Замечания:
Убедитесь, что в операционную систему установлена управляющая программа сканера – драйвер – которая, распространяется производителем в комплекте с устройством или на официальном сайте. Также, проверьте, что сканер соединён с компьютером, и включено питание устройства. В противном случае при выполнении команды «WIA Support» может появиться сообщение, предупреждающее об отсутствии соединения со сканером.
Установите «галочку» напротив параметра «Open Acquired Image(s) in Photoshop», если Вы планируете отредактировать сканкопию рисунка в Photoshop. После сканирования растровое изображение автоматически загрузится в программу.
Параметр «Create Unique Subfolder Using Date Today» позволяет располагать сканкопии в отдельных папках, находящихся в том месте на компьютере, которое Вы предварительно выбрали. Если Вы планируете сканировать несколько листов или несколько раз один лист (создавать несколько проб, затем выбирать оптимальную для дальнейшей трассировки), то рекомендую для удобства «снять» галочку, чтобы сохранять все сканкопии в одной и той же папке.
Вы можете не использовать Photoshop для сканирования. В операционных системах семейства Widows существуют по крайней мере две дополнительных возможности для управления сканером.
Во-первых, Вы можете запустить аналогичный интерфейс, выбрав команду «Устройства и принтеры» в главном меню операционной системы – «Пуск». Также, эта команда доступна в панели управления Windows и называется «Просмотр устройств и принтеров». Выберите указанную команду. В окне с заголовком «Устройства и принтеры» найдите пиктограмму (или название) сканера, нажмите на ней (или на названии) правой кнопкой мыши и в появившемся контекстном меню выберите команду «Начать сканирование». Отобразится окно с заголовком «Новое сканирование», с помощью которого Вы можете управлять сканером. Большая часть содержимого окна отличается лишь внешне от содержимого интерфейса, вызываемого с помощью Photoshop. В течение следующих двух шагов я покажу это.
Во-вторых, Вы можете воспользоваться программным обеспечением, поставляемым в комплекте со сканером. «Родная» программа, обычно, позволяет управлять сканером более гибко. Тем не менее, возможностей стандартного интерфейса, чаще всего, достаточно.
Если Вашим компьютером управляет операционная система семейства Mac OS, то Вы можете отсканировать рисунки с помощью программы «Захват изображения». Подробнее о сканировании в среде Mac OS узнайте из официальной справочной статьи «Основы работы с Mac: использование сканера.
Результат сканирования целесообразно сохранять в форматах TIFF или BMP3.
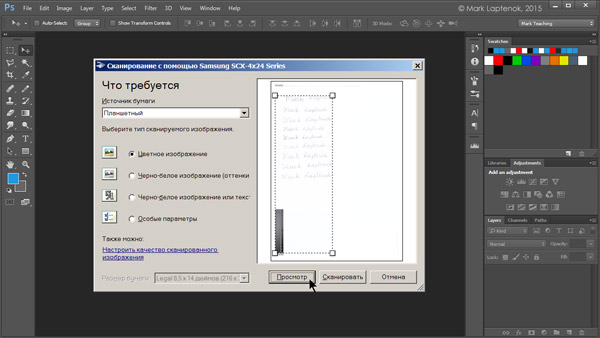
3 шаг. Выполняю предпросмотр перед сканированием

В появившемся диалоговом окне с заголовком «Сканирование с помощью [название сканера]» нажимаю на кнопку «Просмотр», расположенную в нижней части окна.
Сканер выполняет «черновое», быстрое, сканирование всего листа целиком.
В прямоугольной области предварительного просмотра, расположенной в правой части окна, отображается лист с рисунками. Программа автоматически определяет область сканирования, выделяя её прямоугольной рамкой со штриховой линией и четырьмя белыми квадратами по углам. Сейчас область сканирования охватывает все рисунки, но я оцифрую только определённый рисунок, который отметил на первом шаге как наиболее подходящий.
Замечания:
Если ориентация рисунка в окне предпросмотра неточная, например, изображение слегка повёрнуто или, вообще, располагается «вверх тормашками», то положение и ориентацию оцифрованного рисунка можно скорректировать либо на этапе редактирования сканкопии в графическом редакторе растровых изображений, либо после трассировки – в графическом редакторе векторных изображений. Второй путь предпочтительнее, так как при вращении (деформации) растрового изображения ухудшается качество последнего. Векторное изображение можно вращать сколько угодно – его качество останется исходным.
Вы можете сразу нажать кнопку «Сканировать», расположенную в нижней правой части окна «Сканирование с помощью [название сканера]». В этом случае сканер оцифрует весь лист со значениями параметров, установленными по умолчанию. Результат сохранит в BMP-изображении, расположенном в выбранном ранее месте на компьютере. В примере это место – «Рабочий стол».
Значения «по умолчанию» иногда не оптимальны для конкретного рисунка. В случае с простыми рисунками, в частности с рукописным текстом из примера, стандартные значения параметров сканирования позволяют получить результат, подходящий для аккуратной и быстрой трассировки. Поэтому, если Ваш рисунок – простой, является единственным на листе, и Вы хотите сэкономить несколько минут на данном шаге, то нажмите кнопку «Сканировать» вместо «Просмотр». Если результат трассировки Вас не устроит, то Вы можете вернуться к сканированию и аккуратно подобрать оптимальные значения параметров оцифровывания.
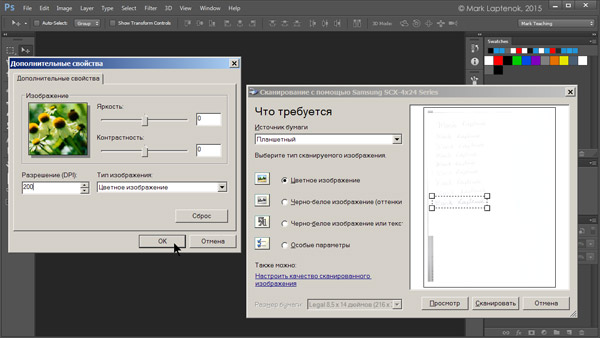
4 шаг. Оцифровываю рисунок, предварительно настроив параметры сканирования

Определяю область сканирования так, чтобы в неё попадал только последний сверху рисунок. Его я выбрал в качестве материала для трассировки.
Для этого подвожу курсор к верхнему левому квадрату, первый приобретает форму двусторонней стрелки. Нажимаю и удерживаю нажатой левую кнопку мыши, белые квадраты окрашиваются в чёрный цвет. Перемещаю курсор так, чтобы верхний левый угол области сканирования располагался у левого верхнего угла выбранного рисунка. Слегка смещаю курсор влево и вверх, чтобы включить в область сканирования чуть больше пространства «для манёвров». Слежу за тем, чтобы верхняя граница области сканирования находилась выше рисунка, не пересекала его, а левая граница – левее рисунка. Отпускаю кнопку мыши.
Аналогичные действия выполняю с правым нижним квадратом области сканирования. Перемещаю квадрат к нижнему правому углу рисунка и слежу за тем, чтобы правая и нижняя границы области сканирования располагались правее и ниже рисунка, соответственно.
Нажимаю левой кнопкой мыши на текстовой ссылке «Настроить качество сканированного изображения».
В появившемся диалоговом окне с заголовком «Дополнительные свойства» проверяю, что значения параметров «Яркость» и «Контрастность» равны 0, а значение параметра «Разрешение (DPI)» увеличиваю до 200.
Нажимаю кнопку «OK», расположенную в нижней части окна. Последнее исчезает.
В окне «Сканирование с помощью [название сканера]» нажимаю на кнопку «Сканировать». Окно исчезает. Устройство выполняет «чистовое» сканирование и сохраняет результат в виде растрового изображения в формате BMP на Рабочем столе.
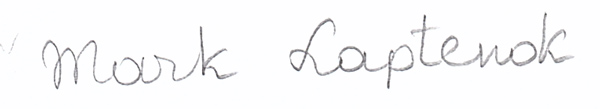
Сворачиваю главное окно Photoshop и оцениваю результат:

Оцифровывание прошло на достаточно качественном уровне. «Исчезающая» к правому краю горизонтальная палочка буквы «t» соответствует реальному рисунку, сохранился и «крючочек» на левом крае. Остальные линии достаточно точно повторяют рисунок. «Галочку» слева от текста, которой я пометил оптимальный вариант, я удалю после векторизации.
Замечания:
Вы можете не задавать точно область сканирования, вместо этого, например, сразу сканировать весь лист целиком. Сканировать лист целиком удобно, если он содержит один единственный – выбранный – рисунок. Если на листе располагаются несколько проб, и лишь какую-то из них Вы выбрали для трассировки (в примере именно такая ситуация), то перед трассировкой целесообразно кадрировать выбранную пробу – выделить нужный рисунок среди остальных изображений – с помощью интерфейса, управляющего сканером, или средствами Photoshop после сканирования. В противном случае трассировка «большой» сканкопии может происходить дольше, а векторное изображение – результат векторизации – будет содержать большое количество ненужных узлов. Оптимизация такого изображения может оказаться неудобной и затратной по времени.
Значение параметра «Разрешение4 (DPI)» следует подбирать аккуратно, так как выбор влияет на результат и скорость трассировки. Если значение будет недостаточно большим, то детализация растрового изображения будет низкой. Как следствие снизится точность трассировки. Если разрешение будет слишком большим, то аккуратность векторизации едва ли увеличится, но плотность расположения узлов и их общее количество в векторном изображении возрастёт. А чем плотнее располагается друг к другу узлы, чем детальнее изображаются простые линии, тем сложнее оптимизировать векторное изображение. Также, потребуется большее количество времени на векторизацию. Взгляните на результаты трассировки одного и того же рисунка, отсканированного с разными значениями параметра «Разрешение (DPI)»:

Верхнее векторное изображение (состоит из 387 узлов), которое создано по «растру», отсканированному с разрешением равным 300 точкам на дюйм, содержит отклонения от рисунка (отмечены красными окружностями). Двое из отклонений (незаконченная горизонтальная черта в букве «t» и отсутствие вертикальной палочки во второй букве «a») являются существенными. Их редактирование потребует определённого времени. Во втором сверху изображении (состоит из 297 узлов) неточностей меньше. Лишь одно из них: отсутствие соединения между буквами «t» и «e» – требует правки. При этом, в целом изображение достаточно аккуратно повторяет исходный рисунок. Второе снизу векторное изображение (состоит из 261 узла) содержит больше неточностей, и большинство из них требуют правки, потому что они нарушают «настроение», эмоциональную составляющую рисунка. Внизу – векторное изображение (состоит из 194 узлов) сильно отличается от исходного рисунка. Буквы выглядят угловатыми, их окончания резкими, словно текст написан подтекающей перьевой ручкой. Такой эффект противоречит моей идее создаваемого водяного знака, поэтому этот результат едва ли подходит для последующей трассировки.
Значение параметра «Разрешение (DPI)» следует подбирать, ориентируясь по размерах исходного рисунка в миллиметрах (или, если удобно, в сантиметрах, метрах и так далее). Например, ширина отсканированного рукописного текста (равная 8,5 сантиметрам) примерно в 3,5 раза меньше ширины листа формата А4. Для такого рисунка оптимальные значения лежат в пределах 150-200 точек на дюйм. Ту же надпись, выполненную маркером на весь лист формата А4, целесообразно сканировать со значением равным 150 точкам на дюйм. Ту же надпись, имеющую ширину в 3 раза меньшую, чем ширина отсканированного рукописного текста, и выполненную остро заточенным карандашом, следует сканировать со значением равным больше 300 точек на дюйм (450-600 точек на дюйм). Если Вам необходимо оцифровывать крохотные рисунки (как надпись в последнем примере), то выполните сканирование с помощью «родной» программы, входящей в комплект со устройством или распространяемой на официальном сайте производителя. Потому что стандартный интерфейс не позволяет выполнять сканирование со значением параметра «Разрешение (DPI)» большим, чем 300 точек на дюйм.
Если Ваш рисунок содержит значимые мелкие детали, то пробуйте сканировать с разрешением равным 200-300 точкам на дюйм. В противном случае достаточно 100-150 точек на дюйм. Если рисунок выполнен инструментом, оставляющим широкий след (например маркером), и, одновременно, нюансы следа малозначимы, то разрешение равное 50-100 точкам на дюйм имеет смысл выбирать, чтобы уменьшить количество узлов в векторном изображении и, как следствие, облег чить последующую оптимизацию. В противном случае достаточно 150 точек на дюйм.
В зависимости от метода трассировки следует с меньшим или с большим вниманием относится к значениям параметров «Яркость» и «Контрастность». Метод векторизации, который я применяю в рамках настоящего урока, позволяет достигнуть оптимального приближения к исходному рисунку, если значения обоих параметров равны 0. Более того, аккуратность трассировки снижается, если значения выбраны таким образом, что возникает одна из следующих ситуаций. Либо уменьшается контрастность между тоном фона (бумаги) и тоном рисунка, либо теряются детали исходного рисунка при повышении контрастности и/или яркости.
Однако, если применять другие методы трассировки, то, иногда, целесообразно провести тоновую коррекцию: отрегулировать яркость и контрастность сканкопии. Наилучших результатов здесь можно добиться, используя инструменты графического редактора, например Photoshop.
Если Вы хотите отредактировать сканированный рисунок (кадрировать и/или провести тоновую коррекцию), то перейдите к 7-ому шагу. Если хотите выполнить трассировку, то продолжите с 13-ого шага. В следующей части урока, шаги с 5-ого по 6-ой, я опишу оцифровывание рисунка с помощью фотоаппарата.
Примечание:
1 Графитовые карандаши средней твёрдости обозначают сочетанием латинских букв HB, мягкие карандаши – сочетанием цифры и буквы «B» (B, 2B, 3B и так далее), твёрдые карандаши – сочетанием цифры и буквы «H» (H, 2H, 3H и так далее). Карандаши, предназначенные для офисной работы, чаще всего, имеют среднюю жёсткость. Обратно к тексту.
2 Windows Image Acquisition (WIA) – программная технология, с помощью которой операционные системы семейства Windows взаимодействуют с устройствами, позволяющими создавать цифровые изображения, например со сканерами и цифровыми фотоаппаратами. Внешне эта технология проявляется как графический интерфейс (см. рисунок к шагу 3), с помощью которого пользователь может задействовать сканер или цифровую камеру, подключённую к компьютеру под управлением одной из современных операционных систем Windows. Обратно к тексту.
3 Формат растровых изображений BMP (аббр. от англ. bitmap – «битовая карта») является наиболее «натуральным», «первозданным» среди своих «братьев»: форматов JPEG, TIFF и других. Он позволяет хранить растровое изображение таким, какое оно есть по определению, и, соответственно, поддерживается практически любыми устройствами и программами, хоть каким-то образом связанными с отображением графической информации.
Если Вы хотите больше узнать о форматах цифровых изображений, особенно тех форматах, которые применяются в цифровой фотографии, обратитесь к шестой части серии статей «Основы фотографии». Обратно к тексту.
4 Разрешение – это параметр растровых изображений, который определяет степень «детальности» картинки. Измеряется в точках на дюйм (на англ. dots per inch – DPI) или в точках на сантиметр (на англ. dots per centimeter). Чем больше разрешение, тем меньше размер каждого элемента растрового изображения, и тем более мелкие детали содержит последний. Этот параметр имеет особое значение в сканировании и в печати изображений, так как определяет насколько «подробно» нужно передать некую исходную картинку. В первом случае – насколько «подробно» нужно оцифровать рисунок, во втором случае – насколько «подробно» нужно напечатать цифровое изображение.
Так как фотография – растровое изображение, то я уделяю пристальное внимание данному параметру в серии «Основы фотографии», а именно в шестой её части. Обратно к тексту.
photo-monster.ru
Как создать водяной знак? #9
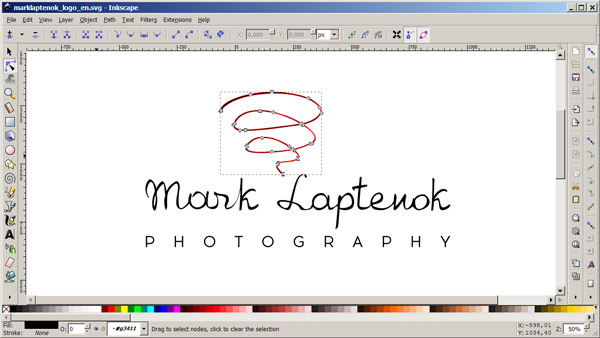
В предыдущей части я скомпоновал все логические элементы, составляющие основу водяного знак или, если хотите, готовую марку.
Если созданное к текущему шагу векторное изображение и есть желаемый Вами результат, то пропустите следующий, 20-ый шаг.
Если Вы планируете наносить подготовленный водяной знак на фотографии с помощью фоторедактора, в частности, Adobe Lightroom, то перейдите к 21-ому шагу.
Если Вас интересует использование новой марки в различных целях и в различных масштабах, то перейдите к 22-ому шагу. Также, перейдите к указанному шагу если Вы планируете превратить созданную основу в универсальный водяной знак с помощью Photoshop.
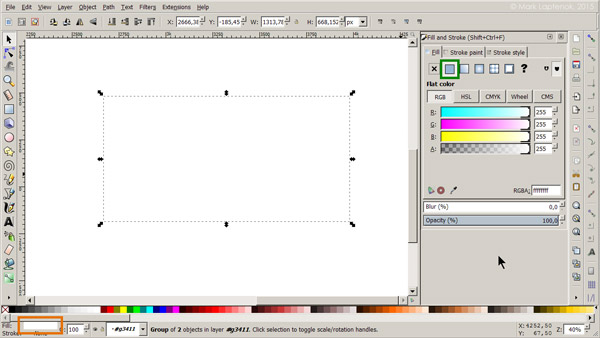
20 шаг. Оформляю основу водяного знака средствами Inkscape

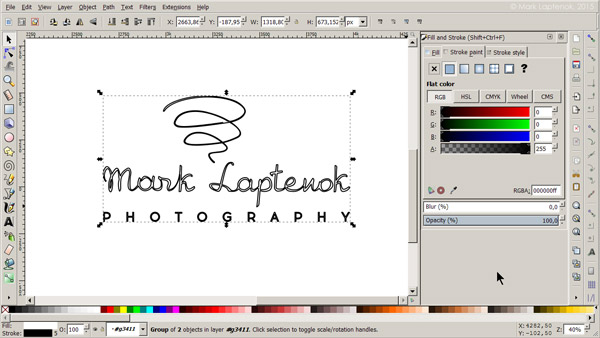
Рис. 1. Превращаю основу водяного знака в универсальную марку. Для этого сначала окрашиваю все объекты в белый цвет.
Подбираю оптимальный масштаб. Для этого впечатываю в поле, расположенное в правом нижнем углу главного окна программы, значение равное 40 и нажимаю на клавиатуре клавишу «Enter» («Ввод»). С помощью клавиши «Пробел» и мыши слегка смещаю основу к левому краю главного окна.
Окрашиваю области, ограниченные контурами, в белый цвет. Для этого выделяю основу водяного знака, затем навожу курсор на значение параметра «Fill» («Заливка»), расположенного в левом нижнем углу главного окна программы (на рисунке выше текущее значение рассматриваемого параметра выделено оранжевой рамкой). Дважды нажимаю левую кнопку мыши. В правой части главного окна появляется панель с заголовком «Fill and Stroke (Shift+Ctrl+F)» («Заливка и обводка (Shift+Ctrl+F)»). На вкладке «Fill» («Заливка») в первом ряду пиктограмм выбираю вторую слева картинку – «Flat color» («Сплошной цвет»), которая обозначает однородную заливку одним цветом. На рисунке выше кнопка, устанавливающая нужный вид заливки, обозначена зелёной рамкой.
Проверяю, что цвет заливки задаётся в цветовой модели RGB. Последовательно ввожу в поля параметров «R», «G» и «B» одно и то же значение равное 255. Убеждаюсь, что значение параметра «A» также ровно 255. Основа водяного знака «исчезает», сливаясь с белым фоном рабочего полотна, остаётся видимой лишь габаритная рамка.

Рис. 2. Окрасив все элементы в белый цвет, создаю вокруг них чёрную обводку заданной толщины и формы.
Создаю и оформляю окантовку. Для этого в панели-окне «Fill and Stroke» («Заливка и обводка») перехожу на вкладку «Stroke paint» («Обводка») и в ряде пиктограмм, обозначающих различные виды окантовки, выбираю вторую слева картинку – «Flat color» («Сплошной цвет»). Ниже появляются параметры обводки, окрашиваемой равномерно. Проверяю, что цвет равен чёрному: значения параметров «R», «G» и «B» равны 0, а значение параметра «A» равно 255. Основа марки появляется, контуры окрашены в чёрный цвет, а внутренняя область залита белым цветом.

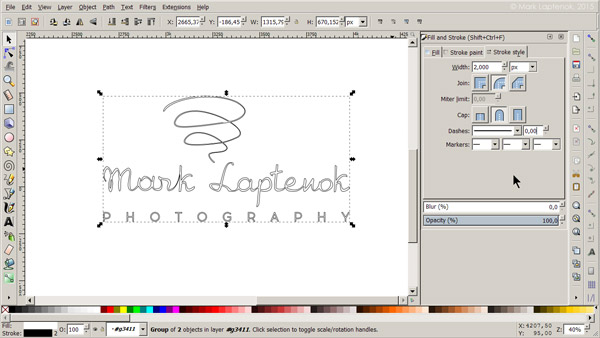
Рис. 3. Исходная толщина окантовки настолько большая, что линии, описывающие спираль, сливаются. Поэтому я вынужден уменьшить первую.
Настраиваю толщину линии и форму окантовки. Для этого перехожу на вкладку «Stroke style» («Стиль обводки»). Устанавливаю значение параметра «Width» («Толщина») равным 2 пикселям. Окантовка заметно утончается, теперь лучше просматриваются спираль и буквы слова «photography». Значения параметров «Join» («Соединение») и «Cap» («Концы»), нажав на кнопки на панели-окне, устанавливаю равными «Round join» («Скруглённое») и «Round cap» («Круглые»), соответственно. Значения остальных параметров оставляю без изменений.
В качестве заключительного действия по превращению основы водяного знака в универсальный марку создаю под контурами чёрную тень. Для этого, вначале, копирую основу. Проверяю, что последняя выделена, затем либо нажимаю на клавиатуре сочетание клавиши «Ctrl» и клавиши, обозначенной латинской буквой «C», либо навожу курсор на выделенную группу контуров и нажимаю правую кнопку мыши, а в появившемся контекстном меню выбираю команду «Copy» («Скопировать»). Устанавливаю курсор неподалёку от центра выделенного объекта. После, либо нажимаю на клавиатуре сочетание клавиши «Ctrl» и клавиши, обозначенной латинской буквой «V», либо нажатием правой кнопки мыши вызываю контекстное меню и выбираю в нём команду «Paste» («Вставить»). На рабочем полотне появляется копия основы водяного знака, отцентрированная относительно текущего положения курсора. При этом, объект-копия выделен.
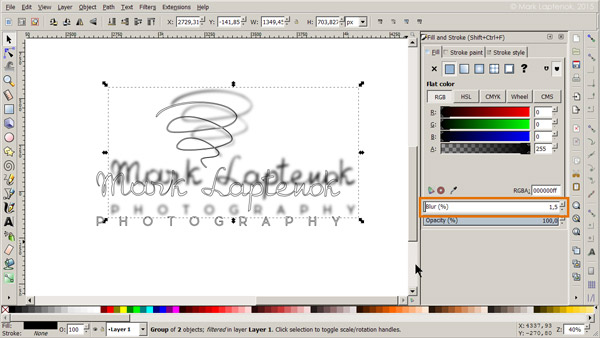
Затем, изменяю оформление дубликата. Перехожу на вкладку «Stroke paint» («Обводка»), расположенную в верхней части панели-окна «Fill and Stroke» («Заливка и обводка»). Последняя отображается в правой части главного окна программы. Отключаю окантовку, выбрав в первом ряде пиктограмм картинку с изображением чёрного крестика. Обращаю внимание на подтверждающее словосочетание «No paint» («Без заливки»), расположенное чуть ниже. Перехожу на вкладку «Fill» («Заливка») и устанавливаю значения параметров «R», «G» и «B» равными 0. Копия окрашивается в чёрный цвет. Спускаюсь ещё ниже и нахожу параметр «Blur» («Размывание»), обозначенный на рисунке 4 оранжевой рамкой. Сейчас значение рассматриваемого параметра равно 0,0. Навожу курсор строго на последнее и трижды нажимаю левую кнопку мыши, значение выделяется. Ввожу число 1,5 и подтверждаю его нажатием клавиши «Enter» («Ввод») на клавиатуре. Копия основы водяного знака размывается:

Рис. 4. Превращение дубликата в тень оригинала.
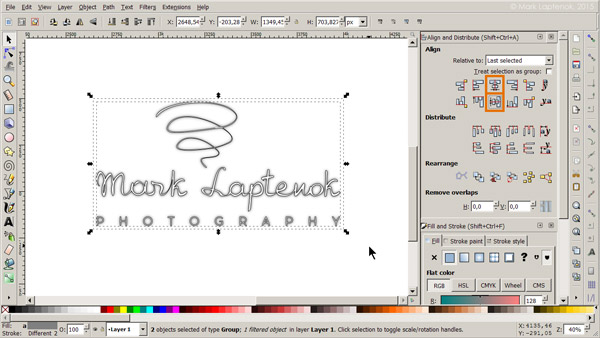
Располагаю копию-тень строго под основой водяного знака. Сперва, размещаю последнюю поверх копии. Для этого либо на клавиатуре нажимаю клавишу «End», либо в главном меню программы выбираю команду «Object» («Объект») > «Lower to Bottom» («Опустить на задний план»). Затем, включаю оригинальную группу контуров в выделение. Навожу курсор на любую букву в слове «photography», на клавиатуре нажимаю и удерживаю нажатой клавишу «Shift», нажимаю левую кнопку мыши. Вокруг основы водяного знака появляется индивидуальная габаритная рамка.
Центрирую копию относительно основы водяного знака. Для этого вызываю панель-окно «Align and Distribute» («Выровнять и расставить»), нажав на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «A», или выбрав в главном меню программы команду «Object» («Объект») > «Align and Distribute…» («Выровнять и расставить…»). Над панелью-окном «Fill and Stroke» («Заливка и обводка») появляется вызываемая элемент управления. Нажимаю в произвольной последовательности на кнопки, обозначенные на рисунке ниже оранжевыми рамками. В результате, копия основы водяного знака, образующая тень, размещается под оригинальной группой контуров:

Рис. 5. Выравнивание копии-тени и оригинала-основы относительно друг друга. Просто и точно это можно сделать с помощью команд, собранных на панели «Align and Distribute» («Выровнять и расставить»).
Группирую копию и оригинал, образующие вместе универсальный водяной знак. Для этого, не снимая множественного выделения, нажимаю на клавиатуре сочетание клавиши «Ctrl» и клавиши, обозначенной латинской буквой «G». Две индивидуальные габаритные рамки заменяет одна рамка.
Закрываю панели «Align and Distribute» («Выровнять и расставить») и «Fill and Stroke» («Заливка и обводка»), нажав в верхнем правом углу каждой панели на «крестике».
Сохраняю марку в «родном» формате Inkscape. Для этого либо на клавиатуре нажимаю сочетание клавиши «Ctrl» и клавиши, обозначенной латинской буквой «S», либо в главном меню программы выбираю команду «File» («Файл») > «Save» («Сохранить»).
Снимаю выделение и центрирую водяной знак относительно рабочего полотна, чтобы оценить результат:

Рис. 6. Универсальный водяной знак в векторной форме, созданный средствами Inkscape.
Замечание:
Можно оформлять основу водяного знака неоднородно. Например, я мог бы выбрать толщину окантовки отдельного логического элемента – скажем, только спирали – равной 1 пикселю, остальные элементы окрасить не в белый, в синий цвет. Для этого достаточно выделить не группу контуров, а один или несколько независимых объектов, и изменять значения параметров, собранных на панели-окне «Fill and Stroke» («Заливка и обводка»).
Если Вы хотите оформить водяной знак средствами Photoshop, то пропустите следующий шаг и перейдите к 22-ому шагу, чтобы предварительно сохранить результат в формате PDF.
21 шаг. Сохраняю водяной знак в формате PNG-24

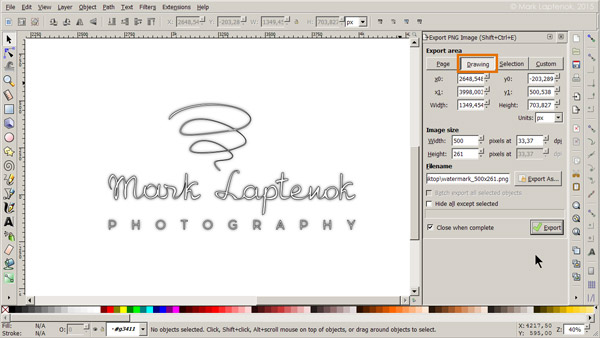
Рис. 7. Панель-окно «Export PNG Image» («Экспортировать в PNG»). Она содержит необходимые параметры для преобразования векторного изображения в растровое с последующим сохранением в формат PNG-24, удобный для нанесения водяного знака на фотографии и другие изображения с помощью, в частности, Lightroom.
Либо нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «E», либо в главном меню программы выбираю команду «File» («Файл») > «Export PNG Image…» («Экспортировать в PNG…»). В правой части рабочего полотна появляется панель-окно с заголовком «Export PNG Image (Shift+Ctrl+E)» («Экспортировать в PNG (Shift+Ctrl+E)»).
Убеждаюсь, что на панели в разделе «Export Area» («Экспортируемая область») кнопка «Drawing» («Рисунок») нажата (последняя обозначена оранжевой рамкой на рисунке выше).
В поле параметра «Width» («Ширина») ввожу число 500, потому что мне нужна марка, пригодная для нанесения на фотографии, имеющим разрешение равное 2,16 мегапикселям. Значение в поле параметра «Height» («Высота») автоматически изменяется.
Нажимаю на кнопку «Export As…» («Экспортировать как…»), расположенную справа от поля параметра «Filename» («Имя файла»). В появившемся диалоговом окне с заголовком «Select a filename for exporting» («Выберите имя файла для экспорта») указываю на местоположение будущего PNG-изображения. Выбираю «Рабочий стол». В поле параметра «Имя файла» ввожу название – «watermark_500x261.png» – и нажимаю на кнопку «Сохранить», расположенную в правой нижней части окна. Последнее исчезает, а на панели «Export PNG Image» («Экспортировать в PNG») в поле параметра «Filename» («Имя файла») указывается полный путь к будущему PNG-файлу.
Устанавливаю «галочку» напротив параметра «Close when complete» («Закрыть по завершении»). Значения остальных параметров оставляю как есть.
Нажимаю на кнопку «Export» («Экспорт»), расположенную внизу панели. Последняя закрывается, а программа преобразует водяной знак в растровое изображение с поддержкой «прозрачных» пикселей, сохраняет последнее в формате PNG-24. Сворачиваю главное окно Inkscape, запускаю Lightroom и тестирую результат:

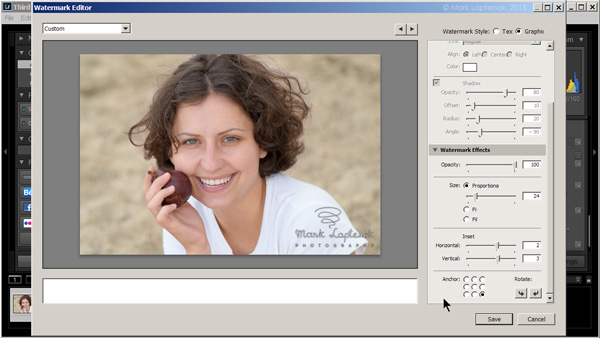
Рис. 8. Нанесение на фотографию водяного знака, полностью подготовленного в Inkscape и сохранённого в формате PNG-24, с помощью Lightroom.
Замечания:
Выбирая значения параметров «Width» («Ширина») и «Height» («Высота»), ориентируйтесь на цель, с которой Вы планируете использовать водяной знак, сохранённый в формате PNG. Если программе, с помощью которой Вы хотите маркировать изображения, придётся масштабировать Вашу марку, то качество последней, скорее всего, ухудшится. Так, для фотографии с размером длинной стороны равным 1800 пикселям я создал водяной знак, ширина которого равна 500 пикселям, и разместил его чуть меньше, чем на трети фотографии (см. рисунок выше).
Обратите внимание, Вы можете создавать PNG-изображения практически любого разрешения на основе водяного знака, хранящегося в векторной форме. При этом, учитывайте, что чем больше разрешение, тем больше времени потребуется программе на преобразование «вектора» в «растр». Например, мой компьютер сохранил водяной знак в виде PNG-картинки с шириной равной 10 000 пикселей за 50 секунд.
Если результат, полученный по завершении 21-ого шага, Вам подходит, и Вы хотите остановится на этом, то перейдите к заключительной части урока.
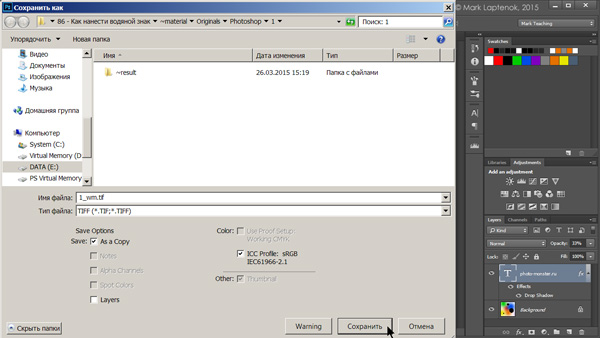
22 шаг. Сохраняю водяной знак в формате PDF

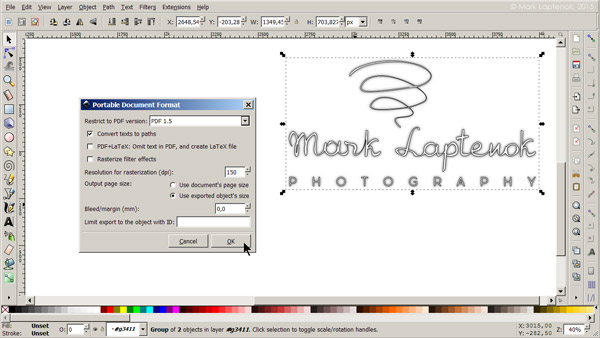
Рис. 9. Диалоговое окно, содержащее параметры преобразования исходного документа в формат PDF. Здесь находится важный параметр, который позволяет избежать возможных проблем с «читабельностью» шрифтов, используемых в сохраняемом векторном изображении.
Выделяю водяной знак.
Либо нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S», либо в главном меню программы выбираю команду «Save As…» («Сохранить как…»).
В появившемся диалоговом окне с заголовком «Select file to save to» («Выберите файл для сохранения») указываю на будущее месторасположение PDF-файла – «Рабочий стол». В ниспадающем списке параметра «Тип файла» выбираю значение «Portable Document Format (*.pdf)», в поле параметра «Имя файла» ввожу название будущего документа – «watermark.pdf». Значение параметра «Title» оставляю пустым. Нажимаю кнопку «Сохранить», расположенную в правой нижней части окна. Последнее исчезает.
В появившемся диалоговом окне с заголовком «Portable Document Format» проверяю, что напротив параметра «Convert texts to paths» («Текст в кривые Безье») установлена «галочка» и у параметра «Output page size» выбрано значение «Use exported object’s size».
Значения остальных параметров оставляю по умолчанию.
Нажимаю кнопку «ОК» в окне. Последнее закрывается, программа сохраняет векторное изображение в формате PDF.
По завершении сворачиваю главное окно Inkscape и проверяю результат:

Рис. 10. Водяной знак, сохранённый в формате PDF. Обратите внимание, что тень, полученная с помощью параметра «Blur» («Размывание»), не сохранилась.
Замечания:
В иллюстрациях я использовал результат предыдущего, 21-ого шага. Если Вы пропустили последний, то нет повода для беспокойства. Процедура сохранения векторного изображения в формате PDF едина как для рассмотренного результата, так и для основы водяного знака, полученной в конце 19-ого шага.
«Галочка» напротив параметра «Convert texts to paths» («Текст в кривые Безье») сообщает программе о том, что требуется выполнить преобразование текстов-объектов в контуры. Другими словами, будущий PDF-файл будет содержать только контуры, даже в том случае, когда исходное векторное изображение содержит тексты-объекты. Это удобно, если Вы планируете копировать результат на другой компьютер: искажение изображения, связанное с отсутствием шрифтов, едва ли произойдёт.
PDF-файл позволяет хранить водяной знак в виде векторного изображения, то есть, в наивысшем качестве. Photoshop способен прочитать формат PDF. Поэтому Вы можете сохранить результат, полученный средствами Inkscape, и продолжить доводку марки или оформление основы водяного знака в среде Photoshop.
Если по завершении текущего шага полученный результат Вам подходит, то перейдите к заключительной части урока. Далее буду предполагать, что с помощью Inkscape я создал лишь основу водяного знака. Превращением её в универсальную марку займусь с 23-его шага инструкции, со следующей, десятой, части настоящего урока.
photo-monster.ru
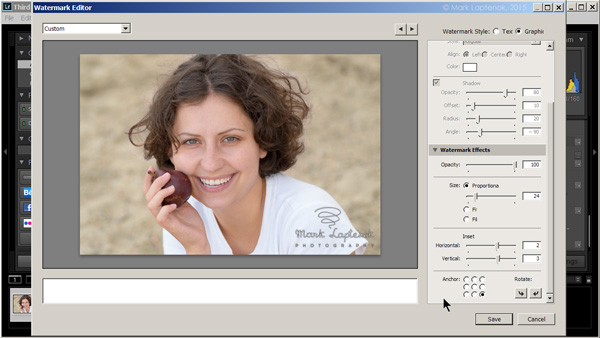
Как нанести водяной знак? 3 инструмента #3
Наносим водяной знак с помощью Adobe Photoshop
Покажу, как добиться таких результатов:

Picasa едва ли может расположить буквы текстового водяного знака вертикально, друг над другом, а Lightroom – наклонить водяной знак по диагонали. Экзотические текстовые марки, подобные представленной на рисунке выше, я могу наносить с помощью Photoshop. Обратите внимание, водяной знак является универсальным: одинаково хорошо читается как на светлом, так и на тёмном фоне.

Один и тот же водяной знак одинаково хорошо считывается как на светлом, так и на тёмном фоне. Такого эффекта можно достичь в Picasa и Lightroom для текстовых водяных знаков, но едва ли для графических. К тому же, одним нажатием кнопки я распространил один и тот же водяной знак на несколько изображений одновременно. При этом, в сравнении с Lightroom, у меня оставалась возможность подстроить оформление графического водяного знака индивидуально для каждой маркируемой фотографии. Я слегка уменьшил непрозрачность знака на нижнем изображении.

Я превратил логотип в графический водяной знак в стиле «бегущая строка»1. Лишь средствами Lightroom такого эффекта едва ли можно добиться. Модифицировав стандартный функционал Photoshop можно разместить подобный водяной знак одновременно на нескольких картинках, а в комплексе с Lightroom – с комфортом на нескольких сотнях изображений.
Как нанести текстовый водяной знак на одно изображение с помощью Photoshop?
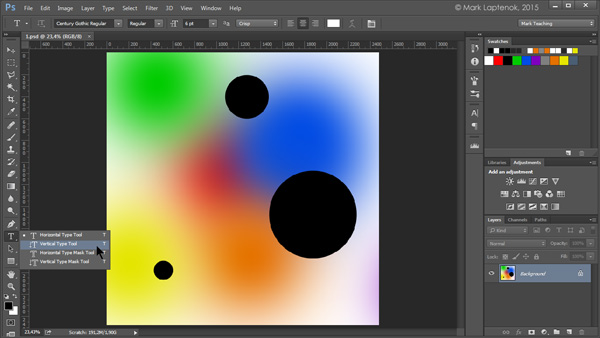
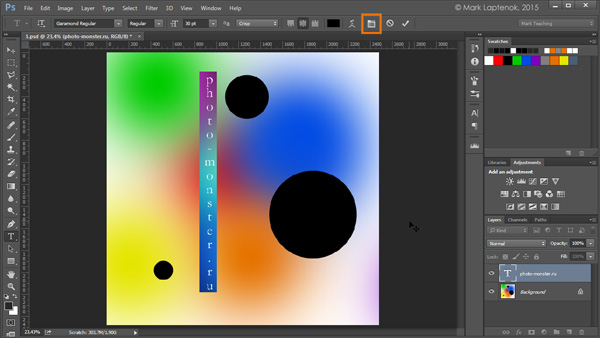
1 шаг. «Беру в руки» картинку и инструмент «Вертикальный текст»

Открываю с помощью Photoshop рисунок, на который хочу нанести водяной знак.
Подвожу указатель мыши к пиктограмме, на которой изображена буква «T». Она располагается на панели инструментов слева. Нажимаю и удерживаю на ней левую кнопку мыши до тех пор, пока не появляется дополнительное меню. Оно состоит из нескольких пунктов. Выбираю пункт «Vertical Type Tool» («Инструмент Вертикальный Текст»), чтобы создать текстовую надпись с вертикальным расположением букв.
Указатель приобретает форму горизонтальной полоски.
Замечания:
Если Вы хотите нанести обычную надпись: с горизонтальным расположением букв – то выберите из меню инструмент Horizontal Type («Горизонтальный Текст»). Суть дальнейших действий останется прежней.
Переключение между инструментами одного семейства можно осуществлять другим способом. Подведите указатель мыши к пиктограмме, нажмите на клавиатуре и удерживайте нажатой клавишу «Alt». Нажимайте левую кнопку мыши до тех пор, пока не выберите нужный инструмент. С каждым нажатием пиктограмма будет изменятся, указываю на инструмент, который Вы выбрали в данный момент.
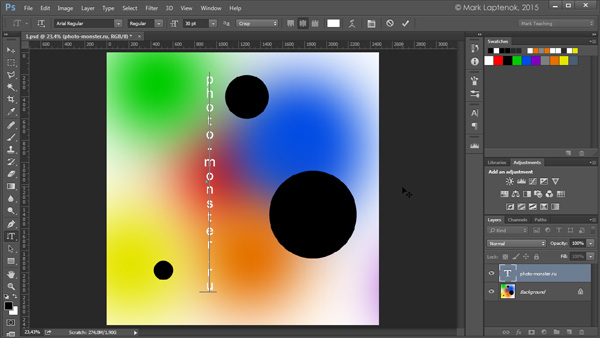
2 шаг. Создаю надпись – основу текстового водяного знака

Нажимаю левой кнопкой мыши в любой точке рисунка. Появляется мигающий курсор – стандартное приглашения для ввода текста. Набираю на клавиатуре текст водяного знака, в данном примере – «photo-monster.ru».
Замечание: Если хотите, Вы можете создать многострочную надпись (в моём случае я могу создать многоколонную надпись). Чтобы образовать новую строчки, достаточно нажать клавишу «Enter» («Ввод»; обычно, самая большая клавиша) на клавиатуре.
3 шаг. Оформляю надпись

Выделяю надпись. Для этого дважды (или трижды при наличии пробелов и знаков препинания в тексте) нажимаю последовательно левую кнопку мыши, разместив указатель мыши над любым фрагментом надписи.
В верхней панели, расположенной под главным меню программы, настраиваю свойства надписи: из ниспадающих списков поочерёдно выбираю шрифт, стиль шрифта и метод прорисовки. В данном примере устанавливаю следующие значения названных параметров соответственно: «Garamond Regular», «Regular» («Обычный») и «Crisp» («Чёткий»). О размере шрифта сейчас не забочусь, так как позже буду определять размеры надписи «на глаз».
Двигаюсь по панели вправо, выбираю выравнивание и цвет шрифта: «по центру» и чёрный цвет, соответственно.
Замечания:
Чтобы оценить сочетание цвета шрифта и цвета фона, возможно Вы захотите снять выделение. Для этого однократно нажмите левой кнопкой мыши по любому фрагменту надписи.
Список шрифтов содержит шрифты, «учтённые» операционной системой. Если Вы хотите пополнить список, то установите шрифт в систему (как это сделать, я обозначил в 9-ом шаге инструкции, посвящённой Google Picasa). Затем сохраните текущее изображение в формате PSD, завершите работу Photoshop, снова откройте изображение. Выберите инструмент, предназначенный для работы с текстом (можно либо Vertical Type Tool, либо Horizontal Type Tool – без разницы), выделите текст и выберите нужный шрифт.
Вы можете настроить дополнительные свойства текста в панелях «Character Style» («Стиль Символов») и «Paragraph Style» («Стиль Параграфов»). Обе появляются при нажатии кнопки, отмеченной на рисунке выше оранжевым контуром.

Например, водяной знак, который я традиционно наношу на свои фотографии, содержит две строки.
Конец верхней строки – год – я выполнил в том же шрифте и стиле, но перевёл в верхний индекс (ввод маленьких букв выше опорной линии текста). А в нижней строке – доменное имя сайта – увеличил расстояние между буквами так, чтобы ширина второй строки примерно равнялась ширине первой строки.
Таким образом, в Photoshop разработчики реализовали наиболее полные среди рассмотренных программ возможности для редактирования текста. Такие возможности позволяют создавать достаточно сложные и интересные водяные знаки лишь с помощью инструментов одного семейства «Type» («Текст»).
Завершив оформление надписи, нажимаю левой кнопкой мыши на «галочке» – пиктограмме, расположенной последней в панели свойств.
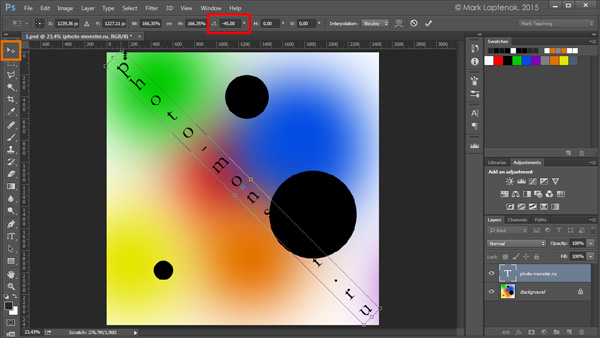
4 шаг. Настраиваю положение водяного знака относительно изображения

Я планирую разместить водяной знак по диагонали от левого верхнего угла до правого нижнего. Поэтому сначала помещу надпись в центр изображения, затем поверну на 45 градусов против часовой стрелки. Затем увеличу размеры надписи. Все эти действия проделаю в режиме свободного трансформирования.
Чтобы войти в указанный режим, нажимаю на клавиатуре сочетание клавиши «Ctrl» и клавиши, обозначенной латинской буквой «T», либо выбираю в главном меню команду «Edit» («Редактировать») > «Free Transform» («Свободное Трансформирование»).
Содержание панели свойств, которая располагается под главным меню программы, изменяется, а вокруг надписи появляется габаритная рамка (прямоугольник) с узлами-квадратиками в серединах и углах рамки. В центре рамки располагается пиктограмма напоминающая прицел. Это центр вращения. Мне как раз нужно, чтобы он находился на текущем месте.
Подвожу указатель мыши к рамке, он приобретает форму треугольника. Нажимаю и удерживаю нажатой левую кнопку мыши, перемещаю указатель мыши так, чтобы центр вращения совпал с центром картинки. Мне помогают в этом сиреневые направляющие линии, которые автоматически появляются во время перемещения надписи.
Чтобы повернуть водяной знак на 45 градусов против часовой стрелки, ввожу в соответствующее поле (на рисунке выше оно отмечено красной рамкой) значение «– 45».
Теперь увеличиваю размеры надписи. Для этого подвожу указатель мыши к самому верхнему узлу-квадратику, нажимаю и удерживаю нажатыми как клавиши «Shift» и «Alt» на клавиатуре, так и левую кнопку мыши. Перемещаю указатель мыши влево вверх. Размеры надписи увеличиваются относительно центра вращения. Удобно! Отпускаю все клавиши и кнопку, когда достигаю оптимальных размеров.
Чтобы подтвердить изменения (трансформации), нажимаю левой кнопкой мыши на «галочке» – пиктограмме, расположенной последней в панели свойств.
Замечания:
Если Вам не нужно вращать Вашу надпись, изменять её размеры или каким-то иным образом деформировать её (например, скашивать), а лишь поместить в определённое место на изображении, то предлагаю Вам воспользоваться инструментом «Move» («Перемещение») вместо того, чтобы включать режим свободного трансформирования.
Чтобы воспользоваться инструментом «Move» либо нажмите левой кнопкой мыши по самой верхней пиктограмме в панели инструментов (отмечена оранжевым контуром на рисунке выше), либо на клавиатуре нажмите клавишу, обозначенную латинской буквой «V». Перемещение надписи производится тем же способом, что и в режиме свободного трансформирования.
Если Вы хотите повернуть надпись на произвольный угол, то в режиме свободного трансформирования слегка отодвиньте указатель мыши от рамки. Последний приобретёт форму двойной изогнутой стрелки. Нажмите и удерживайте нажатой левую кнопку мыши, перемещайте указатель вверх-вниз или влево-вправо, чтобы вращать надпись.
Следующий шаг не является необходимым. Вы можете его пропустить и перейти сразу к 6-ому шагу. Обратите внимание, сейчас чёрные буквы надписи сливаются с чёрным фрагментом маркируемого рисунка. Поэтому на следующем шаге я сделаю так, чтобы водяной знак читался как на светлом, так и на тёмном фоне. Также, действия на 5-ом шаге могут Вам понадобиться, если Вы захотите нанести свой водяной знак на другие изображения. Я покажу, как сделать последний более универсальным, независимым от светлоты фона маркируемой картинки.
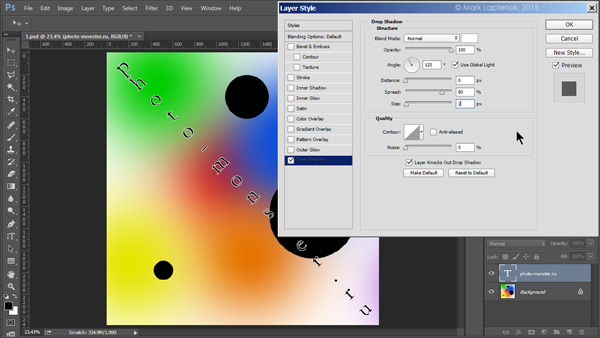
5 шаг. Придаю водяному знаку универсальность

Выбираю в главном меню команду «Layer» («Слой») > «Layer Style» («Стиль Слоя») > «Drop Shadow…» («Отбрасывать Тень»).
В появившемся диалоговом окне с заголовком «Layer Style» («Стиль Слоя») определяю свойства отбрасываемой тени. Несмотря на название, тень можно использовать как контур и гибко настраивать внешний вид последнего.
Предварительно проверяю, что настройки, расположенные по центру окна, действительно относятся к эффекту «Drop Shadow» («Отбрасывать Тень»). Об этом свидетельствует выделенное синим цветом название эффекта в списке в левой части окна.
Для параметров «Blend Mode» («Режим Наложения»), «Opacity» («Непрозрачность»), «Distance» («Дистанция»), «Spread» («Распространение»), «Size» («Размер») устанавливаю следующие значения соответственно: «Normal» («Нормальный», «Обычный»), 100%, 0 px (пикс.), 80%, 2 px (пикс.).
Цвет «тени» выбираю с помощью дополнительного диалогового окна с заголовком «Color Picker (Drop Shadow Color)» («Выбор Цвета (Цвет Отбрасываемой Тени)»), которое появляется после нажатия левой кнопки мыши по прямоугольному полю справа от значения параметра «Blend Mode». Цвет поля указывает на текущий цвет «тени».
Значения остальных параметров оставляю без изменений.
Замечания:
Если Вы хотите уменьшить жёсткость получившегося контура, то увеличивайте значение параметра «Size» и, одновременно, уменьшайте значение параметра «Spread», которое будет определять степень «растушёванности», «размытия», внешнего края получившегося контура. Чем жёстче внешний край тени-контура, тем, обычно, легче читается надпись.
Оцениваю эффект в режиме «онлайн», убедившись предварительно, что напротив параметра «Preview» («Предпросмотр») установлена «галочка». Параметр располагается в верхнем правом углу окна.
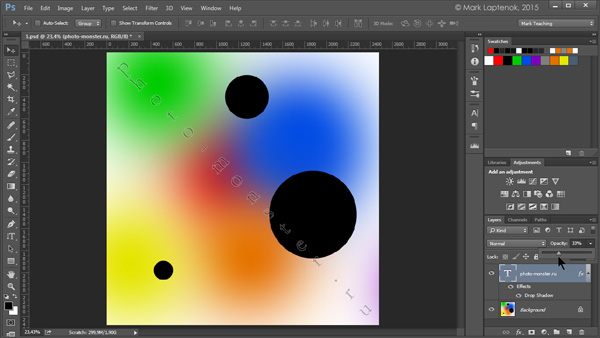
Завершив оформление «тени», нажимаю кнопку «OK» («Готово»). Диалоговое окно исчезает. Теперь надпись хорошо читается как на светлом, так и на тёмном фоне.
Если Вы захотите изменить оформление «тени», то сможете это сделать в любой момент.
Для этого вначале проверьте, что надпись является активной2. Затем выберите в главном меню команду «Layer» («Слой») > «Layer Style» («Стиль Слоя») > «Drop Shadow…» («Отбрасывать Тень»). Появится уже знакомое Вам диалоговое окно. Если Вы захотите отключить эффект, то в рассматриваемом окне снимете «галочку» слева от названия эффекта и нажмите кнопку «OK». Точно таким же способом Вы сможете снова включить эффект.
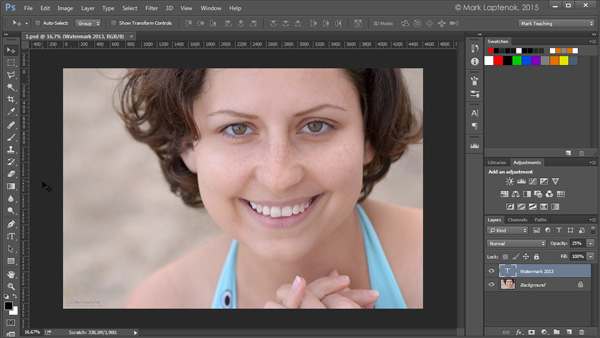
6 шаг. «Вписываю» водяной знак в изображение

Настраиваю непрозрачность водяного знака, чтобы отрегулировать его влияние на содержание картинки.
Как я отмечал ранее, если водяной знак будет слишком выделяющимся, заметным, он не только нарушит композицию изображения, но и отвлечёт внимание зрителя от содержания картинки к содержанию водяного знака. Хотя последнего, наоборот, добиваются часто. Примите решение самостоятельно о том, какого эффекта Вы хотите добиться.
Воспользуюсь ползунком параметра «Opacity» («Непрозрачность»), расположенным в верхней правой части панели «Layers» («Слои»). Чем меньше значение параметра, тем менее заметным становится водяной знак.
Проверяю, что водяной знак является активным. Затем, перемещая ползунок влево-вправо, подбираю оптимальное значение «на глаз».
7 шаг. Сохраняю результат «внутри» оригинального изображения

Я могу сохранить водяной знак «внутри» исходного изображения, чтобы обеспечить в будущем возможность редактирования марки. Для этого либо нажимаю на клавиатуре сочетание клавиши «Ctrl» и клавиши, обозначенной латинской буквой «S», либо выбираю в главном меню команду «File» («Файл») > «Save» («Сохранить»). Это действие возможно, потому что исходное изображение хранится в формате PSD.
Замечания:
Если оригинальная картинка, на которую Вы нанесли водяной знак, имеет другой формат, например, JPEG, и Вы хотите обеспечить «редактируемость» водяного знака в дальнейшем или нанести созданный водяной знак на другие изображения, то сохраните результат в формате PSD. Для этого либо нажмите на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S», либо выберите в главном меню команду «File» («Файл») > «Save As…» («Сохранить как…»).
Появится диалоговое окно с заголовком «Сохранить как». В окне укажите месторасположение будущего файла. В ниспадающем списке поля «Тип файла» выберите первое значение «Photoshop (*.PSD; *.PDD)». Значения остальных параметры оставьте «как есть». Нажмите кнопку «Сохранить» в правом нижнем углу окна, последнее исчезнет. По указанному пути Вы найдёте PSD-файл, содержащий оригинальное изображение и водяной знак. Исходное изображение в формате JPEG останется не промаркированным.
Сохраняя результат в формате PSD, Вы получаете дополнительную возможность управлять видимостью водяного знака. Приведу пример.
Если я публикую фотографии на своём сайте, то водяной знак на них отсутствует. На тех же самых фотографиях, предназначенных для модели, водяной знак нанесён. В обоих случаях PSD-файлы, которые я готовлю к публикации, содержат изображения и водяные знаки. В зависимости от цели я «включаю» или «отключаю» водяной знак.
Чтобы «отключить» (не отображать) водяной знак, нахожу его в панели «Layers» («Слои»). Обычно, он находится на первом месте (наверху). Затем нажимаю левой кнопкой мыши на пиктограмме с изображением глазика, расположенной слева от водяного знака (на рисунке выше отмечена оранжевой рамкой). Пиктограмма исчезает вместе с водяным знаком. Чтобы «включить» (отобразить) водяной знак, нажимаю левой кнопкой мыши на том месте, где располагалась пиктограмма с изображением глазика. Она появляется вместе с водяным знаком.
8 шаг. Сохраняю результат для дальнейшей публикации

Теперь сохраняю результат в формате, который удобно распространять, например, отнести в лабораторию моментальной печати или передать заказчику. Пусть это будет формат TIFF3.
Либо нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S», либо выбираю в главном меню команду «File» («Файл») > «Save As…» («Сохранить Как…»).
В появившемся, уже знакомом Вам, диалоговом окне с заголовком «Сохранить как» выбираю месторасположение будущего изображения.
В поле «Имя файла» ввожу новое название изображения, если необходимо. В данном примере добавляю в конец названия пару букв, получится «1_wm».
В ниспадающем списке параметра «Тип файла» выбираю значение «TIFF (*.TIF; *.TIFF)».
В нижней части окна снимаю «галочку» напротив параметра «Layers» («Слои»). Автоматически появляется «галочка» напротив параметра «As a Copy» («Как Копию»).
Значения остальных параметров оставляю по умолчанию.
Нажимаю кнопку «Сохранить». Диалоговое окно исчезает и появляется новое диалоговое окно с заголовком «TIFF Options» («Свойства TIFF»). Оставляю в его содержании всё «как есть» и нажимаю кнопку «OK» («Готово»). Окно исчезает, выполняется сохранение промаркированного рисунка в формате TIFF.
Сворачиваю окно программы и проверяю результат:

Резюме
Средствами Photoshop можно нанести текстовый водяной знак на одно изображение. Эта возможность объединяет Photoshop с рассмотренными ранее программами, но в отличие от последних, на мой взгляд, реализуется в достаточно сложных условиях.
Дело в том, что в Photoshop отсутствует отдельный инструмент для работы с водяными знаками, такой как «Текст» в Picasa или «Edit Watermarks» (досл. с англ. «редактировать водяные знаки») в Lightroom. В Photoshop все инструменты на одном «верстаке», все они «элементарные». На первых порах такое положение вещей может усложнять процесс, но в обозримом будущем открывает перед пользователем, на мой взгляд, безграничные возможности. Например, пользуясь лишь инструментами семейства «Type» («Текст»), Вы можете с помощью Photoshop нанести достаточно сложные, интересные водяные знаки, реализовать разнообразные идеи.
Средствами Photoshop текстовый водяной знак можно усовершенствовать, сделать более универсальным. Выше я показал, как это сделать. Универсальные водяные знаки пригодятся, если Вы планируете наносить их многократно и на различные изображения, при этом, хотите сохранить своё время на «подстройке» знака под содержание каждой маркируемой картинки. То же самое можно сделать в Picasa и Lightroom с помощью параметра, управляющего цветом контура, и набора параметров «Shadow» («Тень»), соответственно. Тем не менее, наибольшей гибкости можно достичь в Photoshop. К тому же, если Вы захотите выйти за пределы текстовых водяных знаков, и обратиться к графическим (что я сделаю дальше), то рассматриваемые возможности Photoshop сохраняются, а аналогичные возможности Picasa и Lightroom исчезают.
Далее я покажу, как подготовить водяной знак к многократному использованию. В качестве примера обращусь к фотографии, на которую я предварительно нанёс текстовый водяной знак, затем сохраню его в отдельном PSD-файле.
Готовим водяной знак к многократному использованию
1 шаг. Открываю PSD-файл с существующим водяным знаком

В прошлом я обработал изображение, затем создал и «вписал» в его левый нижний угол водяной знак. Сейчас сохраню последний, чтобы наносить его на другие картинки.
В открытом PSD-файле, содержащем маркированную фотографию, проверю, что водяной знак активен. В панели «Layers» («Слои») – она располагается в моём случае в правом нижнем углу главного окна программы – слой, названный «Watermark 2013», имеет фон серо-голубого цвета. Значит, водяной знак активен, всё в порядке.
Замечание:
Если в Вашем случае активным является другой слой, то нажмите левой кнопкой мыши по слою, содержащему водяной знак.
2 шаг. Переношу водяной знак в отдельный PSD-файл

Выбираю в главном меню команду «Layer» («Слой») > «Duplicate Layer» («Дублировать слой»).
В появившемся диалоговом окне с заголовком «Duplicate Layer» в ниспадающем списке параметра «Document» («Документ») выбираю значение «New» («Новый»).
В поле «Name» («Имя») ниже ввожу название будущего PSD-файла.
Нажимаю кнопку «OK» («Готово») в окне. Последнее исчезает.
3 шаг. Готовлю PSD-файл, содержащий водяной знак, к сохранению

Под главным меню и панелью свойств, расположенными вдоль верхней части главного окна программы, появляется ещё одна вкладка (обозначена на рисунке выше оранжевой рамкой). Это «корешок» нового PSD-файла.
Нажимаю на вкладке левой кнопкой мыши. В центральной части окна (в области предпросмотра) появляется изображение с фоном, напоминающим шахматную доску4, а в левом нижнем углу изображения виднеется тёмный водяной знак.
Обрезаю фон вокруг водяного знака. Для этого выбираю в главном меню команду «Image» («Изображение») > «Trim» («Подрезка»).
В появившемся диалоговом окне с заголовком «Trim» выбираю значение «Transparent Pixels» («Прозрачные Пикселы») и проверяю, что напротив параметров «Top» («Верх»), «Bottom» («Низ»), «Left» («Лево»), «Right» («Право») установлены «галочки». Нажимаю на кнопку «OK» («Готово») в окне. Последнее исчезает, а вместе с ним – пространный фон.
Нажимаю на клавиатуре сочетание клавиши «Ctrl» и клавиши, обозначенной цифрой «1». Это действие увеличит масштаб просмотра до 100%. Само изображение останется прежним.
В примере значение непрозрачности для водяного знака равно 25%, поэтому последний едва различим. Увеличу значение параметра «Opacity» («Непрозрачность») до 100%. Ползунок параметра располагается в верхней части панели «Layers» («Слои»).
4 шаг. Сохраняю PSD-файл, содержащий водяной знак

Нажимаю на клавиатуре сочетание клавиши «Ctrl» и клавиши, обозначенной латинской буквой «S», либо выбираю в главном меню команду «File» («Файл») > «Save» («Сохранить»).
В появившемся диалоговом окне с заголовком «Сохранить как» определяю месторасположение будущего файла, в поле «Имя файла» ввожу новое название или редактирую текущее. Проверяю, что значение параметра «Тип файла» равно «Photoshop (*.PSD; *.PDD)» и что напротив параметра «Layers» установлена «галочка».
Значения остальных параметров оставляю без изменений.
Нажимаю кнопку «Сохранить» в диалоговом окне. Последнее исчезает.
Сворачиваю окно программы и проверяю, что в заданном месте на компьютере появился PSD-файл.
Резюме
Рассмотренным способом можно сохранить не только текстовый, но и графический водяной знак.
Дополнительно, на 3-ем шаге можно создать контур вокруг букв, чтобы водяной знак одинаково хорошо читался, как на светлом, так и на тёмном фоне. Действия и их порядок я описал ранее.
Я храню несколько водяных знаков в одном PSD-файле, все они находятся на разных слоях. Оставляю активным тот слой, который содержит часто используемый водяной знак. Применяя средства автоматизации, реализованные в Photoshop, наношу его на фотографию, которую обрабатываю, нажатием одной кнопки на клавиатуре. То есть, вручную я не ищу PSD-файл с водяными знаками на компьютере, не дублирую нужный слой, содержащий водяной знак, на обрабатываемую фотографию. За меня эти действия выполняет скрипт-программа. После мне остаётся лишь подстроить непрозрачность водяного знака и выбрать его положение относительно изображения.
Автоматизации некоторых подготовительных к ретушированию действий посвящён урок «Самоподготовка к ретуши с помощью Actions».
Далее покажу, как с помощью Photoshop нанести заранее сохранённый водяной знак одновременно на несколько изображений. В качестве главного героя выберу графический водяной знак, созданный на основе логотипа.
Примечание:
1Водяной знак в подобной форме наносится, чтобы защитить изображение от нарушения авторских прав и неправомерного использования. Обратно к тексту.
2 В панели «Layers» («Слои»), которая в примере располагается в правом нижнем углу главного окна программы, отображаются все элементы, составляющие изображение. Они называются слоями. В моём случае – два слоя: верхний содержит надпись «photo-monster.ru», нижний – рисунок. Фон активного слоя окрашен в серо-голубой цвет. Если слой, содержащий водяной знак, не является активным, то нажимаю левой кнопкой мыши на слое. Последний становится активным.
Если Вы «потеряли» панель «Layers», нажмите на клавиатуре функциональную клавишу «F7», чтобы отобразить (или скрыть) соответствующую панель. Обратно к тексту.
3Я рекомендую Вам в качестве дополнительной тренировки сохранить маркированное изображение в формате JPEG. В Photoshop существуют два способа, чтобы сделать это. Оба способа я подробно описал в уроке «Сохраняем изображение в формате JPEG гибко». Познакомьтесь с его содержанием. Также, Вы можете посмотреть видеоурок «Сохраняем изображение в формате JPEG с помощью
Photoshop», который я специально создал на эту тему.» Обратно к тексту.
4 Так в Photoshop обозначаются прозрачные – не обладающие цветом – пиксели. Обратно к тексту.
photo-monster.ru
Как создать водяной знак? #11
Если Вы ознакомились с предыдущими 10-ю частями урока, то Вы уже знаете, как создать водяной знак практически любой сложности и подготовить его к применению в разнообразных областях. Пробуйте свои силы в Знакосоздании, если Вы этого ещё не делали.
В заключении приведу пять примеров того, как я и моя супруга используем марки, созданные по предложенной методике. К каждому примеру я приложу описание пути, приведшего к результату, трудностей, с которыми пришлось столкнуться, и «манёвров», позволивших обойти возникшие трудности.
Пример 1. Водяной знак как элемент оформления электронного портфолио

Рис. 1. Вверху – часть главной страницы моего электронного портфолио, обращённого к многонациональной аудитории; внизу – фрагмент главной страницы, на котором изображён логотип. Последний я приготовил из основы водяного знака, чтобы оформить Интернет-сайт.
Мне потребовалось проделать следующий путь, чтобы создать марку как элемент оформления моего электронного портфолио.
Сперва я выбрал идею. Она заключается в том, чтобы, во-первых, сделать свои имя и фамилию международным брендом, во-вторых, подчеркнуть стремление к индивидуальности, простоте и лаконичности в результатах своего труда; обозначить открытость и искренность в качестве ценностей в отношениях с клиентами и сотрудниками – всё за счёт применения рукописного шрифта в написании своего имени и фамилии, в-третьих, подчеркнуть профессионализм, выбрав плакатный шрифт для названия рода деятельности («photography», «фотография»), в-четвёртых, обозначить с помощью изображения спирали жизненную философию, которой придерживаюсь (цикличность развития). Чтобы гармонично включить марку в оформление электронного портфолио, цвета её линий и фона были подобраны в соответствии с цветовой схемой сайта.
Обрисовав идею, я выполнил несколько вариантов рукописного текста на бумаге, выбрал один вариант и сфотографировал его с помощью зеркального цифрового фотоаппарата и длиннофокусного объектива, предназначенного для макрофотографии. В съёмке использовал штатив и естественный рассеянный свет из окна.
Затем скадрировал фотографию, преобразовал цветное изображение в картинку в оттенках серого и настроил контраст последней так, чтобы сохранить детали своего почерка и, одновременно, отделить линии рисунка от бумажного фона. Всё это я проделал с помощью Camera Raw, так как результат съёмки сохранял в RAW-файле. Отредактировав снимок, преобразовал его средствами Camera Raw в TIFF-изображение.
На следующем этапе я трассировал TIFF-картинку с помощью Inkscape. После трассировки в течение достаточно длительного времени оптимизировал векторное изображение рукописного текста, потому что размеры «растра» были максимальными. Во время преобразования RAW-файла в картинку в формате TIFF я не уменьшал её размеры, надеясь, что так проведу трассировку наиболее аккуратно. Я ошибался. Векторное изображение, получившееся в результате трассировки, как следствие, оказалось слишком подробным: содержало большое количество избыточных узлов в полезных контурах. Тем не менее, за счёт грамотного фотографирования и вдумчивой обработки снимка, мне удалось избежать возникновения контуров-«шумов» в трассированном изображении.
Затем я отредактировал «вектор». Добавил к нему текстовую надпись, для которой заранее подобрал подходящий шрифт, и «спираль» – векторное изображение – скопировал из PDF-файла, содержащего готовый водяной знак. Последний я создал ранее по аналогичной методике с теми лишь отличиями, что сканировал, а не фотографировал рисунки и вместо Inkscape применял CorelDRAW. Скомпоновав объекты друг с другом, сохранил основу водяного знака в формате PDF.
Наконец, я открыл PDF-файл с помощью Photoshop, изменил чёрный цвет марки на голубой, воспользовавшись возможностями, которые предлагает стиль слоя (Layer Style), и создал чёрный фон-подложку с помощью корректирующего слоя «Чистый цвет» (Solid Color). Дополнительно, с помощью инструмента «Карандаш» (Pencil Tool) сделал толще на 1-2 пикселя линии некоторых букв в слове «photography», так как на изображении малых размеров линии едва просматривались, а увеличивать шрифт с точки зрения композиции было нецелесообразно.
Тестируя марку, изначально содержащую «прозрачные» пиксели, в различных Интернет-браузерах, я наблюдал визуальные искажения. Поэтому я решил исключить «прозрачные» пиксели из рисунка, создав фон-подложку чёрного цвета. Здесь препятствий не возникло, потому что фон страниц моего сайта окрашен в однородный чёрный цвет.
С помощью команды «Save for Web» («Сохранить для Веб») я попробовал сохранить результат в формате JPEG, так как водяной знак не содержал «прозрачных» пикселей. Однако, объём JPEG-файла оказался в несколько раз больше, чем объём изображения, сохранённого в формате PNG-8, при том же визуально воспринимаемом качестве. Подобрав оптимальное количество цветов в суженной палитре и уменьшив размер картинки до 180 пикселей по ширине, я добился того, что объём PNG-файла не превышал 6 килобайт. Мой сайт содержит логотип-марку на каждой странице, и электронное портфолио согласно своему назначению включает в себя другие изображения, более объёмные и образующие содержательную часть. Поэтому я старался уменьшить объём вспомогательной картинки до минимума, чтобы моим потенциальным клиентам было удобнее просматривать портфолио.
Так родились логотипы, которые Вы можете наблюдать на русскоязычной и англоязычной версиях моего сайта: http://marklaptenok.ru/ и http://marklaptenok.com/, соответственно.
В настоящее время аналогичную марку с вариациями в цвете линий и цвете фона я применяю в оформлении онлайн-тестов, которые провожу для участников своих занятий, и отснятых материалов, демонстрируемых клиентам через Интернет. Вариации марки я храню в одном PSD-файле: здесь несколько подложек различных цветов, несколько оформлений водяного знака, различающихся цветами линий и окантовками. При необходимости собираю готовую марку из отдельных элементов, каждый из которых располагается на отдельном слое, затем сохраняю её в подходящем формате и размерах.
Пример 2. Водяной знак для готовой «твёрдой» продукции

Рис. 2. Сверху – фотография штампа. Это силиконовое клише, прикреплённое к оснастке – твёрдой основе с рукояткой. Такие штампы изготавливают по векторным изображениям, которые необходимо предоставить в одном из распространённых форматов, например, CDR или PDF, организации-производителю штампов и печатей. Снизу – фотография отпечатков на бумаге, выполненных чернилами разного цвета.
Моя супруга заказала штамп, с помощью которого она наносит водяной знак на свои изделия. Клише было изготовлено по форме векторного изображения, предоставленного компании-изготовителю в формате CDR. Чтобы нанести водяной знак, достаточно протереть печатающую поверхность губкой, пропитанной чернилами нужного цвета, и с небольшим кратковременным усилием приложить штамп к поверхности изделия. Чернила, которыми располагает Виктория, предназначены для нанесения на тканевые, картонные и бумажные поверхности. Такие чернила можно приобрести в магазинах, поставляющих товары для творчества.
Векторное изображение готовилось следующим образом.
Вначале появилась идея: подкрепить название бренда «Lovely hands» (досл. с англ. «прекрасные ручки») изображением, которое бы символизировало рукоделие. Виктория взяла в одну руку кисть для рисования, а другой рукой сфотографировала композицию на своё мобильное устройство. Весь процесс занял пару минут и не потребовал специальной технической подготовки: сцену освещал естественный свет из окна, а фоном выступал рабочий стол, усыпанный материалами, то есть, фон не был однородным.
Снимок руки, держащей кисть, был импортирован в новый документ CorelDRAW. Виктория попробовала обрисовать сфотографированный контур руки с помощью контуров. Этот путь оказался малоэффективным, потому что моя супруга обладала к тому моменту недостаточно развитым навыком работы с, так называемыми, кривыми Безье1. Тогда она открыла фотографию с помощью Photoshop, создала новый пустой слой поверх слоя, содержащего снимок. Затем с помощью инструмента «Кисть» (Brush Tool) повторила формы руки, держащей кисточку, стараясь рисовать замкнутыми линиями для удобства последующих трассировки и редактирования «вектора». Виктория рисовала с помощью мыши, без применения графического планшета. В конце она отключила видимость слоя, содержащего фотографию, и сохранила контурный рисунок в формате TIFF.
TIFF-изображение было трассировано с помощью CorelTRACE – программного модуля, встроенного в современные версии CorelDRAW. Так появилось векторное изображение руки, держащей кисть. Далее Виктория подобрала готовый шрифт и создала надпись «lovely hands». Развив исходную идею, моя супруга задумала включить в название бренда слоган «Love by hands» (досл. с англ. «любить руками», смысловой перевод – «руками с любовью»). Чтобы реализовать задумку, было решено видоизменить вторую букву «l» так, чтобы она напоминала латинскую букву «b», а буквосочетание «ly hands» каким-то образом выделить.
Выделить группу букв отдельным цветом едва ли представлялось возможным, потому что вся поверхность клише равномерно обмазывалась в чернила одного цвета, и разграничение по цвету было сложно осуществить технически. Виктория преобразовала текст в кривые, чтобы свободно изменять форму букв, и скорректировала букву «l», сделав её похожей на букву «b». Затем, увеличив расстояние между внешними и внутренними контурами, образующими буквы в сочетании «ly hands», моя супруга сделала последнее более жирным. Чтобы два логических элемента: текст «lovely hands» и рисунок руки, держащей кисточку – образовывали композицию, Виктория добавила связующий элемент – овальную рамку, напоминающую по форме багет и декорированную округлыми простыми по форме полуокружностями – «лепестками». Такая рамка была подготовлена, также, средствами CorelDRAW2.
Завершив создание текстовой надписи и рамки, Виктория отрегулировала форму и толщину контуров, образующих руку и кисточку. Наконец, скомпоновала все объекты вместе.
После предварительного согласования макета с представителем организации-изготовителя все элементы водяного знака пришлось сделать чуть толще, чтобы рельеф силиконового клише сохранял упругость и оставался устойчивым к изнашиванию. Так как Виктория располагала векторным изображением, внести такие изменения не представляло большого труда и не вредило качеству изображения. Она передала изготовителю окончательный вариант макета, который сохранила в формате CDR – «родном» формате программы CorelDRAW.
В среде CorelDRAW версия, в которой сохраняется макет, влияет на возможность чтения передаваемого файла. Так, содержимое CDR-файла, сохранённого в программе версии X5, едва ли прочитается на компьютере, на котором установлена CorelDRAW версии X3. Однако, макет, сохранённый в версии X3, CorelDRAW версии X5 считает без проблем. Чтобы избежать неловких моментов с совместимостью, Виктория сохранила макет, адаптированный под одну из старых версий программы.
Так появился штамп.
С помощью штампа можно наносить водяной знак на тканевые и бумажные изделия, при наличии подходящих чернил – на керамические, пластиковые и металлические поверхности. А также маркировать изнаночные стороны фотографий, которые печатаются для выставок, на подарок или на продажу, чтобы не «нагружать» водяным знаком само изображение.
Пример 3. Водяной знак для цифровых изображений

Рис. 3. Диалоговое окно «Edit Watermark» (с англ. «Редактирование водяного знака») в Adobe Lightroom. Универсальную марку, сохранённую в формате PNG, можно нанести на одну или несколько штук, десятков, сотен, тысяч фотографий средствами Lightroom.
Пожалуй, наиболее распространённая область применения графических водяных знаков – подписывание фотографий. Согласно моему опыту легче всего маркировать фотографии, применяя Lightroom и Photoshop.
В первом случае я использую растровое изображение в формате PNG-24. Мой водяной знак хранится в PSD-файле в нескольких вариациях. Выбирая нужную вариацию, я сохраняю её в подходящих формате и размерах с помощью инструмента «Save for Web» («Сохранить для Веб»). Несмотря на то что Inkscape, также, позволяет преобразовывать векторные изображения в формат PNG-24 и хранить несколько вариаций в одном файле (только в данном случае последний будет в формате SVG), мне удобнее выполнять процедуру преобразования с помощью Photoshop, которая здесь предлагает более широкий круг возможностей. Работая с одним и тем же файлом, я могу сохранить изображение в различных форматах: PNG-24, JPEG, PNG-8 – и предварительно быстро настроить оформление марки.
Во втором случае, чтобы нанести водяной знак на фотографию, я открываю её с помощью Photoshop в отдельной вкладке. Затем копирую в маркируемое изображением, параллельно открытое в Photoshop, слой, содержащий марку, или группу слоёв, содержащих слой-фон, слой с водяным знаком, слой с поправками и так далее. Описанную процедуру можно автоматизировать и, как следствие, маркировать одновременно несколько изображений.
Подробнее о способах нанесения готового графического водяного знака как с помощью Lightroom, так и средствами Photoshop узнайте из урока «Как нанести водяной знак? 3 инструмента».
Пример 4. Водяной знак для видеороликов

Рис. 4. Кадр из обучающего видеоролика. Водяной знак нанесён на несколько последовательностей кадров и расположен таким образом, чтобы не мешать зрителю воспринимать содержательную информацию: происходящее на рабочем полотне и интерфейс Photoshop.
Я использую графическую марку для подписывания видеороликов. Программа, с помощью которой выполняю монтаж, позволяет мне наносить водяные знаки в форматах JPEG и PNG, таким образом, поддерживает картинки с «прозрачными» пикселями. В виду того что в моём водяном знаке фон является прозрачным, я оформляю марку так, чтобы она читалась одновременно как на тёмном, так и на светлом фоне, и здесь же преобразовываю готовый вариант в формат PNG-24. Во время визуализации видеоролика изображение-марка становится неотъемлемой частью видеоряда. Поэтому исчезает необходимость в том, чтобы экономить на качестве изображения в угоду маленького объёма файла.
Важный момент в подготовке водяного знака для маркирования видеоряда заключается в универсализации. Картинка, на которую наносится водяной знак, постоянно меняется, поэтому марка должна одинаково хорошо читаться как на тёмном фоне, так и на светлом, как на фоне красного, так и на фоне зелёного цвета и так далее. Также, следует обращать внимание на композиционную составляющую. Например, если окрасить водяной знак в яркий, выбивающийся из цветовой схемы видеоряда, цвет, то последний может отвлекать внимание зрителя от главного – от содержания ролика. Поэтому я остановился на изображении в оттенках серого. К основе водяного знака, окрашенной в чёрный или белый цвет, я добавляю контрастную растушёванную окантовку. Реализацию этого приёма я продемонстрировал в предыдущей, десятой части , настоящего урока.
Дополнительно, чтобы не закрывать водяным знаком полезное изображение, я скрываю марку в течение большей части видеоролика, и периодически высвечиваю водяной знак на несколько секунд. В итоге марка решает свои задачи (указывает на автора и защищает видеоряд от копирования), но при этом делает это с уважением по отношению к зрителю: минимально и кратковременно рассеивает его внимание.
Ваш водяной знак может стать частью слайд-шоу, составленного из фотографий, или свадебного видеоролика, применяться как элемент заставки, титров или как традиционный водяной знак «внутри» видеоряда.
Пример 5. Водяной знак для рекламных материалов

Рис. 5. Вверху – водяной знак в формате PDF включён в макет рекламного проспекта, свёрстанного с помощью Adobe InDesign. Внизу – фрагмент макета с изображением марки. Обратите внимание, инструментами InDesign я придал водяному знаку рельефности.
Когда водяной знак (или его основа) хранится в формате PDF, то в таком виде марку удобно вставлять в макеты рекламных материалов: плакатов, баннеров, афиш, журналов, каталогов и так далее. На рисунке выше изображён макет, созданный с помощью Adobe InDesign – программы, предназначенной для вёрстки печатной продукции и электронных книг. Я спроектировал рекламный плакат для table tent – подставок из прозрачного пластика, в которые закрепляется лист формата А4 и визитные карточки. В макет добавил PDF-изображение водяного знака, что очень удобно. Теперь, изменяя размеры марки, на этапе проектирования это приходится делать часто, я едва ли беспокоюсь об ухудшении её качества. Водяной знак, будучи векторным изображением и упакованный в PDF-файл3, остаётся «вектором» после добавления в макет, проектируемый с помощью InDesign. Другими словами, для вёрстки рекламных материалов я применяю программу, которая поддерживает как векторные, так и растровые изображения, позволяя мне управлять (следить за) качеством добавляемых изображений и, в то же время, многократно изменять их размеры и положение относительно друг друга.
Аналогичным образом я создаю афиши больших размеров (например, более 1 метра в ширину): задействую в макетах водяные знаки, хранящиеся в формате PDF.
Если нужно «дооформить» марку, то это можно сделать инструментами, встроенными в InDesign или подобную программу для вёрстки.
Векторная форма для Вашего водяного знака открывает перед Вами разнообразные возможности: каких бы размеров ни требовалось напечатать, издать, маркированное изображение, водяной знак сохраняет своё первозданное качество.
С помощью InDesign и CorelDRAW я включаю водяной знак в оформление печатных портфолио, фирменной одежды, рекламных баннеров и плакатов, визитных карт, компакт-дисков с фотографиями, … Вы можете применить водяной знак в изготовлении неоновой вывески или рельефного знака из пластика и дерева для своей фотостудии, в создании фирменной упаковки и памятных сувениров.
Резюме
Я привёл пять примеров использования водяного знака, созданного «с нуля» собственными руками. Также, постарался обратить Ваше внимание на то, что в деятельности фотографа круг задач, которые марка может решать, широк. Прежде всего, водяной знак может стать элементом Вашего бренда, маркетинговым инструментом. Также, маркируя свои произведения, Вы проявляете толику уважительного отношения к своему зрителю, клиенту. Другими словами, устанавливая авторский знак, Вы показываете, что несёте ответственность за результаты своего труда.
Завершу урок двумя краткими рекомендациями. Старайтесь создавать понятные и лаконичные водяные знаки, согласующиеся с Вашим индивидуальным стилем в фотографии или в том виде изобразительного творчества (и искусства), которым Вы занимаетесь.4 Графический водяной знак едва ли заменит текстовую надпись с Вашим творческим псевдонимом или именем и фамилией, выполненную в одном цвете и простым шрифтом. Поэтому держите такую надпись, также, наготове.
Примечание:
1 Контуры или криволинейные формы, или пути (в терминологии компании Adobe; на англ. paths), образующие векторное изображение, создаваемые и модифицируемые с помощью Inkscape, CorelDRAW, Adobe Illustrator и других графических редакторов, представляют из себя набор кривых линий, задаваемых с помощью опорных точек. Именно такие опорные точки являются как кончиками рычагов, располагающихся в узлах контура, так и самими узлами. Перемещая опорные точки – кончики рычагов и узлы – Вы изменяете форму контура.
Пьер Этьен Безье (Pierre Étienne Bézier), инженер автомобилестроительной компании «Renault», и Поль де Кастельжо (Paul de Faget de Casteljau), математик и физик, трудившийся на компанию «Citroen», независимо друг от друга применили ранее известные математические результаты Сергея Натановича Бернштейна и создали в середине 20-ого века способ задания криволинейных форм для автоматизированного проектирования автомобильных кузовов. Со временем созданный способ – кривые, названные именем Безье, который их запатентовал первым – вышел за пределы автомобильного производства и широко распространился. Так, текст, который я в данный момент набираю в редакторе Microsoft Word, представлен кривыми Безье. Обратно к тексту.
2 Как и в Inkscape, и в других редакторах векторных изображений, в CorelDRAW существуют инструменты для быстрого и аккуратного создания геометрических фигур: в данном случае, овалов и дуг. Обратно к тексту.
3 Ранее, в девятой части настоящего урока, я продемонстрировал процедуру сохранения марки в формате PDF с помощью Inkscape. Обратно к тексту.
4 Из урока «Как придумать водяной знак?» Вы можете почерпнуть идеи собственного водяного знака и тактические приёмы, которые могут пригодиться в выборе наиболее подходящей идеи. Обратно к тексту.
photo-monster.ru