Обзор 21 инструмента для создания прототипов
Необходимость использования прототипов при создании сайта начала активно обсуждаться несколько лет назад. Постепенно наметился отход от схемы «дизайнер рисует макет – программист прикручивает к нему код».
Как создать прототип и для чего он нуженНиже вы можете ознакомиться со списком разнообразных сервисов для прототипирования: как для ПК и мобильных устройств, так и для работы онлайн, от бесплатных до весьма недешевых, от простых со скромным функционалом до тех, в которых придется основательно разбираться.
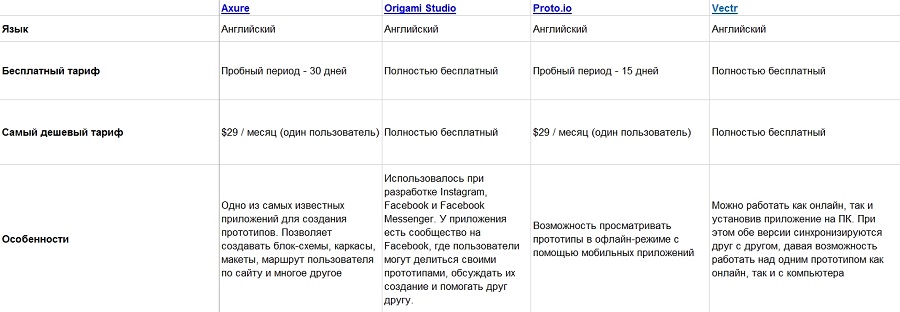
Для удобства мы свели всю информацию в отдельную таблицу, в которой сравнили сервисы по следующим параметрам:
- Язык – язык интерфейса;
- Бесплатный тариф – наличие бесплатного тарифа или пробной версии;
- Самый дешевый тариф – стоимость самого дешевого тарифа или лицензии;
- Особенности – отличительные «фишки» инструмента;
- Интеграции – возможные интеграции с другими сервисами;
- Скачиваемое приложение / веб-версия – некоторые из сервисов представляют из себя скачиваемые программы, некоторые работают прямо в браузере, а некоторые доступны в двух вариантах. В таблице указано наличие онлайн-версии / скачиваемого приложения и поддерживаемые ОС для каждого инструмента;
- Мобильное приложение – наличие мобильного приложения для предпросмотра прототипов;
- Техподдержка – возможные способы связи с технической поддержкой сервиса;
- Клиенты – список самых известных клиентов.
Чтобы скачать таблицу, кликните на скриншот ниже.

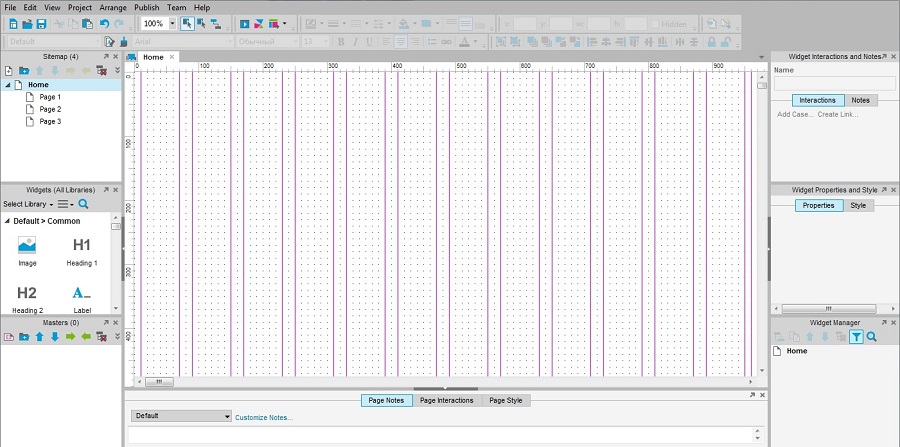
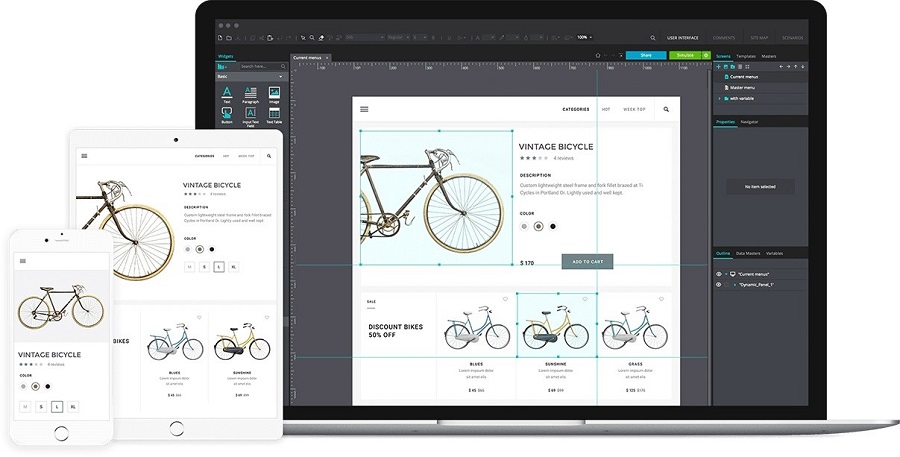
1. Axure
Axure – крупнейшее и наиболее известное приложение для прототипирования, позволяет создавать высококачественные прототипы сайтов и мобильных приложений. Обладает широким функционалом с большим набором инструментов. Требует установки софта на ПК, онлайн-версия недоступна. Работает с Windows и macOS.

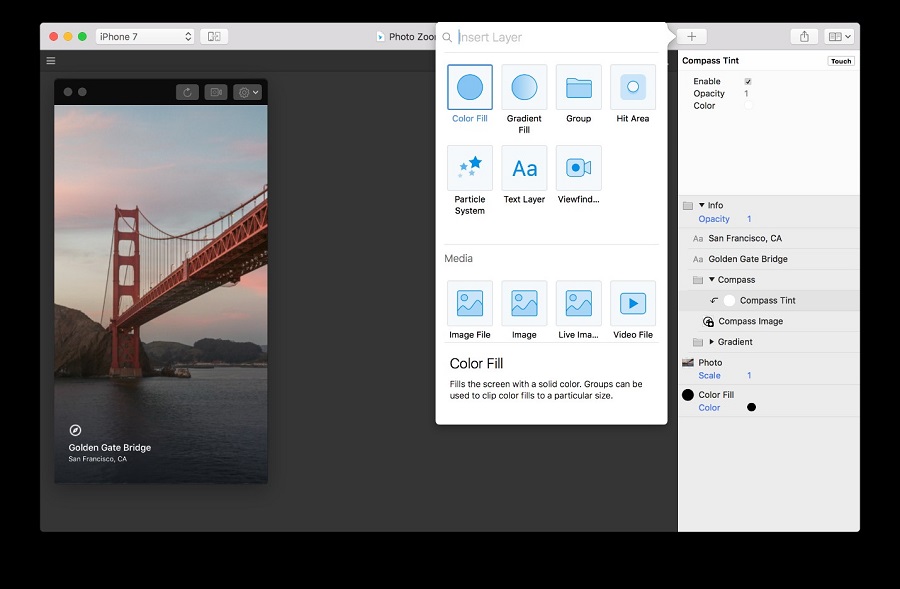
2. Origami Studio

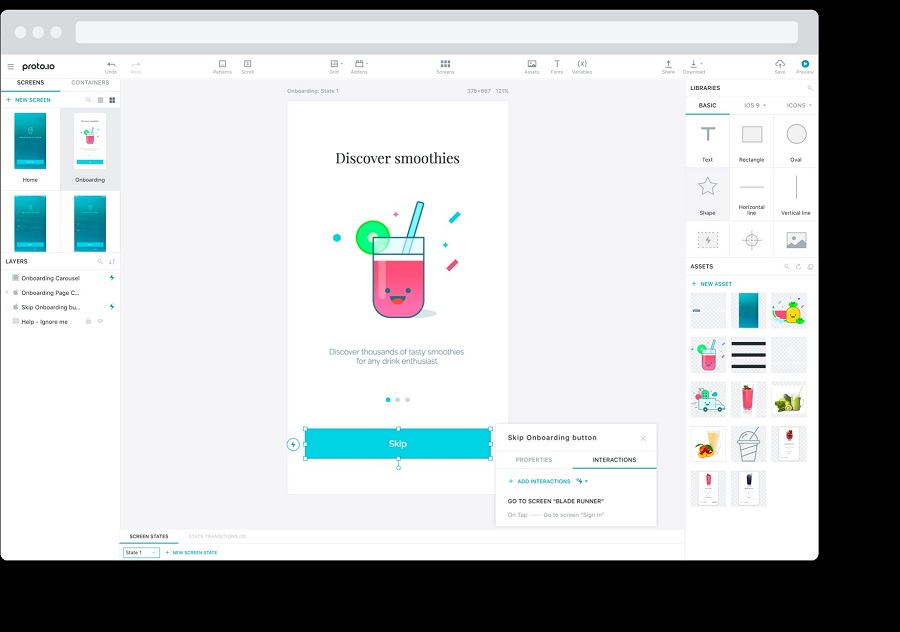
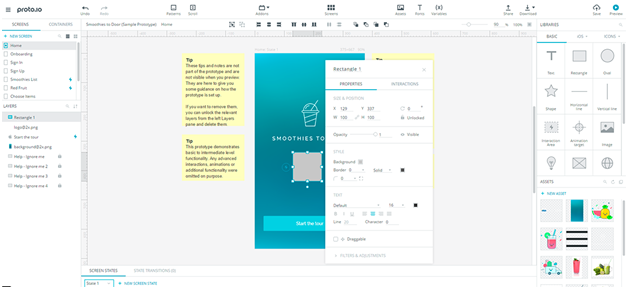
3. Proto.io
В Proto.io удобный и довольно простой интерфейс. Как и у большинства сервисов, у этого есть возможность коллективной работы и совместного внесения правок. На любом моменте работы прототип можно протестировать как на ПК, так и на мобильных устройствах.

4. Vectr
С Vectr можно работать как онлайн, так и установив приложение на ПК. При этом обе версии синхронизируются друг с другом, давая возможность работать над одним прототипом как онлайн, так и с компьютера. Каждому создаваемому проекту присваивается URL, который можно отправить коллегам или клиенту для внесения комментариев и правок.

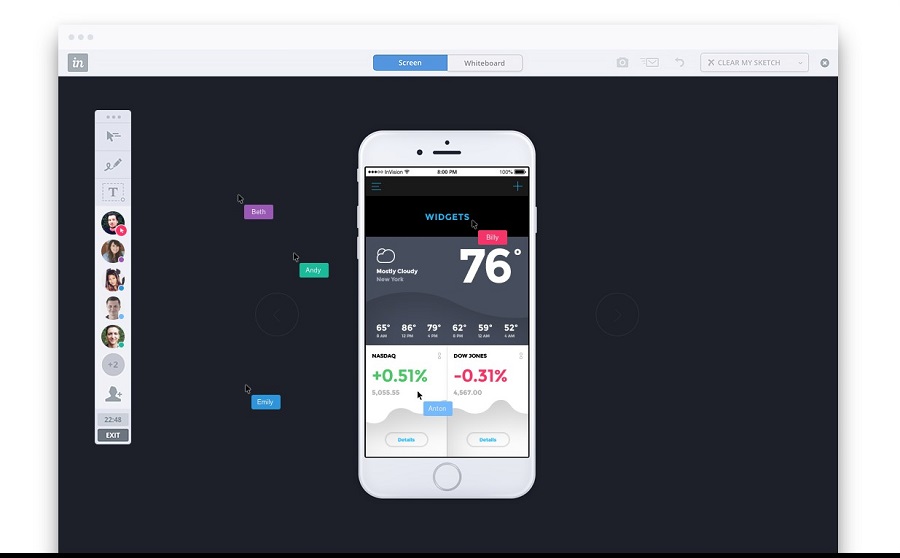
5. InVision
InVision – популярный инструмент для создания прототипов, который мы и сами иногда используем в работе. Из особенностей можно выделить удобный интерфейс, возможность организовывать командную работу.

6. Adobe Experience Design
Adobe Experience Design входит в пакет Creative Suite от Adobe и синхронизируется со многими сервисами из этого пакета. Главные особенности: быстрый переход из прототипа в приложение, возможность моментально посмотреть изменения в прототипе на мобильных устройствах. Главный минус – десктопное приложение доступно только для Windows 10.
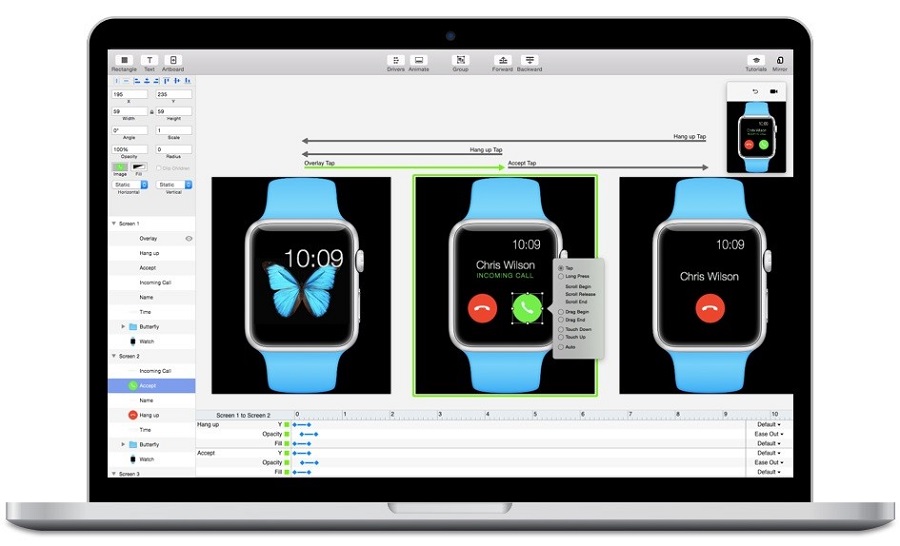
7. Principle
Principle отлично подходит для создания анимированных прототипов. Приложение доступно только для Mac.

8. Just in mind
Главное преимущество Just in mind состоит в том, что в сервисе доступно множество элементов и жестов, а также готовые шаблоны прототипов.

9. Moqups
Moqups – еще один достаточно популярный сервис для создания прототипов. Главная особенность – неограниченное количество пользователей на платных тарифах.

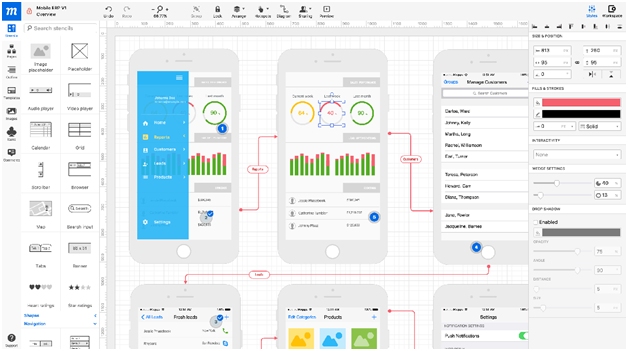
10. Marvel
Marvel – инструмент прототипирования, в котором возможно создавать прототипы для всех устройств, включая умные часы.

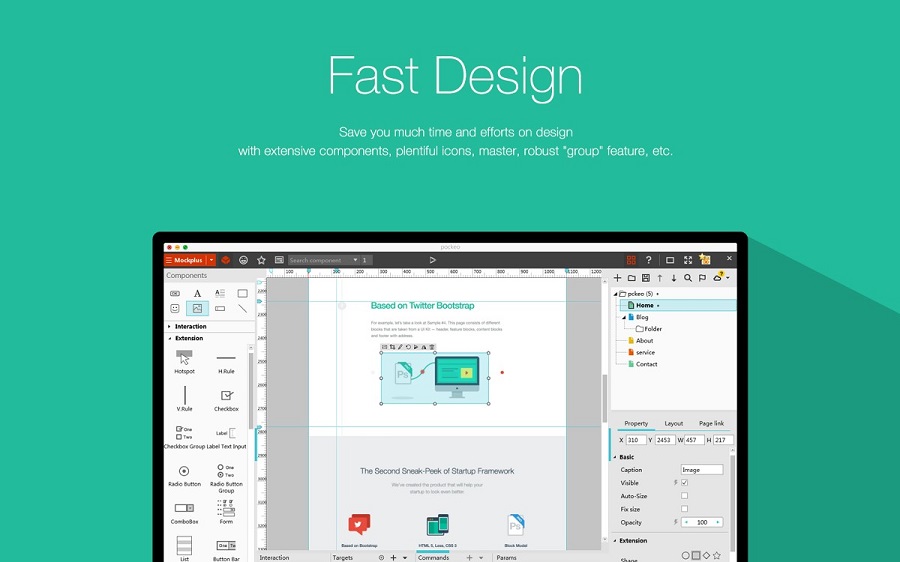
11. Mockplus
Основная «фишка» Mockplus – возможность просматривать прототипы на мобильных устройствах, сканируя QR-код, 3000 иконок в платных тарифах.

12. UXPin
Как и в Marvel, в UXPin можно создавать прототипы приложений для умных часов. Правда, только для часов, работающих на Android.

13. Flinto
Flinto – сервис прототипированния, в котором есть готовые шаблоны для самых распространенных разрешений мобильных устройств, а также встроенные анимации переходов в приложениях на Android и iOS.

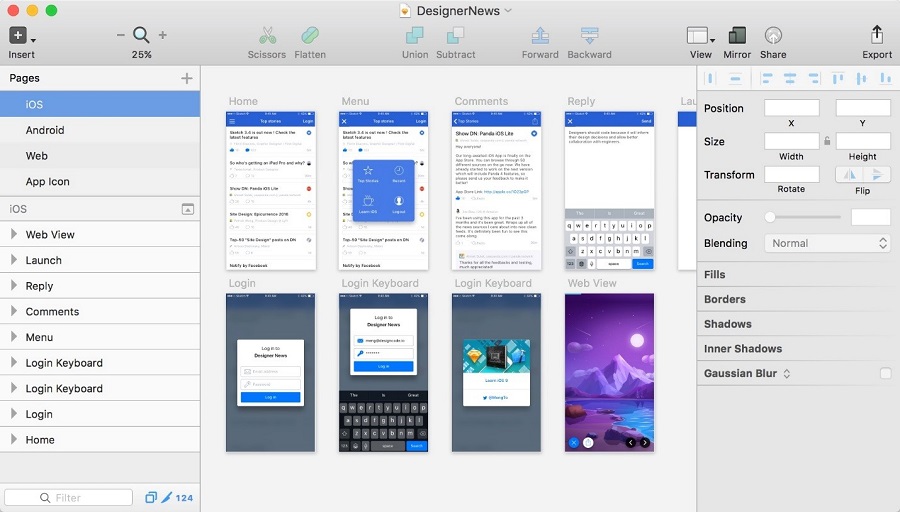
14. Sketch
Sketch – знаменитый инструмент создан эксклюзивно для Mac, так что он лучше всего подойдет для создания прототипов для приложений на iOS.

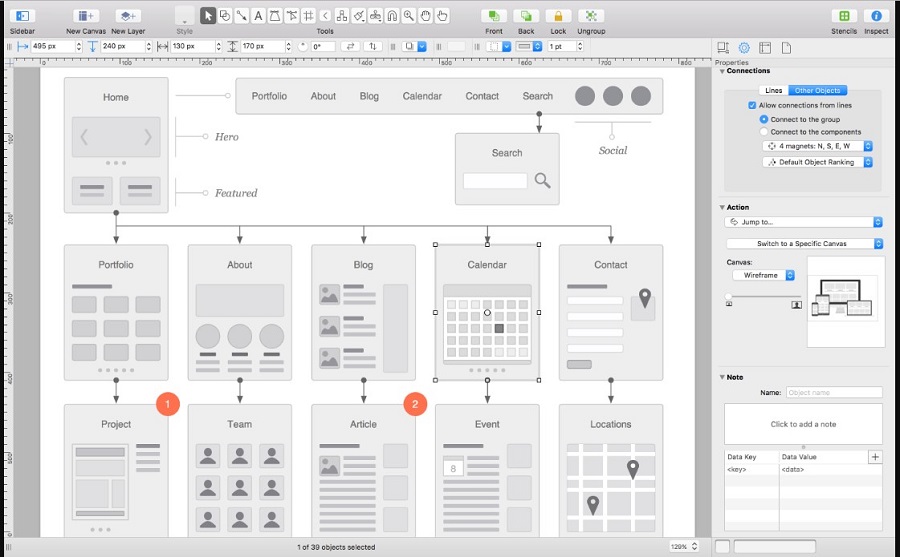
15. OmniGraffle
OmniGraffle доступен только для Mac и iOS, причем лицензии приобретаются отдельно. Сам сервис является мультиинструментом, и создание прототипов – не самая главная его функция.

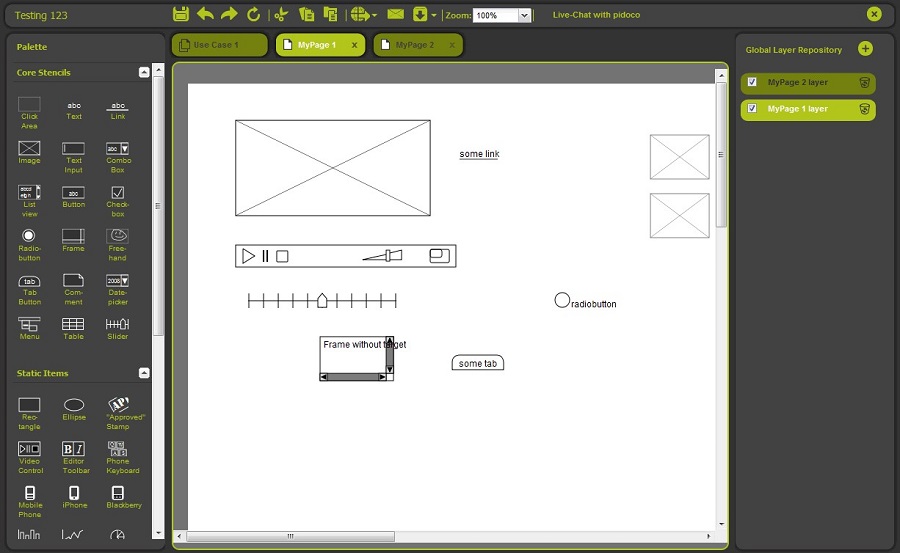
16. Pidoco
Главная особенность Pidoco – интуитивный drag’n’drop интерфейс, совместная работа над проектом.

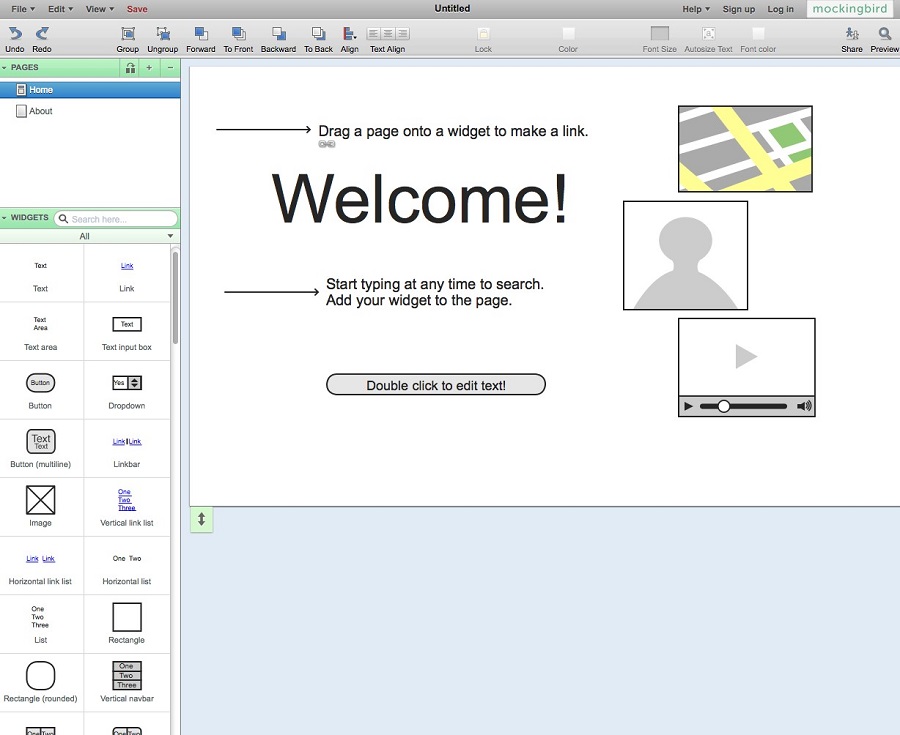
17. Mockingbird
Mockingbird – простой сервис для создания несложных прототипов. Если вам нужно быстро создать базовый прототип, то, вполне возможно, Mockingbird вам подойдет.

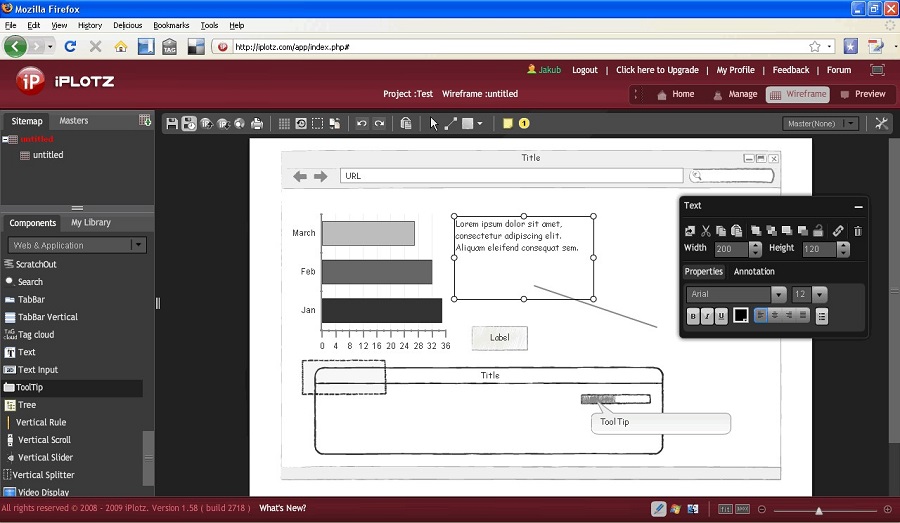
18. iPlotz
iPlotz – очень простой сервис для создания несложных прототипов. Возможно, кому-то именно это и нужно.

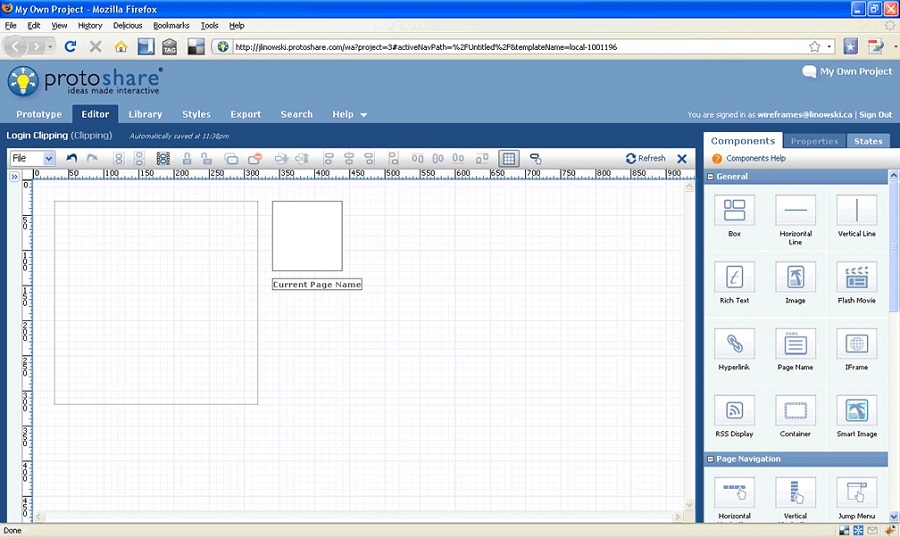
В платных тарифах Proto Share можно создавать бесконечное количество проектов. Кроме того, у сервиса очень долгий триал-период – целых 30 дней.

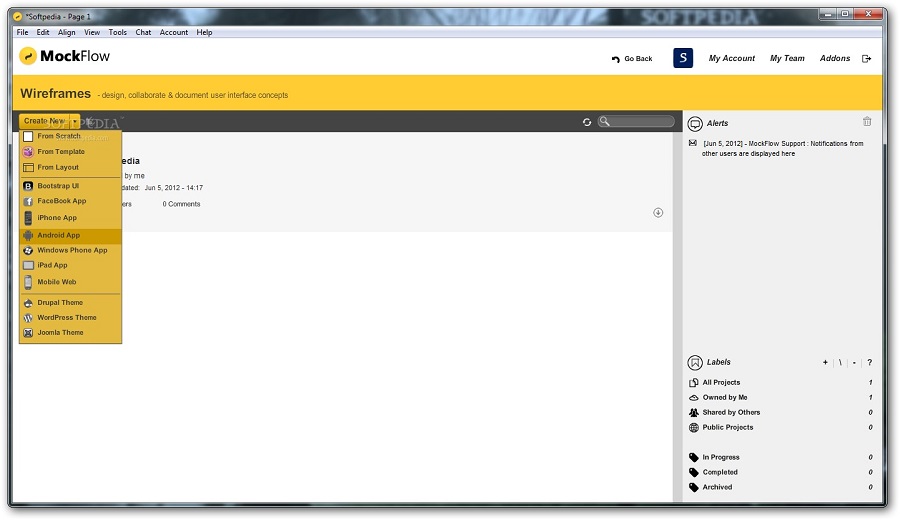
20. MockFlow
Самый дешевый тариф Mockflow стоит всего $14 / месяц, при этом в лицензию входит множество инструментов, в том числе для создания сайтов и баннеров, а также сервис совместной работы над дизайн-проектами.

21. Mockup Builder
Mockup Builder – простой инструмент со стандартным набором функций. Ничего необычного. Однако среди клиентов можно встретить известные компании, так что не стоит обходить Mockup Builder стороной.

Прототип – незаменимый инструмент при разработке сайта
Для создания прототипов существует множество приложений. Все они решают по сути одну задачу – представление вашего проекта в наиболее понятном клиенту виде с возможностью быстро внести правки. Возможно, мы что-то упустили, так что поделитесь в комментариях, какими инструментами для создания прототипов пользуетесь вы.
obzor-22-instrumentov-dlya-sozdaniya-prototipovtexterra.ru
Бесплатные online-инструменты для прототипирования сайтов и создания wireframes
Важная задача при создании эффективного проекта — разработка прототипа для будущего сайта. Процесс прототипирования позволяет избежать многочисленные ошибки, помогает сэкономить время и деньги, определиться со структурой будущего сайта, а так же представить сайт заказчику на ранних стадиях процесса разработки. Решение создать сайт без прототипа, в дальнейшем может во много раз снизить его эффективность, что в конечном итоге скажется как на развитии, так и на доходах. Прототип или макет сайта, как правило, сочетает в себе идею, которая позднее воспроизводится на экране в процессе создания дизайна, при этом сохраняется целостность разработанной структуры (первоначальное расположение всех элементов). Также прототип позволяет получить обратную связь от будущих пользователей в начале проекта, когда еще есть возможность исправить ошибки проектирования практически без потерь.

В этой статье мы решили собрать несколько бесплатных инструментов для создания прототипов (макетов) для сайта.
Онлайн/оффлайн сервис с большой библиотекой шаблонов и элементов, которые позволяет управлять разработкой и создавать сложные прототипы. Существует два тарифных плана – бесплатный (с ограничениями на один четырехстраничный прототип, 10 мб дискового пространства и экспорт прототипа с наложенным копирайтом) и платный.
Онлайн инструмент для совместной работы по создания прототипов и диаграмм. После регистрации вы попадете в графический редактор, который помимо обычных функций имеет много дополнительных модулей для создания даже самых сложных схем. Если хотите пригласить партнера поработать вместе с вами, то вам будет обеспечен приятный чат. В бесплатном тарифе схемы и диаграммы можно экспортировать только в PNG, а за 5 долларов в месяц будет доступно еще и SVG, а также снимутся все ограничения в количестве диаграмм.
На данным момент бесплатное Silverlight онлайн-приложение для создания прототипов. Есть оффлайн версия. Также имеется большая библиотека готовых элементов. Проекты можно сохранять на компьютер в виде pdf, png и формата самого приложения.
Онлайн инструмент для создания прототипов, блок-схем и диаграмм. Есть русский интерфейс и бесплатная версия с ограниченным функционалом (ограничение снимается путем регистрации). У сервиса довольно простой интерфейс, но маленький выбор компонентов.
Сервис обладает всеми необходимыми инструментами для создания прототипа практически любой сложности. К сожалению инструмент платный, причем стоимость высока, но есть возможность испробовать бесплатно 30 дней (триал версия) полный функционал данного сервиса.
Довольно серьезный онлайн и оффлайн инструмент для создания прототипов сайтов. Есть большая библиотека всех необходимых элементов интерфейса, бесплатный тарифный план (только онлайн) и частично русская версия интерфейса.
В данном инструменте нет библиотек готовых объектов (можно сохранять только свои объекты), но, тем не менее в нем удобно рисовать. В режиме рисования вы просто рисуете контуры на своё усмотрение, но стоит переключиться в режим схем – и становится видно, как работает этот инструмент. Любые наброски система пытается распознать и на их основе рисует геометрические фигуры блок-схем: прямоугольники, эллипсы, ромбы и т.д. Сервис имеет бесплатный тариф с некоторыми ограничениями.
Это скорее большой плагин для FireFox, нежели онлайн-инструмент. Но, инструмент очень качественный и абсолютно бесплатный. После его установки можно создавать прототипы прямо в браузере, а благодаря удобному интерфейсу, с большим количеством всевозможных инструментов и функций (многостраничные документы, экспорт html, png, файлов OpenOffice и т.д.) разработка будет упрошена до минимума.
truewebdesign.ru
9 инструментов для создания прототипа сайта
Даже великие художники делают наброски и иногда прорисовывают детали больших картин на отдельных мольбертах. Если вам необходимо создать качественный сайт или лендинг, для начала выберите подходящий сервис для создания его прототипа. В этой статье мы собрали для вас 9 наиболее популярных программ, которые помогут создать макет сайта. Мы также поможем вам определиться с выбором подходящего для вас инструмента.
О том, что такое прототип landing page и зачем он нужен, мы узнали в прошлый раз . Сегодня обратимся к основным инструментам и программам, которые помогут сделать его удобным для дальнейшей работы над проектом. Продемонстрируем последние возможности, новейшие интерфейсы, а также сравним цены.Итак, поехали.
1. POP
Самый простой способ сделать прототип лендинга – это рисунок от руки. Макет рисуем на бумаге, затем фотографируем и после этого преобразуем в программе POP. Но, признаться, проще и аккуратнее нарисовать отдельный макет прямо в программе. Для этого в POP есть несколько самых необходимых функций: вставить картинку, нарисовать область прямоугольной или круглой формы, указать, где разместить текст (или прямо написать тот, который подскажет копирайтер).

Процесс создания прототипа в программе POP. Минимум функций, зато и минимум усилий
Программа простейшая. Здесь не получится крутого прототипа. Минимум инструментов для минимума задач. Но при этом POP поддерживает любой девайс: iPhone, iPad, Apple Watch, Apple TV, Android. Здесь есть также рабочая сеть, куда можно позвать коллег и клиентов, чтобы обсуждать весь нехитрый процесс. И, конечно, POP интегрируется с Dropbox.Стоимость: от 14$ в месяц. Есть бесплатная версия.
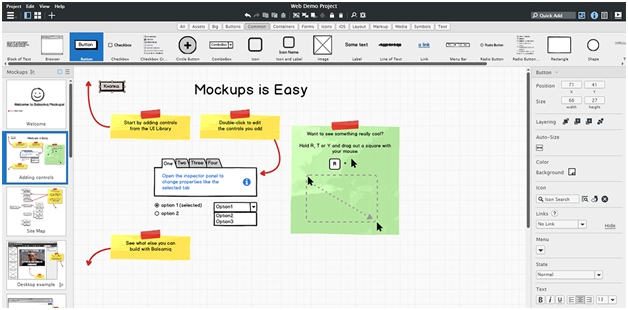
2. Balsamiq
Тоже несложная программа и по функционалу не лучшая. Однако Balsamiq предлагает более широкие возможности, имеет большой набор UI-элементов. Здесь можно выбирать значки, рисовать кнопки разных форм, добавлять таблицы, работать со шрифтами. Удобнее выглядит само рабочее поле: есть разметка. В Balsamiq также можно создавать макеты сайтов и карты. Он подходит тем, кто не силен в фотошопе.

Прототипирование в Balsamiq: как на бумаге…
Программу используют непосредственно в браузере или загружают в качестве приложения Adobe AIR. Работает на Mac или Windows, интегрируется с Google Docs.Стоимость: от 12$ в месяц. 30 дней бесплатного тестирования.
3. InVision
Это приложение для преобразования статических макетов в прототипы и мокапы с интерактивными элементами, то есть средство «оживления» макета. InVision имитирует полноценную работу будущего сайта. На нем можно связывать макеты отдельных страниц в прототип. Кроме того, это отличный инструмент для работы в студии. Программное обеспечение включает несложные инструменты drag-and-drop, благодаря которым процесс проектирования UX-проектов становится легче.

Invision: простые инструменты оживят ваш макет
Проект можно тестировать в браузере, на мобильнике и в режиме реального времени. Приложение позволяет подключать к обсуждению коллег и заказчиков, причем общаться можно как в чате, так и с помощью персональных приватных комментариев: дизайнеру, разработчику, заказчику. Функционирует на основе браузера, поддерживает все браузеры. Работает с iOS и Android. Интегрируется с Dropbox, Google Drive, Box, GitHub, Slack и другими программами. Стоимость: от 15$ в месяц. Есть бесплатная версия.
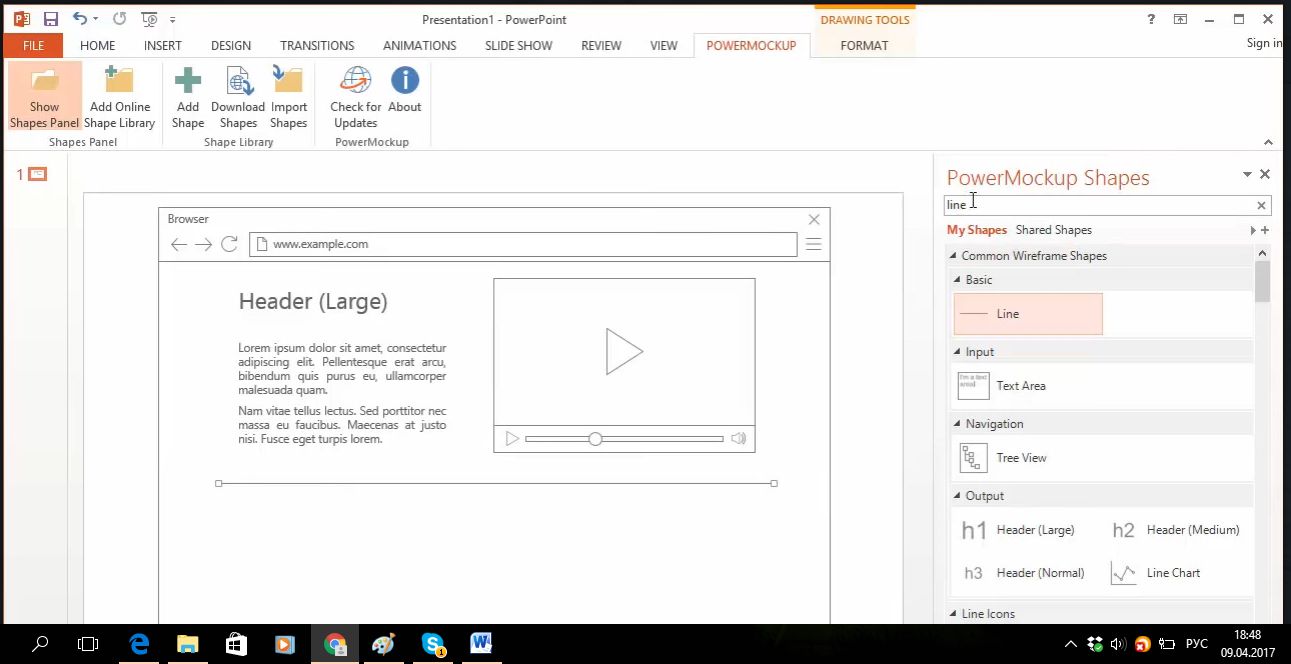
4. PowerMockup
PowerMockup – это простой набор инструментов, подходящий тем, кто любит работать в PowerPoint. Он своего рода дополнение к PowerPoint, встроен в пакет Microsoft Office и предлагает дополнительные возможности и эскизы для прототипирования. Имеется множество разнообразных UI-элементов пользовательского интерфейса и порядка 650 значков. Библиотеку форм можно пополнять своими элементами. В PowerMockup коллеги могут работать над проектом вместе, файлы легко экспортируются в PNG, JPEG, BMP, в векторных графических символах, таких, как WMF или EPS, а также видео и документах PDF. Благодаря принадлежности Microsoft Office работа возможна также в Word и Excel. К примеру, делаем спецификацию в PowerPoint, а после открываем ее в Word.

PowerMockup: поможет сделать прототип прямо в PowerPoint
PowerMockup доступен только для Windows. Стоимость: от 60$ (разовый платеж). 30 дней тестирования.
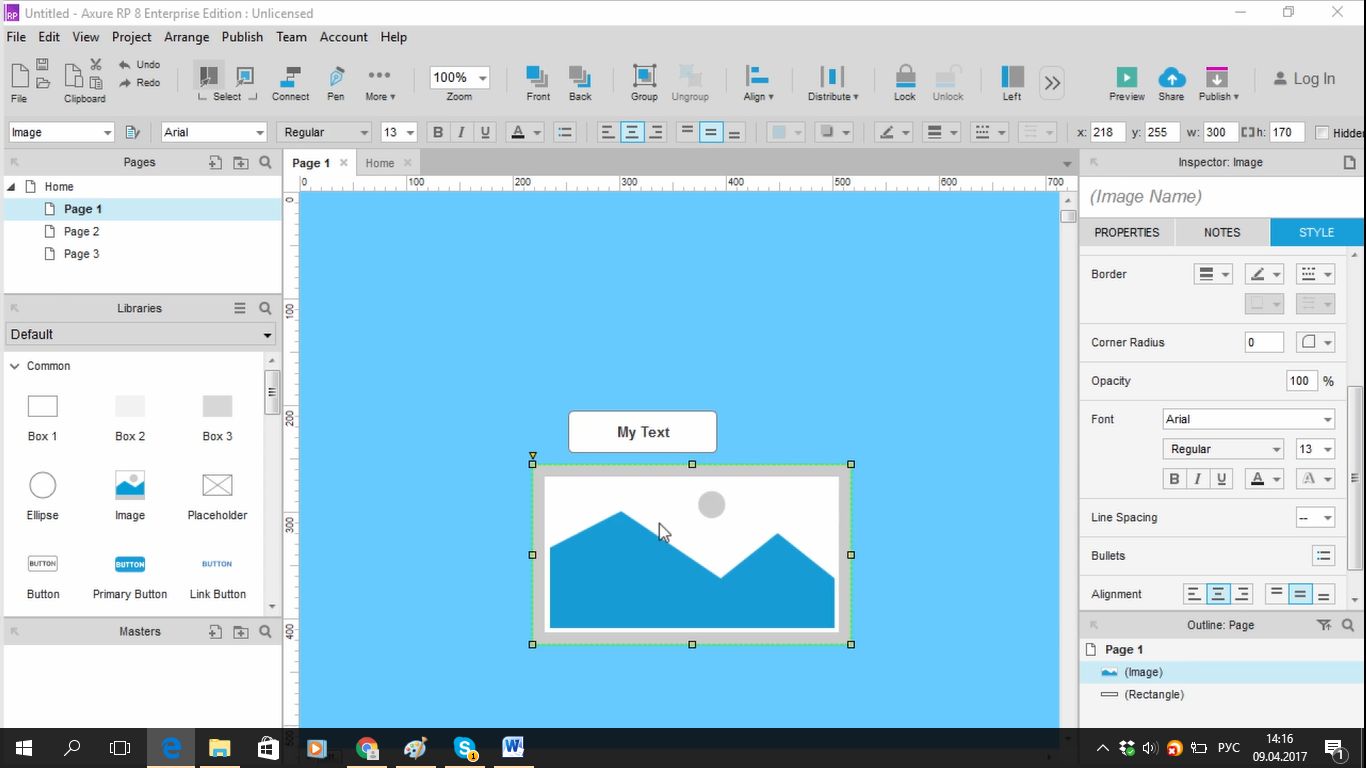
5. Axure
Это профессиональный UX-инструмент, помогающий разработчикам создавать уже сложные интерактивные прототипы. Делает веб-приложения, работает на Mac и Windows. Здесь удобно перетаскивать элементы, форматировать и менять размеры виджетов, создавать страницы, папки, также очень легко тестировать виды будущего лендинга под различные устройства. То есть, можно быстро визуально редактировать, а также скачивать библиотеки для виджетов. В программе имеется поддержка фреймов под iOS, а также библиотеки для iPhone, iPad и Android. Axure удобен для прорисовки диаграмм, аннотаций, спецификаций. В программе можно делать целые сайты. Во время работы над проектом формируются файлы HTML, Javascript, CSS.

Разработка прототипа в Axure: максимум возможностей для дизайнера
Есть возможность бесплатной работы в течение месяца. Наши дизайнеры используют Axure. Стоимость: от 300$ (разовый платеж).
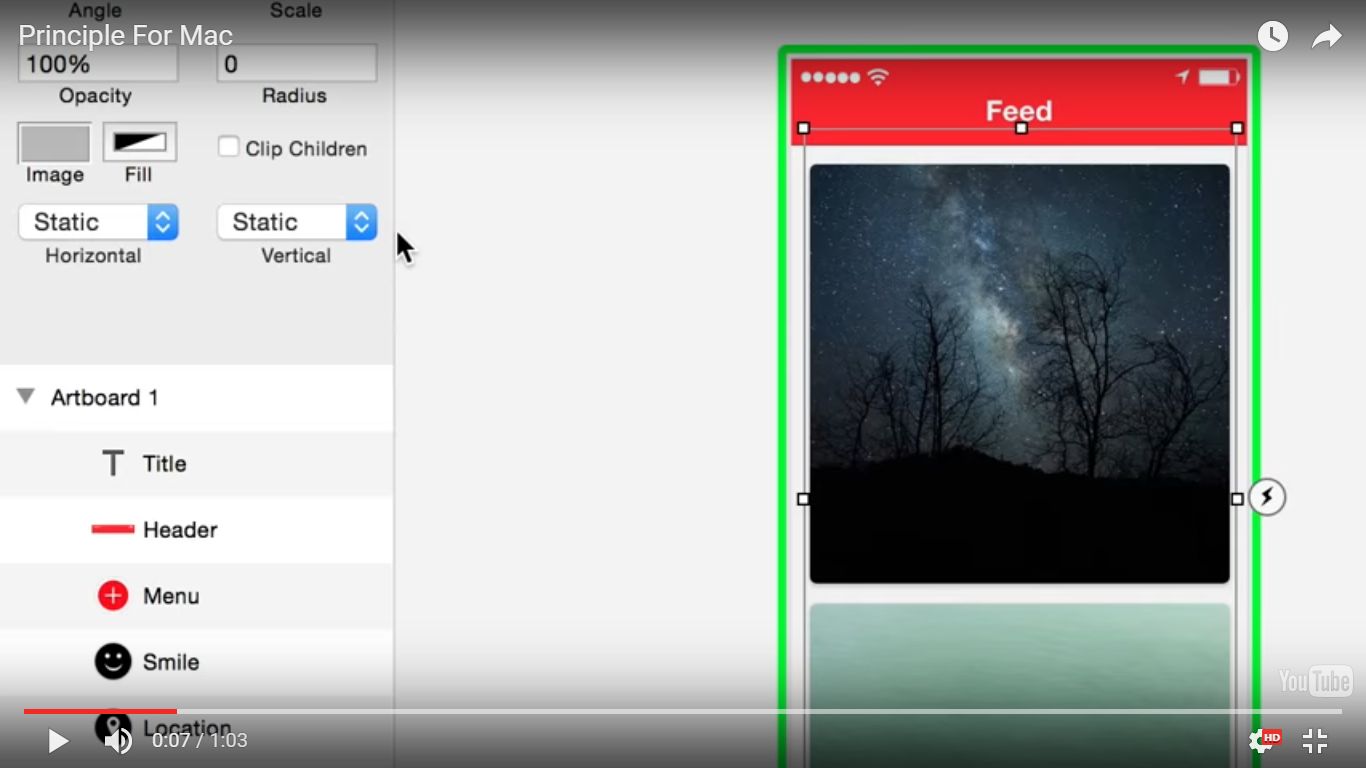
6. Principle
Довольно быстрая, интуитивно понятная десктопная программа, не требующая подключения к интернету. В ней можно делать интерактивные прототипы с анимациями. Есть инструменты для устройств с тач-экранами, позволяющими определить разные типы взаимодействия: tap, scroll, drag-and-drop, долгое нажатие и др. Из прочих функций доступны: артборды, маски, предустановки. Драйвер-панель позволяет делать с прототипом интересные штуки: например, вращение какого-нибудь элемента во время свайпа.

Прототипирование в Principle
Работает на Mac, удобна пользователям Mac OSX благодаря похожим элементам интерфейса. Сложна из-за необходимости правильной организации файлов Sketch перед синхронизацией.Стоимость: 129$ (разовый платеж). 14 дней бесплатного тестирования.
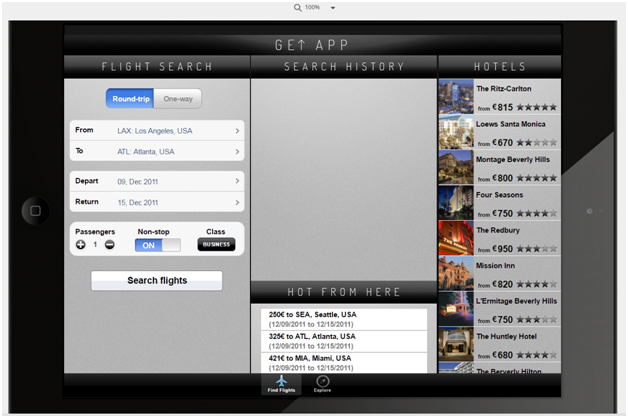
7. Fluid
Программа работает с мобильными приложениями. В ней можно сделать прототип для Android, iOS, а также Windows. По сути, это приложение для браузера на HTML5. Также проста в использовании, с быстрым функционалом, позволяет сразу же оценивать результат на мобильнике. Имеет библиотеку из более 1500 элементов. С Fluid легко редактировать перетаскиванием, создавать анимации, программа поддерживает жесты, действия на прикосновения, drag-and-drop, повторение шаблона на страницах и переходы между ними, библиотеки iPhone и Android, работу со своими изображениями и скриншотами. Готовый макет можно переводить в различные форматы, в том числе в PDF и HTML. Есть возможность совместного рабочего процесса с коллегами.

Рабочее пространство для создания прототипа в Fluid
Сервис облегчает задачи программистам: с ним легче разобраться со структурой, функциональностью проекта, представить все в конечном варианте. Таким образом, оптимизируется вся разработка и связь с базой данных. В Fluid проще собирать все экраны в один проект. Стоимость: от 15$ в месяц. Есть бесплатная версия.
8. Framer
Это инструмент для продвинутых. Здесь прототип разрабатывается в коде, c использованием языка CoffeeScript. Но не стоит пугаться, создание кода во Framer — достаточно увлекательный процесс, программа снабжена инструкциями, освоить ее может даже неподготовленный. Во Framer можно делать интерактивные анимации. Пользователям нравится то, что программа заставляет как следует продумывать логику и структуру дизайна.

Framer: прототипирование в коде
Работает на Mac. Интегрируется со Sketch и Photoshop. Во Framer возможно все в рамках JavaScript — например, использование живых данных или акселерометра .Стоимость: от 129$ в год.
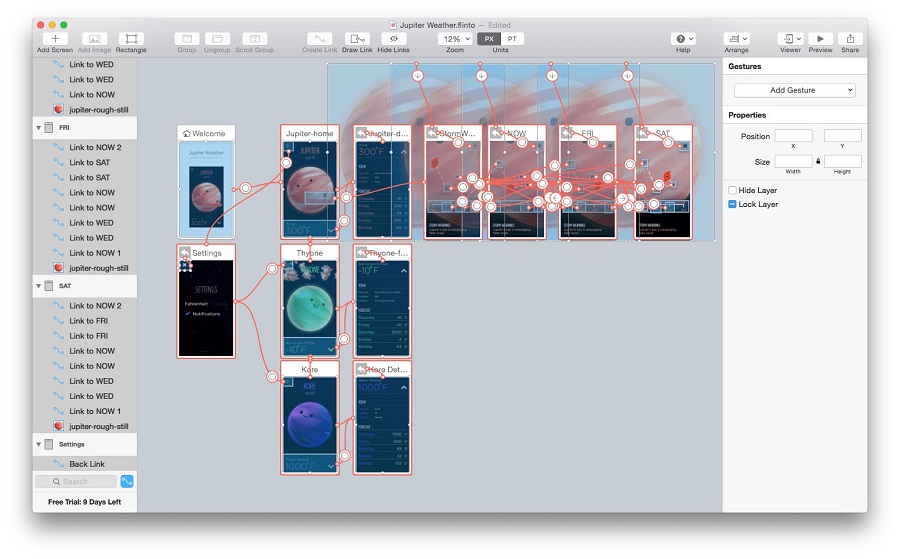
9. Flinto
Еще один давно известный инструмент. С его помощью также можно делать интерактивные прототипы. Здесь представлены все нужные инструменты для создания анимаций, а также специальная система, с помощью которой можно работать с несколькими экранами приложений. Можно выбрать две версии: Flinto Lite, а также Flinto for Mac. Последняя обладает широким функционалом для создания анимаций, мощная удобная программа. Ее быстрее всего освоить тем, кто работал на Mac OSX. Имеется плагин для Sketch, это упрощает воссоздание дизайнов. Есть недостатки: Flinto for Mac работает с шаблонами под мобильники и прототипом здесь возможно делиться исключительно с теми, кто установил Flinto for Mac.

Процесс создания прототипа в Flinto for Mac
Стоимость: от 20$ в месяц.
Какой сервис выбрать?
Ваш выбор будет зависеть от задачи и бюджета. Простой макет, который поможет собрать мысли воедино, можно создать в программе, вроде POP или PowerMockup. Для более масштабных проектов используйте многофункциональные программы типа: Axure, Fluid, Principle.
Главное, что вы должны понимать, — это то, что даже лендинг на шаблоне нуждается в прототипировании. Внимание к деталям на этом этапе предупредит появление багов.
spark.ru
7 бесплатных программ для создания прототипа сайта
Прототип сайта – это неотъемлемая работа при создании проекта. Ни один проект не может обойтись без грамотно продуманного прототипа, также для нас является правилом – размещать прототип в ТЗ (техническом задании). Прототипы бывают разными, и сегодня мы поговорим об этом.
Прототип сайта это не что иное, как визуальное представление будущего проекта. В прототипе указываются все элементы дизайна, верстки сайта, расположение кнопок, блоков, модулей и тд.
Прототип сайта можно составлять несколькими путями:
- Бумажный прототип – это быстрый и простой способ создать прототип, не требует, каких либо навыков, легко вносить правки. Можно добавлять комментарии.
- Прототип программный – более продвинутый вид прототипирования, имеет эстетичный вид, возможность вносить правки несколькими участниками.
- Динамический прототип – прототип в виде кода HTML, очень подробно показывает как именно будет выглядеть проект в web.
Но сегодня мы покажем вам 7 бесплатных онлайн приложений для прототипирования проектов, все они интуитивно понятные и не требуют каких либо специальных умений и знаний.
Mockflow: удобный инструмент, с неперегруженным, понятным функционалом.
Moqups: можно создавать не только прототипы сайтов, но и карты сайта, диаграммы и многое другое.
POP: это приложение для смартфонов, бумага и карандаш — это все, что вам требуется для создания интерактивного прототипа, очень интересное решение.
Invision: мощный онлайн-сервис, с огромным набором дополнительных функций , один из лучших на рынке, просматривать, вносить изменения можно удаленно, вам больше не понадобятся частые встречи с заказчиком для выяснения согласования деталей проекта.
Wireframe.cc: это, пожалуй, самый простой сервис, находка для быстрых набросков, очень примитивен – но от этого не менее привлекателен, набор функций конечно не огромен, но для быстрого моделирования простого сайта более чем достаточно.
Balsamiq: довольно простой и интуитивно понятный ресурс, есть версия триал с урезанным функционалом, за полноценную придется выложить порядка 90 у.е
Axure: это идеальный инструмент для проектировщиков и менеджеров проектов, но как и за предыдущий сервис придётся заплатить, хотя и есть бесплатная триал версия.
www.mozgi.kiev.ua
создание прототипа с примерами и инструментами
Как объяснить заказчику, каким будет его будущий сайт? Какие элементы будут размещены на странице, и в каком порядке? Ответ прост. Если нужно схематично изобразить страницу сайта, вам поможет прототипирование. На прототипе вы сможете визуально оценить расположение элементов и блоков, а также внести необходимые правки. Прототип – это экономия времени и денег, ведь корректура готового сайта уже на этапе дизайна – дело затратное и зачастую бесперспективное.
Прототип сайта – это база, или модель будущего сайта, на которой отображаются ключевые элементы страницы, основные информационные и функциональные блоки:
- контактные данные;
- навигация;
- СТА-кнопки;
- логотипы;
- шапка сайта, или хедер;
- нижняя часть сайта, или футер и т.д.
Все указанные элементы на прототипе принято представлять в виде схемы, чтобы наглядно продемонстрировать заказчику, как сайт будет работать. Прототипирование – самый простой способ достичь взаимопонимания в отношениях с заказчиком. Уже на начальном этапе веб-разработки у заказчика должно выработаться четкое видение будущего сайта. Сюда входит не только внешний вид, но и сроки, затраты, перспективы развития сайта, его концепция. Когда все представления будут четко сформулированы и визуализированы на схеме, у заказчика и разработчиков не останется сомнений в эффективности результата.
Прототипы различаются по типу, уровню сложности отображения элементов, степени интерактивности. Можно создать статический прототип, то есть просто изображение сайта. А можно – динамический, или «действующий», с элементами навигации, на котором заказчик сможет оценить удобство пользования сайтом. Однако любой прототип, будь то схематичный набросок на бумаге или многостраничная кликабельная структура, призван систематизировать пожелания заказчика.
Прототипирование также упростит работу тем, кто непосредственно разрабатывает и наполняет страницу: программистам, верстальщикам, дизайнерам, копирайтерам и т.д.
Инструменты и сервисы для создания прототипа
Даже гении живописи, прежде чем создать свой шедевр, начинают с наброска. Они прорисовывают отдельные детали на черновиках, чтобы отработать технику и в итоге получить идеальный результат.
Кстати, мы занимаемся созданием сайтов!
Подробнее
Примерно так же обстоят и дела с сайтом. Чтобы создать действительно качественный ресурс, в первую очередь необходимо выбрать правильный инструмент для создания наброска – прототипа, в нашем случае. Мы хотели бы обратить ваше внимание на следующие программы:
Axure
Axure – один из самых популярных сервисов прототипирования, с помощью которого можно легко и быстро создать качественный прототип сайта или приложения. Интерфейс максимально прост и понятен, так что разобраться в нем сможет каждый. Программа предлагает большой инструментарий, но, чтобы им воспользоваться, придется загрузить файл на компьютер. Программа доступна как для macOS, так и для Windows.

Характеристики:
- Возможность создания блок-схем, каркасов, макетов, маршрута пользователей по сайту;
- Обратная связь;
- Пробный период составляет 30 дней;
- Минимальный тариф – 29 долларов;
- Среди клиентов сервиса – более 85 % компаний из списка Fortune.
Figma
Figma – это графический редактор, функционал которого позволяет создать интерактивный прототип сайта или приложения для смартфона, различные элементы оформления страницы (кнопки, формы обратной связи, иконки и т.п.), а также векторные иллюстрации. Работает программа как на Windows, так и на Mac.

Характеристики:
- Файлы хранятся в облаке, так что работать над проектом можно коллективно – для этого даже не нужно скачивать файл, достаточно просто перейти по ссылке.
- После регистрации пользоваться инструментами можно бесплатно, с незначительными ограничениями.
- Программой можно пользоваться как в браузере, так и предварительно установив ее на компьютер. Работу над проектом можно вести в режиме офлайн на десктопе, а при подключении к интернету сохраняются и синхронизируются все внесенные изменения.
- Минимальный тариф – 12 долларов.
Sketch
Это мощный и многофункциональный инструмент для дизайна и один из лучших помощников в деле прототипирования. Среди преимуществ программы – высокая скорость работы, возможность вести одновременно несколько проектов и открывать дополнительные приложения без проблем и сбоев.

Характеристики:
- Пользоваться инструментом можно только на Mac;
- Возможность интеграции с другими инструментами;
- Пробный период составляет 30 дней;
- Стоимость однократной лицензии – 99 долларов;
- Среди основных клиентов – такие крупные компании, как Google, Booking, Twitch, IBM и др.
Adobe XD
Полное название программы Adobe XD – Adobe Experience Design CC. Это легкий векторный редактор, в котором есть все необходимые для создания прототипа сайта инструменты. Работать в программе можно, только установив ее на компьютер.

Характеристики:
- Возможность импорта файлов Adobe Photoshop, Illustrator, Sketch;
- Функции рисования и формы, векторного редактирования, авто-анимации;
- Бесплатный доступ к основным функциям;
- Программа поддерживается только на Windows 10.
Почему прототип сайта имеет ключевое значение?
Неопытные веб-мастера иногда искренне не понимают, зачем нужен прототип сайта. По их мнению, в процессе создания сайта достаточно следовать концепции из головы, создавая элементы прямо на ходу, по велению души. Однако слепо следовать идее – метод в корне неверный.
Заранее выработанный прототип поможет придерживаться определенной структуры, не даст отклониться от намеченного плана. К тому же, модель всегда будет под рукой, перед глазами – в любой момент можно свериться со схемой и внести изменения. Структура сайта будет четко соответствовать пожеланиям заказчика, а вам удастся создать прочный фундамент для дальнейших разработок.
Если вы начнете работу над сайтом с создания прототипа, то сможете решить сразу несколько ключевых задач:
- наглядно продемонстрировать концепцию сайта;
- своевременно внести правки и изменения;
- точно оценить сроки и бюджет, которые потребуются вам для выполнения заказа.
Кроме того, прототипирование – это путь к формированию четкого взгляда на процесс работы. Часто у заказчика нет четкого представления о том, как должен выглядеть готовый сайт. Противоречия относительно внешнего вида и функционала страниц могут появиться и внутри команды, работающей над проектом. Создание прототипа помогает рассмотреть все варианты видения сайта и прийти к согласию, минуя колоссальные затраты на внесение изменений в уже разработанный дизайн.

Итак, что же вам даст прототипирование?
- Наглядный набросок предстоящей работы. Прототипирование помогает расположить все страницы в нужном порядке, грамотно разместить основные элементы и информационные блоки.
- Планирование. Сразу понятно, какой объем работы предстоит выполнить, каковы основные задачи и в какой последовательности их выполнять, каких специалистов задействовать, чему уделить больше времени.
- Экономия ресурсов. Прежде всего – времени и денег. Если сразу продумать структуру и отметить детали на прототипе, то в дальнейшем не придется по сто раз переделывать готовый сайт и вносить правки. Страницы сразу примут вид, намеченный вами ранее в прототипе.
- Создание прочной базы для других специалистов. Готовый прототип сайта определит направление дальнейшей деятельности разработчиков и дизайнеров. У них сформируется четкое понимание стоящих перед ними задач и объема работы.
- Исключение ошибок. Пока план будущего сайта существует у вас в голове, все кажется предельно простым и понятным. Но как только идеи воплощаются в реальность в формате прототипа, недочеты и явные ошибки неизбежны. В этом нет ничего плохого. Прототип и нужен частично для того, чтобы вовремя обнаружить устранить изъяны: убрать лишний элемент, добавить СТА-кнопку, поменять местами блоки и т.д. Взгляд со стороны рождает новые идеи и интересные решения.
Основные моменты при создании прототипа
Прежде чем создать прототип сайта, необходимо обозначить его функциональные особенности, структуру и навигацию. На выходе у вас получится эффективный сайт, где каждый клик приводит пользователя к конкретному действию.
Шаг 1. Проанализируйте конкурентов, определите цели сайта.
Подумайте о потребностях и особенностях компании. На этом этапе полезно оценить конкурентов, то есть сайты со схожей тематикой, а также их характеристики – дизайн, контент, уникальные предложения. Даже если вам не нравится визуальное оформление ресурса, но конверсия у него высока, возьмите этот пример на вооружение и проанализируйте, что именно помогает сайту удерживаться в топе и привлекать внимание пользователей.
Определите отличительные признаки и преимущества компании-заказчика, которые помогут ей выделиться среди конкурентов. Ответьте на вопросы:
- Каково назначение сайта?
- Какие потребности клиентов нужно удовлетворить?
- Чего ждут от онлайн-ресурса потенциальные заказчики?
Без ответов на эти вопросы у вас не будет точного представления о том, какой сайт нужен, чем он должен быть наполнен и какие задачи призван решить.

Шаг 2. Продумайте структуру
Как только определены цели и выбран инструмент для работы, можно переходить непосредственно к созданию прототипа. Стандартный вариант структуры – это хедер (верхняя часть), контент (основная часть) и футер (нижняя часть). Работа начинается с шапки профиля, то есть сверху. В верхней части обычно расположены следующие элементы:
- логотип компании;
- контактная информация;
- корзина, форма регистрации и авторизации на сайте, иконка с избранными товарами и т.д.;
- поиск по сайту;
- меню;
- форма для обратной связи т.п.
Как только распланировали хедер, можно приступать к основной части и сайдбару (дополнительная информация, которая располагается сбоку). Как правило, в боковой части можно расположить призывы к действию, ссылки на интересные статьи, теги и т.д.
Следующие элементы типичны для контентной части страницы:
- карточки товаров;
- баннеры;
- слайдеры;
- раздел с отзывами;
- текст и картинки, видео;
- статьи;
- СТА-кнопки и т.д.
Отдельное внимание следует уделить работе над блоками, содержащими целевое действие. Такие блоки могут принимать вид формы для оформления заказа, призыва скачать файл, заявки на звонок. Чтобы спроектировать форму для каждого отдельного целевого действия, необходимо учесть разные нюансы: количество полей, их размер, расстояние между ними, соответствующие картинки, размещение кнопок.
Заключительная часть страницы – это футер. Обычно тут оставляют контактные данные, ссылки на социальные сети, нужные документы и прочее.
В целом, все множество элементов в прототипе делится на следующие категории:
- Информационные – содержат сведения о том, чему посвящен сайт, кто его владелец, что он предлагает. По сути, это весь контент, который предлагается пользователю для ознакомления и извлечения определенной информации. К этой категории элементов относятся текст, фотографии, видео и иллюстрации, которые дают ответ на волнующие посетителя вопросы: как заказать товар, как будет производиться доставка, в течение какого срока, какие есть способы оплаты и т.д.
- Функциональные – подталкивают пользователя к совершению целевого действия: заказать, зарегистрироваться, купить, скачать и т.д. Сюда можно отнести различные формы и кнопки.
- Навигационные – это все элементы, которые обеспечивают пользователю комфортное пребывание на сайте. Навигация необходима пользователю, чтобы он понимал, в какой именно части страницы или сайта находится. К навигационным элементам относятся строка поиска, разделы сайта, теги, графа входа в личный кабинет и т.д.
При создании прототипа нужно работать с каждой категорией элементов. Как только намечен общий план будущего сайта, необходимо подумать над цветовым решением, типографикой, общим оформлением, размером СТА-кнопок и прочими компонентами, определяющими стиль сайта. Когда единая концепция видна уже на стадии схематичного изображения, сайт в конечном итоге получится идейно завершенным и стильным. Поэтому не забывайте следить за расстоянием между блоками, изображениями и текстом, а также за общим оформлением кнопок и форм.
Совет: подготовьте описание для каждого элемента. Это крайне важно в работе с некоторыми нюансами – например, с интерактивными элементами, с которыми взаимодействует пользователь.
Опишите, что будет происходить при клике по элементу, как изменится структура и общий вид. Например, при переходе по ссылке на другую страницу посетителю может открыться динамичный баннер или скрытый текст. Такие нюансы нужно фиксировать и раскрывать как можно подробнее, ведь если сейчас вы помните о них, то в следующую секунду они могут улетучиться из вашей памяти. Да и другим специалистам, работающим над созданием сайта, так будет проще скоординировать действия.
Примеры хороших прототипов
В теории мы разобрались, что такое прототип, какие инструменты помогут его создать, и что он должен включать. Давайте теперь рассмотрим примеры прототипов сайта с практической точки зрения:
Прототип для интернет магазина

Прототип данного сайта включает следующие блоки: хедер, сайдбар, блок содержания и футер. В шапке сайта представлены все категории товаров, которые может приобрести пользователь, а также СТА-кнопки для быстрого поиска, перехода в избранные товары и корзину.
Сайдбар (левая часть) демонстрирует логотип и название компании в верхнем углу страницы. В качестве основной информации на боковой панели представлены навигационные ссылки, которые подталкивают посетителей сайта к следующим действиям:
- ознакомиться со способами оплаты и доставки товара, гарантиями, предоставляемыми компанией;
- бесплатно создать трехмерный дизайн интерьера с подобранной плиткой;
- просмотреть галерею изображений и описание фирменного шоурума, для которого был разработан сайт.
В нижней части сайдбара указаны контактные данные, адрес компании, кнопка СТА для заказа звонка и ссылки на аккаунты компании в социальных сетях.

Содержательный блок наполнен информацией о товарах, их характеристиках и стоимости. При переходе по ссылке на страницу конкретного товара открывается его подробное описание:
- возможные скидки и акции;
- производитель товара;
- варианты и время доставки;
- способы оплаты;
Также есть возможность скачать каталог товаров и создать в режиме онлайн трехмерный дизайн проекта.

В футере мы видим навигационные ссылки на страницы с подробной информацией о доставке, оплате, компании и сотрудничестве.
Вся информация представлена кратко и лаконично; на странице нет ничего лишнего. При этом посетитель, заходя на сайт, получает все необходимые сведения об ассортименте товара, его характеристиках, способах оплаты и доставки. Ключевая информация дублируется также в футере, чтобы пользователю не приходилось долго листать вверх в поисках нужной информации.
Прототип для онлайн сервиса

Модель этого сайта представляет собой динамический вид прототипа. Вся информация о категориях товаров находится в содержательном блоке; подробности можно узнать при переходе по ссылке.
В данном прототипе логотип и название компании располагаются в шапке сайта. Там же мы видим СТА-кнопки, с помощью которых посетитель может самостоятельно создать свой дизайн, а также оформить подписку.
Сайдбар включает в себя:
- профиль пользователя;
- ссылки на последние созданные проекты посетителя, черновики и спецификации;
- подписки на других дизайнеров;
- кнопки выхода из профиля и со страницы поддержки.
В целом сайт содержит минимум информации со всеми необходимыми для пользователя элементами. Вполне лаконичный и простой прототип для продуманного минималистичного сайта.
Прототип тендерной площадки

В отличие от предыдущей модели, данный прототип статичен. На прототипе присутствуют все информационные, навигационные и функциональные блоки, отсутствует сайдбар.
В шапке прототипа размещено название компании, ссылки на более подробные сведения об организации, тендерах, поставщиках и тарифах. Также есть СТА-кнопки для создания профиля и авторизации.

Футер включает в себя навигационные ссылки на социальные сети, контактные данные, а также дублирует ссылки, представленные в шапке сайта.
Этот прототип тоже довольно прост и интуитивно понятен. На нем имеется вся информация, необходимая для дальнейшей реализации полноценного ресурса.
Следующий шаг после прототипа
В рамках разработки сайта стадия прототипирования следует сразу за этапом изучения конкурентов и целевой аудитории. В ходе создания прототипа дизайнер определяется со следующими моментами:
- какие элементы должны быть на странице;
- для чего они нужны;
- в каком месте должны располагаться;
- как работают.
Следующий этап – непосредственно дизайн. В первую очередь, креативный дизайн – разработка идеи, визуальной концепции на основе главной страницы, продумывание фирменного стиля компании.
Далее идет технический дизайн – разработка графических шаблонов всех страниц ресурса на основе утвержденной дизайн-концепции сайта, а также реализация созданного прототипа.
waytostart.ru
Создание прототипа сайта: 7 инструментов для маркетолога
Как объяснить четко, каким вы видите будущий сайт или мобильное приложение? Решение – создание прототипа.
В этой статье вы узнаете что такое прототип и как его создать с помощью 7 онлайн-сервисов.
Что такое прототип сайта
Прототип – макет, или физическая реализация концепта интерфейса. Ещё 15 лет назад, когда о принципе «Mobile first» ещё никто не думал, страница-прототип содержала образцы дизайна всех элементов сайта – заголовков, списков, цитат, абзацев.
Сегодня этого мало: пользователь заходит на сайт не только с компьютера, а верстка для мобильных устройств существенно отличается от верстки для десктопов. При этом фундамент – пути пользователя по сайту в соответствии с воронкой – нужно выстроить заранее. А также продумать все нюансы и функциональность интерфейса.
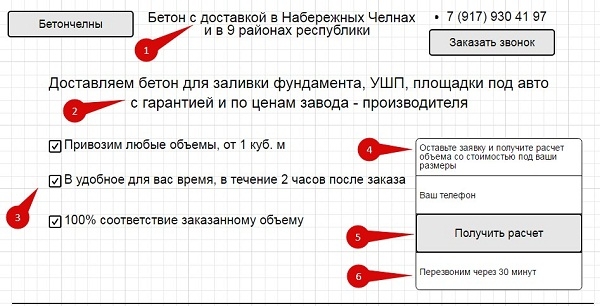
Допустим, вы не владеете навыками верстки, программирования и графическими редакторами. Как показать, что вы хотите получить? Совсем недавно для наглядности использовали лист бумаги и шариковую ручку. Так выглядел образец прототипа в исполнении эмоционального заказчика:

Сегодня не нужно пачкать бумагу или осваивать графические редакторы. При любом уровне подготовки вы соорудите желаемую раскладку из готовых элементов интерфейса, минимальный уровень интерактивности – и приглашайте для обсуждения коллег.
Онлайн-сервисы прототипирования позволяют создавать от простых эскизов до полнофункциональных макетов с рабочими ссылками и элементами интерфейса.
Далее – 7 вариантов, у каждого свой спектр возможностей, сложность работы и цена. Выбор за вами.
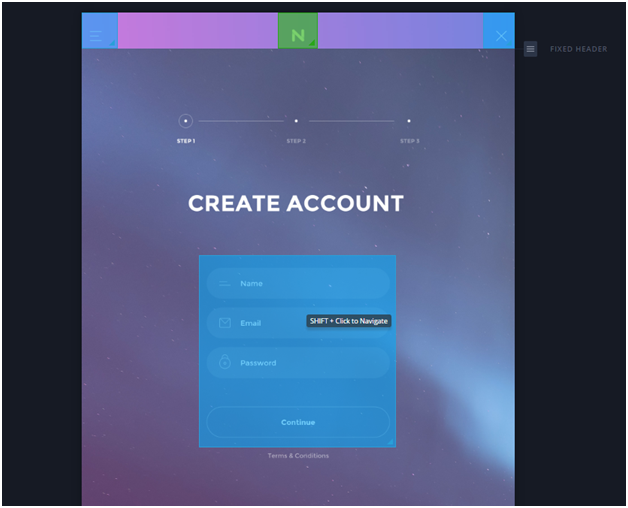
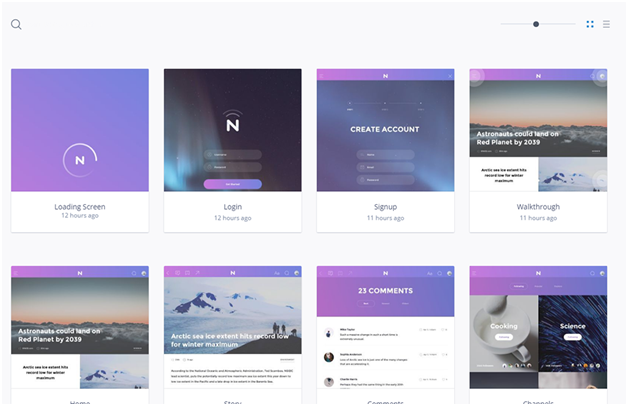
InVision
Это идеальное решение, если вам нужно «оживить» готовые макеты Photoshop или Sketch.
Примечание: плагин для Adobe Photoshop и для Sketch поможет отправить проект из редактора прямо в InVision. Работает синхронизация файлов внутри проекта, с рабочим столом либо Dropbox (для этого нужны дополнительные приложения).
Главный плюс приложения – система управления проектами. Вы сохраняете эскизы в различных проектах и разделяете их на группы. Можно добавлять несколько вариантов макетов, например, для страницы «О компании», фиксировать все правки и стадии.
Кроме того, InVision добавляет макетам некоторую интерактивность. Для этого назначьте ссылки на элементы, которые связывают страницы и элементы проекта.
Все действия по проекту фиксируются на вкладке «Activity». Это удобно при групповой работе над макетом: вы точно знаете, кто загрузил файлы или редактировал ваш макет своими кривыми руками (либо довел его до совершенства).

Хотите получить обратную связь? Инструмент позволяет делиться результатами с помощью сгенерированных уникальных адресов. Участники команды могут обсудить с вами определенные элементы, оставить пометки в дизайне.
Большой минус – нет встроенных библиотек готовых элементов, которые можно использовать в проекте. Максимум, что вы можете сделать – низкоуровневый макет, самую первую итерацию, готовую для развития и обсуждения.
Для этого выбираете несколько готовых раскладок из демо-проектов, которые включают прототипы для разных устройств и нескольких типов страниц.

Большой плюс – инструмент бесплатный.
InVision
Balsamiq
Нет Photoshop или Sketch? Возможно, Balsamiq – лучший инструмент для вас. Он работает, как приложение для рабочего стола. Есть и веб-версия.

Инструмент содержит внушительную библиотеку встроенных элементов UI для использования в проектах. Это экономит время: вы используете готовые пресеты (например, выпадающие меню или «аккордеоны»).
Схема работы простая: перетаскиваете выбранный элемент с верхней панели, располагаете, где нужно, панель настроек справа поможет изменить его по цвету, фону, размеру, назначить ссылку и т.д.
Предлагаемые примитивы позволяют сфокусировать внимание на функциональности и не тратить время на нюансы дизайна.
Нужно оценить несколько вариантов дизайна? Не вопрос, инструмент предлагает средства контроля версий и историю версий. Можете вернуться назад по времени и оценить, насколько продвинулся ваш дизайн.
Balsamiq предусматривает расширения сторонних разработчиков – можно добавить дополнительные иконки или инструменты управления.
Главный минус – приложение платное. Хотя цены вполне подъемны: версия для десктопа стоит $89 за одну лицензию, веб-версия на 3 проекта – $12 в месяц. Есть бесплатный пробный период на 1 месяц для некоммерческих проектов.
Balsamiq
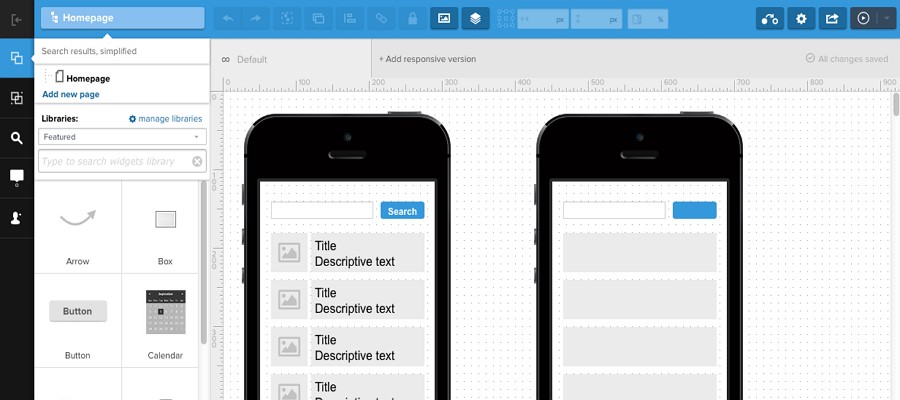
Moqups
Это полноценное веб-приложение позволит разработать дизайн от простого эскиза до готового макета.

Как и в Balsamiq, тут есть встроенная библиотека готовых элементов. В процессе работы вы оставляете комментарии, отмечаете цели и задачи каждого этапа и элемента.
Не готовы сразу работать над эскизами? Приложение предусматривает инструмент, который строит диаграммы и графики для наглядного представления путей будущего посетителя по сайту.
Ваши коллеги могут оставлять пометки и комментарии по отдельным элементам макета. Вы можете отвечать и сохранять эту переписку в проекте.
Moqups – веб-приложение, вся работа проходит исключительно онлайн. Ваши проекты хранятся на серверах разработчика.
Сервис платный, стоимость тарифа зависит от количества проектов и места на сервере.
Базовый тариф на 10 проектов и 1 GB на сервере обойдется в $13. Есть стартовый бесплатный тариф на 1 проект, ограниченный 300 объектами и 5 MB. Для простейшего макета (одностраничного лендинга) и полноценного общения с дизайнером этого вполне достаточно.
Вот что из этого может получиться:

Moqups
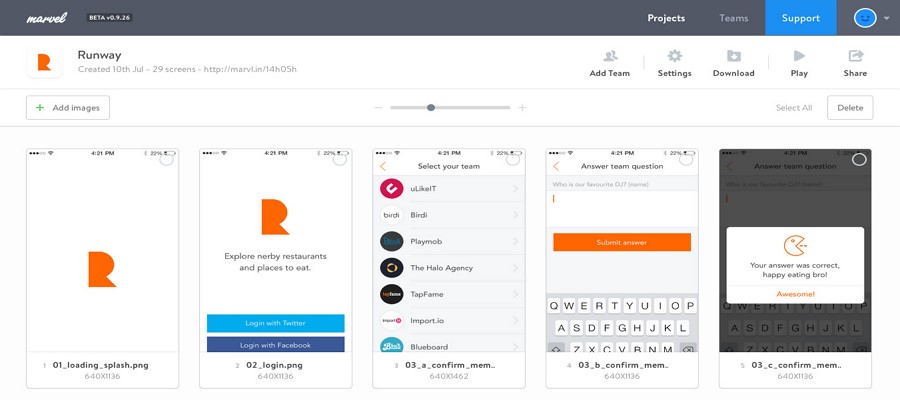
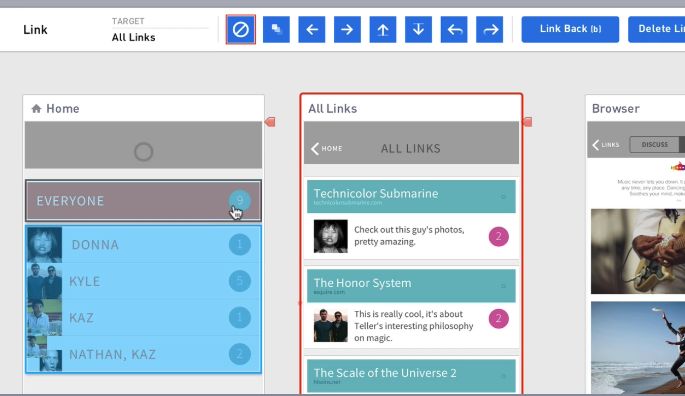
Marvel
Marvel — простой и интуитивный инструмент прототипирования. Его инструмент Canvas создает эскизы и каркасные интерфейсы.
Можно систематизировать наброски, загружать макеты в группы прототипов точно так же, как в InVision. Доступна базовая перелинковка элементов дизайна и создание интерактивности.
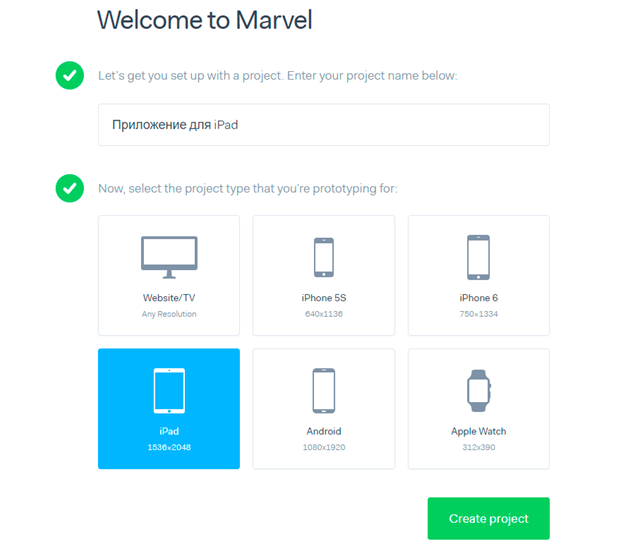
Главная фишка Marvel – ориентация на разработку мобильных интерфейсов. При создании нового проекта вы выбираете тип прототипа: сайт, приложение для iPhone, iPad,Android и даже AppleWatch.

Можно назначать разнообразные события, жесты и переходы на элементы интерфейса. Не ограничивайтесь статическими конструкциями или примитивной интерактивностью на основе кликов.
Добавляйте жесты (протаскивания и т.д.): выбираете активную область, назначаете на неё действие из набора пресетов, смотрите результат. Есть подсказки, так что не запутаетесь.
Печальный момент: Marvel разрабатывался для пользователей MacOS – для них разработчики припасли дополнительные плагины и приложения. Есть, например, плагин для Sketch. Для пользователей Windows и Linux подарочков нет.
Marvel предлагает три тарифа:
- Бесплатный – на 1 пользователя и 2 проекта.
- Профессиональный – $12 в месяц, 1 пользователь и неограниченное число проектов.
- Корпоративный – $48 в месяц, 4 пользователя.
Marvel
Justmind
Библиотека встроенных элементов позволяет создавать примитивные эскизы и почти готовые интерфейсы. Инструмент Justmind предусматривает библиотеки для десктопных и мобильных приложений. Работает как для iOS, так и для Android и Surface.

После создания макетов можете добавлять интерактивные триггеры для интерактивности. Как и в Marvel, выбираете жест для привязки к элементу-триггеру, и переход для имитации функционала.
Пара кликов, чтобы пригласить к обсуждению макета коллег. Они помечают элементы и оставлять замечания по ним.

Профессиональный тариф обойдётся в $19 за 1 пользователя в месяц.
Justmind
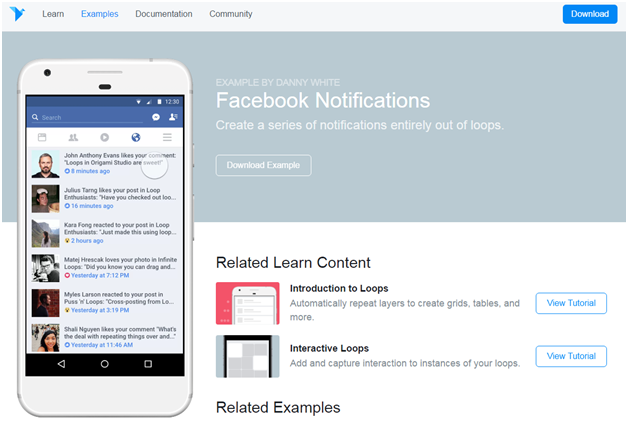
Origami
Origami — более узкоспециализированный инструмент прототипирования, так как доступен только для MacOS. Его функции – создавать эскизы и макеты для iPad и iPhone.
Origami содержит 4 главные панели:
- Панель патчей – здесь назначаете элементам интерактивность, анимацию, поведение.
- Слои – добавляете слой, размещаете на нём элементы, назначаете действия.
- Окно просмотра – оцениваете результаты труда.
- Библиотека патчей – просматриваете заготовки и их описания, выбираете необходимые элементы и добавляете в проект.

Главный плюс – возможность добавлять интерфейсу сложную интерактивность без навыков программирования. Для разработки дизайна инструмент не подходит.
Origami бесплатен, веб-версии нет.
Origami
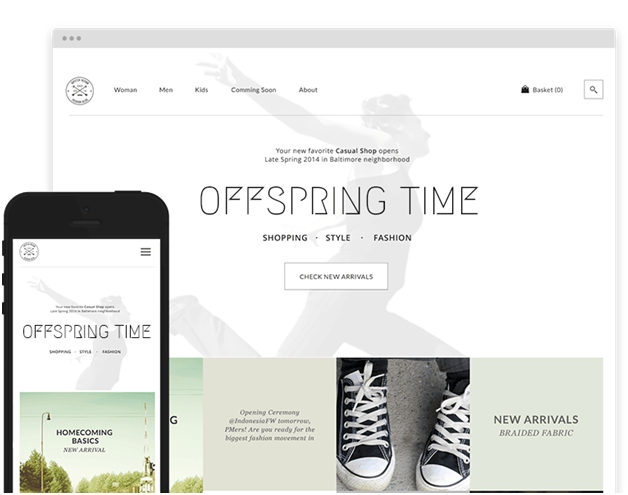
Proto.io
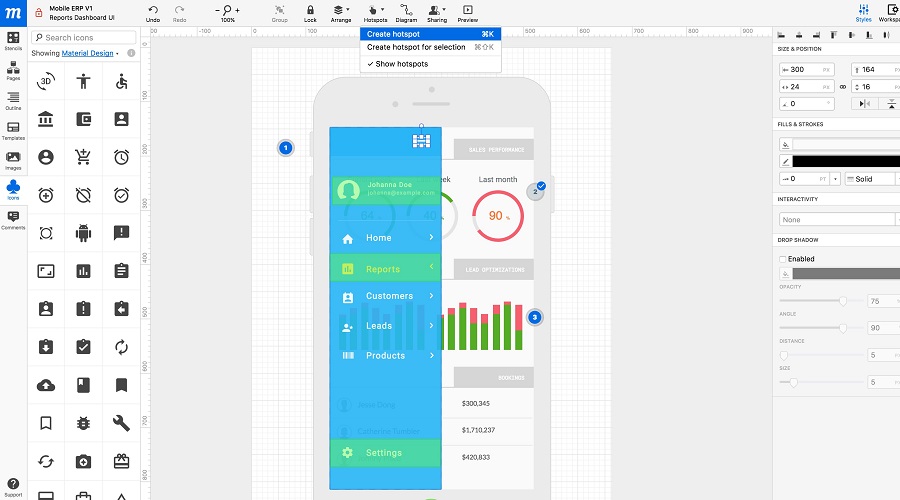
Вы загружаете собственные эскизы и библиотеки элементов интерфейса, а приложение поможет создать на их основе макеты до получения полноценного прототипа. Есть и встроенные библиотеки элементов.
Интерфейс сервиса простой: перетаскиваете на рабочее поле компоненты интерфейса, группируете и организуете их. При этом в любой момент на любой стадии можно перестроить макет как нужно. Выделяете объект на рабочем поле в нужном слое – и в панели опций можно отредактировать абсолютно всё.
Гордость разработчиков – продвинутый редактор Proto.io:

После выстраивания макета, назначаете на элементы интерфейса жесты и переходы. Можно повторять определtнные фазы или внешний вид. Пример такой фазы – окно со значком загрузки, который пользователь видит лишь тогда, когда он использовал окно поиска.
Разработчики предлагают привязку к учетной записи Dropbox для хранения и загрузки файлов, клиент для iOS и Android и плагины для Sketch и Photoshop.
Вы получаете двухнедельный бесплатный тестовый период с полной функциональностью. Этого времени достаточно, чтобы понять, нужен ли вам этот инструмент.
Тариф «Фрилансер» стоит $24 в месяц и позволяет вести 5 проектов. Если вы не работаете в веб-студии, этого хватит с избытком.
Proto.io
Заключение
Этих сервисов достаточно для решения любой задачи, остается только выбрать подходящий.
Дружеский совет: не выбирайте приложения с избыточным для ваших нужд функционалом, если не хотите тратить время на изучение мануалов и интерфейса.
yagla.ru
10 сервисов для создания структуры сайта в 2020 году / Habr
Прототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло. В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.
Рассмотрим три типа сайтмэпов:
Визуальные сайтмэпы используются как вспомогательный элемент в планировании, анализе и прототипировании проекта. Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
HTML cайтмэпы призваны помогать в навигации по сайту. Традиция создавать отдельную страницу с сайэтмэпом считают устаревшей, но тем не менее, такой подход не будет лишним, если проект обладает сложной структурой и многоуровневой вложенностью.
XML сайтмэпы скрыты от пользователей, но при этом важны. Описывая структуру сайта и взаимосвязи страниц, XML сайтмпэмы облегчают поисковым машинам анализ сайта. Следовательно положительно влияют и на ранжирование. В XML сайтмэпах важна чистота описания структуры и используемый синтаксис, поскольку кроулеры поисковых движков не терпят непоследовательности и расхлябанности кода. XML сайтмэпа заменили более старый способ «прямой загрузки в поисковые движки» на специальной отдельной странице. Теперь загрузка сайтмэпа происходит напрямую, или же разработчики просто ждут, пока поисковая машина найдет файл самостоятельно. Обновляя файл сайтмэпа с новой структурой, вы обеспечиваете более быстрое индексирование страниц, по сравнению со стандартной автоматической процедурой поисковой машины.
Зачем нужны визуальные сайтмэпы?
Планирование и прототипирование сайта уже давно стали стандартом индустрии. Чаще всего сначала строится майндмэп проекта. Делается это, чтобы определить главные и второстепенные элементы будущего сайта, а также задачи, которые сайт или сервис будет решать.
На следующем этапе планируется подробная иерархия страниц, их структура. Этот этап требует осмысления и обсуждения. Поэтому такой прототип должен быть понятен всем участникам процесса (программистами, дизайнерам, разработчикам, контент-менеджерам). Формализованная структура сайта (сайтмэп) становится отправной точкой.
Сервис c минималистичным и свежим подходом в дизайне интерфейса, запущенный в 2019 году. Без лишних деталей и довесков Octopus работает быстро, а чистый визуальный язык располагает к работе.
Основная идея проектирования сайтмэпов в Octopus заключается в формировании страниц из блоков. Такие конструкции наглядны и призваны дать подробное представление о структуре будущей страницы.
Протестировать Octopus.do возможно без регистрации. Зарегистрировать профиль понадобится только в момент сохранения проекта.
Интуитивно понятный интерфейс не перегружен элементами и анимацией. Хотя отдельные пиктограммы могут показаться слегка мелковаты. Создание и добавление блоков происходит быстро и с помощью очевидной механики.
Есть и более удобный способ добавления блока — достаточно нажать Enter, и в нижней части страницы появится новый блок. Такой метод позволит быстро заполнять содержание с использованием одной лишь клавиатуры. Drag’n’drop работает предсказуемо и быстро.
Блокам могут быть присвоены цвета из заданной палитры цветов:
Пользователям платных подписок Octopus.do доступен экcпорт сайтмэпов в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. При этом внешние пользователи смогут вносить изменения в сайтмэп, что упрощает командную работу.
Организация информационных слоев и разделов сервиса открывается в аккуратных поп-апах. Благодаря этому складывается впечатление, что пользователь не покидаете рабочее пространство минималистичного редактора.
Функция добавления текстового описания к блокам, будет полезной для планирования контента в проекте. Поп-ап вызывается нажатием на пиктограмме документа в правой части блока:
В процессе сборки контента часто возникает необходимость быстро оценить местоположение визуальных материалов (фотографии, иллюстрации). Функция добавления изображений поможет справиться с этой задачей:
Кстати, с помощью добавления картинок в структуру можно вставлять полноценные макеты дизайна страниц по мере их готовности.
Отличительная особенность Octopus — наличие функции Estimate. Интерфейс реализован в виде выезжающей панели, которая содержит таблицу-калькулятор для оценки стоимости работ. И при известной часовой ставке за конкретную экспертизу можно оценить временные затраты и бюджет проекта.
В распоряжении пользователей функции дублирования страниц в иерархии и создание копии проекта. Контроль над дизайном сайтмэпа: настраиваемые стили бордеров страниц и стилизация под рамки смартфона, а также усовершенствованный механизм командной работы.
Резюме
Рациональный набор инструментов и интеллигентный дизайн интерфейса, отвечающий духу времени. Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект. Платные подписки от 8 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF и PNG (только для платных пользователей)
Отсутствие необходимости регистрироваться — преимущество сервиса Gloompas. Пользователь сразу же оказывается в рабочей среде с минималистичным дизайном. Интерфейс интуитивен и помогает втянуться в процесс довольно быстро. Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
Возможность настраивать цвет каждого отдельного блока, задавать размер шрифта — удобный функционал, который помогает формировать акценты в сайтмэпе.
Отдельно стоит отметить настройки вида: Map View, Matrix View и Outline. В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа.
В проектах с громоздкой структурой и многоуровневой вложенностью удобной окажется функция сворачивания и разворачивать группу страниц. Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Для тех, кто будет пользоваться сервисом регулярно, полезно использовать шорткаты, которые описаны в выезжающей панели меню. А функции экспорта в различные форматы расширяют возможности делиться созданным сайтмэпом.
Резюме
Бесплатный сервис с оптимальным набором функций и широкими возможностями экспорта готового проекта.
Стоимость, подписка: бесплатно
Простота использования: подходит для начинающих
Дизайн: ★★★☆☆
Командная работа: ✓
Экспорт: ссылка, PNG, PDF, XML
Наглядный и насыщенный шаблонами Flowmapp помогает создавать как визуальные сайтмэпы, так и планировать потоки пользователей.
Сперва необходимо зарегистрироваться. Проект можно:
- начать с чистого листа
- импортировать из XML файла
- расширить существующий шаблон
В заготовленных шаблонах найдется три типа проектов: e-Commerce, корпоративный проект и новостной портал.
В процессе знакомства с сервисом в правом нижнем углу будут регулярно появляться полезные рекомендации и советы относительно инструментов и особенностей рабочей среды.
Анимации и реакции элементов интерфейса помогают втянуться в процесс и научиться базовым манипуляциям. Удобно реализованы групповые выделения страниц для удаления или смены лейбла.
Одно из основных преимуществ — наглядные шаблоны страниц. Библиотека шаблонов покрывает большинство возможных информационных паттернов — незаменимая и наглядная фича в подготовке и планирования контенте для будущего сайта.
А для тех, кому в первую очередь важна структура, можно переключиться в компактный вид с одними заголовками.
Что касается навигации, то к стандартному набору функции добавлена довольна удобная механика — Project Map. Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
К каждой из страниц проекта можно добавлять расширенное описание и прикреплять отдельные файлы. Эта фича полезна в процессе наполнения сайта контентом.
Широкие настройки экспорта в SVG и PNG форматы позволяют выбрать оптимальный вариант и даже задать разрешение изображения на выходе.
Резюме
Сервис с продуманным набором функций и приятным интерфейсом. В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект и 100 Мб места, без ограничении по коллабораторам. Платные подписки от 8 $ в месяц при годовой оплате.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★★
Командная работа: ✓
Экспорт: ссылка, PNG, SVG, PDF, DOCX
Относительно простой в организации Writemaps помогает проектировать сайтмэпы и планировать контент проекта. Для того, чтобы протестировать сервис, придется зарегистрироваться.
С точки зрения дизайна интерфейс можно описать, как «народный» или незамысловатый. Бесплатный план обеспечивает доступ к части функции: 3 активных сайтмэпа c 50 страницами. Остальные фичи доступны платным пользователям.
Часть платного функционала включает возможность выделять страницы проекта цветом, объединять и добавлять к ним контент, создавать разделы, делиться проектом и экспортировать сайтмэп в PDF. Хотя для бесплатных планов предусмотрен экспорт в CSV и XML.
Стоит отметить, что переключение между сайтмэпом и содержательной частью реализовано удобно и наглядно. В ускорении работы поможет список шорткатов.
Резюме
«Только самое необходимое» именно так можно охарактеризовать подход к функционалу бесплатной версии. Платная подписка подойдет для пользователей, которые планирую распределение контента, помимо общей структуры сайта.
Стоимость, подписка: бесплатный план предусматривает 3 активных проекта с ограничением в 50 страниц. Платные подписки от 14.99 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: CSV, XML, PDF и ссылка (только для платных пользователей)
Rarchy
Beta-версия проекта обладает скромным набором функций. Сайтмэп строится как с нуля, так и в генеративном порядке по ссылке на сайт.
На момент публикации обзора механика добавления страниц устроена следующим образом — необходимо вызвать контекстное меню, кликая на блоки страницы.
Никаких дополнительных настроек отображения блоков не предусмотрено. Тем не меннее drag’n’drop работает понятно. А форматы отображения схемы позволяют переключить проект в вид биоморфной схемы. Возможно, такой вид покажется наглядным и уместным.
На момент публикации доступен экспорт только в CSV-файл. Поделиться прямой ссылкой нельзя.
Стоимость, подписка: бесплатно
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Командная работа:
Экспорт: CSV
В сервисе Visual Sitemaps сайтмэпы строятся на основе уже запущенных проектов автоматически. Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Процесс кроулинга относительно быстрый. Но если проект объемен, то будет разумно запустить процесс и отвлечься на другие задачи, а сервис сообщит по почте о готовности сайтмэпа автоматически. Предусмотрен экспорт проекта в PDF.
На момент публикации дополнительных функции не так много, но анонсированы комментарии к скриншотам страниц, возможность реорганизовывать структуру проекта и защищать проекты паролем.
Резюме
Visual Sitemaps будет удобен для предварительного анализа проекта. Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Стоимость, подписка: бесплатный план предусматривает регистрацию одного пользователя и 50 скриншотов с ограничение глубины кроула до двух уровней. Платные подписки от 29 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF
Slickplan
Многофункциональный сервис Slickplan включает в себя проектировщик сайтмэпов, инструмент по созданию диаграмм и потоков. Широкий набор инструментов планирования контента и дизайн шаблоны.
Среда устроена логично, рабочая зона четко отделена от элементов навигации. А панель навигации наследует логику классических desktop-приложений. Сайтмэп можно построить с нуля или же импортировать: возможно использовать XML и текстовые файлы, а также встроенный кроулер.
Механика манипуляции с блоками интуитивно понятна. Добавление новых страниц происходит быстро, а drag’n’drop объектов позволяет менять порядок и иерархию. Настройки каждого элемента (страницы, блока) сайтмэпа включают:
- Добавление контента (текстовый и мультимедиа)
- Добавление заметок
- Выбора типа страницы
- Распределение дизайн шаблона
- Диаграмы
- Добавление ссылки
В Slickplan стилизовать сайтмэп можно не только с помощью заготовленных цветовых схем, но и индивидуально. Настройки найдутся во вкладке Styles верхней панели инструментов.
Командная работа реализована подробно. Помимо пользователей с правами редактора, можно подключать пользователей права которых ограничены просмотром проекта. А раздел с комментариями поможет вести обсуждения проекта онлайн.
Сервис предусматривает подключение Google Analytics. Это отличительная и полезная особенность Slickplan. A интеграция со сторонними сервисами (Basecamp, Slack и другие) позволяет шерить проект в удобном формате. Проект может быть защищен паролем.
Конечно, с таким набором функций не стоит ожидать бесплатных подписок. 30-дневный триальный период подведет к выбору подходящего плана от 9.99 $ в месяц.
Резюме
Богатый набор функций и продуманный интерфейс. Огромный набор возможностей и настроек экспорта.
Стоимость, подписка: 30-дневный триальный период. Платные подписки от 9.99 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
Чтобы осмотреться в Dynomapper придется создать аккаунт. Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Как и в продвинутых визуальных сайтмэп сервисах пользователя предлагается начать проект с нуля или же воспользоваться экспортом. Кроулинг, к слову, тоже есть.
Стоит отметить, что дизайн среды сдержанный и консервативный. А процесс создания сайтмэпа больше похож на классическое взаимодействие с Explorer (Win) или Finder (Mac). Структура сайта, в отличие от сервисов описанных ранее, отображается в виде, напоминающем дерево файлов.
Компактно и придется по вкусу тем, кто привык к такому взаимодействию. Хотя режим Preview отображается уже в виде блок-схемы, и предусматривает 4 дополнительных вида отображения.
Настройки свойства и функций элементов удобно расположены в правой панели вкладок:
- Page (Расширенная информация о странице)
- Content (Планирование (добавление) текстового и мультимедийного контента)
- Analytics
- Comment
Приватный проект будет доступен только пользователям подключенным к аккаунту.
Гибкие настройки экспорта в PDF позволяют выбрать формат (размер) перед сохранением. Дополнительно пользователь определяет и ограничивает количество уровней вложенности для экспорта.
Отдельные манипуляции и действия требуют более подробного изучения раздела помощи.
Резюме
Инструмент производит основательное впечатление и скорее всего подразумевает более глубокую проработку проектов и работу с контентом.
Стоимость, подписка: 14-дневный триальный период. Платные подписки от 49 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: ссылка, PDF, CSV
Бесплатный кроулер, генерирует стайтмэп существующего сайта автоматически. Результат кроулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным.
Создатели сервиса выложили исходный код на Github (https://github.com/alentum). Кроулер бережно сохраняет историю запросов.
Стоимость, подписка: бесплатный
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Creatly
Creatly заботливо создал демосреду, чтобы тестировать сервис без регистрации. Создание сайтмэпов — лишь часть функционала инструмента. Creatly предназначен для визуализации различных информационных структур.
В тестовой среде создания сайтмэпов уже создан демопроект. Пример призван помочь разобраться в базовой механике, и справляется с этой задачей.
Drag’n’drop нагляден: перетаскивание элементов сопровождается наглядными связями страниц и объектов. Редактирование страниц, удаление объектов и связывающих линий работает так, как в привычном векторном редакторе. Поэтому для дизайнеров механика будет понятна и близка.
В раскрываемой правой панели собраны настройки стилей и дополнительной информации. Сетка и привязка к ней — удобная фича. Возможно выбирать шрифты, определять выравнивание текста в блоке и т.д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
Размер документа в пикселях — любопытная фича. Пользователь всегда в курсе разрешения картинки еще до того, как произведет экспорт.
Резюме
Creately по механике работы наиболее близок к графическим редакторам. Функции сервиса позволяют создавать не только сайтмэпы, но и множество других диаграмм и блок-схем.
Стоимость, подписка: бесплатный план предусматривает 5 публичных документов и возможность добавления до 3-х коллабораторов. Платные подписки от 5 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PNG, JPG, SVG
***********************************
P.S.
Чтобы было легче выбрать, вот сравнительная таблица по всем сервисам (в самом конце) и немного больше скриншотов.
habr.com