Прототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло. В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.
Пример структуры веб-сайта (Блоки кликабельны)
Рассмотрим три типа сайтмэпов:
Визуальные сайтмэпы используются как вспомогательный элемент в планировании, анализе и прототипировании проекта. Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
HTML cайтмэпы призваны помогать в навигации по сайту. Традиция создавать отдельную страницу с сайэтмэпом считают устаревшей, но тем не менее, такой подход не будет лишним, если проект обладает сложной структурой и многоуровневой вложенностью.
XML сайтмэпы скрыты от пользователей, но при этом важны. Описывая структуру сайта и взаимосвязи страниц, XML сайтмпэмы облегчают поисковым машинам анализ сайта. Следовательно положительно влияют и на ранжирование. В XML сайтмэпах важна чистота описания структуры и используемый синтаксис, поскольку кроулеры поисковых движков не терпят непоследовательности и расхлябанности кода. XML сайтмэпа заменили более старый способ «прямой загрузки в поисковые движки» на специальной отдельной странице. Теперь загрузка сайтмэпа происходит напрямую, или же разработчики просто ждут, пока поисковая машина найдет файл самостоятельно. Обновляя файл сайтмэпа с новой структурой, вы обеспечиваете более быстрое индексирование страниц, по сравнению со стандартной автоматической процедурой поисковой машины.
Можно быстро получить визуальную структуру почти любого веб-сайта у которого есть файл sitemap.xml (нужно просто ввести адрес сайта). Ее можно сохранить, дополнить, редактировать и делиться.
Зачем нужны визуальные сайтмэпы?
Планирование и прототипирование сайта уже давно стали стандартом индустрии. Чаще всего сначала строится майндмэп проекта. Делается это, чтобы определить главные и второстепенные элементы будущего сайта, а также задачи, которые сайт или сервис будет решать.
Сервис c минималистичным и свежим подходом в дизайне интерфейса, запущенный в 2019 году. Без лишних деталей и довесков Octopus работает быстро, а чистый визуальный язык располагает к работе.
Протестировать Octopus.do возможно без регистрации. Зарегистрировать профиль понадобится только в момент сохранения проекта. Также можно посмотреть простое и понятное видео о проекте.
Интуитивно понятный интерфейс не перегружен элементами и анимацией. Хотя отдельные пиктограммы могут показаться слегка мелковаты. Создание и добавление блоков происходит быстро и с помощью очевидной механики.
Есть и более удобный способ добавления блока — достаточно нажать Enter, и в нижней части страницы появится новый блок. Такой метод позволит быстро заполнять содержание с использованием одной лишь клавиатуры. Drag’n’drop работает предсказуемо и быстро.
Блокам могут быть присвоены цвета из заданной палитры цветов:
Пользователям платных подписок Octopus.do доступен экcпорт сайтмэпов в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. При этом внешние пользователи смогут вносить изменения в сайтмэп, что упрощает командную работу.
Организация информационных слоев и разделов сервиса открывается в аккуратных поп-апах. Благодаря этому складывается впечатление, что пользователь не покидаете рабочее пространство минималистичного редактора.
Функция добавления текстового описания к блокам, будет полезной для планирования контента в проекте. Поп-ап вызывается нажатием на пиктограмме документа в правой части блока:
В процессе сборки контента часто возникает необходимость быстро оценить местоположение визуальных материалов (фотографии, иллюстрации). Функция добавления изображений поможет справиться с этой задачей:
Кстати, с помощью добавления картинок в структуру можно вставлять полноценные макеты дизайна страниц по мере их готовности.
Отличительная особенность Octopus — наличие функции Estimate. Интерфейс реализован в виде выезжающей панели, которая содержит таблицу-калькулятор для оценки стоимости работ. И при известной часовой ставке за конкретную экспертизу можно оценить временные затраты и бюджет проекта.
В распоряжении пользователей функции дублирования страниц в иерархии и создание копии проекта. Контроль над дизайном сайтмэпа: настраиваемые стили бордеров страниц и стилизация под рамки смартфона, а также усовершенствованный механизм командной работы.
Резюме
Рациональный набор инструментов и интеллигентный дизайн интерфейса, отвечающий духу времени. Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект. Платные подписки от 8 $ в месяц.
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF и PNG (только для платных пользователей)
Отсутствие необходимости регистрироваться — преимущество сервиса Gloompas. Пользователь сразу же оказывается в рабочей среде с минималистичным дизайном. Интерфейс интуитивен и помогает втянуться в процесс довольно быстро. Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
Возможность настраивать цвет каждого отдельного блока, задавать размер шрифта — удобный функционал, который помогает формировать акценты в сайтмэпе.
Отдельно стоит отметить настройки вида: Map View, Matrix View и Outline. В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа.
В проектах с громоздкой структурой и многоуровневой вложенностью удобной окажется функция сворачивания и разворачивать группу страниц. Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Для тех, кто будет пользоваться сервисом регулярно, полезно использовать шорткаты, которые описаны в выезжающей панели меню. А функции экспорта в различные форматы расширяют возможности делиться созданным сайтмэпом.
Резюме
Бесплатный сервис с оптимальным набором функций и широкими возможностями экспорта готового проекта.
Стоимость, подписка: бесплатно
Простота использования: подходит для начинающих
Дизайн: ★★★☆☆
Командная работа: ✓
Экспорт: ссылка, PNG, PDF, XML
Наглядный и насыщенный шаблонами Flowmapp помогает создавать как визуальные сайтмэпы, так и планировать потоки пользователей.
Сперва необходимо зарегистрироваться. Проект можно:
- начать с чистого листа
- импортировать из XML файла
- расширить существующий шаблон
В заготовленных шаблонах найдется три типа проектов: e-Commerce, корпоративный проект и новостной портал.
В процессе знакомства с сервисом в правом нижнем углу будут регулярно появляться полезные рекомендации и советы относительно инструментов и особенностей рабочей среды.
Анимации и реакции элементов интерфейса помогают втянуться в процесс и научиться базовым манипуляциям. Удобно реализованы групповые выделения страниц для удаления или смены лейбла.
Одно из основных преимуществ — наглядные шаблоны страниц. Библиотека шаблонов покрывает большинство возможных информационных паттернов — незаменимая и наглядная фича в подготовке и планирования контенте для будущего сайта.
А для тех, кому в первую очередь важна структура, можно переключиться в компактный вид с одними заголовками.
Что касается навигации, то к стандартному набору функции добавлена довольна удобная механика — Project Map. Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
К каждой из страниц проекта можно добавлять расширенное описание и прикреплять отдельные файлы. Эта фича полезна в процессе наполнения сайта контентом.
Широкие настройки экспорта в SVG и PNG форматы позволяют выбрать оптимальный вариант и даже задать разрешение изображения на выходе.
Резюме
Сервис с продуманным набором функций и приятным интерфейсом. В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект и 100 Мб места, без ограничении по коллабораторам. Платные подписки от 8 $ в месяц при годовой оплате.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★★
Командная работа: ✓
Экспорт: ссылка, PNG, SVG, PDF, DOCX
Относительно простой в организации Writemaps помогает проектировать сайтмэпы и планировать контент проекта. Для того, чтобы протестировать сервис, придется зарегистрироваться.
С точки зрения дизайна интерфейс можно описать, как «народный» или незамысловатый. Бесплатный план обеспечивает доступ к части функции: 3 активных сайтмэпа c 50 страницами. Остальные фичи доступны платным пользователям.
Часть платного функционала включает возможность выделять страницы проекта цветом, объединять и добавлять к ним контент, создавать разделы, делиться проектом и экспортировать сайтмэп в PDF. Хотя для бесплатных планов предусмотрен экспорт в CSV и XML.
Стоит отметить, что переключение между сайтмэпом и содержательной частью реализовано удобно и наглядно. В ускорении работы поможет список шорткатов.
Резюме
«Только самое необходимое» именно так можно охарактеризовать подход к функционалу бесплатной версии. Платная подписка подойдет для пользователей, которые планирую распределение контента, помимо общей структуры сайта.
Стоимость, подписка: бесплатный план предусматривает 3 активных проекта с ограничением в 50 страниц. Платные подписки от 14.99 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: CSV, XML, PDF и ссылка (только для платных пользователей)
Rarchy
Beta-версия проекта обладает скромным набором функций. Сайтмэп строится как с нуля, так и в генеративном порядке по ссылке на сайт.
На момент публикации обзора механика добавления страниц устроена следующим образом — необходимо вызвать контекстное меню, кликая на блоки страницы.
Никаких дополнительных настроек отображения блоков не предусмотрено. Тем не меннее drag’n’drop работает понятно. А форматы отображения схемы позволяют переключить проект в вид биоморфной схемы. Возможно, такой вид покажется наглядным и уместным.
На момент публикации доступен экспорт только в CSV-файл. Поделиться прямой ссылкой нельзя.
Стоимость, подписка: бесплатно
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Командная работа:
Экспорт: CSV
В сервисе Visual Sitemaps сайтмэпы строятся на основе уже запущенных проектов автоматически. Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Процесс кроулинга относительно быстрый. Но если проект объемен, то будет разумно запустить процесс и отвлечься на другие задачи, а сервис сообщит по почте о готовности сайтмэпа автоматически. Предусмотрен экспорт проекта в PDF.
На момент публикации дополнительных функции не так много, но анонсированы комментарии к скриншотам страниц, возможность реорганизовывать структуру проекта и защищать проекты паролем.
Резюме
Visual Sitemaps будет удобен для предварительного анализа проекта. Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Стоимость, подписка: бесплатный план предусматривает регистрацию одного пользователя и 50 скриншотов с ограничение глубины кроула до двух уровней. Платные подписки от 29 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF
Slickplan
Многофункциональный сервис Slickplan включает в себя проектировщик сайтмэпов, инструмент по созданию диаграмм и потоков. Широкий набор инструментов планирования контента и дизайн шаблоны.
Среда устроена логично, рабочая зона четко отделена от элементов навигации. А панель навигации наследует логику классических desktop-приложений. Сайтмэп можно построить с нуля или же импортировать: возможно использовать XML и текстовые файлы, а также встроенный кроулер.
Механика манипуляции с блоками интуитивно понятна. Добавление новых страниц происходит быстро, а drag’n’drop объектов позволяет менять порядок и иерархию. Настройки каждого элемента (страницы, блока) сайтмэпа включают:
- Добавление контента (текстовый и мультимедиа)
- Добавление заметок
- Выбора типа страницы
- Распределение дизайн шаблона
- Диаграмы
- Добавление ссылки
В Slickplan стилизовать сайтмэп можно не только с помощью заготовленных цветовых схем, но и индивидуально. Настройки найдутся во вкладке Styles верхней панели инструментов.
Командная работа реализована подробно. Помимо пользователей с правами редактора, можно подключать пользователей права которых ограничены просмотром проекта. А раздел с комментариями поможет вести обсуждения проекта онлайн.
Сервис предусматривает подключение Google Analytics. Это отличительная и полезная особенность Slickplan. A интеграция со сторонними сервисами (Basecamp, Slack и другие) позволяет шерить проект в удобном формате. Проект может быть защищен паролем.
Конечно, с таким набором функций не стоит ожидать бесплатных подписок. 30-дневный триальный период подведет к выбору подходящего плана от 9.99 $ в месяц.
Резюме
Богатый набор функций и продуманный интерфейс. Огромный набор возможностей и настроек экспорта.
Стоимость, подписка: 30-дневный триальный период. Платные подписки от 9.99 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
Чтобы осмотреться в Dynomapper придется создать аккаунт. Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Как и в продвинутых визуальных сайтмэп сервисах пользователя предлагается начать проект с нуля или же воспользоваться экспортом. Кроулинг, к слову, тоже есть.
Стоит отметить, что дизайн среды сдержанный и консервативный. А процесс создания сайтмэпа больше похож на классическое взаимодействие с Explorer (Win) или Finder (Mac). Структура сайта, в отличие от сервисов описанных ранее, отображается в виде, напоминающем дерево файлов.
Компактно и придется по вкусу тем, кто привык к такому взаимодействию. Хотя режим Preview отображается уже в виде блок-схемы, и предусматривает 4 дополнительных вида отображения.
Настройки свойства и функций элементов удобно расположены в правой панели вкладок:
- Page (Расширенная информация о странице)
- Content (Планирование (добавление) текстового и мультимедийного контента)
- Analytics
- Comment
Приватный проект будет доступен только пользователям подключенным к аккаунту.
Гибкие настройки экспорта в PDF позволяют выбрать формат (размер) перед сохранением. Дополнительно пользователь определяет и ограничивает количество уровней вложенности для экспорта.
Отдельные манипуляции и действия требуют более подробного изучения раздела помощи.
Резюме
Инструмент производит основательное впечатление и скорее всего подразумевает более глубокую проработку проектов и работу с контентом.
Стоимость, подписка: 14-дневный триальный период. Платные подписки от 49 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: ссылка, PDF, CSV
Бесплатный кроулер, генерирует стайтмэп существующего сайта автоматически. Результат кроулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным.
Создатели сервиса выложили исходный код на Github (https://github.com/alentum). Кроулер бережно сохраняет историю запросов.
Стоимость, подписка: бесплатный
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Creatly
Creatly заботливо создал демосреду, чтобы тестировать сервис без регистрации. Создание сайтмэпов — лишь часть функционала инструмента. Creatly предназначен для визуализации различных информационных структур.
В тестовой среде создания сайтмэпов уже создан демопроект. Пример призван помочь разобраться в базовой механике, и справляется с этой задачей.
Drag’n’drop нагляден: перетаскивание элементов сопровождается наглядными связями страниц и объектов. Редактирование страниц, удаление объектов и связывающих линий работает так, как в привычном векторном редакторе. Поэтому для дизайнеров механика будет понятна и близка.
В раскрываемой правой панели собраны настройки стилей и дополнительной информации. Сетка и привязка к ней — удобная фича. Возможно выбирать шрифты, определять выравнивание текста в блоке и т.д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
Размер документа в пикселях — любопытная фича. Пользователь всегда в курсе разрешения картинки еще до того, как произведет экспорт.
Резюме
Creately по механике работы наиболее близок к графическим редакторам. Функции сервиса позволяют создавать не только сайтмэпы, но и множество других диаграмм и блок-схем.
Стоимость, подписка: бесплатный план предусматривает 5 публичных документов и возможность добавления до 3-х коллабораторов. Платные подписки от 5 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PNG, JPG, SVG
***********************************
P.S.
Чтобы было легче выбрать, вот сравнительная таблица по всем сервисам (в самом конце) и немного больше скриншотов.
Создать сайт — о видах сайтов и их возможностях

Что такое сайт и для чего он нужен
Сайт — одна или несколько страниц, размещенных в сети под одним доменом и объединенных между собой гиперссылками. Альтернативные названия: web-ресурс, web-сайт, web-площадка. Для отображения страниц сайта используют разметку HTML — без нее браузер не воспримет данные и не сможет их отображать. Доступны несколько форматов воспроизведения данных: текстовый, графический, аудио- и видео.
Доменное имя — адрес сайта в интернете, представляющий собой комбинацию из символов. Состоит из двух частей: названия и доменной зоны, разделяемых между собой точками. Для доступа к размещенной на страницах сайта информации нужен хостинг, место, где она хранится.
Для чего нужны сайты
Основная функция веб-ресурсов — обмен информацией между пользователями интернета. Изначально так и было: интернет развивался на общественных началах и практически не использовался в коммерческих целях. Со временем сайты стали активно использовать для коммерческих целей: взаимодействия с клиентами, продвижения продукции, в качестве альтернативы традиционным письмам.
Первый сайт был создан Тимом Бернерс-Ли в 1991 году. Web-ресурс содержал информацию о технологии World Wide Web, в основу которой лег протокол HTTP, система адресов URL и язык HTML.
С расширением функционала и появлением приложений область применения веб-площадок существенно расширилась: появились развлекательные ресурсы, сервисы для поиска работы, онлайн-банкинг, биржи фрилансеров. Чуть больше двух десятков лет потребовалось для того, чтобы интернет-магазины существенно потеснили розничные торговые заведения.
Виды сайтов
В интернете большое разнообразие сайтов, все они выполняют определенные функции по доведению информации до человека. Как же разобраться в таком многообразии?
Сайты бывают разных типов, предлагаем кратко ознакомиться с ними:
Сайты порталы
Посвящены определенной теме, например: программа фотошоп, строительство, авто. Как правило, такие сайты имеют много разделов, а так же тематических разветвлений. Данные порталы пользуются большим спросом, как среди простых веб-мастеров, так и крупных фирм.
Создать сайт портал
Новостные сайты
Эти сайты наполнены разного рода информацией с короткими, но актуальными, на небольшой промежуток времени, текстами. На сайтах газетах, большое количество информации, представлено маленькими анонсами. Так же к новостным сайтам относятся сайты варезники.
Создать новостной сайт
Сайт визитка
Данный сайт состоит из одной или чуть более страниц, где указаны контакты, несколько слов о себе, или о фирме его представляющей. Как правило, используется для продвижения какого-либо товара или бренда. Количеству страниц у такого вида сайта обычно не превышает 10шт.
Создать сайт визитку
Сайт блоги
Отличие блогов от сайтов в том, что блоги относятся к портальному типу. Все сообщения попадают в сплошную ленту, на которой указывается дата публикаций, что в свою очередь напоминает дневник. В данном типе сайтов есть форма для оставления комментариев.
Создать блог
Видео порталы
Предлагает просмотр всевозможных видео, соответствующих запросу (поиску). Видео порталом может пользоваться и добавлять свое видео любой человек, по желанию, надо только зарегистрироваться. Данный портал посещают огромное количество человек.
Создать видео портал
Интернет-магазин
Продающий сайт состоит из главной, доставки, контактов, категорий и карточек товаров, оформления заказа и корзины. Должен вызывать желание купить. Выбор — оформление — покупка должны быть простыми. Такой сайт требует постоянного наполнения и работы с клиентами.
Создать интернет-магазин

Как создать сайт с помощью конструктора
Что делать, если вы решили завести собственный блог или бизнес в интернете, но не готовы к значительным тратам? Отказаться от своих замыслов? Ни в коем разе. Сегодня не надо обладать навыками разработчика, чтобы стать владельцем красивого и функционального web-ресурса, достаточно воспользоваться конструктором сайтов FO.RU.
Принцип работы конструктора построен по типу детских кубиков — доступны все элементы, из которых состоит сайт: head, content, footer, блоки отзывов, таблицы с ценами, корзины, формы, секции, счетчики, карты… Возиться с кодом не надо, достаточно «ухватить» выбранный элемент мышкой и разместить его в выбранном месте. Сразу не вышло? Получившийся вариант не нравится? Редактировать страницу можно до бесконечности, а самое главное — делать это легко, просто и приятно.
Создайте профессиональный сайт
менее чем за 5 минут
- Перейдите на сайт fo.ru и создайте аккаунт
- Выберите профессионально выполненные шаблоны и элементы для сайта из нашей библиотеки
- Добавьте собственный логотип или выберите из более 1 млн готовых изображений
- Укажите название сайта, добавьте инфо-блоки и отформатируйте текст, подгрузите Ваше изображение, или выберите одно из сотен изображений из нашей галереи
- Используйте бесплатное доменное имя *.fosite.ru или прикрепите уже зарегистрированный домен в панель управления
- Сохраните и опубликуйте сайт!
Выбирайте шаблон и создавайте на нем свой интернет-магазин!
Как создать сайт самому, с нуля, бесплатно!
Привет, в этой статье я расскажу, как создать сайт самому, с нуля и бесплатно!
Я считаю, что конечная цель сайта — это заработок денег для своего владельца (по крайней мере я делал сайт именно с этой целью), поэтому считаю, что важно будет не только рассказать вам, как сделать сайт, но и как заработать на этом.
В общем предлагаю в серии статей разобрать все подчистую. То есть: как создать сайт, как настроить его внешний вид (и как им управлять), как привлекать на свой сайт бесплатный трафик и как в дальнейшем его монетизировать — каждую из этих тем я разберу подробно, а вы сможете выбрать ту, которая вам будет интересна.
Содержание статьи:
Что нужно учитывать при создании сайта


Давайте вначале разберем чутка теории и подвохов, с которыми вы столкнетесь создавая свой сайт (да, это скучно, но так вы избежите моих и в принципе распространенных ошибок).
Первый нюанс
Во первых, хочу сказать, что сайт (имеется в виду полноценный сайт для заработка), вы не сможете создать абсолютно бесплатно. Как минимум придется заплатить за домен и за хостинг — без них вам сайт не создать.
Но тут переживать не стоит, домен стоит 100-180 руб (за год использования), хостинг стоит 150-200 руб (за месяц использования). Это те траты, которые быстро окупятся и помогут вам создать полноценный сайт для заработка.
Домен (Domain) — это имя сайта в сети. Например доменное имя моего сайта это «artbashlykov.ru».
Хостинг — это удаленный сервер (компьютер) на котором мы размещаем файлы вашего сайта, чтобы он был доступен, каждому в интернете 24/7.
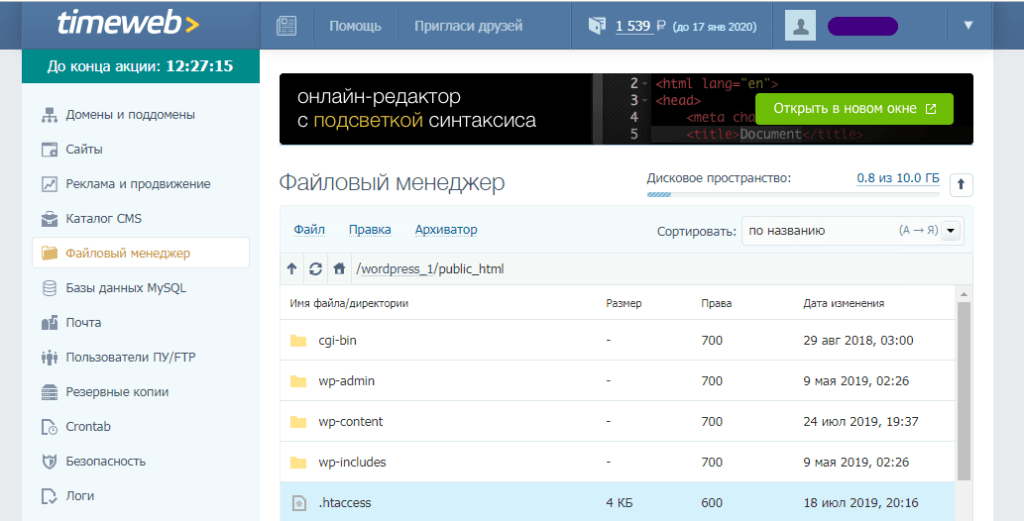
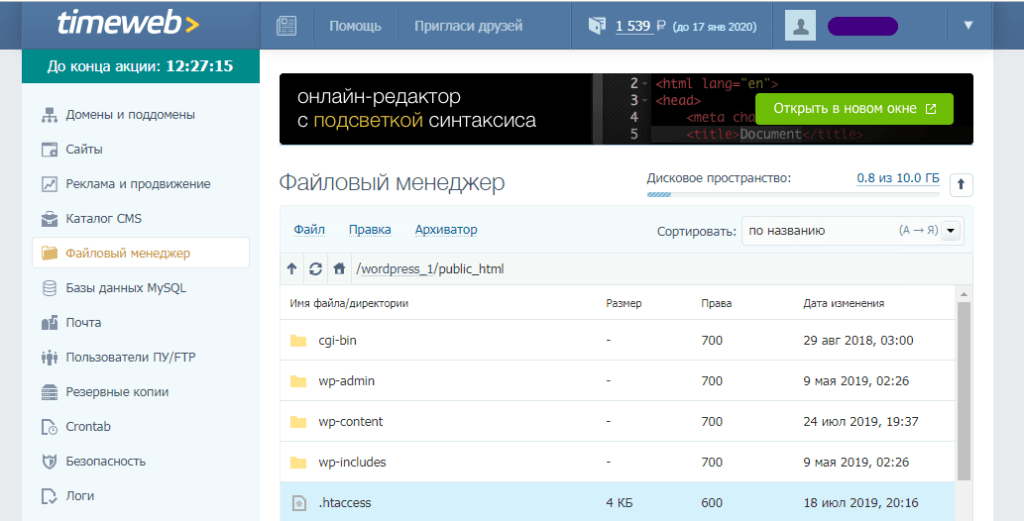
Например мой хостинг выглядит вот так:

 Хостинг TimeWeb, которым пользуюсь я
Хостинг TimeWeb, которым пользуюсь яИмейте в виду — выбор хостинга сильно влияет на скорость загрузки сайта (чем дольше загружается сайт, тем больше посетителей мы теряем). Поэтому никогда не берите бесплатный хостинг, на нем скорость загрузки будет супер медленной, лучше брать недорогой, но все же платный хостинг.
Второй нюанс:

 Подключаем систему управления сайтом
Подключаем систему управления сайтомВо вторых, нужно создавать сайт (обязательно и никак иначе) с системой управления! Это обязательный пункт. Если вы будете собирать сайт вручную или использовать какие-нибудь конструкторы (например Adobe Muse), вам будет неудобно публиковать информацию на своем сайте.
Поэтому первым делом выбираем систему управления сайтом. Их целая куча, есть как платные, так и бесплатные. Я к примеру использую систему управления WordPress (естественно она бесплатная. А как иначе?) — я долго от нее отнекивался, но по факту она оказалась самой удобной. Например, этот сайт, на котором вы находитесь (artbashlykov.ru) , также сделан на WordPress — поэтому рекомендую вам использовать эту систему управления.
Третий нюанс:

 Косячить это норма
Косячить это нормаНе бойтесь косячить при создании сайта — вы 100% не сделаете его нормальным с первого раза, поэтому делайте просто как получается, не пытайтесь создать что-то идеальное.
На первых этапах вам нужно просто понять, как создавать и редактировать сайт, а потом уже будете его доделывать и докручивать до идеала.
В общем идея простая — на первых этапах, просто делаем, на следующих докручиваем сайт. Поверьте мне, это важно знать! Иначе вы будете несколько месяцев тратить на разработку «концепции» или внешнего вида. На первых этапах это все бред. Вначале вам нужно создать хоть какой-то скелет сайта, а потом наращивать на него «плоть».
Ну и теперь, когда главные нюансы рассказаны, перейдем к сути статьи…
Как создать сайт самому, с нуля и бесплатно


Как я уже сказал выше, полностью бесплатно сделать сайт не выйдет, нам нужно будет зарегистрировать домен и хостинг. План действий у нас следующий:
Для того чтобы создать сайт нам с вами потребуется:
1. Зарегистрировать хостинг;
2. Придумать доменное имя;
3. Зарегистрировать доменное имя;
4. Установить систему управления сайтом;
5. Настроить сайт.
А дальше мы займемся привлечением пользователей на наш сайт и подключим несколько способов монетизации.
Чтобы вы понимали, все, что я буду описывать ниже, есть в моем бесплатном курсе по созданию сайта. В нем я рассказываю не только как создать сайт, но и как начать на этом зарабатывать. Поэтому выбирайте сами, как вам удобнее создавать сайт — читая эту статью или просматривая видео уроки.
Ссылка на бесплатный курс — free-wp.artbashlykov.ru
Итак, приступим…
Шаг 1: регистрация хостинга:
Вы можете регистрировать любой хостинг, я же для наглядности буду показывать регистрацию на том хостинге, который сам использую (я использую этот хостинг). К слову, там 10 дней бесплатно, поэтому сможете все повторить за мной.
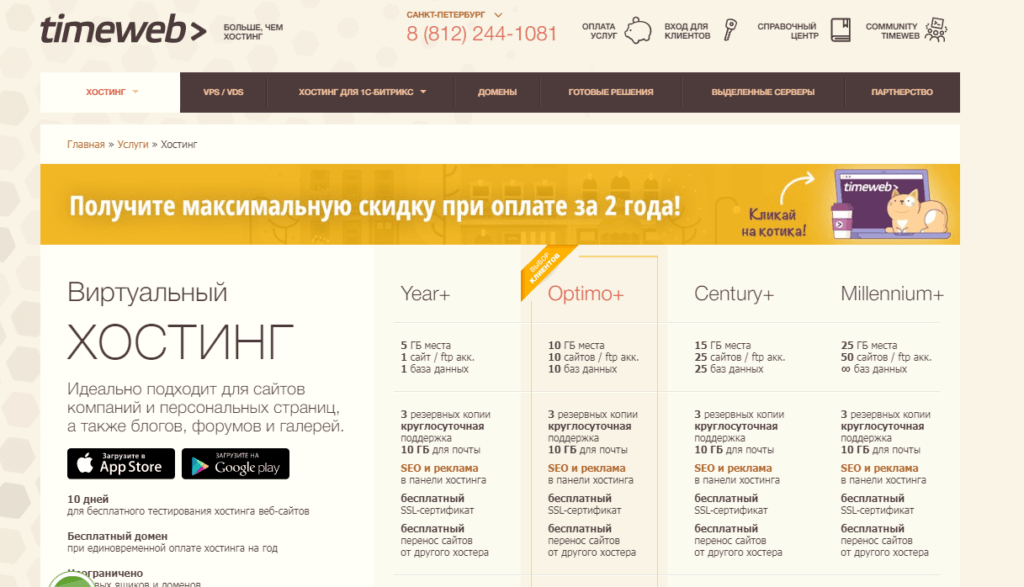
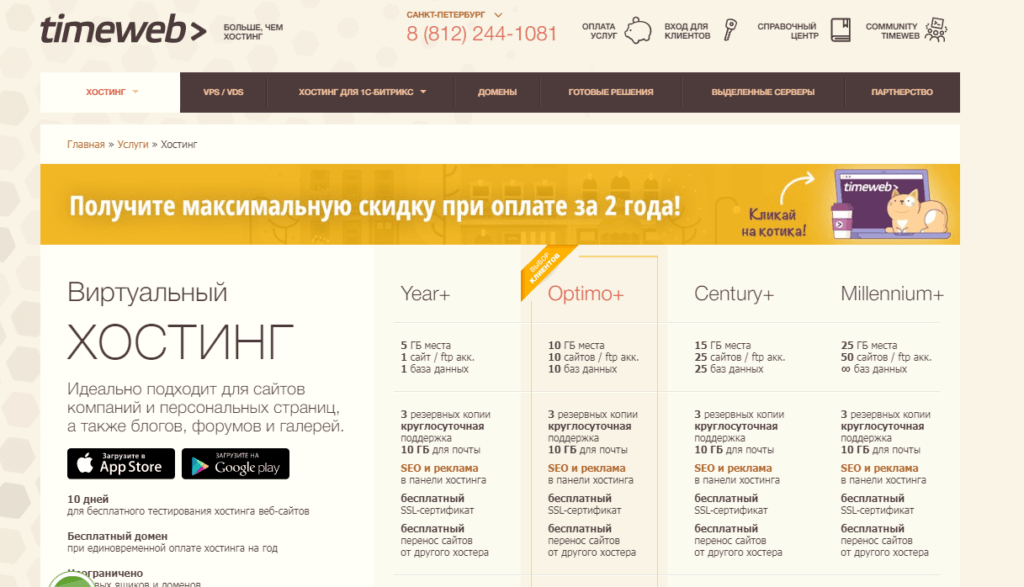
1. Переходим на эту страницу — https://timeweb.com/ru/services/hosting/

 Открываем страницу хостинга
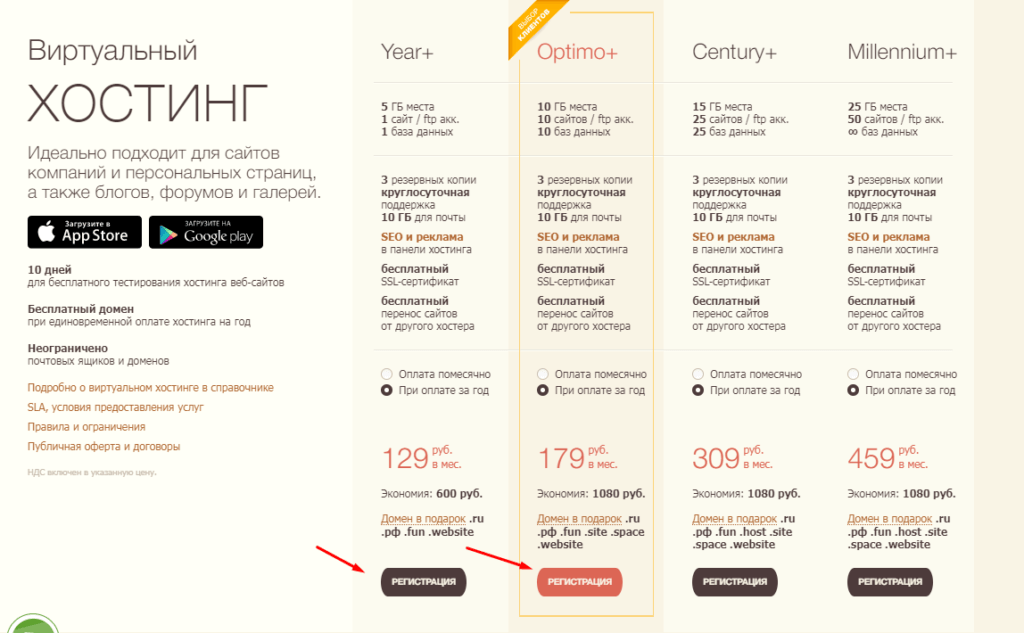
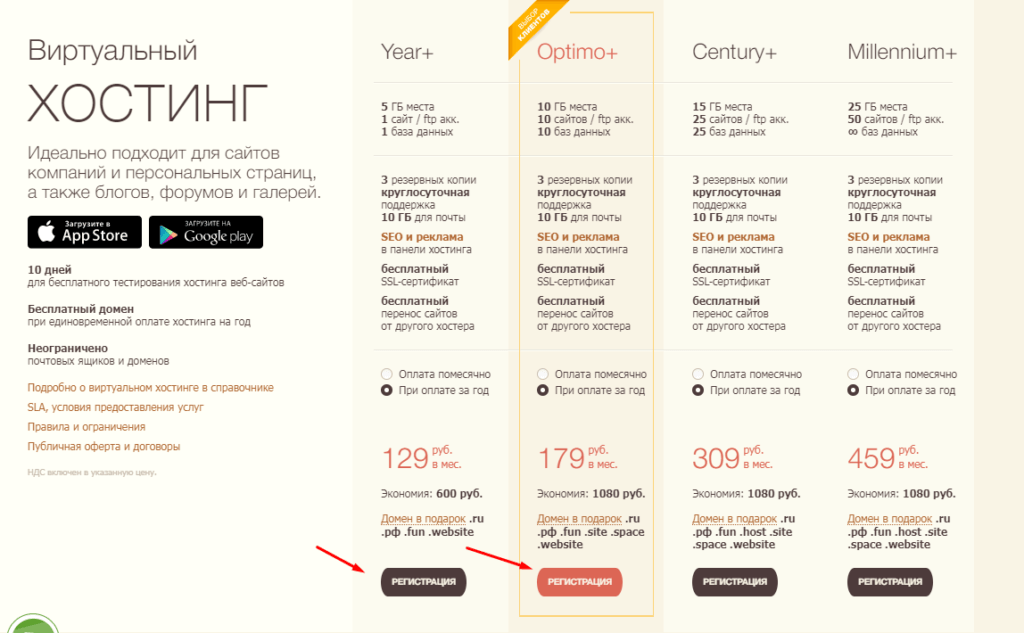
Открываем страницу хостинга2. Выбираем любой тариф (я использую тариф Оптима, на нем можно создать до 10 сайтов), вам для начала подойдет и тариф Year+. Выбираем тариф и нажимаем «регистрация».

 Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».
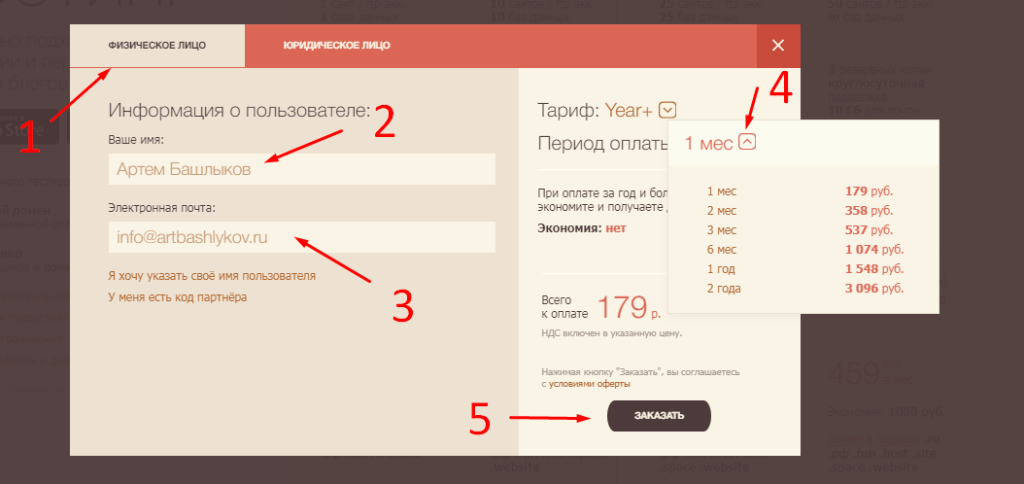
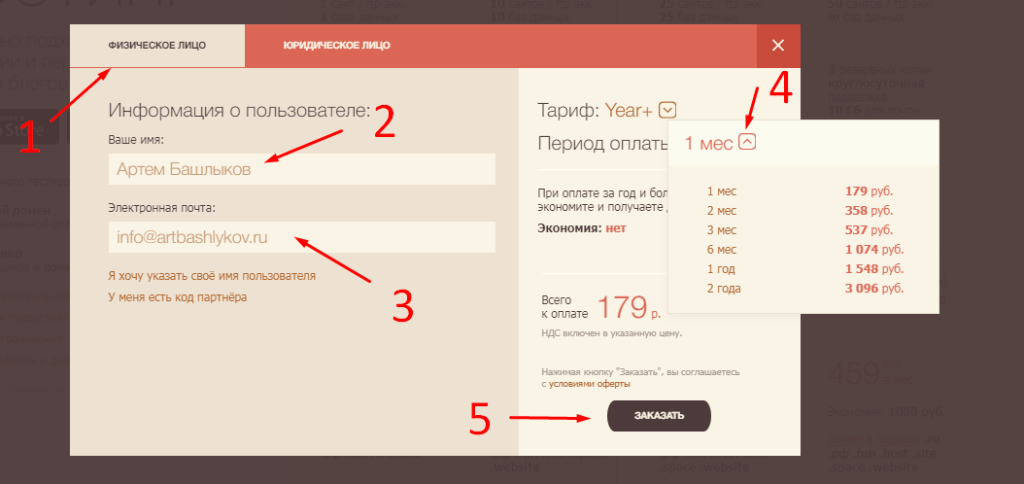
Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».3. Вводим регистрационные данные и жмем «заказать» — по факту мы просто на этом этапе заказываем создание аккаунта на хостинге (ничего оплачивать сразу не нужно).

 Регистрируемся в хостинге:
Регистрируемся в хостинге:1. Выбираем физ. лицо
2. Вводим ФИО
3. Вводим почту для доступа
4. Выбираем период оплаты (сразу платить не нужно)
5. Жмем заказать
После регистрации нас перебросит в панель управления хостингом, а доступ (логин и пароль) придет на указанную при регистрации почту. Теперь мы можем перейти к выбору доменного имени.
Вот урок из бесплатного курса, где я по шагам рассказываю, зачем нужен хостинг и как его зарегистрировать.
Шаг 2: Подбор доменного имени сайта
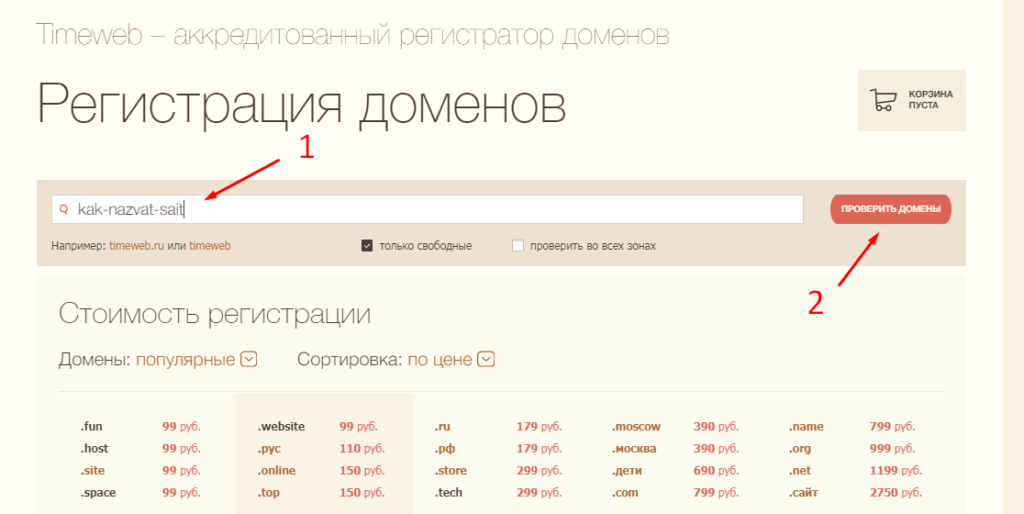
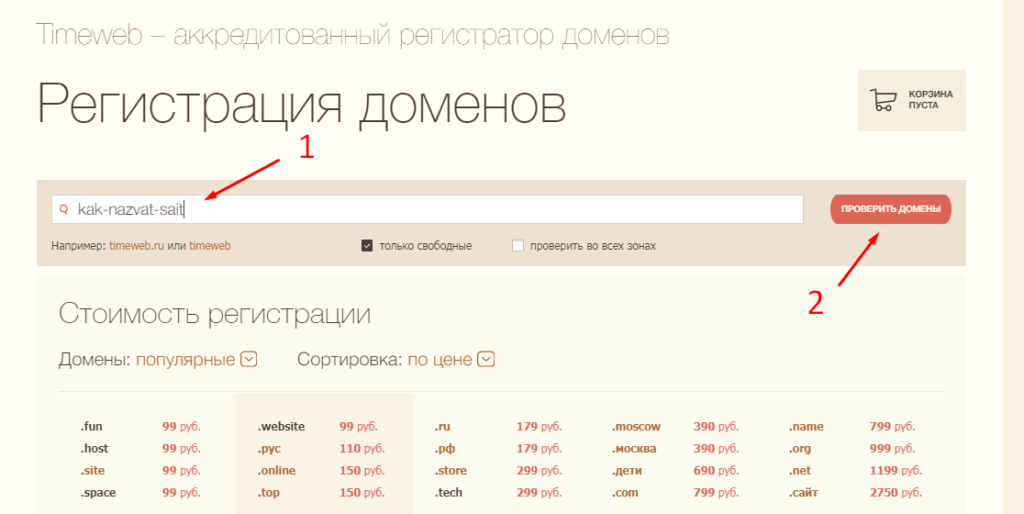
Подбор доменного имени мы делаем на этой странице — https://timeweb.com/ru/services/domains/ru/
На этой странице нам просто нужно вводить слова/фразы, которыми мы хотим назвать наш сайт.

 Подбираем доменное имя для нашего сайта
Подбираем доменное имя для нашего сайта1. Вписываем название на латинском
2. Жмем проверить домен
Чуть не забыл — никогда не регистрируем кириллические домены (например .рф или .ру) — с ними огромное количество проблем при создании сайта.
Внимание:
Придумывая доменное имя сайта вы скорее всего впадете в ступор. Каждый человек (и вы и я и все остальные), пытается придумать какой-то супер-мего-оригинальный-домен.ру из-за чего теряет много времени и в результате забивает на создание сайта.
Так вот, при выборе домена не нужно целый месяц думать и анализировать разные варианты. Ничего страшного не произойдет, если вдруг вы зарегистрируете не самый оригинальный домен. В будущем вы сможете зарегистрировать другие, но сейчас просто зарегистрируйте хоть какой-то.
Я предлагаю вам воспользоваться одним из следующих способов, которые помогут вам придумать доменное имя для вашего сайта:
Способ 1: Персонализация
Используйте в доменном имени часть своего имени и фамилии, тогда ваш сайт будет работать на ваш имидж.
Пример:
1. Ivan-ivanov.ru
2. i-ivanov.ru
3. ivanoff.ru
4. И прочии вариации имени и фамилии…
Как вы наверное уже поняли, я пользовался именно этим способом при создании сайта «ArtBashlykov.ru»
Способ 2: Название вашего хобби
Если вы создаете сайт под какое-то хобби — используйте название хобби в доменном имени.
Дополнительно домен можно конкретизировать городом, вашим именем или инициалами и/или добавить дополнительные фразы связанные с хобби.
Пример:
1. batuty-spb.ru
2. natalia-fashion.ru
3. hobby-world.ru
4. eurotripblog.ru
5. И подобные доменные имена…
Способ 3: Сфера бизнеса
Если у вас есть своя компания или вы занимаетесь каким-то частным бизнесом, то вы можете создать доменное имя для вашей фирмы. Если ваша фирма называется ООО “Крутой и КО” тогда ваш домен может быть krutoy-i-ko.ru .
И тут же вы можете добавить название вашей сферы деятельности или слова показывающие к какой сфере относится сайт.
Пример:
1. cleaning-msk.ru
2. pechy-kaminy.ru
3. signalki.ru
4. mcdonalds.ru
5. И подобные…
Что делать если идей доменного имени все еще нет?
Если у вас нет идей, вы просто забиваете на все и регистрируете персонализированный домен с вашим именем и фамилией. Такое домен позволит вам продвинуть себя как специалиста в вашей сфере, поэтому не зацикливайтесь и просто зарегистрируйте домен с вашим ФИО — это лучший вариант.
Шаг 3: Регистрация доменного имени сайта
После того, как мы подобрали доменное имя, нам нужно его зарегистрировать (причем желательно это сделать сразу).
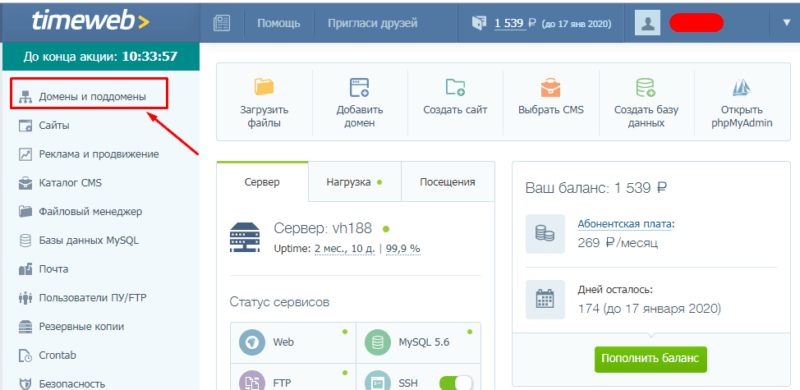
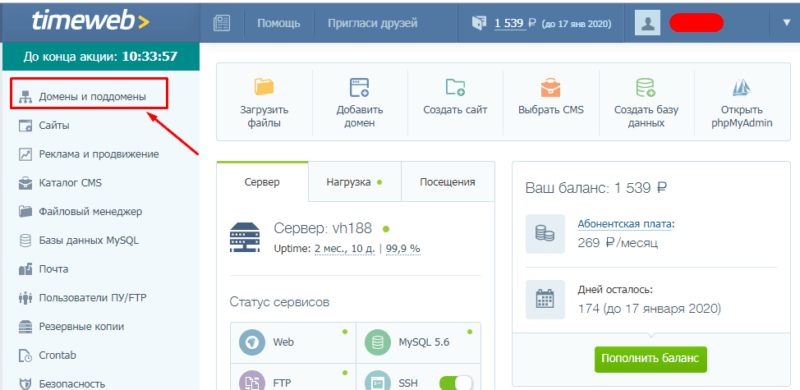
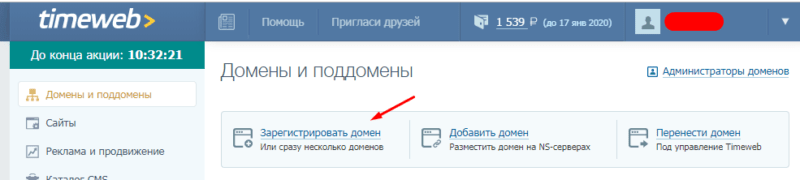
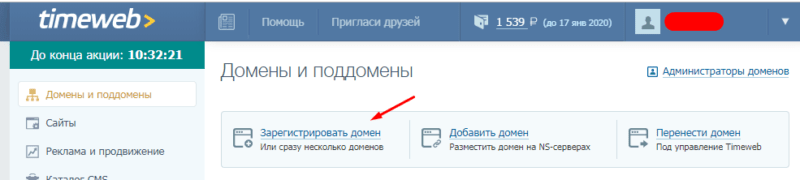
Для регистрации домена переходим в панель управления хостингом TimeWeb и выбираем там раздел «Домены и поддомены».

 Выбираем раздел «Домены и поддомены»
Выбираем раздел «Домены и поддомены»На открывшейся странице выбираем вкладку «Зарегистрировать домен»

 Нажимаем кнопку «Зарегистрировать домен»
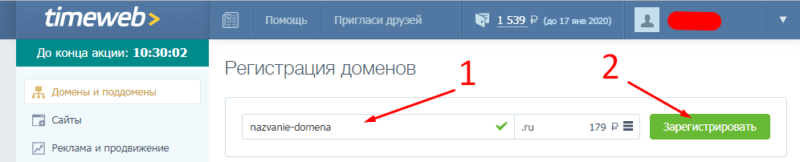
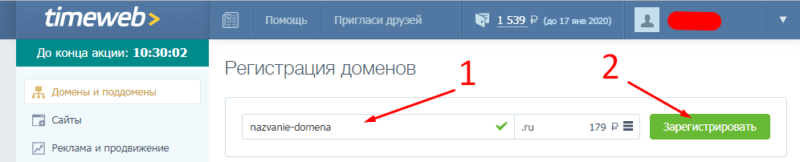
Нажимаем кнопку «Зарегистрировать домен»Дальше вводим название своего домена и жмем «Зарегистрировать»

 1. Вводим название домена
1. Вводим название домена2. Жмем кнопку «Зарегистрировать»
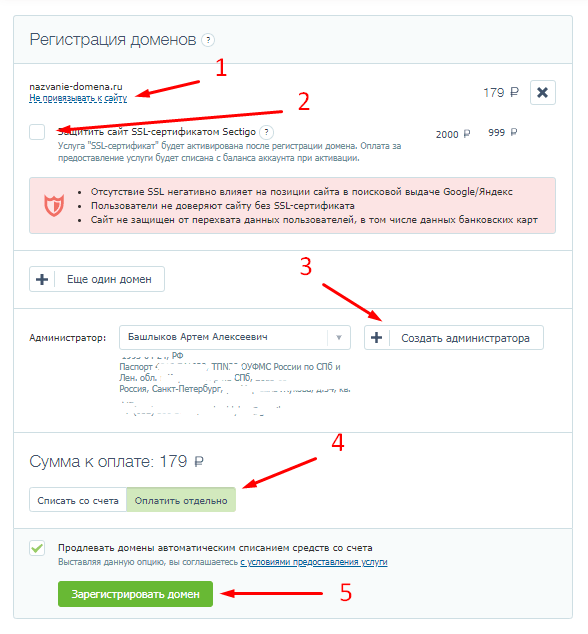
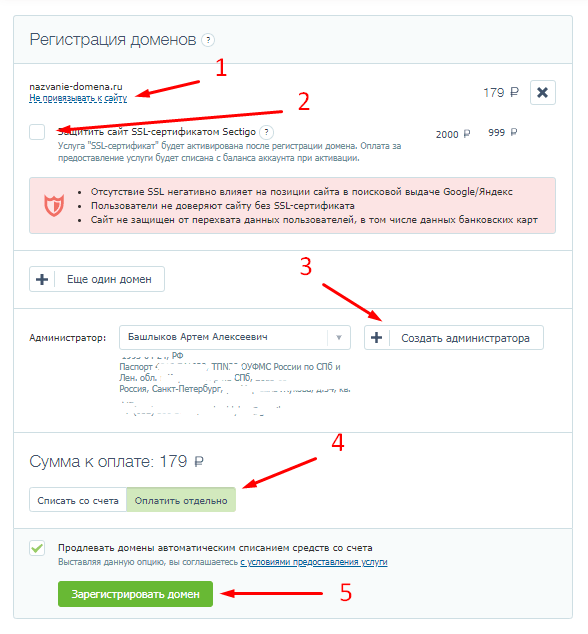
Затем мы создаем нового администратора домена (т.е. нам нужно, чтобы домен был привязан к нам. Вернее на наши паспортные данные, чтобы в дальнейшем его никто не мог украсть или чтобы мы могли при желании его продать).

 1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту
1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту2. Убираем галочку «SSL сертификат» — нам нет необходимости за него платить
3. Нажимаем «Создать администратора» — там же вводим свои паспортные данные
4. Выбираем оплатить отдельно
5. Нажимаем зарегистрировать домен
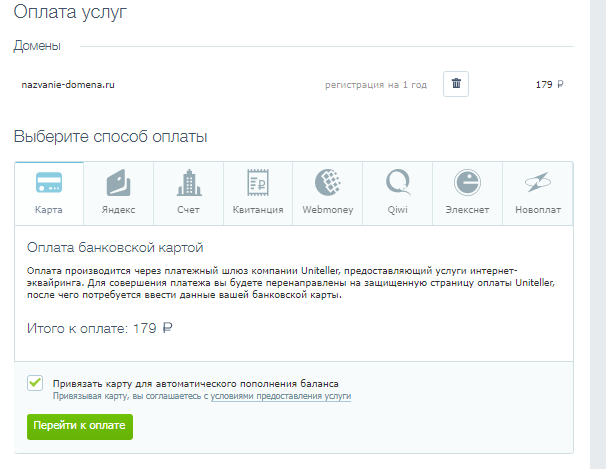
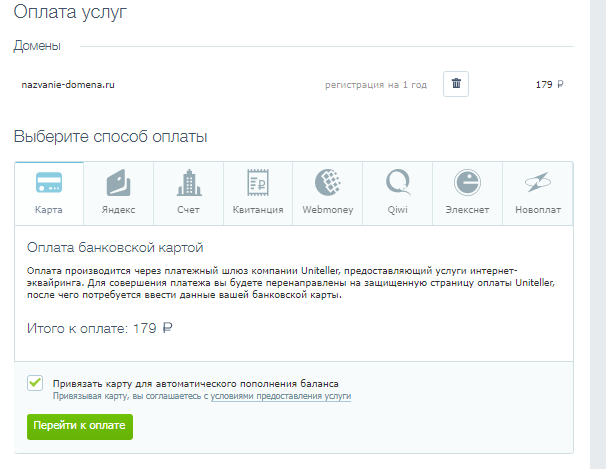
Дальше нас перекинет на страницу с оплатой домена, где мы выбираем способ оплаты и оплачиваем (думаю, что итак понятно, как это сделать. А если нет, в видео ниже я показываю, как это сделать).

 Оплачиваем наш домен
Оплачиваем наш доменПодробно про выбор и регистрацию доменного имени я рассказываю в четвертом уроке бесплатного курса по созданию сайта с нуля:
Шаг 4: Устанавливаем движок WordPress
Следующий шаг, это установка движка управления сайтом. Я пользуюсь движком WordPress и советую вам также использовать его. Он бесплатный и один из самых популярных в мире. На этом движке можно сделать сайт практически любого уровня сложности, начиная от личного блога и заканчивая огромным интернет магазином на десятки тысяч товаров.
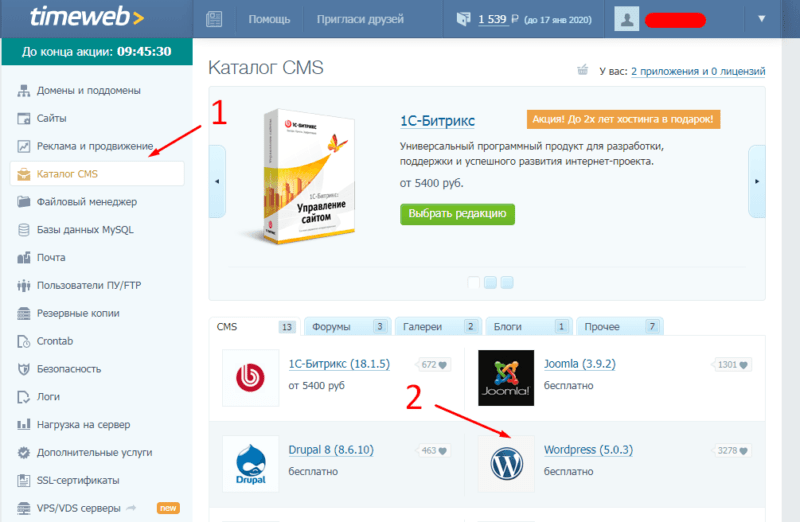
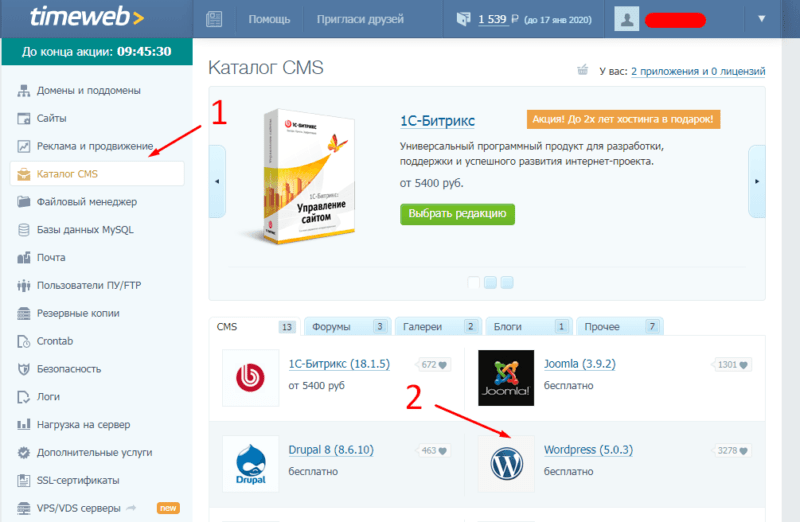
В хостинге ТаймВеб движок WordPress установить легко. Мы просто переходим в панели управления хостингом в раздел «Каталог CMS» и в этом каталоге выбираем движок WordPress

 1. Переходим в раздел «Каталог CMS»
1. Переходим в раздел «Каталог CMS»2. Выбираем в каталоге WordPress
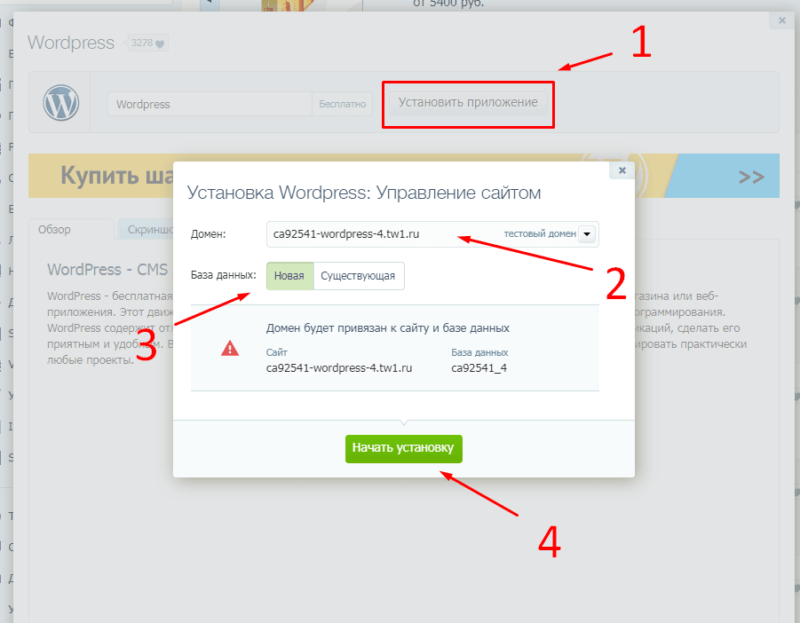
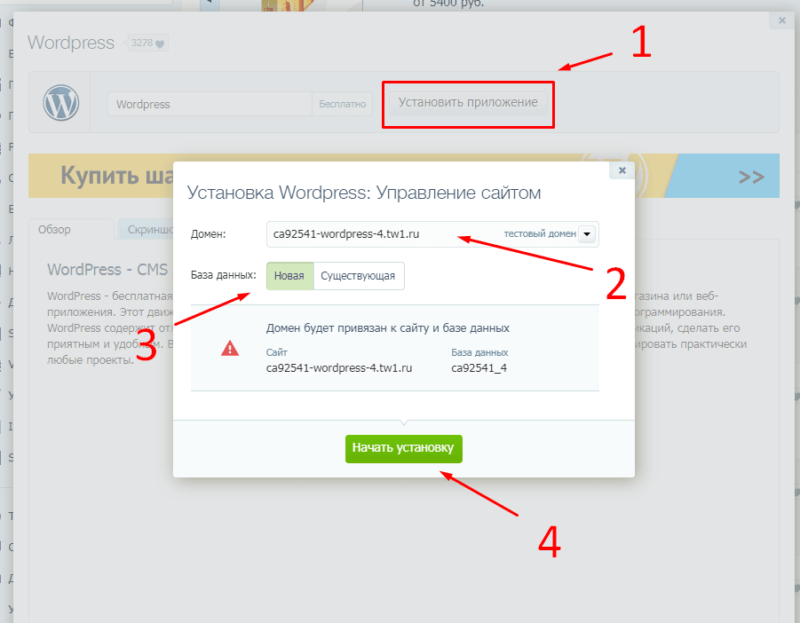
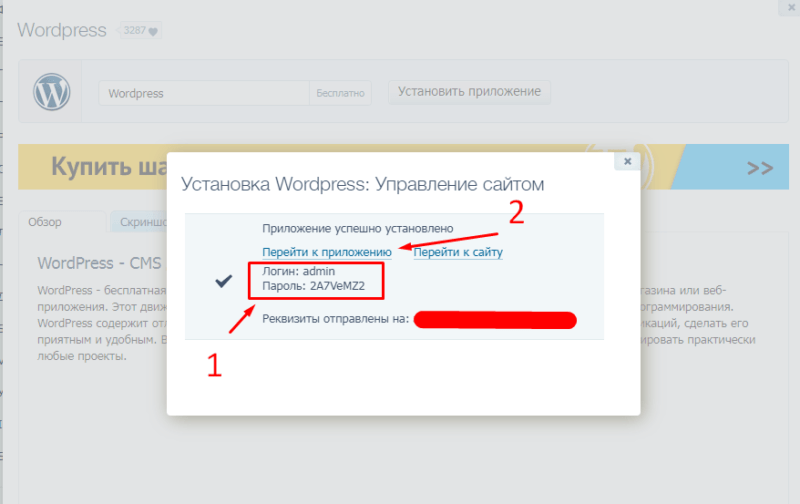
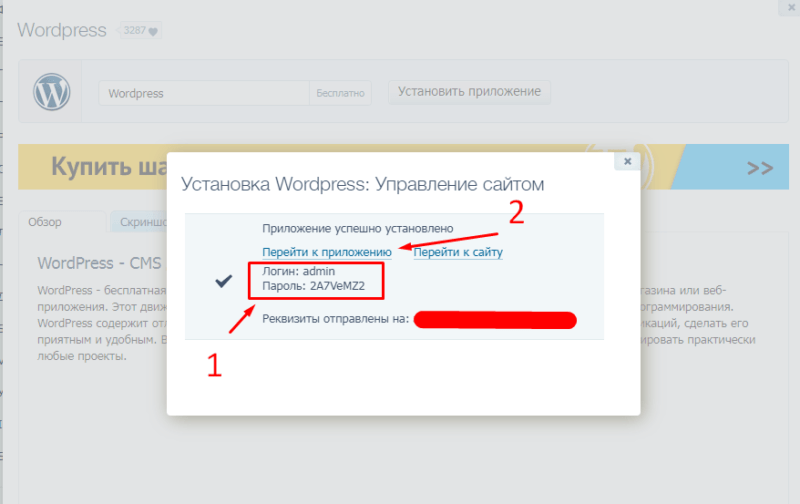
На открывшейся странице нажимаем «Установить приложение». Выбираем наш домен и жмем «Начать установку».

 1. Нажимаем «Установить приложение»
1. Нажимаем «Установить приложение»2. Выбираем наше доменное имя
3. Выбираем «Новую» базу данных
4. Жмем начать установку
После этого система WordPress сразу установится на наш хостинг и нам покажут данные для входа на сайт. Эти данные мы сохраняем и заходим на наш сайт.

 1. Сохраняем данные для входа
1. Сохраняем данные для входа2. Нажимаем «Перейти к приложению» и вводим там свои данные
Подробнее про установку движка ВордПресс смотрите в этом видео уроке:
Шаг 5: Настройка внешнего вида сайта

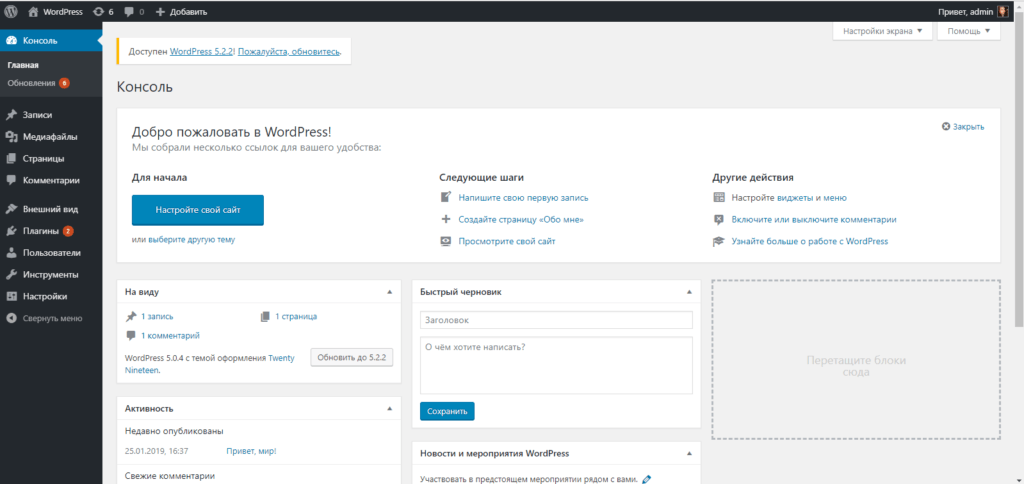
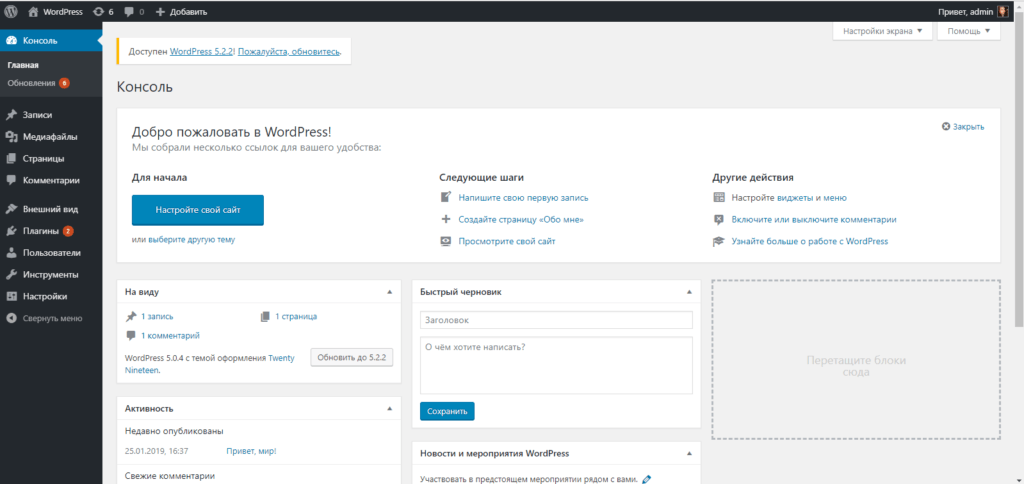
 Вот так будет выглядеть панель управления вашего сайта
Вот так будет выглядеть панель управления вашего сайтаЯ работаю с Вордпресс и вам советую работать по ряду причин:
1. Чтобы создать сайт на ворпдресс не нужно быть программистом. Сайт легко создается без знания каких-либо языков программирования.
2. Чтобы создать сайт на вопрдпресс нам с вами не нужно быть крутыми дизайнерами, достаточно лишь выбрать тему и настроить ее под себя.
3. WordPress позволяет легко добавлять контент на сайт и имеет удобный редактор контента.
4. Легко подключить разные способы монетизации.
Как видите преимуществ много, но давайте идти по порядку. Сейчас мы установили сайт на хостинг и теперь нам нужно настроить его внешний вид.
Сразу скажу, что читать про настройку внешнего вида будет скучно, поэтому давайте сразу пропустим эту часть и сразу перейдем к видео уроку по настройки внешнего вида сайта.
В уроке я подробно разобрал, что такое темы и как настроить внешний вид. Пройдя этот уроку вы точно будете знать, как придать уникальный внешний вид своему сайту.
После просмотра видео урока у вас уже будет сайт с настроенным дизайном, дальше вам нужно будет создавать контент и привлекать на сайт бесплатный трафик, об этом я рассказываю в бесплатном курсе по созданию сайтов с нуля. Давайте о нем и поговорим ниже.
Бесплатный курс по созданию сайта с нуля


Если вы хотите уметь бесплатно создавать сайты, привлекать на них пользователей (причем бесплатно) и зарабатывать на этом. Тогда вам точно подойдет этот бесплатный курс.
Ссылка на курс — https://free-wp.artbashlykov.ru/
Этот курс пошаговый, он состоит из 5 блоков, каждый блок подробно разбирает одну конкретную тему. Так пройдя курс вы сможете не просто создать свой сайт, но и сделать его еще одним источником дохода.


Конечно поначалу сайт будет приносить вам немного денег, но по мере его развития вы сможете начать получать с него 50-100-500$ в месяц — а это весьма неплохие перспективы.
Вернемся к курсу. В этом курсе нет вебинаров или видео уроков по 2-3 часа. Я старался сделать курс максимально простым и быстрым к прохождению. Все уроки выполнены в пошаговом стиле, где вы повторяя за мной ,сможете на выходе получить готовый сайт, который в дальнейшем будет приносить деньги.
Давайте немного конкретики:
Например, создать сайт и подключить к нему защиту данных вы сможете за 45 минут.
А главное, если вдруг у вас что-то не будет получаться, вы всегда сможете написать в службу поддержки данного курса (что тоже бесплатно), где вам подскажут и помогут решить возникший вопрос.
Не откладывайте, участвуйте в бесплатном курсе и тогда через час (вернее минут через 45) вы создадите свой сайт, причем полностью бесплатно.
Заключение
Теперь вы знаете, как создать сайт самому, с нуля и бесплатно! Хоть и галопом, но мы с вами разобрали, какие шаги нужно сделать, чтобы спустя час вы уже могли создать свой сайт.
Если хотите подробнее узнать про создание сайта и посмотреть весь цикл уроков, тогда регистрируйтесь на бесплатный курс. Ссылка на курс — https://free-wp.artbashlykov.ru/
Ну а в следующих статьях мы с вами рассмотрим, как привлекать на свой сайт бесплатных пользователей и как в дальнейшем зарабатывать на этом. А сейчас не откладывайте и приступайте к созданию своего сайта, удачи!
Не можете придумать, с чего начать практиковать свои навыки HTML, CSS и JavaScript? Вот несколько интересных идей, которые, вероятно, не приходили вам в голову.
Множество начинающих веб-разработчиков понимают, что им нужна только практика, практика и ничего кроме практики изученных навыков. Разработка реального проекта поможет найти трудности, которые не опишет ни один учебник или интерактивный урок. Практика поможет стать увереннее, если вы собираетесь использовать HTML, CSS, JavaScript в своей карьере. Но опыт, который может быть действительно полезен, трудно получить.
Я часто вижу новичков, спрашивающих на Reddit, Quora, Facebook и других интернет-площадках о том, за какой проект им взяться. Поэтому представляю вам восемь весёлых идей, которые помогут проверить навыки и подготовят к трудностям, с которыми сталкиваются веб-разработчики. Все они строго фронтенд: HTML, CSS, JS и jQuery. Они настолько прекрасны в своей нелепости, что будут выгодно выделять ваше портфолио на фоне остальных. Ведь если добавлять в него проекты «как у всех», то будет трудно выделиться среди большого количества однотипных работ других разработчиков.
1. Мясная лавка Большого Дейва
Идея: магазин, при котором есть гараж, где можно отремонтировать свой мотоцикл, и место для барбекю. Я надеюсь, что они физически разделены между собой для безопасности, но всё зависит от вашей фантазии.
Тип сайта: малый бизнес.
Ключевые функции:
- Возможность увидеть какие услуги оказывает ремонтная мастерская и для каких моделей мотоциклов.
- Положительные отзывы от реальных клиентов для магазина мотоциклов.
- Отзывы для гаража и ресторана.
- Меню ресторана.
- Более подробная информация о кухне/поваре/история о том, как она была основана.
Ключевые дизайнерские решения:
- Как вы планируете отделять гараж и ресторан, чтобы посетители легко могли выбрать то, что им нужно? Будут ли они иметь схожую конструкцию или разную тематику?
- Кто будет целевой аудиторией? Это, определённо, мужчины. Но это будут мотоциклисты старой закалки или молодые городские хипстеры?
- Много ли изображений вы планируете использовать? Это может быть одна доминантная картинка, соответствующая уникальной концепции сайта.
- Какой будет цветовая схема? Более агрессивные сочетания вроде красного и чёрного, или что-то ещё?
- Каким способом люди будут пользоваться этим магазином? Могут ли это быть байкеры, которые путешествуют на дальние расстояния? Байкеры, которые хотят перекусить, пока их мотоцикл в ремонте? Или больше случайных посетителей, которых привлекла необычная концепция места?
Что вы изучите: это позволит творчески подойти к созданию реальной точки зрения на ваш сайт. Можно показать своё отношение через изображения, цвета, объявления или небольшие интерактивные элементы. Нужно создать сайт, который будет лёгок в использовании для пожилых мужчин, но при этом усиляющий уникальность этого магазина.
Политические хокку
Все любят хороший политический юмор и часто подшучивают над политиками и судьями. Этот сайт будет местом, где вы (и другие, конечно же) сможете опубликовать насмешливое хокку про последнюю оплошность политика или его деятельность. Особенно актуально будет в предвыборный сезон.
Тип сайта: блог.
Ключевые функции:
- Интерфейс блога с серией хокку, которые легко просматривать.
- Смешные иллюстрации кандидатов с их хокку, удобные для чтения.
- «Бесконечная» прокрутка или новая страница для каждых 20-50 хокку.
- Использование Google Form для того чтобы другие тоже могли отправить своё изображение или хокку.
Ключевые дизайнерские решения:
- Какая цветовая схема соответствует вашему сайту? Цвета пергамента? Как будет оформлено каждое хокку?
- Как можно усилить иронию постов? Может быть делать саркастические заголовки к каждому?
- Позволите пользователям выбирать посты по определённому кандидату или будет один длинный список? Если они смогут выбирать кандидата, то будет ли уникальная страница для каждого кандидата.
- Как часто вы будете размещать посты, а пользователи посещать сайт? Один раз в день, или каждый раз, когда кандидат совершает забавную ошибку, или в разное время?
Что вы изучите: блоги супер просты — их читают и смотрят фотографии. Существует реальный потенциал для взаимодействия. Это означает, что ваши объявления должны быть исключительно эффективны. Необходимо создать последовательную тему с объявлениями. Если пользователи будут посещать ваш сайт в период выборов, то они хотят видеть смешные посты постоянно. И вы можете сделать это несколькими путями. Кстати, можете попробовать сделать это в стиле твитера.
3. Склад туалетной бумаги
Идея: онлайн-магазин для обычной туалетной бумаги. Если вы когда-либо использовали туалетную бумагу (надеюсь, все это делали), то поймёте существенную разницу между видами туалетной бумаги. После того как придётся подтереться каким-то эквивалентом картона, вы проклянёте владельцев фирмы и будете желать им зла. Это должен быть сайт для любителей туалетной бумаги…если такие вообще существуют.
Тип сайта: интернет-магазин.
Ключевые функции:
- Разнообразный ассортимент бумажной продукции, которую можно разделить на категории или отсортировать по размеру, бренду, качеству или цене.
- Корзина и процесс оформления заказа, чтобы имитировать процесс покупки.
- Возможность подписки, чтобы пользователи могли зарегистрироваться и получать любимую туалетную бумагу автоматически.
- Отдельный раздел для держателей туалетной бумаги с различным дизайном. Это может стать прекрасным подарком.
Ключевые дизайнерские решения:
- Пользователи могут никуда ехать, чтобы купить туалетную бумагу. Почему они должны выбрать ваш сайт? Может быть, из-за юмористических объявлений? Или простого процесса покупки? Возможности подписаться? Подумайте, как сделать сайт уникальным среди всех остальных сайтов в сфере электронной коммерции.
- Кто ваши клиенты? Мамочки? Элитные рестораны? Роскошные отели? Гермофобы? Это во многом будет определять то, какая продукция будет на вашем сайте.
- Как будете структурировать посадочные страницы? Хотите чтобы пользователи переходили сразу в интерфейс покупок или иметь главную страницу, которая представит весь сайт?
Что вы изучите: электронная торговля — огромная индустрия и есть множество различных маленьких решений, которые формируют позитивный и удобный пользовательский опыт. Пройдя все необходимые шаги, чтобы сделать процесс покупки лёгким — вы получите ценный опыт. Подумайте об Amazon.com — хотите ли вы быть как они? Как быстро пользователи смогут найти продукт, который им нужен?
Сайт для вдохновения: diapers.com.
4. Персональный сайт Марио
Идея: Марио, один из самых популярных мультипликационных персонажей, не имеет персонального сайта. Нужно, чтобы вы создали сайт, который представит его. Совершенно точно, что это не может быть обычный персональный сайт потому, что Марио — очень характерный персонаж. Нужно много интерактивных элементов и анимации, прямо как в видеоигре. Прочитайте историю о Марио здесь и посмотрите, как эта невероятная видеоигра вдохновила при создании персонального сайта тут.
Тип сайта: персональный сайт.
Ключевые функции:
- Как и любой персональный сайт, он должен рассказывать обо всех достижениях и навыках.
- Расскажите историю Марио визуально, ведь он мультипликационный персонаж. Не только рассказывайте о его опыте работы, но и используйте небольшие визуальные анимации, чтобы привнести в достижения жизнь.
- Берите измеримые величины, чтобы показать достижения в его карьере: как много спас принцесс? Сколько игр продалось? И тому подобное.
Ключевые дизайнерские решения:
- Какая цветовая гамма ассоциируется с игрой о Марио? Возможно, вы захотите её использовать, как и характерный шрифт.
- Как использовать анимацию, чтобы дальше рассказать его историю? Может захотите использовать jQuery UI для этого.
- Какие образы ассоциируются с Марио? Как легко вы можете добавить эти образы?
- Вы можете создать ощущение приключения при посещении сайта? Или, возможно, покажете хронологию событий на протяжении всей его истории?
Что вы изучите: надеюсь, вы хотите, чтобы персональный сайт рассказывал историю о вас. Этот проект позволит рассказать историю персонажа с таким количеством достижений, что всё это показать нереально. Конструкция персонального сайта должна быть индивидуальна для каждого, и Марио, безусловно, имеет собственный уникальный стиль. Кроме того, вы узнаете, как добавить анимацию, которая прибавит ценность для истории и порадует пользователей — создав особое впечатление, не заставляя при этом читать много текста.
5. Избегатель общения
Идея: Существует газета электронных объявлений, в которой есть раздел «Ищу тебя», где люди могут создать пост о человеке, увиденном на улице или в любом общественном месте, который улыбнулся им или пересёкся взглядом. Они надеятся, что человек прочитает это объявление и откликнется. Мы сделаем наоборот: про людей, которых вы увидели в общественном месте и быстро отвернулись, надеясь, что они не заговорят с вами. Обычно это нищие, юристы и алкаши в общественном транспорте. Некоторые из этих типов людей могут делать эксцентричные вещи, особенно если они пьяные, так что это будет прекрасная возможность поделиться историей.
Тип сайта: блог.
Ключевые функции:
- Список историй с заголовком по теме. Например, пьяный человек говорил сам с собой в поезде в 15:00. Если повезёт, то с фотографиями.
- Возможность упорядочить посты по местоположению, времени суток и места (улица, кафе, автобус и так далее).
- Использование Google Form, чтобы пользователи могли делиться своими историями.
- Группировка сообщений по категориям так, чтобы пользователи могли видеть такие истории, как «Каких людей стоит избегать в Лондоне в 3 ночи?»
Ключевые дизайнерские решения:
- Какие занятия достойны поста? Нужно учитывать только действительно прискорбные публичные поступки. Например, случайно услышали политическую позицию и несогласны с ней. Или хотите рассказать про неприятных людей в баре?
- Как вы сможете защитить частную жизнь людей так, чтобы не превратиться в сайт для домогательств?
- Это будет весёлый ресурс или сайт об ужасных людях?
Что вы изучите: небольшие факты влияют на чувство сплочённости в блоге. Если он станет популярным, то стоит наладить поток забавных историй, ради которых люди будут постоянно возвращаться. У вас должны быть такие детали, которые сделают рассказ настолько правдоподобным, что у читателей возникнет чувство, будто они были участниками этого.
6. Производство змеиного масла
Идея: небольшой магазин, где продают всякие чудесные средства, которые не проверены наукой. Например, такая бесполезная вещь, как свиной хвост может как-то вылечить рак. Термин был образован в XIX веке на западе США. Лжедоктора твердили о чудодейственном природном свойстве змеиного масла, данные о котором были так же сфальсифицированы.
Тип сайта: малый бизнес.
Ключевые функции:
- Десятки природных веществ, которые, по вашему утверждению, будут иметь чудесные свойства исцеления различных недугов.
- На странице «О нас» расскажете о своём фальшивом опыте и как лекарство спасло вашего двоюродного брата.
- Возможность сортировать лекарства по болезни: хотите вылечить рак? Артрит?
- Отзывы клиентов по каждому продукту, где они рассказывают свою историю.
Ключевые дизайнерские решения:
- Если человек действительно собирается купить одну из этих чудесных вещей, то какую информацию он должен видеть, чтобы убедиться в верном выборе?
- Какая цветовая гамма подойдёт для сайта? Естественная цветовая гамма или что-то ещё?
- Кто будет посещать ваш сайт? Если это будут приверженцы здорового образа жизни, то дизайн должен быть похож на те сайты, которые они привыкли посещать.
Что вы изучите: нужно придумать особый путь для продажи этих фантастических продуктов. Заставить их быть более привлекательными. Кроме того, это будет небольшой, независимый магазин, со своей уникальностью, что сделает его интереснее обычного интернет-магазина.
7. Кто недоволен музыкой? Викторина
Идея: старшему поколению часто не нравится музыка молодого поколения. Хиппи и хипстерам не нравится популярная музыка. И наоборот. Каждый раз, когда вы играете музыку в общественных местах, скорее всего, кто-то этим недоволен. Этот тест позволит выяснить свой музыкальный вкус за несколько вопросов и скажет вам, какая группа людей будет ненавидеть вас за него.
Тип сайта: интерактивная викторина.
- Серия вопросов, которые появляются по одному. Каждый предоставляет множественный выбор ответов, которые определяют следующий вопрос. Например, если вы ответили «я люблю рэп» в первом вопросе, то следующий вопрос будет «Кто вам нравится больше из этих пяти исполнителей?» или «Какой именно рэп вы любите?».
- Когда страница закончится, то нужно показать каких людей бесит твоя музыка и почему. Вы можете использовать небольшие юмористические видео с YouTube или GIF-картинки для того, чтобы пользователи весело отреагировали на результат.
- Смешные картинки с небольшими вопросами увеличат комичность сайта. Он не должен быть серьёзным.
Ключевые дизайнерские решения:
- Как будет создаваться плавный переход между вопросами? Какая анимация будет использована?
- Как вы будете показывать пользователям на каком они шаге? Типа 1 из 5.
- Как будете делать ответы весёлыми? Пользователи на вашем сайте здесь для развлечения, и они будут надеяться на смешной результат в конце теста.
- Какие картинки смогут вызывать смех? Какие весёлые факты можно подключить? Иногда это называют «подсказкой».
Что вы изучите: полезные технические навыки, например: HTML5 и jQuery UI. А также освоите простые паттерны создания полноценных веб-приложений и это будет реальная практика.
8. Моя хроника потери веса
Идея: все мы иногда едим пищу, которую не должны есть. Но она такая вкусная. Это даст возможность писать обо всей еде, которую вы съели и пожалели об этом, так как теперь наберёте вес. Но она была такая вкусная. Можно оформить некоторые фразы, как фальшивые некрологи. Например, сожаления о том, что этот замечательный пирог погиб из-за вас.
Тип сайта: персональный блог.
- Каждый раз, когда вы едите пищу, из-за которой чувствуете себя виноватым, размещайте её фотографию и свои мысли по этому поводу. Фотография может содержать тарелку с крошками или само блюдо.
- Теги еды на основе времени суток или вида пищи.
- Google Form, чтобы другие пользователи могли также поведать свои истории.
- Список полезных ресурсов, таких как диетические форумы или фитнес-приложения.
Ключевые дизайнерские решения:
- Хотите выдержать похоронный стиль для максимального саркастического эффекта? Примеры таких сайтов из Google.
- Нужно делать посты смешными для всех и удобными для восприятия.
- Как добиться эффекта полноценного сайта, а не просто твитов?
Что вы изучите: юмор в интернете может быть коварным. Главное — придерживаться одной определённой концепции и контента, чтобы пользователи всегда были уверены в том, что их ожидает на сайте. В то же время юмористические сайты могут быть очень «вирусными», так как люди будут делиться шутками с друзьями.
Заключение
Любая ваша идея может прекрасно подойти для сайта. Всегда стоит искать такие возможности, чтобы ваш сайт стал незабываем — это поможет выделиться при поиске работы и клиентов, и это останется в памяти пользователей, когда они будут думать возвращаться на ваш сайт или нет. Нужно отличаться от всех остальных, поэтому приложите усилия, чтобы выделиться.
Идеи ничего не стоят
Если нет нужных навыков, чтобы собрать сайт. Научитесь этому на интерактивных курсах — 11 глав бесплатно, -30% на подписку в первую неделю.
РегистрацияНажатие на кнопку — согласие на обработку персональных данных
Спасибо пользователю Exosphere за помощь и конструктивную критику
Часто возникает необходимость структурировать информацию, создать какой то банк данных, который будет доступен по сети интернет. Однако при этом нет необходимости создавать полноценный сайт или изменять текущий. Такая необходимость стала особенно актуальна в период вынужденного дистанционного обучения в период эпидемии COVID-19 у образовательных организаций.
У обычных организаций такая потребность возникает при необходимости структурировать инструкции, обучающие материалы, какие-то внутренние инструкции.
Компания Гугл создала удобный конструктор для создания таких «быстрых сайтов» с очень низким порогом вхождения и легкостью работы. На примере создания банка видеоуроков для образовательной организации, я покажу как можно очень оперативно сделать минисайт.
При написании инструкции будем исходить из того, что пользователь не знает, что такое Гугл, и что именно нужно выполнять.
Начнем.
Создание аккаунта Google
Перейдите на сайт Google
Далее выберите из возможных вариантов:
- Если у Вас есть аккаунт Google — введите логин (номер телефона) и пароль, и войдите в свой аккаунт. После успешного входа можете перейти к разделу Создание сайта данной инструкции.
- Если у Вас отсутствует аккаунт Google, Вам нужно его создать. Перейдите к разделу Создать аккаунт
Создать аккаунт в Гугл
Для этого заполните все поля и нажмите кнопку Далее
Введите свой номер телефона и нажмите кнопку Далее
Заполните все поля и нажмите кнопку Далее
Далее Вам нужно подтвердить свой аккаунт по коду, подтвердить лицензионное соглашение и т.п. Соглашаясь со всеми пунктами Вы закончите регистрацию.
Поздравляю, Вы создали аккаунт в Гугл и теперь можете использовать нужные инструменты.
Создание сайта
Для создания сайта Вам нужно перейти в раздел Гугл Диск
Для создания сайта нажмите кнопку Создать+
В выпадающем списке выберите пункт Ещё и затем Google Сайт
Ваш сайт создан
Далее Вам нужно его наполнить информацией и Опубликовать.
Наполнение сайта
Сайт наполняется поэтапно. Для начала главные и единые вещи для сайта:
Заголовок (название)
Изображение
Заголовок страницы
Меню (главное меню)
1. Заголовок
Заголовок — это краткое и емкое название Вашего ресурса. Оно должно быть коротким и полностью передавать смысл Вашего ресурса.
2. Изображение
Изображение — это картинка, которая подменит собой картинку верхней части страницы сайта, по умолчанию темную.
3. Заголовок страницы
Заголовок страницы — текст в центральной части страницы. В данной инструкции это фраза “Литературное чтение”. Оно должно полностью объяснять посетителю сайта, содержание страницы, на которую посетитель перешел.
Менять содержание верхней части страницы можно вручную, путем нажатия на сам объект. Или используя всплывающие элементы управления, которые появляются, если нажать левой клавишей мыши (ЛКМ) на элемент.
На данном изображении под цифрой 1 показаны кнопки для изменения вида Заголовка страницы.
4. Меню (главное меню)
Главное — оно формируется автоматически, на основе тех страниц, которые Вы создаете.
Есть важное правило — Пользователь должен достигать нужной информации сделав не более 3 нажатий (переходов) Таким образом, продумайте структуру страниц таким образом, чтобы у неё было не более 3 уровней.
Элементы управления
Рассмотрим все элементы управления сайтом.
1. Кнопки истории действий
Этими кнопками Вы можете отменять ошибочное действие.
2. Просмотр
Эта кнопка позволяет просматривать Ваш сайт в зависимости от устройства — ПК/планшет/смартфон.
3. Копировать ссылку на опубликованный сайт
Эта кнопка позволяет скопировать ссылку на опубликованный сайт, для отправки пользователям или для вставки на сайте организации. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
4. Открыть доступ
Эта кнопка позволяет организовать совместную работу над сайтом Вашим сотрудникам. Таким образом Вы можете организовать работу над сайтом сразу несколькими сотрудниками. В оптимальном варианте — все учителя и иные сотрудники смогут работать над сайтом, что значительно сокращает время его наполнения.
Пример. Для формирования урока №30 (ссылка) мне потребовалось:
- 10 минут на поиск и копирование теста с вопросами и ответами из сети Интернет. (учитываем, что я не специалист и у меня не было материалов по данному уроку).
- 10 минут на оформление теста через Гугл-формы
- 10 минут на поиск видеоуроков и оформление страницы
Таким образом — без наличия начальных материалов для создания урока, мне потребовалось не более 30 минут на создание урока и оценочных материалов. Т.к. у учителей есть материалы к урокам, а также они более меня разбираются в вопросе — подготовка видеоурока и оценочных материалов будет менее 30 минут. И ограничена скоростью работы пользователя за ПК.
Здесь Вы можете настроить права доступа к наполнению сайта, его видимости в опубликованном виде. Всё интуитивно понятно.
5. Настройки
Эта кнопка позволяет менять настройки Вашего сайта. Так же подключить собственный URL для сайта или подключить Аналитику для сбора статистики посещения. Настройки по умолчанию удовлетворят большинство пользователей.
6. Дополнительно
Эта кнопка позволяет менять дополнительные настройки Вашего сайта.
7. Опубликовать
Эта кнопка позволяет опубликовать, т.е. сделать доступным для просмотра Ваш сайт. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
8. Панель навигации
Этот раздел позволяет переключаться между основными инструментами создания сайта.
9. Панель инструментов
Этот раздел включает в себя инструменты для работы с шаблоном сайта. Инструменты будут меняться в зависимости от выбранного выше раздела навигации.
10. Дополнительные кнопки управления блоком
Когда Вы выделяете блок, сбоку появляются дополнительные кнопки управления блоком. Они позволяют перемещать блоки выше/ниже, создавать копию блока или удалять его.
Создание меню и структуры сайта
Для банка уроков я использовал структуру:
Название раздела (Видеоурок) -> Название предмета (Математика) -> Параллель (3 класс)
Для создания структуры страниц Вы можете выполнить следующие шаги:
Переходите в раздел Страницы в правой части экрана
В открывшемся окне Вы увидите страницы Вашего сайта
Обратите внимание — на данной картинке страницы Главная и Видеоурок являются страницами одного уровня. Страницы с названиями предметов являются дочерними (подстраницами) по отношению к странице Видеоуроки. Она же является для них Родительской страницей.
Страницу первого уровня создается путем нажатия на кнопку с плюсиком в нижней части панели. Этой же кнопкой можно создавать подстраницы. Поэтому её лучше всего использовать только для создания страниц первого уровня.
Введите название страницы. Я назвал её Видеоурок.
После создания страницы у Вас она автоматически добавиться в главное меню. Так же она откроется перед Вами. На текущий момент её можно оставить пустой. Переходим к созданию подстраницы.
Выделите родительскую страницу однократным нажатием клавиши мышки. Выделенная страница сменит цвет с серого на синий и будет обведена синей рамкой.
Справа появится три точки дополнительного меню. Нажмите их.
Вам нужно выбрать пункт Создать подстраницу. Аналогично выше, Вам будет предложено назвать её. В нашем случае я дал ей название параллели (3 класс).
В главном меню автоматически добавится нужный пункт.
Итак, Вы добавили страницу на которой можно размещать материалы.
Добавление материала на страницу
При открытой странице переходим в раздел Вставка
Вам будет доступна панель вставки различных элементов страницы. Весь их список можно увидеть прокручивая панель инструментов вниз. Ниже на картинке представлены основные инструменты, которые нам пригодятся.
Первое, что мы вставляем — название урока. Для этого выбираем инструмент “Текстовое поле”.
Добавим его на страницу дважды щелкнув по нему. Откроется окно для ввода текста:
Под названием урока мы можем вставить еще одно текстовое поле и добавить к нему описание урока, перечислив номера заданий из учебника или рабочей тетради.
Таким образом сразу после названия урока будет идти план работы с описанием рабочих заданий и домашнего задания. Там же можно добавить краткую инструкцию по выполнению задания и способа передачи результатов преподавателю.
Далее вставляем макет для структурированного представления видеоурока. К примеру мы добавим два ролика по теме урока. Для этого выбираем макет с двумя разделами.
Двойным нажатием добавляем его на страницу
Далее добавляем элемент, нажав на круглую кнопку с плюсиком.
Теперь мы можем добавить любой элемент. Загрузить с ПК. Вставить картинку (актуально для предмета ИЗО или история).
Объект на Диске — позволяет добавить документ с Гугл-диск, такое как таблица, текстовый документ или презентацию. А также тестирование.
Мы вставляем видео урока, выбрав пункт меню YouTube.
В открывшемся окне Вы можете найти видео или выбрать из тех, которые Вы загрузили на Ютуб в данной учетной записи. Таким образом Вы можете вставить на сайт видео, которого нет на Ютубе. Просто загрузив его в данном профиле на Ютуб. К примеру, если преподаватель записал собственный урок для учеников.
Мы выберем урок из тех, что нам подходят по тематике и уже есть на Ютубе.
Набрав в поисковой строке тему нужного урока нажимаем кнопку поиска и получаем список результатов. Из списка выбираем нужный урок. Кнопка Выбрать внизу экрана становиться активной. Нажав на нее Вы добавляете на сайт видео.
Итак, видео добавлено на страницу Вашего сайта. Теперь осталось добавить название и описание.
Называете Вы его так, как Вам удобно.
Важно! В описании необходимо указать автора или канал, с которого Вы взяли видео. Не смотря на то, что Вы на своем сайте разместили лишь ссылку на видео, необходимо вставить и ссылку на автора. Отсутствие указание на автора — дурной тон и крайне не приветствуется сообществом. Так же может вызвать определенные репрессии со стороны автора. Уважайте чужой труд.
Во втором разделе мы добавим тестирование на сайт, для получения обратной связи от учеников.
Также мы можем разместить ссылку на папку Диска, чтобы ученики могли загружать туда свои работы.
Публикация сайта
Наполнив сайт материалами, его нужно Опубликовать. Нажав соответствующую кнопку. Таким образом все Ваши изменения станут доступными для просмотра.
Отправка ссылки на урок Ученику
Для того, чтобы облегчить и упорядочить работу учеников, посылать им лучше ссылку сразу на урок.
После публикации перейдите на нужную страницу Вашего сайта и не нажимая, наведите курсор на название урока. Справа появится значек ссылки, на рисунке он обведен квадратиком.
Скопируйте её правой клавишей мыши и можете отправить Ученику. Перейдя по ней, Ученик сразу попадет на урок, даже если их несколько на странице.
Ссылка для примера
Далее я расскажу как сделать папку для сбора работ Учеников и как сделать Тестирование и сбором результатов.
Продолжение [Инструкция] Создание гугл-тестов (гугл-форм)
90000 How to Create a Website 90001 How to Create a Website | Website.com 90002 See how your can create your own website and get it online. 90003 90002 The Website.com Site Builder is packed with features, widgets, and tools to help you get your website online.90003 90002 This guide will show you how to navigate and use the Site Builder to create your website. 90003 90002 Part 1: 90003 90002 Creating a New Website 90003 90002 Congrats! You’ve created your Website.com account and you’re ready to build your website. 90003 90002 Our site builder is designed so that you can get your website online in 3 simple steps: 90003 90016 90017 90002 Choose a template 90003 90020 90017 90002 Customize your content 90003 90020 90017 90002 Publish your website 90003 90020 90029 90030 90017 90002 90033 1 90034 Choosing a Template 90003 90002 As the saying goes, «the first step is always the hardest» and it’s no different when building a website.So, we’ve created over 500 templates for you to use to help you get past this hurdle. 90003 90002 You do have the option of building your website from scratch, but we do not recommended it unless you’re experienced with web design. 90003 90002 To choose a template for your website: 90003 90016 90017 90002 Log into 90045 Website.com 90046 and click 90045 Edit Site 90046.This will take you into the Site Builder. 90003 90020 90017 90002 Click 90045 Site 90046 in the top toolbar, and click 90045 Reset Template 90046. 90003 90020 90017 90002 You can browse through the library of templates. When you’ve decided on a template, point your mouse cursor over it and click 90045 Select 90046. 90003 90020 90017 90002 Click 90045 OK 90046 and then 90045 Continue 90046 to confirm your selection.90003 90020 90029 90020 90017 90002 90033 2 90034 Tips on Choosing a Template 90003 90002 Our templates are fully customizable, meaning you can change everything including the content, styling, and layout. 90003 90002 So when you’re choosing a template, focus on choosing a layout that you like rather than the images or colors.90003 90002 This is because changing the text, images and colors can be done easily without any skill, whereas changing the layout requires some design sense on your part. 90003 90020 90087 90002 Part 2: 90003 90002 Working with the Site Builder 90003 90002 The site builder is where you will be creating and editing your website. 90003 90002 The main area — or the canvas — is the working area of your website.This is where you can move your page elements around, edit your text, and make any changes you like to your web page. The toolbar is at the top of the page and the page design functions are to the left. 90003 90030 90017 90002 90033 1 90034 Toolbar 90003 90002 You can find these functions in your toolbar. 90003 90002 You can use these functions to undo or redo any of the changes that you’re making to your canvas.Changing pages or ending your session will reset undo and redo, so make sure you’re satisfied with what you have before you navigate away. 90003 90002 This function lets you copy and paste elements between pages on your website. To copy and paste elements: 90003 90016 90017 90002 Select the element you wish to copy by clicking it.If you want to copy multiple elements, you can select them by holding the 90045 CTRL 90046 key on your keyboard. 90003 90020 90017 90002 Copy the selected elements by clicking the 90045 Copy Icon 90046, or by pressing 90045 CTRL + C 90046 on your keyboard. 90003 90020 90017 90002 Paste the elements by clicking the 90045 Paste Icon 90046, or by pressing 90045 CTRL + P 90046 on your keyboard.90003 90020 90029 90002 This function will delete the selected elements from your canvas. Just select what you want to remove and click the delete icon. 90003 90134 90002 This will show you which elements are stacked on top of or beneath the selected element. The crosshair icon indicates the element that is currently selected.You can drag the currently selected element up and down the list to change how it’s layered with relation to the other elements in the stack. 90003 90020 90017 90002 90033 2 90034 Design Functions 90003 90002 All of the website design functions are located to the left. 90003 90002 Use this to add various elements like text, images, etc to your website.Just click the element type to see a list of preset styles, and then drag the style you want onto the canvas. Here are some step-by-step instructions on how to add some of the most popular elements: 90003 90002 This is where you can change the overall color scheme and font styles for your website. 90003 90002 Color Schemes 90003 90002 The colors for your website elements are linked to a color scheme by default.You can drastically change the look and feel of your website by changing to a different color scheme. 90003 90020 90087.90000 How to Create a Website — 3 Easy Ways to Make a Website 90001 90002 90003 Want to jump straight to the answer? The best way to create a website for most people is definitely by using Wix. 90004 90005 90006 90002 Before you jump straight into building your site, 90008 take a few minutes to make sure you’re using the right method to build it 90009. 90006 90002 Believe me. I’ve done a few site migrations, and I dread them with every fiber of my being. It can cost you months of revenue and time.90006 90002 Luckily, there are only 90003 three good ways to build a website 90005. Just three. 90006 90002 Get this decision right, and everything else will be cake. 90004 90006 90002 By answering just two questions, you’ll know exactly how to build your site. 90006 90022 90023 90024 Are you going to be selling physical products from your website? 90025 90026 90027 90002 There’s only one way to build ecommerce sites and that’s 90003 Wix 90005. More on that below. (We also have a very detailed, completely free guide on how to create an ecommerce website that will walk you through every single step of the process.) 90006 90032 90032 90002 • Great for beginners 90004 • Drag and drop site builder 90004 • E-commerce ready 90004 • Create a website in minutes 90004 90039 • 90040 90003 Get a 14 day free trial 90005 90006 90044 90023 90024 Are you SERIOUS about getting lots of traffic to your website? 90025 90026 90027 90002 I’ve spent my entire career in online marketing. Building sites, getting traffic, optimizing funnels. It’s what I do. 90006 90002 But … 90006 90002 A lot of sites do not need tons of traffic.All the fancy traffic strategies are overkill. 90006 90002 For some businesses and projects, all you need is a basic website that gives relevant info for people looking to learn more about you. 90006 90002 Restaurant websites are a perfect example. They need to have the name, menu, hours, phone number, and location. That’s it. No fancy SEO strategies, no lead funnels, no viral growth hacks. None of that stuff matters. A basic, informational site is more than enough for a restaurant. 90006 90002 If you fall into this category, you’re in luck.You can skip a ton of the extra stuff that I always have to do and get yourself a super easy site. There’s a bunch of site builders these days that can get you a brand new site that looks fantastic within minutes. 90006 90002 Now let’s say you do need a boatload of traffic. Then what? 90006 90002 Well, you’ll need to get your site built on WordPress. It’s still easy to set up on your own, you will not need to code anything yourself. But it’s not quite as streamlined as the site builders. It does come with extra features that help you build traffic though.So it’s worth the effort in that case. 90006 90002 If you need traffic, you’re going to want the extra control from WordPress. 90006 90002 Here are your two options: 90006 90002 Let’s go through all these options in detail. 90006 90072 Creating an Ecommerce Website For Your Online Store? Use Wix. 90073 90002 If you sell physical goods, you only have one option for creating your website: 90003 Wix 90005. 90006 90002 90079 90079 90006 90002 Yes, there are technically other options that you could consider.But Wix is so good that there’s no point in choosing anything else. 90006 90002 When you build your website on Wix, you get: 90006 90086 90023 A super easy ecommerce site builder 90026 90023 The flexibility to change your site however you want 90026 90023 Dropshipping and multi-channel sales support 90026 90023 Customizable storefront, shopping cart, product galleries, and more 90026 90023 Integrations with platforms like Facebook and Instagram 90026 90097 90002 Get all the details from our review of Wix here.90006 90002 There’s really no downside to going with Wix. They’ve built a high quality product at a fair price. If I was building a website to sell physical goods, I would sign up for Wiximmediately. I would not think twice about it. 90006 90002 If you’re not selling physical goods, that’s okay too! Wix allows you to build a great looking website for blogs, photo galleries, portfolios, and more. 90006 90072 Building a Website? Use Wix or WordPress. 90073 90002 When it comes to simple websites, you have a choice to make.90006 90002 You can either use a website builder or build the site yourself using 90003 WordPress 90005. 90006 90002 Website builders like 90024 Wix 90025 make things extremely easy. Simply go to their site, pick a domain that’s available, and use their software to put everything together. They walk you through every step. 90006 90002 Website builders are absolutely perfect for: 90006 90086 90023 Restaurants 90026 90023 Local businesses 90026 90023 Freelancers 90026 90023 Hobby sites 90026 90023 Student groups 90026 90023 Community projects 90026 90023 «Resume» sites 90026 90023 Short term projects 90026 90097 90002 Sites like these don ‘t need to get serious with traffic building strategies.They simply need a site that has a few pages when people want to know more about the business or project. 90006 90002 Website builders do have a downside. They do not handle large sites and lack the advanced features you’d need for building large amounts of traffic. Most businesses do not need this anyway so a basic website builder is more than enough. You’ll get more value out of the simplicity and will not notice the lack of advanced features. You will not need them anyway. 90006 90002 What about WordPress? 90006 90002 When does it make sense to go the more advanced route? 90006 90002 If you plan on building a large website or your business depends on lots of traffic visiting your site, use WordPress.90006 90002 WordPress literally powers a third of the internet and for good reason. It has everything you want when getting serious about your website: 90006 90086 90023 Easy setup so getting your site live is fast. 90026 90023 Ongoing dev maintenance from the company that maintains WordPress, this means less development maintenance and lower costs for you. 90026 90023 Complete flexibility and customizability. Over time, you can build your site however you like. 90026 90023 Easy enough that many people on your team will be able to make basic edits to your site with the help of a developer.90026 90023 Great built-in SEO. Since many large sites depend on search engine traffic to some degree, they usually pick WordPress for the SEO features alone. 90026 90023 It’s completely open-source so you own your website and can do whatever you want with it. 90026 90023 WordPress itself is free. All you have to do is pay for web hosting. 90026 90097 90002 So WordPress is free, has all the advanced features you need to build large amounts of traffic, and is completely customizable. That’s why it’s so popular.90006 90002 But compared to website builders, WordPress is more complicated. You have to set up web hosting, get WordPress installed, then configure your site using WordPress and find the right theme. 90006 90002 90169 90169 90006 90002 Sometimes you can easily make the change that you want to your site. In other cases, you might need to edit your website’s code or have a developer help you. 90006 90002 It all comes down to the goals that you have for your business. 90006 90002 If you simply need a basic website that has info on your business, use a website builder since they’re so much easier to use.90006 90002 If you’re building a large website, use WordPress since it’s completely customizable and has the advanced features that you need. 90006 90072 Building a Big Website? Use WordPress. 90073 90002 The other day, I went to a brewery with a friend of mine. He had recently sold his media business which had millions of visitors per month. It had a great brand, a huge site, and tons of traffic. 90006 90002 At one point, he mentioned «You know, we built our whole site on Drupal.» 90006 90002 I almost spit my beer all over him.»You did what?» 90006 90002 «Yeah, our whole site is on Drupal. That was one of my biggest mistakes. » 90006 90002 About a decade ago, WordPress had a few big competitors. Drupal and Joomla were the main ones. 90006 90002 This was around the time I got started with my career, I did a fair amount of freelance migrations from Drupal to WordPress. 90006 90002 Even back then, WordPress was clearly the superior choice. Every other option was less user friendly, more feature limited, and not maintained as well.This gap has only widened over the years. 90006 90002 These days, there is absolutely zero reason to even consider any other CMS beyond WordPress. Every other option is worse. My friend chose Drupal and he deeply regretted it, do not make the same mistake he did. I would not personally touch a site built on Drupal or Joomla, I’d walk away on the spot. 90006 90198 What about WordPress.com? 90199 90002 It’s a bit confusing, there’s WordPress.com and WordPress.org. They’re both managed by the same company.90006 90002 90003 WordPress.org 90005 has all the free, open-source stuff. When you sign up for a web host and install WordPress, you’re using code from WordPress.org. 90006 90002 90003 WordPress.com 90005, on the other hand, is the commercial side of the business. You can use WordPress.com to set up a website for you. It’s like getting WordPress and a web host at the same time. They offer free sites that comes with restrictions and paid options. 90006 90002 This used to be a great option for people that wanted an easier option than setting up their own web host and installing WordPress.But over the years, two major things have changed: 90006 90086 90023 Every web host offers a simple WordPress installation now. 90026 90023 Website builders now offer easier ways to build websites and they’re easier than WordPress. 90026 90097 90002 While WordPress makes websites a lot easier to manage, it can be too complicated for some folks. The biggest complaint from users is the difficulty that some basic tasks require. Website builders, on the other hand, have completely solved this problem.90006 90002 So if you want an easier way to create your website rather than getting a web host and installing WordPress, you should use a website builder instead of WordPress.com. 90006 90072 The Pros and Cons of Hiring a Pro 90073 90002 What about hiring someone to build your site for you? 90006 90002 It’s certainly an option. 90006 90002 My main piece of advice is to pick the right tool yourself. So make the decision on whether you need Wix, WordPress, or one of the site builders. Do not let someone else make this decision for you.90006 90002 And once you’re on the right tool, you’ll be able to look for someone that has a lot of experience with the tool that you’ve chosen. Whether you’re working with a freelancer or an agency, find someone with experience in the tool that you’ve picked. Folks that have a lot of experience with WordPress tend to not have as much experience with Wix. And vice versa. The quality of your site will be higher if you find someone with plenty of experience on that tool. 90006 90002 All of this is completely optional though.90006 90002 If cash is tight, skip all this and do it yourself. Both Wix and WordPress have tons of themes that you can use. They might not be perfect but they’re more than good enough to get your site off the ground. These days, themes that cost $ 30-150 are often just as good as sites built by hand. Even many of the free themes are indistinguishable from top-tier sites. 90006 90002 When picking a freelancer or agency to work with, ask to see their portfolio of live sites. Pick someone that has built sites that are pretty close to what you want.Most likely, you’ll get a site that’s very similar to their past work. 90006 90002 If you’re using a site builder, you do not need to pay someone to put it together. Since there is not much to customize or configure, you’ll be wasting your money. The site builders are designed for complete beginners, you’ll be able to get everything live within an afternoon by yourself. They also produce sites that look fantastic without any extra customization. 90006 90072 Time to Build Your Site 90073 90002 Let’s recap.90006 90002 There are only 3 ways to build your website. 90006 90022 90023 For ecommerce sites, build your site with Wix. 90026 90023 For basic websites, use a top-rated website builder. 90026 90023 To build large sites with lots of traffic, use WordPress for your site. 90026 90027 90032 90032 90002 • Great for beginners 90004 • Drag and drop site builder 90004 • E-commerce ready 90004 • Create a website in minutes 90004 90039 • 90040 90003 Get a 14 day free trial 90005 90006.90000 How to Make a Website in 2020 (Step by Step) 90001 90002 90003 By: Kaumil Patel 90004 90005 COO — GreenGeeks.com 90005 Updated: July 2020 90007 90008 90009 «This guide gives you everything you need to make a fabulous website in less than an hour!» 90010 90011 90008 Are you ready to make a website? Thanks to advances in technology creating a website in 2020 is far easier than it used to be, so easy in fact that we believe ANYONE can build a great looking website for business or personal use, when given the right tools.90011 90008 You do not need to know how to code HTML or anything like that. In this guide, I am going to show you the exact steps to take to make a spectacular looking website ready to start getting visitors. 90011 90009 90003 Oh, and do not forget, if you run into any issues along the way, we have 24/7 phone and chat support ready to help. 90004 90010 90008 Experience Level Required 90005 90003 BEGINNER 90004 90011 90008 TIME REQUIRED 90005 90003 30 — 60 MINS 90004 90011 90008 END RESULT 90005 90003 WEBSITE WITH DOMAIN 90004 90011 90035 First … Choose a Platform To Build Your Website On 90036 90008 There are many different platforms you can choose from to help you build a website without entering a single line of code.90011 90008 WordPress, Joomla, Drupal … Just to name a few. 90011 90008 Website building can be fun and easy with a content management platform. You do not need to be a web designer to build websites. 90011 90008 Choosing a content management system that works best for your needs will make the process a lot smoother and more enjoyable. Do you need an Online Store? A Small Business site, or are you looking to entertain or inform others with a blog or content site? 90011 90008 With over 40,000 websites hosted here at GreenGeeks we have seen our fair share of Websites, and we know first hand what the most popular and simple to use platforms are.90011 90047 90003 Most Popular Platforms 90004 90050 90008 90009 NOTE: This is only a handful of the systems you can use. At GreenGeeks, we use Softaculous. It’s loaded with dozens of different kinds of website builders you can add with just a couple clicks of the mouse. 90010 90011 90047 90003 WordPress is the Most Popular 90004 90050 90059 90008 As you can see, the most popular (by far) platform to use is WordPress.If you’re new to website development, I suggest using WordPress. It’s the easiest to use and often faster when creating a new website. 90011 90008 There are thousands of free (and paid) themes that you can choose from to set the «Look and Feel» of your website. So no matter how you want it to look, Professional, Personal, Fun, Technical, WordPress is a great option. Some premium WordPress visual builder themes like Divi or Elementor allow you to do web design in a drag and drop fashion. 90011 90008 You do not need to enter any coding to get WordPress to do what you want.Through the use of themes and plugins, you can quickly develop the perfect site in mere moments. However, it’s also easy to customize if you have coding knowledge. It’s perfect for users of all skill levels. While other website builder solutions exist, they often lack the customizability that WordPress has. 90011 90008 Because WordPress is so popular, finding help for virtually any aspect of the application is easy to come by. Forums, tutorials and more are easily accessible. For example, GreenGeeks has an ever-growing list of «How-Tos» for WordPress covering a wide scope of features.90011 90008 One of the most important aspects of WordPress is the fact that it’s free. After installing it, you’ll have one of the most powerful and feature-rich systems on the Internet driving your website. 90011 90035 Second … Decide On A Domain Name and Web Hosting Provider 90036 90008 The next step is finding a good web hosting provider and coming up with a good domain name. Both of these elements are vastly important if you want to build a website that is successful.90011 90008 90003 Choosing A Domain Name — It’s All in the Name 90004 90011 90008 Your domain name is a unique address which points to your content. Think of it like being able to name your house. It’s how visitors will find your site and explore its contents. You need to have a good strategy if you want a successful site. 90011 90008 When coming up with a name, ask yourself: 90011 90082 90083 Does the name match the content? You would not want to name a website «BobsChickenBarbecue.com «if you plan on building a vegan website. 90084 90083 Is the name of your site short and sweet? The shorter a name is, the easier it is to type. A long name could lead to misspellings or avoidance from users. 90084 90083 Is the domain name easy to spell? A simple misspelling of a word in the name could cause traffic to go elsewhere. 90084 90083 Are you using the right domain extension, like .com or .net? Some extensions will not be available to you depending on where you live. Today, there are a slew of extensions available depending on industry and purpose.Be creative. 90084 90083 Is your domain name too generic or close to an already existing domain? Having a domain name that might be confused with other already established websites can make it difficult to rank in search engines. It’s a good idea to search for your potential name in Google to make sure it’s not already being used by someone else. 90084 90093 90008 Coming up with a good name for your website is often fun if not frustrating. Every time you think you have a good one, someone already has it.However, that’s easy to get around with a bit of imagination. 90011 90008 If you find yourself stuck trying to find a name you can try using synonyms in the name. Sometimes abbreviations are effective such as «cdc.gov.» 90011 90008 The important thing to remember is your domain name needs to be representative of your content or business. 90011 90008 90003 WEB HOSTING — CHOOSING A WEB HOSTING PLAN 90004 90011 90008 Deciding on a hosting plan lays the groundwork for building your site.Think of it like buying a plot of digital real estate to build your online structure. GreenGeeks has plans available that range from maintaining a simple blog all the way to more complex and larger corporate needs. 90011 90008 For new developers, I suggest our EcoSite Lite Plan. Starting at just $ 2.95 per month, it is the most cost-effective for beginners and comes with all of the tools you’ll need to succeed. This also includes a free domain name, which would usually cost you around $ 15 depending on what registrar you use.90011 90008 But if you are looking at building a bigger site and you are happy to spend a little bit more to make sure your site is running as fast as it possibly can, then you might want to consider our Ecosite Premium plan starting at $ 11.95 per month . 90011 90008 Do not worry if you need to expand your plan in the future, we can help you upgrade and scale to your needs. As your website starts to get more and more traffic, you may need to consider upgrading to be able to keep up with the demand.90011 90008 In this next section I will walk you through the web hosting setup process. 90011 90008 Choose your plan from the options below, and click the Get Started Button. 90011 90008 90035 90003 Lite 90004 90036 Perfect for small websites or blogs that are just getting started. 90011 90008 SPECIAL PRICE 90005 90003 $ 2.95 / mo 90004 90005 (Regular $ 9.95 / mo.) 90011 90008 90003 1 90004 Website 90005 90003 Unlimited 90004 Web Space 90005 90003 Unlimited 90004 Data Transfer 90005 90003 Free 90004 SSL Certificate 90005 90003 Free 90004 Domain Name for 1 90143 st 90144 Year 90005 90003 Free 90004 Nightly Backup 90005 90003 Free 90004 CDN 90005 90003 Unlimited 90004 E -mail Accounts 90005 90155 90003 WordPress 90004 Installer / Updates 90005 90003 Unlimited 90004 Databases 90005 90003 Standard 90004 Performance 90005 90003 LSCache 90004 Included 90005 90003 300% 90004 Green Energy Match 90005 90003 30-Day 90004 Money-Back Guarantee 90005 90011 90008 90035 90003 Pro 90004 RECOMMENDED 90036 Great for growing websites that need more speed and resources.90011 90008 SPECIAL PRICE 90005 90003 $ 5.95 / mo 90004 90005 (Regular $ 14.95 / mo.) 90011 90008 90003 Unlimited 90004 Websites 90005 90003 Unlimited 90004 Web Space 90005 90003 Unlimited 90004 Data Transfer 90005 90003 Free 90004 SSL Certificate 90005 90003 Free 90004 Domain Name for 1 90143 st 90144 Year 90005 90003 Free 90004 Nightly Backup 90005 90003 Free 90004 CDN 90005 90003 Unlimited 90004 E -mail Accounts 90005 90155 90003 WordPress 90004 Installer / Updates 90005 90003 Unlimited 90004 Databases 90005 90003 2x 90004 Performance 90005 90003 LSCache 90004 Included 90005 90003 300% 90004 Green Energy Match 90005 90003 30-Day 90004 Money-Back Guarantee 90005 90011 90008 90035 90003 Premium 90004 90036 Our small business plan is perfect for very busy websites or online stores.90011 90008 SPECIAL PRICE 90005 90003 $ 11.95 / mo 90004 90005 (Regular $ 24.95 / mo.) 90011 90008 90003 Unlimited 90004 Websites 90005 90003 Unlimited 90004 Web Space 90005 90003 Unlimited 90004 Data Transfer 90005 90003 Free 90004 Premium SSL 90005 90003 Free 90004 Domain Name for 1 90143 st 90144 Year 90005 90003 Free 90004 Nightly Backup 90005 90003 Free 90004 CDN 90005 90003 Unlimited 90004 E -mail Accounts 90005 90155 90003 WordPress 90004 Installer / Updates 90005 90003 Unlimited 90004 Databases 90005 90003 4x 90004 Performance 90005 90003 LSCache 90004 Included 90005 90003 Free 90004 Dedicated IP 90005 90003 300% 90004 Green Energy Match 90005 90003 30-Day 90004 Money-Back Guarantee 90005 90011 90008 Next you will need to enter the domain you have chosen and click Check Availability to double check that is it available.90011 90298 90009 Note: If you already have a domain name, you can enter it in the box on the right 90010 90011 90008 90303 90011 90008 Then you just need to fill out your account details, Name, Address, Phone number, etc. 90011 90008 90308 90011 90008 In the next section you can choose if you want to pay by the month, yearly, or for the cheapest rate available, 2 or 3 years. 90011 90008 Just be aware, that the single monthly plan will incur an extra setup fee, and does not include the free domain.So I would suggest you go for the 1 year plan at a minimum, or if your funds allow it, go for 2 or 3 years for the best deal. 90011 90008 You can also choose your server location here. The options are United States, Canada or Europe. So you want to choose the one where the majority of your traffic will be coming from. (The closer the server is located to the people who visit your website, the faster it can serve them). 90011 90008 The best Coupon code will automatically be entered for you.90011 90008 Then you can choose if you want domain WHOIS privacy. This just basically means that as the owner of your domain name, you can set your details to Publicly available or you can keep them Private. 90011 90008 90321 90011 90008 Finally once you have chosen all those options, you need to scroll down and enter your payment information. (You can also choose to pay by paypal by clicking the See more payment options link. 90011 90008 Once you are done there, just click the Button at the bottom that says Create Account & Get Started.90011 90008 When you have completed the signup process, we will get busy setting up your domain and hosting service, then when they are ready, you will receive a welcome email with all the details you need to login to your account. 90011 90035 Managing Your GreenGeeks Account 90036 90008 When you join Green Geeks web hosting you will receive an email with your Account Manager login details. 90011 90008 You can login to your Account Manager by following the link in the email.90011 90008 Or by Visiting GreenGeeks.com and clicking the «Customer Login» link at the very top of the site. 90011 90008 Or you can follow the link in the Welcome email you received to: https://am.greengeeks.com 90011 90008 90340 90011 90008 You can login using the username and password you were sent in your email. 90011 90008 Once inside the account manager, you will see your billing info, and the details of the web hosting package you have signed up for.90011 90008 You can also change your billing info, manage your domain and things like that. 90011 90008 If you have any issues, or questions about your account, you can always ask our 24/7 Live Support team for assistance. 90011 90003 Logging Into Your Website’s cPanel 90004 90008 In order to manage your website you will need to login to your control panel (called cPanel) you can do this by clicking the blue Button that says cPanel Login. 90011? 90008 90355 90011 90008 Once inside your cPanel, you will see something like this: 90011 90008 90360 90011 90008 You can use cPanel to do all kinds of things like view your website visitor stats, setup and manage email addresses, and a bunch of other things.90011 90008 But for now, we are going to focus on installing WordPress. 90011 90008 For this we are going to use a free software program called Softaculous. 90011 90008 You can either type Softaculous into the search bar at the top. 90011 90008 Or you can scroll down to the Software section and click Softaculous Apps Installer 90011 90008 90373 90011 90008 We want to install WordPress, so hover over the WordPress Icon and then click Install 90011 90008 90378 90011 90008 Now this may look a bit complicated, but it is very easy to setup.Most of these options are already filled in for you. 90011 90008 So all you need to do is to scroll down the the Admin Account section. 90011 90008 You will see your Admin username is already set to Admin. You can change this if you like, or leave it as is. 90011 90008 Next you will need to enter a Password and an email address for the account. 90011 90008 Make sure you write down the username and password you chose and keep them in a safe place. 90011 90008 Then scroll down to the bottom and enter your email address again.(This will email you the details of the installation when It is finished) 90011 90008 Then just click on Install. 90011 90008 90395 90011 90008 A few seconds later you will see a Congratulations message, which means wordpress has been installed and your website is ready for you to start customising. 90011 90035 Your New Website 90036 90008 At this point if you visit your domain name you will a brand new (empty) installation of WordPress. 90011 90008 90404 90011 90008 Do not worry if it looks a bit plain, next we will be installing a theme, which is a design template, which tells WordPress how you want your website to look.90011 90008 But first, I just want to show you how to login to your website, and get familiar with the WordPress Dashboard. 90011 90008 WordPress has a Backend where you, as the owner of the site can login and manage your website. 90011 90008 In order to get it, you need to go to your domain. Then add / wp-admin to the end and hit enter. 90011 90008 Or you can follow the links in the WordPress Installation Email you received in the previous step. 90011 90008 This should take you to the WordPress Login screen, which will look something like this: 90011 90008 90419 90011 90008 Enter your username and password (you did write that down in a safe place did not you?) 90011 90008 Now you will be logged into your WordPress Dashboard: 90011 90008 90426 90011 90008 There are a lot of options in your dashboard, and we have tutorials that cover everything you need to know.90011 90008 But for now, the main things are Posts, Add New post. 90011 90008 90433 90011 90008 This is where you can add new content to your website, write articles, add blog posts, upload images, videos etc. 90011 90008 Settings: In your settings page, you can set your Site Name, tag line, contact email etc. 90011 90008 Appearance: This is the section you will need to change the look and feel of your website. 90011 90008 You do not need to be a web designer to change the way your site looks with WordPress.There are over 3,000+ Free themes you can use with wordpress, and then there are more paid options and customisations you can add if you want to take it further. Website building does not need to be a hassle anymore! 90011 90008 Here are a couple of the Themes you can install in just a few clicks. 90011 90008 90446 90011 90008 In order to install a Theme on your website, just click the Appearance tab, then Themes, then click Add New. 90011 90008 Now you should be able to see a bunch of different designs that you can choose from, so scroll through and see if there is anything you like.90011 90008 You can also use the tabs across the top to get more options, or if you had something specific in mind, use the search themes box up the top right to search. 90011 90008 If you do not know what you are looking for, you can actually browse all 3,000+ available themes over at https://wordpress.org/themes/browse/popular/ 90011 90008 Once you have found a theme you like, you just hover over it, and click Install, then once it has installed, you just need to click Activate in order for it to show up on your website.90011 90008 Within seconds your whole website will change its appearance to that of your chosen theme. 90011 90035 Creating Your First Pages 90036 90008 Now that you have your initial website setup complete it’s time to start creating the first content on your site. If you are starting a small business website, you will want to start with a home page, a service page, an about us page and a contact page. If you are building a blog you can start by creating your first blog posts instead.It is a good idea to include a contact page on your site so people can easily get in touch with you. The contact page should include your business address, phone number and email or contact form. The contact form 7 plugin is great for adding contact forms to your site quickly and easily. 90011 90008 WordPress’s content management system makes it easy to create new pages, posts, categories or tags for your site. Publishing a new page or post on your site is as simple as clicking «Add Page» or «Add Post», filling out the necessary fields for the page such as a title and the main text content of your page.90011 90008 The WordPress visual editor, Gutenburg, makes it simple and easy to create new pages. It is similar to using Microsoft Word in that you can easily change text formatting of a page and upload and insert images with a few clicks of the mouse using the WYSIWYG editor (What You See is What You Get). 90011 90008 Once you have your first page the way you want it, it’s just a matter of clicking «publish» to publish your website’s first page. Adding more pages and posts is simply a matter of repeating this process.For more details on this process read our complete How to Create a WordPress Post and Page guide or check out our WordPress tutorials page. 90011 90035 Marketing your site 90036 90008 Once you’ve created all the main pages of the site it’s time to start promoting it. Social media is a free and easy way to start promoting your site. Sharing news and content updates about your site with your friends and followers on social media platforms like Facebook, Twitter, Instagram and Linkedin is a great way to start promoting your new website.90011 90008 It is also a good idea to install an SEO (search engine optimization) plugin like Yoast to help you optimize your website for search engines like Google. Plugins like Yoast automatically generate sitemaps for your site so that search engines can find your content quicker. Yoast also helps you to write better titles, meta descriptions and content for ranking better in search. It is important to use the relevant keywords to the topic of your website from early on so you can start benefiting from search engine traffic early on.For more SEO tips check out our article on the top WordPress SEO tips. 90011 90008 You can also submit your site to search engines like Google and Bing using their webmaster tools suites. You can find more information for installing Google’s search console and Bing’s webmaster tools here. 90011 90035 Congratulations, you now have a website setup and live 90036 90008 But there is still a lot more you can do with WordPress. 90011 90008 There are thousands of Plugins and custom edits you can make to make your site do whatever you need it to do.You can also hire a developer to work on your wordpress site if there is something that you can not do yourself. 90011 90008 At GreenGeeks we have put together a wide range of WordPress tutorials to help you learn the ins and outs of your new WordPress site. You Can Find Them Here. 90011 90008 Operating a website in 2020 is relatively simple. With WordPress driven by excellent hosting, success is only limited by your own motivation. And if you ever need assistance, our support team is experienced and is just a click, call or email away.Get the most out of your online experience and build something you can be proud of. 90011 .90000 How To Create a Successful Website That Attracts Millions of Visitors! 90001 90002 Over the years, thousands of people have asked us, 90003 how did we create this website 90004 and how can they create their own. 90005 90002 Today, I would like to share with you, the simple strategy we use to build our websites, get millions of visitors and earn income on autopilot. 90005 90002 Our techniques have been proven to work successful in many industries for us and for other people.In some ways, you can consider what I’m about to share with you, your own blueprint to creating your first successful website. How successful … well, I will leave that to you to decide. 90005 90002 Let’s get started: 90005 90012 90013 Choosing a name for your website 90014 90013 Hosting your domain 90014 90013 Setting up your website using WordPress 90014 90013 Customizing how your website looks 90014 90013 Optimizing your website for search engines 90014 90013 Publishing content (this brings us all our traffic) 90014 90013 Making money from your website 90014 90027 90002 For each step, I will outline the most important tips and techniques we use.But, before you can get started, you need to decide what your website is going to be about. 90005 90002 As for figuring out this, well what are you passionate about? What is your greatest area of knowledge? How can you help people? 90005 90002 Know the answer to this question? Then you are ready to begin. 90005 90002 90035 90005 90037 How To Create a Website and Make Money From It 90038 90002 Once you have your big idea, the first few steps you are going to take are very simple. 90005 90002 You are going to brainstorm a name, register the.com and then get some hosting for it. 90005 90002 After that, you will install your website software (in only a matter of a few clicks), followed by adding 1 of thousands of great designs available to you at the click of a button. 90005 90002 This website software, called WordPress, which I’m sure, most of you are well aware of, is not only far superior to anything else I’ve seen, but it’s also easy to use, oh and did I mention, it’s free . 90005 90002 WordPress originated as a blogging software, but over the years, it’s now more widely used to create any number of type of website, from an online store, to a sales page and of course, it’s used to publish content.90005 90002 Content, was the first thing we focused on when we create a website. It’s one of the biggest reasons for our success and that’s why I recommend you also focus on it. 90005 90002 Before you can expect to make any money, you have to attract people to your site and the best way we have found to do this, is to offer great free content. 90005 90002 Now, if this is something, that appeals to you … then let’s begin: 90005 90037 Step 1) Choosing and Registering a Domain Name 90038 90002 Before you do anything, you must decide on a name for your website and purchase your.Com (or .co.uk. .Org .net etc). I have a lot of domains, how I come up with the domains is simple. They are descriptive of what the site is about, so for example, ExpertPhotography.com is about how to become an expert at photography. 90005 90002 When my friend approached me to help him come up with a domain for an outsourcing site, I asked him, whats the goals of your blog? He told me it was to save entrepreneurs time by outsourcing. I recommended he named his site SaveTimeOutsource.com and that is what he went with.90005 90002 Personally, I would only go for a .Com (it’s the most popular & easiest to remember) and I would also keep the name as short as possible. 90005 90002 To register your domain, go to a website called NameCheap. 90005 90002 A domain will set you back less then $ 10 a year and is one of the most important things to get right. 90005 90002 Of course, feel free to shop around and choose a different registrar, the only main difference between companies is the level of customer support.90005 90069 90070 90071 90072 90073 .com 90074 90073 .org 90074 90073 .net 90074 90073 .co.uk 90074 90073 .info 90074 90083 90071 90085 NameCheap 90086 90085 $ 10.69 90086 90085 $ 12.48 90086 90085 $ 12.88 90086 90085 $ 7.58 90086 90085 $ 2.99 90086 90083 90071 90085 IONES 90086 90085 $ 0.99 90086 90085 $ 0.99 90086 90085 $ 8.99 90086 90085 £ 0.83 90086 90085 $ 0.99 90086 90083 90071 90085 Domain.com 90086 90085 $ 9.99 90086 90085 $ 14.99 90086 90085 $ 10.99 90086 90085 $ 29.99 90086 90085 $ 4.99 90086 90083 90126 90127 90002 ++++++++++++++++++ Be A Website Success Story +++++++++++++++++++ 90005 90002 90131 90005 90002 90134 90003 Every wondered how websites like this make money? 90004 Do you want to create a lucrative side income that grows into a substantial full time income? This 90003 PDF Report 90004 explains how. 90003 A step by step guide to creating an authority blog or website. 90004 Essential reading for anyone who is serious about turning their humble blog into an authority website.90141 90142 90005 90002 90134 To request your free copy CLICK HERE. 90142 90005 90002 ++++++++++++++++++ Be A Website Success Story +++++++++++++++++++ 90005 90037 Step 2) How to Host Your Website on the Internet 90038 90002 Your on my website right now, to do this, I have to host it on a server so that people can come and visit it. 90005 90002 To do this, you rent some space on a server for around $ 5 a month and can put all your files on it and thousands of people can come and visit it without any hassle.90005 90002 I personally recommend to start with, you use HostGator. They have 24/7 live support with agents who will always be happy to help you with any issue you may have. 90005 90002 One of the main reasons why I recommend hosting with HostGator, is because they have a tool in their user control panel called QuickInstall, which allows you to install WordPress (website software) with one click. 90005 90002 When ordering your hosting, use coupon code: 90003 incomediary25 90004 to get 25% off your order.90005 90002 Now that you have a domain and web hosting, you have to let them know you want to use the two together. 90005 90002 You do this with Nameservers. 90005 90002 When you purchase your hosting from HostGator, they will email you two nameservers. You then login to GoDaddy, edit your domain settings and type in your nameserver address. Then your domain and hosting will be connected. 90005 90002 90171 90005 90002 Here is a selection of well known hosting companies you can choose between.90005 90069 90070 90071 90073 Web Host 90074 90073 1-Click WordPress Install 90074 90073 SSL 90074 90073 Live Chat 90074 90073 Load Time 90074 90073 Price 90074 90083 90071 90085 BlueHost 90086 90085 Yes 90086 90085 Yes 90086 90085 Yes 90086 90085 317ms 90086 90085 $ 3.95 90086 90083 90071 90085 HostGator 90086 90085 Yes 90086 90085 Yes 90086 90085 Yes 90086 90085 1099ms 90086 90085 $ 2.78 90086 90083 90071 90085 NameCheap 90086 90085 Yes 90086 90085 Yes 90086 90085 Yes 90086 90085 691ms 90086 90085 $ 2.88 90086 90083 90071 90085 FatCow 90086 90085 Yes 90086 90085 Yes 90086 90085 Yes 90086 90085 941ms 90086 90085 $ 4.08 90086 90083 90126 90127 90002 90003 Switching Hosts? 90004 If you are thinking about switching to a new web host, NameCheap and HostGator offer a free migration service. This means, they will transfer everything from your old host, to their service. 90005 90037 Step 3) Setting Up Your Website 90038 90002 Next I will show you 90003 how to install your website 90004 in less than 30 seconds for FREE, something I have seen programmers charge as much as $ 500 to do.90005 90002 I recommend everybody uses WordPress to run their website. It’s the most popular website platform and is used by more than half of all new websites. I use it and it does not matter if a site is big or small, it’s the best choice. 90005 90002 Back when I started, installing website software would be no easy task. You would have to upload thousands of files and learn lot’s of technical stuff, which no one wants to do. 90005 90002 However, now all you need to do is login to your hosting control panel and click QuickInstall >> Install WordPress, less then 30 seconds later your blog is installed, you have a website on the internet and you can start publishing content.90005 90002 90266 90005 90037 Step 4) Customizing How Your Website Looks 90038 90002 At this point, your website should look something similar to this. (The designs may be different, depending on which free design WordPress are offering pre-installed at the time.) 90005 90002 90273 90005 90002 90003 => Finding a WordPress Theme / Design for your Website 90004 90005 90002 By using WordPress, you are now able to use over 100,000 already created blog designs. Some free and some much better that come at a small cost.90005 90002 Once you have chosen and downloaded your blog theme, you need to log into your WordPress admin area. Then click Appearance on the left side, then click Themes. Click upload, find your theme and once installed, active it. 90005 90002 If you want to hire a designer to create a logo or website design, you could use Fiverr. 90005 90002 While I recommend buying a Theme and customizing it to your needs, there are plenty of free alternatives that can also be customized available at WordPress.org 90005 90002 90288 90005 90002 90003 => How To Customize Your Blog Design 90004 90005 90002 With most good blog themes, you get a custom dashboard to edit the look and feel of the theme. On the left hand side of your WordPress admin area, click the blue button with the name of your theme on it. In here you can edit almost everything, it’s all very self explanatory, go through it and make the changes you want. 90005 90002 Next, click on Appearance >> Widgets on the sidebar.90005 90002 Here you can move things around, adding, editing and removing widgets on your blog. 90005 90002 A widget is like a gadget or an attachment. Something not required for the site to function but can be used to improve it in some way. An example of a widget could be, an advert, an email signup box or popular posts. 90005 90002 Here’s how my blog looks now: 90005 90002 90305 90005 90002 Here’s an example of what your website could look like immediately after following this guide: 90005 90002 90310 90005 90002 This is a typically look I go for when I create every new blog, including IncomeDiary.I keep it simple, I make it usable. Then once the site proves itself, I invest more money and time into it. This way, I risk little up front, but using a few great resources, still manage to build a professional looking site. 90005 90037 Step 5) Optimizing Your Website For Search Engines 90038 90002 The majority of our website traffic comes from Google. 90005 90002 To rank high in Google, you need to work on your websites search engine optimization. 90005 90002 It’s best to get this step right from the very beginning because it will save you a lot of time in the future, not to mention you will get a lot more traffic sooner.Here’s a list of our top SEO tips for new websites: 90005 90322 90013 Install Yoast SEO Plugin for WordPress. 90014 90013 Choose your permalink settings, I recommend /% postname% — this will mean your blog posts URL’s will display as domain.com/postname — a lot of bloggers include category or date in permalink, but this is not something I would recommend because it makes it difficult to change categories or dates as it will change the URL. 90014 90013 Research keywords using Ahrefs. Keywords are the search terms you want to rank for in Google.Ahrefs tells you which keywords get what amount of traffic. 90014 90013 Make sure to add links in posts to other pages on your site and other peoples sites in posts. This helps Google figure out what your content is about and helps reduce bounce rate. 90014 90013 Do not have duplicated content. 90014 90013 Add a sitemap to your website. 90014 90013 Do not have broken links on your website. 90014 90013 Make sure your website is as fast as possible. 90014 90013 Google ranks websites higher for having HTTPS / SSL websites.Some web hosts offer this for free. 90014 90341 90037 Step 6) Publishing Content 90038 90002 We have a lot of articles about creating content. I would say, 80% of getting traffic to your website is about creating the best content possible. 90005 90002 Examples of content you can create: 90005 90322 90013 How-to guides 90014 90013 Interviews 90014 90013 Top lists 90014 90013 Videos 90014 90013 Podcasts 90014 90341 90002 Our biggest tips for making sure your content brings lots of people to your site is: 90005 90002 90003 Do keyword research.90004 If you choose keywords that no one is searching for, then you should not expect people to find your articles. 90005 90002 90367 90005 90002 Above you can see a screenshot from Ahrefs. Using this post as an example, I searched for «How to create a website». You can see in the top right corner, that it gets 119,000 searches a month. 90005 90002 That’s a lot of traffic! 90005 90002 Perhaps to much traffic because the more traffic a search term gets, usually means the harder it is to rank for.90005 90002 On the left side you can see that I will need 259 websites to link to this article to rank in the top 10. Now this is a lot because it’s a very competitive search term, but it’s not impossible. 90005 90002 Getting backlinks is mainly down to creating great content. If you can create better content then anyone else that ranks for the same search term, then you have a good chance of ranking high in Google. 90005 90002 If you do not want to write content yourself, you can hire writers on Fiverr.90005 90037 Step 7) Monetizing Your Website 90038 90002 In our experience, the best way to monetize a website is to create and sell your own products. However, when you first start your website, this is often not possible because you need to spend most of your time creating content. 90005 90002 What I would suggest to anyone with a new website is, build an email list and focus on monetizing your website with affiliate links. 90005 90002 An email list lets you collect emails from readers so that you can email them later.90005 90002 Affiliate marketing is when you promote someones product and receive a commission when people buy through your link. 90005 90002 To get a good idea of all the different ways to monetize a website, check out this guide for making money online. 90005 90002 +++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++++++++ 90005 90037 90003 Do you want to create a successful blog that becomes an authority in its niche? 90004 90038 90002 Then Authority Site training is for you.90005 90002 Discover: 90005 90322 90013 A step-by-step way to find profitable niches (includes a special ‘done for you’ list) 90014 90013 A simple, yet little-known way to plan your site and find untapped keywords 90014 90013 The easiest way to brand and build your site like the professionals 90014 90013 A game-changing method for creating content at scale 90014 90013 Real, scalable white hat link building tactics that work today 90014 90341 90002 Arguably the 90003 best training of its kind, 90004 available in the world right now.90005 90002 +++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++++++++ 90005 90002 Now you have set up your website, it’s time to learn and implement the things that will drive traffic to your website and make you money. 90005 90037 Publishing Content That Drives Traffic 90038 90002 Content is why someone visits your website, creating great content will mean more people will visit your website. Would you still be reading this website if it was not for the great content? NO! Write well and people will come.90005 90037 How To Get People To Visit Your Website 90038 90002 What is the point of creating a website if no one visits it apart from yourself and a few close friends. I have published some great posts about how to drive traffic to your blog. Without traffic, you can not make money, without great content, people will not stay long enough to earn you money. Do you see how this is all coming together? 90005 90037 How To Make Money From Your Website 90038 90002 I create websites because it’s my passion but I do not think I would enjoy it as much if I did not make so much money from it.Here are my favorite articles related to making money from a website. 90005 90037 How To Make Your Website Even Better 90038 90002 I’m a perfectionist and I know every improvement I make is going to mean more traffic to my website which in turn will make me even more money, here are some posts to help you make improvements. 90005 90037 Blog Posts To Inspire You To Work Harder 90038 90002 We all struggle to keep motivated, personally I’m at the point with my business where I do not have any financial worries so it’s hard for me to find a reason to keep working because to be honest with you, I do not .I do however because I’m motivated by success, you may be the same or you may not be making money yet and want to get to this point. Here are my favorite posts to inspire and motivate you to keep pushing forward. 90005 .