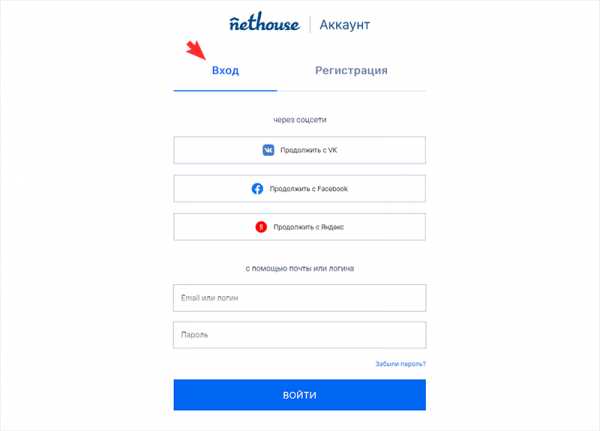
Секреты дизайна в Nethouse. Часть 5.
 Рекомендации по оформлению сайтов на нашей платформе дает Григорий Левин, руководитель студии веб-дизайна «Интегра», агент Nethouse.
Рекомендации по оформлению сайтов на нашей платформе дает Григорий Левин, руководитель студии веб-дизайна «Интегра», агент Nethouse.«В новой части «Секретов дизайна» мы постараемся коротко рассказать вам о новом отличном шаблоне Nethouse, позволяющем создавать адаптивные сайты в несколько кликов. Каждый пункт обзора, как и прежде, мы проиллюстрируем примерами работ.
Если у Вас возникнут вопросы, связанные c разработкой сайта на Nethouse, вы можете связаться с нами следующими способами:
Мобильный телефон: +7 (921) 228-25-55 (whatsapp, viber, telegram)
Skype: levinjazzВ предыдущих обзорах мы описывали замечательные шаблоны Nethouse — «Профессиональный» и «Презентационный». У каждого из них были свои особенности. Профессиональный шаблон позволял пользователю разместить на главной странице максимум полезной информации и блоков, а Презентационный выглядел более современно, однако редактирование главной страницы было несколько ограниченным. Главная не предполагала ничего кроме слайдера из баннеров. Поэтому пользователям, желавшим, чтобы сайт выглядел современно, но наполненно, приходилось достаточно трудно.
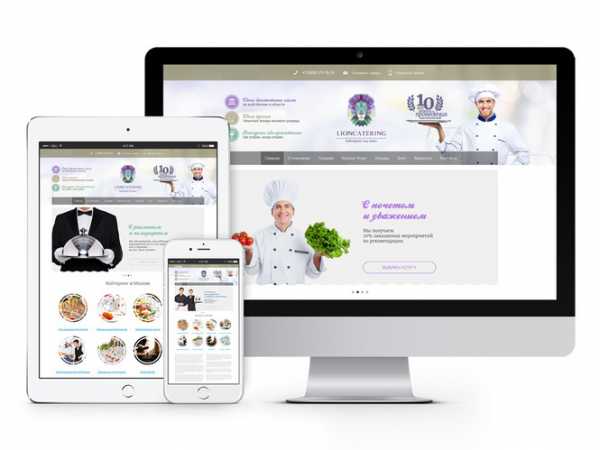
Полгода назад Nethouse выпустил новый шаблон, который объединил лучшие черты предыдущих. Профессиональный шаблон с современным презентационным слайдером, новыми инструментами и обновленным внешним видом модулей. Следуя наиболее популярным тенденциям и подходам в строительстве сайтов, новый шаблон стал адаптивным и вышел в двух вариантах — со светлым и темным дизайном.
У многих пользователей возникло множество вопросов относительно данного шаблона, в частности: в чем его преимущества, целесообразно ли на него переходить и так далее. Попробуем ответить на некоторые из этих вопросов, рассказать, какие проблемы могут возникнуть при переходе, каковы способы их решения, а также приведем примеры реальных сайтов, созданных в студии дизайна «Интегра».
Для начала давайте разберемся, что же такое адаптивый дизайн, и в чем состоит цель его применения.
В статье из Википедии говорится о том, что адаптивный веб-дизайн — это дизайн сайтов, обеспечивающий правильное отображение страниц на различных устройствах и динамически подстраивающийся под заданные размеры окна браузера, а целью применения адаптивного дизайна является универсальность отображения содержимого сайта для различных устройств.
Главными причинами возникновения и развития технологий адаптивного веб-дизайна стали:
- увеличение количества различных разрешений устройств, с которых есть возможность выхода в интернет;
- популярность мобильных устройств с выходом в интернет и увеличение мобильного интернет-трафика;
- рекомендации поисковых систем Яндекс и Google (отсутствие дублирующих страниц и концентрация ссылочной массы на одном домене).
- сайты одинаково хорошо смотрятся на различных типах устройств от телефона до телевизора;
- контент, расположенный на сайте, подстраивается под разрешение экрана, вам не надо ничего увеличивать, чтобы увидеть мелкие детали;
- адаптивные сайты лучше индексируются поисковыми системами;
- сайты выглядят гораздо современнее и привлекательнее для клиентов.
Мы считаем, что переход на адаптивный шаблон является целесообразным и необходимым.
Новые пользователи могут смело начинать строительство сайта, выбирая адаптивный шаблон. Однако мы рекомендуем аккуратно подходить к переходу тем пользователям, чей сайт или интернет-магазин является полноценным инструментом продаж, на него завязана реклама, его посещают десятки и сотни людей в день. Сначала вы должны продумать и предусмотреть все изменения, которые произойдут с сайтом при переходе на адаптивный шаблон.
Вам необходимо будет определиться с цветом шаблона.
На выбор есть два типа цветовой гаммы: темная и светлая. Оба дизайна имеют одинаковое право на существование и своих поклонников. В своей работе мы чаще всего используем светлый дизайн.
Если вы выберете светлый дизайн, то на сайте можно будет использовать стандартную версию вашего логотипа практически в любой цветовой гамме, так как лого будет расположен на белом. Если вы захотите использовать темный дизайн, то ваш логотип придется инвертировать, то есть, к примеру, вместо темного шрифта использовать белый или светлый. Также при выборе темного дизайна имейте в виду, что вам придется обязательно выбрать цвет фона или разместить на фоне сайта темное изображение, иначе заголовки страниц не будут читаться.
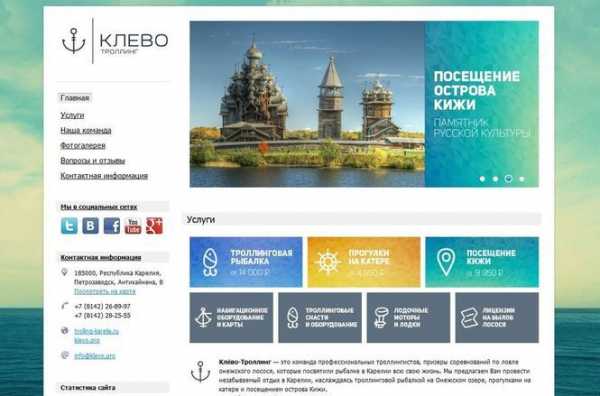
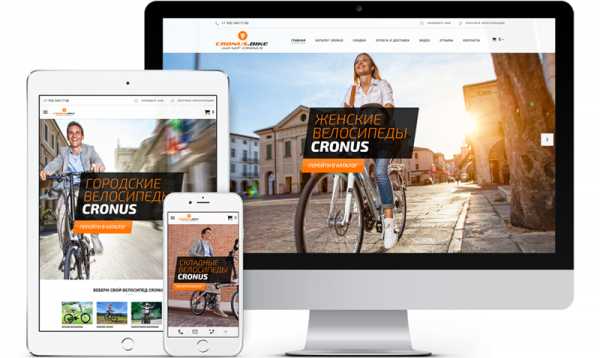
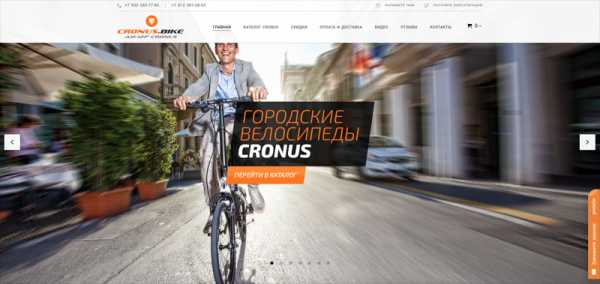
 Пример сайта со светлым дизайном. Интернет-магазин велосипедов «Cronus» — cronus.bike
Пример сайта со светлым дизайном. Интернет-магазин велосипедов «Cronus» — cronus.bike

Изменения в шапке сайта
Шапки сайта с привычными триггерами и прочими украшательствами больше нет. Вместо этого мы получаем современный хедер, который позволяет разместить логотип (только слева), пункты меню сайта, а также телефоны и кнопки обратной связи.
По ширине логотип остался прежним — 215 пикселей, высота минимум 50 пикселей. Мы не рекомендуем делать высоту логотипа больше 80-100 пикселей, иначе симпатичный хедер станет занимать слишком много места на главной странице и будет выглядеть непропорционально относительно меню сайта.
Меню сайта мы рекомендуем размещать в одну строку, в крайнем случае — в две, но не больше, не стоит перегружать посетителя сайта. Все должно быть понятно и лаконично.
В некоторых случаях при редактировании пунктов обратной связи целесообразно заменить пункт «Напишите нам» на адрес, по которому расположена ваша организация (например, Москва, ул. Королева, 1). Так посетителю сразу будет видно, в каком городе и по какому адресу вы расположены.
Информацию, которая ранее располагалась в дескрипторе и в поле «Слоган», равно как и триггеры в шапке, мы рекомендуем перенести в первый баннер. Так сайт не потеряет информативности.
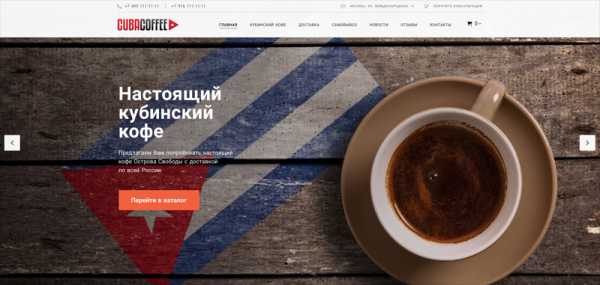
 Шапка интернет-магазина «CubaCoffee» — cubacoffee.ru
Шапка интернет-магазина «CubaCoffee» — cubacoffee.ru
Новый слайдер
Вместо привычных баннеров шириной 958 пикселей (на классических шаблонах) или 1170 пикселей (на «Профессиональном» шаблоне) появится большой современный слайдер с изображениями во весь экран. Порядок баннеров в слайдере на данный момент нельзя менять также привычно, как на старых шаблонах. Можно только удалить один баннер и поставить другой на его место. Количество баннеров — 10 шт.
Важный вопрос, связанный с ними — какого они должны быть размера. Мы рекомендуем делать фоновые изображения размером 1920х1000 пикселей. Да, есть экраны и больше, однако если мы будем ставить очень большое изображение, велик риск очень медленной загрузки сайта в связи с большим весом изображений в слайдере.
Исходя из предыдущего пункта, возникает проблема, связанная с поиском подходящих изображений для сайта. Отныне изображения должны быть очень большими и качественными.
Баннеры состоят из нескольких инструментов: фон, триггеры, картинка, кнопка, текст и так далее. Можно пользоваться инструментами «Текст» и «Кнопка», а можно создавать изображение с текстом и кнопкой в графическом редакторе и накладывать его на фон с помощью инструмента «Картинка». Главное — не нагрузить баннер излишней информацией.
При разработке баннеров для слайдера важно учитывать, как эти баннеры будут смотреться не только на компьютере, но и на различных смартфонах и планшетах.
Стандартные инструменты Nethouse по работе со слайдером
Примеры оформления баннеров с использованием стандартных инструментов «Фон», «Текст» и «Кнопка».Плюсы: текст является текстом, что хорошо для поисковых систем, пользователю легко менять текст
Минусы: текст не всегда хорошо выглядит на мобильной версии

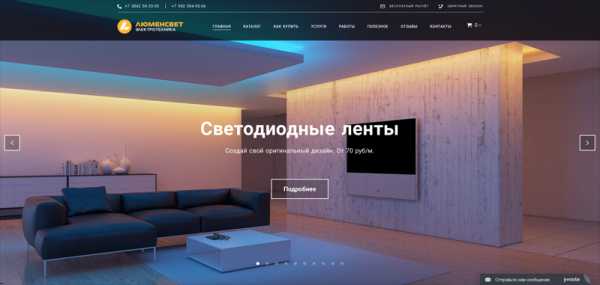
 Интернет-магазин электротехники «ЛюменСвет» — lumen-svet.ru
Интернет-магазин электротехники «ЛюменСвет» — lumen-svet.ru
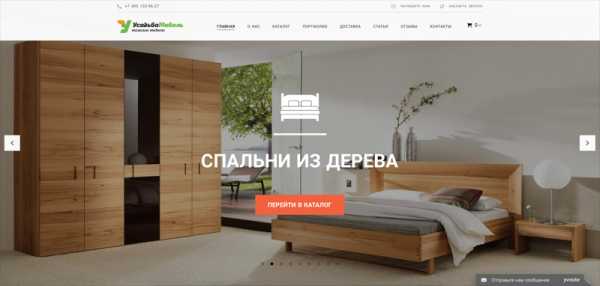
 Интернет-магазин «Усадьба Мебель» — usadba-mebel.ru (в баннерах также использован инструмент «Картинка» для размещения иконок разделов)
Интернет-магазин «Усадьба Мебель» — usadba-mebel.ru (в баннерах также использован инструмент «Картинка» для размещения иконок разделов)
Примеры оформления баннеров с использованием инструментов «Фон» и «Картинка».
Плюсы: если баннер сделан правильно, он всегда хорошо выглядит и на мобильной версии.
Минусы: текст «вшит» в картинку, без знаний графических редакторов его не поменять.

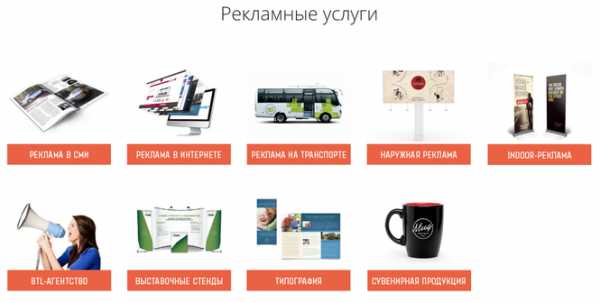
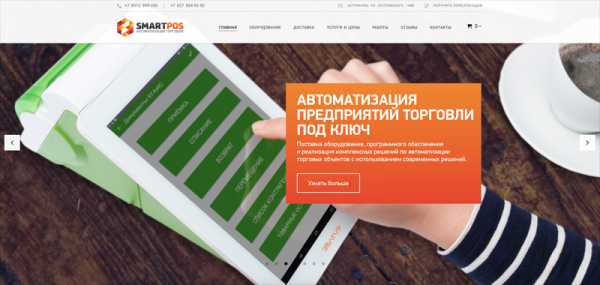
 Компания по автоматизации торговли «СмартПос» — смартпос.рф
Компания по автоматизации торговли «СмартПос» — смартпос.рф
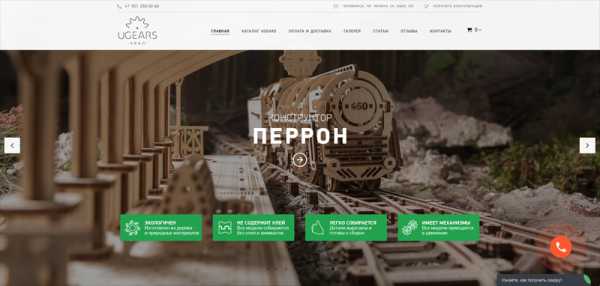
 Интернет-магазин конструкторов «Ugears» — ugears174.ru (в баннерах на этом сайте также использован инструмент «Триггеры»)
Интернет-магазин конструкторов «Ugears» — ugears174.ru (в баннерах на этом сайте также использован инструмент «Триггеры»)
Оформление главной страницы и текстовых страниц
Если раньше оформление главной страницы (редактируемый блок «О компании») и текстовых страниц строилось с помощью таблиц, то теперь на первый план выходят стандартные инструменты Nethouse.
Если на вашем сайте используются таблицы, имейте ввиду, что всю информацию, содержащуюся в них, придется переформатировать с помощью стандартных инструментов «Текст» и «Триггеры». Само по себе это несложно, однако если таблиц много и они используются также в карточках товара, на это потребуется время.
Если вы хотите разместить на главной категории товара, оформив их по-своему, то можете использовать как триггеры, так и простые изображения, разместив их в поле «Текст» без использования таблиц. Преимущества компании, как и другую информацию о компании также можно оформить как с помощью триггеров, так и просто изображениями.
Также следует иметь в виду то, что превью карточек товара в каталоге и изображения в фотогалерее, которые были загружены очень давно, потребуется обновить в связи с переходом Nethouse на новые сервера. Если вы, перейдя на адаптивный шаблон, увидите, что фото в каталоге товаров и в фотогалерее не отображаются, не переживайте. В крайнем случаем, вы всегда сможете вернуться на предыдущую версию сайта, скопировать нужные изображения и вставить их на новом шаблоне.
Набор инструментов для изменения главной страницы и текстовых страниц
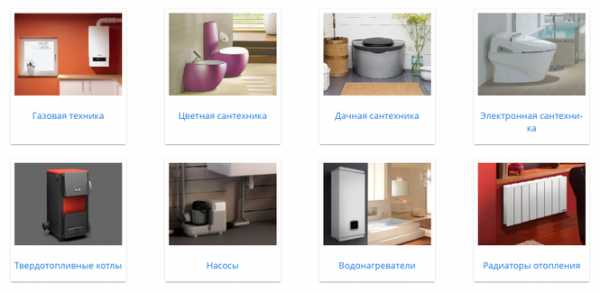
Каталог товаров на главной странице сайта, оформленный при помощи инструмента «Триггеры».
Интернет-магазин кубинского кофе «КубаКофе» — cubacoffee.ru
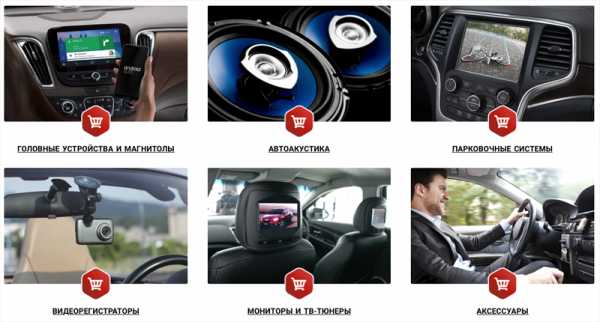
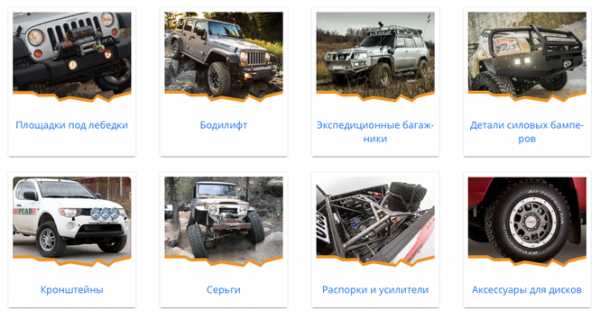
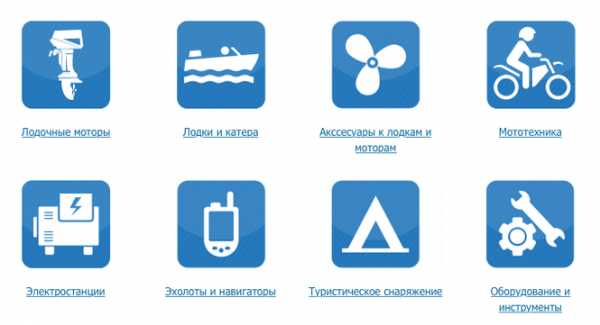
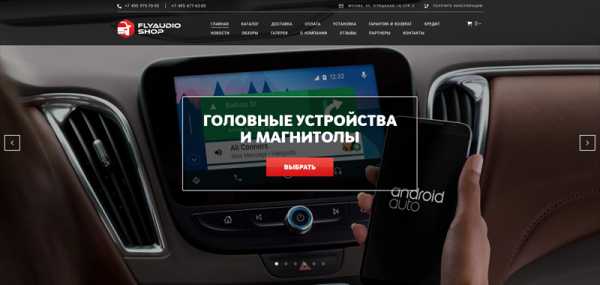
 Интернет-магазин автоаксессуаров «FlyAudioShop» — flyaudio-shop.ru
Интернет-магазин автоаксессуаров «FlyAudioShop» — flyaudio-shop.ru
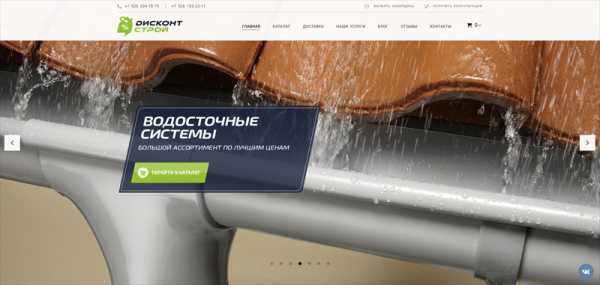
 Интернет-магазин стройматериалов «СтройКомплектация» — tmk-stroykomplekt.ru
Интернет-магазин стройматериалов «СтройКомплектация» — tmk-stroykomplekt.ru
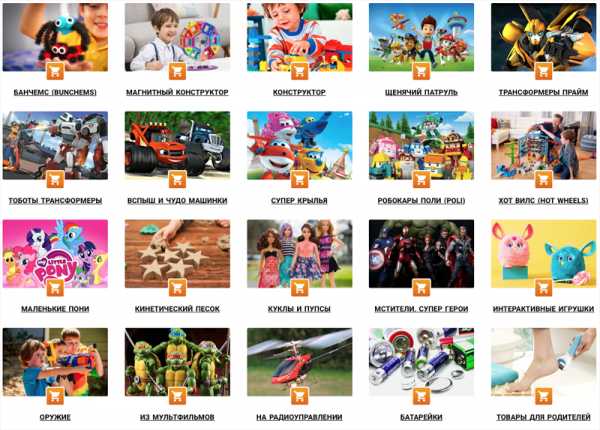
 Интернет-магазин игрушек «Тимоша» — timosha102.ru
Интернет-магазин игрушек «Тимоша» — timosha102.ru
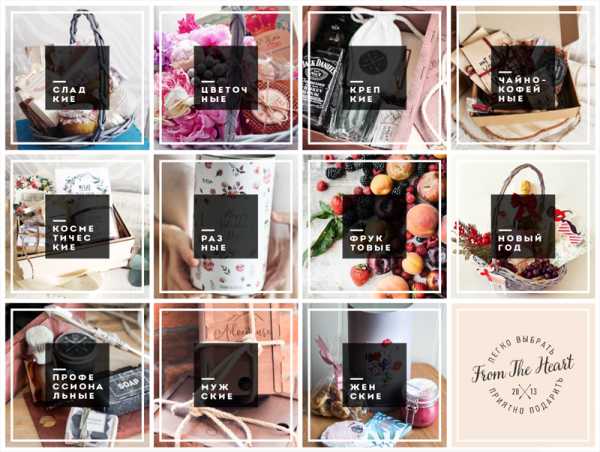
Каталог товаров на главной странице сайта, оформленный при помощи изображений, вставленных в поле «Текст».
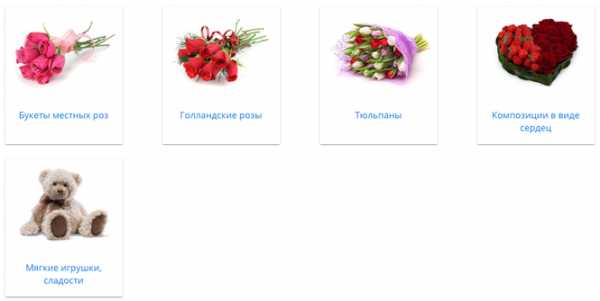
 Индивидуальные и корпоративные подарки «FromTheHeart» — fromtheart.ru
Индивидуальные и корпоративные подарки «FromTheHeart» — fromtheart.ru

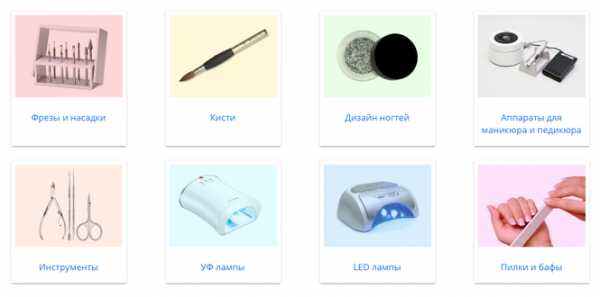
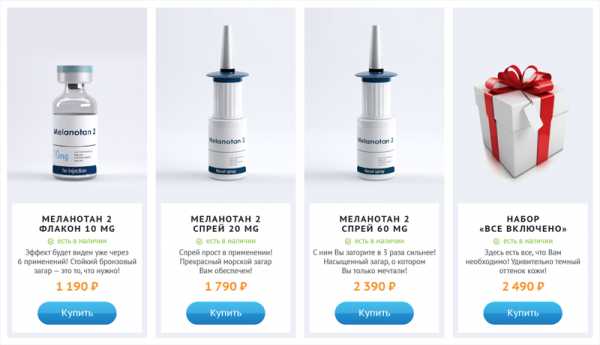
 Интернет-магазин «Меланотан» — melanotan24.ru
Интернет-магазин «Меланотан» — melanotan24.ru
 Интернет-магазин «Настоящая мебель» — nast-mebel.ru
Интернет-магазин «Настоящая мебель» — nast-mebel.ru
Итоги
Переходить на новый шаблон однозначно стоит. Хотя бы из-за современного внешнего вида, удобства просмотра на разных устройствах и лучшего ранжирования в поисковых системах. Перед переходом посмотрите сайты, созданные другими пользователями Nethouse, учитесь, не бойтесь экспериментировать. Только так вы поймете, как все устроено и чего вы хотите. Обращайтесь к профессионалам, агенты Nethouse помогут произвести редизайн вашего сайта с максимальным результатом.
В заключение
Очень часто пользователи спрашивают, подходит ли платформа Nethouse для продвижения сайта в ТОП поисковых выдач. Ведь не секрет, что создать сайт и сделать его привлекательным — это очень важно, но не менее важно, насколько поисковые системы примут и ранжируют его. Именно от этого во многом зависит, будут ли у вас заказы и пойдут ли к вам клиенты.
Имея опыт создания собственных и партнерских проектов, можем сказать следующее: если вы раскручиваете свой бизнес в относительно небольшом городе, то без особых усилий сайт выходит в ТОП Яндекса, и через 2-4 месяца вы начинаете получать клиентов из поиска. Чем конкурентнее сфера бизнеса (юристы, недвижимость и так далее), тем больше этот процесс будет занимать времени.
Помните, ваш сайт должен быть максимально наполнен информацией о ваших услугах и товарах, выглядеть презентабельно, быть удобен для пользователя и так далее. Полагаем, что если ваше предложение соответствует потребностям и ожиданиям рынка, а сайт, на котором представлено это предложение, выполнен на «отлично», то это уже залог успеха.
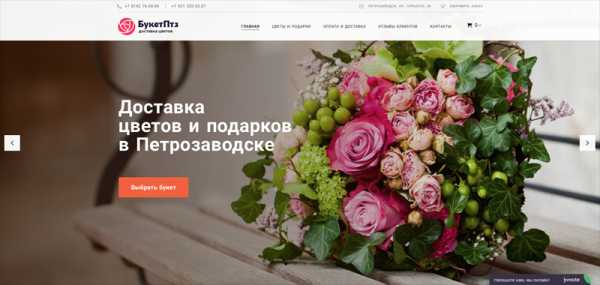
На примерах наших работ можем сказать, что большинство созданных сайтов выходили в ТОП по городу. Это значит, что Nethouse отлично подходит для продвижения сайта.
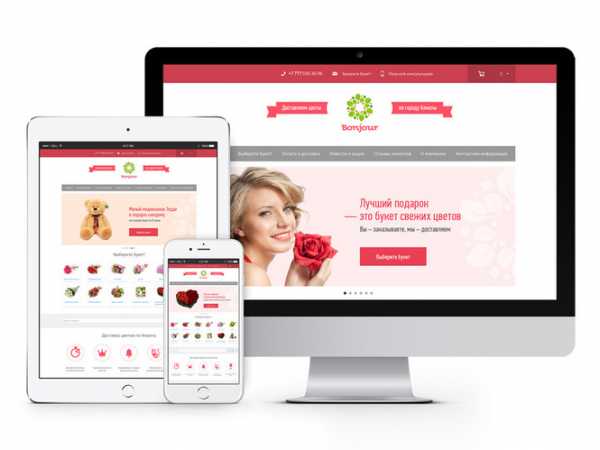
Одним из недавних примеров является созданный нами в феврале 2017 года сайт по доставке цветов и подарков buket-ptz.ru.
 Следует заметить, что грамотный сайт может привлечь клиентов и даже обеспечить ручеек прибыли. Если же вы хотите превратить ручей в мощный поток, если ваш бизнес требует более быстрого старта, больше клиентов и заявок или же расположен в крупном городе, где очень высока конкуренция, то тут не обойтись без SEO-продвижения от профессионалов. Предложений на рынке много, однако мы считаем, что никто не знает тонкостей сервиса лучше, чем его создатели. Поэтому когда у наших клиентов возникает необходимость продвинуть свой бизнес, мы рекомендуем обращаться в Nethouse.Продвижение по крайней мере для получения консультации от специалистов».
Следует заметить, что грамотный сайт может привлечь клиентов и даже обеспечить ручеек прибыли. Если же вы хотите превратить ручей в мощный поток, если ваш бизнес требует более быстрого старта, больше клиентов и заявок или же расположен в крупном городе, где очень высока конкуренция, то тут не обойтись без SEO-продвижения от профессионалов. Предложений на рынке много, однако мы считаем, что никто не знает тонкостей сервиса лучше, чем его создатели. Поэтому когда у наших клиентов возникает необходимость продвинуть свой бизнес, мы рекомендуем обращаться в Nethouse.Продвижение по крайней мере для получения консультации от специалистов». nethouse.ru
Секреты дизайна в Nethouse. Часть 1.

«Каждый, кто читает эти строки, в определенный момент своей жизни почувствовал необходимость в создании своего сайта. В XXI веке интернет-представительство стало необходимым атрибутом любого бизнеса, а для малого предпринимательства — особенно важной составляющей успеха. Так или иначе, все мы пришли к тому, что на начальном этапе целесообразно попробовать сделать сайт собственными силами, прежде чем платить профессиональным студиям за дорогой уникальный проект. Поиск в Интернете подсказал нам, что существуют различные конструкторы сайтов, и вот путем проб и ошибок мы остановились на одной из лучших отечественных платформ — Nethouse. Преимущества этого сервиса можно перечислять долго. Из основных выделю относительную бюджетность, современные шаблоны и очень дружелюбный интерфейс.
Итак, мы нажали заветную клавишу «Создать сайт бесплатно» и в одночасье стали владельцами собственного сайта, а некоторые (кто подключил корзину и заполнил каталог товаров) — и интернет-магазина. Мы положили начало нашему успешному продвижению в Интернете, но для многих из нас осталась масса вопросов. Как сделать сайт в Nethouse по-настоящему уникальным и привлекательным для посетителя? Как заставить клиента, найдя нас среди конкурентов, откликнуться именно на наше предложение и воспользоваться именно нашими услугами?

В этом обзоре я постараюсь дать ряд советов начинающим предпринимателям, которые помогут им найти ответы на эти и некоторые другие вопросы, касающиеся разработки дизайна сайтов и интернет-магазинов на платформе Nethouse. Надеюсь, что мои советы будут полезны.
Вопросы, предложения и дополнения Вы можете отправлять на электронную почту: [email protected]
Начните с главного
Перед тем, как начать создавать свой сайт или интернет-магазин с помощью конструктора Nethouse, я рекомендую в первую очередь задуматься о фирменном стиле. Я считаю, что любой бизнес, пусть даже пока малый и неизвестный, должен начинаться с логотипа. Удачный логотип, фирменная цветовая гамма, правильно подобранные шрифты и прочие элементы корпоративной идентификации позволят сайту стать неотъемлемой частью всего Вашего бренда.
Если у Вас есть опыт пользования специальными компьютерными программами для обработки изображений, а также немного таланта и времени, Вы можете попробовать разработать логотип самостоятельно. Если же результат Ваших трудов не оправдает ожиданий, смело обращайтесь в студии дизайна. Конкуренция на этом рынке делает услугу создания логотипа относительно недорогой. Тем более, Вы всегда можете ориентироваться на портфолио выбранной студии, чтобы понять примерный уровень работ ее дизайнеров.
Учитесь у сильных
Исследуйте сайты крупнейших компаний в Вашей отрасли, большие серьезные интернет-магазины. Набирайте в поисковых системах запросы, по которым в будущем Вы надеетесь увидеть свой сайт. Сейчас на первой странице — Ваши конкуренты. Изучайте их сайты, то, как они устроены, как преподносят информацию, что предлагают своим (и Вашим потенциальным) клиентам.
Также рекомендую читать книги и статьи дизайнеров (начать можно, например, с «Ководства» Артемия Лебедева). Это позволит понять, в каком направлении Вам стоит двигаться дальше, и не совершать типичных для начинающего ошибок. Кроме того, чтобы быть в курсе последних новинок сервиса, регулярно посещайте форум единомышленников и читайте новости разработчиков платформы Nethouse.
Экспериментируйте с шаблонами
Переходим непосредственно к нашему конструктору. Пользователи Nethouse часто спрашивают, какой шаблон и дизайн лучше. Однозначного варианта тут нет, все варианты рабочие, но есть мои личные предпочтения.
Шаблон 1. Дизайн: минималистичный
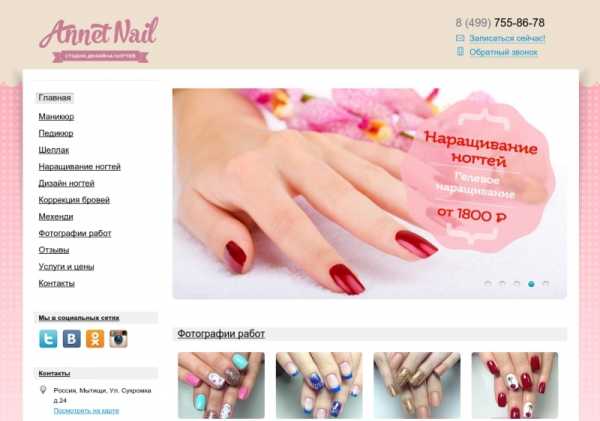
Самый универсальный шаблон. Идеально подходит для сайтов ввиду своей гибкости по приданию необходимого внешнего вида. Ничего лишнего! Плохо подходит для интернет-магазина, хотя бывают и исключения.
Пример: annetnail.ruШаблон 4. Дизайн: желтый и…
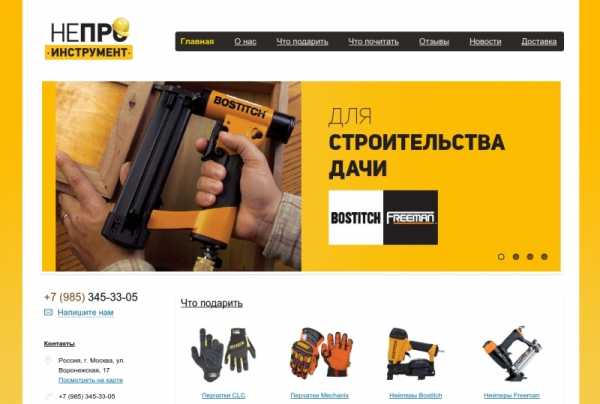
…шаблон 3. Дизайн: по умолчанию.
Оба шаблона отлично подходят для интернет-магазина, так как меню сайта расположено отдельно от разделов каталога. Фон в обоих случаях сразу меняем на белый цвет, либо на собственный фон с центральной частью белого цвета. Белая подложка под каталогом товаров — признак хорошего вкуса, фотографии товара требуют меньшей обработки, да и смотрятся лучше.
Пример: wgloves.ru
Шаблон: сайт-визитка. Дизайн: любой.
Шаблон: 5. Дизайн: темный и …

…шаблон 5. Дизайн: светлый.

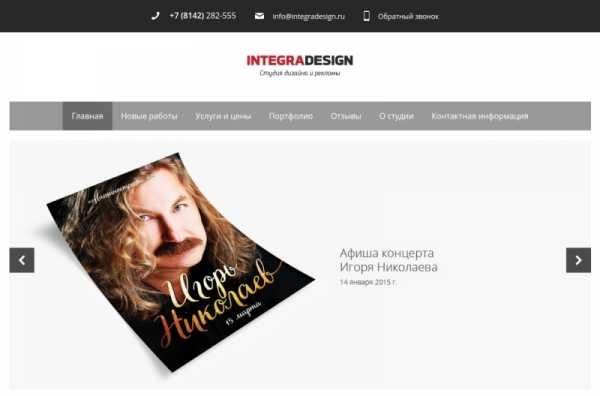
Пятый шаблон создан для имиджевых сайтов. Крупные баннеры на главной странице, логотип, телефоны и скромно притаившееся под всем этим меню — что еще нужно для счастья. Подойдет для компаний, которым есть, что рассказать о себе, но внимание клиентов они хотят сосредоточить на главном. На мой взгляд, плохо подойдет для интернет-магазинов. Все-таки каталог должен быть на главной.
Пример: prestige-concert.ruШаблон: профессиональный

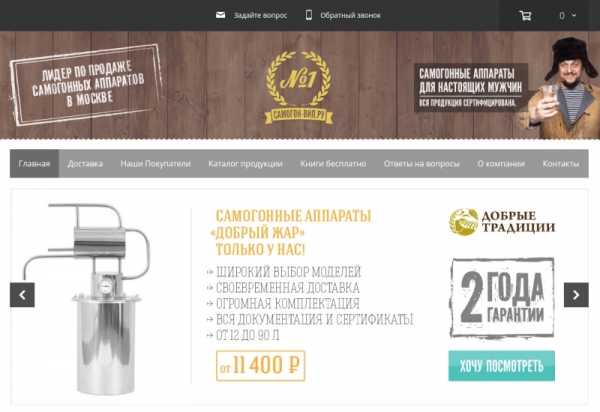
К новому 2015 году разработчики конструктора Nethouse преподнесли своим пользователям настоящий подарок — новый шаблон, включивший в себя множество современных тенденций веб-дизайна — большие изображения, простые цветовые схемы, нескучные крупные шрифты, плоский дизайн и т.д. Новый шаблон отлично подойдет для любых целей, включая создание современного интернет-магазина. Чего греха таить, наша студия уже применила его на своем сайте. Полет нормальный! Ждем улучшений и множества различных вариантов дизайна.
Пользуйтесь таблицами
Весь веб-дизайн построен на использовании таблиц. Таблицы — это основное средство формирования веб-страниц. Таблицы позволяют жестко структурировать контент (текст и изображения) относительно друг друга. Использование таблиц позволит разместить на сайте иконки, существенно улучшить типографику и в конечном счете сделать Ваш сайт более дружелюбным к посетителю.
Таблица в конструкторе:

Таблица на сайте:

Создавайте текстовые страницы
Два основных плюса использования текстовых страниц — это выход за рамки, предлагаемые стандартными разделами конструктора. Например, создание полноценных разделов «Услуги» и «О компании», а также то, что текстовые страницы позволяют максимально эффективно использовать таблицы, про которые мы писали выше.
Вот так могут выглядеть текстовые страницы, созданные с использованием таблиц:
 |
 |
Используйте главную по максимуму
Главная страница — это лицо нашего сайта. Шаблоны конструктора Nethouse дают нам возможность формировать главную страницу из стандартных блоков-разделов: Новости, Статьи, Контактная информация и т.д. Использование стандартных блоков делает все сайты на платформе так или иначе похожими друг на друга. Однако среди этих блоков есть с первого взгляда неприметный раздел «О нас». Он-то и может позволить нам немного расширить рамки, заданные конструктором. Мы можем переименовать это раздел в «Услуги», добавить таблицу, в таблицу добавить превью услуг (чего нельзя сделать в стандартном разделе) и наслаждаться преображенным видом нашей главной. В той же таблице чуть ниже мы можем непосредственно дать краткое описание компании, поставить любые фото, дать необходимые ссылки и прочее. Все ограничивается лишь Вашей фантазией.



Сосредоточьтесь на главном
Если Ваш сайт не является новостным, а сами новости появляются на нем довольно редко, пора задуматься, а нужен ли такой раздел вообще. В 90% случаев он лишь отнимает внимание у посетителей Вашего сайта.
Статьи — отличный раздел. Но если Вы собираетесь заимствовать материалы с других ресурсов сети, то роботам Яндекса и Гугла это может очень не понравиться. В этом случае лучше избавиться от этого раздела. Если же Вы пишете статьи самостоятельно или заказываете их у профессионального копирайтера, то, безусловно, раздел имеет право на существование. Более того, он принесет Вашему сайту дополнительную посещаемость за счет уникальных текстов. Не забывайте, что Nethouse дает возможность сворачивать текст статьи «под кат», чем освобождает значительное место в разделе со статьями или на главной странице.
Не перегружайте меню. Пункты предпочтительнее заполнять по классической схеме: Главная, Новости (Акции), Услуги (Интернет-магазин), О компании, Отзывы, Контактная информация. В некоторых случаях можно добавлять и другие разделы, однако желательно не размещать в меню слишком много элементов, чтобы не перегружать его.»
nethouse.ru
Как добавить на сайт кнопку, картинку и картинку плюс текст?
Эта возможность есть в разделе «О компании» и на текстовых страницах. Показываем на примере первого.Перейдите в раздел «О компании». Нажмите «редактировать».
Добавление кнопки
1. Нажмите иконку «Кнопка». 2. Измените текст кнопки, нажав на нее.
2. Измените текст кнопки, нажав на нее.
3. Нажмите на шестеренку, откроются дополнительные настройки.
По желанию измените дизайн кнопки… …размер кнопки и добавьте ссылку с кнопки:
…размер кнопки и добавьте ссылку с кнопки:
Добавление других блоков
Также вы можете добавить картинку, картинку слева и права от текста, а также выровнять и добавить к ней ссылку.
Возможный результат:
Также читайте:
- Как и зачем регистрировать домен?
- Как скрыть логотип Nethouse в правом нижнем углу сайта?
- Как подключить sms-уведомления?
- Как создать сайт бесплатно?
- Как зарегистрировать домен бесплатно?
Была ли статья вам полезна? Да Нет
nethouse.ru
Секреты дизайна в Nethouse. Часть 2.

«Во второй части цикла статей, посвященных секретам дизайна на платформе Nethouse, я бы хотел более пристальное внимание уделить новому шаблону «Профессиональный», возможности которого позволяют создать современный сайт или интернет-магазин. Новый шаблон оказался настолько удачным с точки зрения дизайн-оформления, что наша студия плотно взяла его на вооружение. Около 50 сайтов, дизайн которых был разработан в нашей студии, используют как основу именно шаблон «Профессиональный».

Вы можете сказать, что шаблон есть шаблон, а конструктор сайтов — есть конструктор сайтов, и сайты, построенные на нем, так или иначе, во многом будут схожи. И, безусловно, Вы будете правы. Однако мы не забываем о том, что пользователи Nethouse в большинстве своем — начинающие малые предприниматели, владельцы стартапов. Мы видим свою задачу в том, чтобы делать сайты на Nethouse удобными, по возможности красивыми и как можно более уникальными, при том, что разработка такого сайта не нанесет удара по бюджету малого предприятия. С появлением шаблона «Профессиональный» выполнение поставленной задачи стало приносить нам гораздо больше удовольствия, а нашим клиентам — новых покупателей.
В этой части я бы хотел рассказать и показать на конкретных примерах работ, выполненных в нашей студии, возможности оформления сайтов на профессиональном шаблоне. Для того, чтобы конкретизировать задачу, я не буду вдаваться в тонкости оформления отдельных разделов сайта (об этом мы поговорим чуть позже), а остановлюсь на логике и оформлении лица сайта — на главной странице.
Прошу обратить внимание, что рядом с каждым примером есть ссылка на сайт, созданный в нашей студии, на котором тот или иной элемент можно посмотреть вживую.



Если у Вас возникнут вопросы, связанные c разработкой сайта на Nethouse, Вы можете связаться со мной следующими способами:
Телефон: +7 (8142) 282-555
Скайп: levinjazz
Итак, поехали.
Шапка сайта
Шапка сайта, наряду со слайдером, состоящим из шести промо-баннеров, является непосредственным лицом сайта в Nethouse. Это именно то, что любой посетитель видит сразу, как только зайдет на Ваш ресурс. Как мы знаем, от первого впечатления очень многое зависит, поэтому постараемся сделать это впечатление положительным.
В шапку сайта («хедер») шаблона «Профессиональный» входят строка с контактными телефонами и формами обратной связи, логотип, слоган и меню. Внешний вид всех этих элементов возможно изменить посредством создания в графическом редакторе фонового изображения для Вашего сайта и установки его на сайт через меню «Настройки». В графическом редакторе необходимо создать документ шириной 1920 (а лучше 2560) пикселей и высотой 300-500 пикселей (по вкусу). Так примерно выглядит набросок шапки сайта:
Для того, чтобы изменить цвет подложки под строкой с контактами и формами обратной связи, создайте прямоугольник 1920х68 пикселей (на изображении темно-серый) и выберите необходимый цвет подложки. Имейте ввиду, что встроенная в шаблон подложка затемнит цвет, который Вы выберете, «добавив» к нему серый цвет. Поэтому выбирайте цвет несколько светлее того, что Вы хотите увидеть в конечном результате.
Также Вы можете изменить стандартные нейтральные надписи «Напишите нам» и «Обратный звонок» на свои — например, на «Оформить заказ» и «Получить консультацию». Иногда это бывает очень полезно.
Следующий прямоугольник (на изображении красный) это подложка под логотип, слоган, триггеры и в некоторых случаях — под меню. Его высота в данном случае составляет 136 пикселей и расчитана на «пустой логотип» высотой 50 пикселей. С высотой данного поля можно играть, пробуя разные варианты, однако не стоит забывать, что при увеличении высоты данного поля, Вам придется пропорционально увеличивать высоту файла с логотипом, так как все в шапке взаимосвязано.
Стандартная ширина логотипа составляет не более 215 пикселей, что зачастую бывает недостаточно. В таком случае я создаю пустой прозрачный файл .png шириной 215 и высотой от 50 до 100 пикселей (от потребностей) и ставлю его вместо логотипа. Сам логотип размещаю на фоновом изображении непосредственно в графическом редакторе, как и слоган. На мой взгляд, слоган является частью логотипа и должен быть выполнен в единой стилистике с ним. Именно поэтому я скрываю стандартный текстовый слоган в шапке сайта. Кромо того, текстовый слоган забирает гораздо больше вертикального пространства, так как его нельзя расположить, например, слева или справа от логотипа. Логотип можно поставить и в любой другой части шапки, но в таком случае он перестанет быть кликабельным. Выбор остается за Вами.
На подложке под логотип также можно размещать триггеры-преимущества и другие элементы дизайна. Все зависит от Ваших пожеланий и способностей. Главное — не перестарайтесь. Краткость — сестра таланта 😉
Рассмотрим несколько примеров компоновки шапки сайта:
|
|
|
|
В качестве подложки под логотип и меню используется полноценное изображение Подложка достаточно высокая, что позволяет вертикально разместить на ней логотип, триггеры-преимущества и довольного повара
|
Логотип сместился в левый угол, отчего сайт принял более классический вид, однако сам логотип утратил функцию ссылки на главную страницу. Изменен цвет подложки меню в общей цветовой гамме сайта Несмотря на то, что шапка содержит много информации, она не выглядит слишком перегруженной |
| sofia-sulim.ru | |
|
|
|
|
Более минималистический вариант Прозрачная подложка под логотипом Слоган-дескриптор дополняет логотип |
Лаконичный вариант Увеличенная по высоте строка меню
|
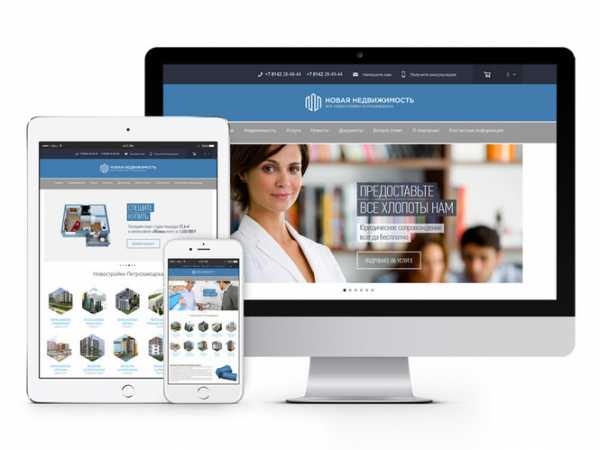
| bonjur.kz | realty-karelia.ru |
Оформление главного меню
Основная претензия пользователей Nethouse к главному меню на профессиональном шаблоне сводится к тому, что это простая безжизненная серая полоска. На мой взгляд, выглядит она просто отлично, но если Вы хотите поэкспериментировать, то пожалуйста. Делается это также с помощью изменения фонового изображения. Стандартная высота меню равняется 58 пикселам.
Что мы можем сделать с главным меню?
1. Растянуть фон меню по ширине окна, а также сделать наше меню немного выше.
2. Украсить меню различными элементами, стрелками и орнаментами, расположенными по краям.
|
|
3. Меню может быть увеличено по высоте с ипользованием различных эффектов.
4. Не нравится цвет? «Подложите» под меню тот цвет, который вам по душе.
И, наконец, Вы можете совсем скрыть меню со своего сайта. Если Вам нужен немного расширенный сайт-визитка, то меню в таком случае может и не пригодиться. Вся основная информация о компании, включая контактную, будет содержаться на главной странице. При этом Вы сможете добавить ссылки на услуги компании. Кликая по ним, пользователь сможет более подробно узнать об этих услугах. Такая вот «Визитка плюс». Пример: daimelectro.ru
Слайдер из шести промо-баннеров
Ширина промо-баннера на профессиональном шаблоне составляет 1170 пикселей. Как правило, я создаю промо-баннеры высотой от 400 до 500 пикселей, что на мой взгляд оптимально. Однако, если Вы хотите, чтобы товары интернет-магазина были сразу видны посетителю, можете попробовать сделать промо-баннеры чуть более узкими.
- Для иллюстрации баннеров можно использовать фото рекламируемого товара или услуги, а также фото счастливых обладателей всего вышеупомянутого
- Баннеры лучше создавать единообразными и в общем стиле Вашего сайта
- Промо-баннер может рекламировать определенный товар, раздел товаров, услугу, специальную акцию, способы оплаты, доставки и прочее
- Желательно создавать промо-баннер таким образом, чтобы человек успел прочитать и осознать содержащуюся на нем информацию
- Скорость прокрутки баннеров лучше выбирать среднюю
- Использование красивых изображений, слоганов и кнопок приветствуется
- Баннер должен вести на страницу исключительно вашего сайта
- Открытие должно происходить в том же самом окне (не в новом)
- При создании баннера лучше всего не прибегать к встроенному редактору текста, а создать его в графическом редакторе.
Примеры промо-баннеров:
Боковой рекламный баннер
Использование модуля бокового баннера может пригодиться для решения ряда различных задач. Боковой баннер на Nethouse можно было сделать и раньше, но только «встроив» его в фоновое изображение сайта. Главное преимущество нового модуля — возможность вставки гиперссылки, отныне боковой баннер может вести на любую страницу Вашего (и не только Вашего) сайта.
У многих встает вопрос — как правильно использовать боковой баннер, что на нем разместить. Есть масса вариантов, но эффективнее всего будет разместить на боковом баннере:
- Преимущества вашей компании
- Шаги заказа / этапы работы
- Рекламу определенного раздела, товара или услуги
- Ссылку на вашу страницу в социальных сетях
- Приглашение на консультацию
- Призыв к определенному действию
|
|
|
|
|
|
||||
Иконки раздела «Каталог товаров / Интернет-магазин»
|
Самый простой способ, не требующий познаний специальных программ — установка в качестве иконок интернет-магазина красивых качественных изображений продаваемых товаров. Изображения должны сочетаться друг с другом и быть правильно кадрированы. |
Также можно обработать изображения в общем стиле Вашего сайта, кадрировать их, используя различные геометрические фигуры (квадраты, ромбы, круги и т.д.). На примере изображен рельеф бездорожья, сочетающийся с общим стиля сайта 4х4. |
|
 |
 |
|
| santeh-gazteh.ru | 4x4fabrication.ru | |
|
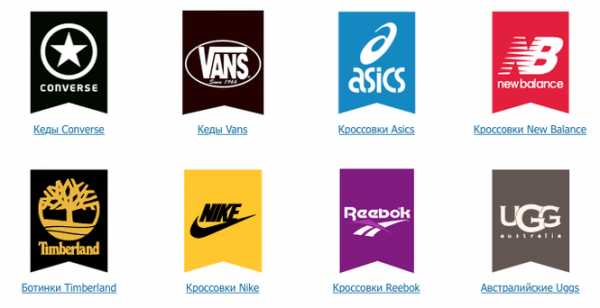
В некоторых вариантах можно оформить иконки, используя логотипы продаваемых Вами брендов. Для придания единообразия логотипы можно разместить на геометрических фигурах, используя их фирменные цвета. Логотипы можно найти в Интернете. В идеальном векторном качестве большинство логотипов размещены на сайте brandsoftheworld.com.
|
Некоторые заказчики предпочитают фотографическим изображениям применение непосредственно отрисованных векторных иконок, что бывает оправдано, например, когда в магазине представлен довольно широкий ассортимент товаров. Из крупных сайтов как пример можно выделить интернет-магазин key.ru |
|
 |
 |
|
| loveboots.ru | motor25.ru | |
|
Все вышеупомянутые варианты имеют свое право на существование, однако по моему скромному мнению, нет ничего лучше, чем фото, выполненное и обработанное профессиональным предметным фотографом на белом фоне. Обратите внимание на то, что во многих крупных и популярных интернет-магазинах (например, на сайте apple.com) присутствуют изображения именного такого плана.
|
Обработанное фото также можно разместить на фоне фирменных цветов Вашего бренда в ярких или пастельных тонах, в зависимости от того, какого эффекта Вы хотите добиться. Изначально из изображения должен быть убран фон. Такая тенденция иконок категорий в интернет-магазине набирает популярность в последнее время (см. оформление Яндекс.Маркета). |
|
 |
 |
|
|
|
||
| bonjur.kz | topnailshop.ru |
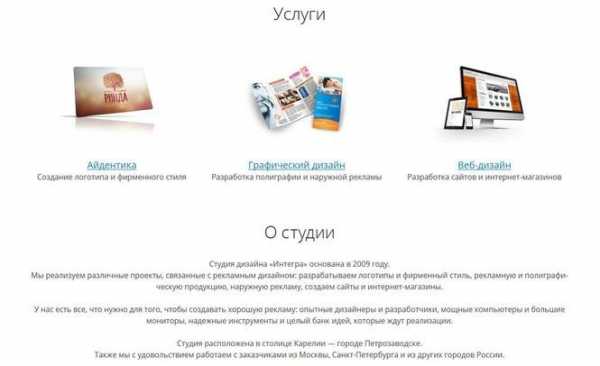
Раздел «Услуги» для главной страницы
Я являюсь сторонником того, что родной раздел «Услуги» использовать можно только в самых крайних случаях.
Гораздо интереснее оформить услуги в виде изображений на главной странице и продублировать их в специально созданной текстовой странице «Услуги», которую мы разместим в главном меню. Для того, чтобы все было ровно, изображения услуг расставляются в таблице.
 |
 |
|
|
Использованы фотографии мероприятий, оформленные в геометрические фигуры. Названия услуг — текст. |
Использованы фотографии, названия услуг — включены в изображения. Подложка — фирменный цвет. |
|
|
|
distriks.ru |
|
|
|
|
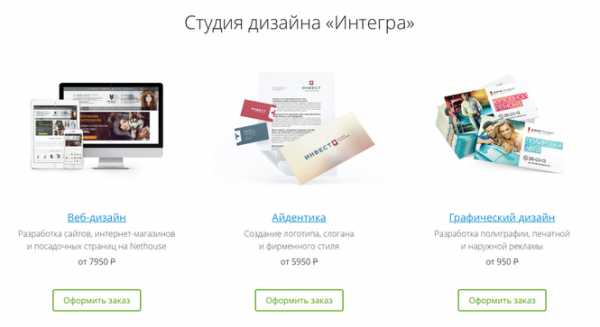
|
|
|
 |
|
|
Использованы мокапы рекламной продукции с живыми примерами работ, названия услуг — текст с подробной информацией. Изображения услуг дополнены кнопками оформления заказа. |
Использованы графические иконки, перекликающиеся с логотипом компании, названия услуг — текст.
|
|
|
integradesign.ru |
realty-karelia.ru | |
 |
||
|
Использованы фотографии, комбинированные с графическими иконками, названия услуг — текст. |
||
| sadudachi.com |
Лучшие или специальные предложения компании
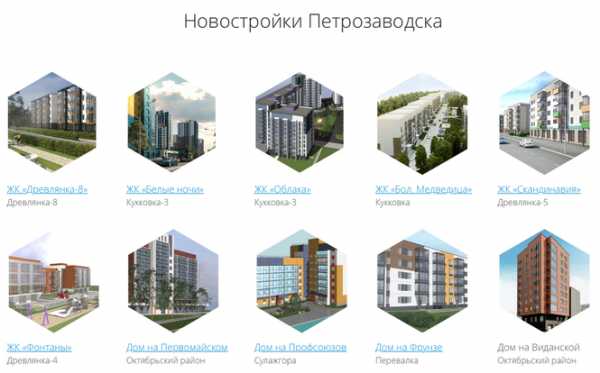
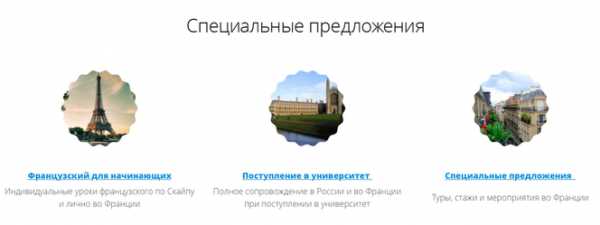
 |
|
|
|
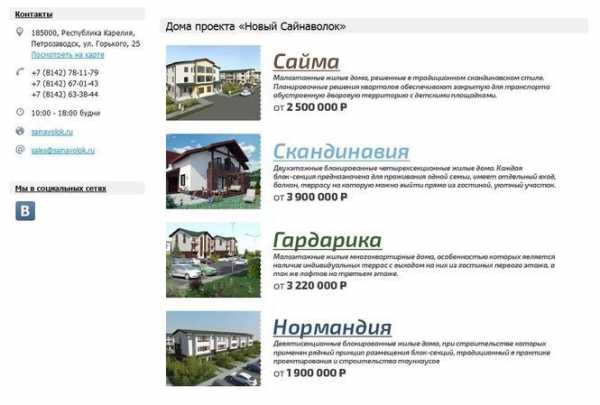
Лучшие предложения по новым жилым комплексам на сайте realty-karelia.ru. Клик по иконке ведет нас к жилому комплексу в разделе «Новостройки» (раздел «Каталог товаров»). |
Специальные предложения школы обучения французскому языку ersa-etudes.ru. Клик по иконке ведет нас к избранной программе обучения (раздел «Каталог товаров»). |
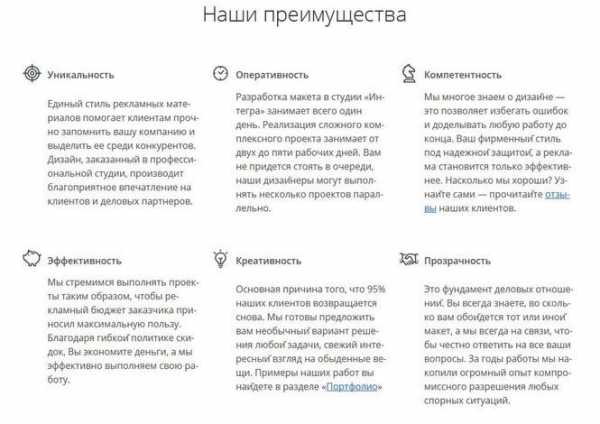
Преимущества компании
Не нужно стесняться показывать Вашим потенциальным клиентам, чем Вы лучше своих конкурентов. Все должно идти в ход — подчеркните свои лучшие стороны, кратко охарактеризовав себя и дополнив текст «говорящими» изображениями. Также как и в случае оформления раздела «Услуги», изображения могут быть фотографиями, иконками или их комбинацией. Очень удобно использовать продающие триггеры из функционала Nethouse.
Некоторые примеры оформления преимуществ:
Шаги оформления заказа
Подчас пришедшему на сайт посетителю бывает трудно понять с первого раза, каким образом складываются Ваши потенциальные взаимоотношения. Облегчите путь покупателя до заветной кнопки «В корзину» — расскажите, какие шаги будут предприняты вами и что потребуется от Вашего клиента после оформления заказа.
 |
|
|
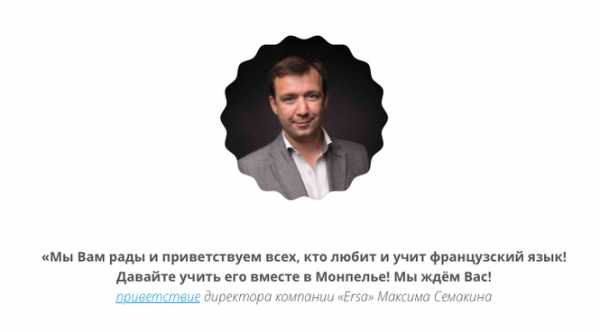
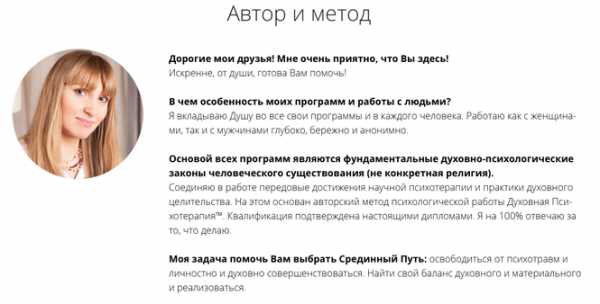
Обращение директора или предпринимателя к посетителям сайта
Никто, кроме предпринимателя и основателя собственного бизнеса, не сможет рассказать о нем подробно и убедительно. Доверие и уважение складываются из опыта личного общения, частью которого является размещение обращения руководителя компании к посетителям сайта.
 |
 |
|
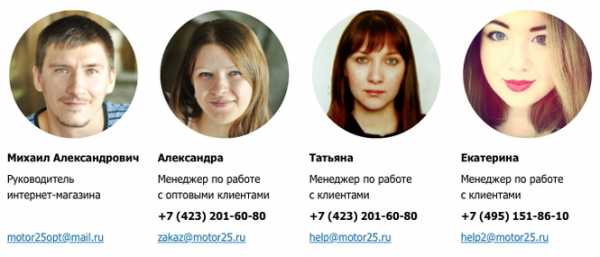
Команда сайта / коллектив компании
При обращении в компанию всегда приятно знать, с кем имеешь дело, кто отвечает за формирование и отправку товара, за работу с оптовыми и розничными покупателями, а также кто руководит всеми этими людьми. А, как мы знаем, дополнительная лояльность клиента никогда не повредит.
 |
Информация о партнерах, представленных брендах и крупных клиентах
Нет ничего лучше, чем «заставить» крупный или известный бренд работать на Вашу рекламу. Размещение на Вашем сайте логотипов именитых брендов, партнеров и клиентов также сможет принести дополнительную лояльность новых посетителей Вашего сайта.
 |
||
Иная информация и инфографика, раскрывающая особенности компании
Любая дополнительная информация о Вашей компании и ее деятельности — особенно та, которая оформлена интересно и стильно — всегда может быть полезна для покупателя и стать очередной ступенью к тому, чтобы он сделал заказ именно в Вашей компании.
 |
 |
|
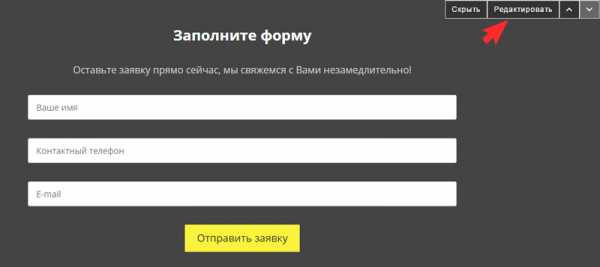
Элементы landing page для Вашего сайта
Многие пользователи платформы мечтают о том дне, когда Nethouse разрешит вставлять формы в любом месте сайта, что позволит делать вожделенные лендинги или, как их еще называют, посадочные страницы.
Пока этот знаменательный день не настал, мы можем постараться по полной использовать те формы, которые у нас уже есть, а именно стандартные формы обратной связи из шапки сайта. Мы можем заставить их работать на нас лучше.
Элементы «Напишите нам» и «Обратный звонок» переименовываем в «Оформить заказ» и «Получить консультацию» (или как Вам больше понравится). Создаем кнопки, побуждающие к тому или иному действию, например, к оформлению заказа. Расставляем созданные кнопки в необходимых местах на Вашем сайте (к примеру в разделе «Услуги»). Ставим на кнопки соответствующие ссылки: http://vashsait.ru#feedback и http://vashsait.ru#callback (где vashsait.ru — доменное имя Вашего сайта). При нажатии на кнопку появляется всплывающее окно с формой, с помощью которой клиент сможет отправить запрос или заказ на Вашу электронную почту.
Конечно, говорить о полноценном лендинге на Nethouse в свете данного нововведения рановато, но определенный поток клиентов такими кнопками вполне можно обеспечить.
Так могут выглядеть кнопки на Вашем сайте: Отличного Вам дизайна!»
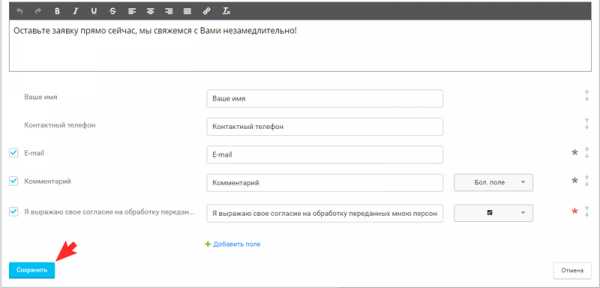
P.S. Для самых внимательных пользователей, дочитавших статью до конца, небольшой бонус: в мае мы добавим во все шаблоны новый блок — удобную и красивую лид-форму, которая позволит Вам увеличить количество заявок с сайта.
Первая часть Секретов дизайна
nethouse.ru
Секреты дизайна в Nethouse. Часть 3.

«Со времени публикации нашей предыдущей статьи прошло довольно много времени. С тех пор мы разработали дизайн для многих сайтов в самых разных сферах бизнеса для компаний и предпринимателей со всей России. Используя накопленные знания, мы старались оттачивать их и совершенствоваться с каждой работой. Отрадно признать, что наши скромные познания в строительстве сайтов помогли не только клиентам, заказавшим сайт в студии дизайна «Интегра», но и простым предпринимателям, самостоятельно развивающим собственные сайты и интернет-магазины, а также некоторым агентам Nethouse, которые смогли выйти на новые рубежи в нашем общем деле. Приятно видеть появление множества по-настоящему красивых и удобных сайтов на любимой платформе и сознавать, что имеешь к этому небольшое отношение.
В продолжении Секретов дизайна мы постараемся коротко рассказать вам о некоторых нововведениях платформы и о том, как они позволяют создавать еще более красивые и уникальные сайты. Каждый пункт обзора мы проиллюстрируем примерами работ.
Если у Вас возникнут вопросы, связанные c разработкой сайта на Nethouse, Вы можете связаться с нами следующими способами:
Телефон студии: +7 (8142) 282-555
Мобильный: +7 (921) 228-25-55 (whatsapp, viber, telegram)
Skype: levinjazz

Новые дизайны шаблона «Профессиональный»
Логичным развитием шаблона «Профессиональный» стали два новых дизайна — темный и светлый. С нашей точки зрения это, пожалуй, наиболее значимое нововведение, которые позволяет существенно расширить возможности по формированию образа сайтов.
Светлый дизайн очень легкий и современный, его можно смело использовать в сайтах любой тематики — от компаний, оказывающих услуги, до интернет-магазинов. Дизайн позволяет использовать фоновое изображение на всей странице вашего сайта, в отличии от дизайна по умолчанию.
Мы рекомендуем:
- Аккуратно относитесь к фоновому изображению, оно не должно отвлекать на себя все внимание
- При создании фона в графическом редакторе ориентируйтесь на ширину в 1920 пикселей и высоту в зависимости от высоты вашего сайта
- Помните об ограничении на размер используемого в Nethouse фона в 1 мегабайт
- Центральную часть фона в большинстве случаев мы рекомендуем оставлять белой
Темный дизайн чуть менее популярен, однако при должном отношении его можно использовать как основу для контрастного имиджевого сайта, например, как в нашем случае — для сайта рекламно-производственной компании. Тем не менее, не рекомендуем использовать темный дизайн для создания интернет-магазинов.
Если все же вы не любитель новых современных шаблонов, а предпочитаете проверенные годами классические шаблоны — для вас есть хорошая новость. Такие шаблоны также хорошо подвергаются модернизации. Более того, некоторые клиенты хвалят «классику», объясняя это более высокой конверсией. Что ж, пробуйте и сравнивайте!
Конструктор лендингов
Еще одним из интересных нововведений стало появление нового шаблона, созданного специально для посадочных страниц, так называемых лендингов. Как правило, такие сайты характеризует в первую очередь одна основная задача — продать конкретный товар, определенную услугу или побудить посетителя к какому-либо действию, например, оставить контактные данные.
Лендинги — одностраничные сайты, лишенные меню и каких-либо ссылок, отвлекающих от основной цели.
Nethouse позаботился о создателях лендингов — дизайн еще более лаконичен и продвинут, баннеры шириной во весь экран, в тело сайта можно встраивать кнопки для определенных действий.
Новшества в оформлении шапки сайта
К небольшим, но довольно полезным мелочам в оформлении шапки сайта (хедера) можно отнести возможность придания большей информативности в полосе с контактными телефонами, размещение в шапке ключевых преимуществ компании, а также возможность прикрепить ссылку к логотипу, независимо от того, в какой части шапки он находится.
Полосу с контактными телефонами и формами обратной связи «Напишите нам» и «Обратный звонок» можно сделать немного информативнее с помощью внесения корректировок в фоновое изображение сайта в графическом редакторе.
Слева от контактных телефонов мы можем указать:
- Местоположение компании, например «Москва», «Иркутск, ул. Ленина, 12»
- Информацию о доставке, например «Доставка по всей России», «Доставка по Казани и Татарстану»
- Информацию о звонках, например, перед номером 8(800) — «Звонок бесплатный»
- Перед обычным номером — «Телефоны офиса продаж», «Информационная служба», «Бесплатные консультации» и т.д.
Справа от форм обратной связи можно указать:
- Часы работы компании
- Информацию о круглосуточном (24/7) приеме заказов
Указанную информацию можно дополнить соответствующими пиктограммами. Если справа все место занято под корзину, информацию о часах работы можно разместить слева от телефонов, если это важнее для ваших клиентов.
Системный шрифт верхней строки — OpenSans, 15.
Триггеры
- Неплохо показало себя размещение трех-четырех (не более шести) основных триггеров (пиктограмм преимуществ) в шапке сайта
- Триггеры можно размещать справа от логотипа, если он расположен по левому краю шапки
- Триггеры можно размещать слева и справа от логотипа, расположенного по центру
- Выбирайте самые значимые преимущества вашей компании
- Старайтесь делать текст всех триггеров примерно одинаковым по объему
- Не забывайте про пиктограммы — они тут не лишние, но и не делайте на них основной упор, поскольку это дополнительная информация
Логотип в левой части шапки сайта
В прошлом обзоре мы писали о том, что положение логотипа в левой части сайта в большинстве случаев является предпочтительным, а также обращали ваше внимание на то, что логотип, размещенный не по центру, теряет возможность быть ссылкой на главную страницу сайта. На данный момент данную ситуацию можно исправить благодаря тому, что разработчики Nethouse расширили возможности редактора слогана:
- Сначала необходимо «скрыть» cтандартный логотип — он довольно мал (всего 215 пикселей по ширине).
- Затем нужно подготовить файл размером примерно 300х80 пикселей (размеры могут быть произвольными) с изображением логотипа
- Файл с логотипом разместите в поле «слоган» и выровняйте изображение по левому краю
- Прикрепите к логотипу ссылку на главную страницу сайта
Рекомендации по оформлению интернет-магазина
Мы рекомендуем использовать увеличенные изображения товаров и категорий (превью) в разделе «Каталог товаров» и на главной странице. С недавнего времени Nethouse включил такую возможность в настройки каталога. Увеличенные категории интернет-магазина доступны для всех шаблонов.
Для большинства товаров, на наш взгляд, предпочтительнее использовать превью размера 250х190 пикселей.
Для отдельных категорий, таких как одежда, сотовые телефоны и т.д. предпочтительнее использовать вертикальные превью размером 250х330 пикселей.
Кроме того, что вы можете изменить размеры превью, не забывайте использовать такие функции, как поиск по каталогу товаров и фильтры по выбранным товарным характеристикам. Это значительно упростит навигацию по интернет-магазину для ваших клиентов.
Иконки интернет-магазина на главной
Не секрет, что мы можем настроить каталог так, чтобы он отображался на главной странице нашего сайта. Более того, мы рекомендуем сделать это, причем каталог должен быть размещен на самом видном месте, прямо под промо-баннерами. Nethouse предлагает нам выбрать, как мы хотим отображать наш каталог — в виде категорий товаров или непосредственно самих товаров, заранее выбранных нами для показа на главной странице.
У многих пользователей возникает вопрос — как лучше? Как разместить каталог на главной странице — в виде разделов или товаров? Отвечая на такие вопросы, мы отмечаем, что превью категорий (разделов) интернет-магазина в большинстве случаев выглядит интереснее и лаконичнее с точки зрения дизайна, но признаем и тот факт, что зачастую некоторые пользователи жалуются на упавшую конверсию после того, как товары были убраны с главной. Как и многие наши клиенты, вы можете экспериментировать с этими настройками, подбирая то, что подходит именно вам, однако, нам кажется, что идеальное решение все же есть.
Мы можем разместить на главной странице и разделы, и товары. Для этого:
- В настройках интернет-магазина необходимо выбрать отображение товаров на главной странице
- Выбрать самые удачные из товаров. Количество индивидуально, но мы не рекомендуем перегружать главную. В большинстве случаев 12-16 позиций достаточно.
Теперь, когда мы видим на главной странице избранные товары, мы можем добавить туда категории:
- Переименовываем раздел «О компании» на главной странице в «Интернет-магазин» или «Каталог товаров»
- Создаем внутри нового раздела таблицу
- В графическом редакторе подготавливаем иконки, сохраняем их
- Размещаем иконки в созданную таблицу
- К каждой иконке добавляем ссылку на тот или иной раздел каталога
Иконки, созданные таким образом, кроме выполнения полезной функции еще и выглядят гораздо интереснее стандартного раздела. Их форма, размеры и сочетание растровой и векторной графики — все зависит от вашей фантазии.
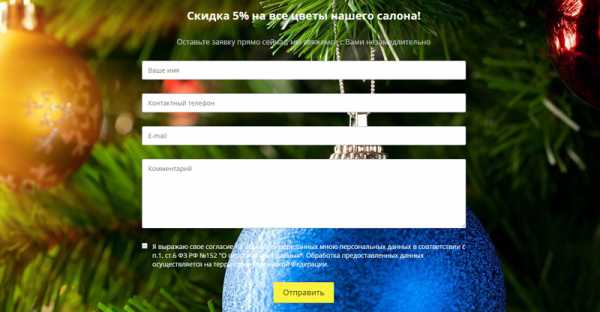
Лид-форма и изображение в качестве фона
Еще одно заметное улучшение функциональности Nethouse — возможность размещения лид-формы с изменяемым фоном. Не забываем, что фон не должен отвлекать от главного — самой формы.
- Создаем в графическом редакторе файл размером 1920х700 пикселей (ширина зависит от количества и размера полей)
- Подбираем изображение, подходящее к тематике нашего сайта
- Слегка затеняем или оттеняем изображение
- Загружаем сохраненный результат в настройках лид-формы
Оформление раздела «Доставка»
Зачастую именно информация из данного раздела имеет решающее значение для того, что клиент сделал заказ именно в вашем интернет-магазине. Если раздел «Каталог товаров» отвечает на вопрос, ЧТО вы предлагаете, то раздел «Доставка» говорит о том, КАК вы это предлагаете.
Мы рекомендуем:
- Объединить в этом разделе информацию об оплате, гарантиях обмена и возврата товара, шагах покупки или заказа, непосредственно способах доставки, пунктах самовывоза и т.д.
- Таким образом, данный раздел переименовать в «Оплата и доставка», «Как купить» либо в «Правила покупки»
- Данный раздел в меню ставить на третью позицию сразу за разделом «Каталог товаров» или «Интернет-магазин»
- Информацию излагать в сжатом, но доступном виде
- Не перегружать данный раздел текстом
- Воспользоваться иконками для улучшения восприятия
- Использовать стандартный раздел «Доставка», т.к. там содержится поле с вариантами доставки, которое отображается при оформлении товара в корзине
Блок отзывов
Реализована давняя мечта многих пользователей Nethouse — размещение отзывов клиентов с их фотографиями. Такие отзывы вызывают больше доверия у потенциального клиента и, соответственно, повышают конверсию. В разделе «О компании» добавляем блок триггеров, выбираем соответствующий стиль оформления, загружаем фотографии (можно попросить у клиентов реальные фото или найти подходящие варианты в Сети) и сами отзывы. Готово!
Приятные мелочи, о которых стоит напомнить
- Ранее количество промо-баннеров составляло 6 штук, что было явно недостаточно. Теперь в промо-баннер на главной странице вы можете разместить 10 баннеров.
- С недавнего времени Nethouse позволяет увеличивать размер превью альбомов и самих фотографий в галерее. Это может быть весьма полезно.
- JivoSite, CartProtector и CallbackHunter — реально работают. Особенно для себя мы отметили онлайн-консультант JivoSite, который позволяет нам всегда быть на связи с нашими клиентами и оператично отвечать на их вопросы».
Продолжение следует.
nethouse.ru
Как правильно заполнить SEO-настройки сайта?
SEO — это сокращение от «search engine optimization», что переводится как «поисковая оптимизация».Таким образом, SEO-настройки нужно грамотно заполнять для того, чтобы сайт находился как можно выше в поисковых системах после индексации.
Особое внимание обратите на заголовок страницы (title) — это текст, c помощью которого вы даете понять поисковой системе, что содержится на странице. Он отображается браузером в заголовке окна. Кроме того, этот текст будет содержать ссылку на сайт на странице результатов поиска.
Как правильно заполнить SEO-настройки на сайте
Пример заполнения общих SEO-настроек сайта (раздел Настройки — SEO-настройки):
Кроме того, SEO-настройки нужно заполнить на всех страницах сайта.
Раздел «Новости»:
 Раздел «Статьи»:
Раздел «Статьи»: Раздел «Каталог товаров»:
Раздел «Каталог товаров»: Раздел «Услуги»:
Раздел «Услуги»: Раздел «Доставка»:
Раздел «Доставка»: Раздел «Отзывы и комментарии»:
Раздел «Отзывы и комментарии»: Раздел «Фотогалерея»:
Раздел «Фотогалерея»: Раздел «Видео»:
Раздел «Видео»: Раздел «Контакты»:
Раздел «Контакты»: «Текстовые страницы»:
«Текстовые страницы»:
Важно!
Инструкция, как заполнять SEO настройк в редакторе 2.0.
Также читайте:
- Как продвинуть сайт в поисковых системах?
- Что такое Robots.txt?
- Как добавить сайтмап (sitemap)?
- Секреты дизайна: часть 1, часть 2, часть 3
- Как создать сайт бесплатно?
- Как зарегистрировать домен бесплатно?
Была ли статья вам полезна? Да Нет
nethouse.ru
Как установить счетчик Яндекс.Метрика (редактор 1.0)?
Данная опция работает только при наличии собственного подключенного домена.1. Подключите тариф «Мастер» или «Бизнес».
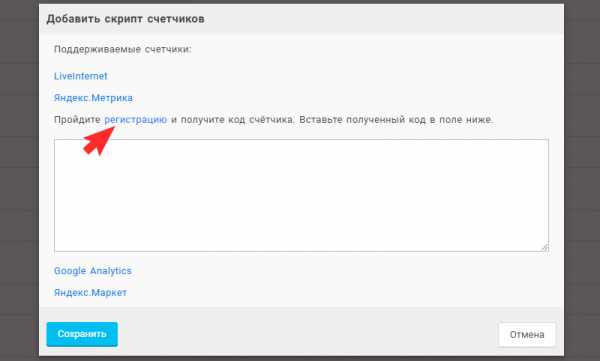
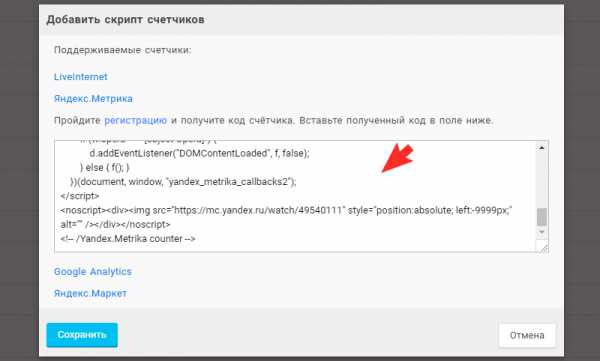
2. Найдите блок «Статистика» на сайте. Нажмите «Редактировать», откроется всплывающее окно.
В шаблоне «Профессиональный» блок статистики находится в самом низу сайта.
 4. Перейдите по ссылке в Яндекс.Метрику.
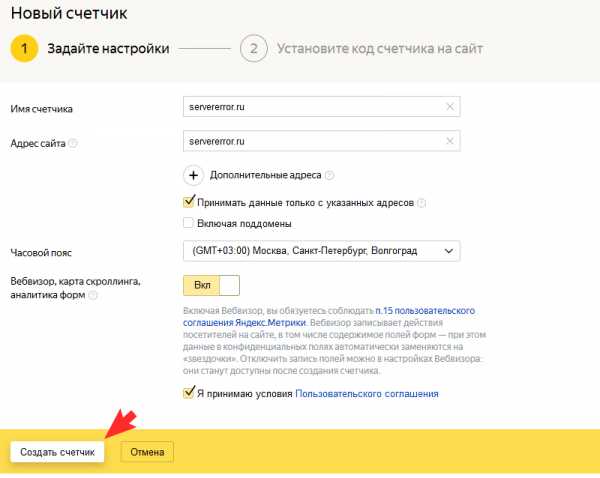
4. Перейдите по ссылке в Яндекс.Метрику. 5. Заполните поля (подсказки можно прочитать, нажав на знак вопроса), включите вебвизор. Поставьте галочку напротив пользовательского соглашения, нажмите «Создать счетчик».
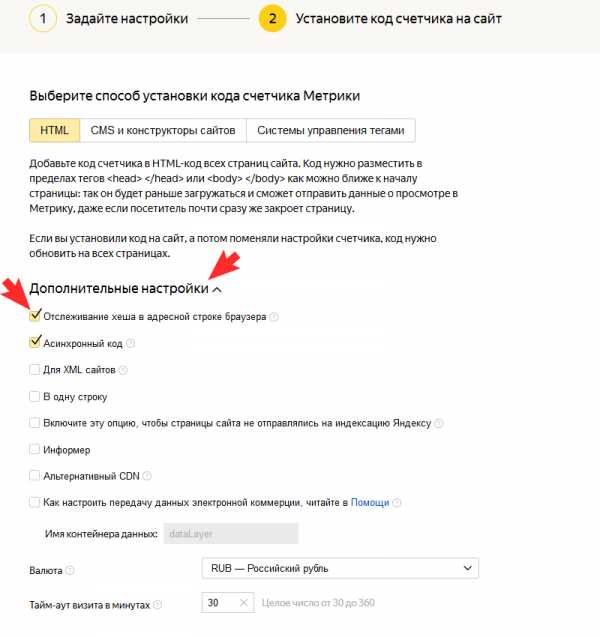
5. Заполните поля (подсказки можно прочитать, нажав на знак вопроса), включите вебвизор. Поставьте галочку напротив пользовательского соглашения, нажмите «Создать счетчик». 6. Нажмите на «Дополнительные настройки», отметьте галочками необходимые пункты, и нажмите «Сохранить», после нажмите на кнопку «Скопировать код». Если хотите установить скрытый счетчик, галочку на информере не ставьте.
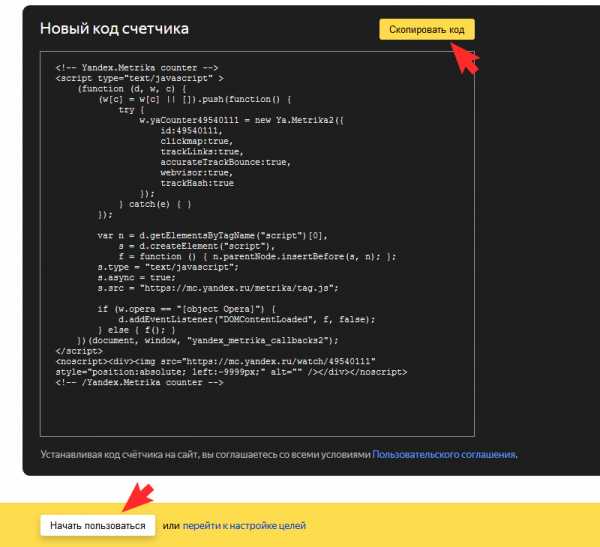
6. Нажмите на «Дополнительные настройки», отметьте галочками необходимые пункты, и нажмите «Сохранить», после нажмите на кнопку «Скопировать код». Если хотите установить скрытый счетчик, галочку на информере не ставьте.
 7. Вкладки «Цели», «Фильтры» можно оставить без изменений, их можно будет отредактировать позже.
7. Вкладки «Цели», «Фильтры» можно оставить без изменений, их можно будет отредактировать позже.8. Вставьте скопированные данные в блок «Статистики» на сайте в поле для Яндекс.Метрики (см. п.3 данной инструкции). Нажмите «Сохранить». 10. Перейдите по адресу: https://metrika.yandex.ru/list/, нажмите на иконку «Обновить статус», чтобы он изменился на зелёный.
10. Перейдите по адресу: https://metrika.yandex.ru/list/, нажмите на иконку «Обновить статус», чтобы он изменился на зелёный.
Была ли статья вам полезна? Да Нет
nethouse.ru