Разработка сайтов
Всего за 10 секунд пользователь принимает решение остаться ему на сайте или нет. Для быстрого взаимодействия пользователя с интерфейсом интернет-магазина мы делаем его понятным и целиком адаптированным под запросы покупателей:
- Готовим уникальный контент.
- Создаем линейную и понятную архитектуру сайта.
- Используем функционал кеширования.
- Настраиваем работу сервера.
Интернет-магазин позволяет в разы увеличить прибыль, поскольку является генератором продаж. Но чтобы сайт значительно увеличил доход компании, недостаточно создать понятную структуру, необходимо учитывать различные факторы ранжирования поисковых систем:
- Обеспечиваем стабильную работу при большом трафике, благодаря оптимизированному коду, и распределению нагрузки на несколько серверов. Продвижение сайта в ТОП выдачи для увеличения количества заказов и повторных продаж.
- Использование самых прогрессивных систем управления контентом, которое значительно упрощает работу с сайтом.
- Увеличение продаж. Мы внедряем систему мотивации покупателя: создаем подборку рекомендованных товаров, настраиваем систему оповещения о скидках и вознаграждения для постоянных клиентов.
- Интеграция интернет-магазина с CRM.
- Продуманные системы лояльности и push-уведомления для увеличения продаж.
При помощи Яндекс метрики и Google аналитики интегрируем нужные модули торговли: электронную оплату и удобный поиск по заданным параметрам. А также подберем оптимальную стратегию для поискового продвижения интернет-магазина, чтобы сайт вышел в топ.
Вашего желания уже достаточно, чтобы начать работу. Даже если нет конкретной идеи, мы с удовольствием беремся за интересные проекты и дорабатываем бизнес-идеи вместе с нашими партнерами. Приходите к нам на чашечку кофе, в любой день!
Мы очень ценим межличностные отношения, поэтому хотим чтобы у наших друзей были лучшие в мире проекты!
Есть только один шанс произвести хорошее впечатление на пользователя. Мы принимаем решение нравится нам сайт или нет всего за 10 секунд. Поэтому удобство и качество ресурса напрямую влияют на количество онлайн-продаж. Важно поддерживать внимание аудитории, поэтому мы тщательно продумываем структуру сайта, дизайн и контент. В результате сайт способен значительно увеличить поток клиентов.
Предоставляем полный цикл услуг по созданию сайтов: проектирование, разработка мобильного и адаптивного дизайна, интеграция с 1С, Битрикс, внедрение различных внешних систем.
- Проект, который решит поставленные бизнес-задачи с учетом особенностей ниши и пользовательского опыта.
- Адаптивный дизайн. Мы создаем по-настоящему уникальные дизайны на мировом уровне, а не на уровне других сайтов в топе выдачи.
- Расширенные возможности: стабильная работа при большом количестве информации, возможность подключения дополнительных сервисов и передачи данных между разными системами.
- Продвижение сайта: увеличение конверсии, грамотная оптимизация под поисковые системы Яндекс и Google, генерация лидов.
- Функционал любой сложности
- Все наши сайты адаптивные, со встроенным алгоритмом распознающим устройство и подстраивающим под него необходимый дизайн в точно рассчитанной конфигурации
Сегодня сайт в немалой степени определяет статус компании, наличие собственного многофункционального сайта стало необходимостью для всех.
Мы подберем правильные решения для вас и пользователей.
Реализуйте вместе с нами самые смелые и сложные идеи!
Создание сайта под ключ в Москве — YouDo
Состав продукта. Что такое сайт «под ключ».
Сайт под ключ – это продукт команды разработчиков, который представляет из себя веб-сайт, полностью подготовленный для решения поставленных задач. Целью такого проекта является комплексное создание сайтов, после которой не потребуются значительные доработки. При изготовлении проекта «под ключ» задействуются профильные специалисты по следующим этапам разработки сайта:
- UX-прототипирование (выполняется дизайнером интерфейсов)
- Сбор семантического ядра и разработка структуры (разрабатывается SEO-специалистом)
- Подбор CMS платформы под бизнес-задачи (выполняется заказчиком совместно с project-менеджером)
- Разработка дизайна страниц на основании п.1 и 2 (создается веб-дизайнером)
- Создание контента (по п.2), подбор материалов (участвуют копирайтеры совместно с маркетологом заказчика)
- Верстка шаблона на основании п. 4 (этап html-верстальщика)
- Внедрение шаблона в CMS (веб-разработчиком)
- Доработка и создание дополнительного функционала, скриптов (веб-программист)
- Установка метрик и настройка систем статистики (вебмастер)
- Создание и наполнение страниц сайта (контент-менеджер)
Сервис YouDo содержит базу фрилансеров, компетентных в перечисленных специализациях и заказчик может бесплатно подобрать исполнителя в команду для комплексной работы над проектом любой сложности. Для этого заказчику требуется лишь сформулировать и разместить задание на фриланс.
Категории изготавливаемых сайтов под ключ
Основная доля веб-разработок, заказываемых «под ключ» на фриланс-бирже, приходится на кейсы следующих типов:
- Интернет магазины
- Типовые веб сайты на CMS
- Блоги и новостные сайты
- Сайты-лендинги и одностраничники
Особые web-проекты, такие как доски объявлений, сайты знакомств, корпоративные порталы пользуются меньшим спросом, но также входят в компетенции частных специалистов на бирже.
Постановка задачи фриланс-разработчикам в 7 пунктов
Каждый специалист имеет специфические требования к постановке задач по проекту, унифицированной формы предусмотреть невозможно. Для того, чтобы заказать сайт под ключ, необходимо корректно поставить задачу по веб-разработке фрилансеру, указав в свободной форме основные 7 пунктов:
- Вид деятельности и примеры сайтов из этой сферы
- Предполагаемые товары/информацию для размещения
- Функционал администрирования (добавление страниц и товаров, синхронизация с прайсом или системой учёта и т.п.)
- Брендбук (если есть) или пожелания к оформлению (логотип, графика)
- Материалы, описывающие продукт бизнеса (товар или услугу)
- Требуемая механика взаимодействия с пользователем (заявки, обратная связь, возможность оплаты онлайн)
- Маркетинговые цели и предполагаемые пути привлечения посетителей на сайт
Первичного техзадания в свободной форме будет достаточно, чтобы получить отклик и предложение услуг нужного фрилансера, которые задаст дополнительные вопросы при личном контакте или онлайн. При формировании заявки достаточно будет указать свои ожидания от бюджета, окончательная стоимость проекта будет согласована вами после прояснения всех деталей.
Веб-грабли: наиболее часто встречающиеся трудности в процессе создания
Коммерческий веб-проект подразумевает обязательно соответствие срокам и бизнес-плану. Поэтому предлагаем ряд советов, которые позволят корректно организовать разработку и преодолеть типичные заминки в процессе, объяснить их причины и ускорить сроки сдачи комплексного проекта.
План работ.
Необходимо предусмотреть «план минимум» по проекту и отделить сложные этапы разработки в план «доработок после запуска». Рекомендуется обговорить приемлемый для исполнителя и заказчика способ постановки, фиксирования и контроля задач, бюджета и сроков веб-проекта (таких как Trello, Basecamp, Wrike, Teambox, Teamer и прочих зарекомендовавших себя инструментов).
Права на сайт.
Доменное имя и хостинг, на котором физически располагаются файлы и база данных сайта, являются собственностью, которую лучше сразу зарегистрировать физическое лицо или компанию (на юридическое лицо — в случае, когда участников несколько). Для оформления договора с компанией-регистратором необходимы паспортные данные лица или учредительные документы компании.
Аккаунты и доступы.
Для удобства требуется создать отдельный mail-аккаунт на имя заказчика с привязкой к его личному мэйлу и номеру телефона – множество корреспонденции по проекту и данных для доступа лучше хранить в одном месте, закрепив возможности их смены и восстановления непосредственно за заказчиком. В будущем к такому аккаунту будут привязываться метрики и системы онлайн-статистики для веб-сайта.
Web дизайн.
Наиболее сложный этап проекта из-за большого количества нюансов и точек зрения на них. Рекомендуется для начала реализовать качественное шаблонное решение, которых в избытке по перечисленным распространённым кейсам. «Играться» с веб-дизайном можно бесконечно, но этим лучше заняться после запуска сайта.
Рабочее облако.
Перед началом работ необходимо создать облачную рабочую папку для обмена материалами, для которой подойдёт любой из бесплатных сервисов, таких как Google Drive, Yandex Disk, Облако.Mail и прочие.
Перечисленные меры позволят минимизировать вероятность задержек при изготовлении сайта по срокам и создать фундамент для успешного функционирования веб-проекта.
как разработать сайт сразу с учетом SEO — SEO на vc.ru
Рассказывает Екатерина Астахова, IT Project manager DD Planet
Как выглядят основные этапы разработки сайта? Обычно все начинается с определения целей, задач и анализа целевой аудитории. Далее разрабатываются прототип и дизайн-макеты, создается сайт, проходит тестирование и запуск. И в большинстве случаев только после этого задумываются о развитии и продвижении сайта.
С первого взгляда такая последовательность кажется логичной, но в реальной жизни данный формат уже не работает. Давайте разбираться, почему. То, что продвижение сайта скромно стоит на последнем месте, в корне неправильно. SEO-специалиста необходимо подключать ДО разработки сайта, а не после.
SEO Driven Development, или Мы пойдем другим путем
Если идти по классическому пути, перед стартом работ по SEO выяснится, что сайт нужно полностью переделать, а это дополнительные деньги, время и нервы. Почему так происходит? Видение сайта у владельца бизнеса, разработчиков и дизайнеров не всегда совпадает с желаниями реальных пользователей и, тем более, с требованиями поисковых систем.
Работа с возражениями
На этапе разработки сайта часто не совсем очевидно, зачем нужно SEO. Вы можете сказать: «Позвольте, но нам необходим просто сайт, а не продвижение, зачем привлекать к разработке дополнительного специалиста, ведь это повлечет увеличение сроков и стоимости проекта!».
Во-первых, вы можете задуматься о необходимости продвижения сайта в дальнейшем.
Понятие SEO Driven Development
В разработке сайтов популярны методологии BDD (Behavior-driven development, дословно «разработка через поведение») и CDD (Customer Driven Development или клиентоориентированная разработка). SEO Driven Development не существует как отдельная методология, но понятие вполне имеет место, и мы в DD Planet надеемся на его скорейшую популяризацию. Наравне с BDD, где основная идея – совмещение интересов бизнеса или продукта с техническими требованиями, – разработка с учетом SEO-оптимизации показывает себя весьма эффективно и идеально справляется с основной целью бизнеса – продавать.
При этом описывать пользовательские истории (User Story) для команды разработчиков с учетом SEO можно, опираясь на спецификации BDD, согласно устоявшейся структуре. Например:
Резюмируя. Помимо дизайнера, программистов и верстальщиков, уже на стадии разработки необходимо подключить грамотного сеошника. Выгода: готовность сайта к продвижению уже со старта, предотвращение возможных ошибок и создание необходимой функциональности.
Ресурсы. Кто должен отвечать в целом за проект?
В качестве лирического отступления. Мы в DD Planet приверженцы гибкой методологии разработки проектов и классических ролей – Product Manager (Product Owner) и Project Manager (Account Manager).
Владелец продукта (Product Owner/Product Manager) – это человек, который отвечает за видение конечного продукта и его ценности для пользователя. Продукт имеет фокус на определение цели сайта. Компетенция владельца продукта – ответ на вопросы: что делать и какой продукт создавать исходя из пон
Аренда офисов
Конверсия на сайте: +14%
Заявок в сутки: +5
Аренда офисов в деловом центре – это возможность для компаний, заинтересованных в работе на территории крупного европейского аэропорта, предоставить своим клиентам и партнерам полный набор возможностей.
Разработка сайта под ключ, настройка рекламных кампаний и продвижение в социальных сетях.
 Хочу такой сайт ›
Хочу такой сайт ›Юридические услуги
Конверсия на сайте: +19%
Заявок в сутки: +24
Команда юристов узкого профиля. Мы уже более десяти лет занимаемся исключительно спорами в сфере долевого строительства и недвижимости.
Разработка сайта, настройка рекламных кампаний и SEO продвижение.
 Хочу такой сайт ›
Хочу такой сайт ›Аренда жилья в Крыму
Конверсия на сайте: +12%
Заявок в сутки: +73
Компания предоставляет комплекс услуг для комфортного круглогодичного отдыха в Крыму любого уровня — услуги бронирования без доплаты, экскурсионное и транспортное сопровождение, организация праздников.
Разработка сайта, настройка рекламных кампаний и продвижение в социальных сетях.
 Хочу такой сайт ›
Хочу такой сайт ›Веб-студия в Москве
Конверсия на сайте: +34%
Заявок в сутки: +21
Мы предлагаем своим клиентам комплексное развитие бизнеса в Интернете: дизайн и создание эффективных сайтов, автоматизация бизнес-процессов, продвижение, а также разработка программного обеспечения и веб-приложений.
Разработка сайта, настройка рекламных кампаний и продвижение в социальных сетях.
 Хочу такой сайт ›
Хочу такой сайт ›Строительная компания
Конверсия на сайте: +15%
Заявок в сутки: +6
Компания основана командой профессиональных строителей и архитекторов в 2009 году. За годы роста и развития мы превратились из небольшой фирмы в компанию со штатом более 250 человек. Компания проектирует и строит жилые и нежилые здания высотой до 24 этажей.
Разработка сайта, настройка рекламных кампаний и SEO продвижение.
 Хочу такой сайт ›
Хочу такой сайт ›Магазин саун и каминов
Конверсия на сайте: +11%
Заявок в сутки: +32
Компания «СаунаКам» является крупнейшей строительной фирмой на территории Центральной России. Мы специализируемся на строительстве бань и саун. Мы знаем все о качественном строительстве из дерева!
Разработка сайта под ключ, настройка рекламных кампаний и SEO продвижение.
 Хочу такой сайт ›
Хочу такой сайт ›Тротуарная плитка в Москве
Конверсия на сайте: +27%
Заявок в сутки: +54
Если вам нужна лучшая брусчатка в Москве, обращайтесь к нам! У нас всегда в продаже высококачественная и эффектная брусчатка и тротуарная плитка от производителя уникальных расцветок и форм.
Разработка сайта, настройка рекламных кампаний и продвижение в социальных сетях.
 Хочу такой сайт ›
Хочу такой сайт ›Монтаж видеонаблюдения
Конверсия на сайте: +19%
Заявок в сутки: +21
Системы видеонаблюдения в Москве и Московской области — одна из основных услуг нашей организации. Заказав монтаж оборудования у нас, Вы увидите все происходящее в квартире, офисе, магазине или на любой другой территории.
Разработка сайта, настройка рекламных кампаний и продвижение в социальных сетях.
 Хочу такой сайт ›
Хочу такой сайт ›Официальный дилер Omnicomm
Конверсия на сайте: +14%
Заявок в сутки: +8
ООО «Аленсио», центральные офисы которого расположены в Нефтеюганске и Новом Уренгое — золотой дилер компании Omnicomm (Омникомм) — крупнейшего российского производителя систем ГЛОНАСС/GPS мониторинга транспорта и контроля расхода топлива.
Разработка сайта, настройка рекламных кампаний и SEO продвижение.
 Хочу такой сайт ›
Хочу такой сайт ›Приложение ЛукОйл фест
Пользователей: +1 600
Платформы: iOS и Android
Основная цель фестиваля — поддержка проектов и инициатив местных сообществ в решении актуальных проблем территорий, создание условий для увеличения числа активных граждан и организаций, способных реализовать яркие социальные идеи в своем регионе.
Разработка прототип приложения для регионального фестиваля ПАО «ЛУКОЙЛ».
 Хочу такое приложение ›
Хочу такое приложение ›Сайт компании «ОкнаСити»
Конверсия на сайте: +17%
Заявок в сутки: +26
Компания «ОКНА СИТИ Смоленск» образована в 2008 году. За короткий срок, наша компания из маленького цеха по производству окон из ПВХ, выросла в достаточно крупный производственный комплекс.
Разработка сайта, настройка рекламных кампаний и SEO продвижение.
 Хочу такой сайт ›
Хочу такой сайт ›Сайт компании «Результат»
Конверсия на сайте: +21%
Заявок в сутки: +34
Наша компания предлагает широкий спектр услуг по разработке сайтов при помощи разнообразных CMS и фреймворков, продвижение, создание фирменного стиля бренда, аналитику.
Разработка сайта, настройка рекламных кампаний и SEO продвижение.
 Хочу такой сайт ›
Хочу такой сайт ›Детский развивающий центр
Конверсия на сайте: +24%
Заявок в сутки: +11
Мы стремимся быть лучшими. Создавать образовательные методики и методические материалы будущего, используя технологии и опыт лучших мировых специалистов.
Разработка сайта, настройка рекламных кампаний и продвижение в социальных сетях.
 Хочу такой сайт ›
Хочу такой сайт ›Сайт компании «АгроРесурс»
Конверсия на сайте: +32%
Заявок в сутки: +74
«АГРОРЕСУРС» — фермерская кооперация, реализующая сельскохозяйственную продукцию оптом на территории России и стран СНГ. Наши хозяйства сосредоточены в центральной части России и оборудованы по последним тенденциям агропроизводства.
Разработка сайта, настройка рекламных кампаний и продвижение в социальных сетях.
 Хочу такой сайт ›
Хочу такой сайт ›Услуги антропологии
Конверсия на сайте: +11%
Заявок в сутки: +4
Основная задача спортивной антропологии это исследование спортсменов с целью разработки определенных критериев отбора в спорте, способов достижения высоких спортивных результатов.
Разработка сайта, настройка рекламных кампаний и продвижение в социальных сетях.
 Хочу такой сайт ›
Хочу такой сайт ›CMS для агентств недвижимости
Конверсия на сайте: +16%
Заявок в сутки: +11
В состав комплекса Realty CMS входит более 20 различных услуг, целью которых является удовлетворение всех потребностей вашего агентства недвижимости в сфере интернет — технологий.
Разработка CMS, настройка рекламных кампаний и SEO продвижение.
 Хочу такой сайт ›
Хочу такой сайт ›Если вам требуется проверенная и надежная компания по изготовлению сайтов или фрилансер с большим опытом работы, смело обращайтесь к YouDo. Оставьте заявку, чтобы в пару кликов заказать сайты:
- визитки (портфолио), персональные
- интернет-магазины, крупные порталы
- корпоративные, новостные
- блоги и другие
Организации и частники, зарегистрированные на Юду, гарантируют индивидуальный подход к заказчику и профессиональное выполнение работ любой сложности.
Сколько стоит разработка и обслуживание веб-ресурсов
Сервис YouDo предоставляет вам без посредников заказать услуги компаний, агентств, студий или частных мастеров, разрабатывающих сайты под ключ, поэтому цены – минимальны. Оставляйте заявку и связывайтесь с исполнителем для обсуждения сроков изготовления, способа оплаты и стоимости, т.к. она рассчитывается с учетом следующих факторов:
- сложность работы дизайнера и программиста
- выбранная система управления сайтом, цена на домен и хостинг
- объем выполнения работы по наполнению контентом
- необходимость в SEO-продвижении вэб-сайта, разработке рекламной кампании и так далее
Заказывайте весь спектр услуг на YouDo с гарантиями качества и по лучшим ценам (крупные компании Москвы предлагают создание и обслуживание сайтов на 30-50% дороже).
Разработка интернет-ресурсов – этапы
На YouDo прошли регистрацию и верификацию только лучшие исполнители, разрабатывающие качественные и красивые сайты, и им можно доверить реализацию ваших идей. Агентство, команда фрилансеров или фирма по изготовлению сайтов выполняет работу в несколько этапов:
- обсуждение будущего проекта с заказчиком (цели и задачи, целевая аудитория, требуемая функциональность и так далее), планирование структуры, регистрация домена
- разработка индивидуального дизайна в вашем фирменном стиле (если работа дизайнера не требуется и достаточно изготовить типовые сайты с готовыми шаблонами, цена будет ниже)
- верстка макета и интеграция в систему управления, установка программ и модулей, подключение сторонних сервисов (например, онлайн-консультанта или плагина для приема оплаты на сайте)
- наполнение интернет-ресурса полезным контентом (фото, видео, тексты)
- тестирование и запуск сайта
Чтобы лично убедиться в высоком качестве и оперативности разработки сайтов, обращайтесь к фирмам и частникам на YouDo уже сегодня. Вы можете самостоятельно заниматься администрированием ресурса или заказать у профессионалов регулярное обслуживание и поддержку вэб-страниц. Дополнительно мастера и компании, зарегистрированные на Юду, предлагают проведение комплекса мер по увеличению посещаемости сайтов и повышению продаж, в которое входит:
- ведение и настройка рекламных кампаний в Директ и AdWords
- «раскрутка» в социальных сетях (Instagram, Facebook, VK и др.)
- SEO-продвижение в ТОП выдачи поисковых систем и так далее
Создайте задание на YouDo с указанием желаемой стоимости или оформите заказ на сайты, напрямую связавшись с понравившимся исполнителем. Компания по изготовлению сайтов справится с заданием быстро и качественно.
Преимущества исполнителей на Юду
Частные веб-мастера и сотрудники фирм, зарегистрированные на Юду, обладают большим опытом и делают сайты любой сложности. Например, для:
- представителей творческих профессий (фотографов, копирайтеров, актеров и др.)
- предприятий общественного питания (кафе, ресторанов, баров)
- агентств недвижимости и студий дизайна интерьера
- крупных промышленных предприятий, организаций малого бизнеса и так далее
Профессиональные исполнители предлагают вам лучшие условия – несмотря на высокое качество оказываемых услуг по изготовлению вэб-страниц, их стоимость на 20-30% ниже, чем в большинстве организаций Москвы. Все специалисты, разрабатывающие, обслуживающие и продвигающие сайты, проходят обязательную верификацию и предоставляют только достоверные данные.
Дополнительно вы можете изучить в профилях следующую информацию:
- портфолио с примерами изготовленных сайтов
- рейтинги и прайс-листы на услуги
- отзывы владельцев созданных сайтов
Сделайте правильное решение и выберите исполнителя YouDo – и частный специалист, и компания по изготовлению сайтов, зарегистрированная на сервисе, сделают все в полном соответствии с требованиями функциональности, «юзабилити» и фирменного стиля.
Несмотря на общепринятое мнение, основная часть разработки и дизайна веб-сайтов не является необходимой для процесса кодирования. В самом деле, такие технологии, как HTML, CSS и JavaScript, придают веб-сайту форму, которую мы знаем, и определяют способ взаимодействия с информацией. Но то, что обычно остается за кадром и в то же время остается важной частью жизненного цикла разработки веб-сайтов, — это этапы предварительного сбора информации, детального планирования и обслуживания после запуска.
В этой статье мы рассмотрим, как может выглядеть общий процесс разработки веб-сайта. Общее количество этапов разработки обычно варьируется от пяти до восьми, но каждый раз, когда картина в целом остается одинаковой. Давайте выберем среднее значение. Итак, вот семь основных шагов: 1) Сбор информации, 2) Планирование, 3) Проектирование, 4) Написание и сборка контента, 5) Кодирование, 6) Тестирование, проверка и запуск, 7) Техническое обслуживание.
Сроки разработки веб-сайта
Когда вы думаете о создании веб-сайта, ваши мысли вращаются вокруг двух основных вопросов — цены и времени.Эти два значения в значительной степени зависят от размера и объема проекта. Чтобы наметить весь процесс разработки, вы можете создать график разработки веб-сайта, добавить задачи и установить вехи для вашего проекта. Это лучший способ отслеживать реализацию вашего проекта, чтобы убедиться, что вы соблюдаете сроки.
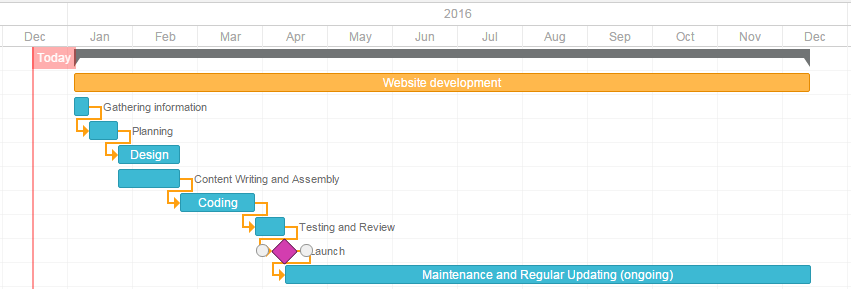
Для этой цели мы предпочитаем использовать GanttPRO — удобный, интуитивно понятный график Ганта для онлайн-планирования проекта. Смотрите скриншот ниже:

Мы подготовили подробное описание всего процесса разработки веб-сайта, приблизительное время для каждого шага и контрольный список, чтобы дважды проверить, что вы ничего не пропустите.
Жизненный цикл разработки сайтов
Шаг 1. Сбор информации: цель, основные цели и целевая аудитория
Эта стадия, стадия обнаружения и исследования, определяет, как будут выглядеть последующие шаги. Наиболее важной задачей на данный момент является четкое понимание целей вашего будущего веб-сайта, основных целей, которые вы хотите получить, и целевой аудитории, которую вы хотите привлечь на свой сайт. Такая анкета для разработки веб-сайтов помогает разработать лучшую стратегию дальнейшего управления проектами.
Новостной порталотличается от развлекательных сайтов, а онлайн-ресурсы для подростков выглядят иначе, чем сайты для взрослых. Различные типы веб-сайтов предоставляют посетителям различную функциональность, что означает, что разные технологии должны использоваться в соответствии с целями. Тщательно описанный и подробный план, основанный на этих данных перед разработкой, может защитить вас от расходования дополнительных ресурсов на решение неожиданных проблем, таких как изменение дизайна или добавление функциональности, которая изначально не планировалась.
Расчетное время: от 1 до 2 недель
Шаг 2. Планирование: карта сайта и создание каркаса
На этом этапе цикла разработки веб-сайта разработчик создает данные, которые позволяют клиенту судить, как будет выглядеть весь сайт.
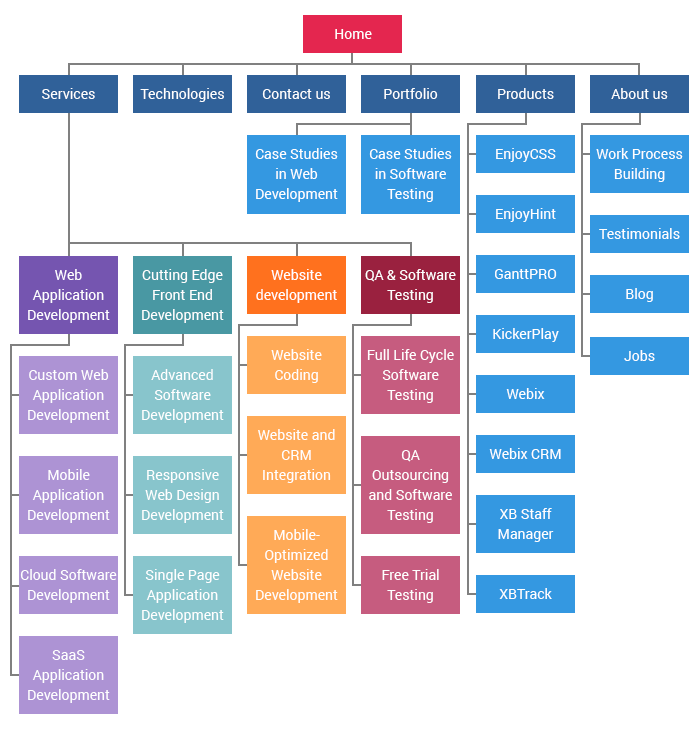
На основе информации, собранной на предыдущем этапе, создается карта сайта . Вот карта сайта XB Software:

Карта сайта должна описывать отношения между основными областями вашего сайта.Такое представление может помочь понять, насколько полезным будет конечный продукт. Он может показать вам «взаимосвязь» между различными страницами веб-сайта, поэтому вы можете судить, насколько легко конечному пользователю будет найти необходимую информацию или услугу, если он начнет с главной страницы. Основной причиной создания карты сайта является создание удобного и простого в использовании веб-сайта.
Карта сайта позволяет понять, как выглядит внутренняя структура сайта, но не описывает пользовательский интерфейс.Иногда, прежде чем вы начнете кодировать или даже работать над дизайном, необходимо получить от клиента подтверждение, что все выглядит хорошо, чтобы вы могли перейти к следующему этапу разработки. В этом случае создается макет каркаса или . Каркас — это визуальное представление пользовательского интерфейса, который вы собираетесь создать. Но он не содержит никаких элементов дизайна, таких как цвета, логотипы и т. Д. Он описывает только элементы, которые будут добавлены на страницу, и их расположение.Это бесхитростный и дешевый в производстве эскиз.
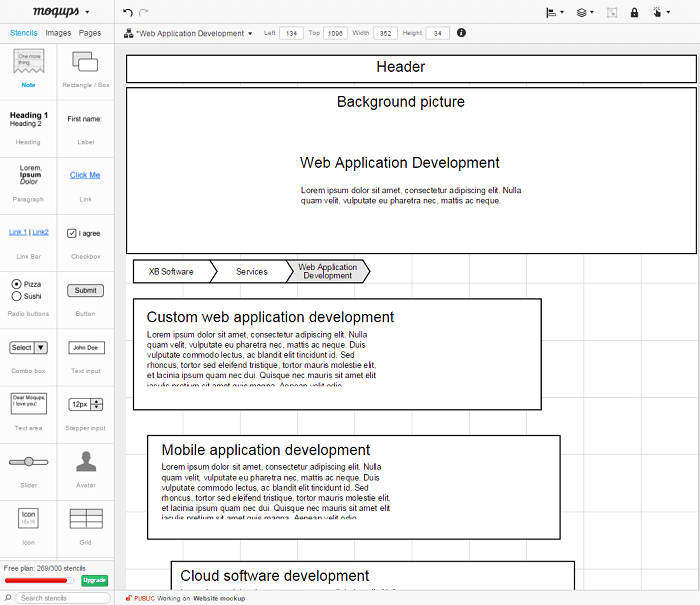
Вы можете использовать любой макет для этой цели. Мы использовали Moqups. Вот как может выглядеть каркас:

Другая важная вещь — это выбор технологического стека — язык программирования, платформы, CMS, которые вы собираетесь использовать.
Расчетное время: от 2 до 6 недель
Шаг 3. Дизайн: макеты страниц, цикл просмотра и утверждения
На этапе проектирования ваш сайт обретает форму.На этом этапе создается весь визуальный контент, например изображения, фотографии и видео. Еще раз, вся информация, которая была собрана на первом этапе, имеет решающее значение. При работе над дизайном необходимо учитывать клиента и целевую аудиторию.
Макет сайта — это результат работы дизайнера. Это может быть графический эскиз или реальный графический дизайн. Основная функция макета заключается в представлении информационной структуры, визуализации контента и демонстрации основных функций.Макеты содержат цвета, логотипы, изображения и могут дать общее представление о будущем продукте.
После этого клиент может просмотреть макет и отправить вам свой отзыв. Если клиент не уверен в некоторых аспектах вашего дизайна, вы должны изменить макет и отправить его обратно ему. Этот цикл следует повторять до тех пор, пока клиент не будет полностью удовлетворен.
Расчетное время: от 4 до 12 недель
Шаг 4. Написание контента и сборка
Написание и компиляция контента обычно пересекаются с другими этапами создания веб-сайта, и его роль нельзя недооценивать.На этом этапе необходимо указать в письменном виде ту самую суть, которую вы хотели бы донести до аудитории вашего сайта, и добавить призывы к действию. Написание контента также включает создание заголовков, редактирование текста, написание нового текста, компиляцию существующего текста и т. Д., Что требует времени и усилий. Как правило, клиент обязуется предоставить контент сайта, готовый для миграции на сайт. Лучше, когда весь контент сайта предоставляется до или во время кодирования сайта.
Расчетное время: от 5 до 15 недель
Шаг 5.Кодирование
На этом этапе вы, наконец, можете начать создавать сам сайт. Графические элементы, которые были разработаны на предыдущих этапах, должны использоваться для создания реального веб-сайта. Обычно сначала создается домашняя страница, а затем добавляются все подстраницы в соответствии с иерархией веб-сайта, которая ранее была создана в форме карты сайта. Frameworks и CMS должны быть реализованы, чтобы сервер мог беспрепятственно выполнять установку и настройку.
Все статические элементы веб-страницы, которые были разработаны во время создания макета и макета, должны быть созданы и протестированы.Затем следует добавить специальные функции и интерактивность. Глубокое понимание каждой технологии разработки веб-сайтов, которую вы собираетесь использовать, имеет решающее значение на этом этапе.
Когда вы используете CMS для создания сайта, вы также можете установить плагины CMS на этом шаге, если это необходимо. Другим важным шагом является SEO (поисковая оптимизация). SEO — это оптимизация элементов сайта (например, заголовок, описание, ключевое слово), которые могут помочь вашему сайту достичь более высокого рейтинга в поисковых системах. И, опять же, действительный код очень важен для SEO.
Расчетное время: от 6 до 15 недель
Шаг 6. Тестирование, проверка и запуск
Тестирование, вероятно, самая рутинная часть процесса. Каждая ссылка должна быть проверена, чтобы убедиться, что среди них нет сломанных. Вы должны проверить каждую форму, каждый скрипт, запустить программу для проверки орфографии, чтобы найти возможные опечатки. Используйте средства проверки кода, чтобы проверить, соответствует ли ваш код текущим веб-стандартам. Действительный код необходим, например, если для вас критически важна совместимость с разными браузерами.
После того, как вы проверите и перепроверите свой веб-сайт, пришло время загрузить его на сервер. Для этой цели используется программное обеспечение FTP (File Transfer Protocol). После того, как вы развернули файлы, вы должны запустить еще один финальный тест, чтобы убедиться, что все ваши файлы установлены правильно.
Расчетное время: от 2 до 4 недель
Шаг 7. Техническое обслуживание: мониторинг мнений и регулярное обновление
Важно помнить, что веб-сайт — это скорее услуга, чем продукт.Недостаточно «доставить» сайт пользователю. Вы также должны убедиться, что все работает нормально, все довольны и всегда готовы внести изменения в другом случае.
Система обратной связи, добавленная на сайт, позволит вам обнаружить возможные проблемы, с которыми сталкиваются конечные пользователи. В данном случае задача с наивысшим приоритетом — решить проблему как можно быстрее. Если вы этого не сделаете, однажды ваши пользователи предпочтут использовать другой веб-сайт, а не мириться с неудобствами.
Другой важной вещью является поддержание вашего сайта в актуальном состоянии. Если вы используете CMS, регулярные обновления предотвратят ошибки и уменьшат риски безопасности.
Расчетное время: текущее
Читайте также критерии безболезненного аутсорсинга, которые мы перечислили по приоритетам в статье 7 Советы по выбору компании по аутсорсингу веб-разработок.
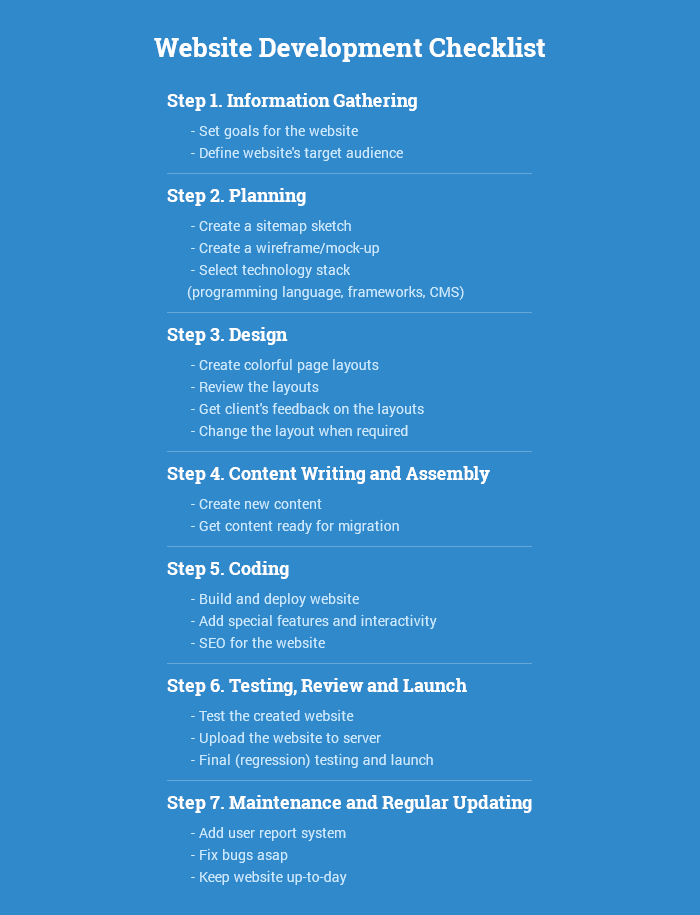
Бонус: Контрольный список по разработке сайтов
Чтобы убедиться, что вы ничего не пропустили и выполняете работу вовремя, возьмите этот контрольный список:

Выводы
Вы всегда должны помнить, что проект по разработке веб-сайта начинается не с написания кода и не заканчивается после дня, когда вы наконец запустите свой веб-сайт.Фаза подготовки влияет на все последующие этапы, определяя, насколько продуктивным будет процесс разработки. Глубокое и глубокое открытие таких аспектов, как возраст, пол и интересы вашего конечного пользователя, может стать ключом к успеху. Период после запуска довольно значительный. Ваш проект должен быть гибким и достаточно гибким, чтобы иметь возможность изменять ваш сайт в соответствии с отзывами пользователей или духом времени. Помните, что нет такой вещи, как незначительная фаза разработки веб-сайта, которая позволит вам избежать неожиданных неприятностей и даст вам уверенность в том, что все идет как надо, и вы имеете полный контроль над проектом.
Надеемся, что эта статья предоставила вам ценную информацию, и вы сможете легко разработать свой веб-сайт.

Благодаря бесконечным возможностям персонализации, система управления контентом Sitecore (CMS) стала выбором тысяч предприятий на протяжении почти 20 лет. Среди всего разнообразия продуктов для управления контентом, Sitecore, безусловно, выделяется, поскольку предоставляет интегрированную платформу для чего-то большего, чем просто администрирование информации. Он обеспечивает управление опытом и обрабатывает контент, коммерцию, данные и доставку.В то же время платформа позволяет создавать веб-сайты самообслуживания наряду с профессиональным развитием.
Почему Sitecore?
Продукт Sitecore Corporation, получивший название CMS, превратился в зрелую устойчивую платформу — Sitecore Experience Cloud — с момента появления компании в 2001 году. Модульная структура этой собственной платформы на основе .NET позволяет использовать только необходимые функции, которые подходит для каждого конкретного проекта.
Сегодня Sitecore Experience Manager — это решение для управления контентом компании.Менеджер — это полноценный программный пакет, широко используемый для разработки веб-сайтов, поскольку он позволяет экономить время, создавать, редактировать, контролировать и управлять веб-сайтами различной степени сложности. В отличие от некоторых известных партнеров, Sitecore Manager — это не просто решение для интрасети: он обеспечивает функциональность как CMS, так и веб-сайта.
Sitecore уже несколько лет подряд входит в число лидеров Magic Quadrant по управлению веб-контентом Gartner.Эксперты Gartner высоко оценивают «всестороннее представление о клиенте», которое обеспечивает эта веб-CMS, неограниченное стремление к инновациям и необычным маркетинговым практикам, на которых она сосредоточена.
Sitecore Experience Manager завоевал свое лидирующее положение, предоставляя клиентам функциональность, необходимую для разработки веб-сайтов высшего уровня. Он обладает широким спектром преимуществ, которые привлекают компании со всего мира и помогают им разрабатывать комплексные веб-решения, такие как:
- Непревзойденные возможности персонализации
- Практически неограниченные возможности настройки для настройки веб-сайтов в соответствии с требованиями каждого клиента
- Администрирование веб-сайтов на базе Sitecore, для которых не требуется опыт в области веб-технологий и программирования.
- Встроенная аналитика шаблонов и таргетинга клиентов, обеспечивающая динамическую настройку контента и персонализацию его поведения.
- Распределенная поддержка и легкий доступ к контенту, который обеспечивает удобный обмен контентом
- Собранные формы и отчеты об удобстве использования, которые обеспечивают удобную для пользователя оценку производительности
- Плавная интеграция с базами данных клиентов и веб-сайтами других поставщиков
- Переназначение контента для каждого конкретного типа устройства
- Плавная интеграция сторонние инструменты и плагины и технологии Microsoft
- Эффективная поисковая оптимизация и интеграция с социальными сетями
- Поддержка нескольких языков
- Высокая масштабируемость и удобный интерфейс
- Высокий уровень безопасности и безопасности
Однако, как и любой другой другое программное обеспечение не обходится без определенных недостатков, а в случае Sitecore существенным является его чрезвычайно высокая стоимость.Цена решения зависит от размера компании и объема функций, которые требуются клиентам в каждом конкретном случае. Кроме того, лицензирование продукта является «на пользователя», и обширные компании могут посчитать это необоснованным. Однако чем больше компания использует CMS на базе Sitecore, тем более продвинутой персонализацией она становится.
Как разработать основанный на Sitecore веб-сайт
В большинстве случаев компании, которым необходим полноценный веб-сайт, обращаются к поставщику услуг для решения «под ключ».Однако в некоторых случаях они могут пойти совершенно по-другому: разработать собственный сайт без аутсорсинга.
Аутсорсинговые услуги по разработке сайтов на основе Sitecore
Более простой и, безусловно, более традиционный способ — обратиться к компаниям, которые предоставляют профессиональные услуги по разработке Sitecore, связанные с созданием сайтов на основе Sitecore Web CMS, такие как SaM Solutions. Выбор профессиональной разработки Sitecore дает вам следующие преимущества:
- Нет необходимости в обучении Sitecore, что влечет за собой крутой курс обучения
- Как следует из предыдущего пункта, отсутствие необходимости в обучении позволяет сэкономить время и сразу начать разработку
- Поставка надежного качественного решения, которое отвечает всем требованиям (если партнер надежен)
Итак, обращение к профессиональной организации позволяет вам сузить свои усилия по разработке веб-сайта и сосредоточиться на приоритетных бизнес-задачах.Однако у этого метода есть один существенный недостаток: стоимость Sitecore. Как это обычно бывает с долгосрочными проектами по разработке программного обеспечения, нет фиксированной цены, которую вы можете использовать в качестве базового уровня.
Сайты на базе Sitecore обязательно требуют покупки лицензии, и на ее цену влияют два фактора:
- Количество серверов хостинга
- Количество конечных пользователей, которые могут одновременно войти в систему
Обычно стоимость веб-сайта также включает в себя различные компоненты, которые меняются от проекта к проекту и относятся как к разработке Sitecore, так и к использованию после поставки, например:
- Количество доменов
- Охват территории
- Количество языков
- Интеграция с другими платформами
- Веб-трафик
- Потребность в дополнительных модулях
- Специальная функциональность
Для точного расчета цены вы можете обратиться к экспертам SaM Solutions, которые оценят общую стоимость разработки сайта в вашем конкретном случае.
Самостоятельное создание сайтов на основе сайтов
Если ваша компания ограничена в средствах или вы просто не представляете, что тратите большую сумму на разработку и обслуживание веб-сайта, вы можете выбрать его самостоятельное создание.
Хотя этот метод значительно снижает ваши расходы (но имейте в виду, что обучение влечет за собой прямые и косвенные расходы), у него есть определенные недостатки, такие как:
- Обучение может затянуться на неопределенный период времени и потребовать усилий и ресурсоемкий
- Сам процесс будет растягиваться на некоторое время (в нашей работе мы применяем командную разработку для проектов Sitecore, поскольку это сокращает время доставки)
- Непрофессионалы не могут гарантировать безупречное качество решения
Если эти Недостатки вас не отпугивают, тогда приступайте к тренировкам.Для этого вы можете применить наше краткое руководство пользователя Sitecore ниже.
Как разработать собственный веб-сайт на базе Sitecore
Чтобы разработать надежный и работоспособный веб-сайт с использованием Sitecore, непрофессиональный разработчик должен знать, как создавать страницы, понимать суть шаблонов данных, визуализации, макетов и других фундаментальных составные части. Кроме того, вам понадобится знание основных вещей, относящихся к архитектуре Sitecore, таких как управление контентом, публикация, серверы доставки, редактирование и основные, основные и веб-базы данных.
Следуйте нашему учебному пособию по самообучению Sitecore, чтобы узнать, как разработать простой веб-сайт, который будет иметь только два типа страниц: домашняя страница и страница продукта.
Создание шаблонов данных
Шаблоны создаются с помощью Диспетчера шаблонов, который позволяет создавать как новые шаблоны, так и редактировать существующие. Чтобы начать создание шаблона данных, войдите в Sitecore Desktop под учетными данными администратора и откройте Диспетчер шаблонов в меню «Пуск».
Для создания шаблонов данных домашней страницы и страницы продукта действуйте следующим образом:
:
- Выберите папку, определенную пользователем, в дереве содержимого менеджера шаблонов
- Выберите «Новый шаблон» в Редакторе папок
- Введите « Домашняя страница »или« Продукт »в поле« Выбрать имя »диалогового окна« Мастер создания нового шаблона »
- Установите базовый шаблон по умолчанию и нажмите« Далее »
- Нажмите« Далее »в диалоговом окне« Расположение »и закройте мастер, нажав« Готово »
- Введите данные в поле «Добавить новый раздел» построителя шаблонов
- В первой строке «Добавить поле» введите заголовок и выберите необходимый тип текста
- Во второй строке «Добавить поле» введите описание и выберите тип текста
- Для страницы продукта введите цену и выберите тип текста в третьей строке «Добавить поле»
- Нажмите «Сохранить»
Создание стандартных значений шаблона
Создание стандартных значений шаблона d Определите значения и настройки по умолчанию.Чтобы создать их, используйте следующий контрольный список:
- Выберите шаблон данных домашней страницы в папке «Определенные пользователем» дерева содержимого
- Выберите «Стандартные значения» в параметрах компоновщика группы шаблонов
- Выберите «Стандартные значения» в Дерево содержимого
- Введите имя в поле «Заголовок» редактора полей элементов
- В поле «Описание редактора шоу» выберите требуемый тип текста и введите описание веб-сайта или продукта.
- Нажмите «Принять»
- . Страница продукта введите цену в поле цены
- Сохранить
Создание элемента содержимого
Чтобы создать элемент содержимого домашней страницы, выполните следующие действия:
- Выберите Редактор содержимого в меню «Пуск» Sitecore Desktop
- Выберите «Содержимое» Элемент »
- В группе« Вставка »на вкладке« Главная »выберите« Вставить из шаблона »
- . Выберите шаблон домашней страницы
- . Введите« Главная »в качестве имени элемента и кли ck «Вставить»
Чтобы создать элемент «Продукт», выполните следующие действия:
- Щелкните правой кнопкой мыши элемент «Домой» в дереве содержимого
- . Выберите «Вставить» и «Продукт»
- . Введите название продукта и нажмите «ОК». ”
- Чтобы добавить больше элементов, повторите описанные выше шаги
Создание компонентов презентации
Компоненты презентации связаны с тем, как выглядит веб-сайт и его компоненты.Они могут быть внешними (элементы определения) и внутренними (файлы в системе). В качестве примера мы покажем вам, как разработать рендеринг контроллера, который является одним из наиболее часто используемых типов рендеринга, для решения на основе MVC.
- Выберите «Создать новый контроллер рендеринга» в папке «Renderings» дерева содержимого
- Вставьте «Рендеринг контроллера» в «Renderings»
- Выберите папку «Макет» в дереве содержимого
- Нажмите «Макет MVC, Введите имя и нажмите «Далее»
- Поместите его в папку «Макеты» или под ним, в подпапку
- После того, как Sitecore сгенерирует соответствующий файл cshtml, поместите его в папку «Представления» и нажмите «Создать» а затем — «Готово»
Создание макета браузера
Компоненты презентации могут быть выполнены в виде элементов определения и системных файлов, поэтому в этом руководстве мы узнаем, как разработать элемент определения макета и файл веб-формы.
- Выберите «Создать новый макет» на панели «Начало работы» на стартовой странице Центра разработчиков.
- Введите «Макет браузера» в диалоговом окне имени и нажмите «Далее».
- Выберите «Макеты» в диалоговом окне расположения и нажмите « Далее »
- Выберите папку макета в диалоговом окне расположения файла, нажмите« Создать », а затем -« Готово »
Привязка контента к презентации
Разработчики Sitecore определяют, как макет отображает конкретный контент. Ниже приведена инструкция по привязке контента к его представлению с подробной конфигурацией макета.
- Откройте диспетчер шаблонов в стартовом меню Sitecore
- Выберите «Стандартные значения» в шаблоне данных для домашней страницы в дереве контента
- Выберите «Подробно» на вкладке презентации группы макетов
- Выберите «Редактировать» в диалоговом окне сведений о макете «По умолчанию»
- Выберите «Макет браузера» в диалоговом окне редактора устройства
- Выберите «Элементы управления» в диалоговом окне редактора устройства
- Нажмите «Добавить» и выберите «Универсальный дисплей», чтобы добавить универсальный суб-дисплей -layout
- Введите требуемое содержимое в строке «Добавить в местозаполнитель»
- Нажмите «Выбрать», затем «ОК» в диалоговом окне редактора устройства и сведений о макете
Публикация на сайте
- Выберите «Опубликовать сайт» в меню «Пуск»
- Выберите «Инкрементная публикация» в диалоговом окне и нажмите «Опубликовать»
Omni-Channel Marketing с Sitecore
Может показаться, что создание веб-сайта с Sitecore проще е, если вы тщательно следуете инструкциям.Однако этот процесс описывает только самое начало разработки и предоставляет вам сырой каркас, который требует значительной настройки и настройки для достижения непревзойденной персонализации платформы. Для этого требуется умение владеть звуком, и только поставщики специализированных услуг, такие как SaM Solutions, могут наилучшим образом использовать функциональные возможности этой CMS.
SaM Solutions предлагает значительное количество решений, связанных с Sitecore. Мы предоставляем следующие услуги, связанные с Sitecore:
- Комплексные консультации о том, как повысить ценность вашего бизнеса с помощью Sitecore
- Внедрение корпоративных веб-сайтов и решений для электронной коммерции, которые являются масштабируемыми, надежными, модульными и имеют неограниченную функциональность, включая следующие :
- Разработка веб-сайтов со следующими функциональными возможностями: онлайн-касса, система онлайн-бронирования, платежи по банковским картам в Интернете
- Создание домашней страницы для автоматизированного решения для туристической индустрии
- Разработка интернет-каталога стиля и личных вещей
- Создание образовательного веб-сайта для детей
- Создание веб-сайта для страховой компании, предоставляющего как общую информацию для обычных пользователей, так и уникальный контент и услуги для клиентов компании
- Разработка веб-сайта для пенсионного фонда
- Поддержка existi и корпоративные веб-сайты и их рефакторинг
- Интеграция корпоративных решений наших клиентов с критически важными внешними системами
- Обновление версий Sitecore до основных версий
Обновление за февраль 2020 г.
Недавно Sitecore выпустила мощную платформу Digital Experience Platform — Sitecore Experience Commerce это объединяет возможности CMS и решения для электронной коммерции.Чтобы узнать больше о его возможностях и преимуществах, не стесняйтесь обращаться к нашим специалистам.
Рейтинг: 3,9 /5. Из 4 голосов. Показать голоса.Пожалуйста, подождите …
5 Звезды
3 голосов
4 звезды
0 голосов
3 звезды
0 голосов
2 Звезды
0 голосов
1 Звезды
1 голос
лучших компаний веб-разработки — 2020 Отзывы
Перейти к основному содержанию- Поиск
- Войти
- Оставить отзыв
Фирмы которые доставляют
- Подробнее о веб-разработке
- Все веб-разработчики
- By Technology
- Самые популярные
- WordPress
- Drupal
- .NET
- Ruby on Rails
- Python & Django
- Все технологии
- Самые популярные
- По отраслям
- Азартные игры
- By US Location
- Самые популярные
- New York
- Сан-Франциско
- Лос-Анджелес
- Чикаго
- Бостон
- Сиэтл
- Техас
- Денвер
- Все населенные пункты США
- Самые популярные
- По глобальному расположению
- Самые популярные
- Индия
- Великобритания
- Канада
- Пакистан
- Румыния
- Германия
- Израиль
- США
- Все глобальные местоположения
- Самые популярные
- Фриланс
- Другие категории
- Реклама и маркетинг
- Реклама
- Цифровой маркетинг
- Маркетинг в социальных сетях
- Маркетинг мобильных приложений
- Контент-маркетинг
- Full Service Digital
- Творческие агентства
- Брендинг
- Наименование
- Видео Производство
- Связи с общественностью
- Медиапланирование и покупка
- Цифровая стратегия
- Email маркетинг
- Входящий маркетинг
- Исследование рынка
- Опытный маркетинг
- Event Marketing
- Программное обеспечение для маркетинга
- Подробнее в рекламе и маркетинге
- поисковая оптимизация (SEO)
- SEO
- Pay Per Click
- Маркетинг в поисковых системах (SEM)
- Подробнее в SEO
- Разработка мобильных приложений
- Разработчики мобильных приложений
- Разработчики приложений для iPhone
- Разработчики приложений для Android
- Программное обеспечение для разработки приложений
- Подробнее о разработке мобильных приложений
- Разработка веб-приложений и программного обеспечения
- Разработка программного обеспечения на заказ
- Разработка электронной коммерции
- Программное обеспечение для веб-сайтов
- NET Developers
- Разработчики AR & VR
- Искусственный интеллект
- Разработчики блокчейнов
- Drupal Developers
- IoT Developers
- Magento Developers
- PHP Developers
- Ruby on Rails Разработчики
- Разработчики Shopify
- Разработчики WordPress
- Подробнее о разработке веб-приложений и программного обеспечения
- Веб-дизайн
- Веб-дизайнеры
- Пользовательский опыт
- Цифровой дизайн
- Графический дизайн
- Дизайн логотипа
- Дизайн продукта
- Дизайн
- Дизайн упаковки
- Полиграфический дизайн
- Подробнее о веб-дизайне
- ИТ-услуги и решения
- Поставщики управляемых услуг
- ИТ-услуги
- Cloud Consultants
- BI & Big Data
- Кибербезопасность
- Увеличение штата
- Облачные решения
- Подробнее об ИТ-услугах и решениях
- Бизнес-услуги
- BPO
- Служба голосовой связи / Call Center
- Телемаркетинг
- Консалтинг
- Бухгалтерский учет
- Людские ресурсы
- Автоответчик
- Недвижимость
- Цепочка поставок и логистика
- Подробнее о бизнес-услугах
- Лучшие поставщики услуг B2B
- Все регионы США
- Все глобальные местоположения
- Реклама и маркетинг
2020 Отзывы
,Изучите веб-разработку | MDN
Добро пожаловать в зону обучения MDN. Этот набор статей предназначен для того, чтобы предоставить начинающим веб-разработчикам все, что им нужно для кодирования веб-сайтов.
Цель этой области MDN — не привести вас от «новичка» к «эксперту», а от «новичка» к «удобному». С этого момента вы сможете начать прокладывать свой путь, учиться на остальной части MDN и других промежуточных и продвинутых ресурсах, которые предполагают много предыдущих знаний.
Если вы новичок, веб-разработка может быть сложной — мы будем держать вас за руку и предоставим достаточно информации, чтобы вы чувствовали себя комфортно и изучали темы правильно. Вы должны чувствовать себя как дома, являетесь ли вы студентом, изучающим веб-разработку (самостоятельно или в составе класса), учителем, который ищет материалы для занятий, хобби или кем-то, кто просто хочет больше узнать о том, как работают веб-технологии.
Что нового?
Содержание в области обучения регулярно добавляется.Мы начали вести заметки о выпуске в разделе «Изучение», чтобы показать, что изменилось — регулярно проверяйте!
Если у вас есть вопросы по темам, которые вы хотели бы видеть покрытыми или которых не хватает, напишите нам на нашем форуме.
Хотите стать интерфейсным веб-разработчиком?
Мы разработали курс, который включает в себя всю необходимую информацию, необходимую для достижения вашей цели.
Начало работы
С чего начать
- Абсолютный новичок. Если вы новичок в веб-разработке, мы рекомендуем вам начать с изучения раздела «Начало работы с веб-модулем», который представляет собой практическое введение в веб-разработку.
- Помимо базовых знаний: если у вас уже есть знания, следующим шагом будет детальное изучение HTML и CSS: начните с нашего модуля Введение в HTML и перейдите к нашему модулю «Первые шаги CSS».
- Переход к написанию сценариев. Если вы уже знакомы с HTML и CSS или если вы в основном интересуетесь кодированием, вам следует перейти к JavaScript или разработке на стороне сервера. Начните с наших первых шагов JavaScript и модулей первых шагов на стороне сервера.
- Фреймворки и инструментарий: После освоения основ ванильного HTML, CSS и JavaScript вы должны узнать об инструментах веб-разработки на стороне клиента, а затем подумать о копании в клиентские фреймворки JavaScript и программирование веб-сайтов на стороне сервера.
Примечание : наш глоссарий дает определения терминологии. Кроме того, если у вас есть конкретный вопрос о веб-разработке, раздел «Общие вопросы» может вам чем-то помочь.
Случайная запись глоссария
- Полифилл
- Полифилл — это фрагмент кода (обычно JavaScript в Интернете), используемый для обеспечения современных функций в старых браузерах, которые изначально не поддерживают его.
Темы покрыты
Ниже приведен список всех тем, которые мы затрагиваем в области обучения MDN.
- Начало работы с сетью
- Предоставляет практическое введение в веб-разработку для начинающих.
- HTML — структурирование в сети
- HTML — это язык, который мы используем для структурирования различных частей нашего контента и определения их значения или цели. В этой теме подробно рассматривается HTML.
- CSS — стилизация в Интернете
- CSS — это язык, который мы можем использовать для стилизации и компоновки нашего веб-контента, а также для добавления поведения, такого как анимация.Эта тема обеспечивает всестороннее освещение CSS.
- JavaScript — динамический сценарий на стороне клиента
- JavaScript — это язык сценариев, используемый для добавления динамических функций на веб-страницы. В этой теме рассказывается обо всем, что нужно, чтобы освоить написание и понимание JavaScript.
- Веб-формы — Работа с пользовательскими данными
- Веб-формы — мощный инструмент для взаимодействия с пользователями — чаще всего они используются для сбора данных от пользователей или позволяют им управлять пользовательским интерфейсом.В статьях, перечисленных ниже, мы рассмотрим все существенные аспекты структурирования, стилизации и взаимодействия с веб-формами.
- Доступность — сделайте Интернет доступным для всех
- Доступность — это практика предоставления доступа к веб-контенту как можно большему числу людей независимо от инвалидности, устройства, локали или других отличительных факторов. Эта тема дает вам все, что вам нужно знать.
- Web Performance — создание сайтов быстро и быстро
- Веб-производительность — это искусство обеспечения быстрой загрузки веб-приложений и реагирования на взаимодействие с пользователем, независимо от полосы пропускания пользователя, размера экрана, сети или возможностей устройства.
- Инструменты и тестирование
- В этом разделе рассматриваются инструменты, которые разработчики используют для облегчения своей работы, такие как кросс-браузерные инструменты тестирования, линтеры, средства форматирования, инструменты преобразования, системы контроля версий, инструменты развертывания и клиентские JavaScript-фреймворки.
- Программирование на стороне сервера
- Даже если вы концентрируетесь на веб-разработке на стороне клиента, все равно полезно знать, как работают серверные и серверные функции кода. В этом разделе содержится общее введение в работу серверной части и подробные учебные пособия, показывающие, как создать приложение на стороне сервера с использованием двух популярных сред: Django (Python) и Express (Node).JS).
Получение примеров нашего кода
Примеры кода, которые вы встретите в Обучающей области, доступны на GitHub. Если вы хотите скопировать их все на свой компьютер, самый простой способ — загрузить ZIP-архив с последней веткой мастер-кода.
Если вы предпочитаете копировать репо более гибким способом, который допускает автоматическое обновление, вы можете следовать более сложным инструкциям:
- Установите Git на свой компьютер. Это базовое программное обеспечение системы контроля версий, над которым работает GitHub.
- Откройте командную строку вашего компьютера (Windows) или терминал (Linux, macOS).
- Чтобы скопировать репо области обучения в папку под названием зона обучения в текущем местоположении, на которое указывает ваша командная строка / терминал, используйте следующую команду:
git clone https://github.com/mdn/learning-area
- Теперь вы можете войти в каталог и найти нужные файлы (используя Finder / File Explorer или команду
cd).
Вы можете обновить репозиторий из области обучения с любыми изменениями, внесенными в основную версию на GitHub, с помощью следующих шагов:
- В командной строке / терминале перейдите в каталог области обучения
, используякд.Например, если вы были в родительском каталоге:CD-зона обучения
- Обновите репозиторий с помощью следующей команды:
git pull
Если вы хотите связаться с нами по любому вопросу, лучше всего отправить нам сообщение на нашем форуме. Мы хотели бы услышать от вас все, что вы считаете неправильным или отсутствующим на сайте, запросы о новых темах обучения, запросы о помощи с предметами, которые вы не понимаете, или любые другие вопросы или проблемы.
Если вы заинтересованы в помощи в разработке / улучшении контента, посмотрите, как вы можете помочь, и свяжитесь с нами! Мы более чем рады поговорить с вами, являетесь ли вы учеником, учителем, опытным веб-разработчиком или кем-то еще, кто заинтересован в том, чтобы помочь улучшить учебный процесс.
См. Также
- Рассылка для разработчиков Mozilla
- Наша рассылка для веб-разработчиков, которая является отличным ресурсом для всех уровней опыта.
- Изучить JavaScript
- Отличный ресурс для начинающих веб-разработчиков - изучите JavaScript в интерактивной среде, с короткими уроками и интерактивными тестами, руководствуясь автоматической оценкой.Первые 40 уроков бесплатны, а полный курс доступен за небольшую разовую плату.
- Сеть демистифицирована
- Отличная серия видеороликов, объясняющих основы веб-технологий, предназначенных для начинающих веб-разработчиков. Создано Жереми Патонье.
- Codecademy
- Отличный интерактивный сайт для изучения языков программирования с нуля.
- BitDegree
- Базовая теория кодирования с игровым процессом обучения. В основном ориентированы на начинающих.
- Code.org
- Основная теория и практика кодирования, в первую очередь ориентированная на детей / начинающих.
- EXLskills
- Бесплатные и открытые курсы для изучения технических навыков, с наставничеством и проектным обучением.
- freeCodeCamp.org
- Интерактивный сайт с учебными пособиями и проектами для изучения веб-разработки.
- Карта грамотности в сети
- Основа для веб-грамотности начального уровня и навыков 21-го века, которая также обеспечивает доступ к обучающей деятельности, отсортированной по категориям.
- Edabit
- Тысяча интерактивных задач JavaScript.