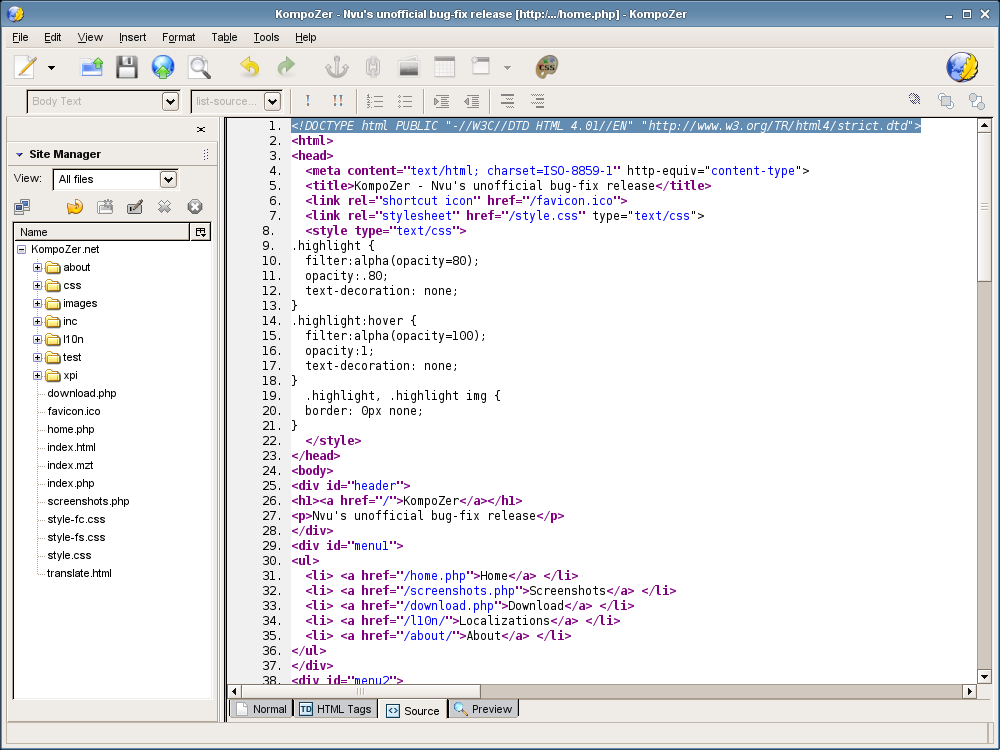
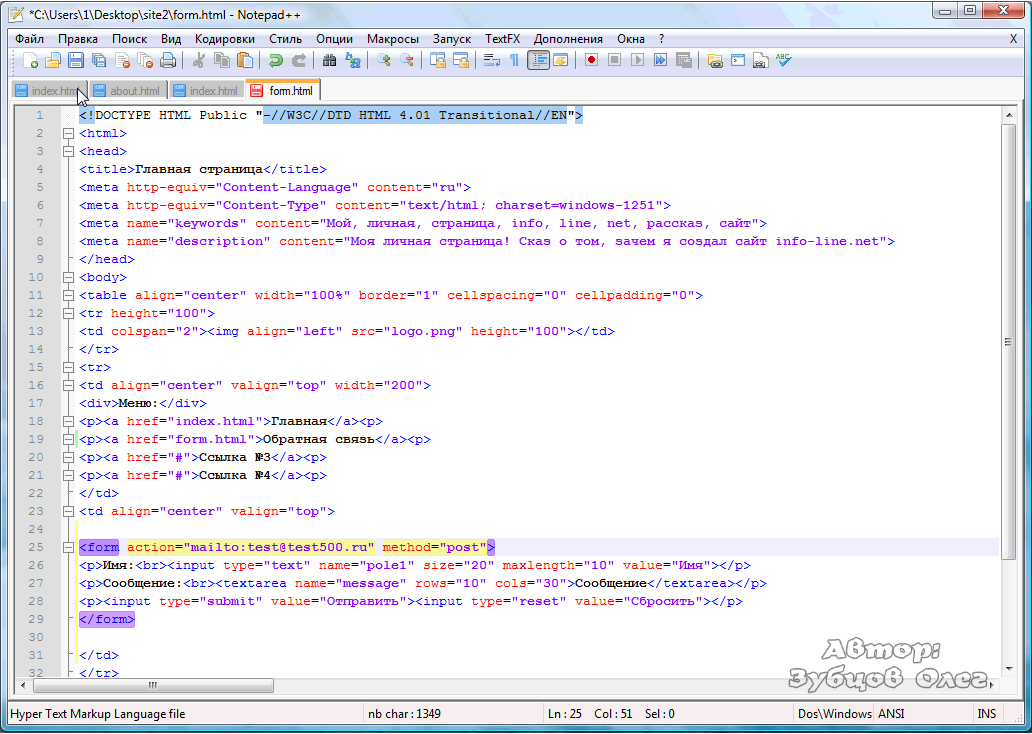
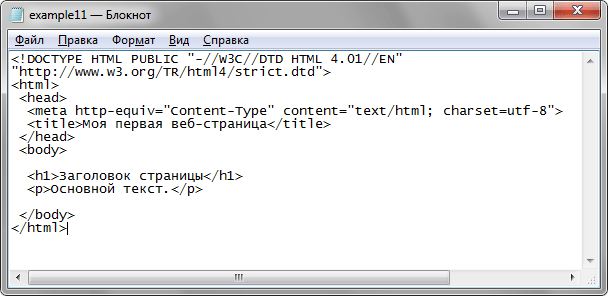
Самый популярный язык для создания сайтов — HTML. Для создания сайта на HTML существует множество различных программ. Одни из них являются редакторами html, другие – редакторами серверных или клиентских скриптов, а третьи – редакторами таблиц css. Все они зачастую визуализируют процесс редактирования, и Вы можете видеть как будет выглядеть тот или иной элемент на Вашем сайте. Каждый веб-сайт состоит из веб-страниц, каждая из которых, в свою очередь, состоит из кода на языке html, который отвечает за оформление страницы, и собственно содержимого. Поэтому редакторы html – программы, создание сайта без которых невозможно. Какие они бывают? Что можно сделать с их помощью? Давайте попробуем разобраться. HTML-редакторы можно разделить на две условные основные группы: текстовые и визуальные. В текстовых html-редакторах можно писать и править html-код вручную. БлокнотИтак, самый верный и надежный редактор – обычный встроенный в ОС Windows текстовый редактор «Блокнот» (Notepad). Для того чтобы написать в блокноте html-код веб-страницы не нужно никаких дополнительных инструментов – достаточно запустить блокнот, написать в нем html-код и сохранить документ с расширением .html. Однако чтобы писать и редактировать html-код в блокноте, необходимо очень хорошо знать язык html и внимательно следить за написанием кода, так как написание больших объемов кода вручную повышает вероятность возникновения ошибок. Notepad ++Notepad ++ — расширенная версия обычного блокнота, которая поставляется отдельно и обычно бесплатна. В Notepad ++ html-тэги подсвечиваются цветным шрифтом, и разработчик может визуально отличить код от основного текста страницы. Поэтому вероятные ошибки и неточности в коде легче выявить, однако,так же как и при работе в обычном блокноте, в Notepad ++ требуется хорошее знание языка html. Microsoft FrontPageMicrosoft FrontPage – html-редактор из пакета MS Office. Microsoft FrontPage является визуальным редактором (WYSIWYG – What You See Is What You Get – что видишь, то и получишь), но в Microsoft FrontPage код можно также редактировать вручную. Интерфейс Microsoft FrontPage похож на интерфейс Microsoft Word, привычный для большинства пользователей, поэтому очень удобен для новичков в веб-дизайне. В Microsoft FrontPage для работы доступны три режима: Normal, HTML и Preview. В режиме «Normal» пользователь может редактировать текст и картинки как в обычном текстовом файле. Средства редактирования в Microsoft FrontPage позволяют легко форматировать текст, добавлять таблицы (даже таблицы MS Excel!) и рисунки, создавать маркированные и нумерованные списки пользователям без знаний языка html. В режиме «HTML» пользователь может просматривать и редактировать код создаваемой веб-страницы, а в режиме «Preview» может увидеть как будет выглядеть создаваемая веб-страница в браузере. Macromedia HomeSiteMacromedia HomeSite является одним из наиболее популярных html-редакторов. Этот редактор помогает ускорить процесс создания html-кода страниц и сайта в целом. Рабочее пространство делится на три части. Первая – окно с html-кодом, вторая – перечень документов, находящихся на диске пользователя, третья – разнообразные панели инструментов, которые могут настраиваться пользователем на свой вкус. В процесс написания html-кода, HomeSite дает пользователю удобные всплывающие подсказки с перечнем возможных атрибутов для текущего тэга, подсвечивает тэги по определенной цветовой схеме, которую можно изменять, располагает на панели инструментов наиболее часто используемые тэги для ускорения доступа к ним. Adobe DreamweaverВ популярном визуальном редакторе Adobe Dreamweaver можно редактировать html-коды, причем делать это легко и непринужденно. Если Вы достаточно хорошо знаете язык разметки html, то можете воспользоваться режимом «code», в котором на экране отображается только окно для редактирования кода. Преимущества и недостаткиК преимуществам текстовых редакторов, таких как Блокнот и Notepad ++ относится их простота и доступность. Кроме того, текстовые html-редакторы часто бесплатны, не создают «лишнего» кода, что позволяет уменьшить размер веб-страницы. Однако существенным недостатком таких редакторов является невозможность просмотреть «на лету» вид создаваемой страницы и необходимость хорошего знания языка html. К преимуществам визуальных редакторов относят возможность сразу видеть, как будет выглядеть веб-страница, наличие подсказок и подсветки тэгов, возможность легкой и удобной вставки различных объектов в страницу без знаний языка html. Теги: |
10 бесплатных программ для создания сайтов
Windows Android- Безопасность
- Back
- Бесплатные антивирусы
- Шифрование
- Графика
- Back
- Конвертеры
- Просмотр
- САПР и Чертеж
- Создание скриншотов
- Интернет
- Back
- Блокировка рекламы
- Браузеры
- VPN
- ВКонтакте
- Загрузчики
- Интернет ТВ
- Контроль трафика
- Мессенджеры
- Облачные хранилища
- Почтовые клиенты
- Радио плееры
- Раздача Wi-Fi
- Социальные сети
- Торрент программы
Программы для веб-дизайнера: где рисовать сайты? | GeekBrains
https://d2xzmw6cctk25h. cloudfront.net/post/831/og_cover_image/97fa033cee88a8a8ad015e3c2dd8614b
cloudfront.net/post/831/og_cover_image/97fa033cee88a8a8ad015e3c2dd8614b
Перед тем, как читать дальше, настоятельно рекомендую убедиться в том, что вы правильно понимаете, что такое «веб-дизайн». Ведь это не вёрстка и не программирование. И точно не создание сайта под ключ. Поэтому программы Dreamweaver, Muse, Webflow и прочие автоматически отпадают.
Также хочется отметить, что для рисования сайтов НЕ подходят графические программы:
- Illustrator — лучше всего подходит для рисования векторных иллюстраций и последующей продажи на фотобанках;
- InDesign — оптимальный софт для дизайна и вёстки различной полиграфии.
Хорошему веб-дизайнеру, как и художнику, без качественных инструментов труда работать очень сложно. Если пейзажист, к примеру, использует кисти и краски, то создатель эффектных сайтов – специальные программы. Одни модернизируются, другие постепенно уходят в небытие.
Лучшая программа для веб-дизайна: Photoshop (фотошоп)?
На самом деле начинающему веб-дизайнеру для рисования первых простых сайтов «по уши» хватит фотошопа и его возможностей.
Если вы ещё не знакомы с этой программой, то обучение веб-дизайну стоит начать именно с неё.
Также есть множество аналоговов фотошопа. Даже существуют онлайн-версии, где функционал урезан до безобразия, много рекламы и постоянные глюки. Такие сайты подойдут лишь школьникам для редактирования своих фото. Давайте разберём плюсы и минусы использования программы Photoshop для рисования сайтов:
Плюсы:
- Все заказчики и верстальщики привыкли к файлам в формате PSD, поэтому у вас не возникнет сложностей, которые могут возникнуть, если вы будете рисовать сайт в иллюстраторе или CorelDraw.
- Изучить Photoshop не сложно, ведь изначально программа затачивалась под обработку фотографий, поэтому веб-дизайнеру не нужно знать весь её функционал.
- Для программы Photoshop есть много полезных плагинов, скриптов, стилей, шаблонов и прочих «примочек», которые помогут ускорить процесс разработки дизайна сайта.
Минусы:
- Программа платная.
 Разумеется вы можете скачать Photoshop с торрентов и быть пиратом, но это уже на вашей совести.
Разумеется вы можете скачать Photoshop с торрентов и быть пиратом, но это уже на вашей совести. - Программа особо не развивается в сторону веб-дизайна. Вполне возможно, что конкурирующий софт в скором времени просто превзойдёт её по функционалу и удобству.
Sketch — будущее веб-дизайна?
Также набирает популярность программа Sketch. Но эта программа заточена исключительно под дизайн интерфейсов, а это лишь небольшая часть всех заказов на рынке и эти заказы совершенно не для «новичков». Вы сможете установить её себе на компьютер только если у вас будет операционная система MAC OSx.
Для того, чтобы научиться рисовать удобные сайты, необходимо «переболеть» отрисовкой «гениальных творений» состоящих из миллиона картинок и цветов, неудобных и непонятных никому кроме вас. Через это проходят все начинающие веб-дизайнеры за исключением тех, кто раньше занимался вёрсткой или программированием, т. к. они уже намучались с такими горе-дизайнерами и никогда не сделают подобных шедевров.
Sketch не перестаёт радовать новыми функциями. Сервис развивается буквально на глазах и по праву считается одним из лучших на сегодня помощников для веб-дизайнера. Как минимум радует тот факт, что ресурс вобрал всю логику CSS 3. Продолжая развиваться в этом направлении, он обещает светлое будущее в сфере декоративного оформления веб-страниц. Sketch – создана для тех, кто стремится к совершенному цифровому дизайну.
Инструменты веб-дизайнера, актуальные для 2016-2017 годов.
Pixate
Удобный сервис для визуального прототипирования. Веб-версия позволяет создавать анимацию для мобильных устройств на базе iOS и Android. А настольное приложение для Windows и Mac. В Pixate много разноплановой встроенной анимации и интерактивных жестов. Также есть библиотека скриптов. Для продвинутых дизайнеров, которым мало шаблонных инструментов, предусмотрена возможность создания авторских программ на JavaScript. Сервис постоянно развивается, что сделало его ТОП-овым для западноевропейских и американских веб-дизайнеров. В среде отечественных специалистов он только набирает популярность.
В среде отечественных специалистов он только набирает популярность.
Affinity (for Mac OSx)
По мнению профессиональных веб-дизайнеров, этот редактор вскоре заставит забыть о Photoshop. И не только потому, что его стоимость на порядок ниже популярного аналога. Его функционал объективно превосходит софтверную легенду. Программа работает с CMYK и LAB, поддерживает PSD и обработку RAW. Особенно впечатляет работа с векторной графикой, качественное масштабирование и ещё некоторые «фишки». Инструмент заточен только под «яблочную» ОС и становится всё более популярным в профессиональной среде.
Avocode
Программа полностью совместима с Photoshop. Позволяет превратить эскиз сайта (в формате psd или sketch) в интерактивную страницу. Незаменима для тех, кто занимается вёрсткой и разработкой мобильных приложений. Используя Avocode с исходниками удастся работать непосредственно через веб-интерфейс или десктоп-приложение.
Antetype
Многофункциональная среда для разработчиков пользовательского интерфейса самого разного формата с учётом правил UX дизайна. Ресурс радует объёмной библиотекой виджетов и гибкой отзывчивостью. А встроенный учебник образцов проектов позволяет быстро приступить к работе даже новичку. Среди плюшек Antetype можно обозначить возможность настроить свойства экрана, стиль, ресурсы, истории.
Ресурс радует объёмной библиотекой виджетов и гибкой отзывчивостью. А встроенный учебник образцов проектов позволяет быстро приступить к работе даже новичку. Среди плюшек Antetype можно обозначить возможность настроить свойства экрана, стиль, ресурсы, истории.
Современному веб-дизайнеру необходимо смотреть на несколько шагов вперед, чтобы оставаться на плаву и удерживать свою репутацию в быстро изменяющемся IT-пространстве. В 2016 многие веб-дизайнеры начнут переходить на новые и усовершенствованные инструменты для веб-дизайна. О них мы расскажем на бесплатном интенсиве по веб-дизайну.
А вы используете хоть один из этих инструментов в своей работе? Может есть другие альтернативные варианты? Пишите в комментариях!
|
|
Новый софт на последних по нумерации страницах |
|
Программы для создания сайтов
На сегодняшний день все больше и больше рядовых пользователей интернета интересуется программами для создания сайтов. Что это за программы? Как создать сайт с помощью таких программ? Страна советов предлагает Вам краткий обзор программ для создания сайтов.
Что это за программы? Как создать сайт с помощью таких программ? Страна советов предлагает Вам краткий обзор программ для создания сайтов.Прежде чем приступить к описанию программ для создания сайтов, отметим, что одной универсальной программы, которая полностью сама сделает за Вас сайт – нет. Нет, и не может быть в принципе, ведь в процессе создания сайта Вам необходимо выполнить множество разноплановых операций.
Так, для создания визуального оформления сайта Вам обязательно нужен графический редактор – хотя бы стандартный Paint от Microsoft. В графическом редакторе Вы создаете макет страницы, на котором должным образом представлены все элементы будущей веб-страницы.
Созданный в графическом редакторе дизайн-макет необходимо «превратить» в html-код, который и будет отображаться браузером при загрузке страниц сайта. В качестве программ для «превращения» подойдут либо простые текстовые редакторы, либо же визуальные html-редакторы.
Существует также отдельный класс программ для создания сайтов – это конструкторы сайтов. Такие конструкторы сочетают в себе множество полезных функций. Выбор дизайна, разработка структуры сайта, наполнение сайта и его публикация в интернете – все эти процессы автоматизируются в конструкторах сайтов.
Такие конструкторы сочетают в себе множество полезных функций. Выбор дизайна, разработка структуры сайта, наполнение сайта и его публикация в интернете – все эти процессы автоматизируются в конструкторах сайтов.
Итак, рассмотрим несколько программ для создания сайтов.
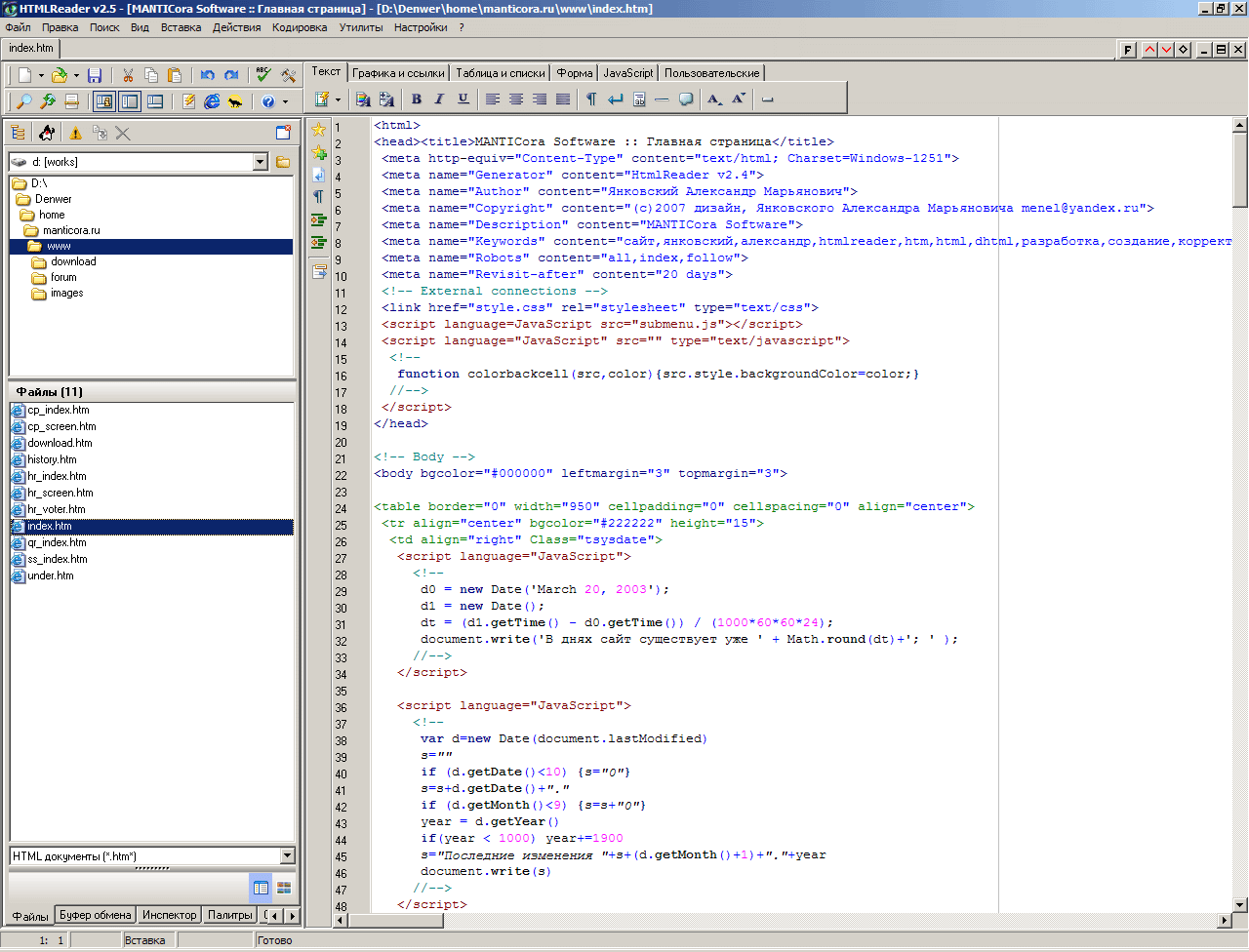
Html-Reader 1.7 Rus, CatsHtml 1.5 Rus HTML Optimizer v 2.5 Rus, Clear HTML v.1.54 – небольшие бесплатные текстовые html-редакторы. С их помощью можно создавать html-код, редактировать его. Программы HTML Optimizer и Clear HTML позволяют оптимизировать код за счет удаления лишних пробелов, кавычек, запятых, комментариев. После оптимизации кода страница будет загружаться в браузере быстрее.
AI HTML Utilities 1.6 – набор утилит для создания сайтов, который включает в себя html-редактор, css-редактор, оптимизатор кода. Дополнительно AI HTML Utilities содержит утилиту для подбора цветов и таблицу специальных символов.
Adobe Dreamweaver – профессиональный пакет для создания сайтов. В Adobe Dreamweaver можно создавать и редактировать html-код с помощью визуального редактора, можно создавать РНР-сценарии, CSS-таблицы, файлы Java, XML и т.д.
В Adobe Dreamweaver можно создавать и редактировать html-код с помощью визуального редактора, можно создавать РНР-сценарии, CSS-таблицы, файлы Java, XML и т.д.
Macromedia HomeSite – программа для создания домашних страниц и небольших сайтов. Помогает ускорить процесс создания html-кода благодаря настраиваемым панелям инструментов, удобной подсветке тэгов, всплывающим подсказкам.
Microsoft FrontPage – один из самых популярных программных продуктов для создания сайтов. Поставляется в пакете MS Office. Программа позволяет редактировать html код как в режиме визуального редактора, так и вручную. С помощью FrontPage можно удобно добавлять в документ изображения, таблицы, в том числе электронные (excel).
RapidCSS, Free CSS, Toolbox, Stylizer, TopStyle – редакторы css-табл
бесплатные и платные программы обучения
Умение создавать сайты — простые одностраничники, лендинги, корпоративные сайты и порталы — необходимый современный навык. Вы можете создать сайт для продвижения себя и своего бизнеса, контролировать подрядчиков, выполнять заказы на фрилансе или в штате веб-студии, разрабатывать и вести сайт своей компании.
Вы можете создать сайт для продвижения себя и своего бизнеса, контролировать подрядчиков, выполнять заказы на фрилансе или в штате веб-студии, разрабатывать и вести сайт своей компании.
На онлайн-курсах веб-разработки вас научат создавать удобные прототипы, верстать сайты, программировать их функционал, настраивать их на хостинге, оптимизировать и продвигать в поиске.
Ниже мы собрали школы с бесплатными и платными курсами и хорошими отзывами от их выпускников.
Skillbox
Сайт: https://skillbox.ru
Телефон: +7 (800) 505-04-93
Стоимость: от 4 900 р. в месяц (курс рассчитан на 2 года обучения)
Онлайн-курс «Я — Веб-разработчик PRO»
Вы на практике научитесь создавать веб-приложения и интернет-магазины, получив индивидуальную помощь от наставника в процессе обучения.
Cможете успешно стартовать в карьере в программировании и зарабатывать на этом, даже если вы новичок в разработке.
Ваш путь программиста
- Входите в профессию
Вы получаете новую актуальную специальность, даже если раньше никогда не программировали. Перенимаете опыт у сильных разработчиков и основателей своих компаний — преподавателей курса. - Собираете шесть проектов
Помимо просмотра уроков, вы будете делать реальные проекты, которые оценят. Ведь работодатели будут встречать вас в том числе и по тому, что увидят на аккаунте вашего GitLab. - Устраиваетесь в компанию мечты
Уже после первого пройденного вами курса Skillbox поможет найти работу мечты — за это отвечает Центр карьеры Skillbox. Вы будете создавать приложения, игры, сервисы и сайты и получать за это деньги.
Программа
Курс — это сочетание теории и практики. Вы выполняете домашние задания, и затем вам открывается доступ к новому, уникальному контенту по теме. Достаточно 3–5 часов в неделю.
- Веб-вёрстка
- JavaScript
- PHP
- Фреймворк JS (React)
- Фреймворк JS (Vue)
- Фреймворк PHP (Symfony)
- «1C-Битрикс»
- Веб-дизайн
- Управление проектами
Компьютерная академия «ШАГ»
 itstep.org/
itstep.org/Телефон: +7 495-151-19-01
Стоимость: 6 800 р. в месяц — дистанционный формат
Учебная программа “Разработка и продвижение WEB-проектов” создана для тех, кто хочет научится создавать сайт с нуля, получать на него качественный траффик и удерживать его в ТОПе поисковых систем.
Программа обучения
В основе программы лежат реальные требования IT-рынка. Методисты и преподаватели постоянно работают над её улучшением и обновлением, чтобы выпускники Академии ШАГ могли достойно показать себя перед работодателем.
- Дизайн сайта. Юзабилити. Информационная архитектура сайта;
- Использование графических редакторов при создании дизайн-макета сайта;
- Практика по визуализации макета с использованием Adobe Photoshop;
- Принципы структурирования современной вёрстки сайта. Блочная вёрстка. CSS;
- HTML5 и CSS3. Новые вехи в развитии дизайна сайтов;
- Практика вёрстки подготовленного в графическом редакторе шаблона сайта.
 Понятие «кроссбраузерности». Адаптация вёрстки для разных браузеров;
Понятие «кроссбраузерности». Адаптация вёрстки для разных браузеров; - Адаптивная вёрстка. Использование media и viewport;
- JavaScript. Введение. Основные конструкции языка;
- Функции. Объекты. Обработка событий. Библиотека JQuery;
- Использование Cookie. Стандарт DOM. Асинхронный JavaScript;
- Введение в PHP. Взаимодействие с массивами;
- Введение в СУБД MySQL. Запросы SELECT, INSERT, UPDATE, DELETE. Многотабличные базы данных.
- Функции агрегации;
- Взаимодействие PHP и источников данных.
- Расширяемый язык разметки для создания Web-страниц – XML;
- Создание web-приложений, исполняемых на стороне сервера при помощи языка программирования
- PHP и технологии AJAX;
- Content Manager System. Joomla, WordPress. Обзор других популярных CMS;
- Разработка интернет магазина с использованием одной из CMS;
- Облачные сервисы и аренда web-приложений. Подключение полезных сервисов на сайты;
- SEO, SMO, продвижение сайтов.
 Системы web-аналитики;
Системы web-аналитики; - Структура и организация индексов в поисковых системах. Способы поисковой оптимизации: белая, серая, черная;
- Основы внутренней поисковой оптимизации. Улучшение структуры сайта;
- Продвижение сайта, основные шаги: регистрация сайта в поисковиках, регистрация сайта в каталогах, покупка ссылок;
- Контекстная реклама. Использование социальных сетей. Аналитики посетителей сайта и их поведения
- Управление поведенческими факторами как фактором ранжирования;
- Инструменты для внутренней и внешней оптимизации сайта;
По окончании курса вы сможете:
- Провести полный цикла разработки WEB-проекта: от принятия технического задания до программной реализации и раскрутки;
- Создавать и верстать шаблоны сайтов для типовых проектов и для популярных CMS;
- Работать с современными средствами разработки сайтов и последними версиями языков разметки;
- Программировать с использованием языка JavaScript и библиотеки jQuery;
- Выполнять базовую настройку WEB-сервера для работы сайта;Заниматься разработкой и доработкой WEB-проектов на PHP/MySQL;
- Проектировать базы данных, и работать с ними;
- Проектировать и создавать продающие сайты и интернет-магазины;
- Создавать и капитализировать WEB-проекты;
- Использовать современные технологии продвижения SEO;
- Анализировать трафик и поведение пользователей на сайте, при помощи Google Analytics и Google Search Console;
- Применить свои знания и навыки в компаниях, занимающихся разработкой сайтов, WEB-приложений, проектов различного масштаба и уровня сложности;
GeekBrains
Факультет Веб-разработки
Программа обучения
Программа одна из самых объёмных и содержательных. В то же время её легко понять, потому что знания даются постепенно: от базы к продвинутым инструментам.
В то же время её легко понять, потому что знания даются постепенно: от базы к продвинутым инструментам.
- 261 час обучающего контента
- 525 часов практики
- 2–3 вебинара в неделю
I год
I четверть.
Разработка frontend-а интернет-магазина
В первой четверти вы углубитесь в верстку на HTML/CSS и приступите к изучению JavaScript: познакомитесь с основами языка, операторами, циклами, массивами и объектами, научитесь работать с браузерными событиями: кликом мышки, прокруткой, отправкой формы. На продвинутом курсе продолжите погружение в язык, познакомитесь с объектно-ориентированным программированием, тестированием и фреймворком Vue.js.
II четверть.
Разработка backend-а интернет-магазина
Во второй четверти вы освоите Linux — незаменимую для разработчика операционную систему, а также работу в консоли. Погрузитесь в PHP: изучите основы языка, операторы, циклы, ветвления, научитесь работать с файлами и тестировать свой код. Познакомитесь с алгоритмами и структурами данных, а также системами управления базами данных (СУБД).
Познакомитесь с алгоритмами и структурами данных, а также системами управления базами данных (СУБД).
III четверть.
Агрегатор данных
В третьей четверти вы пройдете полный курс по Laravel — одному из самых популярных и востребованных фреймворков на PHP. Изучите структуру фреймворка, его функциональность, полезные возможности и научитесь работать с базами данных с помощью встроенных в него функций. Познакомитесь с хорошими практиками программирования и разработки веб-сервисов, изучите паттерны проектирования, позволяющие создавать масштабируемые и гибкие приложения.
IV четверть.
Разработка Highload-приложения
В четвертой четверти вы познакомитесь с высоконагруженными системами и сервис-ориентированной архитектурой. Узнаете, что такое денормализация данных и когда она нужна. Также изучите, как взаимодействуют компоненты веб-серверов. Получите навыки командной разработки совместного проекта и на практике познакомитесь с гибкими методологиями (Agile, Scrum, Kanban).
II год
I четверть.
MVP бизнес-проекта
В пятой четверти вы получите навыки работы с React — популярной JavaScript-библиотекой для создания пользовательских интерфейсов. Познакомитесь с различными уязвимостями и научитесь создавать безопасные приложения. В процессе работы над проектом в кросс-функциональной команде научитесь оценивать риски и сроки разработки.
II четверть.
Выпускной проект
В шестой четверти вы продолжите разработку бизнес-проекта под руководством Product Manager’a, создадите веб-приложение и презентуете его команде экспертов. Также вы познакомитесь с серверными уязвимостями для создания надежных и высокопроизводительных решений. Подготовитесь к собеседованию и посетите День карьеры в Mail.ru Group.
Udemy
Веб разработка — с нуля до профессионала. Full Stack
Web — HTML5, CSS3, JavaScript, jQuery, Bootstrap, PHP, MySQL, Python
Чему вы научитесь
- Изучите обе стороны Web разработки — frontend и backend
- Научитесь создавать веб страницы при помощи языка разметки HTML
- Научитесь стилизовать сайты при помощи CSS
- Научитесь добавлять интерактивность на ваши сайты при помощи языка JavaScript
- Научитесь пользоваться инструментами, ускоряющими процесс разработки сайтов — jQuery и Bootstrap
- Научитесь работать с серверной частью и API при помощи языка PHP
- Научитесь работать с базами данных на примере MySQL
- Изучите основы популярнейшего языка Python и узнаете, как его можно использовать в работе с API
Нетология
Онлайн-курс «Веб-разработчик с нуля»
Научат программировать на JavaScript и PHP
11 готовых проектов в портфолио по итогам обучения
Программа курса
Программа строится от простого к сложному. За время обучения вы освоите востребованные навыки веб-разработчика, соберёте портфолио проектов и станете уверенным junior-специалистом.
За время обучения вы освоите востребованные навыки веб-разработчика, соберёте портфолио проектов и станете уверенным junior-специалистом.
- Вёрстка сайта на HTML и CSS
- Мобильная и адаптивная вёрстка
- Английский язык для начинающих разработчиков
- Основы программирования
- Git — система контроля версий
- Основы JavaScript
- Продвинутый JavaScript
- Библиотека React
- Основы PHP
- Продвинутый PHP
- Фреймворк Laravel
- Карьера в веб-разработке
- Дипломная работа — веб-приложение с бэкендом и фронтендом
Платформа «lpmotor.ru»
Сайт своими руками за 5 дней. Цель — быстрый запуск и первые продажи.
Курс поделен на 4 основных модуля. В общей сложности это 27 уроков, которые шаг за шагом покажут, как создать сайт и настроить рекламу.
Программа курса:
- Создание прототипа сайта
- Верстка сайта
- Запуск трафика
- Повышение эффективности сайта
В курс входят готовые файлы, шаблоны, чек-листы и видеоинструкции.
Портал «beonmax.com»
Интерактивный онлайн курс «Веб-программист – быстрый старт»
Не нужно проходить несколько курсов — в этом курсе слушатель получит все, что нужно начинающему веб-программисту для успешного старта.
В курс входит изучение:
- HTML/CSS
- BOOTSTRAP
- PHP/MYSQL
- LINUX/GIT
- CODEIGNITER
- JAVASCRIPT/JQUERY
Обучение доступно онлайн личном кабинете в любое время:
- 138 видео-уроков
- 108 тестов и интерактивных заданий
- Материалы к урокам
- Исходный код к урокам
- Доступ к сообществу активных студентов
По завершении курса выдается сертификат.
Школа веб-разработки «webcademy.ru»
«Профессия HTML верстальщик»
165 видеоуроков, 32 практические задачи, 3 выпускных проекта.
Программа:
- Неделя 1. Основы HTML разметки.
 Хостинг и домен
Хостинг и домен - Неделя 2. Основы CSS
- Неделя 3. Блочная верстка. Photoshop. Верстка макета. Сетка. Стартовый шаблон
- Неделя 4. HTML фреймворки. Адаптивная верстка
- Неделя 5. CSS3 эффекты. Препроцессор Less
- Неделя 6. Знакомство с JavaScript. jQuery скрипты
- Неделя 7. PHP. Блок по трудоустройству. Фриланс
- Неделя 8. PHP. Ajax. Валидация форм
- Неделя 9. Индивидуальный проект. Коучинг по фрилансу и трудоустройству
- Неделя 10. Задания коучинга. Фриланс и трудоустройство
- Неделя 11. Ускорение верстки. Сниппеты. Шаблоны и заготовки
- Неделя 12. Проект менеджмент в веб-разработке. Задания коучинга
Стоимость:
- «Тест драйв» — 900 р. (одна неделя обучения)
- «Стандарт» — 18 000 р. (обучение в группе)
- «Премиум» — 26 000 р. (обучение в группе и консультации с наставником)
После прохождения курса слушатель получает сертификат.
Интерактивные онлайн-курсы «HTML Academy»
«Интерактивные онлайн-курсы»
Слушатель научится создавать и программировать современные веб-интерфейсы.
Преимущества:
- Подробнейшие курсы по HTML, CSS и JavaScript
- 28 глав — бесплатно (четыреста девяносто интерактивных заданий). После их прохождения слушатель сможет создать свой сайт
- Обучение на практике
- От новичка до профессионала. Разобравшись с интерактивными курсами, можно принять участие в интенсивах
Интересные, наглядные и затягивающие курсы, интерактивные интерфейсы, достижения — всё для обучения с удовольствием.
Школа онлайн обучения IT профессиям «LoftSchool»
«Основы вёрстки сайтов»
Слушатель за 5 недель качественно освоит верстку на HTML и CSS, и получит первый проект в портфолио.
Преимущества:
- 11 обучающих модулей, 6 практических вебинаров, 100+ часов обучения
- Личный наставник
- Готовое портфолио
- Доступ к материалам
- Slack-чат
Программа:
- Неделя 1 — Работа с хостингом, HTML
- Неделя 2 — CSS, работа с PSD-макетом, Perfect Pixel
- Неделя 3 — Flexbox, БЭМ-нейминг
- Неделя 4 — CSS-анимации
- Неделя 5 — Защита выпускного проекта
По окончании обучения слушатель получит сертификат с уникальным ID.
Портал «ifish3.ru»
Курс «Создание сайтов – обучение с нуля»
Пройдя обучение созданию сайтов с нуля бесплатно, слушатель сможете создавать сайты самостоятельно за 24 часа.
Курс рассчитан на четыре дня. Онлайн-уроки или записи уроков, естественно будет задаваться домашнее задание. Можно задавать вопросы, писать комментарии, на них обязательно ответят.
Структура курса:
- Урок первый – создание собственный сайт, который станет активным уже через 24 часа
- Урок второй – создание интересного, красивого дизайна и выбор темы
- Урок третий – привлечение первых посетителей на сайт и обеспечение его высокой посещаемостью
- Урок четвертый – как расширить проект, чтобы наладить прибыльный бизнес и зарабатывать неплохие деньги
Портал «wavifun.ru»
«Создание сайта с нуля»
Курс, который раскрывает все тонкости сайтостроения от планирования проекта до запуска. В этом курсе есть видеоуроки по покупке доменного имени, установке сайта на хостинг по подбору семантического ядра сайта и по его продвижению в поисковых системах.
В этом курсе есть видеоуроки по покупке доменного имени, установке сайта на хостинг по подбору семантического ядра сайта и по его продвижению в поисковых системах.
План курса:
- Создание макета сайта
- Создание макета мобильной версии сайта
- Верстка макета
- Создание темы для WordPress
- Работа с доменом и хостингом
- Оптимизация и продвижение сайта
- Дополнительные материалы
АНО ДПО «ШАД»
За 9 месяцев обучения по 10 часов в неделю слушатель освоит востребованные навыки веб-разработчика и соберёт портфолио проектов.
Погружение в IT-профессию подразумевает постоянный контакт с изучаемыми технологиями, выполнение практических заданий и общение с наставником.
С первого дня слушатель учится на практике. Знания даются небольшими частями, которые нужно сразу применить, написав собственный код в онлайн-тренажёре.
Команда наставников проверяет и комментирует ваши работы, помогает разобраться в сложностях и обучает собственным профессиональным приёмам. Поддержка в чате доступна 24/7.
Поддержка в чате доступна 24/7.
Стоимость:
- Вводный курс — бесплатно. Можно попробовать себя в качестве веб-разработчика и обучиться азам профессии. Полученный опыт программирования позволит оценить реальные возможности, силу мотивации, и решить, нужно ли идти дальше
- Платное продолжение — 85 000 р. За 9 месяцев обучения. Закончив бесплатный курс, можно пойти дальше. С этого момента слушатель начнет полноценно осваивать профессию веб-разработчика
Сертификат — это официальный документ о дополнительном образовании. Чтобы его получить, необходимо сдать итоговый проект.
Портал «svarog-course.ru»
Курс «Создание сайтов с нуля»
Как научиться создавать сайты с нуля без навыков программирования.
Преимущества:
- Живые онлайн-занятия с преподавателем для новичков
- За 10 занятий создадите первый сайт своими руками
- Овладеете навыками программирования HTML и CSS
Программа курса состоит из 5-ти модулей:
- Модуль №1.
 HTML/CSS
HTML/CSS - Модуль №2. Графический редактор Photoshop
- Модуль №3. Адаптивная вёрстка. Технология bootstrap. Установка JavaScript-скриптов
- Модуль №4. Продвижение сайтов
- Модуль №5. Создание сайтов на CMS WordPress и онлайн конструкторах. Размещение сайта в Интернете
Онлайн-школа «Маркетинг Хаски»
«Курс создания сайтов | 10 шагов без программирования»
Курс создания сайтов состоит из 5 практических онлайн-уроков. На них слушатель узнает, как создать сайт и запустить продажи продуктов и услуг.
Программа курса включает темы:
- Как работают поисковые системы
- Целевая аудитория и какой должна быть структура сайта
- Как выбрать домен и хостинг
- Как выбрать подходящую CMS
- Как начать работу с FTP и MYSQL
- Как разработать сайт
- Как подготовить сайт к индексированию
- Как выбрать и применить стратегию индексирования
- Как запустить готовый работоспособный сайт
Онлайн-университет «Teachline»
Онлайн-курс «Как создать сайт самостоятельно»
Курс от лидеров направления создания сайтов.
В курс входит:
- 13 лекций по 1,5 часа с большим объемом практики
- Рекомендательные письма от TexTerra для лучших студентов курса
- Навыки, необходимые для создания сайтов любых типов с нуля
- Знание HTML, CSS, Bootstrap и основ JQuery
- Доступ к дополнительным материалам курса и записям лекций в течение года
- Индивидуальные консультации по каждому практическому заданию
- Возможность личного общения с преподавателем во время лекции и выполнения домашнего задания
Программа курса:
- Основы
- Front-end и back-end разработка
- CMS WordPress
- SEO
Стоимость:
- «Самостоятельный» — 10 000 р.
- «Оптима» — 14 000 р.
- «Премиум» — 18 000 р.
По окончании курса выдается диплом.
Портал «prokachaimlm.com»
Курс «Свой сайт на WordPress»
Бесплатные пошаговые уроки создания сайта, которые ответят на все основные вопросы, связанные с созданием сайта и научат, как создать сайт с нуля.
Преимущества обучения:
- Все видеоуроки по созданию сайта можно смотреть бесплатно
- Работа с конструктором. Всё просто, на уровне копировать, вставить
- Все уроки структурированы в пошаговую систему, инструкцию по созданию сайта
- Курс обновляется. Время от времени записываются новые уроки
На первом занятии, состоящем из 4-х уроков, слушатель получит вводные знания о том, что такое домен и хостинг, которые пригодятся для дальнейшего освоения вопросов, связанных с сайтостроительством.
На втором занятии, состоящем из 6-ти уроков, слушатель научится: создавать рубрики и записи, вставлять на сайт картинки, видео, создавать меню и еще некоторым полезным действиям для улучшения презентабельности сайта.
Третье занятие включает уроки создания сайта, которые научат, как создавать «золотой актив» сайта – подписчиков рассылки.
8 уроков четвертого занятия познакомят с основными плагинами, обеспечивающими полноценную работу сайта, а также с их настройкой.
На пятом занятии (2 урока) будут заниматься настройкой и изменением дизайна сайта.
На шестом занятии слушатель узнает, как заслужить лояльность поисковиков и вывести сайт в ТОП-10 из 3-х уроков.
Портал «wayup.in»
Курс «Веб-верстальщик: начало»
Основы верстки и веб-разработки в одном емком онлайн курсе с проверкой домашнего задания и поддержкой личного наставника.
Программа включает: 7 эффективных онлайн-занятий в отличном качестве, 6 домашних заданий для закрепления материала.
Программа:
- Введение в профессию
- Погружение в основы HTML5
- Знакомство с CSS3
- Верстка современного сайта
- Погружение в адаптивность
- Шаг во Frontend: JavaScript
- Фриланс
При успешном завершении курса выдается сертификат.
Школа IT технологий «Mobios School»
«Онлайн курс front-end разработки»
От 0 до старта в front-end направлении под руководством опытных разработчиков студии Mobios.
В курс входит:
- 26 уроков
- 12 вебинаров
- 7 проектов в портфолио
- 10 ресурсов для роста
Программа:
- Знакомство с HTML
- Основные HTML элементы
- Введение СSS
- Шрифты
- Псевдоэлементы и псевдоклассы. Позиционирование
- Верстка макета
- Подключение внешних ресурсов
После прохождения курса, выполнения 50% домашних заданий и защиты дипломной работы слушатель получает сертификат Front-end разработчика.
Лучшее программное обеспечение для веб-дизайна в 2020 году
Лучшее программное обеспечение для веб-дизайна упростит создание нужного вам веб-сайта либо с помощью редактора с перетаскиванием, в котором вы можете легко комбинировать различные элементы без программирования, либо с помощью программной платформы, которая включает настройку веб-кода, такого как HTML. & CSS и даже JavaScript для ваших нужд.
Как и любое другое великое начинание, веб-дизайн связан с вдохновением и настойчивостью. Раньше создание веб-страниц было исключительной задачей профессиональных программистов, но теперь это не так, учитывая, что существует множество инструментов для упрощения процесса.Некоторые из них даже имеют визуальный интерфейс, как лучшая программа для создания веб-сайтов, позволяющая перетаскивать ссылки, текст и изображения, как если бы вы создавали плакат или презентацию.
Раньше создание веб-страниц было исключительной задачей профессиональных программистов, но теперь это не так, учитывая, что существует множество инструментов для упрощения процесса.Некоторые из них даже имеют визуальный интерфейс, как лучшая программа для создания веб-сайтов, позволяющая перетаскивать ссылки, текст и изображения, как если бы вы создавали плакат или презентацию.
Другие инструменты веб-дизайна ориентированы на программистов, выступая в качестве продвинутых текстовых редакторов и позволяя создавать веб-сайт построчно. Однако большинство инструментов веб-дизайна находятся где-то между этими двумя крайностями.
Все они упрощают встраивание необходимых элементов на ваш веб-сайт и могут работать с дополнительными инструментами, такими как построители форм, хостинг изображений и даже сети доставки контента.
В этом руководстве мы сосредоточили внимание на пяти лучших инструментах, доступных в настоящее время. При выборе того, что нужно включить, мы сосредоточились на простоте использования, поддерживаемых веб-языках, стоимости и том, насколько легко инструменты позволяют загружать готовый проект после его завершения.
Если вы создаете веб-сайт впервые, мы рекомендуем использовать бесплатный инструмент, такой как Bluefish, прежде чем тратить деньги. Все инструменты премиум-класса, описанные в этом руководстве, в любом случае предлагают пробную версию, поэтому вы можете получить представление о том, что они собой представляют, прежде чем совершить покупку.
Если программное обеспечение для веб-дизайна слишком сложно для вас, тогда вы можете попробовать онлайн-конструкторы веб-сайтов, которые сосредоточены на простоте и удобстве использования, а не на предоставлении обширного набора функций.
- Хотите, чтобы ваша компания или услуги были рассмотрены в этом руководстве покупателя? Отправьте свой запрос по адресу [email protected], указав URL-адрес руководства по покупке в строке темы.
1. Adobe Dreamweaver CC
Лучшее программное обеспечение для веб-дизайна для профессионалов
Причины для покупки
+ Настройте свой дизайн + Создайте адаптивный дизайн + Поддержка HTML5
Причины, по которым следует избегать
— Недешево
Adobe Dreamweaver — это давно зарекомендовавшее себя приложение, которое позволяет напрямую кодировать дизайн вашего веб-сайта, не слишком разбираясь в программировании. Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что для большинства пользователей не должно быть слишком крутой кривой обучения.
Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что для большинства пользователей не должно быть слишком крутой кривой обучения.
Кроме того, хотя кодирование собственного дизайна веб-сайта требует, чтобы вы приложили больше усилий, чем просто использование существующего готового шаблона, по крайней мере, у вас есть шанс убедиться, что вы получите тот вид, который вы действительно хотите, вместо того, чтобы пытаться обойти чужой технические характеристики конструкции.
Особенно хорошей особенностью Dreamweaver является то, что он позволяет создавать адаптивный дизайн, что означает, что ваш веб-сайт может быть оптимизирован для отображения на настольных компьютерах, а также на мобильных устройствах без ограничения взаимодействия с пользователем.
Однако, если вы более опытный пользователь, вам будет приятно отметить, что Dreamweaver обеспечивает поддержку нескольких мониторов для Windows. Он также поддерживает Chromium Embedded Framework (CEF) для работы с элементами HTML5 и сетками CSS. Кроме того, имеется поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Кроме того, имеется поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Dreamweaver доступен как часть службы подписки Adobe на пакетные приложения среднего уровня, Creative Cloud, которая также включает Photoshop. Подписка стоит от 20 долларов.99 в месяц, если вы платите ежегодно, а также поставляется с ежемесячным бесплатным доступом к изображениям Adobe Stock. В качестве альтернативы, если вы хотите платить только ежемесячно, это стоит 31,49 доллара в месяц.
(Изображение предоставлено Wix)2. Wix
Лучшее программное обеспечение для веб-дизайна для новичков
Причины для покупки
+ Очень проста в использовании + Кодирование не требуется + Огромный набор мощных функций + Тем не менее по-прежнему очень удобен для пользователя
Wix — это скорее конструктор веб-сайтов, чем платформа для кодирования, но это один из самых популярных разработчиков веб-сайтов в Интернете, предлагающий широкий спектр планов и продуктов. Бесплатная версия имеет фирменный знак Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но вы можете перейти на самый популярный план (без ограничений) и без рекламы Wix.
Бесплатная версия имеет фирменный знак Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но вы можете перейти на самый популярный план (без ограничений) и без рекламы Wix.
Отличная коллекция из более чем 500 шаблонов позволяет быстро начать процесс проектирования. Редактор перетаскивания предоставляет вам всевозможные инструменты и функции для изучения — редактор изображений, видеофоны, анимацию, социальные кнопки, интегрированный блог сайта — и почти все можно настроить, настроить и изменить стиль. Кроме того, недавно Wix представил Wix Turbo, который существенно увеличивает скорость и производительность веб-сайтов.
Все основные функции редактирования действительно продуманно разработаны и работают больше как собственное приложение, чем обычный конструктор сайтов. У Wix действительно есть некоторые слабые места: техническая поддержка кажется немного вялой и ограниченной в некоторых отношениях. Но нельзя отрицать, что превосходный редактор и ряд первоклассных шаблонов позволяют новичкам в веб-строительстве создавать что-то впечатляющее.
Платные планы начинаются с 13 долларов в месяц для личного использования, но план 17 долларов в месяц для предпринимателей и фрилансеров предлагает больше возможностей.Тарифы на использование для специализированного бизнеса и электронной коммерции начинаются от 23 долларов в месяц.
(Изображение предоставлено WordPress)3. WordPress
Лучший индивидуальный вариант для новичков
Причины для покупки
+ Простота установки и использования + Многие доступные функции + Готовые шаблоны веб-сайтов
Причины, по которым следует избегать
— Остерегайтесь спама
WordPress — это альтернативный способ создания и дизайна вашего веб-сайта, который сильно отличается от других предложений, которые мы здесь выделили, поскольку на самом деле это система управления контентом (CMS).Сила в том, что создать веб-сайт за считанные минуты очень просто. Действительно, многие пакеты веб-хостинга включают установку WordPress одним щелчком мыши из своей панели управления, но даже без этого WordPress относительно легко установить.
После установки серверная часть для администрирования и управления очень удобна для пользователя. Вы можете использовать существующие шаблоны дизайна WordPress для своего веб-сайта, но, скорее всего, вы захотите загрузить и установить существующий бесплатный или премиальный шаблон WordPress — все это можно сделать всего за несколько щелчков мышью.
Даже если вы предпочитаете работать со своим собственным дизайном, вы часто можете сделать это с помощью функций перетаскивания, обычно из загруженного дизайна со встроенной структурой. Это может позволить вам создать профессионально выглядящий веб-сайт без необходимости изучать программирование или кодирование.
Более того, существует так много бесплатных надстроек, доступных для загрузки и установки, часто требующих всего лишь нескольких щелчков мышью. Это делает весь процесс настройки вашего сайта очень простым и не требует каких-либо профессиональных навыков.
В целом, WordPress — это очень простая в использовании CMS, которая может обеспечить очень быстрый способ быстрого доступа к любой форме веб-сайта. Огромное разнообразие шаблонов и дополнительных функций, поддерживаемых сообществом, означает, что получить что-то, близкое к желаемому, совсем не сложно. Просто убедитесь, что в настройках вы выбрали отключение комментариев, чтобы избежать спама.
Огромное разнообразие шаблонов и дополнительных функций, поддерживаемых сообществом, означает, что получить что-то, близкое к желаемому, совсем не сложно. Просто убедитесь, что в настройках вы выбрали отключение комментариев, чтобы избежать спама.
4. Weebly
Сайт электронной коммерции DIY
Причины для покупки
+ Профессиональный внешний вид + Удобство для мобильных устройств + Простота настройки
Weebly — еще одна онлайн-система управления контентом , на этот раз ориентированный на людей с небольшим опытом программирования или без него, поскольку он предоставляет простые в использовании инструменты перетаскивания для создания веб-сайтов.Weebly также предоставляет пользователям возможность создавать интернет-магазины с использованием существующих шаблонов для работы с их простой структурой для создания веб-сайтов.
Количество тем, доступных для Weebly, несколько ограничено, но дизайн чистый и профессиональный, плюс есть возможности для соответствующей персонализации. Кроме того, темы являются адаптивными, что означает, что они оптимизированы для работы с мобильными устройствами, плюс в них есть встроенные средства SEO, аналитика и даже функция для публикации рекламы непосредственно в Facebook.
Кроме того, темы являются адаптивными, что означает, что они оптимизированы для работы с мобильными устройствами, плюс в них есть встроенные средства SEO, аналитика и даже функция для публикации рекламы непосредственно в Facebook.
Существует бесплатный уровень, доступный для базового использования, который позволяет вам привыкнуть к услуге, с платными планами от 6 долларов в месяц. Однако, чтобы использовать собственный домен и избавиться от рекламы, вам нужно начать с Профессионального плана за 12 долларов в месяц.
(Изображение предоставлено Webflow)5. Webflow
Облачное предложение, не требующее знаний в области кодирования
Причины для покупки
+ Перетаскивание GUI + Действительно кроссплатформенный
Причины, которых следует избегать
-Интерфейс требует времени для освоения
Webflow — это облачная служба, которая была создана специально для того, чтобы люди, не знающие кодирования, могли начать работу с веб-дизайном.
Помимо того, что он действительно кроссплатформенный, поскольку он основан на сети, Webflow подчеркивает концепцию «умного отсутствия кода». В первую очередь это означает
10 лучших инструментов HTML5, необходимых для создания потрясающего веб-сайта
Введение
Для любого веб-разработчика или дизайнера инструменты HTML5 оказываются большим подспорьем, когда дело доходит до активизации рабочего процесса и выполнения повторяющихся задач. Эти инструменты обладают всем разнообразием и мощью, которые помогают веб-мастерам повысить ценность своей работы и повысить удобство использования своих веб-дизайнов.Они достаточно убедительны, чтобы создавать красивые и отзывчивые веб-сайты как можно быстрее. Большинство инструментов HTML5 доступны бесплатно, и они популярны, потому что на создание достойного похвалы веб-сайта уходит меньше времени и усилий.
Используя инструменты HTML5, разработчики могут легко добавлять привлекательные анимационные эффекты, видео, шрифты и графику на свои веб-сайты. Если вас интересуют инструменты HTML5, то вы попали в нужное место. Здесь мы составили список из 10 инструментов HTML5, которые считаются лучшими в своем классе и славятся своим многообещающим характером.Вы можете выбрать любой из них для управления и создания кода для своего веб-сайта.
Если вас интересуют инструменты HTML5, то вы попали в нужное место. Здесь мы составили список из 10 инструментов HTML5, которые считаются лучшими в своем классе и славятся своим многообещающим характером.Вы можете выбрать любой из них для управления и создания кода для своего веб-сайта.
Font dragr — это все, что вам нужно для предварительного просмотра пользовательских веб-шрифтов в браузере. Это очень простой инструмент с интерфейсом перетаскивания, позволяющий размещать шрифты, масштабируемую векторную графику и открытые веб-шрифты на веб-странице, чтобы мгновенно проверить их все. Используйте Font Dragr, чтобы мгновенно загрузить шрифт и узнать, подходит он или нет.
Анимации оказывают динамическое визуальное воздействие на внешний вид веб-сайта, и HTML5 Maker представляет собой совершенно другой подход к этому аспекту.HTML5 Maker — лучший инструмент для онлайн-анимации, позволяющий разработчикам легко добавлять интерактивный контент на свои веб-сайты с помощью HTML, CSS и JavaScript. Инструмент чрезвычайно прост в использовании и помогает разработчикам эффективно добиваться желаемых результатов. HTML5 Maker также позволяет разрабатывать кросс-совместимый анимированный контент, такой как слайд-шоу, анимацию HTML5, слайдеры и многое другое.
Инструмент чрезвычайно прост в использовании и помогает разработчикам эффективно добиваться желаемых результатов. HTML5 Maker также позволяет разрабатывать кросс-совместимый анимированный контент, такой как слайд-шоу, анимацию HTML5, слайдеры и многое другое.
HTML Kickstart — это набор элементов HTML, CSS, jQuery и макетов, которые вместе помогут вам начать свое дело с HTML5, сэкономив при этом много драгоценного времени и усилий.
Если вы ищете инструмент, ускоряющий вашу работу, HTML Kickstart — это все, что вам нужно. Он также совместим со всеми основными браузерами и требует нулевой настройки.
Initializer — это высокопроизводительный инструмент HTML5 и генератор шаблонов, который поможет вам быстро приступить к следующему шаблонному проекту HTML5. Это хороший инструмент для разработки впечатляющих и настраиваемых шаблонов в соответствии с потребностями вашего проекта.
Liveweave — это еще один примерный инструмент HTML5, который поставляется с контекстно-зависимым автозаполнением как для HTML, так и для CSS. Инструмент предоставляет вам игровую площадку для игры с различными кодами и элементами тегов для структурирования вашего проекта. Liveweave — очень популярный инструмент среди интерфейсных разработчиков, поскольку он помогает им автоматически генерировать теги HTML и CSS. Как только вы закончите, просто установите средство просмотра в реальном времени по вертикали или по горизонтали, чтобы предварительно просмотреть опыт фронтального пользователя.
Инструмент предоставляет вам игровую площадку для игры с различными кодами и элементами тегов для структурирования вашего проекта. Liveweave — очень популярный инструмент среди интерфейсных разработчиков, поскольку он помогает им автоматически генерировать теги HTML и CSS. Как только вы закончите, просто установите средство просмотра в реальном времени по вертикали или по горизонтали, чтобы предварительно просмотреть опыт фронтального пользователя.
Adobe Edge Animate — отличный инструмент для разработчиков HTML5 для создания интерактивных HTML-анимаций. Если вы работаете в сфере цифровых публикаций, Интернета или рекламы, Adobe Edge Animation обязательно понравится.Этот инструмент позволяет им создавать красивые анимации, которые безупречно работают на самых разных устройствах. Кроме того, его перекрестная совместимость гарантирует, что вы никогда не потеряете свою аудиторию.
Modernizr — это расширенная библиотека JavaScript с открытым исходным кодом, которая позволяет дизайнерам создавать приятные впечатления от веб-сайтов на основе браузера посетителя. Используя этот инструмент, вы можете легко определить, поддерживает ли текущий браузер функции CSS3 и HTML5. Таким образом вы можете сделать свой сайт подходящим для браузера.
Используя этот инструмент, вы можете легко определить, поддерживает ли текущий браузер функции CSS3 и HTML5. Таким образом вы можете сделать свой сайт подходящим для браузера.
Создавайте передовые приложения HTML5 с помощью CrossWalk. По сути, CrossWalk — это исполняемый веб-инструмент, который обладает выдающимися функциями современного браузера. CrossWalk, совместимый как с Android, так и с Tizen, представляет собой инструмент, который заслуживает вашего внимания для создания интерактивных мобильных приложений.
Online 3D Sketch — это замечательный инструмент, который делает процесс создания эскизов и рисунков очень увлекательным и простым.Это бесплатный онлайн-инструмент, который позволяет разработчикам создавать и делиться своим опытом рисования среди друзей и членов команды, поощряя их ценные отзывы.
Как следует из названия, Patternizer — это инструмент, который позволяет разработчикам разрабатывать вдохновляющие шаблоны для своего веб-сайта. Инструмент доступен бесплатно и позволяет интегрировать чистые коды для создания впечатляющих шаблонов, которые обязательно понравятся посетителям вашего сайта.
Завершение
Итак, мы подошли к концу нашего обзора некоторых первоклассных инструментов HTML5, которые помогают разработчикам и дизайнерам упростить и ускорить свою работу.Выберите любой из них и начните создавать действительно крутые вещи.
Об авторе
Люси Крюгер (Lucie Kruger) — разработчик приложений, работающая в Mobiers Ltd, ведущей компании по разработке приложений для Android. Она предоставляет конкретную информацию о последних тенденциях развития мобильных приложений.
Как создать сайт на WordPress — Простое руководство
Вы хотите создать сайт? Создание веб-сайта может быть пугающей мыслью, особенно если вы не разбираетесь в технике.Не волнуйтесь, вы не одиноки. Помогая более чем 130 000+ человек создать веб-сайт с помощью WordPress, мы решили создать наиболее полное пошаговое руководство о том, как создать веб-сайт без обучения программированию.
Это руководство полезно для пользователей любого возраста и уровня подготовки. Однако, если вам нужна помощь, вы можете связаться с нашей командой экспертов, чтобы бесплатно настроить ваш сайт.
→ Нажмите здесь, чтобы получить бесплатную настройку веб-сайта WordPress! ←
Если вы хотите сделать это самостоятельно, продолжайте следовать нашему пошаговому руководству по созданию веб-сайта.
Вот обзор от начала до конца всех шагов, которые мы проведем в этом руководстве.
- Как найти и бесплатно зарегистрировать доменное имя
- Выбор лучшего хостинга
- Как установить WordPress
- Установка шаблона для изменения дизайна вашего сайта
- Создание страниц в WordPress
- Настройка WordPress с надстройками и расширениями
- Ресурсы для изучения WordPress и получения поддержки
- Расширяя возможности, создавая веб-сайты с большим количеством функций
Прежде чем мы начнем создавать веб-сайт, давайте рассмотрим некоторые из наиболее часто задаваемых вопросов, которые мы получаем.
Что мне нужно для создания веб-сайта?
Для запуска сайта WordPress вам понадобятся следующие три вещи.
- Доменное имя — это имя вашего веб-сайта, например google.com
- Хостинг WordPress — здесь хранятся файлы вашего сайта.
- 45 минут вашего безраздельного внимания.
Сколько стоит сайт на WordPress?
Ответ на этот вопрос действительно зависит от того, какой веб-сайт вы пытаетесь создать.Мы написали руководство из 2000 слов, в котором объясняется, сколько на самом деле стоит создание веб-сайта.
Типичный бизнес-сайт может стоить от 100 долларов в год до 30 000 долларов в год.
Мы рекомендуем всем нашим пользователям начинать с малого, а затем добавлять на свой сайт больше функций по мере роста вашего бизнеса. Таким образом вы сэкономите деньги и минимизируете возможные потери, а также избежите перерасхода средств.
В этом руководстве мы покажем вам , как создать веб-сайт менее чем за 100 долларов .
Мы также покажем вам, как продвинуться дальше, добавив в него больше функций в будущем.
Какая платформа для веб-сайтов лучшая?
Существует множество конструкторов веб-сайтов, которые помогут вам настроить веб-сайт. Мы рекомендуем использовать автономный WordPress в качестве платформы вашего веб-сайта.
WordPress — самая популярная платформа для веб-сайтов в мире. Он поддерживает почти 28% всех веб-сайтов в Интернете.
WordPress является бесплатным и включает тысячи дизайнов и расширений веб-сайтов.Он чрезвычайно гибкий и работает практически со всеми сторонними инструментами и услугами, доступными владельцам веб-сайтов.
Мы используем WordPress для создания всех наших веб-сайтов, включая этот WPBeginner.
Как извлечь максимальную пользу из этого учебного пособия по созданию веб-сайта?
Это пошаговое руководство по созданию веб-сайта. Мы разделили его на несколько этапов и проведем вас через все от начала до конца. Просто следуйте инструкциям, и в конечном итоге у вас будет очень профессиональный веб-сайт.
Мы также укажем вам правильное направление, чтобы вывести ваш веб-сайт на новый уровень в зависимости от ваших потребностей.
Удачи, создавая свой сайт.
Помните, если вам понадобится помощь, вы можете связаться с нами, и мы бесплатно настроим ваш сайт.
Приступим.
Как создать веб-сайт Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Шаг 1. Настройка
Одна из самых распространенных ошибок новичков — это неправильный выбор платформы для сайта. К счастью, вы здесь и не совершите этой ошибки.
Для большинства пользователей самостоятельный сайт WordPress.org — идеальное решение. Он поставляется с тысячами дизайнов и надстроек, которые позволяют создавать веб-сайты любого типа. Для получения дополнительной информации по этой теме см. Наше руководство о том, почему вам следует использовать WordPress.
WordPress можно бесплатно загрузить и использовать для создания любых веб-сайтов без каких-либо ограничений.
Если WordPress бесплатный, то откуда берется стоимость?
WordPress является бесплатным, потому что вам нужно будет организовать собственное доменное имя и хостинг, что стоит денег. Подробнее об этой теме читайте в нашей статье, почему WordPress бесплатный ?.
Доменное имя — это адрес вашего веб-сайта в Интернете. Это то, что ваши пользователи будут вводить в своих браузерах, чтобы перейти на ваш сайт (например, wpbeginner.com или google.com).
Далее вам понадобится хостинг для веб-сайтов.Все веб-сайты в Интернете нуждаются в хостинге. Это будет дом вашего сайта в Интернете.
Доменное имя обычно стоит 14,99 долларов в год, а стоимость хостинга начинается от 7,99 долларов в месяц.
Это МНОГО для большинства людей, которые только начинают заниматься.
К счастью, Bluehost согласился предложить нашим пользователям бесплатное доменное имя и скидку более 60% на веб-хостинг.
→ Нажмите здесь, чтобы получить эксклюзивное предложение Bluehost ←
Bluehost — одна из крупнейших хостинговых компаний в мире.Они также являются официальным хостинг-партнером, рекомендованным WordPress.
Они работают с WordPress с 2005 года и полны решимости дать сообществу. Вот почему они пообещали нам, что если вы не можете настроить свой веб-сайт, следуя этому руководству, наша команда экспертов выполнит этот процесс за вас без каких-либо затрат. Они выплатят нам компенсацию, так что вам не придется. Не стесняйтесь обращаться к нам за бесплатной помощью в настройке веб-сайта.
Примечание: В WPBeginner мы верим в прозрачность.Если вы покупаете хостинг по нашей реферальной ссылке, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас. Фактически вы получите скидку на хостинг + бесплатное доменное имя. Мы получили бы эту комиссию за рекомендацию любой хостинговой компании WordPress, но мы рекомендуем только те продукты, которые мы используем лично и которые, по нашему мнению, принесут пользу нашим читателям.
Давайте купим доменное имя и хостинг.
Сначала вам нужно перейти на сайт Bluehost в новом окне браузера и нажать зеленую кнопку «Начать работу сейчас».
Вы попадете на страницу с ценами, где вам нужно будет выбрать тарифный план для своего веб-сайта. Базовые планы и планы Plus являются наиболее популярными среди наших пользователей.
Вам нужно будет нажать на кнопку «Выбрать», чтобы выбрать план, который вам нравится, и перейти к следующему шагу.
На следующем экране вам будет предложено выбрать новое доменное имя.
В идеале вы должны использовать доменное имя .com. Убедитесь, что он связан с вашим бизнесом, легко произносится и пишется, а также легко запоминается.
Нужна помощь в выборе доменного имени для вашего сайта? См. Эти советы и инструменты о том, как выбрать лучшее доменное имя.
После выбора доменного имени нажмите кнопку «Далее», чтобы продолжить.
Теперь вам будет предложено ввести информацию об учетной записи, такую как имя, адрес, адрес электронной почты и т. Д.
На этом экране вы также увидите дополнительные опции, которые вы можете приобрести. Обычно мы не рекомендуем покупать эти дополнительные услуги. Вы всегда можете добавить их позже, если решите, что они вам нужны.
Затем вы добавите свою платежную информацию, чтобы завершить покупку.
После завершения покупки вы получите электронное письмо с подробностями о том, как войти в панель управления веб-хостингом (cPanel).
Это панель управления хостингом, где вы управляете всем, например, получением поддержки, настройкой электронной почты и т. Д. Что наиболее важно, именно здесь вы устанавливаете WordPress.
Шаг 2. Установите WordPress
На панели управления учетной записью хостинга (cPanel) вы найдете множество значков для различных действий.Вам никогда не придется использовать 95% из них, поэтому вы можете игнорировать их.
Прокрутите вниз до раздела веб-сайта в cPanel и щелкните значок WordPress.
Теперь вы увидите экран быстрой установки Bluehost Marketplace для WordPress. Нажмите кнопку «Начать», чтобы продолжить.
На следующем экране вам будет предложено выбрать доменное имя, на которое вы хотите установить WordPress. Выберите свой домен из раскрывающегося поля и нажмите Далее.
Теперь вам нужно будет ввести имя вашего веб-сайта, имя пользователя администратора и пароль для вашего веб-сайта.Не волнуйтесь, вы можете изменить их позже в настройках WordPress, если вам нужно.
Вам также нужно будет установить все флажки на экране и затем нажать кнопку «Установить», чтобы продолжить.
Quick Install теперь начнет установку WordPress на ваш сайт. Между тем, он покажет вам несколько шаблонов веб-сайтов, которые вы можете установить на свой сайт.
Вам не нужно делать это прямо сейчас, потому что мы покажем вам, как найти и установить бесплатный шаблон WordPress на ваш сайт позже в этом руководстве.
По завершении установки в верхнем заголовке появится сообщение об успешном завершении.
Теперь вам нужно щелкнуть ссылку «Установка завершена», и вы попадете на экран с URL-адресом и паролем для входа в WordPress.
Поздравляем! Вы создали свой первый сайт на WordPress.
Теперь вы можете перейти на страницу входа в WordPress. Ваш URL-адрес для входа будет выглядеть так:
http://www.yourdomain.com/wp-admin
Вы можете войти на свой сайт WordPress, используя имя пользователя и пароль администратора, которые вы ввели ранее.
Разве не все было просто?
А теперь перейдем к следующему шагу и выберем дизайн для вашего веб-сайта.
Шаг 3. Выберите тему
Внешний вид вашего сайта WordPress управляется темой WordPress.
ТемыWordPress — это профессионально разработанные шаблоны, которые вы можете установить на свой веб-сайт, чтобы изменить его внешний вид.
По умолчанию каждый сайт WordPress поставляется с базовой темой. Если вы посетите свой сайт, он будет выглядеть примерно так:
Это не очень нравится большинству пользователей.
Но не волнуйтесь, есть тысячи бесплатных и платных тем WordPress, которые вы можете установить на свой сайт.
Вы можете изменить свою тему из панели администратора WordPress. Посетите страницу Внешний вид »Темы и нажмите кнопку« Добавить ».
На следующем экране вы сможете выполнить поиск из 4 492 бесплатных тем WordPress, доступных в официальном каталоге тем WordPress.org. Вы можете отсортировать их по популярным, последним, избранным, а также по другим фильтрам функций (т.электронная промышленность, верстка и т. д.).
Нужна помощь в выборе темы? Ознакомьтесь с нашим списком этих потрясающих бесплатных бизнес-тем WordPress.
Вы также можете ознакомиться с нашим руководством о том, как выбрать идеальную тему WordPress для вашего сайта.
Для этого руководства мы будем использовать Bento. Это популярная многоцелевая бесплатная тема WordPress с гибкими возможностями дизайна для всех типов веб-сайтов.
Если вы знаете название бесплатной темы, которую хотите установить, вы можете найти ее, введя ее название в поле поиска.
WordPress покажет вам тему в результатах поиска. Вам нужно будет навести указатель мыши на тему и затем нажать кнопку «Установить».
После того, как вы установили свою тему, вы можете настроить ее, щелкнув ссылку «Настроить» в меню «Внешний вид».
Это запустит настройщик темы, где вы сможете изменить настройки темы с предварительным просмотром вашего веб-сайта в реальном времени.
Нет необходимости сразу настраивать все настройки темы.Вы сможете настроить его намного лучше, если у вас будет контент на вашем сайте.
Давайте посмотрим, как добавить контент на ваш сайт WordPress.
Шаг 4. Добавьте контент на свой сайт
WordPress поставляется с двумя типами содержимого по умолчанию, называемыми сообщениями и страницами. Сообщения являются частью блога и отображаются в обратном хронологическом порядке (сначала отображаются новые сообщения).
С другой стороны, страницы должны представлять собой статическое «одноразовое» содержимое, такое как страница «О компании», страница контактов, политика конфиденциальности и т. Д.
По умолчанию WordPress показывает сообщения вашего блога на главной странице вашего сайта. Вы можете изменить это и сделать так, чтобы WordPress отображал любую страницу в качестве главной страницы вашего веб-сайта (мы покажем вам, как это сделать позже в этом руководстве).
Вы можете создать отдельную страницу для своего блога или раздела новостей. Фактически, вы можете создать веб-сайт вообще без раздела блога.
Сказав это, давайте добавим контент на ваш сайт.
Вы начнете с добавления нескольких страниц на свой сайт WordPress.Не беспокойтесь, если у вас сейчас недостаточно контента для этих страниц. Вы всегда можете редактировать и обновлять их.
Перейти на страницу »Добавить новую страницу в админку WordPress. Откроется экран редактора страниц, который выглядит следующим образом:
Сначала вам нужно указать заголовок для своей страницы, назовем эту страницу «Домашняя».
После этого вы можете добавлять контент в текстовом редакторе ниже. Вы можете добавлять текст, ссылки, изображения, вставлять видео, аудио и т. Д.
После добавления содержимого на свою страницу вы можете нажать кнопку публикации, чтобы разместить его на своем веб-сайте.
Вы можете повторить процесс, добавив больше страниц для разных разделов вашего сайта. Например, страница «О нас», «Свяжитесь с нами» и страница блога для отображения сообщений блога.
А теперь давайте добавим еще несколько сообщений в блог.
Перейдите к сообщениям »Добавьте новый в админку WordPress.
Вы увидите экран, очень похожий на то, что вы видели ранее, при добавлении страниц.
Вы можете добавить заголовок сообщения, а затем добавить контент в визуальном редакторе сообщений. Вы также заметите некоторые дополнительные параметры, такие как форматы сообщений, категории и теги.
Вы можете нажать кнопку «Сохранить», чтобы сохранить сообщение в виде черновика, или нажать кнопку «Опубликовать», чтобы сделать его видимым на вашем сайте.
Более подробные инструкции по использованию всех этих опций на экранах редактирования сообщений и страниц см. В нашем руководстве по добавлению нового сообщения в WordPress.
Шаг 5. Настройка и настройка вашего веб-сайта
Теперь, когда вы создали некоторый контент на своем веб-сайте, вы сможете настроить его и придать ему красивую презентабельную форму.
Давайте начнем с создания статической главной страницы.
Настройка статической лицевой страницы
Вам необходимо посетить страницу Настройки »Чтение в админке WordPress. В разделе «Отображение первой страницы» щелкните статическую первую страницу, а затем выберите «Страницы», которые вы создали ранее для своей домашней страницы и страниц блога.
Не забудьте нажать кнопку «Сохранить изменения» внизу страницы, чтобы сохранить изменения.
WordPress теперь будет использовать страницу с названием «Домашняя страница» в качестве главной страницы вашего сайта и страницу «Блог» для отображения сообщений вашего блога.
Изменить заголовок и слоган сайта
Во время установки вы можете выбрать название своего сайта. WordPress автоматически добавляет к заголовку вашего сайта строку с надписью «Просто еще один сайт WordPress».
Вы можете изменить как заголовок, так и слоган вашего сайта в любое время, перейдя на страницу Настройки »Общие .
Название вашего сайта будет именем вашего сайта, например WPBeginner. Строка тега обычно представляет собой одну строку, описывающую ваш веб-сайт.Вы также можете оставить поле строки тега пустым, если хотите.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Установить настройки комментариев
WordPress поставляется со встроенной системой комментариев, позволяющей пользователям оставлять комментарии к вашим сообщениям. Это отлично подходит для взаимодействия с пользователем, но также нацелено на спамеров.
Чтобы решить эту проблему, вам нужно включить модерацию комментариев на своем сайте.
Посетите страницу «Настройки » »Обсуждения и прокрутите вниз до раздела« До появления комментария ».Установите флажок рядом с опцией «Комментарий должен быть одобрен вручную».
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Создание меню навигации
Меню навигации позволяет пользователям просматривать различные страницы или разделы вашего веб-сайта. WordPress поставляется с мощной системой меню навигации, и ваша тема WordPress использует эту систему для отображения меню.
Давайте добавим на ваш сайт меню навигации.
Сначала вам нужно посетить страницу Внешний вид »Меню . Введите имя для своего меню навигации и нажмите кнопку создания меню.
WordPress создаст ваше меню навигации. Но в данный момент он будет пуст.
Затем вам нужно выбрать страницы, которые вы хотите отображать в своем меню, и затем нажать кнопку «Добавить в меню».
Вы заметите, что выбранные вами страницы заполняют пустую область вашего меню навигации. Вы можете перемещать их вверх и вниз, чтобы изменить их положение в меню.
Теперь вам нужно выбрать место для отображения. Эти местоположения определяются вашей темой WordPress. Обычно у большинства тем WordPress есть главное меню, которое появляется сверху.
Наконец, нажмите кнопку меню сохранения, чтобы сохранить меню навигации.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть меню в действии.
Более подробные инструкции см. В нашем руководстве для начинающих о том, как добавить меню навигации в WordPress.
Шаг 6. Установка плагинов
ПлагиныWordPress похожи на приложения для вашего сайта WordPress.Они позволяют добавлять функции на ваш сайт WordPress. Подумайте, контактная форма, фотогалереи и т. Д.
В настоящее время для WordPress доступно более 49 000 бесплатных плагинов. Есть также платные плагины, продаваемые сторонними веб-сайтами и разработчиками.
Как вы определяете, какие плагины установить с таким количеством плагинов? Мы также расскажем вам об этом, см. Наше руководство о том, как выбрать лучший плагин для WordPress.
Вот наш список необходимых плагинов, которые вы должны сразу установить на свой сайт.Все они бесплатны.
Характеристики
Оптимизация веб-сайтов
- Все в одном SEO — улучшите SEO на WordPress и получите больше трафика от Google
- WP Super Cache — Повышает скорость вашего веб-сайта, обслуживая кешированные страницы
- PushEngage — помогает увеличить посещаемость сайта, позволяя вам связываться с посетителями после того, как они покидают ваш сайт. Push-уведомления — это топ-5 источников трафика для WPBeginner.
Безопасность
- Updraft Plus — Создание автоматических резервных копий вашего сайта по расписанию
- Sucuri — Аудит безопасности веб-сайтов и сканер вредоносных программ
Нужна помощь в установке плагинов? См. Наше пошаговое руководство по установке плагина WordPress.
Для получения дополнительных рекомендаций по плагинам ознакомьтесь с нашим списком из 24 плагинов WordPress, которые должны быть установлены для бизнес-сайтов.
Шаг 7. Освоение WordPress
WordPress прост в использовании, но чрезвычайно мощный. Время от времени вы можете искать быстрые ответы.
Хорошая новость заключается в том, что существует множество бесплатных справок по WordPress. Посмотрите наше руководство о том, как правильно запросить поддержку WordPress и получить ее.
WPBeginner сам по себе является крупнейшим сайтом WordPress в Интернете.Вы найдете следующие ресурсы на WPBeginner (все они совершенно бесплатны).
- WPBeginner Blog — Здесь мы публикуем наши руководства по WordPress, инструкции и пошаговые инструкции.
- WPBeginner Videos — Эти пошаговые видео помогут вам изучить WordPress FAST.
- WPBeginner на YouTube — Нужны дополнительные видеоинструкции? Подпишитесь на наш канал YouTube с более чем 52 000 подписчиков и 7 миллионами просмотров.
- WPBeginner Dictionary — Лучшее место для начинающих, чтобы начать и познакомиться с жаргоном WordPress.
- WPBeginner Blueprint — ознакомьтесь с плагинами, инструментами и услугами, которые мы используем на WPBeginner.
- WPBeginner Deals — Эксклюзивные скидки на продукты и услуги WordPress для пользователей WPBeginner.
Вот несколько наших руководств, которые стоит сразу добавить в закладки. Это сэкономит вам много времени и денег в будущем.
Многие из наших пользователей используют Google, чтобы найти ответы на WPBeginner. Просто введите ключевые слова для того, что вы ищете, и добавьте в конце wpbeginner.com.
Не можете найти ответ? Отправьте свой вопрос напрямую, используя нашу контактную форму, и мы постараемся ответить.
Шаг 7. Дальнейшее развитие
Итак, мы показали вам, как создать веб-сайт, добавить тему и установить необходимые плагины.
Хотите пойти еще дальше?
Используя WordPress, вы можете создавать мощные нишевые веб-сайты, способные делать гораздо больше.
Для получения дополнительных примеров ознакомьтесь с нашим списком из 19 типов веб-сайтов, которые вы можете создать с помощью WordPress
.Часто задаваемые вопросы (FAQ)
Мы помогли тысячам людей создать веб-сайт и ответили на довольно много вопросов.Ниже приведены ответы на наиболее часто задаваемые вопросы о создании веб-сайта.
Является ли WordPress единственным способом создать веб-сайт?
Нет, существует множество других разработчиков веб-сайтов. Мы считаем, что WordPress — лучшая и самая простая платформа для создания веб-сайтов.
Как мне зарабатывать деньги на моем веб-сайте?
После того, как пользователи помогли создать веб-сайт, это, безусловно, наиболее часто задаваемый вопрос. Есть много способов заработать деньги в Интернете с вашего сайта.
У нас есть список из 25 способов заработка в Интернете с помощью WordPress. Это не схемы быстрого обогащения. Если вы ищете способ быстро разбогатеть, зарабатывая деньги в Интернете, извините за плохую новость, такого способа нет.
Как создать веб-сайт, на котором я могу продавать товары?
Вы можете легко добавить интернет-магазин на свой сайт WordPress. Мы создали список лучших плагинов электронной коммерции для WordPress. Вы также можете следовать нашему пошаговому руководству о том, как открыть интернет-магазин.
Нужно ли мне знать HTML / CSS для создания и настройки моего веб-сайта?
Нет, вам не нужно знать HTML / CSS, чтобы создать сайт с помощью WordPress. Вы можете использовать один из многих плагинов для перетаскивания страниц WordPress, чтобы легко настраивать свои веб-сайты.
Как я могу создать сайт бесплатно?
Некоторые конструкторы веб-сайтов могут предлагать бесплатные варианты, но мы не рекомендуем их использовать. Часто они размещают на вашем веб-сайте свой бренд и рекламу, которая не выглядит профессионально.
Лучше приобрести собственное доменное имя и хостинг, чтобы вы полностью владели своим сайтом. Посмотрите, в чем разница между доменным именем и веб-хостингом.
Могу ли я создать такой сайт, как eBay?
Да, вы можете легко создать веб-сайт, такой как eBay, с помощью плагина аукциона для WordPress. У нас есть пошаговое руководство по созданию веб-сайта онлайн-аукциона с помощью WordPress, которому вы можете следовать.
Могу ли я получить бесплатный домен для своего сайта?
Да, некоторые веб-хостинговые компании предлагают бесплатный домен, если вы решите создать свой веб-сайт с их помощью.Bluehost — официально рекомендуемый хостинг-провайдер WordPress, и они предлагают пользователям WPBeginner бесплатный домен + 60% скидку на хостинг, если вы решите создать свой сайт с их помощью.
Могу ли я создать такой сайт, как Facebook?
Да, вы абсолютно можете использовать WordPress, чтобы превратить свой сайт в социальную сеть. У нас есть пошаговое руководство, как создать такой сайт, как Facebook, с помощью WordPress.
Могу ли я создать веб-сайт с помощью доски обсуждений / форума?
Совершенно верно.Вы можете использовать один из этих плагинов форума в WordPress для создания веб-сайта с функциями доски обсуждений.
Мы надеемся, что это руководство помогло вам научиться создавать веб-сайт, не нанимая разработчика и не тратя слишком много денег. Вы также можете увидеть наш список из 19 полезных советов по привлечению трафика на ваш новый сайт WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
20 лучших инструментов веб-сканирования для быстрого сканирования веб-сайтов
Интернет-сканирование (также известное как извлечение веб-данных, извлечение веб-данных, извлечение данных с экрана) сегодня широко применяется во многих областях.Еще до того, как инструмент веб-сканера станет достоянием общественности, это волшебное слово для нормальных людей, не имеющих навыков программирования. Его высокий порог блокирует людей за пределами больших данных. A Инструмент веб-скрапинга — это автоматизированная технология сканирования, которая наводит мосты между таинственными большими данными для всех.
Каковы преимущества использования инструмента для очистки веб-страниц?
- Это освобождает ваши руки от повторяющейся работы по копированию и вставке.
- Он помещает извлеченные данные в хорошо структурированный формат, включая, помимо прочего, Excel, HTML и CSV.
- Вы сэкономите время и деньги, наняв профессионального аналитика данных.
- Это лекарство для маркетологов, продавцов, журналистов, пользователей YouTube, исследователей и многих других, у которых отсутствуют технические навыки.
Вот сделка
Я перечислил 20 ЛУЧШИХ поисковых роботов для вас в качестве справки.Добро пожаловать, чтобы воспользоваться этим в полной мере!
1. Octoparse
Octoparse — это надежный сканер веб-сайтов для извлечения практически всех видов данных, которые вам нужны на веб-сайтах. Вы можете использовать Octoparse для копирования веб-сайта с его обширными функциями и возможностями. Он имеет 2 режима работы — Task Template Mode и Advanced Mode — для непрограммистов, чтобы быстро понять. Удобный интерфейс «укажи и щелкни» поможет вам пройти весь процесс извлечения.В результате вы можете легко извлекать содержимое веб-сайта и сохранять его в структурированных форматах, таких как EXCEL, TXT, HTML или ваши базы данных, в короткие сроки.
Кроме того, он предоставляет Scheduled Cloud Extraction , который позволяет извлекать динамические данные в режиме реального времени и вести учет обновлений веб-сайта. Вы также можете извлекать сложные веб-сайты со сложной структурой, используя встроенную конфигурацию Regex и XPath для точного определения местоположения элементов.Вам больше не нужно беспокоиться о блокировке IP. Octoparse предлагает IP-прокси-серверы, которые автоматизируют IP-адреса, оставаясь незамеченными агрессивными веб-сайтами.
В заключение, Octoparse должен быть в состоянии удовлетворить большинство потребностей пользователей в сканировании, как базовых, так и продвинутых, без каких-либо навыков программирования .
2. Cyotek WebCopy
WebCopy является иллюстративным, как и его название. Это бесплатный сканер веб-сайтов, который позволяет копировать частичные или полные веб-сайты локально на жесткий диск для использования в автономном режиме.
Вы можете изменить его настройку, чтобы указать боту, как вы хотите сканировать. Кроме того, вы также можете настроить псевдонимы домена , строки пользовательского агента , документы по умолчанию и многое другое. .
Однако WebCopy не включает виртуальную модель DOM или любую форму синтаксического анализа JavaScript. Если веб-сайт интенсивно использует JavaScript для работы, более вероятно, что WebCopy не сможет сделать точную копию. Скорее всего, он не будет правильно обрабатывать динамические макеты веб-сайтов из-за интенсивного использования JavaScript.
3. HTTrack
В качестве бесплатного программного обеспечения для сканирования веб-сайтов HTTrack предоставляет функции, хорошо подходящие для загрузки всего веб-сайта на ваш ПК . У него есть версии для Windows, Linux, Sun Solaris и других систем Unix, которые подходят для большинства пользователей. Интересно, что HTTrack может зеркалировать один сайт или несколько сайтов вместе (с общими ссылками). Вы можете выбрать количество одновременных открываемых соединений при загрузке веб-страниц в разделе «Установить параметры».Вы можете получить фотографии, файлы, HTML-код с его зеркального веб-сайта и возобновить прерванные загрузки.
Кроме того, в HTTrack доступна поддержка прокси для максимальной скорости .
HTTrack работает как программа командной строки или через оболочку как для частного (захват), так и для профессионального (онлайн-зеркало) использования. С учетом сказанного, HTTrack следует предпочесть и чаще использовать людям с продвинутыми навыками программирования.
4 . Getleft
Getleft — бесплатный и простой в использовании инструмент для захвата веб-сайтов. Он позволяет загрузить весь веб-сайт или любую отдельную веб-страницу. После запуска Getleft вы можете ввести URL-адрес и выбрать файлы, которые хотите загрузить, прежде чем он начнет работать. Пока идет, он меняет все ссылки для локального просмотра. Кроме того, он предлагает многоязычную поддержку. Теперь Getleft поддерживает 14 языков! Однако он предоставляет только ограниченную поддержку FTP, он будет загружать файлы, но не рекурсивно.
В целом Getleft должен удовлетворять базовые потребности пользователей в сканировании без использования более сложных тактических навыков.
5 . Скребок
(Источник)
Scraper — это расширение Chrome с ограниченными функциями извлечения данных, но оно полезно для онлайн-исследований. Он также позволяет экспортировать данные в Google Spreadsheets . Этот инструмент предназначен для новичков и экспертов.Вы можете легко скопировать данные в буфер обмена или сохранить их в электронных таблицах с помощью OAuth. Scraper может автоматически генерировать XPath для определения URL-адресов для сканирования. Он не предлагает комплексных услуг сканирования, но большинству людей в любом случае не нужно заниматься беспорядочными конфигурациями.
6 . Концентратор OutWit
OutWit Hub — это надстройка Firefox с десятками функций извлечения данных для упрощения поиска в Интернете. Этот веб-сканер может просматривать страницы и сохранять извлеченную информацию в надлежащем формате.
OutWit Hub предлагает единый интерфейс для очистки крошечных или огромных объемов данных в соответствии с потребностями . OutWit Hub позволяет очищать любую веб-страницу из самого браузера. Он даже может создавать автоматические агенты для извлечения данных.
Это один из простейших инструментов для очистки веб-страниц, который можно использовать бесплатно и который предлагает вам удобство извлечения веб-данных без написания единой строчки кода.
7. ParseHub
Parsehub — отличный поисковый робот, который поддерживает сбор данных с веб-сайтов, использующих технологию AJAX, JavaScript, файлы cookie и т. Д.Его технология машинного обучения может читать, анализировать и затем преобразовывать веб-документы в соответствующие данные.
Настольное приложение Parsehub поддерживает такие системы, как Windows, Mac OS X и Linux. Вы даже можете использовать веб-приложение, встроенное в браузер.
В качестве бесплатного программного обеспечения вы можете создать не более пяти публичных проектов в Parsehub. Платные планы подписки позволяют создать не менее 20 частных проектов для парсинга веб-сайтов.
8 . Визуальный скребок
VisualScraper — еще один отличный бесплатный веб-скребок без кодирования с простым интерфейсом «укажи и щелкни». Вы можете получить данные в реальном времени с нескольких веб-страниц и экспортировать извлеченные данные как файлы CSV, XML, JSON или SQL . Помимо SaaS, VisualScraper предлагает услуги парсинга веб-страниц, такие как услуги доставки данных и создание программных экстракторов.
Visual Scraper позволяет пользователям планировать запуск проектов в определенное время или повторять последовательность каждую минуту, дни, неделю, месяц, год.Пользователи могут использовать его для частого извлечения новостей, обновлений, форумов.
9. Втулка скребковая
Scrapinghub — это облачный инструмент для извлечения данных , который помогает тысячам разработчиков получать ценные данные. Его инструмент визуального парсинга с открытым исходным кодом позволяет пользователям парсить веб-сайты без каких-либо знаний программирования.
Scrapinghub использует Crawlera, интеллектуальный ротатор прокси, который поддерживает обход контрмер ботов для легкого сканирования огромных или защищенных ботами сайтов.Он позволяет пользователям сканировать с нескольких IP-адресов и местоположений без боли, связанной с управлением прокси, через простой HTTP API.
Scrapinghub преобразует всю веб-страницу в организованный контент. Его команда экспертов всегда готова помочь, если построитель сканирования не сможет удовлетворить ваши требования.
10. Dexi.io
Как веб-сканер на основе браузера, Dexi.io позволяет вам очищать данные на основе вашего браузера с любого веб-сайта и предоставлять вам три типа роботов для создания задачи очистки — Extractor, Crawler и Pipes.Бесплатная программа предоставляет анонимные веб-прокси-серверы для вашего веб-скрейпинга, а извлеченные данные будут размещены на серверах Dexi.io в течение двух недель, прежде чем данные будут заархивированы, или вы можете напрямую экспортировать извлеченные данные в файлы JSON или CSV . Он предлагает платные услуги для удовлетворения ваших потребностей в получении данных в реальном времени.
11. Webhose.io
Webhose.io позволяет пользователям получать данные в режиме реального времени из сканирования онлайн-источников со всего мира в различные чистые форматы.Этот веб-сканер позволяет сканировать данные и дополнительно извлекать ключевые слова на многих разных языках , используя несколько фильтров, охватывающих широкий спектр источников.
И вы можете сохранять очищенные данные в форматах XML, JSON и RSS. И пользователям разрешен доступ к данным истории из своего архива. Кроме того, webhose.io поддерживает не более 80 языков с результатами сканирования данных. Пользователи могут легко индексировать и искать структурированные данные, просканированные Webhose.io.
В целом Webhose.io может удовлетворить элементарные требования пользователей к сканированию.
12 . Импорт. io
Пользователи могут формировать свои собственные наборы данных, просто импортируя данные с определенной веб-страницы и экспортируя данные в CSV.
Вы можете легко очистить тысячи веб-страниц за считанные минуты, не написав ни единой строчки кода, а создает более 1000 API-интерфейсов в соответствии с вашими требованиями. Публичные API предоставляют мощные и гибкие возможности для управления импортом.io и получить автоматический доступ к данным, Import.io упростил сканирование, интегрировав веб-данные в ваше собственное приложение или веб-сайт всего за несколько кликов.
Чтобы лучше удовлетворять потребности пользователей в сканировании, он также предлагает бесплатное приложение для Windows, Mac OS X и Linux для создания экстракторов данных и поисковых роботов, загрузки данных и синхронизации с онлайн-аккаунтом. Кроме того, пользователи могут планировать задачи сканирования еженедельно, ежедневно или ежечасно.
13 . 80 ножек
80legs — это мощный инструмент веб-сканирования, который можно настроить в соответствии с индивидуальными требованиями. Он поддерживает получение огромных объемов данных, а также возможность мгновенной загрузки извлеченных данных. 80legs обеспечивает высокопроизводительное сканирование веб-сайтов, которое работает быстро и извлекает необходимые данные за считанные секунды
14 . Spinn3r
Spinn3r позволяет получать полные данные из блогов, новостей и сайтов социальных сетей, а также каналов RSS и ATOM. Spinn3r распространяется с API пожарной службы, который управляет 95% работы по индексации. Он предлагает расширенную защиту от спама, которая удаляет спам и ненадлежащее использование языка, тем самым повышая безопасность данных.
Spinn3r индексирует контент аналогично Google и сохраняет извлеченные данные в файлах JSON. Веб-скребок постоянно сканирует Интернет и находит обновления из нескольких источников, чтобы вы могли получать публикации в реальном времени. Его консоль администратора позволяет управлять сканированием, а полнотекстовый поиск позволяет выполнять сложные запросы по необработанным данным.
15. Content Grabber
Content Grabber — это программа для сканирования веб-страниц, ориентированная на предприятия. Это позволяет создавать автономные агенты веб-сканирования. Он может извлекать контент практически с любого веб-сайта и сохранять его в виде структурированных данных в любом формате по вашему выбору, включая отчеты Excel, XML, CSV и большинство баз данных.
Он больше подходит для людей с продвинутыми навыками программирования , так как он предлагает множество мощных средств редактирования сценариев и интерфейсов отладки для нуждающихся.Пользователи могут использовать C # или VB.NET для отладки или написания сценариев для управления программированием процесса сканирования. Например, Content Grabber может интегрироваться с Visual Studio 2013 для наиболее мощного редактирования сценариев, отладки и модульного тестирования для расширенного и тактичного индивидуального поискового робота, основанного на конкретных потребностях пользователей.
16. Гелиевый скребок
Helium Scraper — это программа для визуального сканирования веб-данных, которая хорошо работает, когда связь между элементами мала.Это не кодирование, не конфигурация. А пользователи могут получить доступ к онлайн-шаблонам, основанным на различных потребностях сканирования.
По сути, он может удовлетворить потребности пользователей в сканировании на элементарном уровне.
17. UiPath
UiPath — это программное обеспечение для роботизированной автоматизации процессов для бесплатного парсинга веб-страниц. Он автоматизирует сканирование данных через Интернет и настольные компьютеры из большинства сторонних приложений.Вы можете установить программное обеспечение для автоматизации роботизированных процессов, если вы запустите его в Windows. Uipath может извлекать табличные данные и данные на основе шаблонов на нескольких веб-страницах.
Uipath предоставляет встроенные инструменты для дальнейшего сканирования. Этот метод очень эффективен при работе со сложными пользовательскими интерфейсами. Инструмент очистки экрана может обрабатывать как отдельные текстовые элементы, так и группы текста, и блоки текста, например извлечение данных в формате таблицы.
Кроме того, для создания интеллектуальных веб-агентов не требуется никакого программирования, но расширение.NET-хакер, внутри у вас будет полный контроль над данными.
18 . Scrape.it
Scrape.it — это программа для парсинга веб-страниц node.js . Это облачный инструмент для извлечения данных из Интернета. Он предназначен для тех, кто обладает продвинутыми навыками программирования, поскольку предлагает как общедоступные, так и частные пакеты для обнаружения, повторного использования, обновления и обмена кодом с миллионами разработчиков по всему миру. Его мощная интеграция поможет вам создать индивидуальный поисковый робот в соответствии с вашими потребностями.
19. WebHarvy
WebHarvy — это программа для парсинга веб-страниц в режиме «укажи и щелкни». Он предназначен для непрограммистов. WebHarvy может автоматически очищать текст, изображения, URL-адреса и электронные письма с веб-сайтов и сохранять извлеченный контент в различных форматах. Он также предоставляет встроенный планировщик и поддержку прокси, что позволяет анонимно сканировать и предотвращает блокировку программного обеспечения для очистки веб-страниц веб-серверами. У вас есть возможность получить доступ к целевым веб-сайтам через прокси-серверы или VPN.
Пользователи могут сохранять данные, извлеченные с веб-страниц, в различных форматах. Текущая версия WebHarvy Web Scraper позволяет экспортировать очищенные данные в виде файлов XML, CSV, JSON или TSV. Пользователи также могут экспортировать очищенные данные в базу данных SQL.
20. Коннотировать
Connotate — это автоматический поисковый робот, разработанный для извлечения веб-контента в масштабе предприятия, которому требуется решение масштаба предприятия. Бизнес-пользователи могут легко создавать агентов извлечения всего за несколько минут — без какого-либо программирования.Пользователи могут легко создавать экстракционные агенты простым щелчком мыши.
日本語 記事: Веб ク ロ ー ラ ー ツ ー ル 20 選 | Web デ ー タ の 収集 を 自動化 で き る
Web ス ク レ イ ピ ン グ に つ い て の 記事 は 公式 サ イ ト で も 読 む こ と が で き ま す
Artículo ан español:. Las 20 Mejores Herramientas де Web Зачистка пункт Extracción de Datos
También puede leer artículos de web scraping en el Официальный веб-сайт
25 приемов для развития вашего бизнеса с помощью извлечения данных из Интернета
30 лучших инструментов больших данных для анализа данных
30 лучших инструментов визуализации данных
Шаблоны для веб-скрапинга на вынос
Видео: Создайте свой первый скребок с Octoparse 8
8 Step Guide to Website Testing
- Home
Testing
- Back
- Agile Testing
- BugZilla
- Cucumber
- Database Testing
- ETL Testing
- Jmeter
- JIRA
- Back
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества (ALM)
- RPA
- SAP Testing
- Selenium
17 SoapUI Управление тестированием- TestLink
SAP
- Назад
- ABAP 9 0017 APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports
- FICO
- HANA
- HR
- MM
- QM
- Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials
Интернет
- Назад
- Apache
- УгловойJS
- ASP.Net
- C
- C #
- C ++
- CodeIgniter
- СУБД
- JavaScript
- Назад
- Java
- JSP
- Kotlin
- Linux
- MariaDB
- MS Access
- MYSQL
- Node. js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL
- SQLite
- Назад
- SQL Server
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно изучите!
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Бизнес-аналитик
- Создание веб-сайта
- Облачные вычисления
- COBOL
- Дизайн компилятора
- Назад
- Встроенные системы



 Если же Вы не знаете html или знаете его не очень хорошо, можете воспользоваться режимом «design», в котором Вы «один к одному» увидите, как будет выглядеть Ваш сайт в результате. Хотите сами писать код и при этом сразу же видеть, что получится в итоге? Пожалуйста: режим «split» отображает два окна, визуального и обычного редактирования html-кодов. Кроме того, если Вы забудете какой-нибудь html-тэг, Adobe Dreamweaver даст Вам всплывающую подсказку со всеми доступными в данном месте документа вариантами тэгов и их атрибутов.
Если же Вы не знаете html или знаете его не очень хорошо, можете воспользоваться режимом «design», в котором Вы «один к одному» увидите, как будет выглядеть Ваш сайт в результате. Хотите сами писать код и при этом сразу же видеть, что получится в итоге? Пожалуйста: режим «split» отображает два окна, визуального и обычного редактирования html-кодов. Кроме того, если Вы забудете какой-нибудь html-тэг, Adobe Dreamweaver даст Вам всплывающую подсказку со всеми доступными в данном месте документа вариантами тэгов и их атрибутов. Недостатком же визуальных редакторов является их стоимость – хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы создают «лишний» код, который «утяжеляет» страницу.
Недостатком же визуальных редакторов является их стоимость – хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы создают «лишний» код, который «утяжеляет» страницу. Разумеется вы можете скачать Photoshop с торрентов и быть пиратом, но это уже на вашей совести.
Разумеется вы можете скачать Photoshop с торрентов и быть пиратом, но это уже на вашей совести. Разрабатывайте удивительные темы для WordPress и создавайте
профессиональные вебсайты в считаные минуты.
Разрабатывайте удивительные темы для WordPress и создавайте
профессиональные вебсайты в считаные минуты.

 Программа не требует от Вас знаний языков веб-программирования и веб-дизайна.
Имеет визуальный редактор (WYSIWYG) и HTML-редактор для профессионалов в веб-мастерском деле.
Присутствуют готовые шаблоны для Ваших будущих сайтов.
Программа не требует от Вас знаний языков веб-программирования и веб-дизайна.
Имеет визуальный редактор (WYSIWYG) и HTML-редактор для профессионалов в веб-мастерском деле.
Присутствуют готовые шаблоны для Ваших будущих сайтов.

 Понятие «кроссбраузерности». Адаптация вёрстки для разных браузеров;
Понятие «кроссбраузерности». Адаптация вёрстки для разных браузеров; Системы web-аналитики;
Системы web-аналитики; Хостинг и домен
Хостинг и домен HTML/CSS
HTML/CSS