Серьезное проектирование серьезных сайтов. Часть 1. Аналитика / SECL Group corporate blog / Habr
Сразу скажу, что статья получилась очень большая. В моем духе. Поэтому я решил разбить её на две части: аналитика и визуализация. А после еще будет несколько статей с логическим продолжением. Первая может показаться сухой из-за большого количества текста, но без неё не сможет существовать вторая. Поэтому, если вы действительно интересуетесь проектированием сайтов, читать нужно обе и внимательно, я постарался избавиться от «воды» и рассказать только о полезном.
И еще статья описывает технологию проектирования, однако она не учитывает специфики подходов waterfall и agile. С waterfall данную технологию проектирования можно применять без изменений, а вот для agile придется оптимизировать.
Вступление
Начиная писать эту статью, я сразу вспомнил аналогию с проектированием дома, а если точнее, целого небоскреба с торговыми центрами, офисами и жилыми помещениями. В такой масштабной стройке никто не начнет строительные работы, пока все до мелочей не будет учтено в проекте этого небоскреба. Причем требований огромное множество: помещения должны быть правильно расположены, материалы должны быть долговечные, небоскреб должен быть устойчив к землетрясениям и т.д. Все отлично понимают важность проектирования зданий, потому что от этого зависит не только удобство его использования, но и жизни людей. Я не строитель, я итишник, а если точнее – я концептуальщик, занимаюсь концепциями и проектированием больших сайтов уже много лет. Из опыта могу со стопроцентной уверенностью сказать, что успех любого большого сайта зависит именно от проектирования: все точно также, как в строительстве, только на кону не жизни людей, а успешность сайта. Именно поэтому в этой статье я хочу рассказать, как и почему нужно проектировать большие сайты.
Прежде всего, давайте разберемся, кто именно должен заниматься проектированием сайтов. Существует особая специальность для этого вида работ, а соответствующий человек называется проектировщик. Я сознательно не употребляю модных понятий типа UI (UX), потому что в статье речь будет идти не только об интерфейсах. Данный специалист должен обладать хорошей логикой, аналитическим складом ума, иметь очень богатый пользовательский опыт, мыслить предпринимательскими (экономическими) масштабами, быть внимательным к деталям. Кроме этого, он должен хорошо разбираться в интерфейсах и юзабилити, технологиях веб-разработки, маркетинге и многих других сферах. В процессе работы проектировщик, конечно, может советоваться с разными экспертами: дизайнерами, верстальщиками, программистами и т.д., дабы спроектировать продукт наивысшего качества. Получился довольно широкий образ идеального проектировщика, однако «из песни слов не выкинуть».
Процесс проектирования
В методологии ниже я буду описывать теорию, и сразу практический пример результатов работы по конкретному этапу для одного из наших проектов.
Понимая общие принципы, которых, конечно, значительно больше, чем может поместиться в данной статье, можно вплотную рассмотреть сам процесс. Проектирование можно разделить на ряд последовательных, связанных между собой этапов:
1. Сбор требований (брифинг).
Как можно было догадаться, все этапы проектирования связаны друг с другом, и каждый последующий строится на предыдущем. А так как этап сбора требований у нас первый, логично, что именно от него зависит, в каком направлении мы будем двигаться. Обычно всю основную информацию можно собрать за несколько дней, а в процессе работы уточнять детали, главное тут задавать правильные вопросы.
Первое. Узнайте, какие цели ставит инициатор проекта, что в итоге он хочет получить. Кроме этого нужно точно выяснить критерии оценки достижения этой цели, они не всегда очевидны, даже если и кажутся таковыми. Это важно, именно из этого понимания будут делаться акценты в проектировании.
Второе. Попросите инициатора проекта рассказать все, что у него в голове. Не торопитесь, терпеливо слушайте и не перебивайте, свои идеи и критику можно всегда высказать в конце. Если человек увлеченный идеей он может взахлеб рассказывать часами, это нормально. После рассказа, нужно попросить его подвести итог и изложить идею в одном предложении: если это удалось сделать, значит, идея видна довольно четко, если нет – значит, идея проекта еще не сформирована до конца. Вообще, если инициатор проекта увлечен – это находка для проектировщика, как правило, такие люди сильно помогают в процессе проектирования.
Третье. Спросите про целевую аудиторию (ЦА): кто именно будет пользоваться сайтом, и какую полезность он получит. Ответ «все пользователи интернета» — недопустим, это будет означать, что инициатор проекта не понимает, для кого именно он создает этот проект, а значит и непонятно, как его делать. Это, как играть в дартс с закрытыми глазами: где цель известна, а прицелиться нет возможности. На этом этапе в идеале выяснить стандартные параметры ЦА: пол, возраст, регион и т.д. Обязательно нужно выделить ядро ЦА. Кроме этого нужно понимать какими устройствами и ПО пользуется ЦА. Этап глубокой работы с ЦА будет в одном из последующих этапов, а пока нужно понимать, как это видит инициатор проекта.
Четвертое. Узнайте, кто являются прямыми и косвенными конкурентами. Ответ «конкурентов нет», скорее всего, говорит о том, что человек не изучил конкурентную среду. Почти всегда есть конкуренты. Даже если идея проекта уникальная, ЦА уже пользуется какими-то сайтами, а значит, как минимум, есть косвенные конкуренты.
Пятое. Спросите про дедлайны, бюджетные ограничения, познакомьтесь с лицами, принимающими решения, и вообще выясните все организационные вопросы. Это тоже важно, чтобы учесть все интересы и спокойно работать.
Многие вопросы пересекаются с этапами ниже, собранная информация на первом этапе станет основой для дальнейшей работы. Крайне важно правильно понять задачу инициатора проекта и начать движение в правильном направлении, цена ошибки на этом этапе слишком высока.
На выходе у нас получается текстовый документ (бриф) с большим количеством информации от клиента. Этот документ нужно дать на утверждение заказчику, чтобы он подтвердил, что все понято правильно и ничего не упущено.
2. Цели проекта и клиента.
У каждого заказчика, будь он внешний или внутренний, есть свои цели. Одни могут хотеть заработать на сайте, другие думают об увеличении доли рынка оффлайн бизнеса с помощью сайта, а для третьих это вообще может быть хобби. Кроме этого цели могут стоять перед самим проектом и при этом отличаться от целей клиента, они могут быть средством достижения глобальной цели клиента (так называемое дерево целей, когда у клиента есть одна глобальная цель, а у проекта много локальных целей, которые нужны для достижения глобальной).
От целей зависит вектор проектирования, например, у клиента может быть цель – создать успешный прибыльный бизнес, это значит, что проектировщик должен будет уделить особое внимание проектированию методов монетизации проекта и по возможности избегать затратного функционала, такого, как видеораздел на сайте.
Кроме целей нужно узнать у заказчика четкие критерии успешности, чтобы иметь возможность представить результат так, как его представляет заказчик.
На выходе у нас получается тестовый документ с двумя списками: цели клиента и цели проекта. Этот документ должен утвердить заказчик.
Пример:
Проект: социальная сеть владельцев домашних животных.
Цели заказчика: получение прибыли
Цели проекта:
- Помощь в выборе питомца
- Помощь в решении проблем с питомцами
- Создание тематического сообщества
- Создании базы тематического контента
- Создание платформы для продаж и покупок тематических товаров
3. ЦА и персонажи.
По сути это этап глубокого изучения целевой аудитории. Мы должны понять, кто именно наша целевая аудитория, кто из представителей ЦА является ядром, какие стоят задачи перед каждой целевой группой.
Для начала стоит составить общий портрет ЦА, разбив его на четыре группы, у каждой из которой будут разные критерии, которые в свою очередь могут влиять на функционал и интерфейс.
Социально-демографические характеристики: пол, возраст, образование, уровень дохода, род занятий. Информация, которая нам нужна для закладывания правильной основы. Например, сайт для подростков 15-18 лет будет отличаться от сайта для пожилых людей в возрасте 60+ лет.
Психографические характеристики: стиль жизни, особенности личности, черты характера, жизненная позиция, система ценностей. Более ценная информация для проектирования, чем первая группа критериев. Например, если мы знаем, что наша ЦА больше всего ценит время, мы можем спроектировать простой интерфейс и дать возможность получать не весь контент, а самое ценное для конкретной целевой группы, или даже дать инструменты персонализации под каждого человека.
Поведенческие характеристики: повод для регистрации, искомые выгоды, частота посещаемости конкурентов, степень готовности к переходу на другой сайт, отношение к проекту (если он не новый), приверженность к существующим сайтам и т.д. Тут критериев может быть много, нужно исходить из самого проекта. Эта группа показателей одна из самых важных для проектирования. В тоже время, собрать эти данные будет очень сложно. Эта информация может быть у заказчика, если мы проектируем новую версию уже существующего проекта, у конкурента, который конечно её не даст, или её нужно будет собирать по крупицам через опросы ЦА.
Географические характеристики: страна, город, район. Учитывая то, что мы все же в Интернете, для нас это маловажный критерий, однако иногда стоят задачи по проектированию национальных сайтов или сайтов с геолокацией, тогда важность этого критерия резко вырастает. Кроме этого, если есть географическая привязка, это может повлиять на контент, о котором тоже нужно думать при проектировании.
После подробного портрета ЦА мы можем приступать к персонажам. Это очень полезный прием для дальнейшей генерации идей. Имея понимание, кто наша ЦА в общем, мы её должны разбить на группы типовых пользователей будущего проекта. Исходя из тематики проекта, группы можно объединять по роду деятельности, владению каким-то предметом, потребностям и т.д. Например, для тематической социальной сети ИТ специалистов группы могут быть следующими: системный администратор, программист, директор ИТ компании и т.д. Задача проектировщика создать список основных целевых групп сайта, начиная от самой большой группы пользователей (ядро) и по убыванию. Нужно не забыть, что кроме обычных пользователей могут быть еще собственные сотрудники, партнеры, рекламодатели и многие другие неочевидные пользователи.
Для каждой группы мы придумываем типичного персонажа, некого вымышленного человека, который до мозга костей является типичным представителем именно этой целевой группы. В идеале найти несколько живых людей и пообщаться с ними об их образе жизни. У каждого такого персонажа должно быть: имя-фамилия (использовать известных людей или знакомых – запрещено, чтобы не искажать восприятие), фотография (можно найти красивую аватарку в поиске VK), возраст, город проживания, род занятий, семейное положение, краткое описание его деятельности, привычек, задач, проблем, пользовательского опыта. Описание этого человека должно быть в разрезе его типичной целевой группы, т.е. если он, например, системный администратор, и мы проектируем ИТ портал, то в описании персонажа должна быть информация, какие ИТ порталы он сейчас посещает, что он на них делает, какие у него есть желания и т.д. Пишем без фанатизма, 1000 знаков на одного персонажа хватит с головой. Проектировщику нужно вжиться в роль каждого персонажа, поставить себя на его место. Эта информация поможет нам лучше понять свою целевую аудиторию и в следующем этапе сгенерировать много полезных идей.
Для полного понимания ЦА, иногда проводят интервью с пользователями, это уже сфера маркетинговых исследований.
При анализе ЦА можно мысленно переносить предполагаемое восприятие и поведение на наш проект, тут опять начинают появляться идеи, и их мы тоже выписываем в отдельный список.
На выходе у нас получается два документа: общий портрет ЦА и описание персонажей для каждой целевой группы. Эти документы должен утвердить заказчик.
Пример:
Проект: социальная сеть владельцев домашних животных.
Рис. 1. Персонаж
4. Исследование конкурентов.
Для того чтобы сделать качественный проект и заинтересовать целевую аудиторию мы должны все знать о конкурентах и понимать, как можно их обойти, где их слабые стороны, а где их позиции будет сложно подвинуть. Если коротко – быть на много порядков лучше всех конкурентов. Для этого мы должны найти и проанализировать прямых и косвенных конкурентов.
Для поиска есть разные методы: опрос участников рынка (мини-исследование), разнообразные рейтинги, статьи по рынку, просто гугление. Очень важно искать проекты не только в рунете, но и в англоязычной части интернета, скорее всего в западной части уже есть аналогичные или близкие проекты, у которых можно позаимствовать интересные идеи.
Всех конкурентов нужно разделить на прямые и косвенные. Прямые – это те, которые работают на том же рынке и предлагают аналогичный продукт (контент, функционал), а косвенные – те, которые имеют сходные продукты и могут удовлетворять часть потребностей, на которые нацелен проектируемый проект. Если мы понимаем, что уже есть прямые конкуренты, это означает, что новый проект будет не первым на рынке, и ему уже будет нелегко. Тут нужно хорошо продумать стратегию позиционирования и идентификации на конкурентном рынке, т.е. затрагивается сфера маркетинга в проектировании, и далее мы должны расставить правильные акценты, которые «зацепят» целевую аудиторию.
Есть разные методы оценки, мне импонирует старый добрый SWOT-анализ, он позволяет увидеть сильные и слабые стороны конкурентов, а что еще важнее – возможности для своего проекта.
При анализе конкурентов можно использовать принцип «разумного заимствования», то есть не изобретать велосипед для самых тривиальных задач, а просто их позаимствовать. Обычно это делается для стандартного функционала. Кроме того есть замечательный принцип юзабилити: пользователь хорошо разбирается в том, к чему уже привык, и если он знает, что, например, для загрузки файлов обычно используется строка для ввода URL и кнопка «загрузить», то именно это он и будет ожидать на всех сайтах.
В процессе изучения конкурентов могут возникать идеи для проектируемого проекта, их нужно выписывать в отдельный список для этапа карты ума. Кроме того на первых 2х этапах могли рождаться первые идеи, но обычно их не очень много, т.к. стадия проектирования очень ранняя, их тоже мы записываем в этот список.
Маленькое лирическое отступление. Думаю среди читателей найдутся сторонники стратегии голубого океана, которая нам говорит не конкурировать, а искать свободную нишу. Свободная ниша – это всегда большой плюс, но конкурентов все равно нужно проанализировать, ведь мы строим высокоинтеллектуальный и сложный продукт, у которого есть тысячи граней, поэтому опыт конкурентов будет явно не лишним: у них много готовых идей и вещей, которые можно реализовать значительно лучше.
На выходе мы получаем файл с полным анализом конкурентов, обычно вполне хватает 5 популярных тематических проектов в рунете и 5 западных. По каждому конкуренту должен быть SWOT-анализ с 4мя разделами. И, конечно, должен появиться первый список идей для проектируемого проекта. Документ с анализом конкурентов должен утвердить заказчик.
Пример:
Проект: социальная сеть владельцев домашних животных.
Конкурентов в рунете почти нет, по крайней мере серьезных. В западном сегменте есть несколько интересных и популярных сайтов подобной тематике. Основными конкурентами будут:
http://www.dogster.com/ — международный, популярный, высокое качество.
http://www.dogster.ru/ — российский, средняя популярность, среднее качество.
http://www.catster.com/ — международный, популярный, высокое качество.
Полный анализ конкурентов по принципу SWOT расписывать не буду, тут и так все понятно, я думаю.
5. Задачи-проблемы-решения (для пользователей).
На основе персонажей с позапрошлого этапа мы можем перейти к задачам-проблемам-решениям. У каждого человека всегда есть какие-то задачи, краткосрочные и долгосрочные. Этих задач может быть несколько, например, у человека может быть глобальная цель – повышение своей квалификации и локальная – найти работу. Если цель у него до сих пор не реализована, значит есть какие-то преграды (проблемы), и значит мы ему можем предложить некие решения, которые ему помогут в реализации этих целей.
Прежде всего для каждого из персонажей мы продумываем ряд задач, важных конкретно для него. Все задачи должны соответствовать тематике проектируемого ресурса, сильно общие задачи нам пользы не принесут, в рамках одного ресурса мы не можем удовлетворить абсолютно все потребности всех людей, нам нужно помнить об тематических ограничениях и не пихать все подряд. Многие совершают ошибку, думая, что если человек, например, слушает музыку онлаин на каком-то сайте, то и в любом проектируемом нами сайте ему тоже будет нужна такая возможность. Это заблуждение. Мы не можем создать идеальный портал, который вместит все возможности Интернета, да и чем больше мы будем «размывать» главную идею кучей стороннего функционала, тем хуже для его дальнейшего продвижения.
Имея ряд тематических задач, под каждую из них мы должны выявить преграды (проблемы). Например, у задачи «найти подрядчика» может быть несколько проблем: «Как отличить качественного подрядчика от некачественного?», «Как найти подрядчика, самого близкого по географическому признаку?», «Как сделать рассылку запроса сразу всем потенциальным подрядчикам одновременно?» и т.д. Делая все это, идеи сами будут приходить в голову, для большинства проблем есть очевидные решения, но об этом ниже.
Когда у нас готовы задачи-проблемы, мы можем генерировать решения, те самые идеи, которые будут основой будущего проекта, и, что самое приятное, они создаются для решения задач нашей ЦА, а значит, несут большую ценность для проекта.
На выходе должен получиться файл со сводной таблицей с тремя графами задачи-проблемы-решения, собранный со всех персонажей. В таблице можно сделать привязку к персонажам, чтобы потом была возможность вернуться и доработать этот документ. Естественно, этот документ нужно утвердить с заказчиком, и, кроме того, на этом этапе заказчик может подсказать неочевидные решения.
Пример:
Проект: социальная сеть владельцев домашних животных.
Рис. 2. Задачи-проблемы-решения
6. Сценарии поведения.
Этот этап призван выявить ошибки в логике, расставить приоритеты и улучшить придуманные нами решения. Для применения метода нам опять необходимо вжиться в образ персонажа, взять его цель и продумать его потенциальный сценарий поведения (последовательность действий). Это нужно проделать с каждой из целей всех персонажей. Сценарии необходимо записать в специальный документ.
Делая сценарии, мы можем выявить недостатки идей. Например, проектируя карточку товара в интернет-магазине, проектировщик мог забыть сделать функцию выбора разных модификаций одного итого же продукта: вроде магазин без этого работать сможет, но с существенным недостатком. Проектировщик делает сценарий с целью купить модель «Х»: заходим на главную, выбираем раздел каталога, выбираем нужный товар, выбираем модификацию «Х»… и вот тут он понимает, что возможности выбрать модификацию в проекте нет и её нужно доработать.
Кроме недостатков мы можем найти ошибки в логике. Например, проектируя магазин, проектировщик мог сделать стандартное оформление заказов: ввод личных данных, оплата, доставка (порядок выбран неслучайно). Далее делаем сценарий: найти товар и нажать «купить» (первую часть сценария я сократил), на странице оформления заказа заполняем личные данные, делаем оплату через электронные деньги, указываем способ доставки… а вот и логическая ошибка! Доставка может быть платной и повлиять на стоимость заказа, а это значит, что шаг про доставку должен быть до оплаты.
К этому этапу мы еще вернемся, когда будут готовы прототипы интерфейса, чтобы окончательно проверить правильность идей.
На выходе мы имеем специальный документ с множеством сценариев поведения, а также улучшенные старые и новые идеи.
Пример:
Проект: социальная сеть владельцев домашних животных.
Цель: выбрать пса
Сценарий: заходит на главную страницу, находит раздел Зоопедия, переходит на главную страницу раздела с рубрикатором по животным и породам, а также специальным разделом с общей информацией, переходит в раздел с общей информацией, где на видном месте есть ссылка на статью о выборе животного, переходит в статью и читает её, в конце статьи видит блок «Читайте также», в котором видит еще несколько статей с более углубленной информацией, делает предварительный выбор из 3х пород собак, переходит на главную Зоопедии и открывает страницы с подробной информацией о выбранных породах, на каждой из страниц он видит ссылки на продавцов этой породы, окончательно определяется с выбором и переходит в магазин.
При написании этого сценария были придуманы идеи: рубрикатор в Зоопедии, блок «Читайте также», ссылки на продавцов со страницы определенной породы.
Во второй части я расскажу про mind map, структуру сайта, прототипирование, юзабилити тестирование и техническое задание. У каждого из разделом будут визуальные практические примеры.
В комментариях можно задавать вопросы.
P.S. Под социальную сеть владельцев домашних животных, которую я показывал в примере, мы ищем инвестора или покупателя. Обращайтесь по любым контактам на сайте.
P.P.S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на нас в Facebook, VK, Twitter
P.P.P.S. Совсем скоро в нашей бизнес-школе Digitov стартует курс: Проектирование серьезных сайтов. Подписывайтесь на курс сейчас и сможете купить его со скидкой.
Оригинал статьи тут: http://seclgroup.ru/article-serjoznoe-proektirovanie-serjoznix-saitov.html
Автор:
Никита Семенов (Facebook, VK, LinkedIn)
CEO
Компания «SECL GROUP» / «Internet Sales Technologies»
habr.com
Мой подход к проектированию веб-сайтов / Habr
Прелюдия
Вероятно, всем известно и все прекрасно понимают, что главной частью в работе над программным продуктом, будь то сайт или настольное приложение, является совсем не процесс написания кода. Под словом главный я не подразумеваю время, которое уходит на этапы разработки, я имею ввиду наиболее важный этап, который определяет успешность дальнейшей работы над проектом. Трудно будет получить автомобиль, если на бумаге уже расписано создание велосипеда!
В рамках данной статьи я поделюсь своим опытом проектирования сайтов средней сложности. Данный подход зарекомендовал себя понятным как разработчикам, так и клиентам. Я не собираюсь открывать Америку, представленные ниже инструменты всем прекрасно знакомы. Суть данной статьи как раз в том, что бы продемонстрировать насколько просто можно представить достаточно сложные задачи.
Всё начинается с…
Существует два варианта начала работы над проектом: идеальный и неидеальный.
1) Идеальный вариант подразумевает, что заказчик представляет контору, которая знает, чего хочет достичь, и имеет на руках подготовленное ТЗ. Изучить, внести незначительные коррективы и благополучно реализовать всегда намного проще, чем вытягивать у клиента эту информацию.
2) «Неидеальный вариант» обычно хочет, что бы всё летало, в каждом углу были анимированные часики, но при этом никак не может определиться что же за информацию необходимо разместить на сайте. А нам ведь совсем не нужен вариант, что в середине работы мы вдруг узнаем, что подробный каталог продукции, который мы обсуждали и уже практически реализовали технически, на самом деле будет статической страничкой с прайс-листами, а всё, что нам так усердно рассказывал заказчик — это внутренняя структура прайс-листов, которую мы и не увидим никогда! Для того, что бы избежать данных трений, с такими заказчиками приходится совместно заниматься разработкой технического задания.
Но текст является не лучшим способом преподнесения информации, а главное не самым интуитивным. Поэтому прежде, чем задокументировать в строчках будущий проект бывает неплохо его доступно проиллюстрировать и обсудить.
… И тут на помощь приходят они!
Mindmap, создаем структуру сайта
Основной плюс создания структуры сайта с использованием карт памяти заключается в простоте и интуитивности данного решения. Заказчики обычно очень положительно реагируют на “данные картинки”, особенно если они оформлены должным образом без использования техники “вырви глаз, заметь меня”.
Так же не стоит ограничиваться лишь возможностью использовать древовидные структуры, надо пойти немного дальше: использовать цветовое кодирование, использовать понятные формы, значки и другие графические элементы, которые позволят упростить восприятие.
Пример 1:
На данной схеме приведена структура неповторимого сайта DevSite, который отличается от всех своей уникальностью и новаторской структурой.
Описание схемы:
- элементы желтого цвета — это сущности, физические разделы сайта
- элементы серого цвета — условные разделы для группировки в нем элементов (раздел Пользователи)
- черные прямоугольники — функциональные элементы страницы, которые несут за собой некоторую логики или действия
- восстановление пароля в разделе пользователи является всплывающим окном или вы уже догадались?
Пример 2:
Использование таких иконок довольно полезно для изображения среза, текущего состояния проекта или постановки задачи, отображая текущее состояние дел.
Кстати для построения карт я использую XMind, которая предоставляет все вышеперечисленные плюшки, рекомендую посмотреть.
Так же помимо вышепредставленных элементов можно изображать вспомогательные элементы на этой же карте, такие маленькие подкарты и организовывать связи между ними и основной схемой. Иногда полезно представить часть информации ввиде таблицы.
БД
Проектирование базы данных – тот этап, куда заказчик не суется, но это не значит, что стоит относиться к этапу со словами “мы 100 раз это делали, нам и так всё ясно”. Когда ведешь проект красиво, работа над ним приносит намного больше положительных эмоций и не превращается в рутину.
При этом я не призываю делать повторно какие-то стандартные элементы, их действительно зачастую проще взять из предыдущих проектов, либо они уже существуют и давно спроектированы в рамках применяемой системы управления. Что же касается вновь проектируемых и создаваемых элементов, то этап проектирования БД порой позволяет выявить упущенные на этапе создания структуры части разрабатываемой системы, лучше их осознать и скорректировать её свойства и связи.
Ну и конечно же не малую роль играет удобство, лично мне намного приятнее слепить БД в софте типа MySQL Workbench и экспортировать результат в SQL, предварительно проставив связи, ключи свойства и визуально проверив результат. В любом случае это намного удобнее, чем самый распространенный способ заполнения БД в phpMyAdmin
Скрин таблицы из MySQL Workbench
Прототипирование, создание wireframe’ов
Этот этап довольно накладен и прибегать к нему стоит тогда, когда это действительно нужно. В основном имеет смысл на сайтах и сообществах с большими объемами информации, а так же на страницах с большим количеством управляющих элементов. Часто имеет смысл прибегнуть к созданию wirefram’ов для отдельных элементов системы, как например системы фильтрации и гибкого поиска или наоборот для очень общих элементов, таких как расположение больших блоков на сайте (меню, контент, столбцы, думаю понятно).
Но стоит иметь ввиду, что грамотно пройденный этап прототипирования и утверждения данных макетов у заказчика, может сэкономить кучу нервов Вам и дизайнеру, работающему над полноценным дизайном, а не структурой.
Скриншот с tarekshalaby.com по наводке google image search
В качестве инструмента не буду советовать какой-то конкретный, так как сам ещё окончательно не определился. Лично приходилось работать с настольным приложение Balsamic Mockups и веб-сервисом Hotgloo. Hotgloo конечно интересен тем, что можно сделать макеты с переходом по ссылкам и пародиями на такие действия как “положить товар в корзину”, но мне не очень нравится его ценовая политика, а иногда просто удобнее использовать настольное приложение.
Скриншот с оффсайта Balsamic Mockups
В Заключение
Данная статья ориентирована в первую очередь на небольшие веб-студии, менеджеров и руководителей проектов, отдельных фрилансеров, занимающихся веб разработкой или участвующих в цепочке разработки. Как видно простой подход с использованием mindmap’ов позволяет не просто разложить структуру, а сделать постановку задачи более наглядной для её исполнителей, отразив как текущее состояние, так и свойства, представленных в структуре сущностей. Но, как ни странно, этот стандартный заложенный в софт функционал зачастую остается незамеченным и невостребованным. Обидно!
Спасибо за чтение и желаю Вам интересных и красивых проектов в 2011 году!
habr.com
Проектирование сайта
Проектирование сайта предназначено для разработки понятной и четкой внутренней организации содержимого сайта, определения его целей и целевой аудитории.
Информационное проектирование – это разработка понятной и четкой внутренней организации содержимого WEB-сайта для того, чтобы его посетители могли легко найти нужную им информацию. Речь идет не о создании привлекательной графики и выразительных лозунгов, а об улучшении ясности и функциональностиWEB-сайта.
Правильно выполненное проектирование дает посетителю возможность оценить, какая информация находится на WEB-сайте и насколько быстро можно до нее добраться. На любой странице посетители должны представлять свое местоположение, что они могут сделать на этой странице, и куда могут пойти дальше.
Для разработки и создания сайта существует несколько моделей, которые позволяют поэтапно, шаг за шагом, реализовать свой проект от идеи до ее воплощения. Какую модель предпочесть зависит, в общем, только от разработчиков и тех целей, которые они преследуют. Для коммерческого проекта, например, нужно рассчитать все затраты на разработку и выполнить проект качественно и в срок. В этом случае, требуется подход, позволяющий максимально быстро, при этом на достаточно высоком уровне, сделать сайт и сдать его заказчику.
Для большинства разработчиков вполне подойдут простые модели проектирования сайтов, но которые четко определяют цели сайта и описывают его внутреннюю структуру.
Модели проектирования
Модель проектирования представляет собой метод разработки проекта, основанный на определенном представлении его разработчиков, как необходимо создавать свои работы. Ниже представлены некоторые распространенные модели, которые можно использовать для создания сайта и других проектов.
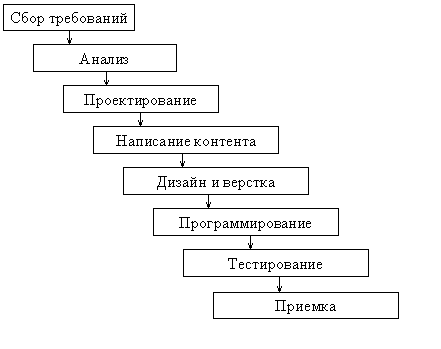
Модель водопада предполагает выполнение нескольких, следующих друг за другом этапов, приведенных на рисунке 3.1. Вначале идет написание технического задания, затем анализ и проектирование сайта; следующие этапы — написание контента, дизайн и программирование. Заканчивается все генеральным тестированием и приемкой проекта.
Достоинства: это одна из самых простых и доступных моделей. Все этапы идут последовательно, и каждый последующий не начинается, пока не закончится предыдущий.
Недостатки: эта модель предполагает точное знание того, чего хочется реализовать на сайте. Обычно же, обстоит как раз наоборот, очень трудно сразу сформулировать цели, которые следует выполнить. Учитывая достоинства и недостатки этой модели при написании сайта, я решил использовать именно её.

Рисунок 5.1 — Модель водопада

Рисунок 5.2 — Спиральная модель
Данная модель использует противоположный подход, нежели модель водопада. Работа начинается с этапа «Планирование и анализ» и по часовой стрелке переходит к этапам выполнения, тестирования полученных результатов и оценки. На следующей итерации все повторяется по новой, но уже с учетом выявленных недочетов проекта. Таким образом, пройдя несколько итераций и повторив все этапы несколько раз, проект избавляется от недостатков, обрастая дополнительными возможностями и преимуществами.
Достоинства: возможность разрабатывать проект за несколько итераций позволяет постепенно его улучшать, реализовывая различные идеи.
Недостатки: «Лучшее — враг хорошего». На каком-то этапе всегда следует остановиться, чтобы представить проект. Но в данной модели четкие критерии его выполнения отсутствуют. Это создает определенные сложности.

Рисунок 5.3 — Модель MicrosoftSolutionsFramework
Данная модель сделана компанией Microsoft для своих собственных целей, но приобрела популярность и среди других разработчиков. Все программные продукты Microsoft создаются именно по этой методологии. Модель MSF вобрала в себя лучшее из двух моделей, описанных выше — спиральной и водопада, Состоит из четырех этапов: анализ, планирование, разработка и стабилизация (рисунок 3.3). Каждый этап заканчивается достижением определенного результата, например, после анализа проекта идет одобрение продуманной концепции. В итоге пишется определенный документ, в котором записывается результат выполнения данного этапа, для того, чтобы каждый из разработчиков четко понимал свое место в проекте и задачи, которые ему предстоит решить. Модель итерационна и при прохождении всех этапов, проект можно доработать с учетом предыдущей итерации. Но, поскольку, окончание каждого этапа четко указано, нет, как в спиральной модели, бесконечного повторения одного и того же процесса.
Достоинства: MSF является одной из самых интересных моделей разработки и создания проектов взявшее лучшее из других моделей и отказавшись от присущих им недостатков.
Недостатки: практически их нет. Разве что можно отнести к ним большую, по сравнению с другими моделями, сложность. Поэтому для небольших сайтов рекомендуется использовать другие методы.
Представленные модели не являются исчерпывающими, поскольку существуют и другие, но они нашли широкое применение при разработке сайтов и других проектов.
При проектировании сайтов следует учесть определенные сложности и особенности, с которыми приходится сталкиваться его разработчикам.
Особенности проектирования сайтов
К особенностям проектирования сайтов можно отнести следующее:
В человеке — 80% воды, в Интернете — 99,9%. Сейчас в Интернете скопился огромный объем информации и пользователя подчас даже приходится уберегать от него, упорядочивая информацию, делая работу с ней более понятной и удобной.
Данный факт подтвержден многочисленными исследованиями. Вместо подробного чтения текста, мы бегло просматриваем его, задерживаясь на словах и выражениях, которые привлекли наше внимание.
Самая популярная кнопка в браузере — «Назад», возможно из-за того, что если появилась не та информация, что ожидали, всегда можно вернуться на предыдущую страницу. Однако, если загрузка происходит медленно, приходится делать выбор с осторожностью. Вдобавок, ну кому хочется тратить свое время на ожидание!
В отличие от операционной системы, которая является стандартизованной и содержащей единые элементы интерфейса, WEB-сайты имеют разное представление данных. Это создает определенные трудности для его посетителя.
Эта особенность является слегка преувеличенной, ведь читаем же мы каждый день электронную почту, новости и другую информацию, и никто еще не жаловался, что не будет это делать, потому что на мониторе буквы плохо видны. Однако читать с листа бумаги действительно легче и быстрее, нежели, чем с экрана монитора. Это было учтено при составлении текстов для сайта.
Концептуальное проектирование
Концептуальное проектирования сайта — это определение целевой аудитории, анализ, сбор и документирование требований пользователей и выработка способов их реализаций. При проектировании и разработке важно, чтобы сайт был ориентирован на конкретных пользователей и отвечал их требованиям.
Ниже приводятся пункты, которые необходимо описать при проектировании сайта. Некоторые являются обязательными, другие просто предназначены для того, чтоб было легче сформулировать остальные.
Анализ и постановка проблемы
Описание существующих на данный момент сайтов, их основные недостатки и достоинства. Формулировка основных проблем.
Какие проблемы будут решены в ходе данного этапа, сроки выполнения и ответственные.
Описание предполагаемых групп пользователей. Сюда входит уровень их обучения (новички, опытные или профессионалы), конфигурация системы (операционная система, тип браузера, используемые дополнительные модули, способ выхода в Интернет, полоса канала и др.). Если групп получается больше, чем одна, что характерно для большинства сайтов, они ранжируются по степени их важности.
Сценарии определяют, что, по мнению разработчиков, может заинтересовать группы пользователей, описанных в предыдущем пункте. Кроме интересов, в сценариях указывается, как пользователи будут взаимодействовать с содержимым сайта — какие разделы посетят, какие применяемые на сайте технологии станут использовать.
Рассмотрим использование данной методики на примере сайта города Инза.
Цели:
знакомство с историей города;
привлечение инвесторов для развития города;
повышение социального уровня города Инза.
Пользователи:
человек, родившийся в этом городе, либо проживающий в нём;
частный предприниматель;
абитуриент.
Сценарии пользователей:
Здесь описаны разделы сайта, интересные данной группе пользователей.
Человек, родившийся в этом городе, либо проживающий в нём: Информация об истории города, почтовый адрес администратора сайта.
Частный предприниматель: Информация о предприятиях города. Телефоны, адреса, реквизиты заводов и фабрик. Возможность задать интересующие вопросы.
Абитуриент: Информация об образовательных учреждениях. Телефоны, адреса, реквизиты техникумов, училищ, ВУЗов. Возможность задать интересующие вопросы.
Из описанного сценария в итоге формируется содержимое сайта, которое должно удовлетворять группы пользователей, на которые он рассчитан.
Таким образом, проектирование сайта является первым и важным этапом, определяющий последующую работу над ним — дизайн, обработку графики, написание кода HTML.
Кроме концептуального, существует еще логическое и физическое проектирование, представляющих мнение проектной группы и разработчиков. Но и этого уже достаточно, чтобы лучше понять назначение и задачи своего проекта, создавать полезные и интересные ресурсы.
Логическое проектирование
Логическое проектирование включает организацию информации на сайте, построение его структуры и навигации по разделам.
Принципы проектирования сайта
При проектировании информационного наполнения сайта и средств навигации следует придерживаться четырех базовых принципов, которые основаны на восприятии информации человеком:
1) использование обозначений.Применять следует слова и термины, которые являются устоявшимися и понятными большинству посетителей сайта. В этом смысле не очень удачным является применение пиктограмм. В зависимости от контекста такие изображения могут быть поняты посетителями сайта неправильно. По этой причине следует размещать содержательные элементы, ссылки и элементы навигации с их обозначениями, а также избегать невыразительных терминов на странице;
2) уместность.Разделы сайта должны содержать информацию и элементы, которые соответствуют данной части или фрагменту сайта. Элементы, которые не отвечают данному принципу, должны быть перенесены в другое место или удалены;
3) единообразие.Использование единой навигации по сайту и его оформления. Так, одинаковые элементы на страницах должны иметь один и тот же размер и находиться в одном и том же месте. Если страницы, по какой-либо причине имеют отличия, пользователь должен четко понимать, чем они обусловлены;
4) разделение на части.Человек не в состоянии хранить одновременно большой объем информации. Это связано с ограниченностью кратковременной памяти, которая хранит информацию, необходимую в данный момент времени. Как правило, люди способны воспринимать информацию, содержащую от четырех до шести различных элементов. Поэтому, посетители сайта лучше ориентируются и быстрее находят нужные им материалы, когда они разделены на группы, содержащие от четырех до шести элементов.
В своей работе я старался не отходить от базовых принципов проектирования.
Организация информации
Организация данных в виде упорядоченной структуры должна сообщать посетителю, какую информацию он может обнаружить на сайте и где ее искать. Структура сайта напоминает оглавление книги; если оно хорошо написано, становится понятно, что ожидать от книги, еще не прочтя ее. Информация должна быть организована таким образом, чтобы посетитель знал, что его ждет на следующей странице уже по названию ссылки, на которую он нажимает.
Структура организации информации на сайте может быть:
Линейная структура. Наиболее простой способ организации данных. Представляет собой набор следующих друг за другом WEB-страниц. К линейной структуре можно отнести пошаговое выполнение операций.
Иерархическая структура. Самый распространенный вариант размещения информации. Предусматривает применение главной страницы, на которой размещается меню со ссылками на разделы сайта, расположенные на следующих страницах. Разделы могут содержать в себе подразделы и другую детальную информацию.
Контекстно-зависимая структура. В подобной структуре ссылки на другие разделы сайта формируются в зависимости от определенных действий пользователя. К примерам такой структуры относятся элементы интернет-магазинов, поиск по ключевым словам.
Комбинированная структура. Представляет собой сочетание нескольких предыдущих структур. Например, на сайте может быть предусмотрена иерархическая структура, которая в некотором месте может содержать выполнение пошаговых действий (линейную структуру).
На сайте города Инза информация представлена в иерархическом виде.
Навигация по сайту
Навигация характеризует удобство перемещения между разделами сайта, возможность быстро переходить на нужную страницу. Хорошо продуманная навигация сайта должна отвечать на вопросы посетителя: где я нахожусь, какие страницы я уже посетил, какие разделы еще могу посетить. Описание основных вопросов навигации представлено ниже.
Где я нахожусь?
Любую WEB-страницу следует рассматривать как часть сайта и одновременно как некоторую независимую самостоятельную часть. На любую страницу сайта можно попасть в обход «главного» входа, в результате использования поисковых систем или прямой ссылки на данную страницу. Учитывая это обстоятельство, следует предусмотреть название сайта на каждой его странице, чтобы посетителю было сразу понятно, какой сайт он посетил. Также, необходимо, ввести заголовок раздела или статьи, чтобы показать посетителю, в каком месте он находится относительно самого сайта.
Какие страницы я уже посетил?
HTML позволяет использовать разные цвета для посещенных и не посещенных ссылок, чтобы разница между ними была заметна. Однако некоторые разработчики сайтов пренебрегают такой простой вещью, внося путаницу своим посетителям. По этой причине рекомендуют дублировать графическое меню текстовым эквивалентом, поскольку определить, переходили по графической ссылке или нет, можно лишь по рамке вокруг изображения. Но рамки вокруг таких ссылок добавляют весьма редко из соображений дизайна.
Какие разделы могу посетить?
Ссылки на разделы сайта должны быть на каждой его странице. Как уже упоминалось, каждая WEB-страница сайта, в некотором смысле, является независимой. Поэтому она должна содержать и его основные компоненты, в том числе и повторяющуюся от страницы к странице навигацию. Для посетителя тот факт, что список ссылок появляется всегда в одном и том же месте, позволяет использовать его не задумываясь. А повторяющиеся элементы дают возможность легко перейти к любому разделу сайта.
Физическое проектирование
Описание сервисов и технологий, необходимых для реализации запланированных возможностей сайта.
На этом этапе следует описать следующее:
технологии, которые будут применяться на сайте;
используемое программное обеспечение;
возможные проблемы и способы их устранения;
как будет обновляться информация.
После завершения данного этапа следует вернуться к концептуальному проектированию и проверить, не нужно ли внести изменения, в связи с переосмыслением проекта на других стадиях.
Так, если на сайте планируется использовать базы данных и доступ к данным с помощью CGI, следует подумать о хостинге, который поддерживает выбранные технологии. Возвращаясь к концептуальному проектированию, мы либо ставим себе цель разместить сайт на платном хостинге, затратив на это определенную сумму денег, при этом получая взамен дополнительные возможности. Либо окунуться в мир бесплатного хостинга, при этом часть возможностей просто теряется.
studfile.net
Серьезное проектирование серьезных сайтов. Часть 2. Визуализация
Это вторая часть статьи про проектирование больших сайтов. В ней мы расскажем про визуальную часть проектирования, про интерфейсы. Если вы не читали первую часть, то рекомендую это сделать тут.Динамический прототип
Рис. 9. Демонстрация динамического прототипа для проекта «Маркетплейс».
На этом этапе мы переходим от аналитики к интерфейсам, к визуальной части. На основе Mind map необходимо спроектировать интерфейсы для каждой функции и страницы. Таких интерфейсов у нас будет много, от нескольких десятков до нескольких сотен уникальных прототипов, а еще есть раскадровки, когда одна страница может иметь ряд состояний, всплывающих окон, выпадающих блоков и т.д. В процессе все прототипы объединяются в один большой динамический прототип и связываются между собой.
В статье будет много картинок. Хабр, к сожалению, не разрешает загружать большие картинки, поэтому их можно посмотреть в полной версии статьи на нашем сайте.
На этом этапе мы переходим от аналитики к интерфейсам, к визуальной части. На основе Mind map необходимо спроектировать интерфейсы для каждой функции и страницы. Таких интерфейсов у нас будет много, от нескольких десятков до нескольких сотен уникальных прототипов, а еще есть раскадровки, когда одна страница может иметь ряд состояний, всплывающих окон, выпадающих блоков и т.д. В процессе все прототипы объединяются в один большой динамический прототип и связываются между собой.
Делается это с помощью программы Axure RP или другой, их довольно много сегодня, в том числе онлайн-сервисы. Хотя лучше Axure мы за долгие годы работы пока не нашли. Некоторые пытаются проектировать в Photoshop — это в основном дизайнеры, а не проектировщики, которые методологию проектирования используют лишь частично. Photoshop и ряд других программ не позволяют делать динамические прототипы, да и банально долго проектировать в Photoshop. Нам нужна динамика, чтобы подумать над каждой кнопочкой и ссылочкой. Сразу скажу, что красивые картинки, не собранные в динамический прототип, в том числе просто дизайн без проектирования, это первый гвоздь в гроб проекта. Мы попросту не сможем проверить работу на логические ошибки перед тем, как отдать на следующий этап, и будем вынуждены переделывать после. А классика разработки, наверное, самая известная книга «Совершенный код» нам очень наглядно показывает, как на разных стадиях исправление ошибки будет повышаться от 1$ до 10000$.
Мы должны планомерно идти по нашей Mind map и проектировать страницу за страницей. Axure слева может показывать оглавление, там мы называем страницы, делаем вложенности и нумеруем все в формате: «1.0.0», «2.0.0», «2.0.1» и т.д. Это не даст нам запутаться, когда у нас будет несколько десятков страниц. Также важно стараться проектировать целыми разделами, а не выборочно несколько страниц в одной части проекта, а потом несколько страниц в другой.
Сложнее всего спроектировать первый макет. На нем делают некоторые базовые элементы, которые будут видны на всем сайте, например, шапка сайта, меню, подвал, формы и т.д. Такие элементы нужно проектировать первыми и загонять в мастера в Axure. Начинать можно именно с этих блоков, так будет проще. После, когда мы настроили модульную сетку и спроектировали первые блоки, можно проектировать и основное содержание страницы. Для этого мы сначала выписываем список блоков, которые будут на страницы, затем примерно накидываем их расположение на странице, а затем детализируем каждый из блоков. Есть еще много правил юзабилити, которые нужно учесть, это все должен знать опытный проектировщик. Также стоит думать о целевой аудитории, накладывать опыт ЦА на каждый проектируемый нами интерфейс, ведь все их мы делаем для определенной группы людей, а не для себя.
Обычно мы начинаем проектировать либо с главной страницы, либо со страницы товара, либо со страницы профиля пользователя. Все зависит от того, какой тип проекта мы делаем. В любом случае страница должна быть основополагающей для всего сайта, все будет крутиться в проекте вокруг этой страницы.
Проектируя любую из страниц очень полезно смотреть на хорошие юзабильные сайты со сходным функционалом и, конечно, на конкурентов. Они натолкнут на много полезных идей. С одной стороны, люди любят то, к чему привыкли, и некоторые решения нам придется повторить у конкурентов, с другой стороны, копировать нельзя, ведь наша задача сделать лучше, чем у них.
Интерфейсы мы проектируем черно-белыми не зря, чтобы не расставлять неправильных акцентов. Цветовые акценты — это дело дизайнеров, а не проектировщиков. Про влияние цвета в дизайне мы писали отдельную большую статью: Манипуляции пользователями сайта с помощью цветов. Также не стоит использовать реальные фотографии, вместо них мы ставим заглушки определенного размера. Задача проектировщика расставить акценты без вспомогательных инструментов, исключительно удобством самого интерфейса, его логической последовательностью. Многие начинающие проектировщики и дизайнеры часто прибегают к использованию цветов в проектировании и могут загубить все этой идеей.
Все макеты нужно обсуждать с владельцем продукта и командой. Дизайнеру спроектированный макет еще предстоит рисовать, верстальщику верстать, а программисту — программировать. А сам владелец продукта с этого проекта хочет заработать. И у каждого будут правки, которые повлияют на их работу, часто упростят и ускорят её. Именно по этой причине важно внутреннее утверждение командой и внешнее владельцем продукта. Кстати, обсуждать с владельцем продукта проект или его часть часто приходится с командой, много дискутируя по тем или иным идеям.
После создания всех страниц их нужно соединить их воедино. Для этого мы делаем динамику с помощью внутренних инструментов Axure, соединяя все страницы ссылками, делая всплывающие окна, выпадающие списки и т.д. Важно также забить в прототип реальный контент, чтобы максимально его приблизить к живому сайту. Так мы оживляем прототип, и у нас появляется возможность проверить логику его работы и даже показать реальным пользователям для получения первой обратной связи. Пример такого прототипа в динамике мы показывали в статье, в которой описано проектирование аналога Alibaba.com — более 200 уникальных прототипов, и это еще упрощенная версия.
Отдельно проектируется адаптив, чтобы на всех устройствах и разрешениях экранов сайт отображался корректно. Сегодня в мире более половины всех пользователей посещают сайты с мобильных устройств, так что адаптив — это давно не мода. По сути, адаптив — это несколько разных вариантов сайта, которые отображаются пользователям в зависимости от его устройства. Пользователь этого не знает, но технически мы должны спроектировать несколько отдельных версий. Минимум их должно быть три: 320 px., 768 px. и 1200 px. Реже делаются еще варианты под 420 px. и 960 px. Чем меньше экран, тем меньше функционала должно быть в прототипе, то есть для маленьких экранов мы делаем упрощенные варианты. Как альтернатива, можно не проектировать адаптив, а оставить его на этап верстки, на усмотрение верстальщика — это значительно дешевле, но и качество пострадает.
Примеры других больших спроектированных проектов, которые мы делали за последние 5 лет, правда, покажем мы их без динамики:
В общем, за последние несколько лет мы проектировали почти все, что только можно, тут далеко не полный перечень проектов. Технология проектирования универсальная и довольно близка к стандарту ISO 9241-210 «Human-centered design for interactive systems». Другими словами, это то, чем пользуются во всем мире, и оно отлично работает!
Для иллюстрации слов еще несколько прототипов разных проектов:
Рис. 10. Прототип социальной сети с элементами электронное коммерции
Рис. 11. Протопит сервиса Пуш уведомлений
Рис. 12. Прототип образовательного сервис
Рис. 13. Прототип сервиса звонков.
Рис. 14. Прототип автомобильного журнала.
Рис. 15. Прототип маркетплейса.
У опытного проектировщика всегда есть огромное количество наработок в динамике, поэтому он может создавать подобные прототипы в разы быстрее. Это целые библиотеки элементов, блоков и даже стандартных страниц.
В конце этого этапы мы получим полный динамический прототип сайта и сможем его протестировать, чтобы убедиться, что мы все правильно продумали, и в проекте нет логических дыр. Детализация всех макетов интерфейса избавит нас от бесконечной переделки на следующих этапах. Эта самый объемный этап из всех.
Реальный контент
Рис. 16. Демонстрация реального контента для проекта «Маркетплейс».
Кто-то из известных проектировщиков сказал: «Проектирование — это во многом копирайтинг». Проектируя с 2007 года, я много раз в этом убеждался на собственном опыте. Недостаточно сделать красивую картинку и наполнить её шаблонным текстом «Lorem Ipsum», так у нас на этапе наполнения сайта начнут блоки плыть, текст не вмещаться, захочется еще что-то вставить и т.д.
Для начала нужно продумать все заголовки на каждой странице, от общего заголовка всей страницы до каждого мелкого блока. И они должны быть реальными, как на живом сайте. Это делает проектировщик, хотя можно привлечь и копирайтера. Все заголовки должны быть простые, понятные и короткие.
Вторым этапом нужно набить страницы реальным текстовым контентом, который будет использоваться на живом сайте. Так мы убедимся, что все помещается и учтено. Все тексты должны разрабатываться профессиональными копирайтерами, проектировщик их только вставляет. Также стоит утвердить каждый готовый интерфейс с маркетологом.
Можно зайти с любой стороны: сначала контент, потом меняем под него проектирование. Или сначала проектирование, потом под него подстраиваем контент. Главное его учесть.
В конце этого этапа наш прототип должен выглядеть почти как готовый сайт, только без цветов.
Сценарии поведения и Customer Journey Map
Прототип создан, и он выглядит, как живой сайт. Но каким бы опытным не был проектировщик, все в голове не удержишь, и в прототипе будут ошибки, прежде всего, неявные, логические ошибки. Для их нахождения нужно разработать сценарии поведения и Customer Journey Map, а после прогнать наш динамический прототип по ним и найти основные недочеты.
Смысл в том, что поведение каждого человека можно спрогнозировать. Хотя бы по основным шагам. Для основных групп пользователей мы должны создать сценарии поведения на сайте, которые покажут основные его шаги. Такие сценарии могут быть, как маленькими, в рамках одной страницы (Use Case), чтобы протестировать на логические ошибки отдельный кусок работы, так и большими, решение какой-то задачи в рамках сайта и его нескольких страниц. Важно покрыть такими сценариями весь сайт, все основные функции.
Рис. 17. Use Case для проекта «Маркетплейс».
Customer Journey Map — тоже сценарий поведения, его особый вид. В целом это маркетинговая технология, которую очень удобно применять для проектирования. Мы должны спланировать и затем отслеживать все шаги клиента до того, как он попал на сайт, и после того, как его покинул. По- настоящему, каждый пользователь приходит на сайт из разных мест и с разными ожиданиями. Кто-то идет целенаправленно купить наш продукт и все о нем знает, а кто-то случайно попал на сайт из социальных сетей. Также есть и история жизни человека после сайта. Например, когда он воспользовался нашим продуктом, и он ему понравился / не понравился, он может что-то дальше сделать в зависимости от своего опыта. Построив такие Customer Journey Map, мы сможем подготовиться к любым событиям до и после сайта, сможем сделать пользователя лояльным и встроить его в мультиканальную коммуникацию с проектом. Это мы должны сделать для реальных клиентов, тех, кто платит (будет платить) нам деньги. В принципе, CJM можно подготовить еще в этапе аналитики и учесть идеи до прототипирования, а на этом этапе только перепроверить себя.
Рис. 18. Customer Journey Map для проекта «Маркетплейс».
Метод важен не только на этапе проектирования, но и в живом проекте. На этапе проектирования мы можем только догадываться, а уже в работающем проекте есть возможность постоянно задавать вопросы покупателям и точно знать их шаблоны поведения. Также не забываем, что при разработке Customer Journey Map следует учесть воронку продаж, определить цели на каждом этапе воронки, выделить точки взаимодействия, особенно те, которые касаются или могут касаться сайта, и выделить KPI, чтобы понимать, чего нам нужно добиться от наших покупателей, а в конце выделить проблемные места и улучшить их. Это то самое слабое звено, устранив которое, вся система заработает лучше. Например, нашей целью может быть увеличение среднего чека покупателя путем допродажи ему сопутствующих услуг. Вот купил он телевизор, а его нужно доставить, установить, настроить и т.д. 10 лет назад каждый покупатель делал это сам, интернет-магазин ему не предлагал такой широкий сервис. Сегодня многие магазины предлагают множество дополнительных услуг к основному продукту, и люди это покупают. Как это было придумано? Ответ очевиден: кто-то начал наблюдать за покупателями и понял, что они в реальной жизни заказывают дополнительные услуги на стороне, но это не очень удобно и можно предложить комплект. Так и родилась эта функция по увеличению среднего чека, как и много подобных идей в современных веб-проектах.
Создав такие сценарии, мы их берем и прогоняем по ним наш прототип, страницу за страницей. Опять же они должны быть подробные и приближенные к жизни, иначе они нам не вскроют ошибки проектирования. Этот этап должен помочь нам найти проблемы в логике и доработать интерфейсы по мелочам. Customer Journey Map в свою очередь даст пул новых идей для проекта, часто уникальных, которых не будет у конкурентов. Все прогонки по сценариям делаются с привязкой к разработанным ранее персонажам, чтобы проектировщик думал, как типичный пользователь будущего проекта.
В конце этого этапа мы исправим ряд ошибок и доработаем наш прототип.
QA и юзабилити тесты
Мало кто знает, но у проектирования есть отдельный этап QA. Когда специально обученный менеджер по качеству, с очень большим пользовательским опытом, начинает задавать неудобные вопросы проектировщику. Задача этого человека в том, чтобы просмотреть каждую спроектированную страницу, оценить все спроектированные функции и убедиться, что все понятно и качественно.
Казалось бы — зачем? Мы же сделали динамический прототип, прогнали по нему сценарии поведения, нашли ошибки. На самом деле к этому этапу у проектировщика просто «замыливается глаз», и взгляд со стороны позволит нам найти еще ряд ошибок и спорных решений. Кроме того, QA сразу оценивает реализуемость спроектированной системы на следующих этапах.
Отдельно можно провести полноценное юзабилити-тестирование, в котором показать сайт реальным людям, будущим пользователям нашего проекта. От них тоже можно получить интересный фитбек и учесть его, комментарии можно оставлять прямо в Axure, там есть такая функция. Впрочем, с разными тестированиями и проверками тоже не стоит заигрываться. Если мы сделали все правильно, то на этом этапе ошибок не должно быть много, прототип уже должен быть «вылизан» почти идеально.
В конце этапа мы исправим последние ошибки и можем продолжать работу над проектом. В частности, проект к этой стадии уже давно должен активно дизайниться, верстаться и программироваться. Разработка такого прототипа у больших проектов занимает от 150-200 часов и более. У маленьких проектов для опытного проектировщика вполне хватит нескольких десятков часов, зато он даст полную гарантию того, что мы не будем вечно переделывать и тратить драгоценные ресурсы на более поздних этапах.
Техническое задание
Рис. 19. Пример технического задания для проекта «Маркетплейс».
Имея полный динамический прототип нам нужно написать сопроводительное ТЗ. По-хорошему, оно должно писаться в процессе прототипирования, после каждого утвержденного макета. Несмотря на наглядность живого прототипа, из него будет понятно не все. ТЗ может делаться по-разному: от описания неочевидных механик прототипа до сотен страниц технических требований проекта. Главное, не писать ТЗ ради того, чтобы было, и не вписывать туда бесполезную воду. Пишем только действительно важные требования для проекта.
Структура ТЗ опять же бывает разная. Кроме описания самого интерфейса, мы обычно включаем такие блоки:
- Архитектура сайта — прорабатывает архитектор
- Требования по нагрузкам — прорабатывает архитектор и тим лид
- Сервера и инфраструктура — прорабатывает системный администратор, архитектор и тим лид
- Требования по безопасности — прорабатывает специалист по безопасности и тим лид
- Требования по SEO — прорабатывает SEO-шник и интернет-маркетолог
- Требования к дизайну — прорабатывает дизайнер
- Требования к верстке — прорабатывает верстальщик
- Микроразметка — прорабатывает верстальщик
- UML, диаграммы робастности — прорабатывает проектировщик и программист
- Разграничение прав доступа — прорабатывает проектировщик
Не все прорабатывают эти блоки на этапе проектирования. Но мы помним, что чем позже начнем формировать требования, тем дороже будет стоимость изменений. Если посмотреть на подавляющее большинство больших проектов, то они не формировали подобные требования в начале. Вспоминая много разных историй разных проектов, я могу выделить ряд типичных проблем, которые появлялись как раз из-за не проработанности этих вещей сразу. Думаю, ниже многие сейчас узнают себя.
Что если не прорабатывать требования, указанные выше?
- Архитектура сайта — если её не проработать, с высокой долей вероятности мы заложим неверную архитектуру, это приведет к проблемам масштабирования проекта, и его придется переписывать.
- Требования по нагрузкам — обычно делают проект, а потом отдельно тестируют и оптимизируют нагрузку. Но если требований нет, в архитектуре это не предусмотрено, то сайт рано или поздно начнет падать при росте посещаемости, и произойдет это в самый неудобный момент.
- Сервера и инфраструктура — тоже самое, непродуманная инфраструктура приведет к необходимости перенастройки и падению сайта.
- Требования по безопасности — если у нас не будет требований по безопасности, и этим никто не будет заниматься, это неизбежно приведет к взломам, последствия которых будут непредсказуемы: от кражи данных до полного стирания сайта.
- Требования по SEO — как часто вы слышали от маркетологов, что сайт нужно переделывать под требования SEO? Если у вас был хотя бы один сайт, который вы продвигали, то с вероятностью 90% слышали. Все потому, что создавали его без требований к SEO, которые должны закладываться именно на этапе проектирования, а не позже.
- Требования к дизайну — если мы не проработаем эти требования, то имеем риск долго переделывать дизайн. Это вообще самое скользкое, что может быть, так как у всех разные предпочтения, и все мнят себя дизайнерами. Единственный вариант снизить количество переделок дизайна — это заложить требования.
- Требования к верстке — сегодня Google учитывает множество параметров верстки. Это и адаптивность, и стандарты W3C, и скорость загрузки, и многие другие параметры. Если мы не заложим требования к верстке, то сайт у нас будет плохо индексироваться и плохо отображаться на мобильных устройствах пользователей.
- Микроразметка — если мы не сделаем её, то верстка у нас будет на субъективное усмотрение верстальщика, а значит, сайт не будет правильно индексироваться.
- UML, диаграммы робастности — это больше для программистов, чтобы они ничего не упустили и опять же не переделывали.
- Разграничение прав доступа — тоже самое, для программистов, чтобы не переделывать.
Как можно заметить, каждый пункт довольно важен для проекта, а некоторые — критичные. Вся эта детализация требований защищает от переделок, тем самым сильно экономит время и деньги. Опять же, вернусь к началу статьи, все это можно делать по Agile, постепенно формируя требования по мере старта проекта. Главное, чтобы менеджер проекта хорошо понимал этапность проектирования, когда какой этап можно начинать, и как все они связаны с дальнейшей разработкой. Зная все это, можно спланировать так, что нулевая стадия у нас займет всего 2 недели, а затем начнется постоянная работа над всеми этапами одновременно, при этом с минимумом переделок.
Рис. 20. Таблица с правами доступа для проекта «Маркетплейс».
ТЗ — это довольно объемный документ. Для примера можно посмотреть часть ТЗ, которое мы разрабатывали, в частности описание прототипа Маркетплейса. Две сотни страниц описания. Описание должно быть подробным и понятным. Нельзя допускать неточностей и двояких трактовок. Важно описать неочевидные места. Например, рейтинг пользователей может выражаться в проектировании одной цифрой, а на самом деле скрывать за собой сложную формулу его расчета. В документе обязательно должны быть ссылки на конкретные страницы прототипа и нарезка частей интерфейса.
Часть блоков ТЗ у проектировщика уже может быть, если он ранее делал подобный проект. Их можно использовать с незначительными корректировками. Правда, таких не много. Использовать можно требования к верстке, микроразметке и некоторые другие блоки, но основную часть придется продумывать с нуля. Это опять же позволяет нам ускориться в работе, вот почему я всегда стараюсь работать только с проектировщиками с хорошим опытом.
В конце этого этапа мы получим полное ТЗ проекта, которое должно минимизировать риски максимально, насколько это можно, и из статьи вы сами поняли, почему именно.
Маленький бонус
В статье я показал много примеров из проекта «Маркетплей», в том числе прототип карточки товара, и дал ссылку на полный динамический прототип. После проектирования любой проект передается на дизайн. И этот проект в дизайне выглядит вот так:
Рис. 21. Дизайн страницы товара проекта «Маркетплейс».
Что должно получиться в итоге?
Проектирование — это основа любого успешного проекта. Неотъемлемая и крайне важная часть. Я много раз видел проекты, которые делались без проектирования, и почти всегда это были печальные истории. Без проектирования мы в лучшем случае прийдем к бесконечной переработке и потратим уйму ресурсов зря, но чаще всего проекты просто умирают.
Как вы уже догадались, это тот этап, который делает целая команда. Как минимум это BI Analyst для аналитической части и UX / UI Designer для графической. Но в качестве консультантов на разных этапах нужно привлекать таких ребят, как: Digital Marketing Manager — для проработки маркетинговой составляющей и работе над интерфейсами, System Administrator — для разработки требований к аппаратному обеспечению, QA Engineer — для проверки логики прототипа, Software Architect — для разработки архитектуры, Web Designer — для консультаций по интерфейсу, Technical Writer — для разработки технического описания проекта и ряд других экспертов.
Несмотря на множество описанных здесь этапов, в целом проектирование — это не очень долгий и затратный этап, по крайней мере, для опытного проектировщика. А если оценивать его, как хорошую и почти единственную защиту от переделок и ошибок, то в итоге проектирование экономит много времени и денег владельцу продукта. Я бы сказал, что именно проектирование имеет один из самых больших ROI в проекте. Обычно проектирование применяется для новых проектов, хотя его также можно применять и для уже готовых проектов, чтобы значительно улучшить конверсию и другие базовые KPI проекта. Правда, для уже работающих проектов технология будет другой, и это тема отдельной статьи. В любом случае, это целая сложная наука со своими правилами и специалистами. Мы учились этому всей командой почти 10 лет, и учимся до сих пор, набивая на пути множество шишек.
Описанная тут технология хорошо подходит для больших сайтов. Для маленьких и средних проектов её нужно упрощать, но она работает и здесь. С недавнего времени мы также делаем и мобильные приложения. В скором времени ждите статью про проектирование приложений, там много особенностей и специфики, хотя подходы очень похожи.
P.S. На днях у нас стартовал курс по проектированию от авторов статьи: Проектирование серьезных сайтов. Еще можно записаться на курс со скидкой. Для этого пишите на [email protected]
P.P.S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на фан страницы SECL Group: Facebook, VK, и Twitter.
Автор:
Никита Семенов
CEO
Компания «SECL Group»
habr.com
что это такое и зачем нужно?
 Насколько важно проектирование сайтов? Зачем оно нужно, как осуществляется и что дает? Проектирование сайтов, бесспорно, важнейший этап процесса создания интернет-ресурсов. Чтобы сделать работу хорошо, ее нужно спланировать, то есть разложить по полочкам все главные и второстепенные моменты, выстроить их в логически красивую и последовательно растущую пирамиду, на вершине которой – желаемый результат.
Насколько важно проектирование сайтов? Зачем оно нужно, как осуществляется и что дает? Проектирование сайтов, бесспорно, важнейший этап процесса создания интернет-ресурсов. Чтобы сделать работу хорошо, ее нужно спланировать, то есть разложить по полочкам все главные и второстепенные моменты, выстроить их в логически красивую и последовательно растущую пирамиду, на вершине которой – желаемый результат.
Насколько важно проектирование сайтов?
От того, насколько тщательно будет проведено проектирование, целиком зависит итог проводимой работы, а именно: создание качественного интернет-ресурса, который будет приносить прибыль. Чтобы достичь эту цель, прежде всего, необходимо: как можно более точно, емко и полно сформулировать и поставить задачи. Участие заказчика на этом этапе обязательно: кто еще знает лучше, с какими целями создается сайт? Лучшие веб-студии из списка Best Web Firms в обязательном порядке проводят проектирование будущего веб-проекта.
Оценить затраты на создание сайта.
Итак, грамотно поставленные, четко сформулированные цели и задачи не только экономят время, способствуя продуктивному сотрудничеству, но и позволяют увидеть перспективу развития сайта.
Зачем нужно проектирование сайтов?
А зачем вообще нужно проектирование? Верно, для осмысления и тщательной проработки того, что необходимо сделать в будущем. Любой деловой человек знает, что каждое серьезное дело начинается с проектирования. Проект позволяет заглянуть в будущее, осмыслить то, что предстоит, оценить затраты и выбрать оптимальный вариант развития. В бизнесе выживают опытные бизнесмены, те, кто планирует, рассчитывают свои шаги на несколько ходов вперед.
Проектирование сайтов позволяет получить в итоге сильный и конкурентоспособный сайт, приносящий реальную прибыль.
Как осуществляется проектирование сайтов?
В зависимости от индивидуальных черт того или иного проекта, проектирование может включать следующие этапы:
Анкетирование, определение и уточнение целей создания проекта и предъявляемых требований (важно активное взаимодействие обеих заинтересованных сторон – заказчика и разработчика. Совместными усилиями определяются цели и задачи).
Предварительный анализ рынка и конкурирующих ресурсов (оцениваются юзабилити, используемые программные сервисы, контент).
Разработка архитектуры сайта (информационная структура, структура разделов и связь между ними, перекрестные ссылки между страницами/разделами: от четкой схемы взаиморасположения страниц, перекрестных ссылок, стройного порядка навигации по страницам и между ними зависит очень многое, в том числе и то, останется ли посетитель на сайте или покинет его без сожаления после трех кликов на ссылки, ведущие не туда, куда было заявлено).
Проработка интерфейса (навигация, информационная и функциональная составляющие).
Разработка и уточнение требований к дизайну и функционалу сайта.
Создание макета (предварительный, основанный на многочисленных прототипах, макет будущего сайта с высоким уровнем детализации).
Составление отчетного проектного документа, куда входят: описание выбранного аппаратного обеспечения; материалы, касающиеся разработки дизайна, навигации; описание основных функционалов; сроки исполнения проекта в целом и каждого из этапов в частности, бюджетные рамки.
Что дает проектирование сайтов?
Проектирование сайтов позволяет решить множество задач, среди которых:
- Создает виртуальный образ конечного продукта.
- Позволяет внести существенные изменения в предварительный макет – это дешевле, чем осуществлять дорогостоящее перепозиционирование, когда проект сдан и запущен в работу.
- Разрабатывает рекламную стратегию и концепцию маркетинговой поддержки сайта и др.
Чем выше качество проектирования, основанное на индивидуальных особенностях конкретного проекта, тем более проработанным, а значит и более успешным, то есть продающим, будет сайт.
Этапы разработки сайта:
- Проектирование сайтов
- Разработка маркетинговой концепции сайта
- Верстка макетов сайтов по самым современным веб-стандартам
- Поддержка сайтов и сопровождение.
monro-design.ru
Как оценить задачу до начала разработки сайта / Habr
Постановка задачи — ключ к успеху любой работы. Если задача не поставлена чётко, то невозможно даже понять, решена ли она.Мы предлагаем алгоритм оценки задачи до начала разработки сайта, неоднократно обкатанный и написанный кровью менеджеров. Мы уверены, что этот алгоритм сэкономит вам массу времени, денег и нервов.
Выясните, что нужно сделать
«А зачем вам нужен сайт? — Ээээ, ну как… Чтобы бизнес шёл лучше.»
Вот что отвечает каждый второй клиент на самый простой, казалось бы, вопрос. Он должен знать ответ на него как «Отче наш», хоть средь ночи его разбуди. Но не тут-то было.
Перед тем, как начинать работу над сайтом, необходимо понять:
- Попадает ли задача в спектр ваших услуг;
- Интересно ли вам это;
- Сможете ли вы это сделать;
- Если ответ на первые три вопроса «Да», то сколько это будет стоить и сколько займёт времени.
Такая работа редко приносит удовольствие и прибыль. Из такой ситуации есть всего два эффективных выхода — отказаться от проекта или обучать клиента. Второй более конструктивный, но не всегда возможный.
Перед тем как разобраться, что такое видение и как его создать, мы рассмотрим два примера, как делать не надо — то есть примеры практики, широко распространённой в Рунете.
Не просите клиента выслать техническое задание
Ни в коем случае не просите у клиента сделать техническое задание. Обычно этим грешат фрилансеры-одиночки или начинающие студии.
Представьте, что вы хотите построить дачу. Вы знаете, что вам нужен дом, вы можете примерно сказать, сколько комнат вы хотите иметь, какие постройки вы хотите видеть на участке. Вы приходите в компанию по строительству коттеджей, а менеджер этой компании говорит вам: «Нарисуйте мне, пожалуйста, подробный архитектурный проект, чертежи с коммуникациями и расcчитайте нагрузку на оборудование». Нормально? Абсурд!
Клиент по определению не должен писать вам никаких заданий, потому что:
- Он не компетентен в постановке задачи при создании сайта;
- Он не умеет и не должен уметь писать технические задания;
- Самое лучшее задание — то, которое вы сами для себя и напишете.
Не просите клиента заполнить анкету
Анкета — это уже, без сомнения, лучше просьбы выслать ТЗ. Хотя бы потому, что именно вы её готовили и, вероятно, думали над вопросами, которые она содержит. Однако, смеем вас заверить, результат анкетирования даёт вам не намного больше представления о задаче. Недостатки анкетирования довольно очевидны:
- Клиенты очень разные, всех одинаковыми вопросами не обработаешь.
- При заполнении анкеты клиент остаётся наедине с самим собой: ему не у кого уточнить ваши вопросы, которые почти наверняка содержат непонятные термины. Сие неизбежно приводит к неправильным или неполным ответам.
- Вы не можете задать уточняющие вопросы, которые прояснят ответы клиента. А ведь именно уточняющие вопросы дают самую полезную информацию.
Личный разговор и никак иначе
Единственным по-настоящему сто́ящим способом понять клиента является интервью. В отличие от любого письменного задания, интервью даёт значительно бо́льшую свободу, позволяет лучше понять истинные цели клиента и выявить скрытые.
Интервью обладает лишь одним «недостатком» — вы должны уметь разговаривать и выяснять потребности клиента. Полагаем, этот навык полезно освоить в любом случае. Зато интервью обладает следующими неоспоримыми преимуществами:
- Оно демонстрирует клиенту ваше трепетное отношение: вы готовы выслушать его, а не отбояриться анкетой; вы готовы к личному контакту; клиент для вас — индивидуальность, к нему не применимы анкеты (это и правда так).
- Интервью позволяет получить намного больше полезной информации благодаря тому, что вы, задавая основные вопросы, можете в любой момент уточнить их или задать дополнительные так, что клиент их поймёт и адекватно ответит.
- Интервью позволяет вам собрать вместе всех нужных людей со стороны клиента и получить полезную информацию из первых рук. Анкетирование, например, не даёт такой гарантии, потому как анкету могут вообще поручить заполнить секретарше, которая ни бельмеса не смыслит «что там нужно от сайта, только этого мне и не хватало…».
- В процессе интервью вы получаете информацию не только в виде текста, но и паравербально (см. статью Три частых ошибки в общении с клиентом).
Что нужно выяснить у клиента
Прежде всего, мы рекомендуем выяснить следующие моменты:
- Чем занимается клиент: в какой сфере он работает, какие товары или услуги предлагает.
- Зачем клиенту сайт: какие цели он ставит и как видит их достижение.
- Что клиент ожидает от сайта: как быстро сайт даст результаты, что изменится в работе и жизни клиента.
- Какие требования клиент предъявляет к сайту: обязательная информация, функции, с чем должен быть интегрирован. Это несколько повторяет предыдущий вопрос, но необходимо сделать акцент на том, что всё перечисленное является обязательным.
- Требуется ли что-то ещё кроме сайта: продвижение, брендинг, подготовка контента, обучение сотрудников.
- Какие материалы есть у клиента: фирменный стиль, тексты и иллюстрации, маркетинговые данные, необходимые для проектирования.
- Кто будет работать над проектом со стороны клиента: один или несколько человек, какой у него/них опыт в области создания сайтов. Кто является лицом, принимающим решения?
- Как клиент видит себе рабочий процесс: какие формы общения предпочитает, сколько времени он сможет уделять проекту и как регулярно.
Подготовьте видение
Итак, вы пообщались с клиентом и получили нужные ответы — пора готовить видение. Сделаем небольшое отступление и заметим, что видение, помимо основной своей функции, также решает следующие задачи:
- Показать свой высокий уровень работы, профессионализм.
- Согласовать точки зрения — вашу и клиента — на проект и, таким образом, вовлечь клиента в процесс.
- Натолкнуть клиента на мысли о дополнительных услугах. Причём совсем не обязательно, что вы просто втюхаете эти услуги — они вполне могут оказаться нужными в рамках проекта, просто клиент об этом не ведает ни сном, ни духом.
- Определить, готов ли клиент к проекту и какие ресурсы ему потребуются в процессе создания, обслуживания и развития проекта.
Информационный состав видения
Мы считаем, что видение должно содержать следующую информацию:
- Цели проекта,
- Требования и пожелания клиента,
- Ожидания клиента,
- Концепция сайта,
- Что делаете вы в рамках проекта и что потребуется от клиента.
Резюме
Резюме очень простое.
- Для оценки проекта получите максимум информации от клиента.
- Обязательно пообщайтесь с клиентом лично — никаких анкет!
- На основе полученной информации подготовьте видение и согласуйте его с клиентом.
Комфортной работы и довольных клиентов!
Автор статьи — Александр Туник,
директор веб-студии «Лаунж»
habr.com
Пошаговый алгоритм создания архитектуры PHP-сайта / Habr
Дисклеймер: этот текст меня заставило написать практически полное отсутствие вменяемых материалов по данной теме на русском языке. Этому плохо учат в вузах, об этом молчат самоучители PHP и официальный мануал, хотя это самый важный момент при разработке программы — создание архитектуры. Плохая архитектура может убить ваш проект, так что он никогда не увидит свет. Хорошая архитектура даже при плохом коде, а кто из новичков пишет хороший код, способна творить чудеса.Разработка архитектуры должна начинаться в тот момент, когда вам в голову пришла идея «хочу сайт такой-то» или кто-то вложил идею «нужен сайт такой-то». К сожалению, большинство разработчиков сразу приступают к написанию кода, причём даже не того, какого нужно.
Прежде чем писать код, вооружитесь листочком с ручкой, вордпадом, вордом, райтером или даже вашим редактором кода и выполните пару шагов.
Шаг 1. Постановка главной задачи
Архитектура разрабатывается сверху вниз. Что это значит? Это значит, что сперва вы продумываете самые главные подсистемы, прежде чем приступить к обслуживающим их или более техническим.
Многие программисты начинают разработку сайтов с роутеров, подключения к БД, обработки ошибок, что приводит к необходимости переписывания их кода в будущем или обильной вставке в код костылей, как только они натыкаются на то, что не смогли предусмотреть.
Всё предусмотреть невозможно, для этого и нужно разрабатывать систему сверху вниз. Наличие работающих высокоуровневых классов практически автоматически определяет все необходимые требования к обслуге.
Это не единственный метод, но по опыт знаю, что самый оптимальный для тех, кто не чувствует себя, как рыба в воде среди паттернов проектирования или даже совсем про них не знает.
Итак, вам нужен блог, интернет-магазин, сайт стоматологической клиники.
Определитесь, что на вашем сайте самое главное, ради чего всё затевается.
Для блога — это, очевидно, записи. Для магазина — товары. Для сайта поликлиники — услуги.
Уже можем написать немного кода, с которого и начнётся разработка сайта:
class записи
{
}
или class товары {}, или class услуги{}
Это ваша главная подсистема. Сразу же можно написать, чем именно она будет управлять.
class запись
{
}
или class товар {}, или class услуга{}
Шаг 2. Определить, что ваша система умеет делать
Мы создали главную подсистему «записи». Следующий шаг: определить, что она будет уметь, чему мы хотим научить наш сайт.
Очевидно, она должна уметь создавать записи, удалять записи и получать записи.
Забудьте, что вы пишите код сайта, забудьте про пользователей, url-адреса, оформление страниц. Работайте с голыми данными: строками, числами, массивами, объектами.
Пишем код:
class записи
{
public function создать_запись() {}
punlic function удалить_запись() {}
public function получить_запись() {}
}
Шаг 3. Понять, с чем имеем дело
Что такое запись? Что такое услуга? Что такое товар? Для вас, как программиста — это просто совокупность данных. В третьем шаге определяем, что это за совокупность.
Не стремитесь предусмотреть всё, что понадобится когда-то в будущем. Берите самый-самый минимальный набор. Для этого мы и строим архитектуру приложения, чтобы в будущем её было легко нарастить.
Очевидно, запись — это заголовок и текст записи. Услуга и товар — название, описание и цена.
Компьютер — не очень умное создание, по сравнению с человеком, вы не сможете сказать ему: «а покажи-ка мне запись, ту, где про зелёного котёнка написано», поэтому ему всегда необходим какой-то уникальный код, чтобы он среди множества записей узнал именно ту, которую вы хотите.
Это либо порядковый номер (id), уникальный для каждой записи или некое, столь же уникальное, строковое значение.
Значит наша запись — это идентификатор записи (id), заголовок, текст.
Больше нам ничего не нужно.
Шаг 4. Определение необходимых знаний
Теперь для каждого действия системы нам нужно понять, что системе нужно знать, чтобы это действие выполнить.
Для действия «создать_запись» нужно знать заголовок и текст записи. Внутренний идентификатор нужен только компьютеру, поэтому пусть сам его и придумывает.
Для действий «удалить_запись» и «получить_запись» нужно знать только тот самый идентификатор записи, который был ей присвоен компьютером при создании.
class записи
{
public function создать_запись($заголовок, $текст) {}
punlic function удалить_запись($идентификатор) {}
public function получить_запись($идентификатор) {}
}
То, что получилось называется интерфейсом вашего класса/модуля/подсистемы.
Шаг 5. Определение результатов
Также, как мы узнали необходимые знания для выполнения того или иного действия, нужно понять, чем эти действия будут оканчиваться.
Если у компьютера всё получилось, то
- создать_запись: будет создана новая запись, а мы получим её идентификатор.
- удалить_запись: будет удалена конкретная запись, а мы получим сообщение ‘готово’
- получить_запись: получим нужную запись
Если у компьютера чего-то не получилось, то
- создать_запись: будет выброшено исключение.
- удалить_запись: будет выброшено исключение
- получить_запись: будет выброшено исключение
Для всех ситуаций, когда что-то не получилось поведение программы должно быть одинаковым во всех модулях/классах/подсистемах вашей системы. PHP предоставляет всего два варианта: trigger_error и throw new Exception. Можете придумать свой, но не стоит изобретать велосипеды, пока вы не научились ездить на существующих. throw new Exception — самый оптимальный вариант.
Читайте раздел «исключения» в официальном мануале.
Шаг 6. Снова с начала
В шаге первом, кроме создания системы управления записями, мы создали ещё класс и самой записи: class запись {}
Для неё нужно сделать тоже самое, что и для главной, те же самые шаги с 1 по 5.
Если вы всё сделали правильно, то у вас должно получиться что-то похожее.
class запись
{
public function получить_идентификатор() {}
public function получить_заголовок() {}
punlic function получить_текст() {}
public function изменить_заголовок($новый_заголовок) {}
public function изменить_текст($новый_текст) {}
}
Шаг 7. Пишем код
Теперь, когда всё создано можно приступать к кодированию. Если вы знакомы с PHP никаких проблем у вас не возникнет.
Сколько затратили времени? Совсем чуть-чуть, и ещё ощутите в будущем всюпользу от произошедшего.
То, что у вас получится в итоге скрывается под буквой M в страшной аббревиатуре MVC.
Заключение
Я не учёл много нюансов, их хватит на десять таких же статей, но базис для вашей разработки уже есть. Это — самые основы и это в любом случае лучше, чем мешать PHP с HTML в одном файле или плодить кучу функций по мере написания кода.
C M разобрались. Что касается V и C. Это тема для других статей. Поэтому вкратце. Если вы достаточно сообразительны, то другие статьи вам и не понадобятся.
C — это место, в котором система реагирует на действия пользователя. Вот там и нужно думать, что будет делать пользователь. Захотел пользователь создать запись в блоге, заполнил форму создания, а у вас уже всё готово, чтобы выполнить его команду. Захотел, прочитать запись и снова вы выполняете его просьбу в одну строчку. Там главная задача (шаг 1) — понять, что хочет пользователь.
V — изучите любой шаблонизатор: Smarty или Twig. Много споров ведётся про то использовать шаблонизаторы или нет, много убедительных доводов с той и с другой стороны. Правда в том, что для web-разработчика непростительно не уметь работать с шаблонизаторами. Поэтому осваивайте их, а потом уже откажетесь, если не понравится.
Как уже было отмечено выше, на русском языке почти нет достойный литературы на эту тему.
Единственную книгу, которую могу посоветовать прочитать: Стив МакКоннелл «Совершенный код».
Если кто-то знает другие материалы киньте в меня ссылочкой. С удовольствием прочитаю и буду рекомендовать новичкам.
habr.com