Как сделать меню в группе ВКонтакте
ВКонтакте АрхивВопросом, как сделать меню в группе ВКонтакте, задаются все администраторы сообществ. Оно делает группу структурированной, с удобной навигацией и красивым графическим контентом. Примечательно, что ВКонтакте — единственная социальная сеть, которая предоставляет пользователям такой удобный инструмент для работы со своими клиентами. Его преимущества поистине безграничны:
- Привлекает внимание с помощью красиво оформленного баннера;
- Выделяет группу среди конкурентов;
- Рассказывает о продукте и возможных каналах связи;
- Заменяет сайт при его отсутствии;
- При наличии сайта обеспечивает переходы на нужные страницы;
- Структурирует и позволяет понятно изложить всю информацию. Просто гениальное изобретение!
Создание ссылки на группу ВКонтакте с помощью упоминаний
Упоминания — еще одно удобное изобретение.
Прежде чем упоминать где-либо свою группу, позаботьтесь о ее привлекательности для участников. Основа этого успеха — графическое меню в группе ВКонтакте, сделать которое вы сможете на основе описанной ниже пошаговой инструкции.
Digital-стратегия
Не тратите время на лишнюю работу
Бережете свои финансы
Узнаете, что делают конкуренты
Получаете комплексный анализ
Получаете пошаговый план действий
Создание графического меню в группе ВКонтакте
Для создания вам потребуются знание графического редактора, например, Photoshop, и языка социальной сети wiki-разметки. И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
Интерактивное меню
Интерактивное меню, или, правильнее сказать, интерактивная обложка — это недавнее нововведение социальной сети. Внешне оно напоминает обложку сообществ из фейсбука, но имеет ряд особенностей. Например, в режиме онлайн на ней отображаются:
- Три последних вступивших участника,
- Текущее время,
- Таймер обратного отсчета.
Как следует сделать такое интерактивное меню в группе ВКонтакте поможет специальный скрипт. И, конечно, оно не заменит традиционное полноценное меню.
Сделать красивое меню ВКонтакте: пошаговая инструкция
Создать красивое меню в группе ВКонтакте можно за 5 шагов.
Шаг 1: готовим контент
Придумайте названия пунктов для вашего каталога и подготовьте для них текстовое и графическое наполнение. Если из какого-то пункта вы хотите перенаправить пользователей на сайт, то заранее продумайте это. Определитесь со структурой, то есть в каком порядке будет располагаться перечень информации. Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Шаг 2: работаем в Photoshop
В Photoshop загрузите подходящий фон и напишите на нем нужные пункты. После этого нарежьте изображение с помощью инструмента «раскройка», руководствуясь данными размерами:
Сохраните файлы в формате gif.
Для главной страницы возьмите этот же фон или любой другой и напишите «Открыть меню».
Шаг 3: создаем страницы
Пора переходить в социальную сеть. В пункте «Управление сообществом» слева выберете «Разделы» и в «Настройках» включите «Материалы». Эти шаги позволят создать меню в группе ВКонтакте и перенести в него заготовленный материал.
Эти шаги позволят создать меню в группе ВКонтакте и перенести в него заготовленный материал.
Теперь создайте внутренние страницы. Используйте ссылку: http://vk.com/pages?oid=-XXX&p= Пункт_меню
где XXX — ID вашего сообщества, узнать который можно, щелкнув на любой пост и посмотрев на строку в браузере. В нашем примере цифры 35702496 и есть идентификационный номер группы:
Наполните страницы содержанием и сохраните ссылку на них.
Шаг 4: создаем внутреннюю часть меню
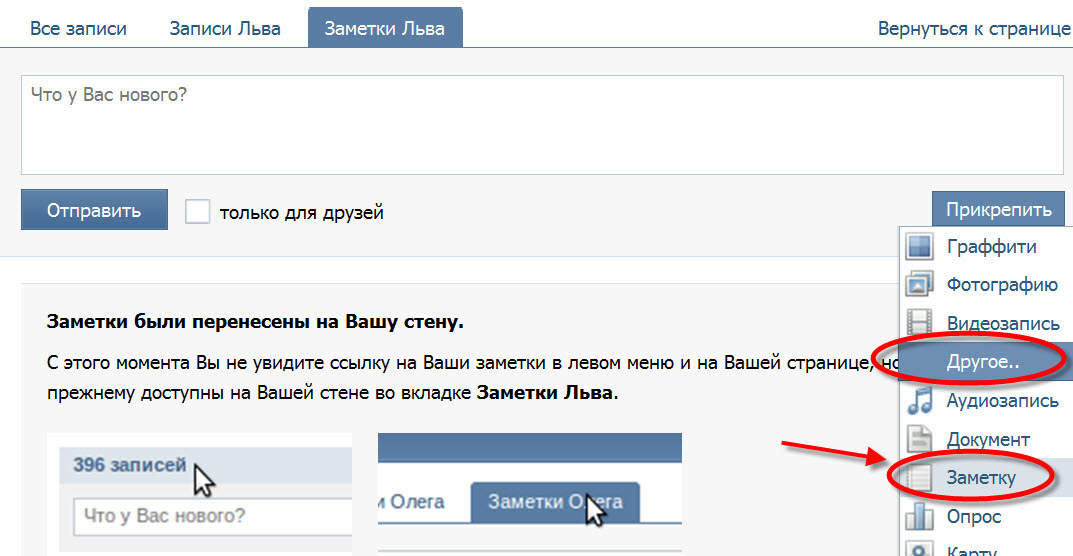
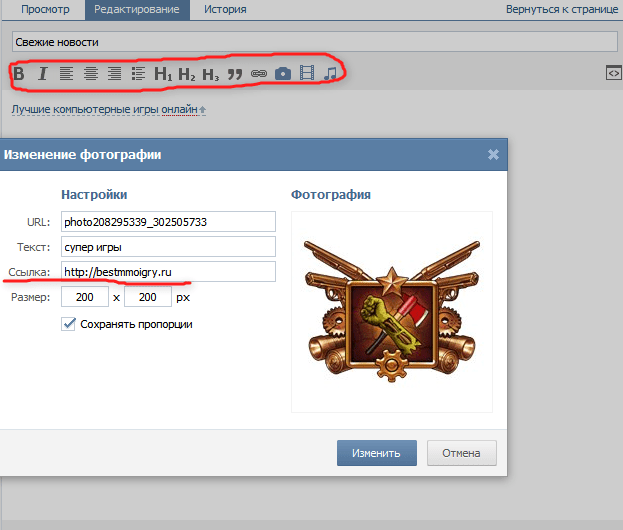
Переходите на главную страницу группы и сверху нажимайте «Свежие новости». Щелкните значок «фото» и загрузите изображения, созданные в Photoshop. Получится вот так:
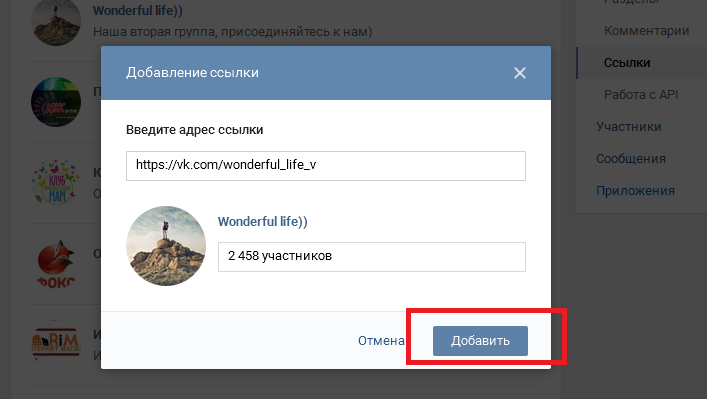
Теперь, нажав на каждый пункт, вы увидите стрелочку, как на картинке в нашем примере. При ее нажатии откроется окошко, в которое нужно вставить ссылку на созданную страницу и назвать ее в соответствии с пунктами.
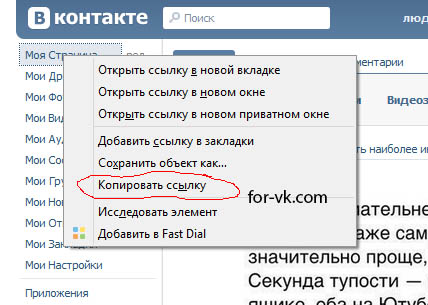
Если же вы направляете пользователей на сайт, то просто скопируйте ссылку на нужную страницу из браузера.
Шаг 5: делаем красивый пост
Теперь создаем пост с заготовкой из Photoshop. В поле для ввода текста вставьте ссылку на страницу с меню и прикрепите изображение. После того, как ссылка загрузится, ее нужно стереть в текстовом поле. Должно получится вот так:
Откройте пост, нажмите «Закрепить», обновите страницу и теперь вы увидите вверху группы ваше меню, нажав на которое, попадете на его содержание. Поздравляем, теперь вы являетесь обладателем красиво оформленной и структурированной группы!
Как скинуть ссылку на инстаграм вконтакте отправить
Узнать как скинуть ссылку на инстаграм вконтакте, это! Когда возникает необходимость поделиться во Вконтакте публикацией или профилем в инстаграм, можно отправить ссылку. Но прежде чем её отправлять — необходимо знать, как эту ссылку скопировать, а главное, откуда и в каком формате. А также чаще всего, такой вопрос возникает у пользователей, которые оправляют
А также чаще всего, такой вопрос возникает у пользователей, которые оправляют код ссылки (url адрес) сообщением, а вместо адреса в диалог окне, публикуется фото из инстаграм.
Как скинуть ссылку на инстаграм вконтакте
Как скинуть ссылку на страницу или публикацию Instagram во Вконтакте на компьютере. Прежде всего, необходимо перейти на свой профиль Instagram (веб-версия) и выбрать нужный формат ссылки, url который необходимо направить. Например, если в планах отправить во Вконтакте ссылку на профиль, то достаточно лишь скопировать адрес из адресной строки браузера, строка сверху. Если отправить нужно ссылку на фото или видеопубликацию — необходимо непросто войти в профиль, а и выбрать публикацию, ссылка на которую нужна. После этого, так же как и в случае со ссылкой на профиль, необходимо скопировать её адрес из адресной строки. Вот и все, ссылкой можно пользоваться и отправлять её во Вконтакте.
Вот и все, ссылкой можно пользоваться и отправлять её во Вконтакте.
Примеры ссылок из инстаграм
Ссылка на аккаунт: https://www.instagram.com/informgram.ru/ Ссылка на фото: https://www.instagram.com/p/BiE3ss8FwFU/?taken-by=informgram.ruСсылка в контакте не отправляется только фото вместо ссылки
- Да вот такая техническая особенность, кидаете ссылку из инстаграм вконтакте, а вместо этого отправляется фото. Для того что бы так не происходило, подождите несколько секунд, пока загрузиться фотография. После этого, удалите её из сообщения или публикации на стене вконтакте и отправляйте. Таким образом, отправиться не фото вашего аккаунта, а именно ссылка (url) на ваш аккаунт.
Как скинуть ссылку на страницу или публикацию Instagram Вконтакте через приложение
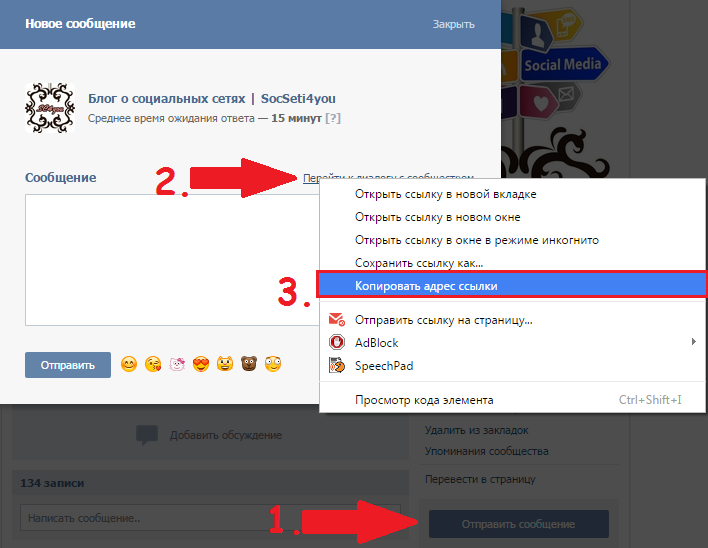
В приложении скопировать ссылку для Вконтакте также не составит особого труда. Для этого необходимо войти в приложение инстаграм и выбрать публикацию, ссылка на которую необходима. Далее, потребуется нажать на меню (
Далее, потребуется нажать на меню (три точки сверху справа) и выбрать пункт копирования ссылки. Ваша ссылка скопирована в буфер обмена и готова — можно вставлять куда понадобится во Вконтакте.
- После успешного копирования, вы увидите уведомление, ссылка скопирована в буфер обмена.
Если нужна ссылка на профиль — стоит отметить, что на свой профайл её скопировать не удастся. Но это можно сделать, через браузер на вашем мобильном телефоне. Зато можно скопировать ссылку на чужой аккаунт. Для этого необходимо зайти на страницу аккаунта и открыть меню (справа сверху три точки). В меню потребуется выбрать пункт копирования URL профиля. После этого ссылку можно отправлять во Вконтакте.
Как синхронизировать Instagram и Вконтакте
Ещё один способ делится всеми публикациями из Instagram во Вконтакте — просто настроить интеграцию. Таким образом, публикации из Instagram будут дублироваться и во Вконтакте. Для настройки интеграции понадобится зайти в профиль Вконтакте. Сверху справа отображается уменьшенный аватар, а возле него стрелочка, при клике по которой, выпадает список возможных действий. Необходимо из них выбрать пункт редактирования и подпункт контактов. В контактах необходимо будет выбрать самую нижнюю строчку — интеграцию с другими сервисами. В списке сервисов, соответственно, нужно будет выбрать инстаграм.
Сверху справа отображается уменьшенный аватар, а возле него стрелочка, при клике по которой, выпадает список возможных действий. Необходимо из них выбрать пункт редактирования и подпункт контактов. В контактах необходимо будет выбрать самую нижнюю строчку — интеграцию с другими сервисами. В списке сервисов, соответственно, нужно будет выбрать инстаграм.
После этого все публикации будут дублироваться из Instagram во Вконтакте. Если нет необходимости дублировать все публикации — можно настроить интеграцию. Делается это через пункт «Не импортировать». Если его выбрать, то можно задать определённые параметры, по которым будут определяться именно те публикации, которые должны отображаться Вконтакте. Можно выбрать альбом, в который будут сохраняться дублируемые посты или же оставить его по умолчанию. В списке контактов будет отображаться ссылка на Instagram. Важно, что можно при необходимости отменить интеграцию или изменить параметры настроек.
Как отправить Вконтакт определённую публикацию из инстаграм
Если нет необходимости устанавливать автоматическую интеграцию сервисов, а хочется делиться только некоторыми постами, то можно это делать сразу после размещения публикации. Способ невероятно простой и удобный: необходимо открыть интересующую публикацию, вызвать меню с помощью
Способ невероятно простой и удобный: необходимо открыть интересующую публикацию, вызвать меню с помощью трёх точек в верхнем правом углу. И выбрать «Поделиться», потом социальную сеть, вконтакте перетащив ползунок вправо. После этого, нужно будет авторизоваться в своём аккаунте вк, если не сделали, это до этого момента. После чего нажать, галочку в верхнем правом углу и публикация появится Вконтакте на стене. А вы увидите, уведомление публикация сделана.
Важно только помнить, что все ссылки, которые дублируются во Вконтакте, должны быть с открытых аккаунтов, иначе пользователи не смогут по ним перейти. И главное — к сервису Вконтакте можно подключить только один аккаунт Instagram.
Социальные сети в последние годы стали неотъемлемой частью жизни практически всего человечества. В нашей стране наибольшей популярностью пользуется Instagram и Вконтакте. Эти ресурсы сети Internet очень быстро развиваются и позволяют открывать новые возможности не только в ведении личного аккаунта, но и бизнес-страницы. Как известно, для успеха бизнеса необходимо использовать все доступные инструменты продвижения. Чем популярнее будет аккаунт — тем выше процент успеха. Именно поэтому очень важна интеграция между различными социальными сетями.
Как известно, для успеха бизнеса необходимо использовать все доступные инструменты продвижения. Чем популярнее будет аккаунт — тем выше процент успеха. Именно поэтому очень важна интеграция между различными социальными сетями.
Как вставить ссылку-анкор на внешний сайт во ВКонтакте
ПЕРВЫЙ ЭТАП — СОЗДАНИЕ ВИКИ-СТРАНИЦЫ
Чтобы создать собственную wiki-страницу необходимо сформировать ссылку для неё такого вида: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы, а «Название_страницы» — любое слово или предложение, которым будет названа ваша вики-страница. Обратите внимание, название страницы отредактировать потом будет невозможно! Поэтому, заранее продумайте название, чтобы потом не пришлось создавать новую.
Чтобы узнать ID Вашего паблика, зайдите в «Статистику страницы». У вас в адресной строке откроется адрес типа: https://vk.com/stats?gid=81646853 — последние цифры в адресе «81646853» — это и есть ID Вашего паблика.
Итак, ссылка уже готова, теперь вставьте её в адресную строку браузера и нажмите Enter.
ВТОРОЙ ЭТАП — СОЗДАНИЕ ЗАПИСИ НА ВИКИ-СТРАНИЦЕ
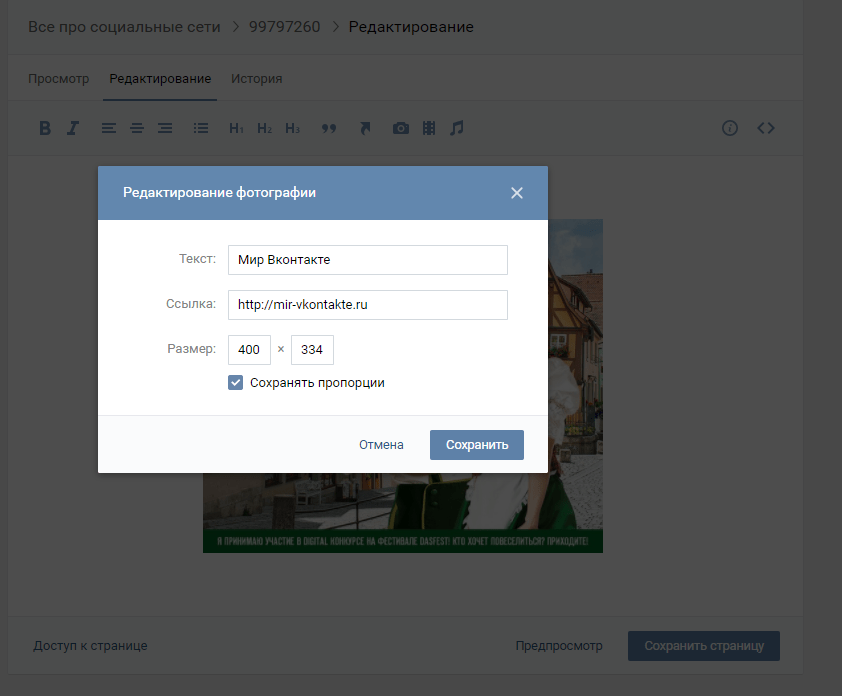
Здесь во вкладке «Наполнить содержанием» добавляем нужный вам текст. Затем формируем ссылку-анкор: выделите нужный текст и на панели инструментов нажмите на «Добавить ссылку». Там выберите «Внешняя ссылка» и в нижнем поле укажите ее.
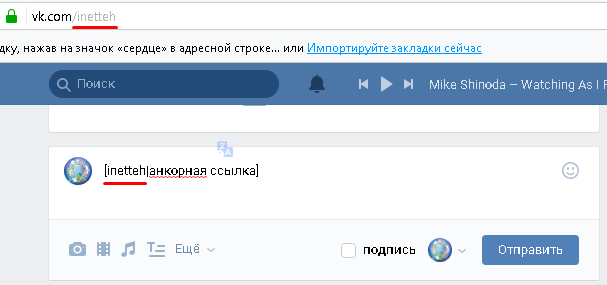
Ну вот, запись на вики-странице готова. Для того, чтобы её вставить в текст поста на вашей странице во ВКонтакте или на странице в группе нужно скопировать ссылку вики-страницы из адресной строки, убрав лишние знаки на конце после цифр. Оставить только выделенное на картинке:
Вот так будет выглядеть ссылка на вашу wiki-страницу:
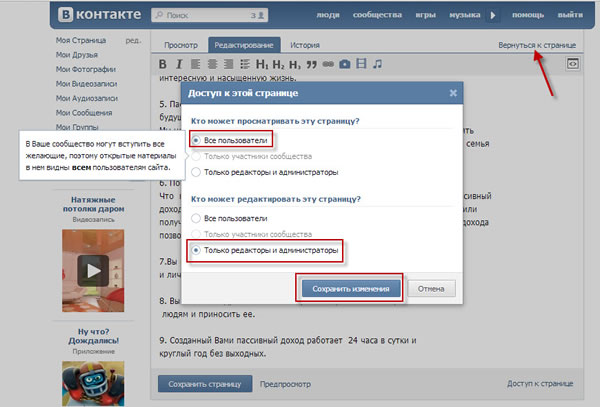
Не забудьте на своей вики-странице нажать в правом нижнем углу «Доступ к странице» и в разделе «Кто может редактировать эту страницу» выставить «Только редакторы и администраторы». В противном случае, подписчики не упустят случая «подкорректировать» вашу запись.
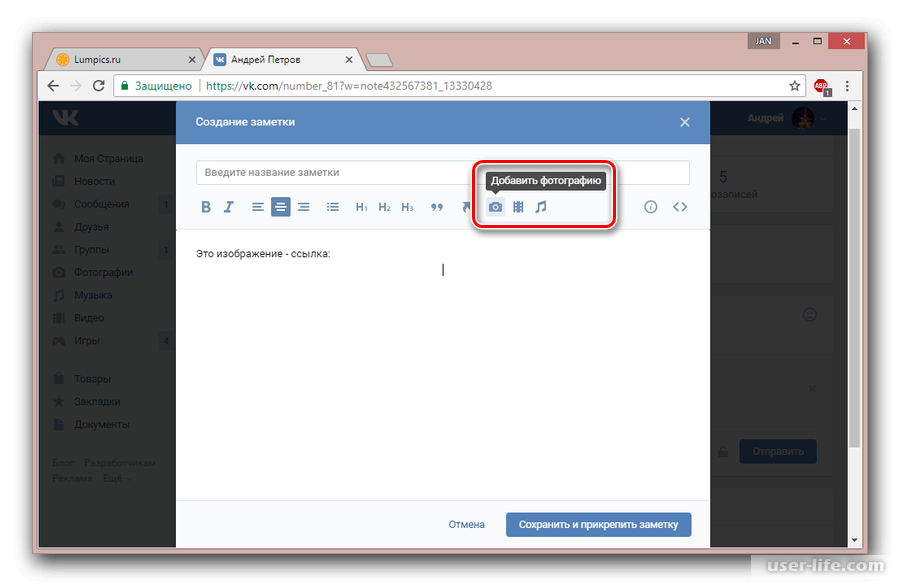
КАК СДЕЛАТЬ ССЫЛКУ НА ВНЕШНИЙ САЙТ ИЗ ВКОНТАКТЕ КАРТИНКОЙ
Для этого понадобится красивая картинка, которая призывает людей на нее нажать. Загрузите ее в вики-страницу с помощью «Добавить фотографию».
Откройте фото в режиме wiki-разметки, кликнув на стрелочки вверху «<>«: [[photo139842487_397175054|400x300px;noborder| ]] Добавьте между прямым флешем и закрывающимися скобками вашу ссылку:
[[photo5001585_364509437|400x329px;noborder|http://frilayn.ru/]]
Нажмите на «Сохранить страницу» и перейдите во вкладку «Просмотр». Вы увидите картинку, а если кликните её мышкой, то перейдёте на внешний сайт, который указывали.
Для публикации wiki-страницы в группе достаточно вставить ссылку на неё в поле для написания записи — страница сама прикрепится. После этого ссылку из текста можно убирать — страница всё равно останется прикреплённой. Если к посту прикреплена вики-страница и изображение, то при клике на картинку открывается вики-страница.
Как ставить ссылки в постах ВКонтакте — Ссылочное и статейное продвижение
В интернете принято оформлять большинство ссылок в виде текста, чтобы это смотрелось красиво и не отвлекало читателей от информации. Но немногие знают, как ставить ссылки в постах Вконтакте правильно. В основном это просто ссылка или текст, а уже в скобках рядом ссылка. Это выглядит не очень эстетично и делает сообщение перегруженным.
Умение ставить ссылки ВК пригодится во многих случаях, к примеру:
- Ставить красивую ссылку для продвижения своего сообщества
- Писать в конце рекламного поста «читайте далее…»
- Если обратиться таким образом к человеку, ваша запись отобразится в разделе «Ответы» — так вы можете привлечь внимание к своей рекламе.
Есть одно небольшое ограничение: можно вставлять текстом только внутренние ссылки (на страницу пользователя, группу, приложение, мероприятие). Но и для внешних тоже есть способы, чтобы сделать ссылку красивее или скрыть текстом/картинкой.
Как ставить ссылки в постах ВКонтакте
1. Использовать звездочку — *
Такой метод работает только для тех групп и людей, в которые вы вступили или с кем дружите. Тогда просто нажмите * и без пробела начинайте вводить имя или название сообщества/мероприятия. Появится список, из которого вы сможете мышкой выбрать нужный вариант.
2. Вики-разметка
Второй способ сделать ссылку вконтакте словом связан с вики-разметкой. Он подходит для тех друзей и групп, с которыми у вас нет связи. Но это не сильно затруднит работу, просто используйте формулу:
[id123456|Анна Апрельская] – первые цифры это id со странички пользователя, можно посмотреть в адресной строке. Через прямой флеш укажите слово, которое хотите использовать как анкор.
Таким же образом делается ссылка в постах ВКонтакте на группу/паблик/встречу.
Зайдите на страницу и в адресной строке посмотрите обозначение (группа – club, публичная страница – public, мероприятие – event) и id сообщества:
[club123456|Текст ссылки]
[public123456|Текст ссылки]
[event123456|Текст ссылки]
Либо есть другой вариант написания: знак @ без пробела обозначение сообщества и его id.
Если вместо id будет стоять другое слово (к примеру, http://vk. com/web_bissnes), берем последнюю часть и подставляем в первую часть нашей «формулы»: @web_bissnes (Текст ссылки).
Но такие способы не сработают на внешних ссылках, для этого используйте другие методы:
Ссылка на внешний сайт из вконтакте
Для начала: можно сокращать ссылки, удаляя громоздкое http://www и оставляя просто сайт. ру. В таком виде ссылка будет кликабельной, а выглядит она красиво и не отпугивает читателей своим видом.
Внешняя ссылка вконтакте
Если в тексте всего одна ссылка, можно вставить ее в текст, и она отобразится под запись. После этого, даже если вы ее удалите из текста, читатели смогут нажать на ссылку под постом и перейти на нужный сайт.
чем ссылка отличается от указателя
что такое ссылка на профиль
сколько ссылок ссылается на сайт
Делаем ссылки на свои группы и страницы в Viber, Whatsapp, Telegram, Вконтакте и Facebook
Содержание:
Куда можно установить ссылки?
Как создать ссылку в WhatsApp?
Как создать ссылку в Viber?
Как создать ссылку в Telegram?
Как создать ссылку в Вконтакте?
Как создать ссылку в Facebook?
Так же вам может быть интересно:
«Как настроить ссылки на профиль в Instagram?»
Куда можно установить ссылки?
Чтобы посетители сайта могли быстро связаться с вами в одной из соц. сетей или мессенджерах, используйте специальные ссылки, которые позволят сразу переходить на диалог с указанным контактом. Ссылки можно установить:
сетей или мессенджерах, используйте специальные ссылки, которые позволят сразу переходить на диалог с указанным контактом. Ссылки можно установить:
1. В виджет «Кнопка»:
Загружаем в нее иконку Viber (или другую) и размещаем ссылку:
2. В виджет «Социальные сети»:
3. В расширенный виджет социальных сетей
В данном виджете вы найдёте множество полезных иконок, в том числе:
✔Вайбер
✔Иконка Инстаграм цвета сервиса
✔Готовая кнопка для кликабельного номера телефона и почты
✔Многие другие сервисы и новые типы кнопок соц.сетей
Инструкцию по установке расширенного виджета можно найти по ссылке
Как создать ссылку в WhatsApp?
Как пример, используйте ссылку ниже:
https://wa.me/79235678910Вместо номера 79235678910 вставьте свой номер в таком же формате.
Чтобы сразу добавить сообщение при переходе по ссылке, используйте такой формат:
https://wa. me/79235678910?text=Я%20заинтересован%20в%20покупке%20вашего%20авто
me/79235678910?text=Я%20заинтересован%20в%20покупке%20вашего%20автоВ данном примере будет текст: «Я заинтересован в покупке вашего авто».
В ссылке «%20» используется для формирования пробела.
Как создать ссылку в Viber?
У Вайбера существует 2 разных варианта ссылок — для компьютера и телефона.
Ссылка для ПК имеет вид:
viber://chat?number=+79235678910Ссылка для телефона:
viber://add?number=79235678910Необходимо просто заменить в ссылках выше номер телефона на ваш.
Важно! В одном варианте есть «+», в другом — нет.
Как создать ссылку в Telegram?
Как пример, используйте ссылку ниже:
https://telegram.im/@UserNameЗамените UserName на ваше имя в Телеграме.
Если не знаете его, то ознакомьтесь с данной статьей.
Как создать ссылку в Вконтакте?
Используем ссылку ниже как пример:
http://vk. com/writeВашID
com/writeВашID
Замените ВашID на ваш id аккаунта ВКонтакте. ID профиля указывается цифрами, без пробелов.
Узнать свой id можно легко — перейдите в браузере в раздел музыки. В адресной строке браузера будет ссылка https://vk.com/audiosваш_id
Как создать ссылку в Facebook?
https://www.messenger.com/t/UsernameЗамените Username на свой логин.
Ваш логин вы можете узнать из настроек аккаунта: перейдите по ссылке https://www.facebook.com/settings Логином является «имя пользователя».
Готово! 🎉 Мы выполнили настройку переходов в социальные сети.
Как сделать и добавить Вконтакте ссылку на Инстаграм: инструкция
Как сделать ВКонтакте ссылку на Инстаграм хотят узнать, наверное, многие пользователи этих социальных сетей — и это понятно, ведь с её помощью виртуальные друзья из ВКонтакте смогут найти нас и на этом сервисе и стать нашими подписчиками. Из нашей статьи вы узнаете подробную пошаговую инструкцию как добавить ссылку в ВК на Инстаграм и что нужно сделать, чтобы она была активной и давала возможность прямого перехода.
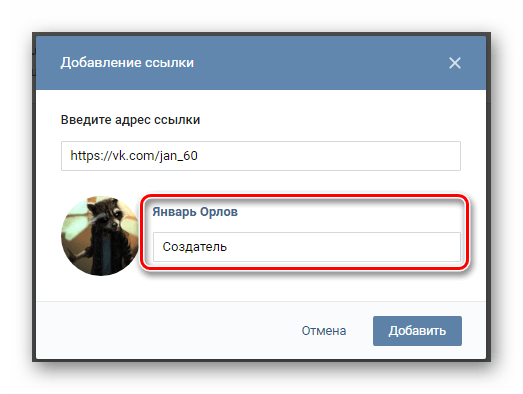
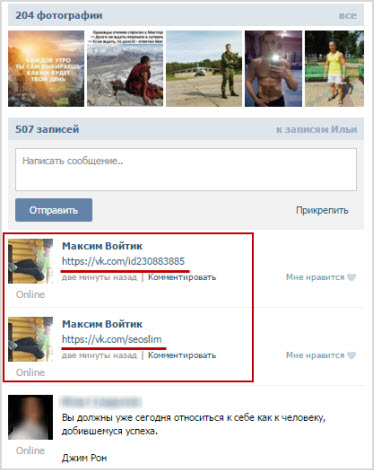
Где в ВКонтакте можно сделать отметки про свой аккаунт?
Начнём с того, что в ВК указать Инстаграм можно практически везде — в статусе своего профиля, в настройках и даже можно добавлять адрес на аккаунт к каждой своей публикации в ВКонтакте. Чем чаще вы будете указывать свою страничку, тем более велика вероятность того, что её заметят ваши друзья и просто гости страницы, и тем вероятнее они найдут вас на сервисе.
Хотелось бы обратить ваше внимание на то, что активной, то есть такой, по которой можно сразу перейти в ваш аккаунт, может быть только одна ссылка — та, что ставится с помощью настроек. Остальные останутся только упоминанием вашего профиля и будут служить для привлечения внимания потенциальных подписчиков.
Приблизительно вот так будет выглядеть ваша страничка, если вы захотите сообщить друзьям свой ник на сервисе и поставить ссылку на Инстаграм в ВК в статусе:
И вот так будет выглядеть ваша публикация, если вы решите поделиться ссылкой на Инстаграм ВКонтакте с помощью поста с друзьями и близкими:
Как в ВКонтакте сделать активную ссылку: инструкция
Активная ссылка в ВК на Инстаграм поможет вашим виртуальным друзьям с помощью одного нажатия перейти к аккаунту в другой социальной сети — чтобы поставить её в своём профиле, нужно или зайти в ВКонтакте с компьютера, или же сделать ВК переход на телефоне в полную версию.
Так на телефоне можно сделать переход на полную версию ВК:
- Откройте свою страничку в ВКонтакте на телефоне и нажмите на значок из трёх белых полосок в левом верхнем углу.
- Откроется краткое меню. Промотайте его в самый конец и дотроньтесь до «Полная версия».
С помощью этого способа вы сможете сделать ссылку на Инстаграм в ВК:
- Откройте свой профиль ВК с помощью компьютера или воспользуйтесь полной версией на телефоне.
- Прямо под фотографией профиля будет кнопка «Редактировать». Кликните по ней.
- Вы увидите основные данные по аккаунту.
- В правой части экрана вы увидите разделы редактирования. Нажмите на «Контакты».
- Найдите на странице команду «Интеграция с другими сервисами». Кликните по ней.
- Вам будут предложены на выбор три социальных сети. Дотроньтесь до «Настроить импорт Instagram.com».
- Вам будет предложено указать ваши логин и пароль на сервисе.

- Теперь подтвердите интеграцию соц. сетей кнопкой «Authorize».
- Определите место в вашем аккаунте, куда будут импортироваться фото.
- Знаком того, что всё получилось, будет активная запись вашего ника на странице настройки. Нажмите на кнопку «Сохранить».
- Теперь, чтобы увидеть эту запись на вашей странице, человек должен нажать на кнопку «Подробнее» — там можно найти переход в другую социальную сеть.
Теперь вы знаете, как разместить активную ссылку в ВК на Инстаграм, и легко сможете это сделать!
Далее узнайте, как добавить из ВК друзей в приложение.
Лёгкий способ сделать привлекательную ссылку на сайт ВКонтакте
Пошаговая инструкция (с иллюстрациями) по созданию привлекательных и эффективных сниппетов ссылок на сайт с заменой картинки в анонсах статей социальной сети ВКонтакте, которая будет полезна, как новичкам, так и продвинутым пользователя, которые ещё не знают о новой и полезной функции ВКонтакте.
Оглавление:
- Внимание, опрос!
- С чего начать или что нового ВКонтакте?
- Зачем анонсировать материалы ВКонтакте?
- Бесплатный пиар страниц блогов ВКонтакте
- Ссылка на сайт ВКонтакте
- Картинка в сниппете ссылки
- Загрузка иллюстрации для ссылки ВКонтакте
Внимание, опрос!
1. С чего начать или что нового ВКонтакте?
Какой отвает вы дали на вопрос? Если ещё «нет», но есть желание, начните изучение со статьи «10 советов по анонсированию статей во ВКонтакте» и присоединяйтесь к моей уютной группе BlogNotes, где можно бесплатно анонсировать свои материалы по темам: создание и продвижение сайтов, монетизация сайта, социальные сети, компьютеры и программы.
Если уже «да», эта статья для вас! В ней я расскажу о новой фишке ВКонтакте — загрузка иллюстрации для ссылки. Знаете о такой? Если «да» – поделитесь результатами; если «нет» — пробуйте и не забудьте поделиться впечатлениями.
2. Зачем анонсировать материалы ВКонтакте?
Анонсирование материалов ВКонтаке это эффективный способ общения и взаимодействия автора со своими читателями. Это хорошая альтернатива RSS-ленте и далеко не лишний, а главное – целевой, трафик для сайта.
Например, специально для этого, я создал ВКонтакте отдельную страницу для своего блога – подписывайтесь! Здесь я публикую полноценные и развёрнутые анонсы своих статей. А ещё у меня есть своя группы, но о ней я уже говорил.
Бесплатный пиар страниц блогов ВКонтакте
Вопрос: а у вас есть страница блога во ВКонтакте?
Не стесняйтесь, делитесь ссылками в комментариях. Но только при условии, что это страница именно блога! Считайте моё предложение такого «пиара» — небольшим бонусом для мои дорогих читателей.
3. Ссылка на сайт ВКонтакте
Анонсировать материалы ВКонтакте — одно удовольствие! Написал анонс, расставил смайлики, прописал хэштеги и указал ссылку — всё, остальное дело техники. По ссылке, указанной в конце анонса будет автоматически создан сниппет ссылки, а ссылка в записи — скрыта.
По ссылке, указанной в конце анонса будет автоматически создан сниппет ссылки, а ссылка в записи — скрыта.
Публикация ссылки на сайт ВКонтакте
Вопрос: а ваши анонсы содержат картинки?
Картинка в сниппете ссылки
Обратите внимание, картинку (в созданном сниппете ссылки) можно: выбрать из набора загруженных (используйте кнопки с иконками стрелочек «влево» или «вправо»), удалить (используйте кнопку с иконкой «крестик») и… (барабанная дробь!) заменить (используйте кнопку с иконкой «фотоаппарата»). Пока же я приведу лишь пример записи с удалённой картинкой.
Публикация ссылки на сайт ВКонтакте без картинки
4. Загрузка иллюстрации для ссылки ВКонтакте
Считаю, что тему замены картинки в сниппете ссылки к записи ВКонтакте нужно «разжевать» подробней. Ниже приведу пошаговую инструкцию всех необходимых действий. Она может показаться большой, но на самом деле — всё очень просто. Раз разберётесь, а дальше уже будете делать на автомате.
Раз разберётесь, а дальше уже будете делать на автомате.
Шаг 1: В поле ввода записи, напишите анонс и укажите URL-адрес ссылки. Система автоматически проанализирует страницу (по указанному URL-адресу) и (на основе её данных) создаст сниппет ссылки.
Создание сниппета ссылки к записи
Шаг 2: кликните кнопку «Выберите свою иллюстрацию» с иконкой «фотоаппарата» в картинке созданного сниппета ссылки.
Выбрать файл иллюстрации для ссылки
Шаг 3: кликните кнопку «Выбрать файл», в открывшемся окне «Загрузка иллюстрации для ссылки». Найдите и загрузите подходящую картинки со своего компьютера. Картинка должна быть в формате JPG, GIF или PNG, размером 527×240 пикселей.
Редактирование иллюстрации для ссылки
Шаг 4: отредактируйте картинку, выбрав требуемую область и/или развернув её «вправо» или «влево».
Шаг 5: кликните кнопку «Сохранить изменения» и дождитесь замены картинки в сниппете ссылки.
Ссылка с заменённой картинкой
Шаг 6: кликните кнопку «Отправить» и дождитесь публикации заметки с её измененным сниппетом ссылки.
Вопросы: Как вы оцениваете сложность предложенной инструкции? Какие правки и дополнения стоит сделать, чтобы её улучшить?
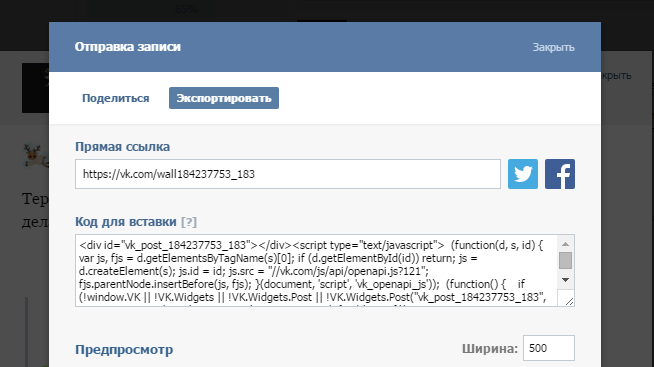
Короткая ссылка: http://goo.gl/RMdWc3
30 лучших страниц «Свяжитесь с нами», которые вы захотите скопировать
Примеры страниц «Свяжитесь с нами»
- Тюнинг
- HubSpot
- Выборочная проверка
- Атлас 1031 Обмен
- Моррони
- пикселей
- PeopleMetrics
- Legalia
- Weifield Group Contract
- Выжить
- Йети
- Глянцевый
- млн унций
- Zendesk
- Accenture
- Без дыни
- Шрибд
- Агентство ВИА
- Atlassian
- Студия Legwork
- бан.сделать
- Quick Sprout
- Средний
- Достижение3000
- Марвел
- Доллар бритья Club
- Моламил
- Поехали куда-нибудь
- Грамматика
- Hulu
Когда вы думаете о хорошем дизайне веб-сайта, вы, вероятно, думаете о домашней странице веб-сайта, или их блоге, или их страницах продуктов.
А как насчет страницы «Связаться с нами» на веб-сайте?
Слишком многие дизайнеры веб-сайтов помещают контактные страницы в конец своего списка приоритетов с точки зрения копирайтинга и дизайна.Подумайте о том, сколько страниц контактов вы наткнулись на них, которые выглядят так, как будто они были созданы в 1990-х годах, даже если остальная часть веб-сайта красивая и обновленная.
Это, друзья мои, огромная ошибка. Ваша страница «Свяжитесь с нами» — одна из самых важных страниц на вашем веб-сайте. Для большинства компаний это, как правило, одна из самых посещаемых страниц сайта.
Контактная форма Лучшие практики
Просмотрите следующий список элементов, которыми пользуются успешные страницы контактов, чтобы узнать о функциях и передовых методах, которые вы должны не забывать включать в свою собственную веб-форму.Обычно хорошие формы для связи …
- легко найти, так что посетитель может быстро связаться, если он ему понадобится.

- Объясните, почему кто-то должен связаться с ними , и опишите, как они могут помочь в решении проблем своих посетителей.
- Включите адрес электронной почты и номер телефона , чтобы посетители могли быстро найти нужную информацию.
- Включите короткую форму , используя поля, которые помогут компании понять, кто с ними связывается.
- Включите призыв к действию , чтобы предоставить посетителям другой вариант, если они решат не заполнять форму.
- Продемонстрируйте идейное лидерство компании , будь то включение списка недавних сообщений в блог или статей о компании в прессе.
- Ссылка на активные учетные записи социальных сетей , таких как Twitter, Facebook, Instagram и LinkedIn, чтобы дать посетителям возможность участвовать в бизнесе.
- Переадресация на страницу с благодарностью , на которой объясняется, когда и как вы будете связываться с ними, а также ссылки на полезный контент и ресурсы.

- Творческий и запоминающийся , поэтому посетители связывают обращение к вашему бренду с положительными или забавными воспоминаниями.
- Покажите, чем занимается ваш бренд , чтобы посетители и потенциальные клиенты могли получить представление о вашей работе еще до того, как они свяжутся с вами.
- Избегайте ненужных полей и слов , чтобы ваша страница оставалась максимально простой и понятной — без лишних слов!
Теперь, когда мы рассмотрели передовой опыт, давайте рассмотрим примеры некоторых из наиболее эффективных страниц контактов в Интернете.
Пора вдохновиться.
30 лучших страниц «Свяжитесь с нами»
Хорошо продуманная страница контактов улучшит взаимодействие с пользователем и укрепит отношения с вашими потенциальными клиентами. Несмотря на то, что каждый бизнес индивидуален, и каждый покупатель требует разных вещей, в следующих примерах есть несколько элементов, которые вы можете извлечь и включить (или не включать) на свою страницу контактов.
1. Мелодия
[См. Полную страницу «Свяжитесь с нами» здесь.]
На странице контактов Tune много хорошего: красивый дизайн, призывы к действию, четко отображаемая контактная информация и форма в нижней части страницы для посетителей, которые хотят связаться с конкретными вопросами.
Что мне больше всего нравится в их странице, так это то, насколько они приветливы. Такие тексты, как «Мы готовы вести вас в будущее мобильного маркетинга» и «Свяжитесь с нами», заставляют посетителей чувствовать, что о них заботятся. Страницы контактов многих компаний довольно холодные, но чем более дружелюбным вы сделаете копию своей страницы, тем лучше вы заставите себя чувствовать посетителей.В конце концов, вы должны захотеть, чтобы они связались с вами, чтобы вы могли помочь им и начать строить отношения.
2. HubSpot
[См. Полную страницу «Свяжитесь с нами» здесь.]
Страница «Свяжитесь с нами» HubSpot демонстрирует, как страницу контактов можно использовать в качестве инструмента обслуживания клиентов. Вверху есть два больших CTA, соединяющих посетителей с группами продаж и поддержки HubSpot. HubSpot понимает, что люди, посещающие эту страницу, скорее всего, заинтересованы в покупке продукта или нуждаются в помощи в устранении неполадок.Размещая эти кнопки вверху страницы, HubSpot обеспечивает проактивное обслуживание клиентов для своих посетителей.
Вверху есть два больших CTA, соединяющих посетителей с группами продаж и поддержки HubSpot. HubSpot понимает, что люди, посещающие эту страницу, скорее всего, заинтересованы в покупке продукта или нуждаются в помощи в устранении неполадок.Размещая эти кнопки вверху страницы, HubSpot обеспечивает проактивное обслуживание клиентов для своих посетителей.
3. Проверка выбора
[См. Полную страницу «Свяжитесь с нами» здесь.]
Несомненно, лучшая вещь на странице «Связаться с нами» Choice Screening — это их копия. Нет ничего лучше, чем это — все начинается с того краткого и восхитительного заголовка «Talk to a Human».
Вслед за всей этой большой копией идет хорошо организованная страница с контактной информацией, включая адреса электронной почты для каждого отдельного отдела, за которой следует форма. Для большинства предприятий форма немного длинновата, но для компании, которая выполняет все виды проверок биографических данных, поля формы, вероятно, необходимы, чтобы помочь им организовать все свои запросы.
Обдумывая, какой длины должны быть ваши собственные формы , подумайте о том, хотите ли вы, чтобы поступало больше запросов или запросы более высокого качества. Если у вас есть другие, более простые способы связи с вами, более длительные форма может быть приемлемой для некоторых предприятий.
4. Обменный пункт Атлас 1031
[См. Полную страницу «Свяжитесь с нами» здесь.]
На первый взгляд, у контактной страницы Atlas 2031 Exchange не самый красивый дизайн.Но если вы присмотритесь, вы поймете, что на ней есть все аспекты отличной страницы «Свяжитесь с нами» — и это начинается с функциональности.
На странице подробно объясняется, насколько они отзывчивы на вопросы: «Мы невероятно отзывчивы на ваши запросы и ценим ваши вопросы». Затем они фактически перечисляют того, что люди получат, когда зададут вопрос, включая обещание короткого времени ответа — 12 часов или меньше. На странице также есть удобная для чтения контактная информация, кнопки социальных сетей, ссылки на предложения и даже список недавно опубликованных сообщений в блогах.Отличная работа.
5. Моррони
[См. Полную страницу «Свяжитесь с нами» здесь.]
Давайте будем честными … в наши дни большинство людей предпочитают заполнить форму, чем позвонить по телефону и поговорить с кем-нибудь. Выбирая, что спрашивать людей в ваших формах, убедитесь, что вы выбрали те, которые помогут вашему конкретному бизнесу понять человека, с которым вы связываетесь, и даже помогут вам квалифицировать его как потенциального лидера.
Конечно, некоторым людям нравится брать трубку. … отсюда и восхитительная шутка перед номером телефона. Нам также нравится тест Моррони «вызов-ответ», чтобы выяснить, являются ли посетители людьми: «Как ваши математические расчеты? 2 + 5 =?».
… отсюда и восхитительная шутка перед номером телефона. Нам также нравится тест Моррони «вызов-ответ», чтобы выяснить, являются ли посетители людьми: «Как ваши математические расчеты? 2 + 5 =?».
6. Pixpa
[См. Полную страницу «Свяжитесь с нами» здесь.]
Вы будете удивлены, сколько страниц «Свяжитесь с нами» не содержат призывов к действию. Хотя основная цель вашей контактной страницы — помочь людям связаться с вашей компанией, всегда будут люди, которые попадут на страницу и не захотят заполнять форму.Вот где может хорошо вписаться небольшой вторичный призыв к действию.
Это может быть просто кнопка, ведущая к вашему блогу. Или это может побудить людей продемонстрировать ваш продукт, загрузить руководство или посмотреть видео. Ребята из Pixpa решили добавить CTA внизу своей страницы «Свяжитесь с нами», чтобы получить бесплатную пробную версию. Таким образом, они приносят пользу людям, которые попадают на страницу и действительно хотят напрямую поговорить с торговым представителем.
7. PeopleMetrics
[См. Полную страницу «Свяжитесь с нами» здесь.]
Иногда самый простой подход — лучший подход. Страница контактов PeopleMetrics чиста, хорошо написана и выполняет именно то, что должна делать. Они знают, что большинство людей, попадающих на их контактную страницу, ищут самый простой и лучший способ связаться с ними, поэтому они не позволяли никакому тяжелому дизайну мешать.
Чтобы сделать жизнь людей еще проще, они позволяют вам использовать свою учетную запись Facebook или Google Apps, что еще больше сокращает путь конверсии. Кроме того, мы считаем разумным включить возможность подписаться на их блог одновременно с отправкой запроса.
8. Legalia
Вот еще одна контактная страница с чистым функциональным дизайном. Вся необходимая вам информация, включая краткую форму, собрана в меньшем пространстве, в котором не будет тесно. Один из способов добиться этого — преобразовать эти большие изображения здания в карты мест, что можно сделать, щелкнув кнопку «voir le plan» («просмотреть карту») под адресом.
[См. Полную страницу «Свяжитесь с нами» здесь.]
Я также хотел бы отметить небольшую, но важную деталь для компаний, у которых есть международные клиенты.Узнайте, как Legalia добавила префикс для кода своей страны при указании номера своего контактного телефона. Многие люди упускают это из виду, если они не привыкли сами набирать международные префиксы, но вашим международным коллегам и клиентам очень полезно иметь его прямо здесь. Вот список кодов стран, если вы не знаете свой.
А вот как выглядит вся страница:
[См. Полную страницу «Свяжитесь с нами» здесь.]
9. Контрактная деятельность Weifield Group
[См. Полную страницу «Свяжитесь с нами» здесь.]
Ввиду продолжающегося роста количества просмотров веб-сайтов с мобильных устройств и того, что Google в значительной степени отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, на страницах результатов поиска важно, чтобы все страницы вашего веб-сайта, включая страницу «Свяжитесь с нами», были адаптированы для мобильных устройств.
Это включает в себя упрощение навигации, сохранение коротких и понятных форм, включая большие кнопки с призывом к действию, на которые легко нажимать большим пальцем, и большие поля формы, которые позволяют людям легко заполнять их на своих мобильных устройствах вместо того, чтобы сжимать и масштабировать .
Страница контактов Weifield Group — отличный пример того, что она удобна для мобильных устройств и быстро реагирует. Сначала ознакомьтесь с настольной версией их страницы контактов, а затем с их страницей контактов на мобильных устройствах — и обратите внимание, как они оптимизировали каждую часть своей страницы для мобильных устройств. Текст большой, поля формы легко заполнять, а их кнопка CTA большая и легко нажимается, что делает работу на мобильных устройствах более удобной.
На фото выше представлена настольная версия, а вот мобильная версия:
[См. Полную страницу «Свяжитесь с нами» здесь.]
Клиенты HubSpot: Если ваш веб-сайт находится в системе оптимизации содержания (COS), то с технической точки зрения ваш сайт уже оптимизирован для мобильных устройств. HubSpot COS использует адаптивный дизайн для адаптации к любому мобильному устройству и полностью проходит проверку на сниффинг по новому алгоритму Google.
HubSpot COS использует адаптивный дизайн для адаптации к любому мобильному устройству и полностью проходит проверку на сниффинг по новому алгоритму Google.
10. Выживать
[См. Полную страницу «Свяжитесь с нами» здесь.]
Страница контактовSurvicate — еще один пример красиво простого макета в сочетании с дружелюбной и приветливой копией.Мне нравится подзаголовок ниже сгиба и чуть выше формы, который гласит: «Давайте поговорим о вашем проекте». Такой разговорный, разговорный язык — это именно та копия, которая заставляет посетителей чувствовать себя ближе к бренду.
Сама форма проста, с большими полями и кнопками CTA, что делает ее очень удобной для мобильных устройств. Ниже они изложили всю типичную контактную информацию — адрес офиса, номер телефона, электронную почту, часы работы и т. Д. — в удобной для чтения и сканирования форме.
Наконец, мне нравится, что их значки и основной CTA имеют тот же желтый цвет, что и их логотип. Все эти простые штрихи создают чистый, визуально привлекательный дизайн.
Все эти простые штрихи создают чистый, визуально привлекательный дизайн.
11. Йети
[См. Полную страницу «Свяжитесь с нами» здесь.]
Yeti продает кулеры и питьевую посуду, которые созданы для активного отдыха на природе, а на странице «Свяжитесь с нами» представлена информация о бренде, предназначенном для активного отдыха на открытом воздухе. Мне особенно нравится умный слоган, побуждающий посетителей обращаться к нам («Хотя мы хорошо разбираемся в дымовых сигналах, для нас есть более простые способы связаться и ответить на ваши вопросы.») и различные способы подключения между платформами.
Красивое изображение туриста в горах с кулером Yeti соседствует с чистым белым фоном, чтобы сделать контактную информацию и призывы к действию понятными для посетителей сайта, а ссылка на базу знаний Yeti помогает им быстро и легко находить ответы, если они этого не делают. Не хочу ждать.
12. Глянец
[См. Полную страницу «Свяжитесь с нами» здесь. ]
]
Бренд по уходу за кожей и косметикой Glossier продает эстетичную косметику в различных розовых и белых упаковках, что также отражено на веб-сайте.Страница «Связаться с нами» чистая, простая и удобная для чтения, но ее простота противоречит секретному оружию Glossier: gTEAM, его отделу обслуживания клиентов, который отвечает на каждое сообщение и комментирует его по электронной почте или в социальных сетях.
Страница «Связаться с нами»Glossier предлагает посетителям различные варианты связи с нужной командой, включая разделы «Помощь» и «Часто задаваемые вопросы», а веб-страница упрощает и упрощает получение необходимой информации.
13. млн унций
[См. Полную страницу «Свяжитесь с нами» здесь.]
Moz, компания, занимающаяся разработкой программного обеспечения для SEO, из Сиэтла выделяет жирный и четкий CTA на странице «Свяжитесь с нами». Это приводит посетителей к более подробному «Справочному центру», где посетители могут щелкнуть мышью, чтобы найти необходимую помощь по конкретному программному обеспечению или услугам, предлагаемым Moz.
[См. Полную страницу «Свяжитесь с нами» здесь.]
С предложениями, столь же обширными и многогранными, как у Moz, разумно не перегружать кого-то, кому нужна помощь сразу же. Вместо этого Moz предоставляет необходимую контактную информацию на своей главной странице «Связаться с нами» с дополнительными, более подробными ресурсами, доступными после нажатия кнопки «Связаться с командой поддержки».Кроме того, на нем есть аккуратная карта Сиэтла, на которой точно показано, где находится Moz, для людей, которые приезжают в гости лично.
14. Zendesk
[См. Полную страницу «Свяжитесь с нами» здесь.]
[См. Полную страницу «Свяжитесь с нами» здесь.]
Zendesk — это облачное программное обеспечение для обслуживания клиентов, ориентированное на взаимодействие. Более 300 миллионов человек по всему миру используют отделы обслуживания клиентов и службы поддержки Zendesk в качестве выбранной ими формы поддержки.
Все на веб-сайте Zendesk минималистично, чисто и гармонично сочетается по цвету. Их эстетика переносится на их упрощенную и эффективную страницу контактов. Когда дело доходит до веб-форм, компании, которые делают их максимально простыми, получают большее количество конверсий. Именно поэтому Zendesk находится в этом списке. Страница оформлена очень четко, но неброско, и посетители должны заполнить только три поля формы. Их кнопка CTA также не может быть более очевидной, что позволяет лидам и клиентам чувствовать себя уверенно, когда они нажимают «Отправить».
Их эстетика переносится на их упрощенную и эффективную страницу контактов. Когда дело доходит до веб-форм, компании, которые делают их максимально простыми, получают большее количество конверсий. Именно поэтому Zendesk находится в этом списке. Страница оформлена очень четко, но неброско, и посетители должны заполнить только три поля формы. Их кнопка CTA также не может быть более очевидной, что позволяет лидам и клиентам чувствовать себя уверенно, когда они нажимают «Отправить».
Внизу страницы контактов есть область, где посетители могут просматривать варианты поддержки продуктов Zendesk и просматривать расположение офисов Zendesk.Понятно, что компания потратила время, чтобы создать эту страницу с учетом персонального образа покупателя. Они рассмотрели, что их пользователи могут искать на своей странице контактов, и добавили эти элементы в качестве дополнительных ресурсов.
15. Accenture
[См. Полную страницу «Свяжитесь с нами» здесь.]
Accenture предлагает профессиональные услуги по всему миру (если быть точным, в 120 странах), поэтому достаточно сказать, что, вероятно, существуют сотни различных телефонных номеров и электронных писем, к которым люди могут обратиться за помощью.
К счастью, эта многонациональная корпорация придумала, как представить большой объем информации в компактной форме на странице «Свяжитесь с нами» — с помощью расширяемых разделов, которые посетители могут щелкнуть, чтобы получить необходимую информацию.
Страница «Свяжитесь с нами» на самом деле битком набита полезной контактной информацией для любого запроса под солнцем, но, организовав ее в компактной форме, Accenture предотвращает излишнюю путаницу, при этом предоставляя необходимую информацию.
[См. Полную страницу «Свяжитесь с нами» здесь.]
16. Melonfree
[См. Полную страницу «Свяжитесь с нами» здесь.]
Melonfree, парагвайское агентство веб-консалтинга, делает все возможное для создания креативных и красивых веб-сайтов. И хотя его домашняя страница демонстрирует портфолио интересных и привлекательных работ, страница «Свяжитесь с нами» считается самой креативной.
Если вы зритель «Южного парка», вы сразу узнаете аватарки дизайнера и разработчика Melonfree. Это меня рассмешило, особенно когда я увидел личные штрихи, которые они добавили, чтобы продемонстрировать свою индивидуальность, и этот эмоциональный отклик делает бренд более запоминающимся — связь, которая является неотъемлемой частью лояльности клиентов.
Это меня рассмешило, особенно когда я увидел личные штрихи, которые они добавили, чтобы продемонстрировать свою индивидуальность, и этот эмоциональный отклик делает бренд более запоминающимся — связь, которая является неотъемлемой частью лояльности клиентов.
17. Писец
[См. Полную страницу «Свяжитесь с нами» здесь.][См. Полную страницу «Свяжитесь с нами» здесь.]
Scribd — это полностью цифровая библиотека, которая позволяет читателям наслаждаться множеством книг, аудиокниг, новостных статей, журналов и многого другого прямо из браузера.Подобно остальной части веб-сайта Scribd, их контактная страница интересна и уникальна. Вверху страницы указано местонахождение штаб-квартиры их компании на Google Maps. Они также четко указывают свой адрес и предоставляют посетителям сайта ссылки на все свои профили в социальных сетях.
Ниже представлена интерактивная и увлекательная карта упорядоченных кнопок, где пользователи могут выбрать нужный им ресурс, поговорить со службой поддержки клиентов или отправить адрес электронной почты в службу поддержки клиентов в зависимости от их проблемы. Scribd гарантирует, что посетители их веб-сайтов могут получить необходимую помощь прямо на своей контактной странице, что экономит время как посетителю, так и Scribd. Не только это, но и дизайн контактной формы забавный и уникальный.
Scribd гарантирует, что посетители их веб-сайтов могут получить необходимую помощь прямо на своей контактной странице, что экономит время как посетителю, так и Scribd. Не только это, но и дизайн контактной формы забавный и уникальный.
18. Агентство VIA
[См. Полную страницу «Свяжитесь с нами» здесь.]
Агентство VIA, базирующееся в Портленде, штат Мэн, использует свой веб-сайт для демонстрации своей интерактивной работы в Интернете для множества крупных клиентов. Поэтому неудивительно, что его страница «Свяжитесь с нами» содержит аналогичные высокотехнологичные веб-функции, включая параллакс-прокрутку и в целом привлекательные изображения.
На странице «Связаться с нами» посетителям показано красивое здание, в котором работает VIA, а затем визуализировано, где именно находится его офис, а также необходимая для посетителей контактная информация. Он красивый, понятный и содержит имена и контактную информацию людей, к которым посетители могут обратиться напрямую в качестве бонуса.
19. Atlassian
[См. Полную страницу «Свяжитесь с нами» здесь.]
Компания Atlassian, производящая программное обеспечение для предприятий, предлагает множество различных продуктов для крупных компаний, которые помогут организовать работу.Но, несмотря на это, его страница «Свяжитесь с нами» чрезвычайно хорошо организована и понятна, поэтому посетители могут легко просматривать ее веб-сайт в поисках необходимой помощи.
Мне особенно нравятся хедшоты, на которых показаны дружелюбно выглядящие реальные люди, готовые помочь, а также возможность отправлять отзывы основателям Atlassian прямо в центре страницы. Он демонстрирует приверженность прозрачности и открытость к освежающей критике — в дополнение к предоставлению широкого спектра справочных документов, часто задаваемых вопросов и способов связи с компанией.
20. Студия Легворк
[См. Полную страницу «Свяжитесь с нами» здесь.]
Legwork Studios — агентство анимации и интерактивного дизайна, и его веб-сайт действительно говорит сам за себя. В нем представлены классные рисунки в стиле карандаша, сопровождаемые привлекательной анимацией, а продуманная копия веб-сайта заставляет посетителей увлекаться, хихикать и читать больше.
В нем представлены классные рисунки в стиле карандаша, сопровождаемые привлекательной анимацией, а продуманная копия веб-сайта заставляет посетителей увлекаться, хихикать и читать больше.
На странице «Свяжитесь с нами» представлена вся необходимая информация, чтобы связаться с Легворком, и на ней изображен медведь, одетый в повседневную деловую одежду, который усердно работает за своей пишущей машинкой.Это необычно и запоминается, и это, к тому же, демонстрирует их навыки.
21. ban.do
[См. Полную страницу «Свяжитесь с нами» здесь.]
ban.do продает причудливые и креативные планировщики, блокноты и другие аксессуары, и весь его веб-сайт отражает стиль его бренда с забавными шрифтами, яркими цветами и интересной анимацией, чтобы все было весело.
На его странице «Свяжитесь с нами» представлена анимация «звонящих» старомодных ярких телефонов, много ярко-розовых, умных и обычных веб-копий, а также вся информация, которая может понадобиться посетителю этой страницы. На одной странице вы можете связаться с ban.do, связаться со службой поддержки и получить информацию о возврате продукта.
На одной странице вы можете связаться с ban.do, связаться со службой поддержки и получить информацию о возврате продукта.
Важно, чтобы каждая страница вашего веб-сайта, в том числе страница «Свяжитесь с нами», отражала бренд, и эта страница отлично справляется с задачей развлечься, помогая клиентам ban.do.
22. Быстрый росток
[См. Полную страницу «Свяжитесь с нами» здесь.]
Страница «Свяжитесь с нами» наQuick Sprout далека от традиционной — на ней есть инфографика.Это умный способ продемонстрировать, какую работу вы можете выполнять с Quick Sprout, и он отправляет посетителей в интересное путешествие, чтобы узнать больше о компании и лучший способ связаться с ними.
Инфографика содержит полезную информацию о том, как лучше всего связаться с вами, включая темы, которые с наименьшей вероятностью получат ответ, и насколько коротким следует сделать электронное письмо, чтобы получить лучший ответ. Он уникален, полезен и запоминается — победа, победа, победа.
23. Средний
[См. Полную страницу «Свяжитесь с нами» здесь.]
Когда вы впервые переходите на страницу «Связаться с нами» Medium, вы видите необычную пользовательскую иллюстрацию, которая является одной из отличительных черт минималистского веб-сайта Medium с упором на пробелы.
Посетители могут ввести тему или отправить запрос — или, если они продолжат прокручивать страницу, они найдут для просмотра тщательно подобранный список статей базы знаний и форумов Medium.
[См. Полную страницу «Свяжитесь с нами» здесь.]
24. Достичь3000
[См. Полную страницу «Свяжитесь с нами» здесь.]
Как и многие другие компании, у Achieve3000 есть много разных людей, посещающих их веб-сайт — и то, о чем эти люди хотят с ними связаться, может сильно различаться. Вот почему они решили пойти глубже, чем универсальный подход.
Под этим красивым изображением героя и несколькими словами, объясняющими, что посетители получат, когда они свяжутся с ними, вы найдете три варианта: вы можете запросить демонстрацию, вы можете обратиться к торговому представителю или вы можете связаться с покупателем поддерживать. Каждый из этих вариантов ведет к отдельной целевой странице, подобной той, которую я включил под этим снимком экрана. Какой отличный способ удовлетворить самые распространенные потребности ваших посетителей.
Каждый из этих вариантов ведет к отдельной целевой странице, подобной той, которую я включил под этим снимком экрана. Какой отличный способ удовлетворить самые распространенные потребности ваших посетителей.
Вот форма целевой страницы, созданная специально для запросов в службу поддержки:
[См. Полную страницу «Свяжитесь с нами» здесь.]
Это отличная идея — объединить страницу «Свяжитесь с нами» с базой знаний. Таким образом, на одной странице ваши пользователи и клиенты могут эффективно находить вопросы и проблемы или обращаться к ним в одном месте.
25. Чудо
[См. Полную страницу «Свяжитесь с нами» здесь.]
Marvel — это программное обеспечение для проектирования, которое помогает пользователям создавать и производить цифровые продукты. Компания проявляет творческий подход и призывает клиентов «создавать что угодно и где угодно». Поэтому неудивительно, что его контактная страница красочная и наполнена игривыми изображениями и дизайнами. Marvel взяла традиционно формальную страницу и переработала ее, чтобы она соответствовала имиджу бренда.
Marvel взяла традиционно формальную страницу и переработала ее, чтобы она соответствовала имиджу бренда.
Этот подход не только интересен и привлекает внимание, но и используется в качестве маркетингового инструмента.Посередине страницы есть предложение, которое можно бесплатно загрузить. Посетители могут загрузить изображения продукта или логотипа компании, чтобы поделиться ими в своих личных и профессиональных каналах.
26. Dollar Shave Club
[См. Полную страницу «Свяжитесь с нами» здесь.]
Если вы не знакомы с Dollar Shave Club, это служба подписки на бритвы, которая предлагает качественные бритвы по конкурентоспособным ценам. Dollar Shave Club пытается подорвать свой рынок, позиционируя себя как более дешевое и удобное решение для бритья.Для этого ему необходимо рассказать своей целевой аудитории, что это за услуга, почему она отличается и как клиенты могут зарегистрироваться.
На странице контактов это достигается путем предоставления исчерпывающего руководства по продуктам и услугам компании. В середине страницы находится раскрывающееся меню со списком опций, включая то, как это работает, отгрузку и доставку, управление учетной записью, продукты и подарки. Этот тип самообслуживания клиентов способствует большему взаимодействию с посетителем и повышает CTR вашего сайта.
В середине страницы находится раскрывающееся меню со списком опций, включая то, как это работает, отгрузку и доставку, управление учетной записью, продукты и подарки. Этот тип самообслуживания клиентов способствует большему взаимодействию с посетителем и повышает CTR вашего сайта.
27. Моламил
[См. Полную страницу «Свяжитесь с нами» здесь.]
Molamil попал в наш список по двум причинам: во-первых, трудно забыть страницу, заполненную плавающими заголовками. Во-вторых, копия настолько подлинна, что вы захотите доверить этой компании разработку своего видения продукта. Вверху страницы рассказывается захватывающая история бренда и предлагается посетителю «зайти на чашку кофе или пива». Это заставляет посетителя чувствовать себя желанным гостем, вместо того чтобы заставлять его принимать немедленные решения.
Помимо необычных изображений и игривого текста, Molamil подчеркивает также ценности своего бренда. На странице контактов сотрудничество, исследования и проактивность указаны как основные ценности компании Molamil. Это позволяет посетителю понять, что бизнес может немного повеселиться, но он по-прежнему посвящен удовлетворению потребностей клиентов.
Это позволяет посетителю понять, что бизнес может немного повеселиться, но он по-прежнему посвящен удовлетворению потребностей клиентов.
28. Поехали куда-нибудь
[См. Полную страницу «Свяжитесь с нами» здесь.]
Let’s Travel Somewhere — это блог о путешествиях, написанный группой авторов, которые путешествуют по всему миру.Цель блога — «запечатлеть сущность каждой страны на планете». Это делает страницу контактов важным компонентом веб-сайта. Посетители должны легко получить доступ к странице и отправить свои работы редактору.
Поскольку редактор уезжает, авторам блога нужно несколько способов связаться с ней. Таким образом, она предоставляет всплывающую форму и несколько ссылок на социальные сети, предоставляя автору несколько вариантов общения. Она даже отмечает, что из-за ее частых путешествий иногда может медленно реагировать.Это обрисовывает ожидания ее авторов, поэтому они не сбиты с толку, если их работы не публикуются немедленно.
29. Грамматика
[См. Полную страницу «Свяжитесь с нами» здесь.]
Grammarly — это программа, проверяющая письменные документы на грамматические и орфографические ошибки. На его странице контактов легко ориентироваться, и посетители могут легко достигать своих целей. Grammarly знает, что посетители, заходящие на эту страницу, скорее всего, имеют запрос в службу поддержки. Таким образом, он разместил ссылку поддержки прямо посередине страницы ярко-зеленым цветом.
Если у посетителя установлено расширение Grammarly, он вставит информацию о пользователе в формы поддержки. Пользователям не нужно тратить время на заполнение одних и тех же полей, и они могут сразу перейти к описанию своей проблемы.
30. Hulu
[См. Полную страницу «Свяжитесь с нами» здесь.]
Контактная страница Hulu совмещена с базой знаний. Пользователи ищут свои собственные решения, а затем используют ссылки внизу страницы, чтобы при необходимости связаться со службой поддержки. Это улучшает качество обслуживания клиентов и сокращает количество обращений в службу поддержки.
Это улучшает качество обслуживания клиентов и сокращает количество обращений в службу поддержки.
Hulu также предлагает удобный чат-бот, который поможет посетителям выполнить действия по устранению неполадок. Он запускает чат, предлагая возможные вопросы, которые могут у вас возникнуть, и предоставляет ссылки на статьи, которые могут на них ответить. И большинство из этих вариантов основано на популярных телевизионных событиях, происходящих в то время, как в примере ниже:
Источник: Hulu
Заключение: дизайн контактных форм и страницы, которые выигрывают
Независимо от того, в какой сфере вы работаете или какой у вас покупатель, каждая компания должна стремиться к созданию отличной страницы «Свяжитесь с нами».Хорошо продуманный дизайн контактной формы позволит легко взаимодействовать с аудиторией, а также создать с ними позитивные и долгосрочные отношения.
Все на вашем веб-сайте должно быть хорошо продумано и продумано, а также должно быть профессиональным — это означает, что каждая деталь имеет значение, когда дело касается дизайна формы обратной связи.
Качественный конструктор форм поможет вам создать хорошо продуманную форму для связи с нами за считанные минуты. В конструкторах форм есть функции перетаскивания, которые предоставляют вам простой способ встраивать формы на ваш веб-сайт, чтобы посетители могли немедленно и эффективно отправлять свою информацию.
Pretty Links — Плагин для управления ссылками, брендинга, отслеживания и обмена — плагин для WordPress
Pretty Links поможет вам сжимать, украшать, отслеживать, управлять и делиться любыми URL-адресами на вашем веб-сайте WordPress или за его пределами. Создавайте ссылки, которые выглядят так, как вы хотите, используя собственное доменное имя!
Pretty Links
Pretty Links позволяет вам сокращать ссылки, используя ваше собственное доменное имя (в отличие от tinyurl.com, bit.ly или любой другой службы сокращения ссылок)! Помимо создания чистых ссылок, Pretty Links отслеживает каждое обращение к вашему URL-адресу и предоставляет полный подробный отчет о том, откуда пришло обращение: браузер, операционная система и хост. Pretty Links — это потрясающий плагин для людей, которые хотят очистить свои партнерские ссылки, отслеживать клики по электронной почте, их ссылки в Twitter, которые поступают из их собственного домена, или в целом увеличить охват своего веб-сайта, распространяя эти ссылки на форумах или в комментариях. другие блоги.
Pretty Links — это потрясающий плагин для людей, которые хотят очистить свои партнерские ссылки, отслеживать клики по электронной почте, их ссылки в Twitter, которые поступают из их собственного домена, или в целом увеличить охват своего веб-сайта, распространяя эти ссылки на форумах или в комментариях. другие блоги.
Примеры ссылок
Это настройка ссылки с использованием Pretty Links, которая перенаправляет на домашнюю страницу Pretty Links, где вы можете найти дополнительную информацию об этом плагине:
http://blairwilliams.com/pl
Вот названная симпатичная ссылка (я использовал ярлык «aweber»), которая выполняет 307 редирект на мою партнерскую ссылку для aweber.com:
http://blairwilliams.com/aweber
Вот ссылка, для которой Pretty Links сгенерировал случайный слаг (аналогично тому, что сделали бы bit.ly или tinyurl):
http://blairwilliams.com/w7a
Характеристики
- Дает вам возможность создавать чистые, простые URL-адреса на вашем веб-сайте, которые перенаправляют на любой другой URL-адрес (допускаются только перенаправления 301, 302 и 307)
- Создает случайные заголовки из 3-4 символов для вашего URL-адреса или позволяет вам назвать настраиваемый заголовок для вашего URL-адреса
- Отслеживает количество кликов на ссылку
- Отслеживает количество уникальных кликов на ссылку
- Предоставляет интерфейс отчетов, в котором вы можете видеть настраиваемую диаграмму кликов в день.
 Этот отчет может быть отфильтрован по конкретной ссылке, диапазону дат и / или уникальным кликам.
Этот отчет может быть отфильтрован по конкретной ссылке, диапазону дат и / или уникальным кликам. - Просмотр сведений о щелчках, включая IP-адрес, удаленный хост, браузер (включая версию браузера), операционную систему и ссылающийся сайт
- Загрузить сведения об обращении в формате CSV
- Интуитивно понятный пользовательский интерфейс администратора Javascript / AJAX
- Передавайте пользовательские параметры своим скриптам через красивую ссылку и сохраняйте полную возможность отслеживания
- Исключить IP-адреса из статистики
- Позволяет отправлять красивые ссылки по электронной почте прямо от администратора WordPress.
- Выберите временное (302 или 307) или постоянное (301) перенаправление для ваших красивых ссылок
- Система на основе файлов cookie для отслеживания активности посетителей по кликам
- Создание ссылок nofollow / noindex
- Включить / выключить отслеживание для каждой ссылки
- Букмарклет Pretty Links
Pretty Links Pro
Обновление до Pretty Links Pro
Pretty Links Pro — это значительное обновление , которое добавляет множество инструментов и типов перенаправления, которые позволят вам автоматически создавать красивые ссылки, скрывать ссылки, заменять ключевые слова в вашем блоге красивыми ссылками, классифицировать и отмечать ваши красивые ссылки и многое другое. .Вы можете узнать больше о Pretty Links Pro здесь:
.Вы можете узнать больше о Pretty Links Pro здесь:
Узнать больше | Цена
Загрузите «pretty-link.zip» в каталог «/ wp-content / plugins /».
Активируйте плагин через меню «Плагины» в WordPress.
Убедитесь, что вы изменили общие настройки постоянной ссылки в меню «Настройки» -> «Постоянные ссылки» с «По умолчанию» на что-то другое. Я предпочитаю использовать custom, а затем «/% year% /% month% /% postname% /» для простейших возможных URL-адресов с наилучшей производительностью.
O aplicativo é excelente e muito útil
Отличный плагин для простого создания моих ссылок. Я использую это большое спасибо.
Абсолютно круто, наверное, моя лучшая рекомендация плагина для всех аффилированных маркетологов, бесплатная версия не вызывает затруднений и определенно будет инвестировать в платную версию, как только мой сайт начнет приносить немного больше.
Замечательный простой и очень полезный небольшой плагин, который делает БОЛЬШУЮ работу! рекомендую его всем своим друзьям в сети, так как он самый простой и простой в использовании! Отличная работа, ребята!
Это, безусловно, самая простая и самая быстрая сокращенная ссылка, которую мне удалось найти.
Я был большим поклонником и пользователем этого плагина много лет. Это отличное дополнение к моим сайтам WordPress.
Прочитать 777 отзывов«Pretty Links — подключаемый модуль для управления ссылками, брендинга, отслеживания и обмена» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов3.2.1
- Настройки пользовательского интерфейса
- Pro: исправить автоматически созданные ссылки, не использующие запрошенный ярлык
- Pro: теперь поддерживается 1% ротации ссылок
3.1.1
- Удалите повторяющиеся запросы, чтобы повысить производительность
- Исправить проблему совместимости с языковым префиксом WPML в URL-адресе
- Pro: исправление бесконечных циклов с поврежденными или отсутствующими файлами импорта
3.1,0
- Добавить поддержку спонсируемого тега rel
- Добавить спонсируемую поддержку переключателей в редакторах gutenberg и tinymce
- Исправить графики отчетов, которые не загружаются для некоторых
- PRO: Исправлена ошибка с заменой ключевых слов
- PRO: Убрана поддержка GA
3.
 0.10
0.10- Добавить поддержку nofollow во всплывающем окне Gutenberg
- Исправлена установка post_author в 0 на CPT
- Исправление для создания дублирующихся ссылок
- Исправить порядок кликов в списке ссылок
- Исправить раскрывающийся список перенаправления WP 3.5
3.0.9
- Изменить сочетание клавиш на CTRL + P вместо CTRL + K
- Поддержка Nofollow и отслеживания быстрого редактирования и массового редактирования на странице списка ссылок
- Исправить замену ключевого слова регулярным выражением
3.0.8
- PRO: Снимите флажок Исправить замену при использовании компоновщика страниц
3.0.7
- Исправить неработающую страницу Добавить новую ссылку — конфликты тем
3.0.6
- Отключить клавишу «Enter» в поле «Целевой URL»
- Добавить копию в буфер обмена на страницу добавления / редактирования ссылки
- Исправить неправильное отображение сообщения при обновлении ссылки
- Перенаправить на страницу со списком ссылок после создания или обновления ссылки
- Добавить возможность сортировки по кликам в таблицу списка ссылок
3.
 0,5
0,5- Исправить конфликт описания с плагином WP Product Review
- Избегайте конфликтов позиций меню
- Добавить столбец Target в таблицу списка ссылок
- Отключить автосохранение на ссылках
- Исправить ссылки, имеющие статус Черновика при создании
- Исправить невозможность создания / редактирования ссылок до сохранения параметров
- Исправить проблему цвета Prettybar при сохранении параметров плагина
3.0.4
3.0.3
- Исправить конфликт Avada Fusion Builder
- Исправить кеширование перенаправления на странице обновления / приветствия
- Исправить конфликт с плагином WP Product Review
3.0,2
3.0.1
- Устранение проблем при доступе к плагину от имени неадминистратора
- Упростите проверки в is_slug_available
- Добавить название и URL в качестве доступных для поиска полей в списке ссылок
- Исправление проблем с высокой загрузкой ЦП и огромными размерами журналов
- Исправить проблему макета на странице обновления
- Исправить миграцию категорий, не выполняющуюся
- Исправить ошибки, когда даты равны нулю
- Вызов wp_cache_delete после update / delete_option
- Перенаправлять только в случае успешного удаления, код состояния перенаправления 307
- Исправить неудачные миграции категорий / cpt
3.
 0,0
0,0- Обновленный интерфейс администратора, особенно интерфейс ссылок администратора, включая список ссылок, добавление новых ссылок и редактирование ссылок
- Добавлена кнопка «Вставить красивую ссылку» для блоков абзацев Гутенберга
- Исправления и повышение безопасности
- Фиксированный ярлык недоступен Ошибка
- Удалены группы симпатичных ссылок (пользователи Lite по-прежнему смогут получить доступ к устаревшим группам на странице со списком ссылок, но для профессиональных пользователей и пользователей Lite, обновившихся до версии Pro, их группы будут перенесены в категории ссылок)
- ТОЛЬКО PRO: добавлены категории Pretty Link ТОЛЬКО
- PRO: добавлены теги Pretty Link ТОЛЬКО
- PRO: исправлены некоторые проблемы с Pretty Link Imports и Exports .
- Множество других мелких исправлений и улучшений
Иллюстрация значок ссылки Цветная линия.Красивый контактный элемент. Фотография, картинки, изображения и сток-фотография без роялти.
 Image 1165. Иллюстрация значка ссылки Цветная линия. Красивый контактный элемент. Фотография, картинки, изображения и сток-фотография без роялти. Изображение 1165 .
Image 1165. Иллюстрация значка ссылки Цветная линия. Красивый контактный элемент. Фотография, картинки, изображения и сток-фотография без роялти. Изображение 1165 .иллюстрация цветной линии значка ссылки. Красивый контактный элемент также можно использовать как элемент значка гиперссылки.
S M L XL РедактироватьТаблица размеров
| Размер изображения | Идеально подходит для |
| S | Интернет и блоги, социальные сети и мобильные приложения. |
| M | Брошюры и каталоги, журналы и открытки. |
| L | Плакаты и баннеры для дома и улицы. |
| XL | Фоны, рекламные щиты и цифровые экраны. |
5000 x 5000 пикселей | 42,3 см x 42,3 см | 300 точек на дюйм | JPG
Масштабирование до любого размера • EPS
5000 x 5000 пикселей
|
42. 3 см x
42,3 см |
300 точек на дюйм
|
JPG
3 см x
42,3 см |
300 точек на дюйм
|
JPG
Скачать
Купить одиночное изображение
6 кредитов
Самая низкая цена
с планом подписки
- Попробуйте 1 месяц на 2209 pyб
- Загрузите 10 фотографий или векторов.
- Без дневного лимита загрузок, неиспользованные загрузки переносятся на следующий месяц
221 pyб
за изображение любой размер
Цена денег
Ключевые слова
Похожие изображения
Нужна помощь? Свяжитесь с вашим персональным менеджером по работе с клиентами
@ +7 499 938-68-54
Мы используем файлы cookie, чтобы вам было удобнее работать. Используя наш веб-сайт, вы соглашаетесь на использование файлов cookie, как описано в нашей Политике использования файлов cookie
Используя наш веб-сайт, вы соглашаетесь на использование файлов cookie, как описано в нашей Политике использования файлов cookie
векторные иллюстрации линии значок ссылки. Красивый контактный элемент. Клипарты, векторы, и Набор Иллюстраций Без Оплаты Отчислений. Изображение 127041178.
Векторная иллюстрация линии значка ссылки. Красивый контактный элемент. Клипарты, векторы, и Набор Иллюстраций Без Оплаты Отчислений. Изображение 127041178.Векторная иллюстрация линии значка ссылки.Красивый контактный элемент также можно использовать как элемент значка url.
S M L XL EPS РедактироватьТаблица размеров
| Размер изображения | Идеально подходит для |
| S | Интернет и блоги, социальные сети и мобильные приложения. |
| M | Брошюры и каталоги, журналы и открытки. |
| L | Плакаты и баннеры для дома и улицы. |
| XL | Фоны, рекламные щиты и цифровые экраны. |
5000 x 5000 пикселей | 42,3 см x 42,3 см | 300 точек на дюйм | JPG
Масштабирование до любого размера • EPS
5000 x 5000 пикселей | 42.3 см x 42,3 см | 300 точек на дюйм | JPG
Скачать
Купить одиночное изображение
6 кредитов
Самая низкая цена
с планом подписки
- Попробуйте 1 месяц на 2209 pyб
- Загрузите 10 фотографий или векторов.
- Без дневного лимита загрузок, неиспользованные загрузки переносятся на следующий месяц
221 pyб
за изображение любой размер
Цена денег
Ключевые слова
Похожие векторы
Нужна помощь? Свяжитесь с вашим персональным менеджером по работе с клиентами
@ +7 499 938-68-54
Мы используем файлы cookie, чтобы вам было удобнее работать. Используя наш веб-сайт, вы соглашаетесь на использование файлов cookie, как описано в нашей Политике использования файлов cookie
Используя наш веб-сайт, вы соглашаетесь на использование файлов cookie, как описано в нашей Политике использования файлов cookie
Текущее состояние телефонных линий
Телефонные ссылки — это вещь. Подобно якорной ссылке, которую вы нажимаете, чтобы (возможно) перейти на другую страницу, это ссылки, которые вы нажимаете, чтобы позвонить по номеру на устройстве с поддержкой телефона. Они существуют уже довольно давно. Тем не менее, они вызывают у меня большое замешательство. Например, многие устройства автоматически распознают телефонные номера и связываются за нас, но не всегда.
На мобильных устройствах достаточно веб-трафика и множество приложений для настольных компьютеров, которые могут совершать звонки, поэтому стоит узнать больше о телефонных связях.
Использование по умолчанию
У нас есть фрагмент телефонных ссылок на этом сайте, который существует с 2011 года:
1-562-867-5309 Это также работает с текстовыми ссылками:
Нажмите, чтобы позвонить! tel: — это не столько функция, сколько протокол, почти так же, как http: и mailto: являются протоколами для функции тегов . Сама спецификация ничего не говорит об этом, хотя HMTL5 действительно обеспечивает поддержку пользовательских обработчиков протоколов, которые позволяют использовать такой протокол.
Сама спецификация ничего не говорит об этом, хотя HMTL5 действительно обеспечивает поддержку пользовательских обработчиков протоколов, которые позволяют использовать такой протокол.
Вы, наверное, задаетесь вопросом, почему tel: можно считать использованием по умолчанию при отсутствии на него официальных спецификаций. Вы можете связать это с тем фактом, что это был предложенный стандарт еще в 2000 году и позже принятый iOS, что сделало его фактическим путем примерно в 2007 году. Существуют и другие телефонные протоколы (которые мы рассмотрим позже), но мы сосредоточимся на тел .: , учитывая его относительную известность.
Поддержка браузера
Мы видим, что tel: всплывает как обработчик протокола для ссылок без официальной документации; а там, где нет документации, мы часто видим различия в поддержке и поведении браузеров. Это не значит, что браузеры не распознают сам тег . Вместо этого браузеры могут принимать разные решения о том, что делать при нажатии этой ссылки. Например, браузер может предположить, что нужно открыть другое приложение, и вызовет диалоговое окно с вопросом, какое приложение использовать.В других случаях ссылка может вообще игнорироваться.
Например, браузер может предположить, что нужно открыть другое приложение, и вызовет диалоговое окно с вопросом, какое приложение использовать.В других случаях ссылка может вообще игнорироваться.
| Браузер | Это ссылка? | При нажатии… |
|---|---|---|
| Android | Есть | Запускает приложение для телефона |
| BlackBerry 9900 | Есть | Позвонил по телефону |
| Хром | Есть | Вызывает диалоговое окно, подтверждающее использование другого приложения |
| Кромка | Есть | Вызывает диалоговое окно, подтверждающее использование другого приложения |
| Internet Explorer 11 | Есть | Вызывает диалоговое окно, подтверждающее использование другого приложения |
| Internet Explorer 11 для мобильных устройств | Есть | Позвонил по телефону |
| iOS | Есть | Параметры триггеров для вызова, сообщения, копирования или добавления номера в приложение «Контакты» |
| Opera (OSX) | Есть | Вызывает диалоговое окно, подтверждающее использование другого приложения |
| Opera (Windows) | Есть | Вызывает диалоговое окно с ошибкой, которое не распознает протокол |
| Safari | Есть | запускает FaceTime |
Стилизация телефонных ссылок
Стилизация телефонных номеров похожа на любую другую ссылку. = «tel:»]: перед {
содержание: «\ 260e»;
поле справа: 0,5em;
}
= «tel:»]: перед {
содержание: «\ 260e»;
поле справа: 0,5em;
}
Альтернативные телефонные ссылки
Хотите верьте, хотите нет, но tel: — это не единственный способ позвонить по ссылке. В нашем распоряжении есть еще несколько пользовательских обработчиков протоколов для телефонов.
-
callto:Точно так же, какtel:, но используется для звонков через приложение Skype. - автоматически определено: Многие браузеры автоматически обнаруживают номер телефона в HTML и связывают его за вас — изменять разметку не нужно.iOS, например, полностью сделает это, хотя, похоже, это не относится к Chrome на Android.
-
sms:Пропустите звонок и сразу переходите к текстовому сообщению. Кажется, что это намного меньше поддерживается, чемтел:среди браузеров, включая мобильные. -
факс:Вернитесь в будущее с факсимильными аппаратами. Опять пятнистая надежность.
Опять пятнистая надежность.
Передовой опыт
Забавно говорить о лучших практиках, когда дело касается чего-то без спецификаций.В спецификации дается краткое описание идеи «позвонить по щелчку», но вот несколько вещей, которые следует учитывать при работе с телефонными номерами и ссылками.
Рассмотрите контекст
Телефонная ссылка может стать отличным призывом к действию, особенно на мобильных телефонах, где она уменьшает трение между контентом и звонком. В то же время телефонные ссылки можно рассматривать как помеху на рабочем столе, где телефонный звонок был бы невозможен, если бы на устройстве не было поддерживающего его приложения.
Одна из идей — создать класс специально для телефонных ссылок и попытаться показать или скрыть их на основе того, что мы знаем о браузере. Modernizr и медиа-запросы здесь удобны, хотя и совершенно неточны.
Используйте коды стран
Код страны не требуется, но может быть полезен для сайтов с международным трафиком. Коду страны может предшествовать
Коду страны может предшествовать + , но это тоже не обязательно.
1-562-867-5309 Поисковая оптимизация
ЭкспертыSEO могут добавить к этому больше, чем я, но Google предлагает структурированный формат данных для местных предприятий, и его использование сделает телефонные ссылки более узнаваемыми для сканеров, форматируя их на страницах результатов поиска таким образом, чтобы число более действенный.Дадли Стори дает отличный обзор на следующем примере:
Купальники Beach Bunny
Телефон:
850-648-4200
С другой стороны, желая, чтобы поисковые системы переходили по телефонным ссылкам, вы можете добавить rel = "nofollow" , чтобы препятствовать переходу по ссылкам и их индексации. Это может быть хорошей идеей для любой ссылки, не обозначенной как призыв к действию, поскольку веб-сканеры будут склонны пытаться перейти по ней в никуда.
Это может быть хорошей идеей для любой ссылки, не обозначенной как призыв к действию, поскольку веб-сканеры будут склонны пытаться перейти по ней в никуда.
1-562-867-5309 Отключение определения номера в iOS
Если вы планируете добавлять телефонные ссылки в свою разметку, вы также можете рассмотреть возможность отключения iOS от автоматического определения телефонных номеров и переопределения ваших стилей. Добавьте следующий документ , чтобы отключить это:
Дополнительная литература
Совет 12 из 31: Удобство использования — сделайте номера телефонов и адреса электронной почты веб-сайтов интерактивными
Довольно простой совет для обсуждения, хотя, возможно, его не слишком легко реализовать в зависимости от того, как был построен ваш веб-сайт. Совет 12 рассматривает простой аспект удобства использования, позволяя потенциальным клиентам легче связаться с вами, поскольку адреса электронной почты и номера телефонов на вашем веб-сайте являются интерактивными.
Совет 12 рассматривает простой аспект удобства использования, позволяя потенциальным клиентам легче связаться с вами, поскольку адреса электронной почты и номера телефонов на вашем веб-сайте являются интерактивными.
Чтобы не отставать от всех 31 совета, просмотрите полный список здесь или подпишитесь на информационный бюллетень для получения еженедельного сводного электронного письма, или подпишитесь на нас в предпочитаемом социальном канале: LinkedIn, Facebook, Twitter, Instagram, Pinterest или подпишитесь на наш канал на Youtube .
Зачем делать электронные письма и номера телефонов интерактивными?
Во-первых, давайте выделим некоторые контраргументы, которые мы слышали на протяжении многих лет:
- «Клиенты могут просто набрать номер на своем телефоне, так зачем же делать его интерактивным?»
- «На моем веб-сайте есть контактная форма, поэтому мне не нужно делать адрес электронной почты интерактивным»
- «Я не хочу, чтобы меня забрасывали письмами из-за того, что я сделал электронный адрес интерактивным»
- «Телефонные звонки не являются моим основным призывом к действию, поэтому я не делаю их интерактивными»
Мы ценим эти контраргументы и знаем, что реализовать их не всегда легко.
Однако мы думаем, что наш аргумент довольно прост.
Вы уже разместили эти данные о телефоне и адресе электронной почты на своем веб-сайте! Таким образом, мы предполагаем, что вы сделали это, чтобы люди могли позвонить вам или написать вам по электронной почте, если захотят?
Если бы вы не хотели, чтобы люди звонили или писали по электронной почте, вы бы просто не размещали подробности на сайте.
Итак, если вы разместили эти контактные данные на своем веб-сайте, то вы в некоторой степени ожидаете, что некоторые посетители сайта будут их использовать.
Если это так, то улучшите опыт тех пользователей, которые могут с вами связаться, разрешив им щелкнуть номер телефона и адрес электронной почты, вместо того, чтобы заставлять их копировать и вставлять или записывать и повторно вводить.
Также помните о росте использования смартфонов для просмотра веб-страниц, что увеличивает вероятность того, что люди попытаются нажать на номер телефона.
По данным Statcounter, доля рынка мобильной связи выросла с 26% в первом квартале 2015 года до 48% в первом квартале 2020 года. Источник: https: // gs.statcounter.com/platform-market-share/desktop-mobile-tablet/united-kingdom/
Как сделать их кликабельными?
Это во многом зависит от того, как был создан сайт, и от того, насколько хорошо вы работаете с кодом. Возможно, вам придется поговорить с разработчиком.
Стандартная ссылка HTML
На языке программирования текст становится интерактивной ссылкой, если он заключен в тег «href». Например, чтобы сделать текст «щелкните здесь» интерактивным и ссылаться на нашу домашнюю страницу, код будет выглядеть так:
Многие платформы (WordPress, Shopify и т.д.) имеют кнопки для создания ссылок во встроенных текстовых редакторах, которые пишут этот код для вас. Вы просто выбираете текст «нажмите здесь», нажимаете кнопку ссылки и вставляете целевую ссылку.
Подробнее о HTML-ссылках в школах W3: https://www.w3schools.com/html/html_links.asp
Телефонная ссылка HTML
Телефонная ссылка работает точно так же. Единственная разница в том, что содержание внутри цитат меняется.Чтобы текст «Позвоните нам: 123456789» стал интерактивным, код должен выглядеть так:
HTML-ссылка на адрес электронной почты
Ссылка на адрес электронной почты снова похожа. Если бы мы хотели сделать «Пишите нам по адресу: [email protected]» интерактивным, код выглядел бы так:
Напишите нам по адресу: [email protected]
Не стесняйтесь попробовать приведенные выше примеры на своем собственном сайте, изменив назначение ссылки и интерактивный текст на свои собственные данные!
Просмотреть все 31 подсказки
Чтобы узнать обо всех 31 советах по цифровому маркетингу из этой серии, перейдите к основной записи блога.
URL | Документация Django
Четкая и элегантная схема URL-адресов — важная деталь в высококачественной сети. заявление. Django позволяет создавать URL-адреса, как вы хотите, без какой-либо структуры ограничения.
См. «Классные URI-адреса не меняются», автор World Wide Web Тим Бернерс-Ли, для отличные аргументы в пользу того, почему URL-адреса должны быть чистыми и удобными.
Обзор¶
Чтобы разработать URL-адреса для приложения, вы создаете модуль Python, неофициально называемый URLconf (конфигурация URL).Этот модуль представляет собой чистый код Python и является отображение между выражениями пути URL и функциями Python (вашими представлениями).
Это сопоставление может быть сколь угодно коротким или длинным. Он может ссылаться на другие сопоставления. А поскольку это чистый код Python, его можно создать динамически.
Django также позволяет переводить URL-адреса в соответствии с активными
язык. Дополнительную информацию см. В документации по интернационализации.
Дополнительную информацию см. В документации по интернационализации.
Как Django обрабатывает запрос¶
Когда пользователь запрашивает страницу с вашего сайта на Django, это алгоритм, которому следует система, чтобы определить, какой код Python выполнить:
Django определяет используемый корневой модуль URLconf.Обычно это значение параметра
ROOT_URLCONF, но если входящийHttpRequestобъект имеетurlconfатрибут (установленный промежуточным программным обеспечением), его значение будет использоваться вместоROOT_URLCONF Настройка.Django загружает этот модуль Python и ищет переменную
шаблоны URL. Это должна быть последовательностьэкземпляров django.urls.path ()и / илиdjango.urls.re_path ().Django проходит по каждому шаблону URL по порядку и останавливается на первом тот, который соответствует запрошенному URL, соответствует
путь_инфо.
Как только один из шаблонов URL совпадает, Django импортирует и вызывает указанный представление, которое является функцией Python (или представлением на основе классов). Представление получает следующее аргументы:
Экземпляр
HttpRequest.Если соответствующий шаблон URL не содержит именованных групп, то совпадения из регулярного выражения предоставляются как позиционные аргументы.
Аргументы ключевого слова состоят из любых именованных частей, соответствующих указанное выражение пути, переопределенное любыми указанными аргументами в необязательном аргументе
Изменено в Django 3.0:kwargsдляdjango.urls.path ()илиdjango.urls.re_path ().В более старых версиях аргументы ключевого слова с
Нет значениявосполняется также из не предусмотренных названных частей.
Если ни один шаблон URL не соответствует, или если во время любого В этом процессе Django вызывает соответствующий представление обработки ошибок.
 См. Раздел Обработка ошибок ниже.
См. Раздел Обработка ошибок ниже.
Пример¶
Вот пример URLconf:
из django.путь импорта URL
из . импорт просмотров
urlpatterns = [
путь ('статьи / 2003 /', views.special_case_2003),
путь ('article / /', views.year_archive),
путь ('article / / /', views.month_archive),
путь ('статьи / / / /', views.article_detail),
]
Примечания:
- Чтобы получить значение из URL-адреса, используйте угловые скобки.
- Захваченные значения могут дополнительно включать тип преобразователя.Например, используйте
/, соответствует. - Нет необходимости добавлять косую черту в начале, потому что она есть в каждом URL. За
Например, это
статья, а не/ статья.
Примеры запросов:
- Запрос на
/ статьи / 2005/03/будет соответствовать третьей записи в список. Django вызовет функцию
Django вызовет функцию просмотров.month_archive (запрос, год = 2005, месяц = 3). -
/ article / 2003/будет соответствовать первому шаблону в списке, а не второй, потому что шаблоны тестируются по порядку, а первый это первое пройденное испытание. Не стесняйтесь использовать порядок вставки такие особые случаи. Здесь Django вызовет функциюпросмотров.special_case_2003 (запрос) -
/ article / 2003не соответствует ни одному из этих шаблонов, потому что каждый шаблон требует, чтобы URL-адрес заканчивался косой чертой. -
/ article / 2003/03 / building-a-django-site /соответствует финальному шаблон. Django вызовет функциюviews.article_detail (запрос, год = 2003, месяц = 3, slug = "building-a-django-site").
Конвертеры пути¶
По умолчанию доступны следующие преобразователи пути:
-
str— соответствует любой непустой строке, за исключением разделителя пути,'/'. Это значение по умолчанию, если преобразователь не включен в выражение.
Это значение по умолчанию, если преобразователь не включен в выражение. -
int— соответствует нулю или любому положительному целому числу. Возвращаетint. -
slug— соответствует любой строке заголовка, состоящей из букв или цифр ASCII, плюс символы дефиса и подчеркивания. Например,создание-ваш-1-й-сайт-django. -
uuid— соответствует отформатированному UUID. Чтобы предотвратить сопоставление нескольких URL-адресов с на той же странице, тире должны быть включены, а буквы должны быть строчными. За Например,075194d3-6885-417e-a8a8-6c931e272f00.ВозвращаетЭкземпляр UUID. -
путь— соответствует любой непустой строке, включая разделитель пути,'/'. Это позволяет сопоставить полный путь URL, а не сегмент пути URL, например,str.
Регистрация преобразователей пользовательских путей¶
Для более сложных требований сопоставления вы можете определить свои собственные преобразователи пути.
Преобразователь — это класс, который включает следующее:
Атрибут класса
regexв виде строки.Метод
to_python (self, value), который обрабатывает преобразование сопоставленных строка в тип, который следует передать функции просмотра. Должно вызвать ошибкуValueError, если не удается преобразовать данное значение. ОшибкаValueError— это интерпретируется как несоответствие, и, как следствие, ответ 404 отправляется на user, если не соответствует другой шаблон URL.Метод
Изменено в Django 3.1:to_url (self, value), который обрабатывает преобразование типа Python в строку, которая будет использоваться в URL-адресе.Он должен вызватьValueError, если он не может преобразовать данное значение. ОшибкаValueErrorинтерпретируется как несоответствие и, как следствие,reverse ()подниметNoReverseMatch, если не соответствует другой шаблон URL.
Поддержка повышения
ValueError, чтобы указать, что совпадение не было добавлено.
Например:
класс FourDigitYearConverter:
регулярное выражение = '[0-9] {4}'
def to_python (self, value):
return int (значение)
def to_url (self, value):
вернуть значение '% 04d'%
Зарегистрируйте пользовательские классы конвертера в вашем URLconf, используя register_converter () :
из django.путь импорта URL-адресов, register_converter
из . конвертеры импорта, просмотры
register_converter (converters.FourDigitYearConverter, 'гггг')
urlpatterns = [
путь ('статьи / 2003 /', views.special_case_2003),
путь ('article / /', views.year_archive),
...
]
Использование регулярных выражений¶
Если синтаксис путей и конвертеров недостаточен для определения вашего URL
шаблоны, вы также можете использовать регулярные выражения. Это примерно то же самое, что и в предыдущем примере, за исключением: При переключении с использования пути А также синтаксис именованной группы, например Это использование не особенно рекомендуется, так как оно упрощает случайное
вводить ошибки между предполагаемым значением совпадения и аргументами
зрения. В любом случае рекомендуется использовать только один стиль в данном регулярном выражении. Когда
оба стиля смешаны, любые безымянные группы игнорируются, и только именованные группы
передается в функцию просмотра. Регулярные выражения допускают вложенные аргументы, и Django разрешит их и
передать их представлению. При реверсировании Django попытается заполнить все внешние
захваченные аргументы, игнорируя любые вложенные захваченные аргументы. Рассмотрим
следующие шаблоны URL, которые необязательно принимают аргумент страницы: Оба шаблона используют вложенные аргументы и разрешают: например, Для представления Вложенные захваченные аргументы создают сильную связь между аргументами представления
и URL-адрес, как показано в Как правило, фиксируйте только те значения, с которыми представление должно работать, и
используйте аргументы без захвата, когда регулярному выражению нужен аргумент, но
представление игнорирует это. URLconf выполняет поиск по запрошенному URL как обычную строку Python. Этот
не включает параметры GET или POST или имя домена. Например, в запросе к В запросе на URLconf не смотрит на метод запроса. Другими словами, все запросы
методы — Удобный трюк — указать параметры по умолчанию для аргументов ваших представлений.Вот пример URLconf и view: В приведенном выше примере оба шаблона URL указывают на одно и то же представление — Каждое регулярное выражение в Когда Django не может найти совпадение для запрошенного URL или когда возникает исключение
поднятый, Django вызывает представление обработки ошибок. Представления, используемые для этих случаев, задаются четырьмя переменными. См. Документацию по настройке просмотров ошибок для получения полной информации. Такие значения могут быть установлены в вашем корневом URLconf. Установка этих переменных в любой
другой URLconf не будет иметь никакого эффекта. Значения должны быть вызываемыми или строками, представляющими полный путь импорта Python
к представлению, которое должно быть вызвано для обработки текущего состояния ошибки. Переменные: В любой момент ваши Например, вот выдержка из URLconf для веб-сайта Django.
сам. Он включает ряд других URLconfs: Всякий раз, когда Django встречает Другая возможность — включить дополнительные шаблоны URL-адресов с помощью списка В этом примере URL-адрес Это можно использовать для удаления избыточности из URLconfs, где один шаблон
префикс используется многократно.Например, рассмотрим этот URLconf: Мы можем улучшить это, указав префикс общего пути только один раз и сгруппировав
суффиксы, которые различаются: Включенный URLconf получает любые захваченные параметры из родительских URLconf, поэтому
допустим следующий пример: В приведенном выше примере захваченная переменная URLconfs есть ловушка, которая позволяет передавать дополнительные аргументы функциям просмотра,
как словарь Python. Функция Например: В этом примере для запроса к Этот метод используется в
структура синдикации для передачи метаданных и
варианты просмотра. Разрешение конфликтов Можно иметь шаблон URL, который фиксирует аргументы именованных ключевых слов,
а также передает аргументы с такими же именами в свой словарь дополнительных
аргументы. Когда это произойдет, будут использованы аргументы из словаря.
вместо аргументов, записанных в URL. Точно так же вы можете передать дополнительные параметры в Например, эти два набора URLconf функционально идентичны: Установите один: Набор два: Обратите внимание, что дополнительные параметры будут всегда передаваться в каждую строку во включенном
URLconf, независимо от того, действительно ли представление строки принимает эти параметры
как действительный. По этой причине этот метод полезен, только если вы уверены, что
каждое представление во включенном URLconf принимает переданные вами дополнительные параметры. Общая потребность при работе над проектом Django — возможность получить URL-адреса
в их окончательных формах либо для встраивания в сгенерированный контент (представления и ресурсы
URL-адреса, URL-адреса, показанные пользователю, и т. Настоятельно желательно избегать жесткого кодирования этих URL-адресов (трудоемкий,
немасштабируемая и подверженная ошибкам стратегия). Не менее опасно придумывать специальные
механизмы для генерации URL-адресов, которые параллельны дизайну, описанному
URLconf, что может привести к созданию URL-адресов, которые со временем устареют. Другими словами, нужен СУХИЙ механизм. Среди других преимуществ это
позволит эволюционировать дизайн URL без необходимости перебирать все
исходный код проекта для поиска и замены устаревших URL. Основная информация, доступная нам для получения URL, — это
идентификация (например, имя) представления, отвечающего за его обработку. Другой
части информации, которая обязательно должна участвовать в поиске
Правый URL — это типы (позиционный, ключевое слово) и значения аргументов представления. Django предоставляет такое решение, что преобразователь URL-адресов является единственным хранилищем
дизайн URL. Первый — это использование, которое мы обсуждали в предыдущих разделах. В
второй — так называемое обратное разрешение URL-адресов , обратный URL-адрес
соответствие , обратный поиск URL или просто обратный URL . Django предоставляет инструменты для реверсирования URL-адресов, соответствующие различным
слои, где нужны URL: Рассмотрим еще раз эту запись URLconf: Согласно этой схеме, URL-адрес архива, соответствующий году nnnn это Вы можете получить их в коде шаблона, используя: Или в коде Python: Если по какой-то причине было решено, что URL-адреса, содержащие контент для годового
архивы статей, опубликованные в, должны быть изменены, тогда вам нужно будет только
измените запись в URLconf. В некоторых сценариях, когда виды имеют общий характер, многие к одному
может существовать связь между URL-адресами и представлениями. Для этих случаев имя представления
не является достаточно хорошим идентификатором, когда приходит время реверсировать
URL-адреса.Прочтите следующий раздел, чтобы узнать о решении, которое предлагает Django для этого. Чтобы выполнить реверсирование URL, вам необходимо использовать именованных шаблонов URL как это сделано в примерах выше. Строка, используемая для имени URL, может содержать любые
персонажи, которые вам нравятся. Вы не ограничены допустимыми именами Python. При именовании шаблонов URL выбирайте имена, которые вряд ли будут конфликтовать с другими
выбор названий приложений. Если вы вызываете свой шаблон URL-адреса Добавление префикса к именам URL-адресов, возможно, полученных из приложения
имя (например, Вы можете сознательно выбрать то же имя URL , что и другое приложение, если вы
хотите переопределить представление. Например, обычным вариантом использования является переопределение Вы также можете использовать одно и то же имя для нескольких шаблонов URL, если они отличаются
их аргументы. Помимо имени URL-адреса, URL позволяют вам однозначно перевернуть именованные шаблоны URL, даже если разные приложения используют одинаковые имена URL.
Для сторонних приложений рекомендуется всегда использовать URL-адреса в пространстве имен (поскольку мы
сделал в учебнике). Точно так же он также позволяет вам изменять URL-адреса, если несколько
экземпляры приложения развернуты. Другими словами, поскольку несколько
экземпляры одного приложения будут совместно использовать именованные URL-адреса, пространства имен предоставляют
способ отличить эти именованные URL друг от друга. приложений Django, которые правильно используют пространство имен URL.
более одного раза для определенного сайта. Например Пространство имен URL состоит из двух частей, каждая из которых является строкой: URL-адреса в пространстве имен указываются с помощью оператора Пространства имен также могут быть вложенными. Именованный URL Когда требуется разрешить URL-адрес в пространстве имен (например, Сначала Django ищет соответствующее пространство имен приложения (в этом
например, Если определено текущее приложение, Django находит и возвращает URL
преобразователь для этого экземпляра.Текущее приложение можно указать с помощью
аргумент Тег шаблона Если текущего приложения нет, Django ищет приложение по умолчанию.
экземпляр приложения.Экземпляр приложения по умолчанию — это экземпляр
у которого есть пространство имен экземпляра, соответствующее приложению
пространство имен (в этом примере экземпляр Если нет экземпляра приложения по умолчанию, Django выберет последний
развернутый экземпляр приложения, каким бы ни было его имя экземпляра. Если предоставленное пространство имен не соответствует пространству имен приложения в
шаг 1, Django попытается выполнить прямой поиск пространства имен как
пространство имен экземпляра. Если есть вложенные пространства имен, эти шаги повторяются для каждой части
пространство имен, пока не останется только имя представления. Тогда имя представления будет
преобразован в URL-адрес в найденном пространстве имен. Чтобы продемонстрировать эту стратегию разрешения проблем в действии, рассмотрим пример двух случаев.
из Используя эту настройку, возможны следующие поиски: Если один из экземпляров является текущим — скажем, если мы отображали страницу сведений
в примере В методе представления на основе классов: и в шаблоне: Если нет текущего экземпляра — скажем, если мы отображали страницу
где-то еще на сайте — Если был также экземпляр по умолчанию, то есть экземпляр с именем Пространства имен приложений включенных URLconfs можно указать двумя способами. Во-первых, вы можете установить атрибут URL-адреса, определенные в Во-вторых, вы можете включить объект, содержащий данные встроенного пространства имен.Если
вы Например: Это будет включать назначенные шаблоны URL в данное приложение
пространство имен. Пространство имен экземпляра можно указать с помощью аргумента пространства имен для  Для этого используйте
Для этого используйте re_path () вместо path () .article / (? P <год> [0-9] {4}) / (? P <месяц> [0-9] {2}) / (? P () на re_path () или наоборот, особенно важно, чтобы
знайте, что тип аргументов представления может измениться, и поэтому вам может потребоваться
адаптируйте свои взгляды. Использование безымянных групп регулярных выражений¶
(? P , вы можете
также используйте более короткую безымянную группу, например ([0-9] {4}) .
Вложенные аргументы¶
из django.комментарии / (?: page - (? P
blog / page-2/ приведет к совпадению с blog_articles с двумя
позиционные аргументы: page-2/ и 2 . Второй шаблон для
Второй шаблон для комментарий будет соответствовать комментарий / страница-2/ с аргументом ключевого слова номер_страницы установлен в 2. Внешний аргумент в этом случае не захватывающий
аргумент (?:...) . blog_articles необходимо, чтобы последний захваченный аргумент был перевернут, page-2/ или без аргументов в этом случае, в то время как комментарий можно отменить
либо без аргументов, либо со значением page_number . blog_articles : представление получает часть
URL ( page-2/), а не только значение, которое интересует представление.Этот
сцепление еще более выражено при движении задним ходом, поскольку
необходимо передать часть URL вместо номера страницы.
Против чего ищет URLconf
https://www.example.com/myapp/ URLconf
будет искать myapp / . https://www.example.com/myapp/?page=3 URLconf будет выглядеть
для myapp / . POST , GET , HEAD и т. д. — будут перенаправлены к тому же
функция для того же URL. Указание значений по умолчанию для аргументов просмотра¶
# URLconf
из пути импорта django.urls
из . импорт просмотров
urlpatterns = [
путь ('блог /', views.page),
путь ('блог / страница  page),
]
# Просмотр (в blog / views.py)
страница def (запрос, num = 1):
# Вывести соответствующую страницу записей блога в соответствии с номером.
...
page),
]
# Просмотр (в blog / views.py)
страница def (запрос, num = 1):
# Вывести соответствующую страницу записей блога в соответствии с номером.
...
views.page — но первый шаблон не захватывает ничего из
URL.Если первый шаблон совпадает, функция page () будет использовать свой
аргумент по умолчанию для num , 1 . Если второй шаблон совпадает, page () будет использовать любое захваченное значение num . Производительность¶
urlpatterns компилируется при первом
доступ. Это делает систему невероятно быстрой. Обработка ошибок¶
 Их
значений по умолчанию должно хватить для большинства проектов, но дальнейшая настройка
возможно, переопределив их значения по умолчанию.
Их
значений по умолчанию должно хватить для большинства проектов, но дальнейшая настройка
возможно, переопределив их значения по умолчанию. Включая другие URLconfs¶
urlpatterns могут «включать» другие модули URLconf. Этот
по сути, «укореняет» набор URL-адресов ниже других. из импорта django.urls, путь
urlpatterns = [
# ... отрезать ...
путь ('community /', include ('aggregator. urls')),
путь ('контакт /', включить ('контакт.urls ')),
# ... отрезать ...
]
urls')),
путь ('контакт /', включить ('контакт.urls ')),
# ... отрезать ...
]
include () , он отрубает
какая бы часть URL ни совпадала до этого момента, и отправляет оставшиеся
строка во включенный URLconf для дальнейшей обработки. path () экземпляра. Например, рассмотрим этот URLconf: из импорта django.urls, путь
из apps.main импортировать представления как main_views
из просмотров импорта кредитов как credit_views
extra_patterns = [
путь ('отчеты /', кредит_просмотров.отчет),
путь ('reports / / credit / reports / будет обрабатываться credit_views. Представление Django. report ()
report () из пути импорта django.urls
из . импорт просмотров
urlpatterns = [
путь (' из django.импорт URL включает, путь
из . импорт просмотров
urlpatterns = [
path (' Захваченные параметры¶
# В settings / urls / main.
 py
из django.импорт URL включает, путь
urlpatterns = [
path ('
py
из django.импорт URL включает, путь
urlpatterns = [
path (' "username" передается в
включен URLconf, как и ожидалось. Передача дополнительных опций для просмотра функций¶
У path () может принимать необязательный третий аргумент
который должен быть словарем дополнительных аргументов ключевого слова для передачи в представление
функция. из пути импорта django.urls
из . импорт просмотров
urlpatterns = [
path ('blog / / blog / 2005/ Django вызовет views.. year_archive (запрос, год = 2005, foo = 'bar')
year_archive (запрос, год = 2005, foo = 'bar') Передача дополнительных параметров в
включает () ¶ include () и
каждой строке в включенном URLconf будут переданы дополнительные параметры. # main.py
из импорта django.urls, путь
urlpatterns = [
путь ('blog /', include ('inner'), {'blog_id': 3}),
]
# inner.py
из пути импорта django.urls
из представлений импорта mysite
urlpatterns = [
путь ('архив /', views. archive),
путь ('about /', views.about),
]
archive),
путь ('about /', views.about),
]
# main.py
из импорта django.urls, путь
из представлений импорта mysite
urlpatterns = [
путь ('блог /', включить ('внутренний')),
]
# внутренний.ру
из пути импорта django.urls
urlpatterns = [
путь ('архив /', views.archive, {'blog_id': 3}),
путь ('about /', views.about, {'blog_id': 3}),
]
Обратное разрешение URL¶
 Д.) Или для обработки потока навигации на
на стороне сервера (перенаправления и т. д.)
Д.) Или для обработки потока навигации на
на стороне сервера (перенаправления и т. д.) Вы загружаете его своим URLconf, а затем его можно использовать как в
направления:
Вы загружаете его своим URLconf, а затем его можно использовать как в
направления: url . reverse () .
get_absolute_url () . Примеры¶
из пути импорта django.urls
из . импорт просмотров
urlpatterns = [
# ...
путь ('статьи / / article / . Архив 2012 г.
{# Или с годом в контекстной переменной шаблона: #}
{% для yearvar в year_list%}
из django.http import HttpResponseRedirect
из django.urls импортировать обратный
def redirect_to_year (запрос):
#. ..
год = 2006
# ...
return HttpResponseRedirect (reverse ('архив-год-новости', args = (год,)))
..
год = 2006
# ...
return HttpResponseRedirect (reverse ('архив-год-новости', args = (год,)))
Именование шаблонов URL¶

, комментарий и другое приложение делает то же самое, URL, который reverse () находит в зависимости от того, какой шаблон будет последним в urlpatterns вашего проекта . myapp-comment вместо комментарий ), уменьшает вероятность
столкновения. LoginView . Части Django и большинство
сторонние приложения предполагают, что это представление имеет шаблон URL с именем логин .Если у вас есть настраиваемое представление входа в систему и его URL-адрес имеет имя , логин , reverse () найдет ваш пользовательский вид, пока он находится в urlpatterns после django. включен (если это
включены вообще). contrib.auth.urls
contrib.auth.urls reverse () совпадает с количеством аргументов и именами аргументов ключевого слова. Дорожка
преобразователи могут также вызвать ошибку ValueError , чтобы указать на отсутствие совпадения, см.
Зарегистрируйте пользовательские преобразователи пути для получения подробной информации. пространства имен URL¶
Введение¶
Пространства имен
django.contrib.admin имеет класс AdminSite , который позволяет
развернуть более одного экземпляра админа. В
в следующем примере мы обсудим идею развертывания приложения для опросов из
учебник в двух разных местах, чтобы мы могли использовать те же функции
для двух разных аудиторий (авторов и издателей). 'admin' . Однако пространство имен экземпляра
может быть таким же, как пространство имен приложения. Используется для указания
экземпляр приложения по умолчанию.Например, администратор Django по умолчанию
instance имеет пространство имен экземпляра
Однако пространство имен экземпляра
может быть таким же, как пространство имен приложения. Используется для указания
экземпляр приложения по умолчанию.Например, администратор Django по умолчанию
instance имеет пространство имен экземпляра 'admin' . ':' . Например, основной
На индексную страницу приложения администратора ссылаются с помощью 'admin: index' . Этот
указывает пространство имен 'admin' и именованный URL-адрес 'index' . 'sports: polls: index' будет
найдите шаблон с именем 'index' в пространстве имен 'polls' , который сам
определено в пространстве имен верхнего уровня 'sports' . Обращение URL-адресов с пространством имен¶
'polls: index' ), Django разделяет
полное имя на части, а затем пытается выполнить следующий поиск: 'polls' ). Это даст список экземпляров этого
заявление.
Это даст список экземпляров этого
заявление. current_app до reverse () функция. url использует пространство имен текущего разрешенного
просмотреть как текущее приложение в Контекст запроса . Вы можете изменить это значение по умолчанию, выбрав
установка текущего приложения на атрибут request.current_app . опроса называется «опрос» ).
Пример¶
опросов приложения из учебника: одно называлось 'author-polls' и один назвал "опросы издателей" .Предположим, мы улучшили это приложение
так что он принимает во внимание пространство имен экземпляра при создании и
отображение опросов. из импорта django.urls, путь
urlpatterns = [
путь ('author-polls /', include ('polls.urls', namespace = 'author-polls')),
путь ('publisher-polls /', include ('polls. urls', namespace = 'publisher-polls')),
]
urls', namespace = 'publisher-polls')),
]
из пути импорта django.urls
из . импорт просмотров
app_name = 'опросы'
urlpatterns = [
путь ('', views.IndexView.as_view (), name = 'index'),
путь (' 'опросы авторов' — 'опросы: индекс' будет преобразован в
индексная страница экземпляра 'author-polls' ; то есть оба следующих
результат "/ author-polls /" . обратный ('опросы: индекс', current_app = self.request.resolver_match.namespace)
'опросы: индекс' разрешится до последнего
Зарегистрирован экземпляр опроса . Поскольку нет экземпляра по умолчанию
(пространство имен экземпляра
Поскольку нет экземпляра по умолчанию
(пространство имен экземпляра 'polls' ), последний экземпляр опроса , то есть
зарегистрированные будут использоваться.Это будет "опросы издателей" , так как это
объявлен последним в urlpatterns . 'author-polls: index' всегда будет преобразовываться в индексную страницу экземпляра «опросы авторов» (и аналогично «опросы издателей» ). 'polls' —
единственное изменение, указанное выше, будет в случае отсутствия тока
экземпляр (второй элемент в списке выше).В данном случае 'опросы: индекс' разрешит страницу индекса экземпляра по умолчанию вместо экземпляра
объявлен последним в urlpatterns . пространства имен URL и включенные URLconfs¶

app_name во включенном модуле URLconf,
на том же уровне, что и атрибут urlpatterns . Вы должны пройти фактическое
module или строковая ссылка на модуль на include () ,
не сам список urlpatterns . из пути импорта django.urls
из . импорт просмотров
app_name = 'опросы'
urlpatterns = [
путь ('', views.IndexView.as_view (), name = 'index'),
путь (' из импорта django.urls, путь
urlpatterns = [
путь ('polls /', include ('polls.urls')),
]
polls.urls , будут иметь пространство имен приложения polls . включаете () список путь () или re_path () экземпляров, URL-адреса, содержащиеся в этом объекте
будет добавлен в глобальное пространство имен. Однако вы также можете
Однако вы также можете включить () a
2-кортеж, содержащий: (<список экземпляров path () / re_path ()>, <пространство имен приложения>)
из импорта django.urls, путь
из . импорт просмотров
polls_patterns = ([
путь ('', views.IndexView.as_view (), name = 'index'),
путь (' включают () . Если пространство имен экземпляра не указано,
по умолчанию он будет использовать пространство имен приложения URLconf. Это означает
он также будет экземпляром по умолчанию для этого пространства имен.
 me/79235678910?text=Я%20заинтересован%20в%20покупке%20вашего%20авто
me/79235678910?text=Я%20заинтересован%20в%20покупке%20вашего%20авто com/writeВашID
com/writeВашID


 Этот отчет может быть отфильтрован по конкретной ссылке, диапазону дат и / или уникальным кликам.
Этот отчет может быть отфильтрован по конкретной ссылке, диапазону дат и / или уникальным кликам. Опять пятнистая надежность.
Опять пятнистая надежность.
 См. Раздел Обработка ошибок ниже.
См. Раздел Обработка ошибок ниже. Django вызовет функцию
Django вызовет функцию  Это значение по умолчанию, если преобразователь не включен в выражение.
Это значение по умолчанию, если преобразователь не включен в выражение.