Нужно проектирование сайта? Организуйте тендер на проектирование дизайна и интерфейса сайта с помощью Workspace.ru
Авто/Мото
Финансы, инвестиции, банки
Медицина
Недвижимость
Промышленность
Дизайн и Реклама
Торговля
Туризм и отдых
Услуги
Выставки, конференции
Города и страны
Каталоги, рейтинги, поисковые системы
Компьютеры и интернет
Консалтинг
Мода и красота
Музыка
Некоммерческие, государственные организации
Нефть и газ
Наука
Одежда
Обучение
Работа
Развлечения
Программное обеспечение
Политика
Строительство и ремонт
СМИ
Провайдеры, хостинг
Телекоммуникации
Электронная коммерция
Дом, семья
Мебель и интерьер
Потребительские товары
Транспортные услуги
Питание
Религия
что это и для чего нужно?
Структуру вашего будущего сайта, особенно каталога, необходимо продумать еще на стадии проектирования. Каталог (или же раздел «Услуги», или Блог) — это, можно сказать, конверсионное ядро вашего веб-проекта, принимающее на входе целевые посещения и конвертирующие их в заказы, лиды. Как сделать сайт максимально эффективным в привлечении целевого трафика? Ответ прост — необходимо еще при разработке сайта включить этап SEO-проектирования.
Каталог (или же раздел «Услуги», или Блог) — это, можно сказать, конверсионное ядро вашего веб-проекта, принимающее на входе целевые посещения и конвертирующие их в заказы, лиды. Как сделать сайт максимально эффективным в привлечении целевого трафика? Ответ прост — необходимо еще при разработке сайта включить этап SEO-проектирования.
Проектирование сайта, его структуры с учетом SEO позволит охватить весь целевой трафик, который подходит под ваши задачи. Если вы пропускаете вопрос SEO при разработке сайта, то в дальнейшем вы столкнетесь трудностями при привлечении трафика — его будет мало, и вам придется все равно переделывать структуру сайта. Что может повлечь большие затраты, ведь в 85% случаев необходимо привлечение программистов и верстальщиков, а не только администратора сайта и контентщика.
Итак, SEO-проектирование — проектирование структуры сайта с учетом, правил, требований, основ ранжирования поисковыми системами.
Для чего это нужно
При проектировании решается важное правило SEO — под каждый запрос/группу запросов есть отдельная посадочная страница. Помимо этого вы также отправляете в индекс поисковой системы исчерпывающее количество страниц веб-ресурса что улучшит его ранжирование. А еще вы улучшаете юзабилити сайта, помогая пользователям быстро найти товар/услугу/контент.
Помимо этого вы также отправляете в индекс поисковой системы исчерпывающее количество страниц веб-ресурса что улучшит его ранжирование. А еще вы улучшаете юзабилити сайта, помогая пользователям быстро найти товар/услугу/контент.
Для понимания масштабности результатов проектирования под SEO представьте:
магазин одежды с простеньким набором разделов каталога: мужская/женская, брюки/верхняя одежда/майки, имеется фильтр для выбора размера, времени года и ценового диапазона;
и магазин с развитой структурой каталога, в котором помимо обозначенного выше, есть еще и отдельные страницы с подборкой по основному составу материала одежды, бренда, стилю, цвета, одежды для людей нестандартного типа сложения, одежды с минимальным углеродным следом.
Выбор пользователя и поисковых систем будет в пользу второго варианта, так как в этом случае предоставляется максимально подробная информация о товаре.
Как провести SEO-проектирование
Можно выделить несколько этапов.
- Собрать семантическое ядро, максимально исчерпывающее тематику сайта.
- Провести кластеризацию запросов. На этом этапе запросы, которые несут в себе один и тот же смысл относительно одного и того же товара/услуги. Для каждой группы запросов нужно определить целевую страницу сайта. Если нет подходящей страницы под запрос, то необходимо предусмотреть ее создание.
- По результатам кластеризации составить карту структуры сайта. Подойдет какая-нибудь программа типа Mind map. Здесь также нужно продумать внутреннюю перелинковку между релевантными страницами/запросами.
- Спроектировать удобное меню для легкой навигации по структуре веб-ресурса.
Проведя на этапе разработки грамотное проектирование с учетом оптимизации под поисковики вы получите в дальнейшем конкурентоспособный сайт с SEO «под ключ», который быстро начнет привлекать трафик. Но даже если у вас давно есть сайт, никогда не поздно провести оптимизацию его структуры под поисковые системы.
Семантическое проектирование сайта — фундамент веб-разработки
Эта статья для дальновидных предпринимателей и менеджеров по маркетингу. Для тех, кто предпочитает один раз сделать дело на совесть, вместо того, чтобы переделывать по несколько раз.
Мы разрабатываем сайты 6 лет. За это время, принимая новые проекты, мы множество раз видели одну и ту же роковую ошибку сайтостроения. Она отнимает у владельца сайта возможность заработать. Далее мы расскажем, в чем заключается этот неисправимый промах, и как его избежать.
«Закладка фундамента» успешного коммерческого сайта.
Представьте, что Вы строите дворец. Ваши рабочие возвели стены, украшают фасад лепниной, а окна — дорогими витражами. И вдруг Вы узнаете, что фундамент дворца просел. Жуткая ситуация, не так ли? Увы, многие из владельцев сайтов оказываются в подобной ловушке!
Вот, как это происходит. Сначала Вы делаете сайт сами или недорого заказывает у фрилансера или студии. Бывает, для этого используется шаблон, скачанный в интернете. Сайт делается быстро и легко. Уже скоро Вы становитесь владельцем красивого многостраничного веб-ресурса.
Бывает, для этого используется шаблон, скачанный в интернете. Сайт делается быстро и легко. Уже скоро Вы становитесь владельцем красивого многостраничного веб-ресурса.
Теперь Вы хотите получить звонки и заявки от клиентов, которые увидят ваш сайт в Яндексе и Google. Для этого Вы заказываете SEO-продвижение и (или) контекстную рекламу. И вдруг, выясняется, что для попадания в заветный ТОП нужно переработать весь сайт, практически с нуля. Почему?
Нет грамотно организованной структуры сайта и релевантных страниц, на которые можно направить контекстную рекламу. На этапе разработки сайта не были учтены технические требования поисковых систем.
Если Вы не хотите попасть в такую ситуацию, позаботьтесь о закладке «фундамента» сайта — семантическом проектировании. Это означает, что структура вашего сайта, названия разделов, содержание статей изначально должны отвечать на вопросы, которые волнуют пользователей поисковиков.
Как это делается
Семантическое проектирование сайта — это проектирование веб-ресурса с учетом семантики, сформированного спроса на услуги.
Представим, перед нами стоит задача: создать сайт для продажи чемоданов.
Заходим в wordstat, собираем семантику — ключевые слова, по которым целевая аудитория ищет чемоданы. Т. к. «чемоданы» — высокочастотный запрос, мы получим в том числе и много «мусорных» запросов, даже вбив уже известные нам минус-слова. Однако, таким образом, мы не упустим ни одной фразы, которая может быть релевантна продукту. А «мусор» до конца вычистим позже.
Далее, после сбора максимально объемного семантического ядра по высокочастотному запросу, после чистки «мусора», мы разбиваем ключи на «кластеры» — группы запросов, объединенные одной тематикой.
Под эти группы запросов мы в дальнейшем создадим разделы на сайте. Опираясь на них, мы определим наиболее удачные названия категорий и фильтров в каталоге. Например, «детские чемоданы».
Для ответа на конкретные запросы мы разработаем релевантные страницы. Например, страницу, соответствующую фразе «купить серый чемодан».
Информационные запросы наподобие «как выбрать чемодан» дают нам идеи для блога. Если написать цикл качественных тематических статей, которые отвечают на подобные запросы, возможно, сайт поднимется по ним в поисковой выдаче. В свою очередь в статьях будут упоминания продуктов и услуг компании.
Конечно, это упрощенный пример. На практике мы:
- скрупулезно собираем десятки тысяч запросов с помощью программы Key Collector;
- тщательно чистим их от мусора — запросов наподобие «купить ядерный чемоданчик»;
- анализируем структуру сайтов конкурентов;
- выбираем наименее конкурентные кластеры запросов;
- подбираем тип ЧПУ для страницы;
- создаем карту сайта;
- составляем инструкции по написанию статей для копирайтеров.
На полноценное семантическое проектирование уходит до недели времени.
Но ключевой принцип семантического проектирования неизменен — создавая сайт, мы отвечаем на запросы пользователей. Так мы делаем наш веб-ресурс полезным для пользователя и достигаем двух целей одновременно.
Так мы делаем наш веб-ресурс полезным для пользователя и достигаем двух целей одновременно.
Человек быстро находит на сайте интересующую его информацию, вовлекается в чтение, просмотр предложений. Ранее неизвестная для него компания становится знакомой, выделяется среди конкурентов. Это повышает вероятность покупки.
Поисковые системы анализируют поведенческие факторы и видят, что посетители вашего сайта находят то, что им нужно. Поисковики поднимают сайт в поисковой выдаче, чтобы другие пользователи тоже получили полезную информацию.
Семантическое проектирование сайта делает сайт максимально полезным, а значит превращает поисковики в ваших союзников.
Пример сайта с семантическим проектированием
Разработчики samsonite.ru опирались на принципы семантического проектирования. Это заметно по структуризации контента.
Обратите внимание на названия категорий. Давайте посмотрим, соответствуют ли они запросам из wordstat.
Давайте посмотрим, соответствуют ли они запросам из wordstat.
Мы видим, что да. Представляющие наибольший интерес для владельца сайта высокочастотные запросы отнесены к первой по уровню в каталоге странице, потому что она имеет максимальный вес для поисковых систем.
Посетителю предоставлена возможность фильтровать товары по выбранным критериям, например, цвету. При выборе конкретного цвета, меняется урл и заголовок, с указанием цвета чемодана. Проверим, обоснован ли такой функционал с точки зрения поискового спроса.
Да, wordstat показывает: пользователи целенаправленно ищут чемоданы конкретной расцветки.
Как мы видим, опираться на спрос — значит не просто «сделать шаг навстречу» поисковым системам, но и создать максимальное удобство для пользователей.
На таком удобном веб-ресурсе будут качественные поведенческие факторы. Так у поисковых систем появится дополнительный стимул поднять сайт в выдаче.
Релевантная запросам структура сайта отражает дальновидный замысел разработчиков. Наверняка создатели этого веб-ресурса при семантическом проектировании составляли интеллект-карту. Вот как она могла бы выглядеть:
Как понять, осуществлялось ли семантическое проектирование
при разработке Вашего сайта?
Чтобы понять, есть ли у Вашего сайта «фундамент», задайте себе такие вопросы:
- Согласовывал ли разработчик с Вами семантику сайта перед его созданием?
- Соответствуют ли разделы и страницы Вашего сайта конкретным поисковым запросам — это легко проверить в wordstat.
- И, наконец, высокие ли позиции в поисковиках занимает Ваш сайт по целевым запросам?
Либо обратитесь к нам за аудитом существующего сайта или разработкой нового —
мы знаем и любим сайтостроение!
Проектирование сайта под ключ: проектирование дизайна и структуры
Проектирование сайта является одним из наиболее важных этапов создания интернет сайта. Он необходим для экономии как времени, так и финансов, распределения работы над проектом, достижения поставленной задачи.
Он необходим для экономии как времени, так и финансов, распределения работы над проектом, достижения поставленной задачи.
Возьмем для примера ситуацию, не относящейся к проектированию, но позволяющей хорошо понять, для чего и зачем им нужно заниматься.
Предположим, что определенный человек является заядлым путешественником, которому нужно попасть в какую-то страну. Но он не знает абсолютно ничего о своей поездке: ни климата, ни местоположения, ни способов туда добраться. Именно для таких случаев и нужен проект-план будущей поездки. В нем должно быть прописаны все пункты, необходимые для попадания в страну. Аналогично и с проектированием сайта.
Проектирование сайтов
С какой целью нужно проектирование сайтов? Это необходимо для того, чтобы в итоге работа коллектива не прошла зря. На начальном этапе, то есть на проектировании, намного проще найти и проработать некоторые детали. К тому же, найдя ошибки с самого начала, будет довольно просто избавиться от них, сохранив кучу времени и финансов. Проектируя сайт, можно разобраться с целями проекта, понять, на какую именно аудиторию будет рассчитан сайт, узнать ее основные потребности, что привлекает сильнее, а что нет. Будет легче распознать поведение посетителей страницы. Тем более, благодаря проектирование сайта удастся лучше распределить работу над всем проектом.
Проектируя сайт, можно разобраться с целями проекта, понять, на какую именно аудиторию будет рассчитан сайт, узнать ее основные потребности, что привлекает сильнее, а что нет. Будет легче распознать поведение посетителей страницы. Тем более, благодаря проектирование сайта удастся лучше распределить работу над всем проектом.
Этапы проектирования сайтов
Весь процесс проектирования сайтов делится на несколько этапов:
- Нахождение целей сайта;
- Анализ материалов проекта;
- Создание структуры сайта;
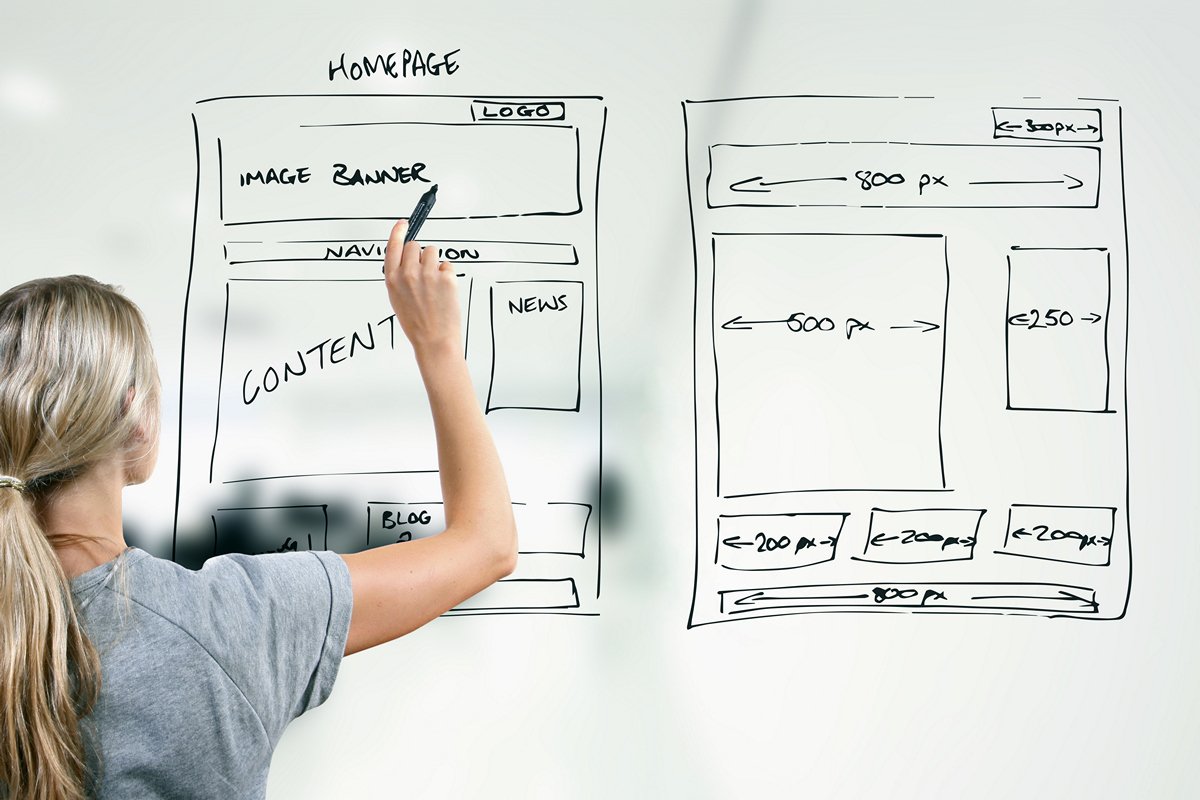
- Разработка макета сайта;
- Разработка сайта
Нахождение целей сайта
Во время данного этапа нужно понять каких именно целей нужно достичь во время выполнения проекта. В течение всей разработки сайта нужно придерживаться именно ранее установленных целей. Создавая какие-либо функции на сайте, нужно понимать, для каких именно целей они создаются.
Главное, чтобы в итоге проект соответствовал целям, поставленным в самом начале.
Анализ материалов проекта
Главное в любом сайте это именно контент, которым он будет наполнен. На данном этапе нужно проанализировать именно этот фактор, так как ресурс будет часто посещаться пользователями. Прежде чем заниматься дизайном, нужно понять, какое именно содержимое будет на сайте. Удерживая определенную тематику, получится достичь большого привлечения посетителей на сайт.
К тому же, анализируя будущий контент, будет несложно определить основную аудиторию проекта и их потребности. Для этого нужно внимательно рассмотреть направления содержания и способы его оформления: от обычных текстов до видео и других источников.
С уже готовым контентом можно перейти к дальнейшему этапу проектирования сайта — созданию его структуры. Имея четкое понимание того, что и в каком количестве будет представлено на страницах проекта, нужно разобраться, как вся эта информация будет располагаться. Благодаря данному занятию, будет легче понять как настроить коммуникацию между пользователем и сайтом.
Создание структуры сайта
Довольно многие дизайнеры допускают такую ошибку, как быстрый переход к разработке макета, без обдумывания структуры проекта. Это неправильно, так как именно структурирование позволяет пользователю свободно находить информацию на сайте без лишних затруднений.
На этом же этапе нужно задуматься о функциях интернет-ресурса, что и как там будет происходить, можно ли будет оставлять комментарии и так далее.
В дальнейшем, начинается производство макетов сайта. Создание чертежей и схем поможет найти недочеты с самого начала для их исправления. Тем более, их можно перерабатывать сколько угодно и довольно быстро, что поможет найти общий язык с заказчиком насчет структуры страницы.
Разработка макета сайта
На данном этапе дизайнер начинает работу над прототипами визуализации дизайна. Именно здесь применяются различные способы выравнивания и структурирования для создания макетов, нужных для более точного осмысления всех элементов композиции будущего проекта.
Этот этап является последним, на котором начинает утверждаться согласование макета и дальнейшая передача материалов программисту и верстальщику. До того, как проект будет передан в их руки, нужно полностью проработать его до мелочей, ведь процесс разработки дизайна не намного легче программной части.
Разработка сайта
На данном этапе нужно уже иметь готовый макет дизайна, все материалы для него — от обычных текстур до информационных текстов. Получив все данные материалы, можно уже отдать их верстальщику для дальнейшего переноса на html.
После этого работу завершает программист, создающий программную часть с учетом готового макета. Стоит помнить, что если макеты не способны выполнять все нужные действия, исходящие от пользователя, то этот момент нужно будет отдельно прояснить и описать как можно подробнее. Ведь если этого не сделать, программист может быть просто не в знании того, что ему и как делать.
Следуя данному плану проектирования сайтов, скорее всего будет получен отличный результат, отражающий как интересы вашей команды, так и запросы пользователей, посещающих ваш сайт.
Никогда не стоит недооценивать процесс проектирования сайта, ведь это один из самых важных и полезных моментов во время его создания. Единственным случаем, когда всем этим можно пренебречь является создание малобюджетных проектов, для которых проектирование станет источником множества затрат, и скорее всего, просто потерей времени.
Проектирование сайта в Москве
Несмотря на массу предложений на рынке веб-студий Москвы, наиболее оптимальный вариант — заказать проектирование сайта в нашем агентстве. Кроме богатого опыта, наши специалисты обладают еще и высочайшей квалификацией.
В ходе проектирования, мы проведем следующие работы:
- Определение внешнего вида страниц. Совместно с дизайнерами агентства будем проведена работа над концептом сайта.
- Работа над функционалом сайта. Специалисты по функционалу определят, какие именно технические решения подойдут для Вашего сайта.
- Анализ требований поисковых систем. Специалисты по раскрутке сформируют понятную стратегию вывода сайта в топ поисковых систем.
 Сюда же входит SEO проектирование и семантическое проектирование сайта.
Сюда же входит SEO проектирование и семантическое проектирование сайта. - Копирайтинг. Проведя все необходимые процедуры, наши специалисты подготовят контент для наполнения сайта. Контент будет уникальным, отлично впишется в необходимую тематику и поможет в продвижении сайта.
Данные работы необходимы на дальнейших стадиях разработки. Заранее определенный внешний вид поможет дизайнерам и верстальщикам заметно ускорить процесс наполнения сайта; проработанные требования по функционалу облегчат работу программистов; наличие готового контента для сайта позволяет моментально запустить сайт в интернете сразу же после стадии тестирования.
Свяжитесь с представителями нашей компании и закажите проектирование Вашего сайта. Наши менеджеры ответят на все вопросы и предоставят всю необходимую информацию.
Открытое образование — Художественное проектирование сайта
- 10 weeks
- from 4 to 5 hours per week
- 2 credit points
Курс посвящен проектированию сайта методами и средствами дизайна визуальных коммуникаций.
About
В курсе рассматривается логическое строение, художественная композиция и технологическая организация сайта.
Курс рассчитан на широкий круг слушателей, в частности, на студентов бакалавриата и магистратуры направления подготовки «Дизайн», а также на действующих дизайнеров и художников, желающих проектировать авторские сайты.
Format
Курс состоит из Введения и пяти тематических модулей. Модули курса описывают пять тем: идея, материал, гипертекст, взаимодействие, дисплей – по одной теме на один модуль. Каждая тема освещена с позиций логической, образной и технологической организации сайта-презентации. Такой сайт предполагает размещение информации в нём автором-разработчиком, не предполагая обмена данными, и рассматривается в курсе, как базовая форма сайта.
В результате освоения каждого модуля предусмотрено создание Слушателем веб-страницы, описывающей логические и образные аспекты проектирования в рамках заданной темы. Таким образом, Слушатель, изучая: научные, художественные, технологические – средства и принципы дизайна сайта, создаёт сайт из пяти страниц в базовых клиентских веб-технологиях.
Таким образом, Слушатель, изучая: научные, художественные, технологические – средства и принципы дизайна сайта, создаёт сайт из пяти страниц в базовых клиентских веб-технологиях.
Requirements
Обучение на курсе не требует специальной подготовки
Course program
Тема 1. Идея художественного проектирования сайта
- Уровень стратегии
- Уровень концепции
- Структурирование и форматирование веб-документа
Тема 2. Материал художественного проектирования сайта
- Уровень набора возможностей
- Уровень композиционных элементов
- Размещение информации в веб-документе
Тема 3. Виртуальная гипертекстовая структура сайта
- Уровень гипертекстовой структуры
- Уровень объемно-пространственной композиции
- Файловая конструкция сайта. Гиперссылки
Тема 4. Логика, визуализация и реализация взаимодействия
Логика, визуализация и реализация взаимодействия
- Уровень навигации и интерфейса
- Уровень пространственно-временной композиции
- Форматирование элементов страницы
Тема 5. Организация страницы в рамках дисплея
- Уровень компоновки
- Уровень плоскостной композиции
- Вёрстка страницы
Education results
Базовые знания:
- Основы информационной архитектуры и проектирования пользовательских интерфейсов.
- Основы композиции сайта.
- Основы клиентских веб-технологий (HTML5, CSS3).
Умения:
- Проектирование логической структуры сайта-презентации.
- Проектирование образной структуры сайта-презентации.
- Проектирование технологической структуры сайта-презентации.
Навыки:
- Структурирование и форматирование информации в гипертексте обследуемого типа.
Formed competencies
Дисциплина участвует в формировании универсальных компетенций обучающихся по образовательным программам бакалавриата/специалитета, а также иных компетенций, предусмотренных образовательной программой.
что это и зачем проводить его до разработки сайта — SEO на vc.ru
Если пропустить SEO-проектирование при разработке сайта или интернет-магазина, у него нет шансов попасть в топ поисковиков. Digital-агентство «Атвинта» рассказывает, какие именно SEO-работы и для чего нужно сделать заранее, чтобы в дальнейшем получать целевых посетителей из поиска.
{«id»:188217,»url»:»https:\/\/vc.ru\/seo\/188217-seo-proektirovanie-chto-eto-i-zachem-provodit-ego-do-razrabotki-sayta»,»title»:»SEO-\u043f\u0440\u043e\u0435\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435: \u0447\u0442\u043e \u044d\u0442\u043e \u0438 \u0437\u0430\u0447\u0435\u043c \u043f\u0440\u043e\u0432\u043e\u0434\u0438\u0442\u044c \u0435\u0433\u043e \u0434\u043e \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0438 \u0441\u0430\u0439\u0442\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/seo\/188217-seo-proektirovanie-chto-eto-i-zachem-provodit-ego-do-razrabotki-sayta»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/seo\/188217-seo-proektirovanie-chto-eto-i-zachem-provodit-ego-do-razrabotki-sayta&title=SEO-\u043f\u0440\u043e\u0435\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435: \u0447\u0442\u043e \u044d\u0442\u043e \u0438 \u0437\u0430\u0447\u0435\u043c \u043f\u0440\u043e\u0432\u043e\u0434\u0438\u0442\u044c \u0435\u0433\u043e \u0434\u043e \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0438 \u0441\u0430\u0439\u0442\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/seo\/188217-seo-proektirovanie-chto-eto-i-zachem-provodit-ego-do-razrabotki-sayta&text=SEO-\u043f\u0440\u043e\u0435\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435: \u0447\u0442\u043e \u044d\u0442\u043e \u0438 \u0437\u0430\u0447\u0435\u043c \u043f\u0440\u043e\u0432\u043e\u0434\u0438\u0442\u044c \u0435\u0433\u043e \u0434\u043e \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0438 \u0441\u0430\u0439\u0442\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/seo\/188217-seo-proektirovanie-chto-eto-i-zachem-provodit-ego-do-razrabotki-sayta»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/seo\/188217-seo-proektirovanie-chto-eto-i-zachem-provodit-ego-do-razrabotki-sayta&title=SEO-\u043f\u0440\u043e\u0435\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435: \u0447\u0442\u043e \u044d\u0442\u043e \u0438 \u0437\u0430\u0447\u0435\u043c \u043f\u0440\u043e\u0432\u043e\u0434\u0438\u0442\u044c \u0435\u0433\u043e \u0434\u043e \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0438 \u0441\u0430\u0439\u0442\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/seo\/188217-seo-proektirovanie-chto-eto-i-zachem-provodit-ego-do-razrabotki-sayta&text=SEO-\u043f\u0440\u043e\u0435\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435: \u0447\u0442\u043e \u044d\u0442\u043e \u0438 \u0437\u0430\u0447\u0435\u043c \u043f\u0440\u043e\u0432\u043e\u0434\u0438\u0442\u044c \u0435\u0433\u043e \u0434\u043e \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0438 \u0441\u0430\u0439\u0442\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/seo\/188217-seo-proektirovanie-chto-eto-i-zachem-provodit-ego-do-razrabotki-sayta&text=SEO-\u043f\u0440\u043e\u0435\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435: \u0447\u0442\u043e \u044d\u0442\u043e \u0438 \u0437\u0430\u0447\u0435\u043c \u043f\u0440\u043e\u0432\u043e\u0434\u0438\u0442\u044c \u0435\u0433\u043e \u0434\u043e \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0438 \u0441\u0430\u0439\u0442\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/seo\/188217-seo-proektirovanie-chto-eto-i-zachem-provodit-ego-do-razrabotki-sayta»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=SEO-\u043f\u0440\u043e\u0435\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435: \u0447\u0442\u043e \u044d\u0442\u043e \u0438 \u0437\u0430\u0447\u0435\u043c \u043f\u0440\u043e\u0432\u043e\u0434\u0438\u0442\u044c \u0435\u0433\u043e \u0434\u043e \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0438 \u0441\u0430\u0439\u0442\u0430&body=https:\/\/vc.
ru\/seo\/188217-seo-proektirovanie-chto-eto-i-zachem-provodit-ego-do-razrabotki-sayta&text=SEO-\u043f\u0440\u043e\u0435\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435: \u0447\u0442\u043e \u044d\u0442\u043e \u0438 \u0437\u0430\u0447\u0435\u043c \u043f\u0440\u043e\u0432\u043e\u0434\u0438\u0442\u044c \u0435\u0433\u043e \u0434\u043e \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0438 \u0441\u0430\u0439\u0442\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/seo\/188217-seo-proektirovanie-chto-eto-i-zachem-provodit-ego-do-razrabotki-sayta»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=SEO-\u043f\u0440\u043e\u0435\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435: \u0447\u0442\u043e \u044d\u0442\u043e \u0438 \u0437\u0430\u0447\u0435\u043c \u043f\u0440\u043e\u0432\u043e\u0434\u0438\u0442\u044c \u0435\u0433\u043e \u0434\u043e \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0438 \u0441\u0430\u0439\u0442\u0430&body=https:\/\/vc. ru\/seo\/188217-seo-proektirovanie-chto-eto-i-zachem-provodit-ego-do-razrabotki-sayta»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/seo\/188217-seo-proektirovanie-chto-eto-i-zachem-provodit-ego-do-razrabotki-sayta»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
3246 просмотров
SEO-проектирование — это один из первых этапов при разработке сайта, в рамках которого закладывается фундамент для продвижения сайта через поисковые системы.
Этап обязателен для интернет-магазинов, сайтов-каталогов, маркетплейсов, досок объявлений, сайтов СМИ, корпоративных сайтов и информационных порталов. Не нужен для закрытых веб-сервисов и интранетов.
SEO-проектирование не гарантирует попадание в топ-10 сразу после релиза сайта, зато создает все нужные инструменты, чтобы это в принципе было возможно.
В статье кратко расскажем, что входит в работу SEO-специалистов. Материал не даст технических знаний, зато вы сможете ориентироваться, что нужно сделать перед стартом разработки.
Зачем нужно SEO-проектирование
SEO-проектирование нужно, чтобы сайт проще индексировался и получал более высокие позиции в поиске.
На этом этапе формируем семантическое ядро, составляем рекомендации по структуре и наполнению сайта, прописываем технические требования для правильной разработки в соответствии с требованиями поисковиков.
Это не гарантирует, что в первый же месяц Яндекс или Google покажут ваш сайт в топ-10. Зато у вас будут все инструменты, чтобы быстрее достичь хороших позиций в выдаче, по сравнению с сайтами, которые разработаны без учета требований поисковиков.
Например, поисковики считают менее важными страницы, которых невозможно достичь в несколько кликов с главной. Если спрятать страницу глубже, она не займет высоких позиций в выдаче. Это один из моментов, которые мы продумываем при SEO-проектировании.
Илья Карбышев
руководитель отдела продвижения
Что делаем на этапе SEO-проектирования
Работы с семантическим ядром
Собираем и анализируем семантику по тематике будущего сайта. На этом этапе продумываем, под какие запросы нужны отдельные страницы в структуре сайта.
На этом этапе продумываем, под какие запросы нужны отдельные страницы в структуре сайта.
Проводим базовую кластеризацию запросов по страницам и группируем собранную семантику для оценки спроса.
Разработка рекомендаций по структуре
Анализируем структуру сайтов конкурентов из ТОП-10 и выявляем их сильные стороны. На основании аналитики составляем рекомендации для структуры сайта клиента.
Составляем структуру будущего сайта на основе собранной семантики и анализа конкурентов. Структуру составляем в виде майндкарты, чтобы продемонстрировать уровни вложенности страниц будущего сайта.
Структуру составляем в виде майндкарты, чтобы продемонстрировать уровни вложенности страниц будущего сайта.
Вот пример SEO-структуры сайта для сервиса доставки еды. Обратите внимание, структура спроектирована так, чтобы каждую позицию в меню можно было отфильтровать несколькими способами. При этом вложенность каталога не превышает трех уровней, не считая главной.
Рекомендации по внедрению необходимых блоков на сайт
На основе анализа конкурентов составляем рекомендации по верстке и необходимым контентным блокам на главной, в карточках товарах, категориях и т.д.
Вот один из инструментов. На скриншоте ниже показан пример анализа коммерческих факторов и структурных блоков на сайтах конкурентов.
На скриншоте ниже показан пример анализа коммерческих факторов и структурных блоков на сайтах конкурентов.
Рекомендации по коммерческим факторам
Поисковики при ранжировании делят сайты на информационные и коммерческие. В ответ на запросы с явным желанием купить товар или заказать услугу («купить пылесос» или «помыть окна цена») выводят коммерческие страницы. И на их ранжирование влияют «коммерческие факторы».
По этим факторам поисковики оценивают, насколько можно доверять компании, которой принадлежит сайт.
Таких факторов очень много и для разных типов сайтов они могут различаться. Ниже приводим несколько базовых факторов, общих для сайтов любой тематики.
Ниже приводим несколько базовых факторов, общих для сайтов любой тематики.
Базовые требования для любого коммерческого сайта:
- Телефоны в шапке сайта
- Телефоны в формате +7 (XXX) XXX-XX-XX
- В футере телефон и полный адрес
- Интерактивная карта Яндекс или Google на странице Контакты
- Реквизиты организации
- Email на домене (пример: [email protected])
- Раздел «О компании»
- Поиск по сайту (если страниц более 50)
Рекомендации по перелинковке сайта
Поисковики считают более важной ту страницу, на которую ведет больше ссылок. Мы составляем список вариантов, как можно оформить перелинковку внутри сайта и увеличить важность страниц для поисковиков.
Мы составляем список вариантов, как можно оформить перелинковку внутри сайта и увеличить важность страниц для поисковиков.
Кроме того перелинковка подсказывает пользователям, какие еще товары им могут подойти. Как итог — человек задерживается на сайте, просматривает больше страниц и с больше вероятностью покупает.
Рекомендации по составлению метатегов для страниц
Для сайтов и интернет-магазинов с большим количеством страниц прорабатываем определенный шаблон для карточек товаров, категорий, фильтров и т. д.
д.
Рекомендации по региональности
Продвижение по запросам, привязанным к региону, гораздо эффективнее и дешевле, чем сразу на всю Россию или только на большие города вроде Москвы и Санкт-Петербурга. Особенно, если у вас есть физическое представительство или партнеры в различных регионах.
Для успешности такого продвижения в структуру сайта закладываем поддомены или подпапки для каждого города, где отображаются контакты и актуальная информация для каждого региона.
При ранжировании сайт замет более высокие позиции в нужном регионе.
Рекомендации по техническим SEO-требованиям
- Рекомендации по составлению URL: важные страницы должны иметь ЧПУ-адрес и не содержать get-параметры.
- Настройка 404 страницы
- 301-редиректы
- Файлы sitemap.xml и robots.txt
- Верстка заголовков h2-h6
- Протокол https
- Хлебные крошки
- Уровень вложенности страниц
Рекомендации по переносу сайта на другую CMS
Пункт актуален для тех, кто заказывает редизайн сайта или вы решили переделать сайт, добавив новую функциональность.
Тогда мы прописываем пошаговые рекомендации, как перенести сайт на другую CMS с минимальной потерей трафика через поиск.
Результат
Эти работы делаем параллельно с проектированием интерфейса и до того, как разрабатываем дизайн и программируем функциональность.
Результаты SEO-проектирования используют проектировщики и дизайнеры при разработке UI/UX всех страниц. Технический писатель опирается на рекомендации при описании техзадания для разработчиков.
Семантическое проектирование сайта на этапе разработки
Что такое SEO-проектирование?
Традиционно при разработке сайта большое внимание уделяется его визуальной составляющей и полезному функционалу для пользователя. При этом работа по поисковой оптимизации сайта зачастую отодвигается на второй план. Сделанный таким образом сайт может получиться красивым и удобным для пользователя, но оказывается бесполезным маркетинговым инструментом: изначальные ошибки проектирования не позволят ему оказаться на первых страницах выдачи Яндекса или Google — вы будете недополучать львиную долю органического трафика и в итоге терять потенциальных клиентов. Чтобы избежать этой проблемы, сайты коммерческой тематики необходимо оптимизировать под требования поисковых систем еще на этапе разработки.
SEO-проектирование — это процедура разработки структуры сайта исходя из требований поисковых систем и подготовки платформы для дальнейших работ по поисковым оптимизации и продвижению. Цель SEO-проектирования — проработать структуру сайта таким образом, чтобы впоследствии получать на него как можно больше целевых переходов из поисковых систем.
Цель SEO-проектирования — проработать структуру сайта таким образом, чтобы впоследствии получать на него как можно больше целевых переходов из поисковых систем.
Почему оптимизацию сайта лучше всего производить на этапе его разработки?
Поисковая оптимизация — сложный и многогранный процесс. На позиции сайта в поисковой выдаче влияют сотни, если не тысячи факторов и задача аналитика-проектировщика учесть основные особенности связей между страницами, нюансы шаблонов страниц, критично влияющие на дальнейшие работы по текстовой оптимизации и продвижению.
Из чего состоит работа по SEO-проектированию?
1. Анализ предметной области
Прежде чем приступать к проектированию вашего сайта мы тщательно изучаем:
- Специфику вашего бизнеса
- Особенности ваших товаров и услуг
- Топ поисковой выдачи в вашей тематике
- Особенности сайтов ваших конкурентов
На основании полученных данных мы выделяем запросные группы, из которых в дальнейшем будет формироваться структура сайта.
2. Сбор семантического ядра для новой структуры сайта
Семантическое ядро — это список поисковых запросов, распределенных по страницам сайта. После составления ядра вы получите таблицу с ключевыми запросами, распределенными по категориям и подкатегориям.
3. Разработка структуры сайта и составление таблицы оптимизации
Мы разрабатываем структуру вашего нового сайта с учетом требований поисковых систем. Готовая структура предоставляется в виде mind-карты и таблицы в формате .xlsx. Такое представление данных будет удобно как для дизайнера, отвечающего за визуальную реализацию прототипа сайта, так и для SEO-специалиста, который будет заниматься продвижением вашего веб-ресурса.
4. Составление технического задания на копирайтинг
Для всех страниц, участвующих в продвижении, подготавливается техническое задание на написание уникальных текстов. Грамотно написанные тексты значительно ускоряют выход нужных страниц на топовые позиции в поисковых системах.
Результаты SEO-проектирования
На выходе вы получаете четкую структуру трафикоприёмной зоны для вашего сайта, спроектированную с учетом требований поисковых систем.
Что дальше?
После релиза сайта и заполнения его контентом, наши SEO-специалисты внедряют данные таблицы оптимизации на страницы сайта и приступают к работам по поисковому продвижению, цель которых — получить как можно больше целевого трафика для вашего сайта.
Сколько это стоит?
SEO-проектирование для каждой тематики оценивается индивидуально и напрямую зависит от следующих факторов:
- Уровень конкуренции в вашем бизнесе
- Объем предлагаемых на вашем сайте товаров и услуг
- Регионы, на территории которых вы осуществляете онлайн-продажи
11 Лучшие практики дизайна и разработки веб-сайтов на 2018 год
Стремитесь выше, чтобы радовать клиентов потрясающей производительностью веб-сайта.
Forbes • Webfia • LinkedIn
Рекомендации по дизайну и разработке веб-сайтов на 2018 год
На сегодняшнем глобальном рынке недостаточно просто иметь цифровое присутствие. Оптимизированный, функциональный, интерактивный веб-сайт необходим, чтобы извлечь выгоду из возможностей и увлечь реальных, живых читателей.К сожалению, Интернет кишит плохим дизайном веб-сайтов, в котором отсутствует как техническая, так и содержательная характеристика. Что еще хуже, клиенты и разработчики в равной степени постоянно вносят свой вклад в нынешнюю вспышку недоработок в области дизайна.
Пора покончить с плохими сайтами раз и навсегда. Давайте посмотрим, как клиенты и разработчики закрепляют эту тенденцию к созданию некачественных веб-сайтов, и определим новые стандарты дизайна и разработки в 2018 году, которые помогут разорвать порочный круг сайтов, где «все поверхности без содержания».
Клиенты
Нереалистичные ожидания клиента могут обречь веб-сайт на провал еще до того, как начнется процесс проектирования.
К сожалению, многие клиенты имеют ограниченные знания о том, каким должен быть веб-сайт и, что более важно, о том, что может предоставить функциональный, преднамеренный веб-сайт. Они недооценивают важность выхода за рамки эстетики для своих сайтов, полагая, что успех зависит исключительно от привлекательного интерфейса. Клиенты верят, что, пока их сайт «выглядит хорошо», он будет плавать в киберпространстве, эффективно расширяя охват бренда, одновременно волшебным образом привлекая миллионы заинтересованных пользователей и превращая их в клиентов.
По правде говоря, магия веб-сайтов работает не так.
Чтобы предоставлять цифровые результаты, веб-сайт должен предлагать привлекательный и динамичный пользовательский интерфейс. Да, графика важна для процесса проектирования. Однако для достижения успеха ваш сайт должен обеспечивать более чем привлекательную графику. Ваш разработчик занимается или, по крайней мере, должен усердно работать за кулисами для вас, создавая сложную инфраструктуру как для сайта, так и для функций SEO, которые необходимо разработать и протестировать перед запуском. Вот где по-настоящему начинается волшебство веб-сайта.
Вот где по-настоящему начинается волшебство веб-сайта.
Бюджетные ожидания клиента также могут сыграть важную роль в запуске некачественного веб-сайта. Когда дело доходит до продвижения вашего бренда, важно помнить, что вы в конечном итоге получаете то, за что платите. Эффективный, интуитивно понятный дизайн веб-сайта сложен. Но отдача стоит вложенных средств. Итак, клиенты, уже инвестируйте. И доверьтесь пониманию, таланту и опыту своего разработчика, пока вы переходите через процесс к окончательному дизайну, который не только отлично выглядит, но и позволяет достичь всех ваших важнейших маркетинговых целей в Интернете.
Разработчики
Конечно, не только клиенты сохраняют плохие сайты. Сами разработчики также могут способствовать появлению множества плохо спроектированных и неэффективных сайтов, преследующих Интернет. Как? Часто он начинается с того, что при предложении клиенту пакетов сайтов рассматривают обязательные функции цифрового маркетинга как «дополнительные услуги».
Не круто, разработчики. Не круто.
разработчиков, 2018 год — это год, когда вы улучшите свою игру и поднимете планку приемлемых отраслевых стандартов.Больше никаких статичных, одномерных тактик, которые превращают сайт в простую презентацию Powerpoint (также известный как статический и скучный поток данных). В дальнейшем откажитесь от работы над дизайном, который не является многомерным и полностью функциональным. Каждый проект, за который вы беретесь, должен иметь все необходимые функции цифрового маркетинга, чтобы повысить качество обслуживания как владельцев, так и пользователей.
Да, некоторые из ваших клиентов будут шокированы. Твердо стоять. Вместо того, чтобы размывать элементы дизайна, расскажите им о многих преимуществах, которые дает хорошо функционирующий веб-сайт.Если они настаивают на дешевом и убогом сайте? Не берись за проект. Гораздо лучше отказать одному клиенту, чем потерять бесчисленное количество потенциальных клиентов, которые заметят, что вы умеете производить плохой продукт.
2018 Контрольный список функций веб-сайта
Готовы внедрить действенный план по пересмотру новой нормы для сайтов 2018 года? Вот девять не подлежащих обсуждению стандартов (и два дополнительных совета) для внедрения на вашем сайте:
1. Быстрая загрузка — Никто не хочет ждать (и ждать и ждать) загрузки вашего сайта.Создавайте сайты с быстрой загрузкой для всех пользователей на всех устройствах (даже с медленным подключением к Интернету). Вы можете использовать Pingdom или Pagespeed Insights от Google, чтобы проверить скорость своего веб-сайта и посмотреть, что можно улучшить.
2. Mobile Ready — Практически каждый ежедневно использует смарт-устройства. Создайте привлекательный, удобный для мобильных устройств дизайн, к которому ваша аудитория сможет получить доступ в любое время и в любом месте.
3. Включено отслеживание — Аналитика имеет значение — это лучший способ определить, действительно ли ваш веб-сайт выполняет свою работу. Окончательный дизайн должен включать функции для измерения ключевых показателей, таких как трафик, цели и конверсии.
Окончательный дизайн должен включать функции для измерения ключевых показателей, таких как трафик, цели и конверсии.
4. Оптимизация поисковой оптимизации — Не стоит недооценивать возможности оптимизации вашего сайта как для браузеров, так и для людей. Создавайте привлекательный, читаемый контент для ваших подписчиков. Для поисковых систем всегда включайте все важные теги и элементы SEO на странице, включая схему и карты сайта XML.
5. Включена CMS — Мы еще не совсем освоили возможности письменного слова.Последовательная публикация свежего, оригинального контента не только увлекает вашу аудиторию, но и может обеспечить бесценный долгосрочный импульс цифрового маркетинга. Включите в дизайн внутреннюю систему управления контентом, чтобы клиенты могли публиковать и редактировать контент по мере необходимости.
6. Оптимизация конверсии — У вас есть клиент, ориентированный на конверсию? Внедрите инструменты для создания целевых страниц кампании в свой дизайн. Эти специальные страницы могут держать ваших читателей в движении по вашему сайту и направлять их, чтобы назначить встречу, запросить демонстрацию продукта и даже совершить покупку.
Эти специальные страницы могут держать ваших читателей в движении по вашему сайту и направлять их, чтобы назначить встречу, запросить демонстрацию продукта и даже совершить покупку.
7. Электронный маркетинг — Да, электронный маркетинг все еще актуален, и при этом очень эффективен. Формы захвата электронной почты сайта должны синхронизироваться с системой маркетинга электронной почты клиента, чтобы обеспечить беспрепятственный доступ и соединение.
8. Социальные сети — Никогда не упускайте возможность использовать возможности социальных сетей. Интегрируйте все соответствующие платформы социальных сетей в свой дизайн. Предоставление пользователям возможности быстрого доступа к страницам социальных сетей с веб-сайта мгновенно расширяет охват бренда и помогает увеличить видимость и посещаемость.
9. Надежная безопасность — Никогда не ставьте под угрозу безопасность на месте. Каждый проект должен включать в себя основные протоколы безопасности и конфиденциальности, такие как базовые проверки безопасности, для защиты данных клиента и пользователя.
На этом завершается не подлежащая обсуждению часть наших рекомендаций по дизайну веб-сайтов на 2018 год. Однако есть два дополнительных совета, которые следует учитывать при создании сайта:
10. Прогрессивные веб-приложения — Опытные веб-дизайнеры, заинтригованные влиянием приложений на мобильные медиа-платформы, успешно объединили самые лучшие веб-функции и функции приложений в гибрид, известный как прогрессивные веб-приложения.Ожидайте увидеть прогрессивные веб-приложения в полную силу в течение 2018 года. Как разработчик, рассмотрите возможность включения в свой дизайн различных функций, таких как заставки, push-уведомления и анимированные переходы между страницами, чтобы улучшить общий UX.
11. Машинное обучение и искусственный интеллект — Да, действительно. Искусственный интеллект больше не является футуристическим, высокотехнологичным термином и успешно вошел в нашу повседневную повседневную жизнь и в сети. Не верите мне? Вы когда-нибудь задавали вопрос Siri или Alexa? Я считаю так. Adobe Sensei предоставляет инструменты ИИ для различных платформ веб-дизайна по всему миру, что делает их более доступными и доступными ресурсами.
Adobe Sensei предоставляет инструменты ИИ для различных платформ веб-дизайна по всему миру, что делает их более доступными и доступными ресурсами.
Соответствует ли веб-сайт вашего бренда стандартам 2018 года?
Если нет, пришло время немедленного обновления в Интернете. Помните, дело не в грандиозных жестах и переосмыслении. Скорее, 2018 год будет сосредоточен на переходе к простому, функциональному и футуристическому дизайну. Внедрение этих (относительно безболезненных) стандартов в качестве основы проектирования, не подлежащей обсуждению, может существенно повлиять на то, как мы ведем бизнес и взаимодействуем с потенциальными клиентами в Интернете для оптимальной рентабельности инвестиций при каждом взаимодействии с пользователем.
___
Денис Пинский работал директором по цифровому маркетингу и аналитике в Forbes (2010-2019). Денис имеет 17-летний опыт работы в электронной коммерции, маркетинге технического роста, разработке продуктов, бизнес-аналитике, науке о данных, оптимизации производительности веб-сайтов. В настоящее время он создает и развивает торговую площадку SavvyHerb CBD Marketplace. SavvyHerb (savvyherb.com) систематизирует важную информацию о КБР и сближает сообщество.
В настоящее время он создает и развивает торговую площадку SavvyHerb CBD Marketplace. SavvyHerb (savvyherb.com) систематизирует важную информацию о КБР и сближает сообщество.
Давайте подключимся в социальных сетях — Facebook, LinkedIn, Twitter, Instagram.
Подробнее о Forbes
Первоисточник: 9 стандартов дизайна веб-сайтов на 2017 год
8 умных советов по выбору выигрышного доменного имени
7 советов по SEO на странице для создателей нетехнического контента
10 вещей, которые нужно сделать, прежде чем нажать кнопку «Опубликовать»
Forbes • Webfia • LinkedIn
10 принципов хорошего веб-дизайна — Smashing Magazine
Юзабилити и полезность, а не визуальный дизайн, определяют успех или неудачу веб-сайта.Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, решает все, ориентированный на пользователя дизайн стал стандартным подходом для успешного и ориентированного на прибыль веб-дизайна. В конце концов, если пользователи не могут использовать какую-либо функцию, она также может не существовать.
В конце концов, если пользователи не могут использовать какую-либо функцию, она также может не существовать.
Удобство использования и полезность, а не визуальный дизайн, определяют успех или неудачу веб-сайта. Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, решает все, ориентированный на пользователя дизайн стал стандартным подходом для успешного и ориентированного на прибыль веб-дизайна.В конце концов, если пользователи не могут использовать какую-либо функцию, она также может не существовать.
Мы не собираемся обсуждать детали реализации дизайна (например, где должно быть размещено поле поиска), поскольку это уже было сделано в ряде статей; вместо этого мы сосредотачиваемся на основных принципах , эвристиках и подходах для эффективного веб-дизайна — подходах, которые при правильном использовании могут привести к более сложным дизайнерским решениям и упростить процесс восприятия представленной информации.
Обратите внимание, что вас могут заинтересовать статьи, связанные с удобством использования, которые мы публиковали ранее:
Принципы хорошего дизайна веб-сайтов и рекомендации по эффективному веб-дизайну
Чтобы правильно использовать принципы, нам сначала нужно понять, как взаимодействуют пользователи с веб-сайтами, как они думают и каковы основные модели поведения пользователей.
Как думают пользователи?
По сути, привычки пользователей в Интернете не сильно отличаются от привычек покупателей в магазине. Посетители просматривают каждую новую страницу, просматривают часть текста и нажимают на первую ссылку, которая вызывает их интерес или отдаленно напоминает то, что они ищут. Фактически, есть большие части страницы, на которые они даже не смотрят.
Большинство пользователей ищут что-то интересное (или полезное) и интерактивное; как только будут найдены перспективные кандидаты, пользователи щелкнут.Если новая страница не соответствует ожиданиям пользователей, нажимается кнопка «Назад» и поиск продолжается.
- Пользователи ценят качество и надежность. Если страница предоставляет пользователям высококачественный контент, они готовы скомпрометировать контент с помощью рекламы и дизайна сайта. Это причина того, почему не очень хорошо спроектированные веб-сайты с высококачественным контентом с годами набирают много трафика. Контент важнее дизайна, который его поддерживает.
- Пользователи не читают, они сканируют. Анализируя веб-страницу, пользователи ищут какие-то фиксированные точки или якоря, которые будут вести их по содержимому страницы. Пользователи не читают, они сканируют. Обратите внимание, как «горячие» области резко переходят в середину предложений. Это типично для процесса сканирования.
- Интернет-пользователи нетерпеливы и настаивают на немедленном вознаграждении. Очень простой принцип: если веб-сайт не может соответствовать ожиданиям пользователей, значит, дизайнер не справился со своей работой и компания теряет деньги.
 Чем выше когнитивная нагрузка и чем менее интуитивно понятна навигация, тем больше пользователи желают покинуть веб-сайт и искать альтернативы. [JN / DWU]
Чем выше когнитивная нагрузка и чем менее интуитивно понятна навигация, тем больше пользователи желают покинуть веб-сайт и искать альтернативы. [JN / DWU] - Пользователи не делают оптимального выбора. Пользователи не ищут самый быстрый способ найти нужную информацию. Они также не сканируют веб-страницу линейно, последовательно переходя от одного раздела сайта к другому. Вместо этого пользователи довольны; они выбирают первый разумный вариант. Как только они находят ссылку, которая, как кажется, может привести к цели, очень высока вероятность того, что по ней сразу же нажмут.Оптимизация — это сложно и занимает много времени. Удовлетворение более эффективно. [видео] Последовательное чтение не работает в Интернете. Правый снимок экрана на изображении внизу описывает путь сканирования данной страницы.
- Пользователи следуют своей интуиции. В большинстве случаев пользователи блуждают, вместо того чтобы читать информацию, предоставленную дизайнером.
 По словам Стива Круга, основная причина этого в том, что пользователям все равно. «Если мы находим что-то, что работает, мы придерживаемся этого. Для нас не имеет значения, понимаем ли мы, как все работает, если мы можем их использовать.Если ваша аудитория будет вести себя так, как будто вы разрабатываете рекламный щит, тогда создавайте отличные рекламные щиты ».
По словам Стива Круга, основная причина этого в том, что пользователям все равно. «Если мы находим что-то, что работает, мы придерживаемся этого. Для нас не имеет значения, понимаем ли мы, как все работает, если мы можем их использовать.Если ваша аудитория будет вести себя так, как будто вы разрабатываете рекламный щит, тогда создавайте отличные рекламные щиты ». - Пользователи хотят иметь контроль. Пользователи хотят иметь возможность управлять своим браузером и полагаться на единообразное представление данных на всем сайте. Например. они не хотят, чтобы новые окна открывались неожиданно, и они хотят иметь возможность вернуться с помощью кнопки «Назад» на сайт, на котором они были раньше: поэтому рекомендуется, чтобы никогда не открывал ссылки в новых окнах браузера .
1. Не заставляйте пользователей думать
Согласно первому закону удобства использования Круга, веб-страница должна быть очевидной и не требующей пояснений . Когда вы создаете сайт, ваша задача — избавиться от вопросительных знаков — решений, которые пользователи должны принимать осознанно, учитывая плюсы, минусы и альтернативы.
Когда вы создаете сайт, ваша задача — избавиться от вопросительных знаков — решений, которые пользователи должны принимать осознанно, учитывая плюсы, минусы и альтернативы.
Если навигация и архитектура сайта не интуитивно понятны, количество вопросительных знаков растет, и пользователям становится сложнее понять, как работает система и как добраться из пункта А в пункт Б.Четкая структура, умеренные визуальные подсказки и легко узнаваемые ссылки могут помочь пользователям найти свой путь к своей цели.
Рассмотрим пример. Beyondis.co.uk утверждает, что находится «за пределами каналов, продуктов, распространения». Что значит ? Поскольку пользователи склонны исследовать веб-сайты в соответствии с шаблоном «F», эти три оператора будут первыми элементами, которые пользователи увидят на странице после ее загрузки.
Хотя сам дизайн прост и интуитивно понятен, чтобы понять, о чем эта страница, пользователю необходимо поискать ответ.Вот что такое ненужный вопросительный знак . Задача дизайнера — сделать так, чтобы количество вопросительных знаков было близко к нулю. Визуальное объяснение расположено с правой стороны. Простая замена обоих блоков повысит удобство использования.
Задача дизайнера — сделать так, чтобы количество вопросительных знаков было близко к нулю. Визуальное объяснение расположено с правой стороны. Простая замена обоих блоков повысит удобство использования.
ExpressionEngine использует ту же структуру, что и Beyondis, но избегает ненужных вопросительных знаков. Кроме того, слоган становится функциональным, поскольку пользователям предоставляется возможность опробовать сервис и загрузить бесплатную версию.
Снижая когнитивную нагрузку, вы упрощаете посетителям понимание идеи, лежащей в основе системы. Как только вы этого добьетесь, вы сможете рассказать, почему система полезна и какие выгоды от нее могут получить пользователи. Люди не будут использовать ваш веб-сайт, если они не смогут его найти.
2. Не теряйте терпение пользователей
В каждом проекте, когда вы собираетесь предложить своим посетителям какую-либо услугу или инструмент, старайтесь, чтобы ваши требования пользователей были минимальными. Чем меньше действий требуется от пользователей для тестирования сервиса, тем больше вероятность, что случайный посетитель действительно попробует его.Новые посетители хотят играть с услугой , а не заполнять длинные веб-формы для учетной записи, которую они, возможно, никогда не будут использовать в будущем. Позвольте пользователям исследовать сайт и обнаруживать ваши услуги, не заставляя их делиться личными данными. Неразумно заставлять пользователей вводить адрес электронной почты для тестирования функции.
Чем меньше действий требуется от пользователей для тестирования сервиса, тем больше вероятность, что случайный посетитель действительно попробует его.Новые посетители хотят играть с услугой , а не заполнять длинные веб-формы для учетной записи, которую они, возможно, никогда не будут использовать в будущем. Позвольте пользователям исследовать сайт и обнаруживать ваши услуги, не заставляя их делиться личными данными. Неразумно заставлять пользователей вводить адрес электронной почты для тестирования функции.
Как утверждает Райан Сингер, разработчик команды 37Signals, пользователи, вероятно, захотели бы предоставить адрес электронной почты, если бы их спросили. после они увидели, что функция работает, поэтому они имели некоторое представление о том, что они собирались получить взамен.
Stikkit — прекрасный пример удобного для пользователя сервиса, который почти ничего не требует от посетителя, ненавязчивого и удобного. И это то, что вы хотите, чтобы ваши пользователи чувствовали на вашем сайте.
Очевидно, клещу нужно больше. Однако регистрацию можно выполнить менее чем за 30 секунд — поскольку форма имеет горизонтальную ориентацию, пользователю даже не нужно прокручивать страницу.
В идеале устраняет все препятствия , не требует предварительной подписки или регистрации.Сама по себе регистрация пользователя является достаточным препятствием для навигации пользователя, чтобы сократить входящий трафик.
3. Умейте привлекать внимание пользователей
Поскольку веб-сайты предоставляют как статический, так и динамический контент, некоторые аспекты пользовательского интерфейса привлекают внимание больше, чем другие. Очевидно, что изображения привлекают больше внимания, чем текст — точно так же, как предложения, отмеченные полужирным шрифтом, более привлекательны, чем простой текст.
Человеческий глаз — очень нелинейное устройство, и веб-пользователи могут мгновенно распознавать края, узоры и движения . Вот почему видеореклама чрезвычайно раздражает и отвлекает, но с точки зрения маркетинга она отлично справляется с задачей привлечь внимание пользователей.
Вот почему видеореклама чрезвычайно раздражает и отвлекает, но с точки зрения маркетинга она отлично справляется с задачей привлечь внимание пользователей.
Humanized отлично использует принцип фокусировки. Единственный элемент, который напрямую виден пользователям, — это слово «бесплатно», которое выглядит привлекательно и привлекательно, но при этом остается спокойным и чисто информативным. Тонкие подсказки предоставляют пользователям достаточно информации о том, как узнать больше о «бесплатном» продукте.
Сосредоточение внимания пользователей на определенных областях сайта с умеренным использованием визуальных элементов может помочь вашим посетителям добраться из пункта А в пункт Б, не задумываясь о том, как это на самом деле должно быть сделано.Чем меньше у посетителей вопросительных знаков, тем больше у них чувства ориентации и тем больше у них доверия к компании, которую представляет сайт. Другими словами: чем меньше нужно думать за кулисами, тем лучше будет пользовательский опыт, что в первую очередь является целью удобства использования.
4. Стремление к раскрытию функций
Современный веб-дизайн обычно критикуется из-за того, что он направляет пользователей с помощью визуально привлекательных шагов 1-2-3, больших кнопок с визуальными эффектами и т. Д.Но с точки зрения дизайна эти элементы на самом деле неплохие. Напротив, такие руководящие принципы чрезвычайно эффективны, , поскольку они проводят посетителей через содержание сайта очень простым и удобным способом.
Dibusoft сочетает в себе визуальную привлекательность с четкой структурой сайта. На сайте есть 9 основных вариантов навигации, которые видны с первого взгляда. Однако выбор цветов может быть слишком легким.
Предоставление пользователю возможности ясно увидеть, какие функции доступны. является фундаментальным принципом успешного проектирования пользовательского интерфейса.На самом деле не имеет значения, как этого добиться. Важно то, чтобы контент был хорошо понят и посетители чувствовали себя комфортно при взаимодействии с системой.
5. Используйте эффективное письмо
Поскольку Интернет отличается от печати, необходимо адаптировать стиль письма к предпочтениям пользователей и привычкам просмотра. Рекламные материалы не будут прочитаны. Блоки длинного текста без изображений и ключевых слов, выделенные полужирным шрифтом или курсивом , будут пропущены.Преувеличенные выражения будут проигнорированы.
Обсуждение бизнеса. Избегайте красивых или умных названий, названий, связанных с маркетингом, фирменных названий и незнакомых технических названий. Например, если вы описываете услугу и хотите, чтобы пользователи создали учетную запись, «зарегистрироваться» лучше, чем «начать сейчас!» что опять же лучше, чем «изучить наши услуги».
Eleven2.com сразу переходит к делу. Никаких милых словечек, никаких преувеличенных заявлений. Вместо этого цена: именно то, что ищут посетители.
Оптимальным решением для эффективного письма является использование
- коротких и сжатых фраз (переходите к сути как можно быстрее),
- использование сканируемого макета (категоризация контента, использование нескольких уровней заголовков, использование визуальных элементов и маркированных списков которые прерывают поток однородных текстовых блоков),
- используйте простой и объективный язык (продвижение не должно звучать как реклама; дайте вашим пользователям разумную и объективную причину, почему они должны использовать ваши услуги или оставаться на вашем веб-сайте )
6.
 Стремление к простоте
Стремление к простотеПринцип «будь простым» (KIS) должен быть основной целью дизайна сайта. Пользователи редко бывают на сайте, чтобы насладиться дизайном; более того, в большинстве случаев они ищут информацию , несмотря на дизайн . Стремитесь к простоте вместо сложности.
С точки зрения посетителей, лучший дизайн сайта — это чистый текст, без какой-либо рекламы или дополнительных блоков контента, которые точно соответствуют запросам посетителей или контенту, который они ищут.Это одна из причин, почему удобная печатная версия веб-страниц необходима для хорошего взаимодействия с пользователем.
Finch четко представляет информацию о сайте и дает посетителям возможность выбора вариантов, не перегружая их ненужным контентом.
7. Не бойтесь белого пространства
На самом деле очень сложно переоценить важность белого пространства. не только помогает снизить когнитивную нагрузку на посетителей, но и дает возможность воспринимать информацию, представленную на экране. Когда новый посетитель приближается к макету дизайна, первое, что он пытается сделать, — это просканировать страницу и разделить область содержимого на легко усваиваемые фрагменты информации.
Когда новый посетитель приближается к макету дизайна, первое, что он пытается сделать, — это просканировать страницу и разделить область содержимого на легко усваиваемые фрагменты информации.
Сложные структуры сложнее читать, сканировать, анализировать и работать с ними. Если у вас есть выбор между разделением двух сегментов дизайна видимой линией или некоторым пробелом, обычно лучше использовать решение с пробелами. Иерархические структуры снижают сложность (закон Саймона): чем лучше вы сможете предоставить пользователям ощущение визуальной иерархии, тем легче будет восприниматься ваш контент.
Пустое пространство — это хорошо. Cameron.io использует пустое пространство в качестве основного элемента дизайна. В результате получается хорошо сканируемый макет, который дает контенту доминирующее положение, которого он заслуживает.
8. Эффективное общение с помощью «видимого языка»
В своих статьях об эффективной визуальной коммуникации Аарон Маркус излагает три фундаментальных принципа, связанных с использованием так называемого «видимого языка» — контент, который пользователи видят на экран.
- Организуйте : предоставьте пользователю ясную и последовательную концептуальную структуру.Согласованность, расположение экрана, взаимосвязи и возможность навигации — важные концепции организации. Ко всем элементам следует применять одни и те же соглашения и правила.
- Экономьте : сделайте больше с наименьшим количеством подсказок и визуальных элементов. Следует учитывать четыре основных момента: простота, ясность, различимость и акцент. Простота включает в себя только самые важные для общения элементы. Ясность : все компоненты должны быть спроектированы таким образом, чтобы их значение не было неоднозначным. Самобытность : важные свойства необходимых элементов должны быть различимы. Акцент : самые важные элементы должны легко различаться.
- Общайтесь : сопоставьте презентацию с возможностями пользователя. Пользовательский интерфейс должен сохранять баланс разборчивости, удобочитаемости, типографики, символики, нескольких представлений, а также цвета или текстуры для успешного взаимодействия.
 Используйте макс. 3 шрифта максимум 3 кеглем — максимум 18 слов или 50-80 символов в строке текста.
Используйте макс. 3 шрифта максимум 3 кеглем — максимум 18 слов или 50-80 символов в строке текста.
9. Условные обозначения — наши друзья
Традиционный дизайн элементов сайта не делает его скучным. Фактически, соглашения очень полезны, , поскольку они сокращают кривую обучения, необходимость разобраться, как все работает. Например, было бы кошмаром юзабилити, если бы все веб-сайты имели разное визуальное представление RSS-каналов. Это не сильно отличается от нашей обычной жизни, когда мы привыкли к основным принципам организации данных (папок) или совершения покупок (размещения товаров).
С условностями вы можете завоевать доверие пользователей, надежность и доказать свою надежность. Следуйте ожиданиям пользователей — поймите, чего они ожидают от навигации по сайту, структуры текста, размещения поиска и т. Д.
Типичным примером из сессий юзабилити является перевод страницы на японский язык (при условии, что ваши веб-пользователи не знают японский , например, с Babelfish) и дайте вашим юзабилити-тестерам задачу найти что-то на странице на другом языке. Если условности применяются правильно, пользователи смогут достичь не слишком конкретной цели, даже если они не могут понять ни слова из нее.
Если условности применяются правильно, пользователи смогут достичь не слишком конкретной цели, даже если они не могут понять ни слова из нее.
Стив Круг считает, что лучше внедрять инновации только тогда, когда вы знаете, что у вас действительно есть идея получше , но пользоваться преимуществами условностей, когда это не так.
10. Тестируйте рано, тестируйте часто
Этот так называемый TETO-принцип должен применяться к каждому проекту веб-дизайна, поскольку тесты юзабилити часто дают критически важное понимание серьезных проблем и проблем, связанных с данным макетом.
Проверить не слишком поздно, не слишком мало и не по неправильным причинам. В последнем случае необходимо понимать, что большинство дизайнерских решений являются локальными; Это означает, что вы не можете однозначно ответить, лучше ли какой-либо макет, чем другой, поскольку вам нужно проанализировать его с очень конкретной точки зрения (с учетом требований, заинтересованных сторон, бюджета и т. д.).
д.).
Некоторые важные моменты, о которых следует помнить:
- по словам Стива Круга, тестирование одного пользователя на 100% лучше, чем отсутствие тестирования , а тестирование одного пользователя в начале проекта лучше, чем тестирование 50 ближе к концу.Согласно первому закону Бема, ошибки наиболее часты при выполнении требований и проектировании и тем дороже, чем позже они устраняются.
- тестирование — это итерационный процесс . Это означает, что вы что-то проектируете, тестируете, исправляете, а затем снова тестируете. Могут быть проблемы, которые не были обнаружены во время первого раунда, поскольку пользователи были практически заблокированы другими проблемами.
- тесты удобства использования всегда дают полезные результаты . Либо вам укажут на проблемы, которые у вас есть, либо укажут на отсутствие серьезных недостатков в дизайне, что в обоих случаях является полезным пониманием для вашего проекта.

- согласно закону Вайнберга, разработчик не подходит для тестирования своего кода . Это касается и дизайнеров. Поработав над сайтом несколько недель, вы больше не можете смотреть на него с новой точки зрения. Вы знаете, как он устроен, и поэтому точно знаете, как это работает — у вас есть мудрость, которой не хватило бы независимым тестировщикам и посетителям вашего сайта.
Итог: если вам нужен отличный сайт, вам нужно его протестировать.
Можете ли вы заметить разницу между дизайном этих веб-сайтов?
Белый фон: проверить.Большие заголовки: проверьте. Плоские, красочные, мультяшные человечки необычных пропорций: проверьте. Правильно, мы описываем каждую домашнюю страницу веб-сайта, которую вы посетили за последние два года. Мы, конечно, преувеличиваем, но, как показала вирусная ветка в Твиттере, сейчас это, безусловно, очень (очень) популярная тенденция веб-дизайна.
От Slack до Hinge, бесчисленное множество цифровых брендов сделали выбор в пользу эстетики, и теперь, когда нам указали на это, мы просто не можем перестать это видеть. Но похоже, что пользователи наконец-то устают от дизайнерских приемов.Хотите создать что-то более оригинальное? Ознакомьтесь с нашими лучшими конструкторами веб-сайтов.
Но похоже, что пользователи наконец-то устают от дизайнерских приемов.Хотите создать что-то более оригинальное? Ознакомьтесь с нашими лучшими конструкторами веб-сайтов.
почему теперь каждая целевая страница веб-сайта выглядит так? pic.twitter.com/V4id2BwQco15 февраля 2021 г.
Этот стиль является ответвлением плоского дизайна, который особенно распространен на целевых страницах технических сервисов. И, похоже, у пользователей Twitter есть несколько теорий относительно того, почему: одни считают, что это простой случай, когда дизайнеры следуют за толпой, а другие подозревают, что стиль легко (и дешево) имитировать, используя стандартные изображения.Одно можно сказать наверняка — все мы видели веб-страницу, которая выглядит так.
Это более дешевая альтернатива созданию уникальной визуальной идентичности для вашего стартапа, но сейчас она уже используется. https://t.
co/uvgD9TimPa17 февраля 2021 г.
Потому что зачем нанимать графического дизайнера и разрабатывать оригинальную концепцию, если можно просто использовать бесплатные стоковые изображения? https://t.co/ho1Qzo69iEF 17 февраля 2021 г.
Интересный факт: этот стиль иллюстрации называется Alegria, он стал популярным в крупных технологических компаниях из-за своего плоского минималистичного дизайна, который демонстрирует позитивность и взаимосвязанность движущихся персонажей.Кроме того, они этнически неспецифичны, демонстрируют разнообразие. https://t.co/PwnJjSvcEy17 февраля 2021 г.
Говорят, что этот стиль был создан в Facebook в 2017 г. (Изображение предоставлено Баком)Плоские иллюстрации стали легко доступны. Есть сайты, с которых вы можете скачать их, так что это действительно уменьшило стресс от создания чего-то оригинального, это была тенденция, сейчас в тренде трехмерные руки и лица, вы скоро увидите их больше.
https://t.co/pteH0SZnum 17 февраля 2021 г.
Но многие ответы указывают на недавнее видео на YouTube (ниже) от Solar Sands. , объясняющий, как появился яркий векторный стиль.По этому поводу может быть виноват (конечно!) Facebook.
Художественный стиль, названный Alegria, якобы был создан для экосистемы иллюстраций гиганта социальных сетей креативным агентством Buck в 2017 году. «Есть много подражателей», — говорит агентство, без сомнения имея в виду множество персонажей с лапшой, населяющих Интернет сейчас же. «Но есть только одна Алегрия».
Действительно, нет ничего особенно плохого в эстетике Alegria — это довольно привлекательный стиль дизайна, и в персонажах есть приятный инклюзивный элемент.«Фигуры абстрактные — большие конечности и нерепрезентативные цвета кожи помогают им мгновенно достичь универсального ощущения», — объясняет Бак на своем веб-сайте.
Но внешний вид, безусловно, стал довольно распространенным, и в Интернете явно не хватает терпения для стилей дизайна, которые, по его мнению, перестали их приветствовать. Плоский дизайн в целом недавно подвергся критике, и даже отдельные формы небезопасны — бедный круг, по-видимому, сейчас слишком часто используется. Тем не менее, с такими примерами, как новый шипящий ребрендинг Burger King, появившийся в этом же году, плоский дизайн еще не полностью, ну, плоский.
Подробнее:
Что такое веб-дизайн? Полное руководство по дизайну веб-сайтов [2020]
Что такое веб-дизайн?
Веб-дизайн — это процесс планирования, концептуализации и размещения контента в сети. Сегодня дизайн веб-сайта выходит за рамки эстетики и включает в себя общую функциональность веб-сайта. Веб-дизайн также включает веб-приложения, мобильные приложения и дизайн пользовательского интерфейса.
Знаете ли вы, что веб-дизайн может иметь огромное влияние на вашу работу в поисковых системах, таких как Google? Эта статья даст вам полезное представление о том, как создать веб-сайт, который не только хорошо выглядит, но и правильно функционирует и занимает высокие позиции в поиске.
В этой статье мы рассмотрим:
В поисках вдохновения
Дополнительные советы по поиску вдохновения можно найти в нашем блоге здесь
Есть два основных способа создать веб-сайт: с помощью настольного приложения или с помощью конструктор сайтов. Инструмент, который вы решите использовать, будет сильно различаться в зависимости от размера вашей команды, вашего бюджета, типа сайта, который вы хотите создать, и его технических требований.
Инструмент, который вы решите использовать, будет сильно различаться в зависимости от размера вашей команды, вашего бюджета, типа сайта, который вы хотите создать, и его технических требований.
1. Настольные приложения
Настольные приложения требуют, чтобы дизайнеры создали свой дизайн и отправили его группе разработчиков, которая затем может преобразовать дизайн в код. Самыми популярными настольными приложениями для создания веб-сайтов являются Photoshop и Sketch.
Как правило, это стандарт для больших и / или сложных веб-сайтов, потому что он позволяет дизайнеру сосредоточиться на общем оформлении, в то время как все технические задачи передаются команде разработчиков. К сожалению, этот процесс может быть дорогостоящим и трудоемким, поскольку требуется множество ресурсов, наборов навыков и членов команды.
Чтобы избежать привлечения разработчика, полезно использовать конструктор веб-сайтов, чтобы создать веб-сайт с меньшими техническими требованиями.
2. Конструкторы веб-сайтов
Сегодня на рынке существует множество конструкторов веб-сайтов, которые предлагают широкий спектр функций и услуг. Wix, Squarespace, Webflow и PageCloud — это лишь несколько примеров популярных конструкторов веб-сайтов, которые различаются по возможностям дизайна, параметрам шаблонов, цене и общему опыту редактирования. Обязательно проведите исследование, поэкспериментируйте с бесплатными пробными версиями и определите, какая платформа лучше всего соответствует потребностям вашего сайта.
Конструкторы веб-сайтов создают адаптивные или адаптивные веб-сайты, которые предлагают различные возможности создания. Эти концепции будут рассмотрены более подробно ниже, чтобы вы могли лучше понять, какие конструкторы подойдут вам. Если вы не умеете кодировать, важно ознакомиться со свободами и ограничениями различных инструментов дизайна веб-сайтов. Например, хотя WordPress — наиболее используемая платформа для веб-сайтов, она не пользуется популярностью у визуальных дизайнеров из-за ограниченных возможностей настройки.
Эти концепции будут рассмотрены более подробно ниже, чтобы вы могли лучше понять, какие конструкторы подойдут вам. Если вы не умеете кодировать, важно ознакомиться со свободами и ограничениями различных инструментов дизайна веб-сайтов. Например, хотя WordPress — наиболее используемая платформа для веб-сайтов, она не пользуется популярностью у визуальных дизайнеров из-за ограниченных возможностей настройки.
Прежде чем приступить к созданию веб-сайта, определите потребности вашего веб-сайта: вы создаете фотогалерею? Как часто вы будете обновлять свой сайт? Вам нужна контактная форма? Выберите конструктор веб-сайтов, который поможет вам эффективно достичь этих целей.
Элементы веб-дизайна
При разработке веб-сайта важно учитывать как внешний вид, так и функциональность. Интеграция этих элементов максимизирует общее удобство использования и производительность сайта. Удобство использования вашего сайта включает такие элементы, как удобный для навигации интерфейс, правильное использование графики и изображений, хорошо написанный и хорошо размещенный текст и цветовую схему.Эффективность вашего сайта связана с его скоростью, рейтингом, возможностью поиска и способностью охватить вашу аудиторию.
Удобство использования вашего сайта включает такие элементы, как удобный для навигации интерфейс, правильное использование графики и изображений, хорошо написанный и хорошо размещенный текст и цветовую схему.Эффективность вашего сайта связана с его скоростью, рейтингом, возможностью поиска и способностью охватить вашу аудиторию.
Визуальные элементы
Вот краткий обзор элементов, которые следует учитывать при разработке веб-сайта, чтобы убедиться, что все хорошо работает вместе. Каждый раздел содержит советы и рекомендации, которые помогут вам начать работу.
Письменная копия
По сути, внешний вид вашего веб-сайта и текст идут рука об руку. Важно, чтобы авторы и дизайнеры контента работали вместе, чтобы создать единый дизайн со сбалансированными элементами. Сосредоточьтесь на создании фрагментов текста (используя текстовые блоки), чтобы дополнить вашу графику и изображения.
Сосредоточьтесь на создании фрагментов текста (используя текстовые блоки), чтобы дополнить вашу графику и изображения.
Связано: Письменный контент или дизайн, что первично?
Шрифты
Выберите шрифт, соответствующий вашему общему дизайну. Шрифт должен сочетаться с вашей цветовой схемой, графикой, изображениями и усиливать общий тон вашего сайта. Такие инструменты, как Font Combinator Canva, могут помочь вам найти идеальный вариант для вашего шрифта. Инструменты веб-дизайна, такие как PageCloud, даже включают в свои приложения многочисленные сочетания шрифтов.
Связано: Простой способ добавления шрифтов на ваш веб-сайт (включая пользовательские шрифты)
Цвета
Цвета — один из наиболее важных элементов, которые следует учитывать при разработке веб-сайта. Имейте в виду, что существует множество неправильных представлений о психологии цвета, и гораздо важнее сосредоточиться на цветах, которые дополняют общий дизайн и тон вашего веб-сайта. Совместите цветовую схему с вашим брендом и сообщениями, которые вы хотите донести до своей аудитории.
Имейте в виду, что существует множество неправильных представлений о психологии цвета, и гораздо важнее сосредоточиться на цветах, которые дополняют общий дизайн и тон вашего веб-сайта. Совместите цветовую схему с вашим брендом и сообщениями, которые вы хотите донести до своей аудитории.
(Источник: www.freshconsulting.com)
По теме: Выбор цветовой схемы для вашего веб-сайта, которая не отстой
Макет
Как вы решите расположить свой контент, будет иметь существенное влияние на удобство использования и функциональность вашего сайта. Нет никаких конкретных правил, которым нужно следовать при выборе макета, однако есть несколько основных принципов, которые следует учитывать. Обязательно учитывайте потребности вашей целевой аудитории и избегайте чрезмерно стимулирующего макета, который может отвлекать от сообщений, которые вы хотите передать.
Обязательно учитывайте потребности вашей целевой аудитории и избегайте чрезмерно стимулирующего макета, который может отвлекать от сообщений, которые вы хотите передать.
Фигуры
Использование графических элементов в веб-дизайне может помочь легко интегрировать текст и изображения и улучшить внешний вид сайта. Сочетание красивых цветов и форм может помочь привлечь внимание посетителей вашего сайта и внести свой вклад в общий поток вашего сайта.
Связано: Использование фигур в веб-дизайне с 30 примерами
Интервал
Интервал — ключевой элемент для создания визуально приятных и удобных для навигации веб-сайтов. Каждый элемент вашего дизайна так или иначе будет содержать интервалы. Правильное использование пробелов имеет решающее значение для создания дизайна, в котором идеально сочетаются текст, фотографии и графика. Сохранение единообразия интервалов может помочь вашим пользователям с легкостью перемещаться по вашему сайту. Концепция пробелов определенно является приоритетом современных веб-дизайнеров.
Каждый элемент вашего дизайна так или иначе будет содержать интервалы. Правильное использование пробелов имеет решающее значение для создания дизайна, в котором идеально сочетаются текст, фотографии и графика. Сохранение единообразия интервалов может помочь вашим пользователям с легкостью перемещаться по вашему сайту. Концепция пробелов определенно является приоритетом современных веб-дизайнеров.
Изображения и значки
Удивительные дизайны могут передавать большой объем информации всего за несколько секунд.Это стало возможным благодаря использованию мощных изображений и значков. Выберите изображения и значки, которые поддерживают и усиливают ваше сообщение. Быстрый поиск в Google стоковых изображений и значков сгенерирует тысячи вариантов. Чтобы упростить поиск, вот несколько избранных:
Бесплатные изображения и значки
Премиум-изображения и значки
V ideos
Интеграция видео в веб-дизайн становится все более популярной среди дизайнеров. При правильном использовании видео могут помочь вашим пользователям воспринять или понять сообщение, которое невозможно передать с помощью текста или изображения. Имейте в виду, что, как и при включенном экране телевизора в ресторане, глаза посетителей будут привлекать движущиеся изображения. Убедитесь, что ваши видео не конкурируют с другими важными элементами и не отвлекают от них.
При правильном использовании видео могут помочь вашим пользователям воспринять или понять сообщение, которое невозможно передать с помощью текста или изображения. Имейте в виду, что, как и при включенном экране телевизора в ресторане, глаза посетителей будут привлекать движущиеся изображения. Убедитесь, что ваши видео не конкурируют с другими важными элементами и не отвлекают от них.
Связано: Как использовать видео фон на вашем веб-сайте — правильный путь!
Функциональные элементы
Эти функциональные элементы необходимо обязательно учитывать при разработке вашего веб-сайта.Правильно работающий веб-сайт имеет решающее значение для высокого рейтинга в поисковых системах и предоставления вашим пользователям наилучшего опыта.
Навигация
Навигация на вашем веб-сайте — один из основных элементов, определяющих, правильно ли работает ваш веб-сайт. В зависимости от вашей аудитории, ваша навигация может служить нескольким целям: помогая посетителям впервые узнать, что предлагает ваш сайт, предоставляя легкий доступ к вашим страницам для вернувшихся посетителей и улучшая общее впечатление каждого посетителя.Ознакомьтесь с этими передовыми практиками, чтобы получить дополнительные советы по навигации.
В зависимости от вашей аудитории, ваша навигация может служить нескольким целям: помогая посетителям впервые узнать, что предлагает ваш сайт, предоставляя легкий доступ к вашим страницам для вернувшихся посетителей и улучшая общее впечатление каждого посетителя.Ознакомьтесь с этими передовыми практиками, чтобы получить дополнительные советы по навигации.
Взаимодействие с пользователем
У посетителей вашего сайта есть несколько способов взаимодействия с вашим сайтом в зависимости от их устройства (прокрутка, щелчок, ввод текста и т. Д.). Лучшие дизайны веб-сайтов упрощают эти взаимодействия, чтобы у пользователя было ощущение, что они все под контролем. Вот несколько примеров:
Анимация
Существует множество методов веб-анимации, которые могут помочь вашему дизайну привлечь внимание посетителей и позволить посетителям взаимодействовать с вашим сайтом, оставляя отзывы. Например, добавление кнопок или форм «Нравится» может заинтересовать посетителей вашего сайта. Если вы новичок в веб-дизайне, мы рекомендуем делать ваши анимации простыми, чтобы избежать вмешательства разработчика.
Например, добавление кнопок или форм «Нравится» может заинтересовать посетителей вашего сайта. Если вы новичок в веб-дизайне, мы рекомендуем делать ваши анимации простыми, чтобы избежать вмешательства разработчика.
Скорость
Никому не нравится медленный сайт. Необходимость ждать загрузки страницы более нескольких секунд может быстро помешать посетителю остаться на вашем сайте или вернуться на него. Независимо от того, насколько красивым, если ваш сайт не загружается быстро, он не будет хорошо работать в поиске (т.е. не займет высоких позиций в Google).
Лучшие конструкторы сайтов обычно сжимают ваш контент для ускорения загрузки, однако нет никаких гарантий. Обязательно исследуйте, какие конструкторы сайтов лучше всего подходят для контента, который у вас будет на вашем сайте. Например, PageCloud оптимизирует ваши изображения, чтобы обеспечить быструю загрузку сайтов с большими и / или несколькими фотографиями.
Например, PageCloud оптимизирует ваши изображения, чтобы обеспечить быструю загрузку сайтов с большими и / или несколькими фотографиями.
Связано: Тест скорости страницы Google
Структура сайта
Структура веб-сайта играет важную роль как в пользовательском опыте (UX), так и в поисковой оптимизации (SEO).Ваши пользователи должны иметь возможность легко перемещаться по вашему веб-сайту без каких-либо структурных проблем. Если пользователи теряются, пытаясь перемещаться по вашему сайту, скорее всего, «сканеры» тоже. Сканер (или бот) — это автоматизированная программа, которая выполняет поиск по вашему веб-сайту и может определить его функциональность. Плохая навигация может привести к ухудшению пользовательского опыта и ухудшению рейтинга сайта.
Связано: Как создать структуру сайта, которая улучшит SEO
Кроссбраузерность и совместимость между устройствами
Отличный дизайн должен выглядеть безупречно на всех устройствах и браузерах (да, даже в Internet Explorer) . Если вы создаете свой сайт с нуля, мы рекомендуем использовать инструмент кросс-браузерного тестирования, чтобы сделать этот утомительный процесс более быстрым и эффективным. С другой стороны, если вы используете платформу для создания веб-сайтов, кроссбраузерное тестирование обычно берет на себя команда разработчиков компании, что позволяет вам сосредоточиться на дизайне.
Если вы создаете свой сайт с нуля, мы рекомендуем использовать инструмент кросс-браузерного тестирования, чтобы сделать этот утомительный процесс более быстрым и эффективным. С другой стороны, если вы используете платформу для создания веб-сайтов, кроссбраузерное тестирование обычно берет на себя команда разработчиков компании, что позволяет вам сосредоточиться на дизайне.
Типы дизайна веб-сайтов: адаптивный или отзывчивый
Понимание плюсов и минусов адаптивных и отзывчивых веб-сайтов поможет вам определить, какой конструктор веб-сайтов лучше всего подойдет для вашего дизайна.
В Интернете можно встретить статьи, в которых рассказывается о множестве различных стилей дизайна веб-сайтов (фиксированных, статических, плавных и т. Д.). Однако в современном мире, ориентированном на мобильные устройства, есть только два стиля веб-сайтов, которые можно использовать для правильного проектирования веб-сайта: адаптивный и адаптивный.
Адаптивные веб-сайты
Адаптивный веб-дизайн использует две или более версий веб-сайта, настроенных для определенных размеров экрана. Адаптивные веб-сайты можно разделить на две основные категории в зависимости от того, как сайт определяет, какой размер должен отображаться:
1.Адаптируется в зависимости от типа устройства.
Когда ваш браузер подключается к веб-сайту, HTTP-запрос будет включать поле под названием «пользовательский агент», которое будет информировать сервер о типе устройства, пытающегося просмотреть страницу. Адаптивный веб-сайт будет знать, какую версию сайта отображать в зависимости от того, какое устройство пытается его получить (например, настольный компьютер, мобильный телефон, планшет). Проблемы возникнут, если вы уменьшите размер окна браузера на рабочем столе, потому что страница будет продолжать отображать «настольную версию», а не сжиматься до нового размера.
2. Адаптируется в зависимости от ширины браузера
Вместо использования «агента пользователя» веб-сайт использует медиа-запросы (функция CSS, которая позволяет адаптировать веб-страницу к разным размерам экрана) и точки останова (определенные размеры ширины) переключаться между версиями. Таким образом, вместо настольной, планшетной и мобильной версии у вас будут версии шириной 1080 пикселей, 768 пикселей и 480 пикселей. Это обеспечивает большую гибкость при разработке и лучший опыт просмотра, поскольку ваш веб-сайт будет адаптироваться в зависимости от ширины экрана.
(изображение предоставлено UX Alpaca)
Профи
- Редактирование WYSIWYG (то, что вы видите, то и получаете)
- Пользовательские проекты быстрее и проще создавать без кода
- Кроссбраузерность и совместимость между устройствами
- Быстро загружающиеся страницы
Минусы
- Веб-сайты, использующие «тип устройства», могут выглядеть сломанными при просмотре в меньшем окне браузера на рабочем столе
- Ограничения на определенные эффекты, которые могут выполнить только адаптивные сайты
Адаптивные веб-сайты могут использовать гибкие макеты сетки, основанные на процентном соотношении, которое каждый элемент занимает в своем контейнере: если один элемент (например,грамм. заголовок) составляет 25% от своего контейнера, этот элемент останется на 25% независимо от изменения размера экрана. Адаптивные веб-сайты также могут использовать точки останова для создания индивидуального вида для каждого размера экрана, но в отличие от адаптивных сайтов, которые адаптируются только при достижении точки останова, отзывчивые веб-сайты постоянно меняются в зависимости от размера экрана.
заголовок) составляет 25% от своего контейнера, этот элемент останется на 25% независимо от изменения размера экрана. Адаптивные веб-сайты также могут использовать точки останова для создания индивидуального вида для каждого размера экрана, но в отличие от адаптивных сайтов, которые адаптируются только при достижении точки останова, отзывчивые веб-сайты постоянно меняются в зависимости от размера экрана.
(Изображение предоставлено UX Alpaca)
Плюсы
- Отличные возможности для любого размера экрана, независимо от типа устройства
- Создатели адаптивных веб-сайтов, как правило, жесткие, что затрудняет «сломать» дизайн
- Тонны доступных шаблонов, чтобы начать с
Минусы
- Требуется обширный дизайн и тестирование для обеспечения качества (при запуске с нуля)
- Без доступа к коду нестандартные конструкции могут быть сложными
Важно отметить, что веб-сайт конструкторы могут включать как адаптивные, так и адаптивные функции. Например, PageCloud недавно представил ряд функций, которые позволяют вашему контенту реагировать на запросы, даже если сам веб-сайт остается адаптивным.
Например, PageCloud недавно представил ряд функций, которые позволяют вашему контенту реагировать на запросы, даже если сам веб-сайт остается адаптивным.
Адаптивные конструкторы веб-сайтов
Wix и PageCloud, возможно, являются двумя лучшими конструкторами визуальных веб-сайтов на рынке сегодня. Оба используют адаптивный подход, что означает, что их возможности перетаскивания и WYSIWYG не имеют себе равных. Вы можете построить что угодно, не написав ни строчки кода.
Wix существует с 2006 года и с тех пор разработал широкий спектр функций и шаблонов для удовлетворения практически любых бизнес-потребностей.Сегодня это считается одним из самых простых инструментов для начинающих.
Wix существует с 2006 года и с тех пор разработал широкий спектр функций и шаблонов для удовлетворения практически любых бизнес-потребностей. Сегодня это считается одним из самых простых инструментов для начинающих.
Сегодня это считается одним из самых простых инструментов для начинающих.
Хотя выбрать победителя в этой категории сложно, вот несколько вещей, о которых следует помнить:
- Если вы ищете максимально настраиваемый интерфейс, выберите PageCloud.
- Если вы ищете что-то действительно простое и у вас мало опыта в дизайне, выберите Wix.
- Если вы хотите работать с разработчиком, выберите PageCloud.
- Если вам нужно много вариантов шаблона, выберите Wix.
- Если вам нравятся ярлыки и удобство работы с настольными издательскими приложениями, выберите PageCloud.
Поскольку обе платформы предлагают бесплатные пробные версии, мы рекомендуем попробовать их обе, прежде чем принять решение.
Адаптивные конструкторы веб-сайтов Такие инструменты, как Squarespace, предлагают гибкие конструкторы веб-сайтов, однако это означает, что возможности редактирования более ограничены. Создать гибкий адаптивный веб-сайт сложно, и, не зная, как кодировать, практически невозможно создавать уникальные веб-сайты с помощью адаптивных конструкторов веб-сайтов.
Создать гибкий адаптивный веб-сайт сложно, и, не зная, как кодировать, практически невозможно создавать уникальные веб-сайты с помощью адаптивных конструкторов веб-сайтов.
Здесь вступают в игру более сложные инструменты веб-дизайна, такие как Webflow и Froont. Вот некоторые из плюсов и минусов, которые следует учитывать при выборе одного из этих инструментов:
Плюсы
- Возможность создавать настраиваемые адаптивные сайты без написания кода
- Непревзойденный контроль над каждым элементом на странице
- Возможность экспорта кода в другое место
Минусы
- Сложные инструменты с крутыми кривыми обучения
- Более медленный процесс проектирования, чем у адаптивных конструкторов веб-сайтов
Надеюсь, эта статья помогла вам лучше понять основы в веб-дизайне. Чтобы сделать обзор, давайте взглянем на некоторые ключевые элементы в разработке веб-сайта, который является одновременно красивым и функциональным:
Чтобы сделать обзор, давайте взглянем на некоторые ключевые элементы в разработке веб-сайта, который является одновременно красивым и функциональным:
1. Пользователь всегда на первом месте: пользовательский опыт должен быть во главу угла вашего дизайна, поскольку ваши пользователи в конечном итоге будут чтобы определить, стоит ли посещать ваш сайт.
2. Выберите лучший конструктор веб-сайтов для ваших нужд: спросите себя, каковы будут основные функции вашего веб-сайта, и выберите конструктор веб-сайтов, который обеспечит выполнение этих требований.
3. Баланс визуальных элементов: важно поддерживать баланс между текстом, графикой, мультимедиа и цветовой схемой, чтобы избежать чрезмерной стимуляции веб-сайта, отвлекающей от сообщений, которые вы пытаетесь передать.
Теперь, когда вы освоили основы дизайна веб-сайтов, обязательно ознакомьтесь с другими сообщениями, чтобы узнать больше о типах конструкторов веб-сайтов, тенденциях дизайна, элементах дизайна и многом другом.
ведущих веб-дизайнеров | Рейтинг за февраль 2021 г.
Что такое компания, занимающаяся веб-дизайном?
Компания веб-дизайна — это агентство, которое специализируется на создании и поддержке профессиональных веб-сайтов, чтобы помочь брендам достичь своей аудитории и ускорить онлайн-рост.
Они участвуют в различных процессах, визуализируют, планируют и создают коллекцию электронных файлов, которые контролируют все визуальные элементы на вашем сайте, чтобы обеспечить вашим посетителям увлекательный пользовательский интерфейс.
Другими словами, они отвечают за эстетику:
- Макета
- Графика
- Изображения
- Структура
- Цвета
- Стили текста
- Контент
Их работа — сделать ваш сайт полностью- функциональность, обеспечивая интерактивность, простоту навигации и совместимость с различными устройствами.
Существует менее 2 миллиардов активных веб-сайтов, и их число постоянно растет, поскольку компании открывают для себя преимущества профессионально разработанных веб-сайтов.
Чем занимаются агентства по дизайну веб-сайтов?
Агентства веб-дизайна создают внешний интерфейс веб-сайта.
Сначала они разрабатывают макет, формат и структуру, называемую каркасом. Затем они берут этот каркас и добавляют цвета, изображения и типографику, обычно в Photoshop.
По завершении эти компании будут представлять свои проекты клиентам в виде статических изображений. После утверждения они переходят на этап веб-разработки.
Агентства по дизайну веб-сайтов часто путают с компаниями, занимающимися веб-разработкой, компаниями, которые пишут код и создают веб-сайты.
Однако компания веб-дизайна больше похожа на агентство графического дизайна, чем на компанию по разработке программного обеспечения.
Какие бывают типы компаний веб-дизайна?
Мы можем разделить компании веб-дизайна на несколько категорий на основе:
- Услуги, которые они предлагают : Некоторые агентства предлагают полные услуги веб-дизайна по индивидуальному заказу, тогда как другие предпочитают специализироваться на:
- Дизайн : Эти эксперты являются отвечает за графику и верстку.

- Разработка : Они занимаются программированием веб-сайта.
- Маркетинг : Они занимаются аналитикой, поисковой оптимизацией и содержанием веб-сайтов.
- IT : Они несут ответственность за хостинг веб-сайта.
- Дизайн : Эти эксперты являются отвечает за графику и верстку.
- Платформы, которые они используют : агентства по дизайну веб-сайтов имеют право создавать веб-сайты на различных платформах, таких как Shopify, WordPress или Drupal.
- Типы предприятий, с которыми они работают : различные компании, занимающиеся веб-дизайном, предпочитают сосредоточиться на веб-сайтах малого бизнеса, в то время как другие, как правило, предоставляют услуги крупным корпорациям.
- Отрасли, в которых они работают : разные компании также выбирают разработку веб-сайтов в определенной нише, в то время как другие имеют различный отраслевой опыт.
Сколько берут за свои услуги компании веб-дизайна?
Ведущие компании, занимающиеся веб-дизайном, обычно взимают:
Почасовая оплата
Почасовая оплата сотрудников является наиболее распространенной формой выставления счетов.
Если вы нанимаете ведущую компанию по веб-дизайну в США, это может стоить вам от 100 долларов до 175 долларов долларов в час.
За границей гонорары этих экспертов, как правило, ниже и составляют от 55 до 75 долларов в час.
Комиссия за проект
Если говорить о стоимости проекта, цены на веб-сайтах различаются от $ 1 000 до $ 100 000 , иногда даже больше.
Несколько факторов, которые будут влиять на эту стоимость:
- Количество страниц
- Количество необходимых компонентов и функций
- Сложность конструкции
Выставление счетов за проект выгодно для брендов, которым требуется разнообразие отдельных проектов сайтов созданы.
Комиссия, ориентированная на результат
Для выставления счетов, ориентированных на результат, агентства и клиенты будут определять конкретные ключевые показатели эффективности, которые должны быть достигнуты, чтобы произвести платеж.
Сюда могут входить:
- Более высокий рейтинг в поисковых системах
- Увеличение посещаемости веб-сайта
- Увеличение количества конверсий
Фиксированная плата
Ежемесячная или ежегодная фиксированная плата является обычным явлением для брендов, которым требуется агентство с фиксированным гонораром. Они часто используются для периодических консультаций или управления веб-сайтом.
Агентства с фиксированной оплатой часто помогают улучшить:
- Обновления системы
- Управление интеграцией
- SEO
- И многое другое
Вот пять основных причин, которые следует учитывать при партнерстве с профессиональной компанией, занимающейся веб-дизайном:
Причина № 1: лучшее первое впечатление
У предприятий есть всего 7 секунд, чтобы произвести первое впечатление. (Forbes)
Ваш веб-сайт, вероятно, является первым элементом, который увидит ваша аудитория при поиске ваших товаров или услуг в Интернете.
И, если им не нравится то, что они находят, когда попадают на некоторые из ваших страниц, они даже не будут прилагать усилий, чтобы прочитать ваш контент или подумать о покупке.
В современном мире внешний вид — это витрина вашего магазина. Внешний вид вашего веб-сайта отражает ваш бренд и ваше предложение.
Профессиональная компания, занимающаяся дизайном веб-сайтов, создаст высокопроизводительный веб-сайт, который поразит вашу аудиторию, привлечет ее внимание и привлечет конверсию.
Причина № 2: Повышенная надежность
90% пользователей отказываются от веб-сайта, который плохо спроектирован. (HubSpot)
Люди умеют выносить суждения, и это число подчеркивает, что они не доверяют сайтам с плохим дизайном.
С другой стороны, полностью функциональный веб-сайт с привлекательным дизайном побуждает посетителей оставаться подольше, что влияет на ваш рейтинг в поиске и приток органического трафика.
Профессиональный дизайн также повышает доверие к вашему бренду и укрепляет доверие среди ваших потенциальных клиентов, что создает возможность привлечь этих потенциальных клиентов и преобразовать их.
Причина № 3: Enhanced Mobile Experience
Мобильные устройства генерировали 51,53% общего трафика веб-сайтов во втором квартале 2020 года. (Statista)
Количество пользователей, которые заходят на веб-сайты со своих мобильных устройств постоянно увеличивается. Вот почему как никогда важно иметь сайт, адаптированный под мобильные устройства.
Наличие веб-сайта, несовместимого со смартфонами и планшетами, означает, что он плохо функционирует.Его макет, изображения, шрифты и другие визуальные элементы не будут отображаться должным образом, что приведет к более высокому показателю отказов.
Профессиональная компания по разработке веб-сайтов предлагает профессиональные услуги и создает веб-сайты, которые без проблем работают на разных устройствах. Предоставляя вам веб-сайт, удобный для мобильных устройств, они помогут вам улучшить пользовательский опыт и получить больше конверсий.
Причина № 4: Повышение рейтинга в поисковых системах
SolarWinds провела исследование, чтобы выяснить, действительно ли скорость страницы влияет на показатель отказов.Результаты были довольно интересными:
- Страницы, загруженные в течение двух секунд, имели показатель отказов 9%
- Страницы, загруженные в течение пяти секунд, имели показатель отказов 38%
По мере увеличения скорости страницы показатель отказов резко возрастал. и доходила до 73%.
Время загрузки страницы — один из ключевых факторов ранжирования поисковых систем, включая Google.
В отличие от веб-сайтов, которые загружаются медленно и заставляют посетителей отказываться, быстро загружаемый сайт заставляет пользователей оставаться и открывать больше его страниц.
Это снижает показатель отказов и увеличивает время ожидания, что является признаком хорошего взаимодействия с пользователем.
Google ранжирует те страницы, которые загружаются быстро, потому что он хочет предоставить поисковикам удобные результаты.
Агентство веб-дизайна предоставит вам веб-сайт, который будет работать быстро и плавно:
- Обеспечение правильного размера всех изображений
- Удаление ненужных плагинов
- Минимизация HTTP-запросов
- Сокращение перенаправлений
- Улучшение времени ответа сервера
- И многое другое
Причина № 5: Превосходство над конкурентами
Разница между созданием веб-сайта самостоятельно с использованием бесплатных конструкторов и использованием профессиональных услуг веб-дизайна по индивидуальному заказу заключается в конкурентном преимуществе, которое вы можете получить.
Чтобы быть на шаг впереди конкурентов, вам необходимо запустить веб-сайт, который будет аутентичным и гораздо более привлекательным, чем их.
Ведущие компании, занимающиеся веб-дизайном, не только имеют доступ к инструментам и технологиям премиум-класса, но и всегда следят за последними тенденциями. Таким образом, они могут создать современный сайт, с помощью которого вы сможете бросить вызов своим конкурентам.
Признаки того, что вам нужно нанять агентство веб-дизайна
Иметь веб-сайт уже недостаточно.
Конкуренция жесткая, поэтому единственный способ выделиться — это иметь сайт, который привлекает внимание и предоставляет посетителям интуитивно понятный интерфейс.
Вот основные признаки того, что вам обязательно нужно инвестировать в услуги по индивидуальному веб-дизайну:
- У вас устаревший дизайн веб-сайта : Наличие устаревшего сайта может повредить вашему SEO и затруднить пользователям его поиск или использование Это. Профессиональные компании, занимающиеся веб-дизайном из США, всегда в курсе последних тенденций и понимают лучшие практики, которые могут улучшить пользовательский опыт. Они могут придать вашему сайту свежий вид и поддержать его должным образом.
- Вы намного отстаете от своих конкурентов : компания, занимающаяся дизайном веб-сайтов, имеет доступ к премиальным и дорогостоящим инструментам, которые предоставляют им значимые данные об эффективности вашего бренда, аудитории и конкуренции.Таким образом, на основе этих аналитических отчетов они могут создавать эффективные стратегии и подталкивать вас на шаг впереди ваших конкурентов.
- Вы не достигли ожидаемых продаж : компании, занимающиеся веб-дизайном, обладают новаторскими навыками, техническими знаниями и предлагают уникальные и проверенные области знаний в области создания веб-сайтов. Таким образом, они могут принести вам желаемый результат и оправдать ваши ожидания.
Как выбрать лучшую компанию по дизайну веб-сайтов
Вот несколько шагов, которые помогут вам выбрать лучшую компанию по разработке веб-сайтов для вашего бизнеса:
Шаг № 1: Определите тип веб-сайта, который вам нужен
Там существует множество типов веб-сайтов, например:
- Информационные
- Социальные сети
- Электронная коммерция
- Блог или журнал
- И многое другое
Определите, какой тип веб-сайта вам нужен и какие цели вы хотите достичь с помощью site, чтобы найти лучших дизайнеров веб-сайтов, которые специализируются именно на том, что вам нужно для успеха.
Шаг № 2: Создайте бюджет и узнайте цены
Прежде чем вы начнете встречаться с потенциальными компаниями веб-дизайна, определите сумму, которую вы действительно можете потратить на свой веб-сайт.
Как только вы укрепите свой бюджет, найдите лучшие компании веб-дизайна, которые могут:
- Работать в рамках вашего бюджета.
- Обеспечьте возврат инвестиций.
Шаг № 3: Ознакомьтесь с портфолио и тематическими исследованиями компании, занимающейся веб-дизайном.
Портфолио и тематические исследования агентства веб-дизайна являются четкими показателями их способности создавать успешные платформы и приносить результаты.Обратите внимание на следующие факторы:
- Опыт работы в отрасли
- Опыт решения схожих бизнес-задач
- Внедрение инноваций, тенденций и идей
Профессиональный совет : Самое важное качество, на которое следует обратить внимание в тематических исследованиях агентства, — это их опыт решения аналогичных задач. проблемы роста бизнеса, как у вас, независимо от отрасли.
Шаг №4: Понять, как агентство веб-дизайна формулирует процессы и обеспечивает результаты
Найдите время, чтобы понять, как агентство веб-дизайна создает организованный процесс и обеспечивает получение рентабельности инвестиций.
Убедитесь, что вы знаете:
- Кто будет работать в вашей команде, какова их квалификация и сколько времени будет посвящено вашему проекту
- Кто будет вашим контактным лицом
- Каковы будут ключевые показатели эффективности и как часто они будут отслеживаться
- Как часто у вас будут встречи, звонки и получение отчетов
- Как долго лучшая компания, занимающаяся веб-дизайном, будет отслеживать эффективность вашего сайта
10 вопросов, которые нужно задать компаниям, занимающимся веб-дизайном, прежде чем нанять одного
Следующие вопросы помогут вам понять предложения ведущих веб-дизайнерских компаний и решить, подходят ли они для развития вашего бизнеса в Интернете:
- Кто будет работать над проектом и каков их опыт?
- Какие веб-дизайн, разработка или дополнительные услуги вы предлагаете?
- Как оставаться в курсе последних тенденций?
- Можете ли вы поделиться некоторыми успешными тематическими исследованиями и статьями из портфолио? Почему они были успешными?
- Есть ли у вас опыт работы в нашей отрасли, на рынке или в решении аналогичных бизнес-задач?
- Каков организационный процесс проекта веб-дизайна?
- Включаете ли вы оптимизацию SEO в проекты своих сайтов? У вас есть штатный эксперт?
- Как часто вы будете измерять результаты и какие показатели будете использовать?
- Сколько стоят ваши услуги и стоит ли ожидать дополнительных сборов?
- Предлагаете ли вы долгосрочную поддержку и обслуживание после запуска сайта?
RFP веб-дизайна: что включить и почему это важно
RFP веб-дизайна (запрос предложения) — это документ, который определяет, подходит ли потенциальная компания веб-дизайна для нужд, требований и бюджета вашего бизнеса.
Документ RFP используется для уведомления профессионального агентства о:
- доступности проекта
- Требования к проекту
На основе этих параметров проекта поставщики могут оценить проект и понять, какая информация для ответа позволяет им предоставить предложение для каждого конкретного клиента.
Когда компаниям нужен веб-сайт, они должны составить запрос предложений и отправить его нескольким потенциальным поставщикам.
Затем агентства отправят предложения по решениям, которые будут включать веб-сайт:
- График
- Объем работ
- Стоимость
Правильно составленный RFP веб-дизайна будет:
- Предоставить ключевую информацию о возможностях агентств и опыт
- Разрешить более точные котировки
- Уточнить цели и функции проекта
- Определить ограничения проекта
Типичный документ RFP содержит следующие аспекты:
- История компании : Цель этого раздела — предоставить краткое описание описание вашей компании и отрасли, в которой вы работаете.
- Обзор проекта : В этой части вы должны предоставить конкретную оценку вашего текущего веб-сайта, если он у вас уже есть. Расскажите о своих сильных и слабых сторонах и четко обозначьте проблемы, с которыми вы сталкиваетесь. Затем расскажите о причинах, по которым вам нужен новый веб-сайт.
- Целевая аудитория : Сообщите потенциальным компаниям, занимающимся веб-дизайном, кто ваша целевая аудитория. Будьте как можно более конкретными, поскольку чем больше ваш партнер знает о ваших потенциальных клиентах, тем лучше они видят, как ваш веб-сайт может служить предполагаемым пользователям.
- Объем проекта, новые функции и результаты : Здесь вы перечисляете необходимые страницы, функции и особенности вашего нового веб-сайта. Эти результаты могут варьироваться от типографики до копирайтинга и изображений. Поэтому убедитесь, что вы установили четкие требования и предоставляете все виды услуг, которые вам понадобятся.
- Примеры веб-сайтов : В этом разделе содержатся примеры и примеры некоторых веб-сайтов, которые вам нравятся. Включите ссылки и опишите, какие функции вам особенно нравятся (или не нравятся) и как они могут улучшить ваш сайт.Вы также можете включить примеры своих конкурентов в вашей отрасли.
- Бюджет : В этом разделе вы предоставите бюджет, который вы можете выделить для проекта. Для агентств веб-дизайна это ключевой фактор, позволяющий оценить их интерес, поэтому не забудьте указать его в начале этого официального документа. Ваш бюджет позволит потенциальным партнерам рекомендовать конкретные решения, но также поможет им понять, как они могут наилучшим образом распределить свои ресурсы и время.
- Срок и крайний срок : Здесь вы должны сообщить компаниям, занимающимся веб-дизайном, когда вы ожидаете, что проект будет реализован.Убедитесь, что вы учитываете сложность и размер своего веб-сайта и устанавливаете реалистичные сроки.
Выводы о компаниях, занимающихся веб-дизайном
Ведущая компания по разработке веб-сайтов в США предлагает высококачественные услуги и может предоставить вам ультрасовременный веб-сайт, который выделяется на фоне конкурентов.
Эти эксперты не только создают полнофункциональные, но и привлекательные сайты, которые могут:
- Удерживать вашу аудиторию
- Повысить доверие к вашему бренду
- Улучшить пользовательский опыт
- Повысить рейтинг в поисковых системах
Чтобы выбрать правильные агентства по дизайну веб-сайтов , установите бюджет и подумайте о своих целях и требованиях.
Затем посетите веб-сайты компаний и изучите их обзоры, портфолио и отраслевой опыт.
Наконец, не забывайте задавать правильные вопросы, поскольку они могут иметь ключевое значение в поиске партнера, который сможет удовлетворить ваши потребности.
Но прежде чем вы вернетесь к таблице, вот несколько последних советов, которые также помогут упростить ваш поиск:
- Гарантия : Ваш веб-сайт должен быть без ошибок, ошибок или проблем с кодом. Итак, спросите эти агентства, могут ли они предоставить вам контракт, включающий положения о качестве продукции.
- Услуги после запуска : Ваш веб-сайт также будет нуждаться в обновлении и обслуживании, поэтому вы должны убедиться, что выбранная вами веб-дизайнерская компания будет там для поддержки после завершения проекта.
Удачи!
…
Прокрутите вверх, чтобы найти лучшие компании, занимающиеся веб-дизайном, и выберите партнера уже сегодня!
Дизайн сайтов | Профессиональные дизайнеры веб-сайтов
Мы знаем, что у вас есть много вариантов для создания веб-сайта для вашей компании или организации.Самый распространенный метод — нанять внештатного дизайнера, и вы можете работать один на один с опытным веб-дизайнером на краудспринге.
Есть и другие способы получить бизнес-сайт. Например, вы можете использовать краудсорсинг своего веб-дизайна у дизайнерской компании, начав конкурс веб-дизайна на краудспринге.
Ничто не делает нас счастливее, чем объединение людей, компаний, агентств и некоммерческих организаций с талантливыми дизайнерами.
У нас потрясающее сообщество дизайнеров логотипов, графических дизайнеров, веб-дизайнеров, иллюстраторов, дизайнеров продуктов и неймеров.Над краудспрингом работают более 220 000 талантливых креативщиков из 195 стран.
Когда вы опубликуете свой проект по веб-дизайну на краудспринге, вы получите индивидуальный дизайн, представленный дизайнерами со всего мира. Вам не придется тратить свое драгоценное время на изучение заявок и предложений. Вы выберете свой любимый из актуальных дизайнов. На самом деле, клиенты говорили нам, что выбор любимого — самая сложная часть всего процесса!
Используя краудспринг для услуг веб-дизайна, вы можете сосредоточиться на получении наилучшего возможного результата.Мы позаботимся обо всем остальном. Мы уверены, что благодаря нашему отмеченному наградами обслуживанию клиентов, беспроблемной гарантии, индивидуальным юридическим соглашениям, строгим стандартам интеллектуальной собственности и фантастическим инструментам управления проектами вы останетесь довольны. И если вы счастливы, мы счастливы.
А если вы предпочитаете работать с одним дизайнером, мы поможем вам. Как и в традиционном краудспринговом проекте, в проектах один на один вы сами решаете, сколько будет стоить ваш проект. Минимальная цена для индивидуального проекта начинается с 200 долларов (включая гонорар за краудспринг), и вы всегда можете увеличить вознаграждение.
Дизайнеры получают 100% вашей награды. Наши гонорары покрывают расходы на размещение проекта, наши отмеченные наградами инструменты, условное депонирование и платежи, а также индивидуальные контракты и соглашения о неразглашении.
Вы и выбранный вами дизайнер сможете согласовать объем и цену проекта. При определении суммы вознаграждения не забывайте оценивать свой проект в зависимости от объема работ. Более трудоемкие проекты заслуживают более крупных наград, чем очень простые проекты. Вы можете установить свой собственный бюджет или попросить дизайнера предоставить ценовое предложение в зависимости от объема работ.Это твой выбор.
Нам нравится веселиться в краудспринг, но мы очень серьезно относимся к своему делу. Хотя подавляющее большинство компаний, с которыми мы работаем, меньше, мы регулярно работаем с лучшими мировыми брендами, включая Amazon, LG, Random House, Starbucks, Barilla, Phillips и многие другие. Мы также регулярно работаем со многими из лучших мировых агентств — и десятками тысяч предпринимателей и стартапов из более чем 100 разных стран.
Мы будем рады Вам помочь!
Дизайн веб-страниц: подробное руководство
Иллюстрировано Прабхатом Махапатрой
Веб-дизайн — сложная тема.Дизайнеры и разработчики должны учитывать как внешний вид (как выглядит веб-сайт), так и функциональный дизайн (как веб-сайт работает). С таким количеством вещей, которые вам нужно учитывать, процесс дизайна может быть сложным. Чтобы упростить задачу, мы подготовили для вас это руководство.
В этом руководстве мы сосредоточимся на основных принципах, эвристиках и подходах, которые помогут вам создать удобный пользовательский интерфейс для вашего веб-сайта. Мы начнем с глобальных вещей, таких как потоки пользователей (как определить структуру веб-сайта), а затем перейдем к отдельной странице (что следует учитывать при разработке веб-страницы).Мы также рассмотрим другие важные аспекты дизайна, такие как мобильные решения и тестирование.
Проектирование пользовательских потоков
Первое, что нужно учитывать, — это ваш пользовательский поток или путь, по которому посетитель будет перемещаться по вашему веб-сайту. В конце концов, дизайн веб-страницы — это не создание набора отдельных страниц; речь идет о создании потоков. Этот путь представляет собой серию шагов, которые посетитель выполняет от точки входа (первая страница, на которую он попадает) к конкретному действию, которое вы хотите, чтобы он предпринял (обычно это действие-конверсия, такое как регистрация, покупка и т. Д.). Следующее поможет вам определить потоки пользователей при разработке своего веб-сайта.
Информационная архитектура
Информационная архитектура (IA) — это дисциплина, которая позволяет вам четко и логично организовать информацию для ваших посетителей. Информационные архитекторы анализируют, как пользователи структурируют информацию, и создают иерархию, которая соответствует ожиданиям пользователей. Хорошая информационная безопасность — это результат тщательных исследований пользователей и тестирования удобства использования.
Есть несколько способов изучить потребности пользователей.Часто информационный архитектор будет принимать активное участие в опросах пользователей, сортировке карточек и модерированном тестировании удобства использования, где они наблюдают, как люди взаимодействуют с существующим дизайном, и делятся своим мнением о нем.
Сортировка карточек — это простой метод, который позволяет практикам UX понять, как пользователи группируют и организовывают контент. Имиджевый кредитный опыт ux.IA также используется для определения навигации и меню сайта. Когда специалисты по UX заканчивают работу с меню, они используют другую технику, называемую «древовидным тестированием», чтобы доказать, что она будет работать.Тестирование дерева происходит перед проектированием реального интерфейса.
Тестирование дерева — это надежный метод определения, могут ли пользователи работать с предложенной структурой меню. Изображение предоставлено Nielsen Norman Group.Глобальная навигация
Навигация — это краеугольный камень удобства использования. Если посетители не могут перемещаться по вашему сайту, они, скорее всего, уйдут. Вот почему навигация на вашем веб-сайте должна соответствовать нескольким принципам:
- Простота. Ваша навигация должна помочь посетителям понять, как перемещаться по вашему сайту с наименьшим возможным количеством кликов.
- Ясность. Не нужно гадать, что означает каждая опция навигации.
- Последовательность. Система навигации должна быть одинаковой для всех страниц сайта.
При разработке навигации учитывайте несколько моментов:
- Выберите шаблон навигации в соответствии с потребностями пользователя. Навигация должна соответствовать потребностям большинства посетителей вашего сайта. Например, лучше избегать навигации по гамбургер-меню, если большинство ваших пользователей не знакомы со значением самого значка.
- Расставьте приоритеты для параметров навигации. Хорошая команда разработчиков расставит приоритеты для вариантов навигации в соответствии с общими задачами пользователя, учитывая как приоритетность, так и частоту выполнения задач.
- Сделать видимым. Сведите к минимуму когнитивную нагрузку на пользователя, сделав постоянно видимыми важные параметры навигации. Когда мы скрываем параметры навигации, мы рискуем, что посетители не смогут их найти.
- Сообщите текущее местоположение. Неспособность указать местоположение текущего посетителя — распространенная проблема на многих веб-сайтах.Если посетители спрашивают: «Где я?», Это явный признак того, что с навигацией нужно поработать. Для крупных веб-сайтов предложите индикаторы местоположения, такие как панировочные сухари.
Визуальный и функциональный дизайн веб-ссылок
Ссылки являются ключевым элементом веб-навигации. Их визуальный и функциональный дизайн напрямую влияет на удобство использования. Следуйте нескольким правилам с этими интерактивными элементами:
- Признайте разницу между внутренними и внешними ссылками. Пользователи ожидают разного поведения для внутренних и внешних ссылок.Все внутренние ссылки должны открываться на одной вкладке, чтобы посетители могли использовать кнопку «назад».
- Изменить цвет посещенных ссылок. Когда посещенные ссылки не меняют цвет, пользователи могут непреднамеренно повторно посещать одни и те же страницы несколько раз.
- Еще раз проверьте все ссылки. Очень неприятно попасть на страницу с ошибкой 404. Используйте такие инструменты, как Dead Link Checker, чтобы найти неработающие ссылки на вашем сайте.
Кнопка «Назад» в браузере
Кнопка «Назад», пожалуй, наиболее часто используемая кнопка в браузере, поэтому убедитесь, что она работает в соответствии с ожиданиями пользователя.Когда пользователь переходит по ссылке на странице, а затем нажимает кнопку «назад», он ожидает вернуться в то же место на исходной странице. Избегайте ситуаций, в которых нажатие кнопки «назад» переводит пользователя в начало начальной страницы, а не на то, где он остановился, особенно на длинных страницах. Потеря своего места заставляет пользователя пролистывать уже просмотренный контент, что приводит к ненужным затратам на взаимодействие.
«Панировочные сухари»
«Панировочные сухари» — это набор контекстных ссылок, которые служат средством навигации на веб-сайтах.Это дополнительная схема навигации, которая обычно показывает местоположение пользователя на веб-сайте.
Хотя этот элемент не требует подробного объяснения, стоит упомянуть несколько вещей:
- Не используйте хлебные крошки в качестве замены основной навигации. Посетители должны использовать главное меню для навигации; панировочные сухари должны только поддерживать посетителей в этом. Когда посетители полагаются на хлебные крошки как на основной метод навигации, а не на дополнительную функцию, это явный признак плохого дизайна навигации.
- Четко отделите каждый уровень. Используйте стрелки в качестве разделителя, а не косую черту. Косая черта (/) может легко противоречить категориям товаров на веб-сайтах электронной коммерции. Если вы собираетесь использовать косую черту, убедитесь, что ни в одной категории продуктов не будет косой черты:
Поиск
Некоторые посетители заходят на веб-сайт в поисках определенного товара. Поскольку они знают, что хотят, они, вероятно, не будут использовать параметры навигации, чтобы найти это. В этом случае функция «Поиск» будет действовать как ярлык. Посетители должны иметь возможность вводить текст в поле поиска, отправлять поисковые запросы и находить страницу, которую они ищут.
При разработке окна поиска примите во внимание следующие основные правила:
- Поместите окно поиска там, где пользователи ожидают его найти. Приведенная ниже диаграмма, основанная на исследовании A. Dawn Shaikh и Keisi Lenz, показывает ожидаемое местоположение поля поиска согласно опросу 142 участников. Исследование показало, что наиболее удобное место — это верхний левый или верхний правый угол каждой страницы веб-сайта.
- Используйте значок увеличительного стекла, чтобы привлечь внимание к области. Значок увеличительного стекла имеет универсальное значение — оно знакомо большинству пользователей.Nielsen Norman Group рекомендует использовать схематический значок, простейшую версию увеличительного стекла.
- Подберите размер поля ввода. Слишком короткое поле ввода — распространенная ошибка. Конечно, пользователи могут ввести длинный запрос в короткое поле, но одновременно будет видна только часть текста, что не очень удобно. Фактически, когда окно поиска слишком короткое, посетители, как правило, используют короткие неточные запросы, поскольку более длинные запросы могут быть трудными и неудобными для чтения.Поле ввода из 27 символов соответствует 90% запросов.
- Разместите поле поиска на каждой странице. Показывать окно поиска на каждой странице, чтобы пользователи могли получить к нему доступ независимо от того, где они находятся на веб-сайте.
Разработка отдельных страниц
Теперь, когда мы рассмотрели основы пользовательского потока, пора узнать, как создавать отдельные веб-страницы.Ниже мы кратко изложили основные рекомендации по созданию веб-сайтов, которые необходимо знать.
Контентная стратегия
Когда дело доходит до дизайна веб-страницы, самое важное — проектировать, исходя из целей страницы. Стратегия содержания, которая относится к планированию, созданию и управлению контентом на вашем веб-сайте, поможет в этом упражнении. У каждой страницы есть своя цель, например, проинформировать посетителей о чем-то или побудить их к конверсии. Как только вы поймете цель страницы, только тогда вы должны работать над дизайном или писать контент.
Вот несколько практических советов при рассмотрении вашей контент-стратегии:
- Предотвратите информационную перегрузку. Слишком много информации на странице может легко ошеломить посетителей. Есть несколько простых способов минимизировать информационную перегрузку. Один из распространенных методов — это разбиение на части: разбиение контента на более мелкие части, чтобы помочь пользователям лучше понять и обработать его. Форма оформления заказа — прекрасный тому пример. Отображайте одновременно не более пяти-семи полей ввода и разбивайте процесс оформления заказа на простые шаги, как на этом снимке экрана:
- Избегайте жаргона и отраслевых терминов. Каждый неизвестный термин или фраза, появляющиеся на странице, значительно усложнят посетителям понимание информации. Безопасный вариант — писать для всех уровней чтения и выбирать слова, которые ясно и легко понятны каждому.
- Сведите к минимуму длинные предложения. Пишите маленькими сегментами, которые можно сканировать. Согласно книге Роберта Ганнинга «Как избавиться от тумана в деловой переписке», предложения должны состоять из 20 слов или меньше.
- Избегайте заглавных букв. Заглавные буквы подходят для аббревиатур и логотипов. Но лучше избегать использования заглавных букв для абзацев, меток форм, ошибок и уведомлений. В своей книге «Разборчивость печати» Майлз Тинкер упоминает, что использование заглавных букв резко снижает скорость чтения.
Структура страницы
Правильно структурированная страница поможет посетителям найти каждый элемент пользовательского интерфейса. Хотя не существует универсальных правил, есть несколько рекомендаций по дизайну веб-сайтов, которые помогут вам создать прочную структуру:
- Сделайте его предсказуемым. Просмотрите веб-сайты своих конкурентов, определите общие шаблоны дизайна и совместите их с ожиданиями пользователей, используя шаблоны дизайна, которые знакомы вашей целевой аудитории.
- Используйте макетную сетку. Сетка макета делит страницу на основные области и определяет отношения между элементами с точки зрения размера и положения. С помощью сетки объединение разных частей страницы в единый макет становится намного проще.
- Используйте каркас с низкой точностью для приватизации основных элементов. Wireframing может сэкономить веб-дизайнерам много времени. Прежде чем создавать страницу с реальными элементами, создайте каркас, проанализируйте его и удалите все, что не является абсолютно необходимым.
Визуальная иерархия
Люди с большей вероятностью будут быстро сканировать веб-страницу, чем читать все на ней.Поэтому рекомендуется оптимизировать дизайн веб-страницы для быстрого сканирования. Вы можете помочь посетителям найти то, что им нужно, с помощью хорошей визуальной иерархии, которая относится к расположению или представлению элементов на веб-странице таким образом, который указывает на их важность (то есть на то, где их глаза должны фокусироваться в первую очередь, во вторую и т. Д.) . Хорошая визуальная иерархия может значительно улучшить сканируемость страницы.
- Используйте шаблоны естественного сканирования. Как дизайнеры, мы в значительной степени контролируем, куда люди смотрят при просмотре страницы.F-образный узор и Z-образный узор — это два естественных шаблона сканирования, которые могут помочь вам указать правильный путь для глаз посетителя. Для страниц с большим количеством текста, таких как статьи и результаты поиска, шаблон F лучше, тогда как шаблон Z подходит для страниц, не ориентированных на текст.
Пример шаблона Z-сканирования на сайте Basecamp. Изображение предоставлено Basecamp.
- Визуально расставьте приоритеты по важным элементам. Сделайте важные элементы, такие как ключевой контент или ваши основные кнопки с призывом к действию, центром внимания, чтобы посетители сразу увидели их.
- Создавайте макеты, чтобы прояснить визуальную иерархию. Мокапы — это артефакты дизайна с высокой точностью, которые позволяют дизайнерам увидеть, как будет выглядеть окончательный макет. Изменить порядок элементов в средстве дизайна намного проще, чем сделать это с помощью кода.
Поведение при прокрутке
Среди веб-дизайнеров распространен миф о том, что люди не прокручивают. Для ясности: все прокручивают, и люди начинают прокручивать почти мгновенно, когда попадают на новую страницу.
Зная это, вы можете улучшить взаимодействие с пользователем с помощью следующих советов:
- Поощряйте пользователей прокручивать страницу. Несмотря на то, что люди обычно начинают прокручивать страницу сразу после ее загрузки, содержимое в верхней части страницы по-прежнему очень важно.Поместите наиболее интересный контент вверху:
- Хороший Введение . Превосходное введение задает контекст для содержания и отвечает на вопрос посетителя: «О чем эта страница?»
- Интересные образы . Хорошие изображения могут сопровождать текст и помочь посетителям лучше понять идею или тему.
- Ориентируйте пользователей. Когда вы создаете длинные страницы, имейте в виду, что посетителям по-прежнему требуется чувство ориентации (своего текущего местоположения) и чувство навигации (другие возможные пути). Длинные страницы могут затруднить навигацию для пользователей; если верхняя панель навигации теряет видимость, когда пользователь прокручивает страницу вниз, ему придется прокрутить ее до конца вверх, когда они окажутся глубоко внутри страницы. Очевидным решением этой проблемы является липкое меню, которое показывает текущее местоположение и постоянно отображается на экране в постоянной области.
- Обеспечивает визуальную обратную связь при загрузке нового содержимого. Это особенно важно для веб-страниц, содержимое которых загружается динамически, например, новостных лент. Поскольку загрузка содержимого во время прокрутки должна быть быстрой (не более двух — 10 секунд), вы можете использовать зацикленную анимацию, чтобы указать, что система работает.
- Не блокируйте прокрутку. Контроль и свобода пользователя — одни из ключевых эвристик дизайна пользовательского интерфейса, изобретенных Якобом Нильсеном. Захваченная прокрутка раздражает большинство пользователей, потому что она лишает контроля и делает поведение прокрутки совершенно непредсказуемым. Когда вы создаете веб-сайт, позвольте пользователю управлять своим просмотром.
Загрузка контента
Хотя лучше всего мгновенный ответ, бывают случаи, когда вашему веб-сайту требуется больше времени для доставки контента посетителям. Плохое подключение к Интернету может вызвать медленную реакцию или выполнение самой операции может занять немного больше времени. Но какой бы ни была причина такого поведения, ваш сайт должен отображаться быстро и быстро реагировать. Вот несколько способов добиться этого:
- Убедитесь, что регулярная загрузка не занимает много времени. Наша естественная продолжительность концентрации внимания очень мала.Согласно исследованию Nielsen Norman Group, 10 секунд — это предел! Когда посетителям приходится ждать загрузки веб-сайта, они могут расстроиться и уйти. Даже с самым красивым индикатором загрузки пользователи все равно уйдут, если это займет слишком много времени.
- Использовать скелетные экраны во время загрузки. Многие веб-сайты используют индикаторы прогресса, чтобы показать, что данные загружаются. Хотя цель индикатора прогресса хороша, поскольку он обеспечивает визуальную обратную связь, результат может быть отрицательным.Как отмечает Люк Вроблевски, «индикаторы прогресса по определению обращают внимание на то, что кому-то нужно подождать. Это как смотреть, как тикают часы — когда вы это делаете, время кажется медленнее ».
Решетки Skeleton — отличная альтернатива этому. Эти контейнеры представляют собой временно пустую версию страницы, в которую постепенно загружается информация. Вместо того, чтобы показывать индикатор загрузки, дизайнеры могут использовать экран-скелет, чтобы сосредоточить внимание пользователей на фактическом прогрессе и вызвать ожидание того, что будет дальше.Поскольку информация отображается на экране постепенно, кажется, что все происходит немедленно.
Facebook использует скелетные экраны для заполнения пользовательского интерфейса по мере постепенной загрузки контента. Изображение предоставлено Facebook.Кнопки
Кнопки — это интерактивные элементы пользовательского интерфейса, которые играют ключевую роль в разговоре. Стоит обратить внимание на следующие основные рекомендации для кнопок:
- Убедитесь, что интерактивные элементы действительно выглядят интерактивными. Внешний вид объекта подсказывает пользователям, как его использовать.Визуальные элементы, которые выглядят как ссылки или кнопки, но не являются интерактивными, например подчеркнутые слова, которые не являются ссылками, или элементы с прямоугольным фоном, но не кнопки, могут легко запутать пользователей.
- Обозначьте кнопки в соответствии с их назначением. Метка на любом активном элементе интерфейса всегда должна быть привязана к тому, что он будет делать для пользователя. В этом могут помочь описательные метки — пользователям будет удобнее, если они поймут, какое действие выполняет кнопка. Расплывчатые ярлыки, такие как «Отправить», или абстрактные ярлыки, как в примере ниже, не предоставляют достаточно информации о действии.
- Дизайн кнопок согласован. Пользователи запоминают детали сознательно или нет. При просмотре веб-сайта они связывают форму определенного элемента с функциональностью кнопки. Следовательно, визуальная согласованность не только будет способствовать красивому дизайну, но и сделает поведение элемента более предсказуемым для посетителей.Изображение ниже прекрасно иллюстрирует этот момент. Использование трех разных форм кнопок запутает вашего пользователя.
Картинка
Как говорится, картинка стоит тысячи слов. Люди — существа с высокой наглядностью, а изображения — мощный способ привлечь внимание пользователя. Одно изображение может передать зрителю больше, чем тщательно продуманный блок текста. Кроме того, изображения преодолевают языковые барьеры так, как текст просто не может.
Следующие принципы помогут вам интегрировать изображения в дизайн вашей веб-страницы:
- Убедитесь, что изображения релевантны. Одна из самых больших опасностей в дизайне — изображения, передающие неверное сообщение. Выбирайте четкие изображения, которые соответствуют целям вашего продукта.
- Избегайте общих фотографий людей. Использование человеческих лиц в дизайне — эффективный способ привлечь пользователей.Когда посетители видят лица других людей, они думают, что за продуктом или организацией стоят настоящие люди. Но в попытке завоевать доверие многие корпоративные веб-сайты полагаются на стандартные стоковые фотографии. Когда посетители видят недостоверные фотографии, они могут начать сомневаться в организации.
- Используйте высококачественные материалы без искажений. Качество визуальных ресурсов на вашем веб-сайте может иметь огромное влияние на впечатление пользователя.Пиксельные изображения заставляют посетителей сомневаться в качестве вашего продукта, поэтому обязательно проверьте размеры разрешения для различных соотношений сторон и устройств.
Видео
С ростом скорости Интернета видео становятся более популярными, чем когда-либо, особенно с учетом того, что они увеличивают время, проведенное на сайте. Сегодня видео везде. Мы смотрим его на настольных компьютерах, планшетах и телефонах. При эффективном использовании видео является одним из самых мощных инструментов для привлечения аудитории — оно вызывает больше эмоций и действительно дает людям представление о продукте или услуге.
Если вы хотите использовать видео на своем веб-сайте, примите во внимание следующие рекомендации:
- Отключите звук по умолчанию, с возможностью его включения. Когда пользователи попадают на страницу, они не ожидают, что она будет воспроизводить какой-либо звук. Если они находятся в общественном месте и без наушников, они могут не оценить внезапный и неожиданный звук. В большинстве случаев пользователи покидают веб-сайт, как только он начинает играть.
- Делайте промо-ролики как можно короче. Согласно исследованию D-Mak Productions, короткие видеоролики более привлекательны для большинства пользователей. Храните бизнес-видео продолжительностью от двух до трех минут.
- Обеспечивает альтернативный способ доступа к контенту. Всегда старайтесь создавать свои продукты для пользователей с разными способностями, в том числе для тех, кто не слышит и не видит.Для удобства включите подписи и полную расшифровку видео.
Кнопки с призывом к действию (CTA)
Призывы к действию (CTA) — это кнопки, которые направляют пользователей к вашей цели конверсии. Весь смысл дизайна призыва к действию — направить посетителей к определенному действию. Вот несколько распространенных примеров CTA:
- «Начать пробную версию»
- «Загрузить книгу»
- «Подпишитесь на обновления»
- «Получите консультацию»
Примите во внимание несколько моментов при разработке кнопок CTA :
- Размер. Ваш CTA должен быть достаточно большим, чтобы привлекать внимание. Быстрый пятисекундный тест поможет вам определить правильный размер. Просмотрите веб-страницу в течение пяти секунд, а затем перечислите элементы, которые вы помните. Если CTA входит в число элементов, то поздравляю! У него подходящий размер.
- Визуальная заметность. Вы можете выделить определенные кнопки, сделав их более заметными. Контрастные цвета лучше всего подходят для CTA и делают кнопки яркими.
- Негативное пространство. Наряду с размером и цветом, количество пространства вокруг CTA играет важную роль в визуальной иерархии элементов. Белое (или отрицательное) пространство создает существенную передышку и отделяет кнопку от других элементов интерфейса.
- Этикетки. Используйте ориентированный на действие текст для ярлыков CTA, так как это побудит посетителей к действию. Используйте сильные глаголы, такие как «Старт», «Получить» или «Присоединиться».
Совет: Используйте «тест размытия», чтобы проверить свой призыв к действию. Тест размытия — это быстрый способ определить, направится ли взгляд пользователя туда, куда вы хотите. Сделайте снимок экрана своей страницы и примените эффект размытия в Adobe XD (см. Пример на Charity Water ниже).Какие элементы выделяются при взгляде на размытую версию вашей страницы? Если вам не нравится то, что вы видите, исправьте.
Тест размытия — это метод выявления фокуса дизайна и визуальной иерархии. Изображение предоставлено Charity Water.Веб-формы
Заполнение форм — один из наиболее важных типов взаимодействия пользователей в сети. Пользователи должны иметь возможность заполнять формы быстро и без путаницы.
Вот несколько рекомендаций по дизайну, которые помогут вам улучшить дизайн формы:
- Спрашивайте только то, что требуется. Каждое дополнительное поле, добавляемое в форму, влияет на коэффициент конверсии. Чем больше вы просите, тем менее мотивированы пользователи предоставлять данные. Всегда думайте, почему вы запрашиваете определенную информацию у пользователей и как вы ее будете использовать.
- Закажите форму логически. Например, запрос адреса перед именем может показаться странным.
- Сгруппируйте связанные поля вместе. Группировка создает поток от одного набора вопросов к другому.Группирование связанных полей вместе также помогает пользователю разобраться в информации.
Анимация
Анимация — еще один важный инструмент для эффективного взаимодействия. Все больше и больше дизайнеров включают анимацию в качестве функционального элемента для улучшения взаимодействия с пользователем. Однако анимация в дизайне может улучшить пользовательский опыт только в том случае, если она включена в нужное время и в нужном месте.Хорошая анимация пользовательского интерфейса имеет цель; это содержательно и функционально.
Вот несколько случаев, в которых анимация может улучшить взаимодействие с пользователем:
- Визуальная обратная связь о действиях пользователя. Хороший дизайн взаимодействия обеспечивает обратную связь. Визуальная обратная связь полезна, когда вам нужно сообщить пользователям о результате операции. Если есть проблема, функциональная анимация может предоставить эту информацию. Например, анимация встряхивания может указывать на то, что пользователь ввел неправильный пароль.
- Видимость состояния системы. Одна из 10 эвристик Якоба Нильсена для удобства использования, видимость состояния системы остается одним из наиболее важных принципов в дизайне пользовательского интерфейса. Пользователи хотят знать свой текущий контекст в системе в любой момент времени, и веб-сайт должен сообщать пользователю, что происходит, посредством соответствующей визуальной обратной связи.Выгрузка и загрузка данных — типичные операции в сети, и они являются отличными кандидатами для функциональной анимации. Например, анимированная полоса загрузки показывает, насколько быстро идет процесс, и устанавливает ожидаемую скорость выполнения действия.
- Навигационные переходы. Навигационные переходы — это перемещения между состояниями на веб-сайте, например, от высокоуровневого представления к подробному представлению.Функциональная анимация создает связь между двумя состояниями и плавно перемещает пользователей между ними.
- Эффекты параллакса. Параллакс — это популярный метод в веб-дизайне, при котором фон перемещается с другой скоростью, чем содержимое переднего плана при прокрутке. Этот эффект может привнести в веб-макеты ощущение динамики и движения. (Узнайте больше о лучших практиках параллакса здесь.)
- Брендинг . Грамотно проработанная анимация устанавливает эмоциональную связь с посетителями. Он может подчеркнуть сильные стороны продукта и сделать его по-настоящему приятным и запоминающимся.
Рекомендации для мобильных устройств
Сегодня почти 50% пользователей выходят в Интернет с мобильных устройств. Что это значит для нас, веб-дизайнеров? Это означает, что у нас должна быть мобильная стратегия для каждого сайта, который мы разрабатываем.
Адаптивный дизайн
Очень важно оптимизировать ваш веб-сайт для различных экранов и разрешений. Вот несколько основных рекомендаций, которым необходимо следовать:
- Стремитесь к макету с одним столбцом. Одноколоночный макет обычно лучше всего работает на экранах мобильных устройств, поскольку он хорошо масштабируется между различными разрешениями устройств и между «портретным» и «ландшафтным» режимами.
- Используйте шаблон «Приоритет +» для определения приоритета навигации по точкам останова. Priority + — это термин, придуманный Майклом Шарнаглом для описания навигации, которая раскрывает наиболее важные элементы и скрывает менее важные элементы за кнопкой «больше».Этот тип навигации использует доступное экранное пространство; по мере увеличения пространства количество доступных вариантов навигации также увеличивается, что приводит к лучшей видимости и большему взаимодействию.
Этот шаблон особенно хорош для насыщенных контентом веб-сайтов с большим количеством различных разделов и страниц, таких как новостной веб-сайт или магазин электронной коммерции крупного розничного продавца. В приведенном ниже примере скриншота Guardian использует шаблон Priority + для навигации по разделам. Менее важные элементы отображаются, когда пользователь нажимает кнопку «Все».
В этом примере Guardian использует шаблон Priority + для навигации по разделам. Изображение предоставлено Брэдом Фростом.- Размер изображения должен соответствовать дисплеям и платформам. Веб-сайт должен адаптироваться, чтобы идеально выглядеть на всех устройствах и во всех разрешениях. Создание красивых изображений в Интернете — одна из основных проблем, с которыми сталкиваются веб-дизайнеры при создании адаптивных веб-сайтов. Чтобы упростить эту задачу, вы можете использовать такие инструменты, как Генератор точек останова для адаптивного изображения, чтобы в интерактивном режиме создавать точки останова для изображений.
От клика к касанию
В мобильном Интернете прикосновения пальцем (не щелчки мышью) создают взаимодействия. Это означает, что при разработке сенсорных целей и взаимодействий применяются разные правила.
- Сенсорные мишени правильного размера. Все интерактивные элементы (например, ссылки, кнопки и меню) должны быть доступны для нажатия и должны быть немного больше. Обратитесь к исследованию MIT Touch Lab, чтобы выбрать подходящий размер для кнопок. Исследование показало, что минимальный размер мишени для касания составляет 10 × 10 миллиметров.Это правило работает как для разработки приложений, так и для веб-сайтов.
- Более сильные визуальные индикаторы интерактивности. На мобильных устройствах нет состояния наведения, чтобы обеспечить дополнительную визуальную обратную связь для вашего пользователя. Таким образом, используйте решения визуального дизайна, которые позволяют пользователям правильно предсказать, как элемент интерфейса будет вести себя, просто взглянув на него. Для кнопок, например, рассмотрите возможность использования квадратной формы с легкой тенью.
Доступность
Доступность — еще одно важное правило дизайна веб-сайтов. Сегодняшние продукты должны быть доступны каждому, независимо от способностей человека. Дизайн для пользователей с ограниченными возможностями должен быть неотъемлемой частью дизайна продукта.
Пользователи с плохим зрением
Многие сайты используют низкий контраст для текста. Серый текст на белом фоне может выглядеть круто, но он также неразборчив и недоступен.Низкий контраст особенно проблематичен для пользователей с плохим зрением и тех, кто борется с контрастной чувствительностью.
Серый текст на светло-сером фоне плохо читается; вместо этого выберите больший контраст для лучшей читаемости. Изображение предоставлено Squarespace.Низкоконтрастный текст трудно читать на настольном компьютере, но на мобильных это становится еще труднее. Представьте, что вы пытаетесь читать малоконтрастный текст на мобильном устройстве во время прогулки при ярком солнечном свете.
Наиболее важной характеристикой текста и других важных элементов на веб-сайте является удобочитаемость, которая требует достаточного контраста между текстом и фоном.Чтобы текст был удобочитаемым людьми с нарушениями зрения, W3C’s Guideibility Web Content Accessibility Guidelines (WCAG) включает рекомендации по контрастности. Они рекомендуют следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь коэффициент контрастности не менее 4,5: 1 по сравнению с его фоном. Предпочтительно соотношение 7: 1.
- Крупный текст (14 пунктов полужирного и 18 пунктов обычного и выше) должен иметь коэффициент контрастности не менее 3: 1 по отношению к его фону.
Вы можете использовать средство проверки контрастности цвета WebAIM, чтобы быстро определить, находитесь ли вы в оптимальном диапазоне. Программа
WebAIM Color Contrast Checker сообщит вам, соответствует ли ваш коэффициент контрастности стандартам WCAG.Изображение предоставлено WebAIM.Пользователи с дальтонизмом и слабовидением
По оценкам 4,5% населения мира страдает дальтонизмом (это 1 из 12 мужчин и 1 из 200 женщин), 4% страдают от слабовидения (1 из 30 человек) и 0,6 % слепые (1 из 188 человек).
Чтобы сделать дизайн доступным для этих пользователей, не используйте только цвет для передачи смысла. Как утверждает W3C, цвет не должен использоваться как единственное визуальное средство передачи информации, указания действия, запроса ответа или выделения визуального элемента .
Один из распространенных примеров — формы. Сообщения об успехе и ошибках часто имеют зеленый и красный цвет соответственно. Но красный и зеленый — два цвета, которые сложнее всего различить для людей с дефицитом цветового зрения. Скорее всего, вы видели сообщения об ошибках, в которых указано что-то вроде «поля, отмеченные красным, являются обязательными». Хотя это может показаться незначительным, это сообщение об ошибке может сильно расстроить людей с дефицитом цветового зрения. Вместо этого дизайнеры должны использовать цвет, чтобы выделить или дополнить то, что уже видно.
В этом примере форма использует только красный цвет для обозначения полей с ошибками и без них. Пользователи с дальтонизмом не смогут идентифицировать эти поля. Изображение предоставлено WebAIM.В приведенной выше форме дизайнер должен дать более конкретные инструкции, например: «Введенный вами адрес электронной почты недействителен» или, по крайней мере, отобразить значок рядом с полем, требующим внимания.
Значки и метки показывают, какие поля недействительны, лучше передают информацию дальтонику.Изображение предоставлено WebAIM.Слепые пользователи
Изображения и иллюстрации являются важной частью работы в Интернете для людей, которые могут видеть и для слепых пользователей. Слепые люди используют вспомогательные технологии, такие как программы чтения с экрана, для интерпретации веб-сайтов. Программы чтения с экрана «читают» изображения, используя альтернативный текст, связанный с изображением. Если этот текст отсутствует или недостаточно описательный, они не смогут получить информацию должным образом.
Рассмотрим два примера. Во-первых, Threadless, популярный магазин футболок.На скриншоте ниже эта страница мало что говорит об элементе. Единственная доступная текстовая информация — это комбинация цены и размера.
Пример страницы электронной торговли, на которой отсутствует подробная информация о товаре. Изображение предоставлено Threadless.Второй пример — от ASOS. На этой странице, посвященной продаже аналогичной рубашки, есть точный альтернативный текст для товара. Это помогает людям с программами чтения с экрана узнать, как выглядит элемент.
В этом примере страница электронной коммерции предоставляет большое количество деталей о продукте.Изображение предоставлено ASOS.При создании альтернативного текста для изображений соблюдайте следующие правила:
- Для всех «значимых» изображений требуется описательный альтернативный текст. («Значимая» фотография добавляет контекст к информации на странице.)
- Альтернативный текст не нужен, если изображение носит чисто декоративный характер и не предоставляет пользователю полезной информации.
Удобство работы с клавиатурой
Некоторые пользователи, например с двигательными нарушениями, перемещаются в Интернете с помощью клавиатуры, а не мыши.Чтобы удовлетворить эту группу, важно включить навигацию с помощью клавиатуры.
Вот самые основные правила навигации с помощью клавиатуры:
- Убедитесь, что фокус клавиатуры виден и очевиден. Некоторые веб-дизайнеры удаляют индикатор фокуса клавиатуры, потому что думают, что это раздражает глаза. Это решение мешает пользователям клавиатуры правильно взаимодействовать с веб-сайтом.
- Все интерактивные элементы должны быть доступны. Пользователи клавиатуры должны иметь доступ ко всем интерактивным элементам, а не только к основным параметрам навигации или основным призывам к действию.
Подробные требования к взаимодействию с клавиатурой можно найти в разделе «Шаблоны проектирования и виджеты» документа W3C «Практика разработки WAI-ARIA».
Тестирование
Следующее, что вам нужно узнать, — это как тестировать свой сайт. Даже если вы следовали всем приведенным выше рекомендациям по дизайну веб-сайтов, это не значит, что они будут работать для ваших пользователей. Хорошее эмпирическое правило — «тестировать рано, тестировать часто», потому что это единственный способ узнать наверняка.
Итеративное тестирование
Как и любая другая часть цикла проектирования, тестирование является итеративным процессом.Собирайте отзывы на ранних этапах процесса проектирования и повторяйте их на протяжении всего процесса.
Цикл обратной связи Эрика Райса «Построить-измерить-изучить» является важной частью процесса проектирования и тестирования. Изображение предоставлено Эриком Рисом.Время загрузки тестовой страницы
Пользователи ненавидят медленные веб-страницы. Вот почему время отклика является критическим фактором для современных веб-сайтов. Согласно Nielsen Norman Group, существует три ограничения времени ответа:
- 0,1 секунды. Это мгновенно ощущается пользователями.
- 1 секунда. Пользователь почувствует небольшую задержку.
- 10 секунд. Пользователи могут немедленно покинуть сайт.
Очевидно, мы не должны заставлять пользователей ждать 10 секунд чего-либо на наших веб-сайтах. Но даже несколько секунд задержки могут сделать переживание неприятным.
Что обычно вызывает медленное время загрузки?
- Объекты тяжелого контента (например, встроенное видео и виджеты слайд-шоу)
- Неоптимизированный внутренний код
- Проблемы, связанные с оборудованием (инфраструктура, которая не позволяет выполнять быстрые операции).
Такие инструменты, как PageSpeed Insights, помогут найти причины.
A / B-тестирование
A / B-тестирование идеально подходит, когда вы пытаетесь выбрать между двумя версиями дизайна. Этот метод тестирования состоит из случайного показа одной из двух версий равному количеству пользователей и последующего просмотра аналитики, чтобы увидеть, какая версия более эффективно достигла вашей цели.
A / B-тестирование поможет вам понять, какая версия вашего дизайна приводит к лучшим конверсиям. Изображение предоставлено VWO.Передача дизайна
Процесс проектирования UX состоит из двух важных этапов: прототипирования дизайна и разработки рабочего решения. «Передача обслуживания» — это шаг, соединяющий их. Как только проект готов к разработке, дизайнеры готовят спецификацию, которая представляет собой документ, описывающий, как кодировать дизайн. Спецификация гарантирует, что команда реализует дизайн в соответствии с первоначальным намерением.
Хорошая спецификация имеет решающее значение, потому что без нее разработчикам придется либо полагаться на догадки при создании веб-сайта, либо возвращаться к дизайнеру, чтобы получить ответы на свои вопросы.Но сборка спецификации вручную может быть головной болью и обычно занимает значительное время, в зависимости от сложности дизайна.
С помощью функции проектных спецификаций Adobe XD дизайнеры могут публиковать общедоступные URL-адреса, чтобы разработчики могли проверять потоки, получать измерения и копировать стили. Дизайнерам больше не нужно тратить время на разработку спецификаций, чтобы сообщить разработчику расположение, цвета, стили текста или шрифты.
Снимок экрана с характеристиками дизайна Adobe XD. Изображение предоставлено Adobe XD.Ваша продуктовая группа также может экспортировать ресурсы из XD в Mockplus Cloud как единый источник достоверной информации обо всем, что связано с дизайном. Облако может стать основой для ваших систем дизайна, которая поможет дизайнерам и разработчикам создавать и повторно использовать элементы дизайна, включая шаблоны и визуальные стили.
Заключение
Конечно, эти советы по веб-дизайну — это только начало. Смешайте и сопоставьте эти идеи со своими собственными для достижения наилучших результатов. Относитесь к своему веб-сайту как к постоянно развивающемуся проекту и используйте аналитику и отзывы пользователей, чтобы постоянно улучшать качество обслуживания.
 Сюда же входит SEO проектирование и семантическое проектирование сайта.
Сюда же входит SEO проектирование и семантическое проектирование сайта. Чем выше когнитивная нагрузка и чем менее интуитивно понятна навигация, тем больше пользователи желают покинуть веб-сайт и искать альтернативы. [JN / DWU]
Чем выше когнитивная нагрузка и чем менее интуитивно понятна навигация, тем больше пользователи желают покинуть веб-сайт и искать альтернативы. [JN / DWU] По словам Стива Круга, основная причина этого в том, что пользователям все равно. «Если мы находим что-то, что работает, мы придерживаемся этого. Для нас не имеет значения, понимаем ли мы, как все работает, если мы можем их использовать.Если ваша аудитория будет вести себя так, как будто вы разрабатываете рекламный щит, тогда создавайте отличные рекламные щиты ».
По словам Стива Круга, основная причина этого в том, что пользователям все равно. «Если мы находим что-то, что работает, мы придерживаемся этого. Для нас не имеет значения, понимаем ли мы, как все работает, если мы можем их использовать.Если ваша аудитория будет вести себя так, как будто вы разрабатываете рекламный щит, тогда создавайте отличные рекламные щиты ». Используйте макс. 3 шрифта максимум 3 кеглем — максимум 18 слов или 50-80 символов в строке текста.
Используйте макс. 3 шрифта максимум 3 кеглем — максимум 18 слов или 50-80 символов в строке текста.
 co/uvgD9TimPa17 февраля 2021 г.
co/uvgD9TimPa17 февраля 2021 г. https://t.co/pteH0SZnum 17 февраля 2021 г.
https://t.co/pteH0SZnum 17 февраля 2021 г.