Примеры сайтов и лендингов, созданных в Lpmotor
№1. Страница проекта благотворительного фонда
Dobrayasvadba.ru — приятный во всех смыслах одностраничник, призывающий превратить свадьбу в благотворительный проект. Хорошие фотографии размещены как отдельные изображения и закреплены в галерее. Для формирования списков используются привлекательные иконки. На отдельных блоках настроена анимация при появлении на экране — например, отзыв пролистывается, демонстрируя, что можно прочитать несколько откликов. В конце страницы размещена форма обратной связи с обязательными и необязательными для заполнения пунктами. Ссылка на эту же форму располагается примерно на середине лендинга.
№2. Продажа мужских наручных часов класса люкс
Luxoryclock.ru — не самый удачный пример использования инструментов конструктора LPmotor. Если в предыдущем лендинге разработчики сознательно выбрали очень простой и чистый дизайн, то здесь с первого экрана в глаза бросается излишество цветов и несоответствие фона общему посылу.
№3. Интернет-магазин постельного белья
Splushka.info — многостраничный сайт с каталогом постельного белья и возможностью оформить покупку онлайн. На главной странице посетителей встречает слайдер с большими фотографиями и краткими подписями. Ниже — блок карточек со ссылками на разные коллекции. Полный список коллекций доступен на одноимённой странице. Собственные разделы есть для белья, которое отправили на распродажу, и действующих акций. Товары оформлены в виде карточек с кратким и подробным описанием, фотографией, которую можно увеличить. При заказе через форму обратной связи нужно указать имя, телефон и размер белья.
№4. Лендинг необычного скутера с турбиной, дымом и музыкой
Glanber. org — профессиональный дизайн этого одностраничка отлично показывает визуальные возможности конструктора. Крупные изображения, хорошие шрифты, блоки с видеороликами, демонстрирующими катание на скутере. Рядом располагается схематичное изображение и галерея с яркими фотографиями. Периодически загорается сообщение об очередном заказе. Для общения с менеджерами доступен онлайн-чат. Можно заказать скутер онлайн через форму обратной связи — для этого достаточно указать номер телефона. В общем, всё сделано так, чтобы пользователю было максимально удобно совершить покупку.
org — профессиональный дизайн этого одностраничка отлично показывает визуальные возможности конструктора. Крупные изображения, хорошие шрифты, блоки с видеороликами, демонстрирующими катание на скутере. Рядом располагается схематичное изображение и галерея с яркими фотографиями. Периодически загорается сообщение об очередном заказе. Для общения с менеджерами доступен онлайн-чат. Можно заказать скутер онлайн через форму обратной связи — для этого достаточно указать номер телефона. В общем, всё сделано так, чтобы пользователю было максимально удобно совершить покупку.
№5. Интернет-магазин дверей
Ksk-dveri.ru — стандартный интернет-магазин с явно недоделанным дизайном. На главной странице — разные категории из каталога дверей. Можно сразу отправить понравившуюся модель в корзину или открыть её подробное описание. В карточку товара добавляется несколько фотографий. Есть место для текста — например, технических характеристик. Кроме каталога товаров есть страницы с описанием услуг. Они подготовлены, но не заполнены контентом. Под условия оплаты и доставки выведен целый раздел, закреплённый в главном меню сайта.
Они подготовлены, но не заполнены контентом. Под условия оплаты и доставки выведен целый раздел, закреплённый в главном меню сайта.
№6. Установка камер видеонаблюдения
Roscamera.ru — многостраничный сайт с каталогом продукции для организации видеонаблюдения. На первом экране главной страницы размещена форма для определения стоимости оборудования. Чтобы воспользоваться ей, достаточно выбрать тип помещения и количество камер, а также оставить контактный номер. Ниже расположена форма для заказа индивидуальной конфигурации. Готовые комплекты оборудования доступны в каталоге, разбитом на категории. Навигация осуществляется с помощью главного меню, закреплённого в верхней части экрана при скроллинге.
№7. Производство и комплексное снабжение лакокрасочными материалами
Urbanprofit.ru — ещё один пример организации многостраничного сайта на конструкторе LPmotor. Главная страница предлагает ознакомиться с основными сведениями: преимуществами лакокрасочной продукции, особенностями сотрудничества с заводом. По истечении нескольких десятков секунд появляется окно с информаций о действующей акции. Подробности о компании и порядке работы размещены на отдельной странице, как и каталог товаров. Есть раздел с сертификатами и галерея с примерами применения лакокрасочных материалов. Единственное, что расстраивает в этом сайте — неудачное сочетание цветов в дизайне.
По истечении нескольких десятков секунд появляется окно с информаций о действующей акции. Подробности о компании и порядке работы размещены на отдельной странице, как и каталог товаров. Есть раздел с сертификатами и галерея с примерами применения лакокрасочных материалов. Единственное, что расстраивает в этом сайте — неудачное сочетание цветов в дизайне.
№8. Вызов электрика на дом
Электрик-в-Железнодорожном.рф — стандартный лендинг для продажи услуг электрика. Первый экран одностраничника раскрывает суть предложения и даёт ссылку на форму обратной связи для отправки онлайн-заявки. Дальше идёт блок со списком преимуществ и карточки услуг. В каждой карточке размещено краткое описание работы и есть кнопка онлайн-записи. При расчёте стоимости сайт просит ответить на несколько вопросов относительно типа и состояния электропроводки в доме, примерного количества розеток и выключателей. Очень удачно сделан блок с последними новостями из группы компании во «ВКонтакте» и отзывами клиентов.
№9. Лендинг фитнес-браслета Xiaomi Mi Band 3
Smart-advisor.ru — посадочная страница для продажи фитнес-браслета. Вся основная информация представлена уже на первом экране: краткое описание, достоинства, фотографии, кнопка «Купить». Ниже идёт блок с описанием функциональности устройства и его преимуществами. Есть раздел с описанием порядка совершения заказа и хорошо оформленные карточки с отзывами покупателей: фото, имя, текст отклика. Для связи доступны форма обратной связи и онлайн-чат, есть также контактный номер телефона.
№10. Индивидуальные экскурсии с частным гидом
Добрый-Сочи.рф — неплохой пример использования визуальных возможностей конструктора LPmotor. На первом экране размещены ссылки на туры в разные территории. При клике посетителя перебрасывает на соответствующий блок, в котором размещены все доступные экскурсии. Есть краткое описание и кнопка «Подробнее», при нажатии на которую появляется всплывающее окно. В нём, кроме подробной информации, закреплена форма онлайн-заявки с обязательными для заполнения полями и опциями.
№11. Лендинг пейдж по продаже лимонадников ForDrinks
Limonadniki.ru сразу бросается в глаза своим интересным и привлекательным дизайном. Выполнен ресурс в формате классического лэндинга. На первом экране пользователей встречает непосредственно сам товар с описанием преимуществ, характеристик и особенностей. На втором экране расположилось акционное предложение в виде галереи. На нескольких экранах ниже дублируются преимущества и сферы применения лимонадника. Под ними расположилась галерея с фотографиями товаров, которая демонстрирует его внешний вид. В самом низу сайта находится форма заказа, отзывы покупателей и контактные данные компании. На сайте нет привычного меню для навигации, но оно здесь и не нужно, так как вся информация расположена в пределах одной страницы и пользоваться ресурсом удобно и без лишнего функционала.
№12. Пример интернет-магазина изготовителя посуды Cat Gravity
Catgravity.
№13. Сайт-портфолио студии 3D моделирования 3Dddlab
 Немного ниже — экран с предложением скачивания портфолио, но если пользователю удобней просматривать все в режиме онлайн, тогда он может спуститься немного ниже, где находится галерея. В самом низу ресурса расположилась форма обратной связи, ссылки на социальные сети и дополнительные контактные данные.
Немного ниже — экран с предложением скачивания портфолио, но если пользователю удобней просматривать все в режиме онлайн, тогда он может спуститься немного ниже, где находится галерея. В самом низу ресурса расположилась форма обратной связи, ссылки на социальные сети и дополнительные контактные данные.№14. Бизнес-сайт компании по изготовлению бетона «Центр Бетона»
Бетон-в-курске.рф — это классический лэндинг, который рекламирует продукцию и услуги компании. На главном экране здесь располагается основная информации о производителе, включая описание и сильные его стороны. Здесь же находится и кнопка для расчета поставки. Немного ниже находится основной и дополнительный каталоги услуг и продукции. После них расположится акционный экран с таймером специального предложения. Ближе к нижней части расположились преимущества, подробное описание компании, раздел F.A.Q. и контактные данные. К сайту подключен сторонний плагин чата и все это выполнено на базовой версии Lpmotor.
№15. Официальный сайт стоматологического центра «Артис»
Artis34.ru — еще один лэндинг, правда уже рекламирующий услуги стоматологического центра. Здесь есть и всплывающие окна, и плагин обратной связи, которые периодически мерцает в правом нижнем углу экрана. Начальный экран здесь стандартный для подобного формата. Посетители сразу понимают на какой они попали сайт, а также какие услуги предоставляет компания. Здесь же можно заказать обратный звонок или же узнать другие контактные данные. Под основным экраном расположился перечень основных услуг без конкретной стоимости, но с возможностью оформления скидки. В конце ресурса находятся два экрана с формой обратной связи и картой, по которой можно узнать местоположение центра.
Итог
LPmotor – достаточно мощный конструктор лендингов, при помощи которого можно создавать по-настоящему индивидуальные сайты-визитки или одностраничники. Пользователи могут подключать сторонние плагины даже в минимальных тарифах и организовывать полноценные интернет-магазины.
Пользователи могут подключать сторонние плагины даже в минимальных тарифах и организовывать полноценные интернет-магазины.
Примеры Одностраничных сайтов, сфера их применения и высокая эффективность
Одностраничный сайт или посадочная страница
Одностраничники нередко называют посадочными страницами, потому как они обладают высокими конверсионными показателями, и способны «указывать» интернет-пользователю, мечущемуся от одного сайта к другому, в поисках нужной информации, услуги или товара, где ему следует «совершить посадку». Контекстная реклама, которая служит сигнальными огнями, привлекает внимание потенциального клиента, а сам одностраничный сайт выступает в роли идеально гладкой поверхности посадочной полосы, куда должен приземлиться будущий клиент. Ещё одно название одностраничных сайтов так и звучит – страница приземления. Несмотря на такие однотипные «прозвища», сайты этого формата могут быть использованы для решения разных типов бизнес-задач.
Применение одностраничных сайтов
Бизнес не знает границ! Вы можете заниматься чем угодно и, естественно, Ваша деятельность будет иметь определённые отличия от действий, осуществляемых другими компаниями, которые расположились в том же рыночном сегменте. Поэтому и разработка сайта, в том числе и одностраничного, может отличаться, в зависимости от имеющихся у Вас проблем или задач. Все одностраничные сайты делятся на две категории:
Поэтому и разработка сайта, в том числе и одностраничного, может отличаться, в зависимости от имеющихся у Вас проблем или задач. Все одностраничные сайты делятся на две категории:
- продающие. Одностраничники этого типа используются, когда Ваша задача состоит в предложении определённой категории пользователей какого-то товар или услугу – когда нужно продавать;
- транзакционные. Такие одностраничные сайты применяются для достижения промежуточного эффекта. С их помощью набирают (или пополняют) базу потенциальных клиентов, предлагают ознакомиться с деятельностью компании и так далее. Это своеобразная «обработка» пользователя, которая предусматривает его переквалификацию в ранг вероятного клиента.
Высокая эффективность одностраничных сайтов
Как я уже говорил ранее, одностраничные сайты или посадочные страницы обладают очень высокой конверсией. Перед разработчиками таких сайтов стоит нелёгкая задача – уместить всю необходимую информацию на одной единственной странице. Над этим трудятся специалисты различных профильных направлений:
Над этим трудятся специалисты различных профильных направлений:
- веб-дизайнеры;
- программисты;
- копирайтеры и другие.
Каждый из них, в меру возможностей своего профиля, прикладывает максимум усилий для того, чтобы донести до посетителя самую суть коммерческого предложения. Весь представленный на такой странице материал, посвящается только этому предложению. Профессиональные разработчики таких сайтов делают это креативно и виртуозно, делая Ваше предложение заманчивым, а посетитель, не имеющий возможности отвлечься на что-то постороннее (одностраничники не содержат никакой отстранённой от основной темы информации), наполняется желанием принять Ваше предложение. И, в конце концов, принимает его, совершив покупку товара, заказ услуги и т.п.
Landing page или многостраничный сайт — что эффективнее
В этой статье мы расскажем о том, в чем преимущества классического корпоративного сайта по отношению к лендингу, а также о том, что лучше всего подойдет для вашего бизнеса.
В последнее время одной из популярных тенденций стала разработка одностраничных сайтов – так называемых лендингов, landing page. Так например, такой сайт проще и быстрее создать и разработать, чем аналогичный многостраничный сайт.
Кроме того, при разработке многостраничного сайта для малого и среднего бизнеса с нуля часто могут не учитываться такие факторы, как пользовательский интерфейс.
Для кого эта статья?
Для тех, кто сомневается, подходит ли для его бизнес-модели одностраничный сайт, а также тех, кто хочет в ближайшем будущем открыть свой бизнес в интернете. Известны примеры, когда клиент разочаровывался, потому что он был не осведомлен, что одностраничный сайт может плохо выдаваться в результатах поиска. Цель этой статьи – попытаться проинформировать всех заинтересованных пользователей, которые думают над созданием веб-сайта, о том, какой сайт им больше подходит: лэндинг или классический корпоративный сайт.
Что такое одностраничный сайт?
Одностраничный веб-сайт (часто называется лендингом) – это веб-сайт, весь контент которого расположен на одной странице. Для отображения используется одна HTML-страница, а при взаимодействии с сайтом быстрые ссылки перемещают пользователя непосредственно в нужную часть контента или формы. Для разработки часто используются такие языки программирования, как JavaScript, jQuery, CSS3 и Ajax для завершения запросов.
Для отображения используется одна HTML-страница, а при взаимодействии с сайтом быстрые ссылки перемещают пользователя непосредственно в нужную часть контента или формы. Для разработки часто используются такие языки программирования, как JavaScript, jQuery, CSS3 и Ajax для завершения запросов.
Преимущества одностраничного веб-сайта.
- Одностраничные веб-сайты имеют четкую и понятную структуру, так как они отображают контент в простом и наглядном формате. Одностраничные веб-сайты оставляют пространство для задумок дизайнеров и разработчиков, чтобы проявить творческий подход по поводу того, как каждый раздел будет взаимодействовать с пользователем.
- С точки зрения пользовательского интерфейса, одностраничный сайт обладает значительными преимуществами. Навигация по сайту упрощается, что позволяет рассказывать истории и презентовать продукт, используя привлекательные визуальные элементы. Сложная навигация обычно приводит к уменьшению количества кликов.
 Прокрутка мышью вниз является для пользователей более естественным движением (особенно с мировым распространением смартфонов), что в результате побуждает ваших пользователей погружаться в материал, представленный на сайте. В конечном итоге, такое погружение в контент ведет к тому, что пользователи начинают активно взаимодействовать с сайтом, конвертируясь в клиентов.
Прокрутка мышью вниз является для пользователей более естественным движением (особенно с мировым распространением смартфонов), что в результате побуждает ваших пользователей погружаться в материал, представленный на сайте. В конечном итоге, такое погружение в контент ведет к тому, что пользователи начинают активно взаимодействовать с сайтом, конвертируясь в клиентов. - Лэндинги также дают их владельцам больше контроля над распространением информации. На классических корпоративных сайтах, пользователи могут нажать кнопку назад, или перемещаться между страницами, что в конечном итоге может отдалить его от конверсии. Лэндинги подают контент в самой удобной и понятной форме, пользователь не заблудиться в нем.
Эти моменты показывают, что одностраничные веб-сайты могут быть конкурентым решением, которое хорошо конвертируется в покупки и заказы. Однако, лэндинг это не панацея, и может оказаться так, что одностраничный веб-сайт не подходит для вашего бизнеса. Именно здесь появляется классический корпоративный веб-сайт.
Что такое многостраничный веб-сайт?
Классические корпоративные сайты – полная противоположность своих одностраничных аналогов. Многостраничные веб-сайты размещают/отображают похожий контент, что и лэндинг, однако контент располагается на нескольких страницах сайта. Такая структура сайта является необходимостью для компаний и предприятий с широким ассортиментом продуктов и услуг, так как очень непросто отображать большое количество статей и тысячи продуктов на одной странице. Классические корпоративные сайты более распространены, чем лэндинги, так как это проверенный временем инструмент для презентации своей компании.
Преимущества классического корпоративного сайта.
- Многостраничные сайты гораздо лучше подходят для более сложных веб-проектов, которые содержат большое количество контента и требуют расширенной функциональности. Если вы попытаетесь вырвать самое главное из большого количества контента, его все равно останется много – как следствие будет трудно найти важную информацию, и сложнее конвертировать посетителей в покупателей.

- Для компаний, которые занимаются онлайн-ритейлом, классический корпоративный сайт отрабатывает очень хорошо. Самое важное при этом убедиться, что структура сайта организована с вниманием к пользовательскому интерфейсу, чтобы они могли легко и без препятствий найти необходимый продукт или услугу. В противном случае, клиент не сможет найти то, что ему нужно, и купит у конкурентов.
- Еще одним преимуществом многостраничного сайта является возможность оптимизации под поисковые запросы. Когда пользователь хочет найти что-то в поисковой системе, то, как правило, для этого используются наиболее релевантные ключевые фразы. Этот принцип работает как для органической выдачи, так и для контекстной рекламы. Запросы могут быть похожи по тематике, но различаться по своей сути – следовательно, под каждый запрос необходима отдельная страница со своим набором ключевых фраз. Это не получится сделать с лэндингом, потому что на его странице нужно разместить большое количество информации.
 Именно здесь на помощь приходит классический корпоративный сайт, который позволит вам оптимизировать ваш веб-ресурс под необходимое количество поисковых запросов, генерируя целевой трафик на ваш сайт.
Именно здесь на помощь приходит классический корпоративный сайт, который позволит вам оптимизировать ваш веб-ресурс под необходимое количество поисковых запросов, генерируя целевой трафик на ваш сайт. - Клиентов, которые посетили ваш сайт и не совершили никаких действий, вы можете догнать на ремаркетинге. Ремаркетинг – демонстрация контекстных объявлений пользователям, которые ранее посещали ваш сайт. И в этом многостраничные сайты особенно хороши. Вы сможете назначить цели на определенное действие на странице продукта в системе аналитики, а после транслировать рекламные объявления непосредственно для этого пользователя. В случае с одностраничным сайтом это сложнее сделать, так как на странице располагается большое количество контента.
Таким образом, с точки зрения маркетинга многостраничные веб-сайты имеют явное преимущество перед лэндингами.
Что выбрать: лэндинг или классический корпоративный сайт?
Ответ опирается на два основных фактора: контент и маркетинг. Если у вашей компании небольшое количество товаров и услуг, которые вы предлагаете и вы настолько уверены в своем продукте, что такие каналы как SEO, контекстная реклама и ремаркетинг вам не особо интересны – рекомендуем обратить свое внимание на лендинг. В случае, если у вашей компании более 10 товаров и услуг, или контент сложно расположить на одной странице, не нарушая логики пользовательского взаимодействия – классический корпоративный сайт ваш выбор. Также, если маркетинг важен для вас, то лэндинги довольно ограничены с точки зрения поискового продвижения и ремаркетинга, и, таким образом, многостраничный веб-сайт будет наиболее подходящим решением.
Если у вашей компании небольшое количество товаров и услуг, которые вы предлагаете и вы настолько уверены в своем продукте, что такие каналы как SEO, контекстная реклама и ремаркетинг вам не особо интересны – рекомендуем обратить свое внимание на лендинг. В случае, если у вашей компании более 10 товаров и услуг, или контент сложно расположить на одной странице, не нарушая логики пользовательского взаимодействия – классический корпоративный сайт ваш выбор. Также, если маркетинг важен для вас, то лэндинги довольно ограничены с точки зрения поискового продвижения и ремаркетинга, и, таким образом, многостраничный веб-сайт будет наиболее подходящим решением.
Посмотреть каталог корпоративных сайтов можно здесь.
Вернуться
Источник: https://www.redsign.ru/media/news/chto-vybrat-lending-ili-klassicheskiy-korporativnyy-sayt/
Элементы лендинга на многостраничном сайте: плюсы и минусы
Где и как использовать элементы лендинга на многостраничном сайте — рассказывает маркетолог студии Дмитрия Димбровского Оксана Корсун.
В качестве примера — несколько интернет-магазинов.
Триггеры на главной странице
Продающие «крючки», способные задеть потребителя за живое и мотивировать к заказу, часто не учитываются во время разработки сайта или его редизайна.
Мало рассказать о преимуществах продукта в текстовых описаниях – стоит отобразить самые важные из них коротко и четко, с иконками. В таком случае посетители сайта моментально увидят ключевые моменты, просто «сканируя» страницу глазами.
Известный бренд, гарантия, доставка без предоплаты, 50 тысяч клиентов и шестилетний опыт – обо всем этом посетитель интернет-магазина игрушек узнает с первых секунд знакомства с сайтом.
«Блочное» меню с визуализацией
- Гамбургер-меню отвечает всем правилам юзабилити: в последние годы этот элемент успешно выполняет свою ключевую функцию – упрощение в плане дизайна и навигации.
- Разработка Норма Кокса покорила много пользователей, но отнюдь не всех: многие отметили неудобство скрытого меню, к тому же, подходит оно исключительно для сайтов с минималистичным дизайном или для приложений.

- При этом в стандартном списке разделов в сайдбаре сложно выделить самые важные разделы или, тем более, визуализировать их.
- Выход из ситуации довольно прост: определите основные категории в каталоге товаров или воспользуйтесь Вебвизором для выбора самых актуальных ссылок и разместите их в виде кликабельных графических иконок с подписями:
Посетители интернет-магазина интересуются возможностью примерить наряд или обувь, посмотреть их фото на моделях, получить скидку или узнать больше о трендовой продукции.
Совместная работа маркетолога и дизайнера принесла свои плоды: под слайдером пользователь видит красиво оформленные ссылки для переходов в актуальные разделы.
Демонстрация продукта
Практически на каждом лендинге есть экран с преимуществами товара или услуги. Мотивировать к целевому действию можно и за счет правильного оформления контента на многостраничном сайте. Определите, по каким критериям делают выбор ваши клиенты, и покажите важные свойства товара в специальном блоке:
Большой ассортимент интернет-магазина продукции из тарпаулинового полотна не помешал его владельцу обобщить важные нюансы: он просто показал характеристики материала.
Схема работы
В идеале посетителю сайта нужно не только дать возможность заказать товар, но и подробно рассказать, как выбрать оптимальный вариант и оформить заявку. Уместно добавить небольшую инфографику в разделы о доставке, возврате и обмене или гарантиях.
Если клиент может получить товар под заказ – опишите способ согласования условий индивидуального заказа, подскажите, каким образом можно получить информационную помощь. Как правило, на многостраничных сайтах есть вся эта информация, но нет схематичного отображения сути.
Полотно текста рассеивает внимание человека, и многие откладывают покупку на потом из-за банальной нехватки времени.
Анонсы информационных статей
Статьи уже давно перестали быть исключительно инструментом продвижения. От лояльности клиентов зависит слишком многое, чтобы пренебрегать возможностью доказать посетителям сайта свою экспертность и предоставить полезные советы, касающиеся выбора продукта, рассказать о последних новостях компании или отрасли.
Заголовки в сайдбаре или, тем более, ссылка для перехода в раздел «Статьи» в футере не даст нужного результата. «Оживите» сайт, превратите его в увлекательную площадку для целевой аудитории, оформив анонсы последних публикаций в блоге или новостной раздел в виде блока с тематическими фотографиями.
Специальные предложения
Если ограниченный бюджет, лимит времени или другие причины препятствуют запуску страницы захвата под каждую акцию или новый проект, сделайте акцент на наиболее важной информации.
При переходе в раздел «Программа лояльности» покупатели Lamoda в первую очередь видят статусы программы с визуально выделенными процентами, далее – калькулятор расчета скидки. Только после этого каждый может прочитать статью о выгодах для участников программы. В формате лендинга можно оформить любую страницу. Главное – не только наполнить ее полезной информацией, но и структурировать материалы с учетом пользовательских предпочтений. «Блочный» дизайн позволяет усилить внимание к CTA-элементам и превратить обычный сайт в удобную площадку.
Источник: https://yagla.ru/blog/marketing/elementy-lendinga-na-mnogostranichnom-sayte/
Создание многостраничного сайта и его сравнение с одностраничными проектами | Как создать сайт на конструкторе, на движке или своими руками
Когда возникает потребность в создании сайта, необходимо остановиться и определиться с тем, какой именно сайт вам нужен – одностраничный или многостраничный. Разница между ними есть и она существенная, хотя оба вида сайтов пользуются спросом, каждый из них предназначается именно для своих целей.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р.
Одностраничный сайт состоит из одной посадочной страницы, четко оптимизированной под цели определенной направленности. Они стали использоваться не так давно, ведь одностраничные сайты очень трудно продвинуть в поисковых системах, а это значит, что такие сайты уже уступают многостраничным.
Они стали использоваться не так давно, ведь одностраничные сайты очень трудно продвинуть в поисковых системах, а это значит, что такие сайты уже уступают многостраничным.
Создание одностраничных сайтов стало следствием поиска оптимизации конверсии, ведь если раньше, в поиске товаров или услуг пользователи попадали на сайты с массой бесполезного контента, сейчас интернет-маркетологи решили заменить такие сайты на лендинги предоставляющие товары и услуги как таковые.
Изучая такой сайт, пользователю не приходится блуждать по его страницам в поисках нужного товара, здесь предоставляется скролинг и максимально оптимизированные условия для совершения сделки, с детализированным обзором товара, формами обратной связи и так далее.
Стоимость одностраничного сайта также благосклонно сказывается на их популярности, а стоимость здесь продиктована небольшим количеством времени, которое уходит на создание лендинга. Поэтому, несмотря на новизну одностраничных сайтов, их количество в сети-интернет исчисляется миллионами и неумолимо растет день за днем.
Многостраничные сайты по сравнению с одностраничными – более сложные объекты, которые при этом гораздо проще оптимизировать и продвигать в плане SEO. Они действительно максимально приспособлены к любым процессам поисковых продвижений как в Гугле, так и в Яндексе, ввиду своей привлекательности, широкомасштабности и наполненности качественным контентом, полезным для посетителей. Конечно, на раскрутку многостраничных сайтов уходят не считанные дни, а целые месяцы, возможно даже годы кропотливого труда, но как правило, все это оправдывается со временем.
Многостраничные сайты повсеместно используются успешными крупными компаниями и интернет-магазинами, которые занимаются прямыми продажами на коммерческой основе.
Все самые успешные интернет-магазины имеющие много товара, просто не могут разместить его на одной странице, поэтому использование многостраничного сайта для них единственно верный вариант, приводящий к дальнейшему развитию и продуктивной работе.
Многостраничные сайты, в виду своего более широкого масштаба, вызывают у посетителей больше доверия, они являются более презентабельными и “глубокими” в плане предоставления информационных потоков, поэтому для серьезного дела или крупной компании, которая хочет не просто прорекламировать свои услуги, а найти реальных клиентов, лучше использовать качественные многостраничные сайты.
Положительные стороны многостраничных сайтов
1. Они более предрасположены к SEO оптимизации, а значит, продвижение таких сайтов проходит быстрее и значительно проще.
2. На многостраничных сайтах можно предоставить больше информации для посетителей, а также разместить много товаров с детальным описанием и представить услуги вашей фирмы.
3. Такие сайты подходят для успешных компаний и больших корпораций, они более презентабельны и выглядят гораздо солиднее, чем одностраничники.
- Все выше перечисленные качества, являются существенными поводами для того чтобы создать многостраничный сайт, если вы видите перспективу роста в своем деле.

- Когда вы понимаете что готовы работать над проектом не пару недель или месяцев, а годы, тогда безусловно, многостраничный сайт станет хорошей информационной платформой для успешного дела, его продвижения и развития.
- Сам процесс, который гарантирует качественное создание многостраничного сайта, должен быть доверен профессионалам, ведь такие сайты сложноструктурированы, для них используется множество конструктивных систем, задающим им рабочий ритм и уникальный дизайн.
Если же вы рассматриваете варианты, как создать многостраничный сайт бесплатно, обратитесь к услугам современных платформ для создания сайтов и популярных конструкторов. Вот только расчитывать на то, что создать многостраничный сайт, а главное внедрить его в работу, будет для вас полностью бесплатно – не стоит.
Даже если создание масштабного сайта вы сумеете произвести без вложений, то за хостинг и доменное имя лучше заплатить, чтобы быть уверенным в работоспособности своего проекта и возможности его дальнейшего развития на коммерческой основе.
Важно! Если вдруг у вас получилось настроить сайт с помощью моих уроков, и вам уже не в первый раз он помогает разобраться с разными задачами, тогда не забудьте поблагодарить Автора в комментариях! После благодарности Автор знает что труд был ценен и полезен, а то время которое было затрачено на урок, не потрачено в пустую и пригодилось хорошим людям. Спасибо за внимание и понимание. Реклама:
- Благодарность бывает разная, поддержка проекта в денежном выражении.
- Поделится ссылкой, на пример на своём сайте или в соц сетях.
- Оставить комментарий на сайте.
Есть много разных вариантов как отблагодарить Автора.
Источник: https://nischenko.ru/polezno-pochitat/sozdanie-mnogostranichnogo-sajta-i-ego-sravnenie-s-odnostranichnymi-proektami.html
Лендинг или многостраничный сайт: что выбрать?
Чем отличаются лендинг и многостраничный сайт? Какой из этих ресурсов поможет получить максимальную отдачу от вашего бизнеса? Как функционируют многостраничные и одностраничные сайты? Кому они подходят, а кому нет?
Перед тем, как отвечать на эти вопросы, нужно обратить внимание на тот факт, что сайты имеют разное назначение, хотя на первый взгляд они одинаковы. Поэтому они отличаются по своим характеристикам и функционалу.
Поэтому они отличаются по своим характеристикам и функционалу.
В каких случаях вашему бизнесу требуется лендинг?
За последнее десятилетие, так называемые одностраничники (Landing Page) стали очень популярными. Все они разрабатываются по похожей схеме и обладают обязательными элементами:
- Заголовок, который цепляет внимание посетителя
- Описание преимуществ продукта
- Перечисление выгод, которые получит покупатель
- Личные отзывы тех, кто уже воспользовался услугами
- Истории сотрудничества
- Гарантии
- Кнопки, дедлайны и прочие призывы к действию
- Контакты продавца
Одностраничный сайт предназначен для выполнения конкретной задачи – получить контактные данные целевой аудитории (лид) благодаря простым манипуляциям.
Каждый элемент должен подталкивать вашего потенциального клиента оставить свои данные.
Поэтому так важно на лендинге четко отобразить форму заявки, благодаря которой человек понимает, как оставить свои данные, ведь для этого ему не требуется куда-то переходить.
Данный тип сайта хорошо подойдет для каких-либо акций или вывода нового продукта на рынок, т. к.
создание одностраничного сайта не занимает много времени, тем более, сейчас есть возможность сделать это с помощью онлайн конструктора без специальных знаний.
Поэтому сделать свой первый сайт для того, чтобы протестировать нишу, может любой желающий, конечно, если он четко понимает, какая у него целевая аудитория и чего она хочет.
Для продвижения лендингов чаще всего используют таргетированную и контекстную рекламу, в отличие от многостраничных сайтов, которые основаны на SEO продвижении.
Задачи многостраничного сайта
Многостраничник хорошо подходит для тех, кто владеет большим бизнесом с огромным спектром товаров и услуг.
Если у вашей компании есть многостраничный сайт, это делает её на ступеньку выше тех, у кого его нет. Посетитель может находиться на сайте достаточно долгое время, поэтому он должен предоставлять ценную информацию. Это удержит потенциального клиента на вашем ресурсе и исключит переход на сторонние сайты.
Это удержит потенциального клиента на вашем ресурсе и исключит переход на сторонние сайты.
Для продвижения данного типа сайта в поисковых системах применяются как SEO-оптимизация, помогающая создавать базу клиентов в ограниченном трафике, так и сторонние методы.
Многостраничники зачастую содержат большой объем информации, например, карточки товаров, описание услуг, страницы, выполняющие функцию знакомства с компанией.
Кроме того, любая серьезная компания способна обзавестись собственным блогом на сайте по соответствующей тематике и SEO продвижению.
Как правило, чтобы создать качественный многостраничник, необходима совместная работа целого ряда специалистов: дизайнеров, маркетологов, верстальщиков, копирайтеров и так далее. Таким образом, необходимы немалые затраты на реализацию проекта и достаточно объемные сроки – в среднем от нескольких месяцев до года. Также в дальнейшем требуется поддержка сайта.
Что такое лендосайт и почему это оптимальное решение?
Посетители продающего сайта имеют определенные потребности – как правило, им не нужно знать множество фактов о компании, а цель посещения заключается в том, чтобы приобрести тот или иной товар/услугу.![]() Кроме того, преимущество лендинга заключается в том, что у пользователя есть возможность легко сориентироваться и оставить заявку без необходимости искать форму с контактами по всему сайту.
Кроме того, преимущество лендинга заключается в том, что у пользователя есть возможность легко сориентироваться и оставить заявку без необходимости искать форму с контактами по всему сайту.
Преимущество многостраничного сайта – это возможность SEO продвижения и получения достаточно дешевых целевых лидов из поисковых систем. Это играет большую роль для развития компании в сети. Специалисты советуют объединять разные типы сайтов, которые дополняют друг друга.
Учитывая недостаточное количество информации на одном из типов сайтов, это можно компенсировать выполнением большого количества задач и информативностью другого типа. При старте бизнеса логичнее будет использовать лендинг, а в перспективе полученную прибыль можно инвестировать в создание и развитие многостраничного сайта.
Обратите внимание
Оптимальный вариант по стоимости, характеристикам и времени создания – это лендосайт, сочетающий в себе характеристики обоих перечисленных видов сайта.
В данном случае вы разрабатываете качественную посадочную страницу для продвижения товаров или услуг и дополняете её элементами многостраничного сайта – к примеру, блогом с информационными статьями.
При этом охватывается как взаимодействие с потенциальными клиентами, так и с механизмами поисковых систем.
Если продающая страница имеет грамотно выстроенные меню и структуру, это предоставляет возможность создать хорошие поведенческие факторы посетителей.
Наличие блога придает сайту авторитетность, а также помогает в развитии бренда за счет уникального и полезного контента.
Правильно выстроенная перелинковка помогает продвигать сайт по сложным коммерческим запросам, релевантным многостраничному сайту со структурой лендинга. Весомый плюс создания лендосайта – это невысокая стоимость и достаточно короткие сроки (до 3-4 месяцев).
Источник: https://msk.malevich2.ru/lending-ili-mnogostranichnyij-sajt-chto-vyibrat
Что лучше сайт или лендинг — элементарный практикум
Приветствуем вас, дорогие читатели! Если вы находитесь в раздумье, что лучше сайт или лендинг, мы направим вас на путь истинный. Высветим положительные, негативные стороны страницы и веб-сайта. Проанализируем преимущественные черты обоих сервисов. Дадим возможность самим сделать правильные выводы для успешного маркетинга.
Проанализируем преимущественные черты обоих сервисов. Дадим возможность самим сделать правильные выводы для успешного маркетинга.
Детальнее о веб-сайте
Отличий между лендинг пейдж и полноценным сайтом множество. Для начала рассмотрим предназначение сайта:
- Направлен на выполнение общей цели компании;
- Повествует об истории фирмы, услугах, товарах, корпоративных ценностях;
- Содержит данные для скачивания пользователями;
- Размещает навигационное меню на иные области веб-сайта;
- Предоставляет множество информационных ресурсов для ознакомления посетителями.
Множество компонентов навигации сайта зачастую отвлекает людей, зашедших на сервис, от повышения конверсии. Так, конверсионный показатель стандартных интернет-магазинов по статистическим исследованиям составляет около 2-3%. (средний коэффициент лендинга выше – 4%).
Причины низкого коэффициента:
- Перенасыщенность дополнительной информацией;
- Размещение скучных каталогов с множеством позиций, осложняющих выбор покупателя;
- Отвлечение внимания посетителей от совершения главного действия – срочной покупки товара.

Следуя этим причинам, посетителю трудно выбрать подходящую продукцию, приходится «пройти огонь и воду», прежде чем добраться до желаемого товара.
Допустим, пользователь зашел на интернет-сайт косметики для покупки губной помады. Но перед тем как купить, ему следует просмотреть «топовые» предложения, списки иных позиций, выбрать подходящую категорию.
Напоследок не растеряться в изобилии ассортимента помад разных торговых марок.
Положительные стороны:
- Презентует полноценный бизнес;
- Демонстрирует статус компании;
- Привлекает внимание к респектабельности фирмы;
- Имеет постоянную клиентскую базу.
Разработка полноценного сайта послужит верой и правдой длительному, основательному бизнесу. Позволит подробно рассказать о полном ассортименте услуг, товаров. Расширенно разместит всю информацию о большой компании.
Поможет заслужить доверие у потенциальных, постоянных заказчиков. Раскрутка сайтов происходит в поисковых системах по ключевикам. Информационные статьи, полезные материалы обычно способны привлечь поисковый трафик.
Информационные статьи, полезные материалы обычно способны привлечь поисковый трафик.
Подробнее о продающей странице
Посадочные страницы или лендинги на сегодня снискали большую популярность. Каждая уважающая себя веб-студия научилась создавать одностраничные сайты.
Характеристики:
- Направление – исключительно продающее;
- Контент – качественный продающий текст, грамотная презентация продукции/услуги;
- Призыв – обязательно купить товар;
- Сбор – заказов на услуги, подписчиков;
- Продажи – быстрые.
Одностраничник призван превращать потенциальных покупателей в реальных. Его разрабатывают, чтобы подтолкнуть людей, попавших на лендинг, к совершению покупки товара, заказа услуг.
Сильные стороны:
- Выступает непревзойденным инструментом быстрого, эффективного старта интернет-продаж;
- Позволяет выигрышно презентовать услуги, расписать преимущества сотрудничества;
- Настраивает поток трафика в социальных сетях, других ресурсах;
- Подходит с целью успешного проведения акции;
- Отличается высокими показателями конверсии.

Качественное конструирование лендинг пейдж веб-студией способно сотворить настоящее продающее чудо! Оригинальные скрипты, интересные иконки, полезные видеообзоры, яркая реклама, положительные отзывы и прочие элементы помогут воссоздать привлекательное место для покупателя. Удержат внимание интернет-пользователя вплоть до нажатия на клавишу «Купить».
«Ложка дегтя»:
- Вероятность перехода пользователем с лендинга на официальный сайт представленной торговой марки и покупка товара там;
- Недоверие клиента из-за неполноты данных после заполнения формы заявки.
Обе проблемы возможны. Но решение есть:
- Согласование акции с изготовителем продукции, предоставление дилерской сети во избежание конкуренции;
- Размещение позитивных рекомендаций, сертификатов, наград компании для увеличения доверия клиентов.
Различия аудиторий
На сайт люди приходят, потому что нашли портфолио в поисковой системе, узнали о нем из другого ресурса. Зачастую пользователям интересно узнать больше информации о сервисе, нежели приобрести товар.
Зачастую пользователям интересно узнать больше информации о сервисе, нежели приобрести товар.
Отличие лендинга состоит в том, что гости попали на страницу через рекламу. Посетителям не нужно узнавать детали о работе сервиса. Они желают приобрести тот или иной продукт, убедиться в стопроцентной помощи компании. Поэтому лендинг пейдж не содержит множество излишних сведений, а лишь контент для реальной продажи товаров.
Пути общей оптимизации
Отличной идеей современного продвижения бизнеса выступает совмещение сайта с лендингом. Ведь оба вида продают, пусть и по-разному. Допустим, вы начали собирать заявки через интернет, заказываете портфолио лендингов под все категории продукции. Покупатели есть, прибыль тоже.
Но ведь желательно обзавестись постоянной клиентурой, наладить систему лояльности. Полноценный веб-сайт способствует достижению этих задач. Разместит все виды товаров. Оказав клиенту услугу на лендинге, можете дать ему ссылку на полный сайт компании. Покупатель увидит широту ваших возможностей, захочет обратиться к фирме еще раз.
Покупатель увидит широту ваших возможностей, захочет обратиться к фирме еще раз.
Также при наличии обычного сайта-визитки можно создать успешный лендинг пейдж, совмещая эти ресурсы для раскрутки компании.
Для сайта нескольких услуг:
- Создайте качественный лендинг на главной странице домена;
- Модернизируйте сервисы под поисковые системы;
- Вооружите одностраничник трафиком из контекста.
Для многостраничного сайта:
- Разработайте макеты страниц для продажи продукции по концепции лендинга;
- Создайте набор лендингов;
- Применяйте рекламу контекстного вида;
- Оптимизируйте под поисковики.
Итог простой схемы манипуляций – высокая конверсия, рост количества клиентов, позиции по высокочастотным словам. Для продвижения лендинга понадобится аналитический подход, мониторинг, постоянная работа над совершенствованием страницы.
Итак, друзья, одностраничник либо веб-сайт – решать вам. Помните: главное направление первого – продавать, повышать конверсию, удерживая внимание клиента; второго – ознакомить посетителя с деталями работы компании, полезными данными, показать респектабельность. Исходя из поставленной цели, выбирайте одно – или многостраничный сервис.
Исходя из поставленной цели, выбирайте одно – или многостраничный сервис.
Источник: http://ivanbalashov.ru/chto-luchshe-sajt-ili-lending-elementarnyj-praktikum/
Почему landing page продвигаются хуже, чем многостраничный сайт?
Landing Page или одностраничный продающий сайт хорошо конвертируется и предназначен для раскрутки определённого товара или услуги.
Многостраничный ресурс зачастую также призван продвигать продукцию компании, но его функции будут более широкими. Это может быть интернет-магазин, продающий множество категорий товаров, или корпоративный сайт, информирующий клиентов и партнеров о деятельности организации. Они содержат много рубрик и разделов, наполняются сео-статьями, информационными и продающими текстами.
Многостраничник прекрасно продвигается в поисковой системе за счет богатого внутреннего наполнения, контента. Робот индексирует сайт и выводит его в верхние позиции органической выдачи, в итоге ресурс начинает работать на своего владельца. Процесс этот длительный, но гарантирует успех. Для лэндинга традиционное сео-продвижение не будет столь эффективным. Причина в назначении сайта.
Зачем нужен лэндинг?
Landing page — посадочная (целевая) страница, которая запускается для быстрых продаж. Она продвигает конкретный продукт или услугу и нацелена на результат. Зайдя на страницу, пользователь должен совершить какое-то действие — оставить заявку, позвонить менеджеру, перейти на корпоративный сайт рекламодателя или онлайн-магазин, заказать товар.
Цель получения прибыли в короткий период не позволяет владельцу сайта заниматься сео-продвижением, поэтому он привлекает другие источники раскрутки – контекстную и таргетированную рекламу, создание и ведение группы в социальных сетях, различные форумы, порталы, видео-блоги.
В данном случае коммерческая выгода имеет первостепенно значение, и предпочтение отдается исключительно быстрым методам раскрутки.
Совместимы ли сео и одностраничник?
Так как поисковая система чутко реагирует на контент, его объем и содержание, лэндинг существенно проигрывает любому многостраничному ресурсу.
От величины и качества сео-текстов зависит индексация страницы в интернете, но целевая страница не может вместить в себя большой объем информации.
Кроме того, индексация целевой страницы происходит медленно и иногда занимает несколько месяцев. Почему?
Важно
Новый ресурс воспринимается поисковым роботом как подозрительный, поэтому сразу в ТОП он не выйдет. Сначала будет проводиться проверка и периодический анализ онлайн-сервиса. Сделано это для того, чтобы интернет не засорялся сомнительными ресурсами с нелегальными ссылками.
Скачивая копию страницы в базу, робот изучает ее, сравнивает с другими, перепроверяет. И, если все хорошо, сайт регулярно обновляется и оптимизируется, то он постепенно поднимается выше в поисковой выдаче. Таким образом, период в несколько месяцев позволяет поисковику вычислить и заблокировать все неподходящие под его требования сайты.
Таким образом, период в несколько месяцев позволяет поисковику вычислить и заблокировать все неподходящие под его требования сайты.
Многостраничники имеют большие возможности по наполнению – вы можете разместить сео-статьи, наполнить вкладки интересной информацией о товарах и услугах, указать все необходимые сведения в карточках товара. Лэндинг в силу ограниченности проигрывает другим ресурсам, но и его успешно продвигать тоже возможно.
Об основных методах мы и поговорим подробнее. Главный – это, конечно же, сео-продвижение. Многие считают его неэффективным для одностраничного ресурса, ведь тогда он будет перегружен информацией и оттолкнет клиентов.
Конверсия или выход в топ?
Продвинуть лэндинг через SEO тоже возможно, нужно лишь запастись терпением и действовать грамотно. Внутренняя оптимизация предполагает не только наполнение сайта качественным контентом, но и настройку тегов description и title. Далее на основе тщательно подобранного семантического ядра создаются тексты.
В статьях обязательно использование ключевых слов и заголовков.
Но в то же время важно помнить, что страница предназначена не только для поисковика, но и для пользователей сети, поэтому контент должен быть интересен людям.
Сухой текст, содержащий в себе множество специфических терминов, мало кто будет читать, большинство просто закроет страницу и перейдет туда, где есть что-то увлекательное.
Одновременно, статьи содержат в себе информацию о товарах или услугах, которая может быть полезна. Оригинальность, позитив, ненавязчивость – вот главные критерии правильного текста. Если он снабжен инфографикой, видео-обзорами, привлекающими внимание изображениями, реальными отзывами, это станет вашим дополнительным преимуществом.
Сама страница для привлечения клиентов должна быть хорошо оформлена, быть четко структурированной и не содержать лишней информации. Чересчур длинные тексты включать в лэндинг нерационально, но для лучшей индексации, можно пойти на маленькую хитрость – скрыть часть документа от пользователей. В этом случае, клиент его не увидит, а робот проиндексирует.
В этом случае, клиент его не увидит, а робот проиндексирует.
Есть ли ограничение по ЦА? Когда нужно привлечь разную аудиторию – создайте несколько лэндингов, каждый из которых будет соответствовать интересам той или иной категории покупателей. Тем самым, вы легко привлекаете клиентов и повышаете продажи.
Еще несколько способов продвинуть Landing Page в поисковой выдаче:
- Указание региона – раскрутить сайт в конкретном городе намного проще, чем пытаться охватить сразу несколько областей. Достаточно лишь правильно настроить функции Яндекс.Вебмастер – они вполне понятны и доступны для каждого.
- Выбор правильного домена. Лэндинг может стать главной страницей, все остальные также размещаются по отдельному адресу. Лучше, если основной домен будет содержать главное ключевое слово, по которому продвигается ресурс – система автоматически повышает такие сайты в выдаче.
- Работа над технической оптимизацией.
 В первую очередь, страница должна быть доступна пользователям 24 часа в сутки, 7 дней в неделю. Обеспечить работу должен технический специалист. Он контролирует своевременную оплату хостинга и заботится о поддержании быстродействия системы – исправляет ошибки программного кода, меняет навигацию, создает или удаляет формы захвата.
В первую очередь, страница должна быть доступна пользователям 24 часа в сутки, 7 дней в неделю. Обеспечить работу должен технический специалист. Он контролирует своевременную оплату хостинга и заботится о поддержании быстродействия системы – исправляет ошибки программного кода, меняет навигацию, создает или удаляет формы захвата.
Если ресурс виснет, а изображения и видео долго грузятся, то велика вероятность потери клиентов. Поэтому ускорение работы сайта просто необходимо – исключите все баги, удалите ненужные элементы, адаптируйте площадку под мобильные устройства.
- Работа с живой ссылочной массой. Белое сео не предполагает покупку ссылок на сторонних ресурсах, поэтому разместить их можно через партнеров и благодарных клиентов.
- Укажите контактные данные, цены на товар, добавьте изображения или видео, оформите блок для отзывов клиентов. Такие сервисы поисковик воспринимает намного лояльней.
Следуя этим советам, вы сможете повысить ранг landing page в поисковой выдаче. Но все же не нужно забывать и о других способах раскрутки – таргетированной и контекстной рекламе, баннерах и e-mail рассылке. Комплексное продвижение лэндинга позволит вам раскрутиться быстро, без потери денег и внутренних ресурсов.
Но все же не нужно забывать и о других способах раскрутки – таргетированной и контекстной рекламе, баннерах и e-mail рассылке. Комплексное продвижение лэндинга позволит вам раскрутиться быстро, без потери денег и внутренних ресурсов.
Источник: https://pupinsite.ru/pochemu-landing-page-prodvigayutsya-huzhe-chem-mnogostranichnyj-sajt/
Landing page или многостраничный сайт? Что эффективнее?
https://t.me/businessmart
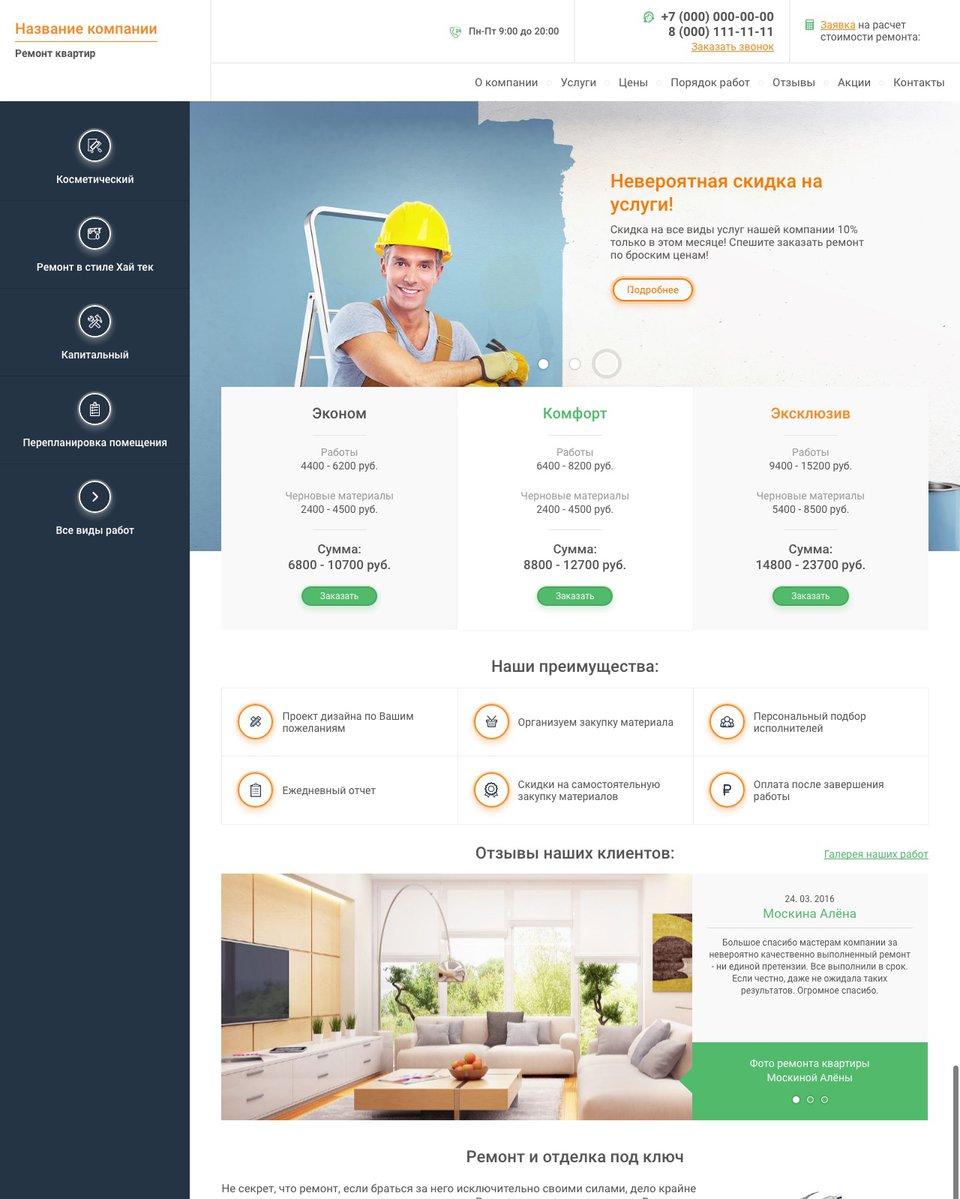
Начнем мы именно с Landing page (он же лендинг пейдж, посадочная страница и т.д.), потому что сейчас такие сайты более популярны. Выглядят они примерно по такой схеме:
Landing page призван продавать! Это одна страница с продающим текстом, с грамотной презентацией товара или услуги, с призывом к одному только действию. Это отличный инструмент для быстрого старта продаж любой своей услуги или товара в интернете, также с помощью лендингов можно собирать подписчиков, собирать заявки на оказания услуг и т.д.
Соответственно, если вы хотите продавать 1 или несколько товаров, или же вы оказываете какую любо услугу (например установка пластиковых окон или ремонт квартир, или обучаете английскому языку) и хотите просто и быстро начать продавать в интернете, то вам нужен именно landing page.
На нем вы грамотно опишите свои услуги, сделаете презентацию, распишите все свои сильные стороны, настроите поток трафика (контекстная реклама, реклама в социальных сетях и т.д.
) и будете собирать заявки от своих потенциальных клиентов и продавать им свою услугу или свой товар! Это идеальный вариант для вас.
Важно знать и понимать! Одностраничники (landing page) не продвигаются в поисковых системах (Гугл, Яндекс и т.д.
)! Они нужны только для того, чтобы направлять на них людей (трафик) по рекламе и уже этот трафик будет генерироваться в заявки (лиды) или клиентов.
Есть конечно одностраничники, которые можно продвигать в поисковиках, но это отдельная тема и редкость!
И еще, обязательно прочитайте статью о том, каким должен быть продающий одностраничный сайт и как через него продавать!
Многостраничный сайт (визитка, корпоративный и т.д.)
Если же у вас полноценный бизнес, полноценная компания с широчайшим ассортиментом или спектром услуг и вы хотите продавать их в интернете или хотя бы презентовать, то вам нужен многостраничный сайт.
Он больше нужен для того, чтобы показать свой статус, чтобы просто быть в интернете и привлекать к себе внимание.
Продавать он конечно тоже может и у многих продает, но он уже рассчитан на постоянных клиентов или же на более «теплых».
На многостраничном сайте всегда есть соблазн пошариться, посмотреть и т.д. и клиент может походить и забыть что хотел. А landing page в свою очередь не дает этого сделать, потому что направлен только на 1 действие!
Совет
Объясню немного подробнее. Например вы оказываете услуги по строительству домов, ремонту, продаже строительных материалов и т.д.. Т.е. у вас полноценная торгово-строительная компания.
То вам само собой не уместить все это на одной странице, чтобы продавать свои услуги и товары.
Вам нужен полноценный сайт, чтобы вызывать доверие у своих потенциальных клиентов и более подробно презентовать свои товары и услуги.
Сайты такого типа соответственно продвигаются в поисковых системах по определенным ключевым запросам, чтобы при поиске нужной услуги или по названию компании вас можно было найти. На таких сайтах есть информационные разделы с полезными статьями и другими материалами, которые и привлекают поисковый трафик.
На таких сайтах есть информационные разделы с полезными статьями и другими материалами, которые и привлекают поисковый трафик.
Можно конечно также закупать трафик с контекстной рекламы, но отдача будет меньше, чем у landing page (доказано и проверено).
Если сказать по простому и сделать вывод, то сайт полноценный вам нужен не только для привлечения новых клиентов, но и для работы с постоянными.
Если вы строите бизнес на долго и основательно, то сайт 100% у вас должен быть!
А почему бы не совместить?
В идеале конечно пользоваться и теми и другими видами сайтов. Хоть это и разные инструменты для разных целей (в чем мы с вами уже разобрались), но ведь любой бизнес строится на продажах, но оба вида сайтов продают! Делается это следующим образом.
1. Например у вас крупная компания с большим ассортиментом товаров или услуг. У вас есть сайт, есть продажи, есть постоянные клиенты.
Но ведь клиентов много не бывает! У вас к примеру есть услуга, которая меньше или больше всего пользуется спросом.
Вы для этой услуги заказываете или делаете landing page, настраиваете поток рекламы, собираете заявки и продаете! Тем самым вы быстро получаете поток клиентов по одной услуге или одному товару! Вы можете сделать несколько одностраничников на несколько услуг!
2. Или же есть второй вариант противоположный! Например вы только стартуете или только начинаете собирать заказы в интернете. Вы заказываете одностраничники под каждые свои услуги или группы товаров, все у вас идет хорошо, заказы есть, вы довольны. НО нужны же и постоянные клиенты, нужно же налаживать систему лояльности.
Обратите внимание
Соответственно вам не помешало бы заказать или сделать полноценный сайт со всеми своими услугами, чтобы после того, как вы получили клиента с одностраничника и оказали ему услугу, вы могли дать ему ссылку или визитку с вашим сайтом, где он увидит, чем вы еще занимаетесь.
Тем самым, получив от вас качественную услугу 1 раз, он обратится к вам еще, но уже за какой либо другой услугой ну или товаром.
3. Но можно сделать так! Совместить все в одном. Можно сделать главную страницу сайта или страницы с услугами на сайте по схеме лэндингов. Т.е. на многостраничном сайте в едином стиле сделать продающие страницы с услугами.
Этот вариант имеет место быть и в некоторых случаях довольно эффективен. Но не стоит забывать главного правила и отличия: На многостраничном сайте всегда есть соблазн пошариться, посмотреть и т.д. и клиент может походить и забыть что хотел.
А landing page в свою очередь не дает этого сделать, потому что направлен только на 1 действие!
Вывод
Вывод делайте сами и думайте, какой сайт для вас и вашего бизнеса будет лучше и выгоднее.
Источник: https://telegra.ph/Landing-page-ili-mnogostranichnyj-sajt-CHto-ehffektivnee-09-05
Что лучше Landing page или многостраничный сайт ? | Павел Цыбко Бизнес блог
Для начала тебе нужно понимать какая вообще разница между Landing page и многостраничным сайтом в плане продвижения и привлечении клиентов. Потому что сайт создается в основном для привлечения клиентов или интереса к бренду.
Потому что сайт создается в основном для привлечения клиентов или интереса к бренду.
Landing page это как правило одна страница сайта состоящая с 1 — 8 блоков. На которых раскрывается вся суть продукта или услуги, по этапно закрывая боль клиента. Привлекающий заголовок -> Описание продукта -> Почему у нас стоит покупать -> Как проходит процедура покупки -> Отзывы -> Призыв к действию -> Форма обратной связи ( как правило 3-5 штук на весь лендниг)
Выше я описал пример того как выглядит лендниг словами, количество блоков и их последовательность индивидуальна для каждого. А теперь можно увидеть на картинке схематически как все выглядит.
И в чем смысл такой страницы?
Смысл в том что бы закрыть клиента на сделку здесь и сейчас, пройдя по блокам клиент должен понять нужен ему этот продукт и готов ли он у вас его сейчас купить. От сюда следует что лендинг это продажа здесь и сейчас.
Еще используют такое понятие конверсия. Конверсия — это соотношение количества посетителей к количеству оставленных заявок или совершивших действий на лендинге.
Конверсия — это соотношение количества посетителей к количеству оставленных заявок или совершивших действий на лендинге.
Понятие конверсия можно использовать как в онлайн бизнесе так и в офлайн бизнесе, замерять различные показатели.
В нашем случае мы собираем показатель количества заявок. Исходя из этого если на сайт зашло 100 человек и только 10 оставило заявку то конверсия 10%. Максимальная конверсия зависит от многих факторов, качество трафика, адаптивность, дизайн, цена, бренд и т.д.
Минусы Landing page по SEO продвижение можно продвинуть только 5 запросов.
Трафик можно получать только рекламный с контекстной рекламы зачастую, но вести можно любой трафик.
Многостраничный сайт это как уже полноценный бизнес, с долгой перспективой. Сейчас много сайтов использует пример блочной системы как в лендингах, но при этом имеют структуру и разбивку на позиции.
Многостраничным сайт это как большой магазин большим выбором товаров. В котором посетитель застрянет на долго. Выбирает разный товар, модификации и комплектации. По этому у сайтов конверсия на порядок ниже. Потому что человек не сразу принимает решение или просто потому что это не то что он искал. Хорошая конверсия многостраничного сайта 0,2 — 1% .
В котором посетитель застрянет на долго. Выбирает разный товар, модификации и комплектации. По этому у сайтов конверсия на порядок ниже. Потому что человек не сразу принимает решение или просто потому что это не то что он искал. Хорошая конверсия многостраничного сайта 0,2 — 1% .
Плюсы многостраничного сайта: эго можно продвигать по SEO продвижению на сколько хотим запросов на столько и продвигаем. Мы так же можем запускать контекстную рекламу на него но конверсия будет намного ниже чем у лендинга.
Важно
Если вы только начинаете бизнес и хотите проверить будут ли покупать ваш товар или вы давно на рынке и хотите получить как можно больше продаж товара который хорошо продается на вашем сайте то Лендинг пейдж это для вас.
Многостраничный сайт начинайте создавать когда будете готовы, поскольку вы должны понимать что на создание, продвижение, поддержку, рекламу нужны средства и зачастую большинство интернет магазинов на начальных этапах убыточные. Если это не интернет магазин то все равно нужно подходить к этому вопросу с умом. Делать адаптивную верстку (что бы читался на всех устройствах) закрывать боли клиента, делать лендо-страницы на акции,удобную юзабилити, качественный контент.
Если это не интернет магазин то все равно нужно подходить к этому вопросу с умом. Делать адаптивную верстку (что бы читался на всех устройствах) закрывать боли клиента, делать лендо-страницы на акции,удобную юзабилити, качественный контент.
Подписывайся на мой блог и следи за новостями. Уверен будет для каждого что то полезное. Жми поделиться и делись полезными статьями с друзьями в соц. сетях.
Создал свой бизнес блог для того что бы регулярно делиться полезными фишками в рекламе, которые тестирую и внедряю в своем или клиентском бизнесе. Кейсы и полезные фишки при запуске рекламы.
Обучаю людей продвижению бизнеса через социальные сети, внедрение и монетизация трафика.
Портфолио Landing page / Сайты
Источник: http://pavel-tsybko.biz/chto-luchshe-landing-page-ili-mnogostranichnyj-sajt/
Лэндинги vs обычные сайты
Этот выбор встает перед руководителями интернет-проектов, наверное, даже чаще, чем вопрос в какой системе запускать контекстную рекламу.
Лэндинги, или одностраничные сайты, появились сравнительно недавно и быстро набрали популярность. Однако не всегда выбор в пользу лэндинга является оптимальным для проекта, и бывает так, что люди делают такой выбор, следуя моде.
Ответить на вопрос что лучше, можно, разобравшись в плюсах и минусах каждого решения.
Стоит сразу определиться в терминологии. Есть многостраничные и одностраничные сайты — с ними всё понятно. Лэндинги (от англ. «landing page») в общем случае — это посадочная страница, которая соптимизирована под определенные цели.
Например, получить максимальное число конверсий с посетителей определенной тематики. Лэндинги могут быть как на многостраничных сайтах, так и на одностраничных. Но очень часто под лэндингами понимаются именно одностраничные сайты.
Для удобства под лэндингами мы также будем иметь в виду одностраничные сайты.
Почему появились лэндинги?
До появления контекстной рекламы и других систем, которые позволяют получить релевантный трафик, лэндинги были не актуальны. Одностраничные сайты сильно проигрывают многостраничным в возможностях поискового продвижения (SEO). Во времена, когда для получения трафика использовалось только SEO, ни у кого не было мысли, делать заранее проигрышный вариант.
Одностраничные сайты сильно проигрывают многостраничным в возможностях поискового продвижения (SEO). Во времена, когда для получения трафика использовалось только SEO, ни у кого не было мысли, делать заранее проигрышный вариант.
Второй момент — это оптимизация конверсии. Раньше при поиске товара или услуги пользователь попадал на страницу с большим количеством текста, где сложно было найти телефон, условия покупки, преимущества, цены и другую полезную и интересную информацию.
Со временем интернет маркетологи, изучая статистику поведения пользователей на странице, стали создавать более удобные в плане предоставления информации страницы. Появились разнообразные интерфейсы сайтов, информацию стали разделять тематическими блоками, стали использовать информативные иконки, формы обратной связи.
Совет
Пользователям стало удобнее ориентироваться и получать нужную информацию, оставлять заявку.
Также было отмечено, что удобнее пользоваться скролингом, чем переключать разные страницы, запоминая много информации при принятии решения.
Стоимость создания лэндинга меньше, чем многостраничного сайта. Времени на создание одностраничника также требуется меньше, что очень важно, в наше быстрое время.
Все это привело к появлению лэндингов в том виде, в котором мы сейчас их наблюдаем в большом количестве.
Что хорошего в многостраничных сайтах?
Несмотря на преимущества одностраничников, есть то, в чем многостраничные сайты имеют преимущества. Во-первых, возможности SEO. Тут ничего не поменялось.
Многостраничники лучше приспособлены для поискового продвижения и, с точки зрения поисковых систем Яндекс и Гугл, выглядят намного привлекательнее одностраничных. SEO в отличие от контекста и других систем работает не сразу. Нужно время, иногда месяцы, чтобы сайт раскрутился.
В результате, средняя стоимость перехода и конверсии из естественного поиска будут дешевле, чем из контекста.
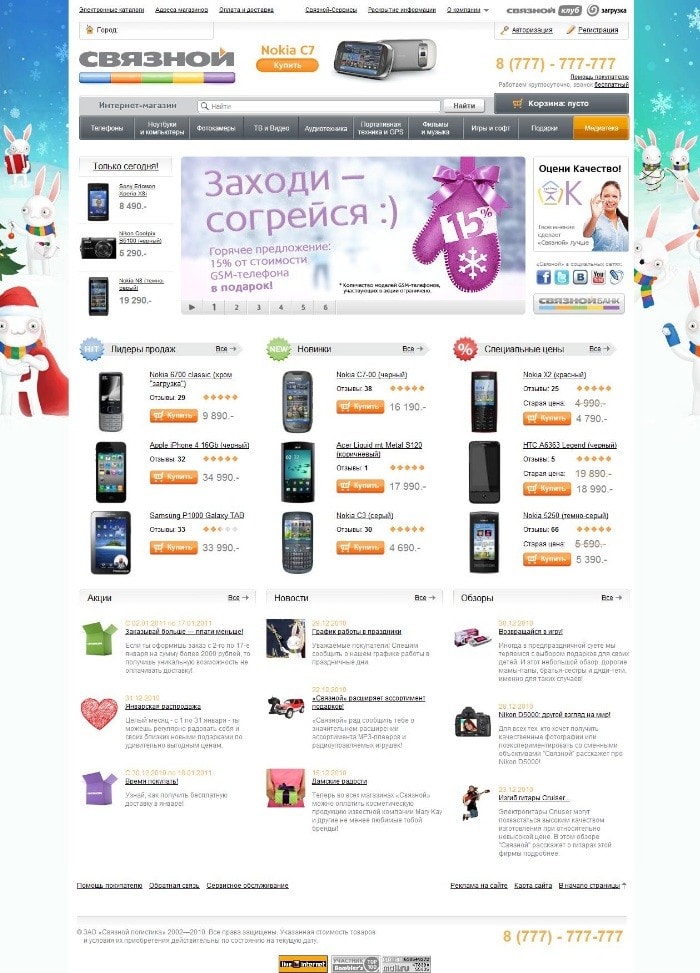
Вернемся к положительным моментам использования многостраничного сайта. Если вы создаете интернет-магазин с большим ассортиментом, как, например, магазин электроники «Связной», то разместить всё на одной странице не получится.
Разместить весь каталог товаров с подробным описанием каждой позиции, отзывами и другой полезной информацией можно только на многостраничном сайте.
Кроме того, есть консервативные люди, для которых многостраничный сайт привычнее, и вызывает больше доверия. Действительно, все корпоративные сайты крупных и средних компаний — это полноценные, многостраничные сайты. Невозможно представить официальный сайт «Газпрома» или «Сбербанка» в виде одностраничника.
Преимущества многостраничного сайта
- Хорошо пригоден для СЕО
- Можно разместить много товаров, услуг
- Больше подходит для корпоративного сайта солидной компании
Преимущества одностраничного сайта
- Подходит для теста ниши, продвижения определенного товара, услуги, мероприятия
- Стоимость ниже, чем у многостраничного сайта
- Сроки изготовления — меньше
Многостраничный сайт — это проект на перспективу. Если вы точно уверены, что будете работать более одного года, или у вас на сайте представлено много товаров, услуг и различной информации, то вам следует сделать выбор в пользу многостраничного сайта.
Если же ваш проект может компактно разместиться на одной странице, при этом оставаясь достаточно информативным, лэндинг будет отличным вариантом для вас. Также одностраничник подойдет тем, кому необходимо протестировать нишу.
Вы также можете использовать оба варианта. Корпоративный сайт использовать для представления товаров и услуг, а лэндинги — для проведения акций, распродаж.
Обратите внимание
В любом случае, тип сайта будет определяться целями проекта. Независимо от типа сайта, каждая его страница должна решать определенную задачу и быть полноценной посадочной страницей.
Источник: https://finepromo.ru/blog/lendingi-vs-obychnye-sajty/
Создание многостраничного сайта и его сравнение с одностраничным
Многостраничный сайт – это ресурс, состоящий из двух и более страниц. Такие площадки, как правило, легко оптимизируются, отлично продвигаются. Дизайн хорошо подходит практически для любого типа проекта. Примеры можно найти на просторах интернета.
С ростом мобильных и социальных медиа, простые, быстрые, отзывчивые одностраничники являются одними из самых популярных веб-тенденций. Однако, многостраничники, определяемые традиционными навигационными потоками, хорошо известны и пользуются доверием пользователей.
Чем отличается одностраничный сайт от многостраничного
- Многостраничный шаблон предлагает неограниченную масштабируемость. Создайте столько страниц, пунктов, подпунктов, сколько хотите, расширяйте систему навигации. Помните, что тип навигационного дизайна, который вы выберете, будет зависеть от глубины структуры.
- За навигацией легко следить. Этот тип сайтов существует с 90-х годов, это означает, что большинство пользователей знакомы с ним, а главное часто ожидают видеть схожий интерфейс. Если за навигацией легко следить, услуги будут лучше продаваться.
- Сайты с несколькими страницами имеют мощные возможности SEO-продвижения, благодаря большему количеству контента.
 Хотя потенциал поискового продвижения во многом зависит от стратегии цифрового маркетинга. Просто наличие потенциала для оптимизации — отличное начало.
Хотя потенциал поискового продвижения во многом зависит от стратегии цифрового маркетинга. Просто наличие потенциала для оптимизации — отличное начало.
Лучший способ выбора, между одностраничным и многостраничным дизайном — это учесть количество контента, а также количество услуг компании. Является ли контент быстрым и легким для просмотра, либо есть много информации для заинтересованных пользователей, которую обязательно нужно разместить.
Кроме того, одностраничник не является идеальным кандидатом для растущего бренда, поскольку его возможности масштабирования ограничены. Они, как правило, имеют узкую направленность, поэтому не подходят большого, сложного, разнообразного использования информации. Поэтому, даже если вы работаете с небольшим сайтом, подумайте о том, где вы окажетесь через несколько лет. Помните об этом при выборе между одностраничным и многостраничным дизайном.
Рассмотрим виды многостраничников:
- Визитка.
 Предназначена для того, чтобы представить основную информацию о компании, владельце, услугах.
Предназначена для того, чтобы представить основную информацию о компании, владельце, услугах. - Корпоративный. Облегчает коммуникационные процессы между сотрудниками, ее филиалами, дочерними структурами. Они всегда говорят в пользу компании. Несут информационный характер для клиента, а также сотрудника. В глазах посетителей корпоративный сайт – это часть репутации компании.
- Интернет-магазины. Направленны на продажу какой-то продукции. Обладает особенностью — наличием корзины, в которую вы отправляете понравившийся товар. С расширением ассортимента могут постоянно обновляться.
- Информационные порталы. Должны постоянно обновляться, так как их задача – освещение свежей, актуальной информации.
Читайте также:
Как создать корпоративный сайтКак разработать многостраничный сайт
Обратившись в студию разработки, вам не придется заниматься поиском хорошей команды программистов. Однако, необходимо максимально точно, а главное подробно сформулировать техзадание, в которое войдет: описание корпоративного стиля, дизайна, услуг, товаров, цели компании, ее структура. Все страницы должны быть объединены дизайном, который положительно воспринимался бы посетителями. К тому же, информацию необходимо систематизировать и структурировать. Все это могут обеспечить профессионалы.
Однако, необходимо максимально точно, а главное подробно сформулировать техзадание, в которое войдет: описание корпоративного стиля, дизайна, услуг, товаров, цели компании, ее структура. Все страницы должны быть объединены дизайном, который положительно воспринимался бы посетителями. К тому же, информацию необходимо систематизировать и структурировать. Все это могут обеспечить профессионалы.
На итоговую цену влияют такие факторы, как: объем контента, сложность структуры. Над проектом будут работать: копирайтер, дизайнер, маркетолог, SEO-оптимизатор, программист и др. В будущем вам может понадобиться постоянная тех поддержка, чтобы немного менять структуру, добавлять разделы с новыми услугами.
Одностраничные сайты: все за и против
Одностраничники – так называют сайты, которые состоят только из одной страницы, а переход по меню осуществляется скроллом. На сегодня создание интернет-ресурсов, состоящих из одной страницы, является распространенной практикой в интернет-маркетинге, которая оправдывает себя в определенных ситуациях.
Бытует мнение, что одностраничные сайты не способны полноценно представить деятельность фирмы в Интернете. В действительности это не совсем верно. При правильном подходе, создав одностраничный сайт, вы получите максимум преимуществ данной технологии.
В этой статье мы узнаем больше об интернет-ресурсах, состоящих из одной страницы, рассмотрим специфику их использования и лучшие примеры реализации. Также попробуем ответить на вопрос, в каких случаях одностраничный сайт может быть эффективнее многостраничного.
Одна страница – один сайт: как это работает?
Одностраничный сайт построен в одном окне и не включает в себя ссылки на другие страницы. Принцип такого сайта основан на прокрутке, а не нажатии и переходе. Хотя нажатие никто не отменял: оно скроллом приведет вас на участок страницы с соответствующим контентом. Этот достаточно простой и интересный способ преподнесения информации, более четкий и легкий для понимания. Использование одностраничного сайта вам дает, как минимум, простоту и целостность ресурса. Такой сайт производит только одно впечатление. Стоит отметить, что одностраничники посетитель изучает более внимательно, просматривая все разделы, делая это как бы “на одном дыхании”.
Такой сайт производит только одно впечатление. Стоит отметить, что одностраничники посетитель изучает более внимательно, просматривая все разделы, делая это как бы “на одном дыхании”.
Когда достаточно одной страницы?
Многие компании создают многостраничные сайты, каждая страница которого занимает два абзаца. Возможно это делается по причине имитации активной деятельности компании или из-за стереотипного представления о сайте. На самом деле, если ваш сайт не обладает обширным контентом, как это часто бывает с сайтами-визитками, вы можете легко поместить всю информацию на одну страницу. Такие сайты особенно хорошо показывают себя в качестве промо-страницы какой-либо услуги, продукта или события, а также как вспомогательные платформы для популяризации других ресурсов. Так как подобные ресурсы работают с небольшим объемом текстовой информации, их конструкции зачастую графические:
— Night contact — интересный пример одностраничного сайта, посвященного одному событию:
— Одностраничный сайт студии дизайна Milk and Pixels milkandpixels. com отлично представляет всю информацию и спектр услуг компании:
com отлично представляет всю информацию и спектр услуг компании:
— Prestashop.com — яркий пример одностраничного сайта рунета, посвященного одной услуге:
— Одностраничный сайт компании Chris Сonnolly chrisconnolly.com выглядит как персональная страница, но смотрится оригинально и полностью справляется со своей задачей.
Рекомендации по разработке дизайна
Перед началом разработки одностраничного сайта четко сформулируйте цель проекта. Определитесь, будет это информационный проект или, напротив, призывающий к действию интернет-ресурс. Хорошо проанализируйте, какой контент вы будете выкладывать, на какую аудиторию будет ориентирован сайт. Вот перечень целей, который значительно упростит вам задачу поиска идеи для дизайна:
1. Создать впечатление. Важно, чтобы первое впечатление, которое сложится у посетителей о сайте, было благоприятным. Тогда вы сможете удержать пользователей на своем интернет-ресурсе. Помните, у вас всего один шанс произвести первое впечатление, и не так много времени, чтобы увлечь и заинтересовать посетителя.
2. Сайт должен быть визуально привлекательным для вашей целевой аудитории и “с первых слов” вводить посетителей в курс дела.
3. Дизайн интернет-ресурса должен с лучших сторон визуализировать его контент и специфику деятельности компании.
4. Управляйте визуальными эффектами, чтобы привлечь внимание к услуге, товару или определенной информации. Используйте частичную анимацию, расставляйте цветовые акценты, иллюстрируйте контент.
Отличная работа дизайнера чувствуется в оформлении сайта artemjuliawedding.com, посвященного одному событию. Ресурс тематически иллюстрирован, небольшие анимационные эффекты привлекают внимание к графике и тексту. Отличный одностраничный сайт, который хочется досмотреть до конца.
Сloud.mail.ru — одностраничный сайт рунета. Хорошая работа дизайнера и тематические иллюстрации создали один концепт восприятия дизайна и услуги.
Давайте посмотрим на другие примеры тематически оформленных сайтов:
— alltimestudio. com
com
— wingcheng
— leahjuaymah
Сайт minimalmonkey.com содержит большое количество категорий и массу контента. Дизайнерское решение было принято в пользу визуального акцента с помощью цвета, а горизонтальный скролл отлично сочетается с компоновкой макета.
Сайт креативного агентства todaythe12.com встречает яркой анимацией. Данный ресурс тематически иллюстрирован, а компактно размещенная информация способствует тому, что вы меньше чем за минуту сможете ознакомиться со всеми разделами сайта.
На сайте frismedia.nl использовано два приема привлечения внимания: первый – частичная анимация логотипа, второй — тематическое разделение цветом блоков контента.
На одностраничном сайте украинской фирмы vintage.com.ua частичная анимация привлекает внимание к ключевым аспектам дизайна и навигации.
Параллакс-скроллинг
Это относительно новый эффект в веб-дизайне, который заслуживает целой статьи. Параллакс-скроллинг — отличный способ улучшения взаимодействия с пользователем. Создавая ощущение трехмерности, он повышает визуальный интерес к сайту. Этот метод нашел широкое применение в одностраничных сайтах. Параллакс-скроллинг был разработан и впервые применен в сфере веб-дизайна компанией Weiden and Kennedy, одной из крупнейших маркетинговых фирм, при разработке сайта Nike Better World, посвященному энергетическим напиткам. И хотя с тех пор многие элементы дизайна данного ресурса были модернизированы, параллакс-скроллинг по-прежнему остается его главным дизайнерским концептом. Принцип параллакса заключается в том, что разные слои изображений накладываются друг на друга и движутся с разной скоростью, что и создает трехмерный эффект.
Параллакс-скроллинг — отличный способ улучшения взаимодействия с пользователем. Создавая ощущение трехмерности, он повышает визуальный интерес к сайту. Этот метод нашел широкое применение в одностраничных сайтах. Параллакс-скроллинг был разработан и впервые применен в сфере веб-дизайна компанией Weiden and Kennedy, одной из крупнейших маркетинговых фирм, при разработке сайта Nike Better World, посвященному энергетическим напиткам. И хотя с тех пор многие элементы дизайна данного ресурса были модернизированы, параллакс-скроллинг по-прежнему остается его главным дизайнерским концептом. Принцип параллакса заключается в том, что разные слои изображений накладываются друг на друга и движутся с разной скоростью, что и создает трехмерный эффект.
Параллакс – это тот визуальный эффект, который способен удержать внимание посетителя, выделить ваш сайт из общего информационного и графического шума.
Давайте рассмотрим его на примере ресурса activatedrinks.com:
Посмотрите, как размытые и четкие круги движутся в процессе скроллинга, обратите особое внимание на то, как наложены изображения напитков. Это отличный пример не только параллакс-скроллинга, но и одностраничного сайта, посвященного одному продукту.
Это отличный пример не только параллакс-скроллинга, но и одностраничного сайта, посвященного одному продукту.
Отличный скроллинг от ok-studios.de:
Навигация по одностраничному сайту
Неоспоримым преимуществом одностраничного сайта, с точки зрения навигации, является способ его построения. Разрабатывая навигацию, дизайнер желает добиться того, чтобы пользователь захотел и, что не менее важно, смог посмотреть все разделы сайта или, по крайне мере, самые важные из них. В связи с этим стремлением возникает понятие юзабилити, то есть удобства пользования ресурсом. Кроме того, проводятся различные эксперименты с нестандартной навигацией, позволяющей ненавязчиво побудить пользователя к посещению определенных разделов ресурса.
Одностраничный сайт скомпонован таким образом, что не требует перехода на разные страницы. Досмотреть его до конца, используя прокрутку, намного быстрее и проще. Ресурс, состоящий из одной страницы, не требует дополнительных действий и перенесения внимания. Благодаря небольшому объему контента пользователь успевает пересмотреть все разделы до того, как начнет испытывать скуку.
Благодаря небольшому объему контента пользователь успевает пересмотреть все разделы до того, как начнет испытывать скуку.
Вот примеры грамотной навигации одностраничного сайта:
— Cheesepleasegame.com
Обратите внимание на то, как на данном ресурсе выполнен параллакс-скроллинг.
— Babeltheking.com
Присутствие анимационных эффектов и графики высокого качества компенсирует минимальное количество текстового контента.
Когда контента много, или если он сложный
Когда на одностраничном сайте много графического или текстового контента, или он расположен нестандартно, возникает необходимость в создании вспомогательной навигации. Посетитель может устать перелистывать страницу, потеряться в навигации, или ему не захочется тратить время на поиски необходимой информации. Тогда он попросту уйдет с сайта. Решить проблему ориентирования на одностраничном сайте поможет дополнительная навигация. Обычно кнопки меню располагаются в хедере сайта, например, как на этом ресурсе:
fifteen. net
net
Но специфика построения одностраничника со сложным контентом требует дополнительной боковой навигации.
Можно поэкспериментировать и создать всплывающую навигацию или подсказки, сэкономив таким образом место на сайте. Или же можно разработать нестандартную навигацию, которая станет изюминкой ресурса. Давайте посмотрим, как все это реализовано, на следующих примерах:
— the-rapid-labs.com — хороший одностраничный сайт, с большим количеством текстового контента, для лучшей интеракции с посетителем были использованы комментарии и тематические иллюстрации.
— space.angrybirds.com
— Замечательный пример оформления навигации — одностраничный интерактивный сайт по потреблению энергии evoenergy.co.uk.
Скролл здесь является не единственным способом перемещения по сайту. Предполагается, что большую часть информации посетитель будет получать от интеракции с ресурсом. К примеру, каждый кружок дерева предоставляет собой данные о потреблении топлива за определенный год, а цвет кружка обозначает вид топлива. Удобная навигация и тематические иллюстрации сделали этот сайт одним из лучших примеров одностраничных ресурсов.
Удобная навигация и тематические иллюстрации сделали этот сайт одним из лучших примеров одностраничных ресурсов.
Говоря об эффективности сайтов, состоящих из одной страницы, стоит отметить, что в ряде случаев, они действительно лучше многостраничников. Сайты компаний, предоставляющие небольшое количество услуг или товаров, промо-страницы событий или продуктов, сайты-визитки, персональные портфолио — вот основные виды интернет-проектов, для которых одностраничник будет оптимальным вариантом.
Подводя итоги, хотелось бы выделить ключевые моменты в разработке одностраничного сайта:
1) Тематически иллюстрируйте сайт;
2) Используйте дополнительные эффекты;
3) Создавайте визуальные акценты и якоря;
4) Прорабатывайте подходящую навигацию в зависимости от контента;
5) Предоставляйте дополнительную навигацию и подсказки, если это необходимо;
6) Экспериментируйте с вашим сайтом, но обязательно тестируйте юзабилити ресурса.
Специалисты Turboseo о создании и продвижении одностраничных сайтов:
Илья Варешнюк, SEO Team Lead:
«В первую очередь хотелось бы отметить, что представленный здесь подход действительно заслуживает внимания и прочно занимает почетное место в эволюции веб-дизайна.
Однако, должен сказать, что далеко не все приведенные в качестве примеров сайты являются «одностраничниками» в буквальном смысле этого слова. Да, действительно, основное действо происходит на главной странице и непосредственный экшен достигается благодаря скроллу, однако большинство сайтов имеют также и внутренние страницы, поэтому с технической точки зрения это не одностраничные сайты (без претензий к автору, просто уточняю технические детали в меру своей занудности ;))
На самом деле тенденция к длинным страницам, на которых благодаря скроллу открываются новые подробности в концептуальной графической оболочке, прослеживается уже давно. Более того многие сайты, изначально исповедовавшие совсем другие каноны, берут на вооружение этот подход. Взять хотя бы тот же moz.com.
Что же касается непосредственно продвижения таких сайтов в поисковых системах, лично мне пока не доводилось с ними работать, но проведя беглый анализ некоторых приведенных автором ресурсов, должен сказать, что многие из них имеют достаточно неплохую видимость в поисковиках. Однако это касается только «псевдоодностраничников», т.е. сайтов, которые по факту имеют достаточно много внутренних страниц. Настоящие же одностраничники ввиду технических особенностей внутренней оптимизации и общих требований, предъявляемых поисковыми системами к сайтам, будет весьма проблематично «двигать» в органическом поиске, особенно по различным направлениям. Поэтому если Вы все-таки захотите себе такой «одностраничник», подумайте над тем, чтобы лаконично приведенную на главной странице информацию более подробно раскрыть на внутренних страницах.»
Однако это касается только «псевдоодностраничников», т.е. сайтов, которые по факту имеют достаточно много внутренних страниц. Настоящие же одностраничники ввиду технических особенностей внутренней оптимизации и общих требований, предъявляемых поисковыми системами к сайтам, будет весьма проблематично «двигать» в органическом поиске, особенно по различным направлениям. Поэтому если Вы все-таки захотите себе такой «одностраничник», подумайте над тем, чтобы лаконично приведенную на главной странице информацию более подробно раскрыть на внутренних страницах.»
Ольга Николаенко, менеджер проектов:
«На данное время одностраничные сайты – это новшество. Их разработку заказывают те, кто хочет держать волну. Однако принимая подобное решение, необходимо понимать самое важное. Такой сайт не будет удобен в работе для SEO-специалистов. Одностраничник не сможет зарабатывать деньги для компании, которая ещё не закрепила свои позиции на рынке. Одностраничный сайт предназначен для хорошо известных фирм с уже сложившимся имиджем и достаточно большой аудиторией постоянных клиентов.
Одностраничник — это круто! Хотя и не всегда удобно для работы в интернет-пространстве.»
Надеемся, данные советы помогут вам создать удобный и запоминающийся одностраничный сайт, который будет пользоваться популярностью у пользователей. Успехов!
Как называется сайт с одной страницей
Лендинг – это сайт, состоящий из одной страницы. Он идеальное решение для продвижения бизнеса в сети Интернет. В отличие от многостраничных сайтов, лендинг концентрирует внимание посетителя строго на одном предложении. Он красочно расписывает выгоды и преимущества, которые получит пользователь, приобретая рекламируемый товар или услугу и плавно подталкивает его к заказу.
Перед тем, как заказать создание лендинга, ответьте на следующие вопросы:
- 1 Вы занимаетесь продажей какого-либо товара или услуги?
Если ответ утвердительный, то одностраничный сайт может стать отличной платформой для реализации разнообразных товаров, начиная от книг и заканчивая пластиковыми окнами.
- 2 Как много будет информации размещено на Вашем веб-ресурсе?
Сайты с объемным контентом – не самое оптимальное решение. Если сайт имеет больше 10 полноценных страниц, то лучше принять решение о создании корпоративного сайта. - 3 Есть ли логическая связь между информацией?
Если Вы размещаете несвязанную по смыслу информацию на одной странице, то это только введет пользователя в заблуждение. Нужно максимально четко структурировать текст по смыслу или придется размещать его на отдельных страницах.
Примеры одностраничных сайтов из нашего портфолио
Мы занимаемся созданием лендингов много лет. Сегодня мы хотим поделится своими лучшими примерами, а также рассказать об их создании и используемых техниках.
Несомненно, одним из самых красочных, ярких примеров наших работ является лендинг, посвященный теме избавления от лишнего веса. Это официальный сайт онлайн-игры, в ходе которой участницы приводят себя в хорошую физическую форму.
Целевой аудиторией является прекрасная половина человечества, поэтому при разработке стилистики лендинга мы ориентировались на привлечение их внимания с первого взгляда.
Насыщенные краски и плавно появляющиеся элементы приковывают взгляд и заинтересовывают пользователя. А далее в ход идут слоганы, факты, отзывы довольных участниц, целью которых является подтолкнуть посетительниц к участию в онлайн-игре.
Экраны постепенно раскрывают перед посетительницами все преимущества участия и постепенно подталкивают к совершению целевого действия. Финальный экран демонстрирует нам Ждуна, одетого в пояс для похудения, призывает «прекратить ждать», и предлагает оплатить участие в проекте.
Лендинг, как и все наши работы, полностью адаптивен и позволяет записаться на проект с любого устройства.
Лендинг свинцово-кислотных аккумуляторов «Yuasa»
Наш постоянный клиент ООО «Кипер Трэйд» обратился к нам для разработки нового сайта.
При создании лендинга для импортера аккумуляторов, мы решили придерживаться минималистического дизайна. Никаких лишних элементов, только самое основное, чтобы не отвлекать внимания посетителей.
- О продукции
- Сфера применения
- Преимущества
- Контакты
Переход между блоками происходит при помощи плавной вертикальной прокрутки.
Лендинг был создан на CMS Joomla. Он включает в себя полноценный каталог продукции с фотографиями и описаниями.
Уведомления с форм обратной связи приходят на электронную почту.
Лаконичный, минималистический, и при этом полнофункциональный лендинг «Yuasa» представил продукцию заказчика в Интернете и значительно повысил продажи.
Лендинг рекламного буклета «Меридиан Пресс»
Для создания движка был взят за основу фрэймворк CodeIgniter. Лендинг очень быстро загружается, благодаря отсутствию в нем лишнего кода и плагинов.
Мы реализовали уникальный адаптивный слайдер в виде журнала. Смена изображений происходит по клику, а сам процесс выглядит, как перелистывание страниц.
Для логотипа и блока с тарифами мы реализовали эффект градиентного перелива, также на сайте используется параллакс. Шапка и левое меню фиксированные, переход между блоками происходит при помощи плавной прокрутки.
Для удобства пользователей мы реализовали возможность скачать прайс, а также подписку на новости компании.
Лендинг салона красоты «Антураж»
При разработке дизайна, мы остановились на черно-белой гамме, что позволило лендингу выглядеть очень стильно.
Мы реализовали современные ховер-эффекты, при которых изображение становится цветным и плавно увеличивается.
На лендинге представлены следующие блоки:
Вся информация о салоне подана просто и доступно. Каждый информационный блок занимает всю высоту экрана.
На лендинге присутствует музыкальное сопровождение, которое можно включить, нажав на соответствующую иконку. Также оно активируется при нажатии на кнопку «наверх», расположенную в футере.
Лендинг производителя окон «Орбита»
При создании дизайна данного лендинга мы ориентировались на широкую аудиторию. Важно было охватить людей всех возрастов и сделать их пребывание на сайте максимально комфортным. Для этого мы использовали крупные элементы и увеличенные шрифты, облегчающие чтение.
Кнопка «заказать звонок» анимирована и находится в постоянном движении, благодаря этому она сразу бросается в глаза.
Сайт выполнен в фирменных цветах компании: белом, розовом и сером.
Лишней информации на сайте нет, все лаконично. Представлены продукция и услуги компании, ее преимущества, фото- и видео галерея, контакты.
Формированию положительного имиджа компании, а также повышению доверия к ее услугам способствуют следующие блоки:
Заказать услугу легко на любом типе устройств:
Все работы, проведенные нами по лендингу «Орбита» способствовали существенному увеличению продаж компании.
Мы рассмотрели несколько эффектных примеров наших лендингов. В них использовались следующие приемы:
- 1 Чёрно-белая цветовая гамма, позволяющая дизайну выглядеть стильно
- 2 Яркие, красочные цвета, привлекающие внимание
- 3 Простая и понятная навигация
- 4 Плавная прокрутка между блоками
- 5 Современные анимации, ховер-эффекты, градиентные переливы
- 6 Увеличенные шрифты и элементы для сайтов, ориентированных на охват людей старшего возраста
- 7 Полноценный каталог продукции, позволяющий получить исчерпывающую информацию об интересующем товаре
- 8 Фиксированное меню, позволяющее осуществлять быстрый переход между блоками, а также постоянно видеть важную информацию (контактные данные, кнопка заказа)
- 9 Возможность включить музыкальное сопровождение
- 10 Кнопка «наверх», позволяющая осуществить быстрый возврат к началу страницы
- 11 Слайдеры с необычными эффектами (например, эффект перелистывания журнала)
- 12 Размещение блоков, повышающих доверие пользователя (отзывы, награды, сертификаты)
Вам нужен стильный, красивый, яркий продающий лендинг? Многолетний опыт работы и ориентация на достижение целей клиента помогает нам создавать продукт высшего качества.
Работы над созданием лендинга всегда проходят в тесном сотрудничестве с заказчиком. Мы разработаем уникальную концепцию проекта и создадим продающий дизайн, ориентированный именно на Вашу целевую аудиторию.
В результате Вы получите приток новых клиентов, заинтересованных в Ваших товарах либо услугах.
1 мин
Одностраничный сайт, как это видно из названия состоит из одной страницы, основной задачей которой служит привлечение внимания, продажа или покупка товаров, формирование подписной базы или сбор информации. Подобная страница в большинстве случаев посадочная или коммерческая. Одностраничники ещё называют лендинг, продающий сайт, страница захвата, ландос или целевая страница.
Для чего нужны одностраничники
Одностраничный сайт создаётся с целью решения нескольких задач:
- Целевая страница решит проблему продвижения уникального информационного товара, у которого нет аналогов на рынке. На сегодняшний день поисковики предпочитают большие сайты, но когда дело касается уникального продукта – хватит одной страницы.
- Выпуск в свет большого проекта с представлением и формированием подписной базы. Если сайт запускается только через год, одностраничник поможет собрать подписчиков, которые как только проект начнёт работать, посетят и оценят его. Подписчики оставляют свои данные: адрес электронной почты, номер телефона и так далее. Поэтому одностраничный сайт называется подписная страница или страница подписки. В подобном случае страница захвата играет роль рекламы сайта.
- Хозяева малого бизнеса применяют страницы захвата для продаж, что объясняется дешевизной создания и наполнения подобных сайтов. По этой причине их называют продающие сайты.
Иногда одностраничник решает одновременно три проблемы: реклама, продажи и продвижение продукта.
Какие бывают одностраничные сайты
Посадочные страницы создаются тремя способами:
- Простейший способ разработать целевую страницу – использовать генератор сайтов. Но такая страничка захвата будет с худшими показателями, в сравнении с остальными двумя.
- При помощи движка на сайт CMS. На движок посредством WordPress натягивается шаблон и пишется текст. На разработку подобной посадочной странички уходит два дня.
- Для тех, кто знаком с языком разметки несложно сделать целевую страницу на Html. Создание займёт пару часов, в результате получится быстрый одностраничник, который нелегко «сломать».
Создать собственный продающий сайт сегодня может каждый желающий.
Дизайн страниц захвата
Посадочная страница предполагает великолепный дизайн, так как качественный одностраничник не может содержать много контента. Упор в достижении цели делается на удерживании внимания пришедшего на сайт, визуальной иерархии страницы, несложной навигации, экспериментах с кодом, анимации.
Чтобы решить задачу, из-за которой создаётся посадочная страница, требуется мыслить нестандартно, в том числе разрабатывая дизайн продающей страницы. Сайт должен отличаться от остальных и не быть скучным, значит, в процессе разработки приветствуются эксперименты: необычный дизайн привлечёт внимание и отложится в памяти просматривающих страничку.
То как выглядит страница захвата, насколько у неё красивый внешний вид, имеет решающее значение.
Разрабатывая дизайн нужно учесть несколько нюансов:
- Простота и краткость. На странице захвата размещается только самое основное.
- Нагромождений быть не должно. Чтобы избежать перегруженности разумно использовать пробелы, разделители, разноцветные панели.
- Одностраничник должен быть «выстрелом», сразу же показывающим главное и демонстрирующим достоинства. На вопросы пришедшего на сайт должны найтись ответы в первые секунды просмотра страницы. Сведения относительно деятельности рекламируемой компании и спектра, предоставляемых ею услуг излагаются чётко, красочно и в доступной форме.
- Продумать меню. Лучшие варианты – когда пункты связываются с данной рубрикой. Такое меню предоставляет возможность одним нажатием отыскать требующуюся информацию. Если посетитель не заинтересован и запутается в перечне меню, как клиент он потерян.
- Оформляя дизайн, отдавайте предпочтение свежим идеям. Привлечёт внимание посетителей контрастность и ощущение многостраничности сайта.
Увлекательная посадочная страница наделена продуманной навигацией, её дизайн выходит за привычные рамки.
Сайт-портфолио для фотографа
Художники, фотографы как никто другой нуждаются в портфолио. Примеры продуманной демонстрации навыков и таланта посредством портфолио в интернете – одностраничники с прокруткой. Посадочная страница позволит рассмотреть примеры реализованных проектов и работ, здесь размещаются контактные данные фотографа.
Примеры вдохновляющих одностраничников фотографов, которые входят в топ посадочных страниц:
- Страница-портфолио фотографа, которая создана на основе флеш технологии.
- Лендинг фотографа С. Плестенжака даёт возможность первоначально дать оценку лучшему фотоснимку, а позже просмотреть альбомы.
- Одностраничник Моргана Нормана представляет собой пример галереи, которая базируется на основе Java и Html.
- Дизайн сайта-портфолио Патрика Клемента – пример посадочной странички, позволяющей сразу выбрать лучшие альбомы для просмотра.
Это яркие примеры нестандартного подхода к оформлению страниц захвата, которые привлекают внимание и после просмотра остаются в памяти надолго.
Как работает подписная страница
Блоггерам и людям, сфера деятельности которых находится в интернете, без ледингов работать нельзя. База подписчиков здесь представляет собой «золотой запас», о котором разумно позаботиться на начальном этапе работы.
Создаётся книга или видеокурс, а затем подписная страница, которая призвана разрекламировать созданный информационный продукт. Так производится сбор подписчиков.
Подписная страница – это пример одностраничника, посредством которого осуществляется сбор подписчиков.
Существует несколько общих принципов, в соответствии с которыми создаётся подписная страница:
- Цепляющий заголовок. Он должен разъяснить суть предлагаемого товара, запоминаться, быть читабельным и при этом навязать продукт посетителю сайта. Например: «Как мне удалось заработать первый миллион в интернете».
- Подзаголовок, «доделывающий» работу заголовка. Требования к нему заключаются в читабельности и раскрытии смысла продукта. Пример: «Исчерпывающая инструкция, как заработать миллион!»
- Форма подписки находится перед глазами, привлекает внимание. Неизбитая форма и оригинальный дизайн – залог успешности предприятия.
- Посетитель должен поверить и написать адрес электронной почты. Человек, доверяющий адрес электронной почты должен быть уверен, что на него не будут высылать спам или e-mail не попадёт в чужие руки.
- Содержится пример того, что получит в результате своих действий посетитель. Для этого используют скриншоты, наглядную демонстрацию обложки продукта, видеоролики.
Ответить на вопрос о том, какой конкретно должна быть такая страница, чтобы входить в топ, сегодня не сможет никто. Чётких критериев нет, каждый применяет то, что нравится.
Современный бизнес в сети невозможен без использования одностраничника. Ничто не сможет привлечь внимание к рекламируемому продукту лучше, чем грамотно разработанная с великолепным дизайном посадочная страница в интернете.
Примеры одностраничных сайтов демонстрируют, что они помогают вызвать WOW-эффект у посетителей и характеризуются продающей структурой. Если идея и реализация потрясающие, пользователи обязательно восхитятся готовым результатом. Кажется, что такой простой сайт сделать легко. Однако лендинг по техническим требованиям ничем не отличается от обычного ресурса.
Возникает множество вопросов: как добавить весь контент, если страница лишь одна, что разместить сверху, как добиться удобного и красивого решения? Для начала давайте разберемся, что собой представляет такая площадка. Рассмотрим варианты с уникальными концепцией и дизайном, которые способны продавать и удивлять.
Одностраничник: что это такое
Landing Page — это интернет-сервис, перемещение по которому осуществляется не по ссылкам или через навигационное меню, а при помощи прокрутки. Такие целевые странички обладают определенной задачей — мотивировать человека выполнить конверсионное действие. К примеру, это может быть запись на консультацию или мероприятие, сбор контактных данных, продажа товара или предложение услуги. Структура и все расположенные элементы подталкивают к совершению конкретного действия.
Что такое одностраничный сайт? Простое и эффективное решение для продвижения продукции/услуг. Здесь сочетается удобство восприятия, простота, скорость запоминания информации покупателями. По этой причине большинство бизнесменов в интернет-среде выбирают именно такой инструмент.
Где можно сделать бесплатно?
Не понадобится обращаться в веб-агентства или к фрилансерам за помощью. Сервис готовых решений 1C-UMI поможет быстро и легко создать лендинг самостоятельно. Необходимо выполнить ряд незатруднительных действий: выбрать доменное имя и шаблон, наполнить сайт контентом. Конструктор выступит генератором посадочных интернет-страниц. Больше не нужно устанавливать плагин Landing Page на ресурс, как предлагается во многих CMS. Все легко — потребуется лишь зарегистрироваться.
На выбор представлен ряд адаптивных шаблонов: все корректно отображается и на ПК, и на мобильных устройствах. Остановить свой выбор на 1C-UMI стоит в том случае, если вы согласны, что разработка Лендинг Пейдж не должна отнимать много денег и времени. С конструктором весь процесс будет максимально комфортным.
Классные одностраничные сайты
Представляем вашему вниманию крутые образцы, которые отвечают всем требованиям. Соответствующий принцип, удобство, легкость — все то, что делает их довольно конверсионными.
Boy-Coy
Качественная площадка дизайнерской студии, на которой хочется оставаться максимально долго. Четырехэкранное исполнение позволяет достигать цели — результативное воздействие на клиентов, убеждение в безусловных выгодах сотрудничества. Эффект параллакса настолько увлекает, что как-то незаметно люди начинают вносить сведения о себе в эстетичную форму обратной связи.
Сайт-одностраничник: пример «Окна людям»
Самый неоднозначный вариант из всего списка. Люди по-разному реагируют на него, но не остаются равнодушными. Предполагаем, что конверсионные показатели у веб-площадки достаточно хорошие. В этой области высокая конкуренция, но уникальный подход и способность увлечь пользователей помогают выделяться.
ARMA S.M.C.
Классная структура, фирменный дизайн, явная работа маркетолога — все это способствовало попаданию ARMA S.M.C. в наш ТОП. Фото- и видеоконтент подбирался ответственно и серьезно, это видно с первого слайда. Начальный экран содержит уникальное торговое предложение, закрывается несколько потребностей и критериев. Наиболее запоминающимся и ярким элементом без сомнений можно назвать видеоматериал, заменяющий задний фон. В нем раскрывается суть занятий и оснащенность зала.
Интерес увеличивается критериями. «Подливают масла в огонь» профессиональные фотографии и видеозаписи. Перевести обычного человека в разряд потенциального клиента удается рядом плюсов. При просмотре сайта появляется желание стать клиентом. Блок с указанием действия — логическое завершение AIDA.
Идеальный пример сайта-одностраничника: «Женское белье Bustclub»
Этот landing — хороший образец для вдохновения других разработчиков и клиентов. Здесь раскрывается проблема целевой аудитории — подбор белья для женщин с большим объемом груди. Также предлагается решение посредством качественного оффера.
Каждый следующий блок точно попадает в боль ЦА. Сразу же предоставляется грамотное и действенное решение проблем, базирующихся на дискомфорте. Бонус для покупателя и для владельца с точки зрения лидогенерации — раздел с выгодами и преимуществами. Он дополняется реальными фото, демонстрирующими наглядно возможный результат. Такой способ прекрасно подходит, чтобы подчеркнуть все выгоды визуально. Так данные воспринимаются на порядок лучше.
Присутствуют и социальные доказательства благодаря мощному маркетинговому инструменту. Задействуется видео, которое говорит о переживаниях и рассказывает о пользе корректно подобранного белья. Еще одна составляющая — изображение директора компании, обращающего к публике.
Прослеживается большой объем белого пространства, за счет чего внимание уделяется непосредственно контенту. Его незамысловатое оформление свидетельствует о стильном и современном внешнем виде. Удается «зацепить» заложенной в него концепцией, что ведет к переводу аудитории в разряд заказчиков.
MILITARY FITNESS CLUB
Безусловно, он заслуживает попадания в список под названием «Красивые одностраничные сайты». С первого взгляда возникает желание записаться на пробную тренировку. Все благодаря оригинальной картинке, стильной вставки с УТП, яркому дизайну, навигационному меню, заголовку в виде призыва. Дополняется это кнопкой с четким призывом к действию. Не хватает лишь навигационной стрелки, указывающей, что внизу тоже есть информация. Далее идут преимущества, перечисленные в виде критериев. Представлены иконками, содержащими краткое описание.
Хорошая задумка использовать скидочное предложение, ограниченное во времени. Фотоконтент нацелен на формирование доверия, мотивации. Они гармонично дополняют общую картинку. Плюс — вызванное желание сходить на первое занятие.
Такой лендинг демонстрирует лаконичность, сдержанность, стиль. Но также мотивирует выполнить заложенное действие, не отвлекаясь на ненужные элементы. Прослеживается минимальное использование цветовой гаммы.
Напоследок
Современные интернет-пользователи видят большое количество продающих страничек, которые вечно мелькают перед глазами. Однотипность уже не в тренде. Сегодня одностраничный сайт — это уникальность. Внимание посетителей привлекают уникальные, необычные и интересные решения. Эксклюзивным, оригинальным оформлением можно удивить человека и порадовать себя. Вызвав приятные эмоции у публики, вы добавите 10% к конверсии. Желаем вам вкусных и уникальных идей с грамотным воплощением!
20 примеров плохих дизайнов сайтов
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Сайты похожи на наш второй дом. Веб-страница работает как ваше изображение в Интернете и строго оценивается вашими пользователями. Именно по этой причине создание отличного дизайна для вашего сайта очень важно. Однако иногда веб-сайты действительно не выглядят так, как они должны, или как вы изначально представляли их после того, как будет написан код и сайт «оживет». Ниже приведены 20 примеров плохого дизайна сайта, которые помогут вам избежать подобных ошибок при создании вашей страницы. Некоторые из них попали в этот список, потому что их элементы дизайна не имеют смысла, в то время как другие настолько недружелюбны к пользователю, что нам просто пришлось их сюда включать. Обратите внимание, что несколько из этих сайтов достаточно известны.
1. AIRINDIA
Мы очень хорошо знаем, что слишком много чего-то плохо для нас, как умственно, так и физически. Это касается и всего на свете, всего, что вокруг нас. Данный сайт переполнен контентом и информацией, что делает его среднестатистическим и запутанным во всех отношениях. Заголовок страницы не выравнен в соответствии с основами веб-сайта, а макет страницы не был разработан должным образом: вот почему все идет плохо. Веб-сайт не придерживается какой-либо темы, что делает все это видимым. Есть кнопка поиска и бесплатный номер прямо в верхней части, предназначенные для помощи посетителям, но дисплей заставляет их выглядеть беспорядочно и неорганизованно. Кроме того, типографика, используемая на сайте, совершенно отличается на каждой странице. Основные указатели отсутствуют, что делает его первым в списке плохих дизайнов.
2. ELEPHANT MEDIA SD
Elephant Media SD разработан в интересах дизайна. Это сайт для фоновых обоев и артов, созданных различными художниками. Веб-сайт создан непрофессионалом, который не имеет четкого представления о миссии и видении владельца. У него URL-адрес сайта в качестве заголовка и логотипа сайта, что является первым «Нет»! Нет, когда дело доходит до выделения дизайна. Панель поиска вверху не имеет смысла, пока пользователи не будут проинформированы об основной цели сайта. Он не имеет страницы «хлебные крошки» в хедере или футуре, что затрудняет пользователям навигацию по сайту. Страница не сможет получить никакой пользы от SEO, поскольку нет ни единой вещи, разработанной в соответствии с алгоритмами Google и схемами ранжирования.
3. SHILLINGTON EDUCATION
Shillington Education — отличный одностраничный веб-сайт, заполненный несколькими элементами на самой домашней странице. Это многоцелевой веб-сайт, предлагающий курсы по разработке и дизайну на той же платформе. В верхней части страницы отсутствует навигационная цепочка, что затрудняет понимание пользователями цели и задач сайта. Он имеет полный футер, в котором отображаются различные иконки часовых поясов для Нью-Йорка, Лондона, Сиднея, Мельбурна и т. д. Кроме того, значки социальных сетей отображаются не очень хорошо, что в итоге выглядит беспорядочно. Сайт имеет низкую скорость загрузки и не очень отзывчив.
4. ИНДИГО
Как только мы заходим на веб-сайт, то сразу находим слишком много контента и информации, которые нашему мозгу почти невозможно принять и запомнить. Дизайнер попытался влить всю информацию, считая ее очень важной, что, безусловно, так и есть, но не очень хорошо сочетается со структурой дизайна. Иконка призыва к действию слишком велика для первого взгляда на веб-сайт, а также занимает много места, не оставляя его для другой важной информации. Предложения отображаются в правой части сайта белым цветом, что делает их не видимыми для пользователей из-за фона, забитого цветами. Это очень огромный сайт с очень длинным и удушающим футером. Сайт не создан с учетом SEO и поисковых систем, что затрудняет его ранжирование, несмотря на наличие соответствующего контента на сайте.
5. IRISH WRECKS ONLINE
Irish Wrecks — небольшой одностраничный сайт. Цель веб-сайта состоит в том, чтобы предоставить рекомендации о доставке затонувших судов судоходной промышленности Ирландии. Это простой веб-сайт без строк меню и иконок на странице, за исключением раздела «Награды и реклама». Он имеет три полосы на сайте, где размещены неработающие ссылки и которые мешают пользовательскому опыту, а также трафику. Отсутствие страницы «О нас» или другой информации о компании заставляет пользователя искать более подробную информацию. На первый взгляд, он рассматривается как плохо практикуемый сайт для пользователей и сразу же их отталкивает.
6. SECURITIES AND EXCHANGE BOARD OF INDIA
Совет по ценным бумагам и биржам Индии является еще одним прекрасным примером плохого дизайна сайта. Веб-сайт переполнен контентом, что делает его неопрятным и беспорядочным для пользователей. У веб-сайта очень плохой пользовательский опыт, и посетителям сложно получить любую информацию, которую они ищут. В верхней части мигает кнопка новостей, что еще больше усложняет отслеживание новостей в первые несколько секунд, в результате чего пользователь чувствует раздражение. Футер является разделенным и неорганизованным из-за отсутствия надлежащего стиля структурирования.
7. STACK EXCHANGE
Stack Exchange имеет ужасное начало. В верхней части главной страницы говорится о Вопросах и ответах сообщества, которые в идеале должны быть в разделе «Экспертиза» или «Специальность» под навигационной цепочкой или меню. Как только мы прокручиваем вниз, то видим совершенно отдельную часть часто задаваемых вопросов, которые длятся до конца веб-сайта. Сайт имеет медленную скорость загрузки по сравнению с другими сайтами.
8. STUDIOMIX
StudioMix — это веб-сайт для занятий в тренажерном зале среднего размера в Сан-Франциско. То, что привело его в данный списке — это громоздкий призыв к действию, а также запутанный футер веб-сайта. Дизайн изменяет всю цель веб-сайта, поскольку вместо демонстрации его в качестве платформы, основанной на знаниях о здоровье, он полностью изображается как рекламная платформа. Кроме того, контент отображается в письменной форме под страницей навигационной цепочки, что делает его неудобным, а также отнимает место у важной информации.
9. HIPMUNK
Hipmunk — короткий одностраничный сайт. Это роскошная туристическая и логистическая компания, предлагающая лучшие отели, авиабилеты и автомобили во время поездок. Макет не соответствует другим на рынке, поскольку он демонстрирует форму призыва к действию, как только пользователь заходит на веб-сайт, не оставляя места для открытия и понимания компании и ее услуг в реальном смысле. Кроме того, в середине веб-сайта есть раздел с отзывами, из-за чего создается впечатление, что веб-сайт просто фокусируется на конверсии, а не на предоставлении пользователям соответствующей информации.
10. CARTE NOIRE
Carte Noire — это сайт электронной коммерции, который ориентирован в основном на продажи, а не на пользовательский опыт. Он предоставляет очень плохой пользовательский опыт из-за кучи информации и изображений на веб-сайте в виде реальных фотографий, а также фоновых изображений. Типографика веб-сайта не идет рука об руку с макетом, так как на одной странице используются различные типы шрифтов, что приводит к путанице пользователей, а также поисковых ботов при обходе и индексации веб-сайта.
11. BH COSMETICS
BH cosmetics — это короткий одностраничный сайт красоты, который фокусируется на продаже косметических продуктов, а также предоставляет информацию об их использовании. Цвет и типографика веб-сайта должны дополнять друг друга, что является не тем случаем в дпнном дизайне сайта. У него также плохой дизайн интерфейса из-за выбора ярких изображений и неравномерного размера шрифта на каждой странице.
12. GATES AND FENCES
Gates and Fences были созданы чрезмерно увлеченным человеком, который хотел вывалить всю информацию мира под одной крышей. Это веб-сайт, который предоставляет услуги по строительству ворот и заборов для дома и офисов. Основной причиной его нахождения в этом списке является чрезмерное количество на сайте. Он не имеет указанного меню или страницы с навигационной цепочкой, чтобы помочь пользователям легко перемещаться по сайту. Контактные данные отображаются прямо вверху, и скрывают название сайта.
13. KAYAK
Kayak — это компания, связанная с booking.com и обслуживающая посетителей. Контент отличный, но не выделяется из-за стиля и дизайна сайта. Панель призыва к действию мигает прямо в верхней части веб-сайта, что приводит пользователей непосредственно к параметрам оформления заказа, не оставляя времени для изучения других услуг на странице. Также сайт не слишком отзывчивый.
14. MY US
У веб-сайта есть большие проблемы с белым пространством, которые привели его в этот самый список. Он полон информации, но плохо разделен, что делает его беспорядочным и неприятным. Типографика, используемая на веб-сайте, различается по размеру и форме на каждом уровне, что делает его запутанным для сканеров при индексации важного контента. Рекомендуется использовать теги заголовков на каждом этапе, чтобы помочь ботам сканировать и индексировать ваш сайт для целей ранжирования.
15. TRAVELOCITY
Это очень большой веб-сайт, предоставляющий советы и пакеты для путешественников, которые планируют путешествовать по всему миру самым дешевым способом. Мотивация сайта хороша, но разрушена дизайном и макетом сайта. Меню призыв к действию занимает все пространство главной страницы веб-сайта, скрывая другую соответствующую информацию. Используемые иконки слишком велики и занимают большую часть области для несущественных деталей.
16. BLUE HEAVEN COSMETICS
Интерфейс сайта является гладким и захватывающим. Единственная причина, которая привела сайт сюда — это длинный список навигационной цепочки в верхней части страницы. Это полезно для предоставления информации, но также рекомендуется сократить его в различных разделах, которые сделают список легким для пользователей при навигации по сайту. Тут имеется кнопка призыва к действию на каждом этапе, что делает его немного рекламным, а не простым средством электронной коммерции.
17. GRACE FELLOWSHIP
Grace fellowship — это небольшой одностраничный веб-сайт, основанный на миссии помощи сообществу в их мотивационных генах. Сайт имеет меньше контента по сравнению с другими, но при этом тут слишком много белого пространства, что придает ему рассеянный вид. Типографика сайта очень плохая по сравнению с общей конструкцией сайта. Недостаток информации на странице увеличивает показатель отказов.
18. MINISTRY OF ELECTRONICS AND INFORMATION TECHNOLOGY
Веб-сайт слишком красочный и информационный, что делает его безвкусным для пользователей. Анимация обновлений в реальном времени на веб-сайте ограничивает удобство использования и удобство работы для посетителей, заставляя их переходить на другие платформы для получения той же информации.
19. ST. PETER’S BASILICA – VATICAN
На сайте есть нелогичные области чтения, которые делают читабельность и соотношение доступности довольно низкими. Кроме того, интерфейс плохо спроектирован, что делает его обычным веб-сайтом в глазах, как сканеров, так и посетителей. Сайт также не слишком отзывчивый, что увеличивает время просмотра для пользователей, не получая при этом никакой дополнительной информации.
20. HAGIA SOPHIA
Огромное всплывающее окно с самого начала скрывает первичную информацию на сайте. Веб-сайт предназначен для туристов и доступен на нескольких языках, однако он плохо структурирован, что затрудняет навигацию для пользователей. Это, в свою очередь, отнимает много времени у посетителей.
Теперь, когда вы знаете, как выглядят плохие дизайны, мы уверены, что вы предпримете все надлежащие меры, прежде чем создать идеальный веб-сайт для своих клиентов.
Всем успешной работы и творчества!
Источник
одностраничных сайтов против многостраничных сайтов
Существуют всевозможные сайты для разных целей.
Это могут быть магазины брендов электронной коммерции со страницами и страницами продуктов и их описаниями.
Это могут быть небольшие архивы со статьями и полезной информацией, доступные для чтения и получения информации в любое время.
Иногда бренды даже создают целые веб-сайты для определенного продукта, чтобы продвигать его так, как они хотят, и отделять его от остальных своих продуктов и услуг.
Несмотря на множество целей, которые веб-сайты могут иметь , они бывают двух форм — одностраничных веб-сайтов и многостраничных веб-сайтов . Если вы создаете свой собственный веб-сайт или планируете нанять кого-то, кто сделает его за вас, выбор между этими двумя может быть трудным.
Итак, мы решили написать эту статью и предоставить вам некоторую информацию, которая поможет вам сделать правильный выбор.
Начнем.
Различные типы веб-сайтов | ИсточникЧто такое одностраничный веб-сайт?
Как следует из названия, одностраничных веб-сайтов состоят только из одной страницы .Вы когда-нибудь заходили на веб-сайт и были сбиты с толку отсутствием навигации, только чтобы понять, что вся информация находится на главной странице? Именно так работают одностраничные сайты.
Если это звучит просто, это потому, что это так. Этот подход очень минималистичен, и вы встретите его не часто, потому что на большинстве веб-сайтов, которые мы посещаем, есть масса информации и разные страницы, которые они хотят нам показать.
Если вы натолкнетесь на одностраничный веб-сайт, это обычно будут веб-сайты художника, на котором представлены его портфолио, или это может быть связано с определенным событием, которое не требует большого количества информации, и, следовательно, с страницами.
Хорошие стороны одностраничного сайта
Благодаря вышеупомянутой простоте одностраничный веб-сайт чистый и понятный . Если вы пытаетесь рассказать историю на своем веб-сайте, она будет легко течь на одностраничном веб-сайте, потому что поток не будет прерываться тем, что пользователю придется переходить по разным страницам.
Одностраничные сайты имеют большой поток на них | SourceВот почему они хороши для портфолио — посетитель может непрерывно прокручивать работы художника, как если бы он делал это в галерее, просто переходя от картины к картине.
Еще одним преимуществом одностраничного веб-сайта является его простота, что на делает его дешевле , чем многостраничный веб-сайт. А поскольку одностраничный веб-сайт проще, чем многостраничный, создать будет на быстрее. Не создавая кода и создавая несколько страниц, веб-разработчики могут создавать одностраничные веб-сайты намного быстрее и проще.
Кроме того, меньшее количество кода также означает на меньше потенциальных ошибок. , что помогает еще больше сэкономить время и значительно упрощает процесс создания веб-сайта.
Одностраничные сайты легко сделать адаптивными | SourceЕще одним преимуществом одностраничного веб-сайта является то, что он идеально подходит для мобильных устройств. Люди проводят большую часть своих мобильных сеансов просмотра с помощью прокрутки, что является основной особенностью одностраничных веб-сайтов. Кроме того, их легче сделать адаптивными, чем многостраничные веб-сайты.
Плохие стороны одностраничного сайта
Простота, которой может обладать одностраничный веб-сайт, имеет свою цену — ограниченное содержание и информации.Вот почему вы не так часто найдете их в Интернете.
Компании, которые продают различные продукты и имеют большие сайты электронной коммерции, просто не могут иметь одностраничные сайты. Им нужны страницы, которые расскажут людям больше о них, например, кто они и какова их миссия, и страницы, посвященные каждому продукту, чтобы посетитель мог больше узнать о них, их преимуществах и использовании.
То же самое касается веб-сайтов НПО, школ и университетов, образовательных веб-сайтов, компаний, предлагающих различные услуги, и так далее.Все они должны предоставлять своим посетителям тонны информации, что делает их веб-сайты непригодными для отдельных страниц.
На одностраничных сайтах меньше места для информации | ИсточникЕще одна плохая черта одностраничного веб-сайта — это то, что на гораздо сложнее выполнить поисковую оптимизацию . Если вы не знакомы с поисковой оптимизацией или поисковой оптимизацией, в ней представлен ряд методов, которые помогают веб-сайтам повысить рейтинг на страницах поисковых систем.
Один из этих методов включает оптимизацию ключевых слов, которая вращается вокруг веб-сайтов, использующих релевантные ключевые слова, которыми занимается их бизнес.
В основном, чем больше ключевых слов и чем лучше они используются, тем выше рейтинг на страницах поисковых систем. И если вы решите перейти на одностраничный веб-сайт, у вас будет гораздо меньше места, где вы можете включить свои ключевые слова.
Теперь, когда мы рассмотрели преимущества и недостатки одностраничного веб-сайта, давайте рассмотрим несколько отличных примеров таких веб-сайтов.
Примеры хороших одностраничных сайтов
Вот сайт цифрового дизайнера и арт-директора:
Сайт Анжелы МилошевичСайт очень художественный и уникальный.На одной странице цифровой дизайнер рассказал нам о них, используя жирный и крупный шрифт, чтобы рассказать нам об их опыте работы, о том, где они сейчас работают и в каких социальных сетях мы можем их найти.
Веб-сайт ZenlyЭтот одностраничный веб-сайт является прекрасным и уникальным примером. Вы не прокручиваете веб-сайт вниз — вместо этого, при прокрутке содержимое веб-сайта будет перемещаться, и будет происходить анимация. И анимация, и графика очень красивы, что добавляет уникальности одностраничному веб-сайту.
Веб-сайт Мемориала Кете КоллвицПомните, как мы упоминали, что одностраничных веб-сайтов отлично подходят для портфолио ? Вот такой пример.
Цель этого веб-сайта — рассказать историю Кете Коллвиц и ее работы. Веб-сайт прост, но имеет ряд функций, которые делают его более уникальным. На этом удивительном одностраничном веб-сайте вы найдете плавные переходы рисунков, текста и цветов.
Веб-сайт RouserЭтот одностраничный веб-сайт может быть одним из самых запоминающихся веб-сайтов, которые я когда-либо видел. Когда вы откроете веб-сайт, вы сразу заметите пузырь, который будет становиться все больше и больше по мере прокрутки вниз, заставляя вас лопнуть его, чтобы продолжить прокрутку.
Внизу веб-сайта есть две ссылки, по которым вы не попадете на другие страницы — они обе ведут на одну страницу этого веб-сайта.
Теперь, когда мы увидели плюсы и минусы одностраничных веб-сайтов и несколько отличных примеров, пора перейти к многостраничным веб-сайтам.
Что такое многостраничный веб-сайт?
Многостраничные веб-сайты состоят из множества разных страниц и подстраниц.Из-за этого они составляют подавляющее большинство веб-сайтов. Тот факт, что они настолько гибкие и подходят для самых разных целей, делает их одинаково привлекательными для людей, брендов и компаний.
Вы найдете их повсюду — хотите что-нибудь купить в Интернете? У магазина будет многостраничный сайт. Вы хотите проверить свой банковский счет? В вашем банке тоже будет такой. Если вы хотите прочитать новости или узнать больше о какой-либо теме, посещаемый вами веб-сайт, несомненно, будет многостраничным.
Многостраничные сайты очень выгодны для бизнеса, продающего товары в Интернете | ИсточникОчевидно, что они популярны и широко используются, поэтому давайте посмотрим, почему.
Хорошие стороны многостраничного сайта
Многостраничные веб-сайты универсальны, — они подходят для любого типа бизнеса и цели. Тот факт, что они позволяют использовать несколько страниц, является их наиболее важной характеристикой.
На многостраничном веб-сайте у вас будет домашняя страница, на которой будет находиться вся общая информация о вашем бизнесе, а затем специальная страница для вашего магазина, страница, которая содержит более подробную информацию о вашем бизнесе. , и страницу, через которую люди могут связаться с вами.
Многостраничные сайты предлагают массу места для информации | ИсточникНесколько страниц также означают большой объем контента и информации, что позволяет выполнить поисковую оптимизацию . Еще лучше, если у вас тоже есть страница блога. Таким образом, вы сможете писать статьи, относящиеся к вашей области знаний, и использовать в них ключевые слова.
Поисковые системы любят веб-сайты, которые правильно используют ключевые слова, что поможет вам повысить рейтинг на их страницах поиска.
Каждый многостраничный веб-сайт имеет навигацию , которая видна и проста в использовании.Это правда, что одностраничные веб-сайты имеют хороший поток из-за их одной страницы, но навигация показывает посетителю содержимое вашего сайта сразу же.
Таким образом, в течение 5 секунд посещения вашего веб-сайта они могут сразу увидеть страницы, содержащиеся на вашем веб-сайте.
Многостраничный веб-сайт также часто имеет строку поиска , которая обеспечивает еще лучший пользовательский опыт на вашем веб-сайте. Панели поиска особенно полезны, если у вас есть интернет-магазин или вы публикуете статьи на своем веб-сайте, чтобы людям было легче находить то, что они ищут.
Включите панель поиска, чтобы улучшить работу пользователей | ИсточникНедостатки многостраничного сайта
Что касается дизайна, то в них нет недостатков. Но есть несколько технических проблем, которые могут возникнуть из-за наличия многостраничного веб-сайта, особенно если вы создаете его впервые.
Во-первых, сложнее обновлять и управлять многостраничным сайтом. Если вы создаете свой собственный веб-сайт или приобрели тему без поддержки разработчиков, забота о многостраничном веб-сайте может стать проблемой.Алгоритмы поисковых систем время от времени меняются, что может привести к ошибкам в коде вашего сайта.
Обязательно регулярно отслеживайте эффективность своего многостраничного веб-сайта | ИсточникЕще один недостаток многостраничных веб-сайтов заключается в том, что иногда навигация может сбивать посетителей с толку. Если вы нанимаете кого-то, кто сделает для вас веб-сайт, обязательно посмотрите его портфолио и найдите другие веб-сайты, которые он создал.
С другой стороны, если вы создаете свой собственный многостраничный веб-сайт, убедитесь, что на нем нет большого количества навигационных ссылок и большого количества ссылок подменю.
Многостраничные веб-сайты сложнее сделать адаптивными, , потому что нет кода, который мог бы просто адаптировать их для мобильных устройств. Из-за этого мобильную версию для них нужно создавать с нуля (если, конечно, вы не купите тему, которая адаптивна).
Многостраничные веб-сайты также могут иметь проблему: действительно плохих времен загрузки , что может привести к высокому показателю отказов. Если вы покупаете тему, не забудьте сначала пройти тест скорости.
Примеры хороших многостраничных сайтов
Вот несколько примеров отличных многостраничных веб-сайтов:
Домашняя страница Robin GolfВот потрясающий многостраничный веб-сайт компании, производящей клюшки для гольфа. Веб-сайт хорошо оптимизирован, и, несмотря на то, что на нем есть несколько высококачественных изображений, он быстро загружается и отлично работает. Навигация сверху имеет простой дизайн, ее легко найти и в ней нет раскрывающихся меню, что делает ее еще проще.
Домашняя страница Al ModelsЭто модельное агентство решило сделать простой и минималистичный многостраничный веб-сайт с навигацией в обычном месте. Я выбрал этот пример из-за того, что у них на главной странице воспроизводится видео. Когда веб-сайты делают это, видео может оказаться низкого качества или замедлить работу всей страницы, но этот многостраничный веб-сайт настолько хорошо построен, что видео не снижает ни скорость, ни производительность.
Домашняя страница DigitalWerkУ этого цифрового агентства одна из самых уникальных домашних страниц, которые я когда-либо видел.Когда вы открываете их веб-сайт, вас не приветствует фон изображения и навигация вверху. Вместо этого верхняя часть домашней страницы разделена на три основных сервиса, которые при наведении курсора на них воспроизводят короткие видеоролики.
Домашняя страница Роуэна ДжозефаУ этой мебельной компании есть многостраничный веб-сайт, который выглядит так же хорошо, как и их работы. Веб-сайт выполнен в стиле минимализма, с уникальным местом для навигации — средней левой частью страницы. После того, как вы нажмете на нее, вы увидите следующее:
Навигация Rowan JosephПричина, по которой они выбрали этот стиль навигации, могла заключаться в том, чтобы сосредоточить внимание посетителя на удивительных изображениях их работ.Или, может быть, они просто хотели быть другими. Тем не менее, он по-прежнему выглядит великолепно.
Точность до
Как одностраничные, так и многостраничные веб-сайты имеют свои достоинства и недостатки.
Одностраничные веб-сайты отлично подходят для портфолио и веб-сайтов, которые стремятся к вычурной эстетике, но они значительно ограничивают объем контента, который может быть на них.
Многостраничные веб-сайты , с другой стороны, очень универсальны, но при их создании и оптимизации для мобильных устройств может возникнуть ряд проблем.
В конце концов, все сводится к типу бизнеса, которым вы управляете, и к тому, сколько информации вам нужно, чтобы донести свое сообщение.
Надеюсь, эта статья поможет вам сделать выбор и благодарим за прочтение!
В чем разница между одностраничным приложением и многостраничным приложением?
В простейшей форме многостраничное приложение состоит из нескольких страниц со статической информацией (текст, изображения и т. Д.) И ссылок на другие страницы с таким же содержимым.Во время перехода на другую страницу браузер полностью перезагружает содержимое страницы и снова загружает все ресурсы, даже те компоненты, которые повторяются на всех страницах (например, верхний колонтитул, нижний колонтитул). Основными технологиями для создания такого типа веб-сайтов являются HTML и CSS. Это был первый способ разработки веб-сайтов, поэтому разработчики имеют в нем большой опыт и могут предложить вам множество решений. Это позволяет быстро и без проблем создавать несложные сайты такого типа.
Примеры созданных нами многостраничных приложений:
Проблемы многостраничных приложений и их улучшение с помощью новых технологий
В процессе разработки может возникнуть необходимость в более сложных интерактивных компонентах (например,г., по формам). В этом случае вы все равно можете использовать традиционный способ, но вы будете ограничены стандартной функциональностью. Однако есть более подходящие технологии для нестандартных, сложных и интерактивных вещей, и это JavaScript с AJAX (асинхронный JavaScript и XML). Процветание Web 2.0 стало возможным благодаря развитию этих технологий. Теперь вы можете реализовать многошаговые формы , различные диаграммы, графики и диаграммы на своем веб-сайте с динамическим обновлением, с сохранением различных состояний и без необходимости перезагружать всю страницу.Эти технологии помогают интегрировать SaaS на ваш веб-сайт через API, а их использование значительно улучшает пользовательский опыт (UX).
Но в какой-то момент вы можете понять, что ваш веб-сайт стал слишком сложным из-за подхода многостраничного приложения, и вы можете создать свою собственную структуру для поддержки громоздкого пользовательского интерфейса на сервере. Сначала вы можете разделить серверную часть и интерфейсную часть с помощью REST API , и они будут общаться на определенном языке запросов. На данный момент вам понадобятся некоторые интерфейсные решения.Многие компании уже столкнулись с теми же проблемами, и они осознали выгоду от открытия исходного кода своего проекта: вы предоставляете сообществу платформу, а сообщество ускоряет эволюцию решения. Это беспроигрышная ситуация. Сегодня у вас есть выбор между множеством решений с большими сообществами и экосистемами, например:
Кроме того, в NPM (Node Package Manager) есть огромная кодовая база, где вы можете найти решения практически для всех проблем. Таким образом, в настоящее время с помощью сообщества и его экосистемы не так уж сложно создавать динамические, нетривиальные решения и интегрировать их в веб-сайты многостраничных приложений.
Давайте посмотрим на наглядных примерах того, какой функционал можно интегрировать с современными технологиями в сайт многостраничного приложения. Вот два примера многостраничного приложения .
Одностраничный веб-сайт или многостраничный веб-сайт: что лучше
Последнее изменение: 07.02.2019
Время чтения:
Выбор между вариантами создания унифицированного одностраничного интерфейса или проверки наличия всех страницы, которые вам нужны на вашем веб-сайте, могут быть сложными.С одной стороны, возможно, вы хотите предложить только точную информацию, призыв к действию и ничего больше, но, с другой стороны, возможно, пользователям нужно больше, чем вы предполагали, когда вы решили, что вам нужна одностраничная версия для вашего страница в Интернете.
У этих методов веб-дизайна есть свои уникальные преимущества и недостатки, и если вы хотите знать, какой из них лучше, во-первых, вам необходимо выяснить свои бизнес-цели и тип контента, который вы планируете разместить на своем веб-сайте.
С учетом сказанного, давайте взглянем на вариант одностраничного и многостраничного веб-дизайна и посмотрим, какой тип вы можете выбрать, чтобы максимизировать преимущества своего присутствия в Интернете.
Одностраничные веб-сайты
Источник
В течение многих лет многостраничный веб-сайт был безопасной структурой, обеспечивающей знакомый UX для пользователей. Но благодаря усовершенствованным технологиям браузеров и усовершенствованию систем управления контентом одностраничные веб-сайты также стали тенденцией в индустрии веб-разработки.
Одностраничный веб-сайт — отличный выбор, если вы хотите использовать дизайн в качестве предварительного просмотра, для целевой страницы или вашего портфолио . Это означает, что этот тип веб-дизайна не идеален для каждой ниши.Давайте посмотрим на преимущества и недостатки безстраничного веб-дизайна.
Почему одностраничный дизайн может быть полезным для вашего сайта?
Отлично подходит для повествования
Источник
У вас есть веб-сайт, который поможет вам общаться с вашей целевой аудиторией. Эти люди — ваши клиенты, потенциальные клиенты, партнеры и заинтересованные энтузиасты. Если вы хотите заставить пользователя совершить действие на вашем сайте, вы должны использовать каждый элемент на своей странице, чтобы рассказать историю и мотивировать его / ее.
Источник
Вся страница может следовать за повествованием в соответствии со следующим планом:
Интуитивно понятный в использовании
Источник
Средний веб-сайт имеет изображение / слайдер главного героя, CTA, а навигация находится вверху . Но когда вы попадаете на одностраничный веб-сайт, вы сразу переходите к сути и сразу получаете доступ к основной информации. Единственное, что остается пользователю — это прокрутить вниз , чтобы узнать больше, что более интуитивно понятно, чем щелкать по другой странице.Это делает сообщение более прямым, чем сообщение, которое будет рассредоточено по разным страницам.
Это поощряет совместное использование
Источник
Когда вы выбираете одностраничный дизайн, нечего путать. Если пользователям понравится история, они поделятся ею . Вам просто нужно понять, как разместить все нужные элементы на странице, чтобы повысить коэффициент конверсии и рассказать свою историю творчески и увлекательно.
Он будет хорошо смотреться на всех устройствах
Источник
С появлением мобильных технологий прокрутка веб-сайтов и приложений стала для пользователей привычкой. Адаптивный дизайн сегодня является нормой , и, включив подход, ориентированный на мобильные устройства, с вашими одностраничными веб-сайтами, вы можете создать интуитивно понятный мобильный интерфейс для пользователей и гарантировать, что ваш безстраничный дизайн будет хорошо выглядеть на всех устройствах, как мобильный приложение делает.
Почему бы вам не выбрать одностраничный дизайн?
Наиболее существенные недостатки безстраничного дизайна, которые могут повлиять на ваш коэффициент конверсии и присутствие в Интернете:
- Меньше возможностей SEO — Оптимизация одной страницы для всех ваших целевых ключевых слов может быть сложной задачей, потому что вы выиграли ‘ не имеют места на странице многостраничного дизайна.
- Limited Content-Length — Не существует определенного правила для длины одностраничного контента, но есть вероятность, что меньшее количество людей будет прокручивать полностью вниз, если вы решите вставить десятки тысяч слов. При одностраничном дизайне вы должны быть лаконичными и не перегружать целевую аудиторию контентом.
- Single Focus — Узкая направленность — не обязательно плохо, но если вы ориентируетесь на большее количество ниш со своими продуктами / услугами и своим контентом, одностраничный дизайн может быть для вас не лучшим выбором.
Кому рекомендуется одностраничный дизайн?
Одностраничный веб-сайт отлично подходит для следующих целей:
- Страницы портфолио — У вас могут быть отдельные страницы для ваших проектов на многостраничном веб-сайте, но вы добьетесь большего эффекта, если разместите больше всего важные портфолио / проекты в едином дизайне.
Источник
- Целевые страницы — Создавая целевую страницу, вы не хотите, чтобы у вас была кнопка или что-либо еще, что ведет на другую страницу и отвлекает пользователя от призывов к действию.
Источник
- Страницы событий — Как и в случае с целевыми страницами, почему вы хотите, чтобы кто-то отвлекался на другой контент, если вы явно хотите, чтобы он оставался заинтересованным в мероприятии. С одностраничным дизайном вы можете включать только самую важную информацию и информацию о том, как люди могут получить доступ к событию, больше ничего не нужно.
Источник
Многостраничные веб-сайты
Источник
Несмотря на тенденцию использования безстраничных технологий, нельзя игнорировать тот факт, что многостраничные веб-сайты существуют с нами с начала эпохи Интернет-доткомов и по-прежнему актуальны сегодня .С хорошо продуманным многостраничным веб-сайтом вы не ошибетесь с пользовательским интерфейсом и коэффициентом конверсии. Давайте посмотрим на плюсы и минусы многостраничных сайтов.
Почему бы вам выбрать многостраничный веб-сайт?
Безграничная масштабируемость
Если вы хотите постоянно менять свою контент-стратегию и увеличивать количество своих страниц, будь то страницы блога, страницы продуктов или страницы портфолио, вам необходимо иметь в руках масштабируемое решение. В таком случае, многостраничный веб-дизайн — очевидный выбор для вас.
Бесподобный потенциал SEO
Благодаря возможности таргетинга на несколько ключевых слов на каждой странице вашего веб-сайта, многостраничный дизайн не ограничивает вас в SEO, как одностраничный дизайн. Это означает, что вы можете создавать больше контента и атаковать своих конкурентов в поисковой выдаче.
Known UX
Может быть, одностраничный дизайн похож на приложение, и пользователям становится интуитивно понятно, как прокручивать вверх и вниз, но вы не можете игнорировать опыт хорошо структурированного многостраничного веб-сайта.Люди все еще в значительной степени привыкли к многостраничному дизайну и меню навигации и сразу знают, как обойтись, если они попадают на систематизированный и хорошо организованный веб-сайт.
Почему бы вам не выбрать многостраничный дизайн
- Постоянное обслуживание — Чем больше ваш веб-сайт и чем больше у вас контента, тем сложнее процесс обслуживания и обновления.
- Отвлечение пользователей — Когда пользователь попадает на многостраничный веб-сайт, уровень его отвлечения намного больше, чем на бесстраничном веб-сайте и возможности щелкнуть где-нибудь еще, которые всегда присутствуют.
- Более сложный для мобильных устройств — Если вы не используете решение CMS, такое как WordPress, или у вас есть длинные многоуровневые меню для навигации, использование многостраничного веб-сайта на мобильных устройствах может стать настоящим тормозом для пользователей.
Кому рекомендуется многостраничный дизайн?
Короче для всех. Дизайн подходит для любого вида бизнеса. Многостраничность — это то, что представляют себе большинство пользователей, когда ищут тему в Интернете. Например, если вы хотите создать популярный веб-сайт в качестве ведущего отраслевого ресурса, вы не ошибетесь, выбрав многостраничный дизайн.
Источник
В сфере электронной коммерции, если у вас есть несколько продуктов, которые вы хотите продавать в Интернете, у вас должны быть страницы продуктов, главная страница, страница контактов и страницы блога. И если вы предлагаете услуги, в зависимости от вашей услуги, вам необходимо включить подробную информацию о ценовых пакетах, условиях использования, формах обратной связи, характеристиках и другой информации, которая, вероятно, не выглядела бы слишком хорошо, если бы вы упаковали все это на одной странице.
Заключение
Когда дело доходит до выбора между двумя вариантами, победитель будет зависеть исключительно от ваших бизнес-целей и того, что вы предлагаете.Простота и минимализм одностраничного дизайна отлично подойдут для страницы вашего портфолио или сайта электронной коммерции, посвященного одному продукту. С другой стороны, многостраничный дизайн может быть вашим прагматичным выбором, если вы хотите производить больше контента или создать интернет-магазин с более чем одним продуктом.
В итоге убедитесь, что ваш веб-сайт предлагает наилучшие возможности для ваших целевых пользователей. Используйте подход, ориентированный на контент, и поймите, что ваши пользователи больше всего ценят, когда дело доходит до онлайн-опыта и контента, и используйте шаблон проектирования, который больше подходит для этого.
Team DevriX
Написание блога и создание контента
Наша маркетинговая команда отвечает за создание контента на веб-сайте DevriX и профилях в социальных сетях. Мы также можем предоставить вам услуги по производству контента и маркетингу: ссылка. Свяжитесь с нами, чтобы начать работу с вашим специалистом по входящему маркетингу.
5 отличных примеров многостраничных форм для вашего вдохновения
Хотите отличные идеи для многостраничных форм вашего сайта?
Многостраничные формы — отличный способ побудить больше людей закончить заполнение своей информации, чтобы вы могли получить больше потенциальных клиентов и заработать больше денег в Интернете.
Итак, в этой статье мы покажем вам несколько отличных примеров многостраничных форм, чтобы вы могли вдохновиться и начать создавать эффективные многостраничные формы для своего веб-сайта.
Щелкните здесь, чтобы создать многостраничную форму
Зачем нужна многостраничная форма?
Прежде чем перейти к примерам многостраничных форм, давайте посмотрим, почему вам следует рассмотреть возможность разбиения длинных форм на несколько страниц.
Иногда для того, чтобы посетитель сайта совершил конверсию, нужно получить от него много информации.Фактически, в отличие от простых контактных форм, вам может потребоваться гораздо больше, чем просто имя и адрес электронной почты.
Однако посетитель вашего сайта может почувствовать раздражение или скучать из-за формы, которая запрашивает сразу слишком много информации. Это может привести к отказу от формы и низким коэффициентам конверсии.
Чтобы повысить коэффициент конверсии в ваших более длинных формах и улучшить взаимодействие с пользователем, вы можете создать многоступенчатую форму в WordPress и разбить ее части на более простые для восприятия разделы!
Таким образом вы также получите более квалифицированных потенциальных клиентов.Если люди проходят несколько этапов конверсии, вы знаете, что только те, кто действительно заинтересован в том, что вы предлагаете, закончат.
Больше потенциальных клиентов не означает больше продаж. Квалифицированные лиды означают больше продаж .
В конце концов, не имеет значения, сколько людей заполнили форму на вашем сайте, если они оказались не тем человеком, которого вы ищете.
Теперь давайте рассмотрим несколько примеров многостраничных форм, которые предназначены для привлечения посетителей сайта и привлечения потенциальных клиентов.
Отличные примеры многостраничных форм
Вот несколько отличных идей о том, как использовать многостраничные формы.
1. Uber
Uber помогает потенциальным водителям пройти через их длинную, состоящую из нескольких частей форму, используя различные стратегии.
Для начала они упростили заполнение первой части своей формы. Они запрашивают основную информацию, такую как имя, адрес электронной почты и номер телефона. Они также включают вопрос о местонахождении, персонализируя следующий шаг формы.
На зеленой кнопке с призывом к действию написано Next , что дает понять посетителям, что в форме есть дополнительные шаги. И заметили стрелку на кнопке призыва к действию? Это приятный наглядный вид, снова дающий понять, что нужно выполнить еще несколько шагов.
2. Быстрая база
Quick Base использует уникальный подход к многоступенчатой форме в своем примере. Для начала у них есть жирный заголовок, говорящий посетителю, чего ожидать после конверсии. У них также есть простая кнопка с призывом к действию, которую нужно нажать.
Как только посетитель сайта нажимает кнопку призыва к действию, появляется следующий шаг формы, который очень прост. Он запрашивает только адрес электронной почты и пароль.
Однако теперь посетителю, совершившему конверсию, становится ясно, что есть еще один шаг для заполнения формы благодаря кнопке Далее .
Если посетитель зашел так далеко, скорее всего, он закончит, особенно после создания пароля. Это означает, что он является квалифицированным лидером, который заинтересован в бесплатной пробной версии Quick Base.Этот процент может превратиться в ежемесячный регулярный платеж в будущем.
3. Sprout Social
Sprout Social использовала следующую многоступенчатую форму, чтобы помочь людям подписаться на бесплатную 30-дневную пробную версию.
Самое замечательное в этой форме то, что, как и на странице оформления заказа, шаги описаны над формой, поэтому посетители сайта знают, что их 3.
Кроме того, они добавляют описания к каждой строке навигации, чтобы посетители знали заранее, что им нужно сделать, чтобы зарегистрироваться.
1-й шаг — это создание учетной записи, 2-й шаг — прикрепление социальных профилей, и последний шаг — это когда они могут завершить регистрацию и начать пользоваться сервисом.
Если вы можете убедить людей создать учетную запись, заставить их заполнить форму очень просто. Это потому, что люди любят последовательность и приверженность. Вы также можете получить их адрес электронной почты, чтобы связаться с ними позже, если они не закончат использование формы, автоматически сохранив частичные записи формы.
4. Cirius Marketing
Cirius Marketing объединяет стратегии, когда дело доходит до формы регистрации.
Для начала они предлагают двухэтапную целевую страницу.
Они предлагают смелый призыв к действию, который не может игнорировать тот, кто хочет загрузить бесплатный шаблон домашней страницы, который они предлагают.
После того, как вы нажмете кнопку призыва к действию, вы попадете в уникальную всплывающую форму, показывающую 2 шага, благодаря полосе выполнения в верхней части формы. Нажав кнопку с призывом к действию на 1-й странице, вы уже выполнили шаг 1 из 2 на целевой странице.
Этот пример многостраничной формы хорошо работает, потому что он привлекает потенциальных клиентов поощрением бесплатной загрузки и побуждает тех, кто действительно заинтересован, предоставить свою личную информацию в обмен на бесплатную загрузку.
Хотите создать такую форму? Мы собрали множество примеров форм целевой страницы, если вам нужны другие идеи.
5. Университет Феникса
University of Phoenix отлично умеет разбивать свои длинные формы на простые для заполнения части.
1-й шаг действительно простой и неинвазивный, заставляя тех, кто не хочет заполнять длинные формы, с легкостью.
Они также дают понять, что будут запрашивать дополнительную информацию благодаря красной кнопке Перейти к следующему шагу . Также есть индикатор выполнения, показывающий, на каком этапе посетитель находится в любой момент.
Следующий шаг также очень минимален, поскольку он запрашивает только имя и адрес электронной почты посетителя.
Наконец, форма запрашивает личную информацию, такую как адрес и номер телефона посетителя.Это потому, что они понимают, что к настоящему времени, заполнив имя и адрес электронной почты, любой посетитель сайта, действительно заинтересованный в изучении их школы, также сообщит свой адрес. Таким образом они могут получить нужную информацию.
Они также очень персонализированно дают понять вверху, что это последний шаг. Это позволяет посетителям узнать, что они почти закончили.
Как сделать многостраничную форму
Если вы хотите легко приступить к созданию многостраничной формы, первое, что вам нужно сделать, это создать веб-сайт и начать добавлять формы с помощью WPForms.
WPForms Pro — лучший способ сделать это, потому что:
- Это самый удобный для новичков плагин для контактных форм WordPress. В нем используется конструктор форм перетаскивания для простого создания форм веб-сайтов и многостраничных форм
- Существует более 100 шаблонов для всех видов форм, которые вы можете легко превратить в многостраничную форму, как эти примеры для форм заявления о приеме на работу, регистрационных форм, форм платежных поручений и т. Д.
- Вы получите доступ к формированию целевых страниц для создания многостраничных форм на странице, не отвлекающей внимание.
- Вы можете перестать терять так много потенциальных клиентов на более длинных формах, фиксируя адреса электронной почты с помощью инструмента для отказа от формы
- Вы получаете доступ к приоритетной поддержке от дружелюбной и знающей команды, которая может помочь вам с любыми вопросами, которые у вас возникнут при создании ваших многоэтапных форм (или любой другой формы, если на то пошло)
- Условная логика предлагается, чтобы сделать ваши формы умнее и занимать меньше места, борясь с усталостью от формы
- Он полностью адаптируется к мобильным устройствам, поэтому ваш новый веб-сайт и многостраничные формы будут отлично смотреться на всех устройствах
Щелкните здесь, чтобы создать многостраничную форму
Последние мысли
И вот оно! Несколько отличных примеров многостраничных форм, которые хорошо работают для конверсии посетителей сайта.Если вам интересно, как привлечь больше потенциальных клиентов, это отличная тактика.
Кроме того, если вы хотите узнать, как сделать многостраничную форму еще более человечной, вам понравится наш пост о том, как сделать форму беседы.
Так чего же вы ждете? Начните работу с лучшим в мире плагином форм для WordPress уже сегодня.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
одностраничных и многостраничных сайтов в 2020 г.
Не секрет, что в 2020 году вам потребуется сильное присутствие в Интернете, чтобы помочь вашему бренду добиться успеха.Вопрос в том, какой веб-сайт лучше всего соответствует потребностям вашего бизнеса? Вам нужно рассмотреть простые одностраничные веб-сайты или более подробные многостраничные сайты? Это ваш путеводитель по преимуществам и недостаткам каждого варианта, а также по тому, как узнать, какой из них вам подходит.
Что такое одностраничный веб-сайт?
Одностраничный веб-сайт — это веб-сайт, содержащий только одну HTML-страницу. Например, в нем нет отдельных страниц «О нас» или «Контакты». Однако этот тип дизайна веб-сайта все еще может содержать навигационные ссылки.Когда пользователи нажимают на разные ссылки, они переходят не на другую страницу, а на другой раздел той же страницы. Поскольку одностраничные сайты, как правило, имеют формат прокрутки, они могут быть довольно длинными. Возможность автоматического перехода к определенным разделам сайта значительно упрощает навигацию.
Что такое многостраничный веб-сайт?
Многостраничный веб-сайт содержит несколько HTML-страниц. Каждая страница имеет уникальный URL-адрес, и поэтому на нее можно ссылаться отдельно от сообщений в блоге или где-либо еще, если на то пошло.Этими веб-сайтами обычно управляют крупные компании, которые продают много продуктов и содержат много контента. У них также, как правило, широкая аудитория.
Каковы преимущества одностраничных сайтов?
Когда дело доходит до дизайна веб-сайтов, вы можете подумать, что чем больше, тем лучше. Однако это не всегда так. Бывают случаи, когда одностраничный веб-сайт выгоден.
Одностраничное преимущество нет. 1: Интуитивно понятный интерфейс
Одностраничные веб-сайты предлагают логический поток продвижения по странице с легко различимыми началом, серединой и концом.Это делает работу с пользователями интуитивно понятной.
Одностраничное преимущество нет. 2: Отлично подходит для мобильных пользователей
Основой для навигации по одностраничному веб-сайту является прокрутка страницы вместо нажатия на ссылки. Это привлекает пользователей мобильных устройств, которые предпочитают прокручивать страницу вниз большим пальцем, чтобы получить информацию, которую они ищут, чем нажимать на разные ссылки и ждать загрузки страниц.
Одностраничное преимущество нет. 3: Простота
Есть что сказать о простоте.Одностраничные сайты должны быть дисциплинированными и лаконичными, чтобы донести мысль до посетителей. Пользователи ценят простоту и возможность найти все, что они ищут, на одной странице. Это лучше, чем пользователи теряются в глубине веб-сайта и не могут предпринять желаемое действие на веб-сайте.
Одностраничное преимущество нет. 4: Меньше отвлекающих факторов
Одностраничные веб-сайты предлагают меньше отвлекающих факторов для пользователей. Как правило, можно выполнить только одно действие, и одностраничные веб-сайты, как правило, конвертируют посетителей в потребителей с большей скоростью, чем многостраничные сайты.
Одностраничное преимущество нет. 5. Отлично подходит для адаптивных веб-сайтов.
Создание адаптивного сайта имеет решающее значение для обеспечения того, чтобы мобильные пользователи с устройствами любого размера могли легко просматривать и перемещаться по вашему веб-сайту. Одностраничные веб-сайты имеют отличный адаптивный дизайн и их легче адаптировать к разным размерам мобильных устройств.
Недостатки одностраничных веб-сайтов
Одностраничные веб-сайты обладают множеством преимуществ, но, как и все остальное, выбор этого типа веб-дизайна имеет недостатки.
Одностраничный недостаток нет. 1: Больше не всегда лучше
Вы должны знать, сколько контента вы размещаете на сайте. Вы не можете втиснуть бесконечное количество контента и при этом ожидать, что сайт будет эффективным. Фактически, размещение слишком большого количества информации на одностраничном веб-сайте приведет к запутанному пользовательскому опыту и замедлению загрузки.
Одностраничный недостаток нет. 2: Не оптимизированы для SEO
Одностраничные веб-сайты, как правило, не так хорошо работают в поисковых системах, как многостраничные.Возможность оптимизации для поисковой оптимизации (SEO) ограничена, поскольку поисковые системы любят обильные объемы контента. У них не так много страниц, которые поисковые системы могли бы сканировать и распознавать как релевантные. Это не означает, что вы не можете хорошо ранжироваться для SEO, но это гораздо сложнее.
Вы должны помнить; каждую страницу веб-сайта можно оптимизировать только для одной ключевой фразы или концепции. Таким образом, одностраничный веб-сайт серьезно ограничивает вашу способность ранжироваться за пределы одной ключевой фразы или тематики.
Одностраничный недостаток нет. 3: Ограниченная возможность масштабирования
Одностраничные веб-сайты имеют ограниченную возможность роста и масштабирования. Если вы втиснете слишком много информации на одну страницу веб-сайта, это не только запутает читателей, но также увеличит время, необходимое для загрузки веб-сайта, что отпугнет посетителей, если время загрузки будет слишком медленным. В долгосрочной перспективе подумайте о том, где будет развиваться ваш бизнес, чтобы определить, перерастет ли ваш бренд одностраничный веб-сайт в ближайшем будущем.
Одностраничный недостаток нет.4: Невозможность поделиться в социальных сетях
Одностраничные веб-сайты не дают вам возможности делиться определенными частями контента. Это может повредить вашей способности охватить целевую аудиторию. Однако вы можете создать для пользователей возможность совместного использования всего сайта.
Преимущества многостраничного веб-сайта
В отличие от одностраничных веб-сайтов, многостраничные веб-сайты предлагают более высокую степень сложности. У многостраничного веб-сайта есть явные преимущества.
Многостраничность преимущества нет.1: Неограниченный рост и масштабируемость
Небо — предел тому, насколько ваш бренд может расти и масштабироваться при использовании многостраничного веб-сайта. С неограниченным количеством страниц, разделов и ссылок в вашем распоряжении для создания возможности безграничны.
Многостраничность преимущества нет. 2: Знакомство
Многостраничные веб-сайты существуют уже довольно давно. Это означает, что пользователи знакомы с концепцией. Посетители вашего сайта интуитивно понимают панели навигации и понимают, как успешно перемещаться по различным страницам.
Многостраничность преимущества нет. 3: Эффективно для SEO
Многостраничные веб-сайты — это то, чего жаждут поисковые системы. SEO процветает благодаря высококачественному контенту, а многостраничные веб-сайты дают брендам возможность создавать, публиковать и продвигать лучший контент, наполненный ключевыми словами и полезными ссылками, приносящими прибыль. SEO — это то, что нужно для того, чтобы ваш сайт занимал высокие позиции в выдаче (страницах результатов поисковой системы).
Многостраничность преимущества нет. 4. Сила социальных сетей
Платформы социальных сетей являются мощными факторами влияния, и способность продвигать ваш бренд в социальных сетях имеет решающее значение для роста вашего бизнеса.Многостраничные веб-сайты позволяют посетителям делиться определенными частями контента, продвигая ваш бренд и расширяя вашу аудиторию.
Недостатки многостраничных веб-сайтов
Многостраничные веб-сайты невероятно эффективны для крупных брендов и даже для малых предприятий и брендов, которые намереваются расти и масштабироваться в будущем. Однако есть определенные недостатки, о которых следует знать.
Многостраничность недостатков нет. 1: Требуется больше времени для обслуживания.
Многостраничные веб-сайты намного больше, чем одностраничные веб-сайты, и состоят из множества компонентов.Это означает, что время, необходимое для управления, обновления и оптимизации каждой страницы, потребует значительно больше времени, чем одностраничный дизайн.
Многостраничность недостатков нет. 2: Остерегайтесь показателей отказов
Веб-сайты с большим объемом контента могут отвлекать внимание и медленно загружаться. Каждый из них может привести к тому, что посетители уйдут после посещения только одной страницы, что приведет к высокому показателю отказов. Важно убедиться, что ваш веб-сайт имеет интуитивно понятную архитектуру, которая стимулирует пользователей посещать разные страницы вашего веб-сайта.
Многостраничность недостатков нет. 3: Сложнее адаптироваться к мобильным устройствам
Использование подхода, ориентированного на мобильные устройства, при разработке веб-сайтов очень важно. Это означает, что ваш веб-сайт будет адаптироваться в первую очередь для мобильных устройств, а во вторую — для настольных компьютеров. Адаптировать многостраничный веб-сайт для мобильных устройств гораздо сложнее, чем одностраничный, из-за количества задействованных компонентов.
Снимок: одностраничные сайты и многостраничные сайты
Одностраничные веб-сайты отлично подходят для малых предприятий и брендов, которые сосредоточены на одном продукте или услуге.Они предлагают:
• Легкость адаптации под мобильные устройства;
• Удобная навигация по контенту; и
• Меньше отвлекающих факторов, что приводит к более высокому коэффициенту конверсии.
Многостраничные веб-сайты идеально подходят для компаний и брендов, которые предлагают множество продуктов и услуг, стремятся расти и масштабироваться, а также имеют разнообразную аудиторию. Они предлагают:
• Знакомство с пользователями;
• Возможность роста и масштабирования;
• Возможность оптимизации под SEO; и
• Неограниченное количество контента.
Какой из них вам подходит?
Нет правильного или неправильного ответа, когда дело доходит до принятия решения о том, следует ли вам использовать одностраничный макет веб-сайта или многостраничный.Решение зависит от потребностей вашего бизнеса и будущих целей.
Независимо от того, выбираете ли вы простой одностраничный дизайн для своего веб-сайта или многостраничный макет, LocalBizGuru здесь, чтобы помочь вам убедиться, что у вас есть потрясающий, профессиональный и оптимизированный веб-сайт, чтобы вывести свой бизнес на новый уровень. Свяжитесь с нами сегодня, чтобы получить дополнительную информацию и назначить бесплатную первичную консультацию.
Нахум Лангснер — соучредитель и директор по маркетингу LocalBizGuru, агентства цифрового маркетинга с полным спектром услуг, расположенного в Кливленде, штат Огайо.Он имеет более чем 10-летний опыт работы в сфере SEO и часто ведет и инструктирует семинары по цифровому маркетингу и SEO для предпринимателей и владельцев малого бизнеса в районе Большого Кливленда для таких организаций, как COSE, Jumpstart, Better Business Bureau, Score и SBDC Огайо в CSU.
Одностраничный дизайн веб-сайтов против многостраничного дизайна: плюсы и минусы
В последние годы одностраничный дизайн веб-сайтов становится все более популярной тенденцией.Частично это объясняется тем фактом, что проектирование, создание и разработка одностраничного веб-сайта происходит намного быстрее, чем для многостраничных веб-сайтов — их намного проще создать, чем их более сложные аналоги.Более того, такие факторы, как пользовательский опыт (UX) и поиск, часто не принимаются во внимание, особенно при разработке веб-сайтов для малого и среднего бизнеса.
Вероятно, что одностраничные сайты ориентированы на дизайн, а не на доказательства. «Мы думаем, что это будет выглядеть фантастически», а «мы изучили ваши цели и данные веб-сайта и знаем, что это правильный подход».
Разница между этими двумя точками зрения огромна, и именно поэтому мы перемещаем наши процессы веб-разработки в сторону дизайна, ориентированного на рост, где разработка веб-сайтов основана на фактах, а не на мнениях.
Если вам нужен TL; DR, просто перейдите прямо к разделу «Что выбрать: одностраничный или многостраничный?».
Прежде чем мы перейдем к плюсам и минусам каждого конечного продукта, давайте начнем с того, почему я пишу на эту тему.
К чему такая суета?
Для тех, кто не занимается маркетингом, я считаю, что многие люди не принимают во внимание факторы, которые могут диктовать уместность выбора одностраничного веб-сайта.
Я не думаю, что можно привлекать кого-то к ответственности за то, о чем он не знал, но я участвовал во многих разговорах, когда, например, клиент разочаровался, потому что ему не сказали, что одна страница веб-сайт может снизить их эффективность в обычных результатах поиска.
Цель этой статьи — попытаться проинформировать всех участников проекта веб-сайта о том, является ли одностраничная или многостраничная платформа правильным путем.
Что такое одностраничный веб-сайт?
Одностраничный веб-сайт (иногда называемый бесстраничным дизайном) — это сайт, на котором веб-сайт использует одну HTML-страницу для отображения содержимого и связанных с ней функций.При взаимодействии с веб-приложением навигационные ссылки ведут пользователя непосредственно к соответствующей части контента или функции. Веб-сайт часто использует языки программирования, такие как JavaScript, jQuery, CSS3 или Ajax, для завершения этого процесса.
В Интернете есть множество примеров одностраничного дизайна, и один веб-сайт даже посвящен тому, чтобы показать лучшие из них.
Преимущества
Одностраничные веб-сайты имеют явный плюс в том, что они часто могут отображать контент в простом, удобном для восприятия формате.Одностраничные сайты предоставляют дизайнеру и разработчикам определенную свободу творчества в отношении взаимодействия и перемещения каждого раздела.
С точки зрения UX могут быть значительные преимущества. Навигация часто упрощается и позволяет создавать визуально привлекательные истории. Менее сложная навигация часто приводит к меньшему количеству кликов. Свяжите это с тем фактом, что прокрутка — это гораздо более естественное движение для пользователей (особенно с учетом того, что мир знаком с мобильными устройствами), и вы получите более увлекательный путь пользователя.В результате пользователи часто будут больше интересоваться контентом, и есть исследования, которые показывают, что страницы с длинным контентом превосходят свои короткие с точки зрения коэффициента конверсии.
Одностраничные веб-сайты также дают владельцам веб-сайтов больше контроля над распространением своей информации. На традиционных веб-сайтах пользователи могут переключаться между страницами, и это может привести к несвязанному пользовательскому пути. Одностраничные сайты обеспечивают соответствующий поток контента, который предназначен для предоставления пользователю в наиболее подходящий момент.
Все это означает, что, хотя одностраничные сайты могут быть привлекательным вариантом, они могут не подходить для вашего бизнеса. Здесь может пригодиться многостраничный веб-сайт.
Что такое многостраничный веб-сайт?
Многостраничные сайты почти полностью противоположны своим одностраничным аналогам. Многостраничные веб-сайты будут размещать / отображать один и тот же контент, но отображать его на нескольких страницах.
Они абсолютно необходимы для организаций с широким спектром контента, продуктов или услуг, потому что было бы практически невозможно отобразить тысячи статей или продуктов на одной странице.
Многостраничные веб-сайты встречаются гораздо чаще, чем одностраничные приложения, и большинство считает их типичным проектом по разработке веб-сайтов.
Преимущества
Многостраничные сайты намного лучше подходят для более сложных веб-проектов, требующих большего количества контента или расширенной функциональности. Попытка втиснуть слишком много контента на одностраничный веб-сайт ужасна для общего опыта пользователя, поскольку им может быть трудно найти, а затем взаимодействовать с тем, для чего они пришли на сайт.Для крупных сайтов, таких как сайт электронной коммерции, это, скорее всего, путь, который вы захотите выбрать. Однако вы должны убедиться, что правильно продумываете архитектуру своего веб-сайта, чтобы пользователи могли как можно быстрее находить контент, который они ищут.
Также необходимо рассмотреть любую интеграцию с интернет-маркетингом, особенно с поиском.
Когда кто-то использует поисковую систему, она пытается предоставить им наиболее релевантные результаты. Конечно, это верно и для обычного поиска, и вы можете утверждать, что это применимо и к платному поиску.Это означает, что для запросов, которые похожи по своей природе, вы должны создавать отдельные страницы для каждой темы или набора ключевых фраз. Вы не можете сделать это с одностраничным веб-сайтом, потому что вы не можете быть достаточно конкретным — это универсальное решение, поэтому многостраничные сайты имеют в этом отношении значительное преимущество перед одностраничными сайтами.
Для платного поиска мы обычно рекомендуем создавать страницу для большинства индивидуальных запросов, и существует четкая корреляция между веб-сайтами с несколькими целевыми страницами и количеством потенциальных клиентов, которые этот сайт генерирует (см. Ниже).
Источник: HubSpot
Если вы затем свяжете это с ремаркетингом (процессом показа рекламы пользователям, которые ранее посещали ваш сайт, но не совершили конверсию), то многостраничные сайты определенно возьмут верх. Это связано с тем, что, хотя активировать пиксели / скрипты ремаркетинга не невозможно, это более сложно. Это также может быть сложнее, если ваша CRM подключена к аналитике вашего веб-сайта и позволяет отправлять уведомления отделу продаж, когда потенциальный клиент попадает на определенную страницу.
Для многостраничных сайтов эта функциональность в значительной степени прямо из коробки, тогда как для одностраничных сайтов потребуется некоторая форма пользовательской настройки. Это означает, что с точки зрения маркетолога многостраничные веб-сайты имеют явное преимущество перед своими одностраничными собратьями.
Так что же все это нам дает?
Что выбрать: одностраничный или многостраничный веб-сайт?
К сожалению, ответ состоит в том, что это зависит от двух основных факторов: контента и маркетинга.Если у вас есть небольшое количество продуктов или услуг, которые можно предложить, и вы не слишком озабочены более продвинутыми маркетинговыми тактиками, такими как SEO, PPC и ремаркетинг, вам подойдет одностраничный веб-сайт.
Однако, если у вас более десяти продуктов или услуг или ваш контент довольно замысловат и сложен, вы не сможете обеспечить удобство для пользователя или достаточную глубину содержания на одностраничном сайте. Точно так же, если для вас важен маркетинг, то возможности одностраничного приложения довольно ограничены с точки зрения продвижения, и поэтому многостраничный веб-сайт, вероятно, будет наиболее подходящим решением.
Есть, конечно, третий вариант — принять гибридный подход, при котором, например, ваши продукты и услуги перечислены на вашей «домашней странице», при этом используя блог или инструмент целевой страницы, чтобы попытаться помочь вашим маркетинговым усилиям. Однако это не сработает для всех организаций, поэтому вам крайне важно обратиться за советом к специалистам соответствующих заинтересованных сторон.
Создание нескольких страниц с меню навигации
Введение
В этой статье учебной программы по веб-стандартам мы поговорим о навигации и меню веб-сайта.Вы узнаете о различных типах меню и о том, как их создавать в HTML. Мы также затронем тему удобства использования и доступности меню. Мы пока не будем вдаваться в стилистику меню, но эта статья заложит основы. Есть примеры кода, которые можно загрузить вместе с этой статьей — мы будем ссылаться на них на протяжении всего руководства.
HTML5 определяет меню Имейте в виду, что Существует несколько различных типов меню и идиом навигации, которые следует учитывать в HTML, все они тесно связаны с элементами Если вы не читали ссылки и не перечисляли статьи ранее в курсе, вам следует сделать это, как они являются необходимыми предпосылками для понимания этого. Якоря / ссылки не просто становятся меню сами по себе — вам необходимо структурировать и стилизовать их, чтобы и браузер, и ваши пользователи знали, что их функция — это меню навигации, а не просто набор случайных ссылок. Если порядок страниц не важен, вы можете использовать неупорядоченный список, как в этом примере меню неупорядоченного списка. Если порядок, в котором посетители просматривают все документы, важен, вам необходимо использовать упорядоченный список. Если, например, у вас есть многодокументный онлайн-курс, в котором одно руководство строится поверх последнего, вы можете использовать упорядоченный список, как в этом примере упорядоченного списка. Использование Вы вкладываете списки, встраивая вложенный список внутри элемента Обратите внимание, что браузеры отображают оба примера одинаково. Отображение в браузере никогда не должно быть индикатором качества вашего кода.Недопустимую конструкцию HTML, такую как неправильный пример, показанный на странице с примером выше, будет сложно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL должна всегда быть Маловероятно, что меню сайта останется одним и тем же очень долго — сайты имеют тенденцию к органическому росту по мере добавления функциональности и роста пользовательской базы, поэтому вам следует создавать меню с возможностью добавления и удаления пунктов меню по мере продвижения сайта. , а также для перевода меню на разные языки (поэтому длина ссылок изменится).Кроме того, вы вполне можете обнаружить, что работаете на сайтах, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, поскольку эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения серверным скриптом. Существует несколько типов меню, которые вам придется создавать в HTML, когда вы работаете на разных веб-сайтах.Большинство из них можно создать с помощью списков, хотя иногда ограничения интерфейса вынуждают вас использовать что-то другое (подробнее об этом позже). Вы, вероятно, создадите следующие меню на основе списков: Мы уже рассмотрели это в определенной степени в руководстве по ссылкам, но вот более подробное описание того, что означает внутренняя навигация и что вам нужно, чтобы она работала. В примере, относящемся к этому разделу внутристраничной навигации, мы использовали список ссылок, которые указывают на якоря, расположенные ниже по странице. Каждая ссылка меню выглядит так: Атрибут В каждом разделе страницы также есть ссылка «вернуться в меню», которая работает таким же образом, но вместо этого указывает на меню. Технически это все, что вам нужно для работы такого рода навигации, однако в Internet Explorer есть досадная ошибка, которая заставляет вас делать немного больше. Вы можете сами попробовать эту ошибку: Способ обойти это ужасно запутанный и имеет дело со специальным свойством Internet Explorer под названием Необходимость делать это раздражает, но это также помогает вам, если вы хотите стилизовать разделы по-другому — вы не можете добавить стиль ко всему разделу, если не заключите его в соответствующий элемент уровня блока. Обратите внимание, что навигация по ссылкам с помощью клавиатуры в Opera немного отличается — попробуйте посмотреть на приведенный выше пример в Opera, затем, удерживая нажатой клавишу Shift, используйте клавиши со стрелками для навигации по ссылкам (это также работает с элементами формы).Это называется пространственной навигацией. Навигация по сайту — это, пожалуй, самый распространенный тип меню, который вам нужно создать. Это меню всего сайта (или его части), показывающее как варианты, которые посетители могут выбрать, так и иерархию сайта. Списки идеально подходят для этой цели, как вы увидите из этого примера навигации по сайту. Здесь не так много сюрпризов, по крайней мере, с точки зрения чистого HTML — попробуйте перейти на разные страницы в примере, чтобы увидеть, что произойдет.Позже в курсе мы поговорим о стилизации таких меню с помощью CSS и добавлении поведения с помощью JavaScript. Одна важная вещь, которую следует учитывать, — как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте и что он перемещается (хотя на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). В этом случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, поскольку вам не нужно ссылаться на тот же документ, в котором вы находитесь, и это дает понять, где вы находитесь в меню.Мы подробнее рассмотрим «вы здесь» в следующем разделе. Одно золотое правило веб-разработки и навигации заключается в том, что текущий документ никогда не должен ссылаться на сам себя, а должен явно отличаться от других пунктов меню. Это важно, так как это дает посетителям за что держаться и сообщает им, где они находятся на своем пути по вашему сайту. Существуют крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные» веб-сайты, но в 99% случаев ссылка на документ, который вы уже просматриваете, является избыточным и сбивает посетителя с толку. В HTML-ссылках — позволяет создать сеть, мы заявили, что ссылка — это соглашение и обязательство: вы предлагаете посетителям способ получить больше информации, которая им нужна, но вы должны быть осторожны — вы потеряете доверие и доверие. если эта ссылка не дает пользователям того, чего они хотят, и / или приводит к неожиданному поведению. Если вы предлагаете, например, ссылку, указывающую на текущий документ, ее активация перезагрузит документ. Как пользователь вы этого не ожидаете — зачем нажимать на эту ссылку? Это приводит к путанице пользователей. Это причина, по которой на текущую страницу нельзя ссылаться из меню. Вы можете удалить его полностью или даже лучше выделить его (например, окружив его элементом Еще один вопрос, который следует учитывать, — сколько вариантов вы хотите предоставить посетителям.Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь на помощь приходят сценарии и хитрости CSS — вы можете сделать меню более управляемым, скрывая определенные части, пока пользователи не выберут определенные области (всплывающие меню, как их иногда называют). Это разумно с технической точки зрения, но при таком подходе есть несколько проблем: В целом, это зависит от вас, сколько элементов вы поместите в меню — для разных дизайнов потребуется другой выбор — но если вы сомневаетесь, вы должны попробовать сократить свое меню до ссылок только на основные разделы сайт. При необходимости вы всегда можете предоставить дополнительные подменю. Контекстные меню — это ссылки, которые основываются на содержимом текущего документа и предлагают дополнительную информацию, относящуюся к текущей странице, на которой вы находитесь. Классическим примером являются ссылки «похожие статьи», которые вы обычно получаете в конце новостных статей, как показано на рисунке 1. Рисунок 1: Пример контекстного меню — новостная статья, предлагающая соответствующие новости внизу. Это немного отличается от контекстных меню в программных пользовательских интерфейсах, которые предлагают разные параметры в зависимости от того, где к ним обращаются (например, меню щелчка правой кнопкой мыши или Ctrl + щелчок, которые вы найдете в настольных приложениях, которые предлагают определенные параметры в зависимости от того, где вы указатель мыши находится в то время). Контекстные меню на веб-сайтах — отличный способ продвигать контент в других частях сайта; с точки зрения HTML это просто еще один список ссылок. Sitemap — это то, что вы могли ожидать — карты всех различных страниц (или основных разделов, если вы говорите о действительно огромных сайтах) вашего сайта. Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти в нужное место, даже если нужная им страница находится глубоко внутри иерархии ваших страниц. Как карты сайта, так и поиск по сайту — отличный способ предложить посетителям альтернативный вариант, когда они потерялись, или предложить быстрый доступ тем, кто спешит. С точки зрения HTML, они могут быть либо одним массивным вложенным списком, полным ссылок, либо — в случае очень больших сайтов — заголовками разделов с вложенными ссылками иерархий, специфичных для разделов, или даже формами поиска для каждого из разделов. Разбиение на страницы необходимо, когда вам нужно предложить способ навигации по большим документам, разбитым на отдельные страницы.Вы найдете разбиение на страницы в больших архивах изображений или на страницах результатов поиска (например, в поиске Google или Yahoo). Пагинация на страницы отличается от других типов навигации, поскольку она обычно ссылается на один и тот же документ, но приводит к отображению большего количества параметров или дополнительной информации. Некоторые примеры разбивки на страницы показаны на рисунке 2: Рис. 2: Меню разбиения на страницы позволяют посетителям просматривать большие наборы данных, не теряя при этом, где они находятся. В HTML нет ничего новаторского — вы снова предлагаете список ссылок, в которых текущая ссылка (указывающая, какой фрагмент данных отображается и насколько далеко вы находитесь на странице) выделяется (например, с помощью Основное отличие навигации по сайту состоит в том, что при разбивке на страницы выполняется много логики программирования. В зависимости от того, где вы находитесь во всем наборе данных, вам необходимо показать или скрыть предыдущую, следующую, первую и последнюю ссылки.Если у вас действительно большой объем информации для навигации, вы также захотите предложить ссылки на такие ориентиры, как результаты 0–100, результаты 101–200 и т. Д. Вот почему вы вряд ли будете жестко кодировать такие меню в HTML. но вместо этого создайте их на стороне сервера. Однако это не меняет правил — текущий блок не должен ссылаться на сам себя, и вы не должны предлагать ссылки, которые никуда не ведут. В 99% случаев упорядоченный или неупорядоченный список является достаточной HTML-конструкцией для меню, особенно потому, что логический порядок и вложение также позволяют очень хорошо стилизовать с помощью CSS.Однако в некоторых ситуациях могут потребоваться другие методы проектирования. Один из методов — карты изображений на стороне клиента. Карты изображений превращают изображение в меню, превращая части изображений в интерактивные области, которые можно связывать с различными документами. Пример карты изображений, связанный с этим разделом, превращает изображение в интерактивное меню. Попробуйте это сделать, перейдя по ссылке выше и щелкнув разные части треугольника на изображении, показанном на рисунке 3. Рисунок 3. Определив карту с элементами области, вы можете превратить части изображения в интерактивные элементы. Вы можете превратить любое изображение в меню, указав карту с различными областями (также называемыми горячими точками). Вы даете карте атрибут Обратите внимание, что это работает точно так же, как ссылки на странице, а это означает, что вам необходимо поставить перед значением атрибута Каждая область имеет несколько атрибутов: Карты изображений не очень интересно определять и вводить как HTML, поэтому инструменты для работы с изображениями, такие как Adobe Image Ready или Fireworks, предлагают возможность создавать их визуально (они генерируют HTML за вас). Другой метод, который вы можете использовать, — это использование элемента управления формы для навигации — например, вы можете использовать элемент Наиболее очевидным преимуществом использования этого типа меню является то, что вы можете предлагать множество опций, не занимая много места на экране, поскольку браузеры отображают меню в виде одной строки — см. Рисунок 4. Рисунок 4: Меню выбора занимают только одну строку на экране. Вы можете пойти дальше, сгруппировав различные опции меню с помощью элемента Появится меню с недоступными для выбора параметрами (это названия групп), как показано на рисунке 5: Рисунок 5: Меню выбора могут иметь группы опций, которые позволяют сообщать посетителям, какие опции принадлежат друг другу. Преимущество этого метода заключается в том, что он практически не занимает места, но он также означает, что вам нужен серверный скрипт для отправки посетителей на выбранные ими страницы. Вы также можете использовать JavaScript, чтобы ссылки работали, но вы не можете полагаться на доступность JavaScript — вам нужно убедиться, что ваши пользователи все еще могут использовать меню с отключенным JavaScript. Еще одно, менее очевидное преимущество заключается в том, что вы не предлагаете слишком много ссылок в одном документе. Это означает, что вы не перегружаете пользователей вспомогательными технологиями (которым часто предлагаются ссылки в виде одного большого списка).Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылки и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок на ваших страницах; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные целевые страницы и меню элементов И последнее, что следует упомянуть о меню HTML, это то, что размещение меню играет большую роль. Учитывайте посетителей, у которых нет механизма прокрутки или которые могут не видеть, поэтому полагайтесь на навигацию с клавиатуры, чтобы ориентироваться по вашему сайту. Первое, с чем они столкнутся при загрузке документа, — это его расположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят он перейти по этой ссылке или нет.Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку. Если меню находится в верхней части документа, это будет первое, что встретит пользователь. Необходимость пропускать 15 или 20 ссылок, прежде чем перейти к любому контенту, может сильно раздражать. Доступны два обходных пути. Во-первых, вы можете поместить меню после основного содержимого документа (вы все равно можете разместить его вверху экрана с помощью CSS, если хотите). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню, которые указывают на начало контента, позволяя посетителю пропустить меню и сразу перейти к контенту, если он пожелает.Вы можете добавить еще одну ссылку «перейти в меню» в конце документа, чтобы упростить возврат к началу. Посмотрите пример skiplinks, чтобы получить больше информации. Ссылки пропуска не только полезны для людей с ограниченными возможностями, но и значительно облегчают жизнь при навигации по сайту на мобильном устройстве с маленьким экраном. В этом руководстве мы рассмотрели различные типы меню, которые вам, вероятно, придется писать в HTML. Примечание., которое должно использоваться для содержания основной навигации веб-сайта, будь то список ссылок или элемент формы, такой как поле поиска.Это хорошая идея, так как до этого мы бы содержали блок навигации внутри чего-то вроде дает нам последовательный способ однозначного определения с помощью основной навигации, что хорошо для таких вещей, как поисковая оптимизация, и для пользователей с ослабленным зрением, использующих программу чтения с экрана, которые смогут найти навигацию намного проще если он четко обозначен (это зависит от используемого ими средства чтения с экрана, поддерживающего элемент , так что это может быть еще немного).Итак, блок навигации будет выглядеть примерно так:
следует использовать только для основной навигации пользователя по веб-странице, а не для рекламных ссылок внизу страницы или для дополнительной навигации, относящейся к небольшой части страницы. Инструменты главного меню HTML — ссылки, привязки и списки
и (привязка). В двух словах: Элементы описывают отношения между несколькими документами. Вы можете, например, сообщить пользовательскому агенту, что текущий документ является частью большего набора, охватывающего несколько документов, включая оглавление, и определить отношения между документами. ) позволяют ссылаться либо на другой документ, ресурс или раздел документа, либо на определенный раздел текущего документа. Пользовательский агент не отслеживает их автоматически; вместо этого они будут активированы вашими посетителями любым доступным им способом (мышь, клавиатура, распознавание голоса и т. д.) и списков для создания меню удобно по нескольким причинам:. Это не только упростит поиск пользователей программ чтения с экрана, как упоминалось выше, но и упростит нацеливание на них с помощью CSS и JavaScript. Необходимость гибкости
Внутренняя навигация (оглавление)
href указывает на соответствующую привязку дальше вниз по странице через значение атрибута id привязки, которому предшествует символ решетки (#). Итак, якорь выглядит так:
Введение
. Вы можете активировать это несколькими способами, все из которых объясняются в прекрасной статье Инго Чао «О наличии макета». Самый простой способ — обернуть якорь в элементе, а затем установить ширину этого элемента с помощью CSS. В этом случае мы использовали элементов, а затем установили их ширину на 100% с помощью CSS.Это то, что нужно IE — привязка внутри элемента с . Навигация по сайту
Создание у посетителей ощущения «Вы здесь»
) — это дает пользователям визуальную подсказку, а также сообщает слепым посетителям, что это очень важно — этот пример выделения текущей страницы иллюстрирует это. Сколько опций вы должны дать пользователям одновременно?
Карты сайта
элемент) и не связан. Когда списков мало — изображения карт и форм
Установка точек доступа с картами изображений
name и соединяете изображение и карту с помощью атрибута usemap в элементе . Код в нашем примере выглядит так:
usemap хеш. href определяет URL-адрес, на который должна ссылаться область (которая также может быть целью в том же документе). alt определяет альтернативный текст, который может отображаться, если изображение не отображается по какой-либо причине. форма определяет форму области. Это может быть прямоугольников для прямоугольников, кругов, для кругов или многоугольников для неправильных форм, определенных с помощью многоугольников. coords определяет координаты на изображении, которые должны стать горячими точками — эти значения измеряются от верхнего левого угла изображения и могут быть измерены в пикселях или процентах. Для прямоугольных областей вам нужно определить только верхний левый и нижний правый угол; для кругов нужно определить центр круга и радиус; для многоугольников необходимо предоставить список всех угловых точек, разделенных запятыми. Экономия места на экране и предотвращение перегрузки ссылок с помощью форм
для навигации, с различными страницами в качестве параметров внутри элемента . Ваши посетители могут выбрать вариант, а затем отправить форму для перехода на разные страницы. Здесь вы можете найти пример меню формы: обратите внимание, что на самом деле он не будет работать, поскольку он не привязан к какому-либо сценарию, чтобы заставить его работать., как показано в этом примере optgroup. , чтобы предлагать больше возможностей. Посетители смогут ими пользоваться, но таким машинам, как роботы поисковых систем, не нужно знать об их существовании. Куда поместить меню и предлагать варианты пропустить его
Сводка
Вопросы к упражнению
для меню и в чем заключаются проблемы? и что такое атрибут nohref элемента area (его здесь нет, вам нужно провести онлайн-исследование)
 Прокрутка мышью вниз является для пользователей более естественным движением (особенно с мировым распространением смартфонов), что в результате побуждает ваших пользователей погружаться в материал, представленный на сайте. В конечном итоге, такое погружение в контент ведет к тому, что пользователи начинают активно взаимодействовать с сайтом, конвертируясь в клиентов.
Прокрутка мышью вниз является для пользователей более естественным движением (особенно с мировым распространением смартфонов), что в результате побуждает ваших пользователей погружаться в материал, представленный на сайте. В конечном итоге, такое погружение в контент ведет к тому, что пользователи начинают активно взаимодействовать с сайтом, конвертируясь в клиентов.
 Именно здесь на помощь приходит классический корпоративный сайт, который позволит вам оптимизировать ваш веб-ресурс под необходимое количество поисковых запросов, генерируя целевой трафик на ваш сайт.
Именно здесь на помощь приходит классический корпоративный сайт, который позволит вам оптимизировать ваш веб-ресурс под необходимое количество поисковых запросов, генерируя целевой трафик на ваш сайт.



 В первую очередь, страница должна быть доступна пользователям 24 часа в сутки, 7 дней в неделю. Обеспечить работу должен технический специалист. Он контролирует своевременную оплату хостинга и заботится о поддержании быстродействия системы – исправляет ошибки программного кода, меняет навигацию, создает или удаляет формы захвата.
В первую очередь, страница должна быть доступна пользователям 24 часа в сутки, 7 дней в неделю. Обеспечить работу должен технический специалист. Он контролирует своевременную оплату хостинга и заботится о поддержании быстродействия системы – исправляет ошибки программного кода, меняет навигацию, создает или удаляет формы захвата. Разместить весь каталог товаров с подробным описанием каждой позиции, отзывами и другой полезной информацией можно только на многостраничном сайте.
Разместить весь каталог товаров с подробным описанием каждой позиции, отзывами и другой полезной информацией можно только на многостраничном сайте. Хотя потенциал поискового продвижения во многом зависит от стратегии цифрового маркетинга. Просто наличие потенциала для оптимизации — отличное начало.
Хотя потенциал поискового продвижения во многом зависит от стратегии цифрового маркетинга. Просто наличие потенциала для оптимизации — отличное начало. Предназначена для того, чтобы представить основную информацию о компании, владельце, услугах.
Предназначена для того, чтобы представить основную информацию о компании, владельце, услугах.