Какие бывают логины примеры. Вот несколько примеров
Логин – это идентификатор пользователя для входа в Интернет-сервисы (почтовые ящики, форумы, социальные сети и т.д.). Название происходит от английских слов «log », что переводится как «бортовой журнал », и «in », что означает «в», «внутрь». Логин используется в связке с паролем, специальным секретным словом. Это пара необходима для получения доступа к личным данным, которые должны быть скрыты от посторонних. Пароль для безопасности периодически меняется.
В зависимости от конкретного сервиса идентификатор может совпадать или нет с именем пользователя, которое отображается внутри сервиса и видно другим людям. Если совпадения нет, то вход осуществляется вводом логина и пароля, а общение ведется уже под именем. Это имя может быть реальным или вымышленным , включать фамилию или нет. Как правило, в Интернете используются псевдонимы (никнеймы, ники).
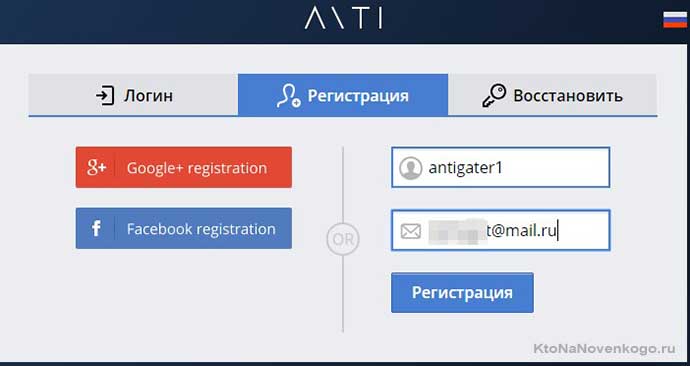
В социальных сетях для доступа часто используется E- mail или номер телефона . Вот пример входа в facebook.com:
Правила создания логина
Традиционно идентификаторы для входа в сервис состоят из набора латинских букв и цифр (плюс символ подчеркивания «_»). Так повелось еще со времен операционной системы Unix, когда и был придуман такой способ защиты пользователей. Применение кириллицы возможно для некоторых систем, работающих в Рунете.
Также допускается использование специальных значков. Вышеупомянутый qip.ru благосклонно относится к символам «-» и «.», но ругается на знак подчеркивания «_». Rambler.ru принимает все эти три символа, но
 &*()_-+», это повышает сложность секретного слова. Чтобы усложнить пароль, заменяйте букву «i» на «!», «a» на «@» и так далее. Если фантазия совсем обеднела, запустите специальный генератор , вроде pasw.ru:
&*()_-+», это повышает сложность секретного слова. Чтобы усложнить пароль, заменяйте букву «i» на «!», «a» на «@» и так далее. Если фантазия совсем обеднела, запустите специальный генератор , вроде pasw.ru:В процессе регистрации аккаунта любой почтовый сервис запрашивает логин и пароль. В свою очередь, логин для почты является идентификатором пользователя и адресом электронного ящика, а пароль необходим для защиты доступа, то есть является ключом для входа.
Придумать учётные данные — ответственная задача, которой ни в коем случае нельзя пренебрегать. Ведь от того, насколько качественно составлены имя и ключ, зависит комфорт пользования и уровень безопасности e-mail.
Эта статья расскажет вам о том, как подбираются красивые варианты адресов почты и составляется мощный, но легко запоминающийся пароль для входа в профиль.
Составление логина
Способ №1: выбрать имя, сгенерированное сервисом
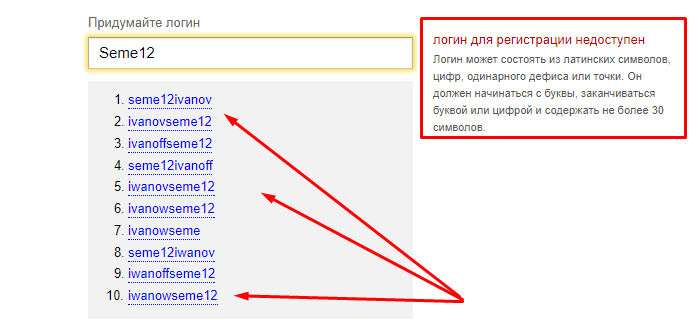
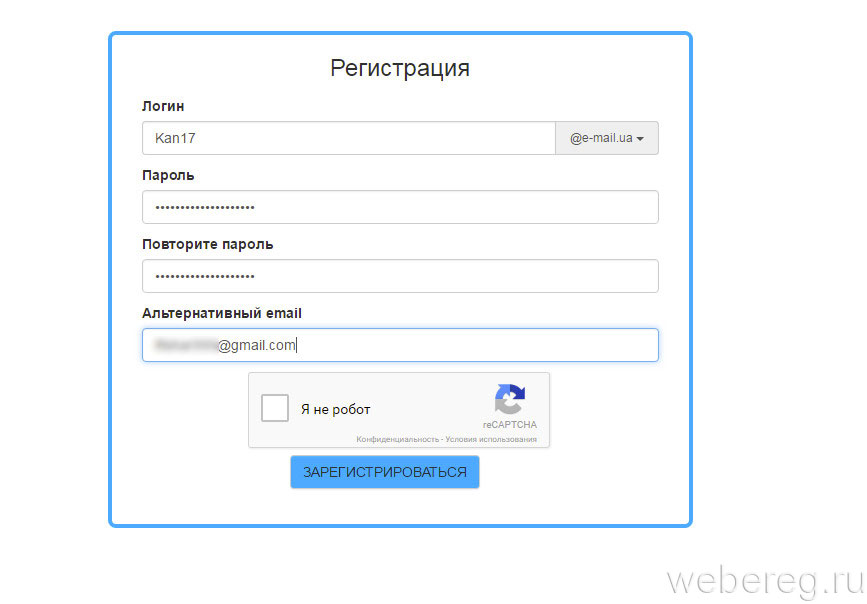
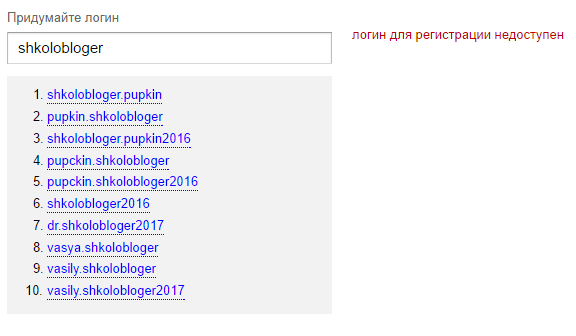
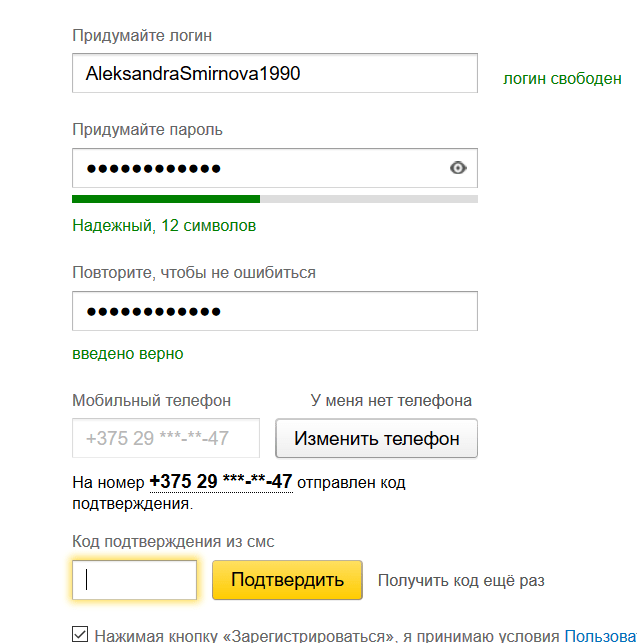
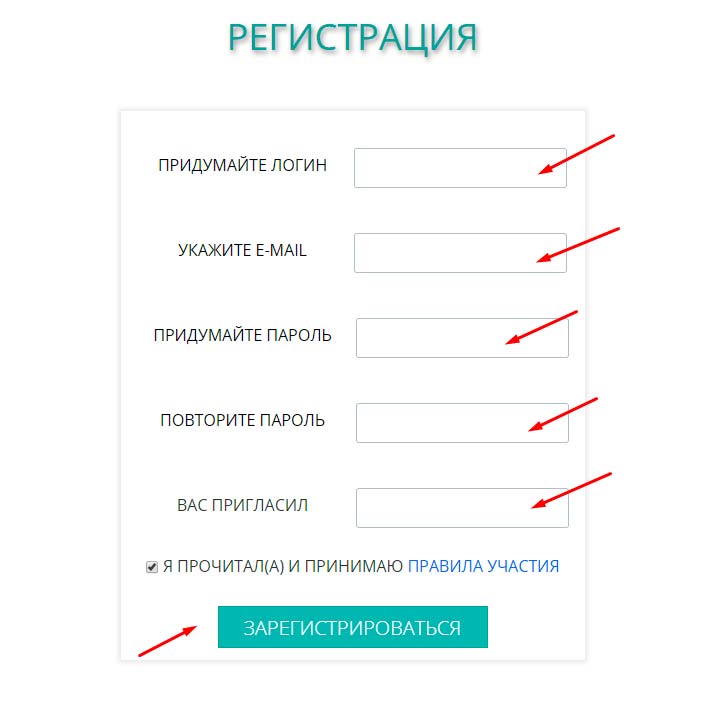
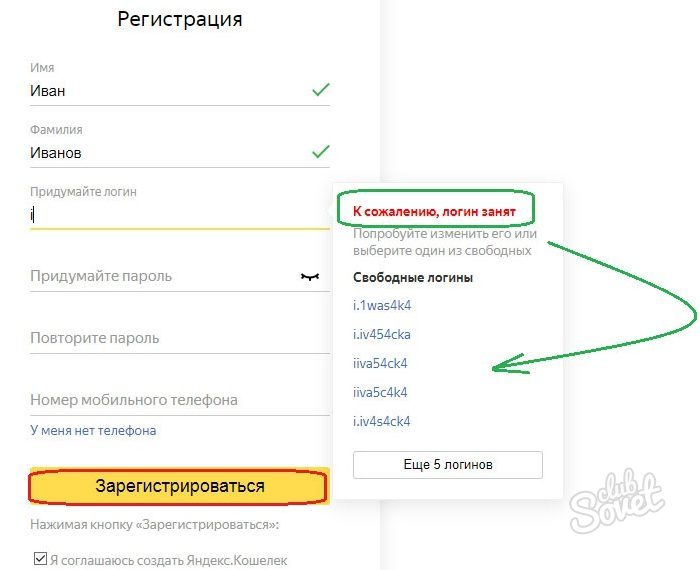
Во многих онлайн-почтах в ходе заполнения регистрационной формы пользователю предлагаются на выбор готовые логины.
Чтобы задействовать сгенерированный адрес, достаточно кликнуть по нему (он сразу же появится в строке).
Способ №2: составить вручную
Методов, позволяющих придумать адрес самостоятельно, существует достаточно много. Рассмотрим самые основные:
- Если e-mail планируется использовать для деловой переписки, общения с клиентами, говоря другими словами, для бизнеса, для адреса, возьмите за основу название своей фирмы, магазина, компании.
- Чтобы не забыть логин, используйте в нём своё имя и фамилию, дату рождения.
- Если вам сложно добиться уникальности, то есть составленный вами адрес уже кем-то используется, добавьте к нему знакомые вам числа, цифры, даты (год рождения, дату свадьбы, первые цифры телефона), какой-нибудь суффикс или приставку la-, net-, si, -istor, -x или добавьте известное слово (Win, Boss, Super и т.д.). Примеры: mySuperak12, vasyaNet.

- Запишите понравившийся псевдоним в зеркальном порядке.
Способ №3: использовать онлайн-генератор
В интернете функционирует огромное количество сервисов, предоставляющих логины по заданным настройкам.
Например:
http://genword.ru/generators/nicknames/
Предлагает три варианта создания: «Случайный», «Фэнтази», «Фруктово-овощной». Также в нём можно установить язык (русский или английский), а также количество слогов.
http://plagiatnik.ru/autobor.php
Имеет расширенные настройки генерации. Перед созданием логина на этом сервисе можно указать, какие символьные наборы необходимо использовать (строчные и прописные буквы, спецсимволы и цифры), а также буквы или слоги, на которые адрес должен начинаться и которыми заканчиваться.
Составление пароля
Чтобы создать устойчивый к взлому пароль, необходимо придерживаться следующих правил и советов:
1. Ознакомьтесь с правилами составления ключа на почтовом сервисе.
2. Используйте длинные комбинации (не меньше 10-15 символов). Таким образом вы существенно снизите риск взлома ключа посредством подбора.
3. Не используйте в качестве пароля логин почтового ящика, своё имя, номер телефона и другие данные, которые легко предугадать.
4. Если не знаете, какой ключ оптимально защитит ваш почтовый ящик от несанкционированного доступа, используйте генератор паролей. На этих веб-сервисах можно задать все параметры комбинации — длину, символьный набор, алгоритм составления (рандомный, читаемый, сгенерированный с использованием методов энтропии).
Успешного вам составления логина и пароля!
Создание учетной записи, включает в себя указание логина и пароля. Как правильно следует задавать эти данные?
Проводя время в сети Интернет, мы постоянно используем некоторые сайты. На многих из них необходимо иметь учетную запись, чтобы пользоваться всеми предлагаемыми возможностями. Вроде бы такая простая вещь, но давайте попробуем более подробно рассмотреть ее.
Вроде бы такая простая вещь, но давайте попробуем более подробно рассмотреть ее.
Создание логина
Это первое из двух обязательных составляющих. Логин, или имя учетной записи, используется для вашей идентификации как пользователя. Можете считать это своим уникальным именованием на конкретном ресурсе.
Какие два аспекта стоит обсудить отдельно? Это безопасность и человеческая забывчивость.
Как обезопасить свой аккаунт
Как злоумышленники получают доступ к учетным записям пользователей? Они некоторым образом узнают логин, и пытаются подобрать или взломать пароль. Было бы не разумно упрощать им задачу. Но здесь сразу встает вопрос о том, что именование учетных записей на многих сайтах лежит в открытом доступе. Яркий пример — форумы. Здесь всегда можно найти список зарегистрированных человек, именно благодаря тому, что их учетные записи доступны для просмотра.
Поэтому здесь сложно посоветовать правильный подход, к созданию логина. В любом случае, раз обезопасить себя нам не очень удастся, если мы введем сложное и длинное имя, то тогда лучше укажите то, которое вы точно не забудете.
Обратите внимание . На многих сайтах реализована расширенная процедура регистрации аккаунта. При этом вам нужно будет ввести как имя учетной записи, которое будет использоваться в паре с паролем, для входа на сайт. Так и ваше персональное именование на данном сайте, которое будет видно для пользователей. Такой подход скрывает ваш реальный логин, что усложняет взлом учетной записи.
Забывчивость
Огромное количество людей постоянно обращаются за помощью — очень часто забывают свои учетные данные для входа на некоторый ресурс. Все что им можно посоветовать — воспользоваться стандартной процедурой восстановления доступа, или же попытаться вспомнить свои данные.
Что из этого следует. Если вы не гений запоминания, то можно использовать единое именование для вашей учетной записи на всех сайтах. Раз уж обезопасить себя от взлома сложным логином вряд ли получится, то по крайней мере, вы не забудете его. #JKL172
#JKL172
Но согласитесь, во-первых это сложно запомнить, а во вторых довольно сложно набрать. Поэтому 90% пользователей забывают о безопасности, и везде где создают учетную запись, вводят пароль «1234».
Мне вряд ли удастся убедить вас в том, что нужно придумывать каждый раз новый, сложный пароль. А чтобы не забыть — записывать его либо на листок бумаги, либо в текстовом файле на вашем ПК. Поэтому хотя бы последуйте рекомендации — придумайте один раз сложный пароль, запишите и сохраните его. И используйте для создания учетной записи. Так вы, по крайней мере, не забудете пароль, а взлом вашего аккаунта будет усложнен.
Призываю вас — постоянно оценивайте возможный риск. Если вы регистрируетесь на сайте, чтобы сказать электронную книгу, а после этого наверняка больше не когда ни зайдете на него, то можете использовать любой, насколько угодно простой логин и пароль. Но если речь идет о сервисе, где вы будете заказывать товар, оставлять свои персональные данные, и проводить оплату с помощью пластиковой карты — максимально ответственно подходите к безопасности учетной записи.
Проблема секретных вопросов
Картинка будет неполной, если мы не рассмотрим проблемы безопасности, связанные с созданием секретных вопросов.
Представим следующую ситуацию. Вы задали свой уникальный логин, и ввели очень сложный пароль. Но в процессе регистрации требуют указать секретный вопрос, и ответ на него. Вы недолго думая, выбирайте вариант — «Девичья фамилия матери » и ответ «Иванова «.
А именно эти данные будут использовать в процедуре восстановления доступа к аккаунту. Если вы забудете логин и пароль, вам предложат указать секретный вопрос и ответ. Если эти данные будут введены, вы получите доступ к аккаунту. Или злоумышленник получит, ведь не составит труда подобрать ответ на такой вопрос.
Именно халатное отношение к заданию этих данных, введет к взломам учетных записей. Поэтому если сервис, на котором вы пытаетесь создать логин и пароль для входа, требует от вас указания секретного вопроса, пишите его вручную и задавайте ответ, который будет сложно подобрать.
Видео к статье :
Заключение
Всегда помните о том, что безопасность ваших персональных данных, всегда лежит на ваших плечах. В Интернет для обеспечения их сохранности, необходимо создавать сложные пароли при регистрации.
Зачем искать информацию на других сайтах, если все собрано у нас?
Любой путешественник по просторам Сети рано или поздно сталкивается с необходимостью регистрации на каком-либо сервисе.
Процедура регистрации заключается в том, что Вам предложат ввести (придумать) логин (
ник, псевдоним )
и пароль.
В дальнейшем для того, чтобы получить доступ к данному сервису нужно будет авторизоваться
, то есть ввести в специальной форме логин и пароль
.
В некоторых случаях в качестве логина используется Ваш e-mail.
- для личной переписки
- для деловой переписки
- для регистрации на форумах, сервисах, оформления почтовых подпискок
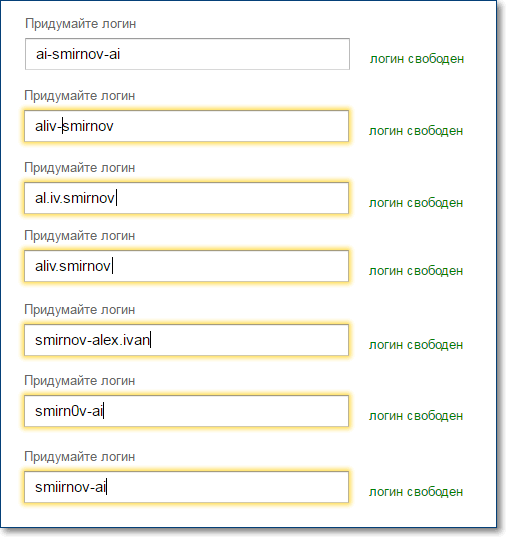
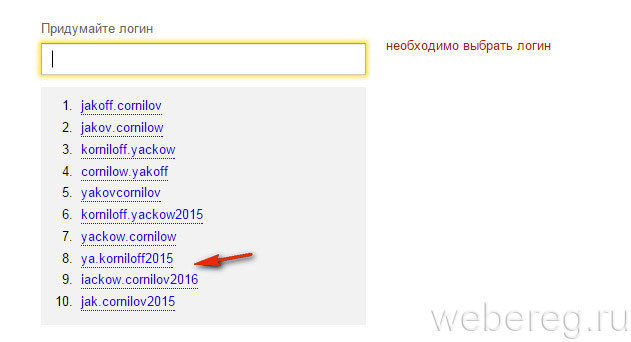
 Желательно, чтобы еще и по теме. Это не просто, но возможно. Для облегчения задачи или для «генерации идеи» можно воспользоваться сервисами по подбору имени. Один из них описан
Желательно, чтобы еще и по теме. Это не просто, но возможно. Для облегчения задачи или для «генерации идеи» можно воспользоваться сервисами по подбору имени. Один из них описан3. Логин должен легко восприниматься на слух и записываться без вариантов (а-о, e-i, c-k)
Пароль — это единственная и самая важная защита вашей регистрации на Яндексе. Отнеситесь к этому серьезно! Если вы считаете, что кто-то имеет доступ к вашим данным, смените пароль. Ниже приведены наши советы о том, как сделать пароли более эффективными.
Не используйте простых паролей, вида «12345», «qwerty», «password» и т.п. Не пишите в качестве пароля свои имя, фамилию, день рождения или номер паспорта, просто имена или существительные! Подобные пароли очень легко подобрать.
Пароль должен:
- содержать не менее 6 символов;
- содержать заглавные и прописные латинские буквы;
- содержать цифры или элементы пунктуации;
- не совпадать с логином;
- быть легко запоминаемым, чтобы вы сами его не забыли.

Хорошим вариантом будет написание какого-то русского НЕ СЛОВАРНОГО слова или словосочетания в английской раскладке клавиатуры. Например, пароль «90%_сока» в английской раскладке выглядит так: «90%_cjrf». Труднопроизносимый набор букв, который подобрать просто невозможно, в то же время, вам будет легко его запомнить. Или написать слово, где ряд букв заменен цифрами. Например, вместо MOSKVA написать MO5KVA. Или Vjzrdfhnbhrf58 (Мояквартирка58).
И помните: никогда, ни при каких обстоятельствах , никому не говорите пароль к своей регистрации! Администрация Яндекса никогда не рассылает своим пользователям письма с просьбой выслать пароль!
==============================================================
Пол Даклин, технический директор SophosLabs в азиатско-тихоокеанском регионе, опубликовал некоторые рекомендации по разумному выбору и использованию паролей. В первую очередь он призывает четко разграничить учетные записи случайных сайтов, где требуется регистрация, корпоративные пароли и личные пароли.
Чтобы избежать обилия сложных и уникальных паролей (а значит и необходимости их записывать), Пол Даклин рекомендует пользоваться простым алгоритмом при создании паролей для случайных сайтов. К примеру, можно использовать пароль в виде названия сайта, скажем: news4example7com3 для сайта news.example.com (используется доменное имя, а обозначение количества символов каждого компонента стоит вместо точки). Корпоративные и личные пароли, напротив, должны быть уникальными.
По материалам сайта ВЕБПЛАНЕТА
==================================================
Не стоит использовать одинаковый пароль на всех сайтах (особенно на платежных) или использовать слова из словаря (вместо анаконда —> анаконд очк а ).
И последний мой совет — помните, что плохой карандаш лучше хорошей памяти.
Логин и пароль — учётные данные для входа на сайт. 90% онлайн-ресурсов используют их для авторизации в аккаунте и защиты конфиденциальной информации от несанкционированного вмешательства, взлома.
Веб-сайты просят пользователя создать логин и пароль непосредственно в процессе регистрации. К составлению этих данных нужно подходить серьёзно: не игнорировать правила сервиса и общие рекомендации.
Эта статья поможет вам придумать логин и ключ для входа. Также из неё вы узнаете, как составляются прикольные ники (увидите их примеры) и легко запоминающиеся крутые ключи, устойчивые к подбору.
Как сделать красивый ник?
Эти советы подскажут вам, как написать прикольные и красивые логины, не нарушая условия их составления, предусмотренные сервисом.
1. Выясните на сайте, где создаёте аккаунт, какие можно использовать символы в логине, а какие нельзя. Обычно предоставляется стандартный символьный набор: латинские литеры и буквы. На некоторых сервисах также допускается использование знаков «точка» и подчёркнутая линия.
2. Обращайте внимание на диапазон допустимой длины ника. Какой ни был бы он для вас хороший, но если его длина меньше или больше оговоренной, задействовать не получится.
3. Чтобы быстро запомнить никнейм, при его составлении берите за основу имя, фамилию, дату рождения, клички своих питомцев и т.д.
4. Если придуманный вами ник уже кем-то занят, сделайте перевёртыш. Например, Dima — Amid, Sanya — Yanas.
5. Желаете создать логин, производящий определённое впечатление о вас? Подойдите к решению задачи творчески: двигайтесь в направлении передачи желаемого смысла, стиля, какой-то эмоции. К примеру, интригующие ники для девушки на сайте знакомств — Vkusnyashka, Klubnichka; угрожающие для онлайн-игр — terminator, killer, groza, black_monstr.
6. Можно внедрять в никнейм элементы ребусов, в которых цифры и сокращения обозначают слова и словосочетания: U2girl, dev4onka, 4fun.
7. Если же все вышеперечисленные советы не подходят, попытайтесь «рассмотреть» свой псевдоним в чём угодно — в явлениях природы, событиях, мемах, названиях утилит и т.д.
8. Если вы регистрируете аккаунт на каком-либо сайте для ведения бизнеса, деловой переписки, беседы с клиентами, для большей представительности используйте в качестве логина свою фамилию.
Как составить устойчивый пароль?
Пароль — ключ для входа — главное средство защиты аккаунта со стороны пользователя. Чтобы снизить риск взлома, утечки личных данных, учитывайте следующие моменты при его составлении:
1. Изначально откажитесь от тривиальных символьных комбинаций — «abcdef», «my_parol», «12345», «qwerty». Их можно подобрать в считанные минуты даже без использования специальных хакерских утилит.
Несмотря на многочисленные предупреждения специалистов по компьютерной безопасности, популярность примитивных ключей среди пользователей, к сожалению, не уменьшается.
2. Используйте все символьные наборы в пароле, допустимые правилами сайта.
Наиболее устойчивыми комбинациями считаются те, в которых есть английские буквы (маленькие и большие), спецсимволы и цифры. Например, YEtuy23*%3u.
3. Разумно используйте транслитерацию — набор русских слов при включенной английской раскладке. Явные слова недопустимы: пароль — gfhjkm и т. д. Но можно маскировать латинским набором часть слов, соединённых в абстрактную последовательность:
д. Но можно маскировать латинским набором часть слов, соединённых в абстрактную последовательность:
55 Кот ов Са дят На Мар се Уро жай — 55RjnCfYfVfhEhj
4. Ни в коем случае не используйте своё имя, фамилию, адрес электронной почты, номер телефона как пароль. Такие сочетания тоже быстро «вычисляются».
Успешного вам составления логина и пароля! Всегда уделяйте внимание безопасности своих учётных записей.
Вконтакте
Одноклассники
Google+
Как придумать интересные красивые логины?
Вам кажется, что в нашем тесном мире все хорошие места уже заняты и придумать новые красивые логины не получится — только с цифрами и специальными символами? Оказывается, несмотря на то, что на самых крупных сайтах и зарегистрированы уже сотни миллионов пользователей, но там все еще существуют свободные места для оригинальных, интересных и красивых логинов.
В статье — простые рекомендации, как можно придумать симпатичные логины, которые легко придумать, легко запомнить и так же легко назвать.
Всего 2 пункта для создания интересных красивых логинов
1. Создаем основу логина.
Это может быть Ваше имя, фамилия, название фирмы, торговой марки или же любое другое красивое короткое слово. Если на ум сейчас ничего не приходит, можно воспользоваться списком самых популярных английских слов, чтобы выбрать что-то подходящее. Обратите внимание, что при выборе основы логина важна краткость, звучность и запоминаемость. И не забудьте кликнуть по слову, чтобы узнать его перевод.
Примеры основы логина:
Имена и фамилии — Сергей — serg, Александр — alex, Наташа — nata, natka, Селезнев — sel, sl.
Известные слова — Skype, Apple, Video, Win, Auto, Stalker, Mister, Comp, Fire и т.д. Красивых и известных слов множество, просто оглянитесь или воспользуйтесь списком, если вокруг совсем пусто или ничего хорошего не нашлось.
2. Делаем логин уникальным.
К основе логина из п.1 добавляем префикс спереди и/или суффикс сзади. Для создания красивых логинов лучше добавлять такие префиксы или суффиксы, как они звучат в японском, итальянском или других неизвестных, но красивых и приятных на слух языках.
Префиксы: si-, la-, x-, ru-, net-, soto-, mio-, sx-, rx-, ex-, as-, ex- и т.д.
Суффиксы: -s, -x, -o, -r, -io, -ios, -ion, -ex, -os, -isso, -isio, -isios, -istor, -iska, -sanka, -sanio, -isanto, -inario и т.д.
Примеры логинов:
Auto — netAutos, ruAutos
Apple — xApples, netApple, netApples
Video — ruVideos, laVideos
Win — xWins, ruWins, exWins
Skype — laSkype, laSkypers, ruSkyper
Сергей — sergisso, serginario, sergisanto, lasergos, sergistor, rusergos
Наташа — natasanka, natamaes, solinatka, lanataha
Александр — sxalex, alexmaes, alexinario, sotoalex
Юля — lajulios, sijulios, julisanka
Селезнев — selisoto, sotosel, selmasto, selistor, ruselisanto
Примеры почтовых ящиков:
Apple — XApples@yandex. ru, [email protected], [email protected]
ru, [email protected], [email protected]
Auto — [email protected], [email protected]
Сергей — [email protected], [email protected], [email protected], [email protected], [email protected]
Наташа — [email protected], [email protected], [email protected], [email protected]
Селезнев — [email protected], [email protected], [email protected], [email protected]
Как видим, придумать интересные красивые логины совсем просто, необходимы всего лишь минута времени и минимум фантазии, а запоминаются они легко, приятны для слуха и могут подойти и девушкам, и парням, и серьезным деловым людям. Звучат иногда необычно? Может быть. Но произносятся легко и даже по телефону электронные адреса c такими логинами легко надиктовать. К тому же, никто не мешает применить другие префиксы и суффиксы, чтобы получить свой собственный красивый логин, который звучит лучше, чем в примерах.
Чтобы избежать трудностей при передаче адреса электронной почты по телефону старайтесь по возможности избегать в названии логина и малоизвестного почтового сервера букв, которые имеют двузначное значение или с которыми будут проблемы при написании — c, g, h, j, q, v, w. Потом проведите мысленный эксперимент — представьте перед собой обычную домохозяйку и продиктуйте ей свой e-mail. Если она переспросит Вас больше одного раза, значит, нужно выбрать другой логин или почтовый сервер.
Потом проведите мысленный эксперимент — представьте перед собой обычную домохозяйку и продиктуйте ей свой e-mail. Если она переспросит Вас больше одного раза, значит, нужно выбрать другой логин или почтовый сервер.
На момент написания статьи все примеры логинов были свободны, что авторитетно подтверждено Яндексом. И не забудьте, что темные силы Интернета не спят и поэтому красивым логинам для пары также очень нужны надежные пароли
Логины примеры. Как придумать логин и пароль
В настоящее время большинство российских пользователей сети интернет зарегистрированы в нескольких различных сервисах, где необходимо использовать логин. Возможно, они и сами об этом не догадываются, однако это так. К примеру, логин используется в социальных сетях и даже в электронной почте. Сегодня мы чуть более подробно обсудим, что такое логин и для чего он необходим.
Считается, что свое начало термин login берет от глагола to log in, который означает процесс авторизации на ранних интернет-сайтах. В то время веб-сайт для каждого нового пользователя на сайте делал запись в log-файле, находящегося на сервере. С тех пор и появился термин, который изначально было принято писать с пробелом (log in), а затем его решено было «сократить» и так на свет появилось слово login, которое сегодня мы достаточно часто используем в сети. В России, кстати, логин принято называть несколько иначе — учетная запись. Но этот термин встречается несколько реже.
В то время веб-сайт для каждого нового пользователя на сайте делал запись в log-файле, находящегося на сервере. С тех пор и появился термин, который изначально было принято писать с пробелом (log in), а затем его решено было «сократить» и так на свет появилось слово login, которое сегодня мы достаточно часто используем в сети. В России, кстати, логин принято называть несколько иначе — учетная запись. Но этот термин встречается несколько реже.
В качестве логина может использоваться, например, любое придуманное вами имя (никнейм) или слово, электронный почтовый ящик, номер, состоящий из цифр, и т.д. Иными словами, пытаясь зарегистрироваться на каком-нибудь форуме, в качестве логина вы можете использовать абсолютно любое слово или номер, если они не заняты на момент регистрации, или же владелец форума не запретил вводить любые символы, кроме определенных. А вот для регистрации в социальных сетях в качестве логина обычно используется либо адрес электронной почты, либо номер мобильного телефона.
Интересно, что логином может выступать штрих-код, отпечаток пальца (встречается на некоторых смартфонах и планшетах), рисунок сетчатки глаза и т.д.
Еще один важный момент. Например, при регистрации на веб-сайте или форуме, в 99% случаев в качестве вашего имени будет использоваться тот логин, который был вами придуман. И лишь в 1% случаев вы можете поменять его на то имя, которое сами пожелаете. Это можно сделать в тех же социальных сетях. Надо отметить, что в этом есть своеобразный плюс. Дело в том, что адрес вашего электронного ящика пользователя в социальных сетях тщательно скрывается (кроме тех случаев, когда вы добровольно его выставляете на всеобщее обозрение), что благоприятно сказывается на безопасности вашей странички. В случае, когда используется один логин, это резко повышает шансы на кражу аккаунта, поскольку логин известен, остается подобрать только пароль.
К слову, с логином всегда используется пароль. Пароль — это некий набор знаков или символов, необходимый для подтверждения личности или полномочий пользователя. Он помогает обезопасить учетную запись от несанкционированного доступа к ней. О том, как создать , я писал в одной из ранних статей. А вот о подборе логина мы поговорим прямо сейчас.
Он помогает обезопасить учетную запись от несанкционированного доступа к ней. О том, как создать , я писал в одной из ранних статей. А вот о подборе логина мы поговорим прямо сейчас.
Как придумать логин?
В принципе, здесь нет ничего сложного. Допустим, что вы регистрируетесь на сайте социальной сети. Здесь в качестве основного логина скорее всего будет использоваться адрес электронной почты, который будет уникальным для каждого нового члена сети и который пользователи придумывают самостоятельно. В качестве дополнительного логина сегодня используется номер мобильного телефона и вот в этом заключается одна, казалось бы, небольшая проблема. На этом сайте есть несколько статей, которые касаются социальной сети и очень часто я получаю сообщения о том, что люди, которые привязали свой аккаунт к номеру мобильного телефона, более не могут войти в него, поскольку номер безвозвратно утерян, а восстановить пароль ни не могут. Именно поэтому я всегда и при любых обстоятельствах рекомендую привязывать страничку как к номеру телефона, так и к почте, от которой вы вряд ли потеряете доступ, хотя это и возможно.
В случае с веб-сайтами или же форумами все гораздо проще. Как правило, здесь используется регистрация, при которой в качестве логина используется придуманный вами никнейм, и все данные по аккаунту привязываются к электронной почте. В этом случае все, что вам необходимо сделать, это подобрать такой логин, который пока еще не используется на данном сайте. Это может быть как одно слово, так и несколько, как набор символов, так и цифр… Однако не стоит забывать, что на некоторых сайтах необходимо использовать логины, которые должны иметь определенный вид, например, не должны содержать специальных символов или цифр. Об этом сообщается при регистрации.
Думаю, что придумать логин для вас труда не составит. Так, это может быть ваше имя с годом рождения или ваше имя и фамилия, если вы, конечно, не боитесь их выставлять на всеобщее обозрение. В случае с вам вообще ничего не надо придумывать.
Если вам в голову ничего не приходит, а логин нужно придумать здесь и сейчас, то рекомендую попробовать воспользоваться генератором логинов, благо, подобных скриптов в сети предостаточно.
Логин и пароль — учётные данные для входа на сайт. 90% онлайн-ресурсов используют их для авторизации в аккаунте и защиты конфиденциальной информации от несанкционированного вмешательства, взлома.
Веб-сайты просят пользователя создать логин и пароль непосредственно в процессе регистрации. К составлению этих данных нужно подходить серьёзно: не игнорировать правила сервиса и общие рекомендации.
Эта статья поможет вам придумать логин и ключ для входа. Также из неё вы узнаете, как составляются прикольные ники (увидите их примеры) и легко запоминающиеся крутые ключи, устойчивые к подбору.
Как сделать красивый ник?
Эти советы подскажут вам, как написать прикольные и красивые логины, не нарушая условия их составления, предусмотренные сервисом.
1. Выясните на сайте, где создаёте аккаунт, какие можно использовать символы в логине, а какие нельзя. Обычно предоставляется стандартный символьный набор: латинские литеры и буквы. На некоторых сервисах также допускается использование знаков «точка» и подчёркнутая линия.
2. Обращайте внимание на диапазон допустимой длины ника. Какой ни был бы он для вас хороший, но если его длина меньше или больше оговоренной, задействовать не получится.
3. Чтобы быстро запомнить никнейм, при его составлении берите за основу имя, фамилию, дату рождения, клички своих питомцев и т.д.
4. Если придуманный вами ник уже кем-то занят, сделайте перевёртыш. Например, Dima — Amid, Sanya — Yanas.
5. Желаете создать логин, производящий определённое впечатление о вас? Подойдите к решению задачи творчески: двигайтесь в направлении передачи желаемого смысла, стиля, какой-то эмоции. К примеру, интригующие ники для девушки на сайте знакомств — Vkusnyashka, Klubnichka; угрожающие для онлайн-игр — terminator, killer, groza, black_monstr.
6. Можно внедрять в никнейм элементы ребусов, в которых цифры и сокращения обозначают слова и словосочетания: U2girl, dev4onka, 4fun.
7. Если же все вышеперечисленные советы не подходят, попытайтесь «рассмотреть» свой псевдоним в чём угодно — в явлениях природы, событиях, мемах, названиях утилит и т. д.
д.
8. Если вы регистрируете аккаунт на каком-либо сайте для ведения бизнеса, деловой переписки, беседы с клиентами, для большей представительности используйте в качестве логина свою фамилию.
Как составить устойчивый пароль?
Пароль — ключ для входа — главное средство защиты аккаунта со стороны пользователя. Чтобы снизить риск взлома, утечки личных данных, учитывайте следующие моменты при его составлении:
1. Изначально откажитесь от тривиальных символьных комбинаций — «abcdef», «my_parol», «12345», «qwerty». Их можно подобрать в считанные минуты даже без использования специальных хакерских утилит.
Несмотря на многочисленные предупреждения специалистов по компьютерной безопасности, популярность примитивных ключей среди пользователей, к сожалению, не уменьшается.
2. Используйте все символьные наборы в пароле, допустимые правилами сайта.
Наиболее устойчивыми комбинациями считаются те, в которых есть английские буквы (маленькие и большие), спецсимволы и цифры. Например, YEtuy23*%3u.
Например, YEtuy23*%3u.
3. Разумно используйте транслитерацию — набор русских слов при включенной английской раскладке. Явные слова недопустимы: пароль — gfhjkm и т.д. Но можно маскировать латинским набором часть слов, соединённых в абстрактную последовательность:
55 Кот ов Са дят На Мар се Уро жай — 55RjnCfYfVfhEhj
4. Ни в коем случае не используйте своё имя, фамилию, адрес электронной почты, номер телефона как пароль. Такие сочетания тоже быстро «вычисляются».
Успешного вам составления логина и пароля! Всегда уделяйте внимание безопасности своих учётных записей.
В этом уроке я постараюсь донести до вас определение и значение трех понятий, таких как логин, пароль и учетная запись или аккаунт.
Давайте не будем терять ни минуты и окунемся в изучение этих понятий.
Что такое логин.
Логин (от англ. «подключиться, войти») — это слово (идентификатор), которое используется для определения пользователей в компьютерных системах и на сайтах с целью дальнейшего в них входа. Это своего рода ваше имя для определенной системы или сайта.
Это своего рода ваше имя для определенной системы или сайта.
Обязательно стоит сказать о том, что в рамках сайта или системы у каждого пользователя свой уникальный логин. Обычно его используют для распознавания пользователей системы и их идентификации, но чтобы понять, что это именно этот пользователь, а не другой, его не достаточно, поэтому понятие логин сопряжено с понятием пароль. Это означает, что каждому логину в системе или на сайте сопоставлен свой уникальный пароль для идентификации.
Что такое пароль.
Пароль — это набор символов, который используется для защиты учетной записи. Это своего рода фамилия для компьютерной системы или сайта.
Связка «логин — пароль» всегда уникальна для определенной системы и служит пропуском в свою учетную запись (аккаунт). Все пароли как правило хранятся в зашифрованном или хэшированном виде для их безопасности. Хешированный вид — это уникальный вид, который получается при обработке символов с помощью специальных функций php. Обычно это crypt(), hash() или реже md5(). В данном случае информация в базах храниться не в том виде, в котором вы ее ввели, а в преобразованном. Наверное вы часто замечали, что при попытке восстановить свой пароль, вам не приходит старая информация, а приходит ссылка на форму, в которой вы можете создать новый. Это сделано из за того, что данные, которые создаются таким способом, в большинстве своем необратимы и узнать изначально вводимые символы не представляется возможным.
Обычно это crypt(), hash() или реже md5(). В данном случае информация в базах храниться не в том виде, в котором вы ее ввели, а в преобразованном. Наверное вы часто замечали, что при попытке восстановить свой пароль, вам не приходит старая информация, а приходит ссылка на форму, в которой вы можете создать новый. Это сделано из за того, что данные, которые создаются таким способом, в большинстве своем необратимы и узнать изначально вводимые символы не представляется возможным.
Есть несколько способов придумать надежный пароль. Можно напрячь свой мозг и выдать набор определенных символов, которые будут понятны только вам, можно воспользоваться специальными генераторами паролей, но самым интересным я считаю создание пароля русскими буквами в английской раскладке. Например, слово мойпароль1029 в английской раскладке будет как vjqgfhjkm1029.
Что такое учетная запись или аккаунт.
Учетная запись (аккаунт, акк, учетка от англ. «учётная запись, личный счёт») — это хранимая в компьютерной системе или на сайте совокупность данных о пользователе.
Для входа и использования учетной записи обычно требуется идентификация с помощью логина и пароля.
Под учетной записью или аккаунтом в интернете подразумевается личная страница, профиль, кабинет и т.д.
Ниже представлены примеры логинов и паролей:
Пароль: kXJHwyCeOX, pass132435, vjqgfhjkm
В любом случае все эти данные персональные для определенного сайта или компьютерной системы. Поэтому будьте внимательны при переходе по ссылкам (очень часто для взлома аккаунтов используются фишинговые ссылки) и вводе данных на сайте, а также никому не сообщайте свой пароль и по возможности свой логин. Хотя иногда работник сайта может вас спросить логин, к примеру, в случае обращения в техническую поддержку для вашей идентификации.
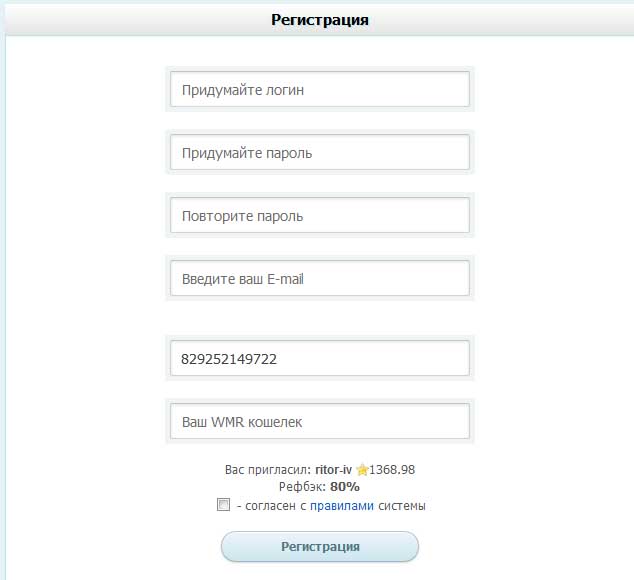
Новый ТОП-проект от надежного админа, РЕГИСТРИРУЙТЕСЬ !
Оставайтесь в курсе обновлений сайта, обязательно подписывайтесь на канал Youtube и группу
Что такое логин и что такое пароль? Пример регистрации на сайте
Люди, только начинающие осваивать Интернет, при поиске информации встречаются с такой проблемой, как просьба зайти на сайт используя свой логин и пароль. Что такое пароль ответить может наверно каждый, но что такое логин, сказать могут далеко не все, а тем более не знают, где его взять.
Что такое пароль ответить может наверно каждый, но что такое логин, сказать могут далеко не все, а тем более не знают, где его взять.
Зачем нужен логин и пароль?
Где взять логин и пароль для сайта?
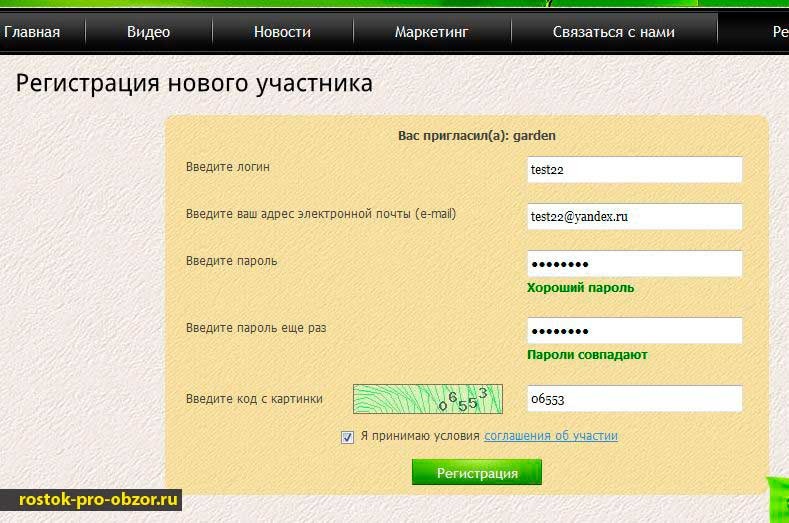
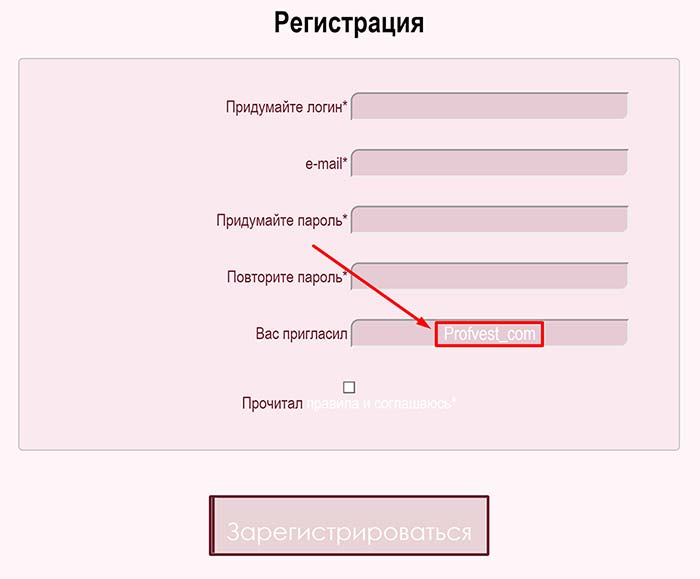
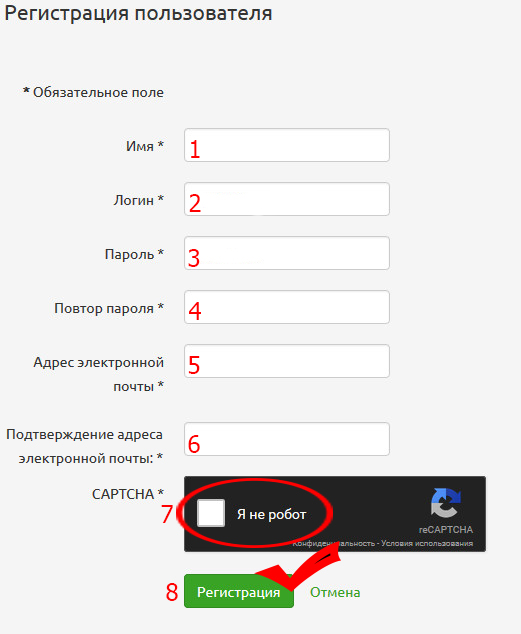
Пример формы регистрации на сайте
Примеры логинов и паролей
Логин – это уникальный набор букв и цифр, в качестве которого используют имена, клички, прозвища, имена фантастических героев и героев мультфильмов. Также под логином понимают никнейм или псевдоним, который помогает идентифицировать человека на сайте, чате, форуме в Интернете.
Пароль – это секретный набор букв, цифр и различных символов, который защищает доступ к Вашей личной информации или учетной записи на сайтах, форумах, чатах, в различных программах и архивах.
Зачем нужен логин и пароль?
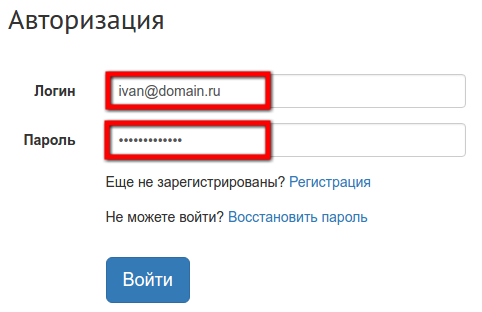
Далее мы будем рассматривать логин и пароль применительно к сайтам. На сайтах логин и пароль всегда применяются вместе, и первое знакомство с этими терминами пользователь чаще всего получает при необходимости оставить комментарий, когда при этом ему для начала предлагают пройти авторизацию на сайте.
Для авторизации необходимо заполнить две графы. Первая графа как правило всегда логин, в качестве которого иногда предлагают ввести никнейм, адрес электронной почты или номер телефона. Во второй графе вводится пароль. Пароль знает только человек, который его придумал, и связка определенного уникального логина и пароля обеспечивает идентификацию конкретного пользователя на определенном сайте. При этом один и тот же набор логина и пароля можно использовать на разных сайтах.
На разных сайтах формы ввода логина и пароля могут отличаться. Где-то просят ввести имя и пароль, а где-то логин и пароль. В обоих случаях подразумевается одно и тоже. Что такое логин и как его создать? | Видео урок
Где взять логин и пароль для сайта?
Логин и пароль пользователь создает самостоятельно при заведении своего профиля на сайте. Если сайт просит ввести логин и пароль, а у Вас их нет, значит на этом сайте необходимо пройти регистрацию.
Для регистрации необходимо найти на сайте пункт меню «Регистрация» или «Регистрация на сайте», которые обычно размещаются вверху или рядом с формой авторизации на сайте.
В графе «Логин» вводится уникальное имя, которое очень часто на сайтах используется как «ник», отображаемый возле сообщений пользователя. Очень часто при регистрации сайт сообщает, что данный логин уже занят, и приходится потратить немало времени, чтобы подобрать себе свободный красивый логин. Логин видят все пользователи сайта, даже незарегистрированные на нем.
Пароль составляется из символов, которые разрешено использовать на сайте, список символов как правило присутствует в подсказках. Иногда можно встретить кнопку для генерации сложного пароля.
Пароль позволяет получить доступ к профилю пользователя на сайте, поэтому его нужно придумывать довольно сложным, чтобы никто не смог его подобрать. Если Вы забыли свой пароль, на сайтах всегда имеется возможность его восстановления или смены на другой.
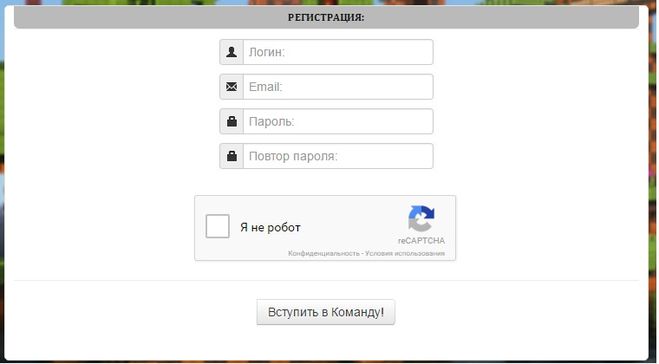
Пример формы регистрации на сайте
Примеры логинов и паролей:
- Логин: admin Пароль: admin
- Логин: MrBin Пароль: bin564894
- Логин: Serg95 Пароль: hjdf7^*&dfd*#
- Логин: Kroha Пароль: admin_654613874
youtube.com/embed/VfZGMbFSgFo?rel=0&wmode=transparent» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Как установить программу скайп на компьютер?
Что такое icq номер при регистрации?
Как скачать и установить icq?
Как получить номер icq бесплатно?
Образцы паролей и логинов электронной почты. Логин при регистрации – что это такое
Логин – это идентификатор пользователя для входа в Интернет-сервисы (почтовые ящики, форумы, социальные сети и т.д.). Название происходит от английских слов «log », что переводится как «бортовой журнал », и «in », что означает «в», «внутрь». Логин используется в связке с паролем, специальным секретным словом. Это пара необходима для получения доступа к личным данным, которые должны быть скрыты от посторонних. Пароль для безопасности периодически меняется.
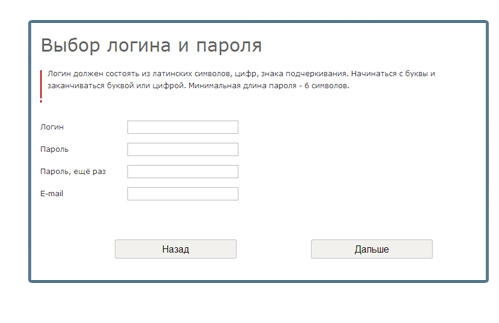
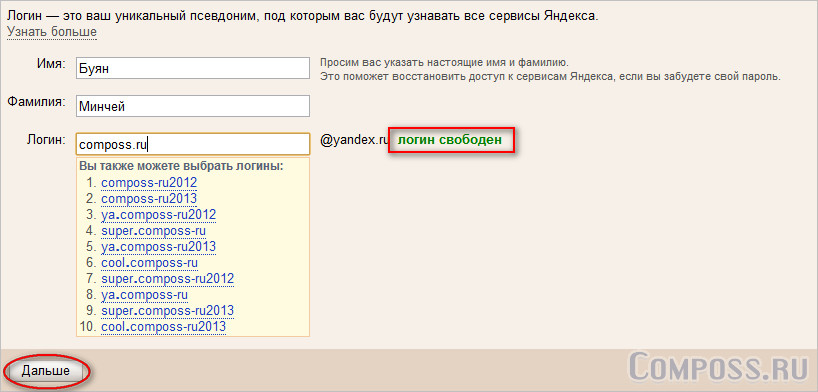
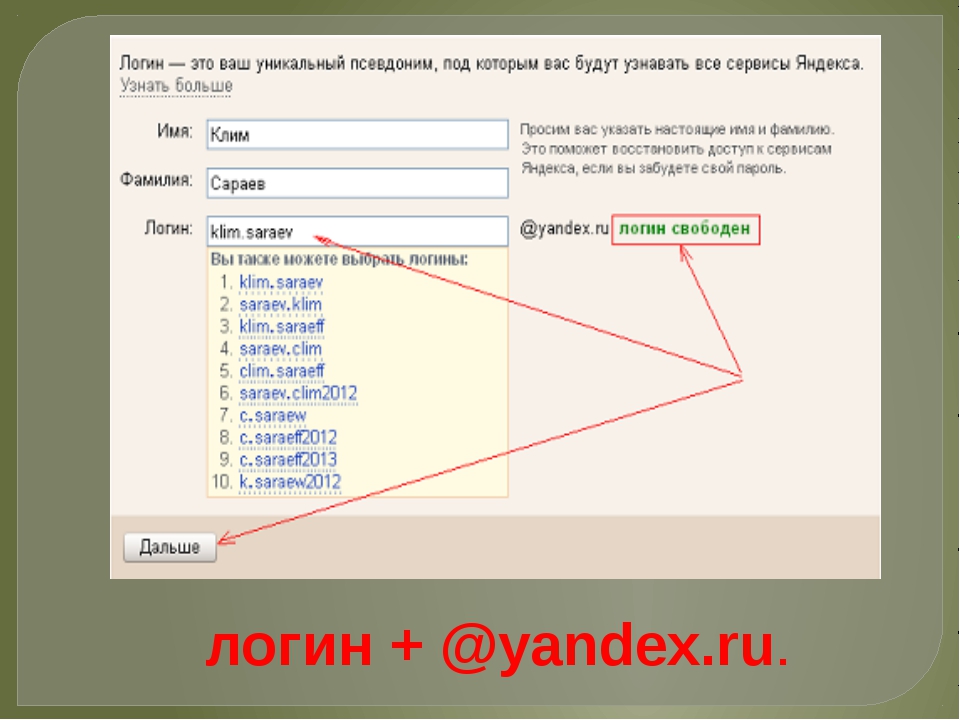
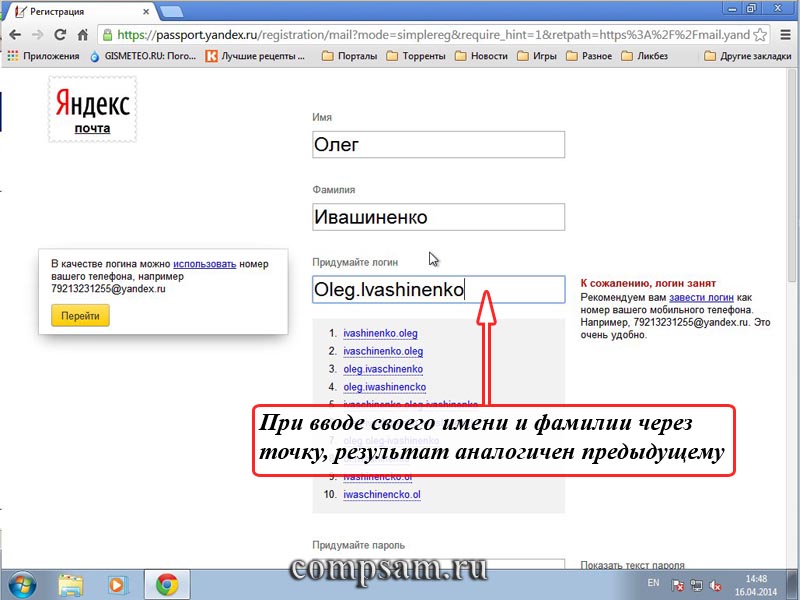
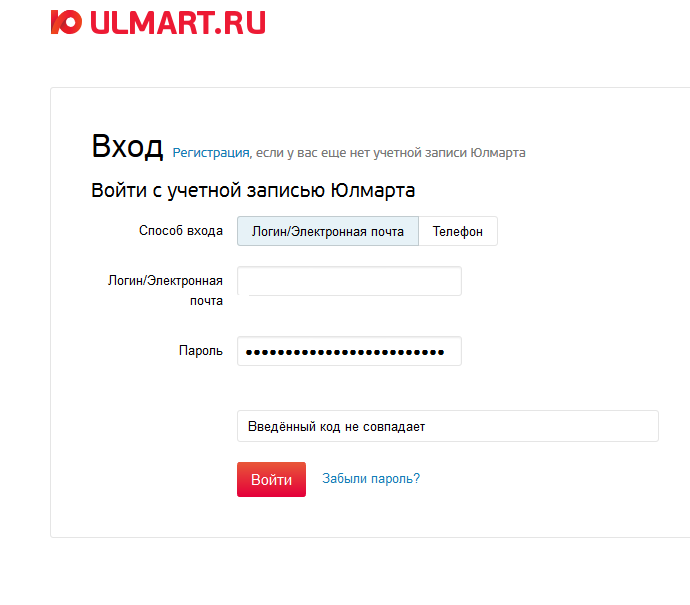
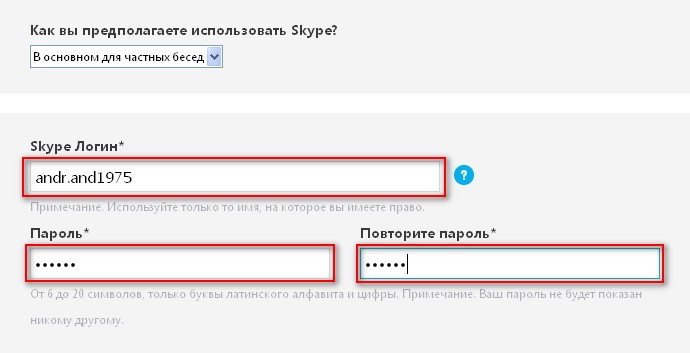
В зависимости от конкретного сервиса идентификатор может совпадать или нет с именем пользователя, которое отображается внутри сервиса и видно другим людям. Если совпадения нет, то вход осуществляется вводом логина и пароля, а общение ведется уже под именем. Это имя может быть реальным или вымышленным , включать фамилию или нет. Как правило, в Интернете используются псевдонимы (никнеймы, ники). К примеру, портал qip.ru требует при регистрации ввода отдельно логина и имени пользователя (с фамилией):
Если совпадения нет, то вход осуществляется вводом логина и пароля, а общение ведется уже под именем. Это имя может быть реальным или вымышленным , включать фамилию или нет. Как правило, в Интернете используются псевдонимы (никнеймы, ники). К примеру, портал qip.ru требует при регистрации ввода отдельно логина и имени пользователя (с фамилией):
В социальных сетях для доступа часто используется E- mail или номер телефона . Вот пример входа в facebook.com:
Правила создания логина
Традиционно идентификаторы для входа в сервис состоят из набора латинских букв и цифр (плюс символ подчеркивания «_»). Так повелось еще со времен операционной системы Unix, когда и был придуман такой способ защиты пользователей. Применение кириллицы возможно для некоторых систем, работающих в Рунете.
Также допускается использование специальных значков. Вышеупомянутый qip.ru благосклонно относится к символам «-» и «. », но ругается на знак подчеркивания «_». Rambler.ru принимает все эти три символа, но ограничивает их использование. Спецсимволы не должны стоять в начале или конце идентификатора, не должны следовать друг за другом. Примеры корректных названий для rambler.ru: «vasya1996», «katerina.sidorova», «ya-svobodnyi».
», но ругается на знак подчеркивания «_». Rambler.ru принимает все эти три символа, но ограничивает их использование. Спецсимволы не должны стоять в начале или конце идентификатора, не должны следовать друг за другом. Примеры корректных названий для rambler.ru: «vasya1996», «katerina.sidorova», «ya-svobodnyi».
Правила создания пароля
Надежными считаются пароли длиной не менее 8 символов , состоящие из латинских букв (обязательно строчных и прописных вперемешку!) и цифр. Пример: «frt67hG438», «Hjd521Yjk». Категорически не рекомендуется использовать секретные слова, состоящие из набора одинаковых букв или цифр, номеров телефонов, имен, фамилий, адресов. Словесные эксперименты вроде «1234567», «iloveyou», «privet» – настоящий подарок для злоумышленников.
Кириллица в паролях под запретом . Спецсимволы применяются ограниченно, это зависит от конкретного сервиса. Тот же rambler.ru позволяет использовать набор «!@$%^&*()_-+», это повышает сложность секретного слова. Чтобы усложнить пароль, заменяйте букву «i» на «!», «a» на «@» и так далее. Если фантазия совсем обеднела, запустите специальный генератор , вроде pasw.ru:
Чтобы усложнить пароль, заменяйте букву «i» на «!», «a» на «@» и так далее. Если фантазия совсем обеднела, запустите специальный генератор , вроде pasw.ru:
Описание вопроса
Любой человек, имеющий дело с интернетом, знает, что при регистрации на новом сайте, а иногда и входе на уже обжитой ресурс у него обязательно попросят ввести логин и пароль. Большинство из нас особо не задумываются над содержательностью пароля и очень часто ставят четыре единички или дату своего рождения. Специалисты по IT-безопасности категорически не советуют применять такие пароли. Их очень легко подобрать. Вы, конечно, можете утверждать, что никакой ценной информации хакеры не почерпнут, взломав ваш пароль. Даже если это и так, все равно крайне неприятно, когда кто-то чужой читал вашу личную переписку. А если уж злоумышленники вторглись в ваш почтовый аккаунт или получили доступ к кошельку webmoney – это прямо беда. Поэтому к выбору пароля нужно относиться весьма серьезно, чтобы он действительно являлся доблестным стражем вашей жизни в виртуальном пространстве. Но кроме надежности, пароль должен обладать еще одним незаменимым свойством: вы должны его помнить. Конечно, можно на всех сайтах иметь один и тот же пароль, но это крайне небезопасно. Можно записывать все пароли в специальную записную книжку и при необходимости брать пароли оттуда (а книжку хранить в сейфе, чтобы не попала к врагам), но это чрезвычайно неудобно. Поэтому предлагаю вам несколько простых советов, которые позволят вам составить надежный пароль и при этом легко его запомнить.
Но кроме надежности, пароль должен обладать еще одним незаменимым свойством: вы должны его помнить. Конечно, можно на всех сайтах иметь один и тот же пароль, но это крайне небезопасно. Можно записывать все пароли в специальную записную книжку и при необходимости брать пароли оттуда (а книжку хранить в сейфе, чтобы не попала к врагам), но это чрезвычайно неудобно. Поэтому предлагаю вам несколько простых советов, которые позволят вам составить надежный пароль и при этом легко его запомнить.
Вам понадобится
- название или строчка из любимой песни, стихотворения
- ваша любимая поговорка
- немного фантазии и минутки две-три времени
Пошаговое решение
- Первое. Никогда не относитесь к созданию пароля легкомысленно. Не набирайте в спешке первое слово, пришедшее вам на ум, рассчитывая на то, что в будущем смените пароль. Ведь по статистике лишь 10% людей действительно периодически меняет пароли, как это рекомендуется правилами безопасности по сохранности паролей.

- Пару слов о том, что не надо делать. Не выбирайте в качестве пароля свое имя, имя супруга или ребенка, кличку любимой кошки, дату рождения или другое слово, в основу которого положена известная многим информация. Не применяйте пароли, которые обозначают слово, в том числе и русские слова, набранные латиницей. В настоящее время существует куча программ, которые подбирают пароли, используя метод перебора слов из словарей. Стандартные пароли (123456, 3333, qwerty, admin, olechka, apple) раскрываются за считанные минуты. А ведь их можно легко усовершенствовать, тогда пароли станут «твердым орешком» для взломщиков.
- А еще пароль должен быть отличным от вашего логина, длиннее 8 символов (лучше 10-14), включать знаки разного регистра (заглавные и прописные буквы), знаки препинания, цифры. Чем нелепее будет ваш пароль (т.е. похож на абру-кадабру), тем выше уверенность в его сохранности.
- Если в качестве пароля вы непременно хотите вбить своем имя, то стоит придать ему каверзности, например, заменив буквы «ch» на цифру 4, т.
 е вместо «olechka» сделайте хотя бы «ole4ka». Но все же лучше разнообразить пароль, введя заглавные буквы и цифры, т.е «Ole4ka85». Тогда уж хакерам придется изрядно попотеть, если вообще что-то у них получится из затеи по взлому вашего пароля.
е вместо «olechka» сделайте хотя бы «ole4ka». Но все же лучше разнообразить пароль, введя заглавные буквы и цифры, т.е «Ole4ka85». Тогда уж хакерам придется изрядно попотеть, если вообще что-то у них получится из затеи по взлому вашего пароля. - Еще один хороший способ – выбрать название или фразу из вашего любимого стихотворения или песни, например, вальс бостон. И ввести эти слова через какой-либо знак препинания, находясь в английской раскладке. Т.е. получится dfkmc_,jcnjy.
- Также вы можете сделать пароль из любимой поговорки, так сказать, вашего жизненного кредо. Например, семь раз отмерь, один отрежь или благими намерениями устлана дорога в ад. Возьмите первые буквы от каждого слова и запишите их в латинской транскрипции, в серединку (после первых двух букв) добавьте пару цифр (например, дату вашего рождения или количество слов в фразе). Т.е для первого варианта получится Sr5ooo, а для второго — Bn6udva.
- Если вы твердо решили, что для каждого сайта у вас будет отдельный пароль (а именно это и рекомендуется специалистами), то придумайте себе определенную схему, взяв за основу названия сайтов.
 Сначала вводите небольшое кодовое слово, единое для всех сайтов, например, frjn. К нему через знак «_» или «-»добавляйте название сайта (или первое слово из этого названия). А в конце поставьте цифру, равную количеству букв в названии сайта. Причем название сайта начинайте с заглавной буквы. Т.е. для всездорово.ком это будет frjn_Vsezdorovo10. Возможно, вы скажете, что такой пароль долго вводить, зато взломать его практически невозможно. А взяв этот метод за правило, вы никогда не забудете, какой же пароль у вас на том или ином сайте, ведь название сайта у вас всегда перед глазами.
Сначала вводите небольшое кодовое слово, единое для всех сайтов, например, frjn. К нему через знак «_» или «-»добавляйте название сайта (или первое слово из этого названия). А в конце поставьте цифру, равную количеству букв в названии сайта. Причем название сайта начинайте с заглавной буквы. Т.е. для всездорово.ком это будет frjn_Vsezdorovo10. Возможно, вы скажете, что такой пароль долго вводить, зато взломать его практически невозможно. А взяв этот метод за правило, вы никогда не забудете, какой же пароль у вас на том или ином сайте, ведь название сайта у вас всегда перед глазами. - Можно слегка упростить предыдущий пример. И пароль к каждому сайту составлять по схеме «hello_my_название сайта», т.е. helloy_my_vsezdorovo, helloy_my_yandex, helloy_my_second. А если еще разнообразите эти словосочетания хотя бы одной цифрой, будет вообще здорово.
- Секретный вопрос, необходимый для восстановления пароля в случае его утраты, является важной частью защиты вашего аккаунта. Ведь даже если ваш пароль практически невозможно взломать, но на стандартный вопрос о девичьей фамилии вашей матери или любимом блюде, вы дали абсолютно правдивый ответ, это значит, что всегда есть шанс, что злоумышленники найдут способ узнать эту информацию, например, через социальные сети или переписку на форумах.
 Ваш пароль и взламывать не придется. Поэтому придумайте свой уникальный вопрос.
Ваш пароль и взламывать не придется. Поэтому придумайте свой уникальный вопрос.
Обратите внимание
- Вводя пароль, не забывайте о том, что многие системы чувствительны к регистру. Т.е. далеко не всегда набор символов «RTASEW» равен «Rtasew» или «rtasew». Поэтому сразу посмотрите, нажата ли кнопка Caps Lock. Так же не забудьте обратить внимание на раскладку клавиатуры. Убедитесь, что вы набираете пароль латинскими буквами, а не русскими.
- Сегодня существуют специальные программы, подбирающие пароли (например, Password Generator XP). Ну чтобы вам даже не надо было ломать голову. Причем эти программы никуда не записывают пароль, т.е. генерируют его один раз и именно для вас.
- Никогда не записывайте пароли в отдельный файл на компьютере или в память мобильного телефона.
Вопрос конфиденциальности личных данных в эру развития технологий и интернета становится всё более актуальным, так как в сети мы оставляем о себе всё больше и больше личной информации, которую хотели бы таковой и оставить.
Согласно статистике, более, чем 48% людей, у которых была похищена личная информация, сами являются виновниками случившегося.
А что еще можно сказать о людях, которые без тени смущения в графе «Пароль» при регистрации на различных сервисах указывают комбинацию клавиш от 1 до 9, или что-то вроде «qwerty». Еще есть такие, кто думают, что писать логин можно чуть ли не в открытом доступе – толку с него без пароля?
Вам понадобятся:
Полезно знать
Сразу оговоримся – зная логин, злоумышленник получает еще одну возможность заполучить вашу личную информацию.
Так что хранить пароли и логины в сохранности одинаково важно.
Чтобы избежать неприятной ситуации, и не стать жертвой взлома, рекомендуем вам правильно выбрать пароль, а также позаботиться о том, чтобы он не попал в руки третьих лиц, или не был ими разгадан.
Как правильно написать пароль
Секрет успеха крайне прост: сделать сложный пароль можно только в том случае, если он будет лишен любой логики, и будет выглядеть, на первый взгляд, как случайная комбинация цифр и букв.
Например, пароль вида “jajqogh817aXaqF” разгадать будет практически невозможно сразу по нескольким причинам:
- Это не слово, или словосочетание, которые можно подобрать при помощи брутфорса (средство подбора пароля из готового словаря вариантов).
- Пароль имеет целых 15 символов – на его разгадывание уйдёт целая вечность, если не больше.
- Пароль состоит не только из букв нижнего регистра, но имеет и «большие» буквы. Что мы из этого имеем? Смотрите пункт 2.
И несмотря на то, что специалисты по компьютерной безопасности настоятельно не рекомендуют использовать один и тот же пароль для нескольких сервисов, рекомендуем вам придумать свою, оригинальную «абра-кадабру», и запомнить её. Пароль вида “kqJqiN12” запомнить, в принципе, реально.
А для того, чтобы он не был одинаковым, в конце можно добавлять, скажем, одну букву или цифру.
Как сделать пароль
Если фантазии у вас не хватает, всегда можно прибегнуть к использованию специальных сервисов, которые генерируют пароли случайным образом.
К примеру, сайт pasw.ru позволяет выбрать символы, из которых будет создан ваш пароль, несколько его вариантов, длину и количество.
Готовые вариант запомните, а лучше запишите.
Как сделать логин
С логином дела обстоят проще. Это может быть как ваш никнейм, так и имя и фамилия, в комбинации с буквами или цифрами. Таким образом, если вы – Иванов Иван, вполне сойдёт логин вида ivanov1989. Вместо цифр можно указать год рождения, последние четыре цифры мобильного и т.д.
примеры логинов в Skype, какой он должен быть
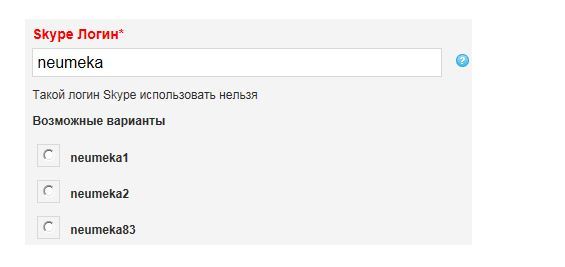
Программа загружена и установлена и теперь нужно создать учётную запись. Один из обязательных пунктов – придумать уникальное имя, а именно логин для Скайп.
Немного общей информации
Что это такое? По сути, логин в Скайпе подразумевает под собой выдуманное имя. Его вы будете использовать при входе в аккаунт. По нему вас будут искать также ваши друзья в строке поиска, которая расположена над списком контактов.
Логин для Скайпа – это не одно и то же, что инициалы и фамилия. Их вы внесете в отдельные поля, русскими буквами.
После регистрации логин невозможно уже будет изменить. Единственный выход будет – создать другой аккаунт, но тогда потеряются все контакты. Таким образом, к выбору логина нужно подойти со всей ответственностью, чтобы потом не жалеть.
Каким должен быть логин? Есть ли правила для его создания?
Два правила
Требований немного, но соблюсти их бывает сложно.
- Буквы латинского алфавита. Только их можно использовать.
- Уникальность. Логины не могут повторяться. Сервис сам определяет уникальность и оповещает пользователя, соответствует ли никнейм этому критерию.
Необязательно, но лучше придерживаться
Какой ник лучше придумать? Здесь должна в ход идти вся фантазия. Несколько рекомендаций по выбору подходящего никнейма:
- Простота в написании и звучании. Ведь всегда приятно видеть короткие фразы, которые несут некий смысл.

- Отсутствие имен, фамилий, номера телефона, даты рождения в логине для Skype. Творчески подходите к процессу. Для настоящих имён и фамилий есть специальные графы в анкете регистрации. Хорошая идея – использовать имена любимых литературных персонажей, названия фильмов и многое другое.
- Разделение. Если логин состоит из нескольких слов, пользователь может разделять их дефисом, точкой или знаком подчеркивания.
- Разнообразие. Добиться уникальности можно на счёт чередования больших и маленьких букв, а также включения цифр. Последними лучше не увлекаться, если только вам не все равно, под каким именем вы будете в Skype.
Ещё несколько советов, которые могут быть полезными:
- Не глядя на клавиатуру, введите хаотичную комбинацию необходимой длины. Полученное слово или фраза как раз и станет новым ником. Конечно, не всегда получается красиво, зато оригинально.
- Вспомните, чем любите заниматься. Ваше хобби может натолкнуть на выбор креативного никнейма.
 (foot_ball).
(foot_ball). - Воспользутесь принципом зеркала: введите свои имя и фамилию задом наперёд. (ariavonavi).
- Используйте абстрактное понятие или кличку вашего домашнего питомца. (l_o_v_e).
- Перейдите на сайт, который предлагает услугу генерации ников для Скайпа. Например, http://plagiatnik.ru/autobor.php#!autobor.
Рабочие ники: совершенно другой подход
Предыдущая инструкция больше подходит для повседневного общения с друзьями и родственниками. Если вы намереваетесь использовать свой аккаунт для расширения делового круга общения, здесь нужно придерживаться немного другой тактики.
Клиенты и партнеры в лучшем случае не поймут, если у вас будет в никнейме стоять что-то формата lapusik или solnyshko, а то и совсем перестанут работать с вами.
Сначала нужно завоевать авторитет. Логин для Skype – один из инструментов для достижения этой цели.
Примеры логинов бизнес-формата:
Эти никнеймы одновременно отражают индивидуальность владельца аккаунта и серьёзность его намерений. Такие визитные карточки создадут определённый имидж.
После регистрации можно уже будет вводить логин в Скайп.
Подходите к созданию логина для Skype со всей ответственностью, так как потом изменить его уже не получится. Выбирайте вариант, который соответствует вашим целям: повседневное общение или связь с клиентами.
Что такое «Логин в Скайпе»? | Поддержка Skype
Что такое «Логин в Скайпе»? | Поддержка Skype Вернуться к результатам поискаЛогин Skype — это имя, созданное при первом присоединении к Skype, отличное от адреса электронной почты или номера телефона.
Если вы входите в систему с помощью адреса электронной почты или номера телефона, вы получите имя Skype, связанное с вашей учетной записью Майкрософт.
Логин Skype не может быть изменен, но вы можете изменить его отображаемое имя.
- В Skype выберите аватар своего профиля.
- Выберите Профиль Скайпа.
- Нажмите кнопку Изменить .
- Обновите отображаемое в Скайпе имя и щелкните галочку, чтобы сохранить его. Прежнее имя можно вернуть в любой момент.
ВНИМАНИЕ! Эта статья переведена с помощью средств машинного (автоматического) перевода, а не человеком. Дополнительные сведения см в следующей статье. В Skype машинный перевод используется для предоставления статей службы поддержки и справки на дополнительных языках. При этом автоматически переведенные статьи могут содержать ошибки, а также синтаксические и грамматические неточности, аналогичные тем, которые допускают носители других языков. Skype не несет ответственности за неточности, ошибки и ущерб, вызванные некачественным переводом или его использованием клиентами.
См. исходный текст на английском языке: FA10858
Статьи на эту тему
Дополнительные ресурсы
Была ли эта статья полезной? Да Нет
Как мы можем улучшить ее?
Важно! Не указывайте личные или идентификационные данные.
Отправить Нет, спасибо
Благодарим вас за отзыв.
https://go.skype.com/myaccount https://go.skype.com/logout20 лучших примеров страниц входа и адаптивных шаблонов [СКАЧАТЬ БЕСПЛАТНО]
Страница входа имеет огромное значение для веб-дизайна и дизайна приложений, особенно для интернет-магазинов или веб-сайтов электронной коммерции. Креативная и привлекательная страница входа в систему быстро привлечет внимание пользователя, направит большое количество посетителей на ваш сайт и увеличит клиентскую базу. Большинство страниц входа включают в себя такие элементы, как имя пользователя, пароль и выделенный CTA.
Видя, что проектирование экрана входа в систему может быть сложным и трудоемким, это ведущая платформа для дизайна во всем мире.При разработке формы входа в систему с помощью инструмента веб-прототипирования, такого как Mockplus, вам нужно знать, как обеспечить максимальное удобство использования. Итак, сегодня мы выбрали несколько элегантных и эффективных примеров страниц входа и бесплатных адаптивных шаблонов входа, созданных с помощью HTML и CSS. Надеюсь, вам всем понравится эта коллекция.
1. Модальный экран входа в систему
Дизайнер: Arcangelo Fiore
Модальный экран входа в систему — это чистая и свежая всплывающая страница входа в систему, которую вы можете использовать для своего веб-сайта. Его легко настроить, также вы можете войти в свою учетную запись в социальной сети.
2. Иллюстрация страницы входа в систему
Дизайнер: Махиса Дайан Диптя
Иллюстрация страницы входа в систему — это очаровательная и бесплатная иллюстрация страницы входа в Sketch. Иллюстрация привлекательна, а цветовая палитра и типографика делают дизайн уникальным и понятным.
Иллюстрация привлекательна, а цветовая палитра и типографика делают дизайн уникальным и понятным.
3. Форма входа и иллюстрация
Дизайнер : Махиса Дян Диптя
Форма входа и иллюстрация — это форма входа, требующая от пользователей выбора типа учетной записи.Этот единый экран также включает в себя увлекательные иллюстрации врачей и пациентов.
4. Дизайн входа на сайт Lovebirds
Дизайнер : Люк Пик
Дизайн входа на сайт Lovebirds — это очень простая и освежающая веб-страница входа с профессиональным подбором цветов. Нам нравится левый / правый макет этой страницы входа, который позволяет эффективно использовать сочетание приятных изображений, вступительного текста и правильного оформления полей.
5. Дизайн страницы входа в систему
Designer : Zoeyshen
Дизайн страницы входа в систему — это страница входа в систему управления аспирантурой.Интерфейс с четкими красивыми градиентами обеспечивает отличную читаемость. Использование цветов придает интерфейсу живость.
Использование цветов придает интерфейсу живость.
6. Пример страницы входа в Housy
Designer : Divan Raj
Пример страницы входа в Housy — это аккуратный и чистый дизайн с отличной цветовой комбинацией для градиентов, обеспечивающий пользователям приятное визуальное восприятие.
7. Страница входа в Dipnet
Дизайнер : Роман Быстрицкий
Страница входа в Dipnet — это страница входа в приложение типографии Dipnet.У него потрясающая анимация и привлекательный стиль иллюстраций. Фон анимации добавляет цвета и привлекательности.
8. Анимация взаимодействия при входе в систему
Designer : Shakuro
Анимация взаимодействия при входе в систему — очень полезная страница входа для быстрого переключения анимаций. Это позволяет дизайнерам найти простой способ перенаправить пользователя на страницу сброса пароля, не уводя его слишком далеко от начальной страницы.
9. Ghostlamp
Дизайнер : Сураб Баруа
Дизайнер делится тонкой и элегантной формой веб-входа с двумя вариантами: вход через обычные формы и вход через платформы социальных сетей — Facebook, Google и Twitter. А если у них еще нет учетной записи, вы также можете связать их со своей страницей регистрации. Белый фон и четкие шрифты подчеркивают эстетику интерфейса.
А если у них еще нет учетной записи, вы также можете связать их со своей страницей регистрации. Белый фон и четкие шрифты подчеркивают эстетику интерфейса.
10. Иллюстрация страницы входа в систему для веб-сайта фильмов
Дизайнер : Aliffajar
Иллюстрация страницы входа в систему Exploration — это творческое исследование иллюстраций страницы входа для веб-сайтов с фильмами. Он имеет модную и уникальную компоновку, а использование плавной анимации добавляет шарма.
Шаблоны адаптивных страниц входа — Бесплатная загрузка
1.Форма ключевого входа в систему Плоский адаптивный шаблон виджета
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (. jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Функции:
- Полностью отзывчивый
- Современный и элегантный дизайн
- Проверенные HTML5 и CSS3
- Шрифты Google
- Font Awesome Icons
Предварительный просмотр
Скачать
2.
 Шаблон адаптивного виджета Triple Forms
Шаблон адаптивного виджета Triple FormsСовместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Функции:
- Чистый и профессиональный дизайн
- Простота настройки
- Шрифты Google
- Вертикальные вкладки CSS
- Допустимые HTML5 и CSS3
- Awesome Icons
Предварительный просмотр
Скачать
3.Слайд-форма входа Плоский шаблон адаптивного виджета
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (. jpg / png / gif), jQuery Plugins (.js), Fonts (.ttf)
Функции:
- Адаптивный дизайн
- HTML5 & CSS3
- Google Fonts
- Font Awesome Icons
Предварительный просмотр
Скачать
4.
 Изменить шаблон страницы входа в систему
Изменить шаблон страницы входа в системуСовместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Функции:
- 100 % Адаптивный дизайн
- Простота настройки
- Google Fonts
- Форма авторизации для проверки
Предварительный просмотр
Скачать
5. Форма для входа в систему с иконкой пользователя Шаблон адаптивного виджета
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы включены: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), исходники Photoshop (.psd), шрифты (.ttf)
Функции:
- Fluid Responsive Themes
- Легко настроить
- Форма авторизации для валидации
Предварительный просмотр
Скачать
Bootstrap Шаблоны страниц входа бесплатно
1.
 Материальная форма входа в систему
Материальная форма входа в системуДизайнер: Энди Тран
Предварительный просмотр
Скачать
2. Страница входа
Дизайнер : SamimOnline
Скачать
3.Красивая страница входа в систему
Дизайнер: Colorlib
Простая, креативная и яркая форма входа с градиентным фоном. Этот многоцелевой шаблон можно использовать для веб-приложений, мобильных или настольных приложений.
Preview
Download
4. Плавающие метки, доступные только для CSS
Designer : Pablo Eugenio Lujambio Martinez
Preview
Скачать
5. Простая форма входа
9000 Color Designer:
Скачать
На этом мы завершаем список из 20 замечательных примеров страниц входа и бесплатных адаптивных шаблонов.Если вам понравились эти тщательно подобранные подборки, не стесняйтесь поделиться ими в своих социальных сетях. Если у вас есть предложения по поводу следующего выпуска нашей коллекции дизайнерских ресурсов, напишите нам через Twitter или Facebook.
16 Упрощенные методы регистрации и входа в систему, о которых должен знать каждый разработчик приложений
Популярность и успех вашего приложения зависят от многих факторов, но наиболее важными из них являются удобство использования и удобство использования.Наличие качественного UX — это решающий момент для вашего приложения на рынке. Насколько хорошо будет приложение, если в нем полно удивительных функций, но никто не сможет эффективно использовать его, не рвав при этом свои волосы от разочарования?
Качество дизайна должно начинаться с адаптации вашего приложения и особенно с параметров регистрации / входа в систему. Экран регистрации в мобильном приложении чрезвычайно важен для коэффициента конверсии, а его дизайн утомителен. Вам необходимо учитывать эффективность и скорость процесса входа в систему, сохраняя при этом простоту, конфиденциальность и безопасность данных. Удовлетворять всем этим требованиям на простом экране сложно, но для тех, кто справляется с этим, он дает лучший коэффициент конверсии и коэффициент удержания.
Удовлетворять всем этим требованиям на простом экране сложно, но для тех, кто справляется с этим, он дает лучший коэффициент конверсии и коэффициент удержания.
С точки зрения пользователя, заполнение форм подписки на веб-сайтах достаточно болезненно, а в мобильных приложениях это еще более болезненно. Хотя не существует универсального решения, подходящего для всех, когда дело доходит до дизайна входа в систему, есть несколько основных принципов, которые каждый дизайнер должен учитывать в процессе проектирования.
Ознакомьтесь с этим исчерпывающим списком упрощенных передовых практик, на которых вам нужно сосредоточиться при разработке страницы регистрации для своего приложения.
1. Сохраняйте простые формы подписки
Давайте вернемся к основам. Большое внимание следует уделить количеству полей для регистрации / подписки. Сведите его к минимуму. Чем ниже, тем лучше, поскольку он быстрее доставит вашего пользователя к фактическим функциям.
Помните, что регистрация — это не конечная точка вашего приложения, а шлюз к реальным функциям. Думайте об этом как о дверном проеме, упростите его и сделайте процесс как можно быстрее. Чем быстрее вы переведете пользователя на другую сторону, тем выше ваши шансы удержать его.
Думайте об этом как о дверном проеме, упростите его и сделайте процесс как можно быстрее. Чем быстрее вы переведете пользователя на другую сторону, тем выше ваши шансы удержать его.
2. Ограничьте ввод данных пользователем в формах регистрации
Из-за меньшего размера экранов и неудобства ввода паролей и другой информации на мобильных устройствах, вводимые данные, которые вам нужно, чтобы ваш пользователь заполнял, всегда должны быть минимальными, если вы не хотите, чтобы они высадиться.
Запрашивайте только те детали, которые вам абсолютно необходимы. Включите функции прогнозирования и автозаполнения и не забудьте, что ваш пользователь должен войти в систему для удобства использования. Используйте электронную почту, а не имена пользователей, пароли, отпечатки пальцев и номер мобильного телефона, если это требуется для целей проверки.
Больше ничего на этапе регистрации не требуется. Если вам нужны дополнительные личные данные, попросите их заполнить профиль на более позднем этапе.
Дилемма электронной почты и имени пользователя очевидна, если задуматься. Кто помнит все те уникальные имена пользователей, которые вы должны придумывать? И когда я ввожу блестящую идею имени пользователя, скорее всего, вы скажете: «Оно уже занято». Так что избавьтесь от проблем, ребята, и перейдите по электронной почте. Вы все равно спросите об этом для проверки и других контактных целей, так что это уже необходимый элемент.
3. Сократите усилия пользователей
Не заставляйте клиентов искать варианты. Сделайте это ясным, сделайте его популярным, и призыв к действию должен быть четко идентифицирован в любой ориентации. Помогите своим пользователям найти именно то, что им нужно, без особых усилий с помощью простых макетов. Забытый пароль — главная причина, по которой он всегда ломается. Не заставляйте пользователей ненавидеть ваш дизайн, причиняя им боль.
4. Спрашивайте авторизацию / регистрацию в нужное время
Если это первый визит вашего пользователя, быстрое подключение может развеять его сомнения, и вы увидите высокие коэффициенты конверсии. Для популярного приложения, известного на более широком рынке, размещение опции входа / регистрации на первом экране не повредит.
Для популярного приложения, известного на более широком рынке, размещение опции входа / регистрации на первом экране не повредит.
Страница регистрации должна содержать убедительное и краткое изложение того, что предлагает ваше приложение, и преимуществ для клиентов.
Имейте логин / регистрацию в соответствующих местах. Если ваш пользователь хочет зарегистрироваться в конце сеанса, позвольте ему это сделать. В конце концов, забота о потребителях — наш приоритет.
Лучшим вариантом будет использование приложения до тех пор, пока вам не потребуется информация о пользователе, такая как приложение электронной коммерции, в то время как банковскому приложению может потребоваться авторизация пользователя перед предоставлением информации.Это зависит от вашего пользователя, типа приложения и требований к безопасности данных.
Попросите пользователя войти в систему, только если это необходимо. Для приложений электронной коммерции это происходит, когда пользователь платит за продукты — после того, как они просмотрели ассортимент продуктов и добавили товары в свои тележки. Даже в этом случае может не потребоваться вход в систему. В этих случаях помогает гостевая касса. Но для банковских приложений это будет на начальных этапах, так как им необходимо проверить подлинность пользователя перед разглашением финансовых данных.
Даже в этом случае может не потребоваться вход в систему. В этих случаях помогает гостевая касса. Но для банковских приложений это будет на начальных этапах, так как им необходимо проверить подлинность пользователя перед разглашением финансовых данных.
5. Безопасность важна, но не забывайте об удобстве использования
Важной особенностью, которую необходимо учитывать, является функция капчи, которую многие используют для отсеивания спама. Давайте подумаем реалистично. У каждого приложения на рынке есть сотни конкурентов в магазине приложений и магазине игр. Что происходит, когда кто-то загружает ваше приложение и застревает на этой фазе ввода капчи. Они могут попробовать один, два или три раза, если им действительно нравится ваше подключение, и если по-прежнему сложно войти или зарегистрироваться, они бросят вас в пользу ваших конкурентов.Этой потенциальной потери пользователей легко избежать, если вы хотите улучшить свой UX.
Этот UX также влияет на пароли. Не просите пользователя подтвердить пароль, введя его дважды. Ввод паролей — это абсолютная боль в мобильных телефонах, и если попросить меня сделать это дважды, я разозлюсь. Поскольку большинство приложений применяют определенные правила для паролей, важно сделать это как можно более плавным.
Не просите пользователя подтвердить пароль, введя его дважды. Ввод паролей — это абсолютная боль в мобильных телефонах, и если попросить меня сделать это дважды, я разозлюсь. Поскольку большинство приложений применяют определенные правила для паролей, важно сделать это как можно более плавным.
Пользователи совершают ошибки, когда не видят, что они набирают. Итак, позвольте им контролировать ситуацию и предоставьте им доступ к опции показа пароля, чтобы они могли убедиться, что вводимый ими пароль является правильным.
6. Избегайте боли, связанной с именем пользователя, и запрашивайте электронную почту
Неудобно запоминать все пароли и имена пользователей, которые появляются, когда мы видим форму регистрации. Мне, как пользователю, было бы намного проще зарегистрироваться с помощью моей электронной почты, поскольку я буду помнить ее, но не в том случае, если она будет видна всем остальным пользователям на этой платформе. Это вызывает опасения по поводу безопасности и конфиденциальности. Так что, если вы обеспечите безопасность моей электронной почты и не сделаете ее видимой для всех, коэффициент удержания вырастет.
Так что, если вы обеспечите безопасность моей электронной почты и не сделаете ее видимой для всех, коэффициент удержания вырастет.
7.Оставаться в системе
Если я использую приложение на ходу, гораздо предпочтительнее иметь функцию «всегда входить в систему». Большинство пользователей заботятся о безопасности, и их мобильные телефоны уже забиты шаблонами, распознаванием отпечатков пальцев и т. Д.
Мобильные пользователи в основном спешат, и у них нет времени сосредоточиться на постоянном вводе учетных данных, поэтому обычно это полезно чтобы не выходить из системы каждый раз, когда я выключаю приложение.
Оставить меня в системе или дать возможность выбрать «Запомнить меня», если я не выйду из системы.это экономит время и позволяет возвращающимся пользователям чувствовать себя желанными гостями. Если проблема в безопасности, добавьте в приложение какую-нибудь функцию, например распознавание лиц или отпечатков пальцев.
8. Уменьшите количество паролей
Буквально никто не помнит все пароли, которые мы набирали за эти годы. Соблюдение ограничений пароля означает, что мы создаем случайные парольные фразы, которые никто не может расшифровать, и их сложно вспомнить.
Соблюдение ограничений пароля означает, что мы создаем случайные парольные фразы, которые никто не может расшифровать, и их сложно вспомнить.
Самая болезненная часть этого процесса — сброс. Сделайте этот этап сброса пароля как можно более плавным.Задайте нужные вопросы и только самые необходимые. Если вы не храните чрезвычайно конфиденциальные данные, не задавайте мне все вопросы безопасности и достаточно с помощью капчи.
Если у вас есть зарегистрированный номер мобильного телефона, почему бы не отправить мне SMS или позвонить вместо того электронного письма с паролем, которое вы предпочитаете. Мне как пользователю это проще и обычно быстрее. Держите эти функции «забытый пароль» или «сбросить пароль» на видном месте и в логическом месте.
Исследования показывают, что 45% всех клиентов на крупных сайтах электронной коммерции имеют несколько регистраций пользователей, и около 75% людей, запросивших свои пароли, отказываются от этого для других сайтов.Поэтому наличие эффективной системы сброса паролей имеет важное значение, и если ее не реализовать должным образом, это может отрицательно сказаться на показателях удержания.
Аспект безопасности зависит от типа приложения и конфиденциальности хранимых данных. Нам не нужны одинаковые процедуры безопасности для банковского приложения и игры.
9. Определитесь с основным призывом к действию — войдите или зарегистрируйтесь
Это зависит от использования приложения. Если вы похожи на Facebook и используете приложение как расширение своего веб-приложения, лучше выбрать «Вход» в качестве заметного элемента.Подумайте, есть ли у вашего пользователя уже учетная запись или ему нужна новая.
Если вы используете только мобильные устройства и ожидаете, что большинство ваших пользователей впервые встретятся с вами через ваше приложение, зарегистрируйтесь.
10. Вход в социальные сети работает
Сделайте процесс регистрации максимально безболезненным, простым и легким. В этом могут помочь логины в социальных сетях. Определите, какие приложения социальных сетей наиболее предпочтительны для вашей рыночной аудитории, и постарайтесь адаптировать процесс регистрации.
Кнопки социальных сетей работают только в зависимости от цели вашего приложения. Не все хотят, чтобы у их приложения для знакомств был доступ к их социальному профилю с возможностью публикации на стене. Если функциональность вашего приложения включает в себя публикацию в социальных сетях в качестве центральной точки, то очевидно, что нужно сохранить учетные записи в социальных сетях.
Если вы предоставляете вход в социальные сети, убедитесь, что вы также предоставили им альтернативный вариант входа по электронной почте, поскольку не все предпочитают вход в социальные сети. Если вы используете социальные сети, обязательно сообщайте о возможностях публикации и совместного использования и каждый раз спрашивайте разрешения, прежде чем делиться чем-либо.
11. Дайте понять — не дайте мне угадать
Дайте понять, что вы хотите, чтобы ваш пользователь делал. Ясность должна быть в центре внимания. Излагайте свое ценностное предложение ясно и кратко. Упростите для пользователя отключение и повторное включение.
Сделайте ваши сообщения максимально однозначными. Соблюдайте условности и не изобретайте велосипед, когда дело доходит до регистрации и входа в систему. Пользователи привыкли к этому и легко поймут, что это означает, а не «Продолжить» или «Давай пролетим дальше».
Сделайте очевидным, что вам нужно от пользователя. Вашим пользователям не нужно останавливаться и думать, какой вариант выбрать.
Скажите, если это адрес электронной почты. Что бы это ни было — их идентификатор пользователя или номер учетной записи — укажите это напрямую. Никогда, никогда не заставляйте пользователя угадывать, что ему нужно ввести.
12. Идти в ногу с тенденциями дизайна
Устаревшие тенденции дизайна делают вас плохим разработчиком / дизайнером. Плоский дизайн сейчас в моде, и он имеет обтекаемый вид для удобной навигации.Оптимальный баланс изображения и текста без беспорядка — лучший способ.
Сосредоточьтесь на пустом пространстве. Используйте это. Чистый интерфейс всегда побеждает неуклюжий интерфейс. Это важно для удобочитаемости и визуального восприятия.
Чистый интерфейс всегда побеждает неуклюжий интерфейс. Это важно для удобочитаемости и визуального восприятия.
13. Запрашивайте информацию постепенно, а не коллективно
Не запрашивайте слишком много данных сразу. Предлагайте пользователю предоставить подробную информацию только в случае необходимости и в то время, когда он может понять актуальность предоставления данных.Это гарантирует, что ваши формы регистрации не будут беспорядочными и будут соответствовать ожиданиям пользователей.
Запрашивайте данные о клиентах только тогда, когда это необходимо. Уменьшая усилия клиентов, вы можете повысить коэффициент конверсии клиентов. Снижение барьеров для входа обеспечит более высокий уровень удержания и в долгосрочной перспективе лояльных пользователей.
Вместо того, чтобы запрашивать целую кучу данных за раз, растяните сбор данных на период. Это обеспечивает более надежный сбор точек данных, а не случайную кучу бессмыслицы, которую возмущенные пользователи предоставляют, если им предлагается добавить эти данные при регистрации.
Думайте об этом как о знакомстве с человеком. Вы бы предпочли узнавать человека постепенно, чтобы получить полную картину, или вы бы предпочли собирать всю статистическую информацию о нем, не отдавая ничего взамен?
Как бы на такого человека смотрели в реальной жизни? Бьюсь об заклад, это что-то вроде неприятного, грубого и раздражающего. Поскольку это не те эмоции, которые вы хотите вызывать у клиентов, давайте продолжим естественный порядок познания постепенно.
14. Четко относитесь к обмену ценностями
Прежде чем просить вашего клиента сообщить свои личные данные, убедитесь, что вы предоставили ему «почему». Зачем им нужно регистрироваться и что они получают взамен?
Определите, чего хочет ваш пользователь, четко сообщите о ценности, которую вы предоставляете, и о том, как это согласуется с тем, что ищет ваш клиент. Будьте ясны и лаконичны в своих сообщениях и дайте им понять, насколько важна регистрация и как она им помогает.
Ваш пользователь может искать персонализированные данные или всегда быть в курсе событий, или получать скидки только для мобильных устройств при покупке. Что бы это ни было, проясните, сделайте так, чтобы ваш клиент правильно понимал обмен ценностями и не чувствовал себя обманутым.
Что бы это ни было, проясните, сделайте так, чтобы ваш клиент правильно понимал обмен ценностями и не чувствовал себя обманутым.
15. Позаботьтесь о размещении клавиатуры
Не закрывайте половину экрана клавиатурой. Мобильные телефоны имеют ограниченное пространство, поэтому скрытие полей ввода из-за клавиатуры — непривлекательный шаблон дизайна, и его следует удалить. Убедитесь, что ваш дизайн соответствует размещению клавиатуры, и постарайтесь, чтобы поля ввода оставались видимыми для пользователя.
Включите клавиатуру на устройстве в соответствии с тем, что вам нужно. Если это цифровой контакт, измените его на цифровую клавиатуру. Помогите своему клиенту легко предоставить вам данные.
16. Помогите своим пользователям определить проблемы входа в систему
Не сообщайте мне, что мои учетные данные неверны. Скажите, какой из них не так. Я ввел неправильное имя пользователя? Разве это не тот адрес электронной почты, который я использовал ранее? Неправильный ли пароль?
Напомните пользователям, когда они вводят старый пароль. Сообщите им, что они его изменили. Вместо того, чтобы говорить им «неправильный пароль», скажите им «вы изменили пароль на…». чтобы они это запомнили. Он должен появляться только в том случае, если пользователь вводит старый пароль, и должен по умолчанию использовать «неправильный пароль», если он введен с ошибкой.
Сообщите им, что они его изменили. Вместо того, чтобы говорить им «неправильный пароль», скажите им «вы изменили пароль на…». чтобы они это запомнили. Он должен появляться только в том случае, если пользователь вводит старый пароль, и должен по умолчанию использовать «неправильный пароль», если он введен с ошибкой.
Заключение
Что ж, не ошибитесь. Это век мобильных технологий. Продолжайте в том же духе или Get Out — это единственные варианты, которые у вас есть как у разработчика мобильных приложений.
Не существует волшебного решения проблем с дизайном вашей страницы входа.Несмотря на то, что существует множество стандартизированных компонентов и функций, все же лучше помнить, что ваши клиенты и функции приложения уникальны и адаптируют их взаимодействие с остальными функциями приложения.
Держите удобство использования во главу угла в своем дизайне, и не будет причин, по которым он потерпит неудачу. Оптимизация вашего административного персонала, чтобы предоставить вашим пользователям более плавный процесс адаптации, принесет вам кредиты, а эта оптимизация приведет к более высокому уровню удержания.
Отбросьте неуклюжий и загроможденный интерфейс, спрашивайте только самое важное и позвольте им быстрее опробовать функции, и ваши клиенты полюбят вас и будут возвращаться. В конце концов, пользовательский опыт — это название игры.
50 лучших бесплатных шаблонов и примеров форм Bootstrap в 2019 году
Bootstrap завоевал популярность и является одним из наиболее практичных интерфейсных веб-фреймворков.Разработчики и дизайнеры делятся бесплатными формами начальной загрузки , чтобы помочь друг другу сэкономить время при создании веб-сайта или веб-приложения. Однако эти ресурсы есть везде! Чтобы сэкономить вам время, я собрал их для вас — вот лучшие шаблоны форм Bootstrap и бесплатные ресурсы.
Чтобы помочь сориентироваться в том, что вы ищете, я сгруппировал 50 шаблонов форм начальной загрузки и примеров, которые я собрал следующим образом:
Часть 1: 40 лучших бесплатных шаблонов форм начальной загрузки в 2019 году
- Шаблоны форм входа в систему Bootstrap
- Шаблоны форм регистрации Bootstrap
- Шаблоны контактных форм Bootstrap
- Шаблоны форм подписки Bootstrap
- Дополнительные шаблоны дизайна форм Bootstrap
Часть 2: 10 лучших бесплатных примеров форм Bootstrap в 2019 году
В этой части я собрали 10 лучших примеров дизайна форм Bootstrap для вашего вдохновения.
Я опишу каждый из шаблонов и примеров, чтобы помочь вам лучше их узнать, с такой информацией, как макеты форм (вертикальная форма, горизонтальная форма или встроенная форма) и категория каждого из них. Кроме того, я рассмотрю их шаблоны использования и особенности дизайна.
Приступим!
Часть 1:40 лучших бесплатных шаблонов форм начальной загрузки в 2019 году
Bootstrap 4 имеет стиль по умолчанию, который может применяться к большинству элементов управления формами, что делает его очень полезным. Каждый из этих шаблонов форм Bootstrap 4 представляет собой формы входа в систему, и каждая из них имеет два поля ввода, один флажок и кнопку отправки.
1. Bootstrap 4 Stacked Login Form Template
Это очень простой вертикальный шаблон формы для почти любого типа страницы входа на веб-сайт. Ее легко изменить, и ее можно использовать не только для форм входа в систему, таких как контактные формы, формы для смены пароля и т. Д.
Вы можете легко создать сложенную форму с двумя полями ввода, одним флажком , и кнопку отправки со следующими кодами:
Попробуйте сами
2.
 Bootstrap 4 Шаблон встроенной формы входа в систему
Bootstrap 4 Шаблон встроенной формы входа в системуВстроенная форма имеет уникальные особенности. В соответствии со своим названием, все его элементы встроены, выровнены по левому краю, а метки расположены рядом. Следует обратить внимание на то, что встроенные формы следует использовать только с формами в области просмотра, ширина которых не менее 768 пикселей.
Вот как вы это делаете:
Попробуйте сами
3. Встроенная форма входа в Bootstrap с утилитами
Эта форма имеет небольшое, но важное отличие от встроенной формы, описанной выше.Благодаря этой разнице, которая содержит правое поле (.mr-sm-2) для каждого ввода и класс нижнего поля (.mb-2), форма занимает больше места на экране.
Проверьте коды:
Попробуйте сами
4. Шаблон горизонтальной формы входа в Bootstrap
Горизонтальная форма означает, что метки выровнены рядом с полем ввода (по горизонтали) на больших и средних экранах . На маленьких экранах (767 пикселей и ниже) он преобразуется в вертикальную форму (метки помещаются поверх каждого ввода).Вы можете использовать предопределенные классы сетки Bootstrap для выравнивания меток и групп элементов управления формы в горизонтальной компоновке.
На маленьких экранах (767 пикселей и ниже) он преобразуется в вертикальную форму (метки помещаются поверх каждого ввода).Вы можете использовать предопределенные классы сетки Bootstrap для выравнивания меток и групп элементов управления формы в горизонтальной компоновке.
Ниже приведены коды:
Попробуйте сами
5. Шаблон формы меню для входа в систему
Вы можете поместить форму в раскрывающееся меню или превратить ее в раскрывающееся меню и использовать margin или padding, чтобы дать ему необходимое вам отрицательное пространство.
Попробуйте сами
6. Пользовательский шаблон формы входа, регистрации и забытого пароля
Это базовая форма начальной загрузки, которая подходит для страниц входа, регистрации и сброса пароля.У него есть симпатичный интерактивный круглый значок, который служит кнопкой отправки.
Попробуйте сами
Лучшие шаблоны регистрационной формы Bootstrap [Бесплатная загрузка]
7.
 Регистрационные формы — Bootstrap 3 Регистрационная форма с проверкой
Регистрационные формы — Bootstrap 3 Регистрационная форма с проверкойДизайнер: Джуффри Родригес
Это длинная горизонтальная регистрация форма с несколькими полями ввода. На третьей строчке «Отдел / Офис» есть выпадающее меню. Кроме того, дизайнер добавил небольшой значок в каждую строку, чтобы уточнить требуемый ввод.
Попробуйте сами
8. Формы входа и регистрации в Panel
Дизайнер: Calvinko
Эта форма содержит 2 поля ввода, флажок, две кнопки входа, CTA для восстановления пароля в правом верхнем углу и CTA регистрации внизу. Все это делает его функциональным знаком по форме.
Попробуйте сами.
9. Проверьте это
Дизайнер: Dipendra
Эта форма удобна для Google.Вы можете быстро зарегистрироваться с помощью своей учетной записи Google.
Попробуйте сами
10. Регистрационная форма Bootstrap Dual Design
Дизайнер: Kshiti06
Выберите сотрудника или нанимателя для доступа к различным формам. Форма регистрации и форма входа отображаются на одном экране. Асимметричный дизайн компоновки создает баланс между двумя формами. Эта форма также является отличным примером дизайна макета веб-сайта.
Форма регистрации и форма входа отображаются на одном экране. Асимметричный дизайн компоновки создает баланс между двумя формами. Эта форма также является отличным примером дизайна макета веб-сайта.
Попробуйте сами
11.Переход формы входа / регистрации
Дизайнер: Николай Таланов
Выделите, чтобы выделить
Попробуйте сами
12. Форма входа в систему материалов
Дизайнер: Энди Тран
Материальный дизайн был широко распространенным принципом в веб-дизайн. Энди использовал его здесь в такой форме, и, как видите, он действительно великолепен с прекрасными интерактивными функциями. Наведите указатель мыши на поле ввода или кнопку отправки, и они станут красными. Красный значок с ручкой на самом деле является кнопкой переключения на форму регистрации.
Попробуйте сами
13. Интерактивная форма регистрации
Дизайнер: Риккардо Пазианотто
Эта форма регистрации состоит из трех уровней, которые помогут вам пройти процесс регистрации.
Попробуйте сами
Лучшие шаблоны форм подписки Bootstrap [Бесплатная загрузка]
14. Тележка подписки
Дизайнер: Msurguy
Это типичная форма тележки подписки для покупки продуктов.
Попробуйте сами
15. Форма подписки
Дизайнер: Jeya Karthika
Базовая форма подписки с двумя полями ввода и кнопкой отправки.
Попробуйте сами
16. Подписка Анимация
Дизайнер: Валерий Аликин
Это простейшая, но интересная форма. Требуется адрес электронной почты.
Попробуйте сами
17.Подтвердите подписку
Дизайнер: действительно хорошее письмо
Эта форма имеет красивый заголовок, который выделяет вашу страницу. Кроме того, вы можете использовать это как шаблон целевой страницы.
Попробуйте сами
Лучшие шаблоны контактной формы Bootstrap [Бесплатная загрузка]
18.
 Контактная форма
Контактная формаДизайнер: Danlouis9701
Эту контактную форму, основанную на Bootstrap, можно использовать на любом веб-сайте. В нем есть специальное поле для ввода текста, позволяющее оставлять комментарии без конца.
Попробуйте сами
19. Контактная форма Bootstrap
Дизайнер: Kshiti06
В этой форме используется желтый и белый цвета для создания приятного контраста. Это выглядит более привлекательно, чем белые контактные формы.
Попробуйте сами
20. Контактная форма Bootstrap
Дизайнер: Kshiti06
В качестве фона используется градиентный синий цвет, который является прекрасным дополнением к полностью белой контактной форме.Он использует заполнители, чтобы сообщить вам, что вы должны ввести.
Попробуйте сами
21. Контактная форма — одна страница
Дизайнер: Катя
У нее есть кнопка нестандартного стиля с красивым значком. Кроме того, благодаря округлым формам он отлично отображается на любом веб-экране или экране мобильного устройства. Типографика в заголовке очень мощная.
Кроме того, благодаря округлым формам он отлично отображается на любом веб-экране или экране мобильного устройства. Типографика в заголовке очень мощная.
Попробуйте сами
22. Форма для связи с нами с подтверждением
Дизайнер: Mirchu
Это полностью белая контактная форма с кнопкой индивидуального стиля сплошного зеленого цвета.В этой форме используется проверка формы начальной загрузки.
Попробуйте сами
23. Контактная форма Bootstrap 3 с проверкой
Дизайнер: Джей
- Создано с помощью Bootstrap 3
- Проверка полей с помощью валидатора Bootstrap
Это мощная контактная форма с несколькими элементами , включая поля ввода, флажки, переключатели и кнопку отправки.
Попробуйте сами
24.Elegant Contact Form
Дизайнер: Марк Мюррей
Особенности этой формы:
- Закругленные края
- Большие текстовые поля
- Кнопка отправки в индивидуальном стиле
Попробуйте сами
25.
 Очистите контактную форму
Очистите контактную формуДизайнер: Nick haskell
Эта форма включает:
- Причудливый, лаконичный и восхитительный заголовок
- Кнопка отправки в индивидуальном стиле
- Изображение и текст побуждают посетителей связаться с вами.
- Адаптивный дизайн формы
Попробуйте сами
26. Контактная форма
Дизайнер: Стефан Русу
Характеристики формы:
- Интерактивный макет
- Контактная форма на всю страницу
- Простой и удобный
Попробуйте сами
27. Быстрая минимальная контактная форма
Дизайнер: Эрлен
Характеристики формы:
- Чистая цветовая схема
- Кнопка отправки в индивидуальном стиле
- Заполнитель, чтобы сообщить, что следует вводить
Попробуйте сами
28.Шаблон контактной формы
Дизайнер: Крис Холдер
Попробуйте сами
29.
 Адаптивная контактная форма с картой
Адаптивная контактная форма с картойДизайнер: Lentie Ward
Характеристики формы:
- Фон карты, чтобы точно указать, где вы являются
- Асимметричный макет
- Отличная цветовая схема
- Большие текстовые поля
Попробуйте сами
30. Прозрачная контактная форма
Дизайнер: Луис М. Руис
Характеристики формы:
- Большие текстовые поля
- Полностью адаптивный дизайн контактной формы
- Поддержка настройки
- Конфискованный дизайн
Попробуйте сами
Если вам нужно больше ресурсов, вы не должны пропустить 12 лучших бесплатных шаблонов контактной формы HTML5 и контактных страниц.
Дополнительные шаблоны форм начальной загрузки для бесплатного использования
31. Адаптивный торговый автомобиль
Дизайнер: Asanti82
Функции формы:
- Функциональный дизайн формы
- Полностью адаптивный
Попробуйте сами
32.
 Ежедневный интерфейс # 007 | Настройки
Ежедневный интерфейс # 007 | НастройкиДизайнер: Джули Парк
Характеристики формы:
- Адаптируется к боковой панели любой веб-страницы
- Хорошая цветовая схема
- Интерактивные элементы
Попробуйте сами
33.Пошаговое взаимодействие с формой
Дизайнер: Бхакти Аль Акбар
Характеристики формы:
- Пошаговое руководство
- Быстрое получение отзыва от пользователя
- Кнопка отправки в индивидуальном стиле
Попробуйте сами
34. Простая форма оплаты с использованием Bootstrap
Дизайнер: llgruff
Характеристики формы:
- Необычный заголовок с доступными карточками
Попробуйте сами
35.Анимированная форма обратной связи
Дизайнер: Caspian Seagull
Характеристики формы:
- Согласованная анимация
- Интерактивный макет
- Большие текстовые поля
Попробуйте сами
36.
 Выдвижные ярлыки для форм Bootstrap (jQuery)
Выдвижные ярлыки для форм Bootstrap (jQuery)Designer : Alessandro Falchi
Характеристики формы:
- Эффект скользящей этикетки
- Интерактивный макет
Попробуйте сами
37.Форма входа — модальная
Дизайнер: Энди Тран
Характеристики формы:
- Форма входа, вдохновленная материалами
- 2 панели: панель входа и панель регистрации
Попробуйте сами
38. Многоступенчатая форма с Индикатор выполнения с использованием jQuery и CSS3
Дизайнер: Эрик
Функции формы:
- Меньшие логические разделы
- Многоступенчатая форма с крутым индикатором выполнения
- Подходит для регистрации, оформления заказа, заполнения профиля и входа в систему с двухфакторной аутентификацией
Попробуйте сами
39.Форма регистрации / входа
Дизайнер: Эрик
Характеристики формы:
- Легкое переключение с регистрации на вход
- Сплошные цветные кнопки
- Четыре области ввода
- Вкладки и ярлыки плавающих форм
Попробуйте сами
40.
 Базовая форма бронирования отеля
Базовая форма бронирования отеляДизайнер: Andi Dysart
Характеристики формы:
- Полностью белая форма
- Интерактивный макет
- Дизайн формы на всю страницу
- Большое текстовое поле
Попробуйте сами
Часть 2: 10 лучших бесплатных примеров форм начальной загрузки в 2019 году
1.Mockplus — Свяжитесь с нами Дизайн формы
Mockplus — это инструмент для быстрого создания прототипов. Страница контактов довольно проста, но полезна с 3 полями ввода и большим текстовым полем.
2. Casangelina — контактная форма
Casangelina входит в десятку лучших скалистых отелей в мире. Форма бронирования элегантна, с приятной анимацией.
3. Slack — простая форма iSgnup с красивыми изображениями
Вся страница эстетически приятна.Вам просто нужно указать свой адрес электронной почты.
4. Dropbox — Регистрационная форма
Эта форма использует асимметричный макет и создает контраст для усиления баланса.
5. Форма подписки с несколькими вариантами выбора
Эта форма удобно связана с вашей учетной записью Amazon.
Мне очень нравится форма входа. У него милая рука машет вам, приветствуя вас. Интерактивный дизайн действительно вызывает чувства.
6. Линия здоровья — форма подписки с настройками флажка
Вы можете выбрать, на какой контент вы хотите подписаться, установив флажки.
7. Airbnb — бронирование в зависимости от того, где вы находитесь
С красивой большой картинкой в качестве фона эта форма бронирования эстетически привлекательна.
8. Монетный двор — Форма входа
Одна учетная запись, все в ней. Эта форма действительно полезна.
9. Dropbox — Форма покупки Dropbox Business
Мощная форма покупки, заслуживающая внимания. Это относительно длинная форма, поэтому вы также узнаете здесь методы и принципы дизайна длинных веб-форм.
Это относительно длинная форма, поэтому вы также узнаете здесь методы и принципы дизайна длинных веб-форм.
10. Средний — Форма повышения зарплаты
Это подробная форма зарплаты.
Выше представлены 50 лучших бесплатных шаблонов и примеров форм Bootstrap. Если вы найдете что-то, что вам нравится, примените это в своем следующем проекте!
40 Best Free Bootstrap Login Forms 2021
Login Form V10
С помощью этой бесплатной формы входа в социальные сети вы даете своим пользователям возможность использовать свой профиль для доступа к своей учетной записи, а не адрес электронной почты и пароль.
Форма входа в систему V09
С помощью этого бесплатного шаблона входа для мобильных устройств вы обеспечите плавный и быстрый вход на настольных или мобильных устройствах.
Форма входа в систему V08
Привлекающий внимание бесплатный дизайн шаблона входа на Bootstrap, который гарантирует полную гибкость и совместимость с мобильными устройствами.
Форма входа в систему V07
Вот бесплатный творческий шаблон для входа в систему, который вы можете использовать для множества различных проектов и намерений.
Форма входа в систему V06
С помощью этого бесплатного шаблона входа в систему вы можете предложить своим пользователям входить в свои учетные записи по электронной почте или в социальных сетях.
Форма входа в систему V05
Вместо того, чтобы предлагать только вариант входа по электронной почте, вы можете сделать шаг вперед с помощью бесплатного шаблона, который также поддерживает вход в социальные сети.
Форма входа в систему V04
В наши дни наш бесплатный адаптивный шаблон формы входа будет чрезвычайно удобен. Он даже использует изображение с левой стороны.
Форма входа в систему V03
Если вы хотите попробовать что-то другое, вот аккуратная бесплатная форма входа с шаблоном верхнего изображения баннера.
Форма входа в систему V02
Вместо того, чтобы раскачивать скучный дизайн, вы можете быстро оживить вещи с помощью этой бесплатной формы входа с шаблоном изображения.
Форма входа в систему V01
С помощью этого бесплатного шаблона формы входа с разделенным экраном вы можете создать приятный опыт для всех, кто входит в свою учетную запись.
Форма входа v1 от Colorlib
Замечательный шаблон формы входа в Bootstrap 4, который вы можете использовать для любого проекта. Выглядит потрясающе, имеет чистую кодовую базу и полностью бесплатен для использования.
Форма входа v3 от Colorlib
Это наш самый популярный шаблон входа Bootstrap. Это самый популярный шаблон входа в систему, когда-либо опубликованный в Интернете. Его скачали несколько миллионов раз.
WordPress Login Customizer
Нашли эти классные формы входа в Bootstrap, но хотите использовать их для WordPress? Этот плагин для настройки входа в WordPress — то, что вам нужно!
Bootstrap 4 Форма входа 20 от Colorlib
Форма входа 19 от Colorlib
Форма входа 18 от Colorlib
Форма входа 17 от Colorlib
Форма входа 16 от Colorlib
Форма входа 15 от Colorlib
Форма входа 14 от Colorlib
Форма входа 13 от Colorlib
Форма входа 12 от Colorlib
Форма входа 11 от Colorlib
Форма входа 10 от Colorlib
Раскрытие: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решили приобрести указанный товар. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
40 бесплатных форм входа на HTML5 и CSS3 для вашего веб-сайта 2021
Формы входа есть повсюду в Интернете. Но теперь все формы входа в систему красивы и имеют хороший пользовательский интерфейс, поэтому мы решили создавать эти логины из шаблонов и делиться ими бесплатно.
Вы пользуетесь социальными сетями? Вы должны пройти через какую-то форму входа в систему. У вас есть имейл? Вы участвовали в каких-либо форумах? Вы пробовали оставить комментарий на сайте WordPress? Чтобы получить доступ к чему-либо в Интернете, скорее всего, вам придется пройти какой-то процесс входа в систему.Вам, вероятно, придется сначала зарегистрироваться, зарегистрироваться или оставить какую-то информацию. Вам нужно будет использовать какую-то форму входа в систему, чтобы делать что-либо в Интернете.
Итак, какое отношение формы входа имеют к HTML и CSS? Они обе являются важными частями форм входа.
HTML (язык разметки гипертекста) — это стандартный язык разметки, используемый для создания веб-страниц. HTML-элементы являются строительными блоками всех веб-сайтов.
CSS (каскадная таблица стилей) — это язык, используемый для описания внешнего вида и форматирования документа, написанного на языке разметки.Например, HTML!
Мы используем HTML для создания веб-сайта и CSS, чтобы он выглядел красиво. Это то, с чем сталкивается большинство пользователей при просмотре веб-страниц.
Мы составили список из 50 бесплатных дизайнов форм входа, которые вы можете использовать на своем сайте WordPress, в блоге, форуме или где-либо еще. Это список, подобранный Colorlib для обеспечения высочайшего качества форм. Каждая форма была тщательно протестирована, чтобы убедиться, что все компоненты отсутствуют, а исходный код доступен при каждой загрузке. Конечно, вы можете использовать эти формы в личных и коммерческих целях без указания авторства.
Изучите 2,5 миллиона цифровых активов, включая лучшие шаблоны WordPress 2021 года.
Более 2 миллионов элементов на крупнейшем в мире рынке шаблонов, тем и дизайнерских материалов HTML5. Будь то то, что вам нужно, или вы сразу после нескольких стоковых фотографий — все это можно найти здесь, на Envato Market.
СКАЧАТЬ
Настройка входа в систему WordPress
Остальной список и формы входа на основе HTML / CSS, но здесь вы можете увидеть лучший плагин настройки входа в систему для WordPress.Он поставляется с несколькими определенными шаблонами, которые вы можете настроить в соответствии с дизайном вашего веб-сайта. Благодаря этому плагину вы, наконец, можете избавиться от утомительной страницы WordPress wp-admin и создать поистине уникальный опыт для себя и своих пользователей.
СкачатьМы действительно искали в Интернете классные формы входа, но было сложно найти красивые формы. Поэтому мы решили попробовать их. Мы хотели бы представить 20 форм входа, разработанных и разработанных командой Colorlib.
Форма входа 1 от Colorlib
Простая, креативная и яркая форма входа с градиентным фоном. Вы можете использовать его для любых целей, таких как веб, мобильные или настольные приложения. Но проявите творческий подход к этому, если хотите, так как вы можете легко настроить и настроить его в соответствии с вашей основной целью. Брендируйте это, если хотите.
Вы можете использовать его для любых целей, таких как веб, мобильные или настольные приложения. Но проявите творческий подход к этому, если хотите, так как вы можете легко настроить и настроить его в соответствии с вашей основной целью. Брендируйте это, если хотите.
Креативный дизайн формы входа
Чистая, но креативная форма входа, созданная с использованием HTML5 и CSS3.Вы также можете использовать эту форму для регистрационной формы. Это наш любимый шаблон в этом списке, благодаря его гибкости и схожести, что позволяет создавать формы, которые вам больше всего нравятся. Не только это, но и простота дизайна каждый раз выигрывает.
СкачатьФорма входа 2 от Colorlib
Минимальная и сложная форма входа от Colorlib с градиентной кнопкой с анимацией и логотипом. Используйте его, измените и сделайте прекрасным дополнением к вашему и без того отличному веб-пространству.Иногда вам нужно всего лишь немного творчества, чтобы оживить и улучшить общий опыт. Результат этой формы входа будет исключительным.
Результат этой формы входа будет исключительным.
Форма входа 3 от Colorlib
Великолепная страница входа с фоновым изображением с тенью и полем формы градиента с эффектом наведения кнопки входа. Единственное ограничение, которое у вас есть, — это ваше воображение, поэтому расширьте кругозор и используйте Форму входа 3 в полную силу. Если вы ищете что-то другое, это прекрасная альтернатива — и она совершенно бесплатна!
Форма входа 4 от Colorlib
Творчество не знает границ, как и Форма входа 4.Вот он, в вашем распоряжении, готов и настроен для того, чтобы вы могли загрузить его и использовать с пользой. Не беспокойтесь о быстродействии, поскольку инструмент работает без сбоев на всех устройствах, от карманного компьютера до настольного компьютера. Вы также можете активировать кнопки социальных сетей и связать их со своими процветающими учетными записями в социальных сетях.
Форма входа 5 от Colorlib
Великолепная, чистая и современная форма с возможностью входа через Facebook или Google. У всех кнопок есть эффектный эффект наведения, который делает впечатление более ярким.Сложная, профессиональная и привлекательная форма входа в систему, которая ничего вам не стоит, но при этом результат будет очень премиальным. Сделайте его своим, настройте при необходимости или просто вставьте нестандартную версию.
У всех кнопок есть эффектный эффект наведения, который делает впечатление более ярким.Сложная, профессиональная и привлекательная форма входа в систему, которая ничего вам не стоит, но при этом результат будет очень премиальным. Сделайте его своим, настройте при необходимости или просто вставьте нестандартную версию.
Форма входа 6 от Colorlib
Если ваша страница уже супер аккуратная и аккуратная, форма входа не должна отличаться. Вот тот, который легко оправдает ваши ожидания, если минимализм — ваша чашка чая. Форма входа 6 настолько чиста, насколько это возможно, но в ней присутствует творческий подход, благодаря которому вовлеченность пользователей остается на рекордно высоком уровне.И теперь вы можете использовать его для своей формы входа в систему, обслуживая своих пользователей во всем ее великолепии.
Форма входа 7 от Colorlib
Форма с трехсторонней возможностью входа в учетную запись. Они предпочитают либо Facebook, либо Twitter, либо электронную почту, это тот тип инструмента, который вам необходимо разместить на своей странице. А если у них еще нет учетной записи, вы также можете связать ее со своей страницей регистрации. Множество опций, чтобы сделать его максимально удобным для ваших пользователей.
Они предпочитают либо Facebook, либо Twitter, либо электронную почту, это тот тип инструмента, который вам необходимо разместить на своей странице. А если у них еще нет учетной записи, вы также можете связать ее со своей страницей регистрации. Множество опций, чтобы сделать его максимально удобным для ваших пользователей.
Форма входа 8 от Colorlib
Еще одна современная, модная и заманчивая форма входа с округленными элементами. Он особенно подходит для мобильных пользователей из-за его очень популярного в настоящее время стиля закругленных углов. Излишне говорить, что вы можете изменить цвета и заставить форму соответствовать вашим правилам брендинга до мельчайших деталей.
Форма входа 9 от Colorlib
Если вы не хотите использовать белый или сплошной цвет фона, вам следует рассмотреть эту страницу формы входа.Он не только поддерживает полный фон изображения, но также имеет наложение градиента и возможность входа в систему через Facebook или Google. Короче говоря, дизайн очень привлекателен для глаз, с возможностью соответствовать вашему творческому потоку.
Короче говоря, дизайн очень привлекателен для глаз, с возможностью соответствовать вашему творческому потоку.
Форма входа 10 от Colorlib
Несколько полная противоположность предыдущей — это Форма входа 10. Она почти не может быть более минималистичной, но в то же время сохраняет ощущение самой последней минуты. Для всех минималистов, вам лучше не пропустить этот, так как он легко интегрируется в ваш веб-сайт или приложение.
Форма входа 11 от Colorlib
С нашей коллекцией лучших форм входа в HTML5 и CSS3 вы сэкономите время и силы (в том числе деньги). Вместо того, чтобы создавать один с нуля, вот еще один готовый к использованию шаблон, который вы можете использовать. Хотя это не будет стоить вам ни цента, вы можете ожидать, что конечный продукт будет очень профессиональным и изысканным.
Форма входа 12 от Colorlib
Фон изображения с наложением синей тени, имя, изображение и обязательная форма; вот что случилось с формой входа 12. Также есть классный эффект наведения на кнопку входа в систему, который дает вам возможность связать его с вашей регистрационной формой для всех новых пользователей. Кроме того, макет очень отзывчивый, он работает на мобильных устройствах как мечта.
Также есть классный эффект наведения на кнопку входа в систему, который дает вам возможность связать его с вашей регистрационной формой для всех новых пользователей. Кроме того, макет очень отзывчивый, он работает на мобильных устройствах как мечта.
Форма входа 13 от Colorlib
Форма регистрации с разделенным экраном, где две трети отведены под изображение, а одна треть — под форму. Это бесплатный инструмент, которым вы можете начать пользоваться прямо сейчас. Просто скачайте макет и работайте с ним на полную катушку.С помощью изображения и наложения градиента вы можете привлечь всеобщее внимание, заставив их заполнить форму еще быстрее.
Форма входа 14 от Colorlib
В этой коллекции у нас есть смесь упрощенных и немного более сложных и продвинутых форм входа. Короче говоря, каждый найдет что-то для себя, и Форма входа 14 более минималистична. Но зачем вообще усложнять форму входа? Каждому свое. Станьте свидетелем плавной интеграции, которая требует быстрой реализации.
Станьте свидетелем плавной интеграции, которая требует быстрой реализации.
Форма входа 15 от Colorlib
Хотя все еще сводится к минимуму, одним интересным дополнением к форме входа 15 является баннер с изображением прямо над формой. С помощью этой небольшой функции вы можете сделать процесс немного более увлекательным. Вы можете добавить любое изображение или даже логотип, оба варианта работают фантастически хорошо.
Форма входа 16 от Colorlib
Это форма входа с полноэкранным изображением, поверх которого размещена форма с полями имени пользователя и пароля и градиентной кнопкой с эффектом наведения.Простой и понятный, но все же очень эффектный и привлекающий внимание. Если вы творческий человек, позвольте вашей форме входа в систему отображать еще одну вашу выдающуюся работу в фоновом режиме.
Форма входа 17 от Colorlib
Чтобы сделать ее более индивидуальной, этот шаблон формы входа в рамку лучше всего подходит для вас. У него есть сторона изображения и сторона формы, но сводятся к минимуму, при этом обеспечивая профессионализм. Вы можете дополнить форму изображением любого типа, которым хотите поделиться со своей аудиторией, показывая себя или демонстрируя свою работу.
У него есть сторона изображения и сторона формы, но сводятся к минимуму, при этом обеспечивая профессионализм. Вы можете дополнить форму изображением любого типа, которым хотите поделиться со своей аудиторией, показывая себя или демонстрируя свою работу.
Форма входа 18 от Colorlib
Если вы хотите выделиться и сохранять оригинальность, рассмотрите возможность использования формы входа 18. В то время как некоторым нравятся супер базовые страницы входа, другие хотят иметь некоторые дополнительные преимущества, раскачивающие макет. И если вам нужно добавить картинку, то эта для вас. Он также поставляется с социальными значками и гарантирует полную гибкость.
Форма входа 19 от Colorlib
Яркая, энергичная и привлекающая внимание — вот что представляет собой следующая форма входа на основе HTML5 и CSS3.Он также полностью адаптивен и готов к работе с мобильными устройствами, а также совместим со всеми основными веб-браузерами. Сделайте его простым, но в то же время сделайте его заметным, это то, что вы можете ожидать от формы входа 19.
Сделайте его простым, но в то же время сделайте его заметным, это то, что вы можете ожидать от формы входа 19.
Форма входа 20 от Colorlib
Градиентный фон, черная кнопка входа с эффектом наведения, поля имени пользователя и пароля вместе с настраиваемым текстом и «Забыли пароль?» раздел, да, это все часть формы входа 20. Звучит ошеломляюще, но на самом деле это далеко не так.Чтобы добавить всплывающую страницу входа, теперь вы знаете, где ее найти.
Форма входа в раскрывающийся список
Форма скрыта, если вы не нажмете на опцию «Войти». Действительно отличная функция для современных веб-сайтов, которые хотят избежать отдельной страницы для формы входа. Вы можете отобразить форму в любом месте вашего веб-сайта с помощью этого мощного инструмента.
СкачатьПлавающая форма регистрации
Дизайн формы регистрации с использованием вкладок и ярлыков плавающей формы.
Простая форма входа
Изначально созданная для того, чтобы люди не могли заходить на сайт WordPress одного человека, она стала очень популярной благодаря своей простоте и аккуратному дизайну.
СкачатьFlat Login — Форма регистрации
После того, как вы нажмете кнопку «Click me» в правом верхнем углу, вы получите плавную анимацию, которая преобразует эту форму входа в форму регистрации.
СкачатьВойти с помощью автономной формы SCSS
Это форма с автономной формой SCSS.Расширение CSS, которое добавляет мощности и элегантности базовому языку. Он позволяет использовать переменные, вложенные правила, миксины, встроенный импорт и многое другое.
СкачатьАнимированная форма входа в систему
На самом деле это анимированная форма входа, где вверху «Привет, вход уже» преобразуется в форму внизу. Плавные эффекты анимации.
СкачатьФорма входа с использованием CSS3 и HTML5
Это пример того, как создать простую форму входа с использованием HTML5 и CSS3. Эта форма использует псевдоэлементы (: after и: before) для создания многостраничного эффекта. Эти элементы поворачиваются с помощью свойства преобразования CSS3. В этой форме используется HTML5, чтобы упростить проверку и отправку.
Эта форма использует псевдоэлементы (: after и: before) для создания многостраничного эффекта. Эти элементы поворачиваются с помощью свойства преобразования CSS3. В этой форме используется HTML5, чтобы упростить проверку и отправку.
Войти с эффектом встряхивания
Если вы введете неправильный пароль в этой форме, красивый эффект встряхивания предупредит вас, что вы ввели неправильный пароль. Простое и эффективное решение, которое укажет на проблему неверных паролей.
СкачатьBoxy Login Form
Квадратная форма для входа с небольшим сюрпризом.Попробуйте ввести «admin» в качестве имени пользователя и «1234» в качестве пароля для полноценной работы.
СкачатьАнимированная форма входа
Аккуратная маленькая форма входа. После того, как вы нажмете «ВХОД» с левой стороны, эффект анимации создаст небольшую аккуратную форму входа в систему справа. Однозначно уникальный подход!
СкачатьMaterial Design Form
Довольно простая и удобная форма входа в систему, которую вы можете добавить в свой блог или любой другой веб-сайт и оживить опыт. Нет нужды усложнять такую простую вещь, как форма входа в систему.Даже если вы просто собираете подписчиков, вы также можете поиграть с этим макетом и добиться успеха.
Нет нужды усложнять такую простую вещь, как форма входа в систему.Даже если вы просто собираете подписчиков, вы также можете поиграть с этим макетом и добиться успеха.
Bootstrap Snippet Form
Очевидно, что следующая бесплатная HTML5-форма для входа основана на популярной Bootstrap Framework. Это говорит о том, что вы можете ожидать некоторой хорошей гибкости, которую должен практиковать любой современный веб-сайт и элемент. Адрес электронной почты, пароль и флажок, чтобы отметить, если пользователь хочет, чтобы платформа запомнила его или ее информацию. Легко и по делу.
Войти с помощью Flat UI
Независимо от вашего основного веб-дизайна, с такими вещами, как формы входа в систему, вы не хотите усложнять его. Вместо этого вы хотели бы сделать его простым и позволить ему работать, обеспечивая пользователям беспрепятственный доступ к своим учетным записям. Вы, несомненно, достигнете этой цели с помощью этой формы входа с плоским пользовательским интерфейсом.
Dashboard CSS3 HTML5 Form
Все формы входа в HTML5 и CSS3, которые вы найдете в этом списке, просты в использовании и легко прикрепляются к вашей веб-платформе.У этого даже есть «Забыли пароль?» справа внизу для всех, кто просто не может вспомнить свои пароли. Шаблон идеально подходит для входа в вашу панель инструментов, но вы можете применить его и для других нужд.
Плоская форма входа в систему
Бесплатная плоская форма входа с потрясающим и элегантным темным макетом в сочетании с зеленой кнопкой с призывом к действию. Конечно, вы можете изменить инструмент по своему вкусу, но вы также можете использовать его в том виде, в каком он есть, и мгновенно разместить его на своем веб-сайте.Поиграйте с его функциями и настройте все так, как вам нравится.
Прозрачный вход в систему
Даже форма входа может быть очень креативной и привлекающей внимание. В то время как многие придерживаются простого и базового внешнего вида, другим нравится особенный и эксклюзивный вид. Эта прозрачная форма входа наверняка поможет вам. С фоном изображения и формой поверх него этот макет может соответствовать вашему бренду на T.
Эта прозрачная форма входа наверняка поможет вам. С фоном изображения и формой поверх него этот макет может соответствовать вашему бренду на T.
См. Форму входа Pen Day 001 Мохана Хадки (@khadkamhn) на CodePen.
Скачать форму, защищенную паролем
Броская форма, защищенная паролем, которая дает три возможности ввести правильный, прежде чем она предложит вам восстановить ее. Ничего особенного, но результат выглядит фантастическим и достаточно адаптивным, чтобы без проблем добавить его на свой веб-сайт или в приложение. Сделайте его своим, отредактировав его внешний вид и сделав так, чтобы он соответствовал вашим правилам брендинга.
Современная форма входа
Говоря о современном, некоторые думают о минимализме, в то время как другие представляют что-то супер креативное и продвинутое.Если первое — это то, что вы копаете больше всего, то вам понравится эта современная форма входа в систему с аккуратным эффектом наведения на кнопку с призывом к действию. Виджет также дает вам возможность связать его со страницей / формой восстановления пароля.
Виджет также дает вам возможность связать его со страницей / формой восстановления пароля.
Мы перечислили множество великолепных форм входа в систему выше, но мы создали еще десятки, которые вы можете найти здесь.
12 примеров дизайна экрана входа в систему Android, которые можно скопировать сегодня
Все дело в том, чтобы произвести хорошее первое впечатление.
Разве вы не хотите, чтобы пользователи влюблялись с первого взгляда? В первые несколько минут использования вашего приложения ваши пользователи должны почувствовать себя желанными гостями.
Важной частью процесса адаптации является экран входа в систему, который пользователи видят, когда впервые хотят использовать ваше приложение.
Эти экраны должны быть простыми и понятными. Люди могут выйти из вашего приложения, когда им нужно ввести много информации или когда они не совсем уверены, какая информация запрашивается.
Но как лучше всего создать такой экран? Чтобы выяснить это, я составил список из 12 примеров дизайна экрана входа в систему Android. Какие части они осваивают, а какие могут улучшить?
Какие части они осваивают, а какие могут улучшить?
LinkedIn — это социальная сеть, в которой вы можете поделиться своим профессиональным опытом и связаться с другими коллегами и потенциальными сотрудниками в вашей сфере деятельности.
LinkedIn определенно набирает очки своим минималистичным дизайном. Это настолько минималистично, насколько это возможно. Но, наоборот, из-за такого дизайна вы не можете правильно распознать приложение.
LinkedIn использует цвета своего бренда, но с первого взгляда сложно понять, что это экран входа в LinkedIn. Специально для новых пользователей, которые не знакомы с цветами, используемыми в LinkedIn.
Небольшой хорошо узнаваемый логотип LinkedIn сохранит дизайн в неизменном виде, но даст пользователям уверенность в том, что они знают, на что они подписываются.
Вот как продолжается внедрение LinkedIn:
Продолжим этот список примером оформления экрана входа в наиболее загружаемое приложение для Android: Facebook.
В верхней части экрана Facebook пытается немедленно направить пользователя к цели приложения: установить связь с друзьями путем добавления лайков, комментариев и обмена.
Это напоминает пользователю, почему он загрузил приложение. Однако загруженная верхняя часть может отвлечь пользователя от цели экрана: заставить пользователя войти в систему.
Форма входа проста и понятна. Есть два варианта входа в приложение: войти в систему, указав свой адрес электронной почты и пароль, или создать новую учетную запись.
Те, кто хочет снять квартиру или подработать, сдавая свою квартиру, слышали об Airbnb.
Первый дизайн экрана входа в систему ориентирован на новых пользователей.
AirBnB предлагает два варианта: продолжить работу в Facebook или создать новую учетную запись. Если вы хотите войти в систему с существующей учетной записью, вам нужно найти кнопку входа в систему в правом верхнем углу.
Дизайн чистый и узнаваемый. Достижение цели регистрации — это просто, понятно и без отвлекающих факторов, особенно для новых пользователей.
Twitter позволяет вам общаться с людьми посредством твитов, ретвитов, комментариев и лайков.
Твиттер овладевает искусством простоты.
Понятно, как действовать, если у вас нет учетной записи. Если вы просто хотите войти в систему, вам нужно его найти.
Twitter не предоставляет возможности входа в систему с помощью сторонних сервисов, таких как Facebook, что «затрудняет» регистрацию клиента.
Чем меньше кликов, тем лучше. Возможность зарегистрироваться с учетной записью, которая уже включает всю вашу личную информацию, предоставляет вашему пользователю более быстрый и простой вариант.
Вы, наверное, слышали об этой компании, занимающейся электронной коммерцией.
Преимущества Amazon сразу видны на экране входа в систему, что делает его отличным примером дизайна экрана входа в систему.
Amazon покажет вам преимущества входа в личную учетную запись, прежде чем представить их три варианта: войти в систему, создать учетную запись или пропустить вход.
Логотип делает узнаваемым бренд, а также цветовая гамма, использованная в дизайне.
Недостатком этого дизайна является количество текста, особенно по сравнению с некоторыми другими экранами, которые мы видели. Если вы сами создаете экран входа в систему, постарайтесь уменьшить количество текста и быть четким.
Давайте посмотрим на другого гиганта электронной коммерции: eBay.
Внизу страницы находятся варианты регистрации на выбор. Пользователи могут легко определить, что им больше всего подходит.Это большой плюс в этом минималистичном дизайне.
Что можно улучшить: как только вы открываете приложение, eBay больше не видно. Приложение потеряло признание. Белое пространство кажется пустым, а тон голоса — роботизированным.
Для тех, кто может не знать Dropbox, это онлайн-хранилище, где вы можете делиться своими документами с другими и получать к ним доступ, когда вы подключены к Интернету.
Dropbox аналогичен дизайну Facebook.Поочередно показывая три разных фрейма, Dropbox объясняет пользователям основные преимущества. Линии короткие и четкие, с небольшой иллюстрацией, чтобы привлечь внимание покупателя. Отличительные кнопки направляют пользователя к следующему шагу.
Сразу видно, что вы пользуетесь Uber. Название и цветовой блок занимают почти две трети всего экрана. Это может отвлекать пользователей от регистрации, но положительно влияет на узнаваемость бренда.
Как видите, Uber предоставляет только два варианта регистрации:
зарегистрироваться, используя свой номер телефона или одну из ваших учетных записей в социальных сетях (Google или Facebook).
Понятно, что Uber хочет, чтобы вы указали свой номер телефона, выделив соответствующий вариант.
Pinterest — это приложение, которое поможет вам, когда вы ищете новые идеи. Он отображает фотографии стилей или идей, которые могут вас заинтересовать, которые вы можете сохранить.
Дизайн их экрана входа в систему легко узнать по логотипу посередине.
Кроме того, изображения в верхней части страницы вызывают у вас то же ощущение, что и при использовании реального приложения: вы прокручиваете изображения и любите стили и идеи, которые вам приходят в голову. Дизайн не минималистичный, потому что здесь много всего происходит, но он не кажется слишком тесным или кричащим на вас.
Маршруты, по которым вы можете идти, также очень ясны. Три варианта продолжения представлены разными цветами и понятными краткими пояснениями.
Adobe Lightroom помогает редактировать, систематизировать и хранить изображения.
Картинка вверху относится к цели приложения, но может быть слишком заметной. Однако вы можете легко идентифицировать кнопку входа, и у пользователя есть возможность войти в систему с помощью своей учетной записи Facebook или Google.
Skype — это способ поддерживать связь с друзьями, семьей или коллегами, которые не могут встретиться с вами лично.
В отличие от некоторых из приведенных выше примеров, вы не можете войти в свою учетную запись Google или Facebook, но она связана с вашей учетной записью Microsoft.Дизайн узнаваем и по-прежнему понятен: на первом экране нужно нажать только одну кнопку, ее сложно не заметить.
SHAREit — это приложение, которое позволяет передавать файлы между различными устройствами и пользователями.
В отличие от других приложений, упомянутых в этой статье, пользователям не нужно входить в SHAREit с какой-либо своей личной информацией или с помощью личной учетной записи.
Пользователям нужно только творчество, потому что им нужно придумать псевдоним для использования.Они могут загрузить фотографию со своего устройства или выбрать стандартную иллюстрацию на экране.
Вход в систему с использованием псевдонима имеет то преимущество, что пользователям не нужно вводить какую-либо личную информацию, что, в свою очередь, имеет недостаток, заключающийся в том, что никакие данные не собираются, чтобы оставаться на связи с пользователями.
Пользователям по-прежнему приходится думать о нике, а не просто вводить стандартную информацию. Для тех из нас, кто не слишком изобретателен — или думает, что нет — это может стать дополнительным препятствием, которое нужно преодолеть перед регистрацией.
Заключение о примерах дизайна экрана входа в AndroidОчевидно, что, как и все экраны, дизайн экрана входа в систему должен быть протестирован пользователем. Вы можете сделать это с помощью нашего решения UXCam.
Чтобы ваши клиенты интересовались вашим приложением и входили в систему после того, как они загрузили ваше приложение, убедитесь, что ваш экран входа в систему простой и точный.
Ясно представьте различные варианты, которые есть у вашего клиента. Меньше — больше. Но также имейте в виду, что он должен быть узнаваемым для ваших читателей.
Мой любимый из списка выше? Airbnb имеет минималистичный чистый дизайн, но при этом узнаваемый и самобытный. Он также имеет возможность войти в систему с помощью Facebook. Вариант, которого нет у Твиттера — мастера узнаваемой простоты. Это делает Airbnb моим фаворитом.
Он также имеет возможность войти в систему с помощью Facebook. Вариант, которого нет у Твиттера — мастера узнаваемой простоты. Это делает Airbnb моим фаворитом.
Лучшие 12 примеров экранов входа в приложение, которые вдохновят вас
В настоящее время подавляющее большинство мобильных приложений поставляются с формами входа, запрашивающими ввод данных на разных этапах.
Разработка экрана входа в мобильное приложение — непростая задача. К счастью, в Интернете есть множество примеров экрана входа в систему, некоторые из них платные, а некоторые бесплатные. Тем не менее, они определенно послужат отличным источником вдохновения или отправной точкой для ваших собственных дизайнов!
В этой статье мы собираемся выбрать 10 из самых красивых экранов входа в систему, которые мы нашли в Интернете, и мы надеемся, что вам понравится этот выбор.
1. Премиум-компонент входа в систему для Ionic — три темы
Ionic — это среда разработки мобильных приложений с открытым исходным кодом, которая позволяет использовать одну базу кода для создания мобильных приложений для Android, iOS и Windows Phone. Приложения, созданные с помощью Ionic, состоят из строительных блоков, называемых компонентами.
Приложения, созданные с помощью Ionic, состоят из строительных блоков, называемых компонентами.
Если вы хотите сэкономить время и обогатить свое приложение красиво оформленными экранами входа в систему, тогда Premium Login Component for Ionic — Three themes — это продукт для вас!
Это высококачественный компонент входа в систему с тремя подключенными экранами — «Вход», «Регистрация» и «Забыли пароль». Все они доступны в трех цветовых вариантах — Универсальный, Светлый и Темный. Это означает, что оно не будет выделяться среди остальной части вашего приложения, кроме того, что выглядит потрясающе.
2. Темная тема iOS 11 для Ionic 3
Это снимок Dribbble, сделанный Creative Studio Form, который представляет собой беглый взгляд на новую тему Ionic 3, которую они готовят.
Это потрясающий пример того, как работать в соответствии с рекомендациями Apple. Выбор цвета довольно интересный, яркий зеленый и нейтральный белый гармонично сочетаются с темным фоном. Белые буквы на затемненном фоне просто привлекают ваше внимание и сразу же манят авторизоваться!
Белые буквы на затемненном фоне просто привлекают ваше внимание и сразу же манят авторизоваться!
3.Пользовательский интерфейс приложения Fintech
Этот экран входа в систему — прекрасный пример того, как финансовые приложения не должны быть скучными и утомительными. Цветовая схема довольно приятная и отличается от обычных синего и серебристого, которые мы часто видим в приложениях для банков и других финансовых учреждений.
Основное внимание уделяется входу в систему, поэтому нет побочного контента, который вас раздражал.
4. Присоединяйтесь к приключениям
Дизайн этого экрана входа в систему был основан на концепции приложения для приключений / фотографии.Как видите, этот экран входа в систему охватывает темный и мистический фон и нетрадиционный золотой текст. Фон размытый и успокаивающий, что делает акцент на полях ввода. Этот экран входа в систему дает вам возможность создать учетную запись по электронной почте или через Facebook, Twitter или Google.
5. Дизайн пользовательского интерфейса приложения Вход Регистрация
Здесь немного более сложный интерфейс. Как и во многих современных приложениях, вам разрешено войти в систему с учетными данными уже существующей учетной записи из Google, Twitter или Facebook или создать новую учетную запись.
Эти экраны входа в систему / регистрации играют с цветовыми градиентами, которые привлекают внимание и запоминаются, поскольку создают визуальные эффекты, к которым мы не привыкли.
Эти экраны входа / регистрации имеют нежные розовые и оранжевые градиенты, радующие глаз.
6. Cloudify
Это экран входа в систему, отличающийся стильной простотой. Мало что отвлекает, основное внимание уделяется входу в систему. У вас есть четкий логотип того же цвета, что и кнопка входа в систему.
Темно-синий фон очень жирный по сравнению с белым текстом в полях ввода и на кнопке «Войти».
7. UMBRELLACORP — Авторизация для Android
Это еще один пример синего интерфейса с белой типографикой. Дизайн этого экрана входа в систему минималистичен, с тонкими линиями и отсутствием фактического фона поля ввода. Разработчик этого экрана входа в систему решил поиграть с цветовыми градиентами и включить несколько оттенков синего в эти экраны входа в систему для Android.
Дизайн этого экрана входа в систему минималистичен, с тонкими линиями и отсутствием фактического фона поля ввода. Разработчик этого экрана входа в систему решил поиграть с цветовыми градиентами и включить несколько оттенков синего в эти экраны входа в систему для Android.
8. Авторизация (GIF анимация)
Фон этого экрана входа в систему представляет собой полностью анимированную графику, а точнее гифку. Вы нечасто видите такие дизайны приложений или экраны входа в систему.
Комбинация цветов успокаивает, а фон демонстрирует движущиеся облака и звездное небо. У приложения с таким экраном входа в систему определенно есть способ развлечь своих пользователей, пока они входят в систему.
В этом примере экрана входа в систему логотип выделяется на видном месте, и его цвет соответствует цвету кнопки входа в систему.
9. Вход и главный экран
Login & Home Screen — прекрасный пример того, как строгое следование принципам материального дизайна может дать прекрасные результаты.
На заднем фоне изображена дикая природа с преобладанием белого цвета. Эти потрясающие анимации были созданы с помощью Adobe After Effects. Если вы не знакомы с этим программным обеспечением, это стандартный инструмент для композитинга видео, дизайна анимированной графики и анимации.
10. Панель входа в банк
Панель входа в банкиспользует множество ярких красочных градиентов. Он поставляется с приветливым и привлекательным экраном входа в систему, который был разделен на красивую панель изображений справа и поля ввода слева. Фиолетовая кнопка CTA четкая, привлекательная и отлично выделяется.
Это прекрасный пример того, как экран входа в серьезное учреждение, например банк, не должен быть скучным и слишком формальным. В конце концов, речь идет о людях, а не о числах.
11. Авторизация
На этом экране входа в систему присутствует градиентный логотип, и если у вас нет учетной записи, вы можете создать ее на том же экране.
Преобладающие цвета и черный и белый. На заднем плане виден северный лес в зимний сезон. Немного тепла общему впечатлению придают цветовые градиенты, примененные к параметрам входа и регистрации.
Этот экран приложения идеально подходит для приложений для путешествий, природы и дикой природы, а также может быть удобен для приложений социальных сетей.
12. Вход и заставка — приложение ZAD iOS
ZAD App iOS — это красивый экран входа в систему, разделенный на два сегмента. Слева находится белый стильный логотип, а с правой стороны — тот же логотип (только меньшего размера), а также поля ввода и кнопка входа в систему.
Нет анимации или содержимого, которые могли бы вас отвлечь, цель состоит в том, чтобы обеспечить простой и легкий вход в систему.
Это все 12 примеров экранов входа в мобильное приложение, которые мы искали и собрали для вас.Мы надеемся, что вы в полной мере воспользуетесь ими, чтобы улучшить свой дизайн UI / UX.



 е вместо «olechka» сделайте хотя бы «ole4ka». Но все же лучше разнообразить пароль, введя заглавные буквы и цифры, т.е «Ole4ka85». Тогда уж хакерам придется изрядно попотеть, если вообще что-то у них получится из затеи по взлому вашего пароля.
е вместо «olechka» сделайте хотя бы «ole4ka». Но все же лучше разнообразить пароль, введя заглавные буквы и цифры, т.е «Ole4ka85». Тогда уж хакерам придется изрядно попотеть, если вообще что-то у них получится из затеи по взлому вашего пароля. Сначала вводите небольшое кодовое слово, единое для всех сайтов, например, frjn. К нему через знак «_» или «-»добавляйте название сайта (или первое слово из этого названия). А в конце поставьте цифру, равную количеству букв в названии сайта. Причем название сайта начинайте с заглавной буквы. Т.е. для всездорово.ком это будет frjn_Vsezdorovo10. Возможно, вы скажете, что такой пароль долго вводить, зато взломать его практически невозможно. А взяв этот метод за правило, вы никогда не забудете, какой же пароль у вас на том или ином сайте, ведь название сайта у вас всегда перед глазами.
Сначала вводите небольшое кодовое слово, единое для всех сайтов, например, frjn. К нему через знак «_» или «-»добавляйте название сайта (или первое слово из этого названия). А в конце поставьте цифру, равную количеству букв в названии сайта. Причем название сайта начинайте с заглавной буквы. Т.е. для всездорово.ком это будет frjn_Vsezdorovo10. Возможно, вы скажете, что такой пароль долго вводить, зато взломать его практически невозможно. А взяв этот метод за правило, вы никогда не забудете, какой же пароль у вас на том или ином сайте, ведь название сайта у вас всегда перед глазами. Ваш пароль и взламывать не придется. Поэтому придумайте свой уникальный вопрос.
Ваш пароль и взламывать не придется. Поэтому придумайте свой уникальный вопрос.
 (foot_ball).
(foot_ball).