Material Design for Contact Form 7 — Плагин для WordPress
Контактные формы в Contact Form 7 могут стать такими интерактивными, как в мобильном приложении. Стоит только добавить тему Google «Материальный дизайн».
Стиль Contact Form 7
Наш плагин предоставляет набор шорткодов, которые ставятся вокруг тегов форм CF7 и применяют к ним тему материального дизайна.
Материальный дизайн для Contact Form 7 в действии
Уделите 30 секунд своего времени и посмотрите как могли бы выглядеть Ваши контактные формы. Посмотрите видео ниже и/или попробуйте интерактивную демоверсию.
Что нового в версии 2.0?
- Используется новый материальный дизайн. Текстовые поля и выпадающие списки теперь доступны в подчеркнутом (boxed) и обведенном (outlined) вариантах. Текстовые поля теперь имеют внутренний шаблон. Посмотрите скриншоты ниже.
- Новые типы кнопок. Приподнятая (elevated — по умолчанию), неприподнятая (unelevated) и обведенная (outlined).
- Улучшенная поддержка браузеров. IE11, iOS8+ и все современные браузеры.
- Для пользовательского CSS теперь доступно выделение синтаксиса
- Вы можете продолжить использование оригинальных стилей, если хотите.
Формы Contact Form 7 могут стать более интерактивными
Сделайте так, чтобы поля Ваших форм реагировали на действия пользователей более интуитивно. Внутренний текст полей в начале представляет собой плейсхолдер и исчезает при нажатии на поле. Нажатие на чекбоксы и радиокнопки анимировано. Кнопки подтверждения обладают эффектом «пульсации». И многое другое!
В настоящее время поддерживается:
- Светлая и темная темы оформления
- Доступны подчеркнутый и обведенный вид для текстовых полей (включая текст, e-mail, URL-адрес, номер телефона, дату)
- Текстовые поля с возможностью включения автоматического изменения размера
- Доступны подчеркнутый (boxed) и обведенный (outlined) вид для выпадающих списков
- Чекбоксы (флажки)
- Радиокнопки
- Флажки согласия / принятия
- Поле загрузки файла
- Кнопка подтверждения (включая колесо загрузки)
- Тесты (викторины)
- ReCaptcha
- Другое (подтверждение / сообщения об успехе и т.д.)
Pro-версия:
- Производите пользовательскую настройку цветов и шрифтов
- Выстраивайте поля в столбцы
- Превращайте радиокнопки и чекбоксы (флажки) в переключатели
- Добавляйте иконки для текста и выпадающих списков
- Группируйте поля в разделы с помощью карточек
- Прямая поддержка по электронной почте
Вы можете обновить плагин до pro-версии, не покидая WordPress.
Высокая совместимость с этими плагинами:
Гибкие контактные формы
Материальный дизайн для Contact Form 7 — это полностью гибкая тема для Contact Form 7. Она адаптируется под размер экрана и работает на любом устройстве.
Стиль контактных форм
Плагин «Материальный дизайн для Contact Form 7» по умолчанию устанавливает стандартные цвета и шрифты материального дизайна Google. Но вы можете использовать кастомизатор WordPress для изменения шрифтов и цветов на Ваш вкус, если Вы являетесь пользователем Pro-версии.
- Загрузите zip-файл в каталог
/wp-content/plugins/и распакуйте его - Активируйте плагин через меню «Плагины» в WordPress
ИЛИ перейдите в «Плагины» > «Добавить новый», и выполните поиск «материальный дизайн для contact form 7» для установки через панель управления WordPress.
- Что такое материальный дизайн?
Материальный дизайн (Material Design) — это разработанный Google набор рекомендаций, который описывает как должен выглядеть и вести себя Ваш сайт или приложение. Материальный дизайн используется в большей части приложений Google, включая саму ОС Android.
- Нужна ли тема Material Design?
Совсем необязательно! Материальный дизайн прекрасен тем, что Вы можете применять его в тех местах, в которых сами хотите. Будет отлично, если материальный дизайн используется только в Ваших формах, а не во всем сайте.
For more ways to add Material Design to your WordPress site (without changing your theme), see WordPress Material Design.
- Как пользоваться этим плагином?
Всю документацию можно найти, нажав на «Помощь» (в правой верхней части экрана) и затем на «Материальный дизайн» на экране редактирования форм CF7.
Для более подробного руководства, посмотрите Как установить материальный дизайн для Contact Form 7.
- У меня все это выглядит по-другому!
В некоторых темах установлены стили, которые перекрывают стили материального дизайна. Если это Ваш случай, опубликуйте ссылку на Вашу страницу с формами на форуме поддержки, и мы поможем Вам решить эту проблему.
«Material Design for Contact Form 7» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участникиru.wordpress.org
Стили для контактной формы плагина Contact Form 7
Почти каждый блог, созданный на платформе WordPress, использует плагин обратной связи Contact Form 7. Он в своей области очень популярен, тем более разработчики постоянно его развивают. Перед остальными подомными модулями имеет ряд преимуществ, в частности, простоту настроек, локализацию, добавление и управление всеми возможными элементами формы.
И сегодня рассмотрим плагин Contact Form 7 Style, который предназначен для того, чтобы визуально создавать стили для Contact Form 7. Изначально, кроме своего оформления, у плагина есть готовые стили формы в виде шаблонов. Где вы просто выбираете вариант шаблона и ставите галочку какой форме, созданной вами ранее, применить это оформление. Давайте разберем это на деле.
Настройка плагина Contact Form 7 Style
Пропускаем часть объяснения установки модуля и создание форм, так как тема обзора направлена именно на стилизацию формы. Для этого, как говорилось выше, мы воспользуемся специальным плагином. После его установки в боковой панели добавится раздел «
В первом разделе «All Styles» находится уже готовые шаблоны стилей формы, и тут же будут сохраняться стили созданными вами. При наведении курсора мыши на один из шаблонов, появляются дополнительные кнопки управления: Изменить, Свойства, Удалить. При нажатии на кнопку «Свойства» отобразится все доступные формы связи имеющиеся на вашем сайте. Где нужно только поставить галочку напротив нужной формы и сохранить изменения.
В разделе «Add New» можно самостоятельно сделать шаблон для формы со своими стилями, как это показано выше на видео. Переключаясь между элементами формы и визуально оформлять все поля как в нормальном состоянии, так и в hover эффекте.
В разделе «CSS Editor» присутствует редактор для пользовательских стилей. Это на случай если невозможно что-то сделать в визуальном редакторе.
Contact Form 7 Style
wordsmall.ru
Contact Form 7: меняем стиль оформления (плагины)
Скачать исходники для статьи можно ниже
1. Contact Form 7 Style
Сведения о плагине Contact Form 7 Style:
Сайт плагина: “wordpress.org/plugins/contact-form-7-style/”
Количество активных установок: 30,000+
Автор плагина: Johnny, dorumarginean, mlehelsz, MirceaR
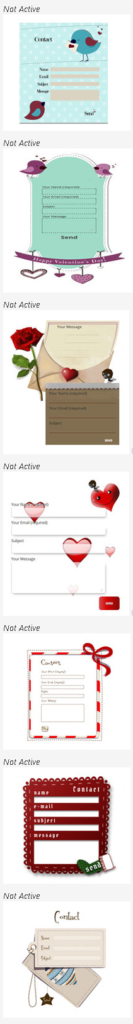
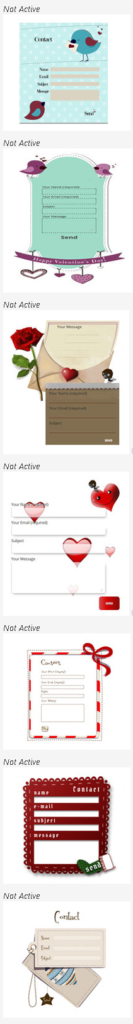
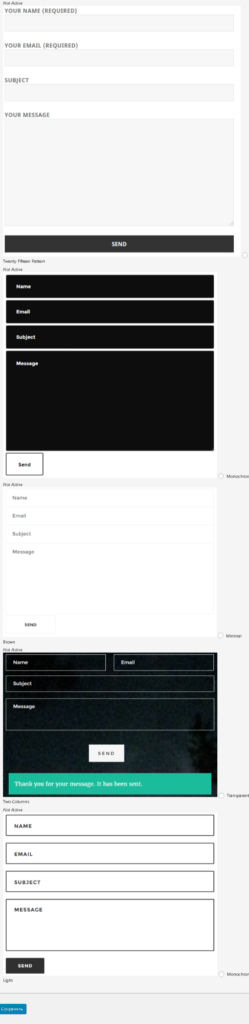
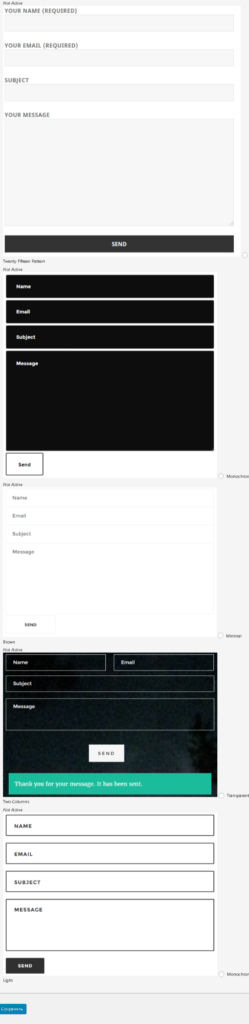
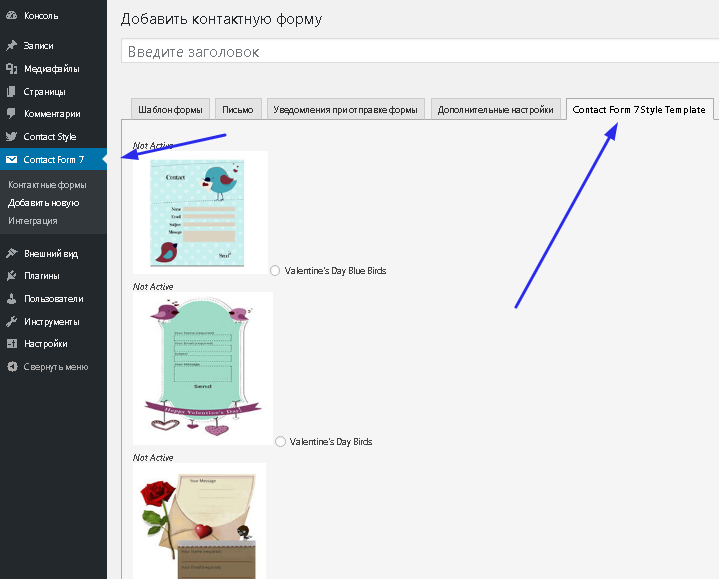
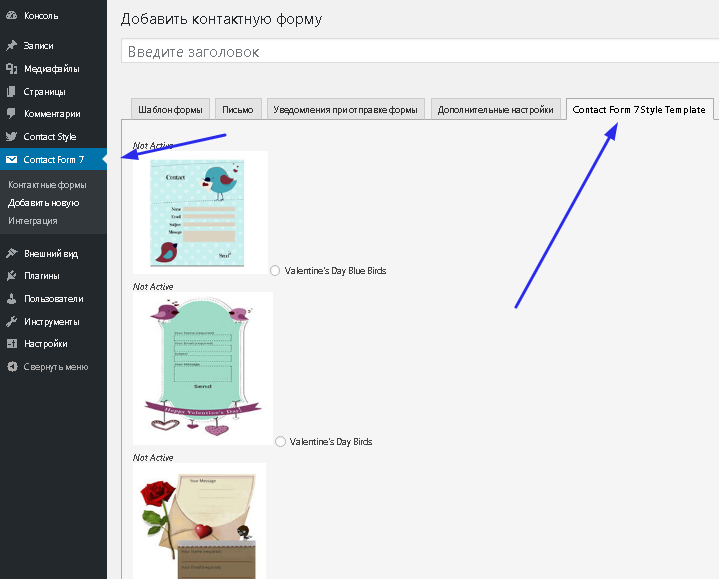
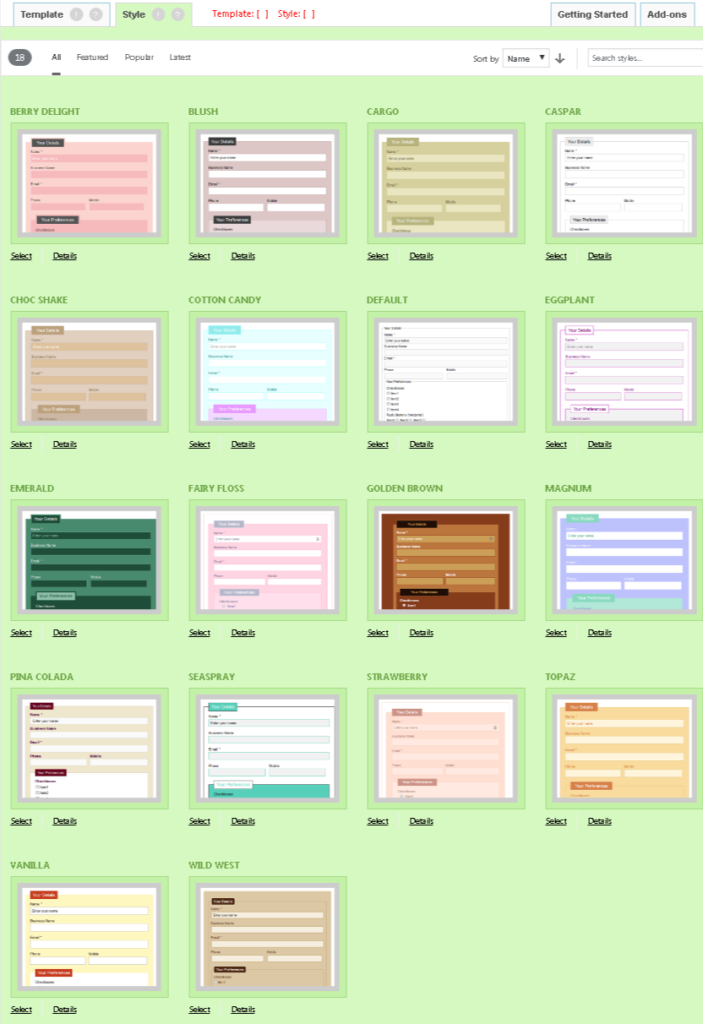
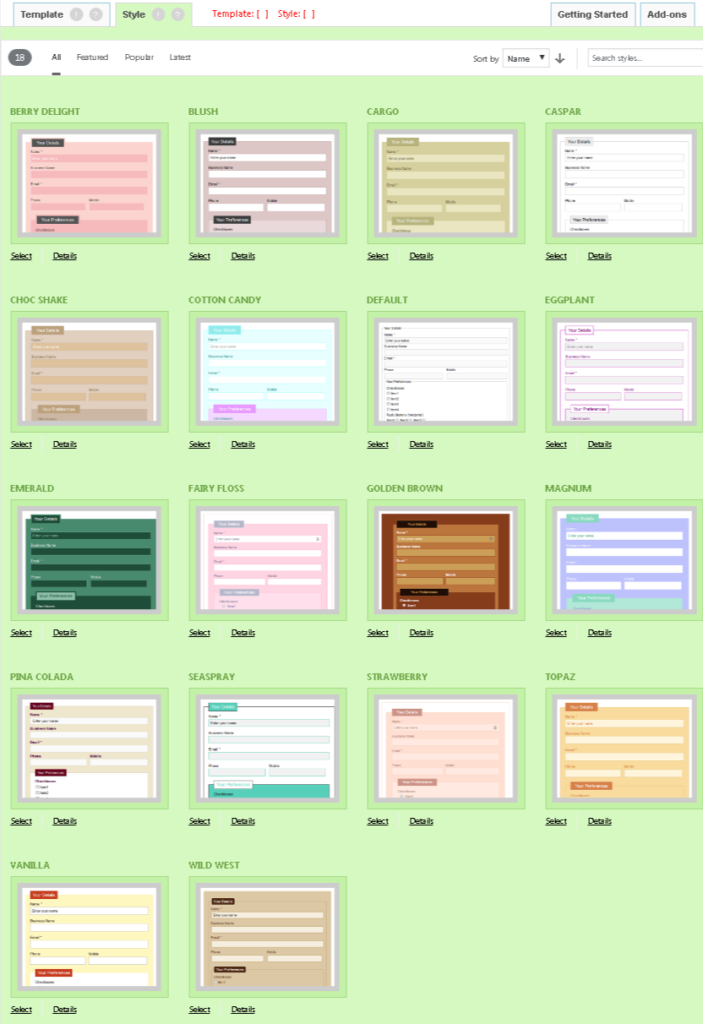
Плагин имеет 7 + 5 готовых стилей оформления контактной формы, в том числе Рождество (Новый Год) и День святого Валентина:




Чтобы применить один из них к контактной форме – нужно воспользоваться вкладкой “Contact Form 7 Style Template”:


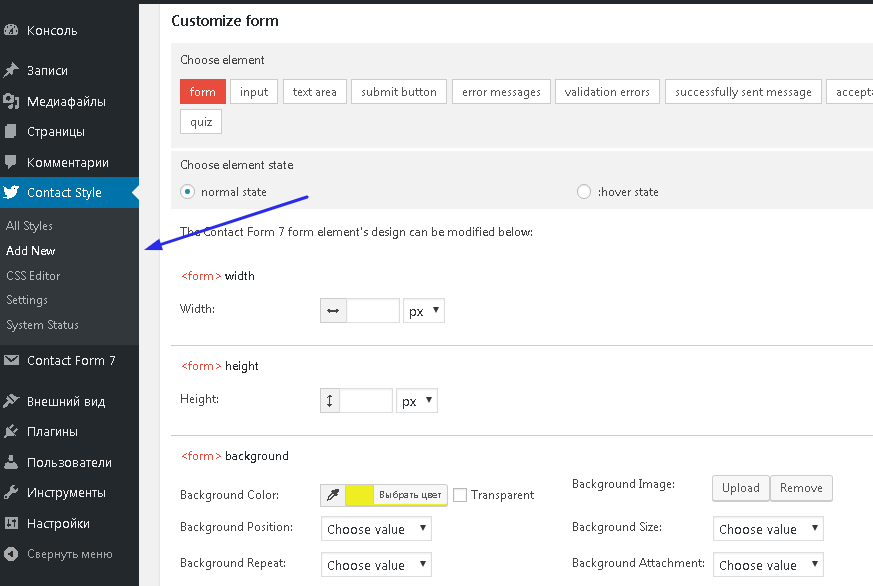
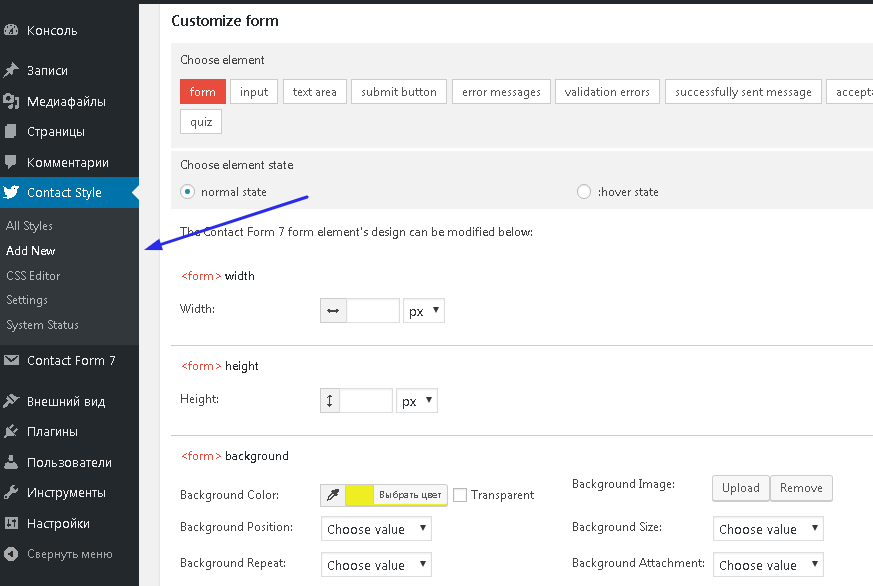
Также плагин Contact Form 7 Style позволяет создавать свои (пользовательские) стили оформления – для этого нужно зайти в пункт “Contact Style”:


Менять можно размер полей, отступы, границы полей, цвет, фон, шрифт.
В нижней части экрана расположено окно предварительного просмотра, которое будет отображать ваш дизайнерский шедевр.
2. Contact Form 7 Skins
Сведения о плагине Contact Form 7 Skins:
Сайт плагина: “wordpress.org/plugins/contact-form-7-skins/”
Количество активных установок: 20,000+
Автор плагина: Neil Murray
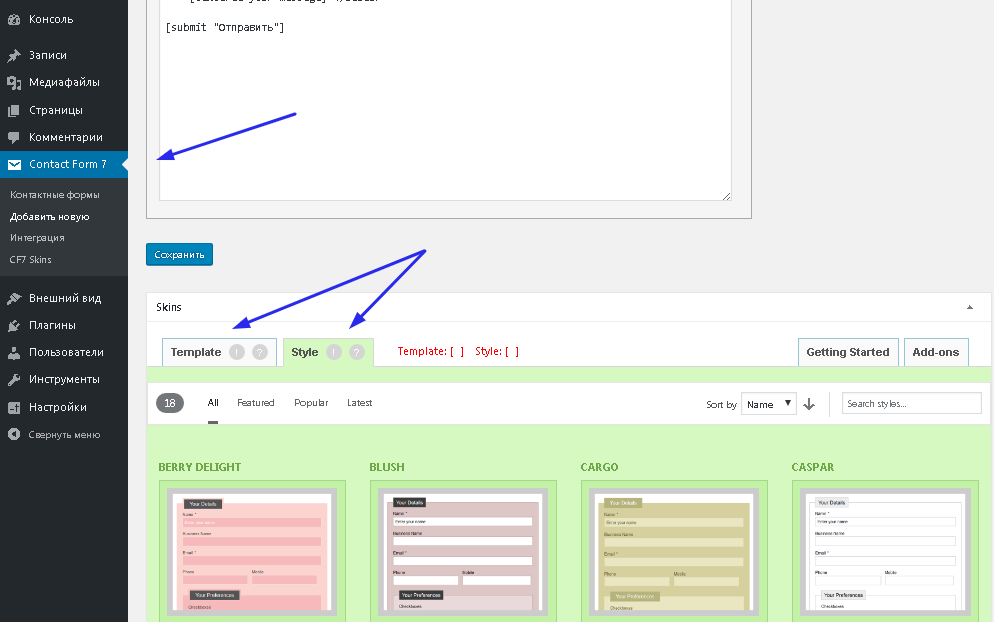
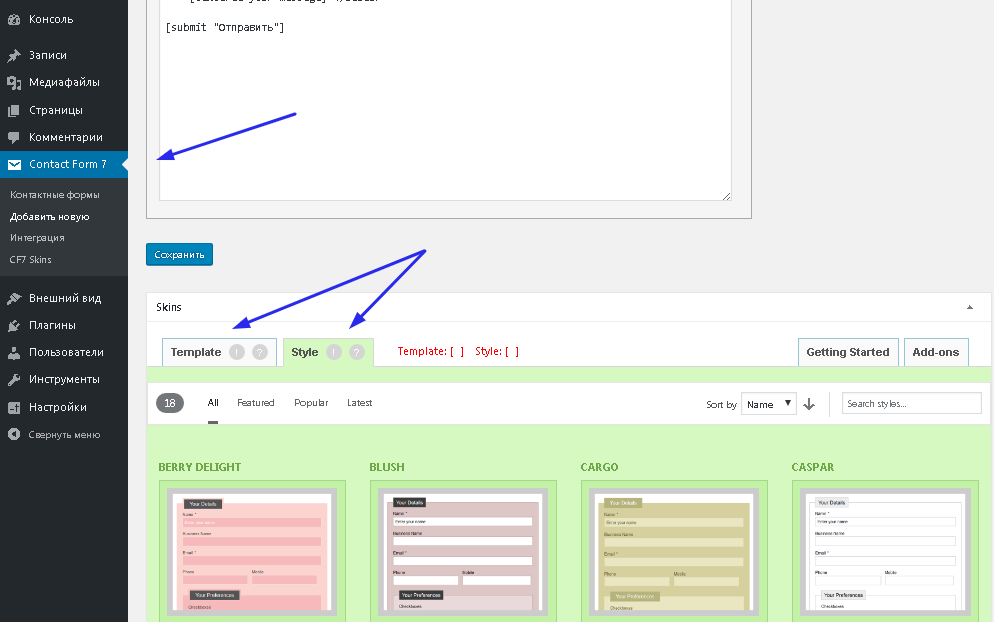
После установки и активации плагина заходим в пункт “Contact Form 7” создаем новую форму (изменяем форму) и видим, что внизу появилось новое окошко:


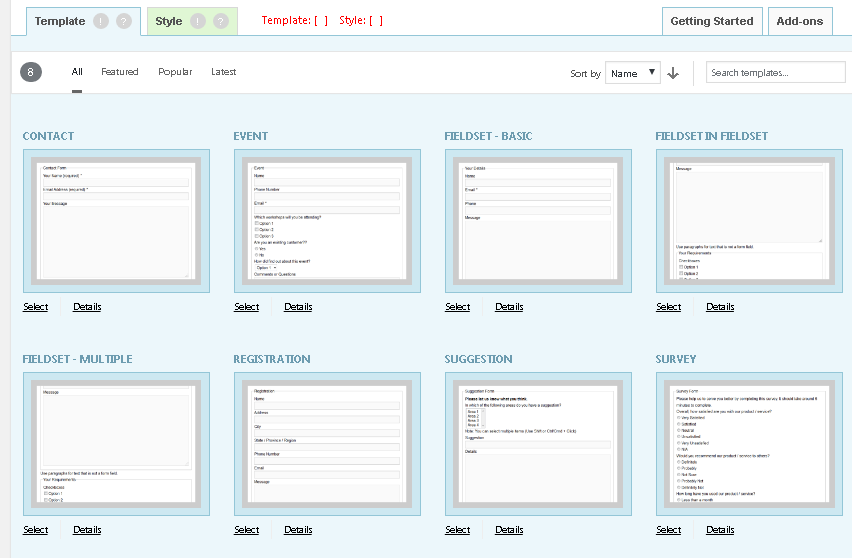
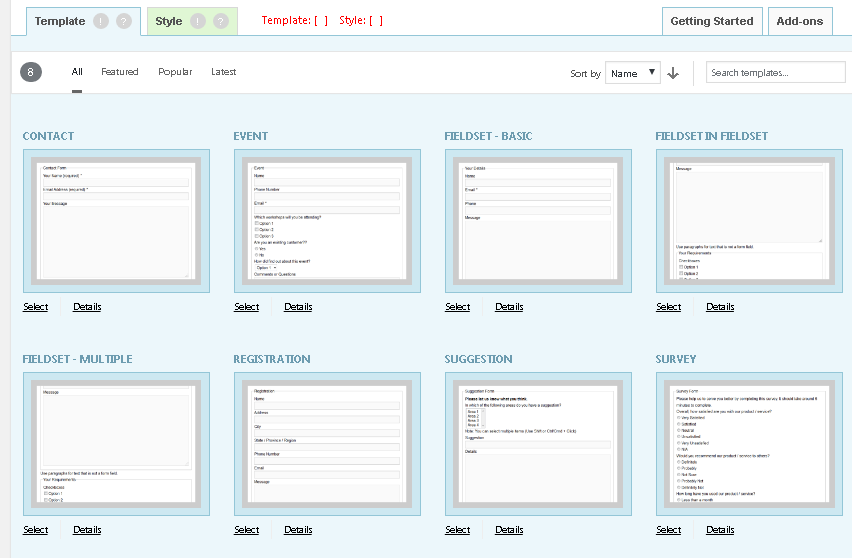
, где мы можем выбрать “Шаблоны” (Template) или “Стили” (Style) формы:




3. Mammoth .docx converter
Сведения о плагине Mammoth .docx converter:
Сайт плагина: “ru.wordpress.org/plugins/mammoth-docx-converter/”
Количество активных установок: 9,000+
Автор плагина: Michael Williamson
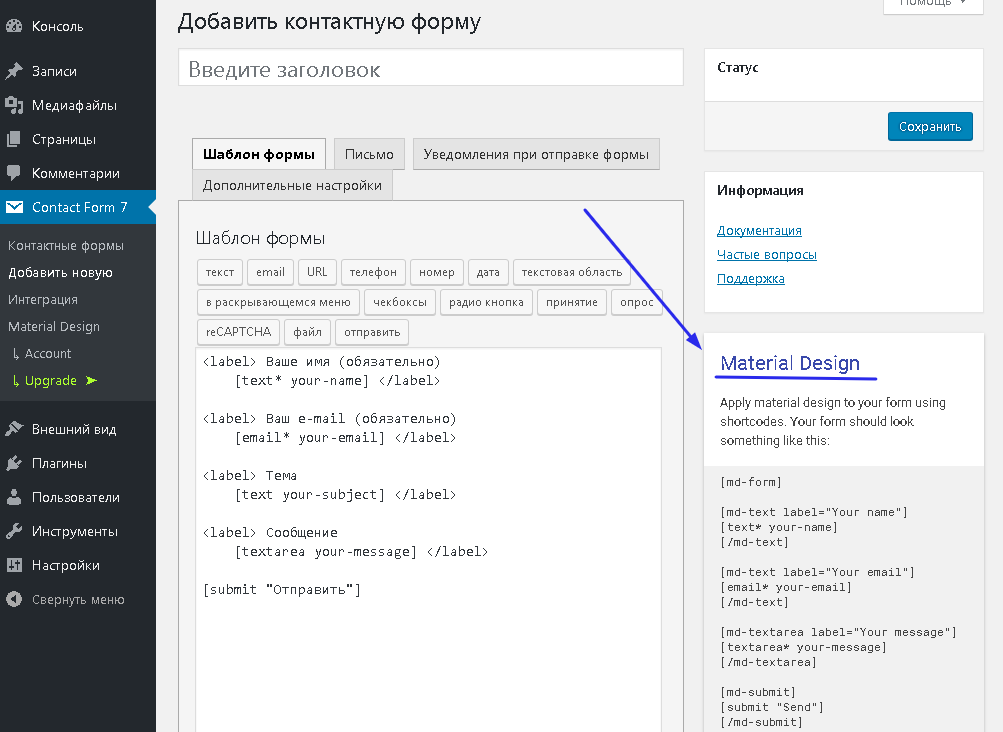
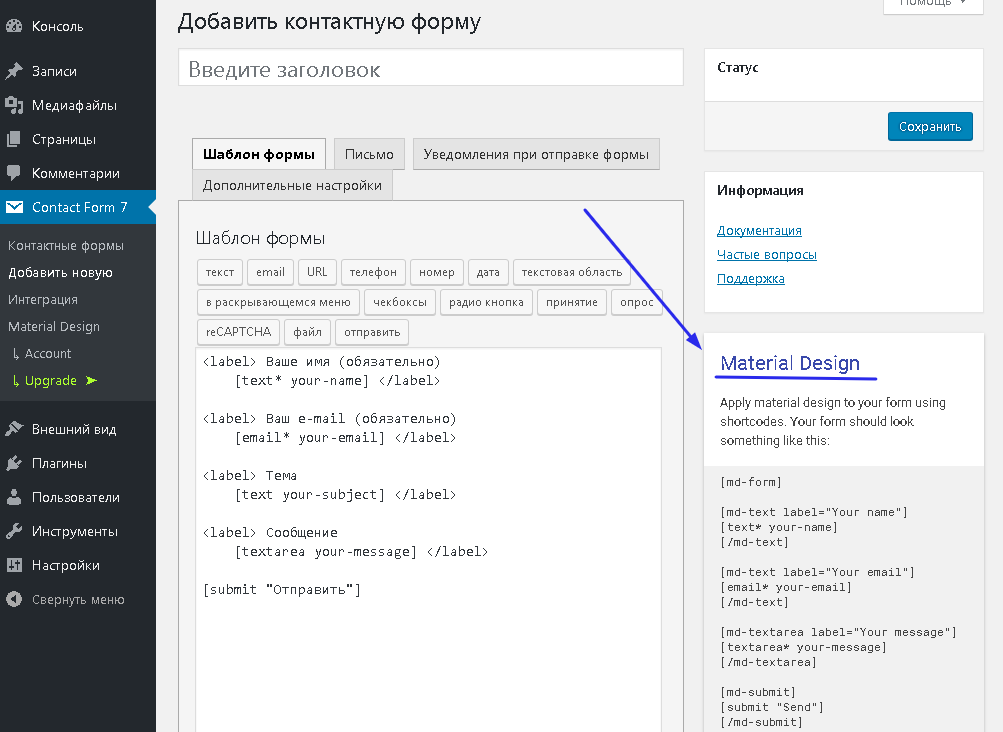
После установки и активации плагина при создании новой/изменении существующей формы у вас появится новое окошка справа:


Чтобы применить стили плагина нужно удалить код формы от Contact Form 7 и вставить вместо него код формы плагина “Mammoth .docx converter”.
Коды разных форма от плагина “Mammoth .docx converter” можно найти здесь:
“cf7materialdesign.com/demos/”
На этом все! Красивых и функциональных вам сайтов!
mnogoblog.ru
Готовые стили для Contact Form 7, темы для контактной формы – info-effect.ru
На чтение 2 мин. Опубликовано
![]() Продолжаем разбирать самые интересные и полезные плагины для сайта на движке wordpress. Сегодня вы узнаете о плагине, который позволит вам добавлять готовые стили к контактным формам Contact Form 7. По умолчанию у контактных форм плагина Contact Form 7 нет стилей. То есть формы подстраиваются под стили вашего сайта и иногда эти стили мягко говоря неудачные, блеклые и безвкусные. В такой ситуации вам поможет плагин – Contact Form 7 Style. Вы сможете очень просто добавить к своим формам готовые стили. Можно создавать свои новые стили. Примеры готовых стилей:
Продолжаем разбирать самые интересные и полезные плагины для сайта на движке wordpress. Сегодня вы узнаете о плагине, который позволит вам добавлять готовые стили к контактным формам Contact Form 7. По умолчанию у контактных форм плагина Contact Form 7 нет стилей. То есть формы подстраиваются под стили вашего сайта и иногда эти стили мягко говоря неудачные, блеклые и безвкусные. В такой ситуации вам поможет плагин – Contact Form 7 Style. Вы сможете очень просто добавить к своим формам готовые стили. Можно создавать свои новые стили. Примеры готовых стилей:
![]() Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

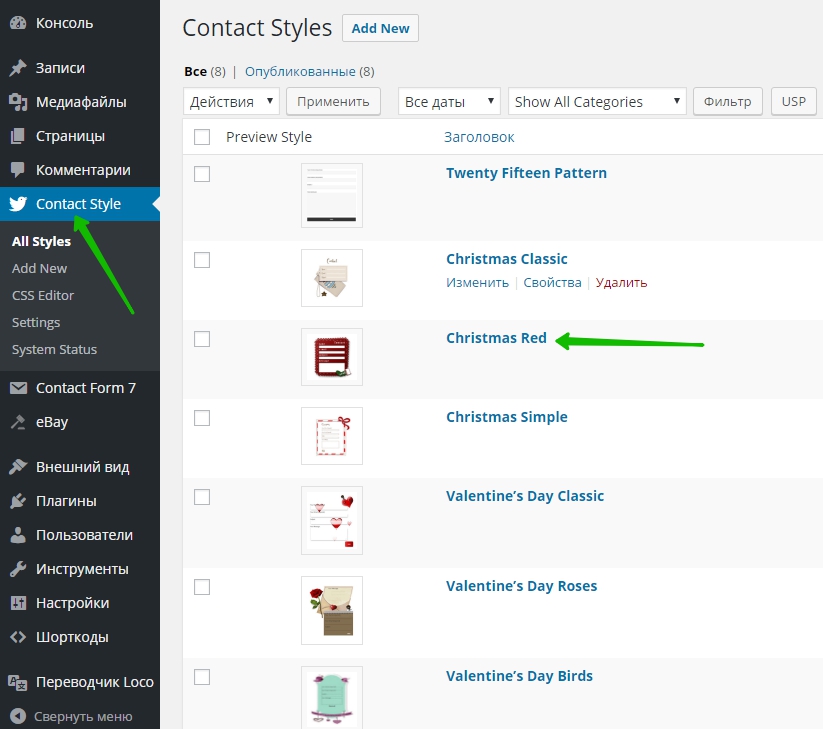
![]() После установки и активации плагина, перейдите на страницу: Contact Style. Выберите тему которую вы хотите добавить к своей контактной форме и нажмите по названию темы. Для создания своей новой темы, нажмите вверху на кнопку “Add New”.
После установки и активации плагина, перейдите на страницу: Contact Style. Выберите тему которую вы хотите добавить к своей контактной форме и нажмите по названию темы. Для создания своей новой темы, нажмите вверху на кнопку “Add New”.

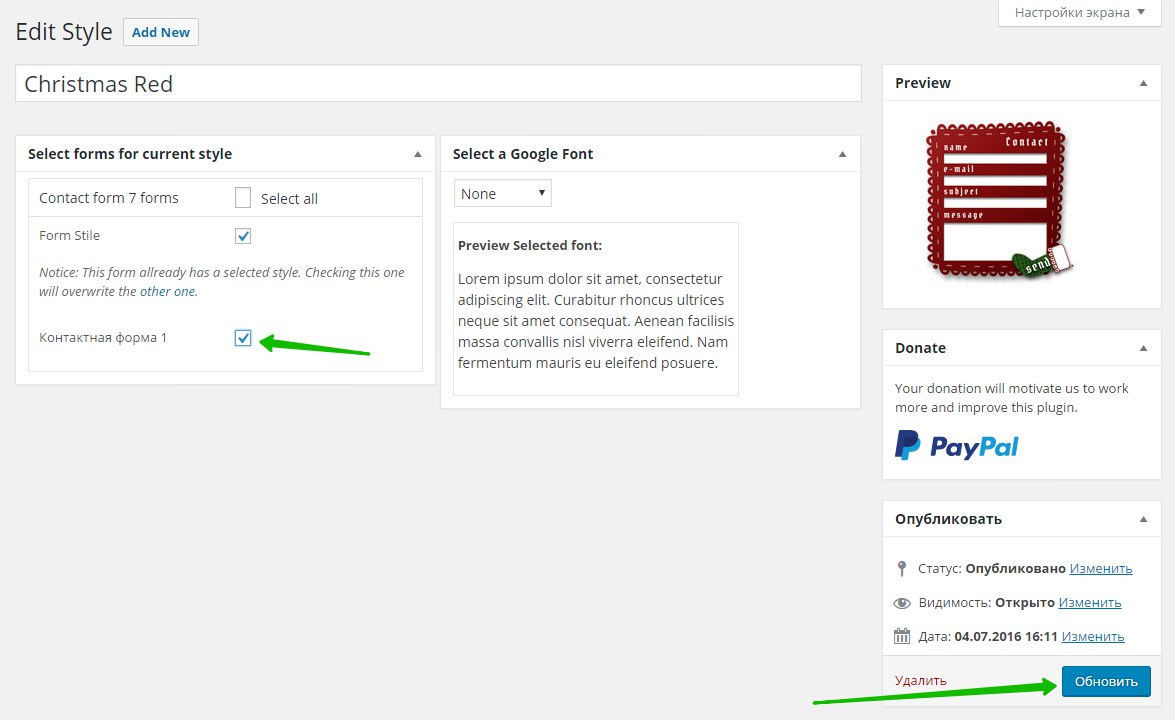
![]() Далее, на следующей странице поставьте галочку возле названия вашей формы, к которой вы хотите применить выбранную тему. Внизу нажмите на кнопку – Обновить, чтобы сохранить сделанные изменения.
Далее, на следующей странице поставьте галочку возле названия вашей формы, к которой вы хотите применить выбранную тему. Внизу нажмите на кнопку – Обновить, чтобы сохранить сделанные изменения.

![]() Всё готово ! Вставьте шорткод формы на страницу, на сайте уже будет отображаться готовая форма с выбранным стилем. Если контактная форма уже отображается у вас на сайте, то просто обновите страницу, на которой располагается форма.
Всё готово ! Вставьте шорткод формы на страницу, на сайте уже будет отображаться готовая форма с выбранным стилем. Если контактная форма уже отображается у вас на сайте, то просто обновите страницу, на которой располагается форма.
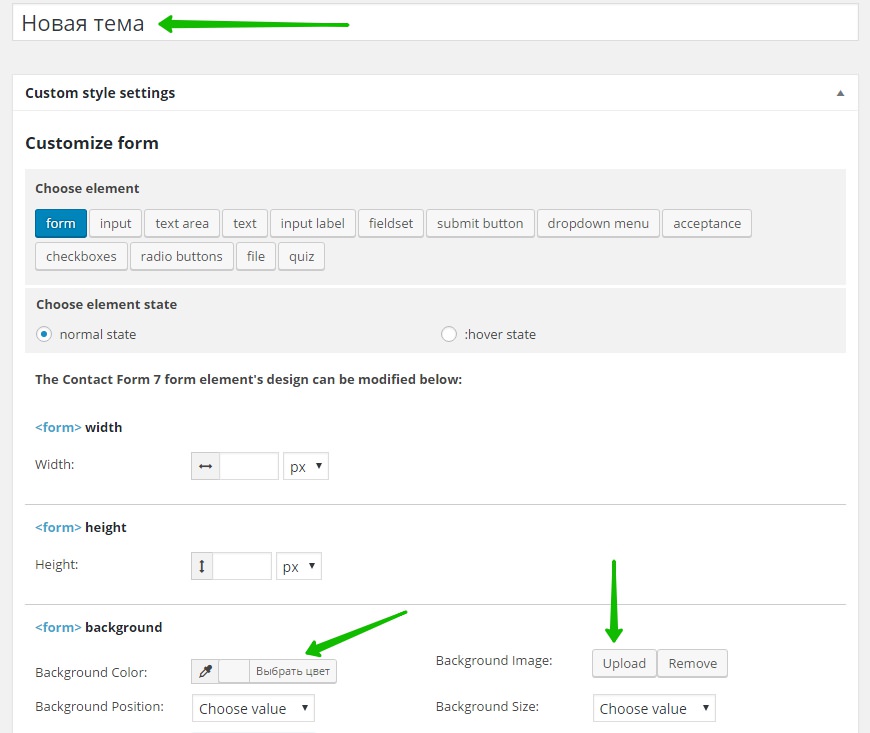
![]() При создании своей темы, вам нужно будет указывать все параметры в ручную для вашей формы, цвета, фон, размеры и т.д.
При создании своей темы, вам нужно будет указывать все параметры в ручную для вашей формы, цвета, фон, размеры и т.д.

![]() Если вы хотите поменять стиль для формы, то просто выберите другую тему, поставьте галочку возле названия формы и обновите страницу, всё готово.
Если вы хотите поменять стиль для формы, то просто выберите другую тему, поставьте галочку возле названия формы и обновите страницу, всё готово.
Остались вопросы ? Напиши комментарий ! Удачи !
info-effect.ru
Contact Form 7 начало — создание и настройка форм
Контактная форма — неотъемлемый атрибут большинства сайтов. Именно поэтому в каталоге WordPress так много плагинов для контактных форм. Один из самых популярных — это Contact Form 7. Плагин позволяет создавать формы любых видов; очень гибок и удобен в настройке; развивается уже много лет и содержит много наработок.
Создание и показ контактных форм
Создание форм в админке
После установки плагина появится пункт меню «Contact Form 7», через который можно создавать и удалять формы.

Форма на картинке создана при активации плагина автоматически.
Используем форму по умолчанию, для этого создадим страницу «Связаться со мной» и вставим туда шорткод формы.

Лицевая часть сайта
А теперь сохраним статью и посмотрим, как выглядит наша форма (используется тема Twenty Sixteen):

На картинке вид формы после отправленного письма (об этом говорит извещение внизу формы).
Настройка формы (создание сложных форм)
Пример выше показывает как вставить готовую и очень простую форму контактов. А теперь давайте рассмотрим как создать форму посложнее. Для этого вернемся в админку, в менеджер форм и зайдем в редактирование формы по умолчанию.

В верхнем поле — название формы (его видно только в админке), указываем понятное для себя название, например: «Отзыв о сайте», «Форма заявки на работу», «Форма обратной связи» и т.п.
Под заголовком — шорткод. Его используем в записях, для вывода формы.
И ниже — четыре вкладки:
- Шаблон формы
- Письмо
- Уведомления при отправке формы
- Дополнительные настройки
Рассмотрим каждую вкладку отдельно.
менюШаблон формы

В этой вкладке можно настроить поля и внешний вид формы. Рабочей областью является HTML редактор WP. Только вместо привычных кнопок мы видим кнопки вставки разных полей формы.
Вёрстка формы
Для верстки можно использовать html-теги и шорткоды плагина. Шорткоды добавляют поля формы, а html теги позволяют создать произвольную HTML структуру. К примеру, наша дефолтная форма выглядит так:
<label> Ваше имя (обязательно) [text* your-name] </label> <label> Ваш e-mail (обязательно) [email* your-email] </label> <label> Тема [text your-subject] </label> <label> Сообщение [textarea your-message] </label> [submit "Отправить"]
А при отображении в записи она превратится в такой HTML:
<div role="form" lang="ru-RU" dir="ltr"> <div></div> <form action="/contacts/#wpcf7-f5-p6-o1" method="post" novalidate="novalidate"> <div> <input type="hidden" name="_wpcf7" value="5"> <input type="hidden" name="_wpcf7_version" value="4.6"> <input type="hidden" name="_wpcf7_locale" value="ru_RU"> <input type="hidden" name="_wpcf7_unit_tag" value="wpcf7-f5-p6-o1"> <input type="hidden" name="_wpnonce" value="6947975280"> </div> <p> <label> Ваше имя (обязательно) <br> <span> <input type="text" name="your-name" value="" size="40" aria-required="true" aria-invalid="false"> </span> </label> </p> <p> <label> Ваш e-mail (обязательно) <br> <span> <input type="email" name="your-email" value="" size="40" aria-required="true" aria-invalid="false"> </span> </label> </p> <p> <label> Тема <br> <span> <input type="text" name="your-subject" value="" size="40" aria-invalid="false"> </span> </label> </p> <p> <label> Сообщение <br> <span> <textarea name="your-message" cols="40" rows="10" aria-invalid="false"></textarea> </span> </label> </p> <p> <input type="submit" value="Отправить"> <span></span> </p> <div></div> </form> </div>меню
Синтаксис шорткодов
Давайте кликнем по кнопке «Текст». Открывается окно, где мы можем указать атрибуты текстовому полю. Указываем и жмем «Вставить тег».

Тег [text* your-name] в последствии будет преобразован в текстовое поле с html кодом:
<span> <input type="text" name="your-name" value="" size="40" aria-required="true" aria-invalid="false"> </span>
Шорткоды можно удобно создавать через конструктор шорткодов.
Но конструктор не дает возможность изменить шорткод (там можно только создать шорткод). Изменить шорткод можно двумя способами:
- удалить и создать с помощью конструктора новый.
- изучить синтаксис и исправить шорткод поля вручную.
С конструктором вы и сами разберетесь.
А тут мы разберем синтаксис шорткода.

Для примера рассмотрим тег текстового поля с дополнительными опциями:
[text* client-name id:my-id class:my-class placeholder "Введите имя"]
- text(обязательный)
- Тип поля: text, select, password, number и т.д. (в данном случае поле текстовое). Определяет, в какой элемент формы будет преобразован наш тег, а значит какой вид данных он будет принимать.
- *
- Звёздочка делает поле обязательным для заполнения (форма не будет отправлена и отобразиться уведомление о том, что поле надо заполнить).
- client-name(обязательный)
- Имя поля, используется как атрибут name в input, а так же используется при формировании шаблона отправляемого письма.
- id:my-id
- Атрибут id в input со значением my-id. Используется для оформления.
- class:my-class
- Атрибут class в input со значением my-class. Используется для оформления.
- placeholder «Введите имя»
- Использовать текст «Введите имя» как placeholder.
Соблюдайте порядок атрибутов тега: сначала идёт тип поля, затем его имя и только потом дополнительные опции.
менюТипы полей
- Текстовые поля:
text,email,tel,url,textarea - Числовые поля:
number,range - Поля с датой:
date - Чекбоксы, радио, списки:
checkbox,radio,select - Поле с загрузкой файла:
file - CAPTCHA:
captchacиcaptchar - Опросы:
quiz - Поле «Принять»:
acceptance - Кнопка «Отправить»:
submit Произвольный тип поля
Шаблон письма

Во второй вкладе можно тонко настроить шаблон (вёрстку) и свойства отправляемого письма. В полях данной вкладки можно использовать специальные теги полей формы — это дает возможность передавать в письме указанные в форме данные.
Теги состоят из имен полей из шаблона формы. Например, мы создали текстовое поле с именем: [text fio]. Теперь в шаблоне письма можно использовать тег [fio]. В письме вместо этого тега будет подставлено значение поля, введенное пользователем (ФИО).
Заголовки письма:
Кому — электронный ящик, куда будет отправлено письмо. Можно указать сколько угодно ящиков через запятую.
От кого — имя и электронный ящик, от кого пришло письмо. Обычно тут указывается почта сервера (например [email protected]).
Можно указать любую почту, но если домен почты будет отличаться от домена сайта — форма не пройдет проверку и будет «ругаться» на этот параметр, хотя письма всё равно будут отправляться.
Тема — Заголовок письма. По нему будет понятно с какой формы были отправлены данные. К примеру, тема письма «Ошибка на сайте», «Заказ обратного звонка» и так далее. Выбираете такой заголовок, чтобы проще было работать с полученными письмами.
- Дополнительные заголовки — По умолчанию тут прописано
Reply-To: [your-email]. ЗаголовокReply-Toговорит нам, что на этот электронный ящик можно ответить нажав кнопку «Ответить» в почтовой программе, а тег формы[your-email]— это имя поля из шаблона. Указанный пользователем email будет вставлен вместо этого тега. Получится что-то типаReply-To: [email protected].
Тело письма
Это следующая важная часть данной вкладки. Тут указывается сам текст письма. В тексте используем всё те же теги формы (имена полей из шаблона формы).
Разберем дефолтное письмо:
От: [your-name] <[your-email]> Тема: [your-subject] Сообщение: [your-message] -- Отправлено с сайта Изучаем плагин Contact Form 7 (http://test-wp.ru)
У нас было 4 поля, которые заполнял пользователь. После отправки письма теги превратятся в значения и мы получим такое письмо:
От: Дмитрий <[email protected]> Тема: Вопрос про Contact Form 7 Сообщение: Привет! У меня возник вопрос по плагину Contact Form 7. Как его настроить? -- Отправлено с сайта Изучаем плагин Contact Form 7 (http://test-wp.ru)
Существуют ещё специальные теги для шаблона письма, позволяющие сделать ваше письмо более содержательным.
Не обязательные поля в теле письма
Если юзер не заполнит поле, а оно используется в теле письма, то тело письма будет неполным. К примеру в теле написано Человек с города [city], но юзер не заполнил поле [city], а значит в письме мы получим Человек с города … Такая строка в письме лишняя. Чтобы убрать эту строку из письма, поставьте галочку на пункте «Исключить вывод строк с пустыми тегами сообщения». Обратите внимание, что это сработает только тогда, когда текст и шоткод поля находятся в одной и той же строке.
Опция «Использовать HTML-формат письма». Позволяет использовать в теле письма HTML теги. При этом можно использовать ограниченный список HTML тегов, потому что не все почтовые клиенты или сервисы умеют правильно обрабатывать сложную HTML разметку. Можно использовать: таблицы, маркированные списки, жирность, абзацы и так далее. Подробнее ищите в сети.
Contact Form 7 позволяет отправлять письмо на два адреса, причем настройки для каждого письма разные. Это может пригодиться, когда надо отправить администратору сайта письмо с полной информацией и дубликат менеджеру, где содержится только данные о заказе.
менюУведомления при отправке формы

В данной вкладке вы можете отредактировать сообщения, которые выводит форма в той или иной ситуации: при удачной или неудачной отправке письма, или при ошибках.
Теги шаблона письма не работают в этих полях.
Дополнительные настройки

Эта вкладка предназначена для продвинутых пользователей и даёт возможность с помощью JS кода расширять возможности формы. К примеру, вешать события для аналитики.
Об использовании данного функционала я расскажу в отдельной статье.
wp-kama.ru
Сontact form 7 настройка внешнего вида. Изменяем дизайн форм
Популярный плагин Contact form 7 не отличается особой красотой своей стандартной формы, по этому для многих пользователей встает вопрос, как изменить внешний вид. Именно этим мы сейчас и займемся, я попытаюсь дать вам универсальный вариант, который подойдет для любого сайта.
Ранее я уже рассказывал о том как установить и настроить Contact Form 7, сейчас не будем об этом говорить, а сразу перейдем к необходимым изменениям дизайна.
Для начала нам нужен доступ к админке и файлу style.css, его можно найти во вкладке «Внешний вид»/»Редактор». По умолчанию, именно нужный файл вам и откроется. Рекомендую открыть несколько вкладок в браузере:
- Вкладка Contact Form 7 для правки формы.
- Страницу на сайте с формой обратной связи.
- Редактор с открытым файлом CSS.
Вкладки открыты приступим к внесению изменений, для начала немного подправим нашу форму.
Добавляем классы к форме Contact Form 7.
Когда мы откроем форму для правки мы увидим примерно следующую картину:


Такая форма обратной связи будет выглядеть примерно так:

Скучно, не пропорционально, скажем прямо не красиво.
Для изменения внешнего вида формы нужно немного поработать со стилями, но для начала добавим несколько классов в шаблон формы. Для этого открываем форму для правки (как на картинке выше) и дописываем следующие классы:

Писать мало, поэтому ошибок наделать трудно. В сети вы наверное находили советы без применения и добавления классов. Все дело в том что без добавления классов может возникнуть несколько проблем. К примеру вы захотите добавить сразу несколько форм на сайт, все они примут идентичный вид, а это не всегда удобно, по этому стоит использовать именно предложенный мной вариант.
Классы добавлены, пока ничего не изменилось, следующим шагом будет определение id формы.
Определяем ID формы на странице.
Для начала нужно понять что одна и та же форма будет иметь разные id на разных страницах сайта, так устроен плагин, он добавляет дополнительный параметр при каждом вызове формы. Сейчас разберем поподробнее.
Для правки формы нужно ее добавить на страницу или в запись, в необходимом месте, то-есть вставить шорткод. После этого переходим на эту страницу и кликаем по форме правой кнопкой мыши и выбираем пункт «Просмотреть код» это для браузера Chrome, если у вас другой, то там примерно такой же текст.

В открывшемся коде ищем начало нашей формы, выглядит это так:

Именно это и будет id формы. Возвращаясь назад, покажу какой id имеет эта же форма на другой странице.

Как видим, идентификатор отличается всего несколькими цифрами. По этому для начала нужно определиться на какой странице будет расположена форма, а уж затем приступать к правке стилей.
Ну что, очередной шаг сделан, мы определили id, прописали наши классы, теперь приступим непосредственно к изменению внешнего вида.
Стилизация формы Contact Form 7, работа с файлом style.css
Забегая вперед скажу что предложенный мной вариант навряд покажется вам идеальным. Дело в том что каждый кто читает эти строки хочет видеть свою форму именно такой какой он ее представляет. Я не телепат, и не смогу угодить всем, но постараюсь дать вам наводку где и в каком месте искать информацию и что изменять. Так что простите сразу за возможное разочарование, панацеи нет, придется и вам немного поработать.
Изменяем цвет фона, отступы, шрифт формы.
После проделанной работы переходим к стилям. Сперва изменим (если это нужно) фоновый цвет формы, подгоним наши отступы, подберем необходимый шрифт и цвет текста. Все эти настройки будем проводить заранее зная ID. Как его узнать, мы рассматривали выше.
Сперва обратимся к файлу style.css, добавим первые правила для ID формы (добавлять нужно в самом низу файла), в моем случае это wpcf7-f172-p34-o1, вам же нужно подставить ваш идентификатор:
#wpcf7-f172-p34-o1 {
margin: 5px;
padding: 10px;
background: #B3AFAF;
font-family: Georgia, «Times New Roman», Times, serif;
color: #000;
}
Теперь разберем все подробнее:
- Вначале займемся отступами. Внешние отступы (от края до начала формы) — margin: 5px, внутренние отступы (от начала формы до внутренних элементов) —padding: 10px.
- Заливка формы или ее фон определяется свойством background: #B3AFAF, цвет можете подбирать какой угодно, просто заменив значение.
- Определяемся с семейством шрифта, если менять не хотите можно не прописывать это правило (font-family: Georgia, «Times New Roman», Times, serif).
- Цвет текста определяет свойство color, которое сейчас стоит в черном цвете (color: #000).
С данными параметрами можете экспериментировать сами, подбирать отступы, цвета и шрифты. Для этого нужно лишь изменить значение, сохранить новый вариант, обновить страницу и посмотреть изменения. Не бойтесь экспериментов, тут вы не сможете поломать ничего, в крайнем случае стили просто не сработают и вы легко все исправите как было.
Определяем отступы между полями, изменяем рамку.
Переходим к нашим полям, добавим отступов:
#wpcf7-f172-p34-o1 p{
margin:5px;
}
Это отступы по краям полей, что бы текст и блоки не сливались в одно целое.
Следующим этапом будут рамки, я дам свой вариант, а вы сможете найти в сети множество вариантов которые вам понравятся и заменить их.
#wpcf7-f172-p34-o1 input,textarea {
border: 3px double #000;
}
О рамках немного подробнее. Значение в 3px это ширина рамки, double двойное использование (если не нужно, можно удалить это слово), #000 цвет рамки так же можете подобрать свой.
Можете сохранить изменения и посмотреть на то что у вас получилось. Далее перейдем непосредственно к полям и изменению их размеров и расположения.
Меняем ширину полей и их расположение.
Ранее мы немного изменили нашу форму и добавили классы, именно сейчас это и пригодится. По умолчанию ширина всех полей одинакова и это не очень красиво и удобно. Сейчас мы это исправим. Добавляем к нашему файлу стилей следующие правила:
.name-cf {
float:left;
padding: 2px;
}
.name-cf input {
width: 270px;
}
.thems-cf input {
width: 100%;
}
.clear-cf {
clear: both;
}
.text-cf textarea {
width: 100%;
}
Теперь разберем все поподробнее:
- Первый класс к которому мы обратимся name-cf он принадлежит полям с именем и емейлом. Для них задаем отступ в 2px (padding: 2px) и обтекание (float:left), что бы выровнять два поля в один ряд.
- Далее подправим ширину полей задав им оптимальный (для моего шаблона) размер в 270px (.name-cf input { width: 270px; }). Если у вас поля все еще в одну строчку или же слишком маленький размер, подберите свой вариант.
- Поле с названием темы сделаем на всю ширину формы, так как текста там может быть больше (.thems-cf input { width: 100%;}). Если вы хотите свое, точное значение укажите его в пикселях.
- Следующий блок который мы добавили к форме предназначен для отмены обтекания (.thems-cf input {width: 100%; }).
- Так же как и в предыдущем случае, поле с текстом сообщения делаем на всю ширину (text-cf textarea {width: 100%;}).
Можно обновить файл стилей и посмотреть на изменения, если нужно, подогнать размеры под ваши нужды.
Выравниваем кнопку «Отправить» по центру, изменяем фон и ширину.
Переходим к нашей кнопке, выровняем по центру и добавим фон:
.submit-cf {
width: 200px; /*ширина блока*/
height: 25px; /*высота*/
margin: 0 auto; /* Отступ слева и справа */
}
.submit-cf input {
width: 200px;
background:#96B195;
}
Традиционно объясняю что к чему:
- Первым правилом мы определяем ширину и высоту блока в котором будет размещена кнопка и ставим ее по центру формы.
- Вторым правилом задаем цвет фона кнопки (background:#96B195, если не указать будет такого же цвета как и все остальные поля), устанавливаем ширину кнопки (width: 200px, желательно что бы была такого же размера, как ширина блока, что бы кнопка не двигалась в стороны).
Сохраняем наши настройки и смотрим что у нас получилось:

Соглашусь далеко не шик, но зато адекватно смотрится в целом, ниже форма по умолчанию, думаю эффект очевиден. В любом случае мы научились изменять внешний вид формы Contact Form 7.
Надеюсь для вас статья была полезной, если же что-то не так или возникли проблемы оставьте свой комментарий и я постараюсь ответить (подправить).
yrokiwp.ru
Contact form 7 — как изменить внешний вид формы
Плагин Contact form 7 мы обсудили в предыдущей статье. Но не затронули тему изменения внешнего вида самой формы. Именно этот вопрос мы сегодня и попробуем решить.
Начнем с использования специально созданного для Contact form 7 плагина.
Contact Form 7 Style
Этот плагин находится в библиотеке WordPress. Просто введите его название или просто название плагина контактной формы и он будет выложен на первой странице. Активируем его.
Теперь при редакции новой формы, к четырем вкладкам настроек, добавляется пятая, которая так и называется «Contact Form 7 Style шаблоны»
Если Вы переходите на эту вкладку, то просто выбираете тот шаблон, который вам понравился (их несколько, просмотреть их можно перелистывая страницы «карусели» с шаблонами) и сохраняете выбор.
Для примера выберем шаблон формы для контактов в день Валентина. И вот что у нас получилось.
Теперь пройдемся по настройкам самого плагина. Вы их найдете в левом меню консоли блога.
All Styles — Все стили
В этой опции показаны все стили в виде списка. Если нажать под стилем формы на ссылку «Свойства», то откроются настройки всех созданных вами форм в плагине Contact form 7. Каждая будет обозначена чек боксом. Установив напротив выбранной формы галочку, вы не заходя в настройке присваиваете ей вид того стиля, который выбрали. Или наоборот — убираете раннее выбранный. Очень удобно.
Add new — Добавить новую
Это страница конструктора формы. Первое что необходимо сделать — дать ей название. Здесь же — предварительный просмотр и возможность ее публикации или сохранения.
Можно не создавать новую форму, а выбрать ту, которая уже создана, но у вас появилось желание изменить ее внешний вид. Просто делаете выбор в окне ниже. Нажав на красную клавишу — предварительно просмотра, отправляете ее в соответствующее окно. Вторая клавиша — отправка изменения и сохранения в плагине Contact form 7.
Здесь же есть очень большой выбор дополнительных шрифтов.
Теперь самое интересное — работа с настройками формы. Здесь все очень просто — выбираете кнопку соответствующей настройки — настройки самой формы (ширина, длина, цвет), натройка кнопки, текстового поля, радиокнопок и т.д. И работаете с ними. Если возникают вопросы — просто переведите текст.
Настройки можно сделать для обычного состояния и изменения внешнего вида при наведении курсора. Просто установите флажок в нужном положении.
После завершения работы — сохраните стиль формы.
CSS Editor — Настройки CSS
Здесь вы найдет поле для введения разметки CSS, которую невозможно добавить через настройки, указанные выше.
Setting — Настройки плагина
Переведите интерфейс этих настроек и выберите те, которые считаете нужным. Практически здесь все понятно. Я установила флажки во всех чек боксах.
System Status — Обратная связь с поддержкой плагина.
Вот и все настройки. Плагин очень удобен и прост. Пройдитесь по настройкам, не бойтесь попробовать настройки всех предложенных кнопочек. Чем больше вы будете экспериментировать, тем быстрее освоите плагин.
Плагин SiteOrigin CSS, я его уже упоминала в предыдущей статье, так же очень хорошо и быстро меняет внешний вид формы
Как всегда, предлагаю Вам свою рассылку — «Инструменты в помощь начинающему блогеру». Подписавшись на которую, будете получать всю последнюю информацию о настройках блога
Ну что же, удачной Вам работы! Будут вопросы или пожелания, пишите в комментариях. Если информация была для Вас полезной — делитесь ей со своими друзьями в социальных сетях


altacademic.ru